Уроки Photoshop: Как менять размер файла без потери качества в формате Gif?
В прошлом уроке мы рассматривали уменьшение размера файла и оптимизация изображения для интернет страниц в формате Jpeg. А теперь как обещал, будем учиться сохранять в Gif.
Для сохранения в Gif формате больше подходят изображения с малым количеством цветов, векторные изображения и прочие.
Я открыл изображение (Ctrl+O или File >> Open) размером 412 Кб, 1055х730 px. Заходим в File >> Save For Web & Devices (Save For Web в ранних версиях Adobe Photoshop).
Выбираем формат Gif (1) и меняем размер (2) который нам необходим. Если такое изображение сохранять в Jpeg, размер получается около 130 Кб, но если в Gif, то около 50-60Кб, что в два раза меньше. Почему? Потому что здесь сплошные заливки, без градиентов и граций цветов. А этот формат позволяет использовать меньшую разрядность цвета, что значительно уменьшает размер файла. Здесь самое главное правильно настроить и сжать палитру.
Почему? Потому что здесь сплошные заливки, без градиентов и граций цветов. А этот формат позволяет использовать меньшую разрядность цвета, что значительно уменьшает размер файла. Здесь самое главное правильно настроить и сжать палитру.
Рассмотрим правую панель. Color (Цвета) (3) — значение соответствует количеству цветов в палитре, т.е. уменьшая, мы убираем цвета, которые находятся в переходе между другими цветами. Чем меньше цветов в изображении, тем меньше это значение необходимо установить. Также во вкладке Color Table вы можете каждый цвет в палитре самостоятельно удалять (4), копировать (5), блокировать (6), заменять (7) и устанавливать прозрачность вместо определенного цвета (8). Ниже есть бегунок Web Snap (9) — при увеличение значения, он заменяет наши цвета подобным из стандартной Web палитры или выбрать самим палитру (10), влияющий на уменьшение размера файла.
В списке (11) можно выбирать варианты смешения цветов. Это делается, для того чтобы уменьшить размер файла, за счет переходов между границами цветов.
Параметр Lossy (12) отвечает за потерю качества изображения, по умолчанию 0 — это означает, что потерь 0%.
И в заключение еще одна особенность Gif формата, в отличие от Jpeg — есть возможность сохранять с прозрачностью. Для этого надо поставив галочку (13) и выбрать вид прозрачности.
После всех этих настроек у меня размер файла (14) вышел чуть более 57 Кб, а это около в 7-8 раз меньше оригинала!!!
Подведем итоги, в последних двух уроках мы рассматривали способы уменьшения размера файла и оптимизацию изображений для интернет страниц в формате Jpeg и Gif, при помощи диалогового окна «Save For Web». Если Вы всё поняли и научились, то Вам не придется мучать посетителей своим сайтом, где лежат файлы огромного размера. )) Эти уроки также полезны для людей, которые отправляют фотографии по почте.
)) Эти уроки также полезны для людей, которые отправляют фотографии по почте.
GIF-файлов Makin’ в Photoshop — Annenberg Digital Lounge
- 1) Анимированные
- A. Создание фреймов
- B. Анимация кадров
- C. Экспорт в формате GIF
- 2)Видео в GIF
- A. Редактирование в After Effects
- B. Экспорт в виде последовательности PNG
- C. Преобразование видеоклипа в GIF в Photoshop
В этом уроке мы рассмотрим, как сделать два типа GIF: один, который вы анимируете сами в Photoshop, и один, сделанный из видео с помощью After Effects и Фотошоп.
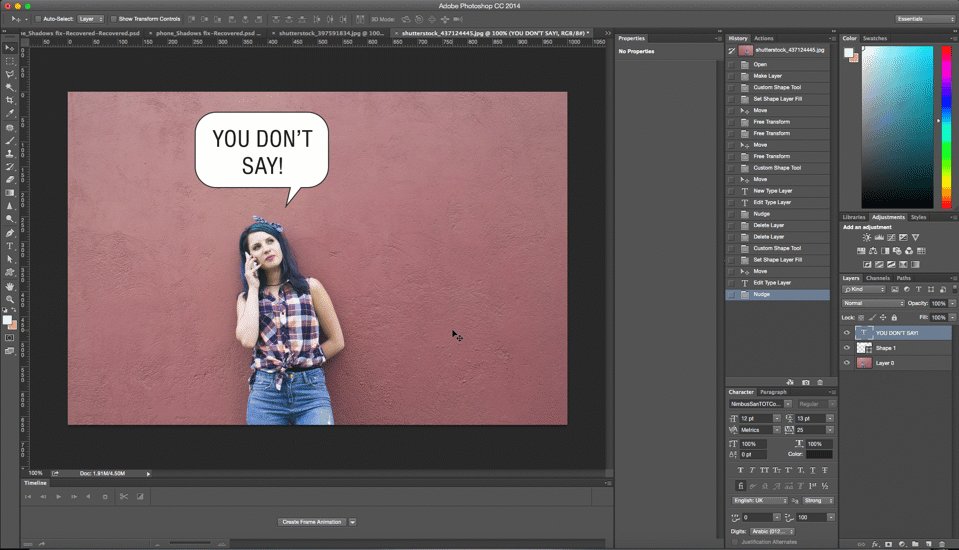
Откройте файл, который вы хотите анимировать, в пустом документе Photoshop. Для целей этого урока мы будем вращать пляжный мяч, но те же самые шаги можно предпринять, чтобы сделать нарисованный от руки анимированный GIF.
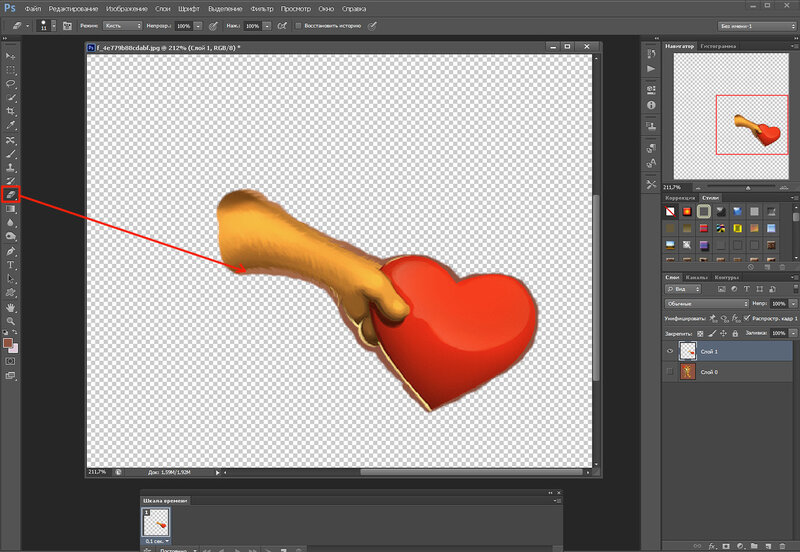
Для анимации GIF-файлов в Photoshop мы используем слои в качестве фреймов. Скопируйте и вставьте пляжный мяч несколько раз, чтобы создать несколько слоев, как показано на рисунке. Для каждого слоя поверните пляжный мяч немного больше, чем предыдущий слой, используя инструмент выделения в верхнем левом углу панели инструментов. Вы можете увидеть угол поворота рядом с правым верхним углом вашего выбора, как показано, и вы можете более точно отредактировать поворот, используя настройки вверху.
Скопируйте и вставьте пляжный мяч несколько раз, чтобы создать несколько слоев, как показано на рисунке. Для каждого слоя поверните пляжный мяч немного больше, чем предыдущий слой, используя инструмент выделения в верхнем левом углу панели инструментов. Вы можете увидеть угол поворота рядом с правым верхним углом вашего выбора, как показано, и вы можете более точно отредактировать поворот, используя настройки вверху.
Вы можете поиграть с непрозрачностью каждого слоя на панели слоев, чтобы увидеть разницу между слоями. Это может работать аналогично «луковой шелухе», если вы делаете рисованную анимацию.
Повторяйте этот процесс до тех пор, пока у вас не будет около 7 итераций вращающегося шара. При желании вы можете сделать больше с меньшими вращениями для более плавной анимации. Убедитесь, что последний кадр — это то, что должно произойти непосредственно перед первым кадром, а не копия первого кадра.
Верх ↑
B.
 Анимация кадров
Анимация кадровТеперь, когда у нас есть все слои, мы можем анимировать. Выберите «Окно» > «Временная шкала».
Окно временной шкалы откроется внизу с кнопкой посередине с надписью «Создать временную шкалу видео». Щелкните стрелку справа от него и выберите «Создать покадровую анимацию».
Затем щелкните значок с тремя линиями в правом верхнем углу окна временной шкалы и выберите «Создать кадры из слоев».
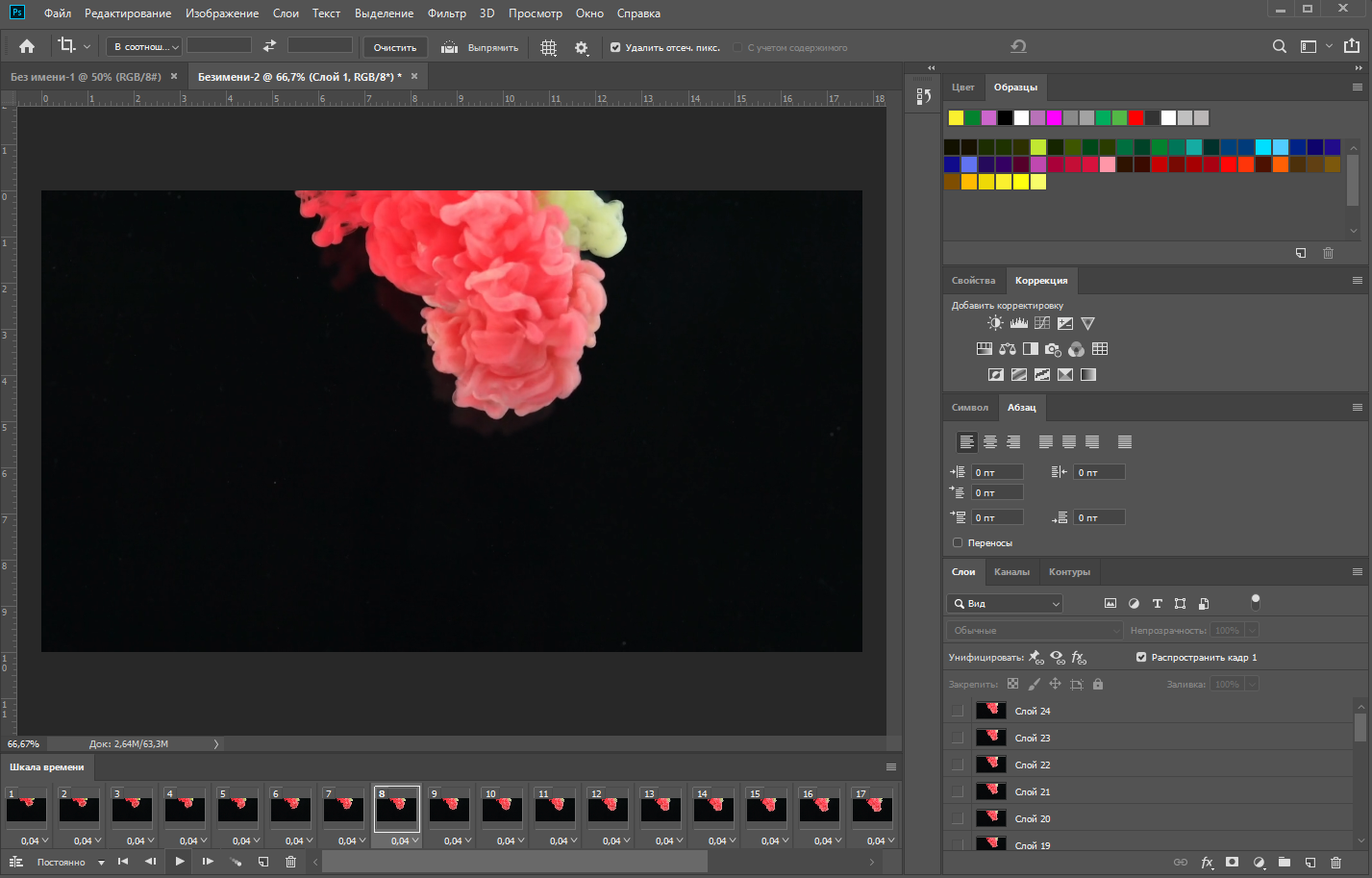
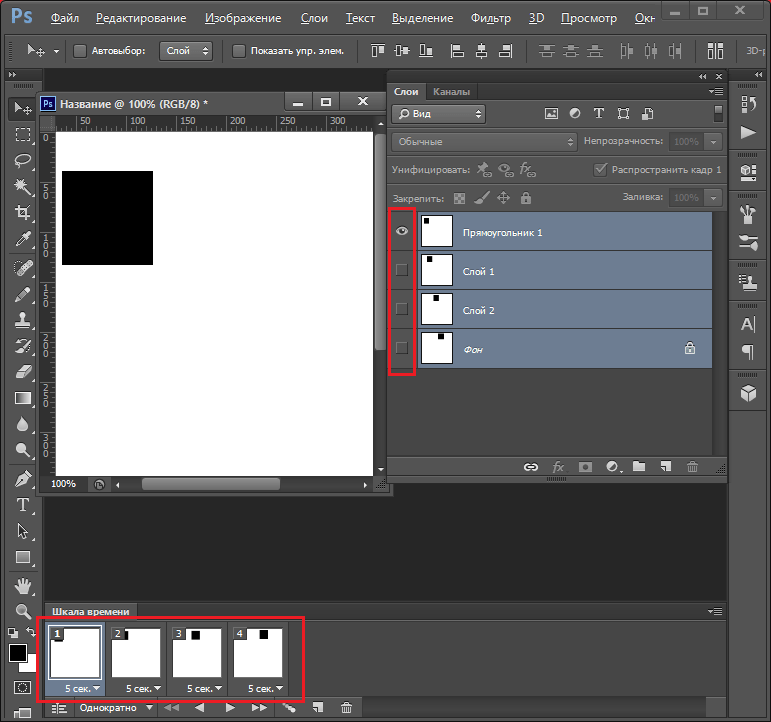
Ваши слои будут отображаться как кадры в окне временной шкалы. Если в начале есть пустая белая рамка (например, фоновый слой), выберите ее и щелкните значок корзины на нижней панели окна временной шкалы. Если вы просто нажмете «Удалить» на клавиатуре, другие кадры могут быть случайно удалены. Обязательно удалите этот лишний кадр, потому что если он останется, ваша анимация прервется.
Теперь вы можете нажать кнопку «Воспроизвести» на панели временной шкалы, и она воспроизведет ваш GIF:
Вы можете изменить скорость GIF, нажав стрелку вниз рядом с «0 сек».
Чем меньше число, тем быстрее GIF. Один кадр в секунду будет довольно медленным, 0,2 будет ближе к среднему GIF, а 0,00 будет самым быстрым.
Верх ↑
C. Экспорт в формате GIF
Выберите, куда вы хотите сохранить GIF, а затем сначала сохраните GIF как файл Photoshop:
Чтобы сохранить как GIF, выберите «Файл» > «Экспорт» > «Сохранить для Интернета» (предыдущая версия)
Появится новое окно, и GIF будет форматом по умолчанию! При необходимости вы можете изменить настройки размера и цвета, чтобы убедиться, что размер файла не слишком велик, но с коротким GIF из 7 кадров, таким как этот, в этом нет необходимости.
Проверьте в нижней части настроек, где написано «Параметры цикла», и убедитесь, что для него установлено значение «Навсегда», а не «Один раз».
Если вы нажмете «Готово», все изменения, которые вы сделали в этом окне, будут сохранены, но ваш GIF-файл не сохранится. Нажмите «Сохранить» и выберите, где сохранить GIF.
Гифка «Пляжный мяч» готова!
Наверх ↑
Чтобы создать GIF из существующего видео, например, «Reaction GIF», мы сначала воспользуемся After Effects, а затем перенесем содержимое в Photoshop, чтобы повторить шаги, описанные выше.
Наверх ↑
A. Редактирование в After Effects
В окне, выделенном синим цветом в левой части экрана, щелкните правой кнопкой мыши нижнюю камеру и выберите «Импорт» > «Файл».
Для целей этого раздела руководства я скачал видео с забавным щенком с YouTube с помощью программы ClipGrab. Вы можете сделать то же самое или использовать файл, уже загруженный на ваш компьютер, в зависимости от того, что вы хотите пытаясь сделать.
Ваш файл появится на этой панели.
Перетащите файл в левую часть временной шкалы, которая представляет собой панель непосредственно под ним, охватывающую нижнюю часть экрана.
В конце временной шкалы вверху вы увидите две полосы с синими концами. Нижний — это то, что мы будем использовать для изменения длины видео (если вы наведете на него курсор, появится надпись «Конец рабочей области», это также можно сделать с помощью полосы в начале временной шкалы.
Слайд полоса к началу и концу части видео, которую вы хотите сделать GIF:
Чтобы сделать это более точным, снова перейдите к концу временной шкалы и наведите указатель мыши на синий конец верхней панели. Там будет написано «Конец навигатора времени». Если вы сдвинете его влево, полоса под ним растянется, открывая новые маркеры времени. По сути, если вы загружаете 3-минутное видео, но хотите, чтобы оно длилось пару секунд, на временной шкале изначально будет отображаться приращение в минутах, но когда вы перемещаете навигатор времени, оно показывает приращение в секундах: Важно обрезать видео до точного начало и конец вы хотите, потому что это будет намного сложнее сделать в Photoshop.
Чтобы внести последние штрихи, перейдите в раздел «Композиция» > «Настройки композиции» или просто нажмите Command-K на Mac или Control-K в Windows:
По бокам вашего видео могут быть черные полосы. Чтобы исправить это, вы можете изменить размер видео в настройках композиции. Это квадрат, поэтому нам просто нужно изменить ширину на тот же размер, что и высота.
Использование панели «Конец рабочей области» должно изменить время продолжительности само по себе, но на всякий случай вы можете изменить время продолжительности здесь, в настройках композиции.
Находясь здесь, вы можете настроить частоту кадров, если вам нужен файл меньшего размера и более прерывистый GIF. Я держу его на уровне 30 кадров в секунду, чтобы поддерживать плавный GIF. B. Экспорт в виде последовательности PNG
Теперь, когда мы закончили редактирование клипа, пришло время его экспортировать. Выберите «Файл» > «Экспорт» > «Добавить в очередь рендеринга»
Выберите «Файл» > «Экспорт» > «Добавить в очередь рендеринга»
. Временная шкала превратится в панель рендеринга ниже. Нажмите «Без потерь» рядом с «Модулем вывода».
Появится окно настроек модуля вывода. Обычно для файла After Effects мы экспортируем его в QuickTime, но чтобы создать GIF, нажмите «Формат» > «Последовательность PNG». Затем нажмите «ОК».
9002 4 Затем на панели рендеринга щелкните имя файла рядом с «Вывод в». Здесь вы сохраните свой GIF.
В нижней части окна «Сохранить» убедитесь, что выбрано «Сохранить в подпапке», и введите имя для папки. Нажмите Сохранить!
Затем нажмите «Рендеринг!» Рендеринг может занять некоторое время в зависимости от длины клипа.
Наверх ↑
C. Преобразование видеоклипа в GIF в Photoshop
Теперь откройте новый документ в Photoshop. Найдите папку последовательности PNG, которую вы только что визуализировали.
Найдите папку последовательности PNG, которую вы только что визуализировали.
Выберите все файлы в папке. Вы можете сделать это с помощью Command-A или Control-A, или вы можете удерживать Shift при выборе первого и последнего файла.
Нажимайте «Enter» столько раз, сколько необходимо, пока каждый файл не станет отдельным слоем в Photoshop. Это может занять некоторое время в зависимости от длины вашего клипа и выбранной вами частоты кадров.
Следующие шаги такие же, как и выше, из нашего GIF-файла с пляжным мячом. Если ваша временная шкала еще не открыта, перейдите в «Окно» > «Временная шкала». Щелкните стрелку рядом с «Создать временную шкалу видео» и выберите «Создать анимацию кадра». Нажмите эту кнопку. Затем перейдите к значку тройной линии в правом верхнем углу панели «Таймлайн» и выберите «Создать кадры из слоев».
Напоминание: если в качестве первого кадра есть белый кадр, щелкните его и щелкните значок корзины под ним на временной шкале.
Я бы не рекомендовал изменять скорость кадров для видео-GIF, если только вы не хотите заморозить определенный кадр на более длительный период времени.
Сохраните его, сначала как файл Photoshop (.psd)
Затем выберите «Файл» > «Экспорт» > «Сохранить для Web (устаревшие)»…
Появится окно GIF, где вы можете изменить Цвета, разрешение и т. д. Если вас сейчас беспокоит размер файла, вам может помочь уменьшение цветов и разрешения. Напоминание: проверьте в нижней части настроек, где написано «Параметры цикла», и убедитесь, что для него установлено значение «Навсегда», а не «Один раз».
Сохраните его как GIF, затем нажмите Готово!
Теперь у вас есть ДВЕ гифки! 🙂
Как сделать GIF в Photoshop — Фэллон Герст
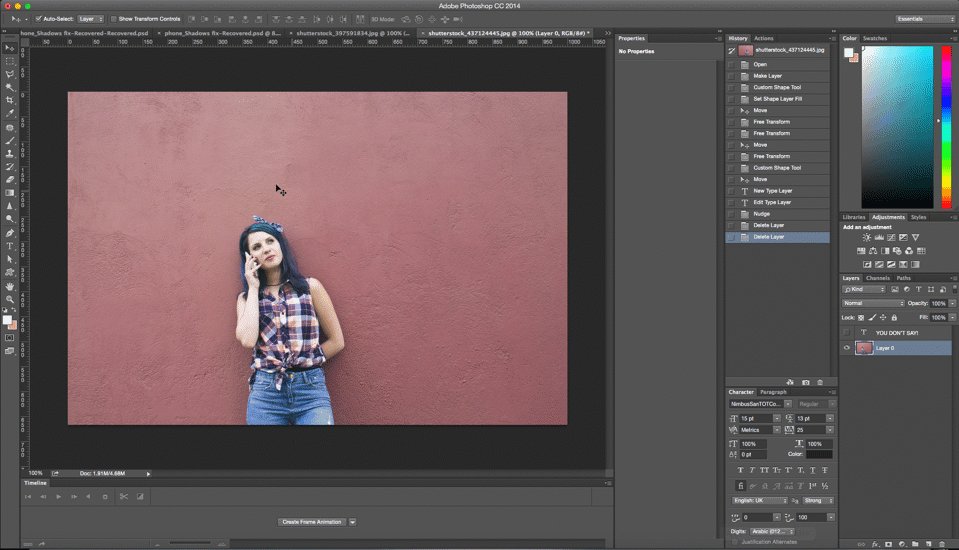
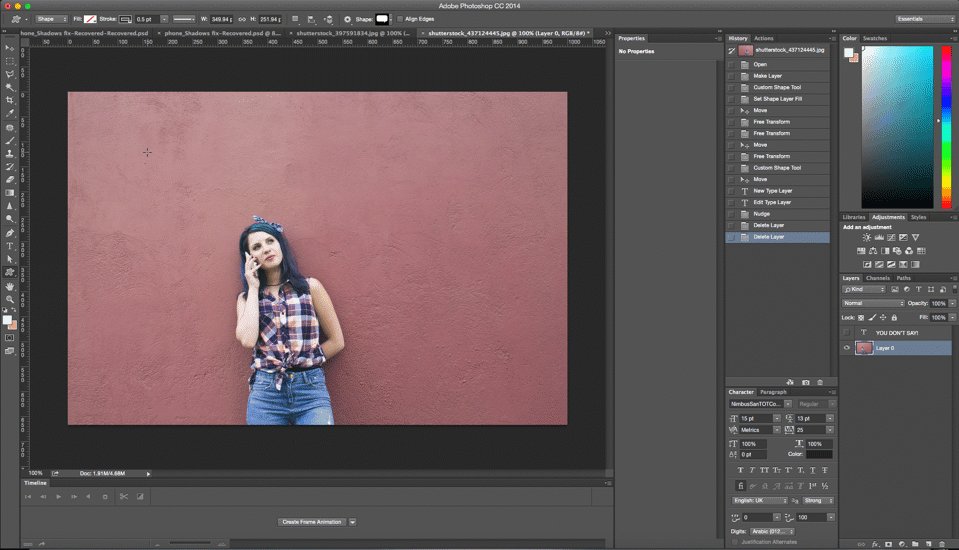
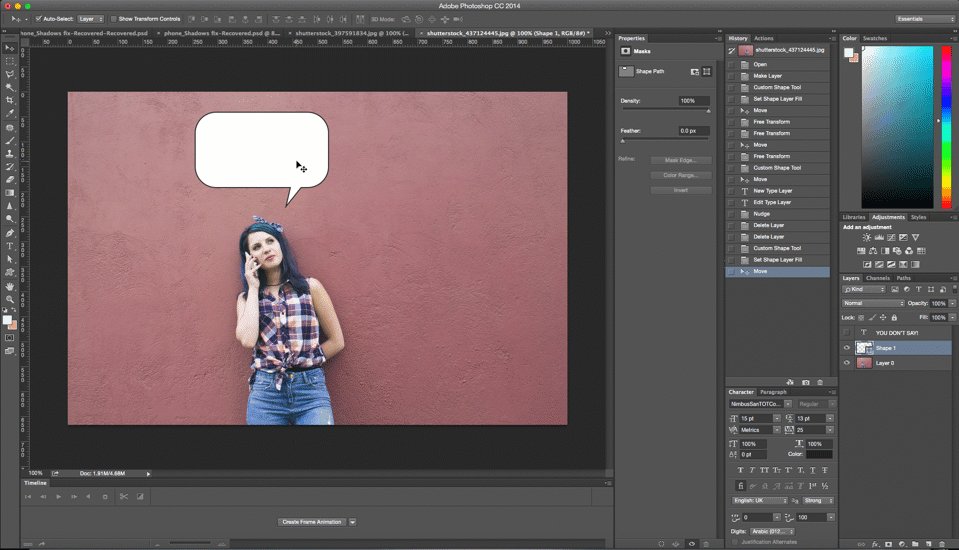
Вы когда-нибудь видели эти забавные анимированные GIF-файлы и задавались вопросом, как они были созданы? Photoshop, конечно, и я покажу вам шаг за шагом, как сделать его для себя! Вот пример GIF, который я сделал с помощью этого урока./cdn.vox-cdn.com/uploads/chorus_asset/file/13250883/Screen_Shot_2018_10_10_at_5.20.07_PM.png)
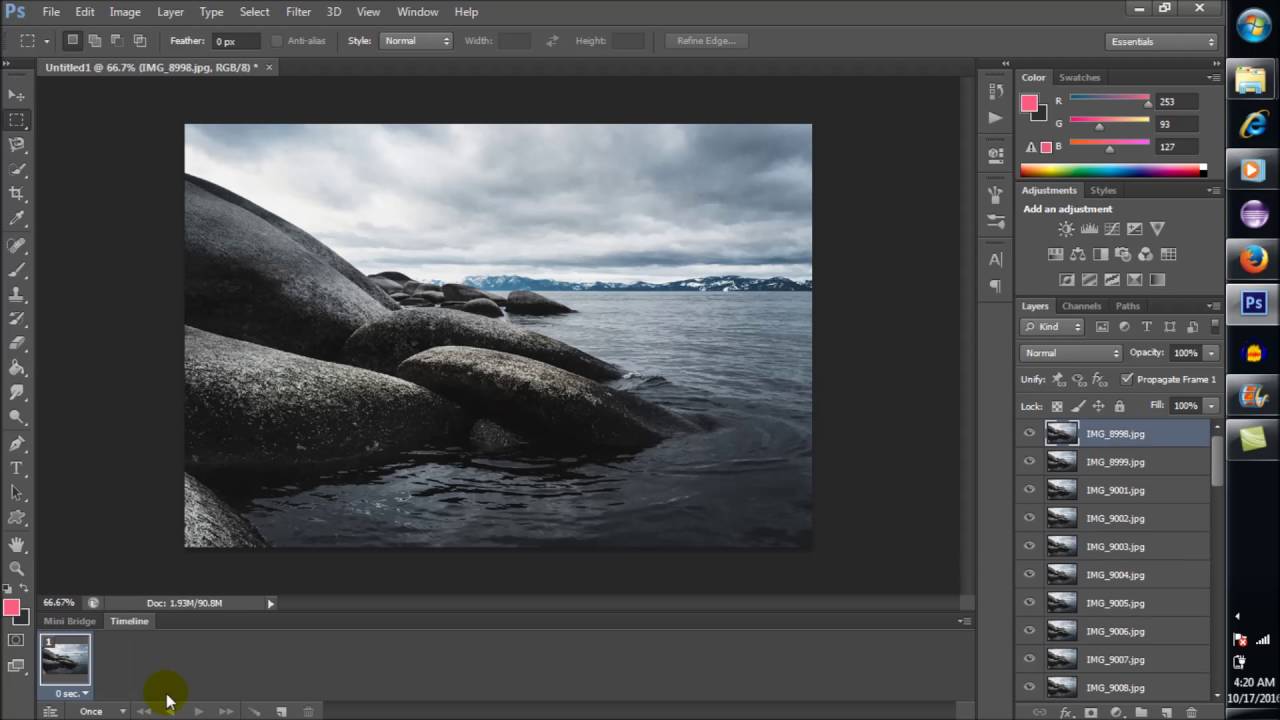
Соберите изображения для GIF в отдельной папке. Чтобы загрузить их в Photoshop, щелкните «Файл» > «Сценарии» > «Загрузить файлы в стопку».
Затем выберите , просмотрите и выберите, какие файлы вы хотите использовать в своем GIF. Затем нажмите OK .
Затем Photoshop создаст отдельный слой для каждого выбранного файла.
Чтобы открыть окно «Временная шкала», перейдите к верхней панели навигации и выберите «Окно» > «Временная шкала». Это позволит вам включать и выключать разные слои в разные периоды времени, тем самым превращая ваши статические изображения в анимированные GIF.
Окно временной шкалы появится внизу экрана.
В окне временной шкалы выберите «Создать покадровую анимацию».
Теперь ваша временная шкала должна выглядеть примерно так:
Во-первых, вам нужно выбрать все слои, перейдя в верхнее меню навигации и выбрав Select > All Layers.
Затем выберите значок меню, расположенный в правой части экрана временной шкалы.
В раскрывающемся меню выберите «Создавать новый слой для каждого нового кадра».
Откройте тот же значок меню справа и выберите «Создать кадры из слоев». Это сделает каждый слой кадром вашего GIF.
Для этого щелкните под каждым кадром и выберите, как долго вы хотите, чтобы он отображался. Если вы хотите выбрать несколько кадров, 90 285 Shift + щелкните 90 286 каждый кадр, который вы хотите, и выберите, как долго вы хотите, чтобы они отображались.
Вы можете найти эту опцию в нижней части панели временной шкалы. По умолчанию будет указано Once, , но вы можете зацикливать его сколько угодно раз. Обычно я выбираю Вариант навсегда . Нажмите Other , если вы хотите указать количество циклов.
Если вы удовлетворены результатом вашего GIF, сохраните его для использования в Интернете, перейдя на верхнюю панель навигации и выбрав Файл > Экспорт > Сохранить для Интернета (предыдущая версия)…
Затем выберите тип файла GIF, который вы хотите сохранить, в раскрывающемся списке «Предустановка». Если у вас есть GIF с градиентами, выберите GIF с дизерингом, чтобы предотвратить цветовые полосы. Если ваши файлы изображений содержат в основном сплошные цвета, вы можете выбрать отсутствие дизеринга.
