Создание gif картинки из нескольких фото. Урок фотошопа.
Создание gif картинки из нескольких фото. Урок фотошопа.
Многие из вас помнят мою статью о Salers, в которой все свои фотографии я показала вам в виде gif-картинок, в виде маленького слайд-шоу, которое, на мой взгляд гораздо интересней смотреть, нежели длинный ряд фотографий. Из ваших комментариев я поняла, что многим понравилась такая презентация, поэтому решила написать урок фотошопа «Создание gif картинки из нескольких фото».
Я взяла несколько фотографий, сделанных мною во Франции. Это весенняя Франция, красивая и впечатляющая. Я собираюсь показать ее вам в одной из будущих записей.
Не будем забегать вперед и начнем наш урок.
1. Я специально подготовила 4 фотографии и положила их в отдельную папку. Лучше, если эти фотографии будут одного размера, тогда вашу гифку будет сделать гораздо легче. Но я взяла фото разного размера, предварительно их уменьшив до 550 пк в ширину для широких фото, и 310 пк в ширину — для узких.
2. Открываем программу фотошоп и в ней меню — файл — открыть.
3. Ищем свою папку с подготовленными фото и кликаем левой кнопкой мыши на первую фотографию, зажимаем клавишу Shift, и кликаем по последней, тогда они выделяются все. Жмем ОТКРЫТЬ.
4. В вашем фотошопе открываются все фотографии. Начинаем создавать слои, которые нам понадобятся для анимации или создания gif картинки. Я открыла специально широкую фотографию. И она будет 1-ым слоем.
Чтобы преобразовать фото в слой, кликаем по нему два раза левой кнопкой мыши.
6. Топаем в наши фотографии, которые открыты рядом с первой, и выбираем узкую фотографию. Напоминаю, что это необязательно… С одинаковыми фотографиями легче работать. Итак, находим нужную фотографию, идем в меню — выделение — выделить ВСЕ.
7. После этого вокруг картинки начнут бегать маленькие тире, это и есть выделение. Теперь идем в меню — редактирование — скопировать.
8. Возвращаемся к нашей первой фотографии, которая уже со слоями, идем в меню — редактирование — вставить. И наша узенькая фотка вставляется на новый слой. Но она не может оставаться такой узкой. Нам нужно добавить фон под нее. Для этого кликаем по иконке (1), перетаскиваем слой под узкое фото, затем пипеткой (2) подбираем любой понравившийся вам цвет, кликнув курсором по фото. Я выбрала светло-зеленый. И заливаем новый слой, для чего мы активизируем инструмент заливка (3) и потом кликаем левой кнопкой мыши по рабочему полю фотографии. Обратите внимание, что в этот момент активным должен быть новый прозрачный фон. Активные слои выделяются синим цветом. После ваших действий прозрачный слой окрасится.
9. Теперь нам надо объединить два слоя (узкую фотографию и фон). Наступаем левой кнопко мыши на первый слой. Зажимаем клавишу Shift и кликаем по второму слою.
10. Получаем такую картинку.
11. Повторяем пункты 6 — 10 моего урока, чтобы создать слой с еще одной узкой фотографией. Он у меня слой 2. И создаем еще один новый прозрачный слой для размещения там последней широкой фотографии (слой 3).
12. Для этого выполняем пункты урока 6, 7, 8. Все. Готово. Слои для нашей gif картинки мы создали.
13. Можно начинать анимирование и с вашими слоями, но я решила создать подложку под нашу картинку. Для этого топаем в меню — изображение — размер холста. Увеличиваем наш холст на 50 пк по ширине и высоте. Жмем ОК.
14. У нас получилось вот так.
15. Создаем новый слой (у меня слой 4), перетаскивам его в самый низ под все фотографии, вы можете сделать подложку того же цвета, что и фон в ваших узких фотографиях. Я выбрала цвет подложки немного темнее.
Оформляете вашу подложку любым способом. Надеюсь, что вы знаете, как выставляются параметры слоя, но если нет, то это просто. Наступаете на нужный слой и кликаете по нему дважды левой кнопкой мыши и у вас открывается окно с параметрами вашего слоя, а там отдельно открываете каждый отдельный параметр и вы применяете или изменяете его настройки. Я применила эффект в параметрах слоя Внутренняя тень и Внутреннее свечение с параметром слоя Умножение… Цвет тени немного темнее тона подложки. Но здесь я не берусь навязывать вам мое мнение. У вас есть свое видение. Пробуйте, меняйте настройки. Это не страшно. Всегда можно вернуться к первоначальному результату, для чего идете в меню — редактирование — вернуться назад.
Надеюсь, что вы знаете, как выставляются параметры слоя, но если нет, то это просто. Наступаете на нужный слой и кликаете по нему дважды левой кнопкой мыши и у вас открывается окно с параметрами вашего слоя, а там отдельно открываете каждый отдельный параметр и вы применяете или изменяете его настройки. Я применила эффект в параметрах слоя Внутренняя тень и Внутреннее свечение с параметром слоя Умножение… Цвет тени немного темнее тона подложки. Но здесь я не берусь навязывать вам мое мнение. У вас есть свое видение. Пробуйте, меняйте настройки. Это не страшно. Всегда можно вернуться к первоначальному результату, для чего идете в меню — редактирование — вернуться назад.
Кроме того, я добавила эффект тени к каждому слою с фотографиями, цвет тени немного темнее, чем цвет подложки. Можно оставить параметр тени по умолчанию. Там цвет тени черный.
Кстати, на моей последней фотографии куст глицинии, ее много во Франции и время ее цветения конец апреля — начало мая. Этот куст я сфотографировала в саду у родителей моего друга.
16. Настало время поставить свой логотип, особенно это важно, если ваша картинка будет располагаться на вашем сайте. Для обычных пользователей это можно не применять. Напомню, что я делала урок фотошопа о логотипе. Пробегусь вкратце: идем в меню — файл — поместить. Ищем свой файл PSD с подготовленным заранее логотипом, наступаем на него и кликаем по кнопке Поместить.
17. Перетаскиваем слой с логотипом на самый верх, как у меня. При необходимости увеличиваем логотип до нужного размера, для чего идем в меню — редактирование — масштабирование. С зажатой клавишей Shift растягиваем или уменьшаем логотип. Активируем инструмент «перемещение» (самый верхний инструмент со стрелкой и + в панели инструментов) и перемещаем логотип на нужное место.
Все подготовлено с созданию анимации.
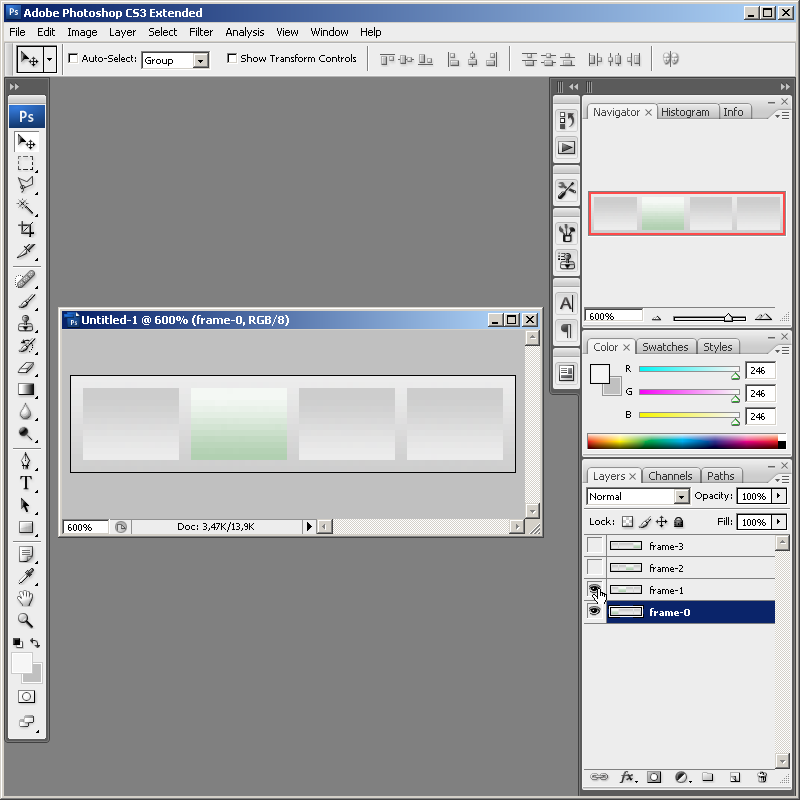
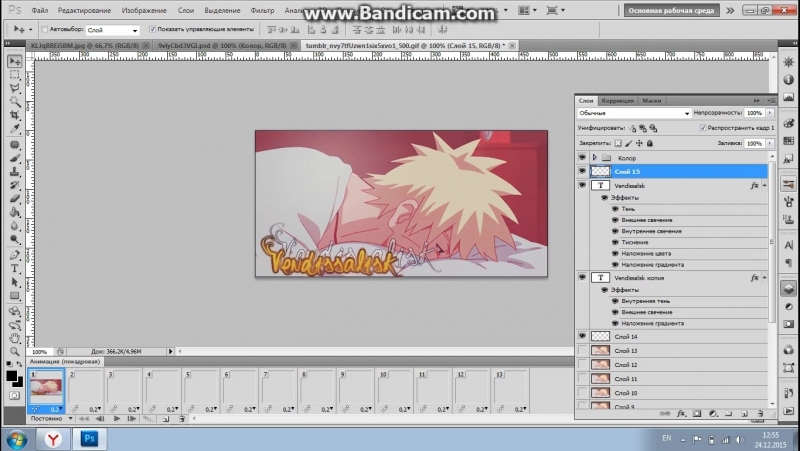
17. В самом первом кадре анимации у вас должна быть открыта видимость со слоем подложки, первый слой с вашей фотографией ( в моем случае слой 0) и логотип (позиция 1).
18. Во втором кадре меняем видимость слоя с первой картинки на вторую, так же, как показано на моем скрине.
Последующие кадры делаем также. Главное запомните: 1 кадр — 1 фото, 2 кадр — 2 фото и так далее..
19. Все, мы выставили все кадры анимации. Остается только просмотреть наше творение.
20. Для просмотра изображения жмем на иконку, знакомую нам у плееров (См. скрин).
21. Если вам понравилась ваша работа и вы не собираетесь ее редактировать, то нужно ее сохранить. Идем в меню — файл — сохранить для Web и устройств и выставляете параметры сохранения как на моем скрине.
Безусловно, что можно увеличить количество цветов до 256, но это увеличит вес нашей картинки, а хостинг «не резиновый». Сохраняйте вашу картинку и с удовольствием используйте ее для своих статей. У вас должно получиться нечто подобное.
Сохраняйте вашу картинку и с удовольствием используйте ее для своих статей. У вас должно получиться нечто подобное.
Цветущие каштаны белые и розовые, глициния радуют взгляд и поднимают настроение.
Надеюсь, что моя статья «Создание gif картинки из нескольких фото. Урок фотошопа.» и другие мои уроки фотошопа вам пригодятся, и что вы сможете делать красивые gif картинки из ваших фотографий. Удачи вам и процветания, терпения и упорства! И у вас все получится.
Похожие записи:
Понравилась статья? Поделись с друзьями!
Форма поддержки блога может не отображаться в браузере Internet Explorer!
Хотите поддержать, откройте сайт в другом браузере… Спасибо!
Как сделать гиф в фотошопе из фотографий
Как сделать GIF анимацию в Фотошопе, сохраняем анимированный gif
Ранее на сайте мы рассматривали сторонние сервисы создания гиф анимации, однако большинство из них запросто может заменить обычный Фотошоп.
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
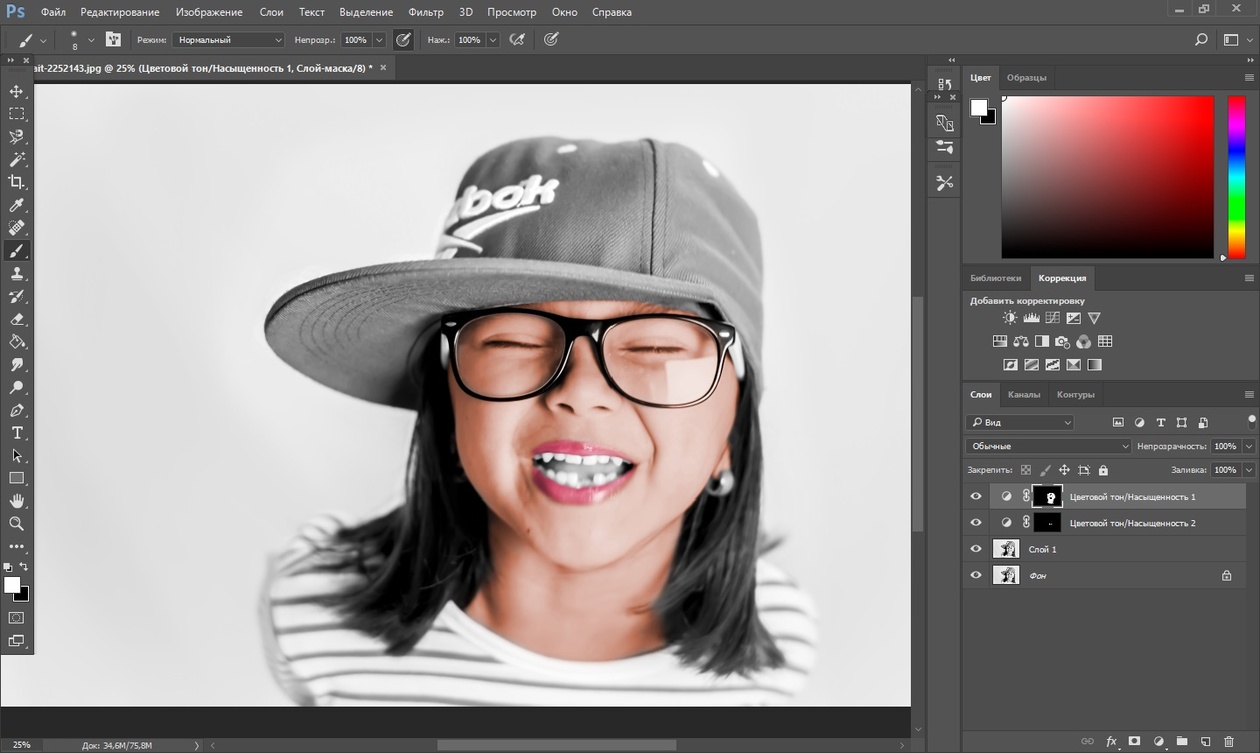
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
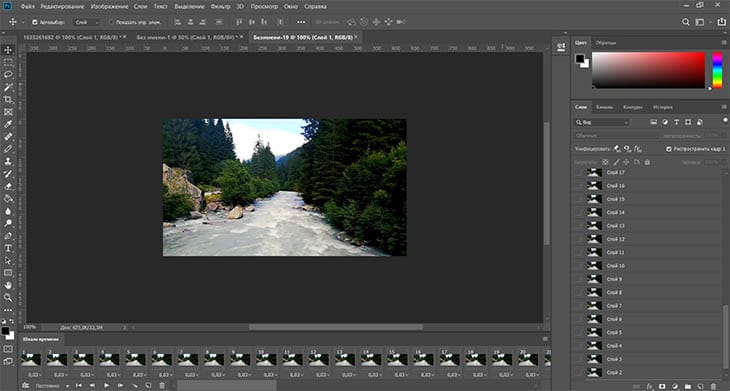
Далее в пункте меню Window (Окно) включаете отображение панели Timeline (Шкала времени). Инструмент отвечает за создание GIF анимации в Photoshop. Расположите его снизу в рабочей области.
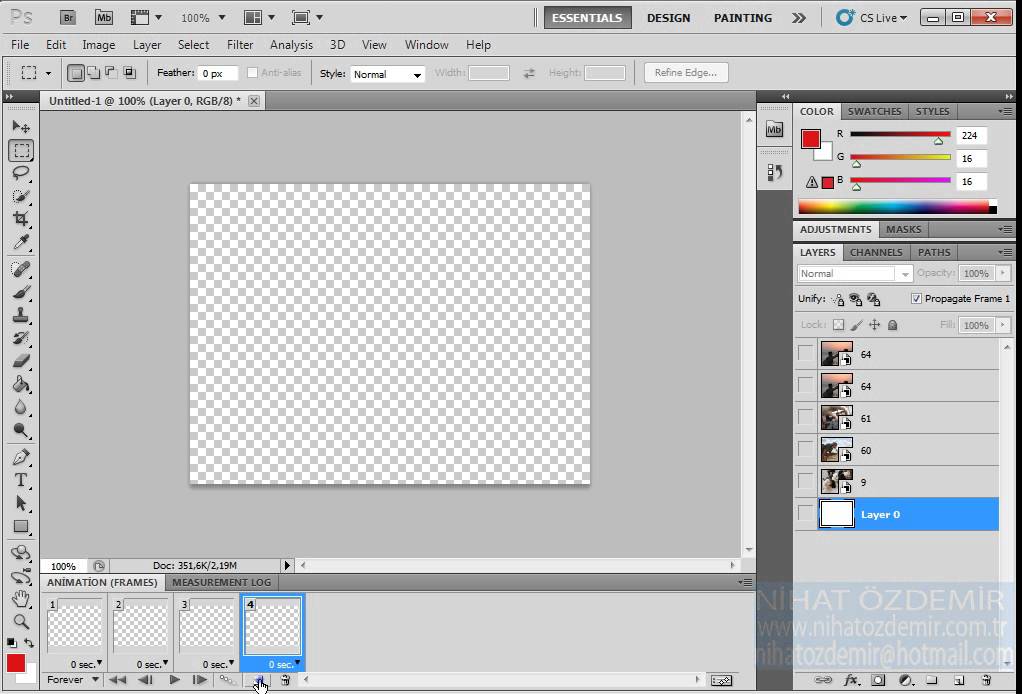
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
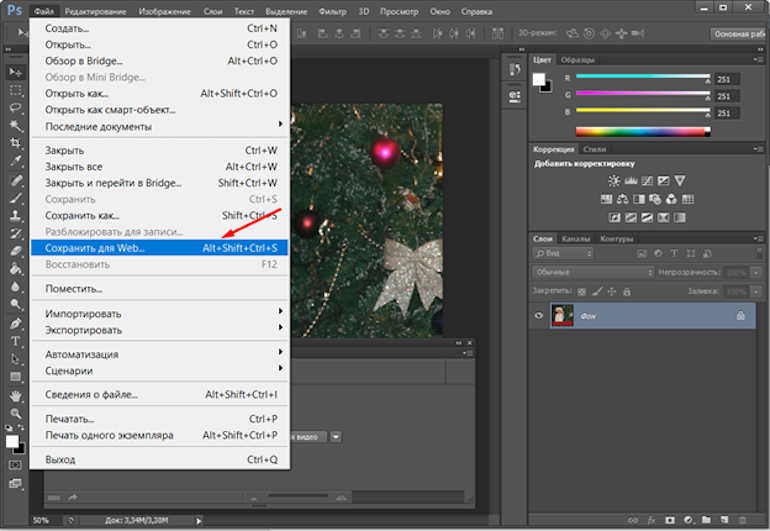
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Создание gif картинки из нескольких фото. Урок фотошопа.
Создание gif картинки из нескольких фото. Урок фотошопа.
Многие из вас помнят мою статью о Salers, в которой все свои фотографии я показала вам в виде gif-картинок, в виде маленького слайд-шоу, которое, на мой взгляд гораздо интересней смотреть, нежели длинный ряд фотографий. Из ваших комментариев я поняла, что многим понравилась такая презентация, поэтому решила написать
урок фотошопа «Создание gif картинки из нескольких фото».
Я взяла несколько фотографий, сделанных мною во Франции. Это весенняя Франция, красивая и впечатляющая. Я собираюсь показать ее вам в одной из будущих записей.
Не будем забегать вперед и начнем наш урок.
1. Я специально подготовила 4 фотографии и положила их в отдельную папку. Лучше, если эти фотографии будут одного размера, тогда вашу гифку будет сделать гораздо легче. Но я взяла фото разного размера, предварительно их уменьшив до 550 пк в ширину для широких фото, и 310 пк в ширину — для узких. Все фотографии получились одной высоты в 413 пк.
2. Открываем программу фотошоп и в ней меню — файл — открыть.
3. Ищем свою папку с подготовленными фото и кликаем левой кнопкой мыши на первую фотографию, зажимаем клавишу Shift, и кликаем по последней, тогда они выделяются все. Жмем ОТКРЫТЬ.
4. В вашем фотошопе открываются все фотографии. Начинаем создавать слои, которые нам понадобятся для анимации или создания gif картинки. Я открыла специально широкую фотографию. И она будет 1-ым слоем.
Я открыла специально широкую фотографию. И она будет 1-ым слоем.
Чтобы преобразовать фото в слой, кликаем по нему два раза левой кнопкой мыши.
5. Чтобы создать второй слой, нам нужно кликнуть по иконке, на которую показывает стрелка. На втором слое мы будем располагать другую фотографию.
6. Топаем в наши фотографии, которые открыты рядом с первой, и выбираем узкую фотографию. Напоминаю, что это необязательно… С одинаковыми фотографиями легче работать. Итак, находим нужную фотографию, идем в меню — выделение — выделить ВСЕ.
7. После этого вокруг картинки начнут бегать маленькие тире, это и есть выделение. Теперь идем в меню — редактирование — скопировать.
8. Возвращаемся к нашей первой фотографии, которая уже со слоями, идем в меню — редактирование — вставить. И наша узенькая фотка вставляется на новый слой. Но она не может оставаться такой узкой. Нам нужно добавить фон под нее. Для этого кликаем по иконке (1), перетаскиваем слой под узкое фото, затем пипеткой (2) подбираем любой понравившийся вам цвет, кликнув курсором по фото. Я выбрала светло-зеленый. И заливаем новый слой, для чего мы активизируем инструмент заливка (3) и потом кликаем левой кнопкой мыши по рабочему полю фотографии. Обратите внимание, что в этот момент активным должен быть новый прозрачный фон. Активные слои выделяются синим цветом. После ваших действий прозрачный слой окрасится.
Я выбрала светло-зеленый. И заливаем новый слой, для чего мы активизируем инструмент заливка (3) и потом кликаем левой кнопкой мыши по рабочему полю фотографии. Обратите внимание, что в этот момент активным должен быть новый прозрачный фон. Активные слои выделяются синим цветом. После ваших действий прозрачный слой окрасится.
9. Теперь нам надо объединить два слоя (узкую фотографию и фон). Наступаем левой кнопко мыши на первый слой. Зажимаем клавишу Shift и кликаем по второму слою. Они выделились синим цветом. Идем в меню — слои — объединить слои.
10. Получаем такую картинку.
11. Повторяем пункты 6 — 10 моего урока, чтобы создать слой с еще одной узкой фотографией. Он у меня слой 2. И создаем еще один новый прозрачный слой для размещения там последней широкой фотографии (слой 3).
12. Для этого выполняем пункты урока 6, 7, 8. Все. Готово. Слои для нашей gif картинки мы создали.
13. Можно начинать анимирование и с вашими слоями, но я решила создать подложку под нашу картинку. Для этого топаем в меню — изображение — размер холста. Увеличиваем наш холст на 50 пк по ширине и высоте. Жмем ОК.
Для этого топаем в меню — изображение — размер холста. Увеличиваем наш холст на 50 пк по ширине и высоте. Жмем ОК.
14. У нас получилось вот так.
15. Создаем новый слой (у меня слой 4), перетаскивам его в самый низ под все фотографии, вы можете сделать подложку того же цвета, что и фон в ваших узких фотографиях. Я выбрала цвет подложки немного темнее.
Оформляете вашу подложку любым способом. Надеюсь, что вы знаете, как выставляются параметры слоя, но если нет, то это просто. Наступаете на нужный слой и кликаете по нему дважды левой кнопкой мыши и у вас открывается окно с параметрами вашего слоя, а там отдельно открываете каждый отдельный параметр и вы применяете или изменяете его настройки. Я применила эффект в параметрах слоя Внутренняя тень и Внутреннее свечение с параметром слоя Умножение… Цвет тени немного темнее тона подложки. Но здесь я не берусь навязывать вам мое мнение. У вас есть свое видение. Пробуйте, меняйте настройки. Это не страшно. Всегда можно вернуться к первоначальному результату, для чего идете в меню — редактирование — вернуться назад.
Всегда можно вернуться к первоначальному результату, для чего идете в меню — редактирование — вернуться назад.
Кроме того, я добавила эффект тени к каждому слою с фотографиями, цвет тени немного темнее, чем цвет подложки. Можно оставить параметр тени по умолчанию. Там цвет тени черный.
Кстати, на моей последней фотографии куст глицинии, ее много во Франции и время ее цветения конец апреля — начало мая. Этот куст я сфотографировала в саду у родителей моего друга. В моем болгарском дворе тоже есть кусты глицинии и думаю, что скоро она порадует нас своими цветами, похожими на сиреневые облака.
16. Настало время поставить свой логотип, особенно это важно, если ваша картинка будет располагаться на вашем сайте. Для обычных пользователей это можно не применять. Напомню, что я делала урок фотошопа о логотипе. Пробегусь вкратце: идем в меню — файл — поместить. Ищем свой файл PSD с подготовленным заранее логотипом, наступаем на него и кликаем по кнопке Поместить.
17. Перетаскиваем слой с логотипом на самый верх, как у меня. При необходимости увеличиваем логотип до нужного размера, для чего идем в меню — редактирование — масштабирование. С зажатой клавишей Shift растягиваем или уменьшаем логотип. Активируем инструмент «перемещение» (самый верхний инструмент со стрелкой и + в панели инструментов) и перемещаем логотип на нужное место.
Все подготовлено с созданию анимации.
17. В самом первом кадре анимации у вас должна быть открыта видимость со слоем подложки, первый слой с вашей фотографией ( в моем случае слой 0) и логотип (позиция 1). Для хорошего просмотра вашей фотографии устанавливаем время задержки 5 сек (позиция 2). После определения времени задержки и установки его в первом кадре, все последующие кадры будут с заданным временем 1 кадра, т.е. 5 сек в моем случае. Для создания второго кадра жмем на иконку, показанную на позиции 3.
18. Во втором кадре меняем видимость слоя с первой картинки на вторую, так же, как показано на моем скрине.
Последующие кадры делаем также. Главное запомните: 1 кадр — 1 фото, 2 кадр — 2 фото и так далее..
19. Все, мы выставили все кадры анимации. Остается только просмотреть наше творение.
20. Для просмотра изображения жмем на иконку, знакомую нам у плееров (См. скрин).
21. Если вам понравилась ваша работа и вы не собираетесь ее редактировать, то нужно ее сохранить. Идем в меню — файл — сохранить для Web и устройств и выставляете параметры сохранения как на моем скрине.
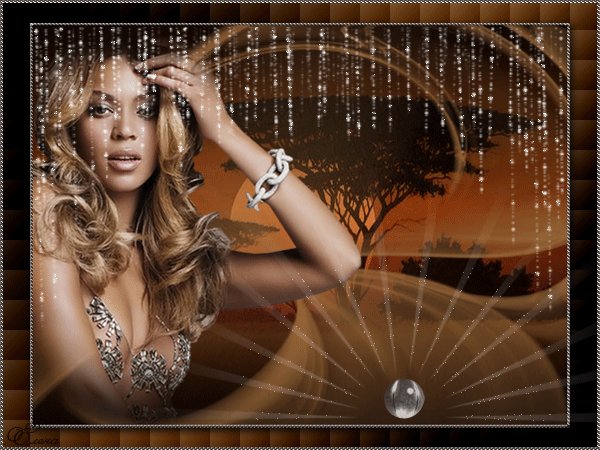
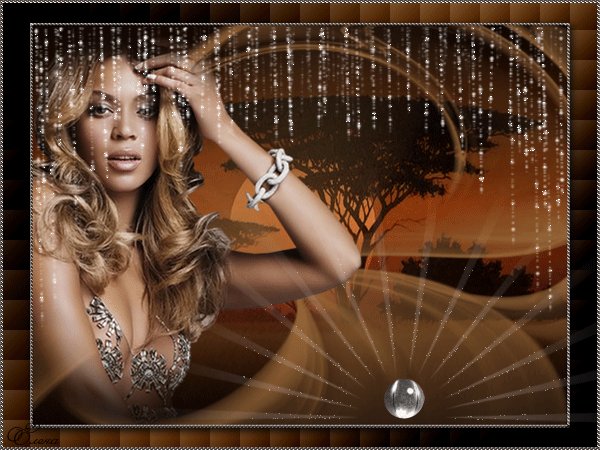
Безусловно, что можно увеличить количество цветов до 256, но это увеличит вес нашей картинки, а хостинг «не резиновый». Сохраняйте вашу картинку и с удовольствием используйте ее для своих статей. У вас должно получиться нечто подобное.
Цветущие каштаны белые и розовые, глициния радуют взгляд и поднимают настроение.
Надеюсь, что моя статья «Создание gif картинки из нескольких фото. Урок фотошопа.» и другие мои уроки фотошопа вам пригодятся, и что вы сможете делать красивые gif картинки из ваших фотографий. Удачи вам и процветания, терпения и упорства! И у вас все получится.
Удачи вам и процветания, терпения и упорства! И у вас все получится.
Похожие записи:
Понравилась статья? Поделись с друзьями!
Форма поддержки блога может не отображаться в браузере Internet Explorer!
Хотите поддержать, откройте сайт в другом браузере… Спасибо!
Как создать Gif анимацию в Фотошоп / Creativo.one
Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите. Теперь идём в меню Слои – Стиль слоя – Наложение градиента (Layer> Layer Styles> Gradient Overlay).![]() Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer. Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20). Оставьте активным слой Noise Layer и идите в меню Фильтр – Шум – Добавить шум (Filter> Noise> Add Noise). В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на – 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы
Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы
Как сделать GIF анимацию в Photoshop, создаем ГИФ в фотошопе
Автор Admin На чтение 3 мин. Просмотров 199 Опубликовано Обновлено
Гифки, в современном мире – пользуются огромной популярностью, не меньше, чем сочные и красочные обработанные фотографии. Однако не многие пользователи знают, что гифку – можно создать и самому. И сегодня – мы покажем вам, как это делается.
Как создать гиф анимацию в фотошопеИзначально – нам понадобится новый файл, который мы и создаем тут же, в самой программе. Что касается разрешения – то оно особого значения не имеет, все равно потом все подгонять будем.
Теперь нам нужно найти картинки, из которых впоследствии – мы будем делать гифку. Для примера мы возьмем 5 картинок с различными галстуками. Закидываем их все в фотошоп.
Ждем до тех пор, пока все наши картинки не зальются в фотошоп, на панель слоев. После этого – удаляем наш фон и обрезаем (кликаем на него ПКМ и выбираем «удалить») наш холст, под формат картинки.
Далее – на верхней панели находим пункт, под названием «окно» и в самом низу – находим пункт «временная шкала» (timeline). Открываем ее.
Тут, внизу посередине, у вас должна стоять галочка около «создания покадровой анимации» или Create Frame animation.
Справа, в конце этой шкалы, у вас будет 2 коротких линии, что-то, вроде «местных» настроек. Кликаете сюда и выбираете «make frames from layers или сделать кадры из слоев».
Теперь на временной шкале у вас отразятся все рисунки. Под ними – вы увидите значки, показывающие время. Это то, сколько каждый из рисунков будет показываться на вашей будущей гифке. Выбираем 0.5 секунды. Чтобы не делать эту работу для каждого скрина отдельно – объединяем их шифтом и ставим одно время на все картинки.
Выбираем 0.5 секунды. Чтобы не делать эту работу для каждого скрина отдельно – объединяем их шифтом и ставим одно время на все картинки.
Вот и все, наша анимация уже работает, однако она выключается после того, как проигрывается. Нам нужно ее зациклить, чтобы она включалась заново, после того, как все рисунки пролистаются. Для этого – находим второй пункт слева, снизу, на временной шкале, и вместо единожды (once) – ставим всегда (Forever).
Наша гифка работает как надо. Осталось лишь правильно ее сохранить. Для этого воспользуемся горячими клавишами Ctrl+Alt+Shift+S и у нас появляется вот такая вот таблица.
Справа вверху, в этой таблице – выбираем формат GIF, ставим 256 цветов, проверяем, чтобы анимация была зацикленной, а после нажимаем сохранить и выбираем место сохранения.
Вот и все, наша гифка – готова. Ну а вы – можете повторить все тоже самое, только уже с вашими картинками. Всем спасибо, что воспользовались именно нашими уроками, удачи и крутых вам Гифок.
Как создать анимацию в Photoshop. Пошаговая инструкция — руководства на Skillbox
В Photoshop анимируют двумя способами:
- Рисуют несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставляют промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Нужные кадры между этими состояниями добавит сам Photoshop. Этот способ подойдёт, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
Поэтому добавляем ещё один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Во втором кадре возвращаю текст назад.
Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Я добавил шесть промежуточных кадров. Этого хватит, чтобы текст двигался достаточно быстро, но не дёргался.
Первая часть анимации готова. Теперь её можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».
Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться ещё более интересных эффектов.
Как в Photoshop создать анимированное GIF-изображение
Анимированные GIF помогут привлечь внимание посетителей и могут оказать на них серьезное эмоциональное воздействие. Можно поместить в движущиеся картинки содержимое, которое будет пробуждать пользователей поделиться ею.
GIF несложно создать. Если у вас есть Photoshop и несколько минут времени, можно сделать анимированную GIF очень быстро. В этом руководстве я буду использовать версию Photoshop Creative Cloud 2015, но и в других версиях программы нужно выполнить похожие действия.
Вот пример анимированного GIF-изображения, которое можно создать, руководствуясь этой статьей.
Если у вас уже есть созданные изображения, разместите их в отдельной папке. Чтобы загрузить их в Photoshop, перейдите в Файл> Сценарии> Загрузить файлы в стек:
Затем нажмите «Обзор» и выберите файлы, которые нужно использовать в GIF, а затем нажмите кнопку «ОК».
Photoshop создаст отдельный слой для каждого изображения, которое вы добавили. Перед тем, как сделать движущуюся картинку, перейдите ко второму шагу.
Если же у вас нет готовых изображений, разместите каждый кадр анимированного GIF как отдельный слой. Чтобы добавить новый слой, перейдите в Слои> Новый> Слой:
Чтобы переименовать слой, перейдите к палитре в правом нижнем углу экрана, дважды кликните по названию слоя по умолчанию и введите новое имя:
Совет: Если хотите объединить слои так, чтобы они выводились в одном кадре GIF, включите видимость для слоев, которые необходимо объединить. Для этого нажмите на иконку «глаза» слева, чтобы они были активны только для слоев, которые необходимо объединить.
 Затем нажмите Shift + Ctrl + Alt + E. Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки.
Затем нажмите Shift + Ctrl + Alt + E. Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки.Перейдите в Окно> Шкала времени. Она позволяет включать и выключать отдельные слои для различных периодов времени, превращая статическое изображение в анимированное:
Окно временной шкалы появится в нижней части экрана. Оно выглядит следующим образом:
Выберите это значение из выпадающего меню, но потом обязательно нажмите на него для активации движущихся картинок:
Теперь временная шкала должна выглядеть примерно так:
Для этого сначала выберите все слои: Выделение> Все слои.
Затем нажмите на иконку меню в правой части экрана временной шкалы:
Из появившегося выпадающего меню выберите пункт «Создать новый слой для каждого нового кадра»:
Каждый слой превратится в кадр GIF:
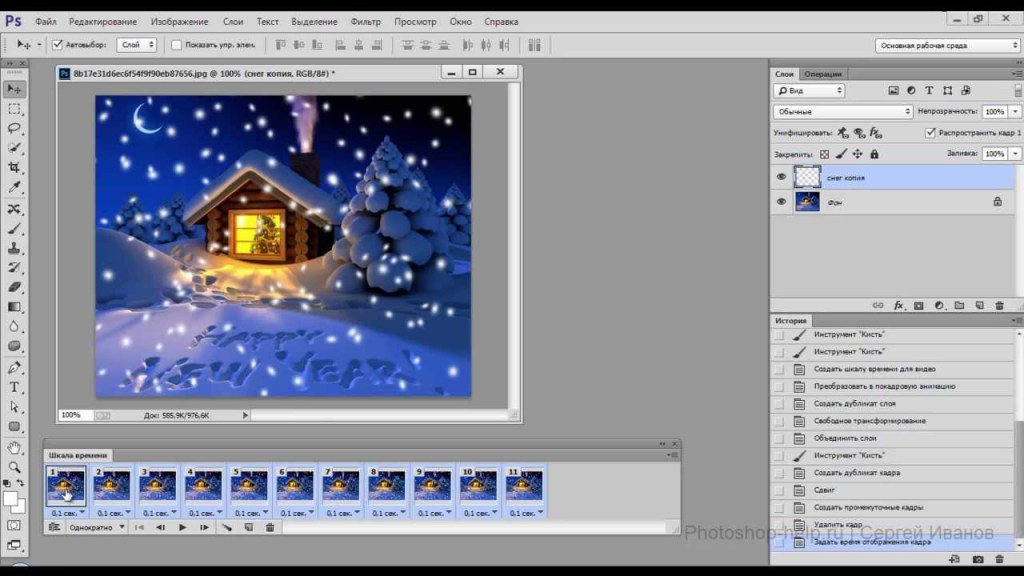
Перед тем, как создать движущуюся картинку, нажмите на время под каждым кадром и выберите, как долго они должны отображаться. В нашем случае мы выбрали 0,5 сек. на кадр:
на кадр:
По умолчанию цикл будет проигрываться «Один раз», но можно задать столько раз, сколько нужно. Нажмите «Другое», если нужно указать произвольное число повторений:
Как сохранить движущуюся картинку: перейдите в Файл> Сохранить для Web:
Затем выберите в выпадающем меню «Набор» тип GIF-файла, который вам нужен. Если у вас есть GIF с градиентом, выберите «GIF с дизерингом», чтобы предотвратить появление цветных полос. Если в изображении используется много сплошных цветов, можно выбрать опцию без дизеринга.
Число рядом с GIF определяет, сколько цветов будет сохранено в формате GIF по сравнению с исходным JPEG— или PNG-изображением. Более высокий процент дизеринга обеспечивает передачу большего количества цветов и увеличивает размер файла:
Нажмите кнопку «Сохранить», чтобы сохранить файл на компьютере. Загрузите GIF-файл на ресурсе, где хотите его использовать.
Pinterest был первым социальным ресурсом, который разрешил добавлять движущиеся картинки, после чего то же сделал Twitter. А к лету 2015 к ним присоединился Facebook. На любой из этих социальных платформ анимированные гифки могут стать отличным способом выделиться в монотонном потоке новостных лент.
А к лету 2015 к ним присоединился Facebook. На любой из этих социальных платформ анимированные гифки могут стать отличным способом выделиться в монотонном потоке новостных лент.
Анимированные GIF-файлы отображаются в электронной почте так же, как и обычные изображения. Так почему бы не заменить неподвижные изображения анимированными?
Это может привлечь внимание читателей и повысит эффективность проводимой кампании. А / B тестирование, проведенное Bluefly, показало, что электронные письма с анимированными GIF-изображениями дают на 12% больше прибыли, чем их статичные версии. Используйте GIF для демонстрации товаров, анонсов событий или иных целей.
Ваш блог не обязательно должен быть посвящен движущимся картинкам, чтобы на него можно было добавлять GIF-файлы.
Как вы будете использовать GIF-изображения в своих маркетинговых кампаниях? Напишите об этом в комментариях.
Данная публикация представляет собой перевод статьи «How to Make an Animated GIF in Photoshop [Tutorial]» , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Как сделать GIF в Photoshop
Magazine> Ресурсы > фотографияВы не поверите, как легко создать анимированный GIF в Photoshop! В этом простом руководстве вы шаг за шагом узнаете, как создать GIF в Photoshop.
Формат команды 27 марта 2019 г.
.Gif maker — создайте анимированный GIF в Photoshop
Создать идеальный GIF-файл быстро и легко.Вот как это сделать.
Редактор GIF предоставляет все функции редактирования в удобном рабочем пространстве.
Фильтры и эффекты.
Ретушируйте изображения в формате GIF, добавляя привлекательные фильтры и эффекты, чтобы добиться нужного вида.
Скорость анимации.
GIF-анимация идет с вашей скоростью, изменяя частоту кадров с помощью панели «Таймлайн».
Добавьте текст.
Наложите текст поверх анимации с помощью таких шрифтов, как TruType, OpenType SVG или шрифтов внутри Typekit.
Изменение размера изображений.
Отрегулируйте размер изображения с сохранением резкости с помощью простого перетаскивания.
Работа с файлами любого типа.
файлов GIF можно создать из файлов изображений BMP, JPG, PNG и других типов, а также из видеофайлов, таких как AVI, FLV и MP4.
Посмотрите, как создается GIF.
Посмотрите, как дизайнер и создательница GIF Кендалл Плант дает новую жизнь одному из своих эскизов, превратив его в GIF. Посмотрите, как Кендалл создает GIF в этом коротком одноминутном видео.
Ее работы включают в себя природу, уличную фотографию и черепа. Плант — дизайнер, арт-директор и создатель контента, которая привносит свой уникальный творческий подход в Adobe в качестве помощника креативного директора.
Шаги, которые она использовала, описаны ниже.
Перед тем, как начать.Используйте эти образцы набросков или потренируйтесь самостоятельно.
Шаг 1: Нарисуйте
Первым шагом Плант было создание вариантов своего первоначального рисунка, чтобы показать различные состояния движения, и сохранение каждого варианта в виде отдельного файла. Затем она открыла первый эскиз в Photoshop и перетащила оставшиеся файлы со своего компьютера в документ, нажимая клавишу возврата (или ввода), чтобы поместить каждый файл на отдельный слой.Затем она щелкнула значок замка, чтобы разблокировать исходный слой.
Затем она открыла первый эскиз в Photoshop и перетащила оставшиеся файлы со своего компьютера в документ, нажимая клавишу возврата (или ввода), чтобы поместить каждый файл на отдельный слой.Затем она щелкнула значок замка, чтобы разблокировать исходный слой.
Как сделать анимированный GIF в Photoshop
GIF, или «формат обмена графикой», представляет собой формат файла сжатого изображения, который позволяет использовать анимацию. Есть много способов создать GIF, но Photoshop работает быстро и легко, со встроенными инструментами для обработки изображений и анимации.
Как и классическая анимация, анимированный GIF состоит из серии неподвижных изображений, воспроизводимых последовательно, чтобы создать иллюзию движения. Найдите GIF в Интернете и перетащите его в Photoshop, и вы увидите отдельные кадры, составляющие анимацию.Эти кадры — это то, что мы собираемся создать в этом руководстве, чтобы анимировать убийственный баннер рекламного GIF.
Узнайте, как я сделал этот GIF! Фото через Graham Wizardo.
Без лишних слов, вот как создать анимированный GIF в Photoshop.
Шаг 1. Настройте размеры и разрешение документа Photoshop
–.
Настройте документ заранее. Даже если ваша единственная цель — создать GIF-файл, которым вы можете поделиться для своих друзей в социальных сетях, если размер ваших фотографий или видео будет определять размер вашего документа, это может сделать файл больше, чем вам нужно, что приведет к низкому качеству. GIF.В общем, для квадратного изображения подходит диапазон 600-800 пикселей.
Установите размеры, разрешение и цветовой режим документа Photoshop.Размеры
В этом проекте мы работаем с рекламным баннером в формате GIF со стандартными требованиями к размеру. Я выбрал макет 720 × 300. Убедитесь, что ваши единицы измерения указаны в пикселях.
Разрешение
Чтобы размер файла был как можно меньше, достаточно разрешения 150. Я выбрал 300, так как знаю, что мой GIF не будет таким большим.Убедитесь, что единицы измерения указаны в пикселях на дюйм.
Цветовой режим
Наконец, для экрана создаются анимированные GIF-файлы, поэтому установите цветовой режим на цвет RGB. Нажмите Create , чтобы открыть новый документ.
Шаг 2. Импортируйте файлы изображений в Photoshop
–. Файл> Сценарии> Загрузить файлы в стек… Выберите «Обзор», найдите изображения, выровняйте их, если нужно, и нажмите «ОК».
Создание GIF из неподвижных изображений
Перейдите в File> Scripts> Load Files into Stack и нажмите кнопку Browse в появившемся окне Load Layers.Откроется окно Finder / Explorer, в котором вы можете найти свои файлы и выбрать все, что вам нужно. Когда вы закончите, нажмите Открыть , а затем ОК в следующем окне. Файлы будут импортированы в отдельный документ, из которого вы можете выбрать все слои и перетащить их в свой рабочий документ.
Создание GIF из видео
Если вы конвертируете видео в GIF, выберите Файл> Импорт> Видеокадры в слои .
Шаг 3. Откройте окно временной шкалы
– Окно> Временная шкала Настройка окна временной шкалы для покадровой анимации
Перейдите в Window> Timeline .Это откроет панель в нижней трети холста. В центре панели щелкните стрелку, чтобы открыть раскрывающееся меню, и выберите Create Frame Animation .
Шаг 4. Преобразуйте слои в кадры
–. Если у вас уже подготовлены неподвижные изображения, щелкните значок меню гамбургера на шкале времени и выберите «Создать кадры из слоев».
Ваш первый кадр уже будет настроен, он будет состоять из всех видимых слоев (имеется в виду видимость слоя или глаз значок, включен) в вашем документе.Теперь все, что вам нужно сделать, это заполнить временную шкалу несколькими кадрами для имитации движения. Это можно сделать двумя способами: импортировать уже подготовленные кадры или создать анимацию с нуля в Photoshop. В этом разделе будет рассмотрен первый сценарий.
Если вы уже заранее настроили неподвижные последовательные изображения (или работаете с импортированными видеокадрами, см. Шаг 2), щелкните значок меню гамбургера в правом верхнем углу панели временной шкалы. Выберите Создать кадры из слоев .Вы увидите, что шкала времени заполнится кадрами из ваших слоев.
Шаг 5. Дублируйте кадры для создания анимации
– Под шкалой времени находится панель инструментов, которая содержит (среди прочего) настройку цикла, кнопку предварительного просмотра и кнопку дублирования кадра.
Если вы не настроили неподвижные изображения заранее или вам необходимо настроить части анимации, созданный на шаге 4, вы можете создать анимацию вручную, кадр за кадром (именно так я и сделал свою анимацию).Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в изображение и повторите.
Например, моя анимация — это пара солнцезащитных очков, скользящих по глазам объекта. Для этого я продублировал рамку, переместил солнцезащитные очки на несколько пикселей вниз (сколько пикселей было вопросом проб и ошибок — подробнее об этом позже) и повторял этот процесс до тех пор, пока у меня не было примерно пятнадцати кадров, и солнцезащитные очки оказались там, где я хотел их, что привело к плавной анимации нисходящего скольжения.
Шаг 6: Установите время задержки каждого кадра
— Установку продолжительности можно найти внизу каждого кадра.
Вы можете найти таймер задержки внизу каждого кадра (время в секундах со стрелкой раскрывающегося списка рядом с ним).
Щелкните стрелку, чтобы открыть меню и выбрать время, в течение которого кадр будет отображаться на экране.
Вы можете установить продолжительность отдельных кадров или нескольких кадров одновременно, выбрав все нужные кадры и используя раскрывающееся меню для одного из них.
Совет: Большое количество кадров с короткими задержками является ключом к сглаживанию анимации, в то время как несколько кадров с длинными задержками создают резкий эффект покадровой анимации.
Шаг 7. Установите количество циклов анимации
–
Также на панели инструментов под шкалой времени находится настройка цикла. Вы можете настроить анимацию на цикл «Навсегда», «Один раз» или определенное количество раз.
Шаг 8. Предварительный просмотр и повторение анимации
–
Кнопка воспроизведения на панели инструментов окна временной шкалы позволяет предварительно просмотреть анимацию.Используйте это, чтобы убедиться, что ваша анимация правдоподобна и ведет себя должным образом. Если это не так, попробуйте поработать с задержкой или добавить больше кадров, пока не получите желаемый результат. И наоборот, это также прекрасное время, чтобы поэкспериментировать с удалением как можно большего количества кадров, не нарушая иллюзию движения, чтобы получить минимально возможный размер файла.
Шаг 9. Экспорт документа Photoshop в формате GIF
– Файл> Экспорт> Сохранить для Интернета (устаревшая версия)…
Прежде всего, не забудьте сохранить рабочий PSD!
Когда вы будете готовы экспортировать окончательный GIF-файл, выберите Файл> Экспорт> Сохранить для Интернета (устаревшая версия) .(Примечание: если вы работаете со старой версией Photoshop, скорее всего, это будет «Файл»> «Сохранить для Интернета и устройств»). Откроется окно экспорта.
Откроется окно экспорта.
Здесь много вариантов, но для наших целей нам понадобится лишь несколько. Сначала убедитесь, что вы установили тип файла GIF в раскрывающемся списке в правом верхнем углу. Остальные параметры, которые я выделил на изображении ниже, необязательны, но полезны для создания облегченного файла. Давайте теперь пройдемся по ним.
Обрезать размер файла
Ваша главная цель с остальными параметрами — уменьшить размер файла за счет уменьшения количества деталей в вашем GIF без ущерба для качества изображения.Помните, что большой размер файла означает медленное время загрузки, что может быть особенно неприятным для маркетинговых целей, таких как баннерная реклама, когда зритель не искал ваш контент и не ждал, пока он загрузится. Старайтесь оставаться ниже 1 МБ. На большинстве веб-сайтов можно увеличить размер до 5 МБ, но при этом нужно увеличить его. Вы можете увидеть размер вашего файла GIF в нижнем левом углу панели, содержащей изображение для предварительного просмотра.
Уменьшить информацию о цвете
Ненужная информация о цвете — самая большая проблема, когда дело доходит до большого размера файла.Чтобы сократить его, отрегулируйте общее количество цветов в раскрывающемся списке с надписью «Цвета:» и уменьшите настройку дизеринга (смешение пикселей для создания бесшовного затенения) под ним. Внося изменения, следите за изображением предварительного просмотра вашего GIF-изображения слева, чтобы увидеть, как это влияет на разрешение.
преобразовать в sRGB
sRGB или «Стандартный RGB» имеет более узкий диапазон цветов, чем стандартный «Adobe RGB», поэтому обязательно установите этот флажок.
Сохранить
Когда вы будете довольны разрешением и размером файла, нажмите кнопку сохранения в нижней части окна.Чтобы убедиться, что все получилось, вы можете предварительно просмотреть готовый файл GIF, перетащив его в поле URL браузера.
Шаг 10: Поделитесь своим готовым Photoshop GIF!
–
Вот и готовый GIF-файл, готовый к публикации во всемирной паутине. Теперь, когда у вас есть навыки создания базовой анимации Photoshop из видеороликов и неподвижных изображений, вы можете дарить подарки практически всем!
Хотя этот метод полезен для быстрых веселых GIF-файлов, GIF-файлы для профессиональных целей должны быть намного надежнее, чем моя глупая реклама солнцезащитных очков.Изучить программное обеспечение несложно, но сама анимация — сложная форма искусства, требующая практики и опыта. Когда вы будете готовы к созданию игры в формате GIF, убедитесь, что вы работаете с профессионалом.
Ищете профессиональную помощь в создании анимации?
Работайте с одним из наших талантливых дизайнеров!
Эта статья была первоначально написана Ребеккой Крегер и опубликована в 2013 году. Она была дополнена новой информацией и примерами.
Как сделать GIF: 4 проверенных метода
Если вы в 2019 году пользуетесь социальными сетями, вам нужно знать, как создавать GIF. GIF-файлы полезны для создания привлекательной рекламы или общения с вашими подписчиками через моменты из поп-культуры.
Думайте о гифках как о промежуточном звене между изображениями и видео. Основное преимущество использования GIF-файлов заключается в том, что вы можете мгновенно рассказать историю или выделить точку. Кроме того, это небольшие файлы для загрузки, поэтому они идеально подходят для мобильных устройств.
GIF-файлов стали очень популярными в последние годы.GIPHY, одна из самых популярных баз данных GIF в Интернете, утверждает, что у нее более 300 миллионов активных пользователей в день. В 2018 году Google купил Tenor, приложение для клавиатуры и архив GIF, призванное помочь пользователям находить нужные им GIF. Tenor обрабатывает более 400 миллионов запросов в день в формате GIF.
Эта статья покажет вам, как создать GIF четырьмя различными способами. Добавьте их в свои сообщения в социальных сетях, чтобы порадовать и заинтересовать своих подписчиков.
Добавьте их в свои сообщения в социальных сетях, чтобы порадовать и заинтересовать своих подписчиков.
Приступим.
Содержание Как сделать GIF в Photoshop Как сделать GIF из видео на YouTube Как сделать GIF на мобильный Как создавать GIF-файлы для записи экранаБонус: получите всегда актуальную шпаргалку по размеру изображений в социальных сетях. Бесплатный ресурс включает рекомендуемые размеры фотографий для каждого типа изображений во всех основных сетях.
Как сделать GIF в Photoshop
Примечание: все скриншоты, используемые в этой статье, взяты из Adobe Photoshop CC 2018 (выпуск 19.1.2).
Вы можете использовать Photoshop для объединения изображений в GIF. Для создания следующего GIF-изображения Фергус Бэрд использовал 20 фотографий, сделанных в Photo Booth.
Вы также можете использовать короткий видеофайл для создания GIF в Photoshop. Процесс почти такой же; изменится только первый шаг.
Процесс почти такой же; изменится только первый шаг.
Выбери свое приключение:
Если вы начинаете с серии фотографий, начните с шага 1A .
Если вы конвертируете видео в GIF с помощью Photoshop, начните с шага 1B .
1А. Начиная с фотографий: загрузите свою колоду фотографий в Photoshop
.В Photoshop перейдите в Файл> Стек> Загрузить файлы в стек. Щелкните Обзор , затем выберите фотографии («слои»), которые вы хотите использовать, щелкнув полный список, удерживая клавишу Shift.Каждая из этих фотографий будет одним кадром в вашем GIF.
Совет: Если вы хотите сэкономить время спустя, пронумеруйте свои файлы (например, 001, 002, 003), чтобы они располагались по порядку.
Экран «Загрузить слои» должен выглядеть так, как показано ниже. Нажмите ОК и переходите к шагу 2!
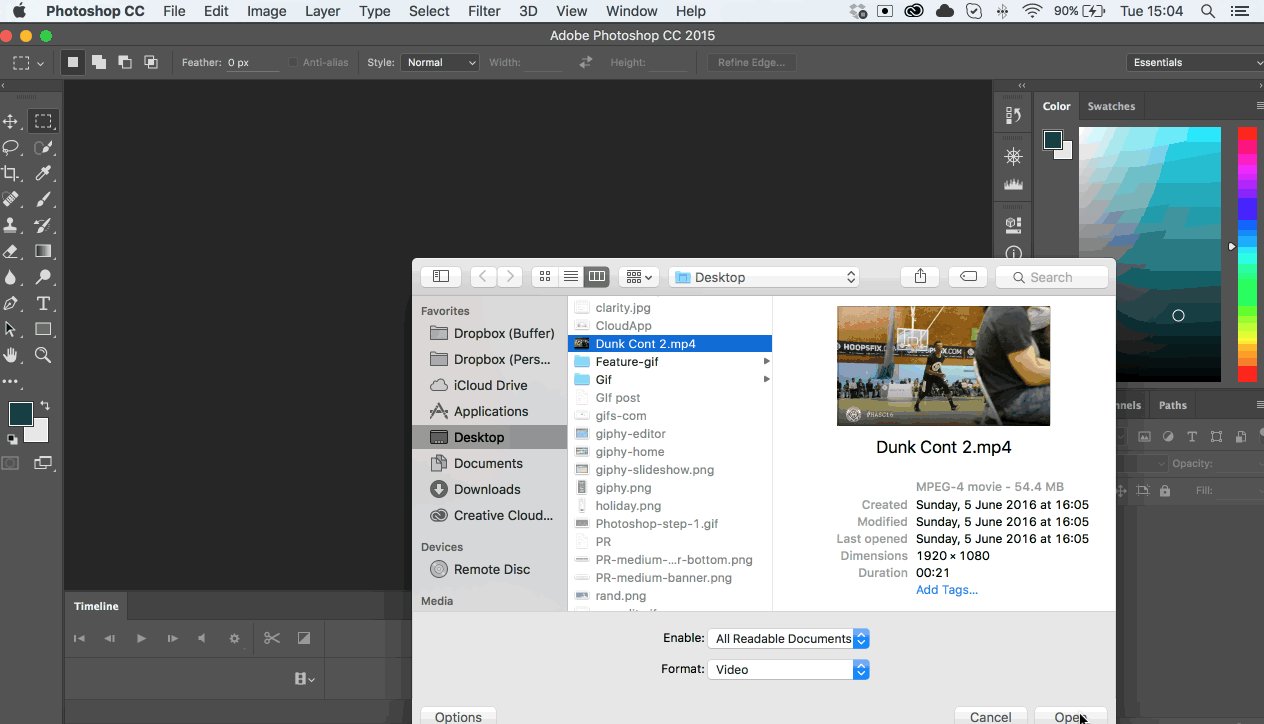
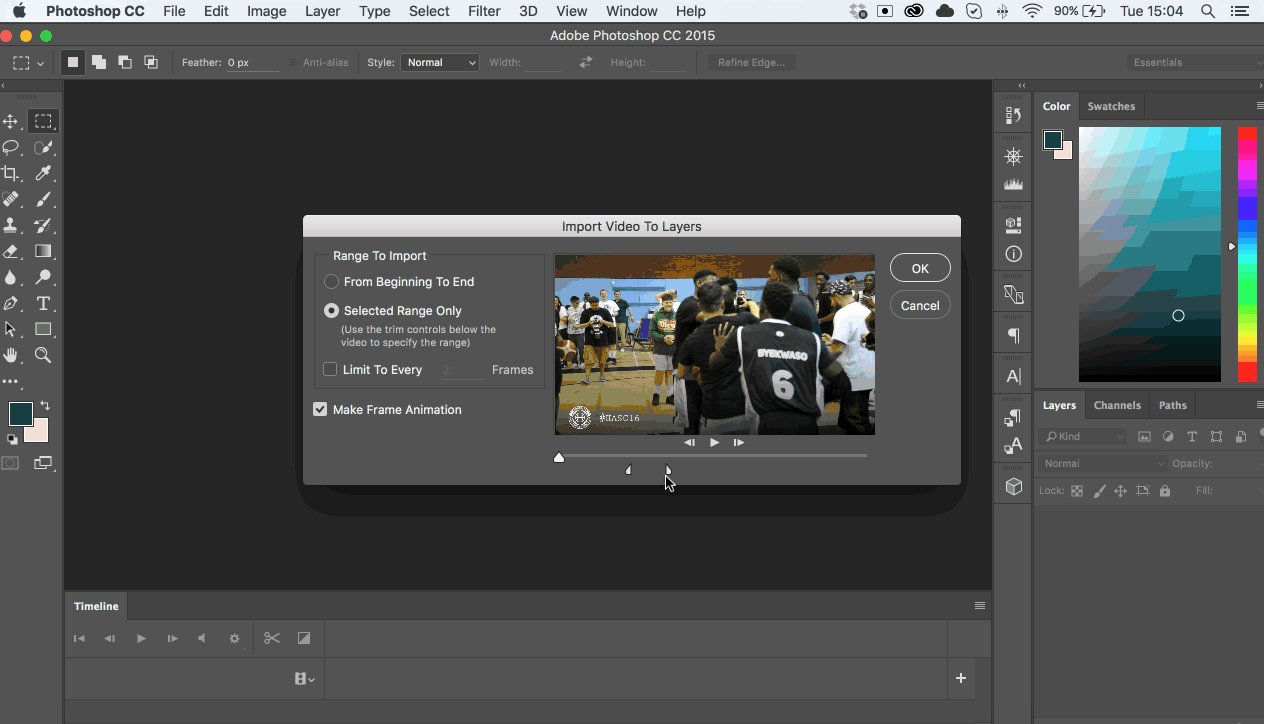
1Б.
 Начиная с видео: загрузите видеофайл в Photoshop
Начиная с видео: загрузите видеофайл в PhotoshopЧтобы превратить короткое видео в GIF с помощью Photoshop, вам нужно создать слои из существующих видеокадров.Сначала нажмите File> Import> Video Frames to Layers…
Появится новое окно с вопросом, какую часть видео вы хотите импортировать. Вы можете выбрать диапазон, используя ползунок под видео.
Затем укажите Photoshop, сколько кадров нужно импортировать. Нет необходимости импортировать каждый кадр для создания GIF. В данном случае мы импортировали один из трех кадров и только половину видеоматериала. Когда все будет готово, нажмите ОК .
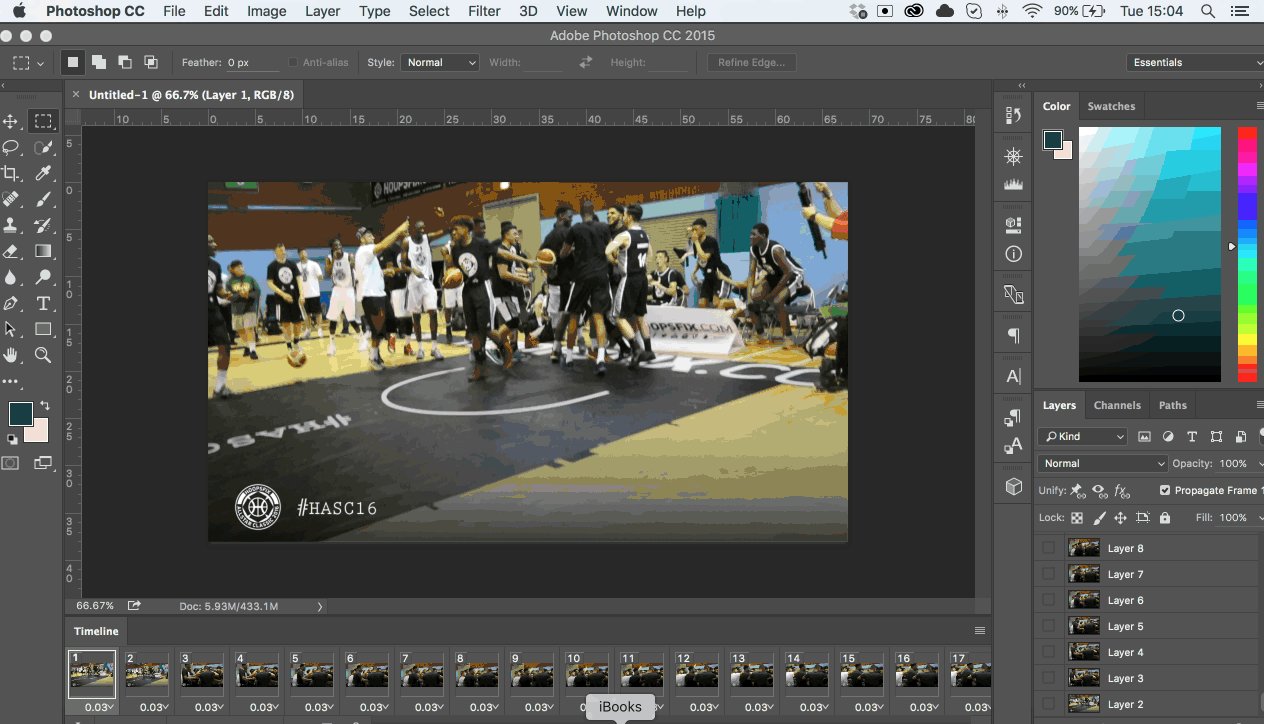
После того, как вы импортировали видеофайл в слои, перейдите к Шаг 4 .
2. Создайте временную шкалу для вашего GIF
В меню «Окно» прокрутите вниз и щелкните Временная шкала .
Под первым изображением в списке появится небольшой прямоугольник: Создать временную шкалу видео . Щелкните здесь и измените его на Create Frame Animation .
3. Преобразуйте слои фотографий в набор циклических кадров анимации
В правом верхнем углу панели «Временная шкала» вы увидите небольшое гамбургер-меню (обведено желтым).
Щелкните меню гамбургера, прокрутите вниз и щелкните Make Frames From Layers .
На панели «Временная шкала» теперь будут последовательно отображаться кадры анимации. Вы можете перетащить их, чтобы изменить их порядок.
Нажмите треугольный значок Воспроизвести (обведен красным ниже), чтобы получить представление о том, как будет выглядеть ваш GIF. Также убедитесь, что Forever выбран в раскрывающемся меню слева (обведено желтым), иначе ваш GIF будет зацикливаться только заданное количество раз.
4. Экспортируйте ваш GIF
Щелкните Файл> Экспорт> Сохранить для Интернета (устаревшая версия)…
Вы попадете в это меню ниже. Выглядит немного подавляюще, но не волнуйтесь. В меню «Preset» выберите GIF 128 Dithered .
Затем измените настройку цветов на 256 (максимальное число для GIF).
Теперь вы готовы экспортировать GIF.
Чтобы увидеть, как это получилось, нажмите Preview… в нижнем левом углу.Он откроет ваш браузер по умолчанию и запустит циклический предварительный просмотр вашего GIF.
Затем нажмите Сохранить… , чтобы назвать файл GIF, и загрузите GIF на свой компьютер.
И все! Поздравляю! Вы умеете делать GIF в фотошопе.
Как сделать GIF из видео на YouTube
Если у вас нет доступа к подписке на Adobe Creative Suite, не отчаивайтесь: есть несколько способов сделать кошку гифкой.
1.Зайдите на GIPHY.com и нажмите Create
2. Добавьте веб-адрес видео, которое хотите преобразовать в GIF.
3. Найдите часть видео, которую хотите снять, и выберите длину.
Выбор большей продолжительности в верхнем ползунке добавит больше времени после «времени начала», которое вы выбрали в нижнем ползунке.
4. Необязательный шаг: украсить свой GIFЗдесь есть множество вариантов.Вы можете добавить текст или оживить GIF с помощью наклеек, фильтров или даже нарисованных от руки аннотаций. Я ничего не добавила, потому что ребенок, которого хлопнула кошка по телу, действительно говорит сам за себя.
5. Необязательный шаг: добавьте хэштеги в свой GIFДобавьте хэштеги, если хотите, чтобы люди нашли ваш GIF и широко распространили его. Включите в список название вашего бренда и несколько общих связанных терминов, чтобы его можно было легко найти. Подумайте, что бы вы искали, если бы пытались найти этот GIF в спешке.
6. Загрузите свой GIF в GIPHYИ готово! Чтобы включить GIF в свои сообщения в социальных сетях, просто вставьте ссылку Giphy или загрузите файл Giphy и прикрепите его.
Вы можете выполнить те же действия, чтобы загрузить созданный вами GIF. Просто добавьте ссылку на URL-адрес GIF вместо ссылки на видео YouTube в начале. Вы также можете использовать эти шаги для создания GIF из вашего собственного видео — просто загрузите его на YouTube.
Как сделать GIF на мобильный
Мобильные приложения, такие как GIPHY Cam, позволяют создавать GIF-файлы на вашем телефоне. Они чрезвычайно просты в использовании: если вы когда-либо использовали Snapchat, вы можете справиться с GIPHY Cam. Если вы не использовали Snapchat… вы все равно можете работать с GIPHY Cam.
1. Запустите приложение и запишите свой GIFНажмите кнопку фото, чтобы сделать короткую серию фотографий, или удерживайте ее, чтобы сделать снимок более длинным.
2. Необязательный шаг: выберите фильтр или добавьте стикеры / текст 3.Сохраните свой GIF и поделитесь им со всем миром
Как сделать запись экрана GIF
Такие приложения, как GIPHY Capture, ScreenToGif, LICECap и GifCam, позволяют создавать GIF-изображения ваших действий на экране. Это отличный вариант, если вы пишете небольшую обучающую статью (например, для справочного центра в Интернете) и хотите визуально показать шаги.
1. Запустите программу для записи экрана в формате GIF.Когда вы запустите программу, вы увидите оверлей записи, как показано в красной области на снимке экрана ниже.
2. Натяните маску на область, которую вы хотите записатьС помощью GIPHY Capture вы можете записывать все, что находится в наложении записи (опять же, обведено красным). Чтобы увеличить эту область, щелкните и перетащите правый нижний угол (обведен желтым).
Нажмите круглую красную кнопку в центре для записи, затем нажмите ее еще раз, чтобы остановить запись. Вы должны увидеть миниатюру вашего GIF-изображения, всплывающего на панели под наложением записи.
4. Настройте параметры GIFСверните область записи и посмотрите меню опций GIF. Здесь вы можете настроить свой GIF, включая тип цикла (нормальный, обратный или пинг-понг), размер пикселей и частоту кадров. Перетащите вкладки слева или справа, чтобы обрезать GIF. Вы также можете добавлять подписи из этого меню. Просто нажмите подписи рядом с опциями .
Когда вы будете готовы, вы можете нажать на синий текст Рассчитать размер , чтобы получить представление о том, насколько велик будет ваш файл GIF.Менее 3 МБ идеально подходит для быстрой загрузки.
5. Сохраните GIF Вы можете сохранить свой GIF-файл на свой компьютер или, в случае GIPHY Capture, загрузить его прямо в онлайн-архив GIPHY.
Как бы вы ни решили использовать GIF в своей маркетинговой стратегии — социальной или иной — убедитесь, что ваш подход тщательно продуман и соответствует ценностям вашего бренда. И не забывайте получать от этого удовольствие!
Вы можете добавлять свои недавно созданные веселые GIF-изображения в сообщения в социальных сетях с помощью Hootsuite.Легко управляйте своими социальными каналами и привлекайте подписчиков из разных сетей с единой панели управления. Попробуйте бесплатно сегодня.
Начало работы
.Как сделать гифку в фотошопе из картинок и видео
Здравствуйте друзья, хочу продолжить тему создания гифок. Здесь я рассмотрю способ создания гиф-анимации в Photoshop, программа известная и, надеюсь, вы о ней знаете. В качестве примера возьмем пару изображений, а также видео. Сейчас вы узнаете, как сделать гифку в фотошопе, поехали.
Как сделать гифку в фотошопе из картинок
Первым делом подберём на свой вкус картинок. Запускаем Photoshop. В правом верхнем меню нажимаем значок, где выбираем нужную рабочую среду. В нашем случае она называется «Движение». В зависимости от версии фотошопа она может называться другим именем.
Появляется шкала времени. Туда необходимо перенести несколько изображений. Это можно сделать, если нажать по видеопленки на шкале. Нажимаем по нему и открывается выпадающее меню, где выбираем пункт «Добавить объекты».
Загруженные изображения на шкале нужно сузить, чтобы скорость анимации была быстрее, если оставить как есть, то следующее изображение появится в лучшем случае через минуту. Чтобы сузить время данное на одну картинку нажимаем на его край и двигаем влево. Так делаем со всеми.
Чтобы цикл был бесконечным нажмите на шестерёнку и отметьте пункт «Цикл воспроизведения».
Не нравится, что изображения просто поочередно появляются? Тогда на них можно добавить переходы и эффекты движения. Допустим начнем со второго изображения. Выберите его на шкале времени. Нажимаем на квадратик рядом с ножницами, означающих переходы. Выбираем любой из переходов и перетаскиваем его на картинку.
Для добавления эффекта движения на кадр необходимо нажать по изображению правой кнопкой мышки и выбрать любой из эффектов и настроить под себя.
Теперь вы можете посмотреть, что из этого вышло.
Для сохранения гифки нужно нажать на «Файл» и выбрать «Экспортировать», выбираем в этом меню опцию «Сохранить для Web».
Ждём обработки гифки. Чтобы уменьшить её размер вы можете поработать с разрешением и другими параметрами. В реальном времени вы можете следить за изменением гифки, например, хуже ли качество или лучше, а также изменился ли размер.
Как только всё настроили, нажимаем кнопку «Сохранить» и выбираем путь.
Помимо этого, на шкалу времени вы можете наложить музыку и другие эффекты, а потом сохранить в виде видеоролика. Чтобы это осуществить нужно нажать внизу на повернутую стрелочку, называемая «Экспорт видео».
Откроется окно, где выбираем параметры: размер, частота кадров, качество и размер видео. Настройки понятны, если фотошоп у вас локализован. Также вы можете не вдаваться в подробности и сразу сохранить полученный результат. Поэтому нажимаем кнопку «Рендеринг».
Как сделать гифку в фотошопе из видео
Нажимаем по разделу «Файл» вверху и выбираем вкладку «Импортировать». Выбираем параметр «Кадры видео в слои».
Открывается окошко, где выбираем видеоролик. Появится еще одно окно. Там вы можете выбрать всё видео, либо какой-то диапазон. Также должна стоять галочка “Создать покадровую анимацию“.
Дальше поиграйтесь с параметрами на шкале времени, как в первом случае, а потом нажимаем «Файл» – «Экспортировать» – «Сохранить для Web». Замечу, что большое видео может очень долго обрабатываться, особенно при слабом железе.
Так как я выбрал большое видео с разрешением 1920×1080 размер вышел на 200 Мб, а это очень плохо. Уменьшив разрешение в два раза, я добился размер гифки в 50 Мб. Конечно, можно еще с настройками поиграться, но чем меньше будет размер гиф анимации, тем хуже её качество.
Сохраняем гифку с помощью соответствующей кнопки.
Ну вот и всё, вы сохранили научились создавать гифки в фотошопе из картинок и видео. Если будут какие-то вопросы, пишите в комментарии.
Еще одна интересная статья: 7 способов как сделать гифку из видео и онлайн
Как сделать анимацию в Фотошопе CS6 и CC
Для создания анимации в Фотошопе вовсе не нужны какие-либо феноменальные познания в этой области и это совсем несложно. С этой задачей может справиться абсолютно любой пользователь, обладающий необходимыми инструментами. Программ для создания анимации на сегодняшний день существует довольно много. Однако для этого урока мы воспользуемся программой Adobe Photoshop. В этом руководстве мы детально разберем процесс создания анимации именно при помощи инструментов Фотошопа.
Почему именно Photoshop, а не другие программы? Дело в том, что он появился раньше всех остальных программ для работы с изображениями. Разработчики постоянно усовершенствуют свое творение и уже практически довели его до совершенства. На сегодняшний день Фотошоп является лучшей программой по работе с изображениями различного формата и не только. Функционал программы настолько богат, что позволяет делать с картинками все, что душе угодно, а его возможности поражают воображение даже специалистов, работающих с графическим контентом. И создание анимированных изображений не исключение.
Содержание: “Как сделать анимацию в Фотошопе”
Создаем холст и подготавливаем слои к работе.
- Для начала работы нам потребуется создать новый документ. Открываем Фотошоп и нажимаем на вкладку “Файл”. В открывшемся меню нужно выбрать “Создать новый документ”.
- Перед нами откроется диалоговое окно, в котором можно указать все необходимые параметры документа. Указываем название, размер и прочие атрибуты, после чего кликаем на «ОК». Этот урок у нас проходит в Photoshop CC, но с CS6 и другими версиями будет мало различий.
- Теперь нам необходимо подготовить будущие кадры нашей анимации. Для этого нужно создать несколько новых слоев, или несколько копий уже имеющегося слоя. Для выполнения этого шага переходим в панель слоев, и создаем новые слои, при помощи кнопки «Создать новый слой».
- Теперь на подготовленных слоях можно рисовать кадры будущей анимации. В качестве примера мы нарисуем круг с помощью эллипса, который на каждом слое будет смещаться вправо и вниз по диагонали на несколько пикселей.
Создаем анимацию
Когда все слои с кадрами уже отредактированы, можно начинать создание анимации.
- Для работы потребуется вывести инструменты по работе с анимационными картинками. Для этого переходим в верхнему меню на вкладку «Окно». Там вы увидите пункты «Движение» или “Шкала времени” – вот она-то нам и нужно.
Шкала времени должна отобразиться. Если ее по-прежнему нет, не стоит переживать. Посмотрите посередине, там будет кнопка «Отобразить кадры», нажмите на нее.
- Теперь смотрим, сколько у нас прорисовано кадров/слоев и добавляем нужное количество. Для этого воспользуйтесь кнопкой «Добавить кадр».
- Далее, работаем с каждым кадром поочередно. Требуется изменить параметры видимости слоев. Оставив видимым только нужный на конкретном кадре слой.
- Затем выставляем значение “кол-во секунд”, которое будет выделятся на каждый кадр при запуске анимации. В нашем случае мы еще заменим “однократно” на “постоянно”, чтобы анимация была зациклена:
- Вот собственно и все, анимированная картинка готова. Результат своего творчества можно посмотреть, нажав на «Запуск воспроизведения анимации» (кнопка “Play”).
Если все устраивает, остается лишь сохранить документ в формате *.gif.
Вот так вот просто можно создать анимацию в программе Фотошоп. Можно создавать целые шедевры, уменьшая интервалы между кадрами и добавляя большее количество кадров. Все зависит лишь от фантазии и желания. Это лишь был пример для того, чтобы показать вам базу.
Надеемся вам все было понятно. Если нет, то пишите об этом в комментариях и наш специалист обязательно вам ответит и разберется в вопросе.
До встречи в следующих уроках по Фотошопу.
Как создать анимированное GIF-изображение с помощью Photoshop. Как сделать gif анимацию в фотошопе за пару минут
В этой статье я расскажу о том, что такое анимация в фотошопе. Мы с вами посмотрим, как работает анимация в фотошопе на примере создания новогоднего баннера.
Я буду работать в Adobe Photoshop CS6. Интерфейс у меня русский, поскольку я пишу с работы.
Дома у меня стоит английская версия, и вам я советую учиться на английской версии, вот почему:
- Вы легко сможете ориентироваться в программе на любом языке (после английского на русском вы легко сможете находить инструменты, ведь это ваш родной язык, а после русской могут возникнуть проблемы с адаптацией).
- Большинство хороших уроков написаны именно на английском.
- Локализации программы часто отличаются друг от друга, качество перевода интерфейса иногда оставляет желать лучшего. Некорректный перевод инструментов может запутать начинающего изучать программу человека.
Приступаем к созданию анимации в фотошопе CS6
Запускаем фотошоп.
Создаем новый документ File -New (Ctrl+N).
В открывшемся окне задаем размеры баннера: 600 х 120, назовем его «Новогодний баннер» -> «Ок».
Создаем фон
Я заранее подбираю материалы, которые буду использовать в работе(фоны, шрифты и т.п.).
Открываем подготовленную текстуру: Ctrl+O. Скачать используемую мной текстуру вы можете .
Открываем палитру слоев «Layers» — F7.
Выделяем окно с текстурой, перетаскиваем слой из палитры слоев на слой с баннером.
Если текстура оказалась слишком маленькой или очень большой по сравнению с баннером, откорректируйте ее размер при помощи трансформации «Ctrl+T».
В уголках изображения появятся маленькие квадратные маркеры. Зажмите Shift, чтобы сохранить пропорции сторон при изменении размера, потяните за угловой маркер по диагонали, уменьшая или увеличивая размер изображения, пока фоном не будет заполнена вся поверхность баннера.
После того, как подогнали текстуру по размеру баннера, переходим к ее цветокоррекции.
Заходим в меню «Image» — «Adjustsments» — «Hue/Saturation» (Изображение — Коррекция — Цветовой тон/Насыщенность).
Я выставила такие настройки, чтобы добиться яркого, насыщенного цвета:
Пишем текст
Создаем новый слой (Ctrl+Shift+N) либо щелкаем по иконке нового слоя в палитре слоев.
Выбираем инструмент «Horizontal Type Tool» (T).
Выбираем кисть с любой звездой, рисовать будет белым цветом #ffffff. Чтобы выбрать цвет щелкните на маленьком квадратике внизу в левой панели.
На новом слое рисуем звездочки в произвольных местах. Чтобы звезды получились поярче, кликаем по несколько раз в одном месте. Вот что получилось у меня:
Делаем дубликат слоя (Ctrl+J). Щелкаем на иконку глаза в палитре слоев, чтобы скрыть видимость предыдущего слоя.
Выделите верхний слой с копией звезд. На панели слева выберите инструмент «Lasso Tool(L)».
Выделяем каждую звезду по очереди, нажимаем «V»(инструмент Move Tool) и переносим на любое другое место, таким образом у нас в разных кадрах звездочки будут на разных местах, благодаря чему создастся эффект мерцания.
После того, как передвинете все звезды на другое место, создайте дубликат слоя, на котором работали (Ctrl+J), скройте предыдущий слой в палитре слоев, щелкнув на глазик, и снова повторите операцию по перемещению звезд на новые места, вы также можете дорисовать несколько новых звезд.
Таким образом, у нас получится 3 слоя со звездами, в каждом из которых звезды будут находиться на разных позициях.
Все готово.
Переходим к созданию анимации в фотошопе
Открываем временную шкалу. Заходим в меню «Window» — «Timeline» (Окно — Шкала времени).
В появившейся панели шкала времени находим кнопку посередине «Create Video Timeline» (Создать временную шкалу для видео).
После этого шкала изменит вид. Теперь тыкаем в левый нижний угол окна по иконке с тремя квадратиками, чтобы создать в покадровую анимацию.
У нас открылась панель покадровой анимации. Сейчас в ней только один кадр, в котором показаны все видимые слои (содержание выделенного кадра показывается в основном окне на мониторе).
Переходим в палитру слоев — F7. Нам необходимо сейчас отключить два верхних слоя со звездами(щелкните по глазу), оставив видимым только один. Это будет первым кадром.
Перейдите в палитру слоев. Отключите первый слой со звездами, включите второй. Таким образом, во втором кадре у нас будут показываться звезды уже в других местах.
Опять кликаем на значок нового кадра. Выключаем второй слой со звездами, включаем третий.
Обратите внимание на время под каждым кадром, это продолжительность показа кадра. 5 сек, которые стоят по умолчанию, для нас очень много — анимация будет тормозить, щелкнем на стрелочку и установим длительность каждого кадра по 0,1 сек.
Для того, чтобы кадры менялись плавно нам нужно создать промежуточные кадры между ключевыми. Для этого, находясь на первом кадре, щелкаем на значок с несколькими кружками внизу на временной панели.
В появившемся окне указываем сколько промежуточных кадров мы хотим создать. Я поставлю 2. Для всех кадров, кроме последнего, ставим «Следующий кадр».
Между первым и вторым ключевыми кадрами у вас появилось 2 промежуточных.
Теперь встаем на 2ой ключевой кадр(теперь он 4ый по счету), опять нажимаем на значок с кружками и создаем еще 2 промежуточных кадра. Теперь нам осталось замкнуть последний и первый кадр для получения плавной анимации.
Выделяем последний кадр в шкале времени. Нажимаем на кружки. В появившемся окне, в строке «Промежуточные кадры» выбираем «Первый кадр», кадров добавляем все так же 2.
Теперь под кадрами внизу слева указываем количество повторов воспроизведения анимации «Постоянно».
Выделяем первый кадр, нажимаем треугольничек вправо «Play», чтобы посмотреть что получилось.
Выбираем формат файла для сохранения GIF, нажимаем «Сохранить…», выбираем директорию, куда будем сохранять, жмем опять «Сохранить».
Итак, в этом уроке мы посмотрели как сделать анимацию в фотошопе CS6.
Надеюсь, вы узнали что-то новое и полезное из этого урока.
Здравствуйте друзья, хочу продолжить тему создания гифок. Здесь я рассмотрю способ создания гиф-анимации в Photoshop, программа известная и, надеюсь, вы о ней знаете. В качестве примера возьмем пару изображений, а также видео. Сейчас вы узнаете, как сделать гифку в фотошопе, поехали.
Как сделать гифку в фотошопе из картинок
Первым делом подберём на свой вкус картинок. Запускаем Photoshop. В правом верхнем меню нажимаем значок, где выбираем нужную рабочую среду. В нашем случае она называется «Движение» . В зависимости от версии фотошопа она может называться другим именем.
Появляется шкала времени. Туда необходимо перенести несколько изображений. Это можно сделать, если нажать по видеопленки на шкале. Нажимаем по нему и открывается выпадающее меню, где выбираем пункт «Добавить объекты» .
Загруженные изображения на шкале нужно сузить, чтобы скорость анимации была быстрее, если оставить как есть, то следующее изображение появится в лучшем случае через минуту. Чтобы сузить время данное на одну картинку нажимаем на его край и двигаем влево. Так делаем со всеми.
Чтобы цикл был бесконечным нажмите на шестерёнку и отметьте пункт «Цикл воспроизведения» .
Не нравится, что изображения просто поочередно появляются? Тогда на них можно добавить переходы и эффекты движения. Допустим начнем со второго изображения. Выберите его на шкале времени. Нажимаем на квадратик рядом с ножницами, означающих переходы. Выбираем любой из переходов и перетаскиваем его на картинку.
Для добавления эффекта движения на кадр необходимо нажать по изображению правой кнопкой мышки и выбрать любой из эффектов и настроить под себя.
Теперь вы можете посмотреть, что из этого вышло.
Для сохранения гифки нужно нажать на «Файл» и выбрать «Экспортировать», выбираем в этом меню опцию «Сохранить для Web» .
Ждём обработки гифки. Чтобы уменьшить её размер вы можете поработать с разрешением и другими параметрами. В реальном времени вы можете следить за изменением гифки, например, хуже ли качество или лучше, а также изменился ли размер.
Как только всё настроили, нажимаем кнопку «Сохранить» и выбираем путь.
Помимо этого, на шкалу времени вы можете наложить музыку и другие эффекты, а потом сохранить в виде видеоролика. Чтобы это осуществить нужно нажать внизу на повернутую стрелочку, называемая «Экспорт видео».
Откроется окно, где выбираем параметры: размер, частота кадров, качество и размер видео. Настройки понятны, если фотошоп у вас локализован. Также вы можете не вдаваться в подробности и сразу сохранить полученный результат. Поэтому нажимаем кнопку «Рендеринг».
Нажимаем по разделу «Файл» вверху и выбираем вкладку «Импортировать». Выбираем параметр «Кадры видео в слои» .
Открывается окошко, где выбираем видеоролик. Появится еще одно окно. Там вы можете выбрать всё видео, либо какой-то диапазон. Также должна стоять галочка «Создать покадровую анимацию».
Дальше поиграйтесь с параметрами на шкале времени, как в первом случае, а потом нажимаем «Файл» — «Экспортировать» — «Сохранить для Web» . Замечу, что большое видео может очень долго обрабатываться, особенно при слабом железе.
Так как я выбрал большое видео с разрешением 1920×1080 размер вышел на 200 Мб, а это очень плохо. Уменьшив разрешение в два раза, я добился размер гифки в 50 Мб. Конечно, можно еще с настройками поиграться, но чем меньше будет размер гиф анимации, тем хуже её качество.
Сохраняем гифку с помощью соответствующей кнопки.
Ну вот и всё, вы сохранили научились создавать гифки в фотошопе из картинок и видео. Если будут какие-то вопросы, пишите в комментарии.
Как сделать GIF анимацию в Фотошопе?
С помощью редактора «Adobe Photoshop» вы легко сможете сделать Gif анимацию , используя стандартные инструменты. В этом уроке мы расскажем, как это сделать.
Для начала создадим документ размером десять на десять пикселей. Для этого перейдите на вкладку «Файл» и выберите команду «Создать».
В появившемся диалоговом окне «Новый» задайте размеры для нового документа, введя значения, равные десяти пикселям, в поля «Ширина» и «Высота».
После ввода размеров изображения нажмите «Ок».
Выполните приближение изображения до размера, необходимого для удобной работы.
После чего необходимо создать еще три копии этого слоя. Для создания дубликатов зажмите левую кнопку мыши на иконке слоя и перетаскивайте ее на пиктограмму «Создать новый слой», расположенную в нижней части палитры слоев.
Эти четыре слоя будут являться четырьмя кадрами нашей будущей анимации. Теперь самое главное, что нам понадобится для создания «GIF-анимации» — это рабочее пространство с нужными инструментами. Перейдите на вкладку «Окно» и в списке «Рабочая среда» выберите команду «Движение».
Данная рабочая среда представляет собой набор универсальных инструментов для создания анимации. Оставьте видимым и активным только нижний слой, щелкнув по пиктограммам в виде глаза возле слоев.
Выберите инструмент «Карандаш» и на панели атрибутов установите для него размер, равный трем пикселям.
Теперь с помощью карандаша нарисуйте квадрат в левом нижнем углу изображения.
После чего сделайте видимым и активным только слой, следующий выше, и нарисуйте квадрат в левом верхнем углу изображения.
Аналогичным образом, нарисуйте квадраты на каждом из слоев, обходя их углы по часовой стрелке.
Таким образом, мы получим четыре кадра для нашей будущей анимации. Теперь перейдем к созданию анимации. Для этого на панели «Анимация» нажмите на кнопку «Преобразовать в покадровую анимацию» .
На панели «Анимация» появится один кадр, теперь нажмите на кадре правой кнопкой мыши и в появившемся контекстном меню выберите интервал, равный одной секунде.
Теперь нажмите три раза на кнопку «Создание копии выделенных кадров», расположенную в нижней части этой же панели, чтобы добавить в анимацию еще три кадра.
Выделите первый кадр на панели «Анимация» и сделайте видимым и активным только первый слой изображения на палитре слоев. Как вы можете заметить, первому кадру присвоились атрибуты первого слоя.
Аналогичным образом, выделяйте кадры по одному и присваивайте им по одному слою изображения, делая только необходимый слой активным и видимым.
Теперь мы получили анимацию, состоящую из четырех различных кадров. Чтобы просмотреть получившийся результат нажмите на кнопку «Запуск воспроизведения анимации» , расположенную в нижней части панели «Анимация».
Таким образом, используя инструменты редактора Фотошоп вы легко сможете сделать «Gif-анимацию» .
(0)| 1. | Как убрать прыщи в Фотошопе? | 4:50 | 0 | 94120 | |
| 2. | Как изменить цвет глаз в Фотошопе? | 2:27 | 4 | 29276 | |
| 3. | Как изменить цвет волос в Фотошопе? | 3:39 | 1 | 141819 | |
| 4. | Как изменить фон в Фотошопе? | 4:21 | 6 | 296753 | |
| 5. | Как сделать фотографию черно-белой в Фотошопе? | 4:09 | 1 | 20115 | |
| 6. | Как обрезать фотографию в Фотошопе? | 3:09 | 1 | 103802 | |
| 7. | Как установить плагин для Фотошопа? | 3:09 | 0 | 41694 | |
| 8. | Как добавить кисти в Фотошоп? | 2:29 | 0 | 19419 | |
| 9. | Как вырезать объект или человека в Фотошопе? | 4:22 | 2 | 190143 | |
| 10. | Как сделать кожу идеальной в Фотошопе? | 4:35 | 0 | 88551 | |
| 11. | Как установить шрифты в Фотошоп? | 3:03 | 0 | 55866 | |
| 12. | Как создать новый слой в Фотошоп? | 1:54 | 0 | 27951 | |
| 13. | Как сделать Gif-анимацию в Фотошопе? | 4:05 | 0 | 153195 | |
| 14. | Рисуем зомби в Photoshop | 3:34 | 5 | 19592 | |
| 15. | Как сделать скриншот? | 1:39 | 0 | 17266 | |
| 17. | Как уменьшить вес фотографии | 2:06 | 0 | 5054 | |
| 18. | Как уменьшить размер фотографии | 1:07 | 0 | 5754 | |
| 19. | Как две фотографии соединить в одну | 1:13 | 0 | 44059 | |
| 20. | Как сделать панорамное фото? | 1:48 | 0 | 9390 | |
| 21. | Как сделать фото из видео? | 1:48 | 0 | 21698 | |
| 22. | Как скачать Photoshop? | 2:19 | 0 | 29603 | |
Если Вы захотели сделать гиф анимацию текста в Фотошопе, например, для открытки, или создать любую другую интересную анимацию, в этой статье я постараюсь пошагово рассказать, как сделать анимацию в Фотошопе и сохранить ее на компьютере.
Сначала создадим анимацию из картинок , а затем рассмотрим, как сделать gif анимацию для текста.
Создаем в Фотошопе новый файл: «File» – «New» . Рисуем на нем две фигуры: на слое «Shape 2» – мишень, на слое «Shape 3» – стрелу.
Теперь переходим на вкладку «Windows» (Окно) и выбираем из выпадающего меню «Animation» (Анимация).
Откроется следующее окно, в котором мы и будем создавать анимацию.
Если Ваше окно выглядит так, как на рисунке ниже, в правом нижнем углу кликните на кнопочку «Convert to frame animation» .
Принцип создания анимации заключается в следующем. Есть основное изображение, мы его дублируем. Затем на дубликате располагаем объекты в те позиции, в которых они должны находиться в конце. Выделяем продублированный кадр и нажимаем на кнопку «Tweens animation frames» , таким образом мы сделаем дополнительные кадры между первым и продублированным – это и создаст эффект анимации.
Теперь обо всем по порядку. Выделяем первый кадр и нажимаем «Duplicates selected frames» .
Основной слой продублируется и будет создан кадр 2. Выделяем его и на изображении помещаем объекты в конечные позиции. На палитре слоев выделяем слой, на котором нарисована стрелка, и, используя инструмент «Move Tool» (Перемещение) – самый верхний на панели инструментов – перемещаем ее в центр мишени.
В следующем диалоговом окне нужно выбрать количество промежуточных кадров «Frames to Add» . Все зависит от Вашего изображения, но чем их больше, тем плавнее переход.
В окне создания анимации между кадром 1 и кадром 2, добавилось 5 дополнительных кадров. Ихние номера со 2 по 6. В итоге наш последний слой, на котором объекты расположены в конечных позициях, стал 7.
Нажав на кнопку «Play» посмотрите результат. У меня выбрана большая задержка по времени для каждого кадра: 1,4 сек, поэтому стрелка на анимации перемещается очень медленно. Уменьшим время до 0,1 сек – значение можно выбрать из выпадающего списка под каждым кадром.
В левом нижнем углу окна можно выбрать, сколько раз будет повторяться анимация. Выберем из списка «Forever» , чтобы каждый раз после окончания она начиналась заново.
Для этого нужно продублировать слой с мишенью. Затем в окне анимации создадим новую группу кадров, начинаться они будут с 8 номера. Отключим для этих кадров слой с первой мишенью на палитре слоев, и будем работать с продублированной мишенью и стрелкой.
Создаем дубликат слоя «Shape 2» на палитре слоев. Кликните по нему правой кнопкой мыши и выберите из меню «Duplicate Layer» .
Теперь, в окне анимации, продублируем последний седьмой кадр. Нажмите на кнопку «Duplicates selected frames» .
Таким же образом дублируем новый восьмой кадр.
Первым кадром для второй части анимации будет 8 кадр, а последним – 9, его номер изменится после того, как мы вставим промежуточные кадры. Выделяем 8 кадр и на палитре слоев отключаем видимость слоя, на котором была нарисована первая мишень – уберите глазик напротив слоя.
Выделяем 9 кадр, он будет последний в группе, и размещаем на изображении объекты в их конечные позиции. Для этого используем инструмент «Move Tool» (Перемещение). Чтобы переместить стрелку, нужно чтобы был выделен слой, на котором она нарисована –«Shape 3» , для перемещения мишени выделите слой «Shape 2 copy» .
Создадим промежуточные кадры между 8 и 9. Выделите 9 кадр и нажмите кнопку «Tweens animation frames» .
Выбираем количество кадров. В примере их 5.
Переходим к первому кадру и просматриваем нашу анимацию.
Для того чтобы сохранить gif анимацию в Фотошопе , кликните по вкладке «File» – «Save for Web & Devices» . В следующем окне выберите параметры, как на рисунке ниже. Размер анимации у Вас может быть другой «Image Size» . Нажмите «Save» .
Анимация, сделанная в примере, выглядит следующим образом.
Теперь переходим к созданию гиф анимации для текста в Фотошопе .
В примере будем создавать анимацию для следующего текста, пошаговое создание этого текста я описала в предыдущей статье. Если Вам интересно, как сделать красивую надпись в Фотошопе , перейдите по ссылке и прочтите статью на данную тему.
Итак, открываем изображение с текстом, а затем окно анимации, как было описано выше.
Если у Вас есть изображение, на котором написан текст, для которого Вы будете создавать анимацию, в палитре слоев выделите слой, который соответствует этому тексту.
Создадим промежуточные кадры. Выделяем второй кадр и нажимаем кнопку «Tweens animation frames» .
Выбираем количество этих кадров.
Сделаем так, чтобы текст перемещался не по одной траектории. Для этого дублируем последний, созданный на предыдущем шаге, кадр 10, а затем и кадр 11. Новая группа кадров будет начинаться с 11, а 12 (на данный момент) кадр будет последним. Выделяем его и перемещаем надпись в конечную позицию.
Создадим между 11 и 12 промежуточные кадры. Выделяем 12 кадр и нажимаем на кнопку «Tweens animation frames» . Я добавила 8 дополнительных кадров.
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Создание gif анимации в photoshop cs6. Как сделать Gif-анимацию в Фотошопе
Сделать анимированную gif картинку в фотошопе вполне возможно даже новичку. Photoshop позволяет создавать покадровую анимацию путём смены кадров, а затем сохранять работу в формате картинки gif.
Это значит, что Photoshop не создаёт анимацию сам, а только организует покадровое представление заранее подготовленных картинок, и выводит их в конечный формат. Количество кадров в готовой анимации gif может быть любым, но чем больше их количество, тем больше будет размер файла. Поэтому, всегда нужно стремиться свести количество кадров к минимуму. Однако, чем больше кадров будет отражено в секунде анимации, тем плавнее она получится. Обычно не стоит увеличивать количество кадров в секунде свыше 30, потому что человеческий глаз не способен различать большее количество кадров в секунду. Даже в фильмах и видео используют от 24 кадров в секунду.
Так же при создании анимации в фотошопе следует учитывать, что различные устройства и браузеры могут с разной скоростью воспроизводить анимацию с большим количеством кадров в секунде, в зависимости от своих технических возможностей. Так, сотовый телефон, например, может воспроизводить только 10 кадров в секунду. Это значит, что секунда анимации с 30 кадрами на нем будет идти 3 секунды, следовательно, анимация замедлится.
При выборе количества кадров в секунду анимации все зависит от того, что будет изображено в анимации, и от её цели.
Следует отметить, что количество кадров в секунде gif анимации не постоянно, и легко меняется при создании анимации. Проще говоря, возможно указывать время показа каждого отдельного кадра. Например, можно установить первый кадр анимации длительностью в секунду, а второй в пять секунд.
Это очень полезно тогда, когда нужно задержать определённый кадр подольше, например, с текстом, не увеличивая веса gif файла. Обычно в простой анимированной картинке всего может быть до 10 кадров, чаще около 4-6.
Задавая время показа различных кадров, анимация из 4 кадров может длиться от долей секунды до минуты и дольше. Но следует учитывать, что слишком длинных анимаций тоже стоит избегать — анимация это не видео ролик, некоторые браузеры не дожидаются конца анимации, и начинают воспроизводить её с начала, при мгновенной потере gif изображения с экрана.
Так же нужно обратить внимание на то, что качество и цветопередача рисунка в формате анимации gif обычно заметно ниже, чем в формате jpg или подобных, это
особенность.
Анимацию так же не стоит делать в высоком разрешении, это вызовет дополнительную нагрузку на браузеры или телефоны, и, скорее всего, просто замедлит скорость её воспроизведения. В зависимости от целей анимации, рекомендуемое разрешение может быть до 100 — 150 пикселей в ширину или высоту. При этом, чем меньше высота анимации, тем больше может быть его ширина, и наоборот. К примеру, разрешение кадра 400X50 пикселей это допустимое разрешение, а 400X150 это уже многовато, и подойдёт только для особенных целей.
Но, всё же, самое главное, на что нужно обращать внимание при создании gif анимации — это её вес. Для общего использования на интернет страницах или на устройствах, размер анимации не должен превышать 400KB. Это максимум.
Общие рекомендации в параметрах gif анимации для общих целей (аватарки, юзербары, подписи и.т.п.)
Вес — не более 400KB, лучше 150KB — 200KB.
Разрешение — в сумме не более 30000 пикселей (сумма это умножение высоты на ширину, например, 400X50 = 20000).
Время полного воспроизведения — не более 15 секунд.
Количество кадров может быть любым, если при этом вес gif файла или время анимации не превысит указанные выше рекомендации, обычно — чем меньше, тем лучше.
Количество кадров в секунду — не более 30, в зависимости от необходимости.
Создание анимации Photoshop.
Photoshop может создавать анимацию, только начиная с версии CS3. Чтобы создать анимированный файл, нужно либо заранее подготовить, необходимые картинки, либо создавать картинки непосредственно средствами фотошопа.
В нашем примере мы используем сразу все варианты. Будем делать анимацию для подписи «Аватар».
Готовый вариант:
Создание:
Для начала, найдём исходные картинки для создание анимации:
Теперь создадим новый файл в Photoshop. Ширину указываем 400, высоту 50. Цветовой режим — 8 бит.
Теперь активируем окно «Анимация». Окно > Анимация. Внизу появится специальная область для работы с анимацией.
На ней изображены все кадры, которые есть в анимации, в последовательности. Пока там только один кадр, длительность 0 секунд, но мы всегда можем добавить новые. Кадры всегда можно переставлять местами, пока картинка не сохранится в формате gif.
Каждый кадр отображает видимые для него слои. В режиме анимации для каждого кадра задаются отдельные условия видимости слоя или его других характеристик, прозрачности, обводки, цвета, и.т.д.
Следует учесть, что характеристика слоя для первого кадра распространяются на все кадры анимации. Это значит, что, например, если вы измените цвет текста для десятого кадра анимации, он изменится только на десятом кадре, а если на первом, то сразу на всех кадрах анимации.
Зальем цветом холст. Выбираем инструмент «Заливка» (по умолчанию, буква G), и цвет #3a55a4, и заливаем холст.
Добавим на холст исходные картинки (Файл > Поместить, или их можно просто перетащить с папки), и изменим их размер.
При добавлении новых картинок на холст, они образуют собой новый слой. Именно этими слоями мы и будем работать в процессе создания анимации.
Не стоит забывать периодически сохранять работу, чтобы не потерять сделанные изменения. Сохранять рабочий файл Photoshop можно в формате PSD. (по умолчанию).
Для начала нужно создать компоновку картинки, и первый кадр. Важно учитывать, что браузеры или устройства, которые не смогут воспроизводить анимацию, будут
показывать только её первый кадр. Поэтому первый кадр анимации должен отображать всю её суть.
Отобразим и переместим слой animatsiya1 к левому краю холста. Для этого выберем нужный слой (animatsiya1), затем: Редактирование > трансформирование > отразить по горизонтали. Затем просто передвинем слой.
На первом кадре, слой animatsiya2 нам не нужен, поэтому его нужно скрыть. Если скрыть слой, то он не будет отображаться в выбранном кадре. Добавим текст (буква T). Нужно так же изменить цвет текста, например, на белый, иначе он полностью сольется с фоном.
Текст — это тоже отдельный слой. Первый кадр анимации готов. Создадим второй кадр. Точнее, создадим копию первого кадра. Для этого, нажмём на знак листа в области анимации.
Второй кадр выбирается автоматически, но мы можем выбирать любой кадр, с которым хотим работать.
Для второго кадра мы скроем первый слой animatsiya1, и сделаем видимым слой animatsiya2. Так же, наложим эффект на слой с текстом, и перекрасим его в другой цвет. Дважды нажмём на слой «AVATAR», стили > наложение цвета, и жмем на маленькое окошко с цветом. Укажем цвет #8fbeff.
В итоге, вот как теперь выглядит второй кадр.
Хотя Photoshop и не создаёт анимацию сам, но он может делать промежуточные кадры. Добавим 5 промежуточных кадров между нашими двумя. Для этого, нужно выбрать «Создание промежуточных кадров», левее от кнопки «Дублировать кадр» в области анимации. Но прежде нужно выделить два кадра, между которыми будут создаваться промежуточные кадры. Выбирать несколько кадров сразу, можно зажав клавишу Shift.
Добавим 5 кадров.
Теперь, лента кадров анимации состоит из 7 кадров. Промежуточные кадры обеспечивают плавный переход из одного кадра в другой.
Нужно установить время отображения кадров. Сейчас все кадры не имеют времени отображения — 0 секунд.
Время отображения кадров можно устанавливать массово — при выборе нескольких кадров, или отдельно для каждого. Установим время отображения с 1 по 6 кадр 0,1 сек., а 7 кадр 1 сек. Для этого нужно нажать на стрелку рядом с временем отображения кадра.
Готово! Лента кадров анимации готова. Её можно просмотреть прямо в Photoshop, нажав на стрелку Play в области анимации.
Формат нужно установить — Gif. Все остальные настройки влияют на качество gif анимации, и на её исходный вес. Если анимация получается слишком тяжелая, можно снизить количество цветов до 128, например, или сразу оптимизировать анимацию по желаемому размеру файла. Для этого нужно нажать на пиктограмму с тремя полосками вверху справа, выбрать «оптимизировать по размеру файла», и ввести исходный вес. Анимация сама оптимизируется под необходимый вес с минимально возможными потерями качества.
Конечно, это самый простой пример создания gif анимации в Photoshop, но он показывает основы — как создаётся анимация. Поэкспериментировав, вы сможете делать более качественные, детальные и красивые анимации, но принцип их создания одинаков.
3. Ищем свою папку с подготовленными фото и кликаем левой кнопкой мыши на первую фотографию, зажимаем клавишу Shift, и кликаем по последней, тогда они выделяются все. Жмем ОТКРЫТЬ.
4. В вашем фотошопе открываются все фотографии. Начинаем создавать слои, которые нам понадобятся для анимации или создания gif картинки . Я открыла специально широкую фотографию. И она будет 1-ым слоем.
Чтобы преобразовать фото в слой, кликаем по нему два раза левой кнопкой мыши.
5. Чтобы создать второй слой, нам нужно кликнуть по иконке, на которую показывает стрелка. На втором слое мы будем располагать другую фотографию.
6. Топаем в наши фотографии, которые открыты рядом с первой, и выбираем узкую фотографию. Напоминаю, что это необязательно… С одинаковыми фотографиями легче работать. Итак, находим нужную фотографию, идем в меню — выделение — выделить ВСЕ.
7. После этого вокруг картинки начнут бегать маленькие тире, это и есть выделение. Теперь идем в меню — редактирование — скопировать.
8. Возвращаемся к нашей первой фотографии, которая уже со слоями, идем в меню — редактирование — вставить. И наша узенькая фотка вставляется на новый слой. Но она не может оставаться такой узкой. Нам нужно добавить фон под нее. Для этого кликаем по иконке (1), перетаскиваем слой под узкое фото, затем пипеткой (2) подбираем любой понравившийся вам цвет, кликнув курсором по фото. Я выбрала светло-зеленый. И заливаем новый слой, для чего мы активизируем инструмент заливка (3) и потом кликаем левой кнопкой мыши по рабочему полю фотографии. Обратите внимание, что в этот момент активным должен быть новый прозрачный фон. Активные слои выделяются синим цветом. После ваших действий прозрачный слой окрасится.
9. Теперь нам надо объединить два слоя (узкую фотографию и фон). Наступаем левой кнопко мыши на первый слой. Зажимаем клавишу Shift и кликаем по второму слою. Они выделились синим цветом. Идем в меню — слои — объединить слои.
10. Получаем такую картинку.
11. Повторяем пункты 6 — 10 моего урока, чтобы создать слой с еще одной узкой фотографией. Он у меня слой 2. И создаем еще один новый прозрачный слой для размещения там последней широкой фотографии (слой 3).
12. Для этого выполняем пункты урока 6, 7, 8. Все. Готово. Слои для нашей gif картинки мы создали.
13. Можно начинать анимирование и с вашими слоями, но я решила создать подложку под нашу картинку. Для этого топаем в меню — изображение — размер холста. Увеличиваем наш холст на 50 пк по ширине и высоте. Жмем ОК.
14. У нас получилось вот так.
15. Создаем новый слой (у меня слой 4), перетаскивам его в самый низ под все фотографии, вы можете сделать подложку того же цвета, что и фон в ваших узких фотографиях. Я выбрала цвет подложки немного темнее.
Оформляете вашу подложку любым способом. Надеюсь, что вы знаете, как выставляются параметры слоя, но если нет, то это просто. Наступаете на нужный слой и кликаете по нему дважды левой кнопкой мыши и у вас открывается окно с параметрами вашего слоя, а там отдельно открываете каждый отдельный параметр и вы применяете или изменяете его настройки. Я применила эффект в параметрах слоя Внутренняя тень и Внутреннее свечение с параметром слоя Умножение… Цвет тени немного темнее тона подложки. Но здесь я не берусь навязывать вам мое мнение. У вас есть свое видение. Пробуйте, меняйте настройки. Это не страшно. Всегда можно вернуться к первоначальному результату, для чего идете в меню — редактирование — вернуться назад.
Кстати, на моей последней фотографии куст глицинии, ее много во Франции и время ее цветения конец апреля — начало мая. Этот куст я сфотографировала в саду у родителей моего друга. В моем болгарском дворе тоже есть кусты глицинии и думаю, что скоро она порадует нас своими цветами, похожими на сиреневые облака.
16. Настало время поставить свой логотип, особенно это важно, если ваша картинка будет располагаться на вашем сайте. Для обычных пользователей это можно не применять. Напомню, что я делала урок фотошопа о . Пробегусь вкратце: идем в меню — файл — поместить. Ищем свой файл PSD с подготовленным заранее логотипом, наступаем на него и кликаем по кнопке Поместить.
17. Перетаскиваем слой с логотипом на самый верх, как у меня. При необходимости увеличиваем логотип до нужного размера, для чего идем в меню — редактирование — масштабирование. С зажатой клавишей Shift растягиваем или уменьшаем логотип. Активируем инструмент «перемещение» (самый верхний инструмент со стрелкой и + в панели инструментов) и перемещаем логотип на нужное место.
Все подготовлено с созданию анимации.
17. В самом первом кадре анимации у вас должна быть открыта видимость со слоем подложки, первый слой с вашей фотографией (в моем случае слой 0) и логотип (позиция 1). Для хорошего просмотра вашей фотографии устанавливаем время задержки 5 сек (позиция 2). После определения времени задержки и установки его в первом кадре, все последующие кадры будут с заданным временем 1 кадра, т.е. 5 сек в моем случае. Для создания второго кадра жмем на иконку, показанную на позиции 3.
18. Во втором кадре меняем видимость слоя с первой картинки на вторую, так же, как показано на моем скрине.
Приветствую вас друзья! Иногда я встречаю вопрос, можно ли сделать анимацию в фотошопе? Так вот, в этом уроке я покажу что это возможно, и что это совсем не сложно. После этого вы поймете, что совсем не обязательно скачивать и ставить себе программки, если вам вдруг понадобиться сделать анимированный банер или другую какую-нибудь анимацию. И поверьте, это совсем просто. В качестве примера, давайте сделаем свой простенький прелоадер или как правильно указади в комментариях – троббер (throbber). И так, за дело!
Откройте фотошоп, и создайте файл размер 9х9 пикселей.
Зумом увеличим наш маленький квадрат по максимуму (клавиша Z). Увеличить можно несколькими способами. Первое – правым кликом на рисунке из выпадающего меню, выбираем Fit on screen. Второе, просто щелкаем несколько раз до тех пор пока изобращение не увеличится до максимального значения, и третье, самое простое на мой взгляд, нажав в левом верхнем углу полотна и удерживая левую кнопку мыши, проводим ее вниз и вправо пока не пересечем наш квадратик.
Теперь самое главное что нам понадобится для создания GIF-анимации, это рабочее пространство с нужными инструментами. Идем в меню Window -> Workspace -> Video. Должно получится что-то вроде как на скриншоте, но могут быть и отличия. Нас будет интересовать панель анимации внизу.
Внизу мы как раз и можем увидеть выделенный наш первый кадр анимации.
Теперь нарисуем карандашом (B) влевом нижнем углу допустим оранжевым цветом квадратик 3х3 пикселя.
Дублируем наш слой (хватаем и перетаскиваем наш слой на иконку создания нового слоя.
Отключаем слой с бэкграндом (значок глазик), а на новом слое передвигаем наш квадратик в правый нижний угол. Открывшийся прозрачный холст заливаем белым цветом (G).
Снова дублируем верхний слой и передвигаем квадратик вверх вправо. Затем еще один дубль с переивжением квадратика влево вверх. Должно получится так:
Далее переходим к работе с нашей панелью анимации. Щелкаем на значке Duplicates selected frames (значок выглядит как значок создания нового слоя) 3 раза, чтобы всего у нас получилось 4 кадра. Щелчком по первому кадру выделяем его и в списке наших слоев оставляем видимым только нижний слой. После этого щелкаем на втором кадре и оставляем видимым второй снизу слой. И так далее. Получится следующее:
В принципе наша анимация почти готова. Нажав на значок Plays animation можно увидеть что у нас получается. Теперь добавим немножко плавности за счет промежуточных кадров. Для этого выделяем первый и второй кадр (зажав клавижу Ctrl) и щелкаем по значку на котором нарисованы шарики -Tweens. Жмем Ок.
Проделвыем тоже самое с кадрами 2-3, 3-4, 4-1.
Теперь выделяем все наши кадры и на любом кадре выбираем понравившееся вам время перехода между кадрами. Допустим 0.1 сек.
Проверьте что ваша анимации зациклена:
Вот и все. Осталось сохранить наш баннер в формате gif, для этого в фотошопе надо пройти в меню файл и выбрать пункт меню “сохранить для Web и устройств” (Save for Web & Devices) или, что удобнее, нажать комбинацию клавиш Ctrl+Shift+Alt+S. В диалоговом окне выбираем формат Gif. Тут можно поиграться с настройками, которые влияют на качество и размер получаемого Gif файла. После сохранения нашей Gif-анимации как файл с расширением Gif, наслаждаемся нашим собственным прелоудером! Можно например в итоге получить такие вот красивые Loading Preloader ы:
Просмотреть Gif банер, который мы сделали в фотошопе в наше время можно наверное любой программой для просмотра графики, самые распространенные из которых это IrfanView, XNView, FastStone Image Viewer и многие другие.
Думаю теперь вы поняли, что ничего сложного в создании Gif-анимации в фотошопе нету, и начнете создавать свои банеры и прочие креативные вещи, тем более что кадры анимации могут быть с любыми эффектами благодаря самому фотошопу.
Если же вам нужны именно тробберы/снипперы, то для их генерации существуют специальные java script библиотеки. Подборка для создания анимации загрузкии можно почитать в моей статье
Инструкция
Создайте в Adobe Photoshop документ, на основе которого будет сформирована gif-анимация. Нажмите Ctrl+N или выберите пункт «Open…» раздела File главного меню. Введите параметры документа в появившемся диалоге и нажмите OK. Если основу кадров анимации будет составлять какое-либо изображение, нарисуйте его или вставьте из внешнего файла.
Добавьте в документе новые слои. Их количество должно быть равно числу кадров анимации (или ключевых кадров, если переходы между ними планируется сгенерировать автоматически). Дублируйте текущий слой, выбирая в меню Layer и «Duplicate Layer…», если в основе кадров должно лежать созданное ранее изображение. Либо добавляйте пустые слои, нажимая клавиши Ctrl+Shift+N.
Создайте изображение каждого кадра анимации. Последовательно переключайтесь между слоями и вносите нужные изменения (добавляйте нужные детали, перемещайте фрагменты изображения, вводите текст, и т.д.). При работе отключайте видимость всех слоев, которые находятся выше текущего. Для анализа различий с предыдущим кадром можно временно делать слой полупрозрачным, изменяя значение Opacity.
Активируйте рабочее пространство для управления анимацией. В главном меню выберите пункты Window, Workspace, Video and Film, нажмите кнопку Yes в окне запроса. После этого состав меню изменится и отобразится панель Animation.
Добавьте кадры анимации. В панели Animation нажимайте на кнопку Duplicates selected frames. Делайте это до тех пор, пока количество отображаемых кадров не станет равно числу слоев, созданных на втором шаге.
Сопоставьте слои кадрам. Выделите элемент с номером 1 в панели Animation, кликнув по нему мышью. В панели Layers отключите видимость всех слоев, кроме того, который должен отображаться на первом кадре. Последовательно проделайте аналогичные действия для всех слоев и элементов, отображаемых в панели Animation.
Определите параметры вывода анимации. Выделите все кадры в панели Animation. Для этого щелкайте по ним мышью при нажатой клавише Ctrl. Кликните правой кнопкой мыши по нижней части любого из выделенных элементов. В контекстном меню выберите временную задержку между сменой кадров. При необходимости измените число повторов анимации, кликнув по нижней левой кнопке панели (она имеет пиктограмму в виде направленной вниз стрелки).
Анимированные GIF файлы с его помощью фотошопа делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
- импорт картинок в гифку;
- настройки GIF анимации в Adobe Photoshop;
- экспорт / сохранение в GIF формат или видео.
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Файл гиф в фотошопе. Как сделать гифку в фотошопе из картинок и видео
Анимированные GIF файлы с его помощью фотошопа делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
- импорт картинок в гифку;
- настройки GIF анимации в Adobe Photoshop;
- экспорт / сохранение в GIF формат или видео.
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
СОХРАНЕНИЕ АНИМАЦИИ
В ФОТОШОПЕ
Как сохранить в фотошопе? – это легче чем вы можете себе представить, существует несколько видов сохранения файлов, которые вы создаёте или редактируете в фотошопе. В нашем случае файлы, которые мы создаём мы привыкли называть изображениями.
Частенько мне задают вопрос: «Как сохранить анимацию в фотошопе?» — этот вопрос является одним из главнейших в сохранении изображений в фотошопе. Ответ на этот вопрос очень прост, для того чтобы сохранить анимацию в фотошопе нужно выполнить следующие действия: нажать на верхней панельке Файл — Сохранить для Web устройств – существует так же более быстрый вариант с использованием горячих клавиш, хотя для меня он и не является более лёгким, я пользуюсь мышкой, но если кто-то хочет попробовать вот сама команда: Alt+ Shift + Ctrl + S
После того как вы выполните эти действия, то перед вами откроется новое окошко в котором вы сможете установить настройки для вашего изображения, а именно, вы можете задать качество сохраняемого изображения, это нужно для того чтобы если вы решите залить этот файл на свой Web-сайт, этот файл не весил слишком много, но при этом вы можете выбрать оптимальное для вас размер изображения с оптимальным потерием качества.
В разделе «Установки» вы можете задать формат вашего изображения, а затем произвести настройки по данному формату. Что бы сохранить анимацию вам потребуется выбрать качество.GIF — после чего сохранить свой файл на компьютер.
Надеюсь, вы поняли, как сохранить в фотошопе нужное вам изображение. Тот способ, который я расписал, может применяться в основном, когда вам нужно сохранить анимацию (это единственный способ для сохранения анимации в фотошопе, другого пока не придумали) или статическое изображение для сайта.
Но я не ответил бы на вопрос «как сохранить в фотошопе» досконально, если бы не рассмотрел другой способ сохранения изображений в фотошопе. Можно нажать Файл – Сохранить (Английская версия звучит так: File – Save), после чего перед нами появится окошко, в котором мы сможем выбрать формат, а также путь к тому месту, куда именно мы хотим сохранить изображение.
И ещё один способ сохранения выглядит так: Файл – Сохранить как… (Английская версия звучит так: File — Save as…) в данном варианте перед вами, так же как и в предыдущем варианте появится окно, в котором вы выбираете нужный вам формат и путь к тому месту, куда вы хотите сохранить файл (изображение)
Но при этом повторюсь, последние два варианта не подходят при сохранении гиф анимации, вы можете выбрать в них формат.gif, но при этом изображение останется не анимированным, а будет иметь лишь фрагмент одного из кадров (Можете испытать этот вариант и увидите что получится)
Так же стоит заметить, что в первом варианте вы не сможете сохранить ваш файл в разрешении.psd — этот формат читает фотошоп, то есть если вы сохраните ваш файл в этом формате, то вы в любой момент сможете открыть его с помощью фотошоп и продолжить работу над изображением, при этом сохранится последовательность слоёв, одним словом вы вернётесь к тому месту с которого закрыли фотошоп.
Как это выглядит в действии см.скрины
шаг1
шаг2
Файлы в формате GIF повсюду. Некогда скромные анимированные изображения теперь являются неофициальным языком интернета. GIF анимация — это самый быстрый способ выразить эмоции в Twitter, а ещё мы можем тратить часы на её просмотр пролистывая ленту новостей в VK, Facebook или Одноклассниках.
Существует достаточно большое количество сайтов, на которых можно найти уже готовые гифки на самые различные тематики. Но ничто не сравнится с GIF анимацией, которая сделана своими собственными руками. Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Примечание: Во всех примерах из этой статьи я использую Photoshop CC 2017.
Как создать GIF анимацию из видео
Для начала необходимо запустить Photoshop, перейти в «Файл» > «Импортировать» > «Кадры видео в слои» и выбрать необходимую видеозапись.
В открывшемся диалоговом окне можно будет выполнить импорт всей видеозаписи, либо выбрать только её определённую часть. Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.
Примечание: Имейте в виду, что чем больше видео, которое вы импортируете, тем больше будет ваш GIF. Также, если вы импортируете слишком длинную видеозапись, выбор «Оставить каждый 2 Кадры» (или больше) — это простой способ уменьшить размер, не слишком сильно влияя на качество.
Убедитесь, что установлена галочка в окошке «Создать покадровую анимацию», затем нажмите «OK». Начнется процесс импортирования видеозаписи. Это может занять некоторое время, в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
В нижней части экрана находится палитра шкала времени. Она показывает все кадры, из которых будет состоять ваша GIF анимация.
Вы можете добавлять и удалять кадры по своему усмотрению, или редактировать любой из существующих слоев так же, как редактируете слои на любом другом изображении. Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
В итоге должно получиться что-то вроде этого:
Создание GIF анимации из серии статических изображений
Если у вас нет видеозаписи для использования её в качестве основы для вашей GIF анимации, вы сможете создать её вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Вы создаёте свой GIF из одного файла изображения, содержащего несколько слоев. Каждый слой – это отдельный кадр вашей будущей анимации. Существует два способа начать работу:
- Если вы уже создали изображения для своей анимации, импортируйте их, выбрав «Файл» > «Сценарии» > «Загрузить файлы в стек…». Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.
- Если вы еще не создали изображения, сделайте это сейчас. Помните, что каждое отдельное изображение — это часть будущей анимации.
Теперь вы готовы начать создавать анимацию.
Анимирование статических изображений
Вот как это работает. Когда вы вручную создаете кадр анимации, в него включается каждый видимый слой. Слои, которые отключены, не будут участвовать в создаваемом кадре.
Для создания первого кадра сделайте самый первый слой видимым, а все остальные отключите. Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
Для начала создания анимации откройте шкалу времени, если она у вас не открылась автоматически. Для этого в верхней панели нажмите «Окно» и в открывшемся меню выберите «Шкала времени». В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
Теперь нажмите кнопку «Новый кадр», которая будет дублировать предыдущий кадр. Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Повторяйте этот процесс, пока не добавите все необходимые для анимации кадры.
Завершение
В завершение, установите время отображения каждого кадра. Выделите первый кадр, а затем щелкните по последнему с зажатой кнопкой «Shift», для того чтобы выделить их все. Теперь щелкните стрелку вниз под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет работать быстро, в то время как установленное количество секунд заставит кадры оставаться на экране в течение заданного периода времени.
Наконец, установите параметры цикла, которые вы найдете в нижней части панели «Шкала времени». Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы просмотреть получившуюся анимацию. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и меняя видимость слоёв (вы также можете изменить непрозрачность или сделать другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете довольны получившимся результатом, можете переходить к разделу «Сохранение анимации», либо читайте дальше, чтобы улучшить получившуюся анимацию.
Усовершенствование анимации путём добавления промежуточных кадров
Photoshop поддерживает мощную анимационную функцию создания промежуточных кадров. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
Для начала выберите первый кадр и нажмите кнопку «Создание промежуточных кадров» панели инструментов в нижней части шкалы времени.
В открывшемся диалоговом окне установите пункт «Промежуточные кадры» в значение «Следующий кадр», а для пункта «Добавить кадров» укажите значение по своему усмотрению. Более высокое значение означает более плавный, но медленный переход. Нажмите «OK», чтобы создать промежуточные кадры.
Теперь повторите этот процесс для других исходных кадров, которые вы добавили. Когда доберётесь до последнего, установите «Промежуточные кадры» в значение «Первый кадр». Это поможет создать плавный переход к началу цикла вашей анимации.
Нажмите кнопку воспроизведения, чтобы просмотреть эффект.
Сохранение анимации
Когда вы закончите, сначала сохраните файл в формате «.PSD». Это сохранит всю информацию о слоях и анимации для того, чтобы вы смогли позже отредактировать вашу анимацию, если потребуется. После этого можно переходить непосредственно к сохранению.
Для сохранения созданной анимации перейдите в «Файл» > «Экспортировать» > «Сохранить для Web (старая версия)…». В открывшемся окне выберите формат GIF, а в поле «Цвета» укажите 256. Для того, чтобы уменьшить общий размер файла, уменьшите размер в поле «Размер изображения».
Вы cможете увидеть, размер анимации в левом нижнем углу окна предварительного просмотра. Если он слишком большой, перетащите ползунок «Потери» вправо. Это повлияет на качество, но значительно уменьшит размер файла.
После того как мы сделали анимацию в Фотошоп, возникает вопрос — как эту красоту сохранить?
Если Вы работаете в PhotoshopCS3 1. Заходим Файл — Сохранить для Web и устройств… (или Ctrl+Shift+Alt+S)
2. В появившемся окне устанавливаем нужное количество цветов используемых в изображении (самое большее 256), здесь — же устанавливаем формат изображения Gif. В этом — же окне Вы можете еще раз просмотреть свою анимацию (убедится, что все работает нормально).
3. После того как все параметры установлены, нажимаем кнопку Сохранить. У нас появится другое окно «Сохранить оптимизированный как». В строке Папка указываем путь к месту куда будем сохранять нашу анимацию. В строке Имя файла соответствено присваем имя анимации. В строке Тип файла выбираем «Только изображения (*.gif)» в случае если Вам нужна только анимированная картинка, и «HTML и изображения(*.html)» — если Вам нужна не только картинка, но и HTML код (к примеру для вставки на сайт).
Если Вы сохраняете анимацию через Image Ready
1. После того как Вы создали анимацию в Photoshop, нажмите на кнопку «Перейти в Image Ready», которая находится в самом низу панели инструментов. У нас откроется программа Image Ready.
2. В правой части рабочего окна находится палитра Оптимизация, на этой палитре устанавливаем нужное количество цветов используемых в изображении (самое большее 256), здесь — же устанавливаем формат изображения Gif. У меня английская версия, поэтому картинки будут с английскими надписями, но думаю все равно будет понятно.
3. После того как установлены нужные параметры на палитре Оптимизация идем в меню Файл — Сохранить оптимизированный как…(или Ctrl+Shift+Alt+S).
4. Появится одноименное окно «Сохранить оптимизированный как». В строке Папка указываем путь к месту куда будем сохранять нашу анимацию. В строке Имя файла соответствено присваем имя анимации. В строке Тип файла выбираем «Только изображения (*.gif)» в случае если Вам нужна только анимированная картинка, и «HTML и изображения(*.html)» — если Вам нужна не только картинка, но и HTML код (к примеру для вставки на сайт).
Приветствую вас в очередном уроке, благодаря которому вы узнаете как сохранить gif анимацию в фотошопе правильно. Что бы после сохранения она выглядела так, как вы ее делали, без лишних разводов, острых краев и прочей мелочи, с которыми многие сталкиваются.
Как сохранить в формате GIF
Примечание: формат gif доступен только, если изображения в 8 бит/канал. (гиф поддерживает исключительно 8 битный/канал имейте это виду).
Для преобразования изображения в 8 бит/канал зайдите во вкладку Изображение -> Режим -> 8 бит/канал.
Для сохранения анимации выберите Файл -> Сохранить для web -> Формат оптимизированного файла (GIF).
Обязательно установите галочку рядом с Преобразовать в sRGB, это позволит сохранить именно те цвета которые вы использовали, для отображения в браузере.
Примечание: в большинстве случаев (90%) устанавливают «постоянно».
Перед нами большое диалоговое окно. Давайте некоторые из параметров рассмотрим подробнее.
Цвета
Обратите внимание на данный параметр (максимальное количество цветов в цветовой таблице, по умолчанию он установлено 64. Данное число считается средним (типо золотая середина) значением, и отлично подходит практически для всего.
Например для черно-белой анимации я считаю значение 64 излишни большое. Для ч/б анимации устанавливаю значение 16, мне кажется оно идеальным. А для анимации например каких либо web элементов (кнопок, баннеров, аватаров и пр.) среднее значение бывает слишком мало, что приводить к неприятным разводам. давайте рассмотрим на примере:
| Вы увидели хоть малейшую разницу?
Единственное что хочу заметить, на больших анимациях варьируется размер исходного файла.
А теперь следующий пример, на web кнопке
Сохранено gif со значением цвета 64 (размер 18,9 kb)
Сохранено gif со значением цвета 256 (размер 37,9 kb)
Чувствуется разница правда? и в качестве и размере. Всегда приходится чем то жертвовать, в моем случае я отдаю приоритеты «Качеству» лишние 19 кб меня так не пугают, в отличии от качества.
Чересстрочно
Данный параметр не менее важен как и все остальные. Если сохранить анимацию с активной галочкой Чересстрочно, в браузере анимация будет идти вместе с загрузкой изображения. А если сохранять не используя данный параметр, анимация будет показана только после полной загрузки изображения. Использование данного параметра сокращает время загрузки, однако значительно влияет на размер исходного файла.
Как правило чересстрочно активна по умолчанию, использовать ее или нет решайте сами.
Давайте повторим основные моменты сохранения gif анимации в фотошопе:
- Выберите Файл -> Сохранить для web -> GIF
- Установить галочку возле sRGB
- Установить параметры повторов (постоянно, однократно, другое)
- Нажать кнопку «Сохранить»
Есть пара вопросов:
- Вы используете «Чересстрочно» ?
- Для вас важнее качество или размер?
Как сделать анимированный GIF в Photoshop менее чем за 10 мин.
Как сделать анимированный GIF в фотошопе www.sleeklens.com
Сегодня у нас есть урок, посвященный тому, как создать анимированный GIF в Photoshop.
GIF-файлов могут иметь любой размер, могут повторяться бесконечно, и GIF широко используются во всемирной паутине . Это действительно весело, и легко сделать , и они действительно очень популярны в настоящее время, потому что вы можете найти так много домашних страниц, которые позволяют поделиться своим личным GIF или просто посмотреть и загрузить их у других людей, которые загрузили свои GIF-файлы (вот некоторые прикольные действия фотошопа).
Если в вашем фотоархиве имеется серий забавных, милых или эффектных изображений , вы будете более чем удивлены, увидев ваших изображений, превращающихся в небольшую видеопоследовательность . Итак, найдите несколько хороших изображений, которые вы хотите объединить в качестве фреймов, и начните с , создайте папку, в которую вы переместите изображения в .
Это может быть последовательность из 10 или также из 100, количество изображений не имеет значения , вы решаете, как долго вы хотите, чтобы ваш GIF был b, допустим, нет ограничений на количество кадров, которое вы будете использовать для gif, но , чем больше файлов вы используете, тем длиннее GIF и тем больше размер файла будет .Что действительно важно, так это то, что в конце вы получите супер крутой GIF, и в целом это займет у вас всего пару минут, чтобы создать в Photoshop.
Начнем с нашего руководства:
- Откройте Photoshop CS 6 и, чтобы создать GIF, мы должны на уменьшить размер наших изображений на . Это важно, наш GIF-файл не должен быть большим, потому что GIF-файлы небольшого размера просто загружаются в Интернете быстрее. Итак, нажмите «Файл» -> «Сценарии» -> «Обработчик изображений».
- Затем выберите папку, в которой сохраняются изображения, которые вы хотите использовать для своего GIF. Теперь вы нажимаете «Изменить размер по размеру» , чтобы установить размер изображения. Я рекомендую использовать изображение размером максимум 1000 пикселей на самой длинной стороне вашего изображения, GIF-файлы обычно очень маленькие, поэтому можно использовать размер изображения от 400 до 1000 пикселей. После того, как вы определились с размером изображения, просто нажмите «Выполнить» .
- Теперь ваши изображения уменьшены до вашего размера, и вы найдете их в той же папке, где сохранены ваши исходные изображения.Итак, теперь мы должны импортировать все уменьшенные изображения в Photoshop, для этого мы просто нажимаем «Файл» -> «Сценарии» -> «Загрузить файлы в стек…».
- Затем выберите все изображения , которые вы хотите использовать для своего GIF, и нажмите «ОК» .
- Как видите, все изображения теперь загружены в Photoshop. В этом случае я использовал сцену, в которой хомяк ест несколько ягод. Следующим шагом является выбор всех слоев / изображений , которые мы импортировали в Photoshop.Поэтому просто нажмите «Выбрать» -> «Все слои» .
- Чтобы импортировать все выбранные изображения на «Временную шкалу» , щелкните поле, я выделил красным и выберите «Создавать кадры из слоев» .
- Все изображения теперь импортированы на «Временную шкалу». Следующим шагом является , щелкните еще раз на поле, которое я пометил красным , чтобы выбрать «Выбрать все кадры» .
- Изображения, которые мы сейчас имеем на «шкале времени», расположены в обратном порядке , поэтому нам нужно снова щелкнуть по полю, которое я помечен красным, и просто выбрать «Обратные кадры» , чтобы получить правильный порядок.
- Хорошо, мы почти закончили с нашим GIF, теперь мы должны решить, как долго должен отображаться кадр, прежде чем он переключится на следующий кадр. Просто нажмите на время и установите желаемое время, Я бы рекомендовал установить время на 0,1 с — 0,5 с .
- Убедитесь, что ваши GIF повторяются навсегда 🙂
- Теперь нам нужно сохранить наш GIF, нажмите «Файл» -> «Сохранить для Интернета…» .
- Итак, мы наконец закончили с нашим GIF, чтобы сохранить GIF, просто нажмите «Сохранить…» .
Как видите, GIF очень легко сделать , и вам потребуется всего пара минут на создание.
Здесь вы можете увидеть результат нашего GIF.
Надеемся, вам понравился этот урок !!
Все изображения сделаны Джулианом Радом.
Перед тем, как вы уйдете, вот краткий обзор того, как добавлять птиц к вашим фотографиям в Adobe Photoshop.
Рейтинг: 012345 5.00 на основе 1 Рейтинг
Следующие две вкладки изменяют содержимое ниже.Джулиан Рад — фотограф-самоучка, получивший множество наград, родился в Вене, Австрия в 1991 году. Когда он купил свою первую камеру в возрасте 20 лет, он нашел выражение своего восхищения природой и дикой природой. У него уже было много публикаций в национальных и международных журналах и газетах (New York Post, Daily Mirror, Daily Express, The Times, GEO, Digital Photographer Magazine …). Он выиграл несколько фотоконкурсов, в том числе награду за комедийную фотографию дикой природы в 2015 году.
Самые популярные посты в августе
Как создать GIF в Photoshop
гифок повсюду. Вы можете найти их во всех самых популярных блогах, таких как BuzzFeed, Reddit, Tumblr, и почти везде, куда бы вы ни посмотрели. GIF-файлы делают пост немного интереснее и позволяют много говорить о чем-то, фактически не используя слов … вместо этого остроумный GIF-файл со знаменитостью, закатывающей глаза, или что-то подобное.
Итак, когда я делал рецепт этих великолепных шоколадных блинов, я сделал несколько снимков, чтобы попытаться получить «денежный» снимок сахарной пудры, падающей на блины.Я сделал снимок, но у меня было еще около 25 дополнительных фотографий сахарной пудры, падающей на блины. Вместо того, чтобы просто удалить их, я решил сделать GIF и поделиться им со своими прекрасными читателями.
Теперь, когда я знаю, как сделать GIF в фотошопе, я решил поделиться им со всеми вами! Затем я поделюсь бонусом о том, как преобразовать этот GIF в видео, чтобы вы могли поделиться им в Instagram … поскольку Instagram еще не поддерживает GIF. Глупый инстаграм.
В любом случае, создать GIF-файл очень просто. По сути, нужно просто сделать несколько фотографий и объединить их в разные кадры для создания анимации.Итак, для целей этого небольшого урока мы воссоздадим GIF, который я сделал для блинов:
Разве это не волшебно? Ха-ха … идем дальше.
Этот GIF состоит из 14 изображений, но вы действительно можете использовать столько, сколько захотите. Я бы не рекомендовал меньше 4–5 для подобного GIF. Итак, приступим!
Шаг 1. Подготовьте изображения
Убедитесь, что все изображения, которые вы хотите использовать, отредактированы и сохранены в формате фотографии, т.е.е., PNG или JPEG. При желании вы также можете сохранить их в отдельной папке. Я положил свой в папку «Сделать GIF».
Знаю, умница.
Шаг 2. Импортируйте фотографии в Photoshop
Откройте Photoshop и выберите Файл >> Сценарии >> Загрузить изображения в стек.
В открывшемся диалоговом окне вы можете выбрать «Использовать: Файлы» или «Использовать: Папку» в зависимости от того, сохранены ли ваши изображения в отдельной папке или нет. Для этого мы будем использовать папку из-за моего удобного денди папка «Сделать GIF» и нажать кнопку «Обзор».Выберите папку и нажмите «Открыть», и все файлы в папке будут импортированы в диалоговое окно:
В качестве альтернативы, просмотр файлов и их выбор все сделают то же самое.
Затем просто нажмите ОК, и Photoshop импортирует все ваши изображения в один файл с каждым изображением в виде отдельного слоя, например:
Теперь, когда у нас есть все изображения, загруженные в стек, мы можем создать наш GIF.
Шаг 3. Создайте GIF
Чтобы создать GIF, вам необходимо получить доступ к временной шкале анимации, поэтому перейдите наверх и щелкните «Окно >> Временная шкала».Вы увидите новый открытый фрейм в нижней части окна с небольшим прямоугольником посередине с надписью «Создать анимацию кадра». Если он этого не говорит, щелкните небольшое раскрывающееся меню рядом с ним и выберите «Создать анимацию кадра».
Затем нажмите кнопку «Создать анимацию кадра», и одно из изображений появится в окне шкалы времени.
В правом углу окна есть небольшое раскрывающееся меню, щелкните его и выберите «Создать новый слой для каждого кадра».
После того, как вы щелкнете по нему, ничего не произойдет, просто когда вы добавите в анимацию, все импортированные вами слои будут использоваться как новые кадры для GIF.Теперь снова откройте меню и нажмите «Создать кадры из слоев».
Это создаст новый кадр для каждого слоя, который есть на панели слоев, как описано выше, и на вашей панели временной шкалы будут все ваши изображения. Если ваши изображения отображаются в обратном порядке, просто снова откройте раскрывающееся меню и выберите «Обратные изображения» или, если они все вместе расположены в неправильном порядке, просто перетащите их в правильном порядке.
Теперь, когда у нас есть все изображения в кадрах анимации, вы можете щелкнуть маленькую стрелку под каждым изображением и выбрать задержку между каждым из них.Для этого я выбрал 0,5 секунды, но вы можете выбрать любой из имеющихся вариантов или добавить настраиваемую продолжительность, выбрав «Другое…»
В левом нижнем углу шкалы времени есть еще одно раскрывающееся меню с надписью «Один раз», которое определяет, сколько раз должна повторяться анимация. Для GIF я бы рекомендовал выбрать «Forever», так как тогда он будет бесконечно зацикливаться, как и все GIF-файлы, которые вы видите там.
После того, как вы установите время и выберете цикл, нажмите кнопку воспроизведения, чтобы просмотреть, как будет выглядеть ваша анимация.
Шаг 4. Сохраните GIF
Это последний шаг в создании GIF, и лучший способ его сохранить — выбрать Файл >> Экспорт >> Сохранить для Интернета …
Во всплывающем окне выберите формат «GIF», а затем в поле прямо над ним нажмите «[Безымянный]» и выберите «GIF 128 Dithered». Затем нажмите «Сохранить» и сохраните его в соответствующей папке.
Теперь вы можете открыть GIF для предварительного просмотра в браузере, открыв новую вкладку в браузере, а затем щелкнув и перетащив файл на открытую вкладку браузера.
Готово!
Теперь мы хотим взять этот GIF и создать видео для Instagram, верно? Я имею в виду, почему бы не показать IG World вашу прекрасную гифку с падающей сахарной пудрой на блины или наливанием вина для приготовления сангрии ?? Поскольку у нас уже есть GIF-файл, который все еще открыт в Photoshop, все, что нужно, — это еще 2 шага, чтобы создать видео для Instagram.
Шаг 5. Обрежьте GIF
Поскольку IG — это в основном квадратные изображения и видео, нам нужно сначала обрезать наш GIF до квадрата… если ваш GIF уже не является квадратом, вы можете просто пропустить этот шаг.
Шаг 6. Сохраните видео
После кадрирования изображения перейдите в Файл >> Экспорт >> Рендеринг видео, и откроется новое диалоговое окно для настроек видео. Назовите свой файл и выберите папку, в которую вы хотите сохранить его, и вы можете оставить все остальные настройки по умолчанию. Затем нажмите «Render»
.Готово!
После сохранения вы можете открыть видео и просмотреть его, чтобы убедиться, что это именно то, что вам нужно. Теперь просто отправьте свою фотографию по электронной почте или загрузите ее в OneDrive или DropBox, чтобы открыть ее на телефоне, а затем опубликовать в Instagram, как обычно!
Надеюсь, этот пост помог вам в создании GIF, а затем видео из этого GIF для Instagram! Если это так, пожалуйста, поделитесь, используя любую из кнопок общего доступа ниже, и обязательно ознакомьтесь с другими моими советами и приемами, щелкнув вкладку
ресурсов вверху страницы!Как превратить ваши изображения в анимированный GIF с помощью Photoshop CC
В этом уроке я покажу вам, как я создал анимированный GIF в Photoshop CC, используя серию изображений.На изображениях изображена модель в солнцезащитных очках разного цвета. На каждом изображении также есть текст, описывающий цвет, который она носит. Это что-то вроде слайд-шоу продуктов, но в анимированной версии в формате GIF.
Это действительно отличный способ показать несколько товаров на одном изображении. Вы можете увидеть созданный мной GIF:
Ниже вы можете посмотреть видео, чтобы увидеть, как я создал GIF, а под видео вы увидите письменное руководство вместе со скриншотами.
Не можете просмотреть видео? Смотрите на YouTube
Подготовьте изображения:
Сначала вам нужно подготовить каждое изображение, которое будет использоваться для GIF. Если вы планируете добавить текст к изображению или какие-либо эффекты, вы должны добавить их к каждому изображению, а затем объединить слои вместе.
Если вы не объедините, текст или эффекты, которые вы добавляете, будут отображаться в отдельном фрейме. Объедините слои, просто выбрав «слой> объединить видимые».
Добавьте все изображения на холст:
Затем выберите инструмент прямоугольной области
Теперь выберите изображение с помощью инструмента прямоугольной области.
Теперь просто скопируйте и вставьте изображение на один холст. Повторите эти шаги для всех ваших изображений.
Чтобы скопировать, перейдите в «редактировать> копировать».
Чтобы вставить, перейдите в «редактировать> вставить».
Создание временной шкалы анимации:
Теперь нам нужно показать окно временной шкалы.Обратите внимание, что в старых версиях Photoshop это называется окном анимации, которое теперь называется окном шкалы времени. Чтобы отобразить окно временной шкалы, просто перейдите в «окно> временная шкала».
Теперь, поскольку мы используем изображения для создания анимированного GIF-изображения, нам нужно выбрать «создать покадровую анимацию» на временной шкале. На изображении ниже вы можете увидеть, как выглядит это меню.
Затем нажмите кнопку «Создать покадровую анимацию».
После нажатия этой кнопки вы увидите шкалу времени, содержащую один кадр. Чтобы добавить все изображения, которые вы только что создали, во фрейм, вам нужно будет щелкнуть стрелку справа от шкалы времени, которая отобразит меню, как на изображении ниже.
Затем просто нажмите «Сделать кадры из слоев», чтобы добавить все слои, содержащие ваши изображения.
После добавления всех слоев вы можете предварительно просмотреть анимацию, нажав кнопку воспроизведения в окне временной шкалы.При использовании неподвижных изображений, таких как те, которые я использовал в своем анимированном GIF, скорость анимации может быть слишком высокой. Чтобы настроить скорость, просто щелкните стрелку внизу каждого кадра и выберите время задержки в секундах.
После настройки скорости нажмите кнопку воспроизведения еще раз, чтобы просмотреть анимацию.
Сохраните ваш анимированный GIF:
Когда вам понравится внешний вид, просто перейдите в «Файл> Сохранить для Интернета», чтобы сохранить.
Для настроек выберите «GIF» из выпадающего меню.
В разделе анимации вы также можете установить параметры зацикливания. Например, вы бы выбрали «один раз», если хотите, чтобы все ваши изображения повернулись один раз и «навсегда», чтобы они вращались бесконечно.
Нажмите кнопку «Сохранить», чтобы сохранить анимированный GIF на свой компьютер.
Чтобы просмотреть анимированный GIF-файл, просто откройте его в веб-браузере.Мне пришлось открыть его с помощью Safari на моем компьютере Mac, потому что мое приложение предварительного просмотра не отображало анимацию. Чтобы использовать изображение на своем или другом сайте, просто загрузите изображение, как обычно, любое другое изображение.
Как сделать GIF в Adobe Photoshop
Гифки повсюду. Некогда скромное анимированное изображение стало неофициальным языком Интернета. GIF-файлы — это самый быстрый способ выразить эмоции в Twitter, и вы можете часами смотреть их на Reddit и Facebook.
Есть множество мест, где можно найти GIF, но ничто не сравнится с созданием собственного. Вы можете создать анимированный GIF в Photoshop, преобразовав видео или используя серию статических изображений. Давайте посмотрим, как это сделать.
Создание GIF в Photoshop из видео
Есть много способов преобразовать видео в GIF, а также очень легко создать GIF в Photoshop, используя один из ваших собственных фильмов.
Начните с перехода к File> Import> Video Frames to Layers .Вам не нужно сначала создавать новый файл. Выберите свое видео и нажмите Открыть .
В следующем диалоговом окне вы можете выбрать, импортировать ли видео целиком или только выбранную часть. Если вы выберете последнее, перетащите ручки обрезки под окном предварительного просмотра внутрь, чтобы установить новые начальную и конечную точки. Все, что находится между этими ручками, будет импортировано; все снаружи выброшено.
Имейте в виду, что чем больше видео вы импортируете, тем больше будет полученный GIF.
Если вы импортируете большой клип, выбор Ограничить каждые 2 кадра (или более) — это простой способ уменьшить размер, не слишком сильно влияя на качество. Однако не обрезайте слишком много кадров, иначе у вас не получится плавный GIF.
Убедитесь, что Make Frame Animation отмечен галочкой, затем нажмите OK . Видео начнет импортироваться. Это может занять некоторое время, в зависимости от его размера.Когда это будет сделано, у вас будет новый файл изображения, в котором каждый кадр видео помещается на отдельный слой.
Внизу экрана находится палитра Timeline . Здесь показаны все кадры, из которых состоит ваш GIF, каждый из которых соответствует отдельному слою изображения.
Вы можете добавлять или удалять рамки или редактировать любой из существующих слоев так же, как обычный слой на любом другом изображении.Но для прямого экспорта видео в GIF просто нажмите кнопку Play внизу для предварительного просмотра. Когда вы счастливы, вы готовы сохранить GIF.
Как экспортировать GIF в Photoshop
Перейдите в File> Export> Save for Web (Legacy) . В открывшемся окне установите формат GIF, Colors до 256 и уменьшите Image Size до меньшего размера, чтобы уменьшить общий размер файла.
Вы можете увидеть, насколько большим будет полученный файл, в нижнем левом углу окна предварительного просмотра. Если он слишком большой, перетащите ползунок Lossy вправо. Это повлияет на качество, но также значительно уменьшит размер файла.
Наконец, нажмите Сохранить , чтобы экспортировать анимированный GIF.
Создание GIF в Photoshop из неподвижных изображений
Если у вас нет видео для использования, вы можете создать GIF вручную из серии статических изображений.Существуют приложения, которые помогут вам анимировать фотографии на телефоне, и вы также можете сделать это в Photoshop.
Вы создаете свой GIF из одного файла изображения, содержащего несколько слоев, и эти слои используются для предоставления содержимого для каждого кадра вашей анимации. Начать работу можно двумя способами.
Если вы уже сделали изображения для своей анимации, импортируйте их, выбрав «Файл »> «Сценарии»> «Загрузить файлы в стек ».
Щелкните Обзор , выберите все нужные изображения и нажмите ОК .Затем каждое изображение будет размещено на отдельном слое в одном файле.
Или же, если вы еще не сделали изображения, сделайте это сейчас. Помните, что каждая часть анимации должна располагаться на отдельном слое.
Редактировать анимированный GIF в Photoshop
Вот как это работает:
- Когда вы вручную создаете кадр в анимации, каждый слой вашего изображения, для которого установлено значение Visible , будет включен в этот кадр.
- Слои, для которых установлено значение Скрытый , не будут включены в кадр.
Вы создаете свою анимацию, показывая или скрывая разные слои изображения для каждого кадра.
Итак, для первого кадра вы можете установить фоновый слой на Visible , а для всех остальных слоев — на Hidden . Затем во втором кадре вы можете сделать видимым второй слой, а затем третий слой в третьем кадре и так далее.Это станет ясно, когда вы начнете.
Сначала перейдите в Window> Timeline . В центре открывшейся панели нажмите Create Frame Animation . Это создает первый кадр вашей анимации. В палитре Layers скройте слои, которые не должны быть частью этого кадра, сняв отметку со значков Eye .
Теперь нажмите кнопку New Frame , которая будет дублировать предыдущий кадр.Еще раз скройте слои, которые вы не хотите включать в этот новый фрейм, и сделайте видимыми те, которые вы делаете.
Повторяйте этот процесс, пока не добавите все нужные кадры в свой GIF.
Установить частоту кадров и создать зацикленный GIF
В завершение установите Frame Delay — это, по сути, частота кадров.Щелкните первый кадр, затем , удерживая нажатой клавишу «Shift» , щелкните последний кадр.
Теперь щелкните стрелку раскрывающегося списка под одним из кадров и выберите задержку. Без задержки означает, что анимация будет выполняться быстро, а определенное количество секунд означает, что каждый кадр будет оставаться на экране в течение этого времени.
Наконец, установите Looping Options , которые вы найдете в нижней части панели Timeline.Устанавливает, сколько раз будет воспроизводиться GIF. В большинстве случаев вам нужно установить его на Forever .
Теперь нажмите кнопку Play внизу экрана, чтобы просмотреть свой GIF. Теперь вы должны увидеть свой анимированный GIF в действии.
Вы можете редактировать кадры, просто выбирая их и настраивая видимые слои (вы также можете настроить непрозрачность или выполнить другие более сложные настройки).Добавьте дополнительные слои, если они вам нужны, или нажмите значок Trash Can , чтобы удалить их.
Когда вы будете довольны, вы можете перейти к разделу «Экспорт в GIF». Или читайте дальше, чтобы улучшить анимацию и создать плавный GIF.
Расширенная анимация с анимацией
Photoshop поддерживает мощную функцию анимации, называемую анимацией. Это позволяет создавать плавные GIF-анимации, автоматически создавая переходные кадры между двумя существующими кадрами.
Например, предположим, что вы хотите, чтобы слой постепенно усиливался. Вы должны создать один кадр с этим слоем, установленным на Hidden , а другой — на Visible . Затем вы выполняете промежуточную анимацию между этими двумя кадрами, а Photoshop сделает все остальное.
В нашем примере мы будем выполнять промежуточную анимацию между всеми кадрами, чтобы придать нашему звездному небу больше эффекта мерцания.
Сначала выберите первый кадр и нажмите кнопку Tween на панели инструментов в нижней части панели «Таймлайн».
В открывшемся диалоговом окне установите Tween с до Next Frame и Frames, чтобы добавить к желаемому количеству переходных кадров. Более высокое число означает более плавный, но более медленный эффект. Щелкните OK , чтобы сгенерировать новые кадры.
Теперь повторите процесс для других созданных вами оригинальных кадров.Когда вы получите последний, вы можете установить Tween с до First Frame . Это помогает создать плавный переход к началу зацикленного GIF.
Нажмите кнопку Play , чтобы просмотреть эффект.
Экспорт GIF в Photoshop
Когда вы закончите, вы должны сначала сохранить файл в формате PSD. Это сохранит всю информацию о слоях и анимации, чтобы вы могли вернуться и отредактировать ее позже, если вам нужно.После этого вы можете экспортировать его в формате GIF.
Перейдите в File> Export> Save for Web (Legacy) . В открывшемся диалоговом окне убедитесь, что установлен формат GIF, а для параметра Colors установлено значение 256 (это обеспечивает максимальное качество).
Другие настройки, которые вы можете захотеть изменить, включают Размер изображения и Параметры зацикливания , если вы не делали этого раньше.
В окне предварительного просмотра отображается размер файла при сохранении. Вы также можете нажать кнопку Preview , чтобы протестировать анимацию в окне браузера. Наконец, нажмите Сохранить , чтобы сохранить и экспортировать GIF.
Создание и редактирование файлов GIF в Photoshop
Создать GIF в Photoshop довольно просто, и это стоит того, потому что это дает вам полный контроль над результатом.
А если у вас нет Photoshop, не волнуйтесь. Есть много менее дорогих редакторов, которые также имеют функцию создания GIF.
5 лучших приложений для создания GIF-файлов для вашего смартфонаИногда нужный GIF-файл для ваших нужд недоступен в Интернете.Вот почему вам нужно одно из этих приложений для создания GIF.
Читать далее
Об авторе Энди Беттс (220 опубликованных статей)Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Более От Энди БеттсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Как создавать GIF в Photoshop В 2020 году
GIF — это компактный тип файла изображения, который позволяет анимировать.GIF — это формат обмена графикой. Есть несколько способов создания GIF, но Photoshop имеет встроенные инструменты для работы с изображениями и визуальных эффектов, и это быстро и просто.
GIF-файлы не только маленькие, но и, как правило, с низким разрешением и ограниченными фреймворками, но этот формат становится все более популярным в Интернете. Это был ранний пример того, что нельзя делать в печати в Интернете, и он остается популярным сегодня, несмотря на резкое увеличение количества форматов высококачественного видео в Интернете. Он практически не изменился с момента своего основания в 1980-х годах.Видимо, впечатляет только скромный GIF.
Как и традиционная анимация, анимированный GIF состоит из серии неподвижных изображений, воспроизводимых в хронологическом порядке для создания движения иллюзий. Вы увидите различные кадры, из которых состоит анимация, и найдете GIF в Интернете. Перетащите его в Photoshop. Эти кадры — то, что мы создадим для анимации GIF-изображения рекламного баннера-убийцы в этом уроке. Давайте узнаем, как без дополнительного внимания сделать в Photoshop анимированный GIF.
Как сделать анимированный GIF из видео (Photoshop)
Мы поговорим со слоном в нашем доме, прежде чем сразу перейдем к уроку.Пожалуй, лучшей доступной программой для создания GIF (или редактирования изображений в целом) является Adobe Photoshop. Если есть программы, которые могут предоставить некоторые из тех же функций, что и GIMP, если у вас нет Photoshop. Но Photoshop — правильный путь, если вы хотите серьезно относиться к GIF.
Шаг 1: Поищите в Интернете интересные серии видео, которые можно преобразовать в GIF. Это может быть что угодно, но постарайтесь выбрать короткое видео, потому что сердце GIF — это краткость.
Шаг 2: После сохранения видео обрежьте видео до продолжительности GIF, которая вам нравится.Это всего лишь две-три секунды, пять нажимаются и 10 или больше можно правильно обрезать, но файл большой и с ним сложно работать. Правило большого пальца — передать вашу идею в как можно меньшем количестве кадров.
Шаг 3: Вставьте видео в фотошоп и для этого выберите Файл> Импорт> Слои Видеокадры. Выберите нужный видеофайл, и Photoshop откроет его как набор неподвижных изображений. Вы можете импортировать видео целиком от начала до конца или использовать ползунки, чтобы выбрать меньшую часть клипа.Вы можете ограничить импорт файла любым другим кадром, но это также делает копировальный аппарат видео.
Шаг 4: Помешайте с конфигурацией. Вы можете изменить цветовой баланс на этом этапе и еще много чего с помощью Photoshop, если хотите.
Вы должны изменить все эти настройки, чтобы уменьшить размер GIF. В идеале вы не собираетесь увеличивать его размер более 1 МБ, чтобы предотвратить его загрузку на веб-страницы за время. Играйте во все это, пока не найдете подходящее место.
Цвета: Это ограничивает количество цветов, так что чем выше, тем лучше (верхний предел GIF — 256 цветов) используется для создания изображения.Просто уменьшите до 128 или меньше, если это необходимо, или если ваш GIF не имеет большого количества цветов для начала.
Дизеринг: Дизеринг рассеивает различные цветные компоненты на фотографии, чтобы создать впечатление, будто фотографии с небольшой цветовой палитрой имеют промежуточные оттенки. Более высокие конфигурации могут дать более качественные изображения, но также и расширить файл.
Lossy: Используйте этот параметр для намеренного повышения качества. Чем меньше значение, тем лучше, но для уменьшения размера файла может потребоваться некоторое снижение качества.
Размер: Изменение компонента GIF может сильно повлиять на размер файла.
Шаг 5: Когда все будет выглядеть идеально, перейдите в Файл> Сохранить для Интернета. Сохраните и разместите! Чтобы завершить создание, нажмите кнопку сохранения. Затем вы можете загрузить его своим друзьям и разместить на сайтах и в блогах на бесплатном веб-сайте хостинга изображений, таком как Imgur.
Хотя этот метод полезен для быстрых и забавных GIF-файлов, GIF-файлы гораздо эффективнее моего изображения для деловых целей. Компьютерное обучение — это просто, но анимация в целом — сложный и реалистичный вид искусства.Когда ваша игра в формате GIF будет готова, убедитесь, что вы профессионально поработали с ней.
Как создавать анимированные GIF-файлы из изображений с помощью Photoshop CS6
Недавно я сделал несколько забавных снимков своего кузена и хотел создать свой собственный анимированный GIF вместо использования «Auto Awesome», автоматически созданного Google+. Поскольку у меня установлен Photoshop CS6, я решил попробовать и посмотреть, что произойдет. Сначала я подумал, что это будет довольно просто: импортировать изображения в отдельные слои, а затем просто сохранить их как файл GIF с анимацией.Неправильный!
Если вы попытаетесь создать GIF таким образом, вы заметите, что раздел «Анимация» в диалоговом окне «Сохранить для Интернета» неактивен. Для того, чтобы активировать это, чтобы вы могли выбирать параметры зацикливания, вы должны создать то, что называется кадровой анимацией в Photoshop CS6. Звучит сложно, но сделать это довольно просто. В этом посте я расскажу вам, как создать собственный анимированный GIF из неподвижных изображений.
Я также расскажу, как импортировать видео и преобразовать его в анимированный GIF.Отличается только процесс импорта при импорте видео, остальные шаги остаются такими же.
Шаг 1. Импортировать все изображения
Первое, что вам нужно сделать, это импортировать все изображения в отдельные слои в один файл фотошопа. Например, если у вас есть 6 изображений, откройте их все в Photoshop, а затем создайте новый файл, скопируйте и вставьте каждое из изображений в отдельный слой в новом файле. Слой 1 должен быть вашим начальным изображением, а последний слой должен быть последним изображением в анимации.
Эта часть процесса, вероятно, займет больше всего времени из всех шагов. Вероятно, есть более простой и быстрый способ сделать это в Photoshop, но, поскольку я не профессиональный пользователь, я вручную копирую и вставляю каждое изображение в новый файл Photoshop. Если вы знаете более быстрый способ, дайте мне знать в комментариях.
Шаг 2 — Создание анимации кадра
Второй шаг — создать собственно анимацию в самом Photoshop. Для этого сначала нужно открыть окно временной шкалы.Подойдите к Window и выберите Timeline .
Теперь вы увидите окно Timeline , открытое в нижней части экрана. Для начала он должен быть совершенно пустым. Теперь, чтобы создать покадровую анимацию, просто щелкните правой кнопкой мыши в любом месте на временной шкале и выберите Создать покадровую анимацию .
Когда вы это сделаете, теперь вы увидите только одно изображение на шкале времени с маленькой единицей в верхнем левом углу. Это будет либо изображение, которое вы выбрали на панели «Слои», либо последний добавленный слой (последнее изображение в анимации).На данный момент это однокадровая анимация, чего мы не хотим.
Вместо этого мы хотим, чтобы все слои были включены в анимацию. Чтобы сделать это, мы должны щелкнуть крошечную кнопку со стрелкой вниз в дальнем правом углу окна временной шкалы. Рядом с ним небольшая стрелка вниз и пара горизонтальных линий. когда вы нажмете на это, вы увидите опцию под названием Make Frames From Layers .
Теперь вы должны увидеть рамку для каждого слоя, который есть в вашем файле.У каждого кадра также будет небольшое раскрывающееся меню под изображением, которое позволяет вам выбрать продолжительность отображения каждого кадра.
Как вы можете видеть выше, первый кадр длится 5 секунд, а затем остальные устанавливаются на 0. Вам нужно будет соответствующим образом отрегулировать их, но вы также можете выбрать произвольное время.
После того, как вы выбрали время для каждого кадра, вы готовы к последнему шагу — сохранению вашей новой анимации в файле GIF.
Шаг 3. Сохраните файл GIF
Пришло время сохранить ваш анимированный GIF. Для этого перейдите в File и нажмите Save for Web . В самом низу диалогового окна сохранения вы увидите раздел «Анимация», который больше не должен быть серым.
Ваши варианты здесь довольно легко понять. На самом деле вы можете только выбрать, как вы хотите, чтобы он зацикливался, а затем предварительно просмотреть анимацию перед ее сохранением. Вот и все! Надеюсь, это руководство поможет вам без проблем создать анимированный GIF в Photoshop CS6!
Заключение
Стоит упомянуть несколько вещей.Во-первых, если вы обнаружите, что анимированный GIF слишком велик, вам сначала нужно уменьшить размер отдельных изображений, прежде чем создавать окончательный файл Photoshop с несколькими слоями. Вы можете либо обрезать изображения, если вам нужна только часть фотографий для создания анимации, либо уменьшить размер всего изображения.
Во-вторых, если у вас есть видео, вы можете автоматически импортировать видеокадры в слои, перейдя в File , затем Import и щелкнув Video Frames to Layers .
Вот и все. Опять же, чтобы управлять размером, вам, возможно, придется снизить качество изображений, чтобы создать небольшой файл GIF. Наслаждаться!
Как создавать GIF-файлы с помощью Photoshop CS5
GIF-файлов повсюду, в социальных сетях, блогах и на веб-сайтах. Эти забавные маленькие анимированные изображения популярны и популярны, поэтому, если вы работаете в бизнесе, вам не стоит их игнорировать.
При таком большом количестве онлайн-сайтов по созданию GIF-файлов легко использовать автоматизированный инструмент для создания GIF-файлов.Но что, если интернет выйдет из строя? Что делать, если каждый инструмент GIF выйдет из строя? Конечно, это маловероятно, но всегда хорошо иметь возможность включить новый навык в свое резюме и, надеюсь, произвести впечатление на вашего начальника. Не говоря уже о том, что это очень весело!
Итак, вот пошаговое руководство, показывающее, как создавать GIF-файлы с помощью Photoshop CS5. В нашем примере мы используем изображения из основного продукта питания, который все сотрудники Digivate используют круглосуточно и без выходных, — пирожных. Мы оставили его на столе и сделали несколько фото. Откройте Photoshop и попробуйте сами, следуя нашим рекомендациям ниже.
1. Переместите изображения, которые вы хотите использовать, в один файл.
2. Щелкните «файл», «скрипты», а затем «загрузить файлы в стек».
3. Нажмите «Обзор» и откройте папку, содержащую изображения. Выделите те, которые хотите открыть. Затем нажмите «ОК», чтобы открыть изображения, и «ОК» еще раз, чтобы закрыть всплывающее окно.
4. Изображения должны появиться в правом нижнем углу. Перетащите изображения, чтобы расположить их в желаемом порядке.
5.Внизу страницы есть большая серая коробка, в которой ничего нет. В правом верхнем углу панели щелкните значок меню. Затем нажмите «создавать кадры из слоев».
6. После этого изображения должны появиться в сером поле.
7. Выберите количество секунд, в течение которых должно отображаться каждое изображение, щелкнув меню «sec» внизу изображения.
8. Нажмите кнопку «play» в нижней части серой полосы и смотрите, как идет ваш GIF!
9. Чтобы сохранить изображение в формате GIF, нажмите «файл», а затем «сохранить для Интернета и устройств».Должно появиться окно. Убедитесь, что в правом верхнем углу файла написано «GIF». В противном случае он будет сохранен как другой файл, который не будет анимирован.
10. Чтобы быстро изменить размер GIF, введите число в полосе с надписью «процент». Затем нажмите «Сохранить».
.