Слайдеры и слайдшоу
3 284 Slider / CodepenСлайдер с размытыми градиентными не активными слайдами
Для эффекта размытия в местах сопряжения слайдов используется SVG c фильтром размытия
10 904 Скрипты / SliderPgwSlider — адаптивный слайдер
Адаптивный слайдер с небольшим весом минифицированных файлов. Заявлена поддержка всех десктопных и мобильных браузеров. SEO совместимый.
10 767 Скрипты / SliderСлайдер с parallax эффектом
Полноэкранный слайдер с возможностью перетаскивания слайдов (drag) и parallax эффектом.
15 617 Скрипты / SliderSlider Pro — адаптивный слайдер с миниатюрами.
SliderPro — адаптивный jQuery слайдер c поддержкой миниатюр и другими настройками, включая также и собственное API.
16 392 Скрипты / SliderUniteGallery — многофункциональная адаптивная галерея
Unite Gallery — многофункциональная галерея для вывода изображений, музыки, видео. Галерея адаптивная с поддержкой touch устройств.
CSS3 параллакс слайдер
Сейчас стало появляться все больше сайтов с таким интересным эффектом, который получил название параллакса. Это оптический эффект, как правило сопровождающийся тем, что один объект движется относительно другого с большей или меньшей скоростью. В нашей статье мы обойдемся без использования jаvascript, реализуем параллакс возможностями CSS3.
6 429 Скрипты / SliderThree sixty — поворот изображения на 360°
jQuery плагин поворота изображения на все 360 градусов. Полностью настраиваемый плагин, позволяющий показывать изображения под любым углом. Подобные эффекты сейчас используются в интернет магазинах, позволяя рассмотреть товар со всех сторон. Плагин работает во всех браузерах, включая наш любимый IE6.
iView — адаптивный jQuery слайдер
Плагин для создания красивейших слайдеров — iView. Множество настроек, навигация, таймер, API, поддержка touch устройств, вставка видео и адаптивность.
3 141 Скрипты / SliderПлагин микро галереи
Плагин для создания микро галереи на сайте. Автопоказ, возможность добавления описания для каждого изображения, и режим листания по кругу, т.е. зацикливание.
Smooth Div Scroll — горизонтальная прокрутка контента
jQuery плагин плавной горизонтальной прокрутки контента влево и вправо — Smooth Div Scroll.
1 936 Скрипты / SliderПлагин слайдшоу popeye
Плагин jQuery.popeye это элегантное и красивое решение для показа галереи изображении не покидая страницы. На странице отображается только одно фото, при наведении появляется возможность пролистать или увеличить все изображения в данном наборе. Плагин прост в установке и настройке и разрабатывался, как альтернатива часто использующихся lightbox2, fancybox или colorbox, которые используют модальные окна.
Адаптивная карусель
jQuery плагин реализующий адаптивную карусель для работы с помощью мыши, касанием или клавиатурой.
Бесплатные слайдеры изображений с использованием CSS3 и jQuery
Здравствуйте, дорогие читатели блога. Сегодня хочется Вам представить бесплатную подборку замечательных CSS3 и jQuery слайдеров изображений для Вашего сайта.
Как Вы уже, наверное, догадались здесь везде присутствуют примеры, и по возможности прямые ссылки на исходники слайдеров. Ну в общем всё как обычно.
Так же, для тех кто пропустил, рекомендую посмотреть прошлую подборку.
Вот и всё что хотелось сказать, а теперь наслаждайтесь, друзья.
CSS3 слайдер изображений с авто прокруткой
Пример ι Скачать исходники
Красивый jQuery слайдер для Вашего сайта
Пример ι Скачать исходники
Не плохой jQuery слайдер для сайтов с тёмным дизайном
Пример ι Скачать исходники
3D слайдер для сайта на HTML5
Пример ι Скачать исходники
Очень красивый слайдер с классными эффектами
Пример ι Скачать исходники
Мини слайдер для иконок (12 примеров)
Пример ι Скачать исходники
jQuery слайдшоу с авто и ручной прокруткой
Пример ι Страница загрузки
Удивительный слайдер с очень красивыми эффектами
Пример ι Скачать исходники
Отличный слайдер изображений с использованием CSS и jQuery
Пример ι Скачать исходники
Удивительный и большой слайдер для сайта
Пример ι Скачать исходники
Простой не большой слайдер
Пример ι Скачать исходники
Большой слайдер для изображений
Пример ι Скачать исходники
Классный JQuery слайдер с замечательными эффектами перелистывания
Пример ι Скачать исходники
Не плохой слайдер с красивыми эффектами (3 примера)
Пример ι Скачать исходники
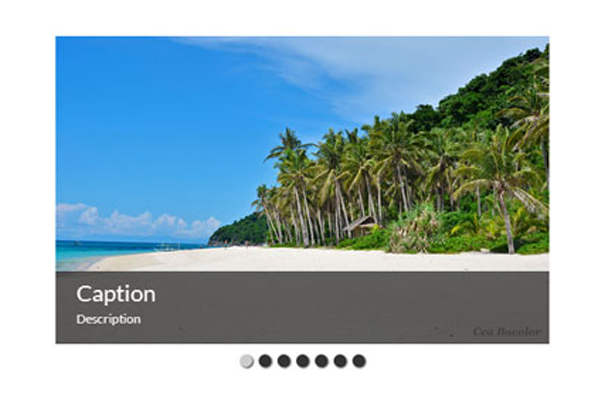
Эффектный слайдер для Вашего сайта
Пример ι Скачать исходники
Создание слайдера для сайта с помощью сервисов, скриптов и программ
В комментариях к посту Примеры сайтов со слайдерами недавно спрашивали существуют ли какие-то онлайн сервисы для их создания. В принципе, если ваш проект работает на одной из популярных CMS (WordPress, Drupal), то там должны быть соответствующие плагины. Но что делать, когда сайт написан на HTML или подходящих модулей нет? Сегодня расскажу о некоторых вариантах решения этой задачи.
Вообще методы создания слайдеров разные. Помнится, когда раньше работал с TYPO3, там был модуль, автоматически преобразовывающий картинки во флеш для отображения на сайте. Также есть специальные десктопные программы, позволяющие делать похожие флешки или же генерирующие нужный HTML+CSS код. Сейчас же слайдеры в основном реализуются с помощью Javascript и соответствующих библиотек, например, jQuery. Причем существует достаточно много разных скриптов. Парочку из них рассмотрю.
Image Slider Maker
Image Slider Maker — отличный сервис для создания слайдера онлайн. Вам не нужно вникать ни в какие скрипты, практически все настройки доступны для интерактивного редактирования: размеры, эффекты, навигация и т.п. Вы просто загружаете свои картинки, выбираете нужные опции и скачиваете готовый код слайдера. Все это бесплатно. В финальном HTML есть ссылка на данный сервис, но теоретически ее можно убрать, никаких дополнительный водяных знаков на картинках нет. Разработчикам респект!
ComSider
ComSider — еще один бесплатный онлайн генератор слайдеров для сайта. Принцип работы похожий, состоит из 3-х шагов: загрузка картинки, выбор шаблона слайдера и его настройка, интеграция кода со своим сайтом. Шаблоны слайдеров позволяют создавать разные по дизайну элементы. При этом в сервисе реально много настроек эффектов и других опций для получения желаемого результата. На сайте сказано, что вы можете встроить код без скачивания файлов или же загрузить их и интегрировать слайдер самостоятельно.
Cincopa
Cincopa — весьма симпатичный сервис создания HTML слайдера, но, к сожалению, не полностью бесплатный. Это один из многих подобных проектов, где имеются специальные тарифные планы. Для free версии, как правило, добавляются разные ограничения по количеству загружаемых изображений, трафику, и (самое плохое) размещается водяной знак. При этом все, конечно, мастерски реализовано — уйма тем оформления, настройки, плагины для популярных CMS, тех.поддержка. Тут нужно смотреть на тарифы, в некоторых сервисах они могут быть вполне доступными.
Jquery Slider Shock
Сервис Jquery Slider Shock — один из немногих, где в бесплатном тарифе нет водяных знаков на изображениях. Ограничивается только число возможных эффектов, но это не критично. Много настроек, имеется специальный плагин для WordPress. В целом неплохое решение.
HTML5Maker
HTML5Maker — еще один пример платного сервиса, который работает по подписке. В Free версии вам придется мириться с водяным знаком, однако начинающий тариф Starter позволяет от него избавиться. При этом он имеет относительно доступную цену ($5/месяц) и позволяет создавать до 3-х слайдеров со всеми эффектами и множеством шаблонов.
Slippry
Следующий вид сайтов со слайдерами — это проекты, содержащие готовые для работы скрипты, например Slippry. Здесь нет никаких удобных форм с загрузкой фоток и указанием настроек, зато все бесплатно. Вы загружаете код HTML слайдера на свой хостинг и вручную интегрируете его с сайтом. На страницах разработчиков, как правило, есть документация по использованию скрипта, пояснения по коду и примеры работы.
Glide
Вообще слайдеры бывают разные — Glide отличный тому пример. Скрипт позволяет создать красивый слайдер для фона сайта. Простой, быстрый, адаптивный.
TosRus
TosRus — еще один интересный слайдер, который несколько отличается от классической реализации и больше похож на галерею (тем не менее, пригодится). Он нормально отображается как на обычном компьютере, так и на смартфоне. При клике на картинку она открывается в полном окне, где также будет слайдер. Поддерживает вставку но только картинок, но и HTML контента с видео.
jQuery Image Scale Carousel
Скрипт jQuery Image Scale Carousel отлично масштабирует изображения, поэтому его создание максимальное простое. На сайте найдете пример кода и описание. У слайдера есть возможность навигации через стрелочки или «подсвечиваемый элемент» в самом низу картинки.
Immersive Slider by Pete R.
Визуально слайдер для сайта Immersive Slider by Pete R. смотрится очень стильно. Есть элементы навигации, текстовый блок. Общим фоном для элемента становится размытая картинка из самого слайдера, что создает весьма интересный эффект.
SKDSlider
SKDSlider — адаптивный слайдер на jQuery, подходит для всех устройств. Он может отображаться на всю ширину экрана или в отдельном блоке. Описание достаточно «примитивное», но разобраться в нем можно. Настроек не так много, как в некоторых других вариантах.
DesoSlide
Данное решение DesoSlide больше похоже на галерею, но мне лично приглянулось. Простота использования, легкость настройки и бесплатность — основные плюсы DesoSlide. Разработчикам сайтов может пригодиться.
BeaverSlider
Проект BeaverSlider разработчики позиционируют как бесплатную галерею на jQuery, хотя визуально она напоминает обычный слайдер. Решение совместимо со всеми основными браузерами, имеет много разных эффектов для смены изображений. Понравился раздел демо, где вы можете в реальном времени применять те или иные настройки дабы посмотреть как работает слайдер для сайта.
FerroSlider 2
FerroSlider 2 — простой, функциональный, настраиваемый jQuery скрипт слайдера на HTML5 и CSS3. Решение совместимо со всеми браузерами и поддерживает адапативный дизайн. Разработчикам понравится.
jsSimpleSlider
Решение jsSimpleSlider пригодится, если вам нужно создать слайдер по типу карусели, когда выводится несколько картинок и они автоматически прокручиваются влево/вправо (например, для строки логотипов партнеров или отображения работ). Недавно я рассматривал как реализовать эту задачу в WordPress, для обычных сайтов можно попробовать скрипт jsSimpleSlider.
Online Flash Slideshow Creator
Сервис Online Flash Slideshow Creator из загруженных вами картинок создает флешку, которая и отображается на сайте в виде слайдера. Работать с этим инструментом просто, хотя на классический слайдер это мало похоже (как минимум, не хватает элементов управления). Все, что вы можете задать в нем, — это внешние ссылки и эффекты перехода. Использовать данный сервис вы, думаю, вряд ли будете, просто привожу его как один из вариантов реализации поставленной задачи.
WOWSlider
Как я уже говорил в начале, есть программы для создания слайдеров, которые устанавливаются на компьютер. WOWSlider — отличный пример такого софта. Здесь просто уйма разных опций, настроек, тем оформления и т.п. При этом не нужно никаких знаний HTML, вся настройка слайдера проводится быстро и легко. Скачать программу можно бесплатно, но без покупки лицензии на слайдере будет отображаться ее лого.
CU3OX
Программа CU3OX приглянулась необычным 3D эффектов для смены изображений. Она используется для создания Flash галерей и слайдеров. Работает на Win и Mac. Здесь есть много разных настроек, вариантов смены картинок, локализации на разные языки и т.п. Для персонального использования можно выбрать бесплатную версию, хотя она, увы, содержит водяной знак.
Если этих сервисов, программ и скриптов слайдеров вам мало, то советую почитать данную статью — там находится около 100 разных вариантов их реализации. Все, в принципе, зависит от требований к функциональности и ваших знаний. Специальные сервисы создания слайдеров, указанные в самом начале, работают вполне неплохо и являются бесплатными. Если вы хорошо знакомы с веб-разработкой, то сможете разобраться в приведенных в статье jQuery скриптах. Тем, кому разработка чужда, подойдут платные решения. Часть из них доступна онлайн по подписке, другая является десктопными программами. Последние стоят дороже, но там нет лимитов на количество создаваемых элементов или временных ограничений.
Кстати, если знаете какие-то интересные сервисы/скрипты создания слайдеров для сайтов, пишите названия и ссылки на них в комментариях.
7 адаптивных галерей изображений в виде слайдера

Сегодня хотелось бы поделиться подборкой jQuery галерей изображений в виде слайдера. Когда я начинал подготавливать материал для этой подборки, думал, что качественного материала будет просто две бесконечности, так как тема галерей изображений стара как мир и очень востребованная. Моему удивлению не было предела, когда с каждой вновь открытой демкой надежна найти что-то приличное таяла на глазах. В связи с этим подборка получилась не большая но, по моему, с довольно интересными экземплярами. Среди них есть как адаптивные галереи изображений так и полноэкранные галереи.
Кстати, в предыдущем топике я делал подборку плагинов галерей для WordPress так что если у вас есть сайт на WordPress думаю она вам будет крайне интересна.
Смотрите также:
18 адаптивных галерей изображений
1. Unite Gallery
Бесплатная, адаптивная фото и видео галерея на основе библиотеки jQuery. При разработке акцент делался на простоту использования и настройки. Поставляется с довольно большим количеством качественных тем оформления, а так же, что немаловажно, есть возможность писать собственные темы оформления.
2. Responsive Image Gallery with Thumbnail Carousel
Адаптивная галерея изображений с функцией отключения карусели превьюшек. Подстраивается под размер вашего экрана, есть прелоадер подгрузки изображений.
3. Fotorama
Отличная полноэкранная галерея изображений с тач поддержкой. Для показа доступны видео и html контент. Из коробки доступно большое количество вариантов реализации. Так же вы найдете плагины WordPress и Ruby on Rails на основе этого скрипта.
4. Full Page Image Gallery with jQuery
Еще одна полноэкранная галерея изображений. Ее особенностью и “изюминкой” есть перемещение увеличенного полноэкранного изображения в зависимости от положения мышки.Бар миниатюр в нижней части экрана прокручивается автоматически когда пользователь перемещает мышь.

5. Slider Gallery With jQuery
Идеально подойдет для разбивки галерей на альбомы. При выборе альбома будут показаны миниатюры со слайдером изображений.
6. Galleria
Это хорошо спроектированная адаптивная галерея изображений, способная показывать фото и видео галереи из Flickr, Picasa, YouTube и др. Поддержка мобильных устройств и возможность работать в полноэкранном режиме. Есть возможность отображения подписей. Есть платные шаблоны, из коробки поставляется с одной бесплатной темой.
7. Fullscreen Slideshow With HTML5 Audio and jQuery
Превосходная полноэкранная адаптивная галерея изображений способная не просто показывать изображения но и передавать эмоции за счет возможности активации воспроизведения фонового аудио.
Крутые слайдеры на чистом CSS без использования jQuery/Javascript
Я очень люблю слайдеры изображений или текста, с использованием чистого CSS. Точно так же, я всегда ненавидел медленные слайдеры, использующие JQuery или JavaScript, при использовании в своих WordPress темах или HTML веб-сайтах. Я подобрал несколько интересные CSS слайдеров из codepen / GitHub и других сайтов, для использования в веб-сайт или в темах. Внимание: Пожалуйста, убедитесь, что слайдеры работают в Safari, Chrome и FF перед использованием в ваших проектах.
CSS3 Multi Animation Slider
Слайдер с несколькими анимациями для изображений с описаниями.


http://codepen.io/Eliteware/full/BoBgqV/
CSS Juizy Slideshow
Слайдшоу с использованием CSS and html


http://www.creativejuiz.fr/trytotry/juizy-slideshow-full-css3-html5/
CSS Featured Image slider
Симпатичный слайдер с использованием только css.


https://codepen.io/joshnh/full/KwilB/
CSS Image slider


http://codepen.io/AMKohn/details/EKJHf
CSS3 Thumbnail Slider
Сладер на чистом CSS с миниатюрами.


thecodeplayer.com
HTML5 CSS Driven Slider
Простой html5/css слайдер.


http://codepen.io/dudleystorey/full/kFoGw/
CSS Accordian slider
iAuto является классным аккордионом на css и html.


http://codepen.io/JFarrow/full/iAuto/
Responsive no javascript CSS3 Slider
Адаптивный слайдер с подписями. Без javascript


http://csscience.com/responsiveslidercss3/
CSS3 Clickable Slider
Простой управляемый слайдер с кнопками “вперёд” и “назад”.


http://codepen.io/johnmotyljr/full/cDpEH/
Gallery CSS slider


http://benschwarz.github.io/gallery-css/
KeyFrames Slider
Слайдер бэкграунда с использованием css кейфреймов.


https://github.com/stephenscaff/keyframes-slider
CSS Slider
Слайдер на чистом css (без JS, без jquery)


http://codepen.io/drygiel/full/rtpnE/
CSS Slider
Профессионально сделанный слайдер имеющий более 20 стилей и кнопок.


http://cssslider.com
Elegant Responsive CSS slider


http://codepen.io/rizky_k_r/full/shmwC/
Pure CSS slider content


https://codepen.io/johnlouie04/full/BqyGb/
Responsive CSS3 Slider
Простой слайдер на html и css3 с подписями.


http://dreyacosta.github.io/pure-responsive-css3-slider/
CSS3 slider without Javascript
Слайдер на чистом css3 с хлебными крошками в виде подписей.


http://codeconvey.com/Tutorials/cssSlider/
Pure CSS slider
Очень простой слайдер изображений.


http://codepen.io/ClearDesign/full/KpQEyv
CSS Sliding Checkboxes
Кнопки на чистом css с эффектом слайдера.


http://tstachl.github.io/slidr.css/
Pure CSS3 Cycle Slider
Слайдер с индикатором загрузки.


http://www.alessioatzeni.com/CSS3-Cycle-Image-Slider/
CSS Accordian Slider
Создайте сами аккордеон с использованием только css и html (без javascript).


http://accordionslider.com/
Pure CSS Slides


https://github.com/littleli/PureCssSlides
CSS3 Image Collapse


http://anroots.github.io/css3-image-collapse/
PureCSS Image comparison Slider


http://lea.verou.me/2014/07/image-comparison-slider-with-pure-css/
Использованы материалы сайта corpocrat.com
Лучшие слайдеры JavaScript — бесплатные и премиум версии

FormSlider — плагин jQuery, который интегрирует модифицированный Flexslider с логическими страницами-слайдами, которые могут иметь функции и поведение, предоставляемые плагинами. Основная идея заключается в том, чтобы […]
Подробнее
Данный инструмент осуществляет управлением разделов на странице. Он изменяет размеры разделов до полноэкранного разрешения и перемещает их индивидуально по событиям колесика / нажатия мыши.
Подробнее
Незамысловатый слайдер с fade-анимацией. Простой и удобный в настройке и использовании. Реагирует на изменение ширины экрана и многое другое.
Подробнее
Мануал о том, как создать экспериментальное слайд-шоу, которое «оживляет» фрагменты слайдов. Слайдер базируется на библиотеки «Pieces«, которая была создана для достижения интересных эффектов, как эти.
Подробнее
Эффекты появления слайдов, где анимированные кусочки закрывают и открывают изображение. Креативно и с высокой производительностью.
Подробнее
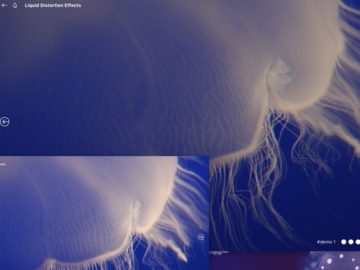
Весьма интересная наработка появилась на сайте codrops: они паказали широкоформатный слайдер с пятью разными эффектами картинок «под водой».
Подробнее
Слайдер без использования JavaScript с крутым эффектом перелистывания слайдов. Отлично адаптируется под любые устройства. Исходники в наличии.
Подробнее
Компонент для Vue (1.x~2.x) с помощью которого можно создавать всевозможные варианты перелистывания слайдов: карусели, 3-Д эленметы, горизонтальный скролл и т.д.
Подробнее
Новый 3D слайдер (карусель) с идеальной анимацией, высокой производительностью и полной поддержкой мобильных устройства. Для Vue.js.
Подробнее
Самый известный из всех jQuery плагинов для созданием «карусели». Идеальный вариант компактного слайдера для любого контента.
ПодробнееСовременный слайдер для сайта HTML должен удивлять пользователя. В нем должны быть различные креативные эффекты анимации, адаптивный дизайн, кроссбраузерность и высокая производительность.
15 новых и красивых JQuery сдайдеров на Ваш сайт
Друзья, сегодня я хочу Вас порадовать свежими слайдерами картинок и контента. Заранее прошу прощения, что их не так много, так как новые слайдеры не сильно и часто появляются. Ноя надеюсь, что Вы что нибудь выберите из этой подборки. Ну а если Вам этого покажется мало, тогда обязательно посмотрите следующее:
JQuery слайдер с плавными эффектами
Демо ι Скачать
Простой JQuery слайдер с адаптивным дизайном
Демо ι Скачать
Плагин карусели с использованием JQuery
Демо ι Скачать
Лайтбокс и слайдер
Демо ι Скачать
Интересный слайдер картинок с классным перелистыванием
Демо ι Скачать
Простой слайдер для сайта на JQuery
Демо ι Скачать
JQuery слайдер в iOS стиле
Демо ι Скачать
Полноэкранный слайдер на сайт
Демо ι Скачать
Прокрутка текста и изображений на JQuery
Демо ι Скачать
Слайдер с поддержкой мобильных устройств.
Демо ι Скачать
Большой и адаптивный слайдер на JQuery
Демо ι Скачать
Слайдер с миниатюрами
Демо ι Скачать
Простой слайдер на сайт с JQuery
Демо ι Скачать
Красивый слайдер с эффектом параллакса
Демо ι Скачать
Крутая анимационная галерея на JQuery
Демо ι Скачать
7 адаптивных галерей изображений в виде слайдера

Сегодня хотелось бы поделиться подборкой jQuery галерей изображений в виде слайдера. Когда я начинал подготавливать материал для этой подборки, думал, что качественного материала будет просто две бесконечности, так как тема галерей изображений стара как мир и очень востребованная. Моему удивлению не было предела, когда каждая открытая демка надежна найти что-то приличное таяла на глазах.В связи с этим подборка получилась не большая но, по моему, с довольно интересными экземплярами. Среди них есть как адаптивные галереи изображений так и полноэкранные галереи .
Кстати, в предыдущем топике я делал подборку плагинов галерей для WordPress, так что если у вас есть сайт на WordPress, думаю, она вам будет крайне интересна.
Смотрите также:
18 адаптивных галерей изображений
1. Unite Gallery
Бесплатный, адаптивная фото и видео галерея на основе библиотеки jQuery.При разработке акцент делался на простоту использования и настройки. Поставляется с довольно большим качественным оформлением, что немаловажно, есть возможность писать собственные темы оформления. 
2. Галерея адаптивных изображений с каруселью миниатюр
Адаптивная галерея изображений с функцией отключения карусели превьюшек. Подстраивается под размер вашего экрана, есть прелоадер под загрузки изображений. 
3.Fotorama
Отличная полноэкранная галерея изображений с тач-поддержкой. Для показа доступны видео и html-контент. Из коробки доступно большое количество вариантов реализации. Так же вы найдете плагины WordPress и Ruby on Rails на основе этого скрипта. 
4. Галерея изображений на всю страницу с jQuery
Еще одна полноэкранная галерея изображений . Ее особенностью и «изюминкой изображения» есть перемещение увеличенного полноэкранного изображения в зависимости от положения мышки.Бар миниатюр в нижней части экрана прокручивается автоматически когда пользователь перемещает мышь.

5. Галерея слайдеров с jQuery
Идеально подойдет для разбивки галерей на альбомы. При выборе альбома будут показаны миниатюры со слайдером изображений . 
6. Galleria
Это хорошо спроектированная адаптивная галерея изображений , способная показывать фото и видео галереи из Flickr, Picasa, YouTube и др. Поддержка мобильных устройств и возможность работать в полноэкранном режиме.Есть возможность отображения подписей. Есть платные шаблоны, из коробки поставляется с одной бесплатной темой. 
7. Полноэкранное слайд-шоу с HTML5 Audio и jQuery
Превосходная полноэкранная адаптивная галерея изображений способ не просто показывать изображения и передавать эмоции за возможности активации воспроизведения фонового аудио. 
20 бесплатных jQuery галерей и слайдеров
Галереи изображений и слайдеры — одни из самых популярных форматов jQuery. Благодаря им вы можете добавить на сайт потенциального визуального контента, экономя при этом ценном месте.
Галереи и слайдеры делают страницу загруженной, но все же позволяют добавить все изображения, необходимые для передачи послания. Особенно полезны они будут для портфолио и интернет-магазинов.
В сегодняшней статье собраны для вас лучшие галереи изображений и слайдеры jQuery.
Для их установки достаточно добавить выбранные плагины в раздел head HTML страницы вместе с библиотекой jQuery и настроить их согласно документации (всего пара строчек кода).
Выбирайте, какой из этих элементов идеально впишется в ваш проект.
Bootstrap Slider — бесплатный, оптимизированный под мобильное устройство слайдер изображений с прокруткой прикосновением и смахиванием. Он будет потрясающе смотреться на любом экране и в любом браузере.Вы можете загрузить в слайдеры изображения, видео, текст, миниатюры и кнопки.

Product Preview Slider воплощает в себе весь потенциал jQuery, он отлично встраивается в любой интерфейс. Также вас порадует качество и чистота кода этого плагина.

Expandable Image Gallery — потрясающий плагин, который одним кликом мышки превращается в полноэкранную галерею. Его можно использовать для раздела «О нас» или для просмотра информации о товарах.

Fotorama — плагин отзывчивой галереи jQuery, который работает как для десктоп, так и для мобильных браузеров. Он предлагает множество опций навигации: миниатюры, прокрутку, кнопки «вперед» и «назад», автоматический показ слайд-шоу и маркеры.

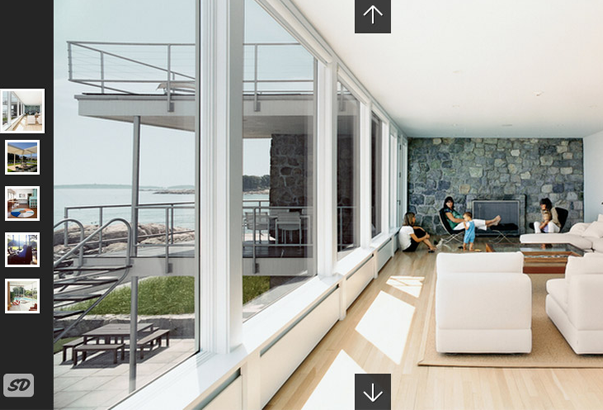
Immersive Slider позволяет создать уникальный опыт просмотра слайдов, похожий на слайдер Google TV. Вы можете изменить фоновое изображение, которое будет размыто для сохранения фокуса на основных фото.

Leastjs — отзывчивый плагин jQuery, который поможет вам создать потрясающую галерею. При наведении курсора на изображение, появляется текст, при нажатии на окно разворачивается на весь экран.

Этот плагин идеально подойдет для портфолио. Он создаст блоки изображений, располагающихся горизонтально (вертикально на небольших экранах), к которому будет привязан выбранный контент.

Squeezebox Portfolio Template предлагает motion-эффекты для портфолио.При наведении курсора на основном изображении (или блок) появляются привязанные элементы.

Shuffle Images — потрясающий отзывчивый плагин, который позволит вам создать галерею с меня своим при наведении курсора изображения.

Бесплатный плагин jQuery Lightbox поможет вам показать одно или несколько изображений на одной странице. Также их можно будет увеличить и вернуть к исходному размеру.

PgwSlider — минималистичный слайдер изображений.jQuery код весит немного, поэтому скорость загрузки этого плагина вас приятно удивит.

Scattered Polaroids Gallery — потрясающий слайдер, выполненный в плоском дизайне. Его элементы хаотично движутся при переключении изображений, что выглядит потрясающе.

Bouncy Content Filter — идеальное решение для интернет-магазинов и портфолио. Этот плагин позволяет быстро перейти из одной категории в другую.

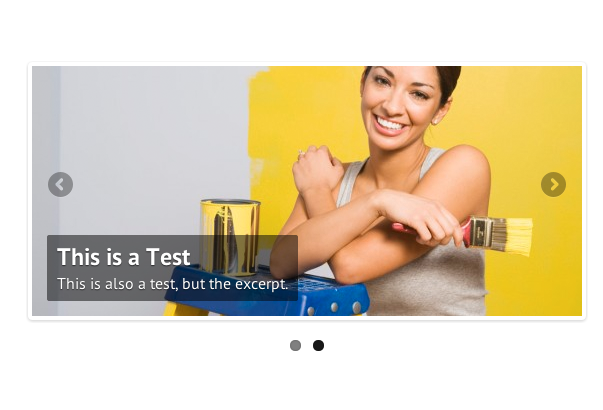
Simple jQuery Slider оправдывает свое название.Этот плагин сочетает в себе элементы JavaScript, HTML5 и CSS3. В демо по умолчанию включена только загрузка текста, но если внести несколько изменений, можно добавить и визуальный контент.

Glide JS — простой, быстрый и отзывчивый слайдер jQuery. Его легко, настроить к тому же плагин не займет много места.

Этот потрясающий слайдер jQuery с помощью загрузки изображений и текста подойдет для любого сайта. Он порадует пользователей легким параллакс эффектом и медленным появлением текста.

Функциональность этого фантастического плагина превосходит любые ожидания. Sliiide поможет вам создать интерактивное меню навигации, которое можно добавить сверху, снизу, слева и справа страницы.

Это простая галерея с увеличивать изображения. Она отлично подойдет для интернет-магазинов.

Prism Effect Slider — отличный плагин для блогеров. Этот слайдер позволяет добавить логотип на каждое изображение, которое меняется при прокрутке.

Этот потрясающий слайдер позволяет загрузить изображения на крупный текст. Вы можете легко шрифт настроить, его размер, цвет и скорость анимации.

Галереи и слайдеры — отличное решение для современных сайтов. Они позволяют экономить место на странице, улучшают юзабилити и опытных пользователей, а интересная анимация и эффекты сделают ваш проект запоминающимся.
.25 Покупаю адаптивных слайдеров типа Карусель на jQuery
В настоящее время слайдер — карусель — функционал, который просто необходим на сайте для бизнеса, на сайте — портфолио или другом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры — карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами.Сайты электронной коммерции используют слайдер — карусель для множества фото в отдельных публикациях или страницах. Код слайдера можно свободно и использовать его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3, можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
Slick — свободно распространяемый jquery — плагин, разработчики которого утверждают, что их удовлетворительно все требования к слайдеру.Адаптивный слайдер — карусель может работать в режиме «плитки» для мобильных устройств, и в режиме «перетаскивания» для десктопной версии.
Содержит эффект перехода «затухание», интересную возможность «режим в центре», ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
В арсенале этого плагина — большой набор функций, подходящий для новичков, так и для опытных разработчиков.Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты — основные возможности Owl Carousel 2.0.
Поддержка возможности перетаскивания включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
Довольно маленький, но богатый по функционалу плагин jquery, который позволяет ссылаться на страницудер — карусель, обладающий небольшим ядром и не потребляющий множество ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием набора изображений из галереи.
Примеры | Скачать
Ультра компактный слайдер jQuery — карусель, функционал которого намного больше, чем у обычного слайдера.Он включает предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl carousel — слайдер с поддержкой сенсорных экранов и технологий drag and drop, легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
Использует 3D — переходы, основанные на CSS — стилях и немного кода Javascript.
Примеры | Скачать
Великолепная 3D карусель. Похоже, что это еще бета — версия, потому что я обнаружил пару проблем с ней буквально сейчас. Если вы запускаете тест и создаете эти слайдеры — карусель будет большим подспорьем.
Примеры | Скачать
Адаптивный слайдер — карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Наиболее востребованный на портфолио и бизнес сайтах.Подобный тип слайдера — часто встречается на сайте любого типа.
Примеры | Скачать
Это слайдер крошечного размера готово работать на устройствах с разрешением экрана. Слайдер может работать в круговом, так и карусельном режиме. Крошечный круг представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода перетаскивания и система автоматической прокрутки слайдов.
Примеры | Скачать
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Измените размер окна, чтобы увидеть, как адаптируется слайдер.Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры | Скачать
jCarousel — плагин jQuery, который поможет организовать просмотр ваших изображений. Вы сможете создать пользовательские карусели изображений из основы которого в этом примере. Слайдер адаптивный и оптимизирован для работы на мобильной платформех.
Примеры | Скачать
Scrollbox компактный плагин для создания слайдера — карусели или текстовой бегущей строки.Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
Простой слайдер — карусель. Если вам нужен быстрый плагин — этот подойдет на 100%. Поставляется только работы с функциями, необходимыми для слайдера.
Примеры | Скачать
Создатели Flexisel вдохновили плагином старой школы jCarousel, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel, при работе на мобильных устройствах, от макета, ориентированного на размер окна. Flexisel отлично адаптирован к работе на экране, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide отлично адаптируется под размер экрана устройства. Вы можете установить минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера — карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример | Скачать
Свободно распространяемый слайдер от Woothemes. По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример | Скачать
Amazing Carousel — адаптивный слайдер изображений на jQuery. Поддерживает множество систем управления сайтами, как WordPress, Drupal и Joomla. Также поддерживает Android и IOS и настольные варианты систем без каких-либо проблем с совместимостью.Встроенные шаблоны удивительной карусели позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Самым основным к этому плагину рекомендация просто установить его и создать адаптивную галерею с эскизами. Исходный код есть в свободном доступе. Плагин хорошо адаптирован для работы с мобильными устройствами.
Пример | Скачать
Liquid carousel похож на Elastislide тем, что контейнер, предоставленный слайдер — карусель, адаптивен к размерам экрана.
Примеры | Скачать
CarouFredSel — плагин, позволяющий интегрировать содержимое сайтов Flickr, 500px и instagram. А также использовать собственные модели изображения в карусели. jQuery версия распространяется бесплатно и доступна на github.
Примеры | Скачать
Плагин, создающий круговую адаптивную карусель прокрутки изображений. Прокручивание выполняется по кругу.
Пример | Скачать
Этот адаптивный слайдер — карусель использует совершенно новую стрелок для предыдущего и последующего изображений.Еще одна особенность плагина, на которую следует обратить внимание, возможность работы в полноэкранном режиме и кнопки «Пауза» в предварительном просмотре изображений. Я уверен, что этот плагин пригодится для многих проектов.
Пример | Скачать
Данная публикация представляет собой перевод статьи «25 бесплатных адаптивных плагинов Jquery Carousel Slider Plugins», подготовленной дружной командой проекта Интернет-технологии.ру
телеграм канал. Подпишись, будет полезно!
.12 бесплатных плагинов WordPress для слайдеров изображений
Слайдер с картинками — это очень популярная и востребованная вещь на огромном количестве сайтов. Популярность слайдеров заключается в том, что вы можете показать посетителю сайта несколько разных картинок на одной фиксированной области вашего сайта без необходимости прокрутки страницы.
Смотрите также :
На сегодня существует масса вариантов, как сделать свой слайдер изображений или добавить готовый.Но если речь идет о WordPress, то, конечно же, самый очевидный и простой способ — это использование готовых плагинов.


Поэтому сегодня мы рассмотрим 12 лучших плагинов WordPress для слайдеров изображений, для установки которых потребуется всего пару минут времени и пару кликов.

Довольно простой адаптивный слайдер, который позволяет легко создать слайды из практически любого контента. Умеет подключаться к источнику внешнего контента, например, к YouTube, Flickr и Pinterest.
2. EasyRotator

Красивый незамысловатый слайдер картинок с минимумом настроек. Можно добавить слайдер на записи, страницы и в качестве виджета в произвольном месте.
3. Meta Slider

Наверняка, самый популярный бесплатный слайдер для WordPress. Очень простая настройка: выберите картинки в библиотеке файлов, перетащите их в область слайдера, дайте заголовки каждому слайду и заполните ссылки и поля для SEO. Можно выбрать один из типов слайдшоу (Flex Slider, Nivo Slider, Responsive Slider, Coin Slider).
4. HG Slider

Плагин слайд-области в админке WordPress для дальнейшего наполнения слайдов картинками. При настройке используется стандартный интерфейс консоли WordPress, так что с настройкой не возникнет трудностей.
5. Meteor Slides

Удобный плагин для слайдера, который настраивается путем добавления шорткода или виджета. Завялена поддержка мобильных устройств для переключения слайдов тач-жестами.
6. Cyclone Slider 2

Простой и удобныйдер с интуитивно понятным интерфейсом. Для показа слайдов использует кастомные типы записей и произвольные поля. Также есть встроенная система шаблонов для смены внешнего вида слайдера и вариантов анимации картинок.
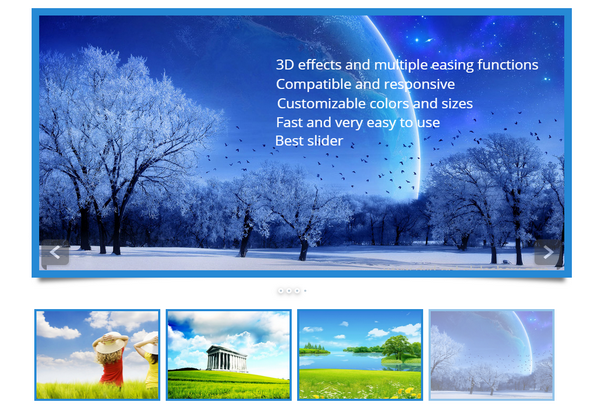
7. Morpheus Responsive 3D Slider

Как понятно из названия, слайдер обширно использует анимационные 3д-эффекты при переключении картинок. При этом используется обычный CSS и jQuery, так что ваша страница со слайдером не будет отнимать много ресурсов.Выглядит вполне эффектно, убедитесь сами.
8. WOW Slider

Достаточно продвинутый слайдер, хоть и бесплатный. В его ассортименте есть много эффектов анимации при переключении картинок, среди которых: Collage, Photo, Domino, Page, Rotate, Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical, Базовая линейная, Книга, Куб, Семерка.
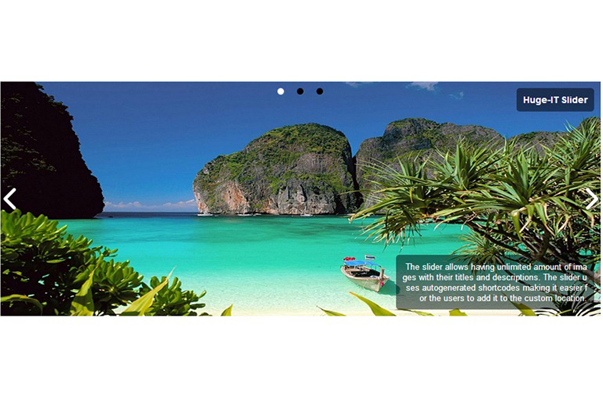
9. Huge-IT Slider

Еще один простой способ настройки и работы плагин слайдера картинок.Ничего лишнего, элементарная настройка путем добавления шорткодов, можно использовать на любых страницах или НАЧ.
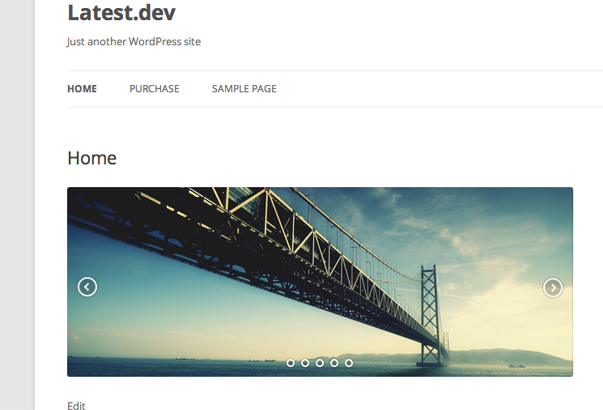
10. Easing Slider

Минимум настроек, минимум нагрузки на страницу, лишнего мусора. Вот как можно вкратце описать этот слайдер. Он просто работает.
11. Smooth Slider

Как заявляет разработчик, вам понадобится меньше 1 минуты времени, чтобы добавить этот слайдер на сайт. Он умеет создавать динамические слайды из уже готовых записей и страниц с медиаконтентом, так что вам даже не обязательно загружать свои картинки в библиотеку.
12. Слайдер продвижения

Обладает очень гибкими настройками и позволяет настраивать параметры для каждого слайда. Но при этом все настройки собраны в одном компактном меню, так что вам не придется блуждать по просторам админки, чтобы добавить слайдер на свой сайт.

Источник: wplift.com

Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress.Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
.