Верстка текста в Adobe Photoshop
В этой статье мы поговорим об инструментах, благодаря которым работать с текстом в Photoshop удобно и приятно.
Anti-Aliasing (Сглаживание)
В предыдущих версиях Photoshop (до CS6) выбор метода сглаживания текста был достаточно широким. Тем не менее, не так давно Adobe представил две новых OS-зависимых опции в настройках сглаживания в Photoshop: «Mac» и «Mac LCD». Естественно они придуманы специально для яблочной ОС, и копируют системное сглаживание шрифтов. “Mac” повторяет OS X’s серую шкалу смягчения шрифта, а “ Mac LCD ” это субпиксельное сглаживание. Для веб-дизайнеров CSS эквивалентом “Mac” может быть:
- `-webkit-font-smoothing: antialiased`
и эквивалентом “Mac LCD”:
- `-webkit-font-smoothing: subpixel-antialiased`
Как iOS использует серую шкалу сглаживания для всех типов рендеринга, вам следует использовать метод «Mac» сглаживания в Photoshop, когда вы делаете дизайн для iOS устройств.
Character and Paragraph styles (Символ и Абзац)
Панель параметров настройки символ и абзац в Photoshop CS6 и выше позволяет сохранять параметры, которые вы установили для определенного текстового слоя и затем применять уже настроенные параметры к другим слоям. Для отображения панели нажмите:
Window > Character/Paragraph Styles.
Это очень полезная и удобная штука для комфортного редактирования всей типографики во время работы над проектом.
Подгонка текста по пути
Эта функция особенно полезна, когда вы делаете дизайн сайта в Adobe, но даже если вы этим не занимаетесь, она все равно пригодится. Если вы хотите подогнать текст по пути (обернуть его вокруг изображения), то воспользуйтесь векторными контурами. Как именно это делать смотрите здесь. Если кратко, то вы просто рисуете фигуру, форма которой послужит путем для текста, и затем выбираете инструмент ввода. Нажмите на форму, которую вы только что создали, и границы текста будут размещены в пределах этой формы.
Фильтр текстовых слоев
Несмотря на что, что это довольно известная функция в Photoshop, не лишним будет еще раз о ней вспомнить. В верхней части панели слоев есть разные фильтры, включая «
Вставка Lorem Ipsum
Еще одна полезная вещь, которая пришла вместе с Photoshop CS6 – это возможность вставлять так называемый Lorem Ipsum (шаблонный текст). Во время редактирования текстового слоя перейдите по пути Type > Paste Lorem Ipsum в главном меню для того чтобы вставить абзац шаблонного текста. Можно даже назначить этой функции комбинацию клавиш, чтобы делать это еще быстрее.
Вот и все! Согласитесь, теперь работать с текстом стало намного приятнее.
home-pribor.rukuxnjapro.rusupertweet.ru
favorit-bsk.ru
Основные инструменты для работы с текстом в программе фотошоп | DesigNonstop
Полезности / Фотошоп
28773
14-12-2010
Начнем мы с того, что рассмотрим поподробнее каждый инструмент для работы с текстом в программе фотошоп. Потом познакомимся поближе с возможностью умного форматирования блоков с текстом. Далее перейдем к панели инструментов «Символ» для форматирования текста и вариантам различного начертания текста. И в конце узнаем каким образом можно деформировать текст.
1. Инструменты группы «Текст»
Для работы с текстом на панели инструментов есть специальная группа, обозначаемая пиктограммой с буквой T. Для быстрого вызова инструмента можно нажать букву английскую Т на клавиатуре. Существует 4 различных инструмента.
Инструмент «Горизонтальный текст» — Начертание текста располагается горизонтально. Самый распространенный инструмент.
Самый распространенный инструмент.
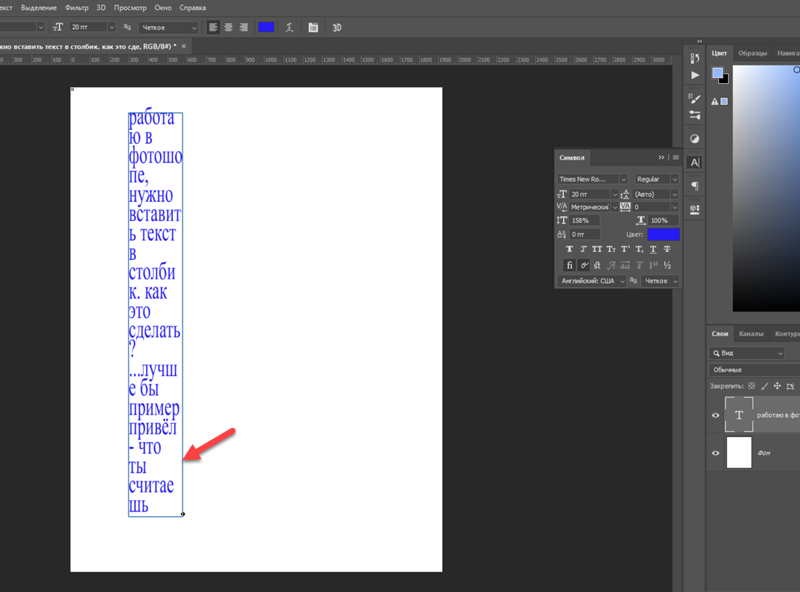
Инструмент «Вертикальный текст» — Начертание текста располагается вертикально.
Инструмент «Горизонтальный текст-маска»
Инструмент «Вертикальный текст-маска» — Аналогично предыдущему, но в вертикальном начертании.
2. Печать текста в заданной области
Если выбрать инструмент «Горизонтальный текст», выделить область документа и потом вставить туда блок с текстом, то он автоматически распределится внутри этой области.
Для последующего изменения размеров прямоугольного блока с текстом надо два раза щелкнуть по слою с текстом и потом менять размеры блока с текстом.
Текст внутри заданной области можно форматировать с помощью контейнера «Абзац» для текста, задавая ему различные варианты выравнивания, отступы абзаца, расстояние между абзацами.
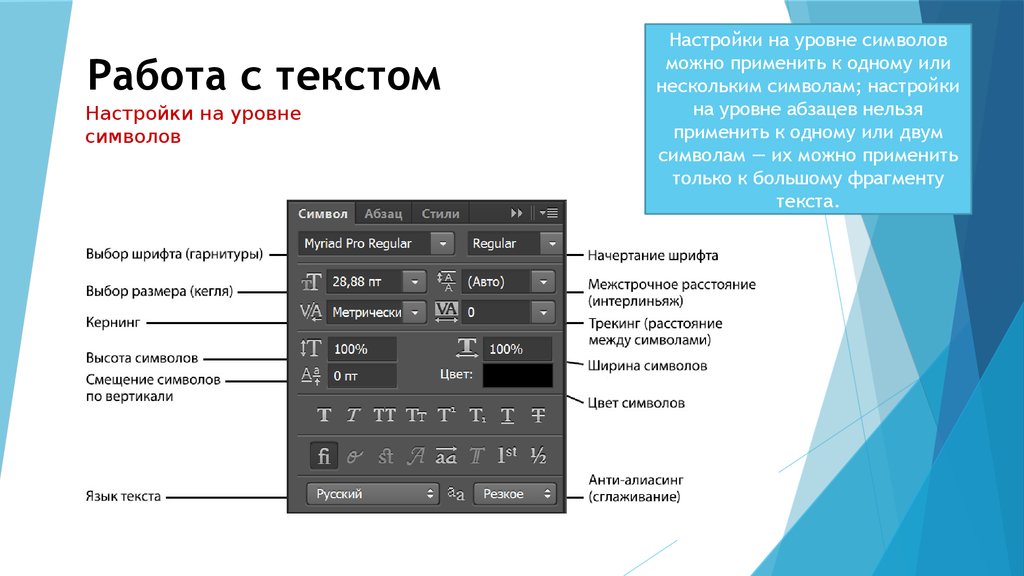
3. Панель инструментов «Символ» для форматирования текста
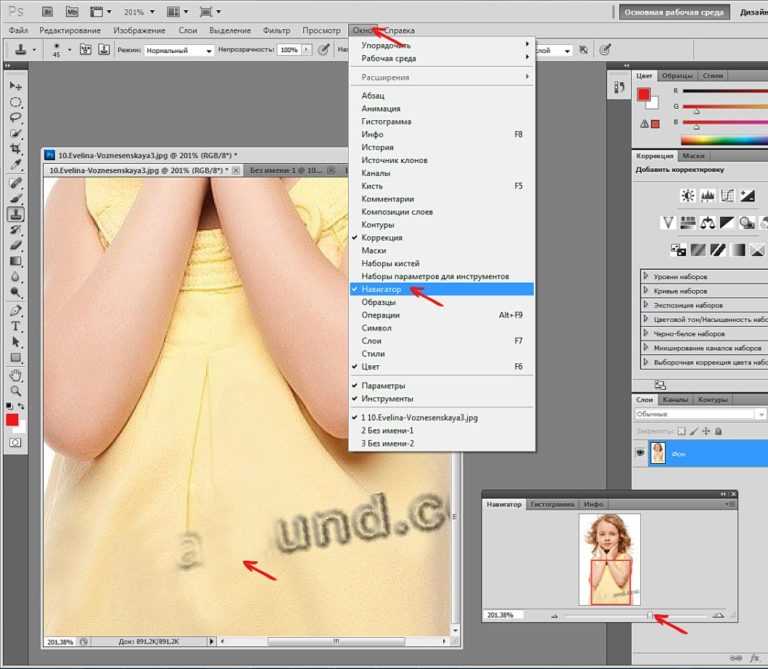
Для того, чтобы вызвать палитру символов нужно в верхнем меню выбрать «Окно» > «Символ» или нажать на соответствующую пиктограмму на панели инструментов под верхнем меню, когда инструмент «Текст» активен.
С помощью этой панели инструментов можно регулировать различные параметры текста. Рассмотрим их по порядку.
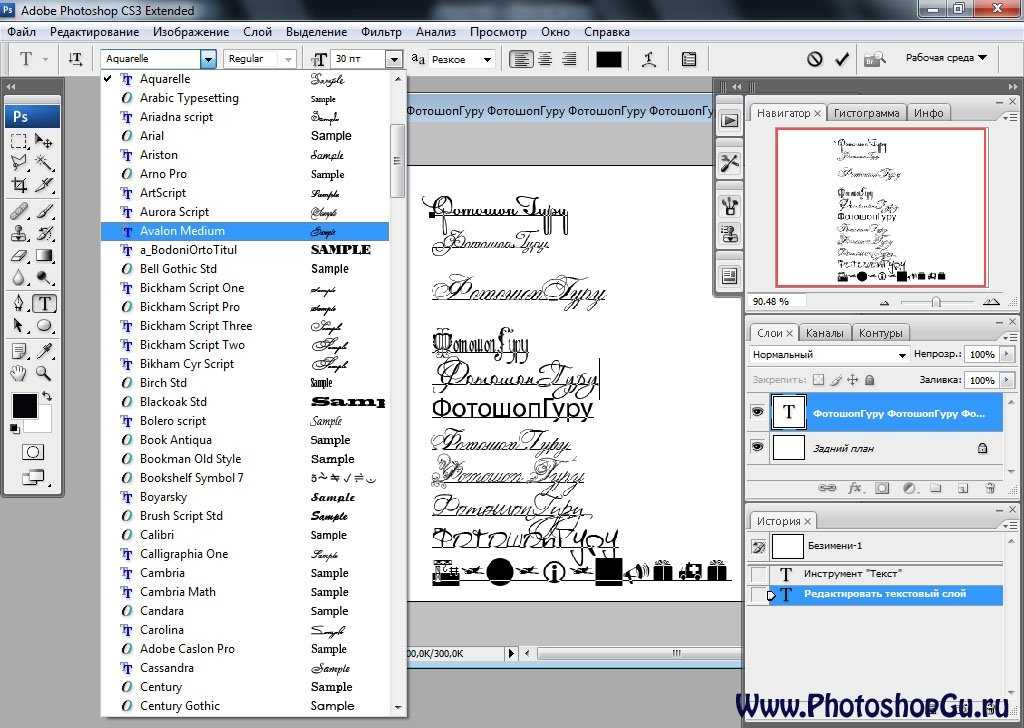
Гарнитура шрифта — Выбор шрифта, установленного в системе. В окошке отображается название шрифта. Например, Tahoma.
Тип шрифта — Выбор типа шрифта. Есть 4 варианта начертания: обычный (regular), курсив (italic), жирный (bold) и жирный курсив (bold italic).
Межстрочное расстояние — Регулирует расстояние между строками в тексте.
Межбуквенное расстояние — Регулирует расстояние между буквами в слове.
Масштаб по вертикали — Вытягивает или сжимает текст по вертикали.
Масштаб по горизонтали — Вытягивает или сжимает текст по горизонтали.
Смещение от базовой линии — Смещение выделенного участка текста вверх или вниз на указанное количество единиц измерения от базовой линии текста.
Цвет — Задает цвет шрифта.
Язык выбранных символов — Задает язык выбранных символов для расстановки переносов и проверки орфографии.
Метод сглаживания — Выбирается метод по которому изначально векторный формат шрифта будет пересчитываться в пиксельное изображение. Необходимо для того, чтобы избежать «эффекта лестницы» на краях букв. Есть 5 вариантов сглаживания: без сглаживания, резкое, четкое, насыщенное и плавное.
4. Варианты начертания текста панели инструментов «Символ»
Также на панели инструментов расположены пиктограммки для различных вариантов начертания текста. Как будет выглядеть текст, в зависимости от примененного эффекта, можно посмотреть на рисунке ниже. Можно комбинировать различные эффекты. Например, шрифт будет и зачеркнут, и написан курсивом.
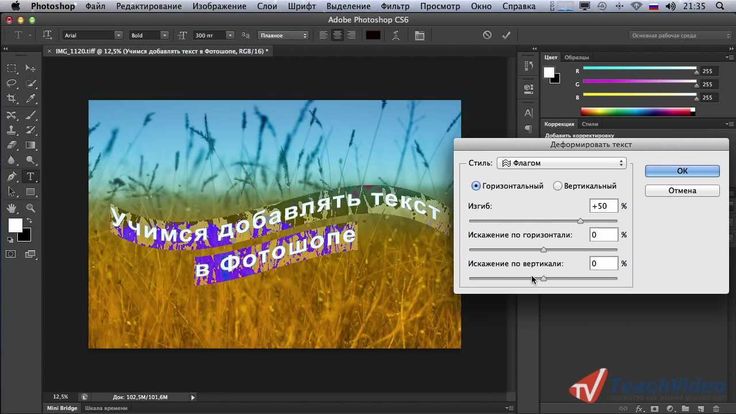
5. Инструмент «Деформация текста»
Очень интересный инструмент для форматирования текста. С помощью этого инструмента можно изгибать и искривлять текст, согласно приложенному изображению на панели инструментов. Помимо этого, базовое искривление можно регулировать по горизонтали и по вертикали, а также задавать степень изгиба. Можно получить впечатляющие результаты.
Помимо этого, базовое искривление можно регулировать по горизонтали и по вертикали, а также задавать степень изгиба. Можно получить впечатляющие результаты.
Написать комментарий с помощью формы ВКонтакте
Написать комментарий с помощью формы Facebook
Написать комментарий с помощью обычной формы блога
Не пишите пожалуйста всякую ерунду и критику, все-равно все удалю. Спасибо за комментарий!
Создание обтравочной маски с текстом в Photoshop — SitePoint
Эта статья была написана в 2009 году и до сих пор остается одной из наших самых популярных публикаций. Если вы хотите узнать больше о Photoshop, эта недавняя статья о начале работы с Photoshop может вас заинтересовать.
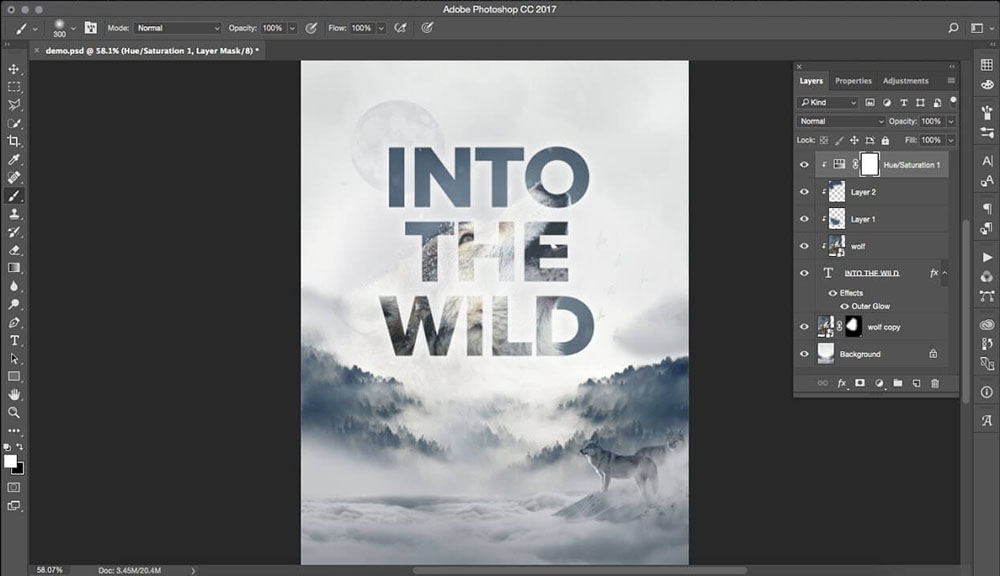
Обтравочная маска создается в Photoshop, когда вы используете содержимое одного слоя для маскирования слоев над ним. Вы в основном обрезаете иллюстрацию, чтобы она соответствовала форме объекта на слое. В этом уроке мы собираемся использовать некоторый текст в качестве обтравочной маски, и изображение из другого слоя будет появляться сквозь эти буквы. Это популярный эффект как в Интернете, так и в графическом дизайне.
Это популярный эффект как в Интернете, так и в графическом дизайне.
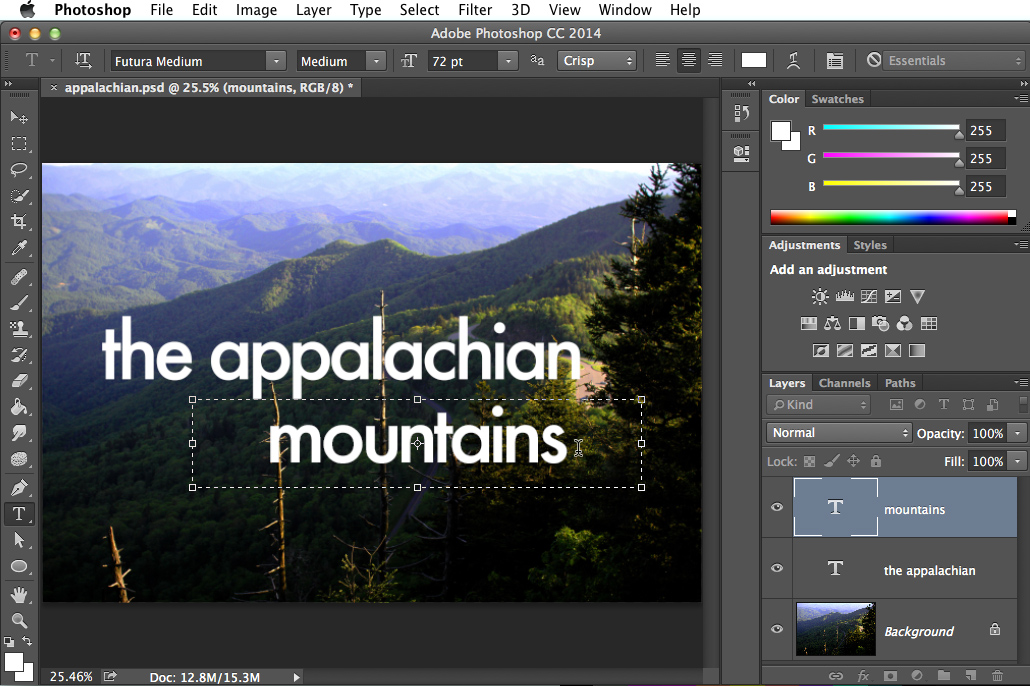
1. В Photoshop откройте изображение, которое вы хотите использовать. Я использую снежную сцену. (Обратите внимание, что скриншоты здесь взяты из Photoshop CS2, но вы можете сделать это с версиями Photoshop 7 (возможно, более ранними) и выше.)
2. Выберите инструмент «Горизонтальный текст» и выберите нужные свойства шрифта на панели параметров инструмента. Ниже вы можете увидеть варианты, которые я выбрал.
Семейство шрифтов — киска, размер 250 (вам нужно будет ввести это в поле «Размер» и нажать «Ввод» (Windows) или «Return» (Mac)), выравнивание текста по центру и сглаживание установлено на «Сильное».
3. Щелкните окно документа и введите слово Snowfall.
Используйте инструмент «Перемещение», чтобы расположить слово по центру изображения.
4. Щелкните фоновый слой в палитре слоев, чтобы выбрать его, а затем нажмите кнопку «Создать новый слой».
В палитре слоев появится новый пустой слой.
5. Используя инструмент Paint Bucket, залейте новый слой белым цветом.
Теперь вам нужно изменить порядок расположения слоев, чтобы создать обтравочную маску. На данный момент фоновый слой заблокирован.
6. Дважды щелкните в любом месте фонового слоя, чтобы открыть диалоговое окно «Новый слой». Переименуйте слой в Trees и нажмите OK.
7. Нажмите на слой «Деревья» в палитре слоев и перетащите его в верхнюю часть слоев, чтобы «Деревья» скрывали слова «Снегопад».
8. Нажмите на меню «Палитра слоев» (маленький треугольник в правом верхнем углу) и выберите «Создать обтравочную маску».
Обтравочная маска сработает, и вы увидите, что буквы, образующие слово Snowfall, заполнены изображением заснеженных деревьев.
Самое приятное здесь то, что вы можете перемещать текст, а проходящее изображение меняется.
Чтобы завершить изображение, мы добавим тень к тексту. Это добавляет немного дополнительного эффекта!
1. Выберите слой типа «Снегопад», чтобы сделать его активным, а затем нажмите кнопку «Добавить стиль слоя» () в нижней части палитры «Слои» и выберите «Тень» во всплывающем меню.
Выберите слой типа «Снегопад», чтобы сделать его активным, а затем нажмите кнопку «Добавить стиль слоя» () в нижней части палитры «Слои» и выберите «Тень» во всплывающем меню.
2. В диалоговом окне «Стиль слоя» измените непрозрачность на 100%, угол на 180 и расстояние, разброс и размер на 3.
И все. Вы можете сделать это с любой фигурой на слое. Это не обязательно должен быть текст. Надеюсь, вы найдете ее полезной.
Если вам понравилось читать этот пост, вам понравится Learnable; место, где можно научиться новым навыкам и приемам у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Основы Photoshop».
Комментарии к статье закрыты. Есть вопросы по фотошопу? Почему бы не спросить об этом на нашем форуме?
Использование растрового режима в Photoshop с текстом
Adobe, Photoshop
У кого-то возник вопрос по работе с текстом в Photoshop с использованием растрового режима.
«Между порогом 50%, паттерн-дизерингом, диффузионным дизерингом и растрированием полутонов, какой из них больше подходит для использования в тексте?»
Это режим изображения, при котором пиксели преобразуются строго в черно-белые. Мы хотим знать, что даже режим «Оттенки серого», который часто называют «черно-белым», на самом деле таковым не является. Bitmap — единственный режим, в котором изначально используются только эти два цвета. Но даже режим Bitmap имеет несколько вариаций, как упоминалось выше. Итак, если кто-то сканирует текст откуда-то, что мы должны использовать?
Ответ частично зависит от того, есть ли на скане что-то кроме текста. (Я предполагаю, что источником изображения является какое-то сканирование.) При сканировании я буду придерживаться нескольких общих практических правил: разрешение около 300 пикселей на дюйм для базовой четкости, режим RGB для максимальной широты исходного цвета.
Если сканирование содержит графику, вероятно, лучшим выбором будет режим Bitmap с диффузионным дизерингом.
Можно было даже «обмануть» сканирование смешанного текста и графики. Применение корректирующего слоя «Порог» или «Уровни» к текстовым областям , сначала (с помощью инструмента выделения), а затем переход от режима «Оттенки серого к растровому» с использованием диффузионного сглаживания может лучше сохранить текст. Однако это может выделить текст более светлой областью.
С другой стороны, если сканируется только текст, я бы рекомендовал порог 50%. Это дает более резкий край всему изображению. Можно было бы «предварительно растрировать» его с помощью корректирующего слоя Threshold, который позволяет пользователю определить точку на полпути, а 50% Threshold — нет. Ползунок позволяет пользователю указать, какое значение яркости станет белым (или черным), поэтому установка низкого значения означает, что почти все, кроме черного текста, станет белым. К счастью, штриховые рисунки прошли через это без проблем.
Ползунок позволяет пользователю указать, какое значение яркости станет белым (или черным), поэтому установка низкого значения означает, что почти все, кроме черного текста, станет белым. К счастью, штриховые рисунки прошли через это без проблем.
Затем можно было перейти от режима «Оттенки серого» к растровому изображению обычным способом. При сканировании страницы, содержащей только текст, использование этого слоя позволяет исключить любые слабые полосы или пятна на бумаге, установив точку разделения достаточно низко, чтобы оставались видимыми только самые темные участки.
Кстати, этот вопрос сейчас становится весьма актуальным. Многие книги, которые не были доступны в электронной форме, становятся общественным достоянием по мере истечения срока действия их авторских прав. Другие книги, на которые все еще распространяются авторские права, также сканируются или преобразуются в PDF для электронных книг и планшетов. Хотя не следует сканировать какие-либо материалы без разрешения, знать, как для своих собственных материалов, совершенно нормально.