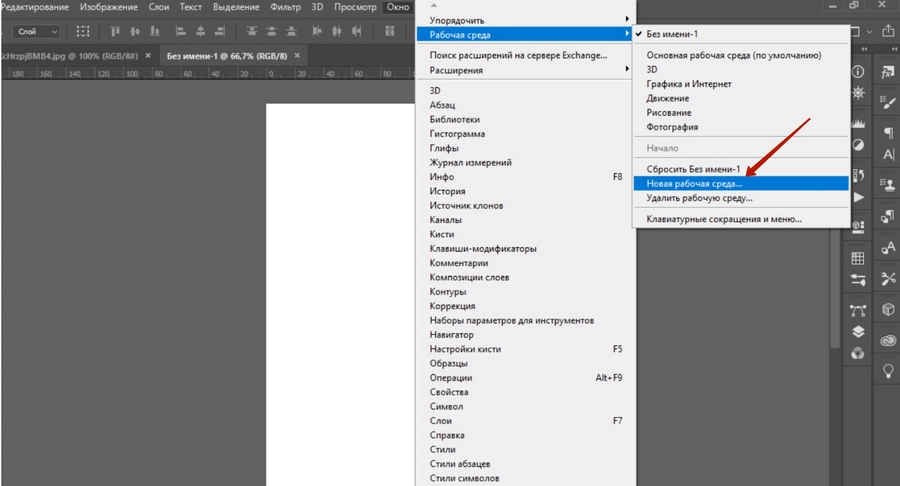
Как использовать красивые символы в Adobe Photoshop CC
Слово «глиф» происходит от греческого и может быть переведено как «резьба». Вы можете найти эти специальные символы вне основных алфавитов. Например, символы валюты, символ авторского права и амперсанд являются глифами.
Каждый шрифт имеет свои собственные символы, которые вы можете творчески использовать в своих графических изображениях в Adobe Photoshop CC.
Как использовать глифы в Adobe Photoshop
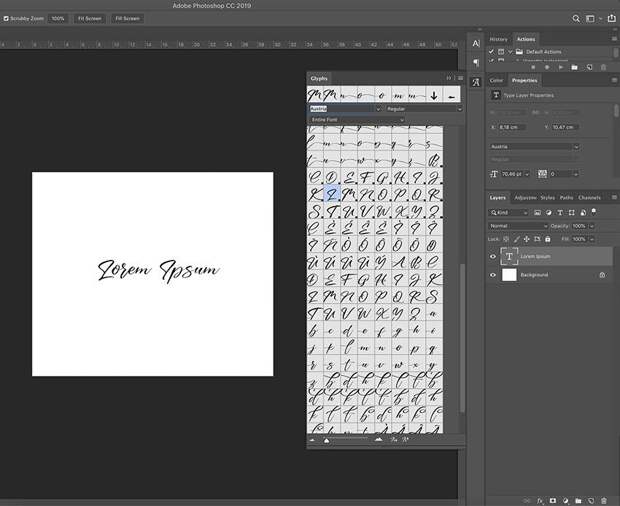
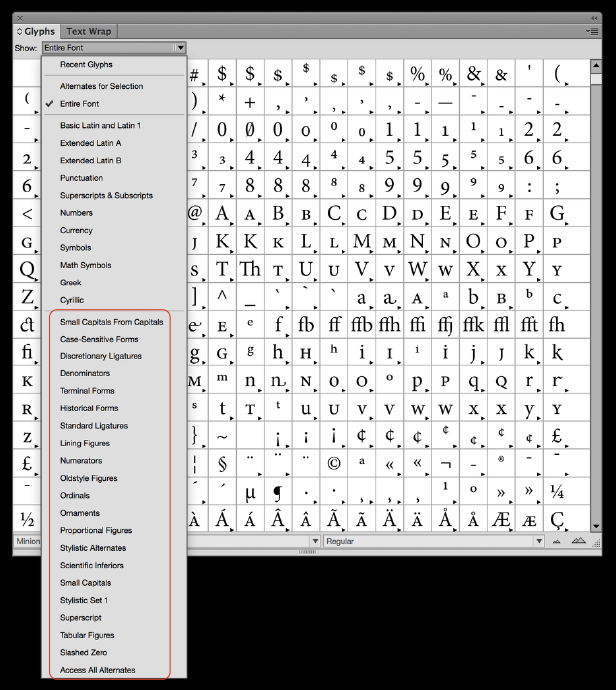
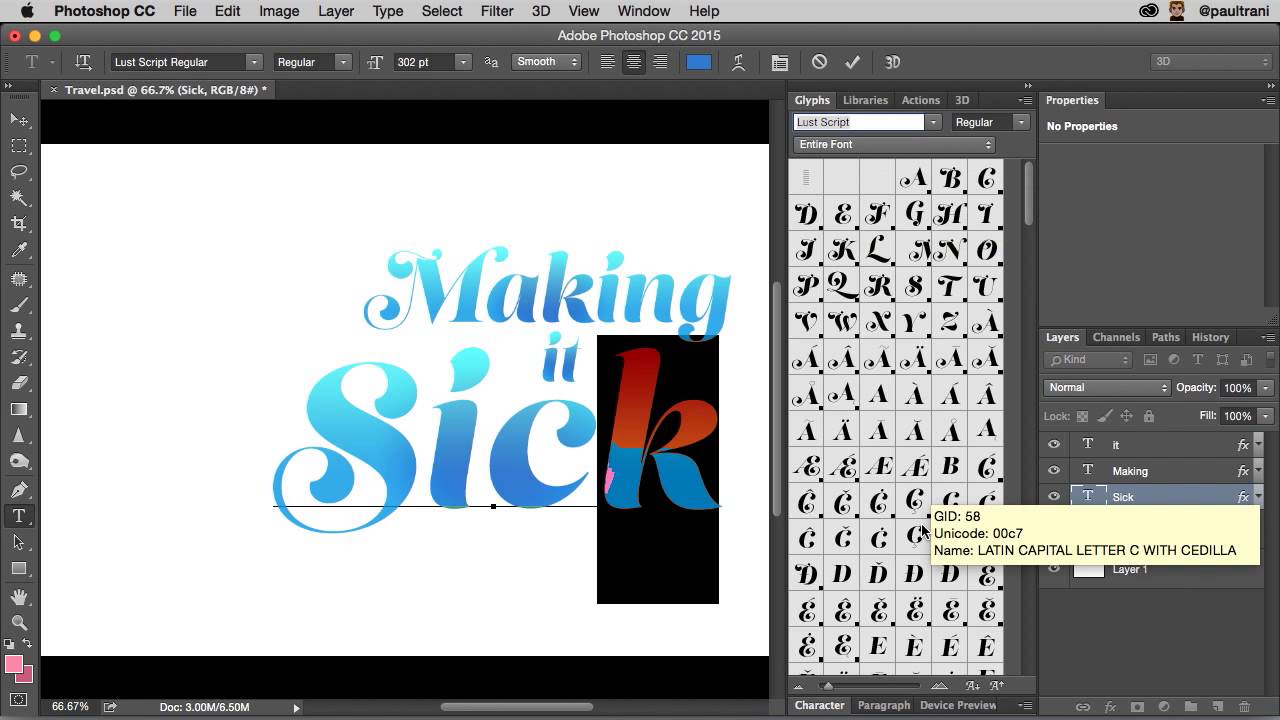
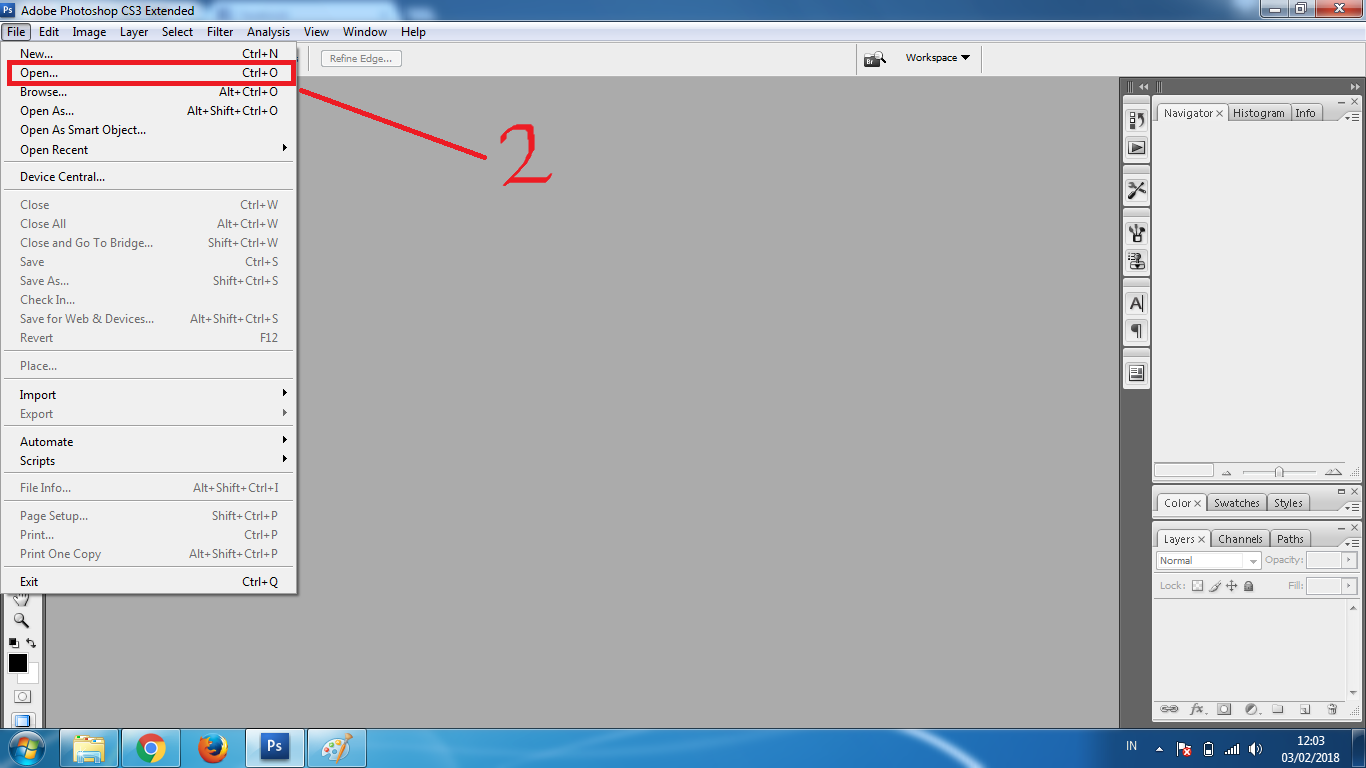
Используйте глифы в качестве ярлыков для мгновенных украшений в вашем проекте графического дизайна. Просто начните с правильного шрифта. Вы встретите несколько курсивных шрифтов с лучшими глифами. Вы можете просмотреть расширенный набор символов на панели глифов в Photoshop или на карте символов Windows. Затем запустите Adobe Photoshop CC.
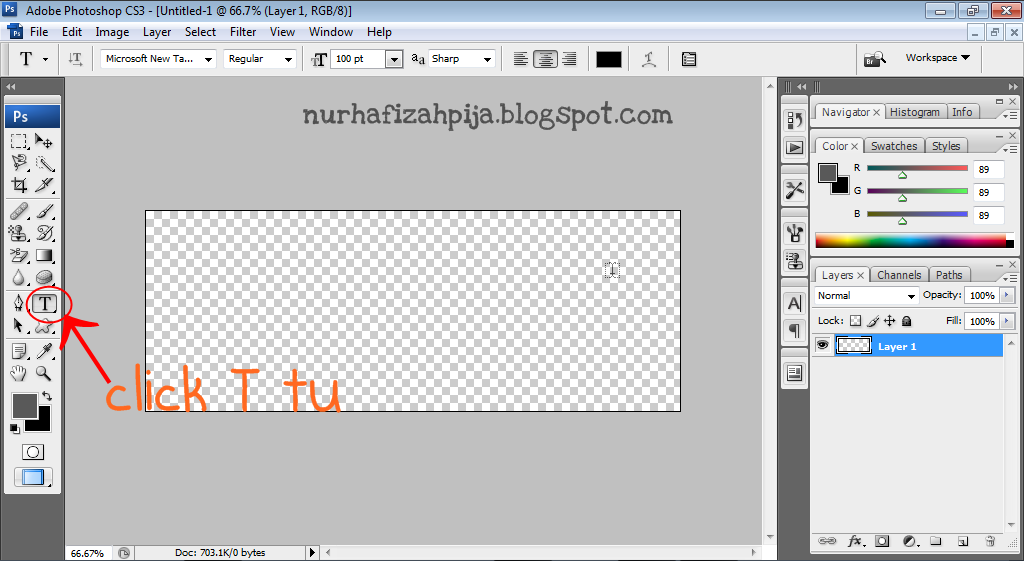
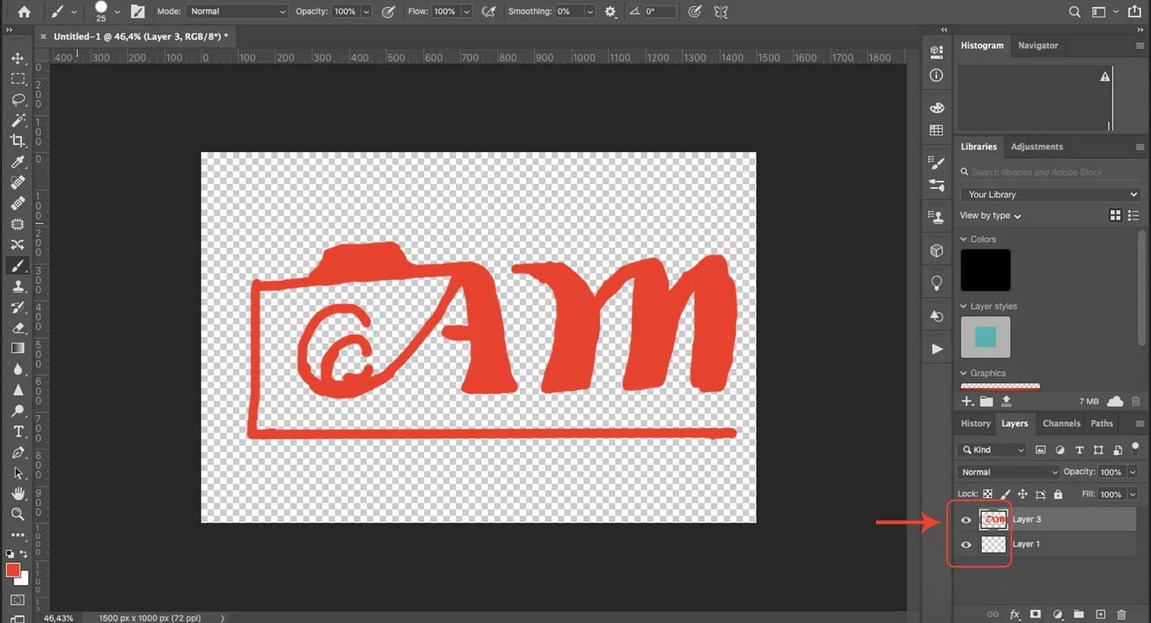
- Создайте текстовый слой, над которым вы хотите работать.
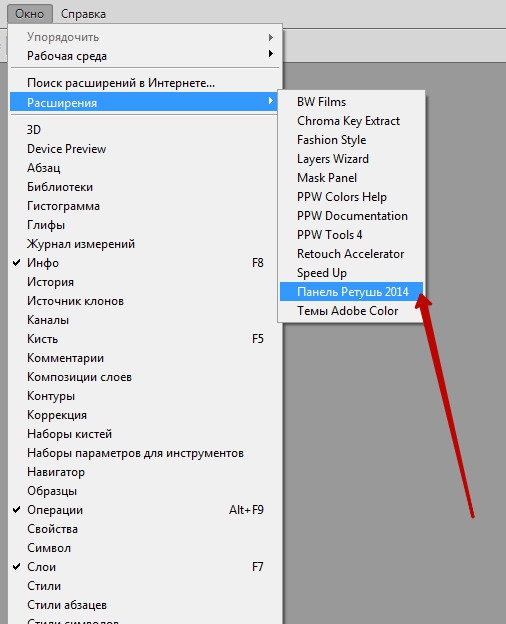
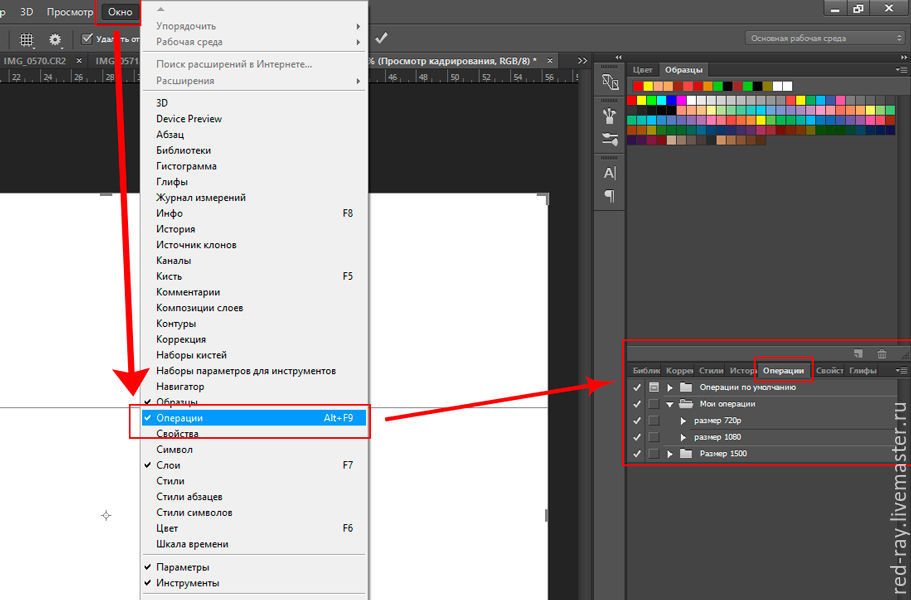
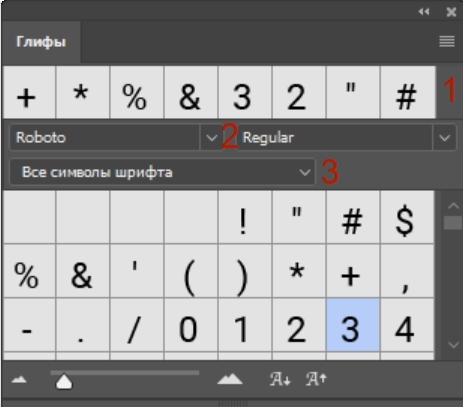
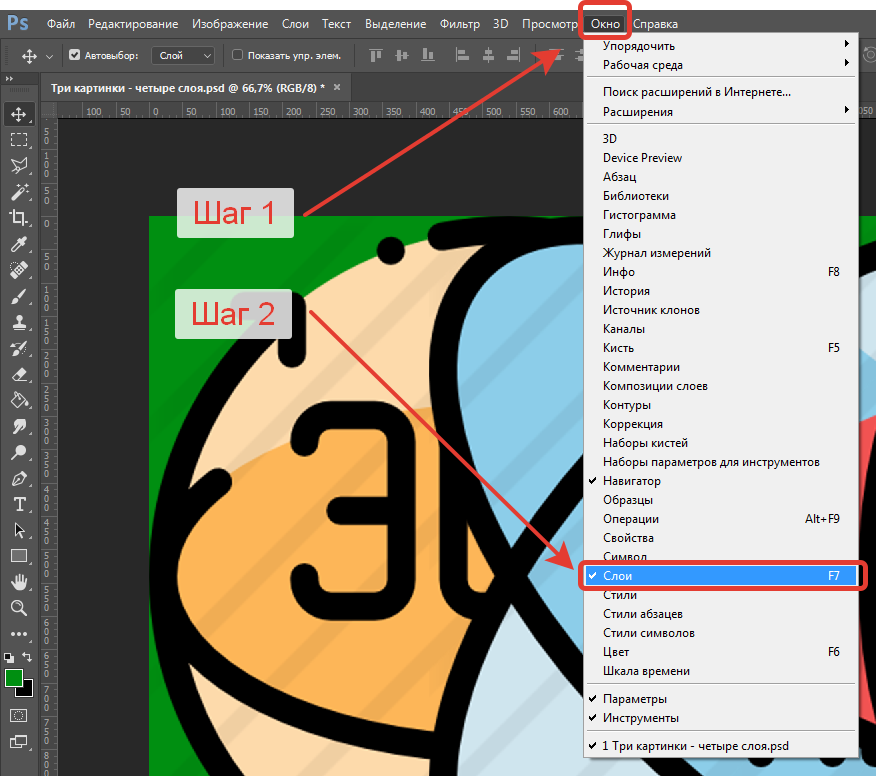
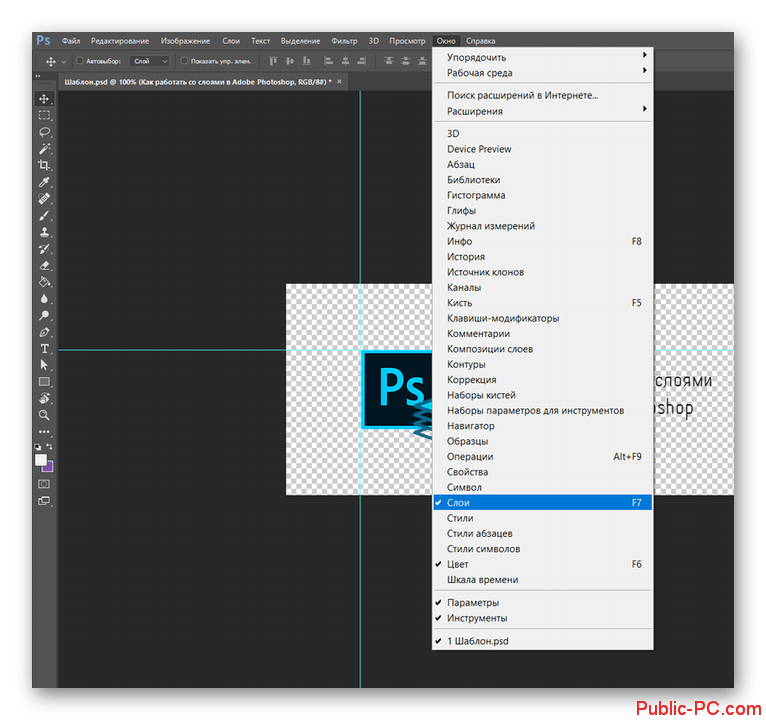
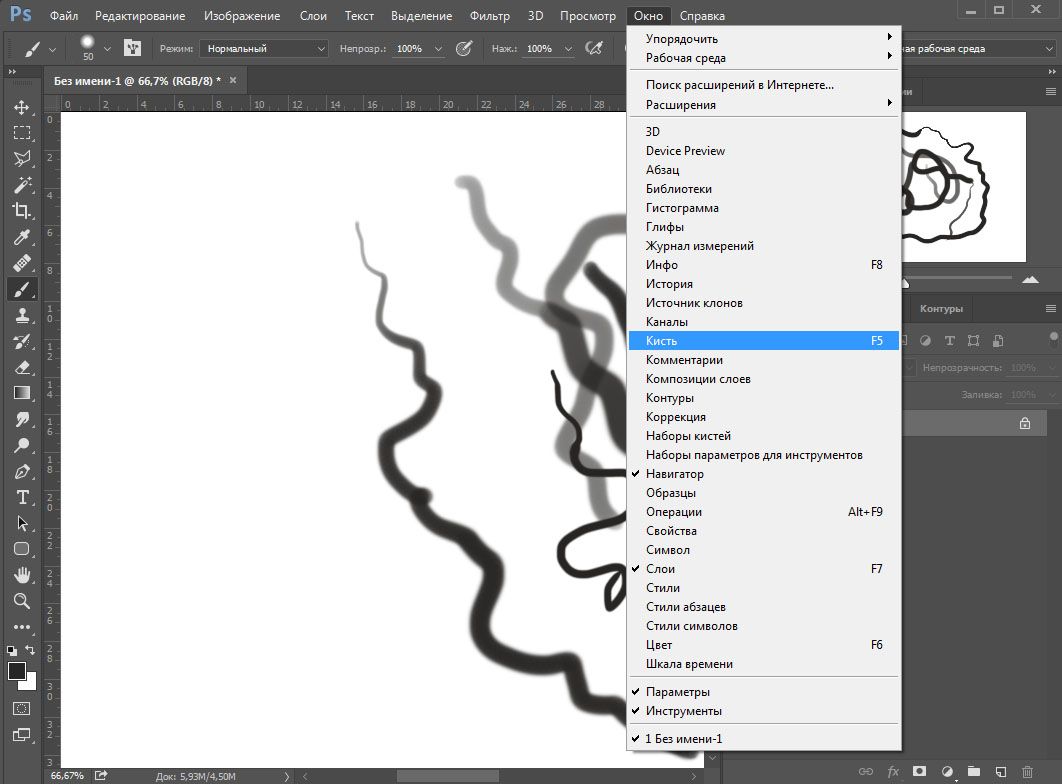
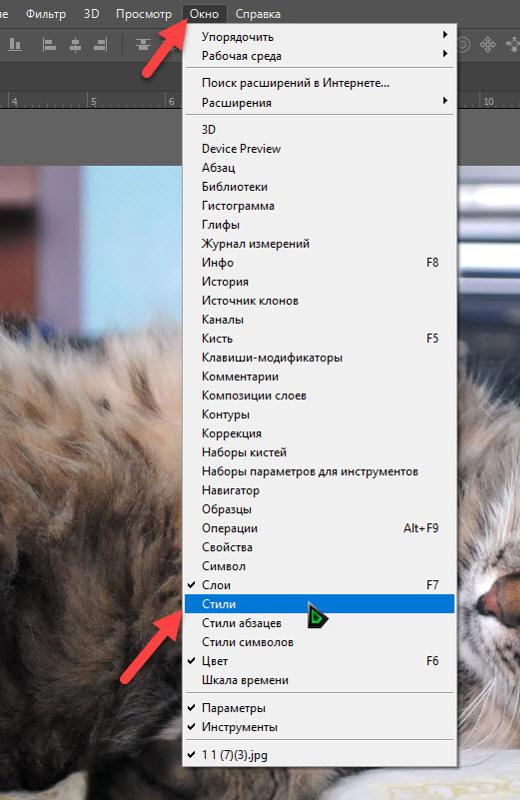
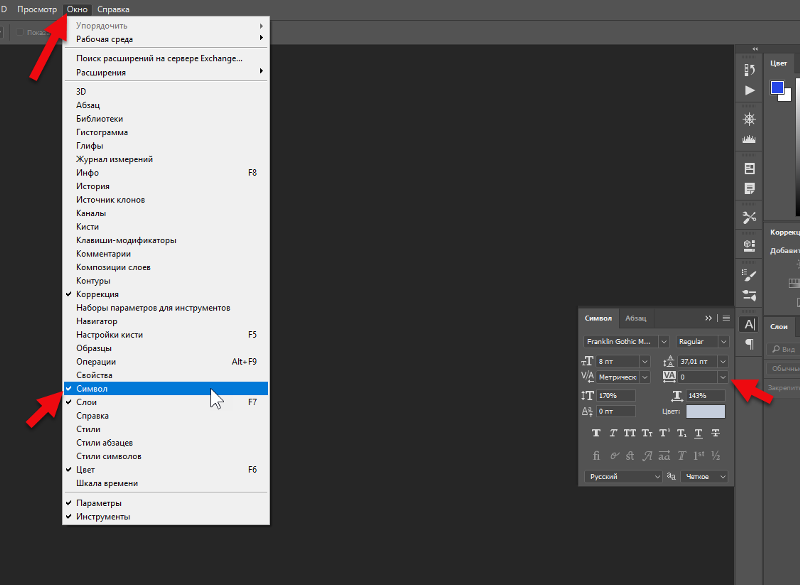
- Перейдите в Windows> Glyphs и откройте панель Glyphs .

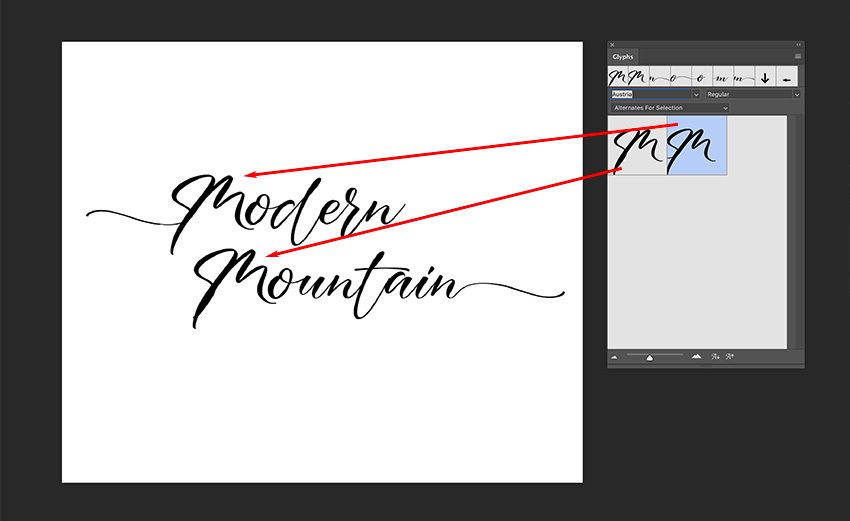
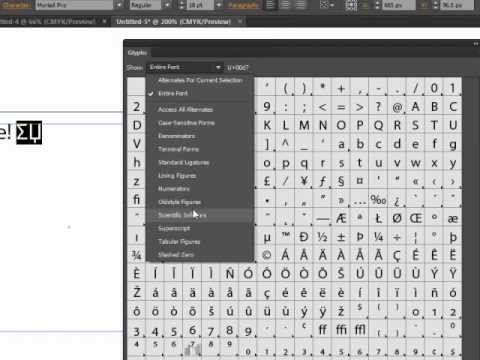
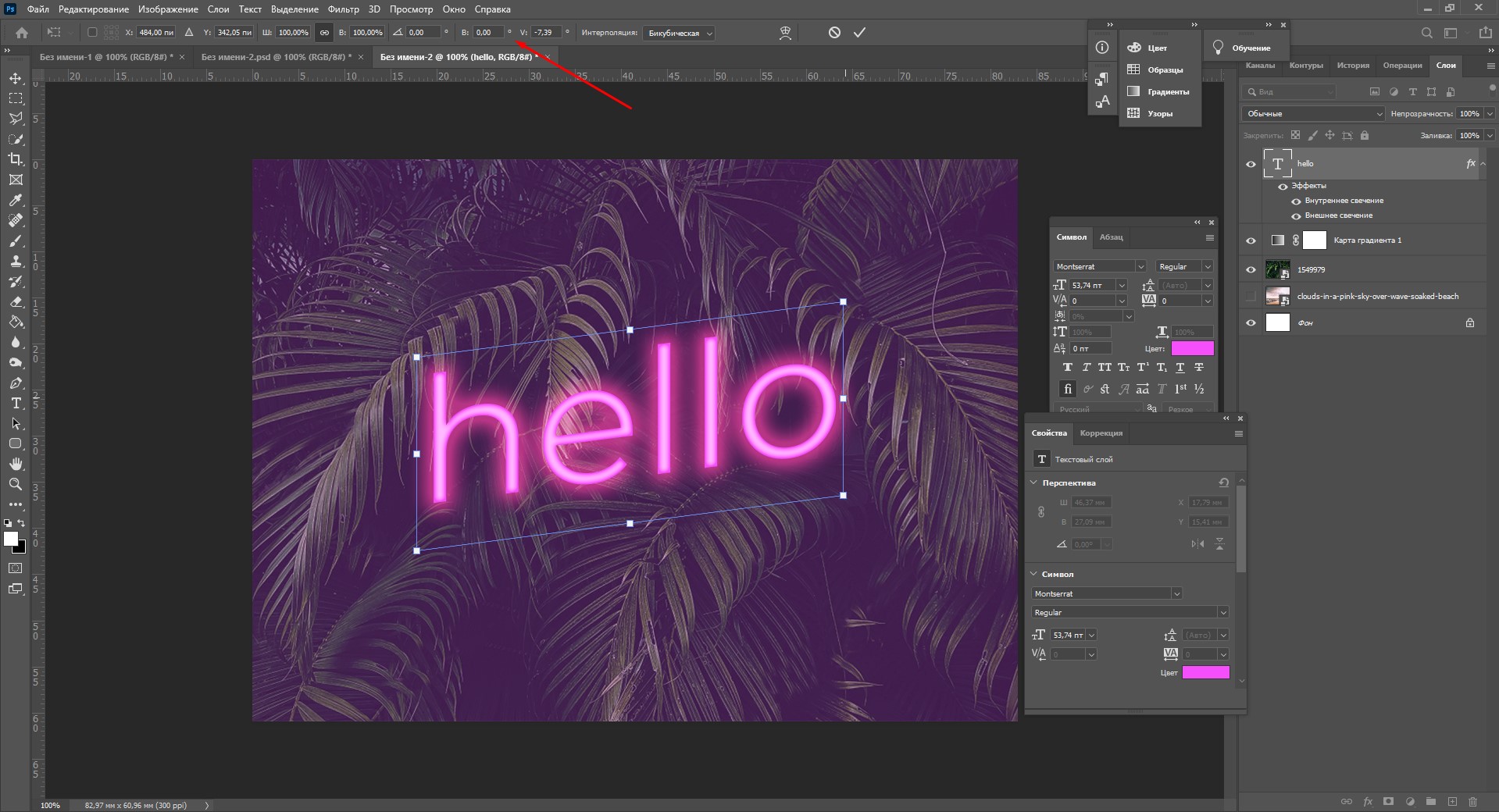
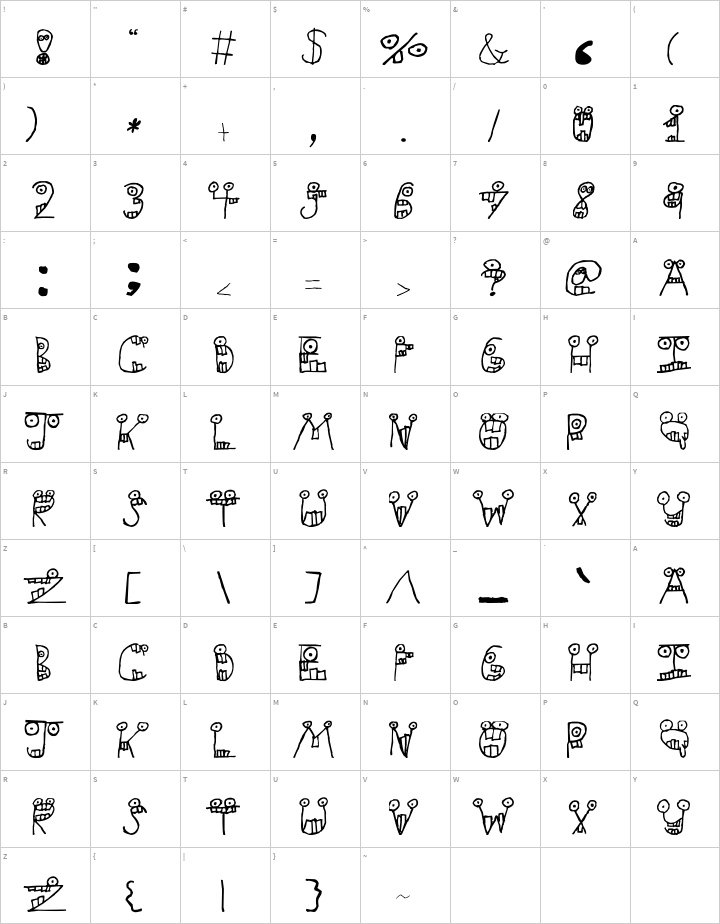
- Вы можете работать с шрифтом, выбранным для слоя «Текст», или выбрать новый шрифт из выпадающего списка на панели «Глифы». Я скачал бесплатный шрифт, который называется Nymphette . Используйте ползунок, чтобы увеличить или уменьшить размер шрифта.
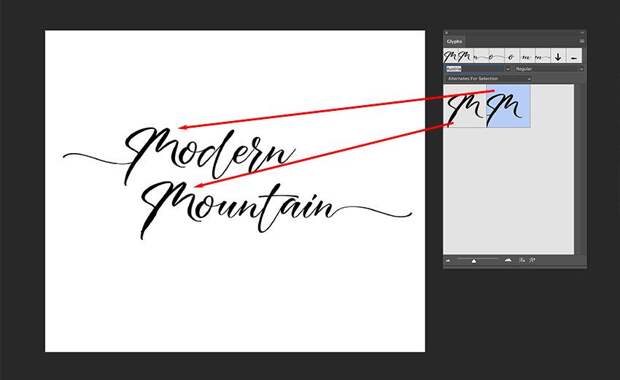
- Выберите текстовый слой и букву, которую вы хотите заменить глифом. Или введите, а затем выберите любую букву на слое. Когда вы выбираете букву, Glyph Panel автоматически найдет эту букву в списке.
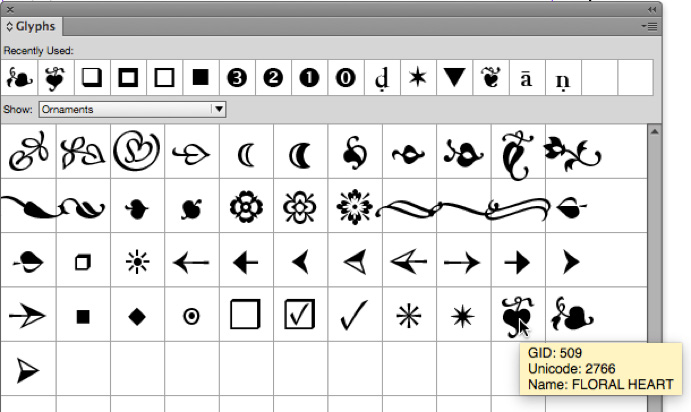
- Просмотрите специальные символы на панели и дважды щелкните глиф, который вы хотите использовать. Основная буква заменяется только что выбранным глифом.
- Нажмите на галочку, чтобы завершить текст.
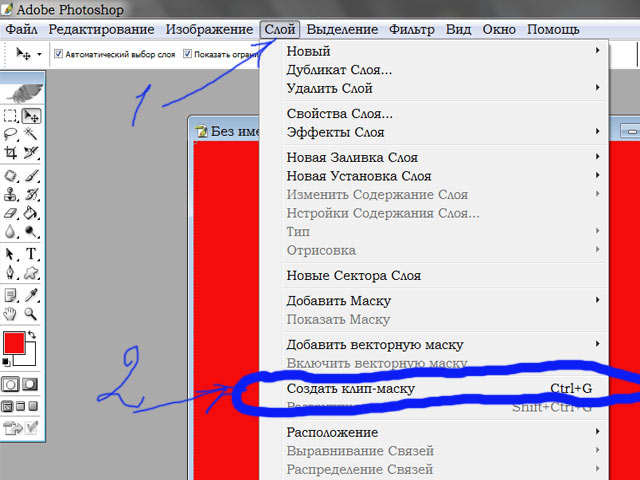
- Щелкните правой кнопкой мыши на слое типа, чтобы растеризовать текст. Теперь вы можете рассматривать это как отдельный слой изображения.
- Вы можете использовать один глиф или комбинацию глифов для создания собственных логотипов, смайликов, рамок, рамок и других красивых элементов дизайна для любого проекта.

Страница поддержки Adobe также поможет вам разобраться в деталях глифов и о том, как с ними работать. В конце концов, просто выберите лучший шрифт для вашего проекта. и приступайте к работе со своим творчеством!
Профиль All of Photoshop (RU) Вместо извинений за свой пост, прочтите это All of Photoshop (FAQ) — TOP 5 Не менее полезные ссылки Поиск по меткам 20 лет с photoshop, 2010, 2012, adobe, adobe cs6, adobe evolution, adobe photoshop, adobe photoshop elements, adobecreativedays, after effects, allofphotoshop, apple, bug, color, competition, creative cloud, creative days, creative future, creative suite, creative suite 6, creativefuture, creativefuture 2010, cs 5. | 14-апр-2009 15:27
(Удалённый комментарий) 14-апр-2009 15:44 — Re: Если под виндой |
Знаки оканчивающиеся информации для фотошопа. Панель «Глифы
Очень часто задают вопрос о том, как же находясь в Windows (будь то в Ворде, Блокноте или в Photoshop — не важно) вставлять спец. символы?
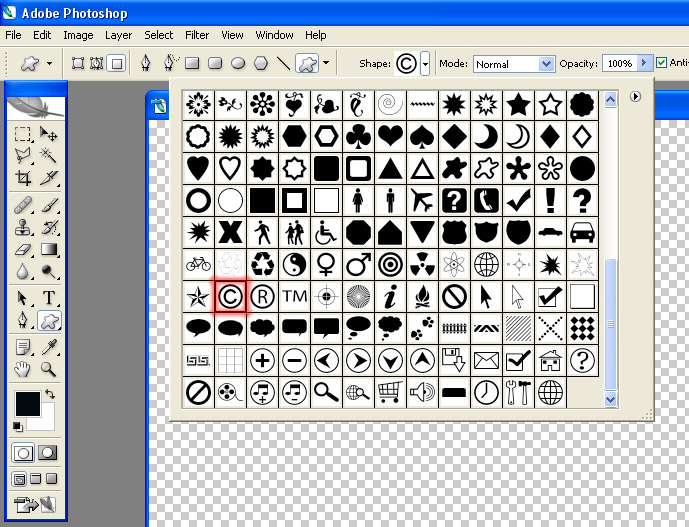
Для непосвященных поясню на всякий случай: спец. символы — это разнообразные значки и символы, вроде копирайта (©), или степени (5²) или дроби (¼). Всё это спец.символы.
Так вот. Допустим, Вам надо поставить дробь ¼. Как же это сделать? А делается это очень просто!
Как вставить спецсимвол в Photoshop или любой другой программеИ так, для начала просмотрим: а какие же вообще существуют символы и спецсимволы. Для этого открываем таблицу символов.
Для этого открываем таблицу символов.
Находится она здесь: Пуск -> Все программы -> Стандартные -> Служебные -> Таблица символов
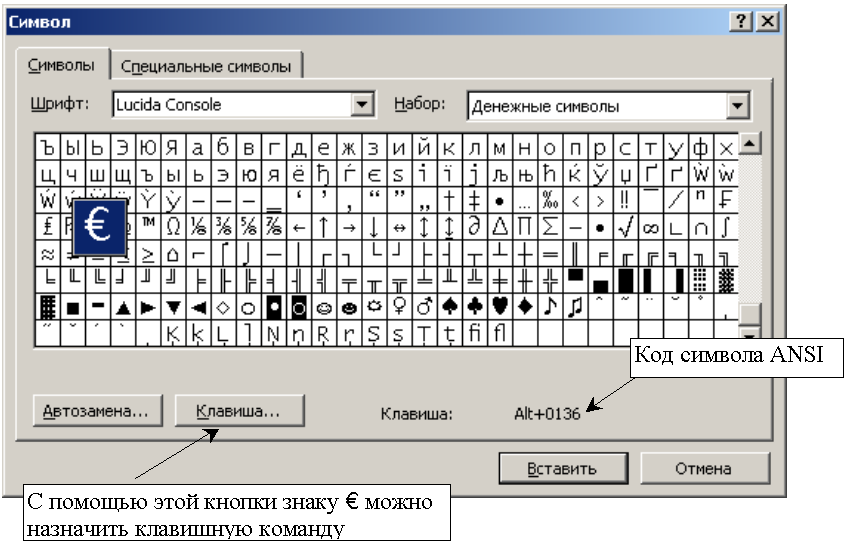
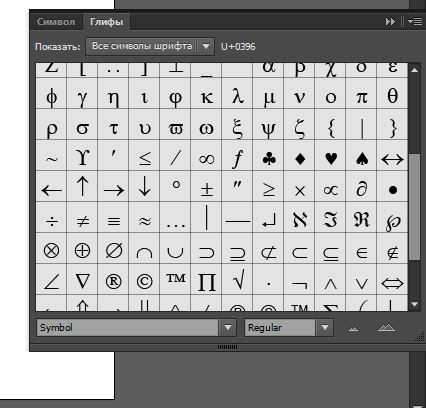
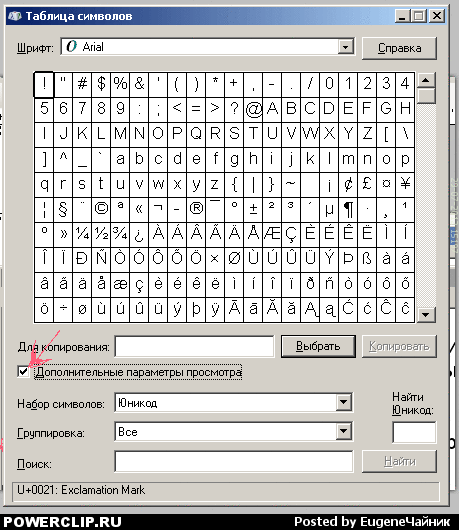
Перед вами открывается следующее окошко: В котором вы можете видеть различные символы. Выберите символ который вас интересует и в правом нижнем углу (у нас обозначен синим кружочком) появиться сочетание клавиш для вставки данного символа.
На данный момент выбран символ копирайта © и соответственно что бы его вставить надо сделать следующее: Нажать клавишу Alt и держа ее на цифровой клавиатуре (та что со стрелками, смотри картинку ниже) набрать число 0169, затем отпустить alt. Вот и всё!
Помните что не стандартные шрифты могут не поддерживать спецсимволы. Также в окне просмотра спецсимволов вы можете просмотреть какие Шрифты — какие символы поддерживают. Для этого просто выберите какой вы хотите шрифт в верхней части окна!
Для большинства пользователей приложения Word- этот вопрос решается очень просто.
Я только что купил шрифт, и теперь они говорят, что мне нужно пойти в Illustrator и перейти к моим «глифам», чтобы получить «дополнительные» шрифта…. ну, у меня нет Illustrator … и при этом я не знаю с глифами находятся?!
Кто-нибудь знает, если у PS6 есть глифы? куплен шрифт был: https://creativemarket.com/L_Worthington/12122-Charcuterie-Cursive
b1nary.atr0phy
У CC есть глиф-панель, у CS6 нет.
Ответы
Скотт
«Глиф» — это просто термин для конкретного символа в файле шрифта.
Photoshop, в отличие от других приложений Adobe, не имеет панели Glyph. Хотя он может отображать и использовать глифы, если они присутствуют, нет способа получить доступ к определенному глифу из Photoshop.
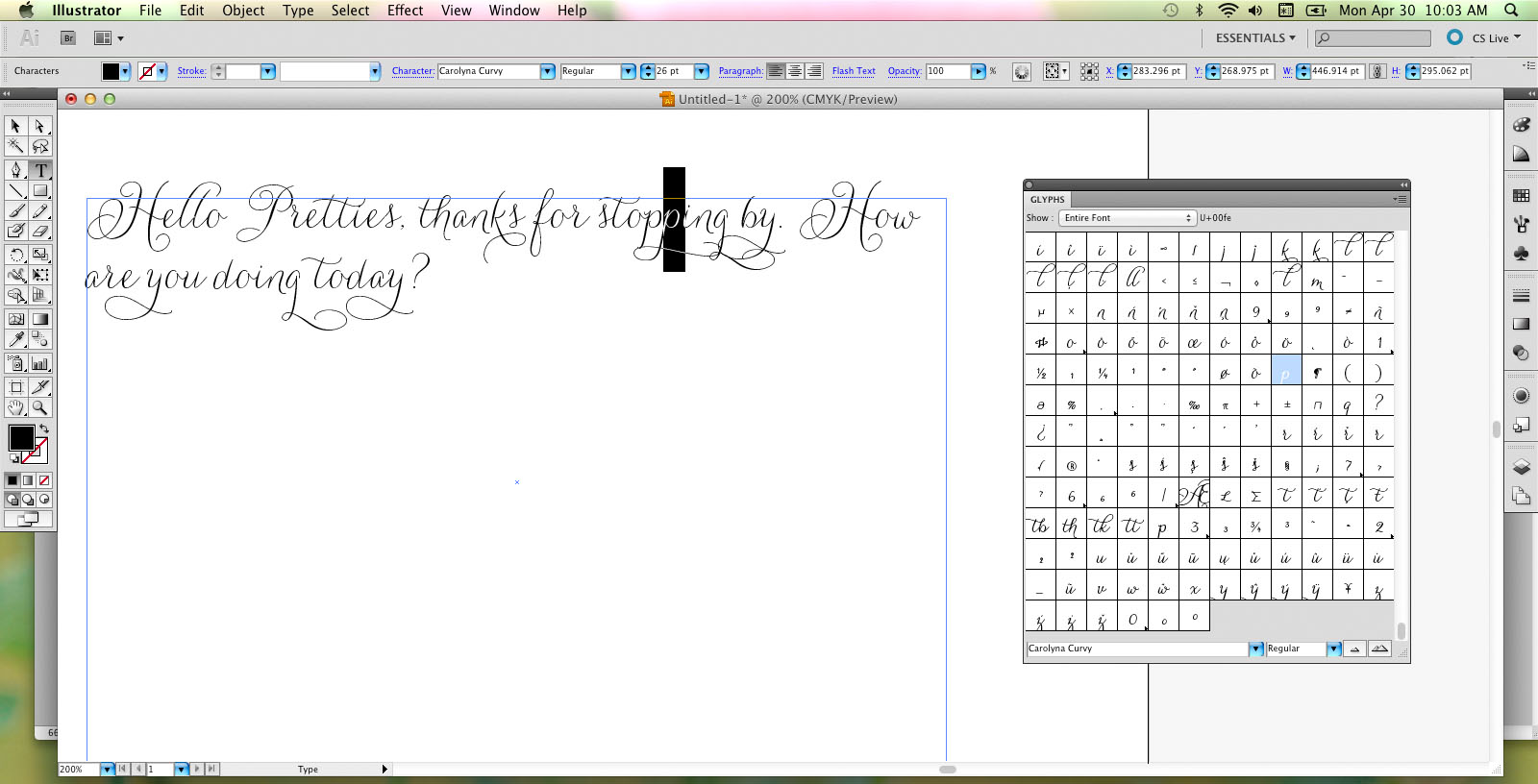
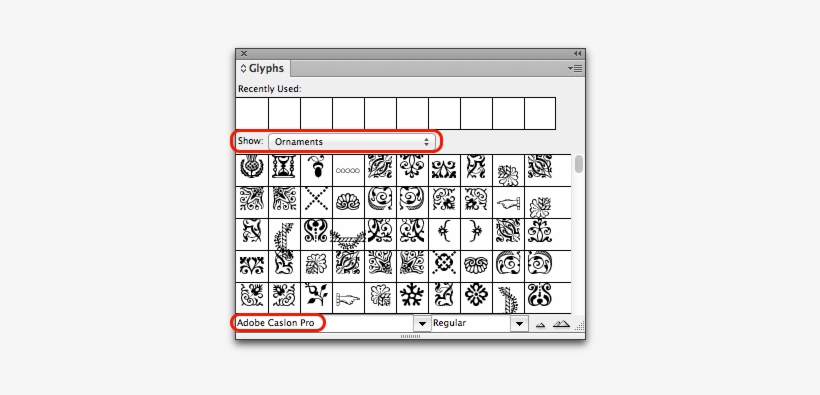
И в Illustrator, и в InDesign есть панели глифов, которые позволяют вам видеть и использовать все глифы, присутствующие в шрифте.![]()
Итак, короткий ответ…. Фотошоп не имеет доступа к глифам.
Есть также много бесплатных / условно-бесплатных приложений, которые могут отображать глифы в файле шрифта. Чтобы использовать определенный глиф в Photoshop, вам нужно найти приложение, любое приложение, которое позволяет вам видеть глифы. Затем просто скопируйте / вставьте глиф из этого приложения в Photoshop.
Возможно, у вас уже есть приложение, способное отображать глифы. Например, вы можете использовать Insert > Symbol в MicrosoftWord, чтобы просмотреть глифы в шрифте. Слово просто называет их «символами». Затем скопируйте / вставьте нужный файл в Photoshop.
Phlume
Как уже говорилось, в Photoshop нет меню «Глифы».
Однако есть системные инструменты ОС, которые вы можете использовать для извлечения этих символов из файла шрифта.
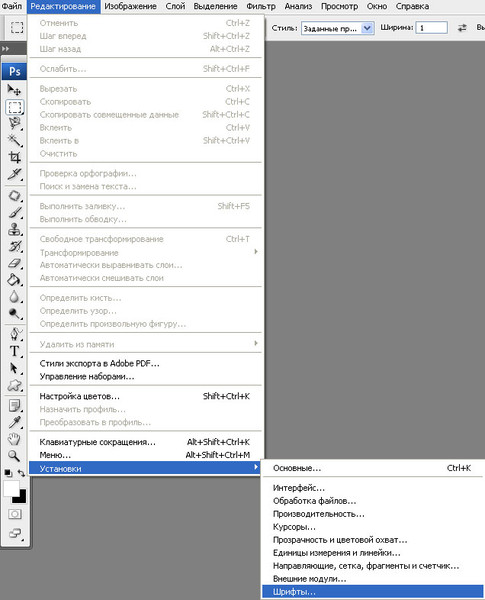
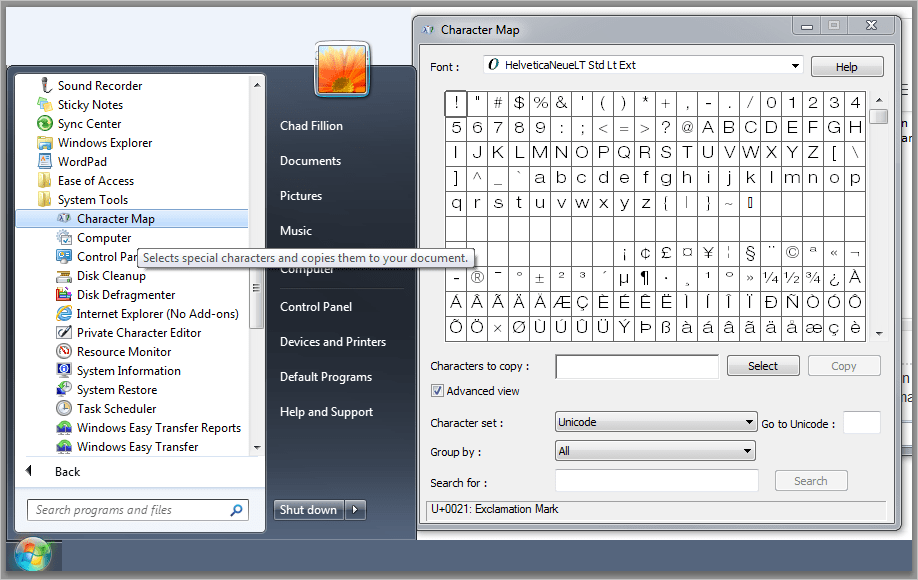
В Windows есть утилита «Карта символов», которую можно использовать для копирования прямо из этой программы в текстовое поле в Photoshop. Чтобы получить доступ к карте персонажа, вы идете на…
Чтобы получить доступ к карте персонажа, вы идете на…
Пуск> Все программы> Стандартные> Системные инструменты:
netpraxis
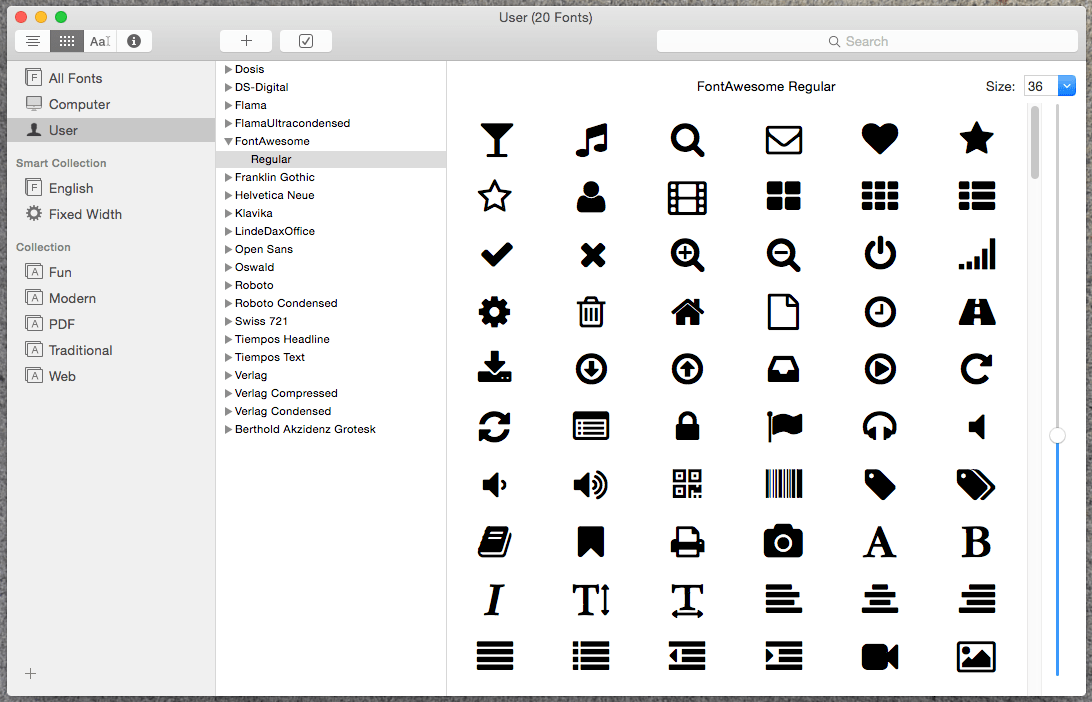
Если вы используете Mac, самый простой способ найти нужный вам глиф — это использовать приложение Font Book (входит в стандартную установку OSX)
Выберите « Просмотр»> «Репертуар» в меню приложения и выберите шрифт, чтобы отобразить все включенные символы.
Нажмите, чтобы выбрать любой из отображаемых глифов и скопировать / вставить обратно в Photoshop
Панель инструментов, как правило, самая активно используемая панель. Эта панель появляется в левой части экрана при запуске фотошопа. В любой момент работы с программой выделен какой-либо инструмент. Для облегчения работы с палитрой я составила список основных инструментов на русском и английском языках. Также можно подробно прочитать о том, как работает каждый инструмент и как они формируются в группы.
Список инструментов на русском и английском языках
Часто возникает необходимость в быстром переводе терминов панели инструментов на русский язык. Здесь я свела воедино русские и английские названия команд панели инструментов. Также указана и горячая клавиша, с помощью которой можно активировать инструмент.
Здесь я свела воедино русские и английские названия команд панели инструментов. Также указана и горячая клавиша, с помощью которой можно активировать инструмент.
Маленький черный треугольник в правом нижнем углу значка инструмента обозначает наличие подменю инструментов. Если навести курсор на инструмент, то отобразится всплывающая подсказка с названием инструмента и его функциональной клавишей на клавиатуре.
Все инструменты на палитре инструментов логически можно объединить в пять больших групп. Это группы «Выделение», «Кадрирование», «Ретуширование», «Раскрашивание», «Рисование и Текст». Давайте рассмотрим каждую группу подробнее. Это набор инструментов для CS3 версии программы фотошоп.
1. Группа инструментов «Выделение» (Selection tools)
В этой группе собраны инструменты для выделения областей различных форм, перемещения выделенной области, быстрого и аккуратного выделения областей неправильной формы.
Группа инструментов «Область» (Marquee) служит для выделения прямоугольных, овальных областей, областей из одной строки и одного столбца.
Инструмент «Перемещение» (Move) перемещает выделенные области, слои и направляющие.
Группа инструментов «Лассо» (Lasso) служит для создания нарисованных от руки, многоугольных (с прямыми краями) и «магнитных» (привязанных) областей выделения.
Инструмент «Быстрое выделение» (Quick Selection) позволяет быстро «нарисовать» выделенную область с помощью регулируемого круглого кончика кисти.
Инструмент «Волшебная палочка» (Magic Wand) выделяет области, окрашенные сходным образом.
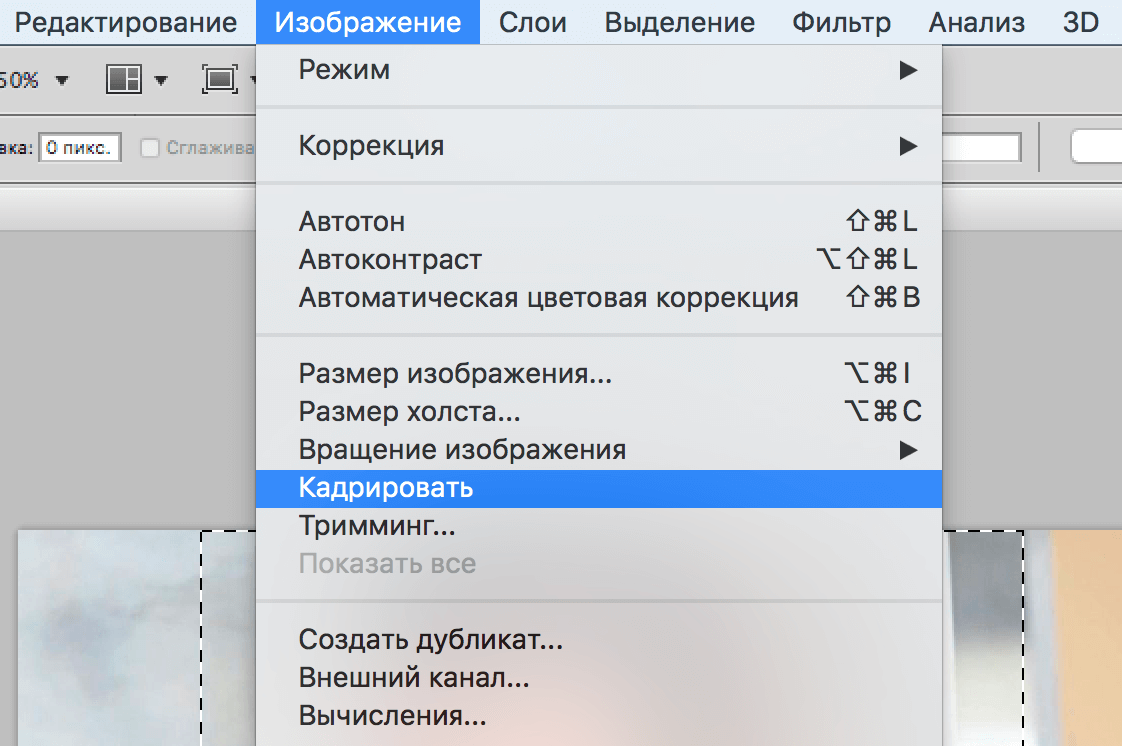
2. Группа инструментов «Кадрирование» (Crop and slice tools)
Здесь собраны инструменты для усечения изображения и создания фрагментов.
Инструмент «Рамка» (Crop) усекает изображения.
Инструмент «Раскройка» (Slice) создает фрагменты.
Инструмент «Выделение фрагмента» (Slice Select) выделяет фрагменты.
3. Группа инструментов «Ретуширование» (Retouching tools)
С помощью этих инструментов можно удалять дефекты на изображении, Стирать и восстанавливать изображение, регулировать резкость и размытие, тон и насыщенность.
Инструмент «Точечная восстанавливающая кисть» (Spot Healing Brush) удаляет пятна и объекты.
Инструмент «Восстанавливающая кисть» (Healing Brush) устраняет дефекты изображения, закрашивая их образцами или узорами.
Инструмент «Заплатка» (Patch) устраняет дефекты в выделенной области изображения с помощью образца или узора.
Инструмент «Красные глаза» (Red Eye) удаляет красные блики, вызванные фотографированием со вспышкой.
Инструмент «Штамп» (Clone Stamp) служит для рисования с помощью образца изображения.
Инструмент «Узорный штамп» (Pattern Stamp) служит для рисования с помощью части изображения в качестве узора.
Инструмент «Ластик» (Eraser) стирает пикселы и восстанавливает части изображения до состояния на момент последнего сохранения. Более подробно про инструмент «Ластик» можно прочитать в посте « «.
Инструмент «Фоновый ластик» (Background Eraser) путем перетаскивания стирает области изображения до прозрачности.
Инструмент «Волшебный ластик» (Magic Eraser) одним щелчком стирает однотонно окрашенные области изображения до прозрачности.
Инструмент «Размытие» (Blur) смягчает четкие края изображения.
Инструмент «Резкость» (Sharpen) делает более резкими мягкие края изображения.
Инструмент «Палец» (Smudge) размазывает данные на изображении.
Инструмент «Осветлитель» (Dodge) осветляет области изображения.
Инструмент «Затемнитель» (Burn) делает более темными области изображения.
Инструмент «Губка» (Sponge) изменяет насыщенность цвета в области.
4. Группа инструментов «Раскрашивание» (Painting tools)
Здесь собраны всевозможные инструменты для раскрашивания, замены цвета, стилизации изображения.
Инструмент «Кисть» (Brush) наносит мазки кистью. Более подробно про инструмент «Кисть» можно прочитать в посте « «.
Инструмент «Карандаш» (Pencil) рисует линии с четкими краями.
Инструмент «Замена цвета» (Color Replacement) заменяет выбранный цвет другим.
Инструмент «Архивная кисть» (History Brush) рисует копию выбранного состояния или снимок в текущем окне изображения.
Инструмент «Архивная художественная кисть» (Art History brush) рисует стилизованные мазки, имитирующие различные художественные стили, с помощью выбранного состояния или снимка.
Инструменты «Градиент» (Gradient) создают прямолинейные, радиальные, конусовидные, зеркальные и ромбовидные переходы между цветами.
Инструмент «Заливка» (Paint Bucket) заполняет основным цветом области, окрашенные сходным образом.
5. Группа инструментов «Рисование» и «Текст» (Drawing and type tools)
Эта группа содержит инструменты для выделения контура, печатания текста, создания произвольных фигур.
Инструмент «Выделение контура» (Path selection) выделяет фигуры или сегменты, отображая узловые точки, линии направления и точки направления.
Инструмент «Текст» (Type) создает текст на изображении. Более подробно про инструменты для работы с текстом можно прочитать в посте « «.
Инструмент «Текст-маска» (Type mask) создает области выделения в форме текста.
Группа инструментов «Перо» (Pen) позволяет рисовать контуры с гладкими краями.
Группа инструментов «Фигура» (Shape) и инструмент «Линия» рисуют фигуры и линии на обычном слое или слое-фигуре.
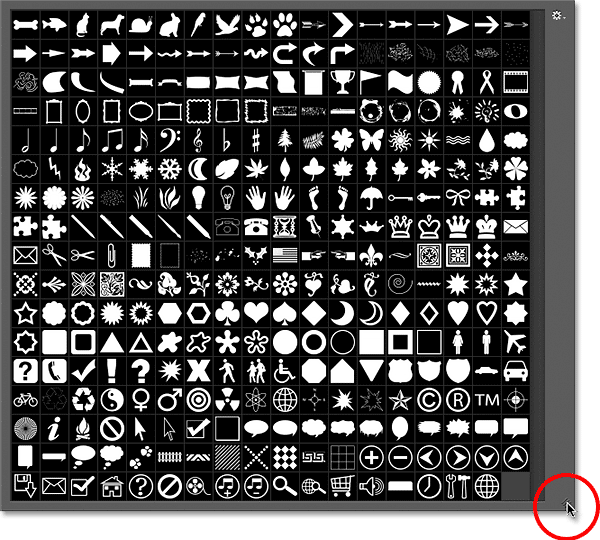
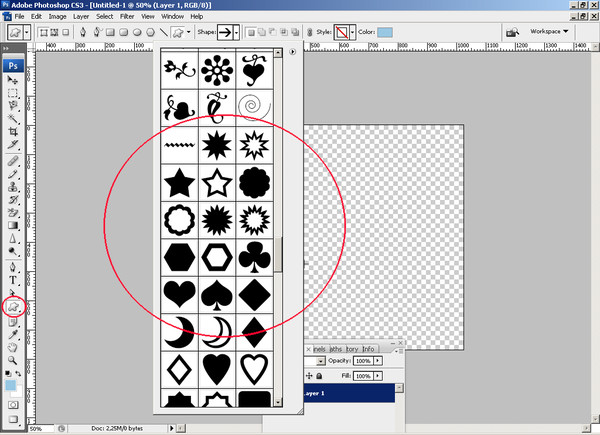
Инструмент «Произвольная фигура» (Custom Shape) создает заказные фигуры, выбранные из списка заказных фигур.
что получится в итоге
В этом уроке мы создадим набор иконок в Фотошопе. Набор иконок должен иметь одинаковый фон и одну тему. Для тренировки мы создадим иконки с солнцем, снежинкой и значком RSS. Давайте начнём.
1. Подготовка рабочей области
Шаг 1
Начнём с создания нового документа размером 350 px на 350 px. Кликните в белом квадрате возле настройки Содержимое фона (Background Contents), чтобы выбрать новый цвет фона рабочей области.
Шаг 2
В диалоговом окне Цветовая палитра (Color Picker) выберите серый цвет фона рабочей области (#e0e0e2).
Шаг 3
Всегда хорошо, когда работа с самого начала структурирована. Создайте группу слоёв и назовите её «Солнце» (Sun). Там будут размещаться все слои, относящиеся к созданию иконки с солнцем.
Там будут размещаться все слои, относящиеся к созданию иконки с солнцем.
2. Создаём основу
Шаг 1
С помощью инструмента «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool) нарисуйте прямоугольник с размерами 83 px × 64 px и установите радиус 8 px. Для получения более точного результата воспользуйтесь панелью Свойства (Properties). Здесь вы сможете просто ввести точные размеры.
Шаг 2
Удерживайте Shift, а затем нарисуйте ещё один прямоугольник со скруглёнными углами. Эта новая фигура будет добавлена к предыдущей. Установите её размер 36 px × 36 px с радиусом 3 px.
Шаг 3
Нажмите сочетание ctrl+T для трансформирования фигуры, а затем нажмите и перетащите за пределы ограничительной рамки, чтобы повернуть ее на 45 °.
Шаг 4
Убедитесь, что фигура находится в центре предыдущего прямоугольника. В CC 2014 вы можете проверить положение фигуры, перетащив её и привязав к направляющей в центре предыдущей фигуры.
Шаг 5
Нажмите Enter, чтобы сохранить результат. Вы можете обнаружить, что в диалоговом окне подтверждения вас информируют о том, что фигура превратится в обычный контур. Это означает, что вы больше не сможете редактировать её с помощью панели «Свойства». Просто нажмите «Да» (Yes).
Расположите фигуру как показано на рисунке ниже.
Вот результат в масштабе 100%.
Нарисуйте аналогичную фигуру поверх предыдущей, которая на 1 px меньше. Вы можете сделать это, дублируя фигуру, а затем изменяя её точки или просто создав новую фигуру.
Шаг 8
Задайте цвет #57adf8.
Шаг 9
Дважды щелкните по фигуре, а затем примените Обводку (Stroke) и Наложение градиента (Gradient Overlay), используя следующие настройки.
Для градиента используйте следующее расположение цветов. Чтобы открыть редактор градиента и изменить настройки градиента, щелкните окно предварительного просмотра градиента.
Чтобы открыть редактор градиента и изменить настройки градиента, щелкните окно предварительного просмотра градиента.
Шаг 10
Уменьшите уровень заливки (Fill) до 11%. Содержимое слоя будет прозрачным и останется неизменным.
Вот результат.
3. Тень
Шаг 1
Создайте новый слой под основой. Активируйте инструмент «Кисть» (Brush Tool) (В) и затем под иконкой нарисуйте тень.
Шаг 2
По-прежнему используя инструмент «Кисть» (Brush Tool) (В), добавьте более сильную тень прямо под кончиком иконки.
Шаг 3
Зажав CTRL, кликните меньшую по размеру пиктограмму, чтобы выделить меньшую фигуру. Создайте новый слой и используйте белый цвет поверх выделенной области. Убедитесь, что вы используете мягкую кисть Жёсткость (Hardness)-0%.
Шаг 4
Когда закончите, снимите выделение (Ctrl+D) и уменьшите непрозрачность (Opacity) слоя.
Шаг 5
Создайте новый слой и снова выделите меньшую основу иконки. Заполните выделение градиентом от белого к черному. Измените режим наложения (Blend Mode) слоя на Перекрытие (Overlay), а затем уменьшите его непрозрачность (Opacity).
Шаг 6
Добавьте ещё один слой. Создайте большое эллиптическое выделение в нижней части иконки, а затем нажмите Ctrl на слое основы, чтобы пересечь его. Заполните выделение градиентом от белого к черному. Измените режим смешивания (Blend Mode) слоя на «Экран» Screen и уменьшите его непрозрачность (Opacity).
Так выглядит результат в масштабе 100%.
Шаг 7
Зажав Ctrl, кликните по миниатюре слоя-основы. Создайте сверху новый слой, затем выберите Редактирование > Обводка (Edit > Stroke). Установите светло-голубой цвет и ширину (Width) 1 px.
Ниже вы можете видеть разницу до и после добавления обводки внутри иконки.
Шаг 8
Добавьте маску к слою с обводкой. Залейте её чёрным цветом, чтобы спрятать все контуры. Проведите по некоторым участкам линии белым цветом, чтобы показать их. Таким образом, теперь у нас выделен край иконки.
На изображении ниже можно детально рассмотреть выделение края.
Шаг 9
Добавьте корректирующий слой Цветовой баланс (Color Balance) выше иконки. Мы используем его, чтобы изменить цвет фона.
Чтобы упростить управление слоями, давайте изменим имя слоя на Изменение цвета (color changer).
Шаг 10
Залейте маску корректирующего слоя чёрным. Выделите основу иконки, а затем заполните её белым. Таким образом, корректирующий слой влияет только на значок. Перетащите ползунки, чтобы изменить цвет.
Шаг 11
Дублируйте все слои основы иконки и поменяйте параметры в корректирующем слое Цветовой баланс (Color Balance) по отдельности.
4. Добавляем значки к иконкам
Шаг 1
Для нашей первой иконки мы добавим значок солнца. Начните с рисования желтого круга.
Шаг 2
Примените стили слоя Внутренняя тень (Inner Shadow) и Внутреннее свечение (Inner Glow), используя следующие настройки. Используйте цвет #7b6708 и установите оба режима наложения Умножение (Multiply).
Шаг 3
Используйте более светлый жёлтый цвет в центре солнца.
Шаг 4
Добавьте эллипс более яркого жёлтого цвета в верхнюю часть солнца.
Шаг 5
Нарисуйте тонкую, светлую фигуру на верхней правой стороне солнца, чтобы выделить её. Удалите лишнее с помощью мягкого ластика, чтобы придать естественности.
Шаг 6
Шаг 7
Выделите обе векторные фигуры и затем продублируйте их: Ctrl+C, а затем Ctrl+V. Поверните новые фигуры на 45 °.
Поверните новые фигуры на 45 °.
Шаг 8
Продолжайте дублировать и вращать фигуры, пока у нас не будет достаточно лучей.
Шаг 9
Примените Внутреннюю тень (Inner Shadow) с цветом # b48f0b и Внешнее свечение (Outer Glow) с цветом # f9dc7e.
Шаг 10
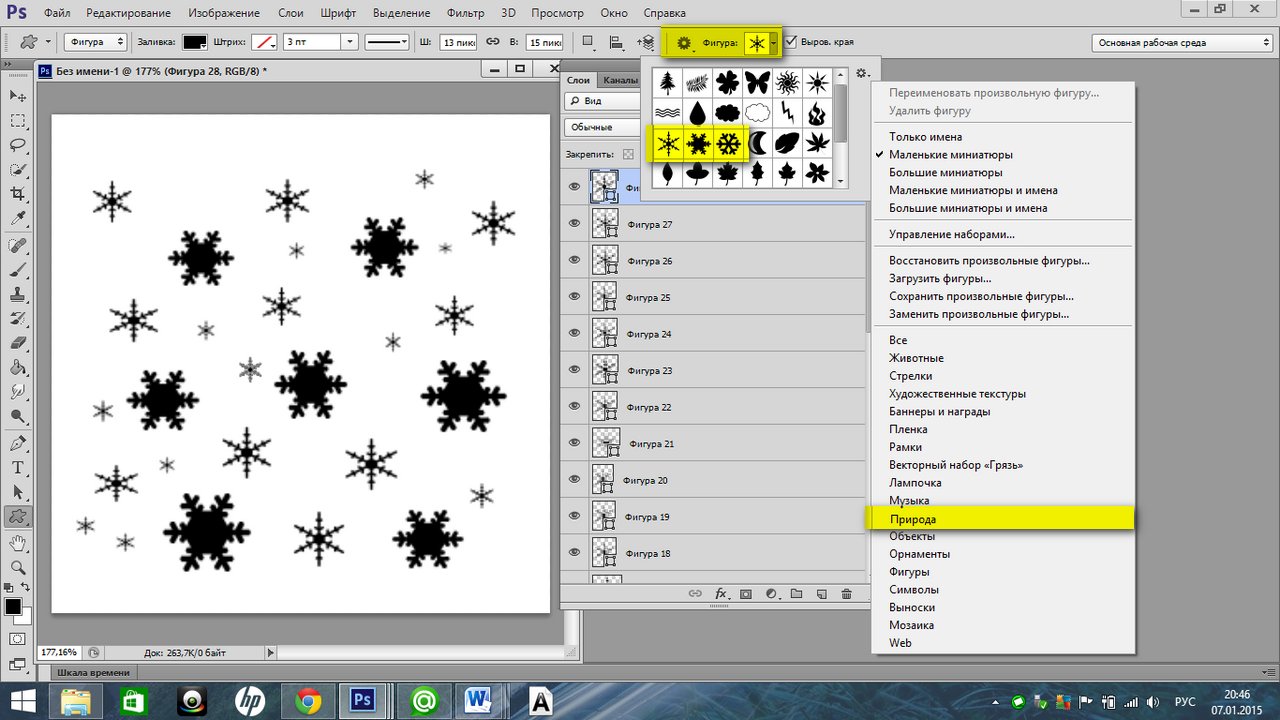
Скройте солнце, нажав значок глаза возле слоя. Нарисуйте больше жёлтых треугольников, как показано ниже.
Добавьте круговую фигуру в центр треугольников и установите режим траектории Вычесть переднюю фигуру (Subtract).
Мы закончили, поэтому давайте вернём вспышку и формы солнца.
Шаг 12
Чтобы получить реалистичное солнце, нам нужно нарисовать размытую жёлтую круглую форму за солнцем. Вы можете сделать это вручную, используя мягкую кисть, или сначала нарисуйте круг, а затем смягчите его, используя фильтр Размытие по Гауссу (Gaussian Blur).
Символ галочка в фотошопе. Панель «Глифы
Я только что купил шрифт, и теперь они говорят, что мне нужно пойти в Illustrator и перейти к моим «глифам», чтобы получить «дополнительные» шрифта…. ну, у меня нет Illustrator … и при этом я не знаю с глифами находятся?!
Кто-нибудь знает, если у PS6 есть глифы? куплен шрифт был: https://creativemarket.com/L_Worthington/12122-Charcuterie-Cursive
b1nary.atr0phy
У CC есть глиф-панель, у CS6 нет.
Ответы
Скотт
«Глиф» — это просто термин для конкретного символа в файле шрифта.
Photoshop, в отличие от других приложений Adobe, не имеет панели Glyph. Хотя он может отображать и использовать глифы, если они присутствуют, нет способа получить доступ к определенному глифу из Photoshop.
И в Illustrator, и в InDesign есть панели глифов, которые позволяют вам видеть и использовать все глифы, присутствующие в шрифте.
Итак, короткий ответ…. Фотошоп не имеет доступа к глифам.
Есть также много бесплатных / условно-бесплатных приложений, которые могут отображать глифы в файле шрифта. Чтобы использовать определенный глиф в Photoshop, вам нужно найти приложение, любое приложение, которое позволяет вам видеть глифы. Затем просто скопируйте / вставьте глиф из этого приложения в Photoshop.
Возможно, у вас уже есть приложение, способное отображать глифы. Например, вы можете использовать Insert > Symbol в MicrosoftWord, чтобы просмотреть глифы в шрифте. Слово просто называет их «символами». Затем скопируйте / вставьте нужный файл в Photoshop.
Phlume
Как уже говорилось, в Photoshop нет меню «Глифы».
Однако есть системные инструменты ОС, которые вы можете использовать для извлечения этих символов из файла шрифта.
В Windows есть утилита «Карта символов», которую можно использовать для копирования прямо из этой программы в текстовое поле в Photoshop. Чтобы получить доступ к карте персонажа, вы идете на. ..
..
Пуск> Все программы> Стандартные> Системные инструменты:
netpraxis
Если вы используете Mac, самый простой способ найти нужный вам глиф — это использовать приложение Font Book (входит в стандартную установку OSX)
Выберите « Просмотр»> «Репертуар» в меню приложения и выберите шрифт, чтобы отобразить все включенные символы.
Нажмите, чтобы выбрать любой из отображаемых глифов и скопировать / вставить обратно в Photoshop
04.07.2016 27.01.2018
В этом уроке вы узнаете, как создать плоские флэт иконки социальных сетей.
То, что вы будете создавать:
Создавать плоские иконки мы начнем с фона, потом добавим иконкам эффекты, чтобы придать им оригинальность, далее нарисуем длинные тени. Для повторения урока вам понадобится Photoshop CS3 или более поздняя версия.
Ресурсы:
- Шрифт 1 — http://fontawesome.io/cheatsheet/
- Шрифт 2 — http://fontawesome.
 io/
io/
Шаг 1
Создайте новый файл (Ctrl + N) размером 500 × 400 пикселей.
Создайте новую группу (CTRL+G) и назовите её «Фон».
Шаг 2
Заполните фон цветом # e7e9ea с помощью инструмента Заливка (Bucket Tool) .
Шаг 3
Чтобы добавить больше эффектов на задний план, мы добавим градиент. Нажмите на иконку Корректирующий слой (Adjustment Layer) и выберите Градиент (Gradient ), используйте следующие настройки:
Режим наложения слоя Мягкий свет (Soft Light ) | Непрозрачность: 25%
Шаг 4
Создайте новую группу и назовите её «symbols».
Шаг 5
Прежде чем начать работу, нам нужно настроить меню Линейки и Сетки (Rulers and Grids) . Перейдите в меню Вид-Линейки (View — Rulers ) и Вид-Показать-Сетки (View — Show — Grids ) . Вот мои настройки дляЛинеек и Сеток (их можно открыть, перейдя в Редактирование-Настройки (Edit-Preference) :
Вот мои настройки дляЛинеек и Сеток (их можно открыть, перейдя в Редактирование-Настройки (Edit-Preference) :
Чтобы создать Направляющую линию , нужно просто щелкнуть и перетащить её из линейки. Для создания вертикальной направляющей перетаскивайте из вертикальной линейки и наоборот. Вот как я разделил холст (каждый значок равен 50 × 50 пикселей и расстояние между каждым значком 25 пикселей ):
Шаг 6
В этом уроке мы работаем с помощью шрифта Awesome, вы можете добавить настраиваемые иконки для вашего сайта. Как правило, это делается путем размещения CSS шрифта на ваш сайт, но так как мы работаем с Photoshop, нам нужно скопировать каждый значок, который вы хотите использовать из шпаргалки. Зайдите на страницу, выберите значок, который вы хотели бы нарисовать. Я использовал иконки для следующих (социальные сети) сайтов: Twitter; facebook; Tumblr; Google+;Instagram; YouTube; Twitch; Dropbox; Deviantart; Pinterest; Skype; Feed.
Шаг 7
После того как вы нашли значок, который хотели бы использовать, скопируйте его (Выделите ее затем щелкните правой кнопкой мыши-Копировать )
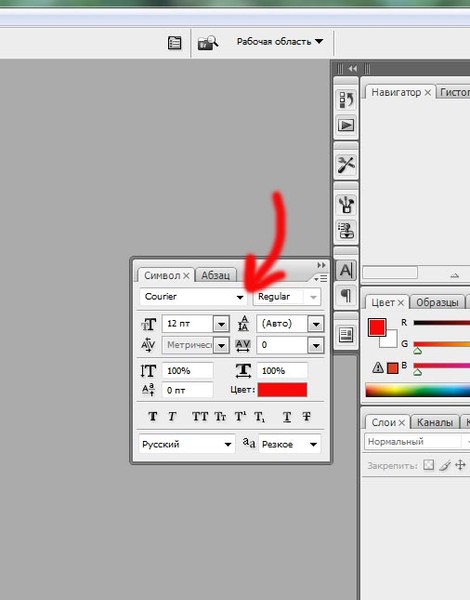
Затем вернитесь в Photoshop и выберите инструмент Текст (Text Tool) на панели инструментов. Измените настройки шрифта, как показано на рисунке:
Теперь вставьте значок, который вы только что скопировали. (Щелкните правой кнопкой мыши-Вставить )
Шаг 8
Повторите предыдущий шаг, пока не вставите все значки, которые вы хотели бы использовать.
Шаг 9
Создайте новую группу и переименуйте её в «icon bg», поместите группу ниже группы «symbols».
Шаг 10
Создайте новый слой и поместите его в группу, созданную в предыдущем шаге. Я переименовал слой в «icon bg».
Шаг 11
Используя инструмент Прямоугольник с округленными углами (Rectangular Circle Shape Tool) (расположенный на панели инструментов ниже инструмента Текст (Text Tool)) я создал фон иконок,
Вот все цвета, которые я использовал:
Twitter: # 6bd1f4 ;
Facebook: # 5a93cb ;
Tumblr: # 3c6a9c ;
Google +:#e44940 ;
Instagram:#9bd29d ;
Youtube:#f4504c ;
Twitch:#a96db6 ;
Dropbox:#81d5ed ;
Deviantart:#6e8e61 ;
Pinterest:#f25f5f ;
Skype:#67d5f4 ;
Feed:#e9951d ;
Вы можете использовать эти цвета, а можете использовать цвета на свое усмотрение — так работа приобретет оригинальность.
Если вам не нравится, как выглядят прямоугольники с округленными краями, вы можете выбрать другую форму, например, квадрат или круг. Чтобы сделать идеальный круг или квадрат, не забудьте удерживатьклавишу SHIFT в момент их создания.
Шаг 12
Если вы довольны результатом на данном этапе, вы можете идти дальше, но если хотите придать живости иконкам, давайте продолжим улучшения. Начнем со стиля слоя Тень (Drop Shadow). Откройте группу «symbols», выберите одну из иконок и щелкните значок Fx -Тень (Fx-Drop Shadow)
Шаг 13
Повторите предыдущий шаг с остальными значками. Для того, чтобы сделать вашу работу намного проще, щелкните правой кнопкой мыши на слое-Копировать стиль стоя (-Copy Layer Style) . Затем выберите остальные слои с иконками, щелкните правой кнопкой мыши-Вставить стиль слоя (-Paste Layer Style) .
Шаг 14
Теперь добавим внутреннюю тень на задний план каждого значка. Открываем группу «icons bg», выбираем слой с иконкой, нажимаем на значок Fx -Внутренняя тень (Fx-Inner Shadow ) . Используйте следующие параметры:
Открываем группу «icons bg», выбираем слой с иконкой, нажимаем на значок Fx -Внутренняя тень (Fx-Inner Shadow ) . Используйте следующие параметры:
Шаг 15
Создайте новый слой и назовите его «Gloss Effect». Измените цвет переднего плана на #ffffff ; и при помощи инструмента Прямоугольная область (Rectangular Marquee Tool) создайте несколько прямоугольников, наполовину меньше размера иконок (приблизительно 50×25 пикселей ). Сделайте это для всех иконок.
Затем измените режим наложения на Мягкий свет (Soft Ligh), снизьте непрозрачность (Opacity) слоя до 20% , а заливку (Fill) до 80% .
Шаг 16
Отключите видимость слоя «Gloss Effect». Создайте новый слой и назовите его «Long Shadow». Этот шаг является немного сложнее по сравнению с остальными эффектами. Поместите новый слой ниже слоя «Gloss Effect».
Шаг 17
Возьмите инструмент Полигональное лассо (Polygonal Lasso Tool) и начните создавать прямоугольную тень, касаясь ребра иконки только с правой нижней стороны, затем сделайте диагональную линию, пока она не достигнет нижнего правого края фона значка, сделайте прямую линию, пока она не достигнет центра фона, затем соедините линии. На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
На изображении вы можете рассмотреть более наглядно, как рисовать длинную тень.
Шаг 18
Последний шаг! Уменьшите непрозрачность (Opacity) слоя с тенью до 10% , и заливку (Fi ll ) до 0% .
Теперь Нажмите на иконку Fx и выберите Наложение цвета (Color Overlay) . Используйте следующие параметры:
Теперь выберите Наложение градиента (Gradient Overlay) и используйте эти настройки:
Финальные результаты:
Панель инструментов, как правило, самая активно используемая панель. Эта панель появляется в левой части экрана при запуске фотошопа. В любой момент работы с программой выделен какой-либо инструмент. Для облегчения работы с палитрой я составила список основных инструментов на русском и английском языках. Также можно подробно прочитать о том, как работает каждый инструмент и как они формируются в группы.
Список инструментов на русском и английском языках
Часто возникает необходимость в быстром переводе терминов панели инструментов на русский язык. Здесь я свела воедино русские и английские названия команд панели инструментов. Также указана и горячая клавиша, с помощью которой можно активировать инструмент.
Маленький черный треугольник в правом нижнем углу значка инструмента обозначает наличие подменю инструментов. Если навести курсор на инструмент, то отобразится всплывающая подсказка с названием инструмента и его функциональной клавишей на клавиатуре.
Все инструменты на палитре инструментов логически можно объединить в пять больших групп. Это группы «Выделение», «Кадрирование», «Ретуширование», «Раскрашивание», «Рисование и Текст». Давайте рассмотрим каждую группу подробнее. Это набор инструментов для CS3 версии программы фотошоп.
1. Группа инструментов «Выделение» (Selection tools)
В этой группе собраны инструменты для выделения областей различных форм, перемещения выделенной области, быстрого и аккуратного выделения областей неправильной формы.
Группа инструментов «Область» (Marquee) служит для выделения прямоугольных, овальных областей, областей из одной строки и одного столбца.
Инструмент «Перемещение» (Move) перемещает выделенные области, слои и направляющие.
Группа инструментов «Лассо» (Lasso) служит для создания нарисованных от руки, многоугольных (с прямыми краями) и «магнитных» (привязанных) областей выделения.
Инструмент «Быстрое выделение» (Quick Selection) позволяет быстро «нарисовать» выделенную область с помощью регулируемого круглого кончика кисти.
Инструмент «Волшебная палочка» (Magic Wand) выделяет области, окрашенные сходным образом.
2. Группа инструментов «Кадрирование» (Crop and slice tools)
Здесь собраны инструменты для усечения изображения и создания фрагментов.
Инструмент «Рамка» (Crop) усекает изображения.
Инструмент «Раскройка» (Slice) создает фрагменты.
Инструмент «Выделение фрагмента» (Slice Select) выделяет фрагменты.
3. Группа инструментов «Ретуширование» (Retouching tools)
С помощью этих инструментов можно удалять дефекты на изображении, Стирать и восстанавливать изображение, регулировать резкость и размытие, тон и насыщенность.
Инструмент «Точечная восстанавливающая кисть» (Spot Healing Brush) удаляет пятна и объекты.
Инструмент «Восстанавливающая кисть» (Healing Brush) устраняет дефекты изображения, закрашивая их образцами или узорами.
Инструмент «Заплатка» (Patch) устраняет дефекты в выделенной области изображения с помощью образца или узора.
Инструмент «Красные глаза» (Red Eye) удаляет красные блики, вызванные фотографированием со вспышкой.
Инструмент «Штамп» (Clone Stamp) служит для рисования с помощью образца изображения.
Инструмент «Узорный штамп» (Pattern Stamp) служит для рисования с помощью части изображения в качестве узора.
Инструмент «Ластик» (Eraser) стирает пикселы и восстанавливает части изображения до состояния на момент последнего сохранения. Более подробно про инструмент «Ластик» можно прочитать в посте « «.
Инструмент «Фоновый ластик» (Background Eraser) путем перетаскивания стирает области изображения до прозрачности.
Инструмент «Волшебный ластик» (Magic Eraser) одним щелчком стирает однотонно окрашенные области изображения до прозрачности.
Инструмент «Размытие» (Blur) смягчает четкие края изображения.
Инструмент «Резкость» (Sharpen) делает более резкими мягкие края изображения.
Инструмент «Палец» (Smudge) размазывает данные на изображении.
Инструмент «Осветлитель» (Dodge) осветляет области изображения.
Инструмент «Затемнитель» (Burn) делает более темными области изображения.
Инструмент «Губка» (Sponge) изменяет насыщенность цвета в области.
4. Группа инструментов «Раскрашивание» (Painting tools)
Здесь собраны всевозможные инструменты для раскрашивания, замены цвета, стилизации изображения.
Инструмент «Кисть» (Brush) наносит мазки кистью. Более подробно про инструмент «Кисть» можно прочитать в посте « «.
Инструмент «Карандаш» (Pencil) рисует линии с четкими краями.
Инструмент «Замена цвета» (Color Replacement) заменяет выбранный цвет другим.
Инструмент «Архивная кисть» (History Brush) рисует копию выбранного состояния или снимок в текущем окне изображения.
Инструмент «Архивная художественная кисть» (Art History brush) рисует стилизованные мазки, имитирующие различные художественные стили, с помощью выбранного состояния или снимка.
Инструменты «Градиент» (Gradient) создают прямолинейные, радиальные, конусовидные, зеркальные и ромбовидные переходы между цветами.
Инструмент «Заливка» (Paint Bucket) заполняет основным цветом области, окрашенные сходным образом.
5. Группа инструментов «Рисование» и «Текст» (Drawing and type tools)
Эта группа содержит инструменты для выделения контура, печатания текста, создания произвольных фигур.
Инструмент «Выделение контура» (Path selection) выделяет фигуры или сегменты, отображая узловые точки, линии направления и точки направления.
Инструмент «Текст» (Type) создает текст на изображении. Более подробно про инструменты для работы с текстом можно прочитать в посте « «.
Инструмент «Текст-маска» (Type mask) создает области выделения в форме текста.
Группа инструментов «Перо» (Pen) позволяет рисовать контуры с гладкими краями.
Группа инструментов «Фигура» (Shape) и инструмент «Линия» рисуют фигуры и линии на обычном слое или слое-фигуре.
Инструмент «Произвольная фигура» (Custom Shape) создает заказные фигуры, выбранные из списка заказных фигур.
Всем известно что стандартная компьютерная клавиатура имеет чуть более
сотни клавиш, а значит она не может отображать все те символы, которые
используются человеком в повседневной жизни. Но не все знают, что
помимо ввода символов, которые мы видим на
своей клавиатуре, в Windows существует возможность использовать также и другие символы. Например:
Но
не смотря на то, что этих (и многих других) символов нет на
клавиатуре, мы очень просто можем использовать их при наборе своих
текстов. Давайте попробуем это сделать…
Допустим самый простой вариант — мы набираем текст в Блокноте (Пуск — Все программы — Стандартные — Блокнот ) и нам надо вставить в текст символ копирайта:
Для того чтобы это сделать нам необходимо открыть так называемую Таблицу символов , которая существует в операционной системе Windows. Сделать это очень просто: Пуск — Все программы — Стандартные — Служебные — Таблица символов .
Сделать это очень просто: Пуск — Все программы — Стандартные — Служебные — Таблица символов .
Перед нами откроется таблица символов в Unicode , в которой надо найти необходимый нам символ:
После этого надо щелкнуть этот символ левой кнопкой мыши, потом нажать кнопку Выбрать и кнопку Копировать :
Тем самым мы скопируем выбранный символ в буфер обмена .
После этого нужный нам символ появится в тексте:
Как видите, ничего сложно в этом нет! Это самый простой и понятный (на
мой взгляд) способ, хотя можно несколько изменить порядок действий и
вводить символы, не открывая Таблицу символов . Для этого надо просто знать определенную комбинацию клавиш.
Дело в том, что в Windows очень многим символам присвоен уникальный код, ввод которого осуществляется при помощи клавиши Alt .
Например, чтобы ввести тот же символ копирайта необходимо нажать комбинацию клавиш Alt+0169 , т.е. нажать (и удерживать) клавишу Alt , после чего нажать клавиши с цифрами 0 , 1 , 6 и 9 .
Имейте в виду, что при нажатой клавише Alt
цифры на основном поле клавиатуры могут блокироваться, и поэтому, для
ввода цифр можно использовать дополнительное поле клавиатуры
(предварительно включив его клавишей NumLock
Посмотреть какая комбинация клавиш соответствует выбранному символу можно в правом нижнем углу Таблицы символов :
Если некоторые символы вы будете использовать постоянно, то я
рекомендую создать для себя памятку (таблицу с описанием часто
используемых кодов) и распечатать её на принтере. Например, такую:
Но имейте в виду, что не каждый символ из таблицы имеет подобную
комбинацию и поэтому некоторые символы надо вводить вышеописанным
способом.
Чтобы облегчить себе поиск нужного символа в таблице,
можно воспользоваться дополнительными параметрами и просматривать
символы по группам.
Для этого ставим галочку Дополнительные параметры и далее выбираем нужные варианты в полях Набор символов и Группировка . Например, на этом рисунке видно как можно отобразить только числовые символы:
Или, например, можно отобразить только удобную для нас кодировку Windows «кириллица»:
Ну и в заключение хочется отметить, что некоторые программы имеют встроенную возможность для вставки специальных символов.
Например, в меню программы Word можно выбрать Вставить — Символ (фото из Word 2010):
Это очень ускоряет работу при наборе текста, т.к. нет необходимости прибегать к таблице символов Windows.
что получится в итоге
В этом уроке мы создадим набор иконок в Фотошопе. Набор иконок должен иметь одинаковый фон и одну тему. Для тренировки мы создадим иконки с солнцем, снежинкой и значком RSS. Давайте начнём.
1. Подготовка рабочей области
Шаг 1
Начнём с создания нового документа размером 350 px на 350 px. Кликните в белом квадрате возле настройки Содержимое фона (Background Contents), чтобы выбрать новый цвет фона рабочей области.
Шаг 2
В диалоговом окне Цветовая палитра (Color Picker) выберите серый цвет фона рабочей области (#e0e0e2).
Шаг 3
Всегда хорошо, когда работа с самого начала структурирована. Создайте группу слоёв и назовите её «Солнце» (Sun). Там будут размещаться все слои, относящиеся к созданию иконки с солнцем.
2. Создаём основу
Шаг 1
С помощью инструмента «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool) нарисуйте прямоугольник с размерами 83 px × 64 px и установите радиус 8 px. Для получения более точного результата воспользуйтесь панелью Свойства (Properties). Здесь вы сможете просто ввести точные размеры.
Для получения более точного результата воспользуйтесь панелью Свойства (Properties). Здесь вы сможете просто ввести точные размеры.
Шаг 2
Удерживайте Shift, а затем нарисуйте ещё один прямоугольник со скруглёнными углами. Эта новая фигура будет добавлена к предыдущей. Установите её размер 36 px × 36 px с радиусом 3 px.
Шаг 3
Нажмите сочетание ctrl+T для трансформирования фигуры, а затем нажмите и перетащите за пределы ограничительной рамки, чтобы повернуть ее на 45 °.
Шаг 4
Убедитесь, что фигура находится в центре предыдущего прямоугольника. В CC 2014 вы можете проверить положение фигуры, перетащив её и привязав к направляющей в центре предыдущей фигуры.
Шаг 5
Нажмите Enter, чтобы сохранить результат. Вы можете обнаружить, что в диалоговом окне подтверждения вас информируют о том, что фигура превратится в обычный контур. Это означает, что вы больше не сможете редактировать её с помощью панели «Свойства». Просто нажмите «Да» (Yes).
Просто нажмите «Да» (Yes).
Расположите фигуру как показано на рисунке ниже.
Вот результат в масштабе 100%.
Нарисуйте аналогичную фигуру поверх предыдущей, которая на 1 px меньше. Вы можете сделать это, дублируя фигуру, а затем изменяя её точки или просто создав новую фигуру.
Шаг 8
Задайте цвет #57adf8.
Шаг 9
Дважды щелкните по фигуре, а затем примените Обводку (Stroke) и Наложение градиента (Gradient Overlay), используя следующие настройки.
Для градиента используйте следующее расположение цветов. Чтобы открыть редактор градиента и изменить настройки градиента, щелкните окно предварительного просмотра градиента.
Шаг 10
Уменьшите уровень заливки (Fill) до 11%. Содержимое слоя будет прозрачным и останется неизменным.
Вот результат.
3. Тень
Шаг 1
Создайте новый слой под основой. Активируйте инструмент «Кисть» (Brush Tool) (В) и затем под иконкой нарисуйте тень.
Шаг 2
По-прежнему используя инструмент «Кисть» (Brush Tool) (В), добавьте более сильную тень прямо под кончиком иконки.
Шаг 3
Зажав CTRL, кликните меньшую по размеру пиктограмму, чтобы выделить меньшую фигуру. Создайте новый слой и используйте белый цвет поверх выделенной области. Убедитесь, что вы используете мягкую кисть Жёсткость (Hardness)-0%.
Шаг 4
Когда закончите, снимите выделение (Ctrl+D) и уменьшите непрозрачность (Opacity) слоя.
Шаг 5
Создайте новый слой и снова выделите меньшую основу иконки. Заполните выделение градиентом от белого к черному. Измените режим наложения (Blend Mode) слоя на Перекрытие (Overlay), а затем уменьшите его непрозрачность (Opacity).
Шаг 6
Добавьте ещё один слой. Создайте большое эллиптическое выделение в нижней части иконки, а затем нажмите Ctrl на слое основы, чтобы пересечь его. Заполните выделение градиентом от белого к черному. Измените режим смешивания (Blend Mode) слоя на «Экран» Screen и уменьшите его непрозрачность (Opacity).
Так выглядит результат в масштабе 100%.
Шаг 7
Зажав Ctrl, кликните по миниатюре слоя-основы. Создайте сверху новый слой, затем выберите Редактирование > Обводка (Edit > Stroke). Установите светло-голубой цвет и ширину (Width) 1 px.
Ниже вы можете видеть разницу до и после добавления обводки внутри иконки.
Шаг 8
Добавьте маску к слою с обводкой. Залейте её чёрным цветом, чтобы спрятать все контуры. Проведите по некоторым участкам линии белым цветом, чтобы показать их. Таким образом, теперь у нас выделен край иконки.
Таким образом, теперь у нас выделен край иконки.
На изображении ниже можно детально рассмотреть выделение края.
Шаг 9
Добавьте корректирующий слой Цветовой баланс (Color Balance) выше иконки. Мы используем его, чтобы изменить цвет фона.
Чтобы упростить управление слоями, давайте изменим имя слоя на Изменение цвета (color changer).
Шаг 10
Залейте маску корректирующего слоя чёрным. Выделите основу иконки, а затем заполните её белым. Таким образом, корректирующий слой влияет только на значок. Перетащите ползунки, чтобы изменить цвет.
Шаг 11
Дублируйте все слои основы иконки и поменяйте параметры в корректирующем слое Цветовой баланс (Color Balance) по отдельности.
4. Добавляем значки к иконкам
Шаг 1
Для нашей первой иконки мы добавим значок солнца. Начните с рисования желтого круга.
Шаг 2
Примените стили слоя Внутренняя тень (Inner Shadow) и Внутреннее свечение (Inner Glow), используя следующие настройки. Используйте цвет #7b6708 и установите оба режима наложения Умножение (Multiply).
Шаг 3
Используйте более светлый жёлтый цвет в центре солнца.
Шаг 4
Добавьте эллипс более яркого жёлтого цвета в верхнюю часть солнца.
Шаг 5
Нарисуйте тонкую, светлую фигуру на верхней правой стороне солнца, чтобы выделить её. Удалите лишнее с помощью мягкого ластика, чтобы придать естественности.
Шаг 6
Шаг 7
Выделите обе векторные фигуры и затем продублируйте их: Ctrl+C, а затем Ctrl+V. Поверните новые фигуры на 45 °.
Шаг 8
Продолжайте дублировать и вращать фигуры, пока у нас не будет достаточно лучей.
Шаг 9
Примените Внутреннюю тень (Inner Shadow) с цветом # b48f0b и Внешнее свечение (Outer Glow) с цветом # f9dc7e.
Шаг 10
Скройте солнце, нажав значок глаза возле слоя. Нарисуйте больше жёлтых треугольников, как показано ниже.
Добавьте круговую фигуру в центр треугольников и установите режим траектории Вычесть переднюю фигуру (Subtract).
Мы закончили, поэтому давайте вернём вспышку и формы солнца.
Шаг 12
Чтобы получить реалистичное солнце, нам нужно нарисовать размытую жёлтую круглую форму за солнцем. Вы можете сделать это вручную, используя мягкую кисть, или сначала нарисуйте круг, а затем смягчите его, используя фильтр Размытие по Гауссу (Gaussian Blur).
Вконтакте
Одноклассники
Google+
Вставить символ в фотошопе.
 Как вставить символ,если его нет на клавиатуре
Как вставить символ,если его нет на клавиатуреВсем известно что стандартная компьютерная клавиатура имеет чуть более
сотни клавиш, а значит она не может отображать все те символы, которые
используются человеком в повседневной жизни. Но не все знают, что
помимо ввода символов, которые мы видим на
своей клавиатуре, в Windows существует возможность использовать также и другие символы. Например:
Но
не смотря на то, что этих (и многих других) символов нет на
клавиатуре, мы очень просто можем использовать их при наборе своих
текстов. Давайте попробуем это сделать…
Допустим самый простой вариант — мы набираем текст в Блокноте (Пуск — Все программы — Стандартные — Блокнот ) и нам надо вставить в текст символ копирайта:
Для того чтобы это сделать нам необходимо открыть так называемую Таблицу символов , которая существует в операционной системе Windows. Сделать это очень просто: Пуск — Все программы — Стандартные — Служебные — Таблица символов .
Перед нами откроется таблица символов в Unicode , в которой надо найти необходимый нам символ:
После этого надо щелкнуть этот символ левой кнопкой мыши, потом нажать кнопку Выбрать и кнопку Копировать :
Тем самым мы скопируем выбранный символ в буфер обмена .
После этого нужный нам символ появится в тексте:
Как видите, ничего сложно в этом нет! Это самый простой и понятный (на
мой взгляд) способ, хотя можно несколько изменить порядок действий и
вводить символы, не открывая Таблицу символов . Для этого надо просто знать определенную комбинацию клавиш.
Дело в том, что в Windows очень многим символам присвоен уникальный код, ввод которого осуществляется при помощи клавиши Alt .
Например, чтобы ввести тот же символ копирайта необходимо нажать комбинацию клавиш Alt+0169 , т.е. нажать (и удерживать) клавишу Alt , после чего нажать клавиши с цифрами 0 , 1 , 6 и 9 .
Имейте в виду, что при нажатой клавише Alt
цифры на основном поле клавиатуры могут блокироваться, и поэтому, для
ввода цифр можно использовать дополнительное поле клавиатуры
(предварительно включив его клавишей NumLock
Посмотреть какая комбинация клавиш соответствует выбранному символу можно в правом нижнем углу Таблицы символов :
Если некоторые символы вы будете использовать постоянно, то я
рекомендую создать для себя памятку (таблицу с описанием часто
используемых кодов) и распечатать её на принтере. Например, такую:
Но имейте в виду, что не каждый символ из таблицы имеет подобную
комбинацию и поэтому некоторые символы надо вводить вышеописанным
способом.
Чтобы облегчить себе поиск нужного символа в таблице,
можно воспользоваться дополнительными параметрами и просматривать
символы по группам.
Для этого ставим галочку Дополнительные параметры и далее выбираем нужные варианты в полях Набор символов и Группировка . Например, на этом рисунке видно как можно отобразить только числовые символы:
Или, например, можно отобразить только удобную для нас кодировку Windows «кириллица»:
Ну и в заключение хочется отметить, что некоторые программы имеют встроенную возможность для вставки специальных символов.
Например, в меню программы Word можно выбрать Вставить — Символ (фото из Word 2010):
Это очень ускоряет работу при наборе текста, т.к. нет необходимости прибегать к таблице символов Windows.
Панель инструментов, как правило, самая активно используемая панель. Эта панель появляется в левой части экрана при запуске фотошопа. В любой момент работы с программой выделен какой-либо инструмент. Для облегчения работы с палитрой я составила список основных инструментов на русском и английском языках. Также можно подробно прочитать о том, как работает каждый инструмент и как они формируются в группы.
Список инструментов на русском и английском языках
Часто возникает необходимость в быстром переводе терминов панели инструментов на русский язык. Здесь я свела воедино русские и английские названия команд панели инструментов. Также указана и горячая клавиша, с помощью которой можно активировать инструмент.
Маленький черный треугольник в правом нижнем углу значка инструмента обозначает наличие подменю инструментов. Если навести курсор на инструмент, то отобразится всплывающая подсказка с названием инструмента и его функциональной клавишей на клавиатуре.
Все инструменты на палитре инструментов логически можно объединить в пять больших групп. Это группы «Выделение», «Кадрирование», «Ретуширование», «Раскрашивание», «Рисование и Текст». Давайте рассмотрим каждую группу подробнее. Это набор инструментов для CS3 версии программы фотошоп.
1. Группа инструментов «Выделение» (Selection tools)
В этой группе собраны инструменты для выделения областей различных форм, перемещения выделенной области, быстрого и аккуратного выделения областей неправильной формы.
Группа инструментов «Область» (Marquee) служит для выделения прямоугольных, овальных областей, областей из одной строки и одного столбца.
Инструмент «Перемещение» (Move) перемещает выделенные области, слои и направляющие.
Группа инструментов «Лассо» (Lasso) служит для создания нарисованных от руки, многоугольных (с прямыми краями) и «магнитных» (привязанных) областей выделения.
Инструмент «Быстрое выделение» (Quick Selection) позволяет быстро «нарисовать» выделенную область с помощью регулируемого круглого кончика кисти.
Инструмент «Волшебная палочка» (Magic Wand) выделяет области, окрашенные сходным образом.
2. Группа инструментов «Кадрирование» (Crop and slice tools)
Здесь собраны инструменты для усечения изображения и создания фрагментов.
Инструмент «Рамка» (Crop) усекает изображения.
Инструмент «Раскройка» (Slice) создает фрагменты.
Инструмент «Выделение фрагмента» (Slice Select) выделяет фрагменты.
3. Группа инструментов «Ретуширование» (Retouching tools)
С помощью этих инструментов можно удалять дефекты на изображении, Стирать и восстанавливать изображение, регулировать резкость и размытие, тон и насыщенность.
Инструмент «Точечная восстанавливающая кисть» (Spot Healing Brush) удаляет пятна и объекты.
Инструмент «Восстанавливающая кисть» (Healing Brush) устраняет дефекты изображения, закрашивая их образцами или узорами.
Инструмент «Заплатка» (Patch) устраняет дефекты в выделенной области изображения с помощью образца или узора.
Инструмент «Красные глаза» (Red Eye) удаляет красные блики, вызванные фотографированием со вспышкой.
Инструмент «Штамп» (Clone Stamp) служит для рисования с помощью образца изображения.
Инструмент «Узорный штамп» (Pattern Stamp) служит для рисования с помощью части изображения в качестве узора.
Инструмент «Ластик» (Eraser) стирает пикселы и восстанавливает части изображения до состояния на момент последнего сохранения. Более подробно про инструмент «Ластик» можно прочитать в посте « «.
Инструмент «Фоновый ластик» (Background Eraser) путем перетаскивания стирает области изображения до прозрачности.
Инструмент «Волшебный ластик» (Magic Eraser) одним щелчком стирает однотонно окрашенные области изображения до прозрачности.
Инструмент «Размытие» (Blur) смягчает четкие края изображения.
Инструмент «Резкость» (Sharpen) делает более резкими мягкие края изображения.
Инструмент «Палец» (Smudge) размазывает данные на изображении.
Инструмент «Осветлитель» (Dodge) осветляет области изображения.
Инструмент «Затемнитель» (Burn) делает более темными области изображения.
Инструмент «Губка» (Sponge) изменяет насыщенность цвета в области.
4. Группа инструментов «Раскрашивание» (Painting tools)
Здесь собраны всевозможные инструменты для раскрашивания, замены цвета, стилизации изображения.
Инструмент «Кисть» (Brush) наносит мазки кистью. Более подробно про инструмент «Кисть» можно прочитать в посте « «.
Инструмент «Карандаш» (Pencil) рисует линии с четкими краями.
Инструмент «Замена цвета» (Color Replacement) заменяет выбранный цвет другим.
Инструмент «Архивная кисть» (History Brush) рисует копию выбранного состояния или снимок в текущем окне изображения.
Инструмент «Архивная художественная кисть» (Art History brush) рисует стилизованные мазки, имитирующие различные художественные стили, с помощью выбранного состояния или снимка.
Инструменты «Градиент» (Gradient) создают прямолинейные, радиальные, конусовидные, зеркальные и ромбовидные переходы между цветами.
Инструмент «Заливка» (Paint Bucket) заполняет основным цветом области, окрашенные сходным образом.
5. Группа инструментов «Рисование» и «Текст» (Drawing and type tools)
Эта группа содержит инструменты для выделения контура, печатания текста, создания произвольных фигур.
Инструмент «Выделение контура» (Path selection) выделяет фигуры или сегменты, отображая узловые точки, линии направления и точки направления.
Инструмент «Текст» (Type) создает текст на изображении. Более подробно про инструменты для работы с текстом можно прочитать в посте « «.
Инструмент «Текст-маска» (Type mask) создает области выделения в форме текста.
Группа инструментов «Перо» (Pen) позволяет рисовать контуры с гладкими краями.
Группа инструментов «Фигура» (Shape) и инструмент «Линия» рисуют фигуры и линии на обычном слое или слое-фигуре.
Инструмент «Произвольная фигура» (Custom Shape) создает заказные фигуры, выбранные из списка заказных фигур.
что получится в итоге
В этом уроке мы создадим набор иконок в Фотошопе. Набор иконок должен иметь одинаковый фон и одну тему. Для тренировки мы создадим иконки с солнцем, снежинкой и значком RSS. Давайте начнём.
Набор иконок должен иметь одинаковый фон и одну тему. Для тренировки мы создадим иконки с солнцем, снежинкой и значком RSS. Давайте начнём.
1. Подготовка рабочей области
Шаг 1
Начнём с создания нового документа размером 350 px на 350 px. Кликните в белом квадрате возле настройки Содержимое фона (Background Contents), чтобы выбрать новый цвет фона рабочей области.
Шаг 2
В диалоговом окне Цветовая палитра (Color Picker) выберите серый цвет фона рабочей области (#e0e0e2).
Шаг 3
Всегда хорошо, когда работа с самого начала структурирована. Создайте группу слоёв и назовите её «Солнце» (Sun). Там будут размещаться все слои, относящиеся к созданию иконки с солнцем.
2. Создаём основу
Шаг 1
С помощью инструмента «Прямоугольник со скруглёнными углами» (Rounded Rectangle Tool) нарисуйте прямоугольник с размерами 83 px × 64 px и установите радиус 8 px. Для получения более точного результата воспользуйтесь панелью Свойства (Properties). Здесь вы сможете просто ввести точные размеры.
Здесь вы сможете просто ввести точные размеры.
Шаг 2
Удерживайте Shift, а затем нарисуйте ещё один прямоугольник со скруглёнными углами. Эта новая фигура будет добавлена к предыдущей. Установите её размер 36 px × 36 px с радиусом 3 px.
Шаг 3
Нажмите сочетание ctrl+T для трансформирования фигуры, а затем нажмите и перетащите за пределы ограничительной рамки, чтобы повернуть ее на 45 °.
Шаг 4
Убедитесь, что фигура находится в центре предыдущего прямоугольника. В CC 2014 вы можете проверить положение фигуры, перетащив её и привязав к направляющей в центре предыдущей фигуры.
Шаг 5
Нажмите Enter, чтобы сохранить результат. Вы можете обнаружить, что в диалоговом окне подтверждения вас информируют о том, что фигура превратится в обычный контур. Это означает, что вы больше не сможете редактировать её с помощью панели «Свойства». Просто нажмите «Да» (Yes).
Расположите фигуру как показано на рисунке ниже.
Вот результат в масштабе 100%.
Нарисуйте аналогичную фигуру поверх предыдущей, которая на 1 px меньше. Вы можете сделать это, дублируя фигуру, а затем изменяя её точки или просто создав новую фигуру.
Шаг 8
Задайте цвет #57adf8.
Шаг 9
Дважды щелкните по фигуре, а затем примените Обводку (Stroke) и Наложение градиента (Gradient Overlay), используя следующие настройки.
Для градиента используйте следующее расположение цветов. Чтобы открыть редактор градиента и изменить настройки градиента, щелкните окно предварительного просмотра градиента.
Шаг 10
Уменьшите уровень заливки (Fill) до 11%. Содержимое слоя будет прозрачным и останется неизменным.
Вот результат.
3. Тень
Шаг 1
Создайте новый слой под основой. Активируйте инструмент «Кисть» (Brush Tool) (В) и затем под иконкой нарисуйте тень.
Шаг 2
По-прежнему используя инструмент «Кисть» (Brush Tool) (В), добавьте более сильную тень прямо под кончиком иконки.
Шаг 3
Зажав CTRL, кликните меньшую по размеру пиктограмму, чтобы выделить меньшую фигуру. Создайте новый слой и используйте белый цвет поверх выделенной области. Убедитесь, что вы используете мягкую кисть Жёсткость (Hardness)-0%.
Шаг 4
Когда закончите, снимите выделение (Ctrl+D) и уменьшите непрозрачность (Opacity) слоя.
Шаг 5
Создайте новый слой и снова выделите меньшую основу иконки. Заполните выделение градиентом от белого к черному. Измените режим наложения (Blend Mode) слоя на Перекрытие (Overlay), а затем уменьшите его непрозрачность (Opacity).
Шаг 6
Добавьте ещё один слой. Создайте большое эллиптическое выделение в нижней части иконки, а затем нажмите Ctrl на слое основы, чтобы пересечь его. Заполните выделение градиентом от белого к черному. Измените режим смешивания (Blend Mode) слоя на «Экран» Screen и уменьшите его непрозрачность (Opacity).
Заполните выделение градиентом от белого к черному. Измените режим смешивания (Blend Mode) слоя на «Экран» Screen и уменьшите его непрозрачность (Opacity).
Так выглядит результат в масштабе 100%.
Шаг 7
Зажав Ctrl, кликните по миниатюре слоя-основы. Создайте сверху новый слой, затем выберите Редактирование > Обводка (Edit > Stroke). Установите светло-голубой цвет и ширину (Width) 1 px.
Ниже вы можете видеть разницу до и после добавления обводки внутри иконки.
Шаг 8
Добавьте маску к слою с обводкой. Залейте её чёрным цветом, чтобы спрятать все контуры. Проведите по некоторым участкам линии белым цветом, чтобы показать их. Таким образом, теперь у нас выделен край иконки.
На изображении ниже можно детально рассмотреть выделение края.
Шаг 9
Добавьте корректирующий слой Цветовой баланс (Color Balance) выше иконки. Мы используем его, чтобы изменить цвет фона.
Мы используем его, чтобы изменить цвет фона.
Чтобы упростить управление слоями, давайте изменим имя слоя на Изменение цвета (color changer).
Шаг 10
Залейте маску корректирующего слоя чёрным. Выделите основу иконки, а затем заполните её белым. Таким образом, корректирующий слой влияет только на значок. Перетащите ползунки, чтобы изменить цвет.
Шаг 11
Дублируйте все слои основы иконки и поменяйте параметры в корректирующем слое Цветовой баланс (Color Balance) по отдельности.
4. Добавляем значки к иконкам
Шаг 1
Для нашей первой иконки мы добавим значок солнца. Начните с рисования желтого круга.
Шаг 2
Примените стили слоя Внутренняя тень (Inner Shadow) и Внутреннее свечение (Inner Glow), используя следующие настройки. Используйте цвет #7b6708 и установите оба режима наложения Умножение (Multiply).
Шаг 3
Используйте более светлый жёлтый цвет в центре солнца.
Шаг 4
Добавьте эллипс более яркого жёлтого цвета в верхнюю часть солнца.
Шаг 5
Нарисуйте тонкую, светлую фигуру на верхней правой стороне солнца, чтобы выделить её. Удалите лишнее с помощью мягкого ластика, чтобы придать естественности.
Шаг 6
Шаг 7
Выделите обе векторные фигуры и затем продублируйте их: Ctrl+C, а затем Ctrl+V. Поверните новые фигуры на 45 °.
Шаг 8
Продолжайте дублировать и вращать фигуры, пока у нас не будет достаточно лучей.
Шаг 9
Примените Внутреннюю тень (Inner Shadow) с цветом # b48f0b и Внешнее свечение (Outer Glow) с цветом # f9dc7e.
Шаг 10
Скройте солнце, нажав значок глаза возле слоя. Нарисуйте больше жёлтых треугольников, как показано ниже.
Нарисуйте больше жёлтых треугольников, как показано ниже.
Добавьте круговую фигуру в центр треугольников и установите режим траектории Вычесть переднюю фигуру (Subtract).
Мы закончили, поэтому давайте вернём вспышку и формы солнца.
Шаг 12
Чтобы получить реалистичное солнце, нам нужно нарисовать размытую жёлтую круглую форму за солнцем. Вы можете сделать это вручную, используя мягкую кисть, или сначала нарисуйте круг, а затем смягчите его, используя фильтр Размытие по Гауссу (Gaussian Blur).
Я только что купил шрифт, и теперь они говорят, что мне нужно пойти в Illustrator и перейти к моим «глифам», чтобы получить «дополнительные» шрифта…. ну, у меня нет Illustrator … и при этом я не знаю с глифами находятся?!
Кто-нибудь знает, если у PS6 есть глифы? куплен шрифт был: https://creativemarket.com/L_Worthington/12122-Charcuterie-Cursive
b1nary.atr0phy
У CC есть глиф-панель, у CS6 нет.
Ответы
Скотт
«Глиф» — это просто термин для конкретного символа в файле шрифта.
Photoshop, в отличие от других приложений Adobe, не имеет панели Glyph. Хотя он может отображать и использовать глифы, если они присутствуют, нет способа получить доступ к определенному глифу из Photoshop.
И в Illustrator, и в InDesign есть панели глифов, которые позволяют вам видеть и использовать все глифы, присутствующие в шрифте.
Итак, короткий ответ…. Фотошоп не имеет доступа к глифам.
Есть также много бесплатных / условно-бесплатных приложений, которые могут отображать глифы в файле шрифта. Чтобы использовать определенный глиф в Photoshop, вам нужно найти приложение, любое приложение, которое позволяет вам видеть глифы. Затем просто скопируйте / вставьте глиф из этого приложения в Photoshop.
Возможно, у вас уже есть приложение, способное отображать глифы. Например, вы можете использовать Insert > Symbol в MicrosoftWord, чтобы просмотреть глифы в шрифте. Слово просто называет их «символами». Затем скопируйте / вставьте нужный файл в Photoshop.
Слово просто называет их «символами». Затем скопируйте / вставьте нужный файл в Photoshop.
Phlume
Как уже говорилось, в Photoshop нет меню «Глифы».
Однако есть системные инструменты ОС, которые вы можете использовать для извлечения этих символов из файла шрифта.
В Windows есть утилита «Карта символов», которую можно использовать для копирования прямо из этой программы в текстовое поле в Photoshop. Чтобы получить доступ к карте персонажа, вы идете на…
Пуск> Все программы> Стандартные> Системные инструменты:
netpraxis
Если вы используете Mac, самый простой способ найти нужный вам глиф — это использовать приложение Font Book (входит в стандартную установку OSX)
Выберите « Просмотр»> «Репертуар» в меню приложения и выберите шрифт, чтобы отобразить все включенные символы.
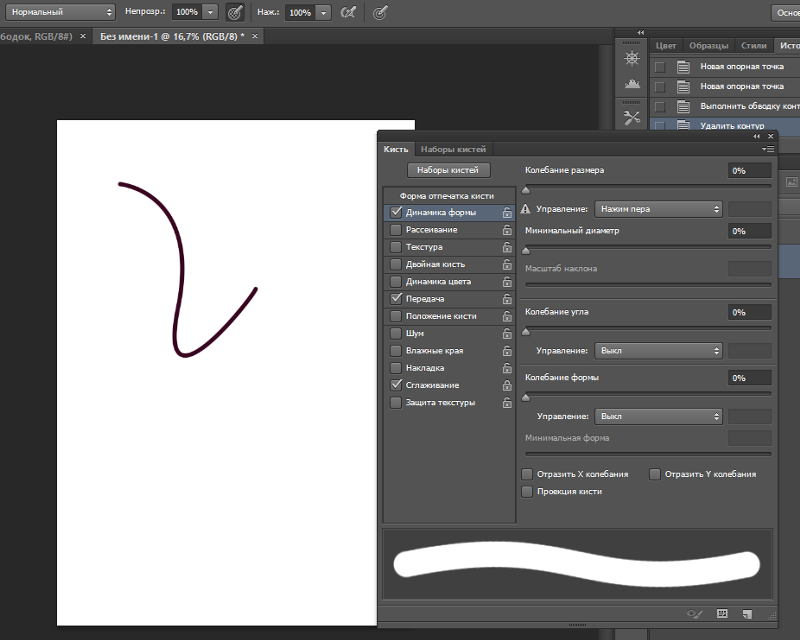
Нажмите, чтобы выбрать любой из отображаемых глифов и скопировать / вставить обратно в Photoshop
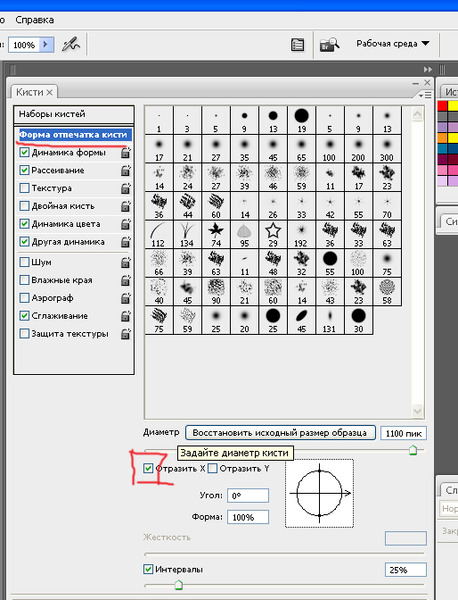
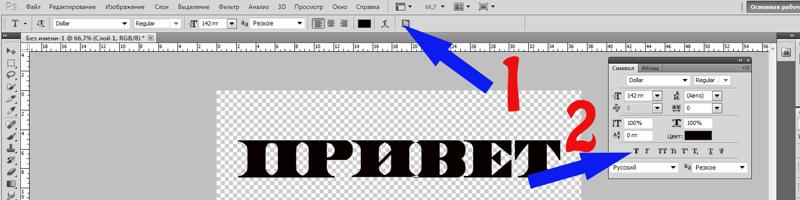
Эти четыре опции имеются панели параметров и дублируются на панели символов. Не имеет значения, на какой из панелей Вы измените эти опции, значения будут продублированы:
Не имеет значения, на какой из панелей Вы измените эти опции, значения будут продублированы:
Метод сглаживания (Anti-aliasing) для букв
Сглаживание букв (Anti-aliasing) — технология, применяемая для улучшения визуализации букв текста с целью сгладить резкие края и убрать «зубцы», возникающие на краях букв.
Эта опция также дублирована на двух панелях:
На данный момент в Photoshop существуют семь методов сглаживания текста, включая режим «без сглаживания» (none), на рисунке я привёл русскоязычный и англоязычный интерфейсы Photoshop:
Каждый из методов сглаживания производит собственный эффект на буквы, и к каждому отдельному случаю метод надо подбирать опытным путём, но это в идеале, а на практике в основном я пользуюсь методом сглаживания, установленным в Photoshop по умолчанию — «Резкое» (Sharp).
На рисунке я привёл пример двух видов сглаживания текста Photoshop:
Межстрочный интервал (интерлиньяж, Leading)
Этот параметр текста доступен только из панели Символ, как понятно из названия, он задаёт вертикально расстояние между строк. По умолчанию параметр установлен на «Авто»:
По умолчанию параметр установлен на «Авто»:
В основном, использование Межстрочного интервала в значение Auto даёт неплохие результаты, но вы можете задать Межстрочный интервал самостоятельно перед вводом текста, либо после ввода, выделив весь текст. Вы можете выбрать одно из предустановленных значений (от 6 pt до 72 pt), либо ввести собственное одним из фотошоповских методов ввода параметров, т.е. изменение перетаскиванием мыши или прокруткой колёсика или вводом значения в окно с клавиатуры.
Трекинг (Межбуквенный интервал, Tracking)
Параметр «Трекинг» также доступен только из панели Character, он управляет расстоянием межу буквами или символами. Он расположен непосредственно под Межстрочным интервалом и по умолчанию установлен в 0:
Чтобы настроить значение межбуквенного интервала , вы можете нажать на треугольник справа от поля ввода и выбрать из списка заданных значений, можно ввести значение с клавиатуры, или изменить параметр с помощью перетаскивания курсора или вращения колёсика мыши. Введённое отрицательное значение Трекинга будет сдвигать буквы или символы ближе друг к другу, в то время как положительное значение будет отодвигать их друг от друга.
Введённое отрицательное значение Трекинга будет сдвигать буквы или символы ближе друг к другу, в то время как положительное значение будет отодвигать их друг от друга.
Чтобы изменить Трекинг, следует выделить нужный участок текста и ввести значение в поле ввода. На примере я увеличил трекинг в слове «участок» , не затрагивая остальной текст:
Кернинг (Kerning)
Этот параметр также доступен только из панели Символ и расположен слева от Трекинга . По умолчанию он установлен на значение «Метрический» (Metrics), что это значит, я объясню немного ниже. Кернинг регулирует промежуток между двумя конкретными буквами или символами:
Кернинг часто путают с Трекингом , потому что они кажутся похожими, но они на самом деле это совершенно разные вещи. В то время как Трекинг задаёт диапазон между всеми символами , Кернинг регулирует расстояние между двумя конкретными символами . Можно провести аналогию, если Трекинг — глобальная настройка, то Кернинг — «местная».
Для того, чтобы опция стала доступной, следует установить курсор в тексте между двумя нужными буквами. На примере я задал отрицательное значение Кернинга :
Как я уже говорил, по умолчанию опция Кернинг установлен на «Метрический», что означает, что Photoshop использует межбуквенное расстояние, заданное дизайном шрифта. Это часто вариант в большинстве случаев даёт лучшие результаты, хотя и зависит от свойств используемого шрифта. Если вы нажмете на маленький треугольник справа от поля ввода значения Кернинга , вы увидите, что непосредственно под значением «Метрический» находится значение «Оптический» (Optical). При этом варианте Photoshop самостоятельно устанавливает межбуквенный интервал, основываясь на форме букв. Опять таки, зависит от самого шрифта, какой из этих двух вариантов, «Метрический» или «Оптический», даст лучший результат.
Изменить значение Кернинга можно, как и в других опциях, с клавиатуры или мышью.
Масштаб по вертикали и горизонтали (Vertical и Horizontal Scale)
Эти две опции расположены непосредственно под Кернингом и Трекингом .
Их назначение понятно из названия, опции масштабируют выбранный текст вертикально или горизонтально.
Оба этих опции по умолчанию установлены на 100%
Смещение базовой линии (Baseline Shift)
Ниже расположена опция Смещение базовой линии . Базовый сдвиг позволяет переместить выбранные участки текста или отдельные буквы выше или ниже базовой линии шрифта. По умолчанию значение опции установлено в 0 пт. Положительные значения сместят выделенный текст над базовой линией, а отрицательные значения опустят выделенное ниже базовой линии. Опция не имеет предустановленных значений, так что значение необходимо вводить вручную:
Дополнительные текстовые опции
Ниже находятся кнопки дополнительных опций.
Слева направо: псевдополужирный, псевдонаклонный, все прописные, капители (уменьшенные прописные), надиндекс, подиндекс, подчёркнутые, зачёркнутые. На примере я показал действие опций в тексте начиная со второй строки:
Выбор языка
В левом нижнем углу расположена опция «Выбор языка», призванная проверять правописание и расстановку переносов, но, на данный момент, для русского, да и впрочем, для английского, она малоэффективна, поэтому опцию не используется.
Инструменты в фотошопе, основные команды, термины и группы. Рисуем набор иконок в фотошоп Подготовка рабочей области
Очень часто задают вопрос о том, как же находясь в Windows (будь то в Ворде, Блокноте или в Photoshop — не важно) вставлять спец. символы?
Для непосвященных поясню на всякий случай: спец. символы — это разнообразные значки и символы, вроде копирайта (©), или степени (5²) или дроби (¼). Всё это спец.символы.
Так вот. Допустим, Вам надо поставить дробь ¼. Как же это сделать? А делается это очень просто!
Как вставить спецсимвол в Photoshop или любой другой программеИ так, для начала просмотрим: а какие же вообще существуют символы и спецсимволы. Для этого открываем таблицу символов.
Находится она здесь: Пуск -> Все программы -> Стандартные -> Служебные -> Таблица символов
Перед вами открывается следующее окошко: В котором вы можете видеть различные символы. Выберите символ который вас интересует и в правом нижнем углу (у нас обозначен синим кружочком) появиться сочетание клавиш для вставки данного символа.
На данный момент выбран символ копирайта © и соответственно что бы его вставить надо сделать следующее: Нажать клавишу Alt и держа ее на цифровой клавиатуре (та что со стрелками, смотри картинку ниже) набрать число 0169, затем отпустить alt. Вот и всё!
Помните что не стандартные шрифты могут не поддерживать спецсимволы. Также в окне просмотра спецсимволов вы можете просмотреть какие Шрифты — какие символы поддерживают. Для этого просто выберите какой вы хотите шрифт в верхней части окна!
Для большинства пользователей приложения Word- этот вопрос решается очень просто. В текстовом редакторе Word нажать «Вставка» -> «Символ» . Выпадет окно, в котором можно выбрать символы . При нажатии кнопки «Вставить» они автоматически будут появляться в основном поле текстового редактора.
Я только что купил шрифт, и теперь они говорят, что мне нужно пойти в Illustrator и перейти к моим «глифам», чтобы получить «дополнительные» шрифта…. ну, у меня нет Illustrator . .. и при этом я не знаю с глифами находятся?!
.. и при этом я не знаю с глифами находятся?!
Кто-нибудь знает, если у PS6 есть глифы? куплен шрифт был: https://creativemarket.com/L_Worthington/12122-Charcuterie-Cursive
b1nary.atr0phy
У CC есть глиф-панель, у CS6 нет.
Ответы
Скотт
«Глиф» — это просто термин для конкретного символа в файле шрифта.
Photoshop, в отличие от других приложений Adobe, не имеет панели Glyph. Хотя он может отображать и использовать глифы, если они присутствуют, нет способа получить доступ к определенному глифу из Photoshop.
И в Illustrator, и в InDesign есть панели глифов, которые позволяют вам видеть и использовать все глифы, присутствующие в шрифте.
Итак, короткий ответ…. Фотошоп не имеет доступа к глифам.
Есть также много бесплатных / условно-бесплатных приложений, которые могут отображать глифы в файле шрифта. Чтобы использовать определенный глиф в Photoshop, вам нужно найти приложение, любое приложение, которое позволяет вам видеть глифы. Затем просто скопируйте / вставьте глиф из этого приложения в Photoshop.
Затем просто скопируйте / вставьте глиф из этого приложения в Photoshop.
Возможно, у вас уже есть приложение, способное отображать глифы. Например, вы можете использовать Insert > Symbol в MicrosoftWord, чтобы просмотреть глифы в шрифте. Слово просто называет их «символами». Затем скопируйте / вставьте нужный файл в Photoshop.
Phlume
Как уже говорилось, в Photoshop нет меню «Глифы».
Однако есть системные инструменты ОС, которые вы можете использовать для извлечения этих символов из файла шрифта.
В Windows есть утилита «Карта символов», которую можно использовать для копирования прямо из этой программы в текстовое поле в Photoshop. Чтобы получить доступ к карте персонажа, вы идете на…
Пуск> Все программы> Стандартные> Системные инструменты:
netpraxis
Если вы используете Mac, самый простой способ найти нужный вам глиф — это использовать приложение Font Book (входит в стандартную установку OSX)
Выберите « Просмотр»> «Репертуар» в меню приложения и выберите шрифт, чтобы отобразить все включенные символы.
Нажмите, чтобы выбрать любой из отображаемых глифов и скопировать / вставить обратно в Photoshop
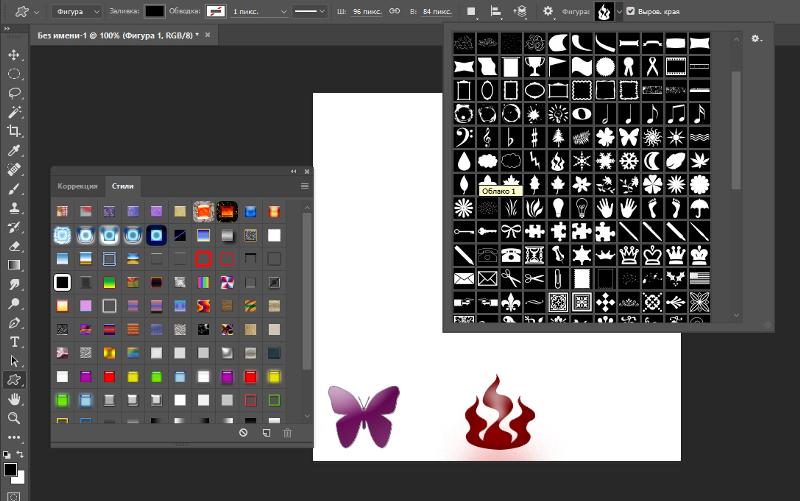
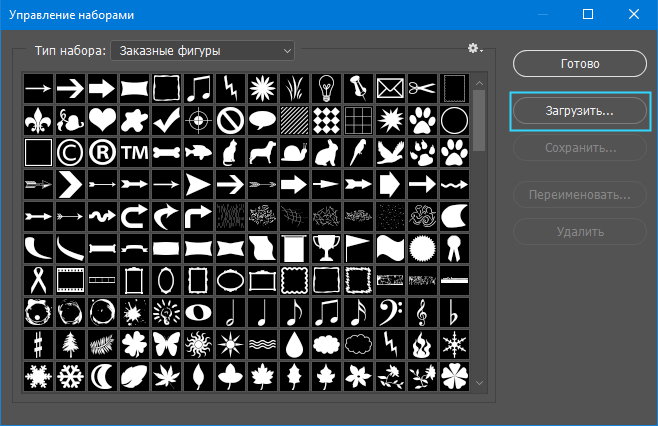
Панель «Глифы» служит для вставки знаков пунктуации, надстрочных и подстрочных символов, символов валют, чисел, специальных символов, а также глифов из других языков в текст в Photoshop.
Чтобы вызвать панель, выберите Текст > Панели > Глифы или Окно > Глифы.
Панель «Глифы»
A. Недавно использованные слоты глифов | B. Выбор семейства шрифтов | C. Выбор начертания | D. Выбор категории шрифта | E. Слоты глифов | F. Уменьшение масштаба | G. Регулятор масштаба | H. Увеличение масштаба | I. Уменьшение масштаба глифов | J. Увеличение масштаба глифов |
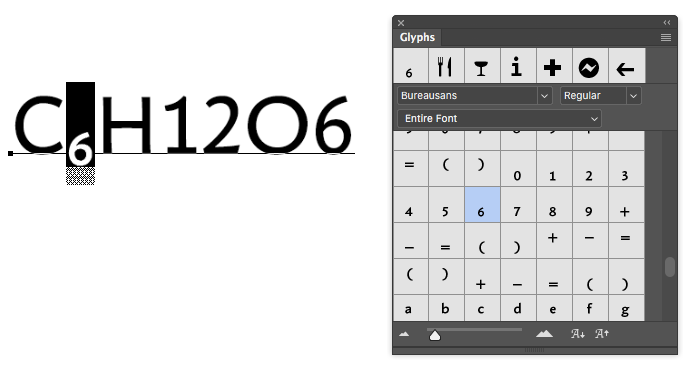
- Чтобы изменить глиф в активном текстовом слое, выполните следующие действия.
- Выберите место вставки глифа с помощью инструмента Текст .
- Дважды щелкните глиф на панели Глифы .
- Панель Глифы
поддерживает латинский, греческий и кириллический алфавит.
 Ограниченная поддержка иврита, арабской и других сложных письменностей, таких как индийская.
Ограниченная поддержка иврита, арабской и других сложных письменностей, таких как индийская.
- Для каждого шрифта глифы упорядочиваются по разным категориям, таким как «Базовая латиница», «Расширенная латиница A», «Расширенная латиница B», «Цифры», «Валюты», «Символы» и многие другие.
- Глифы также упорядочены по тому, какие функции OpenType они поддерживают, например: «Альтернативы», «Орнаменты», «Расширенные лигатуры», «Числители», «Знаменатели», «Наборы стилей», «Моноширинные цифры», «Порядковые номера» и многие другие.
A. Категория шрифта | B. Сценарий | C. Функции OpenType
- Панель Глифы автоматически находит альтернативы для первого выделенного символа в фрагменте текста.
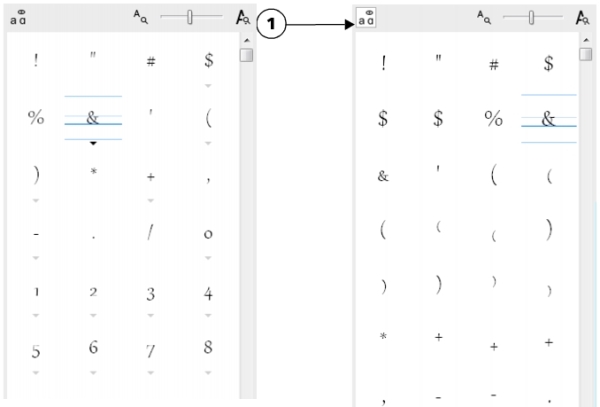
- Слоты глифов со сплошным черным прямоугольником в нижнем правом углу указывают на то, что для данного конкретного глифа имеются варианты. Эти варианты можно просмотреть во всплывающем меню. Чтобы открыть его, щелкните и удерживайте слот или щелкните его, удерживая клавишу Alt или Option.
 Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
Слот глифа со сплошным черным прямоугольником в нижнем правом углу
Варианты глифа
Сведения о глифе
- Ползунок в нижней части диалогового окна позволяет увеличить или уменьшить размер глифов на панели.
- Меню шрифтов представляет собой развернутое меню, содержащее те же элементы, что на панели «Символ» и «Параметры». Однако поиск шрифтов не поддерживается.
- Когда несколько шрифтов находятся в выделенной области на слое «Текст», на панелях «Символ», «Параметры» и «Глифы» не отображается шрифт.
- С панелью «Глифы» можно работать и без инициализации текстового слоя.
По мере добавления глифов в документ, они автоматически вносятся в строку недавно использованных глифов, которая находится вверху панели «Глифы». Строка недавно использованных глифов:
- может содержать до 25 различных символов. При превышении лимита в 25 символов новые глифы добавляются слева, а предыдущие удаляются справа.

- содержит одинаковые символы. Символы не меняются при запусках программы в различное время.
- сохраняет начертание глифа и не учитывает ее начертания в панелях «Параметры», «Символ» и «Глифы».
- определяет размер точки, цвет и другие значения глифа согласно аналогичным значениям в панелях «Символ» и «Параметры».
Панель инструментов, как правило, самая активно используемая панель. Эта панель появляется в левой части экрана при запуске фотошопа. В любой момент работы с программой выделен какой-либо инструмент. Для облегчения работы с палитрой я составила список основных инструментов на русском и английском языках. Также можно подробно прочитать о том, как работает каждый инструмент и как они формируются в группы.
Список инструментов на русском и английском языках
Часто возникает необходимость в быстром переводе терминов панели инструментов на русский язык. Здесь я свела воедино русские и английские названия команд панели инструментов. Также указана и горячая клавиша, с помощью которой можно активировать инструмент.
Маленький черный треугольник в правом нижнем углу значка инструмента обозначает наличие подменю инструментов. Если навести курсор на инструмент, то отобразится всплывающая подсказка с названием инструмента и его функциональной клавишей на клавиатуре.
Все инструменты на палитре инструментов логически можно объединить в пять больших групп. Это группы «Выделение», «Кадрирование», «Ретуширование», «Раскрашивание», «Рисование и Текст». Давайте рассмотрим каждую группу подробнее. Это набор инструментов для CS3 версии программы фотошоп.
1. Группа инструментов «Выделение» (Selection tools)
В этой группе собраны инструменты для выделения областей различных форм, перемещения выделенной области, быстрого и аккуратного выделения областей неправильной формы.
Группа инструментов «Область» (Marquee) служит для выделения прямоугольных, овальных областей, областей из одной строки и одного столбца.
Инструмент «Перемещение» (Move) перемещает выделенные области, слои и направляющие.
Группа инструментов «Лассо» (Lasso) служит для создания нарисованных от руки, многоугольных (с прямыми краями) и «магнитных» (привязанных) областей выделения.
Инструмент «Быстрое выделение» (Quick Selection) позволяет быстро «нарисовать» выделенную область с помощью регулируемого круглого кончика кисти.
Инструмент «Волшебная палочка» (Magic Wand) выделяет области, окрашенные сходным образом.
2. Группа инструментов «Кадрирование» (Crop and slice tools)
Здесь собраны инструменты для усечения изображения и создания фрагментов.
Инструмент «Рамка» (Crop) усекает изображения.
Инструмент «Раскройка» (Slice) создает фрагменты.
Инструмент «Выделение фрагмента» (Slice Select) выделяет фрагменты.
3. Группа инструментов «Ретуширование» (Retouching tools)
С помощью этих инструментов можно удалять дефекты на изображении, Стирать и восстанавливать изображение, регулировать резкость и размытие, тон и насыщенность.
Инструмент «Точечная восстанавливающая кисть» (Spot Healing Brush) удаляет пятна и объекты.
Инструмент «Восстанавливающая кисть» (Healing Brush) устраняет дефекты изображения, закрашивая их образцами или узорами.
Инструмент «Заплатка» (Patch) устраняет дефекты в выделенной области изображения с помощью образца или узора.
Инструмент «Красные глаза» (Red Eye) удаляет красные блики, вызванные фотографированием со вспышкой.
Инструмент «Штамп» (Clone Stamp) служит для рисования с помощью образца изображения.
Инструмент «Узорный штамп» (Pattern Stamp) служит для рисования с помощью части изображения в качестве узора.
Инструмент «Ластик» (Eraser) стирает пикселы и восстанавливает части изображения до состояния на момент последнего сохранения. Более подробно про инструмент «Ластик» можно прочитать в посте « «.
Инструмент «Фоновый ластик» (Background Eraser) путем перетаскивания стирает области изображения до прозрачности.
Инструмент «Волшебный ластик» (Magic Eraser) одним щелчком стирает однотонно окрашенные области изображения до прозрачности.
Инструмент «Размытие» (Blur) смягчает четкие края изображения.
Инструмент «Резкость» (Sharpen) делает более резкими мягкие края изображения.
Инструмент «Палец» (Smudge) размазывает данные на изображении.
Инструмент «Осветлитель» (Dodge) осветляет области изображения.
Инструмент «Затемнитель» (Burn) делает более темными области изображения.
Инструмент «Губка» (Sponge) изменяет насыщенность цвета в области.
4. Группа инструментов «Раскрашивание» (Painting tools)
Здесь собраны всевозможные инструменты для раскрашивания, замены цвета, стилизации изображения.
Инструмент «Кисть» (Brush) наносит мазки кистью. Более подробно про инструмент «Кисть» можно прочитать в посте « «.
Инструмент «Карандаш» (Pencil) рисует линии с четкими краями.
Инструмент «Замена цвета» (Color Replacement) заменяет выбранный цвет другим.
Инструмент «Архивная кисть» (History Brush) рисует копию выбранного состояния или снимок в текущем окне изображения.![]()
Инструмент «Архивная художественная кисть» (Art History brush) рисует стилизованные мазки, имитирующие различные художественные стили, с помощью выбранного состояния или снимка.
Инструменты «Градиент» (Gradient) создают прямолинейные, радиальные, конусовидные, зеркальные и ромбовидные переходы между цветами.
Инструмент «Заливка» (Paint Bucket) заполняет основным цветом области, окрашенные сходным образом.
5. Группа инструментов «Рисование» и «Текст» (Drawing and type tools)
Эта группа содержит инструменты для выделения контура, печатания текста, создания произвольных фигур.
Инструмент «Выделение контура» (Path selection) выделяет фигуры или сегменты, отображая узловые точки, линии направления и точки направления.
Инструмент «Текст» (Type) создает текст на изображении. Более подробно про инструменты для работы с текстом можно прочитать в посте « «.
Инструмент «Текст-маска» (Type mask) создает области выделения в форме текста.
Группа инструментов «Перо» (Pen) позволяет рисовать контуры с гладкими краями.
Группа инструментов «Фигура» (Shape) и инструмент «Линия» рисуют фигуры и линии на обычном слое или слое-фигуре.
Инструмент «Произвольная фигура» (Custom Shape) создает заказные фигуры, выбранные из списка заказных фигур.
Основы работы с инструментами группы Текст в Photoshop: панель управления, настройки, функции и возможности.
Находится группа на панели инструментов под кнопкой с буквой «Т». Открываем ее любым способом:
- нажатием на черный нижний правый уголок иконки;
- нажатием на иконку правой кнопкой мыши
Можно активировать Текст нажатием клавиши Т (русская Е) на клавиатуре. Причем неважно, какая раскладка клавиатуры в данный момент. При зажатой клавише Shift нажатие клавиши «Т» несколько раз будет попеременно активировать все четыре инструмента этой группы.
Рис.1. Группа инструментов Текст
Здесь все интуитивно понятно.
- Горизонтальный – для создания привычной нам записи в горизонтальном положении.

- Вертикальный – располагает надпись сверху вниз.
- и 4. Создают быстрые маски с горизонтальным и вертикальным выделением.
Чаще других используется горизонтальное направление.
Панель управления группы инструментов Текст
При активном инструменте верхняя панель управления принимает такой вид:
Рис.2. Верхняя панель управления инструментов Текст
В версии Photoshop CS6 введено меню Шрифт, содержащее несколько вариантов настроек. Об этом будет в другой статье. Теперь рассмотрим настройки верхней панели управления.
Внимание! Все настройки верхней панели для инструментов Текст в фотошопе лучше задавать до набора надписи. Но можно будет и позже внести изменения, предварительно выделив текст или его часть, которую нужно изменить.
- Над цифрой 1 рис.2
– сохранение параметров . Очень удобная функция, чтобы сохранить установленные настройки (название шрифта, его размера и т.д.), если к ним периодически приходится возвращаться или перед растрированием текстового слоя.

Нажимаем на маленькую стрелочку, чтобы открыть окно. Выбираем «Новый набор параметров для инструмента. Открывается второе окошко, где можно задать название параметру. Нажимаем ОК. Редактор запоминает настройки.
Рис.3. Сохранение параметров текста в Фотошоп
В списке появляется новая строчка. Для наглядности на предыдущем шаге было введено название «Пример нового сохранения».
Рис.4. Сохраненные параметры
Теперь чтобы выставить на панели все значения, которые были при сохранении, нужно нажать на эту строчку.
Чтобы удалить строку, нажимаем на нее правой кнопкой мыши и выбираем удаление.
- Над цифрой 2 рис.2 – смена ориентации текста . Нажатие на кнопку с буквой Т и стрелочками — направление надписи меняется с горизонтального на вертикальное и обратно. Не забывайте, что в палитре слоев активным должен быть этот текстовой слой.
- Над цифрой 3 рис.2 – гарнитура шрифта . Нажатие на кнопку со стрелкой открывает весь список имеющихся на компьютере шрифтов.
 Можно выбрать из списка нужный или ввести его в окошко вручную, затем нажать Enter.
Можно выбрать из списка нужный или ввести его в окошко вручную, затем нажать Enter. - Над цифрой 4 рис.2 – начертание шрифта . Кнопка со стрелкой открывает список стилей, которые поддерживает выбранный шрифт. Если кнопка неактивна, значит выбранный шрифт поддерживает только один предложенный стиль.
- Над кнопкой 5 рис.2 – размер шрифта , он же Кегль. Выпадающий список предлагает варианты от 6 до 72 пикс. Любое свое значение можно ввести в окошко вручную, затем нажать Enter. Достаточно ввести только цифры, а буквы «пт» редактор поставит автоматически.
Подбирать размер можно так: подвести курсор слева от окошка, когда он примет вид пальца со стрелочками , зажать левой мышкой и перетащить вправо для увеличения размера или влево для уменьшения. В окошке цифровое значение будет меняться. Как только отпустите мышку, размер текста изменится.
- Над цифрой 6 рис.2 – начертание шрифта . Нажатие на эту кнопку открывает список стилей, которые поддерживает выбранный шрифт: курсив, жирный, полужирный… Не все шрифты поддерживают полный список стилей, поэтому там может быть разное количество вариантов.
 Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль.
Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль. - Над цифрой 7 рис.2 – выравнивание текста по одной из сторон или по центру. Работают кнопки так же, как в Документе Word. Настройки находятся в панели Абзац. Об этом читайте ниже.
- Над цифрой 8 рис.2 – выбор цвета . В окошке показан цвет, который будет применен к тексту. Изменить его можно нажав на это окошко и в открывшейся палитре выбрать любой другой. Если текст уже введен, то его предварительно надо выделить.
- Над цифрой 9 рис.2 – деформирование текста . Нажимаем на эту кнопку, затем открываем стили и перед нами различные варианты деформации. Поэкспериментируйте.
Рис.5. Деформирование текста
- Над цифрой 10 рис.2 – открывает/закрывает панели Символ, Абзац . Об этом подробнее.
Панели Символ, Абзац
Открываются панели Символ и Абзац в Фотошоп кнопкой на верхней панели управления или на правой панели. Если их не оказалось на правой панели, включаем по пути меню Окно – выбрать Символ или Абзац. На правой панели появляются соответствующие иконки. Если они выбраны обе, появятся две иконки одной группы, но при открытии любой из них в окошке будут две вкладки для удобного переключения между этими панелями.
Если их не оказалось на правой панели, включаем по пути меню Окно – выбрать Символ или Абзац. На правой панели появляются соответствующие иконки. Если они выбраны обе, появятся две иконки одной группы, но при открытии любой из них в окошке будут две вкладки для удобного переключения между этими панелями.
Внимание! Панель Символ, при работе с инструментами группы Текст, имеет приоритет над панелью Абзац.
Рис.6. Панели Символ, Абзац
Панель Символ
Некоторые из настроек этой вкладки дублируют функции верхней панели управления и о них уже говорилось. Не будем повторять. Значения в них будут выставлены те же, которые вы задали в верхней панели — шрифт, его размер и т.д.
Остальные обозначены на рисунке 6 выше:
- Межстрочный интервал. Определяет интервал между строками.
- Кернинг для правки расстояния между двумя символами. Например, из всего текста только два символа нужно сблизить или отдалить друг от друга. Ставим между ними курсор, открываем список и выбираем нужный вариант, или вводим его в окошко вручную.

- Межсимвольный интервал для установки расстояния между символами текста.
- Масштаб по вертикали для увеличения/уменьшения высоты знаков задается в процентах. Вводится число в окошко вручную. Знак % можно не ставить, Фотошоп поставит его автоматически, как только вы нажмете Enter.
- Масштаб по горизонтали растягивает/сжимает строчку. Так же как и предыдущий параметр вводится в процентах.
- Смещение базовой линии. Удобная функция при введении математических формул и других обозначений с надиндексом и подиндексом. Она позволяет поднять/опустить часть строки или слова. Предварительно эту часть нужно выделить. Вводится значение в окошко вручную. Аналогичные возможности дает и следующая строчка – псевдопараметры.
- Псевдопараметры. Настройки шрифта в этой строчке видны наглядно – жирный шрифт, курсив, текст заглавными и т.д.
- Лигатуры, то есть символы, которые получаются слиянием нескольких букв или знаков, то есть объединением их в один знак. Используется очень редко.
 Активными будут только те, которые поддерживает выбранный шрифт.
Активными будут только те, которые поддерживает выбранный шрифт. - Открывает список языков для проверки орфографии.
Панель Абзац
Настройка параметров абзацев, таких как отступ, перенос и т.п.
Рис.7. Панель Абзац
В первой строчке три первые кнопки дублируются с верхней панели управления. О них уже говорилось. Остальные кнопки, скорее всего, будут неактивны. Три следующие кнопки этой строчки предназначены для выравнивания нижней строки текста, а последняя – выравнивание по всей ширине.
Во втором блоке три окошка, где можно задать в пикселях отступы от правого или левого краев и отступ первой строки.
В третьем блоке указываются отступы перед или после абзаца
В следующем блоке включается/отключается автоматическая расстановка переноса строчки.
Как вставить специальные символы в Photoshop
Как вставить символы специальных текстовых символов в Photoshop CS6. Вы хотите ввести специальные текстовые символы, но не можете найти, где добавить символ в документ. К сожалению, Photoshop CS6 не имеет меню символов, такого как мир. У него также нет специальных символов на клавиатуре. Иногда вам может понадобиться вставить специальный символ или символы, такие как: Copyright :©, Registered ® или Trademark™ или любые специальные символы ( ♠ ♬ ♪ ☭ ☁ ☼ ♥ ☊ « ☺ » ¤ ª ß ⅔ ⍵ ⍺ ① ☹ ♞ ♚ º и т. д. ..) или символы валюты (¥, £, ¢ и т. д.). Это руководство было протестировано в Windows 7 и Windows 8 с Photoshop CS 6, CS5, CS4
К сожалению, Photoshop CS6 не имеет меню символов, такого как мир. У него также нет специальных символов на клавиатуре. Иногда вам может понадобиться вставить специальный символ или символы, такие как: Copyright :©, Registered ® или Trademark™ или любые специальные символы ( ♠ ♬ ♪ ☭ ☁ ☼ ♥ ☊ « ☺ » ¤ ª ß ⅔ ⍵ ⍺ ① ☹ ♞ ♚ º и т. д. ..) или символы валюты (¥, £, ¢ и т. д.). Это руководство было протестировано в Windows 7 и Windows 8 с Photoshop CS 6, CS5, CS4
В Photoshop можно использовать панель «Глифы» для вставки в текст знаков препинания, надстрочных и подстрочных индексов, символов валюты, цифр, специальных символов и глифов из других языков.
Шаг 1: Запуск Photoshop CS6
Шаг 2: Создайте новый документ, перейдя в меню Файл -> Выбрать Новый
Новое диалоговое окно в Photoshop CS6
Шаг 3: Используйте инструмент «Текст» для добавления текста (Как сделать вертикальный текст в Photoshop CS6)
Шаг 4: В окнах перейдите к Start -> Введите « Карта символов », чтобы открыть карту символов по умолчанию в окне
Открыть карту символов в Windows 7
Введите , вы увидите окно карты символов
Шаг 4: Выберите символ, затем нажмите , выберите и затем нажмите Копировать
В этом уроке я выберу Символ авторского права
выберите карту персонажей
Шаг 5:
Перейдите к документу в Photoshop CS6 и нажмите вставьте или нажмите Ctrl + V
У вас будет специальный символ
знак копирайта в фотошопе
При работе с Photoshop добавление символа авторского права является обычной задачей. Галерея пользовательских фигур в Photoshop CS6 включает символ авторского права, который создает векторную графику символа авторского права, которую можно масштабировать до любого размера. Используйте карту символов Windows, если вы хотите использовать текстовый символ авторского права, шрифт которого совпадает с текстом в вашем документе.
Галерея пользовательских фигур в Photoshop CS6 включает символ авторского права, который создает векторную графику символа авторского права, которую можно масштабировать до любого размера. Используйте карту символов Windows, если вы хотите использовать текстовый символ авторского права, шрифт которого совпадает с текстом в вашем документе.
Как использовать альтернативные глифы в Photoshop Elements
Photoshop Elements — мой любимый инструмент для дизайна всех моих отпечатков. И долгое время я совершенно не обращал внимания на то, что все эти альтернативные стили букв и росчерки доступны для использования в Photoshop Elements.Я загружал и устанавливал все эти удивительные шрифты и видел все «дополнительные» вещи, которые были с ними, но был убежден, что не могу получить к ним доступ, потому что я не использовал полную версию Photoshop. Я не знал , как использовать альтернативные глифы в Photoshop Elements.
ЧТО ТАКОЕ АЛЬТЕРНАТИВНЫЕ ГЛИФЫ?
Когда вы загружаете и устанавливаете шрифт, иногда шрифты поставляются с вариантами букв и различными типами росчерков и росчерков, которые могут сделать ваш дизайн интереснее. Посмотрите пример ниже. Шрифт Edelweis популярен для свадебных приглашений. Топовая версия содержит основы. Нижняя версия содержит росчерки, которые являются альтернативными глифами. Лично мне нижняя версия больше нравится.
Посмотрите пример ниже. Шрифт Edelweis популярен для свадебных приглашений. Топовая версия содержит основы. Нижняя версия содержит росчерки, которые являются альтернативными глифами. Лично мне нижняя версия больше нравится.
В Photoshop вы можете получить доступ к этим вариантам через раскрывающееся меню альтернативного глифа. В Photoshop Elements нет этого меню, поэтому я всегда (неправильно) полагал, что все эти классные вещи просто недоступны для меня.
Угадайте, что? Очевидно, из названия этого поста вы знаете, что можно получить доступ к альтернативным глифам, даже если вы не используете полную версию Photoshop. Я научу вас, как это сделать на ПК. У меня Windows 10. Я не знаю, работает ли это в других операционных системах, кроме Windows 10.
[clickToTweet tweet=»Узнайте, как использовать альтернативные глифы в Photoshop Elements! #graphicdesign #PSE #adobe” quote=”Узнайте, как использовать альтернативные глифы в Photoshop Elements! #графическийдизайн #PSE #adobe”]
Готов? Создайте новый документ в Photoshop Elements и добавьте текст. Чтобы получить доступ к альтернативным глифам, щелкните правой кнопкой мыши меню ПУСК и выберите ПОИСК. В поле поиска введите «КАРТА СИМВОЛОВ». Нажмите на настольное приложение карты персонажей.
Чтобы получить доступ к альтернативным глифам, щелкните правой кнопкой мыши меню ПУСК и выберите ПОИСК. В поле поиска введите «КАРТА СИМВОЛОВ». Нажмите на настольное приложение карты персонажей.
Появится карта персонажей. Выберите свой шрифт из выпадающего меню. Затем прокрутите карту символов и выберите альтернативный глиф, который вы хотите использовать. Я решил использовать альтернативные варианты букв «s» и «e»
.Нажмите на символ, нажмите «Выбрать», а затем нажмите «Копировать».
Затем перейдите к своему дизайну и выделите символ, который вы хотите заменить.Нажмите CTRL-V, и выбранный символ будет заменен альтернативным глифом. И волшебным образом верхняя строка текста превращается в нижнюю строку.
ОМГ Я на небесах. Как будто для меня открылся новый мир. Мой разум просто крутится от всех вариантов, которые это открыло!ЗАКРЕПИТЕ ЭТО ДЛЯ БУДУЩЕГО ИСПОЛЬЗОВАНИЯ
Обязательно ознакомьтесь со всеми моими руководствами по Photoshop Elements здесь.
[решено] Photoshop всегда показывает глифы для выделенного текста
С моей женой Adobe Photoshop придумал новую вещь, чтобы ее раздражать.Всякий раз, когда она помечает текст в документе двойным щелчком, чтобы изменить его, появляются глифы и гарантируют, что ей нужно щелкнуть, прежде чем она сможет продолжить свою работу. Глифы — это альтернативные символы, которые можно использовать вместо выделенной буквы.
Иногда программе Photoshop приходит в голову, что сегодня она может активировать функцию, которая сделает вашу работу немного более раздражающей. Но есть лекарство от хулигана Фотошопа.
На странице Adobe приведена следующая информация о глифах в справке:
Панель «Глифы» позволяет вставлять в текст в Photoshop знаки препинания, верхние и нижние индексы, символы денежных единиц, цифры, специальные символы и другие языковые глифы.
Теперь вы знаете, что это такое, но как сделать так, чтобы Photoshop не показывал что-то каждый раз, когда вы выделяете текст?
Деактивировать глифы в настройках
Дело решается довольно просто, если знать где действовать. Конечно, в Photoshop есть такая возможность (у нас Adobe Photoshop 2021), но сначала ее нужно найти. Вот соответствующий способ на Mac:
Конечно, в Photoshop есть такая возможность (у нас Adobe Photoshop 2021), но сначала ее нужно найти. Вот соответствующий способ на Mac:
- Меню: Photoshop> Настройки> Шрифт
- Деактивируйте параметр «Включить альтернативы глифов текстового слоя»
Предложения Photoshop теперь в прошлом, и вы снова можете нормально работать.
Глифы для текстовых слоев можно отключить с помощью настроек по умолчанию и области «Шрифт».
Плавные переходы появляются не всегда
Как ни странно, эта опция была активирована для меня в Photoshop, но он никогда не предлагал мне такие альтернативы глифам. Я бы предположил, что это опция, которая была случайно включена одним из последних обновлений. После того, как я выключил и снова включил эту опцию, мне тоже пришли предложения, но все же не каждый раз, когда текстовый слой был помечен.
Если у вас также есть проблемы с Photoshop, не стесняйтесь зайти на этот форум Sir Applerot и попросить помощи там. Мне нравится проводить исследования, а затем писать статью о решении.
Мне нравится проводить исследования, а затем писать статью о решении.
—
Йенс ведет блог с 2012 года. Он выступает перед своими читателями как сэр Апфелот и помогает им с проблемами технического характера. В свободное время он ездит на моноколесах, фотографирует (желательно, конечно, на свой iPhone), лазает по Гессенским горам или совершает походы с семьей.Его статьи посвящены продуктам Apple, новостям из мира дронов или решениям текущих ошибок.
Как сделать символы в фотошопе. Есть ли в Photoshop CS6 глифы? Что вы создадите
Панель «Глиф» служит для вставки знаков пунктуации, кондитерских и замещающих символов, символов валюты, цифр, спецсимволов, а также глифов из других языков в текст в программе Photoshop.
Чтобы вызвать панель, выберите Текст > Панели > Glife или окно > Glife.
Панель Glife
A. Недавно использованные слоты для глифов | B. Выбор семейства шрифтов | C.
- Чтобы изменить глиф в активном текстовом слое, выполните следующие действия.
- Выберите место вставок glife с помощью текстового инструмента.
- Дважды щелкните глиф на панели глифов.
- Панель глифов поддерживает латиницу, греческий и кириллицу. Ограниченная поддержка иврита, арабской и других сложных письменных систем, таких как индийская.
- Для каждого шрифта глифы упорядочены по разным категориям, таким как «Базовая латиница», «Расширенная латиница A», «Расширенная латиница B», «Цифры», «Валюты», «Символы» и многие другие.
- Глифы также упорядочены по тому, какие функции Opentype они поддерживают, например: «Альтернативы», «Орнаменты», «Расширенные лигатуры», «Числительные», «Раннели», «Наборы стилей», «Моноширинные фигуры», «порядковые номера» и многое другое.

A. Категория шрифта | Б. Сценарий | C. Функции OpectivePe
- Панель глифов автоматически находит альтернативы для первого выделенного символа в текстовом фрагменте.
- Слоты глифов со сплошным черным прямоугольником в правом нижнем углу указывают на то, что для этого конкретного глайфа есть варианты. Эти параметры можно просмотреть во всплывающем меню. Чтобы открыть его, щелкните и удерживайте слот или щелкните его, удерживая клавишу Alt или опцию.Перетащите указатель мыши на версию глифа и отпустите его, чтобы вставить его в активный слой.
Слот Glife со сплошным черным прямоугольником в правом нижнем углу
Опции Glife
Информация о глифе
- Ползунок в нижней части диалогового окна позволяет увеличивать или уменьшать размер глифов на панели.
- Меню шрифтов представляет собой подробное меню, содержащее те же пункты, что и на панели «Символ» и «Параметры».
 Однако поиск шрифтов не поддерживается.
Однако поиск шрифтов не поддерживается. - При наличии нескольких шрифтов в выделенной области на текстовом слое, на панелях «Символ», панели «Параметры» и «Глифы» не отображаются.
- Можно работать с панелью «Glife» и без инициализации текстового слоя.
По мере добавления глифов в документ они автоматически заносятся в строку недавно использованных глифов, которая находится в верхней части панели «Glife». Ряд недавно использованных глифов:
- может содержать до 25 различных символов.При превышении лимита в 25 символов слева добавляются новые глифы, а справа удаляются предыдущие.
- содержит те же символы. Символы не меняются, когда программа запускается в разное время.
- сохраняет маркировку глифа и не учитывает его оформление в панелях «Параметры», «символ» и «глифы».
- указывает размер точки, цвета и других значений глифа в соответствии с аналогичными значениями в панелях «Символ» и «Параметры».
04. 07.2016 27.01.2018
07.2016 27.01.2018
В этом уроке вы научитесь создавать плоские плоские иконки социальных сетей.
Что вы создадите:
Создание плоских значков Мы начнем с фона, затем добавим значки эффектов, чтобы придать им оригинальность, затем нарисуем длинные тени. Для повторения урока вам понадобится Photoshop CS3 или выше.
Ресурсы:
- Шрифт 1 — http://fontawesome.io/cheatsheet/
- Шрифт 2 — http://fontawesome.ио/
Этап 1
Создать новый файл (Ctrl+N) Размер 500 × 400 пикселей.
Создайте новую группу (Ctrl + G) И назовите ее «фон».
Шаг 2.
Заливаем фон цветом # e7E9EA. через инструмент Заливка (ковш) .
Шаг 3.
Чтобы добавить больше эффектов к фону, мы добавим градиент.Кликаем по иконке Adjusting layer (Корректирующий слой) и выбираем Gradient ( Gradient. ), используйте следующие настройки:
), используйте следующие настройки:
Режим наложения слоя мягкий свет ( Мягкий. Светлый ) | Непрозрачность: 25%
Шаг 4.
Создайте новую группу и назовите ее «СИМВОЛЫ».
Шаг 5.
Перед началом работы нам необходимо настроить меню Линейки и Сетка ( Линейки и сетки) .Перейти в меню Вид строки ( ВИД. — Линейки. ) и Вид-показ-сетка ( ВИД. — Шоу. — Сетки. ) . Вот мои настройки для Lines и nets (их можно узнать, перейдя в EDIT-PREFERENCE (Редактировать-Предпочтения) :
Чтобы создать Направляющую линию Вам просто нужно щелкнуть и перетащить ее с линейки.Чтобы создать вертикальную направляющую, перетащите вертикальную линию и наоборот. Вот как я разделил холст (каждая иконка равна 50 × 50 пикселей и расстояние между каждой иконкой 25 пикселей ):
Шаг 6.
В этом уроке мы работаем со шрифтом Awesome, вы можете добавлять собственные иконки для вашего сайта. Как правило, это делается путем размещения CSS-шрифта на вашем сайте, но так как мы работаем с фотошопом, нам нужно скопировать каждую иконку, которую вы хотите использовать, из шпаргалка.Зайдите на страницу, выберите иконку, которую хотите нарисовать. Я использовал иконки для следующих (социальных сетей) сайтов: twitter; Фейсбук; тамблер; Гугл+; Инстаграм; YouTube; дергаться; Дропбокс; ДевиантАрт; Пинтерест; Скайп; Подача.
Шаг 7.
После того, как вы нашли значок, который хотели бы использовать, скопируйте его ( Выделите его, затем щелкните правой кнопкой мыши — скопировать )
Затем вернитесь в Photoshop и выберите инструмент Текст ( ТЕКСТ. Инструмент) На панели инструментов.Измените настройки шрифта, как показано на рисунке:
Теперь вставьте только что скопированный значок. ( Щелкните правой кнопкой мыши и вставьте )
( Щелкните правой кнопкой мыши и вставьте )
Шаг 8.
Повторяйте предыдущий шаг, пока не вставите все нужные значки.
Шаг 9.
Создайте новую группу и переименуйте ее в «Значок BG», поместите группу под группу «Символы».
Шаг 10.
Создайте новый слой и поместите его в группу, созданную на предыдущем шаге.Я переименовал слой в Icon BG.
Шаг 11.
Используя инструмент Прямоугольник с закругленными углами ( Прямоугольник Инструмент формы круга) (находится на панели инструментов ниже инструмент Текстовый инструмент) Я создал фон значка,
Вот и все цвета, которые я использовал:
Twitter: # 6BD1F4. ;
Facebook: # 5A93CB ;
Тамблер: # 3C6A9c. ;
Гугл+:# e44940. ;
Instagram: # 9bd29d. ;
YouTube: # f4504C. ;
Твич: # a96DB6. ;
;
Дропбокс: # 81d5ed ;
Deviantart: # 6E8E61 ;
Pinterest: # f25F5F. ;
Скайп: # 67D5F4. ;
Подача: # e9951d. ;
Вы можете использовать эти цвета, а можете использовать цвета на свое усмотрение — так работа приобретет оригинальность.
Если вам не нравится, как выглядят прямоугольники с закругленными краями, вы можете выбрать другую форму, например, квадрат или круг.Чтобы сделать идеальный круг или квадрат, не забывайте удерживать клавишу sHIFT В момент их создания.
Шаг 12.
Если вас устраивает результат на данном этапе, вы можете идти дальше, но если вы хотите придать своим способностям значки, давайте продолжим улучшать. Давайте начнем со слоя тени в стиле S. (Drop Shadow). Откройте группу Символы, выберите один из значков и щелкните значок FX. -Затем (FX-Тень)
Шаг 13.
Повторите предыдущий шаг с остальными значками. Для того, чтобы сделать вашу работу намного проще, нажмите правой кнопкой мыши на Layer-Copy Style Style (-Копировать стиль слоя) . Затем выделяем оставшиеся слои со значками, нажимаем правой кнопкой мыши-вставить Стиль слоя (-Paste Layer Style) .
Для того, чтобы сделать вашу работу намного проще, нажмите правой кнопкой мыши на Layer-Copy Style Style (-Копировать стиль слоя) . Затем выделяем оставшиеся слои со значками, нажимаем правой кнопкой мыши-вставить Стиль слоя (-Paste Layer Style) .
Шаг 14.
Теперь добавьте внутреннюю тень к фону каждой иконки. Откройте группу «Иконки БГ», выберите слой с иконкой, нажмите на иконку FX. — Неразборная тень (FX-Внутренняя Тень. ) . Используйте следующие параметры:
Шаг 15.
Создайте новый слой и назовите его «ЭФФЕКТ ГЛЯНЦА». Измените цвет переднего плана на # ffffff. ; и с помощью Прямоугольный региональный инструмент (Rectangular Marquee Tool) Создайте несколько прямоугольников, вполовину меньше размера иконки (примерно 50×25 пикселей ). Сделайте это для всех иконок.
Затем измените режим наложения мягкого света (Soft Ligh), уменьшите непрозрачность (OPACITY) слоя до 20% , но заполнить (Заполнить) до 80% .
Шаг 16.
Отключить видимость слоя «Эффект блеска». Создайте новый слой и назовите его «Длинная тень». Этот шаг немного сложнее, чем другие эффекты. Поместите новый слой ниже слоя «ЭФФЕКТ ГЛЯНЦА».
Шаг 17.
Возьмите Polygonal Lasso Tool (Инструмент полигонального лассо) И начните создавать прямоугольную тень, касаясь краев иконок только с правой стороны, затем проведите диагональную линию, пока она не достигнет правого нижнего края фона иконы, сделайте прямую линию, пока она не достигнет центра фона, затем соедините линии.На изображении вы можете более наглядно рассмотреть, как нарисовать длинную тень.
Шаг 18.
Последний шаг! Уменьшите непрозрачность (OPACITY) слоя с тенью до 10% , И. заливка ( Фи ЛЛ ) до 0% .
Теперь нажмите на значок FX и выберите Overlay цветов ( Color Overlay) . Используйте следующие параметры:
Используйте следующие параметры:
Теперь выберите Наложение Градиент ( Градиент. Наложение) И используйте эти настройки:
Окончательные результаты:
Основы работы с текстовыми инструментами в Photoshop: панель управления, настройки, функции и возможности.
На панели инструментов есть группа под кнопкой с буквой «Т». Откройте его любым способом:
- нажатие на черный правый нижний угол иконок;
- нажатие на значок правой кнопки мыши
Активировать текст можно нажатием клавиши Т (русская Е) на клавиатуре.И неважно, какая раскладка клавиатуры в этот момент. Клавишей Shift Нажатие клавиши «T» несколько раз активирует поочередно все четыре инструмента этой группы.
Рис.1. Группа текстовых инструментов
Здесь все интуитивно понятно.
- Horizontal — для создания обычной записи в горизонтальном положении.
- Вертикально — идет надпись сверху вниз.

- и 4. Создание быстрых масок с горизонтальным и вертикальным выделением.
Чаще других используют горизонтальное направление.
Текстовые инструменты панели управления Текст
Для активного инструмента Верхняя панель управления имеет вид:
Рис.2. Верхняя панель управления инструментом Текст
В версии Photoshop. CS6 Вошло в меню «Шрифт», содержащее несколько параметров настройки. Это будет в другой статье. Теперь рассмотрим настройки верхней панели управления.
Внимание! Все настройки верхней панели для текста инструментов в фотошопе лучше поставить на набор надписей. Но можно будет и позже внести изменения, выделив текст или его часть, которую вы хотите изменить.
- Над номером 1 Рис.2 – сохранение параметров . Очень удобная функция сохранения набора настроек (Название шрифта, его размер и т.д.), если он периодически возвращается или перед рипом текстового слоя.
Нажмите на маленькую стрелку, чтобы открыть окно. Выберите «Новый набор параметров для инструмента». Откроется второе окно, в котором можно указать имя параметра. Нажмите «ОК». Редактор запомнит настройки.
Выберите «Новый набор параметров для инструмента». Откроется второе окно, в котором можно указать имя параметра. Нажмите «ОК». Редактор запомнит настройки.
Рис.3. Сохранение параметров текста в Photoshop
В списке появляется новая строка. Для наглядности на предыдущем шаге было введено название «Пример нового сохранения».
Рис.4. Сохраненные параметры
Теперь, чтобы установить на панели все значения, которые были при сохранении, нужно нажать на эту строку.
Чтобы удалить строку, нажмите на нее правой кнопкой мыши и выберите удаление.
- Над цифрой 2 Рис.2 — изменение ориентации текста .Нажатие кнопки с буквой Т и стрелочками — направление надписи меняется с горизонтального на вертикальное и обратно. Не забывайте, что текстовый слой должен быть активен в палитре слоев.
- Над цифрой 3 Рис.2 — Гарнитура Шрифт . Нажатие кнопки со стрелкой открывает весь список шрифтов, доступных на компьютере.
 Вы можете выбрать нужный из списка или ввести его в окно вручную, после чего нажать ENTER.
Вы можете выбрать нужный из списка или ввести его в окно вручную, после чего нажать ENTER. - Над цифрой 4 Рис.2 — начальный шрифт .Кнопка со стрелкой открывает список стилей, поддерживающих выбранный шрифт. Если кнопка неактивна, то выбранный шрифт поддерживает только один предложенный стиль.
- Над кнопкой 5 Рис.2 — размер шрифта , он же Кегал. Выпадающий список предлагает варианты от 6 до 72 пикселей. Любое содержимое можно ввести в окно вручную, затем нажать ENTER. Достаточно ввести только цифры, а буквы «ПТ» редактор подставит автоматически.
Размер можно выбрать так: Протестируйте курсор слева от окна, когда он примет форму пальца с руками, зажав левую кнопку мыши и перетащив вправо, чтобы увеличить размер, или влево, чтобы уменьшить.В окне цифровое значение изменится. Как только отпустите кнопку мыши, размер текста изменится.
- Над цифрой 6 Рис.2 — начальный шрифт . При нажатии на эту кнопку открывается список начертаний, поддерживающих выбранный шрифт: курсив, полужирный, полужирный.
 .. Не все шрифты поддерживают полный список стилей, поэтому может быть разное количество вариантов. Если кнопка не активна, то выбранный шрифт поддерживает только один предложенный стиль.
.. Не все шрифты поддерживают полный список стилей, поэтому может быть разное количество вариантов. Если кнопка не активна, то выбранный шрифт поддерживает только один предложенный стиль. - Над цифрой 7 Рис.2 — выравнивающий текст Одна из сторон или по центру.Кнопки запуска как в Document Word. Настройки находятся на панели абзаца. Читайте об этом ниже.
- Над номером 8 Рис.2 — выбор цвета . Окно показывает цвет, который будет применен к тексту. Его можно изменить, нажав на это окно и в открывшейся палитре выбрать любой другой. Если текст уже введен, его необходимо предварительно определить.
- Над цифрой 9 Рис.2 — деформация текста . Нажмите на эту кнопку, затем откройте стили, и у нас есть различные варианты деформации.Эксперимент.
Рис.5. Деформация текста
- Над цифрой 10 рис.2 — открывает/закрывает панель символ, пункт . Об этом подробнее.
Символ панели, параграф
Панели и панели абзацев открыты с помощью кнопки Photoshop на верхней панели управления или на правой панели.![]() Если их не оказалось на правой панели, включите в меню путь к окну — выберите символ или абзац. Соответствующие значки появятся на правой панели.Если они выбраны обе, появятся две иконки одной группы, но при открытии любой из них в окне будет две вкладки для удобного переключения между этими панелями.
Если их не оказалось на правой панели, включите в меню путь к окну — выберите символ или абзац. Соответствующие значки появятся на правой панели.Если они выбраны обе, появятся две иконки одной группы, но при открытии любой из них в окне будет две вкладки для удобного переключения между этими панелями.
Внимание! Символ панели, при работе с текстовыми инструментами текст имеет приоритет над панелью абзаца.
Рис.6. Символ панели, пункт
Символ панели
Некоторые настройки этой вкладки дублируют функции верхней панели управления и о них уже говорилось.Не будем повторяться. Значения в них будут выставлены те же, что вы указали в верхней панели — шрифт, его размер и т.д.
Остальные указаны на рисунке 6 выше:
- Межстрочный интервал. Определяет интервал между строками.
- Curning для редактирования расстояния между двумя символами. Например, из всего текста только два символа нужно сблизить или выделить друг от друга.
 Ставим между ними курсор, открываем список и выбираем нужный вариант, либо вставляем его в окно вручную.
Ставим между ними курсор, открываем список и выбираем нужный вариант, либо вставляем его в окно вручную. - Межсимвольный интервал для установки расстояния между текстовыми символами.
- Масштаб по вертикали для увеличения/уменьшения высоты символов задается в процентах. Число в окне вручную вводится. Знак % поставить нельзя, Photoshop подставит его автоматически, как только вы нажмете ENTER.
- Горизонтальная шкала растягивает/сжимает линию. Как и предыдущий параметр вводится в процентах.
- Смещение базовой линии. Удобная фича с введением математических формул и других обозначений с Надхексом и Редендексом.Позволяет поднять/опустить часть строки или слова. Предварительно эту часть нужно выделить. Значение в окне вводится вручную. Схожие черты придают и следующей линии — псевдопаратро.
- Псевдопараметры. Настройки шрифта в этой строке видны визуально — жирный шрифт, курсив, текст прописными и т.д.
- Лигатуры, то есть знаки, вызываемые слиянием нескольких букв или знаков, то есть объединением их в один знак.
 Используется очень редко. Только те, которые поддерживают выбранный шрифт, будут активны.
Используется очень редко. Только те, которые поддерживают выбранный шрифт, будут активны. - Открывает список языков для проверки орфографии.
Пункт панели
Установка параметров абзацев, таких как отступ, перенос и т.п.
Рис.7. Пункт панели
В первой строке дублируются три первые кнопки с верхней панели управления. Они уже упоминались. Остальные кнопки, скорее всего, неактивны. Следующие три кнопки этой строки предназначены для выравнивания нижней строки текста, а последняя выравнивается по ширине.
Во втором блоке три окна, где можно задать отступы в пикселях от правого или левого края и отступ первой строки.
Третий блок указывает на отступы до или после абзаца
Следующий блок включает/отключает линию автоматического подъема.
Панель инструментов, как правило, самая активная используемая панель. Эта панель появляется в левой части экрана при запуске фотошопа. В любой момент вместе с программой выделяется инструмент. Для облегчения работы с палитрой я составил список основных инструментов на русском и английском языках.Вы также можете подробно прочитать, как работает каждый инструмент и как они объединяются в группы.
Для облегчения работы с палитрой я составил список основных инструментов на русском и английском языках.Вы также можете подробно прочитать, как работает каждый инструмент и как они объединяются в группы.
Список инструментов на русском и английском языках
Часто возникает необходимость быстро перевести термины панели инструментов на русский язык. Здесь я собрал русское и английское названия команд панели инструментов. Также указана И. горячая клавиша, с помощью которой можно активировать инструмент.
Маленький черный треугольник в правом нижнем углу значка инструмента указывает на наличие подменю инструмента.Если подвести курсор к инструменту, появится всплывающая подсказка с названием инструмента и его функциональной клавишей на клавиатуре.
Все инструменты на палитре инструментов логически могут быть объединены в пять больших групп. Это группы «выделение», «обрезка», «ретушь», «раскрашивание», «рисунок и текст». Давайте рассмотрим каждую группу подробнее. Это набор инструментов для CS3 версии программы фотошоп.
Это набор инструментов для CS3 версии программы фотошоп.
1. ИНСТРУМЕНТЫ ВЫБОРА «ИНСТРУМЕНТЫ ВЫДЕЛЕНИЯ)
В данной группе находятся инструменты для выделения областей различной формы, перемещения выделенной области, быстрого и точного выделения областей неправильной формы.
Группа инструментов «область» (marquee) предназначена для выделения прямоугольных, овальных областей, областей из одной строки и одного столбца.
Инструмент «Перемещение» (Move) перемещает выделенные области, слои и направляющие.
Лассо (LASSO) Инструмент (Lasso) используется для создания полигональных (с прямыми краями) и «магнитных» (привязанных) областей выделения.
Инструмент «Быстрое выделение» (Quick Selection) позволяет быстро «прорисовать» выделенную область с помощью регулируемого круглого кончика кисти.
Инструмент «Волшебная палочка» (Magic Wand) выделяет области, закрашенные аналогичным образом.
2. Группа инструментов Crop and Slice Tools (Crop and Slice Tools)
Здесь собраны инструменты для обрезки изображения и создания фрагментов.
Инструмент «Рамка» (CROP) обрезает изображение.
Инструмент «Холод» (Slice) создает фрагменты.
Инструмент Slice Select выделяет фрагменты.
3. Инструменты ретуширования (Retouching Tools)
С помощью этих инструментов можно обнаружить дефекты на изображении, стереть и восстановить изображение, настроить резкость и размытие, тон и насыщенность.
Инструмент «Точечная восстанавливающая кисть» (Spot Healing Brush) удаляет пятна и объекты.
Инструмент «Восстанавливающая кисть» (Healing Brush) устраняет дефекты изображения, закрашивая их образцами или узорами.
Инструмент «Заплатка» (PATCH) устраняет дефекты в выделенной области изображения с помощью образца или шаблона.
Инструмент «Красные глаза» (Red Eye) удаляет красные блики, возникающие при съемке со вспышкой.
Инструмент «Штамп» (Clone Stamp) используется для рисования с использованием образца изображения.
Инструмент «Узорный штамп» (Pattern Stamp) используется для рисования с использованием части изображения в качестве узора.
Инструмент «Ластик» (Eraser) стирает по пикселям и восстанавливает части изображения до состояния на момент последнего сохранения. Подробнее об инструменте «Ластик» можно прочитать в посте « ».
Инструмент «Ластик фона» (Background Eraser) перетаскиванием стирает область изображения до прозрачности.
Инструмент «Волшебный ластик» (Magic Eraser) одним кликом стирает монотонно закрашенные участки изображения до прозрачности.
Инструмент «Размытие» (Blur) смягчает четкие края изображения.
Инструмент «Резкость» (Sharpen) делает более четкими мягкие края изображения.
Инструмент «Палец» (SMUDGE) мигает данными на изображении.
Инструмент «Светлее» (Dodge) делает области изображения светлее.
Инструмент «Затемнение» (BURN) делает более темными участки изображения.
Инструмент Sponge (Губка) изменяет насыщенность цвета в области.
4. Группа инструментов «Раскраска» (Painting Tools)
Здесь собраны всевозможные инструменты для раскрашивания, замены цвета, стилизации изображения.
Инструмент «Кисть» (Brush) наносит мазки кистью. Подробнее об инструменте «Кисть» вы можете прочитать в посте « ».
Инструмент Карандаш (Pencil) рисует линии с четкими краями.
Инструмент «Замена цвета» заменяет выбранный цвет другими.
History Brush рисует копию выбранного состояния или снимка в текущем окне изображения.
Инструмент «Архивная художественная кисть» (ART History Brush) рисует стилизованные штрихи, имитирующие различные художественные стили, используя выбранное состояние или снимок.
Инструменты «Градиент» (градиент) создают прямые, радиальные, конусообразные, зеркальные и ромбовидные переходы между цветами.
Инструмент «Таблетка» (Paint Bucket) закрашивает основным цветом область, окрашенную аналогичным образом.
5. Группа инструментов рисования и текста (Drawing and Type Tools)
Эта группа содержит инструменты для выделения схемы, печати текста, создания произвольных фигур.
Инструмент «Выбор пути» выделяет формы или сегменты, отображая узловые точки, линию направления и точку направления.
Инструмент «Текст» (Type) создает текст на изображении. Подробнее об инструментах для работы с текстом можно прочитать в посте « ».
Инструмент «Текст-маска» (Type Mask) создает области выделения в виде текста.
Группа инструментов «Перо» (PEN) позволяет рисовать контуры с гладкими краями.
Группа инструментов «Фигура» и инструмент «Линия» рисуют фигуры и линии на обычном слое или слое-рисунке.
«Произвольная фигура» (CUSTOM SHAPE) создает пользовательские фигуры, выбранные из списка зарегистрированных фигур.
что будет в конце
В этом уроке мы создадим набор иконок в Photoshop. Набор иконок должен иметь одинаковый фон и одну тему. Для обучения мы создадим иконки с солнцем, снежинкой и иконкой RSS. Давайте начнем.
1. Подготовка рабочего места
Шаг 1
Начнем с создания нового документа размером 350 на 350 пикселей. Нажмите на белый квадрат рядом с настройкой Фон содержимого (Фон содержимого), чтобы выбрать новый цвет фона рабочей области.
Шаг 2.
В диалоговом окне Цветовая палитра (Палитра цветов) Выберите серый фон рабочей области (#E0E0E2).
Шаг 3.
Всегда хорошо, когда работа с самого начала структурирована. Создайте группу слоев и назовите ее «Солнце» (СОЛНЦЕ). Там будут все слои, связанные с созданием иконки с Солнцем.
2. Создание фундамента
Шаг 1
С помощью инструментов «Прямоугольник со скругленными углами» (Инструмент «Прямоугольник со скругленными углами») Нарисуйте прямоугольник с размерами 83 px × 64 px и установите радиус 8 px.Для получения более точных результатов используйте панель. Свойства (Свойства). Здесь вы можете просто ввести точные размеры.
Шаг 2.
Удерживая SHIFT, нарисуйте еще один прямоугольник с закругленными углами. Эта новая цифра будет добавлена к предыдущей. Установите его размер 36 px × 36 px с радиусом 3 px.
Шаг 3.
Нажмите CTRL+T, чтобы преобразовать фигуру, а затем нажмите и перетащите за пределы ограничительной рамки, чтобы повернуть ее на 45°.
Шаг 4.
Убедитесь, что фигура находится в центре предыдущего прямоугольника. В CC 2014 вы можете проверить положение фигуры, перетащив ее и прикрепив к направляющей в центре предыдущей фигуры.
Шаг 5.
Нажмите ENTER, чтобы сохранить результат. Вы можете обнаружить, что в диалоговом окне подтверждения вам сообщают, что фигура превратится в обычную схему. Это означает, что вы больше не будете редактировать его с помощью панели «Свойства».Просто нажмите «Да» (Да).
Поместите фигурку, как показано на рисунке ниже.
Вот результат по шкале 100%.
Нарисуйте аналогичную фигуру поверх предыдущей, которая на 1 пиксель меньше. Вы можете сделать это, продублировав фигуру, а затем изменив ее точки или просто создав новую фигурку.
Вы можете сделать это, продублировав фигуру, а затем изменив ее точки или просто создав новую фигурку.
Шаг 8.
Установить цвет #57adf8.
Шаг 9.
Дважды щелкните по рисунку, а затем примените Stroke (Обводка) и Overlay градиент (Gradient Overlay), используя следующие настройки.
Для градиента используйте следующие цвета. Чтобы открыть редактор градиента и изменить настройки градиента, щелкните окно предварительного просмотра градиента.
Шаг 10.
Уменьшить уровень заполнить (Заливка) до 11%.Содержимое слоя будет прозрачным и останется неизменным.
Вот результат.
3. Шейден.
Шаг 1
Создать новый слой под основу. Активируйте инструмент «Кисть» (Brush Tool) (B) и затем нарисуйте тень под иконкой.
Шаг 2.
Продолжая использовать инструмент «Кисть» (Brush Tool) (B), добавьте более сильную тень прямо под кончиком значка.
Шаг 3.
Нажав Ctrl, щелкните меньше по размеру, чтобы выделить меньшую фигуру. Создайте новый слой и закрасьте выделенную область белым цветом. Убедитесь, что вы используете мягкую кисть Rigidity (Hardness) -0%.
Шаг 4.
Когда закончите, снимите выделение (Ctrl+D) и уменьшите непрозрачность (OPACITY) слоя.
Шаг 5.
Создайте новый слой и выделите меньшую основу иконки.Залейте выделение градиентом от белого к черному. Измените режим наложения (Blend Mode) слоя на Перекрытие (Overlay) и затем уменьшите его непрозрачность (OPACITY).
Шаг 6.
Добавить еще один слой. Создайте большое эллиптическое выделение в нижней части значка, а затем нажмите Ctrl на базовом слое, чтобы пересечь его. Залейте выделение градиентом от белого к черному. Измените режим смешивания (Blend Mode) слоя на «Экран» Screen и уменьшите его непрозрачность (OPACITY).
Это результат 100%.
Шаг 7.
Нажав Ctrl, кликните по миниатюре базового слоя. Создайте новый слой сверху, затем выберите Editing > Stroke (Правка > Обводка). Установите голубой цвет и ширину (Ширина) 1 пиксель.
Ниже вы можете увидеть разницу до и после добавления обводки внутри иконки.
Шаг 8.
Добавьте маску к слою с обводкой. Залейте его черным цветом, чтобы скрыть все контуры. Проведите на некоторых сайтах линии белого цвета, чтобы показать их. Таким образом, теперь у нас есть край иконки.
На изображении ниже вы можете подробно рассмотреть выделение ребер.
Шаг 9.
Добавьте корректирующий слой Цветовой баланс (Color Balance) над иконками. Мы используем его для изменения цвета фона.
Чтобы упростить управление слоями, давайте изменим имя слоя на Изменение цвета (Изменение цвета).
Шаг 10.
Залейте маску черного цвета. Выделите основу значка, а затем залейте ее белым цветом. Таким образом, корректирующий слой влияет только на иконку. Перетащите ползунки, чтобы изменить цвет.
Шаг 11.
Продублируйте все слои базовых иконок и измените параметры в корректирующем слое Цветовой баланс (Color Balance) отдельно.
4.Добавить значки к значкам
Шаг 1
Для нашего первого значка мы добавляем значок солнца. Начните с рисования желтого круга.
Шаг 2.
Примените стили слоя Внутренняя тень, (Inner Shadow) и Внутреннее свечение Внутреннее свечение, используя следующие настройки. Используйте цвет #7B6708 и установите оба режима наложения Multiplication (Умножение).
Шаг 3.
Используйте самый яркий желтый цвет в центре солнца.
Шаг 4.
Добавьте эллипс более яркого желтого цвета в верхней части Солнца.
Шаг 5.
Нарисуйте тонкую светлую фигуру в верхней правой части Солнца, чтобы выделить его. Удалите лишнее мягкой резинкой для придания естественности.
Шаг 6.
Шаг 7.
Выделите обе векторные фигуры, а затем продублируйте их: Ctrl+C, а затем Ctrl+V.Поверните новые фигуры на 45°.
Шаг 8.
Продолжайте дублировать и вращать фигуры, пока у нас не будет достаточно лучей.
Шаг 9.
Нанесите Внутренняя тень (Внутренняя тень) с цветом # B48F0B и Внешнее свечение (Внешнее свечение) с цветом # F9DC7E.
Шаг 10.
Скройте солнце, нажав значок глаза рядом со слоем.Нарисуйте больше желтых треугольников, как показано ниже.
Добавить круглую фигуру в центр треугольников и установить режим траектории Вычесть переднюю фигуру (Вычесть).
Мы закончили, так что давайте вернем вспышку и форму солнца.
Шаг 12.
Чтобы получить реалистичное солнце, нам нужно нарисовать размытую желтую круглую форму за солнцем. Вы можете сделать это вручную с помощью мягкой кисти или сначала нарисовать круг, а затем смягчить его с помощью фильтра Gaussian Blur (Размытие по Гауссу).
Эффекты «Текст поверх изображения» — Глифы и слои в Adobe Photoshop — Графический дизайн для Lunch™ Class | Хелен Брэдли
Стенограммы 1. Эффекты текста поверх изображения в Photoshop. Введение. Здравствуйте, меня зовут Хелен Брэдли. Добро пожаловать на этот курс «Графический дизайн для обеда», создавайте эффекты текста поверх изображения в Adobe Photoshop. Графический дизайн для обеда — это серия занятий, на которых обучают ряду советов и методов создания дизайна и работы в таких приложениях, как Illustrator, Photoshop и Procreate. Сегодня мы создаем эффекты текста поверх изображения в Photoshop. Мы собираемся найти несколько различных способов наложения текста на изображение. Вы научитесь заполнять текст фотографией. Вы узнаете, как получить доступ к шрифтам dingbat и glyph в Photoshop. Вы изучите некоторые приемы работы с текстом в Photoshop. Когда вы просматриваете это видео, когда вы видите подсказку, чтобы поставить ему большой палец вверх, пожалуйста, если вам нравится видео, поставьте ему большой палец вверх. Это помогает другим людям определить, что это курс, который они также могут захотеть пройти, и, пожалуйста, если вы хотите оставить комментарий, я читаю все ваши комментарии и просматриваю все ваши проекты.Если вы готовы, давайте приступим к сегодняшнему занятию с текстовыми эффектами поверх изображений. 2. Эффекты «Текст поверх изображения» — Часть 1: Прежде чем мы начнем с этими текстовыми эффектами, я хочу познакомить вас с сайтом unsplash.com. Теперь, unsplash.com, вы получаете доступ к большому количеству фотографий, которые вы можете использовать для своих собственных проектов.
Сегодня мы создаем эффекты текста поверх изображения в Photoshop. Мы собираемся найти несколько различных способов наложения текста на изображение. Вы научитесь заполнять текст фотографией. Вы узнаете, как получить доступ к шрифтам dingbat и glyph в Photoshop. Вы изучите некоторые приемы работы с текстом в Photoshop. Когда вы просматриваете это видео, когда вы видите подсказку, чтобы поставить ему большой палец вверх, пожалуйста, если вам нравится видео, поставьте ему большой палец вверх. Это помогает другим людям определить, что это курс, который они также могут захотеть пройти, и, пожалуйста, если вы хотите оставить комментарий, я читаю все ваши комментарии и просматриваю все ваши проекты.Если вы готовы, давайте приступим к сегодняшнему занятию с текстовыми эффектами поверх изображений. 2. Эффекты «Текст поверх изображения» — Часть 1: Прежде чем мы начнем с этими текстовыми эффектами, я хочу познакомить вас с сайтом unsplash.com. Теперь, unsplash.com, вы получаете доступ к большому количеству фотографий, которые вы можете использовать для своих собственных проектов. Нет предела тому, что вы можете сделать с этими фотографиями. Вам нужно будет зарегистрироваться на сайте, но вы можете скачать эти фотографии бесплатно и использовать их для любых целей. Итак, в этом конкретном наборе видео я использую несколько изображений с этого сайта, просто чтобы вы могли загрузить и следовать руководству.Другая причина, по которой мне действительно нравится этот сайт, заключается в том, что качество изображений действительно довольно высокое. У них очень, очень художественные образы, и поэтому они подходят для проекта, который мы здесь делаем сегодня. Итак, первое изображение, которое мы собираемся использовать, взято с сайта здесь, и я просто покажу вам, как его скачать. Это изображение, которое мы собираемся использовать, поэтому я просто щелкну по нему, чтобы открыть его в новом окне браузера. Я собираюсь щелкнуть правой кнопкой мыши и выбрать «Сохранить изображение как», и я могу просто сохранить его на свой диск и открыть в Photoshop, и это так же просто сделать.
Нет предела тому, что вы можете сделать с этими фотографиями. Вам нужно будет зарегистрироваться на сайте, но вы можете скачать эти фотографии бесплатно и использовать их для любых целей. Итак, в этом конкретном наборе видео я использую несколько изображений с этого сайта, просто чтобы вы могли загрузить и следовать руководству.Другая причина, по которой мне действительно нравится этот сайт, заключается в том, что качество изображений действительно довольно высокое. У них очень, очень художественные образы, и поэтому они подходят для проекта, который мы здесь делаем сегодня. Итак, первое изображение, которое мы собираемся использовать, взято с сайта здесь, и я просто покажу вам, как его скачать. Это изображение, которое мы собираемся использовать, поэтому я просто щелкну по нему, чтобы открыть его в новом окне браузера. Я собираюсь щелкнуть правой кнопкой мыши и выбрать «Сохранить изображение как», и я могу просто сохранить его на свой диск и открыть в Photoshop, и это так же просто сделать. Давайте продолжим и сделаем именно это, и я собираюсь открыть изображение, которое я уже скачал ранее, и вот оно здесь. Теперь я хочу начать с этого изображения, обрезав его, поэтому я собираюсь щелкнуть здесь инструмент «Обрезка», чтобы выбрать его, и я хочу сделать квадратную обрезку с соотношением 1: 1. В более поздних версиях Photoshop вы можете щелкнуть ссылку исходного соотношения здесь и просто выбрать что-то вроде квадрата 1: 1. Вы также можете в более старых версиях Photoshop просто перетащить прямоугольник обрезки, удерживая Shift, и тогда вы будете ограничены квадратной формой.Поэтому я просто обрежу его до полноразмерного изображения, потому что мне нужна полная высота изображения, но я хочу, чтобы оно было квадратным, поэтому я нажму здесь галочку. Теперь текстовый эффект, который мы собираемся создать, будет состоять из трех строк текста. Я нажму на инструмент «Текст» здесь, и я просто нажму на изображение, и давайте просто посмотрим, как мы здесь идем. Ну, шрифт действительно мелкий.
Давайте продолжим и сделаем именно это, и я собираюсь открыть изображение, которое я уже скачал ранее, и вот оно здесь. Теперь я хочу начать с этого изображения, обрезав его, поэтому я собираюсь щелкнуть здесь инструмент «Обрезка», чтобы выбрать его, и я хочу сделать квадратную обрезку с соотношением 1: 1. В более поздних версиях Photoshop вы можете щелкнуть ссылку исходного соотношения здесь и просто выбрать что-то вроде квадрата 1: 1. Вы также можете в более старых версиях Photoshop просто перетащить прямоугольник обрезки, удерживая Shift, и тогда вы будете ограничены квадратной формой.Поэтому я просто обрежу его до полноразмерного изображения, потому что мне нужна полная высота изображения, но я хочу, чтобы оно было квадратным, поэтому я нажму здесь галочку. Теперь текстовый эффект, который мы собираемся создать, будет состоять из трех строк текста. Я нажму на инструмент «Текст» здесь, и я просто нажму на изображение, и давайте просто посмотрим, как мы здесь идем. Ну, шрифт действительно мелкий. Вы можете видеть, что этот маленький индикатор едва виден. Так как это действительно большое изображение, мне нужен очень большой размер шрифта, поэтому я начну примерно с 72.Я собираюсь сделать его черным, и я собираюсь сделать его левым оправданным. Я просто нажму «Выровнять по левому краю» здесь, прямо сейчас, и я хочу, чтобы это был курсивный шрифт, потому что я хочу, чтобы это было слово, и я хочу, чтобы оно было само по себе. Я выбрал для использования шрифт, который у вас может быть или не быть на вашем компьютере, но вы сможете найти что-то, что подойдет так же. Шрифт, который я использую, называется Pristina, и это Pristina Regular. В приведенном здесь списке вы можете видеть, что он выглядит как слегка рукописный шрифт, слегка курсивный шрифт.У него просто будет немного характера, поэтому выберите в списке шрифтов любой, который, по вашему мнению, может быть уместным. Я просто наберу слово the, оно будет в нижнем регистре, и я нажму на галочку. Я просто собираюсь игнорировать размер и все остальное на данный момент.
Вы можете видеть, что этот маленький индикатор едва виден. Так как это действительно большое изображение, мне нужен очень большой размер шрифта, поэтому я начну примерно с 72.Я собираюсь сделать его черным, и я собираюсь сделать его левым оправданным. Я просто нажму «Выровнять по левому краю» здесь, прямо сейчас, и я хочу, чтобы это был курсивный шрифт, потому что я хочу, чтобы это было слово, и я хочу, чтобы оно было само по себе. Я выбрал для использования шрифт, который у вас может быть или не быть на вашем компьютере, но вы сможете найти что-то, что подойдет так же. Шрифт, который я использую, называется Pristina, и это Pristina Regular. В приведенном здесь списке вы можете видеть, что он выглядит как слегка рукописный шрифт, слегка курсивный шрифт.У него просто будет немного характера, поэтому выберите в списке шрифтов любой, который, по вашему мнению, может быть уместным. Я просто наберу слово the, оно будет в нижнем регистре, и я нажму на галочку. Я просто собираюсь игнорировать размер и все остальное на данный момент.![]() Я просто хочу убрать текстовые элементы. Я собираюсь щелкнуть здесь для следующего фрагмента текста, и он должен быть еще больше. Вы можете видеть здесь в учебниках, что у нас заканчиваются размеры точек, так как это [неразборчиво].Вы можете просто щелкнуть в поле и ввести все, что хотите, или вы можете нажать Shift со стрелкой вверх, чтобы просто увеличить размер шрифта до довольно большого размера. Я сейчас выберу 222. Слева по ширине, и шрифт, который я собираюсь использовать, тот, который вы установили, и это просто Myriad Pro Regular, и это симпатичный маленький шрифт. Это просто заниженный шрифт. Итак, я выбрал здесь сейчас, Myriad Pro Regular, и я просто наберу слово JOURNEY заглавными буквами и щелкну галочку, не беспокоясь, что пока они слишком друг над другом.Далее я собираюсь сделать последний кусок текста. Я все еще собираюсь сделать это в Myriad Pro Regular на данный момент, но я собираюсь сделать это в нижнем регистре. Итак, цитата: «ПУТЕШЕСТВИЕ — мой дом». Я просто поставлю здесь галочку.
Я просто хочу убрать текстовые элементы. Я собираюсь щелкнуть здесь для следующего фрагмента текста, и он должен быть еще больше. Вы можете видеть здесь в учебниках, что у нас заканчиваются размеры точек, так как это [неразборчиво].Вы можете просто щелкнуть в поле и ввести все, что хотите, или вы можете нажать Shift со стрелкой вверх, чтобы просто увеличить размер шрифта до довольно большого размера. Я сейчас выберу 222. Слева по ширине, и шрифт, который я собираюсь использовать, тот, который вы установили, и это просто Myriad Pro Regular, и это симпатичный маленький шрифт. Это просто заниженный шрифт. Итак, я выбрал здесь сейчас, Myriad Pro Regular, и я просто наберу слово JOURNEY заглавными буквами и щелкну галочку, не беспокоясь, что пока они слишком друг над другом.Далее я собираюсь сделать последний кусок текста. Я все еще собираюсь сделать это в Myriad Pro Regular на данный момент, но я собираюсь сделать это в нижнем регистре. Итак, цитата: «ПУТЕШЕСТВИЕ — мой дом». Я просто поставлю здесь галочку. Теперь я хочу что-то сделать с этим конкретным шрифтом, последним, который я вставил, потому что я не хочу, чтобы он был таким же, как здесь, но я уже использовал два шрифта в своем документе и чтобы бросить еще один, вероятно, слишком много. Но Myriad Pro поставляется во множестве разновидностей.Итак, я выберу этот слой. Я собираюсь выбрать инструмент «Текст». Я буду перетаскивать текст, когда он будет выбран, а затем посмотрю, что будет с Myriad Pro Regular. Ответ заключается в том, что Myriad Pro поставляется с целым рядом других разновидностей Myriad Pro, и его можно использовать как другой тип шрифта, но при этом оставаться в пределах того же семейства шрифтов. Я хочу использовать Myriad Pro Light Semi Extended. Теперь это полурасширенный шрифт, но он светлее, поэтому его характер немного отличается от Myriad Pro Regular, поэтому я выберу его и щелкну галочку.Теперь я собираюсь посмотреть на эти шаги в позициях. Я собираюсь переместить свой дом примерно в то положение, в котором я хочу его видеть.
Теперь я хочу что-то сделать с этим конкретным шрифтом, последним, который я вставил, потому что я не хочу, чтобы он был таким же, как здесь, но я уже использовал два шрифта в своем документе и чтобы бросить еще один, вероятно, слишком много. Но Myriad Pro поставляется во множестве разновидностей.Итак, я выберу этот слой. Я собираюсь выбрать инструмент «Текст». Я буду перетаскивать текст, когда он будет выбран, а затем посмотрю, что будет с Myriad Pro Regular. Ответ заключается в том, что Myriad Pro поставляется с целым рядом других разновидностей Myriad Pro, и его можно использовать как другой тип шрифта, но при этом оставаться в пределах того же семейства шрифтов. Я хочу использовать Myriad Pro Light Semi Extended. Теперь это полурасширенный шрифт, но он светлее, поэтому его характер немного отличается от Myriad Pro Regular, поэтому я выберу его и щелкну галочку.Теперь я собираюсь посмотреть на эти шаги в позициях. Я собираюсь переместить свой дом примерно в то положение, в котором я хочу его видеть. Я собираюсь переместить ПУТЕШЕСТВИЕ примерно в то положение, в котором я хочу его видеть. «иди и сделай с этим почти то же самое. Теперь я хочу поместить право поверх «ПУТЕШЕСТВИЯ», но я думаю, что оно немного маленькое, поэтому я просто буду удерживать клавишу Shift, чтобы немного увеличить его и поместить на место. Я вполне доволен и ПУТЕШЕСТВИЕМ, но я не доволен своим домом.Причина, по которой я ею не доволен, заключается в том, что, во-первых, она немного теряется в остальной части изображения, а во-вторых, она расположена не очень аккуратно. Так что проблема с потерей остального изображения решается легко. Я собираюсь пойти ниже всех моих текстовых объектов, я на самом деле просто собираюсь щелкнуть фоновый слой, и я собираюсь щелкнуть, чтобы добавить новый слой. Я собираюсь перетащить прямоугольник. Итак, я собираюсь использовать прямоугольный инструмент выделения. Я просто собираюсь проверить это на ПУТЕШЕСТВИИ, потому что я хочу, чтобы оно было примерно того же размера, что и слово ПУТЕШЕСТВИЕ.
Я собираюсь переместить ПУТЕШЕСТВИЕ примерно в то положение, в котором я хочу его видеть. «иди и сделай с этим почти то же самое. Теперь я хочу поместить право поверх «ПУТЕШЕСТВИЯ», но я думаю, что оно немного маленькое, поэтому я просто буду удерживать клавишу Shift, чтобы немного увеличить его и поместить на место. Я вполне доволен и ПУТЕШЕСТВИЕМ, но я не доволен своим домом.Причина, по которой я ею не доволен, заключается в том, что, во-первых, она немного теряется в остальной части изображения, а во-вторых, она расположена не очень аккуратно. Так что проблема с потерей остального изображения решается легко. Я собираюсь пойти ниже всех моих текстовых объектов, я на самом деле просто собираюсь щелкнуть фоновый слой, и я собираюсь щелкнуть, чтобы добавить новый слой. Я собираюсь перетащить прямоугольник. Итак, я собираюсь использовать прямоугольный инструмент выделения. Я просто собираюсь проверить это на ПУТЕШЕСТВИИ, потому что я хочу, чтобы оно было примерно того же размера, что и слово ПУТЕШЕСТВИЕ. Может быть, немного выше, но определенно примерно такой же ширины, поэтому я могу проверить это, просто нарисовав его здесь, и это мой прямоугольник. Я собираюсь заполнить его белым цветом. У меня выбран пустой слой, белый цвет — мой цвет переднего плана. Я нажму Alt Backspace Option Delete на Mac, чтобы заполнить это выделение белым цветом. Теперь я перехожу к инструменту «Перемещение» и собираюсь переместить выделение вниз, потому что я хочу, чтобы оно появилось там, где находится мой дом, потому что я собираюсь поместить этот текст поверх этого поля. Итак, я просто собираюсь довольно аккуратно выстроить здесь все прямо сейчас, а теперь пойдем и возьмем текст.Итак, я нажму на инструмент «Текст», вернусь к текстовому объекту и выделю его. Теперь мой шрифт слишком большой, поэтому я собираюсь уменьшить его. Я собираюсь щелкнуть здесь, в поле шрифта. Я просто нажму Shift со стрелкой вниз, чтобы начать его уменьшать. Если я приближаюсь к нужному месту, я могу просто нажать стрелку вниз. Я нажму на галочку, а теперь давайте переместим ее в нужное положение и посмотрим, как она будет смотреться на этом фоне.
Может быть, немного выше, но определенно примерно такой же ширины, поэтому я могу проверить это, просто нарисовав его здесь, и это мой прямоугольник. Я собираюсь заполнить его белым цветом. У меня выбран пустой слой, белый цвет — мой цвет переднего плана. Я нажму Alt Backspace Option Delete на Mac, чтобы заполнить это выделение белым цветом. Теперь я перехожу к инструменту «Перемещение» и собираюсь переместить выделение вниз, потому что я хочу, чтобы оно появилось там, где находится мой дом, потому что я собираюсь поместить этот текст поверх этого поля. Итак, я просто собираюсь довольно аккуратно выстроить здесь все прямо сейчас, а теперь пойдем и возьмем текст.Итак, я нажму на инструмент «Текст», вернусь к текстовому объекту и выделю его. Теперь мой шрифт слишком большой, поэтому я собираюсь уменьшить его. Я собираюсь щелкнуть здесь, в поле шрифта. Я просто нажму Shift со стрелкой вниз, чтобы начать его уменьшать. Если я приближаюсь к нужному месту, я могу просто нажать стрелку вниз. Я нажму на галочку, а теперь давайте переместим ее в нужное положение и посмотрим, как она будет смотреться на этом фоне. Но фон все еще выделен прямо сейчас, поэтому я собираюсь нажать Control или Command D, чтобы отменить выделение, чтобы я мог переместить свой текст на место.Если я хочу, чтобы мой текст был в этом поле, он все еще слишком велик. Опять же, мы вернемся к инструменту «Текст», вернемся к выделению текста, и я просто собираюсь сделать его немного меньше и изменить его положение. Что я ищу, так это выравнивание белого прямоугольника вдоль стороны J и Y здесь. Я могу проверить это, если захочу, выбрав «Просмотр» и убедившись, что «Линейки» отмечены галочкой. Если это не так, я выберу его, но мой выбирает, поэтому я просто щелкну отсюда. Я могу просто перетащить несколько направляющих.Так что я собираюсь просто перетащить направляющую в начало буквы J, просто чтобы проверить и посмотреть, как там моя коробка. Я собираюсь сделать то же самое только до самого конца буквы Y. Ну, кажется, моя коробка немного больше, поэтому я собираюсь увеличить масштаб, взять инструмент «Перемещение», выбрать слой с коробкой.
Но фон все еще выделен прямо сейчас, поэтому я собираюсь нажать Control или Command D, чтобы отменить выделение, чтобы я мог переместить свой текст на место.Если я хочу, чтобы мой текст был в этом поле, он все еще слишком велик. Опять же, мы вернемся к инструменту «Текст», вернемся к выделению текста, и я просто собираюсь сделать его немного меньше и изменить его положение. Что я ищу, так это выравнивание белого прямоугольника вдоль стороны J и Y здесь. Я могу проверить это, если захочу, выбрав «Просмотр» и убедившись, что «Линейки» отмечены галочкой. Если это не так, я выберу его, но мой выбирает, поэтому я просто щелкну отсюда. Я могу просто перетащить несколько направляющих.Так что я собираюсь просто перетащить направляющую в начало буквы J, просто чтобы проверить и посмотреть, как там моя коробка. Я собираюсь сделать то же самое только до самого конца буквы Y. Ну, кажется, моя коробка немного больше, поэтому я собираюсь увеличить масштаб, взять инструмент «Перемещение», выбрать слой с коробкой. и просто перетащите его, чтобы выровнять по этим направляющим. Чтобы переместить изображение, я просто удерживаю клавишу пробела, когда перемещаю изображение. Если все выглядит хорошо, я нажму на галочку, а затем избавлюсь от направляющих, выбрав «Просмотр», а затем «Очистить направляющие».«Теперь я собираюсь снова получить свой дом, и я просто собираюсь немного переместить его вниз в эту коробку. Поэтому я нажму Control или Command 0, чтобы уменьшить масштаб. Я думаю, что белая коробка теперь два белых, поэтому я собираюсь щелкнуть этот слой и просто уменьшить его непрозрачность. Это показывает немного изображения под ним, но он обеспечивает фон для этого более тонкого текста, поэтому его немного легче см. Если мы хотим убедиться, что все правильно центрировано, мы собираемся выбрать все, что должно быть хорошо центрировано.То есть белый слой, слой ПУТЕШЕСТВИЯ, поэтому я нажимаю на него Control или Command, и это мой домашний слой. Я не выбираю, потому что не хочу центрировать это. Теперь, если я нажму Control или Command A, чтобы выбрать изображение в целом, вы увидите, что я получаю эти инструменты выравнивания здесь, и я хочу выровнять все, чтобы оно было хорошо центрировано.
и просто перетащите его, чтобы выровнять по этим направляющим. Чтобы переместить изображение, я просто удерживаю клавишу пробела, когда перемещаю изображение. Если все выглядит хорошо, я нажму на галочку, а затем избавлюсь от направляющих, выбрав «Просмотр», а затем «Очистить направляющие».«Теперь я собираюсь снова получить свой дом, и я просто собираюсь немного переместить его вниз в эту коробку. Поэтому я нажму Control или Command 0, чтобы уменьшить масштаб. Я думаю, что белая коробка теперь два белых, поэтому я собираюсь щелкнуть этот слой и просто уменьшить его непрозрачность. Это показывает немного изображения под ним, но он обеспечивает фон для этого более тонкого текста, поэтому его немного легче см. Если мы хотим убедиться, что все правильно центрировано, мы собираемся выбрать все, что должно быть хорошо центрировано.То есть белый слой, слой ПУТЕШЕСТВИЯ, поэтому я нажимаю на него Control или Command, и это мой домашний слой. Я не выбираю, потому что не хочу центрировать это. Теперь, если я нажму Control или Command A, чтобы выбрать изображение в целом, вы увидите, что я получаю эти инструменты выравнивания здесь, и я хочу выровнять все, чтобы оно было хорошо центрировано. Поэтому я нажимаю «Выровнять горизонтальные центры», и это просто аккуратно выравнивает все. Я нажму Control или Command D, отменю выделение, и вот готовый текстовый эффект.3. Эффекты «Текст поверх изображения» — Часть 2. Это следующий текстовый эффект, который мы собираемся создать. Для этого вам понадобится несколько кусочков. Во-первых, вам нужен образ. Вы можете скачать его с unsplash.com, и он находится в разделе путешествий. Найдите слово «путешествие». Когда вы найдете это изображение, просто нажмите на ссылку для скачивания. Затем, когда он откроется в вашем браузере, вы можете просто щелкнуть правой кнопкой мыши и выбрать «Сохранить изображение как» и просто сохранить его на свой диск. Это одна из частей, которые вам нужны. Следующее, что вам нужно, это шрифт под названием Amatic.Я думаю, что это очень, очень хороший шрифт, и он будет очень хорошо работать для этого конкретного проекта. Я дам вам ссылку, чтобы загрузить его с сайта fontsquirrel.com, и это шрифт Amatic, который вам нужен.
Поэтому я нажимаю «Выровнять горизонтальные центры», и это просто аккуратно выравнивает все. Я нажму Control или Command D, отменю выделение, и вот готовый текстовый эффект.3. Эффекты «Текст поверх изображения» — Часть 2. Это следующий текстовый эффект, который мы собираемся создать. Для этого вам понадобится несколько кусочков. Во-первых, вам нужен образ. Вы можете скачать его с unsplash.com, и он находится в разделе путешествий. Найдите слово «путешествие». Когда вы найдете это изображение, просто нажмите на ссылку для скачивания. Затем, когда он откроется в вашем браузере, вы можете просто щелкнуть правой кнопкой мыши и выбрать «Сохранить изображение как» и просто сохранить его на свой диск. Это одна из частей, которые вам нужны. Следующее, что вам нужно, это шрифт под названием Amatic.Я думаю, что это очень, очень хороший шрифт, и он будет очень хорошо работать для этого конкретного проекта. Я дам вам ссылку, чтобы загрузить его с сайта fontsquirrel.com, и это шрифт Amatic, который вам нужен. Вы захотите пойти дальше и установить его. Есть два шрифта, которые вы устанавливаете из этой загрузки, вы устанавливаете обычную, а затем полужирную версию. Наконец, вам понадобится шрифт dingbat. Шрифт dingbat, который вы хотите, называется Nymphette. Это от ДаФонт. Опять же, я дам вам ссылку, чтобы найти и скачать это.Это на 100% бесплатно, поэтому доступно как для коммерческих, так и для личных целей. Просто нажмите, чтобы загрузить его, а затем установите его. Когда у вас есть два шрифта и изображение, вы готовы приступить к работе. Я собираюсь открыть изображение, которое я только что скачал. Теперь это 100-процентный размер, так что это очень маленькое изображение. Просто имейте в виду, что он довольно маленький. Немного необычно для Unsplash, так как их изображения обычно немного больше, чем это. Я собираюсь щелкнуть текстовый инструмент и убедиться, что у меня выбран загруженный и установленный шрифт, это обычный шрифт Amatic SC.Я просто собираюсь использовать обычную версию. Он также, конечно, выделен жирным шрифтом, который только что здесь, но я выберу обычный.
Вы захотите пойти дальше и установить его. Есть два шрифта, которые вы устанавливаете из этой загрузки, вы устанавливаете обычную, а затем полужирную версию. Наконец, вам понадобится шрифт dingbat. Шрифт dingbat, который вы хотите, называется Nymphette. Это от ДаФонт. Опять же, я дам вам ссылку, чтобы найти и скачать это.Это на 100% бесплатно, поэтому доступно как для коммерческих, так и для личных целей. Просто нажмите, чтобы загрузить его, а затем установите его. Когда у вас есть два шрифта и изображение, вы готовы приступить к работе. Я собираюсь открыть изображение, которое я только что скачал. Теперь это 100-процентный размер, так что это очень маленькое изображение. Просто имейте в виду, что он довольно маленький. Немного необычно для Unsplash, так как их изображения обычно немного больше, чем это. Я собираюсь щелкнуть текстовый инструмент и убедиться, что у меня выбран загруженный и установленный шрифт, это обычный шрифт Amatic SC.Я просто собираюсь использовать обычную версию. Он также, конечно, выделен жирным шрифтом, который только что здесь, но я выберу обычный. Я собираюсь убедиться, что мой текст на данный момент оставлен по ширине. Поэтому я просто нажму здесь на эту опцию текста с выравниванием по левому краю. Я собираюсь протестировать шрифт. Я просто нажму здесь на изображение и просто посмотрю, как выглядит шрифт. Индикатор здесь говорит мне, что он действительно очень маленький, так что я думаю, что он слишком маленький. Я собираюсь выбрать здесь что-то большее, что-то вроде 36 пунктов.Вы можете видеть, что индикатор теперь показывает нам, что он немного больше. Я готов продолжить и напечатать мою цитату. Теперь, Amatic — это шрифты, написанные только заглавными буквами, так что не удивляйтесь, что вы не получите смешанный регистр с этим, это все заглавные буквы. У меня есть одна строка. Я собираюсь сделать это двумя отдельными строками. Я просто щелкну, чтобы вставить это. Я щелкну еще раз, чтобы создать вторую строку. Я намеренно сделал здесь орфографическую ошибку. Я нажму на галочку, и мы просто продолжим работать над этим, но я собираюсь показать вам, как вы можете проверять орфографию в Photoshop, и вы, вероятно, должны это сделать, потому что легко сделать ошибки.
Я собираюсь убедиться, что мой текст на данный момент оставлен по ширине. Поэтому я просто нажму здесь на эту опцию текста с выравниванием по левому краю. Я собираюсь протестировать шрифт. Я просто нажму здесь на изображение и просто посмотрю, как выглядит шрифт. Индикатор здесь говорит мне, что он действительно очень маленький, так что я думаю, что он слишком маленький. Я собираюсь выбрать здесь что-то большее, что-то вроде 36 пунктов.Вы можете видеть, что индикатор теперь показывает нам, что он немного больше. Я готов продолжить и напечатать мою цитату. Теперь, Amatic — это шрифты, написанные только заглавными буквами, так что не удивляйтесь, что вы не получите смешанный регистр с этим, это все заглавные буквы. У меня есть одна строка. Я собираюсь сделать это двумя отдельными строками. Я просто щелкну, чтобы вставить это. Я щелкну еще раз, чтобы создать вторую строку. Я намеренно сделал здесь орфографическую ошибку. Я нажму на галочку, и мы просто продолжим работать над этим, но я собираюсь показать вам, как вы можете проверять орфографию в Photoshop, и вы, вероятно, должны это сделать, потому что легко сделать ошибки. У меня есть автор цитаты также прийти сюда. Я просто скопирую это, потому что здесь оно открыто в окне браузера. Я только что скопировал его. Переходим к последней палитре. Я собираюсь добавить новый слой для этого с помощью Text Tool. Я просто нажму, а затем просто вставлю ее имя с помощью Control или Command V, потому что я скопировал его из Интернета, и я нажму на галочку. Теперь, поскольку каждый из этих фрагментов текста находится в отдельных строках, их будет легко перемещать.С этим, я мог бы хотеть сделать именно это. Я, конечно, хочу увеличить шрифт. Я вернусь, чтобы убедиться, что слой выбран. У меня выбрана эта линия перемещения, я возвращаюсь к инструменту «Текст», я буду очень осторожен, просто перетаскивая текст, и теперь я могу увеличить размер шрифта. Я собираюсь нажать здесь. Я могу попробовать на 48. Я все еще думаю, что это немного мало, поэтому я просто нажму стрелку вверх, чтобы просто увеличить его. Я собираюсь отметить, какой размер шрифта я выберу, и прямо сейчас я выбираю 55, поэтому я поставлю здесь галочку.
У меня есть автор цитаты также прийти сюда. Я просто скопирую это, потому что здесь оно открыто в окне браузера. Я только что скопировал его. Переходим к последней палитре. Я собираюсь добавить новый слой для этого с помощью Text Tool. Я просто нажму, а затем просто вставлю ее имя с помощью Control или Command V, потому что я скопировал его из Интернета, и я нажму на галочку. Теперь, поскольку каждый из этих фрагментов текста находится в отдельных строках, их будет легко перемещать.С этим, я мог бы хотеть сделать именно это. Я, конечно, хочу увеличить шрифт. Я вернусь, чтобы убедиться, что слой выбран. У меня выбрана эта линия перемещения, я возвращаюсь к инструменту «Текст», я буду очень осторожен, просто перетаскивая текст, и теперь я могу увеличить размер шрифта. Я собираюсь нажать здесь. Я могу попробовать на 48. Я все еще думаю, что это немного мало, поэтому я просто нажму стрелку вверх, чтобы просто увеличить его. Я собираюсь отметить, какой размер шрифта я выберу, и прямо сейчас я выбираю 55, поэтому я поставлю здесь галочку. Я собираюсь сделать то же самое со следующей строкой. Опять же, выбрав слой, убедившись, что у меня выбран инструмент «Текст», выберите шрифт, очень осторожно подбирая его, а затем просто сделав это 55, щелкните галочкой. Теперь я просто собираюсь переставить эти части. Я возьму сюда автора цитаты. Я собираюсь взять каждую из этих частей. Я думаю, что выровняю их по правому краю, но это будет легко сделать, просто выбрав все эти слои. Я собираюсь выделить все эти три текстовых слоя.Это отображает эти параметры здесь, на панели инструментов, потому что у меня выбран инструмент «Перемещение». Я могу просто щелкнуть эту опцию, которая выровняла все по правильным краям, и это просто аккуратно все приводит в порядок. Как я уже сказал, здесь была орфографическая ошибка, по крайней мере, та, которую я вижу. Давайте посмотрим, как мы будем проверять орфографию в Photoshop. Мы собираемся выбрать «Изменить», «Проверить правописание». Фотошоп пройдёт не только ту часть, которую я выделил, которая на самом деле была этой верхней строкой, но и весь остальной документ, и проверит весь мой текст.
Я собираюсь сделать то же самое со следующей строкой. Опять же, выбрав слой, убедившись, что у меня выбран инструмент «Текст», выберите шрифт, очень осторожно подбирая его, а затем просто сделав это 55, щелкните галочкой. Теперь я просто собираюсь переставить эти части. Я возьму сюда автора цитаты. Я собираюсь взять каждую из этих частей. Я думаю, что выровняю их по правому краю, но это будет легко сделать, просто выбрав все эти слои. Я собираюсь выделить все эти три текстовых слоя.Это отображает эти параметры здесь, на панели инструментов, потому что у меня выбран инструмент «Перемещение». Я могу просто щелкнуть эту опцию, которая выровняла все по правильным краям, и это просто аккуратно все приводит в порядок. Как я уже сказал, здесь была орфографическая ошибка, по крайней мере, та, которую я вижу. Давайте посмотрим, как мы будем проверять орфографию в Photoshop. Мы собираемся выбрать «Изменить», «Проверить правописание». Фотошоп пройдёт не только ту часть, которую я выделил, которая на самом деле была этой верхней строкой, но и весь остальной документ, и проверит весь мой текст. Вот опечатка, и я хочу изменить ее на правильное написание, поэтому я нажму «Изменить». Имя автора было воспринято как опечатка. Что ж, это неправильно, поэтому я скажу ему игнорировать это. Проверка орфографии завершена. Теперь проверка орфографии и исправление ошибки также нарушили выравнивание. Я собираюсь повторно выбрать эти слои и просто перепроверить выравнивание, чтобы все было хорошо выровнено. Теперь то, что я хочу добавить, это небольшой штрих от шрифта Nymphette.Теперь Nymphette — это то, что называется дингбат-шрифтом. Если я перейду к текстовому инструменту здесь, но просто оставлю это, и мы пойдем и посмотрим на Нимфетту, она будет в списке здесь. Вы можете видеть, что все, что вы видите здесь, это элементы из шрифтов. Нам будет очень сложно определить, где именно находятся элементы в шрифте и как мы собираемся получить к ним доступ. Но в Photoshop есть инструмент, который даст вам доступ к этим шрифтам. Это на панели глифов. Я подойду к окну и выберу глифы.Я собираюсь пойти и найти свой шрифт Nymphette.
Вот опечатка, и я хочу изменить ее на правильное написание, поэтому я нажму «Изменить». Имя автора было воспринято как опечатка. Что ж, это неправильно, поэтому я скажу ему игнорировать это. Проверка орфографии завершена. Теперь проверка орфографии и исправление ошибки также нарушили выравнивание. Я собираюсь повторно выбрать эти слои и просто перепроверить выравнивание, чтобы все было хорошо выровнено. Теперь то, что я хочу добавить, это небольшой штрих от шрифта Nymphette.Теперь Nymphette — это то, что называется дингбат-шрифтом. Если я перейду к текстовому инструменту здесь, но просто оставлю это, и мы пойдем и посмотрим на Нимфетту, она будет в списке здесь. Вы можете видеть, что все, что вы видите здесь, это элементы из шрифтов. Нам будет очень сложно определить, где именно находятся элементы в шрифте и как мы собираемся получить к ним доступ. Но в Photoshop есть инструмент, который даст вам доступ к этим шрифтам. Это на панели глифов. Я подойду к окну и выберу глифы.Я собираюсь пойти и найти свой шрифт Nymphette. Я выбираю Nymphette, и панель глифов показывает мне, как выглядят все символы в этом шрифте. Здесь есть небольшой ползунок, поэтому вы можете сделать их больше или меньше по своему желанию. Теперь тот, который я хочу, это один из тех, у которого есть что-то вроде формы сердца. Один из них, и я думаю, что это тот, который я хочу. Как только мы сможем выбрать его, теперь мы должны поместить его в документ, и мы делаем это, переходя к последней палитре. Я просто собираюсь убрать это с дороги на минуту.Я собираюсь добавить новый слой и выберу инструмент «Текст». Я собираюсь щелкнуть примерно туда, куда я хочу, чтобы мой персонаж пошел. Теперь, когда я выбрал все это и настроил Photoshop, чтобы что-то напечатать. Я просто дважды щелкну здесь по персонажу, которого я действительно хочу использовать, и Photoshop просто добавит его в документ. Это очень удобный способ получить доступ к вашим дингбат-шрифтам, к которым в противном случае было бы очень, очень трудно получить доступ. Я просто поставлю галочку.
Я выбираю Nymphette, и панель глифов показывает мне, как выглядят все символы в этом шрифте. Здесь есть небольшой ползунок, поэтому вы можете сделать их больше или меньше по своему желанию. Теперь тот, который я хочу, это один из тех, у которого есть что-то вроде формы сердца. Один из них, и я думаю, что это тот, который я хочу. Как только мы сможем выбрать его, теперь мы должны поместить его в документ, и мы делаем это, переходя к последней палитре. Я просто собираюсь убрать это с дороги на минуту.Я собираюсь добавить новый слой и выберу инструмент «Текст». Я собираюсь щелкнуть примерно туда, куда я хочу, чтобы мой персонаж пошел. Теперь, когда я выбрал все это и настроил Photoshop, чтобы что-то напечатать. Я просто дважды щелкну здесь по персонажу, которого я действительно хочу использовать, и Photoshop просто добавит его в документ. Это очень удобный способ получить доступ к вашим дингбат-шрифтам, к которым в противном случае было бы очень, очень трудно получить доступ. Я просто поставлю галочку. Я собираюсь немного увеличить масштаб, потому что я хочу поместить это немного ближе к остальной части текста.Я действительно хочу немного увеличить его. Я собираюсь удерживать клавишу Shift, когда буду перетаскивать его, чтобы сделать его немного больше. Тогда я просто собираюсь переместить его на место. Я хочу, чтобы это вышло из текста здесь. Я собираюсь нажать Control или Command ноль, чтобы уменьшить масштаб. Теперь, еще одна вещь, которую вы можете сделать с этим, это просто осветлить это изображение внизу. Для этого мы выберем фон и разблокируем его. Мы можем сделать это несколькими способами. Один простой способ — просто щелкнуть, чтобы избавиться от значка замка.Но в более ранних версиях Photoshop это недоступно. Однако вы можете перетащить его в корзину, и это просто освободит этот слой. Освобождая слой, мы можем поместить что-то под ним. Я собираюсь Control или Command щелкнуть значок «Новый слой», чтобы этот новый слой оказался ниже слоя изображения. Поскольку здесь белый цвет является моим цветом переднего плана, я просто заполню его белым с помощью Alt Backspace и опции Delete.
Я собираюсь немного увеличить масштаб, потому что я хочу поместить это немного ближе к остальной части текста.Я действительно хочу немного увеличить его. Я собираюсь удерживать клавишу Shift, когда буду перетаскивать его, чтобы сделать его немного больше. Тогда я просто собираюсь переместить его на место. Я хочу, чтобы это вышло из текста здесь. Я собираюсь нажать Control или Command ноль, чтобы уменьшить масштаб. Теперь, еще одна вещь, которую вы можете сделать с этим, это просто осветлить это изображение внизу. Для этого мы выберем фон и разблокируем его. Мы можем сделать это несколькими способами. Один простой способ — просто щелкнуть, чтобы избавиться от значка замка.Но в более ранних версиях Photoshop это недоступно. Однако вы можете перетащить его в корзину, и это просто освободит этот слой. Освобождая слой, мы можем поместить что-то под ним. Я собираюсь Control или Command щелкнуть значок «Новый слой», чтобы этот новый слой оказался ниже слоя изображения. Поскольку здесь белый цвет является моим цветом переднего плана, я просто заполню его белым с помощью Alt Backspace и опции Delete. Теперь, когда у меня есть белый слой за этим, я могу просто щелкнуть по этому слою и просто настроить непрозрачность.Мы собираемся видеть сквозь этот слой слой под ним. Это лишь немного осветляет изображение. Это просто слой изображения, у которого уменьшена непрозрачность. Сама цитата о путешествии становится более характерной чертой этого образа. Есть еще один способ размещения текста поверх изображения. 4. Эффект «Текст поверх изображения» — Часть 3. Для следующего текстового эффекта в Photoshop мы будем использовать это изображение. Опять же, это с unsplash.com. Опять же, вы можете найти его, выполнив поиск путешествия, и вы захотите загрузить его на свой компьютер, а затем открыть в Photoshop.У меня здесь открыто. Теперь мы собираемся обрезать и это изображение до соотношения один к одному. У меня выбран инструмент «Обрезка», в раскрывающемся списке «Соотношение» я выберу квадрат «один к одному» и затем щелкну галочку. Если вы работаете с более ранними версиями Photoshop, вы можете просто перетащить инструмент «Обрезка» на изображение, удерживая при этом клавишу Shift, чтобы сделать его квадратным.
Теперь, когда у меня есть белый слой за этим, я могу просто щелкнуть по этому слою и просто настроить непрозрачность.Мы собираемся видеть сквозь этот слой слой под ним. Это лишь немного осветляет изображение. Это просто слой изображения, у которого уменьшена непрозрачность. Сама цитата о путешествии становится более характерной чертой этого образа. Есть еще один способ размещения текста поверх изображения. 4. Эффект «Текст поверх изображения» — Часть 3. Для следующего текстового эффекта в Photoshop мы будем использовать это изображение. Опять же, это с unsplash.com. Опять же, вы можете найти его, выполнив поиск путешествия, и вы захотите загрузить его на свой компьютер, а затем открыть в Photoshop.У меня здесь открыто. Теперь мы собираемся обрезать и это изображение до соотношения один к одному. У меня выбран инструмент «Обрезка», в раскрывающемся списке «Соотношение» я выберу квадрат «один к одному» и затем щелкну галочку. Если вы работаете с более ранними версиями Photoshop, вы можете просто перетащить инструмент «Обрезка» на изображение, удерживая при этом клавишу Shift, чтобы сделать его квадратным. Вам нужна самая большая версия этого изображения, которую вы можете получить. Теперь само изображение находится здесь на фоновом слое, и нам нужно разблокировать его, чтобы мы могли работать под этим слоем.Для этого я нажму на значок замка. Если вы работаете с более ранними версиями Photoshop, вы можете просто перетащить значок замка в корзину. Я собираюсь добавить слой под текущим слоем, нажав Control на значок «Новый слой». Белый — мой цвет переднего плана, поэтому я нажму Alt Backspace Option Delete, чтобы заполнить этот слой белым цветом. Что я хочу сделать, так это обрезать этот слой здесь. Я хочу обрезать его до круга. Я собираюсь пойти и взять инструмент Elliptical Marquee. Я собираюсь удерживать клавишу Shift, пока рисую здесь круг.Теперь я не хочу, чтобы он был размером с сам документ. Я хочу, чтобы вокруг было немного места, и я хочу удалить внешнюю часть и закрыть свой эллипс, поэтому мне нужно инвертировать выделение. Я выберу Select, Inverse. Теперь то, что было выбрано, уже не выбрано, а выбрано то, что не было выбрано.
Вам нужна самая большая версия этого изображения, которую вы можете получить. Теперь само изображение находится здесь на фоновом слое, и нам нужно разблокировать его, чтобы мы могли работать под этим слоем.Для этого я нажму на значок замка. Если вы работаете с более ранними версиями Photoshop, вы можете просто перетащить значок замка в корзину. Я собираюсь добавить слой под текущим слоем, нажав Control на значок «Новый слой». Белый — мой цвет переднего плана, поэтому я нажму Alt Backspace Option Delete, чтобы заполнить этот слой белым цветом. Что я хочу сделать, так это обрезать этот слой здесь. Я хочу обрезать его до круга. Я собираюсь пойти и взять инструмент Elliptical Marquee. Я собираюсь удерживать клавишу Shift, пока рисую здесь круг.Теперь я не хочу, чтобы он был размером с сам документ. Я хочу, чтобы вокруг было немного места, и я хочу удалить внешнюю часть и закрыть свой эллипс, поэтому мне нужно инвертировать выделение. Я выберу Select, Inverse. Теперь то, что было выбрано, уже не выбрано, а выбрано то, что не было выбрано. Я выделил все внешние стороны этой формы. Я просто нажму клавишу Delete, и это просто избавит меня от всего лишнего, что мне не нужно. Теперь я возвращаюсь к инструменту «Перемещение» и просто хочу убедиться, что эта фигура находится в центре документа.Я собираюсь нажать Control или Command D, чтобы отменить выделение. Затем я собираюсь выбрать этот слой. Я собираюсь сделать это, нажав Control на миниатюру слоя, а затем убедиться, что слой выбран. Теперь я собираюсь нажать Control или Command A, чтобы выбрать все. Это отображает эти значки здесь, и я собираюсь щелкнуть два центральных. Я собираюсь выровнять центры по вертикали, а затем я собираюсь выровнять центры по горизонтали так, чтобы эта фигура теперь находилась в центре прямо посередине изображения.Теперь я готов продолжить и добавить свой тип. Я собираюсь щелкнуть здесь, чтобы добавить новый слой в документ, и я выберу инструмент «Текст». Теперь я печатаю черным цветом, и это нормально, и мой текст будет центрирован, и это нормально.
Я выделил все внешние стороны этой формы. Я просто нажму клавишу Delete, и это просто избавит меня от всего лишнего, что мне не нужно. Теперь я возвращаюсь к инструменту «Перемещение» и просто хочу убедиться, что эта фигура находится в центре документа.Я собираюсь нажать Control или Command D, чтобы отменить выделение. Затем я собираюсь выбрать этот слой. Я собираюсь сделать это, нажав Control на миниатюру слоя, а затем убедиться, что слой выбран. Теперь я собираюсь нажать Control или Command A, чтобы выбрать все. Это отображает эти значки здесь, и я собираюсь щелкнуть два центральных. Я собираюсь выровнять центры по вертикали, а затем я собираюсь выровнять центры по горизонтали так, чтобы эта фигура теперь находилась в центре прямо посередине изображения.Теперь я готов продолжить и добавить свой тип. Я собираюсь щелкнуть здесь, чтобы добавить новый слой в документ, и я выберу инструмент «Текст». Теперь я печатаю черным цветом, и это нормально, и мой текст будет центрирован, и это нормально. Я выбрал Myriad Pro Semibold, но я думаю, что это, вероятно, не будет достаточно жирным, поэтому я выберу Myriad Pro Bold. Мне нужен довольно крупный шрифт для этого, Myriad pro — хороший простой шрифт, но он довольно крупный, потому что я хочу видеть сквозь него.Я просто нажму здесь и начну печатать. Я проверяю свой размер шрифта, это 250 пунктов. Я думаю, что это, вероятно, будет немного мало, поэтому я наберу здесь 300. Давайте продолжим и напечатаем цитату «хорошо питайтесь, часто путешествуйте». Я нажму на галочку. Я собираюсь переместить шрифт в середину документа. Теперь я думаю, что это немного слишком мало, размер шрифта все еще, поэтому я собираюсь пойти и повторно выбрать инструмент «Текст», выделить текст, потому что я просто нажимал Enter или Return в конце каждой строки, и Я собираюсь увеличить размер шрифта, щелкнув в поле шрифта и просто нажав стрелку Shift вверх.Это будет увеличивать его довольно много с каждым шагом. Теперь я собираюсь поднять его немного больше, чем вы можете подумать, безопасно для этого.
Я выбрал Myriad Pro Semibold, но я думаю, что это, вероятно, не будет достаточно жирным, поэтому я выберу Myriad Pro Bold. Мне нужен довольно крупный шрифт для этого, Myriad pro — хороший простой шрифт, но он довольно крупный, потому что я хочу видеть сквозь него.Я просто нажму здесь и начну печатать. Я проверяю свой размер шрифта, это 250 пунктов. Я думаю, что это, вероятно, будет немного мало, поэтому я наберу здесь 300. Давайте продолжим и напечатаем цитату «хорошо питайтесь, часто путешествуйте». Я нажму на галочку. Я собираюсь переместить шрифт в середину документа. Теперь я думаю, что это немного слишком мало, размер шрифта все еще, поэтому я собираюсь пойти и повторно выбрать инструмент «Текст», выделить текст, потому что я просто нажимал Enter или Return в конце каждой строки, и Я собираюсь увеличить размер шрифта, щелкнув в поле шрифта и просто нажав стрелку Shift вверх.Это будет увеличивать его довольно много с каждым шагом. Теперь я собираюсь поднять его немного больше, чем вы можете подумать, безопасно для этого. Я нажму на галочку, и давайте просто вернем ее на место. Теперь я думаю, что шрифт все еще слишком мал, но проблема будет заключаться в том, что если я сделаю его слишком большим, он будет выходить за край фигуры. Что ж, мы можем решить эту проблему, потому что между строками текста остается много пустого места. Когда у вас действительно крупный шрифт, вы можете закрыть пробел или начертание между этими строками.Опять же, я возвращаюсь к инструменту «Текст». Я собираюсь выбрать свой текст, и я собираюсь перейти к этому окну символов здесь. Вы также можете добраться до этого, выбрав «Окно», а затем «Персонаж». Это диалог персонажа, и в нем есть инструмент для регулировки межстрочного интервала или заполнения. Вот оно здесь. На данный момент он установлен на авто. Я просто собираюсь начать уменьшать его. Ну, я уменьшил его до нуля, так что теперь давайте просто выдвинем его, чтобы мы могли установить строки текста, просто отделенные друг от друга, но намного ближе, чем они были раньше.Я установил его примерно на 407, что чуть меньше, чем сам шрифт.
Я нажму на галочку, и давайте просто вернем ее на место. Теперь я думаю, что шрифт все еще слишком мал, но проблема будет заключаться в том, что если я сделаю его слишком большим, он будет выходить за край фигуры. Что ж, мы можем решить эту проблему, потому что между строками текста остается много пустого места. Когда у вас действительно крупный шрифт, вы можете закрыть пробел или начертание между этими строками.Опять же, я возвращаюсь к инструменту «Текст». Я собираюсь выбрать свой текст, и я собираюсь перейти к этому окну символов здесь. Вы также можете добраться до этого, выбрав «Окно», а затем «Персонаж». Это диалог персонажа, и в нем есть инструмент для регулировки межстрочного интервала или заполнения. Вот оно здесь. На данный момент он установлен на авто. Я просто собираюсь начать уменьшать его. Ну, я уменьшил его до нуля, так что теперь давайте просто выдвинем его, чтобы мы могли установить строки текста, просто отделенные друг от друга, но намного ближе, чем они были раньше.Я установил его примерно на 407, что чуть меньше, чем сам шрифт.![]() Это 460 баллов. Я собираюсь щелкнуть, чтобы выбрать его. Возвращаясь сюда, я просто еще немного увеличу размер шрифта. Я набрал до 530 баллов и собираюсь немного увеличить нагрузку, чтобы компенсировать это. Вот мой тип, и он занимает изрядную часть формы. Вы также можете видеть, что маленькая розовая направляющая появляется, когда я располагаю ее по центру. Это умный гид. Они будут у вас в более поздних версиях Photoshop.Если у вас не установлена последняя версия Photoshop, вы можете перейти в палитру «Слои» здесь, щелкнуть этот слой, этот текстовый слой, чтобы он был выбран, нажмите Control или Command A, чтобы выбрать весь документ, и просто отцентрируйте его. используя этот инструмент здесь. Это будет центрировать текст в документе. Нажмите Control или Command D, чтобы отменить выбор. Я закончил работу с палитрой персонажей, так что я просто закрою ее. Что я хочу сделать, так это вырезать шрифт из изображения под ним, но я также хочу, чтобы изображение под ним было таким же, поэтому я как бы получаю свой пирог и ем его тоже.
Это 460 баллов. Я собираюсь щелкнуть, чтобы выбрать его. Возвращаясь сюда, я просто еще немного увеличу размер шрифта. Я набрал до 530 баллов и собираюсь немного увеличить нагрузку, чтобы компенсировать это. Вот мой тип, и он занимает изрядную часть формы. Вы также можете видеть, что маленькая розовая направляющая появляется, когда я располагаю ее по центру. Это умный гид. Они будут у вас в более поздних версиях Photoshop.Если у вас не установлена последняя версия Photoshop, вы можете перейти в палитру «Слои» здесь, щелкнуть этот слой, этот текстовый слой, чтобы он был выбран, нажмите Control или Command A, чтобы выбрать весь документ, и просто отцентрируйте его. используя этот инструмент здесь. Это будет центрировать текст в документе. Нажмите Control или Command D, чтобы отменить выбор. Я закончил работу с палитрой персонажей, так что я просто закрою ее. Что я хочу сделать, так это вырезать шрифт из изображения под ним, но я также хочу, чтобы изображение под ним было таким же, поэтому я как бы получаю свой пирог и ем его тоже. Я возьму этот слой и продублирую его. У меня есть два слоя с кругами, я собираюсь переместить один из них над текстом. Я пока отключу нижний, потому что мы не сможем увидеть эффект, если он будет включен. Я перейду к самому верхнему кругу и создам обтравочную маску. Я собираюсь сделать это, выбрав Layer, Create Clipping Mask. Что это делает, так это прикрепляет изображение к тексту ниже. Фактически у нас есть вырезка из этого изображения, которая является формой текста.Прелесть этого в том, что текст по-прежнему доступен для редактирования. Здесь, на этом слое, все еще есть текстовый объект, и если мы, например, допустили орфографическую ошибку, мы могли бы просто войти и отредактировать текст, и все было бы в порядке. У меня есть текстовый эффект, но я хочу вернуть немного исходного изображения, чтобы в моем документе была круглая форма. Если я верну его с полной непрозрачностью, вы увидите, что это происходит. Я не могу увидеть свой текстовый эффект. Я выделю этот слой и уменьшу его непрозрачность.
Я возьму этот слой и продублирую его. У меня есть два слоя с кругами, я собираюсь переместить один из них над текстом. Я пока отключу нижний, потому что мы не сможем увидеть эффект, если он будет включен. Я перейду к самому верхнему кругу и создам обтравочную маску. Я собираюсь сделать это, выбрав Layer, Create Clipping Mask. Что это делает, так это прикрепляет изображение к тексту ниже. Фактически у нас есть вырезка из этого изображения, которая является формой текста.Прелесть этого в том, что текст по-прежнему доступен для редактирования. Здесь, на этом слое, все еще есть текстовый объект, и если мы, например, допустили орфографическую ошибку, мы могли бы просто войти и отредактировать текст, и все было бы в порядке. У меня есть текстовый эффект, но я хочу вернуть немного исходного изображения, чтобы в моем документе была круглая форма. Если я верну его с полной непрозрачностью, вы увидите, что это происходит. Я не могу увидеть свой текстовый эффект. Я выделю этот слой и уменьшу его непрозрачность. У меня создается впечатление изображения внизу с текстом сквозь него и, конечно же, текста, потому что используется точно такая же копия изображения, эти элементы, которые мы видим сквозь текст, на самом деле точно такие же элементы, как и на изображение внизу. Все идет нормально. Это действительно хороший эффект, но я думаю, что было бы лучше, если бы мы действительно могли читать текст немного четче. Я хочу сделать свой текст немного темнее. Чтобы сделать это, я собираюсь использовать стиль слоя. Я собираюсь щелкнуть текстовый слой, потому что это текстовый слой, на который я хочу воздействовать.Мы нажмем здесь на значок «Fx», и я выберу Inner Glow. Поскольку Inner Glow можно использовать для затемнения вещей, по умолчанию он используется для осветления вещей, потому что он установлен в режим наложения экрана. Но мы можем настроить его на умножение и использовать для затемнения. Я собираюсь выбрать образец цвета здесь и просто щелкнуть по цвету на нижнем изображении. Я хочу темно-зеленый.
У меня создается впечатление изображения внизу с текстом сквозь него и, конечно же, текста, потому что используется точно такая же копия изображения, эти элементы, которые мы видим сквозь текст, на самом деле точно такие же элементы, как и на изображение внизу. Все идет нормально. Это действительно хороший эффект, но я думаю, что было бы лучше, если бы мы действительно могли читать текст немного четче. Я хочу сделать свой текст немного темнее. Чтобы сделать это, я собираюсь использовать стиль слоя. Я собираюсь щелкнуть текстовый слой, потому что это текстовый слой, на который я хочу воздействовать.Мы нажмем здесь на значок «Fx», и я выберу Inner Glow. Поскольку Inner Glow можно использовать для затемнения вещей, по умолчанию он используется для осветления вещей, потому что он установлен в режим наложения экрана. Но мы можем настроить его на умножение и использовать для затемнения. Я собираюсь выбрать образец цвета здесь и просто щелкнуть по цвету на нижнем изображении. Я хочу темно-зеленый. Я просто нажал на это, чтобы выбрать его. У меня есть множественное выделение. Здесь у меня высокая непрозрачность, но прямо сейчас я нанес эффект на самый край текста.Я собираюсь переместить его в центр. Вы можете видеть, что это немедленно приводит к затемнению текста. Это также показывает мне, что у меня слишком высокий уровень непрозрачности. Я просто собираюсь отказаться от своей непрозрачности. Но давайте посмотрим на предыдущую. Это до. Эффект, который мы хотим поставить, текст не был достаточно темным, чтобы его можно было четко увидеть. Включите предварительный просмотр, и теперь у нас более темный текст. Это точно такой же текст, тот же эффект отсечения, но использование этого режима наложения «Умножение» с цветом, полученным из самого изображения, и установкой его по центру, а не по краю, дало нам этот эффект внутреннего свечения, который эффективно затемняет нашу картинку. тексты.Я нажму «Хорошо». Вот еще один текстовый эффект, созданный в Photoshop. Мы вырезали круглую форму из изображения.
Я просто нажал на это, чтобы выбрать его. У меня есть множественное выделение. Здесь у меня высокая непрозрачность, но прямо сейчас я нанес эффект на самый край текста.Я собираюсь переместить его в центр. Вы можете видеть, что это немедленно приводит к затемнению текста. Это также показывает мне, что у меня слишком высокий уровень непрозрачности. Я просто собираюсь отказаться от своей непрозрачности. Но давайте посмотрим на предыдущую. Это до. Эффект, который мы хотим поставить, текст не был достаточно темным, чтобы его можно было четко увидеть. Включите предварительный просмотр, и теперь у нас более темный текст. Это точно такой же текст, тот же эффект отсечения, но использование этого режима наложения «Умножение» с цветом, полученным из самого изображения, и установкой его по центру, а не по краю, дало нам этот эффект внутреннего свечения, который эффективно затемняет нашу картинку. тексты.Я нажму «Хорошо». Вот еще один текстовый эффект, созданный в Photoshop. Мы вырезали круглую форму из изображения. Мы сделали его дубликат. Мы добавили текст, а затем обрезали одну из этих фигур к тексту. Затем мы изменили непрозрачность второй версии фигуры довольно низко, чтобы получить за ней эффект осветления. Затем, не довольный тем, что наш текст был достаточно темным, мы применили эффект внутреннего свечения, используя режим наложения Multiply и более темный цвет, чтобы затемнить текст. Ваш проект для этого урока Photoshop for Lunch будет заключаться в том, чтобы взять один или несколько текстовых эффектов, которые вы видели в этом видео, и воспроизвести их самостоятельно.Перейдите на сайт unsplash.com, чтобы загрузить изображение, или используйте изображение, которое вы сняли сами. Вы можете найти шрифт для использования, если хотите, dafont.com — это хорошее место для поиска шрифтов или использования одного из шрифтов, которые уже есть на вашем компьютере. Я буду с нетерпением ждать ваших проектов, когда вы их публикуете. Пожалуйста, если вы видите знак «большой палец вверх» и если вам понравился этот класс, поставьте ему большой палец вверх, чтобы другие люди поняли, что это класс, который они тоже могут захотеть пройти.
Мы сделали его дубликат. Мы добавили текст, а затем обрезали одну из этих фигур к тексту. Затем мы изменили непрозрачность второй версии фигуры довольно низко, чтобы получить за ней эффект осветления. Затем, не довольный тем, что наш текст был достаточно темным, мы применили эффект внутреннего свечения, используя режим наложения Multiply и более темный цвет, чтобы затемнить текст. Ваш проект для этого урока Photoshop for Lunch будет заключаться в том, чтобы взять один или несколько текстовых эффектов, которые вы видели в этом видео, и воспроизвести их самостоятельно.Перейдите на сайт unsplash.com, чтобы загрузить изображение, или используйте изображение, которое вы сняли сами. Вы можете найти шрифт для использования, если хотите, dafont.com — это хорошее место для поиска шрифтов или использования одного из шрифтов, которые уже есть на вашем компьютере. Я буду с нетерпением ждать ваших проектов, когда вы их публикуете. Пожалуйста, если вы видите знак «большой палец вверх» и если вам понравился этот класс, поставьте ему большой палец вверх, чтобы другие люди поняли, что это класс, который они тоже могут захотеть пройти. Если вы хотите оставить комментарий, я читаю все ваши комментарии и просматриваю все ваши проекты.Меня зовут Хелен Брэдли. Большое спасибо, что присоединились ко мне в этом выпуске «Графического дизайна на обед». Я с нетерпением жду встречи с вами в следующем эпизоде, в ближайшее время. 5. Обходной путь панели Glyphs для CS6 и более ранних версий. Это дополнительное видео для тех, кто использует более раннюю версию Photoshop, в которой нет доступной панели Glyphs. Поэтому, если вы используете Photoshop CS6 или более раннюю версию и у вас нет доступной панели Glyphs, это то, что вы собираетесь сделать. Теперь решение для Mac отличается от решения для ПК из-за обработки шрифтов в каждой из этих операционных систем.Итак, сначала мы рассмотрим Mac. У меня на Mac открыт Photoshop, у меня выбран инструмент «Текст». Я собираюсь выбрать свой шрифт, потому что я знаю, что хочу что-то из своего обычного шрифта Wingdings, но я не знаю, какие символы в этом шрифте. Так что я собираюсь открыть книгу шрифтов.
Если вы хотите оставить комментарий, я читаю все ваши комментарии и просматриваю все ваши проекты.Меня зовут Хелен Брэдли. Большое спасибо, что присоединились ко мне в этом выпуске «Графического дизайна на обед». Я с нетерпением жду встречи с вами в следующем эпизоде, в ближайшее время. 5. Обходной путь панели Glyphs для CS6 и более ранних версий. Это дополнительное видео для тех, кто использует более раннюю версию Photoshop, в которой нет доступной панели Glyphs. Поэтому, если вы используете Photoshop CS6 или более раннюю версию и у вас нет доступной панели Glyphs, это то, что вы собираетесь сделать. Теперь решение для Mac отличается от решения для ПК из-за обработки шрифтов в каждой из этих операционных систем.Итак, сначала мы рассмотрим Mac. У меня на Mac открыт Photoshop, у меня выбран инструмент «Текст». Я собираюсь выбрать свой шрифт, потому что я знаю, что хочу что-то из своего обычного шрифта Wingdings, но я не знаю, какие символы в этом шрифте. Так что я собираюсь открыть книгу шрифтов. Вы можете найти книгу шрифтов, перейдя в Finder, а затем перейдите в приложения и найдите книгу шрифтов, и когда вы откроете ее, у вас будет доступ ко всем шрифтам в вашей системе. Итак, я иду к Wingdings здесь, потому что мне нужен персонаж из шрифта Wingdings.Все, что мне нужно сделать, это выбрать персонажа, которого я хочу использовать. Итак, давайте выберем этот череп и скрещенные кости и нажмем «Command», чтобы скопировать этот символ в буфер обмена Mac. Итак, теперь я могу щелкнуть, чтобы вернуться к моему документу Photoshop, вернуться к инструменту «Текст», щелкнуть документ и просто нажать Command V, чтобы вставить этот символ. Теперь я также могу вернуться в «Книгу шрифтов» и попробовать другой шрифт. Теперь я знаю, что в Webdings у меня есть несколько интересных персонажей, и, скажем, мы хотим использовать этот остров с пальмой на нем.Итак, я собираюсь выбрать его и нажать «Command», скажем, я скопировал его в буфер обмена Mac, но я хочу отметить шрифт, из которого он взят.
Вы можете найти книгу шрифтов, перейдя в Finder, а затем перейдите в приложения и найдите книгу шрифтов, и когда вы откроете ее, у вас будет доступ ко всем шрифтам в вашей системе. Итак, я иду к Wingdings здесь, потому что мне нужен персонаж из шрифта Wingdings.Все, что мне нужно сделать, это выбрать персонажа, которого я хочу использовать. Итак, давайте выберем этот череп и скрещенные кости и нажмем «Command», чтобы скопировать этот символ в буфер обмена Mac. Итак, теперь я могу щелкнуть, чтобы вернуться к моему документу Photoshop, вернуться к инструменту «Текст», щелкнуть документ и просто нажать Command V, чтобы вставить этот символ. Теперь я также могу вернуться в «Книгу шрифтов» и попробовать другой шрифт. Теперь я знаю, что в Webdings у меня есть несколько интересных персонажей, и, скажем, мы хотим использовать этот остров с пальмой на нем.Итак, я собираюсь выбрать его и нажать «Command», скажем, я скопировал его в буфер обмена Mac, но я хочу отметить шрифт, из которого он взят. Итак, я возвращаюсь к своему документу, я иду к инструменту «Текст», просто щелкаю и нажимаю «Command V». Теперь я не получаю правильного персонажа, и это потому, что Photoshop все еще использует Wingdings вместо Webdings. Итак, я выберу этот символ и наберу Webdings, и когда я выберу Webdings Regular, я получу символ шрифта, который я ожидал увидеть.Таким образом, вы сможете очень легко заглянуть внутрь своих шрифтов, если откроете книгу шрифтов, а затем сможете просто скопировать и вставить эти шрифты в любой обычный документ Photoshop, и они будут вести себя как обычные символы. Все, что вы делаете, это используете книгу шрифтов как способ взглянуть на свои глифы. Таким образом, вы можете перекрашивать вещи. Например, мы могли бы сделать его темно-бирюзово-синим, и мы также можем изменить размер персонажа, если захотим. Это обходной путь для Mac. Теперь решение проблемы с отсутствующей панелью Glyphs в Photoshop CS6 и более ранних версиях, если вы работаете на ПК, заключается в следующем.Вы зайдете в меню «Пуск» и наберете здесь charmap, это пишется C-H-A-R-M-A-P, и вы запустите приложение под названием charmap.exe. Теперь это инструмент «Карта символов». Итак, у вас есть целая куча шрифтов, доступных на вашем ПК, и вы можете пойти и выбрать один из этих шрифтов. Давайте перейдем к шрифту Webdings, который мы использовали на Mac, и здесь у нас есть доступ к этим шрифтам. Таким образом, вы можете просто щелкнуть любой из этих символов, который вы хотите использовать в своем документе. Пойдем и возьмем такую же пальму, которую мы использовали.Мы собираемся щелкнуть здесь, чтобы выбрать его, а затем щелкнуть, чтобы скопировать его, и он снова скопируется в буфер обмена Windows. Теперь я могу вернуться в Windows с помощью инструмента «Текст» и просто выберу «Правка», «Вставить». Я также мог нажать «Control V». Теперь я вижу здесь символ из шрифта, который у меня есть здесь, который настроен на использование в Photoshop. Все, что мне нужно сделать, это ввести название шрифта, который я действительно хочу использовать, и это, конечно же, Webdings. Так что я просто нажимаю «Enter», и символ воспроизводится шрифтом Webdings.Вам, конечно, нужно убедиться, что вы выбрали символ, прежде чем повторно применять тип шрифта. Итак, давайте вернемся к чармапу и пойдем что-нибудь купим, на этот раз у Wingdings. Так что я просто перехожу к обычному шрифту Wingdings и получаю символ здесь. Возьмем этот старый телефон. Я собираюсь удалить этот. Я собираюсь нажать «Выбрать», чтобы добавить этого персонажа. Я собираюсь нажать «Копировать», чтобы скопировать его. Вернитесь в Photoshop, вернитесь к инструменту «Текст», нажмите и вставьте. Так что на этот раз я просто нажму Control V, это не тот символ, которого я ожидал, потому что я использую неправильный шрифт.Чтобы перейти, введите здесь Wingdings и нажмите «Enter», и у нас останется персонаж, которого мы хотели. Итак, есть обходной путь для ПК с Windows, на котором у вас нет доступа к панели «Глифы», поскольку вы используете Photoshop CS6 и более ранние версии. Инструмент CharMap был в Photoshop с прошлого года, так что он будет где-то в вашей системе. Я надеюсь, что это поможет вам сделать символы из шрифтов Dingbat и глифов в файлах шрифтов более доступными.
Итак, я возвращаюсь к своему документу, я иду к инструменту «Текст», просто щелкаю и нажимаю «Command V». Теперь я не получаю правильного персонажа, и это потому, что Photoshop все еще использует Wingdings вместо Webdings. Итак, я выберу этот символ и наберу Webdings, и когда я выберу Webdings Regular, я получу символ шрифта, который я ожидал увидеть.Таким образом, вы сможете очень легко заглянуть внутрь своих шрифтов, если откроете книгу шрифтов, а затем сможете просто скопировать и вставить эти шрифты в любой обычный документ Photoshop, и они будут вести себя как обычные символы. Все, что вы делаете, это используете книгу шрифтов как способ взглянуть на свои глифы. Таким образом, вы можете перекрашивать вещи. Например, мы могли бы сделать его темно-бирюзово-синим, и мы также можем изменить размер персонажа, если захотим. Это обходной путь для Mac. Теперь решение проблемы с отсутствующей панелью Glyphs в Photoshop CS6 и более ранних версиях, если вы работаете на ПК, заключается в следующем.Вы зайдете в меню «Пуск» и наберете здесь charmap, это пишется C-H-A-R-M-A-P, и вы запустите приложение под названием charmap.exe. Теперь это инструмент «Карта символов». Итак, у вас есть целая куча шрифтов, доступных на вашем ПК, и вы можете пойти и выбрать один из этих шрифтов. Давайте перейдем к шрифту Webdings, который мы использовали на Mac, и здесь у нас есть доступ к этим шрифтам. Таким образом, вы можете просто щелкнуть любой из этих символов, который вы хотите использовать в своем документе. Пойдем и возьмем такую же пальму, которую мы использовали.Мы собираемся щелкнуть здесь, чтобы выбрать его, а затем щелкнуть, чтобы скопировать его, и он снова скопируется в буфер обмена Windows. Теперь я могу вернуться в Windows с помощью инструмента «Текст» и просто выберу «Правка», «Вставить». Я также мог нажать «Control V». Теперь я вижу здесь символ из шрифта, который у меня есть здесь, который настроен на использование в Photoshop. Все, что мне нужно сделать, это ввести название шрифта, который я действительно хочу использовать, и это, конечно же, Webdings. Так что я просто нажимаю «Enter», и символ воспроизводится шрифтом Webdings.Вам, конечно, нужно убедиться, что вы выбрали символ, прежде чем повторно применять тип шрифта. Итак, давайте вернемся к чармапу и пойдем что-нибудь купим, на этот раз у Wingdings. Так что я просто перехожу к обычному шрифту Wingdings и получаю символ здесь. Возьмем этот старый телефон. Я собираюсь удалить этот. Я собираюсь нажать «Выбрать», чтобы добавить этого персонажа. Я собираюсь нажать «Копировать», чтобы скопировать его. Вернитесь в Photoshop, вернитесь к инструменту «Текст», нажмите и вставьте. Так что на этот раз я просто нажму Control V, это не тот символ, которого я ожидал, потому что я использую неправильный шрифт.Чтобы перейти, введите здесь Wingdings и нажмите «Enter», и у нас останется персонаж, которого мы хотели. Итак, есть обходной путь для ПК с Windows, на котором у вас нет доступа к панели «Глифы», поскольку вы используете Photoshop CS6 и более ранние версии. Инструмент CharMap был в Photoshop с прошлого года, так что он будет где-то в вашей системе. Я надеюсь, что это поможет вам сделать символы из шрифтов Dingbat и глифов в файлах шрифтов более доступными.
Краткое руководство по меню Photoshop
Photoshop — одна из самых популярных дизайнерских программ, но насколько хорошо вы знаете эти главные меню?
Типографика в Photoshop может быть… не очень веселой, мягко говоря.Но шрифт — это необходимость! Обойти это невозможно. И даже если для этого есть лучшие программы Adobe, во многих случаях вам придется иметь дело с типографикой в Photoshop.
Одним инструментом «Текст» не обойтись. Даже панель символов не даст вам полного контроля над типографикой. Вы должны выйти за рамки этих инструментов и панелей и покопаться в меню «Тип». В этой статье мы рассмотрим три важные и полезные команды и инструменты:
- Сглаживание
- Глифы
- Преобразование в текст абзаца
Сглаживание в Photoshop
Photoshop отлично справляется с тем, чтобы шрифт выглядел действительно странно, казалось бы, без всякой причины.Это может быть невероятно неприятно, если вы не знаете, как настроить отображение шрифта, поэтому Anti-Alias стоит первым в моем списке для меню «Тип».
Сглаживание — это способ смягчить пиксели по краям фигур. Без него все выглядит очень пиксельным и резким. Выберите текстовый слой и перейдите к Type > Anti-Aliasing . Здесь есть много вариантов, но лучше всего выбрать Sharp. Если для него установлено значение none, вы можете увидеть, насколько хуже отображается шрифт.
Примечание. Шрифт по-прежнему выглядит пиксельным, потому что он увеличен до 706 %. Шрифты (или гарнитуры) разработаны с НАМНОГО большим количеством символов, чем вы можете напечатать на клавиатуре. Эти специальные символы или глифы доступны через панель глифов. Откройте его под Type > Panels > Glyphs Panels .Когда текстовый слой находится в режиме редактирования, панель автоматически заполняется всеми доступными глифами для этого шрифта.Прокрутите список, чтобы найти нужный глиф, и дважды щелкните его, чтобы вставить в текстовый слой.
Преобразовать текст в абзац в Photoshop
Иногда в Photoshop вы создаете текстовый слой и начинаете печатать. В конце концов ваш текстовый слой начнет выходить за край холста, и вы начнете вручную вводить разрывы строк. Затем вы решите изменить размер текста, изменить шрифт, и внезапно ни один из ваших разрывов строк больше не будет совпадать с документом. Надо было сделать текстовое поле.Фу. Не волнуйтесь! Convert To Paragraph Text делает именно то, что вам нужно.
Выберите стандартный текстовый слой, затем перейдите к Type > Convert To Paragraph Text . Теперь вы можете дважды щелкнуть по тексту и изменить размер ограничивающей рамки до нужных вам границ. Нет необходимости копировать или вставлять.
Типографика иногда может быть утомительной, и это очень расстраивает, когда вы не знаете, как решить проблему. Но теперь, когда вы ознакомились с меню «Текст», вы можете подчистить края шрифта с помощью сглаживания, вставить любые специальные символы в текстовые слои и легко преобразовать строку текста в текстовое поле абзаца.Обязательно покопайтесь в остальных командах в меню «Текст», обязательно найдется что-то еще, что поможет вашему рабочему процессу типографики в Photoshop.
Готовы узнать больше?Если эта статья только пробудила в вас аппетит к знанию Photoshop, похоже, вам понадобится шморгесборг из пяти блюд, чтобы успокоиться. Вот почему мы разработали Photoshop & Illustrator Unleashed!
Photoshop и Illustrator — две очень важные программы, которые должен знать каждый моушн-дизайнер.К концу этого курса вы сможете создавать свои собственные произведения искусства с нуля с помощью инструментов и рабочих процессов, которые профессиональные дизайнеры используют каждый день.
Как сделать галочку в Photoshop (3 способа)
Когда вам нужно поставить галочку в Photoshop, вы быстро поймете, что, кажется, нет никакого способа сделать это. Это потому, что галочки — это форма, которая доступна только в том случае, если вы используете одну из трех техник, о которых вы узнаете в этом уроке. С учетом сказанного, самый простой способ создать галочку — использовать шрифт Webdings.
Чтобы создать галочку в Photoshop, выберите инструмент «Текст» и установите для параметра «Шрифт» значение «Webdings Font». Затем нажмите на свой холст, чтобы создать новый фрагмент текста, затем введите строчную букву «а», чтобы установить галочку.
Шрифт Webdings — один из самых простых способов создания галочек, но он не всегда идеален, если вы предпочитаете не использовать текстовый слой. К счастью, есть и другие варианты создания галочек, в том числе добавление пользовательского пакета форм галочки в Photoshop.
Начнем!
3 способа сделать галочку в Photoshop
Несмотря на то, что многие сложные инструменты Photoshop могут иногда казаться ошеломляющими, три метода, которые вы можете использовать для добавления галочки в свой проект, довольно просты и удобны для пользователя.
Поскольку Photoshop работает со слоями, ваша галочка будет существовать либо как текстовый слой, либо как слой формы, в зависимости от того, какой инструмент вы используете.
Вариант 1. Использование шрифта Webdings
В Photoshop есть некоторые шрифты, полностью состоящие из символов.Шрифт webdings включен в Photoshop, поэтому вам не нужно его загружать или устанавливать в программу. Шрифт имеет символ, соответствующий каждой букве, поэтому при наборе определенных букв будут создаваться разные символы.
Одним из символов шрифта webdings является галочка, поэтому вы можете использовать этот шрифт, чтобы добавить галочку к своему сообщению. Для этого сначала перейдите к текстовому инструменту.
На текстовой панели инструментов в верхней части щелкните стрелку раскрывающегося списка, чтобы открыть меню шрифтов, и прокрутите, чтобы найти шрифт Webdings.
Прежде чем добавить галочку, вам нужно создать область, в которой вы сможете ввести текст. Нажмите и перетащите на пустой холст, чтобы создать новое текстовое поле. Щелкая и перетаскивая, мы активируем текст абзаца, а это означает, что текст будет ограничен полем, начиная новую строку, как только он достигнет границы. Это отлично подходит для создания списков или упорядоченных строк текста.
Теперь вы можете стереть текст, который автоматически появляется в поле (поскольку ваш шрифт должен быть установлен на Webdings, он будет отображаться в виде набора символов) и начать создавать свой список.Сначала добавьте галочки , набрав строчную букву «а» . Если вы хотите использовать их в формате списка, вы можете щелкнуть ввод между каждым, чтобы начать новую строку.
Чтобы добавить слова в список, снова измените шрифт на любой другой шрифт и щелкните область до или после галочек для ввода. Если вам кажется, что ваше текстовое поле слишком маленькое, вы можете отрегулировать размер, щелкнув и перетащив крошечные квадраты вокруг границы вашего текстового поля. Вы также можете уменьшить размер шрифта, используя раскрывающееся меню размера шрифта, или иным образом настроить внешний вид шрифта на панели инструментов шрифта.
2. Использование глифа
Еще один простой способ добавить галочки в ваш проект — использовать панель Glyph. Инструмент Photoshop Glyph позволяет вам увидеть целую библиотеку различных символов в различных стилях шрифта. Сюда входят шрифты по умолчанию, поставляемые с программой, а также пакеты шрифтов, которые вы, возможно, установили.
Самое замечательное в панели «Глифы» то, что она позволяет видеть не только цифры и буквы, но и символы, что делает ее полезным инструментом для поиска и добавления галочки в ваш проект.
Чтобы открыть панель Glyphs, выберите Window > Glyphs .
Откроется панель, и именно здесь вы можете выбрать шрифт, который хотите использовать. Найдите шрифт, щелкнув раскрывающийся список и прокрутив список. Убедитесь, что у вас выбран «Весь шрифт», чтобы вы могли видеть не только символы, но и символы.
Выбрав шрифт, прокрутите список символов вниз, пока не найдете галочку. У многих разных шрифтов есть опция галочки, но если вам не хочется просматривать каждый из них, шрифты Myriad Pro или Verdana имеют базовые галочки, которые вы можете использовать (оба варианта показаны ниже).Убедитесь, что выбран текстовый инструмент, создайте новое текстовое поле, щелкнув холст, и дважды щелкните галочку на панели глифов, чтобы добавить его в текстовое поле. Вы можете вводить слова помимо этого с помощью клавиатуры.
3. Сохранение предустановки пользовательской формы галочки
В Photoshop, если вы хотите использовать определенные формы, которых нет в программе, вы можете загрузить пакеты пользовательских форм для использования в своих проектах. Некоторые из них могут стоить несколько долларов, но есть множество бесплатных вариантов, которые вы можете легко найти в Интернете.
Эти пакеты — отличный способ найти определенные формы, такие как галочки. Например, этот пакет содержит множество различных галочек, которые вы можете использовать. Загрузите пакет бесплатно, и как только он будет загружен, разархивируйте файл.
Чтобы установить пакет форм, сначала перейдите к инструменту «Форма». В зависимости от самой последней формы, которую вы использовали, значок может выглядеть как прямоугольник, эллипс, линия или другая форма. Control + щелкните значок и в раскрывающемся списке выберите Инструмент пользовательской формы.
Теперь на верхней панели инструментов рядом с формой щелкните стрелку раскрывающегося списка рядом со значком, а затем щелкните значок шестеренки в правом верхнем углу. В появившемся меню нажмите «Импорт фигур».
Появится окно импорта, в котором вы можете выбрать файл .CSH из папки загрузок на вашем компьютере. Как только ваш пакет будет установлен, вы сможете увидеть все свои пользовательские формы в меню «Пользовательские фигуры».
Вы можете вставить его на холст, выбрав фигуру и щелкнув холст.Вам нужно будет отредактировать ширину и высоту, а затем нажать «ОК». Кроме того, вы можете щелкнуть и перетащить, чтобы создать новую фигуру на холсте.
В любом случае вы увидите, что фигура появилась в вашем проекте.
Чтобы изменить внешний вид, например размер и цвет, перейдите на панель инструментов вверху и используйте доступные параметры. Щелкните раскрывающийся список размера, чтобы изменить количество пикселей (px) — больше для большего размера галочки, меньше для меньшего. Вы также можете перетаскивать опорные точки вокруг границы фигуры, чтобы увеличить или уменьшить ее размер.Параметр «Обводка» изменит контур галочки, а параметр «Заливка» изменит цвет заливки внутри.
Использование пакета форм отличается от двух других методов тем, что вместо текстового слоя вы создаете слой формы. Это может быть полезно, если вы хотите использовать свою галочку для чего-то другого, кроме списка.
Галочки могут быть неотъемлемой частью вашего проекта, и в зависимости от того, для чего вы используете свою галочку, один из этих трех методов наверняка подойдет вам.




 io/
io/ Ограниченная поддержка иврита, арабской и других сложных письменностей, таких как индийская.
Ограниченная поддержка иврита, арабской и других сложных письменностей, таких как индийская. Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.
Перетащите указатель мыши на вариант глифа и отпустите его, чтобы вставить его в активный слой.


 Можно выбрать из списка нужный или ввести его в окошко вручную, затем нажать Enter.
Можно выбрать из списка нужный или ввести его в окошко вручную, затем нажать Enter. Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль.
Если кнопка не активна, значит выбранный шрифт поддерживает только один предложенный стиль.
 Активными будут только те, которые поддерживает выбранный шрифт.
Активными будут только те, которые поддерживает выбранный шрифт.
 Однако поиск шрифтов не поддерживается.
Однако поиск шрифтов не поддерживается.
 Вы можете выбрать нужный из списка или ввести его в окно вручную, после чего нажать ENTER.
Вы можете выбрать нужный из списка или ввести его в окно вручную, после чего нажать ENTER. .. Не все шрифты поддерживают полный список стилей, поэтому может быть разное количество вариантов. Если кнопка не активна, то выбранный шрифт поддерживает только один предложенный стиль.
.. Не все шрифты поддерживают полный список стилей, поэтому может быть разное количество вариантов. Если кнопка не активна, то выбранный шрифт поддерживает только один предложенный стиль. Ставим между ними курсор, открываем список и выбираем нужный вариант, либо вставляем его в окно вручную.
Ставим между ними курсор, открываем список и выбираем нужный вариант, либо вставляем его в окно вручную. Используется очень редко. Только те, которые поддерживают выбранный шрифт, будут активны.
Используется очень редко. Только те, которые поддерживают выбранный шрифт, будут активны.