Обзор шрифтов Google — шрифты со строчной буквой «а» в стиле начальной школы
Обзор шрифтов Google — шрифты со строчной буквой «a» в стиле начальной школы admin2021-02-05T14:53:43+00:00В недавнем проекте я искал варианты веб-шрифтов для определенного стиля, соответствующего использованию шрифта в начальной школе, т. е. где строчная буква «а» не имеет верхней арки (также называемой «одноэтажной»). Здесь есть несколько обычных подозреваемых, таких как Sassoon Primary, FSAlbert, Futura, даже (содрогаюсь) Comic Sans!
Я подумал, что стоит также проверить Google Fonts, и там довольно много вариантов веб-шрифтов. Я составил здесь краткий список, упорядоченный по «количеству стилей» для каждого доступного шрифта (это, как правило, является хорошим показателем полноты/качества шрифта — хотя некоторые полезные «экранные» шрифты часто имеют только 1 стиль):
| Шрифт (+ ссылка) | Модели | Примечания (все имеют одноэтажные глифы «а») |
| Жозефин Санс | 10 | |
| Поппинс | 5 | |
| Амарант* | 4 | Также имеет петлевую букву «k» + простую «g» |
| Каудекс | 4 | Засечки |
| зыбучие пески | 3 | Причудливый, широкий |
| Комфортаа | 3 | Причудливый |
| АбиЗи | 2 | |
| Монсеррат Альтернатес | 2 | Необычный ‘z’ (центральный луч) |
| Сниглет | 2 | Причудливый |
| Бри с засечками | 1 | |
| Вопросник | 1 | |
| Праведник | 1 | Причудливый |
| Фредока Один | 1 | Причудливый (очень смелый) |
| Paytone Один | 1 | Причудливый (очень смелый) |
| Вига | 1 | Причудливый |
| Картер Один | 1 | Причудливый (очень смелый) |
| Индер | 1 | |
| Имприма* | 1 | Также имеет петлевую букву «k» + простую «g» |
| Андика | 1 | |
| Сальса* | 1 | Причудливый, имеет петлевую букву «k» + простую «g» |
| Рулуко* | 1 | Также имеет петлевую букву «k» + простую «g» |
| Ранга | 1 | Причудливый |
Это не на 100% завершено, есть еще несколько причудливых вариантов «отображаемого шрифта».
Шрифты, отмеченные *, также имеют петлевую букву «k». Также обратите внимание на строчную букву «g» для детей.
Также обратите внимание, что многие шрифты имеют неархивные «а» в своих наборах курсива .
ОБНОВЛЕНИЕ Октябрь 2018 г.
Я давно не проверял и не обновлял их. На данный момент стоит рассмотреть несколько новых:
Nirimit https://fonts.google.com/specimen/Niramit (6 весов)
Didact Gothic: https://fonts.google.com/specimen/Didact +Gothic (1 вес)
ОБНОВЛЕНИЕ, январь 2021 г.
Несколько новых, заслуживающих внимания – Google добавил довольно много новых «переменных» шрифтов (переменные шрифты не имеют фиксированных «наборов» для разных весов, у них есть алгоритмические наборы который можно настроить практически на любой «вес»:
Мулиш
Спартанец
Монтсеррат Алтернатес
Мали
Ливвик
800+ фантастических шрифтов для проектов Google
Я буду администратором. Я типофил. То есть я люблю шрифты.
То есть я люблю шрифты.Еще в детстве меня всегда интересовало, как разные шрифты могут передавать такое разнообразие настроений и стилей. Внимание, ботаник… Будучи подростком в середине 80-х, я разработал свои собственные шрифты, используя старую программу под названием Fontrix. Я был очень популярен в старшей школе.
Сегодня шрифты важны как никогда:
- Они могут задать тон и замысел документа, слайд-шоу, электронной таблицы или изображения
- Они могут облегчить кому-либо чтение информации, которой вы делитесь
- Они позволяют проявить творческий подход при выражении ваших идей
- Их даже можно использовать плохо, как в этом веселом видео про шрифт Papyrus
В этом сообщении блога мы рассмотрим, как изучить все веб-шрифты, доступные в Google, как добавить их в список доступных шрифтов, как их использовать, а также некоторые из наиболее интересных шрифтов для вас. проверять.
проверять.
Что такое веб-шрифты?
Какими бы замечательными ни были шрифты, есть общая проблема, с которой мы можем столкнуться с ними. Допустим, вы используете такую программу, как Microsoft Word, для создания потрясающего флаера для предстоящего мероприятия. Вы ищете и ищете, чтобы найти идеальный шрифт для текста заголовка флаера. Это выглядит здорово! Затем вы сохраняете документ и отправляете его всем в виде вложения электронной почты.Однако, когда люди открывают отправленный вами файл, он уже не выглядит так, как прежде. Этот удивительный классный шрифт, который вы выбрали для заголовка, был заменен не очень классным общим шрифтом. Что случилось?
Традиционные шрифты должны быть установлены на вашем компьютере, чтобы вы могли их видеть и использовать. Если у кого-то нет шрифта, который вы использовали при создании документа, слайд-шоу или чего-то подобного, он не будет выглядеть так же, когда он откроет его на своем компьютере.
Вот где 9Появляются 0261 веб-шрифты . Веб-шрифты — это шрифты, которые на самом деле не устанавливаются на ваш компьютер. Вместо этого они размещены в облаке на серверах Google . Если вы создаете документ Google (или слайд-шоу, рисунок, лист и т. д.) и используете веб-шрифт, то каждый раз, когда кто-то открывает файл, шрифт будет извлечен из облака и будет правильно отображаться для всех.
Веб-шрифты — это шрифты, которые на самом деле не устанавливаются на ваш компьютер. Вместо этого они размещены в облаке на серверах Google . Если вы создаете документ Google (или слайд-шоу, рисунок, лист и т. д.) и используете веб-шрифт, то каждый раз, когда кто-то открывает файл, шрифт будет извлечен из облака и будет правильно отображаться для всех.
С веб-шрифтами вы знаете, что то, как вы что-то спроектировали, будет именно таким, каким оно будет выглядеть для всех.
Просмотр веб-шрифтов Google
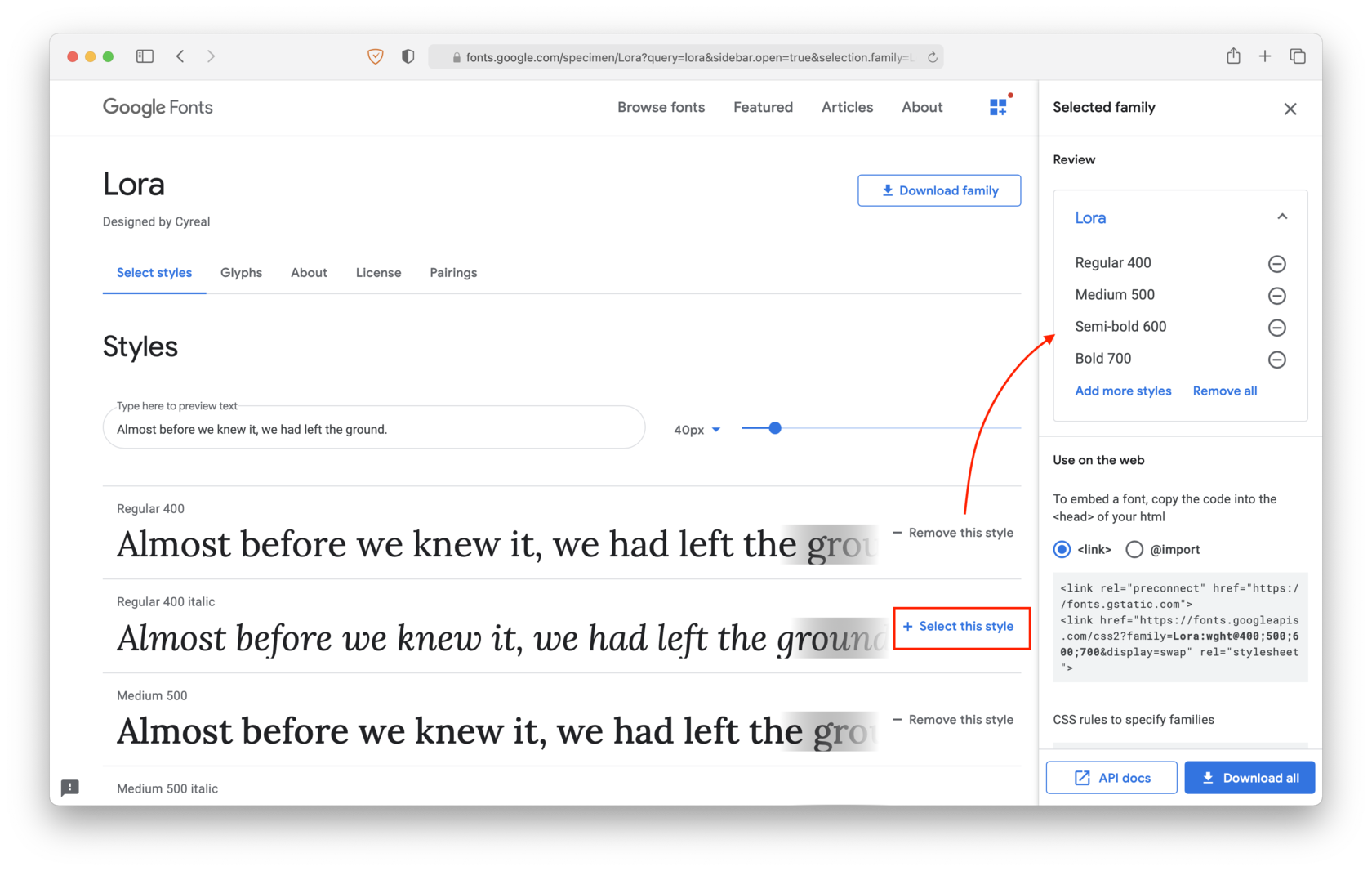
Самый простой способ изучить все более 800 веб-шрифтов, предоставляемых Google, — это перейти на веб-сайт Google Fonts следующим образом:
- Перейти к Google Fonts по адресу https://fonts. google.com/
- Теперь вы увидите список всех веб-шрифтов Google с коротким примером для каждого с демонстрационным текстом.
Теперь вы можете просто прокрутить страницу вниз, чтобы просмотреть все варианты шрифтов. Или вы можете использовать любой из инструментов фильтрации, чтобы сузить свой выбор. Среди фильтров:
Или вы можете использовать любой из инструментов фильтрации, чтобы сузить свой выбор. Среди фильтров:
Категории
- Serif — Шрифты, в которых буквы имеют небольшие украшения (засечки) на концах строк. Times New Roman — классический пример шрифта с засечками.
- Sans Serif — Sans означает «без», поэтому шрифты без засечек не имеют украшений на концах букв. Типичным примером может быть Arial.
- Display — это тематические шрифты, которые выглядят намного креативнее. Они могут напоминать праздник (например, «Рождественские горы» или жуткий крипстер) или культуру (например, «Сёдзюмару» в азиатской тематике).
- Рукописный ввод — эти варианты выглядят более естественно, как если бы они были написаны от руки или шрифтом.
- Моноширинный . Наконец, моноширинные шрифты — это шрифты, в которых каждая буква занимает одинаковую ширину независимо от того, насколько обычно они широки.
 То есть буква «i» будет такой же ширины, как и буква «w». Они часто используются для отображения кода, например, шрифт Courier New.
То есть буква «i» будет такой же ширины, как и буква «w». Они часто используются для отображения кода, например, шрифт Courier New.
- Тенденции
- Популярные
- Дата добавления
- Алфавитный
- Количество стилей — Сколько вариаций у этого шрифта, например жирный шрифт и курсив
- Толщина — Толщина линий в каждом символе
- Наклон — Насколько вправо наклонена каждая буква
- Ширина — Насколько широк или узок символ
Вы можете выбрать, какой образец текста будет отображаться
- Предложение — Случайное предложение
- Параграф — случайный абзац, когда вам нужна большая выборка
- Алфавит — Все буквы, прописные и строчные, а также цифры и символы
-
- Пользовательский — Вы можете ввести свой собственный текст.
 Отлично подходит для тестирования шрифтов для определенного заголовка, логотипа или заголовка .
Отлично подходит для тестирования шрифтов для определенного заголовка, логотипа или заголовка .
Добавление веб-шрифтов Google
После того, как вы нашли несколько веб-шрифтов, которые хотели бы использовать, просто добавьте их в список доступных шрифтов . Вот как:
- Откройте файл в Google Docs, Slides, Sheets или Drawings.
- Щелкните меню шрифтов на верхней панели инструментов.
- В раскрывающемся меню вы увидите все добавленные в данный момент шрифты.
- В нижней части списка шрифтов щелкните параметр « Дополнительные шрифты ».
- Откроется окно « Шрифты ».
- Теперь вы можете искать нужный шрифт или использовать кнопки фильтра для сужения вариантов.
- Когда вы найдете нужный шрифт, нажмите на него, чтобы выбрать его .
- Наконец, нажмите кнопку « OK «.

Выбранный шрифт теперь будет добавлен в ваш список шрифтов и может использоваться в любое время для текста в Google Docs, Slides, Sheets и Drawings.
Если вы когда-нибудь захотите удалить шрифт из своего списка, просто вернитесь в окно « Дополнительные шрифты » и щелкните « X » рядом со шрифтом в вашем « Мои шрифты «, чтобы удалить его.
Некоторые замечательные веб-шрифты
Как упоминалось ранее, Google предлагает более 800 веб-шрифтов, которые вы и ваши ученики можете использовать в своих документах, слайд-шоу, рисунках и электронных таблицах. Многие из них легко пропустить.
У каждого свое мнение о том, что такое хороший шрифт. Ниже приведен список из 25 веб-шрифтов в алфавитном порядке, которые могут показаться вам интересными, творческими или забавными для предстоящей проект
Architects Daughter — Ссылка на сведения о шрифте
Bangers — Ссылка на сведения о шрифте Правила Bigelow — Ссылка на сведения о шрифте Butterfly Kids — Ссылка на сведения о шрифте Codystar — Ссылка на сведения о шрифте Crafty Girls – Ссылка на сведения о шрифте Creepster – Ссылка на сведения о шрифте Emilys Candy – Ссылка на сведения о шрифте Fontdiner Swanky – Ссылка на сведения о шрифте Веснушка – Ссылка на сведения о шрифте Griffy – Ссылка на сведения о шрифте Happy Monkey – Ссылка на сведения о шрифте Indie Flower – Ссылка на сведения о шрифте Kranky – Ссылка на сведения о шрифте Life Savers — Ссылка на сведения о шрифте Mountains of Christmas — Ссылка на сведения о шрифте Mystery Quest — Ссылка на сведения о шрифте Orbitron — Ссылка на сведения о шрифте Princess Sofia — Ссылка на сведения о шрифте Sacramento — Ссылка на сведения о шрифте Schoolbell 9026 2 — Ссылка на сведения о шрифте Slackey — Ссылка на сведения о шрифте Snowburst One – Ссылка на сведения о шрифте Special Elite – Ссылка на сведения о шрифте Unkempt – Ссылка на сведения о шрифтеЗаключение
Со всеми доступными веб-шрифтами Google вы и ваши ученики можете принести дополнительные жизнь вашим документам, слайд-шоу, электронные таблицы и рисунки.

 То есть буква «i» будет такой же ширины, как и буква «w». Они часто используются для отображения кода, например, шрифт Courier New.
То есть буква «i» будет такой же ширины, как и буква «w». Они часто используются для отображения кода, например, шрифт Courier New. Отлично подходит для тестирования шрифтов для определенного заголовка, логотипа или заголовка
Отлично подходит для тестирования шрифтов для определенного заголовка, логотипа или заголовка