Файловый архив » Adobe Photoshop
Раздел: Файловый архив / Уроки photoshop .
Формат уроков : MHTML и PDF, заархивированы.
Моя любимая коллекция из более чем 180 уроков для Фотошопа с помощю которой я много чему научился. Коллекция уроков состоит из сохранённых HTML-страничек и несколько уроков представлены в формате PDF для Adobe Reader’a. Язык: русский, единственное отличие — какие-то уроки для Английской версии Фотошопа, а какие-то для Русской. Все уроки идеально открываются в Internet Exploer’e — так как они с его помощю сохранены.
Раздел: Файловый архив / Книги .
Название книги: Adobe Photoshop CC. Официальный учебный курсАвтор книги:
Год издания: 2014 г.

Количество страниц: 456
Издательство: Эксмо
Язык: русский
Представляем вашему вниманию официальный учебный курс от компании Adobe по изучению программного обеспечения Adobe Photoshop СС. Этот бурс будет полезен как опытным пользователям фотошопа, так и новичкам, которые только приступают к знакомству с редактором Адобе Фотошоп. Данная книга входит во всем известную серию книг «Classroom in а Воок». В книге собраны пошаговые инструкции, которые позволят любому человеку на практике освоить все инструменты Adobe Photoshop СС. Также, к официальному учебному курсу прилагается dvd диск. На диске размещены файлы, необходимые для практических уроков. Если вы хотите стать профессиональным редактором в программе Adobe Photoshop СС — эта книга для вас!
Раздел:
Файловый архив
/
Уроки photoshop
.
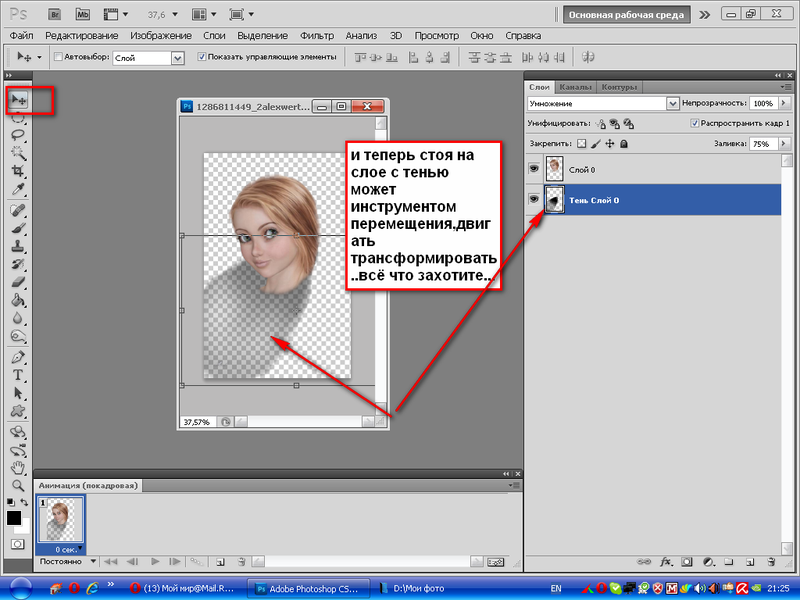
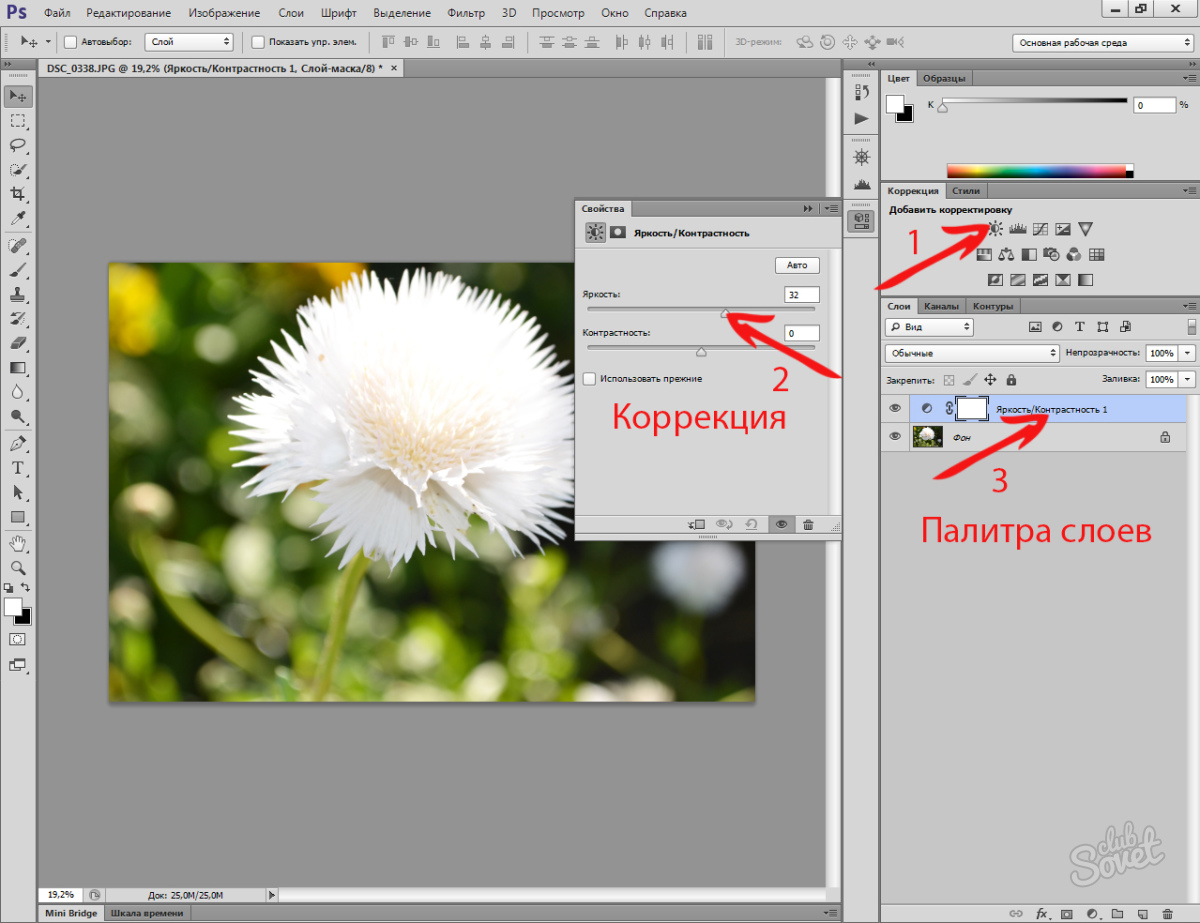
Теперь можно рассмотреть более профессиональный инструмент работы с выделенными областями — маски. Градиентные маски.
Раздел: Файловый архив / Уроки photoshop .
Возможно, вы уже заметили недостаток помещения объектов на слои путем простого удаления фона. Если фон удален, его уже не вернуть, не исправить ошибки выделения объекта. Этот недостаток преодолевается использованием маски слоя. Маска слоя представляет собой специальный, ассоциированный со своим слоем, канал. Каждый слой может иметь одну и только одну маску. Она определяет, какие области слоя будут видимы, а какие нет. Область маски черного цвета маскирует пикселы слоя, находящиеся под ней — они становятся прозрачными. Маска белого цвета не изменяет прозрачность пикселов, находящихся под ней. Области маски оттенков серого цвета частично меняют прозрачность пикселов слоя.
Раздел: Файловый архив / Уроки photoshop .
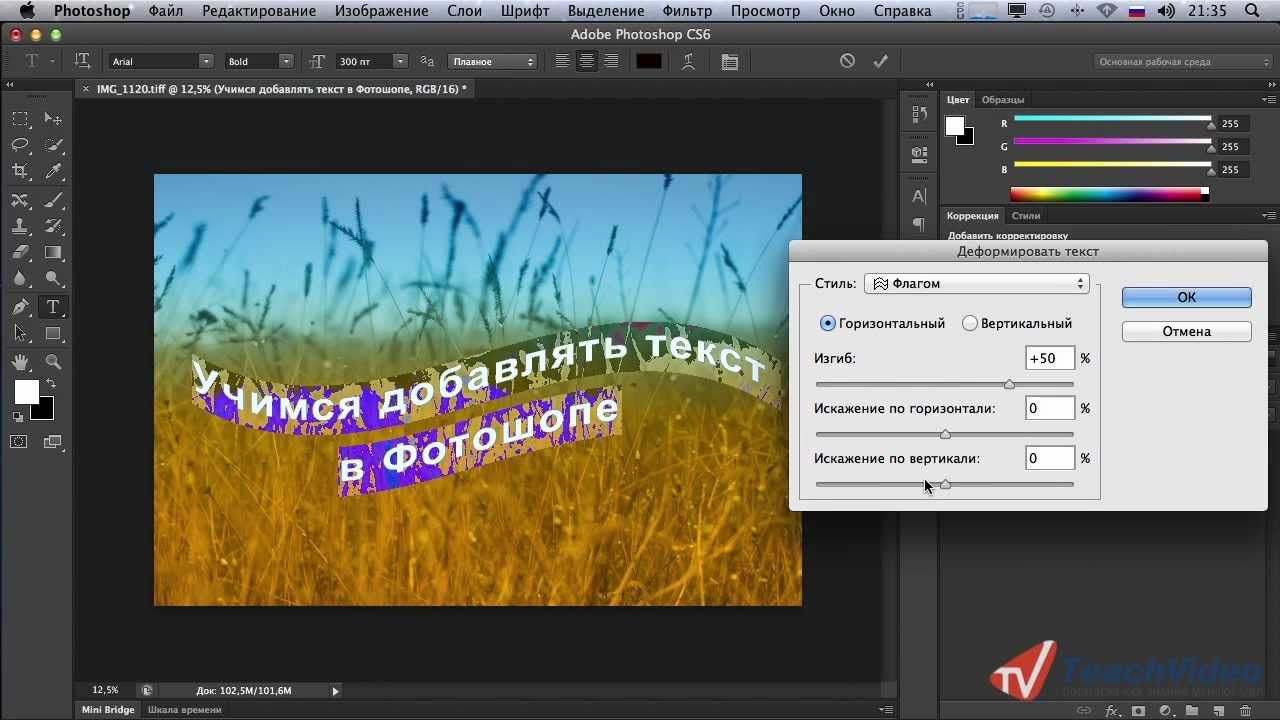
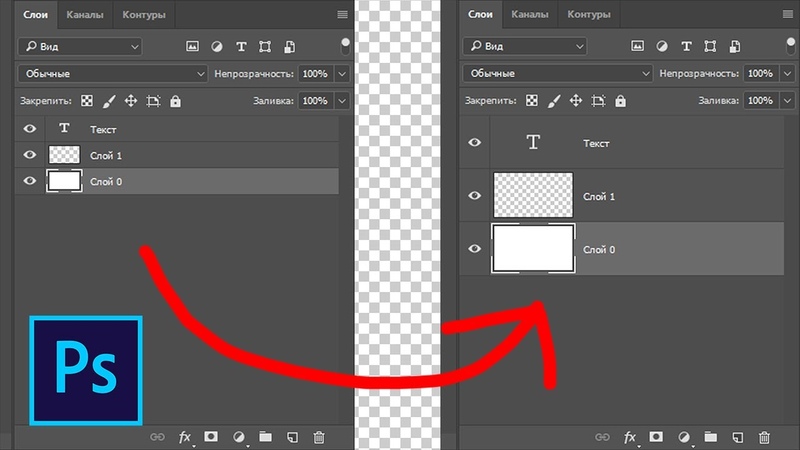
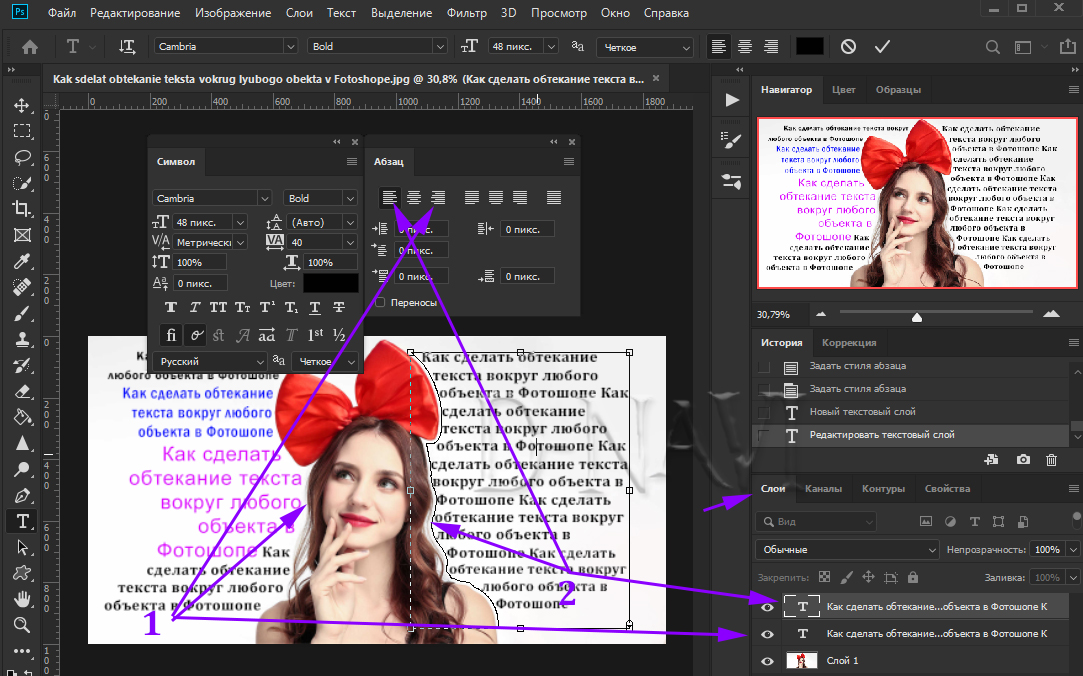
В этом уроке поговорим о работе с текстом в фотошопе.
Очень часто рисунки дополняются текстовым сопровождением, которое придаёт осмысленность картинке. Текст тоже может быть предметом дизайна или частью дизайнерской композиции поэтому от версии к версии Photoshop дополняет свой арсенал работы с текстом.
Раздел: Файловый архив / Книги .
Название книги: Adobe Photoshop Lightroom 2: справочник по обработке цифровых фотографийАвтор книги: Скотт Келби
Год издания: 2009 г.

Количество страниц: 448
Издательство: Вильямс
Язык: русский
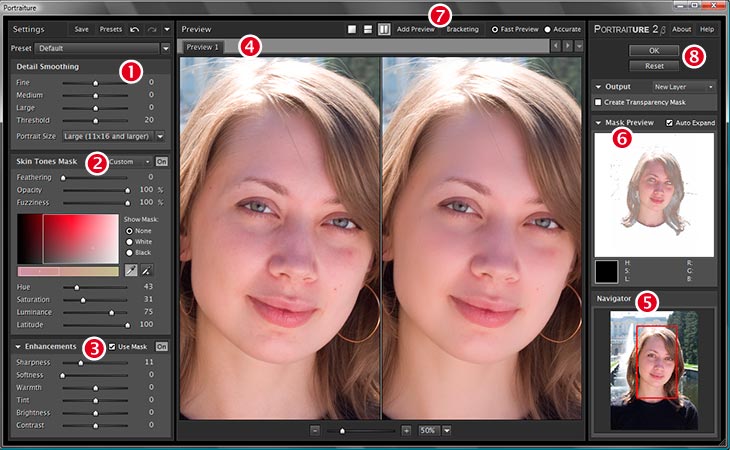
Это практическое руководство составлено по принципу пошагового выполнения процесса обработки цифровых фотографий в Lightroom 2, начиная с их импорта и кончая выводом на печать. Работа с фотографиями в каждом модуле Lightroom разделена на отдельные упражнения, где в краткой и наглядной форме демонстрируются приемы наиболее эффективного для пользователей выполнения операций импорта, отбора и правки фотографий, составления из них коллекций, слайд-шоу, веб-галерей и получения отпечатков. По ходу изложения материала автор щедро делится своим богатым опытом профессионального фотографа и инструктора относительно рационализации труда при обработке цифровых фотографий в Lightroom. А в двух последних главах подробно рассматриваются процессы получения внестудийных портретных снимков и фотографий во время путешествий, начиная со съемки и кончая выводом на печать, демонстрацией слайд-шоу и публикацией веб-галереи.
Раздел: Файловый архив / Уроки photoshop .
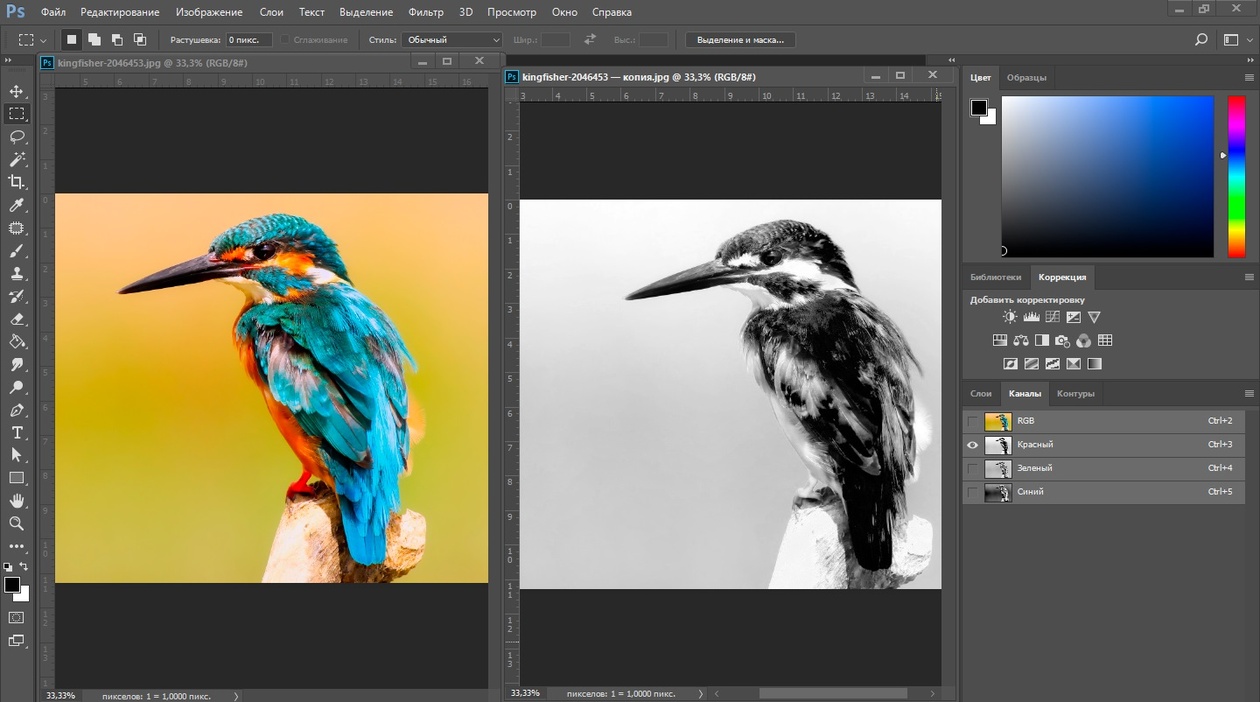
Давайте рассмотрим работу с альфа-каналами: сохранение, обработка, загрузка выделений, логические операции.
Раздел: Файловый архив / Уроки photoshop .
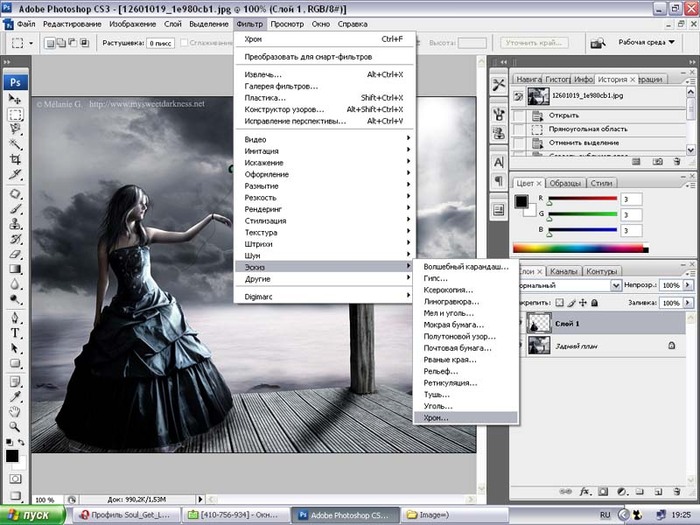
В этом уроке мы рассморим работу с градиентами.
Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета.
Раздел:
Файловый архив
/
Уроки photoshop
.
Под
которое требует коррекции, и, нажав левую кнопку мыши, произвести изменения. Радиус действия инструмента зависит от выбранного размера кисти на палитре Options. Все три инструмента имеют возможность настройки режима наложения (

Инструменты группы Eraser (Резинка). предназначены для удаления выбранного фрагмента изображения. В Photoshop есть три типа резинок: Eraser (резинка), Background Eraser (резинка для фона),
Раздел: Файловый архив / Уроки photoshop .
Урок использования направляющих, сетки, линеек. Привязка. Группа инструментов Lasso.
Давайте ознакомимся с этими элементами интерфейса в процессе работы.
← Назад
1
2
3
4
5
6
7
8
9
10
.
Подборка лучших фоторедакторов — альтернативы Photoshop | Приложения | Блог
Улучшить фото, добавить в него текст, сделать коллаж — обычно мы по привычке идем в Photoshop. Но помимо него есть куча других программ. Какими-то можно пользоваться онлайн для быстрых операций, другие устанавливаются на систему, но не требует большой мощности ПК. В этой подборке самые популярные альтернативы Photoshop.
Платные
PaintShop
В программе есть два интерфейса: «Основы» и «Полная версия». Пользователю доступны простые инструменты и набор для профи.
У PaintShop богатый функционал: работа со слоями, множество фильтров, градиенты, коррекция объектива, инструменты для рисования и работы с текстом. Также можно сразу публиковать обработанные снимки в Facebook* и Flickr. PaintShop поддерживает форматы RAW и PSD. В этой программе есть интеграция с Adobe Photoshop. Вы можете использовать plugins и кисти из Photoshop.
Вы можете использовать plugins и кисти из Photoshop.
Большой плюс — лицензия без ограничения по времени. В отличие от Photoshop, где лицензию приходится своевременно обновлять, в PaintShop вы один раз оплатите доступ и будете пользоваться всем инструментарием сколько угодно.
Из недостатков можно назвать несовершенную пока что работу со светом и тенью. Также программа предназначена только для Windows.
Сайт
Affinity Photo
Новичку интерфейс программы может показаться сложным. Зато программа отлично подойдёт для профессионала. У Affinity Photo широкий спектр возможностей: работа со слоями и кривыми, портретная ретушь, совмещение фотографий, настройки перспективы, большой выбор фильтров и профессиональная цветокоррекция. Работа с цветом — одна из сильнейших сторон Affinity Photo. Вы сможете не только управлять предоставленными программой цветами, но и импортировать палитры из других приложений. Affinity Photo также поддерживает форматы RAW и PSD.
В отличие от PaintShop программа работает не только на Windows, но и на Mac OS 10.9 и выше, а также iPad на iOS 12 и выше.
Из минусов: отсутствие автоматических инструментов. И дополнительная сложность для новичка — учебные материалы только на английском языке.
Сайт
Imerge PRO
Англоязычная программа с простым интерфейсом. Даже не зная языка, вы сможете интуитивно разобраться с функционалом. Кстати, по сравнению с предыдущими программами, он не такой уж и большой. Отсутствуют многие функций, в числе которых Camera Raw. Программа не подходит для графического дизайна, но полюбилась многим фотографам. Она позволяет легко убрать фон и дает возможность вернуться к любому слою и откорректировать его. Подходит для платформ Windows и macOS.
Сайт
Бесплатные
Gimp
Самый популярный бесплатный аналог Photoshop с очень схожим набором инструментов. В Gimp можно рисовать,использовать слои, ретушировать фото и создавать коллажи. Программа позволяет работать с растровыми изображениями и GIF-анимациями.
Программа позволяет работать с растровыми изображениями и GIF-анимациями.
Созданные эффекты и фильтры вы можете сохранять в виде пресетов. Это готовый шаблон настроек цветокоррекции фотографии. Gimp отлично подойдет как для графического дизайна, так и для обработки фотографий. Программа поддерживает различные форматы, такие как JPEG, PNG, PNM. И более редкие: XPM, TIFF, TGA, MPEG, PCX, BMP, XPM, а также PDF и GIF.
Имеется русскоязычный интерфейс. Подходит для работы в Windows 7, 8, 10; Mac OS 10.9 и выше; GNU/Linux.
Сайт
Paint.net
Графический редактор для Windows. В отличие от встроенного Paint, умеет работать со слоями и свойства инструментов усовершенствованы. Каждый слой можно корректировать отдельно и менять их очередность.
Конечно, функций в Paint.net намного меньше, чем в Photoshop. Но их может быть достаточно для выполнения простых задач. Программа проста в использовании и подойдет для новичков, которые не нуждаются в сложном инструментарии.
Сайт
Pixlr X
Относительно новая программа с постоянно развивающимся функционалом. Имеет простой интерфейс на основе значков. Удобное приложение для браузера, при использовании не виснет.
Широкий выбор инструментов для обрезки фото: формы, лассо, перетаскивание. Из нескольких изображений Pixlr X Sumopaint позволяет создавать сложные композиции.
Фильтры сгруппированы по категориям «Цвета», «Ретро» и «Instage». Имеется набор поп-арт-эффектов.
Сайт
Sumopaint
Приложение для браузера, которое поддерживает несколько языков. Система работает онлайн, а также предусматривает версию для Windows.
Отличительной чертой является набор оригинальных инструментов симметрии и пользовательских фигур. Текстовый инструмент Sumo является одним из самых удобных и простых.
Рабочая панель похожа на Photoshop. Программа проста в использовании и имеет свое сообщество, где участники делятся своими работами и активно их обсуждают. Это плюс для начинающих фотографов и графических дизайнеров, которые нуждаются в отклике и советах.
Это плюс для начинающих фотографов и графических дизайнеров, которые нуждаются в отклике и советах.
Сайт
Photopea
Благодаря постоянной всплывающей рекламе, web-редактор работает бесплатно. Функционал же не уступает платным профессиональным программам.
Этот графический редактор позволяет работать со слоями и их стилями, текстом, маскировать объекты, использовать настраиваемые кисти и векторные фигуры. В меню вы можете выбрать русский язык.
Пользователь может не беспокоиться о потери интернет-соединения — работа не потеряется. Photopea требует входа на сайт только для загрузки рабочей среды. Позже весь процесс редактирования происходит локально с использованием ресурсов компьютера.
Photopea поддерживает такие форматы, как DNG и PSD. В отличие от Photoshop приложение можно запускать на более слабом оборудовании, но для работы с большими изображениями потребуется оперативная память.
Сайт
Fotor
Приложение поддерживает Windows и Mac, а так же все основные мобильные и настольные платформы от Android до iOS.
Мобильные версии Fotor часто обновляются и совершенствуются. Существует возможность обмена изображениями в социальных сетях. В приложении часто проводятся фотоконкурсы на разные темы, что привлекает все большее количество пользователей.
По сравнению с обычными фоторедакторами, Fotor поддерживает различные операционные системы. Вы можете бесплатно запускать его online или offline.
Fotor имеет схожий интерфейс с Adobe Photoshop. Но использовать инструменты проще, что подходит для начинающих. А еще тут можно редактировать фотографии, создавать коллажи и дизайны.
Сайт
Pho.to
Еще один редактор, активно использующий интеграцию с социальными сетями. Через них пользователь может зарегистрироваться и в дальнейшем делиться своими работами. Программа имеет русскоязычный интерфейс и работает с популярной русскоязычной соцсетью «Вконтакте».
В раздел «фоторедактирование» включены три основных инструмента:
- Enhanse.Pho.
 to — автоматическое улучшение фотографии
to — автоматическое улучшение фотографии - Makeup.Pho.to — работа с портретным изображением
- Editor.Pho.to — ручной редактор фотографий с максимальным инструментарием
Еще один раздел — «создание эффектов» — содержит множество забавных шаблонов и даже помогает создать оригинальную анимированную аватарку для своей страницы.
Промежуточные результаты сохраняются на сервисе. К полученному ранее рисунку можно применить еще какой-нибудь эффект или инструмент.
Сайт
Krita
Продвинутый сервис, который активно применяется в кинопроизводстве и индустрии видеоигр. Krita отлично подойдет для дизайнеров, иллюстраторов и создателей визуальных эффектов. Программа имеет современный интерфейс и огромный набор кистей. Кисти предназначены для выполнения различных функций. Например, для силуэтов отлично подойдет непрозрачная кисть Frit Brush Circle, а размыть края можно мягкой кистью Basic Mix.
Krita сможет работать и на маломощных ПК. Из недостатков можно выделить отсутствие инструментов ретуширования изображений. Программа поддерживает файлы RAW, но инструментарий RAW довольно ограничен. Существует только несколько основных инструментов, таких как «Коррекция цвета», «Выделение» и «Экспозиция».
Программа поддерживает файлы RAW, но инструментарий RAW довольно ограничен. Существует только несколько основных инструментов, таких как «Коррекция цвета», «Выделение» и «Экспозиция».
Сайт
Как заставить текст взаимодействовать с чернилами и растениями в Photoshop CC
Расшифровка видео
Привет, в этом уроке мы собираемся использовать все методы, которые мы использовали до сих пор, чтобы создать это. Немного Быстрого выделения, немного Выделения и Маски, немного Обтравочной маски, и мы должны заставить текст взаимодействовать вот так. Хорошо, давайте начнем.
Сначала заходим в «Файл», «Открыть». В наших «Файлах упражнений» есть одно под названием «Текстовое взаимодействие 01». Он находится в той папке, с которой мы работали, под названием «05 Selections», откройте ее. Теперь это PSD, а не JPEG. Почему? Это потому, что я хотел использовать определенный шрифт, и чтобы все мы использовали один и тот же шрифт. И поскольку все машины разные, у вас, вероятно, не будет — этот конкретный шрифт называется Lust. Если вы хотите, вы можете просто щелкнуть этот слой и нажать «Удалить» и напечатать свой собственный текст, но пока вы тренируетесь, давайте просто поработаем с этим шрифтом здесь.
Если вы хотите, вы можете просто щелкнуть этот слой и нажать «Удалить» и напечатать свой собственный текст, но пока вы тренируетесь, давайте просто поработаем с этим шрифтом здесь.
Что я сделал, так это то, что вы можете щелкнуть текст правой кнопкой мыши и сказать «Преобразовать в форму», он там не отображается. Он просто превращает этот шрифт здесь в форму, а не в редактируемый текст. Это означает, что он загружается на вашу машину, но вы не можете его изменить, вы застряли. В любом случае, что мы хотим сделать, так это… давайте включим и выключим Type, и я просто просматриваю части, в основном вот этот кусок посередине. Это было бы хорошо для частичного перекрытия, поэтому я хочу выбрать эту маску, чтобы она была на отдельном слое над текстом. Итак, давайте сделаем это.
Мы используем все навыки, которые мы изучили до сих пор. Просто на практическом примере. Я отключу слой Скотта, а вы нажмете там на чернила. Возьмите мой ‘Quick Selection Tool’, превратите его в размер кисти. Не имеет значения. У меня мой около 50. Я делаю это время от времени, чтобы увидеть, как далеко мне нужно подняться и опуститься, поэтому я собираюсь взять большую часть этого, и я хватаю большую часть этого. Видите ли, я мог бы пройти и продолжать выбирать это, но мне это не нужно, потому что текст не будет… может быть, я просто на всякий случай. Добавление к нему действительно не повредит. Вы просто пытаетесь понять, что вам нужно из этого, чтобы быть выше. Идеальный.
Не имеет значения. У меня мой около 50. Я делаю это время от времени, чтобы увидеть, как далеко мне нужно подняться и опуститься, поэтому я собираюсь взять большую часть этого, и я хватаю большую часть этого. Видите ли, я мог бы пройти и продолжать выбирать это, но мне это не нужно, потому что текст не будет… может быть, я просто на всякий случай. Добавление к нему действительно не повредит. Вы просто пытаетесь понять, что вам нужно из этого, чтобы быть выше. Идеальный.
Так что я сделал выбор из него. Если я просто добавлю маску слоя сейчас, это будет работать. Это не то, чего я хочу, я собираюсь сделать еще один шаг. Я собираюсь отменить это. Я собираюсь продублировать этот слой, поэтому я собираюсь щелкнуть его правой кнопкой мыши, сохранить «Дублировать», и это будет «Top Ink 01». Так что теперь у меня их два. Теперь, когда я добавляю это к этому слою, у меня есть вот этот верхний кусочек, на нем просто чернила, а внизу вот этот. Тот, что внизу, просто заполняет фон. Итак, теперь речь идет о порядке слоев.
Как мы делали ранее, текст и модель очень похожи. Итак, я включу текст, перетащите его выше. Так что это выше этого. Сейчас вроде все нормально. Я собираюсь увеличить масштаб. Я хочу… есть некоторые фрагменты, которые я могу привести в порядок. Некоторые из этих краев здесь не очень хороши. Помните, что с выбранной маской слоя вы должны нажать на нее. Нажмите «Выбрать и замаскировать», как мы это делали в предыдущем уроке. Затем некоторые из этих глобальных. Определенно эти глобальные будут работать лучше в этом случае. Вы можете работать с ними по отдельности с помощью кисти, но, поскольку все они очень похожи, мы можем просто перетаскивать их.
Так что Edge Detection, да, может работать. Сглаживание, в данном случае мне очень нравится… Я просто выбрал случайное число. Я собираюсь включить и выключить это, и я попрошу редактора увеличить масштаб. Вы можете видеть, может быть, через эту область здесь. Так это оригинал. Вот тут-то и включилось сглаживание, просто приятно. Shift Edge также может быть полезен. Я увеличил его, на самом деле я хочу уменьшить его. Вот так сейчас, вот так раньше, вот так сейчас. Это немного лучше, я нажму «ОК». Потрясающий!
Shift Edge также может быть полезен. Я увеличил его, на самом деле я хочу уменьшить его. Вот так сейчас, вот так раньше, вот так сейчас. Это немного лучше, я нажму «ОК». Потрясающий!
Итак, у меня есть этот слой, маска довольно хороша, и я собираюсь поработать над парой других частей. Есть некоторые моменты, которые мы собираемся сделать, когда начнем затенять фон, чтобы он как бы вписался. Так что вы можете пропустить следующую минуту или две, пока я делаю остальные. Так что еще я хочу? Видишь вот эту большую липкую штуку? Я хочу, чтобы это было выше «S». Итак, что я собираюсь сделать, так это то, что я собираюсь сделать то же самое, что и раньше. Я собираюсь отключить этот верхний, чтобы было немного легче смотреть на вещи. Я собираюсь продублировать слой Ink. «Дублировать слой». Тебя будут звать Top Ink 02. Мог бы и переместить наверх.
Итак, выбрав этот слой, «Быстрая маска 02», я возьму все это. Включите это. На данный момент ей, наверное, лучше быть внизу, так что я могу включать и выключать текст. Это, наверное, то, что я хочу. Так что я собираюсь выключить их всех, кроме вот этого парня. Я собираюсь добавить вас в маску слоя. Он будет выше моего текста. Включите текст, и вот он, там. Теперь, в спешке, я взял слишком много, потому что я не хотел… я не хотел, чтобы он был выше H. Итак, я собираюсь закрасить это выделение, и это принесет некоторые из наших техник, которые мы узнали ранее.
Это, наверное, то, что я хочу. Так что я собираюсь выключить их всех, кроме вот этого парня. Я собираюсь добавить вас в маску слоя. Он будет выше моего текста. Включите текст, и вот он, там. Теперь, в спешке, я взял слишком много, потому что я не хотел… я не хотел, чтобы он был выше H. Итак, я собираюсь закрасить это выделение, и это принесет некоторые из наших техник, которые мы узнали ранее.
Помните, что мы могли рисовать прямо на маске черным и белым, чтобы показать или скрыть что-то. Итак, на моей маске я возьму свою черную кисть, вот он, «Кисть». Хочу ли я, чтобы он был черным? Да, я хочу, чтобы он был черным. Я собираюсь убедиться, что моя непрозрачность составляет 100%. И я просто собираюсь закрасить. Моя кисть немного пушистая, в данном случае это не имеет большого значения. Вы можете видеть, это как бы начинает проходить через S. Я собираюсь отменить это пару раз, «Шаг назад». Я собираюсь перейти к своему размеру кисти и увеличить твердость намного выше, чтобы я мог нарисовать это. Ну вот, Г. Там много туда-сюда.
Ну вот, Г. Там много туда-сюда.
Теперь, когда эта маска выбрана, я могу перейти к «Выбрать и замаскировать». Я собираюсь увеличить масштаб. Теперь я снова включу сглаживание. Видите ли, это просто сделало его красивым. Я доволен этим. Shift Edge, короче, я тоже доволен. Что мы будем делать здесь, так это то, что мы покажем — посмотрите это, говорит «Запомнить настройки», это просто означает, что каждый раз, когда я загружаю это обратно для следующей маски, которую я собираюсь сделать, она будет помнить это вид сглаживания и такой вид Shift Edge. Удобно. Уменьшить. Давайте пройдемся и сделаем последний бит.
Так что я собираюсь настроить их обоих, выглядит круто. Сейчас я повернусь наверху, эти два выключены. И что я буду делать дальше? Я собираюсь сделать вот что, например, этот кусочек, который вылезает наружу, и этот маленький стебелек. Так что продублируйте слой, щелкните правой кнопкой мыши, продублируйте. ‘Вершина’. Я позвонил другому Линку, как вы заметили, я этого не сделал. «Лучшие чернила 03». Теперь, куда это пойдет? Все это будет. Итак, «Инструмент быстрого выбора». Я собираюсь перетащить это. Это не так, поэтому, удерживая клавишу «Option» на моем Mac, «Alt» на ПК, чтобы закрасить это. Там какие-то странные вещи. Я собираюсь завести тебя. Я вижу там, это будет проходить через Т, что я не хочу. Так что я могу либо закрасить его черной кистью позже, как я сделал в последнем фрагменте, который я сделал.
«Лучшие чернила 03». Теперь, куда это пойдет? Все это будет. Итак, «Инструмент быстрого выбора». Я собираюсь перетащить это. Это не так, поэтому, удерживая клавишу «Option» на моем Mac, «Alt» на ПК, чтобы закрасить это. Там какие-то странные вещи. Я собираюсь завести тебя. Я вижу там, это будет проходить через Т, что я не хочу. Так что я могу либо закрасить его черной кистью позже, как я сделал в последнем фрагменте, который я сделал.
Помните, здесь, или я просто удалил его из выбора здесь. Итак, выбрав этот слой, я собираюсь превратить его в маску слоя. Я надену его чуть выше своих шотландских туфель. Мгновенно я вижу, что есть что-то, что мне не нравится, но это нормально, давайте посмотрим, как это закрасить. Итак, на моей маске слоя, черная кисть, вот она. Я собираюсь закрасить это. Я просто издеваюсь над этим. Когда он выбран, я могу привести его в порядок с помощью Select и Mask, и, надеюсь, поскольку он запомнил мои выделения, он выполнил сглаживание и Shift Edge. Я собираюсь включить его, ты видишь его там? Выключите его, красиво и гладко там. Нажимаем «ОК». Включите все через них, это вроде прикольный способ.
Нажимаем «ОК». Включите все через них, это вроде прикольный способ.
Мне нравится, когда есть такое общение. Издалека лучше видно. Это то же самое, чему мы научились, но в другом практическом упражнении, потому что иногда вырезаешь людей, и ты такой: «О, я не могу этого понять». Это довольно просто, есть только один человек, но когда есть что-то вроде взаимодействия, принцип тот же, но нам приходилось делать это на трех уровнях, и нам даже не нужно было делать это на трех слоях. Я просто разбил его на небольшие разделы, чтобы нам было немного легче понять. Вы могли бы просто выбрать все это за один раз, но я не такой умный.
Последнее, что я хочу сделать, это немного затемнить эти части здесь. Теперь проблема с… мы использовали эту технику ранее, помните, когда мы помещали эту модель в траву, мы использовали инструмент Burn Tool. Инструмент «Запись» великолепен, когда вы имеете дело с изображениями, но поскольку я хочу затемнить текст, смотрите это, есть большой вид, например, охотники за привидениями, не пойдет. Инструмент записи может работать только с так называемыми растровыми или растровыми изображениями. Не волнуйтесь, все, что нам нужно сделать, это немного другая техника.
Инструмент записи может работать только с так называемыми растровыми или растровыми изображениями. Не волнуйтесь, все, что нам нужно сделать, это немного другая техника.
Так что это новый материал, мы собираемся создать новый слой. Вот эта маленькая перевернутая страница, которую мы собираемся назвать «Тени». Я возьму свою кисть. Я собираюсь выбрать цвет, поэтому я нажму здесь. Мой цвет переднего плана, убедитесь, что он черный. На самом деле я собираюсь, может быть, выбрать немного теплее, может быть, в пространстве мизинца. Где мой мизинец? Просто чтобы соответствовать, потому что там что-то розовое на заднем плане. Он по-прежнему темно-черный, но с оттенком пурпурного.
Теперь, что касается моей кисти, я уменьшу твердость до «0», чтобы она была красивой и пушистой. Похоже на то. Отменить. Я собираюсь выбрать хороший большой размер кисти, 300. Что я хочу сделать, так это вроде как… на самом деле я собираюсь отменить. Я собираюсь уменьшить непрозрачность, на 100% получается немного сильно. Так что я собираюсь немного снизить его. И то, что я хочу сделать сейчас, если я нажму, я смогу создать это, вы можете видеть, так что это просто более приятный способ создания материала. Так что я собираюсь сказать «Редактировать», «Шаг назад» несколько раз. Я использую свой ярлык, поэтому мне не нужно постоянно нажимать на него.
Так что я собираюсь немного снизить его. И то, что я хочу сделать сейчас, если я нажму, я смогу создать это, вы можете видеть, так что это просто более приятный способ создания материала. Так что я собираюсь сказать «Редактировать», «Шаг назад» несколько раз. Я использую свой ярлык, поэтому мне не нужно постоянно нажимать на него.
Итак, что я собираюсь сделать, я собираюсь… давайте сделаем что-то действительно очевидное. Давайте сделаем через этот H, так что я собираюсь сделать это там. Он работает довольно хорошо, за исключением того, что он раскрашивает фон и все такое. Я собираюсь перейти на полный шум. Видите ли, это на самом деле закрывает… Я зашел слишком далеко в качестве примера для вас, но вы можете видеть, это просто раскраска фона, что не удивительно, но есть классный маленький трюк, это объединение того, что мы сделали чуть раньше.
Перейдите к «Обтравочной маске». Итак, на данный момент тень предназначена только для того, чтобы покрывать то, что находится прямо под ней. Помните ту маленькую стрелку, которая появляется, когда мы используем некоторые корректирующие слои? Вы можете сделать то же самое со слоем, выделив его, перейдите в «Слой». Перейдите к этому, где написано «Создать обтравочную маску». Как видите, теперь этот слой влияет только на слой Scott Shoes, и я могу рисовать здесь то, что мне нравится. Он появляется, вы можете видеть это на миниатюре там, он появляется здесь вверху, но влияет только на то, что внизу.
Помните ту маленькую стрелку, которая появляется, когда мы используем некоторые корректирующие слои? Вы можете сделать то же самое со слоем, выделив его, перейдите в «Слой». Перейдите к этому, где написано «Создать обтравочную маску». Как видите, теперь этот слой влияет только на слой Scott Shoes, и я могу рисовать здесь то, что мне нравится. Он появляется, вы можете видеть это на миниатюре там, он появляется здесь вверху, но влияет только на то, что внизу.
Итак, что я собираюсь сделать, это «Выбрать все». Затем я собираюсь пойти «Редактировать», «Очистить». Избавляюсь от всего того хлама, который я сделал: «Выбрать», «Отменить выбор». Итак, с выбранным теневым слоем у него есть обтравочная маска прямо над Скоттом. Я собираюсь пройти здесь, моя непрозрачность, какая она, 38? Я просто собираюсь сделать что-то широкое с тенями. Я просто щелкаю пару раз. Сначала нужно сделать большие дела. Возможно, вам придется быть осторожным, потому что вы не хотите освещать это и S. Я просто сделаю это немного меньше здесь. Щелчок-щелчок. Я ничего не пропустил? Вероятно. Вы, ребята, все смотрите на меня.
Щелчок-щелчок. Я ничего не пропустил? Вероятно. Вы, ребята, все смотрите на меня.
Так что я получаю это, я на самом деле собираюсь пойти на двойную ставку. Возьмите меньшую кисть, мне очень нравятся большие широкие вещи, а затем я беру меньшую, я беру меньшую кисть, и мне нравится, что она довольно острая, где она точно выходит, но затем становится более пушистой. Щелчок и перетаскивание, щелчок, щелчок, щелчок и перетаскивание. Удерживая пробел, затем щелкните и перетащите мышь. Вы можете видеть, что это очень удобно, когда вы делаете такие вещи, вы хотите как бы красиво передвигаться. Если вы до сих пор избегали ярлыков. Сегодня я наконец-то здесь. Удерживая «пробел», нажмите, удерживайте и перетащите. Ладно, круто выглядишь? Что вы думаете? Мне это нравится, я понимаю, что вы не можете прочитать слово «обувь», но говорите типа «абстрактно круто». Это может быть красивое большое изображение для обложки и, может быть, логотип, который помогает определить текст.
Видите ли, на обложках журналов довольно много таких, где название журнала вверху, но это изображение немного взаимодействует с ним, и бренд журнала достаточно силен, чтобы вы знали, что журнал GQ или Glamour, или я даже не знаю достаточно гламурных журналов, но я думаю, вы понимаете, что я имею в виду. Так что играйте вместе с этим учебником. Попробуйте, а в следующем видео я задам домашнее задание, где приведу примеры, чтобы вы могли поработать самостоятельно. Увидимся там.
Так что играйте вместе с этим учебником. Попробуйте, а в следующем видео я задам домашнее задание, где приведу примеры, чтобы вы могли поработать самостоятельно. Увидимся там.
Типографика в Photoshop | Руководство по созданию идеальных эффектов типографики
Типографика просто означает создание такого эффектного и выразительного шрифта (текстового типа), который мгновенно привлечет внимание читателя. Часто текст обычно прячется на заднем плане веб-сайта, рекламных листовок, рекламных акций, и он не может дать читателю такой силы, чтобы принять во внимание формулировки. Таким образом, типографика, также известная как искусство создания прибыльного шрифта, позволяет дизайнеру позволить зрителю остановиться и просмотреть важные сообщения. Мы можем быть настолько изобретательны со шрифтом, насколько захотим, из которых я покажу два действительно простых примера, подходящих для начинающих.
Примеры создания типографики в Photoshop
Ниже приведены примеры создания типографики в Photoshop:
Пример 1 — Типографика с цветочным шрифтом
Это популярный эффект. Типографика с цветочным эффектом используется во многих праздничных, свадебных дизайнах и флаерах. Это дает очень тонкое, но мощное тематическое сообщение и прямо дает зрителю представление о назначении этого конкретного шрифта. Этот эффект сам по себе может быть достигнут несколькими способами. Я покажу, как это сделать быстро, легко и красочно.
Типографика с цветочным эффектом используется во многих праздничных, свадебных дизайнах и флаерах. Это дает очень тонкое, но мощное тематическое сообщение и прямо дает зрителю представление о назначении этого конкретного шрифта. Этот эффект сам по себе может быть достигнут несколькими способами. Я покажу, как это сделать быстро, легко и красочно.
Шаг 1: Попробуйте скачать красивую картинку с розами онлайн. Откройте новый документ, выбрав «Файл», затем «Создать». Теперь перейдите в File > Place и поместите наше изображение роз, как показано ниже.
Шаг 2: Перейдите к инструменту «Горизонтальный текст». Введите текст, который вы хотите отредактировать. Нажмите Enter. Вы можете выбрать любой шрифт по вашему выбору. Я выбрал Шрифт: Magneto и размер шрифта: 320.
Шаг 3: Это важный шаг. Убедитесь, что слой с изображением розы находится поверх слоя с текстом. Теперь щелкните правой кнопкой мыши слой изображения и выберите параметр «Создать обтравочную маску». Вы увидите, что текст приобрел эффект розы. Мы можем еще много чего отредактировать, используя параметры наложения, но только если это необходимо.
Вы увидите, что текст приобрел эффект розы. Мы можем еще много чего отредактировать, используя параметры наложения, но только если это необходимо.
Пример 2 — Типографика шрифта Popular Stranger Things
Это популярный эффект, и я уверен, что многие из вас хотели бы узнать, как мы создаем такой типографский эффект. Давайте посмотрим!
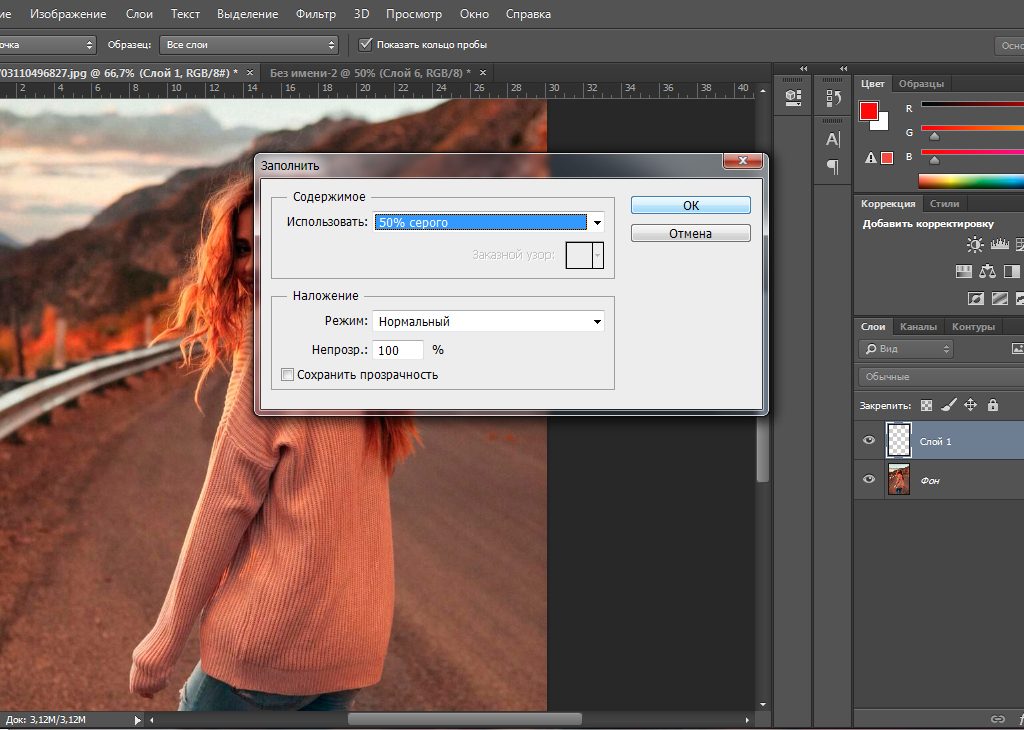
Шаг 1: Перейти к файлу нажмите «Создать». Поскольку шрифт имеет черный фон, залейте фоновый слой черным цветом с помощью инструмента «Заливка».
Шаг 2: Выберите инструмент «Горизонтальный текст» и введите «Очень странные дела». Теперь осталось создать эффекты с помощью параметров наложения.
Шаг 3: Пусть шрифт будет Caps and Bold. Выберите стиль и размер шрифта, как показано на изображении.
Шаг 4: Не снимая выделения с текстового слоя, начните вносить изменения в размещение текста с помощью панели символов, как показано ниже. Сначала измените значение отслеживания на -100.
Сначала измените значение отслеживания на -100.
Шаг 5: Чтобы растянуть текст по вертикали, установите значение масштаба по вертикали, скажем, 115%. Вы также можете установить его по своему вкусу.
Шаг 6: Теперь первая и последняя буквы в реальном шрифте немного крупнее. Чтобы сделать это так, выберите первую букву слова и измените размер шрифта, скажем, на 400.
Шаг 7: Теперь мы также знаем, что эти большие буквы выровнены вместе в одну строку. Это можно легко сделать с помощью параметра «Сдвиг базовой линии» прямо под параметром «Вертикальный масштаб» на панели символов. Выберите буквы и измените значение сдвига базовой линии, скажем, на -50 pt или любое другое, которое вам удобно.
Шаг 8: Теперь я решил настроить Кернинг или Интервал между буквами для некоторых дополнительных эффектов. Я сделал это, изменив значение параметра «Кернинг» или «Интервал между символами» прямо под параметром «Размер шрифта». Измените значение на 50. Здесь я хотел бы отметить, что мне пришлось снова изменить размер шрифта, так как я был доволен новым значением при стилизации моего текста.
Измените значение на 50. Здесь я хотел бы отметить, что мне пришлось снова изменить размер шрифта, так как я был доволен новым значением при стилизации моего текста.
Шаг 9: После того, как желаемый интервал и корректировка букв достигнуты, давайте начнем стилизовать текст. Установите значение Заливки слоя «Очень странные дела» на 0%.
Шаг 10: Дважды щелкните слой. В разделе «Стили слоя» выберите «Скос и тиснение». Мне пришлось сделать много хитов и пробных значений, чтобы добиться желаемого результата. Это эффекты, которые я изменил; Пожалуйста, установите следующие значения.
- Стиль: Тиснение штрихов
- Глубина: 220
- Размер: 3
- Снимите флажок Использовать глобальный лайтбокс
- Угол: 156
- Высота над уровнем моря: 37
- Глянцевый контур: Конус – перевернутый
- Установите флажок Сглаживание
- Режим выделения — непрозрачность: 35 %
- Теневой режим — Непрозрачность: 50 %
Шаг 11: Выберите параметр Contour в разделе Bevel and Emboss и установите следующие значения.
- Контур: Бухта – Глубокая
- Установите флажок Сглаживание .
Шаг 12: Выберите параметр «Обводка», установите следующие значения и измените значение цвета с помощью редактора цвета, как показано ниже.
- Размер: 3
- Расположение: Внутри
Шаг 13: Выберите параметр Inner Glow и установите следующие значения.
- Непрозрачность: 50%
- Шум: 5%
- Цвет: #ea0f0f
- Размер: 17
Шаг 14: Выберите параметр Outer Glow и установите следующие значения.
- Непрозрачность: 50%
- Шум: 5%
- Цвет: #ea2314
- Размер: 12
- Диапазон: 60%
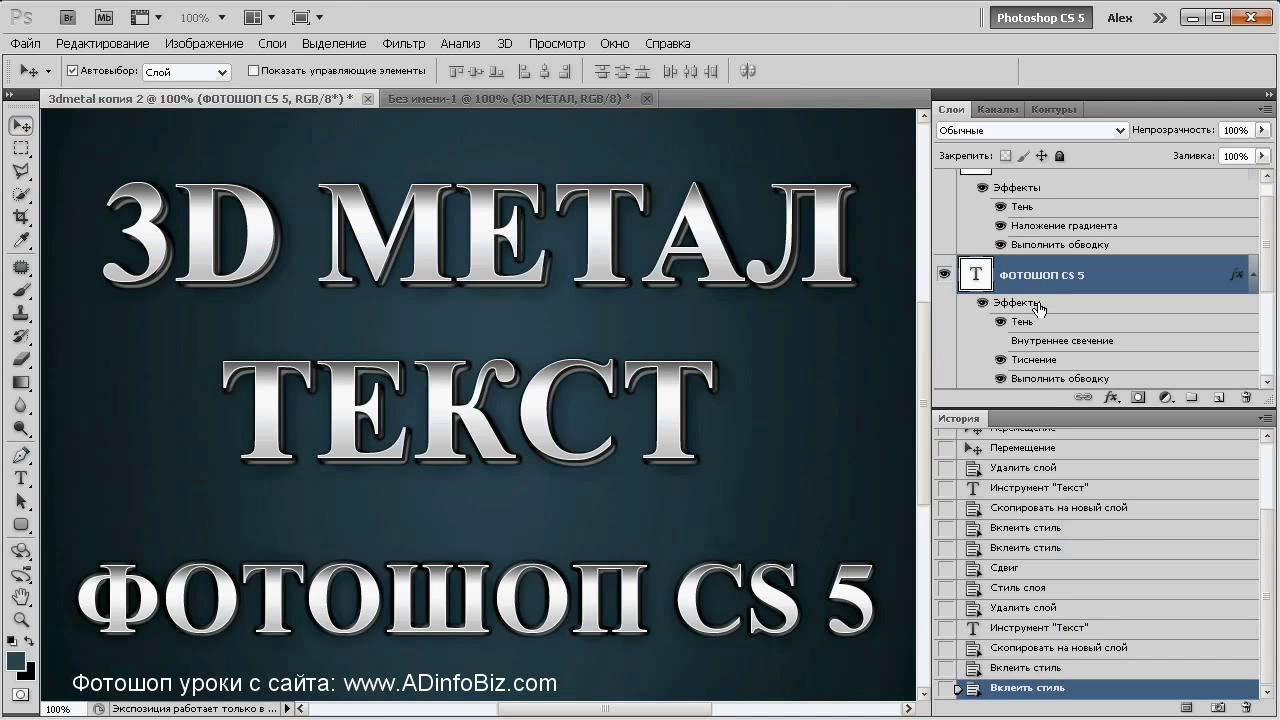
Шаг 15: Как только мы будем довольны нашим стилем и редактированием, выберите текстовый слой. Щелкните правой кнопкой мыши текстовый слой и выберите «Копировать стиль слоя». Позже это будет полезно для стилизации небольших прямоугольных фигур.
Щелкните правой кнопкой мыши текстовый слой и выберите «Копировать стиль слоя». Позже это будет полезно для стилизации небольших прямоугольных фигур.
Шаг 16: Выберите инструмент «Прямоугольник со скругленными углами» и создайте 3 формы прямоугольника со скругленными углами, как показано на рисунке.
Шаг 17: Теперь выберите каждый слой и щелкните правой кнопкой мыши по каждому слою один за другим и выберите параметр «Вставить стиль слоя». Это автоматически стилизует фигуры в соответствии с нашим текстовым слоем. При необходимости отрегулируйте слои; у нас есть готовая типографика, вдохновленная странными вещами.
Заключение
Следующие примеры были выбраны, чтобы продемонстрировать дизайнеру, что типографские эффекты не обязательно должны быть сложными или трудными для создания. Что более важно понять, так это цель, для которой они должны быть созданы, и то, как типографика повлияет на наш дизайн.
