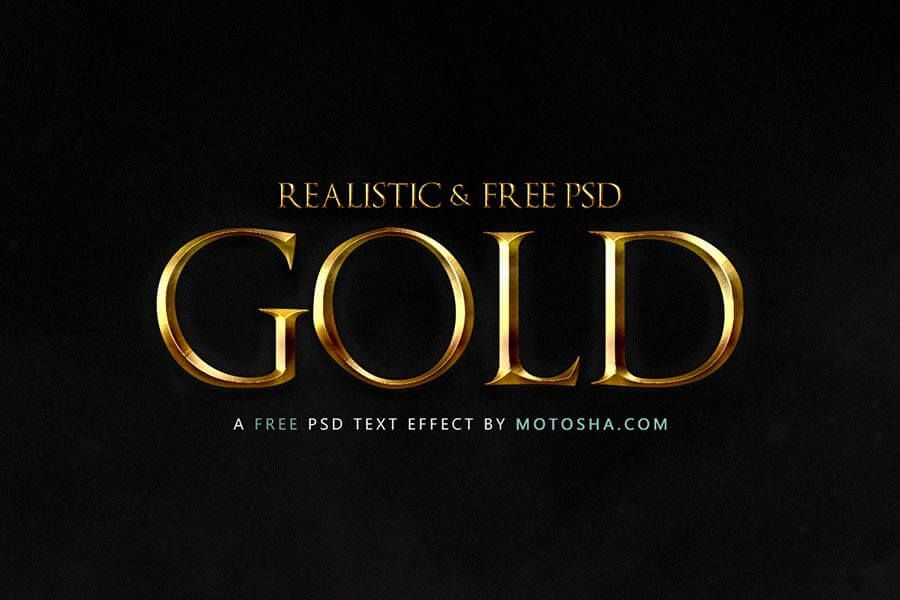
Сверкающий золотой текст в фотошопе
Введение
Здравствуйте, дорогие друзья!
В этом уроке мы будем учиться создавать красивый текст в фотошопе с эффектом золотых бликов.
Этот урок я нашла на одном из иностранных ресурсов, перевела и дополнила, поскольку этапы работы в оригинале упомянуты очень кратко.
Для того, чтобы выполнить этот урок и научиться делать красивые текстовые эффекты в фотошопе не требуется каких-либо особых навыков работы с программой, вам будет достаточно элементарных знаний инструментов Photoshop.
Шаг 1 — Подготовка к уроку
Запускаем фотошоп и создаем новый документ – Ctrl+N.
Задаем параметры нового документа.
Поскольку в этом уроке мы будем работать только с текстом, мы можем создать небольшой по высоте холст. Для работы нам будет достаточно холста 568 х128 пикселей.
Но, для удобства работы с дополнительными материалами, можно увеличить высоту документа на 100 пикселей.
Шаг 2 — Работаем с текстом
В качестве шрифта будем использовать «Rockwell, Extra Bold», поскольку он лучше всего подходит для нашего урока. На самом деле, есть множество других шрифтов, которые сгодятся для данного эффекта, вы можете поэкспериментировать.
На самом деле, есть множество других шрифтов, которые сгодятся для данного эффекта, вы можете поэкспериментировать.
Скачайте и установите данный шрифт или используйте любой другой похожий.
Как установить шрифт в фотошоп читайте в этом уроке.
Используйте установленный шрифт, чтобы напечатать любой текст в фотошопе. Для этого выберите инструмент Horizontal Type Tool (Горизонтальный текст). Я установила размер шрифта 80пт.
Напишите слово в верхней части рабочего пространства, поскольку мы будем использовать нижнюю часть для рабочих операций.
В качестве цвета текста выберем цвет #472000, он будет имитировать наш золотой фон.
В результате у вас должно получиться следующее:
Шаг 3 — Применяем стиль слоя к тексту
Открываем палитру слоев – F7, выделяем самый нижний слой и меняем цвет фона на черный (# 000000):
Для этого выделите первый слой в палитре слоев и с помощью инструмента Paint Bucket Tool (Заливка) залейте его выбранным цветом.
Теперь выделим текстовый слой и добавим некоторые эффекты к тексту.
Дважды щелкните по слою в палитре слоев, чтобы вызвать окно «Layer Style» (Стиль слоя).
В появившимся окне установить галочку на«Bevel and Emboss»(Тиснение) и используйте такие настройки:
Шаг 4 — Рисуем пайетки
Создадим новый слой – нажмите Ctrl+Shift+N, либо щелкните по иконке нового слоя самом внизу палитры слоев.
Следующий шаг будет ключевым моментом нашего урока.
Нам предстоит создать маленькие пайетки, которыми мы будем украшать наш текст в дальнейшем.
Увеличьте масштаб документа при помощи сочетания клавиш «Ctrl+» до такого размера, чтобы хорошо стали различимы отдельные квадратные пиксели. Я приблизила изображение до 3200%.
На панели инструментов выбираем Elliptical Marquee Tool (Овальная область).
Делаем круглое выделение в пределах квадрата 3х3 пикселя: ставим курсор в серединку центрального квадрата, зажимаем клавишу Shift, чтобы нарисовать ровный круг, и Alt, чтобы выделение рисовалось из точки, куда мы поставили курсор, от центра к краям.
Выделение автоматически примет следующий вид:
Дальше берем Paint Bucket Tool (Заливка). Заливаем первый круг бледно-желтым цветом #e0cd7c. Снимаем выделение – Ctrl+D.
Удалите 1 пиксель в центре с помощью квадратного выделения инструментом Rectangular Marquee Tool (Прямоугольная область). Выделите центральный квадрат, а затем нажмите «Delete».
Аналогичным образом нарисуйте еще 4 различных круга размером 3 пикселя в нижней части документа, каждый на новом слое.
Чтобы создать новый слой нажмите Ctrl+Shift+N.
Выберите цвета, которые по вашему мнению, лучше всего подойдут для имитации золотого текста в фотошопе.
Для получения красивого текстового эффекта, я выбрала градации цветов от светло-желтого до темно-коричневого, чтобы реалистичнее имитировать эффект золота.
Вот цвета, которые я использовала для своей работы:
1 — #e0cd7c
2 — #c5922f
3 — #Ad7508
4 — #904000
5 — #802e00
Выделите все 5 слоев с пайетками в палитре слоев с зажатой клавишей Ctrl, объедините их в группу – Ctrl+G.
Шаг 5 — Заполняем текст пайетками
Принцип работы
Следующим шагом мы будем копировать наши пайетки и располагать в случайном порядке поверх нашего текста, чтобы добиться реалистичного золотого эффекта. Здесь от вас потребуется немного терпения.
Задача перед нами стоит следующая: сформировать 5 слоев, заполненных в случайном порядке пайетками одного цвета. Таким образом, для пайеток каждого цвета будет свой слой.
Расположите светлые пайетки в верхней части текста, а темные в нижней части, стараясь сделать равномерный переход.
Приступаем к работе
На панели инструментов выбираем Move Tool (Перемещение).
Выделяем группу с образцами пайеток в палитре слоев. Перемещаем образцы ближе к буквам, чтобы видеть одновременно буквы и пайетки.
Начинаем со слоя с пайеткой 1.
Немного отдалим изображение, чтобы видеть букву полностью – «Ctrl -».
Наводим курсор на пайетку, зажимаем Alt, курсор примет вид двойной стрелки, перетягиваем пайетку на новое место. После того, как вы отпустите клавишу мыши, у вас будет копия пайетки.
После того, как вы отпустите клавишу мыши, у вас будет копия пайетки.
Чтобы вам было легче работать с множеством копий, поставьте галочку в строке «Автовыбор» верхней панели настроек инструмента Move Tool. Это позволит вам легко перемещаться по слоям с пайетками, просто кликнув на объекте мышкой.
Сделайте много копий и располагайте пайетки в случайном порядке по всему тексту.
С помощью зажатой клавиши Ctrl выделите все слои с копиями пайетки 1 в палитре слоев и нажмите Ctrl+E, чтобы слить их в один слой. Вы также можете выделить группу слоев при помощи зажатой клавиши Shift, кликнув в начале и в конце группы.
Щелкните по названию слоя в палитре слоев, чтобы переименовать слой. Назовите слой с самыми яркими пайетками «Bright».
В палитре слоев выберите слой с образцом пайетки 2.
Аналогичным образом копируем много раз образец с помощью Alt и стрелки, и размещаем копии случайным образом по тексту.
Собираем копии пайетки2 в общий слой «Light» (выделяем в палитре слои с копиями и нажимаем Ctrl+E).
Сформируйте таким же образом еще 3 слоя с пайетками разного цвета и назовите их «MidTone», «Shade» и «Dark», таким образом, мы будем знать пайетки какого цвета на них находятся.
Очень важно не перемешать пайетки разного цвета при объединении в общие слои, ведь в дальнейшем мы будем применять различные стили к разным слоям.
Пример первой буквы «A»:
Заполняем аналогичным способом остальные буквы. Начинаем со светлых пайеток сверху и заканчиваем темными у основания букв.
Для наглядности я записала процесс заполнения букв блестками:
Шаг 6 — Применяем эффекты к тексту
Теперь, когда у нас есть текст, полностью покрытый разноцветными пайетками, пора добавить некоторые текстовые эффекты в фотошопе.
Стили слоя позволяют делать различные красивые эффекты с текстом фотошопе.
Выберите слой «Bright» с самыми яркими пайетками и дважды щелкните по слою в палитре слоев.
В появившимся окне «Layer Style» (Стиль слоя) поставьте галочку в строке «Outer Glow»(Внешнее свечение), выделите ее и установите похожие параметры:
Наши светлые пайеточки заблестели еще ярче.
Пришло время добавить эффект на слой «Light».
Выберите слой «Light» в палитре слоев, дважды щелкните по слою.
В появившемся окне «Layer Style» (Стиль слоя) снова выбираем «Outer Glow» и выставляем следующие значения:
Цвет свечения я выбрала #ffa200.
Добавленные к тексту светящиеся эффекты, уже дают нам представление, на что он будет похож в конце урока.
Осталось всего несколько шагов, до того как мы придем к окончательному результату.
Вот что получилось на данном этапе у меня:
Шаг 7 — Добавляем блики
Итак, у нас есть наш текст в фотошопе с маленькими светящимися пайетками. Пришло время добавить последние штрихи к нему.
Чтобы эффект золотого сияния был более реалистичным, нам необходимо добавить яркие блики к нашим пайеткам.
Создаем новый слой – Ctrl+Shift+N.
Рисовать блики мы будем с помощью специальных кистей.
Как установить кисти в фотошоп читайте в этом уроке.
Какие кисти вы будете использовать, зависит только от вашей фантазии и вкуса.
Я буду работать с разными кистями, чтобы текст выглядел более реалистично.
Использование различных цветов для рисования бликов хорошая уловка, которую стоит использовать для получения интересного результата.
Не используйте строгие цвета, выбирайте для бликов различные оттенки от желтого до белого цвета.
Вот что у меня получилось в итоге:
В этом уроке мы посмотрели как можно сделать эффектный золотой сверкающий текст в фотошопе.
Надеюсь, урок вам понравился.
Источник: http://www.minervity.com/features/photoshop/how-to-create-a-realistic-golden-bling-text-effect/
Как сделать золотые буквы в фотошопе
Создаем золотую надпись в Фотошопе
Создание золотой надписи мы разобьем на два этапа. Сначала сделаем фон, а затем стилизуем сам текст.
Этап 1: Фон для текста
Фон для золотых букв должен быть контрастным, чтобы подчеркивать цвет и блики.
- Создаем новый документ, а в нем новый пустой слой.
Тип выбираем «Радиальный», потом кликаем по образцу градиента на верхней панели.
Подбираем цвета градиента.
Должен получиться вот такой фон:
Этап 2: Стилизация текста
- Дважды кликаем по слою с текстом. В открывшемся окне стилей в первую очередь выбираем «Тиснение».
- Глубина 200%.
- Размер 10 пикс.
- Контур глянца «Кольцо».
- Режим подсветки «Яркий свет».
- Цвет тени темно-коричневый.
- Ставим галку напротив сглаживания.
- Контур «Скругленные ступени».
- Сглаживание включено.
- Диапазон 30%.
- Режим наложения «Мягкий свет».
- «Шум» 20 – 25%.
- Цвет желто-оранжевый.
- Источник «Из центра».
- Размер зависит от размера шрифта. Наш шрифт – 200 пикселей. Размер свечения 40.
- Режим наложения «Яркий свет».
- Цвет грязно-желтый.
- Смещение и размер подбираем «на глаз».
 Посмотрите на скриншот, там видно, где находится глянец.
Посмотрите на скриншот, там видно, где находится глянец. - Контур «Конус».
Цвет крайних точек #604800, цвет центральной точки #edcf75.
- Режим наложения «Мягкий свет».
- Стиль «Зеркальный».
Взглянем на результат работы со стилями.
Золотой шрифт готов. Применяя стили слоя, можно создавать шрифты с различными эффектами.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12563 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как сделать золотые буквы в Фотошоп?
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис. 9.
9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11.
Шаг 3: усиливаем эффект
Мы добавили немного блеска нашему золоту, хотя этот шаг можно пропустить.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в Фотошопе сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
Создание золотого текста в Фотошопе
Об эффектах в Фотошопе сказано немало и написано достаточно внушительное количество руководств. И ведь правда, как устоять перед возможностью ими воспользоваться, когда это так просто?
В сегодняшнем очередном уроке мы покажем вам, как сделать золотые буквы, благодаря стилям слоя, на котором они находится.
Создание золотого шрифта
Чтобы вам все было понятно, мы расскажем о процессе создания в программе золотой надписи пошагово, а руководство разделим на 2 части.
Часть 1: Создание фона для золотого текста
Чтобы золотые буквы выделялись на фоне, его нужно закрасить в очень контрастный цвет. В данном случае подойдет не любой. Можете сделать, как у нас для примера, чтобы точно получилось.
- Для начала зайдите в программу и создайте новый документ,
после чего добавьте новый прозрачный слой.
- Теперь нужно выбрать для заливки фона инструмент “Градиент”.
Переходим в верхнее меню настроек инструмента. Тип заливки лучше всего выбрать “Радиальный”, чтобы центр изображения был более светлым, чем края.
После, нужно перейти в “Редактор градиентов”, чтобы выбрать шаблон градиента.Тепер нужно подобрать необходимый цвет.
Часть 2: Добавляем стили (параметры наложения) на слой с текстом
- Приступим к стилизации текста. Для этого делаем двойной клик по слою или щелкаем правой кнопкой мыши на слой и в раскрывшемся меню выбираем параметры наложения.
Откроется окно с многочисленными эффектами и их настройками. Нам нужно выбрать “Тиснение”. Изменяемые настройки:- Стиль и метод оставляем неизменными.
- Глубину выставляем от 150% до 200%, по желанию. Мы выберем среднее значение 175%.
- Размер поставим 13 пикс.
- Смягчение оставим на отметке 0.
- Угол выкручиваем на 120 градусов и ставим галку напротив “глобальное свечение”.

Такой результат получился после наложения стиля “Тиснение” с нашими настройками:
- В выпадающем списке настроек контура выбираем “Скругленные ступени”.
- Включаем сглаживание.
- Ползунок диапозона сдвигаем на 40%.
Стало еще лучше? Да, стало намного лучше:
- В режиме наложения выбираем “Мягкий свет” с непрозрачностью в 70%.
- Добавляем шумов на глазок. В нашем варианте это 20%.
- В пункте цвет выбираем оттенок светло-оранжевого цвета.
- Метод оставялем “мягким”.
- В пункте “Источник” выбираем “Из центра”.
- “Стягивание” оставляем с нулевым значением, а вот с “размером” все индивидуально и значение зависит от того, какого размера шрифт вы используете. Мы выставили максимальное значение – 250 пикселей.
- Остальные настройки не трогаем.
- В режиме наложения выбираем “Яркий свет”.
- В качестве цвета возьмем бледно-желтый.

- Непрозрачность оставляем на уровне 50%, а угол выкручиваем на 90% (в нашем случае).
- Играемся также и со смешением и размером. Здесь уже все индивидуально.
- Тип контура выбираем – “Конус”.
- Галочки “Сглаживание” и “Инвертировать” оставляем включенными.
- В режиме наложения выбираем “Мягкий свет”.
- Непрозрачность оставляем на отметке 100%.
- Стиль выбираем “Зеркальный” и ставим галку “Выровнять по слою”.
- Переходим к настройке цветов градиента.
Наши цвета на крайних точках имеют значение “#774616”, а посередине – “#e4be36”.
Кликаем “ОК”. На этом все! Наш золотой шрифт наконец-то готов.
Благодаря параметрам наложения в Фотошопе можно творить и создавать удивительные проекты.
Надеемся этот урок помог вам. Если остались вопросы, пишите об этом в комментариях.
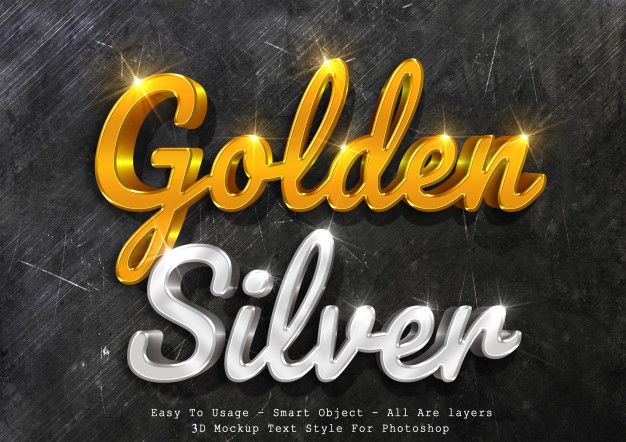
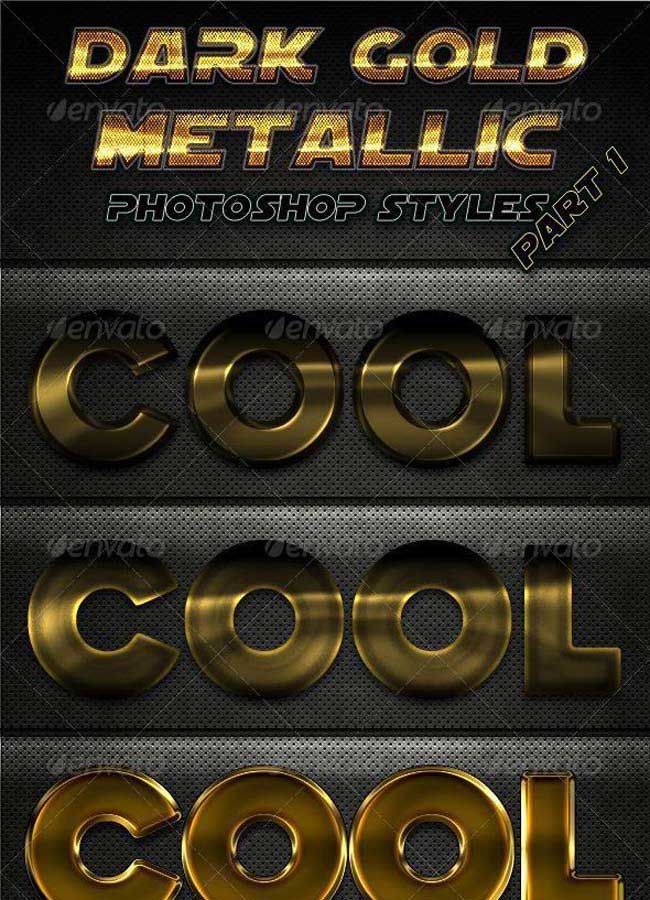
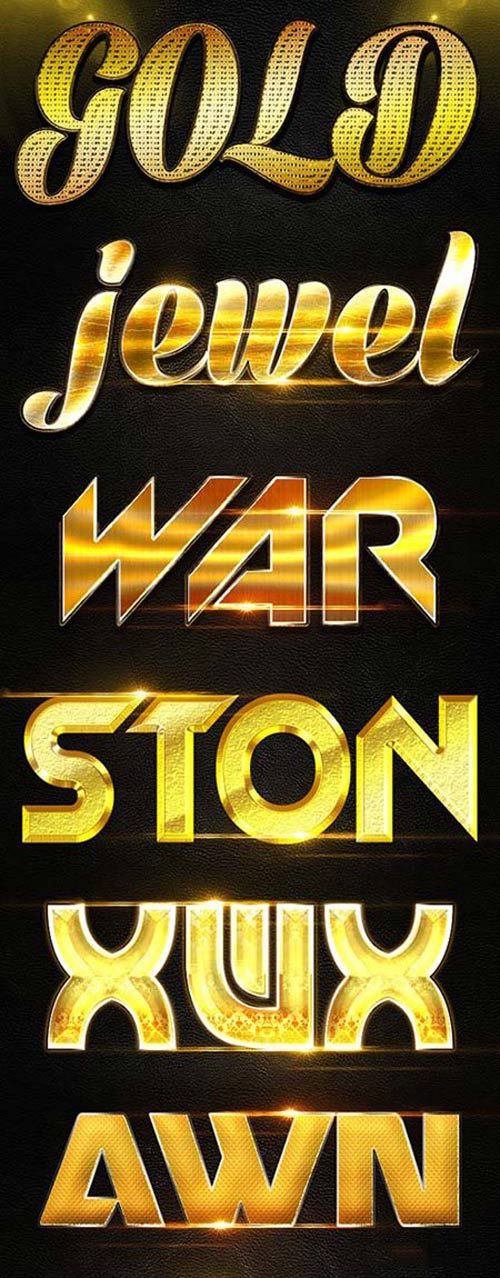
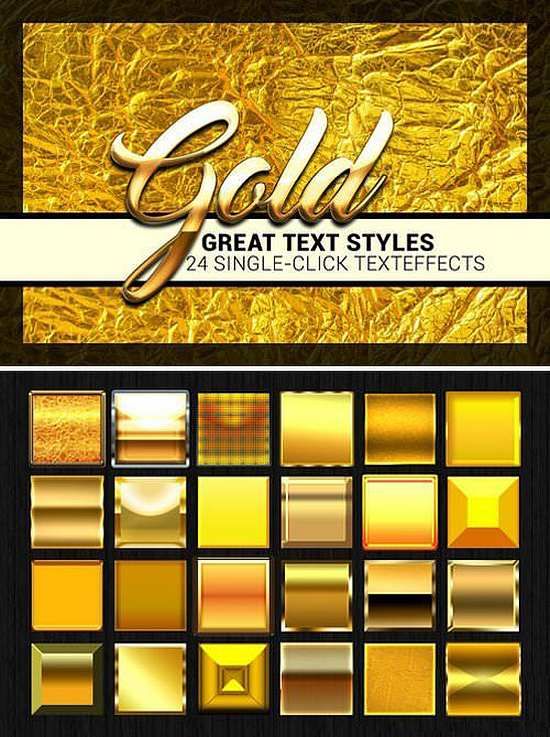
Лучшие стили золотого текста в Фотошопе
Сегодняшняя подборка поможет вам сделать в Фотошопе буквы золотым шрифтом быстро и без лишних сложностей. Такое оформление будет отлично смотреться в иллюстрациях каких-то элитных, дорогих вещей, плакатах с важными событиями, звездными анонсами и т.п. — в общем, подойдет всем задачам, связанным с Luxury тематикой.
Такое оформление будет отлично смотреться в иллюстрациях каких-то элитных, дорогих вещей, плакатах с важными событиями, звездными анонсами и т.п. — в общем, подойдет всем задачам, связанным с Luxury тематикой.
Если вы уже искали подобные материалы в интернете, то заметили, что существует много методов и описаний как сделать надпись из золотых букв в Фотошопе, но использование специальных оригинальных стилей для текста значительно упрощает данный процесс. Несколько кликов — и нужный вам эффект будет применен. Новички оценят. Скачивайте, переходя по ссылками, кое-где перед загрузкой придется выполнить репост/регистрацию.
Three Gold Styles
Golden Metallic Text Effect PSD Vol.4
70 Free Golden Photoshop Layer Styles
Free Gold Style
Free Photoshop Gold Layer PSD & .ASL
Gold Foil Text Effect PSD
Free Gold LayerStyle 3
Также следует заменить, что реализовать стиль текста золотом в Photoshop лучше всего получается для крупных букв, с использованием массивных Bold шрифтов. Если это тонкая или декоративная типографика, то градиентные переходы и рамки не всегда смотрятся хорошо. В отличии от англоязычных для кириллицы не так много достойных русских жирных шрифтов, придется подбирать тщательнее.
Если это тонкая или декоративная типографика, то градиентные переходы и рамки не всегда смотрятся хорошо. В отличии от англоязычных для кириллицы не так много достойных русских жирных шрифтов, придется подбирать тщательнее.
Golden Foil Text PSD
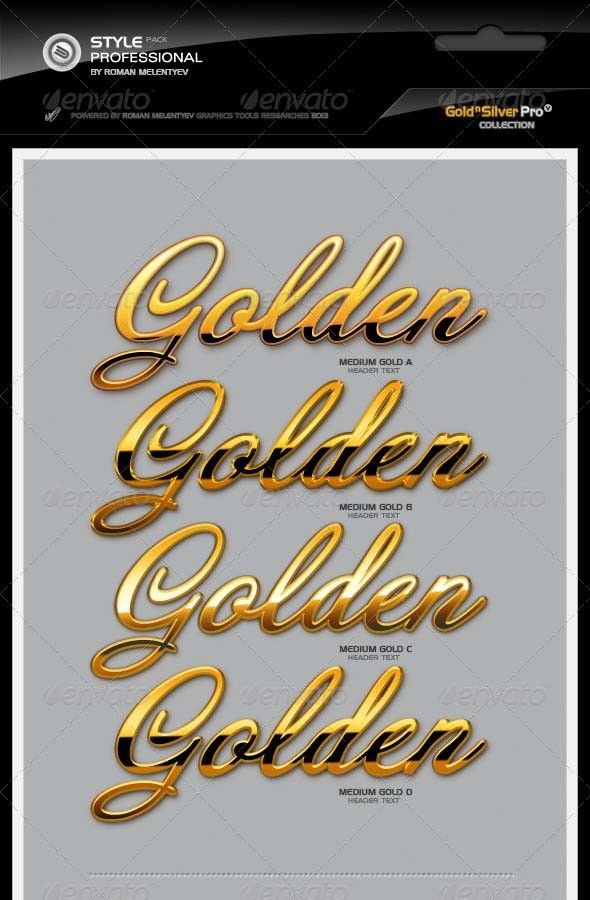
Gold&Silver Effect Styles
Free Gold Photoshop Style 4
Gold Text Free Style
Gold Styles Redux
Если вам понравился второй вариант сверху, то ищите его в заметке про красивые греческие шрифты, в частности больше всего подходят Gelio и Dalek.
Gold and Silver Styles PS
6 Gold Text Styles by DiZa
Photoshop fx Styles by Stefanolibe
Gold Text Effect Photoshop Layer Style
Golden Layer Style by RomenigPS
Free Photoshop Gold Styles 2 PLS
3D Gold Style by Kamarashev
Gold Paint Effect
Golden Text Style by AlexLasek
3 Photoshop Gold Text Styles
Gold Letters and Symbols
Vector Abstract Golden Artistic Design Alphabet
Alphabetic Fonts and Numbers
Vector Gold Font With Currency
Vector Gold Letters Set
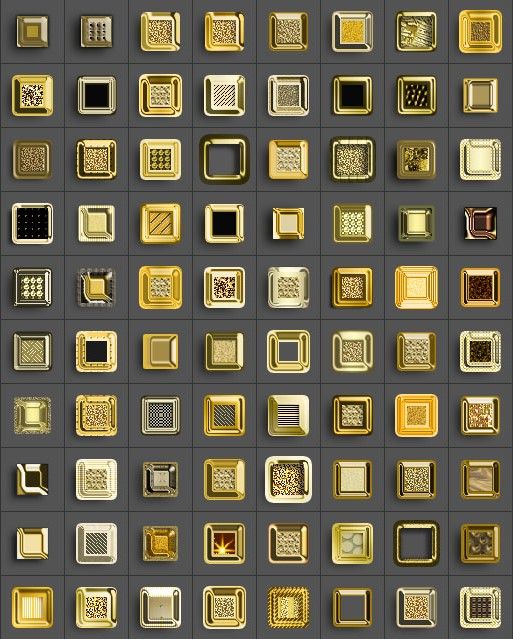
Итого получилось чуть более 30-ти наборов стилей с эффектом золота в Фотошопе. Некоторые архивы содержат целую группу объектов, как например, Gold by Jen-ni (где около 80-ти преобразований), другие — все один. Лучше всего они смотрятся на крупных текстах, но можно пробовать применять не только там. В премиальных работах представлен алфавит в векторном формате.
Некоторые архивы содержат целую группу объектов, как например, Gold by Jen-ni (где около 80-ти преобразований), другие — все один. Лучше всего они смотрятся на крупных текстах, но можно пробовать применять не только там. В премиальных работах представлен алфавит в векторном формате.
Золотой фон в фотошопе как сделать
Главная » Разное » Золотой фон в фотошопе как сделать
Создаем в фотошопе логотип с золотым текстурным фоном | DesigNonstop — О дизайне без остановки
Создаем в фотошопе логотип с золотым текстурным фоном
27
В этом уроке мы будем создавать еще одну вариацию текстурного логотипа-эмблемы с золотистым фоном. Для начала сделаем фигурную подложку с помощью простого прямоугольника и четырех текстовых скобок. Потом объединим их в одну фигуру и с помощью кисти закрасим видимые пробелы. Далее применим стиль слоя и получим готовый текстурный фон золотистого оттенка. После этого на нем будем печатать основной и вспомогательный шрифт, к которым также применим стили слоя. В конце украсим декоративными вензелями пространство над и под текстом. Вензеля также немного разнообразим цветом и стилями слоя.
В конце украсим декоративными вензелями пространство над и под текстом. Вензеля также немного разнообразим цветом и стилями слоя.
Шаг 1.Создаем в фотошопе новый документ 500х250 пикселей, заливаем цветом #474f4e.
Шаг 2.Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) со значением 3, равномерный, монохромный.
Шаг 3.Получили такой результат.
Шаг 4.Создаем прямоугольник размером 145х91 пиксель, заливаем его цветом #af9349.
Шаг 5.Далее воспользуемся шрифтом Book Antiqua, цвет #af9349, настройки как на рисунке ниже, и напишем левую скобку. Придвинем ее к левому краю нашего основного прямоугольника.
Шаг 6.Аналогично печатаем правую скобку и придвигаем ее к правому краю фигуры.
Шаг 7.Теперь печатаем левую скобку указанного размера, цвет #af9349 и трансформируем ее на 90 градусов по часовой стрелке. Прислоняем к прямоугольнику сверху. Потом печатаем правую скобку, трансформируем на 90 градусов по часовой стрелке и прислоняем к прямоугольнику ниже.
Шаг 8.Теперь объединяем все пять слоев (4 скобки и 1 прямоугольник) в один слой. Далее выбираем инструмент «Волшебная палочка» (Magic Wand Tool) и щелкаем по серому фону вокруг фигуры. Потом нажимаем Shift+Ctrl+I чтобы инвертировать выделение.
Шаг 9.После этого выбираем жесткую кисть, размер 100 пикселей и цветом #af9349 закрашиваем пустые области внутри выделенной области. Должно получиться так.
Шаг 10.Применим к фигуре стиль слоя «Наложение градиента» (Gradient Overlay). Цвет от черного слева к #8a7331 справа.
Шаг 11.Применим стиль слоя «Обводка» (Stroke).
Шаг 12.Так выглядит градиент при ближайшем рассмотрении. Слева цвет #f0d480 (позиция 50%), справа #a68a40 (позиция 65%).
Шаг 13.Применим стиль слоя «Внешнее свечение» (Outer Glow), цвет черный.
Шаг 14.Получили такой результат.
Шаг 15.Теперь печатаем текст DESIGNONSTOP, цвет #615121.
Шаг 16.Применим к тексту стиль слоя «Тень» (Drop Shadow), цвет #ffed98.
Шаг 17.Получили такой результат.
Шаг 18.Печатаем текст БЛОГ О ВЕБ-ДИЗАЙНЕ, цвет #876c25 и применим стиль слоя «Тень» (Drop Shadow) из Шага 16.
Шаг 19.Теперь печатаем пять звездочек, цвет #483715 и применим стиль слоя «Тень» (Drop Shadow) из Шага 16.
Шаг 20.Получили такой результат.
Шаг 21.Выбираем любую подходящую кисть с вензелем, цвет #b99c4a и ставим выше основного текста, как на рисунке ниже.
Шаг 22.Применим стиль слоя «Внутренняя тень» (Inner Shadow), цвет #a68a40.
Шаг 23.Делаем дубликат слоя с вензелем, трансформируем его по вертикали, меняем цвет на #b99c4a и ставим ниже основного текста.
Шаг 24.Применим стиль слоя «Внутренняя тень» (Inner Shadow), цвет #a68a40.
Шаг 25.Получили такой конечный результат.
Оцените, пожалуйста, статью! (1 голос, в среднем: 5 из 5)
Золотой градиент
В настоящее время в интернете можно найти что угодно. Обилие информации позволяет дизайнерам существенно экономить время. Хотя порой, в процессе поиска нужной текстуры или фона потери времени просто колоссальны. И проще воссоздать текстуру самостоятельно.
И проще воссоздать текстуру самостоятельно.
Сейчас я хочу поговорить о золотом градиенте. Да, для человека сведущего в дизайне создать подобный фон – дело нескольких минут. Но для новичка это может стать проблемой. На то есть несколько причин.
Для начала разберемся. А какой цвет считается золотым? Желтый? Белый? Охра? Нет. Так что же представляет из себя золотой цвет? Градиент. Именно плавный переход от одного цвета к другому и воспринимается нами как золотой цвет.
Думаю, вы понимаете, что главное в создании градиента – грамотный подбор цветов. Для того, чтобы добиться нужного оттенка, вы можете найти изображение с золотистым предметом и просто скопировать цвета при помощи пипетки.
Второй не менее важный момент – чередование цветов.
Что такое цвет? Это отраженный свет. Почему мы видим разницу между объемным предметом и предметом плоским? На объемный предмет свет ложится определенным образом. Предмет условно делится на несколько областей.
Назовем все эти области:
Блик – самая светлая часть. Пятно или полоса белого цвета.
Пятно или полоса белого цвета.
Свет – крупная освещенная часть.
Полутень – промежуток между тенью и светом.
Тень – самая темная часть.
Рефлекс – отраженный свет. Узкая полоса, повторяющая свет.
Как именно распределяются эти области мы можем увидеть на следующей схеме:
Для примера я приведу золотой градиент. Как видите, здесь тоже учитывается это правило. Именно поэтому мы воспринимаем текстуру золотой (т.е. объемной).
Наша задача – подобрать нужный оттенок для каждой области. При помощи цветов мы можем добиться даже более интересного эффекта.
Приступим к уроку. Для начала создаем рабочую область. Любого размера, удобного для вас. Начнем с линейного золотого градиента.
Нажимаем комбинацию клавиш ctrl+shift+n для того, чтобы создать новый слой, с которым мы будем работать.
На боковой панели инструментов ищем «заливка». Заливаем рабочую область любым цветом. У меня будет желтый.
Подготовительный этап закончен. Приступаем к созданию золотого градиента. В окне слоев выбираем наш, созданный. Кликаем по нему правой клавишей мыши. И из выпадающего меню выбираем «параметры наложения».
В окне слоев выбираем наш, созданный. Кликаем по нему правой клавишей мыши. И из выпадающего меню выбираем «параметры наложения».
Вот это окошко нас интересует. Выставляем следующие настройки:
Затем кликаем по полосе с цветом.
Нижние ползунки — цвет. Как вы понимаете, нам нужен переход более масштабный. Не 2 цвета, а гораздо больше. Поэтому, кол-во ползунков нам следует увеличить. Чтобы вызвать их, кликаем по полосе с цветом.
Теперь их стало больше.
Настал тот момент, когда мы будем подбирать цвета. Как я уже говорила выше, вы можете взять цвета с любого изображения. Подбирать их самостоятельно очень трудно и долго. Я постараюсь повторить градиент как на этом изображении с кольцами.
Вон он, тот самый инструмент, который позволит вам узнать цвет области. Тыкаем по нужным. После чего копируем его данные.
Какие цвета получились у меня:
- свет #fffca4
- тень #5a2b11
- полутень #b37832
- блик #fdfdfb
- рефлекс a #47205
Теперь возвращаемся к окну градиента. Кликаем на ползунок. И в окошке выбора цвета просто вбиваем эти цвета в нужной последовательности, пользуясь схемой.
Кликаем на ползунок. И в окошке выбора цвета просто вбиваем эти цвета в нужной последовательности, пользуясь схемой.
Я чуть сдвинула ползунки, как видите.
Вот, что у нас получилось в итоге:
Как видите, наш градиент действительно золотой.
Дабы изменить форму нашего золотого градиента, мы можем вернуться к окну «градиент» и изменить настройки. Допустим, попытаемся сделать градиент угловым.
Довольно интересный эффект, не правда ли?
При помощи изменения стиля градиента вы можете создать множество интересных эффектов.
Как видите, сделать золотой градиент или золотой фон необходимого вам оттенка или формы не составит труда даже для начинающего дизайнера. Данный навык пригодится для создания множества интересных элементов, которые могут вам пригодится для создания дизайн – макета сайта.
Как сделать золотые буквы в Фотошоп?
Fotoredactor.com » Уроки и курсы » Как сделать золотые буквы в Фотошоп?
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится. Шаг 1: подготовка к работе 1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои». 2. Сделайте фон черным, воспользовавшись инструментом «Заливка». 3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2. 4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование». Шаг 2: делаем золото 1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым. На шкале вы увидите ползунки, это контрольные точки цвета.
Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится. Шаг 1: подготовка к работе 1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои». 2. Сделайте фон черным, воспользовавшись инструментом «Заливка». 3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2. 4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование». Шаг 2: делаем золото 1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым. На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6. 2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу. 3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур». 4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.
Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6. 2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу. 3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур». 4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис. 9. 5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11. Шаг 3: усиливаем эффект Мы добавили немного блеска нашему золоту, хотя этот шаг можно пропустить. 1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев). 2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв. 3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента. 4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12. 5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
9. 5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11. Шаг 3: усиливаем эффект Мы добавили немного блеска нашему золоту, хотя этот шаг можно пропустить. 1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев). 2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв. 3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента. 4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12. 5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в Фотошопе сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.![]()
Дата публикации: 6-01-2016, 15:28 «|» Просмотров: 7407 «|» Автор статьи: Фотограф Поделиться с друзьями ссылкой на статью в соцсетях: Похожее:
В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом. Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
Всем, кто любит перерисовывать портреты или рисунки, станет полезным этот урок. В уроке речь идет о том, как с помощью программы Photoshop разбить любое изображение на равные квадраты, чтобы легче было его…
Если вы хотите научиться рисовать, пользуясь компьютерными программами, попробуйте создать простой объект и отредактировать его. Для начала можно остановить свой выбор на…
В данном уроке на примере красивой фотографии розы объясняется, как в программе Photoshop добавить на лепестки цветка капли росы.
 …
…В статье рассказывается, как нарисовать в Photoshop горящую спичку. Урок иллюстрирован красивыми яркими картинками, созданными мною в процессе написания…
Комментарии:
Как сделать золотые буквы в Фотошоп? Отливаем текст из золота в фотошоп Элегантный белый в стиле “Soft”.
Written By Steve Patterson
В этом уроке мы научимся создавать золотые буквы, работая со стилями в Adobe Photoshop.
В результате нашей работы получим такой золотой сверкающий текст:
Шаг1. Создаем новый документ в Фотошопе: File menu / New , или
Создаем новый документ в Фотошопе: File menu / New , или
Шаг2. Выбираем Type tool на панели инструментов и вставляем нужный текст. Автор выбрал слово GOLD. Шрифт «Times New Roman Bold». Если размер текста вас не устраивает – редактируйте с помощью меню Free Transform или Ctrl+T.
Шаг3. Создайте дубликат текстового слоя GOLD с помощью контекстного меню или комбинации Ctrl+J . Дальше будем работать с копией слоя GOLD copy .
Шаг4. Задаем золотой градиент для текста. В окне Слои (Layers palette ) в Фотошопе есть полезная кнопка Layer Styles (Стиль слоя):
Выбираем наложение градиента.
Шаг5. Создаваемый градиент должен имитировать переливы золота, поэтому должен быть переход от светло золотого к насыщенному золотому. В окне редактора градиентов задаем цвет левого маркера так, как на рисунке — R:247, G:238, B:173, что соответствует светло-золотому цвету (# f7eead).
Для правого маркера аналогично задайте R:193, G:172, B:81 (# c1ac51). Затем нажмите ОК, закройте окно редактора.
Результат должен выглядеть примерно так:
Вот результат:
Окно редактора стилей не закрывайте, оно еще пригодится.
Шаг6. Текст должен быть объемным, для чего используем другие эффекты слоя. В окне редактора стилей устанавливаем следующие параметры для Bevel and Emboss (Тиснение)
вот таким образом: меняем Technique (Метод) на Chisel Hard (Жесткая огранка),
Gloss Contour (Контур глянца) на «Ring Double»
и выберите опцию Anti-Aliased (Сглаживание).
Установите размер 16 pixels и Depth (Глубина) 171%:
Теперь буквы стали золотыми.
Для усиления эффекта можно добавить Contour (Контур).
Шаг7. Продолжим работу с диалоговым окном редактора стилей. Выбираем Inner Glow (Внутреннее свечение)
и устанавливаем такие параметры: меняем цвет на оранжевый (R:232, G:128, B:31),
На этом закончим работу с дубликатом текстового слоя.![]()
Шаг8. Продолжим работу с оригинальным текстовым слоем. Щелкните не этом слое в палитре слоев чтобы сделать его активным.
Щелкните на Layer Styles чтобы начать работу со стилями этого слоя.
Выбираем Stroke (Обводка) и задаем для нее такие параметры
Настроим градиент для обводки. Для этого откройте редактор градиентов и для левого маркера задайте цвет R:247, G:238, B:173 для правого — R:193, G:172, B:81. OK.
Шаг9. Теперь нужно настроить Bevel and Emboss (Тиснение) для Stroke (Обводки).
Результат должен быть такой.
Шаг10. Теперь можно добавить в диалоговом окне настройки стиля Outer Glow (Внешнее свечение), цвет R:183, G:145, G:79 .
Шаг11. А сейчас сделаем текст сверкающим и сияющим. Для этого добавим новый слой Sparkles. Этот слой должен быть над всеми слоями. Используем кисть похожую на Х, которую выберем из Assorted Brushes Adobe Photoshop.
Цвет для рисования выберем самый светлый из всех, что есть в изображении.
В некоторых местах добавляем несколько блесток, сверкающих бликов в слое Sparkles. Делаем слой полупрозрачным и наслаждаемся результатом.
Пересказала с английского Tortila
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится.
Шаг 1: подготовка к работе
1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои».
2. Сделайте фон черным, воспользовавшись инструментом «Заливка».
3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2.
4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».
Шаг 2: делаем золото
1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым.
На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6.
2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис. 8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
8. Уже похоже назолото. Можно еще увеличить глубину по вкусу.
3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур».
4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9.
5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11.
1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев).
2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв.
3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента.
4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12.
5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Теперь вы знаете, как в сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом. Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
Мы продолжаем серию коллекцию с материалами для веб-дизайнера. И сегодня это эффекты текста в фотошопе . Использование красивого текста является важным фактором в процессе создания хорошей графики и привлекательного оформления.
Созданные эффекты представляют из себя исходные файлы формата psd, с редактируемыми слоями. В некоторых случаях это даже редактируемый текст, так что не делая особых изменений, вы можете применить представленные эффект к своему тексту. Ниже представлен список эффектов, которые находятся в вашем распоряжении.
В некоторых случаях это даже редактируемый текст, так что не делая особых изменений, вы можете применить представленные эффект к своему тексту. Ниже представлен список эффектов, которые находятся в вашем распоряжении.
1 → Золотой + Стеклянный эффект
Это несколько текстовых слоёв для веб и графического дизайна, для создания интересных эффектов для текста в стиле “золото” и “стекло”. К архиву прилагается стиль фотошопа.asl, который можно сохранить в наборе, и использовать в любое время.
2 → Размытый текст
Ещё один эффект размытых слов в объёме. Макет представляет из себя mock-up файлы, что позволяет сделать любой текст таким в автоматическом режиме.
3 → Металлический текст + шрифт к нему
Довольно реалистичные металлические буквы с подходящим шрифтом. Данный шрифт находится в архиве вместе с исходником.
4 → Ещё исходник стиля букв в приятных тонах
Тоже неплохой стиль, с небольшим 3D
5 → В стиле Glamour
Простой, но привлекательный текст в красном стиле, без применения дополнительных слоёв, только параметры наложения.
6 → Вдавленные буквы с 3D эффектом: PSD + шрифт
Эффект вдавленность букв достигается нехитрыми манипуляциями, в частности, внутренней тенью, которая как раз и создаёт такую видимость. К макет приложен также шрифт, использованный в данном тексте.
7 → Вдавленный текст
Самый простой пример применения такого эффекта. Всё манипуляции в параметрах наложения. Исходник ниже.
8 → В стиле Retro school
Интересный эффект ретро достигается путём компоновки параметров наложения, а также текстуры, которая создаёт видимость старых букв.
9 → Превосходный 3D текст “Grand”
Очень профессиональная работа. Реалистичные эффекты в автоматическом режиме, исходник mock-up типа. К архиву прилагается 2 используемых шрифта, и сами эффекты в двух вариантах.
10 → Рукописный текст
Хорошее сочетание рукописного шрифта и стиля текста. Сам файл шрифта прилагается.
11 → Эффект “Authentic”
На любителя. Mock-up PSD исходник.
Mock-up PSD исходник.
12 → Элегантный белый в стиле “Soft”
Привлекательный эффект, простой, но в то же время интересный результат получается.
13 → Расписной зеркальный текст
Элегантный шрифт (прилагается), красивый зеркальный текст.
14 → Золотые буквы с зеркальным отражением
Очень реалистичный эффект, максимально соответствующий золотой поверхности. При всё такого эффекта можно добиться одними средствами параметров наложения, так что вы сможете без труда ещё добавить ещё один стиль в свою коллекцию.
15 → Отражающийся глянец
Простой, но также приятный эффект текста в фотошопе, представляющий глянец, с зеркальным видом и интересным шрифтом.
16 → Морозный эффект в ледниковом стиле
Довольно интересный ледяной текст, очень подходящий шрифт + параметры в фотошопе позволили добиться такого морозного стиля.
17 → Буквы в стиле мыльных пузырей
Добро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток. Мы предлагаем огромный ассортимент
кистей ,
рамок ,
стилей ,
фигур ,
иконок и множество других дополнений к вашей фотографии.
Мы предлагаем огромный ассортимент
кистей ,
рамок ,
стилей ,
фигур ,
иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Обращаем Ваше внимание на
рамки для свадебных фотографий ,
для семейного фото ,
виньетки ,
для влюбленных ,
«для тебя» ,
поздравления ,
календари ,
Великая Пасха, 23 февраля ,
с Новым годом ,
ко дню рождения ,
ко дню св Валентина .
Все эти рамки вы сможете скачать по этой ссылке
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» . В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте.
Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по
этой ссылке .
Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует:
трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п.
И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и
.
В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте.
Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по
этой ссылке .
Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует:
трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п.
И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и
.
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок».
Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
Как создать золотой текстовый эффект в Photoshop
Photoshop имеет так много функций, чтобы сделать вашу работу выдающейся. Вы можете смешивать и сочетать, чтобы создавать уникальные произведения искусства. Эта статья научит вас, как придать скучному тексту золотистый вид, используя стили слоя Photoshop . Есть так много советов, приемов и функций Photoshop, которыми можно поделиться, так что возвращайтесь, чтобы узнать больше.
Создание золотых текстовых эффектов с помощью Photoshop можно использовать для логотипов и иллюстраций для различных работ. Золотой текстовый эффект можно использовать для логотипа ювелирной компании. Эффект золотого текста создается с помощью стилей слоя Photoshop. Это использование комбинации различных стилей слоя для достижения желаемого эффекта. Задействованные шаги:
- Подготовьте холст и текст
- Примените эффекты слоя
- Примените последние штрихи
- Сохранить
1] Подготовьте холст и текст
Первый шаг — открыть Photoshop и создать новый файл. Перейдите к File , затем New или нажмите Ctrl + N на клавиатуре.
Появится диалоговое окно Новый документ. Введите размеры Ширина 1600 пикселей , Высота 800 пикселей и Разрешение 72 пикселя/дюйм для документа. Вы также можете добавить название документа вверху. Когда вся информация введена, нажмите OK , чтобы создать документ.
Когда вся информация введена, нажмите OK , чтобы создать документ.
Золото будет лучше сиять на черном фоне, поэтому измените цвет холста на черный. Чтобы изменить фон на черный, перейдите к Edit , затем Fill или нажмите Ctrl + F5 .
В Заполнить , Диалоговое окно Содержимое секция set Используйте опцию для Black затем нажмите OK .
Выберите инструмент Horizontal Type Tool на панели Tools слева.
Выберите шрифт, который вы хотите превратить в золотой. Перейдите в строку меню вверху и выберите шрифт в раскрывающемся меню. Выберите шрифт, сделайте его полужирным и выберите размер 72 , это самый большой размер, который можно выбрать, но его всегда можно изменить после того, как он будет написан.
В строке меню щелкните Color Swatch , и появится Color Picker .
Установите значение R , G, и B на 255 , каждый. Это сделает текст белым. Подтвердите информацию в палитре цветов, нажав O k . Установите белый цвет текста, чтобы он был виден на черном фоне.
Щелкните документ и введите текст. Для этой статьи текст будет «TWC», , но вы можете написать любой текст. Текст будет мелким по сравнению с фоном; однако на следующем шаге он будет увеличен.
Чтобы подтвердить текст, щелкните Галочка в строке меню.
Чтобы изменить размер текста, перейдите к Edit затем Free Transform или нажмите Ctrl + T . в Photoshop CC просто удерживайте любой из угловых маркеров и перетащите его до нужного размера. В Photoshop CS6 или более ранней версии нажмите Ctrl + Shift , удерживая угловой маркер, и перетащите его до нужного размера. В фотошопе CS6 Ctrl + Shift приведет к равномерному изменению размера текста без искажений. В Photoshop CC пропорции автоматически ограничиваются, поэтому нет необходимости удерживать какие-либо клавиши.
В Photoshop CC пропорции автоматически ограничиваются, поэтому нет необходимости удерживать какие-либо клавиши.
Чтобы центрировать текст, удерживайте его и перетащите в центр холста. Нажмите Введите , чтобы закрыть Free Transform .
Сделайте копию текста, удерживая Alt при перетаскивании текста или переходе на панель слоев , щелкните правой кнопкой мыши по тексту и выберите Дублировать слой или удерживайте текстовый слой и перетащите его вниз к значку Create New Layer .
Копия текста появится над оригиналом на панели слоев. Оба текста должны быть в одном месте на холсте, чтобы они выглядели как один.
2] Apply Layer Effects
Чтобы создать эффект золота, необходимо добавить наложение градиента. Причина градиента в том, что это вариация цветов, чтобы получить эффект золота, должны быть вариации цветов, света и теней.
Перейдите на панель слоев и выберите копию текста. В данном случае это копия TWC, , затем щелкните значок Add a Layers Style внизу.
В данном случае это копия TWC, , затем щелкните значок Add a Layers Style внизу.
В меню Layers Effect выберите Gradient Overlay .
Появится параметр Наложение градиента. Нажмите «Сбросить настройки по умолчанию», чтобы сбросить все предыдущие настройки.
Отредактируйте цвет градиента, щелкнув образец градиента.
Дважды щелкните слева Color Stop под редактором градиентов.
Появится палитра цветов, установите значение R на 247 , значение G на 238, и значение B на 173 . Затем нажмите OK , чтобы закрыть палитру цветов и подтвердить изменение.
В редакторе градиентов дважды щелкните точку цвета на правой стороне редактора градиентов.
Появится палитра цветов, установите значение R на 193 , значение G до 172 и значение B до 81 . Затем нажмите OK, чтобы закрыть палитру цветов и подтвердить изменение.
Затем нажмите OK, чтобы закрыть палитру цветов и подтвердить изменение.
Этот градиент понадобится снова, поэтому сохраните его. Чтобы сохранить градиент, назовите его Gold в редакторе градиентов , затем нажмите кнопку «Создать», чтобы сохранить его.
Миниатюра золотого градиента появится в области Presets . Нажмите «ОК», чтобы закрыть редактор градиента.
В диалоговом окне Layer Style Dialogue измените Style градиента на Reflected . Это переместит более темный золотой цвет вверху и внизу текста, а более светлый цвет — в середине.
Текст с отраженным стилем градиента.
В диалоговом окне Layer Style выберите Bevel and Emboss , щелкнув непосредственно по имени.
Очистите все предыдущие пользовательские настройки, нажав кнопку Reset to Default 9кнопка 0004.
В разделе «Структура» набор Стиль — Внутренний скос и Техника — Долото твердое .
Перейдите в раздел Shading и щелкните маленькую стрелку справа от миниатюры Glass Contour . Дважды щелкните Ring-Double , чтобы выбрать его.
Установите угол на 120 0 . Включите параметр Anti-aliased , чтобы сгладить любые неровные края.
Чтобы добавить больше контраста эффекту, увеличьте Highlight Opacity и Shadow Opacity до 75% .
Закройте пространство внутри букв, увеличив Size эффекта Bevel and Emboss , чтобы текст больше походил на чистое золото.
Для этого щелкните внутри поля значения размера и используйте стрелку вверх на клавиатуре, чтобы медленно увеличить значение. Вы заметите, что буквы заполняются от внешнего края к центру. Точное значение размера будет зависеть от размера текста, который вы использовали, в данном случае размер 9. 0003 45 подходит для текста в этой демонстрации.
0003 45 подходит для текста в этой демонстрации.
Чтобы улучшить освещение и добавить больше контраста отражениям букв, увеличьте значение глубины , перетащив ползунок вправо. Вы также можете поместить курсор в поле значения глубины и использовать стрелку вверх или вниз на клавиатуре, чтобы увеличить или уменьшить число. Вы можете наблюдать за изменениями освещения и контрастности текста.
Текст теперь выглядит как настоящее золото.
Найдите эффект «Внутреннее свечение» в поле «Эффекты» и нажмите на название.
Сбросить настройки внутреннего свечения по умолчанию, чтобы очистить все предыдущие настройки.
Измените Режим наложения на Умножение и Непрозрачность на 50% .
Щелкните образец цвета, чтобы изменить цвет внутреннего свечения.
В Color Picker измените значение R на 232 , G на 128 и B до 31 . Нажмите OK, чтобы закрыть палитру цветов.
Нажмите OK, чтобы закрыть палитру цветов.
Увеличьте Размер свечения, пока оно не заполнит буквы. Вы можете изменить размер, используя ползунок или щелкнув поле значения размера и используя стрелку вверх на клавиатуре, чтобы изменить значение. Значение Size установлено на 85 px для примера, используемого в этой статье. Используйте значение размера, которое вам удобно. Нажмите OK , чтобы закрыть диалоговое окно «Стиль слоя», когда закончите.
Перейдите на панель слоев и выберите слой исходного типа, в данном случае это TWC . Щелкните значок Layer Styles внизу и выберите Stroke . Сброс к значениям по умолчанию , чтобы сбросить все предыдущие настройки хода.
Измените Тип заливки обводки на Градиент . Нажмите на маленькую стрелку и выберите ранее сохраненный градиент Gold .
Измените размер обводки примерно на 9Пиксели, перемещая ползунок или щелкая внутри поля значения штриха и используя стрелку вверх на клавиатуре, чтобы увеличить значение. Наблюдайте за изменением штриха и выбирайте номер, который подходит вашему стилю. Размер обводки, использованный в этой статье, составляет 9 пикселей.
Измените Положение градиента на Снаружи . Измените градиент Style на Reflected .
Текст со слоем Исходный текст с золотой обводкой.
Примените Bevel and Emboss к обводке, щелкнув слово Bevel and Emboss в диалоговом окне Layer Style слева.
Не нажимайте «Восстановить значения по умолчанию», так как будет использовано большинство пользовательских настроек, сделанных ранее. Измените Style на Stroke Emboss и Technique на Chisel Hard . Установите значение Size таким же, как размер штриха, который в данном случае был равен 9.0003 9 .
Установите значение Size таким же, как размер штриха, который в данном случае был равен 9.0003 9 .
Глубина: 170%
Угол: 120°
Контур глянца: Двойное кольцо
Сглаживание: Отмечено
Непрозрачность подсветки: 75%
Непрозрачность теней: 75%
Это все настройки Bevel & Emboss 90 будь там. Если не просто поменять их.
В опции Bevel & Emboss есть также опция Contour , включите опцию Contour .
Находясь в диалоговом окне Layer Style , щелкните слово, Внешнее свечение .
Установите Opacity свечения примерно на 40 и щелкните образец цвета свечения .
Появится палитра цветов, установите значение R на 232 , G на 128 и B на 31 , а затем нажмите OK, а затем нажмите OK.
Увеличьте Размер свечения примерно до 60 или любого другого размера свечения, который вы считаете подходящим. Когда вы закончите, нажмите OK , чтобы принять изменения и закрыть.
Это текст со всеми добавленными эффектами внешнего свечения.
3] Нанесите завершающие штрихи
Чтобы завершить эффект золота, будут добавлены блестки. Лучше всего добавлять блестки на их отдельный слой. Перейдите на панель Layers Щелкните слой копии (верхний слой), в данном случае это копия TWC .
Чтобы добавить новый слой, удерживайте клавишу Alt и нажмите кнопку Создайте значок нового слоя на панели слоев .
Появится диалоговое окно New Layer , чтобы вы могли назвать слой. Назовите слой Sparkles и нажмите ОК.
Новое имя слоя SPARKLES добавлено над текстовым слоем.
Чтобы добавить блеска золоту, вам понадобится одна из кистей Photoshop. Перейдите на панель «Инструменты» слева и выберите инструмент «Кисть».
При выбранном инструменте «Кисть» щелкните правой кнопкой мыши на холсте, чтобы вызвать Окно опций Brushes . Выберите значок Settings Gear в правом верхнем углу.
Выберите Ассорти кистей из выпадающего меню.
Появится меню, в котором можно выбрать замену текущих кистей кистями из набора. Нажмите Добавить , чтобы добавить набор кистей к текущим кистям.
Прокрутите вниз в палитре предустановок кистей и найдите 48 Штриховка 4 , это тот, который выглядит как X , когда вы найдете его, дважды щелкните, чтобы использовать его.
Вам понадобится образец золотого цвета для блеска. Удерживайте Alt , чтобы временно переключиться на инструмент «Пипетка» , затем щелкните золотой текст (выберите светло-золотую область). Отпустите Alt , когда вы нажмете на золотой текст.
Отпустите Alt , когда вы нажмете на золотой текст.
Добавьте блеска, нажимая на случайные места в тексте. Чтобы добавить разнообразия, меняйте размер кисти перед каждым щелчком. Увеличьте кисть, щелкнув правую квадратную скобку, и уменьшив ее, щелкнув левую квадратную скобку.
Старайтесь не добавлять слишком много блесток в текст, иначе он будет выглядеть перегруженным. Нажмите Ctrl + Z , чтобы отменить действие, если вы допустили ошибку.
Вы можете уменьшить непрозрачность блесток, если они слишком яркие, но это необязательно. Если вы хотите уменьшить непрозрачность, перейдите на панель слоев и используйте ползунок непрозрачности, чтобы уменьшить непрозрачность.
4] Сохранить
После всей этой тяжелой работы пришло время сохранить. Чтобы получить полный эффект золота в наилучших возможных цветах, растровое изображение — лучший вариант для сохранения. Предполагая, что изображение не будет сделано очень большим. Вы можете сохранить его как изображение в формате JPEG, чтобы оно было маленьким и выглядело довольно блестящим. Однако я бы сохранил его как PNG, чтобы убрать белый фон, который будет отображаться при его открытии. Если фон только черный, эффект золота будет сиять еще больше.
Вы можете сохранить его как изображение в формате JPEG, чтобы оно было маленьким и выглядело довольно блестящим. Однако я бы сохранил его как PNG, чтобы убрать белый фон, который будет отображаться при его открытии. Если фон только черный, эффект золота будет сиять еще больше.
Для сохранения перейдите в File , затем Save A s или Shift + Ctrl + S .
Появится диалоговое окно Сохранить как , и вы можете добавить имя файла. Если бы вы назвали файл при настройке нового файла, то это имя уже было бы в поле имени файла. Перейдите в поле Format и щелкните стрелку, чтобы выбрать нужный формат. Лучше сначала сохранить файл как PSD , чтобы его можно было редактировать, а затем сохранить в другом формате (JPEG или PNG) , для публикации или использования в Интернете.
Чтобы сохранить специально для Интернета, перейдите к Файл , затем выберите Сохранить для Интернета или нажмите Alt + Shift + Ctrl + S .
Появится диалоговое окно, в котором вы выбираете нужные параметры и нажимаете Предварительный просмотр , Сохранить , Отмена, или Готово .
Читать: Как добавить авторские права и контактную информацию к изображениям в Photoshop
Почему так важно научиться создавать золотой текст?
Научиться создавать золотой текст очень важно, потому что вы можете использовать те же принципы для создания других цветовых текстовых эффектов. Это может быть полезным навыком при создании других иллюстраций для логотипов, печати и т. д. Шаги, используемые для придания тексту золотого цвета, можно использовать для придания другим объектам золотого или серебряного цвета или любого другого цвета с блестками.
Можно ли использовать эти шаги для создания серебряного текста?
Принципы те же, вам просто нужно найти что-то серебристое, чтобы вы могли попробовать нужный цвет. Чтобы получить точные цвета для вашего произведения искусства, вы должны получить реальные образцы предметов и сделать фотографии или найти их в Интернете, а затем использовать Photoshop, чтобы взять образцы цветов и сохранить их в качестве образцов цвета для последующего использования. Помните, что предметы имеют отражения и тени, поэтому постарайтесь получить реалистичные образцы и пробуйте различные аспекты цветов предметов, чтобы ваша работа выглядела более реалистично.
Помните, что предметы имеют отражения и тени, поэтому постарайтесь получить реалистичные образцы и пробуйте различные аспекты цветов предметов, чтобы ваша работа выглядела более реалистично.
Почему функция «Сохранить для Интернета» отличается от функции «Сохранить как»?
«Сохранить для Интернета» имеет множество опций, позволяющих оптимизировать сохранение иллюстраций для использования в Интернете. Вы можете предварительно просмотреть изображение на веб-странице и даже просмотреть его на веб-странице, чтобы увидеть код. Если вы создаете веб-страницы, вы можете скопировать этот код для использования на веб-странице. Параметр «Сохранить для Интернета» поддерживает несколько форматов файлов, и они оптимизированы для использования в Интернете. Вы можете внести дополнительные изменения, чтобы он соответствовал вашей цели.
Как я могу получить точные цвета для объектов в художественном произведении, которое я создаю?
Вы можете получить точные цвета для своих работ, создав образцы цветов. Получите образцы предметов, с которыми вы хотите работать и для которых вам нужны точные цвета, и попробуйте их для создания образцов. Вы также можете искать цвета в Интернете, и они обычно близки к тому, что вы хотите. Однако получение настоящего предмета даст вам представление о том, как цвета проявляются, когда на них падает свет. Вы можете получить настоящий предмет, сфотографировать его в высоком разрешении и загрузить на свой компьютер. Затем вы можете использовать Photoshop, чтобы взять образцы цветов разных частей изображения, которые представляют разное освещение. Когда вы создаете свое произведение искусства, вы можете использовать эти образцы цвета, чтобы получить реалистичные цветовые и световые эффекты.
Получите образцы предметов, с которыми вы хотите работать и для которых вам нужны точные цвета, и попробуйте их для создания образцов. Вы также можете искать цвета в Интернете, и они обычно близки к тому, что вы хотите. Однако получение настоящего предмета даст вам представление о том, как цвета проявляются, когда на них падает свет. Вы можете получить настоящий предмет, сфотографировать его в высоком разрешении и загрузить на свой компьютер. Затем вы можете использовать Photoshop, чтобы взять образцы цветов разных частей изображения, которые представляют разное освещение. Когда вы создаете свое произведение искусства, вы можете использовать эти образцы цвета, чтобы получить реалистичные цветовые и световые эффекты.
Ultimate Guide — The Designest
Хотите освоить новый полезный навык, расширяющий творческие возможности? Тогда этот пошаговый мастер-класс — настоящая находка для таких творческих личностей, как вы! Золотые буквы появятся на монтажной области как талисман; вам просто нужно освоить ряд инструментов Photoshop и способ их применения.
Текстовые эффекты Essential Metal
Текстовый эффект полированного золота
Серебристый металлический текстовый эффект
Глянцевый 3D-серебристый текстовый эффект
Эффект золотого текста на черном фоне
Глянцевый металлический текстовый эффект
Серебристый металл — редактируемый текстовый эффект
Получить больше текстовых эффектов
elements.envato.com
Все типографские эксперименты не заканчиваются простым выбором шрифта, подогнанным по размеру или стилю. В выразительную типографику вложено больше труда, и пусть все знают, что все усилия всегда вознаграждаются. Это может стать привлекательным визуальным проектом, значительным вкладом в портфолио или продаваемым продуктом графического дизайна. Какой бы ни была причина, умение настраивать текстовые слои в Photoshop, чтобы превратить их в сверкающее полированное золото, сравнимо с прикосновением Мидаса. За исключением того, что это не легенда, а вполне достижимое ноу-хау.
За исключением того, что это не легенда, а вполне достижимое ноу-хау.
Говоря о подготовке, единственное, что требуется, это активная подписка на Adobe Photoshop. Убедитесь, что вы используете это программное обеспечение и ничего больше, так как описанные шаги применимы только к Photoshop. Этот урок очень понятен, но, конечно, базовые навыки проектирования не помешают. Вы будете работать с настройками стиля текстового слоя, эффектом слоя скоса и тиснения для создания глянцевого контура и многими другими простыми, но очень удобными опциями, которые может предложить приложение. Кроме того, мы добавили множество горячих клавиш, чтобы ускорить процесс создания эффекта золотого текста в Photoshop. Запрыгивайте в обучающий поезд, который вот-вот отправится!
релевантно:
Следующий
Предыдущий
Шаг 1
Откройте Adobe Photoshop и создайте новый документ Photoshop. Для этого нажмите «Новый файл» в левой части главной панели или выберите «Файл» > «Создать». Мы решили установить ширину 4500 пикселей и высоту 3000 пикселей, разрешение 300 dpi для этого золотого текстового эффекта. Это разрешение позволит добавлять тексты любого размера. Нажмите Создать , чтобы продолжить работу с файлом.
Мы решили установить ширину 4500 пикселей и высоту 3000 пикселей, разрешение 300 dpi для этого золотого текстового эффекта. Это разрешение позволит добавлять тексты любого размера. Нажмите Создать , чтобы продолжить работу с файлом.
Шаг 2
Вы увидите пустой белый слой, который станет будущей композицией. Щелкните значок замка на нем, чтобы он исчез, что означает, что слой открыт для любых дальнейших изменений с этого момента. Дважды щелкните имя слоя (он будет установлен как Слой 0), снова назовите его Фон . Крайне важно, чтобы каждый слой или созданная папка назывались соответствующим образом, чтобы никогда не потерять навигацию и быть уверенным в неожиданных изменениях, которые вы можете внести в пути.
Фоновый слой останется самым нижним на панели слоев, что означает, что все остальные будут добавлены поверх него. Вы можете заполнить фоновый слой более темным оттенком, чтобы выделить остальные добавленные слои с их характеристиками и убедиться, что они видны. Выберите Paint Bucket tool в меню слева выберите нужный цвет и щелкните им монтажную область.
Выберите Paint Bucket tool в меню слева выберите нужный цвет и щелкните им монтажную область.
Вторым вариантом будет загрузка готовой текстуры из какой-нибудь стоковой библиотеки. Мы использовали бесплатно загруженное изображение коричневой замши, подходящее для золотого текста. Пожалуйста, обратите внимание на разрешение изображения при просмотре вариантов текстуры: мелкая графика будет выглядеть пиксельной и представлена в плохом качестве. Перетащите загруженную текстуру в окно Photoshop. Дважды щелкните слой и назовите его 9.0003 Текстура .
Хорошо то, что вы можете иметь как слой заливки сплошным цветом, так и текстуру в качестве доступных параметров настройки. Объедините эти слои в группу: нажмите Command или Control (Cmd/Ctrl) и щелкните слои, которые вы хотите объединить в папку. Выделив оба слоя, нажмите Cmd/Ctrl + G . Назовите появившуюся папку Фон .
Шаг 3
Создайте новый слой и назовите его Эффект , который будет ключевым для всего эффекта золотого текста. Выберите Type Tool на левой панели Photoshop (или активируйте его, нажав T на клавиатуре). Напечатайте что-нибудь на слое и не забудьте переключить настройки. Мы использовали шрифт AnnabelleJF Regular, размер 228 pt и черный цвет шрифта. Но вы наверняка можете иметь свои собственные: в зависимости от длины слова размер шрифта также будет отличаться.
Выберите Type Tool на левой панели Photoshop (или активируйте его, нажав T на клавиатуре). Напечатайте что-нибудь на слое и не забудьте переключить настройки. Мы использовали шрифт AnnabelleJF Regular, размер 228 pt и черный цвет шрифта. Но вы наверняка можете иметь свои собственные: в зависимости от длины слова размер шрифта также будет отличаться.
Выберите инструмент «Перемещение» (или нажмите V на клавиатуре) и переместите фразу так, как она расположена прямо в середине монтажной области. Фиолетовые линии линейки помогут вам установить правильные пропорции.
Щелкните правой кнопкой мыши сам слой Эффект и в появившемся меню для этого стиля слоя выберите Преобразовать в смарт-объект .
Дважды щелкните миниатюру слоя, чтобы открыть его, а не сам слой или его имя. Это довольно простой шаг, но, судя по нашему опыту, его часто упускают из виду при работе со смарт-объектами.
В появившемся текстовом слое вы увидите маленькое поле с вашим текстом. Нам нужно расширить эту область до размера нашей монтажной области, чтобы обеспечить свободу для будущих изменений текстового слоя независимо от добавленного текста или шрифта. Для этого нажмите Option + Cmd/Ctrl + C , чтобы открыть меню размера холста. Установите необходимые размеры: 4500×3000 px, нажмите Ok. Там у вас будет большая рабочая зона. Нажмите Cmd+S , чтобы сохранить результат. Закройте вкладку.
Нам нужно расширить эту область до размера нашей монтажной области, чтобы обеспечить свободу для будущих изменений текстового слоя независимо от добавленного текста или шрифта. Для этого нажмите Option + Cmd/Ctrl + C , чтобы открыть меню размера холста. Установите необходимые размеры: 4500×3000 px, нажмите Ok. Там у вас будет большая рабочая зона. Нажмите Cmd+S , чтобы сохранить результат. Закройте вкладку.
Шаг 4
Теперь нам нужно иметь 3 копии слоя Effect . Выберите слой Эффект, нажмите Cmd/Ctrl + C , затем Cmd/Ctrl + V , чтобы вставить скопированный слой. Выберите верхний слой, уменьшите его непрозрачность до 0%. Он понадобится нам для будущих модификаций с эффектом золотого текста, поэтому, чтобы выделить его, щелкните правой кнопкой мыши область вокруг значка глаза и выберите любой цвет. Назовите это Ваш текст здесь . Вот так должна выглядеть ваша панель.
Перейдите к слоям эффектов. Выберите нижний на панели слоев, дважды щелкните его, чтобы открыть настройки стиля слоя. Он будет использоваться для добавления слоя наложения цветового градиента и некоторого базового объема. Выберите настройки Gradient Overlay . Щелкните внутри поля «Градиент», чтобы создать цветовую палитру.
Он будет использоваться для добавления слоя наложения цветового градиента и некоторого базового объема. Выберите настройки Gradient Overlay . Щелкните внутри поля «Градиент», чтобы создать цветовую палитру.
Стремясь к подлинной золотой текстуре, мы выполнили плавный градиентный переход от светлого оттенка к более темному коричневому. Чтобы разместить точки на линии градиента, щелкните под полосой, чтобы оставить квадратную отметку. Метки можно перемещать, поэтому нажмите, удерживайте и перетащите их, как показано на изображении ниже. Если вы видите дополнительную остановку, которую не хотели добавлять, щелкните ее и выберите кнопку «Удалить» ниже.
Щелчок внутри каждого квадрата откроет меню «Остановки» и выбор цвета. Here are the color codes we’ve used for all color marks (placed in order from left to right):
- ffdd95
- ffedbc
- ffefc4
- ffc766
- af8128
- f9c155
- ffdb7b
- a06c19
- 59360c
Скопируйте код и вставьте его в палитру цветов , нажмите Ok. Вам нужно повторить одно и то же действие для всех 9цветные точки, размещенные в соответствии с приведенным нами примером. Когда вы закончите, проверьте, совпадают ли другие настройки стиля слоя для этого золотого текстового эффекта, как показано.
Вам нужно повторить одно и то же действие для всех 9цветные точки, размещенные в соответствии с приведенным нами примером. Когда вы закончите, проверьте, совпадают ли другие настройки стиля слоя для этого золотого текстового эффекта, как показано.
Пришло время воспользоваться настройками стилей слоя Bevel & Emboss в том же окне Layer Style. Вот значения, которые вам нужны для этой вкладки. Цветовой код для Highlight Mode — fff5c4.
Шаг 5
Щелкните верхний слой Эффект, установите его заливку на 0%. Затем дважды щелкните слой, чтобы открыть настройки стиля слоя и перейти к Тень. Режим наложения 9.0659 Color Dodge , а код цвета ffecaa (вы уже знаете, как добавить их в панель цветов). Выберите другой стиль слоя «Тень» и добавьте значения в качестве его настройки, как показано на скриншоте ниже.
Сгруппируйте два слоя эффектов в одну папку (удерживая Cmd/Ctrl, щелкните нужные слои, затем нажмите Cmd/Ctrl + G , чтобы сгруппировать их). Эта папка будет называться Effect, , содержащая эффект слоя Bevel & Emboss вместе с эффектами слоя Drop Shadow.
Эта папка будет называться Effect, , содержащая эффект слоя Bevel & Emboss вместе с эффектами слоя Drop Shadow.
Шаг 6
Скопируйте нижний слой Effect ( Cmd/Ctrl+C , затем Cmd/Ctrl+V ), затем, удерживая его, переместите его из папки, чтобы он остался отдельным слоем. Назовите его Bevel и установите 0% заполнения. На этом этапе мы собираемся работать с золотым глянцевым контуром, умножая стили слоя и перемещая их.
Дважды щелкните слой и в поле «Скос и тиснение» задайте следующие параметры стиля слоя. Цветовой код Highlight Mode — 9.0659 9e8d71.
Теперь нам понадобится несколько копий слоя, чтобы создать объем для текста. Скопируйте тот же слой Bevel , выберите его и переместите один раз вправо с помощью клавиш со стрелками. Затем скопируйте созданный слой и снова переместите его один раз вправо. Проделайте ту же процедуру с 11 стилями слоя, перемещая слой Bevel стрелками не только вправо, но и немного влево и вверх, чтобы получился объемный текст. Используйте свое чувство прекрасного, чтобы создать реалистичный текстовый эффект Photoshop! Ничего страшного, если ваш прогресс на этом этапе будет немного отличаться от предложенного примера. у тебя будет 14 слоев скоса всего.
Используйте свое чувство прекрасного, чтобы создать реалистичный текстовый эффект Photoshop! Ничего страшного, если ваш прогресс на этом этапе будет немного отличаться от предложенного примера. у тебя будет 14 слоев скоса всего.
Когда закончите, выберите верхний слой Bevel, удерживайте Shift и выберите нижний слой Bevel — это функция быстрого выделения, позволяющая выбрать все слои всего за несколько кликов. Затем нажмите Cmd/Ctrl+G , чтобы объединить их в папку; назовите его Bevel . Вот что у нас есть для эффекта золотого текста в Photoshop:
.Шаг 7
Пришло время позаботиться о тенях! Не создавая новый слой, перейдите прямо к Папка эффектов и выберите верхний слой Эффект . Скопируйте и вставьте слой, затем щелкните его и перетащите в папку Bevel .
Назовите этот слой Shadows , дважды щелкните его, чтобы открыть свойства стиля слоя. Нам понадобятся только вкладки Drop Shadow . Их будет 4, поэтому добавьте все эти вкладки последовательно со следующими настройками, настроенными для всех стилей слоя отдельно:
Их будет 4, поэтому добавьте все эти вкладки последовательно со следующими настройками, настроенными для всех стилей слоя отдельно:
В результате всего должно быть проверено 4 слоя тени. Нажмите Ok, когда закончите. Чтобы иметь аккуратное расположение слоев со всеми эффектами слоя, вы можете выбрать Папка Shadows, нажмите Cmd/Ctrl+G и назовите папку Shadows . Вот что вы увидите на панели слоев:
.Шаг 8
Последним штрихом для превращения сцены в настоящий эффект золотого текста Photoshop будет наложение текстуры шума, добавляющее щепотку реализма. Создайте новый слой, назовите его Noise . Выберите инструмент Paint Bucket и немного серого цвета (мы использовали код 888888 ), чтобы заполнить этот слой. Выберите этот новый слой, затем перейдите в верхнее меню Photoshop: Filter > Noise > Add Noise.
Это значения, которые вам нужно установить для этого стиля слоя в появившемся меню «Добавить шум», необходимого для желаемого эффекта.
Только что созданный слой необходимо поместить под слой смарт-объекта, отмеченный оранжевым цветом, и правильно установить все дополнительные параметры, такие как стиль слоя (Наложение) и непрозрачность 70%:
Наконец, у вас есть полированное золото. текстовый эффект в фотошопе создан с нуля! Сохраните полученный результат, нажав Cmd/Ctrl+S или воспользовавшись меню: Файл > Сохранить .
Помните слой с цветовой маркировкой, который мы создали ранее? Он будет основным для изменения текста в фотошопе на что угодно. Для будущих изменений вам нужно будет дважды щелкнуть миниатюру слоя, что вызовет появление слоя смарт-объекта на новой вкладке. Выберите инструмент «Текст», напишите любой текст, измените шрифт и его размещение на монтажной области, затем сохраните примененные изменения. Ваш окончательный результат появится на основном холсте с эффектом.
Есть так много возможных вариаций эффекта золотого текста, предлагаемых другими авторами. Некоторые из них включают в себя различные инструменты, такие как стиль слоя внешнего свечения, который не появился в нашем уроке. Это только подтверждает мнение о любой творческой деятельности: вы можете открыть для себя новые техники или способы достижения любого из представленных этапов!
Некоторые из них включают в себя различные инструменты, такие как стиль слоя внешнего свечения, который не появился в нашем уроке. Это только подтверждает мнение о любой творческой деятельности: вы можете открыть для себя новые техники или способы достижения любого из представленных этапов!
дизайнов, тем, шаблонов и графических элементов Photoshop Gold Effect, загружаемых на Dribbble
Посмотреть макет логотипа из металлической фольги
Макет логотипа из металлической фольги
Просмотр золотых текстовых эффектов
Золотые текстовые эффекты
Просмотр блестящего текстового эффекта Photoshop
Текстовый эффект Photoshop с блестками
Посмотреть набор эффектов Raw Hide для Photoshop
Набор эффектов Raw Hide для Photoshop
ЗОЛОТОЙ ТЕКСТ ЭФФЕКТ
ЗОЛОТОЙ ЭФФЕКТ ТЕКСТА
Просмотр текстовых эффектов хроматического сбоя
Текстовые эффекты хроматического сбоя
Посмотреть фотоэффекты винтажного альбома
Винтажный альбом фотоэффектов
Посмотреть [БЕСПЛАТНО] Glitter Gold 3d Text Effect Vol.
 1
1[БЕСПЛАТНО] Glitter Gold 3d Text Effect Vol.1
Просмотр стилей текста классических фильмов
Стили текста «Классика кино»
- Просмотр экшена Photoshop Mixed Media
Мультимедийный экшен Photoshop
View Æbele Interiors — Мобильное меню
Æbele Interiors — Мобильное меню
Посмотреть [БЕСПЛАТНЫЙ PSD] 3D Золотой текст и эффект логотипа Vol.
 2
2[БЕСПЛАТНЫЙ PSD] 3D Золотой текст и эффект логотипа Vol.2
Посмотреть таинственный эффект Photoshop
Таинственный эффект Photoshop
Посмотреть эффект двойной экспозиции на ризографе
Ризограф с эффектом двойной экспозиции
Просмотр эффекта Photoshop «Машина искажения»
Машинный эффект Photoshop для искажения
Посмотреть Веспа
Посмотреть лучшее
Просмотр Скачать: Эффект Hologlitch Photoshop
Загрузить: Эффект Hologlitch Photoshop
Просмотр фотоэффектов Glitch Studio
Фотоэффекты Glitch Studio
Посмотреть набор кистей Confetti and Glitter Procreate
Набор кистей Confetti and Glitter Procreate
Посмотреть кисти Confetti Procreate
Кисти Confetti Procreate
Посмотреть YouCam | Приложение для редактирования фотографий
ЮКам | Приложение для редактирования фотографий
Посмотреть набор кистей Confetti and Glitter Procreate
Набор кистей Confetti and Glitter Procreate
Посмотреть [СКАЧАТЬ БЕСПЛАТНО] 3D Bronze Text Effect
[СКАЧАТЬ БЕСПЛАТНО] 3D Bronze Text Effect
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Золотой текстовый эффект в Photoshop
Сегодня давайте научимся придавать тексту в Photoshop эффект Мидаса, т. е. очень универсальный золотой эффект. Этот текстовый эффект широко используется на различных платформах, таких как реклама, веб-сайты; Я даже видел его как логотип недавнего болливудского фильма под названием GOLD. В любом случае, сегодня мы предоставим вам шпаргалку о том, как создать этот эффект двумя способами. Один из них покажет очень общий и более утомительный, но забавный метод с использованием в основном стилей слоя, а другой — самый простой в исполнении и впечатляющий метод, но мне понравились оба одинаково.
е. очень универсальный золотой эффект. Этот текстовый эффект широко используется на различных платформах, таких как реклама, веб-сайты; Я даже видел его как логотип недавнего болливудского фильма под названием GOLD. В любом случае, сегодня мы предоставим вам шпаргалку о том, как создать этот эффект двумя способами. Один из них покажет очень общий и более утомительный, но забавный метод с использованием в основном стилей слоя, а другой — самый простой в исполнении и впечатляющий метод, но мне понравились оба одинаково.
Создание эффекта золотого текста в Photoshop
Шаг 1: Сначала выберите «Файл» > «Создать». На этот раз я экспериментировал с размером ширины: 640 пикселей и высоты: 480 пикселей.
Шаг 2: Теперь, как правило, не имеет значения, какой у вас цвет фона, но я предлагаю оставить его черным. Измените цвет фона с помощью инструмента заливки.
Шаг 3: Теперь с помощью инструмента типа GOLD.![]() Вы можете выбрать любой шрифт или размер шрифта. Я выбрал стиль шрифта Times New Roman и размер шрифта 200 pt.
Вы можете выбрать любой шрифт или размер шрифта. Я выбрал стиль шрифта Times New Roman и размер шрифта 200 pt.
Затем выберите слой с именем Gold и с помощью инструмента Move Tool растяните и измените размер шрифта по своему вкусу.
Шаг 4: Здесь вы можете работать и добавлять стили и эффекты слоя в один слой, но если вы хотите получить более реалистичный эффект, вы можете одновременно работать в двух слоях, чтобы придать дополнительное тиснение и эффект золотистых блоков. Итак, выберите слой «Золото», щелкните его правой кнопкой мыши и выберите параметр «Дублировать слой». Теперь обязательно выберите слой Gold copy как; во-первых, мы ослепим дубликат слоя.
Шаг 5: Теперь щелкните правой кнопкой мыши слой с копией золота и выберите «Параметры наложения». Выберите наложение градиента. Вы увидите, что градиент черно-белый. Поэтому давайте сделаем его золотым цветом. Значения цвета левой ручки: R: 247, G: 238, B: 173, а значения цвета правой ручки: R: 193, G: 172, B: 81. Текст выглядит следующим образом.
Текст выглядит следующим образом.
Вы можете легко получить значения RGB тусклого желтого и золотого цветов онлайн. Итак, давайте изменим цвет, как показано ниже.
После этого отражаются изменения стиля, как показано ниже.
Шаг 6: Теперь нажмите Bevel and Emboss и измените следующие параметры в поле Structure.
- Техника: Жесткое долото, Глубина: 170, Размер: 16 пикселей. И измените следующий параметр Glass Contour в параметрах Shading на параметр Ring Double, который является третьим слева в нижнем ряду. Выберите параметр «Контур», расположенный под параметром «Скос и тиснение» слева.
Следующий эффект пока выглядит так.
Шаг 7: На данный момент это дает хороший эффект, но давайте сделаем его более металлическим. Выберите стиль слоя «Внутренняя тень» слева и внесите следующие изменения в параметры.
- Режим наложения: Умножение, Непрозрачность: 50 % и Размер: 15 пикселей.
 Теперь выберите черный цвет из образца цвета прямо под параметром «Шум». Это откроет другое диалоговое окно, которое позволит вам изменить цвет свечения. Давайте установим значения оранжевого цвета в параметрах RGB. Итак, R: 232, G: 128, B: 31,
Теперь выберите черный цвет из образца цвета прямо под параметром «Шум». Это откроет другое диалоговое окно, которое позволит вам изменить цвет свечения. Давайте установим значения оранжевого цвета в параметрах RGB. Итак, R: 232, G: 128, B: 31,
Шаг 8: Этот эффект уже выглядит хорошо. Но давайте добавим несколько хороших стилей к исходным слоям, чтобы сделать их более реалистичными. Выберите золотой слой. Щелкните его правой кнопкой мыши и выберите Параметры наложения.
Шаг 9: Выберите параметр Stroke и внесите следующие изменения в указанные ниже параметры.
Это придаст объем контуру текста. Размер: 5 пикселей, Тип заливки: Градиент и Стиль: Отражение.
Давайте изменим цвет градиента на значения золотого цвета, как это было сделано в шаге 5.
Шаг 10: Теперь примените параметр Bevel and Emboss. Нажмите на опцию «Контур» под ним. Теперь измените следующие параметры. Стиль: Тиснение обводки, Техника: Жесткое долото, Глубина: 200, Размер 5 пикселей и, наконец, Контур стекла: опция Ring Double.
Стиль: Тиснение обводки, Техника: Жесткое долото, Глубина: 200, Размер 5 пикселей и, наконец, Контур стекла: опция Ring Double.
Шаг 11: Теперь выберите параметр «Внешнее свечение» и внесите следующие изменения. Непрозрачность: 50 % и Размер: 30 пикселей. Давайте изменим цвет в образце цвета под параметром «Шум». Положите R: 183, G: 145 и B: 79и нажмите ОК. А затем Применить, ваш эффект будет выглядеть так.
Шаг 12: Давайте добавим крошечные блестки, чтобы придать эффекту блеска. Выберите инструмент «Кисть» и в параметре размера кисти выберите крошечную стрелку, как показано на изображении, и нажмите «Кисти на выбор» в раскрывающемся меню.
В диалоговом окне выберите параметр «Добавить». Это добавит целый список различных типов кистей в ваш список типов кистей.
Шаг 13: Теперь нажмите пипетку и выберите в тексте бледно-золотой цвет. Это выберет цвет кисти. Снова выберите инструмент «Кисть» и выберите стиль CrossHatch 1 и добавьте несколько блесток здесь и там, чтобы придать блеск. Этот эффект поистине золотой!
Этот эффект поистине золотой!
Добавление золотой текстуры к тексту
Это очень простой метод, который сегодня быстро решается многими дизайнерами.
Шаг 1: Выберите «Файл» > «Создать». Выберите нужный пресет. Я оставил его таким же, как Эффект 1.
Шаг 2: С помощью инструмента «Текст» Gold с желаемым стилем и размером шрифта.
Шаг 3: Теперь поместите золотую текстуру в этот файл с помощью меню «Файл» > «Поместить». Вы можете скачать любую золотую текстуру по своему желанию. Установив его на текст, нажмите Enter.
Шаг 4: Теперь все, что вам нужно сделать, это изменить стиль шрифта по вашему выбору. Я выбрал следующее, как показано. Выберите этот слой текстуры, щелкните его правой кнопкой мыши и выберите параметр «Создать обтравочную маску». А Виола…. Вы можете видеть, как ваш текст был текстурирован в золоте.
Следовательно, таким образом можно создать эффект золотого текста.
Рекомендуемые статьи
Это руководство по эффекту золотого текста в Photoshop. Здесь мы обсуждаем введение в эффект золотого текста в фотошопе вместе с двумя методами. Вы также можете прочитать следующие статьи, чтобы узнать больше —
- Шаги по созданию эффекта дождя в Photoshop
- Введение в 3D-текст в Photoshop
- 5 типов слоев в Photoshop
- Металлический текстовый эффект в Photoshop
Fancy Gold Text Effect — Planet Photoshop
Из этого туториала вы узнаете, как использовать стили слоя Photoshop и некоторые простые настройки кисти для создания причудливого эффекта золотого текста.
Учебное пособие
1) Шрифт FoglihtenNo07.
2) Бесплатные мозаичные узоры кожи от WebTreatsETC.
3) градиентные формы для Photoshop ilnanny (загрузите файлы Tracks.grd и CHROMES.grd).
4) Вам также потребуется загрузить набор кистей Photoshop по умолчанию. Итак, перейдите в Edit > Presets > Preset Manager и выберите Brushes из выпадающего меню Preset Type. Затем щелкните маленькую стрелку справа от раскрывающегося меню «Тип предустановки» и нажмите «Квадратные кисти» в нижней части всплывающего меню. Когда после этого появится диалоговое окно, просто нажмите «Добавить», и вы получите набор квадратных кистей.
Затем щелкните маленькую стрелку справа от раскрывающегося меню «Тип предустановки» и нажмите «Квадратные кисти» в нижней части всплывающего меню. Когда после этого появится диалоговое окно, просто нажмите «Добавить», и вы получите набор квадратных кистей.
Загрузка контуров
Возможно, вам потребуется загрузить контуры, используемые в некоторых из приведенных ниже стилей слоя. Для этого перейдите в Edit > Preset Manager и выберите Contours в раскрывающемся меню Preset Type.
Щелкните маленькую стрелку в правом верхнем углу и выберите «Контуры».
Щелкните Добавить, чтобы добавить новые контуры к существующим.
Шаг 1
Создайте новый документ размером 950 x 650 пикселей. Дважды продублируйте фоновый слой и измените значение заливки второй копии на 0,9.0005
Дважды щелкните первую копию фонового слоя, чтобы применить эффект наложения градиента со следующими настройками:
Установите флажок Dither
Стиль: Радиальный цвета #4a4a46 слева и #282929 справа.
Это добавит к фону простую градиентную заливку.
Дважды щелкните вторую копию фонового слоя, чтобы применить эффект наложения узора со следующими настройками:
Режим наложения: Мягкий свет
Узор: webtreats_brown_leather.jpg
Это добавит текстуру кожи к градиентной заливке фона.
Шаг 2
Создайте текст, используя шрифт FoglihtenNo07, цвет # 816d36 и размер шрифта 250 pt.
На панели «Символ» («Окно» > «Символ») не забудьте щелкнуть значок «Стандартные лигатуры», затем продублируйте текстовый слой.
Дважды щелкните исходный текстовый слой, чтобы применить следующий стиль слоя:
-Bevel and Emboss
Стиль: Orck Emboss
Техника: Плотно-софт. Контур
Контур: Конус – перевернутый
Установите флажок Сглаживание.
– Обводка
Размер: 10
Тип заливки: Градиент
Стиль: Отражение
Угол: 90
Используйте градиентную заливку Gold Rail G2
Это создаст обводку.
Шаг 3
Дважды щелкните текстовый слой, чтобы применить следующий стиль слоя:
– Bevel and Emboss Режим: Яркий свет
– Контур
Контур: Шаги
Установите флажок Сглаживание.
— Внутреннее свечение
Режим смеси: Vivid Light
Шум: 32
Цвет: #ECEC
Источник: Центр
Размер: 16
Opacity: 80%
Pattern: webtreats_grey_leather.jpg
— Drop Shadow
Режим наложения: Linear Burn
5 90 Этот стиль будет текстом.
Шаг 4
Выберите оба текстовых слоя, продублируйте их, поместите копии под исходным текстовым слоем, затем перейдите в Layer > Merge Layers.
Переименуйте объединенный слой в Shadow и измените его значение Fill на 0.
Дважды щелкните слой Shadow, чтобы применить эффект Drop Shadow со следующими настройками:
Opacity: 51%
Distance: 26
Размер: 18
Это применит тень к тексту и обводке, придав эффекту большую глубину.
Шаг 5
Выберите инструмент «Кисть», откройте панель «Кисть» и выберите кончик Hard Square 7 пикселей. Затем измените его настройки, как показано ниже:
Форма кончика кисти
Динамика формы
(Убедитесь, что для параметра «Контроль дрожания размера» установлено значение «Нажим пера»).
Шаг 6
Щелкните правой кнопкой мыши любой текстовый слой и выберите «Создать рабочий контур».
Создайте новый слой поверх всех слоев, назовите его «Ромбы» и выберите инструмент «Прямое выделение».
Щелкните правой кнопкой мыши рабочий контур и выберите «Путь обводки». Когда появится окно «Путь обводки», выберите «Кисть» в раскрывающемся меню «Инструмент» и установите флажок «Имитировать давление».
Когда появится окно «Путь обводки», выберите «Кисть» в раскрывающемся меню «Инструмент» и установите флажок «Имитировать давление».
Это создаст ромбовидную обводку. Нажмите клавишу Enter/Return, чтобы избавиться от рабочего пути.
Шаг 7
Дважды щелкните слой Diamonds, чтобы применить следующий стиль слоя:
– Bevel and Emboss
Техника: Chisel Soft
Контур гляния: Конус-инвертированный
Проверьте с анти-алиасной коробкой
Режим выделения: коробка.
— Цветовое наложение
Цвет: #776D38
— Drop Shadow
Режим смеси: Линейный ожог
непрозрачность: 63%
.0004 1
Стиль ромбовидной обводки. И вы сделали!
Заключение
Это окончательный результат. Использование нескольких стилей слоя и изменение настроек кисти может помочь довольно быстро создать причудливый текстовый эффект!
Надеюсь, урок вам понравился и оказался полезным.
Picsart Фоторедактор и фильтры в App Store
Описание
Присоединяйтесь к сообществу Picsart, насчитывающему более 150 миллионов авторов по всему миру. С помощью фоторедактора и видеоредактора Picsart вы сможете воплотить в жизнь свои творческие замыслы. Создавайте коллажи профессионального уровня, создавайте и добавляйте стикеры, быстро удаляйте и меняйте фоны, пробуйте популярные способы редактирования, такие как «Золотой час», «Зеркальные селфи» и ретро-фильтры VHS или Y2K. Picsart — это универсальный редактор со всеми инструментами, необходимыми для того, чтобы придать вашему контенту индивидуальность и выделить его.
Возможности Picsart:
ФОТОРЕДАКТОР
• Попробуйте модные фильтры для изображений и популярные фотоэффекты
• Используйте ластик для фона, чтобы стирать и заменять фон
• Очищайте изображения и удаляйте ненужные объекты с помощью инструмента «Удалить объект»
• Используйте миллионы тщательно подобранные бесплатные изображения или редактируйте свои собственные изображения
• Добавьте текст к фотографиям с помощью более чем 200 дизайнерских шрифтов
• Ретушируйте селфи с помощью смены цвета волос, наклеек для макияжа и т. д.
д.
• Размывайте фон с помощью нашего интеллектуального инструмента выбора на основе искусственного интеллекта
• Быстро переворачивайте и обрезайте фотографии
• Добавляйте стикеры к изображениям и создавайте собственные стикеры
ВИДЕО РЕДАКТОР
• Создавайте и редактируйте видео с помощью нашего простого в использовании видеоредактора с музыкой
• Перенесите свои IG Stories, TikTok и Reels в следующий уровень
• Добавляйте музыку к своим видео, используя нашу обширную музыкальную библиотеку видеоредактора
• Обрезайте видеоклипы до идеальных размеров и пропорций
• Попробуйте видеоэффекты Glitch и другие модные фильтры в видеоредакторе
• Обрезайте видео или используйте смарт-видео слияние для смешивания видео
• Создание слайд-шоу с музыкой
• Добавление лучших моментов в видеоколлаж
COLLAGE MAKER
• Создавайте модные фотоколлажи из любимых изображений
• Попробуйте фотоколлаж в виде сетки, коллаж в стиле фристайл, альбом для вырезок и рамки для
• Станьте вирусным с помощью нашего генератора мемов и поделитесь с друзьями
• Используйте Story Maker и повысьте уровень своей игры в Instagram с помощью шаблонов Story
STICKER MAKER + БЕСПЛАТНЫЕ СТИКЕРЫ
• Откройте для себя более 60+ миллионов наклеек Picsart
• Добавляйте стикеры к изображениям, чтобы сделать процесс редактирования еще более увлекательным.
• Загрузите любой стикер бесплатно и сразу же используйте его.
• Создавайте собственный клипарт и уникальные стикеры. Эскизные эффекты
• Превратите портреты в художественные шедевры с помощью эффектов холста
• Создавайте Drip Art с помощью наклеек с эффектом капания и настраивайте режим наложения
• Создайте мультипликационный образ за считанные секунды с потрясающими магическими эффектами
ИНСТРУМЕНТ ДЛЯ РИСОВАНИЯ
• Используйте Picsart Draw с настраиваемыми кистями, слоями и профессиональными инструментами для рисования
• Рисуйте на картинках и создавайте эффект прозрачной одежды
• Начните с чистого холста, чтобы создавать рисунки и иллюстрации с нуля
• Играйте с Doodle Art и рисуйте часами
ВОСПРОИЗВЕДЕНИЕ
• Воссоздавайте актуальные правки всего за пару нажатий. Сократите время редактирования вдвое с помощью простых настраиваемых шагов
• Редактируйте несколько изображений в одном стиле.
• Поддерживайте актуальность и постоянство своей ленты IG, создавая персональные настройки
PICSART GOLD
• Подписка Picsart Gold предоставляет постоянный доступ к НОВЫМ ЭКСКЛЮЗИВНЫМ материалам. Получите все лучшие функции с возможностью редактирования без рекламы.
Получите все лучшие функции с возможностью редактирования без рекламы.
—
Начните свою подписку Picsart Gold с бесплатной пробной версии — не более одной на учетную запись Apple. По окончании пробного периода с вас будет взиматься номинальная абонентская плата. Ваша подписка Gold будет автоматически продлена, если автоматическое продление не будет отключено по крайней мере за 24 часа до окончания текущего периода. Если на вашу подписку распространяется какая-либо рекламная скидка, срок действия скидки истекает в конце текущего периода, и при продлении с вас будет взиматься стандартная ставка. Перейдите в свою учетную запись Apple, чтобы управлять своим членством и отключить автоматическое продление. С вашей учетной записи Apple будет снята плата после подтверждения покупки.
Положения и условия: https://picsart.com/terms-and-conditions
О рекламе: https://picsart.com/privacy-policy#interest-base
Версия 20.7.9
Удалить фон (он же Удалить фон), вероятно, невоспетый герой Picsart. Фильтры и эффекты могут получить всю любовь, но этот инструмент тихо делает свое дело, сметая отвлекающие факторы, чтобы позволить основным объектам сиять. Теперь он был улучшен, чтобы еще лучше обнаруживать более мелкие детали, такие как волосы, мягкие края и т. д. Взгляните на свои самые пушистые и волосатые изображения.
Рейтинги и обзоры
895,9 тыс. оценок
Обзор и предложения по обновлениям
Picsart — отличная платформа для социальных сетей и приложение для редактирования! Для редактирования в нем есть все: от удаления вещей с изображения до добавления реалистичного макияжа! Picsart — отличное сообщество для всего мира.
Я на нем 24/7, и у меня есть несколько предложений, чтобы сделать его лучше! 1. Сделайте так, чтобы вы могли подсвечивать определенные сообщения, например, в тик-токе вы можете закреплять определенные сообщения, и они остаются вверху. Теперь, вы, вероятно, получите это много, но. 2, верните DM. Теперь, я не был на Picsart достаточно долго для DM, но я видел комментарии в ваших сообщениях, говорящие вам об этом, и я думаю, что вы должны дать сообществу да или нет на это. если нет, то скажите нам, почему, чтобы мы могли понять. 3. пусть люди без действительного адреса электронной почты комментируют и следуют. Я использовал свою электронную почту для учетной записи давным-давно, но я не знаю, как долго входить в эту учетную запись, и я не делаю еще одно электронное письмо только для Picsart. Пожалуйста, это очень расстраивает. Мне нужно создать целую публикацию, чтобы ответить кому-то, и поэтому все мои подписчики получают уведомление только об этом. 4. У вас есть возможность уведомить всех ваших подписчиков или просто уведомить некоторых людей о том, что вы разместили определенный пост, например, когда вы собираетесь опубликовать сообщение, должно быть что-то под включением/выключением повтора и все такое [уведомление все], и если они отключат его, должно быть поле, в котором вы можете пометить / выбрать своих подписчиков, которых вы хотите уведомить.
Это отличное приложение, которое удивительно. 10/10 рекомендуется.
Привет, спасибо за обращение! Мы постоянно работаем над тем, чтобы учитывать отзывы авторов и улучшать Picsart. Мы обязательно передадим ваши отзывы для дальнейшего планирования.
Отличное приложение, проблемы с лагами.
Я начал пользоваться Picsart и влюбился в него. Я использую его для всего редактирования. Я ловлю себя на том, что прокручиваю и смотрю на фильтры, кажется, часами. Мне нравится участвовать в испытаниях. Но есть одна проблема… отставание. Отставание присутствовало недавно, но прямо сейчас я создаю эстетическую скуку через приложение, и оно дает сбой и отстает, а часто даже выкидывает меня из приложения. Иногда мне приходится ждать пару минут, чтобы он позволил мне переместить фотографию, потому что она так сильно отстает.
Я знаю, что это не мой телефон, потому что у меня нет проблем с другими приложениями, и у меня обновлен Picsart. На самом деле, у меня был открыт Picsart в другом приложении, и он давал сбои, зависал и продолжал падать, пока я не закрыл Picsart. У меня также была одновременно открыта камера и Picsart, и он даже не позволял мне получить доступ к моей камере, пока я не закрыл Picsart, это был просто черный экран. И иногда отставание и сбои доходят до того, что, когда я пытаюсь выключить свой телефон, он тоже зависает и зависает. Когда я нажимаю кнопку выключения, он задерживается на несколько секунд, и когда я пытаюсь включить его снова, он также задерживается на пару секунд. Мне очень нравится это приложение, но зависания, сбои и сбои очень раздражают и иногда заставляют меня начинать все заново с моими проектами, как только оно, наконец, загрузится. Я надеюсь, что это когда-нибудь исправят, и если вы читаете мой отзыв, спасибо.
Благодарим за отзыв.
Мы хотели бы изучить этот вопрос для вас. Не могли бы вы отправить нам электронное письмо по адресу [email protected] с темой «Обзор App Store»? Наша команда проведет расследование и поработает над исправлением для вас.
Один из любимых! Но несколько недостатков..!
Я почти уверен, что пользуюсь этим приложением 1 или 2 года. В целом, это было довольно отличное и заслуживающее доверия приложение. У него есть МНОЖЕСТВО опций для редактирования ваших фотографий, и это полезно! Мне очень понравилось создавать свою учетную запись и заводить так много друзей! 💗 У меня и моих друзей много воспоминаний от Picsart! Однако за каждой хорошей вещью следует плохая вещь.
Меня всегда смущала цена подписки. Это дорого, и я не думаю, что потратил бы столько денег на приложение. И многие функции требуют подписки. И я понимаю, что у тонны приложений есть подписки, и я уважаю то, что некоторым людям нравится их покупать! Но я заметил, что есть очень ограниченные фильтры, доступные людям без подписки.
Так что, возможно, если бы Picsart добавил некоторые дополнительные функции, доступные для людей без подписки, это было бы полезно!
В остальном мне не на что жаловаться! Picsart — отличное приложение, позволяющее немного расправить крылья и проявить творческий подход. На самом деле, я никогда не интересовался виртуальным дизайном или виртуальным искусством, пока не открыл для себя Picsart! Так что спасибо, что вдохновили меня, и я уверен, что многие другие будут вдохновлены! Спасибо, что нашли время, чтобы прочитать мой отзыв. Я очень рекомендую Picsart в любом возрасте! Хорошего отдыха дня/ночи! 💖✨
Привет, спасибо за обращение! Мы постоянно работаем над тем, чтобы учитывать отзывы авторов и улучшать Picsart. Мы обязательно передадим ваши отзывы для дальнейшего планирования.
События
Подписки
Picsart Gold — Ежемесячно
Проявите творческий подход. Получите все функции.
Получите все функции.
Бесплатная пробная версия
Picsart Gold — годовой
Проявите творческий подход. Получите все функции.
Бесплатная пробная версия
Разработчик, PicsArt, Inc., указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, используемые для отслеживания вас
Следующие данные могут использоваться для отслеживания вас в приложениях и на веб-сайтах, принадлежащих другим компаниям:
Данные, связанные с вами
Следующие данные могут быть собраны и связаны с вашей личностью:
- Покупки
- Расположение
- Контактная информация
- Пользовательский контент
- Идентификаторы
- Данные об использовании
- Диагностика
Данные, не связанные с вами
Могут быть собраны следующие данные, но они не связаны с вашей личностью:
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Узнать больше
Информация
- Продавец
- ПиксАрт, Инк.
- Размер
- 199,5 МБ
- Категория
- Фото и видео
- Возрастной рейтинг
- 12+ Нечастая/умеренная ненормативная лексика или грубый юмор Нечастые/мягкие зрелые/наводящие на размышления темы Нечастое/умеренное употребление алкоголя, табака или наркотиков или рекомендации Редкий/умеренный сексуальный контент и нагота
- Авторское право
- © 2022 PicsArt, Inc.
- Цена
- Бесплатно
- Сайт разработчика
- Тех.