Фоны для фотошопа — Дерево / Creativo.one
Доступ
к PREMIUM-контенту
91 видеоурок только для PREMIUM-пользователей. Коллекция пополняется несколько раз в месяц!
Обратная связь
от PRO
При добавлении работы на портал вы сможете получить обратную связь от нашего эксперта — Елены Минаковой.
Доступ к закрытым
трансляциям
Для участников PREMIUM регулярно проводятся закрытые трансляции с профессионалами. Остальным они доступны только за деньги.
Отсутствие
рекламы
PREMIUM-пользователи не видят рекламных объявлений и баннеров.
Приоритетная
проверка работ
Все работы, которые вы добавляете в портфолио, рассматриваются в приоритетном порядке.
Статистика
переходов в соцсети
Вы будете видеть, сколько человек перешли по ссылкам соцсетей из вашего профиля.
Возможность
скачивать видеоуроки
Вы сможете скачивать видеоуроки без ограничений.
PREMIUM-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная
ссылка на профиль
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Возможность устраивать голосование с прогрессивным рейтингом. Возможность создавать викторины (скоро).
Как вырезать деревьяс неоднородного фона / Основы Photoshop / Уроки
В этом уроке будем вырезать елку (1. 2 Мб), растущую в городском дворе. Получим вот такой результат:
2 Мб), растущую в городском дворе. Получим вот такой результат:
Этот вариант вырезки сложный, потому что дерево находится на неоднородном фоне и часть ее сильно освещена, а часть — в тени. Я вижу, что для того, чтоб её вырезать, придется часть обтравливать вручную, но первоначально мне надо выделить ту составляющую, которую можно с помощью команд Фотошопа.
Для любителей смотреть, а не читать — видео в конце статьи.
Первоначальное выделение:
1. Дублируем изображение (Ctrl+J) и обесцвечиваем (Shift+Ctrl+U).
2. Усиливаем контраст между краями ели и фоном Уровнями (Ctrl+L).
3. Границы стали более выраженными. Усиливаем контраст еще больше:
выбираем инструмент Осветлитель (Dodge) — в Светах (Highlights) — при этом параметре инструмент будет еще больше осветлять те места, которые светлые, не затрагивая теневые. Проходимся им по освещенным краям елки и светлому фону.

Наша задача максимально разделить вырезаемый объект и фон.
Доработка выделенной области:
4. Это, пожалуй максимум, который можно вытянуть, дальше — работаем ручками.
Инструментом Быстрое выделение (Quick Selection) выделяем елку. После ранее проведенных манипуляций границы выделения определятся аккуратнее. Инструментом Лассо (Lasso) выделяю верхушку.
5. Отключаем видимость черно-белого слоя, возвращаемся на исходный слой и добавляем к выделенному ещё некоторые области, которые были не различимы на черно-белом слое.
Переходим в режим Быстрой маски (Q).
Корректируем выделение:
Выбираем мягкую кисть черного цвета и убираем ненужные участки фона.
Я переключаюсь между Кистью и Ластиком на клавиатуре (B и E соответственно), зуммируя и уменьшая масштаб просмотра.
Размер кисти регулирую квадратными скобками ( [ — уменьшить, ] — увеличить).
Ctrl+Z отменяет последнее действие, если вы ошиблись.
Меняем цвет на белый и Кистью добавляем то, что не попало в первоначальную область выделения. Местами — на больших участках — я выделяю Лассо (L) и заливаю черным или белым по необходимости.
Работаем до тех пор, пока вид маски не будет устраивать.
6. Подправив маску, возвращаемся в нормальный режим, снова нажав Q на клавиатуре. Нажимаем в панели Свойств кнопку Уточнить край (Refine Edge).
Теоретические сведения об этой команде и её работе Photoshop читайте в статье Уточнение границы выделения (Refine Edge)
В Режиме отображения (View Mode) выбираем режим Перекрытие.
Прокрашиваем инструментом Уточняющий Радиус (Refine Radius Tool)
7. Копируем выделенную область на новый слой (Ctrl+J), проверяем качество вырезки, залив новый слой под деревом любым контрастным цветом.
Если качество устраивает, сохраняем в формате, поддерживающем прозрачность (я использую png), если что-то надо подправить — исправляем. исходное удаляем.
Елка вырезана, теперь её можно разместить туда она предназначалась.
Вырезайте чаще.
Поделиться с друзьями:Обратите внимание, что отдельные компьютерные мониторы могут отображать цвета и тональные значения по-разному.
Как сделать розовые деревья в фотошопе
Сложное выделение через цветовой диапазон и каналы (волосы, перья, деревья)
Select — Color Range (Выделение — Цветовой диапазон) на примере Photoshop CC (2014) (Eng/Rus)К таким объектам можно отнести: волосы, перо, дерево, и все остальное, что имеет ворсистые и мохнатые поверхности.
Качественное выделение таких объектов невозможно сделать с помощью обычного Лассо или Пера.
В этой статье вам предлагается использовать цветовой диапазон и каналы, чтобы легко замаскировать сложные объекты, оставляя при этом чисто выделенные края. Эта техника сэкономит Вам уйму времени.
На данном этапе цель урока заключается в том, чтобы удалить розовый фон с левой стороны девушки.
Как вы должно быть заметили, где-то между перьями там и тут просвечивают розовые пятна, нам их тоже следует убрать.
1. Дублируйте оригинальное изображение и в дальнейшем работайте с копией (Ctrl+J).
Фоновый слой спрячьте — кликните по глазику рядом с ним.
Перейдите в меню Select — Color Range (Выделение — Цветовой диапазон).
Когда окошко появится, выберите там первую слева пипетку и кликните ею по розовому фону на изображении.
Вы заметите, что выбранный цвет стал белым в диалоговом окне.
Увеличьте значение параметра Fuzziness (Разброс) до тех пор, пока изображение не станет полностью черным, а выделенная область чисто белой.
Заметка: чтобы добавить цвет к выделению кликните по изображению пипеткой со знаком «+» или зажмите Shift.
В некоторых случаях (например, выделение деревьев от неба) этих операций бывает достаточно.
Вы нажимаете ОК в диалоговом окне, а на основном документе Delete, чтобы удалить фон.
Но здесь случай посложнее.
2. После нажатия на кнопке ОК, в документе появится выделение.
Переключитесь на палитру Каналов.
Кликните внизу палитры по кнопке (Сохранить выделенную область на новом канале) — появится новый канал «Альфа 1».
Нажмите Ctrl+D, чтобы снять выделение.
Далее кликните по Альфа каналу — в главном документе отобразится черно-белый вид канала.
Достоинство в использовании каналов — возможность редактировать выделение без влияния на оригинальное изображение.
Черный цвет — это области, которые мы хотим сохранить, а белые — те, которые мы хотим удалить.
3. Вы должно быть заметили, что на канале отображаются также серые области.
Как же поступить с ними? Их нам нужно превратить или в черные или в белые, другого варианта не дано.
Как это сделать? Есть быстрое решение!
Зайдите в меню Image — Adjustments — Levels (Изображение — Коррекция — Уровни / Сочетание клавиш «Ctrl+L»).
В диалоговом окне вы увидите гистограмму с тремя ползунками — переместите крайние ползунки чуть ближе к середине.
После этих действий серые области должны будут исчезнуть.
4. Вы помните, что наша цель удалить только розовый фон? Отлично!
В канале, как видите, выделились также губы и перья справа. Нам нужно убрать их из розового выделения!
Возьмите черную кисть с твердыми краями. Покрасьте ею по тем частям, которые не нужно удалять — здесь губы и перья справа.
Если наоборот нужно что-то удалить — переключитесь на белую кисть.
5. Иногда бывает сложно угадать, какие части удалить, а какие оставить. Кликните на глазик рядом с RGB каналом.
Оригинальное фото станет теперь видимым под прозрачной маской.
Отключите глазик, если хотите вернуться в черно-белый вид.
6. Зажмите Ctrl и кликните по Альфа каналу — появится выделение.
Кликните по RGB, чтобы увидеть цветное изображение.
Перейдите на палитру слоев.
Выберите рабочий слой и нажмите клавишу Delete.
Розовый фон благополучно удалится, не повредив ни одно перышко.
7. С правой частью делаем то же самое.
Каждое изображение уникально, где-то вам хватит одного раза, где-то придется несколько раз повторять эти действия.
Как видите, эта техника очень эффективна, и теперь вы сможете перенести это изображение на любой другой фон.
Финальный результатПереводчик: Зинаида Лукьянова;
Источник;
Как вырезать деревьяс неоднородного фона
В этом уроке будем вырезать елку (1.2 Мб), растущую в городском дворе. Получим вот такой результат:
Этот вариант вырезки сложный, потому что дерево находится на неоднородном фоне и часть ее сильно освещена, а часть — в тени. Я вижу, что для того, чтоб её вырезать, придется часть обтравливать вручную, но первоначально мне надо выделить ту составляющую, которую можно с помощью команд Фотошопа. Для любителей смотреть, а не читать — видео в конце статьи.
Для любителей смотреть, а не читать — видео в конце статьи.
Первоначальное выделение:
1. Дублируем изображение (Ctrl+J) и обесцвечиваем (Shift+Ctrl+U).
2. Усиливаем контраст между краями ели и фоном Уровнями (Ctrl+L).
3. Границы стали более выраженными. Усиливаем контраст еще больше:
выбираем инструмент Осветлитель (Dodge) — в Светах (Highlights) — при этом параметре инструмент будет еще больше осветлять те места, которые светлые, не затрагивая теневые. Проходимся им по освещенным краям елки и светлому фону.
Меняем на Затемнитель — в Тенях — и затемняем темные части дерева и темные участки фона. Наша задача максимально разделить вырезаемый объект и фон.Доработка выделенной области:
4. Это, пожалуй максимум, который можно вытянуть, дальше — работаем ручками. Инструментом Быстрое выделение (Quick Selection) выделяем елку. После ранее проведенных манипуляций границы выделения определятся аккуратнее. Инструментом Лассо (Lasso) выделяю верхушку.
5. Отключаем видимость черно-белого слоя, возвращаемся на исходный слой и добавляем к выделенному ещё некоторые области, которые были не различимы на черно-белом слое.
Переходим в режим Быстрой маски (Q). Корректируем выделение:
Выбираем мягкую кисть черного цвета и убираем ненужные участки фона.
Я переключаюсь между Кистью и Ластиком на клавиатуре (B и E соответственно), зуммируя и уменьшая масштаб просмотра. Размер кисти регулирую квадратными скобками ( [ — уменьшить, ] — увеличить). Ctrl+Z отменяет последнее действие, если вы ошиблись.
Меняем цвет на белый и Кистью добавляем то, что не попало в первоначальную область выделения. Местами — на больших участках — я выделяю Лассо (L) и заливаю черным или белым по необходимости. Работаем до тех пор, пока вид маски не будет устраивать.
6. Подправив маску, возвращаемся в нормальный режим, снова нажав Q на клавиатуре. Нажимаем в панели Свойств кнопку Уточнить край (Refine Edge).
Теоретические сведения об этой команде и её работе Photoshop читайте в статье Уточнение границы выделения (Refine Edge)
В Режиме отображения (View Mode) выбираем режим Перекрытие. Прокрашиваем инструментом Уточняющий Радиус (Refine Radius Tool) те границы, которые надо смягчить. Закончив, нажимаем ОК.
Прокрашиваем инструментом Уточняющий Радиус (Refine Radius Tool) те границы, которые надо смягчить. Закончив, нажимаем ОК.
7. Копируем выделенную область на новый слой (Ctrl+J), проверяем качество вырезки, залив новый слой под деревом любым контрастным цветом.
Если качество устраивает, сохраняем в формате, поддерживающем прозрачность (я использую png), если что-то надо подправить — исправляем. исходное удаляем.
Елка вырезана, теперь её можно разместить туда она предназначалась.
Вырезайте чаще. Обратите внимание, что отдельные компьютерные мониторы могут отображать цвета и тональные значения по-разному.Роза из дерева
С помощью данной техники вы сможете не только делать розы из дерева в фотошопе, но и откроете целый мир для творчества.
Выглядит сложно, но на самом деле все делается просто, за несколько минут.
Шаг 1
Откройте любое изображение с розой в Фотошопе.
Сразу же обесцветьте его — Изображение — Коррекция — Обесцветить (Image -Adjustments — Desaturate)
Примените фильтр Размытие по Гауссу (Gaussian Blur), на несколько пикселей.
Примените функцию Уровни (Levels). Сделайте переходы цветов явнее, больше теней, больше света.
Сохраните этот файл PSD под именем rose.psd.
Шаг 2.
Откройте тоже самое изображение с розой в Фотошопе, только в оригинальном виде (с цветом).
Создайте новый слой и сверху над розой разместите изображение с любой деревянной текстурой.
Примените для этого слоя фильтр Искажение — Смещение (Distort — Displace), по 5 пикселей для обоих значений, выберите файл который сохраняли раньше rose.psd.
Шаг 3.
Текстура искривится по контурам розы.
Добавьте маску слоя и затрите всю область вокруг розы.
Шаг 4.
Режим наложения установите Умножение (Multiply) или Перекрытие (Overlay), что больше нравится.
Шаг 5.
Подкорректируйте уровни — для этого создайте корректирующий слой Уровни (Levels). Сделайте деревяшку более контрастной.
Результат
Роза готова.
Создаём кисти для рисования деревьев в Фотошоп
В этом уроке я объясню, как создать свои собственные фигурные кисти и как использовать их. Такие кисти сэкономят вам кучу времени при рисовании деревьев, кустов и травы. Я использовал Photoshop CS5 и графический планшет Wacom Cintiq. Вы можете использовать любой другой планшет для того, чтоб иметь возможность контролировать нажим пера.
Давайте создадим что-то красивое!
Финальный результат:
(нажмите на изображение, чтобы увеличить)
Шаг 1. Первое, что мы должны сделать, – создать новый документ; обычно я делаю его примерно 500 на 500 пикселей с разрешением 300 dpi, чтоб в дальнейшем кисть не пикселизировалась при ее увеличении, когда мы работаем с большим изображением.
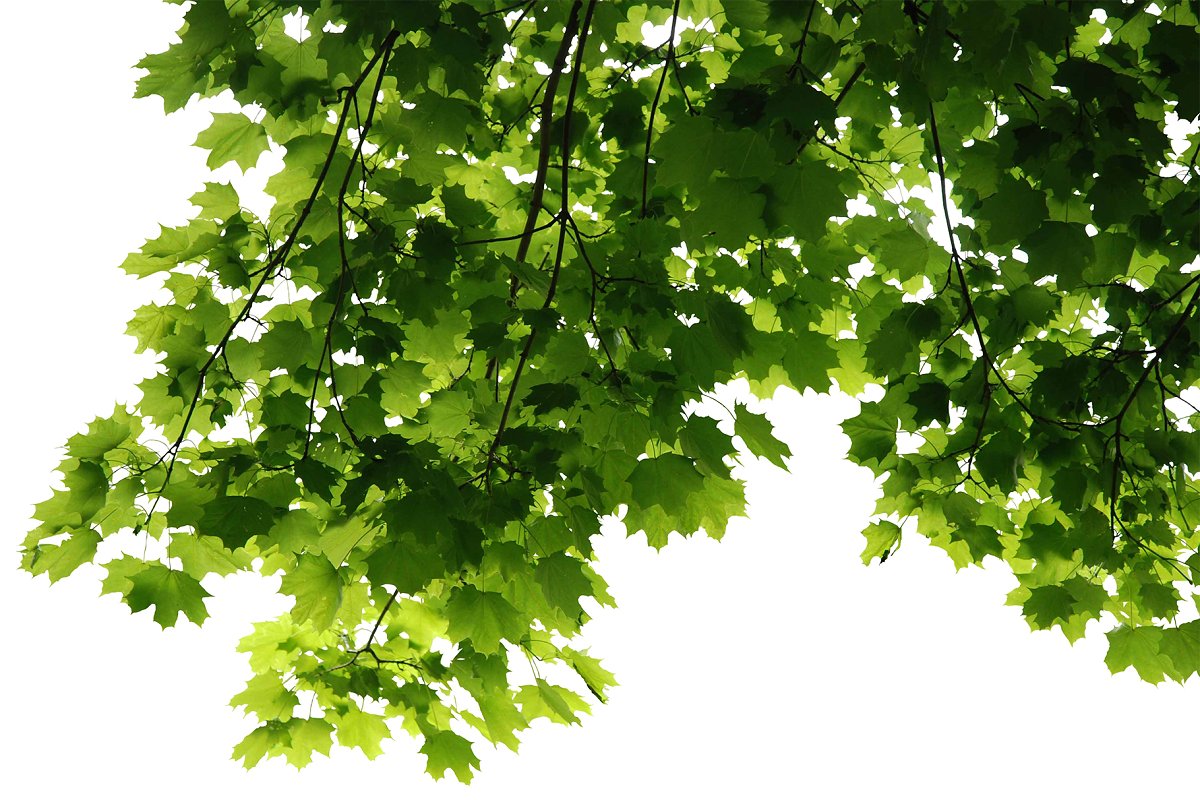
Мы будем создавать кисть для рисования листьев – кисть в виде кленового листа, с ее помощью мы быстро и без проблем сможем создать красивую листву. Для начала просто возьмите любую стандартную кисть фотошопа и начинайте рисовать контуры фигуры, в данном случае кленового листа.
Для начала просто возьмите любую стандартную кисть фотошопа и начинайте рисовать контуры фигуры, в данном случае кленового листа.
Шаг 2. Теперь нужно придать немного глубины кисти. Я создал новый слой и нарисовал прожилки при помощи кисти Chalk (Мел). Белой кистью с непрозрачностью 50% нарисуйте осветленные области.
Шаг 3. Теперь мы должны сохранить кисть, которую только что сами нарисовали. Идем в Редактировать>Определить кисть (Edit > Define Brush Preset), введите название кисти и нажмите ОК.
Шаг 4. Вы заметите, что только что созданная кисть появилась в списке кистей в самом низу. Теперь мы должны выбрать эту кисть из списка и открыть панель Кистей – F5. Откроются настройки кисти, которые вы сможете изменять по своему усмотрению.
Шаг 5. Настройки кисти по умолчанию не позволяют контролировать и изменять штрихи, поэтому первое, что мы должны сделать, это настроить чувствительность пера, сделайте это в меню Другая динамика (Other Dynamics) или Transfer в Photoshop CS5.
Обратите внимание: эта настройка будет работать правильно только при использовании графического планшета.
Установите Колебание прозрачности (Opacity Jitter) 50% и убедитесь, что эта настройка будет регулироваться нажимом пера (pen pressure). Для создания изменений направления и регулировки кисти, выберите Динамику формы (Shape Dynamics).
Шаг 6. Колебание размера (Size Jitter) – 100%, контроль – нажим пера. Обратите внимание, контроль для настройки Колебание угла (Angle Jitter) установлен Начальное направление (Initial Direction), а для Колебание окружности (Roundness Jitter) – Наклон пера (Pen tilit), Минимальная окружность (MinimumRoundness) — 25%.
Шаг 7. Последняя настройка перед использованием кисти — Настройка формы кисти (Brush Tip Shape), где я устанавливаю Интервал (Spacing) 70% для отделения следов кисти друг от друга.
Шаг 8. Теперь мы знаем, где можно найти настройки кисти, можем легко испытать их на практике и попробовать изменять значения и настройки.
Шаг 9. Хорошо, мы настроили кисть и теперь нужно сохранить эти настройки. Это очень важно, ведь когда вы выберите другую кисть, все ваши настройки собьются, а так вы сможете применять их и для других фигурных кистей. Опять жмем F5, открываем окно настройки кисти, и выбираем из всплывающего меню Новая Кисть (New Brush Preset) и называем ее. Теперь ранее созданная кисть сохранится с новыми настройками, которые вы применили, и будет находиться внизу списка кистей.
Шаг 10. Следующие шаги будут быстрыми, он подытожат то, что мы только что делали. Я собираюсь создать еще один Кленовый лист, для этого просто изменю форму фигуры. Сперва сотрите черешок листа, далее идем в меню Выделение>Выделить все (Select>All) и после этого в Редактировать>Трансформация>Искажение (Edit > Transform > Warp).
Шаг 11. Выбрав точку и потянув за нее, вы можете сформировать и исказить форму листа, как показано на рисунке ниже.
Шаг 12. Вы также можете потянуть в любом месте внутри сетки, форма листа изменится. После того, как измените листок, нажмите Enter для подтверждения редактирования.
После того, как измените листок, нажмите Enter для подтверждения редактирования.
Шаг 13. После применения всех нужных настроек для кисти, таких как Динамика формы и Другая динамика, я провел кистью по рабочему документу и меня устроило то, как рисует наша кисть. Иллюстрация ниже представляет полное изображение, созданное только новыми форменными кистями.
Свободно размещайте вокруг элементы при помощи новых форменных кистей, используйте ваше воображение и креативность для создания деревьев, кустов, травы или даже целых видов ландшафта.
Шаг 14. Сохраните кисть с новыми настройками, как мы делали это в предыдущих шагах, и она будет добавлена в ваш список. Теперь у нас есть два вида кленовых листьев, обе сохранены с настройками, которые мы им дали. В списке кистей в верхнем правом углу есть стрелочка. Кликните по ней и выберете Сохранить кисти (Save Brushes), обозначьте свой собственный список кистей, они всегда будут храниться у вас и вы сможете их использовать в любой момент.
Шаг 15. Мы подошли к концу урока. Возможно, все это кажется тяжелым, но вы попробуйте сделать кисти сами, и поймете, что это не так. Не бойтесь экспериментировать. Фигурные кисти очень помогают в работе. Для их рисование нужно время и спокойствие, но в конце вы будете счастливы, зная, что можете ускорить процесс цифрового рисования при помощи массы способов.
Удачи вам в путешествии по миру цифрового рисования!
Автор: Hayato
естественный, фотошоп, дизайны, любовь, свет, деревья, уши, солнце, белый, фон
естественный, фотошоп, дизайны, любовь, свет, деревья, уши, солнце, белый, фонPublic DomainFree for commercial use, DMCA Связаться с нами
Ключевые слова фото
- естественный
- фотошоп
- дизайны
- любовь
- свет
- деревья
- уши
- солнце
- белый
- фон
- облака
- мех
- черный
- темный
- красивый
- красота в природе
- крупный план
- природа
- синий
- растение
- лист
- нет людей
- хрупкость
- уязвимость
- свежесть
- часть растения
- рост
- цветок
- макрос
- цветущее растение
- фоны
- вода
- крайний крупный план
- зеленый цвет
- полныйрамка
- на улице
- мягкость
- аннотация
- цветочная голова
- фиолетовый
PC(720P, 1080P, 2K, 4K):
- 1366×768
- 1920×1080
- 1440×900
- 1600×900
- 1280×800
- 1024×768
- 1280×1024
- 1536×864
- 1680×1050
- 1280×720
- 1360×768
- 2560×1440
- 2560×1080
- 1920×1200
- 1280×768
- 800×600
- 3840×2160
- 4096×2304
- 5120×2880
- 2880×1800
- 2560×1600
Mobile(iPhone, Android):
- 320×480
- 640×960
- 640×1136
- 750×1334
- 1242×2208
- 1125×2436
- 1242×2688
- 828×1792
- 720×1280
- 1080×1920
- 480×854
- 480×800
- 540×960
- 600×1024
- 800×1280
- 1440×2560
- 320×480
Tablet(iPad, Android):
- 1024×768
- 2048×1536
- 2224×1668
- 2388×1668
- 2732×2048
- 2736×1824
- 2048×1536
- 1024×600
- 1600×1200
- 2160×1440
Два способа вырезать сложный объект в фотошопе.

Основной задачей, с которой сталкиваются дизайнеры и фотографы в программе фотошоп является вырезание сложных объектов. Для многих пользователей Photoshop данная задача превращается в настоящую проблему, поскольку чем сложнее объект, тем сложнее его вырезать. Существует множество различных способов вырезания сложных объектов в фотошопе, один из которых я продемонстрировал в одном из своих прошлых уроков, а именно, как вырезать сложный объект в фотошоп с помощью маски слоя. Если вы не ознакамливались с данным уроком, то советую его посмотреть, данный способ хоть и сложноват, но достаточно эффективен и его можно использовать в старой версии Photoshop CS6.
В данном уроке я продемонстирую два других способа вырезания сложных объектов, один из которых очень простой, но применим не во всех случаях, другой более сложный, но им можно воспользоваться в большинстве случаев.
Вырезание сложного объекта с помощью параметров наложения слоя
Данный способ очень простой, но повторюсь, что он применим не во всех случаях. Для работы я взял изображение дерева на фоне неба, которое мы и будем вырезать данным способом.
Для работы я взял изображение дерева на фоне неба, которое мы и будем вырезать данным способом.
На первый взгляд, кажется, что достаточно просто вырезать это дерево инструментом «Волшебный ластик», но на самом деле это не так. «Волшебным ластиком» мы можем удалить небо с облаками, но во первых данный инструмент «съест» края объекта (дерева, травы, людей), а во вторых с помощью данного инструмента просто не возможно хорошо вырезать все просветы между кеток дерева и травы.
Это изображение в полном размере, а так же изображение для другого способа вы можете скачать по ссылке в блоке «Материалы к уроку», расположенному в правом столбце.
1. Открываем изображение программой фотошоп и в панели слоев, где отображается слой с открытым изображением снимаем с него блокировку, т.е. убираем замочек кликнув по нему левой кнопкой мыши.
Если у вас блокировка слоя не снимается данным способом (замочек не пропадает) и вы не знаете как разблокировать данный слой, ознакомьтесь с уроком «Как разблокировать слой в фотошопе».
2. После разблокировки слоя кликаем по нему правой кнопкой мыши и в открывшемся меню выбираем «Параметры наложения».
Далее, в открывшемся окне, в параметрах «Наложение если» выставляем цвет, который необходимо удалить, в данном случае — синий.
Выбрав данный параметр мы сможем удалить все синие оттенки с данного изображения. Именно поэтому данный способ подходит не во всех случаях, к примеру, если объект имеет зеркальную поверхность и отражает окружающие предметы, то таким способом не получится вырезать данный объект.
3. Выбрав синий цвет, корректируем масштаб удаления синих оттенков с помощью верхнего ползунка, до необходимого результата.
Для того, чтобы удаление синих тонов было более мягким можно разбить ползунок на две части и более точно настроить параметры наложения, для этого необходимо удерживая клавишу «Alt» кликнуть по ползунку левой кнопкой мыши.
Добившись необходимого результата, применяем полученные параметры, кликнув «Ок» в верхнем правом углу данного окна настроек. В результате будет видно, что задний фон (небо) у изображения пропал и в панели слоев у слоя с изображением появится иконка в виде двух наложенных друг на друга квадратов.
В результате будет видно, что задний фон (небо) у изображения пропал и в панели слоев у слоя с изображением появится иконка в виде двух наложенных друг на друга квадратов.
Теперь, можно данное изображение наложить на любой другой фон, создадим под слоем с изображением новый слой и зальем его градиентом, тем самым убедимся, что объект (дерево) вырезан с фона неба со всеми мельчайшими деталями (просветами между веток).
4. Но, это еще не все, хотя изображение и можно накладывать на другие слои и фоны, оно еще не вырезано окончательно с фона неба, а просто скрывает его наложением. В окне слоев видно, что у слоя изображения имеется фон неба, так же, если попытаться выделить слой с деревом, удерживая клавишу «Ctrl» и кликнув по нему левой кнопкой мыши, мы увидим, что выделяется не дерево, а все изображение вместе со скрытым фоном.
Для того, чтобы окончательно избавиться от фона необходимо преобразовать слой с изображением в «смарт-объект», кликнув по нему правой кнопкой мыши и выбрав в меню «Преобразовать в смарт-объект».
В результате, иконка, символизирующая наложение, пропадет у слоя с деревом, на изображении самого слоя будет видно, что у него нет фона и при выделении данного слоя будет выделяться только вырезанный объект (дерево, люди, трава).
Таким образом, можно быстро вырезать сложный объект с фона изображения, но при условии, что объект не отражает окружающий мир и не содержит оттенков удаляемого фона.
Вырезание сложного объекта с помощью цветовых каналов
Давайте рассмотрим второй способ вырезания сложного объекта, который посложнее в применении чем первый, но более эффективен и применим к объектам с отражениями, бликами и оттенками удаляемого фона.
Для работы я взял изображение улицы города, с которого мы так же будем удалять небо. Заметьте, что здания имеют синие оттенки, аналогичные цвету неба, поэтому первым способом удалить небо не получиться, так как вместе с ним будут удалены все фрагменты зданий аналогичного (синего) оттенка.
Для демонстрации результата я вырезал объект первым способом (с помощью параметров наложения слоя) и получилось вот такое безобразие.
Теперь давайте вырежем объект с помощью цветовых каналов и посмотрим на разницу.
1. Открываем изображение программой фотошоп, как и в первом случае разблокируем слой с изображением, если он заблокирован.
2. В панели слоев открываем вкладку «Каналы», в которой выбираем канал с нужным цветом, в нашем случае это синий. Для того, чтобы выбрать нужный канал необходимо нажать комбинацию клавишь, указанную справа. В данном случае нам нужен синий канал, поэтому нажимаем «Ctrl + 5».
В результате будет выделен выбранный канал, а остальные отключены, о чем символизирует значок глаза у синего канала и отсутствие данного значка у остальных каналов.
3. Теперь необходимо создать копию выбранного синего канала, с которой мы и будем далее работать. Для этого кликаем правой кнопкой мыши по синему каналу и в появившемся меню выбираем «Создать дубликат канала».
После этого, выбираем (выделяем) для дальнейшей работы данный дубликат, нажав комбинацию клавишь, в данном случае «Ctrl + 6».
В результате мы выбрали сделанный дубликат синего канала, с которым будем работать, остальные каналы отключились.
4. Теперь в верхнем меню выбираем «Изображение» — «Коррекция» — «Уровни».
В появившемся окне настроек уровней выбираем набор «Заказная», канал «Синий копия», выставляем ползунки примерно как на скриншоте ниже (нужно отрегулировать их так, чтобы не пропали элементы зданий) и нажимаем «Ок».
5. В верхнем меню выбираем «Изображение» — «Внешний канал».
В открывшемся окне настроек внешнего канала выбираем наложение — «Линейный затемнитель», выставляем настройки, как на скриншоте ниже и жмем «Ок».
В результате данных действий получаем вот такой результат.
6. Теперь необходимо закрасить всю область объекта черным цветом, которая в дальнейшем будет вырезана. Нужно чтобы вся вырезаемая область была черной, без каких-либо белых фрагментов, иначе данные фрагменты будут тоже вырезаны.
Для начала воспользуемся инструментами «Затемнитель» и «Осветлитель», чтобы обработать мелкие деьали объекта.
Берем в левой панели инструментов «Затемнитель» и проходим им все края объектов, особенно зданий, чтобы лучше проявить образ объекта. Потом берем осветлитель и удаляем ненужные элементы, в данном случае темное пятно в верхнем правом углу.
Последним делом берем инструмент «Кисть», устанавливаем черный цвет и закрашиваем ей все элементы вырезаемой области.
В результате должен получиться следующий результат:
7. Теперь, для того чтобы вырезать объект необходимо сделать инвервию слоя. Для этого в верхнем меню выбираем «Изображение» — «Коррекция» — Инверсия».
В результате, объект стал белым, а задний фон черным.
8. Теперь выделяем объект, для этого удерживая «Ctrl» кликаем по копии синего канала левой кнокой мыши, в результате объект должен выделиться курсивной обводкой. Далее переходим во вкладку «Слои», выделяем слой с изображением, кликнув по нему левой кнопкой мыши и накладываем на него маску, кликнув по иконке в нижней части панели слоев.
В результате получаем вырезанный объект.
Таким образом, мы с помощью цветового канала вырезали объект с фона. Данный способ сложнее первого, но позволяет вырезать практически любой сложный объект.
Как использовать инструмент «Фоновый ластик» в Photoshop
Как удалить фон с помощью Photoshop
Выбор инструмента «Фоновый ластик»
По умолчанию фоновый ластик скрывается за обычным инструментом «Ластик» в Photoshop на панели «Инструменты». Чтобы выбрать его, щелкните правой кнопкой мыши (Победа) / удерживая нажатой клавишу « Control» (Mac) на инструменте «Ластик», а затем выберите инструмент « Фоновый ластик» в раскрывающемся меню:
Инструмент «Фоновый ластик» находится под обычным инструментом «Ластик» на панели «Инструменты».
С выбранным Background Eraser курсор мыши изменится на круг с маленьким перекрестием в центре:
Курсор Background Eraser состоит из простого круга с перекрестием в середине.
Регулировка размера кисти
Background Eraser Tool — это действительно кисть, и, как и другие инструменты Photoshop, вы можете регулировать ее размер прямо с клавиатуры. Несколько раз нажмите клавишу левой скобки ( [ ), чтобы уменьшить ее, или клавишу правой скобки ( ] ), чтобы увеличить ее. Вы также можете отрегулировать твердость краев, добавив клавишу Shift. Несколько раз нажмите Shift + левая скобка ( [ ), чтобы сделать края более мягкими, или Shift + правая скобка ( ] ), чтобы сделать их жестче. В общем, вы захотите использовать резкие края с Background Eraser, так как мягкие края могут оставить много фоновых артефактов.
Как работает Фоновый ластик
Прежде чем мы рассмотрим реальный пример Photoshop’s Background Eraser Tool в действии, давайте изучим основы его работы. Вот простое изображение, составленное из нескольких сине-зеленых вертикальных столбцов:
Еще один шедевр, созданный в фотошопе.
Если мы посмотрим на мою панель «Слои» , то увидим, что изображение находится на фоновом слое:
Панель «Слои».
Допустим, я хочу стереть синий столбец в середине, не стирая зеленые столбцы по обе стороны от него. Работа Фонового ластика (по умолчанию, в любом случае) заключается в том, что Photoshop выбирает цвет, который находится непосредственно под перекрестием в центре круга. Большой круг, окружающий перекрестие, представляет область, в которой Photoshop сотрет пиксели. Любые пиксели внутри круга, соответствующие цвету пикселя непосредственно под перекрестием, будут удалены.
Чтобы стереть синий центральный столбец, я переместлю курсор в синюю область, убедившись, что перекрестие в центре находится прямо над синим цветом, который я хочу стереть:
Расположение перекрестия над областью синего цвета.
Когда я нажимаю кнопку мыши, Photoshop выбирает синий цвет под перекрестием и стирает все совпадающие синие пиксели, попадающие в большой круг:
Только пиксели внутри круга удаляются.
Чтобы стереть больше синей колонки, мне просто нужно продолжать удерживать кнопку мыши нажатой, когда я перетаскиваю Фоновый ластик на большую часть области. Обратите внимание, что, хотя круг иногда расширяется в один из зеленых столбцов, они остаются нетронутыми, и это потому, что эти пиксели не имеют тот же цвет, что и цвет, выбранный в Photoshop. Это позволяет легко подняться по краям области, которую я хочу стереть. Пока я держу перекрестие внутри синей области, Photoshop будет стирать только синие пиксели:
Вы можете переместить курсор в другие цвета на изображении, не стирая их, пока вы держите перекрестие подальше от них.
Однако, если я случайно наведу перекрестие на зеленую область, Photoshop выберет зеленый цвет и начнет стирать зеленые пиксели:
Перемещение перекрестия на новый цвет приводит к тому, что Photoshop меняет цвет, который он стирает.
Если вы допустили такую ошибку, просто нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить ее. Если вам нужно отменить несколько шагов, нажмите Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) несколько раз.
Если вам нужно отменить несколько шагов, нажмите Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) несколько раз.
Краткое примечание о фоновом слое
Обратите внимание на шаблон шахматной доски, который появляется вместо областей, которые я стер. Это способ представления прозрачности в слое в Photoshop, который, если вы знакомы с Photoshop, может заставить вас задуматься о том, что здесь происходит. Мгновение назад мы увидели, что мое изображение находится на фоновом слое. В Photoshop фоновые слои обрабатываются не так, как обычные слои, с разными правилами того, что мы можем и не можем с ними делать.
Одна из вещей, которые мы не можем сделать, это стереть на них пиксели, так как прозрачность недопустима для фонового слоя (в конце концов, это фон, и неспособность видеть сквозь него является частью того, что делает его фоном). Как тогда мне удалось стереть пиксели? Есть ли какая-то настройка «Extra Strength» для Background Eraser, на которую мы еще не смотрели?
Нету. Произошло то, что Photoshop предположил, что я знал, что я делаю (не всегда лучшее предположение), и вместо того, чтобы выдать сообщение об ошибке с жалобой, что я не могу удалить пиксели на фоновом слое, он автоматически преобразовал фоновый слой в обычный слой, который он назвал «Слой 0». Это не что-то ужасно важное или даже отдаленно интересное, но все же хорошо знать, что происходит:
Произошло то, что Photoshop предположил, что я знал, что я делаю (не всегда лучшее предположение), и вместо того, чтобы выдать сообщение об ошибке с жалобой, что я не могу удалить пиксели на фоновом слое, он автоматически преобразовал фоновый слой в обычный слой, который он назвал «Слой 0». Это не что-то ужасно важное или даже отдаленно интересное, но все же хорошо знать, что происходит:
При использовании Background Eraser на фоновом слое, Photoshop преобразует его в обычный слой для нас.
Давайте возьмем то, что мы узнали до сих пор, и посмотрим на реальный пример использования Background Eraser Tool в действии. Пока я обхожу дерево на этой фотографии , у Фонового ластика нет проблем с стиранием голубого неба, оставляя дерево нетронутым, пока я держу перекрестие над небом и подальше от дерева:
Даже если курсор Фонового Ластика распространяется в дерево, стирается только голубое небо.
Однако, если я поскользнусь и переместу перекрестие по одному из листьев, то Photoshop сэмплирует новый цвет и начнет стирать дерево, и в этом случае мне нужно будет нажать Ctrl + Z (Win) / Command + Z (Mac) на моя клавиатура, чтобы отменить последний шаг и повторить попытку:
Фотошоп понятия не имеет, что такое небо или дерево. Он заботится только о цвете под перекрестием.
Он заботится только о цвете под перекрестием.
Пока что мы знаем, что Photoshop производит выборку цвета непосредственно под перекрестием в центре курсора Background Eraser, и что он стирает любые пиксели того же цвета, которые попадают в большой круг. Мы также знаем, что если мы перемещаем перекрестие по другому цвету, когда перетаскиваем Фоновый ластик, Photoshop сэмплирует новый цвет и использует его в качестве цвета, который должен быть стерт.
Мы только что описали здесь поведение по умолчанию для Background Eraser Tool, но это не единственный способ, которым инструмент может себя вести. Итак, как мы можем изменить вещи? Мы делаем это с помощью настроек, найденных на панели параметров . Давайте проверим их.
Варианты выборки
Всякий раз, когда у нас выбран инструмент «Фоновый ластик», на панели параметров в верхней части экрана отображаются различные параметры для управления поведением инструмента. Одно из самых важных действий, которые мы можем изменить, — это то, как Photoshop производит выборку цветов под перекрестием или, если это вообще происходит.
Слева от панели параметров вы найдете набор из трех значков. Это параметры выборки , и каждый значок выбирает свое поведение. Слева направо, у нас есть непрерывный , однократный и фоновый образец :
Варианты сэмплирования: Непрерывный (слева), Один раз (посередине) и Фоновый образец (справа).
Из этих трех вы будете переключаться между двумя наиболее продолжительными: Непрерывный (значок слева) и Один раз (средний значок). Непрерывный выбран по умолчанию, и это означает, что когда мы перемещаем фоновый ластик, Photoshop непрерывно выбирает цвет под перекрестием. Вот почему, когда я случайно переместил перекрестие на зеленую колонку или зеленое дерево, Photoshop начал стирать зеленые пиксели, хотя изначально я стирал синие пиксели.
Опция Непрерывная выборка отлично работает, когда фон, который вы пытаетесь стереть, содержит несколько цветов. Но если цвет вашего фона не сильно меняется, опция Один раз обычно работает лучше. Я выберу его, нажав на средний значок:
Я выберу его, нажав на средний значок:
Выбор варианта однократной выборки на панели параметров.
Как вы, наверное, догадались по его названию, Once говорит Фотошопу попробовать один раз цвет под перекрестием, и все. Какой бы цвет не находился под перекрестием, в тот момент, когда вы нажимаете кнопку мыши, это цвет, который Photoshop будет стирать независимо от того, сколько других цветов вы перетаскиваете через перекрестие (пока вы удерживаете кнопку мыши нажатой). Посмотрите, что происходит сейчас, когда я «случайно» перемещаю перекрестие над зеленой колонной. Фоновый ластик на этот раз не влияет на него, потому что при нажатии и удерживании моей кнопки мыши перекрестие было над синим столбцом:
Фотошоп больше не стирает зеленую колонку, даже если перекрестие переместилось на зеленый цвет.
Мы видим то же самое на нашей фотографии. Выбрав опцию «Выборка» в качестве параметра выборки, в этот раз Photoshop может игнорировать листья, даже если я переместил перекрестие над ними, и это потому, что я изначально нажал на голубое небо:
Если выбрано значение «Один раз», будет удален только тот цвет, который будет удален в Photoshop.
Если у вас возникли проблемы с размещением перекрестия по цвету, который вы хотите стереть, попробуйте вариант семплирования Background Swatch (значок справа):
Выбор варианта выборки Background Swatch.
Выбрав «Образец фона», щелкните образец цвета фона на панели «Инструменты» и выберите цвет из палитры цветов, который соответствует (как можно ближе, в любом случае) цвету изображения, которое вы хотите стереть. Если выбранный вами цвет не совсем правильный, настройте значение Допуск на панели параметров (которую мы рассмотрим чуть позже), пока не сможете стереть пиксели:
Выбрав опцию «Образец фона», выберите цвет фона, аналогичный тому, который нужно стереть.
рамки
Еще одна важная опция для Фонового Ластика — Ограничения . Как только Photoshop узнает, какой цвет вы хотите стереть, Limits сообщает ему, где он может искать пиксели, которые соответствуют этому цвету, чтобы он мог их стереть. Три параметра «Пределы»: « Смежный» , « Несмежный» и « Найти края» :
Три параметра «Пределы»: « Смежный» , « Несмежный» и « Найти края» :
Опция Пределы.
Непрерывная установка по умолчанию означает, что Photoshop может стирать пиксели только в тех областях, которые физически касаются пикселя под перекрестием. Другими словами, он не может перепрыгивать через ветви деревьев, столбики забора или что-либо еще на фотографии, которая отделяет одну область пикселей от другой. Здесь мы видим, что, хотя у Фонового Ластика нет проблем с удалением неба вокруг дерева, опция Смежный предотвращает удаление изолированных синих областей между листьями и ветвями. Мы посмотрим, как обойти эту проблему через минуту:
Ветви на дереве действуют как дорожные блоки для фонового ластика, когда он пытается удалить пиксели голубого неба.
Если вы заметили, что в Photoshop возникли проблемы с сохранением резкости краев вокруг объекта, который вы пытаетесь удержать (другими словами, некоторые края исчезают), попробуйте отменить шаги, а затем переключите параметр «Пределы» на « Найти края». :
:
Изменение параметра Пределы, чтобы найти края.
Функция «Найти края» похожа на «Смежный» в том смысле, что она может удалять только те пиксели, которые физически соприкасаются с пикселем под перекрестием, так что это не поможет мне получить доступ к тем областям голубого неба, которые зажаты между листьями и ветвями. Однако функция «Найти края» более точна, чем «Смежный», и лучше сохраняет четкие детали кромок. Опять же, мне не нужно использовать это здесь с этими листьями, но если бы я удалял небо по краю здания, например, где поддержание острых краев здания было бы важно, тогда Find Edges был бы отличный выбор:
Функция «Найти края» более точна, но с ней можно работать немного медленнее, чем с «Смежным».
Итак, как насчет тех изолированных областей голубого неба на моем изображении, к которым я не могу добраться ни с Смежными, ни с Поиском Края? Вот для чего предназначен третий вариант Limits — Discontiguous :
Выбор «Разрыв» для параметра «Пределы» на панели параметров.
Разрыв означает, что Photoshop может стереть любые пиксели в любом месте изображения, которые соответствуют нашему выбранному цвету, независимо от того, касаются они перекрестия или нет. Пока пиксели попадают в более крупный круг, окружающий перекрестие, они являются честной игрой. В моем случае это означает, что после того, как я нажал на перекрестие в области голубого неба, я могу просто перетащить Фоновый ластик вокруг дерева, чтобы легко стереть любые участки неба, проходящие через него. У меня также установлена опция выборки «Один раз», поэтому Photoshop не меняет стираемый цвет при перемещении по дереву:
Если для параметра «Пределы» задано значение «Непрерывно», стирать голубое небо через дерево так же просто, как перетаскивать фоновый ластик.
К сожалению, если мы посмотрим внимательнее, то увидим несколько темно-синих областей неба, оставшихся вокруг листьев и ветвей. Я добавил черный фон позади изображения, чтобы было легче видеть. Даже если для параметра «Пределы» задано значение «Разрывное соединение», фоновый ластик по-прежнему нуждается в дополнительной помощи с этим изображением. Это подводит нас к третьему важному варианту фонового ластика, который может иметь решающее значение при успешном использовании инструмента — толерантность . Мы посмотрим на это дальше:
Это подводит нас к третьему важному варианту фонового ластика, который может иметь решающее значение при успешном использовании инструмента — толерантность . Мы посмотрим на это дальше:
Некоторая синяя окантовка все еще остается.
Толерантность
Третий из трех основных параметров фонового ластика — « Допуск» , который определяет, насколько цвет пикселя может отличаться от выбранного цвета для Photoshop, чтобы стереть его. Параметр «Допуск» находится справа от параметра «Ограничения» на панели параметров.
Используйте Tolerance для управления тем, насколько цвет пикселя должен быть подобен выбранному цвету для его удаления.
Значение допуска по умолчанию составляет 50%, и это, как правило, хорошее место для начала. Но если цвет вашего фона слишком похож на ваш объект, в результате чего часть вашего объекта будет удалена, попробуйте более низкий параметр Допуск. Если, с другой стороны, вы заметите, что фоновый цвет окантовывается по краям, как я здесь, попробуйте более высокое значение допуска.
Я собираюсь отменить мои предыдущие шаги с помощью Background Eraser, чтобы я мог попробовать еще раз, и так как мое небо немного отличается по цвету от дерева, я увеличу значение Tolerance до 70%. Я нажму на образец области голубого неба с перекрестием, и на этот раз, с более высокой настройкой Допуска, Background Eraser может сделать намного лучшую работу с более чистыми результатами:
При более высоком значении допуска фоновый ластик смог избежать синей окантовки по краям.
Защитить цвет переднего плана
Наконец, если вы обнаружите, что независимо от того, какую настройку допуска вы используете, вы просто не сможете заставить фоновый ластик стереть фон с вашего изображения, не взяв с собой часть объекта, попробуйте параметр « Защитить цвет переднего плана» . По умолчанию он отключен:
Параметр «Защитить цвет переднего плана» на панели параметров в данный момент не выбран.
Защита цвета переднего плана позволяет нам выбрать цвет изображения, чтобы установить его в качестве нового цвета переднего плана. Затем Photoshop будет защищать этот цвет, предотвращая его стирание (отсюда и название «Protect Foreground Color»). На этой фотографии цветы слишком похожи на фон, из-за чего фоновый ластик стирает часть цветов вместе с небом:
Затем Photoshop будет защищать этот цвет, предотвращая его стирание (отсюда и название «Protect Foreground Color»). На этой фотографии цветы слишком похожи на фон, из-за чего фоновый ластик стирает часть цветов вместе с небом:
Фотошопу трудно находить края, когда объект и фон слишком похожи.
Чтобы преодолеть эту проблему, я сначала отменю свой последний шаг, нажав Ctrl + Z (Победа) / Command + Z (Mac). Затем я выберу опцию Protect Foreground Color, установив флажок внутри:
Включение защиты цвета переднего плана.
Чтобы взять образец цвета с изображения, я буду нажимать и удерживать клавишу Alt (Win) / Option (Mac) на своей клавиатуре, которая временно переключит меня на инструмент «Пипетка» , а затем я нажму на один из цветов для образца. этот цвет Это станет цветом, который защищает Photoshop:
Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), нажмите на цвет для защиты.
Если вы посмотрите на образец цвета переднего плана в нижней части панели «Инструменты», то увидите, что выбранный вами цвет стал вашим новым цветом переднего плана:
Выбранный цвет появляется в образце цвета переднего плана.
Теперь, когда этот цвет защищен, я снова буду перетаскивать цветы с помощью Фонового ластика, чтобы удалить небо, и на этот раз все получится намного лучше. Фотошоп способен стереть небо и оставить цветы нетронутыми. Просто не забудьте отключить опцию Protect Foreground Color, когда вы закончите, в противном случае, когда вы в следующий раз будете использовать Background Eraser, вы можете получить неожиданные результаты:
Фон идет, цветы остаются.
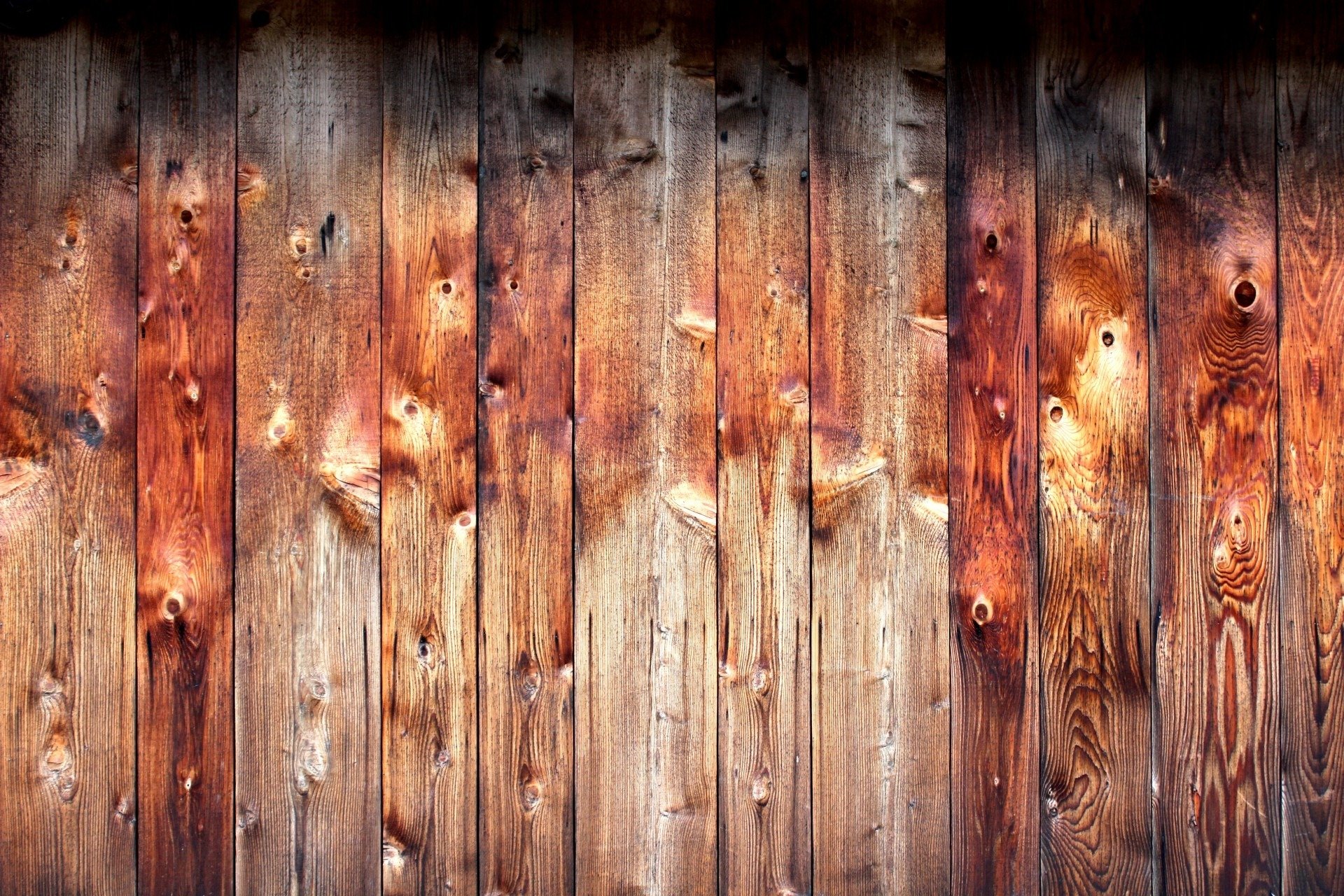
Как создать текстуру дерева в фотошопе
Приветствую друзья на fotodizart.ru! Сегодня я расскажу как создать текстуру дерева в фотошопе. Очень часто бывает так, что текстуру нет времени искать, либо нет ничего подходящего. Или нашли текстуру, но она, к сожалению не устраивает. В таком случае может помочь самостоятельное создание текстуры дерева при помощи фотошопа. Метод является универсальным и с его помощью можно создать не только текстуру дерева. Но об этом чуть позже.
Или нашли текстуру, но она, к сожалению не устраивает. В таком случае может помочь самостоятельное создание текстуры дерева при помощи фотошопа. Метод является универсальным и с его помощью можно создать не только текстуру дерева. Но об этом чуть позже.
Приступим к уроку, для начала создадим холст, я создаю с размерами 500 х 500 пикселей.
Заливаем холст коричневым цветом (так как дерево коричневое) #3b1f00 используя инструмент заливка (G). Вы можете использовать свой цветовой оттенок дерева.
Далее добавим шум на нашу будущую текстуру дерева. Для этого идем в фильтры шум > добавить шум и устанавливаем настройки как показано на скрине ниже.
Теперь создадим фактуру дерева, идем в фильтр штрихи > наклонные штрихи и устанавливаем настройки как показано на скриншоте.
В результате получаем грубо обработанную текстуру дерева с очень хорошо выраженными волокнами древесины. По такому же принципу можно создать матовую металлическую поверхность с потертостями вида хром. Ниже на скриншоте я показал текстуру дерева и металлическую текстуру с потертостями.
По такому же принципу можно создать матовую металлическую поверхность с потертостями вида хром. Ниже на скриншоте я показал текстуру дерева и металлическую текстуру с потертостями.
Таким образом, как вы догадались мы получаем универсальный метод для получении различного рода текстур, об этом я и говорил в начале нашего урока по фотошопу. Конечно же, можно пошаманить еще немного и сделать сглаживание блики ну и еще ряд мелочей, это уже по желанию и необходимости.
На этом все, создавайте свои уникальные текстуры, а если возникнут вопросы пишите в комментариях.
Tree PSD, 49000+ Photoshop Графические ресурсы для бесплатной загрузки
изолированные деревья на белом фоне
2000 * 2000
изолированные деревья на белом фоне
1200 * 1200
изолированные деревья на белом фоне
1200 * 1200
деревья
1024 * 1024
изолированные деревья на белом фоне
2000 * 2000
изолированные деревья на белом фоне
2000 * 2000
изолированное дерево на прозрачном фоне
2000 * 2000
пышное дерево
1200 * 1200
эвкалипт баньян материал изображения
1200 * 1200
изолированные деревья на белом фоне
1200 * 1200
2000 * 2000
набор тропи деревья изолированы на прозрачном
2000 * 2000
группа тропических деревьев изолирована на прозрачном
2000 * 2000
изолированные набор тропических деревьев
2000 * 2000
дерево png
3696 * 3696
деревья
1200 * 1200
Изолированная коллекция тропических деревьев
2000 * 2000
силуэт дерева
1200 * 1200
деревья с ручной росписью вектор
1200 * 192014
изображение окружающей среды
1200 * 1200
лесные деревья
1800 * 1000
изолированное дерево на прозрачном фоне
2000 * 2000
изолированные деревья на белом фоне
2000 * 2000
04настоящая елка png
1200 * 1200
tre e вектор черный и белый
1200 * 1200
деревья
2000 * 2000
изолированные деревья на белом фоне
2000 * 2000
пейзажи
1770 * 1251
1200 * 1200
изолированные деревья на белом фоне
2000 * 2000
изолированные деревья на белом фоне
1200 * 1200
пять тропических деревьев, изолированные на прозрачном
2000 * 2000
розовое вишневое дерево вишневый орнамент
1024 * 930
изолировать деревья на белом фоне
2000 * 2000
вишневые деревья
1200 * 1200
апельсиновое дерево с настоящими плодами png
2000 * 2000
дерево
1200 * 1200
пальма 5 реальный png
2000 * 2000
изолировать деревья на белом фоне
2000 * 2000
изолированное дерево на прозрачном фоне
2000 * 2000
корни деревьев
1200 * 1200
пальма
1200 * 1200
изолированное дерево на прозрачном фоне
2000 * 2000
зеленое растение бонсай
2000 * 2000
изолированные деревья
2000сосны
1200 * 1200
изолированные деревья на белом фоне
2000 * 2000
дерево амбойна похон ангсана
1200 * 1200
дерево векторный клипарт 1200
зимние деревья
1200 * 1200
Как добавить реалистичность Деревья в фотографии в один клик с Photoshop
Один из малоизвестных фильтров Adobe Photoshop может помочь вам создать свои собственные деревья. Давайте посмотрим, как это работает и к какому творческому использованию вы можете это применить.
Давайте посмотрим, как это работает и к какому творческому использованию вы можете это применить.
Иногда недостаточно просто сделать красивые пейзажные фотографии. Возможно, вам просто нужно добавить несколько собственных деревьев, чтобы сделать его красивее. Один из самых удивительных фильтров Adobe Photoshop позволяет создавать более 30 типов деревьев ! И это даже позволяет вам делать больше, чем просто сажать деревья на изображении.
Как добавить настоящие деревья к фотографиям с помощью Photoshop
Возможность добавлять деревья к фотографии существует с момента выхода Adobe Photoshop CC в 2013 году.Раньше это была заливка узором, а теперь она перемещена в меню «Фильтр». Но творческое использование открыто туда, куда приведет вас ваше воображение. Вы можете добавить дерево к новому пустому изображению или сделать его частью фотографии.
- Создайте или откройте свой документ в Photoshop. Создайте новый слой под названием «Деревья» или с любым другим названием.
- Перейдите в Filters> Render> Tree , чтобы открыть диалоговое окно Tree .
- Перейдите к раскрывающемуся списку на вкладке Basic> Тип базового дерева и выберите один из доступных примеров.
- Используйте параметры, чтобы настроить внешний вид дерева. После того, как вы определились с внешним видом дерева, нажмите OK.
Измените размер и переместите слой дерева так, чтобы он естественным образом вписывался в изображение. Диалоговое окно «Дерево» — это мощный набор функций настройки. Например, вы можете имитировать время года на фоновой фотографии с помощью направления света, количества листьев, цвета листьев и размера листвы.
Например, вы можете имитировать время года на фоновой фотографии с помощью направления света, количества листьев, цвета листьев и размера листвы.
Согласно Adobe, это естественные деревья, а не просто клипарты. Она также предоставляет PDF-файл с полной визуальной информацией о каждом типе дерева, доступном в фильтре.
Используйте эти знания и опцию Random в диалоговом окне, чтобы создать свой собственный «лес». Или сделайте это частью плана посадки сада и посмотрите на конечный результат. Дерево определенно является одним из самых интересных фильтров, которые вы можете найти в Photoshop.
Кредит изображения: Yaruta / Depositphotos
8 лучших сайтов для загрузки классных рингтонов, которые не отстойЗагрузите несколько классных рингтонов с этих сайтов, и вы, наконец, сможете перестать использовать скучные рингтоны, которые идут в комплекте с вашим телефоном!
Читать далее
Об авторе Сайкат Басу (Опубликовано 1537 статей) Сайкат Басу — заместитель редактора по Интернету, Windows и производительности. Избавившись от грязи MBA и проработав десять лет в маркетинге, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Избавившись от грязи MBA и проработав десять лет в маркетинге, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
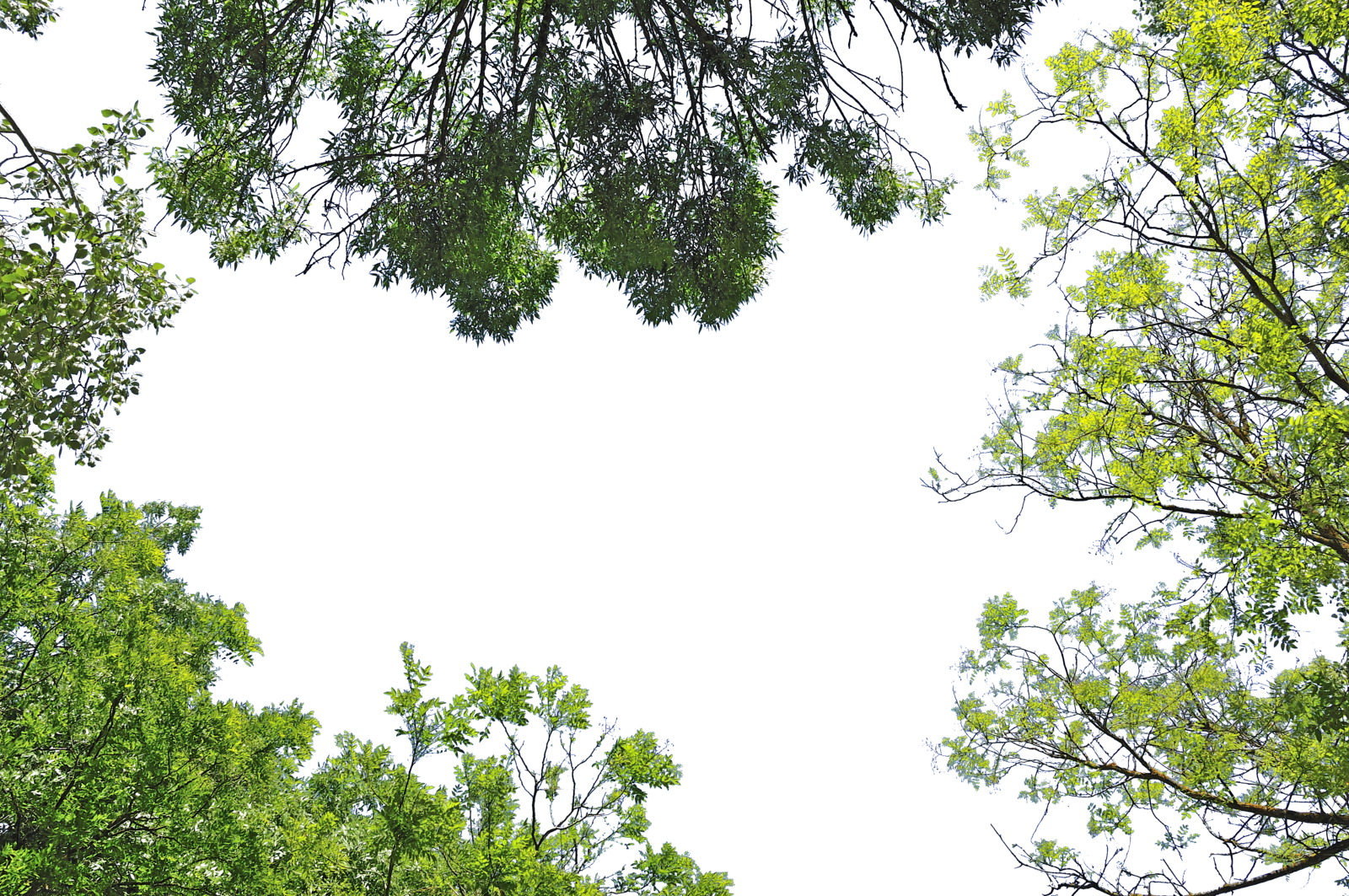
Как создать идеальное дерево с вырезом с помощью цветового диапазона
Деревья с вырезом необходимы почти для любого архитектурного пейзажа на открытом воздухе. Они оживляют вашу архитектурную визуализацию и помогают зрителю почувствовать пропорции или масштаб здания. Из этого туториала Вы узнаете, как создать идеальное дерево вырезок в Photoshop.
Они оживляют вашу архитектурную визуализацию и помогают зрителю почувствовать пропорции или масштаб здания. Из этого туториала Вы узнаете, как создать идеальное дерево вырезок в Photoshop.
Важно начать с хорошей фотографии. Так что внимательно выбирайте хороший! Важны следующие характеристики:
- хороший контраст между фоном и самим деревом (например, небо без облаков или белая стена)
- никаких предметов или растений перед деревом (никаких дополнительных деревьев, людей, машин и т. Д.))
- высокое разрешение фотографии для облегчения выбора дерева
- легкий солнечный свет не имеет никакого значения, поскольку вы знаете, что на каждом рендере солнце светит! Это имеет смысл, потому что молнии из листьев не могут быть добавлены позже.
Для этого урока я выбрал следующую фотографию:
Базовая фотография для дерева вырезокВ этом методе используются разные цвета на фотографии. Дерево зеленое — фон белый или синий. Мы можем выбирать разные цвета в Photoshop с помощью «Color Range»
Select / Color Range для выбора фона Итак, мы хотим выбрать бело-голубой цвет неба, чтобы отделить дерево от фона. В диалоговом окне вы можете использовать пипетку, чтобы выбрать первый цвет (например, синий на фотографии).
В диалоговом окне вы можете использовать пипетку, чтобы выбрать первый цвет (например, синий на фотографии).
Убедитесь, что вы выбрали левую пипетку для выбора первого цвета. Впоследствии мы можем добавить больше цветов к выделению, используя кнопку пипетки с маленьким +. В результате ваш выбор теперь будет включать больше цветов. Поступая так, вы можете добавлять все больше и больше цветов фона, покрывая более или менее весь фон белый и синий цвета. Вы также можете увеличить значение «Нечеткость», чтобы включить больше соседних цветов по вашему выбору.Небольшой допуск = включить меньшее количество соседних цветов. Высокая толерантность = включить большее количество соседних цветов.
Так что выбирайте все больше и больше разных цветов фона, используя кнопку пипетки с +, пока контраст дерева и фона не будет хорошо выглядеть в окне предварительного просмотра.
Не имеет значения, выбраны ли вы в основном все соответствующие цвета фона, потому что важно включить как можно больше фона.
После выбора всех значений цвета фона подтвердите нажатием OK, и вы получите выбор фона неба.Поскольку нам нужно выделение дерева, теперь инвертируйте выделение, нажав SHIFT + CTR + I. Затем скопируйте выделение на новый слой (CTR + J)
Не очень легко получить ощущение качества без контрастного слоя для выделения. Поэтому создайте новый слой (SHIFT + CTR + N), залейте его красным цветом (ярлык: G) и перетащите новый слой за слой дерева.
Первый результат с красным контрастным фоновым слоемНа первый взгляд выделение выглядит довольно хорошо. Но сначала выберите инструмент «Лассо» (ярлык: L) для горизонта и всех элементов, которые включены в слой дерева, но не принадлежат самому дереву.Впоследствии удалите эти элементы.
На самом деле мы уже можем использовать дерево вырезок для нашей архитектурной визуализации. Но есть еще несколько моментов, которые необходимо учитывать. Сначала могут остаться более или менее невидимые цветовые значения фона, которые необходимо удалить. В зависимости от фона (облака, другие объекты) часто невозможно правильно выбрать все значения цвета. Обратите внимание, что эти недостающие цвета в нашей выборке часто не видны с первого взгляда. Поэтому мы делаем следующее, чтобы снова сделать их видимыми.Дублируйте слой дерева несколько раз и объедините дублированные слои с помощью CTR + M, но не трогайте исходный слой дерева, поэтому объединяйте только дублированные. При частом дублировании слоя становятся видны все пиксели с высокой прозрачностью. Я думаю, вы удивитесь, сколько невидимых пикселей появится. Следующее сравнение показывает результат на моем примере. Вы видите основное изображение слева и результат после дублирования слоя справа:
В зависимости от фона (облака, другие объекты) часто невозможно правильно выбрать все значения цвета. Обратите внимание, что эти недостающие цвета в нашей выборке часто не видны с первого взгляда. Поэтому мы делаем следующее, чтобы снова сделать их видимыми.Дублируйте слой дерева несколько раз и объедините дублированные слои с помощью CTR + M, но не трогайте исходный слой дерева, поэтому объединяйте только дублированные. При частом дублировании слоя становятся видны все пиксели с высокой прозрачностью. Я думаю, вы удивитесь, сколько невидимых пикселей появится. Следующее сравнение показывает результат на моем примере. Вы видите основное изображение слева и результат после дублирования слоя справа:
Если артефакты слишком доминируют, рекомендуется снова выбрать диапазон цветов с помощью более высокое значение нечеткости.После этого вы можете просто выбрать области, содержащие артефакты, и удалить их вручную — очевидно, в исходном слое дерева.
Чтобы убедиться, что вы уловили весь пиксель, вы также можете использовать Magic Wand (ярлык: W) с нечеткостью 1 пиксель. Щелкните фон, и Photoshop отметит выделение, которое даст вам представление о пропущенном пикселе.
Очень часто вокруг листьев вырубленного дерева остаются белые или синие границы.
Нежелательные белые и синие границы вокруг листьевЕсть разные способы улучшить результат.Скопируйте слой с деревом вырезок и выберите Image / Adjustments / Channel Mixer. Сначала выберите «синий» для выходного канала, потому что мы хотим редактировать только синие цвета в изображении. Затем уменьшите значение для синих цветов до тех пор, пока синие цвета не перестанут доминировать в вашем изображении, и подтвердите, нажав OK.
Редактировать значения синего в дублированном слоеНовый слой с уменьшенными настройками синего цвета теперь должен располагаться над исходным слоем в меню слоев. Теперь есть два способа объединить оба слоя.
Самый простой — использовать режим наложения слоев «Pin Light» для верхнего слоя с большим количеством зеленых цветов. Для меньших синих или белых границ результат нормальный, и после объединения обоих слоев с помощью CTR + E дерево вырезок уже готово к использованию!
Для меньших синих или белых границ результат нормальный, и после объединения обоих слоев с помощью CTR + E дерево вырезок уже готово к использованию!
Если белые или синие границы все еще доминируют или для еще большей оптимизации результата, вы можете дополнительно использовать Layer / Matting / Defringe. Эта функция снизит контрастность границы по сравнению с содержимым основного изображения.В моем случае я использовал 3 пикселя, чтобы немного уменьшить видимость границы.
Но для всех перфекционистов есть способ еще больше оптимизировать дерево вырезок.
Если остались синие или белые края, не объединяйте слой с более зеленым деревом внизу. Вместо этого оставьте оба слоя — зеленый и слой с исходным выделением без изменения цвета.
Мы хотим использовать только края слоя с зеленым деревом. Поэтому нам нужно выбрать только эти ребра.Таким образом, мы сначала щелкаем с нажатым CTR на слое дерева вырезок, а затем выбираются все непрозрачные элементы этого слоя — наше выделение дерева. Затем перейдите в Select / Modify / Border с размером около 5 пикселей, чтобы выделить границу. Затем растушуйте выделение, нажав Alt + CTRL + D на 1 пиксель, чтобы получить более мягкое выделение.
Наконец, вы можете инвертировать выделение (SHIFT + CRTL + I) и удалить выделение из слоя со слоем зеленого дерева и объединить оба слоя.
Результат комбинирования выделения границКаков результат? Теперь мы наложили только белую или синюю границу нашего исходного выделения на более зеленый слой дерева.Я думаю, что результат довольно крутой, если иметь в виду, что на самом деле мы не слишком много переделывали вручную:
Зеленое дерево с окончательной вырезкойЯ надеюсь, что урок, как создать идеальное дерево вырезки в Photoshop, поможет вам в ваших проектах. Возможно, у вас также есть особые приемы для оптимизации сложных белых или синих границ вашего выделения. Напишите мне, если у вас есть идеи или комментарии.
Если маскировка деревьев для ваших проектов от нашего имени занимает слишком много времени, мы рекомендуем наши коллекции вырезанных деревьев.Например, наша стартовая версия «CutoutTrees V01» поставляется вместе с 77 вырезанными деревьями и растениями в высоком разрешении по разумной цене.
Для всех, кто сделал это с помощью этого руководства, у нас есть дерево вырезок с высоким разрешением, которое можно бесплатно загрузить здесь:
Cut-Out-Tree-Tutorial-Result.zip
P.S. Файл можно использовать как для частных, так и для коммерческих проектов. Но учтите, что вам не разрешено делиться или распространять файл.Если вы хотите поделиться им со своими друзьями, просто порекомендуйте нас или дайте ссылку на нас. Спасибо!
Если вам понравилась эта статья, вам понравятся следующие статьи по теме:Как создавать деревья в Photoshop
Photoshop настолько богат и насыщен функциями, что иногда можно упустить интересные функции. Фильтр «Дерево» — один из таких. Photoshop CC представил фильтр в меню «Фильтр», который очень удобен при создании ландшафта или работе с ним.
Как создать дерево в Photoshop
Создайте новый документ Photoshop и добавьте слой с именем «Дерево». Это гарантирует, что вы сможете управлять своим деревом после его создания.
Выбрав слой «Дерево», выберите Filters > Render > Tree , чтобы открыть диалоговое окно Tree Filter Dialog .
Когда оно открывается, диалоговое окно «Фильтр дерева» может показаться пугающим, но вам придется делать выбор в большинстве областей.Вот что вы видите в диалоговом окне:
- Базовый тип дерева: В этом списке перечислены 34 типа дерева, из которых вы можете выбрать. Каждый предмет содержит небольшое изображение дерева. Выберите Дуб .
- Направление света: Этот ползунок устанавливает направление в градусах света, падающего на дерево.
- листьев Количество: Вы можете выбрать зимний вид с 0 листьями или полностью заросший кустами, установив значение 100 .По умолчанию 70 .
- Leaves Size: Этот ползунок позволяет перейти от бутонов на 0 к полной летней листве на 200 , перемещая ползунок или вводя значение. В этом примере используется 100 .
- Высота ветвей: Этот ползунок определяет, насколько высоко по стволу дерева начинаются ветви. Значение 70 запускает ветви близко к земле, а максимальное значение 300 помещает их в крону дерева.В этом примере используется значение 124 .
- Ветви Толщина: Этот слайдер позволит вам немного повеселиться. Значение 0 дает дерево без ствола, а максимальное значение 200 дает довольно величественный старый дуб. В этом примере используется значение 150.
- Листья по умолчанию: Снимите этот флажок, чтобы создать собственное дерево с использованием одного из 16 типов листьев во всплывающем меню.
Когда вы будете довольны своим выбором, выберите OK .
Как управлять деревом в Photoshop
Что дальше, когда у вас есть дерево? Если вы планируете создать рощу или даже лес из деревьев, следующим шагом будет преобразование дерева в смарт-объект .
Смарт-объекты позволяют неразрушающее редактирование в Photoshop. Например, если вы уменьшите масштаб своего дерева, примете изменение и затем увеличите размер объекта, на вашем дереве появятся неровные пиксели и станут нечеткими, потому что все, что вы сделали, — это увеличили пиксели.Вот как превратить дерево в , смарт-объект :
Откройте панель Layers , щелкните правой кнопкой мыши слой Tree и выберите Convert To Smart Object в появившемся контекстном меню.
Когда вы это сделаете, на миниатюре вашего слоя появится маленький значок смарт-объекта. Если вы дважды щелкните этот значок, дерево откроется в отдельном документе с расширением .psb. Это смарт-объект.
Если вы открыли смарт-объект , закройте файл.psb, чтобы вернуться к основному файлу .psd.
Масштабируйте, дублируйте и перемещайте дерево (а).
Как создать осеннюю листву с помощью фильтра дерева Photoshop
Когда вы думаете об этом, создание осенней листвы очень похоже на саму осень, листья меняют цвет. В этом примере используется клен.
Создайте новый древовидный фильтр, перейдя в Filters > Render > Tree , чтобы открыть диалоговое окно Tree Filter Dialog .
На вкладке Basic диалогового окна Tree filter выберите желаемые настройки для базового дерева.
Выберите вкладку Advanced диалогового окна Tree filter.
Выберите Использовать пользовательский цвет для листьев .
В разделе Использовать настраиваемый цвет для листьев установите цветной флажок рядом с полем « Пользовательский цвет для листьев », чтобы активировать цветовую палитру.
Выберите цвет осенней листвы, например оранжевый, и выберите OK .
Если вы пурист, откройте изображение с деревьями с осенней листвой и выберите цвет, который привлечет ваше внимание.
Наслаждайтесь деревом осеннего цвета.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Трудно понятьДобавление солнечного света сквозь деревья — Урок Photoshop
Автор Стив Паттерсон.
Прежде чем мы начнем … Эта версия нашего учебника «Добавление солнечного света через деревья» изначально была опубликована для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CC или CS6, ознакомьтесь с нашим обновленным и расширенным руководством по эффекту «Солнечный свет сквозь деревья».
В этом уроке Photoshop Effects мы узнаем, как добавить лучи солнечного света сквозь деревья, что является не только отличным способом сделать изображение более интересным, но и намного проще, чем вы думаете. , как мы увидим.
Мы даже закончим работу, сделав так, чтобы солнечные лучи сияли на земле после того, как они прошли сквозь деревья, что добавит реализма финальному эффекту.
Вот изображение, с которого я начну в этом уроке Photoshop:
Исходное изображение.
А вот как это будет выглядеть после того, как мы добавим наши солнечные лучи:
Окончательный результат.
Этот урок из нашей серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Найдите канал цвета с максимальной контрастностью
Открыв наше изображение в Photoshop, первое, что нам нужно сделать, это выяснить, какой из трех цветовых каналов (красный, зеленый и синий) содержит наибольшую контрастность.Для этого переключитесь на палитру каналов, которая по умолчанию сгруппирована рядом с палитрой слоев. Вы увидите список каналов «Красный», «Зеленый» и «Синий», которые в совокупности создают все цвета, которые мы видим на нашем изображении. Вы также увидите четвертый канал, канал «RGB» вверху, но на самом деле это просто смесь красного, зеленого и синего каналов («RGB» означает «красный, зеленый и синий»). и не является каналом:
Палитра каналов в Photoshop.
Нас интересуют три цветовых канала, и все, что вы хотите сделать, это щелкнуть по каждому каналу, при этом следя за своим изображением, чтобы увидеть, какой из них дает нам самый высокий контраст в изображении.
Сначала щелкните красный канал, и вы увидите, как ваше изображение станет черно-белым. Запомните, как это выглядит, затем нажмите на зеленый канал. Вы увидите другую черно-белую версию изображения. Опять же, запомните, как это выглядит, затем нажмите на синий канал, чтобы увидеть третью черно-белую версию изображения.Вы хотите выбрать версию, которая предлагает самый высокий контраст, и есть вероятность, что если изображение, над которым вы работаете, похоже на мое, это будет синий канал с самым высоким контрастом. Вот как выглядит мой синий канал. Небо на заднем плане красивое и яркое, а деревья и земля очень темные, именно то, что я искал:
Черно-белая версия синего канала обеспечивает наилучший контраст между небом, деревьями и землей.
Шаг 2. Сделайте копию канала
Теперь, когда я знаю, что мой синий канал обеспечивает наибольшую контрастность, мне нужно сделать его копию.Чтобы скопировать канал, просто щелкните его и перетащите вниз на значок New Channel в нижней части палитры каналов (это второй значок справа):
Скопируйте канал, перетащив его на значок «Новый канал».
Отпустите кнопку мыши, и вы увидите копию канала под всеми другими каналами в палитре «Каналы». Поскольку я скопировал свой синий канал, Photoshop назвал дубликат «Синяя копия»:
Скопируйте канал, перетащив его на значок «Новый канал».
Шаг 3: затемните темные области дальше с помощью команды уровней
Нам нужно еще больше увеличить контраст в нашем скопированном канале, сделав темные области полностью черными, и мы можем легко сделать это с помощью команды «Уровни» в Photoshop. Чтобы получить доступ к уровням, либо перейдите в меню «Изображение» в верхней части экрана, выберите «Настройки», а затем выберите «Уровни», либо, для более быстрого способа, используйте сочетание клавиш Ctrl + L (Win) / Command + L (Mac). В любом случае откроется диалоговое окно «Уровни».Непосредственно под гистограммой (черный график, который выглядит как горный хребет) в центре вы увидите три маленьких ползунка — черный слева, белый справа и серый посередине. Нажмите на черный слева и начните перетаскивать его вправо. При перетаскивании ползунка вы увидите, что темные области изображения становятся еще темнее. Продолжайте перетаскивать ползунок вправо до тех пор, пока все темные области изображения не будут заполнены черным цветом:
Перетащите черный ползунок вправо, пока все темные области изображения не станут залиты сплошным черным цветом.
По завершении нажмите OK, чтобы выйти из диалогового окна. Вот мое изображение после перетаскивания ползунка. Темные области теперь залиты черным, а небо на заднем плане остается красивым и ярким:
Копия синего канала после дальнейшего затемнения темных областей с помощью уровней.
Шаг 4. Загрузите канал как выделенный фрагмент
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните непосредственно канал в палитре каналов:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните скопированный канал в палитре «Каналы».
Это загружает канал как выделение на изображении:
Канал загружен в документ как выделение.
Шаг 5. Добавьте новый пустой слой
На этом этапе переключитесь на палитру слоев и щелкните значок «Новый слой» внизу, чтобы добавить новый пустой слой:
Щелкните значок «Новый слой» в нижней части палитры слоев.
Вы увидите, как ваше изображение снова превратится в полноцветное, как только вы нажмете на значок, и Photoshop добавит новый пустой слой с именем «Layer 1» над слоем Background в палитре слоев:
Новый пустой слой добавляется над слоем Background .
Шаг 6: Залейте выделение белым цветом
Нажмите букву D на клавиатуре, чтобы при необходимости сбросить цвета переднего плана и фона, при этом черный цвет будет выбран в качестве цвета переднего плана, а белый — в качестве цвета фона. Затем используйте сочетание клавиш Ctrl + Backspace (Win) / Command + Delete (Mac), чтобы залить выделение белым цветом на новом слое. Может быть нелегко сказать, что что-то произошло, если ваше небо изначально было довольно белым, как мое, поэтому я не включил здесь снимок экрана, но теперь мы заполнили область неба сплошным белым и мы собираемся использовать его для создания солнечных лучей.
Шаг 7. Дублируйте новый слой
Выбрав «Слой 1» в палитре «Слои» (текущий выбранный слой выделен синим), используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac), чтобы продублировать слой. Копия слоя, который Photoshop называет «Слой 2», появляется в верхней части палитры слоев:
Палитра слоев Photoshop, показывающая «Слой 2», теперь появляется над «Слоем 1».
Шаг 8. Примените фильтр «Радиальное размытие» к «Слою 2»
Теперь мы собираемся создать наши солнечные лучи.Выбрав «Слой 2» на палитре слоев, перейдите в меню «Фильтр» вверху экрана, выберите «Размытие», а затем выберите «Радиальное размытие». Это вызывает диалоговое окно фильтра радиального размытия. Увеличьте опцию Amount вверху примерно до 80, хотя это значение будет зависеть от размера вашего изображения и того, как долго вам нужны солнечные лучи. Чем выше вы установите это значение, тем дольше они будут, поэтому вам, вероятно, придется немного поэкспериментировать. Выберите Zoom для Blur Method, который даст нам формы солнечных лучей, и установите для параметра Quality значение Best.Если вы используете Photoshop на более медленном компьютере и на этом этапе просто экспериментируете со значением Amount, вы можете установить для параметра «Качество» значение «Хорошо» или «Черновик», что даст вам солнечные лучи более низкого качества, пока вы экспериментируете, но Photoshop не займет много времени на их рендеринг. Вы захотите установить его на «Лучшее», когда будете готовы создать реальный эффект.
В правом нижнем углу диалогового окна вы увидите параметр «Центр размытия». Здесь мы указываем Photoshop, откуда должны начинаться солнечные лучи (место, откуда они будут «уменьшаться»).Квадратная область представляет ваше изображение (даже если ваше изображение, вероятно, не квадратное). Щелкните в общем месте, откуда вы хотите, чтобы лучи падали. Я хочу, чтобы мои солнечные лучи начинались примерно с четверти пути вниз от верхнего центра изображения, поэтому я щелкнул внутри квадрата именно здесь:
Настройки фильтра Photoshop «Радиальное размытие». Измените настройки, обведенные красным выше.
Нажмите OK, когда закончите, чтобы выйти из диалогового окна и позволить Photoshop создать нашу первую группу солнечных лучей:
Изображение после применения фильтра Радиальное размытие для создания первых солнечных лучей.
Солнечные лучи пока не особо хорошо выделяются, но мы исправим это позже.
Шаг 9. Добавьте стиль слоя «Внешнее свечение»
Чтобы наши солнечные лучи немного выделялись, давайте добавим им свечения. Щелкните значок «Стили слоя» в нижней части палитры «Слои» (значок в виде буквы «f»):
Щелкните значок «Стили слоя» в нижней части палитры слоев.
Затем выберите Outer Glow из появившегося списка стилей слоя:
Щелкните на слове «Outer Glow».
Это вызывает диалоговое окно Photoshop Layer Style, в котором в среднем столбце установлены параметры Outer Glow. Здесь нет необходимости изменять какие-либо настройки. Значения по умолчанию подходят для наших солнечных лучей, поэтому просто нажмите OK, чтобы выйти из диалогового окна и применить эффект Outer Glow:
Нажмите OK, когда появится диалоговое окно «Внешнее свечение», чтобы принять настройки по умолчанию и применить эффект к солнечным лучам.
Солнечные лучи теперь выделяются намного лучше с примененным к ним Outer Glow:
Изображение после применения внешнего свечения к солнечным лучам.
Шаг 10: Измените режим наложения слоя на «Мягкий свет»
Солнечные лучи сейчас слишком интенсивны, поэтому давайте сделаем их более реалистичными, и мы можем сделать это, просто изменив режим наложения слоя, на котором они находятся. Не снимая выделения с «Layer 2», перейдите к параметрам режима наложения в верхнем левом углу палитры слоев. По умолчанию режим наложения установлен на «Нормальный». Щелкните стрелку, направленную вниз, справа от слова «Нормальный» и выберите режим наложения «Мягкий свет» из списка:
Измените режим наложения «Layer 2» на «Soft Light», чтобы лучи света выглядели менее интенсивными и более реалистичными.
Вот мое изображение после изменения режима наложения на «Мягкий свет»:
Изображение после применения изменения режима наложения «Layer 2» на «Soft Light».
Шаг 11. Дублируйте слой 2
Не снимая выделения с «Layer 2», нажмите Ctrl + J (Win) / Command + J (Mac), чтобы скопировать его. Photoshop копирует слой, добавляет его над слоем 2 в палитре слоев и называет его «Копия слоя 2»:
Нажмите «Ctrl + J» (Win) / «Command + J» (Mac), чтобы продублировать «Layer 2».
Шаг 12: Удлините солнечные лучи с помощью команды «Свободное преобразование»
Теперь у нас есть две копии наших солнечных лучей, одна на «слое 2», а другая на «копии слоя 2». Давайте сделаем солнечные лучи на «копии слоя 2» длиннее, чтобы добавить им разнообразия, и мы можем легко сделать это с помощью команды Photoshop Free Transform. Однако, прежде чем мы это сделаем, если вы в настоящее время работаете со своим изображением в окне документа, нажмите букву F на клавиатуре, чтобы переключить режим экрана в полноэкранный режим с панелью меню, что упростит просмотр того, что ты поживаешь.Затем нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть поле Free Transform и обработать изображение.
Если вы внимательно посмотрите в центр изображения, вы увидите маленький значок цели. Нажмите на нее и перетащите вверх в то же место, откуда уменьшаются ваши солнечные лучи:
Щелкните маленький значок цели в центре поля Free Transform и перетащите его в то место, откуда исходят ваши солнечные лучи.
После того, как вы переместили значок цели на новое место, удерживайте Shift + Alt (Win) / Shift + Option (Mac) и перетащите любую угловую ручку наружу, чтобы растянуть солнечные лучи.Удерживая нажатой клавишу «Shift» во время перетаскивания, мы говорим Photoshop ограничить пропорции изображения, а удерживая «Alt / Option», мы говорим Photoshop, что нужно использовать местоположение этого маленького значка цели, который мы переместили мгновение назад, в качестве центра. трансформации, поэтому лучи света выходят из этой точки. Здесь я вытягиваю левую нижнюю ручку, чтобы сделать солнечные лучи длиннее:
Удерживая нажатыми «Shift + Alt» (Win) / «Shift + Option» (Mac), потяните за любой из четырех угловых маркеров, чтобы сделать лучи света на «Layer 2» длиннее.
По завершении нажмите Enter (Win) / Return (Mac), чтобы принять преобразование.
Шаг 13: Измените размер и переместите «Слой 1» для создания отражений от земли
На этом наши лучи света сквозь деревья готовы, но давайте закончим и добавим немного больше реализма, заставив их сиять на земле после того, как они проходят сквозь деревья. Если вы помните из предыдущего урока, мы создали выделение из скопированного канала, затем добавили новый слой («Слой 1») и залили его белым цветом.До сих пор мы ничего не делали с этим слоем, но мы собираемся использовать его прямо сейчас, чтобы создать свет, сияющий на земле.
Для этого сначала щелкните «Layer 1» в палитре слоев, чтобы выбрать его. Затем еще раз нажмите Ctrl + T (Победа) / Command + T, чтобы открыть поле Free Transform и ручки. Щелкните в любом месте изображения (кроме значка цели в центре) и перетащите изображение вниз, пока на земле не появятся белые области. Эти белые области станут светом, падающим на землю.Скорее всего, вам также потребуется изменить их размер, перетащив верхнюю и нижнюю центральные ручки внутрь, чтобы немного «сжать» их в нужное положение:
Используйте Free Transform, чтобы перетащить белые области на «Layer 1» вниз, пока они не появятся над землей, затем перетащите верхнюю и нижнюю центральные ручки внутрь, чтобы изменить их размер и «сдавить» их на место.
По завершении нажмите Enter (Win) / Return (Mac), чтобы принять преобразование.
Шаг 14. Измените режим наложения «Layer 1» на «Overlay»
Наконец, чтобы сделать области с белой заливкой больше похожими на свет, сияющий на земле, а не на области с белой заливкой, просто перейдите к параметрам режима наложения еще раз в верхнем левом углу палитры слоев и измените режим наложения для «Layer 1» от «Normal» до Overlay:
Измените режим наложения «Layer 1» на «Overlay».
И на этом мы закончили! Вот мое исходное изображение еще раз для сравнения:
Еще раз исходное изображение.
И вот, после изменения режима наложения «Layer 1» на «Overlay», чтобы создать свет, сияющий на земле, мой окончательный результат:
Окончательный результат.
И вот оно! Вот как с помощью Photoshop добавить лучи солнечного света сквозь деревья! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Работа с фильтром дерева в Adobe Photoshop
Знаете ли вы, что вы можете создавать действительно красивые деревья прямо в Adobe Photoshop? Я тоже не говорю о паршивых одномерных деревьях.Я говорю о деревьях, которые действительно выглядят настоящими; те, которые вы можете изменить и настроить примерно миллионом различных способов. Правильно, это одна из тех практически неизвестных функций приложения, которые многие из нас используют почти каждый день в своей жизни. Это тоже хорошая функция, поэтому читайте дальше.
В сегодняшнем посте я хотел бы познакомить вас с фильтром Tree в Adobe Photoshop. Я создам пустой документ, а затем войду в область фильтра, где я изучу многие из доступных нам параметров настройки.Я также расскажу, как создать собственное дерево и применить его к текущему документу. Это такой простой процесс, и я уверен, вам он понравится.
Древесная палитра
Хорошо, давайте перейдем к делу. Я пошел дальше и создал новый документ в Photoshop. Ширина документа 700 пикселей, но это не имеет значения. Единственная причина, по которой я использовал это измерение, состоит в том, что он хорошо помещается на страницах этого блога. Я также сделал фон белым, чтобы каждое дерево, которое я создаю, было хорошо видно.Если вы следуете инструкциям, можете свободно использовать любые размеры и любой цвет.
Я также создал новый прозрачный слой, который находится прямо поверх белого фонового слоя. Я сделал это потому, что хотел контролировать любое дерево или деревья, которые я создаю. Я сделаю новый слой для каждого дерева. Таким образом, я смогу перемещать все деревья независимо друг от друга. Если бы я просто поместил их на фоновый слой, они бы все слиплись, и в конечном итоге у меня было бы очень мало гибкости.
Чтобы перейти к палитре Tree , я поднимусь в верхнюю часть приложения и выберу пункт меню Filter> Render> Tree .
Когда откроется палитра дерева, я увижу что-то вроде этого:
Теперь, просто чтобы вы знали, внутри этой палитры уже создано дерево. Вы можете увидеть это на предыдущем скриншоте. Если бы я хотел сохранить это дерево и использовать его, все, что мне нужно было бы сделать, это нажать кнопку OK внутри этой палитры, и это дерево окажется в моей рабочей области.Поскольку большинство людей думают об определенном дереве перед тем, как войти в эту палитру, я расскажу о некоторых доступных нам опциях.
В настоящее время палитра состоит из двух вкладок; одна называется вкладкой Basic , а другая — вкладкой Advanced . В предыдущих версиях Photoshop параметры, содержащиеся на этих вкладках, были объединены в одну. Однако с тех пор Adobe разделила некоторые вещи.
Самый важный параметр во всей палитре связан с тем, какое дерево вы хотите получить.Если бы мне пришлось щелкнуть раскрывающийся список Base Tree Type , у меня было бы изрядное количество типов деревьев на выбор.
После того, как я нажму на одну из разновидностей дерева, этот тип дерева появится в области предварительного просмотра слева. В настоящее время на выбор доступны 34 разновидности деревьев.
Как вы, возможно, заметили, существует довольно много различных настроек, которые кто-то может внести в любое дерево, над которым он работает. Я перечислю эти корректировки и дам несколько пояснений ниже.
Базовая панель
В этой панели содержатся наиболее часто используемые параметры.
Направление света: Представьте, что в ваших руках большой светильник, и он светит этим светом на дерево, которое вы создаете. Вы можете пройти от левой стороны дерева до правой. Это в значительной степени то, что контролирует этот параметр; освещение, освещающее дерево. Этот параметр предлагает на выбор 180 градусов, поэтому доступные значения ползунка находятся в диапазоне от 0 до 180.Более низкие значения освещают левую часть дерева, а более высокие значения перемещаются вправо.
листьев Количество: Вы хотите деревце редкое или очень густое? Вы можете контролировать количество листвы на вашем дереве, перемещая этот ползунок влево или вправо. Доступные значения находятся в диапазоне от 0 до 100, где 0 — полностью лысый, а 100 — полностью полный.
Размер листьев: Этот вариант идет рука об руку с предыдущим.Мы не только контролируем количество листьев на дереве, но и их размер. Доступные значения для этого ползунка находятся в диапазоне от 0 до 200, где 0 — наименьшие доступные листы, а 200 — наибольшие.
Ветки Высота: На каком расстоянии от земли вы хотите, чтобы ветви вашего дерева начинали расти из ствола? Вы можете выбрать от довольно низких ветвей до ветвей, которые начинаются почти полностью на вершине дерева.Этот ползунок предлагает значения от 70 до 300. Вот несколько примеров. Это дерево Zelkova Serrata. Для первого изображения значение высоты ветвей установлено на 70 (наименьшее), а для второго изображения установлено значение 300 (наибольшее).
Толщина веток: Этот параметр определяет толщину древесины на вашем дереве. Он контролирует толщину не только веток, но и ствола. Диапазон значений для этого ползунка составляет от 0 до 200.Вот ясень с толщиной веток 20. Меньшие числа показывают меньше древесины.
А вот тот же ясень с толщиной ветвей 200. Чем выше число, тем больше древесины.
Листьев по умолчанию: Если я хочу, чтобы Photoshop оставил лист стиля по умолчанию для выбранного дерева, я бы поставил этот флажок.
Тип листьев: Если я сниму отметку с поля выше, я могу выбрать свой собственный стиль листьев, независимо от того, какое дерево мне нравится.В настоящее время доступно 16 различных типов листьев на выбор.
Randomize Shapes: Если я хочу, чтобы Photoshop сам выбирал формы и положение ветвей на дереве, я могу установить этот флажок.
Расположение: Если я хочу выбрать собственное расположение ветвей, я могу переместить этот ползунок. Значения падают от 1 до 100 и вообще не имеют смысла. Продолжайте перемещать ползунок, пока не найдете то, что вам нравится.
Расширенная панель
Для более сложных, но менее используемых параметров щелкните на этой панели.
Наклон камеры: Допустим, вы хотите посмотреть на дерево под другим углом. Вы можете сделать это с помощью этой настройки. Значения этого параметра находятся в диапазоне от 0 до 24, где 0 означает, что вы стоите на земле перед деревом. Если вы увеличите это значение, это будет похоже на то, как если бы вы взлетели, оторвались от земли и зависли над деревом.
Использовать собственный цвет для листьев: Мы также можем изменить цвет листьев на всех доступных деревьях.Если вы собираетесь выглядеть ранней весной, вы можете изменить цвет на более светлый зеленый, а если вы собираетесь выглядеть поздно осенью, вы можете изменить листья на оранжевый, желтый, красный или коричневый.
Использовать пользовательский цвет для ветвей: В тех же строках, что и в приведенном выше варианте, мы также можем изменить цвет ветвей. Итак, если вам нужна более светлая древесина, вы можете изменить цвет по умолчанию на светло-коричневый. То же самое и с более темным деревом, но вы бы выбрали более темный коричневый цвет.
Плоская заливка — Листья: Листья по умолчанию включают много градиента ради интереса. Чтобы убрать этот интерес, вы можете придать листьям ровный цвет.
Увеличить контраст — Листья: В отличие от варианта чуть выше, вы также можете добавить еще больше контраста, чем предлагается по умолчанию. Чтобы увеличить контраст листьев, просто установите этот флажок.
Плоское затенение — Ветви: Чтобы удалить любой градиент с дерева и сделать цвет ствола и ветвей любого созданного вами дерева плоским, установите этот флажок.
Блокировка вращения створок: Если вы установите этот флажок, вы можете остановить вращение створок в трех измерениях. Результат будет больше похож на иллюстрацию.
Преобразование в смарт-объекты
Помните, что после создания деревьев вы, скорее всего, немного измените их размер, чтобы добиться нужного вида. Если вы преобразуете каждый отдельный слой дерева в смарт-объект, вы сэкономите много времени, так как вам не придется создавать новые деревья, когда вы теряете разрешение из-за уменьшения и последующего масштабирования снова.Смарт-объекты играют ключевую роль в подобных вещах.
——
Надеюсь, я ясно объяснил, как создать дерево в Adobe Photoshop с помощью фильтра «Дерево». Если у вас есть какие-либо вопросы относительно этого сообщения, дайте мне знать в разделе комментариев ниже. Спасибо за прочтение!
Как замаскировать дерево за 3 минуты — Урок Photoshop
Простой способ замаскировать дерево. В качестве бонуса мы также добавим новый фон.Это действительно просто, но вряд ли кто-нибудь знает, как это сделать быстро.Открою секрет фотошопа;)
Конечный результат:Автор:
Просмотров: 279473
Оценка: 9,1 / 10
Автор заработал: $ 20
Step 1
Многие люди не умеют маскировать деревья. Они думают, что все эти листья — это большая работа.
Обещаю, я могу показать вам, как это сделать всего за 3 минуты, и попутно добавить новый фон!
Для начала нам понадобится 2 источника:
Для дерева мы используем: http: // www.sxc.hu/photo/1184924
и в качестве нового фона: http://www.sxc.hu/photo/1211288
Откройте Photoshop и измените размер обоих изображений до одинаковой ширины, мы начнем работать с изображением дерева.
Шаг 2
Мы будем использовать инструмент, который почти никогда не используется: «Инструмент Ластика фона».
Шаг 3
Вверху вы можете изменить некоторые настройки:
1. Возьмите красивую большую мягкую кисть, я использовала кисть диаметром
2013 г.
2.установить выборку на contigious
3. установить ограничения на неприличный
4. высокий допуск: 40 (мы можем это сделать, потому что синий фон за деревом имеет хороший контраст с зеленым деревом, если контраст не такой высокий, вы должны установить допуск ниже)
5. Установите флажок «Защитить цвет переднего плана»
6. мы установили флажок «Защитить цвет переднего плана», поэтому мы должны выбрать цвет переднего плана; щелкните цвет переднего плана> откроется меню выбора цвета> теперь используйте палитру цветов, чтобы выбрать средний зеленый цвет в дереве.Это защитит этот цвет, и впоследствии он не будет удален.
Шаг 4
Теперь начинается самое интересное.
Поскольку мы используем большую кисть, вы, вероятно, просто увидите крест в центре этой кисти, это нормально, потому что это как раз то, что нам нужно. Начните щелкать по синему, и вы увидите, что весь синий цвет исчезнет, сделайте это также с другими оставшимися цветами (некоторые белые и другие светлые цвета.
Проверьте между листьями, нет ли оставшихся пятен синего цвета, и удалите их так же.
У вас останутся только дерево и трава. Чтобы показать вам, что ниже, есть дважды одно и то же дерево, один раз на черном фоне и один раз на белом фоне.
Если вы просто хотели замаскировать дерево: ПОЗДРАВЛЯЕМ, ВЫ ВЫПОЛНЕНЫ!
Я также добавлю к этому новый фон в качестве бонуса;)
Шаг 5
Добавьте небо в качестве нового слоя под деревом.
Если вы присмотритесь, вы все еще увидите белые линии, окружающие листья. Вот почему я покажу вам, как их удалить.
Шаг 6
В палитре слоев: выберите слой с деревом и щелкните его правой кнопкой мыши. Откроется новое меню и выберите «Параметры наложения» вверху. Это откроет новое окно.
Все, что мы собираемся сделать, это установить «Blend Mode» на «Darken Color» и нажать «OK»
Step 7
По траве идет какой-то мусор, просто выберите свой слой с небом и аккуратно сотрите их.
Шаг 8
Теперь все, что вам нужно сделать, это настроить изображение, использовать небольшую мягкую кисть размытия и размыть края травы и нового неба (убедитесь, что вы отметили флажок «Образец всех слоев» вверху) и так далее.
