Форма регистрации на сайте — 60 бесплатных HTML5 и CSS3 форм авторизации для сайта
Вам нужна форма регистрации на сайте? Мы составили список, состоящий из 60 бесплатных форм авторизации, которые вы можете использовать на своем WordPress-сайте, в блоге, на форуме и т.д. Каждая форма тщательно протестирована, чтобы можно было гарантировать ее работоспособность и доступность исходного кода.
Формы из этого списка созданы с помощью HTML / CSS. Но в данном случае речь идет о лучшем плагине для настройки пользовательского интерфейса WordPress. Он поставляется с несколькими шаблонами, которые можно дополнительно настроить в соответствии с дизайном сайта. С помощью этого плагина вы сможете избавиться от скучной страницы входа в WordPress.
Простая, но креативная форма входа, созданная с помощью HTML и CSS3. Ее также можно использовать и как форму регистрации. Это наш любимый шаблон из представленных в этом списке.
Мы поискали в интернете действительно крутые формы авторизации, но найти такие оказалось непросто. Поэтому решили представить вам собственные. Вот 20 форм входа, разработанных нашей командой.
Поэтому решили представить вам собственные. Вот 20 форм входа, разработанных нашей командой.
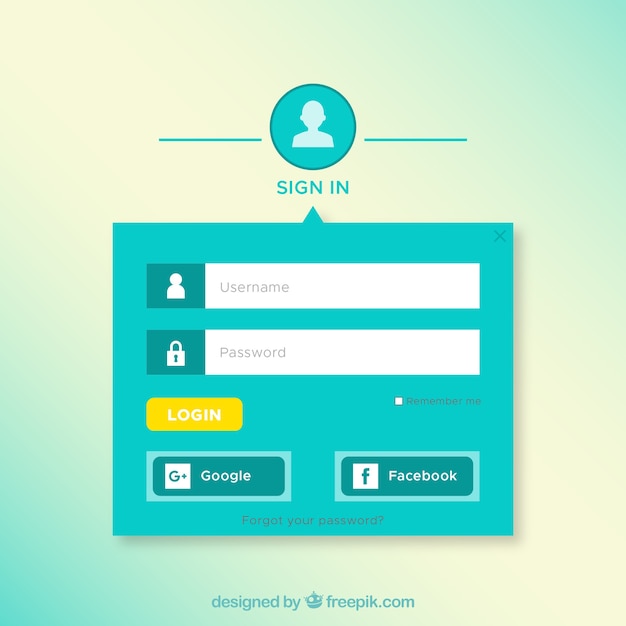
Простая, креативная и яркая форма входа с градиентным фоном. Вы можете использовать ее для любых целей, таких как авторизация в веб-сервисе, мобильном или десктопном приложении.
Скачать
Предварительный просмотр
Минималистичная и изысканная форма входа с кнопкой, градиентной заливкой, а также с анимацией и логотипом. Используйте ее, изменив необходимые элементы.
Скачать
Предварительный просмотр
Страница входа с фоновым изображением, тенью и эффектом наведения для кнопки входа в систему.
Скачать
Предварительный просмотр
Вы можете скачать эту веб-форму и использовать по своему усмотрению. Она является полностью адаптивной.
Скачать
Предварительный просмотр
Прекрасная и современная форма с опциями входа через Facebook или Google. Ее кнопки имеют красивые эффекты наведения, что позволяет предоставить пользователям прекрасный опыт взаимодействия.
Скачать
Предварительный просмотр
Если веб-страница аккуратная и красивая, форма входа не должна отличаться от ее дизайна. Вот форма, которая точно оправдает ваши ожидания.
Скачать
Предварительный просмотр
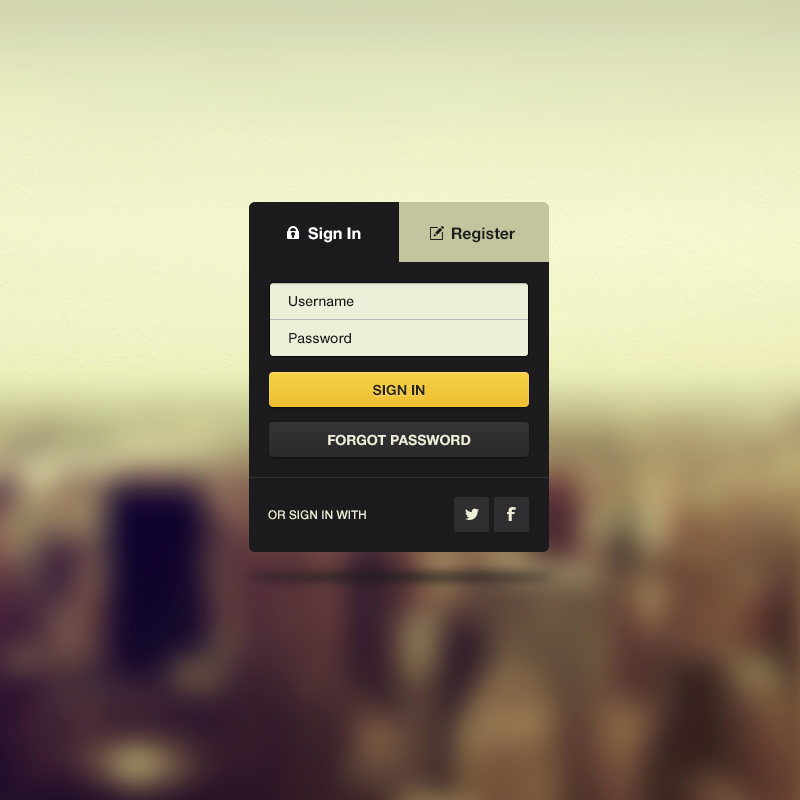
Форма с тремя вариантами входа в учетную запись: Facebook, Twitter или адрес электронной почты. А если у пользователя еще нет учетной записи, можно связать форму со страницей регистрации.
Скачать
Предварительный просмотр
Еще одна современная, модная и красивая форма входа в систему. Она особенно хорошо смотрится на мобильных устройствах.
Скачать
Предварительный просмотр
Если хотите уйти от чисто белого или одноцветного дизайна, вам стоит обратить внимание на эту форму. Она поддерживает добавления фонового изображения или наложения градиента. Также есть опция входа через Facebook или Google.
Скачать
Предварительный просмотр
Это полная противоположность предыдущему варианту. Она выглядит минималистично, но в то же время очень аккуратно.
Скачать
Предварительный просмотр
Вместо того чтобы создавать форму с нуля, вы можете использовать готовый к использованию великолепный шаблон — такой как этот.
Скачать
Предварительный просмотр
Фоновое изображение с наложением синей тени, имя с аватаром и поля ввода — это форма авторизации №12. Для кнопки входа в систему добавлен эффект наведения.
Скачать
Предварительный просмотр
Шаблон с разделением экрана, в котором одна половина предназначена для изображения, а другая — для формы.
Скачать
Предварительный просмотр
В этой подборке есть и простые, и более сложные формы входа. А шаблон №14 — из числа минималистичных.
Скачать
Предварительный просмотр
Довольно минималистичная форма, но в ее верхней части можно добавить баннер. Благодаря этой небольшой опции можно сделать форму более привлекательной.
Скачать
Предварительный просмотр
Это форма входа с полноэкранным изображением, поверх которого размещаются поля для ввода логина и пароля, а также кнопка с эффектом наведения.
Скачать
Предварительный просмотр
Чтобы сделать форму более персонализированной, можно использовать этот шаблон. Он включает в себя изображение, расположенное сбоку.
Скачать
Предварительный просмотр
Если хотите выделиться и сохранить оригинальность, используйте форму входа №18. Кому-то нравятся простые страницы входа, в то время как другие хотят иметь дополнительные преимущества.
Скачать
Предварительный просмотр
Яркая, энергичная и захватывающая — это все о данной форме входа. Она полностью адаптивная, оптимизирована под мобильные устройства и совместима со всеми основными веб-браузерами.
Скачать
Предварительный просмотр
Градиентный фон, черная кнопка с эффектом наведения, поля для ввода логина и пароля, а также раздел «Забыли пароль?» Все это есть в форме авторизации №20.
Скачать
Предварительный просмотр
Форма скрыта, если не нажата ссылка «Войти». Отличная функция для сайтов, которые хотят обойтись без отдельной страницы для входа. Вы можете отобразить форму в любом месте сайта с помощью этого мощного инструмента.
Вы можете отобразить форму в любом месте сайта с помощью этого мощного инструмента.
Скачать
Разработано для форм подписки с использованием вкладок и меток.
Скачать
Что раньше останавливало людей, когда они хотели авторизоваться на WordPress -сайте так это слишком простой внешний вид. В этой форме сохранен популярный дизайн, но к нему добавлено цветовое оформление.
Скачать
Когда вы нажмете кнопку “Click me”, расположенную в правом верхнем углу, с помощью анимации форма входа будет преобразована в форму регистрации.
Скачать
Это форма, созданная с использованием SCSS. Расширение CSS, которое добавляет базовому языку новые возможности и элегантность. Оно позволяет использовать переменные, вложенные правила, встроенный импорт и многое другое.
Скачать
Это анимированная форма входа, а верхняя часть “Hey you, Login already” преобразуется в форму при нажатии кнопки.
Скачать
Пример того, как создать простую форму входа в систему с помощью HTML5 и CSS3. В ней применяются псевдо элементы (:after и :before) для создания эффекта нескольких страниц. Эта форма использует HTML5, чтобы упростить валидацию и представление данных.
В ней применяются псевдо элементы (:after и :before) для создания эффекта нескольких страниц. Эта форма использует HTML5, чтобы упростить валидацию и представление данных.
Скачать
Если вы ввели неправильный пароль, то будете уведомлены об этом с помощью красивого эффекта дрожания. Простое и эффективное решение.
Скачать
Блочная форма авторизации — это небольшой сюрприз.Попробуйте ввести имя пользователя “admin” и пароль “1234”, чтобы увидеть ее в действии.
Скачать
Аккуратная небольшая форма входа.Когда вы нажмете кнопку “LOGIN”, расположенную слева, будет отображена форма авторизации.
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Пожалуйста, оставьте свои мнения по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, лайки, дизлайки, отклики, подписки!
Мы крайне благодарны вам за ваши комментарии, лайки, дизлайки, отклики, подписки!
Данная публикация является переводом статьи «60 Free HTML5 And CSS3 Login Forms For Your Website 2018» , подготовленная редакцией проекта.
22 лучших формы входа и регистрации на сайте в HTML&CSS!
В этой статье у нас есть для Вас специальная коллекция лучших форм: форма входа и форма регистрации для сайта, созданные с помощью CSS3 и HTML5 технологий, в современном стиле и некоторыми классными эффектами на JavaScript. Смотрите одну из лучших и современных форм входа с эффектами JQuery.
На сегодняшнее время, формы html css, очень популярны, так как всё больше сайтов имеют свою регистрацию пользователей, а это означает, что им нужна будет форма для регистрации пользователей и их входа в личный кабинет (или ещё куда-то).
Чтобы помочь Вам, я подготовил для Вас подборку лучших, на моё мнение, форм, с различным расположением полей ввода, разными цветовыми оттенками и так далее. Некоторые имеют эффекты JavaScript, с 3D переворотами, эффектным появлением.
Некоторые имеют эффекты JavaScript, с 3D переворотами, эффектным появлением.
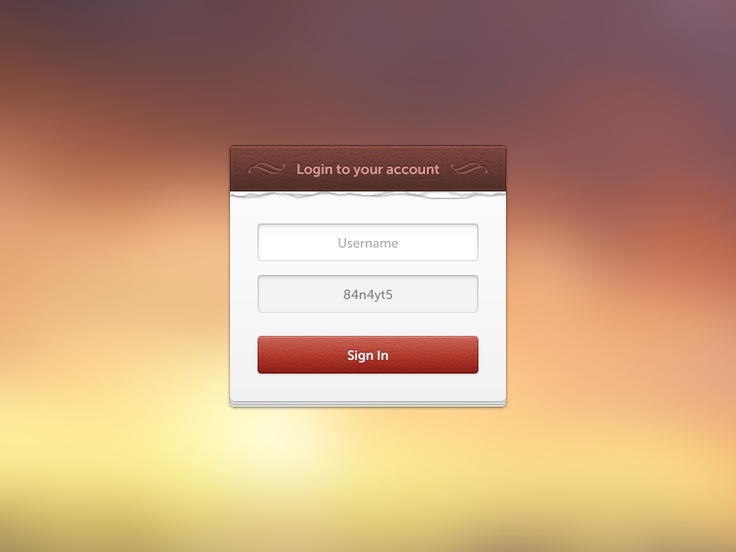
Я считаю, что веб-дизайн играет важную роль в создании подобных форм, и ему нужно уделить должное внимание. В принципе, форма входа имеет 3 стандартных поля: логин или имя пользователя, пароль, а также кнопка “Войти”.
Итак, затаив дыхание, представляю коллекцию 22 форм регистрации и входа на сайт!
1 → Темная форма входа
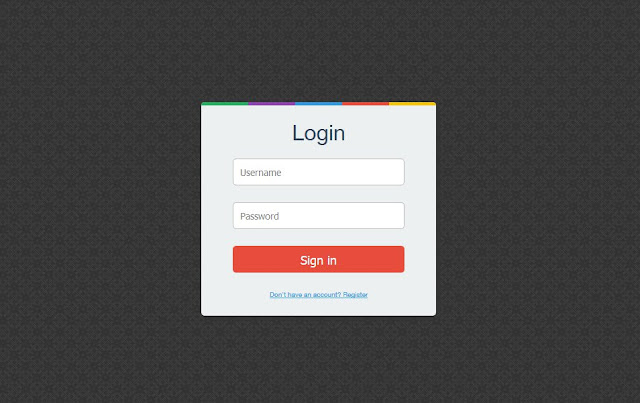
Простая форма темная входа, со стандартными полями, и креативной кнопкой синего цвета.
2 → Светлая форма входа
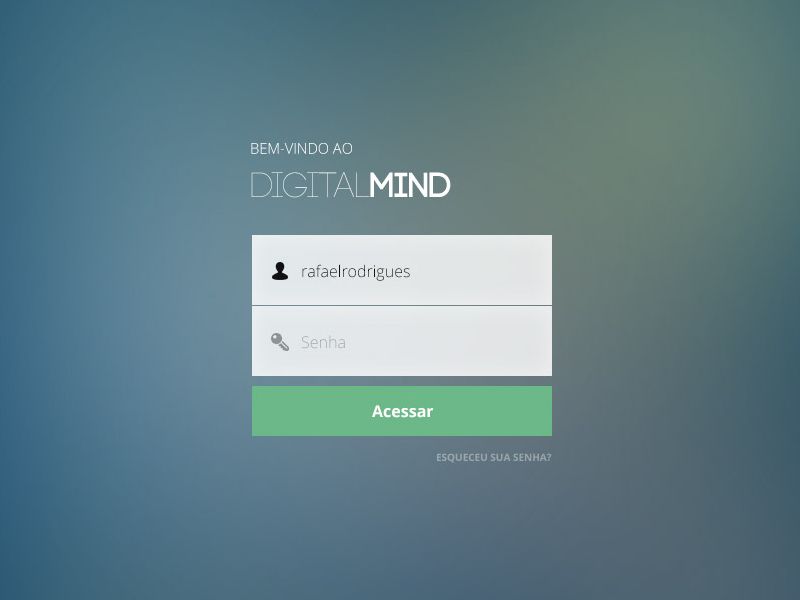
Светлая форма входа с прозрачной рамочкой и четкой структурой.
3 → Эффектная форма с эффектом появления
Элегантная форма, светлого тона, с красивым эффектом появления “изнутри”.
4 → Простая форма с эффектом появления
Простая форма, всего 3 стандартных элемента, но с приятным эффектом появления “снизу” с прозрачностью.
5 → Красивая форма с логотипом Apple
Продуманная форма на сайт с интересным дизайном и логотипом apple.
6 → Маленькая форма в розовом стиле
Маленькая и простая, в розовом стиле, и интересным дизайном.
7 → Светлая форма
Светлая, в выдержанном стиле и дизайне, ничего лишнего.
8 → Супер форма входа и восстановления пароля
Форма входа + обратная сторона – восстановление пароля. Эффект 3D переворота, при переключении между формами.
9 → Приятная дизайнерская форма с эффектом
Приятная на вид, красивый эффект появления иконок при активации поля ввода.
10 → Форма серого цвета
Серый оттенок, в виде друг на друга наложенных листочков.
11 → Крупная форма с дополнительным элементом
Красивая, с крупными полями ввода данных, и дополнительной выпадающей кнопкой при наведении (её можно использовать для любых, задуманных целей).
12 → Дизайн в виде блокнота
Дизайн формы в виде блокнота, с простыми полями, но выдержанным стилем.
13 → Красочная, прозрачная форма
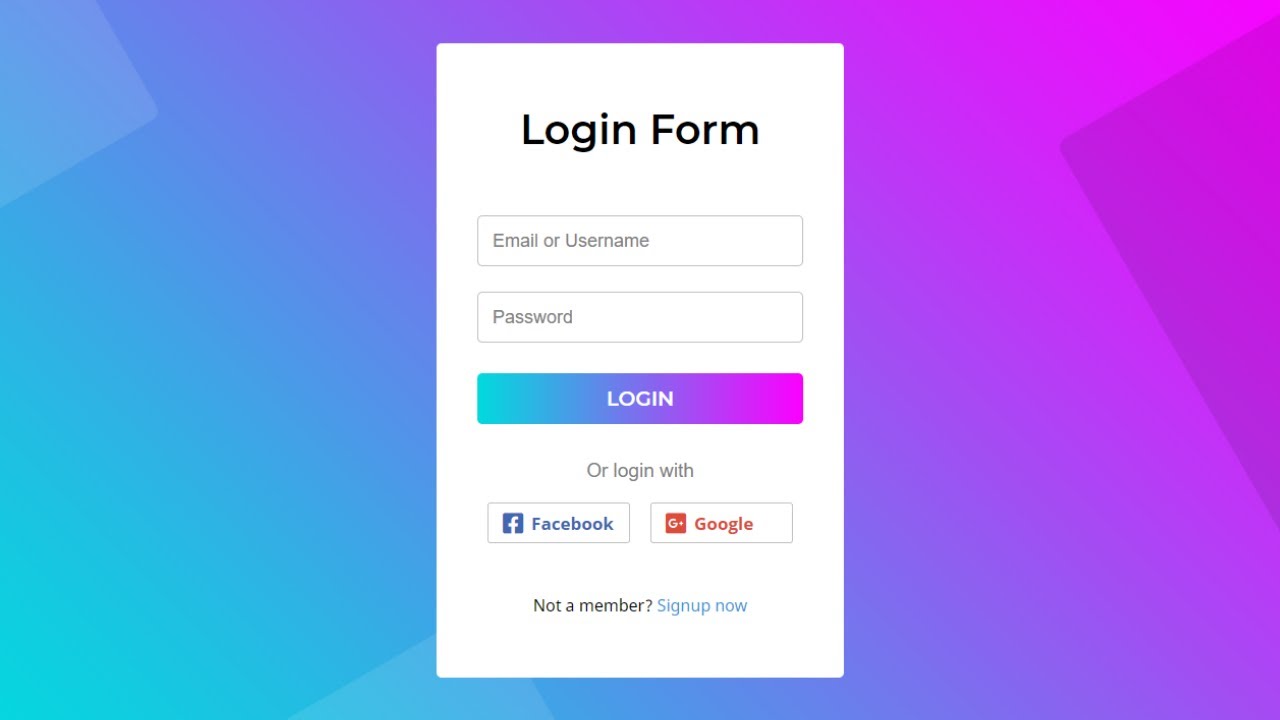
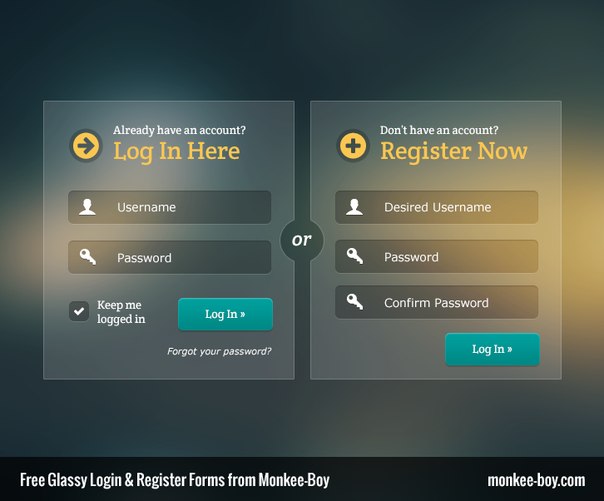
Красочная, прозрачная и цветная форма, с дополнительными кнопками входа через социальные сети, а также красивым чекбоксом “Запомнить меня”.
14 → Apple Iphone форма
Форма входа для любителей Apple, с формами ввода, кнопкой “Запомнить” – в общем мне понравилось!
15 → Чёткая форма с заголовком
Четкая и простая форма, без никаких отвлекающих элементов, и заметным черным заголовком.
16 → Тёмная форма
Тёмная форма с красивой и заметной кнопкой отправки данных.
17 → Черная форма
Черная форма входа с белыми полями – хорошее сочетание цветов.
18 → Горизонтальная форма входа и регистрации
Горизонтальная форма входа и регистрации пользователя, с эффектом 3D переключения между формами.
19 → Темная форма с дополнительными элементами
Темная форма с кнопками входа через социальные сети и красивыми полями.
20 → Форма входа на сайт + регистрация
Регистрация + форма входа, с 3D эффектом переключения между формами и социальными кнопками входа.
21 → Белая форма с красным заголовком
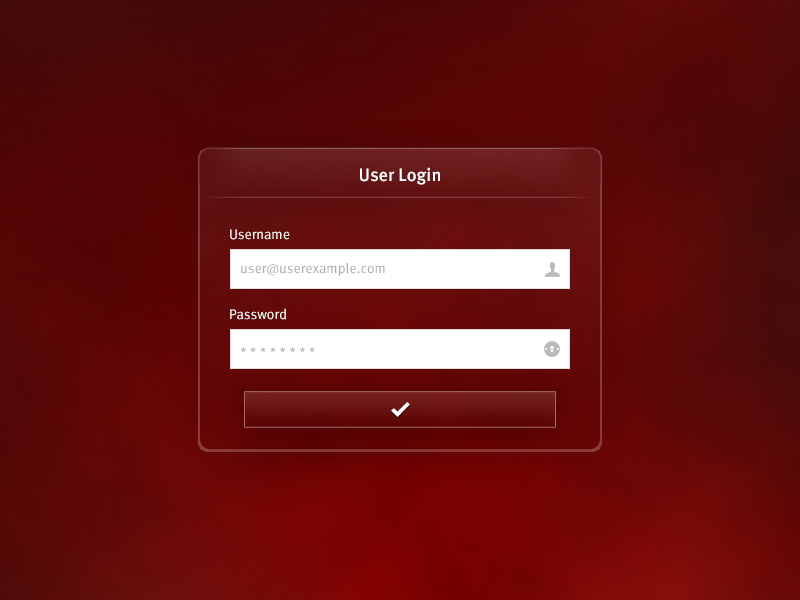
Светлая форма, с бросающимся в глаза заголовком, и простыми полями ввода текста.
22 → Форма входа, регистрации и восстановление пароля
Тройная форма: регистрация, вход на сайт и восстановления пароля. Переключение между формами на Javascript.
Заключение
Вот они и есть, все формы html css! Надеюсь, какая-то из них Вам точно подошла.
При использовании конкретной формы, Вам остается лишь её (возможно) немного корректировать, подогнать под свой сайт, и все будет супер! Если Вы собираетесь использовать какую-то из форм – дайте мне знать об этом в комментарии!
Данный урок подготовлен для вас командой сайта /
50 бесплатных HTML5 и CSS3 форм входа для вашего сайта
Автор: Елизавета Гуменюк Рейтинг топика: +1 Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
И пусть я не всегда идеальна — есть к чему стремиться!!!Формы входа присутствуют повсюду в Интернете. Вы пользуетесь социальными сетями? Необходимо зайти через форму входа. У вас есть электронная почта? Вы вступили в какое-либо сообщество или форум? Вы хотите оставить комментарий на сайте WordPress? Чтобы получить доступ к чему-нибудь в Интернете, скорее всего, вам придется пройти через процесс входа в систему. Вам, вероятно, придется сначала зарегистрироваться или оставить какую-то информацию о себе, а затем использовать форму входа, чтобы совершить какое-либо действие онлайн.
Так почему формы входа нужно делать с помощью HTML и CSS? Это две существенные части.
HTML — это стандартный язык разметки, используемый для создания веб-страниц. HTML-элементы являются строительными блоками всех веб-сайтов.
CSS — это язык, используемый для описания внешнего вида и форматирования документа, написанного с использованием языка разметки. Такого как HTML.
Такого как HTML.
Мы используем HTML для создания веб-сайта и CSS, чтобы он выглядел красиво. Это то, с чем большинство пользователей сталкиваются в интернете.
Мы составили список из 50 бесплатных форм входа, которые можно использовать на вашем сайте WordPress, в блоге, на форуме или где-нибудь еще. Каждая форма была тщательно протестирована, чтобы гарантировать, что присутствуют все компоненты, а исходный код доступен с каждой загрузкой. Конечно, вы можете использовать эти формы для личных и коммерческих целей, без необходимости атрибуции.
Creative Login Form
Простая, но креативная форма входа, созданная с использованием HTML5 и CSS3. Эта форма может быть также использована, как форма регистрации. Это наш любимый шаблон в этом списке благодаря своей гибкости и подобия.
DropDown Login Form
Форма будет скрыта, пока вы не нажмете на опцию “Вход”. Действительно отличная возможность для современных веб-сайтов, которые хотят избежать создания отдельной страницы для форма входа.
Floating Sign Up Form
Дизайн для формы регистрации, использующей вкладки и плавающую форму меток.
Simple Login Form
Эта форма стала очень популярной, благодаря своей простоте и аккуратному дизайну.
Flat Login – Sign Up Form
После нажатия кнопки “Click me” в верхнем правом углу, вы получите плавную анимацию, которая превращает эту форму для входа в форму регистрации.
Login With Self-Contained SCSS Form
Это форма с автономным SCSS. Расширение CSS, которое добавляет силу и элегантность основному языку, что позволяет использовать различные опции и элементы.
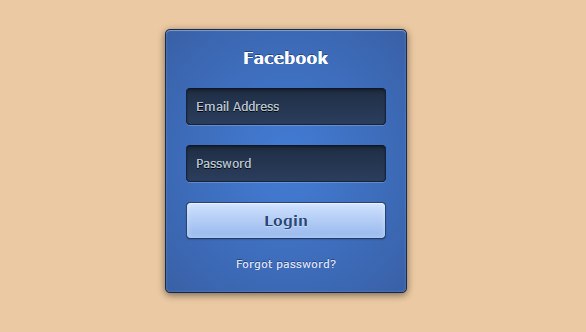
Facebook Login
Это простая форма Facebook, которая с легкостью может быть импортирована в ваш сайт.
Animated Login Form
Это на самом деле анимированная форма входа, с надписью вверху “Эй ты, входи уже” трансформируется в поля для входа внизу формы.
Login Form Using CSS3 And HTML5
Это пример того, как создать простую регистрационную форму с помощью HTML5 и CSS3. Форма использует псевдо элементы (:after и :before), чтобы создать многостраничный эффект. Эти элементы поворачиваются с помощью свойства преобразования CSS3. Эта форма использует HTML5, чтобы сделать более простой подачу и валидацию.
iPhone Login Template
Творческий способ, чтобы продемонстрировать форму входа на iPhone.
Login With Shake Effect
После того, как вы ввели неверный пароль в этой форме, отличный эффект дрожания предупредит вас о том, что вы ввели неправильный пароль. Простое и эффективное решение, которое будет указывать на проблему неправильных паролей.
Boxy Login Form
Квадратная форма входа с небольшим сюрпризом. Попробуйте “admin” в качестве имени пользователя и “1234” в качестве пароля для полноценного опыта.
Animated Login Form
Изящная форма входа. Как только вы нажмете на “Вход” на левой стороне, эффект анимации создает аккуратную форму входа справа. Определенно уникальный подход!
Elegant Login
Material Design Form
Bootstrap Snippet Form
Login With Flat UI
Trendy UI Kits Form
Flat Login With Flat Design
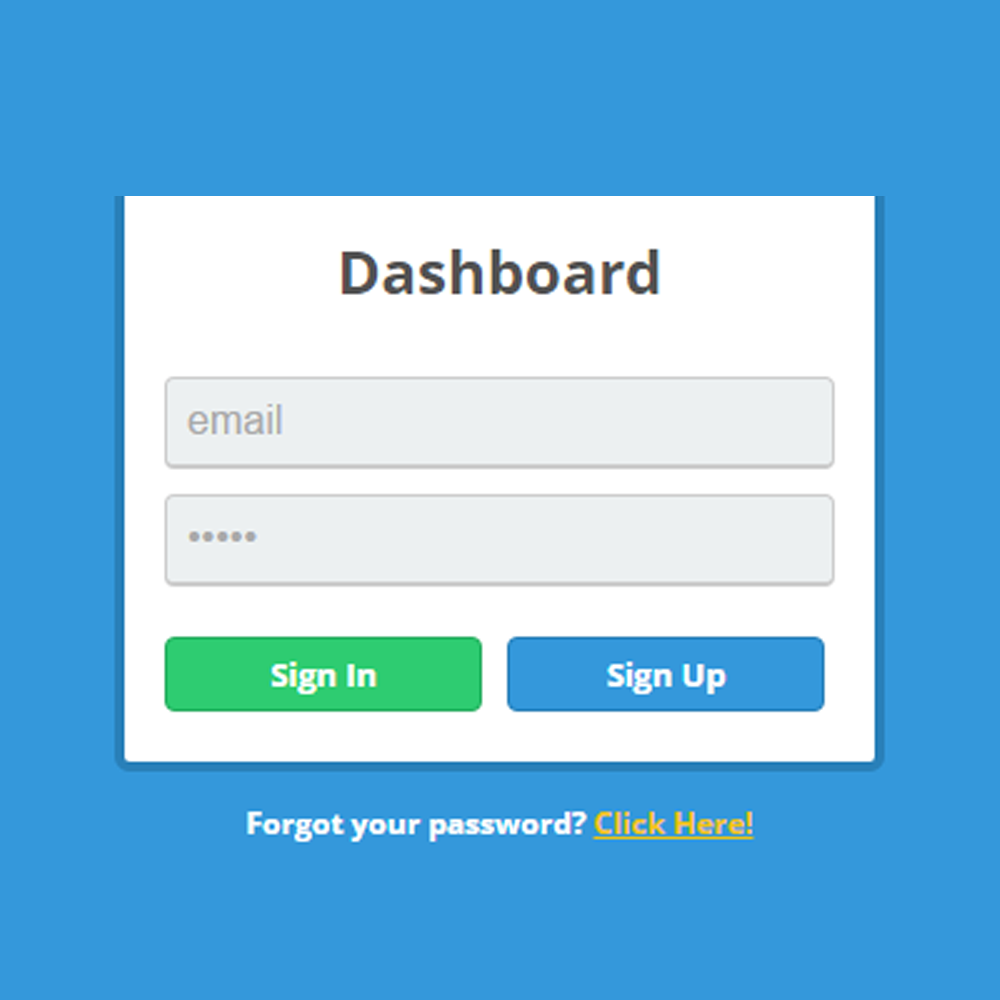
Dashboard CSS3 HTML5 Form
Login With Recovery Form
Flat Login Form
Transparent Login
Login With Google Chrome Extension
Elegant Flat Form
Stylized Login Form
jQuery Animated Sliding Login Form
Responsive Login
Transparent Form
Login With Social Integration
Show And Hide Password Form Example
Log ‘N Load Animated Form
Flat Modern Login Form
Flat CSS3 Form With Animated Background
CSS3 Cloud Animated Background Form
My Login Form
Simple Form For Inspiration
CSS3 Form With Logo
CSS3 Form With Shadow
Flat UI Form V2
Simple Login Widget
Fancy Login Form
Green And Yellow Form
Simple Form With Spinning Loader
Material Shadow Form
Password Protected Form
Paper Login CSS3 Form
Bootstrapped Twitter Login Form
Transparent Form With Logo
Modern Login Form
Источник
Не мудрите с формами входа.
 Плохие и хорошие паттерны формы авторизации — UXPUB
Плохие и хорошие паттерны формы авторизации — UXPUBСо временем меня все больше раздражают формы входа. Поскольку менеджеры паролей, такие как 1Password (который я использую) и менеджер паролей Chrome (который я также использую), становятся все более популярными, важно, чтобы дизайнеры знали о том, как пользователи заходят на их сайты.
Давайте рассмотрим некоторые паттерны авторизации и почему я думаю, что они не идеальны. А затем давайте посмотрим на лучшие способы решения этой проблемы. Создавайте формы входа, которые будут простыми, последовательными, предсказуемыми и будут хорошо работать с менеджерами паролей.
Не делайте
Вот некоторые паттерны, которые я встречаю на веб-сайтах, и думаю, что их следует избегать.
Не помещайте формы входа в модальных окнах
Hertz и целый ряд других сайтов помещают форму входа в модальное окно или навигационный ящик. Проблемы этого паттерна:
- Дополнительные шаги для пользователя – «1.
 Нажать на кнопку меню, 2. выбрать логин, 3. заполнить форму». Вместо того, чтобы посетить страницу входа (через поиск, чат поддержки клиентов, закладки, менеджер паролей, напрямую или через основную навигацию) и заполнить форму.
Нажать на кнопку меню, 2. выбрать логин, 3. заполнить форму». Вместо того, чтобы посетить страницу входа (через поиск, чат поддержки клиентов, закладки, менеджер паролей, напрямую или через основную навигацию) и заполнить форму. - Отсутствие возможности дать прямую ссылку на форму входа может быть проблемой для службы поддержки пользователей (так как им приходится давать кучу инструкций, описанных выше, вместо того, чтобы просто дать ссылку). Это также не позволяет менеджерам паролей делать свое дело, так как модальное окно скрыто. 1Password имеет потрясающую функцию «открыть и заполнить», позволяющую вам посещать веб-сайт и заполнять форму входа своими учетными данными. Эта функция не работает с формами входа, расположенными в модальных окнах.
Не скрывайте поля
Сайт Delta скрывает обязательное поле «Фамилия», как я полагаю, для того, чтобы «очистить» интерфейс, добавив прогрессивное раскрытие. Проблема в том, что поле является обязательным, а менеджеры паролей не могут предварительно заполнить скрытое поле. Пользователи должны выйти из другого поля, чтобы открыть это дополнительное поле для заполнения. Это лишнее препятствие, через которое они должны пройти, чтобы войти в систему.
Пользователи должны выйти из другого поля, чтобы открыть это дополнительное поле для заполнения. Это лишнее препятствие, через которое они должны пройти, чтобы войти в систему.
Экран входа в MacOS также скрывает поле пароля, чтобы «очистить» пользовательский интерфейс (и мне кажется, чтобы поощрять пользователей входить в систему при помощи TouchID), но эта «чистота» приводит (на мой взгляд) к более запутанному опыту.
Не увлекайтесь волшебными ссылками
Я думаю, что это, возможно, началось со Slack, но я вижу, что другие цифровые продукты, такие как Notion (который мне, кстати, нравится), отправляют пользователям временный пароль на их электронную почту. Я могу оценить хитрость этого паттерна, так как он избавляет пользователей от канители с запоминанием еще одного пароля и выстраивает сценарий «Забыли пароль». Но…
- Этот паттерн невероятно утомляет. 1. Введите адрес электронной почты в форму входа. 2. Откройте новую вкладку или переключите программы.
 3. Откройте свой почтовый ящик. 4. Найдите письмо от сервиса (если вы не отвлеклись на другие письма). 5. Откройте письмо. 6. Скопируйте пароль. 7. Вернитесь на сайт. 8. Вставьте пароль в форму. 9. Отправьте форму авторизации.
3. Откройте свой почтовый ящик. 4. Найдите письмо от сервиса (если вы не отвлеклись на другие письма). 5. Откройте письмо. 6. Скопируйте пароль. 7. Вернитесь на сайт. 8. Вставьте пароль в форму. 9. Отправьте форму авторизации. - Он вообще не работает с менеджерами паролей, что невероятно раздражает, так как я хочу использовать менеджеры паролей. С появлением систем дизайна мы много говорим о согласованности. Но речь идет не только о создании согласованности в вашей собственной экосистеме, но и о совместимости с остальной частью Интернета.
- Это заставляет пользователей изучать новый паттерн – пользователи изучают паттерны (вход в систему, навигация и т. д.), сталкиваясь с ними снова и снова во многих приложениях в течение многих лет. Хотя я и не говорю, что мы не должны вводить новшества, важно понимать, что пользователи приходят к вашему продукту или услуге, имея с трудом накопленные знания, как пользоваться Интернетом. Когда мы пытаемся поумничать, мы заставляем пользователей изучать новые шаблоны, которые замедляют их (по крайней мере, на начальном этапе).

Не разбивайте форму входа на несколько страниц
Shopify (еще один сервис, который я люблю) раздражающе распределяет свою регистрацию по трем отдельным экранам. Я предполагаю, что они пытаются не перегружать пользователя слишком большим количеством информации. И хотя я согласен с этим паттерном для определенных контекстов (например, при покупке в интернет-магазине вы обычно видите информацию, разбитую на отдельные этапы: о счете, способе доставки и адресе, информацию о кредитной карте и т. д.), это излишне, поскольку по сути перед нами форма с тремя полями.
- Добавляет ненужные шаги для входа в систему. Опять же, это форма с тремя полями, но теперь пользователям для входа в систему приходится проходить через три экрана. Это, без сомнения, замедляет их.
- Не работает с менеджерами паролей – диспетчеры паролей могут заполнить только одно поле на странице.
Делайте
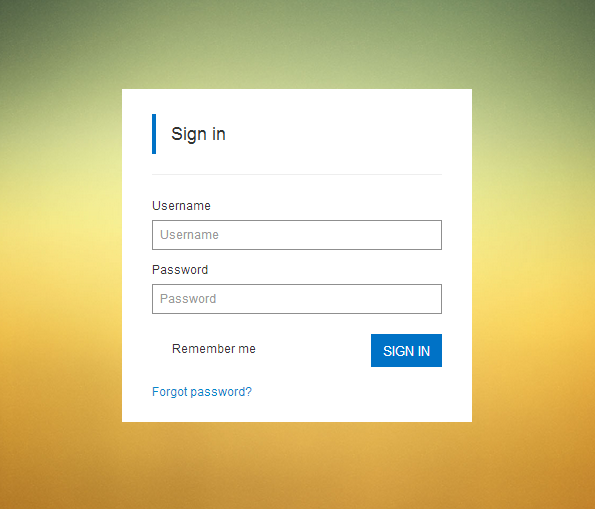
Так что же делать веб-дизайнерам? Я думаю, оставить скучную старую предсказуемую форму входа в систему. Вот, например, сайт Harvest:
Вот, например, сайт Harvest:
А вот WordPress:
Простой, лаконичный, предсказуемый. Работает с менеджерами паролей.
Вот некоторые рекомендации:
- Выделите отдельную страницу для входа в систему. Сотрудники службы поддержки смогут направлять людей по URL-адресу (domain.com/login), вместо того чтобы давать кучу инструкций о том, где на странице найти форму входа. Менеджеры паролей смогут сохранить эту страницу входа и по нажатию кнопки открыть ее и предварительно заполнить форму.
- Раскрывайте все обязательные поля – если вам нужно ввести свою фамилию, чтобы войти, откройте это поле!
- Сохраняйте все поля формы на одной странице – вход в систему должен быть быстрым.
- Не мудрите – важно понять, как пользователи привыкли логиниться в Интернете. Опирайтесь на эти скучные, предсказуемые устоявшиеся знания.
Этот список не является исчерпывающим, и я не затрагивал такие вещи, как вход в систему через аккаунт в социальных сетях или двухфакторная аутентификация, поэтому я хотел бы услышать от вас больше информации о других паттернах, которые следует избегать.
Не умничайте с формами для входа / Хабр
В последнее время меня начинает сильно раздражать авторизация на сайтах. Поскольку менеджеры паролей становятся более популярными, такие как
1Password(который я использую) и менеджер паролей Chrome (который я тоже использую), веб-сайтам важно учитывать этот факт.
Давайте рассмотрим некоторые шаблоны входа в систему, которые на мой взгляд не идеальны. А затем рассмотрим лучшие практики. TL;DR; Это страницы авторизации, которые просты, предсказуемы, на обычных страницах и дружат с менеджерами паролей.
Вот некоторые примеры, которых я бы избегал.
Не помещайте авторизацию в модальные формы
Hertz и куча других сайтов помещают форму входа в модальное окно. У такого подхода две проблемы:
- Дополнительные шаги для пользователя: «1. нажмите на кнопку меню, 2. выберите логин, 3. заполните форму» вместо перехода на страницу авторизации (через поиск, чат поддержки клиентов, закладку, менеджер паролей, напрямую, через основную навигацию) и заполнения формы.
- Нет прямой ссылки на страницу, что может стать болью для службы поддержки (так как им приходится давать кучу инструкций, описанных выше, а не просто отправить человека по ссылке). Это также мешает работе менеджеров паролей, так как модальное окно изначально скрыто. У 1Password есть удивительная функция «Открыть и заполнить», позволяющая открыть сайт и заполнить форму входа своими учётными данными. Эта функция не работает с модальными окнами.
Не скрывайте поля
Сайт Delta скрывает поле «Фамилия». Я так понимаю, чтобы сделать интерфейс чище, введя элементы прогрессивного дизайна. Проблема в том, что поле является обязательным, а менеджеры паролей не могут автоматически его заполнить. Пользователи должны сначала заполнить и выйти из другого поля, чтобы появилось это. Просто одно дополнительное, ненужное препятствие, чтобы человек мог войти в систему.
Экран входа в MacOS таким же образом прячет поле пароля, чтобы «очистить» UI (и я также предполагаю, чтобы подтолкнуть пользователей к входу через TouchID), но эта чистота, на мой взгляд, может запутать людей.
Не шутите с магическими ссылками
Возможно, это началось с Slack, но теперь и другие программы, такие как Notion (который я люблю, кстати), отправляют на электронную почту временный пароль для входа в систему. Могу оценить хитрость этого шаблона, поскольку он избавляет от страданий несчастных пользователей, которым трудно запомнить ещё один пароль, и не нужно создавать всю необходимую инфраструктуру для восстановления забытого пароля. Но.
- Эта схема невероятно утомительна. 1. Ввести email в форму входа. 2. Открыть новую вкладку или переключить программу. 3. Открыть почтовый ящик. 4. Найти сообщение от сервиса (если вы не отвлеклись на другие письма). 5. Открыть сообщение. 6. Скопировать пароль-абракадабру. 7. Вернуться на сайт. 8. Вставить туда абракадабру. 9. Отправить форму. Блин.
- Это вообще не работает с менеджерами паролей, что невероятно раздражает. В дизайне мы много говорим о согласованности. Но речь идёт не только о согласованности в собственной экосистеме, но и со всем остальным интернетом, ёлки-палки.
- Это заставляет пользователей осваивать новое поведение: пользователи выучили определённые шаблоны (вход, проверка, навигация и т. д.), многократно используя их во многих приложениях в течение многих лет. Я не говорю, что никогда не следует вводить новшества. Но важно признать, что пользователи приходят к вашему продукту с грузом заработанных знаний о том, как использовать интернет. Когда мы пытаемся стать слишком умными, то заставляем пользователей изучать новые шаблоны, что тормозит людей (по крайней мере, с самого начала).
Не разделяйте форму входа на несколько страниц
Shopify (ещё один мой любимый сервис) раздражающе разбивает логин на три отдельных экрана. Опять же, я могу понять мотивы: они не хотят сразу перегружать пользователя большим количеством информации. Я согласен с таким шаблоном в определённых случаях (например, в интернет-магазине обычно в несколько этапов вводятся платёжная информация, способ доставки и адрес, информация о кредитной карте и т. д.). Но зачем это делать для формы с тремя полями?
- Для входа в систему добавляются ненужные шаги: это по-прежнему форма с тремя полями, но теперь пользователям приходится пробираться через три экрана. Несомненно, это замедляет людей.
- Не работает с менеджерами паролей: менеджеры паролей могут заполнить только одно поле на странице.
Что же делать веб-дизайнерам? Думаю, что скучная старая форма входа в систему просто прекрасна. Вот
Harvest:
А вот WordPress:
Простой, лаконичный, предсказуемый дизайн. Совместим с менеджерами паролей. Всё на месте. Вот некоторые соображения:
- Сделайте отдельную страницу для входа в систему: люди из поддержки смогут направлять клиентов на URL-адрес (domain.com/login), а не излагать кучу инструкций, где найти форму входа. Менеджеры паролей сохранят этот URL, одним нажатием кнопки открывают и автоматически заполняют поля.
- Показывайте все необходимые поля: если для входа нужно ввести фамилию, сразу покажите это поле!
- Поместите все поля на одну страницу: вход должен быть быстрым, а не ненужной канителью, растянутой на несколько страниц.
- Не фантазируйте: может что и есть в этих волшебных ссылках и других изобретательных шаблонах входа, но следует учесть привычки пользователей в интернете. Положитесь на эту скучную, предсказуемую устоявшуюся практику.
Список не исчерпывающий. Я не коснулся таких вещей, как вход через соцсети или двухфакторная аутентификация. Высказывайте свои наблюдения о других неправильных шаблонах, если что-то встречалось.
Форма входа и автозаполнение хрома
Расскажу об одной особенности автозаполнения браузеров, которая мешает сделать форму входа
О чем речь
Допустим, у нас есть некоторая форма входа, что-нибудь такое:
Если нажать кнопку прямо сейчас, то произойдет отправка формы. Логин и пароль не заданы, поэтому обычно срабатывает стандартная для сервиса валидация, и форма каким-то образом сообщает, что нужно заполнить два поля.
Получится что-то такое:
Большинство сервисов в интернете делает именно так. Я пособирал немного форм входа из разных сервисов. Вот:
Копилка: эти и другие формы входа (21 картинка)
При отправке пустой формы показывается один или два текста об ошибке. Многим может показаться, что это не очень-то вежливо.
Чтобы не вызывать валидацию пустой формы, можно дизеблить кнопку входа до тех пор, пока в обоих полях что-то не будет заполнено. Валидация на пустоту обоих полей просто никогда не будет срабатывать.
Специальный джаваскрипт-код проверяет значения обоих полей, и если в обоих что-то вписано — включает кнопку входа.
Строго говоря, чтобы форма входа работала и у людей с отключенным джаваскриптом, лучше делать так: при загрузке страницы кнопка активна, потом джаваскрипт выключает кнопку, а другой включи́т её обратно, когда поля будут заполнены. Если у пользователя нет джаваскрипта, то кнопка будет включена и он сможет отправить форму.
Кажется, что теперь все хорошо:
В чем проблема
Есть ещё вторая проблема блокировки формы входа — проблема сломанного Яндекса
Но здесь суровая реальность вмешивается в дизайн. Если в Хроме сработает автозаполнение, то поля будут заполнены (хром подсветит автозаполненные поля желтым), но кнопка будет заблокирована:
WTF? Что происходит?
Это сработала система безопасности в Хроме. Если включено автоматическое заполнение полей, то Хром заполняет поля, но доступа к их значениям через джаваскрипт не будет. Доступ к значениям полей будет заблокирован до тех пор, пока пользователь явно не повзаимодействует со страницей, например, не кликнет куда-нибудь мышкой. Так они защищаются от кражи данных на плохо сделанных сайтах, где есть XSS-уязвимости.
Вот задача в баг-трекере Хрома: bugs.chromium.org/p/chromium/issues/detail?id=163072.
Причём если пользователь кликнет по заблокированной кнопке входа, то защита сразу отключится, джаваскрипт получит содержимое полей, включит кнопку и она даже успеет нажаться тем же самым кликом! Т. е. форма на самом деле будет работать. Никто только в здравом уме не будет кликать по заблокированной кнопке.
Как можно выкрутиться
Чтобы уйти от проблемы, всегда можно вернуться к тому варианту поведения, который был изначально — не блокировать кнопку и дать её нажимать. Но если так делать не хочется, вот какие варианты есть ещё:
1. Отлавливать автозаполнение поля
На самом деле автозаполненное поле можно отличить от пустых. Если приложение понимает, что срабатывало автозаполнение, то кнопка входа включается, даже если джаваскрипт говорит, что поля логина и пароля пустые.
Большинство способов определения ходят вокруг обработки CSS-свойств поля. Подборка решений есть, например, здесь: stackoverflow.com/questions/11708092/detecting-browser-autofill
Я не настоящий фронтендер, но решение попахивает костылями. Использовать методы, которые для этого не предназначены — лучший способ получить регрессионную ошибку при следующем обновлении Хрома. Использовать такое решение в продакшене не хочется.
2. Дать нажать, но не показывать две красных надписи
Второй способ — не блокировать кнопку, но при этом не показывать два красных сообщения «Дорогой пользователь, нам жаль, что вы не способны справиться с заполнением двух полей». Можно обойтись с отправкой пустой формы более изящно. Например, можно потрясти формой входа, как это делает Цеплин (http://app.zeplin.io).
3. Поменять дизайн так, чтобы защита Хрома отключалась
Третий вариант — переделать дизайн так, чтобы пользователь был вынужден повзаимодействовать со страницей. В этом случае Хром отключит защиту и блокировка-разблокировка формы будет сработать корректно.
Например, на сайте Студии Лебедева вход находится во всплывающем окне, поэтому к тому моменту, как появится форма входа Хром отключит все защиты и автозаполнение не помешает.
Эппл показывает поле пароля только после клика по полю логина, и к этому моменту паранойя браузеров спадает, автозаполнение тоже срабатывает:
Вот такие пироги.
Примеры форм авторизации
В этой статье мы рассмотрим несколько вариантов создания креативных форм авторизации. В настоящее время, почти каждый веб-сервис, приложение, игра и т.д. позволяют (или даже требуют) авторизацию пользователя, что означает, что им всем нужны формы для регистрации пользователей и их авторизации на сайте.
Имея это в виду, я попытался создать несколько примеров различных форм авторизации. Цель состояла в том, чтобы сделать акцент на некоторые особенности каждой из них.
Необходимо отметить несколько вещей, прежде чем начать:
- В статье пропущены префиксы CSS-кода, но вы, конечно, можете найти их в исходных файлах.
- Целью урока является показать потенциал CSS, в частности, CSS3, поэтому внешний вид форм может быть отличаться в браузерах младше IE8-. Если вы планируете поддерживать эти браузеры, не забудьте сделать fallback.
- Я не использовал атрибуты для тега формы, такие как action, method, так как я сделал основной акцент на дизайне.
- Лично я использую бокс-модель, где [width] = [element-width] + [padding] + [borders]. Я активировал её следующим кодом:
*,
*:after,
*:before {
box-sizing: border-box;
}
Теперь давайте перейдем непосредственно к созданию форм!
Пример 1
Как я уже говорил ранее, я попытался сделать каждую форму с некоторой своей особенностью. В данном случае это будет кнопка submit, которая как бы выходит за пределы блока, и имеет круглую форму.
Разметка
<form>
<p>
<input type=»text» name=»login» placeholder=»Логин или емэйл»>
<i></i>
</p>
<p>
<input type=»password» name=»password» placeholder=»Пароль»>
<i></i>
</p>
<p>
<button type=»submit» name=»submit»><i></i></button>
</p>
</form>
Итак, наш первый пример довольно прост, мы не будем использовать какие-либо лэйблы. Но нам нужно указать нашему пользователю, что они должны написать в этих полях, поэтому мы используем … иконки. Для этого используем тег <i/>.
Примечание: я не буду рассматривать здесь, как использовать шрифт иконок, такой как FontAwesome. Если вы хотите узнать о нем больше, вы можете посмотреть примеры на их сайте.
Теперь у нас есть два контейнера, которые содержат текстовое поле и иконку. Кнопка Submit имеет собственный контейнер, мы используем тег <button/> вместо <input/> с иконой внутри.
Мы также будем использовать placeholder, чтобы назначение полей стало еще более ясным для всех кто использует современные браузеры. Более подробную информацию о поддержке браузерами атрибута placeholder можно найти на CanIUse.com.
CSS
Мы начнем с определения некоторых стилей для элемента form. Форма является основной оболочкой для нашего примера, поэтому мы зададим ей ширину и расположим в центре при помощи свойства margin.
.form-1 {
/* Размер и положение */
width: 300px;
margin: 60px auto 30px;
padding: 10px;
position: relative; /* For the submit button positioning */
/* Styles */
box-shadow:
0 0 1px rgba(0, 0, 0, 0.3),
0 3px 7px rgba(0, 0, 0, 0.3),
inset 0 1px rgba(255,255,255,1),
inset 0 -3px 2px rgba(0,0,0,0.25);
border-radius: 5px;
background: linear-gradient(#eeefef, #ffffff 10%);
}
.form-1 .field {
position: relative; /* For the icon positioning */
}
Важно: мы задали для формы position:relative, чтобы иметь возможность разместить кнопку Submit с абсолютным позиционированием. Мы делаем то же самое для контейнеров с классом .field, чтобы также поместить с абсолютным позиционированием иконки.
Теперь зададим стили для значков.
.form-1 .field i {
/* Size and position */
left: 0px;
top: 0px;
position: absolute;
height: 36px;
width: 36px;
/* Line */
border-right: 1px solid rgba(0, 0, 0, 0.1);
box-shadow: 1px 0 0 rgba(255, 255, 255, 0.7);
/* Styles */
color: #777777;
text-align: center;
line-height: 42px;
transition: all 0.3s ease-out;
pointer-events: none;
}
Мы добавим тонкие линии по правой стороне иконки, установим правую границу и тень.
Теперь нам нужно задать некоторые стили для текстовых полей:
.form-1 input[type=text],
.form-1 input[type=password] {
font-family: ‘Lato’, Calibri, Arial, sans-serif;
font-size: 13px;
font-weight: 400;
text-shadow: 0 1px 0 rgba(255,255,255,0.8);
/* Size and position */
width: 100%;
padding: 10px 18px 10px 45px;
/* Styles */
border: none; /* Remove the default border */
box-shadow:
inset 0 0 5px rgba(0,0,0,0.1),
inset 0 3px 2px rgba(0,0,0,0.1);
border-radius: 3px;
background: #f9f9f9;
color: #777;
transition: color 0.3s ease-out;
}
.form-1 input[type=text] {
margin-bottom: 10px;
}
Прежде чем идти дальше, не забудем определить стили для состояний :hover и :focus.
.form-1 input[type=text]:hover ~ i,
.form-1 input[type=password]:hover ~ i {
color: #52cfeb;
}
.form-1 input[type=text]:focus ~ i,
.form-1 input[type=password]:focus ~ i {
color: #42A2BC;
}
.form-1 input[type=text]:focus,
.form-1 input[type=password]:focus,
.form-1 button[type=submit]:focus {
outline: none;
}
Обратим внимание на следующие вещи: мы используем родственный селектор (~), чтобы изменить цвет иконки при работе с полями: светло-синий при наведении мыши, темно-синий при активном поле. И мы также удаляем контур для Chrome.
Последнее, что мы должны сделать — это кнопку «Отправить».
.form-1 .submit {
/* Size and position */
width: 65px;
height: 65px;
position: absolute;
top: 17px;
right: -25px;
padding: 10px;
z-index: 2;
/* Styles */
background: #ffffff;
border-radius: 50%;
box-shadow:
0 0 2px rgba(0,0,0,0.1),
0 3px 2px rgba(0,0,0,0.1),
inset 0 -3px 2px rgba(0,0,0,0.2);
}
Все довольно просто: мы создаем круглый элемент и помещаем его вверху нашей формы, слегка сдвинув его в правую сторону. Тени подчеркнут эффект перекрытия.
.form-1 .submit:after {
/* Size and position */
content: «»;
width: 10px;
height: 10px;
position: absolute;
top: -2px;
left: 30px;
/* Styles */
background: #ffffff;
/* Other masks trick */
box-shadow: 0 62px white, -32px 31px white;
}
Последнее, но не менее важное, наша фактическая кнопка отправки:
.form-1 button {
/* Size and position */
width: 100%;
height: 100%;
margin-top: -1px;
/* Icon styles */
font-size: 1.4em;
line-height: 1.75;
color: white;
/* Styles */
border: none; /* Remove the default border */
border-radius: inherit;
background: linear-gradient(#52cfeb, #42A2BC);
box-shadow:
inset 0 1px 0 rgba(255,255,255,0.3),
0 1px 2px rgba(0,0,0,0.35),
inset 0 3px 2px rgba(255,255,255,0.2),
inset 0 -3px 2px rgba(0,0,0,0.1);
cursor: pointer;
}
И, наконец, стили для наведения, фокуса (например, при переходе по клавиши табуляции) и активного (нажатого) состояния кнопки:
.form-1 button:hover,
.form-1 button[type=submit]:focus {
background: #52cfeb;
transition: all 0.3s ease-out;
}
.form-1 button:active {
background: #42A2BC;
box-shadow:
inset 0 0 5px rgba(0,0,0,0.3),
inset 0 3px 4px rgba(0,0,0,0.3);
}
Тут все довольно просто: просто меняем цвет при наведении и фокусировке. Но подождите, это еще не все! Так как мы используем градиент для состояния по умолчанию, а для градиентов не могут быть использованы переходы, браузер сначала отключает градиент, затем применяет цвет фона. Данное поведение вызывает белую вспышку при наведении курсора, которая, на мой взгляд, выглядит довольно привлекательно.
Пример 2
Еще одна простая форма, но с некоторыми новые опциями, такими как: «Войти через Twitter» и «Показать пароль». Это потребует некоторого кода JavaScript.
Разметка
<form>
<h2><span>Войти</span> или <span>зарегистрироваться</span></h2>
<p>
<label for=»login»><i></i>Логин</label>
<input type=»text» name=»login» placeholder=»Логин или email»>
</p>
<p>
<label for=»password»><i></i>Пароль</label>
<input type=»password» name=»password» placeholder=»Пароль»>
</p>
<p>
<a href=»#»>Войти через Twitter</a>
<input type=»submit» name=»submit» value=»Войти»>
</p>
</form>
Здесь мы будем использовать заголовок. Я выбрал h2, но вы можете использовать любой тег. Мы также используем теги label, связанные с текстовыми полями при помощи атрибута for.
CSS
Давайте начнем с некоторых общих стилей для формы:
.form-2 {
/* Size and position */
width: 340px;
margin: 60px auto 30px;
padding: 15px;
position: relative;
/* Styles */
background: #fffaf6;
border-radius: 4px;
color: #7e7975;
box-shadow:
0 2px 2px rgba(0,0,0,0.2),
0 1px 5px rgba(0,0,0,0.2),
0 0 0 12px rgba(255,255,255,0.4);
}
Мы создадим полупрозрачные границы и применим тени.
Теперь, когда мы задали некоторые основные стили для нашей формы, разберемся с заголовком. Мы используем 3 различных стиля для заголовка:
.form-2 h2 {
font-size: 15px;
font-weight: bold;
color: #bdb5aa;
padding-bottom: 8px;
border-bottom: 1px solid #EBE6E2;
text-shadow: 0 2px 0 rgba(255,255,255,0.8);
box-shadow: 0 1px 0 rgba(255,255,255,0.8);
}
.form-2 h2 .log-in,
.form-2 h2 .sign-up {
display: inline-block;
text-transform: uppercase;
}
.form-2 h2 .log-in {
color: #6c6763;
padding-right: 2px;
}
.form-2 h2 .sign-up {
color: #ffb347;
padding-left: 2px;
}
Далее, мы используем два параграфа, которые будут размещены рядом друг с другом. Каждый займет 50% от доступного пространства формы, а благодаря “border-box” box-sizing, отступы рассчитываются внутри этих 50%. Вот почему мы можем задать расстояние между ними.
.form-2 .float {
width: 50%;
float: left;
padding-top: 15px;
border-top: 1px solid rgba(255,255,255,1);
}
.form-2 .float:first-of-type {
padding-right: 5px;
}
.form-2 .float:last-of-type {
padding-left: 5px;
}
Теперь стили для внутренних элементов! Там у нас находятся лэйбл и текстовое поле. Иконка будет находится внутри лэйбла в этом примере:
.form-2 label {
display: block;
padding: 0 0 5px 2px;
cursor: pointer;
text-transform: uppercase;
font-weight: 400;
text-shadow: 0 1px 0 rgba(255,255,255,0.8);
font-size: 11px;
}
.form-2 label i {
margin-right: 5px; /* Gap between icon and text */
display: inline-block;
width: 10px;
}
Примечание: использование cursor: pointer для лэйблов помогает пользователям понять, что они могут нажать на них. Это важная деталь.
.form-2 input[type=text],
.form-2 input[type=password] {
font-family: ‘Lato’, Calibri, Arial, sans-serif;
font-size: 13px;
font-weight: 400;
display: block;
width: 100%;
padding: 5px;
margin-bottom: 5px;
border: 3px solid #ebe6e2;
border-radius: 5px;
transition: all 0.3s ease-out;
}
Не забывайте о состояниях hover и focus:
.form-2 input[type=text]:hover,
.form-2 input[type=password]:hover {
border-color: #CCC;
}
.form-2 label:hover ~ input {
border-color: #CCC;
}
.form-2 input[type=text]:focus,
.form-2 input[type=password]:focus {
border-color: #BBB;
outline: none; /* Remove Chrome’s outline */
}
Проверьте, как мы используем родственный селектор (~), чтобы вызвать состояние hover на текстовом поле, когда мы наводим мышь на лэйбл. Разве это не круто?
Теперь кнопка submit.
.clearfix:after {
content: «»;
display: table;
clear: both;
}
.form-2 input[type=submit],
.form-2 .log-twitter {
/* Size and position */
width: 49%;
height: 38px;
float: left;
position: relative;
/* Styles */
box-shadow: inset 0 1px rgba(255,255,255,0.3);
border-radius: 3px;
cursor: pointer;
/* Font styles */
font-family: ‘Lato’, Calibri, Arial, sans-serif;
font-size: 14px;
line-height: 38px; /* Same as height */
text-align: center;
font-weight: bold;
}
.form-2 input[type=submit] {
margin-left: 1%;
background: linear-gradient(#fbd568, #ffb347);
border: 1px solid #f4ab4c;
color: #996319;
text-shadow: 0 1px rgba(255,255,255,0.3);
}
.form-2 .log-twitter {
margin-right: 1%;
background: linear-gradient(#34a5cf, #2a8ac4);
border: 1px solid #2b8bc7;
color: #ffffff;
text-shadow: 0 -1px rgba(0,0,0,0.3);
text-decoration: none;
}
Обе кнопки имеют ширину 49%, и у них есть левый/правый отступ, чтобы сделать небольшой зазор между ними. Сейчас мы зададим стили для активного состояния и состояния при наведении курсора мыши.
.form-2 input[type=submit]:hover,
.form-2 .log-twitter:hover {
box-shadow:
inset 0 1px rgba(255,255,255,0.3),
inset 0 20px 40px rgba(255,255,255,0.15);
}
.form-2 input[type=submit]:active,
.form-2 .log-twitter:active{
top: 1px;
}
Благодаря относительному позиционированию, мы можем применить top: 1px к кнопкам в активном состоянии, чтобы они выглядели так, как будто они вдавливаются при нажатии.
Важно: для браузеров, которые не поддерживают box-shadow (такие все еще существуют, правда?), мы используем вместо этого изменение background-color. Класс no-boxshadow применяется к тегу HTML при помощи Modernizr, в случае если браузер не поддерживает box-shadow. Это хороший пример того, как можно создать простой «fallback» для старых браузеров:
.no-boxshadow .form-2 input[type=submit]:hover {
background: #ffb347;
}
.no-boxshadow .form-2 .log-twitter:hover {
background: #2a8ac4;
}
JavaScript
Эй, вы не забыли про нашу маленькую фичу «показать пароль»? Сейчас мы сделаем это! Во-первых, вы знаете, что мы не можем изменить тип атрибута для поля? Для того, чтобы показать пароль, мы должны удалить фактическое ввода для пароля и создать новое текстовое поле.
Я не очень хорошо знаю jQuery, так что я нашел маленький фрагмент кода от Aaron Saray:
$(function(){
$(«.showpassword»).each(function(index,input) {
var $input = $(input);
$(«<p/>»).append(
$(«<input type=’checkbox’ />»).click(function() {
var change = $(this).is(«:checked») ? «text» : «password»;
var rep = $(«<input placeholder=’Password’ type='» + change + «‘ />»)
.attr(«id», $input.attr(«id»))
.attr(«name», $input.attr(«name»))
.attr(‘class’, $input.attr(‘class’))
.val($input.val())
.insertBefore($input);
$input.remove();
$input = rep;
})
).append($(«<label for=’showPassword’/>»).text(«Показать пароль»)).insertAfter($input.parent());
});
});
Так что же это скрипт делает?
- Он находит поле с классом .showpassword.
- Создает новый контейнер (.opt).
- Внутри этого контейнера, он создает чекбокс с надписью.
- Вставляет этот контейнер после поля с классом .showpassword.
- Когда чекбокс отмечен, он удаляет поле .showpassword и создает еще одно, с соответствующим атрибутом type.
Не забудем задать некоторые стили для нашего чекбокса:
.form-2 p:last-of-type {
clear: both;
}
.form-2 .opt {
text-align: right;
margin-right: 3px;
}
.form-2 label[for=showPassword] {
display: inline-block;
margin-bottom: 10px;
font-size: 11px;
font-weight: 400;
text-transform: capitalize;
}
.form-2 input[type=checkbox] {
vertical-align: middle;
margin: -1px 5px 0 1px;
}
Последнее, но не менее важное, мы добавим несколько строк jQuery, чтобы изменить значок, когда чекбокс отмечен! Довольно просто, но весьма эффективно!
$(‘#showPassword’).click(function(){
if($(«#showPassword»).is(«:checked»)) {
$(‘.icon-lock’).addClass(‘icon-unlock’);
$(‘.icon-unlock’).removeClass(‘icon-lock’);
} else {
$(‘.icon-unlock’).addClass(‘icon-lock’);
$(‘.icon-lock’).removeClass(‘icon-unlock’);
}
});
Пример 3
Этот пример вдохновлен старой работой от Virgil Pana с Dribbble. К сожалению, похоже, что он удалил её с Dribbble, так что я не могу показать вам оригинальную концепцию. В любом случае, вы, наверное, поняли смысл, и я покажу вам, как создать этот удивительный световой эффект при помощи чистого CSS!
Разметка
<form>
<p>
<label for=»login»>Логин</label>
<input type=»text» name=»login» placeholder=»Логин»>
</p>
<p>
<label for=»password»>Пароль</label>
<input type=»password» name=»password» placeholder=»Пароль»>
</p>
<p>
<input type=»checkbox» name=»remember»>
<label for=»remember»>Запомнить меня</label>
</p>
<p>
<input type=»submit» name=»submit» value=»Войти»>
</p>
</form>
Обратите внимание, что мы добавили новое поле: «Запомнить меня». Оно используется в формах авторизации, что позволяет приложению запоминать вас.
CSS
.form-3 {
font-family: ‘Ubuntu’, ‘Lato’, sans-serif;
font-weight: 400;
/* Size and position */
width: 300px;
position: relative;
margin: 60px auto 30px;
padding: 10px;
overflow: hidden;
/* Styles */
background: #111;
border-radius: 0.4em;
border: 1px solid #191919;
box-shadow:
inset 0 0 2px 1px rgba(255,255,255,0.08),
0 16px 10px -8px rgba(0, 0, 0, 0.6);
}
Тень под формой входа будет выглядеть особенно, поэтому зададим отрицательный радиус распространения. Мы можем как бы сжать тень.
Давайте добавим стили для лэйблов и текстовых полей:
.form-3 label {
/* Size and position */
width: 50%;
float: left;
padding-top: 9px;
/* Styles */
color: #ddd;
font-size: 12px;
text-transform: uppercase;
letter-spacing: 1px;
text-shadow: 0 1px 0 #000;
text-indent: 10px;
font-weight: 700;
cursor: pointer;
}
.form-3 input[type=text],
.form-3 input[type=password] {
/* Size and position */
width: 50%;
float: left;
padding: 8px 5px;
margin-bottom: 10px;
font-size: 12px;
/* Styles */
background: linear-gradient(#1f2124, #27292c);
border: 1px solid #000;
box-shadow:
0 1px 0 rgba(255,255,255,0.1);
border-radius: 3px;
/* Font styles */
font-family: ‘Ubuntu’, ‘Lato’, sans-serif;
color: #fff;
}
.form-3 input[type=text]:hover,
.form-3 input[type=password]:hover,
.form-3 label:hover ~ input[type=text],
.form-3 label:hover ~ input[type=password] {
background: #27292c;
}
.form-3 input[type=text]:focus,
.form-3 input[type=password]:focus {
box-shadow: inset 0 0 2px #000;
background: #494d54;
border-color: #51cbee;
outline: none; /* Remove Chrome outline */
}
Теперь у нас есть красивые поля и мы должны создать наш маленький флажок «Запомнить меня», и кнопку отправки. Эти две вещи размещенны рядом друг с другом:
.form-3 p:nth-child(3),
.form-3 p:nth-child(4) {
float: left;
width: 50%;
}
Давайте начнем с чекбокса и его лэйбла:
.form-3 label[for=remember] {
width: auto;
float: none;
display: inline-block;
text-transform: capitalize;
font-size: 11px;
font-weight: 400;
letter-spacing: 0px;
text-indent: 2px;
}
.form-3 input[type=checkbox] {
margin-left: 10px;
vertical-align: middle;
}
Поскольку этот лэйбл довольно сильно отличается от других, мы должны настроить несколько вещей: в первую очередь это удаление ранее установленных стилей. Что касается чекбокса, мы добавим маленький отступ справа, чтобы предотвратить «прилипание» лэйбла к нему.
Последнее, наша кнопка отправки:
.form-3 input[type=submit] {
/* Width and position */
width: 100%;
padding: 8px 5px;
/* Styles */
border: 1px solid #0273dd; /* Fallback */
border: 1px solid rgba(0,0,0,0.4);
box-shadow:
inset 0 1px 0 rgba(255,255,255,0.3),
inset 0 10px 10px rgba(255,255,255,0.1);
border-radius: 3px;
background: #38a6f0;
cursor:pointer;
/* Font styles */
font-family: ‘Ubuntu’, ‘Lato’, sans-serif;
color: white;
font-weight: 700;
font-size: 15px;
text-shadow: 0 -1px 0 rgba(0,0,0,0.8);
}
.form-3 input[type=submit]:hover {
box-shadow: inset 0 1px 0 rgba(255,255,255,0.6);
}
.form-3 input[type=submit]:active {
background: #287db5;
box-shadow: inset 0 0 3px rgba(0,0,0,0.6);
border-color: #000; /* Fallback */
border-color: rgba(0,0,0,0.9);
}
.no-boxshadow .form-3 input[type=submit]:hover {
background: #2a92d8;
}
Но где, черт возьми, наш обещанный световой эффект? Ладно, ребята, давайте займемся им. Чтобы добиться этого, нам нужны три элемента:
- Один для линии градиента в верхней части формы
- Один для небольшую вспышки на предыдущей строке
- Один для большого отражения в правой части формы
Начнем с первых двух элементов, при помощи псевдо-элементов для тега form.
/* Gradient line */
.form-3:after {
/* Size and position */
content: «»;
height: 1px;
width: 33%;
position: absolute;
left: 20%;
top: 0;
/* Styles */
background: linear-gradient(left, transparent, #444, #b6b6b8, #444, transparent);
}
/* Small flash */
.form-3:before {
/* Size and position */
content: «»;
width: 8px;
height: 5px;
position: absolute;
left: 34%;
top: -7px;
/* Styles */
border-radius: 50%;
box-shadow: 0 0 6px 4px #fff;
}
Наконец, наше отражение света. Но подождите, мы не имеем достаточно псевдо-элементов! Не волнуйтесь, мы будем использовать наш первый параграф для этого.
.form-3 p:nth-child(1):before{
/* Size and position */
content: «»;
width: 250px;
height: 100px;
position: absolute;
top: 0;
left: 45px;
/* Styles */
transform: rotate(75deg);
background: linear-gradient(50deg, rgba(255,255,255,0.15), rgba(0,0,0,0));
pointer-events: none;
}
Важно: вы должны отключить события click при помощи свойства pointer-events. Если вы этого не сделаете, вы не сможете нажать на input, так как там будет слой поверх них. Мы будем вынуждены удалить отражения для браузеров, которые не поддерживают pointer-events (мы добавили соответствующий класс при помощи Modernizr):
.no-pointerevents .form-3 p:nth-child(1):before {
display: none;
}
Пример 4
Особенностью этой формы является отсутствие лэйблов или иконок. Да, я помню, что я говорил ранее, что нам необходимо иметь что-то, чтобы сообщить пользователям, что нужно вводить в то или иное поле. И у нас это есть! Мы будем использовать placeholders. А для браузеров, которые не поддерживают их, мы сделаем видимыми лэйблы!
Разметка
<form>
<h2>Форма входа</h2>
<p>
<label for=»login»>Логин или email</label>
<input type=»text» name=»login» placeholder=»Логин или email» required>
</p>
<p>
<label for=»password»>Пароль</label>
<input type=»password» name=’password’ placeholder=»Пароль» required>
</p>
<p>
<input type=»submit» name=»submit» value=»Продолжить»>
</p>
</form>
Обратите внимание на атрибут required. Этот атрибут позволяет браузеру, если он его поддерживает, проверять пустое поле или нет, и сабмитить форму если поле заполнено.
Важно: вы всегда должны добавлять серверную проверку после отправки формы. При помощи веб-инспектора или firebug-a очень легко удалить этот атрибут и JavaScript также может быть отключен, так что не полагайтесь только на валидацию стороне клиента.
CSS
Как всегда, начнем с формы и названия, так как это довольно просто.
.form-4 {
/* Size and position */
width: 300px;
margin: 60px auto 30px;
padding: 10px;
position: relative;
/* Font styles */
font-family: ‘Raleway’, ‘Lato’, Arial, sans-serif;
color: white;
text-shadow: 0 2px 1px rgba(0,0,0,0.3);
}
.form-4 h2 {
font-size: 22px;
padding-bottom: 20px;
}
Давайте перейдем к полям:
.form-4 input[type=text],
.form-4 input[type=password] {
/* Size and position */
width: 100%;
padding: 8px 4px 8px 10px;
margin-bottom: 15px;
/* Styles */
border: 1px solid #4e3043; /* Fallback */
border: 1px solid rgba(78,48,67, 0.8);
background: rgba(0,0,0,0.15);
border-radius: 2px;
box-shadow:
0 1px 0 rgba(255,255,255,0.2),
inset 0 1px 1px rgba(0,0,0,0.1);
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
/* Font styles */
font-family: ‘Raleway’, ‘Lato’, Arial, sans-serif;
color: #fff;
font-size: 13px;
}
Теперь изменим стили для placeholders (где это возможно):
.form-4 input::-webkit-input-placeholder {
color: rgba(37,21,26,0.5);
text-shadow: 0 1px 0 rgba(255,255,255,0.15);
}
.form-4 input:-moz-placeholder {
color: rgba(37,21,26,0.5);
text-shadow: 0 1px 0 rgba(255,255,255,0.15);
}
.form-4 input:-ms-input-placeholder {
color: rgba(37,21,26,0.5);
text-shadow: 0 1px 0 rgba(255,255,255,0.15);
}
Далее, давайте добавим стили для состояний hover и focus:
.form-4 input[type=text]:hover,
.form-4 input[type=password]:hover {
border-color: #333;
}
.form-4 input[type=text]:focus,
.form-4 input[type=password]:focus,
.form-4 input[type=submit]:focus {
box-shadow:
0 1px 0 rgba(255,255,255,0.2),
inset 0 1px 1px rgba(0,0,0,0.1),
0 0 0 3px rgba(255,255,255,0.15);
outline: none;
}
/* Fallback */
.no-boxshadow .form-4 input[type=text]:focus,
.no-boxshadow .form-4 input[type=password]:focus {
outline: 1px solid white;
}
И кнопки отправки:
.form-4 input[type=submit] {
/* Size and position */
width: 100%;
padding: 8px 5px;
/* Styles */
background: linear-gradient(rgba(99,64,86,0.5), rgba(76,49,65,0.7));
border-radius: 5px;
border: 1px solid #4e3043;
box-shadow:
inset 0 1px rgba(255,255,255,0.4),
0 2px 1px rgba(0,0,0,0.1);
cursor: pointer;
transition: all 0.3s ease-out;
/* Font styles */
color: white;
text-shadow: 0 1px 0 rgba(0,0,0,0.3);
font-size: 16px;
font-weight: bold;
font-family: ‘Raleway’, ‘Lato’, Arial, sans-serif;
}
.form-4 input[type=submit]:hover {
box-shadow:
inset 0 1px rgba(255,255,255,0.2),
inset 0 20px 30px rgba(99,64,86,0.5);
}
/* Fallback */
.no-boxshadow .form-4 input[type=submit]:hover {
background: #594642;
}
А теперь, давайте займемся запасным вариантом, на тот случай когда браузер не поддерживает placeholders.
.form-4 label {
display: none;
padding: 0 0 5px 2px;
cursor: pointer;
}
.form-4 label:hover ~ input {
border-color: #333;
}
.no-placeholder .form-4 label {
display: block;
}
Это очень просто, если placeholders не поддерживается, то будут видны лэйблы.
Пример 5
Этот последний пример с эффектом стекла. Мы здесь также не будем использовать лэйблы, и все будет выглядеть очень компактно. Мы повернем текст кнопки отправки и сделаем появляющуюся стрелку при наведении курсора мыши.
Разметка
<form>
<p>
<input type=»text» name=»login» placeholder=»Логин»>
<input type=»password» name=»password» placeholder=»Пароль»>
</p>
<button type=»submit» name=»submit»>
<i></i>
<span>Вход</span>
</button>
</form>
Минималистичная разметка для минималистичного вида. 😉
CSS
.form-5 {
/* Size and position */
width: 300px;
margin: 60px auto 30px;
position: relative;
/* Styles */
border-radius: 5px;
box-shadow: 0 0 5px rgba(0,0,0,0.1), 0 3px 2px rgba(0,0,0,0.1);
}
Стили для параграфов и полей:
.form-5 p {
width: 70%;
float: left;
border-radius: 5px 0 0 5px;
border: 1px solid #fff;
border-right: none;
}
.form-5 input[type=text],
.form-5 input[type=password] {
/* Size and position */
width: 100%;
height: 50px;
padding: 0 10px;
/* Styles */
border: none; /* Remove the default border */
background: white; /* Fallback */
background: rgba(255,255,255,0.2);
box-shadow:
inset 0 0 10px rgba(255,255,255,0.5);
/* Font styles */
font-family: ‘Montserrat’, sans-serif;
text-indent: 10px;
color: #ee4c8d;
text-shadow: 0 1px 2px rgba(0,0,0,0.3);
font-size: 20px;
}
.form-5 input[type=text] {
border-bottom: 1px solid #fff; /* Fallback */
border-bottom: 1px solid rgba(255,255,255,0.7);
border-radius: 5px 0 0 0;
}
.form-5 input[type=password] {
border-top: 1px solid #CCC; /* Fallback */
border-top: 1px solid rgba(0,0,0,0.1);
border-radius: 0 0 0 5px;
}
Давайте попробуем применить некоторые стили при наведении мыши и стили для placeholders:
.form-5 input[type=text]:hover,
.form-5 input[type=password]:hover,
.form-5 input[type=text]:focus,
.form-5 input[type=password]:focus {
background: #f7def7; /* Fallback */
background: rgba(255,255,255,0.4);
outline: none;
}
.form-5 input::-webkit-input-placeholder {
color: #fff;
text-shadow: 0 -1px 1px rgba(0,0,0,0.4);
font-family: ‘Handlee’, cursive;
}
.form-5 input:-moz-placeholder {
color: #fff;
text-shadow: 0 -1px 1px rgba(0,0,0,0.4);
font-family: ‘Handlee’, cursive;
}
.form-5 input:-ms-input-placeholder {
color: #fff;
text-shadow: 0 -1px 1px rgba(0,0,0,0.4);
font-family: ‘Handlee’, cursive;
}
А теперь для кнопки отправки. Тег i будет содержать значок стрелки, но мы будем делать его видимым только при наведении курсора мыши. Обратите внимание, что мы используем тег span внутри кнопки, чтобы включить текст без включения кнопки.
.form-5 button {
/* Size and position */
width: 30%;
height: 102px;
float: left;
position: relative;
overflow: hidden;
/* Styles */
background:
url(../images/noise.png),
radial-gradient(ellipse at center, #ee4c8d 0%,#b53467 100%);
border-radius: 0 5px 5px 0;
box-shadow:
inset 0 0 4px rgba(255, 255, 255, 0.7),
inset 0 0 0 1px rgba(0, 0, 0, 0.2);
border: none;
border-left: 1px solid silver;
cursor: pointer;
line-height: 102px; /* Same as height */
}
.form-5 button i {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: -20px;
font-size: 64px;
line-height: 109px;
color: #8d1645;
opacity: 0;
text-shadow: 0 1px 0 rgba(255,255,255,0.4);
transition: all 0.2s ease-out;
}
.form-5 button span {
display: block;
/* Font styles */
color: #8d1645;
font-family: ‘Montserrat’, Arial, sans-serif;
font-size: 20px;
text-shadow: 0 1px 0 rgba(255,255,255,0.4);
transform: rotate(-90deg);
transition: all 0.2s linear;
}
В случае, если браузер не поддерживает свойство transform, текст просто не поворачивается. Ничего страшного.
Мы добавили тонкую текстуру для кнопки, применяя два фона: текстуру и радиальный градиент.
Теперь, давайте добавим стили для состояний hover, focus и active:
.form-5 button:focus {
outline: none;
}
.form-5 button:hover span,
.form-5 button:focus span {
opacity: 0;
transform: rotate(-90deg) translateY(-20px);
}
.form-5 button:hover i,
.form-5 button:focus i {
opacity: 0.5;
left: 0;
transition-delay: 0.2s;
}
/* Click on button */
.form-5 button:active span,
.form-5 button:active i {
transition: none;
}
.form-5 button:active span {
opacity: 0;
}
.form-5 button:active i {
opacity: 0.5;
left: 0;
color: #fff;
}
JavaScript
Мы используем код JavaScript для добавления поведения HTML5 placeholder для браузеров, которые не поддерживают его. Мы собираемся использовать jQuery плагин от Mathias Bynens. Смотрите на GitHub.
После подключения jQuery и скрипта, мы просто вызовем следующий код:
$(function(){
$(‘input, textarea’).placeholder();
});
И это будет добавить placeholder в старые браузеры.
И это все! Спасибо за чтение этого урока, надеюсь вам понравилось!
Скачать исходные файлы
Перевод статьи с http://tympanus.net/codrops/
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
42 Лучшие бесплатные формы входа на HTML5 и CSS3 2021
За годы тестирования форм входа в HTML5 и CSS3 мы наконец решили создать нашу собственную. Надежность всегда была проблемой. Уже нет!
Мы уверены, что вы ЛЕГКО найдете нужный (-ые) для своих веб-проектов, воспользовавшись этой коллекцией из более чем 40 шаблонов.
Тонны различных конструкций; современный, креативный, простой и минималистичный.
Что-то для всех.
Также мы сделали каждую форму входа в систему адаптивной за счет использования только современных технологий.
Plus, создайте код, который будет одновременно удобным для пользователя (простая настройка) и легким (отличная производительность).
Веб-сайты, блоги, форумы, социальные сети — в любом случае, мы вас ПОКРЫВАЕМ.
Примечание : Вы можете использовать любой шаблон в личных и коммерческих целях (без указания авторства!)
Изучите 2,5 миллиона цифровых активов, включая лучшие шаблоны WordPress 2021 года
Более 2 миллионов товаров с крупнейшего в мире рынка шаблонов, тем и дизайнерских материалов HTML5.Будь то то, что вам нужно, или вы сразу после нескольких стоковых фотографий — все это можно найти здесь, на Envato Market.
СКАЧАТЬ
Лучшие бесплатные формы входа на HTML5 и CSS3
Настройка входа в WordPress
Остальной список и формы входа на HTML / CSS, но здесь вы можете увидеть лучший плагин настройки входа в систему для WordPress. Он поставляется с несколькими определенными шаблонами, которые вы можете настроить в соответствии с дизайном вашего веб-сайта.Благодаря этому плагину вы, наконец, можете избавиться от скучной страницы WordPress wp-admin и создать поистине уникальный опыт для себя и своих пользователей.
СкачатьКак упоминалось ранее, мы действительно искали в Интернете классные формы входа, но было сложно найти красивые формы.
Поэтому мы решили попробовать их. Мы хотели бы представить более 40 форм входа, разработанных и разработанных командой Colorlib .
Форма входа 1 от Colorlib
Простая, креативная и яркая форма входа с градиентным фоном. Вы можете использовать его для любых целей, таких как веб-приложения, мобильные или настольные приложения.
Но сделайте это ТВОРЧИТЕЛЬНЫМ с его помощью, если хотите, так как вы можете легко настроить и настроить его в соответствии с вашей основной целью. Брендируйте это, если хотите.
Скачать предварительный просмотрКреативный дизайн формы входа
Чистая, но креативная форма входа, созданная с использованием HTML5 и CSS3. Вы также можете использовать эту форму для регистрационной формы. Это наш ЛЮБИМЫЙ шаблон в этом списке, благодаря его гибкости и подобию , что позволяет создавать форму, которая точно соответствует вашему вкусу.
Не только это, но и простота дизайна каждый раз выигрывает.
СкачатьФорма входа 2 от Colorlib
Минимальная и сложная форма входа от Colorlib с кнопкой градиента с АНИМАЦИЕЙ и ЛОГОТИПОМ. Используйте его, измените и сделайте прекрасным дополнением к вашему уже отличному веб-пространству.
Иногда вам нужно только немного творчества, чтобы оживить и повысить уровень в целом .
Результат этой формы входа будет исключительным.
Скачать предварительный просмотрФорма входа 3 от Colorlib
Великолепная страница входа в систему с фоновым изображением с тенью и рамкой формы градиента с эффектом кнопки входа HOVER.
Единственное ограничение, которое у вас есть, — это ваше воображение, поэтому расширьте поле зрения и используйте Форму входа 3 в полную силу.
Если вы ищете что-то другое, , это прекрасная альтернатива для рассмотрения — и это совершенно бесплатно!
Скачать предварительный просмотрФорма входа 4 от Colorlib
Творчество не знает границ, как и Форма входа 4.Вот он, в вашем распоряжении, готов и настроен для того, чтобы вы могли загрузить его и использовать с пользой.
Не беспокойтесь о быстродействии, так как инструмент работает без сбоев на всех устройствах, от карманных до настольных.
Вы также можете активировать кнопки социальных сетей и связать их со своими процветающими учетными записями в социальных сетях.
Скачать предварительный просмотрФорма входа 5 от Colorlib
Великолепная, чистая и современная форма с возможностью входа через Facebook или Google.У всех кнопок есть эффектный эффект наведения, который делает опыт более ярким.
Сложная, профессиональная и привлекательная форма входа в систему, которая ничего не стоит, но при этом результат будет очень премиальным.
Сделайте его своим, настройте при необходимости или просто вставьте нестандартную версию.
Скачать предварительный просмотрФорма входа 6 от Colorlib
Если ваша страница уже супер аккуратная и аккуратная, форма входа не должна отличаться. Вот тот, который легко оправдает ваши ожидания, если МИНИМАЛИЗМ — ваша чашка чая.
Форма входа 6 настолько чиста, насколько это возможно, но при этом обладает творческим подходом, что позволяет поддерживать вовлеченность на рекордно высоком уровне . И теперь вы можете использовать его для своей формы входа, обслуживая своих пользователей во всем великолепии.
Скачать предварительный просмотрФорма входа 7 от Colorlib
Форма с трехсторонней возможностью входа в аккаунт.
Они предпочитают либо Facebook, либо Twitter, либо электронную почту, это тот тип инструмента, который вам нужно разместить на своей странице.А если у них еще нет учетной записи, вы также можете связать ее со своей страницей регистрации.
Множество опций, чтобы сделать максимально удобным для ваших пользователей.
Скачать предварительный просмотрФорма входа 8 от Colorlib
Еще одна современная, модная и привлекательная форма входа с округленными элементами. Это особенно подходит для мобильных пользователей из-за его очень популярного в настоящее время стиля закругленных углов.
Излишне говорить, что вы можете изменить цвета и заставить форму соответствовать вашим правилам брендинга до ОЧЕНЬ мельчайших деталей.
Скачать предварительный просмотрФорма входа 9 от Colorlib
Если вы не хотите использовать белый или сплошной цвет фона, вам следует рассмотреть эту страницу формы входа.
Он не только поддерживает полный фон изображения, но также имеет наложение градиента и возможность входа в систему через Facebook или Google.
Короче говоря, дизайн очень привлекателен для глаз, с возможностью соответствовать вашему творческому потоку.
Скачать предварительный просмотрФорма входа 10 от Colorlib
Несколько полной противоположностью предыдущей является Форма входа 10.Он почти не может быть более минималистичным, но при этом сохранит ощущение актуальности.
Для всех минималистов, вам лучше не пропустить этот, так как он ПЛАВНО интегрирует в ваш веб-сайт или приложение.
Скачать предварительный просмотрФорма входа 11 от Colorlib
С нашей коллекцией лучших форм входа на HTML5 и CSS3 вы сэкономите время и силы (в том числе и деньги). Вместо того, чтобы создавать один с нуля, вот еще один готовый к использованию шаблон, который вы можете использовать.
Хотя это не будет стоить вам ни копейки, можно ожидать, что конечный продукт будет очень профессиональным и сложным .
Скачать предварительный просмотрФорма входа 12 от Colorlib
Фон изображения с наложением синей тени, имя, изображение и форма ОБЯЗАТЕЛЬНО ИМЕТЬ; вот что случилось с формой входа 12.
Также есть классный эффект наведения на кнопку входа в систему, который дает вам возможность связать его с вашей регистрационной формой для всех новых пользователей.Кроме того, макет очень отзывчивый, он работает на мобильных устройствах, как мечта.
Скачать предварительный просмотрФорма входа 13 от Colorlib
Форма подписки с разделенным экраном , где две трети отведены под изображение, а одна треть — под форму. Это бесплатный инструмент, которым вы можете начать пользоваться прямо сейчас.
Просто скачайте макет и используйте его на полную катушку. С помощью изображения и наложения градиента вы можете привлечь ВНИМАНИЕ всех, заставив их заполнить форму еще быстрее.
Скачать предварительный просмотрФорма входа 14 от Colorlib
В этой коллекции у нас есть СМЕСЬ упрощенных и несколько более сложных и продвинутых форм входа в систему. Короче говоря, каждый найдет что-то для себя, и Форма входа 14 более минималистична.
Но зачем вообще усложнять форму входа? Каждому свое.
Обратите внимание на плавную интеграцию, которая требует быстрой реализации .
Скачать предварительный просмотрФорма входа 15 от Colorlib
Хотя все еще сводится к минимуму, одно ХОРОШЕЕ дополнение к форме входа 15 — это баннер с изображением прямо над формой.
С помощью этой небольшой функции вы можете сделать опыт немного БОЛЬШЕ , привлекая . Вы можете добавить любое изображение или даже логотип, оба варианта работают фантастически хорошо.
Скачать предварительный просмотрФорма входа 16 от Colorlib
Это форма входа в систему с полноэкранным изображением, поверх которого размещена форма с полями для имени пользователя и пароля и кнопка градиента с эффектом наведения.
Простой и понятный, но все же очень эффективный и привлекающий внимание .Если вы творческий человек, позвольте вашей форме входа в систему отображать еще одну из ваших выдающихся работ в фоновом режиме.
Скачать предварительный просмотрФорма входа 17 от Colorlib
Чтобы сделать его более индивидуальным, этот шаблон формы входа в рамку лучше всего подходит для вас. Он имеет сторону изображения и сторону формы , но сводит вещи к минимуму, сохраняя при этом профессионализм.
Вы можете дополнить форму любым изображением, которым хотите поделиться со своей аудиторией, показывая себя или демонстрируя свою работу.
Скачать предварительный просмотрФорма входа 18 от Colorlib
Если вы хотите выделиться и сохранить оригинальность, рассмотрите возможность использования формы входа 18. В то время как некоторым нравятся супер базовые страницы входа, другие хотят иметь некоторые дополнительные преимущества, раскачивающие макет.
И если вам нужно добавить картинку, то эта для вас. Он также поставляется с иконками социальных сетей и гарантирует ПОЛНУЮ гибкость.
Скачать предварительный просмотрФорма входа 19 от Colorlib
Яркая, энергичная и привлекающая внимание — вот что представляет собой следующая форма входа на основе HTML5 и CSS3.Он также полностью адаптивен и готов к работе с мобильными устройствами, а также совместим с со всеми основными веб-браузерами.
Сделайте это простым, но в то же время СДЕЛАЙТЕ его популярным, это то, чего вы можете ожидать от формы входа 19.
Скачать предварительный просмотрФорма входа 20 от Colorlib
Градиентный фон, черная кнопка входа с эффектом наведения, поля имени пользователя и пароля, а также настраиваемый текст и «Забыли пароль?» Да, это ВСЯ часть формы входа 20.
Звучит потрясающе, но на самом деле это далеко не так.Чтобы добавить всплывающую страницу входа, теперь вы знаете, где ее найти.
Скачать предварительный просмотрФорма входа V01
Вместо того, чтобы просто раскачивать форму входа в систему, приправьте ее изображением, чтобы привлечь больше внимания. Это то, что вы можете сделать с быстро. с формой входа V01.
Это простой в использовании шаблон с разделенным макетом, который теперь вы можете редактировать и улучшать по своему вкусу. Вам также не нужно перебирать ссылку «забыл пароль» и флажок «запомнить меня.”
Они ВКЛЮЧЕНЫ.
Скачать предварительный просмотрФорма входа V02
Хорошо, давайте проясним одну вещь: если вы не любите синий, а предпочитаете оранжевый, вам не нужно настраивать предыдущий шаблон. Сделайте себе одолжение и воспользуйтесь формой входа V02.
У него по-прежнему потрясающий дизайн с разделенным экраном, который фантастически работает на мобильных устройствах, но изображение размещается наверху для лучшего взаимодействия с пользователем.
Скачать предварительный просмотрФорма входа V03
Форма входа в систему V03 — это броская бесплатная HTML-форма входа с баннером / изображением в области заголовка.Что касается формы, она довольно проста, без лишних хлопот.
Теперь вы можете выбрать готовую версию, но вы также можете изменить цвет и соответствующим образом обозначить бесплатный фрагмент.
Скачать предварительный просмотрФорма входа V04
Как и в версии выше, Форма входа V04 имеет ту же тему, но изображение находится слева. Однако для удобства использования часть изображения перемещается вверх на мобильном устройстве, но форма остается как есть.
Не утруждайтесь созданием страницы входа с нуля, если вы можете использовать форму входа V04 или любой другой шаблон из этого списка.
Скачать предварительный просмотрФорма входа V05
Хотя форма входа V05 и форма входа V04 очень похожи по дизайну, их отличает кнопки входа в социальную сеть . Будь то вход на веб-сайты, в приложения или формы, всегда здорово предложить как можно больше вариантов.
Само собой разумеется, что социальный вход в систему может быть намного быстрее, чем традиционная альтернатива имени пользователя и паролю.
Скачать предварительный просмотрФорма входа V06
Форма входа в систему V06 — это красивая бесплатная HTML-форма входа в систему с шаблоном разделенного макета с изображениями и разделами формы.Вы всегда можете применить более творческий подход, а не крайнюю простоту.
Все, что вам больше нравится.
Наряду со стандартной формой входа , форма входа V06 также включает кнопок входа в социальную сеть для Facebook, Twitter и Google.
Скачать предварительный просмотрФорма входа V07
Форма входа в систему V07 — это очень креативный шаблон формы входа / входа, который может отлично работать для приложений, форумов и тому подобного. Инструмент предлагает пользователю два способа доступа к своей учетной записи / профилю: с помощью имени пользователя и пароля или с помощью своего профиля в социальной сети.
Как и другие варианты из этого списка, Форма входа V07 также имеет удобный код, так что каждый может применить его на практике.
Новички и профессионалы, ДОБРО ПОЖАЛОВАТЬ.
Скачать предварительный просмотрФорма входа V08
Можно с уверенностью сказать, что есть много общего между формой входа в систему V07 и формой входа в систему V08. Они оба обладают современным дизайном в стиле приложений с компоновкой, которая плавно трансформируется в экраны меньшего размера (смартфоны и планшеты).
Кроме того, у них обоих есть традиционная форма входа и социальная альтернатива.Конечно, это HTML-шаблон, поэтому вам нужно поработать над серверной частью, чтобы она работала.
Скачать предварительный просмотрФорма входа V09
Часто страницы / виджет входа в систему или входа в систему не имеют большого количества функций. Я имею в виду, зачем, поскольку все, что хочет пользователь, — это получить доступ к своей учетной записи как можно БЫСТРЕЕ.
Это то, что форма входа в систему V09 делает очень хорошо. Импортируйте его на свой веб-сайт или в приложение без необходимости начинать с нуля.
Скачать предварительный просмотрФорма входа V10
Форма входа V10 делает ее очень удобной для пользователя, так как предлагает два различных способа входа в систему.Либо через Facebook, Twitter или Google, либо с помощью электронной почты и пароля.
Пользователь также может установить флажок «запомнить меня» или нажать ссылку «забыть пароль». Это все есть ; теперь вам просто нужно закодировать его в свой проект.
Скачать предварительный просмотрФорма входа V11
Супер простой и супер минималистичный — это две характеристики формы входа V11. Это форма входа в Bootstrap, которую вы можете использовать на одной странице или даже вставить в другой раздел вашего веб-сайта или приложения .
Мы всегда следим за тем, чтобы структура кода была организованной и ДРУЖЕСТВЕННОЙ ДЛЯ ПОЛЬЗОВАТЕЛЯ, поэтому вы быстро поймете ее суть.
Скачать предварительный просмотрФорма входа V12
Форма входа V12 — РОЗОВАЯ. Но есть возможность пойти против текстуры и обновить его другим цветом. Это также бесплатная HTML-форма для входа, поэтому вы можете сразу же приступить к ней.
Кроме того, прозрачный дизайн безупречно работает на разных устройствах и даже поставляется с кнопками входа в социальные сети Facebook и Twitter.
Скачать предварительный просмотрФорма входа V13
С формой входа V13 вы получаете простой виджет входа в систему, который адаптируется к различным правилам брендинга веб-сайтов и приложений. Вероятно, вы захотите изменить только цвета, а все остальное оставить как есть.
Зачем даже усложнять ситуацию, если форма входа в систему V13 уже работает СУПЕР плавно по умолчанию? Все мы знаем ответ.
Скачать предварительный просмотрФорма входа V14
Форма входа V14 — это красивый виджет для форм входа или входа.Если вы хотите немного оживить ситуацию, вы всегда можете выбрать этот бесплатный шаблон благодаря встроенному образу.
Более того, форма входа в систему V14 поставляется со значками Facebook и Twitter, флажком «запомнить меня» и ссылкой для регистрации для всех, кто еще не является участником.
Скачать предварительный просмотрФорма входа V15
Когда вы решите использовать форму входа V15, вы можете использовать ее либо на сплошном фоне, либо на собственном изображении. Однако последний вариант не будет работать слишком хорошо, потому что в этом бесплатном шаблоне входа уже есть баннер с изображением.
Что классно, благодаря вертикальному разделению экрана дизайн практически не меняется при просмотре на настольном компьютере или мобильном устройстве.
Скачать предварительный просмотрФорма входа V16
Что хорошего и очень практичного в форме входа в систему V16, так это возможность автозаполнения. Это форма, которая отображает имя пользователя и пароль, как только вы щелкаете по полю. Но это настройка, при которой вам нужно, чтобы разблокировано в вашем браузере.
Вы также можете ПРЕДЛОЖИТЬ своим членам войти в систему, используя учетную запись Facebook или Twitter.
Скачать предварительный просмотрФорма входа V17
Если вы планируете использовать цвет, но вам просто не нравится ощущение сплошного цвета, лучше всего подойдет эффект градиента. В этом случае используйте форму входа V17, настройте ее, если необходимо, и вы готовы к работе.
Работать с формой входа в систему V17 будет легко, поскольку вам не нужно быть профессиональным программистом , чтобы интегрировать его в свое приложение.
Скачать предварительный просмотрФорма входа V18
Когда дело доходит до формы входа V18, речь идет о деталях.Одна отличная, универсальная и ВЫСОКОАдаптивная бесплатная форма входа, основанная на популярной платформе Bootstrap.
Это быстрая форма в стиле имени пользователя и пароля с автозаполнением, надписью «забыл пароль» и флажком «запомнить меня». Кроме того, согласованность дизайна сохраняется на смартфонах, планшетах и настольных компьютерах.
Скачать предварительный просмотрФорма входа V19
Чтобы сделать ваше приложение более ЛИЧНЫМ, пусть аватар пользователя тоже появится в форме входа. Вы можете быстро достичь этого с помощью формы входа V19.
Более того, он имеет вертикальную компоновку , которая не требует особого изменения формы, чтобы работать на экранах разных размеров без заминок.
Скачать предварительный просмотрФорма входа V20
Хотя некоторые из наших HTML-форм для входа лучше работают на сплошном фоне, некоторые предназначены для фонов изображений. Это именно то, что происходит с формой входа V20.
прозрачная форма с закругленными полями , что делает общий вид прежде всего мобильным. Также есть возможность активировать вход в Facebook и Twitter для всех, кто устал вводить свое имя пользователя и пароль.
Скачать предварительный просмотрМы перечислили много великолепных форм входа в систему выше, но мы создали еще десятки, которые вы можете найти здесь.
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт. Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
HTML-форма входа в систему — javatpoint
Следующий код описывает, как создать адаптивную форму входа в систему с помощью CCS:
Форма входа студента
Выход:
10 шаблонов страниц входа с открытым исходным кодом на основе HTML и CSS
Создание страницы быстрого входа может показаться не таким уж большим.В конце концов, это всего лишь форма и кнопка отправки.
Тем не менее, если вы покопаетесь в различных страницах форм входа, вы найдете массу дизайнерских идей. А если у вас есть несколько фрагментов кода для работы, вы можете быстро создавать страницы форм входа, не кодируя все это с нуля.
Эта коллекция предлагает 10 страниц входа с открытым исходным кодом, которые вы можете использовать и переформатировать для любого веб-проекта.
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
1.Страница входа в систему UI
РазработчикХалед Мнеймнех создал этот элегантный пользовательский интерфейс входа в систему с некоторыми базовыми свойствами CSS3.
Округленные поля ввода довольно просто воспроизвести, и эффект тени тоже не требует много строк кода. Все это может легко работать на любом веб-сайте, если отредактировать стили и цвета.
Но одна часть, которая выделяется мне, — это настраиваемый градиент в кнопке отправки. Это внимание к деталям.
2. Градиент формы
Тайлер Фрай разработал забавную градиентную страницу с темной формой входа в систему.
Больше всего мне нравится более темный фон и то, как он отлично работает с более светлым текстом в форме.
Обычно дизайнеры придерживаются темно-серого фона для темных страниц, но этот выглядит фантастически, используя более темные оттенки в градиенте.
Даже поля ввода имеют немного стиля, когда вы фокусируетесь. Присмотритесь повнимательнее, и вы увидите, как в фокусе появляются теневые блики.
3. Чистый HTML5
Форма входа в систему с бумажной стопкой — довольно распространенная техника для дизайнеров.В настоящее время мы наблюдаем это не так часто из-за популярности плоского дизайна.
Тем не менее, я до сих пор являюсь поклонником этого стиля, и именно поэтому эта HTML5-форма Владимира Бандуристова заслуживает похвалы. Он полностью работает в HTML и CSS с очень чистым дизайном ввода форм.
Но выделяется вся страница, и это дизайн, который вы можете добавить практически на любой веб-сайт.
Это может даже работать как шаблон для настраиваемой страницы входа в WordPress, если вы хотите зайти так далеко.
4. Показать / скрыть поле пароля
Базовый темный дизайн в этом фрагменте очень чистый и простой в использовании. Но главное даже не в этом.
Когда вы будете работать с формой, вы заметите, что в поле пароля есть кнопка «показать / скрыть». Обычно это используется в мобильных приложениях, поскольку там сложнее вводить пароли.
Но вы можете добавить эту функцию во все поля входа в систему, чтобы пользователям было спокойнее. Это поможет людям избежать ошибочного входа в систему, и это не проблема безопасности, если только кто-то не стоит прямо за экраном.
5. Чистая форма входа
Вот очень чистая синяя страница входа с великолепными эффектами градиента.
Поля ввода на самом деле имеют небольшое внешнее свечение со светлыми границами и более темным стилем текста. Все это просто невероятно профессионально, и я мог видеть, что эта форма входа используется во всем, от стартапов до корпоративных веб-сайтов.
В целом, я большой поклонник этого дизайна с великолепно оформленным логином, который привлекает внимание любого пользователя.
6.Логин Apple Dev
РазработчикКристоф Молина создал это поле входа в стиле Apple, предназначенное для практической панели Apple Dev.
Это не то, что большинство пользователей Apple узнают или даже используют изо дня в день.
Но у него действительно безумный дизайн со скевоморфизмом и блестящей лентой для заголовка.
Не говоря уже о том, что вся форма работает на чистом CSS, что само по себе является большим достижением.
7. Анимированная форма
Всегда весело добавлять анимацию в дизайн пользовательского интерфейса.Вот что предлагает эта форма с короткой анимацией формы на основе jQuery.
Его легко преобразовать в рабочее поле формы, даже если демонстрация мало что делает. Однако вы также можете обрабатывать вводимые пользователем данные непосредственно в jQuery, если это вам больше нравится.
В целом чертовски простой дизайн с непростой анимацией. Но это должно быть достаточно легко для репликации, если потребуется некоторое время для редактирования кода.
8. Темный вход
Темный дизайн пользовательского интерфейса — это не норма в сети.Но когда все сделано правильно, я лично считаю, что темные цвета намного привлекательнее.
Взгляните на эту темную форму входа, созданную Андреасом Стормом. Он использует ярко-салатовые цвета для кнопки входа и настраиваемого переключателя.
Это, пожалуй, одна из самых эстетичных форм во всем этом списке, но без особых ослепляющих особенностей.
Я настоятельно рекомендую протестировать это на любом темном веб-сайте . Он отлично подойдет как пользовательская страница входа или даже как форма, встроенная на ваш сайт.
9. Авторизация через модальную регистрацию
В настоящее время вы видите множество модальных окон входа и регистрации, все из которых работают на JavaScript. А этот от Энди Трана — всего лишь еще один пример хорошего дизайна, смешанного с отличным пользовательским интерфейсом.
Фон страницы чистый, а поля формы достаточно большие, чтобы быстро привлечь внимание. Но если вы нажмете маленькую синюю боковую панель справа, вы увидите окно регистрации.
Это отображается поверх формы входа, поэтому оно работает как обычное модальное окно.Довольно крутой эффект!
Требуется немного jQuery, но в целом это работает на 25 строках JS. Это впечатляет, учитывая невероятное удобство использования этой формы.
10. Минималистичный логин
Супер легкий и супер базовый — лучший способ описать эту легкую форму, разработанную Марчелло Африкано.
Это настоящая базовая страница, и сама форма также достаточно минималистична, чтобы вписаться в любой макет. Перо использует только HTML и CSS, так что вы можете получить этот рабочий без JavaScript, если не хотите бросать вызов эффектным эффектам.
25 CSS Логин / Регистрационные формы
Коллекция отобранных вручную бесплатных HTML и CSS форм для входа (регистрация / вход) примеров кода. Обновление коллекции за октябрь 2018 г. 9 новинок.
- Bootstrap формы входа в систему
- CSS-формы
- CSS Контактные формы
- CSS Checkout Forms
- CSS Формы подписки
- Формы начальной загрузки
Автор
- Лариса Рабелло
О коде
Режим регистрации
Модальная форма регистрации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: bootstrap.css, jquery.js, bootstrap.js, popper.js
О коде
Форма входа / перехода с двойным слайдером
Форма входа с двойным слайдером в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
- Тони Бэник
О коде
Форма входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- bertdida
О коде
Простая регистрационная форма
Простая регистрационная форма HTML и CSS с проверкой.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Мерт Цукурен
Сделано с использованием
- HTML / CSS (SCSS) / JS (Babel)
О коде
Модальная форма входа
Модальная форма входа на HTML и CSS с небольшим количеством JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Форма входа в Cube
Кнопки и входы куба на чистом CSS для формы входа со стилями градиента.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Пабло Эухенио Лухамбио Мартинес
О коде
Форма входа с плавающими метками
Чистый CSS Форма входа с плавающими метками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Сделано с использованием
- HTML / CSS (SCSS) / JavaScript
О коде
Призматические формы
Призматический вход, регистрация и другие формы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Сделано с использованием
- HTML / CSS (SCSS) / JavaScript
О коде
Анимация формы входа
Страница входа в систему шаблон анимации, созданный с использованием элементов DOM CSS3 и ванильного JavaScript.Обязательно попытаюсь обновить его с помощью более качественных анимационных эффектов.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Сделано с использованием
- HTML / CSS (SCSS) / JavaScript
О коде
Анимация формы входа / регистрации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Даниэль Гонсалес
Сделано с использованием
- HTML / Мопс
- CSS / SCSS
- JavaScript
О коде
Анимация пользовательского интерфейса формы
Интерфейс смены форм основан на ведении Доминика Маркушича.
Автор
- Микаэль Айналем
Сделано с использованием
- HTML
- CSS
- JavaScript (anime.js)
О коде
Подсветка змеи
Скользящее выделение в форме входа.
Автор
- sean_codes
О коде
Форма входа
Только форма входа на CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Даниел Винчианович
О коде
Волнистая форма входа
Симпатичная форма входа с анимацией вертикальной волны.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Форма входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
Автор
- Максим Коновал
О коде
Анимированная форма
Регистрационная форма с анимацией на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Пользовательский интерфейс регистрации
Простая концепция регистрации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Фабио Оттавиани
О коде
Форма регистрации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
Автор
- Коул Уолдрип
Сделано с использованием
- HTML / CSS (SCSS) / JavaScript
О коде
Кнопка входа и форма
Кнопка находится в состоянии наведения, при котором на цвет фона кнопки накладывается перекос прозрачного белого цвета.При нажатии кнопки внутри кнопки появляется форма входа .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Марко Бидерманн
О коде
Форма регистрации UI
Пользовательский интерфейс формы регистрации на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Мохан Хадка
О коде
Форма входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Форма входа
Простая форма входа в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Клеман Гийу
О коде
Простая темная форма
Простая темная форма входа.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
20 лучших примеров страниц входа и адаптивных шаблонов [СКАЧАТЬ БЕСПЛАТНО]
Страница входа имеет огромное значение для веб-дизайна и дизайна приложений, особенно для интернет-магазинов или веб-сайтов электронной коммерции.Креативная и привлекательная страница входа в систему быстро привлечет внимание пользователя, направит на ваш веб-сайт большое количество посетителей и увеличит клиентскую базу. Большинство страниц входа включают в себя такие элементы, как имя пользователя, пароль и выделенный CTA.
Видя, что создание экрана входа в систему может быть сложной задачей и потребовать много времени, мы являемся ведущей платформой для проектирования во всем мире. При разработке формы входа с помощью инструмента веб-прототипирования, такого как Mockplus, вы захотите узнать, как обеспечить максимальное удобство использования.Итак, сегодня мы выбрали несколько элегантных и эффективных примеров страниц входа и бесплатных адаптивных шаблонов входа, созданных с помощью HTML и CSS. Надеюсь, вам всем понравится эта коллекция.
1. Модальный экран входа в систему
Дизайнер: Arcangelo Fiore
Модальный экран входа в систему — это чистая и свежая всплывающая страница входа в систему, которую вы можете использовать для своего веб-сайта. Его легко настроить, также вы можете войти в свою учетную запись в социальной сети.
2. Иллюстрация страницы входа в систему
Дизайнер: Махиса Дайан Диптя
Иллюстрация страницы входа в систему — это очаровательная и бесплатная иллюстрация страницы входа в Sketch.Иллюстрация привлекательна, а цветовая палитра и типографика делают дизайн уникальным и понятным.
3. Форма входа и иллюстрация
Дизайнер : Махиса Дьян Диптя
Форма входа и иллюстрация — это форма входа, требующая от пользователей выбора типа учетной записи. На этом едином экране также есть увлекательные иллюстрации врачей и пациентов.
4. Дизайн входа на веб-сайт Lovebirds
Дизайнер : Люк Пик
Дизайн входа на веб-сайт Lovebirds — это очень простая и освежающая веб-страница входа с профессиональным подбором цветов.Нам нравится левый / правый макет этой страницы входа, который позволяет эффективно использовать сочетание приятных изображений, вводного текста и правильного оформления полей.
5. Дизайн страницы входа в систему
Дизайнер : Zoeyshen
Дизайн страницы входа в систему — это страница входа в систему управления аспирантурой. Интерфейс с четкими красивыми градиентами обеспечивает отличную читаемость. Использование цветов придает интерфейсу живость.
6. Пример страницы входа в Housy
Дизайнер : Divan Raj
Пример страницы входа в Housy — это аккуратный и чистый дизайн с отличным сочетанием цветов для градиентов, обеспечивающий пользователям приятное визуальное восприятие.
7. Страница входа в Dipnet
Дизайнер : Роман Быстрицкий
Страница входа в Dipnet — это страница входа в приложение типографии Dipnet. У него потрясающая анимация и привлекательный стиль иллюстраций. Фон анимации добавляет цвета и привлекательности.
8. Анимация взаимодействия при входе в систему
Designer : Shakuro
Анимация взаимодействия при входе в систему — очень полезная страница входа для быстрого переключения анимаций. Это позволяет дизайнерам найти простой способ перенаправить пользователя на страницу сброса пароля, не уводя его слишком далеко от начальной страницы.
9. Ghostlamp
Дизайнер : Сураб Баруа
Дизайнер делится тонкой и элегантной формой веб-входа с двумя вариантами: вход через обычные формы и вход через платформы социальных сетей — Facebook, Google и Twitter. А если у них еще нет учетной записи, вы также можете связать их со своей страницей регистрации. Белый фон и четкие шрифты подчеркивают эстетику интерфейса.
10. Иллюстрация страницы входа в систему для веб-сайта фильмов
Дизайнер : Aliffajar
Иллюстрация страницы входа в систему Exploration — это творческое исследование иллюстраций страницы входа для веб-сайтов с фильмами.Он имеет модный и уникальный макет, а использование плавной анимации добавляет шарма.
Адаптивные шаблоны страниц входа — Бесплатная загрузка
1. Форма для входа в систему Плоский шаблон адаптивного виджета
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы Включены: файлы HTML (. html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины jQuery (.js), шрифты (.ttf)
Функции:
- Полностью адаптивный
- Современный и элегантный дизайн
- Проверено HTML5 и CSS3
- Google Fonts
- Font Awesome Icons
Предварительный просмотр
Загрузить
2.Шаблон адаптивного виджета Triple Forms
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: файлы HTML (.html), таблицы стилей (.css), изображения (.jpg / png / gif), jQuery Plugins (.js), Fonts (.ttf)
Функции:
- Чистый и профессиональный дизайн
- Легко настраивается
- Google Fonts
- CSS Вертикальные вкладки
- Действительный HTML5 и CSS3
- Awesome Icons
Предварительный просмотр
Скачать
3.Слайд-форма входа Плоский шаблон адаптивного виджета
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: файлы HTML (.html), таблицы стилей (.css), изображения (. jpg / png / gif), плагины jQuery (.js), шрифты (.ttf)
Функции:
- Адаптивный дизайн
- HTML5 и CSS3
- Google Fonts
- Font Awesome Icons
Предварительный просмотр
4. Изменить шаблон страницы входа в систему
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: файлы HTML (.html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины jQuery (.js), шрифты (.ttf)
Функции:
- 100 % Адаптивный дизайн
- Простота настройки
- Google Fonts
- Форма авторизации для валидации
Предварительный просмотр
Скачать
5. Форма входа с иконкой пользователя Шаблон адаптивного виджета
Совместимые браузеры: Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы включены: файлы HTML (.html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины jQuery (.js), исходники Photoshop (.psd), шрифты (.ttf)
Функции:
- Fluid Responsive Themes
- Простота настройки
- Форма авторизации для валидации
Предварительный просмотр
Скачать
Шаблоны страниц входа в систему бесплатно
1. Форма входа в систему материалов
Дизайнер: Энди Тран
Предварительный просмотр
Скачать Elegant
2. Скачать Elegant
Страница входа
Дизайнер : SamimOnline
Скачать
3.Красивая страница входа в систему
Дизайнер: Colorlib
Простая, креативная и яркая форма входа с градиентным фоном. Этот многоцелевой шаблон можно использовать для веб-приложений, мобильных или настольных приложений.
Preview
Download
4. Плавающие метки, доступные только для CSS
Designer : Pablo Eugenio Lujambio Martinez
Preview
Скачать
5. Простая форма входа
9000 Color
Скачать
На этом мы завершаем список из 20 замечательных примеров страниц входа и бесплатных адаптивных шаблонов.Если вам понравились эти тщательно подобранные подборки, не стесняйтесь поделиться ими в своих социальных сетях. Если у вас есть предложения по следующему выпуску нашей коллекции ресурсов по дизайну, свяжитесь с нами через Twitter или Facebook.
Login — Carbon Design System
Страница входа позволяет пользователю получить доступ к приложению, введя свой идентификатор пользователя и пароль, либо с помощью другого метода аутентификации.
Вход в систему часто является первым взаимодействием пользователя с вашим продуктом. Эта запись точечный опыт — важный момент в создании бренда вашего продукта и опыт и задает тон их общему опыту работы с продуктом.
- Заголовок: Находится вверху журнала в потоке. Для единообразия заголовок должен включать слова «Войти», а не «Войти» или другой вариант. Заголовок также может включать название продукта, если это имеет смысл для вашего ситуация.При необходимости заголовок можно перенести на следующую строку.
- Создать учетную запись (необязательно): Ссылка на форму URX для создания учетной записи; расположение этого элемента может варьироваться в зависимости от макета.
- Обязательные поля: Поля идентификатора пользователя и пароля являются обязательными. хотя в предпочтительном для IBM потоке входа в систему поле пароля постепенно раскрыт, потому что он зависит от идентификатора пользователя. Идентификаторы пользователей обычно в виде электронного адреса. В зависимости от продукта эта область может также включить фильтр, чтобы указать тип идентификатора.
- Ссылка «Забыли имя пользователя / пароль»: Переносит пользователей на страницу, где они могут восстановить свое имя пользователя и / или пароль.
- Запомнить идентификатор (необязательно): Сохраняет идентификатор пользователя и представляет заполненный поле ввода при следующем входе пользователя в систему; он находится под требуемым поле. Уточните, что запоминается (то есть «идентификатор пользователя»), чтобы избежать путаница.
- Альтернативные логины (необязательно): Отображает альтернативные методы входа в порядок.
- Кнопка «Продолжить»: Метка кнопки должна быть «Продолжить» для основного вызова. к действию.При нажатии адрес электронной почты проверяется и направляет пользователя либо для единого входа, либо для потока паролей.
- Нужна помощь? (необязательно): Ссылка справки специально для вопросов об идентификаторе пользователя и вопросы.
- Фоновое изображение (необязательно): Ознакомьтесь с рекомендациями вашей группы разработчиков и выбрать актив соответственно; все рекомендации продуктовой группы должны соответствовать Язык дизайна IBM. Руководство по бренду и суббренду можно найти на IBM Brand Center.
Страница входа предоставляется пользователям в следующих сценариях:
- Когда пользователь хочет получить доступ к приложению.
- Когда пользователь вышел из системы добровольно. Они увидят подтверждающее сообщение после чего они будут автоматически перенаправлены обратно на страницу входа.
- Когда пользователь вышел из системы из-за бездействия. В этом сценарии, когда пользователь снова входит в систему, они должны быть перенаправлены на последнюю страницу, на которой они были, перед выходом из системы.
По умолчанию IBM использует прогрессивную аутентификацию для входа в продукты. Этот снижает когнитивную нагрузку на пользователя, устраняя несущественные отвлекающие факторы и автоматически направляет их в необходимый поток входа в систему.
Как показано ниже, идентификатор пользователя следует запрашивать заранее с помощью «Продолжить». кнопку, чтобы двигаться вперед. Это позволяет системе различать, по какому пути пользователю нужно работать в фоновом режиме, а не заставлять пользователя читать варианты и выберите. С этого момента пользователь перейдет к одному вход в систему (SSO), или им будет представлено поле с паролем.
SSO
Единый вход (SSO) позволяет пользователям входить в несколько несвязанных продуктов через один портал аутентификации вместо использования уникального имени пользователя и пароль для каждого продукта.Многие компании используют систему единого входа, чтобы предоставить своим сотрудникам доступ к набору несвязанных инструментов с одним логином.
Когда пользователи вводят электронную почту системы единого входа и нажимают «Продолжить», они попадают в свой система единого входа организации. Если невозможно определить, является ли пользователь используя электронную почту системы единого входа в серверной части, предоставьте пользователям кнопку, по которой они смогут их поток SSO.
Имя пользователя и пароль
Если пользователь вводит адрес электронной почты, в котором не используется система единого входа, он получает пароль поток. На странице пароля есть возможность вернуться на предыдущую страницу в случае, если пользователь совершает ошибку при заполнении своего идентификатора пользователя, а также пишет «Забыл пароль ».
Не выдавать пользователям ошибку, если они вводят неверный адрес электронной почты или имя пользователя. до тех пор, пока они не нажмут «Войти» на странице пароля. Это защищает действительные адреса электронной почты и имена пользователей от разглашения и помогает сохранить ваш продукт безопасный.
Многофакторная аутентификация
Многофакторная аутентификация (MFA) требует, чтобы пользователь представил более одного учетные данные, чтобы подтвердить их личность. Этот метод предоставляет дополнительный уровень безопасности, сохраняя при этом простоту использования.Это часто включает пароль и дополнительные учетные данные, такие как код SMS или известный резервный код.
Carbon не имеет единого руководства по многофакторной аутентификации. Поскольку продукты подходят к этому по-разному, мы хотели бы проводить больше исследований с целью предложить более надежное централизованное руководство в будущем.
Раздельные методы аутентификации
Если различие между методами аутентификации в фоновом режиме отсутствует технически осуществимо, заранее предоставьте пользователям кнопки для различных путей.Обратитесь к руководству своей группы разработчиков, чтобы определить, какие альтернативные логины вы платформа или товарные предложения.
В этом дизайне следует использовать фиксированные текстовые поля и кнопки, чтобы Кнопка может сохранять свое положение рядом с полем ввода. Увидеть Раздел «Жидкость» и «фиксированные входы» ниже для получения дополнительной информации. конкретное руководство по использованию. Кроме того, при использовании логотипов обращайтесь к руководству по бренду. для альтернативных логинов. Примеры рекомендаций по бренду для нескольких часто используемых альтернативные логины включают:
Пример формы входа в систему с альтернативными вариантами входа
Ошибки и проверка
Эффективный обмен сообщениями об ошибках важен для создания отличных впечатлений.Не существует возможность войти в приложение расстраивает и блокирует доступ пользователей выполняя свои задачи.
Всегда отображать состояния ошибок на экране входа в систему и использовать встроенные ошибки всякий раз, когда возможный. Состояние ошибки, которое вы используете, будет зависеть от того, выполняется ли проверка. на клиенте или сервере.
Рекомендации по содержанию
Сообщения об ошибках должны быть четкими и краткими. Они должны помочь пользователям понять что пошло не так, и дать пользователям шаги по устранению ошибки. Будьте такими же конкретными, как возможно в ваших сообщениях об ошибках.Если сообщение написано как полное в предложении всегда ставится точка. Если сообщение представляет собой короткий фрагмент, не стесняйтесь. чтобы опустить точку.
Проверка на стороне клиента
Проверьте как можно больше данных пользователя перед отправкой. Этот проверка в реальном времени должна происходить, когда поле ввода теряет фокус и проверяет для ошибок ввода, таких как недопустимые символы и пустые поля. Это помогает пользователям легко выявлять ошибки и исправлять их перед отправкой формы входа.
Типичные ошибки на стороне клиента:
- Пустые обязательные поля
- Недействительные символы
- Неправильный формат ввода
Примеры ошибок на стороне клиента
Независимо от того, используете ли вы фиксированный или гибкий текстовый ввод в потоке входа, встроенный сообщения об ошибках должны отображаться под любым обязательным полем, которое пусто однажды поле теряет фокус или нажимается кнопка действия («Продолжить» или «Войти»).Дополнительные сведения о состояниях ошибок см. В технических характеристиках ввода плавного текста. Однажды поле заполнено, сообщение об ошибке должно исчезнуть.
Предлагаются следующие сообщения об ошибках:
| Пример использования | Сообщение | |
|---|---|---|
| Пустое поле имени пользователя | IBMid или адрес электронной почты требуется | |
Пустое поле пароля| требуется | | |
| Недействительный символ в IBMid или адресе электронной почты | Введите действительный IBMid или адрес электронной почты | |
| Неправильное форматирование IBMid или адреса электронной почты | Введите действительный IBMid или адрес электронной почты |
Ошибки на стороне сервера
Если есть ошибки на стороне сервера, когда пользователь отправляет форму входа, страница должен быть перезагружен, поле пароля очищено, и пользователь вернулся в поле ввода имени пользователя.Используйте встроенное уведомление для отображения ошибок и дать четкое указание, как пользователи должны решить проблему. Если есть множественные ошибки сервера, встроенные уведомления должны складываться.
Пример уведомления на стороне сервера в потоке входа в систему
Неверное имя пользователя и / или пароль являются наиболее распространенными ошибками сервера. В приложение должно подождать, пока не будут отправлены и имя пользователя, и пароль. перед проверкой их действительности. Такое же общее сообщение об ошибке предлагается для неправильные имена пользователей или пароли.Как упоминалось ранее, это защищает действительные адреса электронной почты и имена пользователей от разглашения и помогает сохранить ваш продукт безопасный.
Предлагаются следующие сообщения об ошибках:
| Пример использования | Сообщение |
|---|---|
| Неверное имя пользователя | Неверный IBMid или пароль. Попробуйте снова. |
| Неверный пароль | Неверный IBMid или пароль. Попробуйте снова. |
Конструкция и компоновка
Хотя вводы жидкости не были добавлены как вариант для углеродного сердечника компонентов пока нет, у них есть полные спецификации дизайна и в настоящее время находятся в разработке.Поскольку многие продуктовые команды выразили заинтересованность в использовании входных данных для потоков входа и регистрации, команда Carbon хотел консолидировать исследования и указать четкий путь вперед. Что мы имеем Представленное выше является идеальным будущим состоянием шаблона входа в систему.
Однако, поскольку кодированного варианта не существует для вводимых жидкостей, многие команды могут выберите продолжить с фиксированными входами. Ниже приведены несколько альтернативных примеров. иллюстрирующий процесс входа в систему с фиксированными входами.
Жидкие кнопки и входы требуют плавающих контейнеров, тогда как фиксированные кнопки и входные данные могут располагаться на странице без контейнера или располагаться в выровненном по бокам полный сливной контейнер (очень похожий на панель).
Пример потока входа в систему с использованием фиксированных компонентов ввода текста
Разработка для нескольких альтернативных входов в систему
Как упоминалось выше, мы предпочитаем, чтобы система распознавала путь пользователя нужно воспринимать фон, а не заставлять их выбирать в пользовательском интерфейсе. Однако с некоторыми продуктами это невозможно. Чтобы представить несколько альтернативных входов для пользователя заранее, дизайнеры должны использовать фиксированный текст входы и фиксированные кнопки, чтобы основная кнопка могла оставаться рядом с поле ввода.
Помните об иерархии и избегайте макетов, подчеркивающих альтернативные входы в систему. по предпочтительному пути входа в систему.
Держите основную кнопку ближе всего к текстовому вводу при представлении нескольких альтернативных входов в систему.
Не размещайте альтернативные кнопки входа между вводом имени пользователя и основной кнопкой.
Не размещайте альтернативные кнопки входа в верхнюю часть формы входа.
Carbon предоставляет рекомендации по шаблону входа в систему, но оставит больше конкретное руководство по дизайну для продуктовых команд.Например, такие решения, как где разместить поток входа на страницу (т.е. слева, справа или по центру), или следует ли использовать постоянные или фиксированные входные данные, это может быть сделано на уровне продуктовой группы, как пока поля остаются в сетке. Дизайнеры также могут выбирать, следует ли использовать одобренные брендом фоновые текстуры, иллюстрации и / или маркетинговые материалы содержание. Посетите IBM Brand Center для получения конкретных руководство и утвержденные активы, относящиеся к вашему бренду и / или суббренду.
Центрированный макет
Размещение гибкой формы входа в центр экрана создает простой ввод точка для пользователей.Не отвлекаясь на странице, пользователи могут сосредоточиться на своих основная цель входа в приложение или продукт. Переходя к страницу входа, пользователи уже продемонстрировали намерение войти в систему, поэтому дополнительный контент о продукте не нужно.
Этот тип входа в систему часто сочетается со сплошным цветным фоном или одобренная маркой фоновая текстура. Поскольку форма является фокусом, сложная иллюстрации не подходят в этой ситуации.
Пример центрированных форм входа в сочетании с фоновой текстурой
Макет с разделенным экраном
Страница с разделенным экраном — это альтернативный дизайн, который можно использовать для включения некоторых маркетинговый контент или другие визуальные эффекты, связанные с продуктом.Логин часть этого макета использует тот же дизайн и поведение, что и центрированный макет но ограничивается одной частью страницы.
Любое дополнительное содержимое на этой странице должно быть минимальным и легко поддающимся сканированию. Это не должны отвлекать от формы входа. Основная цель пользователя — войти в систему и это должно быть отражено в визуальном дизайне и акцентах на странице.
Утвержденные торговой маркой фоновые текстуры или иллюстрации подходят для использования с форма входа в систему, пока соединение доступно и расширяет возможности.Выбирая цвета для иллюстраций, учитывайте их связь с ваш конкретный продукт или сообщение. Положитесь на макет языка дизайна IBM принципы наряду со шкалой типов для достижения четкой иерархии.
Обратите внимание, что форму логина можно также выровнять по бокам, чтобы освободить место для маркетингового контента или иллюстраций.
Пример форм входа в систему с разделенным экраном в сочетании с иллюстрацией
Может потребоваться добавить на эту страницу некоторый маркетинговый контент.Когда включая дополнительный контент, обязательно сохраните маркетинг и контент для входа в систему разделены. Тестирование показало, что пользователи не смотрят за пределы области входа в систему. чтобы найти связанные действия, такие как создание учетной записи или кнопки единого входа, и часто пропускать эти действия, если они встроены в маркетинговый контент.
Храните маркетинговый контент, включая ссылки и CTA, отдельно от входа в систему.
Поскольку формы входа могут отображаться в центре экрана или в в сочетании с маркетинговым контентом в макете с разделенным экраном, полями и вертикальный интервал может варьироваться в зависимости от контекста.
Гибкая форма входа в систему
Гибкая форма входа в систему имеет постоянные поля независимо от ее ширины в сетке или использует ли он постоянные или постоянные входы. Когда ввод пароля появляется в место ввода имени пользователя, все пространственные отношения остаются прежними, даже если некоторые параметры (например, «Запомнить ID» и альтернативные входы) пропадать. Это предотвращает неудобное изменение размера или прыжки во время анимации.
Даже если ваша команда решит не включать элемент «Запомнить идентификатор», пожалуйста, сделайте не изменяйте интервал формы для входа в систему, просто удалите ее.
Спецификации полей и вертикального интервала в центрированной форме входа с плавным вводом
Спецификации полей и вертикального интервала в центрированной форме входа в систему с фиксированным вводом
Фиксированная форма входа в систему
Фиксированная форма входа в систему может отображаться или не отображаться в контейнере, а поля будут варьируются в зависимости от его расположения в сетке. Соблюдайте вертикальный интервал в спецификации ниже независимо от контейнера.
Если команды решат не использовать «Запомнить идентификатор» (который является необязательным), они могут просто удалите верхнее поле 24px вместе с ним, чтобы отрегулировать интервал.
Спецификации полей и вертикального интервала в форме входа в систему с разделенным экраном и фиксированным вводом
Убедитесь, что пользователи могут вкладывать вкладки в форме входа и перемещаться по странице с помощью только клавиатура. Используйте области ориентиров, чтобы обозначить регион входа и разрешить программы чтения с экрана, чтобы перейти непосредственно к полям ввода. Это особенно это важно, если вы используете макет с разделенным экраном или имеете дополнительный контент на страница.
Помогите нам улучшить этот шаблон, оставляя отзывы, задавая вопросы и оставив любые другие комментарии на GitHub.
Настройка формы входа — Справочный центр
Как добраться
- На панели управления LibApps выберите Админ> Аутентификация LibAuth .
- Щелкните значок Edit () в столбце Action для конфигурации, которой вы хотите управлять.
- Щелкните вкладку Форма входа .
Настройка страницы входа
При использовании определенных типов аутентификации, таких как LDAP или SIP2, пользователям будет предложено войти в систему через страницу, размещенную на Springshare.При желании вы можете настроить внешний вид страницы входа, используя следующие параметры:
- Заголовок страницы входа в систему : это текст, который появляется в заголовке страницы входа.
- Пользовательский код JS / CSS : если вы хотите настроить стили страницы (например, цвет текста или фона), введите здесь свой код CSS. Вы также можете включить код JavaScript.
- При добавлении кода CSS обязательно заключите его в теги
- При добавлении кода JavaScript (JS) обязательно заключите его в теги
- При добавлении кода CSS обязательно заключите его в теги
- Текст экранных инструкций для пользователя : вы можете настроить инструкции, которые появляются над полями имени пользователя и пароля на странице входа.
- Метка имени пользователя : настройте метку поля имени пользователя.
- Метка пароля : настройте метку поля пароля.
- Метка для кнопки входа в систему : настройте текст, отображаемый на кнопке входа в систему.
- Сообщение об ошибке входа : настройте сообщение, которое отображается на странице, если вход пользователя в систему был неудачным.
- Для предварительного просмотра формы входа щелкните ссылку Открыть окно предварительного просмотра .
- Сохраните изменения в форме входа, нажав кнопку Сохранить форму входа .
