Учимся делать GIF простым способом с помощью Photoshop
Un очень привлекательный ресурс и это может дать нам много удовольствия — это GIF. Наверняка вы слышали об этом и видели, как они распространяются в Интернете. Но на всякий случай давайте определимся, что такое гифка. Эти сокращения являются аббревиатурой от английского: Графический формат обмена. Это не что иное, как формат, в котором мы можем создавать движущиеся изображения.
Инструмент, с помощью которого мы научимся выполнять этот ресурс, будет Adobe Photoshop. Вы увидите, что это очень просто, нам просто нужно есть хорошая идея и максимально использовать наше творчество.
Индекс
- 1 Сегментировать по слоям
- 2 Пошаговое создание GIF
- 3 Детали для рассмотрения
Сегментировать по слоям
Для начала важно понимать, что для создания GIF необходимо наше изображение или иллюстрация. сегментирован на разные слоиДругими словами, каждое действие или объект, которые мы хотим добавить к каждой последовательности, должны находиться на разных уровнях.
сегментирован на разные слоиДругими словами, каждое действие или объект, которые мы хотим добавить к каждой последовательности, должны находиться на разных уровнях.
Пошаговое создание GIF
Первое, что мы должны сделать, войдя в Adobe Photoshop, — это перейти в главное меню и следовать следующему маршруту:
Подпишитесь на наш Youtube-канал
Детали для рассмотрения
Для достижения оптимального результата мы должны обратить внимание на такие элементы, как продолжительность времени каждой сцены.
Мы также можем определить время, когда мы хотим, чтобы действие повторялось. Он может быть бесконечным, то есть никогда не прекращается воспроизводиться или, наоборот, указывает точное количество раз до его остановки.
Наконец, мы сохраним файл в формате GIF и автоматически движение будет применено к документу. Как видите, сделать GIF в Photoshop очень просто, поэтому мы рекомендуем вам сделать
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
Как сделать GIF анимацию с помощью Photoshop
ВХОД / РЕГИСТРАЦИЯ
Описание:
Зарегистрируйтесь на сайте для доступа ко всем плюшкам
Плейлист этого курса
- Новое в Адоб фотошоп
- Интерфейс
- Переключение рабочей среды
- Работа с панелями
- Панель История
- Открытие документа
- Создание документа
- Сохранение документа
- Навигация по рабочему пространству
- Работа со слоями
- Работа с масками
- Работа с каналами
- Работа с направляющими
- Палитры работы с цветом
- Обрезка изображений
- Трансформация изображений
- Цветовые режимы
- Корректирующие слои
- Заливка с учетом содержимого
- Марионеточная деформация
- Обзор панели инструментов
- Выделение.
 Работа с инструментом Магнитное Лассо
Работа с инструментом Магнитное Лассо - Работа с инструментом Волшебная палочка
- Инструмент Быстрое выделение
- Инструменты Кисть и Карандаш
- Инструмент Замена цвета
- Инструмент Микс-кисть
- Инструмент Ластик
- Инструменты Градиент и Заливка
- Инструмент Восстанавливающая кисть
- Инструмент Точечная восстанавливающая кисть
- Инструмент Заплатка
- Удаление эффекта красных глаз
- Инструмент Штамп
- Инструменты Размытие, Резкость, Палец
- Инструменты Затемнитель и Осветитель
- Инструмент Губка
- Основные сведения о фильтрах
- Галерея фильтров
- Фильтр Пластика
- Фильтры размытия изображения
- Инструменты для работы с векторными объектами
- Работа с текстом
- Стили
- Создание нового 3-D слоя
- Инструменты управления трехмерными объектами
- Создание 3-D поверхностей
- Подготовка изображения для публикации в WEB
- Сохранение и оптимизация для WEB
- Печать изображений
- Системные требования для работы с программой и поддержкой GPU
- Улучшенные возможности выделения сложных объектов
- Заливка с учетом содержания изображения
- Марионеточная деформация
- Как удалить прыщи с помощью Photoshop
- Как изменить цвет волос с помощью Photoshop
- Как изменить фон с помощью Photoshop
- Как сделать фотографию черно-белой с помощью Photoshop
- Как обрезать границы с помощью Photoshop
- Как установить плагин с помощью Photoshop
- Как добавить кисти с помощью Photoshop
- Как вырезать объект или человека с помощью Photoshop
- Как с помощью Photoshop сделать кожу идеальной
- Как установить шрифты в Photoshop
- Как создать новый слой в Photoshop
- Как сделать GIF анимацию с помощью Photoshop
- Как сделать панорамное фото
- Основы ретуши портретов 1
- Основы ретуши портретов 2
Не загружается урок?
Нажать сюда
Окно Photoshop, упрощающее создание анимированных GIF-файлов
У вас есть серия неподвижных фотографий, которые вы хотите превратить в анимацию. Без проблем. То, что вы хотите сделать, это анимированный GIF. (Кстати, произносится со звуком J, если вы хотите быть педантичным.) Что более важно, чем то, как вы произносите анимированные GIF-файлы, так это то, как вы их делаете. И это проще всего сделать в Photoshop с помощью одного окна и нескольких кликов мышью.
Без проблем. То, что вы хотите сделать, это анимированный GIF. (Кстати, произносится со звуком J, если вы хотите быть педантичным.) Что более важно, чем то, как вы произносите анимированные GIF-файлы, так это то, как вы их делаете. И это проще всего сделать в Photoshop с помощью одного окна и нескольких кликов мышью.
Анимированные GIF-файлы анимируются так же, как и традиционные мультфильмы: заменяют одну неподвижную картинку другой и еще одной, и делают это достаточно быстро, чтобы создать иллюзию движения. Что делает анимированные GIF-файлы такими особенными, так это то, что они делают это с очень маленькими размерами файлов, что сделало их популярным способом отображения движущихся изображений в Интернете в дни очень низкой пропускной способности.
Анимированные GIF-файлы, конечно же, по-прежнему популярны, и они позволяют создавать забавные проекты, например превращать серию неподвижных фотографий в фильм. Я использовал высокую частоту кадров для создания серии кадров, которые при преобразовании в анимированный GIF превращались в забавные причудливые видеоролики в стиле стоп-экшн.
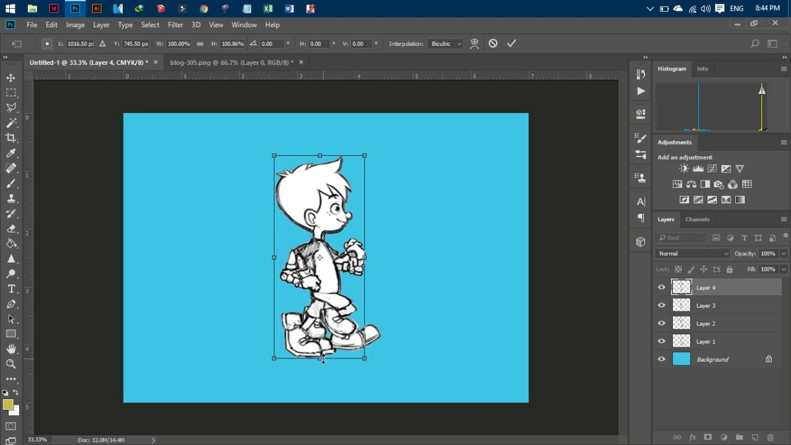
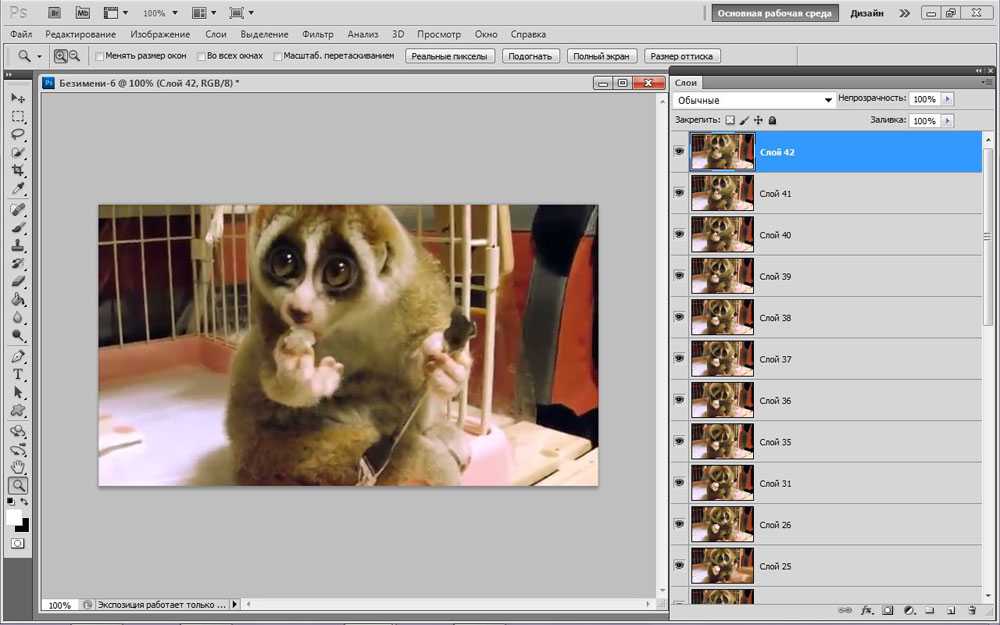
Независимо от того, почему вы хотите оживить свои фотографии, сделать это очень просто. Начните в меню «Файл» Photoshop под заголовком «Сценарии», где вы выберете «Загрузить файлы в стек». Затем в появившемся всплывающем окне выберите «Папка», а затем укажите папку, содержащую фотографии, которые вы хотите анимировать. (В качестве альтернативы, если вы хотите использовать только некоторые фотографии в папке, выберите «Файлы» и перейдите к их папке, затем щелкните, удерживая клавишу «Shift», чтобы выбрать диапазон изображений для анимации.) Нажмите «ОК», и Photoshop загрузит каждый файл изображения в однослойный документ, создавая слой из каждого отдельного изображения. Это то, что станет кадрами анимированного GIF.
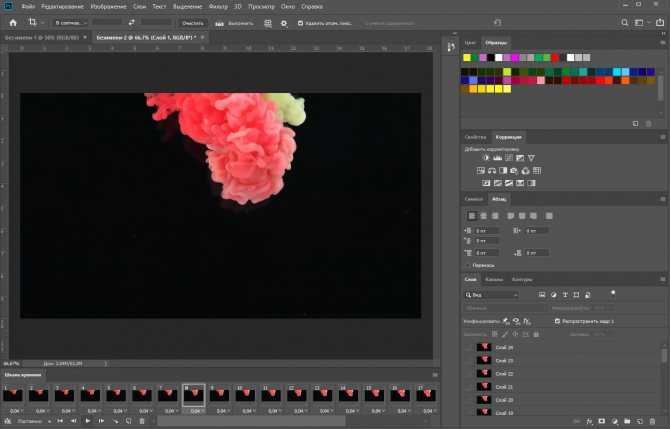
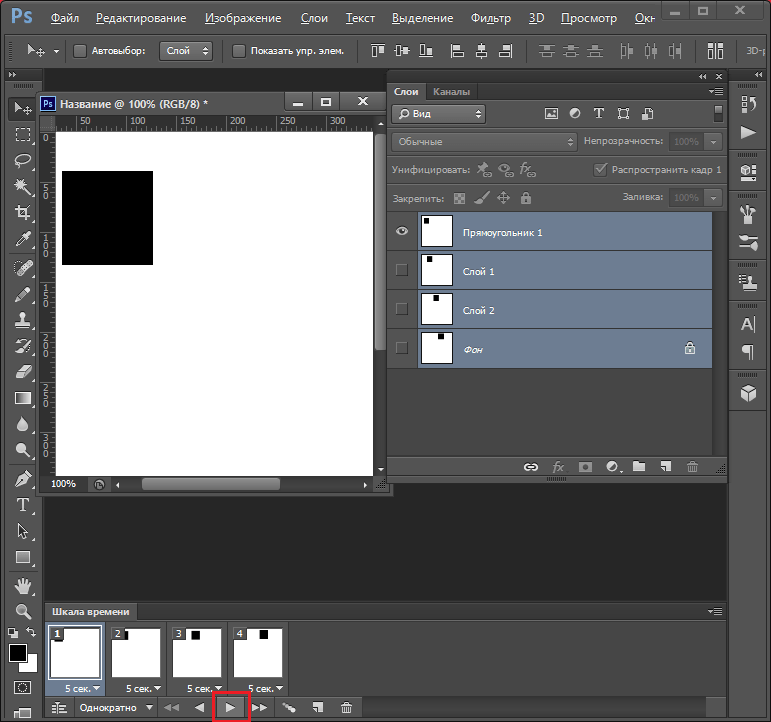
Теперь перейдите в меню «Окно» и нажмите «Временная шкала», чтобы открыть временную шкалу. Это окно является секретным ингредиентом для сверхпростых анимированных GIF-файлов из серии кадров.
Это окно является секретным ингредиентом для сверхпростых анимированных GIF-файлов из серии кадров.
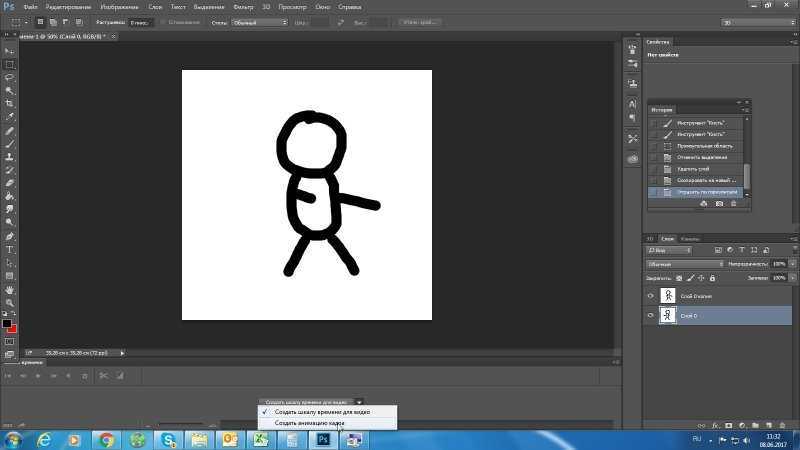
С файлами изображений в отдельных слоях и открытым окном временной шкалы найдите раскрывающееся меню в середине окна временной шкалы. Будет написано «Создать анимацию кадра» или «Создать временную шкалу видео». Если там написано «Создать анимацию кадра», нажмите на эти слова, и Photoshop сделает первый шаг в создании анимированного GIF. Если написано «Создать временную шкалу видео», щелкните стрелку справа от этой кнопки, чтобы открыть короткое раскрывающееся меню из двух пунктов. Затем выберите параметр «Создать анимацию кадра». Кнопка изменится на «Создать кадровую анимацию», которую вы затем нажмете.
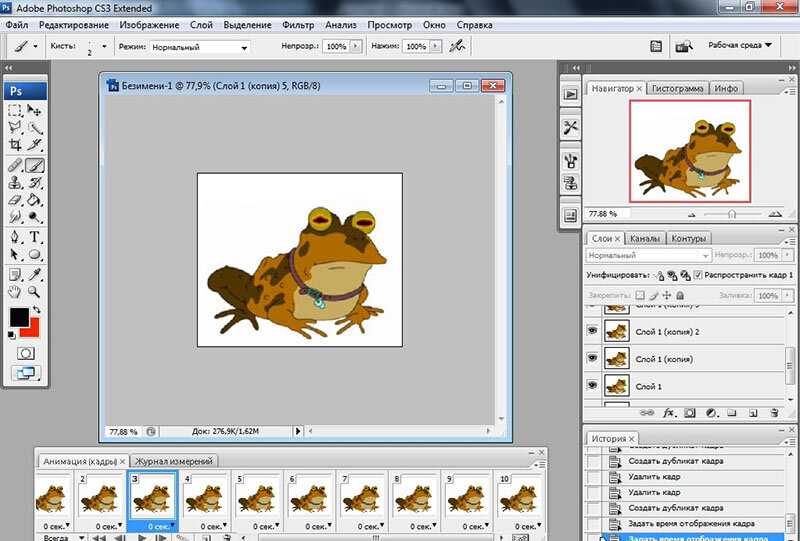
Теперь вы увидите, что Photoshop преобразовал только один слой в кадр вашей анимации. Чтобы преобразовать остальные слои в кадры, посмотрите в верхний правый угол окна временной шкалы, щелкните значок трехстрочного меню и выберите «Создать кадры из слоев». Photoshop теперь преобразует все эти другие слои в отдельные кадры на временной шкале. Вы уже прошли 99% пути к анимированному GIF. Осталось только настроить его и правильно сохранить.
Photoshop теперь преобразует все эти другие слои в отдельные кадры на временной шкале. Вы уже прошли 99% пути к анимированному GIF. Осталось только настроить его и правильно сохранить.
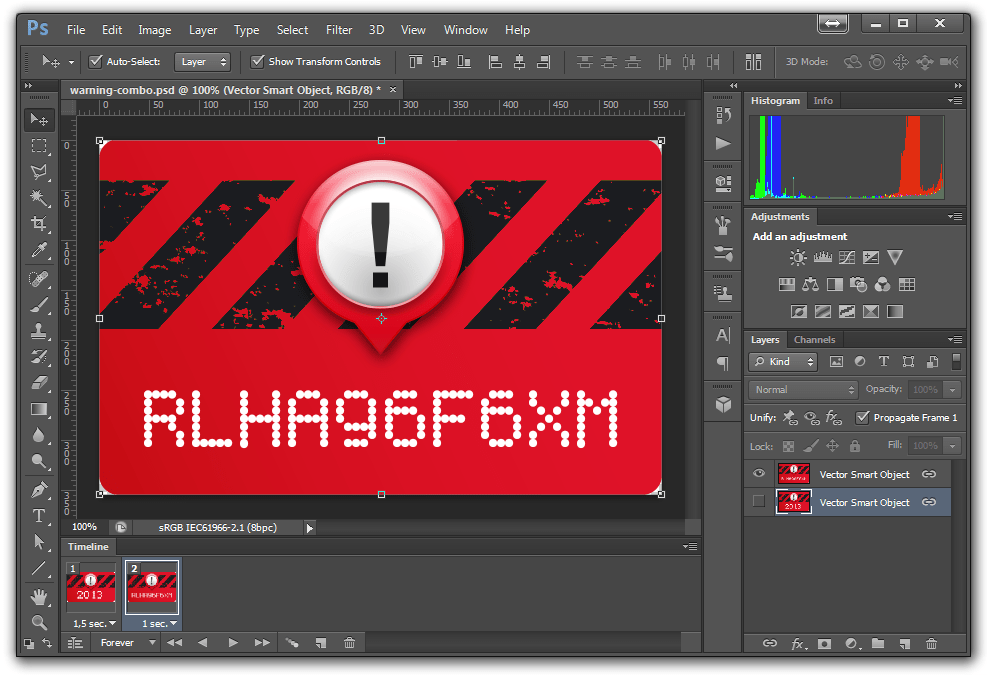
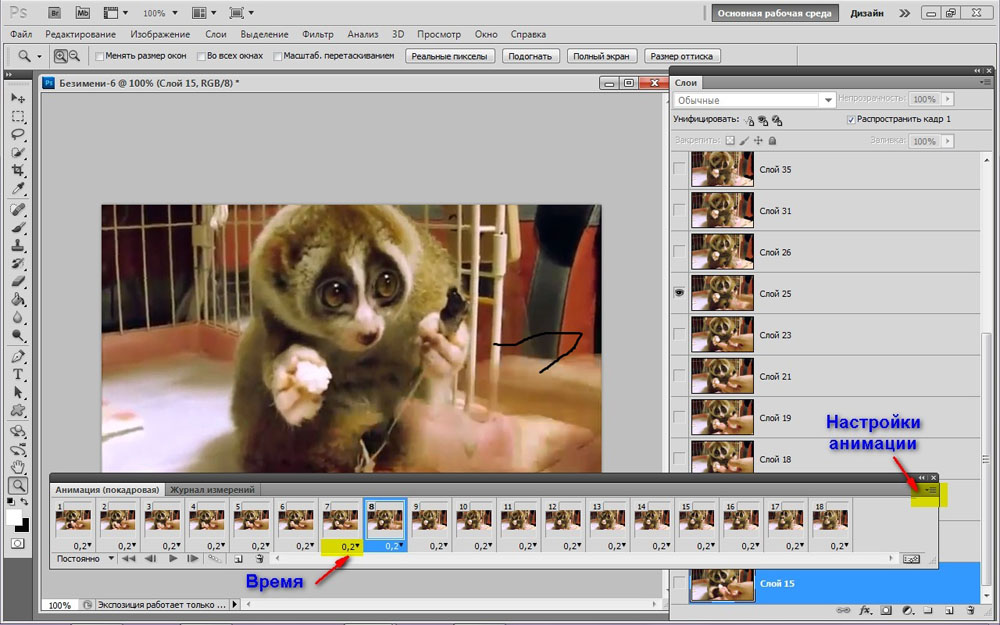
Чтобы точно настроить анимированный GIF, сначала нужно убедиться, что кадры расположены в правильном порядке. Если это не так, просто нажмите и перетащите, чтобы изменить порядок. Затем выберите, как долго будет виден каждый кадр. Метод проб и ошибок важен здесь, но я считаю, что для эффекта медленной покадровой анимации хорошо работает отображение каждого кадра в течение полсекунды. Иногда я делаю двухкадровую анимацию просто для того, чтобы показать клиенту или коллеге сравнение «До/После», и в этом случае я могу установить продолжительность кадра в 1 секунду или больше, чтобы у них было время увидеть каждое изображение. Однако в большинстве случаев я хочу, чтобы анимированный GIF выглядел как анимация, поэтому уместна более короткая продолжительность (например, 0,1 или 0,2 секунды). Чтобы изменить время, в течение которого отображается кадр, щелкните настройку времени под миниатюрой каждого кадра. Чтобы установить все кадры одновременно, щелкните первый кадр, затем щелкните последний кадр, удерживая клавишу Shift, затем выберите продолжительность одного кадра, и она изменится для всего диапазона изображений.
Чтобы установить все кадры одновременно, щелкните первый кадр, затем щелкните последний кадр, удерживая клавишу Shift, затем выберите продолжительность одного кадра, и она изменится для всего диапазона изображений.
Под кадрами на временной шкале вы также увидите слово «Навсегда». Это показывает, что анимация будет повторяться бесконечно. Вы можете изменить количество циклов или указать, чтобы он воспроизводился только один раз. Это встроено в файл, потому что GIF не будет иметь каких-либо определенных элементов управления проигрывателем, когда он в конечном итоге будет отображаться, поэтому его поведение запекается во время создания файла.
Вы можете предварительно просмотреть свою анимацию, щелкнув значок «Воспроизвести» в нижней части временной шкалы, и когда вы будете довольны временем и последовательностью, пришло время вывести временную шкалу в фактический файл GIF.
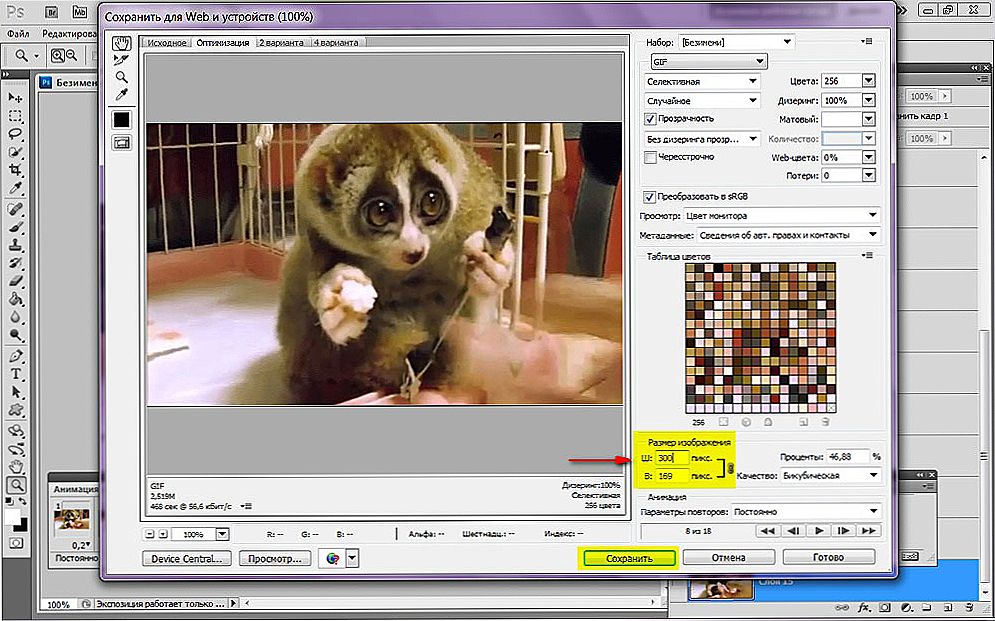
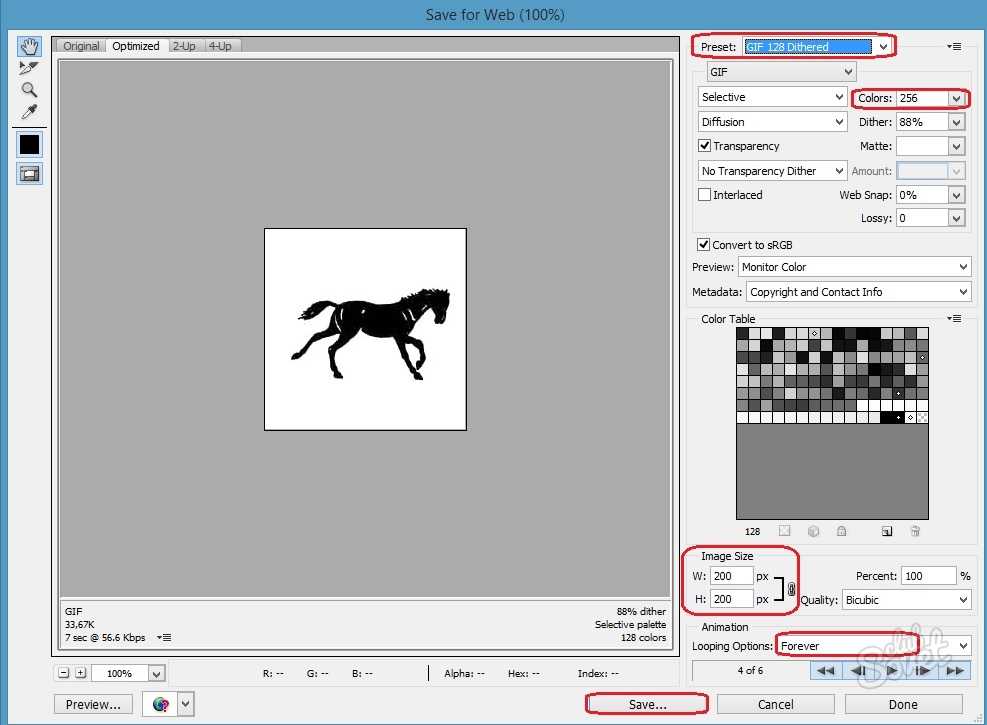
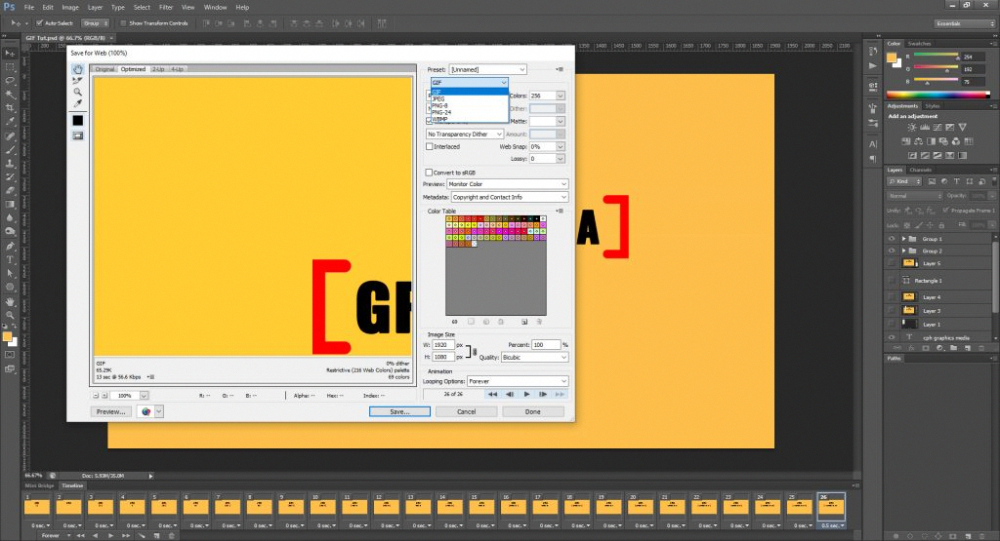
Чтобы сохранить анимированный GIF-файл, у вас есть несколько вариантов. Официальный метод, который предпочитает Adobe, заключается в том, что вы выбираете «Файл»> «Экспорт»> «Экспортировать как», чтобы открыть окно экспорта и выбрать формат файла, размер и тому подобное. Но я предпочитаю подход старой школы — в меню «Файл» выбрать «Экспорт», а затем нажать «Сохранить для Интернета», чтобы открыть устаревшее окно «Сохранить для Интернета». Это просто немного другой интерфейс, чтобы получить тот же конечный результат. В этом окне вы можете изменить самые разные параметры файла, в том числе его размер в пикселях, количество используемых цветов и качество (или степень сжатия в файле). Обычно я не делаю ничего, кроме выбора размера файла и качества, но всегда проверяю, что тип файла — GIF, и если вы хотите поэкспериментировать с соотношением качества к размеру или изменить зацикливание с Forever на One -Time, для этого тоже есть опция меню, а также множество возможностей для предварительного просмотра и сравнения настроек. Вы также можете выбрать предустановку, чтобы упростить задачу, и GIF, который вы видите здесь, был сохранен с предустановкой GIF 128 Dithered с одной небольшой модификацией. Я выбираю файлы меньшего размера, но с большим количеством цветов (256, если быть точным).
Но я предпочитаю подход старой школы — в меню «Файл» выбрать «Экспорт», а затем нажать «Сохранить для Интернета», чтобы открыть устаревшее окно «Сохранить для Интернета». Это просто немного другой интерфейс, чтобы получить тот же конечный результат. В этом окне вы можете изменить самые разные параметры файла, в том числе его размер в пикселях, количество используемых цветов и качество (или степень сжатия в файле). Обычно я не делаю ничего, кроме выбора размера файла и качества, но всегда проверяю, что тип файла — GIF, и если вы хотите поэкспериментировать с соотношением качества к размеру или изменить зацикливание с Forever на One -Time, для этого тоже есть опция меню, а также множество возможностей для предварительного просмотра и сравнения настроек. Вы также можете выбрать предустановку, чтобы упростить задачу, и GIF, который вы видите здесь, был сохранен с предустановкой GIF 128 Dithered с одной небольшой модификацией. Я выбираю файлы меньшего размера, но с большим количеством цветов (256, если быть точным). Таким образом, вы потеряете меньше деталей изображения и получите более привлекательный результат. Когда вы будете готовы, нажмите «Сохранить», и Photoshop выведет файл GIF, который при загрузке на веб-сайт (например, как мы сделали здесь) будет воспроизводиться как анимация, даже если это просто серия неподвижных фотографий.
Таким образом, вы потеряете меньше деталей изображения и получите более привлекательный результат. Когда вы будете готовы, нажмите «Сохранить», и Photoshop выведет файл GIF, который при загрузке на веб-сайт (например, как мы сделали здесь) будет воспроизводиться как анимация, даже если это просто серия неподвижных фотографий.
Первоначально опубликовано 9 января 2023 г.
Руководство по GIF: оживляйте свои работы и гипнотизируйте своих поклонников (Photoshop)
Угадай что? Это не так сложно, как вы думаете. Увеличивайте количество подписчиков и повышайте конверсию, создавая контент, который оценят каждый покупатель, поклонник и подписчик — анимацию ваших работ. Художник Общества6 и создатель GIF Кэссиди Рэй Мариетта пролила свет на свой процесс анимации , чтобы вы могли сделать то же самое. Вы получите пошаговое руководство о том, как она выводит свои иллюстрации на новый уровень с помощью анимации, одновременно оживляя новую жизнь на ваших социальных платформах.
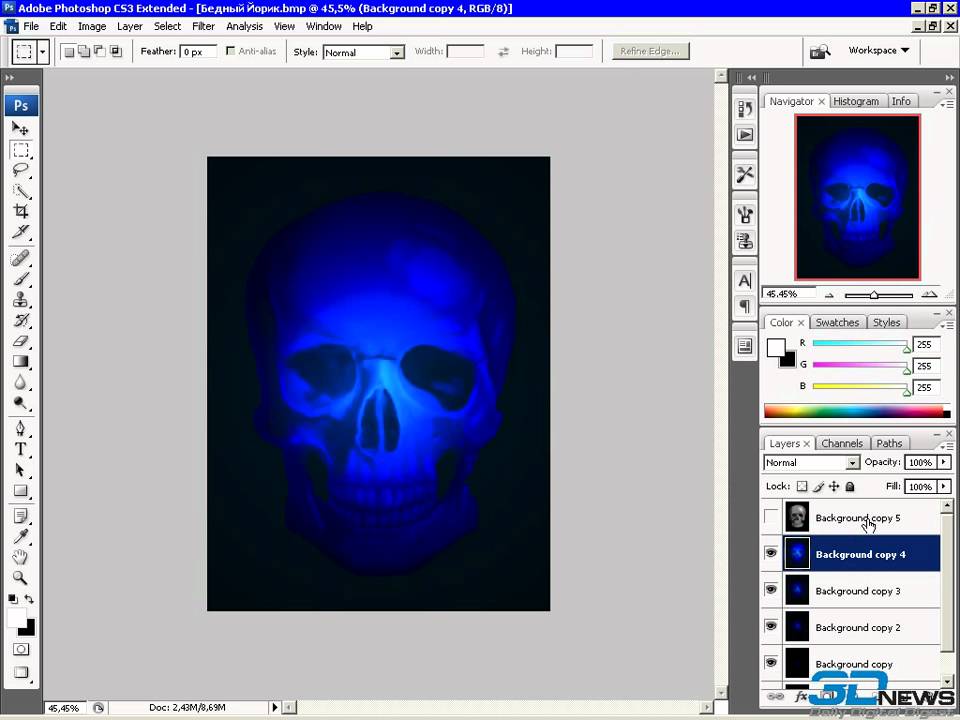
Анимированные файлы GIF представляют собой «сложенные» файлы, которые позволяют вам использовать последовательность иллюстраций или фотографий, чтобы создать впечатление движения. Для этого урока запланируйте создание восьмикадровой анимации. Вот как она создала спиральные глаза на черепе ниже, чтобы было легче следовать. Когда вы узнаете больше, вы поймете, что можете создавать анимации продолжительностью от одной секунды до одного часа.
1. Создайте квадратный холст в PhotoshopУстановка размеров вашего холста с самого начала очень важна. Вы будете делиться этим GIF во многих разных местах, поэтому вам не нужен большой файл (10 МБ) или слишком маленький файл (100 КБ и очень пиксельный). Я рекомендую размер изображения 1500 x 1500. Если вам нужно уменьшить размер, я не уменьшаю размер до 700 x 700.
Я предпочитаю квадратный формат и, вероятно, самый простой размер для новичка. Кроме того, по сравнению с размером горизонтального видео квадрат занимает больше места по вертикали в ленте Instagram или Facebook. Воспользуйтесь преимуществами своей недвижимости, чтобы привлечь больше внимания к своей работе!
Воспользуйтесь преимуществами своей недвижимости, чтобы привлечь больше внимания к своей работе!
Вы можете анимировать практически все, но я рекомендую для начала выбрать что-то простое. Если у вас сложный рисунок, выберите один элемент, который, по вашему мнению, вы могли бы хорошо анимировать. Я выбрал этот дизайн черепа и собираюсь сосредоточиться на анимации глаз.
Спирали, которые я буду анимировать, были созданы отдельно, поэтому я втяну их в этот холст на следующем шаге.
НАЧНИТЕ ПРОДАВАТЬ СВОИ РАБОТЫ СЕГОДНЯ >
3. Храните элементы, которые вы хотите анимировать, на отдельных слояхЭто важно, чтобы вы воздействовали только на те элементы, которые хотите анимировать. В случае с моими спиральными глазами мне нужно иметь возможность вращать спирали, не поворачивая все изображение.
Создавая из того же изображения, я буду вращать каждый спиральный слой, слегка поворачивая его, пока не сделаю полный оборот.
Когда мы начнем анимацию, вы захотите сохранить и упорядочить каждый кадр по отдельности. Создайте папку для всех ваших индивидуально созданных кадров. Каждый раз, когда я (слегка) меняю вращение спиральных глаз, я буду сохранять изображение как новый JPG.
5. Сохраните первый кадр с качеством «Максимальное» JPGЭто первое изображение будет вашим базовым изображением. Сохраните его в формате JPG с качеством «Максимальное». Все, что вы создаете с этого момента, нужно будет сохранять таким же образом и с теми же размерами в пикселях. Для меня это 1500 х 1500 пикселей. Каждое изображение, которое вы сохраняете с этого момента, должно быть того же размера, что и ваше базовое изображение.
СОВЕТ: Сохраняйте изображения и называйте их последовательно. Например, 1.jpg, 2.jpg, 3.jpg и т. д.
6. Начать анимацию! Переместите, поверните или измените размер любых элементов, которые вы хотите привести в движение Теперь вы собираетесь создать движение, слегка перемещая, изменяя размер или вращая элементы вашего произведения, кадр за кадром. Повторите этот процесс столько раз, сколько необходимо. К концу этого шага у вас должно быть восемь файлов JPG, сохраненных в папке, которую мы создали на четвертом шаге. Если вы пролистаете все изображения, созданные на этом шаге, вы должны почувствовать плавную анимацию.
Повторите этот процесс столько раз, сколько необходимо. К концу этого шага у вас должно быть восемь файлов JPG, сохраненных в папке, которую мы создали на четвертом шаге. Если вы пролистаете все изображения, созданные на этом шаге, вы должны почувствовать плавную анимацию.
В этом примере я собираюсь слегка повернуть спирали примерно на 1/8 оборота и сохранить свое изображение. Затем я собираюсь повторить этот процесс еще семь раз. С каждым разом вращая спирали чуть больше.
Мы хотим, чтобы 8-й кадр плавно переходил в 1-й кадр. Итак, мой последний кадр должен быть на один оборот дальше от положения моих спиралей в первом кадре.
7. Создайте и отредактируйте временную шкалу GIFТеперь, когда у вас есть сохраненная последовательность изображений, мы можем их скомпилировать. Эта часть становится немного мясистой, но мы почти закончили!
7а. Загрузите свои слои:
После того, как вы сохранили все свои отдельные изображения, вы готовы загрузить каждое изображение как отдельный слой в Photoshop.
Щелкните ФАЙЛ > СКРИПТЫ > ЗАГРУЗИТЬ ФАЙЛЫ В СТЕК . Затем выберите > ПРОСМОТР и выберите изображения, которые вы создали для своего GIF. Щелкните > ОК.
7б. Создайте каждый кадр вашего GIF:
Каждое изображение в вашем сложенном файле будет отдельным слоем. Чтобы добавить новый слой, перейдите в меню навигации вверху и выберите СЛОЙ > НОВЫЙ > СЛОЙ. Ваши отдельные файлы должны автоматически заполняться слоями.
7с. Откройте временную шкалу:
Перейдите в меню навигации вверху и выберите ОКНО > ВРЕМЕННАЯ ЛИНИЯ
Окно временной шкалы должно появиться в нижней части экрана.
Когда это появится, в окне временной шкалы нажмите > СОЗДАТЬ КАДРОВУЮ АНИМАЦИЯ.
нажмите > СОЗДАТЬ КАДР АНИМАЦИИ
7d. Создайте новый слой для каждого кадра
Выберите все слои, перейдя в меню навигации вверху и выбрав > ВЫБРАТЬ > ВСЕ СЛОИ. Нажмите на появившееся меню и выберите > СОЗДАТЬ НОВЫЙ СЛОЙ ДЛЯ КАЖДОГО НОВОГО КАДРА.
Нажмите на появившееся меню и выберите > СОЗДАТЬ НОВЫЙ СЛОЙ ДЛЯ КАЖДОГО НОВОГО КАДРА.
Кнопку меню легко пропустить. Эта опция находится в правом верхнем углу вашей Хроники. Маленькая иконка, похожая на бумагу из блокнота.
См. кнопку меню в правом верхнем углу окна временной шкалы.
7д. Сделать кадры из слоев:
Откройте тот же значок меню на вкладке слоев и выберите > СДЕЛАТЬ РАМКИ ИЗ СЛОЕВ. Это сделает каждый слой кадром на временной шкале.
7ф. Отрегулируйте длину отдельных кадров:
Под каждым из ваших кадров вы можете настроить продолжительность времени, в течение которого каждый кадр будет отображаться. Если вы нажмете маленькую стрелку вниз, у вас будет несколько вариантов. Для этой гифки я сделал длину каждого кадра 0,1 сек.
Совет. Вы можете изменить длину каждого кадра одновременно, щелкнув первый кадр, затем, удерживая нажатой клавишу Shift на клавиатуре, и щелкнув последний кадр. Как только все кадры будут выделены, выберите скорость (.1), и все кадры изменятся одновременно. Это может сэкономить время, если у вас есть масса кадров, которые вы хотите с одинаковой скоростью.
Как только все кадры будут выделены, выберите скорость (.1), и все кадры изменятся одновременно. Это может сэкономить время, если у вас есть масса кадров, которые вы хотите с одинаковой скоростью.
Выбор продолжительности воспроизведения отдельного кадра.
7г. Отрегулируйте количество циклов GIF.
В нижней части панели инструментов вы можете выбрать, сколько раз GIF будет повторяться. Художники чаще всего выбирают «Навсегда».
Сколько раз должен автоматически воспроизводиться GIF?
Большинство художников выбирают «Навсегда».
0,1 секунды на каждый кадр, повторяется вечно
7ч. Нажмите > значок PLAY для предварительного просмотра!
8. Экспортируйте анимацию в формат GIF, а затем в MP4 (в указанном порядке) Ваш файл .GIF можно использовать в большинстве мест, кроме Instagram. Итак, когда у вас есть рабочий файл GIF, мы экспортируем видеофайл .MP4. Важно экспортировать именно в таком порядке. Вскоре вы поймете, почему.
Вскоре вы поймете, почему.
8а. Сохраните анимированный GIF , чтобы использовать его онлайн:
Перейдите в меню навигации вверху. Нажмите > ФАЙЛ > ЭКСПОРТ > СОХРАНИТЬ ДЛЯ ВЕБ-СТРОЙКИ (СТАРАЯ)…
Если у вас есть изображение с большим количеством цветовых градиентов, убедитесь, что параметр «Dither» установлен на 100% (это предотвращает появление полос). В этом дизайне я использовал в основном сплошные цвета, поэтому я собираюсь установить дизеринг на 0%.
Любые изменения настроек экспорта повлияют на качество вашего GIF. Если вам нужен меньший размер файла, начните уменьшать размер окончательного изображения или количество цветов.
Когда вы обнаружите ограничения на размер файла GIF, в зависимости от того, куда вы загружаете, вы будете экспериментировать с настройками, пока не добьетесь максимально возможного качества при наименьшем размере файла.
Если вы довольны настройками, нажмите > Сохранить .
8б. Сохранить как MP4 (обязательно для Instagram):
!! ВАЖНЫЙ !!
Если вы экспортируете свои восемь кадров в виде видео, вы создадите только видео продолжительностью 0,8 секунды. Для загрузки видео в Instagram требуется не менее 3 секунд. Вы можете увеличить длину своего видео из Photoshop, выделив восемь кадров анимации и продублировав их несколько раз. В моем случае я бы дублировал как минимум 4 раза.
Чтобы скопировать кадры на временную шкалу , щелкните первый кадр, удерживайте нажатой клавишу Shift на клавиатуре, а затем щелкните последний кадр. После того, как все кадры будут выделены, нажмите кнопку «Дублировать выбранные кадры». Нажмите это столько раз, сколько необходимо.
Вот математика. Если каждый кадр равен 0,1 секунды, вам понадобится 10 кадров для 1 секунды видео. Если вам нужно 3 секунды видео (а это то, что нам нужно), вам понадобится не менее 30 кадров продолжительностью 0,1 секунды. Я дублирую восемь кадров четыре раза. Это дает мне 32 кадра продолжительностью 0,1 секунды. Мое экспортированное видео будет длиться 3,2 секунды. Идеально подходит для Instagram.
Я дублирую восемь кадров четыре раза. Это дает мне 32 кадра продолжительностью 0,1 секунды. Мое экспортированное видео будет длиться 3,2 секунды. Идеально подходит для Instagram.
После того, как вы продублировали свои кадры для экспорта в MP4, используйте меню навигации и выберите > Файл > Экспорт > Рендеринг видео…
Убедитесь, что размер видео квадратный, и сохраните его. После сохранения вы можете отправить себе текстовое или электронное письмо с видеофайлом и сохранить его в фотопленке (чтобы вы могли загрузить его в Instagram).
Вот оно! Загрузите свой анимированный GIF-файл онлайн, и он должен воспроизводиться без проблем. Теперь, когда вы стали экспертом, вы можете изучить множество других инструментов и приложений, чтобы оживить что-то столь же уникальное, как вы и ваша работа.
Поезд GIF — это бесконечная платформа для творческого передвижения.
Присоединяйтесь, будьте собой и наблюдайте, как растет ваш трафик.
А теперь вперед!
- Посетите магазин Кэссиди >
НАЧНИТЕ ПРОДАВАТЬ СВОИ РАБОТЫ СЕГОДНЯ >
Бен Реншен
Фотограф
Society6.

 Работа с инструментом Магнитное Лассо
Работа с инструментом Магнитное Лассо