Линейные градиенты в CSS и генераторы градиентов
Градиентом называют плавный переход из одного цвета к другому. Когда-то этот прием был достаточно популярен для сайтов в стиле веб 2.0. Помнится, многие дизайнеры применяли яркие градиенты для создания красочных логотипов, дизайнов сервисов и т.п. В настоящее время с помощью CSS3 данную фишку можно реализовать без каких-либо картинок, фотошопа, а используя только стили CSS. Я уже как-то писал про градиентные кнопки CSS3 сегодня поговорим про градиенты чуть более детально.
Линейные градиенты – самая простая реализация. При их создании используется функция linear-gradient(), которая задается как свойство для background-image. Например:
Вот что в итоге получается.
Для функции linear-gradient в самом простом варианте используется 3 параметра. Первый задает угол градиент в градусах (в примере выше – 180deg; по умолчанию, если не указывать, также будет 180). Второй и третий параметр – соответственно цвета с какого начинается и заканчивается градиент (в примере от красного red к черному #000000).
Второй и третий параметр – соответственно цвета с какого начинается и заканчивается градиент (в примере от красного red к черному #000000).
При этом вы можете задавать для цветов начало и окончание применения градиента. Например, если использовать следующий код:
То получится такая картинка:
В этом случае золотой цвет (gold) переходит в черный (#000000) начиная с 40% блока и заканчивая 95%. То есть до 40% – это обычный золотой цвет, как и после 95% черный.
В коде можно использовать и более двух цветов.
Результат:
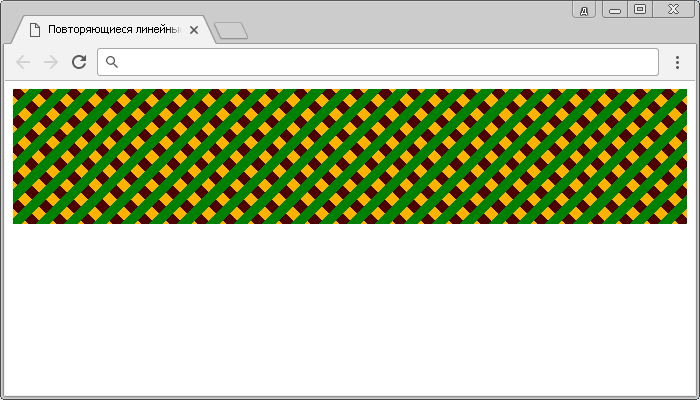
При этом с помощью градиента вы легко можете создавать полосатый фон. В примере выше цвета используются не особо сочетающиеся (черный, серый, зеленый). Попробуйте такой код:
Кроме линейных градиентов есть еще радиальные. Для них используется функция radial-gradient(). При этом градиент распространяется из центральной точки по круговому или эллиптическому принципу. Выглядит приблизительно так:
Описание и примеры реализации поищите тут + можно нагуглить много других статей по теме (их хватает). Синтаксис там несколько иной, если понадобиться, разберетесь. Однако, думаю, чаще будете сталкиваться именно с линейными градиентами.
Синтаксис там несколько иной, если понадобиться, разберетесь. Однако, думаю, чаще будете сталкиваться именно с линейными градиентами.
Я, в принципе, постарался максимально просто объяснить как формируются градинеты, но понимаю, что не всем это легко воспринимать. Для таких пользователей есть специальные сервисы создания градиентов. В подборке генераторов CSS3 и HTML5 вы могли уже встречать подобные инструменты. В них нужно лишь определить разные параметры , а на выходе получаете готовый код. Все максимально просто и доступно.
CSS Gradient Generator (HTML Generator)
Здесь есть выбор цветов, типа градиента, ползунки для настройки тех или иных параметров. Управление генератором интуитивно понятное. Внизу найдете HTML и CSS код для вставки на сайт.
CSS Gradient Generator (CSS Portal)
Отличительными фишками второго генератора я бы назвал, во-первых, наличие парочки цветовых решений градиентов по умолчанию, а во-вторых, комментарии в CSS коде. Из них вы можете понять, какая строка кода к какому браузеру будет применяться. Как видите, стандартная функция linear-gradient дополняется определенными вариантами для разных браузеров. Сервис также поддерживает и радиальные градиенты.
Как видите, стандартная функция linear-gradient дополняется определенными вариантами для разных браузеров. Сервис также поддерживает и радиальные градиенты.
CSS Gradient Generator (Virtuosoft)
Данный инструмент содержит много разных мелочей и функций, которых нет в предыдущих двух. Настройка чуть более продвинутая. Не будут детально вникать в нюансы, сами потестируете. Единственное, что при копировании CSS в коде имеется зашифрованный фрагмент кода с помощью base64 (что немного странно). Зато есть поддержка iOS.
Вообще, конечно, возможности CSS3 по сравнению с тем простым CSS, что я учил когда-то, мягко говоря, поражают. Признаться, изначально хотел поговорить про формы CSS, но там вопрос еще куда более сложный, поэтому пришлось остановиться на градиентах. Если сравнивать CSS градиент с использованием картинки (пусть даже GIF и PNG) то он является более быстрым методом. Возможно, у вас будет что добавить по теме – пишите в комментариях.
Теги: CSS Верстка, есть более CSS3 этом градиенты
10 лучших бесплатных онлайн генераторов CSS кода
Рассмотрим топ 10 бесплатных онлайн генераторов CSS кода, с помощью которых вы сможете создать красивые кнопки, фоны, анимации, тени, градиенты, текстовые стили, закодировать изображения и др.
1. Бесконечная CSS анимация с паузами между повторениями.
Онлайн генератор CSS кода: “waitanimate.eggbox.io”
Позволяет создать бесконечную CSS анимацию с паузой между повторениями, время которой можно задать самому!
Пример кода:
<p>Привет</p>
CSS стили:
.wrench {
animation: wrench 3.875s ease infinite;
transform-origin: 90% 35%;
}
@keyframes wrench {
0% { transform:rotate(-12deg) }
5.16129% { transform:rotate(12deg) }
6.45161% { transform:rotate(24deg) }
11.6129% { transform:rotate(-24deg) }
12.90323% { transform:rotate(-24deg) }
18.06451% { transform:rotate(24deg) }
19.35484% { transform:rotate(24deg) }
24.51613% { transform:rotate(-24deg) }
25.80645% { transform:rotate(-24deg) }
30.96774% { transform:rotate(24deg) }
32.25807% { transform:rotate(24deg) }
37.
41935% { transform:rotate(-24deg) }
38.70968% { transform:rotate(-24deg) }
43.87097% { transform:rotate(24deg) }
48.3871% { transform:rotate(0deg) }
100% { transform:rotate(0deg) }
}
2. “css3generator.com”
Более 10 генераторов кода на одном сайте.
3. Генератор CSS градиентов от Color Zilla
Сайт: “colorzilla.com/gradient-editor/”
Вы можете перемещать ползунки в окне градиента, изменять цвет позиций и CSS код. Можно добавлять и удалять цвета в градиенте и изменять направления.
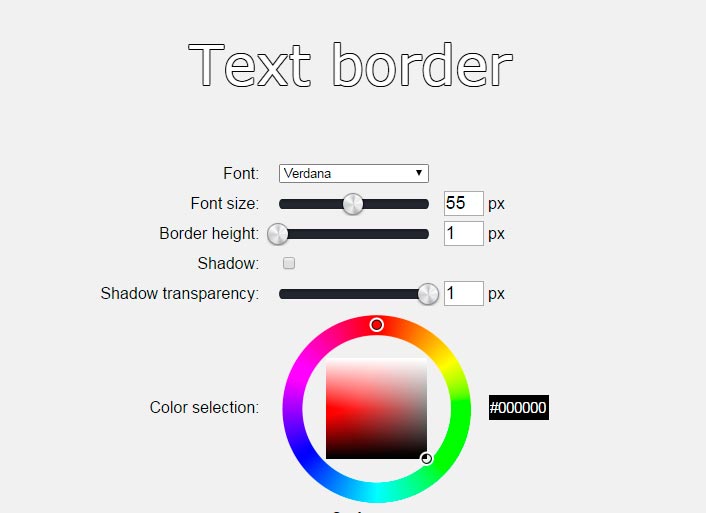
4. Генератор стилей текста
Сайт: “csstypeset.com”
Вы вводите какой-то текст, и обновить настройки шрифт, размер шрифта, цвет, межбуквенные интервалы, и другие подобные переменные.
5. Генерируй CSS код – играючи!
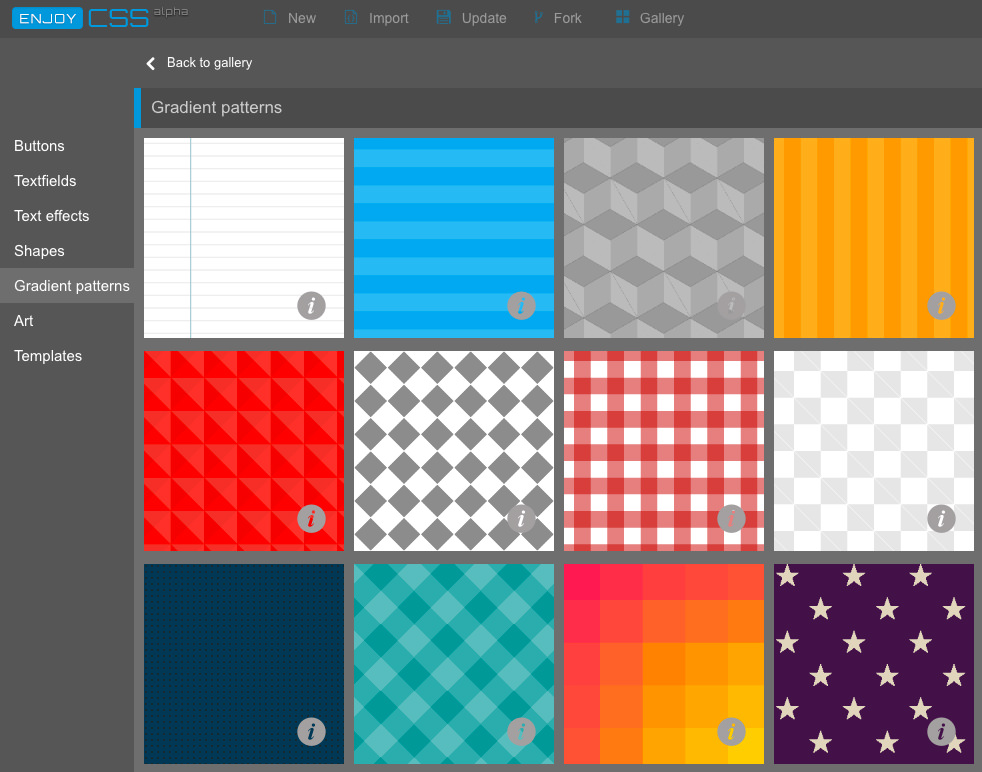
Сайт: “enjoycss.com”
Самое классное то, что у данного генератора есть галереи, в которых вы сможете найти бесплатный код сниппетов и шаблонов для кнопок, материалов и др.
Сайт галерей: “enjoycss.com/gallery/#background”
6. Онлайн генератор FLEXY BOXES
Сайт: “the-echoplex.net/flexyboxes/”
Данный генератор позволит вам понять специфику FlexBox.
Flexbox – это что-то вроде – удачной попыткой решения огромного спектра проблем при построении лейаутов в css (верстка макета сайта). Flexbox позволяет контролировать размер, порядок и выравнивание элементов по нескольким осям, распределение свободного места между элементами и многое другое.
7. Онлайн генератор CSSmatic
CSSmatic еще один мульти-сайт генератор с четырьмя инструментами для создания: теней, границ радиусов, шумов текстур и CSS градиентов.
8. Base64 CSS Генератор
Сайт: “base64css.com”
Base64css – это бесплатный генератор кода, который преобразует изображения в base64 код, с дополнительными сниппетами для css фоновых изображений. Что позволяет увеличить скорость загрузки страниц сайта.
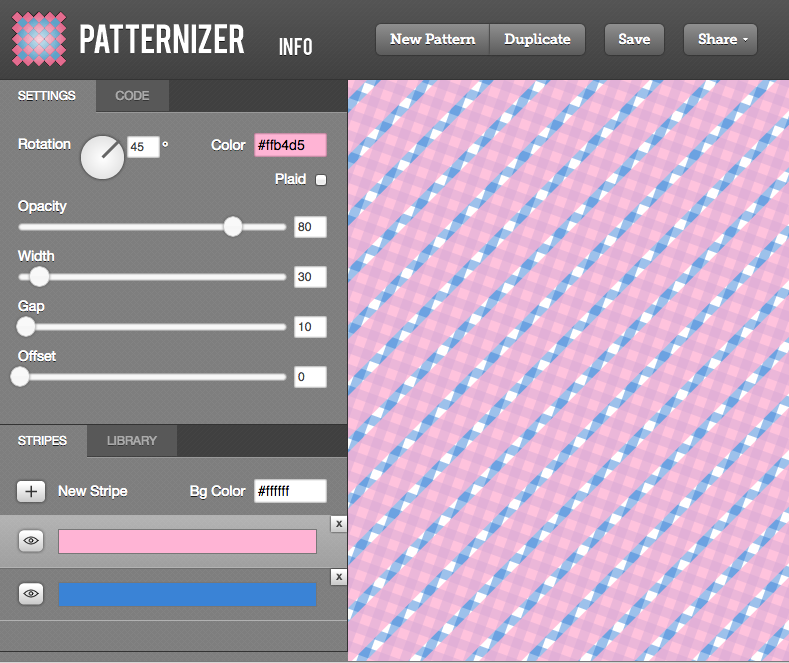
9. Онлайн генератор паттернов Patternify
С данным генератором вы сможете создать паттерн для сайта из изображения, либо же нарисовав его вручную.
Сайт: “patternify.com”
10. Генератор кнопок
Сайт: “bestcssbuttongenerator.com”
Вы можете либо скопировать существующий кнопки, изменять их в виде шаблона, или даже создавать свои собственные кнопки с нуля.
Snipp-It: Генератор градиента CSS
Что такое генератор градиента CSS
Генератор градиента CSS — это бесплатный онлайн-генератор градиентного фона. Если вы хотите создавать классные, потрясающие и стильные фоны и цветовые комбинации для своих веб-проектов, вы находитесь в правильном месте.
Градиенты, без сомнения, крутые. Но не многие могут сделать это самостоятельно. Мы разработали этот простой и легкий в использовании инструмент CSS Gradient Generator, чтобы помочь каждому с их потребностями в цвете и градиентном фоне. Мы надеемся, что Вам понравится. Не стесняйтесь, дайте нам знать.
Мы надеемся, что Вам понравится. Не стесняйтесь, дайте нам знать.
Как сделать свой собственный градиент?
Градиенты — это круто, но делать их самому гораздо приятнее. Вы можете использовать этот бесплатный онлайн-генератор градиентов, чтобы получить CSS-код для градиента. Этот генератор свободного градиента можно использовать в качестве генератора радиального градиента или генератора линейного градиента.
Можем ли мы использовать это как генератор трехцветного градиента?
Да, можно. Минимальное количество цветов, необходимых для градиента, составляет 2 цвета. Но вы также можете добавить к градиенту еще одну цветовую остановку. Эта дополнительная цветовая точка является вашим третьим цветом, что делает генератор трехцветным градиентом. Код css автоматически обновляется, чтобы отразить ваш трехцветный градиент.
Как сделать 4-цветный градиент?
Создать 4-цветный градиент очень просто с помощью нашего бесплатного онлайн-генератора CSS-градиента, конструктора и генератора фона. Добавьте больше цветовых остановок и выберите цвета для каждой из остановок. Предварительный просмотр градиента покажет вам результирующий 4-цветный градиент. Вы можете добавить любое количество цветовых остановок к вашему градиенту.
Добавьте больше цветовых остановок и выберите цвета для каждой из остановок. Предварительный просмотр градиента покажет вам результирующий 4-цветный градиент. Вы можете добавить любое количество цветовых остановок к вашему градиенту.
Как использовать генератор градиента, генератор фона
Наш генератор градиента CSS довольно прост и удобен в использовании. Сначала выберите тип градиента, который вы хотите создать, будь то радиальный или линейный градиент. Если вы не уверены, что к чему, попробуйте переключить тип градиента и посмотрите результаты в предварительном просмотре цвета.
После того, как вы выбрали тип градиента, теперь выберите угол градиента, если применимо. Вы можете увидеть, как ангел градиента меняется вживую в предварительном просмотре сгенерированного градиента. Далее проверьте свойства цвета. Вы можете изменить цвет, его непрозрачность и расположение цвета в эффекте градиента.
Теперь проверьте градиент в предварительном просмотре. Вы можете добавить больше цветов в свой градиент, но гораздо более крутые эффекты. Попробуйте добавить цветовую остановку с помощью кнопки + Stop. К градиенту можно добавить до 5 цветовых остановок.
Вы можете добавить больше цветов в свой градиент, но гораздо более крутые эффекты. Попробуйте добавить цветовую остановку с помощью кнопки + Stop. К градиенту можно добавить до 5 цветовых остановок.
Когда вы почувствуете, что готовы к своему великолепно выглядящему градиенту, скопируйте сгенерированный код градиента CSS из отображаемого поля кода CSS выше. Вы можете свободно использовать этот код где угодно, без ограничений. Если вы считаете, что этот инструмент был для вас ценным, пожалуйста, поделитесь этой страницей и отметьте нас, но без давления.
CSS Gradient — информация о продукте, последние обновления и обзоры 2022
Простой красочный генератор градиентов
17отзывов
1.9K
голосов за
13
подписчиков
Посетите
CSS Gradient — это бесплатный онлайн-инструмент, который упрощает создание свежих веб-градиентов. Но подождите, это еще не все! У CSS Gradient есть коллекция статей и руководств, которые помогут вам повысить уровень вашей игры с градиентом, будь то изучение этих милых, модных текстовых градиентов или вы просто пытаетесь понять, что, черт возьми, означает синтаксис градиента.
Но подождите, это еще не все! У CSS Gradient есть коллекция статей и руководств, которые помогут вам повысить уровень вашей игры с градиентом, будь то изучение этих милых, модных текстовых градиентов или вы просто пытаетесь понять, что, черт возьми, означает синтаксис градиента.
Что людям нравится в CSS Gradient
Caleb Barclay,
Cameron Rohani,
Julian Lozanoи
14 других
Высоко оцененный
CSS Gradient
для его
Design
и
для его использования
.
Читайте обзоры
5/5
на основе
17
Обзоры
Оставьте обзор
CSS Gradient News
All News
Статья
9004.
by
Moe Amaya
•
6 минут чтения
Ничто так не обескураживает, как подвергать сомнению работу всей своей жизни, но я разглагольствовал всем, кто готов слушать, что компании серьезно недооценивают дизайн. designplaining, в этом году я хочу…Подробнее.
•
Объявление
#2 Продукт дня
Gradient Backgrounds занял 2-е место Продукт дня за 17 июля 2018 г. 7 7 комментариев и 38 голосов0005
17 июля 2018 г.
Запуск
Являясь кураторским списком лучших веб-сайтов с градиентами в Интернете, Gradient Backgrounds позволяет вам исследовать, пробовать и выбирать из сотен красивых смешанных цветовых палитр.
•
Объявление
#5 Продукт недели
CSS Gradient занял 5 -е место в неделе на 10 марта 2018 года с 664 UPVOTES и 17 комментариев
00, 2018, 2018 год с 664 и 17 комментариями
0, 2018, 2018 год.