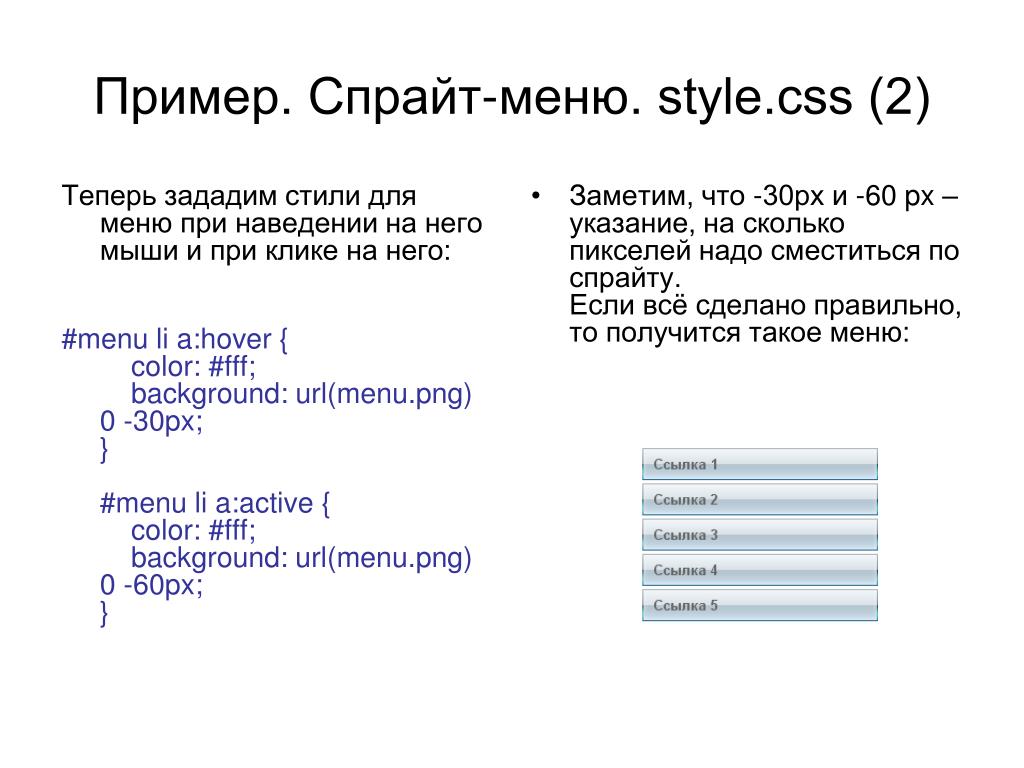
:active — CSS | MDN
Псевдокласс :active соответствует элементу в момент, когда он активируется пользователем. Он позволяет странице среагировать, когда элемент активируется. Взаимодействие элемента с мышью — это, как правило, время между нажатием и отпусканием пользователем кнопки мыши.
Также псевдокласс :active срабатывает при использовании клавиши TAB на клавиатуре. Обычно это используется для HTML-элементов <a> и <button>, но может применяться и к другим элементам.
Это свойство может быть переопределено любыми другими псевдоклассами, относящимся к ссылке, такими как :link, :hover и :visited, описанными в последующих правилах. Чтобы стилизировать нужные ссылки, вам нужно ставить правило :active после всех других правил, относящихся к ссылке, как определено правилом LVHA-порядком: :link — :visited — :hover
:active.
Примечание: В системах с много-кнопочными мышами, CSS 3 указывает, что псевдокласс :active должен применяться только к первой кнопке; для праворуких мышей — это обычно самая левая кнопка.
Активные ссылки
HTML
<p>Этот абзац содержит ссылку:
<a href="#">Эта ссылка будет окрашена в красный, когда вы нажмёте на неё.</a>
У абзаца фон станет серым при нажатии на него или на ссылку. </p>CSS
a:link { color: blue; } a:visited { color: purple; } a:hover { background: yellow; } a:active { color: red; } p:active { background: #eee; }
Результат
Активные элементы формы
HTML
<form>
<label for="my-button">Моя кнопка: </label>
<button type="button">Попробуй Нажать Меня или Мою подсказку!</button>
</form>CSS
form :active {
color: red;
}
form button {
background: white;
}Result
BCD tables only load in the browser
Классы Bootstrap 4, изменяющие цвет текста и фона
В Bootstrap-4 существует ряд классов, которые связаны с назначением цветовых характеристик для шрифта или для фона элемента. Они похожи по названию, но отличаются внешне.
Они похожи по названию, но отличаются внешне.
Классы, изменяющие цвет шрифта
Цвет шрифта задается следующими классами:
<p>.text-primary</p> <p>.text-secondary</p> <p>.text-success</p> <p>.text-danger</p> <p>.text-warning</p> <p>.text-info</p> <p>.text-light</p> <p>.text-dark</p> <p>.text-muted</p> <p>.text-white</p> |
See the Pen Bootstrap 4 Color classes by Elen (@ambassador) on CodePen. 18892
18892
Классы для изменения цвета ссылок
Вы можете использовать ряд классов для текста, чтобы назначить цвет ссылок, отличный от стандартного голубого:
Можно увидеть при наведении на ссылки или при переходе по ним клавишей Tab, что происходит изменение цвета. Стилизация отсутствует для классов ссылок .text-white and .text-muted.
Классы, изменяющие цвет фона
<div>.bg-primary</div>
<div>.bg-secondary</div>
<div>.bg-success</div>
<div>.bg-danger</div>
<div>.bg-warning</div>
<div>.bg-info</div>
<div>.bg-light</div>
<div>.bg-dark</div>
<div>.
<div>.bg-primary</div> <div>.bg-secondary</div> <div>.bg-success</div> <div>.bg-danger</div> <div>.bg-warning</div> <div>.bg-info</div> <div>.bg-light</div> <div>.bg-dark</div> <div>.bg-white</div> |
Как можно заметить, названия классов для изменения цвета фона подобны названиям классов для текста,нужно только заменить приставку text- на bg-. Но эти классы не управляют одновременно и цветом текста. Поэтому для изменения текста нужно использовать соответствующий цветовой класс с приставкой
Поэтому для изменения текста нужно использовать соответствующий цветовой класс с приставкой .text-. Если у вас внутри класса с приставку bg- расположена ссылка, она станет темнее при наведении.
Классы для создания градиентного фона
Используя стандартную таблицу стилей Bootstrap-4, вы не сможете назначить эти классы и получить отображение градиентного фона в блоках, т.к. этим процессом управляет SCSS-переменная $enable-gradients, которая по умолчанию равна false и доступна для редактирования в файле _variables.scss из пакета исходных файлов Bootstrap.
<div>.bg-gradient-primary</div>
<div>.bg-gradient-secondary</div>
<div>.bg-gradient-success</div>
<div>.bg-gradient-danger</div>
<div>.bg-gradient-warning</div>
<div>.
<div>.bg-gradient-primary</div> <div>.bg-gradient-secondary</div> <div>.bg-gradient-success</div> <div>.bg-gradient-danger</div> <div>.bg-gradient-warning</div> <div>.bg-gradient-info</div> <div>.bg-gradient-light</div> <div>.bg-gradient-dark</div> |
Но, изменив значение этой переменной на true, и скомпилировав новый css-файл, вы вполне сможете использовать градиентные фоны от Bootstrap-4. Не факт, что они вам так уж сильно понадобятся, т.к. градиентные переходы в этих классах очень мягкие, почти незаметные. Наверное, именно поэтому разработчики по умолчанию не включили эти классы в состав bootstrap.css.
Ссылки на документацию Bootstrap:
- На английском
- На русском
Просмотров: 6 750
css изменение фона ссылки при наведении курсора
Я хочу, чтобы фон моих ссылок менял цвет при наведении курсора.
div.panel.widget.widget_nav_menu {width: 100%; background-color: #EBDDE2;}
div.panel.widget.widget_nav_menu ul {width: 100%; list-style-type: none;}
div.panel.widget.widget_nav_menu a {width: 100%; margin-left: 25px;}
div.panel.widget.widget_nav_menu a:hover {background-color: #EFE4E8;}
Может ли кто-нибудь помочь мне в том, чего мне так не хватало? вот ссылка beaucare-clinical-facial того, где находится навигация.
Поделиться Источник Dora 14 ноября 2014 в 06:06
2 ответа
- CSS-изменение цвета фона кнопки при наведении курсора
Мне нужно изменить цвет фона кнопки при наведении курсора.
 Мой CSS на jsfiddle: CSS Мой HTML : <input type=’button’ value=’test’/> DEMO
Мой CSS на jsfiddle: CSS Мой HTML : <input type=’button’ value=’test’/> DEMO - Css изменение цвета фона td при наведении другого
Я пытаюсь изменить цвет фона Product_image при наведении курсора мыши на все имя таблицы. Результат, которого я пытаюсь достичь, заключается в том, что когда таблица меняет цвет при наведении курсора, изображение продукта также меняется, но с другим цветом. Я видел похожие сообщения: сделайте…
1
Вместо тега Trgeting «anchor» нацельтесь на LI
проверьте это
div.panel.widget.widget_nav_menu {width: 100%; background-color: #EBDDE2;}
div.panel.widget.widget_nav_menu ul {width: 100%; list-style-type: none;}
div.panel.widget.widget_nav_menu a {width: 100%; margin-left: 25px;}
div.panel.widget.widget_nav_menu li:hover {background-color: #EFE4E8;}
Поделиться React Developer 14 ноября 2014 в 06:08
1
Что вы можете попробовать, так это изменить свойство display ссылок с inline (по умолчанию) на block . Затем ссылка должна занимать всю ширину объекта-контейнера (в данном случае, например,
Затем ссылка должна занимать всю ширину объекта-контейнера (в данном случае, например, li ).:
widget_nav_menu a {
display: block;
padding-left: 25%;
}
Этот подход немного лучше, чем изменение цвета li , поскольку люди ожидают, что вся область, которая меняет цвет, будет доступна для кликабельности.
Кроме того, нет никакой реальной необходимости быть настолько конкретным с вашими селекторами CSS. Если вы удалите div.panel.widget , они все равно будут работать нормально.
Поделиться Horatio Alderaan 14 ноября 2014 в 06:10
Похожие вопросы:
Как изменить цвет фона всего div при наведении курсора?
Я создаю веб-сайт и хочу иметь ссылку внутри div, которая меняет цвет при наведении курсора, однако я столкнулся с проблемой. Перед наведением курсора мне нужна граница вокруг div того же цвета, что. ..
..
Изменение цвета фона ссылки Меню при наведении курсора мыши на пункт меню
EDIT: просто чтобы уточнить, я хочу, чтобы цвет ссылки менялся при наведении курсора мыши на поле меню, а не на ссылку. У меня уже есть цвет ссылки, изменяющийся при наведении на нее курсора. Я могу…
как анимировать цвет ссылки при наведении курсора
у меня на сайте есть несколько типов ссылок. Во-первых, это просто простая ссылка без каких-либо стилей, таких как фоны. Второй тип ссылок — это ссылки с фоновыми цветами, похожими на кнопки. они…
CSS-изменение цвета фона кнопки при наведении курсора
Мне нужно изменить цвет фона кнопки при наведении курсора. Мой CSS на jsfiddle: CSS Мой HTML : <input type=’button’ value=’test’/> DEMO
Css изменение цвета фона td при наведении другого
Я пытаюсь изменить цвет фона Product_image при наведении курсора мыши на все имя таблицы. Результат, которого я пытаюсь достичь, заключается в том, что когда таблица меняет цвет при наведении. ..
..
CSS изменение цвета всего фона TD при наведении курсора на строку
У меня есть таблица, в которой все ячейки в каждой строке окрашены в синий цвет. Я хочу добиться того, чтобы при наведении курсора на строку все ячейки в этой строке меняли цвет на желтый. Я уже…
Изменение цвета фона ссылки/кнопки при наведении курсора
Я хочу изменить цвет фона этой ссылки, которая выглядит как кнопка при наведении на нее курсора. Как мне это сделать? Ниже приведен текущий CSS для него. input[type=button i], input[type=submit i],…
как изменить область для цвета фона вокруг ссылки при наведении курсора
Я установил цвет фона при наведении курсора, но он отображается по ссылке, как на рис. . Как правильно выровнять цвет фона вокруг ссылки? Я использую высоту и ширину, но это меняет положение ссылки…
Изменение фона тела при наведении курсора мыши на ссылку
Я хотел бы настроить свою страницу так, чтобы при наведении курсора мыши на ссылку в div цвет фона тела менялся, но только при наведении курсора мыши. Это и есть css body { background-color: black;…
Это и есть css body { background-color: black;…
ECharts — как предотвратить изменение цвета фона при наведении курсора мыши
Я хотел бы предотвратить изменение цвета фона при наведении курсора мыши на карту ECharts. Например, смотрите эту ссылку https://echarts.apache.org/examples/en/editor.html?c=map-usa . Как я могу…
Как связать фоновое изображение «при наведении»? — HTML и CSS — Форумы SitePoint
В этом примере я добавил «clear: right» в #photobox.
Поскольку блоки изображений имеют одинаковые размеры, я объединил эти стили в одном селекторе, который нацелен на все «.box», и назначил разные изображения пронумерованным селекторам «.box».
Посмотрите, что вы думаете:
шаблон
box1 {
фон: url (http://www.4shared.com/download/AYaxfjrice/greenfield.jpg?lgfp=3000) no-repeat;
}
#photobox .box2 {
фон: url (http://www.4shared.com/download/-n4TyxfTce/bug.jpg?lgfp=3000) no-repeat;
}
#photobox .box3 {
фон: url (http://www.4shared.com/download/RPSkaGm3ce/bunny.jpg?lgfp=3000) no-repeat;
}
#photobox span {
фон: # 000;
шрифт: полужирный 14px «Trebuchet MS», Arial, Helvetica, без засечек;
позиция: абсолютная;
слева: 0;
внизу: 0;
отступ: 3px 6px;
}
#photobox a: hover {color: # fef08a;}
Замена фонового изображения страницы при наведении курсора
Мне нравится создавать что-то с помощью CSS, которое использует один элемент для запуска другого. Может быть довольно сложно обдумать все задействованные части и придумать способ структурирования вашего HTML таким образом, который легко контролируется в вашем CSS.
Может быть довольно сложно обдумать все задействованные части и придумать способ структурирования вашего HTML таким образом, который легко контролируется в вашем CSS.
Сегодня мы собираемся решить такую задачу. Мы создадим базовую домашнюю страницу, которая заменяет фоновые изображения на основе ссылки, на которую вы наводите курсор в навигации. Попутно вы узнаете все об идее удаленного наведения и о том, как использовать его в своих проектах.
Ловкость рук
Знаете ли вы, что можно, используя только CSS, управлять одним элементом, когда пользователь наводит курсор на совершенно другой элемент? Это немного сложно, но как только вы освоите это, вы сможете создать действительно классные эффекты.
Чтобы увидеть, как это работает, давайте рассмотрим действительно простой пример. Представьте, что у вас есть следующий код:
| a: hover { border: 3px solid # 000; } |
Но это совсем не то, чего мы хотели достичь. Все, что это делает, — это добавление границы вокруг привязки, но мы хотим, чтобы она была вокруг нашего изображения. Очевидно, наша вина кроется в селекторе. Мы установили событие наведения на нашу привязку, теперь нам нужно настроить таргетинг на изображение для действия.Мой первый инстинкт здесь обычно — сделать что-то вроде этого:
a: hover img { border: 3px solid # 000; } |
К сожалению, это тоже не работает! Мы уже близко, но когда мы наводим курсор на ссылку, рамка все еще не появляется вокруг изображения. Что нам нужно, так это наш старый друг смежный родственный комбинатор .
Что нам нужно, так это наш старый друг смежный родственный комбинатор .
a: hover + img { border: 3px solid # 000; } |
С добавлением этого маленького «+» мы теперь нацелены на любой элемент изображения, который располагается сразу после тега привязки.Итак, если мы добавим еще несколько изображений в наш HTML, наведение курсора на нашу ссылку добавит границу к первому изображению.
Первое изображение — это соседний родственник ссылки, поэтому оно получает границу при наведении курсора. Так что, если мы хотим добавить границу ко всем изображениям, когда привязка видит наведение? Для этого нам понадобится общий родственный комбинатор .
a: hover ~ img { border: 3px solid # 000; } |
Если раньше мы ориентировались только на соседних братьев и сестер, теперь мы нацелены на всех старых братьев и сестер. Итак, теперь все изображения, которые находятся на том же уровне дерева DOM, что и наша привязка, получат границу в результате наведения.
Итак, теперь все изображения, которые находятся на том же уровне дерева DOM, что и наша привязка, получат границу в результате наведения.
Изменение вашего мышления
«Не сдавайся! Образование — это эксперимент ».
Обратите внимание, что для того, чтобы этот метод работал, элементы, с которыми мы возимся, должны быть тесно связаны с точки зрения дерева DOM. В частности, элемент, которым вы собираетесь манипулировать, должен быть родным или дочерним элементом элемента, на который вы хотите навести курсор.У вас не может быть удаленного зависания, которое требует возврата вверх по дереву DOM.
Когда вы начнете создавать проекты, использующие эту технику, вы обнаружите, что эти простые правила могут вызвать настоящую головную боль! Они искажают и нарушают формат, который вы обычно используете для структурирования HTML, и заставляют вас творчески мыслить, чтобы выяснить, как правильно реструктурировать элементы, чтобы удаленные наведения курсора работали.
Для сегодняшнего примера мне потребовалось немало попыток, чтобы правильно структурировать мой HTML и CSS, чтобы все работало.С вашей точки зрения, это будет выглядеть очень просто, потому что я изложу все в правильном порядке. Просто помните, что когда вы делаете это в своих собственных проектах, вам придется много возиться и настраивать. Не сдавайся! Экспериментирование — это то место, где происходит образование.
Что мы строим
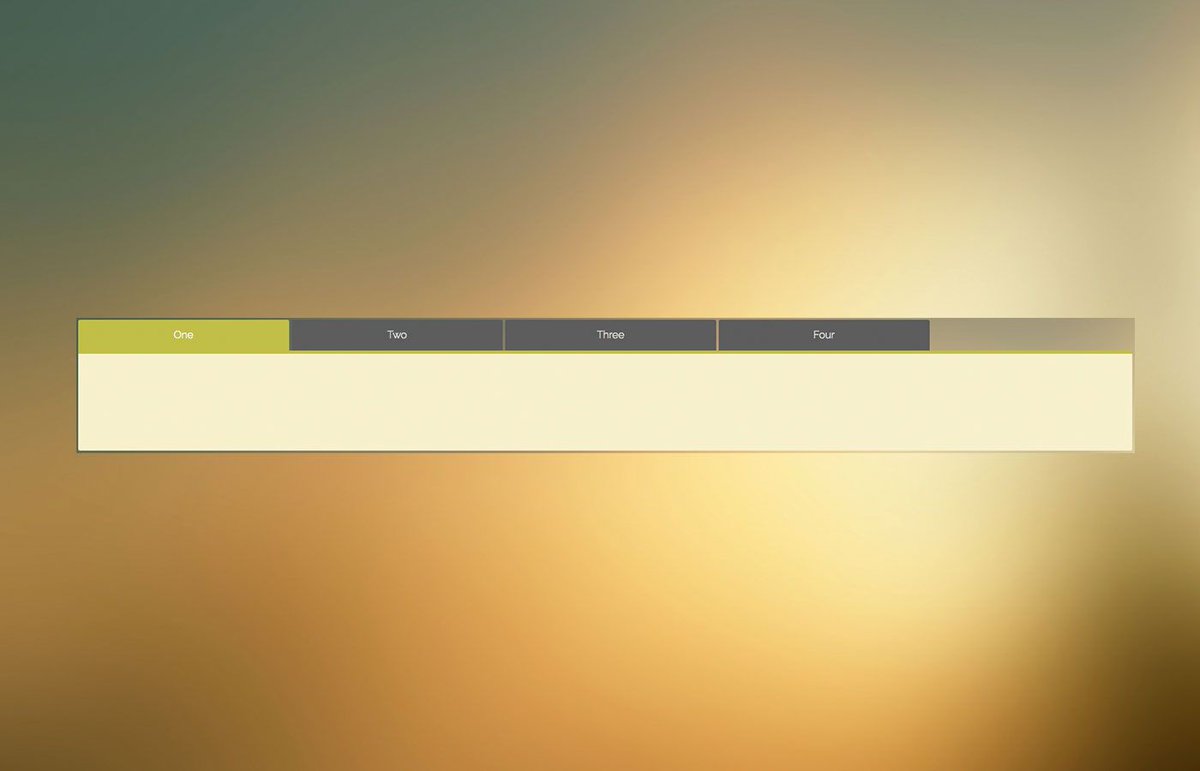
Элемент, который мы создаем сегодня, представляет собой простую домашнюю страницу веб-сайта. Навигация представляет собой вертикальное меню внизу слева, а остальная часть поля содержимого занимает большое изображение.
Демо: Щелкните здесь, чтобы запустить.
Итак, если бы это все, что мы делали, HTML был бы довольно простым. Один большой div с фоновым изображением, который содержит более узкий div с белым фоном и неупорядоченным списком внутри. Однако мы хотим немного усложнить ситуацию. Когда пользователь наводит курсор на ссылку навигации, фоновое изображение должно измениться.
Это означает, что нам нужна целая стопка фоновых изображений. Однако проблема состоит в том, чтобы выяснить, где разместить эти изображения в разметке, чтобы мы могли получить к ним доступ с помощью удаленного наведения.Посмотрим, как это работает.
Шаг 1:
HTMLДля нашего HTML нам понадобится контейнер — неупорядоченный список внутри элемента nav, который заключен в контейнер div. Вот основная структура:
Очевидно, что нам понадобится текст в нашей навигации, поэтому мы можем добавить и его.Также обратите внимание, что я добавил заголовок, который служит идентификатором сайта.
Design Shack |
В завершение добавим наши изображения. Мы хотим, чтобы каждая ссылка соответствовала изображению. Лучший способ сделать это — разместить изображение после каждой ссылки, таким образом, мы можем управлять этими изображениями при наведении курсора на ссылку, используя селектор родственных связей, как мы делали выше. Вот как это выглядит в действии:
Мы хотим, чтобы каждая ссылка соответствовала изображению. Лучший способ сделать это — разместить изображение после каждой ссылки, таким образом, мы можем управлять этими изображениями при наведении курсора на ссылку, используя селектор родственных связей, как мы делали выше. Вот как это выглядит в действии:
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 14 18 19 20 21 22 23 24 25 26 27 28 29 |
Это наша завершенная структура HTML. Обратите внимание, что изображение плавает само по себе в конце, оно будет служить фоном для страницы, когда ни один якорь не наведен.
Шаг 2:
Начальный CSSМы все закончили с HTML, остальная часть проекта — это CSS. Начнем с этих основных стилей, которые действительно не требуют объяснений. Не стесняйтесь использовать более надежный сброс, если у вас есть предпочтительный метод:
* { маржа: 0; отступ: 0; } body { background: # 333; } |
Шаг 3:
Стили контейнеров Первый раздел, который нам нужно закодировать, — это контейнер div. Я начну с базового контекста позиционирования. Позже мы собираемся использовать абсолютное позиционирование и хотим, чтобы оно было ограничено нашим контейнером, поэтому здесь я использовал относительное позиционирование. Я также установил переполнение как скрытое, потому что у нас будет несколько изображений, скрытых за пределами контейнера.
Я начну с базового контекста позиционирования. Позже мы собираемся использовать абсолютное позиционирование и хотим, чтобы оно было ограничено нашим контейнером, поэтому здесь я использовал относительное позиционирование. Я также установил переполнение как скрытое, потому что у нас будет несколько изображений, скрытых за пределами контейнера.
Наконец, я установил границы контейнера, центрировал его и бросил в тень. Вот фрагмент кода, который делает все это:
.контейнер { позиция: относительная; переполнение: скрыто; маржа: 100 пикселей автоматически; ширина: 800 пикселей; высота: 500 пикселей; -webkit-box-shadow: 10px 10px 10px rgba (0,0,0,0.3); box-shadow: 10px 10px 10px rgba (0,0,0,0.3); } |
А теперь самое сложное. Нам нужно заставить эти изображения делать то, что мы хотим. Во-первых, я установил их все так, чтобы они идеально совпадали с контейнером (изображения также имеют размер 800 на 500 пикселей), используя абсолютное позиционирование и обнуляя значения. Затем я сдвинул только изображения, которые были внутри элемента списка, за пределы контейнера, сдвинув их вправо. Теперь они будут скрыты, пока мы не вернем их.
Затем я сдвинул только изображения, которые были внутри элемента списка, за пределы контейнера, сдвинув их вправо. Теперь они будут скрыты, пока мы не вернем их.
Еще две последние настройки: z-index гарантирует, что закадровые изображения будут скользить поверх статического изображения, а переходы будут анимировать переключатель.
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 18 | .контейнер img { позиция: абсолютная; верх: 0; Осталось: 0; z-index: -60; } .container li img { позиция: абсолютная; верх: 0; слева: 800 пикселей; z-index: -50; -webkit-transition: простота использования всех единиц; -моз-переход: легкость всего 1с; -о-переход: легкость на все 1с; -ms-переход: все 1с легкость; переход: все 1с легкость; } |
Шаг 4:
Стили навигации На этом последнем шаге наш контейнер и его изображения стилизованы и готовы к работе. Вот как выглядит эта страница в настоящее время:
Вот как выглядит эта страница в настоящее время:
Как видите, навигация по-прежнему довольно уродливая, поэтому нам нужно привести ее в порядок. Для этого мы устанавливаем ширину всего 170 пикселей, а фон — белым.
nav { width: 170px; высота: 500 пикселей; фон: #fff; } |
Это гарантирует, что у нас есть та левая белая полоса, которую мы хотим.Теперь приступим к стилизации текста и списка. Нам нужно настроить таргетинг на h2 и ul, а затем применить базовый стиль:
nav h2 { отступ: 20 пикселей; цвет: #ccc; выравнивание текста: по правому краю; шрифт: 25px Georgia, Times, serif; } ul { ширина: 800 пикселей; высота: 500 пикселей; стиль списка: нет; } |
Теперь, когда у нас есть стилизованный элемент ul, нам нужно копаться и специально стилизовать фрагменты текста, которые на самом деле являются якорными элементами внутри list-items. Нацелите их, установите для них блокировку, чтобы вы могли конкретно установить их размеры, а затем задайте для них такой стиль:
Нацелите их, установите для них блокировку, чтобы вы могли конкретно установить их размеры, а затем задайте для них такой стиль:
li a { z-index: 1; дисплей: блок; padding-left: 20px; ширина: 150 пикселей; высота: 30 пикселей; фон: белый; цвет: # 444; текстовое оформление: нет; шрифт: 14px / 30px Helvetica, Verdana, без засечек; } li: nth-child (1) { padding-top: 50px; } |
Учитывая способ, которым структурирован наш документ, мы не можем слишком много перемещать этот навигационный элемент или неупорядоченный список.В результате нам нужно специально настроить таргетинг на первый элемент списка, чтобы мы могли подтолкнуть текст на место. Это достигается с помощью nth-child (только IE9 и выше, используйте selectivizr для старых браузеров).
Шаг 5:
Стили наведения Как вы можете видеть на изображении выше, меню навигации теперь выглядит идеально.![]() К сожалению, до сих пор ничего не делает! Не волнуйтесь, мы настроили все именно так, как нам нужно, поэтому несколько строк CSS — это все, что нужно, чтобы воплотить все в жизнь.
К сожалению, до сих пор ничего не делает! Не волнуйтесь, мы настроили все именно так, как нам нужно, поэтому несколько строк CSS — это все, что нужно, чтобы воплотить все в жизнь.
li a: hover { background: #eee; } li a: hover + img { left: 0px; } |
Во-первых, я добавил к тексту эффект наведения, чтобы у вас была визуальная обратная связь о том, что там что-то происходит. Это важно для иллюстрации концепции, согласно которой действия пользователя слева влияют на фотографии справа.
Наконец, чтобы все закончить, все, что нам нужно сделать, это подождать, пока пользователь наведет курсор, затем захватить одно из изображений за пределами контейнера и перетащить его поверх фонового изображения по умолчанию.Обратите внимание, что мы делаем это с помощью смежного одноуровневого комбинатора, о котором мы узнали ранее. Это гарантирует, что мы захватим конкретное изображение, связанное с привязкой, над которой наведен курсор.
Увидеть в действии
На этом мы все закончили! Пришло время взглянуть на плоды нашего труда. Обязательно наведите указатель мыши на каждую ссылку на боковой панели и посмотрите, как она влияет на фоновое изображение.
Демо: Щелкните здесь, чтобы запустить.
Go Build Something
— Сделай что-нибудьК настоящему моменту у вас должно быть хорошее представление о том, как использовать удаленное наведение для выполнения некоторых причудливых событий CSS.Придумайте что-нибудь интересное, что можно сделать с этой идеей, и приступайте к ее реализации. Это кажется простым, но я почти гарантирую, что на этом пути вы столкнетесь с ошеломляющими препятствиями. Просто вернитесь сюда, чтобы увидеть, как это работает, и не теряйте времени, пока не овладеете им!
Использование фонового изображения CSS для стилизации ссылок
Есть много способов стилизовать ссылки с помощью CSS. Один из возможных способов — использовать свойство background-image для различения различных состояний ссылки.
Состояния ссылок представлены в CSS с помощью селекторов, включающих элемент a , который нацелен на тег HTML a в ссылке типа Некоторая страница . Возможные состояния гиперссылки: ссылка, посещение, наведение, активность и фокус. В правилах CSS эти селекторы записываются как: a: link, a: посещено, a: hover, a: active и a: focus .
Предположим, у вас есть набор изображений, подходящих для фона ссылок. Эти изображения могут включать изменения цвета, показывать маленькие стрелки или глифы или различные другие небольшие, но значимые графические улучшения, предназначенные для обозначения состояний ссылок. Кроме того, предположим, что изображения имеют имя hoverbg.jpg, linkbg, jpg и visitbg.jpg .
Начните с обычного состояния ссылки, селектора CSS, который будет стилизовать все ваши ссылки до тех пор, пока не будет отменено последующим правилом.
a: link {
background: url (img / linkbg. jpg)
jpg)
}
Это поместит ваше фоновое изображение позади текста ваших ссылок. Следующее правило в вашем CSS должно стилизовать посещенные ссылки.
a: посещено {
background: url (img / visitbg.jpg)
}
Любая посещенная ссылка теперь будет иметь другой вид для вашего пользователя.
Наконец, добавьте правило для стилизации ссылок, когда они находятся в состоянии наведения или в активном состоянии. Для этого можно использовать селектор групп.
a: hover, a: active {
background: url (img / hoverbg.jpg)
}
Это правило задает стиль для ссылки при наведении курсора или при нажатии.
Вы можете добавить a: focus к селектору группы в последнем правиле, хотя я не уверен, что это будет так полезно в этом сценарии. Состояния фокуса важны для пользователей, просматривающих с помощью вспомогательных устройств, и визуальные различия, такие как фоновые изображения, могут не иметь отношения к ним. Состояния фокуса важны для пользователей, которые используют клавиатуру для перехода от ссылки к ссылке.
Состояния фокуса важны для пользователей, которые используют клавиатуру для перехода от ссылки к ссылке.
Нравится:
Нравится Загрузка …
СвязанныеДобавление границы к изображению при наведении
Следующий вопрос, который я хочу осветить, довольно прост, но на прошлой неделе я столкнулся с ситуацией, когда мне нужно было найти решение этой проблемы, и я не был уверен в лучшем ответе. Я хотел добавить границу при наведении курсора на изображение. Проблема в том, что когда вы добавляете границу, она увеличивает ширину.Размер блока в соответствии с моделью блока состоит из ширины + отступа + границы + поля. Поэтому, если у вас есть только рамка при наведении курсора, ширина объекта изменится. Когда у вас есть изображения в сетке, проблема очень очевидна и на самом деле почти тошнотворна!
Чтобы увидеть проблему, она станет яснее всего, если вы перейдете на страницу Demo, чтобы увидеть ее в действии.
Простое решение — добавить границу к вашему изображению, div и т. Д. (Где бы вы ни находились) того же цвета, что и ваш фон.Очевидно, это будет работать, только если у вас сплошной цвет фона. В моей демонстрации я это делаю, поэтому сначала я добавлю белую рамку и изменю ее на черную при наведении курсора. Таким образом, размер никогда не меняется, но при наведении курсора все выглядит иначе.
Д. (Где бы вы ни находились) того же цвета, что и ваш фон.Очевидно, это будет работать, только если у вас сплошной цвет фона. В моей демонстрации я это делаю, поэтому сначала я добавлю белую рамку и изменю ее на черную при наведении курсора. Таким образом, размер никогда не меняется, но при наведении курсора все выглядит иначе.
img {
граница: сплошной белый цвет 3px;
}
img: hover {
граница: сплошной черный цвет 3px;
}
Для решения проблемы, упомянутой выше, вы можете вместо этого использовать свойство контура. Это будет работать, если у вас есть изображение или градиент на вашем фоне.Это также будет работать, когда ваше исходное изображение имеет рамку, но вы хотите увеличить ее при наведении курсора. Свойство контура использует тот же синтаксис, что и сокращение границы.
/ * Решаем проблему на не сплошном фоне * /
img: hover {
контур: сплошной черный цвет 3 пикселя;
}
/ * Решаем проблему, при которой размер границы изменяется при наведении * /
img {
граница: сплошной черный 1px;
}
img: hover {
контур: сплошной черный цвет 2 пикселя;
}
Пояснение
Причина, по которой это работает, заключается в том, что контуры не добавляют ширины вашим объектам. На самом деле они не находятся в потоке вашего документа, поэтому ничего не меняется, когда вы наводите курсор на что-либо. Очертания одинаковы с каждой стороны. Вы не можете установить различие между верхним, правым, нижним и левым краями, как это можно сделать с границами.
На самом деле они не находятся в потоке вашего документа, поэтому ничего не меняется, когда вы наводите курсор на что-либо. Очертания одинаковы с каждой стороны. Вы не можете установить различие между верхним, правым, нижним и левым краями, как это можно сделать с границами.
Обратите внимание, что во втором решении, где размер границы меняется, я сделал контур 2 пикселя. Таким образом, окончательный размер границы составляет 3 пикселя (1 + 2).
Поддержка браузера
Когда я впервые наткнулся на это решение, я прочитал, что оно не работает в IE. Однако я тестировал IE8, и он работал нормально.Не работает в IE7. Итак, при наведении курсора в IE7 граница останется прежней. Если вы хотите найти другое решение для работы в IE7, это зависит от важности этого визуального эффекта для вашего дизайна. Другое решение — иметь второе изображение для состояния наведения, но за это приходится платить, потому что вы загружаете больше изображений. В большинстве случаев я не против оставить IE7 без наведения рамок, но, конечно, это будет зависеть от сайта и аудитории.
3 красивых CSS-эффекта наведения курсора, которые вы можете добавить в свои меню Divi
Ваше меню — одно из первых, что видят посетители, переходя на ваш сайт, так что вы хотите, чтобы в нем был какой-то стиль, верно? Конечно, вы делаете! Вот почему в сегодняшнем посте я расскажу о трех способах добавления приятных эффектов наведения в ваше меню с помощью настраиваемого CSS.
Эффекты наведения должны быть незаметными, нам нужен визуальный интерес, но это не самая важная часть сайта, а ваш контент. Это добавит нужное количество «всплеска» к вашей навигации Divi.
Мы не только добавим приятный эффект наведения, но также применим некоторый стиль к ссылке на активной странице. Например, если пользователь находится на домашней странице, тогда к домашней ссылке в меню будет применена какая-то небольшая дизайнерская обработка. Это обычный визуальный маркер, который добавляют на веб-сайты, чтобы напомнить пользователю, где он находится на сайте.Это не обязательно, но это хороший полезный UX.
Приступим!
3 красивых CSS-эффекта при наведении курсора, которые вы можете добавить в свои меню Divi
Подпишитесь на наш канал Youtube
Настройки настройщика тем
Во-первых, для всех стилей мы будем использовать настройки по умолчанию для формата заголовка . Если вы только что установили Divi, вам не нужно настраивать этот параметр, он должен быть установлен автоматически.
Style One — Линия выращивания под
В этом стиле меню мы добавим линию, которая будет увеличиваться слева направо прямо под элементом меню, над которым наведен курсор. Он также установит статическую линию непосредственно под ссылкой на активную страницу.
Вдохновение
Это действительно хороший эффект, который может хорошо работать практически на любом сайте, плюс редактировать код для этого стиля, чтобы изменить цвет и ширину линии, довольно легко для пользователя любого уровня. Это довольно популярный эффект наведения, который я видел на сайтах в течение многих лет. Я думаю, что именно тонкость делает его таким универсальным: его можно использовать как на сайте недвижимости, так и на сайте музыканта и во всем остальном.
Это довольно популярный эффект наведения, который я видел на сайтах в течение многих лет. Я думаю, что именно тонкость делает его таким универсальным: его можно использовать как на сайте недвижимости, так и на сайте музыканта и во всем остальном.
Реализация
Добавьте следующий код в свою дочернюю таблицу стилей ИЛИ в Параметры темы Divi> общие> настраиваемое поле CSS :
# top-menu .current-menu-item a :: before,
# top-menu .current_page_item a :: before {
содержание: "";
позиция: абсолютная;
z-индекс: 2;
слева: 0;
справа: 0;
}
# top-menu li a: before {
содержание: "";
позиция: абсолютная;
z-индекс: -2;
слева: 0;
справа: 100%;
низ: 50%;
фон: # 15bf86; / *** ЦВЕТ ЛИНИИ *** /
высота: 3 пикселя; / *** ТОЛЩИНА ЛИНИИ *** /
-webkit-transition-property: право;
переход-свойство: право;
-webkit-transition-duration: 0.3 с;
продолжительность перехода: 0,3 с;
-webkit-transition-time-function: легкость выхода;
временная функция перехода: легкость выхода;
}
# top-menu li a: hover {
непрозрачность: 1! важно;
}
# top-menu li a: hover: before {
справа: 0;
}
# top-menu li li a: before {
низ: 10%;
}
Style Two — Плотный «квадратный» вид с линией внизу
В этом стиле меню мы разместим большую «блочную» линию, которая анимируется вниз из раздела меню, под элементом меню, над которым наведена мышь. Он также помещает короткую рамку над активной ссылкой меню.
Он также помещает короткую рамку над активной ссылкой меню.
Вдохновение
Я сам использую этот стиль в разработанной мной дочерней теме Divi под названием Executive (я сделаю ссылку на демонстрацию ниже, чтобы вы могли увидеть, как наведение курсора происходит на реальном сайте). Визуально это не так тонко, как первый стиль, я думаю, что выбор правильного сайта для его использования будет ключевым. Важно, чтобы любые мелкие детали дизайна, например эффект наведения, соответствовали общему восприятию сайта.
Реализация
Добавьте приведенный ниже код в таблицу стилей дочерней темы или в настраиваемое поле CSS Divi на вкладке «Общие параметры темы».Что касается простоты редактирования, цвет очень легко изменить, но если вы планируете изменить ширину границы, вы обнаружите, что вам придется поиграть и с другими числами в CSS.
# top-menu li> a: hover {
box-shadow: 0 10px 0 0 # F15A29! важно; / *** ЦВЕТ И ТОЛЩИНА ЛИНИИ НА HOVER *** /
padding-bottom: 34px;
непрозрачность: 1! важно;
}
# top-menu li li a {
padding-bottom: 6px! important;
}
# top-menu li. current-menu-item> a,
.et-fixed-header # top-menu li.current-menu-item> a {
граница: 10px solid # F15A29; / *** ЦВЕТ И ТОЛЩИНА КОРОБКИ *** /
отступ: 10 пикселей;
нижнее поле: -10 пикселей;
}
current-menu-item> a,
.et-fixed-header # top-menu li.current-menu-item> a {
граница: 10px solid # F15A29; / *** ЦВЕТ И ТОЛЩИНА КОРОБКИ *** /
отступ: 10 пикселей;
нижнее поле: -10 пикселей;
}
Стиль Три — Кнопки с цветным фоном
Этот стиль меню превращает пункты меню в кнопки с согласованными цветами при наведении курсора. Он также придает другой, отдельный цвет активной ссылке меню.
Вдохновение
Конечно, это навеяно кнопками 😀 Мне очень нравится, как выглядит кнопочная навигация.Я также думаю, что, как и style one, это довольно универсальный вид, который может работать практически на любом сайте. Также довольно легко изменить цвет фона.
Реализация
Как и в случае с двумя другими стилями, указанными выше, вам нужно добавить пользовательский код CSS ниже в таблицу стилей вашей дочерней темы или в поле пользовательского CSS на вкладке общих настроек темы Divi. Вы можете вносить свои собственные настройки и изменения в код (например, цвета), изменяя значения рядом с прокомментированными частями кода.
.et_header_style_left # et-top-navigation nav> ul> li> a,
.et_header_style_left .et-fixed-header # et-top-navigation nav> ul> li> a {
padding-bottom: 15 пикселей;
}
# top-menu li {
отступ справа: 5 пикселей;
}
# et-top-navigation {
отступ: 20px 0! важно;
}
# top-menu li a {
фон: # C1B2AB; / *** МЕНЯЕТ ЦВЕТ ФОНА *** /
отступ: 15 пикселей 20 пикселей;
радиус границы: 3 пикселя;
}
# top-menu li a: hover,
# top-menu li li a: hover {
цвет: #fff! important;
}
# top-menu li a: hover {
фон: # 559CAD! important; / *** МЕНЯЕТ ЦВЕТ ФОНА НА ВЫШЕ *** /
}
# верхнее меню li.current-menu-item> a {
фон: # edc77b; / *** МЕНЯЕТ ЦВЕТ ФОНА ТЕКУЩЕЙ СТРАНИЦЫ *** /
}
# top-menu .menu-item-has-children> a: first-child: after {
содержание: нет;
}
Примеры этих стилей на сайтах Divi «В дикой природе»
Вот несколько примеров использования этих (или очень похожих) стилей на живых сайтах Divi.
Полное обслуживание лифта
Этот сайт имеет тонкую линию, используемую в других местах в заголовках, поэтому стиль наведения привязан к общему виду, чтобы он имел смысл.
Посмотреть полный сайт обслуживания лифтов
Детская тема Executive Premium Divi
Как и в примере выше, стиль толстой линии используется где-то еще на сайте, так что различные элементы дизайна дополняют друг друга.
Посмотреть детскую тему Executive Premium Divi
Endure Web Studios
Хорошо, мне было очень трудно найти сайт, на котором для каждой ссылки меню использовались бы кнопки. Я написал CSS только для этого урока, но Endure показывает популярное использование превращения одной ссылки в кнопку, поэтому третий стиль в этом уроке просто берет эту идею и использует ее для всех навигационных ссылок.
Перейти на сайт Endure Web Studios
Заключение
Мы надеемся, что вы найдете применение одному или даже всем этим стилям наведения курсора на меню на своих веб-сайтах Divi.
В использовании фрагментов из подобных руководств замечательно то, что даже самый начинающий пользователь может легко реализовать их, давая самому базовому сайту столь необходимый импульс индивидуального дизайна. И хотя технически ни один из них на самом деле не использует функцию анимации, это дает ощущение чего-то анимированного, что очень популярно и модно в наши дни.
И хотя технически ни один из них на самом деле не использует функцию анимации, это дает ощущение чего-то анимированного, что очень популярно и модно в наши дни.
Дайте нам знать в комментариях ниже, о чем вы хотите узнать дальше. И не забудьте подписаться на более простые в использовании уроки Divi от Elegant Themes!
Простой эффект наведения изображения, показывающий фоновое изображение. http://sridharkatakam.com/simple-image-hover-effect-shows-background-image/ · GitHub
Простой эффект наведения изображения, который показывает фоновое изображение. http://sridharkatakam.com/simple-image-hover-effect-shows-background-image/ · GitHubМгновенно делитесь кодом, заметками и фрагментами.
| youtube.com/watch?v=bRUzf7LgjLM»> | |
 | |
| .слайд-img { | |
| фон: #fff url (images / play-btn.png) no-repeat 50% 50%; | |
| поплавок: левый; | |
| margin-right: 20 пикселей; | |
| margin-bottom: 10 пикселей; | |
| } | |
. slide-img img { slide-img img { | |
| непрозрачность: 1; | |
| -webkit-transition: все.2с линейный; | |
| -моз-переход: все .2с линейные; | |
| -o-переход: все .2s линейные; | |
| переход: все .2s линейные; | |
| } | |
| .slide-img img: hover { | |
| непрозрачность: 0,3; | |
| } |