Adobe Illustrator за 30 дней. День 25. Применяем инструмент «Быстрая заливка» (Live Paint) ~ Записки микростокового иллюстратора
Предыдущий урок: Преобразования с использованием эффектов деформации (Warp Effects)
Всем добрый день:) Сегодняшний урок посвящен инструменту «Быстрая заливка» (Live Paint). Инструмент, кстати, очень даже интересный — он позволяет быстро раскрасить Ваш объект, заливая контуры разными цветами.
Изучив урок на Marovaki Design blog, Вы научитесь пользоваться инструментом «Быстрая заливка», а еще – рисовать объемную звезду. (по многочисленным просьбам читателей копия перевода урока также опубликована на этом блоге)
С «Быстрой заливкой» (Live Paint), Вы можете легко раскрасить свои работы. По принципу она схожа с детскими раскрасками, когда у вас есть контуры и вы начинаете заполнять их разными цветами. В этом уроке Вы научитесь разбивать звезду на отдельные сегменты, используя инструмент “Быстрая заливка” (Live Paint).
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Создаем объемную звезду инструмент “Быстрая заливка” (Live Paint)
Давайте рассмотрим пример использования «Быстрой заливки» (Live Paint ) для того, чтобы научиться рисовать объемную звезду. Включите «Быстрые» направляющие (Smart Guides), чтобы точнее позиционировать точки. Они включаются в меню Просмотр > «Быстрые» направляющие (View > Smart Guides).
Нарисуйте звезду на рабочей поверхности. Выберите инструмент «Отрезок линии» ( Line Tool) и наведите курсор на опорную точку в луче звезды, появится надпись «опорная точка» (anchor). Кликните один раз.
Кликните на второй точке снизу от опорной, чтобы создать первую линию.
Продолжайте делать то же самое для противостоящих точек.
Выделите все фигуры с помощью инструмента «Выделения» ( Selection Tool.) Затем выберите Живую Краску (Live Paint) и заполните первую область светло-серым цветом.
Продолжайте заполнять отдельные сегменты разными оттенками серого.

Как вы можете увидеть, у рисунка все еще есть черная обводка. Выделите звезду и нажмите свойство обводки «Без цвета» (None).
После того как вы довольны полученным результатом пришло время разбить рисунок на отдельные элементы с помощью команды «Разобрать» (Еxpand).
Вот финальная объемная звезда.
Представьте себе отрисовку этой звезды с использованием инструмента «Перо». Вам бы пришлось нарисовать 10 треугольных сегментов, что заняло бы больше времени. У Вас возникли бы проблемы с точным позиционирование точек фигур. Как видите с инструментом “Быстрая заливка” все намного проще!
Анна Волкова
Следующий урок: Создаем обтравочную маску и непрозрачную маску (Clipping Path /Opacity Mask)
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Применяем инструмент «Быстрая заливка» (Live Paint) в Adobe Illustrator
Всем привет. В этом уроке я расскажу вам про инструмент «Быстрая заливка» (Live Paint). Он позволяет быстро раскрасить объект, заливая контуры разными цветами. Помимо этого я покажу, как нарисовать объемную звезду в Adobe Illustrator.
В этом уроке я расскажу вам про инструмент «Быстрая заливка» (Live Paint). Он позволяет быстро раскрасить объект, заливая контуры разными цветами. Помимо этого я покажу, как нарисовать объемную звезду в Adobe Illustrator.
С «Быстрой заливкой» (Live Paint), вы можете легко раскрасить свои работы. По принципу она схожа с детскими раскрасками, когда у вас есть контуры и вы начинаете заполнять их разными цветами. В этом уроке я научу вас разбивать звезду на отдельные сегменты, используя инструмент “Быстрая заливка” (Live Paint).
Создаем объемную звезду инструментом “Быстрая заливка” (Live Paint)Давайте рассмотрим пример использования «Быстрой заливки» (Live Paint ) для того, чтобы научиться рисовать объемную звезду. Включите «Быстрые» направляющие (Smart Guides), чтобы точнее позиционировать точки. Они включаются в меню Просмотр > «Быстрые» направляющие (View > Smart Guides).
Нарисуйте звезду на рабочей поверхности. Выберите инструмент «Отрезок линии» ( Line Tool) и наведите курсор на опорную точку в луче звезды, появится надпись «опорная точка» (anchor).
 Кликните один раз.
Кликните один раз.Кликните на второй точке снизу от опорной, чтобы создать первую линию.
Продолжайте делать то же самое для противостоящих точек.
Вот финальный контурный набросок.
Выделите все фигуры с помощью инструмента «Выделения» ( Selection Tool.) Затем выберите Живую Краску (Live Paint) и заполните первую область светло-серым цветом.
Продолжайте заполнять отдельные сегменты разными оттенками серого.
Как вы можете увидеть, у рисунка все еще есть черная обводка. Выделите звезду и нажмите свойство обводки «Без цвета» (None).
После того как вы довольны полученным результатом пришло время разбить рисунок на отдельные элементы с помощью команды «Разобрать» (Еxpand).
Вот финальная объемная звезда.
Заключение
Представьте себе отрисовку этой звезды с использованием инструмента «Перо». Вам бы пришлось нарисовать 10 треугольных сегментов, что заняло бы больше времени.
На этом у меня все. До скорого!
До скорого!
Подписывайтесь на канал Иллюстратор, чтоб не пропускать новые интересные уроки.
КАК: Как использовать заливки шаблонов в Illustrator
01 из 10Меню библиотеки Swatch
Заполнения шаблонов могут оживлять объекты и текст, а шаблоны в Illustrator просты в использовании. Они могут применяться для заполнения, штрихов и даже изменения размера, поворота или перемещения в объекте. Illustrator поставляется с множеством предустановленных шаблонов, и вы можете создавать свои собственные символы или свои собственные произведения искусства. Давайте посмотрим на применение шаблонов к объекту, а затем посмотрим, как легко изменить размер, переместить или даже повернуть шаблон внутри объекта.
Доступ к шаблонам осуществляется с панели «Образцы», Окно> Образцы , На панели «Образцы» есть только один шаблон, когда вы сначала открываете Illustrator, но не позволяйте этому обмануть вас. Меню Swatch Libraries находится в нижней части панели «Образцы». Он содержит множество предустановленных цветовых образцов, включая коммерческие палитры, такие как Trumatch и Pantone, а также цветовые палитры, отражающие природу, малыша, праздники и многое другое. Вы также найдете предустановленные градиенты и пресетов шаблонов в этом меню.
Он содержит множество предустановленных цветовых образцов, включая коммерческие палитры, такие как Trumatch и Pantone, а также цветовые палитры, отражающие природу, малыша, праздники и многое другое. Вы также найдете предустановленные градиенты и пресетов шаблонов в этом меню.
Для успешного использования шаблонов вам понадобится версия Illustrator CS3 или выше.
Выбор библиотеки шаблонов
Выберите «Шаблоны» в меню «Библиотеки образцов» с любым объектом на выбранной художественной доске. Вы можете выбрать одну из трех категорий:
- Основная графика, состоящая из библиотек строк, точек или текстур
- Декоративный, который состоит из классических, геометрических, орнаментальных или примитивных библиотек шаблонов
- Природа, состоящая из скинов животных или библиотек листьев
Нажмите на библиотеку в меню, чтобы открыть ее. Образцы, которые вы открываете, будут отображаться в их собственной плавающей панели на вашем рабочем пространстве.
Справа от значка меню «Библиотека образцов» в нижней части новой панели «Образцы» вы увидите две стрелки, которые вы можете использовать для прокрутки других библиотек образцов. Это быстрый способ увидеть, какие другие образцы доступны, не выбирая их из меню.
03 из 10Применение шаблона заполнения
Убедитесь, что значок заливки активен в чипах заполнения / хода в нижней части панели инструментов. Щелкните любой шаблон на панели, чтобы выбрать его и применить к текущему выбранному объекту. Изменение шаблона так же просто, как щелчок на другом образце. Когда вы пытаетесь использовать разные образцы, они добавляются в панель «Образцы», поэтому вы можете легко найти их, если решите использовать тот, который вы уже пробовали.
Масштабирование шаблона без изменения размера объекта
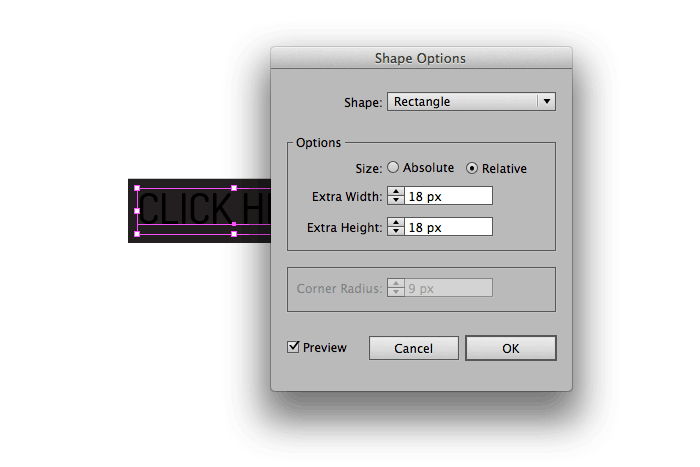
Шаблоны не всегда будут масштабироваться до размера объекта, к которому вы их применяете, но их можно масштабировать. Выберите инструмент «Масштаб» на панели инструментов и дважды щелкните по нему, чтобы открыть его параметры. Задайте необходимый процент масштабирования и убедитесь, что «Шаблоны» отмечены, а «Масштабирование штрихов и эффектов» и «Объекты» не проверены. Это позволит масштабировать шаблон, но оставить объект в исходном размере. Убедитесь, что «Предварительный просмотр» отмечен, если вы хотите просмотреть эффект на своем объекте. Нажмите OK, чтобы установить преобразование.
Выберите инструмент «Масштаб» на панели инструментов и дважды щелкните по нему, чтобы открыть его параметры. Задайте необходимый процент масштабирования и убедитесь, что «Шаблоны» отмечены, а «Масштабирование штрихов и эффектов» и «Объекты» не проверены. Это позволит масштабировать шаблон, но оставить объект в исходном размере. Убедитесь, что «Предварительный просмотр» отмечен, если вы хотите просмотреть эффект на своем объекте. Нажмите OK, чтобы установить преобразование.
Перемещение шаблона в объект
Выберите стрелку «Выбор» в панели инструментов, чтобы изменить заливку шаблона внутри объекта. Затем удерживайте клавишу тильды (~ под клавишей Escape в левой верхней части клавиатуры), когда вы перетаскиваете шаблон на объект.
06 из 10Вращение шаблона внутри объекта
Дважды щелкните инструмент поворота в панели инструментов, чтобы открыть его параметры и повернуть залив шаблона внутри объекта, не вращая сам объект.
Использование заливки шаблона с помощью штриха
Чтобы добавить заливку шаблона к штриху, сначала убедитесь, что значок штриха активен в чипах заполнения / хода в нижней части панели инструментов. Это лучше всего работает, если ход достаточно широкий, чтобы увидеть рисунок. Мой удар по этому объекту — 15 пт. Теперь просто щелкните образец образца на панели «Образцы», чтобы применить его к штриху.
08 из 10Заполнение текста с заполнением шаблона
Заполнение текста заполнением шаблона требует дополнительного шага. Вы должны создать текст, а затем перейти к Тип> Создать контуры . Убедитесь, что вы уверены в шрифте и что вы не будете менять текст, прежде чем это сделать! Вы не можете редактировать текст после создания контуров, поэтому после этого шага вы не сможете изменить шрифт или орфографию.
Теперь просто примените заливку так же, как и к любому другому объекту. Если хотите, у вас также может быть заполненный штрих.
09 из 10Использование пользовательского шаблона
Вы также можете создавать свои собственные шаблоны. Создайте обложку, из которой вы хотите создать шаблон, затем выберите ее и перетащите на панель «Образцы» и отпустите ее. Используйте ее для заполнения любого объекта или текста после использования команды «Создать контуры». Вы также можете использовать бесшовные шаблоны, созданные в Photoshop. Откройте файл PSD, PNG или JPG в Illustrator ( Файл> Открыть ), затем перетащите его на панель «Образцы». Используйте его как заполнение так же, как и с любым другим шаблоном. Начните с изображения с высоким разрешением для достижения наилучших результатов.
10 из 10Шаблоны слоев
Шаблоны можно наложить на слои с помощью панели «Внешний вид». Нажмите кнопку «Добавить новую заливку», откройте меню «Библиотеки образцов» и выберите другую заливку. Экспериментируйте и наслаждайтесь! Нет никаких ограничений на шаблоны, которые вы можете создать.
Экспериментируйте и наслаждайтесь! Нет никаких ограничений на шаблоны, которые вы можете создать.
Как создать красочные градиентные шары в Illustrator
Я играл в Adobe Illustrator, смешивая яркие цвета, чтобы создать крутые эффекты градиента. В этом уроке я покажу вам, как использовать инструмент «Градиентная сетка» для создания цветного круглого шара, который также можно изменить в классную абстрактную форму с помощью инструмента Illustrator’s Warp. Будучи векторной, это означает, что эта графика чрезвычайно универсальна, поэтому ее можно использовать для любых проектов брендинга или просто для создания забавных иллюстраций.
Иллюстрации, которые мы будем создавать в этом уроке по Adobe Illustrator, представляют собой красочный шар с градиентом, который плавно смешивает ряд оттенков. Эти яркие эффекты градиента действительно популярны в настоящее время и отлично подходят для фирменных дизайнов, интерфейсов приложений или даже фонов телефонов, как это видно на новом iPhone X. Используя разные цвета и случайный выбор, вы можете каждый раз создавать уникальный шар. !
Используя разные цвета и случайный выбор, вы можете каждый раз создавать уникальный шар. !
Создайте новый документ в Adobe Illustrator любого размера, но используйте цветовой режим RGB для полного спектра ярких цветов. Нарисуйте эллипс на артборде, удерживая клавишу Shift, чтобы он был идеально круглым. Очистите черный обводку по умолчанию и добавьте яркую цветную заливку.
Выберите инструмент Gradient Mesh и щелкните где-нибудь внутри круга. Измените цвет заливки этой точки на дополнительный оттенок. Это может быть близко к исходному цвету, или что-то, что полностью контрастирует.
Добавьте еще одну точку градиентной сетки в пустое пространство и выберите другой цвет. Сетка будет постепенно смешивать все заливки для создания плавных переходов между ними.
Добавление точек сетки также создает дополнительные точки по краю фигуры. Используйте инструмент Лассо, чтобы выбрать пару из этих точек контура, нарисовав выделение вокруг них.
Измените заливку цветом, переместив ползунки на панели «Цвет», высветив оттенок из всего спектра, или дважды щелкните «Заливка» на панели инструментов, чтобы открыть палитру цветов в стиле Photoshop.
Продолжайте выбирать точки с помощью инструмента Лассо, чтобы добавить больше цветов. Стремитесь устранить любые большие области оригинальной заливки.
Выбор только краевых точек и придание им более яркой цветовой заливки может помочь добавить эффект свечения. Теперь круг должен быть заполнен различными цветовыми градиентами, которые плавно переходят по всей фигуре.
Чтобы еще больше смешать цвета, выберите инструмент Twirl из группы инструментов «Деформация» на панели инструментов. Дважды щелкните инструмент, чтобы изменить его настройки. Измените размер, чтобы он точно соответствовал размерам круга, затем уменьшите интенсивность до 10%.
Тщательно нажмите в центре круга, чтобы начать немного смешивать цвета. Сделайте небольшие корректировки, чтобы избежать слишком сильных искажений путей сетки.
Дважды щелкните инструмент Twirl, чтобы изменить его настройки и уменьшить размер до 200 пикселей.
Используйте этот небольшой размер инструмента, чтобы смешивать оттенки в определенных областях, снова делая небольшие корректировки с каждым щелчком мыши.
Готовый градиентный шар выглядит великолепно с сочетанием цветов, которые кружатся и смешиваются вместе. Повторите процедуру еще раз, чтобы поэкспериментировать с различными вариантами выбора цвета, чтобы создать коллекцию градиентных кругов.
Круги — это круто, но мы можем продвинуть этот урок дальше, преобразовав рисунок в абстрактные формы. Выберите инструмент «Деформация» на панели инструментов, нажмите и перетащите, чтобы исказить фигуры.
Некоторые из этих искаженных форм сделают действительно классную графику логотипа. Они отлично смотрятся либо с тонким короблением с одной стороны, либо с большими искажениями, чтобы придать графике более плавный вид.
Работаем с заливкой и обводкой в Adobe Illustrator – Telegraph
ИллюстраторВсем привет. Этот урок я решил посвятить раскрашиванию объектов в Adobe Illustrator. Я покажу вам, как пользоваться заливкой, обводкой, градиентами и прочими инструментами. Будет интересно, погнали учиться!
Этот урок я решил посвятить раскрашиванию объектов в Adobe Illustrator. Я покажу вам, как пользоваться заливкой, обводкой, градиентами и прочими инструментами. Будет интересно, погнали учиться!
Заливка цветом с помощью палитры «Образцы» (Swatches)
Чтобы закрасить объект, откройте свою палитру «Образцы» (Swatches Palette). Выделите свой объект и нажмите на нужный цвет в палитре.
Заливка цветом с помощью палитры цветов (Color Picker)
Еще один способ закрасить объект — кликнуть два раза по значку «Заливка» (Fill) в панели инструментов. Выскочит окошко «Палитра цветов» (Color Picker), и вы сможете выбрать нужный цвет.
Изменяем заливку и обводку, используя управляющую палитру (Сontrol Palette)
Вы легко можете изменить цвет заливки и обводки, а также толщину обводки еще и с помощью управляющей палитры (Сontrol Palette). Палитра эта обычно находится над рабочей областью.
Концы обводки
От того, какой тип конца обводки вы выберете, будет зависеть вид ее начальной и конечной точек. Этот инструмент применяется только к открытым контурам. Вы можете выбрать между срезанным (Butt), скругленным (Round) и выступающим (Projecting) концами.
Этот инструмент применяется только к открытым контурам. Вы можете выбрать между срезанным (Butt), скругленным (Round) и выступающим (Projecting) концами.
Срезание (Milter Limit)
Срезание (Milter Limit) применяется к стыкам в фигурах. Обратите внимание, как выглядят стыки звезды после применения разных настроек срезания.
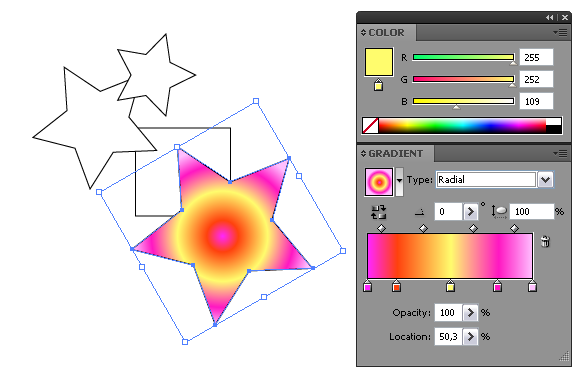
Применение градиента к объектам
Чтобы применить градиент к объекту, на панели инструментов выставьте градиентную заливку (Gradient Fill).
Затем откройте палитры «Градиент» (Gradient) и «Цвет» (Color). По умолчанию у нас стоит режим цвета «Градации серого» (Grayscale). Нажмите на иконку настроек в углу и выберите режим RGB.
После того, как мы включили режим RGB, должны появиться ползунки и диаграмма для выбора цвета. Давайте выберем синий цвет.
Проделаем то же самое для начальной точки в градиентной шкале (сейчас она белая). Выставьте режим RGB и выберите голубой цвет.
Чтобы добавить новый цвет в градиентную шкалу, кликните левой кнопкой мышки прямо под шкалой в нужном месте. Затем к новому цвету можно применить процедуру, описанную выше, выбрав на этот раз белый цвет.
Затем к новому цвету можно применить процедуру, описанную выше, выбрав на этот раз белый цвет.
Еще 1 способ. Если в палитре «Образцы» (Swatches) есть нужный цвет, то просто перетащите его мышкой на градиентную шкалу в нужное мне место. Чтобы убрать лишний цвет из градиентной шкалы, просто потяните ползунок мышкой вниз.
Если вы хотите изменить направление градиента, выберите инструмент «Градиент» (Gradient Tool) на панели инструментов (Tool Palette). Кликните на объект и, удерживая левую кнопку мышки, задайте градиенту нужное направление.
Радиальный градиент
Чтобы изменить тип градиента на радиальный, выберите «Радиальный» (Radial) вместо «Линейного» (Linear).
Текстурная заливка
Чтобы создать бесшовную текстурную заливку, выберите заливку «Узор» (Pattern swatches) из палитры «Образцы» (Swatches).
Вот и все. До скорого!
Подписывайтесь на канал Иллюстратор, чтоб не пропускать новые интересные уроки.
Фигуры в Illustrator | Как использовать инструмент Shape Builder в Illustrator?
Введение в фигуры в Illustrator
Illustrator состоит из полезного набора основных инструментов векторного рисования. Графические дизайнеры чаще всего практикуют рисование с использованием первичных форм, таких как эллипсы и прямоугольники, чтобы они могли поднять структуру, таким же образом, вы, безусловно, можете попробовать методы, аналогичные наброскам с векторными формами в Illustrator. Вы можете визуализировать, как можно объединять простые формы различными способами, чтобы создавать более сложные в качестве альтернативы созданию сложных форм. Основные инструменты рисования в Illustrator подразделяются на те, которые создают векторные объекты с открытыми контурами, и те, которые создают векторные объекты с закрытыми контурами. В дополнение к этому, эти инструменты взаимны, так что вы можете задавать или задавать определенные параметры при создании эскизов фигур.
Графические дизайнеры чаще всего практикуют рисование с использованием первичных форм, таких как эллипсы и прямоугольники, чтобы они могли поднять структуру, таким же образом, вы, безусловно, можете попробовать методы, аналогичные наброскам с векторными формами в Illustrator. Вы можете визуализировать, как можно объединять простые формы различными способами, чтобы создавать более сложные в качестве альтернативы созданию сложных форм. Основные инструменты рисования в Illustrator подразделяются на те, которые создают векторные объекты с открытыми контурами, и те, которые создают векторные объекты с закрытыми контурами. В дополнение к этому, эти инструменты взаимны, так что вы можете задавать или задавать определенные параметры при создании эскизов фигур.
Как нарисовать фигуры в иллюстраторе?
Список фигур в Illustrator выглядит следующим образом:
1. Замкнутый контур Shape Tool
К инструментам с замкнутым контуром в Illustrator относятся прямоугольник, скругленный прямоугольник, эллипс, многоугольник, инструмент «звезда» и инструмент «Вспышка», и все они собраны на панели инструментов. Чтобы создать любую фигуру, выберите нужный инструмент, щелкните артборд и перетащите в направлении наружу. Перетаскивая указатель, вы можете добавлять команды для интерактивного изменения формы.
Чтобы создать любую фигуру, выберите нужный инструмент, щелкните артборд и перетащите в направлении наружу. Перетаскивая указатель, вы можете добавлять команды для интерактивного изменения формы.
2. Инструмент прямоугольной формы
Выберите инструмент прямоугольник на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу.
3. Скругленный прямоугольник
Выберите инструмент прямоугольник с закругленными углами на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу.
4. Инструмент Эллипс
Выберите инструмент эллипса на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу. Вы можете нарисовать круг или эллипс с этим инструментом.
Форма эллипса:
Круг формы:
5.
 Инструмент Многоугольник
Инструмент МногоугольникВыберите инструмент многоугольника на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу.
6. Звездный инструмент
Выберите звездообразный инструмент на панели инструментов слева. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу.
7. Вспышка Инструмент
Выберите инструмент «Вспышка» на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета, а обводка черного цвета. Нажмите на артборд и перетащите наружу.
8. Открытый инструмент Shape
Инструмент «Открытый путь» в Illustrator включает в себя инструменты линейного сегмента, дуги, спирали, прямоугольной сетки и полярной сетки, и все они собраны на панели инструментов. Чтобы создать любую из этих фигур, выберите нужный инструмент, щелкните артборд и перетащите в направлении наружу. Перетаскивая указатель, вы можете добавлять команды для интерактивного изменения формы.
9. Линейный сегмент
Выберите инструмент отрезка линии на панели инструментов слева. Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета. Нажмите на артборд и перетащите наружу.
10. Спиральный инструмент
Выберите спиральный инструмент на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета. Нажмите на артборд и перетащите наружу.
11. Прямоугольная сетка
Выберите инструмент прямоугольной сетки на панели инструментов с левой стороны. Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета. Нажмите на артборд и перетащите наружу.
12. Полярная сетка
Выберите инструмент полярной сетки на панели инструментов слева. Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета. Нажмите на артборд и перетащите наружу.
Инструмент для построения фигур
Вы можете создавать фигуры, используя инструмент построения фигур. Легче, чем когда-либо прежде, создавать привлекательные и отличительные формы в Adobe Illustrator. Просто нажав и перетащив, вы можете добавить, разделить или удалить одну фигуру из другой. Создайте фигуры, которые вы хотите объединить, сходите их там, где это необходимо, а затем выберите все фигуры, которые нужно объединить.
Легче, чем когда-либо прежде, создавать привлекательные и отличительные формы в Adobe Illustrator. Просто нажав и перетащив, вы можете добавить, разделить или удалить одну фигуру из другой. Создайте фигуры, которые вы хотите объединить, сходите их там, где это необходимо, а затем выберите все фигуры, которые нужно объединить.
Пример:
Мы нарисуем чашку, используя инструмент построения формы и другие формы, такие как прямоугольник, эллипсы и т. Д.
Шаг 1: Сначала выберите инструмент прямоугольник на панели инструментов. Убедитесь, что заливка белого цвета или не заполнена, а обводка черного цвета.
Шаг 2: Затем нарисуйте два эллипса в верхней части прямоугольника, как показано на рисунке ниже. Вы можете выбрать эллипс на панели инструментов.
Шаг 3: Теперь нарисуйте эллипс в нижней части прямоугольника.
Шаг 4: Затем нарисуйте два круга с левой стороны прямоугольника.
Шаг 5: Сначала выберите полный объект, который мы создали с помощью инструмента выделения на панели инструментов, затем выберите инструмент построения формы и начните удалять сегменты, чтобы создать чашку. По умолчанию инструмент настроен на режим слияния, в котором он позволяет объединять регионы или пути. Чтобы переключиться в режим стирания, вы можете удерживать клавишу Alt (как Mac, так и Windows) и удалять ненужные области или края.
Мы создали финальное изображение кубка с помощью инструмента Shape Builder.
Вывод
С помощью различных инструментов формы, доступных в Illustrator, вы можете создавать множество фигур. В соответствии с вашими потребностями вы можете выбрать либо инструменты формы закрытого пути, либо инструменты формы открытого пути. С помощью инструмента конструктора фигур вы можете покрывать многочисленные формы, а при выборе этих форм вы можете объединять, удалять, разделять контуры или области. Он функционирует на простых и сложных путях. Вы можете редактировать, объединять и окрашивать фигуры на артборде интуитивно понятным способом.
Вы можете редактировать, объединять и окрашивать фигуры на артборде интуитивно понятным способом.
Рекомендуемые статьи
Это было руководство по фигурам в Illustrator. Здесь мы обсудим, как создавать различные фигуры с помощью инструмента «Форма» в Illustrator, и как использовать инструмент построения фигур. Вы также можете посмотреть следующую статью, чтобы узнать больше —
- Инструменты Adobe Photoshop
- Инструмент размытия в фотошопе
- Карандашный инструмент в фотошопе
- Установите Adobe Photoshop
- Шаги Illustrator Free Transform Tool
- Удалить фон в Illustrator
- Установите Adobe Creative Cloud
Adobe Illustrator CS5 | Лучшие учебники!
Создание «группы превращения»
Для того чтобы получить серию промежуточных объектов, можно включить инструмент Blend (Превращение) и последовательно выбирать необходимые объекты, а можно, выделив несколько объектов, применить к ним команду Make (Создать) меню Object/Blends (Объект/Превращение).
Инструмент Blend
При создании серии промежуточных объектов их вид зависит от того, какие точки на исходных объектах выбраны в качестве точек, которые «переходят» друг в друга .
Если объекты не выделены или выделена всего одна точка, программа «самостоятельно» выберет точки (как правило, центральные) и соединит их прямой линией, вдоль которой и направит «группу превращения».
Поэтому для создания серии промежуточных объектов между объектами необходимо включить инструмент Blend (Превращение) ( ) и в каждом из объектов поочередно щелкнуть на тех опорных точках (по одной в каждом объекте), которые являются исходными при создании промежуточных объектов. Если операция осуществляется с открытыми контурами, то следует в качестве исходных указывать конечные опорные точки.
Команда Make
Команда Make (Создать) меню Object/Blends (Объект/Превращение) позволяет создать «группу превращения» без указания на опорные точки. Достаточно выделить необходимые объекты и выполнить команду.
Достаточно выделить необходимые объекты и выполнить команду.
Параметры «группы превращения»
Количество промежуточных объектов и характер расположения их вдоль траектории определяются в диалоговом окне Blend Options (Параметры инструмента «Превращение»), которое вызывается командой Blend Options (Параметры инструмента «Превращение») меню Object/Blends (Объект/Превращение).
В раскрывающемся списке Spacing (Интервалы) представлены способы определения количества промежуточных объектов в «группе превращения».
Вариант Smooth Color (Сглаженный переход цветов) обеспечивает автоматическое вычисление количества объектов. Если исходные объекты имеют заливки или обводки различного цвета, то обеспечивается соответствующее количество объектов в «группе превращения», необходимое для того, чтобы цветовая растяжка выглядела гладкой. далее… |
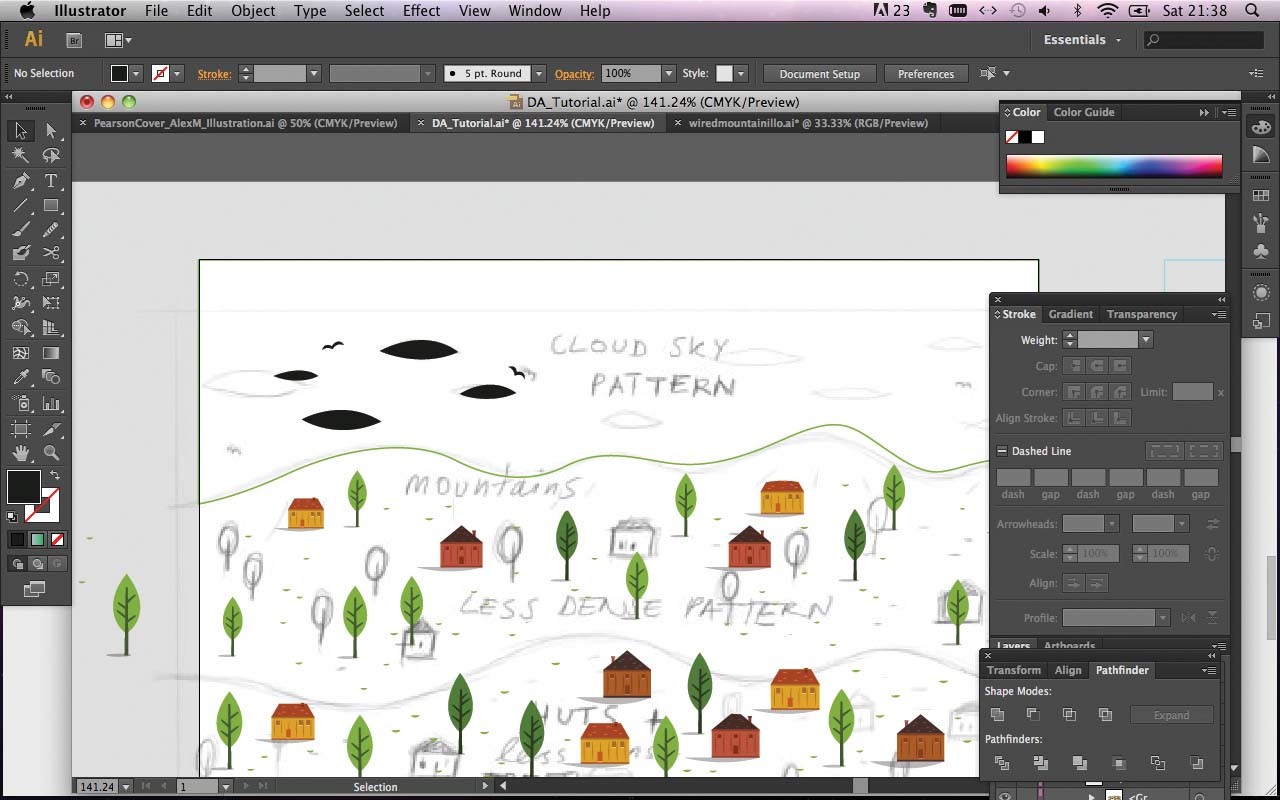
Как раскрасить подробную иллюстрацию в Illustrator | Small Business
После создания подробной иллюстрации в Adobe Illustrator вы можете раскрасить каждый из объектов, составляющих графику, с помощью инструментов рисования Illustrator. Используйте инструмент «Заливка» программы, чтобы добавить сплошной цвет, цветовой градиент или узор ко всему объекту, или инструмент «Обводка», чтобы раскрасить видимый контур объекта.
Применить цветную заливку
Щелкните и выделите объект на подробном рисунке, чтобы выбрать его.
Щелкните поле «Заливка» либо на панели «Цвет», либо на панели «Инструменты».
Щелкните и выберите цвет, который вы хотите использовать, на панели «Цвет» или на панели управления. Или дважды щелкните поле «Заливка» и выберите нужный цвет с помощью инструмента выбора цвета. Если вы хотите применить цветной узор, а не однородный цвет, выберите узор на панели «Образцы». Чтобы применить градиентную заливку, при которой один цвет сливается с другим цветом, выберите применимые цвета на панели «Градиент».
Чтобы применить градиентную заливку, при которой один цвет сливается с другим цветом, выберите применимые цвета на панели «Градиент».
Повторите эти шаги для каждого объекта на иллюстрации, который вы хотите раскрасить цветом. Нажмите «Файл» в главном меню, а затем нажмите «Сохранить», чтобы сохранить иллюстрацию.
Применить цветную обводку
Щелкните и выберите объект иллюстрации.
Щелкните поле «Обводка» на панели «Цвет», «Инструменты» или «Управление».
Выберите цвет, который вы хотите использовать для обводки на панели «Цвет», или дважды щелкните поле «Обводка» и выберите цвет с помощью инструмента выбора цвета.Чтобы применить узорчатую обводку, выберите узор на панели «Образцы».
Щелкните желаемую толщину линии, которая контролирует ширину цветовой обводки, в раскрывающемся списке параметров на панели «Обводка» или на панели управления. Выберите желаемое выравнивание для обводки — по центру, влево или вправо — на панели «Обводка». Если вы хотите, чтобы обводка образовывала пунктирную линию вместо сплошной, щелкните и установите соответствующий флажок. Выберите предпочтительный стиль углов и установите предел митры для угловых соединений на панели «Обводка».Illustrator применяет обводку к контуру выбранного объекта.
Если вы хотите, чтобы обводка образовывала пунктирную линию вместо сплошной, щелкните и установите соответствующий флажок. Выберите предпочтительный стиль углов и установите предел митры для угловых соединений на панели «Обводка».Illustrator применяет обводку к контуру выбранного объекта.
Сохраните документ, чтобы сохранить изменения цвета.
Ссылки
Ресурсы
Советы
- Если вы создали группу объектов с быстрой заливкой, вы можете применить цветную обводку к краям объекта, выбрав каждую кромку с помощью инструмента выделения с быстрой заливкой, а затем следуя приведенным выше инструкциям. шаги по нанесению цветного штриха.
Писатель Биография
Адриан Грэхемс начал профессиональную писательскую деятельность в 1989 году после обучения в качестве газетного репортера.Его работы были опубликованы в Интернете и в различных газетах, включая The Cornish Times и The Sunday Independent. Грэхемс специализируется на технологиях и коммуникациях. Он имеет степень бакалавра наук, диплом о высшем образовании в области журналистики и веб-дизайна, а также учится на MBA.
Он имеет степень бакалавра наук, диплом о высшем образовании в области журналистики и веб-дизайна, а также учится на MBA.
Где находится инструмент заливки в Adobe Illustrator (учебные пособия)
Фактический инструмент «Заливка» можно найти на панели инструментов, но есть несколько других инструментов, которые можно использовать для заливки объектов цветами в Adobe Illustrator.
Действие заливки означает добавление цвета или элементов внутри области. Позвольте мне упростить вам задачу: в Illustrator это означает добавление / заливку объектов цветом или градиентом.
Я использую Adobe Illustrator девять лет, работаю с цветами каждый день, в разных случаях использую разные инструменты для раскрашивания. Например, инструмент «Пипетка» и «Color / Color Guide» — это инструменты, которые я чаще всего использовал для заливки цветов.
В этой статье вы узнаете о различных инструментах для заливки цвета в Adobe Illustrator, в том числе о том, где они находятся, и нескольких кратких руководствах по их работе.
Готовы исследовать?
Где находится инструмент заливки в Adobe Illustrator
Примечание. Скриншоты взяты из версии Illustrator CC 2021 для Mac. Windows или другие версии могут выглядеть немного иначе.
Цвет заливки с помощью инструмента заливки
Фактический инструмент «Заливка» — это сплошной квадратный значок, расположенный на панели инструментов. Уверен, вы уже много раз видели это.
Вы также можете активировать инструмент заливки с помощью сочетания клавиш X .Фактически, вы можете переключаться между Заливкой и Обводкой, нажимая клавишу X .
Заливка цветом с помощью инструмента «Пипетка»
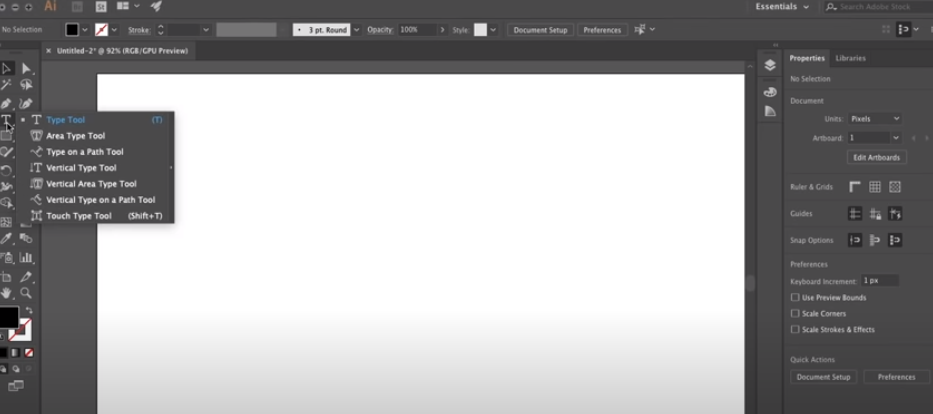
Если вы такой же ярлык, как я, нажмите клавишу I на клавиатуре. В противном случае вы можете найти инструмент «Пипетка » на панели инструментов.
Заливка цвета с использованием образцов / цвета
В некоторых версиях Illustrator панели Swatches и Color отображаются в правой части документа при нажатии на объекты.
Если панели не отображаются, вы можете выполнить быструю настройку, выбрав Окно > Образцы и Окно > Цвет .
Вы также можете активировать панель «Цвет», щелкнув значок «Цвет» на панели инструментов. Когда вы щелкнете, панель «Цвет» появится справа вместе с другими панелями.
Заливка цветом с помощью инструмента Live Paint Bucket Tool
Инструмент Live Paint Bucket Tool может показаться вам незнакомым, потому что он скрыт, и вам придется его настроить или, в зависимости от версии Illustrator, иногда вы можете найти его на той же вкладке папки, что и инструмент Shape Builder.
Вы можете найти инструмент Live Paint Bucket Tool из Edit Toolbar> Live Paint Bucket , или вы всегда можете использовать сочетание клавиш K .
Краткие руководства и советы
Как я уже упоминал выше, это несколько способов заливки объектов цветом. Я собираюсь дать вам краткое руководство по четырем наиболее распространенным методам: Fill Tool (Color Picker), Eyedropper Tool, Color / Color Guide и Swatches.
1. Инструмент для заливки
Это дает вам свободу исследовать и выбирать любой цвет, который вам нравится, и у вас есть возможность ввести шестнадцатеричный код цвета.При работе над дизайном брендинга или событием VI важно сохранять согласованность цвета, поэтому использование точного шестнадцатеричного кода цвета является обязательным.
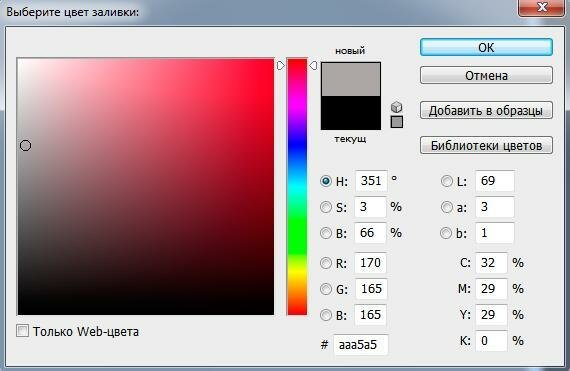
Шаг 1 : Выбрав объект, дважды щелкните значок инструмента «Заливка», откроется окно «Палитра цветов».
Шаг 2 : Выберите цвет в палитре цветов или введите шестнадцатеричный код цвета и нажмите OK .
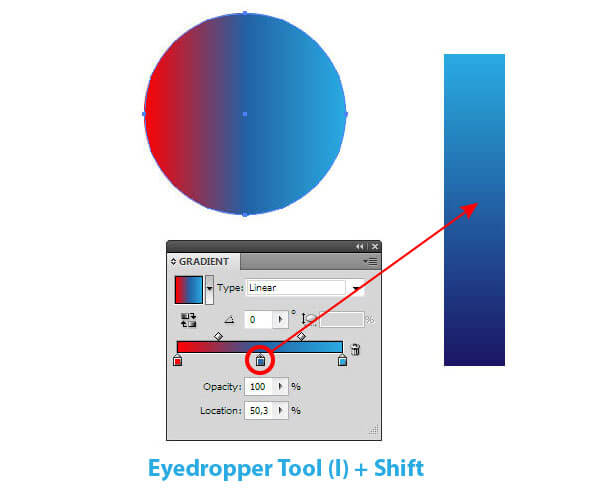
2. Пипетка (I)
Это лучший и самый простой способ наполнить объект цветом, когда у вас есть образцы цветов.Вы можете использовать его, чтобы выбрать цвета из понравившегося изображения и применить цвета к своему произведению искусства.
Шаг 1 : Выделите объект и выберите инструмент «Пипетка».
Шаг 2 : Найдите образец цвета и щелкните по нему. Когда вы щелкаете, ваш объект (в данном случае текст) будет заполнен цветом образца.
Когда вы щелкаете, ваш объект (в данном случае текст) будет заполнен цветом образца.
3. Образцы
Это удобно, если вам нужна базовая цветовая заливка. На самом деле, в меню библиотек образцов есть больше вариантов цвета, или вы можете создавать свои уникальные образцы и сохранять их для использования в будущем.
Шаг 1 : Выберите объект.
Шаг 2 : Щелкните цвет на панели Swatches .
4. Цвет / Цветовая шкала
Если вы не имеете ни малейшего представления о цветовых сочетаниях, вам подойдет Справочник цветов. Вы можете начать с его цветовых предложений, а затем сделать свой собственный.
Шаг 1 : Выберите объект.
Шаг 2 : выберите цвет на панели Color или Color Guide .
Заключение
Использование правильного инструмента для правильного проекта позволяет сэкономить время и время. Я настоятельно рекомендую вам найти и настроить основные инструменты цвета / заливки, прежде чем работать над своим проектом. Это займет всего несколько минут, и все инструменты будут у вас под рукой.
Я настоятельно рекомендую вам найти и настроить основные инструменты цвета / заливки, прежде чем работать над своим проектом. Это займет всего несколько минут, и все инструменты будут у вас под рукой.
Получайте удовольствие от цветов!
Около июня EscaladaОкончил специальность «Креативная реклама», более восьми лет проработал графическим дизайнером, специализируясь на брендинге и иллюстрации.Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Быстрое изменение заливок и обводок в Adobe Illustrator
Мне нравится работать эффективно, поэтому меня немного раздражает, когда что-то меня тормозит в Illustrator. Вы когда-нибудь путешествуете прямо и случайно добавляли цвет к Stroke объекта, когда вы хотели добавить его к Fill ? Теперь вам нужно вернуться и повторить все заново, теряя время. К счастью, есть несколько полезных сочетаний клавиш, которые помогут изменить заливку , и обводку в Adobe Illustrator .
Ниже приведены некоторые функции Fill и Stroke , сочетания клавиш указаны в скобках. К этим функциям также можно получить доступ в нижней части панели инструментов , но не так быстро, как с помощью ярлыков. Приготовьтесь узнать, как изменить заливку , обводку и обводку в Adobe Illustrator!
Как изменить заливки и обводки
Обводка и заливка по умолчанию (d)
Измените любой объект на черный по умолчанию Обводка и белый Заливка .
Обмен атрибутами (сдвиг x)
Поменяйте местами атрибуты Fill и Stroke . Эта функция не будет работать, если текущий Fil l является градиентом, потому что градиенты не могут быть применены к Strokes .
Переключение между активными (x)
Переключение между активным Fill и Stroke .
Цвет (
<)Сделать текущую заливку Заливкой или Обводкой заполненной.
Градиент (>)
Сделайте текущий Заливкой градиентом.
Получите миллионы стоковых изображений и видео по лучшей цене
Неограниченный доступ. Ссылка на авторство не требуется. От 9 долларов в месяц.
Подробнее
Нет применения (/)
Примените атрибут none к активной Заливке или Обводке .
Опять же, эти ярлыки могут быть очень полезными.Вы не поймете, сколько времени вы экономите, пока не начнете ими пользоваться!
Ведущее изображение onfocus onfocus.
Как использовать градиенты, узорную заливку и переходы в Adobe Illustrator
Как использовать градиенты, узорную заливку и переходы в Adobe Illustrator
Использование шаблонов для заливки Скорее всего, если вы используете Illustrator достаточно часто, вы не будете удовлетворены базовыми цветовыми смесями. Вы захотите создать собственные узоры, чтобы придать вашим объектам глубину или просто более интересный вид.Вы можете сделать их из объектов или иллюстраций, которые вы создали или импортировали из другой программы.
Вы захотите создать собственные узоры, чтобы придать вашим объектам глубину или просто более интересный вид.Вы можете сделать их из объектов или иллюстраций, которые вы создали или импортировали из другой программы.
Illustrator есть несколько шаблонов заливки, но через минуту мы покажем вам, как создать свой собственный. А сейчас давайте просто покажем вам, как добавить заливку из панели образцов.
Сначала мы создадим простую фигуру. Мы решили использовать инструмент многоугольника для этой демонстрации.
Теперь запустите панель «Образцы». Вы можете найти его на панели панелей в правой части экрана.Его значок выглядит так,. Идите вперед и щелкните по нему, чтобы развернуть панель «Образцы».
Здесь вы можете увидеть множество предопределенных образцов цвета, которые можно использовать для создания заливки. Когда вы создаете свои собственные выкройки, они будут храниться здесь. Чтобы использовать эти образцы в качестве заливки, просто убедитесь, что объект, который вы хотите заполнить, выбран, а затем щелкните по нему.
Чтобы заполнить наш многоугольник, мы собираемся использовать коричневый образец с закрученным узором, который находится на три строки вниз и на три столбца сверху.
Вы можете видеть, что вместо сплошного цвета у нас теперь есть замысловатый узор внутри нашей формы.
Вы также можете создавать узоры с помощью фигур.
Мы собираемся провести вас через процесс создания простого узора из цветной звезды. Практический практический опыт — лучший способ познакомиться с процессом.
Сначала мы создадим звезду и покрасим ее в красный цвет.
Вам не нужно беспокоиться о его размерах.Illustrator изменит его размер при создании образца.
Выделив объект, выберите «Объект» в строке меню, затем «Узор»> «Создать». Откроются два окна. Один просто сообщает вам, что новый узор был добавлен в панель Swatches.
Щелкните ОК.
Наш узор теперь находится в режиме редактирования узора и выглядит так на монтажной области.
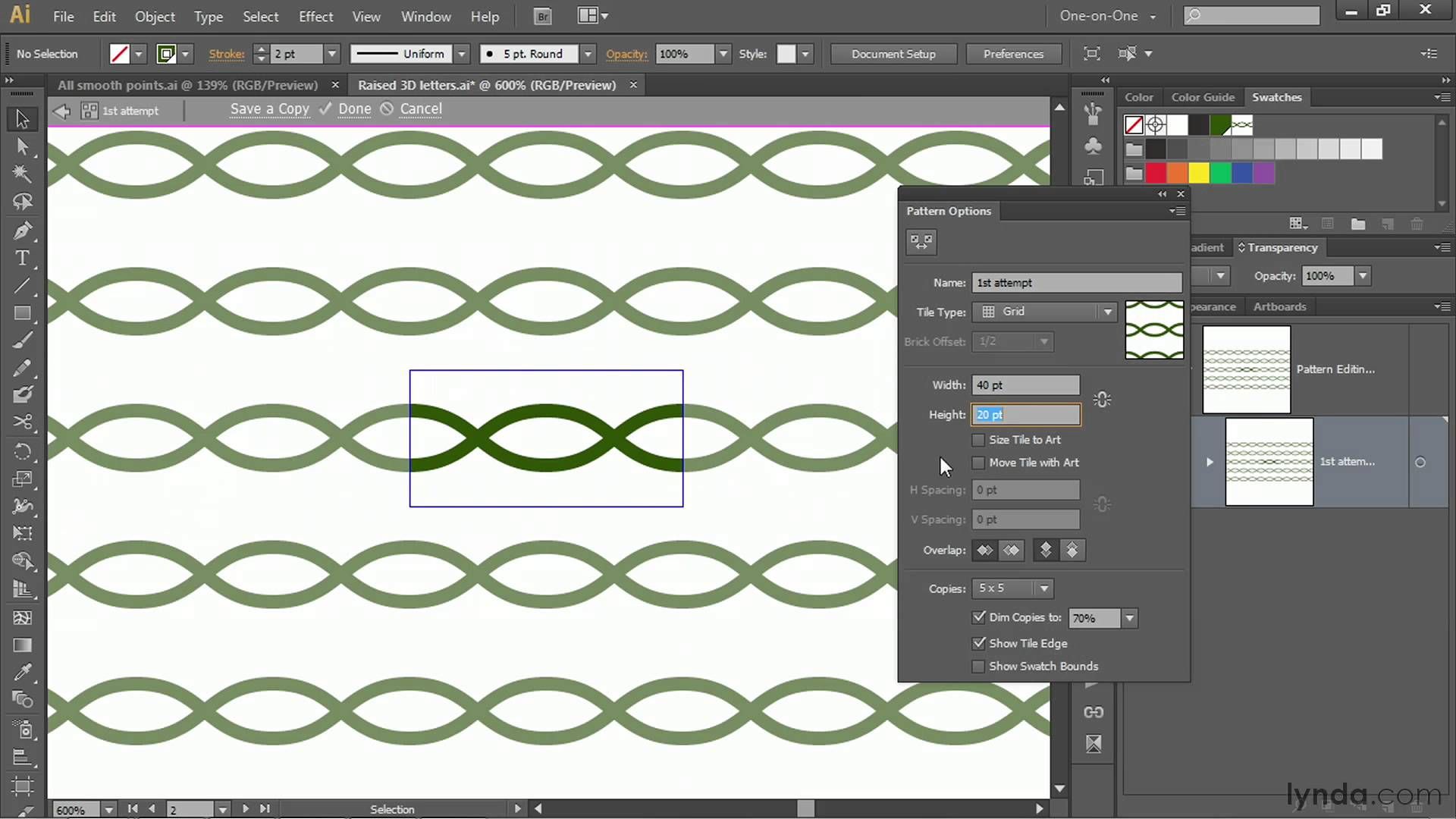
Диалоговое окно «Параметры узора» также открыто, так что мы можем редактировать наш узор.
Еще раз взгляните на артборд. Звезды расположены в правильном узоре, который может выглядеть не так хорошо, как узор. Вы заметите, что наша исходная звезда обведена синим цветом в центре узора. Чтобы изменить интервал, нажмите на эту звездочку и перетащите ее в новое положение. Мы также немного повернули звезды. Вот результат.
В окне «Параметры узора» мы переименуем наш узор. Просто щелкните поле «Имя» и введите новое имя.Мы будем называть наши «Звезды».
Вы также можете изменить способ расположения звезд. В нашем примере тип плитки — Сетка, который используется по умолчанию. Вы можете выбрать высоту, ширину, интервал по горизонтали, интервал по вертикали, перекрытие и т. Д.
Когда вы закончите редактирование рисунка, вы можете сохранить копию или нажать «Готово» в верхней части окна.
Ваш узор теперь сохранен на панели Swatches и может быть применен к объекту.
Чтобы отредактировать узор позже, вы можете открыть панель образцов и дважды щелкнуть по ней.Это перезапустит режим редактирования паттерна.
Создание градиентов и работа с нимиГрадиент — это переход между разными цветами или даже между разными оттенками одного цвета. Ниже приведен пример градиента от желтого к оранжевому.
Чтобы создать градиентную заливку, убедитесь, что выбран объект, к которому вы хотите ее применить, а затем разверните панель «Градиент». Его кнопка выглядит так,.
Рассмотрим подробнее панель «Градиент».
Здесь вы можете выбрать радиальный или линейный градиент. Первый пример, который мы вам показали, — это линейный градиент. Ниже пример радиального.
Как видите, градиент идет от желтого в центре к оранжевому по краям.
Используйте раскрывающийся список Тип, чтобы выбрать радиальный или линейный.
Вы можете выбрать цвет, угол, непрозрачность и многое другое.
Вы можете выбирать и применять градиенты на панели «Образцы».Для этого запустите панель «Образцы» и щелкните меню «Библиотеки образцов». Оттуда наведите указатель мыши на «Градиенты» в списке.
Изучите список в приведенном выше примере, чтобы узнать, какие варианты доступны вам.
Градиенты могут применяться как к обводке, так и к заливке, и почти таким же образом.
Создание собственных градиентовВы можете создавать свои собственные градиенты и добавлять их в библиотеку образцов.
Для этого мы вернемся в панель Gradient.
Помните цветовую полосу внизу панели «Градиенты»? Это выглядит так.
Вы можете перетащить ручки, чтобы изменить длину каждого оттенка цвета, или вы можете щелкнуть по ним и выбрать цвет из селектора цвета. В следующем примере мы изменили оранжевый цвет на ярко-красный, а желтый — на синий. (Эти ручки называются «Color Stops»). Чтобы добавить новую цветовую границу, щелкните любую пустую область в нижней части цветовой полосы.
Чтобы добавить новую цветовую границу, щелкните любую пустую область в нижней части цветовой полосы.
Вы можете использовать ромбики в верхней части полосы, чтобы увеличить или уменьшить длину перехода.Значок корзины справа позволяет удалить цветовую отметку. Он активен только при выборе Color Stop.
Чтобы сохранить градиент, просто щелкните стрелку слева от поля «Тип». Внизу нажмите кнопку «Добавить в образцы».
Градиент будет снова доступен для использования.
Использование инструмента «Градиент»Инструмент «Градиент» на панели инструментов дает вам еще один способ создания и редактирования градиентов.Просто выберите этот инструмент и перетащите его на объект, к которому вы хотите применить градиент.
Как вы можете видеть в этих примерах, вы можете быстро и легко создать градиент под любым углом и в любой ориентации. В первом примере выполняется простой линейный градиент слева направо. Второй создает градиент под углом около 45 градусов.
Второй создает градиент под углом около 45 градусов.
Когда вы наводите указатель мыши на эту линию, появляется цветная полоса, позволяющая создавать или изменять цветовые отметки почти так же, как вы могли бы это делать на панели «Градиент».Панель называется аннотатором градиента.
Размещение полосы в разных местах на объекте влияет на градиент. Найдите минутку, чтобы поэкспериментировать с разными позициями.
Точки и пути
Инструменты векторного рисования в Illustrator — это перо. Когда вы используете перо
, Illustrator создает контур и сохраняет информацию о нем. Пути определяются математически с помощью узловых точек и сегментов.Вы можете изменить пути в любое время.
В этой статье мы узнаем об инструментах пера в Illustrator, а также о создании простых и сложных контуров.
Рисование ручками Вы используете инструмент «Перо» для создания контура. Путь состоит из изогнутых и прямых участков. Якорные точки создают эти сегменты. Щелкнув инструмент «Перо» (на панели инструментов), вы можете рисовать угловые точки и прямые сегменты. Перетаскивая инструмент «Перо», можно создавать точки сглаживания и изогнутые сегменты.У этих сегментов будут маркеры направления, чтобы вы могли изменить направление сегментов. Вы можете использовать быстрые направляющие для выравнивания сегментов, как вы увидите в этой статье.
Якорные точки создают эти сегменты. Щелкнув инструмент «Перо» (на панели инструментов), вы можете рисовать угловые точки и прямые сегменты. Перетаскивая инструмент «Перо», можно создавать точки сглаживания и изогнутые сегменты.У этих сегментов будут маркеры направления, чтобы вы могли изменить направление сегментов. Вы можете использовать быстрые направляющие для выравнивания сегментов, как вы увидите в этой статье.
Тем не менее; давайте воспользуемся инструментом «Перо», чтобы создать многоугольник.
Сначала щелкните инструмент «Перо».
Щелкните монтажную область, чтобы создать точку привязки.
Если вы хотите рисовать сегменты, ограниченные 45 градусами, удерживайте нажатой клавишу Shift во время щелчка.
Теперь щелкните, чтобы создать вторую точку привязки в другом месте.
Как видите, между двумя созданными вами опорными точками появляется отрезок линии.
Продолжайте добавлять точки привязки, чтобы создать форму.
Чтобы создать замкнутый путь, соедините последнюю точку привязки с первой точкой привязки. Помните, прямая линия — это открытый путь. Круг — это замкнутый путь. Так многоугольник.
Теперь давайте научимся рисовать кривую с помощью инструмента «Перо».
Для этого вы собираетесь щелкнуть, чтобы разместить первую точку привязки, как и раньше, но теперь вы собираетесь щелкнуть и перетащить.Обратите внимание на ручку на снимке ниже.
Теперь отпустите кнопку мыши и переместитесь туда, где вы хотите разместить вторую точку.
Щелкните и снова перетащите.
Как видите, ваша изогнутая линия появляется между двумя точками.
Форма вашей кривой определяется длиной и направлением ручек.
Вы можете добавить дополнительные точки привязки и ручки.
Нажмите на инструмент «Выделение», когда закончите, чтобы увидеть свою форму.Помните, что, как и в случае с линиями, сегменты рисуются от предыдущей до новой точки привязки. Чтобы создать замкнутый путь, соедините последнюю точку с первой.
Чтобы создать замкнутый путь, соедините последнюю точку с первой.
Параметр «Отображение выделения и привязки» позволяет вам устанавливать параметры выделения и привязки при работе с инструментом «Перо». Используя это, вы можете установить, как будут отображаться ручки и якоря. При использовании Illustrator вы обнаружите, что легче выбирать точки привязки, когда они выделены при наведении указателя мыши, просто потому, что их легче найти и щелкнуть мышью.
Давайте узнаем, как это сделать.
Перейдите в «Правка»> «Настройки». Затем перейдите к отображению выделения и привязки.
Теперь вы можете выбрать нужные параметры точки привязки и отображения ручки. Это личное предпочтение. Выберите то, с чем вам будет легче работать. По завершении нажмите ОК.
Подвижные опорные точки и сегменты Допустим, вы рисуете сегмент не в той части монтажной области и хотите его переместить, или допустим, что вам нужно переместить точку привязки. Если вы перемещаете сегмент, точки привязки перемещаются вместе с ним. Однако при перемещении точки привязки сегменты, соединенные с точкой привязки, изменяются. Если вы переместите изогнутый сегмент, кривая изменится, но точки привязки останутся прежними. Если вы хотите изменить изогнутый сегмент, вы можете сделать это, отрегулировав точку направления на ручке направления.
Если вы перемещаете сегмент, точки привязки перемещаются вместе с ним. Однако при перемещении точки привязки сегменты, соединенные с точкой привязки, изменяются. Если вы переместите изогнутый сегмент, кривая изменится, но точки привязки останутся прежними. Если вы хотите изменить изогнутый сегмент, вы можете сделать это, отрегулировав точку направления на ручке направления.
Давайте узнаем, как перемещать точки и сегменты, чтобы понять, что мы имеем в виду.
Чтобы переместить опорную точку или сегмент, выберите инструмент «Прямое выделение» на панели инструментов.
Затем щелкните пустую область, чтобы отменить выбор всех точек в активной области.
Теперь перетащите точку привязки или середину сегмента, как мы это делали ниже.
Если вы хотите сделать меньший ход, нажмите и удерживайте опорную точку или сегмент, а затем используйте клавишу со стрелкой на клавиатуре. Если вы хотите изменить форму кривой, щелкните точку привязки или сегмент кривой, а затем перетащите точку направления на конце маркера направления.
Пути могут иметь два типа точек привязки: гладкие или угловые.Плавная точка привязки соединяет два изогнутых сегмента и образует плавную линию. Угловая опорная точка соединяет два прямых или изогнутых сегмента, чтобы изменить направление пути.
Посмотрите на кривую, которую мы нарисовали ниже.
Чтобы преобразовать точку из гладкой точки в угловую, мы переходим в Панель управления.
Первая кнопка — Преобразовать в угол. Второй — преобразовать в гладкое.
Нажмите кнопку «Преобразовать в угол».
Выбранная точка теперь преобразована в угловую точку.
Вы также можете преобразовать точки с помощью инструмента «Преобразовать привязку».
Чтобы использовать инструмент «Преобразовать привязку», выберите его на панели инструментов. Выглядит это так,. Чтобы найти его, нажмите и удерживайте инструмент «Перо», а затем выберите в меню инструмент «Преобразовать привязку».
Теперь, чтобы преобразовать угловую точку в гладкую, перетащите ручку из угловой точки. Чтобы преобразовать сглаживание в угол, щелкните точку сглаживания.
Здесь у нас есть угловая точка.
Мы собираемся щелкнуть инструмент Convert Anchor, чтобы превратить его в гладкую точку. Щелкаем по точке, а затем перетаскиваем.
Добавление и удаление точек привязкиВ Illustrator вы можете добавлять, вычитать или удалять опорные точки для изменения пути. Вы также можете изменить точки, чтобы они соответствовали форме. Позвольте нам показать вам, что мы имеем в виду, и как вы можете добавлять и удалять опорные точки для изменения контуров и форм.
Вот как добавить точки привязки:
Перейдите к инструменту «Прямое выделение» на панели инструментов.
Теперь выберите объект, для которого вы хотите добавить точку привязки.
Теперь перейдите к Добавить точку привязки на панели инструментов. Он сгруппирован с помощью инструмента «Перо» и выглядит так,.
Он сгруппирован с помощью инструмента «Перо» и выглядит так,.
Щелкните путь один раз, чтобы добавить новую точку привязки.
Добавлена новая точка привязки.
Теперь снова щелкните инструмент «Прямое выделение», затем щелкните и перетащите путь, чтобы добавить и изменить сегмент.
Чтобы удалить опорную точку, перейдите к инструменту «Удалить опорную точку» вместе с инструментом «Перо».
Щелкните точку привязки, чтобы удалить ее.
Мы удалили верхнюю правую точку с иллюстрации выше:
Выровнять и соединить точки привязкиВ Illustrator также можно выровнять опорные точки на контуре по горизонтальной и вертикальной осям.
Для этого выберите инструмент «Лассо» на панели инструментов.
Теперь перетащите мышь, чтобы выбрать две или более точек.
Теперь нажмите кнопку «Выровнять по» на панели управления.
Теперь вы можете выровнять по выделению, выровнять по привязке клавиш или выровнять по монтажной области. Мы собираемся присоединиться к выделению.
Мы собираемся присоединиться к выделению.
Теперь нажмите одну из кнопок выравнивания или распределения на панели управления.
Мы выбрали Горизонтальное выравнивание по левому краю или первую кнопку слева.
Взгляните на нашу форму.
Как видите, точки выровнены.
Соедините конечные точки привязки прямой линиейЧтобы соединить конечные точки привязки прямой линией, щелкните инструмент «Прямое выделение». Shift + щелкните две конечные точки, к которым хотите присоединиться.
Щелкните «Подключить выбранные конечные точки» на панели управления.
Теперь две конечные точки подключены.
Использование инструментов «Фигура» и применение цвета в Illustrator
Из этого туториала Вы узнаете, как рисовать фигуры, добавлять к ним цвет и удалять контур.
Выберите инструмент «Прямоугольник», щелкнув его в верхней части панели инструментов или нажав клавишу «m» на клавиатуре.
Примечание: вы можете получить доступ к другим формам, нажав и удерживая инструмент «Прямоугольник».
Создайте прямоугольник, щелкнув и перетащив выбранный инструмент «Прямоугольник». Чтобы сделать квадрат, сделайте то же самое, удерживая клавишу Shift.
Добавление цвета к вашей форме
Вы найдете настройки внешнего вида вашей фигуры на панели «Свойства».Если вы не видите панель «Свойства», вы можете получить к ней доступ из Windows в строке меню.
Щелкните белый образец заливки
Откроется панель образцов. Щелкните по желаемому цвету или по цвету, наиболее близкому к желаемому.
Ваша фигура заполнится выбранным вами цветом.
Чтобы настроить выбранный цвет, дважды щелкните образец заливки на панели цветов.
Откроется окно выбора цвета.
Отрегулируйте ползунок оттенка и круг выбора, чтобы найти нужный цвет.
Если вам нужен именно этот цвет для других элементов вашего дизайна, вы можете скопировать номер цвета из палитры цветов. Чтобы применить его к чему-то другому, откройте палитру цветов для этого элемента и введите номер цвета.
Чтобы применить его к чему-то другому, откройте палитру цветов для этого элемента и введите номер цвета.
Нажмите кнопку ОК, и новый цвет будет применен к вашей фигуре
Удаление контура вашей формы
Штрих — это термин для обозначения контура.Параметры обводки находятся на панели внешнего вида.
Щелкните образец цвета обводки, чтобы открыть панель образцов.
Чтобы удалить обводку, щелкните образец «none», самый левый верхний образец.
Образец «none» — белый с диагональной красной линией.
Контур будет удален с вашей формы.
Сохраните свой прогресс, выбрав «Сохранить» в меню «Файл».
Вернуться к руководствам Illustrator
цветов наложения в Illustrator
Надпечатка Цвета в Illustrator
Сценарий: Вы
разработка изделия, которое будет напечатано двумя красками. Для усиления
влияние дизайна, вы смешиваете оттенки двух чернил, чтобы создать дополнительные
цвета.
Для усиления
влияние дизайна, вы смешиваете оттенки двух чернил, чтобы создать дополнительные
цвета.
Нокауты и надпечатки
Когда объекты разного цвета накладываются друг на друга, заливки и штрихи кажутся непрозрачными потому что верхний цвет выбивает или вырезает область под ним при печати.
Нокаут | Когда цвета напечатаны, верхняя форма выбита из нижней форма, предотвращая любое перекрытие. |
При наложении цветов
желательны, верхняя форма должна быть обозначена как надпечаткой вместо
нокаут.
Надпечатка | The желтые прямоугольники накладываются друг на друга вместо выбивки зеленого круга. |
Создание надпечатка
1 Выбрать объект (ы) сверху, который вы хотите наложить поверх.
2 Выберите Окна> Показать Аттибюты .
3 В атрибутах в окне отметьте Заливка наложения . Штрихи могут быть установлены для наложения как колодец
3. Просмотреть надпечатку
на экране выберите View> Overprint Preview .
Просмотреть надпечатку
на экране выберите View> Overprint Preview .
Верх из страницы
Применение обводки позади шрифта в Adobe Illustrator
Позвольте мне предварить этот урок, сказав, что — без тени сомнения — это мой самый любимый трюк Adobe Illustrator для создания карт, который экономит время, когда-либо .
При создании карт общественного транспорта желательно — как с эстетической точки зрения, так и с точки зрения удобочитаемости — не накладывать никакие надписи на линию маршрута или другие элементы. Тем не менее, иногда это просто неизбежно, как в деталях редизайна моей карты Boston MBTA в верхней части изображения выше (обведено синим). Когда вам абсолютно необходимо наложение типа поверх другого элемента, рекомендуется отделить его от этого элемента обводкой (или «ключевой линией») вокруг шрифта того же цвета, что и фон вашей карты (часто белого цвета с транспортными картами). .
.
«Что ж, это просто, — я слышу, как вы говорите, — я просто дублирую текст, помещаю копию позади оригинала и наложу обводку на эту копию!»
Это хорошо для отдельных примеров, но что, если у вас много текста, с которым вам нужно это сделать? А если в этикетке сделаете опечатку? Используя этот метод, вам придется исправить дважды, — по одному разу для каждого дубликата этикетки.
Есть способ лучше: вам просто нужно знать одну маленькую хитрость.
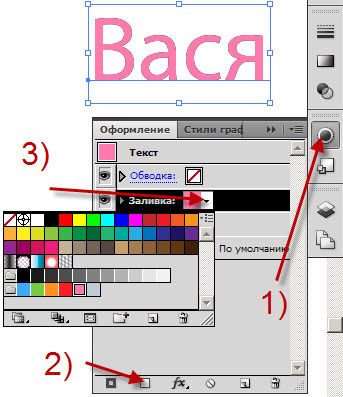
STEP ONE выше показывает типичную текстовую метку и палитру «Внешний вид» Illustrator (меню «Окно»> «Внешний вид» или Shift-F6). Обратите внимание, что текст состоит из черной заливки без обводки: стандартный вид текста.
В STEP TWO я применил к тексту двухточечную обводку пурпурного цвета (вы, вероятно, захотите использовать тот же цвет обводки, что и фон вашей карты; я просто использовал пурпурный цвет, чтобы упростить эффект чтобы увидеть). Обводка располагается на поверх заливки в порядке наложения, и — как бы вы ни старались — ее нельзя понизить, чтобы она располагалась под заливкой, где мы хотим, чтобы она находилась: обратите внимание, как значки видимости для каждой из них затенены , то есть их нельзя переместить. Как ни странно, порядок наложения заливок и обводок текста нельзя изменить в Illustrator.
Как ни странно, порядок наложения заливок и обводок текста нельзя изменить в Illustrator.
(Если вы когда-либо пытались добавить обводку к текстовому объекту в Illustrator раньше, вы, вероятно, разочаровались в этом.)
Итак, вот хороший момент.
В STEP THREE я нарисовал прямоугольник и дал ему заливку и обводку, которые мы хотим, чтобы текст в конечном итоге имел: черную заливку и двухточечную пурпурную обводку. Мне также нравится делать углы обводки круглыми — это немного смягчает обводку и в целом выглядит лучше, чем стык под углом.
В отличие от типовых объектов, порядок наложения для обычных объектов или контуров доступен для редактирования , поэтому — пока выделен прямоугольник — перетащите обводку ниже контура в палитре «Внешний вид». Обводка теперь будет располагаться на позади заливки фактического прямоугольника.
ШАГ ЧЕТВЕРТЫЙ: Откройте палитру стилей графики (меню «Окно»> Стили графики или Shift-F5) и перетащите прямоугольник в палитру. Вы только что создали графический стиль из атрибутов прямоугольника (включая порядок наложения), который теперь можно применить к другим объектам всего парой щелчков мышью.Если хотите, дайте ему описательное имя: я назвал свой «Keylined Type».
Вы только что создали графический стиль из атрибутов прямоугольника (включая порядок наложения), который теперь можно применить к другим объектам всего парой щелчков мышью.Если хотите, дайте ему описательное имя: я назвал свой «Keylined Type».
ШАГ ПЯТЫЙ: Удалите прямоугольник: работа сделана. Выделите текст метки, затем щелкните по вновь созданному графическому стилю «Кейлиновый текст». У метки теперь есть обводка, которая находится за заливкой, именно там, где мы хотим, как это показано в STEP SIX на палитре Appearance. Более того, заливка и обводка теперь полностью настраиваются и редактируются — измените цвет, ширину обводки или даже переместите обводку обратно над заливкой!
Для новых этикеток, которые должны выглядеть одинаково, вы можете либо скопировать только что созданную, либо просто ввести этикетку и затем применить графический стиль по мере необходимости.Больше не нужно вводить текстовые метки дважды, просто потому, что вам нужна ключевая линия вокруг них!
ДОПОЛНЕНИЕ: В Adobe Illustrator всегда есть несколько способов сделать что-то. Как я уже говорил, вы можете пропустить шаг, который требует от вас рисования и стилизации другого объекта, добавив к тексту новую обводку определенным образом. Если вы выделите текст с помощью инструмента со стрелкой, а затем используете кнопку «Добавить новую обводку» в нижней части палитры «Внешний вид» (или ту же команду во всплывающем меню палитры), эта обводка станет полностью редактируемой и штабелируемой.Затем вы можете создать новый графический стиль прямо из вашего текста. Почему это работает, когда вы добавляете обводку к тексту через палитру, а не когда вы добавляете ее, просто щелкая цвет, который будет использоваться в качестве обводки? Я не вижу веских причин!
Как я уже говорил, вы можете пропустить шаг, который требует от вас рисования и стилизации другого объекта, добавив к тексту новую обводку определенным образом. Если вы выделите текст с помощью инструмента со стрелкой, а затем используете кнопку «Добавить новую обводку» в нижней части палитры «Внешний вид» (или ту же команду во всплывающем меню палитры), эта обводка станет полностью редактируемой и штабелируемой.Затем вы можете создать новый графический стиль прямо из вашего текста. Почему это работает, когда вы добавляете обводку к тексту через палитру, а не когда вы добавляете ее, просто щелкая цвет, который будет использоваться в качестве обводки? Я не вижу веских причин!
П.С. Если вам понравился этот или любой другой совет, который я опубликовал в категории «учебные пособия», не стесняйтесь делиться, делать реблог или твитнуть об этом — давайте поделимся знаниями!
Нравится:
Нравится Загрузка …
Связанные .

