Кисти для Фотошоп « Бесплатные инструменты для дизайнера
10 бесплатных кистей для Фотошоп, с помощью которых можно рисовать вот такой снег
Всего – 10 кистей.
Формат – .abr.
Программа – Фотошоп.
Источник – http://colorburned.com/2009/11/create-snow-in-photoshop-10-high-resolution-brushes.html.
Скачать кисти снега можно с сайта автора http://colorburned.com/2009/11/create-snow-in-photoshop-10-high-resolution-brushes.html (архив – 6.82 Mb).
Кисти для рисования снега, снегопада и падающих снежинок в программе Фотошоп.
Всего – 8 кистей.
Использование – бесплатное.
Источник – http://www.brushlovers.com/photoshop-brush/snow-fall.html.
Скачать кисти снега и снежинок
Tags: photoshop brushes
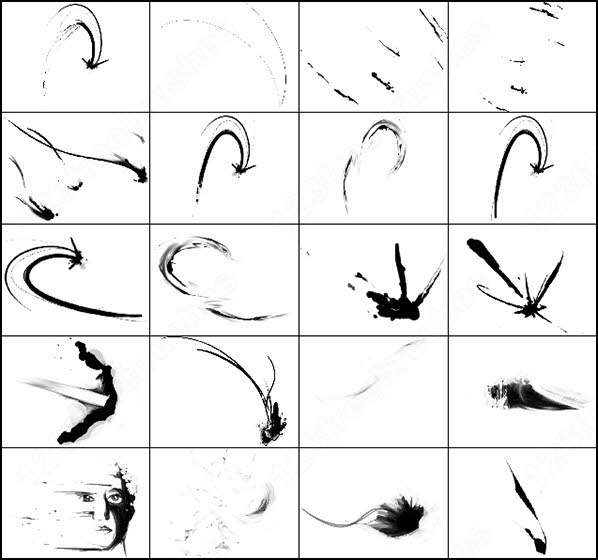
Кисти высокого разрешения для Фотошоп – капли (подтеки) чернил.
Источник – http://colorburned.com/2010/02/ink-drips-35-high-resolution-photoshop-brushes.html.
Дата публикации на сайте источника – 3.02.2010.
С помощью кистей легко сделать подтеки чернил, крови, краски. Эффектно смотрятся подтеки краски с букв или цифр.
Скачать кисти
Tags: photoshop brushes
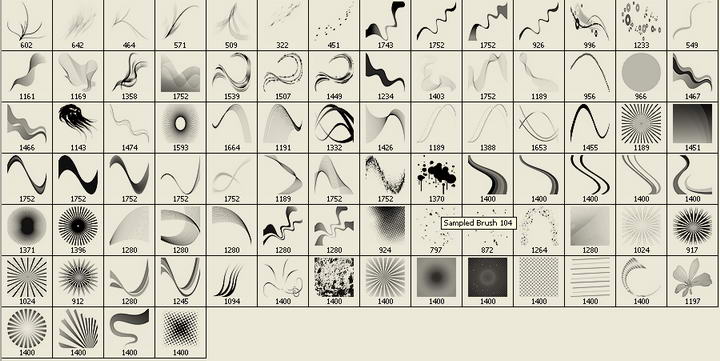
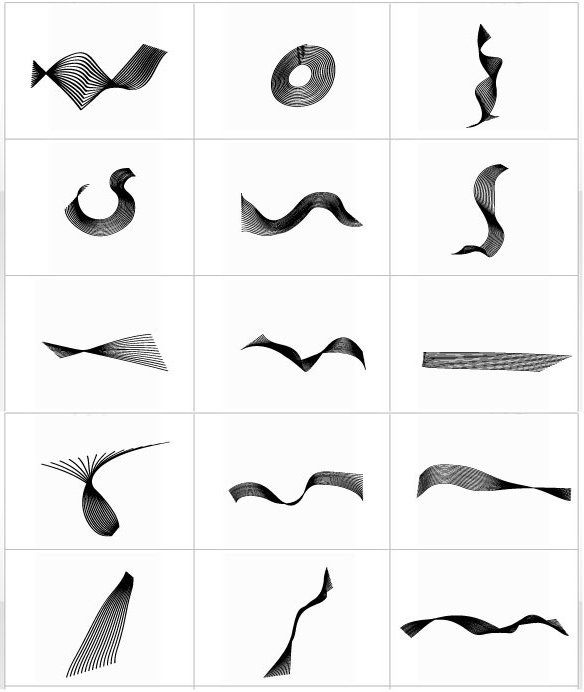
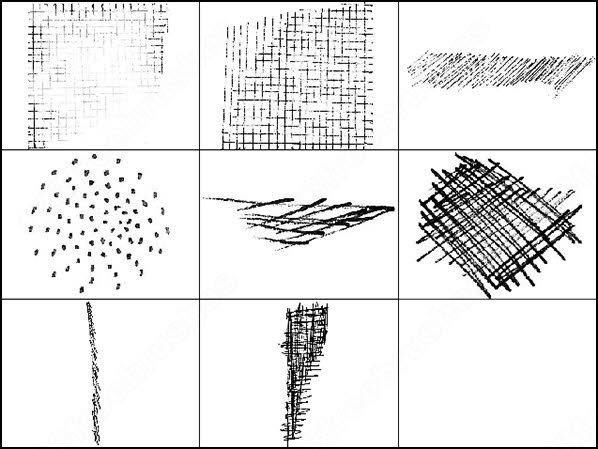
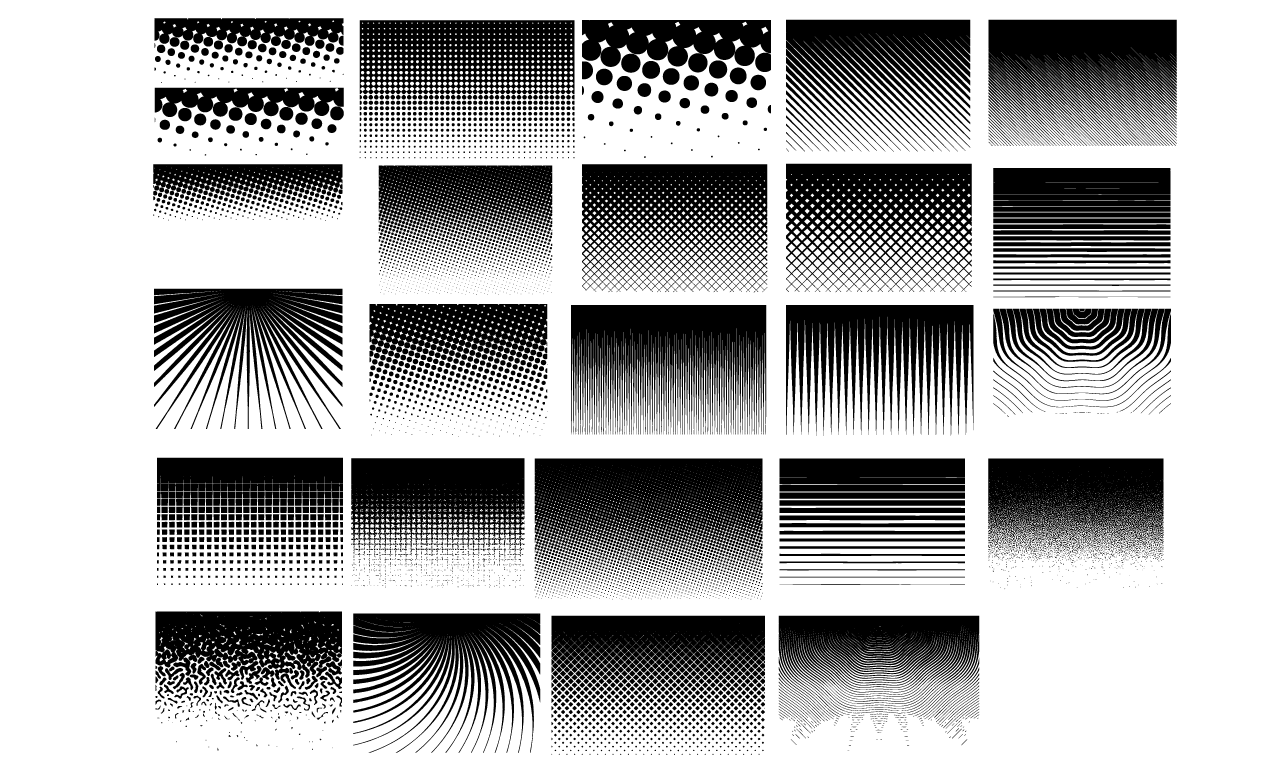
Просто уникальная подборка LineArt – фигурных извилистых линий – в векторном формате и в виде кистей для Фотошоп. Этот набор линий обязательно будет интересен каждому дизайнеру. Элементы, входящие в набор, присутствуют в дизайне многих веб-сайтов, в том числе сайтов студий дизайна.
Все кисти для Фотошоп
Всего – 104 элемента.
Форматы – .ABR (кисти для Фотошоп) и . EPS (вектор)
EPS (вектор)
Источник – http://mediamilitia.com/line-art-pack-volume-2-104-brushes-vectors/.
Каждый из элементов представлен как в векторном формате, так и в виде кисти для Фотошопа. Таким образом набор насчитывает 104 кисти.
Скачать фигурные линии в векторе и кисти для PS можно с сайта автора по ссылке http://mediamilitia.com/line-art-pack-volume-2-104-brushes-vectors/ (на сайте выложены 2 отдельных архива, 8.1 и 23.6 Mb соответственно).
Tags: photoshop brushes, vector
В дизайне не так часто требуется использовать 
Предлагаемые кисти также можно использовать в качестве текстуры пустынной каменистой поверхности.
Всего в наборе 5 кистей, 4 относятся к поверхности земной луны и одна – луны марсианской. Отличить их, скорее всего, смогут только астрономы.
Источник – http://arbent.net/blog/5-free-shining-moon-photoshop-brushes.
Скачать кисти лунной поверхности можно с сайта автора http://arbent.net/blog/5-free-shining-moon-photoshop-brushes.
Еще несколько кистей естественного спутника Земли – Луны.
Всего – 9 кистей для Фотошоп. Разрешение – 1000+.
Автор и источник – http://hawksmont.com/blog/free-photoshop-brushes-moon/.
Скачать кисти луны можно с сайта автора (архив 6,6 мегабайт).
Tags: текстуры, photoshop brushes
25 различных кистей для Фотошоп, с помощью которых можно получить различные световые эффекты – вспышки, сияние, звезды и т.
Формат – .abr
Используемая программа: Photoshop
Источник – http://colorburned.com/2010/01/more-lens-flares-25-high-resolution-photoshop-brushes.html.
Скачать кисти – вспышки можно с сайта автора (архив 13.64 MB). На этом же сайте можно посмотреть обучающее видео о том, как использовать кисти и как с их помощью создавать самые различные эффекты.
Tags: photoshop brushes
DesignM.AG сегодня порадовал дизайнеров еще одним подарком – бесплатными кистями для Фотошоп “горы”.
Всего в наборе предлагается 5 кистей гор и горных массивов (высокое разрешение).
Автор – дизайнер Brandon Schultz (http://kaosanimation.weebly.com/).
Источник – http://designm.ag/freebies/mountains-brushes/.
Кисти великолепно подойдут для создания силуэта гор на заднем плане веб-сайта. Кистей не много, но, комбинируя кисти, можно получить множество вариантов горных массивов.
Кистей не много, но, комбинируя кисти, можно получить множество вариантов горных массивов.
Tags: photoshop brushes
Очень часто дизайнеру приходится художественно “разливать” жидкость по сайту. В этом случае ему очень пригодятся кисти для Фотошопа “разлитое (или пролитое) молоко”.
Всего – 15 кистей.
Разрешение – 1800-2500 px.
Некоторые из них больше напоминают брызги, чем разлитую жидкость.
Источник – http://blog.qbrushes.net/exclusive-spilled-milk-brushes/.
Молоко вполне можно заменить на другую слегка вязкую жидкость – например, кровь или жидкую краску.
Скачать кисти “пролитое молоко”
Набор бесплатных кистей для рисования выливающегося (выплескивающегося) молока, брызг молока в программе Фотошоп
Формат – . ABR.
ABR.
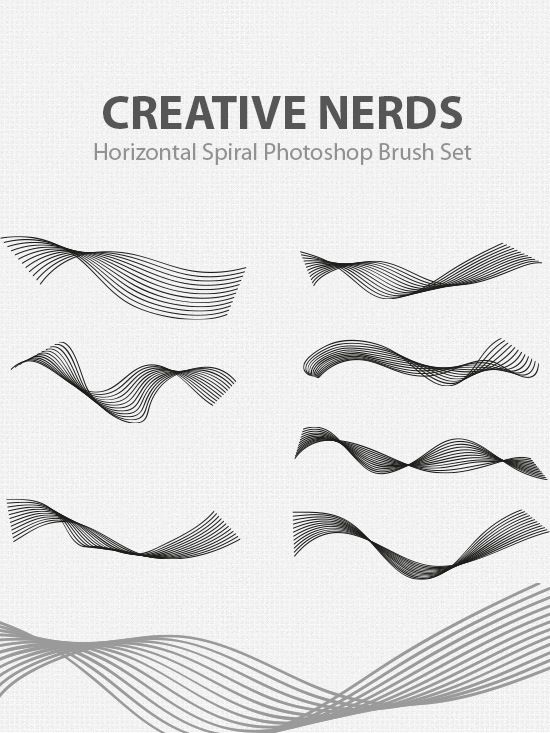
Лицензия: “The brush pack made available for free download “Spiral Brush Set” is licensed under the creative commons license. Which means these brushes can be for personal and/or commercial purposes.” – кисти можно использовать бесплатно для личных и коммерческих проектов.
Автор и источник – http://creativenerds.co.uk/freebies/high-quality-free-photoshop-milk-brush/
Скачать бесплатные кисти выливающегося молока
Tags: photoshop brushes
Кисти для Фотошопа – скелеты, черепа, анатомические детали, отдельные части тела и скелет человека.
Всего – 10 кистей высокого разрешения.
Кисти воспроизводят рисунки известных художников 16-19 веков, в том числе рисунки Леонардо да Винчи.
 arsgrafik.com/free-skeleton-brushes-photoshop/.
arsgrafik.com/free-skeleton-brushes-photoshop/.Скачать кисти
Еще немного черепов (хороший череп всегда может пригодиться) – на этот раз обычные фотографии, а не кисти для Фотошоп.
Всего – 15 фотографий черепов (высокое разрешение). Черепа вырезаны из фона.
Источник – http://www.gomediazine.com/freebies/free-exclusive-resource-jimiyo-skull-reference-photos/.
Скачать архив с фотографиями можно с сайта http://www.gomediazine.com/freebies/free-exclusive-resource-jimiyo-skull-reference-photos/ (12 Mb файл).
Tags: photoshop brushes
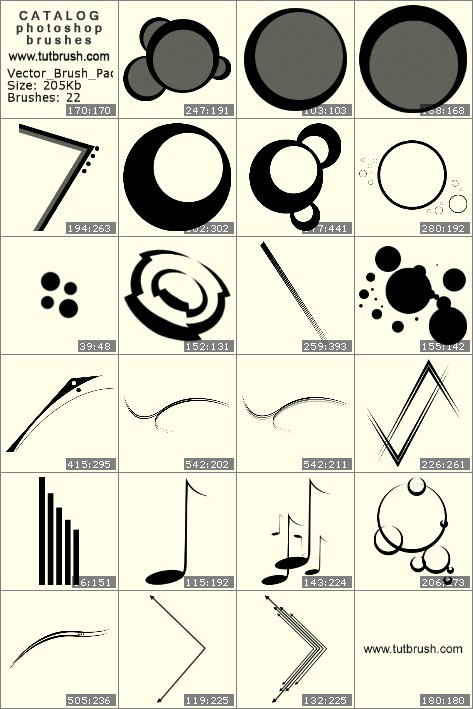
Несколько кистей для Фотошопа с геометрическими фигурами, облаками и абстрактными фигурами. Всего 25 кистей.
Источник – http://www.arsgrafik.com/photoshop-brushes-geometric-shapes/.
Скачать кисти
Tags: photoshop brushes
%d0%b2%d0%b5%d0%ba%d1%82%d0%be%d1%80%d0%bd%d1%8b%d0%b5 %d0%b3%d0%b5%d0%be%d0%bc%d0%b5%d1%82%d1%80%d0%b8%d1%87%d0%b5%d1%81%d0%ba%d0%b8%d0%b5 %d0%ba%d0%b8%d1%81%d1%82%d0%b8 %d0%b4%d0%bb%d1%8f %d1%84%d0%be%d1%82%d0%be%d1%88%d0%be%d0%bf%d0%b0 PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
естественный цвет bb крем цвета
1200*1200
схема бд электронный компонент технологии принципиальная схема технологическая линия
2000*2000
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
green environmental protection pattern garbage can be recycled green clean
2000*2000
набор векторных иконок реалистичные погоды изолированных на прозрачной ба
800*800
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
поп арт 80 х патч стикер
2292*2293
80 основных форм силуэта
5000*5000
пентаграмма наклейки 80 х мультик звезд мультика стикер
2003*2003
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
поп арт 80 х патч стикер
3508*2480
мемфис бесшовной схеме 80s 90 все стили
4167*4167
Мемфис шаблон 80 х 90 х годов на белом фоне векторная иллюстрация
4167*4167
три группы 3d реалистичное декоративное яйцо с золотым цветом на гнезде bd с золотым всплеском текстовый баннер
5000*5000
рисованной радио 80 х
1200*1200
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
2292*2293
поп арт 80 х патч стикер
3508*2480
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
поп арт 80 х патч стикер
3508*2480
be careful to slip fall warning sign carefully
2500*2775
ценю хорошо как плоская цвет значок векторная icon замечания
5556*5556
Мода стерео ретро эффект 80 х годов тема искусства слово
1200*1200
поп арт 80 х патч стикер
3508*2480
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
Ретро трехмерный цветной градиент 80 х арт дизайн
1200*1200
сердце сердцебиение любовь свадьба в квартире цвет значок векторная icon
5556*5556
Ретро мода неоновый эффект 80 х тема художественное слово
1200*1200
Диско вечеринка в стиле ретро 80 х art word design
1200*1200
Ретро мода 80 х градиент цвета художественного слова
1200*1200
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
вектор поп арт иллюстрацией черная женщина шопинг
800*800
blue series frame color can be changed text box streamer
1024*1369
поп арт 80 х патч стикер
2292*2293
80 е брызги краски дизайн текста
1200*1200
мультфильм прекрасно пентаграмма наклейки с 80 х годов
2003*2003
80 летия золотой шар векторный дизайн шаблона иллюстрация
4083*4083
поп арт 80 х патч стикер
2292*2293
Векторная иллюстрация мультфильм различных овощей на деревянном ба
800*800
в первоначальном письме ба логотипа
1200*1200
ба конфеты шоколад
800*800
Ретро цвет градиента 80 х годов партия тема искусства слова
1200*1200
дизайн логотипа bc значок буквы b
8333*8333
Крутая музыка вечеринка певца креативный постер музыка Я Май Ба концерт вечер К
3240*4320
ма дурга лицо индуистский праздник карта
5000*5000
Автор Ирина Сподаренко. Вы полагаете, что нарисовать в фотошопе поляну с цветами или звездные россыпи сложно? Ничего подобного! Всего лишь одно-два движения правильно настроенной кистью! Это не сложно, это очень простой урок для начинающих. Нужно только научиться настраивать инструмент Brush (Кисть) на панели инструментов Adobe Photoshop. Примеры выполнены в Adobe Photoshop CS4, но практически все настройки есть и в более ранних версиях фотошопа. В поздних версиях программы больше возможностей для работы с графическими планшетами. Как выбрать кисть?Инструмент Brush (Кисть) выбираем на панели инструментов Adobe Photoshop. В раскрывшейся палитре задайте размер мазка линии (толщину линии, которой будет рисовать кисть) – ползунок Master Diametr (Главный диаметр), а также жесткость кисти — ползунок Hardness (Жесткость). Если в открытом наборе требуемой кисти нет, нужно нажать на треугольную кнопку и выбрать другой набор кистей из коллекции установленных в фотошопе. Если и здесь вам не удалость найти ничего подходящего, то есть два пути: скачать в Internet нужную кисть или создать ее самостоятельно. Как установить скачанную кисть?Файлы с кистями имеют расширение abr (например, stars.abr). В наборе обычно бывает много разных кистей одной тематики. Установить скачанный набор кистей в фотошопе несложно: Как загрузить кисти в Photoshop Как создать новую кисть?Это очень просто. Сначала нужно нарисовать то, что будет отпечатком кисти. Рисовать нужно черным цветом, если мазок кисти должен быть однородным и непрозрачным. Сложная цветная картинка позволит создать кисть с областями разной прозрачности. Нарисуйте в програме фотошоп, например, вот такой кленовый лист на прозрачном фоне. Затем выполните команду меню Edit (Редактирование) > Preset Manager (Определить настройки кисти) и задайте имя для новой кисти. Как настроить кисть?Выберите на панели инструментов фотошоп созданную вами новую кисть. Затем выполните команду меню Window (Окно)> Brushes (Кисти) (или нажмите кнопку на панели быстрого запуска). Откроется панель опций – дополнительных настроек кисти. Можно использовать эту палитру для изменения размера, формы, угла наклона, промежутков между мазками кисти, прозрачности отдельных мазков, включить функцию рассеивания и изменения других параметров. Изображения замков напротив каждой настройки «не закрыты», то есть вы можете менять настройки кисти, с которой в данный момент работаете, как вам захочется. Как только вы выберет другую кисть, ваши предыдущие настройки исчезнут, а вернутся настройки по умолчанию. Если закрыть замки – настройки будут сохранены для этой кисти.
А если нужно чтобы при рисовании одного мазка, происходило изменение формы, размера и угола наклона кисти? Изменение формы, размера и угола наклона кистиДля этого в фотошопе есть пункт настроек Shape Dynamics (Динамика формы). Size Jitter (Колебание размера) будет менять размер каждого листика, который будет появляться во время рисования. В окне предварительного просмотра настроек это хорошо отображается. Чуть пониже – Control. Здесь задается условие, как именно будет изменяться размер. Off (отключено) – размер будет меняться в случайном порядке. Fade – (угасание) – размер кисти будет постепенно и плавно уменьшаться за определённое количество шагов. Это количество указывают в квадратике, который рядом справа. Minimum Diameter – (минимальный диаметр) до которого кисть будет уменьшаться в размере.
Roundness Jitter – колебание закруглённости. Если вы будете рисовать кистью с этим параметром, то увидите, что от мазка к мазку форма её будет меняться так, как если бы мы применяли к ним свободную трансформацию (Distort, Prespective). Minimum Roundness – задаёт параметр, насколько сильно вы хотите изменить искажение формы кисти. Расеивание мазков кистиА если нужно листики не разместить аккуратно вдоль линии, а разбросать по изображению? Используйте Scattering (Рассеивание)! Ползунок Scatter установите на значение 250-350% и мазки кисти начнут “разбегаться”, “рассыпаться”, отклоняясь в сторону от линии, которую вы будете вести мышкой по холсту. Эту функцию в програме Adobe Photoshop используют для рисования звездочек, снежинок, листьев на деревьях, конфетти, травы и т.п. Функция Count (Счёт) увеличивает количество отпечатков в 2, 3 и больше раз. Texture (текстура) позволяет придать определённую текстуру изображению. Для листиков использовать не будем. Dual Brush (Двойная кисть)- позволяет создать отпечаток из двух кистей одновременно. В самом верху расположен параметр Mode (Режим), он позволяет нам выбрать режим смешивания кистей.
Далее перед нами представлена библиотека кистей, где мы можем выбрать кисть, которую хотим применить к уже ранее выбранной нами и ползунками, расположенными ниже, изменить параметры. Динамическое изменение цвета кистиColor Dynamic (Динамика цвета) позволяет менять цвет кисти прямо в процессе рисования. Установите в панели инстрментов Photoshop в качестве основного и фонового цвета красный (#FF0000) и желтый (#FFFF00) цвета. В палитре Brush (Кисть) на вкладке Color Dynamic (Динамика цвета) сдвиньте ползунок Foreground/Background Jitter (Разброс цветов переднего и заднего плана) до конца вправо — 100%.
В настройках Color Dynamic можно регулировать Hue (цветовой тон), Saturation (насыщенность) Brightness (яркость) и Purity (чистоту цвета). С настройками динамики цвета в фотошопе работать гораздо сложнее, требуется некоторый опыт. Поэкспериментируйте самостоятельно, чтобы приобрести этот опыт. Для тренировки можно использовать урок Блеск танца Настройки вкладки Other Dynamic позволяют настраивать разброс прозрачности и заливки. Листики кленовые обычно бывают все-таки непрозрачными. Не будем использовать эти настройки, но запомнить следует. Другие настройки динамики. Возможно, пригодятся..
Wet Edges — влажные края. Имитация акварели. Краска как бы стекает к краям кисти, получается что-то наподобие эффекта обводки. Airbrush – аэрограф. Активизирует и выключает опцию аэрографа (эту кнопку можно видеть в верхней части меню) Включив флажок у слова airbrush в настройках кисти вы увидите, что кнопка аэрографа в меню автоматически включается. Smoothing (сглаживание) — используется при рисовании с помощью планшетов и служит для сглаживания кривых линий. Если ваш рисунок должен иметь острые углы, то не активизируйте эту функцию.
После всех экспериментов, если вы остались довольны созданной вами кистью для фотошопа, закройте замочки в настройках на палитре Brushes и используйте новую кисть в работе. |
Как в фотошопе сделать пунктирную линию
Как сделать (нарисовать) пунктирную линию в фотошопе
2017-05-10 / Вр:11:19 / просмотров: 2521
Всем привет! Столкнулся я с вопросом: как нарисовать пунктирную линию в фотошопе?
Если у меня с этим была проблема, я думаю, что и многие из вас тоже еще не знают, как сделать (нарисовать) пунктирную линию в фотошопе.
Создайте в фотошопе новый документ с размерами: ширина — 6 и высота — 2:
Теперь с помощью инструмента «Заливка» залейте слой (документ) черным цветом:
Дальше нам нужно сохранить документ в «Набор кистей». Для этого сделайте вот такие действия:
перейдите в меню сверху на «Редактирование (Editи)» => «Определить кисть (Define Brush Preset)»:
Откроется новое окно, в котором нужно придумать название для созданной кисти. Не упущу возможности прорекламировать блог, поэтому даю название кисти «bloggood.ru»:
Все, жмите «ОК».
Теперь открывайте документ, где вам нужно сделать что-то пунктирной линией. Выберите кисть, которую мы только что создали (она должна быть в самом низу):
Нажмите на значок «Включить/выключить панель кистей»:
Во вкладке «Кисть» выберите «Интервалы» и поиграйтесь с ползунком. Выставьте значение ползунка так, чтобы линия была не сплошная, а пунктирная:
Теперь пробуем:
Получилось!!! Вы можете выбрать любую кисть и изменить ее интервал, вот например:
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: фотошоп
Как рисовать пунктирную линию в Фотошопе
Сергей Асанов
Многие используют Фотошоп для создания макетов сайтов. Для ссылок, обозначающих действие на странице без её перезагрузки, необходимо пунктирное подчёркивание. Нарисовать пунктирную линию в Иллюстраторе — очень просто. В Фотошопе же нет стандартных возможностей для создания пунктира. Но есть несколько вариантов. И вот один из них, наиболее удобный и простой.
Для ссылок, обозначающих действие на странице без её перезагрузки, необходимо пунктирное подчёркивание. Нарисовать пунктирную линию в Иллюстраторе — очень просто. В Фотошопе же нет стандартных возможностей для создания пунктира. Но есть несколько вариантов. И вот один из них, наиболее удобный и простой.
1. Выберите инструмент «Pencil Tool» (карандаш).
2. Откройте палитру кистей (F5). Выберите пункт «Brush Tip Shape» (форма кончика кисти) и выберите размер 1 px.
3. Настройте интервалы для линии. «Spacing» 200%.
4. Зажимите Shift и нарисуйте горизонтальную линию — получится линия с пунктиром.
Здесь ху..еютПредыдущий постСергей Асанов
***Следующий пост
Похожие записи
Пунктирная линия в Photoshop
Вот простой путь создания пунктирных линий. Большим плюсом этой техники является преимущество перед некоторыми простыми способами – то, что вы пользуетесь встроенными установками для кистей, что открывает кучу возможностей. Никаких других программ не нужно и никакой работы вручную с причудливыми каналами или сложной работы мышью.
Никаких других программ не нужно и никакой работы вручную с причудливыми каналами или сложной работы мышью.
Это результат простой формы. Начнем. Откроем новый документ любого размера с небольшой шириной, допустим 200 ширина и любая высота.
Первое, выберите инструмент Карандаш, убедитесь, что установки применены для всех кистей. Перед тем, как сделать что-то другое, убедитесь, что сохранили ваши кисти, если у вас уже есть причудливый набор фигурных кистей. Вы можете поиграть с установками и всегда сможете загрузить ваш предыдущий набор.
Два раза нажмите на второй маленькой кисточке в окне палитры. Ваша палитра должна выглядеть грубо, когда работаете с инструментом карандаш. Версии кистей с размытыми краями мы рассмотрим позже…
Теперь вы видите настройки кистей. Важное изменение, чтобы сделать эффект пунктирной линии. Для простой пунктирной линии, которую я создал выше, просто изменил Spacing, выбрав 250%. Вы можете изменять это любым образом до 999.
Теперь просто рисуйте с помощью вашего карандаша и у вас будет своя пунктирная линия! Чтобы ваша линия точно была прямой, удерживайте Shift нажатым, когда будете чертить линию. Другой способ – кликнуть в начальной точке и затем, удерживая Shift, кликните на конечной точке; PhotoShop сделает пунктирную линию между двумя точками!
Другой способ – кликнуть в начальной точке и затем, удерживая Shift, кликните на конечной точке; PhotoShop сделает пунктирную линию между двумя точками!
Для тренировки попробуйте поиграть с настройками размера кисти и расстоянием между точками. Также вы можете загрузить квадратные кисти по адресу Adobe Photoshop>Goodies>Brushes & Patterns>Square Brushes, это даст вам квадратные точки, используйте те же настройки. Возьмите Кисть (Paintbrush) и увидите, какой эффект это даст, тоже самое, только с размазанными точками. Все те же настройки также примените к инструменту Распыления (Airbrush tool).
Вместе с размером и расстоянием между точками, если вам нужно делать точечные линии продолговатой формы, которые находятся на линии под углом, просто измените угол кисти. Вы можете изменить угол рисования своей кисти, в этом случае изменяется направление точки на вашей линии. Теперь вы эксперт по точечным линиям в PhotoShop!
от Jeremy Hall
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна.
Спасибо, мы старались!
Кстати, вы подписаны на нашу рассылку? Если нет, то самое время познакомиться с Катей.
Сожалеем, что не оправдали ваши ожидания (( Возможно, вам понравятся другие статьи блога.
Пошаговое руководство по самостоятельному продвижению сайта
- Все обязательные этапы продвижения
- Инструкции, как делать самому
- Ориентировочные цены специалистов
Фотошоп CS6: Пунктирная линия
Статьи Теория
28.03.2012 0 комментариев Дмитрий Веровски чтения
С сегодняшнего дня на Хронофаге запускается серия просветительных видео обзоров по новому Фотошопу CS6. В этом видео мы поговорим о пунктирных линиях, которые являлись наиболее ожидаемым нововведением Photoshop CS6.
Пунктирные линии (dash lines) в CS6
Раньше, дизайнерам приходилось постоянно извращаться чтобы получить пунктир в Фотошопе. Реализовать его можно было только вручную, через специальные кисти, которые пускали по кривой, или через клетчатую текстуру, которую крепили к стилю слоя Stroke (обводка). В новом Фотошопе CS6 все по другому. В этом видео вы узнаете:
В новом Фотошопе CS6 все по другому. В этом видео вы узнаете:
- как сделать дополнительную обводку фигуры
- как настроить пунктирную линию
- как регулировать расстояние между черточками
- как настраивать размер пунктира и даже форму черточек
23.03.2012 0 Комментарий Дмитрий Веровски чтения
← Новый Photoshop CS6 Beta Фотошоп CS6 — Инструмент Remix Tool →Как добавить границу волнистой линии в прямоугольник в Photoshop
Автор Глеб Захаров На чтение 4 мин. Просмотров 72 Опубликовано
Если вы когда-нибудь задумывались над тем, как добавить элемент или рамку волнистой линии к элементам в Photoshop, вы найдете этот полезный и интересный учебник для подражания. Одна из замечательных особенностей Photoshop – мощь приложения, однако это также может очень усложнить изучение всех различных вещей, которых вы можете достичь с его помощью.
Новичкам может быть трудно создавать креативные кадры, поскольку это не кажется интуитивно понятным. Тем не менее, это на самом деле довольно легко и просто, и на следующих нескольких страницах я покажу вам, как это сделать. В процессе вы узнаете немного о загрузке новых кистей Photoshop, о том, как применить кисть к контуру, а затем о том, как вы можете изменить его внешний вид с помощью фильтра. Я также укажу вам на замечательную статью Сью, которая объясняет, как вы можете создавать свои собственные кисти, на случай, если вы получите ошибку для этой техники.
Загрузите новую кисть в фотошоп
Первым шагом в этом процессе является загрузка новой кисти в Photoshop. Для этого урока я создал простую маленькую кисточку, которая послужит основой для создания эффекта границы волнистой линии, и вы можете скачать его, если хотите следовать: wavy-line-border.abr (щелкните правой кнопкой мыши и сохраните цель). Если вы хотите создать свою собственную кисть, взгляните на статью Сью о том, как создавать кисти для Photoshop.
Предполагая, что у вас открыт пустой документ, нажмите инструмент Кисть в палитре инструментов – это тот, у которого есть значок кисти. На панели Параметры инструмента теперь представлены элементы управления кисти, и вам нужно нажать на второе раскрывающееся меню, а затем значок маленькой стрелки в правом верхнем углу, который открывает новое текстовое меню. В меню выберите Загрузить кисти и перейдите к месту, где вы сохранили кисть, которую хотите использовать. Вы увидите, что он был добавлен в конец всех загруженных в данный момент кистей, и вы можете щелкнуть по его значку, чтобы выбрать кисть.
Применить кисть Photoshop к контуру
Теперь, когда ваша кисть загружена и выбрана, вам нужно добавить путь к документу. Это легко сделать, создав выделение и преобразовав его в путь.
Нажмите на инструмент Rectangular Marquee и нарисуйте прямоугольник на своем документе. Теперь перейдите в Window > Paths , чтобы открыть палитру Paths, и щелкните по маленькому значку стрелки вниз в правом верхнем углу палитры, чтобы открыть новое меню. Нажмите Создать рабочий путь и установите для параметра Допуск значение 0,5 пикселя при появлении соответствующего запроса. Вы увидите, что выделение теперь заменено путем, помеченным как «Рабочий путь» в палитре «Пути».
Нажмите Создать рабочий путь и установите для параметра Допуск значение 0,5 пикселя при появлении соответствующего запроса. Вы увидите, что выделение теперь заменено путем, помеченным как «Рабочий путь» в палитре «Пути».
Теперь щелкните правой кнопкой мыши Рабочий путь в палитре Пути и выберите Путь обводки . В открывшемся диалоговом окне убедитесь, что в раскрывающемся меню Инструмент выбрано значение “Кисть”, и нажмите кнопку ОК .
На следующем шаге я покажу вам, как сделать волнистые прямые линии, чтобы завершить этот эффект.
Сделать прямые линии волнистыми
К счастью, Photoshop включает в себя волновой фильтр, благодаря которому прямые линии получают эффект случайной волны.
Просто перейдите в Фильтр > Искажение > Wave , чтобы открыть диалоговое окно Wave. На первый взгляд это может показаться довольно пугающим, но есть окно предварительного просмотра, которое дает хорошее представление о том, как различные настройки будут влиять на внешний вид прямоугольной границы. Лучше всего попробовать несколько разных настроек и посмотреть, как меняется предварительный просмотр миниатюр. На снимке экрана вы можете видеть настройки, на которых я остановился, так что вы должны получить небольшую подсказку для начальной точки.
На первый взгляд это может показаться довольно пугающим, но есть окно предварительного просмотра, которое дает хорошее представление о том, как различные настройки будут влиять на внешний вид прямоугольной границы. Лучше всего попробовать несколько разных настроек и посмотреть, как меняется предварительный просмотр миниатюр. На снимке экрана вы можете видеть настройки, на которых я остановился, так что вы должны получить небольшую подсказку для начальной точки.
Это все, что нужно сделать! Поскольку вы можете создавать контуры из любого выделения, очень легко применить эту технику ко всем видам различных форм.
Как создать эффект светящихся линий
В этом уроке я покажу вам, как создать эффект светящихся линий в фотошопе. Для этого урока мы выберем фотографию танцора. И так, давайте приступим.
Шаг 1
Открываем нашу фотографию
Шаг 2
Создаем новый слой
Шаг 3
Выбираем инструмент Перо
Шаг 4
И рисуем волнистую линю на нашем изображении
Шаг 5
Выбираем инструмент Кисть и включаем панель кистей
Шаг 6
Далее выбираем кисть как на изображении ниже
Шаг 7
Выбираем основной цвет белый
Шаг 8
Наводим курсор на линию, нажимаем правую клавишу мыши и выбираем пункт Выполнить обводку контура…
Шаг 9
В открывшемся окне выбираем инструмент Кисть и нажимаем Ок
Шаг 10
Далее добавляем стили слоя
Шаг 11
Выбираем Параметры наложения
Шаг 12
Выбираем нужный нам цвет
Шаг 13
И производим настройки как на изображении ниже
Шаг 14
Далее наводим курсор на нашу линию, кликаем правой клавишей и удаляем контур
Шаг 15
Создаем дубликат слоя
Шаг 16
Выбираем инструмент Перемещение
Шаг 17
Переносим одну кривую ниже
Шаг 18
Кликаем правой клавишей мыши, выбираем свободное трансформирование и устанавливаем вторую кривую как нам больше нравится
Шаг 19
Снова создаем новый слой
Шаг 20
Выделяем слой к которому мы применили стили слоя. Кликаем по нему правой клавишей мыши и выбираем Скопировать стиль слоя
Кликаем по нему правой клавишей мыши и выбираем Скопировать стиль слоя
Шаг 21
Затем выбираем наш новый. Кликаем по нему правой клавишей мыши и выбираем Вклеить стиль слоя
Шаг 22
Включаем панель кистей и выбираем кисть в виде светящихся звезд
Шаг 23
Наносим на изображение светящиеся точки
Такой вот эффект светящихся линий получился у меня. Вы можете обработать свою фотографию, используя этот урок. Думаю урок Вам был полезен. Обязательно пишите отзывы об уроке ниже и делитесь с друзьями в социальных сетях.
Красивые линии, нарисованные в фотошопе. — Фотошоп
Красивые линии, нарисованные в фотошопе.
- Подробности
В фотошопе за считанные минуты можно создать красивые линии разного цвета, которыми вы можете украсить свои фотографии, сделав их просто неотразимыми.
Открываем фотошоп и создаем в нем новый документ.
На панели инструментов выбираем перо.
Инструмент перо рисует кривую на основе опорных точек. Щелкнув один раз мышью, мы создали первую опорную точку. Выбрав место для второй точки, мы вновь нажимаем на левую кнопку мыши, но в этот раз кнопку мы удерживаем. Зажав кнопку, мы перемещаем мышь немного в сторону и видим, что вместе с перемещением мыши кривая между двумя опорными точками изгибается.
Если у вас сразу не получилось нарисовать линию такой, какую хотели, то в этом нет ничего страшного, всегда все можно подредактировать.
Когда у вас нет в этом опыта, для начала можно просто изобразить зигзаг на опорных точках, а затем придать необходимую кривизну.
Выбираем инструмент угол, он находится в той же ячейки с пером на панели инструментов.
Подведя инструмент угол к опорной точки, курсор мыши превращается в уголок. Нажав и удерживая кнопку, перемещаем мышь в сторону и видим, что из опорной точки появились еще две линии, потянув за края которых мы можем изменять кривизну отрезков.
Сбросить все и вернуться к начальному углу можно еще раз щелкнув по опорной точке.
Для того чтобы каждый раз не щелкать по инструментам можно использовать горячие клавиши.
При зажатой клавише Alt, перо у нас превращается в угол.
Если нам необходимо поменять расположение опорных точек, то это мы можем сделать, зажав клавишу Ctrl.
Изобразив кривую
переходим к настройкам кисти.
Выбираем подходящую толщину, жесткость и цвет кисти. Исходя из параметров кисти, такая и будет линия.
Для того чтобы линии затухали по концам в фотошопе CS5, кнопка на панели настроек кисти должна быть нажата.
Для того чтобы в будущем мы могли редактировать и применять различные эффекты к нашей линии создадим новый слой щелкнув по соответствующей кнопке.
Все теперь можно вновь возвращаться к перу.
Выбрав перо, щелкаем на изображении кривой правой кнопкой мыши. В выпадающем окне выбираем Выполнить обводку контура.
В открывшемся окне незабываем поставить галочку Имитировать нажим.
Все обводка контура у нас прошла успешно для того, чтобы снять контур линии нарисованной пером, щелкаем по ней правой кнопкой и выбираем Удалить контур или просто пару раз нажимаем Esc.
Для линии можно применить различные эффекты. Добавим эффект внешнего свечения.
Для этого щелкаем по значку и выбираем Внешнее свечение.
Выбираем синий цвет для свечения, регулируем непрозрачность.
Можно применить другие различные эффекты и поиграв с их параметрами придать линиям красоту и неповторимость.
45 полезных наборов кистей Photoshop Line
Быстрый и эффективный способ добавить великолепные линии к любому дизайну — использовать линейные кисти Photoshop. С помощью линейных кистей, импортированных в Photoshop, вы можете быстро рисовать классные пунктирные линии, узоры гранжевых линий, границы, линии рисования и многое другое. Линейные узоры в линейных кистях Photoshop также полезны в качестве разделителей в дизайне, но, безусловно, также в качестве элементов дизайна при создании фона для веб-сайтов.Это не первая коллекция кистей Photoshop, которую мы представили здесь, на Creative Can, так что посмотрите вокруг, если вам нужно больше. Кисточки аналогичного типа предназначены для создания светового эффекта.
Линейные узоры в линейных кистях Photoshop также полезны в качестве разделителей в дизайне, но, безусловно, также в качестве элементов дизайна при создании фона для веб-сайтов.Это не первая коллекция кистей Photoshop, которую мы представили здесь, на Creative Can, так что посмотрите вокруг, если вам нужно больше. Кисточки аналогичного типа предназначены для создания светового эффекта.
Щетки импульсной линии от pindlekill
кистей Photoshop, состоящих из импульсных линий, которые вы можете увидеть на мониторе жизни в больнице.
волшебные кисти Кекки
Набор линейных кистей Photoshop состоит из 6 действительно классных кистей для рисования линий.
Кисти с плавными линиями высокого разрешения от JPeiro
Набор из 10 кистей с плавными линиями высокого разрешения, созданных с помощью Adobe Illustrator CS4 и Photoshop CS4.
Кисти Paint Lines от env1ro
PaintLines содержит 24 кисти HQ (разрешение около 2500 пикселей), совместимых с PS 7 и выше!
Щетки импульсной линии V2
В этом наборе 14 щеток с холодными импульсными линиями.
Набор красивых кистей для фэнтезийных работ.
Прямые полосатые линии, часть 3 от DieheArt
Гранж-линии с полосатым узором для Photoshop 7.
Щетка для колючей проволоки
Две щетки из колючей проволоки.
Кисти с пунктирной линией от Aless1984
52 Кисти пунктирной линии для Photoshop CS.
кисти crazy lines от szuia
Набор из 26 простых кистей, созданных с помощью инструмента «Перо» и точечных / квадратных кистей в PS CS2.
Кисти Photoshop: векторные линии от Ars Grafik
Набор из 10 кистей Photoshop с абстрактными векторными линиями в высоком разрешении.
Цепные линииот Yun-Zhen
Вид рисунков, которые вы видите на печатных платах. Всего 32 кисти.
Кисти с прямыми линиями в стиле гранж от DieheArt
Кисти с прямыми линиями гранж, часть 1 для Photoshop 7. 0!
0!
Спиро-линии 2 от deviantales
Набор кистей для Photoshop CS2, созданный в Illustrator CS2
Кисти Ассорти Линия от aV3nG3d
Набор из 9 кистей.
Кисти для наложения линий от spud100
Две кисти для нанесения тонких линий на изображения.
Кисти с плавными линиями от Thurgood
8 кистей с плавными плавными линиями, созданных с помощью Adobe Illustrator CS и Photoshop CS.
кисти абстрактные линии от shadow-sapphire
Это набор из 5 кистей с абстрактными линиями.
Кисти для развертки Photoshop от fatz18
Коллекция из 10 штриховых кистей для Photoshop.
Набор спиральных кистей Brushking
Набор спиральных кистей высокого разрешения с более чем 14 удивительными кистями, с которыми вы можете поиграть.
Кисти для линий от missfairytaled
Набор линейных кистей 1 от rebelFive
Набор кистей с плавными линиями, созданными в Illustrator и скомпонованными в PS.
Кисти Swirl и Line от Serenityfhotography
15 вихревых щеток в одной упаковке.
Кисти Photo Lines от DieheArt
Кисти Photo Lines для Photoshop 7.0, которые могут быть очень полезны для других дизайнов и произведений искусства.
Кисти для линий от ArrsistableStock
Пачка сплошных и пунктирных линий.
Кисти для спирографа Photoshop от Fortelegy
Набор кистей Spiro / Basic Fractal Brush, в который входят цифровой спирограф и линейные кисти.
Набор векторных линий от LivanaStock
Включает 2 кисти с линиями фона и 8 диагональных линий.
Кисти Гранж Линии Часть 1 от DieheArt
В наборе 35 кистей.
Кисти с волнистыми полосками от Thurgood
13 волнистых полосатых кистей, созданных в Illustrator CS и Photoshop CS.
Кисти векторных линий 2
15 новых кистей, даже блеклые кисти
Волнистые линии от mcbadshoes
12 кистей Wavy Line!
Кисти с линейной рамкой-100 x 100 от mystique87
Набор кистей размером 100 x 100 пикселей, созданных в программе Photoshop 7.
Кисти с линейным узором от Cassie47
Шаблоны линий PS CS ABR и Image Pack.
Абстрактные линии от PhysicalMagic
8 очень больших кистей с абстрактными линиями!
Кисти 7 Line от anglesey
7 линейных кистей в одной упаковке.
Диагональные линии по Sanami276
17 кистей по диагонали для заголовков и обоев.
Кисти для строительной линии от dungeonesque
Кисти с рисунком диагональных линий от Cassie47
Кисти с рисунком диагональных линий из PS CS.
Кисти с большими полосами от princess-RxY
Пачка из 20 кистей для рисования штрихов в Photoshop.
line002 от ShadyMedusa-stock
8 кистей в одном наборе.
линейные кисти от leals
Привлекательная коллекция линейных кистей Photoshop, сделанная в PS 7.
Кисти Гранж-линии от AlenaJay
Набор кистей с шероховатыми линиями для любого применения, для которого вы решите их применить.
Кисти со стрелками от darkdana666
Набор кистей со стрелками, созданными в Photoshop CS2.
Кисти с пунктирными линиями от ohgalore
Создание прямых линий из квадратов и точек в Photoshop Elements
Это Крис и еще одна из тех историй о техник-вторник-пощечину-мою-голову. Когда я делал графику для наших первых онлайн-классов, я хотел нарисовать прямую линию квадратов (нам нравится использовать квадраты, потому что они пиксели!).«Это должно быть легко», — подумал я. Что ж, в какой-то момент Деб посмотрела на мою папку и научила меня, что есть более простой способ построить прямую линию из квадратов. Ах!
The Hard Way (Не смейтесь!)
Выберите инструмент «Произвольная форма» (красная стрелка), выберите квадратную форму (зеленая стрелка) и скопируйте форму. . . несколько раз (синие стрелки). Дублирование требует времени. Выровняйте квадраты по линейке.
Выберите все квадратные слои и используйте инструмент «Перемещение», чтобы равномерно распределить квадраты. Вот изображение панели параметров инструмента перемещения.
Вот изображение панели параметров инструмента перемещения.
Легкий путь
Выберите инструмент «Кисть», затем на панели параметров инструмента «Кисть» выберите одну из квадратных кистей (красная стрелка). Откройте диалоговое окно Brush Settings (синяя стрелка).
В диалоговом окне «Параметры кисти» переместите ползунок параметра интервала (красная стрелка вверху), чтобы изменить расстояние между каждой точкой кисти.В моем примере ниже интервал составлял 199%, а разброс равнялся 0. Нажмите и удерживайте клавишу Shift, а затем нарисуйте прямую линию. Отрегулируйте размер кисти и / или расстояние в настройках кисти, чтобы добиться различного вида.
Да, и это работает практически с любой кистью, поэтому вы можете быстро рисовать прямые линии кругов, ромбов, овалов и даже бабочек, как я сделал на изображении в верхней части поста. На написание этого поста у меня ушло гораздо больше времени, чем на то, чтобы нарисовать все линии (включая выбор кистей и цветов!). Получайте удовольствие, создавая прямые линии всех видов!
Получайте удовольствие, создавая прямые линии всех видов!
Кстати, регистрация на наш онлайн-курс Photoshop Elements: Essentials 2 еще открыта. Щелкните здесь для получения дополнительной информации и регистрации в классе.
20 бесплатных кистей с пунктирными и пунктирными линиями для Photoshop
Описание
Используйте кисти в бесплатном плагине (только CC) или на панели предварительных настроек инструмента (CS5 + или CC)Наборы параметров кисти для штриховки
Вы можете использовать 20 предустановок кистей Photoshop штрихов и точек либо в дополнительном (бесплатном) плагине GrutBrushes Photoshop CC, либо, если у вас Photoshop CS 5 или более поздней версии, вы можете использовать их на панели «Наборы инструментов».
Пунктирные линии от руки в Photoshop
Штрихи и линейные кисти Photoshop следуют за вашим стилусом при рисовании, позволяя превратить любую произвольную линию в пунктирную или пунктирную. Быстро делайте вырезы для купонов, линии проезда на карте или красивые декоративные бордюры и узоры
Быстро делайте вырезы для купонов, линии проезда на карте или красивые декоративные бордюры и узоры
20 новых пунктирных и штриховых линий для обводки векторов
Photoshop дает вам только пару стилей пунктирных линий, но выберите любой из 20 пользовательских пунктирных линий GrutBrushes и используйте кнопку «Stroke Path» на панели путей для создания пользовательских пунктирных и пунктирных линий из ваших векторных контуров и фигур
Некоторые образцы и некоторые творческие варианты использования кистей Photoshop с точками и штрихами
Часто задаваемые вопросы
Q: Как установить пунктирные кисти?
A: Подробные инструкции по установке можно найти в прилагаемом PDF-файле. Обычно вы перетаскиваете tpl-файлы (а не png, которые предназначены для плагина GrutBrushes) на панель Tool Presets (или на значок Photoshop на вашем рабочем столе. Вы найдете здесь, если вы застряли, дополнительную помощь можно найти здесь
Обычно вы перетаскиваете tpl-файлы (а не png, которые предназначены для плагина GrutBrushes) на панель Tool Presets (или на значок Photoshop на вашем рабочем столе. Вы найдете здесь, если вы застряли, дополнительную помощь можно найти здесь
Q: Как сделать вырезанные из бумаги пунктиры и точки, как в этом видео?
A: Загрузите этот стиль слоя, установите его в Photoshop, а затем просто примените его к слою, на котором находятся ваши пунктирные и пунктирные линии.Убедитесь, что это прозрачный слой, он не подойдет для плоского слоя.
Кроме того, пока вы работаете с тонким рельефным слоем.
Q: Как сделать так, чтобы пунктирная линия соответствовала моим векторным фигурам?
A: 1. Откройте «Панель контуров» в меню «Окно» 2. Выберите вектор 3. Нажмите «Создать новый контур» на панели контуров 4. Выберите предварительную настройку GrutBrush с пунктирной или пунктирной линией, которую вы хотите использовать. (убедитесь, что вы выбрали цвет и установили желаемую ширину линии 5.Нажмите кнопку «Обвести контур» 6. Не нравится? Нажмите «Отменить», отрегулируйте настройки и повторите.
(убедитесь, что вы выбрали цвет и установили желаемую ширину линии 5.Нажмите кнопку «Обвести контур» 6. Не нравится? Нажмите «Отменить», отрегулируйте настройки и повторите.
Хотите еще 350 кистей для фотошопа? Нажмите здесь
Создавайте интересные эффекты, применяя мазки кисти к векторным контурам в Photoshop.
Одним из больших преимуществ использования векторов является то, что они создают красивые чистые и плавные линии, которые можно масштабировать до любого размера без потери качества. Однако иногда чистые линии могут быть слишком чистыми или слишком гладкими, поэтому в этом уроке я покажу вам, как легко применить текстуру к контуру, используя текстурированный кончик кисти.Начнем с создания векторного пути из текста.
1. Создайте новый документ Photoshop 600 x 300 пикселей и добавьте текст. Я использовал Arial Bold размером 200 пикселей и установил красный цвет переднего плана. На этом этапе не имеет значения, какой цвет вы выберете, потому что вы можете выбрать цвет позже, когда воспользуетесь кистью.
2. Теперь сделаем контур из текста. Выберите «Слой»> «Текст»> «Создать рабочий контур». Затем отключите видимость текстового слоя, чтобы вы могли видеть только контур букв.
3. Выберите инструмент «Кисть» (BE) на панели инструментов и на панели параметров кисти в верхней части экрана выберите кончик кисти «Fuzzball». Установите диаметр кисти примерно 70 пикселей.
4. Теперь мы внесем некоторые дополнительные изменения в кисть, прежде чем применять ее в качестве штриха к векторному пути. Вы можете кардинально изменить кисти, поиграв с настройками в палитрах кистей. Иногда вы можете изменить одну или две настройки, а для некоторых эффектов вам может потребоваться полностью банановая работа и внесение множества изменений.В этом примере я хочу, чтобы текст выглядел пушистым и нечетким, поэтому я вношу изменения в кончик кисти Fuzzball.
Откройте палитру кистей, выбрав «Окно»> «Кисти» или нажав F5. Щелкните на слове «Shape Dynamics» в левой части палитры кистей. Установите дрожание размера на 100%, минимальный диаметр на 80% и колебание угла на 30%. По мере внесения изменений в настройки вы увидите эффект в области предварительного просмотра на панели в нижней части палитры кистей.
Установите дрожание размера на 100%, минимальный диаметр на 80% и колебание угла на 30%. По мере внесения изменений в настройки вы увидите эффект в области предварительного просмотра на панели в нижней части палитры кистей.
5.Теперь нажмите на слово «Рассеивание». Установите Scatter на 0% и установите Count на 16%.
6. Щелкните слово Color Dynamics. Установите джиттер переднего / заднего плана примерно на 70%. Этот параметр влияет на то, как цвета переднего плана и фона смешиваются вместе, когда мы используем кисть.
Хорошо, вот и настроена наша нечеткая кисть.
7. На панели инструментов настройте цвет переднего плана — я использовал красный `# 9
— и цвет фона — я использовал оранжевый # FF6600, но вы, конечно, можете выбрать любые цвета, которые вам нравятся.
8. Все, что нам нужно сделать сейчас, это применить кисть к нашему векторному пути. Обводка, которую мы применяем, будет в пикселях, поэтому нам нужен слой, на который мы нанесем пиксели. На палитре слоев щелкните значок «Новый слой», чтобы создать новый слой над текстовым слоем (который должен быть невидимым).
На палитре слоев щелкните значок «Новый слой», чтобы создать новый слой над текстовым слоем (который должен быть невидимым).
9. Откройте палитру «Пути», выбрав «Окна»> «Пути». Вы должны увидеть миниатюру с контуром слова Fuzzy.
10. Щелкните рабочий путь, чтобы выбрать его. Вы должны увидеть контур пути в окне документа.Теперь щелкните значок Stroke Path внизу палитры Paths, и ваша кисть будет применена к пути.
Если вы все еще видите контур контура, просто щелкните в любом месте серой области внутри палитры «Контуры».
В этом примере мы потратили немного времени на настройку нашей кисти, но в некоторых случаях вы можете просто обвести контур кончиком кисти по умолчанию. Вот еще несколько примеров с использованием того же векторного контура и некоторых кистей Photoshop.
Холст, пастель, 33 пикселя
Жирный кончик, акварель, 35 пикселей
25 Pixel Hypno Lines (в кистях для спецэффектов)
5 Pixel Heavy Stipple (в кистях для влажных носителей)
Не забывайте, что вы можете наносить штрихи на любой векторный контур, независимо от того, рисуете ли вы его с помощью инструмента «Перо», произвольной формы или преобразуя выделение в контур.
Создание пунктирной линии в Photoshop
Создать пунктирную линию в Illustrator легко — достаточно изменить ее в палитре штрихов.С другой стороны, Photoshop немного сложнее. Есть несколько способов, но я хочу показать вам, как быстро сделать пунктирную линию в Photoshop. Хотя, вы можете создавать линии вручную, повторяя точки. Но Adobe Photoshop значительно упрощает создание изогнутой или прямой пунктирной линии с помощью сформулированной процедуры.
Если вы когда-либо делали макет веб-сайта в Photoshop до того, как запачкали руки кодом, этот небольшой трюк может пригодиться. Инструмент «Кисть» был использован для создания линии, которая затем будет пунктирной.Следовательно, вы можете создавать непрерывные промежутки между линиями, а также создавать идеально прямую линию. Это очень простой учебник, в котором требуется несколько шагов и корректировок для получения результатов.
1. Откройте палитру кистей
Да, вы собираетесь использовать кисть для этого быстрого трюка. Откройте палитру кистей, выбрав «Окно»> «Кисти», или нажмите F5 на клавиатуре. В открывшемся окне нажмите «Brush Tip Shape» в палитре «Кисти» и выберите очень маленькую кисть, например 1-5 пикселей.
Откройте палитру кистей, выбрав «Окно»> «Кисти», или нажмите F5 на клавиатуре. В открывшемся окне нажмите «Brush Tip Shape» в палитре «Кисти» и выберите очень маленькую кисть, например 1-5 пикселей.
2. Снимите флажок «Динамика формы и сглаживание»
Вы можете настроить каждый аспект должным образом и точно, чтобы получить идеальную пунктирную линию в соответствии с вашими потребностями и желаниями.
3. Отрегулируйте «Интервал» для создания точек
Эта часть зависит от вас и от желаемого эффекта. Не обращайте внимания на волны в превью. Это предварительный просмотр по умолчанию. Все, о чем вам нужно беспокоиться, — это количество места между точками.Ползунок интервала можно использовать для регулировки интервала между линиями.
4. Выберите цвет кисти
Если вы еще этого не сделали, выберите инструмент «Кисть» на палитре инструментов или нажмите B на клавиатуре. Также убедитесь, что вы выбрали цвет для кисти, который будет цветом переднего плана. (Выбрал черный.)
(Выбрал черный.)
5. Удерживая Shift, перетащите
Инструментом «Кисть» удерживайте Shift, перетаскивайте и бам, идеальная пунктирная линия!
С помощью этой процедуры будет получена идеально отцентрованная прямая линия.
пунктирных линий в Photoshop — Planet Photoshop
Хотя Photoshop не предлагает вариант пунктирной линии, такой как в палитре штрихов Illustrator, вы можете легко имитировать их, отредактировав кисть в палитре кистей.
Ключ к пунктирным линиям — это параметр «Интервал». В сочетании с круглостью в Photoshop 7 вы можете быстро превратить квадратную кисть в пунктирную линию.Вот что вам нужно увидеть в палитре кистей Photoshop 7:
Помните, что вам нужно открыть палитру «Кисти» из палитры или меню «Окно» (или с помощью клавиши F5). Маленькая палитра кистей, расположенная в левом конце панели параметров, предназначена для выбора кисти, а не для редактирования или создания кисти. А что, если палитра Кистей неактивна и недоступна? Переключитесь на инструмент, использующий кисть, например, на инструмент «Кисть» (нажмите B на клавиатуре).
При уменьшении округлости квадратная кисть становится плоской. Увеличение интервала перемещает каждый «экземпляр» отпечатка кончика кисти дальше друг от друга. (Думайте о кистях Photoshop как о многократном нанесении кончиков кистей близко друг к другу при перетаскивании, а не как о непрерывном потоке цвета, как чернильное перо.) И, конечно же, «штрих» не обязательно должен быть на 50 % округлости.
Не забывайте, что вы можете рисовать вертикальные пунктирные линии, а не горизонтальные, изменив настройку «Угол» на палитре «Кисти» на 90 градусов.
В Photoshop 6 вы должны сначала определить небольшой прямоугольник как кисть, а затем отрегулировать интервал. (Photoshop 6 не позволяет изменять значение округлости для некруглых кистей.) Создайте прямоугольник размером с штрихи, залейте его черным цветом и используйте команду меню «Правка»> «Определить кисть». Вы можете использовать инструмент «Прямоугольная область» для создания фигуры — убедитесь, что растушевка установлена на ноль на панели параметров.
Дайте новой кисти отличительное имя, которое отражает ее размер и назначение.
Создав пунктирную линию, вы можете использовать ее с любым инструментом, связанным с кистью. В дополнение к инструментам «Кисть» («Кисть в Photoshop 6»), «Карандаш», «История», «История искусств» и «Ластик» вы используете кисти с инструментами «Штамп», «Фокус» и «Тонирование».
Помните, однако, что эти дефисы не будут следовать за курсором, а вместо этого будут ориентироваться на страницу.На этом рисунке показана разница между пунктирной линией, созданной в Photoshop (вверху), и линией, созданной в Adobe Illustrator (внизу). Штрихи Illustrator следуют за траекторией независимо от ее изгиба.
Ориентация «штрихов» относительно контура в Photoshop несущественна при использовании симметричной кисти. Например, круглая кисть никогда не искажается.
Когда вам нужно изогнуть пунктирную линию, помните о фильтре сдвига (Фильтр> Искажение> Сдвиг). Можно гнуть и крутить прямую. Чтобы сохранить шаг, проведите линию вертикально (фильтр работает только по горизонтали). Также обычно рекомендуется располагать пунктирную линию на отдельном слое и не иметь активного выделения.
Можно гнуть и крутить прямую. Чтобы сохранить шаг, проведите линию вертикально (фильтр работает только по горизонтали). Также обычно рекомендуется располагать пунктирную линию на отдельном слое и не иметь активного выделения.
Сдвиговый фильтр позволяет изгибать и скручивать. Щелкните вертикальную линию в окне предварительного просмотра, чтобы добавить точку привязки, и перетащите. При необходимости вы можете разместить несколько точек.А если вы собираетесь работать близко к краю окна, нажмите кнопку Repeat Edge Pixels.
После применения фильтра изогнутую пунктирную линию можно повернуть или иначе преобразовать.
линий, нарисованных от руки с помощью фильтра Liquify
Линии, нарисованные от руки с фильтром «Пластика»
, Дженифер Юрис
Добавьте реалистичный рисунок от руки к любому проекту с помощью фильтра «Пластика».
Для этого урока вам потребуется:
- Photoshop Elements или Adobe Photoshop
- Создайте новый документ размером 7 × 5 дюймов (Файл> Новый> Пустой файл) с разрешением 300 пикселей на дюйм и белым фоном.
 (PS: выберите «Файл»> «Создать».)
(PS: выберите «Файл»> «Создать».) - Нажмите букву D, чтобы сбросить цветовые чипы на значение по умолчанию: черный поверх белого.
- На панели «Слои» щелкните значок «Создать новый слой».
- Возьмите инструмент «Кисть».
Элементы Photoshop:
- В параметрах инструмента откройте палитру кистей и выберите жесткую механическую 4-пиксельную кисть из основных кистей.
ПРИМЕЧАНИЕ. Если вы не видите жесткую механическую 4-пиксельную кисть, откройте всплывающее меню и выберите «Большой список».
Adobe Photoshop:
- В параметрах инструмента откройте палитру кистей и выберите жесткую механическую 4-пиксельную кисть в меню «Наследие»> «Основные кисти».
ПРИМЕЧАНИЕ. Чтобы увидеть устаревшие кисти, откройте всплывающее меню, выберите «Старые кисти» и нажмите «ОК». Чтобы увидеть имена кистей, откройте всплывающее меню и установите флажок «Имя кисти».
Все:
- В параметрах инструмента установите режим «Нормальный» и непрозрачность на 100%. (PS: Также установите Flow на 100% и Smoothing на 100%.)
- В документе, удерживая нажатой клавишу Shift, щелкните и перетащите линию.
ПРИМЕЧАНИЕ. Все линии кисти будут созданы на одном слое.
- Поместите указатель мыши в документе в том месте, где должна начинаться следующая строка.
- Щелкните и удерживайте мышь, не перемещая ее.
- Удерживая нажатой клавишу Shift, перетащите, чтобы создать дополнительную прямую линию.
ПРИМЕЧАНИЕ. Если не щелкнуть перед нажатием клавиши Shift, Photoshop соединит вторую линию с первой линией. Если вы случайно сделаете это, нажмите Ctrl Z (Mac: Cmd Z), чтобы отменить последний шаг.
- Повторите процесс для создания дополнительных линий.
Чтобы усилить аутентичный рисунок, нарисованный от руки, я меняю длину и расположение линий, а также расстояние между ними.
- В строке меню выберите «Фильтр»> «Искажение»> «Пластика». (Photoshop: выберите «Фильтр»> «Пластика».)
- В диалоговом окне возьмите инструмент Pucker и установите Размер на 125. (PS: Также установите Плотность на 50 и Скорость на 40.)
- В предварительном просмотре щелкните и перетащите кисть Pucker на линии, чтобы исказить их.
ПРИМЕЧАНИЕ. Если вы в конечном итоге делаете что-то, что вам не нравится, нажмите Ctrl Z (Mac: Cmd Z), чтобы отменить последний шаг.
- После того, как вы исказили все линии, нажмите OK.
- На панели «Слой» щелкните значок «Видимость» фонового слоя, чтобы скрыть его.
- Возьмите инструмент «Прямоугольная область».
- В параметрах инструмента щелкните значок «Новое выделение» и установите флажок «Сглаживание».
 Установите Feather на 0 и Aspect на Normal. (PS: Установите стиль на Нормальный.)
Установите Feather на 0 и Aspect на Normal. (PS: Установите стиль на Нормальный.) - В документе щелкните и растяните прямоугольник вокруг нарисованных от руки линий. Чтобы изменить положение при перетаскивании, нажмите и удерживайте клавишу пробела.
- В строке меню выберите «Изображение»> «Обрезать».
- Сохраните изображение («Файл»> «Сохранить как») как файл PNG с уникальным именем.
- Закройте рабочий документ без сохранения.
Вот несколько советов по использованию этих строк в проекте:
- Используйте рукописный шрифт, чтобы придать аутентичный вид.
- Добавляйте по одной строке за раз. Это позволяет вам разместить каждую строку шрифта так, чтобы она согласовывалась с нарисованными от руки линиями.
ПРИМЕЧАНИЕ. Использование текстового поля не так просто из-за неравномерного интервала нарисованных от руки линий.
Вот страница, которую я сделал, используя эти строки для ведения журнала:
Кредиты:
Страница: Jenifer Juris
Фотографии: Heather Allison Love Photography
Комплект: «Снова в школу» от Studio Flergs
Дополнительно: Paint from Kids Rule Collection by Simple Pleasure Designs
Шрифт: усилитель
Секреты потрясающего типа
Если ваш типаж утомлен и вы готовы вдохнуть новую жизнь в свои творческие проекты, вы должны попробовать класс Дженифер Юрис, Секреты потрясающего типа .
Серьезно… это хорошая штука.
Страницы вашего альбома для вырезок никогда не будут выглядеть так же… и это хорошо !! Мы все можем время от времени улучшать наши навыки скрапбукинга. Зайдите сюда, чтобы проверить это и пустить слюни на милые примеры.
Узнайте больше о секретах потрясающего типа
_____________________________________________
Автор: Дженифер Юрис | Свяжитесь с нами
Все комментарии проходят модерацию.
Подождите, пока появится ваш комментарий.



 Кисть появится в коллекции кистей на панели инструментов фотошопа.
Кисть появится в коллекции кистей на панели инструментов фотошопа. Перемещайте его вправо-влево, посмотрите на результат и остановите приблизительно на 100%. Именно так, с такими промежутками ваша кисть будет рисовать, даже если вы будете вести мышкой одну непрерывную линию.
Перемещайте его вправо-влево, посмотрите на результат и остановите приблизительно на 100%. Именно так, с такими промежутками ваша кисть будет рисовать, даже если вы будете вести мышкой одну непрерывную линию.
 Установите 3 и оцените результат.
Установите 3 и оцените результат.




 Это может быть не только цвет, но и текстура Pattern (Регулярный). Если контур не замкнут, то заливка будет произведена по кратчайшему расстоянию между первой и последней точкой контура.
Это может быть не только цвет, но и текстура Pattern (Регулярный). Если контур не замкнут, то заливка будет произведена по кратчайшему расстоянию между первой и последней точкой контура.
 Солнышко — это кружок. Домик — это квадрат и треугольник.
Солнышко — это кружок. Домик — это квадрат и треугольник.

 В графах для ввода значений можно задать необходимые пропорции. Например 1:2 или 6:9.
В графах для ввода значений можно задать необходимые пропорции. Например 1:2 или 6:9.

 fotiy.com/urok-6-risovanie-instrumentom-pen-pero/
fotiy.com/urok-6-risovanie-instrumentom-pen-pero/ А так же для тех, у кого есть планшет, прямые не трясущиеся руки, а так же крепкие нервы. Поскольку если вы хотите добиться хорошего результата, вам придется очень часть переключаться с кисти на ластик. Для обладателей только мышки я этот способ не рекомендую, так что можете сразу прокручивать страницу дальше.
А так же для тех, у кого есть планшет, прямые не трясущиеся руки, а так же крепкие нервы. Поскольку если вы хотите добиться хорошего результата, вам придется очень часть переключаться с кисти на ластик. Для обладателей только мышки я этот способ не рекомендую, так что можете сразу прокручивать страницу дальше. Пером пользоваться удобнее всего мышкой и если у вас есть терпение, то выйдет у вас все даже лучше, чем у художника с планшетом.
Пером пользоваться удобнее всего мышкой и если у вас есть терпение, то выйдет у вас все даже лучше, чем у художника с планшетом.
 Здесь можно настроить сглаживание рисуемой линии. Если включить две последние опции, то вы сможете редактировать нарисованный контур, просто проложив поверх линию с изменениями.
Здесь можно настроить сглаживание рисуемой линии. Если включить две последние опции, то вы сможете редактировать нарисованный контур, просто проложив поверх линию с изменениями. В библиотеке кистей доступны готовые наборы, а также можно сохранить или открыть собственные.
В библиотеке кистей доступны готовые наборы, а также можно сохранить или открыть собственные. Такой кистью часто подписывают приглашения или открытки, поскольку она прекрасно имитирует настоящее каллиграфическое перо.
Такой кистью часто подписывают приглашения или открытки, поскольку она прекрасно имитирует настоящее каллиграфическое перо.