Как создать глитч-эффект шаг за шагом
Хотя глитч-арт включает в себя естественные технологические сбои, есть простые способы добавить эффектный глитч и в Photoshop, о чем в этой статье рассказывает фотограф Меган Кеннеди (Megan Kennedy).
Что такое глитч-эффект?
Глитч — это временная аналоговая или цифровая ошибка, сбой, глюк. Обычно он появляется на телевидении или в видеоиграх, но его можно в принципе найти во всех областях техники. Сбой вызван неисправностью системы. Первоначально глитч-эффект появлялся на изображениях с битыми данными — неровные линии, разноцветные пиксели, искаженные цвета и застывшее изображение. Вы, вероятно, знакомы с тем, как выглядит этот эффект, но, возможно, не представляли, что его можно превратить в искусство.
Как создать эффект глитча в Photoshop: шаг за шагом
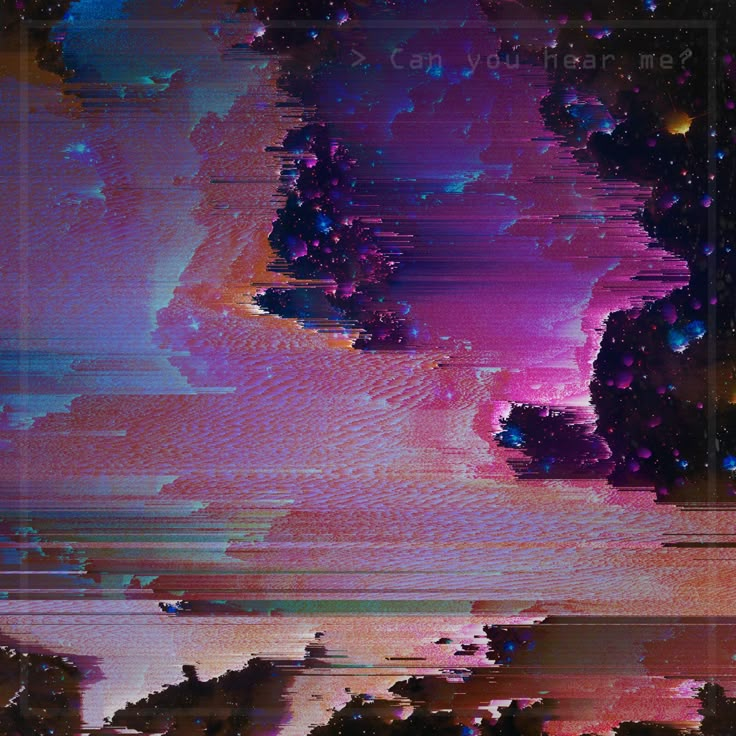
Для начала выберите изображение и откройте его в Photoshop. Для этого проекта подойдет практически любое изображение. Меган рекомендует использовать изображение с некоторыми вариациями цвета, но вы можете попробовать портрет, пейзаж, исследование объекта. Мы будем изучать глитч-эффект на изображении ниже.
Мы будем изучать глитч-эффект на изображении ниже.
Вариант 1
Canon 5D Mark II | Canon 24-105 мм f/4L IS USM | f/4 | 1/4000 с | ISO 100
- Шаг 1. Начните с панели «Каналы»
Чтобы ничего не разрушить, сначала щелкните правой кнопкой мыши выбранное изображение на панели Layers и выберите Duplicate Layer.
Во всплывающем окне переименуйте слой Glitch.
Чтобы применить глитч, нужно работать в панели каналов. Итак, выбрав слой Glitch, щелкните вкладку Channels или выберите Window > Channels.
Вы увидите четыре канала: RBG, красный, зеленый и синий. Выделив красный канал, выберите раскрывающееся меню Filter на самой верхней панели инструментов Photoshop и выберите Distort > Wave.
В окне Waves вам нужно будет внести некоторые изменения. На приведенном ниже снимке экрана показаны настройки, которых обычно придерживается Меган, но вы немного поэкспериментируйте.
Выбрав настройки, нажимайте кнопку Randomize, пока не получите интересное превью. Затем выберите синий или зеленый канал.
Затем выберите синий или зеленый канал.
Снова выберите Filter > Distort > Wave. Ваши предыдущие настройки должны быть сохранены в текущем окне Wave, поэтому просто нажмите Randomize несколько раз.
- Шаг 2. Добавьте фильтр
Сначала вернитесь на панель Layers. Щелкните правой кнопкой мыши слой Glitch и выберите Duplicate Layer. Во всплывающем окне назовите этот слой Filter, затем нажмите ОК. Убедитесь, что для образцов цвета установлены значения по умолчанию (черный передний план и белый фон), или нажмите клавишу «D». Выбрав слой Filter, перейдите в Filter на верхней панели инструментов, а затем в Filter Gallery.
В галерее фильтров у вас есть несколько вариантов на выбор. Фильтр Grain (в Texture) добавляет изображению эффект зернистости. Для нестандартных проектов я обычно устанавливаю ползунок Intensity на значение около 90, для ползунка Contrast — на 50, а в раскрывающемся меню Grain Type — на Regular. Сетка (в Sketch) может добавить яркости всему изображению. Для этого фильтра Меган часто устанавливает ползунок Density примерно на 10–12, ползунок Foreground Level — на 40, а Background Level — не более чем на 10.
Для этого фильтра Меган часто устанавливает ползунок Density примерно на 10–12, ползунок Foreground Level — на 40, а Background Level — не более чем на 10.
Фильтр Halftone Pattern (также Sketch) добавит вертикальные линии к изображению, чтобы оно было похоже на старую телетрансляцию.
Настройте параметры полутонового узора так, чтобы в раскрывающемся меню Pattern Type было установлено значение Line. Установите ползунок Size на 3 или 4, а также установите ползунок Contrast на 1 или 2.
Результаты после применения фильтра полутонов
Film Grain (в Artistic), Texturizer (в Texture) и даже Graphic Pen (Sketch) также являются полезными фильтрами для экспериментов; они добавят текстуры и создадут впечатление цифрового износа. После того как вы выбрали и настроили фильтр, нажмите OK.
- Шаг 3: Выберите правильный режим наложения
Следующим шагом в создании «эффекта сбоя» в Photoshop является работа с режимами наложения. После применения фильтра снова выберите слой Filter и подходящий режим наложения в раскрывающемся меню Blending Mode, расположенном на панели Layers. Различные режимы наложения работают по-разному в зависимости от изображения, поэтому не бойтесь экспериментировать.
Различные режимы наложения работают по-разному в зависимости от изображения, поэтому не бойтесь экспериментировать.
Для изображения ниже фотограф использовала фильтр Halftone в сочетании с режимом наложения Luminosity.
Шаг 4. Добавьте завершающие штрихи
После применения фильтра и режима наложения изображение может выглядеть немного блеклым. Создайте корректирующий слой Vibrance на панели Adjustments и увеличьте ползунок Vibrance. Если изображение все еще немного тусклое, увеличьте насыщенность цвета с помощью ползунка Saturation. Вы также можете внести коррективы, используя слой Curves.
Ниже последнее изображение.
Готовый результат после увеличения насыщенности и яркости.
Вариант 2:
- Сделайте выбор по своей теме
Выберите инструмент Quick Selection на левой боковой панели, выделите объект.
- Создайте новый слой объекта
Щелкнув выделение правой кнопкой мыши, выберите Layer Via Copy — вам придется внести некоторые коррективы только в объект.
- Используйте инструмент кадрирования, чтобы выделить белый фон
Выберите инструмент Crop Tool слева и немного вытяните обе стороны, чтобы обнажить две полосы на белом фоне. Позже этот белый цвет поможет вам создать глитч в Photoshop.
- Отредактируйте насыщенность и контраст
Вам нужно монохромное изображение. Перейдите в правый угол под панелью слоев и нажмите Create new fill or adjustment layer. Выберите Hue/Saturation.
Это создаст новый корректирующий слой, который появится над другими слоями. Перетащите ползунок Saturation влево, пока на фотографии не останется почти никаких цветов.
Вам также придется добавить объекту некоторый контраст. Для этого выберите слой, содержащий только выделенный объект. Перейдите в Filter > Camera Raw Filter и используйте ползунки справа, чтобы добиться большей контрастности.
Корректирующий слой позволяет редактировать эту конкретную настройку в любое время позже.
- Объедините слои
Теперь, когда вы отредактировали слой объекта отдельно, можете объединить его с фоном. Выделите оба слоя, щелкнув по ним, удерживая Ctrl на клавиатуре. Щелкните слои правой кнопкой мыши и выберите Merge layers. Мы закончили с подготовительной частью. Давайте приступим к созданию «эффекта глюка».
Как создать искажение
- Используйте инструмент Rectangular Marquee Tool
Выберите инструмент Rectangular Marquee Tool на левой боковой панели и используйте его, чтобы создать два тонких выделения сверху и снизу фотографии. Сделайте первое выделение, затем нажмите Shift на клавиатуре, чтобы одновременно сделать второй.
Щелкните выделение правой кнопкой мыши и выберите Layer Via Cut.
Нажмите Ctrl+T, чтобы иметь возможность свободно трансформировать выделенную область. Используйте стрелки на клавиатуре, чтобы переместить полосы влево или вправо.
Вы увидите часть белого фона. Повторите этот процесс несколько раз с выделениями разного размера. После того как вы закончите, объедините вновь созданные слои с фоном.
Повторите этот процесс несколько раз с выделениями разного размера. После того как вы закончите, объедините вновь созданные слои с фоном.
- Продублируйте фон
Чтобы не было слишком много белого открытого пространства, продублируйте фоновый слой. Вы можете продолжать перемещать полосы выделения на этом слое, но это не повлияет на фон, поэтому не создавайте пустое пространство.
Результат должен выглядеть примерно так.
- Создание волнистого искажения глитча
Снова объедините слои. Как только вы закончите, продублируйте фоновый слой. Используйте инструмент Rectangular Marquee Tool, как и раньше. Но на этот раз сосредоточьесь на создании волнистого эффекта на нескольких более крупных частях фотографии.
Перейдите в Filter> Distort> Wave. Немного отрегулируйте настройки, и проверьте результат.
- примените волновой фильтр к верхней и нижней части фотографии
Чтобы закончить эффект, сконцентрируйтесь на верхней и нижней части изображения. Создайте там выделение и примените более сильный фильтр Wave.
Создайте там выделение и примените более сильный фильтр Wave.
7 крутых бесплатных ГЛИТЧ эффектов в Photoshop
Главная » Adobe Photoshop, Халява, Эффекты » 7 крутых бесплатных ГЛИТЧ эффектов в Photoshop
Опубликовано от Anna Dmitrieva
Обновлено: 27.01.2023
Знакомьтесь с коллекцией из 7 крутых ГЛИТЧ эффектов для создания креативных артов из ваших фото в Photoshop. Эффекты распространяются бесплатно в виде PSD исходников на основе смарт – объектов. А это значит, что вы можете преобразовать свое фото за пару кликов. Никаких лишних установок и настроек редактора не понадобится.
Содержание
Что такое глитч эффект?Глитч – это эффект битой картинки, который можно встретить в результате сбоя видео или телетрансляции. Он выглядит как рассинхронизация цветовых каналов изображения и искажение пиксельной сетки. Природа такого искажения – случайна.
Природа такого искажения – случайна.
Анаглиф — один из вариантов такого «глюка», который связан в основном с искажением цвета.
Гиф анимация с анаглиф эффектом
Так же возможно смещение пикселей в картинке, тогда «разрушение» фото будет еще более заметным. Например.
Пример глитч-эффекта
Пример глитч-эффекта
Существует даже понятие глитч – арт или искусство ошибки. Его впервые заметили американские астронавты в 1962-м году, а сам термин ввел в обиход Джон Гленн.
Сегодня, как вы поняли это целое направление в классическом и цифровом искусстве. Художники подлинного, то есть самопроизвольного глитч арта, занимаются воссозданием условий в работе оборудования для возникновения помех и шумов. А современные digital художники создают подобные помехи с помощью доступных инструментов графических редакторов, таких как Photoshop.
На основании такого визуального эффекта можно нарисовать очень интересные и креативные арты в стиле киберпанк. Они могут быть уместны в таких направлениях дизайна как:
Они могут быть уместны в таких направлениях дизайна как:
- Постеры и реклама технологических товаров и услуг
- Современное аудио — визуальное искусство
- Печатная и цифровая промо-продукция для киберспорта
- И многое другое
Создать глитч-эффект для фото можно самостоятельно, а можно использовать бесплатные Photoshop – исходники на основании смарт-слоев из нашей следующей подборки.
Бесплатные глитч-эффекты для PhotoshopВсе бесплатные photoshop эффекты, представленные в статье основаны на смарт-объектах. Вставьте собственное фото вместо исходного и наслаждайтесь результатом.
Используйте фото высокого разрешения для наилучшего результата.
Преимущество смарт слоев в Фотошоп заключается в том, что вы можете менять все примененные фильтры и настройки. Создавать дополнительные маски, редактировать имеющиеся и таким образом получать уникальный, ни на что не похожий результат.
Для всех глитч-эффектов требуется указание авторства. Источники указаны в ссылках под каждым изображением.
Источники указаны в ссылках под каждым изображением.
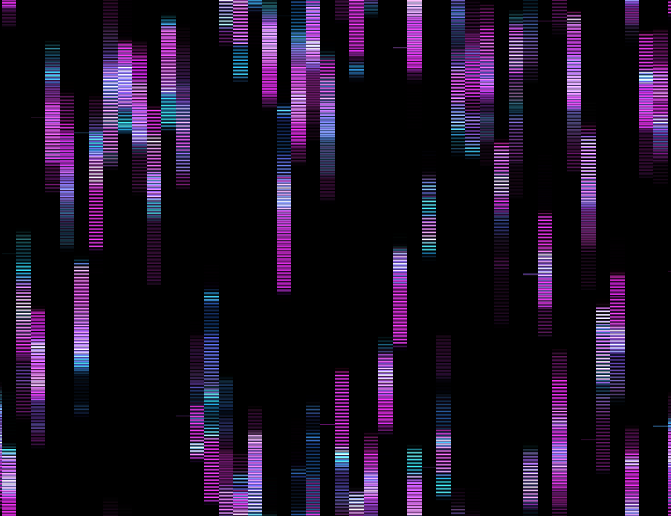
Глитч – эффект в темных тонах с мелким искажением. Источник
Стильный эффект цифрового искажения фото, построенный на смарт-слоях. Изображение разбивается на цветовые каналы и мелкие горизонтальные линии. Подходит для портретных фото даже с мелкой детализацией так как «глюк» не сильно выражен.
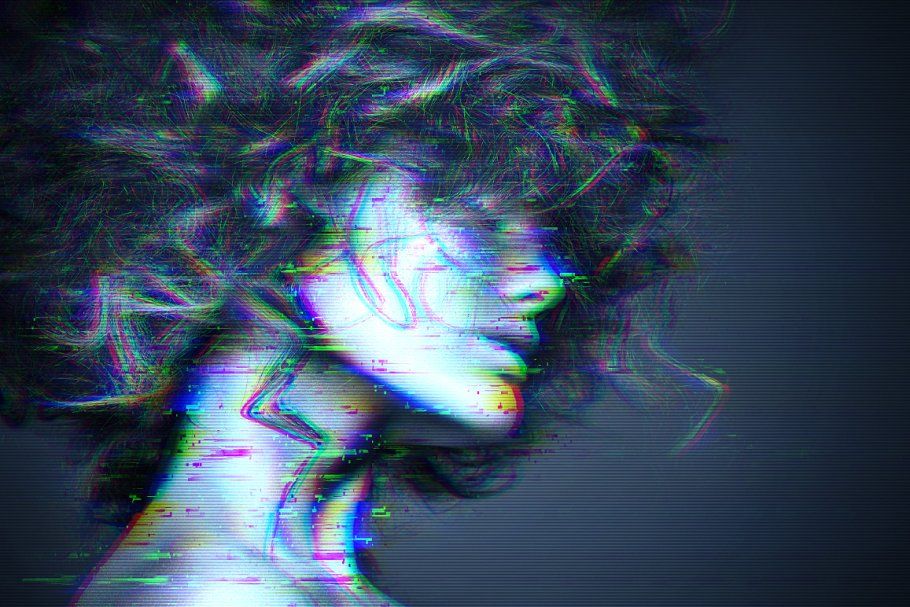
2 Глитч — эффектГлитч-эффект с сильным искажением. Источник
Данный эффект подойдет для фото с крупными деталями. Портретное изображение вряд ли будет смотреться эстетично после такого «глюка». Но для тематических артов такой бесплатный PSD идеален.
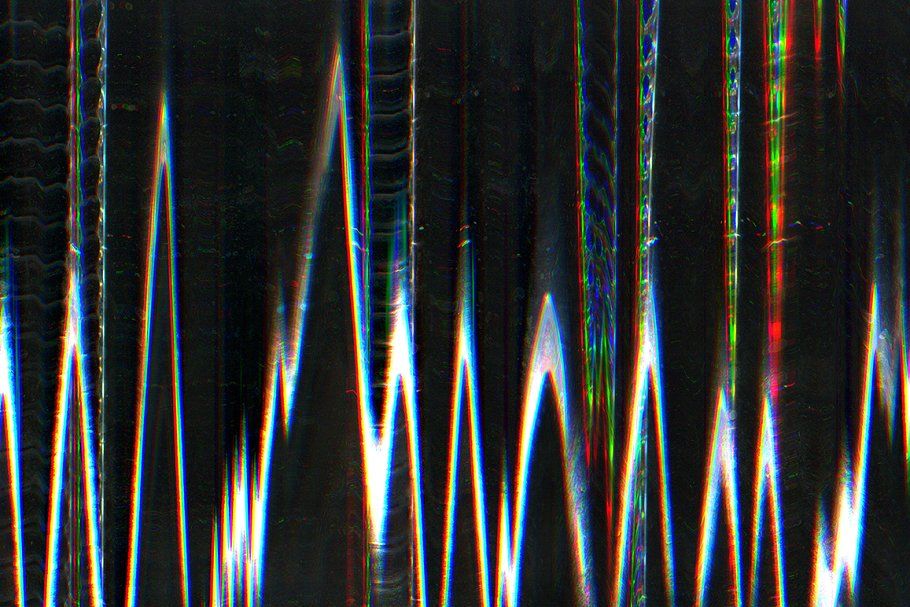
3 Глитч — эффектГлитч-эффект с волновым искажением Источник
Данный эффект подойдет для фотографий с мелкими деталями, так как он не сильно искажает пиксельную матрицу.
4 Глитч — эффектЦветной глитч-эффект. Источник
Источник
Глитч может быть и позитивным. Это доказывает предыдущее фото. Используйте изображения в стиле бохо или хиппи для того, чтобы эффект разрушения смотрелся гармонично.
5 Глитч — эффектТекстовый глитч-эффект. Источник
Надписи с глитч-эффектом смотрятся броско и технологично. Они вполне подошли бы для анонса фильма ужасов, технологического экшена или кибер-истории.
Для такого эффекта лучше использовать гротескные шрифты для заголовков.
6 Глитч — эффектГлитч-эффект полного разрушения. Источник
Данный эффект предполагает деформацию по всему контуру фотографии. Искажение будет серьезным. Имейте это ввиду, выбирая данный бесплатный Photoshop исходник.
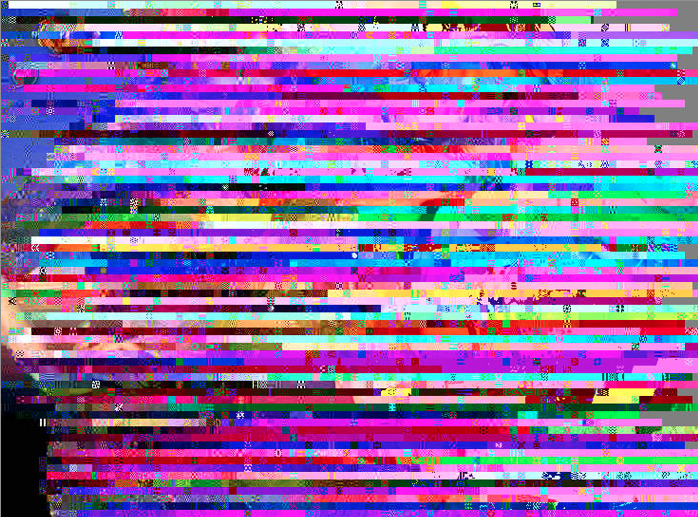
7 Глитч — эффектГлитч-эффект с горизонтальными помехами. Источник
Позитивные, яркие фото в кислотных тонах классно смотрятся с глитч эффектом. Небольшие помехи и шумы добавят яркости и креатива вашему фото. Используйте данный эффект для фотографий движением, танцами, спортивными элементами.
Небольшие помехи и шумы добавят яркости и креатива вашему фото. Используйте данный эффект для фотографий движением, танцами, спортивными элементами.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов! |
Как создать эффект сбоя в Photoshop
Автор: Эрин Майерс
Последнее обновление 6 февраля 2023 г. Он придает дизайну ощущение робототехники и техно и хорошо сочетается с другими тенденциями, такими как эффект дуотона. И лучшая часть? Создать не так уж и сложно!
Начнем с небольшого вдохновения. Студия Blendmodes применила эффект сбоя к своему сайту и использовала его в качестве визуальной темы, которую можно увидеть повсюду. На этом сайте они включили синусоидальную волну, которая придает ему еще одну глючную атмосферу. Поэтому, если вы хотите попробовать это, следуйте указаниям руководства и выберите синус вместо квадрата. Они использовали этот эффект как в фоновом режиме, так и в эффекте наведения текста, что позволило создать отличный интерактивный дизайн сайта.
Поэтому, если вы хотите попробовать это, следуйте указаниям руководства и выберите синус вместо квадрата. Они использовали этот эффект как в фоновом режиме, так и в эффекте наведения текста, что позволило создать отличный интерактивный дизайн сайта.
Теперь, когда вы увидели, как агентство использует эту тенденцию, давайте погрузимся и научимся создавать эффект глюка самостоятельно!
Существует два метода создания эффекта глюка в Photoshop:
- Ручной метод
- The Glitch-a-tron (бесплатный экшен Photoshop, который вы можете скачать!)
Ручной метод Photoshop
Чтобы создать следующие эффекты, убедитесь, что ваш документ находится в 8-битном режиме. Для этого выберите Изображение > Режим > 8 бит/канал .
Откройте изображение и создайте смарт-объект
Откройте файл в Photoshop. (Мы будем использовать эту фотографию местного робота!) Для начала щелкните правой кнопкой мыши свое изображение и выберите Преобразовать в смарт-объект или выберите Слой > Смарт-объекты > Преобразовать в смарт-объект .
Создайте волну
Дублируйте этот слой, щелкнув правой кнопкой мыши и выбрав Дублировать слой, , чтобы у вас был оригинал, к которому можно вернуться. Назовите этот слой «смещение», а другой — «оригинал».
Теперь, с выбранным слоем «offset», выберите Filter > Distort > Wave . Для этого слоя мы создадим тонкий эффект.
Вы можете настроить любой из этих параметров по своему усмотрению, но для этого мы установим количество генераторов равным 1. Затем измените Длина волны на минимум 279 и максимум на 695, а Амплитуда до минимума 162 и максимум до 441. Я также установил Масштаб на 3% по горизонтали и 1% по вертикали.
Убедитесь, что для параметра Тип установлено значение Квадрат , и включите Повторяющиеся пиксели края в разделе Неопределенные области . После того, как у вас есть эти настройки, вы можете нажимать рандомизировать, пока не увидите предпочтительный предварительный просмотр. Вы можете увидеть больше настроек, которые мы выбрали, на изображении ниже. Это просто дает роботу небольшой эффект смещенной коробки!
Вы можете увидеть больше настроек, которые мы выбрали, на изображении ниже. Это просто дает роботу небольшой эффект смещенной коробки!
(Необязательно) Создайте более драматичный эффект с помощью другой волны
Создайте еще одну волну на том же слое «смещения», используя те же шаги. На этот раз я немного изменю настройки и установлю количество генераторов равным 1. Затем мы изменим Wavelength на минимум 301 и максимум на 884, затем измените Amplitude на минимум 301 и максимум на 699. Мы также устанавливаем Scale на 2% по горизонтали и 1% по вертикали. Это придает роботу еще более искаженный вид.
Создайте искаженную обтравочную маску
Дублируйте исходный слой и назовите его «дополнительно». Чтобы увидеть свой выбор, измените порядок слоев, переместив «дополнительные» наверх. Используя Rectangular Marquee Tool , выберите различные части и размеры вашего изображения, которые вы хотите исказить, удерживая нажатой клавишу Shift. Ключом к получению действительно отличного эффекта является выбор всего вашего изображения.
Ключом к получению действительно отличного эффекта является выбор всего вашего изображения.
Когда вы будете довольны своим выбором, создайте маску с помощью кнопки Добавить слой-маску в нижней части панели слоев.
Теперь на слое Extras с выбранным изображением (не маской) добавьте еще две волны к слою Extras с помощью Filter > Distort > Wave с теми же настройками, что и в предыдущем шаге.
Для более драматичного эффекта отсоедините маску от изображения. Используйте инструмент перемещения, чтобы отрегулировать положение изображения или маски в любом месте. Вы можете изменить эффект в зависимости от того, перемещаете ли вы маску или само изображение, но при попытке переместить изображение убедитесь, что вы используете инструмент перемещения в области маскирования.
Добавить дополнительные параметры наложения
Теперь примените дополнительные параметры наложения как к слою «дополнительно», так и к слою «смещение». Сначала выберите слой «смещение». В нижней части окна слоев нажмите кнопку Добавить стиль слоя с надписью «fx». Затем в разделе Параметры наложения > Расширенное наложение отключите красный (или R) канал.
В нижней части окна слоев нажмите кнопку Добавить стиль слоя с надписью «fx». Затем в разделе Параметры наложения > Расширенное наложение отключите красный (или R) канал.
Повторите этот же шаг для слоя «extras».
Теперь, когда у вас есть ошибка, вы можете включать и выключать волны, чтобы получить именно тот эффект, который вам нравится.
Создать эффект линий
Создайте новый слой с помощью Слой > Новый слой и назовите его «линии». Залейте его белым цветом, нажав Edit > Fill и в раскрывающемся списке Contents выберите White .
Затем выберите Фильтр > Галерея фильтров . В раскрывающемся списке Sketch выберите Halftone Pattern и настройте его для достижения желаемого эффекта. Для этого примера мы устанавливаем размер 1 и контрастность 30. Установите Pattern Type выпадающий список говорит Lines .
Если вы хотите сделать еще один шаг, добавьте еще один фильтр, щелкнув Новый слой эффекта под эффектом Полутоновый узор . В раскрывающемся списке Художественный выберите Акварель с детализацией кисти 14, интенсивностью теней 0 и текстурой 3. Когда эффект акварели выше эффекта полутонов, изображение будет казаться светлее. Если полутон выше акварели, изображение будет казаться темнее.
В раскрывающемся списке Художественный выберите Акварель с детализацией кисти 14, интенсивностью теней 0 и текстурой 3. Когда эффект акварели выше эффекта полутонов, изображение будет казаться светлее. Если полутон выше акварели, изображение будет казаться темнее.
Наконец, в окне слоев измените режим наложения на Overlay и непрозрачность на 50%.
Вот и все — теперь у вас есть собственный эффект глюка! Ваше изображение должно выглядеть так, как будто оно только что появилось на компьютере 90-х годов.
Хотя это (надеюсь!) было не слишком сложно, есть способ ускорить этот процесс.
The Glitch-a-tron: бесплатный экшен Photoshop!
Наши замечательные дизайнеры создали простой в использовании экшен Photoshop, который применяет эти шаги к выбранному вами изображению всего за пару кликов! Загрузите бесплатный инструмент ниже, а затем следуйте оставшейся части руководства.
Free-photoshop-action-glitch-effect Download
Как использовать Glitch-a-tron
Установка действия
После загрузки действия дважды щелкните файл, чтобы установить его. Откройте изображение, которое вы хотите использовать в Photoshop, а затем откройте окно Действия .
Откройте изображение, которое вы хотите использовать в Photoshop, а затем откройте окно Действия .
Чтобы перейти к окну Действия , выберите Окно > Действия или удерживайте Shift + F9 .
Открыв окно «Действия», выберите слой изображения, к которому вы хотите применить эффект сбоя.
Выберите действие и запустите его.
Щелкните раскрывающийся список в папке «Flywheel — Glitch-a-tron». Теперь выберите «Glitch-a-tron — Выберите и нажмите воспроизведение» и нажмите треугольную кнопку воспроизведения в нижней части окна.
Настройте изображение с помощью слоев
В зависимости от желаемого эффекта вы можете включать и выключать различные слои, выбирать и перемещать маски или изображения, а также настраивать любые другие выбранные вами параметры.
Примечание. В зависимости от размера вашего изображения вам может потребоваться изменить размер или положение маски «дополнительно», так как она оптимизирована для 1080 пикселей на 19 пикселей. 20 пикселей.
20 пикселей.
Бонус: мгновенный сброс изображения
На случай, если вы захотите вернуться назад, действие автоматически создает снимок экрана, который позволяет вернуться к изображению до того, как действие было применено.
Перейдите к окну History , выбрав Window > History . Прокрутите вверх и нажмите «Снимок». Это сбрасывает все, так что вы готовы к работе!
У этого изящного, экономящего время ресурса так много применений. Для каких проектов вы собираетесь использовать glitch-a-tron? Оставляйте свои идеи в комментариях!
Как сделать эффект глюка в Photoshop (4 простых шага)
Разве не интересно, как вчерашние ошибки стали сегодняшним искусством? Глюки когда-то были не чем иным, как раздражающим шумом, портившим впечатление от просмотра телевизора. Теперь эффект глюка придает изображению футуристический вид и считается уникальной формой искусства.
Привет! Меня зовут Кара, и я люблю создавать интересные изображения и эффекты в Photoshop как для клиентов, так и для своих личных шедевров. Сегодня я поделюсь с вами тем, как сделать глитч-эффект в Photoshop.
Сегодня я поделюсь с вами тем, как сделать глитч-эффект в Photoshop.
Проверь!
Обратите внимание, что приведенные ниже снимки экрана/шаги основаны на Photoshop CC для Windows, другие версии будут выглядеть иначе.
Содержание
- Шаг 1. Выберите и подготовьте изображение
- Шаг 2. Сместите изображение
- Шаг 3. Разбейте его Ваше изображение
Глитч-эффект можно использовать на любом изображении, но лучше всего он будет работать с тем, что подходит. Это добавляет изображению футуристический/технологичный вид. С этой целью я выбрал этот футуристический портрет в качестве примера.
Откройте изображение в Photoshop и сделайте дубликат, нажав Ctrl + J или Command + J.
Мы хотим сделать изображение черно-белым. Быстрый способ сделать это — обесцветить изображение. Это деструктивный метод, но цвет нам не понадобится, так что это не имеет значения.
Перейдите к Image , наведите указатель мыши на Adjustments, , затем выберите Desaturate .

Шаг 2. Смещение изображения
Дважды щелкните в пустом месте слоя, чтобы открыть панель Layer Style .
На вкладке Параметры смешивания снимите флажок Красный канал в разделе Расширенное смешивание. Нажмите OK .
Удерживая нажатой клавишу Ctrl или Command , нажмите клавиши со стрелками, чтобы сдвинуть верхнее изображение влево или вправо. Это немного сместит два изображения. Поскольку мы отключили красный канал, мы получим этот интересный цветовой оттенок и эффект двоения в глазах.
Шаг 3: Разбейте его
Теперь давайте немного разобьем изображение, чтобы смоделировать то, что происходит, когда глюк пробегает по экрану. Для этого выберите инструмент Marquee на панели инструментов или нажмите M на клавиатуре.
Щелкните и перетащите, чтобы создать прямоугольные участки изображения.
 Удерживайте нажатой клавишу Shift , чтобы сделать более одного выбора. Изменяйте размеры прямоугольников и размещайте их в случайном порядке.
Удерживайте нажатой клавишу Shift , чтобы сделать более одного выбора. Изменяйте размеры прямоугольников и размещайте их в случайном порядке.Теперь сдвинем их с места. Удерживайте Ctrl или Command и нажимайте клавишу со стрелкой вправо или влево, пока они не переместятся.
Нажмите Ctrl + D или Command + D , чтобы отменить выбор прямоугольников.
Я подтолкнул этот набор влево. Чтобы разбить его по-другому, давайте попробуем второй набор прямоугольников, и я сдвину их вправо.
Шаг 4: Добавление линий на экране
Помните, когда вы приближались к старым телевизорам, вы могли видеть крошечный узор из линий? Чтобы сделать наш эффект глюка более реалистичным, нам понадобятся некоторые из них. Вот как их получить.
Щелкните значок Добавить новый слой в нижней части панели «Слои». Он выглядит как квадрат со знаком + посередине.
 Залейте этот слой белым цветом, нажав Shift + Backspace (или Shift + Удалить для Mac) на клавиатуре. Выберите White для Contents в появившемся окне и нажмите OK .
Залейте этот слой белым цветом, нажав Shift + Backspace (или Shift + Удалить для Mac) на клавиатуре. Выберите White для Contents в появившемся окне и нажмите OK .Щелкните правой кнопкой мыши на белом слое и выберите Преобразовать в смарт-объект. Мы собираемся добавить эффект фильтра, и сначала преобразование в смарт-объект позволит нам вернуться и внести коррективы позже.
Перейдите к Фильтр в строке меню и выберите Галерея фильтров.
Откройте папку Sketch и выберите
Линии экрана полностью покроют изображение, а это не то, что нам нужно.



 Удерживайте нажатой клавишу Shift , чтобы сделать более одного выбора. Изменяйте размеры прямоугольников и размещайте их в случайном порядке.
Удерживайте нажатой клавишу Shift , чтобы сделать более одного выбора. Изменяйте размеры прямоугольников и размещайте их в случайном порядке.
