Создание волнистой линии в Photoshop
Многим часто приходится работать с графическим редактором. Одним необходимо это в процессе обучения, другим – для работы, а некоторые начинают работать в них по своей инициативе. Ясно одно – каждый проходит через начальный этап, когда интерфейс давит своим объемом и приходится разбираться самостоятельно. Каждый начинает осваивать программу по-своему: кто-то методом проб и ошибок, кто-то учится, смотря туториалы по графической программе. Пользователи проходят и через изучение инструментов и построение фигур. Один из коварных вопросов, с которым сталкивается новичок – построение волнистых линий в «Фотошопе». Данная среда не имеет непосредственного инструмента «Кривая», поэтому приходится делать их своими руками.
Исхитриться и нарисовать нужную пользователю линию довольно сложно, делается это с помощью инструмента «Кисть». Но стоит понимать, что волнистая линия получится неровной и несимметричная. Еще одним выходом из этой ситуации являются вспомогательные фигуры, которые можно сделать с помощью инструмента «Эллипс». При должной сноровке можно сделать круги одинакового размера, находящиеся на равных расстояниях друг от друга.
При должной сноровке можно сделать круги одинакового размера, находящиеся на равных расстояниях друг от друга.
Все же самыми распространенными решениями являются более простые методы. К ним можно перечислить:
- Волна. Позволяет отделить область в форме волны (идентично волнистой линии)
- Перо. Позволяет создать собственный контур, управляя точками растяжения.
С помощью функции «Волна»
Довольно действенный метод, если в приоритете у пользователя создать симметричную волнистую линию. Небольшая трудность, с которой встретится пользователь – подгон нужных параметров.
Для применения функции «Волна» необходимо проделать следующие шаги:
- Определиться и создать область, которая будет обрезана «волной».
- С помощью инструмента «Прямоугольная область» нужно выделить участок, который будет иметь волнистую каемку.
- Затем в шапке программы находим раздел «Фильтр», затем категорию «Искажение» и пункт «Волна».
- Всплывет окно настроек, в котором можно выбрать вид волны (синусоида, треугольники и квадраты), определится с длиной волны и амплитудой, выбрать масштаб.

- Методом проб и ошибок можно подогнать необходимые значения параметров для достижения желаемых результатов.
- Наблюдаем, что область имеет волнистые стороны. Необходимо обрезать область с помощью вызова диалогового окна нажатием правой кнопки мыши.
Инструмент «Перо»
С этим инструментом тяжелее работать, но с помощью него можно делать несимметричную волнистую линию.
Обычно им пользуются профессионалы, которые отлично владеют этим инструментом.
- Сначала необходимо выбрать данный инструмент на главной рабочей панели.
- Ставим первую опорную точку.
- Следом зажимаем левую кнопку мыши и растягиваем образовавшуюся дугу на нужное расстояние, регулируя процесс мышкой. Отпускаем – получилась дуга.
- Следующим этапом делаем то же самое, что и в пункте 3, только инвертируя дугу в противоположенном направлении.
- Продолжаем повторять пункт 3 и 4 до нужной длины волнистой линии.
- Затем замыкаем линию через самую первую опорную точку.

- Выделяем область с помощью ПКМ и обрезаем ее.
Вот так можно создавать волнистые линии в «Фотошопе».
Как нарисовать пунктирную линию в Photoshop
Автор Дмитрий Евсеенков На чтение 3 мин Просмотров 5.9к. Обновлено
Нарисовать пунктирную линию в Photohop довольно легко, если Вы, конечно, знаете как это сделать. Этот урок научит Вас, как создать различные пунктирные линии за несколько секунд. Вы узнаете, как сделать прямые кривые пунктирные линии, пунктирную окружность и другие фигуры практически любой сложности.
Если Вы не знакомы с основными методами создания сплошной линии в Photoshop, Вы можете посмотреть мой урок по рисованию линии, а в этом материале мы рассмотрим, как преобразовать сплошную линию в пунктирную.
Смотрите также другие материалы по рисованию пунктирной линии в Photoshop:
Делаем рамку из точек, чёрточек, пунктирных линий в Photoshop
Пунктирная рамка и линия в Photoshop CS6
Содержание
Рисование прямой пунктирной линии в Photoshop
Создаём новый или открываем документ в Photoshop.
Основу для прямой линии мы сделаем с помощью инструмента «Перо» (Pen Tool):
Но, т.к. мы делаем пунктир, нам для начала надо настроить инструмент «Кисть» (Brush Tool). Подробнее настройках «Кисти» Вы можете почитать здесь. Возьмите этот инструмент, выберите жесткую круглую кисть, размер 3px, цвет черный, далее Вы поймете, почему мы выбрали такие настройки. Но настройки «Кисти» на этом не закончены. Откройте панель кистей (Brushes Panel) и увеличьте параметр «Интервал» (Spacing) до 150%, или до зависимости от того, какое расстояние между пунктиром Вы хотите получить:
Теперь переключитесь на «Перо» (Pen Tool), вверху окна программы выберите режим «Контур» (Paths) и создайте прямую линию методом нанесения в документе двух точек, после чего наша линия будет добавлена как рабочий контур (Work Path).
Создайте новый слой (Ctrl+Shift+N). Теперь просто кликните по полученному контуру правой клавишей мыши и в контекстном меню нажмите на пункт «Выполнить обводку контура» (Stroke Path). Откроется новое окно, где выберите инструмент «Кисть» и нажмите ОК. И наша простая пунктирная линия будет создана. Теперь вы можете удалить рабочий контур (Work Path) или использовать его дальше для создания новых линий. Вы можете перемещать, масштабировать контур, изменять его форму, поворачивать, добавлять опорные точки, пунктирная линия повторит все изменения контура. Просто помните, что выполнять обводку контура следует на новом слое.
Откроется новое окно, где выберите инструмент «Кисть» и нажмите ОК. И наша простая пунктирная линия будет создана. Теперь вы можете удалить рабочий контур (Work Path) или использовать его дальше для создания новых линий. Вы можете перемещать, масштабировать контур, изменять его форму, поворачивать, добавлять опорные точки, пунктирная линия повторит все изменения контура. Просто помните, что выполнять обводку контура следует на новом слое.
Создание пунктирной кривой линии в Photoshop
Этот метод применяется при создании более сложных криволинейных траекторий. Он отличается от метода, описанного выше, только формой контура. В первом случае мы рисовали «Пером» прямую линию, а для создания пунктирной кривой надо нарисовать контур в виде нужной кривой, настроить кисть, как рассказано выше, и сделать обводку контура:
Как создать пунктирную окружность в Photoshop
Как Вы, наверное, уже заметили, Вы можете обвести пунктиром в Photoshop контур любой формы.
Только для создания контура в этом случае надо использовать не «Перо» (Pen Tool), а контурные инструменты. Для создания круга используем инструмент «Эллиипс» (Ellipse Tool), для создания прямоугольников и квадратов — инструмент «Прямоугольник» (Rectangle Tool), для создания контуров сложных и пользовательских форм — инструмент «Произвольная фигура» (Custom Shape Tool) и т.д.:
Всё, что Вам нужно сделать — настроить кисть, это создать контур одним из этих инструментов, а затем выполнить обводку контура кистью:
Примечание. В Photoshop CS6 и выше имеется опция обводки для контурных фигур. Подробнее о создании фигур, обведённых пунктирной линией в Photoshop CS6 рассказывается здесь.
Как сделать волнистые узоры в Photoshop
Вы когда-нибудь хотели научиться делать волнистые узоры в Photoshop?
Вам понравится этот пошаговый видеоурок, в котором я покажу вам, как создавать свои собственные волнистые узоры!
Затем вы можете использовать шаблоны для создания таких вещей, как:
- Печатные формы
- Цифровая бумага
- Ткань
- Канцелярские товары
- Настенное искусство (печатное и цифровое)
- Товары для дома
- И т.
 д.!
д.!
Этот мини-курс взят из моего электронного курса: Как создавать шаблоны в Photoshop и монетизировать свои проекты
ЧАСТЬ 1: ПОШАГОВЫЕ РУКОВОДСТВА ПО ФОРМИРОВАНИЮ УЗОРОВ включая:
— Как сделать повторяющиеся узоры
— Как сделать точки и горошек
— 3 различных способа сделать шевроны
— Как сделать узор «елочка»
— Создание узора вверх-вниз
— Использование 1 формы для создания 5 различных узоров (все менее чем за 10 минут!)
— Как сделать полоски
— Мешковина
— Узор в шахматном порядке
— Солнечные лучи
— Узоры в виде сердечек
— Волнистые узоры
— Четырехлистник
— Узоры в виде ромбов, сетки и решетки
— Звезды
— Конфетти в горошек
— Как сделать узор из слова
— Как сделать узор из слов с помощью инструмента «Круг текста»
— Использование инструмента «Линия»
— Объединение 2 узоров для создания 1 узора
— Использование углов для придания интереса вашему дизайну
— Использование рисунков (и другой готовой графики) для создания рисунков
ЧАСТЬ 2: СОЗДАНИЕ РАЗНЫХ ЦВЕТОВ ДЛЯ ВАШИХ ДИЗАЙНОВ
— Как сделать наложение белого узора
— 3 быстрых цветовых варианта одного узора — с помощью одинаковые цвета
— Как сделать разноцветные узоры (сколько угодно цветов!) (5 способов)
— Как быстро сделать пастельные узоры
— 3 разных способа создания узоров омбре
— С чего начать (и рабочие листы для печати!)
— Типы коллекций узоров
— Что еще следует учитывать при создании коллекций узоров
— Сколько узоров должно быть в коллекции?
— Какой размер страницы/шаблона следует использовать? И как изменить размер шаблона
— Как выбрать цвета, сочетания цветов (плюс мои любимые инструменты для вдохновения цветом)
— Как сделать цветовую диаграмму (плюс видеоурок)
— Как быстро сделать радужную цифровую упаковку из бумаги
— Какой формат файла следует использовать? (Подготовка ваших файлов к продаже)
— Создание изображений для предварительного просмотра ваших продуктов
ЧАСТЬ 4: КАК ИСПОЛЬЗОВАТЬ ВЫБОРКИ, КОТОРЫЕ ВЫ ДЕЛАЕТЕ
— 100 способов использования ваших дизайнов шаблонов
— Как создать продукт на Zazzle, используя ваши дизайны (и видеоруководство)
ЧАСТЬ 5: УСКОРЕНИЕ ВАШЕГО РАБОЧЕГО ПРОЦЕССА
— Электронная книга «Мои ресурсы для дизайнеров» (где я делюсь всеми своими любимыми ресурсами и секретами!)
— Как сэкономить кучу долларов при покупке ресурсов для дизайнеров
— БОНУС: My Email Swipe Files (в т. ч. как попросить скидку!)
ч. как попросить скидку!)
— Где найти и как использовать действия для быстрого создания цифровых шаблонов ( плюс видеоруководство)
— Пакетирование повторяющихся задач
— Организация ваших идей, рабочего процесса, цифровых файлов, присвоение имен и резервное копирование файлов (плюс видеоруководство по резервному копированию файлов Photoshop)
ЧАСТЬ 6: МОНЕТИЗАЦИЯ ВАШИХ ШАБЛОНОВ
— Установка цены для ваших дизайнов (плюс ценообразование индивидуальных заказов)
— Как объединить ваши продукты для получения максимальной прибыли
— Как сделать предварительные изображения для пакетов (2 разных способа) (видеоуроки)
— Искусство дополнительных продаж
— Где продать свои выкройки
— Выбор службы доставки файлов с мгновенной загрузкой (чтобы вы могли зарабатывать деньги на автопилоте!)
— Как настроить мгновенную загрузку для цифровых продуктов (при продаже через Etsy)
— Выбор категорий продуктов, написание описания продуктов, важная информация, необходимая вашему веб-сайту или магазину Etsy (плюс подробный видеоурок)
— Должны ли вы принимать индивидуальные заказы и срочные заказы?
— Как создать подписку на ваши продукты
— Использование ваших выкроек для создания ткани
Если вы хотите перейти на курс Как создавать узоры в Photoshop и получать прибыль от своих дизайнов, НАЖМИТЕ ЗДЕСЬ
Часто задаваемые вопросы
Требования к программному обеспечению
Учебные пособия в этом электронном курсе были созданы в Photoshop версии CS6. Я не могу гарантировать, что они будут работать с другими версиями Photoshop. Вы признаете, что вы несете ответственность за проверку используемой версии Photoshop и ее совместимости с Photoshop CS6. Я включил БЕСПЛАТНЫЙ пример учебного пособия (прокрутите до раздела «Учебная программа» на этой веб-странице, чтобы посмотреть его!), Чтобы вы могли увидеть, совместима ли ваша версия Photoshop.
Если у вас еще нет Photoshop, он стоит всего 9 долларов.99 центов в месяц или загрузить бесплатную 30-дневную пробную версию здесь: http://www.adobe.com/products/photoshop.html
Я не могу гарантировать, что они будут работать с другими версиями Photoshop. Вы признаете, что вы несете ответственность за проверку используемой версии Photoshop и ее совместимости с Photoshop CS6. Я включил БЕСПЛАТНЫЙ пример учебного пособия (прокрутите до раздела «Учебная программа» на этой веб-странице, чтобы посмотреть его!), Чтобы вы могли увидеть, совместима ли ваша версия Photoshop.
Если у вас еще нет Photoshop, он стоит всего 9 долларов.99 центов в месяц или загрузить бесплатную 30-дневную пробную версию здесь: http://www.adobe.com/products/photoshop.html
Я не умею пользоваться Photoshop
Нет проблем! Вам не нужен какой-либо предварительный опыт использования Photoshop. Я покажу вам шаг за шагом, как сделать свои собственные узоры!
Когда начинается и заканчивается курс?
Это онлайн-курс для самостоятельного обучения. Вы сразу же получите доступ ко ВСЕМУ электронному курсу после регистрации. Если вы зарегистрируетесь сейчас, вы сможете создать свой первый узор шеврона всего за час!
Вы можете получить доступ к курсу столько раз, сколько захотите.
Как долго у меня есть доступ к курсу?
Пожизненный доступ!
Что делать, если курс меня не устраивает?
К сожалению, из-за цифрового характера электронного курса НИКАКИХ ВОЗВРАТОВ НЕ БУДЕТ даваться ни при каких обстоятельствах — пожалуйста, только серьезные покупатели. Если у вас есть какие-либо вопросы, пожалуйста, свяжитесь со мной через [email protected] ПЕРЕД покупкой, и я свяжусь с вами как можно скорее (я обычно отвечаю на электронные письма в течение 24 часов — обратите внимание, что я нахожусь в Австралии — когда в Лос-Анджелесе 10 утра, здесь 3 часа ночи). !)
Зарегистрируйтесь сейчас, и вы сможете создать свой первый волнистый узор в течение часа!
Adobe Photoshop — Как создать узор на ткани с волнистыми линиями
Это базовый обзор. Есть пара областей, которые требуют некоторого выбора, проб и ошибок, но это должно дать основы.
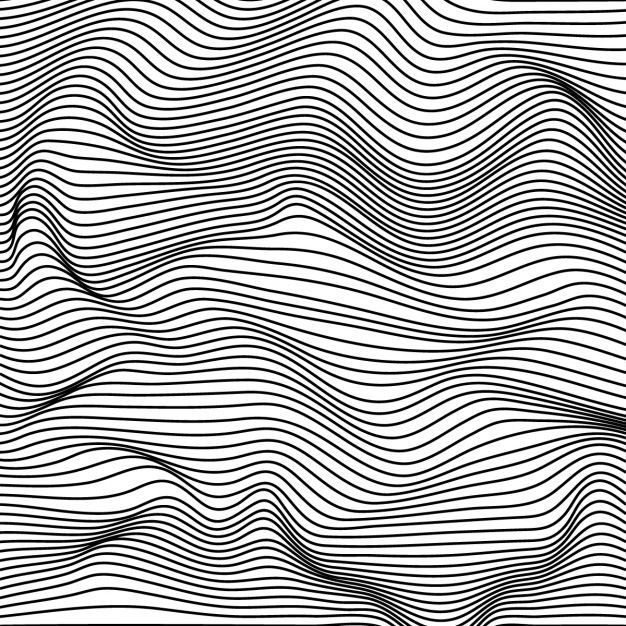
Создайте новый квадратный документ. Я использовал 500×500 пикселей. И добавьте серию горизонтальных линий, распределенных равномерно.
Примечание: документ не имеет линии по нижнему краю. Нижняя часть холста заканчивается там, где должна начинаться следующая строка. Это обеспечивает равное расстояние между строкой в нижней части холста и первой строкой в верхней части холста.
Вам необходимо убедиться, что все эти линии находятся на одном растровом слое. Таким образом, вам может понадобиться объединить слои, если вы использовали инструменты формы или какой-либо другой метод для их создания. Я использовал инструмент «Линия», затем выбрал все созданные им слои и нажал кнопку «Распределить элементы по вертикальным центрам» на панели «Выравнивание».
Выберите «Фильтр» > «Стилизация» > «Волна»…
Примечание. Я использовал 1 генератор и отметил опцию
Я использовал 1 генератор и отметил опцию Wrap Around .
Здесь в дело вступают пробы и ошибки. Теперь вам нужно использовать Edit > Free Transform, чтобы изменить ширину волны так, чтобы она выровнялась при повторении по горизонтали (она уже будет выстраиваться по вертикали).
Итак, выберите «Фильтр» > «Другое» > «Смещение» и введите 50% ширины и высоты документа в соответствующие поля. Затем обратите внимание на предварительный просмотр. Мой документ имеет размер 500×500 пикселей, поэтому я ввел по 250 пикселей в каждое поле. Убедитесь, что вы отметили Опция Wrap Around .
Когда вы это сделаете, вы увидите шов посреди волн. Итак, нажмите , отмените , а затем используйте Свободное преобразование , чтобы снова расширить волны по горизонтали. По сути, вы хотите, чтобы нижний гребень был на краю документа. После преобразования выберите «Все» и выберите «Изображение» > «Обрезать», чтобы удалить невидимое содержимое, выходящее за пределы холста. Повторяйте эти шаги, пока не получите плавную волну посередине документа:
Повторяйте эти шаги, пока не получите плавную волну посередине документа:
Затем я инвертировал линии, чтобы они были светлыми ( Command/Ctrl + i ) и выбрал Edit > Define Pattern.
Теперь у вас есть волны в виде повторяющегося узора.
Далее добавил слой и залил его черным цветом.
Выберите Filter > Texture > Texturizer…
Я использовал настройки Sandstone:
Это придаст текстуру всему документу:
Теперь выберите Layer > Layer Style > Pattern Overlay и выберите рисунок волн определено ранее. Скорее всего, вам нужно уменьшить непрозрачность.
С этого момента нужно немного раскрасить и настроить уровни для изменения контраста.
Это окончательное изображение не повторяющийся узор. Хотя шаги, которые я описал, позволят вам сделать изображение любого размера, который вам нужен, я не пытался создать многоразовый полный шаблон. Наличие только волн в качестве шаблона дает гораздо больше гибкости при построении будущих документов.
