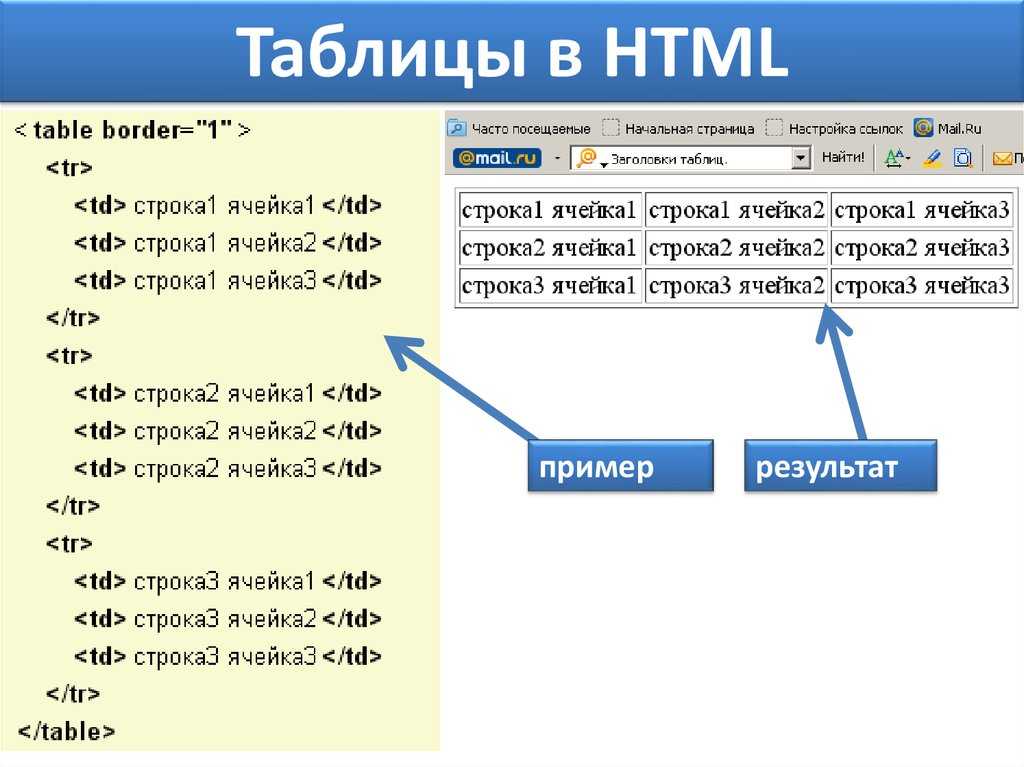
Свойства ссылок | htmlbook.ru
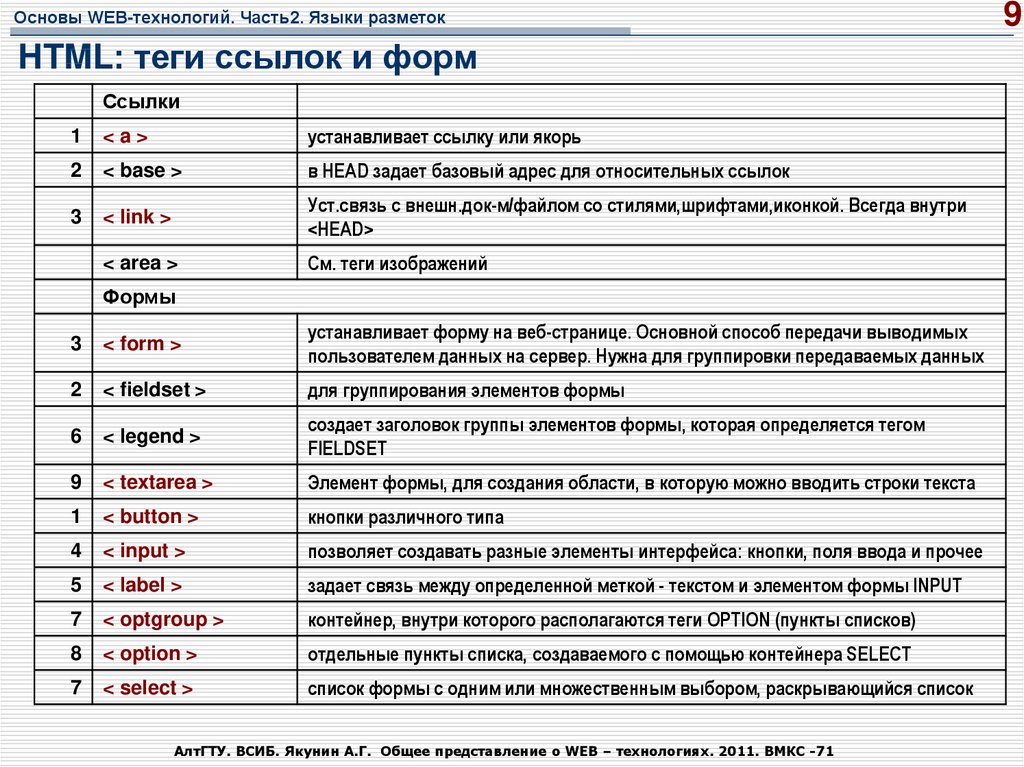
Для управления видом различных ссылок в CSS используются псевдоклассы, которые указываются после селектора A через двоеточие. В табл. 1 приведены допустимые псевдоклассы и их описания.
| Свойство | Описание |
|---|---|
| A:link | Определяет стиль для обычной непосещенной ссылки. |
| A:visited | Определяет стиль для посещенной ссылки. |
| A:active | Определяет стиль для активной ссылки. Активной ссылка становится при нажатии на нее. |
| A:hover | Определяет стиль для ссылки при наведении на нее мышью. |
Обычно использование псевдокласса link имеет тот же эффект, что и применение стиля к селектору A. Поэтому этот псевдокласс можно опустить.
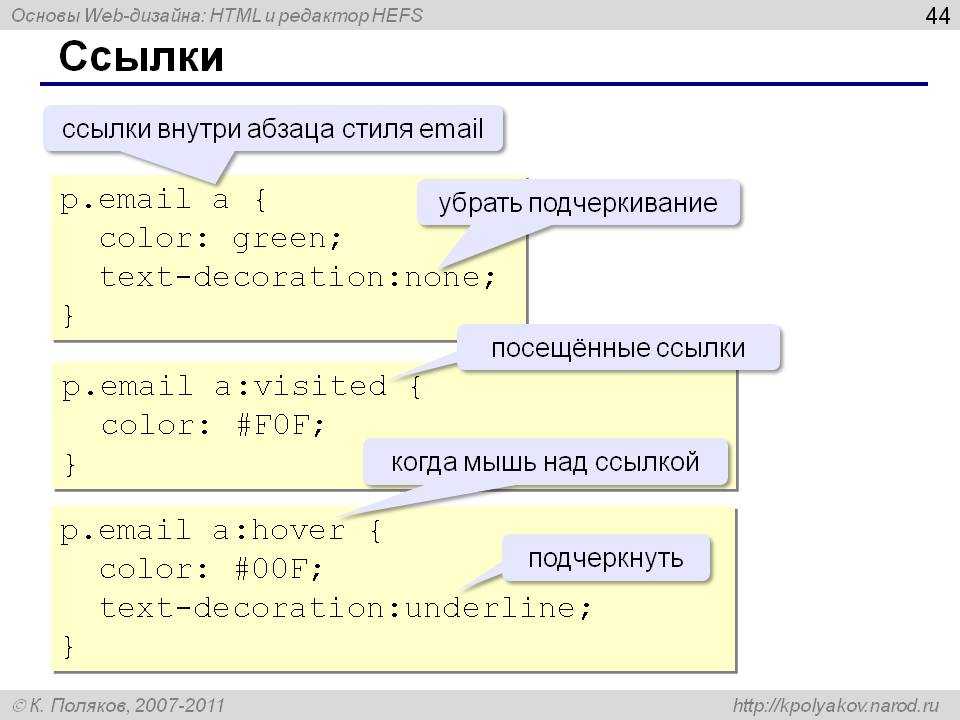
Ссылки без подчеркивания
Одно из наиболее популярных применений CSS — это скрытие подчеркивания
у ссылок. С позиции юзабилити не совсем верное решение, поскольку пользователь
может сразу не догадаться, что текст, который он видит, является ссылкой. Все
ведь уже привыкли — раз подчеркивание используется, значит это ссылка.
Но при правильном применении отсутствие подчеркивания у ссылок может придать
определенный эффект сайту. Часто делается, что при наведении курсора, ссылка
становится подчеркнутой, меняет свой цвет или используется и тот и другой эффект
одновременно (пример 1).
С позиции юзабилити не совсем верное решение, поскольку пользователь
может сразу не догадаться, что текст, который он видит, является ссылкой. Все
ведь уже привыкли — раз подчеркивание используется, значит это ссылка.
Но при правильном применении отсутствие подчеркивания у ссылок может придать
определенный эффект сайту. Часто делается, что при наведении курсора, ссылка
становится подчеркнутой, меняет свой цвет или используется и тот и другой эффект
одновременно (пример 1).
Пример 1. Подчеркивание у ссылки и изменение ее цвета
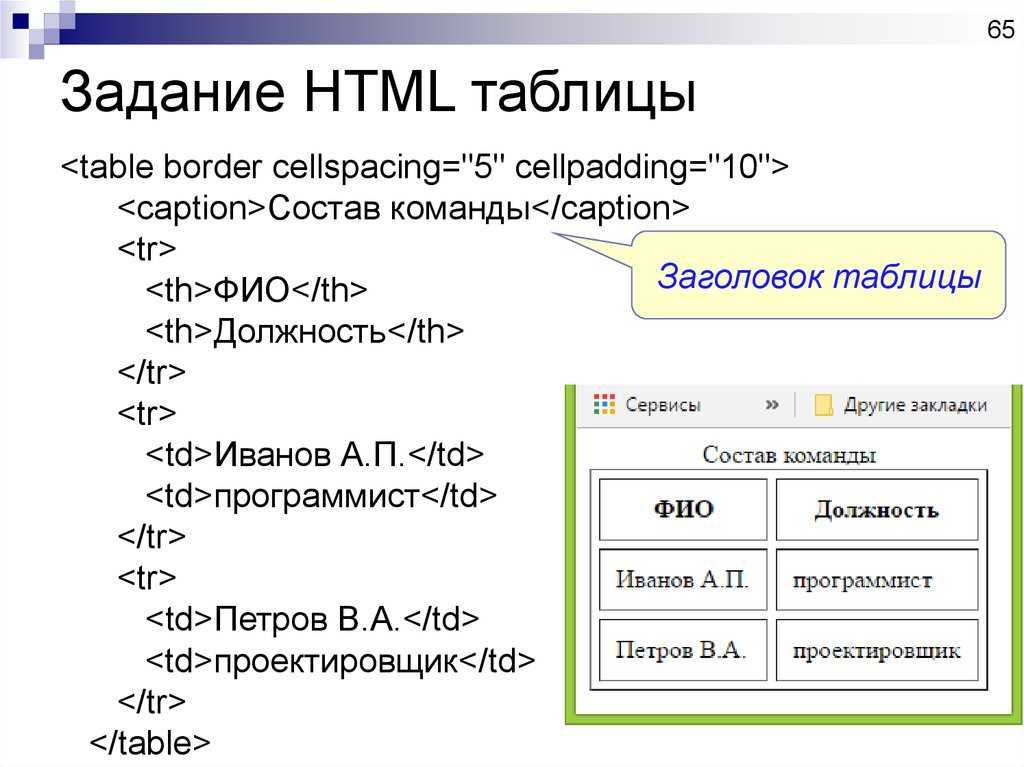
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link {
text-decoration: none; /* Убирает подчеркивание для ссылок */
}
A:visited { text-decoration: none; }
A:active { text-decoration: none; }
A:hover {
text-decoration: underline; /* Делает ссылку подчеркнутой при наведении на нее курсора */
color: red; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1. html">Пример ссылки</a></p>
</body>
</html>
html">Пример ссылки</a></p>
</body>
</html>Ниже приведено использование данного примера. При наведении курсора на ссылку, она становится подчеркнутой и красной.
Подчеркнутые и надчеркнутые ссылки
Еще один пример демонстрирует использование в ссылках подчеркивания и надчеркивания одновременно. При этом эффекте тонкие линии будут появляться над и под ссылкой при наведении на нее курсора. Это достигается применением свойства text-decoration: underline overline в селекторе A:hover.
Пример 2. Использование подчеркивания в ссылках
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link { text-decoration: none; }
A:visited { text-decoration: none; }
A:active { text-decoration: none; }
A:hover {
text-decoration: underline overline; /* Ссылка подчеркнутая и надчеркнутая */
color: red; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.
html">Пример ссылки</a></p>
</body>
</html>Изменение размера ссылки
Пример 3 показывает, как изменять размер ссылки при наведении на нее курсора.
Пример 3. Изменение размера ссылки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link { text-decoration: none; }
A:visited { text-decoration: none; }
A:active { text-decoration: none; }
A:hover {
font-size: 24px; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
color: red; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.html">Пример ссылки</a></p>
</body>
</html>Изменение цвета подчеркивания
Со ссылками, при помощи CSS, можно сделать интересную особенность.
Пример 4. Создание подчеркивание другого цвета
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A:link { color: blue; text-decoration: none; }
A:hover { color: red; text-decoration: underline; }
.link { color: blue; }
</style>
</head>
<body>
<p><a href="1.html"><span>Ссылка</span></a></p>
</body>
</html>Ссылки разных цветов
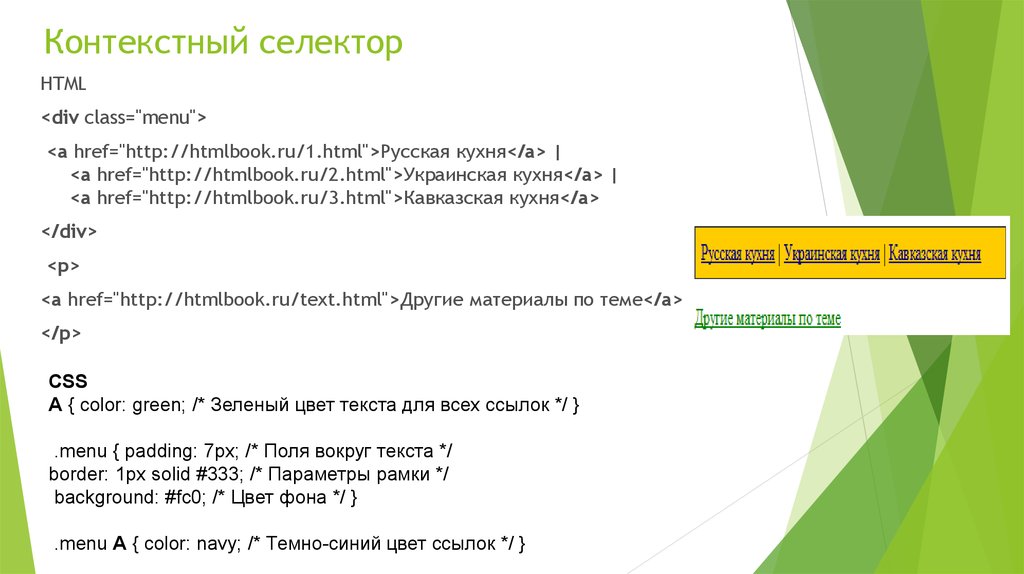
Часто возникает необходимость на одной странице использовать ссылки разных
цветов и размеров. И применять для каждой области веб-страницы ссылки подходящего
типа. Одни для меню, другие для текста. В этом случае создаем два или больше
класса со своими параметрами и применяем их по своему усмотрению. В примере
6 достаточно поменять значения у соответствующего класса, и цвета у ссылок,
где этот класс используются, изменятся автоматически.
В этом случае создаем два или больше
класса со своими параметрами и применяем их по своему усмотрению. В примере
6 достаточно поменять значения у соответствующего класса, и цвета у ссылок,
где этот класс используются, изменятся автоматически.
Пример 5. Ссылки разных цветов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылки</title>
<style type="text/css">
A { font-size: 14px; color: red; }
A.link1 { font-size: 12px; color: green; }
A.link2 { font-size: 14px; color: blue; }
</style>
</head>
<body>
<p>| <a href="1.html">Ссылка 1</a> |
<a href="2.html">Ссылка 2</a> |
<a href="3.html">Ссылка 3</a> |</p>
</body>
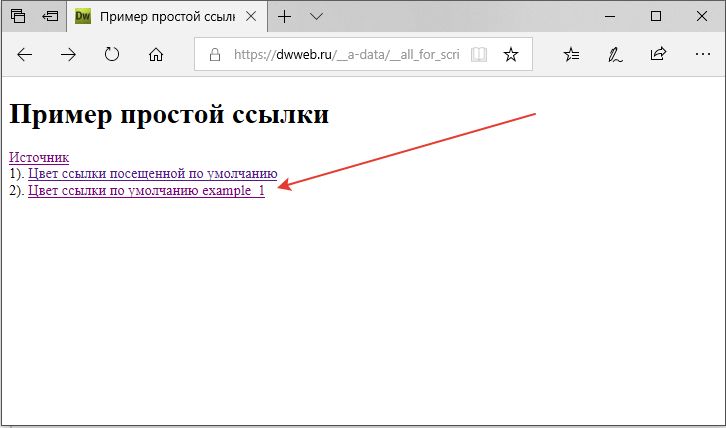
</html>Результат данного примера показан на рис. 1.
Рис. 1. Разные ссылки на одной странице
1. Разные ссылки на одной странице
ссылкицвет
HTML по теме
- Тег <a>
CSS по теме
- text-decoration
- Псевдокласс :active
- Псевдокласс :hover
- Псевдокласс :visited
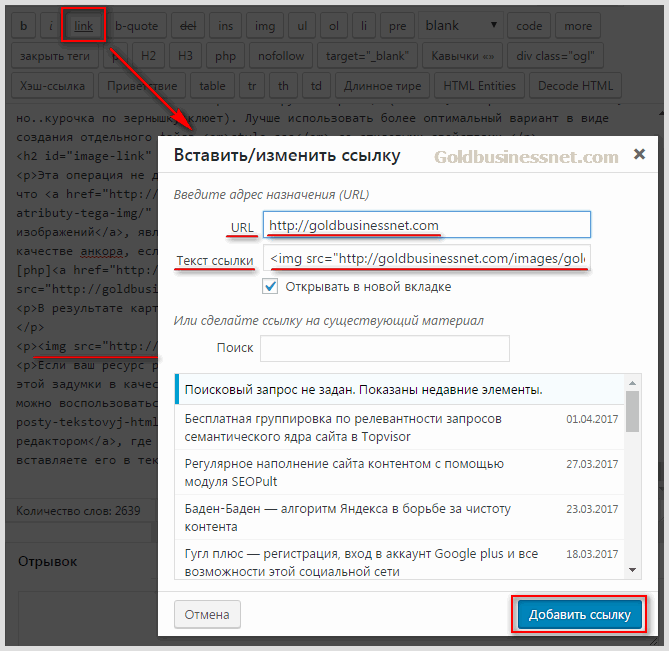
Как вставить ссылку в HTML и оформить ее в CSS?
Категория: Полезное, Сайтостроение, Опубликовано: 2017-07-14
Автор: Юлия Гусарь
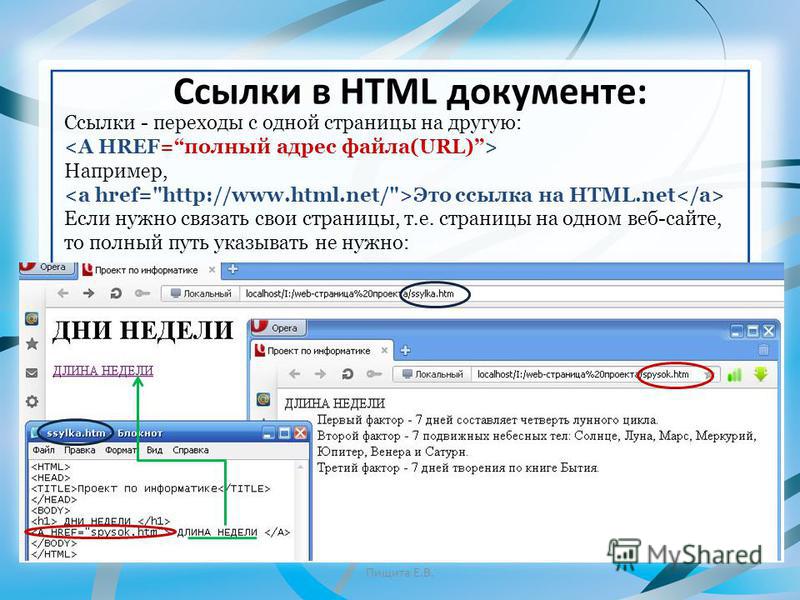
Неотъемлемой и очень важной частью любого сайта являются ссылки, и несмотря на то, где ссылка расположена, и какие функции она выполняет ее необходимо оформить в соответствующем стиле.
В сегодняшней статье я хотела бы вам рассказать, как вставить ссылку в HTML, и показать, как можно ее оформить.
Навигация по статье:
- Как вставить ссылку в HTML?
- Как открыть ссылку в новой вкладке HTML?
- Как делается картинка-ссылка HTML?
- Как сделать ссылку на скачивание файла HTML?
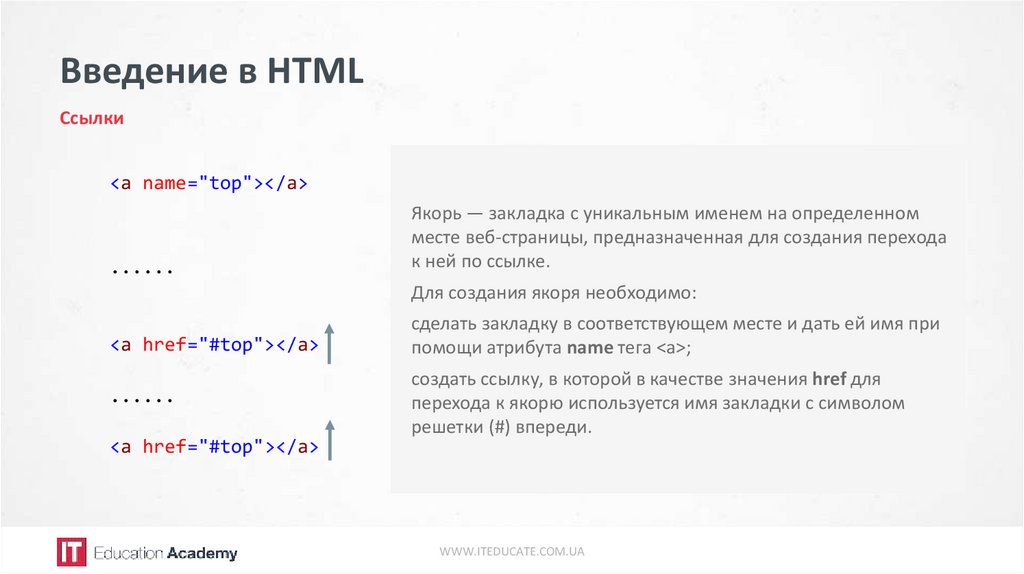
- Как сделать якорь на странице html?
- Как изменить цвет ссылки в html?
- Как сделать из ссылки кнопку?
Как вставить ссылку в HTML?
Итак, для создания простейшей ссылки нам необходимо воспользоваться атрибутом <a> и указать адрес, куда будет осуществляться переход при нажатии на ссылку.
HTML-код ссылки:
<a href=»//impuls-web.ru» >Как сделать ссылку на сайт?</a>
<a href=»//impuls-web.ru» >Как сделать ссылку на сайт?</a> |
Кроме атрибута href, который задает адрес перехода, тегу <a> можно задавать следующие атрибуты:
- download – указывает на файл для скачивания.
- name – якорь.
- title — всплывающая подсказка при наведении.
- accesskey — активация ссылки с помощью комбинации клавиш.
- coords – задает координаты расположение активной области.
- hreflang – определяет язык текста по ссылке.
- rel — отношения между ссылаемым и текущим документами.
- rev— отношения между текущим и ссылаемым документами.
- shape — указывает форму области ссылки для изображений.

- tabindex — последовательность переключения между ссылками при нажатии на клавишу Tab.
- target — имя окна или фрейма, куда браузер будет загружать документ.
- type — тип документа, на который осуществляется переход.
Большинство из данных атрибутов используются достаточно редко. Наиболее часто используемыми атрибутами являются href, download, target и
Как открыть ссылку в новой вкладке HTML?
Для открытия новой вкладке мы можем использовать атрибут target с атрибутом _blank.
HTML-код ссылки:
<a href=»//impuls-web.ru» target=»_blank»>Как сделать ссылку на сайт?</a>
<a href=»//impuls-web.ru» target=»_blank»>Как сделать ссылку на сайт?</a> |
Как делается картинка-ссылка HTML?
Если вам нужно сделать картинку-ссылку в HTML, то для этого вам нужно просто поместить тег <img> с адресом картинки в тег <a>.
HTML-код ссылки:
<a href=»//impuls-web.ru/ » target=»_blank»><img src=» //impuls-web.ru/s2.jpg» alt=»Текст» «/></a>
<a href=»//impuls-web.ru/ » target=»_blank»><img src=» //impuls-web.ru/s2.jpg» alt=»Текст» «/></a> |
При наведении на картинку, указатель мыши будет менять свою форму, а при клике по ней страница или документ будут открываться в новом окне.
Как сделать ссылку на скачивание файла HTML?
Если вы хотите сделать на своем сайте ссылку для скачивания какого либо файла, то можете использовать HTML-код ссылки:
<a href=» //impuls-web.ru/wp-content/uploads/Примеры текстов для политики конфиденциальности.rar» target=»_blank» download=»»>Скачать </a>
<a href=» //impuls-web.ru/wp-content/uploads/Примеры текстов для политики конфиденциальности.rar» target=»_blank» download=»»>Скачать </a> |
При клике по такой ссылке будет появляться всплывающее окошко с предложением сохранить файл на компьютере:
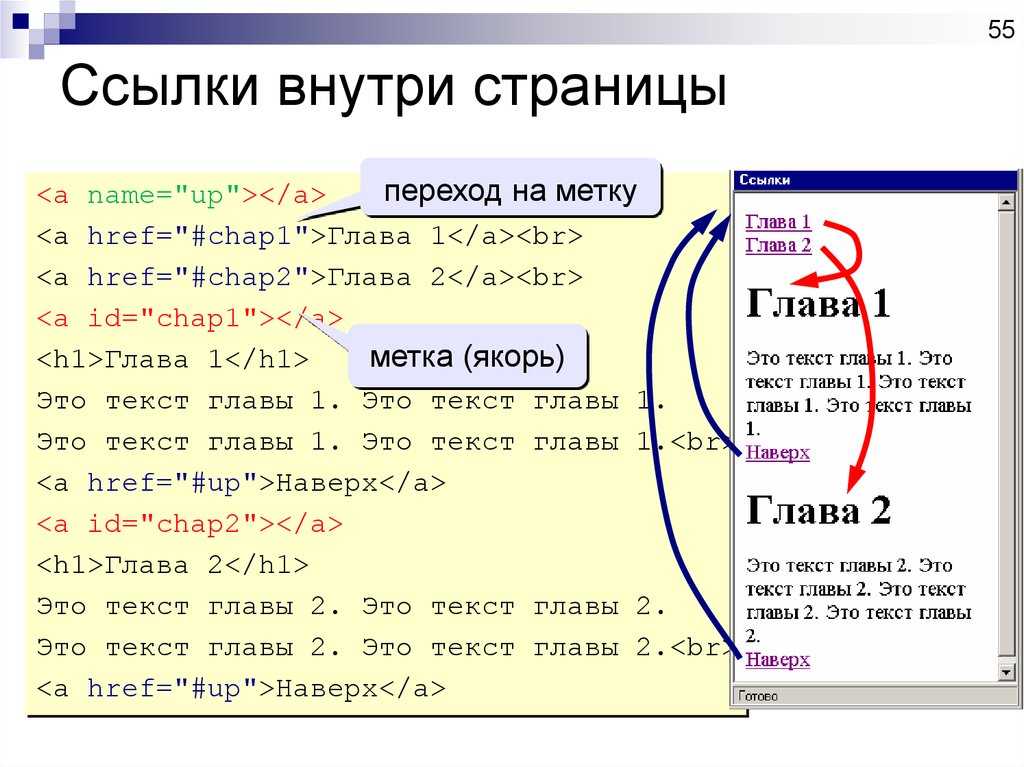
Как сделать якорь на странице html?
Не редко бывают случаи когда нужно сделать прокрутку на какое-то место на странице. Особенно часто такая задача встречается при создании посадочных страниц (Lending Page). Для этого мы можем использовать атрибут name.
Особенно часто такая задача встречается при создании посадочных страниц (Lending Page). Для этого мы можем использовать атрибут name.
Давайте рассмотрим как сделать якорь на странице html на примере создания кнопки для быстрого перехода наверх сайта.
В начале страницы, после открытия тега <body> делаем ссылку с атрибутом name, которая будет являться якорем, а в конце документа поставим ссылку с переходом на этот якорь.
HTML-код ссылки:
<body> <div><a name=»to-top»></a></div> <p>…</p> <div><a href=»# to-top»>К началу страницы</a></div> </body>
<body> <div><a name=»to-top»></a></div> <p>…</p> <div><a href=»# to-top»>К началу страницы</a></div> </body> |
Как изменить цвет ссылки в html?
Как правило, ссылки выделены синим цветом и подчеркиванием. Для того, что бы это изменить цвет ссылки в html вам нужно в файле стилей CSS задать для ссылки следующие свойства:
Для того, что бы это изменить цвет ссылки в html вам нужно в файле стилей CSS задать для ссылки следующие свойства:
.link a{ color:#444; /* Задаем цвет. Можно задать шестнадцатеричным значением, в RGB и.т.д.*/ text-decoration: none; /* отменяем подчеркивание*/ }
.link a{ color:#444; /* Задаем цвет. Можно задать шестнадцатеричным значением, в RGB и.т.д.*/ text-decoration: none; /* отменяем подчеркивание*/ } |
Так же, кроме этого, ссылка, как правило имеет эффект при наведении и для того, что бы эти эффекты изменить, нужно дописать стили для ссылки с псевдоклассом :hover. Например:
.link a:hover{ color:#444; /* Задаем цвет при наведении указателя мышки */ text-decoration: none; /*Добавляем подчеркивание при наведении указателя мышки*/ }
.link a:hover{ color:#444; /* Задаем цвет при наведении указателя мышки */ text-decoration: none; /*Добавляем подчеркивание при наведении указателя мышки*/ } |
Как сделать из ссылки кнопку?
Одним из наиболее привлекательных вариантов оформления ссылки является ее стилизация под кнопку. Оформить ссылку в виде кнопки можно двумя простыми способами.
Оформить ссылку в виде кнопки можно двумя простыми способами.
- 1.Вы можете стилизовать ссылку под кнопку при помощи CSS-стилей. Для примера я оформила для вас кнопку «Подпобнее»:
HTML-код ссылки:
<div> <a href=» //impuls-web.ru » target=»_blank» >Подробнее </a> </div>
<div>
<a href=» //impuls-web.ru » target=»_blank» >Подробнее </a>
</div>
CSS-код ссылки:
.link a { display:block; width:100px; margin:auto; padding:10px 20px; background:#58B159; color:#fff!important; text-decoration:none; font-size:18px; } .link a:hover { color:#fff!important; text-decoration:none!important; }
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
.link a {
display:block;
width:100px;
margin:auto;
padding:10px 20px;
background:#58B159;
color:#fff!important;
text-decoration:none;
font-size:18px;
}
.
 link a:hover {
link a:hover {color:#fff!important;
text-decoration:none!important;
}
Вот что у нас получится в результате:
Подробнее
Данный способ позволяет сделать очень привлекательную кнопку, и довить для нее различные эффекты при наведении и нажатии, благодаря использованию обширного количества css-свойств.
- 2.Так же вы можете пойти другим путем и сделать кнопку-картинку, то есть в качестве кнопки у вас будет картинка в виде кнопки. Большое количество готовых кнопок картинок вы можете найти в Яндексе по запросу «кнопка».
Что бы сделать из скачанной картинки кнопки рабочую кнопку вам всего лишь нужно эту картинку обернуть в ссылку, как я это показывала в предыдущем разделе статьи про картинку-ссылку HTML.
Этот способ на много проще первого, но учтите, что вы не сможете добавить для такой кнопки различные эффекты при нажатии.
В данной статье я попыталась рассказать вам об основных вариантах использования тега <a> для создания ссылок и стилизации их под различные задачи. Надеюсь, данный материал будет для полезен для вас при создании ваших будущих проектов.
Надеюсь, данный материал будет для полезен для вас при создании ваших будущих проектов.
Если данная статья вам понравилась, не забудьте оставить комментарий и сделать репост в социальные сети. До встречи в следующих статьях!
С уважением Юлия Гусарь
Связывание файлов, документов или определенных элементов на одной или нескольких веб-страницах в Dreamweaver.
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
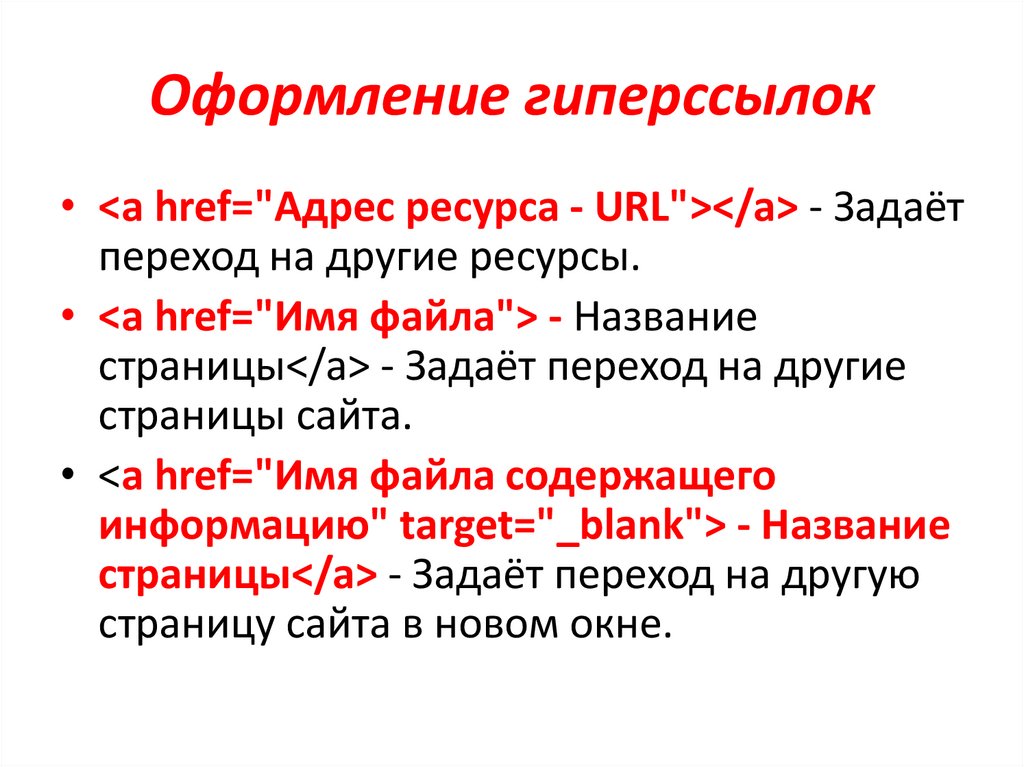
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как настроить навигацию между веб-страницами. В Dreamweaver можно связывать ссылками файлы и документы, обновлять, изменять и проверять эти ссылки.
В Dreamweaver можно связывать ссылками файлы и документы, обновлять, изменять и проверять эти ссылки.
Перед созданием ссылки следует разобраться в работе абсолютных ссылок и ссылок относительно документа и корня сайта. В документе можно создать несколько типов ссылок.
- Ссылка на другой документ или файл — графический, звуковой, видеофайл или PDF-файл.
- Именованная ссылка на привязку документа, с помощью которой можно переместиться в определенное место документа.
Ссылка на адрес электронной почты, при щелчке на которую открывается окно нового письма с заполненной строкой адресата.
Нулевые ссылки или ссылки на сценарии, с помощью которых можно присоединять поведение к объектам или выполнять код JavaScript.
Ссылки на изображение, объекты, текст или другие документы или файлы можно создавать с помощью инспектора свойств или значка «Указать файл».
Dreamweaver создает ссылки на другие страницы сайта с помощью путей относительно документа. Можно настроить Dreamweaver таким образом, что новые ссылки будут создаваться с помощью путей относительно корневого каталога.
Можно настроить Dreamweaver таким образом, что новые ссылки будут создаваться с помощью путей относительно корневого каталога.
Следует всегда сохранять новый файл перед созданием пути относительно документа. Подобные пути не работают без определенной начальной позиции. Если перед сохранением файла создать путь относительно документа, Dreamweaver будет использовать абсолютный путь, который начинается с file://, пока файл не будет сохранен. После сохранения файла Dreamweaver преобразует путь file:// в относительный путь.
Присоединить поведение можно к любой ссылке в документе. При вставке связанных элементов в документы можно использовать следующие варианты поведения.
Задать текст строки состояния.
Определяет текст сообщения и отображает его на панели состояния в нижнем левом углу окна браузера. Например, с помощью этого поведения можно отображать на панели состояния целевой объект ссылки, а не отображать в ней URL-адрес.
Открытие окна браузера.
Открывает URL-адрес в новом окне. Можно указать свойства нового окна: имя, размер, атрибуты (а также задать, доступны ли для изменений его размеры, отображается ли строка меню и т. д.).
Меню переходов.
Редактирует меню переходов. Можно изменить список элементов меню, определить другой связанный файл или изменить расположение браузера, в котором открывается связанный документ.
Для создания ссылок на изображение, объект, текст или другой документ или файл можно использовать значок папки в инспекторе свойств или поле «Ссылка».
Выберите текст или изображение в представлении «Дизайн» окна документа.
Откройте инспектор свойств («Окно» > «Свойства») и выполните одно из действий, описанных ниже.
Щелкните значок папки , находящийся справа от поля «Ссылка», и укажите нужный файл.
Путь к связанному документу появится в поле URL-адреса.
 С помощью всплывающего меню «Относительно» в диалоговом окне «Выбор файла» создайте путь относительно документа или относительно корня сайта и нажмите кнопку «ОК». Выбранный тип пути применяется только к текущей ссылке. (Установленную по умолчанию настройку поля «Относительно» можно изменить для каждого сайта.)
С помощью всплывающего меню «Относительно» в диалоговом окне «Выбор файла» создайте путь относительно документа или относительно корня сайта и нажмите кнопку «ОК». Выбранный тип пути применяется только к текущей ссылке. (Установленную по умолчанию настройку поля «Относительно» можно изменить для каждого сайта.)Введите путь и имя документа в поле «Ссылка».
При создании ссылки на документ на текущем сайте введите путь относительно документа или корня сайта. При создании ссылки на документ на другом сайте введите абсолютный путь вместе с протоколом (например, http://). Аналогичные действия можно выполнить при вводе ссылки на еще не созданный файл.
В раскрывающемся списке «Назначение» выберите расположение документа:
- _blank означает загрузку связанного документа в новом окне браузера без имени.
- _parent загружает связанный документ в родительский фрейм или родительское окно фрейма, содержащего ссылку. Если содержащий ссылку фрейм не является вложенным, то связанный документ загружается в полное окно браузера.

- _self загружает связанный документ в тот же фрейм или то же окно, в котором находится ссылка. Это назначение установлено по умолчанию, поэтому обычно его можно не определять.
- _top загружает связанный документ в полное окно браузера, тем самым удаляя все фреймы.
- _new означает загрузку связанного документа в новом окне.
Выберите текст или изображение в представлении «Дизайн» окна документа.
Создайте ссылку одним из двух способов:
Перетащите значок «Указать файл» (значок назначения) в правую часть поля «Ссылка» инспектора свойств и укажите на видимую привязку в текущем документе, видимую привязку в другом открытом документе, элемент с уникальным идентификатором или документ на панели «Файлы».
Удерживая клавишу «Shift», перетащите выделенный фрагмент и укажите на видимую привязку в текущем документе, видимую привязку в другом открытом документе, элемент с уникальным идентификатором или документ на панели «Файлы».

Создавать ссылки на другой открытый документ можно только в том случае, если документы не развернуты в окне документа. Чтобы разместить документы мозаикой, выберите «Окно > Упорядочить > Каскад» или «Окно > Упорядочить > Замостить». При указании на открытый документ этот документ перемещается на передний план экрана на время выделения.
Команда «Гиперссылка» позволяет создавать текстовые ссылки на изображения, объекты, а также на другие файлы и документы.
Поместите курсор вставки в то место документа, где должна быть ссылка.
Чтобы отобразить диалоговое окно «Гиперссылка», выполните одно из следующих действий.
В поле «Текст» введите текст ссылки.
В раскрывающемся меню «Ссылка» выберите имя файла, на который следует установить ссылку. Также можно щелкнуть значок папки , чтобы перейти к файлу, на который необходимо создать ссылку.В раскрывающемся списке «Целевой объект» выберите окно, в котором следует открыть файл, либо введите его имя.

Имена всех фреймов текущего документа отобразятся во всплывающем списке. При указании несуществующего фрейма связанная страница откроется в новом окне, которое будет иметь указанное ранее имя. Имя можно выбрать также из следующих зарезервированных имен назначений.
- _blank — загрузка связанного файла в новом окне браузера без имени.
- _parent — загрузка связанного файла в родительском наборе фреймов или окне фрейма, содержащего ссылку. Если фрейм, содержащий ссылку, не является вложенным, связанный файл загружается в полном окне браузера.
- _self — загрузка связанного файла в том же фрейме или окне, что и ссылка. Этот целевой объект установлен по умолчанию, поэтому обычно ее не требуется указывать.
- _top — загрузка связанного файла в полном окне браузера с удалением всех фреймов.
- _new означает загрузку связанного документа в новом окне.
В поле «Индекс вкладки» введите число очередности переключения.
В поле «Название» введите название ссылки.

В поле «Ключ доступа» введите значение (одну букву) для выбора ссылки в браузере.
Нажмите кнопку «ОК».
В существующую страницу можно вставить ссылку на документ Microsoft Word или Excel.
Находясь в представлении «Дизайн», откройте страницу, в которую требуется добавить ссылку.
Перетащите файл из его текущего расположения на страницу Dreamweaver и расположите ссылку в нужном месте. Открывается диалоговое окно «Вставить документ».
Выберите команду «Создать ссылку» и нажмите кнопку «ОК».
Если документ, на который указывает ссылка, расположен вне корневой папки вашего сайта, Dreamweaver предложит скопировать документ в корень сайта.
Копирование документа в корневую папку сайта позволяет гарантировать доступность документа при публикации веб-сайта.
При загрузке страницы на веб-сервер следует загружать и файл Word или Excel. Теперь страница содержит ссылку на документ Word или Excel.
 Текст ссылки представляет собой имя файла, на который она указывает. Этот текст можно изменить в окне документа.
Текст ссылки представляет собой имя файла, на который она указывает. Этот текст можно изменить в окне документа.
По умолчанию Dreamweaver создает ссылки на другие страницы сайта с путями относительно документа. Чтобы использовать путь относительно корня сайта, сначала следует определить локальную папку в Dreamweaver. Для этого нужно выбрать локальную корневую папку, которая будет выступать в роли корневой папки сервера. Dreamweaver использует эту папку для определения путей к файлам относительно корня сайта.
Выберите «Веб-сайт» > «Управление веб-сайтами».
В диалоговом окне «Управление веб-сайтами» дважды щелкните нужный сайт в списке.
В диалоговом окне «Настройка сайта» разверните «Дополнительные параметры» и выберите категорию «Локальная информация».
Установите относительный путь к новым ссылкам. Для этого выберите параметр «Документ» или «Корень сайта».
Изменение данного параметра не приведет к преобразованию путей существующих ссылок после нажатия на кнопку «ОК».
 Этот параметр будет применяться только для новых ссылок, созданных с помощью Dreamweaver.
Этот параметр будет применяться только для новых ссылок, созданных с помощью Dreamweaver.Нажмите кнопку «Сохранить».
Новые параметры пути будут применены только к текущему сайту.
Создать ссылки на определенную часть документа можно с помощью инспектора свойств (прежде всего необходимо создать именованные привязки). Именованные привязки позволяют установить маркеры в документе, которые обычно отмечают заголовки документа или его начало. Затем можно создать ссылки на данные именованные привязки, что позволит посетителям сайта быстро переходить в нужное место документа.
Ссылка на именованную привязку создается в два этапа. Сначала создается именованная привязка, а затем ссылка на нее.
Создание привязки
В окне «Документ» выберите и выделите элемент, который нужно установить в качестве привязки.
Откройте инспектор свойств и проверьте, имеет ли выделенный объект идентификатор. Если поле идентификатора пусто, добавьте идентификатор.
Создание привязки Например, используйте значение «Привязка».
Например, используйте значение «Привязка».После добавления идентификатора обратите внимание на изменение в коде. Фрагмент id=»<ID name>» будет вставлен в код на месте выделения.
Добавление привязок для организации ссылок
В представлении «Дизайн» окна документа выберите текст или изображение для размещения ссылки.
В поле «Ссылка» инспектора свойств введите знак номера (#) и имя привязки. Например, для создания ссылки на привязку с именем «top» в текущем документе введите #top. Для создания привязки с именем «top» в другом документе той же папки введите filename.html#top.
Имена привязок обрабатываются с учетом регистра.
Откройте документ с именованной привязкой.
Если привязка не отображается, выберите в представлении «Дизайн» меню «Просмотр > Параметры представления «Дизайн» > Средства визуализации > Невидимые элементы», чтобы сделать привязки видимыми.

В представлении «Дизайн» окна документа выберите текст или изображение, в которые нужно поместить ссылку. (Если открыт другой документ, переключитесь на нужный.)
Выполните одно из действий, описанных ниже.
Щелкните значок «Указать файл» (значок назначения) справа от поля «Ссылка» инспектора свойств и перетащите его на привязку, на которую нужно создать ссылку: привязку того же документа или привязку другого открытого документа.
Удерживая клавишу Shift, перетащите указатель в окне документа с выделенного текста или изображения на нужную привязку: привязку того же документа или привязку другого открытого документа.
При переходе по ссылке на адрес электронной почты открывается пустое окно создания сообщения (в почтовой программе, настроенной в браузере). В окне сообщения электронной почты в поле «Кому» автоматически вставляется адрес, указанный в ссылке.
В представлении «Дизайн» окна документа поместите курсор вставки в нужное место либо выберите текст или изображение, которые должны стать ссылкой.

Чтобы вставить ссылку, выполните одно из следующих действий.
В поле «Текст» введите или измените текст электронного письма.
В поле «Электронная почта» введите адрес электронной почты и нажмите кнопку «ОК».
Выберите текст или изображение в представлении «Дизайн» окна документа.
В поле «Ссылка» инспектора свойств введите mailto: и адрес электронной почты.
Нельзя помещать пробелы между двоеточием и адресом электронной почты.
Автоматическое заполнение строки темы в электронном письме
Создайте ссылку на электронное письмо с помощью инспектора свойств, как описано выше.
В поле «Ссылка» инспектора свойств после адреса электронной почты добавьте ?subject=, после чего введите тему. Между знаком вопроса и концом адреса электронного письма не должно быть пробелов.
Полная запись будет выглядеть следующим образом:
mailto:someone@yoursite.
 com?subject=Mail from Our Site
com?subject=Mail from Our Site
Нулевой ссылкой называется необозначенная ссылка. Нулевые ссылки используются для добавления поведения в объекты или текст на странице. Например, можно добавить такое поведение, при котором будет заменяться изображение или отображаться элемент с абсолютным позиционированием при наведении курсора на ссылку.
Ссылки на сценарии выполняют код JavaScript или вызывают функцию JavaScript. С их помощью удобно предоставлять пользователям дополнительные сведения об элементах без ухода с текущей веб-страницы. Ссылки на сценарии также можно использовать для выполнения вычислений, заполнения форм или выполнения других задач обработки при выборе определенных элементов.
Выберите текст, изображение или объект в представлении «Дизайн» окна документа.
В инспекторе свойств введите javascript:; (слово javascript, затем двоеточие, затем точка с запятой) в окне «Ссылка».
Выберите текст, изображение или объект в представлении «Дизайн» окна документа.

В окне «Ссылка» инспектора свойств введите javascript:, затем код JavaScript или вызываемую функцию. (Нельзя помещать пробелы между двоеточием и кодом или вызываемой функцией.)
В Dreamweaver есть возможность обновления ссылок в документе при перемещении или переименовании документа в пределах локального сайта. Эту функцию удобнее всего использовать, если весь сайт (или целый его раздел) хранится на локальном диске. Dreamweaver не изменяет файлы в удаленной папке до помещения или возврата локальных файлов на удаленный сервер.
Для ускорения процесса обновления в Dreamweaver можно создать файл кеша, в котором будут храниться сведения обо всех ссылках в локальной папке. Файл кеша незаметно обновляется при каждом добавлении, изменении или удалении ссылок на локальном сайте.
Выберите меню «Правка > Настройки» (Windows) или «Dreamweaver > Настройки» (Macintosh).
В диалоговом окне «Настройки» выберите в списке слева категорию «Общие».

В разделе «Параметры документа» установок «Общие» выберите во всплывающем меню параметр «Обновлять ссылки в случае перемещения файлов».
Всегда
Автоматическое обновление всех ссылок в выбранном документе или на выбранный документ при его перемещении или переименовании.
Никогда
Отсутствие автоматического обновления всех ссылок в выбранном документе или на выбранный документ при его перемещении или переименовании.
Запрос
Отображение диалогового окна со списком всех файлов, в которые необходимо внести изменения. Выберите «Обновить» для обновления ссылок в этих файлах либо «Не обновлять», чтобы изменения не вносились.
Нажмите кнопку «ОК».
Создание файла кеша для сайта
Выберите «Веб-сайт» > «Управление веб-сайтами».
Выберите сайт и нажмите кнопку «Редактировать».

В диалоговом окне «Настройка сайта» разверните «Дополнительные параметры» и выберите категорию «Локальная информация».
В категории «Локальная информация» выберите «Включить кеш».
При первом изменении или удалении ссылок на файлы локальной папки после запуска Dreamweaver появится запрос на загрузку кеша. При нажатии кнопки «Да» Dreamweaver загрузит кеш и обновит все ссылки на измененные файлы. При нажатии кнопки «Нет» изменения запишутся в кеш, но Dreamweaver не загрузит кеш и не выполнит обновление ссылок.
Загрузка кеша для больших сайтов может занять несколько минут, так как Dreamweaver должен определить наличие обновлений кеша путем сравнения временных меток файлов на локальном сайте с записанными в кеше метками. Если вне Dreamweaver файлы не изменялись, то при появлении этого запроса можно спокойно нажимать кнопку «Остановить».
Повторное создание кеша
На панели «Файлы» выберите «Веб-сайт» > «Дополнительно» > «Перестройка кеша веб-сайта».

В дополнение к автоматическому обновлению программой Dreamweaver ссылок при перемещении или переименовании файла можно вручную изменить все ссылки (включая ссылки на электронную почту, ссылки на FTP, нулевые ссылки и ссылки на сценарии).
Эту функцию удобнее всего использовать при удалении файла, на который были ссылки в других файлах. Однако ее можно использовать и в других целях. Например, по всему сайту с фразой «Фильмы месяца» связана ссылка /movies/july.html. А 1 августа можно изменить все эти ссылки на путь /movies/august.html.
Выберите файл в локальном представлении панели «Файлы».
При изменении ссылки на электронную почту, ссылки на FTP, нулевой ссылки или ссылки на сценарий выбирать файл не требуется.
Выберите «Веб-сайт > Параметры веб-сайта > Изменить ссылку на всем веб-сайте».
Установите следующие параметры в диалоговом окне «Изменить ссылку на всем сайте»:
Изменить все ссылки на
Щелкните значок папки и выберите файл, ссылки на который следует убрать.
 При изменении ссылки на электронную почту, ссылки на FTP, нулевой ссылки или ссылки на сценарий введите полный текст изменяемой ссылки.
При изменении ссылки на электронную почту, ссылки на FTP, нулевой ссылки или ссылки на сценарий введите полный текст изменяемой ссылки.На ссылку на
Щелкните значок папки для выбора файла, на который следует установить ссылку. При изменении ссылки на электронную почту, ссылки на FTP, нулевой ссылки или ссылки на сценарий введите полный текст новой ссылки.
Нажмите кнопку «ОК».
Dreamweaver внесет изменения во все документы, в которых есть ссылка на выбранный файл, создаст ссылки на новый файл с уже используемым в документе форматом пути (например, если старый путь был относительно документа, то и новый будет таким же).
После изменения ссылки по всему сайту выбранный файл станет потерянным (на локальном диске не будет файлов, указывающих на него). Его можно будет безопасно удалить, не нарушая связей локального сайта Dreamweaver.
Так как эти изменения вносятся локально, необходимо вручную удалить соответствующий потерянный файл из удаленной папки и проверить все файлы, в которых были изменены ссылки.
 Иначе посетители сайта не увидят изменений.
Иначе посетители сайта не увидят изменений.
В Dreamweaver ссылки являются неактивными. Поэтому нельзя открыть связанный документ путем перехода по ссылке в окне документа.
Выполните одно из действий, описанных ниже.
Связанный документ должен быть расположен на локальном диске.
Связанные материалы
- Видеоруководство. Как добавлять гиперссылки к целому или части изображения
- Абсолютные пути, пути относительно документа и корня сайта
- Руководство по созданию ссылок
- Применение встроенных вариантов поведения JavaScript
- Работа с сайтами Dreamweaver
- Исправление неработающих ссылок
- Применение поведения
- Поиск поврежденных, внешних и потерянных ссылок
Основы HTML и CSS. Ссылки и иллюстрации
Похожие презентации:
Проблема. Мне бы хотелось найти друзей
Cloud and Mobile technology
Анализ воздействия социальных сетей на формирование зависимого поведения у молодежи
Облачные технологии
Киберспорт
Основы web-технологий. Технологии создания web-сайтов
Технологии создания web-сайтов
Веб-дизайн
Социальная сеть Facebook
Системы телекоммуникации
Новый Пульт ГрузовичкоФ
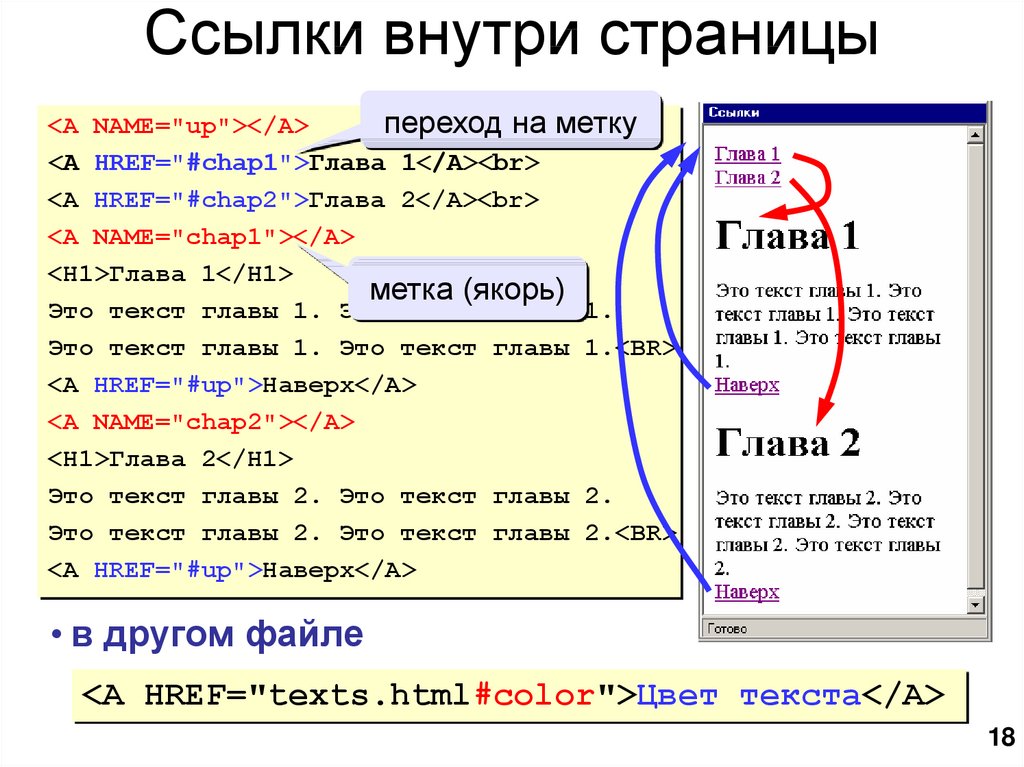
1. Основы HTML и CSS Ссылки и иллюстрации
2. Ссылки и иллюстрации:
Механизмы адресации на ресурсы вInternet. Реализация механизма в языке
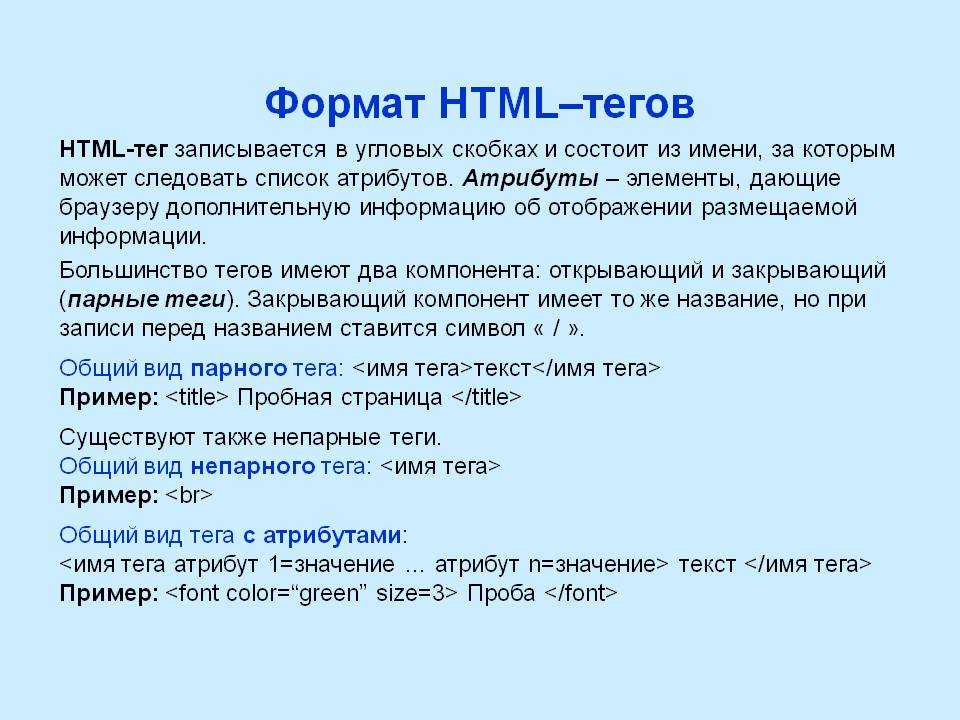
HTML
Создание гиперссылок с помощью
элемента A и его атрибутов. Типы ссылок
Размещение иллюстрации на webстранице. Типы файлов иллюстраций.
Элемент IMG и его атрибуты
Распределение иллюстраций по
страницам сайта: приемы и советы
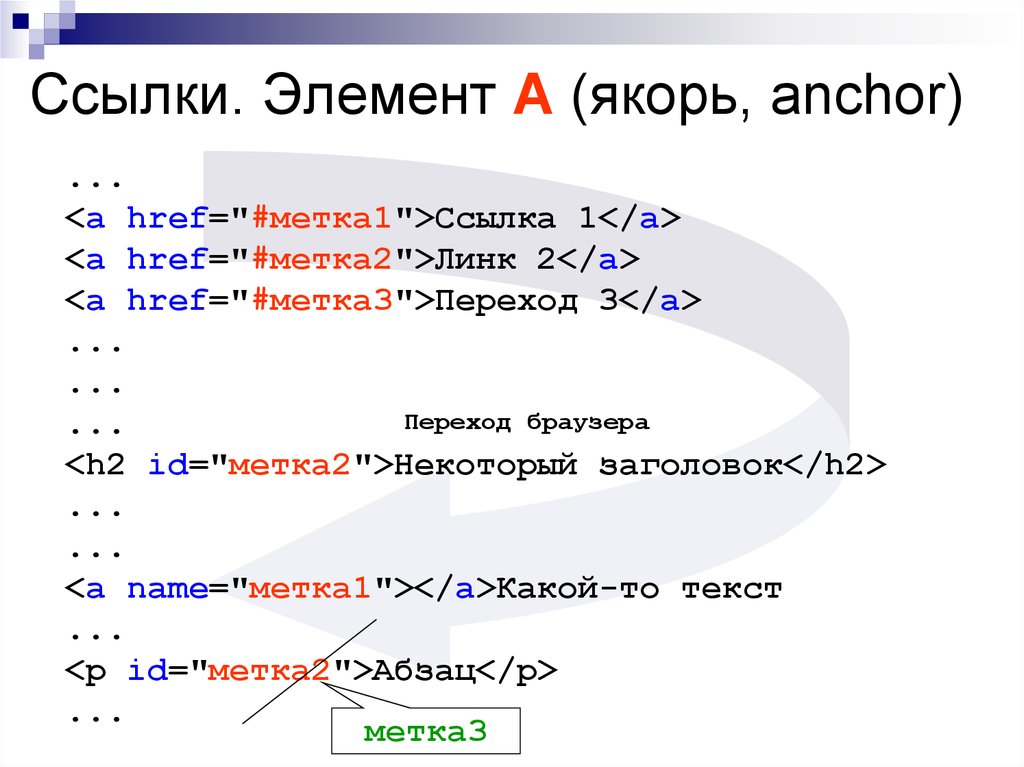
3. Ссылки. Элемент A (якорь, anchor)
…<a href=»#метка1″>Ссылка 1</a>
<a href=»#метка2″>Линк 2</a>
<a href=»#метка3″>Переход 3</a>
…
…
Переход браузера
…
<h3>Некоторый заголовок</h3>
…
…
<a name=»метка1″></a>Какой-то текст
…
<p>Абзац</p>
…
метка3
4. Лабораторная работа
Создание и использование якорей1
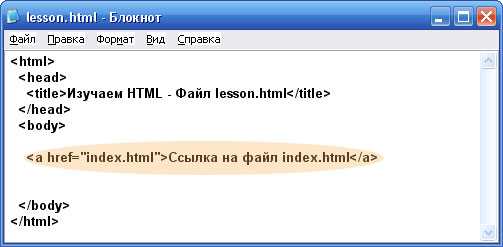
Откройте файл lab-2-1.
 html
html2
Создайте оглавление (строки в
блоке div). С каждого пункта
осуществляется переход к нужной
статье (начинается с заголовка h4)
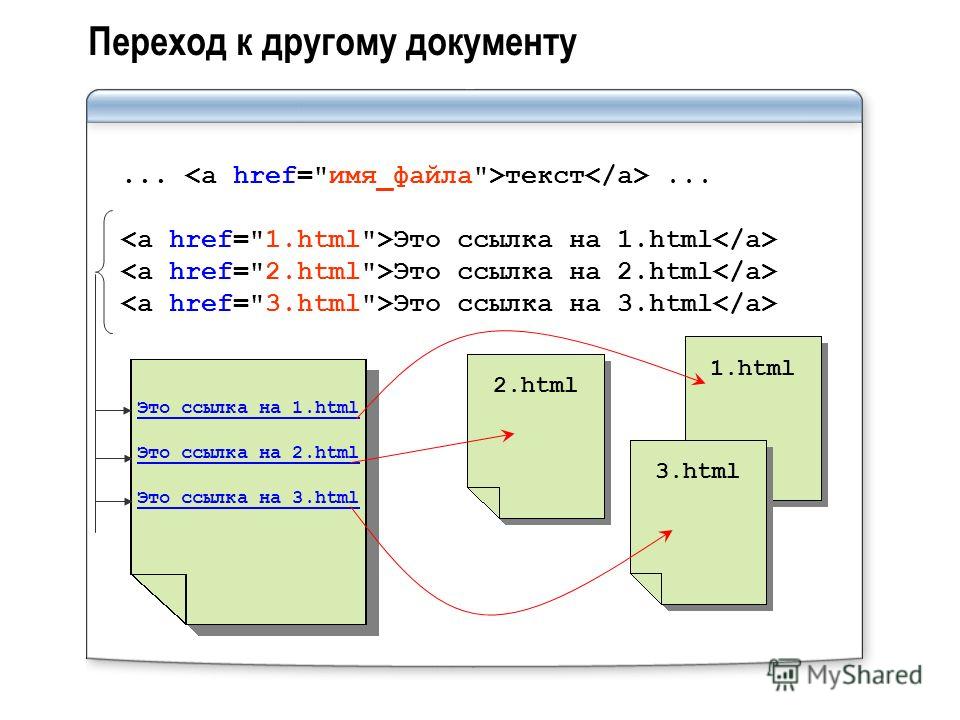
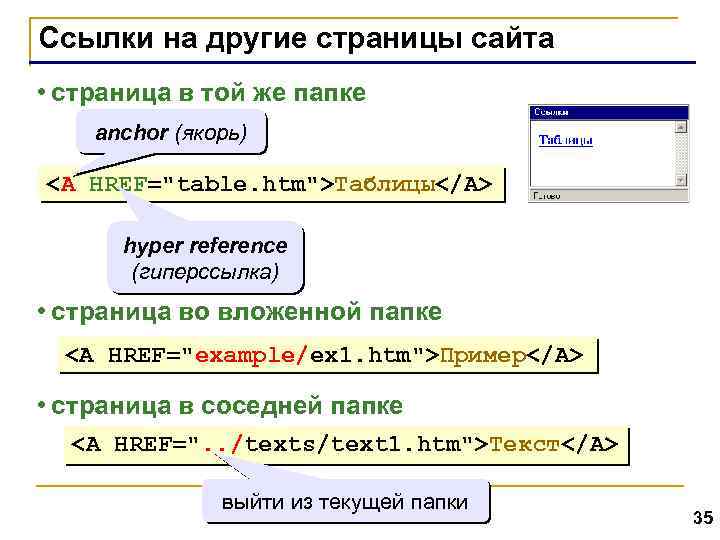
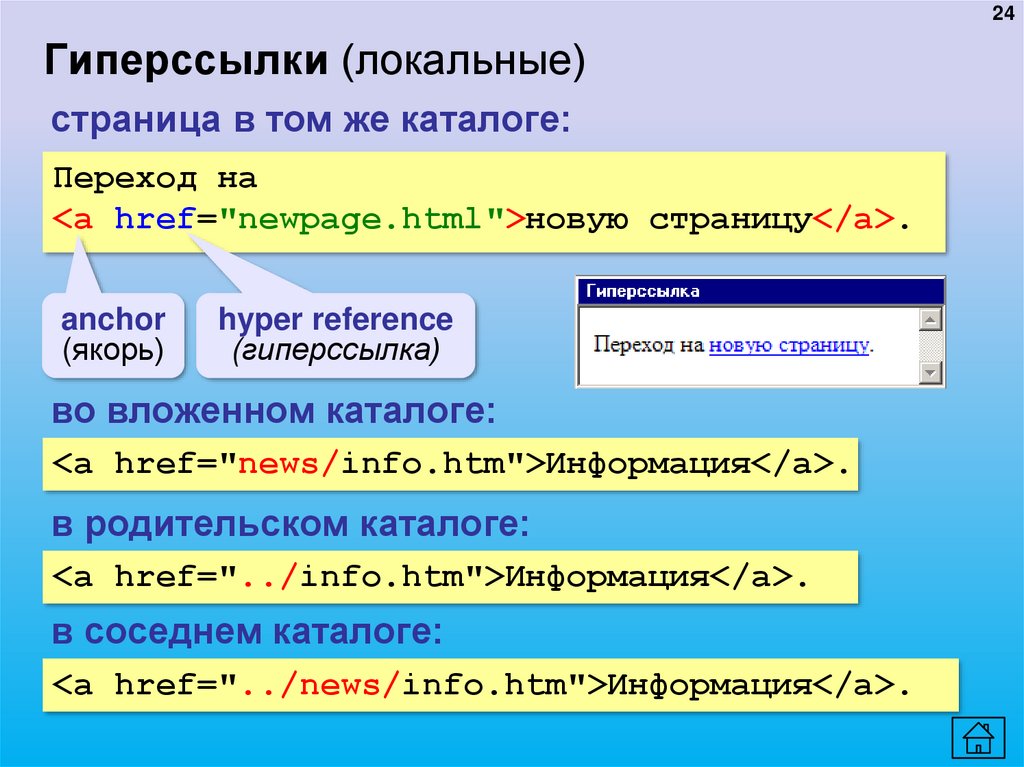
5. Переход к другому документу
… <a href=»имя_файла»>текст</a> …<a href=»1.html»>Это ссылка на 1.html</a>
<a href=»2.html»>Это ссылка на 2.html</a>
<a href=»3.html»>Это ссылка на 3.html</a>
2.html
1.html
Это ссылка на 1.html
Это ссылка на 2.html
Это ссылка на 3.html
3.html
6. Лабораторная работа
Создание и использование гиперссылок1
Откройте файл index.html
2
Оформите меню (строки в блоке div) в виде
гиперссылок на файлы, соответствующие
названиям пунктов меню
3
Список файлов:
centernews.html
certificat.html
events.html
test.html
distance.html
4
Из всех файлов сделайте гиперссылки на
файл index.html
7. Переход к другому документу с меткой
<a href=»имя_файла#метка»>текст</a><a href=»sample.
 html#abc»>Пример</a>
html#abc»>Пример</a><a href=»1.html#а»>Ссылка на файл 1.html с меткой «а»</a>
<a name=»а»>В этом месте поставлена метка</a>
1.html
Ссылка на файл
1.html с меткой
«а»
Какой-то текст…
…
…
…
В этом месте
поставлена метка
Сюда будет осуществлен переход
8. Лабораторная работа
Создание и использование гиперссылок и якорей1
В любом файле, например, в
index.html сделайте одну-две
гиперссылки на файл lab-2-1.html с
переходом к статье (заголовки h4,
имеющие якоря).
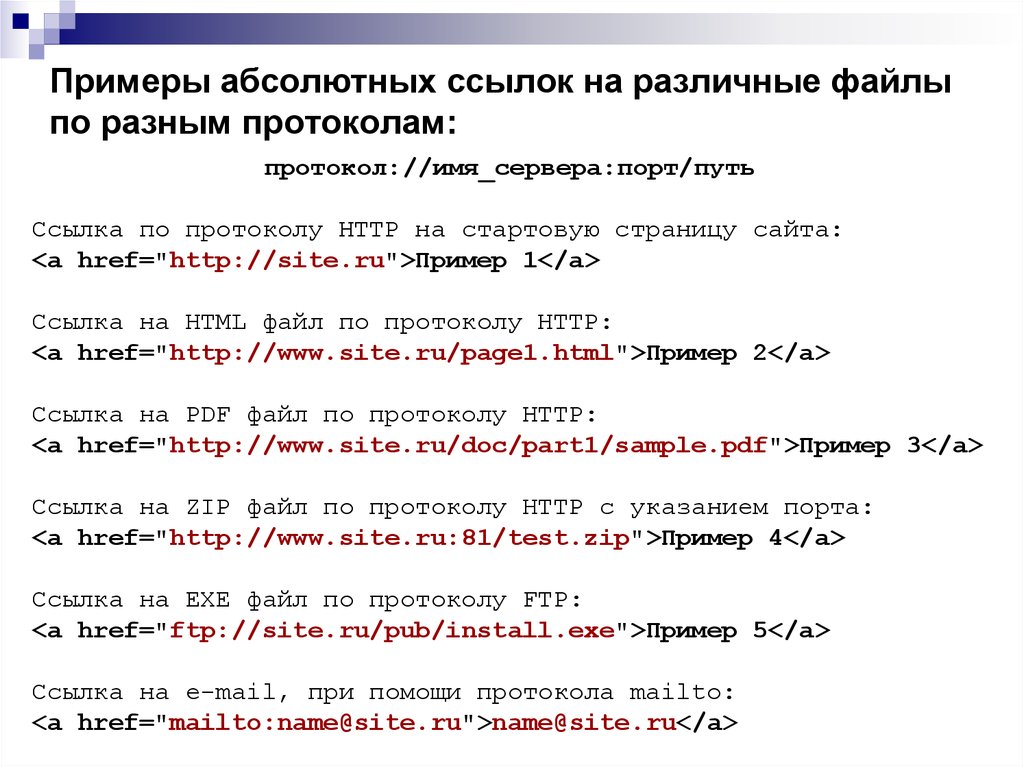
9. Примеры абсолютных ссылок на различные файлы по разным протоколам:
протокол://имя_сервера:порт/путьСсылка по протоколу HTTP на стартовую страницу сайта:
<a href=»http://site.ru»>Пример 1</a>
Ссылка на HTML файл по протоколу HTTP:
<a href=»http://www.site.ru/page1.html»>Пример 2</a>
Ссылка на PDF файл по протоколу HTTP:
<a href=»http://www.site.
 ru/doc/part1/sample.pdf»>Пример 3</a>
ru/doc/part1/sample.pdf»>Пример 3</a>Ссылка на ZIP файл по протоколу HTTP с указанием порта:
<a href=»http://www.site.ru:81/test.zip»>Пример 4</a>
Ссылка на EXE файл по протоколу FTP:
<a href=»ftp://site.ru/pub/install.exe»>Пример 5</a>
Ссылка на e-mail, при помощи протокола mailto:
<a href=»mailto:[email protected]»>[email protected]</a>
10. Лабораторная работа
Создание и использование абсолютных гиперссылок1
Используйте файл index.html
2
Создайте гиперссылку ведущую
на сайт www.specialist.ru
3
Создайте ссылку, которая
позволит пользователю отправить
email, используя почтовый клиент
по-умолчанию
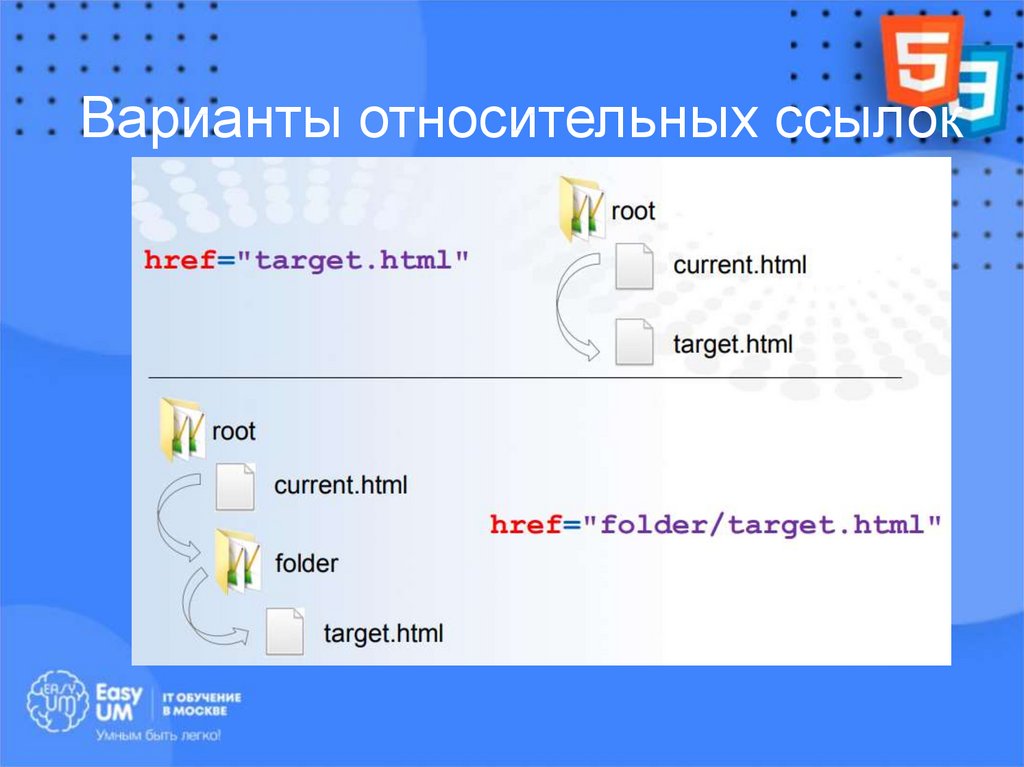
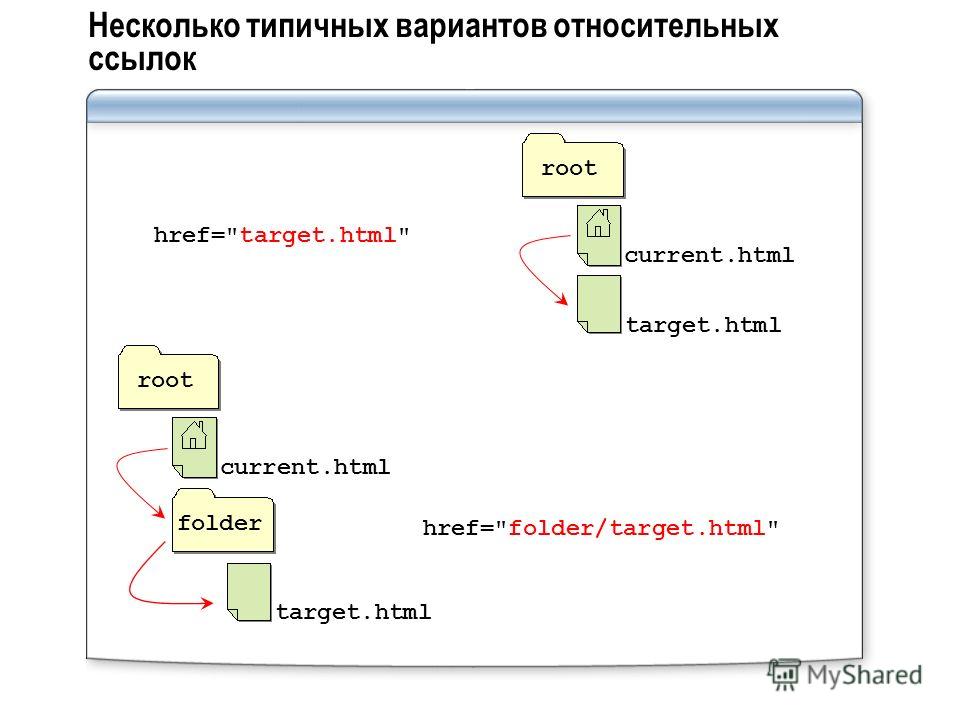
11. Несколько типичных вариантов относительных ссылок
href=»target.html»root
current.html
root
target.html
current.html
folder
href=»folder/target.html»
target.html
12. Несколько типичных вариантов относительных ссылок
href=». ./target.html»
./target.html»root
target.html
root
folder
folder
current.html
target.html
folder1
href=»../folder/target.html»
current.html
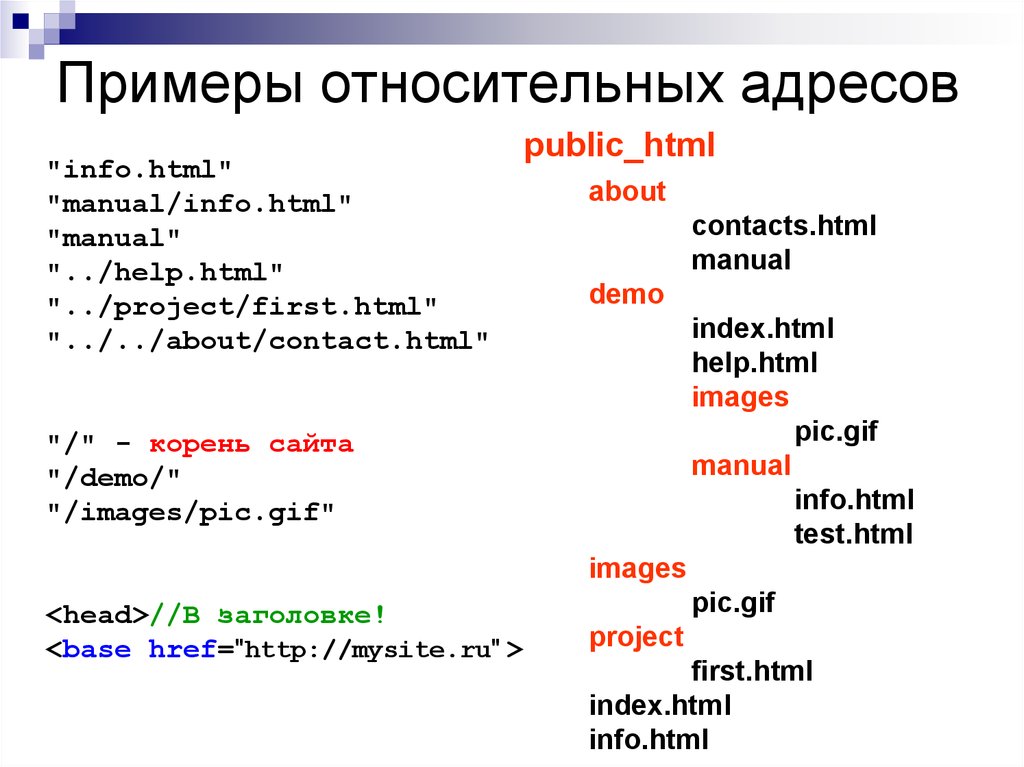
13. Примеры относительных адресов
«info.html»«manual/info.html»
«manual»
«../help.html»
«../project/first.html»
«../../about/contact.html»
public_html
about
contacts.html
manual
demo
index.html
help.html
images
pic.gif
manual
info.html
test.html
«/» — корень сайта
«/demo/»
«/images/pic.gif»
images
<head>//В заголовке!
<base href=»http://mysite.ru» >
pic.gif
project
first.html
index.html
info.html
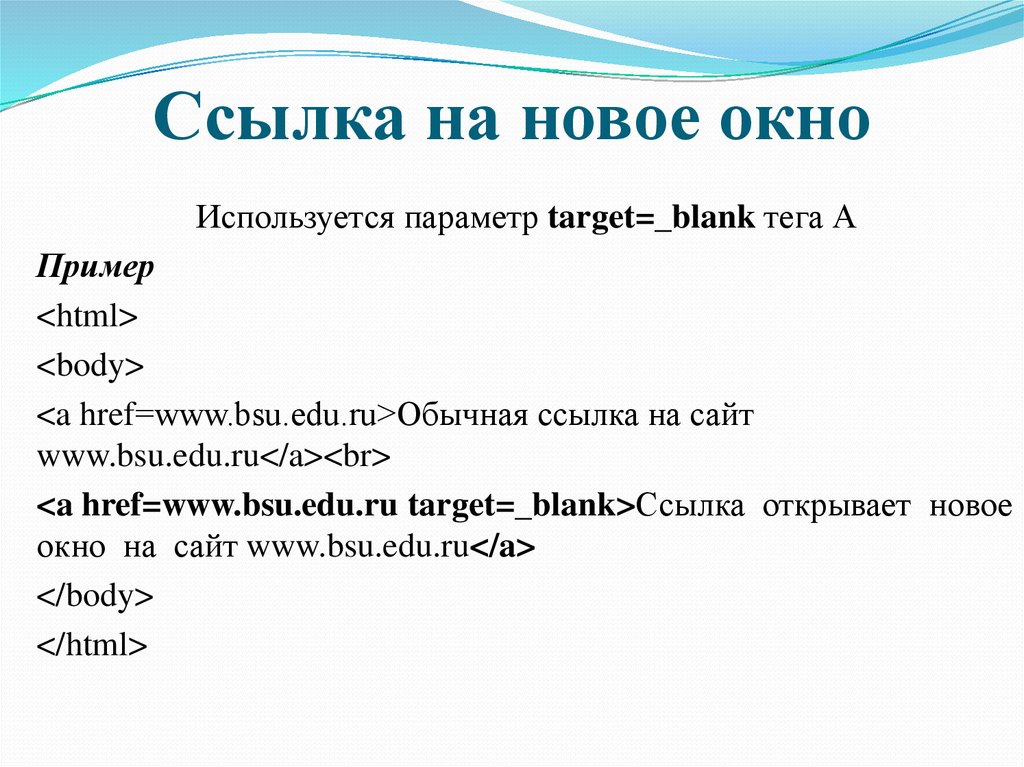
14. В каком окне открывать ссылку?
<a href=»file.html» target=»_blank»>ссылка</a><a href=»file2.html» target=»abcd»>ссылка</a>
<head>
<base target=»_blank»>
</head>
<body>
<a href=»file.html»target=»_self»>ссылка</a>
</body>
15.
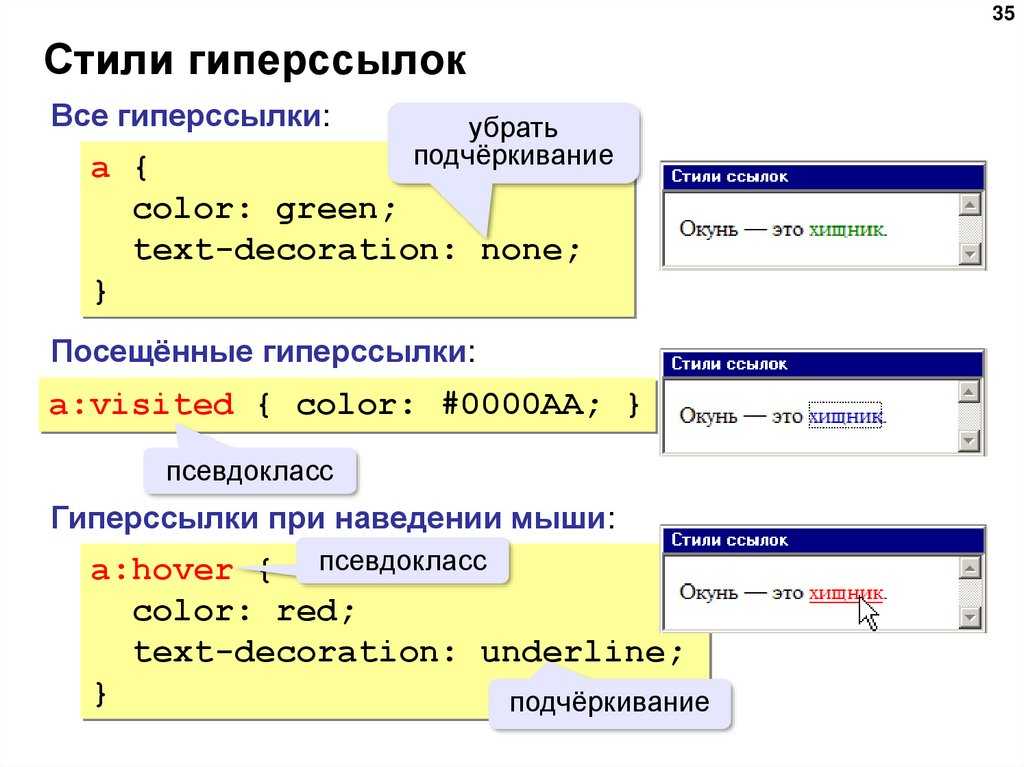
 Цвет ссылок
Цвет ссылокцвет неотработанной ссылки (пользователь
еще не «кликал» на ссылке).
цвет ссылки после щелчка (пользователь
«кликнул» на ссылке; документ, на который
указывает ссылка, грузится по сети).
цвет отработанной ссылки (пользователь
«ходил» по этой ссылке).
Цвета ссылок по-умолчанию:
синий — цвет неотработанной ссылки
красный — цвет активной ссылки
пурпурный — цвет отработанной ссылки
16. Атрибуты, явно задающие цвета ссылок
<body bgcolor=»white» text=»black» link=»blue»alink=»red» vlink=»purple»>
<body bgcolor=»#ffffff» text=»#000000″ link=»#0000ff»
alink=»#ff0000″ vlink=»#800080″>
<body link=»#006600″
alink=»#00e800″ vlink=»#993300″>
Атрибуты <body>:
link — цвет неотработанной ссылки
alink — цвет активной ссылки
vlink — цвет отработанной ссылки
17. Формат GIF
GIF-формат имеет три дополнительные возможности:Мультипликация
Прозрачная графика
Чересстрочная развертка
18.
 Формат JPGРазмер 600х450 пикселей
Формат JPGРазмер 600х450 пикселейКачество низкое (Low 5)
Файл — 14 КБ
Качество высокое (High 60)
Файл — 44 КБ
19. Формат PNG
PNG-8:индексированная цветовая палитра.
поддержка прозрачности.
PNG-24:
полноцветный.
полупрозрачность
задается альфа-каналом.
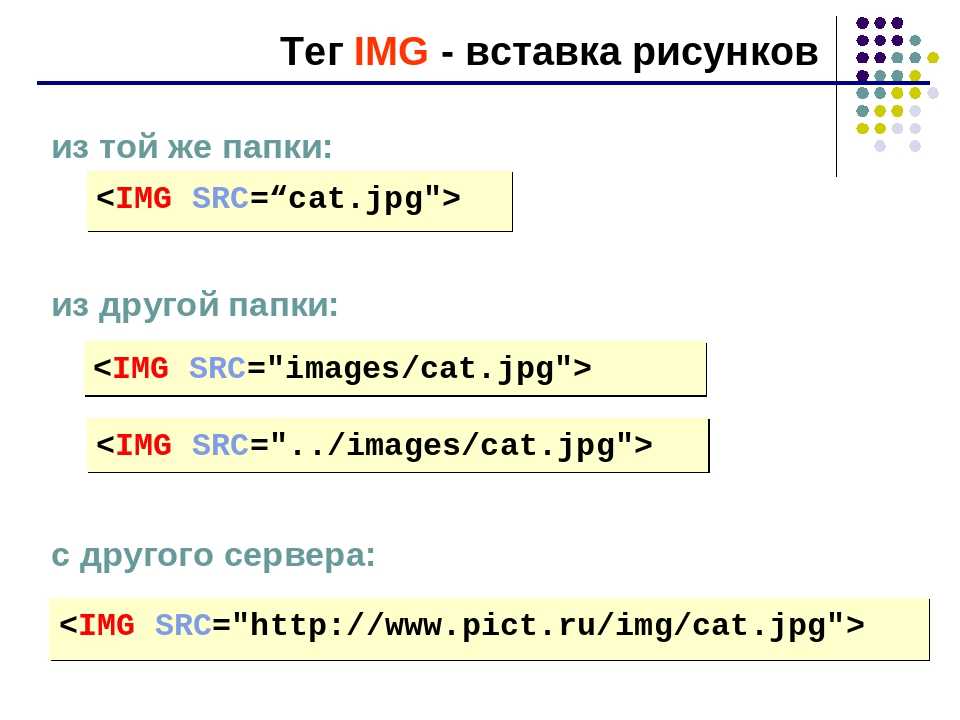
20. Как показать файл?
<img src=»имя_файла»><img src=»file.gif»>
<img src=»pic/file2.jpg»>
<img src=»http://site.ru/pic/img.gif»>
21. Подписываем картинку
<img src=»glbus.gif»><img src=glbus.gif alt=»Анимированный глобус»>
<img src=globus.gif alt=»Анимированный глобус»>
<img src=glbus.gif title=»Анимированный глобус»>
Да, и ссылка тоже…
22. Лабораторная работа
Вставка иллюстраций1
Используйте любой файл, например,
index.html
2
Вставьте изображения logo.gif и
sticker1.jpg
3
Подпишите изображения, используя
атрибуты alt и title элемента img
4
Вставьте изображение mouslogo.
 gif,
gif,находящееся в папке images
23. Картинка как ссылка
<img src=»file.gif»><a href=»ссылка»>
</a>
<a href=»ссылка»>
<img src=»file.gif»
border=»0″> </a>
<a href=»ссылка»>
<img src=»file.gif»
border=»1″> </a>
24. Задаем размеры и выравниваем картинку
<img src=img.gif><img src=img.gif align=»left» hspace=»8″>
left — горизонтальное выравнивание изображения по левому краю
right — горизонтальное выравнивание изображения по правому краю
<img src=»sample150.jpg» align=»right»
hspace=»10″ vspace=»10″>
<img src=»sample150.jpg» align=»left»>
vspace
hspace
<img src=»sample150.jpg» align=»left» hspace=»10″ vspace=»10″>
hspace
vspace
25. Фоновое изображение документа
<body background=»fon.gif»><body background=»fon.gif» bgproperties=»fixed»>
26. Лабораторная работа
Использование иллюстраций1
Создайте гиперссылку на сайт
http://specialist.
 ru , используя изображение
ru , используя изображениеlogo.gif в качестве ссылки
2
Создайте гиперссылку на изображение
images/b3.jpg , используя изображение
images/b3mini.jpg в качестве ссылки
3
Сделайте файл fon.gif фоном страницы
27. Карты изображений (опционально)
<img src=img.gif usemap=»#map1″ ><map name=»map1″>
<area shape=»circle» coords=»57,45,30″
href=»file1.html»>
</map>
rect — прямоугольник.
circle — окружность.
poly — многоугольник.
default — оставшаяся область.
Дополнительные атрибуты:
nohref
alt
title
28. Допустимые формы рабочих полей
0,0100
200
300
100
200
300
400
500
Механизм адресации на ресурсы в internet
в языке HTML реализован в виде ссылок.
Гиперссылки могут осуществлять
адресацию внутри файла или на внешний
ресурс.
Гиперссылки на внешний файл бывают
абсолютные и относительные.
Используется три графических формата:
gif, jpg, png.

Изображение может быть ссылкой.
Карты изображений — сочетание
использования одного изображения и
нескольких ссылок.
English Русский Правила
Приоритет стиля ссылки CSS [html, css]
Я использую CSS для стилизации некоторых своих ссылок на своем веб-сайте, который делаю для школы, но у меня возникла проблема. Один бит оформлен с помощью CSS, поэтому его можно использовать в качестве меню навигации. Остальные ссылки представляют собой обычные ссылки с некоторым стилем. Меню навигации также должно быть в теге div для обычного стиля ссылки, иначе фон не будет покрывать всю страницу.
Проблема в том, что поскольку div навигационного меню помещается в стили других ссылок, эффект обоих стилей применяется к навигационному меню.
Есть ли способ придать стилю меню навигации более высокий приоритет, чем стиль других ссылок, чтобы применялся только стиль меню навигации?
Вот CSS меню навигации:
/* styling voor navigation menu */ .nav ul { list-style: none; background-color: #525252; text-align: center; padding: 0; margin-left: 400; margin-right: 400; border-radius: 10px; border: 1px solid black ; color: #fff; } .nav li { font-family: 'Oswald', sans-serif; font-size: 1.2em; line-height: 30px; height: 30px; } .nav a { text-decoration: none; color: #fff; display: block; transition: .3s background-color; } .nav a:hover { background-color: #404040; } .nav a.active { background-color: #404040; color: #fff; cursor: default; } .nav li { width: 110px; height: 40px; line-height: 40px; font-size: 1.2em; } .nav li { display: inline-block; margin-right: -4px; } /* extra class voor meescrollen menubalk */ .main-nav-scrolled { position: fixed; top: 0; z-index: 9; text-align: center; width: 41%; background: #858585 }
вот CSS других ссылок:
/* links voor onderste gedeelte pagina */ .bottom a:link { text-decoration: none; color: inherit; } .bottom a:visited { text-decoration: none; color: inherit; } .bottom a { color: inherit; text-decoration: none; border-bottom: 1px solid transparent; transition: all 0.3s; } .bottom a:hover { color: inherit; border-color: inherit; }
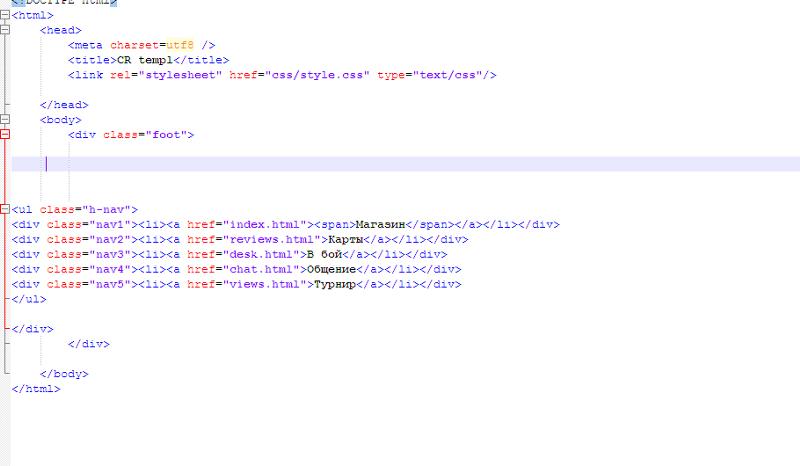
И вот важная часть HTML:
<div>
<!-- navigation balk bovenin pagina -->
<div>
<ul>
<li><a href="SQLpokemondb.php">Pokémon</a></li>
<li><a href="Over ons.html">Types</a></li>
<li><a href="Sponsoren.html">Abilities</a></li>
<li><a href="Kleding.html">Natures</a></li>
<li><a href="Vacaturen.html">Stats</a></li>
</ul>
</div>
<?php
echo " <span><a href='SQLdetailtypendb.php?id=" . $data['type_id'] . "'>" . $type1 . '</span></a>';
?>
</div>
'</span></a>';
?>
</div>
Заранее спасибо! -Gijs
html css
person G. de Man schedule 03.05.2017 source источник
Ответы (2)
arrow_upward
1
arrow_downward
если вы добавите стили к .bottom a, которые не присвоены .bottom .nav a, например background: green, он также станет стилем для .bottom .nav a. Если вы хотите, чтобы пользовательские стили были только для .bottom .nav a, необходимо перезаписать все стили.
поскольку .nav a является потомком .bottom, даже если вы напишете очень конкретный путь, например .bottom .nav ul li a, он будет наследовать от .bottom a стили, которые являются «уникальными»
Например
- фрагмент не подходит для вас (
.наследует nav li a
nav li abackground: greenстиль от.bottom a, потому что он не имеетbackgroundстиля для себя)
.bottom .nav a:hover { color:red;}
.bottom a:hover { color:yellow;background:green}<div>
<!-- navigation balk bovenin pagina -->
<div>
<ul>
<li><a href="SQLpokemondb.php">Pokémon</a></li>
<li><a href="Over ons.html">Types</a></li>
<li><a href="Sponsoren.html">Abilities</a></li>
<li><a href="Kleding.html">Natures</a></li>
<li><a href="Vacaturen.html">Stats</a></li>
</ul>
</div>
</div>- фрагмент хорош (отключите фон: зеленый от
.bottom a, добавивbackground:noneилиbackground: anythinghere image or color etc.для
.bottom .nav li a)
.bottom .nav a:hover { color:red;background:black}
.bottom a:hover { color:yellow;background:green}<div>
<!-- navigation balk bovenin pagina -->
<div>
<ul>
<li><a href="SQLpokemondb.php">Pokémon</a></li>
<li><a href="Over ons.html">Types</a></li>
<li><a href="Sponsoren.html">Abilities</a></li>
<li><a href="Kleding.html">Natures</a></li>
<li><a href="Vacaturen.html">Stats</a></li>
</ul>
</div>
</div>person Mihai T schedule 03.05.2017
arrow_upward
0
arrow_downward
Итак, сначала вам нужно добавить новый класс ко всем ссылкам в вашем nav, например:
<li><a href="Over ons.html">Types</a></li>
Затем в CSS для навигации вы будете использовать .nav a.new-class-here вместо .nav a, .nav a.new-class-here:hover вместо .nav a:hover и так далее.
Затем в вашем CSS для других обычных ссылок вы захотите использовать .bottom a:not(.new-class-here) вместо .bottom a. Это выбирает все ссылки в .bottom, которые не имеют этого нового класса, который мы создали. Итак, теперь ваши стили навигации будут применяться только к вашим навигационным ссылкам, а ваши обычные стили будут применяться только к не навигационным ссылкам.
Вы можете узнать больше о :not() здесь, если хотите: https://developer.mozilla.org/en-US/docs/Web/CSS/:not
person Jalen Davenport schedule 03.05.2017
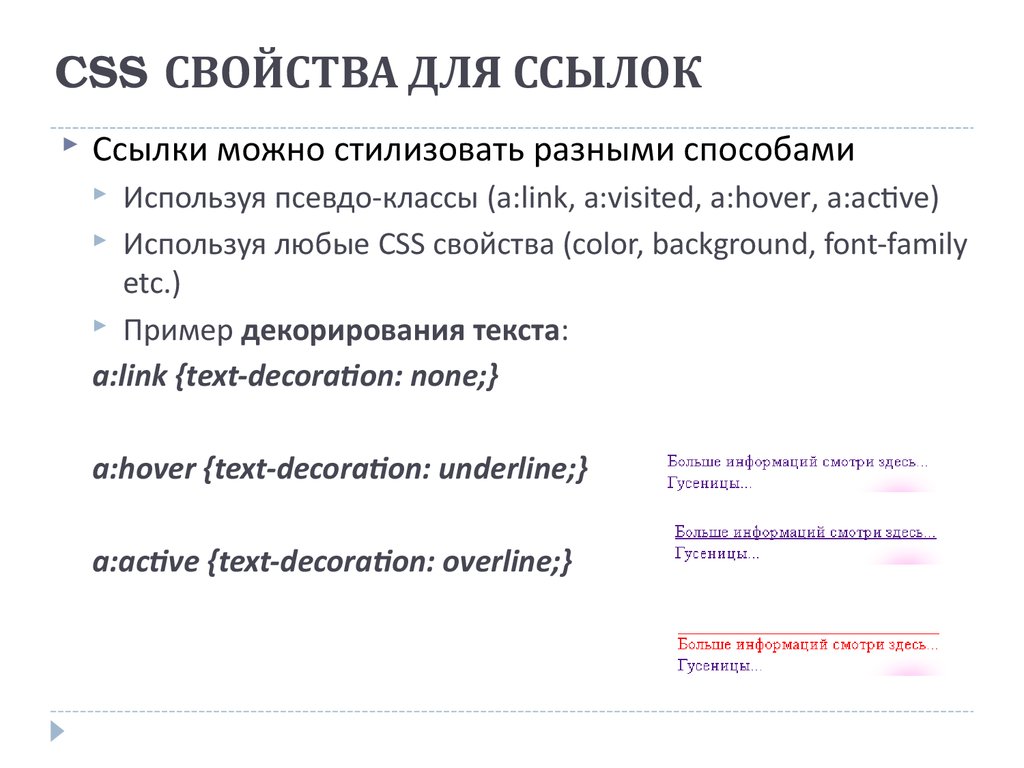
Свойства и оформление ссылок в CSS
CSS дает возможность по особенному оформлять ссылки на страницах веб-сайта. Эта особенность заключается в том, что ссылки оформляются разными способами в зависимости от состояния, в котором они находятся.
Эта особенность заключается в том, что ссылки оформляются разными способами в зависимости от состояния, в котором они находятся.
Ссылки могут находиться в 4 состояниях:
Свойства | В каком состоянии будет ссылка |
| a:link | обычная ссылка, которую пользователь еще не посетил |
| a:visited | ссылка, которую уже посетил пользователь |
| a:hover | состояние ссылки, на которую пользователь навел курсор мышки |
| a:active | активная ссылка, на которую нажал пользователь |
Теперь перейдем непосредственно к самому оформлению ссылок.
Цвет ссылки в css.
С помощью CSS вы можете добавить к каждому свойству цвет ссылки. Смотрите оформление на примере:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
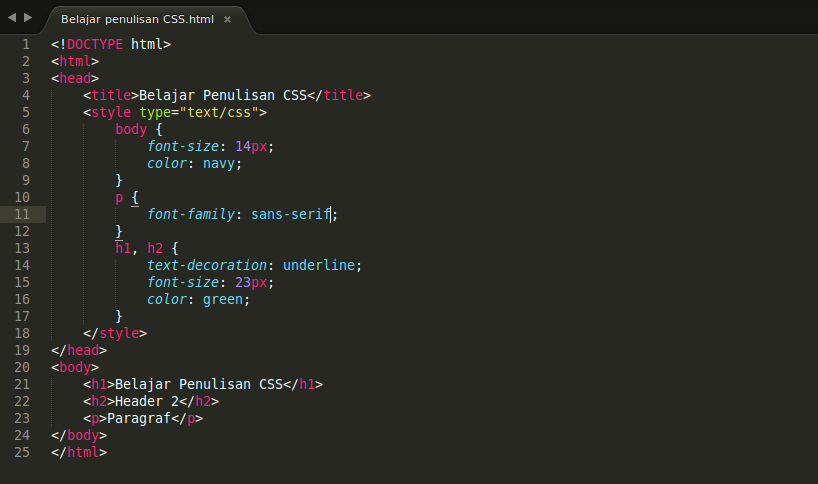
<style>
a:link {color:#006400;} /* не посещенная ссылка */
a:visited {color:#FFFF00;} /* посещенная ссылка */
a:hover {color:#FF0000;} /* ссылка при наведении на нее мышкой */
a:active {color:#сссссс;} /* нажатая ссылка */
</style>
</head>
<body>
<p><a href="#">ссылка</a></p>
</body>
</html>
Разъяснение:
a:link – это свойство ссылки;
color:#006400; — это оформление ссылки, которое ставится между скобками {}.
Результат:
○ не посещенная ссылка a:link будет зеленого цвета;
○ посещенная ссылка a:visited будет желтого цвета;
○ ссылка, при наведении на нее мышкой, a:hover будет красного цвета;
○ нажатая ссылка a:active будет серого цвета.
Цвет фона ссылки в css.
Этот метод часто используется для создания меню или кнопок на веб-сайтах. Для этого воспользуемся правилом background-color.
Для примера пропишем правило background-color для свойства a:link и a:hover.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style>
a:link {
color:#ffffff;
background-color:#000000;
} /* не посещенная ссылка */
a:visited {color:#FFFF00;} /* посещенная ссылка */
a:hover
{color:#000000;
background-color:#FF704D;
} /* ссылка при наведении на нее мышкой */
a:active {color:#сссссс;} /* нажатая ссылка */
</style>
</head>
<body>
<p><a href="#">ссылка</a></p>
</body>
</html>
Результат:
Если навести курсор мышки на ссылку, то цвет фона ссылки изменится.
Как изменить размер ссылки?
Здесь тоже ничего сложного нет. Для того, чтобы изменялся размер ссылки при наведении на нее мышкой, воспользуемся правилом font-size для свойства a:hover.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style>
a:link {color:#006400;} /* не посещенная ссылка */
a:visited {color:#FFFF00;} /* посещенная ссылка */
a:hover
{color:#FF0000;
font-size: 25px;
} /* ссылка при наведении на нее мышкой */
a:active {color:#сссссс;} /* нажатая ссылка */
</style>
</head>
<body>
<p><a href="#">ссылка</a></p>
</body>
</html>
Результат:
Если навести курсор мышки на ссылку, тогда ее размер увеличится на 25 пикселей (размер можете выставлять на ваше усмотрение).
Ссылка без подчеркивания.
Также CSS дает возможность сделать ссылку без подчеркивания. Для этого воспользуемся правилом text-decoration для свойства a:link.
Для этого воспользуемся правилом text-decoration для свойства a:link.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style>
a:link {
color:#006400;
text-decoration:none; /* убираем подчеркивание */
} /* не посещенная ссылка */
a:visited {color:#FFFF00;} /* посещенная ссылка */
a:hover {color:#FF0000;} /* ссылка при наведении на нее мышкой */
a:active {color:#сссссс;} /* нажатая ссылка */
</style>
</head>
<body>
<p><a href="#">ссылка</a></p>
</body>
</html>
Результат:
Ссылка отображается в виде простого слова, без какого-либо подчеркивания.
Если вы хотите сделать, чтобы при наведении курсора появлялось подчеркивание, тогда добавьте правило text-decoration для свойства a:hover.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style>
a:link {
color:#006400;
text-decoration:none; /* уберем подчеркивание */
} /* не посещенная ссылка */
a:visited {color:#FFFF00;} /* посещенная ссылка */
a:hover {
color:#FF0000;
text-decoration: underline; /* ссылка будет подчеркнутой */
} /* ссылка при наведении на нее мышкой */
a:active {color:#сссссс;} /* нажатая ссылка */
</style>
</head>
<body>
<p><a href="#">ссылка</a></p>
</body>
</html>
Изменение цвета подчеркивания.

Не знаю, пригодится ли вам этот метод для сайта, но для общего развития вам нужно это знать.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style>
A:link { color: #0000FF; text-decoration: none; }
A:hover { color: #cc0000; text-decoration: underline; }
.link { color: #0000FF; }
</style>
</head>
<body>
<p><a href="#"><span>Ссылка</span></a></p>
</body>
</html>
Результат:
Цвет ссылки при наведении на нее мышкой, не изменится, но зато появится подчеркивание другим цветом.
Ссылки разных цветов и размеров.
Бывают такие ситуации, когда на одной странице веб-сайта необходимо использовать ссылки разного цвета и размера.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style ENGINE="text/css">
A { font-size: 18px; color: #cc0000; }
A. link1 { font-size: 15px; color:#228B22; }
A.link2 { font-size: 12px; color: #0000FF; }
</style>
</head>
<body>
<p>| <a href="#">Ссылка 1</a> |
<a href="#">Ссылка 2</a> |
<a href="#">Ссылка 3</a> |</p>
</body>
</html>
link1 { font-size: 15px; color:#228B22; }
A.link2 { font-size: 12px; color: #0000FF; }
</style>
</head>
<body>
<p>| <a href="#">Ссылка 1</a> |
<a href="#">Ссылка 2</a> |
<a href="#">Ссылка 3</a> |</p>
</body>
</html>
Результат:
Как сделать изображение ссылкой?
Заменить текстовую ссылку можно изображением (рисунком). Изображение должно быть прописано в коде между тегами <a> и </a>, смотрите в примере.
Пример:
<html>
<head>
<title>Свойства и оформление ссылок в CSS</title>
<style type="text/css">
A IMG { border: 0; } /* убрать рамку для всех изображений */
</style>
</head>
<body>
<p><a href="#"><img src="images/kartinka.gif"
height="40" alt="изображение в качестве ссылки"></a></p>
</body>
</html>
Результат:
Результат, я думаю, и так всем ясен. Картинка становится активной ссылкой.
Картинка становится активной ссылкой.
Этот метод можно использовать для графического меню или кнопок на веб-сайте.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Добавить комментарий
Метки: css, для начинающих, основы
CSS | Ссылки — GeeksforGeeks
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 19 янв, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Ссылка — это соединение с одной веб-страницы на другую веб-страницу. Свойство CSS можно использовать для оформления ссылок различными способами.
Состояния ссылки: Прежде чем обсуждать свойства CSS, важно знать состояния ссылки. Ссылки могут находиться в разных состояниях, и их можно стилизовать с помощью псевдоклассов.
Ниже приведены четыре состояния ссылок:
- a:link => Это обычная, непосещаемая ссылка.

- a:visited => Это ссылка, которую пользователь посетил хотя бы один раз
- a:hover => Это ссылка, когда на нее наводится указатель мыши
- a:active => Это ссылка, по которой только что щелкнули.
Синтаксис:
a:ссылка {
цвет: имя_цвета;
} имя_цвета может быть задано в любом формате, таком как имя цвета (зеленый), значение HEX (#5570f0) или значение RGB rgb (25, 255, 2). Существует еще одно состояние «a: focus», которое используется для фокусировки, когда пользователь использует клавишу табуляции для перехода по ссылкам.
Значение ссылок по умолчанию:
- По умолчанию созданные ссылки подчеркнуты.
- Когда мышь находится над ссылкой, она меняется на значок руки.
- Нормальные/непосещенные ссылки выделены синим цветом.
- Посещенные ссылки окрашены в фиолетовый цвет.
- Активные ссылки окрашены в красный цвет.

- Когда ссылка находится в фокусе, вокруг нее появляется контур.
Example
html
|
Выход:
. color: Это свойство CSS используется для изменения цвета текста ссылки. Example: Output: font-family: This property is used чтобы изменить тип шрифта ссылки, используя свойство font-family. Пример: Выход: . Example: Вывод: background-color: Это свойство используется для установки цвета фона ссылки. Example: 8 Вывод: Кнопка ссылки CSS: Ссылки CSS также можно стилизовать с помощью кнопок/полей. В следующем примере показано, как ссылки CSS могут быть оформлены в виде кнопок. Вывод: Рекомендуемые статьи Страница CSS : В конце этого урока вы сможете: Вы можете просмотреть готовые версии двух образцов веб-страниц, на которые вы добавите гиперссылки в этом руководстве, щелкнув ссылку ниже. Готовые образцы будут открываться в новой вкладке вашего веб-браузера. страница-5.html страница-6.html На современных веб-сайтах гиперссылки обычно отображаются по-разному в зависимости от раздела веб-страницы, в котором они расположены. В отличие от других элементов веб-страницы, таких как заголовки, абзацы или изображения, гиперссылки являются интерактивными . Гиперссылки — это пять так называемых состояний , которые можно сгруппировать в две категории: Гиперссылка может иметь два пассивных состояния. В CSS вы ориентируетесь на непосещенные и посещенные гиперссылки на веб-странице, используя псевдоклассы :link и :visited следующим образом: Как правило, эти два пассивных состояния оформляются одинаково. Или, в одну строку: Обратите внимание на двоеточие (:) между селектором a и именем псевдокласса (ссылка или посещенный). Например, если вы хотите, чтобы ваши гиперссылки отображались красным цветом, когда пользователь не взаимодействует с ними, вы должны ввести следующее. Существует три возможных пассивных состояния гиперссылки. В CSS вы ориентируетесь на эти три состояния гиперссылок, используя псевдоклассы :focus, :hover и :active. Как правило, все три интерактивных состояния гиперссылки оформляются одинаково. Опять же, обратите внимание на двоеточие (:) между селектором a и именем псевдокласса (фокус, наведение или активный). Например, если вы хотите, чтобы ваши гиперссылки отображались зеленым цветом всякий раз, когда пользователь взаимодействует с ними, вы должны ввести следующее. Таким образом, раздел файла CSS, который стилизует гиперссылки, обычно выглядит следующим образом: В таблице стилей CSS важно размещать псевдоклассы в правильном порядке. В противном случае ваши стили гиперссылок могут отображаться не так, как вы хотите. Правильный порядок следующий: :ссылка По умолчанию веб-браузеры добавляют подчеркивание ко всем пяти состояниям гиперссылок. Чтобы «отключить» это подчеркивание по умолчанию, вам нужно добавить следующее правило стиля в свой файл CSS. За исключением особых случаев гиперссылок в меню и нижних колонтитулах, а также в качестве кнопок, рекомендуется подчеркивать посещенные и непосещенные состояния гиперссылок внутри блоков текста. Однако для подчеркивания гиперссылок веб-дизайнеры обычно используют свойство border-bottom , а не text-decoration , потому что оно допускает больше вариантов интервалов и цвета. В этой задаче вы будете применять стили CSS к гиперссылкам, которые вы добавили на образец веб-страницы page-5.html в предыдущем учебнике «Введение в гиперссылки». Вы завершили работу над первой пробной веб-страницей. Нажмите page-5.html, чтобы просмотреть готовый образец этой веб-страницы в новой вкладке веб-браузера. В этом разделе вы будете применять стили CSS к гиперссылкам, которые вы добавили на образец веб-страницы page-6. Вы завершили работу над вторым образцом веб-страницы. Нажмите page-6.html, чтобы просмотреть готовый образец этой веб-страницы в новой вкладке веб-браузера. После завершения веб-страницы и таблицы стилей вы готовы загрузить их в свою учетную запись на GitHub. Ваш обновленный образец веб-страницы теперь опубликован на GitHub по веб-адресам, подобным следующим: https://username.github.io/exercises/page-5.html Может пройти несколько минут, прежде чем ваши загруженные файлы появятся на GitHub. Псевдоклассы ссылок дают веб-дизайнерам возможность стилизовать различные состояния ссылок HTML. Псевдоклассы CSS, обычно используемые для стилизации гиперссылок: Вот описание каждого псевдокласса: Технически, из пяти наиболее часто используемых псевдоклассов для ссылок только два — Для большей специфичности CSS можно использовать комбинацию псевдоклассов. Например, вы можете захотеть изменить внешний вид, когда пользователь наводит курсор на посещенную ссылку, а не на не посещенную ссылку. В предыдущем примере, когда пользователи наводят курсор на непросмотренную ссылку, ее текст привязки становится зеленым. Но если это посещенная ссылка, якорный текст станет красным. Из-за специфики CSS ссылки могут соответствовать нескольким псевдоклассам одновременно. Вот почему порядок правил стилей в ваших таблицах стилей имеет решающее значение. В начале события щелчка ссылка на короткое время соответствует обоим состояниям Чтобы все правила псевдокласса ссылок отображались успешно, предлагает следующий порядок: Спецификации псевдокласса W3C допускают использование любого типа регистра. Это означает, что имена псевдоклассов должны быть написаны заглавными, строчными буквами или любым другим стилем регистра. Все эти варианты псевдоклассов До и/или после двоеточия ( В современных веб-браузерах Например, вы не можете назначить им разные значения Для полного объяснения проблемы с Изучив, как создавать гиперссылки, первое, что хотят знать большинство начинающих веб-дизайнеров, — как удалить подчеркивание. Свойства CSS в таблице ниже охватывают эту и другие настройки, которые вы можете внести в внешний вид гиперссылок на своей веб-странице. Вы можете просто применить их к Список свойств CSS 7 - Hyperlinks ПРИМЕЧАНИЯ: Чтобы увидеть это в действии, наведите указатель мыши на следующую тестовую ссылку: TEST LINK Вот код, который вы могли бы использовать во встроенной или внешней таблице стилей: Все это желтое поле является гиперссылкой. Вы можете щелкнуть в любом месте внутри него. Лучшие бесплатные вещи Бесплатные текстовые редакторы См. также: Лучший бесплатный веб-хостинг Если вам нужен .COM , вы можете быстро и легко получить его по адресу... В CSS есть несколько опций для переопределения стиля ссылок. СВОЙСТВА ССЫЛКИ Ссылка из приведенного выше примера будет выглядеть так: text-decoration
text-decoration
Синтаксис:
а {
цвет: имя_цвета;
}
html
< html > < head > < title >Свойства цвета ссылки title > < стиль > p { размер шрифта: 20; text-align:center; } /*БЕЗВЕДЕННАЯ СВЯЗАЯ0 цвет:красный; } /*visited link will appear blue*/ a:visited{ color:blue; } /*Когда мышь зависят над ссылкой, она появится оранжевый* / a:hover{ цвет:оранжевый; } /*when the link is clicked, it will appear black*/ a:active{ color:black ; } style > head > < body > Эта ссылка будет менять цвет в зависимости от состояния.
p > body > html >
Синтаксис:
а {
font-family: "фамилия";
}
html
< html > < head > < style > /*Первоначальная ссылка семейство шрифт Arial* / A { семейство шрифтов: Arial; } P { Font-Size: 30px; text-align:center; } /*БЕСПЛАТНАЯ СЕМЕЙ FONT* / a:ссылка{ цвет: Arial; } /*visited link font family*/ a:visited{ font-family:Arial; } /*Когда мышь будет зависеть от нее на время новой римской* / A: Hover { Font-family: Times New Romman; } /*Когда ссылка будет нажати0091 a:active{ семейство шрифтов: Comic Sans MS; } style > head > < body > id="link">Гики для гиков A > А компьютерная наука Портал для фанатов. 
>
Синтаксис:
а {
текстовое оформление: нет;
}
html
< html > < head > < title >Оформление текста в ссылке title > < style > /*Set the font size for better visibility*/ p { размер шрифта: 2rem; } /*Удаление подчеркивания с помощью text-decoration*/ a{ text; } /*Подчеркнуть может быть добавлен с использованием Текстовый декорация: подчеркивание; */ style > head > < body > Portal for Geeks.
P > Body > HTML > 9003 HTML > .0213
Синтаксис:
а {
цвет фона: имя_цвета;
}
html
< html > < head > < title >background color title > < style > /*Установка размера шрифта для лучшей видимости*/ p{ размер шрифта: 2rem; } /*Designing unvisited link button*/ a:link{ background-color: powderblue; цвет:зеленый; padding:5px 5px; украшение текста: нет; дисплей: встроенный блок; } /*Кнопка для конструкции. зеленый;
зеленый; цвет:белый; padding:5px 5px; text-align: center; украшение текста: нет; дисплей: встроенный блок; } стиль > голова > < Body > GEKSFOREEEEEECEEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEKEEE с > Body > HTML > . 0213
0213
Example:
html
< html > < head > < title >Link button title > < style > /*Setting font size для лучшей видимости*/ p{ font-size: 2rem; } a { цвет:белый; padding:5px 5px; border-radius:5px; text-align: center; украшение текста: нет; дисплей: встроенный блок; } style > head > < body > Компьютерщики для компьютерщиков A > Портал компьютерных наук для гиков.
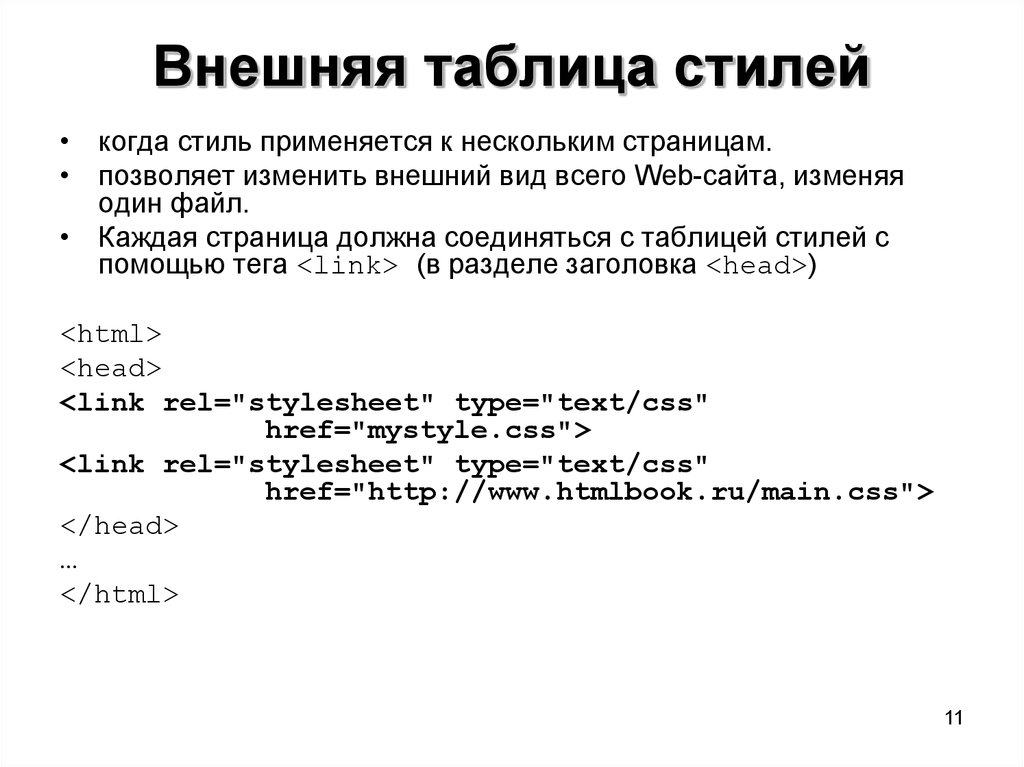
Стилизация гиперссылок | Учебники по веб-дизайну и разработке
Цели обучения
Около пяти состояний гиперссылки

 И их внешний вид может меняться в зависимости от того, как пользователь взаимодействует с ними.
И их внешний вид может меняться в зависимости от того, как пользователь взаимодействует с ними. Гиперссылки: два пассивных состояния

/* Пассивная ссылка - ранее не посещаемая */
ссылка {
/* здесь находятся правила стиля */
}
/* Пассивная ссылка - ранее посещенная */
а: посетил {
/* здесь находятся правила стиля */
}
/* Состояния пассивной ссылки */
ссылка,
а: посетил {
/* здесь находятся правила стиля */
}
/* Состояния пассивной ссылки */
а: ссылка, а: посетили {
/* здесь находятся правила стиля */
} ![]()
/* Состояния пассивной ссылки */
а: ссылка, а: посетили {
красный цвет
} Гиперссылки: три интерактивных состояния

/* Состояния интерактивной ссылки */
а: фокус, а: наведение, а: активный {
/* здесь находятся правила стиля */
} 
/* Состояния пассивной ссылки */
а: наведение, а: фокус, а: активный {
цвет: зеленый
}
/* ====== СТИЛИ ГИПЕРССЫЛОК ====== */
/* Состояния пассивной ссылки */
а: ссылка, а: посетили {
красный цвет
}
/* Состояния интерактивной ссылки */
а: наведение, а: фокус, а: активный {
цвет: зеленый
} Гиперссылки: правильный порядок псевдоклассов
: посетил
:навести
:фокус
: активный Гиперссылки и подчеркивание по умолчанию
 Это результат применения значения по умолчанию underline к свойству text-decoration .
Это результат применения значения по умолчанию underline к свойству text-decoration .
/* ====== СТИЛИ ГИПЕРССЫЛОК ====== */
/* Состояния пассивной ссылки */
а: ссылка, а: посетили {
текстовое оформление: нет;
красный цвет;
}
/* Состояния интерактивной ссылки */
а: наведение, а: фокус, а: активный {
текстовое оформление: нет;
цвет: зеленый;
} 
Стилизация ссылок на веб-странице
van Gogh
/* Стили пассивных ссылок */
а: ссылка, а: посетили {
текстовое оформление: нет;
отступ снизу: 2px;
}
/* Стили интерактивных ссылок */
а: наведение, а: фокус, а: активный {
текстовое оформление: нет;
отступ снизу: 2px;
} Теперь вы сгруппировали пять возможных состояний гиперссылок в две категории для стилей и удалили подчеркивание по умолчанию.
Вы также добавили интервал 2px , который будет отделять текст гиперссылки от любой нижней границы, которую вы поместите под ней.
цвет: #000;
нижняя граница: сплошная 2px #000;
цвет: #f26f21;
нижняя граница: сплошной синий 2px;
Оформление ссылок на веб-странице
Туризм  html в предыдущем учебнике по работе с внутренними гиперссылками.
html в предыдущем учебнике по работе с внутренними гиперссылками.
/* Стили пассивных ссылок */
а: ссылка, а: посетили {
текстовое оформление: нет;
отступ снизу: 2px;
цвет: #006600;
нижняя граница: сплошная 2px #006600;
}
/* Стили интерактивных ссылок */
а: наведение, а: фокус, а: активный {
текстовое оформление: нет;
отступ снизу: 2px;
цвет: #f26f21;
нижняя граница: сплошной синий 2px;
} 
Загрузка файлов на GitHub

https://username.github.io/exercises/page-6.html Псевдоклассы ссылок CSS - WebFX
:link , :visited , :hover , :active и : фокус . Пример: /* По умолчанию */ a { color: blue; } /* Непосещенные ссылки */ a:link { color: blue; } /* Посещенные ссылки */ a:visited { color: Purple; } /* Состояние наведения */ a:hover { color: red; } /* Состояние фокусировки */ a:focus { color: orange; } /* Состояние активировано */ a:active { color: green; } Обзор
:link — выбирает непросмотренные ссылки.
:visited — выбирает посещенные ссылки. :hover — состояние, которое возникает, когда пользователь наводит указатель мыши на ссылку. :active — состояние, которое происходит, когда пользователь нажимает на ссылку. Это очень короткий момент между нажатием на ссылку и фокусировкой или момент между нажатием и переходом на другую веб-страницу. Поскольку это состояние обычно длится недолго, его легче увидеть, если щелкнуть ссылку и нажать кнопку мыши, не отпуская кнопку мыши. :focus — состояние, которое возникает, когда пользователь фокусируется на ссылке. Это состояние можно увидеть при переходе по ссылке или после нажатия на ссылку. :link и :visited — на самом деле являются псевдоклассами ссылок , специально разработанными для ссылок HTML ( ) элементы. Остальные три —
Остальные три — :hover , :active и :focus — называются динамическими псевдоклассами и могут использоваться в других элементах HTML. Комбинирование псевдоклассов
а: ссылка { цвет: синий; } a: посетил { цвет: фиолетовый; } a:link:hover { цвет: зеленый; } a:visited:hover { цвет: красный; } Порядок псевдоклассов
 Примером одновременного сопоставления двух псевдоклассов является щелчок по ссылке.
Примером одновременного сопоставления двух псевдоклассов является щелчок по ссылке. :hover и :active , поскольку указатель мыши все еще находится над ссылкой, пока ссылка активируется. Мы знаем, что если два селектора равны по специфичности, по умолчанию побеждает селектор, расположенный дальше по таблице стилей. Таким образом, если правило стиля :active выше правила стиля :hover , пользователи никогда не увидят применяемое правило стиля :active , потому что :hover правило стиля заменяет его. a { } a:link { } a:visited { } a:hover { } a:focus { } a: active { } Нечувствительность к регистру
 Однако наиболее распространенной практикой является написание имен псевдоклассов строчными буквами.
Однако наиболее распространенной практикой является написание имен псевдоклассов строчными буквами. :link будут работать и технически эквивалентны друг другу: a:link { } a:LINK { } a:LiNk { } a:link { } Пробел и После имен псевдоклассов
: ), предшествующего имени псевдокласса, не должно быть никаких пробелов. Например, запись правила стиля как такового не будет правильно отображаться в браузерах: /* Пробелы до и после двоеточия (:) не будут работать */ а : ссылка { цвет: зеленый; } /* Пробелы перед двоеточием (:) не работают */ a :link { color: green; } /* Пробелы после двоеточия (:) не работают */ a: link { color: green; } Псевдоклассы ссылок в современных браузерах
:link и :visited будут вести себя иначе, чем другие псевдоклассы, чтобы защитить конфиденциальность истории просмотров посетителя. Современные браузеры теперь ограничивают свойства CSS, которые будут отображаться в правилах стиля, включающих
Современные браузеры теперь ограничивают свойства CSS, которые будут отображаться в правилах стиля, включающих :ссылка и :просмотр псевдоклассов. Короче говоря, правила стиля для :link и :visited не могут отличаться, за исключением свойств цвета. background-image или дать им разные значения display . В современных браузерах следующий пример не будет работать так, как вы ожидаете. Посещенные ссылки будут отображать , а не заглавными буквами; они будут в нижнем регистре, как непросмотренные ссылки. HTML
Непосещенная ССЫЛКА Посещенная ССЫЛКА
CSS
/* Непосещенные ссылки отображаются в all-lowercase */ a:link { text-transform: lowercase; } /* Посещенные ссылки отображаются заглавными буквами */ a:visited { text-transform: uppercase; } Результат
: ссылка и : посетил , прочтите эту статью: Почему псевдокласс :visited является странным.
Связанный контент
Свойства CSS — гиперссылки
Элемент , или вы можете применить их к расширенным селекторам, используя ссылки и динамические псевдоклассы. К ним относятся следующие: А , А: ссылка , А: посетил , А:активный , A: Hover Наименование свойств Некоторые возможные значения .  надчеркивание | нет
надчеркивание | нет Текст ссылки подчеркнут? курсор перекрестие | по умолчанию | help Устанавливает стиль указателя мыши фон (любой цвет) Цвет фона ролловера дисплей блок | inline Сделать ссылку блочным элементом? Элемент со специальным суффиксом, известным как псевдокласс . Они описаны ниже: A:link — Элемент A в сочетании с псевдоклассом :link можно использовать для установки свойств CSS, применяемых к гиперссылке, которая была посещена , а не . . Пример:
. Пример: A:link {цвет: синий;} A:visited - Элемент A в сочетании с :visited 9Псевдокласс 0091 можно использовать для установки того, какие свойства CSS применяются к гиперссылке, по которой было посещено . Пример: A:visited {цвет: фиолетовый;} A:active — Элемент A в сочетании с псевдоклассом :active можно использовать для установки того, какие свойства CSS применяются к гиперссылке, которая в данный момент активируется (щелчок). Пример: A:активный {цвет: красный;} А:наведите — элемент A в сочетании с псевдоклассом :hover можно использовать для установки свойств CSS, применяемых к гиперссылке, когда указатель мыши наводится на нее. Пример: A: hover {цвет: красный;}  Он применяется ко всем элементам, но вы, вероятно, найдете его наиболее полезным при применении к гиперссылкам. Вот некоторые возможные значения:
Он применяется ко всем элементам, но вы, вероятно, найдете его наиболее полезным при применении к гиперссылкам. Вот некоторые возможные значения:
Например, вы можете использовать следующий код во встроенной или внешней таблице стилей для удаления подчеркивания со всех гиперссылок: подчеркивание — это подчеркнет текст вашей гиперссылки. overline — это применит строку поверх текста вашей гиперссылки. нет - Это удалит подчеркивание, обычно применяемое к тексту гиперссылки. A {text-decoration: none;} для определения стиля указателя мыши, отображаемого при наведении курсора на гиперссылку (курсор также можно использовать с другими элементами). Вот некоторые возможные значения: перекрестие — курсор будет отображаться как перекрестие. (покажи мне)
(покажи мне) по умолчанию — курсор будет отображаться в виде стрелки. (покажи мне) help - Это отобразит курсор со знаком вопроса. (покажи мне) A:hover для применения цвета фона, когда пользователь наводит курсор на ваши гиперссылки (что является своего рода Круто). A: наведите курсор {фон: желтый;} display особенно полезно для превращения гиперссылок в блочные элементы. Это позволит вам применить такие размеры, как ширина , высота и отступ , чтобы сделать интерактивную область вашей гиперссылки такой большой, как вы хотите. Вот пример:
Вот пример: Все это желтое поле является гиперссылкой. Вы можете щелкнуть в любом месте внутри него.
для веб-мастеров
Бесплатные графические редакторы
Инструменты анализа веб-сайтов
Бесплатные шаблоны веб-сайтов
Как сделать веб-страницу <~ НАЗАД ВЕРХ ВВЕДЕНИЕ Ссылки CSS — учебник по CSS

Свойство Значения NS IE A:link
A:visited
A:active
A:hover СМОТРЕТЬ ЗДЕСЬ
Пример: Подчеркнуто/Зачеркнуто
|
Ссылка из приведенного выше примера будет выглядеть так:
| ПОСМОТРЕТЬ ЗДЕСЬ |
при наведении курсора.

Пример: Звенья для изменения размера
|
Ссылка из приведенного выше примера будет выглядеть так:
| СМОТРИТЕ ЗДЕСЬ |
Последний пример — создание ссылок с постоянным фоновым цветом, явно выделяющимся среди остальных.
Пример: ссылки с фоновым цветом
|
Ссылка из приведенного выше примера будет выглядеть следующим образом:
. Последний раздел посвящен тому, как добавить несколько стилей ссылок, которые можно использовать на одной странице. Последний раздел посвящен тому, как добавить несколько стилей ссылок, которые можно использовать на одной странице.В приведенных выше примерах мы обратились к селектору HTML — A:link etc — и, таким образом, переопределили общий стиль ссылки. Как определить стиль ссылки, активный только в определенной области страницы? Ответ: контекстно-зависимые селекторы. Вместо того, чтобы обращаться к селектору ссылки A:, мы будем обращаться к нему, будучи зависимым от определенного внешнего класса, который окружает область, в которой мы хотим, чтобы наш стиль ссылки был эффективным. Например:
Обратите внимание, как мы используем для определения контекста. 1) Очевидно, что это позволяет нам использовать разные 2) Мы можем определить целые области, где определенный стиль ссылки работает для всех ссылок в этой области. Таким образом, нам не нужно добавлять определение стиля к каждой ссылке в этой области.
CSS Styling Links | Как стилизовать ссылки в CSSПоиск
Ссылка представляет собой соединение с одной веб-страницы на другую веб-страницу. Это свойство CSS можно использовать для связывания стилей различными способами. В этой статье вы узнаете, как установить различные свойства гиперссылки с помощью свойства CSS. Первое, что нужно понять, это концепция состояний ссылок, различных состояний, в которых могут быть ссылки, которые могут быть разработаны с использованием разных псевдоклассов:
Вот пример простой ссылки: <голова> При изучении стилей по умолчанию вы можете увидеть некоторые вещи, а именно: неиспользованные ссылки выделены синим цветом, ссылки выделены, посещенные ссылки окрашены в фиолетовый цвет, выделенные ссылки имеют контур вокруг них, а активные ссылки красные. Стили по умолчанию можно изменить или деактивировать, используя следующие свойства CSS: стиль курсора указателя мыши, цвет текста и контур текста. Вот пример использования свойства text-decoration:
<голова>
<стиль>
п {
размер шрифта: 30px;
выравнивание текста: по центру;
}
ссылка {
текстовое оформление: нет;
}
а: посетил {
текстовое оформление: нет;
}
а: наведите {
оформление текста: подчеркивание;
}
а: активный {
оформление текста: подчеркивание;
}
<тело>
Вот еще один пример, на этот раз с использованием свойства background-color:
<голова>
<стиль>
п {
размер шрифта: 30px;
выравнивание текста: по центру;
}
ссылка {
цвет фона: коралловый;
}
а: посетил {
цвет фона: голубой;
}
а: наведите {
цвет фона: DarkMagenta;
}
а: активный {
цвет фона: DarkSalmon ;
}
<тело>
Расширенные кнопки ссылок CSS: чтобы создать кнопку ссылки, используйте некоторые свойства стиля CSS, чтобы вы могли создать поле и сделать его интерактивным. Вам понадобится свойство color, чтобы установить цвет текста, представляющего ссылку, цвет фона, чтобы добавить цвет к самой кнопке, text-decoration, чтобы удалить подчеркивание из ссылки, свойство text-align, чтобы установить выравнивание ваша ссылка, свойство отображения, описывающее, как должна отображаться ваша ссылка и свойство заполнения, и определяющее, насколько большой будет ваша кнопка. Вот пример:
<голова>
<стиль>
а: ссылка, а: посетили {
цвет фона: DarkSalmon ;
граница: нет;
цвет: #FFFFFF;
отступ: 25px 52px;
выравнивание текста: по центру;
-webkit-transition-duration: 0,4 с;
продолжительность перехода: 0,4 с;
текстовое оформление: нет;
размер шрифта: 20px;
выравнивание текста: по центру;
курсор: указатель;
отображение: встроенный блок;
}
а: наведение, а: активный {
цвет фона: DarkRed ;
}
<тело>
<тело>
КНОПКА
Все свойства, которые мы использовали ранее, можно использовать и по-другому. Например, такие состояния, как наведение, можно использовать для стилизации многих различных элементов, а не только привязок. Ссылки часто достаточно стилизованы, чтобы в определенных ситуациях выглядеть и вести себя как кнопки. Навигационное меню помечено как список, содержащий ссылки, и его можно легко оформить так, чтобы оно выглядело как набор кнопок управления, дающих пользователю доступ к другим частям сайта.
<голова>
<стиль>
тело, html {
маржа: 0;
семейство шрифтов: без засечек, ариал, хелветика;
}
ул {
заполнение: 0;
ширина: 100%;
}
ли {
дисплей: встроенный;
}
а {
контур: нет;
текстовое оформление: нет;
отображение: встроенный блок;
ширина: 19,5%;
поле справа: 0,625%;
выравнивание текста: по центру;
высота строки: 3;
белый цвет;
}
li:последний ребенок {
поле справа: 0;
}
а: ссылка, а: посещено, а: фокус {
фон: DarkSalmon;
}
а: наведите {
фон: темно-красный;
}
а: активный {
фон: красный;
белый цвет;
}
<тело>
<ул>
Давайте посмотрим, что происходит в приведенном ниже примере, сосредоточив внимание на наиболее интересных частях. Следовательно, второе правило устраняет заполнение элемента
 |


 Итак, давайте рассмотрим лучшие практики оформления ссылок.
Итак, давайте рассмотрим лучшие практики оформления ссылок. focus()), оформленная с использованием псевдокласса focus
focus()), оформленная с использованием псевдокласса focus
 См. пример ниже:
См. пример ниже: