Как сохранить photoshop пиксель-арт — CodeRoad
У меня сейчас возникли некоторые проблемы с изометрической пиксельной графикой. Поэтому я рисую эту картинку, которая будет загружена позже в игре, но когда я сохраняю ее и увеличиваю масштаб, она выглядит так:
Картинка стала размытой, а цвета не такими яркими. Могу ли я что-нибудь с этим поделать? Как я могу сохранить его так, чтобы он был таким же, как в зуме photoshop (300%)?
Буду очень благодарен за любую помощь.
format pixel photoshopПоделиться Источник Дмитрий Макашев 26 декабря 2017 в 08:50
2 ответа
- Как сделать пиксель — арт для игры?
Я программирую приложение с помощью Corona SDK, и мне было интересно, как вы делаете пиксель — арт для этого приложения. Я не могу позволить себе ничего подобного Photoshop.

- Как Лучше Всего Отображать Пиксель-Арт В Комплекте Sprite?
Мне любопытно, как я буду отображать пиксель-арт для своей игры. На данный момент я просто изменяю размер SKScene на sceneWithSize:CGSizeMake(256, 192) -это правильный путь или есть лучший способ выполнить такую задачу?
1
Как сказал Phlume, вы можете использовать программное обеспечение для векторной базы, такое как illustrator, CorelDraw, Inkscape (бесплатная программа) и т. Д., И экспортировать его в виде изображения SVG.
OR
для быстрого исправления в Photoshop вы можете создать изображение размером 300% (размер холста в 3 раза больше, чем требуется ) и экспортировать изображение в 96dpi. И далее, чтобы уменьшить размер изображения для более быстрой загрузки, вы можете попробовать https://tinypng. com/
com/
И с помощью кодирования вы можете изменить его размер до необходимого размера.
Поделиться Guruling Kumbhar 27 декабря 2017 в 07:28
0
Photoshop — это программа на основе растра. Чтобы сохранить четкость пиксельного рисунка, вам следует переключиться на программу векторной графики, такую как illustrator. При увеличении масштаба с помощью illustrator математика пересчитывается, чтобы сформировать чистые линии от точки к точке. Размытость, которую вы видите в photoshop, является результатом сжатия данных пикселей при сохранении и нахождении «happy medium» для представления цвета в этой области.
Поделиться Phlume 27 декабря 2017 в 03:15
Похожие вопросы:
Как сделать пиксель более заметным в LIbgdx?
Я сделал пиксельную текстуру на photoshop, которая составляет 30×30 пикселей, чего я хотел добиться, так это того, что пиксели действительно видны, как при увеличении photoshop, что-то вроде flappy. ..
..
Photoshop javascript сохранить ошибку 8800
В моем javascript, в Windows 7, Photoshop CS2 & Photoshop CS5 он выдает ошибку: Ошибка 8800: произошла общая ошибка Photoshop. Эта функция может быть недоступна в данной версии Photoshop. — Не…
Есть ли какой-нибудь способ конвертировать игровые активы в пиксель-арт?
Как сделать пиксель — арт для игры?
Я программирую приложение с помощью Corona SDK, и мне было интересно, как вы делаете пиксель — арт для этого приложения. Я не могу позволить себе ничего подобного Photoshop. Что меня действительно…
Как Лучше Всего Отображать Пиксель-Арт В Комплекте Sprite?
Мне любопытно, как я буду отображать пиксель-арт для своей игры. На данный момент я просто изменяю размер SKScene на sceneWithSize:CGSizeMake(256, 192) -это правильный путь или есть лучший способ.
Как использовать пиксель-арт в приложении?
У меня есть приложение iOS, которое использует набор sprite, и я готов добавить свои работы. Произведение искусства-это пиксель-арт, и по своей сути оно очень маленькое. Я пытаюсь найти лучший…
В EaselJS, как я могу масштабировать пиксель-арт, не размывая его?
Я делаю игру в EaselJS, используя пиксель-арт,который я масштабирую. Проблема в том, что когда я масштабирую его, он размывает изображение. Есть ли способ заставить его нарисовать его с помощью…
Можете ли вы установить закругленные углы пикселей в Photoshop?
Я делаю пиксель-арт, поэтому мой холст имеет размер всего 30х60 пикселей, и я не думаю, что использование прямоугольной формы будет работать, потому что холст слишком мал, и мне нужен только один…
direct3d9 как фильтровать текстуры для пиксельной графики
Здравствуйте я хочу сделать пиксель арт изображение выглядит менее размытым я попробовал установить состояние сэмплера но не вижу никакой разницы device->SetSamplerState(0, D3DSAMP_MIPFILTER,. ..
..
Почему мой пиксель-арт масштабируется неправильно в других разрешениях?
27 уроков по созданию пиксельных иллюстраций
Серия уроков, которая поможет освоить принципы создания пиксельных иллюстраций, а также их дальнейшей анимации.
В уроках также нассмотрены несколько программ, которые наилучшим образом подходят для создания пиксельных иллюстраций и персонажей для анимации.
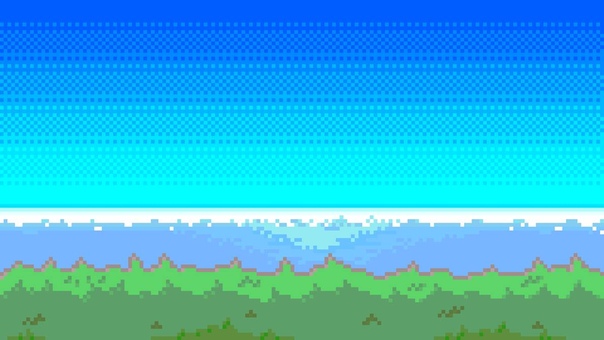
Pixel Game Art Animated Background Tutorial in Photoshop
Pixel Game Art Design in Photoshop: Character animation & background tutorial
How create Pixel Art For Games – Tutorial – 8Bit Graphic Design
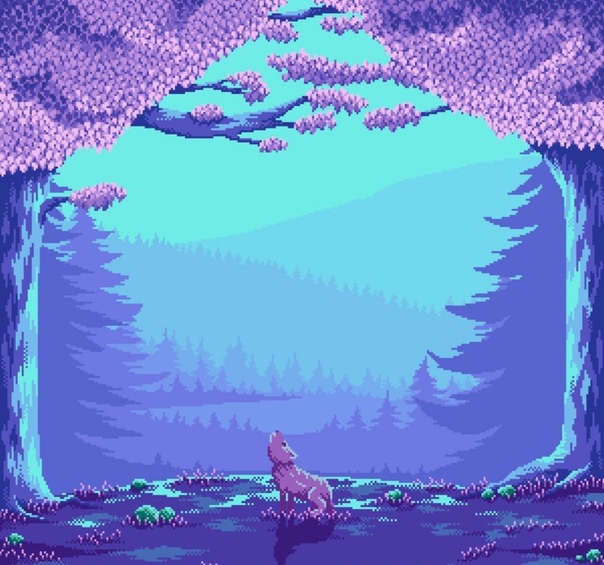
Pixel art/ Adam’s Nightmare indie game/ Drawing process
Как рисовать Пиксель Арт в Фотошопе
Speed Pixel Art #2 – A Japanese Tree
My secret way of improving fast
Pixel Art Timelapse: Necromancer Cast Animation
3 PixelArt Techniques/Common Mistakes
How To Draw Isometric Pixel Art | Photoshop Tutorial
How to make City Building background tiles
How To Pixel Art Tutorial Part 1: What Programs?
How To Pixel Art Tutorial Part 2: Basic Heart
How To Pixel Art Tutorial Part 3: Dithering
How To Pixel Art Tutorial Part 4: Form
How To Pixel Art Tutorial Part 5: Outlines
How To Pixel Art Tutorial Part 6: Pixel People
How To Pixel Art Tutorial Part 7: Sword & Sworcery
How To Pixel Art Tutorial Part 8: Background
How To Pixel Art Tutorial Part 9: Colour & Depth
How To Pixel Art Tutorial Part 10: Tile Basics
How To Pixel Art Tutorial Part 11: Character Design
How To Pixel Art Tutorial Part 12: Animation Basics
How To Pixel Art Tutorial Part 13: Base Sprite for Animation
How To Pixel Art Tutorial Part 14: Setting Up Layers
How To Pixel Art Tutorial Part 15: Idle Animation
How To Pixel Art Tutorial Part 16: Walk Cycle
Изометрический пиксель арт в Фотошоп / Creativo.one
Если в детстве вам нравилось играть с конструктором Лего (или вы продолжаете с ним играть даже будучи взрослым), вас наверняка заинтересует изометрический пиксель арт. Он может зависеть от техники и быть похожим больше на точную науку, чем на иллюстрирование. Зато в таком художестве нет 3D перспективы, можно перемещать элементы окружающей среды с максимальной простотой.
Мы создадим персонажа как логическую точку отсчета для пиксель арта, поскольку он поможет определить пропорции для большинства остальных предметов, которые мы возможно будем создавать. Однако для начала нужно узнать некоторые основы изометрического пиксель арта, а потом переходить к созданию персонажа; если вы не хотите изучать основы и рисовать куб, переходите к пункту 3. Теперь начнем.
1.
 Пиксельные линии
Пиксельные линии
Эти линии являются основой для самого распространенного (и интересного) стиля изометрического пиксель арта, стиля который мы будем использовать в уроке:
Они представляют собой два пикселя вдоль на каждый пиксель вниз. Такие линии выглядят относительно мягкими и используются для квадратных поверхностей:
Самые часто используемые структуры линий (как на рисунке ниже) будут работать хорошо, но рисунок получится более угловатым и грубым с каждым увеличением шага:
Для контраста вот несколько неравномерно структурированных линий:
Очень угловатые и выглядят не
красиво. Избегайте их использования.
2. Объемы
Наш персонаж не будет точно следовать законам изометрии, поэтому давайте сначала создадим простой куб, чтобы определится с пропорциями.
Создайте новый документ в Photoshop с разрешением 
Я люблю открывать дополнительное окно для того же файла, используя меню Окно > Упорядочить > Новое окно/lessons. (Window > Arrange > New Window…). Это позволяет, работая при увеличении 600% следить за результатом в окне с зумом 100%. Использование сетки — ваше дело, но иногда она кажется мне более назойливой, чем полезной.
Давайте приблизим документ и создадим одну из линий 2:1
Я предпочитаю использовать 5% серый цвет вместо черного, чтобы потом добавить тени (черного цвета и с низкой непрозрачностью) и иметь возможность выбрать каждый цвет отдельно при помощи волшебной палочки.
Есть несколько способов нарисовать линию:
1. Используя инструмент Линия (Line Tool) с режимом Пиксели (Pixels), снятой галочкой Сглаживание (Anti-alias) и толщиной 1px. Во время рисования подсказка с углом наклона должна показывать 26,6°. На деле инструмент Линия нельзя назвать удобным, он создает неровные линии, если угол не точный.
Во время рисования подсказка с углом наклона должна показывать 26,6°. На деле инструмент Линия нельзя назвать удобным, он создает неровные линии, если угол не точный.
2. Нужно создать выделение
3. Нужно нарисовать карандашом два пикселя, выбрать их, нажать Ctrl + Alt, после этого перетянуть выделение на новое место так, чтобы пиксели сошлись на углах. Также можно перемещать выделение стрелками на клавиатуре, удерживая Alt. Такой метод называется Alt-смещение (Alt-Nudge).
Вот мы и создали первую линию. Выделите ее и переместите как в шаге 3 или просто скопируйте и вставьте, переместив новый слой вниз. После этого отразите вторую линию по горизонтали через меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Я использую эту функцию так часто, что даже сделал для нее клавиатурное сокращение!
Выделите ее и переместите как в шаге 3 или просто скопируйте и вставьте, переместив новый слой вниз. После этого отразите вторую линию по горизонтали через меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Я использую эту функцию так часто, что даже сделал для нее клавиатурное сокращение!
Теперь давайте объединим наши линии:
Затем, снова примените Alt-смещение, отразите копию по вертикали и объедините две половины, чтобы закончить нашу поверхность:
Пришло время добавить «третье измерение». Выполните Alt-смещение квадратной поверхности и переместите ее на 44px вниз:
Совет: Если при перемещении стрелками удерживать Shift, выделение сместится на 10 пикселей вместо одного.
Чтобы сделать более опрятный куб, давайте смягчим углы, убрав крайние левые и правые пиксели с квадратов. После этого добавьте вертикальные линии:
После этого добавьте вертикальные линии:
Теперь уберите ненужные линии в нижней части куба. Чтобы начать раскрашивание нашей фигуры выберите любой цвет (желательно светлого оттенка) и заполните им верхний квадрат.
Теперь увеличьте яркость выбранного цвета на 10% (я рекомендую использовать HSB слайдеры на контрольной панели), чтобы нарисовать более светлые углы вдоль передней части нашего цветного квадрата. Из-за того, что мы немного обрезали куб, эти светлые линии будут выглядеть красивее, находясь над черными гранями (вместо того, чтобы заменять их) как на рисунке ниже:
Теперь нужно удалить черные грани. Используйте трюк из второго способа рисования линий для ластика (который должен быть настроен на обычный инструмент Ластик (Eraser Tool), режим Карандаш (Pencil Mode), толщина 1px).
Выберите цвет верхнего квадрата при помощи Пипетки (Eyedropper Tool). Чтобы быстро выбрать этот инструмент, во время рисования карандашом или заливки нажмите клавишу Alt. Используйте полученный цвет пипетки, чтобы заполнить вертикальную линию посередине куба. После этого уменьшите яркость цвета на 15% и заполните левую грань куба полученным цветом. Уменьшите яркость еще на 10% для правой грани:
Чтобы быстро выбрать этот инструмент, во время рисования карандашом или заливки нажмите клавишу Alt. Используйте полученный цвет пипетки, чтобы заполнить вертикальную линию посередине куба. После этого уменьшите яркость цвета на 15% и заполните левую грань куба полученным цветом. Уменьшите яркость еще на 10% для правой грани:
Наш куб завершен. Он должен выглядеть чисто и относительно гладко при зуме 100%. Можем продолжать.
3. Добавим персонажа
Стиль персонажа может быть совершенно разным, вы вольны изменять пропорции или элементы по своему желанию. Как правило, я делаю тонкое тело и немного большую голову. Худое тело персонажа помогает сохранять линии прямыми и простыми.
Логично будет начать с глаз. Если с изометрическими углами мы были строги, то на лице один глаз должен быть ниже, но в маленьком масштабе мы можем пренебречь этой особенностью, чтобы сделать лица персонажей более приятными. Это сделает рисунок аккуратным даже несмотря на размер.
Это сделает рисунок аккуратным даже несмотря на размер.
Мы делаем персонажа маленьким, ведь через время вы можете захотеть добавить ему машину, дом, целую площадь или даже город. Поэтому персонаж должен быть одним из самых мелких элементов в иллюстрации. Стоит учитывать также графическую эффективность; старайтесь сделать персонажа как можно более привлекательным с минимальным количеством пикселей (достаточно большим, чтобы изобразить черты лица). Помимо этого, маленькие предметы рисовать намного проще. Исключением является ситуация, когда вы хотите показать только персонажа, его эмоции или сходство с кем-то.
Давайте создадим новый слой. Для глаз необходимо всего два пикселя — по одному на каждый глаз, с пустым пикселем между ними. Пропустив один пиксель слева от глаз, добавьте вертикальную линию:
Теперь добавьте еще один слой и нарисуйте горизонтальную полоску из двух пикселей, это будет рот. Используйте стрелки на клавиатуре для перемещения и когда найдете идеальную позицию, переместите слой вниз. То же самое сделайте с подбородком, это должна быть просто линия подлиннее:
То же самое сделайте с подбородком, это должна быть просто линия подлиннее:
Дорисуйте волосы и верх головы, затем смягчите углы. Вы должны получить что-то похожее:
Теперь рядом со вторым глазом оставьте пустой пиксель, добавьте бакенбарды (которые также помогут нарисовать уши персонажа) и еще несколько пикселей над ними до самой линии волос. Затем оставьте еще один пустой пиксель, здесь будет начинаться ухо и линия, помечающая конец головы. Продолжайте и смягчите углы стыковки линий:
Добавьте пиксель для верхней части уха и измените форму головы, если хотите; головы обычно рисуют уже в районе шеи:
Нарисуйте линию от подбородка — это будет грудь. Начало шеи будет в районе уха, несколько пикселей вниз и пара пикселей по диагонали, чтобы у нашего персонажа были видны плечи:
Теперь в месте, где заканчиваются плечи, добавим вертикальную линию длиной в 12 пикселей, чтобы сделать внешнюю сторону руки, а внутренняя сторона будет на два пикселя влево. Соедините линии внизу парой пикселей, чтобы получилась рука/кулак (в нашем случае нет детализации, поэтому не обращайте внимание на этот элемент) и сразу над местом, где заканчивается рука, добавьте линию 2:1, которая будет выступать в роли талии, затем дорисуйте линию груди и получите законченную верхнюю часть тела. Другую руку персонажа не видно, но это будет выглядеть нормально, так как она закрыта туловищем.
Соедините линии внизу парой пикселей, чтобы получилась рука/кулак (в нашем случае нет детализации, поэтому не обращайте внимание на этот элемент) и сразу над местом, где заканчивается рука, добавьте линию 2:1, которая будет выступать в роли талии, затем дорисуйте линию груди и получите законченную верхнюю часть тела. Другую руку персонажа не видно, но это будет выглядеть нормально, так как она закрыта туловищем.
У вас должно получиться что-то на подобии этого:
Само собой вы можете использовать любые пропорции, которые вам нравятся; я предпочитаю нарисовать разные варианты рядом перед тем, как решить что лучше.
Теперь для нижней части туловища мы добавим еще несколько вертикальных линий. Мне нравится оставлять 12 пикселей между подошвами и талией. Ноги рисовать очень просто, нужно лишь сделать одну ногу немного длиннее, что позволит персонажу выглядеть более объемно:
Теперь мы добавим цвет. Подобрать хороший цвет кожи всегда трудно, поэтому если вы хотите использовать такой же, как в этом уроке, его код #FFCCA5. Подбор цветов для остальных элементов не должен стать проблемой. После этого определите длину рукавов, положение разреза рубашки, ее стиль. Теперь добавьте темную полоску, чтобы отделить рубашку от тела. Я предпочитаю делать все декоративные элементы светлее черного (особенно когда много элементов находятся на одном уровне, например от рубашки до кожи или штанов). Это позволяет получить необходимый контраст, при этом изображение не будет слишком грубым.
Вы можете добавить световые эффекты почти на каждую цветную зону. Избегайте слишком большого количества теней или использования градиентов. Нескольких пикселей более (10% или 25%) светлого или темного цвета вполне достаточно, чтобы заставить элементы выглядеть объемными и убрать плоскость иллюстрации. Если вы хотите добавить яркий цвет для зоны, которая уже имеет 100% яркости, попробуйте уменьшить его насыщенность.![]() В некоторых случаях (например, при рисовании волос) это может стать хорошим способом изменить оттенки.
В некоторых случаях (например, при рисовании волос) это может стать хорошим способом изменить оттенки.
Вы можете попробовать много вариантов волос. Вот несколько идей:
Если вы продолжите создавать персонажей, такие мелочи как стиль одежды, длина рукавов, штанов, аксессуары, одежда и цвет кожи очень пригодятся для разнообразия.
Теперь все, что осталось сделать — поместить оба элемента вместе и оценить, как они смотрятся в одной обстановке:
Если вы хотите экспортировать свое творение, PNG станет идеальным форматом.
Вот и все, работа сделана!
Надеюсь, этот урок получился не слишком запутанным. Я думаю, что рассказал о максимальном количестве советов и эстетических приемов. Вы можете свободно расширять свой изометрический пиксельный мир — здания, машины, интерьеры, экстерьеры. Делать это все возможно и даже интересно, хотя не так и легко.
Автор: René Alejandro Hernández
Переводчик: Шаповал Алексей
Источник:
design. tutsplus.com
tutsplus.com
Pixel Warheads: Пиксель-арт. Настройка
Я тут решил написать немного полезностей для начинающих т.к. просили. Если действительно это будет востребовано — будет продолжение.Итак, самое-самое начало:
Софт для пиксель-арта: Тут без вариантов, Фотошоп. Много где пишут что пикс-арт можно рисовать хоть в ms Paint, да можно, чисто в теории и только как развлечение для себя и как особый вид морального мазохизма, то еще извращение. Есть еще куча маленьких бесплатных, шароварных и откровенно дешевых програмулин, но на практике всё это треш.
Gimp — не в обиду линуксойдам, но Гимп ниразу не аналог фотошопу, хотя почти все те же функции от ФШ в нем якобы есть, но вместо работы будет война с интерфейсом, т.к. он расчитан исключительно для пришельцев, но никак не для людей. В добавок нет адекватной поддержки планшета.
Graphic Gale — прога заточена исключительно под пиксель-арт, но нет многих нюансов, облегчающих работу, как в ФШ. Хотя посмотреть прогу стоит, если кому понравится — хорошо. Мне не понравилось.
Хотя посмотреть прогу стоит, если кому понравится — хорошо. Мне не понравилось.
Фотошоп это уже давно производственный стандарт, так что советую сразу привыкать к нему. Я же в этой статье постараюсь поделиться важными нюансами:
Ctrl+K
Открываем фотошоп и сразу нажимаем Ctrl+K, хоткей открывает общие настройки ФШ.
Самое важное, в Image Interpolation выставляем Nearst Neighbor — это обеспечит нам отсутствие интерполяции при ресайзе или всяком прочем трансформе нашей графики. Must Have!
Идем далее по вкладкам:
Единицы измерения должны стоять в пикселях, другие варианты нам никогда более не понадобятся.
Сетка.
Сюда заглядывать будем часто. Сетка крайне удобная вещь, когда работаем с тайлами да и вообще есть лимиты по размерам спрайта.
Gridline Every (XX) Pixels — задает размеры нашей сетки.
Subdivisions — разбивает каждую клетку сетки на заданное кол-во квадратов. 1 — минимальное значение, означает что сетка не будет разбиваться на «подклетки». Мне обычно больше и не нужно.
В процессе работы сетка включается/выключается через Ctrl+’.
На этом можно закрыть окно настроек.
Мне обычно больше и не нужно.
В процессе работы сетка включается/выключается через Ctrl+’.
На этом можно закрыть окно настроек.
View
Заходим в меню View
Отключаем Snap — привязка нам никогда не понадобится в процессе рисования, а только будет мешать
Rulers — отличная помощь при рисовании персонажей.
Настройка окон
Через меню window можно удобнее настроить себе рабоче пространство, отключив ненужное и оставив важное. Тут всё очень субъективно, кому как удобнее, я работаю с такой вот организацией:
через Info — удобно смотреть размер выделенной области, а это часто нужно. Navigator впринципе можно было бы и убрать совсем т.к. «зумать» привык через Alt+Shift+колесо.
Actions, иногда очень помогают, когда например нужно увеличить в два раза и сохранить несколько десятков спрайтов. Мелочь, но жизнь облегчает, поэтому под рукой.
Tools
Далее, настройка инструментов.
Всё просто, на тех инструментах, которые будем использовать ( а это инструменты выделения области, карандаш, стерка, заливка — больше ничего не пригодится) везде отключаем антиальясинг и всё прочее, способное порождать полу-прозрачные пиксели и прочую неприемлемую бяку.
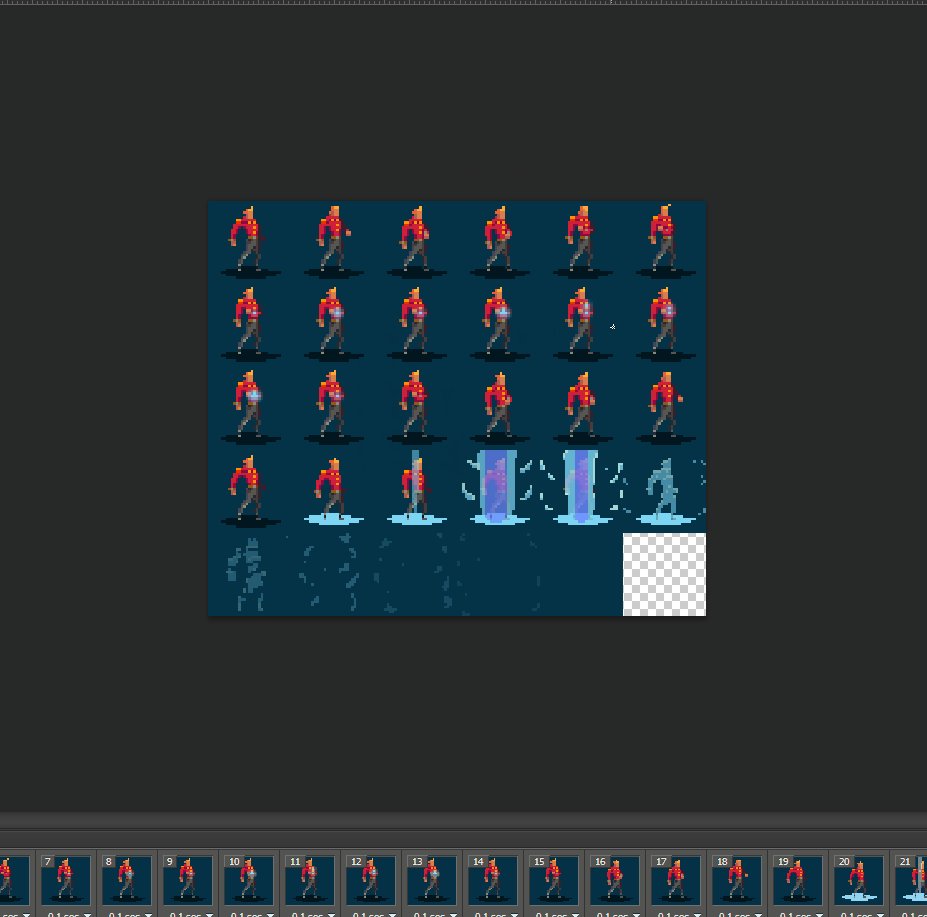
Double Viewport
Ну и на последок, важный трикс. Второе окно одного документа:
Отличная помщь в работе, если одно окно будет в своем 100% размере, а во втором будет зазумлено так как вам удобно.
В нормальное смотрим- оцениваем как у нас получается арт, в зазумленом работаем. Очень удобно, позволяет не гонять туда-сюда зум.
Комфортной работы и успешных начинаний.
Pixel art для начинающих. | Gamin
1. Подготовка к работе.
Создаём новый документ с любыми настройками (пусть будет ширина 60, высота 100 пикселей). Основным инструментом пиксельартиста является карандаш (Pencil Tool, вызывается горячей клавишей B). Если на панели инструментов включена кисть (и пиктограмма, изображающая кисточку), наведите на неё курсор, нажмите и удерживайте LMB – появится небольшое выпадающее меню, в котором следует выбрать карандаш. Устанавливаем размер пера 1 пиксель (в верхней панели слева выпадающее меню Brush):
Еще несколько полезных комбинаций. «Ctrl +» и «Ctrl —» увеличивают и уменьшают масштаб изображения. Также пригодится знать, что нажатие Ctrl и « (кавычки-ёлочки, или русская клавиша «Э») включает и отключает сетку, что здорово помогает при рисовании pixel art’а. Шаг сетки также следует настроить под себя, кому-то удобней когда он составляет 1 пиксель, я привык что ширина ячейки 2 пикселя. Нажимаем Ctrl+K (или идём в Edit->Preferences), заходим в пункт Guides, Grid & Slices и устанавливаем Gridline every 1 pixels (мне, повторюсь, удобней 2).
«Ctrl +» и «Ctrl —» увеличивают и уменьшают масштаб изображения. Также пригодится знать, что нажатие Ctrl и « (кавычки-ёлочки, или русская клавиша «Э») включает и отключает сетку, что здорово помогает при рисовании pixel art’а. Шаг сетки также следует настроить под себя, кому-то удобней когда он составляет 1 пиксель, я привык что ширина ячейки 2 пикселя. Нажимаем Ctrl+K (или идём в Edit->Preferences), заходим в пункт Guides, Grid & Slices и устанавливаем Gridline every 1 pixels (мне, повторюсь, удобней 2).
2. Рисование.
Наконец приступаем к рисованию. Для чего создадим новый слой (Ctrl+Shift+N), переключаемся на чёрный цвет пера (нажатие D устанавливает цвета по умолчанию, чёрный и белый) и нарисуем голову персонажа, в моём случае это вот такой симметричный эллипс:
Нижнее и верхнее основания у него длиной 10 пикселей, потом идут отрезки в 4 пикселя, три, три, один, один и вертикальная линия высотой 4 пикселя.![]() Прямые в Photoshop удобно рисовать с зажатым Shift, хотя масштабы изображения в пиксель арте минимальные, всё же этот приём иногда здорово экономит время. Если ошиблись и нарисовали лишнего, залезли куда мимо – не расстраивайтесь, переключайтесь на инструмент ластик (Eraser Tool или клавиша «E») и удалите ненужное. Да, обязательно установите ластику также размер пера в 1 пиксель, чтобы он подтирал попиксельно, и режим карандаша (Mode: Pencil), иначе будет стирать не то что нужно. Переключение обратно на карандаш, напомню, через «B»
Прямые в Photoshop удобно рисовать с зажатым Shift, хотя масштабы изображения в пиксель арте минимальные, всё же этот приём иногда здорово экономит время. Если ошиблись и нарисовали лишнего, залезли куда мимо – не расстраивайтесь, переключайтесь на инструмент ластик (Eraser Tool или клавиша «E») и удалите ненужное. Да, обязательно установите ластику также размер пера в 1 пиксель, чтобы он подтирал попиксельно, и режим карандаша (Mode: Pencil), иначе будет стирать не то что нужно. Переключение обратно на карандаш, напомню, через «B»
Вообще этот эллипс нарисован не строго по правилам пиксель арта, но того требует художественный замысел. Потому как это будущая голова, на ней будут располагаться глаза, нос, рот – достаточно деталей, которые в итоге перетянут на себя внимание зрителя и отобьют желание спрашивать, почему голова такой неправильной формы.
Продолжаем рисовать, добавляем нос, усики и рот:
Теперь глаза:
Обратите внимание, при таком мелком масштабе глазам не обязательно быть круглыми – в моём случае это квадраты с длиной стороны 5 пикселей, у которых не дорисованы угловые точки. При возвращении в оригинальный масштаб они будут выглядеть достаточно круглыми, плюс впечатление сферичности можно усилить с помощью теней (об этом позже, см. 3-ий раздел урока). Пока же я слегка откорректирую форму головы подтерев пару пикселей в одном месте и дорисовав их в другом:
При возвращении в оригинальный масштаб они будут выглядеть достаточно круглыми, плюс впечатление сферичности можно усилить с помощью теней (об этом позже, см. 3-ий раздел урока). Пока же я слегка откорректирую форму головы подтерев пару пикселей в одном месте и дорисовав их в другом:
Рисуем брови (ничего что они висят в воздухе – у меня такой стиль) и мимические складки в углах рта, добиваясь от улыбки большей выразительности:
Углы пока выглядят не очень, одно из правил pixel art’а гласит, что каждый пиксель обводки и элементов может соприкасаться не более чем с двумя соседними пикселями. Но если внимательно изучить спрайты из игр конца 80-х – начала 90-х, эту ошибку там можно встретить довольно часто. Вывод – если нельзя, но очень хочется, то можно. Эту деталь позже во время заливки можно будет обыграть с помощью теней, так что пока рисуем дальше. Туловище:
Пока не обращайте внимание на лодыжки, выглядит неуклюже, исправим это когда займёмся заливкой. Небольшая поправка: добавим ремень и складки в паховой области, а также выделим коленные суставы (с помощью небольших фрагментов по 2 пикселя, выдающихся из линии ноги):
Небольшая поправка: добавим ремень и складки в паховой области, а также выделим коленные суставы (с помощью небольших фрагментов по 2 пикселя, выдающихся из линии ноги):
3. Заливка.
Для каждого элемента персонажа нам пока будет достаточно трёх цветов – основного цвета заливки, цвета тени и обводки. Вообще по теории цвета в pixel art советовать можно много чего, на начальном этапе не стесняйтесь подсматривать за работами мастеров и анализировать, как именно они подбирают цвета. Обводку каждого элемента можно, разумеется, оставить чёрной, но в таком случае элементы наверняка будут сливаться, я предпочитаю использовать самостоятельные цвета, близкие по тому с основным цветом элемента, но с низкой насыщенностью. Удобней всего нарисовать где-нибудь рядом с вашим персонажем небольшую палитру и далее брать цвета с неё при помощи инструмента «пипетка» (Eyedropper Tool, I):
В этой палитре у меня 13 цветов, их цифровые значения таковы:
Глаза: c4df9b, b4cc8f
Кожа: 00a651, 007539, 003d1e
Рубашка: 9e0b0f, 80090d, 4d0003
Брюки: 0072bc, 005c99, 08314d
Ботинки: 754c24, 663d14
Эти значения можно скопировать и вставить в соответствующую панель Color Picker (открывается LMB на иконке с цветом), а можно скопировать в документ саму палитру, здесь вопрос привычки.
Выбрав нужный цвет, активируем инструмент «ведро» (Paint Bucket, G). Также обязательно отключите в настройках функцию Anti-alias, нам нужно чтобы заливка работала чётко в пределах отрисованных контуров и не выходила за них:
Заливаем нашего персонажа, что не получается залить – рисуем вручную карандашом.
Обратите внимание на лодыжки – ввиду того, что эти участки толщиной всего 2 пикселя, мне пришлось отказаться от обводки с двух сторон, и я провёл её только с предполагаемой теневой стороны, оставив линию основного цвета толщиной в один пиксель. Также обратите внимание, что брови я оставил чёрными, хотя это и неважно на самом деле. В Photoshop есть удобная функция выбора по цвету (Select->Color range, ткнув пипеткой в нужный цвет мы получим выделение всех аналогичных по цвету участков и возможностью мгновенной их заливки, но для этого нужно чтобы элементы вашего персонажа находились на разных слоях, так что пока будем считать эту функцию полезной для продвинутых пользователей Photoshop):
4. Тень и dithering.
Тень и dithering.
Теперь выбираем цвета тени и, переключившись на карандаш (B) аккуратно выкладываем теневые места. В моём случае источник света находится где-то слева и вверху, перед персонажем – потому обозначаем тенью правые стороны с акцентом к низу. Наиболее богатым на тень станет лицо, т. к. там расположено много мелких элементов, которые выделяются рельефно с помощью тени с одной стороны, и с другой сами отбрасывают тень (глаза, нос, мимические складки):
Тень это очень мощное изобразительное средство, грамотно обозначенная тень благоприятно скажется на внешнем виде персонажа – и на том впечатлении, что он окажет на зрителя. В pixel art один-единственный пиксель, поставленный не на своё место, способен разрушить всю работу, в то же время казалось бы такие незначительные поправки могут сделать изображение гораздо симпатичней.
Что же касается dithering’а, в изображении с такими миниатюрными размерами он, на мой взгляд, совершенно лишний. Сам по себе метод заключается в «замешивании» двух соседних цветов, которое достигается путём шахматного расположения пикселей (более сложная техника dithering’а подразумевает совершенно немыслимый алгоритм, посмотрите у того же Дерека Йу). Тем не менее, чтобы было представление о технике, я всё же введу небольшие области смешения, на брюках, на рубашке и немного на лице:
Сам по себе метод заключается в «замешивании» двух соседних цветов, которое достигается путём шахматного расположения пикселей (более сложная техника dithering’а подразумевает совершенно немыслимый алгоритм, посмотрите у того же Дерека Йу). Тем не менее, чтобы было представление о технике, я всё же введу небольшие области смешения, на брюках, на рубашке и немного на лице:
А вот фрагмент из другой работы, более сложной (и пока незавершённой):
Здесь я применил dithering для смягчения теней (кстати, в отличие от нарисованного только что кузнечика, на снеговике использована тень двух оттенков и имеются блики, но это, повторюсь, более сложная работа, и масштаб у неё побольше). Плюс крайне кропотливый метод dithering’а задействован на заднем фоне. Сам по себе процесс несложный, но затратный в плане времени и требующий от художника концентрации.
В целом же, как видите, ничего особо сложного. Pixel art тем и привлекателен, что усвоив некоторые закономерности, любой сможет неплохо рисовать сам – просто внимательно изучив работы мастеров. Хотя да, некоторое знание основ рисунка и теории цвета всё же не помешает. Дерзайте!
Хотя да, некоторое знание основ рисунка и теории цвета всё же не помешает. Дерзайте!
P. S. Продолжение темы (которое, по уму, надо было написать первым). Учимся дальше!
Как создать анимированный пиксель-арт в Adobe Photoshop
В этом уроке я покажу вам, как создать и анимировать пиксель-арт при помощи лишь нескольких инструментов в Adobe Photoshop. Также я затрону все основные правила, которые могут пригодиться вам в будущем при создании пиксель-артов. Давайте начнём!
1.Подготовка холста и инструментов
Шаг 1
Выберите Pencil Tool из Toolbar – это станет вашим основным инструментом в данном уроке. В настройках кисти выберите Hard Round и примените настройки, показанные ниже. Ваша цель – сделать линию как можно тоньше.
Шаг 2
Выберите Pencil Mode для Eraser Tool и используйте те же настройки.
Шаг 3
Включите Pixel Grid (View > Show > Pixel Grid). Если в меню вы не увидите такого пункта, используйте Preferences > Performance и включите графическое ускорение.
Запомните: сетка (Pixel Grid) будет видна только на каждом вновь создаваемом слое полотна при увеличении на 600% и более.
Шаг 4
Через Preferences > General (Control-K) установите Image Interpolation (интерполяция изображения) на Nearest Neighbor. Это обеспечит остроту углов объектов, с которым вы работаете.
Затем, идите в меню Preferences > Units & Rulers и выберите Pixels в раскрывающемся меню рядом с Rulers, чтобы увидеть все замеры в пикселях.
2.Создание графического объекта (спрайта)
Шаг 1
Теперь, когда всё настроено, мы можем приступить к созданию спрайта.
Нарисуйте скетч персонажа с чётким силуэтом и постарайтесь не перегрузить его деталями. Пока вы понимаете, как должен выглядеть ваш герой, цвета не важны – контура достаточно. Я для урока подготовил набросок космического солдата.
Шаг 2
Нажмите Control-T или используйте Edit > Free Transform, чтобы свернуть персонажа до 60px в высоту.
Размер показан на информационной (Info) панели. Настройки интерполяции должны быть такими же, как мы установили в четвёртом шаге. В нашем случае это может быть не так важно, ведь мы просто пытаемся превратить эскиз в пиксель-арт, но в будущем, когда будете работать с такими объектами, обязательно обращайте внимание на эту настройку.
Шаг 3
Увеличьте изображение до 300-400%, чтобы было лучше видно. Уменьшите непрозрачность своего скетча.
Создайте новый слой (Layer > New > Layer) и нарисуйте контур персонажа при помощи Pencil Tool.
Если персонаж симметричный, как мой, достаточно будет создать только одну половину, копировать её и отобразить по горизонтали (Edit > Transform > Flip Horizontal).
Правило ритма: старайтесь разбивать сложные фигуры на простые элементы. Когда пиксели в линии расположены ритмично, например, 1-2-3 или 1-1-2-2-3-3 контур выглядит лучше, чем «случайно» нарисованная линия. Однако правило может быть нарушено, если форма того требует.
Четыре «ритмичные» и две «случайные» линии.
Шаг 4
Когда контур готов, выберите основные цвета и закрасьте крупные формы. Делайте это на отдельном новом слое под силуэтом.
Шаг 5
Сгладьте внутреннюю сторону контура, добавляя оттенки того же цвета.
Продолжайте добавлять. Как вы можете видеть, я подправил некоторые формы и детали в процессе.
Шаг 6
Создайте новый слой, чтобы добавить блики.
На панели Layerвыберите Overlay из выпадающего меню. Области, которые вы хотите осветлить, закрасьте более ярким цветом при помощи Filter > Blur > Blur.
Я отразил уже нарисованную половину по горизонтали, добавил финальных штрихов здесь и там и объединил слои.
Шаг 7
Теперь персонажу не хватает контраста. Сначала используйте Levels(Image > Adjustments > Levels), а затем измените тон или полутон при помощи Color Balance(Image > Adjustments > Color Balance), чтобы создать более тёплую или холодную версию.
Я выбрал третий вариант. Теперь, давайте перейдём к процессу анимирования.
Конечный вариант при увеличении на 400%.
3.Анимирование спрайта
Шаг 1
Скопируйте слой (Layer > New > Layer Via Copy) и сдвиньте его на 1 пиксель вверх и на 2 вправо, используя Move Tool(V) и стрелку мышки. Это ключевая фаза в создании бегущего персонажа.
Измените непрозрачность слоя до 50%, чтобы увидеть предыдущий кадр анимации. Это называется «калькированием».
Шаг 2
Теперь согните руки и ноги персонажа так, словно он бежит.
- Выделите левую руку при помощи Lasso Tool
- Используя Free Transform Tool(Edit > Free Transform) и зажимая Control, передвиньте рамку, чтобы «отвести руку» чуть за спину.
- Выделите лодыжку правой ноги и передвиньте её вниз до уровня первой картинки. Эта нога должна быть вытянутой.
- Выделите левую ногу и передвиньте её вверх – эта нога согнута.
- Используйте Pencil и Eraser Tools, чтобы перерисовать локоть правой руки
Шаг 3
Теперь нужно доработать новые позиции рук и ног так, как я пояснял во второй части урока. Это нужно потому, что изменение положения конечностей должно исказить пиксели. Иначе фигура уже не будет такой чистой.
Шаг 4
Скопируйте второй слой и отобразите его горизонтально. Теперь у вас есть одна простая позиция для двух фаз бега. Выберите каждый слой и восстановите их непрозрачность до 100%.
Шаг 5
Используйте Window > Timeline, чтобы показалась панель Timelineи нажмите Create Frame Animation.
На панели Timeline выполните следующие шаги:
- Выберите Frame Delay и установите время на 0.15 sec.
- Нажмите на кнопку Duplicates Selected Frames, чтобы добавить ещё 3 копии.
- Измените варианты циклов на Forever.
Шаг 6
Чтобы выбрать подходящий слой для каждого фрейма анимации, нажмите на «глаз» рядом с названием слоя в панели Layer .
- Первый кадр: неактивная позиция.
- Второй: второй слой, соответственно.
- Третий: снова неактивная позиция.
- Четвёртый: третий слой.
Чтобы проиграть анимацию нажмите Space .
Шаг 7
Теперь сохраните результат. В меню File > Save For Web выберите формат GIF. Масштабируйте размер изображения до 300% для лучшего отображения и нажмите Save.
Мои поздравления! Всё готово.
В этом уроке я показал, как нарисовать и анимировать персонажа в стиле пиксел-арт при помощи Photoshop. В процессе вы также научились настраивать рабочий холст и инструменты, рисовать, используя Pencil Tool и анимировать персонажа через функцию Timeline. Надеюсь, что вы научились чему-то новому и сможете использовать полученные знания при создании новых пиксель-артов.
Как сделать пиксель арт в Photoshop: настройка, рисование
В последнее время очень большой популярностью пользуются фотографии, сделанные в стиле пиксель арт. Особенно это популярно на игровых сайтах или каналах, с соответствующей тематикой. Как правило, пиксель арт считается тяжелым искусством, ибо вы должны поточечно нарисовать такое изображение в пикселях, но в целом, можно преобразить любую картинку в этот стиль. И в этой статье мы научим вас все это делать.
Как мы уже сказали выше, фотографии можно рисовать, а можно преображать готовые. Давайте по очереди разберемся с обоими видами работ.
Как нарисовать пиксель арт в PhotoshopДля примера мы возьмем вот такую вот заготовку. Для начала создаем небольшой холст, размерами 200х200 пикселей. Тут же обязательно заходим в настройки и где «интерполяция изображения» выставляем значение «по соседним пикселям (сохраняет четкие края)».
После этого вверху заходим в раздел «просмотр» и выбираем пункт «показывать сетку». После этого возвращаемся к нашему первому рисунку, вырезаем фигурку и переносим ее на нашу клетчатую поверхность. Пользуемся комбинацией горячих клавиш Ctrl+T, чтобы трансформировать наше изображение до нужного размера.
Теперь просто прорисовываем и разукрашиваем нашего персонажа. Для удобства, каждый фрагмент нужно делать на новом слое, чтобы при необходимости его отредактировать. Получается примерно следующее:
Чтобы рисунок выглядел еще более пиксельным, можно дополнительно увеличить холст, а затем и персонажа, применяя комбинацию Ctrl+T. Остается только правильно экспортировать рисунок. Делать это лучше всего в GiF или PNG-форматах, т.к. вы можете сохранить изображение на прозрачном фоне, а главное – сохраните 16-цветовую палитру, что позволит вам сохранить пиксельную тематику.
Как преобразить обычную картинку в пиксель артТеперь, что касается перевода обычной картинки. Для примера мы возьмем картинку кота, т.к. по своей структуре она является достаточно сложной. Первое, что нужно сделать – это снять блокировку слоя, если она стоит.
После этого, на верхней панели меню, переходим в «изображения» / «коррекция» / «цветовой тон, насыщенность». Тут нужно передвинуть ползунок насыщенности примерно на 50. После этого снова идем в «изображения», только теперь выбираем «режим», а затем «индесированные цвета».
В открывшейся табличке нужно проследить, чтобы цветов было 10, а все остальное должно быть отключено. После этого выбираем «изображения», а затем «размер изображения». В разделе «подогнать под» выбираем «автоматический выбор разрешения», качество ставим «черновое». По итогу картинка уменьшится примерно до 200х200 пикселей.
Увеличиваем ее и рассматриваем. Получилось неплохо. Теперь снова переводим изображение в RGB. Для этого в разделе «изображения» выбираем «режим», а затем RGB. Остается только вырезать кота на нужный слой, а также дополнительно подкрасить, чтобы он выглядел более естественно. Но по сути – картинка готова.
На этом мы заканчиваем данную статью, всем удачи и до новых встреч.
Учебное пособие по— Настройка Photoshop для 2D-пиксельной графики
Я большой поклонник ретро-видеоигр и пиксельной графики. Во время рождественских каникул я попытался (после долгого перерыва) создать пиксельную графику для мобильной 2D-игры в стиле ретро, которую я создавал в Unity для развлечения. Мне пришлось немного потрудиться при настройке Photoshop для создания 2D-спрайтов и фона, поэтому вот краткое пошаговое руководство по настройке Photoshop для создания пиксельной графики.
Шаг 1. Создание крошечного изображения
Пиксель-арт выполняется в очень низком разрешении.Это означает, что вы начнете с создания очень маленького изображения , которое вы вряд ли увидите без увеличения . Я не могу дать вам практическое правило, но обычно я использую 20×20 пикселей для спрайтов (иногда 40×40 пикселей, если я хочу добавить более подробную информацию) и около 150×80 пикселей для фона.
Итак, создайте новое изображение в Photoshop.
После того, как вы создадите изображение, вы почти не увидите его. Итак, увеличьте , чтобы вы могли его увидеть.
Шаг 2: Настройка интерполяции изображения до ближайших соседей
При изменении размера или масштабирования пиксельной графики необходимо, чтобы края или углы выглядели резкими и неровными, а не плавными и размытыми . По умолчанию Photoshop использует бикубическую интерполяцию (или билинейную), которая создает эффект размытия при увеличении изображений. В то время как бикубическая интерполяция отлично работает для обычных изображений, пиксельная графика, масштабированная с помощью бикубической интерполяции, выглядит ужасно и размыто до чертиков. В качестве примера (источник):
Вот старик из The Legend of Zelda, который дает вам меч.( Вы можете прищуриться, чтобы увидеть это )
Здесь он увеличен 4x с бикубической интерполяцией :
Масштабируйте здесь в 4 раза, используя Ближайшее соседство :
Видите разницу? Ниже описано, как настроить Photoshop для использования алгоритма интерполяции изображения «ближайшего соседа».
Примечание. Если вы экспортируете изображение (параметр «Сохранить для Интернета») и изменяете его размер, убедитесь, что в разделе «Качество» или «Изменить размер» выбран параметр «Ближайший сосед».
Вам необходимо настроить инструменты для рисования и получить желаемые эффекты пиксельной графики. Для карандашей и ластика я использовал следующие настройки:
- размером до 1 пикселя (px).
- твердость до 100%. Непрозрачность
- до 100%.
- для ластика, был установлен режим «Карандаш».
Единственным другим инструментом, который я использовал, было ведро с краской, которое не требовало настройки.
Шаг 4: Показать сетку (необязательно)
Grid помогает точно позиционировать и выравнивать объекты.Я считаю сетку очень полезной при создании спрайтов. Сетку можно включить в меню «Просмотр».
Далее нам нужно настроить сетку так, чтобы она отображала каждый пиксель по отдельности . Откройте настройки «Направляющие, сетки и фрагменты» в меню «Настройки» и обновите настройки сетки.
Вот и все. Я надеюсь, что вы нашли этот урок полезным и продолжите создавать великолепную пиксельную графику 🙂 Процитирую Боба Росса:
« Люди могут смотреть на вас немного смешно, но это нормально.Художникам разрешено быть немного разными. ”
Как экспортировать пиксель-арт из Photoshop
Если вы создали пиксельную графику в Photoshop, вам, вероятно, интересно, как вы можете использовать ее в своих проектах. Возможно, вы сделали пиксельное изображение, и теперь вы спрашиваете, как мне экспортировать пиксельное изображение из Photoshop? Приятно то, что Photoshop очень хорошо работает при экспорте изображений пиксельной графики, так что они получаются красивыми и четкими. Мы рассмотрим шаги о том, как экспортировать пиксельное искусство.Автоматическая передискретизация по сравнению с ближайшим соседом
Мы упоминали эту концепцию в нашем руководстве по изменению размера. Обычно, когда вы имеете дело с изображениями, особенно фотографиями, по умолчанию в Photoshop используется Автоматический при передискретизации изображения. Это означает, что Photoshop заставляет пиксели «размываться». это метод, позволяющий скрыть недостатки при увеличении изображения или вниз. Однако когда вы создаете пиксельную графику, вы не хотите размывать пиксели, вы хотите, чтобы они были резкими и четкими. Ближайший сосед — это тип передискретизации, который сохраняет эти резкие края на пикселях и предотвращает размытие независимо от того, масштабируете ли вы изображение вверх или вниз. Мы покажем вам, как сохранить пиксельное искусство, используя передискретизация ближайшего соседа.Как экспортировать пиксельное изображение
Сначала давайте откроем программу Adobe Photoshop. В этом уроке мы будем использовать пиксель art dog мы использовали в одном из наших предыдущих уроков, Как сделать пиксель-арт в фотошопе для начинающих.Конечно, этот урок работает с любым пиксельным изображением, которое у вас есть, поэтому, если вы у вас есть собственный пиксель-арт, которому вы можете следовать, так как шаги будут идентичны.Как мы уже упоминали ранее, мы открыли нашу пиксель-арт-собаку ранее. Сделайте то же самое или откройте файл пиксельной графики в Photoshop.
Теперь, когда у вас открыт файл, откройте меню «Экспортировать как». Чтобы экспортировать изображение пиксельной графики в Photoshop, перейдите к File , затем Export и щелкните по пункту Export As.Используйте изображение ниже в качестве руководства.
После того, как вы щелкнете по нему, появится новое всплывающее меню. Это меню «Экспортировать как ». Он предоставляет вам несколько различных вариантов настройки для экспорта изображений из Photoshop. Первое, что мы хотим выбрать, — это вариант Scale . Эта опция позволяет вам увеличивать или уменьшать масштаб изображения перед сохранением на свой компьютер. Обратите внимание, что это не влияет на исходное изображение, это просто быстрый способ сохранить большую или меньшую версию изображения.Для этого урока давайте увеличим его на 500%.
Большой! Теперь, когда мы сохраняем наше изображение, оно будет на 500% больше нашего исходного размера. Однако вы могли заметить, что наше изображение выглядит размытым. Помните, как мы говорили, что Photoshop использует опцию Automatic при передискретизации нашего изображения? Нам нужно это изменить. Чтобы установить желаемый тип передискретизации в Photoshop, щелкните раскрывающееся меню Resample и выберите Nearest Neighbor .Это снова сделает наш пиксель-арт красивым и четким.
Как видите, наша пиксельная графика больше не размыта. Теперь мы готовы экспортировать наше изображение. Чтобы сохранить изображение на свой компьютер, нажмите кнопку «Экспорт». Когда вы сделаете сохранение, появится диалог.
Идите вперед и введите имя для вашего нового файла и местоположение. Когда будете готовы, нажмите кнопку «Сохранить», чтобы сохранить изображение на свой компьютер.После того, как вы закончите, найдите свое изображение, чтобы убедиться, что оно правильно сохранено.
Как видите, наше изображение на 500% больше оригинала, и при этом сохранились резкие края. Приятно то, что с помощью меню «Экспорт» вы не испортили исходную пиксельную графику.
Еще раз не стесняйтесь экспериментировать с масштабированием в меню экспорта в зависимости от требований вашего проекта.
Заворачивать
Изучение того, как экспортировать пиксельное искусство в Photoshop, чрезвычайно важно, особенно при работе над такими проектами, как 2D-видеоигры, потому что размытая пиксельная графика никогда не выглядит хорошо, а четкая пиксельная графика выглядит как произведение искусства! Спасибо за чтение.Как изменить размер пиксель-арта в Photoshop
Нужно изменить размер пиксельной графики? Узнайте, как увеличить изображение и сохранить четкость и резкость блочных форм с помощью Photoshop!
Автор Стив Паттерсон.
Из этого урока вы узнаете, как добиться отличных результатов при изменении размера пиксельной графики в Photoshop! Пиксель-арт отличается от стандартных изображений и создает уникальные проблемы при изменении размера. Обычно при увеличении изображения и добавлении большего количества пикселей Photoshop пытается предотвратить появление блочного и пикселизированного результата, смешивая пиксели вместе и сглаживая все.
Но «блочная и пиксельная» — это весь смысл пиксель-арта! Итак, чтобы изменить размер пиксельной графики, нам нужно, чтобы Photoshop просто добавил больше пикселей, и все. Вместо того, чтобы сглаживать детали, нам нужно, чтобы формы и края изображения выглядели четкими и резкими. В этом уроке я покажу вам, как именно это сделать.
Наряду с изменением размера пиксельной графики, я также использую ту же технику для изменения размера снимков экрана, которая использовалась в моих уроках. И вы можете использовать его для изменения размера любой графики, где вам нужно сохранить четкие, резкие края или читаемый текст.Чтобы получить наилучшие результаты на этом уроке, вы захотите использовать Photoshop CC, но подойдет любая версия Photoshop.
Я буду использовать этот маленький персонаж в пиксельной графике, который я скачал из Adobe Stock:
Наш герой пиксельной графики. Предоставлено: Adobe Stock.
Это урок 7 из моей серии «Изменение размера изображений в Photoshop».
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как увеличить пиксельную графику в Photoshop
Вот персонаж, открытый в Photoshop.И, как видите, он выглядит довольно маленьким:
.Пиксель-арт в исходном размере.
Шаг 1. Откройте диалоговое окно «Размер изображения»
Лучший способ увеличить пиксельную графику — использовать диалоговое окно «Размер изображения» в Photoshop. Чтобы открыть его, перейдите в меню Image в строке меню и выберите Image Size :
Переход к изображению> Размер изображения.
В Photoshop CC диалоговое окно включает удобное окно предварительного просмотра слева, а также параметры размера изображения справа:
Диалоговое окно «Размер изображения» в Photoshop CC.
Просмотр текущего размера изображения
Текущий размер изображения указан вверху. Рядом со словом Dimensions мы видим, что моя работа довольно маленькая, с шириной и высотой всего 500 пикселей:
Текущие размеры изображения в пикселях.
Шаг 2. Включите параметр Resample
Допустим, мне нужно сделать своего персонажа намного крупнее. Может быть, я захочу использовать его в плакате или в качестве фона рабочего стола. Для этого мне нужно увеличить иллюстрацию, добавив больше пикселей.
Сначала убедитесь, что параметр Resample в диалоговом окне превратился в в . Если Resample выключен, размеры в пикселях заблокированы, и все, что мы можем изменить, — это размер печати. Чтобы добавить или удалить пиксели, необходимо включить Resample:
.Resample должен быть включен.
Шаг 3. Введите процентное значение в поля Ширина и Высота
Вместо того, чтобы повышать дискретизацию пикселей до определенного размера, лучший способ увеличить его — использовать процентов .И чтобы избежать искажений и сохранить каждый блок в произведении искусства идеально квадратным, вы захотите придерживаться процентных значений, кратных 100 (то есть 200%, 300%, 400% и т. Д.). Я увеличу изображение, установив для ширины и высоты до 400 процентов :
Повышение разрешения по ширине и высоте на 400 процентов.
Это увеличит размеры пикселей с 500 пикселей на 500 пикселей до 2000 пикселей на 2000 пикселей :
Новые размеры в пикселях после изменения размера изображения.
Изменение размера окна предварительного просмотра
Обратите внимание, что, увеличив ширину и высоту в 4 раза, изображение стало слишком большим, чтобы поместиться в маленьком окне предварительного просмотра. Чтобы увеличить окно предварительного просмотра, я увеличу размер самого диалогового окна «Размер изображения», перетащив правый нижний угол наружу. Затем я щелкаю и перетаскиваю внутрь окна предварительного просмотра, чтобы центрировать иллюстрацию внутри него:
Изменение размера диалогового окна «Размер изображения» для увеличения предварительного просмотра.
Дополнительные сведения: диалоговое окно «Размер изображения» в Photoshop CC — Функции и советы
Проблема с изменением размера пиксельной графики
Пока все хорошо.Либо это? Если мы посмотрим на иллюстрацию в окне предварительного просмотра, мы увидим, что она выглядит неправильно. Вместо того, чтобы края вокруг форм выглядели четкими и резкими, они выглядели немного мягкими и размытыми:
Края выглядят слишком мягкими после увеличения изображения.
И если мы присмотримся, мы увидим ореолов вокруг форм, особенно в более контрастных областях. Я увеличу изображение, используя кнопки масштабирования в нижней части окна предварительного просмотра. И здесь при уровне масштабирования 400% отчетливо видны ореолы, особенно вокруг глаз персонажа:
При увеличении пиксельной графики формы размываются и вокруг них появляются ореолы.
Однако обратите внимание, что если вы щелкните и удерживайте на иллюстрации в окне предварительного просмотра, ореолы исчезнут, а края будут выглядеть очень резкими, что нам и нужно:
Пиксельная графика выглядит великолепно, когда вы нажимаете и удерживаете.
Но как только вы отпустите кнопку мыши, вы снова увидите ореолы:
Мягкость и ореолы возвращаются при отпускании кнопки мыши.
Метод интерполяции изображений
Причина в том, что когда вы щелкаете и удерживаете в окне предварительного просмотра, вы видите изображение с повышенным разрешением до Photoshop применяет любую интерполяцию изображения .Интерполяция — это то, как Photoshop усредняет пиксели вместе и сглаживает результат. Когда вы отпускаете кнопку мыши, вы видите иллюстрацию с примененной интерполяцией. И именно метод интерполяции вызывает проблемы и создает эффект ореола.
Параметр Interpolation находится справа от параметра Resample. По умолчанию установлено Автоматически :
.Опция интерполяции изображения.
Обычно установка «Автоматически» подходит, поскольку позволяет Photoshop выбрать лучший метод для работы.Но проблема здесь в том, что Photoshop предполагает, что мы изменяем размер стандартного изображения с большим количеством мелких деталей. Таким образом, нужно выбрать метод, при помощи которого стандартное изображение будет хорошо выглядеть. Но этот же метод заставляет пиксельное искусство и подобные типы графики плохо выглядеть. Поэтому при повышении частоты дискретизации пиксельной графики нам нужно самостоятельно выбрать другой метод интерполяции.
Шаг 4: Установите метод интерполяции на ближайший сосед
Для этого нажмите на опцию Интерполяция, чтобы открыть список методов, которые мы можем выбрать.Если вы используете Photoshop CC, то метод интерполяции, который Photoshop выбирает для повышающей дискретизации изображений, — Preserve Details . А в Photoshop CS6 он выбирает Bicubic Smoother . Но ни один из них не работает с пиксельной графикой:
Методы интерполяции Photoshop.
Чтобы повысить разрешение изображения без усреднения пикселей, вам нужен метод интерполяции: Ближайший сосед :
Выбор ближайшего соседа.
Как только вы выберете «Ближайший сосед», изображение в окне предварительного просмотра станет четким и резким! И если вы щелкните и удерживайте в окне предварительного просмотра, а затем отпустите кнопку мыши, вы увидите, что на этот раз ничего не происходит.Изображение до выглядит столь же резким, а после применяется метод интерполяции.
Это потому, что теперь это тот же метод интерполяции , оба раза. Photoshop всегда изначально добавляет пиксели с помощью параметра «Ближайшее соседство». Но теперь, когда мы сами выбрали Nearest Neighbor, он больше не использует ничего, что могло бы ухудшить внешний вид пиксельной графики:
Nearest Neighbor идеально подходит для повышения разрешения пикселей.
Шаг 5: Нажмите ОК
Когда вы будете готовы повысить разрешение изображения, нажмите OK, чтобы принять ваши настройки и закрыть диалоговое окно Размер изображения:
Нажмите «ОК», чтобы увеличить пиксельную графику и закрыть диалоговое окно «Размер изображения».
И теперь мой маленький герой пиксельной графики выглядит намного больше, но он по-прежнему сохраняет тот же блочный пиксельный вид, который мы ожидали:
Пиксельная графика с повышенным разрешением.
Как увеличить пиксельную графику — Краткое резюме
Прежде чем мы продолжим, давайте кратко рассмотрим шаги для получения наилучших результатов при увеличении пиксельной графики в Photoshop.
- 1. Откройте диалоговое окно Размер изображения (Изображение> Размер изображения).
- 2. Установите для ширины и высоты значение «Процент», а затем для достижения наилучших результатов выберите процентное значение, кратное 100 (200%, 300%, 400% и т. Д.).
- 3. Измените метод интерполяции на Ближайшее соседство.
- 4. Щелкните ОК.
Загрузите это руководство в виде готового к печати PDF-файла!
Как изменить размер пиксельной графики до точного
На данный момент мы узнали, что лучший способ увеличить пиксельное искусство — это повысить его дискретизацию с использованием процента, кратного 100. Но что, если вам нужно увеличить его до определенных размеров в пикселях, и вы не можете этого добиться, используя один из тех процентов?
Например, увеличив разрешение изображения на 400%, я увеличил ширину и высоту с 500 до 2000 пикселей:
Размеры улучшенного произведения искусства.
Но что, если мне нужно, чтобы ширина и высота были немного меньше, например 1600 пикселей? Если бы я увеличил разрешение своего изображения размером 500 x 500 пикселей на 300%, ширина и высота были бы всего 1500 пикселей, оставив его все еще слишком маленьким. А повышение частоты дискретизации на 400% сделало его слишком большим. Что мне действительно нужно, так это что-то среднее. В этом случае вам нужно изменить размер изображения за два шага .
Шаг 1. Повышение разрешения пиксельной графики в процентах
Во-первых, увеличьте разрешение пиксельной графики, используя процентное значение, кратное 100, что сделает его на больше , чем вам нужно.В моем случае я уже сделал это, повысив частоту дискретизации на 400%, так что первый шаг сделан.
Шаг 2. Снова откройте диалоговое окно «Размер изображения»
Затем измените его размер во второй раз, на этот раз до , понизьте разрешение до точных размеров в пикселях. Для этого снова откройте диалоговое окно Размер изображения, перейдя в меню Изображение и выбрав Размер изображения :
Переход к изображению> Размер изображения.
Шаг 3. Оставьте включенным параметр Resample
Убедитесь, что параметр Resample по-прежнему равен на , чтобы вы могли изменить количество пикселей:
Не снимая галочки с опции Resample.
Шаг 4. Установите ширину и высоту в пикселях
Введите нужный размер в пикселей в поля Ширина и Высота . Я устанавливаю их оба на 1600 пикселей:
Ввод новых размеров в пикселях.
Шаг 5: Установите метод интерполяции на автоматический
И, наконец, хотя метод интерполяции ближайшего соседа отлично работает для апсэмплинга и пиксельной графики, вы не хотите использовать его при даунсэмплинге.Вместо этого для получения наиболее четких результатов снова измените метод интерполяции на Автоматически . Это вернет управление обратно в Photoshop, и при понижении разрешения изображений он автоматически выберет Bicubic Sharper :
Возврат метода интерполяции к автоматическому.
Когда вы будете готовы изменить размер изображения до точного размера, нажмите OK, чтобы закрыть диалоговое окно, и все готово:
Нажмите кнопку «ОК», чтобы уменьшить разрешение пиксельной графики.
И вот оно! Вот как добиться наилучших результатов при изменении размера пиксельной графики, снимков экрана или аналогичной графики в Photoshop! В следующем и последнем уроке этой серии мы рассмотрим лучший способ увеличения изображений в Photoshop с помощью новой функции, известной как «Сохранить детали 2».0!
Вы можете перейти к любому другому уроку в этой главе «Изменение размера изображений в Photoshop». Или посетите наш раздел Основы Photoshop, чтобы узнать больше!
Как сделать пиксель-арт с помощью Photoshop
В отличие от обычной графики, пиксельная графика состоит из попиксельной цветовой заливки, что приводит к низкому уровню детализации. Но, несмотря на это, это не влияет на то, сколько сюжетных линий можно передать.
В этом уроке я покажу, как создать простую пиксельную графику с помощью Photoshop (я буду использовать Photoshop Elements, но шаги должны быть примерно одинаковыми для полной версии Photoshop).
Вы также можете использовать эту технику для разработки игр, при создании спрайтов уровней или игрового персонажа.
Итак, приступим!
Шаг 1. Создание нового изображения
- В Photoshop нажмите Файл -> Создать -> Пустой файл …
- Установите для ширины и высоты что-нибудь небольшое (в моем случае я начну с создания плитки земли, поэтому ширина и высота установлены на 16)
- Установите для цветового режима значение RGB, затем нажмите ОК.
- Появится новое пустое изображение (Вы можете увеличить масштаб, нажав Ctrl и +)
- Выберите инструмент «Карандаш» и установите его размер на 1 пиксель и непрозрачность на 100%.
Шаг 2. Нарисуйте пиксели
- Теперь мы готовы рисовать (я начну с изготовления плитки земли с травой наверху)
Как видите, получившееся изображение довольно маленькое (я расскажу, как его увеличить в конце статьи)
- Тем временем я повторил тот же процесс для еще трех элементов моего рисунка (Дом, Забор и Дерево).
- Теперь пора объединить изображения, вот окончательный результат:
Чтобы масштабировать изображение без потери пикселизации, вам необходимо выполнить следующие шаги:
- Перейдите в Изображение -> Изменить размер -> Размер изображения…
- Установите для ширины большее значение (в моем случае я установил 784 пикселей), высота должна масштабироваться пропорционально.
Теперь, если вы нажмете ОК, изображение будет размытым, потому что нам нужно изменить алгоритм масштабирования на «Ближайший сосед» , например:
А вот масштабированное изображение (Совет: щелкните изображение, чтобы развернуть его):
Бонус: заполнение области пикселей
Допустим, вы закончили рисовать своего пиксельного персонажа и вам нужно заполнить внутреннюю часть сплошным цветом.
Обычно вы делаете это с помощью Paint Bucket Tool, но вы заметите, что некоторые пиксели выступают наружу:
Чтобы этого избежать, нам нужно отключить сглаживание в Paint Bucket Tool:
Намного лучше!
ПИКСЕЛЬНОЕ ИСКУССТВО в фотошопе | Мощное копыто
Я подумал, что было бы забавно упомянуть некоторые вещи, которые я нашел полезными для работы с пикселями / анимацией в Photoshop.
Первым делом очевидно отключить все сглаживание.
Замените Paintbrush на Pencil , переведите Eraser в режим карандаша и снимите флажки «сглаживание» для Lasso и Paintbucket. Мне нравится заходить в настройки и отключать сетку пикселей. , если она включена — это делает невозможным просмотр!
Переключатель «смежности» для Lasso и Paintbucket может быть действительно полезен. Если вы хотите заполнить цветом диагональную линию в 1 пиксель, это позволит вам сделать это, не касаясь каждого пикселя по отдельности.
Обычно у вас есть слой для каждого кадра и используйте переключатели видимости, чтобы скрыть слои, которые вы не хотите видеть в каждом кадре… так что только слой 1 будет виден на кадре 1, слой 2 на кадре 2 и т. Д.
Но иногда бывает полезно разделить символы на несколько слоев. Чтобы помочь с этим, я помещаю слои для каждого кадра в папку и анимирую видимость папок в каждом кадре. Затем я могу использовать увеличительное стекло dopdown в верхней части окна слоев , чтобы скрыть слои, которые в данный момент не видны.Поэтому, когда я перемещаюсь по кадрам своей анимации, все ненужные слои автоматически скрываются.
Установите раскрывающийся список на «атрибут» и оставьте атрибут «видимым». Вы можете использовать маленький переключатель рядом с «видимым», чтобы включить / выключить скрытие.
Я иногда использую это для прогулок; Я помещаю голову, туловище, таз, руки и ноги на отдельный слой, а затем объединяю все слои в группу. Я буду делать копию этой группы для каждого кадра и анимировать видимость групп.
Затем вы можете перемещать руку или ногу вверх или вниз без необходимости перерисовывать что-либо вокруг или позади них.
Выбор слоев
Когда вы работаете с вашим парнем, разделенным на слои, как это, полезно Alt + RightClick на части тела, чтобы автоматически выбрать слой, на котором он находится.
Обычно Alt + RightClick работает только с инструментом перемещения, но если вы включите «автоматический выбор», это будет работать и для карандаша / ластика. (Имейте в виду, что при включенном «автоматическом выборе» инструмент перемещения будет перемещать любой слой, на котором вы щелкнете, вместо текущего выбранного слоя).
Создание и свертывание слоев
В меню в правом верхнем углу окна временной шкалы есть несколько полезных инструментов.
Новые слои, видимые во всех кадрах по умолчанию ВКЛ , но мне нравится, что ВЫКЛ . Если этот параметр выключен, когда я создаю новый слой, он будет виден только на той рамке, на которой я был, когда создавал его. Это означает, что я могу создавать новые слои на лету, чтобы добавлять детали к кадру, над которым я работаю, и это не повлияет на другие кадры.
Свести кадры в слои также действительно полезен и делает именно то, что звучит. Когда ваши многочисленные беспорядочные слои выходят из-под контроля или когда вы хотите перейти к этапу уточнения анимации, используйте это, чтобы автоматически сгладить слои каждого кадра в один слой для каждого кадра.
Убедитесь, что фоновый слой спрятан, прежде чем объединять кадры в слои, иначе в конечном итоге фон тоже будет сглажен. Вы можете отобразить его после того, как развернете, так как этот процесс не удаляет исходные слои, а просто скрывает их все.
При сложных анимациях ходьбы я часто разделяю слои, пока набрасываю базовое движение, чтобы все было легко настраиваемым, затем сворачиваю его и работаю с одним слоем на кадр, пока я добавляю детали и уточняю неровности пикселей и вещи.
Вот и все, что нужно для настройки базовых инструментов, я буду шаг за шагом проходить через анимацию, чтобы показать, о чем я говорю, в ближайшее время 🙂
-Барни
Увеличить пиксельное искусство без размытия в Photoshop
В этом простом уроке мы покажем вам, как увеличить пиксельное искусство без размытия в Photoshop за четыре простых шага.
Пиксельная графика часто бывает очень маленькой по размеру, и вы можете обнаружить, что, когда вы пытаетесь увеличить ее в Photoshop, края вокруг изображения и между пикселями выглядят размытыми. Из этого туториала Вы узнаете, как правильно увеличить пиксельную графику без размытия в Photoshop.
Шаг 1. Откройте изображение
Запустите Photoshop и откройте изображение, размер которого нужно изменить. Неважно, насколько маленькое ваше изображение, эта техника будет работать даже с самыми крошечными иконками в стиле пиксель-арт.В нашем примере мы использовали графический значок меча размером 48 x 48 пикселей и увеличим его до 750 x 750 пикселей.
Шаг 2: Откройте диалоговое окно «Размер изображения»
Теперь перейдите к Изображение> Размер изображения , чтобы открыть диалоговое окно «Размер изображения». Этот параметр также доступен при нажатии Alt + Ctrl + I .
Шаг 3. Выберите параметр повторной выборки «Ближайший сосед (резкие края)»
После открытия диалогового окна Размер изображения вы можете изменить ширину и высоту файла.Убедитесь, что установлен флажок Ограничить соотношение сторон , чтобы сохранить правильные соотношения ширины и высоты ваших изображений. Это необязательно. Однако это действие рекомендуется для правильного масштабирования изображения.
Щелкните раскрывающееся меню в нижней части диалогового окна «Размер изображения » и измените значение параметра на Ближайший сосед (жесткие края) .
Шаг 4: Увеличьте изображение
После того, как вы выбрали Ближайший сосед (жесткие края) , вы можете нажать OK в диалоговом окне размера изображения , и ваше изображение будет масштабировано до указанного Габаритные размеры.У недавно созданного пиксельного изображения должны быть четкие края вокруг каждого пикселя, без какого-либо размытия.
пиксельная графика и Adobe Photoshop, история, палитра, таблица цветов и пиксельная графика в Photoshop :: учебник drububu по пиксельной графике
Adobe Photoshop является отраслевым стандартом для ( bitmap ) image манипуляция.
Помимо MS Paint, Microangelo , Pixen , Gimp и многих других программ, Adobe Photoshop можно использовать для создания пиксельной графики .
Adobe Photoshop предлагает множество вариантов, которые вам не нужны для пиксельной графики , и
довольно дорого.
MS Paint — мое предпочтительное оружие для создания пикселей искусства в сочетании
с помощью Adobe Photoshop .
В частности, параметры слоя в Adobe Photoshop могут быть полезны из
время от времени, начиная с , в MS Paint эта функция отсутствует. Помимо слоев , Adobe
Photoshop предлагает все необходимые параметры и многое другое для настройки растрового изображения .
изображения , например отсканированные эскизы.Такие опции, как , усиление контраста , дизеринг , масштабирование, цветокоррекция и т. Д.
Чтобы ограничить общий размер этого урока, будут показаны только некоторые параметры. обсуждается в этой главе.
История
Еще в 1987 году Thomas Knoll начал писать программу для моделирования оттенков серого изображения на монохромном дисплее ранних домашних компьютеров. Томас и его
брат Джон продолжал писать код для обработки изображений, в результате
в программе под названием « Display ».« Display » в конечном итоге превратился в « Photoshop ».
Adobe приобрела лицензию в 1988 году, и Photoshop 1.0 был выпущен в
1990, исключительно для Macintosh .
RGB и индексированные цветовые палитры
Adobe Photoshop предоставляет различные режимы изображения: RGB , CMYK , оттенков серого и индексированного цвета .
Проиндексированные цветные изображения отличаются от изображений в других режимах: индексированные Цветное изображение использует глобальную палитру или таблицу цветов .Каждый индивидуальный пикселей в изображении относится к определенному цвету в таблице цветов . К
изменение цвета палитры , все пикселей , которые относятся к измененному цвет палитры изменение цвета.
Если вы не используете индексированный цветовой режим , а RGB (или любой другой режим),
каждый отдельный пиксель содержит информацию о его цвете, а не
ссылаясь на таблицу цветов . Чтобы изменить область размером пикселей с помощью
определенного красного цвета в изображение RGB , вам нужно выделить все красные пикселей, и придать им новый цвет; в этом не используется глобальная палитра тип режима изображения.
Если вы используете палитру с ограниченным количеством цветов и выбираете работу в Режим RGB , вы можете гарантировать, что будете использовать один и тот же красный цвет для всех отдельный пиксель : нарисуйте палитру на изображении и используйте палитру цветов чтобы выбрать предпочтительный цвет нарисованной палитры.
Вопрос о том, будете ли вы использовать индексированный цветовой режим или другой режим, зависит от количества цветов, доступных в вашей палитре. Выберите индексированный цветовой режим , если вы используете менее 256 цветов, выберите RGB или любой другой режим, если вы используете более 256 цветов.
Поддон
Я использую стандартную палитру с шестнадцатью окнами по умолчанию в MS Paint .
Время от времени я смотрю на пиксельную иллюстрацию в Adobe Photoshop с правильными цветами.
Под правильными цветами я подразумеваю цвета по умолчанию или ‘ drububu ‘
палитра, которую я использую для своих личных иллюстраций пикселей .
Изображение слева — это иллюстрация, сделанная в MS Paint .Цвета не совпадают с цветами палитры по умолчанию ‘ drububu ‘. В Adobe Photoshop стандартные цвета окна палитры заменены на цвета палитры ‘ drububu ‘ ( см. изображение справа ).
При использовании BMP с индексированным цветом в качестве источника каждый пиксель относится к
конкретный цвет в поиске или таблице цветов . Чтобы изменить цвет таблица , все, что вам нужно сделать, это загрузить настраиваемую палитру для настройки цветов.
Палитру с пользовательскими цветами нужно создать один раз, а затем
можно использовать сколько угодно раз.
Приведенный выше подход работает только в том случае, если вы используете ограниченную палитру для своей пиксельная иллюстрация .
Если вы используете много цветов, работа только в Adobe Photoshop может быть
лучший вариант.
Настройка таблицы цветов
В Adobe Photoshop вы можете импортировать пользовательскую палитру , чтобы перезаписать
Таблица цветов индексированного изображения («Изображение»> «Режим»> «Таблица цветов»).
Щелкните цвет в окне таблицы цветов , чтобы изменить цвет. В
Появится окно цвета . Выбирайте любой понравившийся цвет, перемещая мышку
внутри цветной области, или если вы знаете точный цвет RGB или HEX , введите
конкретное значение (я) в соответствующих полях.
Повторите этот процесс для каждого цвета в таблице цветов , который вы хотите
изменение. По завершении выберите опцию «Сохранить» в таблице цветов .
окно .
В следующий раз, когда вы захотите изменить цветовую таблицу для индексированного цвета изображение с тем же количеством цветов, выберите опцию «Загрузить» и
выберите палитру, которую вы только что сохранили.
Создание пиксельного искусства в Adobe Photoshop
Пиксель арт можно создать только в Adobe Photoshop .
Adobe Photoshop имеет некоторые дополнительные функции, которых нет в MS Paint , например слоев и «сексуальность»; круто работать с Adobe Photoshop … но
это не гарантия, что ваша работа будет хорошей.
Рисуя в разных слоях , изображения отделены друг от друга.Если
вы делаете ошибки, содержимое слоя можно удалить без
мешает художественному оформлению в других слоях .
Слои также можно сделать видимыми / невидимыми, что может быть удобно, когда
сосредоточение внимания на конкретных произведениях искусства в определенном слое .
В Adobe Photoshop все виды функций могут быть применены к слоям , например
как , маскировка , яркость , , насыщенность , и многие, многие другие параметры.
Чтобы создать файл Adobe Photoshop , выберите «Файл»> «Создать» или используйте кнопку сочетание клавиш CTRL + N; появится новое окно.
Adobe Photoshop новое окно Введите имя или оставьте его как есть. Следующее, что вам нужно сделать, это
выбрать размер. Важен не точный размер, а тип агрегата.
is: выберите « пикселей ».
Обязательно используйте 72 пикселей на дюйм и установите цветовой режим на RGB . 8-битный
глубины цвета вполне достаточно.
После того, как вы установили свои предпочтения, нажмите «ОК».
В целях безопасности сохраните непосредственно созданный файл Adobe Photoshop .
прежде чем ты начнешь.
Сохраняйте свою работу через равные промежутки времени. Подумайте о том, чтобы сохранить вашу работу над
время в разных файлах: drububu_00.psd , drububu_01.psd , drububu_02.psd ,
и так далее. На случай, если вы ошиблись, или удалите или объедините слоев чего не стоит, вы можете полагаться на предыдущую версию, и тем самым
терять время, но не слишком много времени.
В отличие от MS Paint , Adobe Photoshop не показывает палитру. Ты можешь выбрать
между двумя цветами, цветом фона и цветом переднего плана. К
отрегулируйте / измените эти цвета, дважды щелкните один из них и выберите любой
цвет тебе нравится.
Чтобы предотвратить бесконечное нажатие, удобно создать палитру с
цвета вам нужны в отдельном слое .
Нарисуйте прямоугольники и залейте их нужными вам цветами.
Инструмент «Пипетка» — ярлык I — можно использовать для быстрого выбора
предпочтительный цвет.
Чтобы вернуться к инструменту «Карандаш » , используйте ярлык B. Чтобы изменить
цвет переднего плана и фона используйте X.
Для увеличения и уменьшения используйте инструмент масштабирования ; ярлык Z.
Для увеличения вы также можете использовать комбинацию клавиш CTRL + для увеличения, или
CTRL — уменьшить масштаб.
Если вы удовлетворены результатом, вы можете экспортировать свой Adobe
Файл Photoshop как GIF или PNG .
Выберите «Файл»> «Сохранить для Интернета и устройств .
