Текстовый эффект: металл. Создание Photoshop Actions
Что делать, Вы хотите создать красивый металлический эффект для текста, но не только создать этот эффект на одном изображении, но и применить его в дальнейшем для других текстов?
Для подобных задач и существуют Photoshop Actions, с помощью которых можно записать действия и моментально повторить их на других работах. Иными словами, мы сможем моментально создать металлический логотип или стальной текст просто одним нажатием кнопки.
В этом уроке мы собираемся добавить металлический эффект к тексту и одновременно записать наши шаги по созданию в Actions.
Когда мы закончим, вы можете воссоздать металлический эффект, просто нажав кнопка «Play» в панели операций (Actions).
Для создания эффекта Вам понадобятся две текстуры. скачать которые, вместе с готовым PSD-файлом Вы сможете по ссылкам внизу страницы.
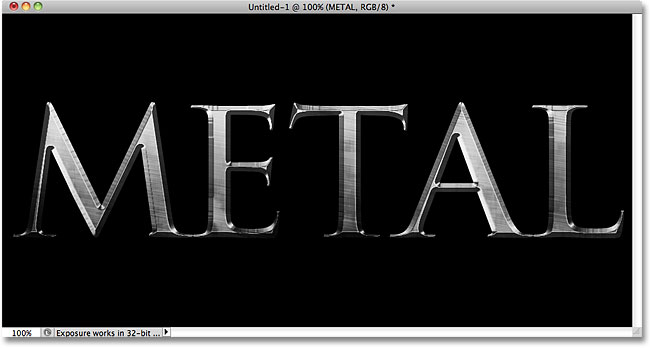
Вот что получится у нас в итоге:
Содержание
- Шаг 1: Пишем текст
- Шаг 2: Создание новой операции (Photoshop Actions) и начало записи действий
- Шаг 3: Добавление стилей слоя
- Шаг 4: Создание текстуры металла
- Шаг 5: Завершение металлической текстуры
Шаг 1: Пишем текст
Открываем Photoshop, нажимаем комбинацию клавиш Ctrl+N для создания нового документа, в открывшемся диалоговом окне устанавливаем ширину 600 пикселей, высоту 300 пикселей, и разрешение 72 пикселей/дюйм, цвет — белый.
Выбираем инструмент «Горизонтальный текст» (Horizontal Type Tool) и набираем какую-нибудь фразу, я написал слова «Design Instruct», используя шрифт «Franklin Gothic Bold», но можно, конечно, использовать любой жирный шрифт по своему вкусу. Вот что получилось у меня:
Шаг 2: Создание новой операции (Photoshop Actions) и начало записи действий
Прежде чем мы пойдём дальше, создадим Photoshop Actions, куда будут записываться все наши действия.
В этом материале я не буду рассказывать, как создавать сами Action, об этом достаточно рассказано на этом сайте, к примеру, о создании Action Вы можете прочесть здесь.
После создания нового Actions запись действий начнётся автоматически (вы увидите красный значок записи в форме круга в нижней части панели действий).
Шаг 3: Добавление стилей слоя
Пройдите по вкладке главного меню Выделение —> Загрузить выделенную область (Select —> Load Selection), после чего загрузится выделенная область текста, затем создайте новый слой (Ctrl+Shift+N) и залейте его белым цветом, затем отключите видимость оригинального текстового слоя. Выделение также можно отключить, нажав Ctrl+D.
Выделение также можно отключить, нажав Ctrl+D.
Это мы делаем (создаём слои поверх оригинального текста) для того, чтобы сам текст не растрировать, т.е. не превращать в рисунок, и у нас всегда будет возможность для изменения текста, а также подстановки логотипов и изображений.
Продублируйте новый текстовый слой, нажав комбинацию Ctrl+J. В результате панель слоёв у нас выглядит так:
Перейдите на нижний слой с изображнием текста (у меня это «слой 1») и добавим к нему стиль слоя Тень (Drop Shadow). Поставьте параметры, как показаны на рисунке, и не забудьте снять галку у опции «Глобальное освещение»(Use Global Light):
Переходим к верхнему слою с изображением текста. Добавьте к нему четыре стиля слоя (Тиснение, Глянец, Наложение градиента, Тень) со следующими параметрами:
Если даже Вы ошибётесь при вводе параметров, Вы всегда можете посмотреть значения стилей слоёв в готовом файле PSD.
Если Вы всё сделали правильно, то у Вас должно получиться примерно следующее:
Шаг 4: Создание текстуры металла
Мы собираемся придать нашему тексту некоторую текстуру металла, поэтому убедитесь, что у вас выбран верхний слой текста и пройдите по вкладке главного меню Выделение —> Загрузить выделенную область (Select —> Load Selection).
Создайте новый слой (Shift+Ctrl+N) и залейте его белым.
Теперь идем в Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise)? в открывшемся диалоговом окне задаём следующие значения:
Шаг 5: Завершение металлической текстуры
Отмените выделение, нажав Ctrl+D и перейдите в Фильтр —> Размытие —> Размытие а движении (Filter —> Blur —> Motion Blur), в диалоговом окне задайте следующие значения:
Измените режим наложения на «Умножение» (Multiply).
Теперь наш текст должен выглядеть так:
Вот и всё, запись Photossop Action закончено, нажмите на значок квадратика, расположенный слева от кружка.
В продолжении этого урока мы доведём эффект металлического текста до более реалистичного результата.
По ссылкам ниже Вы можете скачать архив, содержащий с готовый файл PSD, выполненный по материалам этого урока, и две текстуры, необходимые в процессе выполнения эффекта металлического текста:
Скачать с Depositfiles. com
comМеталлический текст | Уроки Фотошопа (Photoshop)
Привет, друзья. Сегодняшний урок photoshop посвящён созданию эффектного металлического текста. Этот текстовый эффект украсит любой логотип или графическую работу. Вы также узнаете несколько интересных приёмов работы в photoshop, впрочем, как всегда 🙂
Для работы нам потребуется 2 файла, которые я запаковал в архив. Прежде чем начинать скачайте его по этой ссылке.
В архиве вы найдёте узор полированного металла для photoshop в формате .pat и интересную текстуру металла с искрами.
Металлический текст, который мы получим, будет выглядеть примерно так:
Ну что, готовы начинать? Тогда вперёд!
Металлический текст: создание фона
1. Создайте новый документ любого размера (я как всегда взял разрешение своего монитора 1280×1024). Нам нужно создать фон для будущего металлического текста. Залейте документ цветом #0f1c26 с помощью инструмента Paint Bucket Tool (Заливка):
2. Перейдите в стиль слоя, дважды щёлкнув по нему мышкой. Для начала нам нужно во вкладку Pattern Overlay (Перекрытие текстурой). Загрузите скачанную в архиве текстуру формата .pat:
Перейдите в стиль слоя, дважды щёлкнув по нему мышкой. Для начала нам нужно во вкладку Pattern Overlay (Перекрытие текстурой). Загрузите скачанную в архиве текстуру формата .pat:
Выберите её и установите Blend Mode (Режим смешивания) Overlay (Перекрытие):
3. Теперь перейдите в Gradient Overlay (Перекрытие градиентом) и установите такие параметры:
Сейчас фон для металлического текста выглядит так:
4. Создайте новый слой, режим смешивания установите Overlay и залейте его таким градиентом:
Фон для металлического текста готов!
Создаём металлический текст
5. Напишите любой текст шрифтом, который вам нравится. Рекомендую брать жирные шрифты:
6. Переходим в стиль слоя, и выставляем настройки, как на изображениях ниже:
7. Посмотрим как выглядит металлический текст:
Теперь откройте в новом документе текстуру метала с искрами, которая лежит в скачанном вами архиве, и пройдите в Edit (Редактировать) — Define Pattern (Определить узор):
Всё, теперь можете закрыть этот документ. Возвращаемся в стиль слоя металлического текста и настраиваем Pattern Overlay выбрав в качестве узора только что определённую текстуру:
Возвращаемся в стиль слоя металлического текста и настраиваем Pattern Overlay выбрав в качестве узора только что определённую текстуру:
Затем настраиваем Stroke (Обводка):
Теперь текст стал ещё больше похож на металлический:
8. Скопируйте слой с металлическим текстом (Ctrl+J) и очистите стиль слоя нажав по нему правой кнопкой мыши и выбрав соответствующий пункт:
9. Теперь возьмите инструмент Move Tool и сдвиньте копию текста на 4 пикселя вправо (используйте стрелку на клавиатуре), это создаст трёхмерный эффект:
10. А сейчас вновь займёмся настройкой стиля слоя:
На данном этапе металлический текст выглядит уже весьма неплохо:
Но поработать ещё есть над чем, так что продолжим 🙂
11. Вновь создайте копию слоя и сбросьте настройки стиля. Fill (Заполнение) слоя установите 0%:
И произведите очередные настройки стиля:
Теперь наш металлический текст почти готов:
Делаем отражение для металлического текста
12. Выделите все 3 слоя с текстом и скопируйте их:
Выделите все 3 слоя с текстом и скопируйте их:
13. Пройдите в Edit -> Transform (Трансформация) -> Flip Vertical (Отразить по вертикали) и разместите копию прямо под основным тестом:
14. Уменьшите Opacity (Непрозрачность) слоя до 35%. Теперь слейте слои (Ctrl+E) и создайте маску слоя:
Теперь чёрно белым градиентом выполните заливку для создания «затухания» отражения:
Получилось неплохое отражение металлического текста:
Ну и под конец поэкспериментируйте и добавьте эффектов для металлического текста (блики, блюр и т.д.). Это я оставляю вам на самостоятельную доработку.
Финальный результат урока photoshop по созданию металлического текста выглядит так:
Или так 🙂
На этом урок photoshop по созданию металлического текста закончен. Надеюсь, вы узнали для себя что-то новое. Не забывайте оставлять комментарии и нажимать на социальные кнопки. Желаю вам удачи и творческих успехов, и прощаюсь до следующего урока на psforce. ru 😉
ru 😉
Металлический текст
БЕСПЛАТНО 10+ металлических эффектов в PSD
Ищете что-то особенное, чтобы добавить к своему веб-проекту на основе Photoshop или устали от использования одних и тех же старых скучных эффектов для вашего текста? Теперь добавьте нотку стиля и изящества в свои проекты веб-дизайна с помощью этих металлических текстовых эффектов. Создавайте потрясающие веб-страницы с металлическими текстовыми эффектами, которые можно загрузить бесплатно. Используйте эти металлические текстовые эффекты в своих следующих проектах Photoshop, поскольку они являются идеальным способом выделить вашу работу, а также привлечь больше посетителей для просмотра вашего контента.
Скачать бесплатно Классический металлический текстовый эффект Psd
Попробуйте этот шаблон, чтобы придать вашему веб-сайту или работе другой вид. Этот шаблон позволяет придать вашим обычным текстам другой вид. Сделайте свой сайт или работу интересной с помощью этого шаблона. Вы также можете увидеть Текстуры с металлическим блеском .
Загрузить
Стиль слоя Photoshop Бесплатный металлический текстовый эффект Psd
Этот шаблон идеально подходит для придания скучному тексту профессионального эффекта Photoshop. Его можно бесплатно загрузить и использовать. Этот шаблон идеально подходит для веб-дизайнеров или графических дизайнеров, чтобы они могли по-новому оформить свою работу.
Скачать
Бесплатно Chrome Text Effect Psd Design
Измените текст на хромированный вид с помощью этого шаблона. Используйте этот шаблон, чтобы ваша работа выглядела привлекательно и стильно. Также придайте своей работе профессиональный вид. Этот шаблон удобен для пользователя и совместим с различными типами веб-сайтов.
Скачать
Free Psd Металлический Текстовый Эффект
Металлизированные тексты сейчас широко используются, так как они придают элегантный и классический вид. Этот шаблон можно загрузить бесплатно и он прост в использовании. Попробуйте это, чтобы придать вашей работе нестандартный вид.
Скачать
Скачать бесплатно Стиль слоя металла Psd
Попробуйте этот шаблон и придайте тексту металлический вид. Используйте этот шаблон, чтобы получить творческий и инновационный вид, который оценят и полюбят люди. Этот шаблон удобен для пользователя и также прост в использовании.
Скачать
Скачать бесплатно Psd Metallic Стили текста Photoshop
Загрузите этот шаблон бесплатно и начните использовать его для создания стильных текстов вашего проекта, презентации, веб-сайта или другой работы. Этот шаблон даст вам эффекты профессиональных текстов, чтобы ваша работа выглядела стильно и умно.
Скачать
Бесплатный металлический текстовый эффект Psd
Придайте тексту вашего веб-сайта металлический вид с помощью этого шаблона. Шаблон можно загрузить бесплатно, он имеет очень удобный и совместимый внешний вид, который подойдет для любого веб-сайта. Этот шаблон подходит для всех и может использоваться любым, кто не имеет о нем никаких предварительных знаний.
Скачать
Бесплатно Металлический хромированный стиль слоя Текстовый эффект
Хромированный вид, который также в металлическом для текстов, слишком стильный и инновационный. Этот шаблон создан для того, чтобы придать вашему тексту стильный и креативный вид, которого не хватало обычным текстам. Попробуйте этот шаблон и создайте что-то новое и свежее.
Скачать
Бесплатные стили слоя с металлическим текстовым эффектом для Photoshop
Придайте своей работе другой и новый вид, которого никто раньше не видел. Этот шаблон поможет вам создать этот образ, поскольку он предлагает вам создать свой текст в другом стиле с различными типами металлических эффектов
Скачать
Скачать бесплатно 3D Photoshop Metal Text Effect
Придайте тексту жирный и металлический вид вашего веб-сайта или презентации с помощью этого шаблона. Его можно загрузить бесплатно, он прост в использовании и совместим со всеми типами файлов и задач. Попробуйте это один раз, и вы никогда не пойдете простым и привычным путем.
Скачать
Скачать бесплатно Psd Metal Chrome Style Psd
Придайте хромированный вид текстам вашего веб-сайта или презентации с помощью этого шаблона. Хромированный вид в цвете металлик привлечет к вашей работе то дополнительное внимание, которого не хватало в повседневном и скучном виде.
Загрузить
Бесплатно Фотошоп Металлические Текстовые Эффекты Стили
Придайте золотистый, серебряный, медный, хромированный вид текстам с металлическим оттенком. Этот шаблон позволит вам получить этот эффект без особых хлопот. Этот шаблон идеально подходит для того, чтобы вы могли создать что-то инновационное и креативное, не тратя денег.
Скачать
Free Metal Photoshop Text Effect Psd
Зачем пробовать обычный способ, если у вас есть доступ к чему-то стильному и стильному с множеством инноваций. Этот шаблон поможет вам оформить текст стильно и умнее, что придаст вашей работе новый и свежий вид. Металлические тексты очень популярны и используются почти всеми в наши дни.
Загрузить
Простые возможности настройки
Эти удивительные металлические текстовые эффекты очень модны и широко используются графическими дизайнерами и даже фоторедакторами из-за потрясающего профессионального вида, который они придают вашему контенту. С помощью полностью настраиваемых элементов дизайна, включая цвет и тон, вы можете создавать действительно потрясающие эффекты шрифтов на веб-страницах с этими крутыми металлическими текстовыми эффектами, что делает их очень популярными среди веб-разработчиков.
Отличные согласованные результаты
Когда вы загружаете эти аккуратные и стильные металлические текстовые эффекты с полностью редактируемыми векторными слоями PSD, вы можете создавать действительно образцовые тексты веб-сайтов, которые вы можете использовать для привлечения пользователей и в то же время производить на них впечатление. Получите нужный металлический эффект Photoshop для вашего контента, выбрав один из множества эффектов, включая матовую сталь, нержавеющую сталь, хромированный металл и даже эффекты металлической трубы. Итак, загрузите новейшие psd-файлы с металлическим текстовым эффектом бесплатно сегодня и создавайте целые веб-страницы с одними из лучших текстовых эффектов в Интернете!
Итак, загрузите новейшие psd-файлы с металлическим текстовым эффектом бесплатно сегодня и создавайте целые веб-страницы с одними из лучших текстовых эффектов в Интернете!
Создание металлического текстового эффекта с помощью Photoshop
Предварительный просмотр
Учебные ресурсы
- Фон: Текстура стены от Джея Леонхарта
- Текстура: Старый фильм 10 от Lost and Taken
Прежде чем мы начнем, убедитесь, что вы уделяете особое внимание настройкам на моих снимках экрана, особенно тем, которые относятся к параметрам наложения стилей слоя. Вам нужно будет скопировать эти настройки, чтобы добиться тех же эффектов.
Шаг 1: Настройка нашего текста
В Photoshop выберите «Файл» > «Создать» ( Ctrl/Cmd+N ), чтобы создать новый документ.
Установите Ширину на 600 пикселей, Высоту на 300 пикселей и Разрешение на 72 пикселя/дюйм. Затем возьмите инструмент Horizontal Type Tool ( T ), чтобы ввести текст «Design Instruct». Я использую Franklin Gothic Heavy, но не стесняйтесь использовать любой жирный шрифт по своему вкусу.
Я использую Franklin Gothic Heavy, но не стесняйтесь использовать любой жирный шрифт по своему вкусу.
Шаг 2: Запуск нашего действия
Прежде чем двигаться дальше, нам нужно создать новое действие, которое будет записывать то, что мы делаем. Откройте панель «Действия» через «Окно» > «Действия» ( Alt/Option+F9 ), щелкните значок «Создать новый набор» (выглядит как папка) в нижней части панели «Действия» и назовите его «Металлический текст». Создайте новое действие, выбрав значок «Создать новое действие» (выглядит как стикер). Как только вы создадите новое действие, оно должно начать запись автоматически (вы увидите красный значок записи в форме круга в нижней части панели «Действия»).
Шаг 3. Добавление нашей первой тени
Перейдите в меню «Выбор» > «Загрузить выделение», затем создайте новый слой (0007 Shift+Ctrl/Cmd+N ).
Залейте новый слой белым цветом (#FFFFFF) и скройте исходный текстовый слой. Мы делаем это вместо растеризации текста, потому что пытаемся сделать действие универсальным как с текстом, так и с логотипами и другими одноцветными изображениями. Дублируйте новый текст, выбрав «Слой» > «Дублировать слой» и переместите его вниз под верхний текстовый слой (альтернатива : , вы можете сделать это, щелкнув правой кнопкой мыши слой на панели «Слои» и выбрав «Дублировать слой»).
Дублируйте новый текст, выбрав «Слой» > «Дублировать слой» и переместите его вниз под верхний текстовый слой (альтернатива : , вы можете сделать это, щелкнув правой кнопкой мыши слой на панели «Слои» и выбрав «Дублировать слой»).
У нас будет два источника света, поэтому этот текстовый слой будет первым из двух источников. Перейдите в Слой > Стиль слоя > Тень. Когда вы меняете эти настройки, обязательно снимите флажок «Использовать Global Light».
Global Light делает все тени и тиснение под одним углом, и нам нужны два разных источника света. Помните: оба слоя источника света должны быть выше исходного текстового слоя.
Шаг 4: Добавление второй тени
Выберите верхний текстовый слой и перейдите в Layer > Layer Style > Drop Shadow.
Шаг 5: Добавление стиля слоя Bevel
Теперь мы добавим Bevel, что придаст нам вид металла. Итак, кликните по верхнему слою и перейдите в Layer > Layer Style > Bevel and Emboss.
Шаг 6: Добавление стиля слоя Satin
Далее мы добавим стиль слоя Satin.
Это придаст поверхности текста немного непоследовательности, добавив реализма. Итак, перейдите в Layer > Layer Style > Satin.
Шаг 7: Добавление стиля слоя «Градиент»
Последний стиль слоя, который мы собираемся добавить к нашему тексту, затемнит текст, а также придаст ему небольшое отражение.
Мы собираемся использовать серо-белый градиент, чтобы придать нашему тексту несколько светлых полос. Перейдите в меню «Слой» > «Стиль слоя» > «Наложение градиента».
Шаг 8: Создание металлической текстуры
Мы собираемся придать нашему тексту металлическую текстуру, поэтому убедитесь, что выбран верхний текстовый слой, и перейдите в Select > Load Selection.
Перейдите в Layer > New Layer ( Shift+Ctrl/Cmd+N ) и залейте наше выделение белым цветом. Теперь перейдите в Фильтр > Шум > Добавить шум.
Шаг 9: Завершение металлической текстуры
Снимите выделение с нашего текста, выбрав Select > Deselect ( Ctrl/Cmd+D ), а затем перейдите в Filter > Blur > Motion Blur.
Установите Угол на 42 градуса и Расстояние на 38 пикселей. Выберите наш первый текстовый слой и перейдите в Select > Load Selection и Select > Inverse (9).0007 Shift+Ctrl/Cmd+I ). Удалить выбранную область.
Это позволит избавиться от шума, который находится за пределами нашего текста. Измените режим наложения на Умножение. Вы закончили создание экшена Photoshop.
Теперь вы можете нажать кнопку «Стоп» на панели «Действия».
Шаг 10. Добавляем фоновое изображение
Теперь мы можем закончить изображение. Загрузите текстуру стены от Джея Леонхарта, добавьте ее в качестве фонового изображения и поместите за всеми слоями.
Шаг 11: Добавление Текстовой Текстуры
Мы собираемся добавить текстуру, чтобы пройтись по тексту. Загрузите текстуру Old Film 10 от Lost and Taken и перенесите ее в наш документ. Переместите текстуру над всеми слоями и уменьшите ее размер примерно до 30%, используя Edit > Free Transform ( Ctrl/Cmd+T ).
Должен соответствовать размеру холста. Измените режим наложения на Overlay.
Шаг 12: Добавление цвета
Далее мы добавим цвет нашему изображению.
Это добавит согласованности нашему внешнему виду и придаст теплоты. Перейдите в меню «Слой» > «Новый корректирующий слой» > «Карта градиента». Выберите Градиент от желтого к фиолетовому и установите обратный флажок. Шаг 13. Затемнение краев Shift+F6 ) до 50 пикселей. Перейдите в «Слой» > «Новый слой» ( Shift+Ctrl/Cmd+N ), затем Select > Inverse ( Shift+Ctrl/Cmd+I ) и залейте новый слой черным цветом. Измените режим наложения на Color Burn.
Шаг 14: Добавление блеска
Мы придадим нашему тексту дополнительный блеск с помощью инструмента Кисть ( B ). Установите Размер на 20 пикселей и Жёсткость на 0%. Создайте новые слои, поэтому Layer > New > Layer ( Shift+Ctrl/Cmd+N ) и поместите новый слой под слой текстуры Old 10 Film.
Используйте белый цвет (#FFFFFF) в качестве цвета кисти; расставьте точки на местах, где белые части находятся на краях текста. Измените режим наложения на Мягкий свет.
Шаг 15. Повышение резкости изображения
Почти готово!
Добавим последние штрихи. Во-первых, сгладьте изображение, выбрав Layer > Flatten Image. Теперь продублируйте слой, выбрав Layer > Duplicate Layer.
Перейдите в меню «Фильтр» > «Другое» > «Высокочастотный» и установите для параметра «Радиус» значение 10 пикселей. Измените режим наложения на Color Burn и непрозрачность на 30%. Сведите эти два изображения.
Шаг 16: Маскирование краев
Щелкните значок для редактирования в режиме быстрой маски ( Q ) в окне инструментов. Используя инструмент «Градиент» ( G ), выберите «Радиальный градиент», щелкните и перетащите круг в середине документа. Теперь щелкните значок «Редактировать в стандартном режиме» ( Q ).