Учебник CSS — Урок 2 — Начинаем использовать CSS. CSS-свойства background, color.
Привет, Всем. Итак, в прошлом уроке я сделал два файла html и css. Вот их код:
index.html:
<html> <head> <title>Учебник CSS</title> <link type="text/css" rel="stylesheet" media="all" href="style.css" /> </head> <body> <p>Учите CSS вместе с drupalbook.org</p> <p>2 строка учите CSS вместе с drupalbook.org</p> </body> </html>
style.css:
body{
background: #eeeeee; /* фон страницы */
font-size: 14px; /* размер шрифта */
}
p{
color: #ff0000; /* цвет текста */
}
body{
background: #eeeeee; /* фон страницы */
font-size: 14px; /* размер шрифта */
}Как видите у нас появился серый фон страницы:
Давайте сначала разберемся с синтаксисом CSS в файле.
<html>
<head>
<title>Учебник CSS</title>
<link type="text/css" rel="stylesheet" media="all" href="style.css" />
</head>
<body>
<div>
<p>Учите CSS вместе с drupalbook.org</p>
</div>
<div>
<p>2 строка учите CSS вместе с drupalbook.org</p>
</div>
</body>
</html>Я добавил два блока с классом green и ай-ди blue, теперь я напишу для них css:
body{
background: #eeeeee; /* фон страницы */
font-size: 14px; /* размер шрифта */
}
. green{
color: #00ff00 /* цвет текста */
}
#blue{
color: #0000ff /* цвет текста */
}
green{
color: #00ff00 /* цвет текста */
}
#blue{
color: #0000ff /* цвет текста */
}Как видите я написал без точки или диеза css для тега body, также без знаков мы пишем css для остальных тегов, таких как p, span, ul, li и остальные. С точкой мы пишем css для тегов с определенным классом, с диезом пишем css с определенным id. Думаю вам стоит это себе пометить где-нибудь, чтобы в будущем не запутаться:
Точка — для классов
Диез — для id
Без точки и диеза — для тегов без классов и id
После того как мы указали тег, класс или id мы пишем css в фигурных скобочках {} :
body{ /* тег */
}
.green{ /* класс */
}
#blue{ /* id */
}Как вы помните из моего короткого курса HTML class и id являются универсальными атрибутами HTML тегов, то есть эти атрибуты можно поставить любым тегам. Таким образом из множества тегов p, span, li, мы можем задавать различные css отдельным тегам.
Теперь в фигурных скобочках мы можем писать CSS-свойства. Начнем с простого color. Color определяет цвет текста, мы пишем сначала имя свойства, а потом после двоеточия пишем значение свойства. Для свойства color мы можем написать как в числовом виде, так и в словестном:
.green{
color: #00ff00; /* цвет текста */
}
#blue{
color: #0000ff; /* цвет текста */
}
/* аналогично */
.green{
color: green; /* цвет текста */
}
#blue{
color: blue; /* цвет текста */
}Если мы записываем в числовом виде, в виде 6 шестнадцатеричных чисел, то мы ставим диез перед числом, причем два первых числа обозначают сколько в цвете  Подобрать цвет в шестнадцатеричной системе нам поможет Фотошоп (photoshop). Нажмите на выбор цвета, и уже в палитре выбирайте нужный вам цвет:
Подобрать цвет в шестнадцатеричной системе нам поможет Фотошоп (photoshop). Нажмите на выбор цвета, и уже в палитре выбирайте нужный вам цвет:
Теперь когда вы знаете как подобрать цвет для свойства color, то вы сможете подобрать цвет для свойства background. Давайте сменим цвет нашего фона и сделаем наш текст более читаемым:
body{
background: #fafafa; /* фон страницы */
color: #333; /* цвет всего текста на странице */
}
.green{
/* цвет текста */
}
#blue{
/* цвет текста */
}Если вы пишите больше одного CSS свойства, то следует использовать точку с запятой, чтобы показать, что это конец свойства. Теперь наша страница более читаема:
Давайте еще расставим кое-где зеленый и синий цвета:
index.html:
<html> <head> <title>Учебник CSS</title> <link type="text/css" rel="stylesheet" media="all" href="style.css" /> </head> <body> <p><span>Учите CSS</span> вместе с <span>drupalbook.org</span></p> <p>2 строка учите CSS вместе с <span>drupalbook.org</span></p> </body> </html>
И style.css:
body{
background: #fafafa; /* фон страницы */
color: #333;
}
.green{
color: #26e921; /* цвет текста */
}
#blue{
color: #0f15f3; /* цвет текста */
}Начало работы с фоном CSS
Главная/Блог/Веб-разработка/Учебное пособие по CSS: Начало работы с фоном CSS
10 сентября 2021 г. — чтение 8 мин. например, базовый стиль текста документа, анимация и веб-разработка. Существует множество различных свойств CSS, которые мы можем использовать для управления и настройки наших веб-страниц. Фон CSS — одно из таких свойств. Мы можем использовать свойство фона CSS, чтобы установить цвета фона, изображения, размеры и многое другое. Сегодня мы собираемся обсудить это полезное свойство CSS и изучить все различные вещи, которые мы можем с ним делать.
Начнем!
Мы рассмотрим :
- Что такое фон CSS?
- Фоновое изображение CSS
- Цвет фона
- Размер фона
- Фоновое положение
- Повтор фона
- Фоновое крепление
- Фоновый градиент
- Подведение итогов и следующие шаги
Что такое фон CSS?
Фон CSS является сокращенным свойством CSS . Мы можем использовать сокращенные свойства для одновременной установки значений нескольких свойств CSS. Это означает, что мы можем писать читаемый код быстрее и эффективнее. Мы можем использовать свойства фона для управления фоном элемента.
Мы можем использовать сокращенные свойства для одновременной установки значений нескольких свойств CSS. Это означает, что мы можем писать читаемый код быстрее и эффективнее. Мы можем использовать свойства фона для управления фоном элемента.
Фон CSS позволяет нам управлять многими свойствами фона, такими как:
- Цвет
- Размер
- Позиция
- Повторить
- Приложение
- Градиент
- Изображение
- Непрозрачность
- и т. д.
Существует обширная поддержка браузера для фона CSS. Поддерживается следующими браузерами:
- Хром
- Край
- Фаерфокс
- Internet Explorer
- Опера
- Сафари
Фоновое изображение CSS
Мы можем использовать свойство background-image для установки фоновых изображений для различных элементов. Современные браузеры поддерживают различные типы файлов изображений, такие как JPG, PNG, IMG, GIF и SVG. Мы также можем установить резервный цвет, который будет отображаться в случае, если наше изображение не загрузится или наш браузер не поддерживает наш тип файла изображения.
Мы также можем установить резервный цвет, который будет отображаться в случае, если наше изображение не загрузится или наш браузер не поддерживает наш тип файла изображения.
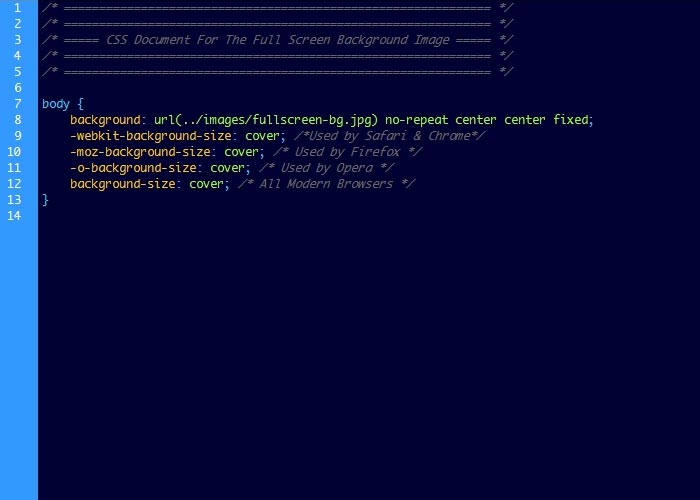
Чтобы установить фоновое изображение для страницы, мы можем использовать следующий код:
По умолчанию изображение повторяется и покрывает весь элемент. Мы также можем использовать несколько фоновых изображений, если захотим. Это требует немного больше работы, потому что нам нужно установить больше значений, чтобы убедиться, что все находится там, где мы хотим.
Нам также нужно убедиться, что мы кодируем изображения в точном порядке , в котором мы хотим, чтобы они отображались, а это означает, что изображение, которое мы хотим спереди, должно быть первым, а изображение, которое мы хотим, сзади, должно быть последним. . Код выглядит так же, как и для одного фонового изображения, но имена файлов изображений разделяются запятыми.
Если мы хотим установить резервный цвет, мы можем использовать следующий код:
Цвет фона
Свойство background-color позволяет нам применять сплошные цвета в качестве фона для элементов.
цвет : Это значение указывает цвет фона. Мы можем выбрать из списка значений цвета CSS, чтобы выбрать точные цвета, которые мы хотим использовать.
непрозрачность : Это значение указывает прозрачность элемента.
прозрачный : Это значение указывает, что цвет фона прозрачный.
начальный : Для свойства будет установлено значение по умолчанию.
наследовать
: свойство будет унаследовано от родительского элемента.
Мы также можем установить разные цвета фона для разных элементов. Вот пример:
Мы также можем использовать число от 0.0 до 1.0 , чтобы установить непрозрачность нашего фонового цвета. Чем меньше число, тем прозрачнее цвет. Рассмотрим пример:
Рассмотрим пример:
Размер фона
Свойство background-size позволяет указать размер фонового изображения.
Положение фона
Свойство background-position позволяет указать начальную позицию фонового изображения. Фоновые изображения по умолчанию помещаются в верхний левый угол элемента. Это свойство имеет различные значения свойств, которые позволяют нам контролировать расположение наших фоновых изображений. Эти значения включают:
- слева вверху : Фоновое изображение будет начинаться слева вверху.
- слева внизу : Фоновое изображение будет начинаться слева внизу.
- слева от центра : Фоновое изображение будет начинаться слева от центра.
- справа вверху : Фоновое изображение будет начинаться справа вверху.
- справа внизу : Фоновое изображение будет начинаться справа внизу.

- справа по центру : Фоновое изображение будет начинаться справа по центру.
- центр вверху : Фоновое изображение будет начинаться в центре вверху.
- по центру снизу : Фоновое изображение будет начинаться по центру снизу.
- центр центр : Фоновое изображение будет начинаться в центре центра.
- x% y% : Значение
xсоответствует горизонтальному положению, а значениеyсоответствует вертикальному положению. Верхний левый угол равен0% 0%, а нижний правый угол равен 9.0207 100% 100% . - xpos ypos : Значение
xpos— это горизонтальное положение, а значениеypos— вертикальное положение. Верхний левый угол — это значение0 0. - начальный : Для свойства будет установлено значение по умолчанию.

- наследовать : свойство будет унаследовано от родительского элемента.
Продолжайте изучать CSS бесплатно.
Начните бесплатное знакомство с CSS, HTML и JavaScript с помощью нашей 1-недельной образовательной неограниченной пробной версии. Текстовые схемы обучения Educative легко просматриваются и включают живую среду кодирования, что делает обучение быстрым и эффективным.
Стать разработчиком внешнего интерфейса
Повтор фона
Свойство background-repeat позволяет указать, повторяются ли фоновые изображения и если да, то как. Фоновые изображения повторяются по вертикали и по горизонтали по умолчанию. Это свойство имеет много различных значений свойств, которые позволяют нам управлять тем, как будут представлены наши фоновые изображения. Давайте посмотрим на значения и что они делают:
- повтор : Фоновое изображение повторяется по вертикали и горизонтали.
 Он обрежет финальное изображение, если оно не подходит.
Он обрежет финальное изображение, если оно не подходит. - Repeat-x : Фоновое изображение повторяется по горизонтали.
- Repeat-y : Фоновое изображение повторяется по вертикали.
- без повтора : Фоновое изображение не будет повторяться (оно будет показано только один раз).
- пробел : Фоновое изображение будет повторяться настолько, насколько это возможно без обрезки. Первое и последнее изображения размещаются в начале и в конце элемента, а пробелы равномерно распределяются между повторяющимися изображениями.
- round : Фоновое изображение будет повторяться и манипулироваться, чтобы полностью заполнить пространство (без пробелов между ними).
- начальный : Для свойства будет установлено значение по умолчанию.
- наследовать : свойство будет унаследовано от родительского элемента.
Фоновое вложение
Мы можем использовать свойство background-attachment, чтобы указать, хотим ли мы, чтобы наши фоновые изображения были фиксированными, или мы хотим, чтобы они перемещались вместе с остальной частью страницы при прокрутке. Это свойство имеет разные значения свойств, которые позволяют нам управлять тем, как мы прикрепляем наши фоновые изображения . Эти значения включают:
Это свойство имеет разные значения свойств, которые позволяют нам управлять тем, как мы прикрепляем наши фоновые изображения . Эти значения включают:
исправлено : Фоновое изображение не прокручивается вместе со страницей.
локальный : Фоновое изображение прокручивается вместе с содержимым элемента.
прокрутка : Фоновое изображение прокручивается вместе со страницей.
начальный : Для свойства будет установлено значение по умолчанию.
наследовать : свойство будет унаследовано от родительского элемента.
Давайте рассмотрим пример фиксированного значения :
Теперь давайте рассмотрим пример прокрутки значения. Это заставит изображение прокручиваться вместе со страницей.
Градиент фона
Свойства градиента фона CSS позволяют нам создавать эффект градиента между двумя или более цветами. Градиенты поддерживают прозрачность, поэтому мы можем создавать эффекты затухания с помощью нашего градиента. Существует два типа градиентов: линейные градиенты и радиальные градиенты.
Градиенты поддерживают прозрачность, поэтому мы можем создавать эффекты затухания с помощью нашего градиента. Существует два типа градиентов: линейные градиенты и радиальные градиенты.
Линейные градиенты
С помощью свойства linear-gradient мы можем создавать линейные градиенты, которые идут сверху вниз, слева направо и по диагонали. Мы должны определить по крайней мере два цветовых маркера, которые представляют собой цвета, которые мы хотим передать вместе. Мы можем определить несколько остановок цвета и повторить градиенты, если захотим.
Давайте посмотрим на базовый линейный градиент, который проходит сверху вниз с двумя цветами:
Теперь давайте посмотрим на вертикальный линейный градиент, который имеет несколько цветов и создает радугу:
Радиальные градиенты
С помощью свойства радиального градиента мы можем создать градиент, определяемый его центром. Форма радиальных градиентов по умолчанию — эллипс, но ее можно изменить на круг. Мы должны определить по крайней мере две точки цвета с радиальными градиентами, но мы можем определить несколько, если хотим. Подобно линейным градиентам, мы также можем повторять радиальные градиенты.
Мы должны определить по крайней мере две точки цвета с радиальными градиентами, но мы можем определить несколько, если хотим. Подобно линейным градиентам, мы также можем повторять радиальные градиенты.
Давайте посмотрим на базовый радиальный градиент с тремя цветами:
Теперь давайте посмотрим на повторяющийся радиальный градиент:
Завершение и следующие шаги
Поздравляем с первыми шагами в CSS! Есть много разных способов, которыми мы можем манипулировать нашими веб-страницами, используя различные свойства, которые мы исследовали сегодня. CSS — важная часть веб-разработки. Нам еще многое предстоит узнать о файлах CSS. Ниже приведены некоторые рекомендуемые темы для обсуждения:
- Flexbox
- Селекторы CSS
- Встроенные и блочные элементы
- HTML-шаблоны и HTML-элементы
Чтобы приступить к изучению этих и других концепций, ознакомьтесь со схемой обучения Educative Стать разработчиком переднего плана . На этом пути практического обучения вы освоите HTML, CSS и JavaScript, чтобы создавать красивые и функциональные веб-сайты и веб-приложения. Навыки, которые вы приобретете на этом пути, дадут вам ценную опору на вашем фронтенд-путешествии!
На этом пути практического обучения вы освоите HTML, CSS и JavaScript, чтобы создавать красивые и функциональные веб-сайты и веб-приложения. Навыки, которые вы приобретете на этом пути, дадут вам ценную опору на вашем фронтенд-путешествии!
Приятного обучения!
Продолжить изучение CSS
- Вопросы для интервью по CSS: Шпаргалка для собеседований перед интерфейсом
- Полное руководство по позициям CSS: макет элемента в CSS
- Усовершенствуйте свои навыки работы с интерфейсом: практические занятия с HTML5 и CSS3
НАПИСАЛ BYErin Schaffer
Присоединяйтесь к сообществу из 1,7 миллиона читателей. Наслаждайтесь БЕСПЛАТНЫМ еженедельным информационным бюллетенем, в котором собраны самые популярные учебные ресурсы Educative, советы по кодированию и советы по карьере.
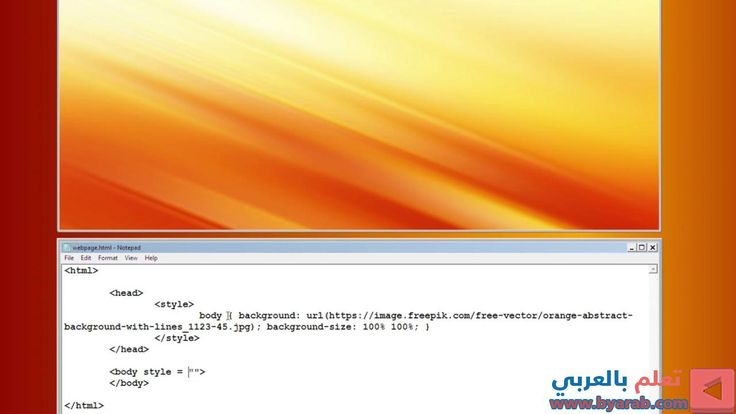
Как стилизовать фон с помощью CSS в HTML
Шаг 1
Мы можем использовать свойство Background Color с названием цвета или HEX-значение , как показано ниже:
- body { background-color: Black;}
или
- body{ фоновый цвет:#000;}
Шаг 2
Мы можем установить различные фоновых цветов. Код HTML , как показано ниже: Этот абзац имеет собственный цвет фона. 0017 h2 {background-color:#888822;}
0017 h2 {background-color:#888822;} Пример фона CSS!
