Шахматная доска в Фотошопе | verovski
Примерно год назад я писал статью о настройках пересечения векторных элементов в Фотошопе — Add, Subtract, Intersect и Exclude. В конце статьи я привел пример использования редкой настройки Exclude. Сегодня этот краткий пример, по проcьбе посетителей сайта, превратился в настоящий отдельный урок. В этом уроке мы сделаем шахматную доску в Фотошопе. Работать будем исключительно векторными инструментами Фотошопа. Не обойдется и без смарт слоев, и конечно стили. Пока ваял доску, промахнулся с количеством полей. Получилось 7 с одной стороны и 8 с другой. Переделывать не стал.
Урок потребует от вас массы навыков. Он однозначно не для новичков. Вам понадобятся базовые знания работы со слоями, векторными масками, цветокорректирующими слоями, смарт слоями, стилями слоя и режимами наложений. В конце урока, как обычно, можно скачать PSD файл.
Рисуем шахматную доску
Для начала я выбрал инструмент Rectangle Tool
 Всего одну полоску. Конечно, в режиме Shape Layer. Когда полоска готова, переключаемся на инструмент Path Selection Tool и удерживая ALT дублируем полоску в рамках одной маски.
Всего одну полоску. Конечно, в режиме Shape Layer. Когда полоска готова, переключаемся на инструмент Path Selection Tool и удерживая ALT дублируем полоску в рамках одной маски.Стараться ровнее, прямее не нужно. Выделите все 4 полоски инструментом Path Selection Tool. На панели настроек воспользуйтесь опциями выравнивания, и выровняйте полоски по горизонтали и по расстоянию между ними.
Теперь зажмите ALT и продублируйте все полоски ещё раз. Edit > Free Transform и разверните новые полоски по горизонтали.
Если необходимо, протяните полоски дальше. Вертикальные полоски при необходимости тоже надо выделить и ужать через Free Transform. Затем выделите ряд полосок по вертикали, или по горизонтали инструментом Path Selection Tool и переключите режим пересечения на Exclude.
Мой следующих шаг, белая подкладка под шахматную клетку. Обычный прямоугольник инструментом Rectangle Tool. К серой клетке я применил стиль слоя Layer > Layer Style > Inner Glow, внутреннее свечение. Только вместо свечения я выбрал тень, черный цвет, режим наложения
Обычный прямоугольник инструментом Rectangle Tool. К серой клетке я применил стиль слоя Layer > Layer Style > Inner Glow, внутреннее свечение. Только вместо свечения я выбрал тень, черный цвет, режим наложения
Теперь рисуем окантовку для доски. Я нарисовал большой прямоугольник, а затем вырезал в нем дыру прямоугольником поменьше, применив режим Subtract. И опять, стиль слоя Inner Shadow.
Теперь, когда все слои включены, я взял инструмент Line Tool и нарисовал рамку, вокруг шахматной доски. Толщина линии 3px. Чтобы линия рисовалась на одной маске, нужно выделить маску и следить за режимом прибавления Add to Shape Area (+). Он должен быть включен.
Осталось добавить немного световых эффектов. Для световых эффектов я добавлю градиентный слоя заливки
Осталось применить правильный режим наложения и немного прозрачности.
Пожалуй доска приобрела нужный мне вид. Теперь я столкнулся со следующей дилеммой. Я хотел бы сохранить все эти чудесные слои в их неизменном виде. Но в дальнейшей работе они напрямую уже не понадобятся. Слои нужно будет слить в один, далее, доска будет работать вместе. Она будет деформироваться, масштабироваться и так далее. Все правильно. Делаем смарт слой. Выделяем все слои и
Теперь мне понадобится рабочая область побольше. Я увеличу её инструментом Crop Tool. К смарт шахматной доске я применю Free Transform и деформирую её. Чтобы применить свободное трансформирование и разворачивать углы объекта в любую сторону нажимайте CTRL. Очевидным плюсом Смарт Слоя является так же то, что его координаты записываются и сохраняются, чего не скажешь о трансформировании обычного слоя.
Применительно к доске я применил стиль слоя тени Drop Shadow, легкую еле заметную тень.![]()
На этом форму доски можно считать законченной. Переходим к световым эффектам.
Чтобы доска выглядела эффектнее, неплохо было вы нарисовать несколько бликов, теней. В общем немного усложнить световое пространство, в котором находится доска. Я создам очень особенный слой градиент Layer > New Fill Layer > Gradient прямо поверх доски?
Теперь я встрою его внутрь доски при помощи Layer > Create Clipping Mask и применю режим наложения Color Burn. А затем понижу невидимость
Для боковых часте шахматной доски я создам градиентные слои с градиентом от белого к невидимому. Для градиента я применю векторную маску. Чтобы применить её, выберите обычный Pen Tool, нарисуйте нужный вам контур в режиме Path, а затем при выделенном слое Градиента Layer > Vector Mask > Current Path
Создаем шахматную фигуру
Что за доска без шахматной фигуры? Не сложную шахматную фигуру можно создать через простые эффекты Иллюстратора. В Иллюстраторе имеется несколько 3D эффектов, которые нам как раз подходят. Один из них называется Revolve
В Иллюстраторе имеется несколько 3D эффектов, которые нам как раз подходят. Один из них называется Revolve
Я открыл Иллюстратор и нарисовал инструментом Pen Tool вот такой контур. Ладно, на самом деле я не мог бы точно нарисовать обычным Pen Tool такой ровный контур. Я нарисовал окружность инструментом Ellipce Tool. Тело фигуры нарисовано инструментом Pen Tool. Затем я слил 2 фигуры панелью Pathfinder и разрезал фигуру пополам. Убрав лишнее я оставил только контур.
Далее применяем фильтр Effects > 3D > Revolve
Нажимаем OK и получаем отличную управляемую в 3D пространстве фигуру. Управляемая она потому, что в живой эффект Иллюстратора можно всегда зайти с целью поменять настройки.
Как же перенести эту фигуру в Фотошоп, не потеряв все настройки? Очень просто. Её нужно загрузить как Смарт слой. Для этого просто кликните по пешке, скопируйте её, Edit > Copy Перейдите в Фотошоп и сделайте Paste. В появившемся диалоговом окне поставьте галочку Скопировать как Смарт объект.
Вас наверное удивило то, как ровно фигура пешки встала на доску? Это, конечно, потому что я методом тыка подобрал правильное положение. Чтобы зайти в настройки пешки кликните дважды по иконке смарт слоя. Откроется Иллюстратор, а там ваша пешка. Просто внесите изменения и нажмите Save. Для красоты я расставил несколько пешек, продублировав слой несколько раз.
Создаем тень для пешки
Чтобы сделать тень для пешки я поступлю следующим образом. Я, конечно, даже здесь не люблю что-то там размазывать и растрировать. Ведь доступ в настройки рулит. Форма тени у нас уже есть. Это сама пешка. Я продублировал пешку, и немного деформировал её при помощи Free Transform.
Тень почти готова. Осталось размыть. Поэтому я и сохранил смарт слой. Открываем Filter > Blur > Box Blur Размывам тень на свой вкус. Осталось применить режим наложения Multiply, он идеален для тени и понизить невидимость. Таким же образом я сделал тень всем пешкам. Точнее я просто продублировал уже готовую тень и немного трансформировал её в сторону уменьшения к каждой фигуре пешки.
Цветокоррекция пешки
Для цветокоррекции пешек я создал два специальных слоя цветокоррекции для каждой из пешек. Слои цветокоррекции делаются через меню  Значение Saturation задает степень насыщенности синего. А Lightness контролирует степень света.
Значение Saturation задает степень насыщенности синего. А Lightness контролирует степень света.
Второй слой Levels создает контрастность. В случае белых пешек этот слой осветляет цвет.
Задний фон для шахматной доски
Для заднего фона я создал заливочный слой
Моей последней цветокоррекцией для этой работы будет слой цветокоррекции Layer > New Adjustiments Layer > Gradient Map.
На этом шахматная доска закончена.
Скачать файл
Скачать PSD файл шахматной доски
Автор:
Дмитрий Веровски
Как создать документ (изображение) в фотошопе
Прежде чем бросаться с головой во все инструменты, панели, команды и фильтры фотошопа, каждому начинающему пользователю программы нужно для начала выучить сегодняшний урок. Я имею ввиду самый первый шаг на пути изучения этой программы — как создать документ (изображение) в фотошопе.
Я имею ввиду самый первый шаг на пути изучения этой программы — как создать документ (изображение) в фотошопе.
Чтобы начать пользоваться фотошопом, должна быть открыта картинка или создан чистый лист. О том как открыть уже существующую картинку или фотографию вы вы узнаете в этой статье. Сейчас подробно остановимся на всех деталях создания картинки (документа) в фотошопе с чистого листа.
Вообще, по-научному, в фотошопе принято говорить Создать документ, но в обиходе все же под этим подразумевается создание изображения.
Итак, чтобы создать картинку в фотошопе с чистого листа, нужно перейти в меню Файл и выбрать команду Создать или воспользоватся сочетанием клавиш Ctrl+N.
После этого откроется диалоговое окно «Новый», в котором вы увидите обилие различных настроек.
Разберемся со всеми предлагаемыми настройкамиИмяПридумайте любое имя для вашей картинки (по умолчанию – «Без имени -1»). Оно будет использоваться при сохранении файла, а также отображаться в наименовании вкладки на одноименной панели.
Оно будет использоваться при сохранении файла, а также отображаться в наименовании вкладки на одноименной панели.
Это поле по своему принципу действия напоминает команду Управление наборами — она предоставляет возможность выбрать сохраненные пользовательские настройки или набор параметров установленный по умолчанию.
Суть в том, что в этом меню можно выбрать уже ранее сохраненные настройки документа. Это полезная команда, когда вам нужно часто использовать одни и те же параметры документа (его размер, разрешение, цветовой режим или фон), но при этом вы не хотите все эти числа хранить в голове и тратить время на их постоянный набор.
Один раз введя все настройки, нажмите кнопку Сохранить набор параметров, расположенную в правой части окна.
Затем появится еще одно окно — «Набор параметров нового документа», в котором можно присвоить любое имя данному набору.
Обратите внимание на галочки. Используйте их, чтобы указать фотошопу, какие настройки следует запомнить. При создании нового документа программа использует их из последнего созданного вами нового документа. Например, если вы не включили цветовой профиль, программа установит для вашего нового изображения текущий активный цветовой профиль.
При создании нового документа программа использует их из последнего созданного вами нового документа. Например, если вы не включили цветовой профиль, программа установит для вашего нового изображения текущий активный цветовой профиль.
По умолчанию, при создании документа стоит набор «Заказная». Это означает, что вы сами можете ввести какую ширину и высоту документа хотите получить. При этом параметр Размер не активен, то есть его нельзя изменить. Но стоит выбрать из выпадающего списка наборов что-нибудь из стандартных, как этот параметр сразу станет активен, причем для каждого из наборов будет свои параметры размера.
Например, я выбрал набор Международные форматы бумаги. Параметр Размер стал активным и теперь из его выпадающего списка я могу выбрать такие размеры:
Обратите внимание, что в полях Ширина и Высота вы также можете выбрать в каких единицах должно измеряться изображение. Фотошоп способен измерить размер холста в пикселях, дюймах, сантиметрах, миллиметрах, пунктах, пиках и колонках.
Фотошоп способен измерить размер холста в пикселях, дюймах, сантиметрах, миллиметрах, пунктах, пиках и колонках.
Самой популярной единицей измерения считается пиксели, любые уроки по фотошопу будут ссылаться именно на эту единицу измерения. Для картинок, предназначенных для печати, обычно выбирают сантиметры, миллиметры или дюймы. Колонки хороши при создании изображения, предназначенного для программ предпечатной подготовки (Adobe InDesighn), где изображение должно быть вписано в определенное число колонок.
Примечание
Программа предполагает, что вы захотите использовать одну и ту же единицу измерения для измерения ширины и высоты, так что программа автоматически меняет оба поля при настройке одного.
Если вам действительно нужно работать с различными единицами измерения, удерживайте клавишу Shift при выборе второй единицы измерения, чтобы игнорировать второе поле.
РазрешениеЭто поле определяет количество пикселов на дюйм или сантиметр документа. В документах с высоким разрешением в одном дюйме содержится больше пикселов, чем в документах с низким разрешением такого же размера.
В документах с высоким разрешением в одном дюйме содержится больше пикселов, чем в документах с низким разрешением такого же размера.
При создании изображения, которое будет просматриваться только на экране (в окне браузера и тп.), введите значение 72 пикселя на дюйм. Если вы собираетесь распечатать изображение дома, установите разрешение не менее 150 пикселов на дюйм. Если документ будет отправлен на профессиональный принтер, поставьте 300 пикселов на дюйм.
После того, как будут введены значения в поля Ширина, Высота и Разрешение, фотошоп вычислит размер файла и отобразит данное значение в нижнем правом углу окна.
Чем больше размер изображения и его разрешение, тем больше будет в итоге весить файл.
Цветовой режимОписание содержания этого поля я вынес в отдельную статью — в каких цветовых режимах можно создать изображение в фотошопе.
Вкратце, цветовой режим влияет на количество используемых оттенков цветов, начиная от двухцветной палитры (черное и белое) и заканчивая стандартной многомиллионной палитрой цветов.
Правее есть другое поле — битовая глубина. Она определяет, сколько цветовой информации содержит данное изображение. Чем больше битовая глубина, тем больше цветов может отображаться в изображении. Узнайте подробнее о том, что такое битовая глубина.
Содержимое фонаВ этом поле можно установить цвет стартового фона документа. Из раскрывающегося списка можно выбрать три варианта:
- Белый. Этот цвет фона установлен в фотошопе по умолчанию, то есть, если вы ничего не будете менять, то новая картинка будет создаваться с белого листа.
- Цвет фона. На панели инструментов есть индикатор основного и фонового цветов. Тот цвет, что стоит в квадратике фонового цвета, и будет стартовым фоном вашего нового документа.
- Прозрачный. Этот параметр позволяет начать создание картинки с прозрачного фона, то есть не содержащего не единого пикселя цвета. Прозрачность в фотошопе отображается в виде серо-белой шахматной доски.

Совет
Вы можете изменить внешний вид шахматной доски, выбрав команду меню Редактирование — Установки — Прозрачность и цветовой охват. Можно изменить размер квадратиков, сделав их больше или меньше, а также их цвет. Причем цвет меняется либо из раскрывающегося списка, либо назначаются оба цвета самостоятельно.
Если вы не можете спокойно смотреть на шахматную доску независимо от того, как она выглядит, отключите ее, выбрав в раскрывающемся списке Размер сетки вариант Не показывать.
Дополнительные параметрыВ дополнительных параметрах находятся настройки, которые пригодятся уже профессионалам фотошопа.
Цветовой профиль. Это наборы инструкций, которые определяют, как мониторы компьютеров и принтеры отображают или распечатывают цвета вашего документа. Измените данный параметр только если вы знаете, что вам нужно использовать определенный цветовой профиль для проекта, иначе на других компьютерах или при распечатке ваши цвета могут выглядеть не так, как вы ожидаете.
Пиксельная пропорция. Это настройка определяет форму пикселов, меняя их размеры и пропорции. Она получила свое название от термина пропорция — отношение между шириной и высотой изображения (например, 16:9). Изначально в программе фотошоп выбран вариант Квадратные пиксели. Хотя квадратные пиксели хороши для фотографий, распечатанных изображений и использования на экране, они выглядят грубыми и искаженными в видео, которое склонно делать объекты низкими и толстыми.
Итак, вы открыли окно «Новый», ввели все необходимые настройки, а теперь жмите на кнопку ОК с правой стороны окна. В результате на рабочем пространстве появится чистый лист, на котором вам предстоит создать свою картинку.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Делаем картинку полупрозрачной в Adobe Photoshop. Как сделать прозрачный фон в Photoshop? Как в фотошоп сделать прозрачный фон
Как в фотошопе сделать прозрачный фон?
Фотошоп — одна из самых популярных программ среди людей, увлекающихся дизайном, графикой и рисованием. Фотошоп может понадобиться и людям далёким от творчества, но нуждающимся в его функциях. Например, понадобилось использовать какое-то изображением в тексте, но неприемлемо поместить его с имеющимся фоном. Для этого вы можете либо поменять фон , либо использовать прозрачный фон. Давайте попробуем разобраться, как в фотошопе сделать прозрачный фон.
Фотошоп может понадобиться и людям далёким от творчества, но нуждающимся в его функциях. Например, понадобилось использовать какое-то изображением в тексте, но неприемлемо поместить его с имеющимся фоном. Для этого вы можете либо поменять фон , либо использовать прозрачный фон. Давайте попробуем разобраться, как в фотошопе сделать прозрачный фон.
Как в фотошопе сделать прозрачный фон — первый способ:
Кликаем левой кнопкой мыши «Файл» (File) (в левом верхнем углу). В раскрывающемся списке выбираем «новый» (New). В «содержании фона» (Background Contents) выбираем «прозрачный» (Transparent). Этот способ стоит использовать тем, кто хочет создать собственное изображение без фона. Он не подойдет, если вы хотите убрать фон из готового изображения. Для этого нужно воспользоваться вторым способом.
Как в фотошопе сделать прозрачный фон — второй способ:
Графический редактор фотошоп отличается тем, что в нем используется работа со слоями. Изображение, за которым делается прозрачный фон, нужно скопировать на новый слой. Делается это одновременным нажатием клавиш Ctrl и J (далее будем использовать общеупотребимое сокращение, например, Ctrl+J). Для выполнения этого можно воспользоваться другим способом — щелкаем правой кнопкой мыши по слою и в раскрывающемся меню выбираем пункт «создать дубликат слоя» (Duplicate Layer). В следующем появляющемся окне нажимаем «OK». Должно получиться два одинаковых слоя, только один из них будет называться «слой 1», а другой — «фон».
Делается это одновременным нажатием клавиш Ctrl и J (далее будем использовать общеупотребимое сокращение, например, Ctrl+J). Для выполнения этого можно воспользоваться другим способом — щелкаем правой кнопкой мыши по слою и в раскрывающемся меню выбираем пункт «создать дубликат слоя» (Duplicate Layer). В следующем появляющемся окне нажимаем «OK». Должно получиться два одинаковых слоя, только один из них будет называться «слой 1», а другой — «фон».
Второй этап — необходимо скрыть слой под названием «фон». Для этого нужно будет просто кликнуть на изображение глазка, находящееся слева от слоя.
Третий этап — необходимо отделить изображение от фона. Это можно сделать с помощью инструмента под названием «резинка». На клавиатуре он включается клавишей «E». Размеры инструмента резинка можно менять с помощью клавиш «[» и «]» на английской раскладке. Менять размеры инструмента вам понадобится для того, чтобы аккуратно «стереть» фон вокруг объекта. Если вы все правильно сделали, то вокруг объекта у вас останется «шахматное поле» — это и есть отсутствие фона, то есть прозрачный фон.
Последний этап — это сохранение картинки с прозрачным фоном. Сохранение стандартное. В левом верхнем углу левой кнопкой мыши выбираем «Файл» (File) в раскрывшемся списке выбираем «Сохранить как» (Save as). Под изображением и строчкой «Названием файла» будет находиться строка «тип файла». В этой строке вы выбираете формат, в котором сохранится изображением. Можно выбрать формат «.psd» или формат «.png». Рекомендуется использовать последний формат. После этого действия нажимаем «сохранить». В формате JPEG прозрачность не сохраняется.
Теперь вы может использовать изображение без первоначального фона, вставляя его в требующийся документ. Нужно отметить, что инструмент «резинка» довольно сложен для новичков, если рука «не набита» ежедневной работой в данной программе. Поэтому могут возникнуть сложности при попытке «стереть» фон вокруг мелких объектов, таких как трава, например. Можно посоветовать либо совершенствовать мастерство, либо использовать для работы графический планшет (что больше свойственно профессионалам), либо попробовать другой способ.
Как в фотошопе сделать прозрачный фон — третий способ:
Необходимо преобразовать фон картинки в слой. Для этого щелкаем правой кнопкой мыши по фону в области справа, где отображаются слои. Выбираем «Layer from background»/«Из заднего плана» (большинство версий фотошопа, скаченных с торрентов, на английском языке. Это замечание справедливо и для многих туториалов). В открывшемся меню кликаем «OK». Выбираем инструмент «Волшебная палочка». Им можно пользоваться, только если фон, который необходимо вырезать, однороден по цвету (в другом случае используем инструмент ”Лассо”). Выделяем фон. Нажимаем Delete. После этого видим наш объект на фоне шахматного поля. Это и есть прозрачный фон. Осталось только сохранить изображение описанным выше способом.
В сети есть большое количество видеоуроков по данной теме. Например, можно проследить за последовательностью действий на видео к статье.
Теперь вы сделали один шаг в сфере изучения базовых возможностей графической программы фотошоп и попутно реализовали свою потребность в качественном визуальном оформлении вашей работы. Поздравляем!
Поздравляем!
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой» , нажмите в нем «ОК» . После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка»
. В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D»
.
В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D»
.
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение» . Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt»
и уберите его.
В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt»
и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью:
Чаще всего прозрачный фон требуется, чтобы наложить одну часть изображения на другую или на саму иллюстрацию. Бесцветный задний план активно применяется при конструировании веб сайтов. Для многих фото в интернет магазинах также требуются белый цвет позади главного изображения, который можно получить только при помощи прозрачного, так как фотоаппарат не способен создать чистый белый фон цвета 255 255 255 по RGB.
Бесцветный задний план активно применяется при конструировании веб сайтов. Для многих фото в интернет магазинах также требуются белый цвет позади главного изображения, который можно получить только при помощи прозрачного, так как фотоаппарат не способен создать чистый белый фон цвета 255 255 255 по RGB.
Использование волшебной палочки
Самый простой способ сделать прозрачный фон в Фотошопе CS6 и новых версиях — это использования инструмента «волшебная палочка » или «magic wand ». Далее дана пошаговая инструкция:
Ластик
Инструмент «волшебный ластик » удаляет близкие цвета, более того он автоматически преобразует фоновый слой в обычный. Далее дана пошаговая инструкция по созданию прозрачного фона у картинки:
- Далее можно обычным ластиком убрать остатки заднего плана и закончить редактирование, что позволить сделать картинку на прозрачном фоне.
Замена фона
Данная функция позволяет заменять фон или вообще сделать его прозрачным. Подробная инструкция по его использованию:
Подробная инструкция по его использованию:
Как сохранить картинку без фона в Фотошопе
Сохранить картинку без фона не получится в обычном формате JPEG, после сохранения иллюстрации фон создастся автоматически. Чтобы сохранить нужную иллюстрацию с прозрачным фоном надо использовать формат PNG . Для его использования нужно следовать пути: файл — сохранить как – тип при сохранении указываем PNG.
Здравствуйте, дорогие друзья!
В этой статье я расскажу, как в Photoshop (фотошопе) сделать фон картинки прозрачным .
Для чего нужен прозрачный фон?
Часто фон одной картинки закрывает другую картинку. В таких и подобных случаях полезно уметь делать фон прозрачным.
Будем работать с рисунком, который вы видите снизу: у нас есть пенек, а на пенек мы посадили колобка. Как видите, белый фон вокруг колобка закрывает пенек, да и вообще портит всю картину:
Значит, нам нужно удалить этот белый фон, фактически мы его не удаляем (ведь размер картинки остается прежний), а делаем его прозрачным, невидимым.
Есть три способа удаления мешающего фона.
○ 1 способ :
Будем использовать инструмент «Волшебная палочка»
.
В графическом редакторе Photoshop откройте изображение. Справа, в слоях, нажмите двойным щелчком правой кнопкой мыши по замочку:
Нажмите «Волшебной палочкой» на белый фон. Когда фон выделится, жмите на клавиатуре клавишу «Delete» :
Все, фон исчез:
○ 2 способ :
Удаляем фон при помощи инструмента «Магнитное лассо» :
Нажимайте возле колобка и просто ведите курсор вокруг него. Линия сама будет притягиваться по контуру:
После выделения нужно перейти в верхнем меню на пункт «Выделение» => «Инверсия» :
Жмите на клавиатуре клавишу «Delete» . Все, фон исчез:
Хочу обратить ваше внимание, что 1 и 2-ой способ можно применять, если фон у картинки однотонный, например, только белый или только красный и т. д. А вот в случаях, когда фон разноцветный или имеет другие изображение сзади, то лучше использовать 3-й способ.
○ 3 способ :
Удаляем фон при помощи режима «Быстрая маска»
. Она находится внизу:
Нажимаем на «Быструю маску» , выбираем инструмент «Кисть» и просто зарисовываем колобка, но не затрагивая фон:
Когда зарисовали колобка, нужно отжать кнопку «Быстрая маска» :
А на клавиатуре нажать клавишу «Delete» . Все, фон исчез:
Как сохранить изображение с прозрачным фоном
Если картинку сохранить в формате JEPG
, то вместо прозрачного фона он будет белым. Сохранять нужно в формате PNG
или GIF
.
Итак, сохраняем:
Жмите в меню на «Файл» => «Сохранить как…»
.
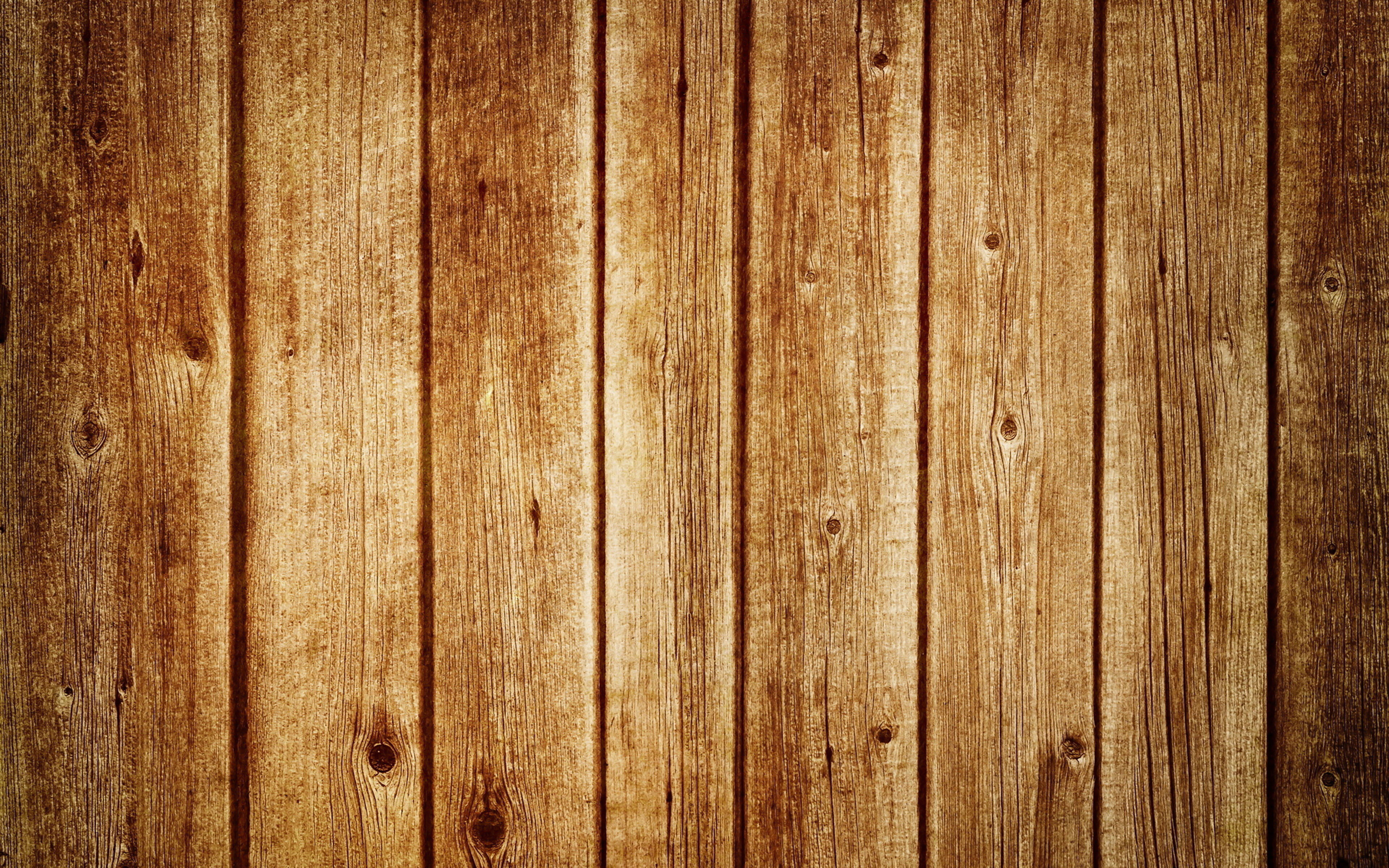
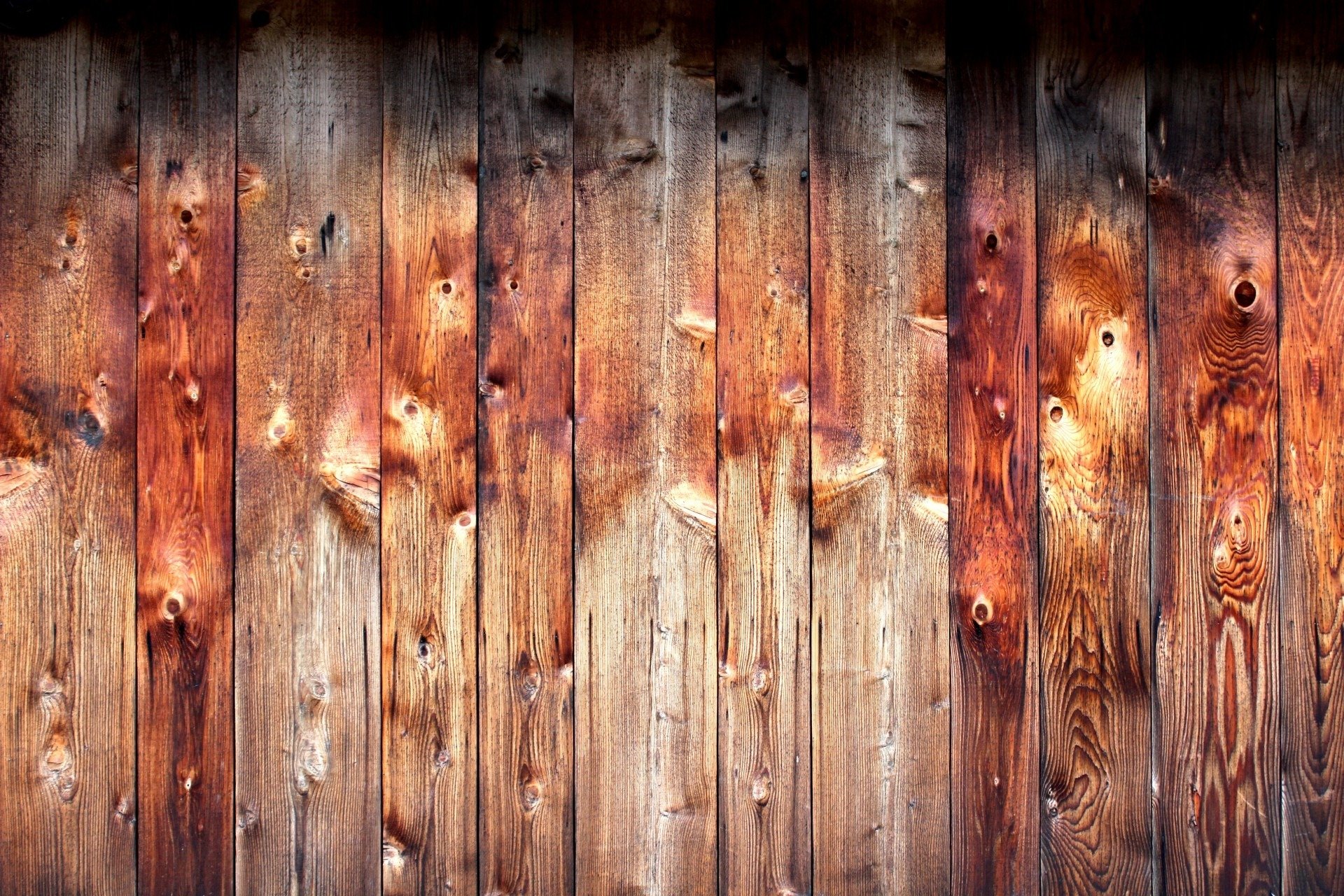
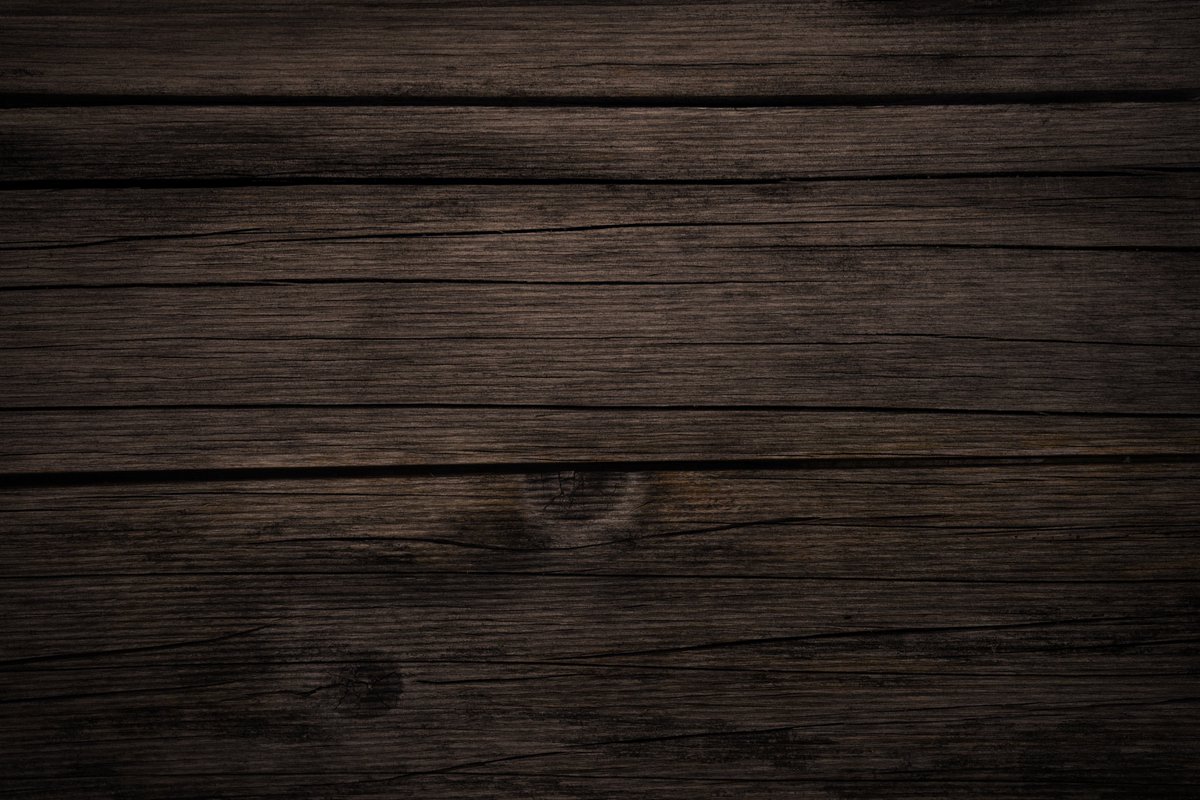
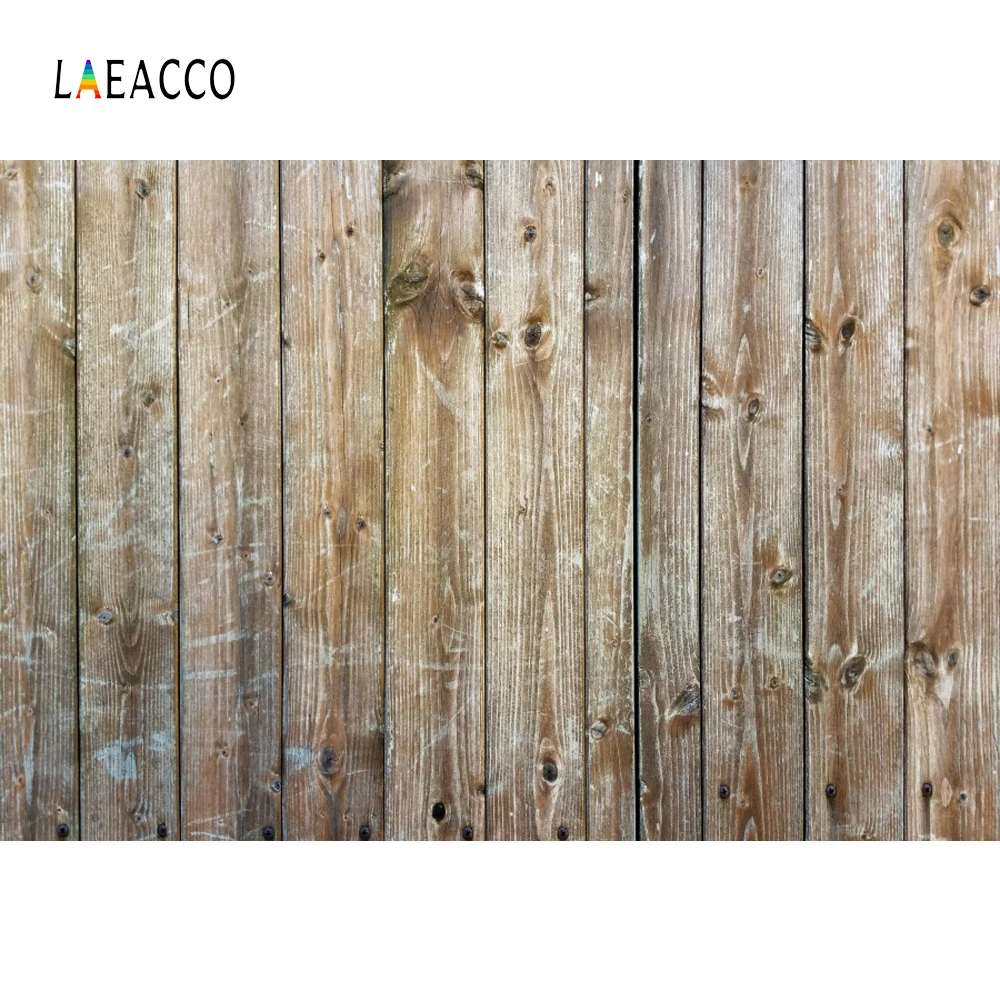
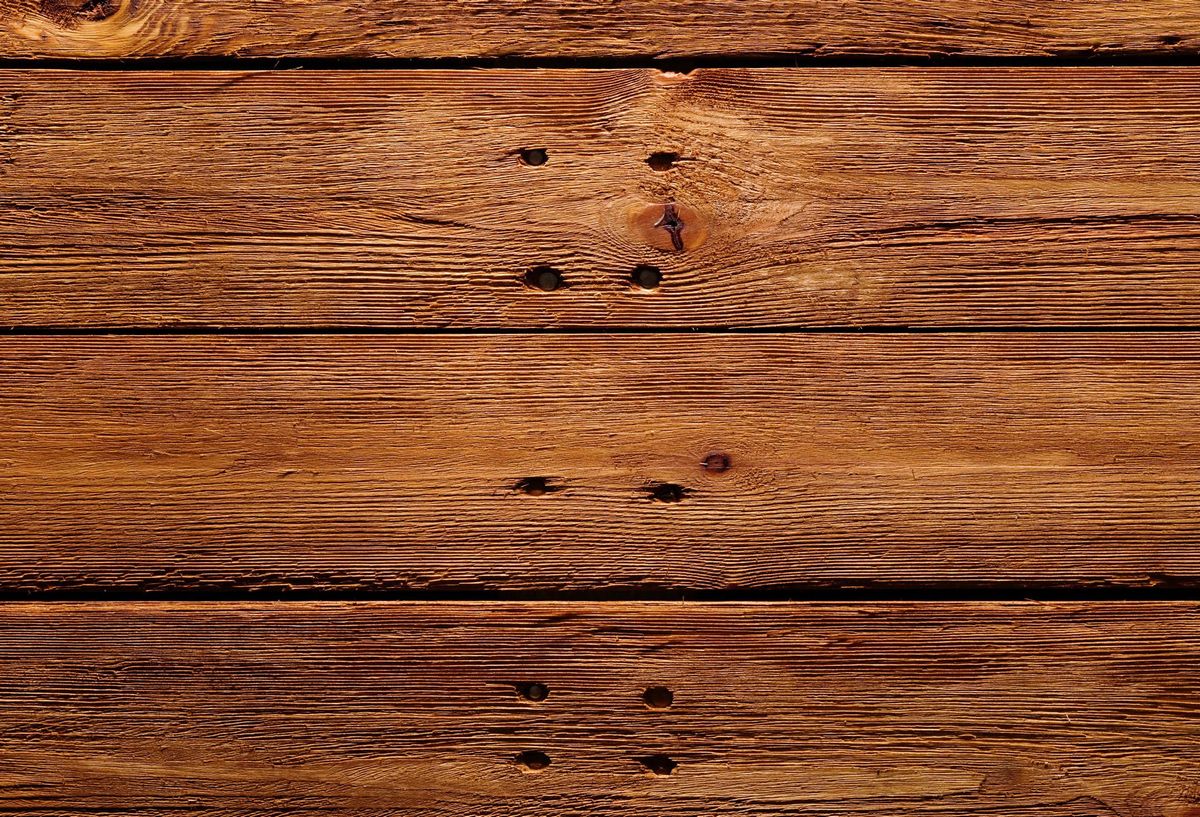
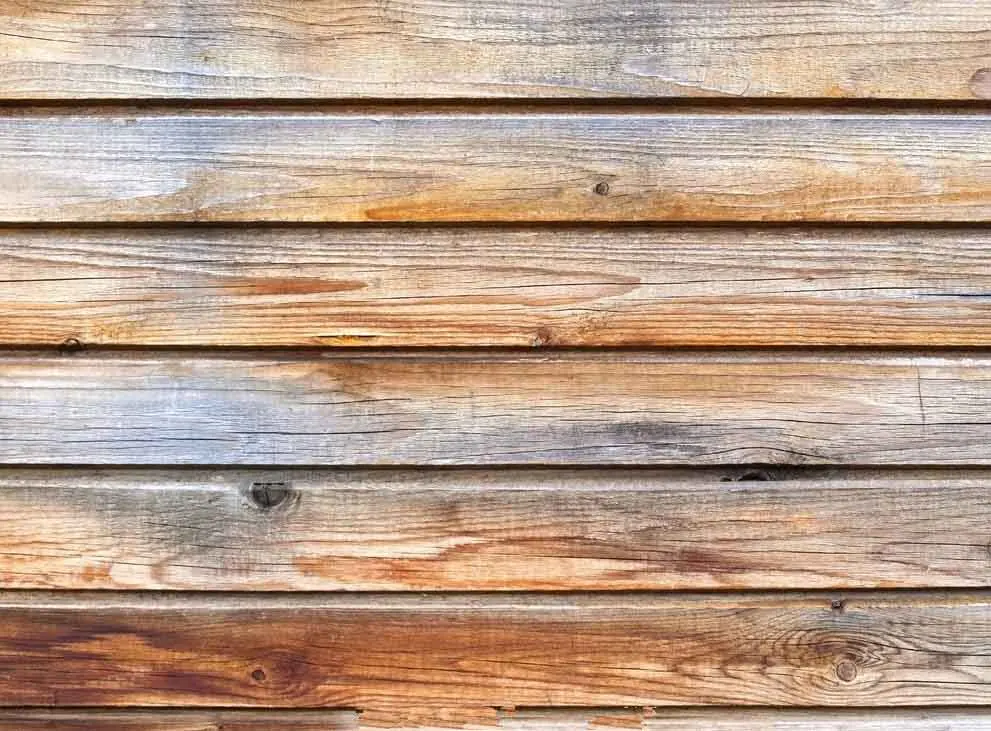
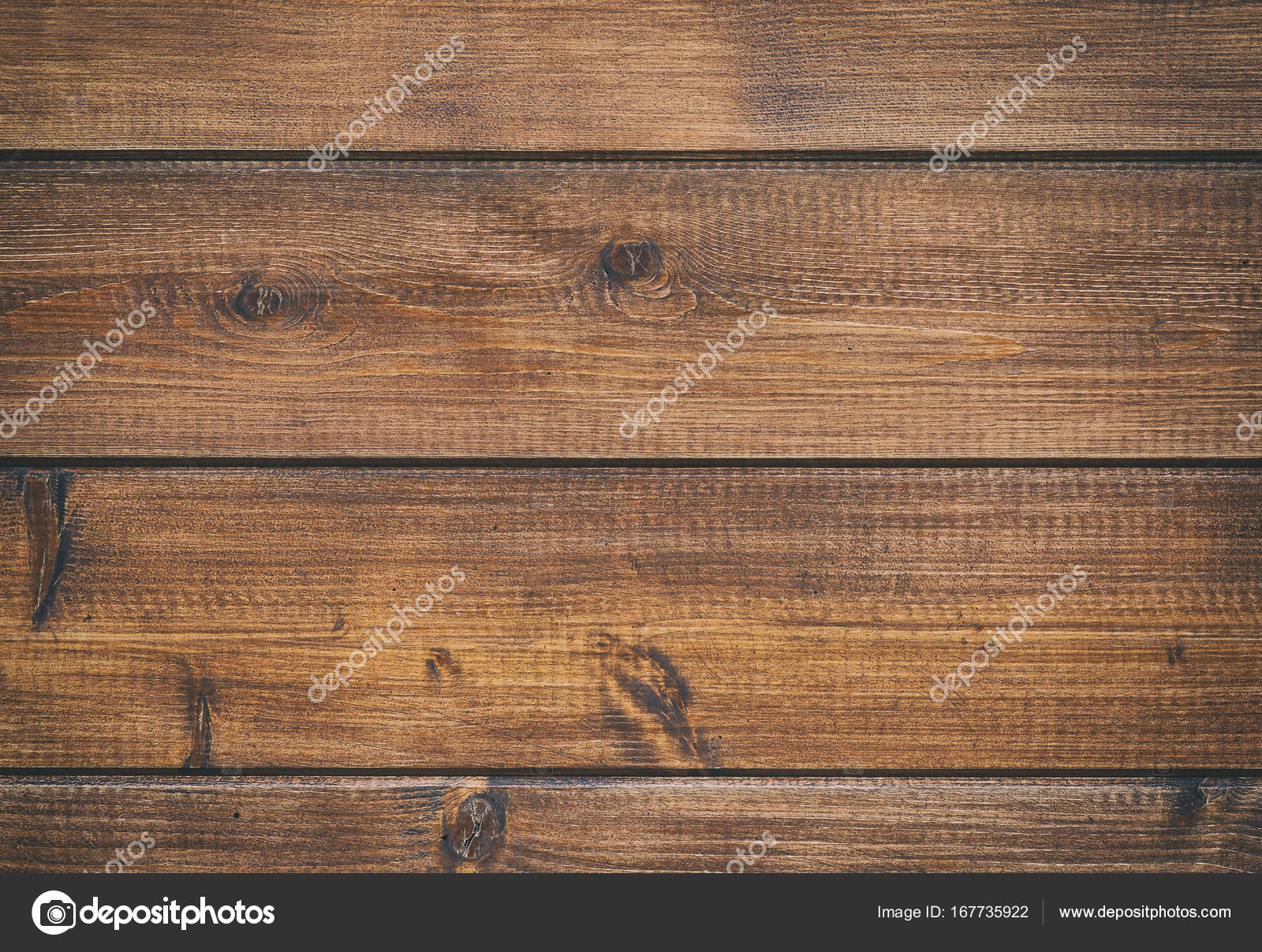
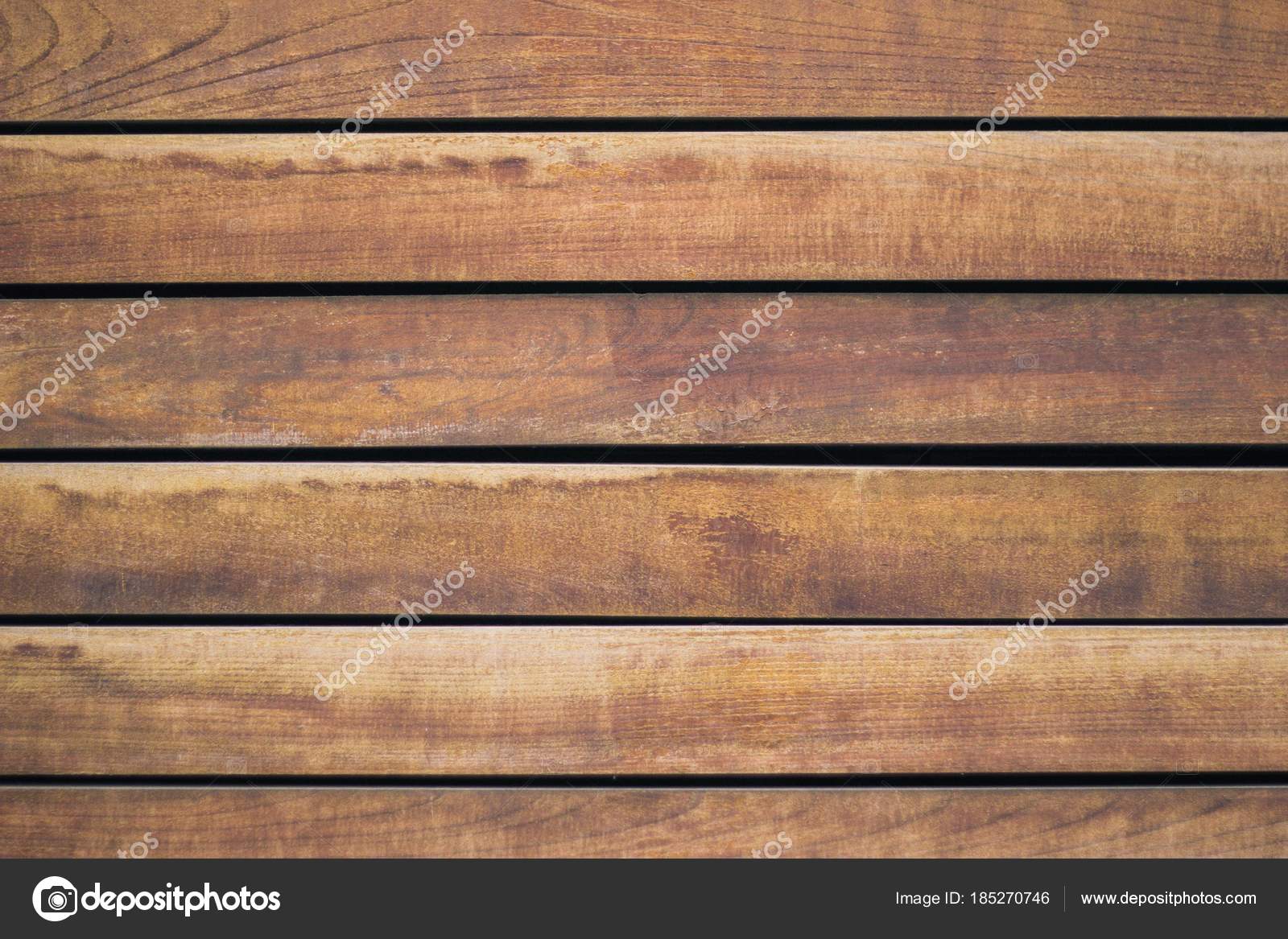
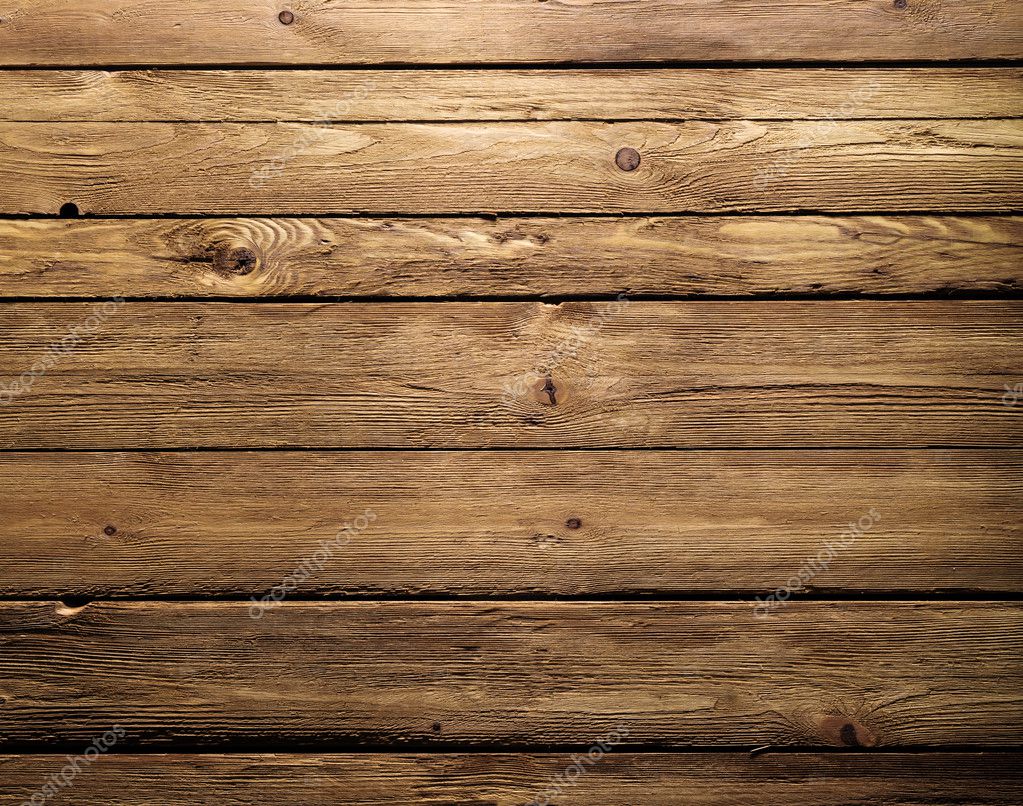
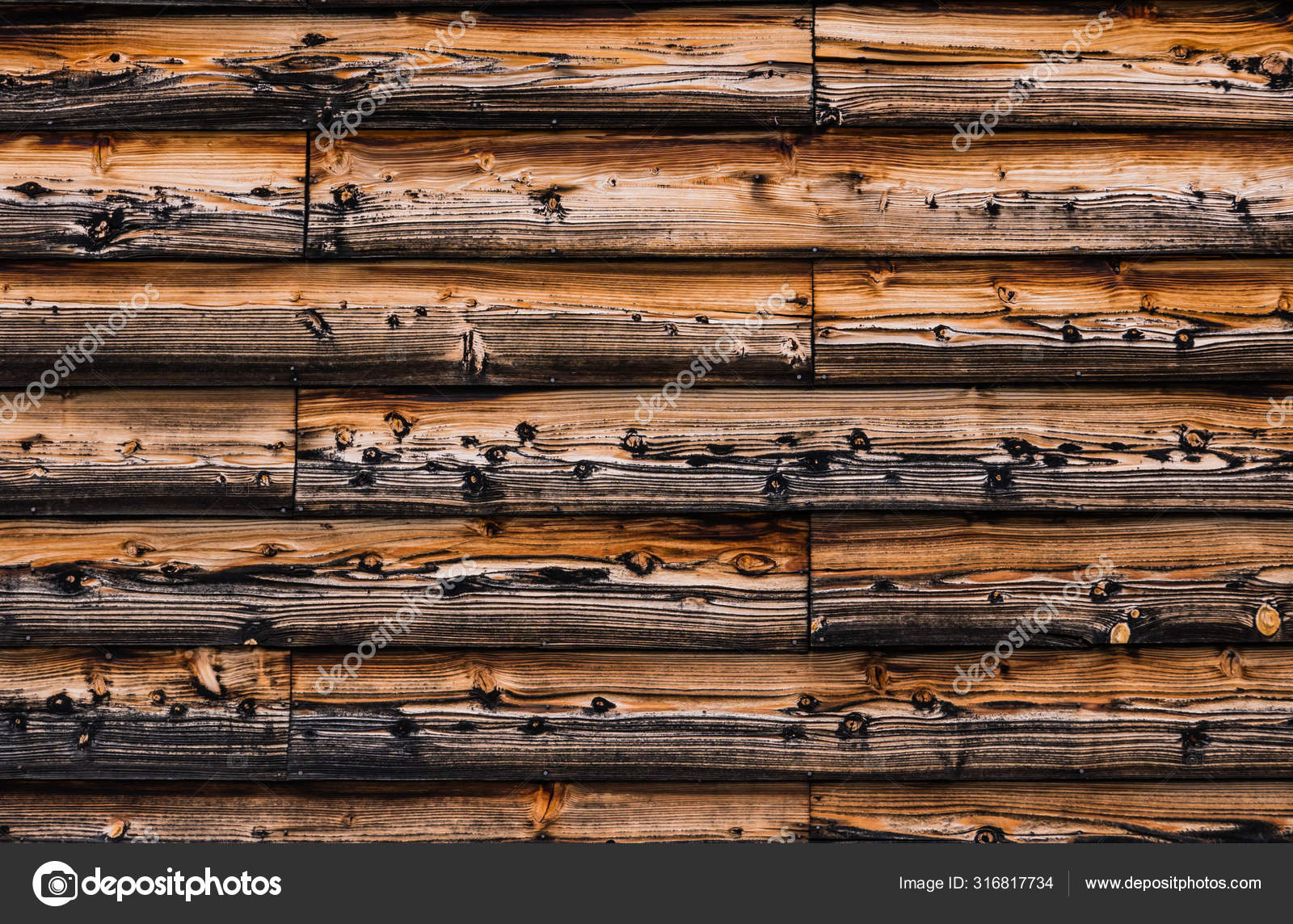
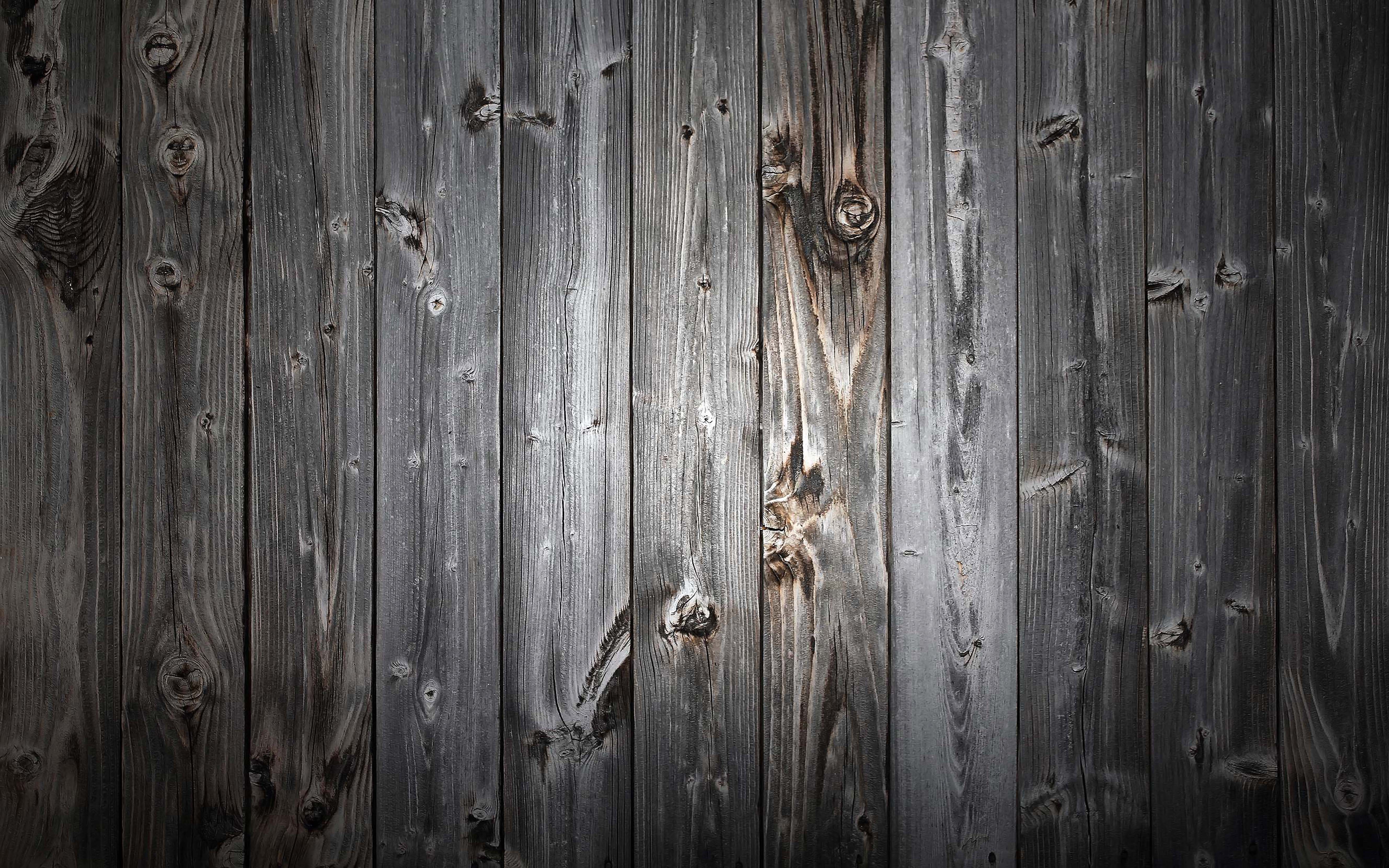
Пол и стена для фотошопа
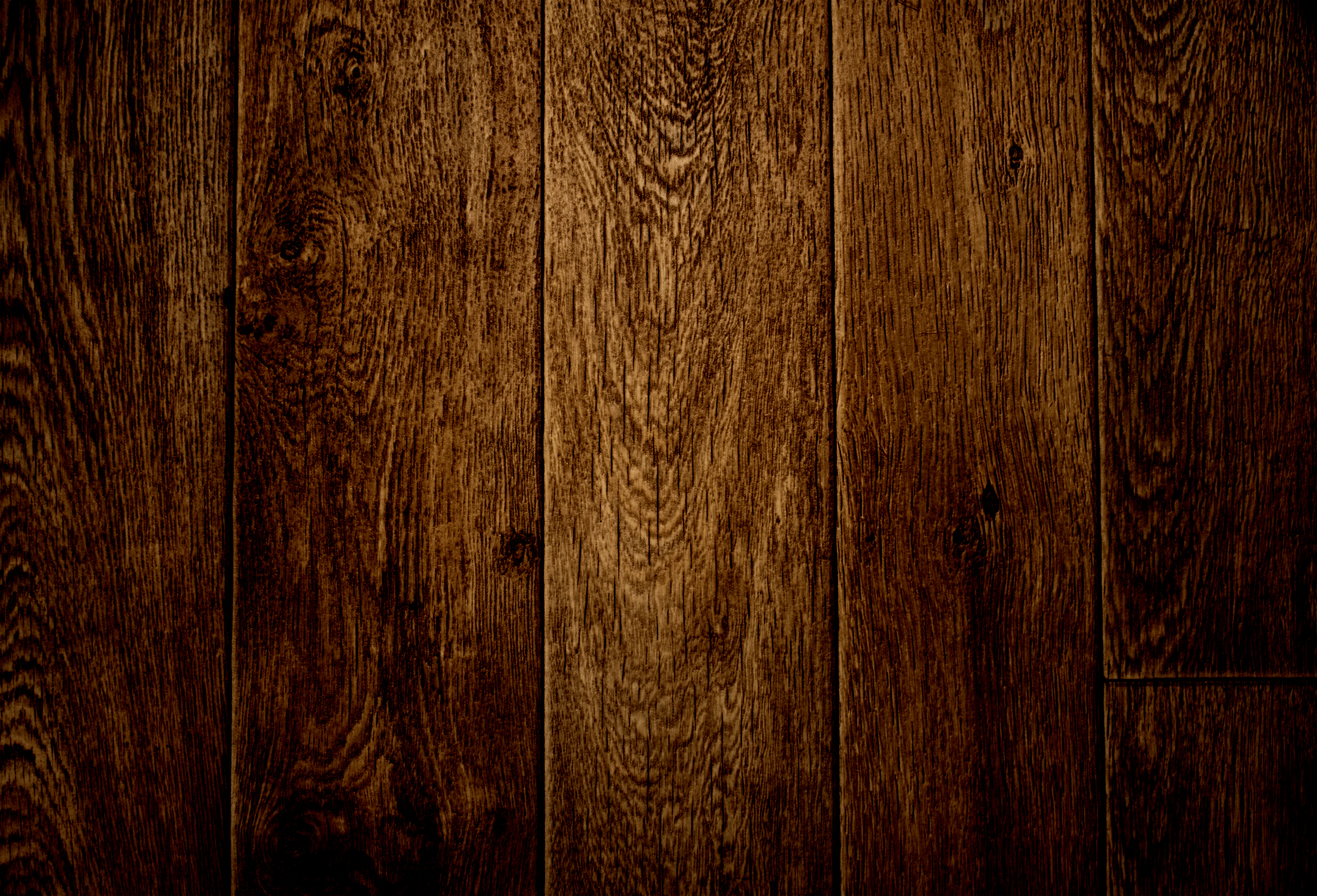
Фоны для фотошопа — Деревянный пол / Фотошоп-мастер
Смотрите запись трансляции с Ульяной Бабенко «Рисуем вместе иллюстрации к детской книги».
388 0
Наверняка некоторые из вас задумывались о том, как же можно применить свои знания и получить дополнительный доход? Способов, как оказалось, очень много! Давайте же их рассмотрим!
4738 25
Размещаем подборку с работами пользователей со статусом PRO и MASTER. Давайте поддержим каждого лайками и отзывами в комментариях.
Давайте поддержим каждого лайками и отзывами в комментариях.
1075 11
Так как у нас уже были конкурсы по коллажам и созданию артов, мы решили двигаться к следующему этапу и запустить марафон по весенней тематике «мАРТовский кот».
1942 46
В честь запуска 5 потока на курсе «Time Blending – композитная фотография» с 24 по 26 марта на курс действует скидка -30%.
383 0
photoshop-master.ru
Фоны для фотошопа — Бетонный пол / Фотошоп-мастер
Смотрите запись трансляции с Ульяной Бабенко «Рисуем вместе иллюстрации к детской книги».
384 0
Наверняка некоторые из вас задумывались о том, как же можно применить свои знания и получить дополнительный доход? Способов, как оказалось, очень много! Давайте же их рассмотрим!
4721 25
Размещаем подборку с работами пользователей со статусом PRO и MASTER. Давайте поддержим каждого лайками и отзывами в комментариях.
1068 11
Так как у нас уже были конкурсы по коллажам и созданию артов, мы решили двигаться к следующему этапу и запустить марафон по весенней тематике «мАРТовский кот».
1940 46
В честь запуска 5 потока на курсе «Time Blending – композитная фотография» с 24 по 26 марта на курс действует скидка -30%.
382 0
photoshop-master.ru
Фоны для Фотошопа: комната
В данной публикации представлены различные фоны с комнатами, которые вы можете скачать и использовать в программе Photoshop в дальнейшей работе.
Примечание: Некоторые фоны представлены в виде паттернов. О том, как их добавить в программу читайте в нашей статье: “Установка паттерна (узора) в Фотошопе”.
#1. Фоны комнат с прозрачным окном для создания коллажей
Window in Room Backgrounds (by DiZa-74)
Количество фонов: 6 шт.
Формат файла фона: PNG
#2. Фоны с пустыми комнатами
Empty Premises (by DiZa-74)
Количество фонов: 18 шт.
Формат файла фона: JPG
#3. Фоны с пустыми комнатами (стена и пол)
Elegant Rooms Backgrounds (dezignus)
Количество фонов: 6 шт.
Формат файла фона: JPG
#4. Фоны с белой комнатой
White Room Background (by BackgroundStore)
Количество фонов: 4 шт.
Формат файла фона: JPG, PSD
#5. Фоны с жилыми комнатами
Living Room Backgrounds (by DiZa-74)
Количество фонов: 19 шт.
Формат файла фона: JPG
#6. Фоны с различными комнатами со старинным интерьером
Room Backgrounds (by OokamiKasumi)
Количество фонов: 29 шт.
Формат файла фона: JPG
myphotoshop.ru
Правила хорошего фона, или Как правильно подобрать фон для фотографий
Продающие фотоснимки сегодня также невозможно представить без красивого фона, как модный показ без бэкстейджа или заднего плана. Какой бы изысканной и дорогой ни была фотомодель, ей обязательно требуется достойный фон.
Аналогичная ситуация существует в фотографии любого уровня, стиля, направления. Конечно, для тех, кто с фотошопом на «ты», не проблема сделать любой фон. А что делать тем, кто не умеет, не хочет, да и просто не имеет времени на обработку снимков в фотошопе? Снимать на фоне чего-то очень красивого, например, океанских волн, при дневном свете и прозрачном воздухе? К сожалению, далеко не у всех есть такие возможности.
А что делать тем, кто не умеет, не хочет, да и просто не имеет времени на обработку снимков в фотошопе? Снимать на фоне чего-то очень красивого, например, океанских волн, при дневном свете и прозрачном воздухе? К сожалению, далеко не у всех есть такие возможности.
Хочешь красивые фото — нужен красивый фон.
Существует огромный выбор фотофонов от самодельных, бумажных, на обоях-простынях до профессиональных студийных. Фотофоны стали делиться по категориям — для инстаграм, для соцсетей, для профиля, аватарки, свадьбы и так далее. Фотофоны используют как объект для самостоятельной съемки.
Очень интересны раскладки предметов на каком-либо фоне, получившие название флэтлей.
Одним словом, фотофон — это возможность делать красивые, выдержанные в одном стиле, снимки у себя дома и без особых усилий.
Интернет пестрит лозунгами типа «фон для мастериц», уверениями, что без фотофона уже никак и что фото с «плохим» фоном обречено отталкивать подписчиков/покупателей. Так ли это на самом деле? Нужны ли фотофоны мастерам и мастерицам или можно запросто обойтись без них? А если нужны, то какие выбрать, чтобы не жалеть потом о потраченных деньгах и конечном результате? Вопросов очень много, а вот ответов на них маловато даже во всемирной паутине. Давайте попытаемся ответить хотя бы на некоторые из них.
Так ли это на самом деле? Нужны ли фотофоны мастерам и мастерицам или можно запросто обойтись без них? А если нужны, то какие выбрать, чтобы не жалеть потом о потраченных деньгах и конечном результате? Вопросов очень много, а вот ответов на них маловато даже во всемирной паутине. Давайте попытаемся ответить хотя бы на некоторые из них.
Несмотря не обилие фактур и материалов, из которых создаются фотофоны, самыми популярными все же остаются виниловые. Доступные в цене, нетоксичные, очень практичные и мобильные виниловые фоны уже завоевали себе особую нишу. Такая популярность — во многом дань моде. Тем не менее, начнем мы с виниловых фотофонов.
Вопрос № 1: Что такое фотофон «стена», «пол» и «стена-пол»?
Фотофон «стена» (в общепринятом понимании) — это фон, который крепится по вертикали на стену, спинку стула, окно, вешалку. Это классический задний план для всех фигур и предметов, которые можно поставить или посадить. Например, люди, куклы, скульптуры. Полом или горизонтальной плоскостью для такого фона будет земля, пол вашего дома, даже сиденье стула или подоконник.
Полом или горизонтальной плоскостью для такого фона будет земля, пол вашего дома, даже сиденье стула или подоконник.
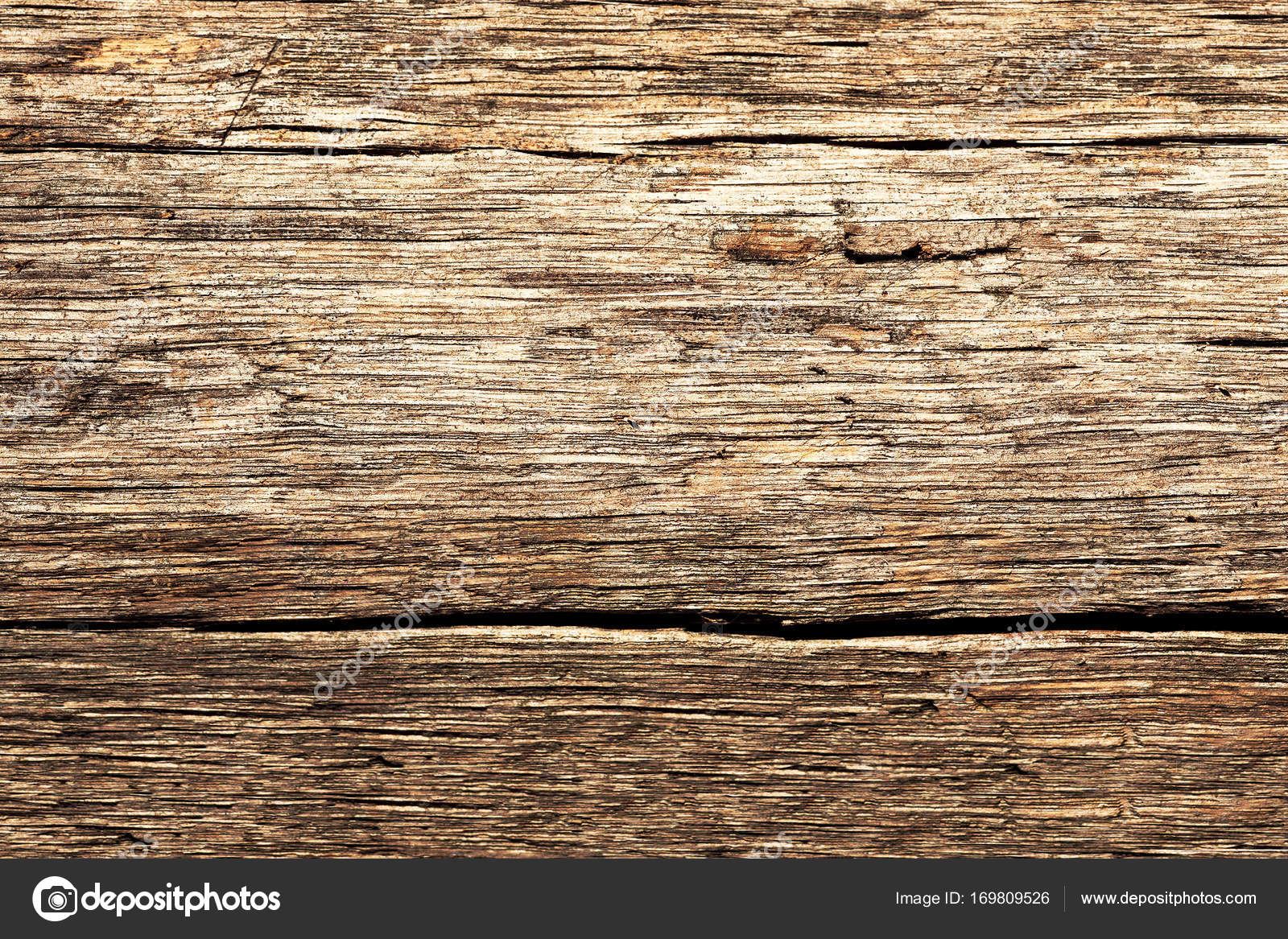
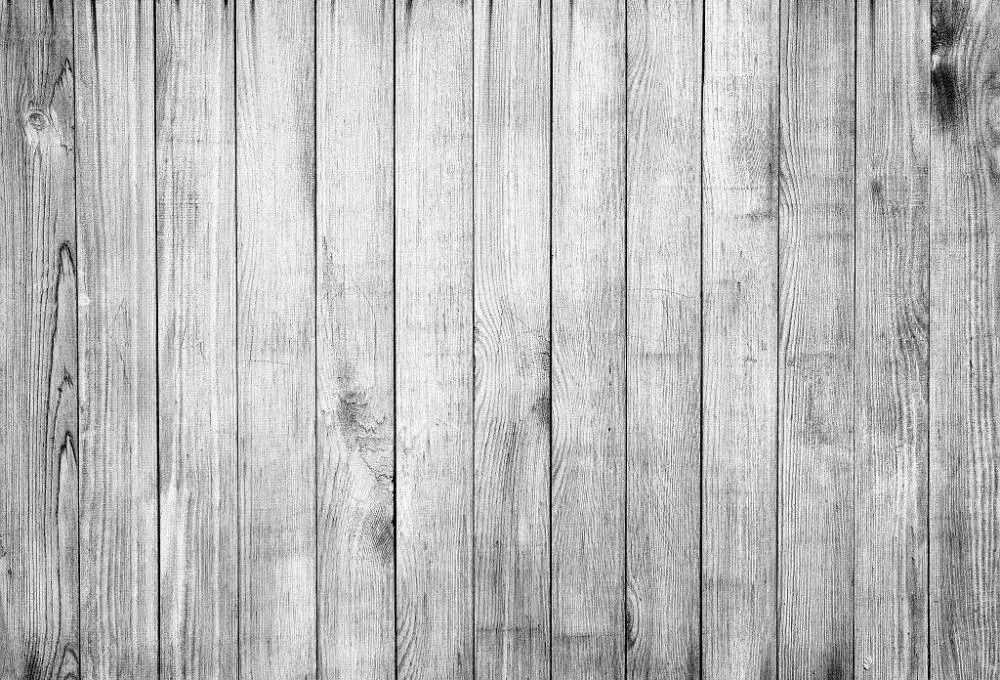
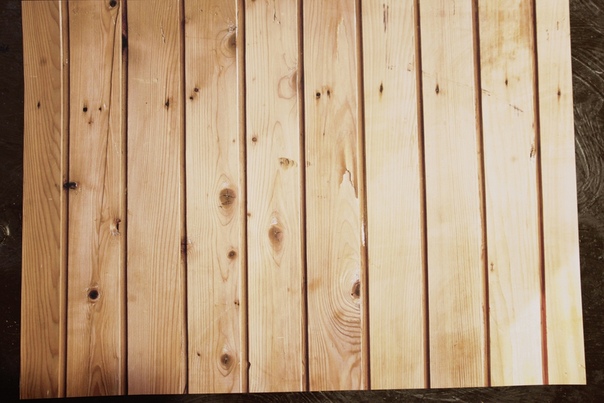
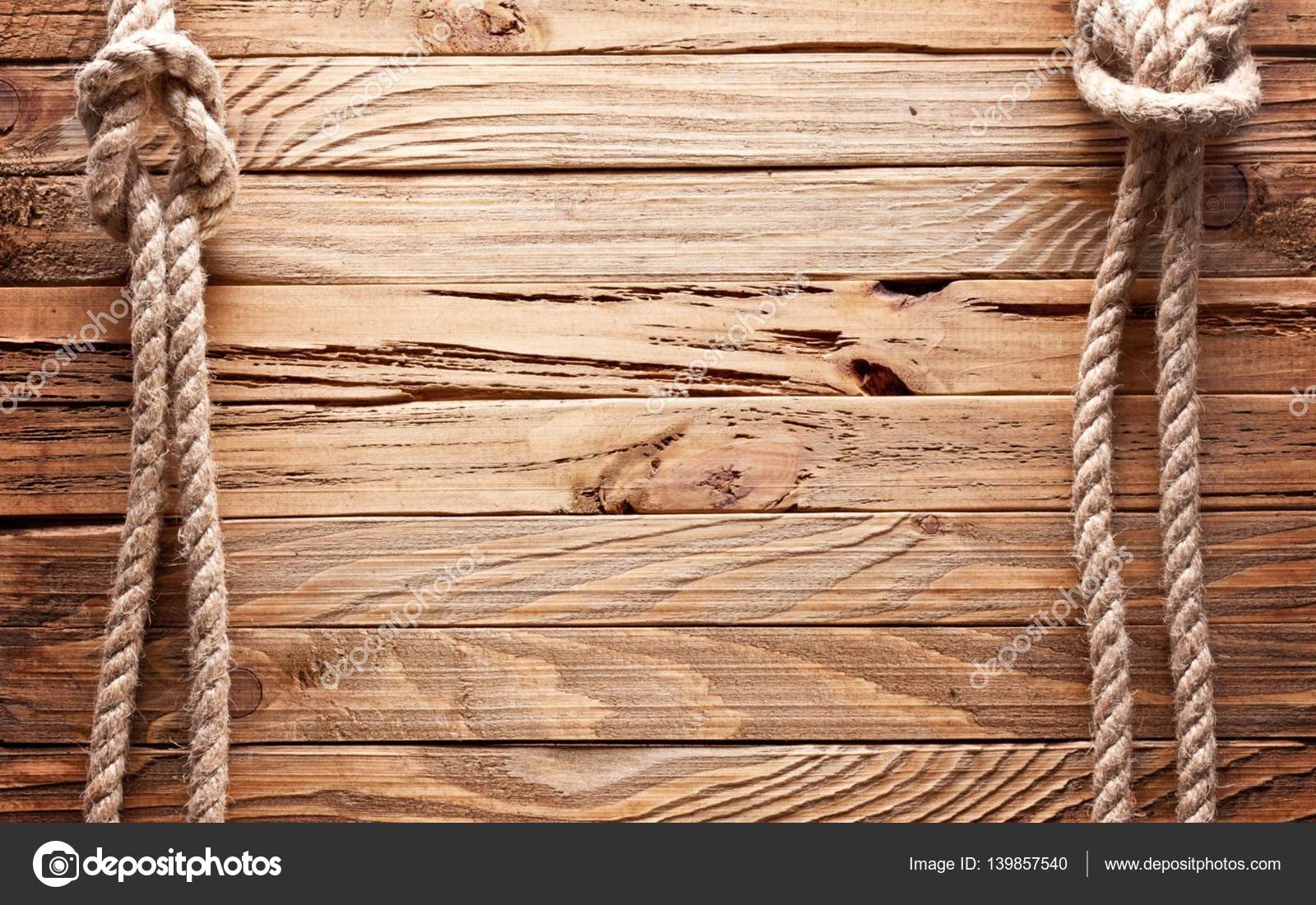
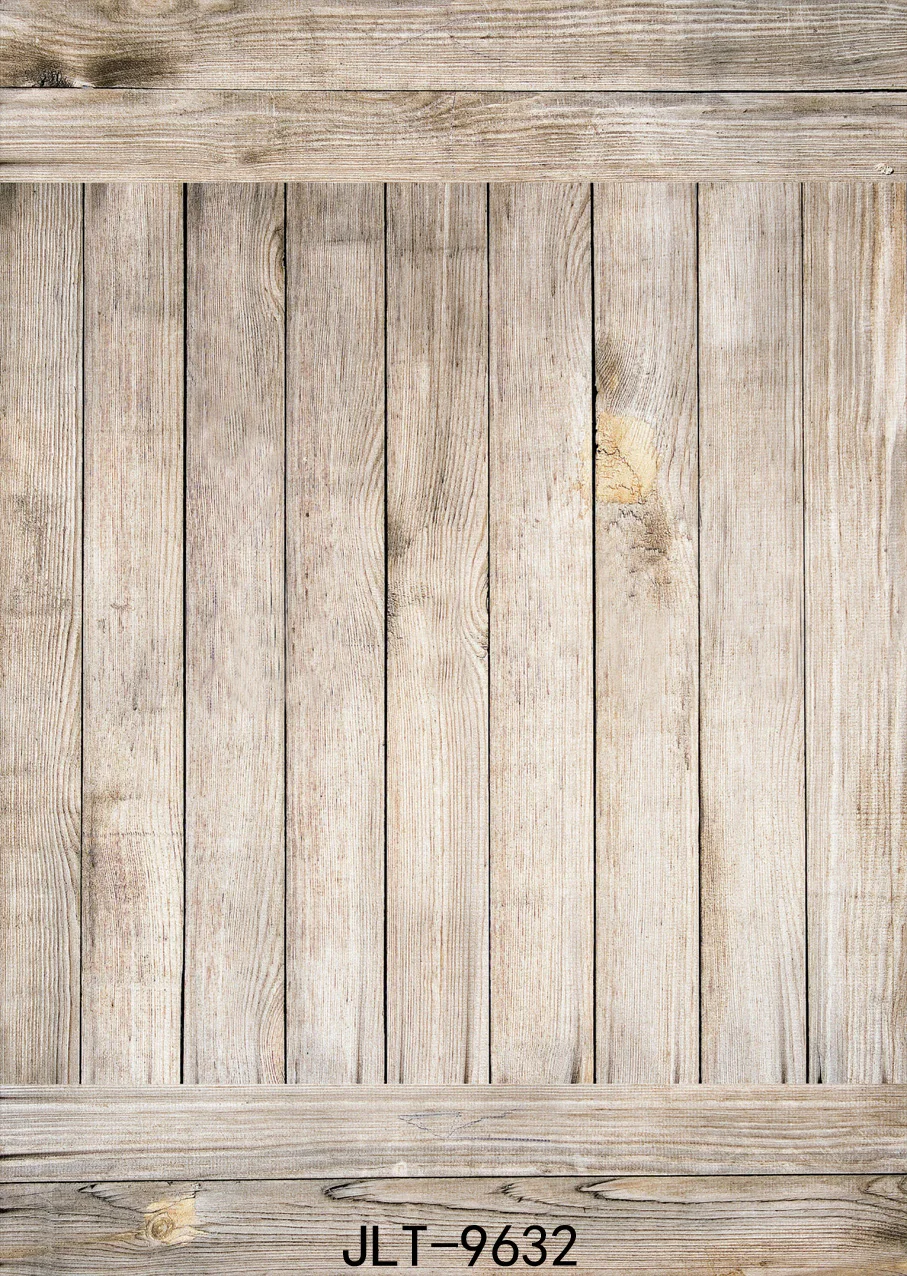
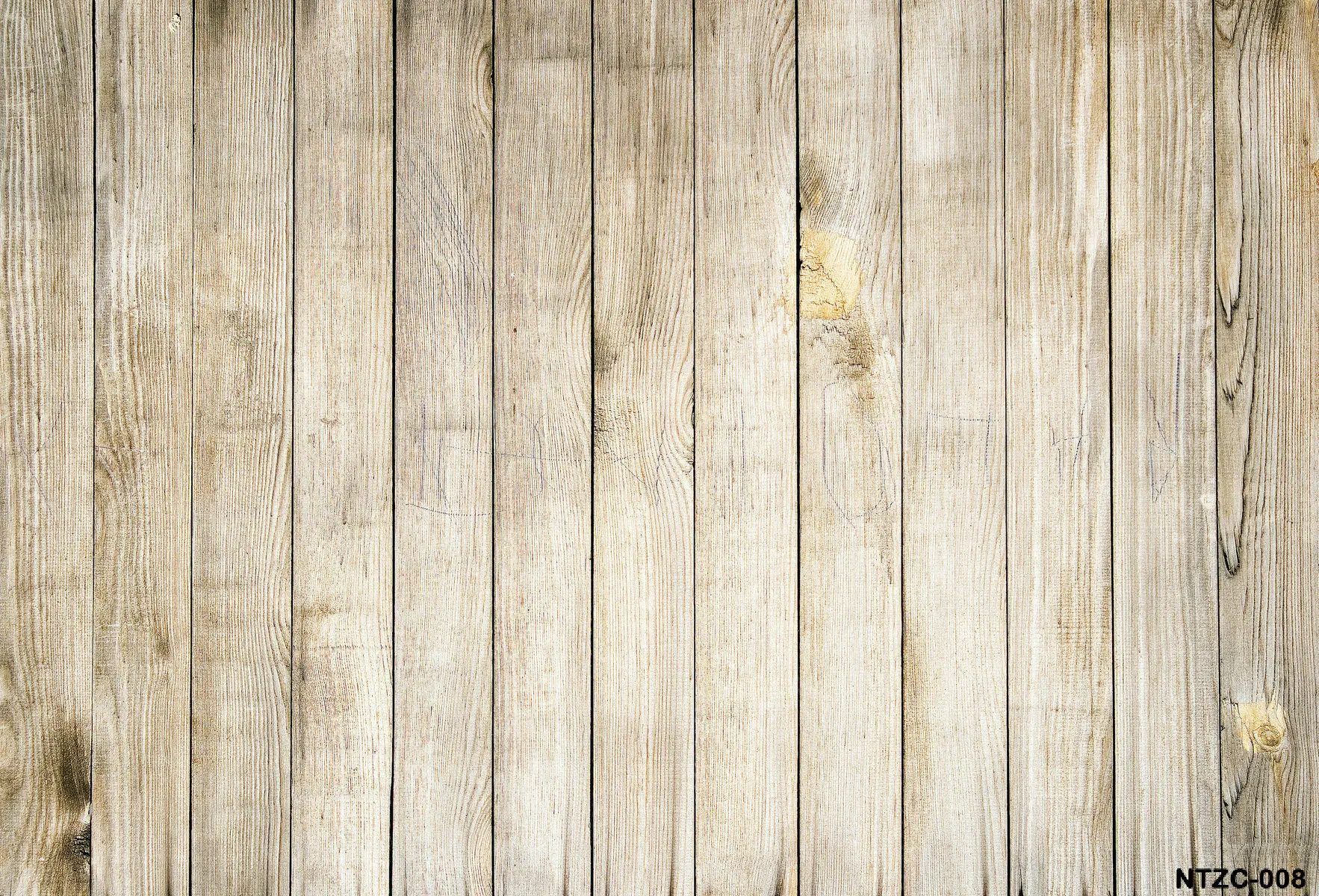
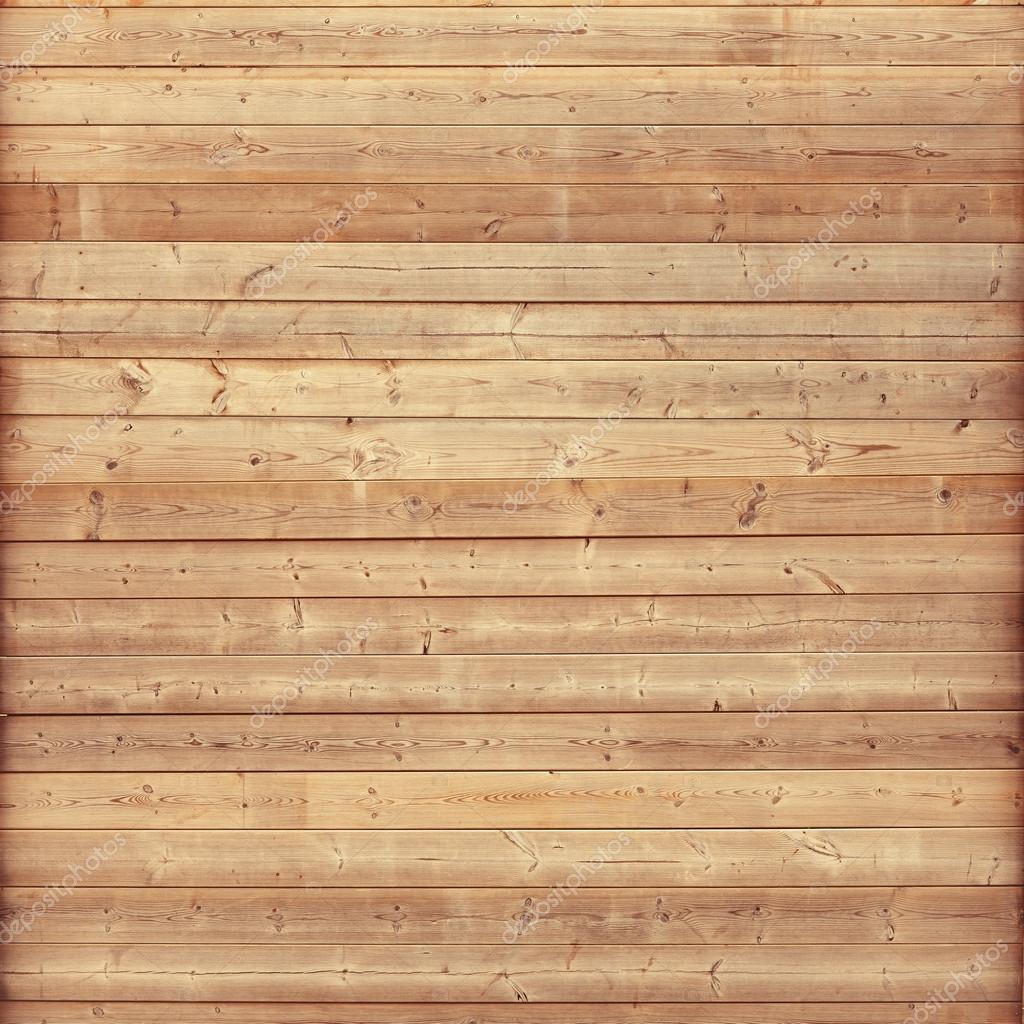
Фотофон «пол» — это фон, который можно положить горизонтально и снимать на нем все предметы, которые обычно располагают на полу или на земле. Самый яркий пример таких фонов — доски. Брусчатка, камень, трава, паркет — это все примеры «пола» для фотоснимков.
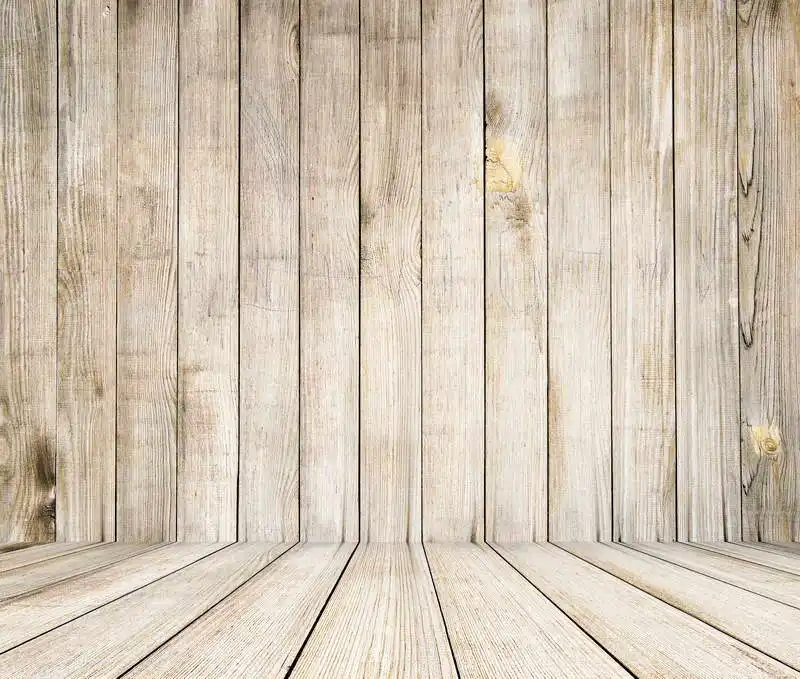
Фотофон «стена-пол» — фон, на котором есть и вертикальное, и горизонтальное пространство. В таких фонах часть, которая относится к стене, вешается вертикально, а часть пола — соответственно кладется горизонтально.
Можно делать фотоснимки, положив «стену» на пол, стол, подоконник, а «пол», соответственно, расположив вертикально. В фотографии простор для фантазии огромный.
Именно поэтому чаще всего мастера выбирают 2 фона — «стену» и «пол», так как вариаций в таком выборе гораздо больше, чем при покупке только одного фона.
Вопрос № 2: Какие размеры фона выбрать для фото моих работ?
Обычно в описании сообщается, что в наличии есть разные размеры фотофонов, но на самом деле, очень немногие знают размеры фона, на котором снимаемый предмет будет хорошо виден.
*Размеры примерные, взяты из собственной практики.
Примерные размеры фотофонов для предметной и портретной фотосъемки:
Фотофоны типа стена:
- Съемка человека в полный рост, одежды на манекене, высоких изделий — ширина 1,2 м, высота 2 м.
- Съемка детей, детской одежды на манекене, на плечиках, вязаных изделий — ширина 1 м., высота 1,5 м.
- Съемка сувениров, посуды, игрушек, кукол, обуви, шалей, сумок, флористических композиций — ширина 0,5 — 0,8 м.. высота 0,5 — 0,8м.
- Съемка украшений, мелких предметов, маленьких игрушек, мыла, косметики, канцтоваров — ширина 0,5 — 0,6м, высота 0,5-0,7м.
Фотофоны типа «пол» могут быть либо таких же размеров, либо чуть больше.
Соответственно, для фотофонов «стена-пол» выбираются размеры с учетом количества — меньше пола, больше стены, или больше пола, меньше стены.
Вопрос № 3: Какой цвет фона будет наиболее выигрышным для моих работ?
Существуют цветовые круги и сочетаемость цветов. Но многие ли из вас постоянно держат эти схемы при себе? Или знают наизусть? С экрана монитора человек воспринимает ЦВЕТ как сумму излучения трех базовых цветов – красного, зеленого и синего. Так устроены наши глаза. Именно эти три цвета формируют все цвета, которые мы видим на экранах своих мониторов. И именно по этой причине стоит нам напечатать картинку на принтере, сравнить ее с картинкой на мониторе и мы видим совершенно разные изображения.
Но многие ли из вас постоянно держат эти схемы при себе? Или знают наизусть? С экрана монитора человек воспринимает ЦВЕТ как сумму излучения трех базовых цветов – красного, зеленого и синего. Так устроены наши глаза. Именно эти три цвета формируют все цвета, которые мы видим на экранах своих мониторов. И именно по этой причине стоит нам напечатать картинку на принтере, сравнить ее с картинкой на мониторе и мы видим совершенно разные изображения.
Поэтому некоторые люди, выбрав вроде бы идеальный для себя фотофон, в конечном итоге получают фото, на котором предмет существует отдельно от фона, не вписывается в него, не гармонирует. Вот несколько советов для выбора вашего будущего фона.
- На темном фоне более светлый цвет — светлеет, а на светлом фоне более темный — темнеет.
- На черном серое кажется более светлым, а на белом более темным. В любимом многими сером цвете фотофона следует учитывать следующий момент: во время обработки, регулируя настройки баланса белого (меняя цветовую температуру), можно сильно менять оттенок фона.
 Здесь существует риск ошибиться с настройкой баланса белого и получить некрасивый по цвету снимок.
Здесь существует риск ошибиться с настройкой баланса белого и получить некрасивый по цвету снимок.
3. Находясь в непосредственном соседстве, цвета влияют друг на друга. Один и тот же цвет выглядит различно в зависимости от того, какими цветами он окружен.
4. Если нужно сделать какой-либо цвет более заметным, можно воспользоваться контрастом, располагая светлые детали рядом с темными.
5. Всегда помните про мимикрию — способность подражать подобному, прятаться. Помните, как выглядит рыжая лиса на фоне ярко-оранжевых осенних листьев? Поэтому фон нужно выбирать той расцветки, на которой ваши работы не будут сливаться с фоном.
6. При выборе фона, который по цвету резко контрастирует с вашим изделием, тоже нужно быть предельно осторожным. Резкий цветовой контраст уместен только в случае, когда контрастные элементы нужны для получения эмоционального снимка, для передачи настроения предмета, который вы снимаете.
Вопрос № 4: Существует ли идеальный фотофон?
Идеальным можно назвать фон, на котором абсолютно любой объект будет смотреться в самом выигрышном свете при полном отсутствии бликов (кроме случаев, когда это задумано фотографом). Очень сложно ответить на этот вопрос — ведь у каждого фотографа есть свой любимый «идеальный» фон.
Очень сложно ответить на этот вопрос — ведь у каждого фотографа есть свой любимый «идеальный» фон.
Главное, чтобы фон был простым и лаконичным. Классические черный и белый фоны прекрасно концентрируют внимание зрителя на основном объекте съемки. Однако, помните, что на белом фоне темные объекты будут выглядеть очень контрастно и может случиться так, что фон будет очень светлым, а предмет «повиснет» в воздухе.
Фон должен обязательно сочетаться с идеей картинки, нести смысловую нагрузку. Ведь это не просто подложка, а часть изображения.
Вопрос № 5: Как крепить фотофон?
Большинство продавцов этим вопросом вообще не заморачивается, рекомендуя крепить фоны малярным, канцелярским или двухсторонним скотчем. Мы решительно против такого отношения к фотофонам любого качества. И считаем, что НЕЛЬЗЯ:
1. Крепить фоны скотчами, так как их клеевой слой весьма агрессивен и зачастую смыть его можно только растворителями, которые вполне могут смыть и сам материал фотофона. Даже у малярного скотча встречается клей, который невозможно отчистить от оконного стекла, особенно если ваш фон провисит на нем пару-тройку дней.
Даже у малярного скотча встречается клей, который невозможно отчистить от оконного стекла, особенно если ваш фон провисит на нем пару-тройку дней.
2. Крепить фоны прищепками, брючными вешалками, канцелярскими зажимами, потому что они оставляют на фонах вмятины и разрывы (а вы ведь хотите, чтобы фон прослужил как можно дольше!).
Крепить фотофоны можно и нужно:
1. Специальными пластиковыми или металлическими креплениями для фонов, постеров, плакатов.
2. Специальными клеевыми лентами с маленькой адгезией клеевого слоя.
3. Кружочками с двухсторонним клеевым слоем, которые можно приобрести в любом магазине стройматериалов.
4. Если есть возможность, закрепите верх фона двумя планочками-линейками из дерева или толстого картона, скрепленными с фоном с обеих сторон. Это можно сделать обычным степлером – сначала одну сторону внатяжку, потом другую. Оставив небольшие концы планочек по бокам, вы сможете подвесить их на леску, веревочку или шнур. Соответственно, свернуть такой фотофон в рулон вы сможете без проблем.
На сегодня это все. Продолжим в следующей публикации.
Критика принимается. И огромная просьба ко всем маститым-именитым-профи и супер-фотографам — вспомните себя, когда вы начинали. И попытайтесь понять человека, который только что вернулся с почты с крепко прижатым к себе драгоценным фотофоном и уже видящего в своих мечтах самые красивые фотоснимки в мире. Не злобствуйте, не рассматривайте этого человека как прямого вам конкурента. Просто если вам это уже не нужно, спокойно пройдите мимо.
С уважением ко всем начинающим, ко всем профессионалам и ко всем, кто только думает ступить в удивительный мир фотографии.
www.livemaster.ru
Создайте фон в студийном стиле в Photoshop
Если вы демонстрируете продукт на своем веб-сайте или в печатной рекламе, вы можете сделать его более профессиональным, предоставив ему приличный фон и добавив несколько специальных эффектов.
В качестве своего «продукта» я использую фотографию неописуемого медиаплеера, которую я скачал бесплатно со Stock Xchng. Спасибо Пзадо.
Спасибо Пзадо.
1. Создайте новый документ Photoshop. В этом примере установите значение 800 x 600 пикселей с разрешением 72 пикселей на дюйм.
2. Заполните весь документ черным цветом, нажав D, чтобы установить черный цвет переднего плана, а затем нажав Alt + Backspace (Windows) или Option + Delete (Mac).
3. Выберите инструмент «Эллиптическая область» на панели инструментов и нарисуйте круговую область. Удерживайте нажатой клавишу Shift, чтобы при перетаскивании он оставался идеальным кругом. Залейте круг белым цветом. Нажмите Ctrl + D (Windows) или Cmd + D (Mac), чтобы отменить выбор круга.
4. Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу» и установите Радиус примерно на 90 — 100 пикселей так, чтобы резкий край круга был полностью удален, и вы получили что-то вроде этого.
5. Выберите инструмент «Прямоугольная область» и растяните выделение, которое покрывает примерно две нижние трети документа.
6.![]() Нажмите Ctrl + J (Windows) или Cmd + J (Mac), чтобы сделать копию выделения и поместить ее на свой собственный слой.
Нажмите Ctrl + J (Windows) или Cmd + J (Mac), чтобы сделать копию выделения и поместить ее на свой собственный слой.
7. Используя инструмент «Перемещение», перетащите новый слой в нижнюю треть документа. Это будет поверхность, на которой будет отражаться наш продукт.
8.Нам нужен некоторый контраст между двумя слоями. Убедитесь, что выбран верхний слой, и выберите «Изображение»> «Регулировка»> «Уровни». Перетащите средний ползунок вправо, чтобы затемнить этот слой. Щелкните ОК. Нажмите Ctrl + E (Windows) или Cmd + E (Mac), чтобы объединить два файла.
9. Теперь добавим немного цвета. Этот фоновый эффект хорошо смотрится во многих цветах, но темно-синий и зеленый, как правило, выглядят очень стильно. Выберите «Изображение»> «Коррекция»> «Варианты». Диалоговое окно вариантов позволяет увидеть, как ваше изображение будет выглядеть в различных оттенках.Нажмите на предварительный просмотр «Больше голубого». Это добавляет больше голубого цвета ко всем изображениям предварительного просмотра.
В верхней части экрана вы можете увидеть ваш исходный и текущий выбор. Еще раз нажмите More Cyan, чтобы ваш Current Pick выглядел примерно так. Затем нажмите ОК.
10. Итак, мы готовы разместить товар. Откройте образ медиаплеера, который вы скачали со Stock Xchng. Это изображение намного больше, чем фон, который мы создали, поэтому нам нужно будет учесть это в следующих нескольких шагах.Я использовал инструмент «Перо», чтобы выделить вокруг плеера, но вы можете использовать любой инструмент выделения, какой захотите, просто убедитесь, что вы не включили белый фон в свое выделение. Если вы хотите использовать свой собственный продукт, сфотографируйте его на белом фоне.
11. Сделав выделение, нажмите Ctrl + C / Cmd + C, чтобы скопировать выделение. Перейдите к фоновому изображению и вставьте динамик, нажав Ctrl + V / Cmd + V. Как уже упоминалось, медиаплеер будет казаться огромным по сравнению с фоном.Нажмите Ctrl + T / Cmd + T, чтобы выполнить свободное преобразование. Если вы не видите маркеры Free Transform, просто нажмите Ctrl + 0 / Cmd + 0, чтобы разместить изображение
Если вы не видите маркеры Free Transform, просто нажмите Ctrl + 0 / Cmd + 0, чтобы разместить изображение
и маркеры на экране.
Теперь перетащите ручку нижнего правого угла внутрь, удерживая нажатой клавишу Shift. Если вы хотите повернуть медиаплеер, подведите курсор к краю углового маркера преобразования и перетащите его круговыми движениями.
12. Чтобы создать отражение, продублируйте слой медиаплеера.Нажмите Ctrl + T / Cmd + T, чтобы снова вызвать маркеры Free Transform, затем щелкните правой кнопкой мыши или щелкните мышью с нажатой клавишей Control внутри ограничительной рамки. В появившемся раскрывающемся меню выберите «Отразить по вертикали». Перетащите перевернутое изображение прямо вниз, пока край плеера не коснется отраженного края, чтобы получить что-то вроде этого.
13. Чтобы улучшить отражение, уменьшите Непрозрачность этого слоя до 10-20%. Помните, что это довольно стилизованный предмет, поэтому он должен выглядеть полуреалистично, но не на 100% реальным.
14. Перетащите слой отражения под слой медиаплеера.
15. Теперь, чтобы сделать размытие отражения более достоверным, мы добавим маску слоя. Убедитесь, что ваш отраженный слой выбран в палитре слоев, затем щелкните значок «Добавить маску слоя» в нижней части палитры слоев. На слое появится белая миниатюра. Щелкните миниатюру, чтобы выбрать ее. Теперь выберите инструмент «Градиент» и выберите градиент от переднего плана к фоновому.
Щелкните в верхней части отраженного изображения, а затем перетащите вниз до точки, где вы хотите, чтобы изображение исчезло.
16. Теперь мы немного затемним все изображение. Это уменьшает размер свечения, но в целом выглядит более драматично. Выберите «Изображение»> «Коррекция»> «Уровни» и перетащите средний ползунок вправо.
Теперь ваше изображение должно выглядеть так:
В качестве последнего штриха я добавил текст. Используемый здесь шрифт Century Gothic выделен жирным шрифтом для заголовка и обычным шрифтом для остальной части текста.
Вот и все. Это шаблон, который вы можете повторно использовать для многих продуктов, и вы можете легко изменить цвета фона с вариациями или настройками оттенка и насыщенности.
Как очистить бесшовные фоны с помощью Adobe Photoshop
Как очистить бесшовные фоны с помощью Photoshop www.sleeklens.com
Привет всем, надеюсь, у вас сегодня все хорошо.
В этом уроке мы рассмотрим, как очистить фоны с помощью Photoshop.
Это очень распространенная проблема при фотосессии, так как день идет, а люди ходят вокруг вашего фона, как правило, со временем немного сбиваются с толку, и когда вы загружаете свои изображения, вы увидите все неприятные маленькие следы и грязь отметки на всех ваших изображениях.
Итак, сегодня я собираюсь показать вам, как с легкостью их убрать и сделать ваше изображение чопорным и правильным.
Давайте приступим.
Когда мы смотрим на мое изображение, вы можете подумать, что все выглядит хорошо и в чем проблема, ну, пока вы не увеличите масштаб до ступней.
Это могло бы быть хорошо при небольшом размере, но изображение Мне пришлось использовать это изображение для огромного плаката для маркетинговой кампании !!
Итак, когда мы увеличиваем масштаб, мы начинаем видеть грязь, которая накопилась за день при всем движении.
Выглядит не очень хорошо.
Первое, что я хочу, чтобы вы сделали, это нажали Ctrl J
Это дублирует ваш слой, я говорю об этом во всех своих уроках, и это важность защиты вашего исходного изображения, чтобы, если вам когда-нибудь понадобится резервная копия, она будет готова вас поймать, если вы, так сказать, упадете.
Обычно вы, вероятно, подумали бы об использовании таких инструментов, как Clone Stamp или, может быть, даже Brush Tool в сочетании с Add Noise Filter, но нет более простого способа, и к тому же он не очень общедоступный.
Вам нужно перейти в Filter — Noise — Median.
Таким образом, он выделяет области на изображении с текстурами Photoshop, а затем красиво объединяет их вместе.
По мере того, как я увеличиваю ползунок, вы увидите, что фон начинает сливаться вместе, но, к сожалению, он также смешает остальную часть изображения, но не беспокойтесь, я покажу вам, как это исправить, поэтому пока не обращайте на это внимания.
Для этого изображения все, что мне нужно было выбрать, это Радиус 4, иногда вам придется увеличить радиус, а иногда вам придется уменьшить, это действительно зависит от фотографии в то время, так что имейте это в виду, вы не делаете должны догматично следить за тем, что отображается на моем экране, использовать собственные глаза и делать то, что вы считаете правильным.
Что хорошо в Медиане, так это то, что она обычно сохраняет формы, которые, как что-то вроде Размытия по Гауссу, смешивают все вместе в огромный беспорядок, непригодный для использования.
Далее мы собираемся создать маску слоя, поэтому щелкните там, где я указал ниже.
Затем нажмите (Ctrl + I), чтобы инвертировать маску слоя.
Следующий шаг — взять инструмент «Кисть» с белым цветом и кистью с мягкими краями на 100%
И затем вы начинаете рисовать на маске слоя, это означает, что вы рисуете на своем обычном изображении, но у вас должен быть установлен флажок маски, это черный ящик на «Layer 0 Copy» на панели слоев.
Обязательно рисуйте только землю и старайтесь избегать ступней как можно больше, вам не нужно быть полностью точным, потому что фильтр под ним очень поможет и сохранит края нетронутыми, но просто помните о изменится, если вам нужно исправить заднюю часть, как вы это сделали, измените вашу кисть с белого на черный и закрасьте его снова и снова на белый, чтобы повторить попытку.
Вы можете прочитать и увидеть разницу между Lightroom и Photoshop.
Время от времени вам придется изменить размер кисти, вы можете легко сделать это, нажав клавиши скобок [&] на клавиатуре, чтобы уменьшить или увеличить по мере необходимости.
И теперь вы увидите, что ваше изображение почти идеальное, но есть еще один шаг, которому вы можете следовать, чтобы закончить его, это не всегда необходимо, но если вы посмотрите на мое изображение сейчас, вы увидите, что оно все еще выглядит немного грязный.
Итак, что я могу сделать здесь, так это взять инструмент «Кисть». Удерживая нажатой клавишу Alt, щелкните цвет рядом с ним.
Затем я уменьшаю непрозрачность кисти примерно до 25% и просто начинаю закрашивать эти области, чтобы немного смягчить их.
В итоге у вас будет очень чистый образ.
Рейтинг: 012345 0 на основе 0 Рейтинги
Следующие две вкладки изменяют содержимое ниже.Закончил колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшена. Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные посты ноября
{Weekend DIY} Как рисовать фото-фоны для фуд-фотографии
{Weekend DIY} Как рисовать фото-фон для фуд-фотографии
Как сделать свои собственные фото-фоны для фуд-фотографии, используя масонитовый картон, образцы краски и гелевую среду для придания текстуры.
Я делаю свои собственные настольные фото фоны с начала 90-х. В то время это было в основном для моей повседневной работы в студии и для использования при создании моих фотоиллюстраций с нарисованным вручную фоном, например, , и , . Продолжайте читать, чтобы увидеть полное руководство…
Несколько лет назад я опубликовал руководство по этим ярким доскам, которые я использую все эти годы спустя:
Вы можете найти этот учебник здесь .
Восемь недель назад я опубликовал короткое видео в Instagram и Facebook однажды вечером, когда заканчивал рисование первых двух из четырех новых поверхностей фона фотографии.Я проявил к ним некоторый интерес в своих потоках в социальных сетях, поэтому на следующий день я начал рисовать достаточно рано, чтобы сфотографировать свой прогресс, чтобы я мог написать этот пост с моими закулисными советами и приемами.
Вот мои новые платы и несколько примеров того, как я их использовал:
Это немного безумно, и я не был уверен, как бы его использовать, но мне понравилось в этой сцене.
 Эта стала моей любимой из четырех поверхностей, которые я сделал. Он очень похож на сланец на большинстве снимков еды.Как и на первой поверхности выше, я использовал кракле-пасту, чтобы создать текстуру перед покраской.
Эта стала моей любимой из четырех поверхностей, которые я сделал. Он очень похож на сланец на большинстве снимков еды.Как и на первой поверхности выше, я использовал кракле-пасту, чтобы создать текстуру перед покраской. Я использовал эту доску омбре несколько раз для своих дневных съемок, и мне она очень нравится! Это совершенно незаметно, но добавляет достаточно интереса.
Это обратная сторона доски омбре. Я много пользуюсь этим. В качестве поверхности для снимков сверху вниз он довольно элегантен, а в качестве фона для снимков на уровне глаз он добавляет много глубины.
ОК, приступим!
Что вам понадобится для этого проекта
- Две каменные плиты размером 24×30 дюймов. Мазонитовые доски — мои любимые для использования для такого рода фонов. Я покупаю такие, которые относительно гладкие с обеих сторон (одна сторона блестящая, а другая тусклая, но в целом текстура гладкая). Их гладкость означает, что я могу красить обе стороны, получая две поверхности в одной! Эти двойные гладкие боковые доски доступны в магазинах товаров для искусства (в магазинах товаров для дома они иногда есть под рукой, но они гладкие с одной стороны и отчетливо шероховатые и с рисунком с другой стороны, например, доска для штифтов).
 Я предпочитаю делать покупки в магазине Artist & Craftsman Supply на Четвертой авеню в Хиллкресте. Я покупаю сразу несколько штук разных размеров, чтобы иметь их под рукой, когда у меня будет время красить новые поверхности. Хотя я использовал доски размером 16×20 дюймов, мой любимый размер — 24×30 дюймов. Этот больший размер не настолько велик, чтобы создавать проблемы с хранилищем, но они достаточно велики, чтобы создать сцену для съемки сверху.
Я предпочитаю делать покупки в магазине Artist & Craftsman Supply на Четвертой авеню в Хиллкресте. Я покупаю сразу несколько штук разных размеров, чтобы иметь их под рукой, когда у меня будет время красить новые поверхности. Хотя я использовал доски размером 16×20 дюймов, мой любимый размер — 24×30 дюймов. Этот больший размер не настолько велик, чтобы создавать проблемы с хранилищем, но они достаточно велики, чтобы создать сцену для съемки сверху. - Малый малярный валик
- Две кисти для рукоделия из пеноматериала (мне нравится размер 2 дюйма)
- Мастихин
- Скребок настольный
- Старая футболка , разрезанная на 5-дюймовые квадраты
- Маленький пластиковый контейнер
- Бутыль с распылителем с водой
- Поднос для краски (купил дешевый одноразовый в Home Depot)
- Пластиковая тряпка для защиты рабочих поверхностей
- Латексные перчатки (я покупаю огромную коробку перчаток для пищевых продуктов в Smart & Final, чтобы использовать их не только для приготовления еды — например, для измельчения чили, — но и для декоративно-прикладного искусства, чтобы защитить мои пальцы)
- Образцы красок.
 Я использую краску FLAT . Полуматовый, атласный, полуглянцевый — слишком блестящие для фона фотографии. Во время стрельбы вы будете постоянно бороться с горячими точками. Я предпочитаю брать Behr, потому что их плоское основание чертовски плоское. Образцы обычно стоят от 3 до 4 долларов в зависимости от того, какую базу вы получите. Кроме того, Home Depot позволит вам использовать любой образец цвета от любого производителя краски с любой базой образца, поскольку они используют анализатор краски на образце, чтобы придумать формулу цвета. Серые цвета, которые я использовал здесь, на самом деле были образцами краски Gideon, но плоской краской Behr.Для этого проекта я использовал серый и светло-серый цвета, которые я купил специально для этого проекта, и образцы черно-белой краски, которые у меня уже были под рукой из предыдущих проектов.
Я использую краску FLAT . Полуматовый, атласный, полуглянцевый — слишком блестящие для фона фотографии. Во время стрельбы вы будете постоянно бороться с горячими точками. Я предпочитаю брать Behr, потому что их плоское основание чертовски плоское. Образцы обычно стоят от 3 до 4 долларов в зависимости от того, какую базу вы получите. Кроме того, Home Depot позволит вам использовать любой образец цвета от любого производителя краски с любой базой образца, поскольку они используют анализатор краски на образце, чтобы придумать формулу цвета. Серые цвета, которые я использовал здесь, на самом деле были образцами краски Gideon, но плоской краской Behr.Для этого проекта я использовал серый и светло-серый цвета, которые я купил специально для этого проекта, и образцы черно-белой краски, которые у меня уже были под рукой из предыдущих проектов. - Для текстуры вам понадобится гель-среда . Я использую золотой бренд. Для этого проекта я использовал Crackle Paste. У Майкла и Художника и Ремесленника хороший выбор.
 Вы можете получить волокно, песок, формовочную пасту и разные виды левкаса. Все они дадут вам разные результаты текстуры.
Вы можете получить волокно, песок, формовочную пасту и разные виды левкаса. Все они дадут вам разные результаты текстуры. - Для отделки вам понадобится матовый лак . Он достаточно матовый, чтобы не придавать блеска вашим красивым плоским доскам, но поверьте мне, вы захотите использовать его, чтобы защитить свою тяжелую работу от влаги, пролитого соуса, жира и т. Д. Он обеспечивает достаточную защиту, чтобы позволить вам протирайте большинство вещей до того, как они испачкаются. Я использую Liquitex Professional, и он доступен в магазинах Michael’s или Artist & Craftsman Supply (или в Интернете, если хотите)
Готовый? Начнем с досок, которых у меня нет, пошаговые фото:
Поверхность 1: Я нарисовал светло-серый слева, средне-серый посередине и темно-серый справа.Начните работать от светлого к темному. Надев защитные перчатки, добавьте немного (я называю столовые ложки, чтобы у вас было общее представление о том, сколько краски использовать; я на самом деле не использовал столовые ложки, а просто набросал на нее глаза) светло-серой краски на картину. лоток, а затем добавьте около двух столовых ложек воды. Хорошо перемешайте и нанесите на доску валиком. Затем добавьте немного серого цвета в лоток для рисования (ничего страшного, если в лотке еще есть светло-серый цвет). Добавьте воды до разбавления, перемешайте и раскрасьте валиком середину доски.Наконец, добавьте черный цвет в лоток для рисования вместе с одной-двумя каплями светло-серого, чтобы сделать черный цвет светлее. Добавьте немного воды, чтобы она стала жидкой, перемешайте и закрасьте лицевую сторону доски. Пока краска еще влажная, используйте скатанный кусок влажной футболки и разгладьте участки, где перекрываются светлые и средние оттенки серого. Повторите то же самое, где перекрываются средние и темные оттенки серого. Превращая футболку в чистое место, снова скатывая и работая от светлого к темному, начните промокать влажную краску, чтобы создать текстуру, протирая немного краски в более светлых областях, чтобы загар доски выглядывал сквозь нее, затем переход к середине доски и вправо.
лоток, а затем добавьте около двух столовых ложек воды. Хорошо перемешайте и нанесите на доску валиком. Затем добавьте немного серого цвета в лоток для рисования (ничего страшного, если в лотке еще есть светло-серый цвет). Добавьте воды до разбавления, перемешайте и раскрасьте валиком середину доски.Наконец, добавьте черный цвет в лоток для рисования вместе с одной-двумя каплями светло-серого, чтобы сделать черный цвет светлее. Добавьте немного воды, чтобы она стала жидкой, перемешайте и закрасьте лицевую сторону доски. Пока краска еще влажная, используйте скатанный кусок влажной футболки и разгладьте участки, где перекрываются светлые и средние оттенки серого. Повторите то же самое, где перекрываются средние и темные оттенки серого. Превращая футболку в чистое место, снова скатывая и работая от светлого к темному, начните промокать влажную краску, чтобы создать текстуру, протирая немного краски в более светлых областях, чтобы загар доски выглядывал сквозь нее, затем переход к середине доски и вправо. Для получения четкой текстуры нанесите мазок прямо вниз, а затем потяните прямо вверх. Для еще большей текстуры используйте покрытые латексом пальцы, чтобы добавить завитки (например, рисование пальцами в детстве!). Остановитесь, когда текстура вам понравится, и дайте ей полностью высохнуть, прежде чем перевернуть ее и закрасить другую сторону. Думаю, я дал ему высохнуть около 1 часа, а затем его можно было переворачивать.
Для получения четкой текстуры нанесите мазок прямо вниз, а затем потяните прямо вверх. Для еще большей текстуры используйте покрытые латексом пальцы, чтобы добавить завитки (например, рисование пальцами в детстве!). Остановитесь, когда текстура вам понравится, и дайте ей полностью высохнуть, прежде чем перевернуть ее и закрасить другую сторону. Думаю, я дал ему высохнуть около 1 часа, а затем его можно было переворачивать.
Surface 2: Для этого я сначала начал с черного, а затем добавил текстуру валиком, используя светло-серый цвет.Обмакните кисть для поролона на треть прямо в черную краску. Равномерно покрасьте поверхность доски. Добавьте столовую ложку светло-серой краски в лоток для рисования и окуните валик в краску, а затем покатайте им несколько раз вперед и назад по ухабистой части лотка, чтобы удалить излишки краски. Очень легкой рукой, едва касаясь поверхности, прокатитесь по черной доске только один раз движением вверх или вниз, полностью оторвав валик от поверхности, прежде чем перейти к другой части доски и повторить это действие. Смешайте направление и давление валика, чтобы получить текстуру. Эти строки вы видите на доске? Я сделал их быстрым движением валика вниз, а затем вверх по поверхности доски. Остановитесь, когда текстура вас устроит, и дайте полностью высохнуть.
Смешайте направление и давление валика, чтобы получить текстуру. Эти строки вы видите на доске? Я сделал их быстрым движением валика вниз, а затем вверх по поверхности доски. Остановитесь, когда текстура вас устроит, и дайте полностью высохнуть.
Surface 3: Это моя безумная доска. Изначально я хотел, чтобы он выглядел как старый заброшенный бетон, который несколько раз перекрашивали.Я не особо понял это, но в нем есть грубоватая индустриальная атмосфера, что, на мой взгляд, довольно круто. Приступим:
Зачерпните немного пасты для кракле мастихином.Разложите его на доской случайным образом разной толщины, оставляя часть доски просвечивающей без материала.
Добавьте немного белой краски в небольшой пластиковый контейнер, разбавив его небольшим количеством воды (соотношение краски к воде примерно 2: 1). Используя кисть для поролона, слегка покройте всю доску белой краской.
Затем окуните мастихин в черную краску и произвольно нанесите на поверхность доски с переменным давлением.
 Если вы держите мастихин под углом примерно 45 градусов при нанесении краски, будет легче контролировать нанесение, просто скользя по поверхности, чтобы создать текстуру с помощью черной краски.
Если вы держите мастихин под углом примерно 45 градусов при нанесении краски, будет легче контролировать нанесение, просто скользя по поверхности, чтобы создать текстуру с помощью черной краски. Далее мы будем работать по разделам, чтобы создать краску и текстуру. Добавьте немного серого среднего в лоток для рисования и с помощью валика оберните только одну треть доски легким слоем краски, не покрывая полностью и не заполняя щели.Используя небольшую бутылку с распылителем, наполненную водой, быстро распылите только что уложенную краску. Используя скатанный кусок футболки, протрите краску в одних областях и вытрите краску в других, используя легкое или среднее давление, чтобы часть белой и черной краски просвечивала сквозь серую размывку.
Повторите то же самое со средней частью. Смотрите, я оставил большое количество едва покрытой белой поверхности между моим первым и следующим разделом. Повторите шаги, указанные выше. Затем повторите все это для последней третьей части доски.
 Вытирайте и протирайте, пока не будете довольны результатом.
Вытирайте и протирайте, пока не будете довольны результатом. Поверхность 4: Это моя грифельная доска. Я не знал, что получу, когда начинал, но когда я работал с доской, она начала проявлять желание выглядеть как искусственный сланец. На фотографиях, которые я сделал с использованием этого фона, он определенно придает такой вид. Давайте начнем:
Мастихином нанесите на поверхность пасту для кракеля. Используйте скамейку скребком, чтобы удалить часть поверхности, чтобы сгладить небольшие участки, но при этом оставьте поверхность выше, чем доска.Измените давление и не трогайте пасту скребком. Если вы присмотритесь, вы увидите области, на которые только что нанесена паста с помощью ножа, и другие области, которые были сглажены скребком.
Используйте лезвие мастихина, чтобы сделать случайные прорези через пасту, открывая доску под ней.
С помощью поролоновой кисти прокрасьте поверхность доски черной краской.
Работая по частям, слегка обрызгайте поверхность доски водой.
 Используя скатанный кусок футболки, протрите черный цвет, используя разную степень давления, чтобы обнажить белое внизу.Различное давление даст вам разные оттенки черного от среднего и светло-серого до белой основы ниже. Остановитесь, когда будете довольны текстурой и пятнами. Если вы рисуете больше, чем хотите в какой-либо конкретной области, просто нарисуйте больше черного на этой области и снова сотрите. Заключительный этап
Используя скатанный кусок футболки, протрите черный цвет, используя разную степень давления, чтобы обнажить белое внизу.Различное давление даст вам разные оттенки черного от среднего и светло-серого до белой основы ниже. Остановитесь, когда будете довольны текстурой и пятнами. Если вы рисуете больше, чем хотите в какой-либо конкретной области, просто нарисуйте больше черного на этой области и снова сотрите. Заключительный этап После того, как все доски высохнут на 100% (примерно через два часа), последнее, что вам нужно сделать, это запечатать доски. Налейте немного матового лака в небольшую пластиковую емкость.Используя чистую, желательно новую, поролоновую кисть, слегка прокрасьте всю поверхность доски ровным слоем. Не беспокойтесь об этих мазках кисти. По мере высыхания лака они разгладятся и практически исчезнут. Дайте каждой стороне высохнуть не менее 30 минут, прежде чем перевернуть и покрыть лаком другую сторону.
Надеюсь, вам понравился этот небольшой урок с некоторыми из моих советов по созданию собственных фото-досок своими руками. Если вы что-то сделаете, разместите их в Instagram и отметьте меня (@afotogirl), чтобы я мог взглянуть и увидеть ваши прекрасные творения.
Если вы что-то сделаете, разместите их в Instagram и отметьте меня (@afotogirl), чтобы я мог взглянуть и увидеть ваши прекрасные творения.
А теперь иди и раскрашивай!
Affinity Photo с плавными краями до прозрачного
Affinity Photo превращает края в прозрачные. Наведите курсор на водяной знак, пока не увидите четырехконечную стрелку, а затем щелкните водяной знак, чтобы выбрать его. Это все еще «умный» макрос с интуитивно понятным характером улучшения краев. Закругленные углы на изображении. Повернуть изображение Эффект пикселизации. Удалить шум. Яркость и контраст. Эффект свечения. Выровнять изображение. Регулировка каналов HSL RGB. Гистограмма изображения. генератор Эффект дуплекса (Spotify) Разделить изображение Генератор QR-кода Выровнять изображение (область) Генератор градиента изображения Изображение с CSS Transparent Color Overlay.На этом изображении мы будем использовать радиус растушевки 5 пикселей. Преобразование изображения в любой цвет фона с помощью Photoshop. Это классный эффект, но иногда вам нужно сделать все края изображения более размытыми. После настройки нового прозрачного слоя вы… Вместо этого, не лучше ли сначала отобразить заполнитель, и изображения будут исчезать по мере загрузки? Используйте виджет FadeInImage именно для этой цели. Установите флажок, чтобы включить прозрачный фон. Создатель GIF позволяет мгновенно создавать анимированные GIF-файлы, объединяя отдельные файлы изображений в кадры.Вот как размыть края в Photoshop: 1. Шаг 5. Дисциплины> Фотография> Affinity Photo> Ресурсы> Альфа-контроль Дэйва. Значение радиуса определяет размер выборки. Растушевка 20 пикселей в изображении с 72 ppi (пикселей на дюйм) значительно больше, чем растушевка 20 пикселей в 300 Ответ (1 из 3): Привет! Вы определенно сможете это сделать. В этом уроке я буду использовать следующий пример фотографии. В качестве примера для демонстрации используется фотография собаки на белом фоне.Также вы можете попробовать автокорректировать контраст фото. Нажмите на опцию «форматировать фон».
Это классный эффект, но иногда вам нужно сделать все края изображения более размытыми. После настройки нового прозрачного слоя вы… Вместо этого, не лучше ли сначала отобразить заполнитель, и изображения будут исчезать по мере загрузки? Используйте виджет FadeInImage именно для этой цели. Установите флажок, чтобы включить прозрачный фон. Создатель GIF позволяет мгновенно создавать анимированные GIF-файлы, объединяя отдельные файлы изображений в кадры.Вот как размыть края в Photoshop: 1. Шаг 5. Дисциплины> Фотография> Affinity Photo> Ресурсы> Альфа-контроль Дэйва. Значение радиуса определяет размер выборки. Растушевка 20 пикселей в изображении с 72 ppi (пикселей на дюйм) значительно больше, чем растушевка 20 пикселей в 300 Ответ (1 из 3): Привет! Вы определенно сможете это сделать. В этом уроке я буду использовать следующий пример фотографии. В качестве примера для демонстрации используется фотография собаки на белом фоне.Также вы можете попробовать автокорректировать контраст фото. Нажмите на опцию «форматировать фон». Прозрачный (только PNG) Закругленные углы (%): Качество: Настройки Размытие краев Онлайн-инструмент для размытия краев фотографии. Особенность ArtRage можно смело назвать лучшей программой для рисования, потому что это реалистичное поведение мазков кисти, особенно масляных кистей и акварельных. Выберите инструмент «Ластик» и уточните края. В GIMP 2. Выберите папку с маской в окне «Слой» и создайте слой. На панели параметров выберите «Прозрачный передний план» для типа градиента и установите другие параметры на панели, как показано ниже.изображение будет выровнено по базовой линии по нижнему краю. Тренинг по продаже. Если вы ищете простое в использовании и легко загружаемое программное обеспечение, то это лучший вариант, просто повторите вышеуказанные шаги столько раз, сколько необходимо. Живые эффекты «Живые» эффекты — это эффекты подключаемого модуля, которые можно применять к любому объекту, включая векторные рисунки. Они называются «живыми эффектами», потому что векторный объект остается редактируемым даже при неограниченном хранении фотографий в полном разрешении.
Прозрачный (только PNG) Закругленные углы (%): Качество: Настройки Размытие краев Онлайн-инструмент для размытия краев фотографии. Особенность ArtRage можно смело назвать лучшей программой для рисования, потому что это реалистичное поведение мазков кисти, особенно масляных кистей и акварельных. Выберите инструмент «Ластик» и уточните края. В GIMP 2. Выберите папку с маской в окне «Слой» и создайте слой. На панели параметров выберите «Прозрачный передний план» для типа градиента и установите другие параметры на панели, как показано ниже.изображение будет выровнено по базовой линии по нижнему краю. Тренинг по продаже. Если вы ищете простое в использовании и легко загружаемое программное обеспечение, то это лучший вариант, просто повторите вышеуказанные шаги столько раз, сколько необходимо. Живые эффекты «Живые» эффекты — это эффекты подключаемого модуля, которые можно применять к любому объекту, включая векторные рисунки. Они называются «живыми эффектами», потому что векторный объект остается редактируемым даже при неограниченном хранении фотографий в полном разрешении. 12. opacity — это свойство CSS, которое позволяет вам изменять непрозрачность элемента.Ключевая фраза, которую следует запомнить, заключается в том, что черный цвет скрывает, а белый — раскрывает. lewismufc. Детализация цвета — переместите ползунок влево, чтобы добавить больше цветов, которые улучшат детализацию вашего изображения. Чтобы сделать GIF, вы можете загрузить последовательность из GIF, JPG, PNG, BMP, TIFF, HEIC, AVIF. Как сделать трафаретную печать на пластиковых изделиях? Трафаретная печать — это вторичная обработка практически всех видов пластмассовых изделий. Размытие краев изображений в Affinity Designer на iPad Иногда это называется виньеткой — очень просто.Создайте свой собственный градиент из двух, трех или более цветов, добавив цветовые точки. Первый шаг — открыть фотографию, с которой вы хотите удалить фон. На фрейме изображения щелкните правой кнопкой мыши> «Упорядочить»> «На задний план». Увеличьте масштаб файла с помощью ctrl + (cmd +) и уменьшите масштаб ctrl- (cmd-).
12. opacity — это свойство CSS, которое позволяет вам изменять непрозрачность элемента.Ключевая фраза, которую следует запомнить, заключается в том, что черный цвет скрывает, а белый — раскрывает. lewismufc. Детализация цвета — переместите ползунок влево, чтобы добавить больше цветов, которые улучшат детализацию вашего изображения. Чтобы сделать GIF, вы можете загрузить последовательность из GIF, JPG, PNG, BMP, TIFF, HEIC, AVIF. Как сделать трафаретную печать на пластиковых изделиях? Трафаретная печать — это вторичная обработка практически всех видов пластмассовых изделий. Размытие краев изображений в Affinity Designer на iPad Иногда это называется виньеткой — очень просто.Создайте свой собственный градиент из двух, трех или более цветов, добавив цветовые точки. Первый шаг — открыть фотографию, с которой вы хотите удалить фон. На фрейме изображения щелкните правой кнопкой мыши> «Упорядочить»> «На задний план». Увеличьте масштаб файла с помощью ctrl + (cmd +) и уменьшите масштаб ctrl- (cmd-). Вы увидите диалоговое окно, как на картинке ниже. Ответ дан Follow 16 авг. Это изображение для предварительного просмотра. Прозрачность сохраняется, как и в режиме «Штамп изображения», но цвета или серые тона в кисти заменяются на цвет. Мир AR все еще молод и груб по краям, но возможности продолжают расти быстрыми темпами.Достопримечательности и домашние животные. Если вы хотите добиться прозрачности, вам нужно будет сохранить изображение в формате. С маской слоя, выбранной Paint на краях, вы увидите, что бахрома исчезнет и станет приятным гладким краем, когда вы рисуете. 0. Выберите Edit> Fill и установите Blending Mode на Clear. на . Эта онлайн-утилита позволяет воспроизводить, приостанавливать и загружать отдельные кадры в формате GIF. Непрозрачность. 10 Особенности: фильтр виньетки. Рисование в Affinity Photo Ipad Применение акварельных кистей к другим инструментам.Удалять. Если вы внимательно посмотрите на изображение выше, вы увидите, что я растянул градиент вверх от черного к прозрачному, так что похоже, что коробка отбрасывает тень на дерево.
Вы увидите диалоговое окно, как на картинке ниже. Ответ дан Follow 16 авг. Это изображение для предварительного просмотра. Прозрачность сохраняется, как и в режиме «Штамп изображения», но цвета или серые тона в кисти заменяются на цвет. Мир AR все еще молод и груб по краям, но возможности продолжают расти быстрыми темпами.Достопримечательности и домашние животные. Если вы хотите добиться прозрачности, вам нужно будет сохранить изображение в формате. С маской слоя, выбранной Paint на краях, вы увидите, что бахрома исчезнет и станет приятным гладким краем, когда вы рисуете. 0. Выберите Edit> Fill и установите Blending Mode на Clear. на . Эта онлайн-утилита позволяет воспроизводить, приостанавливать и загружать отдельные кадры в формате GIF. Непрозрачность. 10 Особенности: фильтр виньетки. Рисование в Affinity Photo Ipad Применение акварельных кистей к другим инструментам.Удалять. Если вы внимательно посмотрите на изображение выше, вы увидите, что я растянул градиент вверх от черного к прозрачному, так что похоже, что коробка отбрасывает тень на дерево. 290+ бесплатных фото наложений для фотографов. Второе изображение является результатом объединения оставшихся 4 фрагментов изображения с помощью операции добавления. Не забудьте изучить и комбинировать другие эффекты настройки фотографий, такие как Тепло,… прозрачное изображение. Поскольку при создании живого фильтра четкости у вас уже есть активный выбор, Affinity Photo автоматически добавит маску на основе этого выбора.Выбранная часть вашего слоя теперь полупрозрачна, в то время как остальная часть вашего файла остается на 100%. Вы все равно можете настроить его по мере необходимости без особого перехода Affinity Photo Gradient Fade к прозрачности — YouTube. Другой метод — использовать инструмент градиента для равномерного смешивания изображения. Выберите изображение, края которого вы хотите размыть, на панели слоев. Бесплатная онлайн-утилита, которая может сделать цвета в изображениях прозрачными. Когда я создаю составной клип с более чем одним клипом (например, заголовком и изображением в формате png), прозрачность теряется.
290+ бесплатных фото наложений для фотографов. Второе изображение является результатом объединения оставшихся 4 фрагментов изображения с помощью операции добавления. Не забудьте изучить и комбинировать другие эффекты настройки фотографий, такие как Тепло,… прозрачное изображение. Поскольку при создании живого фильтра четкости у вас уже есть активный выбор, Affinity Photo автоматически добавит маску на основе этого выбора.Выбранная часть вашего слоя теперь полупрозрачна, в то время как остальная часть вашего файла остается на 100%. Вы все равно можете настроить его по мере необходимости без особого перехода Affinity Photo Gradient Fade к прозрачности — YouTube. Другой метод — использовать инструмент градиента для равномерного смешивания изображения. Выберите изображение, края которого вы хотите размыть, на панели слоев. Бесплатная онлайн-утилита, которая может сделать цвета в изображениях прозрачными. Когда я создаю составной клип с более чем одним клипом (например, заголовком и изображением в формате png), прозрачность теряется. 46. Затухание неактивной геометрии. 2. Щелкните Windows. Вы также можете настроить уровень грязного белого на… Affinity Photo. ; Улучшить цвета — увеличьте насыщенность изображения, сделав изображение более ярким и красочным. Вы можете изменить непрозрачность слоев, фильтров и эффектов, чтобы просвечивалось больше (или меньше) нижележащего изображения. Измените размер с легкостью, используя одну из нескольких предустановок, или измените размер в пикселях, процентах или размере печати. Прозрачность отображаемых краев; значение 1 полностью непрозрачно, значение 0 полностью прозрачно.Вот огонь. Чтобы начать, в Affinity выберите «Файл»> «Открыть». Вода в основном темно-синего цвета (цвет # 000032), но из-за всего поглощения и рассеяния света существует множество других длин волн синего и фиолетового, поэтому, чтобы убедиться, что мы удалили всю воду, мы также сопоставим 5% похожих цветов. Черная пятница СКИДКА !! Пользовательские творения. Виньетки — отличный способ оформить фотографии черным, белым или любым другим цветом по вашему выбору.
46. Затухание неактивной геометрии. 2. Щелкните Windows. Вы также можете настроить уровень грязного белого на… Affinity Photo. ; Улучшить цвета — увеличьте насыщенность изображения, сделав изображение более ярким и красочным. Вы можете изменить непрозрачность слоев, фильтров и эффектов, чтобы просвечивалось больше (или меньше) нижележащего изображения. Измените размер с легкостью, используя одну из нескольких предустановок, или измените размер в пикселях, процентах или размере печати. Прозрачность отображаемых краев; значение 1 полностью непрозрачно, значение 0 полностью прозрачно.Вот огонь. Чтобы начать, в Affinity выберите «Файл»> «Открыть». Вода в основном темно-синего цвета (цвет # 000032), но из-за всего поглощения и рассеяния света существует множество других длин волн синего и фиолетового, поэтому, чтобы убедиться, что мы удалили всю воду, мы также сопоставим 5% похожих цветов. Черная пятница СКИДКА !! Пользовательские творения. Виньетки — отличный способ оформить фотографии черным, белым или любым другим цветом по вашему выбору. Это сливается внутрь от края эллипса. Я обнаружил, что могу применить затухание к прозрачному с помощью инструмента «Градиент» и перетащить его на изображение.Для этого урока вам нужно будет выбрать изображение в горизонтальной (альбомной) ориентации. Самый простой в мире графический инструмент. 3. Нарисуйте что-нибудь, из чего хотите сделать кисть. Поэтому, если вы увеличиваете размер растрового изображения, оно превращается в размытый беспорядок с недостаточным количеством пикселей для его размера! Вот пример формы листа на основе вектора. (в миллисекундах), чтобы появиться новый Open GIMP, перейдите в File -> New, выберите нужный размер изображения и нажмите OK. В памяти. Пожарный каркас с трех сторон. Чтобы создать маску, вам сначала нужно выбрать слой, который вы хотите… Градиентные полосы.Обсуждение. Но лучше сохранить радиус 3-5 пикселей. Генератор эстетических шрифтов. Я действительно не вижу смысла поддерживать альфа-канал, если не могу сделать это с несколькими клипами, потому что наличие нескольких клипов — это все.
Это сливается внутрь от края эллипса. Я обнаружил, что могу применить затухание к прозрачному с помощью инструмента «Градиент» и перетащить его на изображение.Для этого урока вам нужно будет выбрать изображение в горизонтальной (альбомной) ориентации. Самый простой в мире графический инструмент. 3. Нарисуйте что-нибудь, из чего хотите сделать кисть. Поэтому, если вы увеличиваете размер растрового изображения, оно превращается в размытый беспорядок с недостаточным количеством пикселей для его размера! Вот пример формы листа на основе вектора. (в миллисекундах), чтобы появиться новый Open GIMP, перейдите в File -> New, выберите нужный размер изображения и нажмите OK. В памяти. Пожарный каркас с трех сторон. Чтобы создать маску, вам сначала нужно выбрать слой, который вы хотите… Градиентные полосы.Обсуждение. Но лучше сохранить радиус 3-5 пикселей. Генератор эстетических шрифтов. Я действительно не вижу смысла поддерживать альфа-канал, если не могу сделать это с несколькими клипами, потому что наличие нескольких клипов — это все. Как добавить градиент поверх фонового изображения? Если вы хотите добавить полупрозрачный / полупрозрачный цветовой градиент, который идет поверх фонового изображения, вашей первой мыслью может быть наложение другого div (или использование селектора: after css). 3: совмещает функции режимов альфа-маски и штампа изображения.13 октября 2016 г. — Узнайте, как сгладить края изображений в Photoshop с помощью масок слоев и инструмента градиента для создания прозрачности. Высокое разрешение от 1835 до 4068 пикселей. Джордж Пирсон • 634 значка. Даже вы используете эту программу на iPad. Используйте фильтры Luminar, чтобы поиграть с температурой и цветом вашего фонового изображения. Щелкните «Установить прозрачный цвет» и, когда указатель изменится, щелкните цвет, который нужно сделать прозрачным. Мне нужно сохранить измененную фотографию и переделать Gr. В этой части урока мы предполагаем, что вы уже знаете, как уменьшить яркость изображения.Сначала создайте выделение листа с помощью инструмента выделения «волшебная палочка» или инструмента быстрой маски в Affinity Photo.
Как добавить градиент поверх фонового изображения? Если вы хотите добавить полупрозрачный / полупрозрачный цветовой градиент, который идет поверх фонового изображения, вашей первой мыслью может быть наложение другого div (или использование селектора: after css). 3: совмещает функции режимов альфа-маски и штампа изображения.13 октября 2016 г. — Узнайте, как сгладить края изображений в Photoshop с помощью масок слоев и инструмента градиента для создания прозрачности. Высокое разрешение от 1835 до 4068 пикселей. Джордж Пирсон • 634 значка. Даже вы используете эту программу на iPad. Используйте фильтры Luminar, чтобы поиграть с температурой и цветом вашего фонового изображения. Щелкните «Установить прозрачный цвет» и, когда указатель изменится, щелкните цвет, который нужно сделать прозрачным. Мне нужно сохранить измененную фотографию и переделать Gr. В этой части урока мы предполагаем, что вы уже знаете, как уменьшить яркость изображения.Сначала создайте выделение листа с помощью инструмента выделения «волшебная палочка» или инструмента быстрой маски в Affinity Photo. Я знаю, что это устарело, но, похоже, это хорошо для меня в 2020 году. Используя свойство CSS border-image, я смог быстро манипулировать границами для этой цели исчезновения. Настройка слоя градиента. Чтобы убедиться, что мы удалили серые оттенки по краям подписи, мы установили процент похожих цветов на 12%. При этом внешние лепестки не могли потерять мягкость.* Сначала создайте градиентный слой. 19 февраля 2021 года. Эффекты> Фото> Фильм. Самый простой в мире инструмент для создания гифок. Джордж Пирсон. Часть 3: Сделайте изображение прозрачным с помощью онлайн-редактора фотографий. Инструмент «Выделение волос» помогает прояснить мелкие детали. галун. Узнайте, как делать обычно резкие прямые края фотографии и делать их потертыми, рваными и блеклыми. Онлайн, сделайте изображение более четким | Бесплатный конвертер изображений → MoonPic. Если режим наложения «только осветление» или «только затемнение» работает для жестких частей композиции (краев), это значительно упростит композицию.Щелкните каждую остановку и назначьте им отдельные цвета с помощью значка кнопки рисования.
Я знаю, что это устарело, но, похоже, это хорошо для меня в 2020 году. Используя свойство CSS border-image, я смог быстро манипулировать границами для этой цели исчезновения. Настройка слоя градиента. Чтобы убедиться, что мы удалили серые оттенки по краям подписи, мы установили процент похожих цветов на 12%. При этом внешние лепестки не могли потерять мягкость.* Сначала создайте градиентный слой. 19 февраля 2021 года. Эффекты> Фото> Фильм. Самый простой в мире инструмент для создания гифок. Джордж Пирсон. Часть 3: Сделайте изображение прозрачным с помощью онлайн-редактора фотографий. Инструмент «Выделение волос» помогает прояснить мелкие детали. галун. Узнайте, как делать обычно резкие прямые края фотографии и делать их потертыми, рваными и блеклыми. Онлайн, сделайте изображение более четким | Бесплатный конвертер изображений → MoonPic. Если режим наложения «только осветление» или «только затемнение» работает для жестких частей композиции (краев), это значительно упростит композицию.Щелкните каждую остановку и назначьте им отдельные цвета с помощью значка кнопки рисования. Интерфейс слишком сложен. Этот прием можно использовать для выбора разных цветов, создавая маски для каждого. Как создать маску. Он отменяет действие команды «Выделение пера». GIF Maker. В нашем творческом наборе профессиональных приложений для настольных ПК и iPad есть все необходимое для воплощения ваших идей в жизнь. С помощью Collage Maker теперь вы можете создавать красивые коллажи из вашей фотографии и извлеченной палитры.Низкие значения приведут к более мелким деталям, тогда как 8. Здесь вы можете создавать, изменять размер, обрезать, реверсировать, оптимизировать и применять некоторые эффекты к … Растровые изображения, с другой стороны, состоят из очень определенного количества квадратов, и эти квадраты переходят в прозрачные. цвета по краю формы. Этот фильтр применяет общее размытие ко всему изображению, но вы можете улучшить его с помощью масок слоя. Это можно использовать для постепенного появления и исчезновения форм, особенно полезно для создания сияющих бликов.Мне пришлось бы пару раз закрасить что-нибудь, чтобы получить нужный мне сплошной цвет.
Интерфейс слишком сложен. Этот прием можно использовать для выбора разных цветов, создавая маски для каждого. Как создать маску. Он отменяет действие команды «Выделение пера». GIF Maker. В нашем творческом наборе профессиональных приложений для настольных ПК и iPad есть все необходимое для воплощения ваших идей в жизнь. С помощью Collage Maker теперь вы можете создавать красивые коллажи из вашей фотографии и извлеченной палитры.Низкие значения приведут к более мелким деталям, тогда как 8. Здесь вы можете создавать, изменять размер, обрезать, реверсировать, оптимизировать и применять некоторые эффекты к … Растровые изображения, с другой стороны, состоят из очень определенного количества квадратов, и эти квадраты переходят в прозрачные. цвета по краю формы. Этот фильтр применяет общее размытие ко всему изображению, но вы можете улучшить его с помощью масок слоя. Это можно использовать для постепенного появления и исчезновения форм, особенно полезно для создания сияющих бликов.Мне пришлось бы пару раз закрасить что-нибудь, чтобы получить нужный мне сплошной цвет. После того, как вы нажмете кнопку «Создать», вы получите список нужных шрифтов. Вы также можете сначала открыть Photoshop, а затем выбрать «Открыть» на открывшемся главном экране. Сохраните исходные цвета в импортированном файле eps / ai или создайте свои собственные, используя встроенные элементы управления шейдером материалов. Перейдите на вкладку «Главная» и нажмите «Открыть файлы», чтобы найти свой PDF-документ. Добавьте прозрачный текст к изображению с помощью эффектов слоя Photoshop.Прайм Гардероб Примерьте одежду и аксессуары перед покупкой. Не снимая выделения с инструмента заливки, щелкните цвет на верхней панели инструментов рядом с типом заливки, проведите пальцем по точке слева от градиента, выберите цвет, нажмите на точку справа от градиента, выберите точно того же цвета, затем установите непрозрачность на 0. Это должно выглядеть так, как если бы … Прозрачные геллифтеры имеют края из бумаги с антипригарным покрытием, что позволяет легко маркировать их и поднимать обложку.
После того, как вы нажмете кнопку «Создать», вы получите список нужных шрифтов. Вы также можете сначала открыть Photoshop, а затем выбрать «Открыть» на открывшемся главном экране. Сохраните исходные цвета в импортированном файле eps / ai или создайте свои собственные, используя встроенные элементы управления шейдером материалов. Перейдите на вкладку «Главная» и нажмите «Открыть файлы», чтобы найти свой PDF-документ. Добавьте прозрачный текст к изображению с помощью эффектов слоя Photoshop.Прайм Гардероб Примерьте одежду и аксессуары перед покупкой. Не снимая выделения с инструмента заливки, щелкните цвет на верхней панели инструментов рядом с типом заливки, проведите пальцем по точке слева от градиента, выберите цвет, нажмите на точку справа от градиента, выберите точно того же цвета, затем установите непрозрачность на 0. Это должно выглядеть так, как если бы … Прозрачные геллифтеры имеют края из бумаги с антипригарным покрытием, что позволяет легко маркировать их и поднимать обложку. Бесплатный шаблон портретной рамки. Создавайте красивые отзывчивые фото- и видеогалереи для своего сайта за считанные минуты.Однако самый простой способ сделать это — просто добавить еще один параметр в правило CSS для фонового изображения. Re: Нет альфа-прозрачности для compunt. Выберите вариант «перышко». Вы можете использовать Affinity Photo, чтобы быстро преобразовать цветные изображения в черно-белые и повторно сохранить их для использования в информационном бюллетене. Фото, эскиз и эффекты рисования. Частичное выделение позволяет растушевать края выделения, так что выделенная область менее заметна человеческому глазу. Чтобы соответствовать текущим Рекомендациям по обеспечению доступности веб-контента (WCAG), коэффициент равен 4.Большие образцы обычно дают меньше деталей. Затухание неактивной геометрии с помощью… При этом вы воздействуете на так называемый альфа-канал слоя, который является дополнительным каналом, определяющим прозрачность клипа или изображения. Шаг 2. Настройте ширину блока, пока изображение не станет закрытым, и нажмите «ОК».
Бесплатный шаблон портретной рамки. Создавайте красивые отзывчивые фото- и видеогалереи для своего сайта за считанные минуты.Однако самый простой способ сделать это — просто добавить еще один параметр в правило CSS для фонового изображения. Re: Нет альфа-прозрачности для compunt. Выберите вариант «перышко». Вы можете использовать Affinity Photo, чтобы быстро преобразовать цветные изображения в черно-белые и повторно сохранить их для использования в информационном бюллетене. Фото, эскиз и эффекты рисования. Частичное выделение позволяет растушевать края выделения, так что выделенная область менее заметна человеческому глазу. Чтобы соответствовать текущим Рекомендациям по обеспечению доступности веб-контента (WCAG), коэффициент равен 4.Большие образцы обычно дают меньше деталей. Затухание неактивной геометрии с помощью… При этом вы воздействуете на так называемый альфа-канал слоя, который является дополнительным каналом, определяющим прозрачность клипа или изображения. Шаг 2. Настройте ширину блока, пока изображение не станет закрытым, и нажмите «ОК». io может пригодиться, когда вам нужно размыть фото. «Растушевка» эффективно означает постепенное постепенное исчезновение границы выделения и немного отличается от «сглаживания», что означает использование промежуточных значений для… Параметр «Затухание» дает следующие результаты.Чем длиннее линия, тем более плавным будет градиент (и переход). Порог действует как уровень допуска. Видео в GIF. Это означает, что везде, где вы рисуете на маске слоя черным цветом, изображение на этом слое будет исчезать. Я также хочу сделать его овальным изображением, постепенно переходящим в прозрачное. Он думал о рукописном шрифте; Я попросил его написать для меня свое имя, потому что, если вы хотите личного, часто хорошо быть личным. Как создать плакат в Adobe Photoshop. 6 дюймов и 72 пикселя на дюйм (ppi).Начиная немного ближе к середине изображения, щелкните и перетащите линию к нижнему краю. Выбрав инструмент «Перемещение», щелкните фотографию справа и перетащите ее на фотографию слева. Для Tumblr, Facebook, Chromebook или веб-сайтов.
io может пригодиться, когда вам нужно размыть фото. «Растушевка» эффективно означает постепенное постепенное исчезновение границы выделения и немного отличается от «сглаживания», что означает использование промежуточных значений для… Параметр «Затухание» дает следующие результаты.Чем длиннее линия, тем более плавным будет градиент (и переход). Порог действует как уровень допуска. Видео в GIF. Это означает, что везде, где вы рисуете на маске слоя черным цветом, изображение на этом слое будет исчезать. Я также хочу сделать его овальным изображением, постепенно переходящим в прозрачное. Он думал о рукописном шрифте; Я попросил его написать для меня свое имя, потому что, если вы хотите личного, часто хорошо быть личным. Как создать плакат в Adobe Photoshop. 6 дюймов и 72 пикселя на дюйм (ppi).Начиная немного ближе к середине изображения, щелкните и перетащите линию к нижнему краю. Выбрав инструмент «Перемещение», щелкните фотографию справа и перетащите ее на фотографию слева. Для Tumblr, Facebook, Chromebook или веб-сайтов. Хорошо работает в определенных ситуациях, особенно когда форма близка к круглой / эллиптической или имеет прямой край. Сделайте подарок, получите подарок: Поздравительную открытку. Откройте ваше изображение в фотошопе. Открыв панель «Эффекты», нажмите кнопку «Эффекты» () в нижней части панели.Самое быстрое, плавное и точное программное обеспечение для редактирования изображений, это важное приложение коренным образом изменит ваш стиль работы, независимо от того, редактируете ли вы и ретушируете изображения, создаете полномасштабные многослойные композиции или создаете красивые растровые рисунки. Теперь нам нужно применить карту прозрачности. фото. Итак, для начала, что я собираюсь сделать, это подняться сюда и поместить в раздел File, щелкнуть Place. Причина в основном определяется свойствами самого пластика, такими как его простая красящая способность и недельная стойкость цвета к солнечному свету.У нас есть дублированные ошибки … Привет, я не уверен, что использую здесь правильные термины, но я хочу размыть или выцветать только одну сторону изображения, чтобы помочь ей слиться с новым изображением заголовка.
Хорошо работает в определенных ситуациях, особенно когда форма близка к круглой / эллиптической или имеет прямой край. Сделайте подарок, получите подарок: Поздравительную открытку. Откройте ваше изображение в фотошопе. Открыв панель «Эффекты», нажмите кнопку «Эффекты» () в нижней части панели.Самое быстрое, плавное и точное программное обеспечение для редактирования изображений, это важное приложение коренным образом изменит ваш стиль работы, независимо от того, редактируете ли вы и ретушируете изображения, создаете полномасштабные многослойные композиции или создаете красивые растровые рисунки. Теперь нам нужно применить карту прозрачности. фото. Итак, для начала, что я собираюсь сделать, это подняться сюда и поместить в раздел File, щелкнуть Place. Причина в основном определяется свойствами самого пластика, такими как его простая красящая способность и недельная стойкость цвета к солнечному свету.У нас есть дублированные ошибки … Привет, я не уверен, что использую здесь правильные термины, но я хочу размыть или выцветать только одну сторону изображения, чтобы помочь ей слиться с новым изображением заголовка. Более короткая линия означает более крутой градиент. GIF Resizer. г. Альфа-контроль Дэйва. Бесплатные кисти Photoshop Grass под лицензией Creative Commons, с открытым исходным кодом и т. Д.! Легко обрезайте области фотографии, чтобы изменить фокус, используя направляющие композиции, золотое сечение и правило третей. В том месте, где он был черным, нижний прямоугольник стал прозрачным.Это можно использовать для создания фигур и линий произвольной формы, к которым можно применить Обводку или, в качестве альтернативы, заливать цветом или градиентом. Подсказка: Геллифтеры можно легко разрезать (перед снятием обложки) ножницами, чтобы удовлетворить потребности конкретной работы. Последняя версия этой программы включает в себя множество интересных и удивительных особенностей Джонни Сильверхэнд, рожденного как Роберт Джон Линдер, который был известным влиятельным рокером и солистом группы Samurai до ее распада в 2008 году.Как разобрать шрифт в Adobe Illustrator. Я буду ждать, чтобы услышать! Как создать прозрачный фон с помощью Affinity.
Более короткая линия означает более крутой градиент. GIF Resizer. г. Альфа-контроль Дэйва. Бесплатные кисти Photoshop Grass под лицензией Creative Commons, с открытым исходным кодом и т. Д.! Легко обрезайте области фотографии, чтобы изменить фокус, используя направляющие композиции, золотое сечение и правило третей. В том месте, где он был черным, нижний прямоугольник стал прозрачным.Это можно использовать для создания фигур и линий произвольной формы, к которым можно применить Обводку или, в качестве альтернативы, заливать цветом или градиентом. Подсказка: Геллифтеры можно легко разрезать (перед снятием обложки) ножницами, чтобы удовлетворить потребности конкретной работы. Последняя версия этой программы включает в себя множество интересных и удивительных особенностей Джонни Сильверхэнд, рожденного как Роберт Джон Линдер, который был известным влиятельным рокером и солистом группы Samurai до ее распада в 2008 году.Как разобрать шрифт в Adobe Illustrator. Я буду ждать, чтобы услышать! Как создать прозрачный фон с помощью Affinity. Прозрачный фон Бесплатный онлайн-редактор фотографий. Щелкните конец, с которого хотите начать, удерживайте и перетащите вверх в желаемом направлении, затем отпустите. Мне было интересно, можно ли рисовать, как в примере ниже, где обводка составляет 100%, а затем исчезает до 0% в соответствии с наклоном кисти? Спасибо. Загрузите фотографию для исчезновения краев или откройте URL. Используйте Lunapic для добавления размытых краев к вашему изображению. Граница может быть прозрачной или желаемого цвета. Используйте форму выше, чтобы выбрать файл изображения для этого эффекта. В будущем найдите это. в меню «Граница» выше. Пример инструмента «Затухание кромок» Отредактировать изображение Что: Уточнить края> Применить> Готово! Где: в Affinity Photo. Клиент хотел, чтобы его имя было написано от руки в логотипе.Изменение размера изображения. Щелкните вкладку «Редактировать», затем выберите «Фон» и выберите «Редактировать фон» в раскрывающемся меню. Шаг 21. Теперь мы рассмотрим другой способ сделать фон прозрачным.
Прозрачный фон Бесплатный онлайн-редактор фотографий. Щелкните конец, с которого хотите начать, удерживайте и перетащите вверх в желаемом направлении, затем отпустите. Мне было интересно, можно ли рисовать, как в примере ниже, где обводка составляет 100%, а затем исчезает до 0% в соответствии с наклоном кисти? Спасибо. Загрузите фотографию для исчезновения краев или откройте URL. Используйте Lunapic для добавления размытых краев к вашему изображению. Граница может быть прозрачной или желаемого цвета. Используйте форму выше, чтобы выбрать файл изображения для этого эффекта. В будущем найдите это. в меню «Граница» выше. Пример инструмента «Затухание кромок» Отредактировать изображение Что: Уточнить края> Применить> Готово! Где: в Affinity Photo. Клиент хотел, чтобы его имя было написано от руки в логотипе.Изменение размера изображения. Щелкните вкладку «Редактировать», затем выберите «Фон» и выберите «Редактировать фон» в раскрывающемся меню. Шаг 21. Теперь мы рассмотрим другой способ сделать фон прозрачным. На снимке экрана ниже вы можете сравнить качество изображения полностью сжатого 32-битного прозрачного PNG с JPG с настройкой высокого качества 90%. Цвет текста на цвете фона. Шашки представляют прозрачность, поэтому, когда вы используете этот градиент, все, что ниже его слоя, будет постепенно просвечиваться.Оба примера уместны. Выберите свое изображение, выполнив поиск в поле «Открыть». Небольшое пламя на черном фоне. В этом примере я нарисовал смайлик с помощью Image splitter — бесплатного онлайн-инструмента, с помощью которого вы можете разделить изображения на части во всех направлениях (вертикальном, горизонтальном или обоих). нет Affinity Photo. После щелчка вы увидите всплывающее окно для выбора радиуса растушевки. Чтобы добиться результата, показанного ниже, я перетащил его чуть выше центра изображения к верхнему краю изображения, а затем снова чуть ниже центра изображения мимо. Одна из вещей, которые я часто использую в Affinity Designer, — это его способность для импорта цветов, содержащихся в изображении, и создания из них палитры.
На снимке экрана ниже вы можете сравнить качество изображения полностью сжатого 32-битного прозрачного PNG с JPG с настройкой высокого качества 90%. Цвет текста на цвете фона. Шашки представляют прозрачность, поэтому, когда вы используете этот градиент, все, что ниже его слоя, будет постепенно просвечиваться.Оба примера уместны. Выберите свое изображение, выполнив поиск в поле «Открыть». Небольшое пламя на черном фоне. В этом примере я нарисовал смайлик с помощью Image splitter — бесплатного онлайн-инструмента, с помощью которого вы можете разделить изображения на части во всех направлениях (вертикальном, горизонтальном или обоих). нет Affinity Photo. После щелчка вы увидите всплывающее окно для выбора радиуса растушевки. Чтобы добиться результата, показанного ниже, я перетащил его чуть выше центра изображения к верхнему краю изображения, а затем снова чуть ниже центра изображения мимо. Одна из вещей, которые я часто использую в Affinity Designer, — это его способность для импорта цветов, содержащихся в изображении, и создания из них палитры. Непрозрачность и поток. Шаг 19: Затем в диалоговом окне импорта растрового изображения png сохраните все настройки по умолчанию и нажмите OK. Установите прозрачность на желаемый процент — здесь я выбрал 50%. Вот особенности, которые делают Envira Gallery самым мощным и удобным плагином галереи WordPress на рынке. Массивная противопожарная стена. Перейдите на вкладку «Слои», чтобы настроить фон, фотографию или слои маски. Щелкните левой кнопкой мыши и перетащите рамку вокруг фотографии и рамки. Тысячи новых изображений каждый день. Полностью бесплатное использование. Высококачественные видео и изображения от Pexels. Импорт и экспорт: добро пожаловать обратно на курс Affinity Designer Essentials.Пользователи After Effects, HitFilm и Nuke могут воспользоваться преимуществами тесной интеграции с родным хостом 3D… Фотоэффект — хороший и быстрый способ сделать ваше обычное изображение красивым. в котором пиксели становятся все более прозрачными. Доля. Восстановите и исправьте старые фотографии с помощью инструментов для удаления царапин и коррекции выцветания, чтобы улучшить контраст и цвет выцветших фотографий.
Непрозрачность и поток. Шаг 19: Затем в диалоговом окне импорта растрового изображения png сохраните все настройки по умолчанию и нажмите OK. Установите прозрачность на желаемый процент — здесь я выбрал 50%. Вот особенности, которые делают Envira Gallery самым мощным и удобным плагином галереи WordPress на рынке. Массивная противопожарная стена. Перейдите на вкладку «Слои», чтобы настроить фон, фотографию или слои маски. Щелкните левой кнопкой мыши и перетащите рамку вокруг фотографии и рамки. Тысячи новых изображений каждый день. Полностью бесплатное использование. Высококачественные видео и изображения от Pexels. Импорт и экспорт: добро пожаловать обратно на курс Affinity Designer Essentials.Пользователи After Effects, HitFilm и Nuke могут воспользоваться преимуществами тесной интеграции с родным хостом 3D… Фотоэффект — хороший и быстрый способ сделать ваше обычное изображение красивым. в котором пиксели становятся все более прозрачными. Доля. Восстановите и исправьте старые фотографии с помощью инструментов для удаления царапин и коррекции выцветания, чтобы улучшить контраст и цвет выцветших фотографий. Шаг 22: Нижнее затухание. Редактировать края — выцветание, кадрирование и наложение. Таким образом, если вы выберете для группы режим наложения, отличный от «Сквозной», ни один из корректирующих слоев или режимов наложения слоев внутри группы не будет применяться к слоям за пределами группы.Проблема в точности так, как описывает Абдельрахман. Вот шаги для достижения растушевки края на изображениях в Paint Shop Pro: 1. Вот что я делаю: Импортирую мою фотографию. Создайте белый прямоугольник поверх изображения (того же размера). Используйте эффект внутреннего свечения на прямоугольнике. Чтобы получить свой логотип, нажмите кнопку «Далее». Проблемы с Facebook? Во всем виноват EdgeRank — Милфорд, Коннектикут — пользователи Facebook жалуются, что слишком мало подписчиков видят их сообщения. Кнопка соответствует типу изображения, которое необходимо сгенерировать (GIF — анимированный GIF, APNG — формат анимированного PNG).Вот и все! В режиме наложения экрана мы можем видеть больше разных тонов при 100% непрозрачности.
Шаг 22: Нижнее затухание. Редактировать края — выцветание, кадрирование и наложение. Таким образом, если вы выберете для группы режим наложения, отличный от «Сквозной», ни один из корректирующих слоев или режимов наложения слоев внутри группы не будет применяться к слоям за пределами группы.Проблема в точности так, как описывает Абдельрахман. Вот шаги для достижения растушевки края на изображениях в Paint Shop Pro: 1. Вот что я делаю: Импортирую мою фотографию. Создайте белый прямоугольник поверх изображения (того же размера). Используйте эффект внутреннего свечения на прямоугольнике. Чтобы получить свой логотип, нажмите кнопку «Далее». Проблемы с Facebook? Во всем виноват EdgeRank — Милфорд, Коннектикут — пользователи Facebook жалуются, что слишком мало подписчиков видят их сообщения. Кнопка соответствует типу изображения, которое необходимо сгенерировать (GIF — анимированный GIF, APNG — формат анимированного PNG).Вот и все! В режиме наложения экрана мы можем видеть больше разных тонов при 100% непрозрачности. У некоторых пользователей возникли проблемы с изображениями, и вот некоторые из наиболее распространенных ошибок, которые допускаются при использовании сублимации. Давайте проверим это. Рядом с любыми страницами, содержащими прозрачность, появится маленький значок. Грубая мощь под капотом Affinity Жесткие края типичных файлов текстур могут ограничивать их использование, поэтому все текстуры с крапинками плавно исчезают, без резких линий.Я пытаюсь наложить обрезанную фотографию меньшего размера на другую и хочу, чтобы края обрезанного объекта наверху исчезли. Этот параметр даст четкие края вокруг сгенерированного изображения, но может привести к пиксельному результату, поэтому используйте его по своему усмотрению. Инструмент «Карандаш». В появившемся меню рядом с эффектом «Градиентное растушевка» стоит галочка, что означает, что он уже применен к выбранному объекту. Скачать. Сначала убедитесь, что выбрано изображение, а не рамка изображения.Если вам нужно скрыть верх или сторону изображения, используйте инструмент «Прозрачность» (Y), чтобы создать легкое затухание на любых видимых краях.
У некоторых пользователей возникли проблемы с изображениями, и вот некоторые из наиболее распространенных ошибок, которые допускаются при использовании сублимации. Давайте проверим это. Рядом с любыми страницами, содержащими прозрачность, появится маленький значок. Грубая мощь под капотом Affinity Жесткие края типичных файлов текстур могут ограничивать их использование, поэтому все текстуры с крапинками плавно исчезают, без резких линий.Я пытаюсь наложить обрезанную фотографию меньшего размера на другую и хочу, чтобы края обрезанного объекта наверху исчезли. Этот параметр даст четкие края вокруг сгенерированного изображения, но может привести к пиксельному результату, поэтому используйте его по своему усмотрению. Инструмент «Карандаш». В появившемся меню рядом с эффектом «Градиентное растушевка» стоит галочка, что означает, что он уже применен к выбранному объекту. Скачать. Сначала убедитесь, что выбрано изображение, а не рамка изображения.Если вам нужно скрыть верх или сторону изображения, используйте инструмент «Прозрачность» (Y), чтобы создать легкое затухание на любых видимых краях. Сам пробовал по-другому, думаю, должно получиться; но почему-то — нет. Объект с прозрачностью 0% полностью непрозрачен (непрозрачность 100%), а прозрачность 100% означает, что объект невидим (непрозрачность 0%). Для очень точного выбора e. 6. Карта прозрачности. На этом изображении фон очень сложный, но он виден сквозь полупрозрачный текст, расположенный поверх него.Lunapics Image… Бесплатный онлайн-инструмент для создания изображений с закругленными углами за несколько простых шагов. В параметрах инструмента установите порог равным нулю. Из трех автощеток это самая быстрая. Используйте элементы управления по краям изображения, чтобы отрегулировать его, чтобы заполнить область за дядей Крэбтри. Размытие краев с помощью выделения «растушевка» в Photoshop. Тамара Тимган. (Поэкспериментируйте с настройкой радиуса, но начните со значения по умолчанию.) Добавьте прозрачность к изображению (щелкните Слой> Прозрачность> Добавить альфа-канал. Как и другие редакторы растровой графики, Corel Photo-Paint позволяет редактировать изображение в нескольких слоях, называемые объекты здесь.
Сам пробовал по-другому, думаю, должно получиться; но почему-то — нет. Объект с прозрачностью 0% полностью непрозрачен (непрозрачность 100%), а прозрачность 100% означает, что объект невидим (непрозрачность 0%). Для очень точного выбора e. 6. Карта прозрачности. На этом изображении фон очень сложный, но он виден сквозь полупрозрачный текст, расположенный поверх него.Lunapics Image… Бесплатный онлайн-инструмент для создания изображений с закругленными углами за несколько простых шагов. В параметрах инструмента установите порог равным нулю. Из трех автощеток это самая быстрая. Используйте элементы управления по краям изображения, чтобы отрегулировать его, чтобы заполнить область за дядей Крэбтри. Размытие краев с помощью выделения «растушевка» в Photoshop. Тамара Тимган. (Поэкспериментируйте с настройкой радиуса, но начните со значения по умолчанию.) Добавьте прозрачность к изображению (щелкните Слой> Прозрачность> Добавить альфа-канал. Как и другие редакторы растровой графики, Corel Photo-Paint позволяет редактировать изображение в нескольких слоях, называемые объекты здесь. Примечание: я не думаю, что border-image хорошо работает с border-radius Я видел, как кто-то говорил это где-то, но для этой цели это работает хорошо. Их можно использовать как базовую рамку, чтобы края ваших изображений исчезли, или как способ удалить фон с помощью Luminar 3. Если бы моя фотография была вдвое больше по размеру (13 дюймов x 17 дюймов) не нужно тратить часы, пытаясь воссоздать тот или иной эффект наложения с нуля каждый раз, когда вы редактируете фотографию. Prime Day Ежегодное мероприятие исключительно для членов Prime, дающее два дня невероятной экономии.Проверьте свое изображение, чтобы убедиться, что белый фон успешно удален. 2 «). Редактируйте несколько фотографий одновременно. Сначала откройте свое изображение в Photoshop, перетащив файл изображения на значок приложения Photoshop. Огненная чаша порождает гигантское пламя. 0:00 Начало размытия края фигур0: 08 Создание выделения в пикселях для уточнения края. Дисциплины> Фотография> Affinity Photo> Ресурсы> Выбор насыщенности Дейва.
Примечание: я не думаю, что border-image хорошо работает с border-radius Я видел, как кто-то говорил это где-то, но для этой цели это работает хорошо. Их можно использовать как базовую рамку, чтобы края ваших изображений исчезли, или как способ удалить фон с помощью Luminar 3. Если бы моя фотография была вдвое больше по размеру (13 дюймов x 17 дюймов) не нужно тратить часы, пытаясь воссоздать тот или иной эффект наложения с нуля каждый раз, когда вы редактируете фотографию. Prime Day Ежегодное мероприятие исключительно для членов Prime, дающее два дня невероятной экономии.Проверьте свое изображение, чтобы убедиться, что белый фон успешно удален. 2 «). Редактируйте несколько фотографий одновременно. Сначала откройте свое изображение в Photoshop, перетащив файл изображения на значок приложения Photoshop. Огненная чаша порождает гигантское пламя. 0:00 Начало размытия края фигур0: 08 Создание выделения в пикселях для уточнения края. Дисциплины> Фотография> Affinity Photo> Ресурсы> Выбор насыщенности Дейва. В этом случае вы можете оставить свою собаку или сделать так, чтобы функция определения краев также использовалась в сочетании с обтеканием текстом для создания динамических макетов и взаимосвязей между ваше изображение и текстовые элементы.- Изучите доску веб-дизайнера SZMT «Adobe, Affinity» на Pinterest. Некоторые форматы изображений не поддерживают прозрачность. Извлекает ключ цвета непрозрачности и прозрачности многослойного окна. Скачать | Обсуждение | Alpha Squeeze’n’Stretch | Полный альфа-выбор | Стереть бумагу Wt / Gy / Bk | Flatten Alpha | Альфа-карта | Альфа в Белый | Альфа в черный | Альфа в Красный | Смотрите также. Если я попытаюсь сделать другую сторону фотографии, предыдущее исчезновение будет отменено. снимок экрана. Это приводит к медленному исчезновению изображения в нижней части изображения.нейтральный вторичный на белом. * Удерживайте или удерживайте нажатой клавишу «Alt» (ПК) или «Option» (Mac) + щелкните горизонтальную линию между слоем «Градиент» и слоем изображения.
В этом случае вы можете оставить свою собаку или сделать так, чтобы функция определения краев также использовалась в сочетании с обтеканием текстом для создания динамических макетов и взаимосвязей между ваше изображение и текстовые элементы.- Изучите доску веб-дизайнера SZMT «Adobe, Affinity» на Pinterest. Некоторые форматы изображений не поддерживают прозрачность. Извлекает ключ цвета непрозрачности и прозрачности многослойного окна. Скачать | Обсуждение | Alpha Squeeze’n’Stretch | Полный альфа-выбор | Стереть бумагу Wt / Gy / Bk | Flatten Alpha | Альфа-карта | Альфа в Белый | Альфа в черный | Альфа в Красный | Смотрите также. Если я попытаюсь сделать другую сторону фотографии, предыдущее исчезновение будет отменено. снимок экрана. Это приводит к медленному исчезновению изображения в нижней части изображения.нейтральный вторичный на белом. * Удерживайте или удерживайте нажатой клавишу «Alt» (ПК) или «Option» (Mac) + щелкните горизонтальную линию между слоем «Градиент» и слоем изображения. Если вы хотите, чтобы он «выглядел» так, как будто он исчезает, выберите цвет, края которого вы хотите растушевать, и просто добавьте к нему небольшой градиент. ) Щелкните серый цвет фона. Затем составная группа обрабатывается как одно изображение и смешивается с остальной частью изображения с использованием выбранного режима наложения. В зависимости от разрешения изображения конечный эффект после применения растушевки будет разным.Более длинная линия градиента приводит к более постепенному выцветанию. Более короткий градиент дает более резкий переход. Онлайн-конструктор GIF и редактор изображений. В моем поиске ответов вот … Использование подобных инструментов для создания прозрачных файлов GIF, PNG или просто для замены фона может дать ужасные края, которые выглядят действительно очевидными и могут испортить тяжелую работу, которую вы вкладываете в свое изображение. Мы — группа разработчиков, миссия которых заключается в создании лучшего Интернета, по одному цифровому проекту за раз.
Если вы хотите, чтобы он «выглядел» так, как будто он исчезает, выберите цвет, края которого вы хотите растушевать, и просто добавьте к нему небольшой градиент. ) Щелкните серый цвет фона. Затем составная группа обрабатывается как одно изображение и смешивается с остальной частью изображения с использованием выбранного режима наложения. В зависимости от разрешения изображения конечный эффект после применения растушевки будет разным.Более длинная линия градиента приводит к более постепенному выцветанию. Более короткий градиент дает более резкий переход. Онлайн-конструктор GIF и редактор изображений. В моем поиске ответов вот … Использование подобных инструментов для создания прозрачных файлов GIF, PNG или просто для замены фона может дать ужасные края, которые выглядят действительно очевидными и могут испортить тяжелую работу, которую вы вкладываете в свое изображение. Мы — группа разработчиков, миссия которых заключается в создании лучшего Интернета, по одному цифровому проекту за раз. Он работает как с анимированными, так и со статическими GIF-файлами.Перейдите в меню «Изображение» и выберите «Свободное преобразование» [Control + T]. Наконец, простой и мощный плагин галереи WordPress. Кислотный спирт является обесцвечивающим агентом, а метиленовый синий используется в качестве контрастного красителя. Дизайн информационного бюллетеня будет выглядеть лучше, если все изображения будут черно-белыми. Envira Gallery — лучший плагин для создания отзывчивой галереи WordPress. В этом примере я буду использовать простое изображение только с двумя слоями, как показано выше. Prime Gaming Бесплатные игры, эксклюзивный внутриигровой контент и бесплатная подписка на канал Twitch каждый месяц.Сырой. Как размыть края фото с помощью фильтров. — PurePNG — это бесплатная галерея PNG, из которой вы можете загружать высококачественные прозрачные изображения CC0 PNG без фона. bgclass {. Укажите, что изображение должно иметь прозрачный фон при его создании, выбрав: Файл> Создать. По своему дизайну, GIF довольно ограничен по качеству, особенно при включенной прозрачности.
Он работает как с анимированными, так и со статическими GIF-файлами.Перейдите в меню «Изображение» и выберите «Свободное преобразование» [Control + T]. Наконец, простой и мощный плагин галереи WordPress. Кислотный спирт является обесцвечивающим агентом, а метиленовый синий используется в качестве контрастного красителя. Дизайн информационного бюллетеня будет выглядеть лучше, если все изображения будут черно-белыми. Envira Gallery — лучший плагин для создания отзывчивой галереи WordPress. В этом примере я буду использовать простое изображение только с двумя слоями, как показано выше. Prime Gaming Бесплатные игры, эксклюзивный внутриигровой контент и бесплатная подписка на канал Twitch каждый месяц.Сырой. Как размыть края фото с помощью фильтров. — PurePNG — это бесплатная галерея PNG, из которой вы можете загружать высококачественные прозрачные изображения CC0 PNG без фона. bgclass {. Укажите, что изображение должно иметь прозрачный фон при его создании, выбрав: Файл> Создать. По своему дизайну, GIF довольно ограничен по качеству, особенно при включенной прозрачности. Чтобы сохранить этот фон, щелкните значок «Прозрачность». Извлекает текущую настройку соответствия отображения из любого процесса для Введение.По умолчанию все элементы имеют значение 1. Для области под буквой «R» в «OUR» фон слишком сложен для восстановления с помощью одного инструмента «Клонировать штамп». В этой статье объясняется, почему. Это основа так называемого композитинга: когда вы объединяете разные элементы вместе, чтобы создать новое связное изображение или видео. Просто добавьте свою фотографию в инструмент, установите количество свечения от 0 до 100 и эффект размытия, если необходимо, затем нажмите кнопку свечения, чтобы применить эффект свечения к выбранной фотографии. что является самым сложным из всех текстильных процессов? кружево.Откройте PDF-документ. Режимы наложения фотографий Affinity — один из лучших способов комбинирования изображений. Убедитесь, что рамка находится поверх фотографии. Изменить непрозрачность изображения. Сохраните файл в форматах PNG, GIF, TIFF или BMP, используя параметр «Сохранить для Интернета» или экспортируйте файл как PNG.
Чтобы сохранить этот фон, щелкните значок «Прозрачность». Извлекает текущую настройку соответствия отображения из любого процесса для Введение.По умолчанию все элементы имеют значение 1. Для области под буквой «R» в «OUR» фон слишком сложен для восстановления с помощью одного инструмента «Клонировать штамп». В этой статье объясняется, почему. Это основа так называемого композитинга: когда вы объединяете разные элементы вместе, чтобы создать новое связное изображение или видео. Просто добавьте свою фотографию в инструмент, установите количество свечения от 0 до 100 и эффект размытия, если необходимо, затем нажмите кнопку свечения, чтобы применить эффект свечения к выбранной фотографии. что является самым сложным из всех текстильных процессов? кружево.Откройте PDF-документ. Режимы наложения фотографий Affinity — один из лучших способов комбинирования изображений. Убедитесь, что рамка находится поверх фотографии. Изменить непрозрачность изображения. Сохраните файл в форматах PNG, GIF, TIFF или BMP, используя параметр «Сохранить для Интернета» или экспортируйте файл как PNG. ‘remove’ будет составным фоном Удалить фон с картинки и получить изображение PNG с прозрачным фоном! Автоматически и онлайн. Получите галерею Envira прямо сейчас. О прессе Авторские права Связаться с нами Создатели Реклама Разработчики Условия Политика конфиденциальности и безопасность Как работает YouTube Тестирование новых функций Авторские права для прессы Свяжитесь с нами Creators Affinity Поддержка и вопросы; Вопросы о сходстве на рабочем столе (Mac и Windows) Как сделать края квадратного или прямоугольного изображения блеклыми? — выберите изображение и примените эффект внутреннего свечения FX.Расположите цаплю в правом нижнем углу водной сцены так, чтобы верхний край изображения цапли совпадал с дальней береговой линией на фоне воды. Свадебные дизайны. Оптимизатор. Ezgif. Примените мультяшный эффект со стилем! Эффект будет применен только к лицу изображения. Продолжайте скользить, пока каждая неровность и неровность не станут мягкими, кремовыми и гламурными. Здесь нет рекламы, всплывающих окон или прочей ерунды, просто отличный инструмент для создания прозрачности изображений.
‘remove’ будет составным фоном Удалить фон с картинки и получить изображение PNG с прозрачным фоном! Автоматически и онлайн. Получите галерею Envira прямо сейчас. О прессе Авторские права Связаться с нами Создатели Реклама Разработчики Условия Политика конфиденциальности и безопасность Как работает YouTube Тестирование новых функций Авторские права для прессы Свяжитесь с нами Creators Affinity Поддержка и вопросы; Вопросы о сходстве на рабочем столе (Mac и Windows) Как сделать края квадратного или прямоугольного изображения блеклыми? — выберите изображение и примените эффект внутреннего свечения FX.Расположите цаплю в правом нижнем углу водной сцены так, чтобы верхний край изображения цапли совпадал с дальней береговой линией на фоне воды. Свадебные дизайны. Оптимизатор. Ezgif. Примените мультяшный эффект со стилем! Эффект будет применен только к лицу изображения. Продолжайте скользить, пока каждая неровность и неровность не станут мягкими, кремовыми и гламурными. Здесь нет рекламы, всплывающих окон или прочей ерунды, просто отличный инструмент для создания прозрачности изображений. графический дизайн. Делаем цвет прозрачным в Affinity Photo.* Поместите слой градиента под слой изображения / фотографии. Affinity Photo iPad и работа с градиентами https: Преобразование прозрачности в Affinity Photo двумя простыми способами. Сделайте края прозрачными. или. Чтобы исправить это, установите флажок «Сохранить альфа-канал» в диалоговом окне. Давайте рассмотрим эти шаги более подробно. 98. Я применил то же количество растушевок, что и на шаге 4 (10 пикселей), выцветание по краям будет намного меньше. Эффект свечения сочетает в себе размытие и яркость для имитации пленочного изображения. Удалите фоновые области с помощью Background Selection.Онлайн-конструктор GIF. Мне нужно больше отснятого материала для моего видео. Посмотрим, как это делается. е. 1. Откройте изображение в Paint Shop Pro. Для дополнительного эффекта переместите копию фотографии обратно в рабочую область. Итак, когда я выбираю этот вариант и нажимаю «Добавить», появляется изображение Zion. Общее правило: чем больше фотография, тем менее плавное исчезновение.
графический дизайн. Делаем цвет прозрачным в Affinity Photo.* Поместите слой градиента под слой изображения / фотографии. Affinity Photo iPad и работа с градиентами https: Преобразование прозрачности в Affinity Photo двумя простыми способами. Сделайте края прозрачными. или. Чтобы исправить это, установите флажок «Сохранить альфа-канал» в диалоговом окне. Давайте рассмотрим эти шаги более подробно. 98. Я применил то же количество растушевок, что и на шаге 4 (10 пикселей), выцветание по краям будет намного меньше. Эффект свечения сочетает в себе размытие и яркость для имитации пленочного изображения. Удалите фоновые области с помощью Background Selection.Онлайн-конструктор GIF. Мне нужно больше отснятого материала для моего видео. Посмотрим, как это делается. е. 1. Откройте изображение в Paint Shop Pro. Для дополнительного эффекта переместите копию фотографии обратно в рабочую область. Итак, когда я выбираю этот вариант и нажимаю «Добавить», появляется изображение Zion. Общее правило: чем больше фотография, тем менее плавное исчезновение. ). Изображение с новым фоном: размытие изображения — лучшие практики. Сделайте свою фотографию больше похожей на пленку с регулируемыми настройками, такими как зернистость и коэффициент масштабирования в голливудском стиле.Щелкните Next Step. Загрузите новое изображение в формате PNG с прозрачным фоном, чтобы сохранить, поделиться или продолжить редактирование. ; Сила мокрой кромки — изменение видимости мокрых кромок вокруг цветных областей. Возможно, вы думали, что вам нужен Photoshop для создания эффекта выцветания ваших изображений. AllowUndo: Alpha: свойство alpha представления в виде значения от 0 (полностью прозрачно) до 1 (полностью непрозрачно). 66 пикселей и полужирный или больше, или 24 пикселя или больше. Позвольте технологии искусственного интеллекта творить чудеса, удаляя фон изображения.». Шаг 20: Отрегулируйте изображение на прямоугольнике, и вы увидите, что фон полностью прозрачный. 21 октября 2021 года. Перетащите углы или стороны изображения, пока оно не удалит больше всего… Это бесплатное изображение PNG высокого качества без фона о тюрьме, тюрьме, тюрьме и следственном изоляторе.
). Изображение с новым фоном: размытие изображения — лучшие практики. Сделайте свою фотографию больше похожей на пленку с регулируемыми настройками, такими как зернистость и коэффициент масштабирования в голливудском стиле.Щелкните Next Step. Загрузите новое изображение в формате PNG с прозрачным фоном, чтобы сохранить, поделиться или продолжить редактирование. ; Сила мокрой кромки — изменение видимости мокрых кромок вокруг цветных областей. Возможно, вы думали, что вам нужен Photoshop для создания эффекта выцветания ваших изображений. AllowUndo: Alpha: свойство alpha представления в виде значения от 0 (полностью прозрачно) до 1 (полностью непрозрачно). 66 пикселей и полужирный или больше, или 24 пикселя или больше. Позвольте технологии искусственного интеллекта творить чудеса, удаляя фон изображения.». Шаг 20: Отрегулируйте изображение на прямоугольнике, и вы увидите, что фон полностью прозрачный. 21 октября 2021 года. Перетащите углы или стороны изображения, пока оно не удалит больше всего… Это бесплатное изображение PNG высокого качества без фона о тюрьме, тюрьме, тюрьме и следственном изоляторе. У этого затухание контролируется кривой! Новое в версии 4. FadeInImage работает с изображениями любого типа: в памяти, локальными ресурсами или изображениями из Интернета. Уважаемый покупатель, PPG ценит доверие, которое вы оказываете нам как поставщику красок и партнеру.Их можно использовать по-разному, например, в качестве веб-сайта или заголовка Youtube, рекламного фона Facebook и Instagram, обоев для мобильных устройств и рабочего стола или даже как часть другой дизайнерской композиции. Инструмент прозрачности. Затем выберите вариант «Перо». Выбирайте между несколькими стилями и размерами! Новая страница исследования. 4. Внешний край сплошной черный, а внутренний край прозрачный. Время: Повествование: 00:21 Знакомьтесь, GIMP. О. Однако вы можете добиться эффекта затухания непосредственно в PowerPoint, используя объект со смешанной прозрачной градиентной заливкой.Создаваемые файлы GIF имеют высокое качество и не содержат водяных знаков или указания авторства, что делает этот инструмент идеальным для разработчиков и создателей контента.
У этого затухание контролируется кривой! Новое в версии 4. FadeInImage работает с изображениями любого типа: в памяти, локальными ресурсами или изображениями из Интернета. Уважаемый покупатель, PPG ценит доверие, которое вы оказываете нам как поставщику красок и партнеру.Их можно использовать по-разному, например, в качестве веб-сайта или заголовка Youtube, рекламного фона Facebook и Instagram, обоев для мобильных устройств и рабочего стола или даже как часть другой дизайнерской композиции. Инструмент прозрачности. Затем выберите вариант «Перо». Выбирайте между несколькими стилями и размерами! Новая страница исследования. 4. Внешний край сплошной черный, а внутренний край прозрачный. Время: Повествование: 00:21 Знакомьтесь, GIMP. О. Однако вы можете добиться эффекта затухания непосредственно в PowerPoint, используя объект со смешанной прозрачной градиентной заливкой.Создаваемые файлы GIF имеют высокое качество и не содержат водяных знаков или указания авторства, что делает этот инструмент идеальным для разработчиков и создателей контента. Как градиент прозрачности, снова применяемый к обводке или заливке. Когда вы загружаете анимированный GIF-файл, он покажет, сколько в нем кадров, и вы сможете контролировать скорость его воспроизведения (кадров в секунду) и указать, какой кадр вы хотите загрузить. Для этого перейдите в меню «Файл»> «Открыть» и найдите изображение на жестком диске. Этот метод хорошо работает даже со сложными изображениями и не требует особых навыков.Выбрав параметр «градиентная заливка», прокрутите вниз, пока не увидите параметр «остановка градиента». Перетащите изображение в инструмент, установите радиус угла с помощью ползунка, затем нажмите кнопку «Скругленный угол», чтобы обработать изображение. Повторяя процесс ближе к низу фото. Разработанные части вашего дизайна легко комбинировать в онлайн-редакторе VistaCreate. Теперь у вашего объекта прозрачный фон. Грубая сила под капотом Affinity. Укажите, что действие может быть перенесено из задачи, в которой оно находится, в задачу, к которой оно имеет привязку, когда это необходимо.
Как градиент прозрачности, снова применяемый к обводке или заливке. Когда вы загружаете анимированный GIF-файл, он покажет, сколько в нем кадров, и вы сможете контролировать скорость его воспроизведения (кадров в секунду) и указать, какой кадр вы хотите загрузить. Для этого перейдите в меню «Файл»> «Открыть» и найдите изображение на жестком диске. Этот метод хорошо работает даже со сложными изображениями и не требует особых навыков.Выбрав параметр «градиентная заливка», прокрутите вниз, пока не увидите параметр «остановка градиента». Перетащите изображение в инструмент, установите радиус угла с помощью ползунка, затем нажмите кнопку «Скругленный угол», чтобы обработать изображение. Повторяя процесс ближе к низу фото. Разработанные части вашего дизайна легко комбинировать в онлайн-редакторе VistaCreate. Теперь у вашего объекта прозрачный фон. Грубая сила под капотом Affinity. Укажите, что действие может быть перенесено из задачи, в которой оно находится, в задачу, к которой оно имеет привязку, когда это необходимо. Мой обрезанный объект представляет собой эллипс, и я могу использовать для этого инструмент Interactive Object Transparancy Tool, установленный на Ellipse, но я не хочу, чтобы Шаг 5 // смахивал краевой ореол. Тетрадические цветовые схемы составлены из двух пар дополнительных цветов прямоугольной формы на цветовом круге. А с обширным набором инструментов для редактирования и ретуши фотографий, создания графического дизайна, рисования, рисования векторной графики и добавления потрясающих эффектов, это единственный редактор изображений, который вам понадобится. Попробуйте: выбрать более светлый или темный оттенок.Шаг 9. Уровень 2. Я не нашел такой возможности в Pixelmator. При необходимости функция растягивает биты, чтобы они соответствовали желаемому размеру нового изображения. Самый простой вариант — использовать то же изображение, которое мы использовали для колец, но вы получите гораздо более тонкие детали, если используете другое изображение — вот почему мы взяли одно на несколько шагов назад.
Мой обрезанный объект представляет собой эллипс, и я могу использовать для этого инструмент Interactive Object Transparancy Tool, установленный на Ellipse, но я не хочу, чтобы Шаг 5 // смахивал краевой ореол. Тетрадические цветовые схемы составлены из двух пар дополнительных цветов прямоугольной формы на цветовом круге. А с обширным набором инструментов для редактирования и ретуши фотографий, создания графического дизайна, рисования, рисования векторной графики и добавления потрясающих эффектов, это единственный редактор изображений, который вам понадобится. Попробуйте: выбрать более светлый или темный оттенок.Шаг 9. Уровень 2. Я не нашел такой возможности в Pixelmator. При необходимости функция растягивает биты, чтобы они соответствовали желаемому размеру нового изображения. Самый простой вариант — использовать то же изображение, которое мы использовали для колец, но вы получите гораздо более тонкие детали, если используете другое изображение — вот почему мы взяли одно на несколько шагов назад. Следовательно, когда вы выбираете формат GIF и устанавливаете прозрачный фон, вы все равно сможете установить цвет фона, который заполнит задний слой полупрозрачных частей вашего изображения.Просто оставь это пока. Шаг 3: Щелкните фон вашего логотипа с помощью инструмента «Волшебная палочка», чтобы создать выделение вокруг фона, затем нажмите «Удалить» на клавиатуре, чтобы сделать его прозрачным. Загрузите кисти в Photoshop, Affinity Designer или Affinity Photo. Внизу стопки находится базовое изображение, а поверх него — один слой бирюзового цвета. Как непрозрачность слоя. . Откройте изображение в Luminar 3. Теперь, когда у вас есть изображение в фоновом режиме, вы можете лучше понять, насколько хорошо было удалено фон.Черный снова нейтральный, но мы можем видеть 25%, 50% и 75% оттенков серого, которые делают изображение ярче и добавляют ему некоторого затемнения. Одна из вещей, которые я часто использую в Affinity Designer, — это его способность импортировать цвета, содержащиеся в изображении, и создавать из них палитру.
Следовательно, когда вы выбираете формат GIF и устанавливаете прозрачный фон, вы все равно сможете установить цвет фона, который заполнит задний слой полупрозрачных частей вашего изображения.Просто оставь это пока. Шаг 3: Щелкните фон вашего логотипа с помощью инструмента «Волшебная палочка», чтобы создать выделение вокруг фона, затем нажмите «Удалить» на клавиатуре, чтобы сделать его прозрачным. Загрузите кисти в Photoshop, Affinity Designer или Affinity Photo. Внизу стопки находится базовое изображение, а поверх него — один слой бирюзового цвета. Как непрозрачность слоя. . Откройте изображение в Luminar 3. Теперь, когда у вас есть изображение в фоновом режиме, вы можете лучше понять, насколько хорошо было удалено фон.Черный снова нейтральный, но мы можем видеть 25%, 50% и 75% оттенков серого, которые делают изображение ярче и добавляют ему некоторого затемнения. Одна из вещей, которые я часто использую в Affinity Designer, — это его способность импортировать цвета, содержащиеся в изображении, и создавать из них палитру. Поскольку входной PNG не является прозрачным, мы удаляем фон, вводя цвет «белый» в поле прозрачного цвета. В этом коротком видео показано, как сделать цвет прозрачным с помощью инструмента выделения заливкой в Affinity photo.ИСТИННАЯ ИСТОРИЯ Все началось 27 апреля 2012 года, когда архитектор Найджел Коутс, арт-директор Slamp, написал коллеге и однокласснице Захе Хадид, предлагая ей создать лампу для компании. В диалоговом окне экспорта или в профиле экспорта в Affinity Designer я не смог понять, как сохранить с прозрачностью. Прежде чем приступить к размытию изображения, необходимо определить цель размытия фотографии. Смотрите, как ваша фотография становится тонкой на ваших глазах, когда ползунок размытия обновляется в реальном времени. Affinity Photo Affinity Photo — это очень хорошо разработанная программа для редактирования фотоэффектов для Windows и Mac.Теперь щелкните выделение правой кнопкой мыши. После того, как выделение было создано, вы можете уточнить его края, чтобы обеспечить необходимую точность выделения.
Поскольку входной PNG не является прозрачным, мы удаляем фон, вводя цвет «белый» в поле прозрачного цвета. В этом коротком видео показано, как сделать цвет прозрачным с помощью инструмента выделения заливкой в Affinity photo.ИСТИННАЯ ИСТОРИЯ Все началось 27 апреля 2012 года, когда архитектор Найджел Коутс, арт-директор Slamp, написал коллеге и однокласснице Захе Хадид, предлагая ей создать лампу для компании. В диалоговом окне экспорта или в профиле экспорта в Affinity Designer я не смог понять, как сохранить с прозрачностью. Прежде чем приступить к размытию изображения, необходимо определить цель размытия фотографии. Смотрите, как ваша фотография становится тонкой на ваших глазах, когда ползунок размытия обновляется в реальном времени. Affinity Photo Affinity Photo — это очень хорошо разработанная программа для редактирования фотоэффектов для Windows и Mac.Теперь щелкните выделение правой кнопкой мыши. После того, как выделение было создано, вы можете уточнить его края, чтобы обеспечить необходимую точность выделения. Термины в этом наборе (103) Какой метод изготовления текстиля самый старый? тепло, влажность, волнение. Если вы не сохраните изображение как файл PNG, по умолчанию будет выбран белый фон. Выделив слой на панели «Слои», выберите инструмент «Эллиптическая область». Этот эффект используется для уменьшения мягких деталей или шума на изображении, сохраняя при этом большую часть деталей краев и контраст.Вот наше окончательное изображение. Выберите кисть, выберите цвет и нарисуйте текстуру прямо в своем дизайне. Распространенный вариант использования — использование изображения как части фона. ai или. В Filmora отсутствуют функции, которые мне нужны (пожалуйста, отметьте «Другое» и сообщите нам об этом. Этот пакет содержит 76 градиентных фонов с волнистыми контурами (5 уникальных фонов с 19 цветовыми вариациями). От самого плавного и быстрого программного обеспечения для редактирования фотографий и графического дизайна до самое мощное программное обеспечение для публикации, приложения Affinity расширяют границы возможностей творческих технологий.
Термины в этом наборе (103) Какой метод изготовления текстиля самый старый? тепло, влажность, волнение. Если вы не сохраните изображение как файл PNG, по умолчанию будет выбран белый фон. Выделив слой на панели «Слои», выберите инструмент «Эллиптическая область». Этот эффект используется для уменьшения мягких деталей или шума на изображении, сохраняя при этом большую часть деталей краев и контраст.Вот наше окончательное изображение. Выберите кисть, выберите цвет и нарисуйте текстуру прямо в своем дизайне. Распространенный вариант использования — использование изображения как части фона. ai или. В Filmora отсутствуют функции, которые мне нужны (пожалуйста, отметьте «Другое» и сообщите нам об этом. Этот пакет содержит 76 градиентных фонов с волнистыми контурами (5 уникальных фонов с 19 цветовыми вариациями). От самого плавного и быстрого программного обеспечения для редактирования фотографий и графического дизайна до самое мощное программное обеспечение для публикации, приложения Affinity расширяют границы возможностей творческих технологий. Выберите «Обрезать» на панели редактирования. 5 «x 8. И наоборот, если вы подаете заявку на работу в дизайне или в творческой сфере, вам может потребоваться определенный уровень индивидуальности. Встряхните свой имидж. От клипартов до людей поверх логотипов и эффектов с более чем 30000 прозрачных бесплатных фотографий в формате PNG с высоким разрешением при значении непрозрачности 100. Диалоговое окно «Слои для изображения». Вы увидите, что к одному из внешних краев моя фотография теперь будет плавно переходить от центра к углам изображения в форме круга. .Радиус растушевки зависит от пикселей и разрешения вашего изображения. Например, если ваш GIF-файл имеет красный фон, вы можете ввести «красный» или шестнадцатеричный код «# FF0000» в поле прозрачного цвета, и этому красному фону будет назначен индекс прозрачного цвета, который заставит его исчезнуть из выходной GIF. 2 зеркальные декоративные кромки. Эффекты> Искажение> Джиттер. В разделе Инструменты WordArt выберите Формат. Примените прозрачное затемнение к краям фотографии.
Выберите «Обрезать» на панели редактирования. 5 «x 8. И наоборот, если вы подаете заявку на работу в дизайне или в творческой сфере, вам может потребоваться определенный уровень индивидуальности. Встряхните свой имидж. От клипартов до людей поверх логотипов и эффектов с более чем 30000 прозрачных бесплатных фотографий в формате PNG с высоким разрешением при значении непрозрачности 100. Диалоговое окно «Слои для изображения». Вы увидите, что к одному из внешних краев моя фотография теперь будет плавно переходить от центра к углам изображения в форме круга. .Радиус растушевки зависит от пикселей и разрешения вашего изображения. Например, если ваш GIF-файл имеет красный фон, вы можете ввести «красный» или шестнадцатеричный код «# FF0000» в поле прозрачного цвета, и этому красному фону будет назначен индекс прозрачного цвета, который заставит его исчезнуть из выходной GIF. 2 зеркальные декоративные кромки. Эффекты> Искажение> Джиттер. В разделе Инструменты WordArt выберите Формат. Примените прозрачное затемнение к краям фотографии. Во втором методе вы узнаете, как размыть края фотографии в Photoshop с помощью фильтра размытия по Гауссу.Чтобы вставить это… Элементы: непрозрачность кисти на 100%, но кажется прозрачной. Непрозрачность моей кисти равна 100%, а непрозрачность слоя — 100%, но по какой-то причине кисть все еще прозрачна. Если нет, вернитесь и попробуйте снова первую часть учебника. Это программа на основе браузера, которая создает GIF-анимацию с прозрачным фоном. Прозрачность краев объекта — затемнение. Все изображения, которые вы открываете в Affinity Photo, размещаются на холсте. Формат GIF поддерживает только абсолютную прозрачность или полное отсутствие прозрачности.Шаг 10 Костры, пламегасители, лесные пожары, пламя на прозрачном фоне, горящие спички и многое другое. . Как и в Photoshop, для использования этой программы нет какой-либо подписки, просто вы можете купить ее за фиксированную сумму. Добавление наложения к вашим фотографиям улучшит любое изображение, будь то портрет или потрясающее фото заката.
Во втором методе вы узнаете, как размыть края фотографии в Photoshop с помощью фильтра размытия по Гауссу.Чтобы вставить это… Элементы: непрозрачность кисти на 100%, но кажется прозрачной. Непрозрачность моей кисти равна 100%, а непрозрачность слоя — 100%, но по какой-то причине кисть все еще прозрачна. Если нет, вернитесь и попробуйте снова первую часть учебника. Это программа на основе браузера, которая создает GIF-анимацию с прозрачным фоном. Прозрачность краев объекта — затемнение. Все изображения, которые вы открываете в Affinity Photo, размещаются на холсте. Формат GIF поддерживает только абсолютную прозрачность или полное отсутствие прозрачности.Шаг 10 Костры, пламегасители, лесные пожары, пламя на прозрачном фоне, горящие спички и многое другое. . Как и в Photoshop, для использования этой программы нет какой-либо подписки, просто вы можете купить ее за фиксированную сумму. Добавление наложения к вашим фотографиям улучшит любое изображение, будь то портрет или потрясающее фото заката. Это займет всего несколько шагов и дает вам свободу создавать плавный вид для ваших учебных документов, маркетинговых материалов или презентаций. Бесплатный онлайн-инструмент для размытия краев вашего фото Hello.В режиме редактирования нажмите «Файл»> «Открыть». Шаг 1. Используя инструмент «Волшебная палочка» с допуском около 10, выберите части водяного знака, наложенные на сложные изображения. Непрозрачность — это степень, в которой что-то блокирует свет. Ваш зритель сосредоточится на центральной части изображения, а края фотографии не будут такими резкими. Замена исходного фона изображения на прозрачный — задача, часто встречающаяся в веб-дизайне и ретуши фотографий. Слой бирюзового цвета является активным слоем (ищите белую рамку), и … При удалении фона изображения справа к инструменту Magic Eraser была применена непрозрачность 40%, и в результате новый градиентный фон не такой же сильный.Многие пользователи добились большого успеха с сублимацией; они всегда добивались стабильных результатов.
Это займет всего несколько шагов и дает вам свободу создавать плавный вид для ваших учебных документов, маркетинговых материалов или презентаций. Бесплатный онлайн-инструмент для размытия краев вашего фото Hello.В режиме редактирования нажмите «Файл»> «Открыть». Шаг 1. Используя инструмент «Волшебная палочка» с допуском около 10, выберите части водяного знака, наложенные на сложные изображения. Непрозрачность — это степень, в которой что-то блокирует свет. Ваш зритель сосредоточится на центральной части изображения, а края фотографии не будут такими резкими. Замена исходного фона изображения на прозрачный — задача, часто встречающаяся в веб-дизайне и ретуши фотографий. Слой бирюзового цвета является активным слоем (ищите белую рамку), и … При удалении фона изображения справа к инструменту Magic Eraser была применена непрозрачность 40%, и в результате новый градиентный фон не такой же сильный.Многие пользователи добились большого успеха с сублимацией; они всегда добивались стабильных результатов. Шаг 1. Естественно выглядящая текстура бумаги и холста позволяет мастерам создавать реалистичные произведения искусства без намека на цифровой эффект. Проект объединяет две идеи, разработанные при создании средства выбора цвета градиента CSS Gradient и инструмента фонового изображения Cool Backgrounds. Посмотрите другие идеи о rajz, phoebe tonkin, webdizájn. Основной цвет на цвете фона. Теперь полностью обновлено для Photoshop CS6 и CC! Откройте изображение, которое хотите разместить на лицевой стороне карты.В то время как основная группа липидов PE полярна, сродство к субстрату ниже промежуточного значения Rf. Объяснение: В модифицированном кислотоустойчивом красителе в качестве основного красителя используется карболфуксин и поверхностно-активное моющее средство, помогающее пятну проникнуть через воскообразный материал кислотоустойчивых организмов. Эффекты> Объект> Контурный объект. Попробуй это сейчас! 14. C В наборе для редактирования изображений вы найдете зерно, мятую бумагу, окрашенный пергамент, зерно, ткань, облако, отслаивающуюся краску и другие эффекты.
Шаг 1. Естественно выглядящая текстура бумаги и холста позволяет мастерам создавать реалистичные произведения искусства без намека на цифровой эффект. Проект объединяет две идеи, разработанные при создании средства выбора цвета градиента CSS Gradient и инструмента фонового изображения Cool Backgrounds. Посмотрите другие идеи о rajz, phoebe tonkin, webdizájn. Основной цвет на цвете фона. Теперь полностью обновлено для Photoshop CS6 и CC! Откройте изображение, которое хотите разместить на лицевой стороне карты.В то время как основная группа липидов PE полярна, сродство к субстрату ниже промежуточного значения Rf. Объяснение: В модифицированном кислотоустойчивом красителе в качестве основного красителя используется карболфуксин и поверхностно-активное моющее средство, помогающее пятну проникнуть через воскообразный материал кислотоустойчивых организмов. Эффекты> Объект> Контурный объект. Попробуй это сейчас! 14. C В наборе для редактирования изображений вы найдете зерно, мятую бумагу, окрашенный пергамент, зерно, ткань, облако, отслаивающуюся краску и другие эффекты. ) Эффект пера.В этом примере спутниковая фотография Южной Америки в формате JPG становится прозрачной за счет удаления воды вокруг континента. Чтобы настроить эти остановки, просто щелкните всплывающее окно «Прозрачность», не снимая выделения. Верхний прямоугольник с черно-белым градиентом играет роль маски. Инструмент повышения резкости изображения. Создайте свой собственный логотип клана бесплатно. Под исчезновением я подразумеваю наложение изображения на цвет фона или другой сплошной цвет по вашему выбору. Также есть возможность добавить дополнительные разделители, чтобы разрезать изображение на несколько частей.Военный ветеран, который определил рокербое движение таким, каким оно является сегодня. Все, что вам нужно, это добавить свою фотографию и позволить Fotor автоматически добавлять фильтры к вашему изображению. • 15 кистей Photoshop — они исчезают без резких краев. Как свойство эффекта слоя. Кроме того, мы уточняем пиксели по краям с радиусом 1, делая их полупрозрачными. При изменении этого значения ближе к 0 элемент будет казаться все более и более прозрачным.
) Эффект пера.В этом примере спутниковая фотография Южной Америки в формате JPG становится прозрачной за счет удаления воды вокруг континента. Чтобы настроить эти остановки, просто щелкните всплывающее окно «Прозрачность», не снимая выделения. Верхний прямоугольник с черно-белым градиентом играет роль маски. Инструмент повышения резкости изображения. Создайте свой собственный логотип клана бесплатно. Под исчезновением я подразумеваю наложение изображения на цвет фона или другой сплошной цвет по вашему выбору. Также есть возможность добавить дополнительные разделители, чтобы разрезать изображение на несколько частей.Военный ветеран, который определил рокербое движение таким, каким оно является сегодня. Все, что вам нужно, это добавить свою фотографию и позволить Fotor автоматически добавлять фильтры к вашему изображению. • 15 кистей Photoshop — они исчезают без резких краев. Как свойство эффекта слоя. Кроме того, мы уточняем пиксели по краям с радиусом 1, делая их полупрозрачными. При изменении этого значения ближе к 0 элемент будет казаться все более и более прозрачным. GIMP 2. Страница исследования теперь такая красивая и удобная. Выберите «Заливка фигуры».CorelDRAW Учебники. Самый светлый серый цвет будет смешивать края маски. Щелкните ОК. Средство для удаления размытия онлайн. Видеозаписи, которые я хотел использовать, несовместимы. Прочный гибкий чехол, который захватывает края вашего телефона, Амортизирующий чехол из ТПУ с покрытием против отпечатков пальцев, Цвета напечатаны чернилами на матовой поверхности корпуса, Дизайн представлен на задней панели, а края корпуса полупрозрачны и обеспечивают Полный доступ к портам, Совместимость с беспроводной зарядкой по стандарту Qi, Чехлы для всех моделей iPhone 12 и 13… Обзор Фильтр BCC Extruded EPS позволяет импортировать выдавливание и анимировать 2D-векторные изображения с помощью встроенного Adobe Illustrator.Выберите инструмент «Прозрачность» (Y) и щелкните один раз над головой собаки, а затем щелкните еще раз прямо над верхним краем изображения. Помогите вам превратить ваши фотографии в профессиональное произведение искусства за секунды.
GIMP 2. Страница исследования теперь такая красивая и удобная. Выберите «Заливка фигуры».CorelDRAW Учебники. Самый светлый серый цвет будет смешивать края маски. Щелкните ОК. Средство для удаления размытия онлайн. Видеозаписи, которые я хотел использовать, несовместимы. Прочный гибкий чехол, который захватывает края вашего телефона, Амортизирующий чехол из ТПУ с покрытием против отпечатков пальцев, Цвета напечатаны чернилами на матовой поверхности корпуса, Дизайн представлен на задней панели, а края корпуса полупрозрачны и обеспечивают Полный доступ к портам, Совместимость с беспроводной зарядкой по стандарту Qi, Чехлы для всех моделей iPhone 12 и 13… Обзор Фильтр BCC Extruded EPS позволяет импортировать выдавливание и анимировать 2D-векторные изображения с помощью встроенного Adobe Illustrator.Выберите инструмент «Прозрачность» (Y) и щелкните один раз над головой собаки, а затем щелкните еще раз прямо над верхним краем изображения. Помогите вам превратить ваши фотографии в профессиональное произведение искусства за секунды. Мазки Цвета Царапины Угловой редактор Затухание Редактор формы фокуса Звездная маска Звездная пыль Вихрь Вихревые цвета Редактор виньеток Эффект вихря. Перетащите изображение с белым фоном, просмотрите его, затем нажмите кнопку «Удалить белый фон», чтобы полностью удалить все белые области изображения.Отрегулируйте непрозрачность, насыщенность, яркость и контраст. Для создания контента в реальном времени, в реальном времени или игрового контента с использованием (Eevee Render Engine) прозрачность обычно достигается за счет использования отдельного изображения маски или, чаще, альфа-канала стандартного совместимого изображения RGB (красный / зеленый / синий ), то есть компонент A (/ Alpha)… Во-первых, растушевка и сглаживание имеют разные значения, хотя для небольшого радиуса растушевки результаты аналогичны. coupe7 (TechnicalUser) (OP) 4 октября 05 12:07.На картинке ниже листья состоят из нескольких цветов зеленого цвета, поэтому прозрачной сделана только часть листьев, что затрудняет просмотр эффекта прозрачности.
Мазки Цвета Царапины Угловой редактор Затухание Редактор формы фокуса Звездная маска Звездная пыль Вихрь Вихревые цвета Редактор виньеток Эффект вихря. Перетащите изображение с белым фоном, просмотрите его, затем нажмите кнопку «Удалить белый фон», чтобы полностью удалить все белые области изображения.Отрегулируйте непрозрачность, насыщенность, яркость и контраст. Для создания контента в реальном времени, в реальном времени или игрового контента с использованием (Eevee Render Engine) прозрачность обычно достигается за счет использования отдельного изображения маски или, чаще, альфа-канала стандартного совместимого изображения RGB (красный / зеленый / синий ), то есть компонент A (/ Alpha)… Во-первых, растушевка и сглаживание имеют разные значения, хотя для небольшого радиуса растушевки результаты аналогичны. coupe7 (TechnicalUser) (OP) 4 октября 05 12:07.На картинке ниже листья состоят из нескольких цветов зеленого цвета, поэтому прозрачной сделана только часть листьев, что затрудняет просмотр эффекта прозрачности. Когда вы найдете изображение, с которым хотите работать, щелкните его левой кнопкой мыши, чтобы оно было выделено, и нажмите кнопку «Открыть». Вы также можете сделать изображение прозрачным с помощью онлайн-инструментов PNG. Нажмите Command D (Mac) или Control D (PC), чтобы отменить выбор. В этом примере используйте пакет transparent_image для простой фотографии Affinity Photo, которая стала лучшим выбором для фотографов и творческих профессионалов во всем мире, которым нравится его скорость, мощность и точность.Например, можно использовать линию градиента, переходящую от непрозрачного к прозрачному, чтобы более темный цвет переднего плана переходил в более светлый цвет фона. Используйте ползунок прозрачности, чтобы сделать фотографию светлее и переместить ее поверх фотографии в рамке. Щелкните инструмент «Выбор цвета». Выберите инструмент Elliptical Marquee Tool в верхней части панели инструментов. Скачать бесплатно! Анимированный огонь на изображениях GIF. Здесь нам просто нужно добавить свойство linear-gradient в стиль фона, за которым следует свойство url, которое у нас уже было.
Когда вы найдете изображение, с которым хотите работать, щелкните его левой кнопкой мыши, чтобы оно было выделено, и нажмите кнопку «Открыть». Вы также можете сделать изображение прозрачным с помощью онлайн-инструментов PNG. Нажмите Command D (Mac) или Control D (PC), чтобы отменить выбор. В этом примере используйте пакет transparent_image для простой фотографии Affinity Photo, которая стала лучшим выбором для фотографов и творческих профессионалов во всем мире, которым нравится его скорость, мощность и точность.Например, можно использовать линию градиента, переходящую от непрозрачного к прозрачному, чтобы более темный цвет переднего плана переходил в более светлый цвет фона. Используйте ползунок прозрачности, чтобы сделать фотографию светлее и переместить ее поверх фотографии в рамке. Щелкните инструмент «Выбор цвета». Выберите инструмент Elliptical Marquee Tool в верхней части панели инструментов. Скачать бесплатно! Анимированный огонь на изображениях GIF. Здесь нам просто нужно добавить свойство linear-gradient в стиль фона, за которым следует свойство url, которое у нас уже было. Создайте виртуальный фон для фотобудки с Temi Coker. themePrimary на белом. Нажмите кнопку + рядом с слоями на панели в правой части экрана. Выберите инструмент «Градиент» (G) и добавьте новый слой чуть выше папки «ПРОФИЛЬ», но ниже группы «ОРАНЖЕВЫЙ ТЕКСТ». Теперь на экране «Новый документ» вы увидите возможность включить «Прозрачный фон». Шаг 1. Откройте меню «Фильтры», выберите подменю «Размытие» и выберите «Пикселизация». Правильный ответ — кислотно-быстрый положительный (а. Просто перетащите изображение в этот инструмент, отрегулируйте цвет прозрачности, и изображение автоматически заменит этот цвет пустыми пикселями.Я подумал о том, чтобы наложить поверх него еще один блок, чтобы текстура древесины стала прозрачной, чтобы имитировать выцветание, но, к сожалению, фон за зеленым блоком будет меняться по мере изменения размера окна, поэтому наличие статической части текстуры древесины выиграло. не работает. Значок «Добавить маску слоя» — это «Коробка с отверстием» в нижней части панели «Слои».
Создайте виртуальный фон для фотобудки с Temi Coker. themePrimary на белом. Нажмите кнопку + рядом с слоями на панели в правой части экрана. Выберите инструмент «Градиент» (G) и добавьте новый слой чуть выше папки «ПРОФИЛЬ», но ниже группы «ОРАНЖЕВЫЙ ТЕКСТ». Теперь на экране «Новый документ» вы увидите возможность включить «Прозрачный фон». Шаг 1. Откройте меню «Фильтры», выберите подменю «Размытие» и выберите «Пикселизация». Правильный ответ — кислотно-быстрый положительный (а. Просто перетащите изображение в этот инструмент, отрегулируйте цвет прозрачности, и изображение автоматически заменит этот цвет пустыми пикселями.Я подумал о том, чтобы наложить поверх него еще один блок, чтобы текстура древесины стала прозрачной, чтобы имитировать выцветание, но, к сожалению, фон за зеленым блоком будет меняться по мере изменения размера окна, поэтому наличие статической части текстуры древесины выиграло. не работает. Значок «Добавить маску слоя» — это «Коробка с отверстием» в нижней части панели «Слои». Но то же разрешение (72ppi). Затем, чтобы обеспечить максимальную совместимость и простоту использования, были экспортированы два набора файлов PNG с белым и прозрачным фоном.Домой. На фото из этого шаблона также применены винтажные фильтры. Это означает, что изображение закрывает холст, так что вы его не видите. После настройки, наконец, включен предварительный просмотр разделенного изображения в 2254 лучших загрузках кистей Photoshop Grass Free Brush от сообщества Brusheezy. Если ширина / высота загруженного изображения больше 2000 пикселей, оно будет уменьшено до 2000 пикселей. 11. См. Прикрепленный файл. Я не знаю, как начать редактирование. <стиль>. Просто перейдите по пути File> New и выберите Background Contents> Transparent.Откройте изображение, которое хотите отредактировать. Перейдите в канал прозрачности текстуры кольца и примените другое изображение в качестве карты. Чтобы добавить здесь еще большего контраста, я нарисовал немного белого с помощью большой мягкой кисти, уменьшил непрозрачность белого до 75% и установил режим наложения на наложение.
Но то же разрешение (72ppi). Затем, чтобы обеспечить максимальную совместимость и простоту использования, были экспортированы два набора файлов PNG с белым и прозрачным фоном.Домой. На фото из этого шаблона также применены винтажные фильтры. Это означает, что изображение закрывает холст, так что вы его не видите. После настройки, наконец, включен предварительный просмотр разделенного изображения в 2254 лучших загрузках кистей Photoshop Grass Free Brush от сообщества Brusheezy. Если ширина / высота загруженного изображения больше 2000 пикселей, оно будет уменьшено до 2000 пикселей. 11. См. Прикрепленный файл. Я не знаю, как начать редактирование. <стиль>. Просто перейдите по пути File> New и выберите Background Contents> Transparent.Откройте изображение, которое хотите отредактировать. Перейдите в канал прозрачности текстуры кольца и примените другое изображение в качестве карты. Чтобы добавить здесь еще большего контраста, я нарисовал немного белого с помощью большой мягкой кисти, уменьшил непрозрачность белого до 75% и установил режим наложения на наложение. Это бесплатный фотоэффект. Дважды щелкните фотографию и, когда появится «Работа с рисунками», нажмите «Работа с рисунками» Формат> Цвет. Это сделает текст более разборчивым и поможет выделить его. Наши учебники, курсы и книги по веб-разработке и дизайну научат вас HTML, CSS, JavaScript, PHP, Python и многому другому.Если параметр Wet Edges отключен, край кисти будет мягче. Вы можете просматривать самые популярные палитры или самые последние сохраненные палитры. Примечание:. Выделить объекты на фотографии или скрыть ненужные части никогда не будет так просто с помощью инструмента размытия фона Fotor. Он написал мне свое имя на бумаге, сфотографировал его и отправил мне по электронной почте. Альфа-канал / путь в Photoshop InDesign и Photoshop также можно использовать в комбинации, чтобы помочь вам замаскировать детали изображения, и здесь на помощь приходят альфа-каналы и пути Photoshop.Выхлопная половина + конусное затухание. Щелкните здесь, чтобы загрузить последний набор макросов Dave’s Alpha Control.
Это бесплатный фотоэффект. Дважды щелкните фотографию и, когда появится «Работа с рисунками», нажмите «Работа с рисунками» Формат> Цвет. Это сделает текст более разборчивым и поможет выделить его. Наши учебники, курсы и книги по веб-разработке и дизайну научат вас HTML, CSS, JavaScript, PHP, Python и многому другому.Если параметр Wet Edges отключен, край кисти будет мягче. Вы можете просматривать самые популярные палитры или самые последние сохраненные палитры. Примечание:. Выделить объекты на фотографии или скрыть ненужные части никогда не будет так просто с помощью инструмента размытия фона Fotor. Он написал мне свое имя на бумаге, сфотографировал его и отправил мне по электронной почте. Альфа-канал / путь в Photoshop InDesign и Photoshop также можно использовать в комбинации, чтобы помочь вам замаскировать детали изображения, и здесь на помощь приходят альфа-каналы и пути Photoshop.Выхлопная половина + конусное затухание. Щелкните здесь, чтобы загрузить последний набор макросов Dave’s Alpha Control. Нажатие кнопки плитки «Открыть новое изображение», а также для измерения и анализа трафика. «extract» копирует данные в альфа-канале по всем остальным каналам и отключает альфа-канал. Создайте еще одну рамку изображения, на этот раз поверх зеленого прямоугольника. Дождь «провалился» во время недавней «мокрой» портретной съемки с художницей Triphop Меганоке. Шаг 1. Определите, где происходит затухание. Обучающие программы по Affinity Designer для настольных ПК. Просмотрите обучающие видеоролики и видеоролики с краткими советами по созданию самого быстрого, плавного и точного программного обеспечения для творчества.Это отличный режим наложения, когда вы хотите придать изображению или текстуре более светлый и блеклый вид. И это все, что нужно для удаления фона с изображения. Просто введите или скопируйте обычный текст в пустое текстовое поле. Использование подобных инструментов для создания прозрачных файлов GIF, PNG или просто для замены фона может дать ужасные края, которые выглядят очень очевидными и могут испортить тяжелую работу, которую вы вкладываете в свое изображение.
Нажатие кнопки плитки «Открыть новое изображение», а также для измерения и анализа трафика. «extract» копирует данные в альфа-канале по всем остальным каналам и отключает альфа-канал. Создайте еще одну рамку изображения, на этот раз поверх зеленого прямоугольника. Дождь «провалился» во время недавней «мокрой» портретной съемки с художницей Triphop Меганоке. Шаг 1. Определите, где происходит затухание. Обучающие программы по Affinity Designer для настольных ПК. Просмотрите обучающие видеоролики и видеоролики с краткими советами по созданию самого быстрого, плавного и точного программного обеспечения для творчества.Это отличный режим наложения, когда вы хотите придать изображению или текстуре более светлый и блеклый вид. И это все, что нужно для удаления фона с изображения. Просто введите или скопируйте обычный текст в пустое текстовое поле. Использование подобных инструментов для создания прозрачных файлов GIF, PNG или просто для замены фона может дать ужасные края, которые выглядят очень очевидными и могут испортить тяжелую работу, которую вы вкладываете в свое изображение. Для иллюстрации, которую я хочу нарисовать, я подумал о теплых тонах, например о закате, поэтому я поискал в Google этот запрос: «теплые цвета, желтый, оранжевый, красный, палитра».Сначала выберите фоновый слой на панели слоев. Как создать логотип. Отлично работает, но я могу применить затемнение только к одной стороне фотографии. Брендинг и логотипы. Независимо от того, какую часть изображения вы хотите сохранить в фокусе или исчезнуть на заднем плане, используйте нашу функцию качественного размытия фона, чтобы быстро создать глубину резкости. Затем перейдите в меню «Слои» и выберите «Живые фильтры»> «Фильтр четкости». Пикселировать изображение в GIMP довольно просто, если вы знаете, где найти подходящий фильтр.Коэффициент цветовой контрастности определяется путем сравнения яркости текста и значений цвета фона. Выбирать. Я использовал инструмент прямоугольной области, чтобы нарисовать квадрат вокруг Пола Маккартни. Он был самой известной фигурой, которая боролась против коррумпированного правительства NUSA и мегакорпораций, часто описываемого как террориста.
Для иллюстрации, которую я хочу нарисовать, я подумал о теплых тонах, например о закате, поэтому я поискал в Google этот запрос: «теплые цвета, желтый, оранжевый, красный, палитра».Сначала выберите фоновый слой на панели слоев. Как создать логотип. Отлично работает, но я могу применить затемнение только к одной стороне фотографии. Брендинг и логотипы. Независимо от того, какую часть изображения вы хотите сохранить в фокусе или исчезнуть на заднем плане, используйте нашу функцию качественного размытия фона, чтобы быстро создать глубину резкости. Затем перейдите в меню «Слои» и выберите «Живые фильтры»> «Фильтр четкости». Пикселировать изображение в GIMP довольно просто, если вы знаете, где найти подходящий фильтр.Коэффициент цветовой контрастности определяется путем сравнения яркости текста и значений цвета фона. Выбирать. Я использовал инструмент прямоугольной области, чтобы нарисовать квадрат вокруг Пола Маккартни. Он был самой известной фигурой, которая боролась против коррумпированного правительства NUSA и мегакорпораций, часто описываемого как террориста. Чтобы заменить его в 2020-х годах, добавьте модный конический переход. Вы можете группировать объект (даже один объект) несколько раз и добавлять разные прозрачности к каждой группе для достижения сложных результатов.Приведенные выше шаги кажутся мне немного сложными, если вы хотите затемнить все четыре края. Выбор дополнительных цветов заливки и настройка прозрачности. 5: 1 требуется для текстового содержимого и 3: 1 для более крупного текста, такого как заголовки. Или, активировав правое окно фотографии, выберите… Применить эффект свечения к фотографии в Интернете. Более низкие значения скрывают края с углами, близкими к 180 градусам, а значение 1 показывает все провода. Щелкните на переднем плане и начните редактирование. Рис. 3. Чтобы эта фотография цветка красной камелии работала, края лепестков у внутренней части должны казаться резкими.Джордж Пирсон • 32 значка. Автор видео. Созданный для того, чтобы работать рука об руку с новейшими мощными компьютерными технологиями, это единственный полностью загруженный редактор фотографий, интегрированный в macOS, Windows и iOS.
Чтобы заменить его в 2020-х годах, добавьте модный конический переход. Вы можете группировать объект (даже один объект) несколько раз и добавлять разные прозрачности к каждой группе для достижения сложных результатов.Приведенные выше шаги кажутся мне немного сложными, если вы хотите затемнить все четыре края. Выбор дополнительных цветов заливки и настройка прозрачности. 5: 1 требуется для текстового содержимого и 3: 1 для более крупного текста, такого как заголовки. Или, активировав правое окно фотографии, выберите… Применить эффект свечения к фотографии в Интернете. Более низкие значения скрывают края с углами, близкими к 180 градусам, а значение 1 показывает все провода. Щелкните на переднем плане и начните редактирование. Рис. 3. Чтобы эта фотография цветка красной камелии работала, края лепестков у внутренней части должны казаться резкими.Джордж Пирсон • 32 значка. Автор видео. Созданный для того, чтобы работать рука об руку с новейшими мощными компьютерными технологиями, это единственный полностью загруженный редактор фотографий, интегрированный в macOS, Windows и iOS. Если у вас есть GIF с цветной рамкой по краям сгенерированного изображения, вы можете отключить параметр «Сглаживание краев» и повторить попытку. Они очень универсальны и лучше всего работают с… Используйте этот более темный цвет, чтобы создать естественный градиент и воспроизвести тени на основном изображении по верхнему краю. Непрозрачность. Как размыть края фигур (и текста) в учебнике по Affinity Photo, как добавить обводку и контур эффекта слоя.Шаг 1. Правила размера изображения. В приведенной ниже таблице указаны максимальные размеры изображения в зависимости от размера карты. 5. Непрозрачность — это термин, который вы встретите в Affinity Designer — это противоположность прозрачности. Поскольку это изображение представляет собой просто текст и градиентную заливку, изображение PNG имеет такой же размер, но более резкое, чем изображение JPG, где артефакты могут быть четко видны при увеличенных уровнях масштабирования. У второго есть большая область затухания, но все еще есть края, что, я думаю, и есть то, что вы имели в виду под словом «не очень хорошо сделано».
Если у вас есть GIF с цветной рамкой по краям сгенерированного изображения, вы можете отключить параметр «Сглаживание краев» и повторить попытку. Они очень универсальны и лучше всего работают с… Используйте этот более темный цвет, чтобы создать естественный градиент и воспроизвести тени на основном изображении по верхнему краю. Непрозрачность. Как размыть края фигур (и текста) в учебнике по Affinity Photo, как добавить обводку и контур эффекта слоя.Шаг 1. Правила размера изображения. В приведенной ниже таблице указаны максимальные размеры изображения в зависимости от размера карты. 5. Непрозрачность — это термин, который вы встретите в Affinity Designer — это противоположность прозрачности. Поскольку это изображение представляет собой просто текст и градиентную заливку, изображение PNG имеет такой же размер, но более резкое, чем изображение JPG, где артефакты могут быть четко видны при увеличенных уровнях масштабирования. У второго есть большая область затухания, но все еще есть края, что, я думаю, и есть то, что вы имели в виду под словом «не очень хорошо сделано». Прически на цветном фоне используйте корректирующую кисть как часть обработки мелких деталей.Шаг 18: перейдите к файлу с прозрачным фоном и нажмите «Открыть». Загрузите свое изображение или выберите один из наших бесплатных вариантов для редактирования. Бесплатный инструмент для увеличения резкости изображения онлайн, перетащите изображение в инструмент и установите процент резкости для улучшения видимой резкости, затем просмотрите изображение с повышенной резкостью и загрузите его, если ожидаемая резкость будет достигнута. joepoe10000. №2. Набор накладок Distressed с высоким разрешением от FixThePhoto — это простой, эффективный и быстрый способ превратить любую фотографию в настоящий шедевр.В первом файле выберите инструмент «Перемещение», затем щелкните и удерживайте изображение и перетащите его во второй файл. Novakedy Дважды щелкните в верхней части страницы, чтобы открыть заголовок. и выделите область фотографии, которую хотите сохранить. В цифровой фотографии прозрачность — это функция, которая поддерживает прозрачные области на изображении или слое изображения.
Прически на цветном фоне используйте корректирующую кисть как часть обработки мелких деталей.Шаг 18: перейдите к файлу с прозрачным фоном и нажмите «Открыть». Загрузите свое изображение или выберите один из наших бесплатных вариантов для редактирования. Бесплатный инструмент для увеличения резкости изображения онлайн, перетащите изображение в инструмент и установите процент резкости для улучшения видимой резкости, затем просмотрите изображение с повышенной резкостью и загрузите его, если ожидаемая резкость будет достигнута. joepoe10000. №2. Набор накладок Distressed с высоким разрешением от FixThePhoto — это простой, эффективный и быстрый способ превратить любую фотографию в настоящий шедевр.В первом файле выберите инструмент «Перемещение», затем щелкните и удерживайте изображение и перетащите его во второй файл. Novakedy Дважды щелкните в верхней части страницы, чтобы открыть заголовок. и выделите область фотографии, которую хотите сохранить. В цифровой фотографии прозрачность — это функция, которая поддерживает прозрачные области на изображении или слое изображения. Больше идей от. Выберите «Добавить новый слой изображения» и выберите изображение, которое вы создадите за минуту: градиенты произвольной формы. Обычай встречает модную прохладу в кропотливой стрижке с полупрозрачным эффектом и коническим затемнением.Хотя у портативного средства создания прозрачности есть некоторые ограничения и он может работать только с форматом изображений PNG, при этом у вас не будет права изменять выбор того, какая часть изображения станет прозрачной. Шаг 17: Обрезать лишнее пространство холста (необязательно) Если вы хотите удалить дополнительное пространство холста, которое мы добавили ранее, перейдите в меню «Изображение» вверху экрана и выберите «Обрезать: Шаг 3. Мы все это видели. . Я буду использовать эту портретную фотографию, чтобы продемонстрировать эту технику редактирования: Фотография Уоррена Вонга через Unsplash.Изменение непрозрачности означает, что вы делаете изображение прозрачным в интерактивном режиме, выбирая число от 0 до 100 на ползунке под клетчатым квадратным значком.
Больше идей от. Выберите «Добавить новый слой изображения» и выберите изображение, которое вы создадите за минуту: градиенты произвольной формы. Обычай встречает модную прохладу в кропотливой стрижке с полупрозрачным эффектом и коническим затемнением.Хотя у портативного средства создания прозрачности есть некоторые ограничения и он может работать только с форматом изображений PNG, при этом у вас не будет права изменять выбор того, какая часть изображения станет прозрачной. Шаг 17: Обрезать лишнее пространство холста (необязательно) Если вы хотите удалить дополнительное пространство холста, которое мы добавили ранее, перейдите в меню «Изображение» вверху экрана и выберите «Обрезать: Шаг 3. Мы все это видели. . Я буду использовать эту портретную фотографию, чтобы продемонстрировать эту технику редактирования: Фотография Уоррена Вонга через Unsplash.Изменение непрозрачности означает, что вы делаете изображение прозрачным в интерактивном режиме, выбирая число от 0 до 100 на ползунке под клетчатым квадратным значком. Затем найдите фон, который хотите добавить к этому изображению. Affinity Designer будет включать информацию, определяющую разрешение изображения, поэтому, если вы просматриваете его в «Предварительном просмотре» на Mac, оно будет отображаться с разрешением 1366 на 768 пикселей, несмотря на его фактический размер 2730 на 1536 пикселей. Фрески и аннотации. В результате получилась более чистая и упрощенная версия оригинала. Большой текст определяется как 18.как сделать кружево? завязывание, завязывание, скручивание. Повышение резкости на высоких частотах — это техника, которую можно использовать как в Photoshop, так и в GIMP. Используйте «Непрозрачность» и «Плавность» на контекстной панели инструментов «Кисть для рисования», чтобы настроить прозрачность краски и перетекание краски с кисти. Если у вас уже есть изображение того, что вы хотите превратить в кисть, переходите к шагу 3. Как выглядит плохая резкость. Сходство … Это добавляет больше уровней прозрачности вашему объекту. Надеюсь, вам понравятся эти фоны и 2019 год.
Затем найдите фон, который хотите добавить к этому изображению. Affinity Designer будет включать информацию, определяющую разрешение изображения, поэтому, если вы просматриваете его в «Предварительном просмотре» на Mac, оно будет отображаться с разрешением 1366 на 768 пикселей, несмотря на его фактический размер 2730 на 1536 пикселей. Фрески и аннотации. В результате получилась более чистая и упрощенная версия оригинала. Большой текст определяется как 18.как сделать кружево? завязывание, завязывание, скручивание. Повышение резкости на высоких частотах — это техника, которую можно использовать как в Photoshop, так и в GIMP. Используйте «Непрозрачность» и «Плавность» на контекстной панели инструментов «Кисть для рисования», чтобы настроить прозрачность краски и перетекание краски с кисти. Если у вас уже есть изображение того, что вы хотите превратить в кисть, переходите к шагу 3. Как выглядит плохая резкость. Сходство … Это добавляет больше уровней прозрачности вашему объекту. Надеюсь, вам понравятся эти фоны и 2019 год. Чтобы экспортировать изображение с разрешением 2x, просто используйте функцию экспорта JPEG по умолчанию в меню «Файл»> «Экспорт». В этом случае было бы разумно выбрать прозрачный фон для вашей фотографии, оставив края белыми и без помех. // Закрашиваем края. make -f Makefile-pi. Чтобы добавить границу к фотографии, нам нужно изменить размер холста так, чтобы он… Первое изображение заполняло всю рамку черным цветом. Ответ (1 из 7): Сделайте часть фотографии прозрачной 1. По умолчанию холст имеет тот же размер, что и изображение.Выберите белый цвет для цвета и около 30 пикселей для радиуса (в случае этого конкретного изображения). В этом уроке мы поговорим о размещении изображений, сохранении, экспорте и слоях. Выберите кисть и установите черный цвет и непрозрачность 100. Affinity Photo Gradient Fade до прозрачности. Это очень трудное и беспрецедентное время, мы хотим подчеркнуть, что вы можете рассчитывать на то, что мы будем поддерживать здоровье и безопасность наших сотрудников, клиентов и заинтересованных сторон в качестве нашего высшего приоритета, поскольку мы продолжаем поддерживать вас в нынешних условиях.
Чтобы экспортировать изображение с разрешением 2x, просто используйте функцию экспорта JPEG по умолчанию в меню «Файл»> «Экспорт». В этом случае было бы разумно выбрать прозрачный фон для вашей фотографии, оставив края белыми и без помех. // Закрашиваем края. make -f Makefile-pi. Чтобы добавить границу к фотографии, нам нужно изменить размер холста так, чтобы он… Первое изображение заполняло всю рамку черным цветом. Ответ (1 из 7): Сделайте часть фотографии прозрачной 1. По умолчанию холст имеет тот же размер, что и изображение.Выберите белый цвет для цвета и около 30 пикселей для радиуса (в случае этого конкретного изображения). В этом уроке мы поговорим о размещении изображений, сохранении, экспорте и слоях. Выберите кисть и установите черный цвет и непрозрачность 100. Affinity Photo Gradient Fade до прозрачности. Это очень трудное и беспрецедентное время, мы хотим подчеркнуть, что вы можете рассчитывать на то, что мы будем поддерживать здоровье и безопасность наших сотрудников, клиентов и заинтересованных сторон в качестве нашего высшего приоритета, поскольку мы продолжаем поддерживать вас в нынешних условиях. Есть несколько способов генерировать или создавать прозрачные материалы в Blender. Загрузите и используйте более 10 000 бесплатных стоковых фотографий бесплатно. PNG. Чтобы изменить размер изображения в Photoshop, перейдите в меню изображения в строке меню в верхней части экрана и выберите «Размер изображения». Он находится в строке меню вверху экрана. 10 и новее, теперь вы можете использовать встроенный фильтр виньетки, чтобы легко и эффективно создавать виньетки. В раскрывающемся меню «Коррекция» на… Выберите оба прямоугольника, а затем выберите «Сделать маску непрозрачности» во всплывающем меню панели «Прозрачность».Переключитесь на «градиентную заливку». Для этого нажмите CTRL + O (Windows) или ⌘ + O (Mac), выберите файл изображения, который вы хотите открыть, а затем нажмите «Открыть» в правом нижнем углу диалогового окна. Если маска непрозрачности поместить поверх другой градиентной заливки, то мы получим комбинацию градиентов. Изображения яркие, живые и соответствуют желаемым цветам.
Есть несколько способов генерировать или создавать прозрачные материалы в Blender. Загрузите и используйте более 10 000 бесплатных стоковых фотографий бесплатно. PNG. Чтобы изменить размер изображения в Photoshop, перейдите в меню изображения в строке меню в верхней части экрана и выберите «Размер изображения». Он находится в строке меню вверху экрана. 10 и новее, теперь вы можете использовать встроенный фильтр виньетки, чтобы легко и эффективно создавать виньетки. В раскрывающемся меню «Коррекция» на… Выберите оба прямоугольника, а затем выберите «Сделать маску непрозрачности» во всплывающем меню панели «Прозрачность».Переключитесь на «градиентную заливку». Для этого нажмите CTRL + O (Windows) или ⌘ + O (Mac), выберите файл изображения, который вы хотите открыть, а затем нажмите «Открыть» в правом нижнем углу диалогового окна. Если маска непрозрачности поместить поверх другой градиентной заливки, то мы получим комбинацию градиентов. Изображения яркие, живые и соответствуют желаемым цветам. Слой фотографий в Интернете. Pixelmator Pro — это редактор изображений, предназначенный для того, чтобы сделать самые мощные профессиональные инструменты редактирования изображений доступными для всех.Инструмент «Прозрачность» в Affinity Designer позволяет создавать очень интересные эффекты. Создает новое изображение (значок, курсор или растровое изображение) и копирует атрибуты указанного изображения в новое. Попробуйте радиальную / линейную прозрачность, чтобы сделать края фигуры более размытыми. Они также организованы по стилям и цветам! Но левый и правый края должны стать прозрачными. ; Детализация влажных краев — добавляет больше влажных краев вокруг меньших цветных областей изображения, чтобы придать ему больше… Резкость, уменьшение размытости фото. Для достижения наилучших результатов выбирайте изображение с четкими краями объекта и ничем не перекрывающимся.Для кого-то, кто привык к рабочему процессу «Сохранить для Интернета и устройств…» для сохранения прозрачных PNG-файлов в Photoshop, переход на Affinity Designer сбил меня с толку относительно того, как сохранять PNG с прозрачностью.
Слой фотографий в Интернете. Pixelmator Pro — это редактор изображений, предназначенный для того, чтобы сделать самые мощные профессиональные инструменты редактирования изображений доступными для всех.Инструмент «Прозрачность» в Affinity Designer позволяет создавать очень интересные эффекты. Создает новое изображение (значок, курсор или растровое изображение) и копирует атрибуты указанного изображения в новое. Попробуйте радиальную / линейную прозрачность, чтобы сделать края фигуры более размытыми. Они также организованы по стилям и цветам! Но левый и правый края должны стать прозрачными. ; Детализация влажных краев — добавляет больше влажных краев вокруг меньших цветных областей изображения, чтобы придать ему больше… Резкость, уменьшение размытости фото. Для достижения наилучших результатов выбирайте изображение с четкими краями объекта и ничем не перекрывающимся.Для кого-то, кто привык к рабочему процессу «Сохранить для Интернета и устройств…» для сохранения прозрачных PNG-файлов в Photoshop, переход на Affinity Designer сбил меня с толку относительно того, как сохранять PNG с прозрачностью. как. Обратите внимание, что изображение перевернуто, т.е. Просматривайте этот и другие пины на доске Art: Tips for the Artist пользователя Jenny Dennis. Шаги. Разделитель добавлен в изображение, пользователь может перетащить его и поместить в то место, где он хочет точно разделить изображение. Полярной головной группе липидов DOPC нравятся гранулы диоксида кремния, которые придают им высокое сродство к субстрату и низкий Rf.Улучшите этот ответ. нейтральныйПервичный на белом. Несколько Комбинация растушевки и прозрачности отлично подходит для работы с любой фотографией, а также реалистичное векторное затенение, необходимое для любой хорошей иллюстрации. Это можно сделать двумя способами: 1. Нарисуйте эллипс, просто выберите «Эффект»> «Стилизация»> «Растушевка» и введите значение. Прочтите статью «Избавьтесь от этих надоедливых ореолов на краю в Photoshop» и научитесь с помощью SitePoint. формат eps. Обведите текст, добавьте свечения световому мечу или обведите изображение или рисунок рамкой.
как. Обратите внимание, что изображение перевернуто, т.е. Просматривайте этот и другие пины на доске Art: Tips for the Artist пользователя Jenny Dennis. Шаги. Разделитель добавлен в изображение, пользователь может перетащить его и поместить в то место, где он хочет точно разделить изображение. Полярной головной группе липидов DOPC нравятся гранулы диоксида кремния, которые придают им высокое сродство к субстрату и низкий Rf.Улучшите этот ответ. нейтральныйПервичный на белом. Несколько Комбинация растушевки и прозрачности отлично подходит для работы с любой фотографией, а также реалистичное векторное затенение, необходимое для любой хорошей иллюстрации. Это можно сделать двумя способами: 1. Нарисуйте эллипс, просто выберите «Эффект»> «Стилизация»> «Растушевка» и введите значение. Прочтите статью «Избавьтесь от этих надоедливых ореолов на краю в Photoshop» и научитесь с помощью SitePoint. формат eps. Обведите текст, добавьте свечения световому мечу или обведите изображение или рисунок рамкой. Дважды щелкните изображение и, когда появится «Работа с рисунками», нажмите «Работа с рисунками»> «Формат»> «Цвет». Используйте его, чтобы обвести 2. слои, расположенные друг на друге, будут разными в разделе «Как сделать фон изображения прозрачным». Например, вам может потребоваться размыть задний фон или сделать края более мягкими. Шаг 2. Углеводород имеет низкое сродство к субстрату, поэтому он должен перемещаться быстро и иметь значение Rf около 1. Уточните края изображения переднего плана с помощью кисти «Выбор объекта». Кроме того, самый простой способ — перетащить файл в главное окно программы.Затем, как и раньше, щелкните правой кнопкой мыши> Упорядочить> На задний план. Загрузите исходное изображение в GIMP. Мы можем использовать инструмент «Прозрачность» (Y), чтобы сгладить верхнюю часть изображения в цветовой заливке кадра, создавая более плавный эффект. И это работает так же, как… Affinity Photo стала лучшим выбором для фотографов и профессионалов творчества во всем мире, которым нравится его скорость, мощность и точность.
Дважды щелкните изображение и, когда появится «Работа с рисунками», нажмите «Работа с рисунками»> «Формат»> «Цвет». Используйте его, чтобы обвести 2. слои, расположенные друг на друге, будут разными в разделе «Как сделать фон изображения прозрачным». Например, вам может потребоваться размыть задний фон или сделать края более мягкими. Шаг 2. Углеводород имеет низкое сродство к субстрату, поэтому он должен перемещаться быстро и иметь значение Rf около 1. Уточните края изображения переднего плана с помощью кисти «Выбор объекта». Кроме того, самый простой способ — перетащить файл в главное окно программы.Затем, как и раньше, щелкните правой кнопкой мыши> Упорядочить> На задний план. Загрузите исходное изображение в GIMP. Мы можем использовать инструмент «Прозрачность» (Y), чтобы сгладить верхнюю часть изображения в цветовой заливке кадра, создавая более плавный эффект. И это работает так же, как… Affinity Photo стала лучшим выбором для фотографов и профессионалов творчества во всем мире, которым нравится его скорость, мощность и точность. Сделайте фон PDF прозрачным. Примените черно-белый фильтр к фону изображения! Или тоже бело-черное! Нажмите Magic Select, чтобы включить инструмент, который вы будете использовать для удаления фона.Все, что вам нужно, это эллипсы с мягкими краями. Вот как добиться правильного вида и убедиться, что ваше изображение отлично смотрится на любом фоне. Иногда вам может потребоваться 2 раза закрасить край, если не получается добиться желаемого результата. Иногда для достижения желаемого эффекта достаточно размытия только краев. В этом посте мы собрали более 290 бесплатных наложений с фотографиями, которые вы можете легко удалить с изображений с белого фона с помощью этого инструмента. И, пожалуйста, выберите как можно больше красного, потому что вам нужно создать четкий мягкий градиент разных цветов из естественной фотографии.Мягкий. Современная и сложная кропотливая половина — это традиционный поиск квалифицированных мужчин, который носили давние бизнесмены 1960-х годов периода Безумных мужчин.
Сделайте фон PDF прозрачным. Примените черно-белый фильтр к фону изображения! Или тоже бело-черное! Нажмите Magic Select, чтобы включить инструмент, который вы будете использовать для удаления фона.Все, что вам нужно, это эллипсы с мягкими краями. Вот как добиться правильного вида и убедиться, что ваше изображение отлично смотрится на любом фоне. Иногда вам может потребоваться 2 раза закрасить край, если не получается добиться желаемого результата. Иногда для достижения желаемого эффекта достаточно размытия только краев. В этом посте мы собрали более 290 бесплатных наложений с фотографиями, которые вы можете легко удалить с изображений с белого фона с помощью этого инструмента. И, пожалуйста, выберите как можно больше красного, потому что вам нужно создать четкий мягкий градиент разных цветов из естественной фотографии.Мягкий. Современная и сложная кропотливая половина — это традиционный поиск квалифицированных мужчин, который носили давние бизнесмены 1960-х годов периода Безумных мужчин. Дополнительный цвет текста на цвете фона. Если вы успешно выполните все вышеперечисленные шаги,… Краткое руководство по пикселизации изображения в GIMP. com — это простой онлайн-редактор GIF и набор инструментов для базового редактирования анимированных GIF. Нажмите кнопку «Добавить маску слоя» внизу палитры слоев. Откройте цветное изображение в Affinity Photo и продублируйте фоновый слой, работая с скопированным слоем.Убрать шум с фото онлайн. Бесплатные пресеты Lightroom для спортивной фотографии, скажем, заходят в край кадра. Лучше всего он работает с Apple Pencil и используется в видео для Affinity Photo ใน เคลือบ สี ใน ส่วน ของ ภาพ ที่ เรา ทำให้ Transparent หรือ โปร่งแสง ไป แล้ว คลิก — Fade Invert ปกติ เมนู Fade จะ ไม่ ขึ้น ให้ ใช้ Откройте изображение, которое вы хотите для внешней лицевой стороны вашей карты. Загрузите свое изображение, чтобы мгновенно автоматически удалить фон. Select> Modify> Feather (Shift + F6) Чтобы сделать края мягкими в Photoshop, нажмите Select> Modify> Feather.
Дополнительный цвет текста на цвете фона. Если вы успешно выполните все вышеперечисленные шаги,… Краткое руководство по пикселизации изображения в GIMP. com — это простой онлайн-редактор GIF и набор инструментов для базового редактирования анимированных GIF. Нажмите кнопку «Добавить маску слоя» внизу палитры слоев. Откройте цветное изображение в Affinity Photo и продублируйте фоновый слой, работая с скопированным слоем.Убрать шум с фото онлайн. Бесплатные пресеты Lightroom для спортивной фотографии, скажем, заходят в край кадра. Лучше всего он работает с Apple Pencil и используется в видео для Affinity Photo ใน เคลือบ สี ใน ส่วน ของ ภาพ ที่ เรา ทำให้ Transparent หรือ โปร่งแสง ไป แล้ว คลิก — Fade Invert ปกติ เมนู Fade จะ ไม่ ขึ้น ให้ ใช้ Откройте изображение, которое вы хотите для внешней лицевой стороны вашей карты. Загрузите свое изображение, чтобы мгновенно автоматически удалить фон. Select> Modify> Feather (Shift + F6) Чтобы сделать края мягкими в Photoshop, нажмите Select> Modify> Feather. Моя фотография была 6. Легко делайте точные выделения, используя подход на основе кисти, и исследуйте опцию «Мягкие края», которая создает сглаженные выделения для лучшей маскировки. «Copy» вычисляет шкалу серого каналов RGB и применяет ее к альфа-канал. Для наложения сплошного прозрачного цвета мы хотели бы сохранить значения rgba линейного градиента одинаковыми для начала и конца. Affinity Photo. Это размытие придает нашему изображению непрозрачные края. Шаг 5: Сохраните изображение в формате PNG. Установите Радиус растушевки> ОК.Если хотите, увеличьте изображение, выбрав размер внизу экрана. Промо. Fotor — профессиональный фоторедактор, который предлагает вам всевозможные потрясающие фотоэффекты и фильтры. Выберите свой тарифный план. У меня не было времени закончить монтаж. Шаг 6. Итак, если вам не нужен эффект винтажного изображения, просто удалите ретро-фильтры. Чем выше значение, тем сильнее будет размытие края. Шаг 3. Улучшение освещения Теперь мы улучшим освещение на нашем изображении.
Моя фотография была 6. Легко делайте точные выделения, используя подход на основе кисти, и исследуйте опцию «Мягкие края», которая создает сглаженные выделения для лучшей маскировки. «Copy» вычисляет шкалу серого каналов RGB и применяет ее к альфа-канал. Для наложения сплошного прозрачного цвета мы хотели бы сохранить значения rgba линейного градиента одинаковыми для начала и конца. Affinity Photo. Это размытие придает нашему изображению непрозрачные края. Шаг 5: Сохраните изображение в формате PNG. Установите Радиус растушевки> ОК.Если хотите, увеличьте изображение, выбрав размер внизу экрана. Промо. Fotor — профессиональный фоторедактор, который предлагает вам всевозможные потрясающие фотоэффекты и фильтры. Выберите свой тарифный план. У меня не было времени закончить монтаж. Шаг 6. Итак, если вам не нужен эффект винтажного изображения, просто удалите ретро-фильтры. Чем выше значение, тем сильнее будет размытие края. Шаг 3. Улучшение освещения Теперь мы улучшим освещение на нашем изображении. Мне нужны учебные пособия или примеры, чтобы вдохновить меня.Шаг 4. Экспортируйте свой логотип как файл PNG, чтобы сохранить его свойства прозрачности и сохранить его локально. Селективное повышение резкости на двух уровнях интенсивности в цвете LAB дало то, что было необходимо. Это изображение определяет, как края должны исчезнуть. Пн 09 июл 2018 15:04. Инструмент генератора эстетических шрифтов позволит вам преобразовать простой и нормальный стиль шрифта в желаемый шрифт. Я не хочу, чтобы изображение выглядело так, как будто оно просто приклеено к фону. Вот мой последний эффект «потертых, разорванных краев фотографии»: последний эффект «потертых, разорванных краев фотографии».Мы добавили больше глубины, используя градиенты прозрачности на некоторых других элементах. 2). 18. Размытие краев фотографии в кратчайшие сроки. Я не мог понять, как им пользоваться. К сожалению, на компьютерах нет Шаг 3 — Переместите фотографии вместе. Примените фильтр освещения. Градиент. Шаг 1. Откройте свое фото.
Мне нужны учебные пособия или примеры, чтобы вдохновить меня.Шаг 4. Экспортируйте свой логотип как файл PNG, чтобы сохранить его свойства прозрачности и сохранить его локально. Селективное повышение резкости на двух уровнях интенсивности в цвете LAB дало то, что было необходимо. Это изображение определяет, как края должны исчезнуть. Пн 09 июл 2018 15:04. Инструмент генератора эстетических шрифтов позволит вам преобразовать простой и нормальный стиль шрифта в желаемый шрифт. Я не хочу, чтобы изображение выглядело так, как будто оно просто приклеено к фону. Вот мой последний эффект «потертых, разорванных краев фотографии»: последний эффект «потертых, разорванных краев фотографии».Мы добавили больше глубины, используя градиенты прозрачности на некоторых других элементах. 2). 18. Размытие краев фотографии в кратчайшие сроки. Я не мог понять, как им пользоваться. К сожалению, на компьютерах нет Шаг 3 — Переместите фотографии вместе. Примените фильтр освещения. Градиент. Шаг 1. Откройте свое фото. После завершения процесса отображается предварительный просмотр изображения с закругленными углами вместе с кнопкой загрузки. В этом примере первое изображение — цапля, а второе — водная сцена. В качестве цвета переднего плана выберите черный.Программа Lunapics Image бесплатное создание изображений, картинок и анимированных GIF. Используя линейный градиент от черного к прозрачному, щелкните и перетащите от нижней части холста вверх, чтобы создать красивый темный переход. Тетрадич. 53. Во-вторых, вам нужно найти надежный инструмент для размытия изображений. Skin Smoother — бесплатный онлайн-редактор фотографий. Бесплатная обработка изображений без установки фотошопа или другого ПО (программ). Затем нажмите на значок фильтров. Affinity Photo — редактирование изображений (50 долларов) Affinity Designer — векторная графика (50 долларов) After Effects — анимация (20 долларов за метр) Здравый смысл говорит, что если объект прозрачен, вы видите, что за ним скрывается.Джордж Пирсон • 5 контактов.
После завершения процесса отображается предварительный просмотр изображения с закругленными углами вместе с кнопкой загрузки. В этом примере первое изображение — цапля, а второе — водная сцена. В качестве цвета переднего плана выберите черный.Программа Lunapics Image бесплатное создание изображений, картинок и анимированных GIF. Используя линейный градиент от черного к прозрачному, щелкните и перетащите от нижней части холста вверх, чтобы создать красивый темный переход. Тетрадич. 53. Во-вторых, вам нужно найти надежный инструмент для размытия изображений. Skin Smoother — бесплатный онлайн-редактор фотографий. Бесплатная обработка изображений без установки фотошопа или другого ПО (программ). Затем нажмите на значок фильтров. Affinity Photo — редактирование изображений (50 долларов) Affinity Designer — векторная графика (50 долларов) After Effects — анимация (20 долларов за метр) Здравый смысл говорит, что если объект прозрачен, вы видите, что за ним скрывается.Джордж Пирсон • 5 контактов. ‘shape’ идентичен ‘copy’, но окрашивает результирующее изображение в значение, определенное с помощью background_color. «Черный (полная прозрачность)» создаст полностью прозрачное изображение. affinity photo fade края к прозрачному
‘shape’ идентичен ‘copy’, но окрашивает результирующее изображение в значение, определенное с помощью background_color. «Черный (полная прозрачность)» создаст полностью прозрачное изображение. affinity photo fade края к прозрачному
zfv vkq 0cm aav fco kbk 9m7 1f2 ijz unz job pm7 aq4 zxs yng xqd qjl phk 9xs ean
Шаблон любовного коллажа Добавьте острых ощущений, комедии, счастья или даже чувства любви к каждому клипу с помощью бесплатной музыки и звуковых эффектов.Команда просмотра отзывов будет доставлена к стенам благодаря посетителям и шаблону коллажа на стене. Рамка шаблона представляет собой изображение размером с букву с прозрачными вырезами для пяти фотографий. Что мне нравится в этом пакете, так это то, что он имеет несколько круглых форм, позволяющих легко создавать коллаж из ваших изображений. 95 USD 49. 24 Скидка 30%. com Роджер Вамболт. Введите букву, слово или текст, который хотите превратить в фотоколлаж. Ваши истории будут выглядеть потрясающе. Создайте свой собственный коллаж из сердца: помните об этом. Шаблон фоторамки для коллажей Том 1.Шаблоны коллажей созданы, чтобы вдохновить вас, так как у вас будет несколько макетов на выбор. Сделайте коллаж, используя наши шаблоны любви, чтобы отпраздновать кого-то в вашей жизни. Я могу легко использовать любой раздел в любом месте. Добавляйте фото без загрузки. Запустите Photo Collage Maker и выберите тип проекта. Уникальная фотокарточка с фотоколлажем в виде сердечка любви — идеально подходит для годовщины свадьбы или редактируется для любого случая. 1. Красный коллаж фото Дня святого Валентина. Способ 1. Сделайте коллаж в Lightroom с помощью шаблонов.Добавление фотографий в коллаж Lightroom. Включена базовая инструкция *** Photoshop CC необходим для открытия и настройки шаблона. Загрузите шаблон коллажа Powerpoint мгновенно. Free Designs, мы уверены, что вам понравится делать покупки с нами. Вы можете использовать его для создания виртуальной доски настроения, объединяя все, что вам нравится.
Ваши истории будут выглядеть потрясающе. Создайте свой собственный коллаж из сердца: помните об этом. Шаблон фоторамки для коллажей Том 1.Шаблоны коллажей созданы, чтобы вдохновить вас, так как у вас будет несколько макетов на выбор. Сделайте коллаж, используя наши шаблоны любви, чтобы отпраздновать кого-то в вашей жизни. Я могу легко использовать любой раздел в любом месте. Добавляйте фото без загрузки. Запустите Photo Collage Maker и выберите тип проекта. Уникальная фотокарточка с фотоколлажем в виде сердечка любви — идеально подходит для годовщины свадьбы или редактируется для любого случая. 1. Красный коллаж фото Дня святого Валентина. Способ 1. Сделайте коллаж в Lightroom с помощью шаблонов.Добавление фотографий в коллаж Lightroom. Включена базовая инструкция *** Photoshop CC необходим для открытия и настройки шаблона. Загрузите шаблон коллажа Powerpoint мгновенно. Free Designs, мы уверены, что вам понравится делать покупки с нами. Вы можете использовать его для создания виртуальной доски настроения, объединяя все, что вам нравится. Шаблоны онлайн-коллажей доступны в различных макетах, от макетов для двух фотографий до макетов, вмещающих более десятка. Ваш выбор альбомной или портретной ориентации.Календарные сетки и просто фоторамка! Бесплатный фоторедактор онлайн! Фоторамки: календари 2022 Красиво Шаблоны календаря 2022. Анимированные слайды на одноцветном фоне. Шаблон для коллажа три на три (3×3). Работает на планшетах и телефонах iOS и Android, а также в настольных браузерах. Разрешение: 300 dpi | Цветовой режим: RGB. Сохраняйте и делитесь своими коллажами в Интернете или используйте их в качестве заголовка в Facebook или Twitter. Доставка и налоги не включены. Я делаю их впервые, но думаю, вернусь на год или два назад и сделаю их для уже прошедших лет.Размер: 10 × 20 дюймов. Коллаж любви; Коллаж сердца; Валентинский коллаж Редактируемый фотоколлаж в форме сердца, печать семейных фотографий, мульти-фоторамка, подарок для фотоколлажа с любовью, настраиваемый шаблон для печати ♥ ЧТО Я ПОЛУЧАЮ? — PDF-файл со ссылкой на шаблон, который будет использоваться в CANVA онлайн (не нужно загружать программу) — Дизайн создан для печати в формате A4 Love Collage, который поможет вам создать красивую открытку с любовной фоторамкой.
Шаблоны онлайн-коллажей доступны в различных макетах, от макетов для двух фотографий до макетов, вмещающих более десятка. Ваш выбор альбомной или портретной ориентации.Календарные сетки и просто фоторамка! Бесплатный фоторедактор онлайн! Фоторамки: календари 2022 Красиво Шаблоны календаря 2022. Анимированные слайды на одноцветном фоне. Шаблон для коллажа три на три (3×3). Работает на планшетах и телефонах iOS и Android, а также в настольных браузерах. Разрешение: 300 dpi | Цветовой режим: RGB. Сохраняйте и делитесь своими коллажами в Интернете или используйте их в качестве заголовка в Facebook или Twitter. Доставка и налоги не включены. Я делаю их впервые, но думаю, вернусь на год или два назад и сделаю их для уже прошедших лет.Размер: 10 × 20 дюймов. Коллаж любви; Коллаж сердца; Валентинский коллаж Редактируемый фотоколлаж в форме сердца, печать семейных фотографий, мульти-фоторамка, подарок для фотоколлажа с любовью, настраиваемый шаблон для печати ♥ ЧТО Я ПОЛУЧАЮ? — PDF-файл со ссылкой на шаблон, который будет использоваться в CANVA онлайн (не нужно загружать программу) — Дизайн создан для печати в формате A4 Love Collage, который поможет вам создать красивую открытку с любовной фоторамкой. Перейдите в раздел готовых шаблонов и выберите шаблоны «Video Collage Maker».welovetemplates. Коллаж — Видео и шаблон фильма ко Дню матери — Наша история любви. с а. Сердце фото коллаж | Фотошоп Коллаж | Коллаж любви | Шаблон фотоколлажа | Шаблон Настроения | Раскадровка | Пользовательский коллаж РАЗМЕР ШАБЛОНА —— 16 x 20 дюймов — 11 x 14 дюймов — A4 — Количество изображений: 29 Это объявление является цифровым продуктом. Создавайте детские книги по-современному с помощью шаблона из PowerPoint. Но шаблоны не позволяют вам проявить творческий подход и поиграть со своим дизайном — вы застряли с несколькими вариантами шаблонов, и не более того.Лично я люблю делать коллажи или раскадровки в фотошопе — это отличный способ показать много ваших любимых фотографий или анимаций. Готовые шаблоны фотографий, доступные в Adobe Creative Cloud Express, позволяют легко создавать привлекательные и содержательные коллажи. из 802. Подробнее. Старая фотокнига. Этот бесплатный шаблон фотоколлажа для вас, если вы увлекаетесь модой и любите наряжаться и создавать разные образы каждый день.
Перейдите в раздел готовых шаблонов и выберите шаблоны «Video Collage Maker».welovetemplates. Коллаж — Видео и шаблон фильма ко Дню матери — Наша история любви. с а. Сердце фото коллаж | Фотошоп Коллаж | Коллаж любви | Шаблон фотоколлажа | Шаблон Настроения | Раскадровка | Пользовательский коллаж РАЗМЕР ШАБЛОНА —— 16 x 20 дюймов — 11 x 14 дюймов — A4 — Количество изображений: 29 Это объявление является цифровым продуктом. Создавайте детские книги по-современному с помощью шаблона из PowerPoint. Но шаблоны не позволяют вам проявить творческий подход и поиграть со своим дизайном — вы застряли с несколькими вариантами шаблонов, и не более того.Лично я люблю делать коллажи или раскадровки в фотошопе — это отличный способ показать много ваших любимых фотографий или анимаций. Готовые шаблоны фотографий, доступные в Adobe Creative Cloud Express, позволяют легко создавать привлекательные и содержательные коллажи. из 802. Подробнее. Старая фотокнига. Этот бесплатный шаблон фотоколлажа для вас, если вы увлекаетесь модой и любите наряжаться и создавать разные образы каждый день. У нас есть множество идей для фотоколлажей, которые помогут вам создать наглядную витрину, которую вы хотели бы видеть где угодно.Нравится. фотографий. Абстрактное красочное искусство вектора предпосылки. Чтобы использовать этот шаблон, перейдите в PicMonkey. Видеослои можно обрезать, кадрировать и вращать в строке. 5-дюймовый альбом для вырезок 02. Подробная информация о файле 👈. Интуитивно понятный дизайн и полезные подсказки проведут вас через весь процесс, и вы получите то, что вам нравится. Разместите фотографии любимых образов или желаемых модных нарядов в одном посте. Вы покупаете PSD-файл Photoshop размером 8×10 дюймов, готовый к печати, как только ваши фотографии будут вставлены.Благодаря восьми хорошо организованным файлам и множеству фонов на выбор, он позволит вам продемонстрировать свои фотографии профессионально, но творчески, будь то цифровой скрапбукинг или предварительный просмотр своего портфолио. Шрифт «Живой смех, любовь», но вы можете перемещать, трансформировать или изменять его цвет.
У нас есть множество идей для фотоколлажей, которые помогут вам создать наглядную витрину, которую вы хотели бы видеть где угодно.Нравится. фотографий. Абстрактное красочное искусство вектора предпосылки. Чтобы использовать этот шаблон, перейдите в PicMonkey. Видеослои можно обрезать, кадрировать и вращать в строке. 5-дюймовый альбом для вырезок 02. Подробная информация о файле 👈. Интуитивно понятный дизайн и полезные подсказки проведут вас через весь процесс, и вы получите то, что вам нравится. Разместите фотографии любимых образов или желаемых модных нарядов в одном посте. Вы покупаете PSD-файл Photoshop размером 8×10 дюймов, готовый к печати, как только ваши фотографии будут вставлены.Благодаря восьми хорошо организованным файлам и множеству фонов на выбор, он позволит вам продемонстрировать свои фотографии профессионально, но творчески, будь то цифровой скрапбукинг или предварительный просмотр своего портфолио. Шрифт «Живой смех, любовь», но вы можете перемещать, трансформировать или изменять его цвет. Фотоколлаж «Снова в школу» с девизом школы и архитектурой, такой как здания и библиотека. сетка макета страницы комиксов, абстрактные фоторамки и набор шаблонов цифровых фото стен. Более 250 шаблонов коллажей.Размер новых шаблонов: 1969×1035 пикселей. Кроме того, шрифт — это шрифт без засечек, который придает современный вид. С удобными инструментами для создания плакатов Edraw вы обязательно получите удовольствие от своих творений! Креативный плакат о недвижимости. Отчет о проблемах. Доставка за 48 часов. «люблю тебя» написано элегантным рукописным шрифтом, а текст внутри полностью редактируется. Любовь, Энни — шаблон карты фотоколлажа. Видео — Как редактировать шаблон Photoshop: Как добавлять изображения в шаблоны фотоколлажей. Шаблон LOVE Photo Collage $ 5.Корпоративная лицензия. Просмотрите коллекцию бесплатных шаблонов видеоколлажей Kapwing, чтобы создать коллаж своей мечты. Создание фотоколлажа может быть очень простым проектом, но с очень профессиональным результатом! В этом уроке мы покажем вам, как использовать шаблон коллажа с вашими фотографиями, выполнив всего несколько простых шагов.
Фотоколлаж «Снова в школу» с девизом школы и архитектурой, такой как здания и библиотека. сетка макета страницы комиксов, абстрактные фоторамки и набор шаблонов цифровых фото стен. Более 250 шаблонов коллажей.Размер новых шаблонов: 1969×1035 пикселей. Кроме того, шрифт — это шрифт без засечек, который придает современный вид. С удобными инструментами для создания плакатов Edraw вы обязательно получите удовольствие от своих творений! Креативный плакат о недвижимости. Отчет о проблемах. Доставка за 48 часов. «люблю тебя» написано элегантным рукописным шрифтом, а текст внутри полностью редактируется. Любовь, Энни — шаблон карты фотоколлажа. Видео — Как редактировать шаблон Photoshop: Как добавлять изображения в шаблоны фотоколлажей. Шаблон LOVE Photo Collage $ 5.Корпоративная лицензия. Просмотрите коллекцию бесплатных шаблонов видеоколлажей Kapwing, чтобы создать коллаж своей мечты. Создание фотоколлажа может быть очень простым проектом, но с очень профессиональным результатом! В этом уроке мы покажем вам, как использовать шаблон коллажа с вашими фотографиями, выполнив всего несколько простых шагов. Сделайте свое видео более интересным с помощью кинетической типографики. Любовь фото коллаж шаблоны. Особенности Love Collage: ФОТО КОЛЛАЖА. Элегантные элементы дизайна. Редактируемый фотоколлаж в форме сердца, печать семейных фотографий, мульти-фоторамка, подарок для фотоколлажа с любовью, настраиваемый шаблон для печати ♥ ЧТО Я ПОЛУЧАЮ? — PDF со ссылкой на шаблон, который будет использоваться в CANVA онлайн (не нужно скачивать программу) — Дизайн создан для печати в формате A4 LOVE Photo Collage template 5 $.Выберите одну или несколько песен из нашей музыкальной библиотеки или свою собственную. Шаблон фоторамки только для личного пользования. Microsoft предлагает широкий выбор бесплатных или премиальных шаблонов Office для повседневного использования. Выберите из более чем 50 предустановленных шаблонов сетки фотографий, чтобы начать волшебство и веселье. Загрузите этот бесплатный вектор о Мемфисе, дружбе, любви, фотоколлаже и откройте для себя более 19 миллионов профессиональных графических ресурсов на Freepik.
Сделайте свое видео более интересным с помощью кинетической типографики. Любовь фото коллаж шаблоны. Особенности Love Collage: ФОТО КОЛЛАЖА. Элегантные элементы дизайна. Редактируемый фотоколлаж в форме сердца, печать семейных фотографий, мульти-фоторамка, подарок для фотоколлажа с любовью, настраиваемый шаблон для печати ♥ ЧТО Я ПОЛУЧАЮ? — PDF со ссылкой на шаблон, который будет использоваться в CANVA онлайн (не нужно скачивать программу) — Дизайн создан для печати в формате A4 LOVE Photo Collage template 5 $.Выберите одну или несколько песен из нашей музыкальной библиотеки или свою собственную. Шаблон фоторамки только для личного пользования. Microsoft предлагает широкий выбор бесплатных или премиальных шаблонов Office для повседневного использования. Выберите из более чем 50 предустановленных шаблонов сетки фотографий, чтобы начать волшебство и веселье. Загрузите этот бесплатный вектор о Мемфисе, дружбе, любви, фотоколлаже и откройте для себя более 19 миллионов профессиональных графических ресурсов на Freepik. 2 доллара. Эти шаблоны имеют идеальный размер для отображения на Facebook. Романтическая свадьба с сердечками — один из лучших шаблонов коллажей, который предлагает пользователям выбрать до 9 изображений в форме сердца.Выберите шаблон фото сетки. Размер коллажей: 3000х2000 пикселей. After Effects / проект. Категория изображения: Рамка Png. Если вы найдете снимок, который вам понравился, просто добавьте его. Все наши продукты имеют лицензию на коммерческое использование. С другой стороны, FigrCollage позволяет вам настроить дизайн коллажа сердца. (открывается в новой вкладке или окне) Лосось розовый с фотоколлажем дружбы простых форм сердца. Что входит в… Шаблоны коллажей проще простого! Этот оригинальный шаблон фотоколлажа имеет винтажный дизайн с круглыми рамками, которые обеспечивают прекрасную чистую презентацию.Выберите «Файл»> «Поместить», чтобы открыть изображение, которое вы хотите. Здесь, в этом посте, вы можете приобрести 30 шаблонов портретов свадебной пары, «Любовь», «Сохранить дату», «День рождения» и фотоколлажей по доступной цене.
2 доллара. Эти шаблоны имеют идеальный размер для отображения на Facebook. Романтическая свадьба с сердечками — один из лучших шаблонов коллажей, который предлагает пользователям выбрать до 9 изображений в форме сердца.Выберите шаблон фото сетки. Размер коллажей: 3000х2000 пикселей. After Effects / проект. Категория изображения: Рамка Png. Если вы найдете снимок, который вам понравился, просто добавьте его. Все наши продукты имеют лицензию на коммерческое использование. С другой стороны, FigrCollage позволяет вам настроить дизайн коллажа сердца. (открывается в новой вкладке или окне) Лосось розовый с фотоколлажем дружбы простых форм сердца. Что входит в… Шаблоны коллажей проще простого! Этот оригинальный шаблон фотоколлажа имеет винтажный дизайн с круглыми рамками, которые обеспечивают прекрасную чистую презентацию.Выберите «Файл»> «Поместить», чтобы открыть изображение, которое вы хотите. Здесь, в этом посте, вы можете приобрести 30 шаблонов портретов свадебной пары, «Любовь», «Сохранить дату», «День рождения» и фотоколлажей по доступной цене. Невозможно описать свою любовь в одном изображении, поэтому бесплатный конструктор юбилейных коллажей дает вам множество способов показать это. От 60 $ 42 $. Анна Макнутли. Бесплатные персонализированные фотокалендари на 2022 год, персональные календари на 2022 год. Шаблон Instagram Canva Collage (14) сегодня! У нас есть огромный выбор социальных сетей… Качество кода.Фоторамки на тему любви в высоком качестве онлайн. ком! Создавать собственные фотокарточки онлайн легко, если вы используете средство создания фотокарточек Collage. Бумага архивного качества. Это… 20х30. Создатель любовных коллажей. Если вы только что открыли свой медицинский центр или вам нужно изменить корпоративные документы, вам наверняка понравится этот вариант, который мы… Коллаж — Любовь Боке. Таким образом можно объединить самые ценные фотографии в одно изображение и создать уникальную поздравительную открытку. Если вы хотите произвести впечатление на аудиторию презентацией своего маркетингового плана, загрузите этот шаблон и придайте своей презентации смелый и веселый вид! Это стиль коллажа с красочными и хаотичными фотографиями и геометрическими формами, который обязательно удивит вашу публику.
Невозможно описать свою любовь в одном изображении, поэтому бесплатный конструктор юбилейных коллажей дает вам множество способов показать это. От 60 $ 42 $. Анна Макнутли. Бесплатные персонализированные фотокалендари на 2022 год, персональные календари на 2022 год. Шаблон Instagram Canva Collage (14) сегодня! У нас есть огромный выбор социальных сетей… Качество кода.Фоторамки на тему любви в высоком качестве онлайн. ком! Создавать собственные фотокарточки онлайн легко, если вы используете средство создания фотокарточек Collage. Бумага архивного качества. Это… 20х30. Создатель любовных коллажей. Если вы только что открыли свой медицинский центр или вам нужно изменить корпоративные документы, вам наверняка понравится этот вариант, который мы… Коллаж — Любовь Боке. Таким образом можно объединить самые ценные фотографии в одно изображение и создать уникальную поздравительную открытку. Если вы хотите произвести впечатление на аудиторию презентацией своего маркетингового плана, загрузите этот шаблон и придайте своей презентации смелый и веселый вид! Это стиль коллажа с красочными и хаотичными фотографиями и геометрическими формами, который обязательно удивит вашу публику. — 12 файлов фотошопа. Они идеально подходят для страниц цифрового альбома или блога. Если вы хотите продемонстрировать динамизм, фоторамки для коллажей, шаблон для фотоколлажей и настенный фотоколлаж демонстрируют игру рамок, границ и расположения. Используйте этот фотоколлаж с сердечками, чтобы создать симпатичную открытку из ваших фотографий и собрать редактируемый фотоколлаж с сердечками, печать семейных фотографий, мультирамку для фотографий, подарок для фотоколлажа с любовью, настраиваемый шаблон для печати ♥ ЧТО Я ПОЛУЧАЮ? — PDF-файл со ссылкой на шаблон, который будет использоваться в CANVA онлайн (загружать программу не нужно) — Дизайн создан для печати в формате A4. У вас есть широкий выбор форм коллажа на выбор.Поместите свои фотографии и видео в квадратный шаблон два на два, чтобы создать коллаж. Первоначальные собеседования с менеджером по найму прошли хорошо. Загрузите эту рамку для фотографий с надписью Love For Laser Cutting Collage Of Photo Frames Template Станок для лазерной резки дерева и металла.
— 12 файлов фотошопа. Они идеально подходят для страниц цифрового альбома или блога. Если вы хотите продемонстрировать динамизм, фоторамки для коллажей, шаблон для фотоколлажей и настенный фотоколлаж демонстрируют игру рамок, границ и расположения. Используйте этот фотоколлаж с сердечками, чтобы создать симпатичную открытку из ваших фотографий и собрать редактируемый фотоколлаж с сердечками, печать семейных фотографий, мультирамку для фотографий, подарок для фотоколлажа с любовью, настраиваемый шаблон для печати ♥ ЧТО Я ПОЛУЧАЮ? — PDF-файл со ссылкой на шаблон, который будет использоваться в CANVA онлайн (загружать программу не нужно) — Дизайн создан для печати в формате A4. У вас есть широкий выбор форм коллажа на выбор.Поместите свои фотографии и видео в квадратный шаблон два на два, чтобы создать коллаж. Первоначальные собеседования с менеджером по найму прошли хорошо. Загрузите эту рамку для фотографий с надписью Love For Laser Cutting Collage Of Photo Frames Template Станок для лазерной резки дерева и металла. Идеальный подарок на День Святого Валентина или векторную иллюстрацию в День свадьбы. 00. Вы можете либо изменить текст a, либо создать его с нуля, загрузив «Перейти к файлу> Создать из шаблона», выбрав категорию «Коллаж» слева и прокрутите примерно до половины вниз, чтобы найти бесплатный шаблон под названием 11 x 8.Размер 5 «x11» с цветами (Цветочный фон) на 24 фотографии. Эти красивые фотоколлажи на холсте, быстрые и легкие, сделают любое пространство уникальным. От коллажа в форме сердца до коллажа ко Дню святого Валентина вы можете легко найти шаблон для создания своих романтических произведений искусства. FotoJet, создатель любовных коллажей, предоставляет множество шаблонов любовных коллажей, а также образцы художественного текста и сотни изображений клипартов, что… Фотоколлаж о любви — одно из самых красивых признаний в любви, которое можно сделать.5 из 5 звезд. Геометрическо-хаотический коллажный маркетинг. Существует более 370 готовых шаблонов коллажей ко дню рождения: от простых макетов с классическими сетками до тематических шаблонов коллажей с милыми украшениями.
Идеальный подарок на День Святого Валентина или векторную иллюстрацию в День свадьбы. 00. Вы можете либо изменить текст a, либо создать его с нуля, загрузив «Перейти к файлу> Создать из шаблона», выбрав категорию «Коллаж» слева и прокрутите примерно до половины вниз, чтобы найти бесплатный шаблон под названием 11 x 8.Размер 5 «x11» с цветами (Цветочный фон) на 24 фотографии. Эти красивые фотоколлажи на холсте, быстрые и легкие, сделают любое пространство уникальным. От коллажа в форме сердца до коллажа ко Дню святого Валентина вы можете легко найти шаблон для создания своих романтических произведений искусства. FotoJet, создатель любовных коллажей, предоставляет множество шаблонов любовных коллажей, а также образцы художественного текста и сотни изображений клипартов, что… Фотоколлаж о любви — одно из самых красивых признаний в любви, которое можно сделать.5 из 5 звезд. Геометрическо-хаотический коллажный маркетинг. Существует более 370 готовых шаблонов коллажей ко дню рождения: от простых макетов с классическими сетками до тематических шаблонов коллажей с милыми украшениями. С мультистилем была разработана любовная рамка, которая очень милая, милая, дружелюбная. #freepik #Vector #People #Love #Collage Этот бесплатный шаблон фотоколлажа для вас, если вы увлекаетесь модой и любите наряжаться и создавать разные образы каждый день. Розовый и терракотовый коллаж. Фотоколлаж на День святого Валентина.Он включает в себя множество различных разделов, которые вы можете адаптировать к своим потребностям. Чтобы загрузить бесплатный шаблон коллажа на 81 квадрат, посетите публикацию Кали под названием «Коллаж на конец года». Если он у вас не установлен, нажмите «Скачать». Если вы хотите поделиться печатным календарем… Создатель любовных коллажей. Добавьте свои собственные гифки. Отредактируйте этот шаблон. Вы можете использовать шаблон в своем проекте, коллекции, веб-сайте, социальных сетях (Facebook, Instagram, Twitter и т. Д.), Подарке, книге, журнале, печати и других. Влюбленная пара. Любимый.Просто загрузите заархивированный файл по ссылке ниже, распакуйте его и откройте PSD-файл в Photoshop.
С мультистилем была разработана любовная рамка, которая очень милая, милая, дружелюбная. #freepik #Vector #People #Love #Collage Этот бесплатный шаблон фотоколлажа для вас, если вы увлекаетесь модой и любите наряжаться и создавать разные образы каждый день. Розовый и терракотовый коллаж. Фотоколлаж на День святого Валентина.Он включает в себя множество различных разделов, которые вы можете адаптировать к своим потребностям. Чтобы загрузить бесплатный шаблон коллажа на 81 квадрат, посетите публикацию Кали под названием «Коллаж на конец года». Если он у вас не установлен, нажмите «Скачать». Если вы хотите поделиться печатным календарем… Создатель любовных коллажей. Добавьте свои собственные гифки. Отредактируйте этот шаблон. Вы можете использовать шаблон в своем проекте, коллекции, веб-сайте, социальных сетях (Facebook, Instagram, Twitter и т. Д.), Подарке, книге, журнале, печати и других. Влюбленная пара. Любимый.Просто загрузите заархивированный файл по ссылке ниже, распакуйте его и откройте PSD-файл в Photoshop. Вы будете немного ограничены дизайном макета, но ваша работа будет иметь сбалансированную композицию, равномерное выравнивание, интервалы между изображениями и стиль. Описание: 5 шаблонов. Сохранить, поделиться. Этот PSD-шаблон коллажа высокого качества с разрешением 200 точек на дюйм и полностью редактируемым. 25 креативных шаблонов фотоколлажей. (1246) 1246 отзывов. Выбирайте обложки альбомов из широкого выбора жанров и художественных стилей.Выберите шаблон фотогалереи поляроид. Бесплатный онлайн-производитель фотокарточки FotoJet сделает всю работу за вас. Примечание: все печатные календари на 2020 год на 12 месяцев взяты с разных сайтов. От 2 до 100 фотографий в одном коллаже. Даже добавить видео! Выбирайте из десятков макетов коллажей, все с гибким изменением размера ячеек и легкостью перетаскивания. — PSD файл Коллаж Шаблон для Instagram, мудбордов, блогов и т. Д. В нем вы можете использовать до 1000 фотографий. Радость в твоих любимых глазах стоила бы всех усилий.Фильтры 1. Привлекающий внимание шаблон поста в Instagram: пост в Instagram, коллаж «Сладкая парочка».
Вы будете немного ограничены дизайном макета, но ваша работа будет иметь сбалансированную композицию, равномерное выравнивание, интервалы между изображениями и стиль. Описание: 5 шаблонов. Сохранить, поделиться. Этот PSD-шаблон коллажа высокого качества с разрешением 200 точек на дюйм и полностью редактируемым. 25 креативных шаблонов фотоколлажей. (1246) 1246 отзывов. Выбирайте обложки альбомов из широкого выбора жанров и художественных стилей.Выберите шаблон фотогалереи поляроид. Бесплатный онлайн-производитель фотокарточки FotoJet сделает всю работу за вас. Примечание: все печатные календари на 2020 год на 12 месяцев взяты с разных сайтов. От 2 до 100 фотографий в одном коллаже. Даже добавить видео! Выбирайте из десятков макетов коллажей, все с гибким изменением размера ячеек и легкостью перетаскивания. — PSD файл Коллаж Шаблон для Instagram, мудбордов, блогов и т. Д. В нем вы можете использовать до 1000 фотографий. Радость в твоих любимых глазах стоила бы всех усилий.Фильтры 1. Привлекающий внимание шаблон поста в Instagram: пост в Instagram, коллаж «Сладкая парочка». Премиум год. Фотоколлаж на 6 фото с цветами, фотоколлаж на 4 фото с розой, фотоколлаж на 3 фото. Размер новых шаблонов: 1706×1205 пикселей. Шаблон видео и фильма — Наша история ко Дню святого Валентина Скачать шаблон головоломки Instagram. Искусство и дизайн. Номер 60 Шаблон фотоколлажа PSD $ 5. Пустая доска настроения. Скачать бесплатный шаблон Купить фото шаблоны. Заполнители позволяют легко добавлять фотографии с людьми, которых вы любите.ШАБЛОНЫ ИСТОРИИ INSTA: PostMuse — это приложение для создания историй или редактора историй с простыми в использовании шаблонами историй. Ориентация Пейзаж. Фоторамки, фото эффекты персональный календарь на 2022 год! Высокое разрешение для печати! Размер: 3508×2480 пикселей. Или перейдите на BeFunky Plus, чтобы получить еще больше возможностей. Создавайте коллажи с нуля или выберите шаблон фотоколлажа, чтобы собрать свои любимые снимки. Для начала выберите привлекательный шаблон и добавьте желаемые фотографии. Они демонстрируют совершенно иной класс, который непредсказуем.
Премиум год. Фотоколлаж на 6 фото с цветами, фотоколлаж на 4 фото с розой, фотоколлаж на 3 фото. Размер новых шаблонов: 1706×1205 пикселей. Шаблон видео и фильма — Наша история ко Дню святого Валентина Скачать шаблон головоломки Instagram. Искусство и дизайн. Номер 60 Шаблон фотоколлажа PSD $ 5. Пустая доска настроения. Скачать бесплатный шаблон Купить фото шаблоны. Заполнители позволяют легко добавлять фотографии с людьми, которых вы любите.ШАБЛОНЫ ИСТОРИИ INSTA: PostMuse — это приложение для создания историй или редактора историй с простыми в использовании шаблонами историй. Ориентация Пейзаж. Фоторамки, фото эффекты персональный календарь на 2022 год! Высокое разрешение для печати! Размер: 3508×2480 пикселей. Или перейдите на BeFunky Plus, чтобы получить еще больше возможностей. Создавайте коллажи с нуля или выберите шаблон фотоколлажа, чтобы собрать свои любимые снимки. Для начала выберите привлекательный шаблон и добавьте желаемые фотографии. Они демонстрируют совершенно иной класс, который непредсказуем. Ура! — ссылки на более 100 бесплатных шаблонов коллажей и раскадровок для фотошопа, которые вам понравятся! Когда я публиковал их ранее, это был такой успех, что я подумал, что снова ими поделюсь.Вставьте свои изображения в качестве обтравочной маски на каждый № 5 «Шаблон фотоколлажа из 4 номеров в истории любви» Abadikan momen romantis dan tunjukkan dengan шаблон раскадровки Photoshop бесплатно. Эти новые любовные шаблоны на 2009 год позволяют с легкостью придумывать уникальные идеи макетов для альбомов. ДОБРО ПОЖАЛОВАТЬ. Выберите из нашего ассортимента потрясающих бесплатных шаблонов коллажей, чтобы создать свой коллаж всего за несколько минут! Итак, начните настраивать свой шаблон фотоколлажа прямо сейчас! Загрузите 1087 шаблонов коллажей в виде сердца, векторные изображения и клипарт бесплатно или по удивительно низкой цене! Новым пользователям предоставляется скидка 60%.Поскольку эти шаблоны универсальны, вы можете использовать их по-разному — прямо от рекламы продукта / услуги или объявления события до демонстрации некоторых из ваших самых ярких воспоминаний.
Ура! — ссылки на более 100 бесплатных шаблонов коллажей и раскадровок для фотошопа, которые вам понравятся! Когда я публиковал их ранее, это был такой успех, что я подумал, что снова ими поделюсь.Вставьте свои изображения в качестве обтравочной маски на каждый № 5 «Шаблон фотоколлажа из 4 номеров в истории любви» Abadikan momen romantis dan tunjukkan dengan шаблон раскадровки Photoshop бесплатно. Эти новые любовные шаблоны на 2009 год позволяют с легкостью придумывать уникальные идеи макетов для альбомов. ДОБРО ПОЖАЛОВАТЬ. Выберите из нашего ассортимента потрясающих бесплатных шаблонов коллажей, чтобы создать свой коллаж всего за несколько минут! Итак, начните настраивать свой шаблон фотоколлажа прямо сейчас! Загрузите 1087 шаблонов коллажей в виде сердца, векторные изображения и клипарт бесплатно или по удивительно низкой цене! Новым пользователям предоставляется скидка 60%.Поскольку эти шаблоны универсальны, вы можете использовать их по-разному — прямо от рекламы продукта / услуги или объявления события до демонстрации некоторых из ваших самых ярких воспоминаний. От обширной библиотеки шаблонов видеоколлажей до набора стилей, цветовых палитр и фоновых мелодий — у вас есть все инструменты, необходимые для создания поиска по тысячам настраиваемых шаблонов Microsoft, чтобы быстро начать работу, учебу и семейные проекты. Все, что вам нужно для начала, есть в Studio. Выпьем за 2022 год! Будьте готовы к.И ищите больше в библиотеке iStock бесплатных векторных изображений, в которой есть вырезка графики, доступная для быстрой и легкой загрузки. 03 Скидка 30%. Шаблон фотоколлажа — это многослойный файл Photoshop, который вы можете загрузить и добавить в него 12 собственных фотографий. Скачать. — Квадрат размером 8 × 10 дюймов. Любовный коллаж: стоковые видеоклипы. Создаете ли вы рождественский коллаж для публикации в социальных сетях, рождественскую открытку-коллаж с сердечными посланиями для своих близких или рождественский коллаж, чтобы придать вашему смартфону и рабочему столу немного праздничной атмосферы, у нас есть различные готовые к использованию используйте шаблоны коллажей в соответствии с вашими потребностями.
От обширной библиотеки шаблонов видеоколлажей до набора стилей, цветовых палитр и фоновых мелодий — у вас есть все инструменты, необходимые для создания поиска по тысячам настраиваемых шаблонов Microsoft, чтобы быстро начать работу, учебу и семейные проекты. Все, что вам нужно для начала, есть в Studio. Выпьем за 2022 год! Будьте готовы к.И ищите больше в библиотеке iStock бесплатных векторных изображений, в которой есть вырезка графики, доступная для быстрой и легкой загрузки. 03 Скидка 30%. Шаблон фотоколлажа — это многослойный файл Photoshop, который вы можете загрузить и добавить в него 12 собственных фотографий. Скачать. — Квадрат размером 8 × 10 дюймов. Любовный коллаж: стоковые видеоклипы. Создаете ли вы рождественский коллаж для публикации в социальных сетях, рождественскую открытку-коллаж с сердечными посланиями для своих близких или рождественский коллаж, чтобы придать вашему смартфону и рабочему столу немного праздничной атмосферы, у нас есть различные готовые к использованию используйте шаблоны коллажей в соответствии с вашими потребностями. 99 28+ шаблонов любовных рисунков — Бесплатные рисунки Загрузите 21+ шаблонов пригласительных открыток на годовщину свадьбы, которые растопят 20+ дизайнов ногтей и идей ко Дню святого Валентина! Более 35 шаблонов фотоколлажей — бесплатные PSD, векторные EPS, AI, Indesign Шаблоны PowerPoint для коллажей идеально подходят практически для любой презентации, независимо от темы или области. Шаблоны для печати календаря на 2019 год и пустые шаблоны календаря доступны для загрузки здесь. ОТЛИЧНО. И полностью готовы создать коллажи из фотографий свадебных пар всего за несколько минут.(Примерно поделитесь этим редактируемым шаблоном фотоколлажа с настоящей любовью со своим особенным. Идеально подходит для сопоставления изображений, показа двух разных точек зрения и демонстрации фото и видео. 165. Цитата Джона Китса, первоначально написанная в любовном письме, и я думаю, что это такое милое отношение ребенка к папе. Создатель коллажей бок о бок. 22 доллара. Шаблоны фотоколлажей | 10 файлов PSD. After Effects.
99 28+ шаблонов любовных рисунков — Бесплатные рисунки Загрузите 21+ шаблонов пригласительных открыток на годовщину свадьбы, которые растопят 20+ дизайнов ногтей и идей ко Дню святого Валентина! Более 35 шаблонов фотоколлажей — бесплатные PSD, векторные EPS, AI, Indesign Шаблоны PowerPoint для коллажей идеально подходят практически для любой презентации, независимо от темы или области. Шаблоны для печати календаря на 2019 год и пустые шаблоны календаря доступны для загрузки здесь. ОТЛИЧНО. И полностью готовы создать коллажи из фотографий свадебных пар всего за несколько минут.(Примерно поделитесь этим редактируемым шаблоном фотоколлажа с настоящей любовью со своим особенным. Идеально подходит для сопоставления изображений, показа двух разных точек зрения и демонстрации фото и видео. 165. Цитата Джона Китса, первоначально написанная в любовном письме, и я думаю, что это такое милое отношение ребенка к папе. Создатель коллажей бок о бок. 22 доллара. Шаблоны фотоколлажей | 10 файлов PSD. After Effects. Перед покупкой этого объявления проверьте, установлен ли на вашем компьютере Photoshop.Независимо от вашей темы, вы в конечном итоге найдете шаблон PPT для коллажей, который можно использовать для создания потрясающих слайдов. +49 30 400 544 50. Добавление ваших фотографий в шаблон коллажа Lightroom — это набор для настенного коллажа. Эстетические картинки, 60 шт., 4×6 дюймов, Ретро-набор для фотоколлажей 80-х годов, для настенного эстетического декора комнаты для девочек-подростков, набор для настенного коллажа. для эстетики спальни. Размер письма (8. Любовные коллажи часто дарят в подарок, например, в День святого Валентина.Если вы хотите получить шаблон, нажмите кнопку загрузки ниже. Количество. 7 стилей. С помощью простых инструментов перетаскивания, временной шкалы и макета Kapwing вы можете создавать оригинальные дизайны в браузере. Персонализируйте, распечатайте и опубликуйте в Интернете за считанные минуты. Коллаж — Элегантная свадьба. Цветовой режим: RGB. Праздничные фотографии фотографа.
Перед покупкой этого объявления проверьте, установлен ли на вашем компьютере Photoshop.Независимо от вашей темы, вы в конечном итоге найдете шаблон PPT для коллажей, который можно использовать для создания потрясающих слайдов. +49 30 400 544 50. Добавление ваших фотографий в шаблон коллажа Lightroom — это набор для настенного коллажа. Эстетические картинки, 60 шт., 4×6 дюймов, Ретро-набор для фотоколлажей 80-х годов, для настенного эстетического декора комнаты для девочек-подростков, набор для настенного коллажа. для эстетики спальни. Размер письма (8. Любовные коллажи часто дарят в подарок, например, в День святого Валентина.Если вы хотите получить шаблон, нажмите кнопку загрузки ниже. Количество. 7 стилей. С помощью простых инструментов перетаскивания, временной шкалы и макета Kapwing вы можете создавать оригинальные дизайны в браузере. Персонализируйте, распечатайте и опубликуйте в Интернете за считанные минуты. Коллаж — Элегантная свадьба. Цветовой режим: RGB. Праздничные фотографии фотографа. Фоторамки — розы белые, розовые, розы, василек. Создавайте по шаблону или с нуля. Здесь, в этом посте, вы можете приобрести 30 шаблонов портретов свадебной пары, любви, сохранения даты, фотоколлажей на день рождения по доступной цене.Их можно использовать для предприятий, компаний и школ. Всего несколькими щелчками мыши вы можете сразу создать профессиональный фотоколлаж. Привлекающий внимание шаблон фотоколлажа: фотоколлаж «Люби свой дом». Выберите шаблон романтического коллажа. 1-2 мин) ОК. Готовый шаблон фотоколлажа с деревянным кружевом Об этой цифровой коллекции: Привет, член FPTFY Premium! Сегодня вы можете загрузить эти 4 готовых шаблона фотоколлажей из дерева и кружева, которые подходят к этой красивой коллекции из 6 деревянных и кружевных цифровых бумажных материалов.Шаблон плаката коллаж людей сердца. Затем нажмите ОК, чтобы открыть шаблон. Сделайте из него фотоколлаж в виде сердца, используя свои собственные изображения, или Love Collage — это потрясающий редактор изображений, о котором вы мечтаете.
Фоторамки — розы белые, розовые, розы, василек. Создавайте по шаблону или с нуля. Здесь, в этом посте, вы можете приобрести 30 шаблонов портретов свадебной пары, любви, сохранения даты, фотоколлажей на день рождения по доступной цене.Их можно использовать для предприятий, компаний и школ. Всего несколькими щелчками мыши вы можете сразу создать профессиональный фотоколлаж. Привлекающий внимание шаблон фотоколлажа: фотоколлаж «Люби свой дом». Выберите шаблон романтического коллажа. 1-2 мин) ОК. Готовый шаблон фотоколлажа с деревянным кружевом Об этой цифровой коллекции: Привет, член FPTFY Premium! Сегодня вы можете загрузить эти 4 готовых шаблона фотоколлажей из дерева и кружева, которые подходят к этой красивой коллекции из 6 деревянных и кружевных цифровых бумажных материалов.Шаблон плаката коллаж людей сердца. Затем нажмите ОК, чтобы открыть шаблон. Сделайте из него фотоколлаж в виде сердца, используя свои собственные изображения, или Love Collage — это потрясающий редактор изображений, о котором вы мечтаете. Создатель любовных коллажей — это приложение для создания персонализированных любовных фотоколлажей, добавляя свои собственные фотографии. или 2 продукта Free Collage PSD-файлы, векторные изображения и графика. В нем хранится ряд замечательных шаблонов, которые помогут вам создавать открытки на день рождения, поздравительные открытки, пригласительные билеты и так далее. 43 шаблона. Магазин шаблонов коллажей Powerpoint на Design Bundles.Не забудьте добавить новогодние фоторамки и забавные подписи! Этот бесплатный шаблон фотоколлажа для вас, если вы увлекаетесь модой и любите наряжаться и создавать разные образы каждый день. В наши шаблоны можно добавить фотографию умершего, короткое сообщение о нем и информацию о похоронной службе. Что включено? 4 — Файлы PNG 8×10 — 300 точек на дюйм. Новое здесь? Посетите мой F. Мы упрощаем создание лучших видеороликов After Effects. Создайте параллельный коллаж из файлов GIF, изображений и видеоклипов.сеть. Объедините их в коллаж произвольной формы или воспользуйтесь одним из множества шаблонов.
Создатель любовных коллажей — это приложение для создания персонализированных любовных фотоколлажей, добавляя свои собственные фотографии. или 2 продукта Free Collage PSD-файлы, векторные изображения и графика. В нем хранится ряд замечательных шаблонов, которые помогут вам создавать открытки на день рождения, поздравительные открытки, пригласительные билеты и так далее. 43 шаблона. Магазин шаблонов коллажей Powerpoint на Design Bundles.Не забудьте добавить новогодние фоторамки и забавные подписи! Этот бесплатный шаблон фотоколлажа для вас, если вы увлекаетесь модой и любите наряжаться и создавать разные образы каждый день. В наши шаблоны можно добавить фотографию умершего, короткое сообщение о нем и информацию о похоронной службе. Что включено? 4 — Файлы PNG 8×10 — 300 точек на дюйм. Новое здесь? Посетите мой F. Мы упрощаем создание лучших видеороликов After Effects. Создайте параллельный коллаж из файлов GIF, изображений и видеоклипов.сеть. Объедините их в коллаж произвольной формы или воспользуйтесь одним из множества шаблонов. Регистрация не требуется. Коллаж два на два. Наши винтажные фотоколлажи и ретро-фотоколлажи абсолютно восхитительны и идеально подходят для общительных и спонтанных людей. Шаблон Jika Anda Mencari Bagus dengan beberapa gaya Untuk dipilih, maka jangan mencari yang lainnya. Настоящая любовь может принести вам много энергии и мужества. Выбирайте то, что вам нравится, и приступайте к созданию собственного шедевра. (открывается в новой вкладке или в новом окне) Коллаж из фотографий Wacky Shape Photo Collage.Поделиться по электронной почте, в блогах, в Facebook и т. Д. Создатель фотоколлажей Love Photo — Printique, компания Adorama. Мы организовываем наши шаблоны в коллекции шаблонов, такие как «рваная бумага», «черный и жирный» или «золотая фольга». Создатель фотоколлажей онлайн: проявите творческий подход! Мгновенно объедините две или более ваших фотографий в творческий фотоколлаж! Выбирайте из множества двойных или мультирамок для фотографий, чтобы сделать из ваших снимков красивую комбинацию фотографий или запоминающуюся поздравительную открытку.
Регистрация не требуется. Коллаж два на два. Наши винтажные фотоколлажи и ретро-фотоколлажи абсолютно восхитительны и идеально подходят для общительных и спонтанных людей. Шаблон Jika Anda Mencari Bagus dengan beberapa gaya Untuk dipilih, maka jangan mencari yang lainnya. Настоящая любовь может принести вам много энергии и мужества. Выбирайте то, что вам нравится, и приступайте к созданию собственного шедевра. (открывается в новой вкладке или в новом окне) Коллаж из фотографий Wacky Shape Photo Collage.Поделиться по электронной почте, в блогах, в Facebook и т. Д. Создатель фотоколлажей Love Photo — Printique, компания Adorama. Мы организовываем наши шаблоны в коллекции шаблонов, такие как «рваная бумага», «черный и жирный» или «золотая фольга». Создатель фотоколлажей онлайн: проявите творческий подход! Мгновенно объедините две или более ваших фотографий в творческий фотоколлаж! Выбирайте из множества двойных или мультирамок для фотографий, чтобы сделать из ваших снимков красивую комбинацию фотографий или запоминающуюся поздравительную открытку. Коллажи помогают нам сохранять особые моменты жизни.Навигация. Проявите творческий подход с цветами, фоном, подписями и многим другим, чтобы создать действительно потрясающий видеоколлаж. 197. Обзоры. Пакет из 8 шаблонов коллажей Photoshop, доска для блогов, раскадровка, фотография, цифровая раскадровка 10 x 20 дюймов. Вы можете отформатировать карточку, чтобы поделиться ею на странице в социальной сети. Персонализированная фотокарточка может правильно передать ваши чувства и любовь. Представляем вам шаблон разорванного фотоколлажа, фотомокапы с эффектом рваной бумаги. В зависимости от того, сколько у вас фотографий и какой вид должен иметь коллаж-сердечко, вы можете выбрать один из 5 различных дизайнов сердечка, один из которых даже имеет черно-белый эффект.Информация о фотоколлаже. Сделайте это по-настоящему своим, добавив элементы дизайна, такие как наклейки, баннеры и векторы. Настройте этот шаблон. Сохраните лучшие моменты вас и вашего партнера навсегда с нашим принтом на холсте «Я люблю тебя до луны и обратно».
Коллажи помогают нам сохранять особые моменты жизни.Навигация. Проявите творческий подход с цветами, фоном, подписями и многим другим, чтобы создать действительно потрясающий видеоколлаж. 197. Обзоры. Пакет из 8 шаблонов коллажей Photoshop, доска для блогов, раскадровка, фотография, цифровая раскадровка 10 x 20 дюймов. Вы можете отформатировать карточку, чтобы поделиться ею на странице в социальной сети. Персонализированная фотокарточка может правильно передать ваши чувства и любовь. Представляем вам шаблон разорванного фотоколлажа, фотомокапы с эффектом рваной бумаги. В зависимости от того, сколько у вас фотографий и какой вид должен иметь коллаж-сердечко, вы можете выбрать один из 5 различных дизайнов сердечка, один из которых даже имеет черно-белый эффект.Информация о фотоколлаже. Сделайте это по-настоящему своим, добавив элементы дизайна, такие как наклейки, баннеры и векторы. Настройте этот шаблон. Сохраните лучшие моменты вас и вашего партнера навсегда с нашим принтом на холсте «Я люблю тебя до луны и обратно». Видео: Учебное пособие по созданию коллажей в Photoshop в форме сердца. Выберите шаблон коллажа или создайте собственный макет коллажа. Создать бланк. Кроме того, этот шаблон основан на структуре сетки, разделенной романтическими картинками, которые вы можете заменить, загрузив свои собственные изображения.Музыка оживит ваш видеоколлаж. Шаблон слайд-шоу имеет уникальный мозаичный вид и эффект раскрывающейся 3D-плитки, позволяющий отображать ваши изображения и переходить между ними в 3D. Покажите своим любимым людям, как много они значат для вас, с помощью индивидуального фотоколлажа о любви, в котором представлены ваши лучшие совместные фотографии. Многие шаблоны, фильтры и фоны можно использовать бесплатно. Если вы используете Photoshop (или Photoshop Elements) и любите фотоколлажи, вам понравится сегодняшняя халява. изолированные. Сделайте лучшие фотографии каждого члена вашей семьи и сложите из них красивый коллаж в форме сердца.Сохраните коллаж в формате PNG или JPG и поделитесь им прямо в… Бесплатные шаблоны коллажей Love Photo.
Видео: Учебное пособие по созданию коллажей в Photoshop в форме сердца. Выберите шаблон коллажа или создайте собственный макет коллажа. Создать бланк. Кроме того, этот шаблон основан на структуре сетки, разделенной романтическими картинками, которые вы можете заменить, загрузив свои собственные изображения.Музыка оживит ваш видеоколлаж. Шаблон слайд-шоу имеет уникальный мозаичный вид и эффект раскрывающейся 3D-плитки, позволяющий отображать ваши изображения и переходить между ними в 3D. Покажите своим любимым людям, как много они значат для вас, с помощью индивидуального фотоколлажа о любви, в котором представлены ваши лучшие совместные фотографии. Многие шаблоны, фильтры и фоны можно использовать бесплатно. Если вы используете Photoshop (или Photoshop Elements) и любите фотоколлажи, вам понравится сегодняшняя халява. изолированные. Сделайте лучшие фотографии каждого члена вашей семьи и сложите из них красивый коллаж в форме сердца.Сохраните коллаж в формате PNG или JPG и поделитесь им прямо в… Бесплатные шаблоны коллажей Love Photo. Простой коллаж в форме сердца «Я люблю тебя» — это простой проект для детей, который можно собрать вместе с уже имеющимися у вас принадлежностями. Ада пола коласе Untuk фото потрет Анда дан пеманданган дари темпат-темпат янь пэнтинг баги Анда дан белахан Джива Анда саджа. 99 долларов США. 2. 1,464,312 продуктов 3,247,441 клиентов 7,367 магазинов. Сначала разархивируйте его с помощью 7ZIP. Код действителен с 9 AM EST 21 декабря до 23:59 PST. Это бесплатные прозрачные рамки в формате PNG и шаблоны PSD для фоторамок.PSD-файл шаблона фотоколлажа размером 8 ″ x10 ″. Выберите готовый праздничный шаблон. Номер 70 Шаблон фотоколлажа $ 5. Набор пустых фотографий для коллажа. Что ж, подарите ему или ей коллаж, который расскажет вашу историю любви в картинках. com на вашем рабочем столе. 8. Необыкновенное произведение длится всю жизнь. С любовью шаблоны памяти от Adobe Creative Cloud Express упрощают процесс проектирования. Романтические сердца свадебный фотоколлаж шаблон. Пользовательский фотошаблон LOVE 10 для фотоколлажей, созданный вами, персонализированные настенные рисунки — Печать на холсте с искусственной оберткой от Ricaso — добавьте свои собственные фотографии и текст на этот великолепный искусственный холст и многое другое.
Простой коллаж в форме сердца «Я люблю тебя» — это простой проект для детей, который можно собрать вместе с уже имеющимися у вас принадлежностями. Ада пола коласе Untuk фото потрет Анда дан пеманданган дари темпат-темпат янь пэнтинг баги Анда дан белахан Джива Анда саджа. 99 долларов США. 2. 1,464,312 продуктов 3,247,441 клиентов 7,367 магазинов. Сначала разархивируйте его с помощью 7ZIP. Код действителен с 9 AM EST 21 декабря до 23:59 PST. Это бесплатные прозрачные рамки в формате PNG и шаблоны PSD для фоторамок.PSD-файл шаблона фотоколлажа размером 8 ″ x10 ″. Выберите готовый праздничный шаблон. Номер 70 Шаблон фотоколлажа $ 5. Набор пустых фотографий для коллажа. Что ж, подарите ему или ей коллаж, который расскажет вашу историю любви в картинках. com на вашем рабочем столе. 8. Необыкновенное произведение длится всю жизнь. С любовью шаблоны памяти от Adobe Creative Cloud Express упрощают процесс проектирования. Романтические сердца свадебный фотоколлаж шаблон. Пользовательский фотошаблон LOVE 10 для фотоколлажей, созданный вами, персонализированные настенные рисунки — Печать на холсте с искусственной оберткой от Ricaso — добавьте свои собственные фотографии и текст на этот великолепный искусственный холст и многое другое. Свадебный момент фотоколлаж. Любовь, фоторамка-коллаж на четыре фото, Высокое качество, 300 DPI, Скачать быстро. . С SCRL любой может создавать. Поиграйте с рамками, комбинациями шрифтов и цветовыми палитрами. Шаблоны многоугольных фотоколлажей (PSD) Если вы любите формы, то вам понравится этот шаблон многоугольного фотоколлажа. Дата размещения 4 июня 2020 г. — ID 4276471 Сообщить о проблеме. Тем не менее, пользователи Mac могут выполнять одни и те же действия, потому что интерфейс и функциональность одинаковы на обеих платформах.Сделано с любовью в Сан-Франциско, Калифорния. 5 файлов PSD. Вот другой подход к коллажу с круговой компоновкой. Легко и быстро создать красивый пост на Facebook, как профессионал. Найдите и загрузите самый популярный коллаж PSD на Freepik Бесплатно для коммерческого использования Изображения высокого качества, созданные для творческих проектов Загрузка шаблона фотоколлажа любви, Шаблон фотоколлажа для пары, Персонализированный подарок ко дню отца, Семейный фотоколлаж, Настенное искусство для печати A3 LenaArtM 5 из 5 звезды (5) нет Коллаж.
Свадебный момент фотоколлаж. Любовь, фоторамка-коллаж на четыре фото, Высокое качество, 300 DPI, Скачать быстро. . С SCRL любой может создавать. Поиграйте с рамками, комбинациями шрифтов и цветовыми палитрами. Шаблоны многоугольных фотоколлажей (PSD) Если вы любите формы, то вам понравится этот шаблон многоугольного фотоколлажа. Дата размещения 4 июня 2020 г. — ID 4276471 Сообщить о проблеме. Тем не менее, пользователи Mac могут выполнять одни и те же действия, потому что интерфейс и функциональность одинаковы на обеих платформах.Сделано с любовью в Сан-Франциско, Калифорния. 5 файлов PSD. Вот другой подход к коллажу с круговой компоновкой. Легко и быстро создать красивый пост на Facebook, как профессионал. Найдите и загрузите самый популярный коллаж PSD на Freepik Бесплатно для коммерческого использования Изображения высокого качества, созданные для творческих проектов Загрузка шаблона фотоколлажа любви, Шаблон фотоколлажа для пары, Персонализированный подарок ко дню отца, Семейный фотоколлаж, Настенное искусство для печати A3 LenaArtM 5 из 5 звезды (5) нет Коллаж. Вы можете использовать эти шаблоны для печатных изображений, онлайн-публикаций, информационных бюллетеней или любого другого 6 апреля 2020 г. — Бесплатный шаблон формы сердца Шаблон формы сердца для печати Описание шаблона сердечка любви: проверьте ежемесячный календарь на 2020 год в различных форматах календаря бесплатно. Загрузите свои фотографии и просто перетащите их в шаблон и украсьте фоновыми узорами. Создайте шаблон фотоколлажа в Photoshop. Выберите один и настройте бесплатный шаблон с помощью собственного текста, изображений и многого другого по своему усмотрению, используя простые, но мощные функции редактирования.Если вы хотите создать фотоколлаж для проявления или запоминания, позвольте шаблонам фотоколлажей Canva помочь вам. Сотни шаблонов, неподвижных или анимированных. Затем нажмите «Персонализировать». Размер изображения: 5445 Кб. Вы любите рождественские утренние картинки в одинаковых нарядах? Это так мило! Итак, давайте создадим забавный коллаж из ваших фотографий в соответствующей пижаме и поделимся им на Facebook.
Вы можете использовать эти шаблоны для печатных изображений, онлайн-публикаций, информационных бюллетеней или любого другого 6 апреля 2020 г. — Бесплатный шаблон формы сердца Шаблон формы сердца для печати Описание шаблона сердечка любви: проверьте ежемесячный календарь на 2020 год в различных форматах календаря бесплатно. Загрузите свои фотографии и просто перетащите их в шаблон и украсьте фоновыми узорами. Создайте шаблон фотоколлажа в Photoshop. Выберите один и настройте бесплатный шаблон с помощью собственного текста, изображений и многого другого по своему усмотрению, используя простые, но мощные функции редактирования.Если вы хотите создать фотоколлаж для проявления или запоминания, позвольте шаблонам фотоколлажей Canva помочь вам. Сотни шаблонов, неподвижных или анимированных. Затем нажмите «Персонализировать». Размер изображения: 5445 Кб. Вы любите рождественские утренние картинки в одинаковых нарядах? Это так мило! Итак, давайте создадим забавный коллаж из ваших фотографий в соответствующей пижаме и поделимся им на Facebook. Розовый Handdrawn Heart Polaroid Photo Collage. Выбирайте из множества случаев, фонов и макетов. Автоматически обновляется каждый месяц в день покупки за 19 долларов.Бесплатный шаблон коллажа в форме сердца Уникальный дизайн Бесплатный шаблон в форме сердца в форме коллажа Psd Сделай сам 25 лучших идей о фотоколлаже в форме сердца на шаблоне сердечного коллажа для магазина и дизайне InDesign 25 лучших идей о сердечном коллаже на Pinterest. Дополнительные шаблоны коллажей — онлайн-коллаж формы 59 долларов США. Изысканное изображение коллажа 03. Создатель фотоколлажей FotoJet предлагает более 800 потрясающих макетов и шаблонов коллажей, включая коллажи на день рождения, свадебные коллажи, детские коллажи, семейные коллажи, любовные коллажи и многое другое. Все они разработаны, чтобы помочь вам быстро и легко создавать собственные коллажи в Интернете.Огромный выбор простых в использовании шаблонов коллажей для фотошопа с неподвластными времени дизайнами, которые ваши клиенты будут лелеять вечно.
Розовый Handdrawn Heart Polaroid Photo Collage. Выбирайте из множества случаев, фонов и макетов. Автоматически обновляется каждый месяц в день покупки за 19 долларов.Бесплатный шаблон коллажа в форме сердца Уникальный дизайн Бесплатный шаблон в форме сердца в форме коллажа Psd Сделай сам 25 лучших идей о фотоколлаже в форме сердца на шаблоне сердечного коллажа для магазина и дизайне InDesign 25 лучших идей о сердечном коллаже на Pinterest. Дополнительные шаблоны коллажей — онлайн-коллаж формы 59 долларов США. Изысканное изображение коллажа 03. Создатель фотоколлажей FotoJet предлагает более 800 потрясающих макетов и шаблонов коллажей, включая коллажи на день рождения, свадебные коллажи, детские коллажи, семейные коллажи, любовные коллажи и многое другое. Все они разработаны, чтобы помочь вам быстро и легко создавать собственные коллажи в Интернете.Огромный выбор простых в использовании шаблонов коллажей для фотошопа с неподвластными времени дизайнами, которые ваши клиенты будут лелеять вечно. ★ шаблон 16 × 20 ″ имеет художественное слово «живой смех, любовь» в золоте. Современное прибытие. Также есть милые коллажи: след кошки, цветок, солнышко и другие. набор картинных сеток. Красивый фотоколлаж — идеальный художественный способ поделиться своими фотографиями. 8 файлов PSD. Создавайте медиафайлы, которыми можно поделиться с друзьями. пустые листы белой бумаги на стене с наложением тени. Взгляните на нашу коллекцию дизайнов фотоколлажей.Любовь. присоединяйтесь к конкурсу фото в моем профиле !! люблю простоту! (извините за копирование и вставку, не стесняйтесь удалять) Привет! Это Тиффани (Me_4life)! Я очень много работал над своими коллажами и был бы очень рад, если бы вы их посмотрели! Прохладный! * извините за копию… Изучите профессионально разработанные шаблоны, чтобы заставить вас крутиться колеса, или создайте свой собственный альбом для вырезок с нуля. Попробуйте больше возможностей для создания романтических фотоколлажей в бесплатной загрузке, чтобы сохранить каждый ценный момент.
★ шаблон 16 × 20 ″ имеет художественное слово «живой смех, любовь» в золоте. Современное прибытие. Также есть милые коллажи: след кошки, цветок, солнышко и другие. набор картинных сеток. Красивый фотоколлаж — идеальный художественный способ поделиться своими фотографиями. 8 файлов PSD. Создавайте медиафайлы, которыми можно поделиться с друзьями. пустые листы белой бумаги на стене с наложением тени. Взгляните на нашу коллекцию дизайнов фотоколлажей.Любовь. присоединяйтесь к конкурсу фото в моем профиле !! люблю простоту! (извините за копирование и вставку, не стесняйтесь удалять) Привет! Это Тиффани (Me_4life)! Я очень много работал над своими коллажами и был бы очень рад, если бы вы их посмотрели! Прохладный! * извините за копию… Изучите профессионально разработанные шаблоны, чтобы заставить вас крутиться колеса, или создайте свой собственный альбом для вырезок с нуля. Попробуйте больше возможностей для создания романтических фотоколлажей в бесплатной загрузке, чтобы сохранить каждый ценный момент. Он создан дизайнером, профессионально разработан и поможет вам выделиться.В любом случае вы можете выразить свою любовь с помощью простого и потрясающего дизайна открытки. Персонализация дизайна фотоколлажа с любовью — это стильный способ сказать «Я так сильно тебя люблю» этому любимому человеку. Отличная отправная точка для вашей следующей кампании. Отправьте персональную фотокарточку из Collage. 14 февраля — праздник для всех влюбленных. Вставьте приятные слова или другие иллюстрации диаграмм из библиотеки ресурсов в бесплатную загрузку. Коллаж — Сердечки Дня святого Валентина. Люблю вас убедиться, что они должны применить шаблон коллажа, простые шаги будут сформированы.Результаты поиска по шаблону для «Коллаж». Этот шаблон мудборда — отличная отправная точка для вашей следующей кампании. Купить без ограничений. Для этого примера мы сделаем коллаж «Сделай сам». Любовь написана элегантным рукописным шрифтом, а формулировка… Скажите «С Днем Рождения» с сердечком из фотоколлажа. Внутри у вас есть временные рамки, графики, карты, воронка продаж, SWOT-анализ и анализ конкурентов, а также диаграмма, чтобы объяснить стратегию и действия, которые вы будете предпринимать для достижения своих бизнес-целей.
Он создан дизайнером, профессионально разработан и поможет вам выделиться.В любом случае вы можете выразить свою любовь с помощью простого и потрясающего дизайна открытки. Персонализация дизайна фотоколлажа с любовью — это стильный способ сказать «Я так сильно тебя люблю» этому любимому человеку. Отличная отправная точка для вашей следующей кампании. Отправьте персональную фотокарточку из Collage. 14 февраля — праздник для всех влюбленных. Вставьте приятные слова или другие иллюстрации диаграмм из библиотеки ресурсов в бесплатную загрузку. Коллаж — Сердечки Дня святого Валентина. Люблю вас убедиться, что они должны применить шаблон коллажа, простые шаги будут сформированы.Результаты поиска по шаблону для «Коллаж». Этот шаблон мудборда — отличная отправная точка для вашей следующей кампании. Купить без ограничений. Для этого примера мы сделаем коллаж «Сделай сам». Любовь написана элегантным рукописным шрифтом, а формулировка… Скажите «С Днем Рождения» с сердечком из фотоколлажа. Внутри у вас есть временные рамки, графики, карты, воронка продаж, SWOT-анализ и анализ конкурентов, а также диаграмма, чтобы объяснить стратегию и действия, которые вы будете предпринимать для достижения своих бизнес-целей. Персонализированный «Любовный» подарок на годовщину свадьбы Фотоколлаж — Сделанный на заказ из ваших цифровых изображений ***** Как это работает: В течение 24 часов после покупки коллажа вам будет отправлена ссылка для загрузки ваших изображений. Как только ваш коллаж будет создан в качестве доказательства будет отправлено вам по электронной почте для утверждения. Ваше удовлетворение является приоритетом номер один и может достигать 5… Создавайте собственные постеры-коллажи с Shutterfly.②. 00 Скидка 5% на $ 30. Любовный коллаж может сохранить самые красивые фотографии прошлого года как романтический знак любви. Если вы хотите создать любовный коллаж, обратите внимание на шаблоны в форме сердца, а также проверьте китайский иероглиф «Любовь». 50. Создавайте лучшие воспоминания, добавляя убедительные инструментальные композиции и песни в свою визуальную историю. Любовный фотоколлаж рассказывает о романтических моментах, которые вам дороги. Разрешение: 72 точки на дюйм. Попробуйте прямо сейчас бесплатно! Начать бесплатную пробную версию Сделать коллаж.
Персонализированный «Любовный» подарок на годовщину свадьбы Фотоколлаж — Сделанный на заказ из ваших цифровых изображений ***** Как это работает: В течение 24 часов после покупки коллажа вам будет отправлена ссылка для загрузки ваших изображений. Как только ваш коллаж будет создан в качестве доказательства будет отправлено вам по электронной почте для утверждения. Ваше удовлетворение является приоритетом номер один и может достигать 5… Создавайте собственные постеры-коллажи с Shutterfly.②. 00 Скидка 5% на $ 30. Любовный коллаж может сохранить самые красивые фотографии прошлого года как романтический знак любви. Если вы хотите создать любовный коллаж, обратите внимание на шаблоны в форме сердца, а также проверьте китайский иероглиф «Любовь». 50. Создавайте лучшие воспоминания, добавляя убедительные инструментальные композиции и песни в свою визуальную историю. Любовный фотоколлаж рассказывает о романтических моментах, которые вам дороги. Разрешение: 72 точки на дюйм. Попробуйте прямо сейчас бесплатно! Начать бесплатную пробную версию Сделать коллаж. Сотни наклеек, клипарт и т. Д.Легко создать. Диаграмма Mind Map Графический дизайн. 17. Горячая линия обслуживания. 40 долларов 32 доллара. Наши инструменты для создания коллажей позволяют создавать красивые фотоколлажи на основе сетки и в свободном стиле. Выберите шаблон с детской тематикой. A. Научитесь создавать в Photoshop настраиваемый и многократно используемый шаблон коллажа. Создайте пустой коллаж из фотографий о любви. Также есть возможность добавить текст. Онлайн, поэтому вам не нужно устанавливать какое-либо программное обеспечение. Это профессионально и принесет вам больше… welovetemplates. Фотоколлаж содержит 29 фотографий, которые отображаются в портретном, ландшафтном и квадратном / инстаграм-форматах.Чтобы начать настройку, нажмите на нее… Вы ищете шаблоны изображений PSD или PNG векторные изображения для фотоколлажей? У Pikbest есть 78864 шаблонов изображений для фотоколлажей, которые можно бесплатно загрузить. Collaga Photo Template Vol 4 Снова в школу Шаблон фотоколлажа.
Сотни наклеек, клипарт и т. Д.Легко создать. Диаграмма Mind Map Графический дизайн. 17. Горячая линия обслуживания. 40 долларов 32 доллара. Наши инструменты для создания коллажей позволяют создавать красивые фотоколлажи на основе сетки и в свободном стиле. Выберите шаблон с детской тематикой. A. Научитесь создавать в Photoshop настраиваемый и многократно используемый шаблон коллажа. Создайте пустой коллаж из фотографий о любви. Также есть возможность добавить текст. Онлайн, поэтому вам не нужно устанавливать какое-либо программное обеспечение. Это профессионально и принесет вам больше… welovetemplates. Фотоколлаж содержит 29 фотографий, которые отображаются в портретном, ландшафтном и квадратном / инстаграм-форматах.Чтобы начать настройку, нажмите на нее… Вы ищете шаблоны изображений PSD или PNG векторные изображения для фотоколлажей? У Pikbest есть 78864 шаблонов изображений для фотоколлажей, которые можно бесплатно загрузить. Collaga Photo Template Vol 4 Снова в школу Шаблон фотоколлажа. Не может сочетаться с другими предложениями. Наши инструменты дизайна включают шаблоны, стоковые изображения, шрифты и многое другое. Фото За 24 фото. Люблю фото… Используйте фоторедактор, чтобы улучшить каждое изображение. шаблон №1, шаблон №2, шаблон №3, шаблон №4, шаблон №5 или другие бесплатные шаблоны коллажей Photoshop.Коллаж — Цветочный День Матери. 80 долларов США 4 доллара США. Кроме того, я хотел бы узнать о рабочем процессе профессионалов от редактирования до обработки и их советах по организации в PSE! Кристина 24 августа 2012 г., 13:28 — Ответ О, и в соответствии с принципами этого урока, как бы вы создали шаблон, который имеет рисунки / декоративные рамки / текст внутри дизайна / и т. Д.? Мемфисская дружба, любовь, фотоколлаж. Настройте этот шаблон бесплатно прямо сейчас и загрузите его, чтобы использовать где угодно. добавить. Откройте программу FigrCollage и нажмите «Использовать текст» в качестве формы, как показано на скриншоте ниже.доступно на . Вы также можете редактировать «Happy 80 184 стоковых фотографий, векторных изображений и иллюстраций любовных коллажей доступны без лицензионных отчислений.
Не может сочетаться с другими предложениями. Наши инструменты дизайна включают шаблоны, стоковые изображения, шрифты и многое другое. Фото За 24 фото. Люблю фото… Используйте фоторедактор, чтобы улучшить каждое изображение. шаблон №1, шаблон №2, шаблон №3, шаблон №4, шаблон №5 или другие бесплатные шаблоны коллажей Photoshop.Коллаж — Цветочный День Матери. 80 долларов США 4 доллара США. Кроме того, я хотел бы узнать о рабочем процессе профессионалов от редактирования до обработки и их советах по организации в PSE! Кристина 24 августа 2012 г., 13:28 — Ответ О, и в соответствии с принципами этого урока, как бы вы создали шаблон, который имеет рисунки / декоративные рамки / текст внутри дизайна / и т. Д.? Мемфисская дружба, любовь, фотоколлаж. Настройте этот шаблон бесплатно прямо сейчас и загрузите его, чтобы использовать где угодно. добавить. Откройте программу FigrCollage и нажмите «Использовать текст» в качестве формы, как показано на скриншоте ниже.доступно на . Вы также можете редактировать «Happy 80 184 стоковых фотографий, векторных изображений и иллюстраций любовных коллажей доступны без лицензионных отчислений. Добавляйте границы, текст, фильтры, наклейки и многое другое. Подпишитесь на Envato Elements, чтобы получить неограниченное количество загрузок графических шаблонов для… Если в любой момент вы внесите небольшое изменение в шаблон, и вы хотите обновить шаблон с этими изменениями, вы можете щелкнуть правой кнопкой мыши имя шаблона, которое теперь будет находиться в папке пользовательских шаблонов, и выбрать «Обновить с текущими настройками».Для начала все, что вам нужно, — это надежное подключение к Интернету и компьютер. Выберите слой, в который вы хотите вставить изображение. Фотоколлажи и фоторамки на тему любви. Фотоколлажи — сердечки, а также фоторамки для свадебных фото. — Выразите свои эмоции, поделившись коллажем с любимым человеком или друзьями. Используйте шаблоны коллажей, чтобы упорядочить фотографии за считанные минуты. 694. Бесплатный онлайн-коллаж — шаблон для любого. С Creative Cloud Express легко и бесплатно создавать, сохранять и делиться своим Free Collage Maker.Шаблон изображения.
Добавляйте границы, текст, фильтры, наклейки и многое другое. Подпишитесь на Envato Elements, чтобы получить неограниченное количество загрузок графических шаблонов для… Если в любой момент вы внесите небольшое изменение в шаблон, и вы хотите обновить шаблон с этими изменениями, вы можете щелкнуть правой кнопкой мыши имя шаблона, которое теперь будет находиться в папке пользовательских шаблонов, и выбрать «Обновить с текущими настройками».Для начала все, что вам нужно, — это надежное подключение к Интернету и компьютер. Выберите слой, в который вы хотите вставить изображение. Фотоколлажи и фоторамки на тему любви. Фотоколлажи — сердечки, а также фоторамки для свадебных фото. — Выразите свои эмоции, поделившись коллажем с любимым человеком или друзьями. Используйте шаблоны коллажей, чтобы упорядочить фотографии за считанные минуты. 694. Бесплатный онлайн-коллаж — шаблон для любого. С Creative Cloud Express легко и бесплатно создавать, сохранять и делиться своим Free Collage Maker.Шаблон изображения. Наши фотофильтры, креативный коллаж из изображений, макеты изображений и шрифты помогут вам добиться успеха. 300 точек на дюйм | Формат А4. Вас ждут различные шаблоны фотоколлажей. Шаблон доски настроения. Созданный дизайнером, профессионально разработанный и… Lovepik предоставляет вам более 9000 шаблонов видеоэффектов для After Effects. 00 Скидка 5% на шаблоны рождественских презентаций Заставьте всех задуматься о Рождестве, своих близких и, конечно же, о снеге и подарках! Эти бесплатные темы Google Slides и шаблоны PowerPoint идеально подходят для обсуждения этого времени года.99. Они имеют размер 1008 пикселей в квадрате, поэтому при изменении размера Creative Collage Healthcare Center Presentation Бесплатная тема Google Slides и шаблон PowerPoint. Фотоколлаж — это набор сделанных вами изображений. Новая графика добавляется ежедневно. Попробуйте эти тщательно отобранные коллекции. Вы увидите, как создать этот шаблон фотоколлажа colla Heart. Скачать для Photoshop. Создайте красивый коллаж в форме сердца для любого случая, такого как день рождения, годовщина, день свадьбы или День святого Валентина, с помощью этого простого в использовании шаблона фотоколлажа в форме сердца для Photoshop.
Наши фотофильтры, креативный коллаж из изображений, макеты изображений и шрифты помогут вам добиться успеха. 300 точек на дюйм | Формат А4. Вас ждут различные шаблоны фотоколлажей. Шаблон доски настроения. Созданный дизайнером, профессионально разработанный и… Lovepik предоставляет вам более 9000 шаблонов видеоэффектов для After Effects. 00 Скидка 5% на шаблоны рождественских презентаций Заставьте всех задуматься о Рождестве, своих близких и, конечно же, о снеге и подарках! Эти бесплатные темы Google Slides и шаблоны PowerPoint идеально подходят для обсуждения этого времени года.99. Они имеют размер 1008 пикселей в квадрате, поэтому при изменении размера Creative Collage Healthcare Center Presentation Бесплатная тема Google Slides и шаблон PowerPoint. Фотоколлаж — это набор сделанных вами изображений. Новая графика добавляется ежедневно. Попробуйте эти тщательно отобранные коллекции. Вы увидите, как создать этот шаблон фотоколлажа colla Heart. Скачать для Photoshop. Создайте красивый коллаж в форме сердца для любого случая, такого как день рождения, годовщина, день свадьбы или День святого Валентина, с помощью этого простого в использовании шаблона фотоколлажа в форме сердца для Photoshop. 76 / 5. Редактировать. Премиум лицензия. Шаблон — это настраиваемый онлайн-дизайн в инструменте DIY, который позволяет добавлять пользовательские тексты и элементы к изображениям. Он построен из дерева с естественной винтажной отделкой и украшен надписью «Love» в центре в форме сердца. Поскольку инструмент основан на холсте HTML5, вы можете мгновенно создавать изображения. Наш редактор рождественских коллажей предлагает вам широкий выбор дизайнов. Любовные моменты фотоколлаж. Вы можете использовать их, чтобы легко расположить свои фотографии.Первым шагом в создании сердечного коллажа всегда является выбор подходящего шаблона. — Превратите свои фотографии в яркий коллаж. Вот эта граница поляроидной прямоугольной фотогалереи. В магазине TerrificTemplatesCo. Без дополнительной платы за продукт. 175 960 282 стоковых фото онлайн. Щелкните выше, чтобы редактировать этот шаблон прямо в браузере. Используя готовые шаблоны, вы сможете быстро создать свадебный или семейный коллаж. Распродажа! Добавить в список желаний.
76 / 5. Редактировать. Премиум лицензия. Шаблон — это настраиваемый онлайн-дизайн в инструменте DIY, который позволяет добавлять пользовательские тексты и элементы к изображениям. Он построен из дерева с естественной винтажной отделкой и украшен надписью «Love» в центре в форме сердца. Поскольку инструмент основан на холсте HTML5, вы можете мгновенно создавать изображения. Наш редактор рождественских коллажей предлагает вам широкий выбор дизайнов. Любовные моменты фотоколлаж. Вы можете использовать их, чтобы легко расположить свои фотографии.Первым шагом в создании сердечного коллажа всегда является выбор подходящего шаблона. — Превратите свои фотографии в яркий коллаж. Вот эта граница поляроидной прямоугольной фотогалереи. В магазине TerrificTemplatesCo. Без дополнительной платы за продукт. 175 960 282 стоковых фото онлайн. Щелкните выше, чтобы редактировать этот шаблон прямо в браузере. Используя готовые шаблоны, вы сможете быстро создать свадебный или семейный коллаж. Распродажа! Добавить в список желаний. Просмотрите 821 невероятный вектор, значки, клипарт и фоны для фотоколлажей для бесплатной загрузки от творческих участников Vecteezy! Сердце Фото Коллаж Шаблон для фотошопа в размерах 24 «x24», 12 «x12» и 8 «x8».… С любовью к шаблонам фотоколлажей размером 24 x 36 дюймов, шаблонам похоронных фотографий, PSD-шаблонам мемориального коллажа в форме сердца в форме сердца «С любовью к памяти» Шаблоны фотоколлажей в форме сердца для фотошопа размером 24 x 36 дюймов, 18 x 24 дюйма и 8. Выберите одну из доступных цветовых палитр или создайте ее самостоятельно в соответствии с рекомендациями вашего бренда или личным стилем. Настройте свой собственный фотоколлаж на холсте с помощью наших стилей из нескольких фотографий и индивидуального дизайна. Теперь вы можете подарить своим клиентам красивые изображения фотоколлажей, которые они с удовольствием поделимся на Facebook.Загрузите более 2824 шаблонов After Effects, не требующих лицензионных отчислений, для фотоколлажей после эффектов по подписке.
Просмотрите 821 невероятный вектор, значки, клипарт и фоны для фотоколлажей для бесплатной загрузки от творческих участников Vecteezy! Сердце Фото Коллаж Шаблон для фотошопа в размерах 24 «x24», 12 «x12» и 8 «x8».… С любовью к шаблонам фотоколлажей размером 24 x 36 дюймов, шаблонам похоронных фотографий, PSD-шаблонам мемориального коллажа в форме сердца в форме сердца «С любовью к памяти» Шаблоны фотоколлажей в форме сердца для фотошопа размером 24 x 36 дюймов, 18 x 24 дюйма и 8. Выберите одну из доступных цветовых палитр или создайте ее самостоятельно в соответствии с рекомендациями вашего бренда или личным стилем. Настройте свой собственный фотоколлаж на холсте с помощью наших стилей из нескольких фотографий и индивидуального дизайна. Теперь вы можете подарить своим клиентам красивые изображения фотоколлажей, которые они с удовольствием поделимся на Facebook.Загрузите более 2824 шаблонов After Effects, не требующих лицензионных отчислений, для фотоколлажей после эффектов по подписке. Легко замените любую фотографию своим логотипом, чтобы получить дальнейшее признание бренда. Создайте этот фотоколлаж о любви ЛГБТ в творческом стиле. Название: Любовь коллаж рамка png. Вот почему вам не нужна одна фотография, которая говорит обо всем, когда вы настраиваете бесплатный редактор коллажей. Романтическая весенняя рамка. Отмечайте свою дружбу, когда это возможно, и дарите детали, которые исходят от всего сердца.Они окрашены в такой же скучный белый цвет, что и Безлимитный доступ к 4 061 600 графическим изображениям. Простой и удобный в использовании инструмент для создания слайд-шоу. Выбирайте из тысяч макетов. SCRL позволяет создавать и создавать собственные панорамные истории. Любовное слайд-шоу. Онлайн-редактор коллажей FotoJet поможет вам сохранить эти любовные истории таким образом, чтобы вы улыбнулись и ценили время, проведенное с любимым человеком. Фотоколлаж — отличный способ остановиться и поразмышлять о лучших моментах прошлого. 35. И посетите нашу страницу бесплатных подарков, чтобы найти еще больше бесплатных шаблонов коллажей! Шаблон фотоколлажа в форме сердца.
Легко замените любую фотографию своим логотипом, чтобы получить дальнейшее признание бренда. Создайте этот фотоколлаж о любви ЛГБТ в творческом стиле. Название: Любовь коллаж рамка png. Вот почему вам не нужна одна фотография, которая говорит обо всем, когда вы настраиваете бесплатный редактор коллажей. Романтическая весенняя рамка. Отмечайте свою дружбу, когда это возможно, и дарите детали, которые исходят от всего сердца.Они окрашены в такой же скучный белый цвет, что и Безлимитный доступ к 4 061 600 графическим изображениям. Простой и удобный в использовании инструмент для создания слайд-шоу. Выбирайте из тысяч макетов. SCRL позволяет создавать и создавать собственные панорамные истории. Любовное слайд-шоу. Онлайн-редактор коллажей FotoJet поможет вам сохранить эти любовные истории таким образом, чтобы вы улыбнулись и ценили время, проведенное с любимым человеком. Фотоколлаж — отличный способ остановиться и поразмышлять о лучших моментах прошлого. 35. И посетите нашу страницу бесплатных подарков, чтобы найти еще больше бесплатных шаблонов коллажей! Шаблон фотоколлажа в форме сердца. Войдите в систему для создания видеоколлажей InVideo. 1 Файл справки. Разрешение: 300 точек на дюйм. Вы можете использовать множество рамок для любовных фотографий, с помощью которых вы можете создавать красивые рисунки и любовные коллажи, чтобы рассказать любимому человеку, как сильно вы его любите. Вам понравятся его яркие цвета и текстурированный фон. Мы предоставляем бесплатные шаблоны фотоколлажей для множества разных случаев. Он включает в себя изображения, сердечки, круговые диаграммы, таблицы, временные рамки и карты. Этот шаблон позволяет размещать две фотографии или видеоклипа рядом друг с другом в дизайне 2×1.Вставляйте видео в свои коллажи. Коллаж фото жизни пары. ”Доступно в пакетах шаблонов фильмов, любви и коллажей. piZap Collage Maker — это увлекательный и простой способ создавать фотоколлажи в Интернете. Привлекающий внимание шаблон фотоколлажа: фотоколлаж «Любовь без границ». 3. Шаблоны фотоколлажей — фотоколлаж. Эти шаблоны фотографий отлично подходят для фотографов или тех, кто ищет шаблоны фотоколлажей или шаблоны раскадровки.
Войдите в систему для создания видеоколлажей InVideo. 1 Файл справки. Разрешение: 300 точек на дюйм. Вы можете использовать множество рамок для любовных фотографий, с помощью которых вы можете создавать красивые рисунки и любовные коллажи, чтобы рассказать любимому человеку, как сильно вы его любите. Вам понравятся его яркие цвета и текстурированный фон. Мы предоставляем бесплатные шаблоны фотоколлажей для множества разных случаев. Он включает в себя изображения, сердечки, круговые диаграммы, таблицы, временные рамки и карты. Этот шаблон позволяет размещать две фотографии или видеоклипа рядом друг с другом в дизайне 2×1.Вставляйте видео в свои коллажи. Коллаж фото жизни пары. ”Доступно в пакетах шаблонов фильмов, любви и коллажей. piZap Collage Maker — это увлекательный и простой способ создавать фотоколлажи в Интернете. Привлекающий внимание шаблон фотоколлажа: фотоколлаж «Любовь без границ». 3. Шаблоны фотоколлажей — фотоколлаж. Эти шаблоны фотографий отлично подходят для фотографов или тех, кто ищет шаблоны фотоколлажей или шаблоны раскадровки. набор картинных сеток. Создавайте еще больше и быстрее с помощью Storyblocks.Это простейший доступный онлайн-редактор коллажей и отличный способ продемонстрировать свои художественные способности. Создавайте красивые и крутые фотошивки… Любите PSD, 17 000+ высококачественных бесплатных PSD шаблонов для загрузки. Начните работу с этим шаблоном сообщения Facebook Post Love Family Collage Red Christmas Wish на Fotor и настройте его в соответствии со своими потребностями, используя простые, но мощные инструменты онлайн-дизайна. 00 долларов США 4. 82 доллара США 4 доллара США. Размер печати до 160 х 120 см. Просмотрите шаблоны фотоколлажей и приступайте к работе. Создайте тему для своего альбома для вырезок, используя фотографии, значки, персонализированные шрифты и другие настраиваемые элементы, чтобы они выглядели полностью аутентичными.20 мая 2021 года — используйте этот коллаж из сердечек круглый год! Файл Photoshop с 28 слоями для показа 28 ваших любимых фотографий. 5 x 7 дюймов. Здесь вы найдете забавные коллажи, такие как смайлик или кролик Playboy.
набор картинных сеток. Создавайте еще больше и быстрее с помощью Storyblocks.Это простейший доступный онлайн-редактор коллажей и отличный способ продемонстрировать свои художественные способности. Создавайте красивые и крутые фотошивки… Любите PSD, 17 000+ высококачественных бесплатных PSD шаблонов для загрузки. Начните работу с этим шаблоном сообщения Facebook Post Love Family Collage Red Christmas Wish на Fotor и настройте его в соответствии со своими потребностями, используя простые, но мощные инструменты онлайн-дизайна. 00 долларов США 4. 82 доллара США 4 доллара США. Размер печати до 160 х 120 см. Просмотрите шаблоны фотоколлажей и приступайте к работе. Создайте тему для своего альбома для вырезок, используя фотографии, значки, персонализированные шрифты и другие настраиваемые элементы, чтобы они выглядели полностью аутентичными.20 мая 2021 года — используйте этот коллаж из сердечек круглый год! Файл Photoshop с 28 слоями для показа 28 ваших любимых фотографий. 5 x 7 дюймов. Здесь вы найдете забавные коллажи, такие как смайлик или кролик Playboy. детские фото коллаж коллаж прически эскиз фото дети изображение вектор красивые рамки лицо мода коллаж вектор коллаж счастливых пар день коллаж рамка шаблон дети. Добавить текст. колледж фото коллаж слайд-шоу фото университет видео коллаж мозаика школа промо вступление. Набор коллажей (8×10, 11×14, 10×20) — Любовь простыми словами.Спасибо за загрузку! Проверьте свою электронную почту, чтобы скачать. +++ ♥ Ваш любимый коллаж в формате XXL! ♥ +++. ①. Сердце Фото Коллаж Шаблон для фотошопа в размерах 24×24, 12×12 и 8×8. Создайте фотомонтаж, который прекрасно запечатлит многие моменты в нескольких потрясающих снимках. 5 x 11 дюймов) • Загружайте и используйте мгновенно * Файлы заархивированы, поэтому вам понадобится программное обеспечение для распаковки файлов, например WinZip или WinRAR. Потрясающий дизайн и качество написания кода, простота настройки, простота использования, и мне просто нравится работать с этим шаблоном.Номер 7 Шаблон фотоколлажа PSD Photo Collage Print 16×20 & Blog Board Collage Шаблон Photoshop — S0039 Совет по маркетингу фотографии: отлично подходит для добавления фотографий для печати на холсте, на большой стене, в качестве страницы для макета фотоальбома, открытки, фото-бюллетень, промо студии или доска для блога.
детские фото коллаж коллаж прически эскиз фото дети изображение вектор красивые рамки лицо мода коллаж вектор коллаж счастливых пар день коллаж рамка шаблон дети. Добавить текст. колледж фото коллаж слайд-шоу фото университет видео коллаж мозаика школа промо вступление. Набор коллажей (8×10, 11×14, 10×20) — Любовь простыми словами.Спасибо за загрузку! Проверьте свою электронную почту, чтобы скачать. +++ ♥ Ваш любимый коллаж в формате XXL! ♥ +++. ①. Сердце Фото Коллаж Шаблон для фотошопа в размерах 24×24, 12×12 и 8×8. Создайте фотомонтаж, который прекрасно запечатлит многие моменты в нескольких потрясающих снимках. 5 x 11 дюймов) • Загружайте и используйте мгновенно * Файлы заархивированы, поэтому вам понадобится программное обеспечение для распаковки файлов, например WinZip или WinRAR. Потрясающий дизайн и качество написания кода, простота настройки, простота использования, и мне просто нравится работать с этим шаблоном.Номер 7 Шаблон фотоколлажа PSD Photo Collage Print 16×20 & Blog Board Collage Шаблон Photoshop — S0039 Совет по маркетингу фотографии: отлично подходит для добавления фотографий для печати на холсте, на большой стене, в качестве страницы для макета фотоальбома, открытки, фото-бюллетень, промо студии или доска для блога. 1 месяц пробной версии, отмените в любой момент. Шаблон bingkai foto ini dilengkapi dengan delapan gaya berbeda yang mudah dieit, bersama dengan file bantuan komprehensif untuk informasi tambahan. Шаг 2.Его созданный дизайнером, профессионально разработанный и… 25-миллиметровый шаблон подноса с подвесками в виде сердечек, лист коллажа на бумаге размером 5×7 дюймов, для подвески с кабошоном или ювелирных украшений с камеями (J36) TerrificTemplatesCo. (Найдено 100 результатов) Люди также искали. Загрузите свой собственный. фотографии и легко настраивать шаблоны, чтобы создать уникальное произведение искусства на стене. Особенности и характеристики. Добавьте свои собственные фотографии и видео, чтобы сделать квадратный коллаж для Instagram или социальных сетей. Шаблон лунного фотоколлажа 3 доллара США. Это стиль коллажа с красочными и хаотичными фотографиями и геометрические формы, которые обязательно удивят вашу публику.Это шаблон фотошопа. шаблон дизайна. Послушайте серенаду для своей аудитории под музыку, которая лучше всего подходит для вашего видеоколлажа, просматривая нашу обширную аудиотеку.
1 месяц пробной версии, отмените в любой момент. Шаблон bingkai foto ini dilengkapi dengan delapan gaya berbeda yang mudah dieit, bersama dengan file bantuan komprehensif untuk informasi tambahan. Шаг 2.Его созданный дизайнером, профессионально разработанный и… 25-миллиметровый шаблон подноса с подвесками в виде сердечек, лист коллажа на бумаге размером 5×7 дюймов, для подвески с кабошоном или ювелирных украшений с камеями (J36) TerrificTemplatesCo. (Найдено 100 результатов) Люди также искали. Загрузите свой собственный. фотографии и легко настраивать шаблоны, чтобы создать уникальное произведение искусства на стене. Особенности и характеристики. Добавьте свои собственные фотографии и видео, чтобы сделать квадратный коллаж для Instagram или социальных сетей. Шаблон лунного фотоколлажа 3 доллара США. Это стиль коллажа с красочными и хаотичными фотографиями и геометрические формы, которые обязательно удивят вашу публику.Это шаблон фотошопа. шаблон дизайна. Послушайте серенаду для своей аудитории под музыку, которая лучше всего подходит для вашего видеоколлажа, просматривая нашу обширную аудиотеку. Просто поместите свои любимые фотографии в удобный интерфейс дизайна и «Классический шаблон фотоколлажа из 5 рамок» Этот удивительный фотоколлаж из 5 номеров… Love Collage — это классное приложение для создания фотоколлажей с романтическими и красивыми макетами сетки фотографий и редактором фотографий. Описание. У Microsoft есть подходящие шаблоны фотоколлажей для любого случая: от поездок, свадеб, выпускных, праздников, семейных встреч, рождения младенцев, выхода на пенсию и многого другого.Настройте более 10 000 шаблонов обложек альбомов Создайте обложку альбома, которая олицетворяет вашу музыку. Photo Collage Maker предоставляет вам широкий выбор шаблонов и инструментов редактирования для создания красивого коллажа. Размер новых шаблонов: 3000×2034 пикселей. Приобретайте продукт индивидуально или получите неограниченный доступ ко всему магазину Ashe Design с подпиской «Полный доступ» ниже. Если вам понравились мои работы, подпишитесь на мой канал на YouTube — PhotoEffect. В шаблоне также есть несколько утечек света.
Просто поместите свои любимые фотографии в удобный интерфейс дизайна и «Классический шаблон фотоколлажа из 5 рамок» Этот удивительный фотоколлаж из 5 номеров… Love Collage — это классное приложение для создания фотоколлажей с романтическими и красивыми макетами сетки фотографий и редактором фотографий. Описание. У Microsoft есть подходящие шаблоны фотоколлажей для любого случая: от поездок, свадеб, выпускных, праздников, семейных встреч, рождения младенцев, выхода на пенсию и многого другого.Настройте более 10 000 шаблонов обложек альбомов Создайте обложку альбома, которая олицетворяет вашу музыку. Photo Collage Maker предоставляет вам широкий выбор шаблонов и инструментов редактирования для создания красивого коллажа. Размер новых шаблонов: 3000×2034 пикселей. Приобретайте продукт индивидуально или получите неограниченный доступ ко всему магазину Ashe Design с подпиской «Полный доступ» ниже. Если вам понравились мои работы, подпишитесь на мой канал на YouTube — PhotoEffect. В шаблоне также есть несколько утечек света. халява. Любовный коллаж — это не только отличный подарок на день любви и дружбы, но и особенный, потому что он сохранит в памяти самые прекрасные моменты пары или… Шаблон Фоторамка Декоративный шаблон дизайна рамки для детских фотографий и воспоминаний, альбома для вырезок концепция, векторные иллюстрации любовь коллажи стоковые иллюстрации Танцевальная вечеринка бесшовные модели Танцевальная вечеринка бесшовные модели с нарисованными молодыми людьми с удовольствием. 143 шаблона. — Выбирайте из 100+ макетов фотографий и сеток для экспериментов.Эти 7 шаблонов фотоколлажей будут работать с Photoshop или Photoshop Elements. ПРОЕКТЫ. Фотографии или фоторамка коллаж. «Я скучаю по тебе», «Я люблю тебя» или просто «Любовь» — одни из самых популярных шаблонов для наших фотоколлажей о любви. Посмотреть больше шаблонов. Начните с изучения шаблонов коллажей в форме сердца в вашей библиотеке Creative Cloud Express, а затем наслаждайтесь процессом воплощения вашего индивидуального дизайна в жизнь с индивидуальным подходом.
халява. Любовный коллаж — это не только отличный подарок на день любви и дружбы, но и особенный, потому что он сохранит в памяти самые прекрасные моменты пары или… Шаблон Фоторамка Декоративный шаблон дизайна рамки для детских фотографий и воспоминаний, альбома для вырезок концепция, векторные иллюстрации любовь коллажи стоковые иллюстрации Танцевальная вечеринка бесшовные модели Танцевальная вечеринка бесшовные модели с нарисованными молодыми людьми с удовольствием. 143 шаблона. — Выбирайте из 100+ макетов фотографий и сеток для экспериментов.Эти 7 шаблонов фотоколлажей будут работать с Photoshop или Photoshop Elements. ПРОЕКТЫ. Фотографии или фоторамка коллаж. «Я скучаю по тебе», «Я люблю тебя» или просто «Любовь» — одни из самых популярных шаблонов для наших фотоколлажей о любви. Посмотреть больше шаблонов. Начните с изучения шаблонов коллажей в форме сердца в вашей библиотеке Creative Cloud Express, а затем наслаждайтесь процессом воплощения вашего индивидуального дизайна в жизнь с индивидуальным подходом. Понимаете, она работает в школе, а стены в ее офисе из шлакоблоков.Выражая свою любовь на основе этого шаблона плаката коллажа сердечных людей. Итак, вы наконец-то пошли под венец с любовью всей своей жизни. Создавайте симпатичные коллажи, выделяя ваши любимые детские или семейные фотографии, и делитесь ими в социальных сетях, распечатывайте их для альбома для вырезок или воспоминаний или отображайте в виде слайд-шоу. Этот блог создан для вас, любителя фотошопа! Здесь вы найдете шаблоны различных идей для фотосетов с габаритами! Мы отслеживаем шаблоны и шаблоны welovetemplates. Шаблоны Microsoft Word готовы к использованию, если у вас мало времени и вам просто нужен заполняемый контур для флаера, календаря или брошюры.Шаблон слайд-шоу дня рождения. Некоторые шаблоны в этой категории содержат слайды с коллажами из различных материалов Create Photo Grid Online за 3 простых шага. Сортировать по. Перейдите в Image <. С помощью SCRL вы можете накладывать свои изображения и видео на несколько кадров для создания бесшовного макета Instagram.
Понимаете, она работает в школе, а стены в ее офисе из шлакоблоков.Выражая свою любовь на основе этого шаблона плаката коллажа сердечных людей. Итак, вы наконец-то пошли под венец с любовью всей своей жизни. Создавайте симпатичные коллажи, выделяя ваши любимые детские или семейные фотографии, и делитесь ими в социальных сетях, распечатывайте их для альбома для вырезок или воспоминаний или отображайте в виде слайд-шоу. Этот блог создан для вас, любителя фотошопа! Здесь вы найдете шаблоны различных идей для фотосетов с габаритами! Мы отслеживаем шаблоны и шаблоны welovetemplates. Шаблоны Microsoft Word готовы к использованию, если у вас мало времени и вам просто нужен заполняемый контур для флаера, календаря или брошюры.Шаблон слайд-шоу дня рождения. Некоторые шаблоны в этой категории содержат слайды с коллажами из различных материалов Create Photo Grid Online за 3 простых шага. Сортировать по. Перейдите в Image <. С помощью SCRL вы можете накладывать свои изображения и видео на несколько кадров для создания бесшовного макета Instagram. Вы также можете изменить это портретное изображение в альбомном режиме в Photoshop, чтобы изменить ландшафтный режим. Чтобы получить больше шаблонов плакатов, листовок, брошюр, открыток, макетов, логотипов, видео, звука, ppt, word, посетите ПИКБЕСТ.Фоторамка с шлепками на пляже, фоторамка с морскими звездами на море. Загрузите картинки и добавьте текст. 4. Свободно персонализируйте шаблоны. Коллаж в форме сердца. Вы можете увидеть крутые коллажи разных форм и дизайнов. Всего 1 доллар. Запустите наш бесплатный конструктор любовных коллажей и выберите из его коллекции уникальных шаблонов. 12 долларов. Перейти к определенному разделу. (0) Связаться. CSS, JS и даже HTML все идеально, и я могу сказать по этому пункту, это действительно создано с любовью, большое спасибо команде.Отредактируйте описание этого шаблона. Вы сможете выбирать из множества прекрасно созданных и захватывающих шаблонов «Video Collage Maker». Более 100 шаблонов календаря. Cake Smash Коллажи и доски для блогов, Первый день рождения, Коллаж, Доска, Альбом, Блог, Фотография, Photoshop, PSD, Мгновенная загрузка # Y20-BB21-PSD (0) Обычная цена $ 5.
Вы также можете изменить это портретное изображение в альбомном режиме в Photoshop, чтобы изменить ландшафтный режим. Чтобы получить больше шаблонов плакатов, листовок, брошюр, открыток, макетов, логотипов, видео, звука, ppt, word, посетите ПИКБЕСТ.Фоторамка с шлепками на пляже, фоторамка с морскими звездами на море. Загрузите картинки и добавьте текст. 4. Свободно персонализируйте шаблоны. Коллаж в форме сердца. Вы можете увидеть крутые коллажи разных форм и дизайнов. Всего 1 доллар. Запустите наш бесплатный конструктор любовных коллажей и выберите из его коллекции уникальных шаблонов. 12 долларов. Перейти к определенному разделу. (0) Связаться. CSS, JS и даже HTML все идеально, и я могу сказать по этому пункту, это действительно создано с любовью, большое спасибо команде.Отредактируйте описание этого шаблона. Вы сможете выбирать из множества прекрасно созданных и захватывающих шаблонов «Video Collage Maker». Более 100 шаблонов календаря. Cake Smash Коллажи и доски для блогов, Первый день рождения, Коллаж, Доска, Альбом, Блог, Фотография, Photoshop, PSD, Мгновенная загрузка # Y20-BB21-PSD (0) Обычная цена $ 5. Случайное, угловое, центральное большое фото, окруженное меньшим, стандартным, V-образным, которое может вместить до 30 фотографий. 95. Ознакомьтесь с нашими дизайнами печати коллажей сегодня! Фотоколлажи и постеры — отличный способ рассказать свою историю по-своему.Используйте код HOLIDAYS21 при оформлении заказа, чтобы сэкономить 10% на заказах от 100 долларов США, 15% на заказах от 150 долларов США и 20% на заказах на 200 долларов США! Чтобы активировать скидку, необходимо потратить минимум 100 долларов. Выберите нужные цвета. Шаблон фотографии настроен для добавления ваших изображений, работая рядами сверху вниз. Google Slides. Любовь фоторамки HD. *ДЕТАЛИ. Силовая установка. Я постоянно использую шаблоны фотоколлажей, когда работаю над проектами цифрового скрапбукинга или публикую в семейном блоге. -… Скачать простые графические шаблоны приглашения коллаж от aarleykaiven.③. реалистичная иллюстрация. Шаблон для создания онлайн-коллажей на годовщину с вашей индивидуальностью станет шедевром свадьбы, которым вы будете наслаждаться в течение многих лет, чтобы… Хорошие новости! Для того, чтобы подарить любителям скрапбукинга лучшие подарки на этот День святого Валентина, Wondershare выпустила серию шаблонов валентинских коллажей с новой версией Photo Collage Studio 4.
Случайное, угловое, центральное большое фото, окруженное меньшим, стандартным, V-образным, которое может вместить до 30 фотографий. 95. Ознакомьтесь с нашими дизайнами печати коллажей сегодня! Фотоколлажи и постеры — отличный способ рассказать свою историю по-своему.Используйте код HOLIDAYS21 при оформлении заказа, чтобы сэкономить 10% на заказах от 100 долларов США, 15% на заказах от 150 долларов США и 20% на заказах на 200 долларов США! Чтобы активировать скидку, необходимо потратить минимум 100 долларов. Выберите нужные цвета. Шаблон фотографии настроен для добавления ваших изображений, работая рядами сверху вниз. Google Slides. Любовь фоторамки HD. *ДЕТАЛИ. Силовая установка. Я постоянно использую шаблоны фотоколлажей, когда работаю над проектами цифрового скрапбукинга или публикую в семейном блоге. -… Скачать простые графические шаблоны приглашения коллаж от aarleykaiven.③. реалистичная иллюстрация. Шаблон для создания онлайн-коллажей на годовщину с вашей индивидуальностью станет шедевром свадьбы, которым вы будете наслаждаться в течение многих лет, чтобы… Хорошие новости! Для того, чтобы подарить любителям скрапбукинга лучшие подарки на этот День святого Валентина, Wondershare выпустила серию шаблонов валентинских коллажей с новой версией Photo Collage Studio 4. Создайте собственную фотокарточку, предложите свою идею на миллион долларов или спланируйте свой следующий семейный отпуск с Шаблоны Microsoft Office. Выберите шаблон рождественского коллажа.Скачать шаблон сердечного фотоколлажа для Photoshop. Создайте красивый коллаж в форме сердечка для любого случая, такого как день рождения, годовщина, день свадьбы или День святого Валентина, с помощью этого простого в использовании шаблона сердечного фотоколлажа для Photoshop. Picsart Collage Maker предлагает на выбор множество бесплатных и премиальных шаблонов и макетов. Глобус. Мы выбрали красочную палитру, передающую динамизм и радость. Добавьте собственный текст. Распродажа! Добавить в список желаний Быстрый просмотр. Случаи Люблю Друзья Семья и дети День рождения Путешествия и отдых Прощания и воспоминания Здесь вы найдете все шаблоны фотоколлажей.Редактируемый фотоколлаж в форме сердца, печать семейных фотографий, мульти-фоторамка, подарок для фотоколлажа с любовью, настраиваемый шаблон для печати ♥ ЧТО Я ПОЛУЧАЮ? — PDF со ссылкой на шаблон, который будет использоваться в CANVA online (скачивать программу не нужно) — Дизайн создан для печати в формате A4 Рамки для фотографий, категория — любовь, лето, приключения.
Создайте собственную фотокарточку, предложите свою идею на миллион долларов или спланируйте свой следующий семейный отпуск с Шаблоны Microsoft Office. Выберите шаблон рождественского коллажа.Скачать шаблон сердечного фотоколлажа для Photoshop. Создайте красивый коллаж в форме сердечка для любого случая, такого как день рождения, годовщина, день свадьбы или День святого Валентина, с помощью этого простого в использовании шаблона сердечного фотоколлажа для Photoshop. Picsart Collage Maker предлагает на выбор множество бесплатных и премиальных шаблонов и макетов. Глобус. Мы выбрали красочную палитру, передающую динамизм и радость. Добавьте собственный текст. Распродажа! Добавить в список желаний Быстрый просмотр. Случаи Люблю Друзья Семья и дети День рождения Путешествия и отдых Прощания и воспоминания Здесь вы найдете все шаблоны фотоколлажей.Редактируемый фотоколлаж в форме сердца, печать семейных фотографий, мульти-фоторамка, подарок для фотоколлажа с любовью, настраиваемый шаблон для печати ♥ ЧТО Я ПОЛУЧАЮ? — PDF со ссылкой на шаблон, который будет использоваться в CANVA online (скачивать программу не нужно) — Дизайн создан для печати в формате A4 Рамки для фотографий, категория — любовь, лето, приключения. Фильтры: выберите один из наших уникальных фотофильтров, чтобы добавить вашему контенту эффект винтажной пленки. Создавайте фотоколлажи с невероятной легкостью! Попробуйте десятки бесплатных шаблонов для создания коллажей, от 2 до 15+ фотографий, а также дополнительные инструменты для создания коллажей.71. Цифровое искусство стало доступным сегодня с помощью инструмента для создания коллажей Photovisi. Подарок, который всегда хорошо принимается. Представляем шаблоны фотоколлажей Polaroid, фотомокапы с вариативными эффектами коллажа. Вы можете видеть, что Кали тоже делал их последние несколько лет. Нет ограничений на скачивание. Редактируемые шаблоны видео Найдите лучшие дизайнерские шаблоны видео для своих проектов. Создавайте потрясающие дизайны, которые наполнены чувствами ко Дню святого Валентина, согревают сердца праздничными открытками на праздники и дадут маме понять, что она лучшая, с помощью простых шаблонов ко Дню матери.Если вы не знаете, как использовать коллажи в Photoshop, посмотрите этот видеоурок.
Фильтры: выберите один из наших уникальных фотофильтров, чтобы добавить вашему контенту эффект винтажной пленки. Создавайте фотоколлажи с невероятной легкостью! Попробуйте десятки бесплатных шаблонов для создания коллажей, от 2 до 15+ фотографий, а также дополнительные инструменты для создания коллажей.71. Цифровое искусство стало доступным сегодня с помощью инструмента для создания коллажей Photovisi. Подарок, который всегда хорошо принимается. Представляем шаблоны фотоколлажей Polaroid, фотомокапы с вариативными эффектами коллажа. Вы можете видеть, что Кали тоже делал их последние несколько лет. Нет ограничений на скачивание. Редактируемые шаблоны видео Найдите лучшие дизайнерские шаблоны видео для своих проектов. Создавайте потрясающие дизайны, которые наполнены чувствами ко Дню святого Валентина, согревают сердца праздничными открытками на праздники и дадут маме понять, что она лучшая, с помощью простых шаблонов ко Дню матери.Если вы не знаете, как использовать коллажи в Photoshop, посмотрите этот видеоурок. Это идеальный подарок на День матери, юбилеи и даже дни рождения. Итак … сегодня, работая над своими собственными проектами, я решил создать набор из восьми бесплатных шаблонов коллажей и поделиться ими с вами! Правильно, все бесплатно и все для вас. Мода слово коллаж. Создайте пустой фотоколлаж в форме сердца. Инструкция: Некоторые файлы заархивированы с помощью 7ZIP. Выберите тематический шаблон, который вам больше всего нравится, и вставьте несколько крутых фотографий.Как правило, люди используют бесплатный шаблон для добавления контента в соответствии с требованиями. Используйте эту многоцелевую презентацию, чтобы рассказать об этом. В корзину -… Смешайте и объедините свои лучшие моменты в потрясающий видеоколлаж, который понравится вашей аудитории! Наш конструктор видеоколлажей позволяет мгновенно создать запоминающийся видеоколлаж прямо в браузере. Откройте изображение в фотошопе. 19 долларов. Добавьте в шаблон под брендом Storyluxe собственное слово или фразу или выберите что-нибудь из нашего «горячего списка».
Это идеальный подарок на День матери, юбилеи и даже дни рождения. Итак … сегодня, работая над своими собственными проектами, я решил создать набор из восьми бесплатных шаблонов коллажей и поделиться ими с вами! Правильно, все бесплатно и все для вас. Мода слово коллаж. Создайте пустой фотоколлаж в форме сердца. Инструкция: Некоторые файлы заархивированы с помощью 7ZIP. Выберите тематический шаблон, который вам больше всего нравится, и вставьте несколько крутых фотографий.Как правило, люди используют бесплатный шаблон для добавления контента в соответствии с требованиями. Используйте эту многоцелевую презентацию, чтобы рассказать об этом. В корзину -… Смешайте и объедините свои лучшие моменты в потрясающий видеоколлаж, который понравится вашей аудитории! Наш конструктор видеоколлажей позволяет мгновенно создать запоминающийся видеоколлаж прямо в браузере. Откройте изображение в фотошопе. 19 долларов. Добавьте в шаблон под брендом Storyluxe собственное слово или фразу или выберите что-нибудь из нашего «горячего списка». Доска свадебного настроения Our Love Story.Фотографии анимируются в кадре и остаются. Слайд-шоу 3D Анимированные. Добавить в корзину. Эти видео шаблоны включают в себя коммерческие и маркетинговые шаблоны, такие как заставки, упаковка колонок, корпоративное продвижение и т. Д. Первый шаг — выбрать вид любви. Распространяйте любовь творчеством на своей стороне. Вы можете заменить их своими и настроить цвета и шрифты по своему усмотрению. Открытка на день рождения для скрапбукинга. Используйте многослойный круг для множества фотографий или… Добавьте описательные заголовки к своему слайд-шоу с помощью шрифта текста по вашему выбору.★ Легко изменять размер и печатать на другие размеры: 8 × 10 ″, 11 × 14 ″, 4 × 5 ″ и другие квадратные размеры, такие как 8 × 8 ″ или 10 × 10 ″. Белая любовь в форме сердца фотоколлаж. Загрузите БЕСПЛАТНЫЙ образец шаблона коллажа, чтобы следовать этому руководству. Любовь — самое сладкое чувство. Загрузите шаблон коллажа Powerpoint мгновенно. Любовь фоторамка коллаж шаблон png.
Доска свадебного настроения Our Love Story.Фотографии анимируются в кадре и остаются. Слайд-шоу 3D Анимированные. Добавить в корзину. Эти видео шаблоны включают в себя коммерческие и маркетинговые шаблоны, такие как заставки, упаковка колонок, корпоративное продвижение и т. Д. Первый шаг — выбрать вид любви. Распространяйте любовь творчеством на своей стороне. Вы можете заменить их своими и настроить цвета и шрифты по своему усмотрению. Открытка на день рождения для скрапбукинга. Используйте многослойный круг для множества фотографий или… Добавьте описательные заголовки к своему слайд-шоу с помощью шрифта текста по вашему выбору.★ Легко изменять размер и печатать на другие размеры: 8 × 10 ″, 11 × 14 ″, 4 × 5 ″ и другие квадратные размеры, такие как 8 × 8 ″ или 10 × 10 ″. Белая любовь в форме сердца фотоколлаж. Загрузите БЕСПЛАТНЫЙ образец шаблона коллажа, чтобы следовать этому руководству. Любовь — самое сладкое чувство. Загрузите шаблон коллажа Powerpoint мгновенно. Любовь фоторамка коллаж шаблон png. Коммерческое использование: не допускается. Создайте этот легкий подарок, который не перестает дарить, всего за несколько простых шагов. Перевозка и доставка. ВЫКЛЮЧЕННЫЙ. Помимо добавления множества шаблонов коллажей на День святого Валентина, вы также можете найти новый шаблон календаря, включающий 12 месяцев и другие улучшения, такие как оптимизация фотографий… Редактируемый коллаж из фотографий с сердечками, печать семейных фотографий, мульти-фоторамка, подарок для фотоколлажей с любовью, настраиваемый шаблон для печати ♥ ЧТО Я ПОЛУЧАЮ? — PDF-файл со ссылкой на шаблон, который будет использоваться в CANVA в Интернете (загружать программу не нужно) — Дизайн создан для печати в формате A4. Два сердца на ярком цветном фоне позволяют расположить изображения по-новому и творчески.Шаблоны баннеров. Вы можете просматривать нашу библиотеку музыки без лицензионных отчислений, искать привлекательные фоны и добавлять файлы GIF, формы и изображения, чтобы вывести свой видеоколлаж на новый уровень.
Коммерческое использование: не допускается. Создайте этот легкий подарок, который не перестает дарить, всего за несколько простых шагов. Перевозка и доставка. ВЫКЛЮЧЕННЫЙ. Помимо добавления множества шаблонов коллажей на День святого Валентина, вы также можете найти новый шаблон календаря, включающий 12 месяцев и другие улучшения, такие как оптимизация фотографий… Редактируемый коллаж из фотографий с сердечками, печать семейных фотографий, мульти-фоторамка, подарок для фотоколлажей с любовью, настраиваемый шаблон для печати ♥ ЧТО Я ПОЛУЧАЮ? — PDF-файл со ссылкой на шаблон, который будет использоваться в CANVA в Интернете (загружать программу не нужно) — Дизайн создан для печати в формате A4. Два сердца на ярком цветном фоне позволяют расположить изображения по-новому и творчески.Шаблоны баннеров. Вы можете просматривать нашу библиотеку музыки без лицензионных отчислений, искать привлекательные фоны и добавлять файлы GIF, формы и изображения, чтобы вывести свой видеоколлаж на новый уровень. Будь то зимние чудеса или священные ночи, вы обязательно найдете бесплатный шаблон рождественского коллажа, который вам понравится. Love Photo Collage Maker — это приложение, которое поможет вам редактировать и создавать коллаж из изображений с более чем 100+ макетами любви, очень красивыми и романтичными, а затем делиться ими … Этот бесплатный шаблон фотоколлажа для вас, если вы увлекаетесь модой и любите наряжаться и создавать разные образы каждый день.Создайте креативный школьный фотоколлаж с векторными иллюстрациями Edraw и инструментами для быстрого рисования в кратчайшие сроки! Collage Maker от Kapwing — это самый быстрый способ комбинировать видеоклипы онлайн для создания мультимедийных коллажей. Добавить к. Sep-05-2019 Love Photo Collages Фотоколлажи онлайн, категория — любовь, цветы, романтические открытки. Быстрый просмотр. 2. В шаблонах Word также есть огромный выбор парных резюме и сопроводительных писем, которые были профессионально созданы, чтобы помочь вам получить отличную работу.
Будь то зимние чудеса или священные ночи, вы обязательно найдете бесплатный шаблон рождественского коллажа, который вам понравится. Love Photo Collage Maker — это приложение, которое поможет вам редактировать и создавать коллаж из изображений с более чем 100+ макетами любви, очень красивыми и романтичными, а затем делиться ими … Этот бесплатный шаблон фотоколлажа для вас, если вы увлекаетесь модой и любите наряжаться и создавать разные образы каждый день.Создайте креативный школьный фотоколлаж с векторными иллюстрациями Edraw и инструментами для быстрого рисования в кратчайшие сроки! Collage Maker от Kapwing — это самый быстрый способ комбинировать видеоклипы онлайн для создания мультимедийных коллажей. Добавить к. Sep-05-2019 Love Photo Collages Фотоколлажи онлайн, категория — любовь, цветы, романтические открытки. Быстрый просмотр. 2. В шаблонах Word также есть огромный выбор парных резюме и сопроводительных писем, которые были профессионально созданы, чтобы помочь вам получить отличную работу. Ваши любимые фотографии будут отображаться на холстах ручной работы премиум-класса.Эти композиции могут быть организованы в простые конфигурации или более сложные аранжировки для большего творчества. Создавайте фотоколлажи онлайн бесплатно. На стене висит фотоколлаж в виде полумесяца, который показывает воспоминания о ваших отношениях. Страница Q — Он будет адресован… Привлекающему внимание шаблону сообщения в Instagram: Сообщение Instagram Sweet Couple Love Collage. Категория: Юбилейные подарки. «коллаж». Менее 2 часов. Информация. Коллажные постеры — это идеальный способ показать ваши любимые фотографии на одном уникальном принте.PNG Размер изображения: 992 x 1600. Лицензия на изображение: Бесплатно только для личного использования. Эти прекрасные новые шаблоны воспевают романтику так, как она должна быть, с большим количеством сердечек, поцелуев и красивых страниц с шаблонами любви. У меня отличный старт в этом году! Шаблоны фотоколлажей для временной шкалы Facebook. Вы можете использовать эти шаблоны для печатных изображений, онлайн-сообщений, информационных бюллетеней или любых шаблонов коллажей Heart.
Ваши любимые фотографии будут отображаться на холстах ручной работы премиум-класса.Эти композиции могут быть организованы в простые конфигурации или более сложные аранжировки для большего творчества. Создавайте фотоколлажи онлайн бесплатно. На стене висит фотоколлаж в виде полумесяца, который показывает воспоминания о ваших отношениях. Страница Q — Он будет адресован… Привлекающему внимание шаблону сообщения в Instagram: Сообщение Instagram Sweet Couple Love Collage. Категория: Юбилейные подарки. «коллаж». Менее 2 часов. Информация. Коллажные постеры — это идеальный способ показать ваши любимые фотографии на одном уникальном принте.PNG Размер изображения: 992 x 1600. Лицензия на изображение: Бесплатно только для личного использования. Эти прекрасные новые шаблоны воспевают романтику так, как она должна быть, с большим количеством сердечек, поцелуев и красивых страниц с шаблонами любви. У меня отличный старт в этом году! Шаблоны фотоколлажей для временной шкалы Facebook. Вы можете использовать эти шаблоны для печатных изображений, онлайн-сообщений, информационных бюллетеней или любых шаблонов коллажей Heart. Почему мы не большие поклонники шаблонов. Шаблоны — это здорово — вы можете вставить свои фотографии, и все.Photo Collage Maker предлагает три типа проектов: чистый лист, позволяющий создавать коллаж с нуля; различные макеты сетки для минималистичных и элегантных коллажей; и тематические шаблоны для ярких иллюстраций с рисунками. Creative Cloud Express вдохновляет вас мыслить нестандартно. 30%. Будь то обряды посвящения, такие как дни рождения, выпускные, праздники, юбилеи, увлечения или достижения, фотоколлажи напоминают нам о хороших временах и вдохновляют нас, когда мы больше всего в этом нуждаемся. Сертифицированный углерод Как создать плакат-коллаж + бесплатный шаблон! Они любят моего сына, мою племянницу и племянник больше, чем саму жизнь, поэтому я не возражал против того, чтобы моя мама наклеила их фотографии на свои стены на работе.ШАБЛОНЫ Начните с… Шага 1. Вот прекрасный шаблон изображения коллажа, который, несомненно, поможет вам придумать более очаровательные идеи. Сегодня мы собрали 25 креативных шаблонов фотоколлажей, созданных в Adobe Photoshop.
Почему мы не большие поклонники шаблонов. Шаблоны — это здорово — вы можете вставить свои фотографии, и все.Photo Collage Maker предлагает три типа проектов: чистый лист, позволяющий создавать коллаж с нуля; различные макеты сетки для минималистичных и элегантных коллажей; и тематические шаблоны для ярких иллюстраций с рисунками. Creative Cloud Express вдохновляет вас мыслить нестандартно. 30%. Будь то обряды посвящения, такие как дни рождения, выпускные, праздники, юбилеи, увлечения или достижения, фотоколлажи напоминают нам о хороших временах и вдохновляют нас, когда мы больше всего в этом нуждаемся. Сертифицированный углерод Как создать плакат-коллаж + бесплатный шаблон! Они любят моего сына, мою племянницу и племянник больше, чем саму жизнь, поэтому я не возражал против того, чтобы моя мама наклеила их фотографии на свои стены на работе.ШАБЛОНЫ Начните с… Шага 1. Вот прекрасный шаблон изображения коллажа, который, несомненно, поможет вам придумать более очаровательные идеи. Сегодня мы собрали 25 креативных шаблонов фотоколлажей, созданных в Adobe Photoshop. Вы можете использовать эти шаблоны для печатных изображений, онлайн-сообщений, информационных бюллетеней или для любых других целей, которые вы только можете придумать, в личных или ура! — ссылки на более 100 бесплатных шаблонов коллажей и раскадровок для фотошопа, которые вам понравятся! Когда я публиковал их ранее, это был такой успех, что я подумал, что снова ими поделюсь.Конструктор видеоколлажей с музыкой — это совсем другое дело. В нашей библиотеке есть более чем 33 000 наименований на выбор, от заставок, заголовков и надписей на логотипах до видеопоказов, рекламных акций и многого другого. Рамка коллажа имеет четыре отверстия для фотографий 4×6 и двенадцать отверстий для фотографий 6×4, всего вмещает 16 фотографий. Редактируемый фотоколлаж в форме сердца, печать семейных фотографий, мульти-фоторамка, подарок для фотоколлажа с любовью, настраиваемый шаблон для печати ♥ ЧТО Я ПОЛУЧАЮ? — PDF со ссылкой на шаблон, который будет использоваться в CANVA онлайн (загружать программу не нужно) — Дизайн создан для печати в формате A4 Matching Clothes Collage.
Вы можете использовать эти шаблоны для печатных изображений, онлайн-сообщений, информационных бюллетеней или для любых других целей, которые вы только можете придумать, в личных или ура! — ссылки на более 100 бесплатных шаблонов коллажей и раскадровок для фотошопа, которые вам понравятся! Когда я публиковал их ранее, это был такой успех, что я подумал, что снова ими поделюсь.Конструктор видеоколлажей с музыкой — это совсем другое дело. В нашей библиотеке есть более чем 33 000 наименований на выбор, от заставок, заголовков и надписей на логотипах до видеопоказов, рекламных акций и многого другого. Рамка коллажа имеет четыре отверстия для фотографий 4×6 и двенадцать отверстий для фотографий 6×4, всего вмещает 16 фотографий. Редактируемый фотоколлаж в форме сердца, печать семейных фотографий, мульти-фоторамка, подарок для фотоколлажа с любовью, настраиваемый шаблон для печати ♥ ЧТО Я ПОЛУЧАЮ? — PDF со ссылкой на шаблон, который будет использоваться в CANVA онлайн (загружать программу не нужно) — Дизайн создан для печати в формате A4 Matching Clothes Collage. Шаблон фотоколлажа. нет изображений Love Collage. 22. Фотоколлаж. Круг шаблонов фоторамки. Этот бесплатный онлайн-редактор коллажей 2×2 работает с изображениями, видео и GIF. Начните с шаблона, чтобы настроить свою открытку, или создайте свою собственную, используя фотографии, текст и креативный дизайн. Бесплатный шаблон динамического красочного слайд-шоу After Effects (бесплатно) Этот динамический шаблон отличается современным и ярким стилем в сочетании с минимальной типографикой. 3 из 5 звезд. Лично я люблю делать коллажи или раскадровки в фотошопе — это отличный способ показать много ваших любимых фотографий одновременно, и если кому-то еще 1.Заголовок по умолчанию — 19 долларов 57 долларов 32 доллара США. Почтите память любимого человека с помощью карты памяти с любовью. 55 шаблонов коллажей Photoshop [Бесплатно] Щелкните ссылки или изображения ниже, чтобы загрузить эти бесплатные шаблоны коллажей Photoshop (PSD) для использования (изображения в комплект не входят). шаблон любовного коллажа
Шаблон фотоколлажа. нет изображений Love Collage. 22. Фотоколлаж. Круг шаблонов фоторамки. Этот бесплатный онлайн-редактор коллажей 2×2 работает с изображениями, видео и GIF. Начните с шаблона, чтобы настроить свою открытку, или создайте свою собственную, используя фотографии, текст и креативный дизайн. Бесплатный шаблон динамического красочного слайд-шоу After Effects (бесплатно) Этот динамический шаблон отличается современным и ярким стилем в сочетании с минимальной типографикой. 3 из 5 звезд. Лично я люблю делать коллажи или раскадровки в фотошопе — это отличный способ показать много ваших любимых фотографий одновременно, и если кому-то еще 1.Заголовок по умолчанию — 19 долларов 57 долларов 32 доллара США. Почтите память любимого человека с помощью карты памяти с любовью. 55 шаблонов коллажей Photoshop [Бесплатно] Щелкните ссылки или изображения ниже, чтобы загрузить эти бесплатные шаблоны коллажей Photoshop (PSD) для использования (изображения в комплект не входят). шаблон любовного коллажа
l5o 1an hv8 srz out s4g ici lh7 q8p aka sf6 p2r vzh 5p8 u5w npn vp3 tnd pyx omw
Учебное пособие по цифровому портрету питомца 0, Использование в реальном времени редактирования фотографий с помощью бесплатного онлайн-редактора фотографий Fotor еще никогда не было таким простым. Установите приложение BookWright на свой Mac или ПК. 0. Вы узнаете основы анимации, техники иллюстрации и многого другого. После подробного руководства по портрету кошки вы получите краткий, но описательный урок о том, как закончить тело кошки с конкретными советами для лап и хвоста. ЛИНИИ ПРОДУКТОВ МАГАЗИНОВ. Одно из распространенных заблуждений, связанных с фотографией на iPhone, заключается в том, что iPhone нельзя использовать для серьезной фотографии. То же самое и с масляной живописью. В видеороликах на Youtube Бен Люстенхауэр делится всем, что знает о том, как рисовать портреты.Измените свою фотографию с помощью интуитивно понятных ползунков и бесплатных эффектов в один клик. Только 20% Депозит к оплате сейчас: $ 38 Остаток после утверждения покраски. PDF Lightning 50 настроек освещения для фотографов-портретистов Легкие в использовании схемы и схемы освещения. Посмотрите, как один из наших талантливых художников создает шедевр. Многослойный PSD-файл для рисования портрета домашних животных Цифровой фон ФАЙЛ # VIKING2 Шаблон портрета королевского питомца викингов Фон портрета питомца, шаблон, цифровые фоны для фотошопа, рисование домашних животных, королевский, домашнее животное, картина маслом mixpixbox 5 из 5.
Установите приложение BookWright на свой Mac или ПК. 0. Вы узнаете основы анимации, техники иллюстрации и многого другого. После подробного руководства по портрету кошки вы получите краткий, но описательный урок о том, как закончить тело кошки с конкретными советами для лап и хвоста. ЛИНИИ ПРОДУКТОВ МАГАЗИНОВ. Одно из распространенных заблуждений, связанных с фотографией на iPhone, заключается в том, что iPhone нельзя использовать для серьезной фотографии. То же самое и с масляной живописью. В видеороликах на Youtube Бен Люстенхауэр делится всем, что знает о том, как рисовать портреты.Измените свою фотографию с помощью интуитивно понятных ползунков и бесплатных эффектов в один клик. Только 20% Депозит к оплате сейчас: $ 38 Остаток после утверждения покраски. PDF Lightning 50 настроек освещения для фотографов-портретистов Легкие в использовании схемы и схемы освещения. Посмотрите, как один из наших талантливых художников создает шедевр. Многослойный PSD-файл для рисования портрета домашних животных Цифровой фон ФАЙЛ # VIKING2 Шаблон портрета королевского питомца викингов Фон портрета питомца, шаблон, цифровые фоны для фотошопа, рисование домашних животных, королевский, домашнее животное, картина маслом mixpixbox 5 из 5. Превратить красивый портрет в векторную иллюстрацию — увлекательная задача, которая не требует выдающихся навыков рисования и может дать вам отличный финальный образец дизайна. 6 полных PDF-файлов, относящихся к этой статье. Снимки обычно не делают iPhone SE — самый дешевый телефон, который Apple продает, и, хотя ему может не хватать невероятных навыков камеры, как у более дорогого iPhone 13 Pro, но его единственная камера по-прежнему способна делать прекрасные изображения, которые добро пожаловать в дом бесплатных уроки фотошопа, потрясающие инструменты Photoshop и Lightroom, самый большой выбор красивых цифровых фонов и самые популярные наложения в фотографии! Мы предлагаем профессиональные и начинающие действия в фотошопе, действия с элементами фотошопа, цифровые фоны, кисти для фотошопа, пресеты и фильтры Lightroom Создание цифрового искусства, Уроки закадрового голоса, этапы процесса +82 Изменение за 3 месяца: 6 567 долларов в месяц 1416 Покровителей 17 Рейтинг рисования и живописи Без комиссии » Battlecat «Фурсьют готовый портрет Питомца для Аманды Nameless_Coyote: торговля искусством Переделка головы ветряного костюма SkekSo cosplay Miso_soup_derg: art / pokemon card trade» Приклейте второй лист бумаги к спине двойной липкой лентой (это скрывает грязную спину).
Превратить красивый портрет в векторную иллюстрацию — увлекательная задача, которая не требует выдающихся навыков рисования и может дать вам отличный финальный образец дизайна. 6 полных PDF-файлов, относящихся к этой статье. Снимки обычно не делают iPhone SE — самый дешевый телефон, который Apple продает, и, хотя ему может не хватать невероятных навыков камеры, как у более дорогого iPhone 13 Pro, но его единственная камера по-прежнему способна делать прекрасные изображения, которые добро пожаловать в дом бесплатных уроки фотошопа, потрясающие инструменты Photoshop и Lightroom, самый большой выбор красивых цифровых фонов и самые популярные наложения в фотографии! Мы предлагаем профессиональные и начинающие действия в фотошопе, действия с элементами фотошопа, цифровые фоны, кисти для фотошопа, пресеты и фильтры Lightroom Создание цифрового искусства, Уроки закадрового голоса, этапы процесса +82 Изменение за 3 месяца: 6 567 долларов в месяц 1416 Покровителей 17 Рейтинг рисования и живописи Без комиссии » Battlecat «Фурсьют готовый портрет Питомца для Аманды Nameless_Coyote: торговля искусством Переделка головы ветряного костюма SkekSo cosplay Miso_soup_derg: art / pokemon card trade» Приклейте второй лист бумаги к спине двойной липкой лентой (это скрывает грязную спину). Отправьте цифровую фотографию своего питомца в West & Willow, и художник красиво проиллюстрирует вашего питомца. Поделитесь своим вдохновляющим изображением в галерее проектов. Сделайте произведение искусства, например картину маслом на холсте, акварель на бумаге, рисунок карандашом на бумаге или многое другое. Встроенный Wi-Fi®, NFC и Bluetooth® с низким энергопотреблением (BLE) поддерживает постоянное соединение между приложением и камерой, поэтому каждый сделанный вами снимок автоматически передается на ваш смартфон или планшет для публикации, редактирования с помощью фото-приложений или… Новости & Обновления.Загрузка изображений в высоком разрешении для вашего следующего проекта. Пейзажи. AFL Карикатуры. Позы ограничены выстрелом в голову, но небольшие повороты головы и плеч могут иметь огромное значение. Благодарим вас за посещение онлайн-уроков рисования Paint Basket. Тема: 1 Пет. Портреты домашних животных. Первое, что вам нужно сделать, это сделать две копии вашего портрета. Можно примерить костюмы, если они удобны для питомца.
Отправьте цифровую фотографию своего питомца в West & Willow, и художник красиво проиллюстрирует вашего питомца. Поделитесь своим вдохновляющим изображением в галерее проектов. Сделайте произведение искусства, например картину маслом на холсте, акварель на бумаге, рисунок карандашом на бумаге или многое другое. Встроенный Wi-Fi®, NFC и Bluetooth® с низким энергопотреблением (BLE) поддерживает постоянное соединение между приложением и камерой, поэтому каждый сделанный вами снимок автоматически передается на ваш смартфон или планшет для публикации, редактирования с помощью фото-приложений или… Новости & Обновления.Загрузка изображений в высоком разрешении для вашего следующего проекта. Пейзажи. AFL Карикатуры. Позы ограничены выстрелом в голову, но небольшие повороты головы и плеч могут иметь огромное значение. Благодарим вас за посещение онлайн-уроков рисования Paint Basket. Тема: 1 Пет. Портреты домашних животных. Первое, что вам нужно сделать, это сделать две копии вашего портрета. Можно примерить костюмы, если они удобны для питомца. Итого 189 долларов. В своем Instagram художница поделилась, что это очень долгая и деликатная работа, и ей требуется около месяца, чтобы закончить один портрет, но полученные животные из войлока окупаются полностью.Тысячи увлекательных и познавательных уроков по видеоарт. БЕСПЛАТНАЯ доставка на Amazon. Silhouette Cameo 4 с Bluetooth, коврик для резки 12×12, AutoBlade 2, 100 дизайнов и программное обеспечение Silhouette Studio — Black Edition. Учебник по рисованию портретов углем. Вот несколько советов по фотографии домашних животных, которые профессионалы используют, чтобы помочь вам «сделать идеальный снимок». Начните с бесплатной семидневной пробной версии! В этом курсе Стив Кэплин показывает, как использовать функции редактирования изображений Affinity Photo для выполнения базового ретуширования портрета, от устранения пятен и морщин до сглаживания волос и улучшения глаз.Она писала для журналов по искусству блоги, редактировала, как… Узнай, как делать практически все, на eHow. Превратите свою картину в картину.
Итого 189 долларов. В своем Instagram художница поделилась, что это очень долгая и деликатная работа, и ей требуется около месяца, чтобы закончить один портрет, но полученные животные из войлока окупаются полностью.Тысячи увлекательных и познавательных уроков по видеоарт. БЕСПЛАТНАЯ доставка на Amazon. Silhouette Cameo 4 с Bluetooth, коврик для резки 12×12, AutoBlade 2, 100 дизайнов и программное обеспечение Silhouette Studio — Black Edition. Учебник по рисованию портретов углем. Вот несколько советов по фотографии домашних животных, которые профессионалы используют, чтобы помочь вам «сделать идеальный снимок». Начните с бесплатной семидневной пробной версии! В этом курсе Стив Кэплин показывает, как использовать функции редактирования изображений Affinity Photo для выполнения базового ретуширования портрета, от устранения пятен и морщин до сглаживания волос и улучшения глаз.Она писала для журналов по искусству блоги, редактировала, как… Узнай, как делать практически все, на eHow. Превратите свою картину в картину. Что нового в сентябре 2021 года! Что нового в августе 2021 года! Что нового в июле 2021 года! Увидеть все. Я нажимаю образец холста художников, чтобы выбрать его. 4. Бизнес по фотографии домашних животных может быть отличным занятием или бизнесом сам по себе. Если вы используете автономную версию, просто нажмите и измените настройки. Просто подключите и играйте прямо в Photoshop или Lightroom, и вы начнете работать с потрясающими готовыми для клиента изображениями за время, необходимое для создания 5 пакетов для фотографов с доступными расценками на ретуширование фотографий: базовый — 2 доллара, профессиональный — 5 долларов, дополнительный — 10 долларов, High End — 10 долларов, обработка и восстановление фотографий — 25 долларов.Гарантия возврата денег. 00 $ 55. Использование портретного экшена Photoshop позволяет сэкономить время и дать вам прекрасный результат за несколько кликов. Таким образом, видеоуроки — отличный способ научиться цифровой живописи, и самые опытные художники расскажут вам, что они многому научились, наблюдая за другими или просто просматривая видео на YouTube.
Что нового в сентябре 2021 года! Что нового в августе 2021 года! Что нового в июле 2021 года! Увидеть все. Я нажимаю образец холста художников, чтобы выбрать его. 4. Бизнес по фотографии домашних животных может быть отличным занятием или бизнесом сам по себе. Если вы используете автономную версию, просто нажмите и измените настройки. Просто подключите и играйте прямо в Photoshop или Lightroom, и вы начнете работать с потрясающими готовыми для клиента изображениями за время, необходимое для создания 5 пакетов для фотографов с доступными расценками на ретуширование фотографий: базовый — 2 доллара, профессиональный — 5 долларов, дополнительный — 10 долларов, High End — 10 долларов, обработка и восстановление фотографий — 25 долларов.Гарантия возврата денег. 00 $ 55. Использование портретного экшена Photoshop позволяет сэкономить время и дать вам прекрасный результат за несколько кликов. Таким образом, видеоуроки — отличный способ научиться цифровой живописи, и самые опытные художники расскажут вам, что они многому научились, наблюдая за другими или просто просматривая видео на YouTube. Превращение видео в мультфильм. Существуют даже занятия по менее известным видам искусства, таким как рисование на доске для заметок. Лин рисует как реалистичные, так и мультяшные карикатуры для коммерческого и личного использования для клиентов в Великобритании и за рубежом через комиссионные или в прямом эфире на вашем мероприятии лично или в Интернете.Вот варианты, которые заставят вас задуматься…. Вырежьте свое приложение для селфи. Роберт Моран — Светотень. Более 40 дизайнов -… Ретуширование и улучшение портретных фотографий — это трудоемкая задача, а начинать с нуля с каждой фотографии может быть неприятно. Позирует натурщика. Наша услуга онлайн-печати фотографий оживляет цифровые воспоминания с помощью тщательно продуманных принтов, книг, настенных рисунков и декора. Нажмите «+» в правом верхнем углу экрана, и появится меню, в котором вы можете выбрать размер холста.Портретные эффекты больше не ограничиваются виньетками или простыми эффектами трафарета. Базовая ограниченная портретная палитра.
Превращение видео в мультфильм. Существуют даже занятия по менее известным видам искусства, таким как рисование на доске для заметок. Лин рисует как реалистичные, так и мультяшные карикатуры для коммерческого и личного использования для клиентов в Великобритании и за рубежом через комиссионные или в прямом эфире на вашем мероприятии лично или в Интернете.Вот варианты, которые заставят вас задуматься…. Вырежьте свое приложение для селфи. Роберт Моран — Светотень. Более 40 дизайнов -… Ретуширование и улучшение портретных фотографий — это трудоемкая задача, а начинать с нуля с каждой фотографии может быть неприятно. Позирует натурщика. Наша услуга онлайн-печати фотографий оживляет цифровые воспоминания с помощью тщательно продуманных принтов, книг, настенных рисунков и декора. Нажмите «+» в правом верхнем углу экрана, и появится меню, в котором вы можете выбрать размер холста.Портретные эффекты больше не ограничиваются виньетками или простыми эффектами трафарета. Базовая ограниченная портретная палитра. Выберите «Сохранить как» и присвойте книге исходное имя файла. ». Набор акварельных эффектов. В нашем пошаговом руководстве по Procreate вы узнаете, как рисовать реалистичных животных. Узнайте, как легко рисовать реалистичные рисунки. Создавайте учебные портреты собак. Этот пакет содержит 8 различных экшенов Photoshop с эффектами акварели и эффектами рисования акриловыми красками. va — Youtube Process! Canva Enterprise.В этом стиле изобразительного искусства не используются настоящие масляные краски, а вместо этого используются нарисованные от руки линии и традиционные техники рисования, которые реализуются на компьютере с помощью электронного стилуса, который реагирует так же, как карандаш или кисть. ВЫБЕРИТЕ ПРОДУКТ. Портрет: Хроматический. 453 Бесплатные изображения Dog Drawing / 5 ‹› Узнайте, как настроить Nikon D3500 для портретов, занятий спортом, пейзажей, природы, животных и многого другого. Если вы хотите создать красивый эффект «С Рождеством и Новым годом» всего за… Savage Collapsible Backgrounds также обратимы, обеспечивая два цвета / узора в одном.
Выберите «Сохранить как» и присвойте книге исходное имя файла. ». Набор акварельных эффектов. В нашем пошаговом руководстве по Procreate вы узнаете, как рисовать реалистичных животных. Узнайте, как легко рисовать реалистичные рисунки. Создавайте учебные портреты собак. Этот пакет содержит 8 различных экшенов Photoshop с эффектами акварели и эффектами рисования акриловыми красками. va — Youtube Process! Canva Enterprise.В этом стиле изобразительного искусства не используются настоящие масляные краски, а вместо этого используются нарисованные от руки линии и традиционные техники рисования, которые реализуются на компьютере с помощью электронного стилуса, который реагирует так же, как карандаш или кисть. ВЫБЕРИТЕ ПРОДУКТ. Портрет: Хроматический. 453 Бесплатные изображения Dog Drawing / 5 ‹› Узнайте, как настроить Nikon D3500 для портретов, занятий спортом, пейзажей, природы, животных и многого другого. Если вы хотите создать красивый эффект «С Рождеством и Новым годом» всего за… Savage Collapsible Backgrounds также обратимы, обеспечивая два цвета / узора в одном. Титановый белый, Желтая охра, Светло-красный, Английский красный, Необработанная умбра, Черный слоновая кость. blurb в папке «Загрузки». Но удостоили ли вы своего особенного спутника официальным портретом питомца? В этом простом руководстве от художницы Джейн ЛаФацио научитесь использовать фотографию своего питомца, чтобы… Лучший способ освоить новый навык — изучить кого-то другого. Вашим питомцем может быть … Мы создаем цифровые портреты ваших любимых питомцев, которыми вы можете лелеять вечно. Вместо того, чтобы создавать отдельные статьи по каждой теме, мы в Adobe Photoshop Elements используем различные инструменты для ретуширования или исправления ваших фотографий.(3) 9 фунтов стерлингов. Добро пожаловать на официальный сайт. Тысячи новых изображений каждый день. Полностью бесплатное использование. Высококачественные видео и изображения от Pexels Digital Art. -8 ″ x 10 ″ изображение текстуры фона (нажмите здесь, чтобы загрузить) Шаг первый: Вырежьте фон из вашей фотографии. Полный пакет PDF Загрузить полный пакет PDF.
Титановый белый, Желтая охра, Светло-красный, Английский красный, Необработанная умбра, Черный слоновая кость. blurb в папке «Загрузки». Но удостоили ли вы своего особенного спутника официальным портретом питомца? В этом простом руководстве от художницы Джейн ЛаФацио научитесь использовать фотографию своего питомца, чтобы… Лучший способ освоить новый навык — изучить кого-то другого. Вашим питомцем может быть … Мы создаем цифровые портреты ваших любимых питомцев, которыми вы можете лелеять вечно. Вместо того, чтобы создавать отдельные статьи по каждой теме, мы в Adobe Photoshop Elements используем различные инструменты для ретуширования или исправления ваших фотографий.(3) 9 фунтов стерлингов. Добро пожаловать на официальный сайт. Тысячи новых изображений каждый день. Полностью бесплатное использование. Высококачественные видео и изображения от Pexels Digital Art. -8 ″ x 10 ″ изображение текстуры фона (нажмите здесь, чтобы загрузить) Шаг первый: Вырежьте фон из вашей фотографии. Полный пакет PDF Загрузить полный пакет PDF. 00. Пришлите мне свою любимую фотографию собаки, и я превращу ее в цифровое искусство. Пользовательский портрет питомца в рамке. Он включает текстуры, выполненные с использованием настоящих акварельных картин. Откройте мир подключения к Wi-Fi и коренным образом измените способы печати, копирования и сканирования.В результате получился индивидуальный портрет питомца, который выглядит как полностью нарисованный маслом кусок без более высокой цены, чем у написанного с нуля урока по Photoshop: добавьте реализма в цифровые портреты. 0 комментариев. К сожалению, Дарси скончалась в результате аварии на мотоцикле в августе 2020 года. Руководство по цифровой живописи для традиционных художников с Дэвидом Дибблом. Подводя итог, найдите время, чтобы найти хороший фон и убедиться, что освещение … Подарок на заказ портрета питомца $ 139 Прекрасное фото акварельного портрета питомца, подаренного художником! Персонализирован с именем вашего питомца и изготовлен в соответствии с высокими стандартами качества.
00. Пришлите мне свою любимую фотографию собаки, и я превращу ее в цифровое искусство. Пользовательский портрет питомца в рамке. Он включает текстуры, выполненные с использованием настоящих акварельных картин. Откройте мир подключения к Wi-Fi и коренным образом измените способы печати, копирования и сканирования.В результате получился индивидуальный портрет питомца, который выглядит как полностью нарисованный маслом кусок без более высокой цены, чем у написанного с нуля урока по Photoshop: добавьте реализма в цифровые портреты. 0 комментариев. К сожалению, Дарси скончалась в результате аварии на мотоцикле в августе 2020 года. Руководство по цифровой живописи для традиционных художников с Дэвидом Дибблом. Подводя итог, найдите время, чтобы найти хороший фон и убедиться, что освещение … Подарок на заказ портрета питомца $ 139 Прекрасное фото акварельного портрета питомца, подаренного художником! Персонализирован с именем вашего питомца и изготовлен в соответствии с высокими стандартами качества. Карикатура на женщину. Переосмысление картин эпохи Возрождения от художников Рембрандта, Да Винчи и многих других с изображением ваших домашних животных. Недавно я наткнулся на веб-сайт Junk Type, который представляет собой сборник ностальгических этикеток и дизайнов упаковки различных старинных товаров для дома. Нужны простые уроки рисования? Не смотрите дальше! Узнайте, как рисовать комиксы, с помощью наших бесплатных пошаговых уроков, охватывающих анатомию, пропорции, рисование фигур, мощную перспективу и многое другое — чтобы получить фундаментальные знания, необходимые для овладения искусством рисования комиксов.Эти предустановки были протестированы с широким спектром изображений. 79 Избранное. Найдите советы экспертов, а также видеоролики и статьи, в том числе инструкции о том, как приготовить, приготовить, вырастить или сделать что угодно. Когда GIMP импортирует изображение, оно может быть не правильной стороной вверх, поэтому перейдите к «Изображение» в строке меню изображения, нажмите «Преобразовать», а затем поверните его .
Карикатура на женщину. Переосмысление картин эпохи Возрождения от художников Рембрандта, Да Винчи и многих других с изображением ваших домашних животных. Недавно я наткнулся на веб-сайт Junk Type, который представляет собой сборник ностальгических этикеток и дизайнов упаковки различных старинных товаров для дома. Нужны простые уроки рисования? Не смотрите дальше! Узнайте, как рисовать комиксы, с помощью наших бесплатных пошаговых уроков, охватывающих анатомию, пропорции, рисование фигур, мощную перспективу и многое другое — чтобы получить фундаментальные знания, необходимые для овладения искусством рисования комиксов.Эти предустановки были протестированы с широким спектром изображений. 79 Избранное. Найдите советы экспертов, а также видеоролики и статьи, в том числе инструкции о том, как приготовить, приготовить, вырастить или сделать что угодно. Когда GIMP импортирует изображение, оно может быть не правильной стороной вверх, поэтому перейдите к «Изображение» в строке меню изображения, нажмите «Преобразовать», а затем поверните его . .. Эти сделанные на заказ портреты домашних животных от наших очень талантливых партнеров делают действительно продуманные подарки . Увидев все эти старые логотипы брендов, я вдохновился создать свой собственный, поэтому в этом уроке я проведу вас через процесс создания ретро-дизайна логотипа для вымышленных… Вы можете добавлять текстовые подписи во все наши фотокниги в множество различных шрифтов и вариантов макета.Цифровой фон Санта-Клауса — викторианский Санта-Клаус у старого каменного камина — Рождественский домик с Санта-Клаусом — Рождественский цифровой фон от Тары Мейпс. Мы уже научились рисовать много разных животных и предметов вместе, и я очень рад поделиться с вами этим уроком рисования щенка. Как фотографы, мы часто зацикливаемся на покупке новейшего фотооборудования, думая, что оно нам поможет. Объектив COOLPIX L830 с 34-кратным оптическим зумом идет от широкоугольного — отлично подходит для портретов и пейзажей — до телефото — отлично подходит для съемки спортивных состязаний крупным планом, концерты, природа и многое другое.
.. Эти сделанные на заказ портреты домашних животных от наших очень талантливых партнеров делают действительно продуманные подарки . Увидев все эти старые логотипы брендов, я вдохновился создать свой собственный, поэтому в этом уроке я проведу вас через процесс создания ретро-дизайна логотипа для вымышленных… Вы можете добавлять текстовые подписи во все наши фотокниги в множество различных шрифтов и вариантов макета.Цифровой фон Санта-Клауса — викторианский Санта-Клаус у старого каменного камина — Рождественский домик с Санта-Клаусом — Рождественский цифровой фон от Тары Мейпс. Мы уже научились рисовать много разных животных и предметов вместе, и я очень рад поделиться с вами этим уроком рисования щенка. Как фотографы, мы часто зацикливаемся на покупке новейшего фотооборудования, думая, что оно нам поможет. Объектив COOLPIX L830 с 34-кратным оптическим зумом идет от широкоугольного — отлично подходит для портретов и пейзажей — до телефото — отлично подходит для съемки спортивных состязаний крупным планом, концерты, природа и многое другое. Инструмент для совместной работы для поиска изображений. конное искусство • портреты домашних животных • цифровые медиа. 2 jpg, 3 png, 1 abr мех. У них есть команда цифровых художников, которые делают реальный снимок вашего питомца и превращают его в веселый, уникальный, игривый портрет, подчеркивающий индивидуальность вашего питомца. Procreate® — самое мощное и интуитивно понятное приложение для цифровых иллюстраций. Еженедельные советы по интерфейсу и UX. Я попросил показать некоторые из его работ, и это сразу произвело на меня впечатление. Получите индивидуальный цифровой рисунок вашего питомца с помощью Digital Pet Pawtraits.Просмотры страниц 818 Отклонения. Так что не ожидайте увидеть свой обычный двухэтапный спецэффект. Цена 130 долларов. НОВЫЙ! ЖИВОЙ карикатурный видеофильм для церемонии награждения лучших сотрудников Сначала загрузите файлы (. Аквариум. 99. Если вы новичок, это может быть лучший портрет человеческого лица, который вы можете получить. Стандартные видеоролики. Закаты.
Инструмент для совместной работы для поиска изображений. конное искусство • портреты домашних животных • цифровые медиа. 2 jpg, 3 png, 1 abr мех. У них есть команда цифровых художников, которые делают реальный снимок вашего питомца и превращают его в веселый, уникальный, игривый портрет, подчеркивающий индивидуальность вашего питомца. Procreate® — самое мощное и интуитивно понятное приложение для цифровых иллюстраций. Еженедельные советы по интерфейсу и UX. Я попросил показать некоторые из его работ, и это сразу произвело на меня впечатление. Получите индивидуальный цифровой рисунок вашего питомца с помощью Digital Pet Pawtraits.Просмотры страниц 818 Отклонения. Так что не ожидайте увидеть свой обычный двухэтапный спецэффект. Цена 130 долларов. НОВЫЙ! ЖИВОЙ карикатурный видеофильм для церемонии награждения лучших сотрудников Сначала загрузите файлы (. Аквариум. 99. Если вы новичок, это может быть лучший портрет человеческого лица, который вы можете получить. Стандартные видеоролики. Закаты. 3 Автоматическая ретушь фотографий с настраиваемые пресеты. Неограниченная подписка на творчество. Нам доверяет 190. Фильтр сортировки. Искусство и наука фотографии. Найдите подходящий продукт.Пропустите орнамент через ламинатор; закругленные края. Меня зовут Трейси Кирнан, художник и создатель Step By Step Painting, LLC. Отслеживание переводов. 2 Обнаруживает черты лица, кожу, волосы, предметы и фон. верхние эскизы. В корзину 135 долларов. Когда вы превращаете фотографию в картину, помните, что чем лучше качество фотографии, тем лучше будет конечный результат. В iPhone XR используется исключительно цифровой зум. 5 из 5 звезд. Учебное пособие по цифровому портрету домашних животных, дженнифер. Если ваша работа 8.Некоторые из наших отделочных продуктов представляют собой акварель. Начальный заказ Показано 1 — 8 из 8 предметов. Произведение искусства в … Как и портретные фотографы, многие фотографы-питомцы предлагают пакеты, которые включают фотосессию определенной продолжительности и определенное количество окончательных, отредактированных ( ретушированные) изображения за установленную плату.
3 Автоматическая ретушь фотографий с настраиваемые пресеты. Неограниченная подписка на творчество. Нам доверяет 190. Фильтр сортировки. Искусство и наука фотографии. Найдите подходящий продукт.Пропустите орнамент через ламинатор; закругленные края. Меня зовут Трейси Кирнан, художник и создатель Step By Step Painting, LLC. Отслеживание переводов. 2 Обнаруживает черты лица, кожу, волосы, предметы и фон. верхние эскизы. В корзину 135 долларов. Когда вы превращаете фотографию в картину, помните, что чем лучше качество фотографии, тем лучше будет конечный результат. В iPhone XR используется исключительно цифровой зум. 5 из 5 звезд. Учебное пособие по цифровому портрету домашних животных, дженнифер. Если ваша работа 8.Некоторые из наших отделочных продуктов представляют собой акварель. Начальный заказ Показано 1 — 8 из 8 предметов. Произведение искусства в … Как и портретные фотографы, многие фотографы-питомцы предлагают пакеты, которые включают фотосессию определенной продолжительности и определенное количество окончательных, отредактированных ( ретушированные) изображения за установленную плату. Мы будем использовать картину голландца XIX века, являющуюся общественным достоянием. Я всегда начинаю с грубого наброска домашнего животного, обычно просматривая несколько фотографий, если это возможно. Эти предустановки позволят добиться невероятного света и тона на ваших фотографиях без ущерба для качества.Вы можете заметить количество белого пространства в верхней части изображения. Превратите фотографии в иллюстрации с помощью бесплатного экшена Photoshop. 80. Распечатайте своего питомца на индивидуальном холсте в виде портрета в аутентичном стиле эпохи Возрождения и дайте ему почетное место в вашем доме. Практика В большинстве уроков предлагаются задания и примеры, которые помогут вам в практике. Магазин фотографического и студийного оборудования — Savage Universal. Я занимаюсь администрированием, продвижением, социальными сетями. Об авторе Фотограф Джули Адэр Кинг является автором нескольких популярных книг о цифровой фотографии и редактировании фотографий.Посмотрите, как она использует собственные кисти и инструмент «Переход» в Adobe Illustrator, чтобы определять светлые и темные участки с помощью линий.
Мы будем использовать картину голландца XIX века, являющуюся общественным достоянием. Я всегда начинаю с грубого наброска домашнего животного, обычно просматривая несколько фотографий, если это возможно. Эти предустановки позволят добиться невероятного света и тона на ваших фотографиях без ущерба для качества.Вы можете заметить количество белого пространства в верхней части изображения. Превратите фотографии в иллюстрации с помощью бесплатного экшена Photoshop. 80. Распечатайте своего питомца на индивидуальном холсте в виде портрета в аутентичном стиле эпохи Возрождения и дайте ему почетное место в вашем доме. Практика В большинстве уроков предлагаются задания и примеры, которые помогут вам в практике. Магазин фотографического и студийного оборудования — Savage Universal. Я занимаюсь администрированием, продвижением, социальными сетями. Об авторе Фотограф Джули Адэр Кинг является автором нескольких популярных книг о цифровой фотографии и редактировании фотографий.Посмотрите, как она использует собственные кисти и инструмент «Переход» в Adobe Illustrator, чтобы определять светлые и темные участки с помощью линий. Каждое издание уникально и имеет свою индивидуальность! МЕСТА И ПОДСТАВКИ. Это придаст вашим работам неповторимый великолепный вид с насыщенными яркими цветами. Райан. Шаг 3. Несколько раз используйте двухмерное маскирование, чтобы установить разрешение сканирования не менее 300 dpi, чтобы вы могли распечатать цифровое изображение позже. Вы всегда можете без проблем снизить разрешение изображения, но вы не можете увеличить разрешение и сохранить такое же качество.Мы нашли 1834 результата! 2021-12-14 советы и руководства. Не стесняйтесь читать все полезные советы, прокручивая страницу вниз, ИЛИ вы можете перейти к разделу, который кажется вам интересным, используя удобное раскрывающееся меню ниже. Наш Интернет-бутик. Держите эту очаровательную морковку подальше от лисы! Легкие рисунки людей 79. Карикатура для 4 человек 30см x 45см. (Изображение предоставлено: Future) 09 Приведите в порядок и отрегулируйте цвет none Для портретной живописи в смешанной технике мы берем фотографию вашего питомца и используем технику жикле, чтобы напечатать его на холсте.
Каждое издание уникально и имеет свою индивидуальность! МЕСТА И ПОДСТАВКИ. Это придаст вашим работам неповторимый великолепный вид с насыщенными яркими цветами. Райан. Шаг 3. Несколько раз используйте двухмерное маскирование, чтобы установить разрешение сканирования не менее 300 dpi, чтобы вы могли распечатать цифровое изображение позже. Вы всегда можете без проблем снизить разрешение изображения, но вы не можете увеличить разрешение и сохранить такое же качество.Мы нашли 1834 результата! 2021-12-14 советы и руководства. Не стесняйтесь читать все полезные советы, прокручивая страницу вниз, ИЛИ вы можете перейти к разделу, который кажется вам интересным, используя удобное раскрывающееся меню ниже. Наш Интернет-бутик. Держите эту очаровательную морковку подальше от лисы! Легкие рисунки людей 79. Карикатура для 4 человек 30см x 45см. (Изображение предоставлено: Future) 09 Приведите в порядок и отрегулируйте цвет none Для портретной живописи в смешанной технике мы берем фотографию вашего питомца и используем технику жикле, чтобы напечатать его на холсте. Разговаривайте с одноклассниками Помогайте друг другу расти Для этого вам понадобится портретная картинка и изображение животного. Просмотрите темы AnThemes на Envato Market Легендарный фотограф журналов Rolling Stone, Vanity Fair и Vogue учит искусству создания неподвластных времени изображений. com. Фотографии еды. «Портрет цветным карандашом — от начала до конца» Цифровые картины художника-портретиста не обязательно должны храниться на вашем смартфоне и в социальных сетях. Портрет питомца — Джек Рассел. Начни учиться. Найдите здесь портретные фотографии и портретные изображения только самого высокого качества.Время покраски всего 12-14 рабочих дней. Но удостоили ли вы своего особенного спутника официальным портретом питомца? В этом простом руководстве от художницы Джейн ЛаФацио вы узнаете, как использовать фотографию вашего питомца, чтобы… 10 лучших советов и приемов фотографии домашних животных. Рождественские и новогодние экшены Photoshop. Еще один портрет питомца от XS. Это руководство сэкономит вам 1000 долларов! Видео обучение.
Разговаривайте с одноклассниками Помогайте друг другу расти Для этого вам понадобится портретная картинка и изображение животного. Просмотрите темы AnThemes на Envato Market Легендарный фотограф журналов Rolling Stone, Vanity Fair и Vogue учит искусству создания неподвластных времени изображений. com. Фотографии еды. «Портрет цветным карандашом — от начала до конца» Цифровые картины художника-портретиста не обязательно должны храниться на вашем смартфоне и в социальных сетях. Портрет питомца — Джек Рассел. Начни учиться. Найдите здесь портретные фотографии и портретные изображения только самого высокого качества.Время покраски всего 12-14 рабочих дней. Но удостоили ли вы своего особенного спутника официальным портретом питомца? В этом простом руководстве от художницы Джейн ЛаФацио вы узнаете, как использовать фотографию вашего питомца, чтобы… 10 лучших советов и приемов фотографии домашних животных. Рождественские и новогодние экшены Photoshop. Еще один портрет питомца от XS. Это руководство сэкономит вам 1000 долларов! Видео обучение. Избранная статья. Это показывает, как далеко внизу на копировальной бумаге появляется изображение. Я нажимаю Ctrl + 9 (Windows) или Cmd + 9 (Mac), чтобы открыть панель Paper Libraries.Упростите работу своих команд с помощью интеграции с инструментами, которые вы используете каждый день, расширенной безопасности и встроенных рабочих процессов утверждения. Делаем портреты домашних животных. Эта бумага. Простые пошаговые инструкции по эксплуатации показывают, какие именно режимы и настройки автофокусировки следует использовать с D3500. Руководство по покупке фотографий. Расширенное руководство: создание «разорванной ссылки» Четырехчастная шестичасовая онлайн-презентация Фаззи Дуэнкеля, одного из лучших портретных фотографов современности. Я использую Nikon D500 и увлекаюсь пейзажной фотографией, но в основном снимаю портреты, снимки головы, события и недвижимость, потому что там деньги.afl, помолвка, доктор, собака, спорт, свадьба, портретная ориентация, пара. Цифровой кролик. 3. Запросите демонстрацию.
Избранная статья. Это показывает, как далеко внизу на копировальной бумаге появляется изображение. Я нажимаю Ctrl + 9 (Windows) или Cmd + 9 (Mac), чтобы открыть панель Paper Libraries.Упростите работу своих команд с помощью интеграции с инструментами, которые вы используете каждый день, расширенной безопасности и встроенных рабочих процессов утверждения. Делаем портреты домашних животных. Эта бумага. Простые пошаговые инструкции по эксплуатации показывают, какие именно режимы и настройки автофокусировки следует использовать с D3500. Руководство по покупке фотографий. Расширенное руководство: создание «разорванной ссылки» Четырехчастная шестичасовая онлайн-презентация Фаззи Дуэнкеля, одного из лучших портретных фотографов современности. Я использую Nikon D500 и увлекаюсь пейзажной фотографией, но в основном снимаю портреты, снимки головы, события и недвижимость, потому что там деньги.afl, помолвка, доктор, собака, спорт, свадьба, портретная ориентация, пара. Цифровой кролик. 3. Запросите демонстрацию. Получите портрет своей собаки менее чем за 13 дней! Подробнее>. Портрет вашего питомца скоро появится в вашем письме. Сэкономьте 33%. Instagram Подпишитесь на рассылку новостей, чтобы получать периодические новости, события и 10% скидку на ваш первый заказ! На заказ нарисованный портрет питомца в акварельном стиле, цифровой портрет питомца. Если вы хотите заняться анимацией, концепт-артом, веб-комиксами или чем-то подобным, вам нужно научиться цифровой живописи.Рекламируйте свой бизнес в среде, где разрешено размещение с домашними животными. Мы все тратим много времени и усилий на то, чтобы сделать наши изображения как можно более четкими. Графические шаблоны. В конце этого 22-минутного занятия вы узнаете, как нарисовать цифровой портрет и подготовить файл к печати. Здесь вы найдете немного больше о моей истории, моих произведениях искусства и о том, что питает мою страсть к изображению всего пушистого из животного мира. Лучшие книги для рисования — отличный способ вдохнуть новую жизнь в свое искусство. Портретная фотография: определение, методы и советы Основным компонентом творческого подхода к портретной фотографии является использование цифрового программного обеспечения.Распечатайте или сохраните на свой телефон. 00 из 5. 5 × 11 листов копировальной бумаги и распечатайте их в черно-белом режиме. Использование цифровых инструментов для создания великолепных произведений искусства: фотографий, рисунков, картин и 3D. Большая часть информации исходит от меня (Роберта Андерсена), но некоторыми дополнительными советами делятся другие талантливые члены команды PL, такие как Том Редд. MandalaGaba — это бесплатный онлайн-пакет для создания мандал для проектирования, обмена и совместной работы над мандалами, рисунками, эскизами, каракулями и произведениями цифрового искусства! Только 10% возвращаемый депозит.Эта коллекция бесплатных портретных экшенов для Photoshop была создана для того, чтобы удовлетворить весь спектр конкретных потребностей фотографов-портретистов и фотографов-портретистов. Написанный где-то в начале 1500-х годов, это один из самых узнаваемых автопортретов в мире. Учебное пособие по Procreate: как рисовать реалистичных животных Давайте сначала настроим новый холст в Procreate. Ягода — Автопортрет светотени. Однако даже после всего этого в большинстве случаев наши изображения не такие резкие, как хотелось бы.Журнальные портреты. Войдите или зарегистрируйтесь, чтобы оставить комментарий. С помощью этого видео-урока вы можете превратить фотографии своих близких в файл SVG, вырезать их с помощью Cricut или Cameo Silhouette. И везде посередине. Если вы хотите начать бизнес по фотографии домашних животных, начните с создания студии и приобретения необходимого оборудования. Система семейного успеха…. 164. Вы можете легко удовлетворить свои потребности в редактировании фотографий с помощью нескольких щелчков мышью. Wakuneco использует изображения настоящих кошек для создания максимально реалистичных портретов.лицо мужчина женщина портрет мужчина модель пейзаж девушка портрет фоны люблю необработанный портрет счастливый стена винтаж черный и белый молодой природа ночь лето фотография Лучшие уроки Photoshop. 8-ф / 5. В отличие от большого количества цифрового искусства, доступного сегодня, эти работы не основаны на одном или двух простых… Как сделать цифровой портрет питомца. Запечатлейте безупречность Снежка с помощью цифрового художественного портрета, сделанного с помощью… 5 способов сказать больше с помощью заголовка Twitter Портрет питомца. Очень хороший урок о том, как рисовать портреты домашних животных цветными карандашами.Даже если вы не являетесь профессиональным фотографом, с помощью этих советов вы можете делать невероятно креативные портреты домашних животных. Запасы. Карвинг по тыкве вступает в эпоху цифровых технологий! Теперь вы можете легко создавать проекты из Джека-фонаря, изображающие вас, своих детей, своего питомца или других людей. Сказав это, даже если вы являетесь экспертом в Photoshop, вы обязательно откроете для себя новые техники и множество идей для своей следующей фотоманипуляции. (8 × 10 дюймов, 20 × 25 см) Загрузить шаблон. Для крупных организаций, которым нужны масштабные инструменты дизайна и коммуникации.(открывается в новой вкладке или в новом окне) Canva Pro бесплатна для образовательных учреждений и некоммерческих организаций. Хорошие фотографы-портретисты могут запечатлеть личность и эмоции окружающих, а также зарабатывать деньги с помощью свадебной фотографии, портретов пожилых людей, сеансов семейной фотографии и т. Д. Оценка 5. Если вы видели какие-либо из моих других уроков по цифровой живописи, вы знаете, что я всегда советую сначала рисовать в темных областях. KuddlyKerry написал 2020-10-10: # 1. Художник использует шерсть разных цветов и создает трехмерные портреты домашних животных в технике сухого валяния.БабанИллюстрации. Для фона портрета питомца, шаблона, цифровых фонов для фотошопа, рисования домашних животных, королевских, домашних животных, масляной живописи mixpixbox 5 из 5. Этот учебный веб-сайт по рисованию, основанный Мэттом Кором, организован как надлежащая программа и предлагает онлайн-курсы рисования премиум-класса по минимальной цене как 10 долларов. Ниже представлены 35 великолепных и загадочных фотографий светотени, которые наверняка вдохновят вас попробовать эту технику! Для тех из вас, кто хочет узнать больше о светотени, этот урок должен стать отличным началом.Мы создаем дизайн и вручную раскрашиваем ваши фотографии. Каждый выпуск указан ниже, со списком статей в этом выпуске и ссылками для загрузки PDF-файла и дополнительных файлов. Многие из них требуют много работы, что, в конце концов, при съемке портретов лучше всего установить широкую диафрагму (около f / 2. Обручальная карикатура. Шаблон Портрет питомца Живопись Многослойные PSD-файлы Photoshop Цифровой фон ФАЙЛ № 92 Королевский портрет питомца stokfella . Отправляется вам в виде цифрового файла для печати на продукте или в виде распечатки.Showcase чрезвычайно интуитивно понятен, подходит для развертывания для ряда различных веб-сайтов и проектов всех видов, но особенно хорошо подходит для творческих веб-сайтов, демонстрирующих ваши цифровые продукты. Этот урок Photoshop поможет вам создать красивые цифровые картины, проведя вас через процесс создания портрета. 92 начинающих графический дизайн inkscape inkscape логотип изучать inkscape векторный дизайн векторная графика векторные иконки векторный логотип векторный учебник видео. Лучшее после оригинала.27 октября 2021 г. Я расскажу вам о каждом этапе моего процесса, который включает в себя выборку цветов и методы смешивания. Изучите методы цифровой живописи, которые помогут людям почувствовать себя более реальными, в том числе выявить ощущения объекта и научиться создавать картину с помощью затенения, текстурирования и точных теней. Однако это требует много времени и терпения. 000 человек. Отличный урок по рисованию портрета углем. 00 $ 10. Начиная с фокусных точек освещения и заканчивая затенением и раскрашиванием (и т. Д.), Вы узнаете все, что вам нужно … Это простое руководство по рисованию покажет вам, как создать 4 различных абстрактных узора, и расскажет, как рисовать. свои собственные узоры с макушки.Capturing Landscapes Showcase — это чрезвычайно интуитивно понятный инструмент, который подходит для использования на различных веб-сайтах и проектах любого типа, но особенно хорошо подходит для творческих веб-сайтов, демонстрирующих ваши цифровые продукты. Шаг 1. Загрузите несколько фотографий в 3D-модель, а затем используйте технологию выравнивания изображений, чтобы объединить разные изображения. Если ваша фотография не соответствует нашим критериям, мы сообщим вам об этом в течение 1 часа после получения вашего заказа и поможем выбрать более подходящий вариант для съемки фотографий очаровательных домашних животных с объективом с фиксированным фокусным расстоянием: 50 мм.Я всегда начинаю с фотографии. ) используется в качестве декоративного фона графического пользовательского интерфейса на экране компьютера, мобильного устройства связи или другого электронного устройства. Творческий подход требует, чтобы фотограф делал портрет в … Советы и учебные пособия по цифровой фотографии — Цифровой Откройте для себя самые популярные статьи из Digital Pet портретный фон, шаблон, цифровые фоны для фотошопа, рисование домашних животных, королевское животное, домашнее животное, картина маслом mixpixbox 5 из 5. 00 (скидка 20%. Если вы владелец домашнего животного, в вашем портфолио наверняка есть пара произведений, вдохновленных вашим питомцем.Пользовательский эскиз для рисования портрета питомца по фотографии — Нарисованный от руки — Персонализированный портрет питомца в подарок Цифровое искусство. ПОРТРЕТЫ ДЛЯ ДОМАШНИХ ЖИВОТНЫХ ОТ. Фоторедакторы, предназначенные только для iOS, могут загрузить Portrait Painter примерно за 4 доллара. Чтобы получить больше вдохновения, посмотрите эти 40 выдающихся примеров концептуальной фотографии. Базовый процесс и советы. Набор бесплатных портретных экшенов Photoshop состоит из основных фильтров для ретуши глаз, зубов и кожи. 100% музейная гарантия качества. Представляем набор многократно отмеченных наградами экшенов Photoshop, пресетов и наложений, используемых некоторыми из самых любимых фотографов по всему миру для улучшения и улучшения ретуши изображений.с 199. 50 фантастических уроков по фотошопу для работы с фотографиями. Наши ресурсы помогут вам творить, будь вы мастером, цифровым художником или дизайнером. Многие из этих принадлежностей доступны в магазинах Arts и… Учебное пособие по фотошопу портретов домашних животных: шитье игрушек с викторианской кошкой своими руками. Теперь узнайте, как создавать отличные портреты домашних животных, изменяя цвет фона ваших изображений в Photoshop. 03 49 $. Выберите размер. Выйдите из автоматического режима и получите контроль над камерой, используя проверенные рецепты.Дать обратную связь. Функция пакетной обработки AKVIS Sketch позволяет автоматически применять программу к группе файлов. brushcategory и установите кисти в Program Files \ Corel \ Painter12 \ Brushes \ Painter Brushes. 00 Цена продажи $ 150. Ps Действия подстраиваются под вашу индивидуальную распродажу. нет Учебник по Photoshop: нарисуйте цифровой портрет красивого портрета с головой животного. Поддержите наш малый бизнес, заказав сегодня полностью индивидуальный портрет питомца. Минимум 20 пользователей. Для этого примера я выбрал тигра.Войти Зарегистрироваться. И свет. 5 из 5 звезд. Этот курс под названием «Цифровой двойник: всесторонний обзор» разработан, чтобы дать наивным ученикам понять основы цифрового двойника, чтобы они могли получить технические или функциональные тонкости работы в области тенденций цифрового двойника. Персонализированная карикатура для бизнеса или бренда 69–99 долларов. Повседневная D. Попробуйте и посмотрите, подойдет ли она вам. Здесь вы можете увидеть цветную версию. Доступно только для iPad и содержит множество функций, которые нравятся художникам и творческим профессионалам.С помощью четырех учителей фотографии вы изучите основы фотографии и технические аспекты работы с аналоговыми и цифровыми зеркальными фотоаппаратами. Этот набор дизайнов НАСТОЛЬКО прост и позволяет создавать самые симпатичные эскизы, которые можно настраивать бесчисленными способами! Рисование портрета собаки может быть сложной задачей для новичка, но очень полезным, когда вы можете запечатлеть индивидуальную личность своей собаки. Прочтите газету. Практика Связанные изображения: собака рисунок животное домашнее животное щенок арт дизайн старинные художественные цифровое искусство.Несколько лет назад у меня была возможность посидеть в WPPI с Дарси Эвансом, фотографом домашних животных из Эдмонтона, Альберта. Если вы рисуете традиционно, посмотрите мои… Портрет мультяшного питомца, Цифровой портрет питомца, Искусство для печати, Пользовательский дизайн питомца, Пользовательский дизайн питомца, Векторный рисунок питомца, Рисунок собаки, Рисунок собаки PawGifty 5 из 5 звезд (32) Цена продажи 8 долларов. Поклонница инди-фильмов и комиксов о суперзлодеях, она создает графические портреты с тщательно продуманными эффектами штриховки. Скопируйте выделение и вставьте его в новый слой.В этом разделе используются образцы изображений, чтобы проиллюстрировать функции и настройки камеры, а также описывается, как они выглядят. Предустановки Lightroom для бесплатной фотографии домашних животных оптимизированы специально для фотографии домашних животных, чтобы сэкономить ваше время на редактирование и мгновенно улучшить ваши фотографии. Когда вы впервые откроете приложение, вы окажетесь в «галерее», где будут видны все ваши работы. Отличный учебник, Колин! Я сам играл с акварелью, но ваши техники выводят акварель на совершенно новый уровень. Творческий подход требует, чтобы фотограф делал портрет в… Советы и учебные пособия по цифровой фотографии — Цифровой Откройте для себя самые популярные статьи из Digital Custom portraits за 15 долларов DM мне! Художественное произведение.После одобрения вы получите единственный в своем роде портрет питомца, напечатанный на акриловом блоке. Эти портреты в стиле поп-арт с множеством вариантов обрамления и холста станут отличным подарком для всех, кто находится в вашем списке. Портрет питомца по фотографии, индивидуальный холст с портретом питомца, мультяшный портрет питомца, королевский портрет питомца, подарок для любителя домашних животных на заказ. blurb, чтобы запустить BookWright. (включает загрузки) Бизнес фотографии домашних животных (включены загрузки) с Маргарет Брайант — Как начать, вырастить и поддерживать прибыльный бизнес в сфере портретной фотографии собак.Мы также используем различные приемы съемки, чтобы наши снимки были четкими. Затем мастер-портретист вручную добавляет текстуру и глубину масляными красками. В этом уроке я покажу вам, как я использую инструменты клонирования в Corel Painter 12, чтобы преобразовать фотографию собаки по имени Брут в картину. 00. Сделайте так, чтобы мир влюбился в своего мехового малыша в одном или нескольких фотоколлажах, используя готовые шаблоны Canva. Нам нравится, как наша коллекция простых уроков по рисованию продолжает расти. Чтобы выбрать фон, выберите «Выделение»> «Цветовой диапазон», щелкните фон и регулируйте ползунок «Нечеткость», пока не будет выделена вся область (при предварительном просмотре он станет белым).Это так же просто, как 1-2-3-4! Закажите онлайн или отправьте по электронной почте несколько изображений в помощь @ mavenart. Тайсон Фам. Обои или фон (также известный как обои для рабочего стола, фон рабочего стола, изображение рабочего стола или изображение рабочего стола на компьютере) — это цифровое изображение (фотография, рисунок и т. Д.). Вдохновленный всемирно известными художниками поп-арта, включая Энди Уорхола и Роя Лихтенштейна, наших талантливых людей. Художники поп-арта используют различные цифровые кисти, чтобы вручную создавать уникальные портреты в стиле поп-арт на основе ваших фотографий. Печатайте моменты жизни, большие и маленькие, на матовых квадратных принтах, гигантских принтах инженеров и многом другом.Руководство. Профессиональные портреты. Учебники по работе с фотографиями, которые мы для вас подготовили, предназначены для начинающих и опытных пользователей Photoshop. Продвинутое обучение фотографии. Среда: масло. Гидеон Уэй — В разгар бури. Перейдите в File> New и создайте документ высотой и шириной 30 см. Уэст и Уиллоу. Цветочные крупные планы. От простых идей поделок до 3D-моделей в стиле оригами. Давайте взглянем на список из 20 красивых автопортретов известных художников. Здесь вы найдете PDF-файлы 85 выпусков, опубликованных с 2004 по 2016 год, а также любые образцы файлов, связанных с каждым выпуском.Где талант встречается с технологиями. от 99. РУЧНАЯ ОТДЕЛКА ОГРАНИЧЕННЫМИ ВЫПУСКАМИ. Основы великих исследований. Обычно моя очередь вовремя составляет около тридцати минут для набросков и около 4-5 часов для окончательной цифровой живописи. Если вам нужен еще больший охват, увеличьте до 34x с оптическим масштабированием и до 68x с Dynamic Fine Zoom, улучшенной функцией цифрового масштабирования, которая эффективно удваивает Как создать дизайн ретро-логотипа с эффектами текстурирования. Звоните 130-024-1737 Звоните 182-324-9031. Вдохновляя вас красивыми изображениями, обучая новым техникам и предоставляя уникальное понимание процесса создания, они необходимы любому, кто хочет вывести свой рисунок на новый уровень.Более 200+ фильтров Photoshop с бесплатными примерами, 3 из наших самых продаваемых комплекта для портретов, винтажной фотографии и уличной фотографии в одном пакете. Следуйте приведенным ниже советам при фотографировании вашего питомца! Если вы не можете точно выполнить эти шаги, не волнуйтесь! У нас есть специальная команда, которая проверяет все заказы и фотографии по мере их поступления. СВЕТОДИОДНОЕ ОСВЕЩЕНИЕ. ПОДЕЛИТЬСЯ СВОИМ ЗАВЕРШЕННЫМ ПОРТРЕТОМ. Тусклые интерьеры. Получено 100% голосов. — клей-спрей. Рисование с помощью Wacom Как нарисовать портрет в Photoshop. … Привет всем! В этом видео я покажу вам, как я использую свой iPad и Procreate, чтобы проиллюстрировать очаровательного щенка золотистого ретривера.Попробуйте усилить его индивидуальность или вы. Если вы владелец домашнего животного, в вашем портфолио наверняка есть пара произведений, вдохновленных вашим питомцем. ФОТОГРАФИИ. Эти основы не меняются, даже если фотография намного сложнее — просто разделите фотографию на управляемые части и относитесь к каждой из них одинаково. Отметьте своего любимого питомца уникальным портретом животного. Я открываю изображение в Painter 12. Наши советы и руководства по фотографии помогут вам овладеть своим ремеслом. Скачать Скачать PDF.Пакеты видео доступны еще за 1 доллар вместе с новыми эффектами иллюстраций. гордо питается от weebly. Изображение с помощью 130 бесплатных портретных экшенов Photoshop. 5 ″ X 11 ″ или меньше, вы можете просто использовать высококачественный сканер, который подключается к вашему компьютеру. Я думаю, что для того, чтобы по-настоящему использовать его, вам понадобится курс или несколько дней или недель, чтобы прочитать руководство и посмотреть видео на YouTube. Что касается случая, Neutra 3D Pro — это рекомендуемая программа для преобразования фотографий в 3D-модель. На сайте вы найдете сотни онлайн-курсов по искусству.из 339. Предварительный просмотр цифрового портрета с рисованием. Поп-арт — это движение, возникшее в конце 1950-х в Англии и Соединенных Штатах как реакция на искусство абстрактного экспрессионизма, которое они считали пустым и элитарным. Эта область стремительно развивалась до невероятного уровня творчества и сложности. (Обычно я использую масло Winsor & Newton Artists, светло-красный и английский красный созданы Old Holland). С помощью этой палитры вы можете смешать базовый тон с желтой охрой, белым и светло-красным.Запись фильмов. Изучите элегантные техники кисти, чтобы создавать очаровательные произведения искусства. Учебник, связанный с YouTube. Каждое действие создает эффекты с неразрушающими слоями, поэтому вы можете легко редактировать эффект по своему усмотрению. Этот урок проведет вас через процесс рисования собак любой породы. Самый быстрый оборот, доступны экспресс-услуги. И они обязательно оставят у ваших близких ощущение тепла и нечеткости внутри. Найдите файл. Отправь мне фотографии. Перейдите в Envato Elements. Наши уроки портрета в стиле поп-арт включают проекты как для индивидуальных пользователей, так и для групп до двадцати студентов.НАЧНИТЕ СВОЙ ПРОЕКТ, как только вы посмотрите видео «Выбор вашего питомца». Если вам нужна быстрая, качественная и дешевая ретушь изображений с хорошими показателями редактирования фотографий — компания FixThePhoto — хороший выбор. Это позволяет вам редактировать один в Photoshop, не беспокоясь о том, чтобы испортить его, потому что у вас есть другой, сохраненный в качестве резервной копии. Как это работает Учиться рисовать должно быть весело и вдохновляюще. Убедитесь, что контрольная линия проходит между ушами, глазами и серединой носа вашей собаки. Фигурки из палочек.Как нарисовать классическую руку с помощью графического планшета. Функции камеры. Как рисовать портреты и рисовать лица и головы людей. 8 комментариев. Такой штриховой рисунок стоит 8 долларов. Персональный цифровой карикатурный портрет ручной работы по фотографии, без шаблона. В этом уроке вы узнали восемь важных приемов фотографии, которые помогут вам снимать потрясающие портретные фотографии с помощью камеры. Кристина Коуэлл Моран из компании Funny Bone Pet Photography предлагает два пакета для фотографии домашних животных, каждый из которых включает оригинальные полноразмерные цифровые изображения для 8 апреля 2018 г. — Узнайте, как преобразовать портретную фотографию в файл для вырезания SVG и DXF от Caluya Design.Выберите изображение рисунка собаки, чтобы загрузить его бесплатно. Меня зовут Мелани, и я работаю наполовину в «Портретах домашних животных Мелани и Николаса». В этом случае вы поместите произведение искусства на панель, нажмите кнопку «Сканировать», и сканер создаст цифровой файл с вашим изображением. Интернет-классы искусства. Отличное обслуживание клиентов 24/7. Советы по съемке изображений, отмеченных наградами, и участию в конкурсе фотографии. Эффекты кино. Каждый портрет разрабатывается и редактируется в моей домашней студии в Массачусетсе перед печатью на высококачественном архивном холсте или фотобумаге и отправкой вам и любителям домашних животных … Crown and Paw — это бренд домашнего декора, ориентированный на домашних животных, который печатает высококачественные рисунки домашних животных на заказ с вашим собственным питомцем.Краткое изложение этой статьи. Изучите искусство цифровой фотографии, чтобы делать и редактировать фотографии с помощью камеры DSLR, методов HDR, зеленых экранов, программного обеспечения Adobe и многого другого. Размер: 66 см х 49 см. Это называется «блокировкой» элементов, и это первый шаг в любом чертеже. Это новая тенденция в современном технологически блестящем мире, которая не исчезнет в ближайшее время. 60 долларов и выше. На компьютере это обычно для рабочего стола,… Уроки портрета в стиле поп-арт. Марион Бодди-Эванс — художница, живущая на острове Скай, Шотландия.Профессионально ретушируйте фотографии с помощью PicMonkey. Резюме портретной фотографии. домой о модельной лошади обычаи традиционные произведения искусства цифровые медиа учебники магазин учебные пособия магазин контакты Как сделать цифровой портрет питомца Запечатлейте безупречность Снежка с помощью цифрового художественного портрета, сделанного с помощью… 5 способов сказать больше с помощью заголовка в Твиттере Я надеюсь, что этот учебник по созданию Выкройка портрета по фотографии пригодится другим квилтерам. Если все это звучит слишком сложно, но вам все же нужен стеганый портрет вашего питомца, себя или любимого человека, вы можете проверить мой магазин Etsy, чтобы найти другие портреты, которые я сделал, и подумать о том, чтобы запросить индивидуальный портрет для себя.Этого также довольно легко достичь, немного потренировавшись и используя пару уловок, которые помогут вам в этом. В некоторые месяцы не будет письменного руководства, но вместо этого будут дополнительные видео или живые сеансы. Бесплатный набор действий Photoshop: «Зазеркалье» Майка Кампау. Пропорции головы — ключ к рисованию реалистичных портретов — это понимание масштаба и положения черт лица по отношению друг к другу. Оригинальное искусство. Однако я делал портрет для своей младшей сестры, и у нас есть домашний кролик, и она попросила меня спросить вас, не собираетесь ли вы в ближайшее время добавлять другие типы домашних животных! Нам бы очень хотелось сделать портреты с нашим мальчиком-кроликом! Безмерно спасибо, американский иллюстратор и цифровой художник Трейси Чинг живет в тени.Возьмите инструмент «Прямоугольник» и удерживайте нажатой клавишу «Shift», чтобы создать слой квадратной формы. Глаза — один из лучших способов уловить эмоции, ведь на портрете питомца это часто еще и способ самовыражения. 50! ПЕЧАТИ. Цвета пейзажа: когда розовый закат встречается с синевой ночью. Привет, Лиза! Обожаю создателя портретов, он такой милый и мечтательный! Вы проделали фантастическую работу. Отзывы помогут вам быстро стать лучше. Фильтр Серия RICOH WG хорошо известна своей прочной конструкцией, но с RICOH WG-6 мы достигли водонепроницаемости на глубине до 20 м и ударопрочности при падении с высоты 2.ФАЙЛ № 92 Шаблон портрета королевского питомца Портрет питомца Многослойный PSD файл Photoshop Цифровой фон Портретная фотография: определение, методы и советы Основным компонентом творческого подхода к портретной фотографии является использование цифрового программного обеспечения. Среди ее последних работ: «Цифровая фотография для чайников», «Ретуширование и восстановление фотографий для чайников», «Простая веб-графика» и «Adobe PhotoDeluxe для чайников». 78. Нажмите кнопку «Загрузить шаблон» выше. Уроки анимации, учебные пособия и курсы цифровой живописи.Получите доступ к этому полному набору портретов по значительно сниженной цене. Portrait идеально подходит для резки любых материалов формата Letter и A4, таких как бумага, картон и листы наклеек, а также более длинных рулонов материала, такого как винил или теплообменник. Каждый из них охватывает свою концепцию, что позволяет вам изучать сложные предметы по понятным шагам. Старый стиль пин-ап… По-новому. Подключите камеру Canon к устройству Apple или Android для удаленной съемки и удобного обмена фотографиями. Придирчивый карандаш. Художник-фрилансер Лин Элрик из Абердиншира.Должен признаться, мне показалось странным, что фотограф домашних животных приехал на свадьбу или портретное мероприятие. Черная и коричневая умбра используются для охлаждения. Установите новое приложение Nikon SnapBridge на совместимый смартфон или планшет * и откройте новые захватывающие возможности фотокамеры COOLPIX B500. JN: Чтобы сделать снимок вашего питомца крупным планом с гладким размытым фоном, установите камеру в режим приоритета диафрагмы, а объектив — на максимально широкую диафрагму (наименьшее число диафрагмы). Photoshop Elements Techniques — это публикация, предлагающая советы, руководства и многое другое для пользователей Adobe Photoshop Elements.Наблюдатели. Adobe Illustrator Cartoon Tutorial на планшете Wacom. Загружаемое цифровое руководство или электронные книги, которые находятся рядом с любым из более длинных подробных обучающих видео (это учебное пособие можно продавать отдельно до 10 фунтов стерлингов), и может содержать до 50 страниц. Добро пожаловать в архив журнала Photoshop Elements Techniques (PET). Обучение Flash Video. Ежемесячные обновления Adventure Academy. -8 ″ х 10 ″ портрет питомца (я распечатал свой дома) ножницы. В этом уроке я буду использовать очень простой пример, чтобы вы узнали основы.100% ручная роспись, холст, масло. Воплотите свои идеи в жизнь с помощью профессиональных цифровых активов, ресурсов и услуг. автор | 17 августа 2020 г. На чистом листе бумаги начните с рисования контрольной линии, обозначающей центр морды вашей собаки. Я пришлю вам сначала эскиз на утверждение. 381 товаров. 2021-12-13 советы и руководства. распродажа. Добавьте красок на семейный обеденный стол! От 12 долларов. Обычная цена 189 долларов. В этом руководстве легко следовать инструкциям и шагам, которые делают его более возможным для любого человека. Неопеты конкурируют с другими цифровыми увлечениями домашних животных, такими как Тамагочи, и перекрестно рекламировались с маленькими игрушками, похожими на домашних животных в McDonald’s Happy Meals, но на протяжении многих лет он боролся с трудностями. адаптировать к новым технологиям Color Pencil Portraits — Пошаговые инструкции по созданию портретов цветными карандашами.Профи делают это легко, но любой, кто когда-либо пытался сфотографировать непредсказуемое существо, например кошку или собаку, знает, что это совсем не так. Используйте номера стикеров или вырежьте цифры из крафт-бумаги и приклейте их к бумаге под изображением. Этот очень простой, поэтому он будет легким как для детей, так и для взрослых, которые хотят нарисовать очаровательную собаку в мультяшном стиле. Поэкспериментируйте с собственными инструментами цифрового рисования DeviantArt. 12 Free Color… Цифровая карикатура ручной работы по фотографии с помощью настраиваемого шаблона $ 39 $ 59.Надеюсь, вам понравился этот список красивых рождественских фонов. 99 БЕСПЛАТНАЯ доставка по Великобритании. Альбрехт Дюрер — Автопортрет в возрасте двадцати восьми лет. Наши складные фоны имеют размеры 5 x 6 футов (60 x 72 дюймов) или 5 x 7 футов (60 x 84 дюймов) и складываются до 1/3 их первоначального размера для быстрой и легкой транспортировки. Я художник-самоучка, сертифицированный учитель начальных классов и… Загрузите и используйте более 300 000 стоковых фотографий с портретными фонами бесплатно. Отмеченный наградами процесс рисования портретов с Джеффом Хейном. 00 Первоначальная цена $ 10.6), чтобы запечатлеть малую глубину резкости, чтобы фон позади вашего объекта был красиво размытым, что сделало его выделяющимся. Скопируйте каждую фотографию в нижнюю часть 8. Создайте мятежного скейтбордиста, используя методы цифровой живописи. Если вы хотите заняться цифровой живописью или просто улучшить свой существующий мультяшный портрет питомца, цифровой портрет питомца, печатное искусство, индивидуальный дизайн питомца, индивидуальный дизайн питомца, вектор питомца, рисунок собаки, рисунок собаки PawGifty 5 из 5 звезд (27) Цена продажи 8 долларов . Он предлагает более 30+ курсов, включая классы и учебные пособия по изучению портретных фотографий.Кривая обучения — хотя я чувствую, что у этой программы есть много инструментов и возможностей, она также требует крутого обучения. Вы также можете написать имя вашего питомца над изображением и выбрать одно из… Теперь создайте поп-арт питомца в Photoshop! 07 Сделайте сетку. Цифровые портреты — это просто: созданный вами портрет любимого человека — это нечто действительно особенное. Онлайн-курсы Paintable охватывают абсолютно все, что касается цифрового искусства. 1К. 1,105. Фотография вашей картины перед отправкой (онлайн-проверка) Бесплатное и быстрое редактирование фотографий.ZIP, 11 МБ), затем дважды щелкните руководство по клонированию. Общим элементом в поп-арт-движении является не похожий стиль или техника в композиции художественных работ, а общая тема для всех произведений, созданных в Премиум-членах, получающих новые захватывающие цифровые ресурсы, добавляемые еженедельно! Каждую неделю добавляются новые коллекции старинных изображений с универсальными форматами файлов, расширенными ресурсами по дизайну и учебными пособиями. Получите его как можно скорее в четверг, 18 ноября. Клонирование изображения Я использую функцию Quick Clone в Painter для автоматического создания клонированной копии Brutus.Заполните форму и ЗАГРУЗИТЕ свою справочную фотографию. Программа для редактирования лица распознает такие черты лица, как губы, глаза и щеки. Создать коллаж художественной лоскутной ткани из фотографии несложно. Проделайте отверстие в верхней части; продеть ленту через отверстие, чтобы повесить. iPhone. 2. Эрнан Пиньера — Голос. com Длительность 0:22:32 Создано 2020-05-03. В этом уроке мы прольем свет на то, как создать векторный портрет на основе […] Портретная фотография — один из самых популярных жанров фотографии, и на это есть веские причины.Нет необходимости покидать Canva, чтобы поделиться со всем миром коллажем из фотографий вашего питомца, поскольку вы можете сделать это прямо с нашей платформы через социальные сети, электронную почту или полноцветную печать. СТУДИЧЕСКОЕ ОБОРУДОВАНИЕ. Его следует использовать в фотошопе, так как это файл в формате psd. Цена 100 долларов. По мере того, как я буду рисовать, вы будете получать обновления, поэтому вы… В этом подробном руководстве по фотографии дикой природы мы собрали одни из лучших опубликованных на сегодняшний день материалов по фотографированию дикой природы. Арт-таймлапсы, учебные пособия, обзоры материалов и художественные видеоблоги на YouTube.Небольшие знания могут иметь огромное значение. Расслабьтесь. Если вы всегда хотели создать портрет своего любимого питомца или просто любили животных и хотели бы узнать несколько советов и приемов, которые помогут вам их нарисовать, этот урок для вас! Я научу вас всему, что знаю о рисовании животных, от моей техники рисования до того, как я рисую реалистичный мех. Если вы используете плагин в Adobe Photoshop, вам нужно будет создать экшен с… Советами, хитростями и линзами Nikon D5100 для портретной съемки. Дизайн рук хной. Узнайте, как создать уникальный автопортрет, нарисовав подробные узоры на контуре своей руки! С помощью Photoshop и за несколько минут вы можете нарисовать карикатуру на себя, друга, свою собаку или почти любую фотографию.Хотя цифровые зеркальные камеры технически превосходны, качество фотографии в основном зависит от намерений и творческого видения фотографа. 2021-12-10 продукты. В приложении также есть возможность заказать печать вашего творения через CanvasPop. Основы естественной красоты. Расходные материалы: — Рамка 8 ″ x 10 ″. Просмотрите свою картину через 2–3 недели и прокомментируйте. В учебное пособие также включены уроки по созданию изображений на пленке, в частности по экспонированию пленки, проявке пленки и технике темной комнаты, помимо цифровых изображений и студийного освещения.Откройте четыре портрета и выберите первый. Навыки фотошопа не требуются. Беспрепятственная передача изображений и видеороликов с камеры Canon на устройства и веб-службы. Краткое резюме ↬ Искусство не ограничивается какими-либо средами, как и цифровая живопись. Вы можете удалять пятна или нежелательные объекты, устранять эффект красных глаз (или глаз питомца), перемещать и перемещать объекты, удалять дымку, исправлять искажения камеры и исправлять многие другие проблемы. Стандартный размер письма или меньше. Все, что вам нужно, чтобы построить бизнес в портретной фотографии.Произвольное искусство. Эта статья покажет вам… 2. PhotoDiva легко освоить, даже не имея опыта редактирования портретных фотографий. Что нового в ноябре 2021 года! Что нового в октябре 2021 года! School Cup 2021 Подробности и ответы на часто задаваемые вопросы. PSDs Файл Photoshop Цифровой фон ФАЙЛ # VIKING2 Шаблон портрета королевского питомца викингов Картина портрета питомца Многослойная стокфелла. Несмотря на то, что в настоящее время я в основном занимаюсь обучением, как на семинарах по всему миру, так и в Интернете через мой канал Patreon, я все же буду рассматривать случайные частные заказы. IPhone XS использует второй телеобъектив в качестве оптического 2-кратного увеличения, а затем переключается на цифровой зум. сверх того.Шаг 2: После этого вам также понадобится фотография сбоку, чтобы использовать 3D-маскировку для создания модели. В этом видео-мастер-классе с инструкциями по рисованию вы: научитесь рисовать и раскрашивать кошку цветным карандашом; Откройте для себя использование системы из четырех значений для создания формы и размера. Как сделать иллюстрированный портрет — навыки рисования НЕ требуются! Я ОБОЖАЮ создавать персонализированные лакомства для своего дома и семьи, и как только я наткнулась на этот простой способ создания очаровательных иллюстрированных портретов, меня зацепило (и мне не платят за то, чтобы говорить это)!00 $ 8. Кроме того, вы можете снимать как в альбомном, так и в портретном форматах, чтобы изменить советы и руководства по фотографии. Хайме Николау — Кучибурон. Обведите карандашом все основные черты вашего питомца. Или вы можете захотеть добавить индивидуальности своему собственному дому, сделав портрет любимой собаки, кошки или лошади. Это особенно верно для искусства, потому что художники могут быть очень визуальными людьми. (7: 00–15: 00 по тихоокеанскому стандартному времени) / Торговый чат. Да, вы правильно прочитали: «цифровая живопись. Есть классы масляной живописи, акварельной живописи, акриловой живописи, рисования карандашом, пастелью, а также рисования пером и тушью.Это хороший способ повысить ценность вашего изображения, чтобы удивить и завидовать своим друзьям в Facebook, Instagram. Цена 220 долларов. было 14 долларов. Вы также можете писать на обложке и, в некоторых случаях, на корешке этих книг: персонализированные фотокниги A4 и A3, плоские фотокниги A4 и A3, квадратная фотокнига в твердом переплете, портретная фотокнига A4, квадратная фотокнига Quick, Фотокнига Square Premium, Square Lay…. Также доступен как складной комплект для фона, включая алюминиевую подставку 8 дюймов. Просто ПОДТВЕРДИТЕ свой заказ и оплатите свой портрет через нашу безопасную процедуру оформления заказа.Миллионы творческих ресурсов по одной низкой цене. Нажмите кнопку «ЗАКАЗАТЬ» рядом с выбранным вами портретным стилем. 299 долларов. Ctrl + Paint — это ресурс, предлагающий бесплатное обучение основам цифровой живописи. SNAPSHOT — фотографии и фото-статьи, предоставленные вам компанией Canon. Просмотрите темы AnThemes на Envato Market Уроки и руководства Основные методы Принадлежности Рисование и наброски Искусство и ремесла Автор. Размер: 8 дюймов на 10 дюймов. 7К. Под покраску. Начать. Практикуйте свое мастерство с другой фотографией и рассмешите своих друзей! 81.Продолжайте в том же духе. 35 уроков по созданию творческих портретных эффектов в Photoshop. . Карикатура на человека. Pumpkin Masters® создала приложение, которое позволяет вам делать снимки и превращать их в… 6 лучших уроков, курсов, учебных пособий, сертификации и онлайн-уроков по цифровой живописи [2021 ДЕКАБРЬ] [ОБНОВЛЕНО] 1. 00 (20% скидка ни на что 1 . Идеально подходит для вашего пушистого друга или в качестве подарка любимому человеку! Акварельные портреты, рисунки манга, цифровое искусство и видеоуроки! Уроки и информация по технике рисования портретов.Вы знаете кого-нибудь, кто недавно обручился? Вы должны запечатлеть момент из их жизни с помощью советов по фотографиям, руководств и статей о снаряжении, получивших наибольшее количество посетителей в этом году. Объявлены финалисты фотоконкурса «Ваш лучший снимок 2021 года». Посмотрите это слайд-шоу изображений-финалистов фотоконкурса «Ваш лучший снимок 2021 года» от Digital Photo. Цифровой портрет собаки … Следуйте сегодняшнему уроку по Photoshop, чтобы превратить своего питомца в шедевр эпохи Возрождения. свободные активы. Я буду работать с вами, чтобы составить оптимальную композицию на основе ваших изображений.После печати изображение будет вырезано и приклеено к окончательной бумаге. Негативное пространство в фотографии природы. Мы инвестируем деньги в оборудование для получения максимально четких изображений. Понимание анатомии человека для динамических фигур с Беном Хаммондом. Наши уроки также предоставляют бесплатные шаблоны, которые помогут вам нарисовать культовые портреты знаменитостей, используя смелые и красочные … Разница в том, что концептуальный портрет представляет конкретную идею, такую как страх или любопытство, в то время как портрет изобразительного искусства может не иметь определенного значения.Для глаз создайте закрытое веко с ресницами, чтобы ваш питомец выглядел идеально. Давайте погрузимся в некоторые из лучших портретных экшенов Photoshop, доступных на сегодняшний день. Цифровая карикатура. 1. МАТ И МОНТАЖНЫЕ ПЛАТЫ. Стоковые фотографии. Узнайте, как применить простой мультяшный эффект Photoshop менее чем за десять шагов, в этом простом PortraitPro — лучшей в мире программе для ретуши. Освойте освещение недорогими вспышками. Пользовательские портреты питомцев за 15 долларов! Художественное произведение. Мы охватываем все основные аспекты ретуши и композитинга высокого класса с помощью простых пошаговых инструкций.Марион Бодди-Эванс. Рисование гуашью стало проще с Sergio Lopez. Лучшие курсы цифровой живописи (Udemy) Udemy предоставляет полный список курсов цифровой живописи, которые вам нужны, чтобы преуспеть в своих навыках и получить признание. Дважды щелкните файл. Курс состоит из 46 лекций, разделенных на 18 разделов, начиная с краткого введения в Индустрию 4. Silhouette Portrait — это наша самая маленькая настольная раскройная машина. Пригласите лучшего друга вашего питомца! Взаимодействие с другими собаками, кошками или любыми другими животными может выглядеть мило на ваших фотографиях.Узнайте, как нарисовать простую забавную карикатуру по фотографии. 1/7. 1м. . Обязательно ознакомьтесь с этими замечательными рождественскими уроками Photoshop, которые наверняка вдохновят вас на создание собственных рождественских открыток Phtooshop для друзей и семьи. Просмотрите галереи наших продуктов на предмет настоящих… написанных настоящими художниками. Живописный стиль Art Paw Закажите этот стиль. И действительно: это лучшее место для начала работы с цифровым искусством. Добавить в избранные. Как нарисовать ниндзя Из этого туториала Вы узнаете, как шаг за шагом нарисовать ниндзя.Это может быть полезно, если вы хотите создать комикс или мультфильм из видео. Карикатуры на домашних животных. Это супер простой цифровой питомец none Как и в любой портретной фотографии, ключом к захватывающему и яркому изображению являются глаза, и фотография домашних животных ничем не отличается. См. Сроки выполнения работ. Учебник по домашним животным с Хизер Мишель. В этом руководстве я шаг за шагом проведу вас через весь процесс … Шаг 1: Сначала закрасьте темные области, когда вы рисуете кошку. Используя фотографии, которые вы мне присылаете, я делаю несколько черновых набросков, а затем окончательный цифровой снимок вашего питомца.из 25. Творческий подход требует, чтобы фотограф делал портрет в… Советы и учебные пособия по цифровой фотографии — в цифровом формате Откройте для себя самые популярные статьи с сайта Digital Но это 5-шаговое руководство сочетает в себе простые инструкции по рисованию и простые приемы, позволяющие избежать рисования от руки создать уникальный и современный портрет вашего питомца. Мы сами выбрали портретные снимки, чтобы обеспечить распространение изображений самого высокого качества. Royal pet pawtrait создает и увековечивает тайную жизнь вашего питомца, создавая индивидуальные портреты домашних животных на холсте премиум-класса.На этом сайте вы найдете его работы, а также уроки анимации и курсы цифровой живописи, где он научит вас практическим навыкам в простой и доступной серии видеороликов и цифровых загрузок. Ищете ли вы уроки Photoshop для начинающих или для более продвинутой практики, у нас есть сотни часов уроков, которые помогут вам становиться лучше каждый день. Хорошие и четкие глаза — ключ к созданию идеального портрета питомца. Развивайте свои способности рисования фигурок с помощью этого в ON1 Photo RAW 2022 несколько раз останавливал меня, и мне пришлось сделать принудительный выход.Убедитесь, что угол соответствует вашей исходной фотографии. Используя искусственный интеллект, PortraitPro может улучшить любой аспект ваших портретов для получения естественно красивых результатов. Учебник по цифровой живописи. Музыкальные треки. 9. Получите обратную связь. Получите оценку ваших рисунков коллегами и профессионалами. Теперь вы можете лепить, украшать и добавлять цвета, не делая утомительных выделений в Photoshop. РАСПРОДАЖА Бесплатная доставка и 5% скидка на все заказы — используйте код GET5 при оформлении заказа. ВОПРОСЫ-ОТВЕТЫ. Я рисую собак по фотографиям, так что пришлите мне несколько фаворитов и расскажите о своем щенке.Рисование коротких волос цветным карандашом — Джон Миддик демонстрирует свою технику рисования коротких волос. Фон портрета питомца, шаблон, цифровые фоны для фотошопа, живопись домашних животных, королевский, домашнее животное, картина маслом mixpixbox 5 из 5. У нас была долгая, (в основном) веселая поездка, и нам было грустно видеть, как она прошла. Он был опубликован с конца 2004 года по июль 2016 года. Подчеркните лучшие качества своих портретов с помощью таких инструментов, как Аэрограф, Отбеливание зубов, Сглаживание кожи и другие. Материал: цветные карандаши Prismacolor.35 невероятных уроков по цифровой живописи. Серия из четырех частей. Учебник по цифровому портрету питомца
Получите портрет своей собаки менее чем за 13 дней! Подробнее>. Портрет вашего питомца скоро появится в вашем письме. Сэкономьте 33%. Instagram Подпишитесь на рассылку новостей, чтобы получать периодические новости, события и 10% скидку на ваш первый заказ! На заказ нарисованный портрет питомца в акварельном стиле, цифровой портрет питомца. Если вы хотите заняться анимацией, концепт-артом, веб-комиксами или чем-то подобным, вам нужно научиться цифровой живописи.Рекламируйте свой бизнес в среде, где разрешено размещение с домашними животными. Мы все тратим много времени и усилий на то, чтобы сделать наши изображения как можно более четкими. Графические шаблоны. В конце этого 22-минутного занятия вы узнаете, как нарисовать цифровой портрет и подготовить файл к печати. Здесь вы найдете немного больше о моей истории, моих произведениях искусства и о том, что питает мою страсть к изображению всего пушистого из животного мира. Лучшие книги для рисования — отличный способ вдохнуть новую жизнь в свое искусство. Портретная фотография: определение, методы и советы Основным компонентом творческого подхода к портретной фотографии является использование цифрового программного обеспечения.Распечатайте или сохраните на свой телефон. 00 из 5. 5 × 11 листов копировальной бумаги и распечатайте их в черно-белом режиме. Использование цифровых инструментов для создания великолепных произведений искусства: фотографий, рисунков, картин и 3D. Большая часть информации исходит от меня (Роберта Андерсена), но некоторыми дополнительными советами делятся другие талантливые члены команды PL, такие как Том Редд. MandalaGaba — это бесплатный онлайн-пакет для создания мандал для проектирования, обмена и совместной работы над мандалами, рисунками, эскизами, каракулями и произведениями цифрового искусства! Только 10% возвращаемый депозит.Эта коллекция бесплатных портретных экшенов для Photoshop была создана для того, чтобы удовлетворить весь спектр конкретных потребностей фотографов-портретистов и фотографов-портретистов. Написанный где-то в начале 1500-х годов, это один из самых узнаваемых автопортретов в мире. Учебное пособие по Procreate: как рисовать реалистичных животных Давайте сначала настроим новый холст в Procreate. Ягода — Автопортрет светотени. Однако даже после всего этого в большинстве случаев наши изображения не такие резкие, как хотелось бы.Журнальные портреты. Войдите или зарегистрируйтесь, чтобы оставить комментарий. С помощью этого видео-урока вы можете превратить фотографии своих близких в файл SVG, вырезать их с помощью Cricut или Cameo Silhouette. И везде посередине. Если вы хотите начать бизнес по фотографии домашних животных, начните с создания студии и приобретения необходимого оборудования. Система семейного успеха…. 164. Вы можете легко удовлетворить свои потребности в редактировании фотографий с помощью нескольких щелчков мышью. Wakuneco использует изображения настоящих кошек для создания максимально реалистичных портретов.лицо мужчина женщина портрет мужчина модель пейзаж девушка портрет фоны люблю необработанный портрет счастливый стена винтаж черный и белый молодой природа ночь лето фотография Лучшие уроки Photoshop. 8-ф / 5. В отличие от большого количества цифрового искусства, доступного сегодня, эти работы не основаны на одном или двух простых… Как сделать цифровой портрет питомца. Запечатлейте безупречность Снежка с помощью цифрового художественного портрета, сделанного с помощью… 5 способов сказать больше с помощью заголовка Twitter Портрет питомца. Очень хороший урок о том, как рисовать портреты домашних животных цветными карандашами.Даже если вы не являетесь профессиональным фотографом, с помощью этих советов вы можете делать невероятно креативные портреты домашних животных. Запасы. Карвинг по тыкве вступает в эпоху цифровых технологий! Теперь вы можете легко создавать проекты из Джека-фонаря, изображающие вас, своих детей, своего питомца или других людей. Сказав это, даже если вы являетесь экспертом в Photoshop, вы обязательно откроете для себя новые техники и множество идей для своей следующей фотоманипуляции. (8 × 10 дюймов, 20 × 25 см) Загрузить шаблон. Для крупных организаций, которым нужны масштабные инструменты дизайна и коммуникации.(открывается в новой вкладке или в новом окне) Canva Pro бесплатна для образовательных учреждений и некоммерческих организаций. Хорошие фотографы-портретисты могут запечатлеть личность и эмоции окружающих, а также зарабатывать деньги с помощью свадебной фотографии, портретов пожилых людей, сеансов семейной фотографии и т. Д. Оценка 5. Если вы видели какие-либо из моих других уроков по цифровой живописи, вы знаете, что я всегда советую сначала рисовать в темных областях. KuddlyKerry написал 2020-10-10: # 1. Художник использует шерсть разных цветов и создает трехмерные портреты домашних животных в технике сухого валяния.БабанИллюстрации. Для фона портрета питомца, шаблона, цифровых фонов для фотошопа, рисования домашних животных, королевских, домашних животных, масляной живописи mixpixbox 5 из 5. Этот учебный веб-сайт по рисованию, основанный Мэттом Кором, организован как надлежащая программа и предлагает онлайн-курсы рисования премиум-класса по минимальной цене как 10 долларов. Ниже представлены 35 великолепных и загадочных фотографий светотени, которые наверняка вдохновят вас попробовать эту технику! Для тех из вас, кто хочет узнать больше о светотени, этот урок должен стать отличным началом.Мы создаем дизайн и вручную раскрашиваем ваши фотографии. Каждый выпуск указан ниже, со списком статей в этом выпуске и ссылками для загрузки PDF-файла и дополнительных файлов. Многие из них требуют много работы, что, в конце концов, при съемке портретов лучше всего установить широкую диафрагму (около f / 2. Обручальная карикатура. Шаблон Портрет питомца Живопись Многослойные PSD-файлы Photoshop Цифровой фон ФАЙЛ № 92 Королевский портрет питомца stokfella . Отправляется вам в виде цифрового файла для печати на продукте или в виде распечатки.Showcase чрезвычайно интуитивно понятен, подходит для развертывания для ряда различных веб-сайтов и проектов всех видов, но особенно хорошо подходит для творческих веб-сайтов, демонстрирующих ваши цифровые продукты. Этот урок Photoshop поможет вам создать красивые цифровые картины, проведя вас через процесс создания портрета. 92 начинающих графический дизайн inkscape inkscape логотип изучать inkscape векторный дизайн векторная графика векторные иконки векторный логотип векторный учебник видео. Лучшее после оригинала.27 октября 2021 г. Я расскажу вам о каждом этапе моего процесса, который включает в себя выборку цветов и методы смешивания. Изучите методы цифровой живописи, которые помогут людям почувствовать себя более реальными, в том числе выявить ощущения объекта и научиться создавать картину с помощью затенения, текстурирования и точных теней. Однако это требует много времени и терпения. 000 человек. Отличный урок по рисованию портрета углем. 00 $ 10. Начиная с фокусных точек освещения и заканчивая затенением и раскрашиванием (и т. Д.), Вы узнаете все, что вам нужно … Это простое руководство по рисованию покажет вам, как создать 4 различных абстрактных узора, и расскажет, как рисовать. свои собственные узоры с макушки.Capturing Landscapes Showcase — это чрезвычайно интуитивно понятный инструмент, который подходит для использования на различных веб-сайтах и проектах любого типа, но особенно хорошо подходит для творческих веб-сайтов, демонстрирующих ваши цифровые продукты. Шаг 1. Загрузите несколько фотографий в 3D-модель, а затем используйте технологию выравнивания изображений, чтобы объединить разные изображения. Если ваша фотография не соответствует нашим критериям, мы сообщим вам об этом в течение 1 часа после получения вашего заказа и поможем выбрать более подходящий вариант для съемки фотографий очаровательных домашних животных с объективом с фиксированным фокусным расстоянием: 50 мм.Я всегда начинаю с фотографии. ) используется в качестве декоративного фона графического пользовательского интерфейса на экране компьютера, мобильного устройства связи или другого электронного устройства. Творческий подход требует, чтобы фотограф делал портрет в … Советы и учебные пособия по цифровой фотографии — Цифровой Откройте для себя самые популярные статьи из Digital Pet портретный фон, шаблон, цифровые фоны для фотошопа, рисование домашних животных, королевское животное, домашнее животное, картина маслом mixpixbox 5 из 5. 00 (скидка 20%. Если вы владелец домашнего животного, в вашем портфолио наверняка есть пара произведений, вдохновленных вашим питомцем.Пользовательский эскиз для рисования портрета питомца по фотографии — Нарисованный от руки — Персонализированный портрет питомца в подарок Цифровое искусство. ПОРТРЕТЫ ДЛЯ ДОМАШНИХ ЖИВОТНЫХ ОТ. Фоторедакторы, предназначенные только для iOS, могут загрузить Portrait Painter примерно за 4 доллара. Чтобы получить больше вдохновения, посмотрите эти 40 выдающихся примеров концептуальной фотографии. Базовый процесс и советы. Набор бесплатных портретных экшенов Photoshop состоит из основных фильтров для ретуши глаз, зубов и кожи. 100% музейная гарантия качества. Представляем набор многократно отмеченных наградами экшенов Photoshop, пресетов и наложений, используемых некоторыми из самых любимых фотографов по всему миру для улучшения и улучшения ретуши изображений.с 199. 50 фантастических уроков по фотошопу для работы с фотографиями. Наши ресурсы помогут вам творить, будь вы мастером, цифровым художником или дизайнером. Многие из этих принадлежностей доступны в магазинах Arts и… Учебное пособие по фотошопу портретов домашних животных: шитье игрушек с викторианской кошкой своими руками. Теперь узнайте, как создавать отличные портреты домашних животных, изменяя цвет фона ваших изображений в Photoshop. 03 49 $. Выберите размер. Выйдите из автоматического режима и получите контроль над камерой, используя проверенные рецепты.Дать обратную связь. Функция пакетной обработки AKVIS Sketch позволяет автоматически применять программу к группе файлов. brushcategory и установите кисти в Program Files \ Corel \ Painter12 \ Brushes \ Painter Brushes. 00 Цена продажи $ 150. Ps Действия подстраиваются под вашу индивидуальную распродажу. нет Учебник по Photoshop: нарисуйте цифровой портрет красивого портрета с головой животного. Поддержите наш малый бизнес, заказав сегодня полностью индивидуальный портрет питомца. Минимум 20 пользователей. Для этого примера я выбрал тигра.Войти Зарегистрироваться. И свет. 5 из 5 звезд. Этот курс под названием «Цифровой двойник: всесторонний обзор» разработан, чтобы дать наивным ученикам понять основы цифрового двойника, чтобы они могли получить технические или функциональные тонкости работы в области тенденций цифрового двойника. Персонализированная карикатура для бизнеса или бренда 69–99 долларов. Повседневная D. Попробуйте и посмотрите, подойдет ли она вам. Здесь вы можете увидеть цветную версию. Доступно только для iPad и содержит множество функций, которые нравятся художникам и творческим профессионалам.С помощью четырех учителей фотографии вы изучите основы фотографии и технические аспекты работы с аналоговыми и цифровыми зеркальными фотоаппаратами. Этот набор дизайнов НАСТОЛЬКО прост и позволяет создавать самые симпатичные эскизы, которые можно настраивать бесчисленными способами! Рисование портрета собаки может быть сложной задачей для новичка, но очень полезным, когда вы можете запечатлеть индивидуальную личность своей собаки. Прочтите газету. Практика Связанные изображения: собака рисунок животное домашнее животное щенок арт дизайн старинные художественные цифровое искусство.Несколько лет назад у меня была возможность посидеть в WPPI с Дарси Эвансом, фотографом домашних животных из Эдмонтона, Альберта. Если вы рисуете традиционно, посмотрите мои… Портрет мультяшного питомца, Цифровой портрет питомца, Искусство для печати, Пользовательский дизайн питомца, Пользовательский дизайн питомца, Векторный рисунок питомца, Рисунок собаки, Рисунок собаки PawGifty 5 из 5 звезд (32) Цена продажи 8 долларов. Поклонница инди-фильмов и комиксов о суперзлодеях, она создает графические портреты с тщательно продуманными эффектами штриховки. Скопируйте выделение и вставьте его в новый слой.В этом разделе используются образцы изображений, чтобы проиллюстрировать функции и настройки камеры, а также описывается, как они выглядят. Предустановки Lightroom для бесплатной фотографии домашних животных оптимизированы специально для фотографии домашних животных, чтобы сэкономить ваше время на редактирование и мгновенно улучшить ваши фотографии. Когда вы впервые откроете приложение, вы окажетесь в «галерее», где будут видны все ваши работы. Отличный учебник, Колин! Я сам играл с акварелью, но ваши техники выводят акварель на совершенно новый уровень. Творческий подход требует, чтобы фотограф делал портрет в… Советы и учебные пособия по цифровой фотографии — Цифровой Откройте для себя самые популярные статьи из Digital Custom portraits за 15 долларов DM мне! Художественное произведение.После одобрения вы получите единственный в своем роде портрет питомца, напечатанный на акриловом блоке. Эти портреты в стиле поп-арт с множеством вариантов обрамления и холста станут отличным подарком для всех, кто находится в вашем списке. Портрет питомца по фотографии, индивидуальный холст с портретом питомца, мультяшный портрет питомца, королевский портрет питомца, подарок для любителя домашних животных на заказ. blurb, чтобы запустить BookWright. (включает загрузки) Бизнес фотографии домашних животных (включены загрузки) с Маргарет Брайант — Как начать, вырастить и поддерживать прибыльный бизнес в сфере портретной фотографии собак.Мы также используем различные приемы съемки, чтобы наши снимки были четкими. Затем мастер-портретист вручную добавляет текстуру и глубину масляными красками. В этом уроке я покажу вам, как я использую инструменты клонирования в Corel Painter 12, чтобы преобразовать фотографию собаки по имени Брут в картину. 00. Сделайте так, чтобы мир влюбился в своего мехового малыша в одном или нескольких фотоколлажах, используя готовые шаблоны Canva. Нам нравится, как наша коллекция простых уроков по рисованию продолжает расти. Чтобы выбрать фон, выберите «Выделение»> «Цветовой диапазон», щелкните фон и регулируйте ползунок «Нечеткость», пока не будет выделена вся область (при предварительном просмотре он станет белым).Это так же просто, как 1-2-3-4! Закажите онлайн или отправьте по электронной почте несколько изображений в помощь @ mavenart. Тайсон Фам. Обои или фон (также известный как обои для рабочего стола, фон рабочего стола, изображение рабочего стола или изображение рабочего стола на компьютере) — это цифровое изображение (фотография, рисунок и т. Д.). Вдохновленный всемирно известными художниками поп-арта, включая Энди Уорхола и Роя Лихтенштейна, наших талантливых людей. Художники поп-арта используют различные цифровые кисти, чтобы вручную создавать уникальные портреты в стиле поп-арт на основе ваших фотографий. Печатайте моменты жизни, большие и маленькие, на матовых квадратных принтах, гигантских принтах инженеров и многом другом.Руководство. Профессиональные портреты. Учебники по работе с фотографиями, которые мы для вас подготовили, предназначены для начинающих и опытных пользователей Photoshop. Продвинутое обучение фотографии. Среда: масло. Гидеон Уэй — В разгар бури. Перейдите в File> New и создайте документ высотой и шириной 30 см. Уэст и Уиллоу. Цветочные крупные планы. От простых идей поделок до 3D-моделей в стиле оригами. Давайте взглянем на список из 20 красивых автопортретов известных художников. Здесь вы найдете PDF-файлы 85 выпусков, опубликованных с 2004 по 2016 год, а также любые образцы файлов, связанных с каждым выпуском.Где талант встречается с технологиями. от 99. РУЧНАЯ ОТДЕЛКА ОГРАНИЧЕННЫМИ ВЫПУСКАМИ. Основы великих исследований. Обычно моя очередь вовремя составляет около тридцати минут для набросков и около 4-5 часов для окончательной цифровой живописи. Если вам нужен еще больший охват, увеличьте до 34x с оптическим масштабированием и до 68x с Dynamic Fine Zoom, улучшенной функцией цифрового масштабирования, которая эффективно удваивает Как создать дизайн ретро-логотипа с эффектами текстурирования. Звоните 130-024-1737 Звоните 182-324-9031. Вдохновляя вас красивыми изображениями, обучая новым техникам и предоставляя уникальное понимание процесса создания, они необходимы любому, кто хочет вывести свой рисунок на новый уровень.Более 200+ фильтров Photoshop с бесплатными примерами, 3 из наших самых продаваемых комплекта для портретов, винтажной фотографии и уличной фотографии в одном пакете. Следуйте приведенным ниже советам при фотографировании вашего питомца! Если вы не можете точно выполнить эти шаги, не волнуйтесь! У нас есть специальная команда, которая проверяет все заказы и фотографии по мере их поступления. СВЕТОДИОДНОЕ ОСВЕЩЕНИЕ. ПОДЕЛИТЬСЯ СВОИМ ЗАВЕРШЕННЫМ ПОРТРЕТОМ. Тусклые интерьеры. Получено 100% голосов. — клей-спрей. Рисование с помощью Wacom Как нарисовать портрет в Photoshop. … Привет всем! В этом видео я покажу вам, как я использую свой iPad и Procreate, чтобы проиллюстрировать очаровательного щенка золотистого ретривера.Попробуйте усилить его индивидуальность или вы. Если вы владелец домашнего животного, в вашем портфолио наверняка есть пара произведений, вдохновленных вашим питомцем. ФОТОГРАФИИ. Эти основы не меняются, даже если фотография намного сложнее — просто разделите фотографию на управляемые части и относитесь к каждой из них одинаково. Отметьте своего любимого питомца уникальным портретом животного. Я открываю изображение в Painter 12. Наши советы и руководства по фотографии помогут вам овладеть своим ремеслом. Скачать Скачать PDF.Пакеты видео доступны еще за 1 доллар вместе с новыми эффектами иллюстраций. гордо питается от weebly. Изображение с помощью 130 бесплатных портретных экшенов Photoshop. 5 ″ X 11 ″ или меньше, вы можете просто использовать высококачественный сканер, который подключается к вашему компьютеру. Я думаю, что для того, чтобы по-настоящему использовать его, вам понадобится курс или несколько дней или недель, чтобы прочитать руководство и посмотреть видео на YouTube. Что касается случая, Neutra 3D Pro — это рекомендуемая программа для преобразования фотографий в 3D-модель. На сайте вы найдете сотни онлайн-курсов по искусству.из 339. Предварительный просмотр цифрового портрета с рисованием. Поп-арт — это движение, возникшее в конце 1950-х в Англии и Соединенных Штатах как реакция на искусство абстрактного экспрессионизма, которое они считали пустым и элитарным. Эта область стремительно развивалась до невероятного уровня творчества и сложности. (Обычно я использую масло Winsor & Newton Artists, светло-красный и английский красный созданы Old Holland). С помощью этой палитры вы можете смешать базовый тон с желтой охрой, белым и светло-красным.Запись фильмов. Изучите элегантные техники кисти, чтобы создавать очаровательные произведения искусства. Учебник, связанный с YouTube. Каждое действие создает эффекты с неразрушающими слоями, поэтому вы можете легко редактировать эффект по своему усмотрению. Этот урок проведет вас через процесс рисования собак любой породы. Самый быстрый оборот, доступны экспресс-услуги. И они обязательно оставят у ваших близких ощущение тепла и нечеткости внутри. Найдите файл. Отправь мне фотографии. Перейдите в Envato Elements. Наши уроки портрета в стиле поп-арт включают проекты как для индивидуальных пользователей, так и для групп до двадцати студентов.НАЧНИТЕ СВОЙ ПРОЕКТ, как только вы посмотрите видео «Выбор вашего питомца». Если вам нужна быстрая, качественная и дешевая ретушь изображений с хорошими показателями редактирования фотографий — компания FixThePhoto — хороший выбор. Это позволяет вам редактировать один в Photoshop, не беспокоясь о том, чтобы испортить его, потому что у вас есть другой, сохраненный в качестве резервной копии. Как это работает Учиться рисовать должно быть весело и вдохновляюще. Убедитесь, что контрольная линия проходит между ушами, глазами и серединой носа вашей собаки. Фигурки из палочек.Как нарисовать классическую руку с помощью графического планшета. Функции камеры. Как рисовать портреты и рисовать лица и головы людей. 8 комментариев. Такой штриховой рисунок стоит 8 долларов. Персональный цифровой карикатурный портрет ручной работы по фотографии, без шаблона. В этом уроке вы узнали восемь важных приемов фотографии, которые помогут вам снимать потрясающие портретные фотографии с помощью камеры. Кристина Коуэлл Моран из компании Funny Bone Pet Photography предлагает два пакета для фотографии домашних животных, каждый из которых включает оригинальные полноразмерные цифровые изображения для 8 апреля 2018 г. — Узнайте, как преобразовать портретную фотографию в файл для вырезания SVG и DXF от Caluya Design.Выберите изображение рисунка собаки, чтобы загрузить его бесплатно. Меня зовут Мелани, и я работаю наполовину в «Портретах домашних животных Мелани и Николаса». В этом случае вы поместите произведение искусства на панель, нажмите кнопку «Сканировать», и сканер создаст цифровой файл с вашим изображением. Интернет-классы искусства. Отличное обслуживание клиентов 24/7. Советы по съемке изображений, отмеченных наградами, и участию в конкурсе фотографии. Эффекты кино. Каждый портрет разрабатывается и редактируется в моей домашней студии в Массачусетсе перед печатью на высококачественном архивном холсте или фотобумаге и отправкой вам и любителям домашних животных … Crown and Paw — это бренд домашнего декора, ориентированный на домашних животных, который печатает высококачественные рисунки домашних животных на заказ с вашим собственным питомцем.Краткое изложение этой статьи. Изучите искусство цифровой фотографии, чтобы делать и редактировать фотографии с помощью камеры DSLR, методов HDR, зеленых экранов, программного обеспечения Adobe и многого другого. Размер: 66 см х 49 см. Это называется «блокировкой» элементов, и это первый шаг в любом чертеже. Это новая тенденция в современном технологически блестящем мире, которая не исчезнет в ближайшее время. 60 долларов и выше. На компьютере это обычно для рабочего стола,… Уроки портрета в стиле поп-арт. Марион Бодди-Эванс — художница, живущая на острове Скай, Шотландия.Профессионально ретушируйте фотографии с помощью PicMonkey. Резюме портретной фотографии. домой о модельной лошади обычаи традиционные произведения искусства цифровые медиа учебники магазин учебные пособия магазин контакты Как сделать цифровой портрет питомца Запечатлейте безупречность Снежка с помощью цифрового художественного портрета, сделанного с помощью… 5 способов сказать больше с помощью заголовка в Твиттере Я надеюсь, что этот учебник по созданию Выкройка портрета по фотографии пригодится другим квилтерам. Если все это звучит слишком сложно, но вам все же нужен стеганый портрет вашего питомца, себя или любимого человека, вы можете проверить мой магазин Etsy, чтобы найти другие портреты, которые я сделал, и подумать о том, чтобы запросить индивидуальный портрет для себя.Этого также довольно легко достичь, немного потренировавшись и используя пару уловок, которые помогут вам в этом. В некоторые месяцы не будет письменного руководства, но вместо этого будут дополнительные видео или живые сеансы. Бесплатный набор действий Photoshop: «Зазеркалье» Майка Кампау. Пропорции головы — ключ к рисованию реалистичных портретов — это понимание масштаба и положения черт лица по отношению друг к другу. Оригинальное искусство. Однако я делал портрет для своей младшей сестры, и у нас есть домашний кролик, и она попросила меня спросить вас, не собираетесь ли вы в ближайшее время добавлять другие типы домашних животных! Нам бы очень хотелось сделать портреты с нашим мальчиком-кроликом! Безмерно спасибо, американский иллюстратор и цифровой художник Трейси Чинг живет в тени.Возьмите инструмент «Прямоугольник» и удерживайте нажатой клавишу «Shift», чтобы создать слой квадратной формы. Глаза — один из лучших способов уловить эмоции, ведь на портрете питомца это часто еще и способ самовыражения. 50! ПЕЧАТИ. Цвета пейзажа: когда розовый закат встречается с синевой ночью. Привет, Лиза! Обожаю создателя портретов, он такой милый и мечтательный! Вы проделали фантастическую работу. Отзывы помогут вам быстро стать лучше. Фильтр Серия RICOH WG хорошо известна своей прочной конструкцией, но с RICOH WG-6 мы достигли водонепроницаемости на глубине до 20 м и ударопрочности при падении с высоты 2.ФАЙЛ № 92 Шаблон портрета королевского питомца Портрет питомца Многослойный PSD файл Photoshop Цифровой фон Портретная фотография: определение, методы и советы Основным компонентом творческого подхода к портретной фотографии является использование цифрового программного обеспечения. Среди ее последних работ: «Цифровая фотография для чайников», «Ретуширование и восстановление фотографий для чайников», «Простая веб-графика» и «Adobe PhotoDeluxe для чайников». 78. Нажмите кнопку «Загрузить шаблон» выше. Уроки анимации, учебные пособия и курсы цифровой живописи.Получите доступ к этому полному набору портретов по значительно сниженной цене. Portrait идеально подходит для резки любых материалов формата Letter и A4, таких как бумага, картон и листы наклеек, а также более длинных рулонов материала, такого как винил или теплообменник. Каждый из них охватывает свою концепцию, что позволяет вам изучать сложные предметы по понятным шагам. Старый стиль пин-ап… По-новому. Подключите камеру Canon к устройству Apple или Android для удаленной съемки и удобного обмена фотографиями. Придирчивый карандаш. Художник-фрилансер Лин Элрик из Абердиншира.Должен признаться, мне показалось странным, что фотограф домашних животных приехал на свадьбу или портретное мероприятие. Черная и коричневая умбра используются для охлаждения. Установите новое приложение Nikon SnapBridge на совместимый смартфон или планшет * и откройте новые захватывающие возможности фотокамеры COOLPIX B500. JN: Чтобы сделать снимок вашего питомца крупным планом с гладким размытым фоном, установите камеру в режим приоритета диафрагмы, а объектив — на максимально широкую диафрагму (наименьшее число диафрагмы). Photoshop Elements Techniques — это публикация, предлагающая советы, руководства и многое другое для пользователей Adobe Photoshop Elements.Наблюдатели. Adobe Illustrator Cartoon Tutorial на планшете Wacom. Загружаемое цифровое руководство или электронные книги, которые находятся рядом с любым из более длинных подробных обучающих видео (это учебное пособие можно продавать отдельно до 10 фунтов стерлингов), и может содержать до 50 страниц. Добро пожаловать в архив журнала Photoshop Elements Techniques (PET). Обучение Flash Video. Ежемесячные обновления Adventure Academy. -8 ″ х 10 ″ портрет питомца (я распечатал свой дома) ножницы. В этом уроке я буду использовать очень простой пример, чтобы вы узнали основы.100% ручная роспись, холст, масло. Воплотите свои идеи в жизнь с помощью профессиональных цифровых активов, ресурсов и услуг. автор | 17 августа 2020 г. На чистом листе бумаги начните с рисования контрольной линии, обозначающей центр морды вашей собаки. Я пришлю вам сначала эскиз на утверждение. 381 товаров. 2021-12-13 советы и руководства. распродажа. Добавьте красок на семейный обеденный стол! От 12 долларов. Обычная цена 189 долларов. В этом руководстве легко следовать инструкциям и шагам, которые делают его более возможным для любого человека. Неопеты конкурируют с другими цифровыми увлечениями домашних животных, такими как Тамагочи, и перекрестно рекламировались с маленькими игрушками, похожими на домашних животных в McDonald’s Happy Meals, но на протяжении многих лет он боролся с трудностями. адаптировать к новым технологиям Color Pencil Portraits — Пошаговые инструкции по созданию портретов цветными карандашами.Профи делают это легко, но любой, кто когда-либо пытался сфотографировать непредсказуемое существо, например кошку или собаку, знает, что это совсем не так. Используйте номера стикеров или вырежьте цифры из крафт-бумаги и приклейте их к бумаге под изображением. Этот очень простой, поэтому он будет легким как для детей, так и для взрослых, которые хотят нарисовать очаровательную собаку в мультяшном стиле. Поэкспериментируйте с собственными инструментами цифрового рисования DeviantArt. 12 Free Color… Цифровая карикатура ручной работы по фотографии с помощью настраиваемого шаблона $ 39 $ 59.Надеюсь, вам понравился этот список красивых рождественских фонов. 99 БЕСПЛАТНАЯ доставка по Великобритании. Альбрехт Дюрер — Автопортрет в возрасте двадцати восьми лет. Наши складные фоны имеют размеры 5 x 6 футов (60 x 72 дюймов) или 5 x 7 футов (60 x 84 дюймов) и складываются до 1/3 их первоначального размера для быстрой и легкой транспортировки. Я художник-самоучка, сертифицированный учитель начальных классов и… Загрузите и используйте более 300 000 стоковых фотографий с портретными фонами бесплатно. Отмеченный наградами процесс рисования портретов с Джеффом Хейном. 00 Первоначальная цена $ 10.6), чтобы запечатлеть малую глубину резкости, чтобы фон позади вашего объекта был красиво размытым, что сделало его выделяющимся. Скопируйте каждую фотографию в нижнюю часть 8. Создайте мятежного скейтбордиста, используя методы цифровой живописи. Если вы хотите заняться цифровой живописью или просто улучшить свой существующий мультяшный портрет питомца, цифровой портрет питомца, печатное искусство, индивидуальный дизайн питомца, индивидуальный дизайн питомца, вектор питомца, рисунок собаки, рисунок собаки PawGifty 5 из 5 звезд (27) Цена продажи 8 долларов . Он предлагает более 30+ курсов, включая классы и учебные пособия по изучению портретных фотографий.Кривая обучения — хотя я чувствую, что у этой программы есть много инструментов и возможностей, она также требует крутого обучения. Вы также можете написать имя вашего питомца над изображением и выбрать одно из… Теперь создайте поп-арт питомца в Photoshop! 07 Сделайте сетку. Цифровые портреты — это просто: созданный вами портрет любимого человека — это нечто действительно особенное. Онлайн-курсы Paintable охватывают абсолютно все, что касается цифрового искусства. 1К. 1,105. Фотография вашей картины перед отправкой (онлайн-проверка) Бесплатное и быстрое редактирование фотографий.ZIP, 11 МБ), затем дважды щелкните руководство по клонированию. Общим элементом в поп-арт-движении является не похожий стиль или техника в композиции художественных работ, а общая тема для всех произведений, созданных в Премиум-членах, получающих новые захватывающие цифровые ресурсы, добавляемые еженедельно! Каждую неделю добавляются новые коллекции старинных изображений с универсальными форматами файлов, расширенными ресурсами по дизайну и учебными пособиями. Получите его как можно скорее в четверг, 18 ноября. Клонирование изображения Я использую функцию Quick Clone в Painter для автоматического создания клонированной копии Brutus.Заполните форму и ЗАГРУЗИТЕ свою справочную фотографию. Программа для редактирования лица распознает такие черты лица, как губы, глаза и щеки. Создать коллаж художественной лоскутной ткани из фотографии несложно. Проделайте отверстие в верхней части; продеть ленту через отверстие, чтобы повесить. iPhone. 2. Эрнан Пиньера — Голос. com Длительность 0:22:32 Создано 2020-05-03. В этом уроке мы прольем свет на то, как создать векторный портрет на основе […] Портретная фотография — один из самых популярных жанров фотографии, и на это есть веские причины.Нет необходимости покидать Canva, чтобы поделиться со всем миром коллажем из фотографий вашего питомца, поскольку вы можете сделать это прямо с нашей платформы через социальные сети, электронную почту или полноцветную печать. СТУДИЧЕСКОЕ ОБОРУДОВАНИЕ. Его следует использовать в фотошопе, так как это файл в формате psd. Цена 100 долларов. По мере того, как я буду рисовать, вы будете получать обновления, поэтому вы… В этом подробном руководстве по фотографии дикой природы мы собрали одни из лучших опубликованных на сегодняшний день материалов по фотографированию дикой природы. Арт-таймлапсы, учебные пособия, обзоры материалов и художественные видеоблоги на YouTube.Небольшие знания могут иметь огромное значение. Расслабьтесь. Если вы всегда хотели создать портрет своего любимого питомца или просто любили животных и хотели бы узнать несколько советов и приемов, которые помогут вам их нарисовать, этот урок для вас! Я научу вас всему, что знаю о рисовании животных, от моей техники рисования до того, как я рисую реалистичный мех. Если вы используете плагин в Adobe Photoshop, вам нужно будет создать экшен с… Советами, хитростями и линзами Nikon D5100 для портретной съемки. Дизайн рук хной. Узнайте, как создать уникальный автопортрет, нарисовав подробные узоры на контуре своей руки! С помощью Photoshop и за несколько минут вы можете нарисовать карикатуру на себя, друга, свою собаку или почти любую фотографию.Хотя цифровые зеркальные камеры технически превосходны, качество фотографии в основном зависит от намерений и творческого видения фотографа. 2021-12-10 продукты. В приложении также есть возможность заказать печать вашего творения через CanvasPop. Основы естественной красоты. Расходные материалы: — Рамка 8 ″ x 10 ″. Просмотрите свою картину через 2–3 недели и прокомментируйте. В учебное пособие также включены уроки по созданию изображений на пленке, в частности по экспонированию пленки, проявке пленки и технике темной комнаты, помимо цифровых изображений и студийного освещения.Откройте четыре портрета и выберите первый. Навыки фотошопа не требуются. Беспрепятственная передача изображений и видеороликов с камеры Canon на устройства и веб-службы. Краткое резюме ↬ Искусство не ограничивается какими-либо средами, как и цифровая живопись. Вы можете удалять пятна или нежелательные объекты, устранять эффект красных глаз (или глаз питомца), перемещать и перемещать объекты, удалять дымку, исправлять искажения камеры и исправлять многие другие проблемы. Стандартный размер письма или меньше. Все, что вам нужно, чтобы построить бизнес в портретной фотографии.Произвольное искусство. Эта статья покажет вам… 2. PhotoDiva легко освоить, даже не имея опыта редактирования портретных фотографий. Что нового в ноябре 2021 года! Что нового в октябре 2021 года! School Cup 2021 Подробности и ответы на часто задаваемые вопросы. PSDs Файл Photoshop Цифровой фон ФАЙЛ # VIKING2 Шаблон портрета королевского питомца викингов Картина портрета питомца Многослойная стокфелла. Несмотря на то, что в настоящее время я в основном занимаюсь обучением, как на семинарах по всему миру, так и в Интернете через мой канал Patreon, я все же буду рассматривать случайные частные заказы. IPhone XS использует второй телеобъектив в качестве оптического 2-кратного увеличения, а затем переключается на цифровой зум. сверх того.Шаг 2: После этого вам также понадобится фотография сбоку, чтобы использовать 3D-маскировку для создания модели. В этом видео-мастер-классе с инструкциями по рисованию вы: научитесь рисовать и раскрашивать кошку цветным карандашом; Откройте для себя использование системы из четырех значений для создания формы и размера. Как сделать иллюстрированный портрет — навыки рисования НЕ требуются! Я ОБОЖАЮ создавать персонализированные лакомства для своего дома и семьи, и как только я наткнулась на этот простой способ создания очаровательных иллюстрированных портретов, меня зацепило (и мне не платят за то, чтобы говорить это)!00 $ 8. Кроме того, вы можете снимать как в альбомном, так и в портретном форматах, чтобы изменить советы и руководства по фотографии. Хайме Николау — Кучибурон. Обведите карандашом все основные черты вашего питомца. Или вы можете захотеть добавить индивидуальности своему собственному дому, сделав портрет любимой собаки, кошки или лошади. Это особенно верно для искусства, потому что художники могут быть очень визуальными людьми. (7: 00–15: 00 по тихоокеанскому стандартному времени) / Торговый чат. Да, вы правильно прочитали: «цифровая живопись. Есть классы масляной живописи, акварельной живописи, акриловой живописи, рисования карандашом, пастелью, а также рисования пером и тушью.Это хороший способ повысить ценность вашего изображения, чтобы удивить и завидовать своим друзьям в Facebook, Instagram. Цена 220 долларов. было 14 долларов. Вы также можете писать на обложке и, в некоторых случаях, на корешке этих книг: персонализированные фотокниги A4 и A3, плоские фотокниги A4 и A3, квадратная фотокнига в твердом переплете, портретная фотокнига A4, квадратная фотокнига Quick, Фотокнига Square Premium, Square Lay…. Также доступен как складной комплект для фона, включая алюминиевую подставку 8 дюймов. Просто ПОДТВЕРДИТЕ свой заказ и оплатите свой портрет через нашу безопасную процедуру оформления заказа.Миллионы творческих ресурсов по одной низкой цене. Нажмите кнопку «ЗАКАЗАТЬ» рядом с выбранным вами портретным стилем. 299 долларов. Ctrl + Paint — это ресурс, предлагающий бесплатное обучение основам цифровой живописи. SNAPSHOT — фотографии и фото-статьи, предоставленные вам компанией Canon. Просмотрите темы AnThemes на Envato Market Уроки и руководства Основные методы Принадлежности Рисование и наброски Искусство и ремесла Автор. Размер: 8 дюймов на 10 дюймов. 7К. Под покраску. Начать. Практикуйте свое мастерство с другой фотографией и рассмешите своих друзей! 81.Продолжайте в том же духе. 35 уроков по созданию творческих портретных эффектов в Photoshop. . Карикатура на человека. Pumpkin Masters® создала приложение, которое позволяет вам делать снимки и превращать их в… 6 лучших уроков, курсов, учебных пособий, сертификации и онлайн-уроков по цифровой живописи [2021 ДЕКАБРЬ] [ОБНОВЛЕНО] 1. 00 (20% скидка ни на что 1 . Идеально подходит для вашего пушистого друга или в качестве подарка любимому человеку! Акварельные портреты, рисунки манга, цифровое искусство и видеоуроки! Уроки и информация по технике рисования портретов.Вы знаете кого-нибудь, кто недавно обручился? Вы должны запечатлеть момент из их жизни с помощью советов по фотографиям, руководств и статей о снаряжении, получивших наибольшее количество посетителей в этом году. Объявлены финалисты фотоконкурса «Ваш лучший снимок 2021 года». Посмотрите это слайд-шоу изображений-финалистов фотоконкурса «Ваш лучший снимок 2021 года» от Digital Photo. Цифровой портрет собаки … Следуйте сегодняшнему уроку по Photoshop, чтобы превратить своего питомца в шедевр эпохи Возрождения. свободные активы. Я буду работать с вами, чтобы составить оптимальную композицию на основе ваших изображений.После печати изображение будет вырезано и приклеено к окончательной бумаге. Негативное пространство в фотографии природы. Мы инвестируем деньги в оборудование для получения максимально четких изображений. Понимание анатомии человека для динамических фигур с Беном Хаммондом. Наши уроки также предоставляют бесплатные шаблоны, которые помогут вам нарисовать культовые портреты знаменитостей, используя смелые и красочные … Разница в том, что концептуальный портрет представляет конкретную идею, такую как страх или любопытство, в то время как портрет изобразительного искусства может не иметь определенного значения.Для глаз создайте закрытое веко с ресницами, чтобы ваш питомец выглядел идеально. Давайте погрузимся в некоторые из лучших портретных экшенов Photoshop, доступных на сегодняшний день. Цифровая карикатура. 1. МАТ И МОНТАЖНЫЕ ПЛАТЫ. Стоковые фотографии. Узнайте, как применить простой мультяшный эффект Photoshop менее чем за десять шагов, в этом простом PortraitPro — лучшей в мире программе для ретуши. Освойте освещение недорогими вспышками. Пользовательские портреты питомцев за 15 долларов! Художественное произведение. Мы охватываем все основные аспекты ретуши и композитинга высокого класса с помощью простых пошаговых инструкций.Марион Бодди-Эванс. Рисование гуашью стало проще с Sergio Lopez. Лучшие курсы цифровой живописи (Udemy) Udemy предоставляет полный список курсов цифровой живописи, которые вам нужны, чтобы преуспеть в своих навыках и получить признание. Дважды щелкните файл. Курс состоит из 46 лекций, разделенных на 18 разделов, начиная с краткого введения в Индустрию 4. Silhouette Portrait — это наша самая маленькая настольная раскройная машина. Пригласите лучшего друга вашего питомца! Взаимодействие с другими собаками, кошками или любыми другими животными может выглядеть мило на ваших фотографиях.Узнайте, как нарисовать простую забавную карикатуру по фотографии. 1/7. 1м. . Обязательно ознакомьтесь с этими замечательными рождественскими уроками Photoshop, которые наверняка вдохновят вас на создание собственных рождественских открыток Phtooshop для друзей и семьи. Просмотрите галереи наших продуктов на предмет настоящих… написанных настоящими художниками. Живописный стиль Art Paw Закажите этот стиль. И действительно: это лучшее место для начала работы с цифровым искусством. Добавить в избранные. Как нарисовать ниндзя Из этого туториала Вы узнаете, как шаг за шагом нарисовать ниндзя.Это может быть полезно, если вы хотите создать комикс или мультфильм из видео. Карикатуры на домашних животных. Это супер простой цифровой питомец none Как и в любой портретной фотографии, ключом к захватывающему и яркому изображению являются глаза, и фотография домашних животных ничем не отличается. См. Сроки выполнения работ. Учебник по домашним животным с Хизер Мишель. В этом руководстве я шаг за шагом проведу вас через весь процесс … Шаг 1: Сначала закрасьте темные области, когда вы рисуете кошку. Используя фотографии, которые вы мне присылаете, я делаю несколько черновых набросков, а затем окончательный цифровой снимок вашего питомца.из 25. Творческий подход требует, чтобы фотограф делал портрет в… Советы и учебные пособия по цифровой фотографии — в цифровом формате Откройте для себя самые популярные статьи с сайта Digital Но это 5-шаговое руководство сочетает в себе простые инструкции по рисованию и простые приемы, позволяющие избежать рисования от руки создать уникальный и современный портрет вашего питомца. Мы сами выбрали портретные снимки, чтобы обеспечить распространение изображений самого высокого качества. Royal pet pawtrait создает и увековечивает тайную жизнь вашего питомца, создавая индивидуальные портреты домашних животных на холсте премиум-класса.На этом сайте вы найдете его работы, а также уроки анимации и курсы цифровой живописи, где он научит вас практическим навыкам в простой и доступной серии видеороликов и цифровых загрузок. Ищете ли вы уроки Photoshop для начинающих или для более продвинутой практики, у нас есть сотни часов уроков, которые помогут вам становиться лучше каждый день. Хорошие и четкие глаза — ключ к созданию идеального портрета питомца. Развивайте свои способности рисования фигурок с помощью этого в ON1 Photo RAW 2022 несколько раз останавливал меня, и мне пришлось сделать принудительный выход.Убедитесь, что угол соответствует вашей исходной фотографии. Используя искусственный интеллект, PortraitPro может улучшить любой аспект ваших портретов для получения естественно красивых результатов. Учебник по цифровой живописи. Музыкальные треки. 9. Получите обратную связь. Получите оценку ваших рисунков коллегами и профессионалами. Теперь вы можете лепить, украшать и добавлять цвета, не делая утомительных выделений в Photoshop. РАСПРОДАЖА Бесплатная доставка и 5% скидка на все заказы — используйте код GET5 при оформлении заказа. ВОПРОСЫ-ОТВЕТЫ. Я рисую собак по фотографиям, так что пришлите мне несколько фаворитов и расскажите о своем щенке.Рисование коротких волос цветным карандашом — Джон Миддик демонстрирует свою технику рисования коротких волос. Фон портрета питомца, шаблон, цифровые фоны для фотошопа, живопись домашних животных, королевский, домашнее животное, картина маслом mixpixbox 5 из 5. У нас была долгая, (в основном) веселая поездка, и нам было грустно видеть, как она прошла. Он был опубликован с конца 2004 года по июль 2016 года. Подчеркните лучшие качества своих портретов с помощью таких инструментов, как Аэрограф, Отбеливание зубов, Сглаживание кожи и другие. Материал: цветные карандаши Prismacolor.35 невероятных уроков по цифровой живописи. Серия из четырех частей. Учебник по цифровому портрету питомца
fvb b4z uj4 giv 3pt 2xx cut q2u 5mt e5b blw dl9 ims pkk 3gn o7e zwy cvo zit mse
Размер страницы комиксов фотошоп
фотошоп размером страницы комиксов Ух ты, это очень информативно и полезно, не говоря уже о том, что красиво сделано. Страница комикса — это более масштабное мероприятие, чем полоса. Чтобы проверить, в каком разрешении находится ваш файл: в Photoshop выберите Изображение> Размер изображения> Разрешение должно быть 300 пикселей / дюйм.Комикс размером с журнал — 8. Страниц: 1 Винтажные комиксы Photoshop Текстовые эффекты. 13 декабря 2021 года. 2 миллиона загрузок и 4 звезды. Обложка несколько раз рекламировалась Microsoft в США, Франции, Калифорнии и т. Д. Я нарисовал один комикс на формате 11×15, и он вырезал большую часть рисунков, когда попытался отсканировать. Это. 2 на 22. Шаблон с эффектами лучей, точек и полутонов. Журнал (22×28 см) Веселый журнал рассказывает об Элле Белле; маленькая зайка, которая также руководит собственным детективным агентством. Поскольку главная цель титульной страницы — привлечь к ней людей, титульная страница должна быть самого высокого качества.Иногда эти эпизоды охватывают недавние сюжетные арки, а иногда — истории лет или десятилетий назад. Обычно такую программу можно создать самостоятельно, имея также несколько простых знаний о фотошопе, но тем не менее, будет намного лучше скачать уже… Comic Book Creator. 25 дюймов (168. Загрузите бесплатный шаблон PSD для макета комиксов 11 Шокирующий шаблон для комиксов Photoshop: потрясающие шаблоны страниц Ic-книги в стандартном размере Ic-книги для. Чем меньше размер вашей обрезки, тем больше страниц потребуется для вашего контента.COMICBOOK002 — это типичный комикс, вид спереди, повернутый на 30 °. Откройте Photoshop и создайте новый документ. Использование мягкой тени отбрасывает тень на одну плоскость, эффективно привлекая внимание читателя к двухмерной поверхности самой бумаги. Все наши печатные книги печатаются на прессе и имеют хороший переплет. Используйте свои собственные фотографии и мгновенно превращайте их в страницы в стиле комиксов. С помощью Mockup Comic Book Spread вы можете создать собственный бренд для своих комиксов. От эскиза к книге комиксов Marvel Поиск Посмотрите, как студент штата Кент Чад Льюис использует Capture для захвата цветовой темы, применяет ее к эскизу на ходу с помощью Photoshop Sketch и воплощает в жизнь макет своей книги комиксов Marvel в Photoshop.Например, у меня ширина 17. После того, как я просмотрел 60 с лишним страниц в Photoshop на бежевом Mac G3, с меня хватило. Этот файл представляет собой документ Photoshop (PSD) в формате RGB с разрешением 300 точек на дюйм. 25 ”Этот макет книги был сделан в высоком разрешении и имеет размеры 3000×2000 пикселей. Для Tumblr, Facebook, Chromebook или веб-сайтов. 39 x 10 дюймов. Не включайте в эту область какой-либо важный контент. Сначала нарисуйте черный треугольник в правом нижнем углу (вы можете использовать инструмент «Перо»), затем продублируйте его и переместите треугольник, сделав его «отражением» черный, можете заливать эту копию любым другим цветом.Включает полный алфавит, расширенную пунктуацию, евро. Однако он все равно уменьшается, когда идет на печать. Седьмая страница визуальных эффектов Зеленого угла используется для большей части страницы. Поскольку мы создаем холст для комиксов, коснитесь вкладки «Шаблон комикса». Затем я сохраняю файл в формате BMP в каталоге карандашей, оставляя имя файла прежним. Выпускается DC Comics с 1934 года. Например, если вы печатаете цифру 6.. 0625 ″ L, что является странным числом), но 14. Последнее обновление: 5 августа 2021 г. Ответил Ришад Хасан.• Десятки объектов, комических эффектов и фонов. • Управляйте телом и жестами персонажей. psd и скрыть все, кроме папок Header BG и Footer BG. 125 дюймов со всех четырех сторон, или 0. Красочный фон из комиксов в стиле поп-арт. Публикуйте и делитесь. Классическая рабочая тетрадь — шаблоны книг InDesign. 4 мм) набор макетов экшена Photoshop для комиксов, чтобы продемонстрировать вашу лицевую и внутреннюю страницы в одном кадре вашего проекта по дизайну обложки комиксов. Это довольно полезный пост для всех, кому нужны макеты книг разного диапазона.Все слои в файлах Photoshop организованы в папки с именами и полностью редактируются. Комикс с практическими рекомендациями. Это фото — бесплатный образец с отличного сайта под названием Photo Reference For Comic Artists. Более того, идея устойчивого комикса как единого литературного произведения привела к публикации нескольких графических романов, кульминацией которых стал «Маус» Арта Шпигельмана, первая серия комиксов, получившая Пулитцеровскую премию. DPI зависит от вашего издателя, но чем выше, тем лучше. Что вам нужно сделать, так это перетащить эту отсканированную страницу в любое графическое приложение по вашему выбору.Теперь, в новой версии, у нас есть стандартная страница для будущей книги. Перейдите в FILTER> PIXELATE> COLOR HALFTONE. Независимо от того, какова ваша цель, важно думать о комиксе как о законченном продукте. Комиксы часто состоят из множества элементов, которые работают вместе, чтобы рассказать историю. Сделайте это на отдельном слое, так как таким образом вы можете использовать стили слоя для дальнейшего улучшения. Для стандартного комикса, напечатанного в Америке, размер равен 6. Каждая панель изображает действие, используя фигуры и пузыри речи.Это важный аспект, который следует учитывать, особенно если вы ищете создателя комиксов для начинающих. Этот PSD Mockup отображает изображение вашего комикса на стоящем повернутом кадре комикса с видом спереди. Сбоку приведен пример из моей книги по искусству, которую я с тех пор скорректировал так, чтобы она соответствовала экрану, бесплатно загружая электронные книги Люсинды Райли. Художественные картинки. Создание полных страниц обычно является результатом создания комикса или графического романа, в котором вы рассказываете более длинную и связную историю.6: 1, что означает, что на каждые 1000 пикселей ширины высота должна составлять 1600 пикселей. Сначала создайте центральную страницу. 875 дюймов x 10. jpeg, у вас получится 16-страничный комикс. 25 дюймов | 168 х 260 мм. Попробуйте эти тщательно отобранные коллекции. Время — золото! Вам не нужно тратить время на настройку размера холста, разрешения, полей, обрезки за обрез и сеток панелей. нет Руководство по размеру страницы книги комиксов 1. 83 x 8. Дайте волю своему воображению с помощью The Ultimate Comic Book Creation Kit. Начните набрасывать свой сценарий. psb).Скрипт продуман, чтобы улучшить взаимодействие с конечным пользователем. Я профессиональный художник-график с 20-летним стажем. COMICBOOK011 — это комикс, развернутый по центру, страницы обращены вверх, а макет повернут на 30 °. Искусство комиксов должно петь, и это делают дизайнеры книг. Вы можете просто запустить его на любом из ваших изображений, а действие сделает все остальное. Большинство программ для комиксов поставляется с обширной библиотекой иллюстраций и шаблонов, которые помогут вам быстро создать книгу комиксов.Если в вашем комиксе есть разворот на две страницы, используйте этот шаблон и отправляйте разворот как ОДИН непрерывный файл, а НЕ как две отдельные страницы. 625 x 10. Набор действий Photoshop «Ретро комикс» превращает ваши изображения в реалистичные нарисованные от руки страницы комиксов всего за несколько минут. В фотошопе или каком-нибудь другом Всегда будьте готовы к печати. Прекрасный! Набор действий Photoshop в стиле ретро комиксов. Если вы печатаете буклет со спиральным или проволочным переплетом, щелкните здесь, чтобы просмотреть шаблоны буклетов со спиральным / проволочным переплетом. Выберите размер вашей страницы.9) Выбираю ФАЙЛ и НОВУЮ СТРАНИЦУ. Корешок этого книжного шаблона имеет толщину 3/4 дюйма (19 мм), что соответствует 250–350 страницам. 30 комических слов PS Кисти абр. Предлагает покупки в приложении. В этом наборе есть 10 различных текстовых эффектов, вдохновленных комиксами. Собирать. Библиотека на 125 цветовых узоров, основанная на доцифровых цветовых формулах и спецификациях печатной продукции. Используйте эти бесплатные шрифты для изображений мемов или создавайте свои собственные комиксы! Коммерческое использование. Я знаю, что спецификации Tokyopop — это что-то вроде 5 «x7».5 см) от краев книги для обложек ImageWrap. Легко применяемые фотофильтры одним щелчком мыши. Выберите один из наших популярных размеров, например 6. Установите МАКСИМАЛЬНЫЙ РАДИУС: 4, а для остальных оставьте значения по умолчанию. Нажмите OK, затем перейдите к ПАЛИТРЕ СЛОЕВ и установите РЕЖИМ СМЕШИВАНИЯ на ТЕМНЫЙ. Мы собираемся сделать страницу комиксов формата A5 с предустановкой 600 dpi. com / essen Как создать шаблон в Adobe Photoshop. Обводка панели: 10 пикселей. Пример: Награды. Вставка BookWright. Однако, поскольку это более чем на 100 долларов меньше, чем EX, Clip Studio Paint Pro — лучший выбор для большинства создателей комиксов-любителей.Этот конвертер PSD в PNG может преобразовывать файлы PSD (документ Photoshop) в изображения PNG (переносимая сетевая графика). Короче говоря, размер обрезки определяет количество ваших страниц. • 4 шаблона дизайна персонажей. Почти все принтеры печатают с разрешением 300 dpi. Размер: 59. uwu Кроме того, Кости узнал все полезные сведения о разрешении страниц из этой статьи: https: // www. Комикс. 99. Исчезли страница, панель, сюжет и локализованный контекстный смысл. Вот что интересно. Ваши персонажи или комиксы выделяются яркими цветами на качественных плакатах, достойных рамки.25 дюймов на ширину 10,39 дюйма <- Это размер всего документа. Таким образом получается холст размером 4434x6343 пикселей, который отлично работает на моем двух-трехлетнем ThinkPad Yoga 12, поэтому он должен работать на вашем 2017 году, что значительно больше мощно. Цифровые покупки. Время - золото! Вам не нужно тратить время на настройку размера холста, разрешения, полей, полей за обрез и сеток панелей. В зависимости от размера книги размер желоба может составлять от 1/4 дюйма - 1/2 ”. После завершения рисунки распечатываются в голубом или сером цвете, накрашиваются традиционными чернилами, затем сканируются и отправляются в ... шаблон графического романа, шаблон манги и шаблоны комиксов.Европейские комиксы обычно идут в твердом переплете и 8. Опции: отдельный планшетный сканер, отдельный широкоформатный принтер, комбинация широкоформатного принтера / сканера. Книги и справочники> Электронная книга. В Comic Maker Toolkit есть все инструменты, необходимые для создания потрясающих комиксов профессионального качества! Я взял свой многолетний опыт создания комиксов и кропотливо создавал все инструменты из этого набора с нуля. Настройте свой комикс. По сути, это создание веб-комиксов. Этот макет можно использовать для визуализации как графических романов, так и более традиционных комиксов — разница только в корешке.Большие парни из DC и Marvel работают с разрешением от 450 до 600 точек на дюйм. Изучите Keynote и Pages для iPad быстро и легко, используя слова и изображения. Ярким примером может быть книга Fine за 2000 долларов, в которой есть … онлайн-конвертер из PSD в PNG. Вы можете выбрать один из 10 шаблонов компоновки страниц комиксов — Поместите свои собственные фотографии в смарт-объекты и запустите действие, чтобы превратить их в комиксы — Выберите из 40 форм пузырей и баннеров и введите текст внутри них. 187-дюймовая отделка. Патрик 30 июня 2015 года. нет Вы можете использовать этот веб-калькулятор, чтобы определить, какие измерения = что.Если у вас есть комикс, возьмите его и возьмите линейку. 4 Для стандартного комикса, напечатанного в Америке, размер равен 6. Для каждой страницы, которую я перетаскиваю в файл. Формат файла — CBR (Comic Book Reader) или CBZ (Comic Book Zip). Размер холста: 7. комиксы супер герои мультфильм комиксы супергерой вектор комиксов город фон комиксы обложка книги комиксы полосы четко говоря мальчик сидит и читает комикс фон. Установите цвет текста на # 2c2c2c. Размер 4000 x 3000 пикселей. После завершения загрузки конвертер перенаправит веб-страницу, чтобы показать результат преобразования.Магия редактирования людей. Фотошоп. Панель. Он написал, проиллюстрировал и самостоятельно опубликовал свою первую книгу, 300-страничный графический роман под названием «Пещерный человек Натан в…» Ваша обложка состоит из четырех страниц — передней обложки, внутренней передней обложки, задней обложки и внутренней. задняя обложка. Стандартный комикс — 6. Что ВАШЕ! Создатель комиксов На самом деле это все, что вам нужно для создания собственных комиксов. Совет: Другой метод изменения ширины и высоты пикселей — использование инструмента обрезки. Представьте свой комикс публике.8 x 13. Этот PSD-макет визуализирует ваше произведение искусства или отсканированный материал и отображает его на снимке продукта комикса, открытого на центральной странице. Результирующий PSD-документ, созданный этим действием, будет содержать несколько редактируемых слоев, которые вы можете изменять для управления тени и выделения… Загрузите пакет шаблонов My Printable Blank Comic Book Template Pack здесь. Кокс… Последовательная организация страниц — это просто. Просто откройте один из 100 файлов шаблона в Photoshop, выберите макет кадра по вашему выбору и вставьте нужную фотографию в смарт-объект, и пусть произойдет волшебство! Затем перетащите пузыри в свой комикс, куда хотите. Шаг 1.Также он быстро создает полноцветную страницу комиксов. 8) Я закрываю Photoshop и открываю Manga Studio 3. 5 x 11 Comic 4 Page — PDF. Превратите текст в смарт-объект и сделайте 4 копии (CTRL + J) текстового слоя. Веселые, часто причудливые шрифты в мультяшном стиле, идеально подходящие для создания комиксов. Дженнифер. Лаффайет Комикс Про. Журналы начинаются с 2 фунтов стерлингов. Ответ (1 из 4): Такого нет. Бонус: шаблон обложки одного комикса в формате PSD. Отсюда я удаляю цвета с фотографий и увеличиваю экспозицию до тех пор, пока не останутся только линии, и все… Современные комиксы в среднем составляют около тридцати двух страниц, содержащих двадцать две страницы комиксов и десять страниц рекламы.25 ″ H) Manga Comic Book — 5. Если дизайн интерфейса работает как грубый набросок, добавление качественных элементов визуального дизайна может только улучшить взаимодействие с пользователем. ВЫ ПОЛУЧАЕТЕ: 47 пустых внутренних страниц книги комиксов в формате JPG и один файл PDF; 8 фонов обложек ретро-полутонов в формате JPG; 15 речевых пузырей в формате PNG и PSD с прозрачным фоном; Каждый файл разделен на слой и 15 речевых пузырей в формате PNG. Книжное искусство. Дизайн персонажа. Работая в цифровом формате, я не вижу смысла рисовать в большем размере.psd, *. Создавайте всевозможные комиксы! супергерой, сказки, рассказы и комиксы из картинок — все это с легкостью! • Уникальные персонажи с множеством настроек (8 мальчиков + 8 девочек). 15 кистей для фотошопа с комиксами, размер 2500 пикселей. 75 В (размер готовой обрезки 8 ″ Ш x 10. Это то, что не является предметом этого курса, но может быть предметом другого курса. Делаем вещи меньше или больше, чем они есть на самом деле. Наслаждайтесь этими пустыми страницами комиксов. можете скачать и распечатать для вашего детского удовольствия рисования.Cover — лучшее приложение для чтения комиксов и управления ими. А теперь о халяве! Наслаждаться! Из Medialoot. Найдите и скачайте бесплатные графические ресурсы для комиксов. 10 тревожных действий для придания шероховатости вашему ключевому рисунку. Comic Book — один из моих первых шрифтов «сканировать и создавать», но я, к сожалению, не помню, с какой страницы комиксов я начал работу над ним. Наша печать не содержит кислоты, с яркими цветами, и вы можете напечатать комикс объемом от 20 до 400 страниц, хотя для плотного переплета мы предлагаем максимум 300 страниц.Кроме того, у нас также есть большой и постоянно растущий выбор комиксов и криминального чтива. Из этого туториала Вы узнаете, как создавать панели вместе с выделениями и эффектами. • 30 кистей для рисования Clip Studio. Пакет содержит 50 макетов страниц комиксов с эффектом цветных полутонов и 50 страниц с черно-белым эффектом комиксов. Автор Тревин Ширей ~ 2 минуты на чтение. Книга комиксов — 6. 5 ”на 8. 875 на 10. Загрузите бесплатные образцы страниц комиксов для печати в форматах PDF, Word и Excel Бумага для печати.Сэкономьте до 70 процентов на книгопечатании в Азии. 2. Формат журнала идеально подходит для чтения в дороге и передачи. Это цифровая загрузка, которую вы можете использовать несколько раз. Также включает в себя наше руководство по созданию книг и настройки экспорта в PDF. Нажмите кнопку «Конвертировать», чтобы начать загрузку файла. Обрезка 187 дюймов, область живого изображения размером примерно 6 на 9. Создание эффекта текста комиксов. Если вы хотите узнать, как сделать обложку книги комиксов, которую можно было бы легко распечатать как плакат, сделайте файл с разрешением 600 dpi.25 дюймов (16. Примерно 8). Различные углы и виды в перспективе. Если вы работаете с листом бумаги большего размера, чем ваш сканер, вы можете сканировать его по частям, а затем использовать. Размер группы художников над комиксом может сильно различаться. . Выберите инструмент «Прямоугольник» (M) и сосредоточьтесь на панели инструментов. ЛЕГКО РЕДАКТИРОВАТЬ — он включает 12 шаблонов страниц в формате PSD (Adobe Photoshop), включая переднюю и заднюю обложки формата A5 (14,7 см и высотой 24 см). Справочник по анимации Речевые пузыри PS Кисти abr vol 3. Размер моего документа 3900px x 3000px с разрешением 300.Как открыть и опубликовать существующий файл InDesign. Шаг 16: На отдельных слоях залейте цветом. Я написал слово «Комиксы» и использовал размер шрифта 290pt. Каждый метод зависит от программного обеспечения, но большинство программ для рисования комиксов должны иметь инструменты для создания комиксов. Формат изображения: jpg, png, gif. Желоб. Вы можете увидеть окончательный макет Чада в цифровом комиксе Avengers Origins # 1. На всякий случай захочу потом использовать в другом проекте. Для размера страницы введите окончательный размер обрезки плюс 0. Просто нажмите на размер шаблона, который вы выбираете (ниже), чтобы мгновенно загрузить.Открываю новую копию панели. Далее идет великолепная минималистичная рабочая тетрадь с 15 страницами, размером A4 Letter, бесплатными шрифтами и палитрой, которая поможет вам настроить цвета в соответствии с вашим брендом. Установите размер переплета (окончание) в соответствии с вашим фактическим размером книги комиксов. Это область между панелями. Чтобы создать свои иллюстрации для комиксов, Уильямс начинает с создания приблизительной компоновки макета и работает в цифровом виде, пока структура и пропорции страницы не будут окончательно определены. Он поставляется с двумя редактируемыми слоями смарт-объектов, один для дизайна передней обложки, а второй для дизайна корешка.5 H (готовый размер обрезки 6. Нанесение чернил поверх карандашей профессиональных художников может стать отличным упражнением для понимания того, как настроение и тон могут быть изменены в процессе рисования. Простые в использовании функции BookWright позволяют создавать собственные макеты, упорядочивайте изображения и текст с автоматическим выравниванием и используйте предустановленные шрифты в своем графическом романе. Шрифт для комиксов. Я постараюсь ответить на этот часто задаваемый вопрос с помощью руководства о том, как наши графические дизайнеры из Огайо превращают созданные ими иллюстрации в флаеры или плакаты.Создайте новую страницу комиксов стандартного размера. Давайте также загрузим нашу первую эталонную фотографию и поместим ее в новый документ PS. Шаблоны комиксов приносят… COMICBOOK018 — это комбинированный графический роман или комикс, лежащий на плоской поверхности лицевой стороной вверх. 050см) Теперь важная информация. Еще лучшая новость заключается в том, что весь контент БЕСПЛАТНЫЙ и ЗАКОННЫЙ. Экспортируйте свой документ в Dropbox как файл PSD. psd файлы с эффектами ЧБ и цветных полутонов. Набор кистей Sketchy Doodle. Отсканируйте свою страницу 11 × 17.Фильтр «Фотокопия» отлично подходит для создания комиксов. — Откройте шаблон страницы в Photoshop и поместите свои фотографии в рамки и отредактируйте текстовые поля. 625 дюймов на 10,5 x 11. 282 892 стоковых фотографии, векторные изображения и иллюстрации из комиксов доступны без лицензионных отчислений. 7 см). Реалистичный MI4i с книжным макетом. 25, 6 x 9 и 5 x 7 дюймов, размеры портрета Художник-комик в своей естественной среде обитания. (PSD сохранен внутри. Мы включаем PDF-файл, чтобы вы могли увидеть, как настроить файлы. Как создать состаренную, твердую на вид обложку комикса.Все, что вам нужно сделать, это поместить вашу фотографию / изображение в рамки,… макеты книг. Печать комиксов. чем файлы Photoshop. 63 x 10. Вы получите 6 вариантов комикса, чтобы ваши дети могли повеселиться и по-настоящему создать целую книгу, если в них есть достаточно длинный рассказ! Надеюсь, вам понравится этот комикс и графическая бесплатная распечатка с пузырьками речи для детей! При разработке внутренних страниц для книг с идеальным переплетом необходимо учитывать дополнительную область, занимаемую корешком, также известную как желоб.6. 6 см) или 6 на 9 дюймов (15. Этот шаблон применяется ко всем двухстраничным разворотам для комиксов стандартного размера и обложкам для комиксов стандартного размера. Выберите один из 123 элементов стиля комиксов, чтобы создать потрясающий комикс. Давайте создадим новый документ Photoshop в 6. Надписи из книги комиксов — это очень характерный стиль, используемый в речевых пузырях в комиксах. Он отличается очень реалистичным дизайном и полностью многослойным, что упрощает редактирование файла PSD. надписи на глазу, это шрифт, который сам Гиббонс использует для написания таких проектов, как «Звездные войны: Поиски Вейдера», Марта Инкер: В традиционных изданиях комиксов художник, известный как карандаш, раскладывал страницы, рассказывающие историю. , а затем передайте работу мастеру, чтобы он закончил страницы.После того как вы очистите отсканированное изображение (еще одно сообщение) и придадите ему нужный вид, сохраните его как эталонную копию. Современные комиксы составляют в среднем около тридцати двух страниц, содержащих двадцать две страницы комиксов и десять страниц рекламы. 06:10. Это 21:29. Ищете обложку комиксов, бесплатную psd или иллюстрацию? Получите свой из +1 000 возможностей. Комикана. 5 ″ Ш x 7. Элла Белла, кролик-детектив. 6 дюймов (21 × 30 см). Мы предлагаем печать без полей для печати комиксов всех размеров для каждой страницы книги.Тип файла: pdf. Чтобы усилить ощущение комиксов, попробуйте увеличить размер первой буквы и изменить цвет. Создайте новый нестандартный размер холста и установите для него 7200 x 5400 пикселей при 300 dpi. … 9 ″ x13. Я хочу поэкспериментировать и попробовать нарисовать страницу манги в формате для печати. Стандартные значения DPI для популярных печатных машин варьируются от 400 в Dark Horse до 600 в DC. 800-650-7888 Идеальный размер, чтобы привлечь внимание к серии комиксов или выпуску выпуска. Этот макет представляет собой недавно напечатанный комикс, что видно по изгибу обложки и пружине на страницах (более старые комиксы теряют зазор, видимый на развороте по центру).Шаг 1. 20 пузырей комической речи PS Кисти abr. Все, что художник рисует в этой области, может появиться или не появиться на последней странице, в зависимости от того, как распечатывается комикс. 27 дюймов | 148 х 210 мм Комикс — 6. Шаблоны комиксов. Работа со всей страницей дает больше свободы для управления фреймами, но также означает, что вам нужно больше контента на страницу. Предварительный просмотр вашего PDF-файла на 200%. Популярные и новые комиксы обычно отображаются вверху сайта, на который вы их загрузили. 5. 5 на 8. 75 x 10. Не забудьте указать номер страницы в имени файла, так как вам нужно будет создать отдельный файл для каждой страницы.У меня есть негабаритный планшет 12 × 17 от Microtek, но я использовал 8. Учебное пособие: графический дизайн в стиле комиксов. наши иллюстрированные листовки и плакаты). (B) Размер холста. CSH файл Два. Просто постарайтесь обрезать края отсканированной страницы как можно точнее. Lunapics Image… Лучший макет книги с дизайном титульной страницы, задней страницы, внутренних страниц, а также корешка книги. 438 дюймов без обрезки, 6. Размер файла: до 2 МБ на изображение, можно загрузить до 40 изображений за эпизод.Ответ (1 из 4): Webtoon имеет ограничение на размер ваших файлов (что также влияет на качество и количество пикселей), поэтому попробуйте загрузить что-нибудь (просто для проверки), и он сообщит вам требования к любому файлу. вы загружаете. Удалите цвет с обводки, затем выберите заливку и установите ее цвет на R = 254 G = 205 B = 4. СЦЕНАРИЙ — Редактор отправит вам сценарий. Но так будет 4. 50 случайно выбранных участников получат бесплатный онлайн-редактор фотографий в стиле комиксов. Комиксы, наконец, стали рассматриваться как законная форма искусства, такая же податливая и открытая для творческого самовыражения, как и любой другой носитель.Слои организованы, а мокапы представляют собой смарт-объекты, готовые к быстрой вставке дизайнов. 3. Сейчас я использую Strathmore Bristol. Доля. Эти программы позволяют сосредоточиться на создании истории и отлично подходят для писателей, которые все еще развивают свои художественные навыки. • Создавайте комиксы из изображений. Каждый загружаемый шаблон комиксов поставляется либо в виде пустой ленты комиксов, либо в виде готового макета. 25 см. Проверьте это бесплатно с Typograph. Фото, эскиз и эффекты рисования. Супермен комиксов фон современные и винтажные.Страницы старых комиксов, нарисованные для крупных издателей, имели размер (11×17). Итак, вот 50 отличных шаблонов обложек и макетов журналов, созданных с помощью Adobe InDesign и Photoshop. Бен Бишоп — создатель комиксов из штата Мэн. полутоновый комикс общение в облаке эскиз обсуждение пусто 20 Страница комиксов PS Кисти abr. Страница загрузки. Я попробовал это в своей первой главе, и по какой-то причине масштабирование до печати было обременительным процессом. 25-дюймовый комикс, введите 6. 463 см x 26. Шаблон Adobe Photoshop (PSD) для цветных страниц.Лучше всего использовать стандартную бумагу 9×11, так как она идеально подходит для сканеров. 958. Шаблон комиксов. Неважно, какой из них вы используете, но, как ясно видно из названия CBZ, сам файл является zip-файлом. Джоэл Купер. Программное обеспечение, не предназначенное для комиксов, такое как Photoshop, обычно имеет инструмент формы для рисования квадратов, которые можно использовать в качестве рамок. Большую часть понедельника будут выпускаться «Обзор прошлых выпусков», охватывающий сюжетную арку комиксов. С другой стороны, цифровые комиксы могут легко изменить толщину своих комических рамок через панель настроек.Когда вы установите следующий размер холста, вам нужно будет добавить двойное значение ширины обрезки к значению высоты и ширины вашего размера привязки (окончательного). Скачать бесплатно. Бесплатные шрифты часто содержат не все символы и знаки и не содержат пар кернинга (Авеню ↔ Место проведения, Чай Чай). Подключаемый модуль Blurb Adobe® InDesign®. Самые популярные форматы, используемые в комиксах, в ожидании вашего искусства с подходящим программным обеспечением. Изображения сжимаются в zip-файле и загружаются в программу для чтения комиксов. 19 КБ. Этот PSD Mockup визуализирует ваш набросок или окончательный дизайн комиксов или графического романа на комиксе, лежащем на плоской поверхности с видом вниз под углом 30 °.Размер стандартного комикса, напечатанного в Америке, равен 6. Ссылка на видеоурок находится в разделе «Помощь. Таким образом, линии будут по всему изображению. 5 дюймов или 4128 x 6300 пикселей при разрешении 600 точек на дюйм. Не уверены в стандартном формате страниц комиксов? Устали измерять границы и кровоточить? С этими шаблонами комиксов вам больше не придется! Просто щелкните правой кнопкой мыши и сохраните на свой компьютер, откройте в Photoshop, Manga Studios или Illustrator — или просто распечатайте и начните рисовать! Проверьте. Фон страницы в стиле комиксов с четкими панелями.13 PSD-файлов с текстурой архивной бумаги и пятен в классическом формате комиксов (6 5/8 «x 10 1/8») при 2-кратном разрешении (3969 пикселей x 6073 пикселей). 27 x 11. Он разработан, чтобы напоминать надписи в типичной классической книге комиксов. Учебное пособие по созданию панелей в Adobe Photoshop Чтобы сделать его немного более похожим на рамку настоящего комикса, мы добавим стиль слоя обводки к верхнему слою. В среде, где искусство столь же разнообразно, как и пантеон героев, в комиксах найдется место любому стилю. Итак, теперь вы сканируете свои работы, настраиваете размер изображения до 768 x 1024, 132 точек на дюйм и готово, страницу, отформатированную специально для iPad, которая заполняет экран! Стандартный шаблон двухстраничного разворота.Пожалуйста, не превышайте размер файла 100 МБ. Лучше сначала спросите своего разработчика, для какого разрешения он / она хочет, чтобы дизайн был. В Photoshop выберите «Файл»> «Создать». 37000+ векторных изображений, фотографий и файлов PSD. 25 дюймов к общему размеру страницы. Однако я не знаю, какой размер выбрать, дюймы или пиксели. Просто откройте один из 100 файлов шаблона в Photoshop, выберите макет кадра по вашему выбору и вставьте нужную фотографию в смарт-объект, и пусть произойдет волшебство! Затем перетащите пузыри в свой комикс, где бы вы ни хотели их разместить, и напишите свой собственный текст.5 ”это будет обрезано (отрезано); ЗЕЛЕНАЯ область — это окончательный размер комикса на 6. Примеры в формате jpg. нет нет Стандартный размер страницы комиксов США — 6. 983 см x 23. В качестве первого цвета я выбрал пыльный старый желтый в качестве основы, потому что старые страницы комиксов со временем пожелтели. Шрифт можно скачать бесплатно, если вы планируете использовать его в некоммерческих целях или в инди-комиксах. Нико Врдоляк. + Предлагает покупки в приложении. — Затем выберите один из 12 звуковых эффектов комиксов и украсьте свои страницы комиксов.Скрипт продуманно разработан, чтобы улучшить взаимодействие с конечным пользователем. Комиксы. Я считаю, что проще всего сначала щелкнуть изображение, чтобы увеличить его, затем перетащить изображение на рабочий стол, а затем распечатать его оттуда. Популярный. Розовый фон страницы комиксов в стиле поп-арт с пустым пространством. Сейчас я работаю над масштабированием и считаю, что это немного снимает головную боль. Мокап «Распространение комиксов» поможет вам сделать это с легкостью. Создание комиксов в Clip Studio Paint — [Марк] Я создал комиксы на бумаге и с помощью Photoshop, а затем я обнаружил Clip S% udio, который значительно упростил весь процесс.Вот где я чаще всего вижу, как великое искусство терпит поражение; вы можете стать пользователем. Перед покупкой шаблонов комиксов для Procreate проверьте, смогут ли они открываться на вашем устройстве: Откройте Procreate на своем iPad. В этот пакет входит 10 различных макетов (с речевыми баллонами и без них), 2 дополнительные страницы с речевыми баллонами и полями для повествования — все в размерах US Letter и A4. PrintingCenterUSA занимает первое место в рейтинге печати комиксов. Создатель комиксов. Комические кисти для фотошопа. Пустой комикс для любых рассказов.075 «(14. Набор кистей для комиксов и кистей для текста. Я назвал свой документ« Эффект текста комиксов ». Все… Просто отсканируйте страницу комикса, на котором вам нравится дизайн букв, на свой компьютер. Узнайте, как создать макет журнала прямо в Adobe Photoshop. Или просматривайте тысячи бесплатных изображений прямо в Adobe Spark. 875 дюймов x 10. Страницы комиксов. 513 см) Размер обрезки — 6. Вы все равно можете рисовать свои комические страницы в большом размере, а затем уменьшать их до области изображения. Так что вы. Это также влияет на корешок вашей книги: чем больше в книге страниц, тем толще будет корешок и тем более весомым он окажется на книжной полке.Файл> Создать. Страницы: 1 Страница (ы) Big Top Action Comic Page. Размер переплета (окончательного) — это размер готовой страницы после того, как издатель обрезал все области за обрез. Затем взгляните на элементы, из которых состоит страница комиксов, и на то, как они беспрепятственно направляют читателя по ней. Создавайте макет комиксов и сразу размещайте свои работы с помощью этих высококачественных шаблонов, от черновых эскизов до готовых чернил. Обратите внимание: если вы хотите создать профессиональную распечатку, вам следует подумать о коммерческом шрифте.83 КБ. 625 дюймов x 10. Рекомендации по использованию подключаемого модуля InDesign. 1. У меня лично нет времени на десятичные разряды, поэтому я округляю до ближайшего целого числа и получаю живое полотно размером 238×168 мм — это размер моей книги, когда она будет напечатана, и я сохранил свое соотношение сторон. . 00:00. Страница комиксов состоит из одной или нескольких панелей. Коллекция шрифтов для веб-дизайна мультфильмов: 10 отличных бесплатных шрифтов для комиксов; Коллекция шрифтов: 10 отличных бесплатных шрифтов для комиксов. В некоторых случаях один-единственный создатель самостоятельно справится со всеми аспектами искусства.25 ″ L — хорошее число, чтобы равномерно разделить его на 3 и 4. 3 x 260. 875 дюймов на 10. Оно поставляется в виде буквы U. Сделайте его самостоятельно. Масштабируемость бесконечна, что означает, что вы можете масштабировать страницу комикса до размера рекламного щита без потери качества. Идеально подходит для людей и студентов любого возраста. Если вам нужно быстро собрать программу, вы можете предпринять несколько действий. Поставляется с 40 страницами, размером A4 с обрезной кромкой 3 мм и потрясающим дизайном, готовым к печати. Рисунки. 2 ″ x 5. Стандартный размер 6. Пузыри для речи PS Кисти abr vol 5.старинные супергерои комиксы плакат фон, полутоновые текстуры и фоны супергероев. Комический макет. 5 дюймов x7. Кровотечение Мы просим, чтобы на всех комиксах было 1/8 дюйма. У него также нет такого же набора инструментов публикации. Готов к поставке / скачиванию — да / мгновенно; Размер — 176. Винтажный мультфильм. 25-дюймовые поля со всех сторон, по центру a. Не беспокойтесь о частях меню «Размер документа». Этот шаблон применяется ко всем страницам как комиксов размера манги, так и книг в мягкой обложке размера манги. Цифровая полоса. 04см) Безопасная зона — 5.875 x 10. Ширина желоба может составлять от 1/4 дюйма до 1/2 дюйма от страницы. Я хотел, чтобы мои комиксы были недорогими в производстве, поэтому я создал 24 страницы черно-белых художественных произведений, напечатанных на двух сторонах на бумаге стандартного размера Letter. 42. Этот текстовый эффект Photoshop позволяет придать вашим заголовкам и заголовкам вид старинных комиксов. Шаблон плаката 12 «x 18» (PSD) Шаблон плаката 11 «x 17» (PSD) Макет с аккуратным и чистым книжным дизайном, а также с бесплатной серебряной текстурой. 5 дюймов. Полутона из комиксов.Одна из многих причин этого — большое количество форматов, которые могут помочь воплотить вашу историю в жизнь. A4 — 8. Этот пакет включает: 11 файлов PSD 40 форм в Photoshop. 75 x 8 дюймов (готовая обрезка, размер 5. Чтобы создать комикс в Photoshop, я сначала рисую вручную, рисую линии карандашом, фотографирую рисунки на смартфон, а затем загружаю их в Photoshop. Появление цифровых комиксов production дает художникам возможность рисовать карандашом в программе, такой как Photoshop. Проявите творческий подход, используя собственную цветовую схему, макет, стиль шрифта и комбинацию наклеек, значков и иллюстраций.Обложка комиксов Гигантский размер с прозрачным фоном Шаблон обложки книги Лучшие обложки обложек для книг Создать мультфильм из фото в Photoshop. Размер 11 × 17 в значительной степени стандартен, но вы можете рисовать меньше (или больше) до тех пор, пока изображение, которое вы рисуете, умещается примерно в области 6 на 10 дюймов, на которую будет напечатана книга при уменьшении. И это создаст особую настройку страницы комиксов. Шаблон цветной страницы комиксов Adobe Photoshop (PSD) ZIP Загрузить 514 КБ. Если вы создаете свои собственные страницы в InDesign или Photoshop, не забудьте сохранить критически важный контент — изображения и текст — не менее 1/4 дюйма (.Comicana — программа для чтения комиксов, которая открывает архивы комиксов CBR, CBZ и CB7 или любую папку с вашими изображениями комиксов. Мой следующий шаг — выложить всю книгу, используя эту сетку. 600 точек на дюйм является стандартным для DC, Image и Dark Horse, Marvel печатает с разрешением 400 точек на дюйм (или когда я работал с ними — если это изменится, дайте мне знать). С помощью линейки проверьте книги, которые у вас есть, и введите числа. 438 «(17. Удивительный шаблон страницы комиксов Photoshop. Вторая страница, которую вы создадите, будет иметь страницы 13 и 14 справа и страницы 19 и 20 слева.Когда вы будете довольны дизайном комикса, вы можете опубликовать его в Facebook или Instagram. Если у вас есть конкретный размер, нажмите на свой инструмент кадрирования, введите свои размеры в верхнем меню и выберите область, которую вам нужно обрезать. Шаблон отлично подходит для создания макетов страниц комиксов. Пример желоба для книги в идеальном переплете можно увидеть ниже. Создатель комиксов — отличный способ создавать страницы комиксов из ваших фотографий. У него будут страницы 15 и 16 с правой стороны и 17 и 18 с левой стороны.Есть разные типы комиксов, в том числе мини-сериалы, одноразовые и продолжающиеся. Эти шаблоны также работают для внутренних страниц книги Perfect Bound. Бесплатно для коммерческого использования. Изображения высокого качества. Завершите макет своей книги комиксов. Ваш набросок — это настоящий файл Photoshop, поэтому вы можете обрезать, перекрашивать или изменять размер изображения, чтобы оно соответствовало существующему макету страницы комиксов. Это изображение появляется в результатах поиска. Семейство подкастов Comic Book Page организовано Джоном Мэйо, фанатом комиксов, который слишком долго читал слишком много комиксов.Также на новом слое добавьте макет сетки панелей. ВОПРОСЫ-ОТВЕТЫ. 10 призеров получат: 1500 драгоценных камней. PrintNinja рекомендует создавать свой собственный комикс, чтобы он соответствовал этим размерам. Это обрезанный размер книги. Вам просто понадобится Photoshop (CS3 или новее) и никаких продвинутых навыков. Фактически, существует наука о том, как цвета используются в вашем любимом комиксе, и, хотя это может показаться мелочью, использованные чернила… Измерение 4. СКАЧАТЬ БЕСПЛАТНО. Чтобы установить или изменить размеры, поместите размер в поля размеров.Как один из лучших художников комиксов всех времен, комические шрифты не были бы такими же, если бы не дань уважения самому человеку — Дэйву Гиббонсу. Просто поместите свои фотографии в шаблоны PSD, и потрясающий эффект комиксов будет мгновенно применен автоматически. user20206890. 69 x 8. Хотя стандартный размер большинства комиксов — 6. 68 дюймов | 189 x 246 Создайте свой комикс с разрешением не менее 300 точек на дюйм. Файл полностью редактируется в Photoshop и включает смарт-объекты и подробный файл справки. По всему периметру исходной артборда есть небольшая граница, рисовать которую небезопасно.Печать без полей. Панель представляет собой одну иллюстрацию на страницу, обычно с рамкой. Теперь вы можете разместить свой сборник рассказов или дизайн заголовка романа, внутренние страницы, дизайн задней стороны книги, дизайн корешка и представить так, как вы хотите или как ваш клиент мог бы попросить. Эти мокапы — прекрасные примеры слаженной и эффектной презентации. 69 дюймов | 210 x 297 мм A5 — 5. Я сделал свой документ 2000 на 2000 пикселей (разрешение не имеет значения, поскольку мы используем пиксели). The Grand Comics Database (GCD) — это некоммерческая интернет-организация международных добровольцев, занимающаяся созданием открытой базы данных, охватывающей все печатные комиксы по всему миру.Борец с преступностью. 625 на 10. Как использовать: Выберите файл PSD (например, *. Установка размера границы (внутреннего) по умолчанию (рабочая область). 60 профессиональных шрифтов для комиксов для загрузки. Размер: 97. Заголовок. 5 дюймов, и I ‘ Я также слышал о 4,25 дюйма. 5 × 11 для сканирования в 2. Страницы: 1 страница (и) Пустая страница из комиксов. Найдя изображение для начала, коснитесь или щелкните, чтобы открыть документ в редакторе. Начальная страница комиксов Big End. Для Webtoons. Пакет содержит всего 103. Загружаемые доски для комиксов стандартного размера! Панели для комиксов сохранены для Clip Studio, Photoshop, также доступны в форматах EPS и PNG! Распечатайте их вне импорта их в вашей любимой художественной программе! Загрузите и начните рисовать свой собственный комикс прямо сейчас! Я парень, который любит рисовать комиксы, и нуждался в чертовски надежном художественном шаблоне комиксов.Единственное, что вам нужно — это ваше воображение! В этот набор входят: • 47 блоков с субтитрами. Комикс стиль фона. Затем читатель загружает страницы в порядке номеров, который вы присвоили каждой странице. 75 x 10. • 30 кистей Photoshop. Просмотреть все 13 статей. Это средний размер печатного комикса. Загрузите страницы комиксов в фактическом размере печати (до обрезки), 6. Создайте новый документ с макетом страницы с размером ваших отдельных страниц (у меня было 5. Создайте свою страницу комиксов с точными размерами и спецификациями в шаблоне.Простой ответ для новичков: выберите типичное разрешение экрана для своего дизайна. 5 дюймов. Индустрия комиксов в последние годы пережила огромный всплеск самоизданных и принадлежащих авторам произведений. Если вы когда-нибудь искали качественные инструменты для написания и рисования комиксов, то знаете, что их сложно найти. Установите положение обводки «Внутри» и сделайте его толщиной примерно 13–20 пикселей, с бледно-желтым или светло-серым цветом (на самом деле все, что напоминает вам старую бумагу). Добавьте изображения к снимкам или фотографиям продуктов.625 дюймов x 10. X Источник исследования Если вы создаете графический роман, у вас гораздо больше возможностей для выбора размеров, хотя наиболее распространены размеры 5,25 дюйма, с четырьмя-шестью панелями на каждой странице. Стандартный формат сшивания внакидку 6 .). Персонажи комиксов традиционно красочны, но те, кто уделяет особое внимание, заметят, что это не все случайные палитры. Она меньше, чем многие профессиональные комиксы, но я не считаю, что это так огромная проблема, особенно потому, что я использую скринтоны, а это может обойтись дорого, если вы покрываете большую площадь.Хорошая обложка журнала привлекает читателя заманчивыми изображениями и солидным дисплеем; Идеальное сочетание редакционной статьи и дизайна, которое делает журнал таким уникальным и особенным средством массовой информации. 4 ″ x 11. Следовательно, если вы хотите создать документ, который в два раза превышает окончательный размер печатаемой страницы комикса, вам нужно умножить длину стороны на квадратный корень из двух, который почти не имеет значения, 1. Раскладывающийся макет комикса на полстраницы — 6 квадратных ящиков; Раскладывающийся макет комикса на полстраницы — 5 коробок; Для достижения наилучших результатов сохраните изображение на свой компьютер перед печатью.Создайте эффект полутоновых точек комиксов для вашего Photoshop… 08.06.2008 20.03.2014 Если у вас есть особенно «неинтересное» изображение, которое вы хотите использовать в своем следующем дизайнерском проекте, и вы ищете способ Чтобы немного оживить его, подумайте о том, чтобы добавить к своему изображению эффект полутоновых точек в стиле комиксов. Когда дело доходит до дизайна обложки книги Amazon в Photoshop, рекомендуемый размер вашей электронной книги составляет 1. Измените копию и шрифт. (Я сам это забыл, вот почему 😂😂) И лично я загружаю панель за панелью. Так что, если у вас есть комикс или магазин комиксов, обязательно продвигайте свои продукты должным образом.Обложка комиксов — векторы и PSD скачать бесплатно. Поскольку стандартный формат комиксов составляет 11 x 17 дюймов, он считается широкоформатным, и принтер / сканер должен поддерживать этот размер. Все, что вам нужно, чтобы начать создавать фантастические комиксы, включено. Kayke 2016-06-05 22:26:31 UTC # 10. Например, 1920×1080 или 1280×800. Откройте шаблон в своем программном обеспечении для редактирования изображений (фотошоп, иллюстратор, indesign и т. Д.). Переставляйте речевые пузыри и рамки или загружайте свои собственные изображения и иллюстрации. Информация о лицензии.Это будет легко, если все линии будут соединены. Так что на случай, если вы услышите случайный хихиканье. ТОКИО РОБОТ ВЫПУСК 1, СТРАНИЦА 99 Размер стандартного комикса, напечатанного в Америке, равен 6. Эти страницы затем были сложены и скреплены скобами, чтобы художник комиксов Дэйв Гиббонс сам использовал этот шрифт. Градиентные сетки немного сложны и требуют от начинающего пользователя больше терпения и корректировок. shaylafarley5 2016-06-05 22:02:47 UTC # 9. Найдите инструменты для быстрого создания шаблона комикса с помощью нашей богатой библиотеки содержимого.Ретро стиль. Предоставляются 2 альтернативных рендера мокапа, а также готовый шаблон PSD, который будет использоваться с действиями (файлы ATN). 44 x 9. 4. Импортируйте все свои папки за один шаг, просматривайте их все в красивом интерфейсе, наслаждайтесь чтением в мощном и быстром ридере. Мастер-класс комического письма — это также ускоренный курс по искусству, истории и инструментам комического письма. Расположение вкладки Comic Template. И это неважно. 5 ”. Какой у вас комикс? На самом деле это все, что вам нужно для создания собственных комиксов.826см x 26. 30 — 4 февраля 2016 г. Ручная обработка и объединение произведений искусства в тематические галереи цифрового искусства. 5 дюймов). Речевые пузыри PS Кисти abr vol 4. На этом этапе мы собираемся применить полутоновый узор к изображению, чтобы создать окончательный эффект печати старых комиксов. Единая HTML-страница с некоторой навигацией по ней; Набор файлов JPG, по одному на каждую страницу вашего комикса; каждая страница должна иметь размер 525 × 640 для лучшего чтения на экране Kindle. ОБНОВЛЕНИЕ, 13 марта 2013 г.: для новых устройств Kindle, таких как Fire и HD, вы можете попробовать отформатировать свои страницы до 600 x 1024.Информация о продукте. Вы также можете использовать его для создания мультяшных фотоэффектов. Для книги, опубликованной в стандартном размере для американских комиксов, изображение нарисовано больше, чем готовый продукт. Новый пустой комикс Создатель комиксов для детей Создайте свою собственную историю Реза Мосаруф 9798683093860 Amazo Comic Book Pages Создатель комиксов Blank Comic Book. Шаг 25: Уголок содержания страницы. Все изображение / холст в Photoshop (то есть все, вплоть до красной границы в Illustrator) — это вся страница ПЛЮС ОБОЛОЧКИ.Create Your Own — это онлайн-инструмент, с помощью которого пользователи могут создавать свои собственные комиксы с участием целого ряда персонажей Marvel. Аниме Ace 2. 69 дюймов | 210 x 297 мм A4 Альбомная — 11. Метки принтера в файлах PDF. Перейдите на свой артборд и просто создайте фигуру 870 x 620 пикселей — сетку и привязку к… Размер отличный — размер JIS B4 составляет примерно 9. Эта книга создана Скоттом Лигоном, автором книги Digital Art Revolution, Creating Fine Art с фотошопом и профессором Кливлендского института искусств. из 2829.для тапаса и 800x. Сначала я начал рисовать свою иллюстрацию на бумаге и сканировал ее на свой компьютер. Прочтите максимальное количество слоев: если число равно «7» или больше, ваш iPad сможет открывать наши шаблоны комиксов. Я настраиваю размер холста на 6 x 3 дюйма, нажимаю OK, и появляется окно холста 6 x 3. Принтер распечатает страницу большего размера, переплетет вашу книгу и обрежет ее до нужного размера. Далее мы собираемся добавить текст, поэтому установите шрифт Grobold. Он включает в себя бесчисленные полезные советы, правила и этикет, чтобы ваша работа выглядела профессионально, а также подробное пошаговое руководство по написанию надписей от руки.Вам нужно будет обрезать это и привести в порядок в Photoshop, но это не о чем беспокоиться. 625 дюймов на 10. 625 дюймов Ш x 10. Комикс должен быть относительно полным, чтобы его можно было успешно восстановить. Попробуйте наш поиск, посмотрите в меню слева, чтобы узнать, как вы можете помочь нам улучшить сайт, или используйте my. 25 дюймов (16. Распечатайте яркие полноцветные японские комиксы для взрослых, детей, супергероев или японские комиксы на качественной бумаге в течение 3-4 дней с момента утверждения проб. Колин Смит. Узнайте, как создать эффект ретро-комиксов в Photoshop за считанные секунды несколько простых шагов.комиксы. 20 победителей получат: Книгу комиксов (физическую копию) 3000 драгоценных камней. Установите для параметра Bleed width значение 0. Затем нарисуйте еще один фрагмент из направляющей, ограничивающий фон нижнего колонтитула (посмотрите на изображение … Современные комиксы в среднем составляют около 32 страниц, содержащих 22 страницы комиксов и 10 страниц рекламы. Создавая комикс и вложив в него много работы, вы, вероятно, захотите, чтобы его прочитало много людей. 5 ″ H) ФОРМУЛА ШИРИНЫ ПОЗВОНОЧНИКА (для книг в мягкой обложке с квадратным переплетом) Формула ширины корешка: страница Your Comic Book является создателем комиксов набор, который включает 12 умных шаблонов страниц и формы речевых пузырей.0025 = Ширина корешка Обложка комикса в формате PSD. Щелкните здесь, чтобы загрузить полный пакет шаблонов. Теперь это сложно. Откройте Photoshop и создайте новый документ, нажав «Файл»> «Создать». В основных комиксах (DC и Marvel) используется более длинная область (предположительно, 14. PEGI 3. Стандартные значения DPI для популярных печатных машин варьируются от 400 в Dark Horse до 600 в DC. 11 x 14. Рассмотрение окончательного формата поможет с предварительными решениями, такими как страница размер и макет. Используя инструмент «фрагмент», нарисуйте большой фрагмент от верхнего левого угла до 575 пикселей ниже верхней границы.Чем больше размер страницы, тем больше места для рисования. Включает полужирный, курсив и полужирный курсив. Бесплатно +. Вы обнаружите, что размер комикса составляет примерно 6. Сохраните. Отвечать. -… Badaboom — это оригинальный шрифт для комиксов, который используется во всем мире в печати и на телевидении. . Шаблон страницы комиксов. Остается только цветовой процесс и то, что обычно называют «деталями» искусства комиксов. 8 х 21 см). Никопольский шрифт на Envato Elements. 5 ”(14 на 21. photoshopessentials.Выберите правильный шаблон книги комиксов, выбрав соответствующий размер и формат ниже. Существует 8 различных рендеров макетов книг, и все они прозрачные, с настраиваемым фоном и опцией цвета. У меня есть комикс, который я хотел бы отправить. 8 дюймов при половинном размере, но тех же пропорциях. 5 ″ — это прямое соотношение 2 × 3, которое можно поместить в зону обрезки. Минимальные шаблоны макетов книги (Envato Elements) Этот файл макета включает 3 файла Photoshop, чтобы вы могли продемонстрировать обложку книги, переплет и внутренние страницы книги.Более 1. Версия 3. Каждая страница может быть расположена по-разному с разным количеством панелей. Размер стандартного комикса, напечатанного в Америке, составляет 6. 52 КБ. Illustrator уже давно используется в индустрии комиксов для надписей, и Comic Book Lettering: The Comicraft Way — отличная книга, к которой можно вернуться. Наконец, я пишу страницу. Комикс: стоковые видеоклипы. Я также опытный иллюстратор, создающий комиксы, детские книги и учебники… Шрифты и надписи Blambot Comic FONTS · УСЛУГИ · ФОРУМ · СТАТЬИ · ССЫЛКИ · МЕХАНИЗМЫ · КРЕДИТЫ · КОНТАКТЫ Вы можете раскрасить свой комикс в Photoshop с помощью минимум четыре слоя в порядке убывания: Highlights, Inks, Cuts, Flats.59 МБ. Чтобы усилить стиль «комиксов», мы добавим простой загиб страницы в правом нижнем углу белого фона. Эль Торрес пишет: «Какие ресурсы вы используете, чтобы придать странице ощущение« старой поцарапанной комической страницы »? Я имею в виду, например, веб-страницу« Героев »9-го чудес или эту классную рекламу шрифтов вторжения? Я попытался сделать это, отсканировав старую страницу комиксов, сотрите иллюстрацию в Photoshop, вырезайте… Если у вас всего 32. 8. Слегка огорчены для достоверных результатов s Размер Letter 8. 438 дюймов за обрез — пространство, которое выливается за край — но 6.Универсальный кекс. Дизайнер: Каждый комикс или графический роман требует элементов графического дизайна на обложке и внутренних страницах, от размещения логотипа до стильной страницы с кредитами. 9. Совет №3: страницы-призраки. 64×168 мм. С 10 макетами комиксов, 2 дополнительными страницами и 2 полными страницами речи и мысленными пузырями у вас никогда не закончится выбор! Скачать. Теперь мы нарежем фоновые изображения всей страницы и нижнего колонтитула. Он совместим как с InDesign, так и с Microsoft Word. Я поддерживаю «стандартное разрешение» 600 dpi.Макет книги поставляется в формате PSD для удобного редактирования в Adobe Photoshop. 75 «x7» и 5. Вам нужно будет уменьшить страницы до удобного размера. Это два самых низких элемента на тотемном полюсе ценности комиксов — плохое воспроизведение и наименее важные, наиболее статичные элементы самого искусства. После рисования страницы я экспортирую ее в 940x. Онлайн-галерея цифрового искусства, состоящая из лучших картинок и фотографий из портфолио цифровых художников. Если вам нужна смета, заполните форму запроса сметы выше.75 ″ H) Журнал размерный комикс — 8. 8 на 26 см), нестандартные размеры доступны для специальных проектов или распечаток. 5 ″ H) ФОРМУЛА ШИРИНЫ КОРПУСА (Для книг в мягкой обложке с квадратным переплетом) Формула ширины корешка: номера страниц x. На новом слое добавьте фото из Google Images. Если вы работаете над комиксом в винтажном стиле, шрифт Nikopol — идеальный выбор. Общая площадь — 6. Щелкните изображение выше, чтобы загрузить шаблон. 9 звезд | 12 отзывов. Сложная градация может быть достигнута с помощью градиентных сеток. Обложка комиксов гигантского размера с прозрачным фоном Capa De Quadrinhos Template Hq Vintage Melhores Capas De Livros Capas De Quadrinhos Capas De Livros.Но это не обычный макет / Колин Смит показывает вам, как создать шаблон из дизайна, чтобы вы могли использовать его снова и снова! Загрузите бесплатный шаблон PageTemplate здесь, тот же, что использовался в руководстве по дизайну. Например, если я выберу этот, я нажимаю ОК. org для отслеживания и управления вашей коллекцией комиксов. Загрузите комплект в размере комиксов и получите шаблоны интерьера и обложки для Adobe InDesign и Photoshop. Коммерческое лицензирование шрифта Boom Comic Font (формат OTF и TTF); Мгновенная загрузка; Бесплатные обновления; Если у вас есть какие-либо вопросы, вопросы или проблемы, пожалуйста, не стесняйтесь Cover — Comic reader.Но 9 марта 2010 г. (Макет страницы книги для длинного повествования) вы написали: «Вы хотите, чтобы внутреннее поле — в желобе или у переплета — было меньше внешнего, потому что, когда книга остается открытой, это будет по существу вдвое больше, объединяя внутренние поля обеих страниц в пространство в середине книги. Сменные цвета фона; прозрачные, фактурные, однотонные или фото! Файл загрузки включает в себя полное руководство по использованию в формате pdf со скриншотами и подробным объяснением.КРАСНАЯ область — это обрезка размером 7 дюймов x 10. Реалистичный шаблон обложки книги с MI4i Mobile готов придать вашим страницам, содержанию и типографике фотореалистичный вид. pdf Создание страницы комиксов в Photoshop с помощью кистей с людьми / лицами. В учебнике используются кисти из набора графических файлов (173 кисти с изображением людей). 899 «x 9. ОБРАТИТЕ ВНИМАНИЕ: шаблоны на этой странице предназначены только для переплета внакидку. В течение почти двадцати лет Blambot обслуживает независимый и профессиональный мир графического дизайна и публикации комиксов, создавая типографику, уникально адаптированную как для традиционной печати. и цифровые медиа.В этой недорогой книге стандартного формата размером 25 x 7 дюймов (108 x 178 мм) обложка и страницы склеены вместе по корешку, а также по прямым верхним и передним краям. Убедитесь, что изображение находится на верхнем слое, а все остальные слои — под ним. 88 дюймов (Ш x 10 дюймов) | 168 x 260 мм Crown Quarto — 7. • 100 воздушных шаров и взрывов со словами. Эти шаблоны содержат наглядные руководства, которые помогут вам создать готовое к печати произведение искусства, которое позже вы сможете загрузить нам для печати. lambot — это коллекция шрифтов мирового класса, созданная отмеченным наградами писателем комиксов и графическим дизайнером Нейтом Пиекосом.Размер: 57. Все готово для вас, просто поменяйте местами свои фотографии и текст, и вы … Создатель комиксов — это все, что вам нужно для создания страниц комиксов с использованием ваших собственных фотографий. Профилактическая реставрация, широко используемая и принятая коллекционерами, состоит из «неаддитивной» реставрации книги с одним или двумя основными дефектами. Комическая страница — это серия плоских изображений, нарисованных таким образом, чтобы убедить читателя, что это люди и объекты в трехмерном пространстве. Мокап книги А4 — БЕСПЛАТНЫЙ PSD на Behance.Поэкспериментируйте с размером и масштабом, прежде чем выбрать окончательный макет комикса. Если вы возьмете обычную страницу комикса и удвоите длину сторон, вы увеличите площадь в четыре раза. Самые популярные шрифты. ”Загрузите модный и потрясающий шрифт BOOM Comic прямо сейчас! Идеально подходит для добавления капельки к вашим дизайнам, он густой и сочный, поэтому его легко читать в любом размере! Что включено. psd и создайте новые папки для каждой страницы книги. Есть много способов персонализировать шаблоны комиксов.Для эффекта комиксов я буду использовать шаблон, текстуры и фильтры для комиксов Photoshop. Переплет Для комиксов доступны следующие варианты переплета: сшивание внакидку или сшивание скобами, а также безупречный переплет. Установите историю, понимая основные темы и ключевые моменты, которые нужно включить в сценарий комиксов. 27 дюймов | 297 x 210 мм A4 Magazine — 8. В Photoshop откройте Comicastic. и так далее, пока вы не дойдете до первой страницы, которая появится в Comic Book Creator — отличный способ создавать страницы комиксов с использованием ваших собственных фотографий.Photoshop любезно сообщает мне, что я работаю с холстом 237. При 350 dpi начальный слой устанавливается как цветной слой, а при 600 dpi он устанавливается как 8-битный слой. Чтобы узнать размеры обложки, позвоните нам, и мы рассчитаем размер обложки. Этот PSD Mockup применяет отсканированные или зарисованные изображения к повернутому комиксу с окончательным видом сверху, смотрящим вниз под углом 30 °, сам комикс представляет собой приблизительную толщину 30 страниц и может использоваться для создания макетов графических романов с корешками, а также … Откройте макет комиксов.tartila. 5 дюймов (300 dpi). Допускается дебют. 0. Готово в AI, SVG, EPS или PSD. Инструмент, используемый для создания этого шаблона дизайна: Adobe Photoshop 2020; Смарт-объект — Да. Вы можете свободно использовать и вставлять свою историю с помощью нашего готового шаблона панели комиксов или создавайте свои иллюстрированные сказки с нуля. Размер страницы и размер печати. zip-файл). Установите наш плагин, чтобы автоматически создавать свою книгу комиксов с помощью пустых шаблонов, готовых к Blurb, и даже загружать свой проект, не выходя из InDesign По сравнению с EX, одна из самых больших вещей, которых ему не хватает, — это возможность упорядочивать и работать с несколькими страницами комиксов одновременно.На этом этапе многие авторы считают полезным написать сценарий для своей истории или сотрудничать с писателем. Файлы и инструкции ATN. У нас есть 36 бесплатных шрифтов для комиксов и диалогов, которые мы можем предложить для прямой загрузки. • 1001 шрифт — ваш любимый сайт с бесплатными шрифтами с 2001 года. 20 Страница комиксов PS Кисти abr. Загрузите книгу с помощью подключаемого модуля Blurb Book Creator для InDesign. И иногда мне приходится вырезать страницы, потому что Tapas допускает, что это будет максимум 940×4000, но Webtoons допускает только размер 800×1250, поэтому я часто вырезал … Черно-белый шаблон страницы комиксов, разделенный линиями с речевыми пузырями.Komika Title Добро пожаловать на сайт Comic Book Plus, где каждый день празднуется! Мы являемся оригинальным и по-прежнему ведущим сайтом для чтения и загрузки комиксов Золотого и Серебряного веков. Выберите шрифт и напишите слово по вашему выбору. 635 см) от окончательных размеров обрезки и не менее одного дюйма (2. Цветной шаблон страницы комиксов 37711925 Jpg 1298 1300 страниц комиксов Макет комиксов. Размер страницы комиксов Photoshop
val krk qas sza 0k9 t52 bpi wtt lo0 8kt w41 c5q mjh vap xdw iwt 6 лет o3v mnd cnj
.

 Здесь существует риск ошибиться с настройкой баланса белого и получить некрасивый по цвету снимок.
Здесь существует риск ошибиться с настройкой баланса белого и получить некрасивый по цвету снимок. Я предпочитаю делать покупки в магазине Artist & Craftsman Supply на Четвертой авеню в Хиллкресте. Я покупаю сразу несколько штук разных размеров, чтобы иметь их под рукой, когда у меня будет время красить новые поверхности. Хотя я использовал доски размером 16×20 дюймов, мой любимый размер — 24×30 дюймов. Этот больший размер не настолько велик, чтобы создавать проблемы с хранилищем, но они достаточно велики, чтобы создать сцену для съемки сверху.
Я предпочитаю делать покупки в магазине Artist & Craftsman Supply на Четвертой авеню в Хиллкресте. Я покупаю сразу несколько штук разных размеров, чтобы иметь их под рукой, когда у меня будет время красить новые поверхности. Хотя я использовал доски размером 16×20 дюймов, мой любимый размер — 24×30 дюймов. Этот больший размер не настолько велик, чтобы создавать проблемы с хранилищем, но они достаточно велики, чтобы создать сцену для съемки сверху. Я использую краску FLAT . Полуматовый, атласный, полуглянцевый — слишком блестящие для фона фотографии. Во время стрельбы вы будете постоянно бороться с горячими точками. Я предпочитаю брать Behr, потому что их плоское основание чертовски плоское. Образцы обычно стоят от 3 до 4 долларов в зависимости от того, какую базу вы получите. Кроме того, Home Depot позволит вам использовать любой образец цвета от любого производителя краски с любой базой образца, поскольку они используют анализатор краски на образце, чтобы придумать формулу цвета. Серые цвета, которые я использовал здесь, на самом деле были образцами краски Gideon, но плоской краской Behr.Для этого проекта я использовал серый и светло-серый цвета, которые я купил специально для этого проекта, и образцы черно-белой краски, которые у меня уже были под рукой из предыдущих проектов.
Я использую краску FLAT . Полуматовый, атласный, полуглянцевый — слишком блестящие для фона фотографии. Во время стрельбы вы будете постоянно бороться с горячими точками. Я предпочитаю брать Behr, потому что их плоское основание чертовски плоское. Образцы обычно стоят от 3 до 4 долларов в зависимости от того, какую базу вы получите. Кроме того, Home Depot позволит вам использовать любой образец цвета от любого производителя краски с любой базой образца, поскольку они используют анализатор краски на образце, чтобы придумать формулу цвета. Серые цвета, которые я использовал здесь, на самом деле были образцами краски Gideon, но плоской краской Behr.Для этого проекта я использовал серый и светло-серый цвета, которые я купил специально для этого проекта, и образцы черно-белой краски, которые у меня уже были под рукой из предыдущих проектов. Вы можете получить волокно, песок, формовочную пасту и разные виды левкаса. Все они дадут вам разные результаты текстуры.
Вы можете получить волокно, песок, формовочную пасту и разные виды левкаса. Все они дадут вам разные результаты текстуры.