font-weight — Справочник CSS
schoolsw3.comСАМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
#10094; Назад CSS Справочник Далее #10095;
Пример
Установить разный вес шрифта для трех параграфов:
p.normal {font-weight: normal;
}
p.thick {
font-weight: bold;
}
p.thicker {
font-weight: 900;
}
Определение и использование
Свойство font-weight задает, как толстые или тонкие символы в тексте, которые должны отображаться.
| Значение по умолчанию: | normal |
|---|---|
| Унаследованный: | да |
| Анимируемый: | да. Прочитать о animatable Попробовать |
| Версия: | CSS1 |
| JavaScript синтаксис: | object.style.fontWeight=»bold» Попробовать |
Поддержка браузеров
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| font-weight | 2.0 | 4.0 | 1.0 | 1.3 | 3.5 |
CSS Синтаксис
font-weight: normal|bold|bolder|lighter|number|initial|inherit;
Значения свойств
| Значение | Описание | Воспроизвести |
|---|---|---|
| normal | Определяет обычные символы. Это значение по умолчанию | Воспроизвести » |
| bold | Определяет толстые символы | Воспроизвести » |
| bolder | Определяет толще символы | Воспроизвести » |
| lighter | Определяет тоньше символы | Воспроизвести » |
| 100 200 300 400 500 600 700 800 900 | Определяет от тонкого к толстому символу. 400 такой же, как и обычный, и 700 такая же, как смелый 400 такой же, как и обычный, и 700 такая же, как смелый | Воспроизвести » |
| initial | Устанавливает для этого свойства значение по умолчанию. Прочитать о initial | Воспроизвести » |
| inherit | Наследует это свойство от родительского элемента. Прочитать о inherit |
Связанные страницы
CSS Учебник: CSS Шрифт
CSS Справочник: Свойство font
HTML DOM Справочник: Свойство fontWeight
#10094; Назад CSS Справочник Далее #10095;
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.

Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
DigiPortfoolio OÜ печать на масках в Нарве
Рассмотрим варианты работы со шрифтами, а так же вопрос отображения уникального шрифта на выбранном на web-сайте.
В уроке используются следующие параметры CSS:
- font-family
- font-style
- font-variant
- font-weight
- font-size
Семейство шрифта
Свойство font-family указывает приоритетный список шрифтов, используемых для отображения данного элемента или web-страницы. Если первый шрифт списка не установлен на компьютере, с которого выполняется доступ к сайту, ищется следующий шрифт списка, пока не будет найден подходящий.
Для категоризации шрифтов используются два типа имён: имя семейства/family-name и общее/родовое семейство/generic family. Эти два термина объясняются далее.
Family-name
Пример family-name (часто называемое просто «шрифт») это, например, «Arial», «Times New Roman» или «Tahoma».
Generic family
Его можно проще описать как группу family-names, имеющих характерные общие черты. Пример — sans-serif, набор шрифтов без «засечек/feet».
Разницу можно также проиллюстрировать так:
При указании шрифтов для вашего web-сайта вы, естественно, начинаете с предпочтительного шрифта, а затем перечисляете альтернативные. Рекомендуем в конце списка указывать родовое имя. Тогда страница, как минимум, будет отображена шрифтом того же семейства, если отсутствуют все специфицированные конкретные шрифты.
Рекомендуем в конце списка указывать родовое имя. Тогда страница, как минимум, будет отображена шрифтом того же семейства, если отсутствуют все специфицированные конкретные шрифты.
Список шрифтов может выглядеть так:
h2 {font-family: arial, verdana, sans-serif;}
h3 {font-family: «Times New Roman», serif; }
Заголовки <h2> будут отображаться шрифтом «Arial». Если он не установлен на пользовательской машине, будет использоваться «Verdana». Если недоступны оба шрифта, для показа заголовков будет использован шрифт семейства sans-serif.
Обратите внимание, что имя шрифта «Times New Roman» содержит пробелы, поэтому указано в двойных кавычках.
Стиль шрифта
Свойство font-style определяет normal (обычный), italic (курсив) или oblique (наклонный). В примере все заголовки <h3> будут показаны курсивом italic.
h2 {font-family: arial, verdana, sans-serif;}
h3 {font-family: «Times New Roman», serif; font-style: italic;}
Вариант шрифта
Свойство font-variant используется для выбора между вариантами normal и small-caps.
Если font-variant имеет значение small-caps, а шрифт small-caps недоступен, браузер, скорее всего, отобразит текст буквами верхнего регистра.
h2 {font-family: arial, verdana, sans-serif;}
h3 {font-family: «Times New Roman», serif; font-style: italic;}
h4 {font-variant: small-caps;}
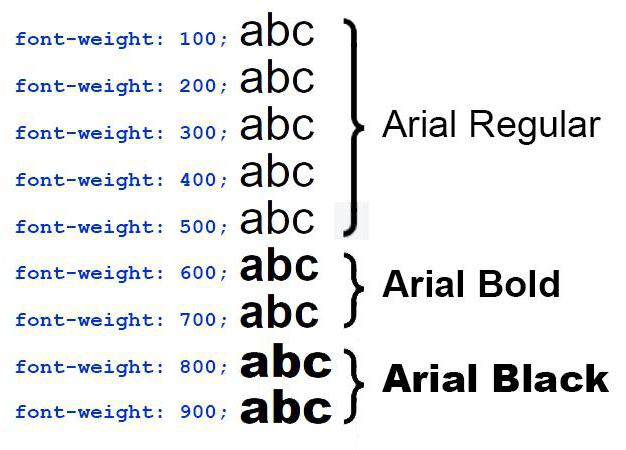
Вес шрифта
Свойство font-weight описывает, насколько толстым, или «тяжёлым», должен отображаться шрифт. Шрифт может быть normal или bold. Некоторые браузеры поддерживают даже числовые значения 100-900 (в сотнях) для описания веса шрифта.
- normal — обычный шрифт
- bold — полужирный шрифт
- bolder — жирный шрифт
- lighter — тонкий шрифт
Пример кода:
h2 {font-family: arial, verdana, sans-serif; font-weight: bold;}
Размер шрифта
Размер шрифта устанавливается свойством font-size.
Размер шрифта может быть задан в процентах или пикселях и любых других допустимых единицах измерения CSS, а так же абсолютным или относительным значением.
значения абсолютного размера шрифта:
- xx-small — очень очень маленький
- x-small — очень маленький
- small — маленький
- medium — средний
- large — большой
- x-large — очень большой
- xx-large — очень очень большой
значения относительного размера шрифта:
- larger — больше чем размер шрифта родительского элемента
- smaller — меньше чем размер шрифта родительского элемента
Примеры:
h2 {font-family: arial, verdana, sans-serif; color: #ff0000;background-color: #fc9804; font-size: 30px;}
h3 {font-size: 12pt; font-family: «Times New Roman», serif; font-style: italic;}
h4 {font-size: 120%; font-variant: small-caps;}
p { font-size: 1em; font-weight: bold; }
Есть одно отличие в указанных единицах измерения: ‘px’ и ‘pt’ дают абсолютное значение размера шрифта, а ‘%’ и ’em’ — относительные. Многие пользователи не могут читать мелкий текст, по разным причинам. Чтобы сделать ваш web-сайт доступным для всех, вы должны использовать относительные значения, такие как ‘%’ или ’em’.
Многие пользователи не могут читать мелкий текст, по разным причинам. Чтобы сделать ваш web-сайт доступным для всех, вы должны использовать относительные значения, такие как ‘%’ или ’em’.
Задания
Установите парметры шрифта для заголовка h2 — жирный, все буквы большие, цвет красный и размер 25px
Установите парметры шрифта для заголовка h3 — наклонный, цвет черный и размер 2em
Установите парметры шрифта для заголовка h4 — размер 1em
В предыдущем уроке мы рассматривали работу с цветом и фоном страницы
В следующем уроке мы рассмотрим работу с текстом
html — против веса шрифта: полужирный и против стиля шрифта: курсив
HTML представляет значение; CSS представляет внешний вид. То, как вы размечаете текст в документе, определяется не тем, как этот текст отображается на экране, а просто тем, что он означает. В качестве другого примера, некоторые другие элементы HTML, такие как заголовки, имеют стиль font-weight: полужирный по умолчанию, но они размечены с помощью – , а не или . .
В HTML5 вы используете для обозначения важных частей предложения, например:
Не трогать. Содержит опасные материалы.
И вы используете для обозначения языкового ударения, например:
Джентльмен: Я полагаю, что да. Но нет смысла спрашивать.
Женщина: Почему бы и нет?
Джентльмен: Потому что он не гребет.
Дама: Он не гребет?
Джентльмен: Нет. Он не гребет.
Дама: Ах. Я понимаю что ты имеешь ввиду.
Эти элементы представляют собой семантические элементы, которые по умолчанию имеют полужирный и курсивный представления, но вы можете стилизовать их по своему усмотрению. Например, в приведенном выше примере (диалог из начальной сцены BioShock Infinite) ударение можно было бы выделить прописными буквами, а не курсивом, но функциональное назначение элемента остается прежним — чтобы изменить контекст предложения, подчеркнув определенные слова или фразы над другими:
ем {
стиль шрифта: обычный;
преобразование текста: верхний регистр;
}
эм {
стиль шрифта: обычный;
преобразование текста: верхний регистр;
}
п {
высота строки: 1,5;
маржа: 0;
} Джентльмен: Наверное, да.
Но нет смысла спрашивать.
Женщина: Почему бы и нет?
Джентльмен: Потому что он не гребет.
Дама: Он не гребет?
Джентльмен: Нет. Он не гребет.
Дама: Ах. Я понимаю что ты имеешь ввиду.
Обратите внимание, что первоначальный ответ от 2011 года (ниже) относился к стандартам HTML до HTML5, в которых и имели несколько разные значения, и были чисто презентационное и не имело никакого семантического значения. Как и и соответственно, они имеют схожие настройки представления по умолчанию, но могут иметь разный стиль.
Вы используете и для обозначения интенсивного и нормального выделения соответственно.
Или подумайте об этом так: font-weight: полужирный ближе к , чем , и стиль шрифта: курсив ближе к , чем < эм> . Эти визуальные стили чисто визуальные : такие инструменты, как программы для чтения с экрана, не поймут, что полужирный и курсив означает, но некоторые программы чтения с экрана могут читать
Эти визуальные стили чисто визуальные : такие инструменты, как программы для чтения с экрана, не поймут, что полужирный и курсив означает, но некоторые программы чтения с экрана могут читать и текст в более подчеркнутом тоне.
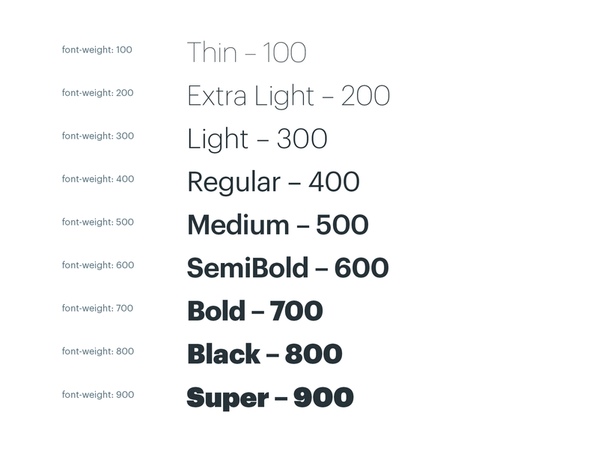
Font Weight
Свойство Font Weight задает вес (толщину/тонкость) шрифта.
Примечание. Насыщенность шрифта 400 соответствует обычному, а насыщенность шрифта 700 соответствует полужирному.
| Вес шрифта | Пример | Выход |
|---|---|---|
| обычный | .весобычный
{
вес шрифта: нормальный;
} | |
| полужирный | . | |
| жирнее | .weightБолее жирный
{
вес шрифта:жирнее;
} | |
| 100 | .вес100
{
вес шрифта: 100;
}
| |
| 200 | .вес200
{
вес шрифта: 200;
}
| |
| 300 | .вес300
{
вес шрифта: 300;
}
| |
| 400 | . | |
| 500 | .вес500
{
вес шрифта: 500;
}
| |
| 600 | .вес600
{
вес шрифта: 600;
}
| |
| 700 | .вес700
{
вес шрифта: 700;
}
| |
| 800 | .вес800
{
вес шрифта: 800;
} | |
| 900 | . | |
<тело>
| ||
Пример: Установите толщину шрифта для семейства шрифтов по умолчанию.

 весПолужирный
{
вес шрифта: полужирный;
}
весПолужирный
{
вес шрифта: полужирный;
}  вес400
{
вес шрифта: 400;
}
вес400
{
вес шрифта: 400;
}  вес900
{
вес шрифта: 900;
}
вес900
{
вес шрифта: 900;
}