Как создать и настроить кнопку с помощью генератора кода css
Рубрика: Soft
Опубликовано 10.05.2018 · Комментарии: Комментариев нет · На чтение: 3 мин · Просмотры:
122
Привет!
В статье Невозможно поставить кнопку для запуска всплывающей формы от Mailerlite. Решено я показал, как можно частично обойти ограничения WordPress на вставку onclick в записи.
Там же пообещал рассказать, как делать любые кнопки.
Да, вы можете сказать, что кучу классных кнопок можно делать и шорткодами. Например, с помощью отличного плагина Shortcodes Ultimate.
Но вся проблема в том, что непосредственно в php-файлы вы шорткоды не вставите, а в данном конкретном случае не было никакой другой возможности обойти ограничения WordPress, как только работать через FTP непосредственно с php-файлами.
Ну и кроме того, если вы фанат украшательств, то с помощью CSS вы сможете делать фантастические кнопки.
Поехали
Создание кода кнопки
Начинающим проще всего создавать кнопку с помощью генератора кода CSS.
Я перепробовал штук 7 разных онлайн-генераторов.
Самый оптимальный и удобный мне показался вот этот
Конструктор кнопок CSS3
Есть ещё вот такой
Конструктор кнопок CSS3
Им можно генерить не только кнопки. Ещё и формы, иконки, ленты.
Но, видимо, универсальность пошла не в пользу функциональности. Украшательств, удобства и возможностей работы с кнопками в нем поменьше, чем у первого.
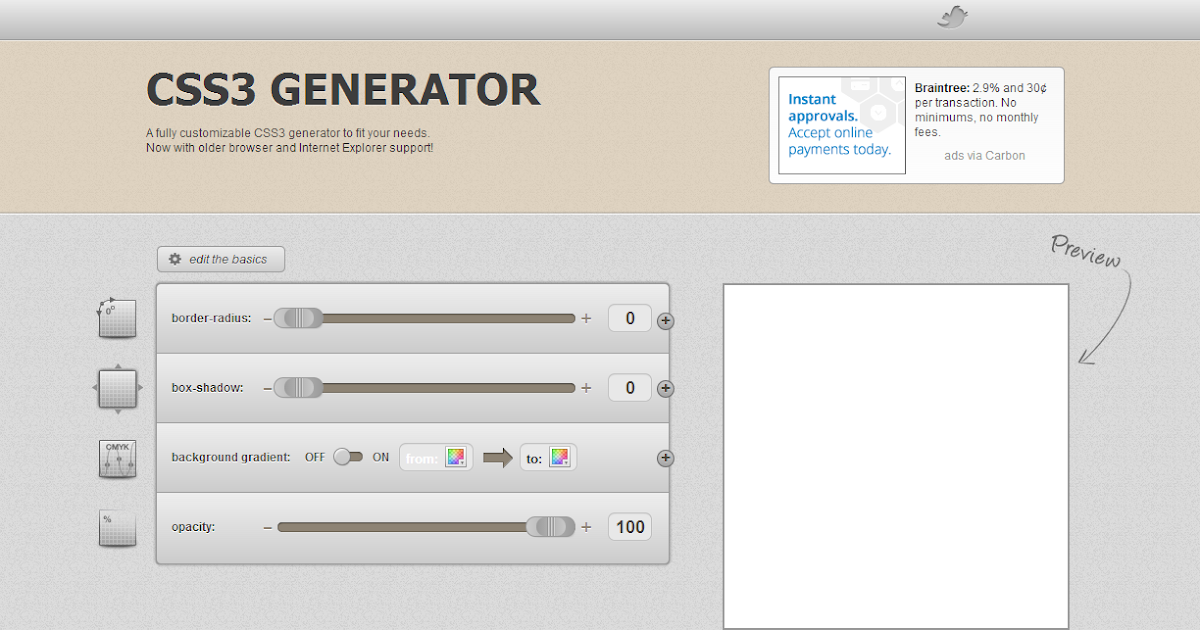
Итак, захОдите и видите интерфейс
Сначала задаете Общие настройки. Сразу смОтрите визуальный результат. Когда закончите с Общими настройками, но есть ещё желание сделать, чтобы при наведении курсора на кнопку она как-то менялась, то переходите на вкладку При наведении. Пробуйте, меняйте, экспериментируйте. Наводите курсор на визуальный результат и смотрите, что получается.
Сильно сомневаюсь, что есть смысл как-то настраивать вкладку При нажатии, но если есть желание…
Когда результат готов и полностью устраивает, жмите на Получить код и увидите 2 кода: CSS и Html
Внимание! Генератор вас не авторизует и коды, следовательно, не сохраняет. Сделали — скопируйте и сохраните. Или сразу на сайт, или создайте свою библиотеку кнопок.
Установка кнопки на сайт
Через FTP открывайте файл style.css темы.
Рекомендую делать это через Notepad++
А если у вас есть дочерняя тема, то настоятельно рекомендую редактировать файл style.css именно в дочерней теме.
Вставляете код в файл. Например, вот так
Красными стрелками я показываю КАК комментировать коды в файле. Настоятельно рекомендую комментить всё, что вы или ваш вебмастер добавляете. Экономит впоследствии тонны времени.
Теперь копируйте код Html из генератора и вставляйте в нужное место на нужной странице. Вместо решетки «#» вставьте нужную ссылку на страницу, которая должна открываться при нажатии на кнопку.
Если хотите сделать несколько кнопок, то обратите внимание — генератор создает все их с одним названием «button». Если захотите сделать ещё одну кнопку, то поменяйте в CSS коде «button» на «button2», например. Не забудьте то же имя поставить в коде Html.
Косяк с отображением кнопки на мобильных устройствах и его исправление
Если кнопка получилась широкая, то она может не поместиться по ширине экрана смартфона.
Вот, например, как она выглядит на мониторе десктопа
А вот так на экране смартфона
Видимо, генератор создавали давненько и не учитывали поведение кнопок на мобильных устройствах.
Это не проблема.
Открываем style.css и в конец кода кнопки добавляем display: inline-block;
Вот так
Результат — Это всё.
P.S. Хотите получать уведомления о новых статьях этого блога? Нажмите на эту кнопку —
Генератор кнопок для сайта CSS3
Здравствуйте, уважаемые друзья и гости блога! Сегодня вам представляю два очень удобных ресурса, которые Вы сможете использовать для создания кнопки для сайта. Выбирайте наиболее удобный для себя Генератор кнопок для сайта CSS3 и создавайте уникальные кнопки для сайта.
Выбирайте наиболее удобный для себя Генератор кнопок для сайта CSS3 и создавайте уникальные кнопки для сайта.
Создание кнопок на этих генераторах не требует ни каких установок специальных плагинов и чего либо еще, просто конструируйте, проявляйте свою фантазию и создавайте самостоятельно!
Давайте посмотрим, что представляет из себя каждый генератор кнопок для сайта из двух представленных мной …
Первый генератор кнопок для сайта
первый генератор кнопок для сайтаНажмите на кнопку ниже и Вы попадете на страницу, которая показана на скриншоте. Попробуйте создать там свою первую кнопку для сайта!
ПЕРВЫЙ ГЕНЕРАТОР КНОПОК CSS
Второй генератор кнопок для сайта
второй генератор кнопок для сайтаНажмите на кнопку ниже и Вы попадете на страницу, где находится второй генератор кнопок для сайта. Попробуйте теперь в нем создать кнопку!
ВТОРОЙ ГЕНЕРАТОР КНОПОК
Как видите ничего сложного нет. Все доступно и понятно. Но если у Вас возникли сложности, то прошу Вас посмотреть небольшой видеоурок, где Вы узнаете, как нужно создавать кнопки для сайта в предложенных мной генераторах.
Но если у Вас возникли сложности, то прошу Вас посмотреть небольшой видеоурок, где Вы узнаете, как нужно создавать кнопки для сайта в предложенных мной генераторах.
Теперь давайте посмотрим короткое видео, где показано как пользоваться генераторами кнопок для сайта и создать свою собственную кнопку:
Генератор кнопок для сайта
Ну, что уважаемые друзья, разобрались, что и к чему?!
Вот так вот очень просто и доступно каждому можно создать кнопку для своего сайта в очень удобном инструменте онлайн!
А здесь Вы сможете узнать как можно создать кнопки для сайта при помощи специального плагина MaxButtons. В данной статье все написано подробно об установке плагина и его настройке и также есть видео, где Вы узнаете как им пользоваться.
Но это еще не все! Тут Вы сможете узнать, как сделать кнопку для сайта при помощи HTML кода, также не используя ни каких плагинов. Ведь многие боятся пользоваться лишними плагинами! Хоть они и не столь сильно тормозят загрузку сайта на WordPress.
Ведь многие боятся пользоваться лишними плагинами! Хоть они и не столь сильно тормозят загрузку сайта на WordPress.
Ну вот на сегодня и все, что я вам хотел рассказать, показать и поделиться с вами новостями, которые у меня появились. Как только будет, что-то новенькое, я обязательно вам расскажу!
А пока пробуйте создать свои кнопки для своих сайтов в моих генераторах, которые я для Вас создал!
Если вам понравился материал пожалуйста сделайте следующее…
- Поставьте «лайк».
- Сделайте ретвит.
- Поделитесь этим постом с друзьями в социальных сетях.
- И конечно же, оставьте свой комментарий ниже
Спасибо за внимание!
Всегда ваш Валерий Бородин
Генератор кнопок CSS| Интерфейсные инструменты
Интерфейсные инструменты
Это высокопроизводительный инструмент для автоматического создания кнопок, который позволяет интуитивно создавать кнопки.
Цвет фона, градация фона, тень кнопки (тень блока), тень символа (тень текста), размер (ширина, высота), граница (граница), закругленные углы (граница-радиус), соответствует переходу (анимация) и т. д.
Поскольку он также поддерживает псевдоэлементы (до, после), наведение мыши (наведение) и псевдоэлементы после наведения мыши, можно создавать кнопки с различным дизайном.
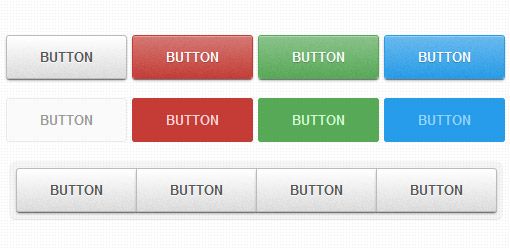
20 типов образцов У нас есть вышеперечисленное!
Образец списка. Выберите тот, который наиболее точно соответствует изображению того, что вы хотите сделать. Можно редактировать после выбора.
Обратите внимание, что при выборе примера в списке образцов все редактируемые данные будут перезаписаны.
ボタン
с анимацией Hover
ボタン
с анимацией Hover
ボタン
с анимацией Hover
ボタン
With hover animation
ボタン
With hover animation
ボタン
With hover animation
ボタン
ボタン
ボタン
With hover animation
ボタン
ボタン
ボタン
с анимацией Hover
ボタン
с анимацией Hover
ボタン
.
 0003
0003ボタン
With hover animation
ボタン
With hover animation
ボタン
With hover animation
ボタン
With hover animation
ボタン
With hover animation
ボタン
с анимацией Hover
ボタン
с анимацией Hover
ボタン
с анимацией Hover
ボタン
с анимацией Hover
ボタン
Анимация Hover включена
.ORIGINAL-BUTTON { Дисплей: Flex; align-items: center; выравнивание-контента: по центру; line-height: 1; text-decoration: нет; цвет: #ffffff; размер шрифта: 18 пикселей; border-radius: 5px; ширина: 200 пикселей; высота: 40 пикселей; шрифт: полужирный; переход: 0,3 с; } . непрозрачность: .7; } original-button:hover {
original-button:hover {
Style editor
width
px
height
px
Make the background a gradient
font-size(px)
px
Set the border
Add a shadow to кнопка
Добавить тень к буквам
до/после (псевдоэлемент), настройка наведения
Установить положение: относительное
Общие настройки для до и после
Установить до
Установить после
Установить наведение
непрозрачность: .7;
Установить переход для кнопки
transition-duration
с
Общие настройки для до и после при наведении
Установить до при наведении
Установить после при наведении
CSSДругие спецификации
Добавить (0 9000)Генератор кнопок CSS
Генератор кнопок CSS онлайн быстро создает кнопки CSS для вашего веб-сайта. Просто введите текст кнопки, выберите цвета и другие свойства, чтобы создать кнопку CSS. Это отличный бесплатный онлайн-инструмент для веб-мастеров для создания кнопок CSS.
Просто введите текст кнопки, выберите цвета и другие свойства, чтобы создать кнопку CSS. Это отличный бесплатный онлайн-инструмент для веб-мастеров для создания кнопок CSS.
CSS Button Generator мгновенно создает кнопки для вашего веб-сайта или блога, используя ваши цвета, веб-шрифты и размеры. Генератор кнопок css не использует изображения и может сказать все, что вы хотите, в любых цветах и размерах. Создатель кнопок css идеально подходит для сайтов Myspace, piczo или Zanga, где у вас нет возможности загружать изображения, но вы хотите, чтобы у вас были собственные кнопки, не беспокоясь о мертвых ссылках. Создатель кнопок css может создавать кнопки, которые можно вставлять в содержимое вашей страницы или размещать в любом месте вверху страницы.
Каскадные таблицы стилей (CSS) — это язык таблиц стилей, используемый для описания представления документа, написанного на языке разметки. Его наиболее распространенное применение — стилизация веб-страниц, написанных на HTML и XHTML, но этот язык можно применять к любому XML-документу, включая SVG и XUL.
Свойство шрифта CSS
| Значение CSS | Описание |
|---|---|
| стиль шрифта | Задает стиль шрифта. Возможные значения см. в стиле шрифта |
| вариант шрифта | Указывает вариант шрифта. Возможные значения см. в варианте шрифта | .
| вес шрифта | Указывает толщину шрифта. Возможные значения см. в разделе font-weight | .
| размер шрифта/высота строки | Задает размер шрифта и высоту строки. Возможные значения см. в разделе font-size и line-height | .
| семейство шрифтов | |
| заголовок | Использует шрифт, который используется элементами управления с заголовками (например, кнопками, раскрывающимися списками и т. д.) |
| значок | Использует шрифт, используемый метками значков |
| меню | Использует шрифты, используемые раскрывающимися меню |
| ящик сообщений | Использует шрифты, используемые диалоговыми окнами |
| малый заголовок | Уменьшенная версия шрифта подписи |
| строка состояния | Использует шрифты, используемые в строке состояния |
| унаследовать | Указывает, что значение свойства шрифта должно быть унаследовано от родительского элемента |
Размер шрифта CSS Свойство
| Значение CSS | Описание |
|---|---|
| xx-маленький | Задает размер шрифта xx-small |
| х-маленький | Устанавливает очень маленький размер шрифта |
| маленький | Устанавливает размер шрифта на маленький размер |
| средний | Устанавливает средний размер шрифта. |
| большой | Устанавливает большой размер шрифта |
| очень большой | Устанавливает очень большой размер шрифта |
| xx-большой | Задает размер шрифта xx-large |
| меньше | Устанавливает размер шрифта меньше размера родительского элемента |
| больше | Устанавливает размер шрифта больше размера родительского элемента |
| длина | Устанавливает фиксированный размер шрифта в пикселях, см и т. д. |
| % | Устанавливает размер шрифта в процентах от размера шрифта родительского элемента |
| унаследовать | Указывает, что размер шрифта должен быть унаследован от родительского элемента |
Свойство font-style CSS
| Значение CSS | Описание |
|---|---|
| обычный | Браузер отображает обычный стиль шрифта. Это по умолчанию Это по умолчанию |
| курсив | Браузер отображает курсивный шрифт |
| косой | Браузер отображает наклонный шрифт |
| унаследовать | Указывает, что стиль шрифта должен быть унаследован от родительского элемента |
CSS свойство font-weight
| Значение CSS | Описание |
|---|---|
| обычный | Определяет обычные символы. Это по умолчанию |
| полужирный | Определяет толстые символы |
| жирнее | Определяет более толстые символы |
| зажигалка | Определяет более светлые символы |
| 100 — 900 | Определяет от тонких до толстых символов. 400 соответствует обычному, а 700 соответствует полужирному | .
Граница CSS
| Собственность | Описание | Значения | УСБ |
|---|---|---|---|
| граница | Задает все свойства границы в одном объявлении | ширина границы стиль границы цвет границы | 1 |
| нижняя граница | Задает все свойства нижней границы в одном объявлении | ширина нижней границы стиль нижней границы цвет нижней границы | 1 |
| цвет нижней границы | Задает цвет нижней границы | цвет рамки | 2 |
| нижняя граница | Устанавливает стиль нижней границы | с каймой | 2 |
| ширина нижней границы | Устанавливает ширину нижней границы | ширина границы | 1 |
| цвет рамки | Задает цвет четырех границ | color_name hex_number rgb_number прозрачный наследовать | 1 |
| граница левая | Задает все свойства левой границы в одном объявлении | ширина границы слева стиль границы слева цвет границы слева | 1 |
| левая граница | Задает цвет левой границы | цвет рамки | 2 |
| левый край | Задает стиль левой границы | с каймой | 2 |
| ширина границы слева | ширина границы | 1 | |
| граница справа | Задает все свойства правой границы в одном объявлении | ширина границы справа стиль границы справа цвет границы справа | 1 |
| граница правого цвета | Задает цвет правой границы | цвет рамки | 2 |
| правая граница | Устанавливает стиль правой границы | с каймой | 2 |
| ширина границы справа | Устанавливает ширину правой границы | ширина границы | 1 |
| бордюр | Устанавливает стиль четырех границ | нет скрытый пунктирный пунктирный сплошной двойной канавка ребристая вставка начало наследуется | 1 |
| верхняя граница | Задает все свойства верхней границы в одном объявлении | ширина верхней границы стиль верхней границы цвет верхней границы | 1 |
| цвет верхней границы | Задает цвет верхней границы | цвет рамки | 2 |
| с окантовкой | Задает стиль верхней границы | с каймой | 2 |
| ширина верхней границы | Устанавливает ширину верхней границы | ширина границы | 1 |
| ширина границы | Устанавливает ширину четырех границ | тонкие средние толстые длинные унаследованные | 1 |
Свойство CSS border-style
| Значение CSS | Описание |
|---|---|
| нет | Не указывает границы |
| скрытый | То же, что и «нет», за исключением разрешения конфликта границ для элементов таблицы |
| с точками | Задает пунктирную границу |
| пунктир | Задает пунктирную границу |
| цельный | Задает сплошную границу |
| двойной | Задает двойную рамку |
| канавка | Задает трехмерную рифленую границу. |
