Генераторы CSS — CSS Portal
Генераторы CSS
Здесь вы найдете огромную коллекцию генераторов CSS, один из самых больших диапазонов генераторов CSS в Интернете. Генераторы здесь поможет вам в создании фрагментов кода для различных задач. Все генераторы будут иметь предварительный просмотр того, что происходит, и весь код CSS будет сгенерирован автоматически. Вам останется только скопировать и вставьте код в свой проект. Это не может быть проще 🙂 Проверьте все генераторы, нажав на кнопку ниже.
Генераторы CSS
Генератор анимированного текста CSS
Онлайн-инструмент для создания простой текстовой анимации с использованием кода SVG и CSS. Весь код генерируется автоматически.
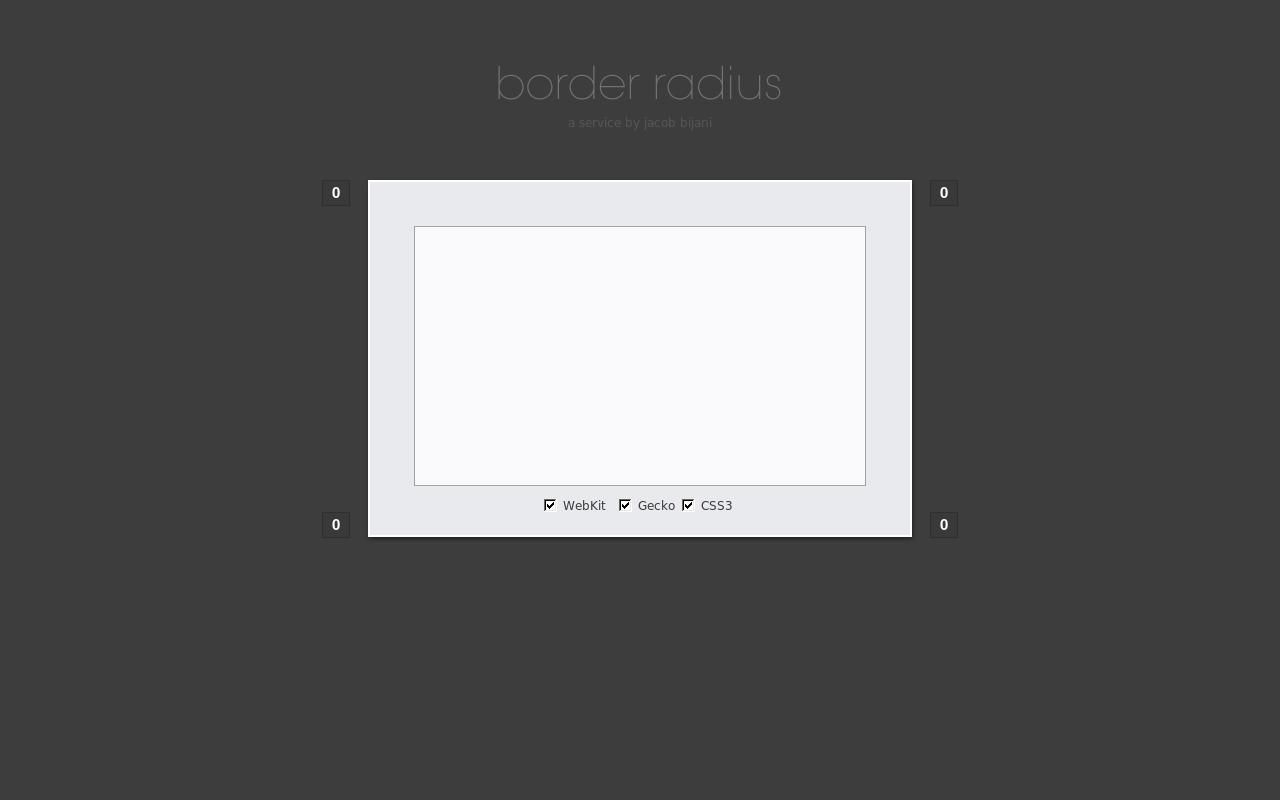
Генератор радиуса границы CSS
Поэкспериментируйте со свойством радиуса границы с помощью этого генератора. Посмотрите, как изменяется радиус при выборе различных параметров.
CSS Box Shadow Generator
Просмотр теней в действии с помощью этого онлайн-генератора. Добавьте несколько теней, чтобы создать уникальный опыт для вашего пользователя.
Добавьте несколько теней, чтобы создать уникальный опыт для вашего пользователя.
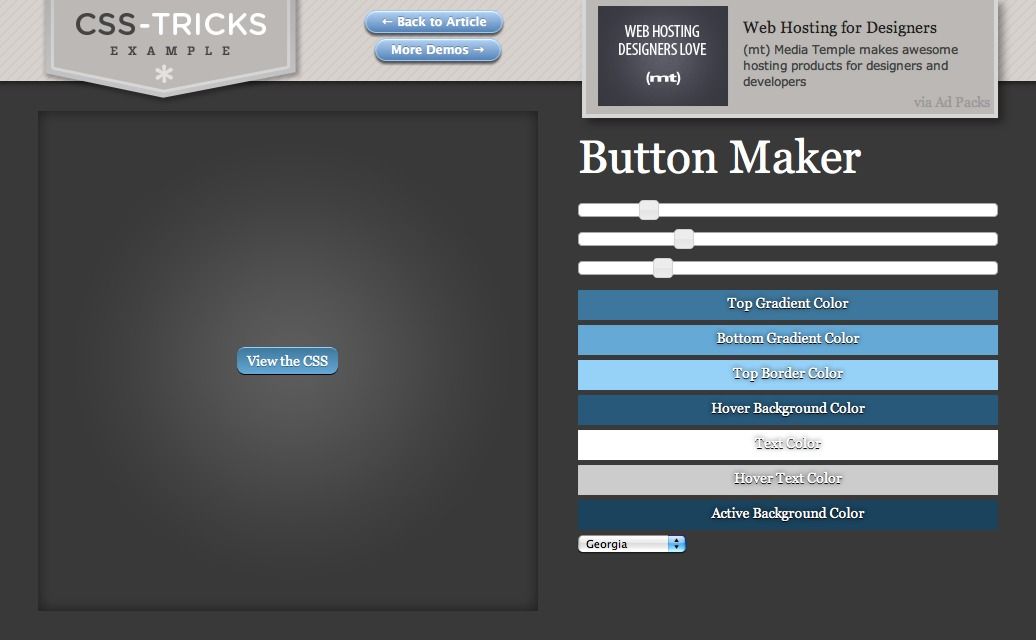
Генератор кнопок CSS
Создавайте код CSS для своих веб-кнопок с помощью нашего онлайн-генератора кнопок CSS. Включите тени, эффекты наведения и многое другое.
Генератор пути клипа CSS
С помощью этого генератора вы сможете визуально увидеть, как работает свойство пути клипа CSS, с помощью сгенерированного для вас кода.
Генератор столбцов CSS
Посмотрите, как свойства столбцов работают с нашим генератором столбцов CSS. Создайте и сгенерируйте код, необходимый для столбцов на вашей веб-странице.
CSS Кубический генератор Безье
Этот генератор поможет вам наглядно представить, как работает функция кубического Безье. Создавайте свои собственные переходы или выбирайте из предустановленных кривых.
CSS Flip Swith Generator
Нужна помощь в создании кнопки флип-переключателя? Попробуйте наш генератор, чтобы создать идеальный флип-переключатель и просто скопируйте то, что сгенерировано.
Генератор CSS Flexbox
Попытка использовать свойства CSS flexbox поначалу может быть сложной. Используйте этот генератор, чтобы поэкспериментировать с тем, как работают свойства.
Текстовый эффект CSS Glitch
Генератор текстовых эффектов CSS Glitch представляет собой удобный онлайн-инструмент для создания текстовых эффектов, привлекающих внимание пользователей.
Генератор градиентов CSS
Создавайте потрясающие градиенты CSS без особых усилий с помощью нашего генератора градиентов CSS. Создавайте линейные или радиальные градиенты, включая пресеты.
Генератор загрузчиков CSS
Выберите и настройте из большой коллекции счетчиков загрузчиков CSS. Меняйте цвет, размер и скорость загрузчиков.
Генератор полосы прокрутки CSS
Измените внешний вид и цвет полосы прокрутки с помощью этого онлайн-генератора. Весь сгенерированный код CSS можно легко вставить в ваш проект.
Генератор градиентов текста CSS
Маленький забавный генератор. .. этот онлайн-инструмент создаст градиенты текста CSS.
.. этот онлайн-инструмент создаст градиенты текста CSS.
Фильтры изображений CSS
С помощью CSS вы можете применять к изображениям различные фильтры для создания эффектов. Этот генератор покажет вам, как будет выглядеть каждый фильтр.
Генератор диапазона ввода CSS
Используйте этот инструмент для стилизации входных диапазонов, код CSS будет сгенерирован автоматически. С помощью этого генератора легко создавайте различные входные диапазоны.
Генератор макетов CSS
Этот генератор создаст макет CSS для использования на ваших веб-сайтах. Введите данные, а затем просмотрите результаты перед загрузкой.
Генератор меню CSS
Генерация кода для адаптивных меню CSS3. Существует множество вариантов, которые можно использовать для создания идеального меню CSS.
Генератор спрайтов CSS
Используйте этот генератор для создания спрайтов изображений для использования в файле CSS. Спрайты помогают сократить время загрузки вашего сайта.
Генератор CSS RGBA
Посмотрите, как будут выглядеть разные цветовые коды с непрозрачностью. Введите каждое значение отдельно, чтобы увидеть, как выглядят разные оттенки.
Генератор ленты CSS
Генерация кода для угловой ленты CSS. Добавьте угловые ленты к коробкам, чтобы показать, что что-то новое или, возможно, обновлено.
Генератор ленточных баннеров CSS
Создать код для баннера ленты CSS. Забавный генератор, показывающий, как работают различные свойства CSS.
Генератор поворота текста CSS
Визуально посмотрите, как поворачивать текст с помощью CSS. Этот генератор использует свойство преобразования для поворота текста под любым углом.
Генератор теней для текста CSS
Примените тень к тексту с помощью этого онлайн-генератора. Можно применить несколько теней, чтобы придать тексту разный вид.
Генератор всплывающих подсказок CSS
Наш генератор всплывающих подсказок CSS поможет вам создать красивую всплывающую подсказку. Много вариантов для использования … проверьте этот генератор прямо сейчас!
Много вариантов для использования … проверьте этот генератор прямо сейчас!
Генератор треугольников CSS
Этот бесплатный онлайн-инструмент поможет вам сгенерировать код CSS для треугольника, создать равнобедренный, равносторонний или разносторонний треугольник.
Генератор трехмерных преобразований CSS
Воспользуйтесь этим генератором, чтобы узнать, как работает каждое из свойств преобразования CSS. Код CSS также создан для вашего проекта.
Генератор CSS Google Fonts
Генератор CSS Google Fonts — это онлайн-инструмент, который можно использовать для создания CSS-кода @import для шрифтов Google.
Если вам понравилось использовать этот инструмент, рассмотрите возможность поделиться этой страницей с другими пользователями, просто нажмите на ссылку в предпочитаемой вами социальной сети или скопируйте веб-страницу по ссылке ниже.
URL-адрес
 Превратите свой веб-сайт в приложение для Android и iOS. Обновляется автоматически.
Символы Юникода и смайлики. Поиск всех символов Юникода и смайликов, а также другие инструменты.
Изучите WordPress — Хостинг WordPress. Обзоры тем и плагинов. Советы по разработке WordPress.
Templatic — темы WordPress, облачный хостинг, резервные копии и советы веб-мастерам.
A2 Web Hosting — Виртуальный хостинг, Реселлерский хостинг, Облачный хостинг, Выделенный хостинг.
Онлайн-менеджер паролей. Получите доступ к своим паролям с любого компьютера, не нужно запоминать все пароли.
Рекламируйте здесь — рекламируйте свою компанию и продукцию здесь!
Превратите свой веб-сайт в приложение для Android и iOS. Обновляется автоматически.
Символы Юникода и смайлики. Поиск всех символов Юникода и смайликов, а также другие инструменты.
Изучите WordPress — Хостинг WordPress. Обзоры тем и плагинов. Советы по разработке WordPress.
Templatic — темы WordPress, облачный хостинг, резервные копии и советы веб-мастерам.
A2 Web Hosting — Виртуальный хостинг, Реселлерский хостинг, Облачный хостинг, Выделенный хостинг.
Онлайн-менеджер паролей. Получите доступ к своим паролям с любого компьютера, не нужно запоминать все пароли.
Рекламируйте здесь — рекламируйте свою компанию и продукцию здесь!лучших генераторов CSS.🔥. Генераторы CSS — очень полезные инструменты… | от Vatsal
Лучшие Генераторы CSS.🔥. Генераторы CSS — очень полезные инструменты… | по Ватсалу | Medium Чтение: 3 мин.·
9 июля 2022 г.Генераторы CSS — очень полезные инструменты для дизайнеров и разработчиков веб-сайтов.
В этом блоге перечислены несколько инструментов для создания CSS. Они генерируют всевозможные эффекты CSS и, что более важно, они бесплатны.
Они генерируют всевозможные эффекты CSS и, что более важно, они бесплатны.
Blobmaker — создавайте органичные формы SVG для своего следующего дизайна
Blobmaker — это бесплатный инструмент для генеративного дизайна, созданный с помощью 💕 by z Creative Labs, который поможет вам быстро создавать случайные, уникальные…
www.blobmaker.app
Бесплатный генератор волн SVG для создания уникальных волн SVG для вашего следующего веб-дизайна. Выберите кривую, отрегулируйте сложность…
getwaves.io
Get WavesFancy Border Radius Generator
Визуальный генератор для создания органичных форм с помощью свойства border-radius CSS3
9elements.github.io
Fancy Border RadiusГенератор CSS Glassmorphism — пользовательский интерфейс Glass
Создание компонентов CSS и HTML с использованием спецификаций дизайна Glassmorphism на основе библиотеки пользовательского интерфейса Glass.

ui.glass
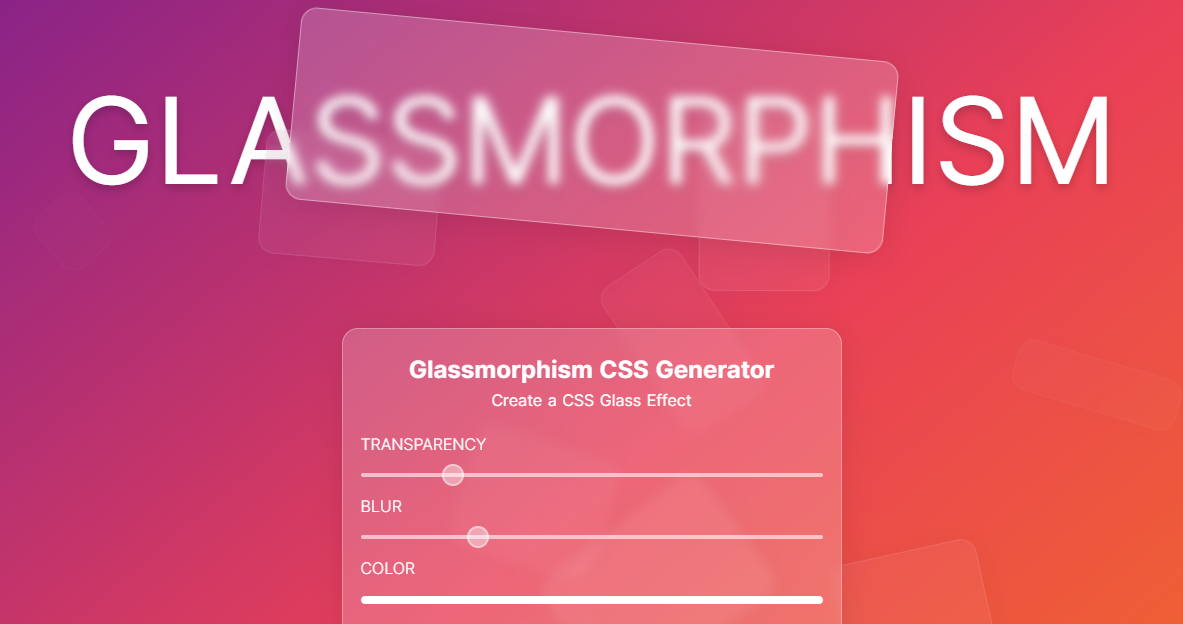
CSS-генератор Glassmorphism | Академия Hype4
Glassmorphism — это унифицированное название популярной эстетики Frosted Glass.
hype4.academy
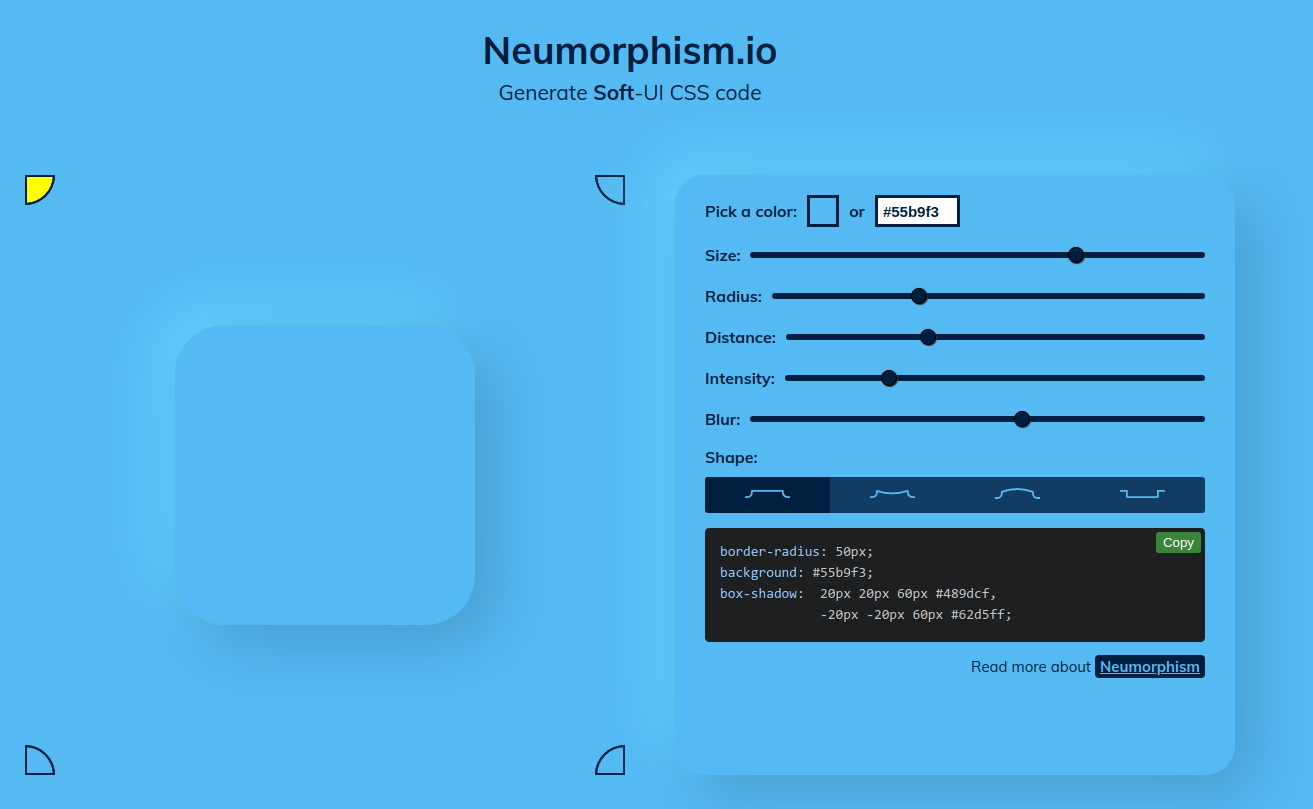
Neumorphism/Soft UI CSS генератор теней
Генератор кода CSS, который поможет с цветами, градиентами и тенями адаптировать эту новую тенденцию дизайна или открыть для себя ее…
neumorphism.io
NeumorphismWeb Code Tools
Отмеченные наградами бесплатные генераторы кода для веб-сайтов. Создавайте HTML, CSS, Schema Markup, Twitter Cards, Open Graph и многое другое! №…
webcode.tools
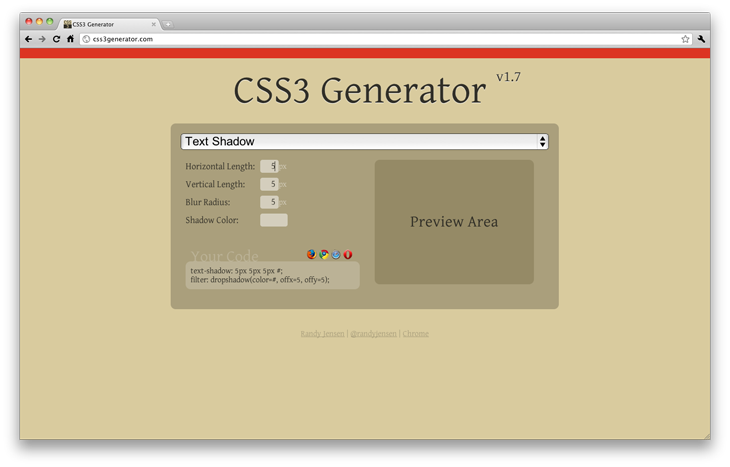
Web Code ToolsCSS3Generator by @RandyJensen
CSS3 Generator
css3generator.com
CSS3GeneratorКнопки с градиентом
Кнопки с градиентом
Кнопки с градиентомgradientbuttons.colorion.co
КНОПКИ С ГРАДИЕНТОМwaterpi pe.js
Изменить описание
dragdropsite. github.io
github.io
Гамбургеры
Использовать гамбургеры для вашего сайта очень просто (ну, во всяком случае, это было моим намерением). Исходные файлы .scss доступны, если вы…
jonsuh.com
Генератор таблиц Div HTML
Создавайте сетки HTML-таблиц Div для веб-сайтов всего за несколько простых шагов. Установите параметры, затем выберите нужный размер…
divtable.com
Если вы нашли это полезным, не забудьте показать свою поддержку аплодисментами, и если вы хотите помочь другим в их проектах, доля будет очень оценил! Дайте мне знать, что вы думаете об этом! Удачного изучения CSS!
Программирование
Кодирование
Генератор
Написал Вацал
498 Подписчиков
Привет 👋, я Вацал. Увлеченный разработчик программного обеспечения | Забавный факт: смешной, аниме-наркоман, EDM, Binge Watcher. | Следуйте за мной на GitHub: https://github.com/codeArtisanry
Больше от Vatsal
Vatsal
Полная установка Docker в Windows (с WSL Ubuntu)
В Windows 11, Microsoft упростила процесс установки подсистемы Windows для Linux 2 (WSL) только одной командой для загрузки и…
Чтение 2 мин·9 февраля
Vatsal
Бесплатные хостинговые платформы для разработчиков.
 ..
..1. Netlify
Чтение 2 мин·J июн 12, 2022
Вацал
Создать MD5- Хэш в Go(Golang)
Что такое хеширование? 17 июля 2022 г. утилита для мониторинга графических процессоров NVIDIA в Linux
2 минуты чтения·12 марта
Просмотреть все из Vatsal
Рекомендовано на Medium
Abhinav Kumar
Использовали ли вы :is(), функцию псевдокласса CSS
9 0004:есть() сделать CSS проще и чище
·2 минуты чтения·22 январяДжули Перилла Гарсия
в
Кодирование на новый уровень
Чтобы стать великим разработчиком программного обеспечения — Вам нужна система
Вот как его построить .
·7 минут чтения·23 июняСписки
Общее знание кодирования
20 историй·45 сохранений
Никогда не поздно и не рано начинать что-то
10 историй·17 сохранений
Истории, которые помогут вам расти как разработчик программного обеспечения
19 историй·158 сохранений
Кодирование и разработка
11 историй·28 сохранений
Дин Майкл Беррис
в
Better Programming
9 0002 Современная разработка программного обеспечения.