ФотоДело — Как сделать ретушь лица в Photoshop: пошаговая инструкция
Фотошоп – это мощная программа для обработки изображений. При помощи редактора вы сможете не только откорректировать недостатки лица и фигуры, но и создать потрясающую фотоманипуляцию с собой в главной роли. Изменить время суток, превратить весну в осень или зиму, нарисовать закат, переодеть модель и многое другое – фоторедактору все под силу. В данной статье мы рассмотрим, как сделать ретушь лица в Фотошопе пошагово. Скачать же Photoshop бесплатно и посмотреть другие уроки по редактированию фотографий вы можете на сайте free-photoshop-rus.ru.
Профессиональная ретушь лица в Фотошопе: пошаговая обработка фотографии
Если вы ищете урок, как выполнить ретушь лица в Фотошопе для начинающих быстро и легко, то читайте наше руководство. Здесь мы разберем методы, которыми ретушеры превращают модель в гламурную диву с обложки глянцевого журнала.
Устраняем крупные дефекты

Таким образом следует устранить все серьезные недостатки: прыщи, родинки, волосинки, попавшие на лицо, особо глубокие мимические морщины. Можно также воспользоваться «Точечной восстанавливающей кистью». Она автоматически берет образцы пикселей для замены, так что вам нужно просто покликать мышкой или пером по проблемной области.
Разглаживаем текстуру
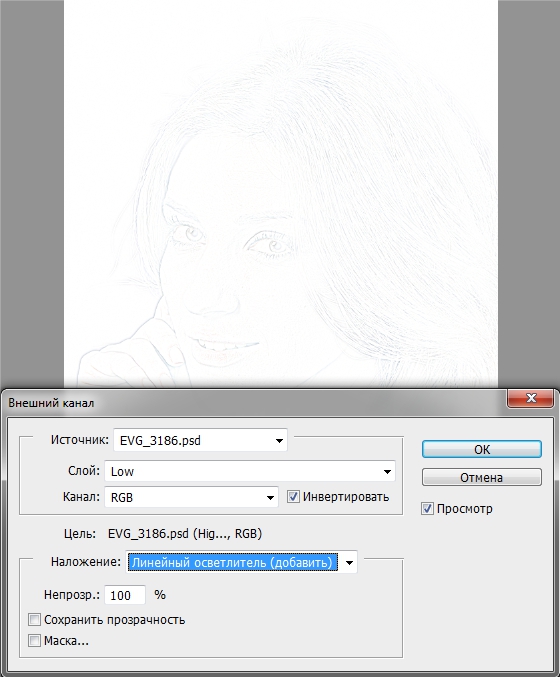
Этот способ используют, когда нужна быстрая ретушь кожи в Фотошопе. Он называется Inverted High Pass.

Рисуем светотенью
Эффект глянцевой, идеально чистой кожи достигается при помощи техники, именуемой Dodge & Burn (додж и берн). Темные участки затемняются, а светлые высветляются. Это необходимо для придания объема картинке, а также для устранения некоторых дефектов: пигментных пятен, синяков под глазами, неправильно расположенных теней и бликов.
 Затем переключитесь на Burn («Затемнитель») и проработайте области, которым надлежит быть в тени. Это края лба, крылья носа, скулы, подвижное веко.
Затем переключитесь на Burn («Затемнитель») и проработайте области, которым надлежит быть в тени. Это края лба, крылья носа, скулы, подвижное веко.В профессиональной ретуши не ограничиваются коррекцией общего светотеневого рисунка, но работают также над локальным. Это очень кропотливая и тяжелая работа. Но вам необязательно ее делать – вышеописанных методов вполне достаточно, чтобы отредактировать кожу. Рассмотрим профессиональную методику лишь вкратце.

Таким образом, светотеневой рисунок выравнивается очень плавно, так что переходы между светлыми областями и темными становятся незаметными. То же самое следует проделать с инструментом «Осветлитель». После работы слейте все слои Ctrl+E.
В конце получим вот такую картинку.
Делаем взгляд выразительным
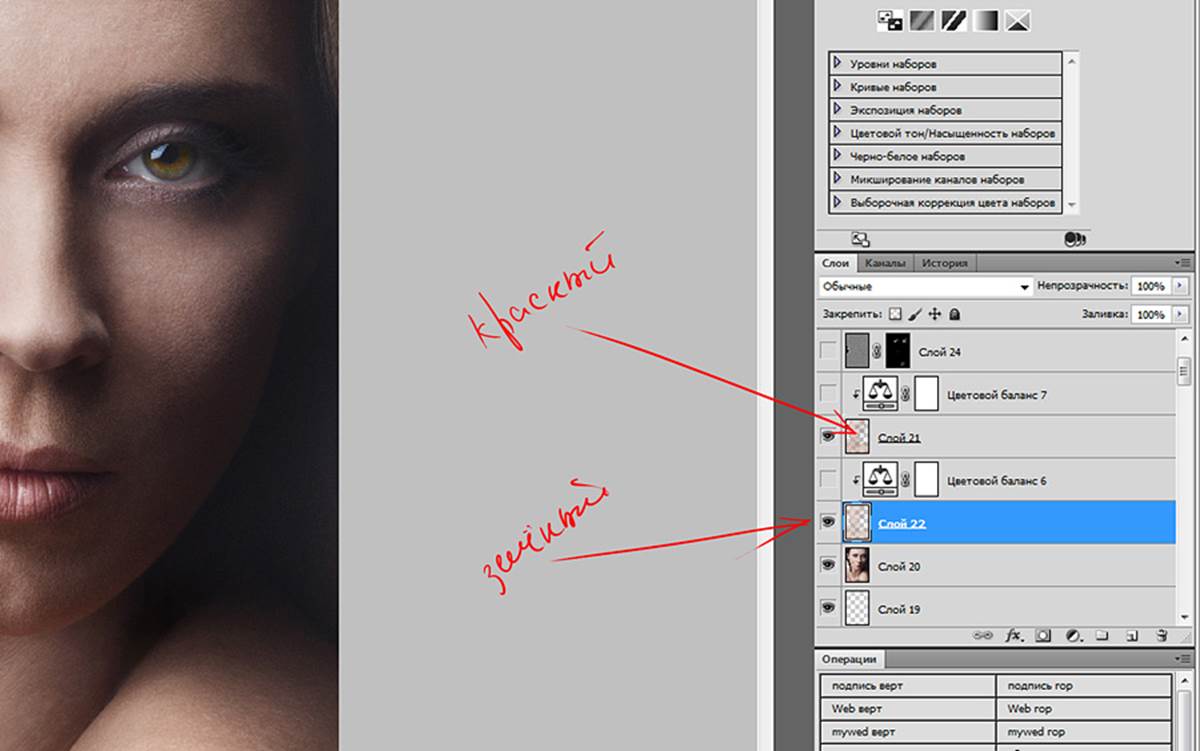
Глаза – зеркало души, поэтому им стоит уделить особое внимание.

Точно так же отбеливаются зубы, главное – не переусердствуйте.
Наносим макияж
Можно усилить уже имеющийся мейкап, а можно полностью заменить палитру красок.

Таким же способом нанесите румяна и усильте или измените оттенок губ.
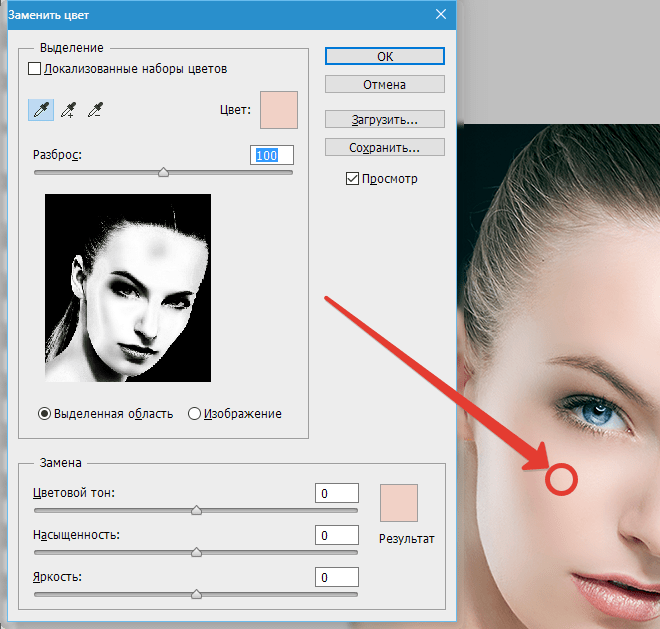
Изменяем тон кожи
Давайте придадим коже модели золотистый оттенок.
 И понижаем непрозрачность слоя до 77%.
И понижаем непрозрачность слоя до 77%.Сравните результат до и после.
Заключение
Из этой статьи вы узнали, как отредактировать лицо в Фотошопе. Применяя знания на практике, не забывайте о главном правиле: самая лучшая ретушь – незаметная. Пусть никто не догадается, что снимок был обработан в фоторедакторе. Если данное руководство показалось вам слишком сложным, а Фотошоп мудреным, возможно, вам стоит обратить внимание на более простые программы. Например, ФотоМАСТЕР или Fotor.
Источник: https://fotogora.ru/
Как сделать мокап в Photoshop?
В этой статье я покажу несколько продвинутых инструментов Photoshop, которые мы будем использовать для создания макета (мокапа) флаера. Мы будем применять смарт-объекты для заполнителей, параметры «Трансформации» для растяжения, скоса и искривления слоев. У нас есть много других советов и приемов. Прочитав эту статью, вы сможете создавать с помощью фотошопа (Photoshop) собственные макеты (мокапы) флаеров, визитных карточек и многого другого.
У нас есть много других советов и приемов. Прочитав эту статью, вы сможете создавать с помощью фотошопа (Photoshop) собственные макеты (мокапы) флаеров, визитных карточек и многого другого.
Как создать мокап флаера в Photoshop
Перед тем, как приступить к работе, давайте посмотрим на примеры макетов флаеров, которые мы создавали в Adobe Photoshop.
Создание макета флаера в Photoshop — Техника
Создание макета флаера в Photoshop — Техника
1. Самое главное — продумайте, для чего вы собираетесь создавать макет (мокап) в фотошопе: для визитной карточки, брошюры, листовки, флаера или для чего-то еще. В рамках данной статьи мы разработаем макет флаера. Создайте новый документ с размером A4, нажмите «ОК».
Новый документ
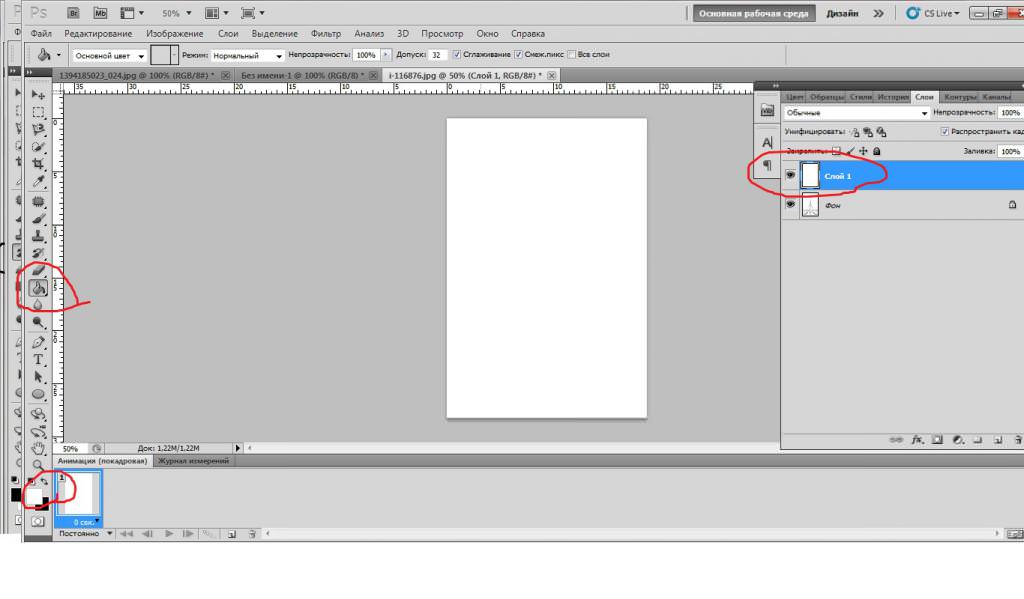
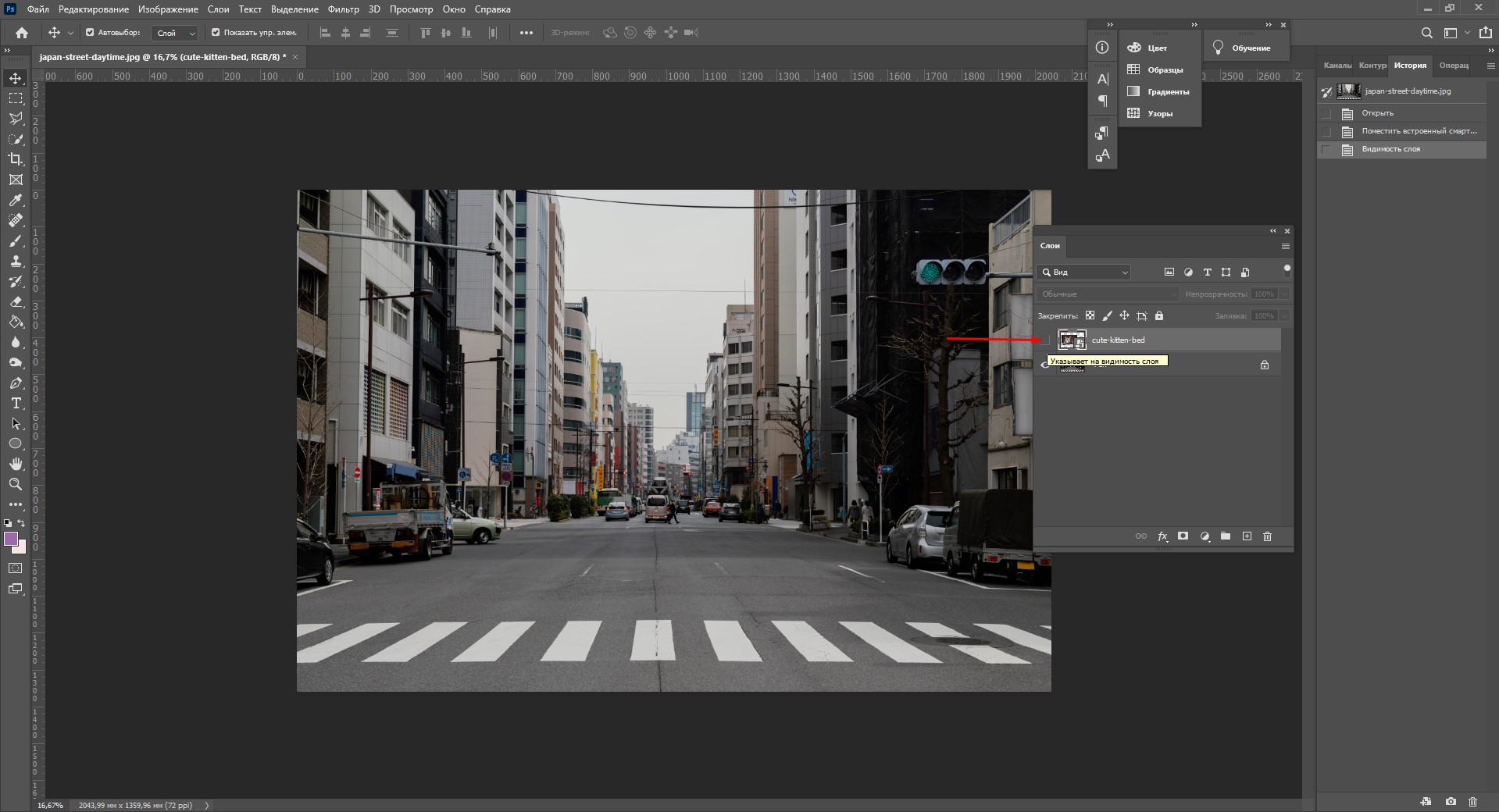
2. Теперь создайте копию фонового слоя, нажав Ctrl + J, затем выберите инструмент «Кадрирование» (C) и сделайте весь документ немного больше, так, как показано на рисунке, приведенном ниже, в документе появятся области по краям, но не беспокойтесь! Выберите серый цвет в качестве цвета фона, залейте эти области серым цветом.
Формат A4
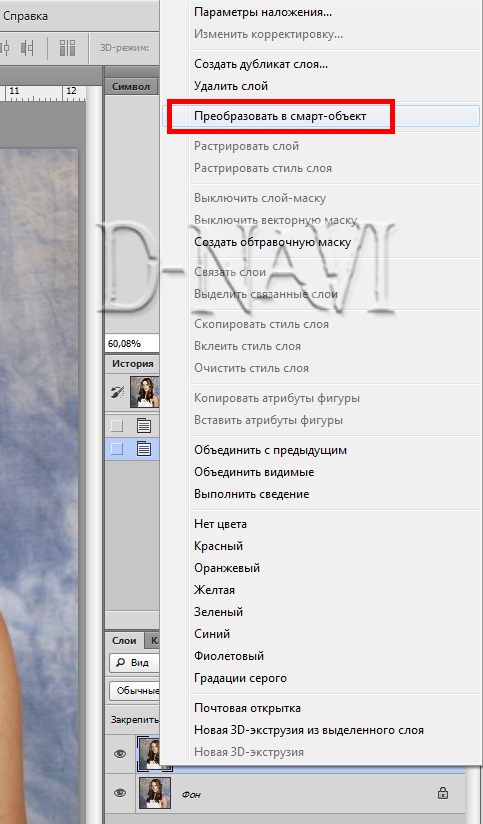
3. Назовите новый скопированный слой Placeholder, затем кликните по нему правой кнопкой мыши, преобразуйте его в Смарт-объект. Помните — не следует масштабировать этот слой до преобразования в Смарт-объект. После преобразования слоя в Смарт-объект можно будет вносить любые изменения. Я уменьшаю его, как показано на рисунке ниже.
Формат A4
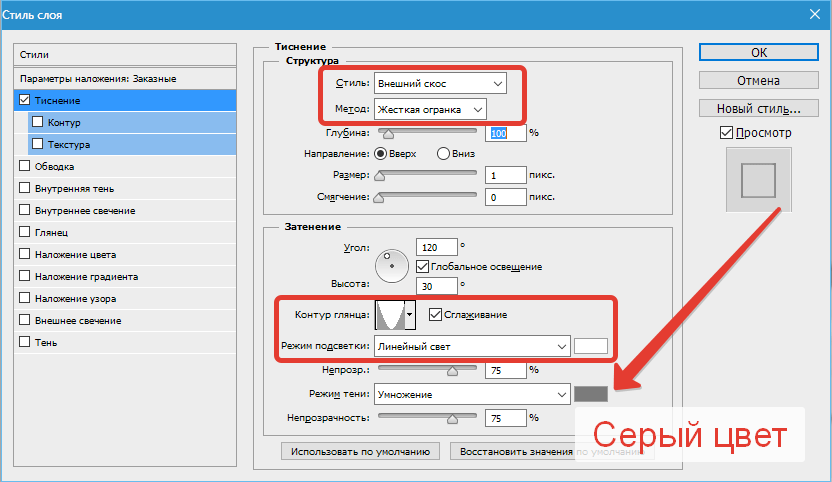
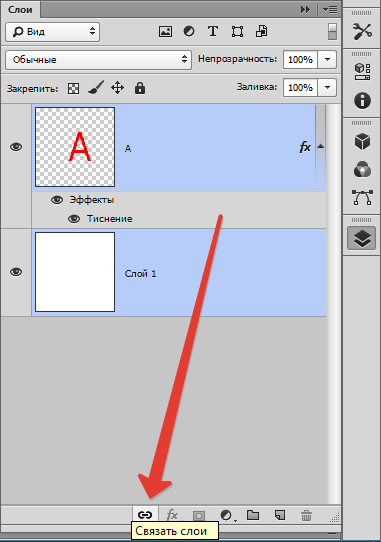
4. Сделайте слой Placeholder меньшим, примените эффект «Тень»:
- Режим смешивания – Нормальный;
- Непрозрачность — 100%;
- Угол — -45 градусов;
- Расстояние — 85 пикселей;
- Размер — 130 пикселей.
Создайте шесть копий этого слоя, затем выровняйте их так, как показано на рисунке ниже. Расстояние установите по своему усмотрению.
Создание макета флаера в Photoshop — Техника
5. Хорошо. Теперь согните нижний правый угол переднего слоя. Для этого выберите слой и нажмите Ctrl + T, будет активирован инструмент «Трансформация». Далее нужно будет выбрать параметр «Деформация», размещенный в правой части меню параметров.
Параметр Деформация — Техника
Как сделать мокап в фотошопе — пошаговая инструкция
6. Теперь попробуйте сделать небольшую тень согнутого угла, используйте для этого инструмент «Кисть». Затем продублируйте каждый слой и нажмите Ctrl + T, кликните по каждой копии слоя правой кнопкой мыши и выберите пункт «Отразить по вертикали», чтобы перевернуть ее. После этого переместите каждую копию ниже оригинального слоя, чтобы создать его отражение.
Отражение
7. Теперь выберите все слои отражения и переместите их в стеке слоев ниже оригинальных слоев. Создайте для них «Маску слоя» и примените к маске каждого слоя градиент, чтобы скрыть половину слоев отражений, а также уменьшить непрозрачность, чтобы сделать изображение более реалистичным.
Создание макета флаера в Photoshop — Техника
8. Теперь дважды кликните по любому из верхних слоев, в результате чего откроется новый документ. Разместите флаер в этом документе и нажмите Crtl + s, чтобы сохранить его, и вернитесь в основной документ. Вау! Попробуйте поэкспериментировать с тенями и бликами. Теперь вы знаете, как делать самые разнообразные макеты (мокапы) в фотошопе.
Вау! Попробуйте поэкспериментировать с тенями и бликами. Теперь вы знаете, как делать самые разнообразные макеты (мокапы) в фотошопе.
Создание макета флаера в Photoshop — Техника
Надеюсь, вам понравилась эта статья, если у вас возникнут вопросы, пожалуйста, задайте их в комментариях. Благодарим за уделенное время.
Дайте знать, что вы думаете по данной теме материала в комментариях. За комментарии, подписки, лайки, отклики, дизлайки огромное вам спасибо!
Пожалуйста, оставьте свои отзывы по текущей теме материала. За комментарии, лайки, подписки, дизлайки, отклики низкий вам поклон!
Вадим Дворниковавтор-переводчик статьи «How To Create Flyer Mockup In Photoshop»
Как сделать таблицу в «Фотошопе»? Советы и рекомендации
При создании какого-то проекта приходится пользоваться различными источниками, средствами и программами. Привлекается любая полезная информация, не менее важен и вопрос экономии времени. Но случается так, что какой-либо объект необходимо создать в приложении, которое плохо адаптировано под поставленную задачу.

Допустим, нам необходимо в графической среде составить какую-либо таблицу. Для многих станет камнем преткновения вопрос о том, как сделать таблицу в «Фотошопе CS6». Это довольно просто, но построение объекта займет больше времени, чем в специализированных программах.
Как сделать таблицу в «Фотошопе»
К сожалению, графическая среда не предназначена для таких действий, следовательно, напрямую создать таблицу не получится. Хорошо среди нас есть гении, обладающие воображением и сообразительностью. Они-то и придумали алгоритм для решения поставленного вопроса. Сразу стоит отметить, что смарт (осуществление неких функций и расчетов) таблицы создать не получится. В сложившейся ситуации есть возможность только создать макет.
Способы создания таблицы в этой программе существуют следующие:
- Инструмент «Прямоугольник». Принцип этого метода заключается в объединении всех созданных фигур в одну таблицу.
- Инструмент «Линия». Объединив нарисованные линии, можно работать непосредственно с таблицей.

- Инструмент «Кисть». Создание таблиц на быструю руку.
- Изображения из Сети. Есть возможность просто взять готовую сетку таблицы и добавить ее в Adobe Photoshop.
- Построение в других программах. Некоторые пользователи создают таблицы в специальных программах, а затем вставляют их с помощью предварительной вырезки из первоначальной программы.
Как изменить размера слоя
Иногда бывает необходимо изменить размеры слоя
. Например, если бы кленовый лист не помещался в ячейку таблицы, нам пришлось бы его уменьшить.
Для этого выберите слой с кленовым листом как активный, затем нажмите комбинацию клавиш Ctrl — T
. Вокруг слоя с кленовым листом появится рамка с размерными маркерами (квадратиками):
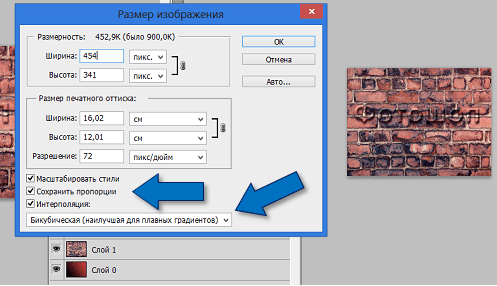
Далее можно изменять размер слоя, однако лучше при этом пользоваться угловыми размерными маркерами (квадратиками), удерживая при этом клавишу Shift
. В этом случае сохраняется пропорция изображения, то есть оно пропорционально растягивается или уменьшается и по ширине и по высоте.
В этом режиме можно повернуть изображение
. Для этого выведите маркер мыши за рамку слоя, нажмите и удерживайте левую клавишу мыши, поверните слой на нужный угол. В данном случае этого делать не требуется, однако вы должны знать о существовании такой возможности чтобы при случае воспользоваться ей.
Для фиксации изменений нужно нажать клавишу Enter
.
Когда слой будет приведен к нужному размеру, можно применить к нему эффекты (например, тень и обрамление).
Таким же образом необходимо поместить в таблицу дубовый и березовый листья:
Довольно часто в презентациях можно увидеть таблицы. Проблема многих создателей презентаций в Power Point
заключается в том, что они пытаются сделать невозможное, то есть вставить в слайд презентации очень большую таблицу с мелкими клетками, еще более мелким шрифтом. Такую таблицу трудно рассмотреть даже стоя на сцене рядом с экраном, не говоря уже о зрителях в зале.
Даже если таблица не очень большая, то ее шаблонный вид просто убивает:
Согласитесь, что этот вариант все-таки смотрится лучше:
Конечно, для получения такой красивой таблицы придется немного повозиться, но результат стоит затраченных усилий.
Для начала откроем изображение фона с надписью (для тренировки вы можете скопировать его прямо отсюда):
Затем расставим направляющие так, чтобы они образовали сетку будущей таблицы. Для этого надо сначала включить отображение линеек (Ctrl — R
), затем выбрать инструмент
Move tool (перемещение)
указать на верхнюю линейку, нажать и удерживать левую клавишу мыши, переместить маркер мыши вместе с направляющей в нужную позицию на изображении.
Для постановки вертикальных направляющих линий то же самое нужно проделать с левой вертикальной линейкой:
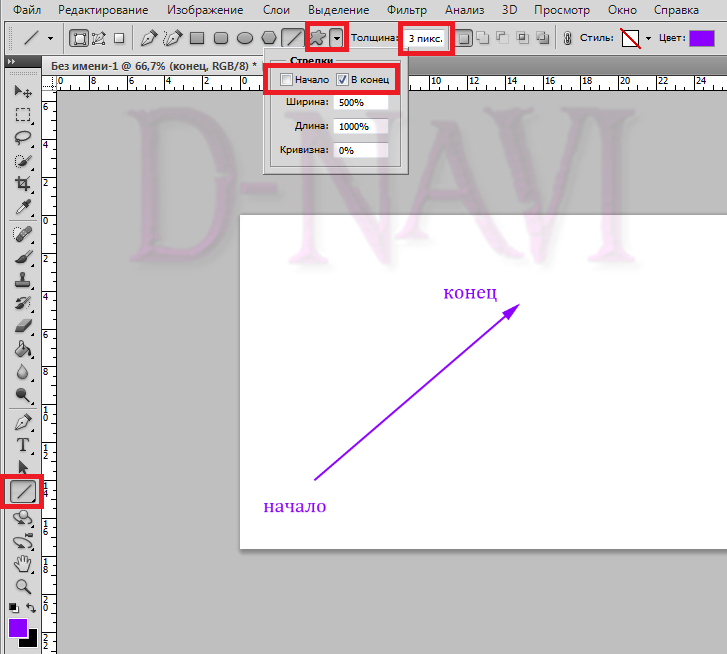
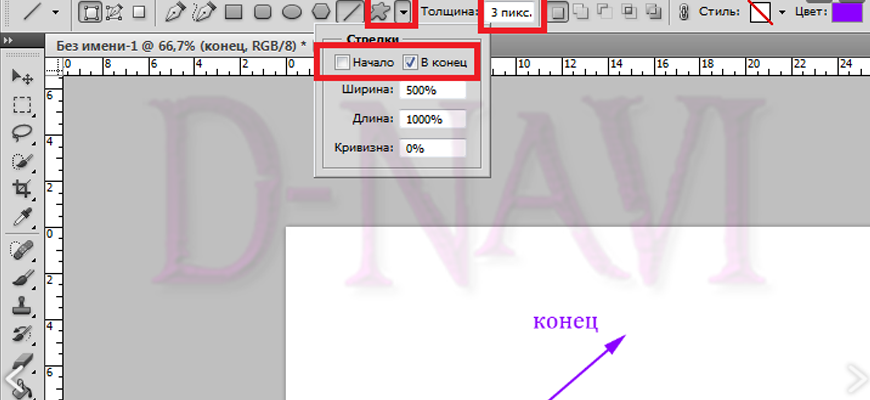
Затем, когда мы получили сетку из направляющих нужной конфигурации, надо выбрать инструмент Line tool (линия)
и настроить ее параметры:
1. в панели инструментов выбрать инструмент Line tool (Линия)
. Имейте в виду, что на этом месте панели инструментов может быть прямоугольник или овал. В этом случае укажите маркером мыши на инструмент, нажмите и удерживайте левую клавишу мыши. В появившемся списке фигур выберите
В появившемся списке фигур выберите
Line tool
(
2
),
3. выберите толщину линии в точках (толщина зависит от вашего желания),
4. выберите цвет линии (в нашем примере будет использоваться белый).
- укажите маркером мыши в любой угол будущей таблицы (ориентируйтесь на направляющие линии),
нажмите и удерживайте левую клавишу мыши,
нажмите и удерживайте клавишу Shift
(ее придется держать до тех пор, пока вся таблица не будет построена),
проведите первую линию обрамления, затем, не отпуская клавишу Shift
— вторую, третью и т.д. (если толщина или цвет линии покажется вам неудовлетворительными, отмените действие комбинацией
Ctrl — Alt — Z
, выберите другие параметры инструмента
Line Tool (Линия)
и снова приступайте к черчению таблицы).
В результате получилась готовая таблица:
Теперь можно удалить направляющие линии (Ctrl — ;
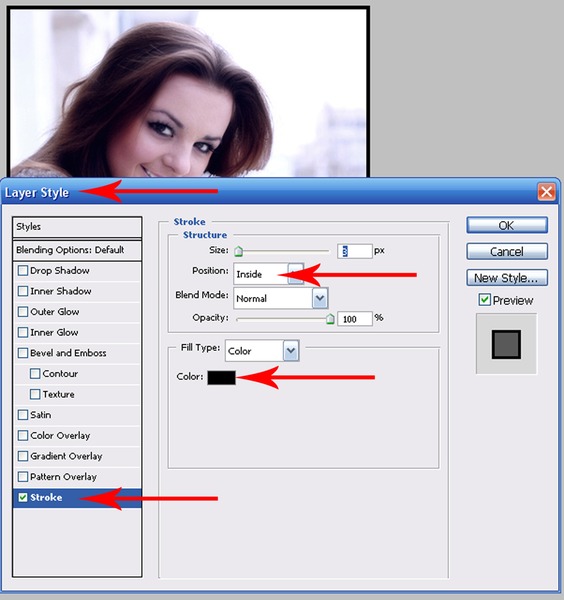
), а к слою, содержащему таблицу, применить какие-нибудь эффекты, например, тень:
Теперь остается только заполнить полученную таблицу данными. В нижней части таблицы должны появиться надписи. Их вы можете сделать самостоятельно. В верхней части должны появиться изображения.
В нижней части таблицы должны появиться надписи. Их вы можете сделать самостоятельно. В верхней части должны появиться изображения.
Инструмент «Прямоугольник»
Способ основывается на взаимном копировании слоев с начерченными фигурами. Стоит обратить внимание на то, что легче всего это осуществить в программе Adobe Photoshop CC. Здесь включена саморегулировка расстояния, что значительно облегчает эту задачу. Опишем действия, необходимые для постройки таблицы.
- Перед тем как сделать таблицу в «Фотошопе», необходимо выбрать фигурный инструмент «Прямоугольник», который располагается на панели быстрого доступа.
- Начинаем создавать каркас нашей таблицы, то есть неполноценные границы и обводку. По выбору пользователя нужно установить толщину контура и внутреннюю заливку. Настройки объекта можно найти в верхней части программы. После построения автоматически создастся объектный слой.
- Теперь следует построить верхнюю строку. На краю создаем ячейки определенных размеров.

- Для ускоренного построения будем использовать горячие сочетание клавиш Alt + ЛКМ, которое позволит дублировать ячейку в выбранное место. Благодаря всплывающим измерениям можно создать симметричную таблицу.
- После того как все свободное место будет заполнено ячейками, необходимо объединить все ячейки в одну таблицу. В разделе слоев выделяем все графические фигуры и объединяем все в один слой.
Инструкция
В меню File («Файл») выберите команду New («Создать») для создания нового документа. Теперь добавьте новый слой, на котором будете рисовать таблицу
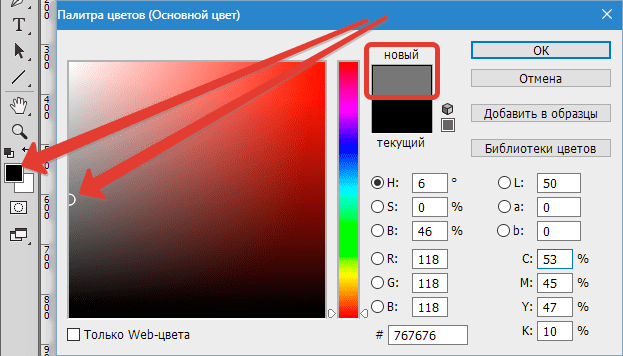
. Нажмите для этого на панели слоев кнопку Create a new layer («Создать новый слой») или используйте горячие клавиши Shift+Ctrl+N. На цветовой палитре подберите подходящий оттенок и залейте новый слой – это будет фоновый цвет вашей таблицы.
На панели инструментов отметьте Rectangle Tool («Прямоугольник») из группы инструментов U. С его помощью создайте ячейку вашей таблицы. Чтобы ячейка получилась квадратной, рисуйте ее при зажатой клавише Shift. Если вы хотите, чтобы все ячейки в таблице были одинаковыми, зажмите Alt+Ctrl и мышкой перетащите готовую ячейку на новое место – при этом вы получите ее дубликат.
Если вы хотите, чтобы все ячейки в таблице были одинаковыми, зажмите Alt+Ctrl и мышкой перетащите готовую ячейку на новое место – при этом вы получите ее дубликат.
Чтобы просто перемещать ячейку по экрану, передвигайте ее при зажатой Ctrl. Для точного позиционирования удерживайте Ctrl и используйте клавиши со стрелками «Верх», «Вниз», «Влево», «Вправо».
Когда все ячейки будут выстроены в нужном порядке, выберите инструмент Direct Selection Tool («Управление выделением»), щелкните правой клавишей мыши по контрольным узелкам последней ячейки и выберите пункт Delete Anchor Point («Удалить точки привязки»). Если потребуется, восстановите сторону ячейки.
Отметьте на панели инструментов Brush Tool («Кисть») и на панели свойств установите ее диаметр – он будет соответствовать ширине границ таблицы. Цвет переднего плана определяет цвет границ. Опять выберите Rectangle Tool и щелкните правой клавишей по таблице, чтобы вызвать контекстное меню. Отметьте пункт Stroke Path («Обводка»).
В группе инструментов U есть другой инструмент, с помощью которого можно нарисовать таблицу
. Выберите Line Tool («Линия») и нарисуйте
таблицу
с нужным количеством столбцов и строк. Чтобы линии получались ровными, ведите их, удерживая клавишу Shift. Когда макет таблицы будет готов, вызовите контекстное меню щелчком правой клавиши и выберите опцию Stroke Path. Праметры кисти, конечно, нужно установить заранее.
Свежие записи
- Лучшая программа для леса
- Sony Xperia C5 Ultra Dual — Технические характеристики Sony xperia c5 ultra dual размеры
- Валидатор — что это такое?
- Яндекс календарь онлайн для бизнеса, как им пользоваться
- Установка новых программ на iPhone с устаревшей версией iOS
- Белорусский портал тут бай в контакте
- Синхронизация Яндекс календаря в почтовом клиенте Mozilla Thunderbird с дополнением Lightning
- Каким будет белорусский портал открытых данных
© 2020 olegshein. ru. Компьютерный клуб Олега Шейна.
ru. Компьютерный клуб Олега Шейна.
Есть вопросы?
Инструмент «Линия»
Перед тем как сделать таблицу с текстом в «Фотошопе» при помощи линий, необходимо разобраться с геометрией построения, так как это сложнее, чем создание с инструментом «Прямоугольник». В данном случае необходимо использовать прямые линии, которые будут перпендикулярны друг другу. Основная сложность будет заключаться в переносе линий так, чтобы они были параллельны друг другу.
Построение таблицы этим методом будет включать в себя следующие шаги.
- Необходимо выбрать инструмент «Линия» в той же ячейке, что и «Прямоугольник».
- Зададим ширину и высоту таблицы, нарисовав две перпендикулярные прямые с зажатой клавишей Shift.
- Используя сочетание клавиш Alt+Shift+ЛКМ, можно дублировать и перемещать слои с объектами параллельно исходному слою. Выделим две изображенные линии и продублируем их.
- Теперь остается создать сетку внутри объекта. Чтобы провести перпендикуляр из точки в точку, следует зажать клавишу Shift.

- После построения таблицы необходимо объединить все фигурные элементы в одну.
Рисование линий столбцов и ячеек таблицы
Используя уже знакомый нам инструмент Line Tool, постепенно прорисовываем соответствующие графические элементы таблицы.
Желательно, чтобы толщина линий не превышала таковую у контура. В данном случае показатели одинаковы – 3 пикселя. Очень важно при этом каждую линию фиксировать на отдельном слое. То есть после прорисовки каждой – нажимаем Enter. Соответствующие слои имеют название Shape. Для чего это нужно, мы узнаем чуть позже.
Рисовать таблицу при включенной сетке – одно удовольствие. Однако, отобразив линии для столбцов и строк, полезно будет на несколько секунд отключить режим сетки – для того, чтобы проверить, есть ли пробелы между графическими элементами.
Для этой цели можно также немного увеличить масштаб картинки – примерно до 120 %. Как видно на скриншоте, пробелы вполне могут быть. Но их легко ликвидировать – немного растянув соответствующие линии. Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.
Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.
Как растягивать линии? Мы условились фиксировать каждую из них на отдельном слое. Это нужно нам как раз таки для подобных ситуаций – когда есть необходимость изменить длину какой-либо из линий.
Для того чтобы иметь возможность легко работать с линиями, требуется включить режим Show Transform Controls. Далее, переходя на те слои, которые соответствуют линиям, увеличиваем немного их длину, ликвидируя пробелы на таблице. Всякий раз фиксируем результат посредством нажатия Enter.
Убедившись, что на таблице нет пробелов, возвращаем исходный масштаб картинки и вновь включаем сетку.
К слову, при необходимости таблицу несложно тем или иным способом модифицировать. Например, в нашем случае видно, что крайний правый столбец имеет вдвое меньшую ширину, чем остальные.
Его можно, таким образом, увеличить или убрать из таблицы – оставив те, что имеют одинаковые размеры. Решение данной задачи осуществляется по тому же принципу, что и коррекция пробелов.
Нужно выбрать слой, соответствующий контуру. После, активировав опцию Show Transform Controls, изменить ширину таблицы.
Затем можно укоротить и линии – аналогичным методом. Кстати, это лучше делать без сетки и при увеличенном масштабе картинки – чтобы сразу видеть пробелы и избавляться от них.
Можно, конечно же, и увеличить крайний правый столбец исходной таблицы. Сначала – растянув контур.
Затем – «дотянув» до него линии строк.
Можно изменить структуру таблицы, «объединив» ячейки или столбцы – также посредством регулирования длины линий. При необходимости – дорисовывая новые, которые тоже будут образовывать дополнительные слои.
Таблица готова. Теперь можно перейти к этапу ее заполнения.
Другие программы для постройки таблицы
Самым известным и распространенным способом является привлечение к процессу программного обеспечения Microsoft Office. Здесь можно сделать как таблицу по размерам «Фотошопа», так и другие элементы. Пакеты Word и Excel как раз предназначены для строительства данного графического изображения. Удобнее всего использовать текстовый редактор «Ворд», так как здесь составляется обычная таблица без излишеств. MS Excel можно применять для необычного оформления таблицы.
Удобнее всего использовать текстовый редактор «Ворд», так как здесь составляется обычная таблица без излишеств. MS Excel можно применять для необычного оформления таблицы.
Какие шаги необходимо проделать пользователю, чтобы перенести таблицу?
- Необходимо иметь готовую таблицу.
- Затем можно сделать скриншот экрана с помощью клавиши Prt Scr.
- После скриншота открываем Adobe Photoshop и вставляем в документ изображение экрана.
- С помощью выделения обрезаем все лишние части.
Пошаговая инструкция «Создание праздничной открытки в программе Photoshop с 23 февраля»
Муниципальное бюджетное учреждение
дополнительного образования
«Кулебакский Центр детского технического творчества»
Пошаговая инструкция
«Создание праздничной открытки в программе Photoshop с 23 февраля»
Составила: Маслова М. В.,
В.,
педагог дополнительного образования
г.о.г. Кулебаки
Для создания открытки на 23 февраля нам понадобится
Этапы урока создания открытки ко дню Защитников Отечества:
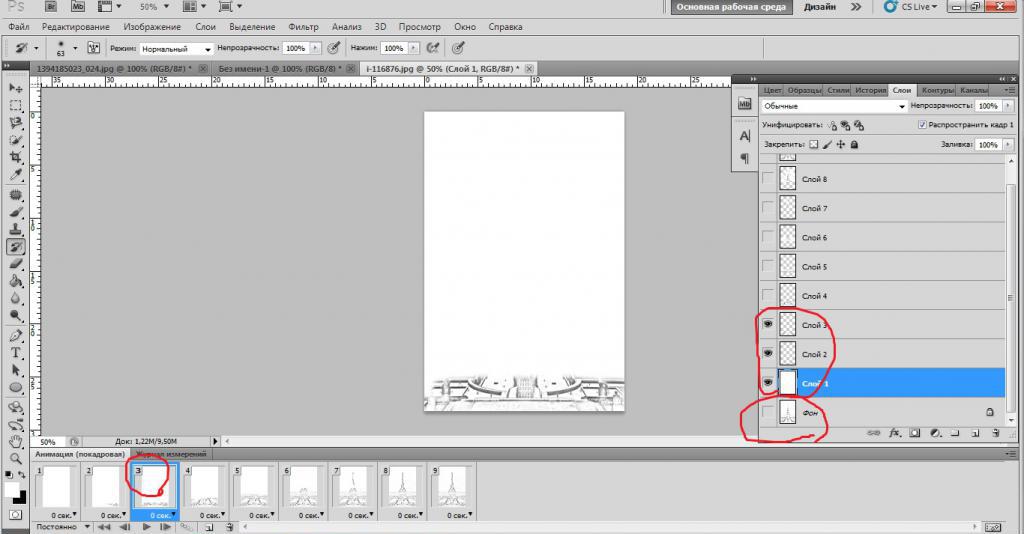
Откройте фон милитари в фотошоп.
Рисуем флаг в фотошопе. Выбираем инструмент Прямоугольное выделение (RectangularMarqueeTool), в настройках инструмента указываем стиль – заданный размер (ширина 280 пикс, а высота 60 пикс.). Создаем новый слой и выделяем область одним кликом мышки, заливаем ее белым цветом:
Выделение не снимаем, а перемещаем его строго вниз, пользуясь клавишей клавиатуры Стрелка вниз. Можно переместить выделение и при помощи мышки (не забудьте предварительно выбрать инструмент Прямоугольная область, или RectangularMarqueeTool).
Заливаем выделение синим цветом. Также создаем красную полосу флага – перемещаем выделение вниз и заливаем красным цветом.
Загрузим выделение флага, для этого кликнем по иконке слоя с флагом с зажатой клавишей Ctrl. Создайте новый слой и не снимая выделения залейте его черно-белым линейным градиентом.
Проведите градиентом горизонтально. В результате этих действий получится такая картина:
Уменьшите непрозрачность верхнего слоя с градинтом до 30-40% и вы получите развивающийся флаг в фотошопе:
Дорабатываем фон. Вы можете добавить красные звезды на фон милитари. Воспользуйтесь кистями из стандартного набора:
Создайте новый слой над фоновым и красной кистью непрозрачности 18-20% нарисуйте 2-3 звезды.
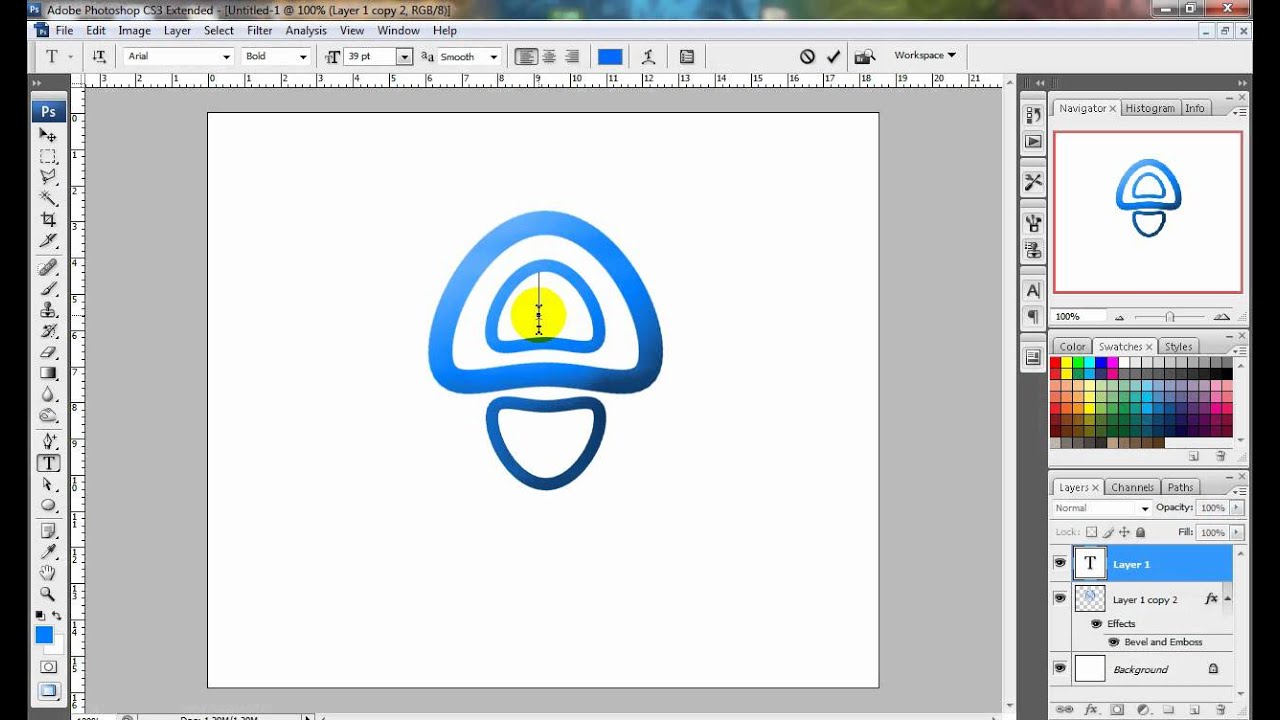
Рисуем звезду в фотошоп. Используйте фигуру звезды из стандартного набора Символы.
Создайте фигуру звезды цвета, дублируйте слой с фигурой и измените ее цвет на. Отразите верхнюю звезду по горизонтали и примените к ней стили слоя Тиснение,
Глянец, Обводка
Добавляем клипарт лавровые ветви.
 Дублируем слой с ветвью, отражаем ее по горизонтали (Редактирование –> Трансформирование –> Отразить по горизонтали или в английской версии фотошоп Edit –>Transform –>FlipHorizontal) и при помощи инструмента Перемещение расположите лавровые ветви под звездой таким образом.
Дублируем слой с ветвью, отражаем ее по горизонтали (Редактирование –> Трансформирование –> Отразить по горизонтали или в английской версии фотошоп Edit –>Transform –>FlipHorizontal) и при помощи инструмента Перемещение расположите лавровые ветви под звездой таким образом.
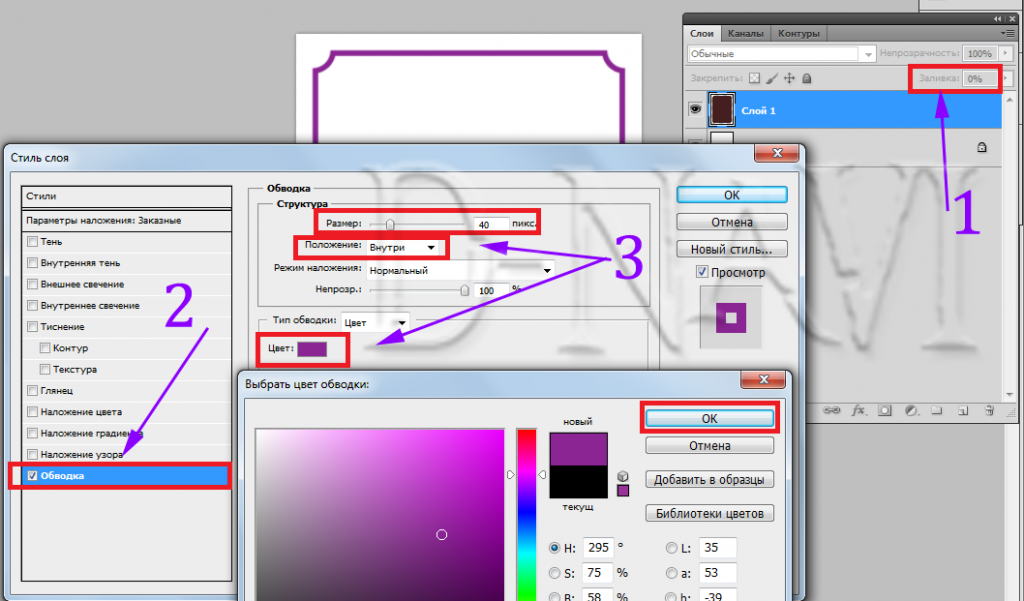
Последний этап урока создания открытки к 23 февраля в фотошоп является рисование армейского жетона с поздравительной надписью. Выбираем инструмент Прямоугольник со скругленными краями (RoundedRectangleTool), цвет фигуры черный, в настройках выставляем радиус (Radius) = 30 пикс.
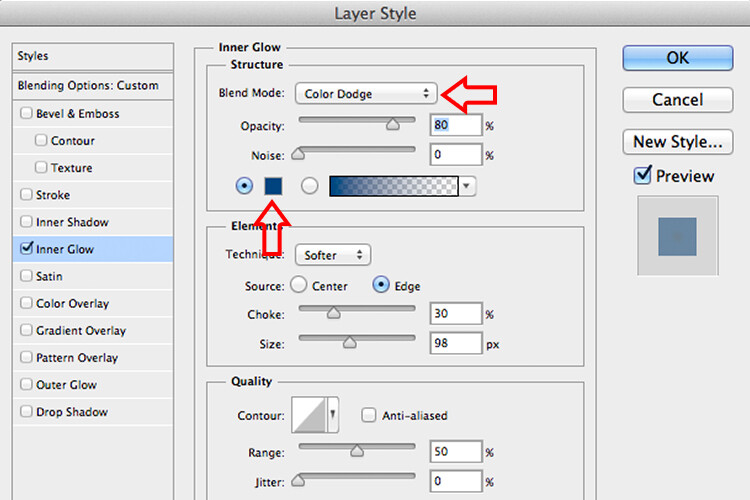
Теперь кликаем дважды по слою с фигурой и попадаем в стили слоя. Здесь активируем DropShadow (Тень) и GradientOverlay (Наложение градиента), параметры выставляем по скриншотам:
Растрируем слой с фигурой жетона (клик правой кнопкой мыши по слою с фигурой и выбираем Rasterize Layer, или Растрировать слой.
Далее берем инструмент Овальная область (Elliptical Marquee) c настройками стиля – заданный размер 15 на 15 пикс. и создаем выделение округлой формы в верхней части жетона, нажимаем клавишу Delete. Так мы получаем отверстие в жетоне.
Снимите выделение и дублируйте слой с жетоном (Ctrl + J), затем клик по иконке слоя с зажатой клавише Ctrl. Загрузится выделение вокруг жетона и отверстия. Возьмите инструмент Овальная область (EllipticalMarquee), стиль обычный, активная кнопка “Добавление к выделенной области” и создайте выделение вокруг отверстия жетона, но внутри выделения самого жетона.
У нас автоматически снимется выделение вокруг отверстия в жетоне, а останется лишь выделение вокруг самого жетона.
Теперь для верхнего слоя с жетоном применим команды Select –> Modify –>Contract (Выделение –> Модификация –> Сжать) на 10 пикс. После этого нажмите клавишу Delete. Получим
Теперь заходим в параметры наложения (BlendingOptions) верхнего слоя (двойной клик по слою), убираем галочку напротив Тень (DropShadow), ставим галочку напротив Тиснения (BevelandEmboss) и выставляем настойки.
Возьмите инструмент Волшебная палочка, кликните им по отверстию жетона (активный нижний слой с жетоном), загрузится выделение отверстия. Создайте новый слой и, не снимая выделения, залейте его цветом.
Применим команды Select –>Modify –>Contract (Выделение –> Модификация –> Сжать) на 3 пикс. Нажмите клавишу Delete.
Теперь создаем новый слой, заливаем его цветом и выполняем команды Фильтр –> Шум –> Добавить шум (Filter –>Noise –>AddNoise).
Теперь команда Filter –>Blur –>MotionBlur (Фильтр –> Размытие –> Размытие в движении), угол выставляем –60, а смещение 30.
Клик по иконке слоя с армейским жетоном + Ctrl. Загрузится выделение жетона. Теперь сделайте активным верхний слой и добавьте маску слоя. Получим –>
Измените режим смешивания верхнего слоя на Умножение (Multiply).
Объедините все слои, из которых состоит жетон в группу. При помощи свободного трансформирования (Ctrl + T) поворачиваем армейский жетон под углом –55” (вы можете сделать это произвольно). Теперь пишем текст, перейдите в группу, сделайте активным верхний слоя, выберите текст и напишите “С 23 февраля” или “С днем защитником Отечества”. Цвет текста на ваше усмотрение. Я взяла шрифт Molot. Теперь при помощи трансформирования поверните надпись.
При помощи свободного трансформирования (Ctrl + T) поворачиваем армейский жетон под углом –55” (вы можете сделать это произвольно). Теперь пишем текст, перейдите в группу, сделайте активным верхний слоя, выберите текст и напишите “С 23 февраля” или “С днем защитником Отечества”. Цвет текста на ваше усмотрение. Я взяла шрифт Molot. Теперь при помощи трансформирования поверните надпись.
Теперь в параметрах наложения активируем BevelandEmboss (Тиснение) и выставляем значения, как на скриншоте. –>
Дублируем группу слоев жетона и несколько поворачиваем так, чтобы один жетон выглядывал из-под другого.
Теперь рисуем цепочку в фотошопе. Выбираем кисть черного цвета размером 10 пикселей. Активируем окно Кисти и выставляем параметры:
Создадим контур будущей цепочки, воспользовавшись инструментом Перо (PenTool).
Создайте новый слой. Кликните по контуру правой кнопкой мыши и выберите пункт StrokePath (Выполнить обводку контура), далее выбираем кисть.
Примените к слою с цепочкой стили слоя:
DropShadow (Тень):
BevelandEmbos (Тиснение):
ColorOverlay (Наложение цвета::
Теперь создайте маску слоя и закрасьте черной кистью ту часть цепочки, которая должна быть под жетонами (скрыта):
Таким образом мы создали открытку к 23 февраля.
Как работать в фотошопе для начинающих
PDF (RU) pdf (ru)
key u2PF22yM0Wl7vx03PUglD1VWBrrYsmpr5s52LmXQUko
Введение. Знакомство с Фотошопом 12
Что такое Photoshop? 13
Окно программы Photoshop 14
Техника фотомонтажа и коллажа 19
Глава 1. Работа с фотографиями в Photoshop 23
1.1. Базовые навыки 24
Открытие изображения в Photoshop 24
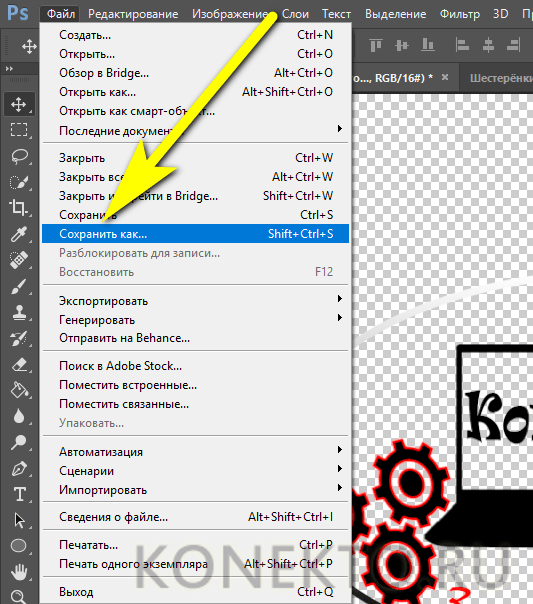
Сохранение и закрытие изображения в Photoshop 26
Создание нового изображения «с нуля» 28
Как увеличить, уменьшить показ изображения на экране 30
Как подвинуть не помещающееся в окне изображение 32
Режимы отображения (показа) цифровых изображений в Photoshop 32
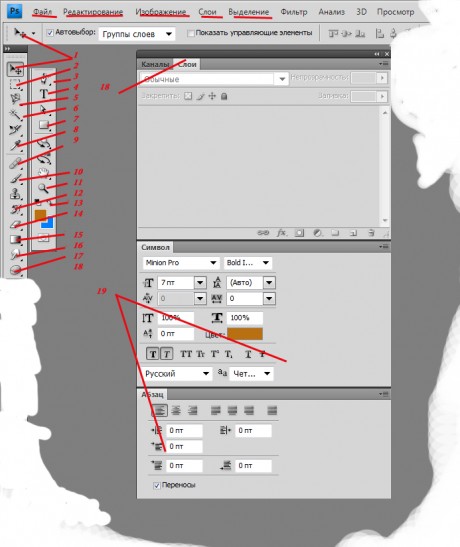
1. 2. Палитра инструментов 34
2. Палитра инструментов 34
Глава 2. Как изменить параметры и размеры фотографий, обрезка фотографий 46
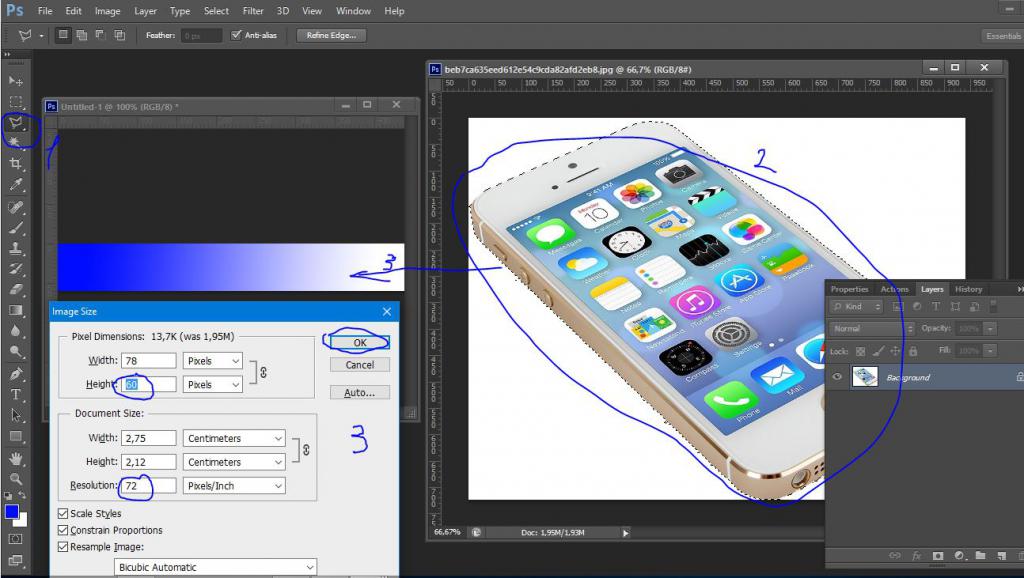
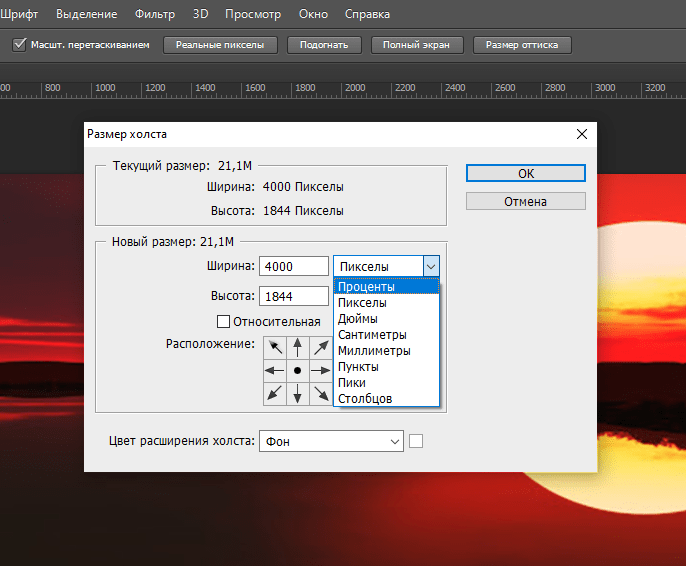
2.1. Изменение размеров изображения. Понятие холста 47
Что такое холст. Добавление дополнительного пространства с краю (или по краям) фотографии 47
Изменение размеров изображения и/или его разрешения 50
2.2. Обрезка и поворот изображения 52
Как обрезать изображение, отрезав лишнее по краям 52
Как повернуть изображение 54
Как сделать зеркальную копию изображения 56
Одновременные поворот и обрезка изображения 58
Полезный прием. Автоматическая обрезка кромки, залитой сплошным цветом 60
Как работать в фотошопе для начинающих
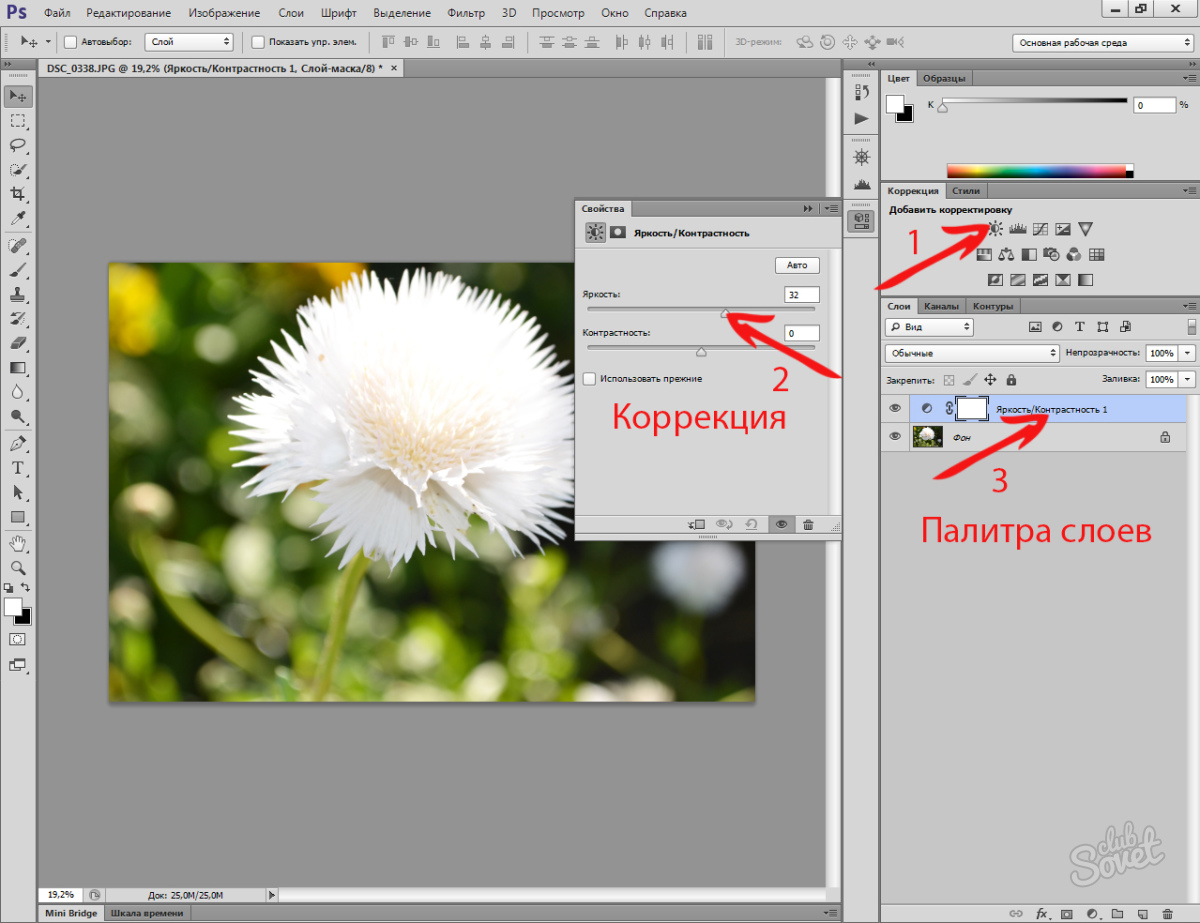
2.3. Как проще простого улучшить контрастность/яркость изображения 62
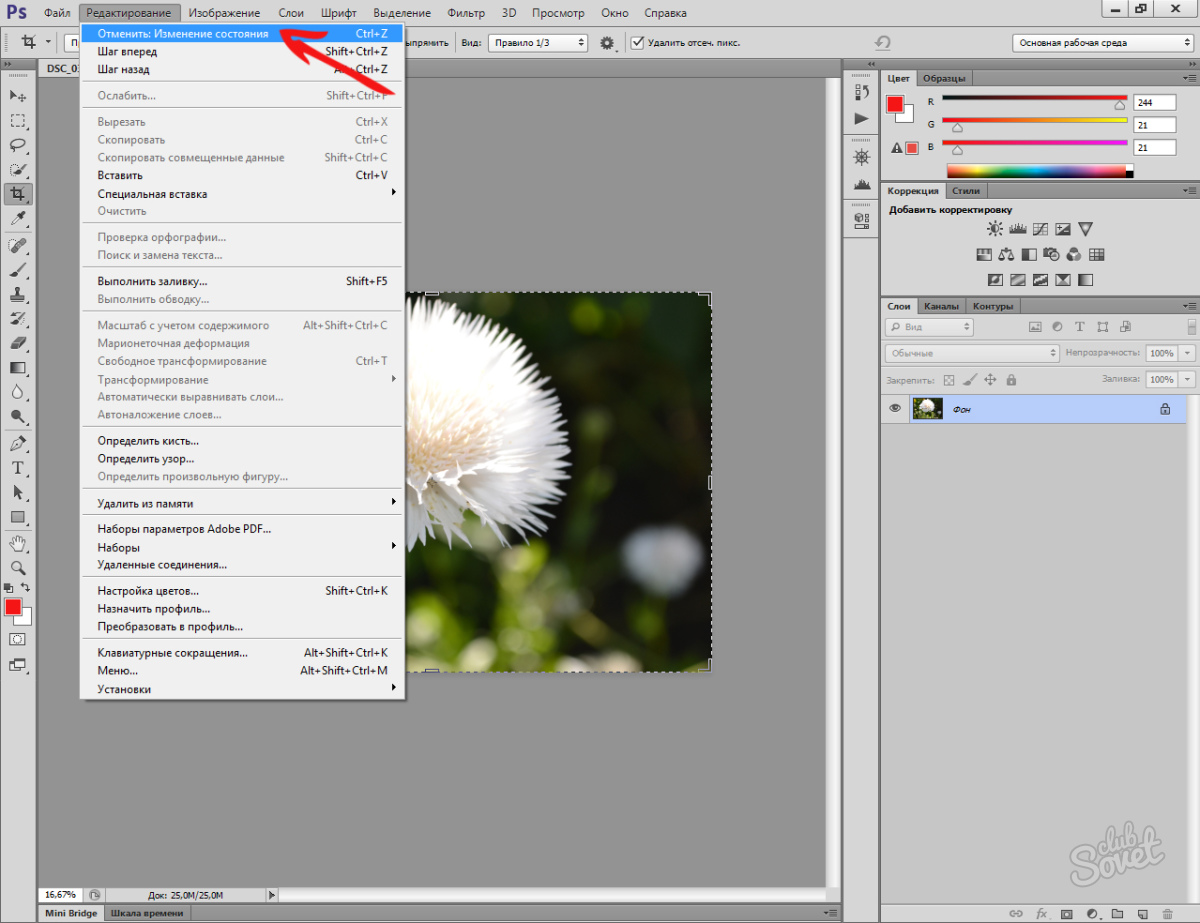
2.4. Как отменять произведенные действия 64
Отмена и возврат последнего изменения 64
Возврат к предыдущей сохраненной версии 64
Использование палитры History (История) 65
Глава 3. Редактирование цифровых фотографий 67
3. 1. Как «прояснить» затемненные фрагменты фотографии 68
1. Как «прояснить» затемненные фрагменты фотографии 68
3.2. Инструмент быстрого выравнивания положения фотографии 70
3.3. Коррекция оптических искажений на фотографии 72
Глава 4. Ретушь цифровых фотографий 82
4.1. Как стереть ненужное. Редактирование изображений 83
Описание инструментов и возможностей 83
4.2. Удаление ненужных элементов изображений и восстановление потерянных фрагментов 89
4.2.1. Стандартная методика. Использование инструментов группы «Штамп» 89
Практика использования инструментов Clone Stamp (Штамп) и
Pattern Stamp (Узорный штамп) 89
Расширенные параметры и настройки инструментов группы «Штамп» 94
4.2.2. Удаление крупных единичных объектов через использование инструмента «Заливка» 95
4.2.3. Восстановление элементов изображения методом наложения «заплаты» 101
4.2.4. Восстанавливающая кисть 104
Как пользоваться 104
Параметры и настройки восстанавливающей кисти 104
4.3. Увеличение резкости и размытие изображений 106
Размытие, или как избавиться от шумов 106
Повышение резкости. Делаем изображение более четким 109
Делаем изображение более четким 109
Использование инструмента «Палец» 110
4.4. Осветление и затемнение определенных областей изображения 112
4.5. Настройка цветовой насыщенности в разных местах изображения 114
Глава 5. Составление панорам из нескольких фотографий 117
Глава 6. Рисование и нанесение текста на цифровые фотографии 122
6.1. Рисование на изображении 123
6.1.1. Выбор цвета, которым должно производиться
рисование 123
6.1.2. Кисть и карандаш 124
Рисуем кистью и карандашом 124
Дополнительные настройки инструментов Brush (Кисть) и Pencil (Карандаш) 127
6.1.3. Рисование фигур: прямоугольников, кругов, стрелок и т.п. htbook.ru 127
Процесс рисования фигуры 130
Комбинирование фигур 133
Как работать в фотошопе для начинающих
Редактирование фигур 134
6.1.4. Закрашивание целых областей.
Инструмент Paint Bucket (Заливка) 135
Красим, красим, закрашиваем 135
Дополнительные настройки и возможности инструмента Paint
Bucket (Заливка) 138
6. 2. Текст на изображении. элементарные навыки 139
2. Текст на изображении. элементарные навыки 139
Глава 7. Световые эффекты 143
7.1. Эффекты освещения 144
7.2. Игра бликов 150
Глава 8. Фотомонтаж в photoshop 153
8.1. Как делается фотомонтаж 154
8.2. Как выделять фрагменты изображения разной сложности. Инструменты выделения 155
Выделение прямоугольных и овальных (круглых) областей 155
Выделение фрагментов произвольной формы 158
Инструмент «Волшебная палочка» 162
Быстрое выделение 164
8.3. Как копировать, вставлять одни изображения (и их фрагменты) в другие 166
8.4. Как передвигать одни фрагменты изображений относительно других 167
Пошаговый пример фотомонтажа-прикола «Здравствуй, Вася!» 169
Глава 9. Слои и создание специальных эффектов в Photoshop 177
9.1. Что такое слой? 178
9.2. Каково предназначение слоя? 180
9.3. Как использовать слои в Photoshop. Правка изображений средствами слоев 181
9.4. Объединение (склеивание) слоев 186
9. 5. Работа со слоями 187
5. Работа со слоями 187
Общее знакомство с возможностями палитры Слои (Layers).
Переход между слоями. Выбор нужных слоев 188
Параметры наложения (смешивания) слоев 190
Добавление и удаление слоев 192
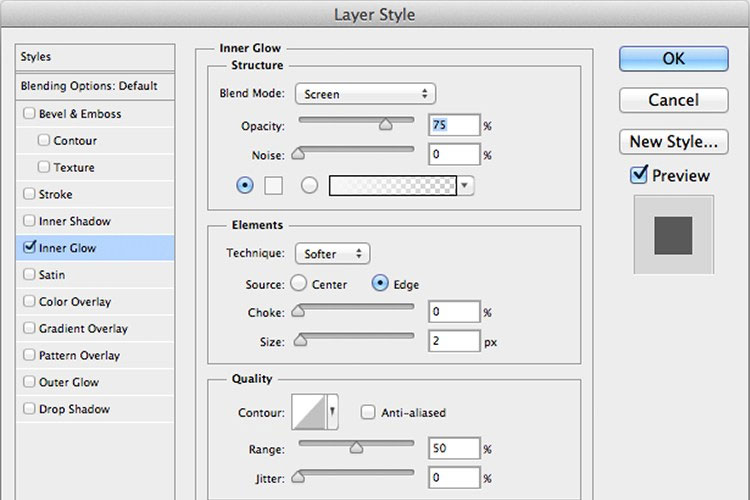
Эффекты слоя. Как сделать падающую тень, сделать объект выпуклым, светящимся и т.д. 193
9.6. Практический пример создания коллажа 198
Глава 10. Использование фильтров для художественной обработки цифровых фотографий 207
Глава 11. Полезные приемы по работе в Photoshop 223
Глава 12. Создание 3D-эффектов в Photoshop 239
Основы Photoshop для начинающих | Учебники Adobe Photoshop
Добро пожаловать в учебники «Начало работы с Photoshop», которые научат вас основным инструментам и методам Adobe Photoshop. Этот урок знакомит вас с рабочей областью Photoshop и показывает, как открывать и сохранять изображения, увеличивать и уменьшать масштаб и исправлять ошибки.
Открывайте образы и создавайте новые образы.
Первое, что вы сделаете в Photoshop, это либо откроете файл, либо создадите новый файл.Итак, давайте рассмотрим, как сделать и то, и другое. Когда вы запускаете последнюю версию Photoshop, вы можете увидеть стартовый экран, который выглядит примерно так. Если вы хотите открыть существующее изображение, вы можете перейти к кнопке «Открыть…» на начальном экране и щелкнуть, или если вы хотите создать новое изображение с нуля, вы можете использовать кнопку «Создать…» на начальном экране. экран. Но есть и другой способ, чтобы получить доступ к этим же командам из любой точки Photoshop. Поэтому, даже если ваш начальный экран не отображается, вы всегда можете перейти в меню «Файл» в верхней части Photoshop и выбрать «Создать»… или Открыть… оттуда. Давайте продолжим и выберем Open… в меню File, чтобы открыть некоторые существующие файлы изображений в Photoshop. Это запустит ваш Mac Finder или проводник Windows, где вы будете перемещаться по файловой системе к файлу изображения и выбирать его. Вы можете выбрать один из практических файлов, прилагаемых к этому уроку, как это делаю я, или выбрать свое собственное изображение. Если вы хотите открыть несколько изображений одновременно, удерживайте клавишу Command на Mac или клавишу Ctrl в Windows и выберите другой файл изображения.Затем нажмите кнопку Открыть. Оба выбранных изображения открываются в рабочей области редактирования Photoshop, которая называется окном документа. В верхней части окна документа есть вкладка для каждого Open_Image. И вкладка сообщает вам имя изображения. Если вы хотите увидеть другое Open_Image, просто щелкните его вкладку. Итак, как открыть существующие изображения. Оставим их открытыми и поговорим о том, как создать новый образ с нуля. Вы можете сделать это, когда вам нужен чистый холст для рисования или на который вы хотите поместить несколько изображений.Итак, на этот раз в меню «Файл» выберите «Создать…». Откроется окно «Новый документ». Photoshop поставляется с множеством пресетов пустых документов, с которых вы можете начать.
Вы можете выбрать один из практических файлов, прилагаемых к этому уроку, как это делаю я, или выбрать свое собственное изображение. Если вы хотите открыть несколько изображений одновременно, удерживайте клавишу Command на Mac или клавишу Ctrl в Windows и выберите другой файл изображения.Затем нажмите кнопку Открыть. Оба выбранных изображения открываются в рабочей области редактирования Photoshop, которая называется окном документа. В верхней части окна документа есть вкладка для каждого Open_Image. И вкладка сообщает вам имя изображения. Если вы хотите увидеть другое Open_Image, просто щелкните его вкладку. Итак, как открыть существующие изображения. Оставим их открытыми и поговорим о том, как создать новый образ с нуля. Вы можете сделать это, когда вам нужен чистый холст для рисования или на который вы хотите поместить несколько изображений.Итак, на этот раз в меню «Файл» выберите «Создать…». Откроется окно «Новый документ». Photoshop поставляется с множеством пресетов пустых документов, с которых вы можете начать. Чтобы найти тот, который подходит именно вам, сначала выберите категорию документов в верхней части окна. Фотография, печать, искусство и иллюстрация или одно из этих других. Я собираюсь выбрать Фото. Затем выберите один из предустановленных размеров в этом разделе под названием «Предустановки пустых документов». Если вы не видите тот, который вам нравится, здесь есть возможность просмотреть дополнительные пресеты: Просмотреть все пресеты.Я собираюсь выбрать этот пресет, Пейзаж, 4 x 6. Справа все детали уже настроены для меня, включая ширину и высоту. Если вы решите, что это не совсем тот размер, который вам нужен, вы можете ввести другой размер в поля «Ширина» или «Высота». Любые другие настройки справа также могут быть изменены. Но использование пресетов избавляет от необходимости разбираться в технических деталях в самом начале. И эти настройки могут быть изменены позже в Photoshop, если вам нужно.Итак, чтобы завершить создание нового документа, нажмите кнопку «Создать», и ваш новый пустой документ откроется в Photoshop, готовый для добавления фотографии, текста или, возможно, формы.
Чтобы найти тот, который подходит именно вам, сначала выберите категорию документов в верхней части окна. Фотография, печать, искусство и иллюстрация или одно из этих других. Я собираюсь выбрать Фото. Затем выберите один из предустановленных размеров в этом разделе под названием «Предустановки пустых документов». Если вы не видите тот, который вам нравится, здесь есть возможность просмотреть дополнительные пресеты: Просмотреть все пресеты.Я собираюсь выбрать этот пресет, Пейзаж, 4 x 6. Справа все детали уже настроены для меня, включая ширину и высоту. Если вы решите, что это не совсем тот размер, который вам нужен, вы можете ввести другой размер в поля «Ширина» или «Высота». Любые другие настройки справа также могут быть изменены. Но использование пресетов избавляет от необходимости разбираться в технических деталях в самом начале. И эти настройки могут быть изменены позже в Photoshop, если вам нужно.Итак, чтобы завершить создание нового документа, нажмите кнопку «Создать», и ваш новый пустой документ откроется в Photoshop, готовый для добавления фотографии, текста или, возможно, формы. Все, как вы научитесь делать, продолжая работу с этой серией руководств.
Все, как вы научитесь делать, продолжая работу с этой серией руководств.
Чему вы научились: открывать и создавать изображения
- В строке меню выберите Файл > Открыть , чтобы открыть существующие изображения.
- В строке меню выберите File > New , чтобы создать новый образ с нуля.Выберите предустановку документа. Вы можете настроить предустановку, введя собственные значения, такие как ширина и высота.
Давайте посмотрим, как устроен Photoshop, чтобы помочь вам освоиться в своем рабочем пространстве. Чтобы следовать этому руководству, вы можете открыть любое изображение. Первый элемент интерфейса, с которым нужно познакомиться, — это окно документа, которое находится прямо здесь, в центре экрана. Здесь вы будете работать над своими изображениями. Справа от окна документа находятся панели с различными элементами управления редактированием изображений. Панелей больше, чем только те, которые вы видите в этом столбце панелей. Некоторые панели скрыты за другими. Например, здесь у нас есть группа панелей из панели «Цвет» и панели «Образцы». Если я хочу увидеть панель «Образцы», я могу просто щелкнуть ее вкладку, и это переместит ее вперед, чтобы я мог ее использовать. Я продолжу и выберу образец синего цвета здесь, на панели «Образцы», и этот цвет будет применяться при использовании других функций цвета, таких как инструмент «Кисть». Некоторые панели не открываются в Photoshop.Чтобы открыть одну из этих панелей, перейдите в меню «Окно» и выберите из этого списка панелей в алфавитном порядке панель, на которой нет галочки. Например, я выберу панель «Гистограмма». Откроется панель гистограммы. И после того, как я закончу использовать его, например, для оценки тонов на фотографии, я могу закрыть его, щелкнув здесь двойную стрелку. Еще одним важным элементом интерфейса является панель «Инструменты», расположенная слева от окна «Документ». Вот эта длинная вертикальная полоса.
Панелей больше, чем только те, которые вы видите в этом столбце панелей. Некоторые панели скрыты за другими. Например, здесь у нас есть группа панелей из панели «Цвет» и панели «Образцы». Если я хочу увидеть панель «Образцы», я могу просто щелкнуть ее вкладку, и это переместит ее вперед, чтобы я мог ее использовать. Я продолжу и выберу образец синего цвета здесь, на панели «Образцы», и этот цвет будет применяться при использовании других функций цвета, таких как инструмент «Кисть». Некоторые панели не открываются в Photoshop.Чтобы открыть одну из этих панелей, перейдите в меню «Окно» и выберите из этого списка панелей в алфавитном порядке панель, на которой нет галочки. Например, я выберу панель «Гистограмма». Откроется панель гистограммы. И после того, как я закончу использовать его, например, для оценки тонов на фотографии, я могу закрыть его, щелкнув здесь двойную стрелку. Еще одним важным элементом интерфейса является панель «Инструменты», расположенная слева от окна «Документ». Вот эта длинная вертикальная полоса. Если вы не уверены, что это за инструмент, вы можете просто навести курсор на его значок. И через мгновение вы увидите название инструмента во всплывающей подсказке. Чтобы выбрать инструмент, просто нажмите на него. Инструментов больше, чем вы видите на панели инструментов. Вы можете щелкнуть и удерживать любой инструмент, например, инструмент «Горизонтальный текст», у которого есть маленький треугольник в правом нижнем углу. И вы увидите всплывающее меню связанных инструментов. Итак, если я хочу добавить текст не в горизонтальной, а в вертикальной ориентации, я могу просто перейти к инструменту «Вертикальный текст» в этом всплывающем меню и выбрать его оттуда.Каждый инструмент имеет ряд элементов управления, называемых опциями. И они находятся в следующем крупном элементе интерфейса, горизонтальной панели параметров, здесь, в верхней части экрана. Важной особенностью панели параметров является то, что она меняется в зависимости от того, какой инструмент выбран. Итак, поскольку у меня выбран инструмент «Вертикальный текст», я вижу параметры для текста, такие как это меню «Размер шрифта» здесь.
Если вы не уверены, что это за инструмент, вы можете просто навести курсор на его значок. И через мгновение вы увидите название инструмента во всплывающей подсказке. Чтобы выбрать инструмент, просто нажмите на него. Инструментов больше, чем вы видите на панели инструментов. Вы можете щелкнуть и удерживать любой инструмент, например, инструмент «Горизонтальный текст», у которого есть маленький треугольник в правом нижнем углу. И вы увидите всплывающее меню связанных инструментов. Итак, если я хочу добавить текст не в горизонтальной, а в вертикальной ориентации, я могу просто перейти к инструменту «Вертикальный текст» в этом всплывающем меню и выбрать его оттуда.Каждый инструмент имеет ряд элементов управления, называемых опциями. И они находятся в следующем крупном элементе интерфейса, горизонтальной панели параметров, здесь, в верхней части экрана. Важной особенностью панели параметров является то, что она меняется в зависимости от того, какой инструмент выбран. Итак, поскольку у меня выбран инструмент «Вертикальный текст», я вижу параметры для текста, такие как это меню «Размер шрифта» здесь. Но следите за панелью параметров, пока я выбираю другой инструмент. Например, я нажму на инструмент «Кисть». И теперь параметры изменились, чтобы предложить Brush Opacity и Brush Flow и многое другое.Давайте продолжим и применим вариант. Одна из вещей, которую вы часто хотите сделать, когда у вас выбран инструмент «Кисть», — это изменить размер кончика кисти. И вы можете сделать это с помощью параметра «Выбор кисти», который является первым параметром здесь, слева от этой панели параметров. Я нажму на эту опцию, чтобы открыть палитру кистей, а затем я могу переместить ползунок «Размер» в палитре кистей вправо, чтобы увеличить размер кончика кисти, или влево, чтобы уменьшить его. Затем я щелкну пустую область, чтобы закрыть палитру кистей.Я перейду к изображению и нанесу немного краски. И, кстати, инструмент «Кисть» рисует синим цветом, потому что вы помните, что это цвет, который я выбрал на панели «Образцы» ранее в этом видео. Кстати, если я передумаю по поводу этого мазка или чего-то еще, что я только что сделал в Photoshop, я могу отменить его, нажав обычное сочетание клавиш для отмены, а именно Command + Z на Mac или Ctrl + Z на ПК.
Но следите за панелью параметров, пока я выбираю другой инструмент. Например, я нажму на инструмент «Кисть». И теперь параметры изменились, чтобы предложить Brush Opacity и Brush Flow и многое другое.Давайте продолжим и применим вариант. Одна из вещей, которую вы часто хотите сделать, когда у вас выбран инструмент «Кисть», — это изменить размер кончика кисти. И вы можете сделать это с помощью параметра «Выбор кисти», который является первым параметром здесь, слева от этой панели параметров. Я нажму на эту опцию, чтобы открыть палитру кистей, а затем я могу переместить ползунок «Размер» в палитре кистей вправо, чтобы увеличить размер кончика кисти, или влево, чтобы уменьшить его. Затем я щелкну пустую область, чтобы закрыть палитру кистей.Я перейду к изображению и нанесу немного краски. И, кстати, инструмент «Кисть» рисует синим цветом, потому что вы помните, что это цвет, который я выбрал на панели «Образцы» ранее в этом видео. Кстати, если я передумаю по поводу этого мазка или чего-то еще, что я только что сделал в Photoshop, я могу отменить его, нажав обычное сочетание клавиш для отмены, а именно Command + Z на Mac или Ctrl + Z на ПК. . Последним важным элементом интерфейса является строка меню в самом верху экрана. И здесь у вас есть несколько меню с множеством элементов управления.Например, если я хочу закрыть это изображение, я могу выбрать «Закрыть» в меню «Файл», и вы можете продолжить и закрыть изображение без сохранения, поскольку мы не вносили никаких постоянных изменений. Итак, это был краткий обзор основных функций интерфейса Photoshop, которые вы будете использовать снова и снова, работая в Photoshop. Окно документа, панели, инструменты, параметры инструментов и строка меню.
. Последним важным элементом интерфейса является строка меню в самом верху экрана. И здесь у вас есть несколько меню с множеством элементов управления.Например, если я хочу закрыть это изображение, я могу выбрать «Закрыть» в меню «Файл», и вы можете продолжить и закрыть изображение без сохранения, поскольку мы не вносили никаких постоянных изменений. Итак, это был краткий обзор основных функций интерфейса Photoshop, которые вы будете использовать снова и снова, работая в Photoshop. Окно документа, панели, инструменты, параметры инструментов и строка меню.
Что вы узнали: Интерфейс
- Строка меню (в самом верху) показывает меню «Файл», «Правка», «Изображение» и другие меню, предоставляющие доступ к различным командам, настройкам и панелям.
- Панель параметров (под строкой меню) отображает параметры инструмента, с которым вы работаете в данный момент.
- Панель инструментов (слева) содержит инструменты для редактирования изображений и создания иллюстраций.
 Подобные инструменты сгруппированы вместе. Вы можете получить доступ к связанным инструментам в группе, щелкнув и удерживая инструмент на панели. Панели
Подобные инструменты сгруппированы вместе. Вы можете получить доступ к связанным инструментам в группе, щелкнув и удерживая инструмент на панели. Панели - (справа) включают в себя Color, Layers, Properties и другие панели, которые содержат различные элементы управления для работы с изображениями.Вы можете найти полный список панелей в меню «Окно».
- Окно документа (посередине) отображает файл, над которым вы сейчас работаете. Несколько открытых документов отображаются на вкладках в окне документа.
- Закрыть изображение: выберите Файл > Закрыть .
Изменить вид изображения.
Масштабирование и панорамирование — это способы перемещения по изображению, которые вы будете часто использовать при работе с изображениями в Photoshop.Чтобы попрактиковаться в работе с элементами управления масштабированием и панорамированием, откройте это изображение из учебных файлов или откройте собственное большое изображение. Масштабирование означает изменение увеличения изображения, как если бы вы смотрели на небо в телескоп. Вы можете увеличить масштаб, чтобы рассмотреть часть изображения поближе, или уменьшить масштаб, чтобы увидеть больше изображения на экране. Самый простой способ масштабирования — выбрать инструмент «Масштаб» в нижней части панели «Инструменты». Затем перейдите на панель параметров для инструмента «Масштаб», где вы найдете значок «плюс» для увеличения и значок «минус» для уменьшения.Начнем с активированного значка плюса, который используется по умолчанию. Затем, чтобы увеличить масштаб, подойдите к изображению и нажмите. И каждый раз, когда вы нажимаете, вы увеличиваете масштаб немного дальше. Чтобы уменьшить масштаб, чтобы снова увидеть больше изображения, вернитесь к панели параметров и на этот раз выберите значок минуса, а затем несколько раз щелкните изображение, чтобы уменьшить масштаб. Если вы хотите снова увеличить масштаб, вам нужно вернуться на панель параметров, щелкнуть значок «плюс» и щелкнуть изображение, чтобы снова увеличить его.
Масштабирование означает изменение увеличения изображения, как если бы вы смотрели на небо в телескоп. Вы можете увеличить масштаб, чтобы рассмотреть часть изображения поближе, или уменьшить масштаб, чтобы увидеть больше изображения на экране. Самый простой способ масштабирования — выбрать инструмент «Масштаб» в нижней части панели «Инструменты». Затем перейдите на панель параметров для инструмента «Масштаб», где вы найдете значок «плюс» для увеличения и значок «минус» для уменьшения.Начнем с активированного значка плюса, который используется по умолчанию. Затем, чтобы увеличить масштаб, подойдите к изображению и нажмите. И каждый раз, когда вы нажимаете, вы увеличиваете масштаб немного дальше. Чтобы уменьшить масштаб, чтобы снова увидеть больше изображения, вернитесь к панели параметров и на этот раз выберите значок минуса, а затем несколько раз щелкните изображение, чтобы уменьшить масштаб. Если вы хотите снова увеличить масштаб, вам нужно вернуться на панель параметров, щелкнуть значок «плюс» и щелкнуть изображение, чтобы снова увеличить его. Теперь вам может надоесть подниматься на панель параметров каждый раз, когда вы хотите переключаться между увеличением и уменьшением масштаба.Итак, вот ярлык, который вам поможет. Когда опция увеличения активна, как сейчас, вы можете переключиться на уменьшение, удерживая клавишу Option на клавиатуре, если вы работаете на Mac, или клавишу ALT в Windows. Удерживая эту клавишу, щелкните изображение. И это автоматически вернет вас к уменьшению масштаба. Затем отпустите клавишу Option или ALT, и вы снова переключитесь на увеличение. Итак, вы можете щелкнуть изображение, чтобы снова увеличить его. Инструмент «Масштаб» имеет несколько параметров на панели параметров, которые можно использовать для быстрого перехода к часто используемым уровням масштабирования.Параметр «По размеру экрана» здесь, на панели параметров, удобен, когда вы увеличиваете изображение таким образом и хотите вернуться к просмотру всего изображения. Просто щелкните параметр «По размеру экрана», и все изображение впишется в окно вашего документа.
Теперь вам может надоесть подниматься на панель параметров каждый раз, когда вы хотите переключаться между увеличением и уменьшением масштаба.Итак, вот ярлык, который вам поможет. Когда опция увеличения активна, как сейчас, вы можете переключиться на уменьшение, удерживая клавишу Option на клавиатуре, если вы работаете на Mac, или клавишу ALT в Windows. Удерживая эту клавишу, щелкните изображение. И это автоматически вернет вас к уменьшению масштаба. Затем отпустите клавишу Option или ALT, и вы снова переключитесь на увеличение. Итак, вы можете щелкнуть изображение, чтобы снова увеличить его. Инструмент «Масштаб» имеет несколько параметров на панели параметров, которые можно использовать для быстрого перехода к часто используемым уровням масштабирования.Параметр «По размеру экрана» здесь, на панели параметров, удобен, когда вы увеличиваете изображение таким образом и хотите вернуться к просмотру всего изображения. Просто щелкните параметр «По размеру экрана», и все изображение впишется в окно вашего документа. Еще одна полезная опция — это опция 100%. Нажав на нее, вы увеличите изображение до 100%, что является лучшим способом просмотра изображения, когда вы проверяете его резкость. Теперь я работаю на маленьком экране, и это изображение довольно большое, поэтому, когда я увеличиваю масштаб до 100%, я не могу видеть все изображение на своем экране.Хотя у вас может не получиться то же самое, если вы работаете на большом мониторе. Итак, если я хочу увидеть другую часть этого изображения при этом уровне масштабирования, мне нужно будет перемещать изображение в окне документа. Это называется панорамирование. И это делается с помощью другого инструмента, инструмента «Рука». Итак, я вернусь на панель «Инструменты» и выберу там инструмент «Рука», который находится чуть выше инструмента «Масштаб». Затем я перейду к изображению и замечу, что мой курсор изменился на значок руки.Я буду щелкать, перетаскивать и перемещать изображение в окне документа в то место, которое я хочу видеть, а затем отпускаю мышь.
Еще одна полезная опция — это опция 100%. Нажав на нее, вы увеличите изображение до 100%, что является лучшим способом просмотра изображения, когда вы проверяете его резкость. Теперь я работаю на маленьком экране, и это изображение довольно большое, поэтому, когда я увеличиваю масштаб до 100%, я не могу видеть все изображение на своем экране.Хотя у вас может не получиться то же самое, если вы работаете на большом мониторе. Итак, если я хочу увидеть другую часть этого изображения при этом уровне масштабирования, мне нужно будет перемещать изображение в окне документа. Это называется панорамирование. И это делается с помощью другого инструмента, инструмента «Рука». Итак, я вернусь на панель «Инструменты» и выберу там инструмент «Рука», который находится чуть выше инструмента «Масштаб». Затем я перейду к изображению и замечу, что мой курсор изменился на значок руки.Я буду щелкать, перетаскивать и перемещать изображение в окне документа в то место, которое я хочу видеть, а затем отпускаю мышь. Когда я закончу проверку резкости здесь и захочу вернуться к просмотру всего изображения на экране, я поднимусь на панель параметров для инструмента «Рука» и там увижу тот же параметр «По размеру экрана», который мы был для инструмента Zoom. Итак, я могу просто щелкнуть «По размеру экрана» на панели параметров инструмента «Рука», и это вернет меня назад, чтобы увидеть все изображение в окне моего документа. Позвольте мне показать вам другой способ масштабирования.Вместо того, чтобы щелкать, вы можете выполнять непрерывное масштабирование, удерживая мышь на изображении. Я вернусь и возьму инструмент «Масштаб» на панели «Инструменты». И затем я собираюсь щелкнуть и удерживать изображение. И изображение непрерывно увеличивается. Если вы сильно увеличите масштаб, то сможете увидеть пиксели, которые являются строительными блоками изображения в Photoshop. Кстати, размер этих пикселей может влиять на качество изображения отпечатка, поэтому разрешение изображения является важной темой, особенно для печати.
Когда я закончу проверку резкости здесь и захочу вернуться к просмотру всего изображения на экране, я поднимусь на панель параметров для инструмента «Рука» и там увижу тот же параметр «По размеру экрана», который мы был для инструмента Zoom. Итак, я могу просто щелкнуть «По размеру экрана» на панели параметров инструмента «Рука», и это вернет меня назад, чтобы увидеть все изображение в окне моего документа. Позвольте мне показать вам другой способ масштабирования.Вместо того, чтобы щелкать, вы можете выполнять непрерывное масштабирование, удерживая мышь на изображении. Я вернусь и возьму инструмент «Масштаб» на панели «Инструменты». И затем я собираюсь щелкнуть и удерживать изображение. И изображение непрерывно увеличивается. Если вы сильно увеличите масштаб, то сможете увидеть пиксели, которые являются строительными блоками изображения в Photoshop. Кстати, размер этих пикселей может влиять на качество изображения отпечатка, поэтому разрешение изображения является важной темой, особенно для печати. О чем мы поговорим подробнее, когда мы рассмотрим изменение размера изображения позже в этой серии. Я поднимусь на панель параметров и нажму «По размеру экрана», чтобы снова увидеть все изображение на своем экране. Еще один момент: предположим, что вы работаете с другим инструментом, например с инструментом «Кисть», и рисуете в небольшой области, и вы не хотите переключаться с инструмента «Кисть» на инструмент «Масштаб» только для увеличения. . Что ж, есть ярлык, который вы можете использовать вместо инструмента «Масштаб». И это означает удерживать клавишу Command на Mac или клавишу Ctrl на ПК, когда вы нажимаете клавишу «плюс» на клавиатуре.И каждый раз, когда вы это делаете, вы будете увеличивать масштаб. Если вы хотите уменьшить масштаб, удерживайте клавишу Command на Mac или клавишу Ctrl на ПК и нажмите клавишу «минус» на клавиатуре. И это уменьшит масштаб. Итак, это введение в масштабирование и панорамирование, которое, я надеюсь, поможет вам ориентироваться в изображениях при работе с ними в Photoshop.
О чем мы поговорим подробнее, когда мы рассмотрим изменение размера изображения позже в этой серии. Я поднимусь на панель параметров и нажму «По размеру экрана», чтобы снова увидеть все изображение на своем экране. Еще один момент: предположим, что вы работаете с другим инструментом, например с инструментом «Кисть», и рисуете в небольшой области, и вы не хотите переключаться с инструмента «Кисть» на инструмент «Масштаб» только для увеличения. . Что ж, есть ярлык, который вы можете использовать вместо инструмента «Масштаб». И это означает удерживать клавишу Command на Mac или клавишу Ctrl на ПК, когда вы нажимаете клавишу «плюс» на клавиатуре.И каждый раз, когда вы это делаете, вы будете увеличивать масштаб. Если вы хотите уменьшить масштаб, удерживайте клавишу Command на Mac или клавишу Ctrl на ПК и нажмите клавишу «минус» на клавиатуре. И это уменьшит масштаб. Итак, это введение в масштабирование и панорамирование, которое, я надеюсь, поможет вам ориентироваться в изображениях при работе с ними в Photoshop. Чтобы закончить этот урок, вы можете закрыть это изображение без сохранения.
Чтобы закончить этот урок, вы можете закрыть это изображение без сохранения.
Чему вы научились: Увеличение и уменьшение масштаба и панорамирование
- Инструмент Масштаб находится на панели инструментов.Переключитесь с «Увеличить» на «Уменьшить» на панели параметров.
- Ручной инструмент , также расположенный на панели «Инструменты», позволяет перемещаться по большому или увеличенному изображению.
Отменить один или несколько шагов и использовать панель «История».
Photoshop предоставляет широкие возможности для изменения вносимых вами изменений. В этом видео мы рассмотрим, как отменить, повторить и вернуться назад во время редактирования.Вы можете следовать этому файлу из практических файлов для этого урока или своему собственному изображению. Давайте начнем с того, что нарисуем несколько штрихов на этом изображении. Выберите инструмент «Кисть» на панели «Инструменты», затем перейдите на панель «Образцы» и щелкните там цвет. Вы можете использовать любой цвет, который вам нравится. Переместитесь в изображение и сделайте мазок кистью. Кстати, если кончик вашей кисти недостаточно велик, перейдите на панель параметров для инструмента «Кисть», нажмите «Выбор кисти» и установите там размер. Я щелкну по этому средству выбора, чтобы закрыть его.Сделаем еще пару штрихов. Снова перейдите на панель «Образцы», выберите другой цвет и обводку. И давайте сделаем это еще раз. Итак, предположим, что вы хотите избавиться от последнего действия, которое вы сделали в Photoshop, в данном случае от розовой обводки. Быстрый способ сделать это — использовать сочетание клавиш Command + Z на Mac или Ctrl + Z на Windows. Что я сейчас и сделаю. И розовый штрих уходит. Я могу вернуть его обратно, снова нажав Command + Z или снова Ctrl + Z. Таким образом, это сочетание клавиш является переключателем для отмены и повторного выполнения последнего действия, которое вы предприняли.
Выберите инструмент «Кисть» на панели «Инструменты», затем перейдите на панель «Образцы» и щелкните там цвет. Вы можете использовать любой цвет, который вам нравится. Переместитесь в изображение и сделайте мазок кистью. Кстати, если кончик вашей кисти недостаточно велик, перейдите на панель параметров для инструмента «Кисть», нажмите «Выбор кисти» и установите там размер. Я щелкну по этому средству выбора, чтобы закрыть его.Сделаем еще пару штрихов. Снова перейдите на панель «Образцы», выберите другой цвет и обводку. И давайте сделаем это еще раз. Итак, предположим, что вы хотите избавиться от последнего действия, которое вы сделали в Photoshop, в данном случае от розовой обводки. Быстрый способ сделать это — использовать сочетание клавиш Command + Z на Mac или Ctrl + Z на Windows. Что я сейчас и сделаю. И розовый штрих уходит. Я могу вернуть его обратно, снова нажав Command + Z или снова Ctrl + Z. Таким образом, это сочетание клавиш является переключателем для отмены и повторного выполнения последнего действия, которое вы предприняли. Если вы предпочитаете использовать команду меню, а не ярлык, вы можете перейти в меню «Правка», и там вы можете выбрать инструмент «Отменить кисть», и Photoshop даже сообщит вам, какое действие вы собираетесь отменить. А затем Edit и Redo Brush Tool. А что, если вы хотите отменить больше, чем один шаг? В этом случае перейдите в меню «Правка» и на этот раз выберите «Шаг назад». И вы можете сделать это до 50 раз по умолчанию. И каждый раз вы отступаете на одно действие, на один шаг во времени. Точно так же вы можете делать шаг вперед на один шаг за раз.Редактировать, шаг вперед. Редактировать, шаг вперед. Редактировать, шаг вперед. Есть еще один способ перемещаться во времени в Photoshop. И это с помощью панели «История». Панель «История» находится здесь, в этой свернутой колонке панелей. Если вы его не видите, перейдите в меню «Окно» и выберите «История». Я собираюсь развернуть эту панель, перемещаясь вниз к ее нижней панели, пока не увижу двойную стрелку, а затем потяну вниз. Итак, то, что мы видим на этой панели, — это отдельная полоса для каждого действия, которое я только что выполнил на этом изображении.
Если вы предпочитаете использовать команду меню, а не ярлык, вы можете перейти в меню «Правка», и там вы можете выбрать инструмент «Отменить кисть», и Photoshop даже сообщит вам, какое действие вы собираетесь отменить. А затем Edit и Redo Brush Tool. А что, если вы хотите отменить больше, чем один шаг? В этом случае перейдите в меню «Правка» и на этот раз выберите «Шаг назад». И вы можете сделать это до 50 раз по умолчанию. И каждый раз вы отступаете на одно действие, на один шаг во времени. Точно так же вы можете делать шаг вперед на один шаг за раз.Редактировать, шаг вперед. Редактировать, шаг вперед. Редактировать, шаг вперед. Есть еще один способ перемещаться во времени в Photoshop. И это с помощью панели «История». Панель «История» находится здесь, в этой свернутой колонке панелей. Если вы его не видите, перейдите в меню «Окно» и выберите «История». Я собираюсь развернуть эту панель, перемещаясь вниз к ее нижней панели, пока не увижу двойную стрелку, а затем потяну вниз. Итак, то, что мы видим на этой панели, — это отдельная полоса для каждого действия, которое я только что выполнил на этом изображении. Откройте, а затем сделайте три штриха с помощью инструмента «Кисть». Следите за панелью, пока я делаю еще один штрих. Мой четвертый удар был только что записан на панели «История». Теперь воспользуемся другим инструментом, чтобы посмотреть, как это записывается. Перейдите на панель «Инструменты» и на этот раз выберите инструмент «Осветлитель», который используется для осветления. Инструмент «Осветление» также имеет кончик кисти, как и инструмент «Кисть». Чтобы увеличить подсказку инструмента «Осветление», перейдите на панель параметров этого инструмента, и там у вас есть ползунок «Размер», который вы можете перетаскивать.Затем щелкните пустую область, чтобы закрыть палитру кистей. Теперь войдите в изображение и давайте перетащите лист пару раз. Каждый раз, когда я отпускаю мышь, а затем снова перетаскиваю, здесь на панели «История» записывается еще одно состояние инструмента Dodge. Преимущество наличия этих состояний на панели «История» заключается в том, что вы можете возвращаться к ним одно за другим, вот так.
Откройте, а затем сделайте три штриха с помощью инструмента «Кисть». Следите за панелью, пока я делаю еще один штрих. Мой четвертый удар был только что записан на панели «История». Теперь воспользуемся другим инструментом, чтобы посмотреть, как это записывается. Перейдите на панель «Инструменты» и на этот раз выберите инструмент «Осветлитель», который используется для осветления. Инструмент «Осветление» также имеет кончик кисти, как и инструмент «Кисть». Чтобы увеличить подсказку инструмента «Осветление», перейдите на панель параметров этого инструмента, и там у вас есть ползунок «Размер», который вы можете перетаскивать.Затем щелкните пустую область, чтобы закрыть палитру кистей. Теперь войдите в изображение и давайте перетащите лист пару раз. Каждый раз, когда я отпускаю мышь, а затем снова перетаскиваю, здесь на панели «История» записывается еще одно состояние инструмента Dodge. Преимущество наличия этих состояний на панели «История» заключается в том, что вы можете возвращаться к ним одно за другим, вот так. Или вы можете перейти к определенному состоянию, как здесь. И каждый раз, когда вы это делаете, все на изображении меняется так, как оно выглядело в том состоянии, в тот момент времени.Вы также можете сделать шаг вперед или перепрыгнуть вперед во времени на панели «История», как здесь. Две вещи, которые следует помнить о панели «История»: если вы вернетесь к предыдущему состоянию, — давайте вернемся сюда, — а затем вы сделаете что-то еще, скажем, я уклонюсь в этой области изображения. Следите за панелью «История», и вы увидите, что все после состояния, к которому я вернулся, исчезает. Это как если бы вы вернулись к развилке дорог и выбрали другой путь. Все на первой дороге за развилкой исчезает.И второе, о чем следует помнить, это то, что когда вы закрываете изображение, независимо от того, сохраняете вы его или нет, ваша история исчезает. И в следующий раз, когда вы откроете изображение, панель «История» будет очищена, и мы снова начнем с новой истории. Теперь, если вам не нравится панель «История», вместо этого вы можете положиться на простые команды в меню «Правка».
Или вы можете перейти к определенному состоянию, как здесь. И каждый раз, когда вы это делаете, все на изображении меняется так, как оно выглядело в том состоянии, в тот момент времени.Вы также можете сделать шаг вперед или перепрыгнуть вперед во времени на панели «История», как здесь. Две вещи, которые следует помнить о панели «История»: если вы вернетесь к предыдущему состоянию, — давайте вернемся сюда, — а затем вы сделаете что-то еще, скажем, я уклонюсь в этой области изображения. Следите за панелью «История», и вы увидите, что все после состояния, к которому я вернулся, исчезает. Это как если бы вы вернулись к развилке дорог и выбрали другой путь. Все на первой дороге за развилкой исчезает.И второе, о чем следует помнить, это то, что когда вы закрываете изображение, независимо от того, сохраняете вы его или нет, ваша история исчезает. И в следующий раз, когда вы откроете изображение, панель «История» будет очищена, и мы снова начнем с новой истории. Теперь, если вам не нравится панель «История», вместо этого вы можете положиться на простые команды в меню «Правка». Отменить для одной отмены и шаг назад для нескольких отмен. В любом случае, вы можете исправить любые ошибки или попробовать новые подходы при редактировании изображения.
Отменить для одной отмены и шаг назад для нескольких отмен. В любом случае, вы можете исправить любые ошибки или попробовать новые подходы при редактировании изображения.
Что вы узнали: Отменить
- Чтобы отменить последнее действие, выберите Правка > Отменить или нажмите Control+Z (Windows) или Command+Z (macOS).
- Чтобы повторить последнее действие, выберите «Правка» > «Повторить » или снова нажмите Control+Z (Windows) или Command+Z (macOS).
- Чтобы отменить несколько шагов, выберите Правка > Шаг назад несколько раз или выберите шаг на панели История.
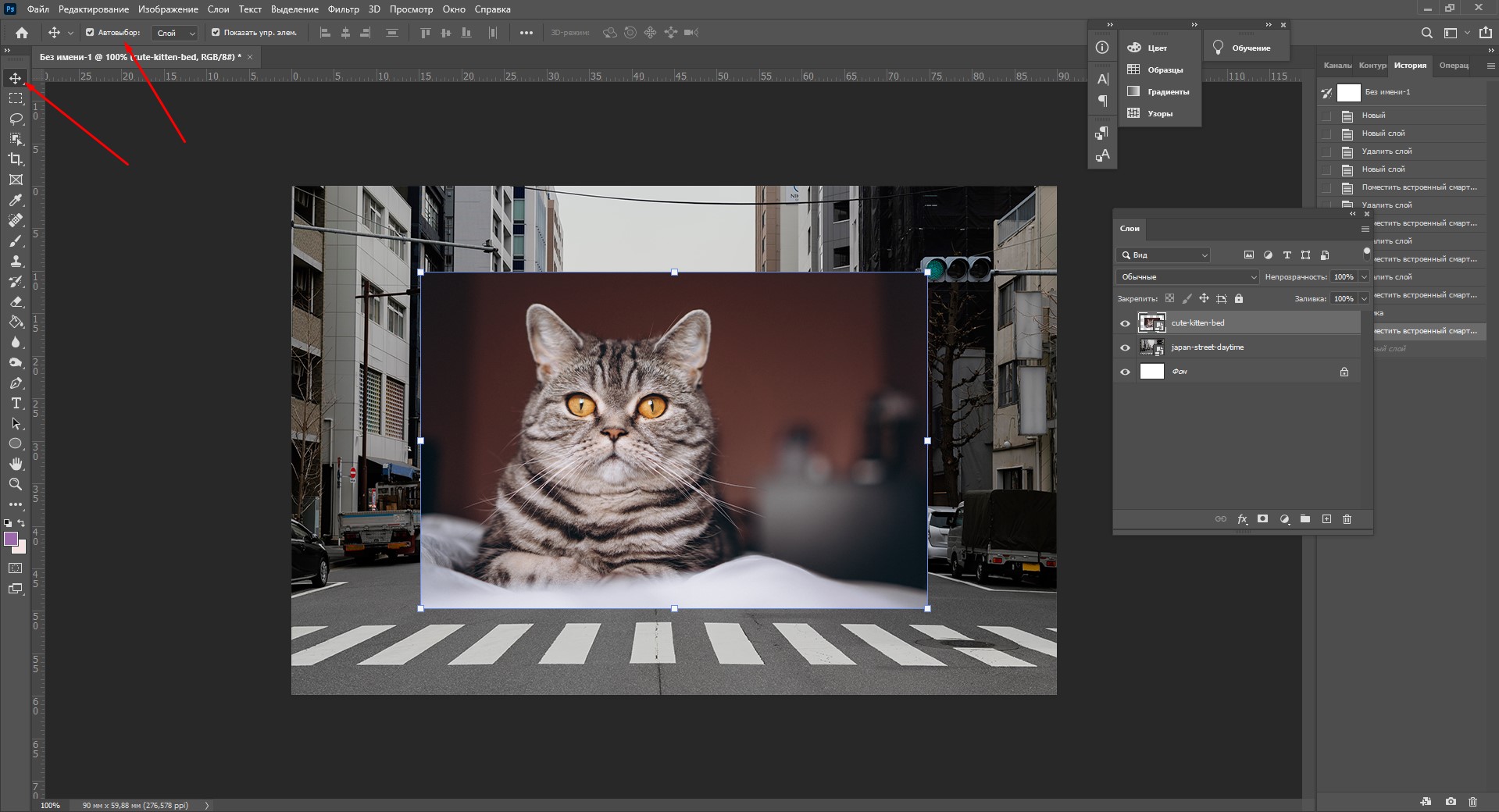
Сохранение — важный шаг в Photoshop. Итак, давайте посмотрим, как это сделать безопасно. Для начала откройте это изображение из учебных файлов. Теперь давайте внесем изменения в этот файл. Давайте переместим эту маленькую вставку в другое место на изображении. Для этого перейдите на панель «Инструменты» и щелкните первый инструмент «Перемещение». А затем перейдите к изображению, щелкните правой кнопкой мыши на фотографии маленького букета и перетащите его в другое место на изображении. Я просто положу это здесь. Вы можете поставить его где угодно.Кстати, если это не сработало для вас, возможно, это потому, что вы находитесь не на том уровне. Мы узнаем намного больше о выборе слоя позже в серии руководств. Но пока вы можете избежать этой проблемы, просто перейдя на панель «Слои» и убедившись, что у вас выделен слой с маленьким букетом. А затем попробуйте снова перетащить этот букет. Теперь, когда мы внесли изменения в изображение, давайте посмотрим, что произойдет, если мы воспользуемся командой «Сохранить», чтобы сохранить изображение с этим изменением. Я зайду в меню «Файл» и выберу «Сохранить».А произошло то, что Photoshop пошел вперед, сохранил и заменил последнюю версию этого изображения. В данном случае исходный файл, с которого мы начали.
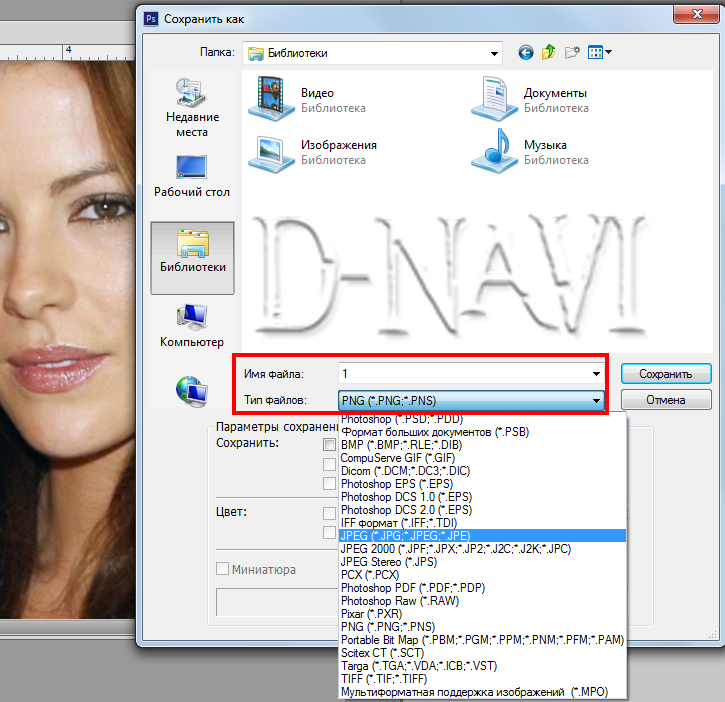
Для этого перейдите на панель «Инструменты» и щелкните первый инструмент «Перемещение». А затем перейдите к изображению, щелкните правой кнопкой мыши на фотографии маленького букета и перетащите его в другое место на изображении. Я просто положу это здесь. Вы можете поставить его где угодно.Кстати, если это не сработало для вас, возможно, это потому, что вы находитесь не на том уровне. Мы узнаем намного больше о выборе слоя позже в серии руководств. Но пока вы можете избежать этой проблемы, просто перейдя на панель «Слои» и убедившись, что у вас выделен слой с маленьким букетом. А затем попробуйте снова перетащить этот букет. Теперь, когда мы внесли изменения в изображение, давайте посмотрим, что произойдет, если мы воспользуемся командой «Сохранить», чтобы сохранить изображение с этим изменением. Я зайду в меню «Файл» и выберу «Сохранить».А произошло то, что Photoshop пошел вперед, сохранил и заменил последнюю версию этого изображения. В данном случае исходный файл, с которого мы начали. И это то, что вы не часто хотите делать. Итак, позвольте мне показать вам более безопасный способ сохранения, который не сохраняет по сравнению с последней версией. Давайте внесем еще одно изменение, снова с выбранным инструментом «Перемещение», нажмите на эту маленькую фотографию букета и переместите ее в другое место на изображении. Я положу свою здесь, но ты можешь положить свою где угодно. Поднимитесь в меню «Файл» и на этот раз не выбирайте «Сохранить», вместо этого выберите «Сохранить как»… Откроется диалоговое окно «Сохранить как», в котором вы можете избежать сохранения последней версии вашего файла, выполнив что-то другое, например, изменив имя файла или выбрав другое место для сохранения файла. Кстати, если вы работаете в Windows, это диалоговое окно может выглядеть немного иначе. Он предлагает те же параметры, о которых мы поговорим, но они просто устроены немного по-другому. Итак, что я собираюсь сделать, чтобы избежать сохранения поверх последней версии этого образа, так это дать этой версии новое имя.
И это то, что вы не часто хотите делать. Итак, позвольте мне показать вам более безопасный способ сохранения, который не сохраняет по сравнению с последней версией. Давайте внесем еще одно изменение, снова с выбранным инструментом «Перемещение», нажмите на эту маленькую фотографию букета и переместите ее в другое место на изображении. Я положу свою здесь, но ты можешь положить свою где угодно. Поднимитесь в меню «Файл» и на этот раз не выбирайте «Сохранить», вместо этого выберите «Сохранить как»… Откроется диалоговое окно «Сохранить как», в котором вы можете избежать сохранения последней версии вашего файла, выполнив что-то другое, например, изменив имя файла или выбрав другое место для сохранения файла. Кстати, если вы работаете в Windows, это диалоговое окно может выглядеть немного иначе. Он предлагает те же параметры, о которых мы поговорим, но они просто устроены немного по-другому. Итак, что я собираюсь сделать, чтобы избежать сохранения поверх последней версии этого образа, так это дать этой версии новое имя. Я перейду к полю «Сохранить как», это поле имени файла, если вы работаете в Windows. И я щелкну справа от имени перед расширением «.psd» и наберу «-v2» для версии 2. Теперь, если я спущусь и нажму «Сохранить», хотя я я пока не собираюсь этого делать, у меня в итоге будет 2 файла: последняя сохраненная версия файла и эта измененная версия. Так что это простой способ защитить вашу последнюю сохраненную версию, которая иногда является вашим оригиналом изображения. Прежде чем мы нажмем «Сохранить», давайте взглянем на еще одну важную вещь в этом диалоговом окне «Сохранить как».Это меню «Формат» здесь на Mac, оно называется меню «Сохранить как» в Windows. Рекомендуется сохранять файлы в собственном формате Photoshop, который дает им расширение «.psd», пока вы работаете с ними. Для этого выберите Photoshop в раскрывающемся меню, и если в вашем файле есть слои, как и у нас, убедитесь, что флажок «Слои» установлен. Большим преимуществом сохранения в формате PSD является то, что он сохранит все слои или другие редактируемые функции Photoshop, которые вы могли добавить к изображению.
Я перейду к полю «Сохранить как», это поле имени файла, если вы работаете в Windows. И я щелкну справа от имени перед расширением «.psd» и наберу «-v2» для версии 2. Теперь, если я спущусь и нажму «Сохранить», хотя я я пока не собираюсь этого делать, у меня в итоге будет 2 файла: последняя сохраненная версия файла и эта измененная версия. Так что это простой способ защитить вашу последнюю сохраненную версию, которая иногда является вашим оригиналом изображения. Прежде чем мы нажмем «Сохранить», давайте взглянем на еще одну важную вещь в этом диалоговом окне «Сохранить как».Это меню «Формат» здесь на Mac, оно называется меню «Сохранить как» в Windows. Рекомендуется сохранять файлы в собственном формате Photoshop, который дает им расширение «.psd», пока вы работаете с ними. Для этого выберите Photoshop в раскрывающемся меню, и если в вашем файле есть слои, как и у нас, убедитесь, что флажок «Слои» установлен. Большим преимуществом сохранения в формате PSD является то, что он сохранит все слои или другие редактируемые функции Photoshop, которые вы могли добавить к изображению. Так что вы можете вернуться и работать с ними позже. Но вы не можете увидеть файл «.psd» в Интернете. И если вы делитесь им с кем-то, у кого нет Photoshop, они могут не открыть файл «.psd», файл Photoshop. Итак, если вы хотите поделиться изображением, над которым вы работали в Photoshop, я предлагаю вам сохранить еще одну его копию в дополнение к «.psd» и сохранить эту копию в формате JPEG. Файл JPEG можно разместить в Интернете, он будет меньше по размеру для отправки по электронной почте и сохранит любые фотографии в изображении, хорошо выглядящем.Итак, давайте продолжим и сделаем это. Я зайду в меню «Формат» и выберу JPEG, а затем спущусь в правый нижний угол и нажму «Сохранить». Это вызывает это маленькое окно параметров JPEG. Я предлагаю вам просто оставить их по умолчанию и нажать OK. Наконец, вот пара бонусных советов по экономии. Первое: чаще сохраняйтесь. Не ждите, пока вы закончите, чтобы сохранить файл, над которым вы работаете. Второе: экономьте раньше. Это особенно важно, если вы создали новый файл с нуля с помощью новой команды.
Так что вы можете вернуться и работать с ними позже. Но вы не можете увидеть файл «.psd» в Интернете. И если вы делитесь им с кем-то, у кого нет Photoshop, они могут не открыть файл «.psd», файл Photoshop. Итак, если вы хотите поделиться изображением, над которым вы работали в Photoshop, я предлагаю вам сохранить еще одну его копию в дополнение к «.psd» и сохранить эту копию в формате JPEG. Файл JPEG можно разместить в Интернете, он будет меньше по размеру для отправки по электронной почте и сохранит любые фотографии в изображении, хорошо выглядящем.Итак, давайте продолжим и сделаем это. Я зайду в меню «Формат» и выберу JPEG, а затем спущусь в правый нижний угол и нажму «Сохранить». Это вызывает это маленькое окно параметров JPEG. Я предлагаю вам просто оставить их по умолчанию и нажать OK. Наконец, вот пара бонусных советов по экономии. Первое: чаще сохраняйтесь. Не ждите, пока вы закончите, чтобы сохранить файл, над которым вы работаете. Второе: экономьте раньше. Это особенно важно, если вы создали новый файл с нуля с помощью новой команды. Потому что, пока вы не сохраните, этот файл не будет постоянно сохранен в вашей системе и может быть потерян в случае сбоя вашего компьютера.
Потому что, пока вы не сохраните, этот файл не будет постоянно сохранен в вашей системе и может быть потерян в случае сбоя вашего компьютера.
Чему вы научились: Как сохранить изображение
- Выберите Файл > Сохранить или Файл > Сохранить как .
- При сохранении в формате Photoshop (.psd) будут сохранены слои, тип и другие редактируемые свойства Photoshop. Лучше всего сохранить изображение в формате PSD, пока вы еще работаете над ним.
- При сохранении в формате JPEG (.jpg) или PNG (.png) изображение будет сохранено как стандартный файл изображения, которым можно делиться, открывать в других программах и публиковать в Интернете. Когда вы закончите редактирование, сохраните копию в одном из этих форматов.
Курс Adobe Photoshop: полное руководство (шаг за шагом)
Фатах Габриал — графический дизайнер , веб-дизайнер , веб-разработчик , цифровой маркетолог и
любит преподавать37 90. Он преподает людям онлайн и офлайн уже более 10+ лет , где он помог более чем 100 людям создать свой собственный бизнес.
Он преподает людям онлайн и офлайн уже более 10+ лет , где он помог более чем 100 людям создать свой собственный бизнес.
Кроме того, Фатх Габриал любит программировать и проектировать больше всего на свете. Он легко адаптируется к любым новым технологиям , что помогает ему быстрее всему научиться. Он также любит продолжать повышать мои навыки как можно чаще.
Fatah Gabrial также работал на многих платформах, таких как WordPress , Angular , ReactJS , Python , Django и многих других.Он также является специалистом по поисковой оптимизации , что является огромным преимуществом, если вы ищете Цифровой маркетинг .
В дополнение к этому Фатх Габриал владеет Институтом профессионального обучения в Бангалоре Prime Inspire (ZINFOMATIC) . Где он обучает студентов и других кандидатов всем новым и профессиональным платформам, таким как Графика , Интернет , Дизайн , Разработка , SEO и Цифровой маркетинг .
Вот что некоторые студенты говорят о ФАТХ Габриал, эти отзывы взяты непосредственно из Google . Итак, вы можете проверить это. Просто найдите Prime Inspire (ZINFOMATIC) , и вы найдете всю необходимую информацию.
Отзывы настоящих студентов:
—————————————
«Всем привет. Я присоединился сюда для углового курса. и я должен сказать, что обучение действительно хорошо. я очень доволен. Я бы порекомендовал вам, ребята, тоже присоединиться сюда».
— Siddegowda N
«Я искал курсы веб-дизайна, но не нашел. Спустя долгое время кто-то предложил мне присоединиться сюда. Теперь я действительно счастлив, что я присоединился сюда. пока классы отличные… Здесь нам дали много плюсов. я рад, что я присоединился сюда”
— nehaammu ammu
“Я присоединился сюда для прохождения курса веб-дизайна. курс очень хороший и хорошо структурированный. доступная плата и хорошее обучение.”
доступная плата и хорошее обучение.”
— Paramesh GP
«Это лучший институт для обучения ребят веб-разработке. Не думайте, просто присоединяйтесь. Я присоединился в прошлом году, и сегодня я фрилансер. Они также дали мне стажировку и проекты».
— Mohan M
«Соотношение цены и качества. Я имею в виду, что их цена разумна. Я говорю это, потому что я сравнивал многие институты с тем, чему они учат и как они берут деньги.Я считаю, что цена Zinfomatic очень разумна».
— Mallu S
Как удалить фон в Photoshop [Для начинающих!]
Изучите этот простой способ удаления фона с фотографии в Photoshop!
Этот пошаговый урок по Photoshop предназначен для начинающих. Мы будем использовать рабочее пространство «Выделение и маска», чтобы удалить фон из нашего образца изображения.
Чтобы продолжить, вы можете скачать изображение для этого урока здесь.
Необходимое время: 5 минут.
Выполните следующие действия, чтобы удалить фон в Photoshop!
- Войдите в рабочую область «Выделение и маска»
Перейдите в раздел «Выделение» > «Выделение и маска». Это рабочее пространство позволит вам сделать все ваши выборы.
- Выберите передний план
Выберите передний план с помощью инструмента быстрого выбора или кнопки «Выбрать объект».
- Уточните выделение
Независимо от того, как вы создаете выделение, вам потребуется его точная настройка.Вы можете использовать инструмент «Быстрое выделение» или инструмент «Кисть», чтобы добавить или удалить выделение.
- Уточните края маски
После точной настройки выделения убедитесь, что у вас хорошие края выделения. Перейдите к параметрам Global Refinement и используйте ползунок Smooth, Contrast и Shift Edge, чтобы получить лучший край маски.
- Вывод в виде маски слоя
После уточнения выбора перейдите в раскрывающийся список «Вывод в» и выберите «Маска слоя».

- Добавить новый фон
На этом этапе фон вашего изображения должен исчезнуть! Следующим шагом является добавление сплошного фона или другого изображения для использования в качестве фона.
Если вы хотите узнать, как реалистично разместить передний план на другом фоне, обязательно ознакомьтесь с моим руководством по секретам композитинга!
Если вам понравился этот урок, не забудьте подписаться на PTC на YouTube! И если вы создадите что-то с помощью этого руководства, поделитесь этим в социальных сетях с хэштегом #PTCvids, чтобы получить шанс попасть в топ!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
18 быстрых советов по работе с Photoshop для начинающих
Photoshop — это обширная программа, наполненная всевозможными изощренными инструментами и функциями, позволяющими поддерживать мир профессиональной фотографии.Однако каким бы ни был ваш уровень опыта работы с программным обеспечением, есть несколько быстрых и простых советов, которыми вы можете воспользоваться, чтобы улучшить работу с Photoshop — вот некоторые из наших любимых.
Возможно, вы захотите использовать другой угол для ретуши, но вам не нужно поворачивать само изображение: нажмите R (или нажмите и удерживайте на значке инструмента «Рука»), чтобы найти инструмент «Повернуть вид», который затем позволяет вращать изображение на экране, не поворачивая фактическое изображение.
2) Одновременное редактирование нескольких текстовых слоевВам не обязательно редактировать каждый текстовый слой по отдельности, если вы вносите одинаковые изменения во все из них. Например, удерживайте нажатой Ctrl или Cmd при выборе текстовых слоев в окне «Слои», чтобы выбрать несколько, а затем внесите изменения с помощью панели инструментов.
3) Размер и перемещение выделенных областей В программе Photoshop есть всевозможные сочетания клавиш, которые каким-то образом расширяют его возможности. Вот один пример: при перетаскивании окна выбора удерживайте Пробел , чтобы также переместить выделение, не отпуская кнопку мыши.
Вот один пример: при перетаскивании окна выбора удерживайте Пробел , чтобы также переместить выделение, не отпуская кнопку мыши.
Вот еще один ярлык, который может сэкономить вам много времени: если вам нужно увидеть один слой отдельно, нет необходимости снимать все остальные значки глаз. Вместо этого, удерживая нажатой клавишу Alt , щелкните значок глаза на слое, который вы хотите просмотреть (и щелкните его еще раз, чтобы вернуться).
5) Перетащите выделение между вкладкамиЕсли вам нужно переместить выбранную часть изображения в другое изображение, а ваши файлы открыты во вкладках, есть простой и интуитивно понятный способ сделать это.Перетащите выделение как обычно (с помощью инструмента «Перемещение») на вкладку другого изображения, затем подождите секунду, пока оно не появится.
6) Используйте вставку на место Когда вы вставляете новый слой, он помещается в центр текущего изображения или выделения по умолчанию, но вы можете обойти это с помощью кнопки Shift как а также Ctrl+V ( Cmd+V на Mac). Это сохраняет исходное положение выделения и работает между изображениями.
Это сохраняет исходное положение выделения и работает между изображениями.
В Preferences выберите File Handling , затем установите флажок Disable Compression of PSD and PSB Files . Ваши многоуровневые файлы больше не будут сжиматься и занимать значительно больше места на диске, но их сохранение будет происходить значительно быстрее.
8) Используйте инструмент «Магнитное перо»Инструмент «Магнитное лассо» полезен для автоматического поиска границ цвета при выделении, но вы также можете сделать инструмент «Свободное перо» магнитным, чтобы упростить рисование фигур.При активном инструменте просто установите флажок Magnetic на панели инструментов.
9) Быстрое выпрямление изображения Используйте инструмент «Линейка» (скрытый за инструментом «Пипетка»), затем проведите линию через горизонт или другую контрольную точку, которая должна быть прямой по горизонтали или вертикали. Затем выберите Image , Image Rotation и Произвольный , и Photoshop выберет необходимое значение.
Затем выберите Image , Image Rotation и Произвольный , и Photoshop выберет необходимое значение.
Когда вы вырезаете и вставляете что-либо в существующее изображение, вы можете (в зависимости от вашего выбора) увидеть вокруг него цветную полосу пикселей.Не паникуйте — используйте параметр Matting в меню Layer , чтобы получить доступ к нескольким инструментам, которые помогут вам очистить эти пиксели.
11) Удаление тумана с пейзажных фотографий Вот очень полезная новая функция, добавленная в самое последнее обновление Photoshop. Выберите Filter , затем Camera Raw Filter , откройте панель Effects , и теперь там есть ползунок Dehaze , который уменьшает эффект дымки, который вы получаете при съемке широких пейзажных снимков.
Это еще одна недавно добавленная функция для пользователей Photoshop CC: добавление зернистости одновременно с размытием, чтобы фотографии выглядели более реалистично. Выберите любой вариант из списка Фильтр , Галерея размытия , и справа появится новая вкладка Шум , которую вы можете использовать.
13) Вставить фиктивный текстМногие люди используют Photoshop для макетов макетов веб-сайтов и печатной страницы, и если вам нужно заполнить область фиктивным текстом, вам не нужно утомлять пальцы введите его — вместо этого просто выберите Paste Lorem Ipsum из меню Type .
14) Быстрый экспорт отдельных слоев Photoshop предлагает множество вариантов экспорта, и если вам нужно быстро экспортировать отдельные слои из проекта без сохранения всего, вы можете сделать это, щелкнув правой кнопкой мыши или Cmd + щелкните на панели слоев. Используйте параметры Preferences , Export для установки формата быстрого экспорта.
Используйте параметры Preferences , Export для установки формата быстрого экспорта.
Откройте меню Edit , затем выберите Define Brush Preset , чтобы использовать текущее изображение (или выделение) в качестве кисти.Белые области в исходном изображении считаются прозрачными, а черные области — это места, где виртуальные чернила попадут на виртуальный холст, поэтому соответствующим образом настройте изображение.
16) Циклическое переключение между шрифтамиPhotoshop не имеет самого удобного интерфейса для редактирования текста, но этот быстрый совет может облегчить жизнь: выделив текст внутри слоя, щелкните раскрывающийся список выбора шрифта. список на панели инструментов, затем используйте клавиши курсора вверх и вниз для предварительного просмотра каждого шрифта.
17) Получить больше отмен Ctrl+Z отменяет последнее действие ( Cmd+Z на Mac), но вы также можете удерживать Alt , чтобы вернуться на дополнительные шаги. Установите лимит отмены с помощью Preferences и Performance (в History States ), хотя чем выше вы идете, тем больше системных ресурсов требуется программе.
Установите лимит отмены с помощью Preferences и Performance (в History States ), хотя чем выше вы идете, тем больше системных ресурсов требуется программе.
Если вам нужно выполнить точное редактирование, то виртуальные подсказки кисти, используемые Photoshop по умолчанию, могут скрыть то, на чем вы рисуете (особенно в больших размерах). Вместо этого переключитесь на перекрестие, перейдя в Настройки , затем Курсоры и изменив конфигурацию.
Благодаря PETAPixel , Creative Blooq , Photoshop Photoshop , Digital Arts и Tech.co для большинства советов.
Учебные пособия — Adobe Photoshop — Цифровое искусство
Добавьте теплоту, мягкость, текстуру и глубину векторному изображению с помощью любимых приемов Ари Лилоана.
Формы пончиков — ключ к этому руководству Элисон Джардин.
Создайте модный графический портрет из фотографии с помощью Photoshop и Illustrator.
Используйте искусственное 3D-моделирование и текстурирование в Photoshop, чтобы создать поразительное низкополигональное произведение искусства в винтажном стиле.
Узнайте, как создавать яркие плакаты или футболки, воспользовавшись практическими советами экспертов по трафаретной печати Waste.
Расслабьтесь и испачкайтесь с помощью чернильных, персонализированных кистей Photoshop и блестящих техник фотомонтажа.
Вот привлекательный эффект, который украсит вашу графику в Photoshop: превратите любой текст или фигуру в стекло, используя несколько простых настроек рамки и тиснения.
В этом пошаговом руководстве вы узнаете, как вырезать изображение и удалить фон с фотографии в Photoshop.
Photoshop открывает мир чудес, когда дело доходит до изменения фотографии. Вот руководство для начинающих о том, как добавить друзей, членов семьи, знаменитостей — или кого угодно — на изображение, на котором они не были.
Вот руководство для начинающих о том, как добавить друзей, членов семьи, знаменитостей — или кого угодно — на изображение, на котором они не были.
Эффект рассеивания не только круто выглядит, но и легко достигается. Мы покажем вам, как сделать так, чтобы объект вашей фотографии выглядел так, будто он распадается.Все, что вам нужно, это Photoshop CC, несколько кистей и немного творчества.
В этом уроке по Photoshop Такумер Хомма применяет традиционные художественные принципы для создания цифрового рисунка робота-меха.
Кервин Бриссо придает спортивной иллюстрации футуристический научно-фантастический вид
Кервин Бриссо шаг за шагом показывает, как он превратил лайнворк в ретро-футуристическую иллюстрацию в Photoshop, используя эффекты свечения, созданные с помощью корректирующих слоев и стилей слоя.
Иллюстратор Тим МакДонах показывает, как можно использовать Photoshop, чтобы добавить цвет и глубину вашим рисункам
Создайте эффект матового ледяного холода, который идеально подходит для сезонных проектов.
Сачин Тенг подробно описывает методы, которые он использует для смешивания контрастных гладких и чистых компонентов с зернистыми и органическими — с поразительными визуальными результатами.
Изучите элегантные техники работы с кистью, чтобы создавать очаровательные произведения искусства.
Ади Гилберт объясняет, как рисованное искусство может быть улучшено с помощью цифровых технологий для создания красивых иллюстраций.
В этом уроке по Photoshop Тигз Райс покажет вам, как использовать новый инструмент Curvature Pen из Photoshop CC 2018 и как извлечь из него максимальную пользу.
Узнайте, как создавать абстрактные формы и добавлять яркие клубные цвета, чтобы создавать привлекательные визуальные эффекты EDM.
Пошаговое руководство для начинающих
Фон изображения может дополнить или испортить вашу композицию. Ваша задача — представить зрителям свою композицию с дополнительным фоном. Если ваш фотофон содержит дефекты или портит вашу фотографию, вы должны исправить это, применив необходимые методы редактирования фотографий. Размытие фона изображения — одна из таких техник, которая может дать вам первоклассный результат.
Размытие фона изображения — одна из таких техник, которая может дать вам первоклассный результат.
Вы часто будете замечать, что фон изображения выглядит очень загроможденным и отвлекает внимание от объекта. Но это не значит, что мы должны оставить такой образ. В таком изображении мы можем снова сфокусироваться на объекте и выделить его, размывая фон.
Как размыть фон в Photoshop
Итак, вам не терпится научиться искусству размытия фона? Мы продемонстрируем вам это в этом уроке, используя самую популярную программу для редактирования изображений Adobe Photoshop.Следовательно, оставайтесь приклеенными к учебнику и изучите пошаговый процесс размытия фона фотографии в Photoshop.
Откройте изображение и продублируйте фоновый слой
Сначала откройте изображение, фон которого вы хотите размыть. Дублируйте фоновый слой и переименуйте его. Мы переименовали дублированный слой в «Передний план» для лучшего понимания.
Сделать выбор субъекта
Следующим шагом будет выделение объекта и удаление его с фона. Вы можете выбрать объект с помощью инструмента «Быстрое выделение», инструмента «Лассо», инструмента «Перо» и т. д. Но мы выбрали объект с помощью технологии Adobe sensei на основе искусственного интеллекта, доступной в последних версиях Photoshop. Для этого щелкните вкладку «Выбрать» в строке меню и выберите «Тема».
Вы можете выбрать объект с помощью инструмента «Быстрое выделение», инструмента «Лассо», инструмента «Перо» и т. д. Но мы выбрали объект с помощью технологии Adobe sensei на основе искусственного интеллекта, доступной в последних версиях Photoshop. Для этого щелкните вкладку «Выбрать» в строке меню и выберите «Тема».
Поскольку это функция искусственного интеллекта, применение выбора может занять некоторое время. Как только вы заметите пунктирную линию над краем объекта, вы должны понять, что объект выбран.
Перейти к расширению выбора
Чтобы полностью удалить тему, мы расширим выбор.Чтобы развернуть, снова перейдите на вкладку «Выбор» в строке меню, нажмите «Изменить», а затем выберите «Развернуть». Вы заметите зазор между выделением и краем объекта.
Выберите > Изменить > Развернуть
Удаление основного объекта с помощью заливки с учетом содержимого
Этот зазор обеспечит плавный переход. Теперь, чтобы удалить объект с фона, перейдите в «Правка» в строке меню и выберите «Заливка с учетом содержимого». Это покажет вам окно предварительного просмотра с удаленным предметом.Прежде чем применять заливку и нажимать «ОК», убедитесь, что вы выводите дубликат слоя.
Теперь, чтобы удалить объект с фона, перейдите в «Правка» в строке меню и выберите «Заливка с учетом содержимого». Это покажет вам окно предварительного просмотра с удаленным предметом.Прежде чем применять заливку и нажимать «ОК», убедитесь, что вы выводите дубликат слоя.
Создание маски слоя
Теперь создайте маску слоя в слое переднего плана, щелкнув значок новой маски слоя в нижней части панели «Слои». Маска будет создана мгновенно.
Иди на контракт с маской
Ранее мы расширили выбор до 5 пикселей. Следовательно, мы должны сжать маску, чтобы удалить границу маски, появляющуюся на краю объекта.Для этого перейдите в «Фильтр», нажмите «Другое», а затем выберите «Минимум», чтобы установить радиус.
Фильтр > Другое > Минимум
Мы установили Радиус на 6 пикселей для лучшего сжатия. Не забудьте установить Preserve на Roundness, прежде чем нажимать Ok, так как это человек.
Преобразование слоя фоновой копии в смарт-объект
Теперь, чтобы размыть фон, выберите слой «Копия фона» и сначала преобразуйте его в смарт-объект, так как это позволит вам применять редактируемые корректировки, фильтры и преобразования. Таким образом, вы можете вносить изменения в любое время.
Таким образом, вы можете вносить изменения в любое время.
Применение фильтра размытия
Теперь снова перейдите в «Фильтр», нажмите «Галерея размытия», а затем выберите «Фильтр наклона и сдвига». Это приведет к тому, что ваше изображение появится на экране с размытым фоном. Но это может быть неудовлетворительно, и поэтому вам придется внести небольшие коррективы.
Фильтр > Галерея размытия > Наклон-шифт
На экране видны две сплошные и две пунктирные линии. Пиксели между двумя сплошными линиями будут в фокусе, а пиксели между сплошной и пунктирной линиями будут показывать постепенный переход к размытию.И пиксели за пунктирными линиями полностью размыты. Вы можете перетаскивать эти линии, а также размывать ползунок, чтобы получить желаемый результат.
Окончательный результат
Наконец, появляется изображение с четким объектом и размытым фоном.
Вот оно!!! Мы показали вам самый простой способ размытия фона в Photoshop. Надеюсь, вы получили огромную пользу от урока. Применяя эту тактику, вы можете легко изолировать отвлекающие части фона вашего изображения и оживить его.
Надеюсь, вы получили огромную пользу от урока. Применяя эту тактику, вы можете легко изолировать отвлекающие части фона вашего изображения и оживить его.
Пока мы не придумаем еще один интересный урок, оставайтесь с нами на наших страницах в социальных сетях. Посетите наш сайт, чтобы узнать о нас больше!!!
Лучшие учебные пособия по Photoshop для начинающих
Adobe Photoshop — одно из самых мощных и известных программ для редактирования изображений для фотографов и дизайнеров. Программное обеспечение имеет как простые, так и расширенные функции, которые пользователи могут использовать при редактировании. Научиться правильно пользоваться программным обеспечением не так уж и просто, особенно новичкам.
Программное обеспечение для редактирования фотографий обычно обновляется в определенный период времени. Это делается для того, чтобы держать пользователей в курсе текущих функций и вооружать их новыми навыками редактирования фотографий. Использование лучших учебников по фотошопу поможет вам научиться эффективно использовать различные программы.
- Полное руководство по Photoshop CC 2018 для начинающих.Учебное пособие знакомит пользователей с базовой панелью инструментов, информацией о параметрах и окнами редактирования фотографий. Это также объясняет основные навыки, которые используются в Photoshop.
Это отличный учебник, который дает общее представление об Adobe Photoshop. Он также закладывает прочную основу, которая идеально подходит для расширенных функций. Учебник занимает 15 минут, поэтому он короткий, и вы можете следовать ему.
- Учебное пособие Photoshop Refine Edge
Учебное пособие по уточнению краев для начинающих было создано одним из популярных и любимых каналов YouTube под названием «Фото в цвете».Учебник учит новичка размещать объект на прозрачном фоне.
Это один из основных методов, используемых в большинстве программ.
 Это поможет новичкам освоить эту технику. Этот метод в основном используется в рекламе и электронной коммерции.
Это поможет новичкам освоить эту технику. Этот метод в основном используется в рекламе и электронной коммерции.- Краткое руководство по работе с Photoshop для начинающих
Вам нужно быстрое и простое руководство по Photoshop, идеально подходящее для начинающих? Это одно из лучших учебных пособий, которые вооружают учащихся навыками PA.Учебник идеально подходит для всего, что вы ищете, если вы новичок в Photoshop.
Учебник иллюстрирует основные понятия редактирования изображений подробно и быстро. Это позволяет учащемуся быстро освоить необходимые навыки редактирования фотографий. Учебник посмотрели более 1 миллиона зрителей, что показывает, насколько он хорош.
- Знакомство с Photoshop.
Это руководство может быть неважным для других, но в нем есть множество видеороликов, которые познакомят вас с основами Photoshop.Он содержит текстовые учебные пособия в сочетании с видео в пошаговом формате, которому необходимо следовать в Photoshop.

В нем есть различные обучающие темы по основам Photoshop, такие как «изменение размера изображения», настройка качества изображения, работа со слоями, изменение фона и т. д. Этот урок необходим всем тем, кто хочет поднять свой Photoshop на новый уровень. Это закладывает хорошую основу для продвинутого изучения Photoshop.
- Учебник Photoshop для начинающих; краткое руководство
Это руководство было впервые опубликовано в середине 2016 года, и оно отлично подходит для обучения новичков основам Photoshop.Он знакомит новичков с основами Photoshop, но также позволяет им узнать 10 основных вещей, которые новички должны знать о Photoshop.
Честно говоря, это один из лучших туториалов, если вы не знаете, с чего начать. Все основные действия выполняются поэтапно, за ними легко следовать.
- Учебник Photoshop для начинающих
Этот учебник на YouTube позволяет новичкам изучить 10 самых простых графических эффектов и различные приемы улучшения изображения тура.
 Эти методы жизненно важны для начинающих дизайнеров пользовательского интерфейса и фотографов. Такие навыки включают эффект мягкого мечтательного свечения, эффект утечки света, белые эффекты и другие.
Эти методы жизненно важны для начинающих дизайнеров пользовательского интерфейса и фотографов. Такие навыки включают эффект мягкого мечтательного свечения, эффект утечки света, белые эффекты и другие.Этот учебник идеально подходит для вас, потому что он поможет вам улучшить свои навыки PS за короткий период времени. Как новичок, вы также будете знать некоторые приемы, которые можно использовать для получения качественной работы над своим изображением.
- Эффект дисперсии Photoshop Tutorial
Этот урок не так популярен, как другие, но он поможет вам научиться создавать эффект дисперсии.Это также поможет вам узнать об эффекте дезинтеграции Photoshop CC.
Эти знания помогут вам как новичку; ему также легко следовать, и он описывает процедуру, которой вы будете следовать.
- Учебное пособие по смешиванию нескольких фотографий в Photoshop
Смешение нескольких изображений в Photoshop жизненно важно для всех великих фотографов.
 Этот урок Photoshop познакомит вас с основными методами смешивания нескольких изображений в Photoshop.
Этот урок Photoshop познакомит вас с основными методами смешивания нескольких изображений в Photoshop.Учебник был создан в 2016 году, но он отлично подходит для фотографов, которые хотят вывести свою профессию на новый уровень.
Учебник содержит пошаговое руководство о том, как успешно накладывать режимы наложения и маски слоя. Он также учит учащегося настраивать слои и карты градиента на изображениях.
- Десять шагов к началу работы с учебником по 3D Photoshop
Превосходный 3D-эффект идеально подходит для улучшения дизайна фотографий, текста, веб-сайтов, приложений и других материалов.Как новичок, вам нужно вооружиться навыками для достижения этой цели. В этом руководстве вы узнаете, как создать исходный 3D-объект и преобразовать существующую графику в 3D-объекты.
Эти десять шагов обеспечат вам отличную технику, которая значительно улучшит ваш фотодизайн и веб-сайт.
- Обрезка изображений в форме круга Photoshop Tutorial
Очень важно знать, как обрезать фотографии.






 Дублируем слой с ветвью, отражаем ее по горизонтали (Редактирование –> Трансформирование –> Отразить по горизонтали или в английской версии фотошоп Edit –>Transform –>FlipHorizontal) и при помощи инструмента Перемещение расположите лавровые ветви под звездой таким образом.
Дублируем слой с ветвью, отражаем ее по горизонтали (Редактирование –> Трансформирование –> Отразить по горизонтали или в английской версии фотошоп Edit –>Transform –>FlipHorizontal) и при помощи инструмента Перемещение расположите лавровые ветви под звездой таким образом. Подобные инструменты сгруппированы вместе. Вы можете получить доступ к связанным инструментам в группе, щелкнув и удерживая инструмент на панели.
Подобные инструменты сгруппированы вместе. Вы можете получить доступ к связанным инструментам в группе, щелкнув и удерживая инструмент на панели.
 Это поможет новичкам освоить эту технику. Этот метод в основном используется в рекламе и электронной коммерции.
Это поможет новичкам освоить эту технику. Этот метод в основном используется в рекламе и электронной коммерции.
 Эти методы жизненно важны для начинающих дизайнеров пользовательского интерфейса и фотографов. Такие навыки включают эффект мягкого мечтательного свечения, эффект утечки света, белые эффекты и другие.
Эти методы жизненно важны для начинающих дизайнеров пользовательского интерфейса и фотографов. Такие навыки включают эффект мягкого мечтательного свечения, эффект утечки света, белые эффекты и другие. Этот урок Photoshop познакомит вас с основными методами смешивания нескольких изображений в Photoshop.
Этот урок Photoshop познакомит вас с основными методами смешивания нескольких изображений в Photoshop.