10 очень полезных генераторов кода для Веб Дизайнеров
Генераторы кода могут стать лучшим другом веб дизайнера по двум причинам. Во-первых, они помогают в изучении новых техник или совершенствовании тех, с которыми вы уже знакомы. Во-вторых, они позволяют быстро выполнять повторяющиеся задачи.
Вот 10 лучших генераторов кода для разных языков:
Flexy Boxes
Работать с CSS Flexbox иногда может быть… сложно. Поэтому существует несколько генераторов кода для работы с этой техникой. Flexy Boxes предлагает простой в использовании способ создания сложных макетов.
Вы сможете контролировать количество flex объектов, регулировать расположение и выравнивание. Затем просто скопируйте/вставьте код в свою таблицу стилей.
.htaccess Generator
.htaccess файл располагается на вашем сервере и может выполнять множество полезных функций: переадресация, переписывание URL адресов, обеспечение безопасности – все это может быть настроено через этот важный файл. Проблема только в том, что многие из нас не слишком хорошо знают синтаксис, а написание кода с нуля может занять слишком много времени.
.htaccess Generator сделает за вас всю сложную работу, так как он способен генерировать множество функций. Только будьте аккуратны перезаписывая .htaccess файл на вашем сервере – это может сломать ваш сайт.
PHP Date Format Generator
Приходилось ли вам просматривать официальную PHP документацию каждый раз, когда вы пытаетесь отформатировать дату?
PHP Date Format Generator — это генератор PHP кода, который запомнил все тонкости и позволяет выбирать из предустановленного выбора форматов или создавать свои собственные.
CSS3 Media Queries Generator
Медиа запросы – это один из ключевых элементов адаптивного веб дизайна. CSS3 Media Queries Generator – это генератор CSS кода для быстрого создания медиа запросов. В нем даже есть функция тестирования путем изменения ширины окна браузера.
Bounce.js
Bounce.js – это JavaScript библиотека, с помощью которой можно создавать CSS3 анимации. С помощью этого онлайн инструмента вы сможете создавать любые анимации путем изменения настроек.
Вы сможете тестировать анимации прямо на той же странице и экспортировать CSS код. Вы также сможете выбирать среди нескольких крутых заготовок. Работать с анимациями сложно, поэтому этот инструмент может сохранить вам кучу времени и сил.
Возможно вам также будет интересна эта подборка из инструментов для работы с CSS анимацией.
Responsify.it
Responsify.it – генератор HTML и CSS кода, который позволяет быстро создавать адаптивные макеты. Задайте количество колонок и ширину. Когда вы будете удовлетворены своим новым макетом, то сможете загрузить архив с кодом.
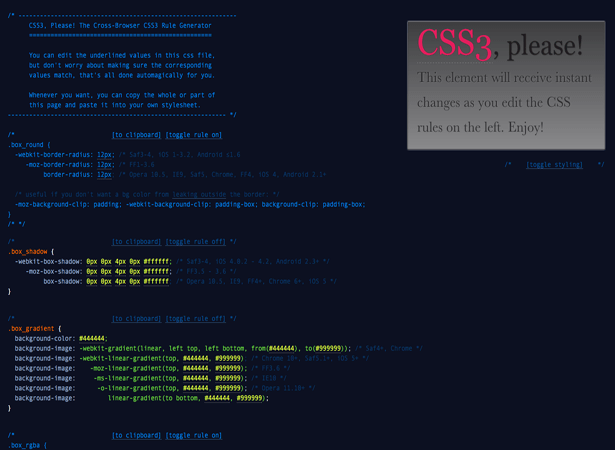
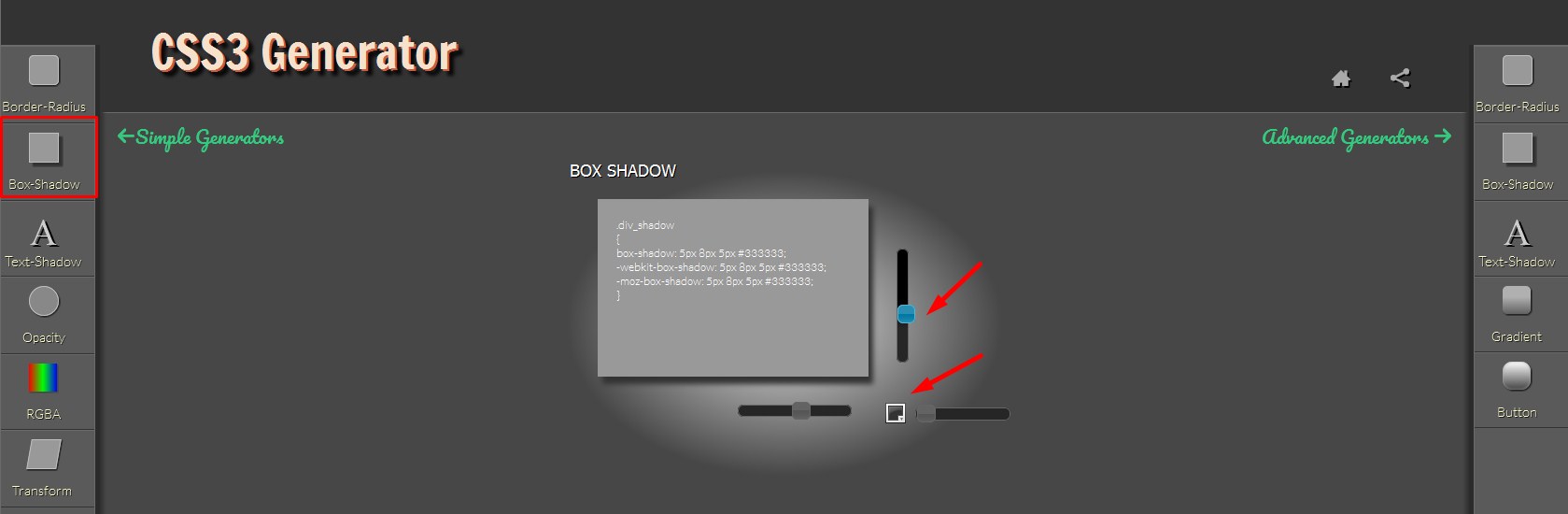
CSS3 Generator
Написание CSS3 кода по различные браузеры порой бывает скучно, не говоря уже о сложностях запоминания синтаксиса.
CSS3 Generator делает всю грязную работу вместо вас, создавая градиенты, скругленные углы, тени для блоков и текста. Он также работает с CSS transform, анимациями и другими видами CSS кода.
WordPress Code Generators
WordPress Code Generators – это подборка из 20 инструментов, которые позволяют генерировать WordPress код. Вы сможете создавать виджеты для админки, шорткоды, пользовательские области для меню и сайдбары.
Подробная информация о каждом генераторе присутствует, как и ссылки на WordPress Codex. Это отличный инструмент для разработчиков тем.
jQuery Form Builder
jQuery Form Builder – генератор jQuery/Bootstrap кода, который позволяет создавать полностью функциональные формы с помощью drag-and-drop интерфейса. Вы сможете добавлять множество полезных полей, включая поле для выбора даты, загрузки файла и даже выбора способа оплаты, которое будет работать с PayPal и Stripe.
Также включена возможность добавлять автоматические email рассылки и SMS уведомления (через twilio аккаунт).
CSS генератор спрайтов
CSS спрайты – это группа картинок, которые соединены в одно изображение. Обычно их используют для “on/off” состояний иконок или других маленьких графических элементов. CSS позиционирование используется для перемещения спрайта и выбора определенной части картинки.
Это отличный способ уменьшить время загрузки страницы. CSS Sprites Generator позволяет загрузить несколько изображений, которые объеденятся в спрайт. В итоге вы получите для загрузки картинку и CSS код, который можно будет вставить в вашу таблицу стилей.
Спасибо генераторам кода
Благодаря веб инноваторам в сети появилось множество генераторов кода, которые упрощают монотонные дизайнерские задачи. Все они придерживаются одного правила: не тратьте время на повторение одних и тех же вещей.
Читайте также:
Перевод статьи 10 Super Useful Code Generators for Web Designers
Автор оригинального текста Eric Karkovack
6 лучших генераторов CSS-кода
Как начинающие, так и опытные верстальщики не могли не заметить, что вместе с новыми возможностями в CSS3 технологиях, объем самого css-кода, существенно увеличился. Только не подумайте, что я против развития и прогресса в веб-разработке и жалуюсь на то, что дескать приходится больше писать кода.
Вовсе нет! Ведь до появления CSS3 многие вещи, например такие, как скругленные углы, градиенты, тени, можно было делать только в виде графики. Это требовало больше времени, а веб-страница получалась тяжелой и медленно загружалась. К счастью сегодня эти проблемы остались позади и современный веб-разработчик обладает еще большим арсеналом в разработке сайтов.
Скажем так, опытный разработчик быстро разберется во всех новшествах, а вот новичку придется больше затратить времени на понимание и написание «разросшегося» кода.
Я — за разумный расход времени как опытного верстальщика, так и новичка. Поэтому советую всем использовать в верстке CSS генераторы кода. Пользоваться CSS генераторами кода очень просто, задаются некоторые нужные параметры. В демонстрационном окошке можно видеть все происходящие изменения и когда вы выберете окончательный результат, нажимаете кнопку «сгенерировать», копируете и вставляете в свой CSS файл стилей.
Так мы экономим время на написание кода, снижаем риск возникновения ошибок и последнее – мы получаем полностью валидный и кросс-браузерный код вместе со всеми префиксами.
1.CSS3 Playground
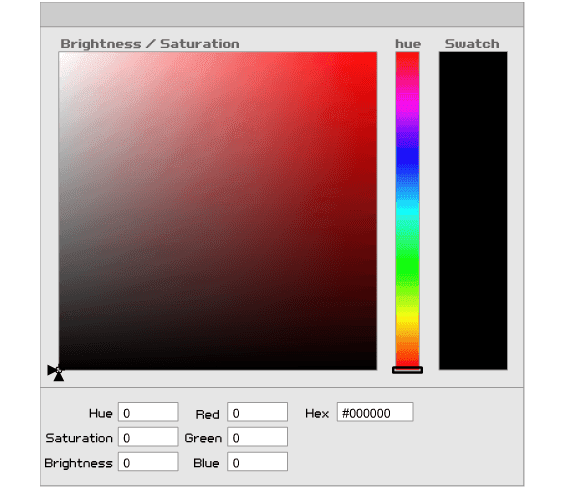
CSS3 Playground — универсальный генератор CSS3 кода с широким диапазоном свойств.На скриншоте видно, как я используя ползунки CSS генератора, создал серый текстовый блок с закругленными углами и градиентом, а ниже вы видите сгенерированный код. Только посмотрите, сколько строчек кода вам пришлось бы написать вручную. Это фантастика! Пусть вас не беспокоит, что выбор в генераторе цвета и названий шрифтов ограничен. Просто выбираете близкие к вашему макету цвета и шрифты, а потом меняете их на нужные в вашем
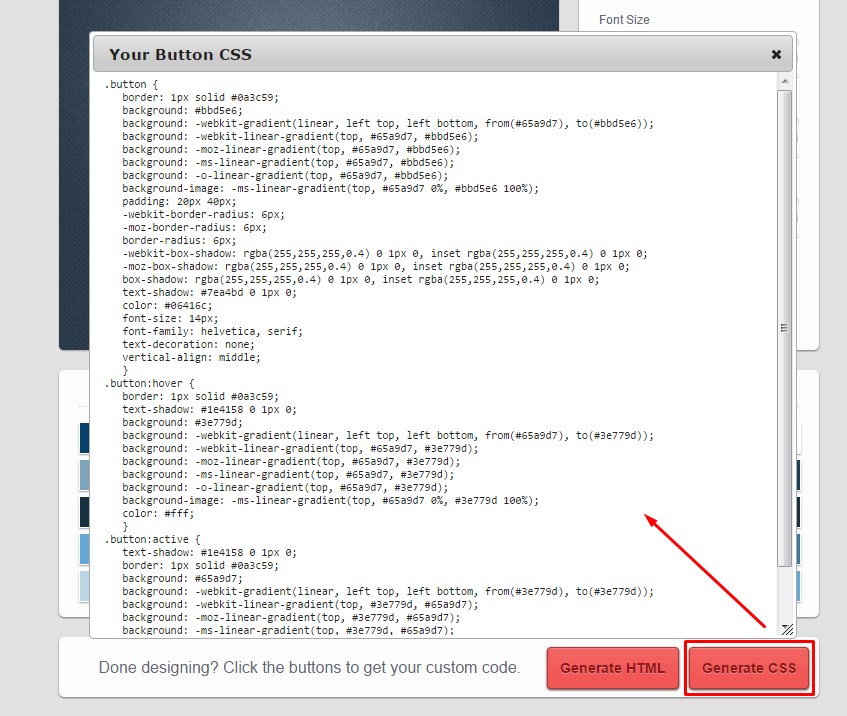
2.CSS Button Generator
CSS Button Generator – генератор CSS3 кнопок. На левой стороне выбираем стиль кнопки, на правой подбираем параметры для формирования кнопки, посередине видим результат. Полученный CSS3-код копируем в свой проект.
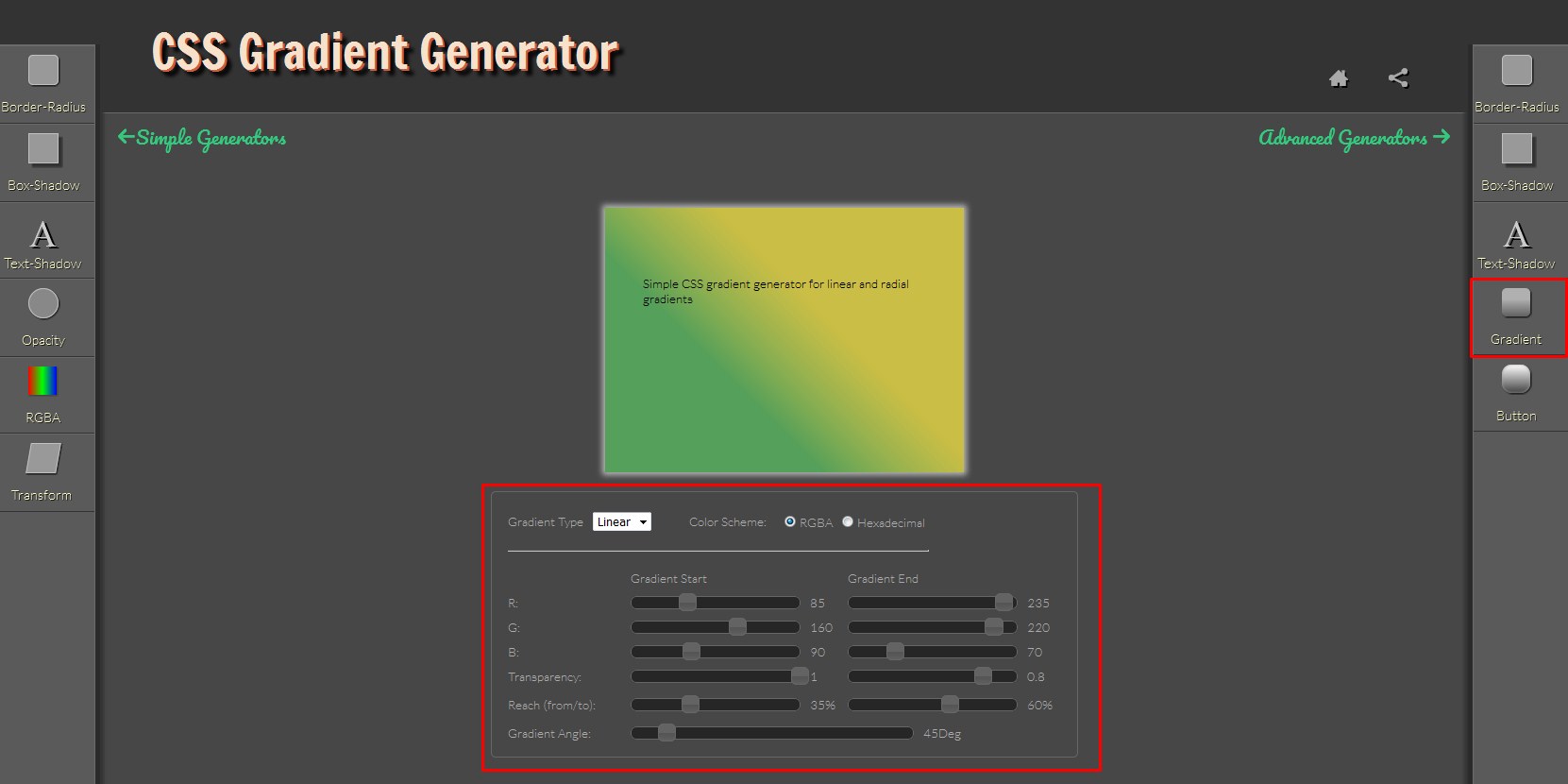
3.Ultimate CSS Gradient Generator
Создать градиент посредством CSS3-кода не так просто. К счастью существует отличный инструмент — генератор градиента. CSS Gradient Generator имеет интерфейс как у
К счастью существует отличный инструмент — генератор градиента. CSS Gradient Generator имеет интерфейс как у
4.CSS3 Menu Generator
Генератор меню поможет вам создать CSS3 меню. В примере опции настроены на выпадающее меню второго уровня. Но автор предупреждает, что градиент в основном меню не корректно отображается в IE. В таком случае опцию с градиентом в редакторе можно отключить.
5.WAIT! Animate
Теперь можно создавать анимацию без написания кода JavaScript, а работать лишь c CSS3. Для того есть специальный сервис – генератор анимации, где можно создать анимацию, настраивая нужные значения параметров и получить готовый css-код
6.Flexbox Generator
Flexbox Generator значительно облегчит труд верстальщика. Технология FlexBox очень нужная и полезная в блочной верстке, применение которой существенно упрощает верстку. Однако новичку, она может показаться сложной для понимания. С данным сервисом будет намного легче начинающему разобраться в принципах ее работы.
Для тех кто не знает, Flexbox – это новый способ размещать блоки на странице, специально для этого созданный в отличии от float-ов.
Все эти генераторы CSS кода экономят время при верстке сайта, при условии, что вы понимаете, что делаете и можете написать этот код вручную. А тем, кто только начал изучать верстку сайтов или имеет небольшой опыт, советую пройти мой новый видеокурс.
- Создано 16.11.2017 11:00:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Генератор HTML кода META теговТак что же такое Meta теги и для чего они нужны? Эти теги нужны для правильной идентификации любой страницы поисковыми системами. Как правило роботы-поисковики сначала (а иногда в конце) смотрят именно на мета теги, а если не обнаруживают их, то смотрят содержимое страницы. И это, я Вам скажу, не есть “good”. Почему? Все очень просто. Допустим Ваш сайт посвящен сатире и юмору, а проще говоря на странице выложены анектоды. И сколько раз вы найдете та такой странице слова “сатира и юмор”? Мне кажется ни разу. Вот здесь нам помогут Мета теги. Роботы поисковики при поиске, сайта или страницы используют всевозможную информацию, хранящуюся в специальных Мета тэгах. Не все поисковые системы и каталоги учитывают мета тэги, но если вы их правильно написали, то хуже не будет. Мета теги не видны при просмотре документа, но хотя заметно увеличивают его размер. Ну а теперь и сам МЕТА генератор. Внимательно заполняйте все поля и жмите «Сгенерировать». | |
| Название Вашего сайта. Например: «www.Domen.com — WareZ Портал!» Вводить без кавычек. Длина не более 70 символов. | |
Короткое описание Вашего сайта. Например: «Варез портал нового поколения, Форум, Чат, Фильмы онлайн…» Вводить без кавычек. Не более 100 — 120 знаков. | |
| Ключевые слова по которым поисковая машина будет находить Ваш сайт.
Выберите слова которые часто встречаются на Вашем сайте. Вводить
следует через запятую. Не более 200-250 знаков. Например: Форум, Чат, Фильмы онлайн, Новости, Книги, Игры, Софт, Обои, Мобила, Скачать, Бесплатно и т.д. | |
| Имя автора страницы. Например: Vasya Pupkin или NickName | |
| E-mail автора страницы. Например: [email protected] | |
| Дата, когда данные поиска могут быть удалены. Дату следует писать в следующем формате: Mon, 31 Dec 2001 00:00:01 PST Если не знаете что писать оставьте как есть. | |
| АнглийскийРусскийФранцузскийНемецкийКитайскийИспанскийИтальянскийЯпонский | Основной язык страницы. Выберите из выпадающего списка. |
| IndexNoindexFollowNofollowIndex & Follow | Здесь выберите одно из указаний роботу поисковику. index = разрешить роботу индексировать страницу noindex = не разрешать роботу индексировать страницу follow = разрешить роботу проверять ссылки на странице, чтобы найти другие страницы nofollow = не разрешать роботу проверять ссылки, чтобы найти другие страницы index & follow = разрешить индексировать и проверять ссылки |
| windows-1251KOI8-RISO-8859-1ISO-8859-2ISO-8859-3ISO-8859-4ISO-8859-5ISO-8859-6ISO-8859-7ISO-8859-8ISO-8859-9ISO-2022-JPISO-2022-JP-2ISO-2022-KRSHIFT_JISEUC-KRBIG5KSC_5601HZ-GB-2312JIS_X0208GB2312US-ASCII UTF-8 | Выберите кодировку страницы. Если Ваша страница на русском языке, то лучше выбрать «windows-1251«. Если Ваша страница на русском языке, то лучше выбрать «windows-1251«. |
| DocumentHomepageWorldRealWorldFAQRFCMagazineMallDictionaryArchiveSearchEngineHypercatalogKeybankManualIndexBookDatabaseJournalCatalogLinecardHowto | Тип Вашего документа. Выберите из выпадающего списка |
| Интервал индексирования, поисковый робот будет заново индексировать сайт ( очень полезно для обновляемых страниц ). Значения число «days» — дней, «weeks» — недели, «months» — месяцы и т.д. | |
Скопируйте и вставьте, сгенерированный, код META тегов между тегами <HEAD> и </HEAD> страниц Вашего сайта. | |
16 лучших генераторов CSS-кода для разработчиков
Если вы занимаетесь веб-разработкой, то знаете, насколько важно иметь под рукой хорошие инструменты, которые могут значительно облегчить написание кода. В интернете можно найти множество CSS генераторов с абсолютно различным набором функций.
Мы, в свою очередь, решили избавить вас от необходимости поиска, и подготовили подборку из 16 лучших генераторов CSS-кода, которые точно помогут вам.
Эти инструменты абсолютно бесплатны, и включают в себя множество функций, которые понадобятся в процессе работы над проектами.
Atomizer – инструмент для создания Atomic CSS-кода. Теперь у вас будет возможность динамически создавать и модифицировать стили Atomic при помощи классов, которые уже используются в вашем проекте. А также предварительно устанавливать стили в конфигурации. Atomizer не создает лишнего CSS-кода и отлично интегрируется с другими инструментами.
CSS Specificity Graph Generator позволяет без труда создавать графы для стилей, которые при этом будут грамотно структурированы. Здесь используется CSS-парсер d3, с помощью которого можно без особых усилий создавать интерактивные визуализации.
Представляет собой набор универсальных CSS-инструментов для веб-дизайнеров.
 В нем представлено четыре удобных средства. Вы можете воспользоваться CSS градиент генератором, который поддерживает несколько цветов и несколько точек изменения уровня плотности. Используя инструмент создания градиента, можно получить градиенты с плавными переходами цвета.
В нем представлено четыре удобных средства. Вы можете воспользоваться CSS градиент генератором, который поддерживает несколько цветов и несколько точек изменения уровня плотности. Используя инструмент создания градиента, можно получить градиенты с плавными переходами цвета.Flexy Boxes – это генератор кода flexbox и песочница в одном. Просто укажите параметры для flexbox и затем получите готовый код.
CSS Sprite Generator поможет объединить все фоновые изображения сайта в одно. Можно использовать CSS-свойства для отображения конкретных фрагментов этого изображения. Такой подход позволит сократить количество HTTP-запросов к серверу.
Penthouse представляет собой генератор шаблонов HTML CSS, который ускоряет процесс разработки веб-страниц. Инструмент позволяет проанализировать CSS-код и получить отчет о том, какие компоненты необходимы для загрузки страницы, которая будет видна при первичном посещении сайта.
Стандартная спецификация CSS-кода не позволяет останавливать анимацию, и повторно запускать ее. Конечно, есть свойство animation-delay, но оно отвечает лишь за первичный запуск анимации при загрузке страницы. В свою очередь WAIT! Animate предлагает очень простой способ подсчитать процентное соотношение ключевых кадров, которые затем можно добавить в анимацию.
Color CSS Gradient Background Generator позволяет без труда создавать сложные фоновые градиенты при помощи CSS. Теперь можно забыть о простых градиентах, и вместо них использовать более сложные!
EnjoyCSS представляет собой продвинутый онлайн CSS генератор. Удобный и простой в использовании интерфейс инструмента дает возможность создавать комплексные графические стили без необходимости работы с кодом. Теперь у вас есть возможность поэкспериментировать с EnjoyCSS, комбинируя между собой все существующие CSS3-стили. Также инструмент позволяет использовать псевдоклассы (:hover, :active, :focus, :after, :before) и добавлять к ним стилизацию. Весь необходимый CSS-код автоматически генерируется EnjoyCSS.
CSS Rationcinator – инструмент, который автоматически производит рефакторинг CSS-кода и генерирует новые таблицы стилей для сайта. Он анализирует DOM-элементы сайта в браузере и позволяет получить более оптимизированную стилизацию.
CSS3 Keyframes Animation Generator представляет собой онлайн-инструмент, который позволяет создавать CSS3-анимацию с ключевыми кадрами.
Бесплатный генератор CSS шаблонов с полноценным визуальным редактором. Все делается исключительно при помощи браузера, так что вам остается лишь обзавестись стабильным подключением к интернету.
Bulletproof Email Buttons Generator поможет в разработке привлекательных кнопок за счет использования продвинутого VML и кода CSS. Вы сможете изменять фоновый текст, изображения, цвет фона, ширину и цвет границ, а также многое другое. Кроме этого инструмент позволяет без труда создавать фоновые изображения для email-рассылок.
Этот генератор таблиц CSS умеет создавать красивые шаблоны для форм. Он также пригодится при создании таблиц. Инструмент генерирует весь необходимый CSS-код, который позволит стилизовать любые формы.
Racket представляет собой Yeoman-генератор для универсальных и изоморфных веб-приложений. Он позволяет выбирать технологии и инструменты по желанию, а затем предлагает выбрать наиболее подходящую структуру.
How to Center in CSS облегчает процесс создания кода для центрирования контента в соответствии с используемыми параметрами.
Данная публикация является переводом статьи «16 Best CSS Code Generators for Developers» , подготовленная редакцией проекта.
20 полезных сервисов генерации CSS кода для веб-разработчиков | DesigNonstop
20 полезных сервисов генерации CSS кода для веб-разработчиков
6
Давайте познакомимся с 20 бесплатными онлайн генераторами CSS кода, которые значительно упростят жизнь дизайнера-верстальщика. В предыдущей аналогичной подборке онлайн сервисов был сделан акцент на работу именно с самим кодом, его адаптацию, и проверку на предмет ошибок. С помощью же этих сервисов можно взаимодействовать с различными элементами, участвующими в верстке сайта и их визуальной составляющей. Например можно сгенерировать на чистом CSS код кнопки, контактной формы, иконок, 3d ленты, анимации, фона, обводки, цвета, курсора, списков, сетки, колонок для макета, градиентов, спрайтов, сниппетов, слайдеров, индикаторов загрузки и многое другое.
С помощью же этих сервисов можно взаимодействовать с различными элементами, участвующими в верстке сайта и их визуальной составляющей. Например можно сгенерировать на чистом CSS код кнопки, контактной формы, иконок, 3d ленты, анимации, фона, обводки, цвета, курсора, списков, сетки, колонок для макета, градиентов, спрайтов, сниппетов, слайдеров, индикаторов загрузки и многое другое.
1. Code Pen
В этом проекте можно найти демо версии замечательных примеров CSS3 эффектов для использования в интерфейсах. Например, оригинальные кнопки или формы обратной связи.
codepen.io
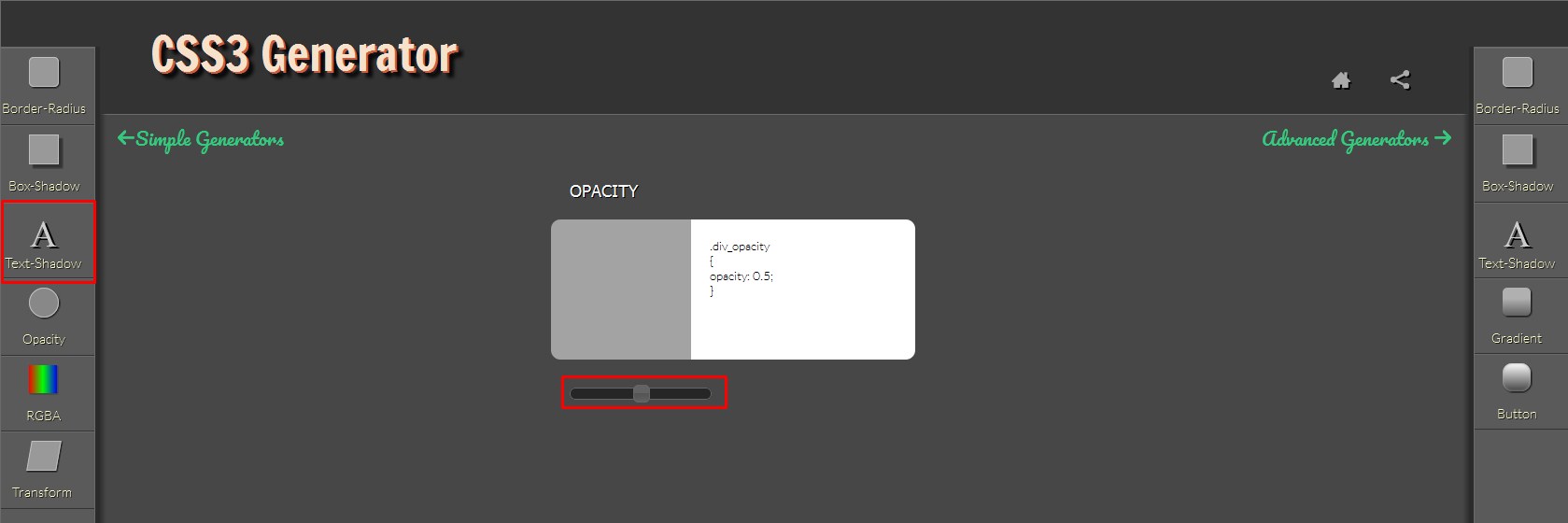
2. Css3 Generator
Предлагается более 10 генераторов кода — Border Radius, Box Shadow, Multiple Columns, Transform, Flexbox, Gradient и т.д.
css3generator.com
3. Live Tools
Этот минималистический по дизайну сервис дает возможность сгенерировать коды кнопок, форм обратной связи, иконок и (внимание!) различных лент (ribbons).
livetools.uiparade.com
4. Web Code
А здесь генерируются коды для анимации, фона, обводки, цвета, курсора, списков, колонок и много другое.
webcode.tools
5. Responsive Grid System
Невероятно удобный инструмент для адаптивного дизайна. А также простой и гибкий способ использования Responsive Grid System.
responsivegridsystem.com
6. Css Ttemplater
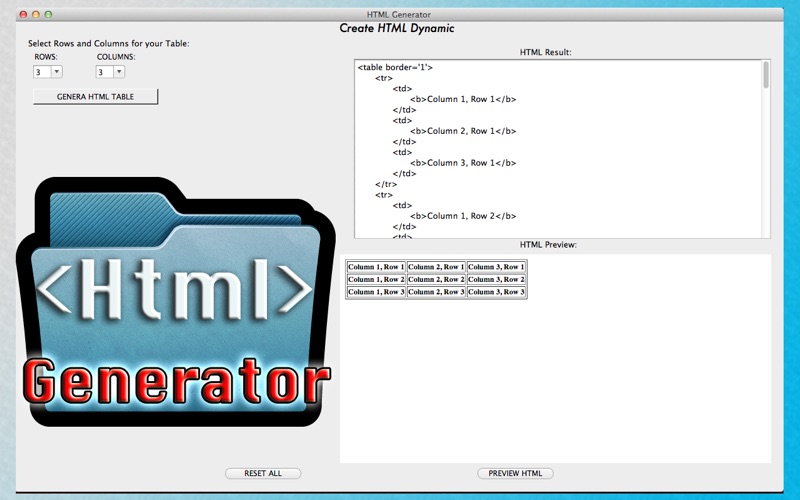
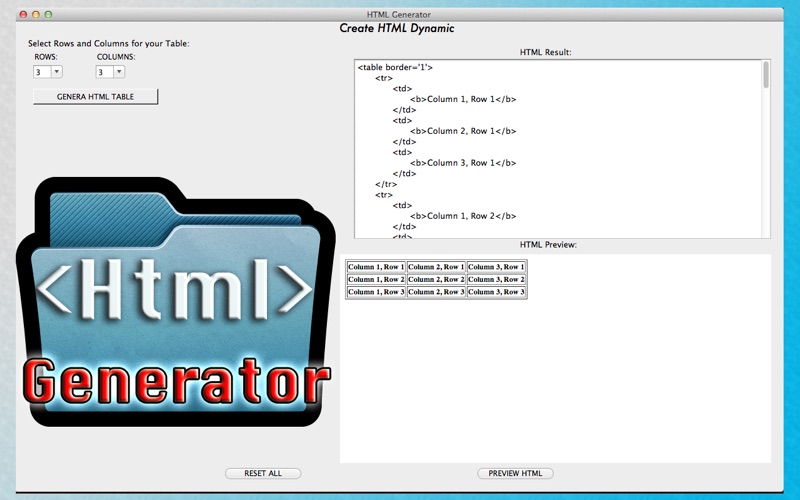
С помощью этого сервиса генерируются HTML+CSS шаблоны с возможностью выборки различных базовых параметров.
csstemplater.com
7. Css Matic
Мульти-сайт генератор с четырьмя инструментами для создания теней, границ радиусов, шумов текстур и CSS градиентов.
cssmatic.com
8. Css Sprite Gen
Оптимизируйте свой сайт с помощью CSS спрайтов, чтобы увеличить скорость сайта и снизить количество HTTP запросов.
css.spritegen.com
9. Enjoy Css
Генерируйте код играючи! А также наслаждайтесь неплохой коллекцией кодов сниппетов, эффектов для текста и различных кнопок.
enjoycss.com
10. Image Slider Maker
С помощью этого сервиса можно генерировать слайдеры картинок.
imageslidermaker.com
11. The Echoplex
Здесь можно сгенерировать макет сайта, учитывая параметры выравнивания элементов по нескольким осям, распределения свободного места между элементами и т.д.
the-echoplex.net
12. Css Load
Генератор вращающихся индикаторов загрузки AJAX средствами CSS и HTML.
cssload.net
13. Colorzilla
Генератор градиентов.
colorzilla.com
14. How To Center In Css
Инструмент для центрирования различных элементов
howtocenterincss.com
15. Wait Animate
Позволяет создать бесконечную CSS анимацию с паузой между повторениями.
waitanimate.wstone.io
16. S Sd
Здесь можно создать модную длинную трехмерную тень.
new.s-sd.ru
17. Css 3d
Генератор красивых 3d лент на чистом CSS.
css3d.net
18. Css Portal
Большой портал с огромным количеством всевозможных генераторов, примеров и коллекцией кодов.
cssportal.com
19. Css3 Maker
Генератор различных CSS стилей.
css3maker.com
20. Web Core It
CSS генератор разноцветного градиентного фона
webcore-it.com
HTML редактор онлайн: Топ-5 лучших бесплатных визуальных онлайн редакторов «ХТМЛ»
Без HTML не существует интернета, и каждому веб-разработчику требуются удобные инструменты для создания и редактирования кода. Конечно, существуют редакторы типа Sublime Text или Visual Studio Code, но их использование целесообразно, если вы работаете над масштабным проектом. Для редактирования небольших фрагментов HTML-кода удобнее использовать другие программы. О них и пойдет речь в сегодняшнем обзоре.
♥ ПО ТЕМЕ: Как появились названия брендов: Ikea, Lego, Pepsi, Reebok, Skype, Sony, Canon, Google и др.
Зачем использовать онлайн-редакторы HTML?
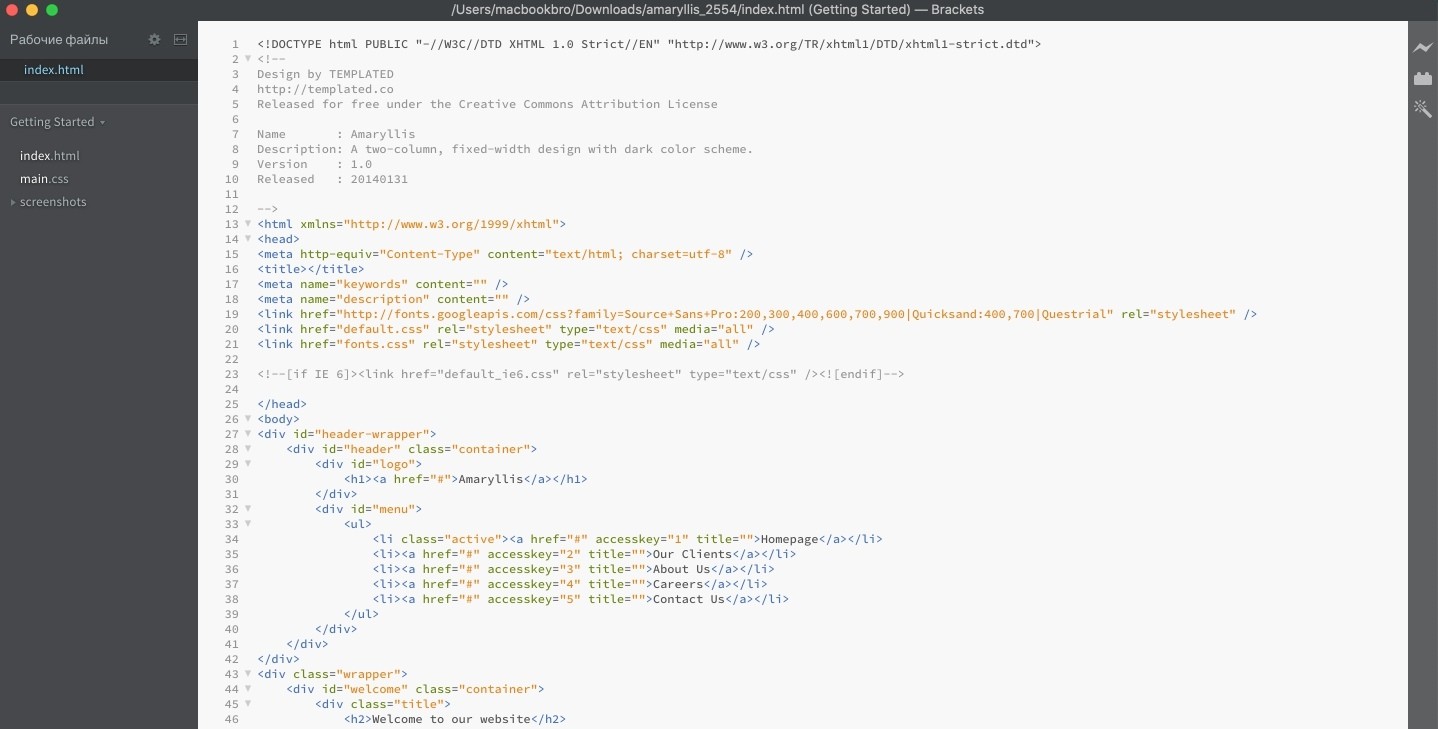
Одно из ключевых преимуществ онлайн-редакторов заключается в том, что они могут работать непосредственно в браузере. При использовании отдельных редакторов, таких как Notepad или TextEdit, изменения в написанной разметке приходится сохранять в отдельный файл, загружать его в браузер, просматривать, а затем возвращаться в редактор для внесения изменений, что довольно неудобно. Онлайн-редактор динамически обновляется по мере того, как вы пишете разметку и вносите изменения, поэтому нет необходимости переключаться между окнами. Некоторые отдельные редакторы предлагают возможность просмотра в режиме реального времени, но они не так удобны. К примеру, функция Live Preview в Adobe Brackets позволяет открывать отдельное окно в браузере Chrome, в котором автоматически отобразятся внесенные изменения в коде. Однако функционал все равно требует переключения между окнами и работает только с Chrome.
При использовании отдельных редакторов, таких как Notepad или TextEdit, изменения в написанной разметке приходится сохранять в отдельный файл, загружать его в браузер, просматривать, а затем возвращаться в редактор для внесения изменений, что довольно неудобно. Онлайн-редактор динамически обновляется по мере того, как вы пишете разметку и вносите изменения, поэтому нет необходимости переключаться между окнами. Некоторые отдельные редакторы предлагают возможность просмотра в режиме реального времени, но они не так удобны. К примеру, функция Live Preview в Adobe Brackets позволяет открывать отдельное окно в браузере Chrome, в котором автоматически отобразятся внесенные изменения в коде. Однако функционал все равно требует переключения между окнами и работает только с Chrome.
В свою очередь, онлайн-редакторы можно использовать на любом компьютере при наличии интернет-подключения.
♥ ПО ТЕМЕ: Какой язык программирования лучше изучать? Советы специалиста.
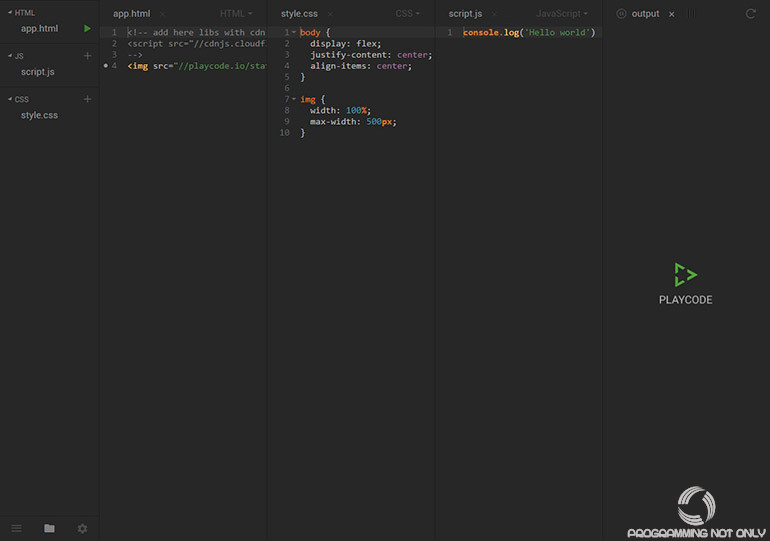
Сам по себе редактор CodePen довольно прост: он предлагает панели для написания кода на HTML, CSS и JavaScript, а также окно для просмотра в режиме реального времени. Конфигурацию отображения среды можно изменять по своему усмотрению, например минимизировать окна и т.п.
Вы можете создавать свои проекты (здесь проект называется Pen) и группировать их в подборки (Collections). Частные «пены» и коллекции потребуют наличия Pro-аккаунта, который предлагает и ряд других фишек, например, встраиваемые темы, возможность сотрудничества с другими разработчиками в режиме реального времени, а также доступ к интегрированной среде разработки CodePen.
♥ ПО ТЕМЕ: 5 простых логических задачек, с которыми не могут справиться 90% студентов в США + математический фокус с секретом.
Название JSFiddle говорит само за себя – это среда веб-разработки, позволяющая редактировать и запускать код, написанный на JavaScript, HTML и CSS. Приложение предоставляет возможность добавлять внешние запросы на боковую панель, что позволит подключать внешние файлы JavaScript и CSS. Также имеются опции Tidy Up для автоматического форматирования кода и Collaborate для совместной работы в режиме реального времени. Единственный минус заключается в том, что обновление панели предпросмотра происходит не автоматически, а после нажатия на кнопку Run.
Приложение предоставляет возможность добавлять внешние запросы на боковую панель, что позволит подключать внешние файлы JavaScript и CSS. Также имеются опции Tidy Up для автоматического форматирования кода и Collaborate для совместной работы в режиме реального времени. Единственный минус заключается в том, что обновление панели предпросмотра происходит не автоматически, а после нажатия на кнопку Run.
♥ ПО ТЕМЕ: Основы программирования: 15 лучших бесплатных браузерных игр для обучения программированию.
JSBin – более простая альтернатива JSFiddle. Вы можете редактировать код HTML, CSS и JavaScript, переключая вкладки на панели инструментов. В то время как JSFiddle позволяет подключать внешние CSS и JavaScript ресурсы, JSBin предлагает только определенный набор подключаемых библиотек JavaScript, в том числе jQuery, React и Angular. Программа JSBin бесплатна, но если вам нужен доступ к более широкому функционалу, потребуется Pro-аккаунт.
♥ ПО ТЕМЕ: Как появилась «Книга рекордов Гиннеса» и почему фамилия ее основателя вовсе не Гиннес.
Функционал сервиса Liveweave схож с редакторами, описанными выше. Он обладает приятным интерфейсом, и как JSFiddle и JSBin позволяет работать с другими разработчиками в режиме реального времени, а также подключать внешние библиотеки, такие как jQuery. Тем не менее, Liveweave имеет ряд уникальных функций, например, Lorem Ipsum Generator позволяет на лету сгенерировать «рыба-текст», CSS Explorer предлагает инструмент WYSIWYG для создания стилей CSS, а Color Explorer поможет подобрать цветовое оформление.
♥ ПО ТЕМЕ: Как научить iPhone проговаривать имя того, кто вам звонит.
Лучший вариант, если вас интересует только HTML. HTMLhouse обладает понятным минималистичным дизайном, он разделен по вертикали на две секции: HTML-редактор и окно просмотра результата в реальном времени. Одна из замечательных функций — возможность публикации HTML-кода и совместного его редактирования в частном порядке (предоставляется URL-адрес) или публично (на странице HTMLhouse).
Одна из замечательных функций — возможность публикации HTML-кода и совместного его редактирования в частном порядке (предоставляется URL-адрес) или публично (на странице HTMLhouse).
Смотрите также:
17 лучших генераторов кода CSS3
Воспоминая CSS 2.1 можно сказать, что он был очень прост. Большинство разработчиков легко могли запомнить несколько десятков свойств, и не обращаться к справочникам каждые две минуты.
В CSS3 все изменилось. Появилось 116 новых свойств с различными префиксами для разных браузеров и с разным синтаксисом. Запомнить всё довольно сложно, особенно для новичков. К счастью, есть большое количество бесплатных онлайн-инструментов, которые помогут вам создать современный CSS3-код, вам останется только скопировать его и вставить в ваши таблицы стилей. В данном обзоре Вы познакомитесь с наиболее популярными генераторами CSS3-стилей.
CSS 3.0 Maker
CSS 3.0 Maker является изумительным инструментом. Вы можете определить радиусы блоков, градиенты, тени текста, тени блоков, трансформации, переходы и повороты изменяя положения всего лишь несколько ползунков. Область предварительного просмотра показывает результат и указывает какие десктопные и мобильные браузеры поддерживают свойства.
CSS-код можно скопировать из окна CodeView и загрузить HTML-файл, который демонстрирует эффект.
LayerStyles.org
Пользователи фотошопа полюбят LayerStyles. CSS3 эффекты настраиваются с помощью диалогового окна, которое сразу узнают те, кто пользуется продуктом Adobe. Код может быть скопирован с динамически обновляемого окна «CSS-код», в нижней левой части экрана.
CSS3 Generator
CSS3 генератор использует wizard-подобный подход для создания стилей. Выберите один из различных эффектов, включая border-radius, text-shadow, box-shadow, multiple-columns, transforms и transitions. Затем установите нужные значения для свойств и увидите результат в окне предварительного просмотра.
CSS3 генератор указывает какие браузеры и их версии поддерживают тот или иной эффект и, по возможности, предоставляет специальный фильтр для IE.
westciv CSS3 Sandbox
Сервис был разработан гуру-CSS3 и совладелец портала SitePoint John Allsopp. Градиенты, текстовые эффекты, свойства окон и трансформации легко настраиваются с помощью ползунков. Полученный код и окно предварительного просмотра динамически обновляется соответствующим образом.
Инструмент может не так хорош, как некоторые из его конкурентов, но он быстр и функционален. Рекомендуется.
CSS3 Playground
CSS3 Playground была создана разработчиком-фрилансером Mike Plate. Наряду с поддержкой широкого диапазона CSS3-свойств, это единственный инструмент, который позволяет просматривать эффекты для более чем одного элемента.
CSS3.me
Если вы хотите что-то простое, быстрое и легкое, этот генератор CSS3 для вас. Это одна из самых красивых утилит, она поддерживает border-radius, box-shadow, прозрачность и различные фоновые градиенты. Вы также можете получить фильтры для IE в результирующем коде.
CSS Tricks Button Maker
Button Maker был разработан Chris Coyier of CSS Tricks. Хотя он был задуман как демонстрация технологических возможностей, это не помешало ему быть полезным для разработчиков CSS3!
Button Maker это тот инструмент который позволит легко и быстро создать красивую css3 кнопку.
CSS3 Button Generator
CSS3 позволяет создавать великолепно выглядящие кнопки без использования изображений. CSS3 Button Generator позволяет настроить шрифт, отступы, границы, градиентный фон, внутренние тени, тени текста и многое другое.
Наряду с предоставлением кросс-браузерного CSS3 кода, инструмент позволяет сохранять и обмениваться стилями с другими. Вы можете также просматривать имеющиеся кнопки и настраивать их свойства для собственного использования.
Ultimate CSS Gradient Generator
CSS3 градиенты обладают большими возможностями, но в тоже время они довольно сложны.
Ultimate CSS Gradient Generator действительно лучший генератор градиента. Он использует интерфейс похожий на Photoshop и создает кросс-браузерный код, который включает в себя IE фильтры. К тому же градиенты можно сохранять и делиться с другими. Вы определенно должны добавить в закладки этот инструмент.
CSS3 Gradient Generator
Если Ultimate CSS Gradient Generator для Вас слишком «наворочен», вы можете использовать этот вариант. Инструмент позволяет создавать линейные градиенты, добавлять в цвета в любое количество стоп пунктов. Поддерживается старый синтаксис WebKit-браузеров, а также код для Mozilla и других браузеров.
CSS3 Drop Shadow Generator
Это простой генератор кода для создания теней для блоков. Не обладает большим количеством настроек, но позволяет сгенерировать кросс-браузерные стили теней, включая их размытие и прозрачность.
Border Image Generator
CSS3 WRAP
Font Face Generator
CSS3 Menu Generator
CSS3 Click Chart
CSS Border Radius
P.S. Если Вы знаете еще какие-нибудь интересные генераторы CSS3-кода, то можете поделиться ссылкой в комментариях.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
кодов специальных символов HTML — 𝗘𝗠𝗢𝗝𝗜𝗦 😍
Поиск:
➤ Щелкните
, чтобы скопировать
Мальчик
Детские
Девушка
Мужчина
Женщина
Старик
Старушка
Чужой монстр
Медицинский работник
Медицинский работник-женщина
Мужчина студент
Студентка
Судья
Женщина-судья
Человек-фермер
Женщина-фермер
Человек-повар
Женщина-повар
Человек-механик
Женщина-механик
Рабочий фабрики
Работница фабрики
Мужчина офисный работник
Женщина-офисный работник
Человек-ученый
Женщина-ученый
Человек-технолог
Женщина-технолог
Мужчина-певец
Певица
Человек Художник
Художница
Человек-пилот
Женщина-пилот
Человек-космонавт
Женщина-космонавт
Человек пожарный
Женщина-пожарный
Сотрудник полиции
Мужчина полицейский
Женщина-полицейский
Детектив
Человек-детектив
Женщина-детектив
Страж
Человек-охранник
Женщина-охранник
Рабочий-строитель
Рабочий-строитель
Женщина-строитель
Князь
Принцесса
Человек в тюрбане
Мужчина в тюрбане
Женщина в тюрбане
Человек в китайской кепке
Женщина в платке
Бородатый человек
Светловолосый человек
Светловолосый мужчина
Светловолосая женщина
Мужчина в смокинге
Невеста с вуалью
Беременная женщина
Грудное вскармливание
Малыш Ангел
Дед Мороз
МиссисКлаус
Женщина-маг
Человек-маг
Женщина-фея
Человек-фея
Женщина-вампир
Человек-вампир
Русалка
Водяной
Женщина-эльф
Человек-эльф
Женщина-джин
Мужчина Genie
Женщина-зомби
Человек-зомби
Человек хмурится
Человек хмурится
Женщина хмурится
Человек надувается
Человек надутый
Женщина надувается
Человек №
Мужчина, жестикулирующий №
Женщина, жестикулирующая №
Человек жестикулирует ОК
Мужчина жестикулирует ОК
Женщина жестикулирует ОК
Человек, опрокидывающий руку
Рука человека для опрокидывания
Женщина за руку
Человек, поднимающий руку
Мужчина поднимает руку
Женщина поднимает руку
Человек кланяется
Мужчина кланяется
Женщина кланяется
Человек Facepalming
Человек Facepalming
Женщина Facepalming
Человек пожимает плечами
Мужчина пожимает плечами
Женщина пожимает плечами
человек получает массаж
Мужчина получает массаж
Женщина получает массаж
Человек делает стрижку
Мужчина стригется
Женщина делает стрижку
Идущий человек
Человек идет
Женщина идет
Человек работает
Бегущий человек
Женщина работает
Танцующая женщина
Мужчина танцует
Люди с кроличьими ушками
Мужчины с кроличьими ушками
Женщины с кроличьими ушками
Женщина в парной
Человек в парной комнате
Парящий в костюме человек
Говорящая голова
Бюст в силуэт
Бюсты в силуэте
Мужчина и женщина держатся за руки
Двое мужчин держатся за руки
Две женщины держатся за руки
Поцелуй
Поцелуй: Мужчина, Мужчина
Поцелуй: Женщина, Женщина
Пара с сердцем
Пара с сердцем: мужчина, мужчина
Пара с сердцем: женщина, женщина
Семья
Семья: мужчина, женщина, мальчик
Семья: мужчина, женщина, девочка
Семья: мужчина, женщина, девочка, мальчик
Семья: мужчина, женщина, мальчик, мальчик
Семья: мужчина, женщина, девочка, девочка
Семья: мужчина, мужчина, мальчик
Семья: мужчина, мужчина, девочка
Семья: мужчина, мужчина, девочка, мальчик
Семья: мужчина, мужчина, мальчик, мальчик
Семья: мужчина, мужчина, девочка, девочка
Семья: женщина, женщина, мальчик
Семья: Женщина, Женщина, Девушка
Семья: женщина, женщина, девочка, мальчик
Семья: женщина, женщина, мальчик, мальчик
Семья: женщина, женщина, девочка, девочка
Семья: Мужчина, Мальчик
Семья: мужчина, мальчик, мальчик
Семья: мужчина, девочка
Семья: мужчина, девочка, мальчик
Семья: мужчина, девочка, девочка
Семья: Женщина, Мальчик
Семья: женщина, мальчик, мальчик
Семья: Женщина, Девушка
Семья: женщина, девочка, мальчик
Семья: женщина, девочка, девочка
Просмотрите специальные символы HTML и найдите их коды символов в категориях выше. У каждого символа есть код, доступный в следующем формате & # 1234; . Некоторые из них имеют более удобный для человека код сущности, который не так широко поддерживается в старых браузерах. Пример формата объекта: & amp; (амерсанд).
У каждого символа есть код, доступный в следующем формате & # 1234; . Некоторые из них имеют более удобный для человека код сущности, который не так широко поддерживается в старых браузерах. Пример формата объекта: & amp; (амерсанд).
Как вы можете видеть на прикрепленном изображении, символы могут не отображаться одинаково в каждом браузере.
Переключайтесь между большим и маленьким списком миниатюр, нажимая & plusb; значок в правом верхнем углу списка. Щелкните, чтобы выбрать желаемый формат кода и скопировать его для использования в документе.
Попробуйте выбранный символ с различными размерами шрифта, толщиной шрифта и стилем шрифта, щелкнув ⤦ на миниатюрах. Это заполнит интерактивные редакторы демонстрационным контентом. Измените коды HTML и CSS, чтобы протестировать различные форматы.
Инструменты и статьи для редактирования HTML в Интернете
Я много редактирую HTML для своего веб-сайта, я использовал программы для ПК, но я много путешествую и большую часть времени беру с собой свой ipad. Так что мне было трудно делать правки с ipad, и я нашел html-online.com. Отлично работает на ipad, теперь использую везде! Ярослав, RapidEssay HTML Online, без сомнения, лучший редактор HTML, доступный в Интернете. EMUCoupon настоятельно рекомендует этот инструмент всем, кто связан с электронной коммерцией. Мы использовали его для создания визуально ошеломляющих страниц. Наш веб-сайт будет продолжать использовать этот инструмент в обозримом будущем.Руководитель отдела маркетинга EMUCoupon.com Просто хотел поблагодарить вас за онлайн-редактор HTML.Время от времени мне нужно создавать такие вещи, как подписи электронной почты, и ваш сайт отлично справляется со своей задачей.
Том из Goread.io Это * именно * то, что я искал! …
HTML Online, лучший редактор HTML! Мы использовали его для создания страницы на нашем сайте VPNwelt.com Meilleur VPN. Мы обязательно продолжим его использовать.
 Настоятельно рекомендую! Флориан Берг, VPNwelt.com
Настоятельно рекомендую! Флориан Берг, VPNwelt.com Я использую бесплатный редактор HTML для изменения HTML страницы продукта с веб-сайтов моих поставщиков для размещения на нашей платформе электронной коммерции.Я подумал, что пора заплатить тебе за отличный инструмент! Я считаю это очень полезным инструментом, который сэкономил мне много времени. Джон Легг, TheDebugStore
Нам нравится ваш редактор, и мы задаемся вопросом, можем ли мы встроить его в наше программное обеспечение, чтобы учителя могли использовать его при написании отчетов своих учеников, которые видят родители. Они часто вставляют из Word, и нам очень нравится, как ваш редактор справляется с этим, поэтому мы можем получить чистый и хороший HTML. Бен Александра
Я работал над своим резюме, используя ваш веб-сайт.К сожалению, я допустил ошибку при сохранении файла. Интересно, смогу ли я вернуть свое резюме в правильном виде и содержании. Моя трехчасовая тренировка пропала из-за моей ошибки, и я ужасно ужасен. Питер Бакер
|
10 супер полезных генераторов кода для веб-дизайнеров
Генераторы кода могут стать лучшим другом веб-дизайнера по нескольким причинам. Во-первых, они часто могут помочь вам изучить новые техники или освежить в памяти те, которые вы, возможно, упустили. Во-вторых, они быстро справляются с повторяющимся процессом.
Мы рыскали по сети в поисках генераторов кода, которые охватывают множество языков и ниш. Вот 10 наших любимых:
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
Коробки Flexy
Работа с CSS Flexbox может быть… сложной (и запутанной).Таким образом, существует более чем несколько инструментов-генераторов. Flexy Boxes предлагает простой в использовании способ создания сложных макетов.
Вы сможете контролировать количество гибких элементов, а также свойства направления и выравнивания. Оттуда просто скопируйте и вставьте предоставленный код в свою таблицу стилей. Это намного проще!
Генератор .htaccess
Файл .htaccess находится на вашем сервере и может выполнять ряд полезных функций. С помощью этого важного файла можно настроить такие вещи, как перенаправление, перезапись URL-адресов и различные меры безопасности.Проблема в том, что многие из нас не знают синтаксис наизусть — писать с нуля бывает очень сложно.
.htaccess Generator сделает всю тяжелую работу за вас, имея возможность генерировать несколько функций. Только будьте осторожны, прежде чем перезаписывать существующий файл .htaccess на вашем сервере — это может сломать ваш сайт.
Генератор формата даты PHP
Вам когда-нибудь приходилось обращаться к официальной документации PHP каждый раз, когда вам нужно отформатировать дату?
PHP Date Format Generator запомнил все тонкости и позволяет вам выбирать из предустановленных форматов или создавать свои собственные.
Генератор медиа-запросов CSS3
Медиа-запросы — один из ключей к адаптивному веб-дизайну. CSS3 Media Queries Generator позволяет быстро создавать подробные запросы в соответствии с вашими точными спецификациями. Существует даже возможность тестирования в реальном времени при изменении размера окна браузера.
Существует даже возможность тестирования в реальном времени при изменении размера окна браузера.
Вам также могут пригодиться эти небольшие инструменты CSS.
Bounce.js
Bounce.js — это библиотека JavaScript, которую можно использовать для создания анимации CSS3.Использование их онлайн-инструмента — это вопрос настройки нескольких параметров, чтобы сделать вашу анимацию именно такой, какой вы хотите.
Вы можете протестировать анимацию прямо на странице и экспортировать CSS. Есть также несколько интересных предустановок, из которых вы можете выбирать. Анимация часто бывает немного утомительной, поэтому она может сэкономить вам время и рассудок.
Responsify.it
Responsify.it позволяет в короткие сроки создать адаптивный макет. Введите количество столбцов и ширину желоба в макете.Добавьте свои собственные точки останова в соответствии с вашими потребностями. Когда вы будете удовлетворены, заархивированный шаблон будет предложен для загрузки.
Генератор CSS3
Написание определенных типов улучшений CSS3 (вместе с резервными вариантами для конкретного браузера) может быть немного утомительным — не говоря уже о сложности запоминания всего синтаксиса.
CSS3 Generator делает за вас всю грязную работу по созданию кнопок, градиентов, радиуса границы, прямоугольников и текстовых теней. Он также занимается преобразованием CSS, анимацией и фоновым кодом.
Генераторы кода WordPress
WordPress Code Generators — это набор из 20 инструментов стиля заполнения пробелов, которые помогут вам делать все, что угодно. Вы сможете создавать виджеты панели инструментов, запрашивать сообщения, создавать шорткоды и создавать собственные области меню и боковые панели.
Отображается подробная информация о каждом генераторе вместе со всеми относительными ссылками на Кодекс WordPress. Это отличный ресурс для разработчиков тем.
Конструктор форм jQuery
jQuery Form Builder позволяет создавать полнофункциональные и многофункциональные формы с помощью интерфейса перетаскивания. Вы сможете добавить множество полезных полей, включая средства выбора даты, загрузки файлов и даже поля оплаты, которые работают с такими сервисами, как PayPal и Stripe.
Вы сможете добавить множество полезных полей, включая средства выбора даты, загрузки файлов и даже поля оплаты, которые работают с такими сервисами, как PayPal и Stripe.
Также включена возможность добавлять электронные письма с автоответом, SMS-уведомления (через учетную запись twilio) и условную логику. Готовый продукт — это форма jQuery / Bootstrap, готовая для загрузки на ваш сайт.
Генератор CSS-спрайтов
CSS-спрайтов — это группа изображений, помещенных в один файл изображения.Часто вы увидите, что они используются для состояний «включено / выключено» для значков или другой небольшой графики. Затем позиционирование CSS используется для вызова определенного места на спрайте. Итак, то, что вы видите на экране, является одним из изображений, содержащихся в спрайте.
Это отличный способ сократить время загрузки и сэкономить при этом некоторую пропускную способность. CSS Sprites Generator позволяет загружать несколько изображений для размещения в спрайте. В результате вы получаете загружаемое изображение и настраиваемый CSS, который вы можете вставить в свою таблицу стилей.
Сладкое расслабление генерации кода
Благодаря такому количеству новаторов в сети, существуют генераторы кода практически для любой задачи, которую дизайнеры считают монотонной. Все они следуют учению «D.R.Y.» сокращение: Не повторяйся .
Когда есть так много бесплатных инструментов (посмотрите нашу коллекцию из 50 миниатюрных, экономящих время и бесплатных инструментов для веб-дизайнеров), готовых сделать за вас грязную работу, воспользуйтесь преимуществами и сэкономьте время!
Генератор текста HTML
Воспользуйтесь этим бесплатным инструментом HTML-генератора текста , чтобы мгновенно генерировать простой текст или читаемый HTML-код для использования в ваших онлайн-каркасах или макетах веб-страниц.У вас также есть возможность генерировать текст Ipsum Lorem без разметки HTML, если вам нужен поддельный текст для файлов Photoshop, Illustrator или аналогичных программ.
Используйте этот генератор текстового кода HTML, и вам никогда не придется сообщать другому клиенту, что именно представляет собой текст Ipsum Lorem, потому что этот инструмент генерирует фиктивный контент для ваших макетов на читаемом английском языке.
Но он также может генерировать текст Ipsum Lorem, если вам нравится этот фальшивый латинский текст.
Вы можете создать фиктивное текстовое содержимое всей веб-страницы из набора стандартных размеров подсчета слов, чтобы приблизиться к разным размерам страниц или потребностям.
Он будет генерировать теги заголовка на вашем фиктивном тексте, если вы ищете фиктивный текст, который немного более семантически по духу со стандартным содержимым веб-страницы.
В общем, это очень простой в использовании онлайн-инструмент для создания текста HTML.
Это довольно новый инструмент на веб-сайте, поэтому, если у вас есть какие-либо идеи о функциях, которые можно добавить в генератор текстового кода HTML , пришлите мне электронное письмо.
Генератор текста HTML для каркасов или макетов
У меня также есть еще один инструмент для работы с текстом HTML, который можно использовать для создания ваших онлайн-макетов.Если клиент или кто-то другой из вашей компании предоставил вам обычный текстовый контент, то его тоже можно легко превратить в абзацы в формате html с помощью другого инструмента на этом сайте.
Просто перейдите сюда, чтобы преобразовать текстовые абзацы в код абзаца HTML.
Эй! Теперь, когда вы использовали текстовый генератор HTML для прототипа веб-страницы или двух, почему бы вам не проверить некоторые из других полезных HTML / текстовых инструментов, перечисленных ниже.
Новейшие инструменты по категориям
Инструменты для фиксации текста Инструменты кодирования HTML Word и языковые инструменты Инструменты для случайной жизниGitHub — ecomfe / html-code-gen: генератор HTML-кода
GitHub — ecomfe / html-code-gen: генератор HTML-кодаФайлы
Постоянная ссылка Не удалось загрузить последнюю информацию о фиксации.
Тип
Имя
Последнее сообщение фиксации
Время фиксации
html-code-gen — генератор HTML-кода. Он генерирует HTML-код с заданным объектом dom (-like).
Установить
Использование
htmlCodeGen.печать (dom, opt);
htmlCodeGen.printAsync (dom, opt) .then ( output => console.log (вывод) );
Опции
размер отступа: размер отступапо умолчанию:
4indent-char: символ отступа (пробел / табуляция)по умолчанию:
пробелmax-char: максимальное количество символов в одной строке (TODO)по умолчанию:
80no-format-tag: теги, содержимое которых не должно форматироватьсяпо умолчанию:
спец.tagTypeMap.structuralбез формата: без форматапо умолчанию:
ложьвстроенный тег: теги, содержимое которых должно быть встроеннымпо умолчанию:
spec.tagTypeMap.inlineсредство форматирования: специальные средства форматирования {tagName (скрипт / стиль): средство форматирования)по умолчанию:
{}bool-attribute-value: скрыть значение логического атрибута или нет (‘удалить’ / ‘сохранить’)по умолчанию:
«удалить»self-close: должны быть аннулированные теги закрывать себя символом «/» (‘close’ / ‘no-close’)по умолчанию:
«без закрытия»уровень: текущий уровеньпо умолчанию:
0
Развитие
запустить тестовые примеры
npm run testсборка для браузера
npm запустить браузер
Около
Генератор HTML-кода
ресурсов
Лицензия
Вы не можете выполнить это действие в настоящее время. Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.
Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.Генератор исходного кода HTML документа обфускации
Список других генераторов (*) Обозначает открытие нового окна браузера. 3D-заголовок Image Maker Generator 3D CSS Text Generator * Animated .GIF Image Generator * Apple HLS GeneratorASP Redirect Old URLASP.net Redirect Old URLAudio Tag GeneratorBackground Gradient Generator * Background Music GeneratorBit Art Graphic Generator * Bootstrap 2 Form Builder Generator * Bootstrap Magic Theme Generator * Border Image Generator * Border Radius Generator * Center Popup Window GeneratorChrome Scrollbar CSS Color GeneratorCopyright Год Автообновление Сжать исходный код HTML Генератор коэффициента контрастности * Конвертировать CSS в Генератор кода LESS * Генератор кода даты обратного отсчета Генератор даты и времени обратного отсчета Критический путь Генератор CSS * Генератор кроссбраузерного перенаправления Генератор теней CSS BeautifyBox * Генератор кнопок CSS Генератор CSS-кнопок * Генератор сжатого кода CSS tor GeneratorCSS3 Image Filters Generator * CSS3 Keyframe Generator * CSS3 Patterns Generator * CSS3 Rotation Generator * CSS3 Rule Generator * CSS3 Shadow Generator * Data URI Image Generator Дни Часы Минуты Секунды Генератор обратного отсчетаDecompress HTML Source Code GeneratorDecrypt Document Text GeneratorDetect Cookies Enabled Center Sniffer Generator Вертикальный генератор * Генератор окна содержимого DIV Генератор выпадающего меню Генератор теней * Шифрование адреса электронной почты Генератор изображения подписи электронной почтыЗашифровать генератор текста документаFacebook AWD Sub plugins GeneratorFace to Animated Gif Generator * Favicon.Генератор изображений ico Генератор конвертеров файлов Генератор паролей для шифрования файлов * Генератор плоских иконок * Генератор плоских шейдеров * Генератор ссылок кнопок форм . HTACCESS Generator Генератор HTML5 Form Builder * Генератор HTML Marquee Code Generator HTML Table Class Code Generator HTML to XML Parser Generator.Генератор HTPASSWD * Генератор гипертекстовых ссылок * JSON Tree Viewer * Генератор кода тегов анализатора ключевых слов Генератор кода LI Maker * Генератор удаления разрывов строк Генератор изображений с линейным градиентом * Генератор кода связанных изображений Генератор * Генератор скрытых адресов электронной почтыОбфускация генератора исходного кода HTML в генераторе изображений подкачки с помощью мыши Инструмент проверки состояния ссылки на страницу Генератор текста параграфов Шаблон Генератор изображений VGA * Генератор фоторедакторов * Генератор фотокабин * Включенный PHP Генератор кодов файловPHP Redirect URL GeneratorPHP Syntax Highlighter GeneratorPixel to EM Size GeneratorPop Under Window Code GeneratorPopup Window Code GeneratorPreload Images GeneratorQR Code Image Generator Генератор оконСлайд My Text Generator * Snap Meta Spider Генератор ссылок на социальные медиа-иконкиУкажите URL-адрес ссылающейся страницы Генератор изображений Sprite * Генератор сообщений строки состояния Генератор текстовых регистров Генератор текста в алфавитном порядке Генератор графического редактора * Генератор кода проигрывателя фонового видеоГенератор конвертера видеофайловГенератор кода видеоплеераVTT Maker GeneratorW3C HTML Validation ToolВеб-страница Генератор музыкального проигрывателя Конфиденциальность веб-сайта Генератор политикWeb Zip GeneratorYahoo! Генератор текстовых изображений SpriteYoutube Video Download GeneratorYoutube Video Player Code GeneratorПолезные служебные инструментыASCII HTML-коды символов * Страны ISO-коды Генератор G-кода с полутоновыми узорами * Анализатор HTML-тегов * Анализатор HTML-тегов * Шпаргалка Flexbox * Детектор ширины и высоты изображения Страница тестирования шрифтов OpenType * Выбор цвета из генератора изображений * Prettyfy View Source Тестер адаптивного дизайна * Показать ваш IP-адрес * Генератор тестера разрешения экрана * Карта сайта.
HTACCESS Generator Генератор HTML5 Form Builder * Генератор HTML Marquee Code Generator HTML Table Class Code Generator HTML to XML Parser Generator.Генератор HTPASSWD * Генератор гипертекстовых ссылок * JSON Tree Viewer * Генератор кода тегов анализатора ключевых слов Генератор кода LI Maker * Генератор удаления разрывов строк Генератор изображений с линейным градиентом * Генератор кода связанных изображений Генератор * Генератор скрытых адресов электронной почтыОбфускация генератора исходного кода HTML в генераторе изображений подкачки с помощью мыши Инструмент проверки состояния ссылки на страницу Генератор текста параграфов Шаблон Генератор изображений VGA * Генератор фоторедакторов * Генератор фотокабин * Включенный PHP Генератор кодов файловPHP Redirect URL GeneratorPHP Syntax Highlighter GeneratorPixel to EM Size GeneratorPop Under Window Code GeneratorPopup Window Code GeneratorPreload Images GeneratorQR Code Image Generator Генератор оконСлайд My Text Generator * Snap Meta Spider Генератор ссылок на социальные медиа-иконкиУкажите URL-адрес ссылающейся страницы Генератор изображений Sprite * Генератор сообщений строки состояния Генератор текстовых регистров Генератор текста в алфавитном порядке Генератор графического редактора * Генератор кода проигрывателя фонового видеоГенератор конвертера видеофайловГенератор кода видеоплеераVTT Maker GeneratorW3C HTML Validation ToolВеб-страница Генератор музыкального проигрывателя Конфиденциальность веб-сайта Генератор политикWeb Zip GeneratorYahoo! Генератор текстовых изображений SpriteYoutube Video Download GeneratorYoutube Video Player Code GeneratorПолезные служебные инструментыASCII HTML-коды символов * Страны ISO-коды Генератор G-кода с полутоновыми узорами * Анализатор HTML-тегов * Анализатор HTML-тегов * Шпаргалка Flexbox * Детектор ширины и высоты изображения Страница тестирования шрифтов OpenType * Выбор цвета из генератора изображений * Prettyfy View Source Тестер адаптивного дизайна * Показать ваш IP-адрес * Генератор тестера разрешения экрана * Карта сайта.

 Все указанные выше HTML-теги созданы с использованием HTML-тегов. HTML-теги являются строительными блоками HTML. Если вам нужно изменить какой-либо из HTML-кодов на этой странице, проверьте HTML-теги, чтобы узнать, какие изменения вы можете сделать с каждым тегом. Посмотрите, как легко мы упрощаем редактирование вашего веб-сайта — без необходимости знать HTML-код! Кроме того, вы не будете вмешиваться в макет страницы при таком редактировании, сводя к минимуму риск этого.
Все указанные выше HTML-теги созданы с использованием HTML-тегов. HTML-теги являются строительными блоками HTML. Если вам нужно изменить какой-либо из HTML-кодов на этой странице, проверьте HTML-теги, чтобы узнать, какие изменения вы можете сделать с каждым тегом. Посмотрите, как легко мы упрощаем редактирование вашего веб-сайта — без необходимости знать HTML-код! Кроме того, вы не будете вмешиваться в макет страницы при таком редактировании, сводя к минимуму риск этого. Об этом редакторе HTML
Вышеупомянутый HTML-редактор известен как «CKEditor», который можно загрузить с веб-сайта CKEditor. Он распространяется под лицензиями GPL, LGPL и MPL с открытым исходным кодом. Добро пожаловать в Code-Generator.Net — лучший генератор кода в сети!
Здесь вы найдете бесплатные генераторы HTML-кода. Вы можете использовать их для создания кода для общих функций веб-сайта — таких функций, как всплывающие окна, таблицы, эффекты CSS и многие другие.
Вам даже не нужно изучать какой-либо новый код — все, что вам нужно сделать, это выбрать, как ваша функция должна выглядеть / функционировать, а затем скопировать и вставить полученный код на свой собственный веб-сайт.
Об этом редакторе HTML
Вышеупомянутый HTML-редактор известен как «CKEditor», который можно загрузить с веб-сайта CKEditor. Он распространяется под лицензиями GPL, LGPL и MPL с открытым исходным кодом. Добро пожаловать в Code-Generator.Net — лучший генератор кода в сети!
Здесь вы найдете бесплатные генераторы HTML-кода. Вы можете использовать их для создания кода для общих функций веб-сайта — таких функций, как всплывающие окна, таблицы, эффекты CSS и многие другие.
Вам даже не нужно изучать какой-либо новый код — все, что вам нужно сделать, это выбрать, как ваша функция должна выглядеть / функционировать, а затем скопировать и вставить полученный код на свой собственный веб-сайт. Однако, если вас устраивает шаблон и вам не нужны другие варианты, просто возьмите HTML-код и вставьте его на свой веб-сайт.
Первый шаг pForm позволяет вам выбирать из 25 цветовых комбинаций для дизайна вашей формы. Вероятно, вы найдете тот, который соответствует цветовой теме вашего веб-сайта. На шаге 2 вы попадете в конструктор, где вы можете выбрать то, что хотите добавить в форму.
Его пользовательский интерфейс прост для понимания; вы щелкаете нужные поля в форме и перетаскиваете поля вверх и вниз, чтобы расположить их.В конце упражнения этот инструмент предоставляет вам сжатый файл с кодами HTML, а также файлами CSS и JavaScript; практически полный пакет для установки формы на свой веб-сайт.
HTMLform проведет вас через весь процесс создания и установки формы на ваш сайт.
Однако, если вас устраивает шаблон и вам не нужны другие варианты, просто возьмите HTML-код и вставьте его на свой веб-сайт.
Первый шаг pForm позволяет вам выбирать из 25 цветовых комбинаций для дизайна вашей формы. Вероятно, вы найдете тот, который соответствует цветовой теме вашего веб-сайта. На шаге 2 вы попадете в конструктор, где вы можете выбрать то, что хотите добавить в форму.
Его пользовательский интерфейс прост для понимания; вы щелкаете нужные поля в форме и перетаскиваете поля вверх и вниз, чтобы расположить их.В конце упражнения этот инструмент предоставляет вам сжатый файл с кодами HTML, а также файлами CSS и JavaScript; практически полный пакет для установки формы на свой веб-сайт.
HTMLform проведет вас через весь процесс создания и установки формы на ваш сайт.