Учебник по созданию анимированного GIF в Photoshop CS5 CS6 & CC
Допустим, у вас есть папка с изображениями, которые вы хотите упорядочить вместе в виде кадров в анимированном GIF-файле. Вы можете найти специальные программы онлайн, чтобы сделать это, но с некоторыми из новых функций Adobe Photoshop, это довольно быстро и просто.
- Соберите изображения, которые вы хотите анимировать в одну папку.
- Нажмите Файл> Сценарии> Загрузить файлы в стек . Когда появится окно «Загрузить слои», нажмите « Обзор», чтобы выбрать и открыть файлы изображений, а затем нажмите « ОК» . Это должно импортировать файлы, которые вы выбрали как отдельные слои в вашем документе. При необходимости переставьте слои в правильном порядке.
- Этот следующий шаг отличается в зависимости от того, какая у вас версия Photoshop:
- Для Photoshop CS5: откройте палитру «Анимация» (« Окно»> «Анимация» ).

- Для Photoshop CS6: откройте палитру шкалы времени (« Окно»> «Шкала времени» ).
- Для Photoshop CC (Creative Cloud): откройте палитру шкалы времени (« Окно»> «Шкала времени» ). В середине палитры вы увидите кнопку с раскрывающимся списком, позволяющую выбрать «Создать временную шкалу видео» или «Создать анимацию кадра». Вы хотите выбрать и затем нажать кнопку « Создать анимацию кадра» .
- Для Photoshop CS5: откройте палитру «Анимация» (« Окно»> «Анимация» ).
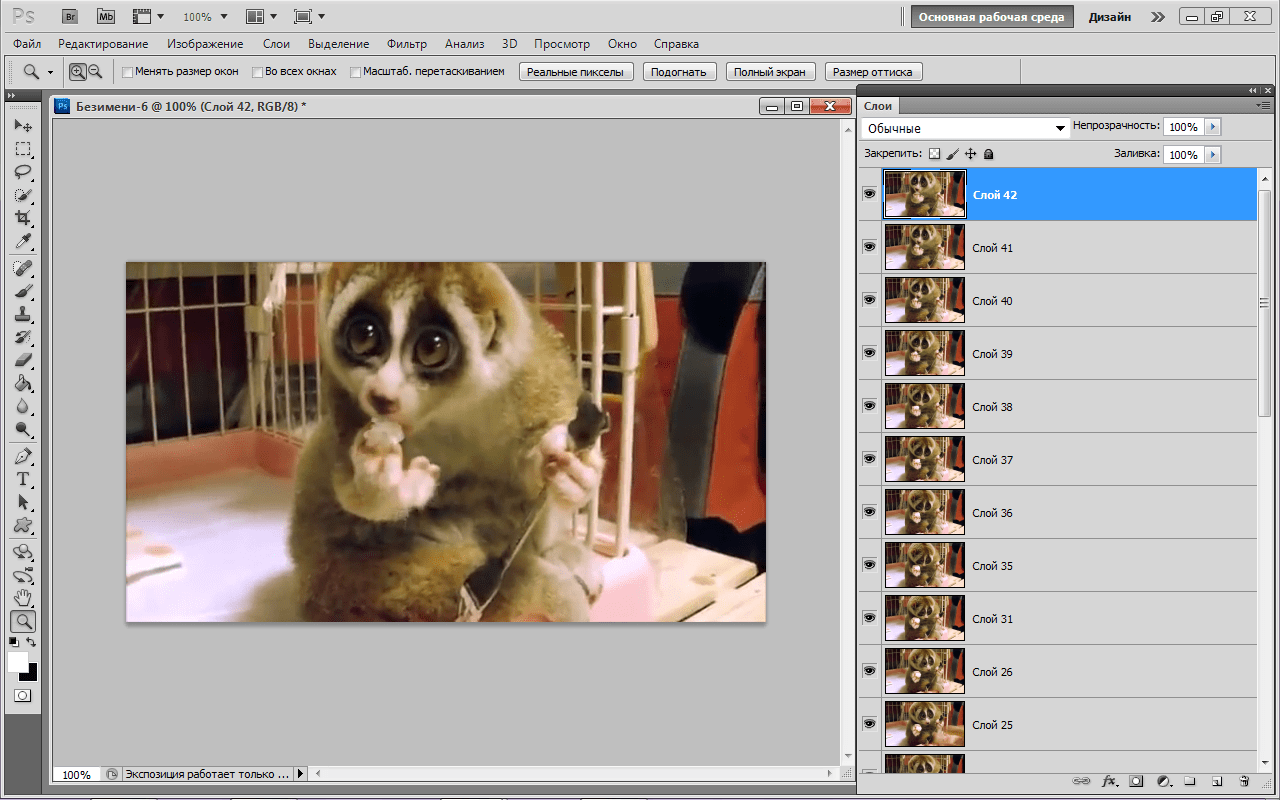
- В меню палитры «Анимация / временная шкала» (находится под этой кнопкой в правом верхнем углу палитры: ), нажмите « Создать кадры из слоев» . Вы также можете нажать Reverse Frames, если это необходимо. Это займет каждый слой в вашем документе и установит его как отдельный кадр в анимации.
- Теперь мы изменим продолжительность каждого кадра. Убедитесь, что вы находитесь в рамке, а не на шкале времени. Если вы не видите пиктограммы всех своих слоев в палитре «Анимация / Временная шкала», щелкните значок в правом нижнем углу (текст при наведении курсора скажет «Преобразовать в анимацию кадров»).
 Теперь вернитесь в меню палитры «Анимация / Временная шкала» и нажмите « Выбрать все кадры» .
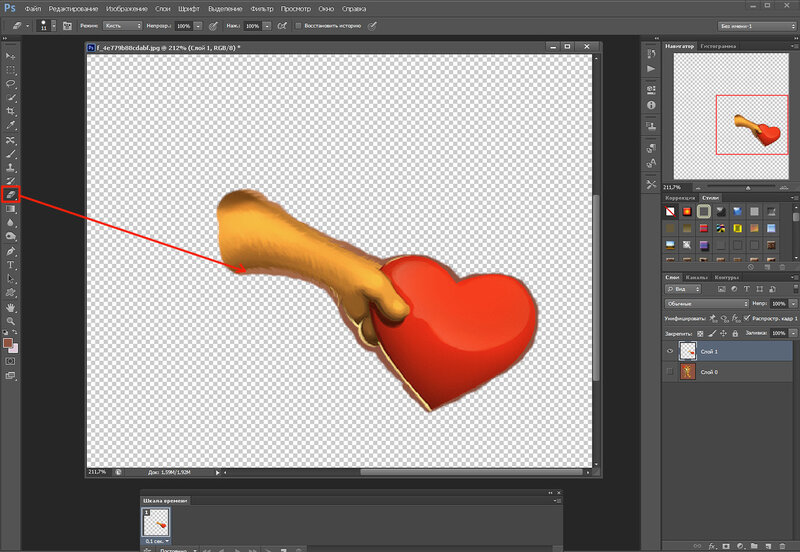
Теперь вернитесь в меню палитры «Анимация / Временная шкала» и нажмите « Выбрать все кадры» . - Нажмите кнопку выпадающего меню под каждым изображением кадра (обведено красным на изображении ниже). Это вызовет меню, где вы можете установить продолжительность. Поскольку все кадры выбраны, все кадры будут установлены на одно и то же время. Каждый кадр может быть изменен индивидуально, если это необходимо.
- Кнопка выпадающего меню, обведенная черным на изображении выше, изменит количество циклов анимации; либо фиксированное количество раз, либо навсегда.
- После того, как порядок и время кадров установлены, пришло время сохранить изображение! Нажмите Файл> Сохранить для Web и устройств , убедитесь, что формат файла установлен в GIF, измените любые другие параметры, если это необходимо, и сохраните изображение!
Теперь у вас будет анимированный GIF из папки, полной отдельных кадров. Фактически, пока каждый кадр существует как отдельный слой в Photoshop, палитра «Анимация / Временная шкала» может использоваться для создания GIF. Но с CS5, CS6 или Creative Cloud (CC) легко создать отдельные слои из папки отдельных кадров, как описано.
Но с CS5, CS6 или Creative Cloud (CC) легко создать отдельные слои из папки отдельных кадров, как описано.
Если вы хотите добавить эффект перехода для перехода одного кадра в следующий кадр, см. Мой другой пост, Fade In & Fade Out Анимированный .GIF в Фотошопе ,
Похожие
В эту пятницу в Софию прибывает металлический карнавал HELLOWEEN & GAMMA RAYГруппы приезжают в Болгарию за 2 дня до концерта Вот последние Лучшие страницы азартных игр CS: GO в 2018 году Roku + бесплатные монеты для всех!
… вки и многое другое — этот тип скинов теперь предлагает лучшие игровые сайты. Мы решили указать наиболее популярные из них, где виртуальные валюты можно получить также бесплатно. Проверьте это. Скины Counter-Strike: Global Offensive стали валютой в прошлом, и для некоторых они имеют большой интерес и доход. Однако бум на игровых площадках доставил Valve немало хлопот — комитет по азартным играм даже хотел полностью заблокировать скины. В Специальные предложения
Этот сайт использует куки для предоставления услуг в соответствии с Политикой файлов cookie.
 Вы можете указать условия хранения или доступа к куки в вашем браузере. Canagan Can British BEEF — для собак — 6х 0,4 = 2,4 кг Что такое декупаж и инструкция VBS по хобби
Вы можете указать условия хранения или доступа к куки в вашем браузере. Canagan Can British BEEF — для собак — 6х 0,4 = 2,4 кг Что такое декупаж и инструкция VBS по хобби Декупаж — это популярная и простая техника для создания аксессуаров для дома, мебели и многого другого. Тем не менее, это, к сожалению, не говорит само за себя, особенно когда в игру вступают связанные с ними техники крафта : Décopatch, техника для салфеток и декупаж — все одинаково или нет? Здесь вы будете более умны в применении
Комментарии
Перевернутый восклицательный знак ¡& iexcl; знак вопроса?Декупаж — это популярная и простая техника для создания аксессуаров для дома, мебели и многого другого. Тем не менее, это, к сожалению, не говорит само за себя, особенно когда в игру вступают связанные с ними техники крафта : Décopatch, техника для салфеток и декупаж — все одинаково или нет? Здесь вы будете более умны в применении Какой компьютер для CS: GO?
Какой компьютер для CS: GO? Вы также часто спрашиваете нас о PeCeta или ноутбуке для CS: GO .
 Количество fps, которое вы хотите достичь во время виртуальной игры, играет здесь большую роль. Если у вас есть какие-либо сомнения по поводу набора, который вы поставили, или вы хотите получить от нас оптимальный компьютер с заданным бюджетом, это не проще. Просмотрите
Количество fps, которое вы хотите достичь во время виртуальной игры, играет здесь большую роль. Если у вас есть какие-либо сомнения по поводу набора, который вы поставили, или вы хотите получить от нас оптимальный компьютер с заданным бюджетом, это не проще. ПросмотритеТем не менее, это, к сожалению, не говорит само за себя, особенно когда в игру вступают связанные с ними техники крафта : Décopatch, техника для салфеток и декупаж — все одинаково или нет?
Какой компьютер для CS: GO?
Как оживить свой собственный пользовательский GIF с Photoshop
Создание анимации с нуля в Photoshop может показаться сложным, но на самом деле они очень просты. Запустите Photoshop и возьмите несколько файлов. Пришло время раздражать штаны от друзей множеством анимированных GIF-файлов!
Мы говорили о некоторых простых способах превратить видео и рипы Youtube в анимированные GIF-изображения, но сегодня мы собираемся показать вам, как сделать простую анимацию без использования видеофайлов. Продолжайте читать — это очень весело.
Продолжайте читать — это очень весело.
Для простой анимации мы создадим часть изображения на отдельном слое, который мы можем перемещать. Мы будем только анимировать движение глаз, но вы можете создать любую анимацию таким образом, включая реальные нарисованные от руки ячейки анимации или движущиеся фотографии.
Независимо от того, что вы хотите анимировать, начните хотя бы с двух слоев. В нашем примере мы используем логотип HTG и перемещаем его глаза на второй слой, который мы можем использовать для анимации движения.
Для начала откройте панель «Анимация». Найдите это, перейдя в Window> Animation.
Панель появляется в нижней части окна и довольно проста в использовании. Каждый новый «кадр» анимации напоминает снимок файла. Нажмите на на панели анимации всякий раз, когда вы хотите создать новый снимок из текущего состояния файла. Но еще нет!
Эта панель также позволяет вам установить «задержку» для каждого отдельного кадра, то есть, сколько времени (в целом или долях секунды) он отображается на экране перед переходом к следующему кадру./cdn.vox-cdn.com/uploads/chorus_asset/file/13250883/Screen_Shot_2018_10_10_at_5.20.07_PM.png) 25 кадров в секунду (0,04) — это стандартная скорость для анимации, но, возможно, немного быстрая для анимированных GIF-файлов. Для нашего примера мы пошли на компромисс с задержкой 0,05, которую вы также можете использовать. Если вы хотите использовать другое количество кадров в секунду, просто разделите 1 на количество кадров, чтобы получить правильное время задержки. (Например, 1 секунда, разделенная на 25 кадров, равна 0,04 времени задержки.)
25 кадров в секунду (0,04) — это стандартная скорость для анимации, но, возможно, немного быстрая для анимированных GIF-файлов. Для нашего примера мы пошли на компромисс с задержкой 0,05, которую вы также можете использовать. Если вы хотите использовать другое количество кадров в секунду, просто разделите 1 на количество кадров, чтобы получить правильное время задержки. (Например, 1 секунда, разделенная на 25 кадров, равна 0,04 времени задержки.)
Идея состоит в том, чтобы двигать слой глаз небольшими шагами и делать снимки по пути. Мы будем использовать инструмент перемещения (сочетание клавиш «V») и смещаем наш слой с помощью клавиш со стрелками . В нашем примере мы сделали снимок после смещения каждые два пикселя или около того.
Нажав на на панели вы можете увидеть новые кадры, созданные в анимации. Они берут задержку кадра перед ними, так что вы можете выбрать правильную задержку в первую очередь, чтобы вам не приходилось менять количество кадров, как только вы закончите захват изображений.
(Примечание автора: если вы чем-то похожи на меня, то, во всяком случае, вы будете изменять задержку миллион раз. Вещи не всегда работают именно так, как вы хотите!)
Размещайте кадры по мере продвижения, используя панель слоев для перемещения объекта (в нашем примере, глаз) так, как вам хочется, и делайте множество снимков. Помните, что 25 или около того будет равняться одной секунде, поэтому сделайте снимки соответственно.
Вы также можете редактировать задержку нескольких кадров одновременно, используя клавишу Shift и выбирая многие или все свои кадры и изменяя задержку. Обратите внимание, что вы можете установить задержку «Другое…» в нижней части, чтобы использовать нашу пользовательскую задержку 0,05.
Перейдите в «Файл»> «Сохранить для Web и устройств», чтобы открыть одноименный инструмент.
Этот инструмент позволит вам создать анимированный GIF для браузера, а также протестировать его внутри инструмента (как показано выше, где находится курсор в виде стрелки). Убедитесь, что для вашего типа файла установлено значение GIF, и используйте любые параметры Перцептивный, Выборочный или Адаптивный. Это может изменить ваш образ по-разному, но для многих из вас даст почти идентичные результаты. Чтобы уменьшить размер файла, вы можете изменить свой размер изображения (внизу) и количество цветов (вверху справа) . Вы также можете уменьшить размер файла, не включив прозрачность, хотя мы этого не сделали (к сожалению! ).
Убедитесь, что для вашего типа файла установлено значение GIF, и используйте любые параметры Перцептивный, Выборочный или Адаптивный. Это может изменить ваш образ по-разному, но для многих из вас даст почти идентичные результаты. Чтобы уменьшить размер файла, вы можете изменить свой размер изображения (внизу) и количество цветов (вверху справа) . Вы также можете уменьшить размер файла, не включив прозрачность, хотя мы этого не сделали (к сожалению! ).
И наш анимированный GIF готов выложить в Интернете, чтобы восхищать, шокировать и создавать страх.
И это оборачивает это для анимации. Мысли или вопросы по нашему методу? Есть лучший метод или несколько простых методов? Хотите увидеть что-то более продвинутое? Расскажите нам о них в комментариях или отправьте нам свои мысли по адресу [email protected] , и мы можем включить их в будущую графическую статью.
Как ускорить или замедлить анимированный GIF в Photoshop?
В этом уроке мы рассмотрим, как редактировать GIF-файлы в Photoshop и как можно ускорить или замедлить анимированные GIF-файлы в Photoshop.
GIF расшифровывается как Graphics Interchange Format и был изобретен в 1987 году Стивом Уилхайтом (источник: Википедия) . Теперь он стал синонимом интернет-мемов и является одним из самых мощных визуальных медиа, доступных в Интернете.
Один метод состоит в изменении задержки каждого кадра, а второй метод требует, чтобы вы сначала конвертировали GIF в формат видео, который впоследствии вы сможете ускорить.
Сегодня мы рассмотрим, как ускорить или замедлить GIF-файлы в Photoshop. Хотя Photoshop изначально может обрабатывать и редактировать GIF-файлы, с ними сложно работать как есть.
Для выполнения глобальных операций, таких как ускорение или замедление, удобнее преобразовать их в видео MP4, который является еще одним форматом, читаемым Photoshop. Итак, начнем!
С самого начала видно, что эти два образа дополняют друг друга. Изображение фотографа на переднем плане уже представляет собой силуэт с четкими контурами, и его будет легко выделить на заднем плане.
Если вы хотите перейти непосредственно к ВИДЕОРУКОВОДСТВУ , нажмите здесь.
Содержание
- Как открыть GIF в Photoshop
- Как ускорить или замедлить GIF в Photoshop
- Способ 1: изменение задержки кадра
- Способ 2: преобразование GIF в видео
- Как экспортировать GIF из Photoshop
- БОНУС – ВИДЕО-РУКОВОДСТВО
- Вот некоторые из моих любимых инструментов Photoshop: 900 36
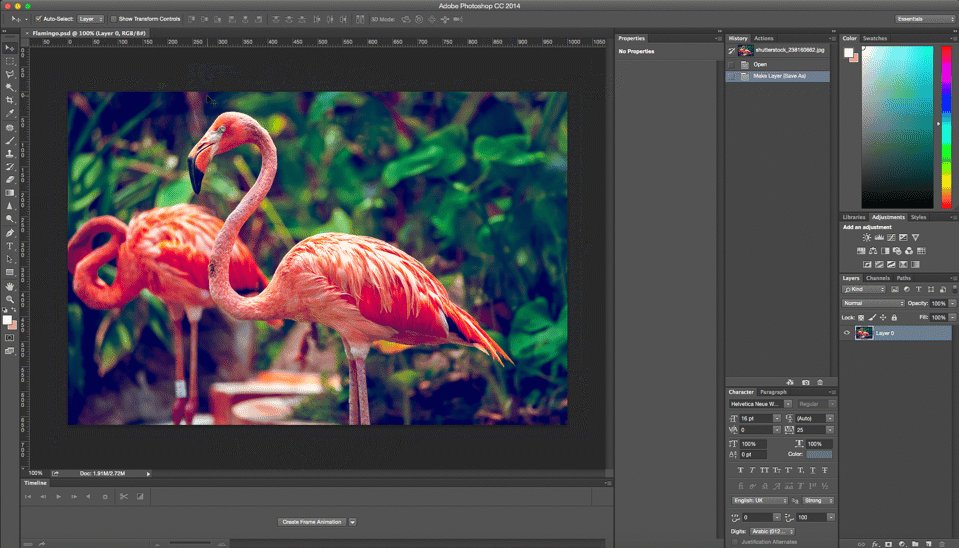
Прежде чем мы начнем, ваши изображения уже должны быть загружены в Photoshop. Если вы не знаете, как это сделать, вы можете найти это здесь или просто следовать здесь.
Перейдите к Файл > Открыть и перейдите к файлу GIF. Нажмите «Открыть».
Ваш GIF теперь откроется в Photoshop. Каждый кадр GIF будет открываться как отдельный слой.
Не пугайтесь количества информации на экране. Это все управляемо.
Это все управляемо.
Если окно Timeline не открывается автоматически при импорте GIF в Photoshop, выберите «Окно» > «Timeline», чтобы включить его.
Как ускорить или замедлить GIF в Photoshop Есть два разных метода, которые вы можете использовать в Photoshop для изменения скорости GIF.
Один заключается в уменьшении задержки каждого кадра, а второй метод требует, чтобы вы сначала преобразовали свой GIF в видео, которое впоследствии вы сможете ускорить.
Чтобы увеличить скорость вашего GIF, вы хотите выбрать все кадры на временной шкале.
Для этого просто нажмите на свой первый кадр и удерживайте Shift , нажав на последний кадр.
Когда все кадры выбраны, измените задержку кадра, щелкнув маленькую стрелку под изображением кадра.
Вы сможете либо увеличить задержку, чтобы замедлить GIF, либо, наоборот, уменьшить задержку, чтобы ускорить анимацию.
Посмотрите на первый кадр GIF. Под ним вы увидите Преобразовать в временную шкалу видео 9.0006 кнопка. Нажмите на нее.
После этого ваш экран будет заполнен временной шкалой каждого кадра.
Теперь в нижней части экрана вы увидите значок Render Video . Нажмите на нее.
Откроется меню Render Video меню.
Используйте опцию Select Folder , чтобы выбрать папку назначения для вашего видео, и нажмите Render . Это отобразит ваш GIF как видео.
В этом случае он будет отображать файл .mp4 размером 480 × 270 пикселей и частотой кадров 30. Мы дадим вам более подробное объяснение процесса экспорта в конце этой статьи.
После рендеринга видео в формате .mp4 вы хотите снова открыть его в Photoshop.
Выберите Файл > Открыть и откройте его в Photoshop.
Он откроется как единая временная шкала внутри Photoshop.
Щелкните правой кнопкой мыши временную шкалу, чтобы открыть меню Retime Menu .
Нажмите раскрывающееся меню рядом с Скорость . Это вызовет ползунок скорости.
Переместите ползунок вверх или вниз в зависимости от того, хотите ли вы замедлить или ускорить GIF. Я решил ускорить мой GIF.
Когда вы закончите, изменения отразятся на вашей временной шкале.
Теперь скорость клипа изменена.
Как экспортировать GIF из Photoshop Перейдите к «Файл» > «Экспорт» > «Сохранить для Интернета» (предыдущая версия) или используйте сочетания клавиш:
Shift + Ctrl + Alt + S для ПК
Shift + Команда + Опция + S для Mac
Выберите предустановку GIF в раскрывающемся меню.
В левом нижнем углу окна вы можете увидеть кнопку Предварительный просмотр . Это откроет предварительный просмотр вашего GIF в вашем браузере. Вы можете использовать это, чтобы проверить, правильно ли отрендерился ваш GIF.
Когда вы удовлетворены результатом, нажмите Сохранить , выберите папку назначения и вуаля! Вы только что изменили время своего GIF!
БОНУС – ВИДЕО-РУКОВОДСТВОЕсли вы хотите узнать больше о GIF-файлах и научиться создавать что-то классное с нуля, посмотрите этот видеоурок от Tutvid.
Как создать анимированный GIF в Photoshop CC
Посмотрите это видео на YouTube
Вот некоторые из моих любимых инструментов Photoshop:
Спасибо, что прочитали эту статью. Я надеюсь, что вы нашли это полезным, поскольку вы используете Adobe Photoshop. Вот некоторые инструменты, которые я использую ежедневно во время ретуши или редактирования, которые облегчили мне жизнь.
Но, честно говоря, это именно те инструменты, которые я использую и рекомендую всем, даже своим самым близким друзьям и семье.
Таблетка: Я помню, как купил свой первый планшет еще в 2011 году. Это был самый маленький планшет Wacom, доступный в то время, я думаю, это был формат A5. Планшеты имеют огромное значение для работы с Photoshop, и сейчас я не могу работать без них. Недавно я перешел на удивительный пакет Xencelabs Medium Bundle, и он мне очень нравится.
Быстрые исправления: Всякий раз, когда мне нужно быстро отредактировать изображения, я использую инструмент для редактирования фотографий Luminar на базе искусственного интеллекта.
Content Creator Essentials: Если вы снимаете фотографии, видео или любые другие типы мультимедиа, я рекомендую вам внешний твердотельный накопитель Samsung T5 для безопасного резервного копирования и переноса ваших файлов. Что касается моей рабочей станции, так как я постоянно перемещаюсь с одного места на другое, я использую ASUS ZenBook Pro Duo 15. Его второй экран очень удобен при работе в Photoshop.
Что касается моей рабочей станции, так как я постоянно перемещаюсь с одного места на другое, я использую ASUS ZenBook Pro Duo 15. Его второй экран очень удобен при работе в Photoshop.
Об авторе Betchphoto
Мартин — фотограф-любитель и специалист по цифровому маркетингу с более чем 15-летним опытом работы с Adobe Photoshop. Подпишитесь на его информационный бюллетень здесь и получите БЕСПЛАТНЫЙ набор кистей!
Сжатие GIF в Photoshop – Программное обеспечение RT
Изображение, Windows / 24 августа 2022 г.
У вас есть анимированный GIF-файл, который слишком велик для совместного использования? Существует множество различных инструментов и методов для уменьшения размера файлов GIF. Например, вы можете попытаться уменьшить его качество, уменьшить продолжительность, уменьшить размер или размеры кадров, уменьшить частоту кадров и т. д. В этом посте мы поделимся 5 быстрыми методами сжатия файла GIF до меньшего размера.
Метод 1.
 Обрезка GIF в Photoshop
Обрезка GIF в PhotoshopЕсли у вас есть очень длинный GIF, некоторые части которого вы хотите удалить, вы можете использовать Photoshop, чтобы отрезать эти ненужные части.
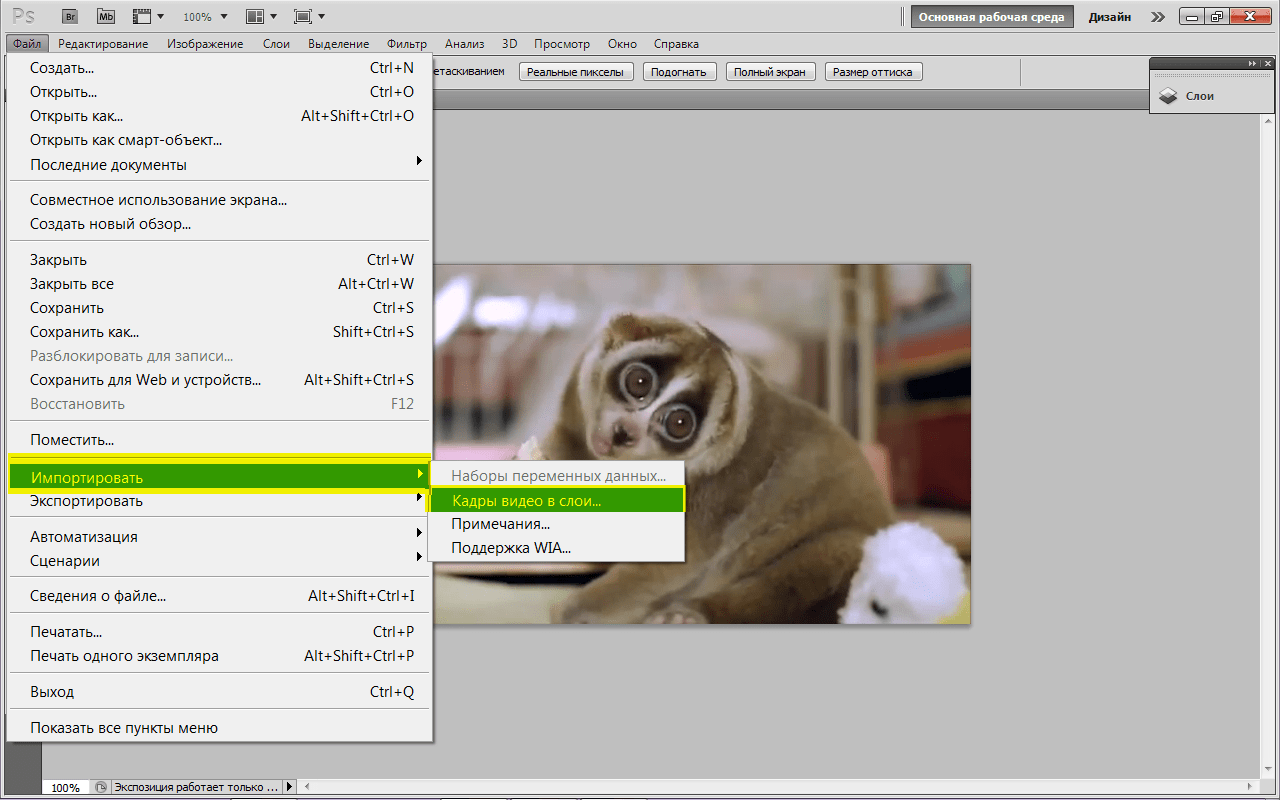
Откройте Photoshop на своем ПК. Нажмите «Файл » > «Открыть », чтобы найти файл GIF, сохраненный на жестком диске, и импортировать его в Photoshop.
Щелкните Окно в верхней строке меню, выберите Временная шкала в длинном списке меню, чтобы отобразить временную шкалу в нижней части рабочего пространства.
Нажмите кнопку Воспроизвести в нижней части временной шкалы, чтобы предварительно просмотреть GIF и определить, где вы хотите, чтобы GIF начинался и заканчивался. Например, если нам нужно удалить все кадры после 30-го -го -го кадра, щелкните, чтобы выбрать кадр 31, затем нажмите клавишу Shift и щелкните последний кадр, чтобы выбрать все кадры между ними. После этого нажмите кнопку Удалить внизу временной шкалы, чтобы удалить все выбранные кадры. Появится окно подтверждения, выберите Да для подтверждения и удаления нежелательных кадров. Таким образом, вы можете уменьшить продолжительность анимации с меньшим количеством кадров изображения, что, в свою очередь, уменьшит размер файла GIF.
Появится окно подтверждения, выберите Да для подтверждения и удаления нежелательных кадров. Таким образом, вы можете уменьшить продолжительность анимации с меньшим количеством кадров изображения, что, в свою очередь, уменьшит размер файла GIF.
Перейдите к File > Export > Save for Web (Legacy)…, выберите GIF в качестве выходного формата, при необходимости настройте другие параметры и экспортируйте новый файл GIF на свой компьютер.
Проверьте размер сжатого GIF-файла в проводнике Windows и воспроизведите его в приложении для работы с фотографиями или в веб-браузере, чтобы увидеть качество изображения.
Способ 2. Уменьшение размера изображения или кадра
Уменьшение размера кадра, размеров ширины/высоты в пикселях — это быстрый способ сжатия больших анимаций GIF. Например, если исходный файл GIF имеет размер 800*900p, вы можете уменьшить ширину/высоту до меньшего размера, скажем, 400*450p. Вот как изменить размер изображения GIF-кадров в Photoshop.
Откройте файл GIF в Photoshop, нажмите Изображение в верхней строке меню, выберите Размер изображения в раскрывающемся меню, чтобы открыть его в новом диалоговом окне, где вы можете уменьшить размеры всех кадров GIF. Вы можете вручную ввести меньшее значение в поле 9.0011 Ширина окна , затем высота изменяется соответственно. Помимо масштабирования кадров изображения в пикселях или дюймах, вы также можете настроить их в процентах. Помимо уменьшения значений ширины/высоты, вы также можете ввести меньшее разрешение , чтобы ширина и высота изменялись автоматически. Нажмите кнопку OK , чтобы сохранить изменения.
Еще раз, если временная шкала еще не включена, нажмите «Окно» в верхней строке меню, выберите «Временная шкала» в длинном списке меню, чтобы отобразить временную шкалу в нижней части рабочей области. Таким образом, вы можете предварительно просмотреть анимацию в Photoshop, прежде чем экспортировать ее на свой компьютер.
Перейдите в меню «Файл» > «Экспорт» > «Сохранить для Интернета (предыдущая версия)…», чтобы экспортировать новый файл GIF на свой компьютер.
Проверьте размер и качество нового файла GIF.
Способ 3. Удалить кадры изображения из GIF
Очевидно, что удаление кадров уменьшит размер gif. Как и в методе 1 выше, вы можете уменьшить количество кадров в файле GIF, чтобы уменьшить размер файла. Удаление одинаковых или повторяющихся кадров поможет уменьшить размер GIF-файла. Это полезно для GIF-файлов, созданных из видео с высокой частотой кадров. Например, вы можете удалять кадр через каждые 5 кадров, поэтому общее количество кадров будет равно 80, если исходный GIF содержит 100 кадров.
В Photoshop вы можете легко удалить кадры анимации с панели Timeline . Предварительно просмотрите и выберите кадр для удаления, затем нажмите Удалить в нижней части панели «Таймлайн». Воспроизведите файл GIF на временной шкале. При необходимости вы можете вручную увеличить продолжительность кадров изображения также на временной шкале.
Способ 4. Уменьшите количество цветов
Максимальное количество цветов — 256. Вы можете уменьшить размер GIF-файла, уменьшив количество цветов. Чем меньше цветов вы используете, тем меньше размер файла. Это, однако, ставит под угрозу качество изображения. Таким образом, вы должны найти баланс между наименьшим количеством цветов и самым красивым изображением.
В Photoshop перейдите к File > Export > Save for Web (Legacy)… , вы можете выбрать оптимизированный пресет GIF , например GIF 128 Dithered, GIF 128 No Dither, GIF 64 Dithered, GIF 64 No Dither , GIF 32 Dithered, GIF 32 No Dither, GIF Restrictive .
Метод 5. Уменьшение количества сглаживания
Сглаживание добавляет пиксели разного цвета в непосредственной близости друг от друга для имитации вторичных цветов или плавных градаций цвета. Чем меньше дизеринга в изображении, тем меньше размер файла.
В Photoshop выберите «Файл» > «Экспорт» > «Сохранить для Интернета (устаревшие версии)…», вы можете выбрать предустановку без сглаживания или вручную уменьшить степень сглаживания.

