Photoshop для новичков: работа с текстом
В преддверии Нового года, хочу поделиться с вами небольшим уроком: как прописать получателя в моем шаблоне «Сладкая посылка от Деда Мороза».
Обычно прописываю получателя я сама, по просьбе заказчиков, но это не очень удобно в первую очередь для вас.
Ведь покупая у меня шаблон, вы возможно захотите подарить «посылочку» не одному человеку, и поэтому вам нужно каждый раз обращаться за изменением получателя в адресной строке.
Многие мастера изготавливают такие шокобоксы для целой группы в детском саду или для целого класса, и вам будет удобнее самим изменять получателя.
Сразу скажу о том, что данная инструкция написана для начинающих мастеров, не овладевших еще навыками работы в фотошопе и только начинающими свой путь, также она будет интересно и тем, кто не занимается изготовлением шокобоксов на заказ, и просто хочет порадовать своих близких необычным подарочком.
1. Итак, после получения шаблона, открываем его в фотошопе (далее ФШ). Открыть его можно несколькими способами:
Открыть его можно несколькими способами:
— кликаем на шаблон правой кнопкой мыши, появляется диалоговое окно, нажимает «Открыть с помощью», затем выбираем программу ФШ.
— открываем ФШ, в левом верхнем углу нажимаем «Файл», затем «Открыть…»
Откроется окно, где выбираем ту папку, куда вы сохранили шаблон. Выбираем нужный файл, кликаем на кнопку «Открыть»
Готово, шаблон открыт.
Стоит отметить, если вы просто два раза кликнете мышкой по шаблону, он откроется в режиме просмотра с помощью программы «Просмотр изображений» или подобной, в зависимости от того, какая установлена на вашем компьютере.
В этой программе можно просматривать изображения, можно даже обрезать или применить фильтры, но вот текст вставить – нельзя.
В некоторых программах для просмотра изображений, предусмотрена вставка текста (у меня такой функции нет), но я бы не советовала пользоваться этой функцией для написания адресата в шаблоне.
Функции в этой программе минимальны, и может получиться просто не красиво и не гармонично, все- таки сладкий подарок должен быть не только вкусным, но эстетически привлекательным.
2. Для удобства работы, приближаем шаблон, делаем это с помощью «Лупы» на панели инструментов, регулировать можно с помощью лупы со значками +/-
3. Далее выбираем инструмент «Горизонтальный текст» на панели инструментов (значок «Т»), выбираем шрифт «Allegretto Script One», размер шрифта 20 пт, цвет черный.
4. Наводим курсор на строку «Кому», кликаем, и можем вводить нужную нам фамилию и имя.
5. Также вписываем адрес. Лучше всего на каждой строчке вводить отдельно текст, так будет удобней его потом отредактировать, переместить и т.д. Каждая строчка отдельный слой в ФШ, итого 3 слоя текста.
6. Выравниваем наш текст с помощью инструмента «Перемещение».
Для этого кликаем по значку на панели инструментов, затем наводим на фамилию с именем и перемещаем на строчке, как нам нужно, также можно увеличить или уменьшить текст, потянув за уголок, отмеченный на фото.
!!! Обязательно, когда тяните стрелочку, уменьшая или увеличивая текст, держите клавишу Shift нажатой, тогда текст не будет деформироваться, и будет изменяться пропорционально (кстати, этот прием применяют при уменьшении или увеличении картинок, и не только в ФШ). Иначе у вас может получиться вот такой некрасивый деформированный текст.
Иначе у вас может получиться вот такой некрасивый деформированный текст.
7. Если вы что-то сделали не так, вы всегда можете отменить действие, нажав сочетание клавиш Ctrl+Alt+Z.
8. Если отредактированный текст вас полностью уже устраивает, то сохраняем шаблон таким образом: открываем вкладку «Файл» в левом верхнем углу, выбираем «Сохранить как»
9. В открывшемся окне выбираем папку, куда бы вы хотели сохранить шаблон, прописываем имя файла, затем в строке «Тип файла» выбираем PNG, либо JPEG, и нажимаем «Сохранить».
Таким образом, у вас остается и не заполненный шаблон и появляется новый, уже с прописанным получателем.
Также вы можете выбрать формат PSD, т.е. сохранить шаблон со всеми слоями, тогда вам можно будет открывать этот файл и менять получателя, уже не редактируя положение текста, шрифт и т.д., так как все это уже отредактировано вами ранее.
Все! Теперь остается распечатать шаблон и радовать своих близких сладкой посылочкой!
Получилось много букв, но не пугайтесь, я специально расписывала ОЧЕНЬ подробно, на деле же, это все проделывается очень быстро, раз попробовав, вы будете менять получателя буквально за минуту.
Если вам была интересна моя информация, жмите на кнопку «Нравится». Это послужит обратной связью, ну и, конечно, мне будет приятно, что оказалась для вас полезной.
Поделитесь в комментариях, знакомы ли вы уже с фотошопом? Какими пользуетесь программами для редактирования фотографий, вставки текста? Почему именно они вам нравятся?
С Уважением, Наталья!
«Adobe Photoshop. Базовый уровень». Занятие 12.2. Версия 2019
Вторая часть конспекта к двенадцатому занятию курса «Adobe Photoshop. Базовый уровень» в его гибридной версии, стартовавшей в 2019 году. Курс состоит из 8 видоезанятий и 7 онлайн занятий. Конспекты сделаны только для видеозанятий, поскольку на онлайн занятиях идет разбор пройденной темы и домашних заданий. Здесь можно посмотреть полное описание и программу курса.
Перед записью на любой курс по Adobe Photoshop очень рекомендую прйти тест на знание программы. Как показывает опыт, самостоятельная оценка собственных знаний не всегда адекватно отражает их действительный уровень.
Конспекты к старой версии курса, состоявшей из 12 онлайн занятий и проходившей с 2012 по 2019 год можно найти здесь.
Дополнительные материалы — материалы, рекомендованные к изучению в процессе прохождения курса.
Для самостоятельного изучения — материалы, рассчитанные на самостоятельное освоение не только в процессе, но и по окончании курса.
Для стандартизации внешнего вида, обеспечения стабильности и удобства доступа, данные материалы представлены в виде документов Evernote с упрощенным форматированием. Чтобы перейти к оригиналу статьи, кликните по адресу сайта непосредственно под ее названием.
Для лучшей связи конспекта и занятия в соответствующих местах помещены миниатюры разбираемых в этот момент изображений.
Задачи на занятие
1. Познакомиться с путями (Path) и освоить методику быстрого построения контура
2. Научиться создавать при помощи путей векторные и растровые маски
3. Понять принципы создания реалистичных фотомонтажей
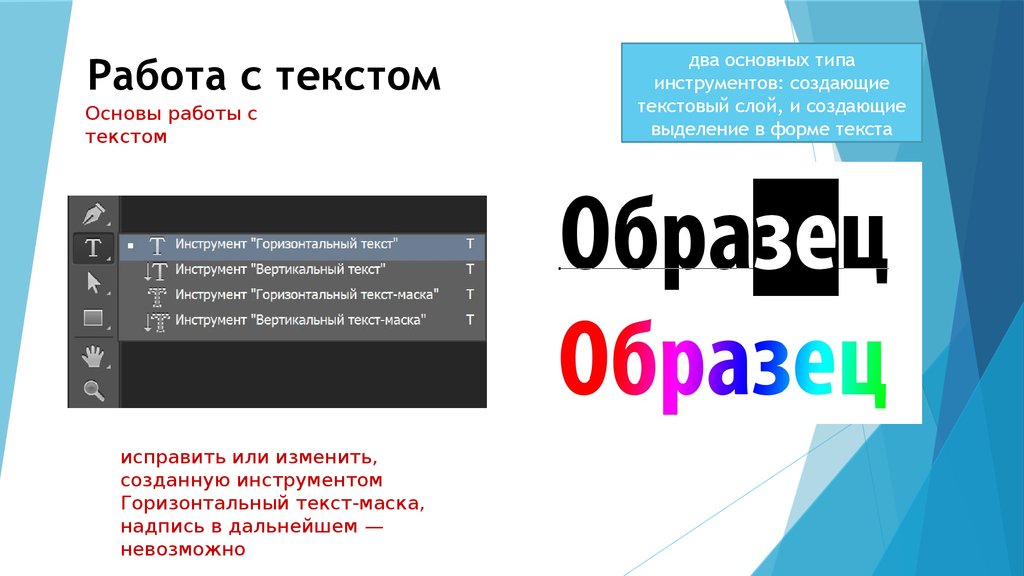
4. Научиться работать с текстом и верстать простые макеты
Научиться работать с текстом и верстать простые макеты
Для самостоятельного изучения:
Андрей Журавлев. «Работа с путями (Path) в Photoshop»
Liveclasses. Adobe Photoshop: работа с путями. Инструменты и операции
Liveclasses. Adobe Photoshop: работа с путями. Практика применения
Liveclasses. Adobe Photoshop: работа с текстом
Тема 23. Создание коллажа.
23.1 Что такое коллаж
- Коллаж — (от фр. collage — приклеивание) — технический приём в изобразительном искусстве, заключающийся в создании живописных или графических произведений путем наклеивания на какую-либо основу предметов и материалов, отличающихся от основы по цвету и фактуре.
- При создании коллажей в Photoshop активно используются слои и маски слоя
- Маски позволяют не только вырезать объекты по определенному контуру с последующей возможностью его изменения, но и получить плавный переход из одного изображения в другое
- Режимы наложения позволяют реализовать более сложные взаимодействия между элементами коллажа, имитируя различные эффекты: наложение теней и бликов, нанесение красок, перенос фактур и деталей и т.
 п.
п. - Реалистичный фотомонтаж — это изображение, при взгляде на которое зритель готов поверить, что оно было снято в реальности, даже не смотря на сказочный или фантастический сюжет
- Для создания таких монтажей необходимо единообразие исходных элементов по ракурсу съемки, освещению, степени передачи деталей и т.п.
- Средний (не имеющий специальной подготовки) зритель готов простить незначительные несовпадения, но при сильных отличиях он будет чувствовать неестественность картинки, даже если не сможет объяснить, что именно в картинке не так
- Изображения из фотобанков редко подходят по всем параметрам, поэтому для создания качественных фотомонтажей производится съемка отдельных элементов в соответствии с эскизом
- В создании коллажей можно выделить следующие основные этапы работы
- Создание эскиза. В случае, когда монтаж будет делаться из уже отснятых кадров, эскиз можно делать непосредственно из них без аккуратной чистовой обработки
- Отбор подходящих кадров для последующей качественной обработки
- Первичная обработка отобранного материала и сборка на слои
- Аккуратная стыковка отдельных элементов
- Финальная коррекция всех элементов
- Обеспечение взаимодействия отдельных элементов с целью объединения их в единое целое
Дополнительные материалы:
LOVIGIN-STYLE. КАК ОН ЭТО ДЕЛАЕТ.
КАК ОН ЭТО ДЕЛАЕТ.
Для самостоятельного изучения:
Фотограф и ретушер Erik Johansson
23.2 Отбор материала
- Отбор исходных изображений проиводится по эскизу, при этом на эскизе нужно обращать внимание только на геометрию элементов, их ракурсы и взаимное расположение
- Отбор может производиться одновременно по всем параметрам, или разбит на несколько этапов, но сами параметры можно отранжировать по важности
- Чем сложнее исправить несовпадение между изображениями по какому-ту параметру, тем более важным является однородность изображений по данному параметру
- Нулевой параметр: технический брак. Промах фокусировки, шевеленка, неверная выдержка, не сработавшая вспышка и т.п.
- Первый параметр: геометрия кадра. Фокусное расстояние объектива, ракурс съемки, взаимное расположение элементов объекта
- Второй параметр: свет. Количество источников света, его направление, жесткость
- При отборе по свету не забывайте учитывать возможное отзеркаливание отдельных элементов макета
- Третий параметр: передача мелких деталей и фактур.
 Качество оптики, смазы при съемке, степень масштабирования объекта при подстановке в макет
Качество оптики, смазы при съемке, степень масштабирования объекта при подстановке в макет
23.3 Первичная обработка и сборка на слои
- Первичная обработка включает в себя raw-конвертацию, обтравку, общую ретушь.
- Точная и локальная цветокоррекция на этом этапе обычно не делается, так как еще нет общего вида, к которому нужно приводить отдельные элементы
- Чтобы избежать тонких пробелов между отдельными деталями объекта их монтируют не встык, а с перекрытием
- Перекрытие определяет порядок расположения объектов на слоях: чем дальше от зрителя находится объект, тем ниже должен быть слой с ним
- Взаимное расположение элементов удобно подгонять, накладывая их на эскиз
- При сборке сложного объекта один из его элементов можно оставить в оригинальном размере, если нет требований максимального размера и разрешения, проще всего не масштабировать самый большой объект
- Если есть требования по максимальной детализации и разрешению, в оригинальном размере оставляют самый значимый и снятый самым крупным планом элемент
- При сборке финального макета его размер и разрешение сразу делают в соответствии с тех требованиями печати, а отдельные элементы трансформируют в соответствии с эскизом
23. 4 Стыковка деталей
4 Стыковка деталей
- Границы стыков между элементами подгоняются так, чтобы совпадать с границами общей обтравочной маски сложного объекта
- Если есть возможность, стыки между отдельными элементами лучше делать по контрастным границам. Они хорошо спрячут возможные незначительные огрехи стыковки
- Если такой возможности нет, сделайте границу волнистой (не прямой), это так же уменьшит заметность стыка
- Когда объект имеет жесткие границы, но в некоторых местах должен плавно сходить на нет, можно применить две маски слоя. На одной оставить жесткое вырезание, а с помощью другой делать плавный мягкий переход
- При этом одна из масок применяется к самому слою, а вторая к группе, в которую помещается слой
23.5 Финальная коррекция
- После аккуратной стыковки выполняется тонкая цветокоррекция и ретушь с целью привести отдельные элементы монтажа к единому виду
- Необходимо, чтобы объекты выглядели единообразно по: яркости, яркостному контрасту, насыщености, оттенкам цвета, фактуре поверхностей, степени детализации
- На этом же этапе добиваются желаемых цветов каждого элемента с учетом окружающих его деталей (симультанный контраст)
- Кроме общей, делается выборочная коррекция, с целью убрать с объектов локальные дефекты дефекты (старые тени, рефлексы и т.
 п.)
п.)
23.6 Обеспечение взаимодействия отдельных элементов
- Чтобы объекты не просто жили в одном пространстве, но смотрелись как единое целое, они должны взаимодействовать друг с другом
- Взаимодействие обеспечивают дорисовывая тени, блики и рефлексы, которые объекты отбрасывают друг на друга
- Обычно эти тени и рефлексы приходится рисовать, но иногда их удается пересадить с исходной фотографии объекта
Тема 24. Верстка.
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: работа с текстом
24.1 Сетка макета и направляющие линии
- Вёрстка — процесс формирования страниц (полос макета) издания путём компоновки текстовых и графических элементов, а также результат этого процесса, то есть, собственно, полосы.
- Для упрощения верстки сначала создается сетка макета — разметка страницы с указанием отступов, полей набора текста, полей размещения иллюстраций и т.
 п.
п. - Сложные сетки, рассчитанные на верстку книжных и журнальных полос, включают в себя возможность различных вариантов размещения иллюстраций и текстовых блоков
- Обычные сетки просто обозначают поля для размещения элементов макета и выравнивания их между собой
- Направляющие линии (Guides) не являются частью изображения, а служат горизонтальными и вертикальными базисами, упрощающей верстку макета
- Чтобы создать направляющую линию нужно кликнуть по боковой линейке и не отпуская клавишу мышки вытащить ее не соответствующее место
- Отобразить (скрыть) линейки можно при помощи команды View > Rulers (Просмотр > Линейки)
- Для установки направляющей в точную позицию можно воспользоваться командой View > New Guide (Просмотр > Новая направляющая)
- Для переноса направляющей линии достаточно навести на нее курсор при активном инструменте Move Tool (Перемещение), подхватить и перенести на новое место
- Чтобы удалить направляющую, ее нужно вынести за пределы окна документа
- Если нужно удалить все существующие направляющие, проще использовать команду View > Clear Guides (Просмотр > Удалить направляющие)
- Для закрепления направляющих на месте и запрета на их редактирование используется команда View > Lock Guides (Просмотр > Закрепить направляющие)
- Включают и выключают отображение всех вспомогательных элементов одновременно при помощи команды View > Extras (Просмотр > Вспомогательные элементы)
- Чтобы отключить отображение только направляющих применяется команда View > Show > Guides (Просмотр > Показать > Направляющие)
- Если включить опцию привязки элементов друг к другу Veiw > Snap (Просмотр > Привязка), они начнут прилипать при приближении друг г другу на некоторое расстояние.
 Эта настройка позволяет быстрее выровнять элементы макета по сетке
Эта настройка позволяет быстрее выровнять элементы макета по сетке - Список элементов макета, между которыми происходит привязка, задается в меню Veiw > Snap To (Просмотр > Привязать к)
- Привязка к направляющим происходит вне зависимости от того, отображаются они на экране или нет
Дополнительные материалы:
pskurs.ru «Направляющие в Фотошоп»
Для самостоятельного изучения:
RuGraphics.ru «Умные направляющие в Photoshop CC 2014»
adme.ru «25 крутых сайтов с бесплатными шрифтами»
24.2 Форматирование отдельной строки текста
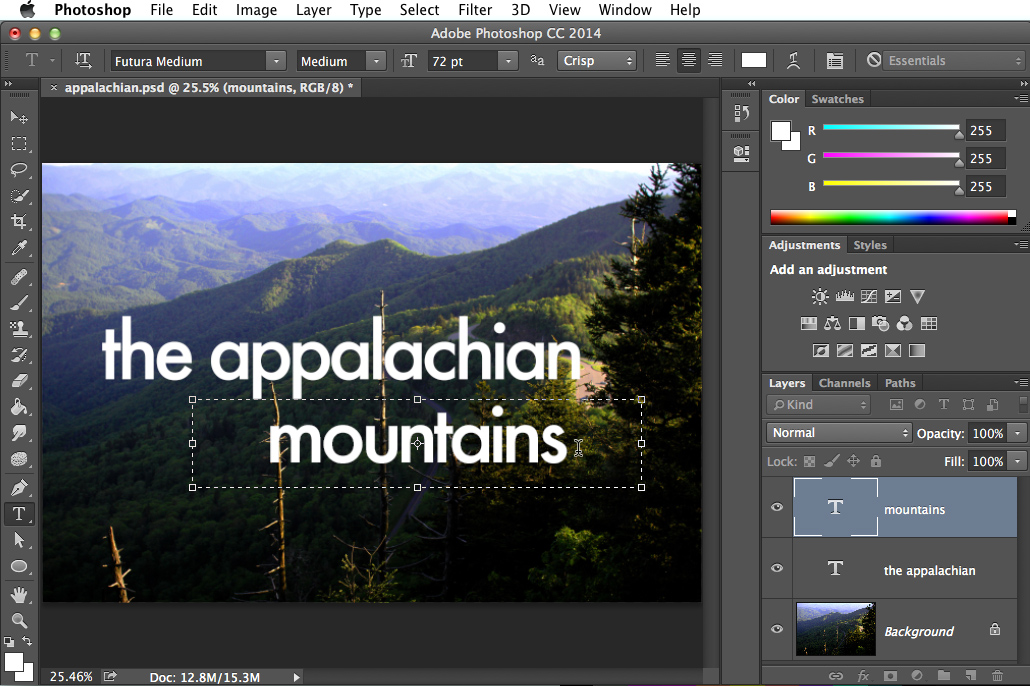
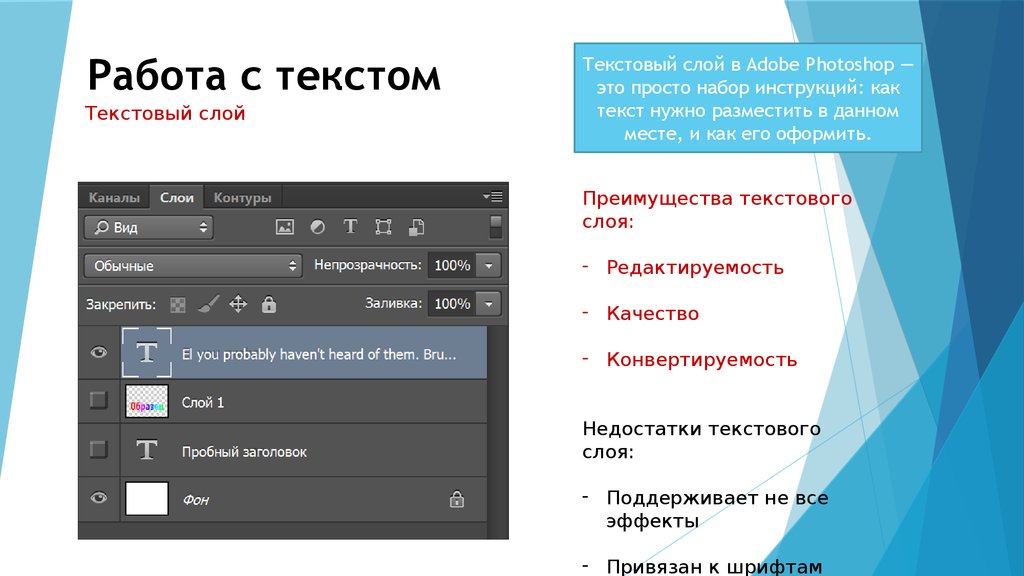
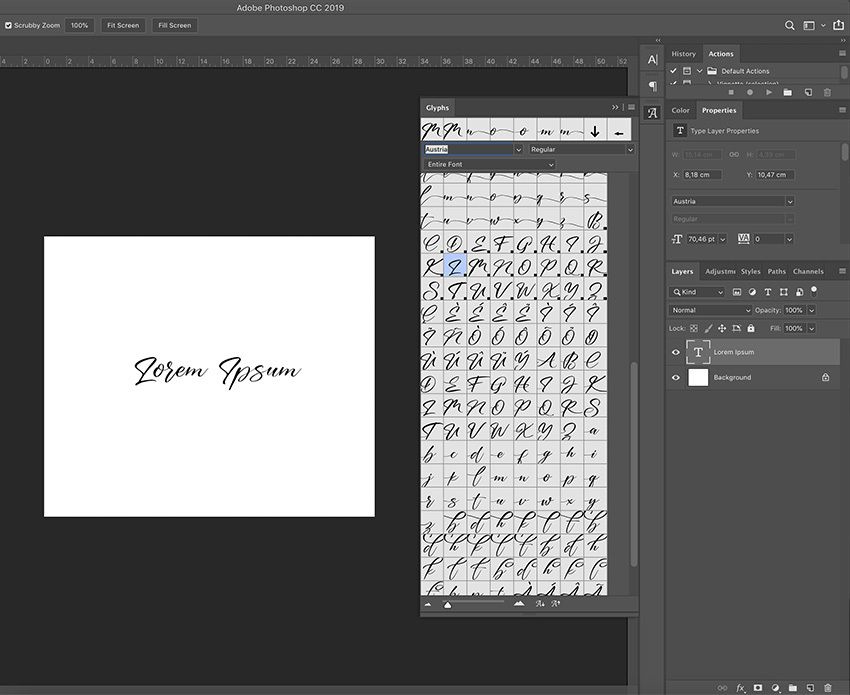
- Для создния простого текстового слоя достаточно кликнуть в любом месте изображения инструментом Horizontal Type Tool (Горизонтальный текст)
- В таком слое текст будет располагаться горизонтальными строчками, не ограниченными слева и справа
- Во время работы с текстом пользователь, фактичеки, находится внутри отдельной сессии работы с текстовым редактором.
 Поэтому некоторые команды (копирование, вырезание, вставка и т.п.) применяются к тексту, а не ко всему изображению
Поэтому некоторые команды (копирование, вырезание, вставка и т.п.) применяются к тексту, а не ко всему изображению - Чтобы завершить работу с текстом нужно сделать текстовый слой не активным, нажать сочетание клавиш «Cmd» + «Enter», или (только для версии CC2019) кликнуть на некотором удалении от текста
- Вернуться к работе с текстом можно дважды кликнув по пиктограмме текстового слоя в палитре Layers, или выделив текст на изображении инструментом Horizontal Type Tool (Горизонтальный текст)
- Редактирование текста возможно до тех пор, пока текстовый слой не отрастрирован
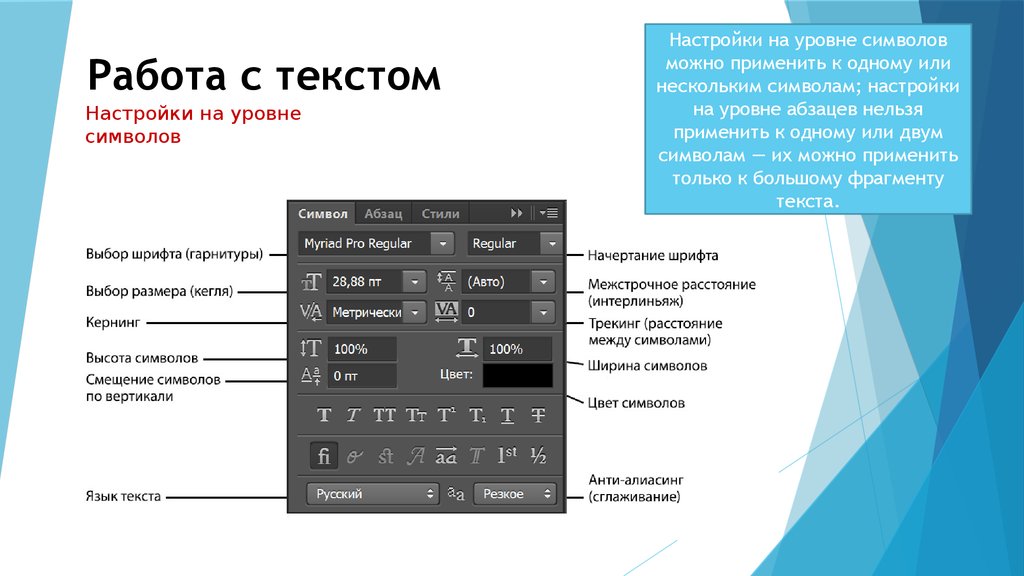
- Форматирование текста осуществляется через палитру Options (Параметры) инструмента Horizontal Type Tool (Горизонтальный текст) или через палитры Character (Символ) и Paragraph (Абзац)
- Настройки форматирования в палитре Options (Параметры) являются стандартными для программ верстки и текстовых редакторов: шрифт, начертание, размер шрифта, выключка, цвет
- Размер (кегель) шрифта измеряется в пунктах.
 1 пункт = 1/72 дюйма, что примерно равно 1/3 миллиметра
1 пункт = 1/72 дюйма, что примерно равно 1/3 миллиметра - Заданный в пунктах размер обозначает высоту заглавной буквы, не имеющей свисающих вниз и выступающих вверх элементов
- Высота строчных букв для большинства шрифтов составляет 70% от высоты букв заглавных
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: работа с текстом
RuGraphics.ru «Что значит растрировать слой»
24.3 Форматирование блока текста
- Чтобы создать текстовый блок сложной формы, нужно построить контур соответствующей формы и кликнуть внутри него инструментом Type Tool (Текст)
- Если нужен прямоугольный текстовый блок, инструментом Type Tool (Текст) кликаем по картинке и не отпуская кнопку мышки растягиваем ее
- Палитра Палитра Character (Символ) содержит более полный набор настроек для форматирования отдельных символов
- Кроме перечисленных в палитре Options (Параметры) здесь присутствуют: интерлиньяж, кернинг, трекинг, вертикальное и горизонтальное масштабирование, смещение базовой линии и несколько кнопок-модификаторов
- Интерлиньяж — межстрочное расстояние.
 Определяется как расстояние по вертикали от базовой линии одной строки, до базовой линии другой. Автоматический интерлиньяж на 20% больше кегля шрифта
Определяется как расстояние по вертикали от базовой линии одной строки, до базовой линии другой. Автоматический интерлиньяж на 20% больше кегля шрифта - Кернинг — поправка на расстояния между конкретными комбинациями литер для визуальной равномерности текста
- Трекинг — расстояние (разрядка) между буквами
- Смещение базовой линии — сдвиг литер по вертикали относительно общей базовой линии строки
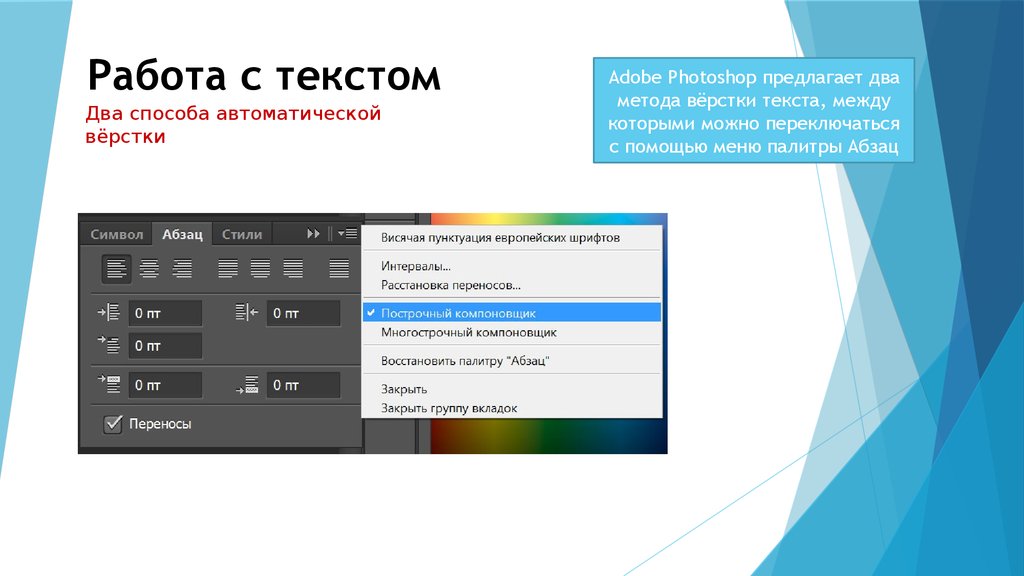
- Палитра Paragraph (Абзац) содержит более полный набор настроек для форматирования блоков текста
- Кроме флажковой присутствует двухсторонняя выключка
- Выравнивание краев при двухсторонней выключке происходит за счет пробелов между словами, поэтому ее применение оправдано только вместе с переносами и в достаточно широких текстовых блоках
- Горизонтальные отступы включают: отступ слева, отступ справа и отступ первой строки (красная строка)
- Вертикальные отступы представлены пред абзацным и после абзацным отступами
24. 4 Написание текста вдоль кривой линии
4 Написание текста вдоль кривой линии
- Чтобы написать текст по кривой линии, нужно построить путь соответствующей формы и кликнуть инструментом Horizontal Type Tool (Горизонтальный текст) по этому контуру
- Белая стрелка позволяет переносить текст вдоль построенного контура, а так же по разные стороны от него
© Андрей Журавлев (aka zhur74), 2012 г.
Редакция третья (2019 г.) переработанная и дополненная.
Первая публикаци https://zhur74.livejournal.com/98351.html
Как создать 3D-текст в Photoshop
- 26 мая 2022 г.
- ООО «Мир клиппинга»
Графический дизайн, Фотошоп
В этой статье я научу вас, как сделать 3D-текст в Photoshop всего за семь шагов.
Содержание
Из этого туториала вы узнаете, как создать 3D-текст в Photoshop 9.0022
- Используя Photoshop, вы можете создавать 3D-объекты из текста.
- с использованием функции 3D-текста
- 3D-эффект фотошоп
- 3д буквы фотошоп
- 3D дизайн имени
- 3d буквы PSD
Учебное пособие по фотошопу с 3D-текстом
Шаг 01:
Сначала откройте программу Photoshop, затем перейдите на верхнюю панель и нажмите кнопку файла
Шаг 02:
Следующий шаг – город с настольного компьютера; в качестве альтернативы вы можете выбрать любые изображения с вашего компьютера. В этом уроке мы создадим урбанистический 3D-текст. По этой причине мы будем выбирать изображения городской среды.
В этом уроке мы создадим урбанистический 3D-текст. По этой причине мы будем выбирать изображения городской среды.
Шаг 03:
После этого выберите параметр фильтра в меню, которое появляется в верхней части Adobe Photoshop, и когда это произойдет, вы должны увидеть необработанный фильтр камеры. Нажмите на нее, и Adobe Photoshop автоматически настроит цвета изображения.
Шаг 04:
Кажется, пришло время выбрать текстовый инструмент, затем выбрать текстовый шрифт в соответствии с вашими предпочтениями, затем напечатать что-нибудь поверх изображения и, наконец, сохранить свою работу. И увеличить размер изображения с 500 до 800 пикселей, это идеальные пропорции для создания 3D текста.
Шаг 05:
Затем в строке меню программы Adobe Photoshop выберите параметр 3D. Это даст вам новый взгляд на вашу программу Adobe Photoshop, а также даст вам основной 3D-текст.
Шаг 06:
Сейчас самое время продемонстрировать свою творческую сторону; все, что вам нужно сделать, это щелкнуть в середине 3D-текста, и вы получите трехмерный векторный график с тремя осями, помеченными X, Y и Z. Используйте мышь, чтобы вносить изменения в свое изображение, пока оно не будет предоставлено. идеальный вид в виде 3D-текста. Также настройте цвет динамической формы для вашего 3D-текста
Используйте мышь, чтобы вносить изменения в свое изображение, пока оно не будет предоставлено. идеальный вид в виде 3D-текста. Также настройте цвет динамической формы для вашего 3D-текста
Шаг 07:
Законченный вид вашего 3D-текста показан здесь. Перейдите к файлу и убедитесь, что он сохранен в формате png или jpg.
Отличная работа!
Теперь вы должны быть знакомы с процессом создания 3D-текста в Photoshop. Если вы хотите узнать больше о создании 3D-текстовых эффектов в различных стилях, просмотрите следующие руководства:0010 Как обвести текст в Photoshop
Как создать эффект рентгеновского излучения в Photoshop
Как создать пересадку волос в Photoshop
Как создать рамку в форме снежинки в Photoshop
FAQ О 3D-тексте в Фотошоп Вопрос: Как сделать объемные печатные буквы в Фотошопе?
Ответ: Сначала выделите все буквы, а затем перейдите в Объект > Сгруппировать (Ctrl/Cmd + G), чтобы объединить их в одну фигуру. Это гарантирует, что буквы не разделятся на отдельные трехмерные формы, когда мы преобразуем наш текст в трехмерный объект. После этого выберите «Эффект» > «3D» > «Вытягивание и скос» в строке меню. Это приведет к появлению диалогового окна «Параметры».
Это гарантирует, что буквы не разделятся на отдельные трехмерные формы, когда мы преобразуем наш текст в трехмерный объект. После этого выберите «Эффект» > «3D» > «Вытягивание и скос» в строке меню. Это приведет к появлению диалогового окна «Параметры».
Вопрос: Какой эффект придает тексту трехмерный вид?
Ответ: Свойство text-shadow используется для создания эффекта анимации 3D-текста. Причина использования нескольких text-shadow состоит в том, чтобы придать слову трехмерный вид, потому что, если мы используем только одну text-shadow, она будет одинаковой для всех букв в слове.
Вопрос: Как сделать объемные буквы?
Ответ: Нарисуйте треугольник в качестве первого шага.
Шаг 1: Сделайте верхнюю часть буквы А.
Шаг 2: Нарисуйте левую диагональную линию буквы А.
Шаг 3: Заполните левую часть буквы А.
Шаг 4: Теперь проведите линию по середине нижней части.
Шаг 5: Затем нарисуйте нижнюю линию с правой стороны.
Теги: Создание 3D-текста3D-текст в PhotoshopКак создать эффект 3D-текста в фотошопе
Как изменить цвет текста в Photoshop для начинающих
Если вы хотите узнать, как изменить цвет текста в Photoshop, независимо от того, работаете ли вы с текстовыми слоями, отдельными буквами или текстом, встроенным в другую фотографию, этот урок вам пригодится.
С помощью этих 4 простых, но эффективных способов вы можете легко изменить цвет текста в Photoshop.
Метод №1. Выделение текста
Цвет нового текста, который вы создаете в Photoshop, предопределен. Однако изменение предустановленного цвета текста не меняет цвет существующего текста. Этот параметр влияет только на новый текст, который вы еще не создали.
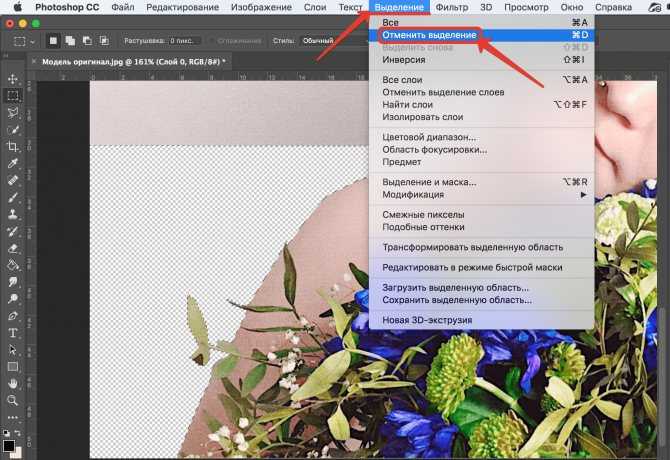
Чтобы изменить цвет существующего текста, выполните следующие действия:
ШАГ 1.
 Используйте инструмент «Текст»
Используйте инструмент «Текст»Этот инструмент пригодится не только тогда, когда вам нужно перекрасить текст, но и если вы учитесь делать баннер YouTube в Photoshop. Во-первых, убедитесь, что вы выбрали именно тот текст, который хотите перекрасить.
Выберите нужный текстовый слой на панели слоев , щелкнув по нему левой кнопкой мыши. Затем активируйте инструмент Text, нажав T .
ШАГ 2. Выберите подходящий цвет
Вы увидите палитру цветов . Выберите подходящий цвет, передвигая ползунок на палитре или задав нужные значения в списке цветовых моделей. Как только вы нашли идеальный цвет, нажмите « OK », чтобы сохранить изменения.
Если вам нужны фотографии высокого качества, обратитесь в нашу службу редактирования фотографий, и наши специалисты добавят текст к фотографии, изменят цвет текста в Photoshop и предоставят вам творческий результат.
ЗАКАЗАТЬ РЕТУШЬ ФОТО
Способ №2.
 Использование панели символов
Использование панели символовВторой способ изменения цвета текста в Photoshop очень быстрый и простой. Вам даже не нужно выделять текст. Панель «Символ» содержит множество удобных параметров настройки текста, и изменение цвета — один из них.
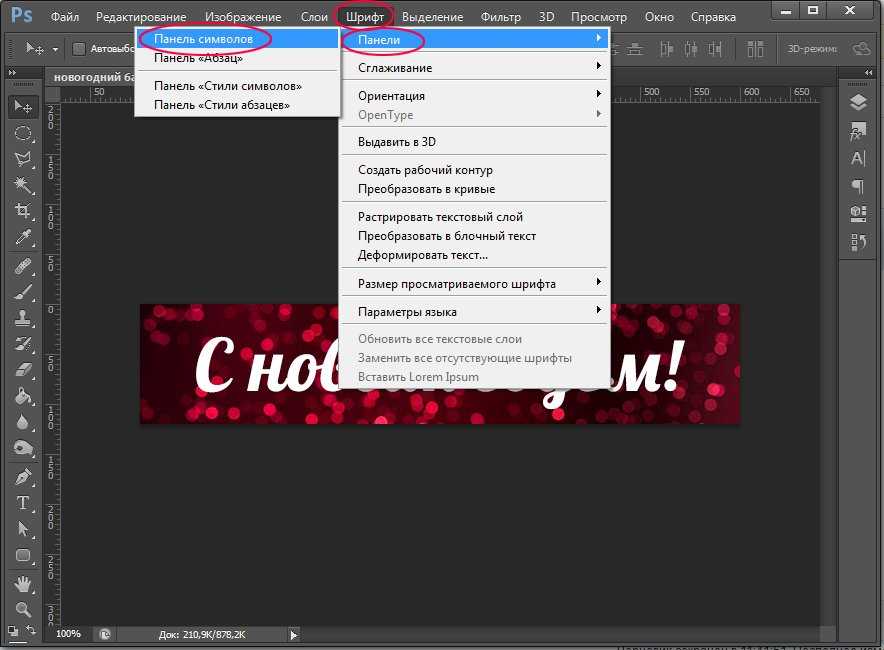
ШАГ 1. Откройте персонажа на панели настроек
Найдите панель символов на панели настроек . Если вы не видите это окно, перейдите к Окно > Символ , чтобы отобразить его.
ШАГ 2. Используйте цветную рамку
На этой панели много настроек, но вам нужна цветная рамка. Сначала выберите текстовый слой на панели Layers , а затем выберите параметр цвета в окне « Character ».
Появится палитра цветов, и вы можете выбрать там любой цвет. Когда вы закончите, нажмите « OK », чтобы сохранить изменения.
Способ №3. Разные цвета в тексте
Два предыдущих метода описывают, как изменить цвет всего текста сразу. Но если вы хотите, чтобы каждое слово было окрашено по-разному, то взгляните на эту технику.
Но если вы хотите, чтобы каждое слово было окрашено по-разному, то взгляните на эту технику.
ШАГ 1. Выделите часть текста с помощью инструмента «Текст»
Сначала выберите текстовый слой на панели «Слои» , возьмите инструмент «Текст» (T) и щелкните текст на холсте. Однако вместо того, чтобы выделять весь текст, начните с выбора одного слова, которое вы хотите раскрасить другим способом.
ШАГ 2. Выберите подходящий цвет
Теперь вы видите палитру цветов , поэтому выберите нужный тон и цвет вашего текста. Щелкните OK , чтобы сохранить изменения и применить новый цвет.
ШАГ 3. Применить изменения к выделенному тексту
Теперь выделенный фрагмент текста имеет другой цвет. Если вам нравится результат, нажмите на галочку в верхней панели. Вы можете выделить только часть текста или отдельные буквы, если вам нужно обвести текст в Photoshop и создать логотип или креативный дизайн.
ШАГ 4. Сохранить изменения
Таким образом, отдельные фрагменты вашего текста имеют разный цвет. Вы можете повторить этот процесс столько раз, сколько захотите, выбирая слова, которые хотите перекрасить. Вы также можете изменить цвет отдельных букв, выбрав только одну букву вместо всего слова.
Способ №4. Изменение текста на фото
Фотографам необходимо знать не только, как изменить цвет объекта в Photoshop, но и как изменить цвет текста в Photoshop, если текст наносится на фотографию. Это означает, что текстового слоя нет, только изображение со встроенным текстом.
Вы можете изменить цвет текста, но это требует больше времени и усилий, так как вам нужно сделать выделение вокруг текста, а затем применить слой-заливку поверх него.
ШАГ 1. Используйте инструмент «Волшебная палочка»
Почти все учебники по текстовым эффектам Photoshop посвящены использованию инструмента «Волшебная палочка».
Выберите инструмент «Волшебная палочка» с панели инструментов и настройте параметры . Установите Sample Size на 5 на 5 в среднем и снимите флажок Contiguous .
ШАГ 2. Выделите текст
Выберите слой изображения , нажмите на текст выберите цвет и сделайте выделение. Инструмент «Волшебная палочка» автоматически находит похожие цвета и добавляет их к выделению. Если весь текст одного цвета, программа выделяет его весь сразу.
ШАГ 3. Создайте новый слой с текстом
Посмотрите на черно-белую линию вокруг текста. Он перемещается и указывает активную область выбора. Сделав выделение, перейдите в Слой > Новый слой-заливка > Сплошной цвет .
ШАГ 4. Подтверждение создания слоя
Нажмите « OK » в диалоговом окне создания нового слоя, чтобы сохранить новый слой.