|
Общие параметры
aliasall-scrollautocellcol-resizecopycrosshairdefaulte-resizeew-resizegrabgrabbinghelpmoven-resizene-resizenesw-resizens-resizenw-resizenwse-resizeno-dropnonenot-allowedpointerprogressrow-resizes-resizese-resizesw-resizetextw-resizewaitzoom-inzoom-outinitialinherit Курсор AutoInitialInheritpx em % Ширина объекта AutoInitialInheritpx em % Высота объекта Внутренний отступ Padding сверху Padding справа Padding снизу Padding слева Ширина объекта pxem% Единица ширины Высота объекта pxem% Единица высоты КаймаПрозрачнаяЦветSolidDashedDottedDoubleGrooveRidgeInsetOutsetHiddenNone Стиль каймы Ширина каймы pxem Единица ширины Цвет каймы ФонПрозрачныйЦветФон Включить фоновое изображениеno-repeatrepeat-xrepeat-yrepeat Повторение scrollfixedlocalinitialinherit Прикрепление centerleftright позиция X centertopbottom позиция Y autocovercontaininitialinheritдлина (px)процент Ширина фона autocovercontaininitialinheritдлина (px)процент Высота фона Отступ X Отступ Y Ширина фона Высота фона Генератор градиента О генераторе градиентаНепрозрачность Положение Цвет Положение Удалить остановку Удалить остановку Перевернуть градиент Направлениелинейн. радиал. Оттенок Насыщенность Яркость Округление углов (border radius) О генераторе округления угловРадиус округления Отдельно по угламЛевый верхний Правый верхний Правый нижний Левый нижний Текст (тень и общие) Про генератор тени текстаЧто такое генератор тени текста в CSS3?Генератор теней для текста создает тень сзади текста средствами CSS3. Чтобы предварительно просмотреть результат тени, нужно сначала настроить текст внутри своего объекта. Установив все в настройках над заголовком «тень текста» можете переходить к настрокам теней, которые включают в себя цвет тени, горизонтальный и вертикальный отступы, размытость и уровень непрозрачности тени.
Совместимость с браузерами
Шрифт НормальныйЖирныйКурсивЖирный курсив Стиль шрифта Размер шрифта pxem Единица размера Цвет шрифта CenterLeftRightJustifyInitialInherit Выравнивание Тень текстаЦвет тени Отступ слева (px) Отступ справа (px) Размытие (px) Непрозрачность Тень объекта (box shadow) О генераторе тени объекта
Гор. Верт. отступ Радиус размытия Протяженность Цвет тени Непрозрачность внутри снаружи Трансформация (transform) О генеаторе трансформацииМасштаб X Масштаб Y Перемещ. X (px) Перемещ. Y (px) Наклон X Наклон Y Вращение Переход (transition) О генераторе переходовВсеBackgroundColorWidthHeightOutline Свойство Длительность СекундыМиллисекунды Единица длит. EaseLinearEase-inEase-outEase-in-out Функция |
{} Копировать код
Копировать. |
Обводка текста средствами CSS
Оцените материал- 1
- 2
- 3
- 4
- 5
(2 голосов)
Текст с обводкой на страницах сайта порой выглядит очень интересно и привлекательно. Обычно такие надписи размещаются на сайте в виде графического изображения. Но есть способ лучше, когда обводка реализуется при помощи CSS. Я сам недавно узнал о таком способе и решил написать о нем пару строк, тем более что способ простой и написать больше не получится ☺
Итак, разметка:
HTML
<div>TEST!</div>
Имеем простой блок с текстом. Применяем к нему следующий CSS-код и получаем надпись с обводкой.
CSS
.txt{width:500px; margin:25px; background:#0505b0; padding:50px; color:#0505b0; text-align: center; font: bold 100px Verdana, sans-serif; text-shadow: 1px 1px 1px white, -1px -1px 1px white, -1px 1px 1px white, 1px -1px 1px white;}
На самом деле ничего сложного: цвет фона у блока совпадает с цветом шрифта у текста. Обводка текста появляется за сет применения к нему CSS-правила
Обводка текста появляется за сет применения к нему CSS-правила text-shadow, причем с тенями со всех сторон. Когда размер шрифта у надписи крупный,
то смотрится вполне прилично. При уменьшении текста, на мой взгляд выглядит хуже, но это мое мнение. Если интересно, то можно открыть демо-страничку, изменить размер шрифта при помощи средств для веб-разработчика и сделать
свои выводы.
Свойство text-shadow поддерживается всеми современными браузерами. Что же касается IE, то в нем свойство работает начиная с версии 10. В более старших версиях тень можно сделать с помощью filter.
Другие материалы в этой категории: « 5 библиотек для создания ярких CSS эффектов Замена стандартных маркеров у списка и их стилизация »
Наверх
Категории блога
- Битрикс (40)
- HTML-верстка (54)
- JavaScript, jQuery (26)
- PHP (10)
- Базы данных (5)
- Разное (23)
Мои услуги
Предлагаю следующие услуги:
- Верстка шаблона сайта из дизайн-макета для CMS «1С-Битрикс Управление сайтом» и CMS “Joomla”
- Создание форм различной сложности (обратная связь, анкеты и тп) для указанных CMS
- Настройка и кастомизация компонентов и модулей для указанных CMS
- Доработка модулей и компонентов для указанных CMS, добавление нестандартного функционала
- Разработка лендингов (landing-pages)
По все вопросам обращайтесь через форму обратной связи
Скачать
Предлагаю вашему вниманию:
-
Шаблон документа HTML5 (zip, 35.
 41 Кб)
41 Кб) - Шаблон jQuery-плагина (zip, 426 байт)
- Шаблон сайта 1С-Битрикс (zip, 3.11 Кб)
Полезное
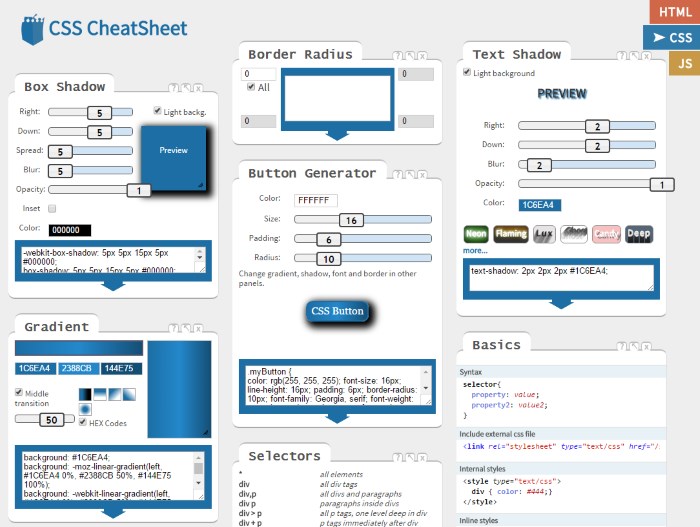
- Шпаргалки (Cheat Sheets)
- Генератор паролей
- Метка времени для заданной даты
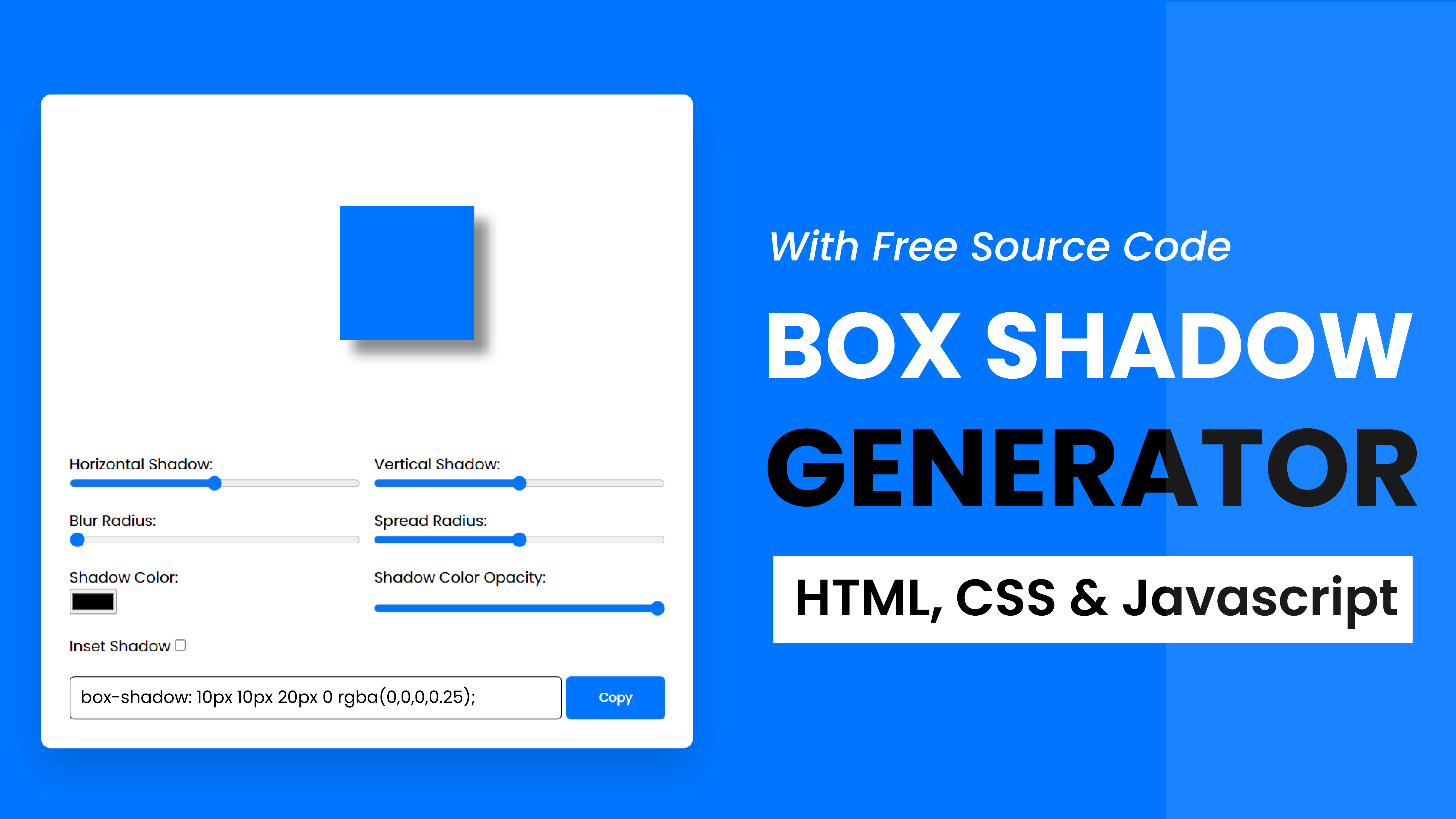
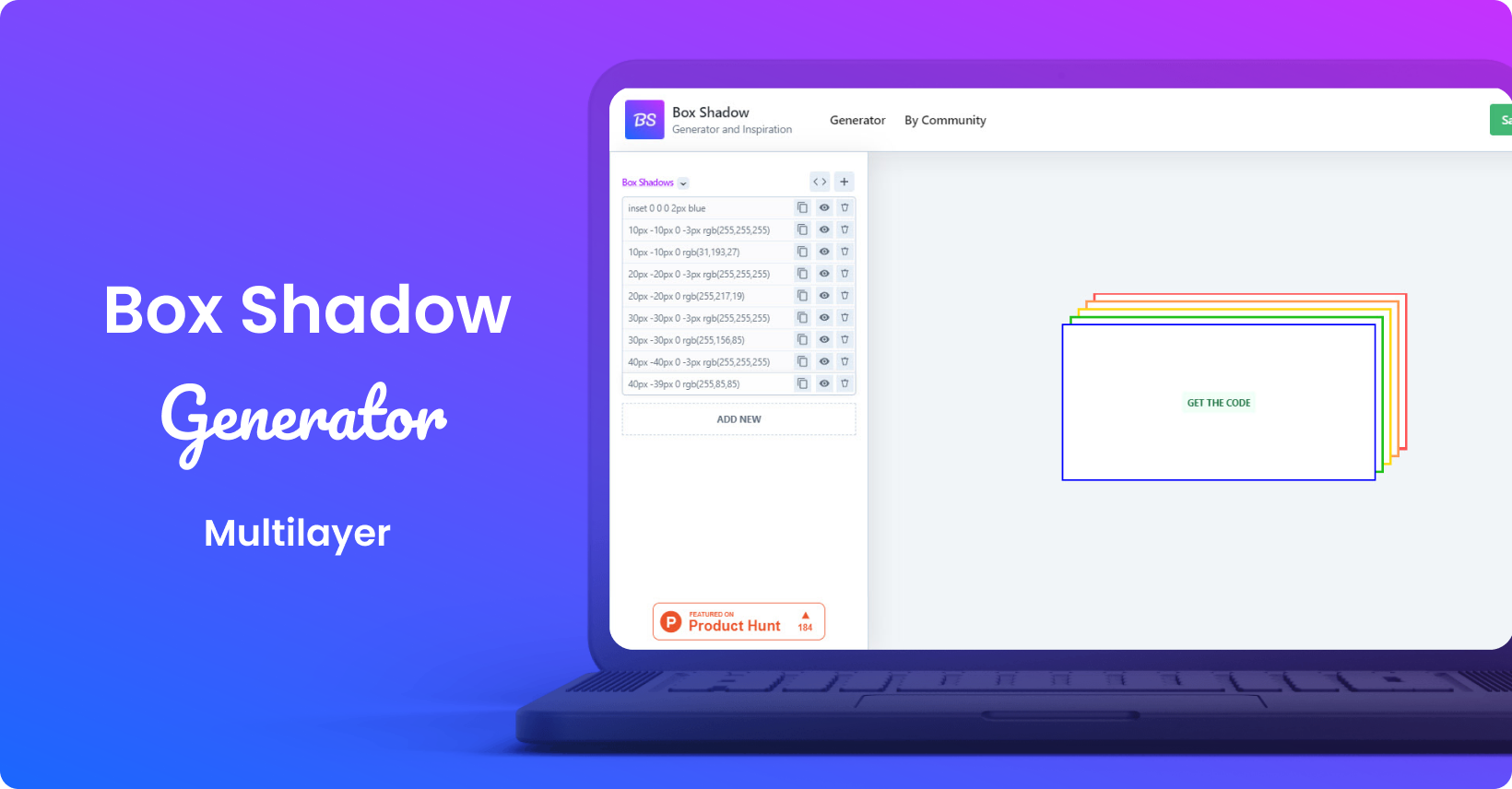
CSS Box-shadow Generator Online Tool
H-Shadow: + 7 —
В-Тень:+7-
Радиус размытия:+17-
Радиус распространения:+0-
Непрозрачность тени:+0,5-
Цвет тени:#000000
Вставка:
Генератор тени блока CSS — это инструмент, который позволяет создавать и настраивать эффект тени блока для определенного элемента на веб-странице с помощью CSS. Эффект тени блока создает иллюзию тени позади элемента, что может помочь выделить его или придать ему более трехмерный вид.
Эффект тени блока создает иллюзию тени позади элемента, что может помочь выделить его или придать ему более трехмерный вид.
С помощью генератора тени блока можно настроить свойства эффекта тени блока, такие как цвет, размытие, распространение и смещение тени. Вы также можете выбрать положение тени по отношению к элементу и указать, должна ли тень быть встроенной или исходящей.
Инструмент генератора теней для блоков просто генерирует CSS-тени для блоков, который полезен для веб-разработчиков. Он также называется генератором тени CSS.
Как использовать генератор Box Shadow?
- Настройте параметры тени вашего ящика. Как правило, вы увидите параметры цвета тени, размытия тени, распространения тени и положения тени.
- Выберите нужный цвет тени, выбрав цвет из цветовой палитры.
- Отрегулируйте параметры размытия и распространения тени, чтобы контролировать размер и форму тени.
- Как только вы будете удовлетворены настройками тени блока, скопируйте сгенерированный код CSS и вставьте его в свой файл HTML или CSS.

Почему генератор Box Shadow полезен для веб-разработчиков?
Генератор Box Shadow полезен по нескольким причинам:
1 . Простота в использовании: Инструменты генератора теней спроектированы так, чтобы быть удобными и интуитивно понятными. Как правило, они имеют простой интерфейс, который позволяет настроить параметры тени блока всего несколькими щелчками мыши или нажатиями клавиш.
2. Экономия времени: Создание теней с нуля может занять много времени, особенно если вы новичок в CSS. С помощью генератора тени блока вы можете создать собственную тень блока за считанные секунды.
3. Визуальная обратная связь: Инструменты генератора тени блока часто включают предварительный просмотр вашей тени блока в реальном времени, поэтому вы можете видеть, как она выглядит в режиме реального времени, когда настраиваете параметры. Эта визуальная обратная связь упрощает точную настройку тени блока, пока не будет достигнут желаемый эффект.
4. Генерирует чистый код: Генераторы Box Shadow создают чистый и эффективный код CSS, который можно легко интегрировать в ваши веб-проекты.
5. Улучшает дизайн: Добавление тени блока к элементу может улучшить общий дизайн вашей веб-страницы за счет добавления глубины и размера плоским объектам.
Как сделать тень в поле с помощью css?
Свойство box-shadow создает эффект тени. Принимает следующие значения:
x-offset: Горизонтальное расстояние тени от коробки.
y-offset: Вертикальное расстояние тени от коробки.
радиус размытия: Степень размытия тени. Более высокое значение делает тень более рассеянной.
цвет: Цвет тени. Это можно указать с помощью цветовой модели RGBA, которая позволяет указать цвет и его непрозрачность.
Мы устанавливаем для свойства box-shadow значение 5px 5px 5px rgba(0, 0, 0, 0.5), что создает тень, смещенную на 5 пикселей как по горизонтали, так и по вертикали, с радиусом размытия 5 пикселей и окрашенную в черный цвет. с непрозрачностью 50%. Вы можете настроить эти значения для достижения различных эффектов теней.
с непрозрачностью 50%. Вы можете настроить эти значения для достижения различных эффектов теней.
В чем разница между падающей тенью и коробчатой тенью?
Разница между тенью блока и тенью заключается в том, что тень блока применяется ко всей модели блока элемента, а тень блока применяется только к содержимому элемента. Кроме того, падающая тень предлагает возможность регулировать размер распространения тени, что может приводить к различным эффектам.
О BoxShadowGenerator.net
Блочные тени — важный аспект современного веб-дизайна, который позволяет дизайнерам добавлять глубину и размерность своим проектам. В прошлом создание теней блоков требовало значительного количества времени и усилий, но благодаря появлению генераторов CSS теней создание теней никогда не было проще. Одним из таких генераторов, который выделяется среди остальных, является boxshadowgenerator.net. В этой статье мы более подробно рассмотрим этот фантастический инструмент и рассмотрим его функции, преимущества и способы его использования.
Boxshadowgenerator.net — это бесплатный онлайн-инструмент, который позволяет пользователям создавать теневые коды блоков CSS за считанные секунды. Благодаря удобному интерфейсу и простому дизайну даже новички могут создавать потрясающие тени без каких-либо предварительных знаний в области кодирования.
Одной из выдающихся особенностей boxshadowgenerator.net является возможность предварительного просмотра тени блока в режиме реального времени. Когда вы настраиваете различные параметры, такие как радиус размытия и расстояние распространения, вы можете увидеть изменения, отраженные в окне предварительного просмотра. Эта мгновенная обратная связь позволяет легко настраивать тень блока до тех пор, пока она не станет идеальной.
Еще одна замечательная особенность boxshadowgenerator.net — его возможности настройки. Пользователи могут выбирать из множества стилей тени блока, включая встроенные тени и множественные тени. Кроме того, этот инструмент позволяет настраивать цвет, непрозрачность и угол тени, что дает вам еще больший контроль над конечным результатом.
Использовать boxshadowgenerator.net просто. Просто зайдите на веб-сайт и начните экспериментировать с различными параметрами, пока не создадите тень, которая соответствует вашим потребностям. Когда вы будете удовлетворены результатом, вы можете скопировать сгенерированный код CSS и вставить его в свой проект.
Тени блоков можно использовать различными способами для улучшения дизайна веб-сайта. Их можно использовать для создания ощущения глубины и размера, выделения важных элементов или добавления тонкого визуального интереса к странице. С помощью boxshadowgenerator.net дизайнеры могут легко создавать собственные тени, идеально дополняющие их проекты.
Почему стоит выбрать генератор теней?
Инструменты генератора тенеймогут быть полезны по нескольким причинам:
1. Простота в использовании: инструменты генератора теней, как правило, просты в использовании, с простым интерфейсом, который позволяет быстро создавать и настраивать тени для вашего веб-сайта или приложения.
2. Экономит время: Создание теней вручную с помощью CSS может занимать много времени и быть сложной задачей, особенно если вы хотите создавать сложные и многослойные эффекты. Инструменты генератора тени блока могут сэкономить ваше время, автоматизируя процесс и позволяя настраивать параметры до тех пор, пока вы не получите желаемый результат.
3. Согласованность: Использование инструмента для создания теней блоков может помочь вам поддерживать согласованность на вашем веб-сайте или в приложении, гарантируя, что все элементы с тенями блоков будут выглядеть одинаково.
4. Совместимость с разными браузерами: Инструменты генератора теней Box могут помочь обеспечить совместимость с разными браузерами, поскольку они генерируют код, который работает в разных браузерах и на разных устройствах.
5.Эксперимент: Инструменты генератора тени блока также могут быть полезны для экспериментов и исследований, поскольку они позволяют вам опробовать различные настройки и комбинации эффектов тени блока, пока вы не найдете идеальный вид для своего проекта.
В целом, инструменты генератора тени блока могут быть полезным инструментом для веб-дизайнеров и разработчиков, которые хотят быстро и легко создавать привлекательные и визуально привлекательные пользовательские интерфейсы.
Как работает boxshadowgenerator.net?
Boxshadowgenerator.net — это веб-инструмент, который позволяет пользователям генерировать код CSS для теней. Вот краткий обзор того, как это работает:
1. Пользователь посещает boxshadowgenerator.net и видит простой интерфейс, в котором отображается поле и различные параметры настройки его тени.
2. Пользователь может настроить параметры тени, такие как цвет, размытие, распространение и смещение, с помощью ползунков или полей ввода.
3. По мере того как пользователь настраивает параметры, поле на экране обновляется в режиме реального времени, чтобы отразить изменения. Это позволяет пользователю видеть эффект тени при внесении корректировок.
4. Как только пользователь удовлетворится настройками, он может скопировать сгенерированный код CSS для использования в своем собственном проекте.
5. Сгенерированный код включает все необходимые свойства и значения CSS для создания тени блока, поэтому пользователь может просто скопировать и вставить код в свой собственный файл CSS.
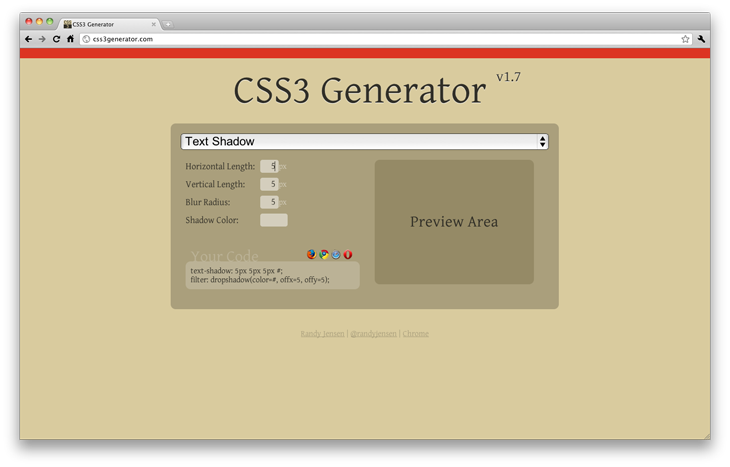
Генератор тени текста CSS3
Генератор текстовых теней CSS3
Энди — 01 июля, 2014 5146 просмотров 0 комментариев
Свойство Text Shadow в CSS3 позволяет добавлять простые тени к текстовым элементам. Вы также можете добавить цветной элемент для теневого текста.
Используйте ползунок диапазона и свойства цвета для создания тени текста css3. Предварительный просмотр будет автоматически отображаться в правой части.
Длина по горизонтали: 5 пикселей
Длина по вертикали: 5 пикселей
Радиус размытия: 5 пикселей
R: 87
Г: 87
B: 84
Непрозрачность: 0,8
Комментарии
Популярные статьи
CSS3
17 января 2019 г.
В этом уроке мы узнаем, как создать мигающий цвет фона, используя свойство анимации CSS3.
TSQL
07 августа 2020 г.
Существует несколько способов удаления времени из DateTime в TSQL. Узнайте, как это сделать легко, здесь.
Узнайте, как это сделать легко, здесь.
Windows
11 июля 2019 г.
Вы можете задаться вопросом, как открыть Notepad++ в новом экземпляре. По умолчанию любой новый документ будет открываться в новой вкладке.
CSS3
13 января 2019 г.
В этом уроке вы узнаете, как разместить знак валюты внутри текстового поля.
Популярные веб-инструменты
Веб-инструменты
27 июля 2017 г.
Позволяет удалить круглые скобки, скобки или фигурные скобки из вашего текстового содержимого.



 отступ
отступ
 ..
..