Урок 25 Как сделать анимацию в фотошопе
Автор Владислав На чтение 3 мин Просмотров 21к.
Доброго вечера, дорогие подписчики и просто читатели моего блога! Готовы ли Вы узнать о том, как “оживить” свою картинку? И не с помощью магии, а с помощью всего на всего нашего любимого фотошопа! Как же долго я откладывал этот урок, сам не понимая почему. Ведь это основы фотошопа! Но теперь я решился исправиться.
И исправиться настолько, что в конце видео Ваш ждет еще и видео урок о том, как делать анимацию в фотошопе.
Я долго не писал уроки по фотошопу, и у меня были на то причины. Ведь я заканчивал свой рассказ “Как школьник пришел покорять интернет”. Милости прошу прочитать его, и высказать свое мнение прямо в комментариях!
А теперь перейдем непосредственно к уроку. На видео, которое будет ниже, я расскажу как делать добавляющийся постепенно текст, но в текстовом уроке задание будет немного сложнее.
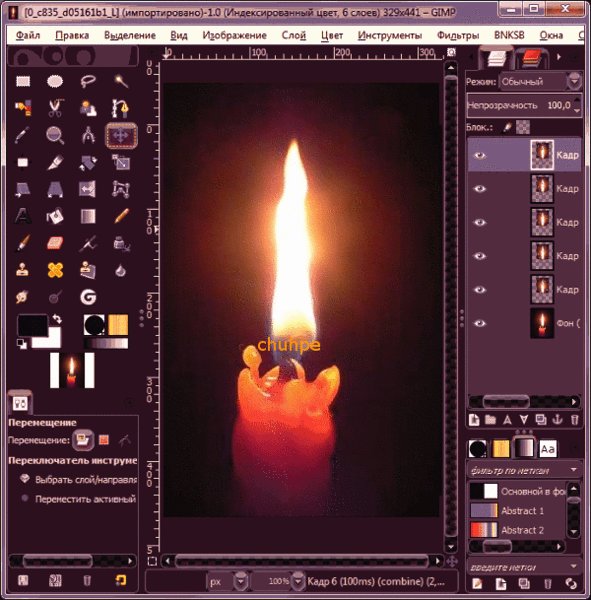
У нас есть Чиполлино, и нам нужно сделать так, чтобы он махал нам ручкой.
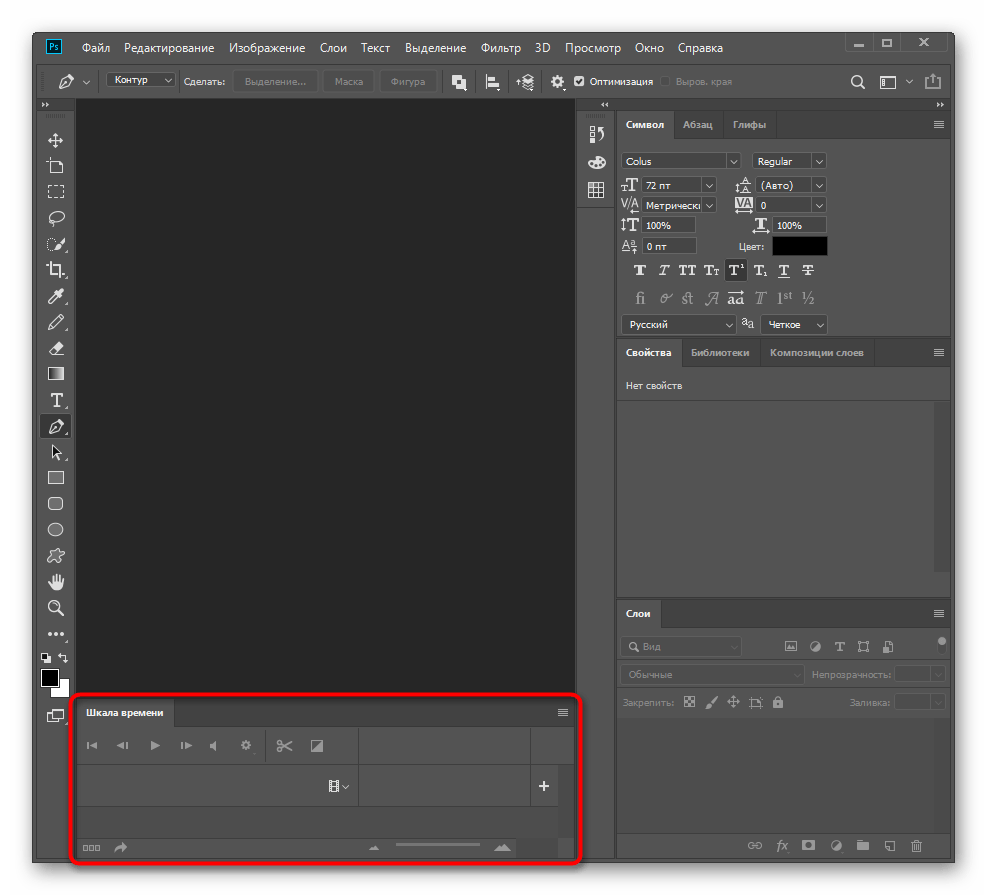
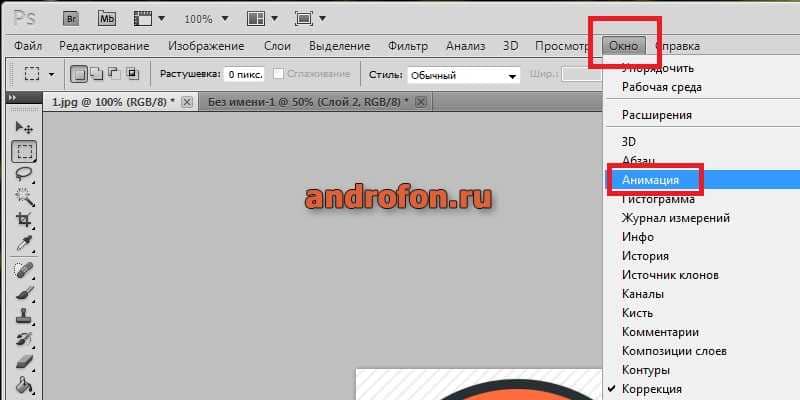
Шаг 1. Для начала нужно “включить” анимацию в фотошопе. Для этого заходим “Окно”->”Анимация”. Может еще быть написано “Шкала времени”.
Шаг 2. Для того чтобы рука шевелилась, нам нужно вырезать её и ставить в разные положения. Для вырезания руки я, лично, использую “Магнитное лассо”. Делаем копию основного слоя (Ctrl+J) и работаем с копией. Оригинал не трогаем.
Выделяем аккуратно руку и вырезаем её!
Шаг 3. А теперь вставляем нашу руку, как бы это ужасно ни звучало, и ставим её в разные положения. Вставляться рука будет в новые слои, нам это даже на руку.
Шаг 4. Этот шаг необязательный, но лучше используя инструмент “Ластик” немного подправить руку, сделав её более природной. Тяжело это объяснить, конечно на словах. Если поняли для чего мы используем ластик, то выполняйте этот шаг, если все же не поймете, можете пропустить. Это не принципиально, так как нам самое главное научиться создавать простую анимацию!
Если поняли для чего мы используем ластик, то выполняйте этот шаг, если все же не поймете, можете пропустить. Это не принципиально, так как нам самое главное научиться создавать простую анимацию!
Шаг 5. Теперь работаем с кадрами. В каждом кадре включаем только те слои, которые нам нужны. Например, в 1 кадре нам нужен наш оригинал, а в нашем случаи
Теперь создаем новый кадр:
И уже в новом кадре включаем другие слои. То есть, наш “Слой 0 копия” и “Слой 1”, то есть, другое положение руки. Надеюсь, алгоритм понятен Вам, дорогие читатели.
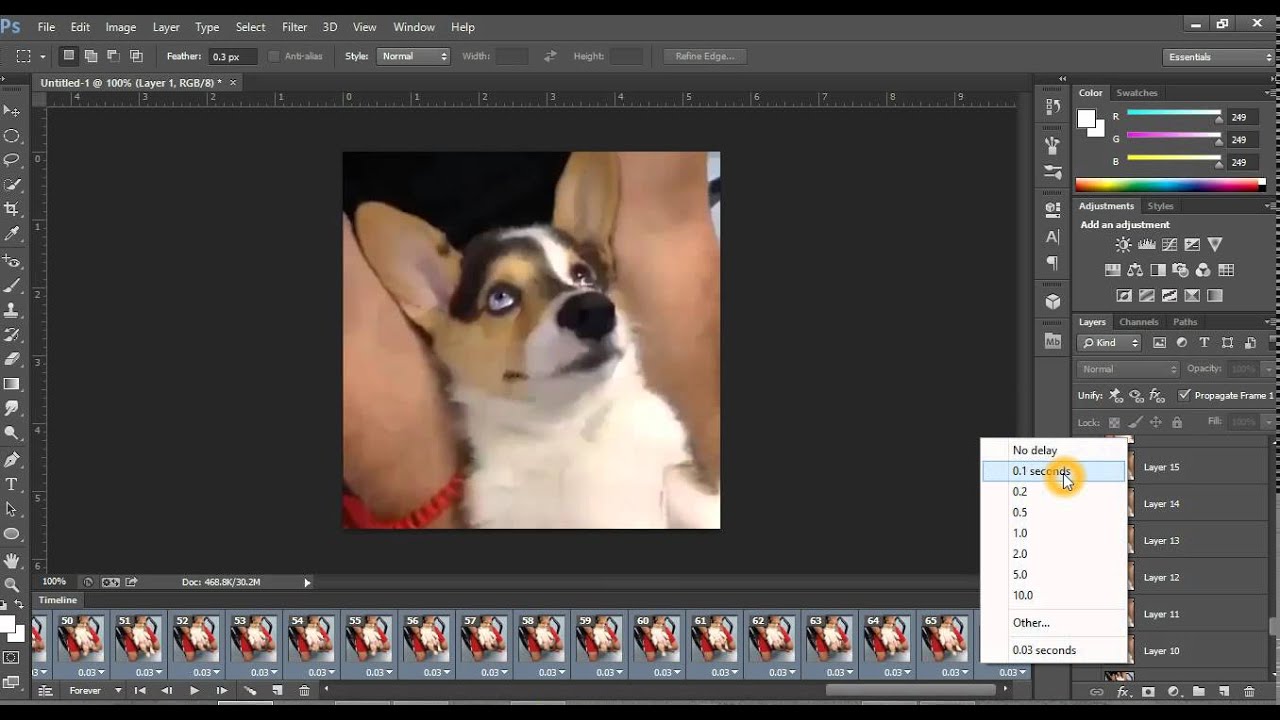
Шаг 6. Выставляем задержку кадра. То есть, через какой промежуток времени будет показан следующий кадр.
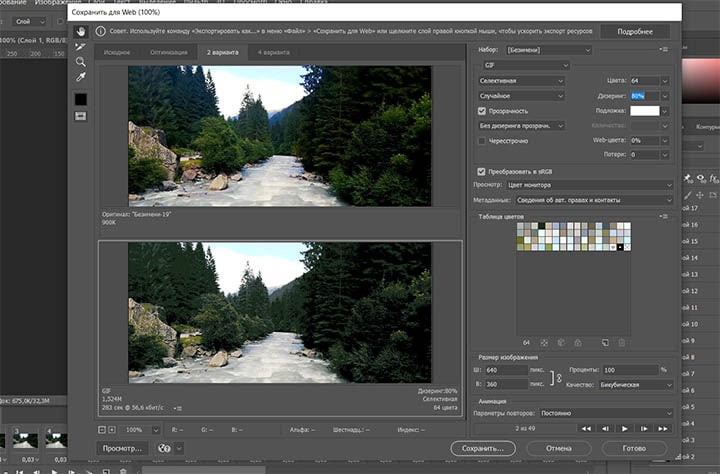
Шаг 7. Сохраняем нашу гифку. Не зря я включил этот шаг в свой урок, так как сохранение гиф-анимации происходит немного по-другому, чем просто изображение.
Выбираем формат (по дефолту стоит GIF) и сохраняем.
В итоге у нас должен получиться такой Чиполлино
Хотя, считаю свою работу неаккуратной до ужаса, но, как наглядный пример простой анимации вполне сгодиться.
Надеюсь, дорогие читатели, Вы поняли как делать анимацию в фотошопе.
Если будут какие-то вопросы, то я с радостью отвечу Вам в комментариях!
А теперь, для тех кому понятней видео уроки, прошу посмотреть мой урок для Вас:
С уважением, Владислав
Как сделать анимацию в фотошопе. Создание анимации в Adobe Photoshop Как сделать гифку в фотошопе сс
Доброго вечера, дорогие подписчики и просто читатели моего блога! Готовы ли Вы узнать о том, как “оживить” свою картинку? И не с помощью магии, а с помощью всего на всего нашего любимого фотошопа! Как же долго я откладывал этот урок, сам не понимая почему. Ведь это основы фотошопа! Но теперь я решился исправиться.
И исправиться настолько, что в конце видео Ваш ждет еще и видео урок о том, как делать анимацию в фотошопе .
Я долго не писал уроки по фотошопу, и у меня были на то причины. Ведь я заканчивал свой рассказ “ ”. Милости прошу прочитать его, и высказать свое мнение прямо в комментариях!
А теперь перейдем непосредственно к уроку. На видео, которое будет ниже, я расскажу как делать добавляющийся постепенно текст, но в текстовом уроке задание будет немного сложнее.
У нас есть Чиполлино, и нам нужно сделать так, чтобы он махал нам ручкой.
Шаг 1. Для начала нужно “включить” анимацию в фотошопе. Для этого заходим “Окно”->”Анимация” . Может еще быть написано “Шкала времени” .
Шаг 2. Для того чтобы рука шевелилась, нам нужно вырезать её и ставить в разные положения. Для вырезания руки я, лично, использую “Магнитное лассо” . Делаем копию основного (
Выделяем аккуратно руку и вырезаем её!
Шаг 3. А теперь вставляем нашу руку, как бы это ужасно ни звучало, и ставим её в разные положения. Вставляться рука будет в новые слои, нам это даже на руку.
Шаг 4. Этот шаг необязательный, но лучше используя инструмент “Ластик” немного подправить руку, сделав её более природной. Тяжело это объяснить, конечно на словах. Если поняли для чего мы используем ластик, то выполняйте этот шаг, если все же не поймете, можете пропустить. Это не принципиально, так как нам самое главное научиться создавать простую анимацию!
Шаг 5. Теперь работаем с кадрами. В каждом кадре включаем только те слои, которые нам нужны. Например, в 1 кадре нам нужен наш оригинал, а в нашем случаи “Слой 0” .
Теперь создаем новый кадр:
И уже в новом кадре включаем другие слои. То есть, наш “Слой 0 копия” и “Слой 1” , то есть, другое положение руки. Надеюсь, алгоритм понятен Вам, дорогие читатели.
Шаг 6. Выставляем задержку кадра. То есть, через какой промежуток времени будет показан следующий кадр.
Шаг 7. Сохраняем нашу . Не зря я включил этот шаг в свой урок, так как сохранение гиф-анимации происходит немного по-другому, чем просто изображение.
Выбираем формат (по дефолту стоит GIF) и сохраняем.
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N ) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню 
Шаг 2
Создайте новый слой и назовите его Noise Layer . Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения:
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на — 140.
Шаг 4
Добавьте любой текст, который вы хотите.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill ) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно — Шкала времени (Window > Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части. Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре. Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установитеиндикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего.
 Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Создаем новый файл с размерами 700 x 300 px.
Открываем окно Timeline ( (Окно — Шкала времени)).
Нажимаем на кнопку «Create Frame Animation » (Создать анимацию кадра).
Используя инструмент () создаем 3 слоя с текстом («Анимация», «это», «просто»).
Инструментом (Инструмент «Перемещение» / Клавиша «V») размещаем текст как на изображении ниже.
В окне Timeline (Шкала времени) выбираем первый кадр и нажимаем на кнопку «Duplicates selected frames » (Создание копии выделенных кадров).
Создаем 4 копии выделенных кадров.
Выбираем в окне Timeline (Шкала времени) второй кадр и оставляем видимыми только слои «Анимация » и «Фон ».
Выбираем четвертый кадр и оставляем в нем видимыми все слои.
Зададим параметр повтора нашей анимации. В меню окна Timeline (Шкала времени), меняем параметр повтора с «Однократно » на «Постоянно » (изображении ниже).
Теперь мы можем использовать запуск воспроизведения анимации.
Настройки анимации в «Файл — Сохранить для Web» (File — Save for Web) Photoshop CC. Финальный результат
Чтобы сделать анимацию, не обязательно обладать какими-то феноменальными знаниями, нужно просто обзавестись подходящим инструментом и правильно его использовать. Таких решений существует довольно много, но самым известным из них является Adobe Photoshop. В этой статье будет показано, как можно быстро создать в нем анимацию.
Если Фотошоп отсутствует на вашем ПК, скачиваем его по ссылке выше, после чего устанавливаем, следуя инструкциям из этой статьи, и запускаем.
Этап 1: Подготовка холста и слоев
Теперь вы можете нарисовать на них то, что будет изображено на анимации. В нашем простом примере таковым будет движущийся квадрат. На каждом слое он смещается на несколько пикселей вправо.
На каждом слое он смещается на несколько пикселей вправо.
Этап 2: Работа с временной шкалой
Все! Анимация готова. Вы можете просмотреть результат, нажав на кнопку «Запуск воспроизведения анимации» . А после этого можете сохранить ее в формате GIF .
Таким вот простым, но проверенным способом мы сумели в Фотошопе сделать GIF-анимацию. Конечно, ее можно значительно улучшить, сократив время кадров, добавив больше кадров и, конечно, вместо черного квадрата создав нечто более оригинальное и качественно лучшее. Но это уже зависит от ваших предпочтений, желаний и умения.
Как сделать gif анимацию в Фотошопе
Если Вы захотели сделать гиф анимацию текста в Фотошопе, например, для открытки, или создать любую другую интересную анимацию, в этой статье я постараюсь пошагово рассказать, как сделать анимацию в Фотошопе и сохранить ее на компьютере.
Сначала создадим анимацию из картинок, а затем рассмотрим, как сделать gif анимацию для текста.
Создаем в Фотошопе новый файл: «File» – «New». Рисуем на нем две фигуры: на слое «Shape 2» – мишень, на слое «Shape 3» – стрелу.
Теперь переходим на вкладку «Windows» (Окно) и выбираем из выпадающего меню «Animation» (Анимация).
Откроется следующее окно, в котором мы и будем создавать анимацию.
Если Ваше окно выглядит так, как на рисунке ниже, в правом нижнем углу кликните на кнопочку «Convert to frame animation».
Принцип создания анимации заключается в следующем. Есть основное изображение, мы его дублируем. Затем на дубликате располагаем объекты в те позиции, в которых они должны находиться в конце. Выделяем продублированный кадр и нажимаем на кнопку «Tweens animation frames», таким образом мы сделаем дополнительные кадры между первым и продублированным – это и создаст эффект анимации.
Теперь обо всем по порядку. Выделяем первый кадр и нажимаем «Duplicates selected frames».
Основной слой продублируется и будет создан кадр 2. Выделяем его и на изображении помещаем объекты в конечные позиции. На палитре слоев выделяем слой, на котором нарисована стрелка, и, используя инструмент «Move Tool» (Перемещение) – самый верхний на панели инструментов – перемещаем ее в центр мишени.
Дальше создадим промежуточные кадры между первым и последним. Выделяем кадр 2 и нажимаем кнопку «Tweens animation frames».
В следующем диалоговом окне нужно выбрать количество промежуточных кадров «Frames to Add». Все зависит от Вашего изображения, но чем их больше, тем плавнее переход.
В окне создания анимации между кадром 1 и кадром 2, добавилось 5 дополнительных кадров. Ихние номера со 2 по 6. В итоге наш последний слой, на котором объекты расположены в конечных позициях, стал 7.
Нажав на кнопку «Play» посмотрите результат. У меня выбрана большая задержка по времени для каждого кадра: 1,4 сек, поэтому стрелка на анимации перемещается очень медленно. Уменьшим время до 0,1 сек – значение можно выбрать из выпадающего списка под каждым кадром.
В левом нижнем углу окна можно выбрать, сколько раз будет повторяться анимация. Выберем из списка «Forever», чтобы каждый раз после окончания она начиналась заново.
На этом создание анимации можно считать завершенным – стрелка долетела до мишени. Но давайте продолжим, и сделаем так, чтобы стрелка летела дальше, а мишень отлетела в сторону.
Для этого нужно продублировать слой с мишенью. Затем в окне анимации создадим новую группу кадров, начинаться они будут с 8 номера. Отключим для этих кадров слой с первой мишенью на палитре слоев, и будем работать с продублированной мишенью и стрелкой.
Создаем дубликат слоя «Shape 2» на палитре слоев. Кликните по нему правой кнопкой мыши и выберите из меню «Duplicate Layer».
Теперь, в окне анимации, продублируем последний седьмой кадр. Нажмите на кнопку «Duplicates selected frames».
Таким же образом дублируем новый восьмой кадр.
Первым кадром для второй части анимации будет 8 кадр, а последним – 9, его номер изменится после того, как мы вставим промежуточные кадры. Выделяем 8 кадр и на палитре слоев отключаем видимость слоя, на котором была нарисована первая мишень – уберите глазик напротив слоя.
Выделяем 9 кадр, он будет последний в группе, и размещаем на изображении объекты в их конечные позиции. Для этого используем инструмент «Move Tool» (Перемещение). Чтобы переместить стрелку, нужно чтобы был выделен слой, на котором она нарисована –«Shape 3», для перемещения мишени выделите слой «Shape 2 copy».
Создадим промежуточные кадры между 8 и 9. Выделите 9 кадр и нажмите кнопку «Tweens animation frames».
Выбираем количество кадров. В примере их 5.
В окне анимации добавились новые кадры, их номера с 9 по 13.
Переходим к первому кадру и просматриваем нашу анимацию.
Для того чтобы сохранить gif анимацию в Фотошопе, кликните по вкладке «File» – «Save for Web & Devices». В следующем окне выберите параметры, как на рисунке ниже. Размер анимации у Вас может быть другой «Image Size». Нажмите «Save».
Анимация, сделанная в примере, выглядит следующим образом.
Теперь переходим к созданию гиф анимации для текста в Фотошопе.
В примере будем создавать анимацию для следующего текста, пошаговое создание этого текста я описала в предыдущей статье. Если Вам интересно, как сделать красивую надпись в Фотошопе, перейдите по ссылке и прочтите статью на данную тему.
Итак, открываем изображение с текстом, а затем окно анимации, как было описано выше.
Если у Вас есть изображение, на котором написан текст, для которого Вы будете создавать анимацию, в палитре слоев выделите слой, который соответствует этому тексту.
Дальше делаем дубликат 1 кадра, выделяем его – это кадр 2, и, с помощью инструмента «Move Tool» (Перемещение), двигаем текст в конечную позицию.
Создадим промежуточные кадры. Выделяем второй кадр и нажимаем кнопку «Tweens animation frames».
Выбираем количество этих кадров.
Сделаем так, чтобы текст перемещался не по одной траектории. Для этого дублируем последний, созданный на предыдущем шаге, кадр 10, а затем и кадр 11. Новая группа кадров будет начинаться с 11, а 12 (на данный момент) кадр будет последним. Выделяем его и перемещаем надпись в конечную позицию.
Создадим между 11 и 12 промежуточные кадры. Выделяем 12 кадр и нажимаем на кнопку «Tweens animation frames». Я добавила 8 дополнительных кадров.
Внизу для каждого кадра установите нужное время задержки, в примере 0,2 сек. В левом нижнем углу окна выберите, сколько раз повторится анимация.
Сохраните созданную анимацию, как было описано выше. Вот такая анимация для текста получилась.
Думаю, теперь Вы сможете самостоятельно создать гиф анимацию в Фотошопе.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Как сделать гиф в фотошопе cs6. Покадровая анимация в фотошопе. Как сделать гифку в фотошопе из картинок
Как сделать gif анимацию в фотошопе за пару минут?
Приветствую вас, мои друзья! Занимаясь блоггингом , и подготавливая различные графические материалы для своего ресурса, вы, рано или поздно, столкнётесь с таким фактом из мира человеческой психологии, часто использующимся маркетологами для продвижения товаров, который заключается в том, что любые движущиеся объекты намного сильнее привлекают к себе интерес людей, чем что-то статичное.
Отсюда можно сделать вывод, что любая графика, или баннер , который вы расположите на своей странице, будет иметь куда больше шансов остаться замеченным, если картинка на нём будет соответственно подготовлена, как бы «жить», то есть – содержать анимацию.
И в этой статье, ребята, продолжая свой цикл материалов о практическом применении классных фишек из рубрики «Дизайн», я хочу научить вас основам того, как сделать gif анимацию в фотошопе, чтобы вы начинали развивать свои творческие навыки и в этом направлении тоже.
Какой релиз выбрать?
Возможность создания хороших анимированных рисунков появилась в программе PS после версии CS3. В релизе CS6 – разработчики уже несколько улучшили алгоритм создания «гифок», по сравнению, например, с той же версией CS5.
Но, я думаю, что вряд ли кто-то сейчас ещё пользуется выпусками ниже «тройки», поэтому – можно смело говорить о том, что данная опция встроена во все доступные нам на сегодня версии.
Как сделать анимацию в фотошопе?
Итак, ребята, прежде чем начать создавать коммерческие рекламные баннеры для своего сайта, давайте, на простом примере, поймём – как всё это работает, и создадим свою первую анимацию из фотографий. Согласны?
Запустите программу фотошоп. Выполните в ней несколько настроек – переключите режим работы редактора в «Движение». Этого можно добиться через пункт главного меню «Окно», в котором нужно перейти в подгруппу «Рабочая среда».
Также, убедитесь, что включен элемент рабочего окна «Шкала времени». Если она у вас не появилась – активировать её можно также через меню «Окно». Просто поставьте галочку напротив соответствующей надписи.
Далее – откройте в Photoshop’е одновременно все фотографии, из которых собираетесь создать гиф-картинку. Чтобы это было легко сделать – заранее перенесите, или скопируйте, все нужные вам для этого снимки в одну папку.
А потом, когда вы активируете команду «Открыть» в меню «Файл», в окне, которое появится, кликните один раз по первому из файлов, чтобы выделить его, а затем, удерживая клавишу «Shift» на клавиаутре нажатой – кликните по последнему. И все они станут активными одновременно. Теперь – нажимайте на кнопку «Открыть», и все ваши рисунки загрузятся в программу.
Выберите для себя тот из снимков, который будет основным. Или первым. С него мы и начнём наше «шоу». Превратите его из объекта с атрибутом «фон», какими являются большинство изображений, в объект с атрибутом «Слой ». Для этого – кликните дважды, в списке «Слои» справа, по информационной полосе рисунка. И «замочек», который тут раньше был в конце этой полосы – исчезнет.
Добавляем новые кадры
Переходим на следующую из фотографий, которую вы открыли для вашей будущей анимации. Собственно – вы просто делаете её активной, кликнув где-то на её плоскости «мышкой». Зайдите в меню «Выделение», и выберите пункт «Все».
По периметру активного рисунка возникнут «шагающие муравьи». Теперь – кликните по меню «Редактирование», и, открыв его таким образом, нажмите на пункт «Скопировать», чтобы добавить выделенное в буфер обмена данных этой программы.
А дальше – переключитесь, вновь, на своё основное фото, и добавьте скопированную вами информацию к нему, опять активировав меню «Редактирование», и нажав на надпись «Вставить». Теперь у вас уже – будет два слоя.
Пользуясь точно таким же алгоритмом действий и дальше – добавьте, один за другим, все «слайды» вашей будущеё «гифки» в слои основной фотографии.
Тут я хотел бы отметить, ребята, что было бы здорово, и вы сами это понимаете, если бы все «составляющие» вашей «живой» картинки были бы одинакового размера, и ориентирования – или все вертикальные, или горизонтальные.
Конечно, можно немножко «поколдовать», и создать для всех кадров одинаковую по размерам и цвету «подложку», на которую вы и будете добавлять ваши снимки. Но – эта тема большая, и требует отдельной статьи, а мы сейчас – должны сосредоточиться на основной сути метода.
Настраиваем анимацию
Добавив все «слайды» в слои вашей основной картинки – нажмите на кнопку «Создать анимацию кадра» на шкале времени. И у вас – появится первый кадр гиф-рисунка на этой шкале. По умолчанию – на нём будет миниатюрка вашей основной картинки. Внизу кадра – есть возможность установки времени показа. Как правило – многие выбирают интервал от 1 секунды, до пяти.
Следующим шагом – посчитайте сколько у вас слоёв участвует в «мини-фильме», и создайте столько же кадриков на этой шкале. Для этого – нажимайте на кнопку «Создание копии выделенных кадров», которая располагается на этой же панели, рядом. У вас появится несколько «клонов». Интервал времени «демонстрации» можно в любой момент настроить для каждого из них отдельно.
Ну а дальше – самое «вкусное». Поочерёдно выбирайте кадры на шкале времени, кликая по ним левой клавишей «мыши», и настраивайте то, что будет показываться на каждом из них. Например – выбрав первый – отключите все значки «глазик» с тех слоёв, которые не должны тут быть видными, и оставьте «глазик» только на одном, который соответствует нужной картинке.
Далее – выбирайте следующий кадр – и точно так же настраивайте «визуализацию» здесь, отключив «глазики» со всех не нужных слоёв, и оставив только на том, который тут должен демонстрироваться. Один за другим – настройте так все кадры.
Чтобы посмотреть на результат всех этих стараний – нажмите на кнопку «Запуск воспроизведения анимации». Ну, хочется ведь увидеть созданное, правда?
Сохраняем проект
А теперь, убедившись что всё в порядке, пришло время сохранять плоды нашего творчества.
Самая главная опция, на которую вы должны обратить тут внимание – это выбор формата «GIF» для вашего файла. Присвойте ему, также, имя, в соответствующем поле. А ещё – можно поэкспериментировать с настройками цветов, перебирая разными пунктами параметров. Также – тут можно установить размеры картинки.
А впрочем – со всеми функциями нужно разбираться отдельно – для разных ситуаций могут подойти различные из них. Главное, как я уже сказал – это выбрать «GIF» формат.
Как видите – вовсе не нужно иметь версию CC, ребята, чтобы сделать подобное.
Как научиться зарабатывать солидные деньги, используя возможности Photoshop’а?
Много людей, комментарии которых я постоянно встречаю на просторах рунета, желают скачать себе где-то учебное видео о том, как научиться что-то делать в фотошопе.
А я думаю, друзья, что если и тратить свои деньги на такое обучение, то лишь в том случае, если вас научат, в течении курса лекций, как с помощью этого редактора стабильно зарабатывать на хорошую, обеспеченную жизнь.
Поступая таким образом – вы заботитесь о своём будущем, и благополучии семьи. И, к счастью, наконец-то появился такой эффективный онлайн тренинг , пройдя который вы сможете, очень скоро, превратить себя в настоящего преуспевающего бизнесмена, построившего своё дело на коммерческом дизайне. От души вам, друзья, рекомендую это занятие.
А я – заканчиваю эту статью, и надеюсь, что очень понятно объяснил вам, как нужно делать анимированные гиф-картинки.
Увидимся уже в новых статьях! До встречи!
С уважением, Сергей Иванов
Инструкция
Создайте в Adobe Photoshop документ, на основе которого будет сформирована gif-анимация. Нажмите Ctrl+N или выберите пункт «Open…» раздела File главного меню. Введите параметры документа в появившемся диалоге и нажмите OK. Если основу кадров анимации будет составлять какое-либо изображение, нарисуйте его или вставьте из внешнего файла.
Добавьте в документе новые слои. Их количество должно быть равно числу кадров анимации (или ключевых кадров, если переходы между ними планируется сгенерировать автоматически). Дублируйте текущий слой, выбирая в меню Layer и «Duplicate Layer…», если в основе кадров должно лежать созданное ранее изображение. Либо добавляйте пустые слои, нажимая клавиши Ctrl+Shift+N.
Создайте изображение каждого кадра анимации. Последовательно переключайтесь между слоями и вносите нужные изменения (добавляйте нужные детали, перемещайте фрагменты изображения, вводите текст, и т.д.). При работе отключайте видимость всех слоев, которые находятся выше текущего. Для анализа различий с предыдущим кадром можно временно делать слой полупрозрачным, изменяя значение Opacity.
Активируйте рабочее пространство для управления анимацией. В главном меню выберите пункты Window, Workspace, Video and Film, нажмите кнопку Yes в окне запроса. После этого состав меню изменится и отобразится панель Animation.
Добавьте кадры анимации. В панели Animation нажимайте на кнопку Duplicates selected frames. Делайте это до тех пор, пока количество отображаемых кадров не станет равно числу слоев, созданных на втором шаге.
Сопоставьте слои кадрам. Выделите элемент с номером 1 в панели Animation, кликнув по нему мышью. В панели Layers отключите видимость всех слоев, кроме того, который должен отображаться на первом кадре. Последовательно проделайте аналогичные действия для всех слоев и элементов, отображаемых в панели Animation.
Определите параметры вывода анимации. Выделите все кадры в панели Animation. Для этого щелкайте по ним мышью при нажатой клавише Ctrl. Кликните правой кнопкой мыши по нижней части любого из выделенных элементов. В контекстном меню выберите временную задержку между сменой кадров. При необходимости измените число повторов анимации, кликнув по нижней левой кнопке панели (она имеет пиктограмму в виде направленной вниз стрелки).
02.08.2016 27.01.2018
В этом уроке мы научимся создавать анимацию. Анимация — это изображение, которому придано движение, в отличии от статических изображений (например, фотографий) оно может менять кадры или части кадра.
С латыни Anima переводится как «душа». Можно сказать, что, создавая анимацию, мы «одушевляем» картинку, придаем ей жизнь.
Панель Анимации появилась в Adobe Photoshop CS3, до этого, в версии CS, возможность создавать анимацию осуществлялась посредством отдельной программы, Image Ready CS2, которая поставлялась вместе с Adobe Photoshop. Сейчас, в новых версиях Adobe Photoshop инструмент для создания анимации включен в программу и имеет название Шкала времени . Урок выполнен в Adobe Photoshop 2015.5, если у вас более ранняя версия программы, некоторые настройки могут отличаться, но основные понятия идентичны.
Давайте приступим к изучению создания анимации. Откройте картинку, которую хотите «оживить», Файл-Открыть (File-Open). У меня это милая картинка с девушкой и котиком, любующимися звездным небом.
Создаем три новых пустых слоя, Слои-Новый-Слой (Layer- New -Layer) или нажмите на миниатюру создания нового слоя в панели слоев .
Назовите их, соответственно, «1», «2», «3». Это поможет не запутаться в дальнейшем.
Выбираем инструмент Кисть (Brush) :
Нажимаем сперва на треугольничек у размера кисти, потом на шестеренку слева:
Откроется меню загрузки кистей:
Загрузим кисти звездочек (https://cloud.mail.ru/public/G2co/RTne1N3f9):
Выбираем одиночные кисточки и, меняя размер, рисуем на тех трех слоях, что мы создали ранее. Цвет кисточки — белый или приближенный к белому. Главное, не располагать их в одном районе на всех слоях, старайтесь хаотично разбрасывать звездочки по всему небу.
Ну а теперь самое главное: переходим к магии оживления картинки. Идем в меню Окно-Шкала времени (Window-Timeline ), появится вот такое окошко:
Панель анимации имеет два типа: временная шкала и покадровая анимация . Первый тип редко используется, потому что предназначен в основном для работы с видео, переключимся на покадровую , для этого нажмем на кнопку «Создать шкалу времени для видео», а потом вот на этот значок:
Откроется следующее окошко:
Для создания нового кадра нажимаем вот на эту иконку:
Анимация у нас простенькая, хватит три кадра. К существующему по умолчанию добавляем ещё два кадра, далее становимся на слой с девушкой и котиком и делаем видимым его и первый слой со звездочками (для это просто щелкаем по глазику у слоя на панели слоев ):
То же проделываем для второго и третьего кадра, только включая видимость, соответственно, у второго и третьего слоя со звездочками. Слой с девушкой и котом видимый всегда. Для наглядности скриншоты для второго и третьего кадра:
С зажатой клавишей Shift выделяем все слои на панели анимации, щелкаем правой кнопкой мыши и изменяем длительность кадра, с 5 секунд , установленных по умолчанию, до, к примеру, 0,2 секунды . Щелкаем на кнопку «Выбор параметров цикла» и изменяем значение на «Постоянно»:
Если установлен параметр «Однократно» , то анимашка проиграется один раз и остановится, при параметре «Постоянно» она будет «мигать» беспрерывно.
Чтобы посмотреть, как выглядит анимация, кликаем по этой кнопке:
Для более плавного перехода между кадрами можно добавить промежуточных кадров — сделайте активным кадр в панели анимации и нажмите вот этот значок:
Появится окно, в котором можно выбрать количество, расположение и стиль промежуточных кадров. Я добавила первым двум кадрам 3 промежуточных кадра с такими настройками:
А последнему, третьему, кадру, тоже 3, но уже с другими настройками, чтобы зациклить анимацию и чтобы звездочки плавно появлялись и исчезали, без рывков и резких переходов:
Ну вот мы и сделали анимацию в фотошоп, осталось только сохранить. Переходим в Файл-Экспортировать-Сохранить для веб (старая версия) (File — Export — Save for Web (old version )):
Выбираем формат Gif , так же можно выбрать количество цветов (чем больше цветов, тем больше будет весить файл, но чем меньше цветов, тем хуже качество), размер. Остальные параметры можно оставить по умолчанию.
Вот и все! Мы научились делать анимацию в фотошопе!
Приветствую вас друзья! Иногда я встречаю вопрос, можно ли сделать анимацию в фотошопе? Так вот, в этом уроке я покажу что это возможно, и что это совсем не сложно. После этого вы поймете, что совсем не обязательно скачивать и ставить себе программки, если вам вдруг понадобиться сделать анимированный банер или другую какую-нибудь анимацию. И поверьте, это совсем просто. В качестве примера, давайте сделаем свой простенький прелоадер или как правильно указади в комментариях – троббер (throbber). И так, за дело!
Откройте фотошоп, и создайте файл размер 9х9 пикселей.
Зумом увеличим наш маленький квадрат по максимуму (клавиша Z). Увеличить можно несколькими способами. Первое – правым кликом на рисунке из выпадающего меню, выбираем Fit on screen. Второе, просто щелкаем несколько раз до тех пор пока изобращение не увеличится до максимального значения, и третье, самое простое на мой взгляд, нажав в левом верхнем углу полотна и удерживая левую кнопку мыши, проводим ее вниз и вправо пока не пересечем наш квадратик.
Теперь самое главное что нам понадобится для создания GIF-анимации, это рабочее пространство с нужными инструментами. Идем в меню Window -> Workspace -> Video. Должно получится что-то вроде как на скриншоте, но могут быть и отличия. Нас будет интересовать панель анимации внизу.
Внизу мы как раз и можем увидеть выделенный наш первый кадр анимации.
Теперь нарисуем карандашом (B) влевом нижнем углу допустим оранжевым цветом квадратик 3х3 пикселя.
Дублируем наш слой (хватаем и перетаскиваем наш слой на иконку создания нового слоя.
Отключаем слой с бэкграндом (значок глазик), а на новом слое передвигаем наш квадратик в правый нижний угол. Открывшийся прозрачный холст заливаем белым цветом (G).
Снова дублируем верхний слой и передвигаем квадратик вверх вправо. Затем еще один дубль с переивжением квадратика влево вверх. Должно получится так:
Далее переходим к работе с нашей панелью анимации. Щелкаем на значке Duplicates selected frames (значок выглядит как значок создания нового слоя) 3 раза, чтобы всего у нас получилось 4 кадра. Щелчком по первому кадру выделяем его и в списке наших слоев оставляем видимым только нижний слой. После этого щелкаем на втором кадре и оставляем видимым второй снизу слой. И так далее. Получится следующее:
В принципе наша анимация почти готова. Нажав на значок Plays animation можно увидеть что у нас получается. Теперь добавим немножко плавности за счет промежуточных кадров. Для этого выделяем первый и второй кадр (зажав клавижу Ctrl) и щелкаем по значку на котором нарисованы шарики -Tweens. Жмем Ок.
Проделвыем тоже самое с кадрами 2-3, 3-4, 4-1.
Теперь выделяем все наши кадры и на любом кадре выбираем понравившееся вам время перехода между кадрами. Допустим 0.1 сек.
Проверьте что ваша анимации зациклена:
Вот и все. Осталось сохранить наш баннер в формате gif, для этого в фотошопе надо пройти в меню файл и выбрать пункт меню “сохранить для Web и устройств” (Save for Web & Devices) или, что удобнее, нажать комбинацию клавиш Ctrl+Shift+Alt+S. В диалоговом окне выбираем формат Gif. Тут можно поиграться с настройками, которые влияют на качество и размер получаемого Gif файла. После сохранения нашей Gif-анимации как файл с расширением Gif, наслаждаемся нашим собственным прелоудером! Можно например в итоге получить такие вот красивые Loading Preloader ы:
Просмотреть Gif банер, который мы сделали в фотошопе в наше время можно наверное любой программой для просмотра графики, самые распространенные из которых это IrfanView, XNView, FastStone Image Viewer и многие другие.
Думаю теперь вы поняли, что ничего сложного в создании Gif-анимации в фотошопе нету, и начнете создавать свои банеры и прочие креативные вещи, тем более что кадры анимации могут быть с любыми эффектами благодаря самому фотошопу.
Если же вам нужны именно тробберы/снипперы, то для их генерации существуют специальные java script библиотеки. Подборка для создания анимации загрузкии можно почитать в моей статье
Анимация в интернете давно перестала быть простым украшением страницы и превратилась в полезный инструмент для улучшения юзабилити. Она помогает пользователю взаимодействовать с интерфейсом, привлекает внимание к важным моментам.
Анимация — это последовательное отображение похожих кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Для анимирования интерфейса, создания интерактивных прототипов или рекламных роликов используют специальные программы, например, Adobe Animate или After Effects.
Чтобы создать простой веб-баннер или презентацию, не обязательно разбираться со специальными программами. Для этого подойдут и встроенные средства Photoshop.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.
Шкала времени
Перед созданием анимации необходимо подготовить нужные инструменты — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
Для этого я открываю вкладку «Окно» и ставлю галочку напротив строки «Шкала времени».
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой можно управлять кадрами в анимации.
Чтобы создать первый кадр, нажимаю иконку «Создать анимацию кадра» на «Шкале времени».
После того, как первый кадр появился, можно приступить к созданию движения.
Промежуточные кадры
В Photoshop элемент можно анимировать несколькими способами:
- Нарисовать несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставить промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
Поэтому я добавлю еще один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Во втором кадре возвращаю текст назад.
Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Первая часть анимации готова. Теперь ее можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».
Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться еще более интересных эффектов.
Покадровая анимация вручную
Кроме линейной анимации, иногда нужно создать хаотичное движение или показать сложное взаимодействие элементов. Обычно для этого создают несколько копий первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.
Я несколько раз скопирую последний кадр, чтобы создать движение стрелки и текста «go to shopping».
В следующем кадре выделяю нужный слой с текстом и стрелкой, сдвигаю его немного вверх, а в последнем кадре — вниз.
Теперь можно запустить анимацию и посмотреть результат.
Так как кадры сменяются быстро, то глаза не успевают сфокусироваться на последнем кадре и зафиксировать конечное положение предметов на экране.
Поэтому я увеличил длительность последнего кадра: нужно нажать на стрелку около надписи «0 сек.» и выбрать другое время из списка.
Для последнего кадра я задал длительность в две секунды. Теперь воспроизведение замедляется в конце. Поэтому за движением элементов комфортно наблюдать.
Сохранение и экспорт
В окне предпросмотра можно еще раз просмотреть анимацию и изменить настройки сохранения.
По умолчанию после воспроизведения анимация останавливается. Поэтому меняю режим воспроизведения на «Повторение» и сохраняю.
Вот какая анимация получилась в результате:
Заключение
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
Как сделать гифку в Фотошоп? Создание gif-анимации из видео
Интернет переполнен гифками, эти живые картинки каким-то магическим образом притягивают людей. Такие анимации занимают все больше места на виртуальных стенах, форумах, в памяти компьютеров, гаджетов и в сердцах. Мода на создание гиф анимации не пройдет никогда.
Хотите создать gif-анимацию самостоятельно? Это не так сложно, если у вас есть графический редактор и хотя бы начальное представление о принципах его работы. Прямо сейчас вы и узнаете, как сделать гифку из видео в Фотошоп CS5.
Шаг 1: выбор и подготовка ролика
Если вы хотите получить приличный результат, видео лучше выбирать хорошего качества. Для начала желательно взять ролик непродолжительный по времени, так будет легче работать. Хотя это необязательное условие. Чтобы сделать gif-анимацию, например, из кадра фильма или мультфильма, желательно предварительно вырезать нужный фрагмент с помощью специальных программ. Например, Windows Move Maker. Но и это необязательно, можно использовать только Фотошоп.
Шаг 2: загружаем видео и выбираем кадры
1. Откройте Photoshop.
2. В меню «Файл» выберите «Импортировать» и «Кадры видео в слои».
3. Загрузите видео.
4. Откроется окно, где нужно настроить параметры для импорта. Если вы предварительно вырезали фрагмент для гифки, то поставьте галочку напротив «От начала до конца», а если собираетесь выбрать кадры в Фотошоп, то напротив «Только выделенный диапазон». Чтобы его выделить, сначала отметьте на шкале под превью ролика начальную точку, потом, удерживая SHIFT, отметьте конец фрагмента.
После того как на шкале появится выделенный темно-серый участок, можете нажать Play и проверить, какие кадры войдут в анимацию. Не выбирайте слишком большой диапазон, иначе слоев получится очень много и гифка будет «тяжелой». Лучше всего сделать комплект из 5-20 слоев.
Следующая важная настройка — количество кадров, которые нужно оставить. Цифра зависит от скорости движения объектов на видео: чем она меньше, тем большее количество кадров можно пропустить. Мы будем использовать видео с лемуром, он двигается медленно, поэтому мы поставим «Оставить каждый 3-й кадр», иначе может быть много одинаковых кадров.
Убедитесь, что напротив «Создать покадровую анимацию» стоит галочка. Теперь можно нажимать «Ок».
5. Смотрим в окно «Слои».
6. Если все-таки кадров получилось много, то часть из них можно удалить. Чтобы уничтожить сразу несколько слоев, нажмите SHIFT и щелкните по ненужным слоям мышкой, далее переместите их в корзину в нижнем правом углу окна. Если слоев получилось несколько десятков, то проще закрыть файл и начать все заново, выбрав отрезок на видео поменьше. Так будет быстрее.
Шаг 3: делаем анимацию
1. Убедитесь, чтобы все слои, кроме первого (нижнего), были невидимыми — неактивен глазик рядом с превью слоя.
2. Откройте меню «Окно» и выберите «Анимация».
3. После чего на рабочей области появится шкала с кадрами.
4. Нажмите на Play и посмотрите, что получилось. Можно уже в готовой анимации удалить кадры (выделить мышкой и перенести на значок корзины) или поменять их местами так же мышкой.
5. Если необходимо изменить время воспроизведения кадра, кликните на стрелочку рядом с цифрой под превью и укажите нужный временной интервал в секундах. Чтобы сделать одинаковый интервал для всех кадров, нажмите значок настроек в правом верхнем углу окна с анимацией и выберите «Выделить все кадры», после чего измените время на одном из них – этот установка будет применена ко всем кадрам.
6. Если вас не устраивает результат, зайдите в настройки и нажмите «Удалить анимацию». Для создания новой там же нужно нажать «Создать кадры из слоев». Теперь вы знаете, как делать гифки из видео, но это еще не все. Важно ее правильно сохранить, чтобы она открывалась в браузерах.
Шаг 4: сохранение gif-анимации
Делать это нужно не через вкладку «Сохранить как», а выбрав в меню «Файл» «Сохранить для WEB и устройств» — откроется окно с настройками. Лучше оставить стандартные настройки, изменив только размер изображения, сделав его поменьше, как это принято для гифок. Мы поставили ширину 350, высота рассчитывается автоматически.
Анимация сохранилась в формате gif. Чтобы ее открыть и посмотреть, как она будет выглядеть в браузере, через правую кнопку мыши нажмите «Открыть с помощью» и выберите браузер.
Как сделать гифку в фотошопе?
Иногда хочется сделать что-нибудь этакое!.. Можно попытаться создать анимированную gif картинку в программе «Photoshop», что вполне по силам даже зеленому новичку. Эта замечательная программа «Photoshop» позволяет создавать покадровую анимацию сменой кадров, а после этого сохранять работу в формате картинки gif.
Само собой разумеется, что Photoshop не может создавать анимацию сам. Все это делает с его помощью пользователь: организует покадровое представление заранее подготовленных картинок,а затем выводит их в конечный формат. Заметим, что количество кадров в готовой анимации gif может быть любым. Существует «НО»: чем больше количество кадров, тем больше будет размер файла на выходе, что не всегда хорошо. Поэтому, всегда желательно стремиться свести количество кадров к минимуму. Однако, чем больше кадров будет вставлено в секунде анимации, тем плавнее эта самая анимация получится.
Для того, чтобы создать анимированную картинку, открытку, аватарку, фотографию, баннер для сайта, совсем не обязательно быть специалистом по flash-технологиям. Любой пользователь компьютера, как мы уже говорили, при наличии установленной программы «Photoshop», может сделать gif-анимацию. Главное — пошагово повторять весь путь создания.
Ладно, закончим предисловие и попытаемся вместе создать сделать gif в программе «Photoshop».
1.Создаем новый файл, в котором первым слоем будет фон, и копируем сюда приготовленные картинки и надписи, из которых желаем сделать gif-анимацию (соответственно, каждая будет на отдельном слое).
- Идем в меню «Окно» и выбираем «Анимация».
- Внизу программы появляется окно для работы с анимацией. Сейчас здесь только один кадр, на котором отображаются все сразу видимые слои.
- Этот кадр с помощью кнопки «Создание копии выделенных кадров» продублируем столько раз, сколько нужно.
- В данном случае наша анимация будет состоять из 3-х кадров.
- На первом кадре будущей анимации оставляем только фон и картинку, но убираем надпись. Для этого выделяем первый кадр и делаем невидимым слой с надписью.
- На последнем кадре нужно таким же способом выключить картинку.
- Устанавливаем продолжительность показа для каждого кадра (обычно она одинаковая для всех).
- Чтобы наша анимация никогда не останавливалась, устанавливаем режим «постоянно» в выпадающем меню, где указано, сколько раз будет прокручен цикл.
- Для просмотра результата нажмимаем кнопку «Запуск воспроизведения анимации».
- Сохраняем получившуюся анимацию в формате gif следующим образом: в меню «Файл» выбираем пункт «Сохранить для Web и устройств»…
- Задаем формат gif.
- Сохраняем наш получившийся файл, при этом стандартные настройки можно не изменять.
Вот и все.
- Наслаждаемся результатом.
Как создать анимацию в фотошопе? Как сделать Gif – анимацию в фотошопе: полное руководство.
Доброго вечера, дорогие подписчики и просто читатели моего блога! Готовы ли Вы узнать о том, как “оживить” свою картинку? И не с помощью магии, а с помощью всего на всего нашего любимого фотошопа! Как же долго я откладывал этот урок, сам не понимая почему. Ведь это основы фотошопа! Но теперь я решился исправиться.
И исправиться настолько, что в конце видео Ваш ждет еще и видео урок о том, как делать анимацию в фотошопе .
Я долго не писал уроки по фотошопу, и у меня были на то причины. Ведь я заканчивал свой рассказ “ ”. Милости прошу прочитать его, и высказать свое мнение прямо в комментариях!
А теперь перейдем непосредственно к уроку. На видео, которое будет ниже, я расскажу как делать добавляющийся постепенно текст, но в текстовом уроке задание будет немного сложнее.
У нас есть Чиполлино, и нам нужно сделать так, чтобы он махал нам ручкой.
Шаг 1. Для начала нужно “включить” анимацию в фотошопе. Для этого заходим “Окно”->”Анимация” . Может еще быть написано “Шкала времени” .
Шаг 2. Для того чтобы рука шевелилась, нам нужно вырезать её и ставить в разные положения. Для вырезания руки я, лично, использую “Магнитное лассо” . Делаем копию основного (Ctrl+J ) и работаем с копией. Оригинал не трогаем.
Выделяем аккуратно руку и вырезаем её!
Шаг 3. А теперь вставляем нашу руку, как бы это ужасно ни звучало, и ставим её в разные положения. Вставляться рука будет в новые слои, нам это даже на руку.
Шаг 4. Этот шаг необязательный, но лучше используя инструмент “Ластик” немного подправить руку, сделав её более природной. Тяжело это объяснить, конечно на словах. Если поняли для чего мы используем ластик, то выполняйте этот шаг, если все же не поймете, можете пропустить. Это не принципиально, так как нам самое главное научиться создавать простую анимацию!
Шаг 5. Теперь работаем с кадрами. В каждом кадре включаем только те слои, которые нам нужны. Например, в 1 кадре нам нужен наш оригинал, а в нашем случаи “Слой 0” .
Теперь создаем новый кадр:
И уже в новом кадре включаем другие слои. То есть, наш “Слой 0 копия” и “Слой 1” , то есть, другое положение руки. Надеюсь, алгоритм понятен Вам, дорогие читатели.
Шаг 6. Выставляем задержку кадра. То есть, через какой промежуток времени будет показан следующий кадр.
Шаг 7. Сохраняем нашу . Не зря я включил этот шаг в свой урок, так как сохранение гиф-анимации происходит немного по-другому, чем просто изображение.
Выбираем формат (по дефолту стоит GIF) и сохраняем.
Если у вас накопилось внушительная коллекция из серий снимков с несколькими кадрами одного сюжета, можно сделать из них gif-анимации для соцсетей, личного блога, излюбленных форумов и так далее. Ответ на вопрос, как сделать гифку из фото в , не такой уж сложный. Впрочем, это необязательно должны быть фото, можно использовать любые изображения, например, рисунки. Освоив эту технику, вы сможете создавать уникальные «живые» открытки, коллажи и другие интересные вещи. Это занятие исключительно увлекательное.
Шаг 1: подбираем и подготавливаем фотографии
Снимки лучше выбрать с одинаковым фоном и с такой композицией, где главный объект примерно одного масштаба. Общие размеры изображений тоже не должны слишком отличаться, это может сказаться на качестве. Лучше взять 3-5 фото. С большим количеством работать можно, но сложнее. На первый раз лучше сделать самый простой вариант, чтобы попрактиковаться.
Мы взяли три фотографии девочки с разными размерами и масштабом, рис.1, поэтому сначала мы сделаем подготовительную работу:
1. Обрежем фотографии с помощью инструмента «Рамка», чтобы расположение модели было примерно одинаковым, рис.2.
2. Наши фото великоваты – более 2 тысяч пикселей по ширине, работать с анимацией будет затруднительно, поэтому изменим ширину всех трех на 500 пикселей, высота подберется автоматически. Сделать это можно через меню «Коррекция», далее «Размер изображения». Получилось вот так, рис.3, хотя размеры у них все равно отличаются, но это мы исправим позже.
3. Можно немного улучшить снимки с помощью настройки «Уровни» или увеличить насыщенность, используя подменю «Цветовой тон/насыщенность». Обе настройки находятся в меню «Изображение» и «Коррекция».
Шаг 2: соединяем все фото в одно изображение
1. Открываем окно «Слои».
2. Выбираем фото, которое будет первым кадром анимации. Инструментом «Перемещение» перетаскиваем на него изображение с другой фотографии, после чего появляется два слоя, рис.4.
3. Открываем меню «Редактирование» и выбираем «Свободное трансформирование». Подгоняем размер второго слоя под первый.
4. Третье фото переносим точно так же, теперь главное изображение состоит из трех слоев, рис.5, остальные фото лучше закрыть, чтобы они не мешали.
Шаг 3: делаем gif-анимацию
1. Откройте меню «Окно» и выберите «Анимация». Появится окно со шкалой, где первый кадр будет добавлен автоматически. Если вместо кадров у вас открылась временная шкала, то нажмите значок в правом нижнем углу окна анимации.
2. Откройте настройки анимации, кликнув на значок в верхнем правом углу того же окошка (под крестиком для закрытия), выберите «Создать кадры из слоев» — на шкале появятся все ваши кадры, рис.6.
3. Теперь забудьте про окно «Слои», работаем только со шкалой анимации. Нажмите SHIFT и, удерживая клавишу, выделите мышкой все кадры. Можно сделать это через настройки, нажав «Выделить все кадры». Измените время проигрывания кадров, эта опция находится под превью каждого из них и выглядит как цифра со стрелочкой. Мы поставили 0,5 секунды.
4. В нижнем меню окошка выберите «Постоянно» или другой способ воспроизведения, если нужно.
5. Нажмите Play и посмотрите, что получилось. При необходимости можно поменять кадры местами, перетащив мышкой.
Шаг 4: сохраняем гифку
После того как удалось успешно сделать gig-анимацию в Фотошопе, нужно ее грамотно сохранить, делается это особым образом.
1. Выберите в меню «Файл» не как обычно «Сохранить как», а «Сохранить для Web и устройств» чуть ниже.
2. Откроется окно с настройками. Лучше оставить их по умолчанию, изменив только размер анимации внизу окошка. Мы поставили ширину 300, высота определилась автоматически. Можно просто указать процент от оригинального размера изображения. Рис.7.
Всем, кто любит перерисовывать портреты или рисунки, станет полезным этот урок. В уроке речь идет о том, как с помощью программы Photoshop разбить любое изображение на равные квадраты, чтобы легче было его…
Файлы в формате GIF повсюду. Некогда скромные анимированные изображения теперь являются неофициальным языком интернета. GIF анимация — это самый быстрый способ выразить эмоции в Twitter, а ещё мы можем тратить часы на её просмотр пролистывая ленту новостей в VK, Facebook или Одноклассниках.
Существует достаточно большое количество сайтов, на которых можно найти уже готовые гифки на самые различные тематики. Но ничто не сравнится с GIF анимацией, которая сделана своими собственными руками. Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Примечание: Во всех примерах из этой статьи я использую Photoshop CC 2017.
Как создать GIF анимацию из видео
Для начала необходимо запустить Photoshop, перейти в «Файл» > «Импортировать» > «Кадры видео в слои» и выбрать необходимую видеозапись.
В открывшемся диалоговом окне можно будет выполнить импорт всей видеозаписи, либо выбрать только её определённую часть. Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.
Примечание: Имейте в виду, что чем больше видео, которое вы импортируете, тем больше будет ваш GIF. Также, если вы импортируете слишком длинную видеозапись, выбор «Оставить каждый 2 Кадры» (или больше) — это простой способ уменьшить размер, не слишком сильно влияя на качество.
Убедитесь, что установлена галочка в окошке «Создать покадровую анимацию», затем нажмите «OK». Начнется процесс импортирования видеозаписи. Это может занять некоторое время, в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
В нижней части экрана находится палитра шкала времени. Она показывает все кадры, из которых будет состоять ваша GIF анимация.
Вы можете добавлять и удалять кадры по своему усмотрению, или редактировать любой из существующих слоев так же, как редактируете слои на любом другом изображении. Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
В итоге должно получиться что-то вроде этого:
Создание GIF анимации из серии статических изображений
Если у вас нет видеозаписи для использования её в качестве основы для вашей GIF анимации, вы сможете создать её вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Вы создаёте свой GIF из одного файла изображения, содержащего несколько слоев. Каждый слой – это отдельный кадр вашей будущей анимации. Существует два способа начать работу:
- Если вы уже создали изображения для своей анимации, импортируйте их, выбрав «Файл» > «Сценарии» > «Загрузить файлы в стек…». Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.
- Если вы еще не создали изображения, сделайте это сейчас. Помните, что каждое отдельное изображение — это часть будущей анимации.
Теперь вы готовы начать создавать анимацию.
Анимирование статических изображений
Вот как это работает. Когда вы вручную создаете кадр анимации, в него включается каждый видимый слой. Слои, которые отключены, не будут участвовать в создаваемом кадре.
Для создания первого кадра сделайте самый первый слой видимым, а все остальные отключите. Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
Для начала создания анимации откройте шкалу времени, если она у вас не открылась автоматически. Для этого в верхней панели нажмите «Окно» и в открывшемся меню выберите «Шкала времени». В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
Теперь нажмите кнопку «Новый кадр», которая будет дублировать предыдущий кадр. Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Повторяйте этот процесс, пока не добавите все необходимые для анимации кадры.
Завершение
В завершение, установите время отображения каждого кадра. Выделите первый кадр, а затем щелкните по последнему с зажатой кнопкой «Shift», для того чтобы выделить их все. Теперь щелкните стрелку вниз под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет работать быстро, в то время как установленное количество секунд заставит кадры оставаться на экране в течение заданного периода времени.
Наконец, установите параметры цикла, которые вы найдете в нижней части панели «Шкала времени». Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы просмотреть получившуюся анимацию. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и меняя видимость слоёв (вы также можете изменить непрозрачность или сделать другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете довольны получившимся результатом, можете переходить к разделу «Сохранение анимации», либо читайте дальше, чтобы улучшить получившуюся анимацию.
Усовершенствование анимации путём добавления промежуточных кадров
Photoshop поддерживает мощную анимационную функцию создания промежуточных кадров. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
Для начала выберите первый кадр и нажмите кнопку «Создание промежуточных кадров» панели инструментов в нижней части шкалы времени.
В открывшемся диалоговом окне установите пункт «Промежуточные кадры» в значение «Следующий кадр», а для пункта «Добавить кадров» укажите значение по своему усмотрению. Более высокое значение означает более плавный, но медленный переход. Нажмите «OK», чтобы создать промежуточные кадры.
Теперь повторите этот процесс для других исходных кадров, которые вы добавили. Когда доберётесь до последнего, установите «Промежуточные кадры» в значение «Первый кадр». Это поможет создать плавный переход к началу цикла вашей анимации.
Нажмите кнопку воспроизведения, чтобы просмотреть эффект.
Сохранение анимации
Когда вы закончите, сначала сохраните файл в формате «.PSD». Это сохранит всю информацию о слоях и анимации для того, чтобы вы смогли позже отредактировать вашу анимацию, если потребуется. После этого можно переходить непосредственно к сохранению.
Для сохранения созданной анимации перейдите в «Файл» > «Экспортировать» > «Сохранить для Web (старая версия)…». В открывшемся окне выберите формат GIF, а в поле «Цвета» укажите 256. Для того, чтобы уменьшить общий размер файла, уменьшите размер в поле «Размер изображения».
Вы cможете увидеть, размер анимации в левом нижнем углу окна предварительного просмотра. Если он слишком большой, перетащите ползунок «Потери» вправо. Это повлияет на качество, но значительно уменьшит размер файла.
Здравствуйте друзья, хочу продолжить тему создания гифок. Здесь я рассмотрю способ создания гиф-анимации в Photoshop, программа известная и, надеюсь, вы о ней знаете. В качестве примера возьмем пару изображений, а также видео. Сейчас вы узнаете, как сделать гифку в фотошопе, поехали.
Как сделать гифку в фотошопе из картинок
Первым делом подберём на свой вкус картинок. Запускаем Photoshop. В правом верхнем меню нажимаем значок, где выбираем нужную рабочую среду. В нашем случае она называется «Движение» . В зависимости от версии фотошопа она может называться другим именем.
Появляется шкала времени. Туда необходимо перенести несколько изображений. Это можно сделать, если нажать по видеопленки на шкале. Нажимаем по нему и открывается выпадающее меню, где выбираем пункт «Добавить объекты» .
Загруженные изображения на шкале нужно сузить, чтобы скорость анимации была быстрее, если оставить как есть, то следующее изображение появится в лучшем случае через минуту. Чтобы сузить время данное на одну картинку нажимаем на его край и двигаем влево. Так делаем со всеми.
Чтобы цикл был бесконечным нажмите на шестерёнку и отметьте пункт «Цикл воспроизведения» .
Не нравится, что изображения просто поочередно появляются? Тогда на них можно добавить переходы и эффекты движения. Допустим начнем со второго изображения. Выберите его на шкале времени. Нажимаем на квадратик рядом с ножницами, означающих переходы. Выбираем любой из переходов и перетаскиваем его на картинку.
Для добавления эффекта движения на кадр необходимо нажать по изображению правой кнопкой мышки и выбрать любой из эффектов и настроить под себя.
Теперь вы можете посмотреть, что из этого вышло.
Для сохранения гифки нужно нажать на «Файл» и выбрать «Экспортировать», выбираем в этом меню опцию «Сохранить для Web» .
Ждём обработки гифки. Чтобы уменьшить её размер вы можете поработать с разрешением и другими параметрами. В реальном времени вы можете следить за изменением гифки, например, хуже ли качество или лучше, а также изменился ли размер.
Как только всё настроили, нажимаем кнопку «Сохранить» и выбираем путь.
Помимо этого, на шкалу времени вы можете наложить музыку и другие эффекты, а потом сохранить в виде видеоролика. Чтобы это осуществить нужно нажать внизу на повернутую стрелочку, называемая «Экспорт видео».
Откроется окно, где выбираем параметры: размер, частота кадров, качество и размер видео. Настройки понятны, если фотошоп у вас локализован. Также вы можете не вдаваться в подробности и сразу сохранить полученный результат. Поэтому нажимаем кнопку «Рендеринг».
Нажимаем по разделу «Файл» вверху и выбираем вкладку «Импортировать». Выбираем параметр «Кадры видео в слои» .
Открывается окошко, где выбираем видеоролик. Появится еще одно окно. Там вы можете выбрать всё видео, либо какой-то диапазон. Также должна стоять галочка «Создать покадровую анимацию».
Дальше поиграйтесь с параметрами на шкале времени, как в первом случае, а потом нажимаем «Файл» — «Экспортировать» — «Сохранить для Web» . Замечу, что большое видео может очень долго обрабатываться, особенно при слабом железе.
Так как я выбрал большое видео с разрешением 1920×1080 размер вышел на 200 Мб, а это очень плохо. Уменьшив разрешение в два раза, я добился размер гифки в 50 Мб. Конечно, можно еще с настройками поиграться, но чем меньше будет размер гиф анимации, тем хуже её качество.
Сохраняем гифку с помощью соответствующей кнопки.
Ну вот и всё, вы сохранили научились создавать гифки в фотошопе из картинок и видео. Если будут какие-то вопросы, пишите в комментарии.
Приветствую вас друзья! Иногда я встречаю вопрос, можно ли сделать анимацию в фотошопе? Так вот, в этом уроке я покажу что это возможно, и что это совсем не сложно. После этого вы поймете, что совсем не обязательно скачивать и ставить себе программки, если вам вдруг понадобиться сделать анимированный банер или другую какую-нибудь анимацию. И поверьте, это совсем просто. В качестве примера, давайте сделаем свой простенький прелоадер или как правильно указади в комментариях – троббер (throbber). И так, за дело!
Откройте фотошоп, и создайте файл размер 9х9 пикселей.
Зумом увеличим наш маленький квадрат по максимуму (клавиша Z). Увеличить можно несколькими способами. Первое – правым кликом на рисунке из выпадающего меню, выбираем Fit on screen. Второе, просто щелкаем несколько раз до тех пор пока изобращение не увеличится до максимального значения, и третье, самое простое на мой взгляд, нажав в левом верхнем углу полотна и удерживая левую кнопку мыши, проводим ее вниз и вправо пока не пересечем наш квадратик.
Теперь самое главное что нам понадобится для создания GIF-анимации, это рабочее пространство с нужными инструментами. Идем в меню Window -> Workspace -> Video. Должно получится что-то вроде как на скриншоте, но могут быть и отличия. Нас будет интересовать панель анимации внизу.
Внизу мы как раз и можем увидеть выделенный наш первый кадр анимации.
Теперь нарисуем карандашом (B) влевом нижнем углу допустим оранжевым цветом квадратик 3х3 пикселя.
Дублируем наш слой (хватаем и перетаскиваем наш слой на иконку создания нового слоя.
Отключаем слой с бэкграндом (значок глазик), а на новом слое передвигаем наш квадратик в правый нижний угол. Открывшийся прозрачный холст заливаем белым цветом (G).
Снова дублируем верхний слой и передвигаем квадратик вверх вправо. Затем еще один дубль с переивжением квадратика влево вверх. Должно получится так:
Далее переходим к работе с нашей панелью анимации. Щелкаем на значке Duplicates selected frames (значок выглядит как значок создания нового слоя) 3 раза, чтобы всего у нас получилось 4 кадра. Щелчком по первому кадру выделяем его и в списке наших слоев оставляем видимым только нижний слой. После этого щелкаем на втором кадре и оставляем видимым второй снизу слой. И так далее. Получится следующее:
В принципе наша анимация почти готова. Нажав на значок Plays animation можно увидеть что у нас получается. Теперь добавим немножко плавности за счет промежуточных кадров. Для этого выделяем первый и второй кадр (зажав клавижу Ctrl) и щелкаем по значку на котором нарисованы шарики -Tweens. Жмем Ок.
Проделвыем тоже самое с кадрами 2-3, 3-4, 4-1.
Теперь выделяем все наши кадры и на любом кадре выбираем понравившееся вам время перехода между кадрами. Допустим 0.1 сек.
Проверьте что ваша анимации зациклена:
Вот и все. Осталось сохранить наш баннер в формате gif, для этого в фотошопе надо пройти в меню файл и выбрать пункт меню “сохранить для Web и устройств” (Save for Web & Devices) или, что удобнее, нажать комбинацию клавиш Ctrl+Shift+Alt+S. В диалоговом окне выбираем формат Gif. Тут можно поиграться с настройками, которые влияют на качество и размер получаемого Gif файла. После сохранения нашей Gif-анимации как файл с расширением Gif, наслаждаемся нашим собственным прелоудером! Можно например в итоге получить такие вот красивые Loading Preloader ы:
Просмотреть Gif банер, который мы сделали в фотошопе в наше время можно наверное любой программой для просмотра графики, самые распространенные из которых это IrfanView, XNView, FastStone Image Viewer и многие другие.
Думаю теперь вы поняли, что ничего сложного в создании Gif-анимации в фотошопе нету, и начнете создавать свои банеры и прочие креативные вещи, тем более что кадры анимации могут быть с любыми эффектами благодаря самому фотошопу.
Если же вам нужны именно тробберы/снипперы, то для их генерации существуют специальные java script библиотеки. Подборка для создания анимации загрузкии можно почитать в моей статье
Вконтакте
Одноклассники
Google+
Как быстро создать GIF в Photoshop из видео или фотографий
Создание GIF в Photoshop из видео или фотографий
В этом уроке я покажу вам, как создать GIF в Photoshop из серии изображений. Также вы увидите, насколько просто и быстро можно сделать GIF в Photoshop из видеоклипа. Посмотрите, как вы можете экспортировать свой GIF-файл, чтобы поделиться им в социальных сетях. Создать анимированный GIF в фотошопе легко и быстро.
Как сделать GIF из видеоклипа
В этом уроке я покажу вам, как легко создавать анимированные GIF-файлы в Photoshop из видео или последовательности неподвижных изображений.Первое, что я хочу сделать, это просмотреть видео, которое я хочу превратить в анимированный GIF. Несколько секунд друзья прыгают в воду. Хорошо, мы это остановим.
Итак, теперь я могу либо перетащить видео в Photoshop, либо открыть файл и перейти туда, где находится видео. Я собираюсь перетащить клип в Photoshop, и как только я перетащу видеоклип в Photoshop, вы увидите, что на панели слоев он создал группу видео.
А также внизу, внизу, вы видите, что Photoshop создал временную шкалу для видеоклипа.Теперь, если вы не видите, что эта шкала времени появляется, вы можете перейти сюда, чтобы перейти к временной шкале окна, и вот она.
Сейчас самое время проверить, насколько велик файл. Мы можем сделать это, перейдя сюда к размеру изображения. У вас может быть GIF любого размера, но чем больше размер, тем больше размер файла. Итак, вот где вы можете изменить его размер. GIF-файлы в Twitter или Facebook обычно намного меньше.
Что я собираюсь сделать, так это изменить это на процент и поставить 50%.И вы можете увидеть здесь размеры: 960 пикселей на 6:40 пикселей, что намного меньше, а размер файла увеличился до 1,48 мегабайта. Было 5,93 мегабайта. Мы выберем этот размер и скажем «ОК». В нем говорится, что для преобразования видеослоя необходимо преобразовать его в слой смарт-объекта. Мы собираемся сделать это, скажем, конвертировать, и я собираюсь дважды щелкнуть по ручному инструменту, чтобы вывести видео на размер экрана.
А теперь нам нужно обрезать видео и сохранить его как анимированный GIF. Итак, теперь на шкале времени я собираюсь спуститься сюда, навести курсор на указатель воспроизведения и пролистать то место, где я хочу, чтобы это видео начиналось.И я думаю, что это должно быть хорошо прямо сейчас. И я хочу обрезать это видео. Я собираюсь щелкнуть здесь в передней части клипа и перетащить его, пока он не зафиксируется на ползунке, и отпущу.
А теперь я хочу переместить точку воспроизведения немного дальше, где-то здесь. Затем щелкните противоположный конец клипа и перетащите курсор воспроизведения. А теперь я собираюсь нажать кнопку воспроизведения, чтобы увидеть свои результаты. И я заставил их прыгнуть прямо перед. Вода останавливается. После того, как вы нажмете кнопку воспроизведения, если вы не видите непрерывного цикла, вы можете перейти сюда к параметрам воспроизведения и убедиться, что воспроизведение цикла отмечено.Итак, вот мой предварительный просмотр того, как это выглядит.
Итак, теперь нам нужно экспортировать наш файл GIF. Вы приходите сюда, чтобы экспортировать файл и сохраняете его для использования в Интернете, и здесь появляется это диалоговое окно. Убедитесь, что здесь вверху выбран GIF. Большинство этих значений по умолчанию будут в порядке. Цвета 256. Вам не нужна прозрачность. Снимите этот флажок. Убедитесь, что установлен флажок «Преобразовать в sRGB». Вот размер, который мы уже установили ранее. Качество, мы можем оставить его там на бикубическом. И просто убедитесь, что параметры зацикливания анимации говорят вечно.Можете сыграть в нее снова, прямо здесь.
Вот как выглядит GIF-анимация, и вы можете просто нажать «Сохранить» и сохранить ее на свой компьютер. Я уже сделал это, но давайте сохраним это здесь. И я могу принести вам веб-браузер и просто принести его туда, и вы сможете увидеть, как он играет. Так что это подарок из видеоклипа. Довольно просто, да?
Как создать GIF из последовательности неподвижных изображений
Теперь я хочу показать вам, как создать анимированный GIF из нескольких неподвижных изображений.Я использую семь изображений модели, позирующей во время фотосессии. И иногда хорошо знать, где вы тоже собираетесь делиться своими подарками. Я решил, что хочу опубликовать эти т0 в Instagram. Поэтому я обрезал все свои изображения до соотношения сторон один к одному и установил ширину и высоту 1080 на 1080.
Итак, теперь мне нужно перенести эти семь изображений в Photoshop. Так что, если я приду сюда, чтобы записать файлы и перейти к сценариям, загрузите файлы в стек. И я собираюсь перейти туда, где находятся мои изображения, выделить их все и сказать «Открыть».И если вам нужно, вы можете установить здесь этот флажок, который говорит о попытке автоматически выровнять исходные изображения. Так что, если вам нужно, это поможет плавно воспроизводить анимированный GIF. И я скажу ОК. А вот семь изображений, которые Photoshop добавил в виде слоев.
И нам нужно показать временную шкалу. Итак, мы собираемся подойти к окну и щелкнуть по временной шкале. И теперь вы видите шкалу времени внизу экрана. Далее нам нужно убедиться, что выбрано создание покадровой анимации. Щелкните по нему, и теперь Photoshop создал 1-й кадр на нашей шкале времени.
А теперь переместим остальные кадры на временную шкалу. Перейдите в это всплывающее меню. И нажмите на создание рамок из слоев. И вот здесь, внизу, убедитесь, что установлен флажок навсегда, потому что мы хотим, чтобы наша последовательность изображений продолжала отображаться одно за другим. А теперь я собираюсь выбрать 1-й кадр, удерживая нажатой клавишу Shift и щелкнув последний кадр, чтобы выделить все кадры. И я хочу установить задержку всех этих кадров.
Так что просто чтобы показать вам, что если я говорю «нет задержки» и нажимаю кнопку воспроизведения, все идет довольно быстро.Собираюсь выбрать их все снова и выбрать другое время, скажем .5, нажмите мою кнопку воспроизведения. Допустим, одна секунда, поиграем еще раз. Хорошо, давай займемся одной секундой. Я собираюсь сохранить свой файл Photoshop, и он сохранит его как файл PSF. И именно так я его сохранил.
А теперь я хочу экспортировать свою последовательность неподвижных изображений в формате GIF. Итак, я хочу подойти сюда, чтобы экспортировать файлы, сохранить для веб-наследия и, как и в предыдущем примере с использованием видео, я хочу убедиться, что GIF отмечен, цвета 256.Прозрачность не нужна, надо поставить галочку конвертировать в sRGB.
Вот размер для Instagram будет 1080 на 1080 квадратов с соотношением сторон один к одному. И снова я убеждаюсь, что параметры цикла анимации установлены на вечность. Я могу немного уменьшить это, нажмите кнопку воспроизведения, чтобы увидеть, что все в порядке. И теперь я могу нажать «Сохранить» и сохранить его на свой компьютер. И я просто перенесу его в веб-браузер, например Safari, чтобы показать вам. Я
См. Мой веб-сайт с фотографиями здесь ▶ ️ https: // www.charlescabreraphotography.com
См. Предыдущую статью в блоге здесь ▶ ️ https://charlescabrera.com/best-overhead-camera-setup-for-youtube-el/
Designlab | Photoshop 101, день 7
День 7. Сделайте гифки!
Это последний день Photoshop 101!
Вы уже достигли кучи на этой неделе. Вот обзор того, что мы рассмотрели:
- Начало настройки с копией Photoshop
- Обходим интерфейс
- Настройте наши предпочтения
- Ключевые сочетания клавиш (не забудьте шпаргалки!)
- Настройка нового файла
- Изучение панели инструментов
- Профессиональные неразрушающие рабочие процессы (сохраняя целостность слоев)
- Контроль версий файла (сохранение нового файла каждый день)
- Различные типы слоев (растр, форма, корректировка, заливка, тип)
- Изготовление и редактирование форм
- Создание макета сетки с использованием фигур
- Блокировка и разблокировка слоев
- Увеличение и уменьшение масштаба
- Установка цветов переднего плана / фона, обводки / заливки
- Создание и удаление направляющих
- Выровнять и распределить команды
- Группировка и разгруппировка слоев
- Создание дизайна целевой страницы с использованием фигур и текстовых слоев
- Установка радиуса угла на прямоугольнике живой формы
- Создание дизайна кнопки с использованием живой формы прямоугольника и слоя текста
- Неразрушающий рабочий процесс для работы с фотографиями
- Использование инструмента «заплатка» для удаления нежелательной области изображения
- Использование инструмента штампа клонирования для дублирования области изображения
- Корректирующие слои (например, яркость / контраст)
- Экспорт изображений в формате JPEG, PNG или TIFF
- Размещение файла изображения как смарт-объекта в другом файле
- Изменение размера и положения смарт-объектов
- Создание масок изображений с использованием смарт-объектов и живых фигур
- Команды размера холста и размера изображения
В заключение, сегодня мы собираемся создать анимированный GIF-файл с нуля с помощью функции временной шкалы Photoshop.W00t!
Чтобы создать GIF в Photoshop, все, что вам нужно, — это несколько файлов изображений одинакового размера. Это может быть серия кадров для создания GIF-изображения, напоминающего видео, но это не обязательно. Например, вы также можете создать GIF с изображениями различных дизайнерских проектов, эффективно создавая слайд-шоу вашей работы.
У нас есть два набора изображений, которые вы можете скачать и с которыми сегодня можно поработать. Одно из них — это серия изображений, которые мы можем собрать, чтобы создать гифку с кошкой. Другой — небольшое слайд-шоу, которое мы создали из одного из наших руководств в Instagram.Вы можете воссоздать это!
1. Загрузите сегодняшние файлы.
У нас есть 37 кадров для нашего первого GIF и 10 кадров для второго GIF — загрузите их здесь!
2. Откройте шкалу времени.
Затем нам нужно вызвать временную шкалу в Photoshop. Для этого перейдите в меню «Окно» и нажмите «Временная шкала». Он должен появиться внизу вашего интерфейса следующим образом:
3. Загрузите кадры для первого GIF.
Мы собираемся использовать специальную функцию в Photoshop, называемую скриптом.Вы можете создавать сценарии для автоматизации кучи задач, но сегодня мы просто воспользуемся встроенным сценарием Photoshop под названием «Загрузить файлы в стек». Найдите его в меню «Файл» в разделе «Сценарии». Выберите «Загрузить файлы в стек», и Photoshop откроет этот диалог:
Нажмите «Обзор», перейдите в папку «Первый GIF» в сегодняшних файлах и выберите все 37 изображений. Нажмите «Открыть», и они появятся в виде списка:
.Нажмите «ОК», и Photoshop создаст отдельные слои из этих файлов.
Примечание: Эти изображения довольно маленькие с точки зрения размера пикселей.Анимированные файлы GIF содержат много кадров и поэтому могут занимать много мегабайт. Сохранение файла с низким разрешением помогает уменьшить размер файла.
4. Увеличьте масштаб.
Давайте нажмем ⌘ 0 [ноль], чтобы увидеть, что мы делаем. Надеюсь, вы видите что-то вроде этого:
5. Сохраните файл.
Прежде чем мы продолжим, давайте сохраним это как файл PSD. Нажмите ⌘ Shift ⇧ S, чтобы открыть диалоговое окно «Сохранить как…», и сохраните его как GIF 1.psd (или как хотите).
6.Создайте временную шкалу анимации из кадров.
Вы могли заметить, что теперь на шкале времени есть кнопка с надписью «Создать анимацию кадра». Нажмите на нее, и начнется временная шкала анимации, взяв верхний слой из стека. Мы хотим, чтобы все слои находились на временной шкале, поэтому нажмите маленькое четырехстрочное гамбургер-меню в правом верхнем углу временной шкалы и нажмите «Создать кадры из слоев». После того, как вы это сделаете, вы должны увидеть все слои на временной шкале:
Примечание: для этого урока ваши кадры уже должны быть в правильном порядке.Но в зависимости от того, как были названы ваши исходные файлы, ваши слои могут быть в обратном порядке. Исправить это просто: просто щелкните это маленькое четырехстрочное меню еще раз и выберите «Обратить кадры»
.7. Предварительный просмотр GIF.
Мы можем предварительно просмотреть, как выглядит анимация, используя элементы управления проигрывателем в нижней части временной шкалы. По умолчанию для каждого кадра установлено значение «без задержки», что означает, что он остается в GIF в течение времени по умолчанию. Это отлично работает для первого GIF-изображения, поэтому оставим эту настройку как есть.
8. Экспортируйте GIF.
Для этого нам нужно перейти в меню «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)». Единственное, что нам нужно здесь изменить, это «Параметры цикла» в правом нижнем углу диалогового окна. Измените это значение с «Once» на «Forever» — это означает, что наш GIF будет повторяться. Затем нажмите «Сохранить…» и снова нажмите «Сохранить» в диалоговом окне имени файла. Ваш GIF готов! Не верите мне? Найдите файл, который вы только что сохранили, и перетащите его в веб-браузер. GIF должен воспроизводиться в вашем браузере.
9. Создайте второй GIF.
Повторите эти шаги для второго набора файлов, которые вы загрузили в начале сегодняшнего руководства. Единственное, что вам нужно сделать здесь иначе, — это изменить задержку каждого кадра на что-то более медленное — может быть, 2 секунды, чтобы люди могли воспринимать каждый кадр.
Использование GIF для создания простой анимации слайд-шоу, подобной этой, может быть недорогим способом создания простых элементов анимации для веб-страницы. Например, вы можете продемонстрировать этапы всего дизайн-проекта с помощью простого слайд-шоу в формате GIF.
Все еще жаждете еще GIF-файлов? Попробуйте создать GIF из слайдов своей работы. Все, что вам нужно сделать перед началом, — это убедиться, что стопка импортируемых файлов одинакового размера. Делитесь с нами своими творениями в Twitter или Instagram!
Поздравляю! Вы закончили Photoshop 101.
Мы надеемся, что вам понравился Photoshop 101. Мы составили этот курс, чтобы стать бесплатным ресурсом для начинающих дизайнеров или практикующих дизайнеров, которые никогда раньше не использовали Photoshop.Мы будем рады услышать ваши отзывы и критику курса, чтобы мы могли улучшить его для будущих пользователей.
Не стесняйтесь оставить нам сообщение в комментариях ниже или напишите нам.
Удачного проектирования!
+ Бонус: 2 стопки изображений для создания GIF
+ Бонус: Шпаргалка по анимированному GIF
Теперь, когда вы освоили основы Photoshop, почему бы не улучшить свои навыки, записавшись на один из наших 4-недельных курсов дизайна?
Все наши курсы проводятся одним из наших опытных наставников по дизайну, которые работают в таких компаниях, как Google, Facebook, Yelp и других.Вы получите персональные отзывы по всем своим проектам и получите до 4 часов видео времени с вашим наставником, чтобы задать любые вопросы о дизайне и проникновении в отрасль. Наш самый популярный курс — «Дизайн 101» — отличный способ применить свои знания в Photoshop.
Make Gif в Photoshop — javatpoint
GIF означает «Формат обмена графикой» ; это сжатый формат файла изображения, который позволяет анимировать изображения. Это набор изображений, повторяющихся определенное время, и это формат растрового изображения с расширением «.gif «расширение файла.
Это платформенно-независимый формат изображений, который можно использовать в любом месте в Интернете. В основном он используется для приветственных сообщений, графических изображений, аннотированных изображений, рекламы и т. Д.
В наши дни очень модноGIF-файлов, их можно увидеть повсюду в сети. Мы можем произвести впечатляющее впечатление и привлечь пользователей с помощью GIF-файлов.
Как мы все знаем, Photoshop поддерживает отличный способ работы с анимацией. Итак, мы можем легко создавать анимированные GIF-файлы в Photoshop, выполнив несколько простых шагов.
Мы можем создавать отдельные кадры изображений и объединять их в единую шкалу времени для создания GIF. Кроме того, мы можем установить время последовательности, время цикла и другие параметры для этих изображений с помощью анимации Photoshop.
В этом разделе мы обсудим, как сделать Gif в Photoshop, используя последовательность изображений. Далее мы обсудим, как установить время цикла и ограничение в GIF для этих изображений.
Как создавать анимированные GIF-файлы в Photoshop
Photoshop — отличный инструмент для работы с анимацией.Мы можем эффективно редактировать фотографии и объединять их в анимацию с помощью Photoshop. Давайте разберемся, как создать анимированный GIF в Photoshop:
Ниже приведены шаги по созданию анимированного GIF в Photoshop:
- Загрузить все изображения в Photoshop
- Откройте временную шкалу, выбрав Анимации из в меню «Окно »
- Создать рамку из слоев изображения
- Укажите время анимации и время цикла
- Предварительный просмотр анимированного GIF
- Сохранить и экспортировать файл GIF
Это простой процесс; давайте подробно обсудим каждый шаг, чтобы избежать каких-либо сложностей при создании GIF-анимации:
Шаг 1. Загрузите все изображения в Photoshop
Мы можем открывать изображения, используя традиционное перетаскивание или метод Ctrl + O.Но для последовательности изображений ниже приведен рекомендуемый процесс, так как он автоматически загрузит все изображения и выровняет их размеры в соответствии с требованиями.
Чтобы открыть последовательность изображений, перейдите в меню File -> Scripts -> Load File into Stack .
Откроется диалоговое окно для загрузки всех изображений в новый стек слоев:
Выберите опцию Обзор в окне выше. Он откроет файловый менеджер для выбора файлов. Рекомендуется хранить все файлы в одной папке в порядке именования.
Выберите все файлы, нажав Ctrl + щелчок . После того, как все файлы выбраны, нажмите OK , чтобы продолжить.
Загрузка всех файлов изображений в стек слоев займет некоторое время.
Шаг 2: Открыть временную шкалу
Теперь откройте временную шкалу анимации, перейдя в окно -> меню «Анимация ». Он откроет временную шкалу анимации чуть ниже рабочей области.
Теперь мы можем видеть кадр нашего изображения на шкале времени, и нам нужно открывать каждое изображение в отдельном кадре.
Шаг 3. Управление слоями
Теперь откройте панель слоев в левом нижнем углу рабочего пространства, чтобы управлять слоями, если панель слоев недоступна в рабочем пространстве. Вы можете сбросить настройки основного рабочего пространства или нажать клавишу f7, чтобы открыть его. Это будет выглядеть так:
Каждый слой содержит изображение; эти слои будут определять последовательность изображений в файле GIF. Итак, держите их в том порядке, в котором вы хотите отображать.
Мы можем настроить порядок слоев, перетаскивая их сверху или снизу в соответствии с требованиями.
Шаг 4: Откройте меню временной шкалы
Теперь перейдите к временной шкале и выберите гамбургер-меню (три строки) в правом верхнем углу окна временной шкалы. Он содержит возможность управлять изображениями в формате GIF.
Меню временной шкалы предоставляет несколько параметров для управления видимостью GIF. С помощью этого меню мы можем создавать, удалять, выбирать, копировать и вставлять кадры изображений.
Шаг 5: Сделайте рамки из слоев
В строке меню временной шкалы есть несколько опций, но мы выберем подходящий вариант для нашего текущего сценария.Поскольку у нас есть все изображения в разных кадрах, мы выберем make frames из параметра Layers , и он создаст новый кадр для каждого слоя.
Он откроет все изображения в новом кадре на временной шкале анимации. Рассмотрим приведенный ниже снимок временной шкалы:
.Из приведенного выше изображения мы видим, что каждое изображение открывается в новом кадре изображения, и оно будет воспроизводить изображение в той последовательности, в которой оно доступно.
Наше изображение в формате GIF почти готово; все, что нам нужно, чтобы сохранить этот файл в формате GIF.Но перед сохранением файла просмотрите его.
Шаг 6. Предварительный просмотр файла
Мы можем предварительно просмотреть файл, нажав кнопку воспроизведения в левой нижней части окна шкалы времени. Рассмотрим изображение ниже:
После того, как мы нажмем кнопку предварительного просмотра, начнется воспроизведение анимации в рабочей области.
Как только мы получим финальную анимацию, мы можем сохранить ее в формате Gif в нашем локальном хранилище.
Шаг 7: Сохранить файл GIF
Чтобы сохранить анимацию в формате GIF, перейдите в меню Файл -> Сохранить для Интернета и устройств .Кроме того, мы можем нажать одновременно клавиши Shift + Ctrl + Alt + S , чтобы сохранить его для Интернета и устройств.
Откроется диалоговое окно для определения свойств файла. В этом окне выберите вариант GIF из раскрывающегося меню типа файла.
После указания свойств файла нажмите кнопку «Сохранить», чтобы сохранить этот файл в формате GIF.
Наш GIF-файл создан, и мы можем использовать его где угодно в Интернете или на платформах социальных сетей.
Ниже представлен наш созданный GIF-файл:
Точно так же мы можем создать анимацию для текста, чтобы создать приветственное сообщение.Нам нужно создать несколько текстовых слоев и поместить их в отдельный кадр для анимации.
Как установить время цикла и предел для GIF в Photoshop
У нас есть полный контроль над временем цикла и лимитом анимации в Photoshop. Мы можем установить время анимации для отдельного изображения или группы изображений.
Чтобы установить время анимации, например, через сколько времени будут отображаться второе, третье, четвертое и т. Д. Изображения, укажите время, выбрав параметр продолжительности в нижней части кадра.Выберите несколько фотографий, нажав клавиши Shift, и укажите в одном месте, и оно будет отражено во всех выбранных изображениях.
Из приведенного выше снимка временной шкалы мы указали время анимации равным нулю секунд. Таким образом, анимация мгновенно воспроизведет следующее изображение. Если мы хотим изменить значение времени анимации, мы можем указать другие значения в указанном выше поле.
Чтобы указать предел цикла, мы выберем другое раскрывающееся меню в левом нижнем углу окна шкалы времени, как показано ниже:
В поле выше мы можем указать время цикла, например 5, 10, 20 и т. Д., Или мы также можем выбрать вариант навсегда.Он будет воспроизводить анимацию указанное количество раз. Если вы выберете опцию навсегда, как мы сделали в приведенном выше примере, она продолжит воспроизведение.
Резюме:
Мы можем легко создать файл GIF в Photoshop, используя функции анимации Photoshop. Мы обсудили, как создать анимацию в Photoshop и сохранить ее в формате GIF. Также мы обсудили, как установить время задержки и время цикла для анимации.
Как создать анимированный GIF в Photoshop — пошаговое руководство
Если за последние несколько лет вы хоть раз просматривали Интернет, то наверняка встречали GIF.Эти крошечные движущиеся изображения могут передавать гораздо больше информации, чем изображение или текст.
Когда-то опора сети старой школы, в последние годы они резко возродились.
GIF предоставляют вам отличный способ оживить существующий контент, сделать ваши учебные пособия более полезными и создать мультимедийные материалы, которые посетители не могут не смотреть и не делиться.
Лучше всего то, что GIF-файлы сделать довольно просто. Все, что вам нужно, — это подписка на Adobe Photoshop CC, несколько изображений или видео и немного творчества.
Ниже вы узнаете, почему GIF-файлы стали такими популярными, о преимуществах использования GIF-файлов в маркетинге и покажете, как создать анимированный GIF-файл в Photoshop двумя разными способами.
Что такое GIF?
GIF — это тип формата изображения. GIF — это сокращение от Graphic Interchange Format, но вы, вероятно, увидите, что он называется только GIF. Он был представлен миру в 1987 году Стивом Уилхитом из CompuServe как способ представить движущееся изображение.
Этот формат изображения используется более 30 лет, показывая, насколько ценен и насколько Интернет любит этот стиль изображения.
Если вы регулярно читаете такие сайты, как Buzzfeed, то, вероятно, уже знакомы с GIF-файлами и тем, как они обычно используются в контенте. Проще говоря, GIF — это анимированное изображение с низким разрешением, которое непрерывно зацикливается. Похоже на небольшой видеоклип. Низкое разрешение и небольшой размер файла делают их идеальными для Интернета.
GIF сейчас популярны как никогда. В результате это отличный инструмент, с помощью которого вы можете общаться с посетителями и радовать их.
Самые большие преимущества использования GIF в вашей маркетинговой стратегии
Конечно, мы все хотели бы создать забавный GIF-файл для отправки друзьям и семье.Но есть множество причин, по которым вы захотите создать GIF, который выходит далеко за рамки смеха людей.
Вот самые большие преимущества использования анимированных GIF-файлов в вашем контенте:
1. GIF-изображениями можно делиться
GIF-файлов могут сделать ваш контент более увлекательным. Они могут вызвать эмоциональный удар, которого нельзя получить от изображений или видео. Независимо от того, пытаетесь ли вы подчеркнуть свою точку зрения или развлечь своих читателей, они могут стать отличным дополнением к вашему контенту.
Вы можете использовать GIF-файлы в своем контенте или в социальных сетях.Многие люди не смотрят видео целиком, но от коротких нескольких секунд GIF почти невозможно отказаться.
Кроме того, если вы начнете создавать свои собственные уникальные GIF-файлы, люди могут начать делиться ими или использовать их в своем собственном контенте, что означает больший охват и еще больше обратных ссылок для вашего сайта.
2. GIF-файлы мгновенно привлекут внимание посетителей
Мы живем в условиях экономики внимания, но становится все сложнее привлечь внимание людей в Интернете.Вот почему очень сложно освоить более длинные носители, такие как онлайн-видео и подкастинг.
Вы пытаетесь привлечь чье-то внимание на несколько минут.
Но GIF-файлы — это отличная золотая середина. У вас по-прежнему есть движущийся элемент видео и способность рассказывать историю. Но от имени вашего посетителя требуется гораздо меньше времени.
С помощью GIF вы даете своим посетителям быстрый способ взаимодействия с вашим медиа (как если бы вы делали фотографию), создавая более глубокую связь (с элементом видео).Короткие, простые в создании и неизменно впечатляющие. Поговорим о победе!
Если у вас есть видео, на которое вы пытаетесь направить больше трафика, вы можете создать небольшую версию видео в формате GIF, чтобы побудить посетителей перейти по клику на ваше полнометражное видео.
3. У GIF-файлов меньший размер файла
Скорость правит сетью. Если вы хотите соревноваться, вам нужен сайт с быстрой загрузкой. Если ваш веб-сайт загружается слишком медленно, вы создадите неудовлетворительную работу для посетителей и даже упустите его в поисковых системах.
Есть много вещей, которые влияют на скорость вашего сайта, например, ваш хостинг-провайдер, вашу локальную оптимизацию SEO и многое другое. Но одна вещь, которую вы можете контролировать, — это размер страниц, которые должны загружать ваши посетители.
Если у вас много встроенного видеоконтента, ваш сайт будет загружаться намного медленнее. Хотя видео может быть отличным дополнением к вашему контенту, оно не всегда может быть необходимо.
В некоторых случаях GIF может быть даже более эффективным, чем видео.Кроме того, у GIF-файлов есть то преимущество, что они имеют меньшее разрешение и меньший размер, что означает более высокую скорость загрузки.
4. GIF-файлы полезны и практичны
Если вы создаете учебное пособие или часть контента, в которой объясняется, как достичь определенного результата, вы можете использовать GIF, чтобы провести людей по частям этого процесса. Вы можете использовать это, чтобы улучшить и закрепить то, что вы только что написали, или пошагово рассказать людям о том, что вы делаете.
Это обычная практика, если вы ведете сайт рецептов или блог о технологиях, где можете показать физический акт нажатия или расположение определенных кнопок.
5. GIF-файлы могут улучшить большую часть содержимого
гифок могут многое сказать за очень короткий промежуток времени. Готов поспорить, у вас есть несколько GIF-файлов, которые вы сохранили на свой телефон или компьютер, которые вы время от времени просматриваете. Будь то гифки из вашего любимого телешоу или шоу, которое вы создали сами, есть одна вещь, которую они делают невероятно хорошо — вызывают эмоции.
Как владелец веб-сайта или маркетолог, вы должны искать способы общаться с людьми на более глубоком эмоциональном уровне.
Если вы хотите рассмешить кого-то или почувствовать вдохновение, от вас всего один маленький GIF-файл.Даже если вы создаете GIF-изображения для встраивания в свой контент, заставляя посетителей чувствовать себя определенным образом, они будут ассоциировать эти положительные чувства с вашим брендом или веб-сайтом.
6. GIF-изображения могут выделять характеристики продукта
Если вы запускаете новое приложение или программное обеспечение, вы, вероятно, захотите показать, как оно работает. Вместо записи длинного видео вы можете использовать GIF-файлы, чтобы выделить функции, которые могут побудить ваших посетителей загрузить приложение или подписаться на бесплатную пробную версию.
Это дает вам возможность быстро привлечь посетителей и привлечь их интересными функциями, которые вы предлагаете.Вместо того, чтобы объяснять, что предлагает ваш продукт, словами или длинным видео.
7. GIF-файлы оптимизированы для мобильных устройств
Будущее становится все более мобильным. Интеграция GIF-файлов в мобильные устройства произошла невероятно естественно. Большинство мобильных приложений и даже телефонов имеют встроенную клавиатуру GIF.
Благодаря небольшому размеру GIF-файлы загружаются на мобильные устройства практически мгновенно.
Кроме того, почти каждая крупная социальная сеть интегрирует GIF-файлы в нативную функциональность, поэтому можете поспорить, что они станут основой нашей популярной культуры на долгие годы.
Как создать анимированный GIF в Photoshop
Узнав обо всех преимуществах использования GIF-файлов в маркетинге, вы, вероятно, будете готовы приступить к созданию нескольких собственных. К счастью, это не так сложно, как вы думаете.
Вы можете создать GIF всего за 10 минут. Если у вас есть готовые изображения или видеофайлы, это совсем не займет у вас времени.
Прежде чем вы начнете создавать GIF, вам понадобятся две вещи:
Первый — это серия неподвижных изображений, которые вы хотите преобразовать в GIF.Мы собираемся объединить эти изображения в GIF ниже. Или у вас может быть видео, которое вы собираетесь вырезать и превратить в GIF. Или вы можете создать текстовый GIF-файл, в котором мы собираемся анимировать текст в виде цикла.
Второй — это подписка на фотошоп. Photoshop — это программа номер один для редактирования видео в мире. Это отраслевой стандарт, который используют профессионалы, но он по-прежнему доступен для начинающих.
Photoshop также стал более доступным для новичков благодаря новой модели подписки.Вместо того, чтобы платить сотни долларов за использование программного обеспечения, это всего лишь 9,99 доллара в месяц за базовую подписку. Программа работает как на Windows, так и на Mac.
Кроме того, вы можете воспользоваться 7-дневной бесплатной пробной версией, чтобы проверить, подходит ли вам программное обеспечение.
Имея готовый исходный медиа-материал и подписку на Adobe Photoshop, вы готовы стать машиной для создания GIF.
Вот два разных способа создания GIF с помощью Photoshop:
1.Создание анимированного GIF из неподвижных изображений
Если у вас нет видео, из которого вы хотите создать GIF, вы можете использовать серию изображений и смешать их вместе, чтобы создать GIF. Этот процесс немного более глубокий, чем сокращение и преобразование существующего видео, но он может отлично работать, и результат будет поистине уникальным.
Во-первых, вам понадобится серия изображений, которые вы хотите объединить в GIF. Количество изображений не имеет значения, но обычно вам нужно больше двух.Чем больше у вас изображений, тем сложнее будет процесс. Но вы будете следовать тому же общему процессу.
Каждое импортируемое изображение будет отдельным слоем, а каждый слой будет кадром в анимации.
1. Импортируйте изображения
Когда ваши изображения будут готовы, откройте Photoshop и нажмите Файл> Сценарии> Загрузить файлы в стек в раскрывающемся меню.
Затем выберите файлы, которые вы хотите импортировать, и нажмите «ОК».’При этом будут импортированы все изображения, и каждое изображение будет помещено как новый слой.
2. Анимация изображений
А теперь пора объединить эти отдельные изображения вместе. Когда вы создаете кадр анимации, каждый слой, помеченный как «Видимый», будет отображаться в кадре. Анимация в GIF будет происходить из-за того, что одни слои скрываются, а другие остаются видимыми.
Как только вы начнете создавать свои собственные фреймы, этот процесс станет более понятным.
Для анимации отдельных кадров перейдите в Window> Timeline .Затем на открывшемся экране нажмите «Создать анимацию кадра».
Это создаст первый кадр, с которого начинается ваша анимация.
В правой части экрана вы увидите столбец «Слои», здесь вы можете скрыть слои, которые не должны отображаться в определенном фрейме. Просто установите или снимите флажок со значка глаза.
В нижнем левом углу экрана нажмите кнопку «Новый кадр». Это будет дублировать только что созданный фрейм.Затем сделайте то же, что и выше, и включите слои, которые вы хотите отображать, в столбце «Слои».
На панель временной шкалы можно добавить любое количество кадров. Изменения, которые вы вносите в каждый кадр, придадут GIF анимированный эффект.
3. Отшлифуйте свой GIF
Теперь пришло время объединить все кадры вместе. Для этого мы собираемся установить «Задержку кадров». Выделите все текущие кадры и щелкните правой кнопкой мыши.
Теперь выберите частоту задержки.При выборе «Без задержки» изображения будут быстро объединяться, и чем выше выбранная вами задержка, тем дольше этот кадр будет оставаться на экране. Для большинства GIF вам нужна очень небольшая задержка или нулевая задержка.
Наконец, в нижней части панели щелкните вкладку «Навсегда». Здесь вы выбираете, как долго вы хотите, чтобы ваш GIF повторялся. Большинство GIF-файлов зацикливаются бесконечно, поэтому в этом случае выберите «Навсегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, и вы увидите, как выглядит ваш GIF.Если вы довольны, пора экспортировать GIF.
4. Сохранение и экспорт вашего GIF
Чтобы экспортировать GIF, выберите «Файл»> «Экспорт»> «Сохранить для Интернета».
Во всплывающем окне установите формат GIF и параметр цвета 256. Вы также можете настроить «Размер изображения» и «Параметры зацикливания», если хотите уменьшить размер GIF или сделать так, чтобы он зацикливался. или менее.
Когда все будет готово, нажмите «Сохранить», и у вас будет собственный GIF-файл!
2.Создание анимированного GIF из существующего видео
Один из наиболее распространенных и простых способов создания GIF — это использование имеющегося у вас видеофайла. Возможно, вы хотите использовать только часть видео или создать серию GIF-файлов, которые вы используете в учебнике или рецепте.
Какой бы ни была причина, создать GIF из существующего видеофайла довольно просто.
1. Импортируйте видео
Сначала запустите Photoshop и убедитесь, что у вас под рукой есть видеофайл.
Затем перейдите к Файл> Импорт> Видеокадры к Слои. Это откроет ваш существующий файл и подготовит его для формата GIF.
Откроется диалоговое окно, в котором вы можете выбрать импорт всего видео или выбрать часть видео, которую хотите загрузить. Если вы знаете, что хотите превратить часть видео в GIF, то на этом этапе имеет смысл обрезать видео.
Перетащите стрелки вниз, чтобы установить начало и конец видео, которое вы хотите обрезать.В окне предварительного просмотра слева будут отображаться рамки при перемещении ползунков. Левый ползунок будет там, где начинается видео, а правый — там, где видео заканчивается.
Затем вы увидите флажок «Ограничить каждые 4 кадра». Вы можете изменить это число в зависимости от длины вашего видео. По сути, это создаст кадр для каждого 4-го кадра в видео. Это отличный способ уменьшить размер файла, не слишком снижая качество.
Затем убедитесь, что установлен флажок «Make Frame Animation», и нажмите «OK».’
Теперь начнется импорт видео. Он автоматически сделает кадры из слоев видео. Это может занять некоторое время, в зависимости от длины видеофайла. Но как только загрузка будет завершена, у вас будет ряд файлов изображений, которые вы сможете редактировать и сжимать в формат GIF.
2. Сохраните файл в формате GIF
По завершении импорта видеофайла у вас будет серия кадров, которые вы можете редактировать. Каждый видеокадр помещается на отдельный слой, который вы можете видеть внизу экрана или в правой части редактора.
Внизу экрана отображается окно временной шкалы GIF. Вы можете добавлять или удалять кадры или даже переставлять кадры, но это может сделать ваш GIF изменчивым или странным.
Если вы довольны своим GIF-файлом, нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы посмотреть, как будет выглядеть окончательный GIF-файл. Если вам нравится, как выглядит ваш GIF, все, что вам нужно сделать сейчас, это экспортировать и сохранить в надлежащем формате.
Для этого перейдите в Файл> Экспорт> Сохранить для Интернета.
Откроется всплывающее окно. Установите формат GIF, а в поле «Цвета» — 256. Вы даже можете уменьшить размер изображения, если хотите, чтобы общий размер вашего GIF был еще меньше.
Если вы заметили, что ваш файл GIF слишком велик, перетащите ползунок с надписью «Lossy» вправо. Это снизит качество GIF, но также уменьшит размер файла. Регулируйте это, пока не найдете золотую середину между качеством и размером.
Затем нажмите «Сохранить», и вы создали GIF!
Пришло время встроить это в свой контент или начать делиться им в социальных сетях.
При закрытии
Двух вышеперечисленных методов должно быть более чем достаточно, чтобы помочь вам создать столько GIF-файлов, сколько захотите. После того, как вы создадите свой первый GIF-файл с помощью приведенного выше руководства, процесс станет только проще и проще, так что вы сможете создавать еще более креативные GIF-файлы в рекордно короткие сроки.
Нет недостатка в типах GIF, которые вы можете создавать: создаете ли вы GIF-файлы для обмена в социальных сетях, улучшаете свой учебный контент с помощью GIF-файлов или просто делаете забавные GIF-файлы, чтобы оживить ваш контент, вы на правильном пути .
Хотя уникальные GIF-файлы могут быть уникальными и отличным способом выделиться в Интернете, у вас не всегда есть возможность создать GIF-файлы с нуля. В Интернете есть множество библиотек GIF, где вы можете найти забавные, вдохновляющие и забавные GIF-файлы для встраивания в свой контент. Некоторые из самых популярных библиотек GIF включают в себя:
Но если вы хотите создавать свои собственные уникальные GIF-файлы с нуля, вам потребуется подписка на Photoshop, ваш собственный уникальный медиафайл и ваше собственное творчество.
Следующие две вкладки изменяют содержимое ниже.Меня зовут Джейми Спенсер, и я провел последние 10 лет, зарабатывая деньги, делая блоги. После того, как я устал от 9-5, ездил на работу и никогда не видел свою семью, я решил, что хочу внести некоторые изменения, и запустил свой первый блог. С тех пор я запустил множество успешных нишевых блогов, и после продажи своего блога выживания я решил научить других делать то же самое.
Как создавать анимированные GIF-файлы с помощью Photoshop
Ура, больше анимированных GIF-файлов!
Как я и обещал в своем последнем посте, я расскажу, как с помощью Photoshop создавать анимированные GIF-файлы из видео или серии изображений.
У вас нет Photoshop, но есть адрес электронной почты? Загрузите бесплатную пробную версию! Я использую Photoshop CC, но действия должны быть аналогичны предыдущим версиям.
Начнем с создания анимированного GIF из видео.
Шаг 1. Настройте рабочее пространство
Итак, вы открыли Photoshop. Что теперь?
Убедитесь, что в верхнем правом углу ваше рабочее пространство настроено на «Движение». Если нет, щелкните раскрывающееся меню, чтобы изменить его. Мой обычно по умолчанию — «Essentials.«
Теперь перейдите к File> Import> Video Frames to Layers. Появится другое окно, в котором вы сможете выбрать видео из ваших собственных файлов. В этом примере я использовал конфетти-пушечную дуэль Джордин и Лорен — обычная среда в офисе VIEO.
Примечание. Вам понадобится сам видеофайл. Вы не сможете использовать видео YouTube или любую другую размещенную ссылку на видео.
Шаг 2. Выберите видеоклип
После того, как вы выберете видео из файлов, Photoshop предложит вам выбрать диапазон видео, который вы хотите импортировать .Вы можете импортировать все видео целиком, выбрать из диапазона или ограничить количество кадров каждые X.
Поскольку GIF-файлы обычно относительно короткие, я выбрал их из целого ряда. Это оставляет вам управляемое количество кадров для работы. Вы увидите, о чем я говорю, на следующем шаге.
Чтобы выбрать диапазон используемых кадров, перетащите скобки под предварительным просмотром, чтобы они охватили клип, который вы хотите использовать . «Ограничение на каждые [X] кадров» позволяет вам настроить, насколько изменчивым будет GIF.Чем больше количество кадров вы выберете, тем резче будет видео.
Параметр «Сделать кадровую анимацию» позволяет анимировать переходы между слоями. Я обычно оставляю этот параметр отмеченным.
Шаг 3. Отредактируйте видеоклип
Вы можете вносить коррективы в отдельные слои или видео в целом. Чтобы применить корректировки к нескольким слоям, сначала выберите слои, а затем сгруппируйте их. Перейдите к строке меню и выберите «Выделение»> «Все слои».Щелкните правой кнопкой мыши любой из выбранных слоев и выберите «Группировать из слоев». Photoshop предложит вам назвать группу.
После группировки вы можете применить корректировки слоя к группе. Ниже я добавил пару корректировок слоя на группу, чтобы показать вам, что можно сделать, но не использовал их для своего конечного продукта.
Внизу, , все ваши кадры появятся на шкале времени . Не видите свой график? Перейдите в «Окно» в строке меню и выберите «Временная шкала».»Будет показан покадровый просмотр в нижней части окна Photoshop.
Здесь вы можете удалить кадры, чтобы обрезать клип. Исходный клип, который я выбрал на предыдущем шаге, произвел более 100 кадров, что слишком много. Я просто выбрал кадры, которые мне не нужны, удалил их (нажмите маленькую кнопку мусорного ведра на временной шкале) и в итоге получил около 20 кадров.
Вы также можете настроить синхронизацию ваших кадров (отдельных и множественных), щелкнув раскрывающееся меню под предварительным просмотром вашего кадра.Выберите несколько кадров, удерживая нажатой клавишу Shift и щелкая диапазон кадров.
Для предварительного просмотра GIF щелкните значок воспроизведения под шкалой времени.
Шаг 4. Сохраните GIF
Довольны своим потрясающим анимированным GIF? Теперь вы готовы к экономии. Я обрезал свое и уменьшил размер изображения, так как мне не нужно было, чтобы оно было огромным. Перейдите в меню File> Export> Save for Web .
Откроется еще одно окно. Убедитесь, что формат вашего файла — GIF .Вы также можете установить продолжительность анимации: один раз, навсегда или индивидуально. Обычно я выбираю бесконечное зацикливание.
Результат: наименее смертоносная дуэль в истории
Теперь давайте создадим анимированный GIF из серии неподвижных изображений.
Этот способ немного отличается от создания GIF из видео. Вы объединяете неподвижные изображения, накладывая каждый кадр снизу вверх.
Вы можете использовать как последовательность фотографий, которые у вас уже есть, и загрузить их как слои, или создать каждый слой вашей анимации по отдельности в Photoshop.Для простоты я покажу вам, как с помощью Photoshop создать анимированный GIF из уже существующей последовательности изображений.
Шаг 1. Настройте рабочее пространство
Итак, этот шаг аналогичен шагу в видеоуроке выше. Открыв Photoshop, убедитесь, что вы находитесь в своей рабочей области движения. В верхнем меню перейдите к File> Scripts> Load Files into Stack .
Шаг 2. Загрузите фотографии
Теперь появится новое окно с надписью «Загрузить слои».Нажмите «Обзор» и выберите на своем компьютере все изображения, которые вы хотите использовать. Выбранные изображения теперь должны появиться в окне «Загрузить слои». Нажмите «ОК», чтобы загрузить их в рабочее пространство.
Шаг 3. Создайте свои рамки
Загруженные изображения появятся в ваших слоях справа. Далее вам нужно создать рамки из этих слоев.
Нажмите кнопку «Создать анимацию кадра» на временной шкале. Не видите свой график? Перейдите в «Окно» в строке меню и выберите «Временная шкала».«
Щелкните раскрывающееся меню в правом верхнем углу временной шкалы и убедитесь, что «Создать новый слой для каждого кадра» отмечен .
Выберите все свои слои (или только слои, которые вы хотите превратить в рамки), затем вернитесь в то же раскрывающееся меню и нажмите «Создать кадры из слоев». Теперь выбранные вами слои будут отображаться на вашей шкале времени.
Шаг 4. Отредактируйте кадры
Итак, теперь, когда у вас есть эти рамки, что вы будете делать? Вы редактируете! Как и в видеоуроке выше, вы можете редактировать отдельные слои или группу в целом.
Начните с настройки синхронизации слайдов. Вы также можете удалить ненужные кадры, выбрав кадр и щелкнув значок корзины на шкале времени, и изменить порядок кадров, перетащив слайды на шкале времени.
Для предварительного просмотра GIF щелкните значок воспроизведения под шкалой времени.
Шаг 5. Пора сохранять GIF!
Довольны ли вы своим GIF-файлом? Большой! Пора экономить.
Перейдите в строку меню Файл> Экспорт> Сохранить для Интернета .Появится новое окно. Убедитесь, что формат вашего файла — GIF, и нажмите «Сохранить». Вы можете установить длину вашей анимации : один раз, навсегда или индивидуально.
Вам будет предложено выбрать место на вашем компьютере для сохранения. Дайте ему имя и бац, готово! Чтобы просмотреть окончательный GIF-файл, просто перетащите его в любой браузер, и он запустится автоматически.
Результат: красочный гость, проверяющий Ноксвилл!
И последняя мысль: GIF-файлы — это весело и могут быть отличным средством для выражения того, что неподвижная фотография не может передать.Но важно помнить, что файлы огромны на штук. Мы рекомендуем использовать созданные вами GIF-файлы для социальных сетей, а также файлы MP4 для своего блога или веб-сайта.
Да, я знаю, что этот пост был немного длинным, и я благодарю вас за то, что вы придерживались меня до конца. Я надеюсь, что вы нашли этот урок полезным, и счастливых гифок!
Планируете поделиться своими гифками в социальных сетях? Убедитесь, что ваши профили выглядят так же хорошо, как и они!
Как сделать GIF в Photoshop
GIF-файлы — это круто, и вы тоже.GIF-файлов стали моим любимым способом включать небольшие отрывки из видео в мою ленту в Instagram. Как фотограф, я должен был проявить изобретательность в способах переработки моих фотографий в веселый, новый контент для моей аудитории. GIF-файлы — это развлечение для ЛЮБОГО фотографа, и их очень легко сделать, если вы освоите их. Я делаю гифки для помолвки, для клиентов свадебной фотографии, клиентов ресторанов и клиентов брендинговой фотографии. Если я смогу их сделать, вы тоже сможете их сделать!
Ознакомьтесь с пошаговыми инструкциями, приведенными ниже, и следуйте записанному мной видеоуроку, и вы сможете создавать GIF-файлы в кратчайшие сроки!
Создание GIF в Photoshop1.Загрузите свои изображения в Photoshop. (Откройте Photoshop и выберите «Файл»> «Сценарии»> «Загрузить файлы в стопку». Найдите свои фотографии и нажмите «ОК», когда закончите).
* Примечание: вы хотите убедиться, что последовательность фотографий, с которыми вы работаете, была снята на одинаковом расстоянии и все они имеют одинаковые размеры. В противном случае ваш GIF будет выглядеть неуклюжим.
2. Щелкните панель «Слои», чтобы просмотреть все импортированные фотографии как отдельные слои. Они станут отдельными кадрами вашего GIF-изображения! Затем откройте окно временной шкалы.Если вы не видите окно временной шкалы в нижней части экрана, просто перейдите в «Окно» в строке меню и отметьте «Временная шкала», и оно появится.
3. В окне временной шкалы нажмите кнопку «Создать анимацию кадра». Затем щелкните значок меню в правом верхнем углу панели «Таймлайн». Нажмите «Создать кадры из слоев».
4. Под каждым кадром вы увидите количество секунд, которое длится каждый кадр. Выберите, как долго он должен отображаться до перехода к следующему кадру.Мне нравится использовать 0,1 секунды, но насколько медленным или быстрым вы хотите, чтобы ваш GIF был полностью зависит от вас.
* Примечание: если ваши кадры перевернуты, просто выберите все кадры, щелкните тот же маленький значок меню, что и раньше, и нажмите «Перевернуть кадры».
5. В нижней части панели инструментов выберите, сколько раз вы хотите повторять цикл. Мне нравится повторять 5 раз для получения хорошей длины видео.
6. (Вы можете предварительно просмотреть свой GIF, нажав кнопку «Воспроизвести»).
7. Пришло время сохранить и экспортировать GIF. Вы можете экспортировать в формате GIF, но мне нравится нажимать «Экспорт»> «Рендеринг видео» и сохранять в формате mp4, чтобы я мог легко загрузить в Instagram. Убедитесь, что частота кадров соответствует той, которую вы выбрали на шаге 4 в качестве скорости видео. Также убедитесь, что размер экспортируемого файла соответствует размеру изображений, которые вы импортировали для создания GIF. (Пример: 1800 × 1200 пикселей — это то, что я часто использую).
8. Готово! Письменные инструкции — это здорово, но я знаю, что я научился большинству своих приемов редактирования как фотограф, наблюдая за другими людьми, поэтому я записал для вас небольшое видео ниже.
Как создать анимированный GIF для Instagram в Photoshop
Давайте оживим ваши фотографии. Следуйте этому видеоуроку, чтобы создать покадровый GIF-файл для публикации в Instagram с помощью Photoshop.
Используя функцию временной шкалы Photoshop, мы можем создать как GIF-файл, так и визуализировать готовое для Instagram видео.Добавление этого навыка к вашему набору инструментов в социальных сетях — идеальный способ создавать интересный контент, который понравится вашей аудитории. Это также отличная возможность отточить свои навыки фотографии и Photoshop на протяжении всего процесса.
Приступим! Просмотрите видео ниже или прочтите, чтобы получить полное описание проекта.
Шаг 1. Подготовьте свои фотографии
Для этого урока вы можете сделать быструю анимацию или фотосессию, как я.Если вы последуете моему примеру с фотографией, обязательно используйте штатив, чтобы камера оставалась на одном месте. Важно размещать фотографии в одном и том же месте, чтобы у вас был плавный переход от каждой фотографии в покадровой анимации GIF.
Используйте штатив для стабилизации изображения.Обязательно кадрируйте фотографии в одном месте и с одинаковыми размерами, чтобы изображения оставались единообразными. Я обрезал и редактировал свои фотографии с помощью Lightroom.
Для этого примера, готового для Instagram, я обрезал свои фотографии до портретного поста Instagram размером 1080 × 1350 пикселей .Не стесняйтесь следить за этими размерами или кадрировать в идеальном квадрате с разрешением 1080 × 1080 пикселей . Оттуда экспортируйте свои фотографии и отправляйтесь в Photoshop.
Шаг 2. Разложите фотографии на слои
В Photoshop загрузите все свои фотографии в разных слоях в один файл Photoshop. На самом деле вам не нужно создавать новый документ, просто начните прямо с главного экрана Photoshop.
Для этого перейдите в Файл> Сценарии> Загрузить файлы в стек .Теперь вы увидите окно Загрузить слои . Щелкните Обзор , чтобы импортировать файлы. Когда у вас есть этот набор, нажмите Ok .
Теперь ваши фотографии будут в новом документе на разных слоях.
Загрузите все ваши фотографии в разных слоях в один файл Photoshop.Шаг 3. Создание анимации кадра с использованием шкалы времени
Теперь, когда у вас все фотографии на отдельных слоях, давайте создадим покадровую анимацию. Чтобы поднять это окно в рабочем пространстве Photoshop, выберите «Окно »> «Временная шкала ».Он будет в самом низу вашего рабочего пространства.
Отсюда нажмите среднюю кнопку Создать анимацию кадра . Это добавит вашу первую фотографию на вашу временную шкалу. Чтобы добавить все ваши различные слои на шкалу времени, щелкните значок меню (значок с четырьмя линиями в правой части панели слоев). Теперь нажмите Make Frames From Layers , что и сделает именно это.
Создание покадровой анимации.Шаг 4. Поменяйте местами рамки
В этом примере мои фотографии отображаются на шкале времени перевернутыми, поэтому я собираюсь перевернуть их.Вернитесь в правое меню и нажмите Обратные кадры . Мы собираемся использовать это еще раз, чтобы создать непрерывный цикл позже.
Шаг 5. Настройте время
Как вы можете видеть на видео, мой GIF движется слишком быстро. Чтобы замедлить его, а затем настроить время, мы можем щелкнуть под каждым кадром и изменить секунды. Я рекомендую от одной до пяти секунд для плавного перехода между фотографиями.
Настройте время для вашего видео.Для моего примера я собираюсь сделать некоторые из моих фотографий с двухсекундным переходом, а затем перейду на одну секунду, так как это имеет больше смысла для моих изображений.
Шаг 6. Скопируйте и вставьте кадры
Чтобы создать непрерывный цикл, нам нужно скопировать и вставить наши кадры, а затем перевернуть их. Это позволит изображениям создать цельную историю. Установите время перед копированием + вставкой, чтобы вам не приходилось менять время с каждой новой копией кадров.
Чтобы скопировать кадры, выберите все кадры , щелкнув первый кадр + удерживая Shift + щелкнув последний кадр . Вернитесь в правое меню и нажмите Копировать кадры . Затем вернитесь в то же меню и вставьте кадров .
Когда появится окно Вставить кадры , обязательно выберите Вставить после выделения .
Скопируйте и вставьте кадры, а затем переверните их.Отсюда вы хотите перевернуть только что вставленные кадры.Вернитесь в меню и нажмите Обратные кадры еще раз. Если вы в точности выполнили это, у вас будут две одинаковые рамки посередине. Удалите один из них, чтобы не терять время в GIF.
Если вы хотите предварительно просмотреть свой GIF-файл, вы можете нажать кнопку воспроизведения в нижней части окна шкалы времени и остановиться, когда закончите.
Шаг 7. Сохраните файл
Вы можете сохранить этот готовый проект в формате GIF или видео. Если вы хотите поделиться этим в своем блоге или на веб-сайте во время автоматического воспроизведения (как показано ниже), сохраните его в формате GIF.Если вы планируете поделиться этим в Instagram, пропустите ниже, чтобы узнать, как визуализировать свое видео.
Сохранение в формате GIF
Перед тем, как нажать «Сохранить», убедитесь, что ваша покадровая анимация GIF воспроизводится непрерывно, выбрав Forever в нижнем левом углу. Чтобы сохранить как GIF, выберите Файл> Экспорт> Сохранить для Интернета (устаревшая версия) . Для достижения наилучших результатов выберите предустановку GIF 128 Dithered . Нажмите кнопку «Сохранить», и ваш GIF-файл Photoshop готов к публикации или отправке.
Имейте в виду, что GIF — это формат файлов более низкого качества, но в этом вся прелесть технологии GIF.
Убедитесь, что ваш GIF непрерывно зацикливается, выбрав Foreve r.Рендеринг видео для Instagram
Как ни странно, Instagram несовместим с размещением GIF-файлов, поэтому нам придется создавать видео вместо этого. Однако одна из лучших особенностей Instagram заключается в том, что пока ваш пост находится на экране, видео будет непрерывно зацикливаться, поэтому оно действует как GIF.Для этого ваша покадровая анимация должна быть от трех до шестидесяти секунд.
Чтобы экспортировать как видео, выберите File> Export> Render Video . Оттуда установите предустановку на High Quality , нажмите Render , и ваш видеофайл будет сохранен.
Убедитесь, что продолжительность анимации составляет от трех до шестидесяти секунд.