Создаем GIF-презентацию работы в Adobe Photoshop
Часто профессионалы, работающие в Photoshop, показывают процесс создания той или иной работы при помощи анимированных GIF-ок. Конечно это не детальное описание работы, но тем не менее передает идею, показывает главные стадии и демонстрирует процесс. Сегодня мы научимся создавать такие анимированные картинки для демонстрации собственных творений.
Шаг 1: Открываем файл в слоях
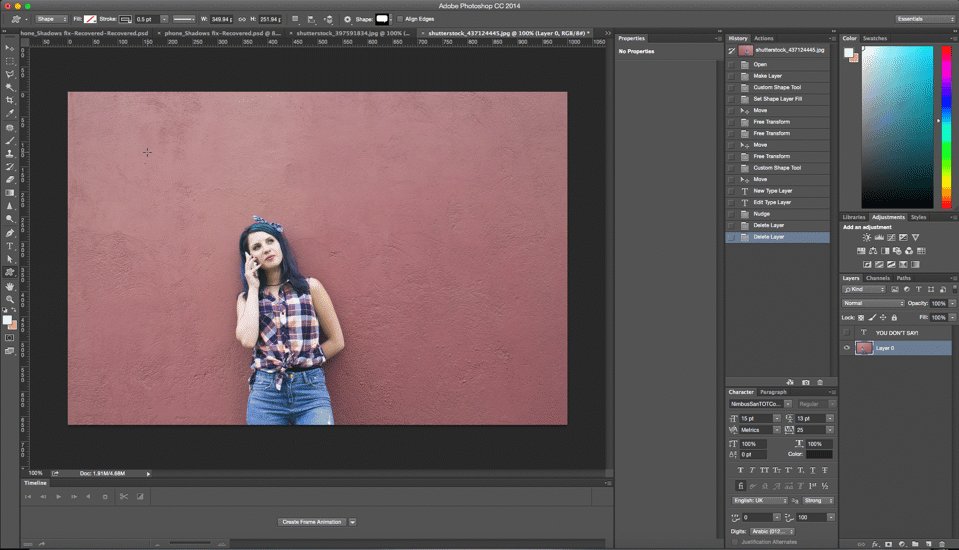
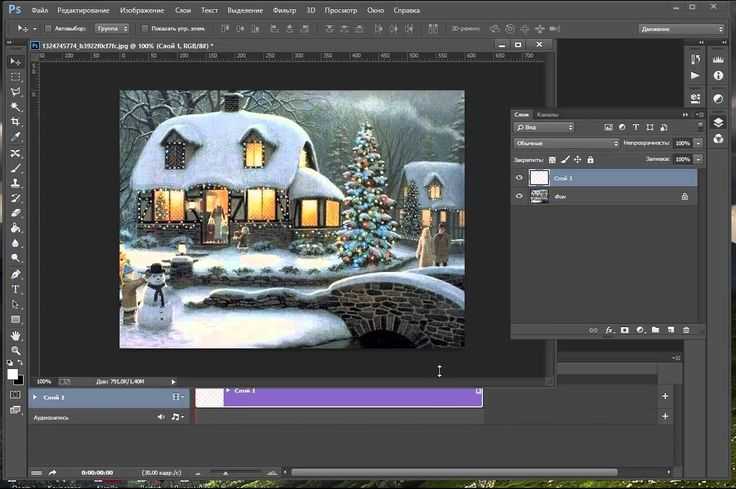
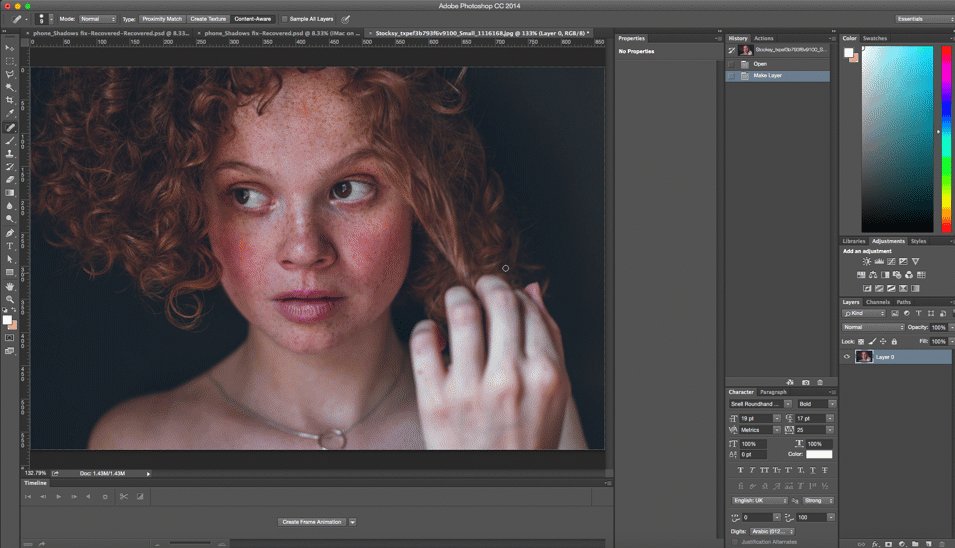
Откройте файл в слоях, из которого вы хотите сделать GIF-изображение.
Шаг 2: Организуйте слои для рассказа
Подумайте о GIF-изображении как о рассказе, и представьте себе что каждый кадр этого анимированного изображение — это страница рассказа, который описывает вашу историю. Чтобы рассказ был понятен зрителю, мы должны разобрать слои и понять какие из них лучше покажут и опишут процесс.
Для начала удалите все лишние скрытые слои, выбрав в меню Layer>Delete>Hidden Layers/Слой>Удалить>Скрытые слои.
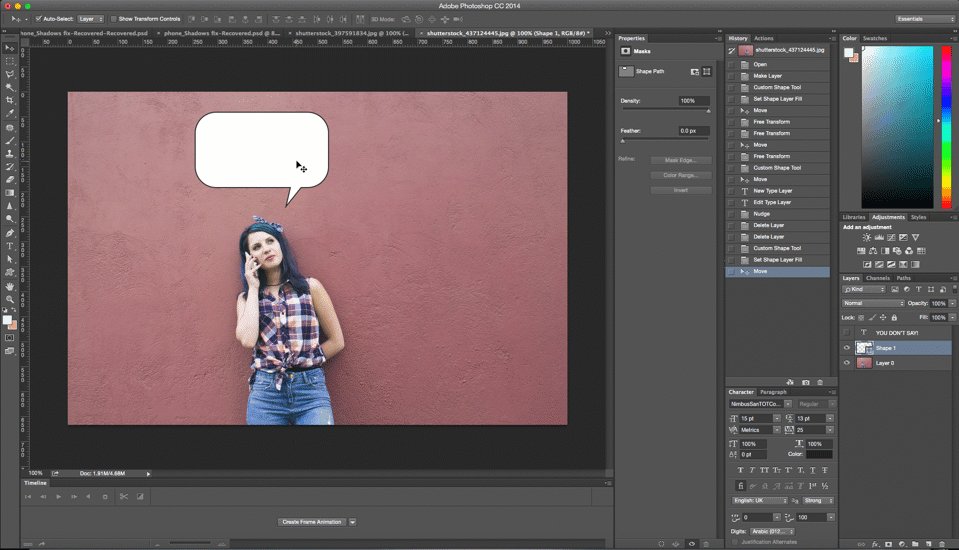
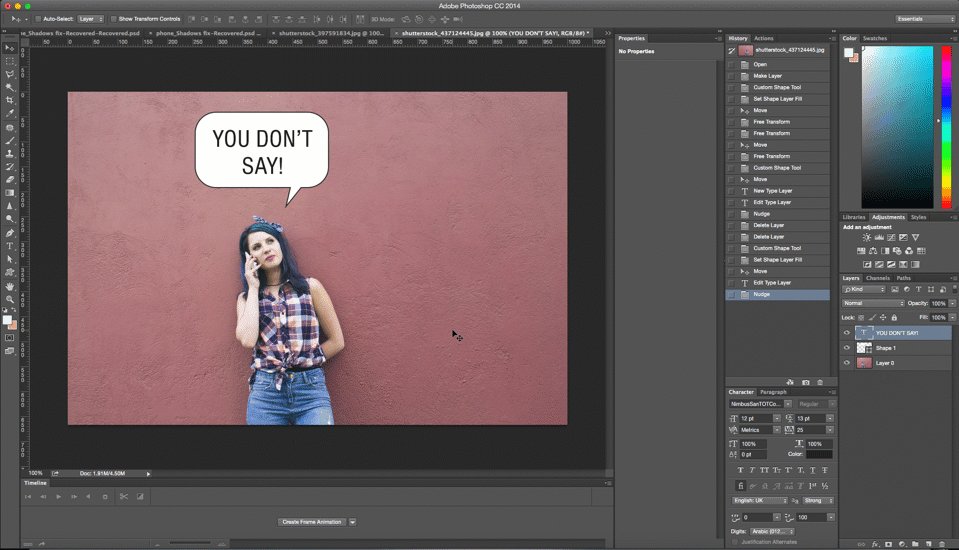
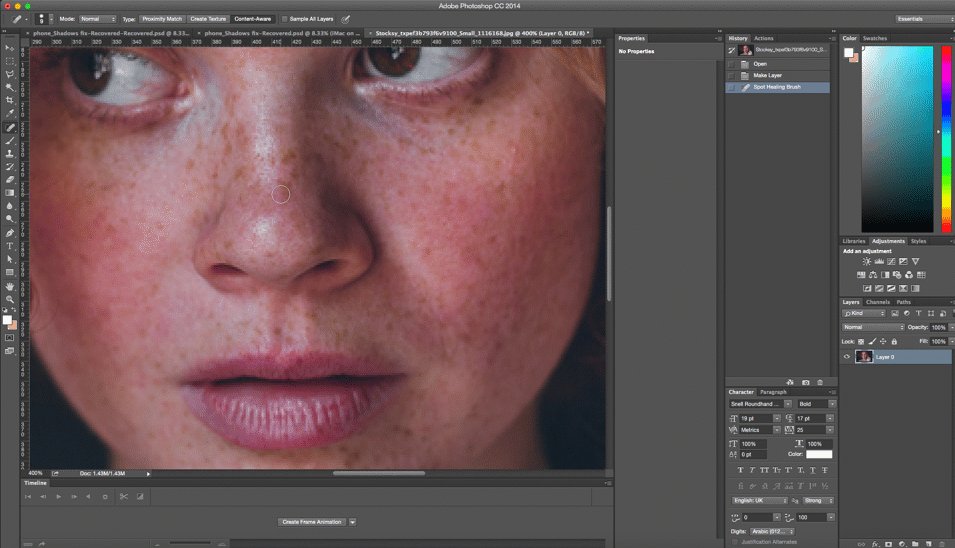
Теперь нам нужно понять какие слои лучше всего расскажут историю. Проще всего понять это, просмотрев каждый слой по-отдельности. Удерживая Option (PC: Alt), кликайте по иконке видимости слоя (иконка глаза), чтобы просмотреть каждый слой индивидуально. Попутно делайте заметки, отмечая какие слои и в какой последовательности лучше всего демонстрируют процесс. Ниже вы можете видеть пример описания в случае с файлом из урока:
a. Только изображение с девочкой и розовыми занавесками
b. Только изображение снежного леса
c. Изображение снежного леса с отверстием под занавески
e. Летний пейзаж, виднеющийся в отверстии
f. Цветовая коррекция
g. Добавленные складки занавески
h. Снег, добавленный к пейзажу, на плечи и ботинки
i. Падающий снег
j.
 Ботинки, погружающиеся в снег
Ботинки, погружающиеся в снегk. Завершающие штрихи
Шаг 3: Создаем покадровую анимацию
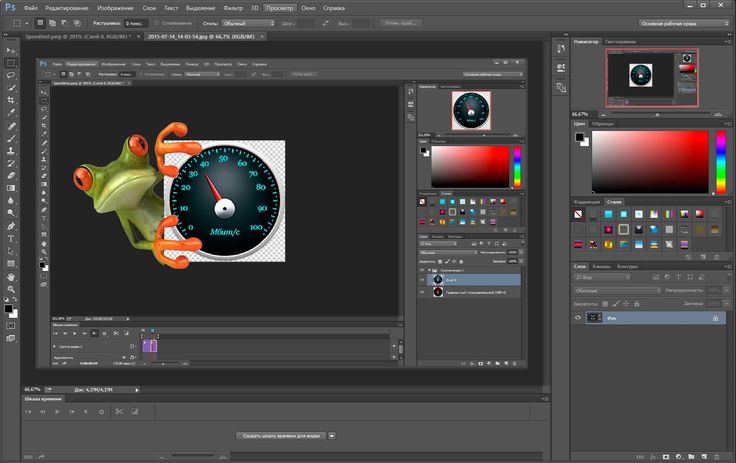
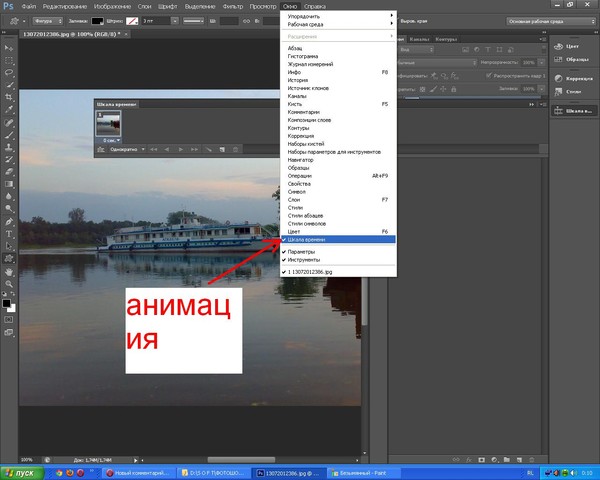
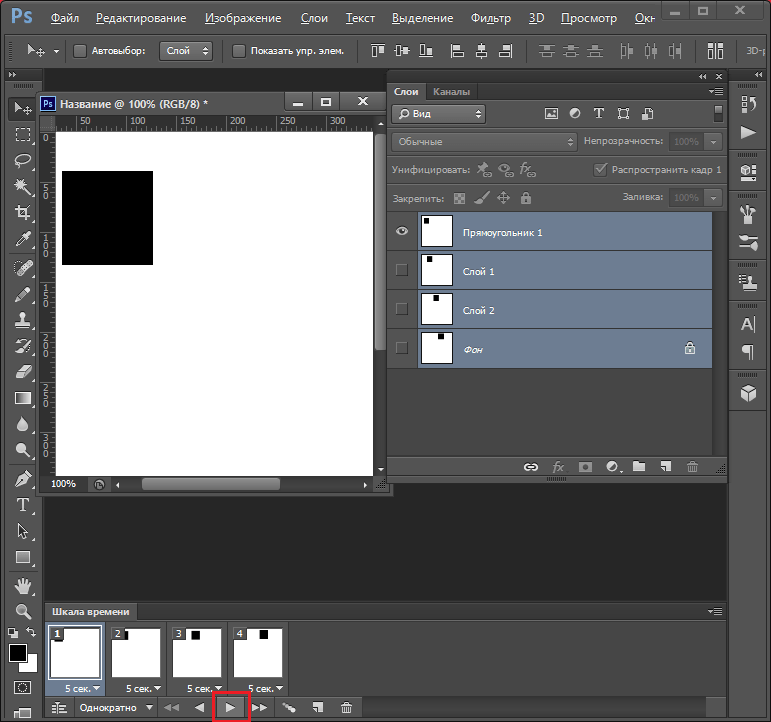
Если вы не видите окно Timeline/Шкала времени, откройте ее через меню Window>Timeline/Окно>Шкала времени. Кликните по перевернутому треугольнику в центре палитры и выберите Create Frame Animation/Создать покадровую анимацию.
Переключитесь на кадр, который должен стать первым в вашей истории. Если слой обработан при помощи маски, деактивируйте ее, кликнув по маске, удерживая Shift.
В палитре Timeline/Шкала времени кликните по кнопке Create Frame Animation/Создать покадровую анимацию. Так вы создадите первый кадр анимации, используя видимый контент из палитры Layers/Слои.
Кликните по кнопке Duplicates selected frames/Дублировать выделенные кадры, чтобы добавить второй кадр.
Вернитесь в палитру Layers/Слои и переключитесь на слой, который иллюстрирует второй шаг в вашей истории. Если у вас есть наброски того что за чем должно идти, процесс должен быть быстрым.
Таким же способом добавляйте новые кадры. Вы можете возвращаться к предыдущим кадрам, чтобы внести в них изменения, однако не забывайте возвращаться к последнему кадру после этого.
Установите время, в течение которого будет виден каждый кадр. Для этого удерживая Shift, нажмите на первый кадр, а затем на значок длительности кадра (цифра рядом с перевернутым треугольником). Выберите длительность, например в одну секунду.
Такой тип GIF-картинки есть смысл закольцевать, чтобы пользователь мог посмотреть ее неоднократно. Для этого кликните по слову Once/Единожды в нижней части палитры Timeline/Шкала времени и выберите Forever/Всегда.
Если вы хотите разместить GIF-изображение в Интернете, имеет смысл масштабировать его соответственно, например указав ширину в 1024 px. Для этого зайдите в меню Image>Image Size/Изображение>Размер изображение и укажите желаемые размеры.
Нажмите OK.
Шаг 4: Сохраняем для веба
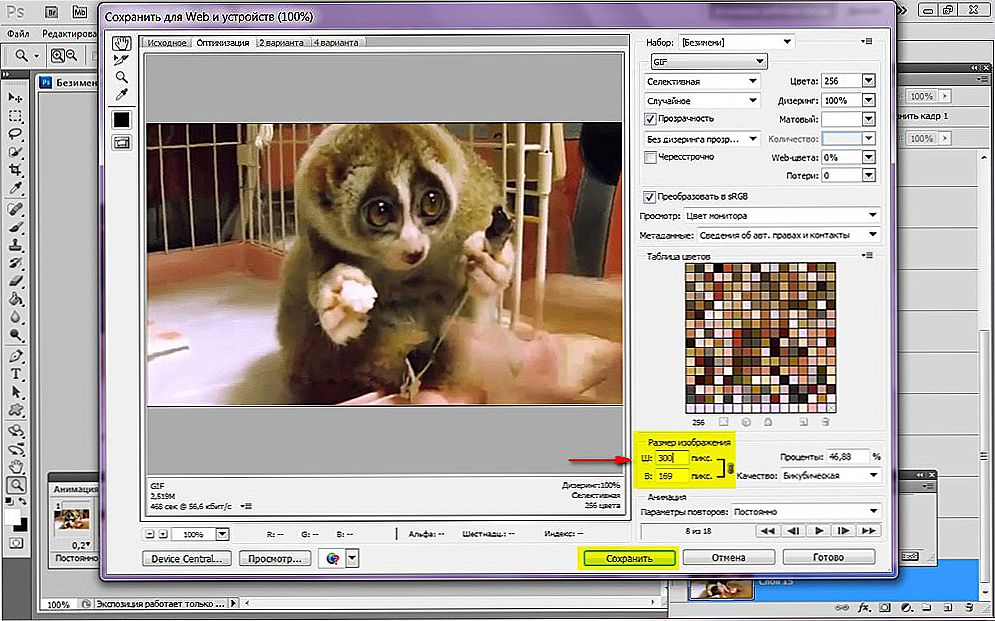
Теперь давайте сохраним изображение для веба. Выберите в меню File>Save for Web/Файл>Сохранить для веба. Укажите параметры как показано ниже.
Выберите в меню File>Save for Web/Файл>Сохранить для веба. Укажите параметры как показано ниже.
Нажмите Save/Сохранить и укажите путь для изображения. Откройте Adobe Bridge (или Finder/Explorer), найдите GIF-изображение в палитре Content/Содержание, нажмите правой кнопкой чтобы открыть меню. Выберите ваш любимый браузер.
Смотрите что у вас получилось!
Автор урока Mark S
Перевод — Дежурка
Смотрите также:
- Реалистичное размещение логотипа на дереве в Adobe Photoshop
- Создаем кисти для Photoshop с текстурой грязи
- Как уменьшить размер файлов формата PSD
Как сделать анимированный GIF в Adobe Photoshop?
В этом уроке мы просто объясняем, как создать анимированный GIF с помощью Adobe Photoshop.
Мы любим GIF-изображения и ежедневно видим сотни и сотни файлов в социальных сетях и Интернете. В этом уроке вы узнаете, как легко создать GIF с помощью Photoshop. Как вы уже знаете, GIF-файлы – это все еще изображения или анимация, которые занимают очень мало места и идеально подходят для использования в Facebook, Twitter, Instagram или в качестве баннеров на веб-страницах.
Как видите, за несколько простых шагов, которые мы объясним ниже, у вас будет готовая небольшая анимация.
Загрузите свои изображения
Первое, что вам нужно сделать, это загрузить изображения, которые вы собираетесь использовать в своем GIF-файле, со своего компьютера. Для этого вы должны открыть Photoshop, щелкнуть меню действий в File> Scripts> Load files. Это действие перенесет вас на небольшую панель, где вы должны выбрать изображения, которые хотите загрузить, выбрать их и загрузить.
Лента новостей
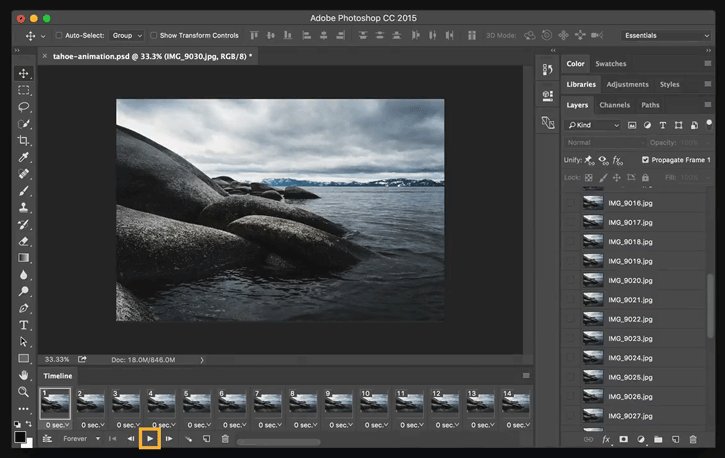
После того, как ваши изображения будут загружены после предыдущего действия, вы увидите, что каждое изображение было загружено в отдельный слой. Назовите каждый слой, чтобы вы могли работать лучше и по порядку. Следующим шагом будет открытие временной шкалы. Для этого вам просто нужно перейти в верхнее меню действий и щелкнуть Window> Timeline. Вы увидите, что небольшая нижняя панель с собственными видео действиями будет немедленно отображаться в левой части этой новой рабочей панели.
Как сделать анимированный GIF в Adobe Photoshop?
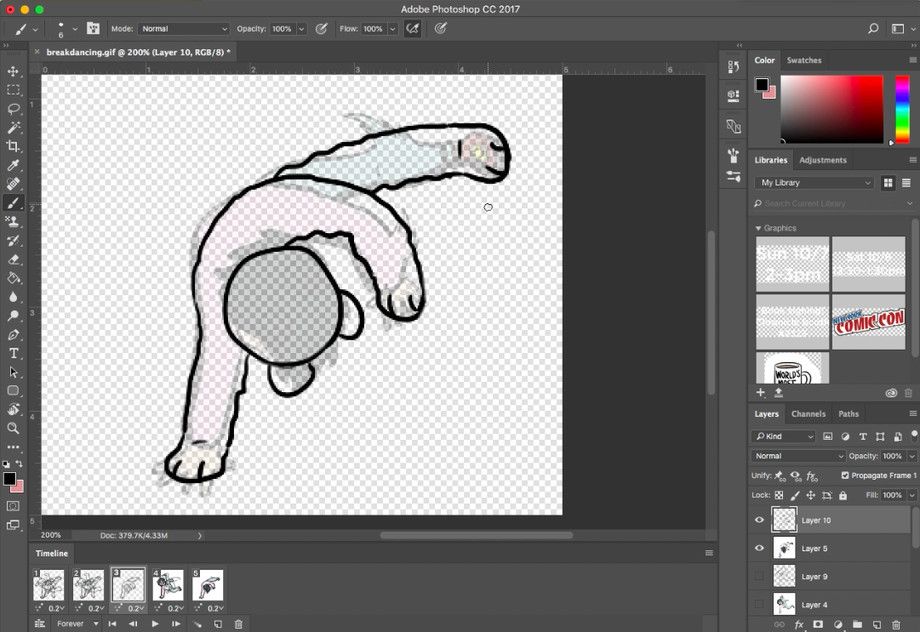
Кадровая анимация
Следующим шагом является отображение небольшой вкладки, которая появляется в центре панели «Таймлайн». При нажатии на вкладку появляются две опции: Создать временную шкалу видео и Создать покадровую анимацию. В нашем случае мы должны выбрать «Создать кадровую анимацию», и кадр появится с нашим первым слоем в левой части временной шкалы.
Создавайте коробки из слоев
Следующее действие, которое мы должны сделать, это добавить следующие кадры. У нас уже есть первая, которая была автоматически сгенерирована, когда мы нажимаем на опцию «Создать анимацию кадра», описанную на предыдущем шаге. В каждом кадре или кадре должен находиться отдельный слой, и для этого мы должны щелкнуть небольшое раскрывающееся меню, расположенное справа от нашей панели временной шкалы. После развертывания мы должны нажать на опцию «Создать кадры из слоев», и автоматически все кадры будут созданы с изображениями, которые мы разместили в разных слоях.
Установите продолжительность для каждого кадра
Когда у нас есть все активные кадры в нижней части панели временной шкалы, мы можем определить, как долго мы хотим, чтобы они отображались. Мы можем установить разное время для каждого кадра или дать всем одинаковое значение. В этом случае мы выберем установить одинаковую продолжительность для всех кадров, чтобы у нас была однородная последовательность. Для этого мы должны выделить все кадры, щелкая по одному и с нажатой клавишей Shift для выбора. После того, как все выбраны, щелкните нижнюю вкладку любого кадра, и появится небольшое меню, в котором мы можем выбрать время: 0,1 секунды, 0,2 секунды, 0,5 секунды и т. Д.
И мы бы не говорили о GIF, если бы он не зацикливался. Для этого нам нужно будет выбрать небольшое раскрывающееся меню, которое появляется под кадрами, и выбрать опцию Infinity.
После определения продолжительности каждого кадра и количества повторов (в данном случае бесконечного цикла) мы можем предварительно просмотреть нашу анимацию, щелкнув значок «Воспроизведение», который появляется на небольшой нижней панели управления временной шкалы.
Экспорт в GIF
Сделав пять предыдущих шагов, нам осталось только экспортировать нашу маленькую анимацию. Для этого мы нажимаем в верхнем меню Файл> Экспорт> Сохранить для Интернета. Затем открывается новая панель, где мы должны выбрать, какой тип файла мы хотим создать. Мы нажимаем на раскрывающийся список, который находим в правом верхнем углу этого меню, и выбираем GIF. Ниже мы видим опцию «Сохранить», нажимаем, называем наш файл, выбираем, где его сохранить, и у нас будет готовый к использованию анимированный GIF.
Как видите, это очень простая операция, которая не требует много времени и дает очень интересный результат. Особенно, если вы хотите использовать этот вид анимации с логотипом и использовать его в социальных сетях. Это просто, но поразительно, гораздо больше, чем просто неподвижное изображение. Также очень полезно сделать любой рекламный баннер и разместить его на сайте. Это файлы, которые мало весят, их очень легко выгружать и скачивать, что делает их очень привлекательными.
Как создать Photoshop GIF The Easy Way
Как создать Photoshop GIF The 100% Easy Way
Простой, но мощный редактор
Многочисленные эффекты на выбор
Подробные учебные пособия предоставлены официальным каналом
Попробуйте бесплатно Попробуйте бесплатно
Возникли проблемы с созданием GIF в Photoshop? Оставайтесь с нами, чтобы все исправить.
В этой статье
01 Простые способы создания анимированного GIF в Photoshop
02 6 способов сделать анимированный GIF без Photoshop
Часть 1. Простые способы создания анимированного GIF в Photoshop
Анимированные GIF — это естественно увлекательное средство обмена информацией и развлечения. Когда речь заходит об их создании, вы можете увидеть поток инструментов для создания и программных решений. Тем не менее, выделяются в толпе те броские фрагменты Photoshop, которые, безусловно, могут оставить вас отвисшей челюстью.
A Фотошоп GIF обязательно привлечет внимание благодаря высокому качеству изображения и высококлассному профессиональному монтажу. Если у вас есть талант к редактированию, попробуйте создать его, чтобы получить потрясающий опыт редактирования.
Создание анимированных GIF-файлов в Photoshop: самые простые решения
Давайте рассмотрим несколько простых и интересных способов создания GIF-файлов в Photoshop , чтобы предоставить вам удобные решения на тот случай, если вы почувствуете мотивацию заняться созданием идея.
Прежде чем начать, обязательно установите и запустите подходящую версию приложения Photoshop на своем устройстве и держите под рукой набор выбранных изображений, которые потребуются для создания GIF.
● Шаг 1: Загрузите файлы изображений
Photoshop требует, чтобы вы загрузили выбранные файлы в свой стек создания. Количество изображений не ограничено, но убедитесь, что вы выбираете изображения в естественной серии, чтобы GIF не создавал ощущение нестандартности.
Перейдите на вкладку «Файл» вверху и загрузите файлы изображений в стек Photoshop, используя следующий путь:
Файл -> Скрипты -> Загрузить файлы в стек
● Шаг 2: Выбор изображения
В следующем всплывающем окне нажмите «Обзор» и выберите файл изображения, который вы хотите загрузить в стопку Photoshop. Если выбранным изображениям не хватает правильного выравнивания, установите флажок «Попытаться автоматически выровнять исходные изображения», чтобы исправить это и сделать ваш GIF-кадр стабильным.
Нажмите «ОК», если вы довольны своим выбором.
В этот момент Photoshop начинает создавать слои для загруженных изображений, которые вы можете увидеть на панели «Слои» в правом нижнем углу. Вы можете переупорядочивать слои изображения, выбирая и перетаскивая их, или нажимая на имена слоев, чтобы переименовать их.
Если вы заметили искажение при автоматическом выравнивании изображений в Photoshop, просто обрежьте кадры изображения, чтобы исправить это.![]() Вот как это можно сделать:
Вот как это можно сделать:
● Коснитесь символа «Обрезать».
● Отрегулируйте рамку обрезки, чтобы выбрать нужную часть.
● Нажмите «Ввод», чтобы подтвердить действие.
Если вы ранее не разрешали автоматическое выравнивание, не беспокойтесь, вы можете двигаться дальше.
● Шаг 3. Настройка временной шкалы
Перейдите на вкладку «Окно» в верхнем меню и установите флажок «Временная шкала». Вы увидите всплывающее окно «Временная шкала» под рабочей областью Photoshop, где вам нужно выбрать вкладку «Создать кадровую анимацию». Это вызовет всплывающие параметры анимации кадра.
Выберите самый верхний слой изображения, а затем щелкните значок «Дублировать», чтобы создать копию кадра изображения.
● Шаг 4. Определите временные рамки
Выберите самый верхний кадр изображения, чтобы увидеть продолжительность воспроизведения «0 секунд» под его миниатюрой. Нажмите, чтобы открыть раскрывающееся меню рядом с ним, и выберите подходящую продолжительность времени для запуска кадра. Таким же образом распределите продолжительность времени для всех последовательных кадров.
Нажмите, чтобы открыть раскрывающееся меню рядом с ним, и выберите подходящую продолжительность времени для запуска кадра. Таким же образом распределите продолжительность времени для всех последовательных кадров.
● Шаг 5: Скройте верхние слои
Вы увидите комбинацию первого и второго слоев изображения на миниатюре изображения. Чтобы установить это правильно, перейдите к «Слои», чтобы скрыть верхний слой.
Продолжайте скрывать предыдущие слои в последовательных кадрах, чтобы каждый слой отображался в соответствующем кадре в конце процесса.
● Шаг 6. Предварительный просмотр своего творения
Нажмите кнопку «Воспроизвести», чтобы просмотреть свой GIF-файл. Обеспечьте бесперебойную работу с правильным порядком появления изображений и точной продолжительностью кадров.
● Шаг 7: Время поделиться.
Когда вы будете удовлетворены, перейдите на вкладку «Файл» и выберите «Сохранить как». В раскрывающемся меню выберите формат файла GIF и нажмите «Сохранить».
В раскрывающемся меню выберите формат файла GIF и нажмите «Сохранить».
В следующих «Параметры сохранения GIF» настройте параметры файла в соответствии с вашими предпочтениями и нажмите «ОК».
В качестве альтернативы вы можете выбрать следующий путь, чтобы открыть «Окно предварительного просмотра GIF»:
Файл -> Экспорт -> Сохранить для Интернета
В правом верхнем углу выберите формат файла GIF из раскрывающегося меню. Существует также возможность изменить размер изображения в правом нижнем углу. Желательно сохранять размер изображения в пределах 500 пикселей для удобного экспорта на различные платформы обмена мультимедиа. Когда вы закончите, нажмите «Сохранить». Теперь ваше творение готово для экспорта мультимедиа.
Часть 2 6 способов сделать анимированный GIF без Photoshop
Идея создать GIF в Photoshop забавна и увлекательна, в этом нет сомнений, но вам часто может понадобиться переключиться на другую платформу. Никаких проблем с этим нет, в Интернете есть все, чтобы разобраться во всем за вас. Все, что вам нужно сделать, это открыть свой любимый браузер, чтобы найти множество удобных решений для создания GIF-файлов без Photoshop. Давайте посмотрим на лучшие из них:
Никаких проблем с этим нет, в Интернете есть все, чтобы разобраться во всем за вас. Все, что вам нужно сделать, это открыть свой любимый браузер, чтобы найти множество удобных решений для создания GIF-файлов без Photoshop. Давайте посмотрим на лучшие из них:
01
Wondershare Filmora Video EditorFilmora by Wondershare, вероятно, лучший инструмент для создания GIF, на который вы можете положиться. Он наполнен разнообразным набором захватывающих дизайнерских функций, которые готовы дать творческий толчок вашим навыкам редактирования. Это программное обеспечение, загруженное множеством классических аудиовизуальных эффектов, безусловно, включает в себя все, что вам нужно для профессионального создания статических и анимированных GIF-файлов.
Попробуйте бесплатно Попробуйте бесплатно
5 481 435 человек скачали его.
Создавайте уникальные пользовательские анимации, не заморачиваясь.
Сосредоточьтесь на создании эпических историй, а детали предоставьте автоматическим функциям Filmora.
Начните творческое приключение с эффектами перетаскивания и бесконечными возможностями.
Filmora упрощает расширенные функции, чтобы сэкономить ваше время и усилия.
Filmora вырезает повторы, чтобы вы могли перейти к следующему творческому прорыву.
Основные характеристики
● Это бесплатное программное обеспечение с, возможно, самым удобным интерфейсом.
● Вы получаете свободу играть с сотнями аудиовизуальных эффектов сколько душе угодно.
● Вы можете создавать GIF-файлы со статическими изображениями и видео, которые, мягко говоря, просто потрясающие.
● Вам не нужно беспокоиться о конкретных форматах файлов. Программное обеспечение совместимо практически со всеми широко известными.
Программное обеспечение совместимо практически со всеми широко известными.
● Filmora позволяет вам в полной мере раскрыть и раскрыть свой талант монтажа. Вы можете играть с такими инструментами, как вырезание, обрезка или объединение рамок изображений, а также корректировать цвет и скорость, чтобы получить идеальные результаты для своих работ.
02Photoscape
Это еще один инструмент для создания GIF-файлов, который вы можете использовать для создания запоминающихся и интересных GIF-файлов. Photoscape — это простой графический редактор, который делает создание GIF захватывающим и увлекательным. Доступное вам бесплатно, это программное обеспечение позволяет создавать и редактировать анимированные GIF-файлы с рядом улучшений изображения, таких как изменение размера, выбор цвета, печать изображений и т. д. Photoscape совместим с вашими устройствами с поддержкой Windows, Linux и Mac и имеет чистый интерфейс. Однако иногда программа может работать медленно.
Основные характеристики
● Вы можете импровизировать в GIF с помощью инструментов редактирования изображений, таких как регулировка цвета и размера, картинки, эффекты, наложения и т. д. инструмент, который можно использовать для одновременной обработки и переименования нескольких изображений.
● Photoscape позволяет создавать интересные коллажи, объединяя серию изображений в одно.
● Вы можете создавать увлекательные анимированные GIF-файлы из нескольких неподвижных изображений.
● Программное обеспечение содержит множество утилит, таких как разделитель фотографий, слияние страниц, средство выбора цвета, средство просмотра изображений и другие, которые придают вашим творениям идеальный профессиональный вид.
03Gifted Motion
Это также одно из самых популярных программ для создания GIF. Лучшее в этом инструменте то, что он не зависит от платформы и совместим практически с любой операционной системой. Еще одним преимуществом программного обеспечения является его прямая работоспособность, то есть вам не требуется установка каких-либо программ для создания GIF-файлов с помощью этого инструмента.
Еще одним преимуществом программного обеспечения является его прямая работоспособность, то есть вам не требуется установка каких-либо программ для создания GIF-файлов с помощью этого инструмента.
Основные характеристики
● Это простой графический редактор, работающий на JAVA, и очень удобный в использовании.
● Это программное обеспечение можно использовать для редактирования и создания GIF-файлов с изображениями, сохраненными локально на вашем устройстве.
● Форматы файлов, поддерживаемые программой, включают PNG, JPEG, BMP и GIF.
● Вам не нужно беспокоиться о стоимости лицензий или покупках в приложении; этот инструмент можно использовать абсолютно бесплатно.
● Однако загрузка больших файлов изображений в это программное обеспечение может потребовать дополнительного времени.
01SSuite GIF Animator
Это совместимое с Windows программное обеспечение, которое хорошо работает как с 32-, так и с 64-битной конфигурацией операционной системы. Он входит в число тех «зеленых программ», которые сокращают ваши чистые затраты на электроэнергию. Помимо высококачественных анимированных GIF-файлов, вы также можете создавать фильмы и слайд-шоу с помощью этого программного обеспечения.
Он входит в число тех «зеленых программ», которые сокращают ваши чистые затраты на электроэнергию. Помимо высококачественных анимированных GIF-файлов, вы также можете создавать фильмы и слайд-шоу с помощью этого программного обеспечения.
Основные характеристики
● Это бесплатный, чистый и удобный графический редактор.
● Для использования этого программного обеспечения не требуется регистрация Windows. это легко переносится.
● Позволяет быстро создавать и редактировать GIF.
● С помощью этого программного обеспечения вы можете изучить различные функции редактирования и добавить отдельные временные рамки к каждому изображению.
● Picasion
Это бесплатный онлайн-инструмент для создания GIF-файлов, который позволяет импортировать изображения и видео из различных галерей приложений, таких как Picasa, Flickr и других, для создания и редактирования движущихся GIF-файлов. Инструмент, хотя и имеет простой интерфейс и множество функций, довольно много рекламы, но вы можете пропустить это, перейдя на нужную веб-страницу.
Инструмент, хотя и имеет простой интерфейс и множество функций, довольно много рекламы, но вы можете пропустить это, перейдя на нужную веб-страницу.
Основные характеристики
● Инструмент пересекает языковые границы и доступен на английском, испанском, португальском и русском языках.
● Вы можете изменить размер изображений GIF или добавить совершенно новый собственный аватар.
● Инструмент предлагает вам различные эффекты редактирования и фильтры для улучшения и импровизации ваших созданных GIF-файлов.
● С помощью этого инструмента вам не нужно ограничивать себя определенными форматами файлов; все распространенные удобно поддерживаются.
● Это быстрый и чистый инструмент, который избавит вас от сбоев грязного интерфейса.
05GifPal
Это также бесплатная онлайн-программа для создания GIF с потрясающими функциями и инструментами редактирования. Он поставляется с разнообразной библиотекой из 20 кадров и 30 эффектов на выбор для создания обычных и анимированных GIF-файлов. Кроме того, в нем есть множество инструментов для рисования и редактирования текста, которые вы можете использовать для добавления сообщений в свои GIF-файлы, чтобы сделать их более эффектными.
Он поставляется с разнообразной библиотекой из 20 кадров и 30 эффектов на выбор для создания обычных и анимированных GIF-файлов. Кроме того, в нем есть множество инструментов для рисования и редактирования текста, которые вы можете использовать для добавления сообщений в свои GIF-файлы, чтобы сделать их более эффектными.
Основные характеристики
● Инструмент содержит широкий набор качественных инструментов для редактирования изображений, с помощью которых можно создавать привлекательные движущиеся и анимированные GIF-файлы.
● Инструмент позволяет настраивать и изменять скорость кадров изображения, чтобы придать вашему GIF естественный вид.
● Исключительной особенностью инструмента является то, что он позволяет редактировать кадры на временной шкале.
● Ваши творения с помощью инструментов лишены водяных знаков по умолчанию. Вы можете добавить один из них по своему выбору или даже создать GIF без водяного знака.
● На сайте инструментов нет нежелательной и нерелевантной рекламы.
● Основные выводы из этого эпизода →● Создание GIF в Photoshop — отличная идея для разработки анимационных фрагментов, как для развлечения, так и для достижения определенной цели. Использование Photoshop GIF maker гарантирует качество и класс в полных профессиональных стилях.
● Однако, если вам интересны другие альтернативы для создания GIF, вы можете смело выбирать программное обеспечение Filmora GIF Maher для создания превосходных анимированных GIF следующего уровня.
Создание анимированного GIF-файла в Photoshop CS5 – Советы по обучению ИТ-специалистов
Существует множество различных способов и программ, которые можно использовать для создания забавного и интересного анимированного GIF-файла для Интернета. В этом уроке я покажу вам один быстрый и простой способ создать анимированный gif с помощью Photoshop CS5.
Вы можете просмотреть предварительный просмотр того, как может выглядеть готовый анимированный gif, перейдя по этой ссылке. Имейте в виду, что это веб-страница, которую я разработал для демонстрации анимированного GIF-файла, созданного для этого конкретного урока. Загрузка готового анимированного gif-файла непосредственно в Интернет не приведет к тому, что анимация будет сосредоточена на веб-странице.
Для начала я использовал Photoshop для создания серии изображений, которые я хранил в одной папке. Эти изображения будут выступать в качестве состояний для моего анимированного gif. Для этого не обязательно использовать Photoshop. Таким же образом можно создать анимированный gif из серии фотографий или группы иллюстраций, созданных в Illustrator. Действительно, пока вы можете открывать свои файлы в Photoshop, вы можете создать анимированный gif практически из чего угодно. 
Для начала мы откроем первое изображение в Photoshop.
Затем перетащите другие изображения поверх открытого файла Photoshop и отпустите. Вы можете выбрать сразу все изображения с помощью команды Shift (удерживая нажатой клавишу Shift при выборе отдельных изображений).
После отпускания над изображением появится значок «X». Это краткий способ использования команды «Поместить». Используйте клавишу Enter, чтобы принять положение каждого изображения (по сути, просто нажимайте Enter, пока не будет размещен каждый слой).
Вы также можете использовать команду «Поместить», расположенную в разделе «Файл» в строке меню, чтобы разместить каждое изображение по одному, если вам так удобнее.
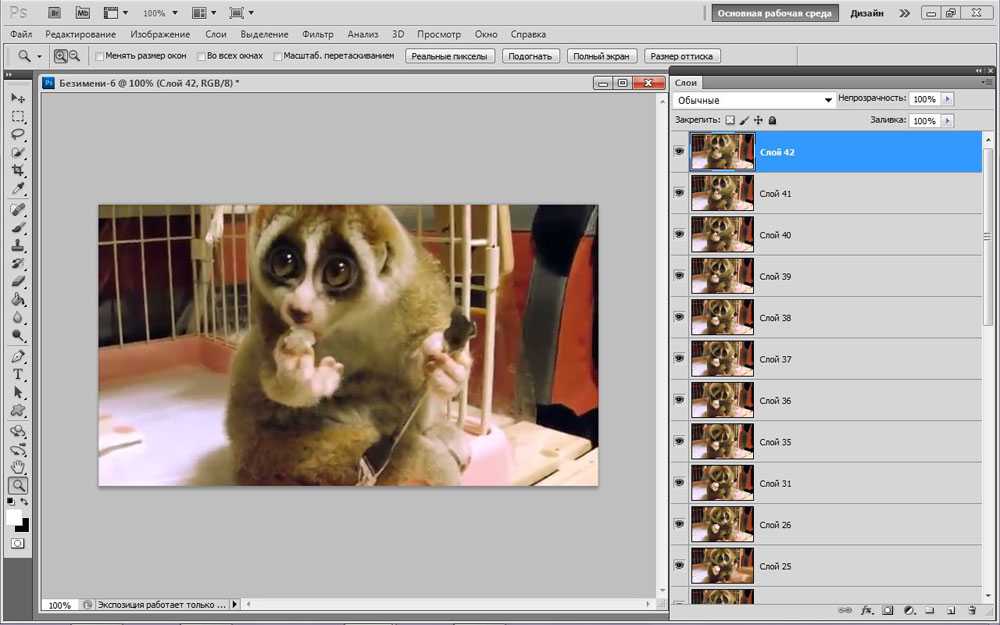
Вы заметите, что панель «Слои» теперь заполнена каждым изображением, действующим как новый слой. Обязательно разблокируйте фоновый слой (исходное изображение, которое мы открыли первым), дважды щелкнув его и выбрав ОК. Теперь мы можем открыть панель анимации и начать работу.
Панель «Анимация» находится в разделе «Окно» в строке меню.
Панель анимации появится под окном холста и будет заполнена серией значков, представляющих любой слой, который вы выбрали во время открытия панели. Это нормально. Это режим покадровой анимации. Нам нужно будет на мгновение включить представление временной шкалы, чтобы мы могли автоматически создавать наши кадры из наших слоев.
Чтобы переключиться на временную шкалу, нажмите кнопку, расположенную в правом нижнем углу панели «Анимация».
Панель анимации должна изменить вид. Обратите внимание, что исходная кнопка, нажатая для изменения представления, также выглядит по-новому. Через мгновение мы снова нажмем эту кнопку, чтобы вернуться к представлению «Кадр».
Причина изменения представлений заключалась в том, что команда «Создать кадры из слоев» доступна только в представлении временной шкалы. Он находится в раскрывающемся меню панели «Анимация». Чтобы выбрать команду, нажмите кнопку всплывающего меню (верхний правый угол окна панели) и выберите «Создать кадры из слоев».
Обратите внимание, что вид холста изменился. Измените вид панели «Анимация» обратно на вид «Кадр», нажав кнопку, расположенную в правом нижнем углу окна панели.
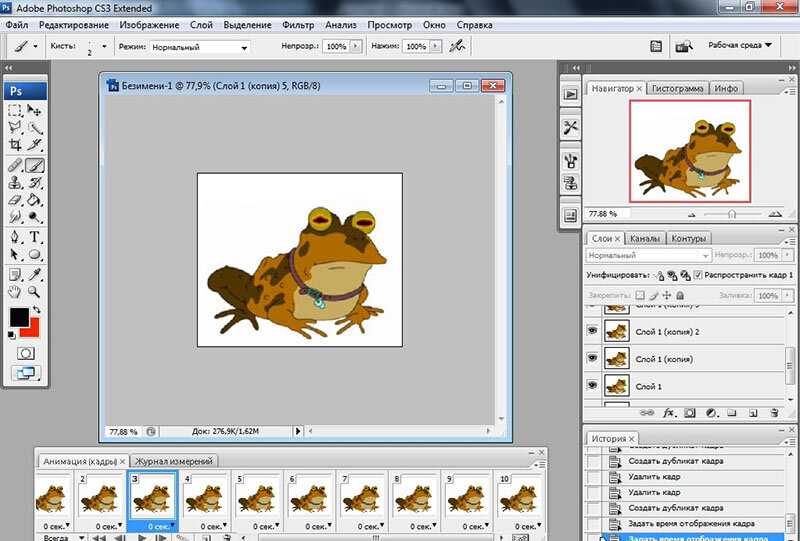
Теперь панель «Анимация» имеет немного больше смысла, где каждый слой представлен значком в представлении «Кадр», что дает нам лучшее представление о том, как будет работать наша анимация.
Чтобы протестировать анимацию, нажмите кнопку «Воспроизвести» в нижней части панели «Анимация». Анимация движется очень быстро. Мы хотим немного замедлить это, а также добавить еще несколько кадров, продублировав существующие кадры. Чтобы остановить анимацию, нажмите кнопку остановки.
Чтобы дублировать существующий кадр, выберите кадр и нажмите кнопку «Дублировать кадр», расположенную в нижней части панели «Анимация».
Чтобы переместить новый кадр в другое место на временной шкале, нажмите и перетащите его туда, где вы хотите разместить новый кадр.
Вы также можете одновременно дублировать серию кадров, выделив все кадры с помощью команды Shift и нажав Дублировать. Поиграйте с порядком кадров и количеством кадров каждого изображения, которое будет содержать ваш анимированный gif. Часто тестируйте анимированный gif с помощью функции воспроизведения.
Поиграйте с порядком кадров и количеством кадров каждого изображения, которое будет содержать ваш анимированный gif. Часто тестируйте анимированный gif с помощью функции воспроизведения.
Существует несколько способов установки времени для каждого кадра. Вы можете установить время для всех кадров сразу или для каждого кадра в отдельности. Обратите внимание, что внизу каждого кадра есть возможность установить временную задержку. Чтобы изменить временную задержку, нажмите стрелку раскрывающегося списка и выберите удобное для вас время. Используйте команду Play, чтобы определить, слишком ли быстро или слишком медленно.
Чтобы изменить временную задержку сразу для всех кадров, выберите все кадры с помощью команды Shift или выбрав «Выделить все кадры» в раскрывающемся меню панели анимации. Затем в любом кадре используйте раскрывающийся список Time Delay, чтобы выбрать время.
После того, как вы расположили кадры в том порядке, в котором вы хотите, и ваши временные задержки достигли желаемого результата, остается только один шаг перед экспортом в виде анимированного GIF-файла.
