Плавный анимированный переход одной картинки в другую в Adobe Photoshop
Многие из вас видели анимированные GIF картинки на которых одно изображение плавно сменяет другое. Сделать такую анимацию при помощи программы Adobe Photoshop очень просто. Для этого нам понадобиться несколько изображений. Для примера я выбрал вот эту фотографию:
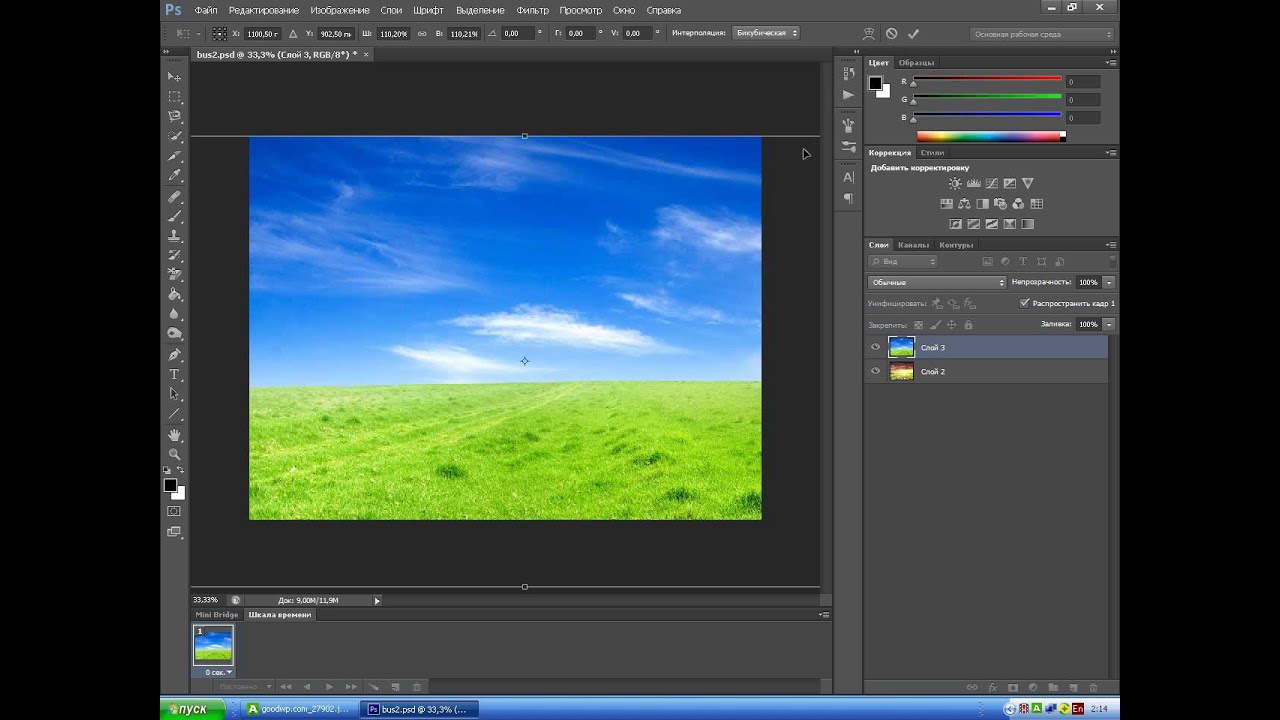
Далее я создал копию слоя с этой картинкой и при помощи различных фильтров получил такой результат:
Теперь можно приступать к анимации. Для этого необходимо включить шкалу времени и создать анимацию кадра:
Анимация будет выглядеть следующим образом: три секунды будут показана фотография до обработки затем плавный переход из одной фотографии в другую и три секунды будет показана фотография после обработки, затем опять плавный переход к первоначальной фотографии и так по кругу.
Для этого необходимо создать две копии выделенного кадра. Для первого и третьего кадра нужно отключить видимость слоя 1, а для второго отключить слой 0.
Теперь необходимо создать плавный переход между кадрами. Для этого необходимо добавить промежуточные кадры. Выделяем первый кадр и нажимаем на эту кнопку:
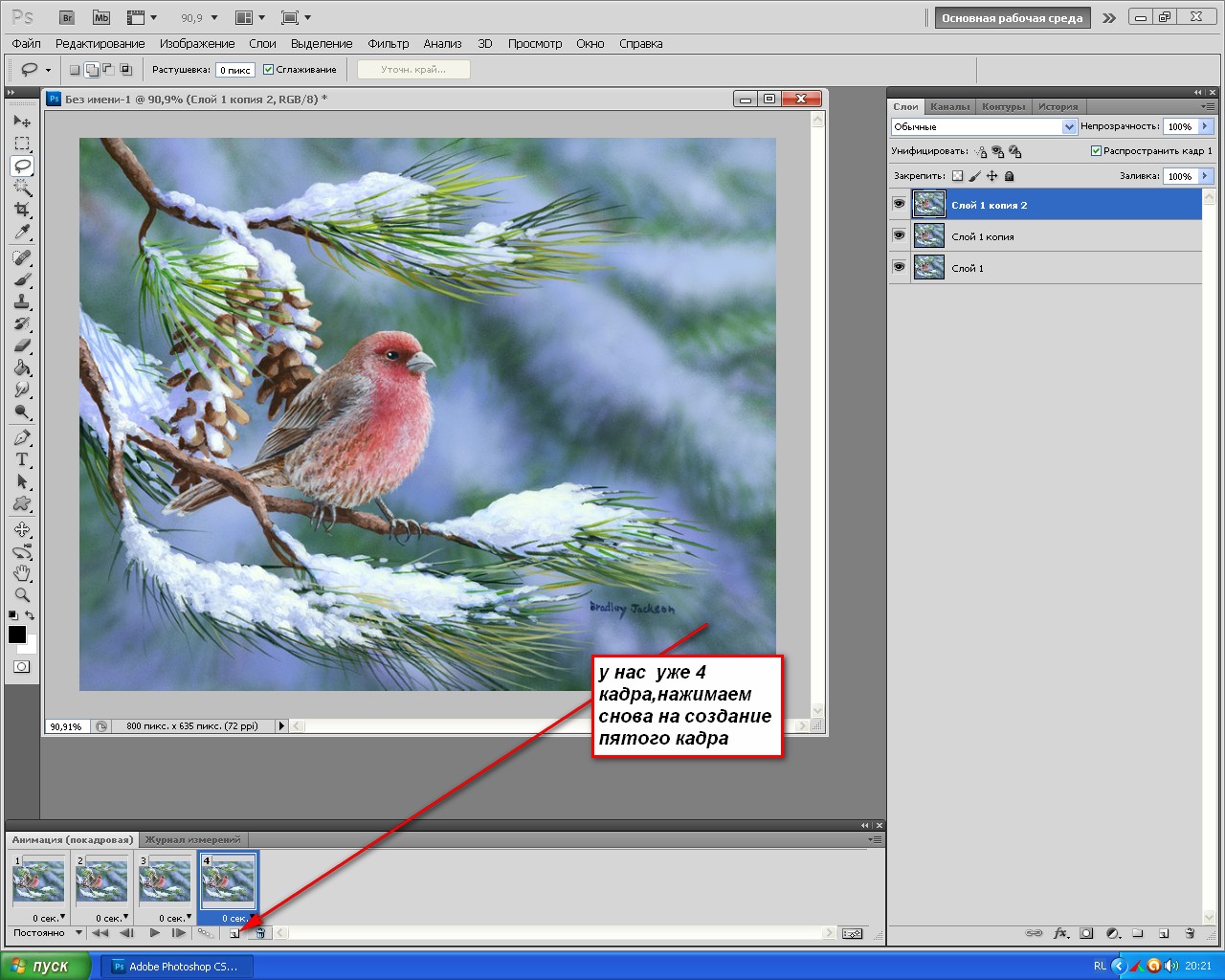
Я добавил 10 кадров:
Чем больше кадров, тем длиннее будет переход. Теперь выделим кадры со 2 по 11 и установим время отображения равным 0, т.е. без задержки:
Теперь выделим 12 кадр и снова добавим 10 кадров и установим время отображения для них – 0 сек:
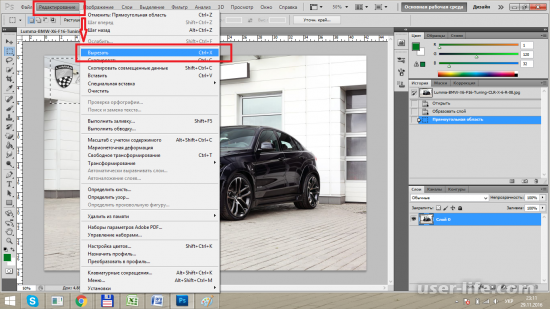
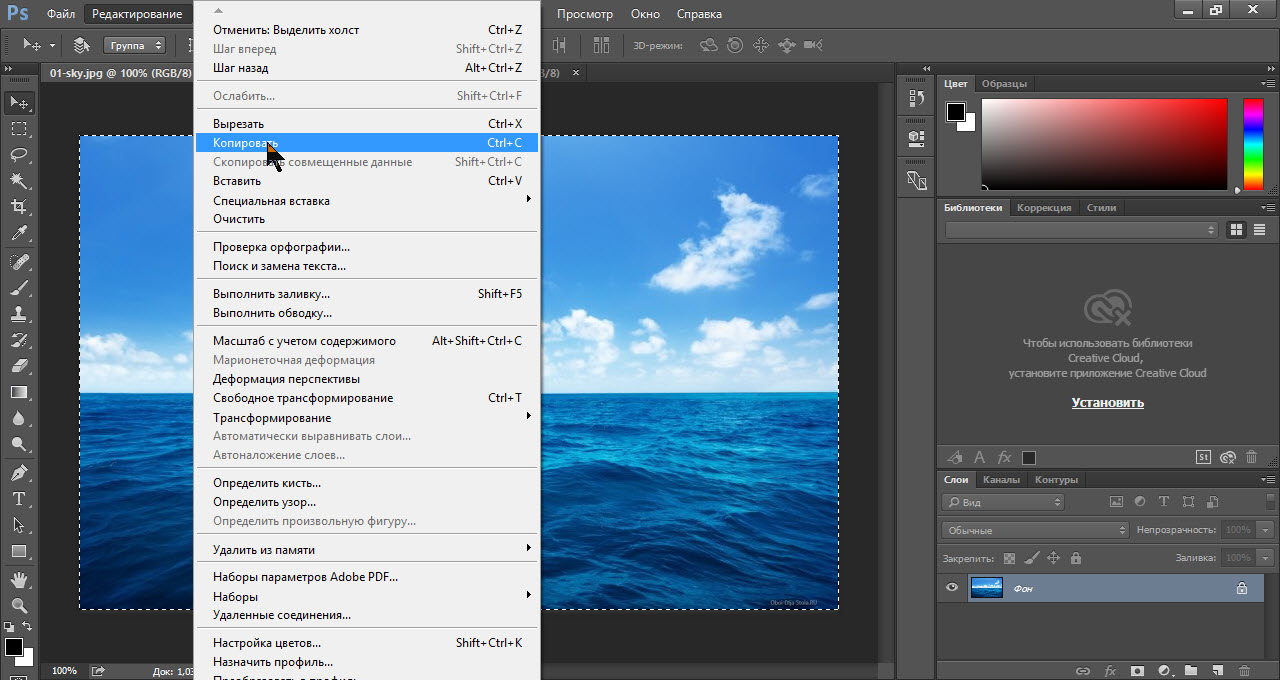
Теперь можно посмотреть, как выглядит наша анимация. Если все получилось как задумано значит можно сохранить анимацию в GIF файл. Для этого нажимаем комбинацию Alt+Shift+Ctrl+S или заходим в меню Файл – Экспортировать – Сохранить для Web:
При экспорте необходимо следить за размером файла. Файл должен быть в разумных пределах. Чем меньше, тем быстрее он будет загружаться. Все остальные параметры можно оставить по умолчанию:
На этом все. Спасибо за внимание! 🙂
Спасибо за внимание! 🙂
Как совместить две фотографии с плавным переходом между ними
Научитесь объединять две фотографии в одно изображение с помощью Photoshop. Пошаговое руководство для Photoshop CC и CS6.
В примере используем фотографии в портретной (вертикальной) ориентации, чтобы составное изображение не получилось широким. Желательно чтобы оба изображения были одинаковой высоты и ширины.
Я использую последнюю версию Photoshop CC . Но описанные ниже действия верны и для версии программы CS6.
Сначала нужно открыть изображения. По умолчанию Photoshop открывает изображения в отдельном документе. Но нам нужно поместить два изображения в один документ.
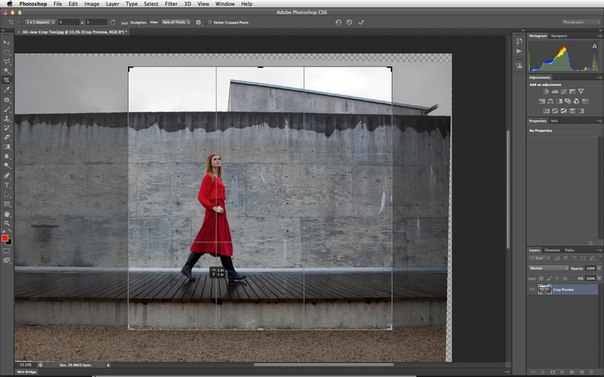
- Поэтому идем в меню Файл, выбираем пункт «Сценарии», «Загрузить файлы в стек»:
- Путь: Файл (File) > Сценарии (Scripts) > Загрузить файлы в стек (Load Files into Stack).
- В диалоговом окне «Загрузить слои» выбираем пункт «Применить к файлам» и затем кликаем по кнопке «Обзор»:
- Диалоговое окно «Загрузить слои» (Load Layers).

Указываем фотографии, которые хотим открыть. Далее кликаем по кнопке «Открыть».
- Выбираем изображения и кликаем «Открыть» (Open).
- Возвращаемся к диалоговому окну «Загрузить слои».
- Две опции внизу «Попытка автоматически выровнять исходные изображения» и «Создать смарт-объект после загрузки слоев» оставляем неотмеченными. Затем загружаем изображения в Photoshop, кликнув по кнопке OK:
- Кликаем «OK» для загрузки изображений в Photoshop.
Photoshop загружает оба изображения в один документ. В панели слоев каждое изображение расположено на отдельном слое. При этом имена файлов используются в названии слоев:
Сейчас два изображения находятся в одном документе. Но как разместить их рядом друг с другом?
Одним из способов является увеличение размера рабочей области документа с помощью команды «Размер холста» и перетаскивание одного из изображений на новое пространство. Но можно проделать обе операции одновременно. Для этого используем инструмент «Перемещение»:
Для этого используем инструмент «Перемещение»:
Выбираем инструмент «Перемещение» (Move Tool).
Чтобы использовать данный способ, нужно привязать изображение к краям документа. Для этого необходимо активировать несколько параметров.
- Переходим в меню «Просмотр» и проверяем, активна ли опция «Привязка»:
- Проверяем активность опции «Привязка» (Snap).
- Ниже включаем параметр «Привязать к» и проверяем активность опции «Границы документа»:
- Убедитесь, что опция «Привязать к границам документа» активна.
- В панели «Слои» выделяем верхний слой:
- Кликаем по верхнему слою, чтобы выбрать его.
С помощью инструмента «Перемещение» перетаскиваем изображение в документе влево или вправо относительно изображения, которое находится под ним. При перетаскивании нажмите и удерживайте клавишу Shift, чтобы ограничить направление, в котором можно двигаться.
- Перетаскивание верхнего изображения вправо от нижнего изображения.

- Как только вы подойдете достаточно близко к краю документа, ваше изображение резко притянется к краю. Верхнее изображение сейчас скрыто, так как оно находится с края холста:
- Верхнее изображение скрыто за краем холста.
- Чтобы активировать видимость обоих изображений, в меню «Изображение» выбираем опцию «Показать все».
- Идем в меню «Изображение» (Image) > «Показать все» (Reveal All).
- При этом Photoshop изменяет размер холста, чтобы разместить два изображения:
- Результат после использования опции «Показать все» (Reveal All).
- Но что делать, если нужно поменять изображения местами?
- Убедитесь, что инструмент «Перемещение» все еще активен:
- Проверяем, активен ли инструмент «Перемещение» (Move Tool).
Мы не собираемся использовать сам инструмент «Перемещение». Необходимо, чтобы он был активен. Так мы получаем доступ к опциям выравнивания. Мы поменяем изображения местами, совместив их края с краями холста. Для этого необходимо выделить весь холст. В меню «Выделение» выбираем пункт «Все». После этого по краям документа появится контур выделения:
Для этого необходимо выделить весь холст. В меню «Выделение» выбираем пункт «Все». После этого по краям документа появится контур выделения:
- Идем в «Выделение» (Select) > «Все» (All).
- В панели слоев выбираем верхнее изображение, кликая по нему:
- Выбираем верхний слой.
- После этого в панели параметров кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю».
- Мне нужно переместить изображение справа налево, поэтому я кликаю по иконке «Выравнивание по левому краю»:
- Кликаем по иконке «Выравнивание по левому краю» (Align Left Edges).
- После этого Photoshop выровняет левый край изображения по левому краю холста:
- Результат после перемещения верхнего изображения справа налево.
- Выделите нижний слой:
- Для выделения нижнего изображения кликаем по нижнему слою.
- Чтобы переместить нижнее изображение вправо, я кликаю по иконке «Выравнивание по правому краю»:
- Кликаем по иконке «Выравнивание по правому краю» (Align Right Edges).

- После этого Photoshop выравнивает правый край изображения по правому краю холста. Чтобы отменить выделение холста, в меню «Выделение» выбираем пункт «Отменить выделение»:
- Результат после перемещения нижнего изображения слева направо.
- Мы научились загружать два изображения в один документ Photoshop, размещать изображения рядом и менять их местами!
- Данная публикация представляет собой перевод статьи «Photoshop Quick Tip: How to Place Two Images Side by Side» , подготовленной дружной командой проекта Интернет-технологии.ру
Источник: https://www.internet-technologies.ru/articles/kak-v-photoshop-razmestit-dva-izobrazheniya-ryadom.html
Как в фотошопе можно легко объединить две фотографии в одну?
Доброго всем времени суток, мои уважаемые читатели! Как всегда с вами Дмитрий Костин, тут всё без изменений). Я вот смотрю, многие интересуются как объединить две фотографию в одну в фотошопе. Просто бывают, что люди хотят сделать сравнение, например ДО и ПОСЛЕ, или что-нибудь еще.
Вы же наверное видели, что когда люди выкладывают свои достижения в похудении, тоже выкладывают объединенные в одну фотографии ДО и ПОСЛЕ. Кстати я тоже так делал, когда писал статью про свое похудение. В общем сегодня я покажу как это можно легко сделать. Так что хрустните пальцами и поехали!
Хотел рассказать вам самый быстрый способ, но решил, что не стоит повторяться, так как я уже о нем рассказывал в уроке про инструмент «Перемещение» в фотошопе. Получится так, что у вас будет одна фотография в другой. Лучше сосредоточимся на других способах.
Соединение двух изображений
В этом примере я решил сделать объединение фотографий в стиле «До и после». Вы только не говорите мне, что эти люди не похожи. Это два разных человека). В общем откройте две фотографии в photoshop, а дальше по порядку. Я взял фоточки двух людей: худого и рельефного.
- Для начала давайте сделаем изображения одинаковой высоты. Для этого находясь на каждой фотографии в отдельности, зайдите в меню «Изображение» — «Размер изображения».
 Посмотрите количество пикселей по высоте. У меня получилось, что у худышки 680 пикселей, а у подкаченного 1329.
Посмотрите количество пикселей по высоте. У меня получилось, что у худышки 680 пикселей, а у подкаченного 1329. - В этом случае лучше уменьшить размер изображения подкаченного до 680 пикселей в высоту, дабы приравнять их и не потерять в качестве. Знаете как это делается? Если нет, то смотрим мою статью про изменение размера изображения (правда всё и так должно быть понятно). И кстати запомните размер изображения качка по горизонтали. У меня получилось 487.
- Теперь переходите на фотографию худышки и идите опять в меню «Изображение», только на сей раз выберете «Размер холста». Здесь мы просто увеличим рабочую область без увеличения самой фотки. Итак размер фотки худого по горизонтали составляет 453 пикселя. Прибавляем мысленно 487 пикселей (размер по горизонтали фотки качка) и получаем 940. Именно это число мы и пишем в ячейку ширина. Высоту при этом не меняем и оставляем 680.
- Теперь нам нужно выбрать с какой стороны появятся эти новые дополнительные 487 пикселей по горизонтали.
 Если оставим как есть, то холст увеличится в обоих сторон на 243 и 244 пикселя (487/2). Но мы хотим сделать «До и после», а значит худышка должен быть слева, следовательно пустой кусок холста справа. Тогда в расположении жмем на стрелку влево, чтобы центр сместился левее. также можете выбрать цвет фона, но в нашем случае это не нужно, подойдет любой, так как все равно мы его закроем. Затем нажимаем ОК.
Если оставим как есть, то холст увеличится в обоих сторон на 243 и 244 пикселя (487/2). Но мы хотим сделать «До и после», а значит худышка должен быть слева, следовательно пустой кусок холста справа. Тогда в расположении жмем на стрелку влево, чтобы центр сместился левее. также можете выбрать цвет фона, но в нашем случае это не нужно, подойдет любой, так как все равно мы его закроем. Затем нажимаем ОК. - Видите? Теперь у нас появился огромный кусок белого фона. Теперь переходим на фотографию накаченного, берем инструмент «Перемещение», зажимаем левую кнопку мыши на фотографии и перетягиваем на вкладку с фотографией худыша.
- Дело за малым. Осталось передвинуть фотографию прямо на белый фон. Мы точно рассчитали ширину и подогнали высоту, так что всё должно встать ровно.
Вот такой незамысловатый и легкий способ совместить два изображения).
Объединение с плавным переходом
Есть еще один интересный эффект, когда переход от одной фотографии к другой осуществляется плавно. Давайте я сделаю это на примере двух животных: льва и сайгака.
Давайте я сделаю это на примере двух животных: льва и сайгака.
- Откройте изображение льва и сайгака в нашем редакторе, но на разных вкладках.
- Перейдите на слой со львом и выберете режим быстрой маски.
- Теперь выберете инструмент «Градиент» и убедитесь, что переход стоит от черного к белому. И теперь этим градиентом проведите линию примерно в середине, как показано у меня на рисунке.
- У вас часть изображения со львом должна закраситься красным оттенком. Отлично. Это нам и нужно. Теперь посмотрите на панель слоев и на наш активный слой со львом. Он основной? Т.е. замочек на нем стоит? Если да, то нажмите на него левой кнопкой мыши, чтобы он исчез, иначе мы просто не сможем редактировать данный слой.
- Теперь уберите режим быстрой маски, нажав на ее значок еще раз. У вас должна будет выделиться часть изображения пунктирной линией. После этого нажмите клавишу DELETE и убедитесь, что содержание стоит «С учетом содержимого», затем нажмите ОК.
 У вас должна убраться правая часть изображения, причем с плавным прозрачным переходом. Только снимите выделение (просто кликните один раз любым инструментом выделения, например прямоугольной областью).
У вас должна убраться правая часть изображения, причем с плавным прозрачным переходом. Только снимите выделение (просто кликните один раз любым инструментом выделения, например прямоугольной областью). - Теперь переходите на вкладку с сайгаком (блин, смешное все таки животное и название). Желательно сравнять высоту (в пикселях) этих двух изображений, как и в предыдущем примере. Теперь берем инструмент «Перемещение» и тащим бедного сайгака прямиком ко льву.
- А теперь фокус (шучу, конечно это не фокус). Зажимаем слой с сайгаком на панели слоев (бедное животное, опять мы его зажимаем) левой кнопкой мыши, после чего перетаскиваем его вниз так, что бы он оказался ниже льва.
- Видите, что получилось? Царь зверей и антилопа соединены в единое фото. Круто! Можно немного подвигать антилопу с помощью «Перемещения». Смотрим. Плавный переход удался. По моему вполне неплохо получилось. Симпатично и ненапряжно.
Ну в общем как-то так.
Конечно это фотошоп. И еще найдется немало способов, чтобы соединить несколько фоток в одну. Но я думаю, что для начала вам будет вполне достаточно этих способов. Причем в последнем варианте мы не просто связали 2 фотки в одну, а сделали простенький коллаж, т.е. используем несколько разных изображений в одном.
И еще найдется немало способов, чтобы соединить несколько фоток в одну. Но я думаю, что для начала вам будет вполне достаточно этих способов. Причем в последнем варианте мы не просто связали 2 фотки в одну, а сделали простенький коллаж, т.е. используем несколько разных изображений в одном.
Кстати, если вы хотите делать потрясающие коллажи, то я очень рекомендую вам посмотреть отличный курс по этой тематике. Досконально рассмотрено множество примеров. Из нескольких простых изображений вы научитесь делать просто шедевры, так что вперед!
Ну а я с вами на сегодня прощаюсь. рад был вас видеть на свое блоге и надеюсь, что вам все понравилось. Не забудьте подписаться на обновления моего блога и поделиться с друзьями в социальных сетях. Ну а я желаю вам удачи. Пока-пока!
С уважением, Дмитрий Костин.
Источник: https://koskomp.ru/rabota-s-kompyuternyimi-programmami/adobe-photoshop/kak-obedinit-dve-fotografii-v-odnu-v/
Урок №1. Плавный переход с одной картинки в другую
Давайте приступим к уроку. Первое что нужно сделать, это открыть Photoshop и создать новый файл нужного Вам размера.
Первое что нужно сделать, это открыть Photoshop и создать новый файл нужного Вам размера.
В моем случаи, это будет квадрат 500 на 500 пикселей.
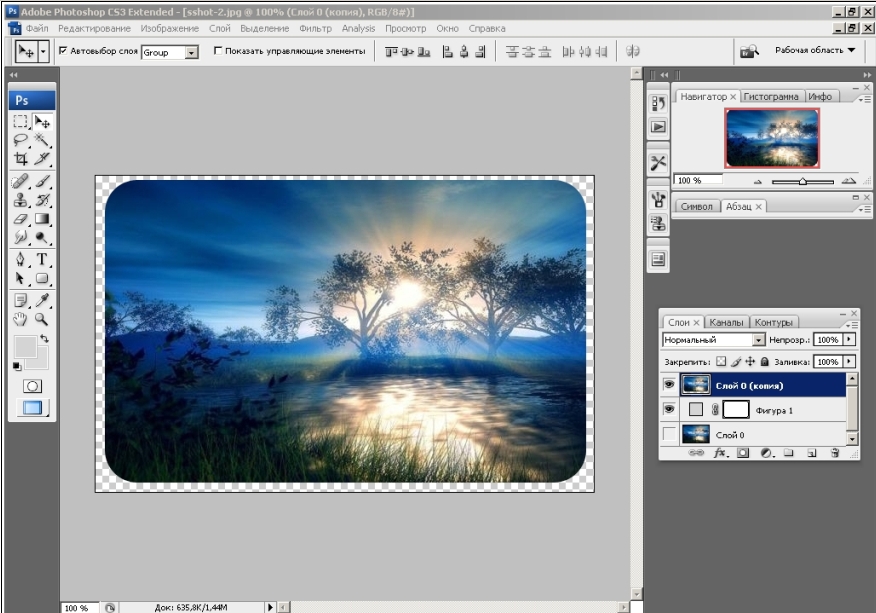
Далее нужно вставить две нужный Вам картинки в этот файл, между которыми будет осуществлен плавный переход. Я выбрал абстрактный фон, просто для примера. Справа в слоях у Вас появится два новых слоя.
Теперь нужно добавить слой-маску верхнему слою. Для этого выберите пункт меню – Слои – Слой-маска – Показать все.
После добавления маски, она должна быть выделена, именно маска не картинка слоя!
Далее нужно выбрать в панели инструментов, инструмент – Градиент.
Потом нужно в поле редактирования градиента вверху окна под меню, выбрать первый по счету стиль градиента. Это должен быть строгий черно-белый. только с ним можно добиться правильного перехода, с остальными результат может отличаться.
Теперь наведите курсор на правую границу изображения или на левую, нажмите левой кнопкой мыши и ведите в противоположную сторону к второму концу и бросайте. У Вас совершиться плавный переход.
У Вас совершиться плавный переход.
Можно не именно от края, можно немного отступить. Также можно по диагонали и тд. В общем как угодно, в зависимости от того, как Вам нужно совершить плавный переход.
Результат до плавного перехода:
После:
Вот так, не очень сложно, можно сделать плавный переход между изображениями. Пробуйте и у Вас все получится.
На этом все, спасибо за внимание. ????
Если Вам был полезным мой труд, можете поддержать сайт, обменяться со мной текстовыми ссылками или посмотреть рекламку, что займет 2 минуты 🙂
Источник: http://gnatkovsky.com.ua/urok-1-plavnyj-perexod-s-odnoj-kartinki-v-druguyu.html
Как соединить две фотографии в одну плавным переходом в Фотошоп
В этом уроке по Фотошоп, покажу как соединить две фотографии в одну, при помощи плавного перехода. Данный метод, отлично подойдет для создания коллажей или в случаях, когда надо создать уникальную фотографию.
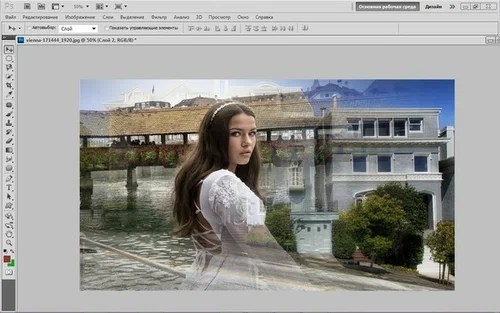
В моей коллекции, оказались две фотографии девушки. Одна сидить за чашкой кофе, вторая находится на берегу моря.
Одна сидить за чашкой кофе, вторая находится на берегу моря.
Мне показалось, что будет неплохо соединить эти две фотографии. В итоге, фото должно производить впечатление, как будто девушка сидя в кафе, вспоминает о море. Посмотрим, что из этого получится.
Подготовка холста
Начнем с первого шага, а именно, подготовим холст. Существует два основных способа:
- Известны размеры объединенного фото. К примеру, хотим распечатать фотографию 15х10, а значит нужно создать холст с заданными размерами.
- Картинка будет создана исходя из размеров имеющегося фото.
В нашем случае, выберем второй вариант. Поэтому:
- Открываем фотографию девушки с чашкой кофе.
- Активируем инструмент «Рамка» (клавиша C).
- Растянем вправо холст так, чтобы в это место получилось вставить вторую картинку.
В результате, должно получится следующим образом.
Отлично. Слева уже есть изображение, осталось добавить картинку в правую часть нашей композиции. Поэтому, берем вторую картинку и перетаскиваем на подготовленный холст.
Поэтому, берем вторую картинку и перетаскиваем на подготовленный холст.
Наложите вторую картинку на первую с нахлестом.
В итоге, мы смогли соединить две картинки в одну, но не достает главного эффекта. Осталось добавить переход от одного изображения к другому. Именно этим, займемся в следующем разделе.
Соединяем два изображения в одно с помощью плавного перехода
Используя градиент и маску, создадим плавный переход от одного изображения к другому. Именно для этого, во время расположения фотографий, нужно было наложить одно на другое. В противном случае, под картинками останется прозрачный фон.
И так, к слою с девушкой на море, добавляем слой маску. Как вы помните, все что закрашено на маске черным цветом, будет скрыто, белым, останется не тронутым.
Теперь выбираем инструмент «Градиент» (клавиша G) со следующими настройками:
- Цвет градиента. С левой стороны черный, непрозрачность 100%, с правой белый, непрозрачность 0%.

- Метод добавления. Линейный градиент.
Активируем слой маску и проводим слева направо, по горизонтали.
Если не понимаете как работает градиент, создайте отдельный документ и попрактикуйтесь.
В результате, на маске с девушкой на море, добавится градиент от черного цвета к прозрачному. Эффект выглядит очень привлекательным.
Не получилось с первого раза? Маску всегда можно либо удалить и создать новую, либо закрасить обратно в белый цвет и повторить манипуляцию с градиентом. К тому же, всегда можно поиграться перемещением изображений, для более сильного эффекта.
Как видите, соединить 2 фото в одно с плавным переходом, может сделать даже любитель, а смотрится очень эффектно. Пробуйте применить полученные знания, а в х выкладывайте свои результаты.
Загрузка…Хочу изучить Photoshop!Заказать курс!
Источник: http://wamotvet.ru/graficheskie-redaktory/soedinit-dve-foto-v-photoshop.html
Как соединить два фото в одно
Чтобы объединить две фотографии, можно воспользоваться инструментом «Фотомонтаж», в котором реализована самая простая работа со слоями и масками.
Благодаря тонкой подстройке параметров можно создать на фоновом слое эффект старой бумаги, красиво обрезать края или придать объектам мистическое свечение.
Наш фоторедактор обладает удобным поиском функций, и инструмент для объединения фото легко найти по запросу «Соединить» или «Фотомонтаж». Из краткой инструкции вы узнаете, как соединить два фото в одно с помощью нашей программы.
Добавляйте поверх фотографий новые элементы, например, мультяшных героев
Шаг 1. Устанавливаем программу
Для этого потребуется её загрузить. Установочный файл скачать можно тут. После установки потребуется пара фото, которые вы хотите обработать и немного времени. Рекомендуем сделать копии этих изображений на случай, если что-то пойдёт не так и случайно сохранится неудачный вариант корректировки.
Шаг 2. Выбираем способ добавления фото
Нажимаем кнопку «Открыть фотографию», чтобы выбрать нужное изображение. В качестве альтернативы можно ввести в строку поиска внизу списка «Соединить» или «Фотомонтаж» (без кавычек). Можно также использовать одну из картинок, которые недавно редактировались – они будут отображаться над поисковой строкой.
Можно также использовать одну из картинок, которые недавно редактировались – они будут отображаться над поисковой строкой.
Запустите программы и в стартовом окне выберите нужный пункт
Шаг 3. Добавляем фото в программу
Выбираем фото, которое станет фоновым слоем. Можно выбрать только один вариант изображения. В этом режиме показываются основные характеристики картинки и в окне предпросмотра вы увидите, что на ней изображено. Это очень удобно, если у вас много фото и в папке настроено отображение мелких значков, таблицы или списка.
Укажите путь к снимку, который хотите отредактировать
Шаг 4. Переходим в режим «Фотомонтаж»
Если вы работали через кнопку «Открыть фотографию», то в программе отобразится выбранная вами картинка. Вы увидите основное меню программы, где можно подретушировать фото перед отправкой в «Фотомонтаж» или сразу перейти к этой опции. Если фотография загружалась после поиска по функциям напрямую в раздел фотомонтажа, изображение будет открыто в соответствующем режиме.
Активируйте функцию «Фотомонтаж»
Шаг 5. Работа со слоями
Чтобы выбрать второе фото, которое ляжет поверх фонового, нажмите кнопку «Добавить слой» и выберите один из вариантов в выпадающем меню. В каталогах украшений, фонов и текстур находятся базовые изображения, поставляемые вместе с программой. Для того, чтобы воспользоваться другой картинкой, нажмите на «Фотографию».
Добавьте второе изображение
Шаг 6. Выбираем и редактируем накладываемый кадр
Вот так выглядит интерфейс выбора второго фото. После выбора картинки, она будет сразу же помещена поверх фона в виде нового слоя. Её можно двигать левой кнопкой мышки, растягивать, наклонять под разными углами, задавать прозрачность.
Слои, за исключением фонового, легко удаляются с помощью красной кнопки «Х». Кнопка в виде двух синих листов бумаги копирует слой. Каждый слой можно обрезать без вреда для всей картины.
Можно сразу сохранить своё творение через кнопку «Сохранить в файл» – в левом нижнем углу.
При необходимости воспользуйтесь инструментом обрезки
Шаг 7. Сохранение результата
После нажатия кнопки «Применить» или «Сохранить в файл» в окне режима «Фотомонтаж» все внесённые изменения на фото будут сохранены, и откатить их уже не удастся. Поэтому не забывайте про запасные копии оригинальных картинок.
В любом случае, программа выведет вас в своё основное окно, где можно будет отретушировать фото и сохранить его на память.
Также можно попробовать поэкспериментировать и узнать, Как сделать из фото мультяшный рисунок с помощью настроек меню «Стилизация».
Сохраните получившуюся композицию в нужном вам формате
Источник: http://HomeStudio.su/kak-soedinit-dva-foto-v-odno.php
Как соединить две фотографии в одну
Откройте Adobe Photoshop и выберите желаемое разрешение фото.
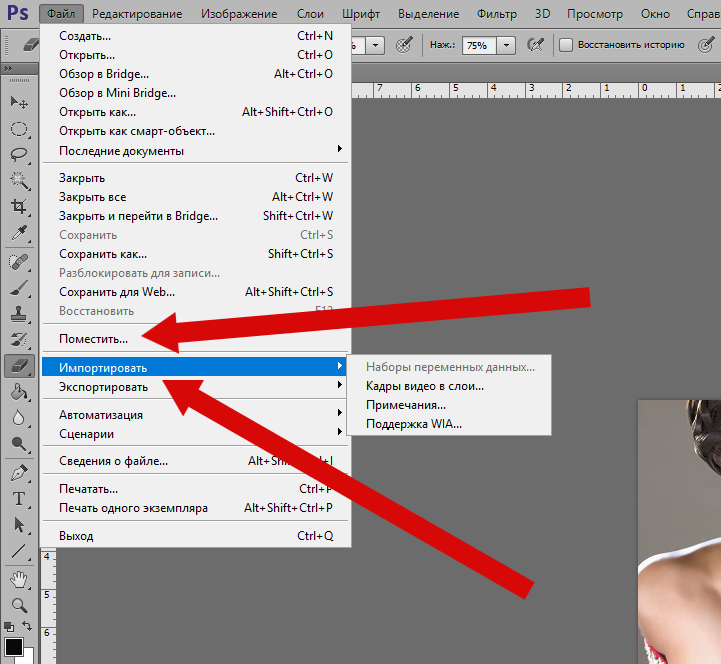
Далее нужно перейти в File-Place и выбрать первое фото для дальнейшего объединения. Чтобы перенести изображение в рабочее окно, нужно использовать функцию Привязка изображения.
Поместите изображение в желаемое место на холсте. Для изменения размера фото используйте боковые и угловые ползунки.
Следующий этап заключается в выборе второго фото для объединения. Открыв его, измените положение и размер в соответствии с первым изображением. В случае, когда снимки разные по параметрам, можно, два раза нажав на мышь, снять блокировку, открыть редактор, и с помощью Scale установить желаемый размер.
В разделе Слой-маска нажмите на меню Слой, чтобы выбрать инструмент под названием Reveal All. Вы увидите, как загрузиться маска в соответствии с выбранным слоем. Затушуйте элементы черной краской.
Лучше всего взять заливку градиент, которая позволит оформить плавный переход. Для этого придётся активировать инструмент Linear в Gradient Tool.
Откроется палитра, где стоит выбрать переход от черного цвета к белому.
В программе Photoshop есть возможность немного поэкспериментировать, изменив режимы наложения фотографий. Палитра слоёв располагается в левой части программы. Просмотрите предложенные режимы и выберите наиболее подходящий. В Слой-маска нужно взять пункт Запретить.
Просмотрите предложенные режимы и выберите наиболее подходящий. В Слой-маска нужно взять пункт Запретить.
Обязательно сохраните фото после работы, нажав на пункт «сохранить как», установив место для хранения и выбрав формат jpg.
Ещё один нехитрый способ соединения фото – плавное склеивание
В Adobe Photoshop нужно открыть сразу два изображения. Одну фотографию захватываем мышью, перетягиваем на вторую. Верхний слой делаем наполовину прозрачным с помощью панели «Слои» и параметра «Непрозрачность». Уменьшаем показатели до 50 %.
В итоге вы сможете просмотреть второе фото, которое находиться под первым. Выровняйте изображения так, чтобы они максимально подходили друг к другу.
Далее нужно взять инструменты «Ластик» и «Кисть», урегулировать жёсткость (наиболее удачный – близкий к нулю), непрозрачность (20–35 %), плотность, формы и размер.
В итоге оба изображения остаются целыми, но половина из каждой будет скрыта. Подкорректируйте фото, воспользовавшись кистями.
Черная кисть позволит закрасить области, которые впоследствии будут непрозрачными. Белая, наоборот, нужна для выделения участков, которых не будет видно.
Программа Adobe Photoshop – самый удобный сервис для объединения двух фотографий в одну. Освоив простые азы, можно в результате получить великолепное, единое изображение без видимых соединительных элементов.
© Online Photoshop
Источник: https://online-photoshop.org/blog/kak-soedinit-2-foto-v-1/
Урок Фотошоп: соединяем два фото в одно с плавным переходом
Как сделать ПЛАВНЫЙ ПЕРЕХОД между картинками в фотошопе Подробнее
Урок Фотошоп: соединяем два фото в одно с плавным переходом Подробнее
Как соединить две картинки в фотошопе Подробнее
Как соединить две фотографии в фотошопе Подробнее
Как соединить несколько картинок в одну в фотошопе Подробнее
Как склеить фотографии в фотошопе. Как соединить две картинки в одну. Подробнее
Как соединить две фотографии с плавным переходом . Подробнее
Подробнее
как в фотошопе сделать плавный переход между фотографиями Подробнее
Эффект наложения фотографий в фотошопе Подробнее
Как соединить несколько фотографий в фотошопе Подробнее
Плавный переход между фотографиями Подробнее
САМЫЙ ПРОСТОЙ Способ Вырезать Волосы в Фотошопе Подробнее
Как объединить слои в фотошопе Подробнее
Как УБРАТЬ ЛИШНИЕ ОБЪЕКТЫ из фотографии в фотошопе! Подробнее
5 простых эффектов в Фотошоп / Интересные эффекты быстро Подробнее
Фотошоп для новичков. С чего начать? Урок 1 Подробнее
Как Перенести ЛЮБОЙ ОБЪЕКТ на Другой Фон в Фотошопе Подробнее
Как Делают ТАКИЕ Фотографии – Фотошоповские Близнецы! Подробнее
Как сделать свечение в Adobe Photoshop Подробнее
Источник: https://putinizm.ru/urok-fotoshop-soedinyaem-dva-foto-v-odno-s-plavnym-perehodom
Как в фотошопе сделать плавный переход между слоями
Делаем в фотошопе плавный переход между двумя фотографиями | DesigNonstop
Делаем в фотошопе плавный переход между двумя фотографиями
10
Очень простой базовый урок о том, как делать плавный переход между двумя фотографиями. Эта техника очень пригодится при создании коллажей. Все очень просто, мы выбираем две фотографии и совершаем пару несложных манипуляций. При этом результат получается просто замечательный. А поможет нам в этом весьма полезные инструменты градиент и слой-маска.
Эта техника очень пригодится при создании коллажей. Все очень просто, мы выбираем две фотографии и совершаем пару несложных манипуляций. При этом результат получается просто замечательный. А поможет нам в этом весьма полезные инструменты градиент и слой-маска.
Шаг 1.
Для начала нам надо найти две подходящие фотографии. Они должны быть схожи и по размеру, и по цвету. Я выбрала эти две фотографии. Открываем их в фотошопе. Фотография с девушкой находится на верхнем слое, а лес на нижнем слое.
Шаг 2.
Для верхней фотографии мы добавляем векторную маску, щелкнув по соответствующей иконке внизу палитры слоев. После этого мы на панели инструментов выбираем инструмент «Градиент».
И устанавливаем стандартный градиент от черного к белому.
Шаг 3.
Теперь протягиваем градиент от правого края к левому.
Финал
Таким получился результат наших несложных манипуляций.
Как сделать плавный переход в Фотошопе
Плавные переходы между цветами или изображениями широко применяются мастерами Фотошопа в работе.
Плавный переход
Добиться плавного перехода можно несколькими способами, которые, в свою очередь, имеют модификации, а также комбинируются между собой.
Способ 1: Градиент
Данный способ подразумевает использование инструмента «Градиент». Градиенты в огромном количестве представлены в сети, кроме того, для своих нужд можно создать собственный.
Урок: Как сделать градиент в Фотошопе
Стандартный набор градиентов в Фотошопе довольно скуден, поэтому имеет смысл сделать пользовательский.
- После выбора инструмента переходим на верхнюю панель настроек и нажимаем ЛКМ по образцу.
- В открывшемся окне настроек кликаем два раза по контрольной точке, для которой хотим сменить цвет.
- Выбираем в палитре нужный оттенок и жмем ОК.
- Те же действия производим и со второй точкой.
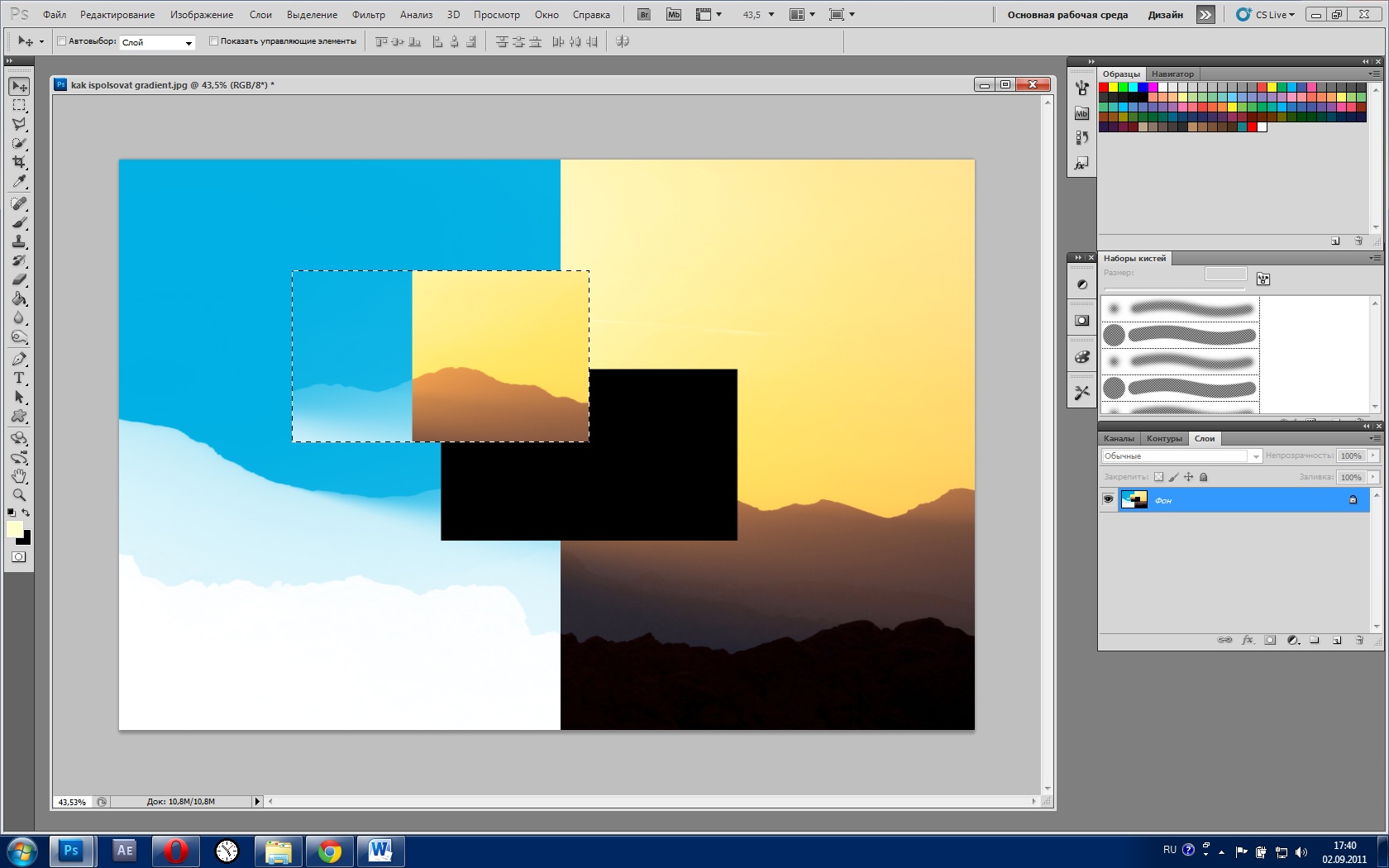
Полученным градиентом заливаем холст или выделенную область простым протягиванием направляющей через весь заливаемый участок.
Способ 2: Маска
Этот способ является универсальным и подразумевает, кроме маски, использование инструмента «Градиент».
- Создаем маску для редактируемого слоя. В нашем случае у нас два слоя: верхний красный и подлежащий синий.
- Снова берем в руки «Градиент», но на этот раз выбираем из стандартного набора вот такой:
- Как и в предыдущем примере, протягиваем градиент через слой. От направления движения зависит форма перехода.
Способ 3: Растушевка выделения
Растушевка – создание границы с плавным переходом между цветом заливки выделения и фоновым.
- Выбираем инструмент «Выделение».
- Создаем выделение любой формы.
- Нажимаем сочетание клавиш SHIFT+F6. В открывшемся окне выбираем радиус растушевки. Чем больше радиус, тем шире будет граница.
- Теперь осталось только залить выделение любым способом, например, нажать SHIFT+F5 и выбрать цвет.
- Результат заливки растушеванного выделения:
Таким образом, мы с Вами изучили три способа создания плавных переходов в Фотошопе. Это были основные приемы, как их использовать, решать Вам. Область применения этих навыков весьма обширна, все зависит от потребностей и фантазии.
Это были основные приемы, как их использовать, решать Вам. Область применения этих навыков весьма обширна, все зависит от потребностей и фантазии.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать плавный переход в Фотошопе между цветами
Мы рады приветствовать вас на очередном нашем уроке посвященном работе в в Adobe Photoshop. В этой статье речь пойдет о том, как создавать плавные переходы в программе на границе между изображениями/цветами. Это очень полезный навык, который вам наверняка пригодится, так что приступим!
Делаем плавный переход между цветами
Т.к. Фотошоп является профессиональной программой обработки изображений, очень часто одного и того же результата можно добиться несколькими способами. Так и с переходами.
Через инструмент “Градиент”
Вы, наверняка, знакомы с данным инструментом. Поэтому переходим в к панели инструментов слева и выбираем “Градиент”.
Поэтому переходим в к панели инструментов слева и выбираем “Градиент”.
После того, как инструмент выбран, под главным меню появится панель настроек Градиента, где вы сможете выбрать шаблон градиента и установить дополнительные параметры по своему желанию.
К сожалению, стандартный набор градиентов включает в себя не так много шаблонов, поэтому вы можете воспользоваться поиском и расширить свою коллекцию, или же создать свой вариант.
- Давайте сперва откроем настройки градиента в панели настроек:
- Перед нами откроется новое окно с настройками, где мы можем настраивать градиент, так, как нам захочется. Для начала мы выберем пресет “От основного к прозрачному” в наборах. Затем опускаемся до пункта “Контрольные точки” и кликаем по одной из контрольных точек дважды, если хотим сменить цвет.
- Теперь необходимо подобрать цвет в палитре цветов. Мы выбрали фирменны цвет нашего сайта – MyPhotoshop.ru. После, жмем “ОК”.
- Затем переходим, ко второй контрольной точке и повторяем действия с заменой цвета.
 Если вы хотите оставить переход на прозрачный цвет, оставляем все, как есть.
Если вы хотите оставить переход на прозрачный цвет, оставляем все, как есть.
Чтобы переход был именно цветовым, а не прозрачным, нужно задать настройки еще и для контрольной точки непрозрачности (см. скриншот ниже):
После того, как все готово, остается применить изменения, нажатием “ОК”, и залить градиентом холст. Для этого образуем выделенную область, которую хотим залить, или применяем градиент на весь холст. Просто кликаем ЛКМ (левой кнопкой мыши) в нужном месте и тянем столько, сколько необходимо.
Важно! Обратите внимание на то, какой вид заливки выбран:
В нашем случае “Линейный градиент”.
Через “Слой-маску”
К этому способу прибегают уже опытные пользователи. Все действия будут происходить уже через палитру слоев. Приступим:
- Первым делом необходимо создать маску слоя, который будем редактировать. Для этого выбираем необходимый слой и кликаем на “Добавить маску”.
 У нас 3 слоя. Мы выберем самый верхний (с кругом в нашем фирменном цвете):
У нас 3 слоя. Мы выберем самый верхний (с кругом в нашем фирменном цвете): - Теперь необходимо снова взять “Градиент”. Выбираем любой из тех, что в стандартном наборе:
- После того, как выбрали градиент, делаем все то же самое, как и в первом примере. Для разнообразия поменяем направление:
Через растушевку выделения
Суть данного метода в том, чтобы создать плавный переход на границе залитого объекта/картинки и фона. Приступим!
- Нам понадобится инструмент “Прямоугольная область”.
- Теперь нужно создать выделение:
- Когда выделение уже готово, с помощью горячих клавиш SHIFT+F6 вызываем окно, где необходимо ввести значение в пункте “Радиус растушевки”.
- После, нужно залить образованное выделение. Для этого снова воспользуемся горячими клавишами SHIFT+F5 и выбираем цвет заливки.
- После применения изменений получаем такой результат плавного перехода:
- Остается снять выделение с помощью CTRL+D и готово:
Как видите, нет ничего сложно в том, чтобы сделать плавные переходы в Фотошопе между цветами. Мы представили целых 3 способа, как это сделать, каждый из которых подходит в определенной ситуации.
Мы представили целых 3 способа, как это сделать, каждый из которых подходит в определенной ситуации.
На этом все! До встречи в наших следующих уроках!
Плавный переход в Photoshop — Photoshop — Графика — Каталог статей
Довольно простой урок о том, как сделать плавный переход между фотографиями. Эта техника очень полезна при создании коллажей. Делается это достаточно просто, для начала выбираем две фотографии и производим немного простых действий. Все что нам потребуется — это, инструмент «градиент» и «слой-маска».
Для начала нам понадобится два фотографии. Открываем их в фотошопе. Изображение девушки находится на верхнем слое, а космос на нижнем слое.
Для верхней фотографии мы добавляем векторную маску, щелкнув по соответствующей иконке внизу палитры слоев. После этого, на панели инструментов выбираем инструмент «Градиент» и устанавливаем стандартный градиент от черного к белому.
Теперь протягиваем градиент от левого края к правому.
Врезультате получаем такое изображение.
Как совместить две фотографии с плавным переходом между ними
Перемещаем вторую фотографию на ранее открытую.
Подробнее о соединении фотографий можно прочитать в соответствующей статье на этом сайте.
Затем с помощью инструмента «Перемещение» (Move Tool) задаём желательно расположение фотографий относительно друг друга. Надо сделать так, чтобы одна фото перекрывала другую, в месте перекрытия и будет смонтирован плавный переход. Для удобства можно временно уменьшить непрозрачность изображений в Панели слоёв, также неплохо поставить направляющие на границах перекрытия.
Теперь определим, какая фотография будет сверху, и при необходимости изменим расположение слоёв в Панели слоёв. У меня сверху будет изображение с Твиттером.
Затем ставим непрозрачность слоёв с изображениями обратно на сто процентов.
И, теперь, перейдём собственно к созданию плавного перехода между фотографиями, в данном примере мы сделаем это с помощью слой-маски и применением чёрно-белого градиента.
К слою с верней фотографией добавляем слой-маску, кликнув по соответствующей иконке внизу палитры, при этом цвета в цветовой палитре автоматически изменились на чёрный основной цвет и белый фоновый, в Панели слоёв появится значок маски на соответствующем слое. Затем открываем в инструментальной палитре инструмент «Градиент» (Gradient Tool). В левом верхнем углу рабочего окна Фотошопа кликаем по треугольничку для открытия палитры градиентов, и выбираем самый первый, имеющий название «От основного цвета к фоновому». Затем проводим линию от одной направляющей до другой в направлении, указанном на рисунке.
Для того, чтобы провести линию градиента строго горизонтально (или, для других случаев, строго вертикально), следует зажать клавишу Shift.
В результате мы получим плавный переход к прозрачности правого края верхнего изображения, что даёт эффект плавного перехода между двумя фотографиями.
На иконке маски в Панели слоёв мы увидим следующие изменения, чёрный цвет показывает полную прозрачность, а белый, наоборот, полную непрозрачность изображения, к которому применена слой-маска.
Вот, собственно, и всё, задача выполнена!
Как сделать плавный переход к прозрачности в Photoshop
Приветствую!
При обработке и редактировании изображений возникают разные задачи. И если с одними за счёт уже имеющихся знаний и опыта справиться можно молниеносно, то другие требуют обращения к справочным материалам. Одной из таких задач может стать необходимость сделать у редактируемого изображения плавный переход в прозрачность. И в редакторе Adobe Photoshop данная задача решается достаточно просто.
Давайте рассмотрим, какие действия необходимо предпринять, дабы наделить редактируемое изображение плавным переходом в прозрачность.
Сразу стоит отметить, что инструкция является универсальной и без каких-либо сложностей воспроизводится в любой актуальной версии Фотошоп-а.
Инструкция по добавлению картинке плавного перехода в прозрачность в Фотошоп
- Открыв редактируемое изображение, в окне Слои нажмите по миниатюрной кнопке Добавления слой-маски.
 Как конкретно выглядит эта кнопка, можно увидеть ниже, на изображении.
Как конкретно выглядит эта кнопка, можно увидеть ниже, на изображении.Примечание: если у редактируемого вами изображения множество слоёв, то предварительно укажите тот слой, которому необходимо добавить прозрачность, а уже после добавляйте для него слой-маску нажатием соответствующей кнопки.
- Добавив слой-маску, вы увидите соответствующее обозначение в окне слоёв.
- Теперь в панели инструментов выберите Градиент.
- Дабы наделить редактируемое изображение прозрачностью, необходимо подвести курсор мышки к краю изображения (край может быть любой), нажать левую клавишу и провести курсор по изображению. Как только вы отпустите зажатую клавишу, вы сразу же увидите результат.
Плавность перехода зависит от того, как далеко вы проведёте курсор мышки. Поэкспериментируйте, вначале проведите курсор мышки до середины изображения, дабы видеть, каков будет результат.
- Результатом станет добавленная прозрачность.
 На приведённом примере ниже это можно наблюдать воочию.
На приведённом примере ниже это можно наблюдать воочию.Важно отметить: если вы впоследствии собираетесь наложить данное изображение на другое и чтобы при этом наблюдался плавный переход одного изображения в другое, то сохраните полученный результат в графический формат изображения, поддерживающий прозрачность. К примеру, это может быть очень популярный формат PNG.
Видеоинструкция
Несколько не особо сложных шагов, которые мы детально привели и описали в материале, помогут вам при редактировании изображения, в частности, наделения оного плавной прозрачностью.
Остаётся только пожелать вам успехов на поприще редактирования графических изображений, а также порекомендовать подписаться на новые статьи и материалы, что размещаются с завидным постоянством на нашем сайте IT-Actual. ru
ru
До новых встреч, уважаемый посетитель!
Мы рады, что смогли помочь Вам в решении поставленной задачи или проблемы.В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях и мессенджерах с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!
Опрос: помогла ли вам эта статья?(cбор пожертвований осуществляется через сервис Яндекс Деньги)
На что пойдут пожертвования \ реквизиты других платёжных систем Привет.Не секрет, что в экономике ныне дела обстоят не лучшим образом, цены растут, а доходы падают. И данный сайт также переживает нелёгкие времена 🙁
Если у тебя есть возможность и желание помочь развитию ресурса, то ты можешь перевести любую сумму (даже самую минимальную) через форму пожертвований, или на следующие реквизиты:
Номер банковской карты: 5331 5721 0220 5546
Кошелёк Яндекс Деньги: 410015361853797
Кошелёк WebMoney: P865066858877
PayPal: [email protected]
QIWI кошелёк: +79687316794
BitCoin: 1DZUZnSdcN6F4YKhf4BcArfQK8vQaRiA93
Оказавшие помощь:
Сергей И. — 500руб
— 500руб
<аноним> — 468руб
<аноним> — 294руб
Мария М. — 300руб
Валерий С. — 420руб
<аноним> — 600руб
Полина В. — 240руб
Деньги пойдут на оплату хостинга, продление домена, администрирование и развитие ресурса. Спасибо.
С уважением, создатель сайта IT-Actual.ru
Смешайте два изображения с помощью инструмента «Градиент»
Добавьте маску слоя и настройте инструмент «Градиент»
- Нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы добавить маску слоя к активному слою.
- Выберите инструмент «Градиент» на панели инструментов.
- На панели параметров выберите стиль линейного градиента. Убедитесь, что флажок «Обратить цвета» снят.
- Откройте средство выбора градиента на панели параметров и выберите третий образец градиента слева: градиент от черного к белому.
- Убедитесь, что эскиз маски слоя выбран на панели «Слои». (Найдите границу выделения вокруг миниатюры маски слоя.
 )
)
Добавить линейный градиент к маске слоя
Добавление градиента к маске слоя создает плавный постепенный переход между маскированным слоем и слоем ниже.
- Щелкните изображение и перетащите линию, представляющую градиент от черного к белому.
- Если вам не нравится результат, попробуйте перетащить еще раз.Новый градиент заменит текущий градиент. Перетаскивание более короткой линии приводит к более заметному изменению между изображениями; перетаскивание более длинной линии позволяет добиться более плавного перехода между изображениями.
Добавить радиальный градиент к маске слоя
- Выберите радиальный стиль на панели параметров для инструмента «Градиент».
- Выделив маску слоя, нажмите D на клавиатуре, чтобы установить в поле Цвет переднего плана белый цвет, а в поле Цвет фона — черный, поэтому радиальный градиент будет белым в центре, постепенно переходя в черный.
- Откройте средство выбора градиента на панели параметров и выберите первый образец градиента, который является градиентом от переднего плана к фону.

- Перетащите линию наружу от центра содержимого, которое вы хотите показать, к содержимому, которое вы хотите скрыть.
- Если вы хотите перерисовать градиент, перетащите новую линию.
Уточните маску слоя с помощью инструмента «Кисть»
После создания градиента на маске слоя его можно редактировать с помощью кисти с мягкими краями.Это хороший способ еще больше смягчить переход между изображениями.
- Выберите инструмент «Кисть» на панели инструментов. Откройте палитру кистей на панели параметров и перетащите ползунок «Жесткость» влево, чтобы смягчить край кисти.
- При активной маске слоя нарисуйте черным, белым или серым цветом, чтобы улучшить маску.
Сохраните свою работу
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев.
Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее.
 Вот почему.
Вот почему.Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда — да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями неразрушающим образом . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменит способ вашей работы и сделает вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.
Изображение предоставлено ABO PHOTOGRAPHY.
Обратимся к окну слоев. Внизу находится ряд значков, а в середине — полутоновый кружок для Создайте новый слой заливки или корректирующий слой . Щелкните это, чтобы увидеть список опций.
Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. При этом также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
Мы можем свободно настраивать этот корректирующий слой «Яркость / Контраст», не опасаясь навсегда изменить исходное изображение — или пока не придерживаться стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок, в котором они расположены, влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.
Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой «Цветовой тон / насыщенность» ниже кривых. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.
С изменением уровня оттенка / насыщенности на Multiply вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.
Выберите маску, сначала щелкнув белое поле на корректирующем слое, затем убедитесь, что черный цвет является основным цветом.Используйте кисть, чтобы закрасить область, на которую вы хотите, чтобы корректировка не повлияла.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным, а затем закрасить область белым, чтобы открыть ее для настройки.
Это будет особенно полезно при работе с более сложными файлами или сложным ретушированием. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев — вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже — если вы не отрегулируете его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете корректировку, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в своем слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это приведет к выделению, которое точно соответствует информации о пикселях вашего слоя, что означает, что ваш выбор идеален. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимая на него команду, выбираю Кривые из списка, а затем свободно настраиваю только этот слой, по-видимому.
Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что она влияет только на выделение, которое мы сделали ранее.И порядок гарантирует, что это остается выше слоев ниже.
Обладая этой информацией, вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои — лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, ознакомьтесь с этим:
.Создание выделений в Photoshop Elements
В Photoshop Elements можно точно настроить выделение с помощью диалогового окна «Уточнить край» (выбрать часть изображения, щелкнуть выделение правой кнопкой мыши и выбрать «Уточнить край» в контекстном меню). Вы также можете открыть диалоговое окно «Уточнить край», выбрав «Выделение»> «Уточнить край».
Чтобы открыть диалоговое окно «Уточнить край» на Mac, выберите часть изображения, щелкните выделение, удерживая нажатой клавишу «Control», и выберите «Уточнить край».
Режим просмотра .Во всплывающем меню «Просмотр» выберите требуемый режим просмотра. Нажмите F для переключения режимов
Показать радиус . Отображает радиус уточнения кромки.
Инструменты Refine Radius и Erase Refinements . Точно отрегулируйте область границы, в которой происходит уточнение краев. Чтобы быстро переключаться с одного инструмента на другой, нажмите E. Чтобы изменить размер кисти, нажимайте клавиши со скобками. Примечание. Проведите кистью по мягким областям, таким как волосы или мех, чтобы добавить мелкие детали к выделению.
Smart Radius . Автоматически регулирует радиус жестких и мягких краев в пограничной области. Снимите этот флажок, если граница имеет равномерную жесткую или мягкую кромку, или если вы хотите более точно управлять настройкой радиуса и кистями для уточнения.
Радиус . Определяет размер границы выделения, в которой происходит уточнение края. Используйте маленький радиус для острых краев и большой — для более мягких.
Гладкий .Уменьшает неровности («холмы и долины») на границе выделения, чтобы создать более плавный контур.
Перо . Размывает переход между выделенной областью и окружающими пикселями.
Контрастность . При увеличении переходы с мягкими краями вдоль границы выделения становятся более резкими. Как правило, более эффективны опция Smart Radius и инструменты уточнения.
Сдвиг края . Перемещает границы с мягкими краями внутрь с отрицательными значениями или наружу с положительными.Сдвиг этих границ внутрь может помочь удалить нежелательные цвета фона с краев выделения.
Обеззараживание красок . Заменяет цветные полосы на цвет полностью выделенных пикселей поблизости. Интенсивность замены цвета пропорциональна мягкости краев выделения.
Важно: Поскольку этот параметр изменяет цвет пикселей, он требует вывода на новый слой или документ. Сохраните исходный слой, чтобы при необходимости можно было вернуться к нему.(Чтобы легко увидеть изменения в цвете пикселей, выберите «Показать слой» для режима просмотра.)
Сумма . Изменяет уровень дезактивации и замены бахромы.
Вывод на . Определяет, становится ли уточненное выделение выделением или маской на текущем слое или создает новый слой или документ.
.Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра на ваш выбор:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение как черно-белую маску
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз) для просмотра предварительного просмотра с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионное изображение
Для начала откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола СтивенаПросто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Создание плавных переходов между изображениями. Как сделать плавный переход в Photoshop? Как сделать плавный переход на
Согласитесь, одним из самых необычных подарков являются коллажи. Ими можно украсить интерьер, рассмешить друзей и порадовать близких. Оригинальные снимки обычно заказывают в фотостудии или пытаются самостоятельно выполнить их на компьютере. Чтобы наложение одной фотографии на другую смотрелось органично, надо усвоить несколько несложных комбинаций. Самое главное, чтобы не было контраста между кадрами. Подбирая фоны для коллажа, обязательно учитывайте цветовые решения и направление света на обоих фото, а также размер предметов и главного объекта. Чтобы понять, как сделать плавный переход в Photoshop, достаточно изучить порядок действий, представленных в данной статье.
О порядке действий
Попытайтесь на практике выполнить следующую последовательность действий.
Изучение графических редакторов позволит создавать необычные работы, корректировать изображения, редактировать их и творить удивительные композиции с любым фотографическим материалом!
Надеемся, наша статья позволит вам успешно справиться с поставленной задачей, а также получить настоящее удовольствие от этого увлекательного и творческого процесса.
Мы рады приветствовать вас на очередном нашем уроке посвященном работе в в Adobe Photoshop. В этой статье речь пойдет о том, как создавать плавные переходы в программе на границе между изображениями/цветами. Это очень полезный навык, который вам наверняка пригодится, так что приступим!
Делаем плавный переход между цветами
Т.к. Фотошоп является профессиональной программой обработки изображений, очень часто одного и того же результата можно добиться несколькими способами. Так и с переходами.
Через инструмент “Градиент”
Вы, наверняка, знакомы с данным инструментом. Поэтому переходим в к панели инструментов слева и выбираем “Градиент” .
После того, как инструмент выбран, под главным меню появится панель настроек Градиента, где вы сможете выбрать шаблон градиента и установить дополнительные параметры по своему желанию.
К сожалению, стандартный набор градиентов включает в себя не так много шаблонов, поэтому вы можете воспользоваться поиском и расширить свою коллекцию, или же создать свой вариант.
Чтобы переход был именно цветовым, а не прозрачным, нужно задать настройки еще и для контрольной точки непрозрачности (см. скриншот ниже):
После того, как все готово, остается применить изменения, нажатием “ОК”, и залить градиентом холст. Для этого образуем выделенную область, которую хотим залить, или применяем градиент на весь холст. Просто кликаем ЛКМ (левой кнопкой мыши) в нужном месте и тянем столько, сколько необходимо.
Важно! Обратите внимание на то, какой вид заливки выбран:
В нашем случае “Линейный градиент” .
Через “Слой-маску”
К этому способу прибегают уже опытные пользователи. Все действия будут происходить уже через палитру слоев. Приступим:
Через растушевку выделения
Суть данного метода в том, чтобы создать плавный переход на границе залитого объекта/картинки и фона. Приступим!
- Нам понадобится инструмент “Прямоугольная область”.
- Теперь нужно создать выделение:
- Когда выделение уже готово, с помощью горячих клавиш SHIFT+F6 вызываем окно, где необходимо ввести значение в пункте “Радиус растушевки” .
- После, нужно залить образованное выделение. Для этого снова воспользуемся горячими клавишами SHIFT+F5 и выбираем цвет заливки.
- После применения изменений получаем такой результат плавного перехода:
- Остается снять выделение с помощью CTRL+D и готово:
Как видите, нет ничего сложно в том, чтобы сделать плавные переходы в Фотошопе между цветами. Мы представили целых 3 способа, как это сделать, каждый из которых подходит в определенной ситуации.
На этом все! До встречи в наших следующих уроках!
Перемещаем вторую фотографию на ранее открытую.
Подробнее о соединении фотографий можно прочитать в .
Затем с помощью инструмента «Перемещение» (Move Tool) задаём желательно расположение фотографий относительно друг друга. Надо сделать так, чтобы одна фото перекрывала другую, в месте перекрытия и будет смонтирован плавный переход. Для удобства можно временно уменьшить непрозрачность изображений в Панели слоёв , также неплохо поставить направляющие на границах перекрытия.
Теперь определим, какая фотография будет сверху, и при необходимости изменим расположение слоёв в Панели слоёв. У меня сверху будет изображение с Твиттером.
Затем ставим непрозрачность слоёв с изображениями обратно на сто процентов.
И, теперь, перейдём собственно к созданию плавного перехода между фотографиями, в данном примере мы сделаем это с помощью слой-маски и применением чёрно-белого градиента.
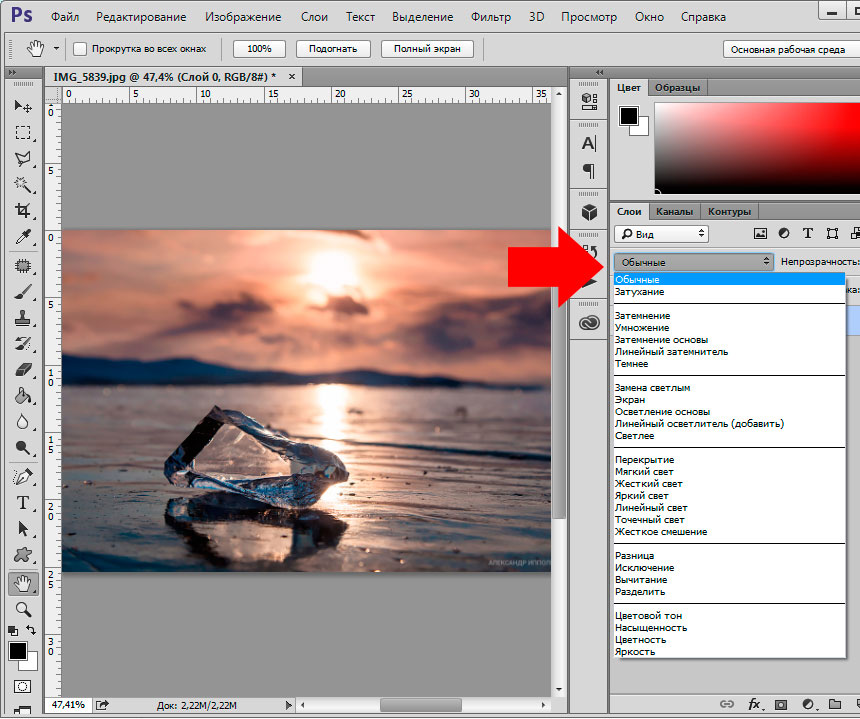
К слою с верней фотографией добавляем слой-маску , кликнув по соответствующей иконке внизу палитры, при этом цвета в цветовой палитре автоматически изменились на чёрный основной цвет и белый фоновый, в Панели слоёв появится значок маски на соответствующем слое. Затем открываем в инструментальной палитре инструмент «Градиент» (Gradient Tool). В левом верхнем углу рабочего окна Фотошопа кликаем по треугольничку для открытия палитры градиентов, и выбираем самый первый, имеющий название «От основного цвета к фоновому». Затем проводим линию от одной направляющей до другой в направлении, указанном на рисунке.
Для того, чтобы провести линию градиента строго горизонтально (или, для других случаев, строго вертикально), следует зажать клавишу Shift.
В результате мы получим плавный переход к прозрачности правого края верхнего изображения, что даёт эффект плавного перехода между двумя фотографиями.
На иконке маски в Панели слоёв мы увидим следующие изменения, чёрный цвет показывает полную прозрачность, а белый, наоборот, полную непрозрачность изображения, к которому применена слой-маска.
Вот, собственно, и всё, задача выполнена!
Создание коллажа – это не просто объединение нескольких фотографий в одну. Правильный коллаж показывает мастерство автора, а также демонстрирует его умение красиво и грамотно расположить фотографии так, чтобы это выглядело стильно и привлекательно. Удачным и заметным будет коллаж, в котором между фотографиями нет заметных границ – вместо этого фотографии как бы перетекают друг в друга. Этого эффекта можно добиться, выполнив несложные операции в Adobe Photoshop.
Вам понадобится
Инструкция
Сегодня я покажу вам, как сделать плавный переход между двумя фотографиями .
Я сделала картинку заранее и вот какой результат у меня получился:
Для того чтобы получить такую картинку я возьму две фотографии, которые я буду соединять.
Я взяла красивый фон с морем и фотографию девушки, которая сфотографирована на фоне мрачных деревьев без листьев.
Итак приступим — я буду делать плавный переход цветов и для этого я выполню следующие шаги:
Шаг 1
Открываю мои фотографии в фотошопе и с помощью инструмента Перемещение перетаскиваю фотографию девушки на фотографию с морским фоном.
Фотографию девушки я хочу немного уменьшить и для этого я вызываю Свободную трансформацию, нажав на сочетание клавиш CTRL +T .
Рамочка, которая появилась вокруг фото с девушкой, имеет узелки, за которые можно потянуть и уменьшить размер фото, при этом необходимо удерживать клавишу Shift , чтобы пропорции изображения не исказились.
Шаг 2
Теперь я перехожу к палитре Слоёв и находясь на слое с девушкой нажимаю на значок , который называется Добавить векторную маску .
Как мы видим в палитре Слои на слое с девушкой образовалась слой-маска, которая выделена рамочкой, что говорит о том, что маска активна и все работы, которые я буду выполнять, будут проводиться, именно, на слое-маске.
На верхней панели, где находятся все настройки инструмента Градиент я нажимаю на стрелочку , находящуюся рядом со значком инструмента и в появившемся окошке с градиентами я выбираю радиальный градиент, который переходит от чёрного цвета к прозрачному .
Теперь я провожу линии градиента не доходя до фигуры девушки, как указано на картинке (у вас может быть больше направлений). При проведении линии градиента фон плавно исчезает.
Мне понадобилось два-три раза провести линию градиента по каждому из указанных на картинке направлений, чтобы добиться результата, который вы видите ниже на картинке.
Шаг 4
Однако, мы можем заметить, что с исчезновением фона, принадлежащего фотографии девушки, так же несколько изменилось и само изображение девушки, так как в некоторых местах оно стало полупрозрачным.
Но это поправить очень просто.
Находясь на слое-маске, я беру мягкую круглую кисть белого цвета и рисую этой кистью по девушке.
Белая кисть восстанавливает все потерянные участки изображения девушки.
И еще мы хотим вам напомнить, что вы всегда можете пообщаться на фотошопские темы, на форуме фотошоп и найти ответы на многие свои вопросы.
Вот, что в результате получилось:
Я соединила две фотографии вместе с помощью плавного перехода.
Надеюсь, я объяснила понятно, как сделать плавный переход между двумя фотографиями — как видите это довольно просто.
Так же советую вам посмотреть мой предыдущий урок Валентика в Фотошопе , в котором много интересного.
Желаю вам дальнейших успехов в освоении Фотошопа!
С вами была Галина Соколова.
Фотошоп как сделать плавный переход между цветами
Можете просто применить Filter => Blur => Gaussian Blur (и чуть-чуть поиграть с настройками пока неполучите результат каторый Вам нужно)
Есть много способов. Самый простой- фильтром «размытие по Гаусу»
Второй труднее, надо настроить карту градиетна вот так:
Доброго времени суток, уважаемые читатели. Сегодня я решил вам доказать, что изучать теорию лучше всего на практике. Даже если вы новичок, то буквально за час можно добиться хорошего результата ничего не понимая в Photoshop! Посмотрите, эта картинка создана исключительно благодаря градиентам. Они применены к различным элементам и в разнообразной вариации.
Если вы дочитаете эту статью до конца, то не только узнаете как в фотошопе сделать плавный переход цвета, но и применить эти знания на практике по отношению к тексту, фигуре, создать красивые мерцающие ромбы и многое другое.
Эту картинку я уже сделал. Если захотите потом вы сможете создать самостоятельно точно такую же, а может даже лучше, но учить я буду вас по другому примеру. Какому? Узнаете в конце статьи. Я буду рисовать вместе с вами и параллельно описывать процесс, я сам еще не знаю, что у меня получится. Благодаря этому я смогу увидеть с какими проблемами вы можете столкнуться и помочь разрешить их.
Базовые знания и один секрет всегда выигрышного варианта
Итак, для начала мы должны открыть Photoshop. Я настоятельно рекомендую вам скачать эту программу ( приобрести лицензионную версию можно здесь ). Вы никогда не найдете лучше нее. Если вас пугает, что вы не осилите и потратите деньги зря, начисто забыв о программе после первой попытки можете попробовать онлайн сервис https://editor.0lik.ru/ . Свою прогу иметь значительно удобнее и совсем скоро вы поймете почему.
Вот так выглядит версия фотошопа 2015 года, если у вас другой выпуск, то не переживайте. Все будет примерно одинаково. У вас чуть меньше возможностей и это единственное различие.
Создаем новый документ.
Выбрать размер, для меня один из самых сложных вопросов. За основу я взял максимальные размеры картинки для поста в социальных сетях. 800х500, но, как вы понимаете, это не суть. Все зависит от целей и задач, которые вы собираетесь выполнять при помощи Photoshop.
Смотрите, в панели справа находятся все основные кнопки, в том числе и градиент. Однако, сейчас его не найти. Как так? Я сам сталкивался с этой проблемой, когда начинал учиться работе с фотошопом. Читаешь статью, а половину информации приходится искать в сторонних источниках. Гуглить, гуглить, гуглить.
Да простит меня очень умный читатель, который все сам прекрасно знает за небольшие отступления от темы. Мне хочется, чтобы работать по моим урокам смогли все посетители блога. Возможно, когда-то и для вас это окажется очень полезным. Сэкономит кучу времени.
В правом нижнем углу почти каждой кнопки, кроме лупы, есть что-то типа стрелочки. Это говорит о том, что в кнопке скрыто несколько инструментов.
Удерживайте несколько секунд левую кнопку мыши на кнопке, чтобы открылось дополнительное меню и выберите градиент.
Сверху открылось еще одно дополнительное меню. Оно применяется исключительно для градиентов. Тыкнете на текст – в верхней части откроется специальное меню текста, на кисточку и … ну вы поняли.
Нажимаем на стрелку рядом с иконкой цвета. Здесь хранятся стандартные переходы или загруженные вами.
Если вы не считаете себя гением дизайна, то я рекомендую вам скачивать из интернета бесплатные шаблоны. Их полно. Во-первых, это экономит время, а во-вторых, несколько похожих вариантов, как правило, объединяются в тему, созданную в едином стиле. такую без проблем можно применить к одной картинке и это будет почти всегда смотреться неплохо.
Установить новые шаблоны – не проблема. Скачиваете их из интернета затем выбираем гайку в правом верхнем углу и находим ссылку «Загрузить…».
Выбираете на компьютере папку со скачанными файлами и сохраняете.
Они добавятся вниз списка.
Заливка
Теперь научимся делать заливку. Выбираете любой понравившийся вариант (к созданию мы перейдем чуть позже) и кликаете по нему. В любом месте экрана зажимаете левую клавишу мыши и ведете в любом направлении. От него зависит расположение перехода цвета.
Вертеть можно куда угодно.
Чтобы движение вашей линии не сместилось и градиент не расплылся удерживайте кнопку Shift, пока задаете направление.
Видите, переход цвета сейчас осуществляется по центру. Мы будем более подробно рассматривать настройки при создании своего собственного градиента. Сейчас расскажу лишь о смещении центра. Кликаем по этой плашке.
Хватаем левой кнопкой мыши за цвет внизу и отводим его влево или вправо.
Вот что у меня получилось в итоге.
Как применить градиент к тексту, чтобы буквы выглядели современно
Теперь давайте напишем что-то. Выбираем соответствующую кнопку.
Если нужно поменять размер или сам шрифт обратите внимание на панель в верхней части экрана. Там все просто.
Теперь нажимаем Ctrl и одновременно кликаем по иконке нового текстового слоя. Будьте внимательны, нажимать нужно не на текст, а на прямоугольник, как показано на скриншоте внизу.
Теперь создаем новый слой. Есть три варианта решения задачи: зажимаем одновременно Shift, ctrl, N; пользуемся панелью сверху, находим там «Слой – новый – создать»; используем кнопку в быстром меню справа. На рисунке ниже я показал ее стрелкой.
Дальше переходите снова к градиентам. Я в вас верю, это вы можете сделать и сами. Работайте по той же схеме, что и в предыдущей части урока. Задайте направление заливке и все сработает.
Теперь, чтобы снять подсветку по краям букв можно тыкнуть на выделение, а затем щелкнуть в любой части картинки. Получится вот такой результат.
На этом работа с текстом не заканчивается. Смотрите, у нас с вами 2 слоя: один с градиентом, а второй с буквами. Почему там произошло? Объясню как смогу. Пишите в комментариях, если не понятно. Вы написали текст. Photoshop понял что это буквы и даже предлагал вам их увеличить, уменьшить, поменять шрифт и так далее.
Затем вы выделили этот фрагмент. Создали новый слой, если проводить аналогию, вырезали из бумаги трафарет и залили его. В этот момент Photoshop потерялся. Он прекратил видить ваши буквы. Для него это просто часть какой-то картинки, как ромб, квадрат или круг в вырезанным центром. Если вы заходите поработать с буквами на слое у вас ничего не получится, если захотите применить градиент к тексту – то же самое.
Если сейчас вам вздумается куда-то переместить текст и вы залезете в соответствующий раздел, а затем начнете передвигать стрелкой, то у вас все съедет.
Мы удаляем текстовый слой, чтобы не путаться. Кликаем по нему правой кнопкой мыши и выбираем нужную опцию.
Виды градиента, заливка фигур и создание звездочек
Если вы обратили внимание на панель градиентов сверху, то могли обнаружить, что они бывают разными: линейными, радиальными, угловыми, зеркальными или ромбовидными. Отличия увидеть не сложно, для этого не обязательно читать статьи, просто открываете чистый лист и пробуете применить тот или иной вариант. Смотрите чего получилось.
Единственное, что стоит отметить: если хотите увидеть идеальный результат, как у меня на картинке, стрелку нужно направлять из центра.
Теперь вернемся к нашей картинке. Давайте я научу вас одному интересному приему. Переходы цвета можно использовать внутри фигур, которые вы рисуете. Это очень полезно, особенно для тех, кто собирается создавать сайты.
Итак, выбираем прямоугольник или круг. Это не важно.
Теперь цвет заливки.
Переходим в раздел градиентов.
Нам здесь нужен ромб.
Видите, получился интересный эффект, вот только белый цвет все портит. Нужен прозрачный. Можно найти внутри шаблонов. Если вы видите вот такую решетку внутри шаблона, значит это то, что нам надо.
Поиграйте с настройками и у вас получится свой идеальный вариант.
Теперь давайте клонируем эту вспышку. Выбираем перемещение. Просто кликните по кнопке.
А теперь зажмите alt и перетащите дубликат в сторону.
У меня получился вот такой результат.
Создаем новый градиент и кнопки для сайтов
Ну и напоследок я расскажу, как создавать градиенты с нуля самому, а заодно разберемся в их настройках. Давайте что ли создадим красивую кнопку? Добавлю в свою картинку прямоугольник со скругленными краями.
Вот так он выглядит. В это раз мы не будем использовать внутреннюю заливку. Через нее не слишком удобно работать с новым шаблоном. Пусть это будет пока просто черный цвет.
Выбираем знакомый инструмент и кликаем по плашке.
Новые градиенты создаются на основе старых. Кликайте по любому. Старый вариант никуда не исчезнет. Потом просто придумаете ему новое название и сохраните.
При помощи верхних контрольных точек можно контролировать уровни прозрачности.
При помощи нижних осуществляется работа с цветом. Чтобы можно было расширить гамму кликните рядом с любой точкой и она продублируется.
Можно создавать сколько угодно.
Чтобы переход смотрелся современным нужно сгладить цвета. Не трогайте вот это показатель и все будет ок. Он должен быть 100%. Готово. Можно тыкать на «ОК» или «Сохранить» — все зависит от вашего желания.
Теперь повторяем то, что мы уже делали совсем недавно с текстом. Зажимаем ctrl, тыкаем по кнопочке нужного стиля в центре и создаем на его основе новый.
Мы рады приветствовать вас на очередном нашем уроке посвященном работе в в Adobe Photoshop. В этой статье речь пойдет о том, как создавать плавные переходы в программе на границе между изображениями/цветами. Это очень полезный навык, который вам наверняка пригодится, так что приступим!
Делаем плавный переход между цветами
Т.к. Фотошоп является профессиональной программой обработки изображений, очень часто одного и того же результата можно добиться несколькими способами. Так и с переходами.
Через инструмент “Градиент”
Вы, наверняка, знакомы с данным инструментом. Поэтому переходим в к панели инструментов слева и выбираем “Градиент”.
После того, как инструмент выбран, под главным меню появится панель настроек Градиента, где вы сможете выбрать шаблон градиента и установить дополнительные параметры по своему желанию.
К сожалению, стандартный набор градиентов включает в себя не так много шаблонов, поэтому вы можете воспользоваться поиском и расширить свою коллекцию, или же создать свой вариант.
- Давайте сперва откроем настройки градиента в панели настроек:
- Перед нами откроется новое окно с настройками, где мы можем настраивать градиент, так, как нам захочется. Для начала мы выберем пресет “От основного к прозрачному” в наборах. Затем опускаемся до пункта “Контрольные точки” и кликаем по одной из контрольных точек дважды, если хотим сменить цвет.
Чтобы переход был именно цветовым, а не прозрачным, нужно задать настройки еще и для контрольной точки непрозрачности (см. скриншот ниже):
После того, как все готово, остается применить изменения, нажатием “ОК”, и залить градиентом холст. Для этого образуем выделенную область, которую хотим залить, или применяем градиент на весь холст. Просто кликаем ЛКМ (левой кнопкой мыши) в нужном месте и тянем столько, сколько необходимо.
Важно! Обратите внимание на то, какой вид заливки выбран:
В нашем случае “Линейный градиент”.
Через “Слой-маску”
К этому способу прибегают уже опытные пользователи. Все действия будут происходить уже через палитру слоев. Приступим:
- Первым делом необходимо создать маску слоя, который будем редактировать. Для этого выбираем необходимый слой и кликаем на “Добавить маску”. У нас 3 слоя. Мы выберем самый верхний (с кругом в нашем фирменном цвете):
- Теперь необходимо снова взять “Градиент”. Выбираем любой из тех, что в стандартном наборе:
- После того, как выбрали градиент, делаем все то же самое, как и в первом примере. Для разнообразия поменяем направление:
Через растушевку выделения
Суть данного метода в том, чтобы создать плавный переход на границе залитого объекта/картинки и фона. Приступим!
- Нам понадобится инструмент “Прямоугольная область”.
- Теперь нужно создать выделение:
- Когда выделение уже готово, с помощью горячих клавиш SHIFT+F6 вызываем окно, где необходимо ввести значение в пункте “Радиус растушевки”.
- После, нужно залить образованное выделение. Для этого снова воспользуемся горячими клавишами SHIFT+F5 и выбираем цвет заливки.
- После применения изменений получаем такой результат плавного перехода:
- Остается снять выделение с помощью CTRL+D и готово:
Как видите, нет ничего сложно в том, чтобы сделать плавные переходы в Фотошопе между цветами. Мы представили целых 3 способа, как это сделать, каждый из которых подходит в определенной ситуации.
На этом все! До встречи в наших следующих уроках!
Согласитесь, одним из самых необычных подарков являются коллажи. Ими можно украсить интерьер, рассмешить друзей и порадовать близких. Оригинальные снимки обычно заказывают в фотостудии или пытаются самостоятельно выполнить их на компьютере. Чтобы наложение одной фотографии на другую смотрелось органично, надо усвоить несколько несложных комбинаций. Самое главное, чтобы не было контраста между кадрами. Подбирая фоны для коллажа, обязательно учитывайте цветовые решения и направление света на обоих фото, а также размер предметов и главного объекта. Чтобы понять, как сделать плавный переход в Photoshop, достаточно изучить порядок действий, представленных в данной статье.
О порядке действий
Попытайтесь на практике выполнить следующую последовательность действий.
Изучение графических редакторов позволит создавать необычные работы, корректировать изображения, редактировать их и творить удивительные композиции с любым фотографическим материалом!
Надеемся, наша статья позволит вам успешно справиться с поставленной задачей, а также получить настоящее удовольствие от этого увлекательного и творческого процесса.
Мы рады приветствовать вас на очередном нашем уроке посвященном работе в в Adobe Photoshop. В этой статье речь пойдет о том, как создавать плавные переходы в программе на границе между изображениями/цветами. Это очень полезный навык, который вам наверняка пригодится, так что приступим!
Делаем плавный переход между цветами
Т.к. Фотошоп является профессиональной программой обработки изображений, очень часто одного и того же результата можно добиться несколькими способами. Так и с переходами.
Через инструмент “Градиент”
Вы, наверняка, знакомы с данным инструментом. Поэтому переходим в к панели инструментов слева и выбираем “Градиент” .
После того, как инструмент выбран, под главным меню появится панель настроек Градиента, где вы сможете выбрать шаблон градиента и установить дополнительные параметры по своему желанию.
К сожалению, стандартный набор градиентов включает в себя не так много шаблонов, поэтому вы можете воспользоваться поиском и расширить свою коллекцию, или же создать свой вариант.
Чтобы переход был именно цветовым, а не прозрачным, нужно задать настройки еще и для контрольной точки непрозрачности (см. скриншот ниже):
После того, как все готово, остается применить изменения, нажатием “ОК”, и залить градиентом холст. Для этого образуем выделенную область, которую хотим залить, или применяем градиент на весь холст. Просто кликаем ЛКМ (левой кнопкой мыши) в нужном месте и тянем столько, сколько необходимо.
Важно! Обратите внимание на то, какой вид заливки выбран:
В нашем случае “Линейный градиент” .
Через “Слой-маску”
К этому способу прибегают уже опытные пользователи. Все действия будут происходить уже через палитру слоев. Приступим:
Через растушевку выделения
Суть данного метода в том, чтобы создать плавный переход на границе залитого объекта/картинки и фона. Приступим!
- Нам понадобится инструмент “Прямоугольная область”.
Теперь нужно создать выделение:
Когда выделение уже готово, с помощью горячих клавиш SHIFT+F6 вызываем окно, где необходимо ввести значение в пункте “Радиус растушевки” .
Остается снять выделение с помощью CTRL+D и готово:
Как видите, нет ничего сложно в том, чтобы сделать плавные переходы в Фотошопе между цветами. Мы представили целых 3 способа, как это сделать, каждый из которых подходит в определенной ситуации.
На этом все! До встречи в наших следующих уроках!
Перемещаем вторую фотографию на ранее открытую.
Подробнее о соединении фотографий можно прочитать в .
Затем с помощью инструмента «Перемещение» (Move Tool) задаём желательно расположение фотографий относительно друг друга. Надо сделать так, чтобы одна фото перекрывала другую, в месте перекрытия и будет смонтирован плавный переход. Для удобства можно временно уменьшить непрозрачность изображений в Панели слоёв , также неплохо поставить направляющие на границах перекрытия.
Теперь определим, какая фотография будет сверху, и при необходимости изменим расположение слоёв в Панели слоёв. У меня сверху будет изображение с Твиттером.
Затем ставим непрозрачность слоёв с изображениями обратно на сто процентов.
И, теперь, перейдём собственно к созданию плавного перехода между фотографиями, в данном примере мы сделаем это с помощью слой-маски и применением чёрно-белого градиента.
К слою с верней фотографией добавляем слой-маску , кликнув по соответствующей иконке внизу палитры, при этом цвета в цветовой палитре автоматически изменились на чёрный основной цвет и белый фоновый, в Панели слоёв появится значок маски на соответствующем слое. Затем открываем в инструментальной палитре инструмент «Градиент» (Gradient Tool). В левом верхнем углу рабочего окна Фотошопа кликаем по треугольничку для открытия палитры градиентов, и выбираем самый первый, имеющий название «От основного цвета к фоновому». Затем проводим линию от одной направляющей до другой в направлении, указанном на рисунке.
Для того, чтобы провести линию градиента строго горизонтально (или, для других случаев, строго вертикально), следует зажать клавишу Shift.
В результате мы получим плавный переход к прозрачности правого края верхнего изображения, что даёт эффект плавного перехода между двумя фотографиями.
На иконке маски в Панели слоёв мы увидим следующие изменения, чёрный цвет показывает полную прозрачность, а белый, наоборот, полную непрозрачность изображения, к которому применена слой-маска.
Вот, собственно, и всё, задача выполнена!
Создание коллажа – это не просто объединение нескольких фотографий в одну. Правильный коллаж показывает мастерство автора, а также демонстрирует его умение красиво и грамотно расположить фотографии так, чтобы это выглядело стильно и привлекательно. Удачным и заметным будет коллаж, в котором между фотографиями нет заметных границ – вместо этого фотографии как бы перетекают друг в друга. Этого эффекта можно добиться, выполнив несложные операции в Adobe Photoshop.
Вам понадобится
- — программа Adobe Photoshop
Инструкция
Сегодня я покажу вам, как сделать плавный переход между двумя фотографиями .
Я сделала картинку заранее и вот какой результат у меня получился:
Для того чтобы получить такую картинку я возьму две фотографии, которые я буду соединять.
Я взяла красивый фон с морем и фотографию девушки, которая сфотографирована на фоне мрачных деревьев без листьев.
Итак приступим — я буду делать плавный переход цветов и для этого я выполню следующие шаги:
Открываю мои фотографии в фотошопе и с помощью инструмента Перемещение перетаскиваю фотографию девушки на фотографию с морским фоном.
Фотографию девушки я хочу немного уменьшить и для этого я вызываю Свободную трансформацию, нажав на сочетание клавиш CTRL +T .
Рамочка, которая появилась вокруг фото с девушкой, имеет узелки, за которые можно потянуть и уменьшить размер фото, при этом необходимо удерживать клавишу Shift , чтобы пропорции изображения не исказились.
Теперь я перехожу к палитре Слоёв и находясь на слое с девушкой нажимаю на значок , который называется Добавить векторную маску .
Как мы видим в палитре Слои на слое с девушкой образовалась слой-маска, которая выделена рамочкой, что говорит о том, что маска активна и все работы, которые я буду выполнять, будут проводиться, именно, на слое-маске.
На верхней панели, где находятся все настройки инструмента Градиент я нажимаю на стрелочку , находящуюся рядом со значком инструмента и в появившемся окошке с градиентами я выбираю радиальный градиент, который переходит от чёрного цвета к прозрачному .
Теперь я провожу линии градиента не доходя до фигуры девушки, как указано на картинке (у вас может быть больше направлений). При проведении линии градиента фон плавно исчезает.
Мне понадобилось два-три раза провести линию градиента по каждому из указанных на картинке направлений, чтобы добиться результата, который вы видите ниже на картинке.
Однако, мы можем заметить, что с исчезновением фона, принадлежащего фотографии девушки, так же несколько изменилось и само изображение девушки, так как в некоторых местах оно стало полупрозрачным.
Но это поправить очень просто.
Находясь на слое-маске, я беру мягкую круглую кисть белого цвета и рисую этой кистью по девушке.
Белая кисть восстанавливает все потерянные участки изображения девушки.
И еще мы хотим вам напомнить, что вы всегда можете пообщаться на фотошопские темы, на форуме фотошоп и найти ответы на многие свои вопросы.
Вот, что в результате получилось:
Я соединила две фотографии вместе с помощью плавного перехода.
Надеюсь, я объяснила понятно, как сделать плавный переход между двумя фотографиями — как видите это довольно просто.
Так же советую вам посмотреть мой предыдущий урок Валентика в Фотошопе , в котором много интересного.
Желаю вам дальнейших успехов в освоении Фотошопа!
Как соединить две фотографии онлайн. Как в фотошопе соединить несколько фотографий в одну
Доброго всем времени суток, мои уважаемые читатели! Как всегда с вами Дмитрий Костин, тут всё без изменений). Я вот смотрю, многие интересуются как объединить две фотографию в одну в фотошопе. Просто бывают, что люди хотят сделать сравнение, например ДО и ПОСЛЕ, или что-нибудь еще.
Вы же наверное видели, что когда люди выкладывают свои достижения в похудении, тоже выкладывают объединенные в одну фотографии ДО и ПОСЛЕ. Кстати я тоже так делал, когда писал . В общем сегодня я покажу как это можно легко сделать. Так что хрустните пальцами и поехали!
Хотел рассказать вам самый быстрый способ, но решил, что не стоит повторяться, так как я уже о нем рассказывал в уроке про . Получится так, что у вас будет одна фотография в другой. Лучше сосредоточимся на других способах.
Соединение двух изображений
В этом примере я решил сделать объединение фотографий в стиле «До и после». Вы только не говорите мне, что эти люди не похожи. Это два разных человека). В общем откройте две фотографии в photoshop, а дальше по порядку. Я взял фоточки двух людей: худого и рельефного.
- Для начала давайте сделаем изображения одинаковой высоты. Для этого находясь на каждой фотографии в отдельности, зайдите в меню «Изображение» — «Размер изображения» . Посмотрите количество пикселей по высоте. У меня получилось, что у худышки 680 пикселей, а у подкаченного 1329.
- В этом случае лучше уменьшить размер изображения подкаченного до 680 пикселей в высоту, дабы приравнять их и не потерять в качестве. Знаете как это делается? Если нет, то смотрим мою статью про (правда всё и так должно быть понятно). И кстати запомните размер изображения качка по горизонтали. У меня получилось 487.
- Теперь переходите на фотографию худышки и идите опять в меню «Изображение» , только на сей раз выберете «Размер холста» . Здесь мы просто увеличим рабочую область без увеличения самой фотки. Итак размер фотки худого по горизонтали составляет 453 пикселя. Прибавляем мысленно 487 пикселей (размер по горизонтали фотки качка) и получаем 940. Именно это число мы и пишем в ячейку ширина. Высоту при этом не меняем и оставляем 680.
- Теперь нам нужно выбрать с какой стороны появятся эти новые дополнительные 487 пикселей по горизонтали. Если оставим как есть, то холст увеличится в обоих сторон на 243 и 244 пикселя (487/2). Но мы хотим сделать «До и после», а значит худышка должен быть слева, следовательно пустой кусок холста справа. Тогда в расположении жмем на стрелку влево, чтобы центр сместился левее. также можете выбрать цвет фона, но в нашем случае это не нужно, подойдет любой, так как все равно мы его закроем. Затем нажимаем ОК.
- Видите? Теперь у нас появился огромный кусок белого фона. Теперь переходим на фотографию накаченного, берем инструмент «Перемещение»
, зажимаем левую кнопку мыши на фотографии и перетягиваем на вкладку с фотографией худыша.
- Дело за малым. Осталось передвинуть фотографию прямо на белый фон. Мы точно рассчитали ширину и подогнали высоту, так что всё должно встать ровно.
Вот такой незамысловатый и легкий способ совместить два изображения).
Объединение с плавным переходом
Есть еще один интересный эффект, когда переход от одной фотографии к другой осуществляется плавно. Давайте я сделаю это на примере двух животных: льва и сайгака.
- Откройте изображение льва и сайгака в нашем редакторе, но на разных вкладках.
- Перейдите на слой со львом и выберете .
- Теперь выберете и убедитесь, что переход стоит от черного к белому. И теперь этим градиентом проведите линию примерно в середине, как показано у меня на рисунке.
- У вас часть изображения со львом должна закраситься красным оттенком. Отлично. Это нам и нужно. Теперь посмотрите на панель слоев и на наш активный слой со львом. Он основной? Т.е. замочек на нем стоит? Если да, то нажмите на него левой кнопкой мыши, чтобы он исчез, иначе мы просто не сможем редактировать данный слой.
- Теперь уберите режим быстрой маски, нажав на ее значок еще раз. У вас должна будет выделиться часть изображения пунктирной линией. После этого нажмите клавишу DELETE и убедитесь, что содержание стоит «С учетом содержимого»
, затем нажмите ОК. У вас должна убраться правая часть изображения, причем с плавным прозрачным переходом. Только снимите выделение (просто кликните один раз любым инструментом выделения, например прямоугольной областью).
- Теперь переходите на вкладку с сайгаком (блин, смешное все таки животное и название). Желательно сравнять высоту (в пикселях) этих двух изображений, как и в предыдущем примере. Теперь берем инструмент «Перемещение»
и тащим бедного сайгака прямиком ко льву.
- А теперь фокус (шучу, конечно это не фокус). Зажимаем слой с сайгаком на панели слоев (бедное животное, опять мы его зажимаем) левой кнопкой мыши, после чего перетаскиваем его вниз так, что бы он оказался ниже льва.
- Видите, что получилось? Царь зверей и антилопа соединены в единое фото. Круто! Можно немного подвигать антилопу с помощью «Перемещения»
. Смотрим. Плавный переход удался. По моему вполне неплохо получилось. Симпатично и ненапряжно.
Ну в общем как-то так.
Конечно это фотошоп. И еще найдется немало способов, чтобы соединить несколько фоток в одну. Но я думаю, что для начала вам будет вполне достаточно этих способов. Причем в последнем варианте мы не просто связали 2 фотки в одну, а сделали простенький коллаж, т.е. используем несколько разных изображений в одном.
Кстати, если вы хотите делать потрясающие коллажи, то я очень рекомендую вам посмотреть отличный курс по этой тематике . Досконально рассмотрено множество примеров. Из нескольких простых изображений вы научитесь делать просто шедевры, так что вперед!
С уважением, Дмитрий Костин.
Доброго времени суток дорогие друзья. В этой статье я покажу Вам два простых метода объединить две фотографии в одну.
Способ 1. Соединяем два изображения в фотошопе
На этом все. Данный метод наиболее практичен и универсален. Несмотря на то, что Вам придется установить фотошоп, если он не установлен и немного в нем разобратся, результат того стоит.
Есть еще один более простой метод, который не потребует установки дополнительных программ.
Как объединить два изображения в Paint
Хоть данный метод намного проще, но гибкости и получения идеального результата от него не ждите.
На этом все, Теперь Вы знаете два простых способа объединить две фотографии в одну. Пишите в комментариях, была ли полезна для Вас данная статья.
Обработка фотографий, а тем более соединение их в одну, для многих любителей съемки что-то сложное и невероятное. Кого-то пугает установка новой программы на свой компьютер, кто-то продвигается дальше, но установив необходимое приложение, сталкивается с банальной проблемой незнания его функционала. В любом случае найти выход из положения совсем несложно. В интернете есть множество онлайн-приложений для этих целей, и большинство из них достаточно дружелюбны к начинающим пользователям. Давайте рассмотрим на примере конкретного из них, как соединить несколько фотографий в одну.
Для того чтобы соединить несколько фотографий в одну, можно воспользоваться онлайн-приложением Fotor . Для этого вам понадобится открыть в браузере страничку данного фоторедактора. Тут же, на главной странице сайта, нажимаем на кнопку «Сделать коллаж». После этого у вас должен появиться бегунок загрузки редактора. Кому-то понадобится подождать несколько секунд, кому-то несколько минут. Скорость загрузки прямо пропорционально зависит от скорости интернета. В любом случае вам следует дождаться, пока бегунок достигнет 100% загрузки. После этого вам откроется рабочее поле фоторедактора коллажей. Для соединения нескольких фотографий в одну предусмотрено сразу 2 режима. Это шаблон и funky-коллаж. Они находятся в меню слева. Для начала воспользуемся более простым режимом — шаблон. Выбираем его в меню слева. Чуть правее выставляем количество снимков в коллаже и выбираем понравившийся шаблон. К примеру, снимков у нас будет 4, а шаблон приглянулся пятый. По умолчанию справа уже будут загружены стандартные фотографии. Их мы удаляем, нажав на крестик в правом верхнем углу каждой из них. Далее необходимо загрузить свои фотографии. Для этого нажимаем «Открыть» и выбираем путь к картинкам. В фоторедакторе предусмотрена загрузка как с компьютера, так и из некоторых социальных сетей. Выбираем необходимый вам пункт. В нашем случае это будет загрузка с компьютера. В открывшемся окне находим нужные нам фотографии, выбираем их и нажимаем кнопку «Открыть». Все выбранные фотографии должны появиться в меню справа. Зажав левой клавишей мышки любую из них, перетащите в свободное место шаблона. То же самое проделайте с остальными фотографиями. Таким образом вы должны заполнить все свободное поле. Для тех, кто ленится самостоятельно заполнять шаблон, есть замечательная кнопка справа в меню «Заполнить». Одним ее нажатием вы решите сразу все проблемы. Все фото самостоятельно заполнят шаблон. После того как все фото расставлены по местам, необходимо сохранить коллаж. Для этого над готовыми фото нажимаем на кнопку «Сохранить» и указываем имя файла, его расширение, качество сохранения и место.Создание коллажей и другие дизайнерские работы практически всегда требуют совмещения в одном документе нескольких фотографий. Иногда встречаются варианты, когда область, которую нужно заполнить, не совпадает по размеру с вставляемым изображением. Все эти действия можно осуществлять несколькими способами. Как 2 фотографии соединить в одну вы и узнаете из этой статьи.
Растровый редактор Paint, входящий во все версии Windows, позволяет работать со слоями, прост, имеет удобный интерфейс. Для редактирования фотографий после запуска редактора в него загружают основную фотографию с помощью Проводника или правой кнопки мыши. Основной является та фотография, которая будет находиться на конечном изображении либо сверху, либо справа.
Для размещения второй фотографии нужно подготовить для нее свободное пространство. Для этого используются узловые точки, находящиеся на правой и нижней границе. Передвигают их мышью при зажатой левой кнопке. Причем место нужно определить с запасом. Лишнее пространство можно убрать после выполнения всех операций таким же способом.
Для этого на главной странице редактора в выпадающем списке «Вставить» Выбираете команду «Вставить из…», выбираете файл, вторая фотография помещается поверх первой в режиме редактирования. Выберите правильное местоположение фотографии, двигая ее при помощи левой кнопки мыши, и установите правильный размер с помощью узловых точек, которых в данном случае насчитываете восемь. Четыре находятся по углам изображения, а четыре – посередине сторон. После окончательной подгонки размеров соединенного изображения полученный документ можно сохранить при помощи пункта меню, которое раскрывается нажатием синей кнопки, «Сохранить как…».
Совмещение двух изображений в фотошопе
Для соединения двух изображений операция открытия второго слоя необязательна. Достаточно создать место для второй фотографии путем нажатия на строки «Изображение» — «Размер холста». Оба изображения открываются, и на втором захватом определяется часть, которая подлежит переносу. Эта часть перемещается опцией Move. Второй слой фотошоп для нее откроет самостоятельно.
С помощью совместного нажатия Cntrl+T определяем втрое фото на свое место. При необходимости размываете границы — с помощью «Кисти», «Штампа», «Размывки». Для вставки можно выбрать рамку с несколькими окнами для вставок. Полученное изображение сохраните под новым именем, чтобы не испортить исходные изображения.
Использование редактора Picasa
Соединение двух фотографий можно провести с помощью редактора Picasa. После открытия программы выбранная фотография уменьшенного размера будет находиться внизу окна Picasa. Затем с помощью клавиши «Отобрать выбранные элементы». Затем добавляется столько изображений, сколько необходимо. После закрепления фото нажмите «Создать коллаж».
После этого произойдет открытие окна коллажа, в котором вы сможете изменить фон, порядок расположения изображений, размеры картинок. После окончания оформления документа снова жмите «Создать коллаж».
Возможностей выше перечисленных программ вполне хватает для выполнения стандартных графических заданий, к которым относится и соединение двух фотографий в одно изображение.
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Наложить одну картинку на другую онлайн
Обработка JPEG фотографий онлайн.
Главное нужно указать две картинки на вашем компьютере или телефоне, нажать кнопку OK внизу страницы, подождать пару секунд и скачать готовый результат. Остальные настройки уже выставлены по умолчанию.
На этом сайте ещё есть: наложение текста, клипартов (множества картинок), календаря, замена однотонного фона на прозрачный, соединение двух картинок в одну, а также создание коллажа, поворот и зеркальное отражение.
Пример наложения обычной jpg картинки на другую jpg картинку со всеми настройками по умолчанию:
+
=
Пример наложения обычной jpg картинки на другую jpg картинку с изменённым размером и без прозрачности:
+
=
Чтобы так получилось, нужно выставить такие настройки:
1) Прозрачность второй картинки — «0%»;
2) Автоматическая подгонка размера 2-й картинки — «использовать ручное изменение размера в %»;
3) Размер 2-й картинки относительно «ширины и высоты» 1-й картинки — «45%».
И остальное без изменений, как было выставлено по умолчанию.
Пример наложения PNG картинки с прозрачным фоном на JPG картинку:
+
=
Для этого в настройках нужно указать:
1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном».
А остальные настройки оставить такими, как они были выставлены по умолчанию.
Пример наложения PNG картинки с ручным изменением размера, позиционированием и отступом:
+
=
Для того, чтобы так сделать, нужно выставить такие настройки:
1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном»;
2) Автоматическая подгонка размера 2-й картинки — «использовать ручное изменение размера в %»;
3) Размер 2-й картинки относительно «ширины и высоты» 1-й картинки — «30%»;
4) Привязка расположения 2-й картинки над 1-й — «справа внизу»;
5) Смещение или отступ 2-й картинки от указанного расположения — «по оси X:30 и Y:30 в px (пикселях)».
Остальные настройки остались без изменений.
Для наложения фоторамки, например, в формате PNG с прозрачностью, можно указать такие параметры:
1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном»;
2) Автоматическая подгонка размера 2-й картинки — «включена, но наоборот, 1-ю картинку подогнать под размер 2-й».
Остальное оставить так, как было выставлено по умолчанию.
Накладываемая сверху картинка обязательно и всегда должна быть указана второй по счету. Оба исходных изображения никак не изменяются. Вам будет предоставлена другая обработанная картинка.
2) Настройки наложения картинокТип наложения второй картинки:
Наложить вторую картинку, сделав её полупрозрачной
Наложить PNG, GIF, TIFF картинку с прозрачным фоном
Прозрачность второй картинки: % (от 0 до 100, 0=»непрозрачная», 100=»полностью прозрачная»)
(При выбранном наложении «PNG-картинки с прозрачным фоном» этот параметр игнорируется)
Автоматическая подгонка размера 2-й (накладываемой) картинки под размер 1-й указанной картинки:
включена (выбрано по умолчанию)
включена, но наоборот, 1-ю картинку подогнать под размер 2-й
использовать ручное изменение размера в % (регулируется ниже)
отключена, оставить все размеры как есть
Размер 2-й (накладываемой) картинки относительно
ширины и высотыразмера в мегапикселяхширинывысоты 1-й картинки: %
(Можно указывать значения в процентах от 0.1 до 250 с точностью до десятых, чтобы задействовать эту опцию, нужно для параметра «Автоматическая подгонка размера 2-й картинки…» выбрать «использовать ручное изменение размера в %»)
Привязка расположения 2-й (накладываемой) картинки над 1-й: слева вверхуслеваслева внизувверхупо центрувнизусправа вверхусправасправа внизу
Смещение или отступ 2-й картинки по оси
X: и
Y:
в
% (процентах)px (пикселях) от указанного расположения
(Можно указывать целые числа больше и меньше нуля в пикселях или с точностью до десятых в процентах)
3) Формат изображения на выходе
JPEG cтандартныйпрогрессивный с качеством (от 1 до 100)
PNG-24 (без сжатия, с поддержкой прозрачности)
Копировать EXIF и другие метаданные 1-й картинки? Да Нет
Обработка обычно длится 0.5-30 секунд.
Творческое объединение изображений в Photoshop
Один из самых интересных проектов, которым вы можете заняться в Photoshop, — это объединение изображений. Меняете ли вы местами небо, создаете коллаж или панораму, это полезная процедура, которая к тому же доставляет массу удовольствия.
В этом уроке вы узнаете, как переходить от одного изображения к другому с помощью маски градиента, а затем откроете для себя новый поворот в классическом коллаже овальной виньетки.
Преобразование одного изображения в другое
Используя маску слоя в сочетании с инструментом «Градиент», вы можете создать плавный, постепенный переход от одного изображения к другому (или многим).Однако первым шагом в любом проекте коллажа является объединение двух или более изображений в один документ, чтобы каждое из них находилось на отдельном слое.
Шаг 1
Откройте как минимум два изображения и расположите окна документов так, чтобы вы могли видеть их оба одновременно. СОВЕТ. Если вы используете Photoshop CS4, вы можете использовать всплывающее меню «Упорядочить документы» на панели приложений (обведено) и выбрать вариант предварительного просмотра «2 вверх».
Щелкните изображение ниже, чтобы увидеть увеличенную версию:
Вы можете объединить документы, перетащив их с панели «Слои» одного открытого документа в открытое окно другого, как показано ниже.Кроме того, вы можете скопировать / вставить одно изображение в другое: просто щелкните, чтобы активировать один документ, выберите «Выделить»> «Все» (Mac: Command + A, ПК: Ctrl + A), а затем скопируйте его, нажав Command + C (ПК: Ctrl + C). Затем щелкните, чтобы активировать другой документ, а затем нажмите Command + V (ПК: Ctrl + V), чтобы вставить. После того, как вы объедините изображения в один документ, вы увидите их оба на панели «Слои», как показано здесь. Если хотите, можете закрыть другое открытое окно.
Щелкните изображение ниже, чтобы увидеть увеличенную версию:
Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня. Шаг 2
На панели «Слои» щелкните, чтобы активировать слой, который должен быть поверх коллажа, а затем перетащите его в верхнюю часть стопки слоев. В этом примере это чувак в шлеме.
Добавьте маску слоя к парню в шлеме, щелкнув круг внутри квадратного значка в нижней части панели «Слои». Вы увидите, что на панели «Слои» появится значок маски белого слоя (обведен кружком), но вы не увидите никаких изменений в документе, потому что на данный момент маска пуста.
Нажмите G, чтобы выбрать инструмент «Градиент». Поднимитесь к панели параметров и щелкните направленный вниз треугольник рядом, чтобы открыть меню градиента (обведено). Выберите градиент от черного к белому во всплывающем списке (третий слева в верхней строке), а в строке типов градиента нажмите кнопку линейного градиента (также обведена кружком). Почему вы выбираете градиент от черного к белому? В Царстве Layer Mask рисование черным скрывает, а белое раскрывает.
При активной маске слоя (вы увидите крошечную линию волос вокруг ее миниатюры, как показано на снимке экрана выше), наведите указатель мыши на свое изображение и щелкните один раз там, где вы хотите, чтобы началось затухание, и перетащите вправо на 1, чтобы Два дюйма. По мере перетаскивания Photoshop рисует линию, представляющую ширину перехода: чем короче линия (расстояние, на которое вы перетаскиваете), тем уже будет переход и тем жестче переход. (Это не будет серьезным преимуществом, но будет близко.) Чем дальше вы перетаскиваете — чем длиннее линия — тем шире градиент и тем мягче затухание. СОВЕТ: Если вы хотите, чтобы градиент был идеально горизонтальным, нажмите и удерживайте клавишу Shift при перетаскивании.
Щелкните изображение ниже, чтобы увидеть увеличенную версию:
Как только вы отпустите кнопку мыши, Photoshop вставит градиент в маску слоя, и ваши изображения станут блеклыми. Если вас не устраивает первая попытка перетаскивания профессионального градиента, продолжайте щелкать и перетаскивать с помощью инструмента «Градиент», пока он вам не понравится; Photoshop обновит маску автоматически.Обязательно поэкспериментируйте с перетаскиванием на разное расстояние и под разными углами. Если вы хотите начать сначала, щелкните миниатюру маски на панели «Слои» и выберите все, нажав Command + A (ПК: Ctrl + A). Нажмите Delete (Backspace), и вы вернетесь на круги своя.
Вот изображение, которое должно выглядеть сейчас: Нажмите на изображение ниже, чтобы увидеть его в увеличенном виде:
Шаг 6
Если вам нужно переместить выцветшее изображение (чувак в шлеме), убедитесь, что слой активен на панели «Слои», и возьмите инструмент «Перемещение», нажав V.Наведите указатель мыши на свое изображение и перетащите его в нужное место.
Вот окончательный результат. Нажмите на изображение ниже, чтобы увидеть его в увеличенном виде:
Теперь давайте рассмотрим обновленный подход к освященной веками технике, называемой виньеткой с мягким овалом. В былые времена эта техника требовала выделения овальной формы, покрытой растушевкой, смолой (шучу!) И замаскированной. В наши дни вы можете создать неразрушающую виньетку с полностью изменяемым размером, используя встроенные в Photoshop инструменты векторной формы.После объединения двух изображений в один документ — каждое на отдельном слое — выполните следующие действия:
Шаг 1 На панели «Слои» убедитесь, что слой, который скоро будет виньетировать (мотоциклетный гонщик), не заблокирован. Если это так, дважды щелкните его, чтобы сделать его доступным для редактирования. Поскольку для этой техники вам нужно использовать маску слоя, вам нужно разблокировать фоновый слой, иначе Photoshop будет громко кричать. Если вы работали с фотографией раньше и уже разблокировали фоновый слой, вы можете пропустить этот шаг.
Вот два изображения, которые мы будем использовать: Нажмите на изображение ниже, чтобы увидеть его в увеличенном виде:
Возьмите инструмент «Эллиптическая форма» и установите его в режим «Путь». Подойдет любой инструмент «Форма», хотя для этого примера нажимайте Shift-U, чтобы циклически переключаться между инструментами «Форма», пока инструмент «Эллиптическая форма» не окажется наверху (обведен кружком). Переместите u
p на панель параметров в верхней части экрана и нажмите кнопку режима пути (также обведена). Это заставляет Photoshop рисовать путь вместо создания отдельного слоя Shape.
ПРИМЕЧАНИЕ. Настройки на панели параметров являются «липкими», то есть при следующем использовании инструмента «Форма» он останется в режиме «Путь», пока вы не вернете его в режим «Слой фигуры». Вас предупредили!
Наведите указатель мыши на изображение и проведите по диагонали, чтобы нарисовать овал, и Photoshop создаст тонкий серый контур формы. Если вы хотите, чтобы овал был идеально круглым, нажмите и удерживайте клавишу Shift при перетаскивании. Если вы хотите нарисовать овал изнутри, нажмите и удерживайте клавишу Option (ПК: Alt).Если вы хотите переместить овал во время его рисования (другими словами, удерживая кнопку мыши нажатой), нажмите и удерживайте клавишу пробела.
Щелкните изображение ниже, чтобы увеличить версию:
ПРИМЕЧАНИЕ. Следующие два шага требуют наличия Photoshop CS4; прокрутите вниз, чтобы увидеть обходной путь для Photoshop CS2 / CS3.
Вернувшись на панель «Слои», добавьте векторную маску, удерживая нажатой клавишу «Command» (ПК: удерживая нажатой клавишу «Ctrl»), кнопку «Добавить маску слоя» внизу панели (обведена слева внизу).Точно так же вы можете добавить векторную маску в Photoshop CS4, выбрав «Окно»> «Маски» и нажав кнопку «Добавить векторную маску» в правом верхнем углу панели (обведена справа внизу). Нажмите на изображение ниже, чтобы увидеть увеличенную версию:
Если вы не хотите растушевывать овал, остановитесь на этом.
Вот как выглядит наш коллаж: Щелкните изображение ниже, чтобы увидеть его в увеличенном виде:
Растушуйте маску, открыв панель «Маски» и перетащив ползунок растушевки вправо примерно на 40 пикселей.
Если вы хотите переместить мотоциклиста внутри маски виньетки, вы можете разблокировать маску слоя, щелкнув крошечный значок звена цепи между миниатюрами слоя и маски. После того, как миниатюры разблокированы, вы можете щелкнуть любую из них, чтобы активировать ее, а затем использовать инструмент «Перемещение», как описано ранее.
Вот последний коллаж: Щелкните изображение ниже, чтобы увеличить версию:
Замечательная особенность использования векторной маски заключается в том, что вы можете активировать маску, а затем изменить ее размер с помощью Free Transform без потери качества (Mac: Command + T ; ПК: Ctrl + T).Верно; Края маски будут такими же гладкими и четкими, как и изначально.
Обходной путь растушевки в Photoshop CS2 / CS3
Поскольку в Photoshop CS2 / CS3 нет панели «Маски», вы не можете растушевать путь на лету. Вам нужно сначала превратить его в выделение и добавить маску. Этот обходной путь создает маску слоя на основе пикселей вместо векторной маски, что означает, что вы теряете возможность изменять размер маски после ее создания, но вы всегда можете изменить размер контура перед созданием выделения.Вот как:
Дополнительный шаг 4 После того, как вы нарисовали овальную форму, откройте панель «Контуры», выбрав «Окно»> «Контуры», и во всплывающем меню панели «Контуры» (обведено ниже) выберите «Сделать выделение».
В открывшемся диалоговом окне введите 40 в поле «Радиус растушевки» и нажмите OK.
Вернитесь на панель «Слои» и добавьте обычную маску слоя (на основе пикселей), нажав кнопку «Добавить маску слоя» в нижней части панели «Слои».
Неплохо, а ?! Как видите, коллажи — отличная возможность использовать ваши собственные изображения в сочетании со стандартными фотографиями. Подумайте только о возможностях! Свадебная фотография превратилась в букет цветов, клавиши пианино превратились в ноты, капитан Кирк растворился в кадре Звездного корабля «Энтерпрайз»…
До следующего раза да пребудет со всеми вами творческая сила коллажа!
Перемещение фотографии на другую фотографию с помощью Photoshop Elements
Другие материалы… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS обучающие сайты, но ваш, безусловно, самый ясный и легкий для понимать.Спасибо! »- Элли
«Просматривая ваши уроки даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое спасибо!» — Дуглас
«Я очень рада найти такие полезные и простые для понимания информация по использованию Photoshop Elements. Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) »- Джуди в MS
Хорошо день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясно а также полезные советы, приемы и практические приемы в PSE9.Отличный отличный работа! »- Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». —
Богатые
«я люблю твои видео! Они были такой БОЛЬШОЙ помощью. Я купил манекены книга, и это нормально, но я лучше смотрю, а не читаю. Престижность к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его через одно из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен сказать спасибо за всю информацию, которую вы
Поделиться.Не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение »- Вики.
«Ваш сайт — отличный сервис, спасибо вам!»
— С уважением, апрель
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которую я получил от
, это очень ценно.»- Граб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо, как хорошо для вас исключительно хорошие учебные пособия. Кажется, у вас есть удивительное умение заставлять сложные задачи казаться легкими и простой. Я фанат! «- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга PS Elements 9 для чайников …. Большое спасибо за ваш сайт .. действительно легко следить.» — Карин
Привет Рик.Просто хотел сказать большое спасибо за все замечательные информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для прошло уже несколько недель, и я не могу поверить, насколько легко вы объясняете разные аспекты. Это способ, намного более мощный, чем я представлял, и теперь для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Переход одного изображения в другое
Вы когда-нибудь хотели создать изображение, в котором два отдельных изображения переходят друг в друга?
Это красивый профессиональный эффект, который легко создать с помощью масок слоев Photoshop.Из этого туториала Вы узнаете, как это делается.
Откройте два изображения в Photoshop
В этом уроке мы будем использовать следующие два изображения:
Откройте эти два изображения в Photoshop. Они появятся как два отдельных документа.
Поместите изображения в один документ
Чтобы мы могли плавно переходить между изображениями, нам нужно, чтобы они оба были в одном документе. Самый простой способ сделать это — нажать Shift + щелкнуть на слое «Фон» в документе «книги» и перетащить слой поверх документа «облака»:
(Удерживание клавиши Shift гарантирует, что изображение «книги» появится в центре документа «облака».)
У вас должны быть оба слоя изображения в документе «облака», как показано ниже:
Добавить маску слоя
Теперь создадим маску слоя на слое «книги». Слой-маска ведет себя так же, как обычная маска, но прикрепляется к определенному слою. Как и в случае с обычной маской, темные области маски скрывают нижележащий слой, а светлые области маски раскрывают нижележащий слой.
Чтобы создать маску слоя, убедитесь, что слой «книги» («Слой 1») выбран в палитре «Слои», затем выберите «Слой »> «Добавить маску слоя»> «Показать все». :
Вы можете видеть, что к слою теперь прикреплена маска слоя (белая миниатюра справа от миниатюры слоя).Также обратите внимание, что маска выделена белым прямоугольником вокруг нее — это означает, что теперь вы работаете с маской, а не с изображением слоя. (Вы можете щелкнуть миниатюру слоя и миниатюру маски, чтобы переключиться между ними.)
Залейте маску слоя градиентом
Теперь мы собираемся заполнить маску слоя градиентной заливкой, меняя цвет от белого в верхнем левом углу до черного в правом нижнем углу. Помните, что белые области позволяют просвечивать слой, а черные области скрывают слой, делая нижележащий слой видимым.Вот как мы добьемся эффекта затухания!
Не снимая выделения с маски слоя 1 в палитре «Слои», выберите инструмент «Градиент»:
Выберите тип градиента «Линейный» и в раскрывающемся списке цветов выберите образец «Черный, Белый»:
Теперь щелкните и перетащите в окне документа из нижнего правого угла изображения в верхний левый, чтобы создать градиентную заливку:
Теперь вы должны увидеть законченный эффект, в котором одно изображение плавно переходит в другое!
Настройка эффекта затухания
Если вас не устраивает эффект затухания, вы можете поиграть с маской слоя для достижения желаемого результата.Помните, что маску слоя можно редактировать и рисовать, как и на обычном растровом изображении!
Например, чтобы получить более резкий переход, увеличьте контраст маски слоя ( Изображение> Настроить> Яркость / Контраст… ):
Вы также можете попробовать поиграть с различными режимами наложения для слоя 1 или применить различные фильтры к маске слоя, пока не получите желаемый эффект.
Наслаждайтесь! 🙂
Как объединить / смешать два изображения в Photoshop
Если вы когда-нибудь хотели научиться объединять два изображения в Photoshop, это руководство покажет вам три довольно простых и фундаментальных метода, которые вы можете использовать для творческого объединения изображений.
Как и в случае с большинством задач в Adobe Photoshop, есть несколько способов добиться того же результата. Некоторые из них будут соответствовать вашим конкретным потребностям лучше, чем другие, поэтому немного поэкспериментируйте и посмотрите, что лучше всего подходит для конечного творческого результата, который вы хотите.
Также можно комбинировать два или более из приведенных ниже параметров вместе, чтобы создать более сложную композицию фотографий. Мы фактически объясняем, как сделать базовую версию этого для методов 2 и 3 ниже. (Вы также можете записать шаги, чтобы выполнить подобное действие.)
Также обратите внимание, что следующие методы расположены в порядке сложности от более сложных (и мощных) до самых простых, хотя основные шаги объединения фотографий, описанные в методе 1 (маски слоя), применимы ко всем трем параметрам объединения фотографий.
В качестве альтернативы, если у вас нет времени или желания использовать Photoshop на рабочем столе, есть также варианты приложений для телефона, доступные как для Android, так и для iPhone, которые позволяют вам быстро творчески объединить две фотографии.
Метод 1. Используйте маску слоя
Для начала давайте посмотрим на маску слоя. Это, наверное, самый универсальный и популярный метод объединения двух изображений в Photoshop. Он также дает возможность точно манипулировать тем, как и где два изображения сочетаются друг с другом.
С двумя другими техниками, которые мы рассмотрим ниже, этот последний трюк не так прост.
С помощью Layer Mask можно делать массу всего, и для того, чтобы охватить все это, потребовалось бы целое отдельное руководство только для этого конкретного метода, поэтому здесь мы сосредоточимся на основах для легкого понимания этого процесса.
Маски слоя в основном управляют прозрачностью слоя, но с одной очень полезной особенностью: вместо того, чтобы весь слой получил определенный уровень прозрачности, метод масок слоя позволяет применять его на разных уровнях в разных частях наложения. (многослойное) изображение.
Это делается с помощью черно-белых градиентов. Если вы заполните часть вышележащего слоя белым цветом, он останется видимым, а если вы заполните его черным, он будет скрыт, чтобы показать фоновое изображение
В принципе, вы можете использовать маски, чтобы скрыть и показать части обоих наложенных изображений очень избирательно.Вот пошаговый процесс:
Шаг 1: Выберите фоновое изображение и изображение верхнего слоя, которые вы хотите объединить. Важно, чтобы оба изображения имели одинаковый размер и использовали одно и то же цветовое пространство. Откройте их оба в фотошопе.
Шаг 2: Теперь, когда вы открыли оба изображения, вы увидите соответствующие вкладки в верхней части окна Photoshop.
Чтобы объединить фотографии, все, что вам нужно сделать, это щелкнуть инструмент «Перемещение» в левом меню значка и щелкнуть изображение, которое вы хотите использовать в качестве наложения.
Удерживая левую кнопку мыши и клавишу Shift во время перетаскивания, переместите ее на изображение, которое будет вашим фоном, а затем отпустите. Удерживание клавиши Shift центрирует изображение.
Шаг 3: Теперь у вас есть два слоя на одной вкладке изображения, и пора добавить маску слоя.
Вы можете сделать это, перейдя к кнопке маски слоя в нижней части панели слоев, где два ваших слоя изображения перечислены в правом нижнем углу экрана.Это отдаленно похоже на маленькую иконку фотоаппарата (с полым кружком посередине).
Щелкните по нему, и вы увидите белый квадрат маски слоя рядом со значком изображения слоя на панели слоев.
Теперь у вас есть прозрачная маска слоя между двумя изображениями. Вы также можете изменить изображение, которое хотите использовать для вышележащего изображения, щелкнув его и переместив вверх или вниз после разблокировки того изображения, которое было установлено Photoshop в качестве фона по умолчанию.
Теперь выберите инструмент «Градиент» в левой части экрана Photoshop.
Шаг 4: Убедитесь, что поле маски пустого слоя рядом с наложенным изображением выбрано, теперь вы можете объединить, выбрав инструмент градиента (на клавиатуре нажмите G для быстрого доступа).
Прежде чем вы это сделаете, в левом нижнем углу экрана Photoshop вы заметите два перекрывающихся поля, одно белое, а другое черное. Вы можете сделать белый или черный цвет на переднем плане, нажав D или X на клавиатуре и переключаясь, когда захотите.
Шаг 5: С помощью инструмента курсора градиента просто щелкните по краю любой части наложенного изображения, которое вы хотите заменить фоновым изображением, а затем, удерживая кнопку мыши нажатой, перетащите линию градиента до тех пор, пока не дойдете до места, где вы хотите, чтобы наложенное изображение оставалось, затем снимите флажок.
Не забудьте убедиться, что цвет вашего блока переднего плана (нижний левый угол) установлен на черный, чтобы изображение, лежащее под ним, появлялось при игре с градиентом.
Шаг 6: Вы только что освоили основы использования маски слоя с широкими градиентными сдвигами. Чтобы было точнее, можно сделать еще одну очень полезную вещь.
Вместо использования инструмента «Градиент» выберите инструмент «Кисть» на левой панели Photoshop и в верхней части экрана установите толщину и жесткость кисти (более низкая жесткость означает более мягкий мазок).
Затем вы можете использовать этот инструмент кисти по всему наложенному изображению, чтобы более конкретно удалить его части и показать базовое изображение, или отменить любые ошибки, вернувшись к черному с белым на переднем плане (нажмите D или X, чтобы переключить два маленьких прямоугольника в нижнем левом углу) и повторно открывая оверлейное изображение.
Поздравляем, вы только что узнали, как использовать слияние маски слоя Photoshop двумя разными способами.
Метод 2: использование режима наложения
В режимах наложения два изображения накладываются друг на друга, и вы настраиваете прозрачность одного или другого, чтобы элементы обоих отображались как части одного изображения.
Другими словами, режимы наложения — это более широкий метод объединения изображений в Adobe Photoshop, но они могут быть очень полезны для быстрой работы.
Шаг 1: Как мы описали выше для первого метода, откройте две фотографии, которые вы хотите объединить.
Шаг 2: Теперь, когда открыты обе фотографии, вы можете перетащить одно изображение поверх другого, как мы указывали в первом методе выше. После того, как эти изображения будут наложены на слои, вы можете изменить, какое из них вы хотите использовать в качестве наложенного изображения, просто переключив два слоя на панели «Слои» (какой из них является верхним слоем, будет вашим наложением).
Шаг 3: Выбрав оверлейное изображение, вы можете выбрать любой из множества вариантов режима наложения на вкладке «Слои» справа, рядом с ползунком «Непрозрачность».Поэкспериментируйте с любым из этих вариантов, чтобы увидеть, какой из них дает наилучшие результаты.
Вы также можете изменить прозрачность любой из двух фотографий, перемещая ползунок слева направо.
Шаг 4: Вы также можете циклически переключаться между режимами наложения Photoshop с помощью клавиатуры для ускорения рабочего процесса, нажимая V на клавиатуре, чтобы активировать инструмент перемещения, а затем, удерживая клавишу Shift, нажимая клавиши + или — на вашем компьютер для прокрутки вверх и вниз.
Бонусный шаг: Вполне возможно наложить более двух изображений вместе и отрегулировать оба режима наложения и непрозрачность или заливку (см. Ниже) между всеми тремя из них один за другим, пока они не объединятся так, как нужно чтобы понравился конечный результат.
Это немного сложнее, потому что это означает, что у вас будет более широкий диапазон элементов композиции и объектов, и вам нужно будет убедиться, что они не сливаются в полную композицию. Однако, если вы хотите попробовать, процесс редактирования в Photoshop такой же, как и для двух изображений.
Поздравляю. Вы только что узнали, как с помощью этого метода объединять изображения в новую композицию. Теперь перейдем к настройке непрозрачности и заполнению режимами наложения и многослойными изображениями.
Метод 3: Использование непрозрачности слоя
Параметры непрозрачности слоя даже проще в использовании, чем режимы наложения, и фактически их можно плавно комбинировать для создания более точной настройки наложения фотографий. По сути, режимы наложения и параметры непрозрачности идут бок о бок как способы комбинирования изображений в Photoshop.
Непрозрачность слоя позволяет изменять непрозрачность изображения вышележащего слоя так, чтобы оно было видно только частично поверх фонового изображения. Причина, по которой Opacity работает с режимами наложения, заключается в том, что визуальный результат, который он создает, будет зависеть от того, какой режим наложения вы применили к слоям изображения в первую очередь.
И режимы наложения, и непрозрачность слоя заставляют одно изображение становиться видимым поверх изображения под ним, но непрозрачность слоя увеличивает или уменьшает прозрачность вышележащего изображения. Вот как это делается:
Шаг 1: Откройте два изображения в Photoshop, как мы описали в шагах для масок слоя, а затем соедините изображения в слои так же, как мы описали в разделе «Маски слоя» выше.
Шаг 2: Теперь, когда у вас есть изображения в слоях, с одним в качестве фона и верхним слоем в качестве того, которое вы хотите объединить, вы можете выбрать верхний слой, щелкнув его миниатюру в слоях панель и поиграйте с ее непрозрачностью.
Он расположен справа от поля «Режимы наложения» в нижней правой панели в Photoshop и может быть изменен с помощью небольшого ползунка, который перемещается от 0% до 100%.
Шаг 3: Вы можете настроить общий вид объединенных изображений, выбрав различные режимы наложения, а затем поиграв с уровнем непрозрачности, пока любой из них активен на редактируемом слое.
Экспериментируя с этими двумя вариантами, вы можете создать композицию, которая вам больше всего понравится.
Помните, что слой изображения, заблокированный как фоновый, нельзя редактировать — вы должны сначала разблокировать его, щелкнув замок рядом с его миниатюрой, чтобы он стал просто еще одним слоем редактирования.
Шаг 4: Справа под ползунком «Непрозрачность» вы увидите еще один ползунок «Заливка». Это также изменяет непрозрачность, но немного по-другому: в то время как Opacity создает разные эффекты в зависимости от режима наложения, с которым она реагирует, Fill изменит абсолютную непрозрачность пикселей и форм в наложенном слое, который вы редактируете над фоном.
Бонусный шаг: Вы также можете применить процесс слияния маски слоя, описанный в методе 1, к двум или более изображениям, которые вы редактировали с помощью слоев непрозрачности / заливки и режимов наложения. Такое сочетание методов может быть полезно для создания композиции, которая более плавно объединяется между несколькими изображениями.
Он также отлично подходит для исчезновения больших областей одного целого слоя с помощью маскирования слоя. Вы также можете добавить непрозрачность слоя, которую мы рассмотрим на следующем шаге, в режимах наложения с масками слоя.
Вот один пример слияния трех слоев фотографий, который я создал, используя все три вышеупомянутых метода.
Заключительные слова
Три вышеупомянутых метода объединения фотографий для объединения изображений в Photoshop могут использоваться для объединения изображений во множество различных композиций.
Мы рассмотрели только основы понимания каждой из них и объединения всех трех техник, но помимо этого есть огромное пространство для экспериментов.
Другими словами, теперь, когда вы понимаете эти основы, просто получайте удовольствие и исследуйте.
Возьмите два или более изображений, убедитесь, что вы ничего не сохранили в исходных копиях, и начните понимать, какие новые произведения искусства вы можете создать, смешивая вместе обычные изображения.
Как объединить изображение с фоном в Photoshop
Элизабет Косовески, 25 сентября 2019 г.
Манипуляции с фотографиями — это сложная часть мира редактирования фотографий. Этот термин, также известный как фото-композитинг, применяется к огромному количеству действий, которые вы можете предпринять для объединения двух изображений.Практикуясь в обработке фотографий, вы можете узнать, как объединить изображение с фоном в Photoshop.
В этой статье рассматриваются:
- Эффекты объединения изображения с фоном в Photoshop
- Самые простые способы объединения изображения с фоном в Photoshop
- Шаги по объединению изображения с фоном в Photoshop
- Лучшее руководство по объединению изображение с фоном в Photoshop
Чтобы узнать, как удалить фон в Photoshop, вам необходимо загрузить Photoshop.Если у вас его еще нет, вы можете получить его через Adobe Creative Cloud Plan. Этот пакет также включает Lightroom на общую сумму 9,99 доллара США в месяц.
Эффекты объединения изображения с фоном в Photoshop
Эффекты объединения изображения с фоном в Photoshop CS или Photoshop CC могут сильно различаться. Все зависит от того, как вы хотите, чтобы ваше окончательное изображение выглядело. Вы можете смешивать изображения вместе с помощью фотоманипуляции, чтобы создать реалистичный эффект, а также создать творческий эффект.
Смешивание нескольких изображений вместе в Photoshop
Плавное объединение двух изображений вместе легко с помощью режимов наложения Photoshop . Эти режимы наложения позволяют комбинировать несколько изображений для устранения цвета, смешивания или создания прозрачного фона.
В Photoshop есть много типов режимов наложения на выбор, которые могут дать реалистичные или творческие эффекты изображению. С помощью режимов наложения вы можете комбинировать изображения с отдельным фоном или накладывать два изображения любым удобным вам способом.
Если вы ищете альтернативу режимам наложения, вам подойдет программа Photoshop Layer Mask . Эта маска позволяет вам временно стирать области фотографии, чтобы просвечивать слой под ними.
В некоторых случаях маска слоя является более полезным способом, но во многих случаях режим наложения может завершить работу быстрее.
Объединение изображений без потери качества в Photoshop
Самый важный аспект, который следует учитывать при работе с фотографиями, — это качество фотографии.Если ваше изображение содержит мелкие объекты с более низким разрешением, окончательное редактирование не будет выглядеть реалистично.
Преобразование изображений в смарт-объекты может предотвратить потерю деталей при изменении их размера.
Прежде чем вы начнете редактировать, проверьте разрешение вашего документа. Как правило, вы хотите, чтобы ваше разрешение оставалось на предварительно запрограммированном уровне 300 — если ваш конечный продукт не предназначен для веб-сайта. Если вы создаете веб-изображение, измените разрешение документа на 72 .
Смешивание разрешений в документе может усложнить проект, поэтому всегда знайте, каково разрешение вашего изображения. Если смарт-объект может помочь при редактировании, не бойтесь его создать.
Самые простые способы объединения изображения с фоном в Photoshop
Photoshop предоставляет несколько различных способов объединения фотографий во время редактирования изображений. Но вопрос в том, какие процессы самые простые? Знание правильных форматов файлов и инструментов является ключом к тому, чтобы сделать работу с фотографиями быстрой и простой.
Простейший способ бесшовного объединения изображений в Photoshop CC
Реалистичное объединение фотографий или наложение фотографий может показаться пугающим, но есть много простых способов выполнить этот процесс. Photoshop предоставляет параметры, включая режимов наложения , которые позволяют вам выбирать, как комбинировать ваши фотографии. Использование режимов наложения — это самый простой способ объединить изображение с фоном в Photoshop.
Другие альтернативы, такие как Photoshop Elements , могут быть более легким подходом к обработке фотографий для начинающих, чем изучение Photoshop CS или Photoshop CC.Photoshop Elements — это, по сути, упрощенная версия Photoshop, но она не так широко используется.
Начало работы с Photoshop Elements может быть полезным, но вам следует подумать об обновлении, как только вы освоите упрощенное.
Если вы новичок в режимах наложения, поиграйте с ними немного. Выберите разные режимы, чтобы увидеть, насколько они могут быть креативными. Узнайте, какой программный процесс лучше всего подходит для вашей рутины редактирования.
Чтобы использовать режимы наложения, выберите параметры «Режимы наложения» на панели «Слои» в правой части рабочего пространства.Когда вы это сделаете, раскрывающееся меню показывает несколько различных режимов наложения на выбор.
Для каждой ситуации редактирования изображения потребуется свой режим наложения, поэтому единственный совет, который я могу дать, — попробовать их все!
Лучший формат изображения для редактирования фотографий
При завершении проекта в Photoshop CC сохранение файла в определенном формате не влияет на то, как он будет отображаться. Как правило, наиболее распространенным форматом файлов, используемым при редактировании изображений, является JPEG. Использование этого формата не рекомендуется, но в зависимости от того, как вы планируете использовать отредактированную фотографию, вам следует подумать о сохранении проекта и в других форматах.
Формат файла изображения с тегами или TIFF — это файл большего формата, который позволяет использовать большее количество битов. TIFF также сжимает ваши файлы, а затем позволяет повторно открывать их в Photoshop в отдельных слоях. Этот формат файла является наиболее рекомендуемым при сжатии файла.
Хотя JPEG можно сжать до файлов меньшего размера, файлы TIFF могут быть значительно больше, чем файлы JPEG, поэтому они имеют лучшее разрешение и более удобны для редактирования.
Чтобы сохранить файл в формате TIFF, найдите верхнюю часть рабочего пространства и выберите Файл >> Сохранить как…
Когда появится окно «Сохранить как…», выберите раскрывающееся меню «Формат» .
Наконец, выберите TIFF в раскрывающемся меню и нажмите OK .
Шаги по объединению изображения с фоном в Photoshop
Итак, как объединить изображение с фоном в Photoshop? Изучение важных шагов поможет ускорить рабочий процесс редактирования. Независимо от того, объединяете ли вы фотографию с прозрачным фоном или сплошным фоном, использование режимов наложения или обтравочных масок упростит задачу.
Инструменты для объединения изображений в Photoshop
Работа со всеми различными типами инструментов, которые предоставляет Photoshop, временами может быть сложной.Понимание правильного процесса и того, какие инструменты использовать для объединения изображений, ускорит ваш процесс.
Смарт-объект и режимы наложения — два наиболее часто используемых инструмента для объединения изображений в Photoshop. Следующий метод — один из самых простых способов объединить изображение с фоном в Photoshop.
Сначала откройте фотографию в Adobe Photoshop.
Теперь перетащите новую фотографию в проект . Этот файл появится поверх основного фона.
Выберите новый слой и щелкните правой кнопкой мыши, чтобы открыть раскрывающееся меню. Выберите Преобразовать в смарт-объект .
Фотография должна быть преобразована в смарт-объект перед масштабированием. Как упоминалось выше, смарт-объекты сохраняют визуальную информацию лучше, чем другие форматы. Если вы не преобразовываете изображение, оно может выглядеть пиксельным после масштабирования.
После преобразования изображения в углу предварительного просмотра слоя появится маленький значок, указывающий, что файл теперь является смарт-объектом.
Отмасштабируйте изображение до желаемого размера, выбрав Редактировать вверху рабочей области. Затем выберите Free Transform.
После того, как вы измените размер фотографии, нажмите кнопку Enter на клавиатуре .
Теперь, щелкните вкладку «Режим наложения» на панели слоев.
Наведите указатель мыши на все параметры режима наложения, чтобы просмотреть, как каждый из них выглядит. Я выбрал Darken в качестве режима наложения для этого набора изображений.
Вот окончательный продукт:
Создание и объединение слоев в Photoshop
Независимо от типа редактирования изображения, которое вы выполняете, слои всегда будут полезны. Работа с одним слоем в Photoshop рискованна и может сделать вашу работу объемной. Обтравочная маска , также называемая обтравочным контуром , заставляет выбранные файлы просматриваться только на расстоянии от слоя под ней.
Photoshop сообщает, что вы создали обтравочную маску со стрелкой, прикрепленной к маске и указывающей на изображение, которое она маскирует.Использование обтравочной маски упростит нанесение определенных слоев на определенные области вместо выполнения альтернативных шагов.
Сначала откройте фотографию в Adobe Photoshop.
В этом проекте я хочу заменить фотографию в рамке другим изображением.
Создайте новый пустой слой , выбрав квадратный символ в нижней части панели слоев .
Чтобы создать заполнитель для фотографии, я найду инструмент «Прямоугольник» в левой части рабочего пространства.
Если инструмент «Прямоугольник» не является инструментом по умолчанию, удерживайте кнопку мыши, чтобы просмотреть более обширное раскрывающееся меню, а затем щелкните инструмент «Прямоугольник» .
Найдите панель параметров инструмента «Прямоугольник» в верхней части рабочего пространства.
Поскольку рамка — это область, которую я хочу заполнить новой фотографией, я собираюсь выбрать Форма в качестве режима инструмента.
Установите Заливку как белый, Обводку как Нет и Ширину обводки фигуры на 1 пиксель . В этом случае окраска не является важным выбором, потому что она будет использоваться в качестве наполнителя.
Теперь перетащите новую фотографию в проект .
Чтобы уменьшить изображение до меньшего размера для кадра, расположите верхнюю часть рабочей области. Затем выберите Edit >> Free Transform. Теперь вы можете изменять размер изображения.
Уменьшите масштаб изображения, чтобы оно покрыло область в рамке .
После масштабирования изображения поместите указатель мыши между новой фотографией и белым прямоугольником . На клавиатуре удерживайте кнопку Option, чтобы открыть курсор обтравочной маски . На панели слоев обтравочная маска отображается в виде стрелки вниз и поля.
Когда курсор виден, щелкните между слоями, чтобы связать их вместе . На указанном выше слое появится стрелка вниз, указывающая, что эти слои теперь связаны.
Теперь в рамке появится фотография.
Если фотография все еще нуждается в корректировке, выберите инструмент «Перемещение», щелкните мышью и перетащите ее до тех пор, пока фотография не окажется там, где вы хотите.
Как изменить слои в Photoshop?
Один из наиболее важных аспектов, которые нужно знать при работе в Photoshop, — это создание маски слоя. Маски слоя можно использовать со многими различными типами инструментов, и они позволяют отменять действия редактирования, чтобы вы не редактировали слой постоянно.
Маски в Photoshop корректируются белой или черной краской и инструментом «Кисть ». Просто закрасьте черным, чтобы временно скрыть часть изображения, и закрасьте белым, чтобы восстановить часть изображения.
Используя маски слоя, вы можете легко создать прозрачный фон или показать слой под уже существующим.
Давайте узнаем, как использовать маски слоев в Photoshop:
Сначала откройте фотографию в Adobe Photoshop. Затем, щелкните символ маски в нижней части панели.
Белая маска появится рядом с дублированным слоем.
Выбрав маску, щелкните инструмент «Кисть » в левой части рабочего пространства.
Еще раз проверьте, являются ли цвета переднего плана и фона черным и белым.
Если цвета отличные от черного и белого, выберите мини-черно-белое поле , которое вернет цвета в режим по умолчанию.
Нанесите на холст черный цвет . Обратите внимание, что черная краска стерла часть фотографии. Он показал белый фон внизу.
Обратите внимание, как изменилась маска слоя . На маске белого слоя теперь мы видим нашу черную обводку.
Чтобы восстановить область, щелкните две стрелки рядом с полями цвета переднего плана и фона на панели инструментов. Это меняет цвета кисти, так что белый цвет становится активным.
Теперь, кисть с белой кистью поверх холста, чтобы устранить изменения.
Обратите внимание, что изменения исчезли в маске.
Лучший учебник по объединению изображения с фоном в Photoshop
Учебники — важный аспект процесса роста как творчества.Обучение «на ходу» может сделать рабочий процесс более длительным и напряженным. Предварительно просмотрев учебные пособия по работе с фотографиями из авторитетных источников, вы сможете узнать больше и упростить процесс.
Почему важно заранее пройти обучение?
При запуске в Photoshop CS или Photoshop CC изучение правильного процесса выполнения задачи и всех его сложностей важно для того, чтобы стать лучшим ретушером. Аутсорсинг для получения дополнительной информации является частью процесса фоторедактора и произведет впечатление на будущих клиентов.
Если вы хотите найти руководство по работе с фотографиями, чтобы изучить больше возможностей компоновки фотографий, существует множество источников на выбор. Учебники по работе с фотографиями — не самая простая задача для выполнения, но со временем и терпением эти проекты станут легкими.
Убедитесь, что вы знакомы с инструментами Photoshop, прежде чем начинать какие-либо уроки по работе с фотографиями. Они могут сбить с толку, если вы не знаете, как получить доступ к упомянутым инструментам.
Где можно узнать, как использовать Photoshop для объединения изображения с фоном?
Один из лучших ресурсов, где можно найти лучший учебник по объединению изображения с фоном в Photoshop для учебника по обработке фотографий, — это Envira Gallery.Envira Gallery предлагает одни из лучших руководств по объединению изображений в Photoshop и предлагает множество альтернативных способов завершения проекта.
Попробуйте следовать нашему руководству «Как изменить фон в Photoshop», чтобы узнать больше о слиянии фотографий. Этот урок научит различным техникам изменения фона на портрете.
Еще одно руководство, которое стоит попробовать, — это Руководство по слоям в Photoshop. Это руководство ответит на все вопросы творческих людей о слоях и о том, почему они так важны при работе в Photoshop CS или Photoshop CC.
Мы надеемся, что это руководство было полезным! Если вы что-то узнали, подпишитесь на нас в Facebook или Twitter и дайте нам знать! Вы также можете присоединиться к нашему списку рассылки, чтобы получить больше уроков по редактированию фотографий и советов по фотографии!
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Наложение автомобиля на другое изображение в Photoshop
Предварительный просмотр
Щелкните изображение, чтобы просмотреть его в полном масштабе.
Учебные ресурсы
- Сток-фото: Дорога впереди (Julia Starr)
- Сток-фото: Cars and Coffee (Charles Williams)
- Сток-фото: Honda S2000 4 (David Resseguie)
- Сток-фото: Bare Tree (Jami Gilstrap)
- Библиотека кистей: Птицы пера (midnightstouch)
- Шрифт: League Gothic (Лига подвижного шрифта)
Шаг 1. Поиск подходящих изображений
Обычно, когда мы начинаем урок, мы просим вас открыть Photoshop или Illustrator, и сразу приступаем к делу.Обычно вы получаете уже отобранные учебные ресурсы, вот и все.
Хотя я дам вам некоторые рекомендуемые учебные ресурсы, которые мы будем использовать для создания окончательного результата, я хочу пройтись по процессу выбора изображений для этого урока. Таким образом, если вы решите использовать свои собственные материалы, вы будете знать, что искать.
Самое сложное в том, чтобы взять два отдельных сложных изображения и собрать их в единую связную композицию, — сделать их как можно более похожими по масштабу и перспективе.Такие вещи, как цвет и освещение, также важны, но ими легче управлять в цифровом виде с помощью Photoshop, поэтому они не являются приоритетом в процессе выбора изображения.
Если у вас есть два изображения с разными ракурсами, вам потребуется много фотошопинга, чтобы исправить неловкость связи между двумя изображениями.
Самой трудоемкой частью создания сцены в этом уроке был поиск изображений для объединения. Есть много разных мест, где можно найти изображения, от бесплатных вариантов, таких как стоковые.xchng, morgueFile и Flickr (обязательно ознакомьтесь с условиями использования изображений на этих сайтах) на сайты платных стоковых фотографий, такие как Thinkstock или pixmac.
Для композиции, которую мы хотим создать, я знаю, что мне нужна машина и какой-то фон. Я хочу что-то драматичное для фона и красивую спортивную машину для объекта сцены.
После долгих поисков в Интернете я нашел свое фоновое изображение на stock.xchng. Мне пришлось спросить разрешения использовать его в этом руководстве в соответствии с инструкциями автора.
Шаг 2: Найдите хороший автомобиль Фотография
Теперь, когда у нас есть фоновое изображение, мы можем приступить к поиску изображения автомобиля, чтобы добавить его.
Чтобы проверить, совпадают ли автомобили с фоном, создайте новый документ (Ctrl / Cmd + N) в Photoshop размером 1200×800 пикселей и перенесите в него фоновое изображение. Отрегулируйте размер изображения с помощью Free Transform (Ctrl / Cmd + T), чтобы оно было немного шире холста.
Привезите первую машину, которую мы хотим опробовать. Я получил эту машину от Чарльза Вильямса через Flickr.Убедитесь, что у вас выделен слой с автомобилем, а затем перейдите в меню «Слой»> «Слой-маска»> «Показать все», чтобы добавить маску слоя.
Используя черную кисть, быстро закрасьте задний и передний план изображения, чтобы осталась только машина. Это не обязательно должно быть идеально, потому что мы просто проверяем, соответствует ли угол наклона автомобиля фоновому изображению.
Как видите, эта машина выглядит неплохо, но задние углы немного отклоняются от угла дороги.
Итак, вернемся к истокам спортивного автомобиля. Придется искать дальше! Вы можете использовать ту же технику, описанную выше, просто чтобы проверить, будет ли выбранная вами машина работать с фоном.
Пройдя еще немного поисков, я нашел машину, которая очень хорошо подходит под наш угол дороги. Это красивая спортивная машина, которая должна хорошо сочетаться с нашим фоновым изображением.
Шаг 3: Вырезание автомобиля
Возьмите исходное изображение автомобиля и откройте его в Photoshop.Используйте Pen Tool (P) в режиме Paths , чтобы обвести машину.
Щелкните правой кнопкой мыши путь и выберите Сделать выделение . Мы хотим перенести автомобиль в наш основной документ Photoshop, где находится фон, поэтому просто скопируйте и вставьте выделение автомобиля.
Используйте Edit> Transform> Scale, чтобы уменьшить автомобиль примерно до 97% от его исходного размера, потому что мы хотим убедиться, что масштаб автомобиля совпадает с фоном.
Шаг 4: Коррекция отражений на поверхности
Когда вы берете объект с другого изображения (особенно когда это что-то отражающее, например, машина), мы должны беспокоиться о том, что отражается на его поверхности.Для нашей машины у нас есть облака и дерево на капоте (которого нет на заднем плане). Опасаясь деталей, мы не попадаем на первую страницу Photoshop Disasters.
Поскольку облака и небо в значительной степени соответствуют облакам и небу на фоновом изображении, нам не нужно особо беспокоиться об этом.
Однако мы должны исправить это отражение дерева. Чтобы решить эту проблему, мы можем либо воспользоваться инструментом Clone Tool и начать клонирование дерева, взяв образцы вокруг других частей вытяжки, что было бы очень трудоемко и, вероятно, не дало бы наилучшего результата, либо мы можем пойти дальше. другим способом и добавим дерево к нашему фоновому изображению.
Добавить дерево к изображению будет намного проще, по крайней мере, в этой ситуации. Это также придаст сцене дополнительный характер. Итак, давайте найдем изображение дерева.
Судя по отражению, похоже, что на дереве не так много листьев, поэтому, помня об этом, я нашел это дерево.
Шаг 5: Подготовка дерева для сцены
Откройте фотографию дерева в Photoshop. Мы хотим вырезать небо из дерева, чтобы мы могли легко использовать его в нашей сцене.
Сначала перейдите в Layer> Duplicate, чтобы продублировать слой дерева. С новым дублированным слоем мы перейдем в Image> Adjustments> Hue / Saturation и снизим насыщенность до -100.
Затем перейдите в Image> Adjustment> Curves и затемните изображение — это затемнит наши ветви, что упростит их вычитание из фона.
Перейдите к Select> Color Range. Измените параметр «Нечеткость» на 200 и нажмите «ОК».Это выбирает дерево.
На панели «Слои» щелкните исходный слой дерева и выберите «Слой»> «Создать»> «Слой через копирование», чтобы создать третий слой, состоящий только из дерева.
Затем на новом слое воспользуемся Layer> Matting> Remove White Matte. Это придаст телу более тонкие ветви.
Временно уменьшите непрозрачность слоя с деревом, чтобы мы могли немного видеть его фон, а затем поместите нижнюю часть ствола на траву справа от дороги, где будет его отражение на машине.Измените размер дерева примерно до 42%, чтобы он соответствовал масштабу нашей композиции.
Шаг 6: ретуширование слоя дерева
Мы хотим избавиться от всего лишнего вокруг дерева, поэтому перейдите в Слой> Добавить маску слоя> Показать все, чтобы добавить маску слоя на слой дерева. Затем с помощью черной кисти начните маскировать части слоя с деревом, которых там не должно быть. Убедитесь, что вы держите ствол дерева, а также траву под ним. Мы также собираемся замаскировать часть нижней части дерева, чтобы смешать ее с травой.
Шаг 7. Создание четких изображений
Фон слишком размытый, поэтому выберите фоновый слой и перейдите в Image> Adjustment> Levels и переместите левый ползунок, чтобы увеличить черную точку слоя.
Проделайте то же самое с настройкой изображения Уровни на слое с автомобилем.
Шаг 8: Добавление теней от автомобилей
Теперь приступим к созданию тени от машины. Убедитесь, что слой с автомобилем является активным, затем выберите «Выделение»> «Загрузить выделение», чтобы выделить автомобиль.Создайте новый слой и залейте выделенную область черным цветом.
На новом слое выберите «Фильтр»> «Размытие»> «Размытие по Гауссу», установите Радиус на 12 пикселей, затем нажмите ОК, чтобы запустить фильтр.
Используйте инструмент «Перемещение» (V), чтобы переместить размытый слой немного вниз и влево, чтобы немного сместить его от машины.
Добавьте маску слоя к размытому слою, выбрав «Слой»> «Добавить маску слоя»> «Показать все». С помощью черной кисти начните маскировать все черные области по внешнему краю, чтобы на этой области не было тени.
Создайте еще одно выделение автомобиля с черной заливкой («Выделение»> «Загрузить выделение» и заполните выделенную область черным цветом). На этот раз мы воспользуемся Filter> Blur> Motion Blur.
Добавьте маску слоя на этот новый размытый слой (Layer> Add Layer Mask> Reveal All) и снова замаскируйте черные области на внешнем крае автомобиля.
Мы хотим продолжить замаскировать некоторые тени перед шинами, потому что источник света доберется до них прежде, чем попадет под машину.
Шаг 9: затемнение шин
Создайте новый слой над слоем с автомобилем. Используя черную кисть с жесткостью 0%, основным диаметром 20 пикселей и непрозрачностью 20%, начните маскировать более светлые области шин.
Шаг 10: ретушь лобового стекла
Чтобы заполнить лобовое стекло, сначала возьмем образец синего цвета с внутренней стороны двери автомобиля (расположенной слева от рулевого колеса) с помощью инструмента «Пипетка» (I).
Затем создайте новый слой над слоем с автомобилем и используйте кисть с жесткостью 0%, чтобы начать маскировать область лобового стекла. Уменьшите непрозрачность слоя до 80%. Это, по сути, позволяет просвечивать фон нашей сцены.
Шаг 11. Смешивание цветов композиции
Чтобы цвета автомобиля и фона совпадали, мы собираемся добавить корректирующий слой Gradient Map поверх всех слоев. На панели слоев щелкните самый верхний слой, чтобы убедиться, что новый корректирующий слой добавлен в верхнюю часть стека слоев.Затем перейдите в Layer> New Adjustment Layer> Gradient Map. Используйте предустановку градиента Violet, Orange .
Затем уменьшите непрозрачность корректирующего слоя до 15%.
Дублируйте корректирующий слой «Карта градиента», выбрав «Слой»> «Дублировать», а затем измените режим наложения дубликата на Overlay . На панели слоев переместите копию корректирующего слоя Gradient Map ниже исходного корректирующего слоя Gradient Map.
Шаг 12: Добавление стиля заката
Мы собираемся придать нашему горизонту оранжевый цвет, напоминающий закат.Для этого мы добавим желто-оранжевый цвет.
Сначала создайте новый слой чуть выше фонового слоя. В качестве цвета переднего плана выберите желто-оранжевый цвет (# FFAE00).
Выберите инструмент «Градиент» (G), установите для него предустановку градиента от переднего плана до прозрачного и выберите опцию «Отраженный градиент » на панели параметров.
Создайте градиент цвета, начиная с линии горизонта фонового изображения и заканчивая верхом переднего колеса.
Измените режим наложения слоя на Soft Light и уменьшите непрозрачность до 20%.
Поскольку у нас есть оранжевый оттенок фона, мы также хотим добавить его к машине.
Создайте новый слой над слоем с автомобилем и, используя тот же желто-оранжевый цвет переднего плана (# FFAE00), начните закрашивать края и блики автомобиля. После этого уменьшите непрозрачность слоя до 20% и измените режим наложения на Soft Light .
Затем нам нужно избавиться от бликов, которых нет на машине. Сначала щелкните слой с автомобилем на панели слоев, а затем выберите «Выделение»> «Загрузить выделение», чтобы выделить вокруг автомобиля. Щелкните слой лобового стекла и снова выберите Select> Load Selection, и на этот раз убедитесь, что вы выбрали Add to Selection . Перейдите в Select> Inverse, нажмите на оранжевый слой выделения и удалите.
Шаг 13: Добавление текста
Теперь мы можем разместить текст на нашем изображении.
Начнем с заголовка: «УКРУЧИВАЙ ДОРОГУ». с использованием League Gothic красного цвета (# CC3333). Кроме того, поместите снизу слоган черным шрифтом и используйте более мелкий шрифт.
Шаг 14: Создание простого логотипа
Мы собираемся сделать простой круглый логотип.
Сначала используйте инструмент Horizontal Type Tool (T), чтобы создать текст внутри логотипа; Я использовал текст «ИНСТРУКЦИЯ ПО ПРОЕКТИРОВАНИЮ ДВИГАТЕЛЕЙ» с каждым словом в отдельной строке.
Используя инструмент «Эллипс», обведите текст кружком того же красного цвета (# CC3333), который мы использовали в тексте заголовка.
Затем перейдите в Layer> Duplicate Layer, чтобы продублировать круг. Залейте новый круг светло-серым цветом (#CCCCCC).
Затем перейдите в меню «Правка»> «Свободное преобразование», удерживая нажатой клавишу «Alt + Shift», а затем перетащите один из угловых элементов управления преобразованием, чтобы серый круг стал немного больше.
Теперь мы собираемся применить стиль слоя к внешнему кругу. Дважды щелкните слой, чтобы открыть диалоговое окно «Стиль слоя». После этого добавьте следующие стили слоя:
Мы собираемся придать внутреннему красному кругу стиль слоя (используйте изображения ниже для справки).
Затем мы собираемся придать тексту внутри логотипа стиль слоя (используйте изображения ниже для справки).
Свяжите два круга вместе, выбрав их оба на панели слоев, щелкнув правой кнопкой мыши по одному из них и выбрав Link Layers в контекстном меню.
Перейти к свободному преобразованию (Ctrl / Cmd + T). Удерживая Alt, нажмите и перетащите вниз верхний центральный элемент управления преобразованием, чтобы круги стали овалом.
На панели слоев выберите два овала и текст, затем щелкните один из них правой кнопкой мыши и выберите Link Layers в контекстном меню. Затем выберите «Слой»> «Объединить связанные», чтобы мы могли настроить размер логотипа, не изменяя стили слоя.
Мы собираемся уменьшить логотип и переместить его в нижний правый угол нашего холста. Я также добавил некоторую контактную информацию в левом нижнем углу, используя тот же шрифт, который мы использовали.
Шаг 15: Добавление птиц в сцену
В качестве дополнительного интереса мы собираемся добавить птиц по всему тексту.Загрузите и установите эту библиотеку кистей с птицами и на новом слое добавьте птиц на нашу сцену. Лучше всего добавить несколько групп птиц, а затем, используя маску слоя, замаскировать птиц, которых вы не хотите.
Шаг 16. Повышение резкости изображения
В качестве последнего шага мы собираемся повысить резкость изображения с помощью фильтра высоких частот. Сначала мы хотим сгладить наше изображение, перейдя в Layer> Flatten Image. Затем перейдите в Layer> Duplicate Layer, чтобы продублировать получившийся слой.
На дублированном слое используйте «Фильтр»> «Другой»> «Высокий проход», установите Радиус примерно на 10 пикселей, а затем нажмите «ОК», чтобы применить фильтр.
Наконец, измените режим наложения слоя на Soft Light .
Краткое содержание руководства
В этом уроке Photoshop мы объединили несколько изображений для создания единой цифровой композиции. Я провел вас через свой процесс выбора правильных изображений для совместного использования и показал вам некоторые приемы гармоничного сочетания различных объектов вместе.
Скачать исходные файлы
Как освоить замену лица в Photoshop всего за 10 простых шагов
Рокайя Йесмин Мунни
Как поменять местами лица в Photoshop
- Откройте файлы изображений в Photoshop
. - Выберите лицо, которое вы хотите на последней фотографии
- Скопируйте изображение
- Вставьте изображение
- Изменить размер изображения
- Скопируйте фоновый слой
- Создание обтравочной маски
- Создайте небольшое перекрытие лица с телом
- Удалить лицо из слоя тела
- Выберите слои тела и лица
Замена лиц в Photoshop — это метод редактирования изображений, который позволяет вам менять местами лица разных людей с помощью Photoshop.Техника смены лица в Photoshop особенно полезна для брендов электронной коммерции, которые хотят максимально использовать свои вложения в фотографию продукта.
Есть много причин, по которым вы захотите сделать замену лица в Photoshop, в том числе:
- Добавление разнообразия к моделям, изображенным на фотографиях ваших продуктов (помните, потребители любят видеть людей, которые похожи на них)
- Использование кадра, на котором все, кроме лица модели, находилось в правильном положении
- Как снова сделать несчастного или злого ребенка счастливым
В этой статье мы познакомимся с техникой смены и наложения лица в Photoshop всего за 10 простых шагов.
Примечание редактора. Мы используем Photoshop 2018 Creative Cloud. Для других версий действия могут отличаться.
Шаг 1. Откройте файлы изображений в Photoshop
.Откройте два снимка головы в Photoshop, щелкнув File и выбрав Open из раскрывающегося меню. Откроется новое окно, в котором вы сможете выбрать фотографии.
Вы можете выбрать оба, удерживая клавишу CTRL (COMMAND на Mac), пока вы щелкаете второй файл.
Шаг 2: Выберите лицо, которое вы хотите на последней фотографии
Щелкните вкладку файла, соответствующую лицу, которое вы хотите увидеть на окончательной фотографии. Выберите инструмент Lasso Tool , нажав L на клавиатуре или выбрав его из меню инструментов. Тщательно обведите брови, нос и губы.
Лучше всего выбирать только наиболее выделенные части лица, чтобы вы могли менять лица для более реалистичного результата.Когда вы закончите, вокруг него будет мигающая пунктирная линия.
Шаг 3. Скопируйте изображение
Нажмите CTRL + C (или COMMAND + C для пользователей Mac), чтобы скопировать выделенный фрагмент. Убедитесь, что пунктирная линия все еще мигает.
Шаг 4. Вставьте изображение
В рабочих пространствах с вкладками выберите рабочее пространство, содержащее лицо из исходного снимка, которое вы хотите заменить. Это будет ваш слой с «телом». Нажмите CTRL + V (COMMAND + V на Mac), чтобы вставить скопированное лицо на фотографию.Затем нажмите CTRL + D (COMMAND + D для пользователей Mac), чтобы отменить выбор лица и удалить мигающую линию.
Шаг 5. Измените размер изображения
Установите для слоя непрозрачность 30%, чтобы вы могли видеть под слоем. Используя CTRL + T (COMMAND + T для Mac), расположите лицо, совместив глаза и рот, растягивая по мере необходимости, чтобы заставить их выровняться как можно ближе.
Чтобы пропорционально отрегулировать лицо, удерживайте клавишу Shift , щелкните поле и перетащите.Если вы наведете курсор на угол, у вас появятся переключатели поворота, которые позволят вам повернуть изображение.
Чтобы лица выровнялись, потребуется немного терпения и немного проб и ошибок с помощью глаза, чтобы найти положение, которое выглядит наиболее естественно.
Когда вы будете довольны местом размещения, нажмите Введите , чтобы завершить его. Это действительно важно. Если вы забудете нажать , введите , когда закончите, вся ваша тяжелая работа будет потеряна.
Затем верните непрозрачность слоя к 100%.
Шаг 6. Скопируйте фоновый слой
.Затем вам нужно продублировать фоновый слой. В меню слоя выберите фоновый слой. Вы можете щелкнуть правой кнопкой мыши и выбрать Duplicate Layer или использовать сочетание клавиш, нажав CTRL + J (COMMAND + J на Mac).
Переименуйте скопированный слой в «тело», так как он будет составлять большую часть вашей окончательной фотографии. Идите вперед и нажмите Visibility Eye , чтобы скрыть фоновый слой.
Шаг 7. Создайте обтравочную маску
Нажмите CTRL (КОМАНДА на Mac), щелкнув миниатюру слоя с лицом. Это выберет форму лица на всех слоях.
Выберите слой тела и щелкните Visibility Eye слоя лица, чтобы скрыть его. После того, как фон и слой лица будут скрыты, вы увидите только выбранный вами слой.
Шаг 8: Создайте небольшое перекрытие лица с телом
Перейдите в меню Photoshop в заголовке и нажмите Выбрать .Затем выберите Изменить и выберите Контракт .
В диалоговом окне введите 10 пикселей. Это уменьшит обтравочную маску на 10 пикселей, что позволит лицу перекрывать тело на несколько пикселей.
Шаг 9: Удалите лицо из слоя тела
Пока слой тела все еще выделен, нажмите Удалить или Backspace , чтобы удалить область под лицом. Нажмите CTRL + D (COMMAND + D на Mac), чтобы отменить выбор.
Шаг 10: Выберите слои тела и лица
Перейдите к Edit в меню Photoshop. Выберите Auto-Blend Layers из раскрывающегося меню.
Появится окно (см. Снимок экрана ниже). Выберите Panorama и установите флажок Бесшовные тона и цвета и Заливка прозрачных областей с учетом содержимого , прежде чем нажать OK.
Вот что вы увидите:
И ваше окончательное изображение должно быть таким:
Как изменить цвет кожи в Photoshop?
Есть несколько методов, которые можно использовать для изменения цвета кожи в Photoshop.Мы рекомендуем сначала использовать функцию автоматического смешивания и выбирать естественно выделенные области лица. Это делает смешивание более естественным даже в тех случаях, когда тона могут не совпадать идеально.
Если вам нужно изменить цвет кожи для замены лица в Photoshop, вместо выполнения шага 10 в руководстве вы также можете попробовать одно из следующих действий:
- Оцените разницу в яркости и цвете двух изображений. Затем, используя Hue , Saturation , Brightness и Layer Mask , вы можете настроить каждый из них независимо, пока не достигнете желаемого тона.
- Другой вариант — использовать выборочную цветовую маску . Этот метод использует маску слоя для защиты областей, которые не нуждаются в корректировке цвета. Он изменяет цвета CMYK и RGB слоев до тех пор, пока они не совпадут.
- Третий метод — использовать функцию Curves с маской слоя для защиты областей, которые не нуждаются в настройке цвета.
Что такое маска слоя в Photoshop?
Вы используете маску слоя в Photoshop, чтобы выбрать только части изображения.Слой-маска скрывает части вашей фотографии от просмотра. Вот почему он полезен при замене лица в Photoshop: он сохраняет части исходного лица, заменяя другие части лица другими.
Photoshop автоматически создает маску слоя как функцию функции Auto-Blend .
Маска слоя использует черный и белый цвета для обозначения областей экспонирования. Белые области отображаются, а черные — нет. Кроме того, вы можете использовать инструмент «Кисть», чтобы нанести белый или черный цвет на изображение для большей точности.
Маска слоя может использоваться и для других целей, например, для удаления элемента или объекта из изображения или наложения нескольких изображений вместе.
Использование техники смены лица в Photoshop в фотографиях товаров
Техника смены лиц в Photoshop может применяться не только к смене лиц, но и к другим сценариям. В частности, для фотографии продуктов электронной коммерции замена лица в Photoshop имеет несколько потенциальных применений. Это означает, что вам будет проще получить различные фотографии продукта при меньших вложениях.
Например:
- Для фотосъемки ювелирных изделий можно поменять камни, подвески или драгоценные камни
- В одежде можно менять дизайн на футболке
- Когда у вас есть фотографии образа жизни с моделями, вы можете использовать функцию замены лица в Photoshop, чтобы изменить их прически
- Вы можете изменить рисунок на кружке или стакане для пива
- Изменение этикеток на бутылках с напитками, картонных коробках с едой и других пищевых продуктах
Узнайте больше о наших услугах по редактированию фотографий с маскированием изображений и получите расценки за 45 минут или меньше
Рокайя Йесмин Мунни
Как менеджер по цифровому маркетингу в Clipping Path India, Рокайя хочет помочь розничным торговцам и фотографам использовать маркетинговые стратегии и тактики, которые улучшат их бизнес.Она имеет 19-летний опыт работы в области графического дизайна, управления контентом, контекстной рекламы и цифрового маркетинга.
.