Глитч (Glitch) эффект в Photoshop – PhotoDrum.com – сайт дизайнера
Вам нравится гранж-эффект, который выглядит как изображение на старых VHS кассетах? Тогда в этом уроке мы сделаем нечто подобное. Существуют много способов добавления этих эффектов к изображениям и можно даже создать анимацию из статичных фотографий.
Этот урок научит вас, используя только стандартные инструменты Photoshop, применять Глитч (Glitch) эффект к любому изображению.
Подготовка изображения
Для этого урока нам понадобятся следующие ресурсы:
Используя Ctrl+N создайте новый документ со следующими настройками: ширина 1500 пикселей; высота 1000 пикселей; разрешение 300 точек на дюйм.

Перейдите к

Подгоните размера изображения к размеру документа и нажмите Enter.

Нажмите “T” и создайте новый текстовый слой с надписью “PLAY” в правом верхнем углу.

Нажмите “U” и выберите инструмент Polygon Tool, затем создайте треугольник, поместив его перед надписью, как показано на рисунке ниже:

Выберите все слои, удерживая клавишу Shift щелкните правой кнопкой мыши и выберите “Merge Layers“.

Теперь щелкните правой кнопкой мыши на получившемся слое и выберите “Convert to Smart Object“.

Создайте четыре дубликата смарт-объекта с помощью Ctrl+J или через правый клик мыши.

Создание эффектов
Сделайте все слои, кроме первых двух, невидимыми, а затем сделайте двойной щелчок на втором слое и снимите флажки с зеленого и синего каналов.

Нажмите “V” и переместите второй слой, удерживая клавишу Shift, на 30 пикселей вправо.

Сделайте третий слой видимым и снимите флажки с красного и зеленого каналов, как вы делали это выше. Затем переместите этот слой, удерживая клавишу Shift, на 20 пикселей влево.

Сделайте четвертый слой видимым, и перейдите к Layer> New Adjustments Layer> Hue/Saturation.

Сделайте двойной щелчок на слое корректировки и измените настройку насыщенности на +100.

Как вы можете видеть, эффект насыщения применяется ко всему изображению, а нам он нужен только в нескольких областях.

Щелкните правой кнопкой мыши на корректирующем слое “

Теперь добавьте маску (Add Mask) к четвертому слою.

Удерживая клавишу Alt и нажав левую кнопку мыши, открываем для редактирования маску слоя. Заполните ее черным цветом.

Нажмите “M” и выберите области на маске, к которым вы хотите применить эффект, и залейте их белым цветом.

Теперь эффект насыщения применяется только в нескольких областях:

Добавьте маску к пятому слою и заполнить ее черным цветом. Затем, создайте большую белую область чуть выше центра маски.

Переместите этот слой на 600 пикселей вниз, удерживая клавишу Shift.

Перейдите к Filter> Blur> Motion Blur и используйте следующие параметры: Angle 15°; Distance 15.

Давайте добавим еще немного искажений к изображению. Перейдите к Filter> Distortion> Twirl и используйте следующие настройки: Angle 50°.

Щелкните правой кнопкой мыши на корректирующем слое Hue/Saturation и выберите “Duplicate“. Затем, поставьте его над пятым слоем и создайте обтравочную маску (Create A Clipping Mask).

Вот как наше изображение будет выглядеть после всех манипуляций, перечисленных выше:

Создание VHS текстуры
Создайте новый слой с помощью Shift+Ctrl+N и заполнить его белым цветом.

Перейдите к Filter> Filter Gallery> Sketch и выберите Halftone Pattern. Используйте следующие настройки: Size 2; Contrast 2.

Дважды щелкните мышью на слое и установите следующие параметры: Blending Mode – Overlay; Opacity 25%. Снимите флажок с красного и синего каналов и нажмите ОК.

Продублируйте слой с текстурой, а затем, нажав Ctrl+T и удерживая клавишу Shift, поверните его на 90° и подгоните его размеры под границы документа.

Сделайте двойной щелчок мыши на этом слое и установите следующие параметры: Blending Mode – Normal; Opacity 15%. Снимите флажок с зеленого и голубого каналов.

Нажмите кнопку “U” и выберите Rectangle Tool. Потом, создайте форму со следующими параметрами: ширина 1800 пикселей; высота: 120.

Щелкните правой кнопкой мыши на слое прямоугольника и выберите Rasterize Layer.

Перейдите к Filter> Noise> Add Noise и используйте следующие настройки: Amount 400%; Distribution – Uniform; Monochromatic.

Перейдите к Filter> Blur> Motion Blur и используйте следующие параметры: Angle 0°; Distance 20 px.

Перейдите к Image> Adjustments> Brightness/Contrast и используйте следующие настройки: Brightness 150; Contrast 100.

Используя сочетание клавиш Ctrl+I на слое с прямоугольником, инвертируем цвета текстуры шума, а затем изменим режим смешивания на Color Dodge.

Продублируем слой с полосой-шумом несколько раз удерживая клавишу Shift, перенося копии на разные места изображения.

Создайте новый слой с помощью Shift+Ctrl+N и заполните его черным цветом.

Перейдите к Filter> Noise> Add Noise и используйте следующие настройки: Amount 400%; Distribution Uniform; Monochromatic.

Теперь добавим лоскутного эффекта с помощью Filter> Filter Gallery> Patchwork с использованием следующих настроек: Square Size 0; Relief 0.

Перейдите к Image> Adjustments> Threshold и установите для его значение на 240.

Двойной щелчок на этом слое и примените следующие настройки: Blending Mode – Screen; Opacity – 100%. Снимите флажок с красного и синего каналов.

Теперь, нужно продублировать слой и поставить флажки на красный и синий каналы, а у зеленого канала снять.

Переместить этот новый слой на 60 точек вправо удерживая клавишу Shift.

Создайте новый слой (все тем же способом – Shift+Ctrl+N) и заполнить его черным цветом. Изменение значение Fill на 0%.

Двойным щелчком откройте параметры слоя и выберите параметр Stroke. Используйте следующие настройки: Size 25 px; Position – Inside; Color – Black.

Теперь вам нужно растеризовать стиль слоя: Щелкните правой кнопкой мыши и выберите Rasterize Layer Style.

Перейдите к Filter> Blur> Gaussian Blur и используйте следующие настройки: Radius 4px.

Измените размер, нажав Ctrl+T и удерживая клавишу Shift немного увеличьте слой с рамкой.

Цветовая коррекция
Теперь вам нужно будет создать корректирующие цвета слои, чтобы сделать наше изображение более похожим на “VHS”. Перейдите к Layer> New Adjustment Layer> Curves.

Продублируйте слой “Curves 1” и поместите их над самым первым слоем.

Сделайте двойной щелчок на иконке первого корректирующего слоя и используйте следующие настройки:

Теперь сделайте двойной щелчок на слое и установите Opacity 35%.

Двойной щелчок на втором слое кривых и выберите стандартные предустановки Photoshop – Strong Contrast.

Вот и все! Таким простым способом мы можем создать VHS-стиль “Глитч” из любой фотографии, пользуясь только стандартными инструментами Photoshop.

Если при выполнении урока у вас возникли трудности, обращайтесь через комментарии к этому уроку. Удачи.
Автор здесь.

Похожие уроки и статьи
Оценка посетителей
[Всего: 33 Среднее: 3.9]Создаем глитч эффект в Photoshop за 2 минуты
Фотоэффекты – отличный способ практиковать и использовать свои навыки в Photoshop. Уже довольно давно стало популярным «ухудшать» качество изображений, придавать потертости и так далее, делать их винтажными. Glitch — эффект более свежий и интересный, эта статья научит вас делать такую фишку в Photoshop буквально за 2 минуты.
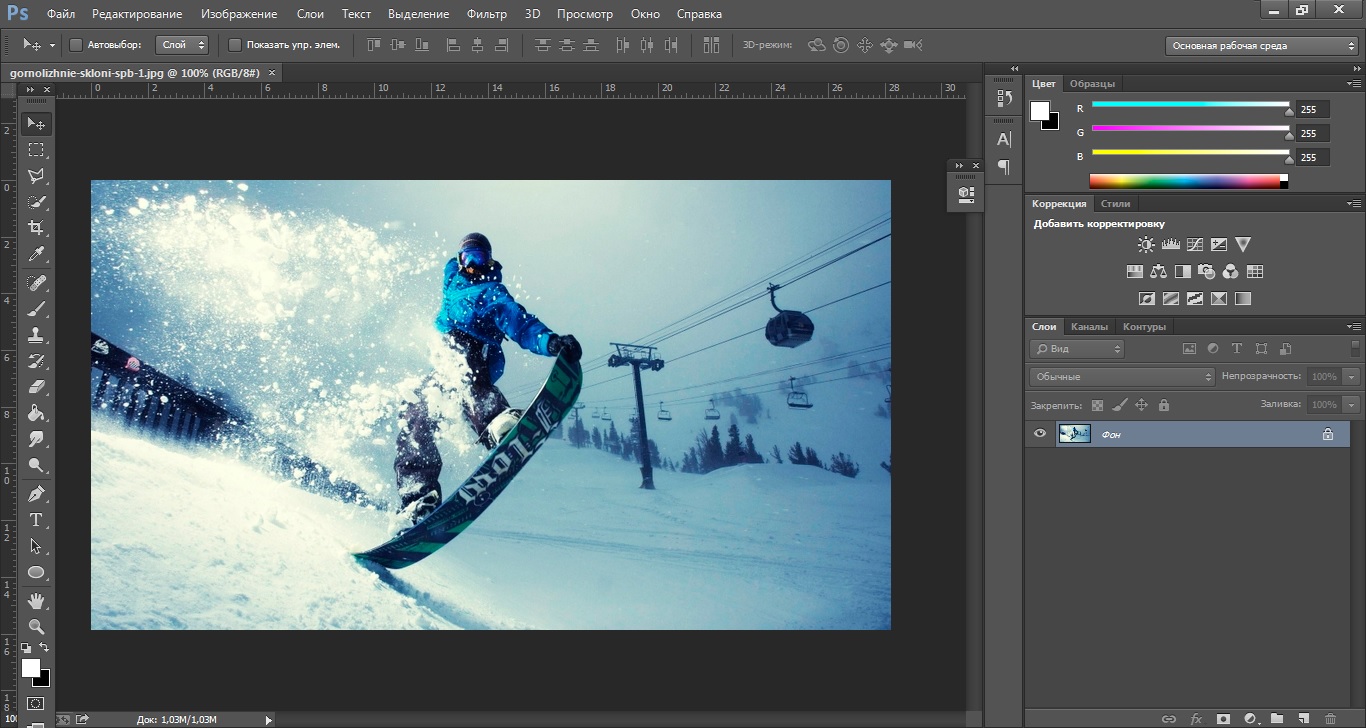
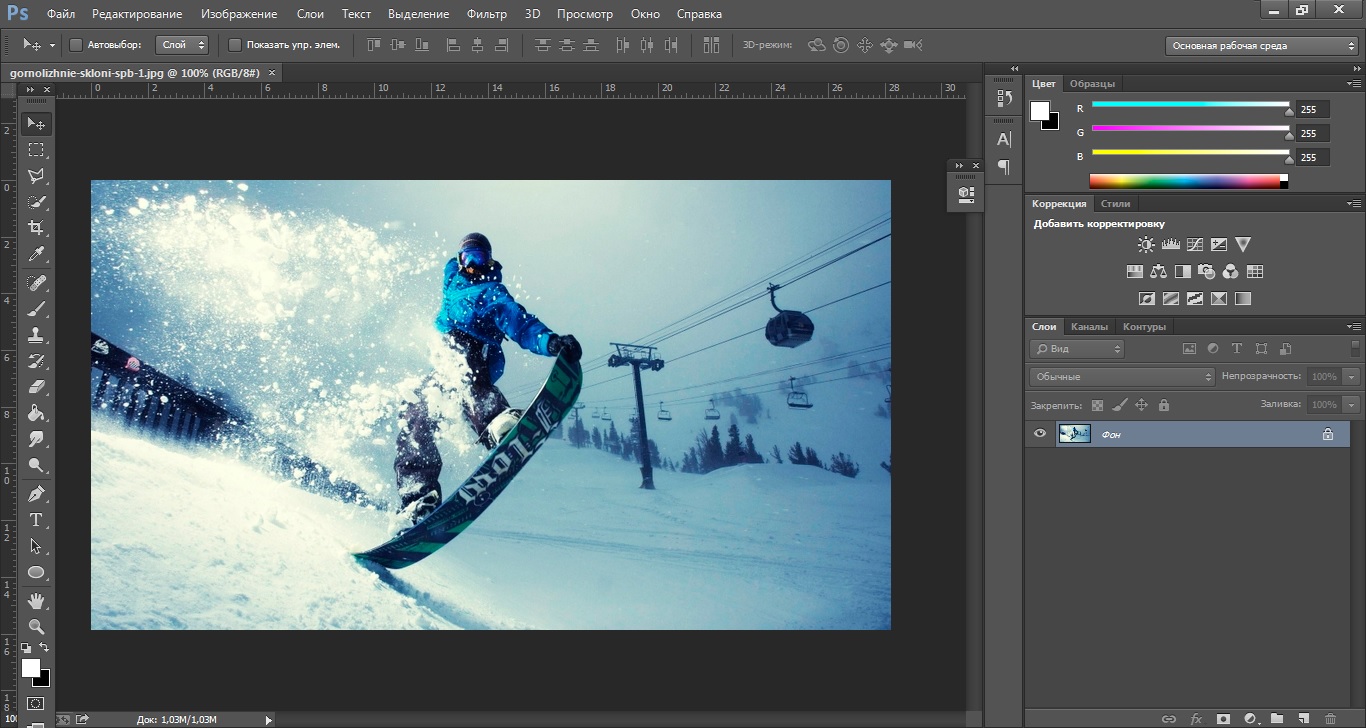
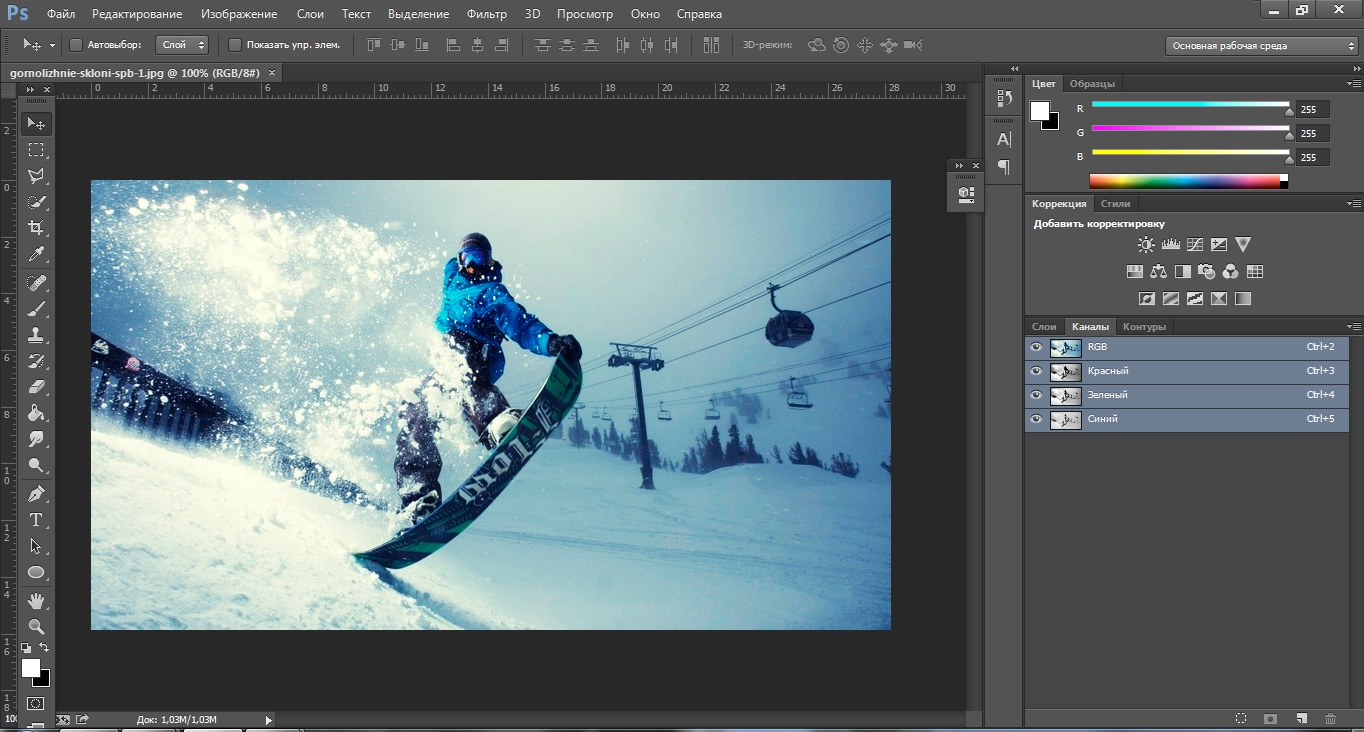
1. Загружаем на рабочую зону картинку, в которой хотим применить гринч эффект. Желательно, чтобы фотография имела динамику. Например, на ней может быть изображен сноубордист, который спускается с заснеженной горы.

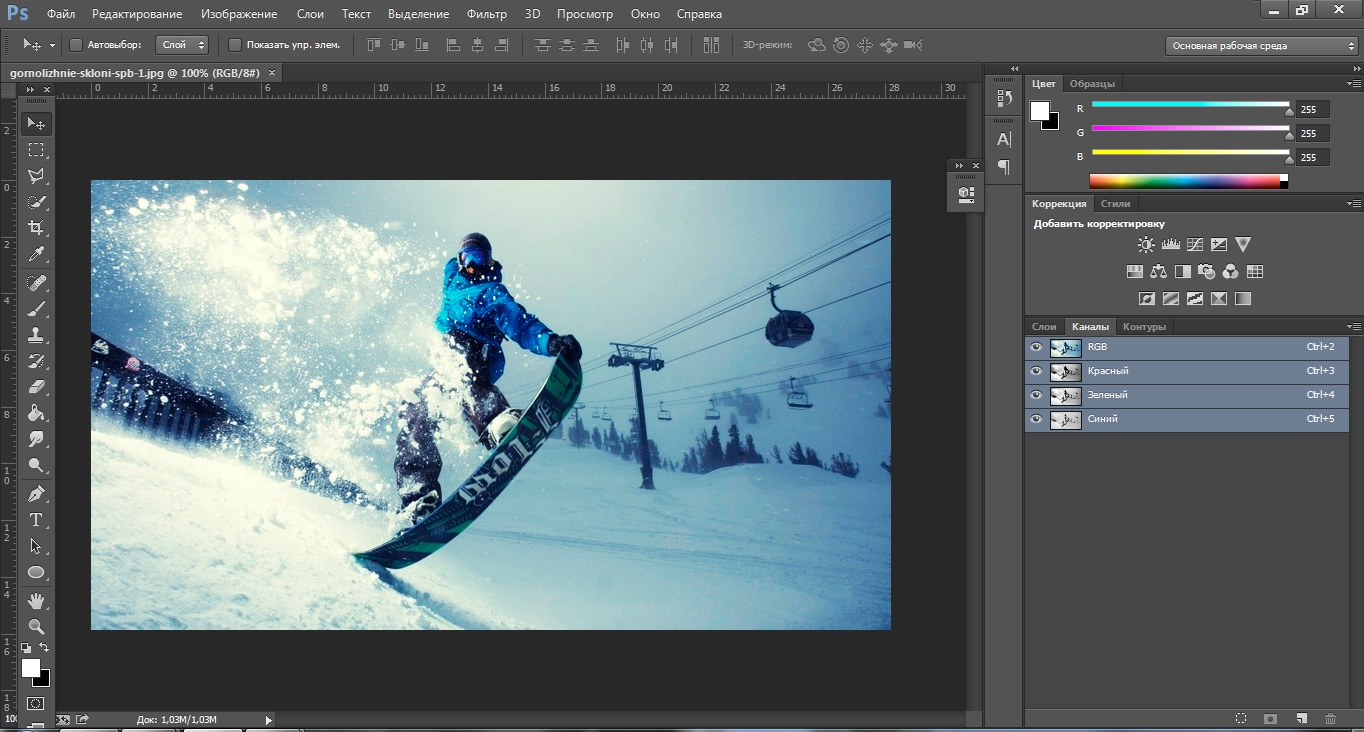
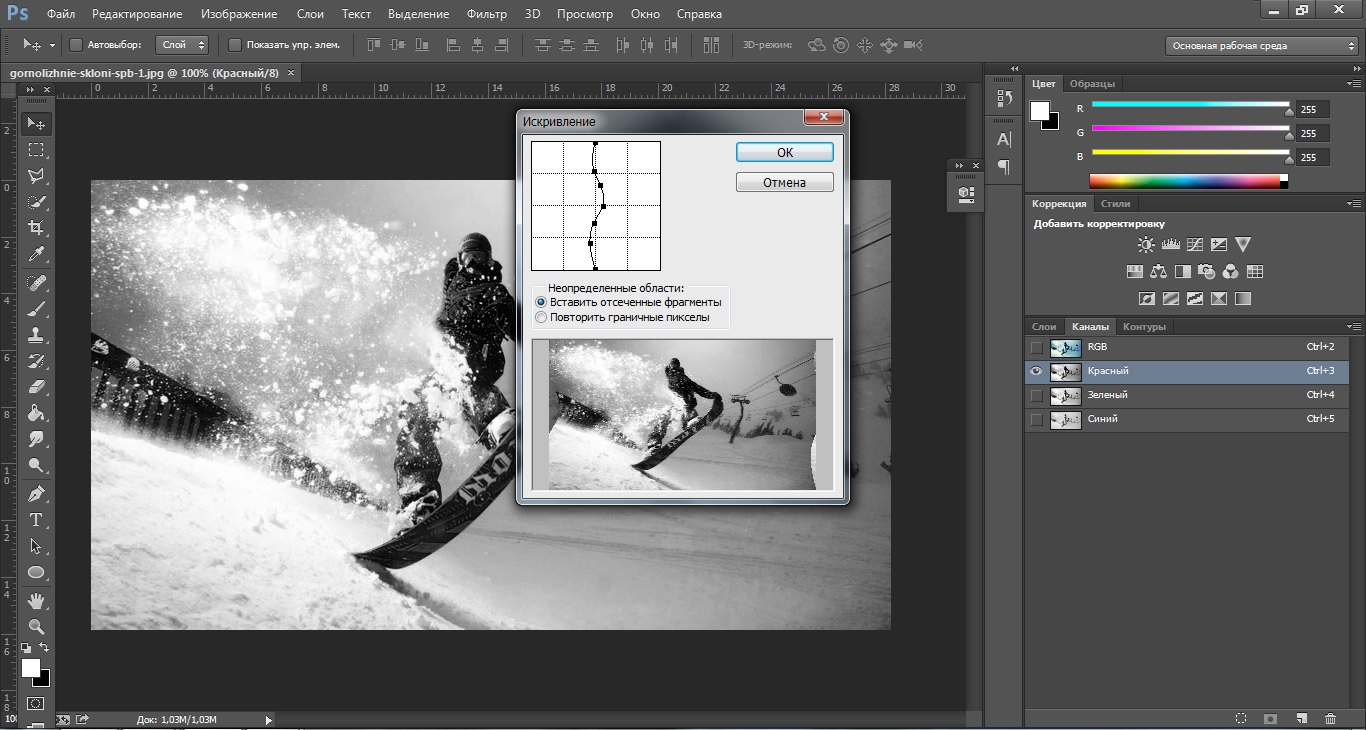
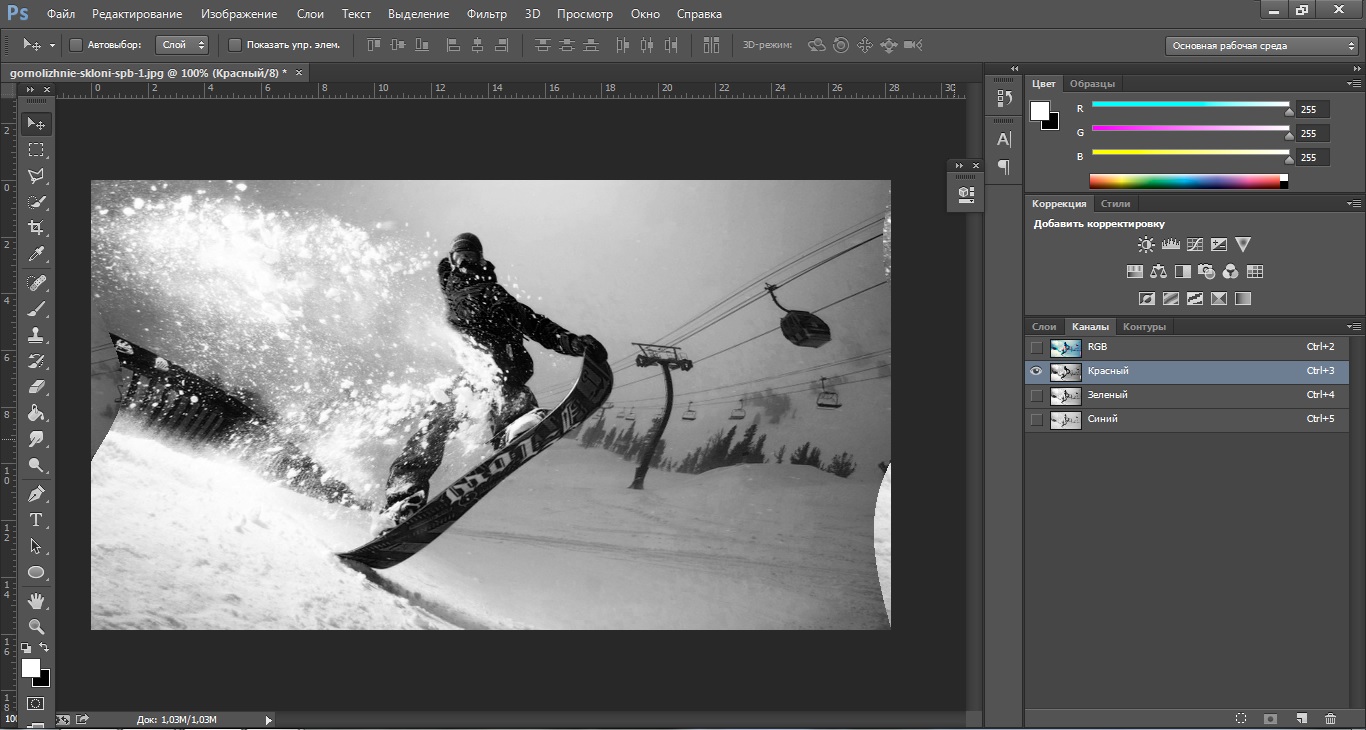
2. Для получения glitch effect для этой фотографии следует перейти к каналам. Если их нет возле вкладки слои, то следует перейти в верхней части в меню «Окно» и выбрать «Каналы». Теперь можно заменить четыре выделенных канала: RGB, красный, зеленый и синий.

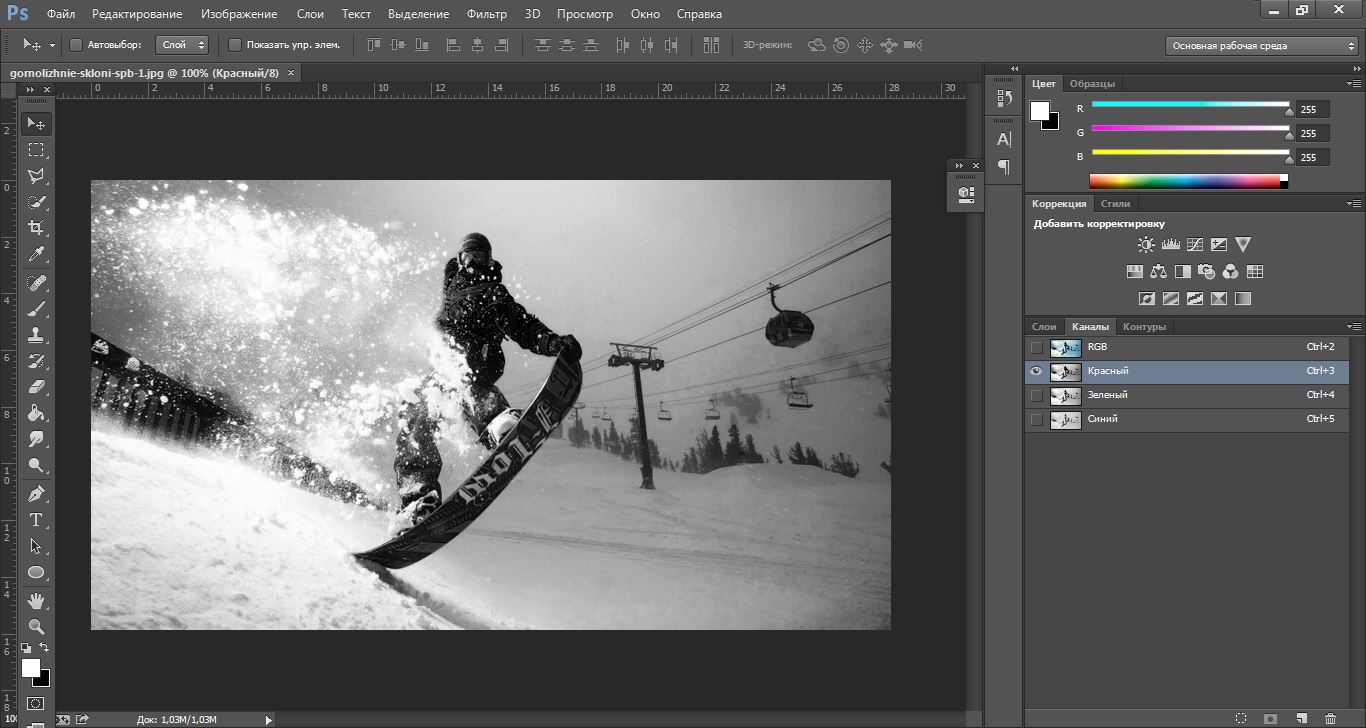
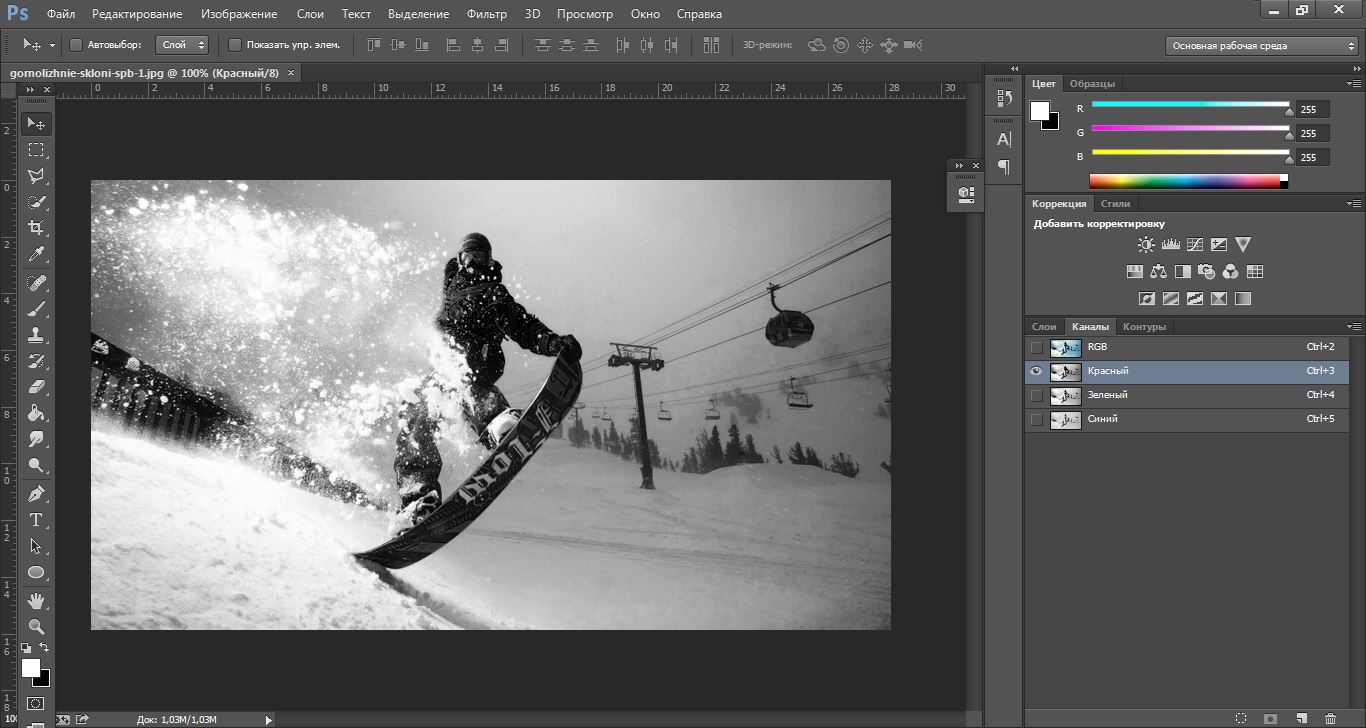
3. Выбираем только красный. После этого фото превратится в черно-белое, ведь сейчас убрались три слоя.

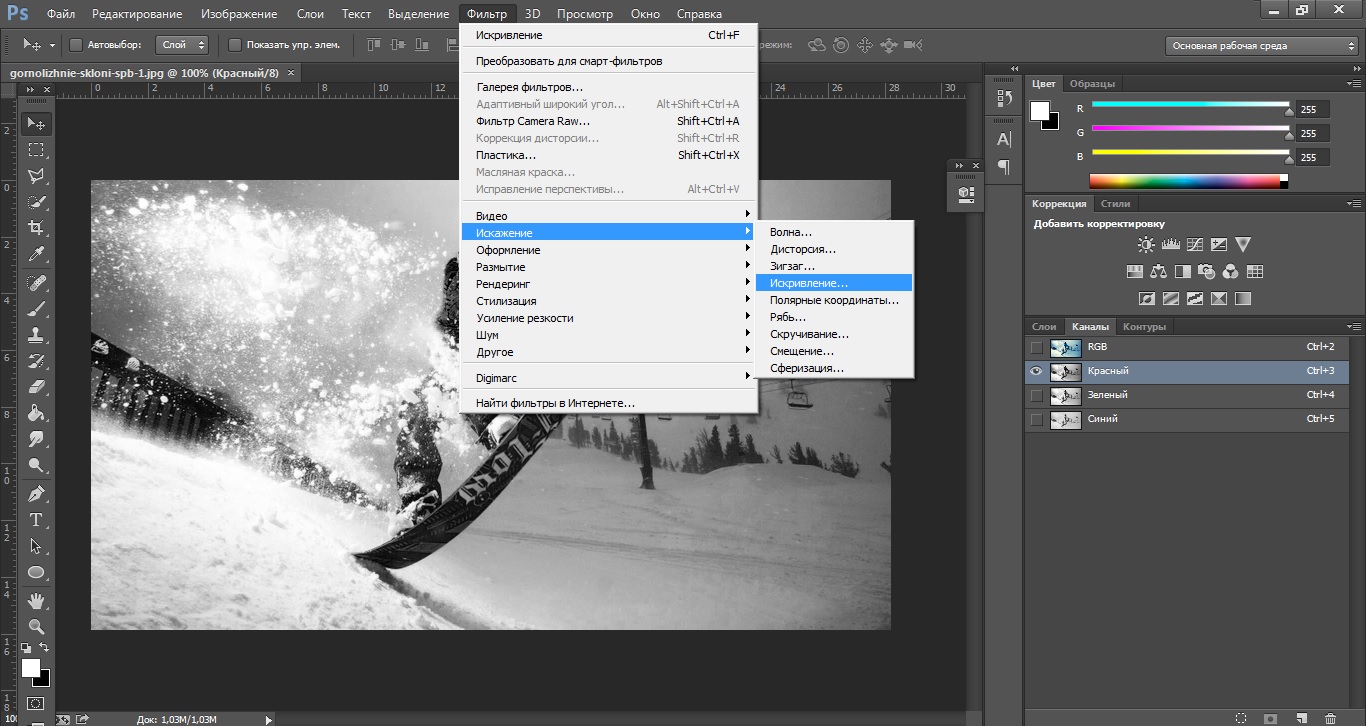
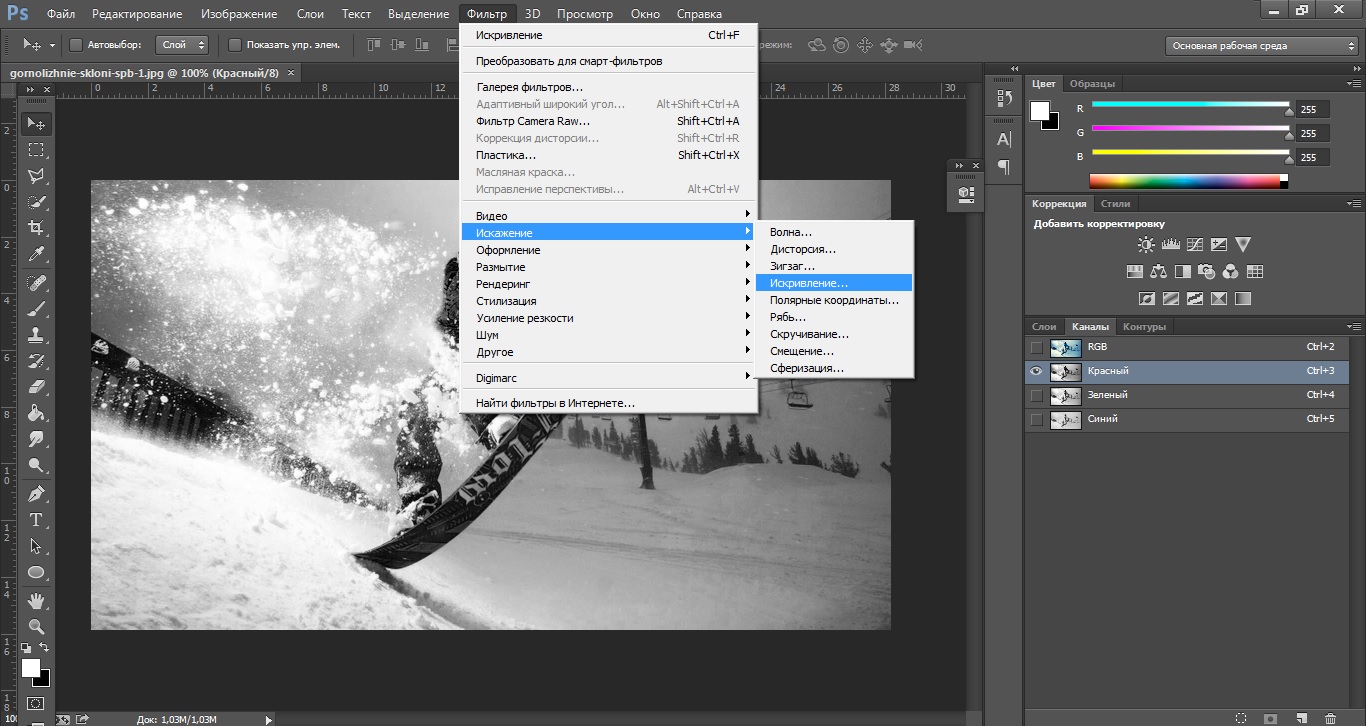
4. Заходим в меню «Фильтр» и выбираем «Искажение». Следуем в правый бок по стрелочке и из предложенного выбираем только «Искривление».

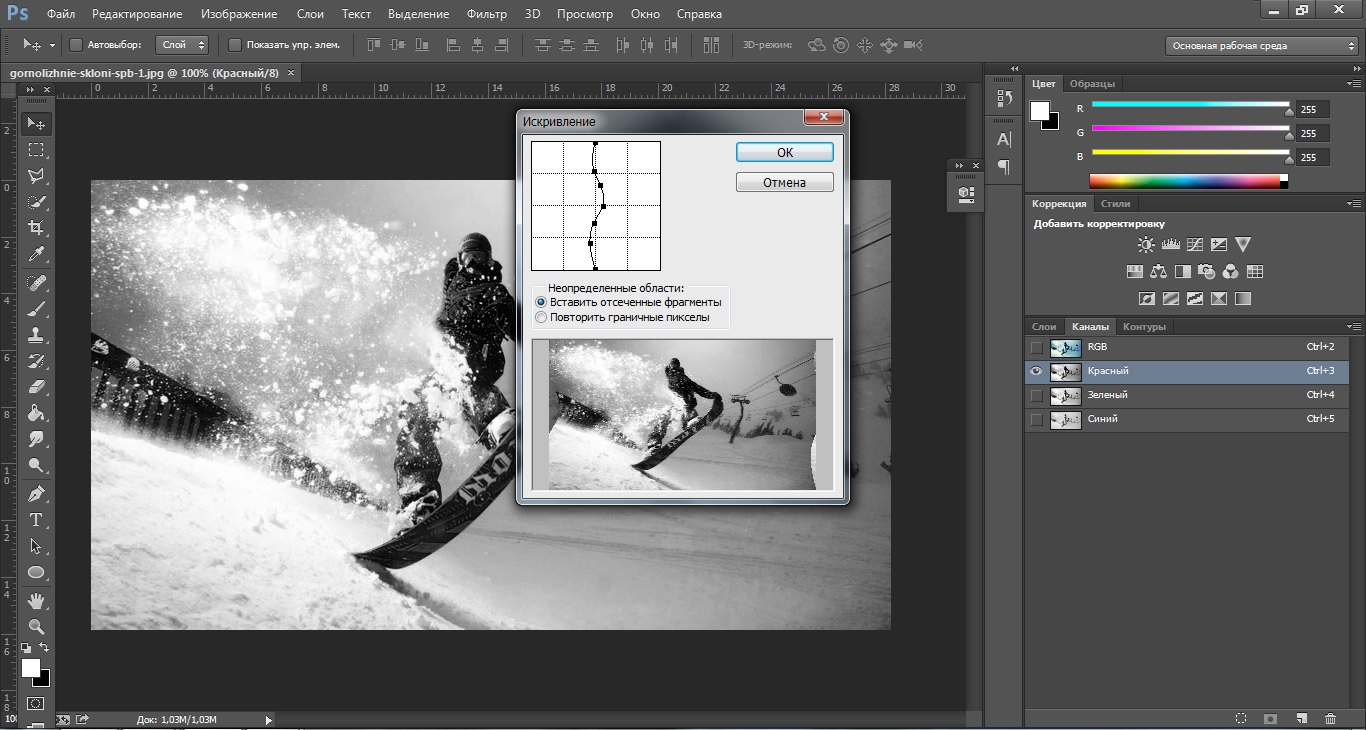
5. Открывается небольшое окно, где немного смещаем точки от вертикальной центральной линии. После этого нажимаем на «Ок», чтобы увидеть результат проделанной работы.

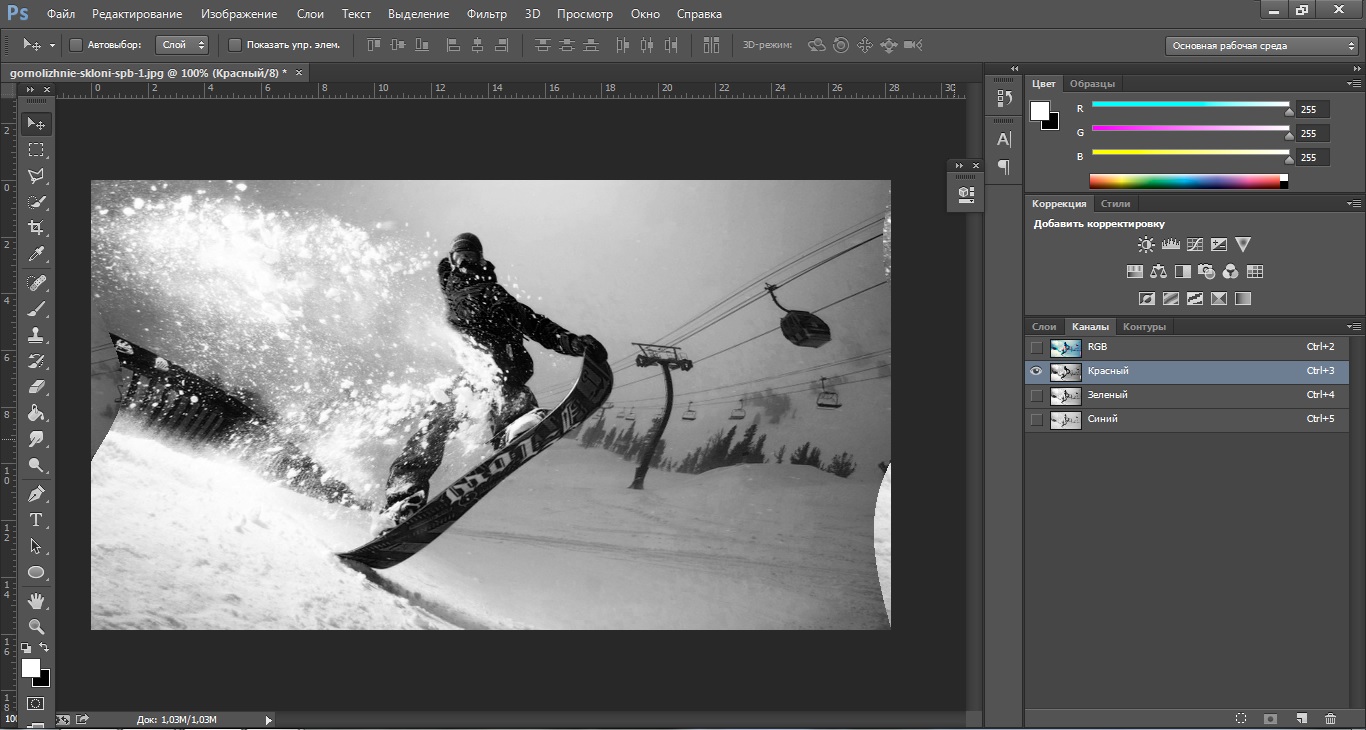
6. Картинка теперь имеет искривление.

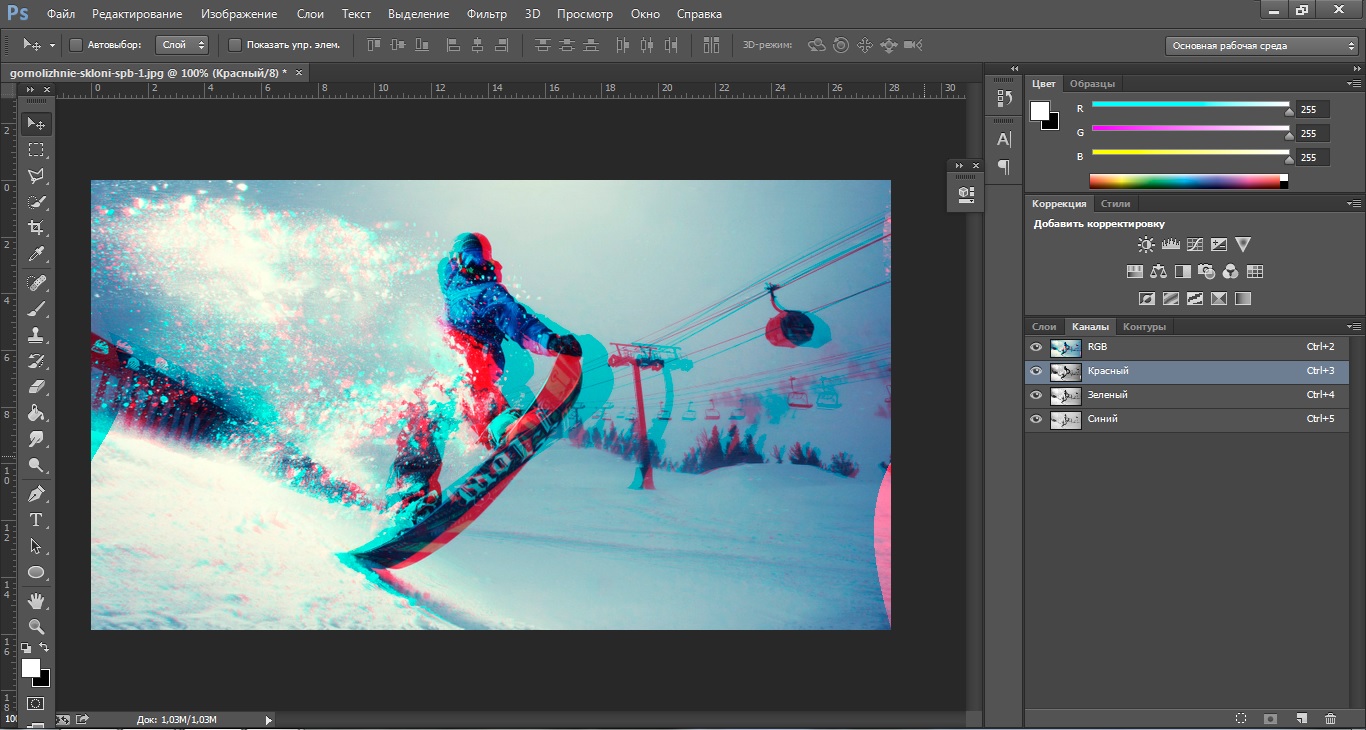
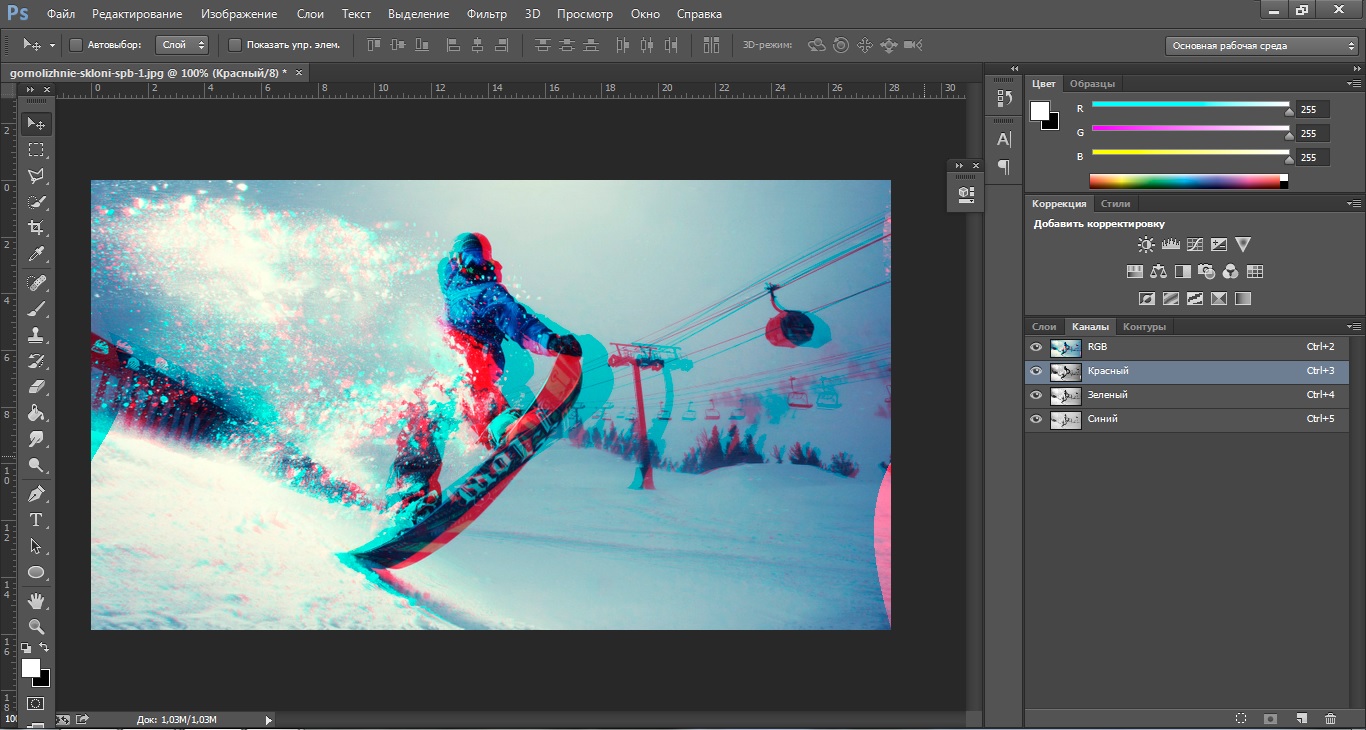
7. Чтобы увидеть желаемый эффект гринч на данном фото следует нажать на слой RGB. Теперь видны все слои. В том числе и искривление, которое и превратило фото в такой интересный эффект.

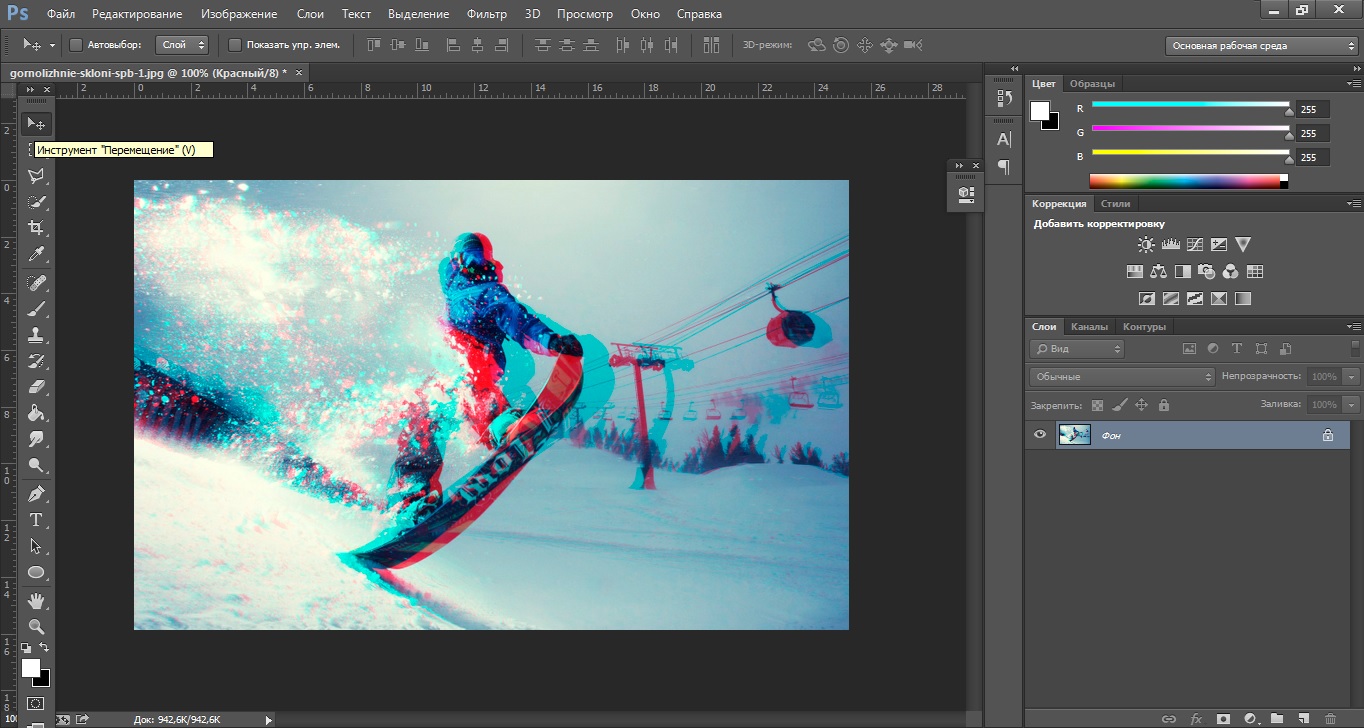
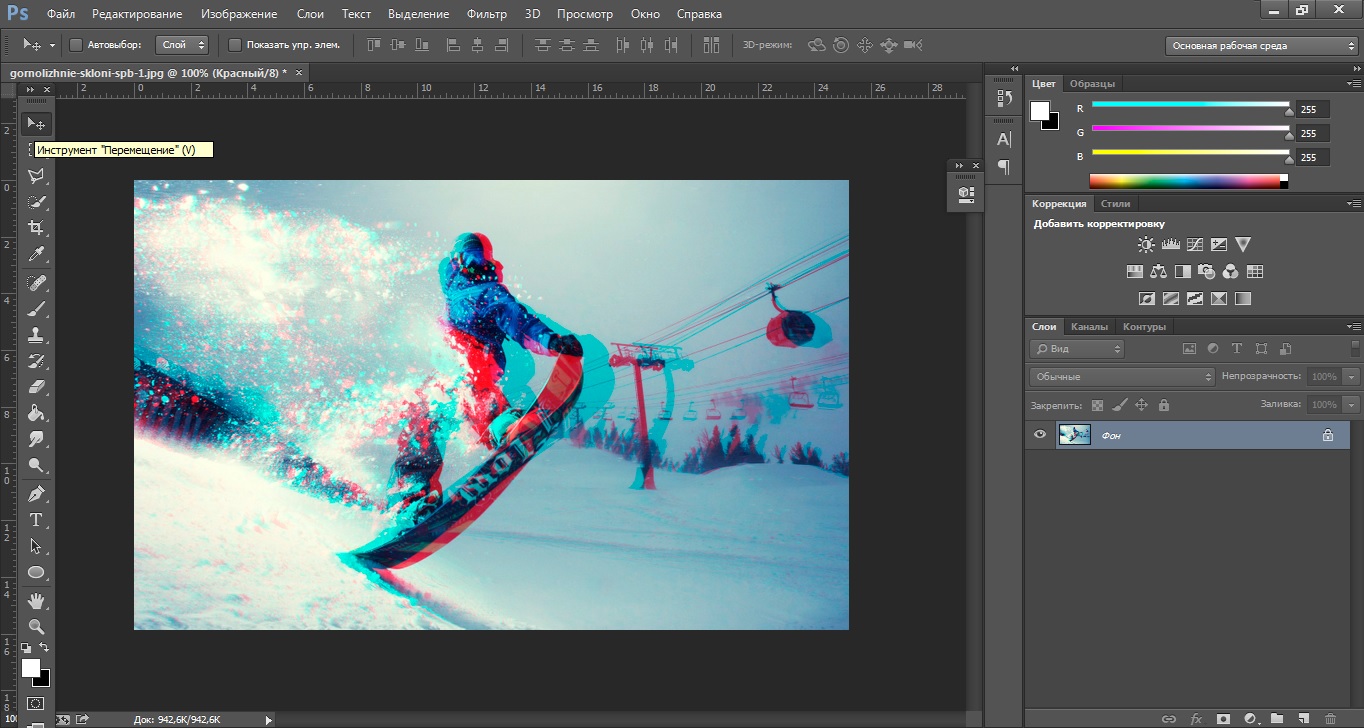
8. Переходим в слои и подгоняем размеры самой фотографии.

Получаем готовое фото сноубордиста в гринч эффекте.

Как сделать эффект глитч в Photoshop
В современном мире, с его кибернетическими возможностями и мега-развитой индустрией компьютерных игр – не удивительно, что глитч-эффект считается одним из самых популярных эффектов в фотошопе. Поэтому сегодня – мы подробнее вам расскажем, что это за эффект такой и как его сделать в Photoshop.
Что такое глитч-эффект
Начнем с основного определение. Глитч-эффект – это один из получаемых, в фотошопе, эффектов, который имитирует плохой сигнал телевизора или видеоигр. Например, каждый из нас сталкивался с компьютерными играми, где какой-то персонаж выдавал нам информацию, через экран телевизора или монитор. При этом мы наблюдали постоянные помехи, линии на экране и другие виды искажения изображения. Это и есть тот самый глитч-эффект.
Собственно, для начала стоит выделить несколько основных направлений данного стиля, чтобы вы понимали, с чем придется столкнуться. Это:
- Параллельные прямые, наклонные или волнистые линии, искажающие изображение.
- Замороженные или статические визуальные сцены.
- Смещение или переворот картинки и цветов.
Собственно, теперь, когда вы знаете, что из себя представляет данный стиль – можно приступать и к работе с ним.
Как сделать эффект глитч
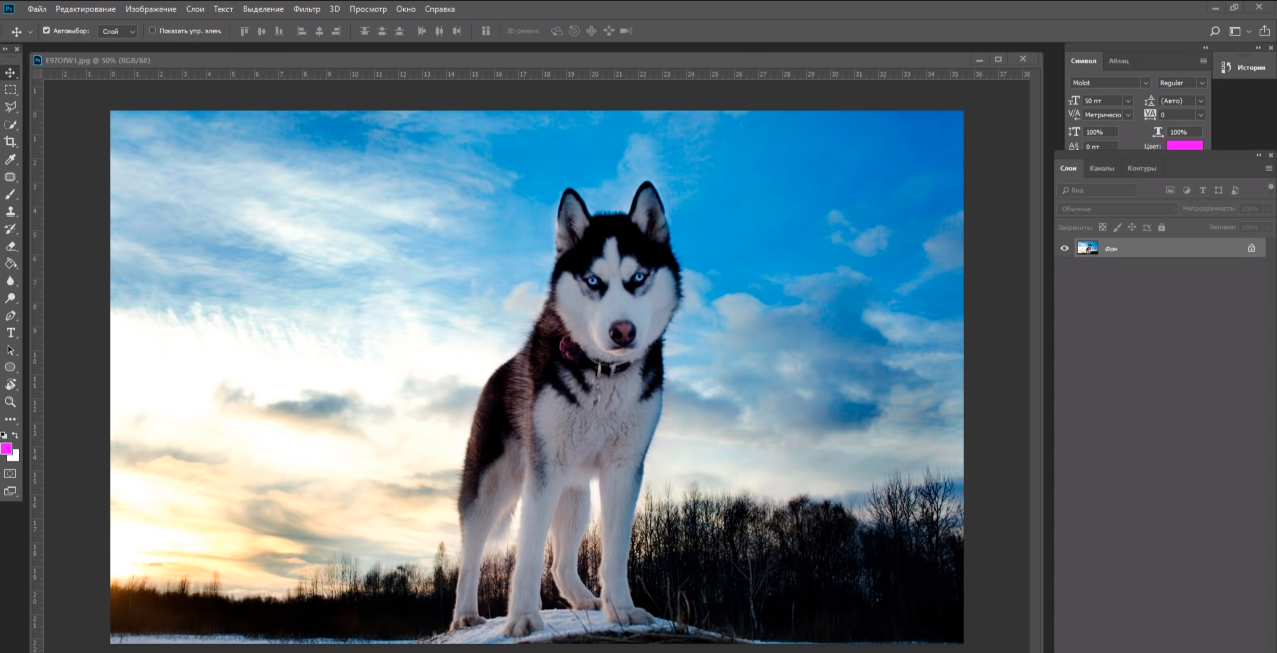
Для примера – мы возьмем первую попавшуюся картинку из свободного доступа.

Изначально берем и копируем наш фон, создавая, таким образом, новый слой.
На верхней панели – находим пункт «изображения» и кликаем на него. Открывается окно с действиями. Выбираем «коррекция». В следующем окне – выбираем «черно-белое». Если вас устраивает полученная цветовая гамма черно-белого цвета – то оставляйте все по дефолту, а если нет – прочитайте нашу статью о том, как сделать качественную фотографию черно-белого цвета, чтобы сделать ее более живой и насыщенной.

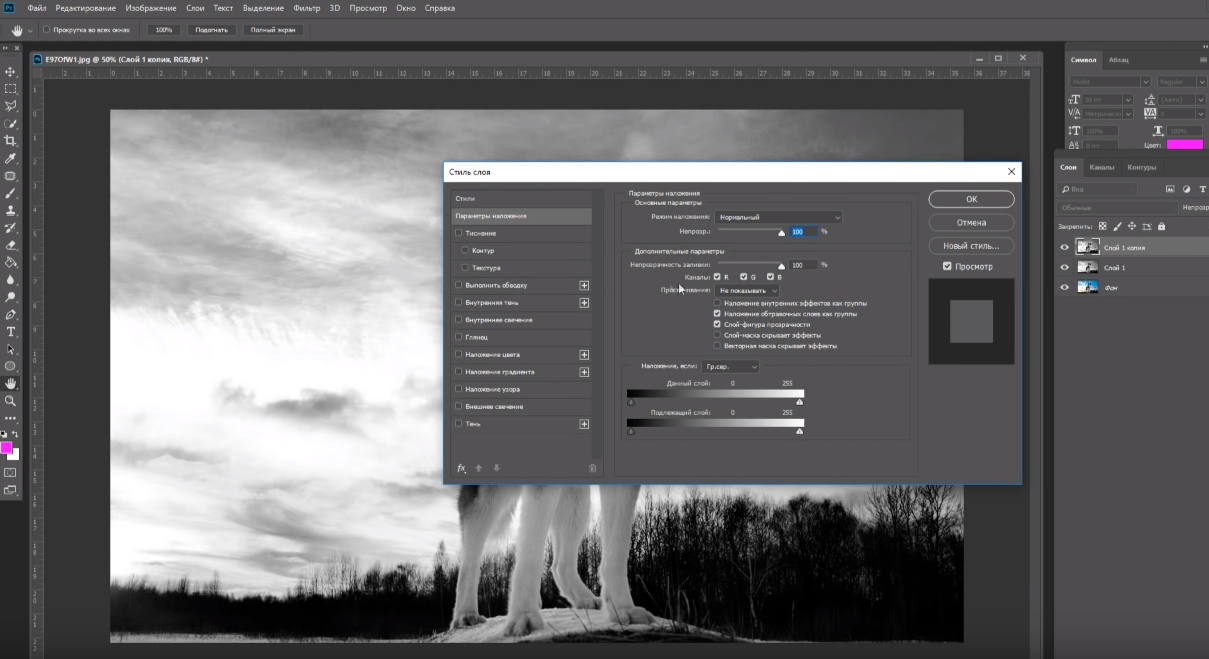
Теперь копируем наше черно-белое изображение и дважды кликаем по нему. Открывается вот такая табличка:

Тут, посередине, находим пункт «каналы» и убираем галочку, около него. Полученное изображение – берем и немного двигаем влево или вправо. Как видите, у нас уже получится тот самый глитч-эффект. Однако, мы были бы дилетантами, если бы остановились на этом.

Теперь нам нужно скачать scanlines. Найти их можно легко и просто, в свободном доступе.

Скачиваете любые линии и закидываете их в фотошоп, на вашу картинку. Естественно, нужно растянуть его на всю картинку, чтобы в дальнейшем – эффект линий сочетался полностью с изображением, а не только с отдельной его частью.

На правой панели – находим табличку с режимами (по умолчанию – выбрано обычный). Нам нужно выбрать перекрытие.

Вот, какой эффект у нас получается:

Также можно понизить непрозрачность на 60%, что слегка, но в меру, детализирует изображение.
Собственно, теперь – шифтом выделяем все слои, находим в правом нижнем углу, папку и объединяем все слои в 1 папку. После этого – пользуемся горячими клавишами Ctrl+J и Ctrl+E, чтобы создать полноценную картинку, из полученной нам папки. Это нужно для того, чтобы добавить еще 1 эффект, к нашему изображению.
На панели слева – находим «выделение прямоугольником».

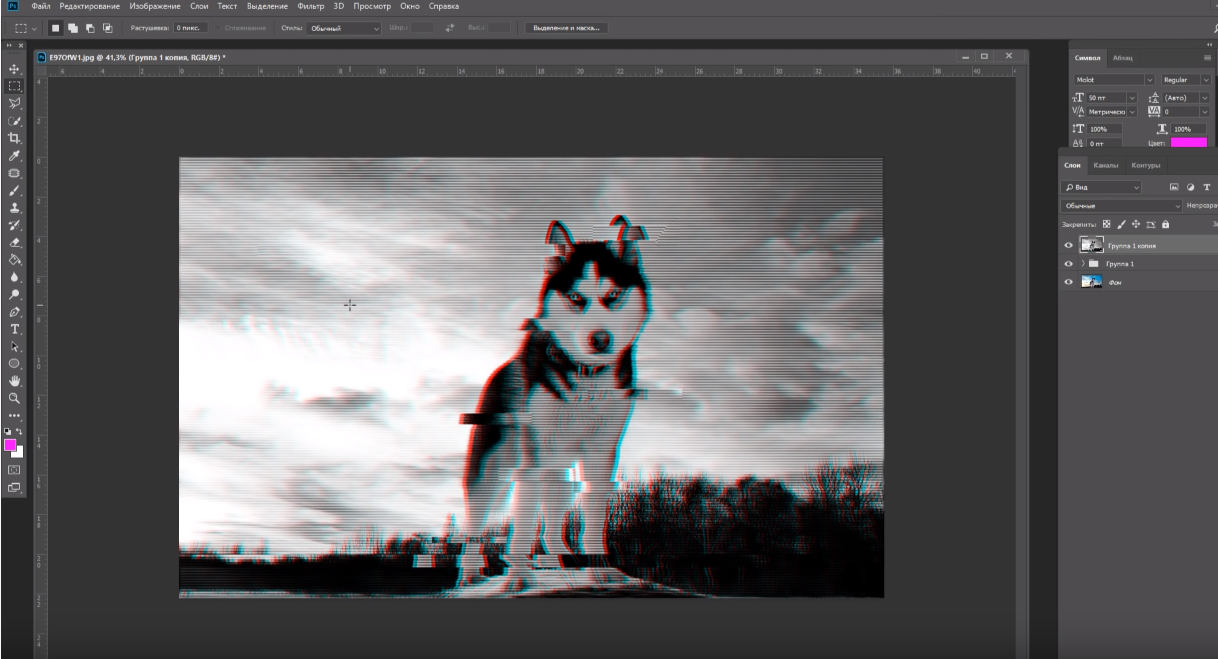
Выделяем какую-нибудь область, нашей картинки (в нашем случае – это тушка волка), а затем просто перемещаем, выделенную область, в сторону.

Повторяете это действие несколько раз и получается примерно вот так:

Для усиления эффекта – можно добавить на рисунок размытое виньетирование или что-то еще. В нашем случае – это возможно, но с другой фотографией – это может быть излишним, ведь и без того у вас получится крутое изображение с глитч-эффектом.
Создаем анимированный глитч эффект в Фотошоп / Фотошоп-мастер
Двигайте ползунок, чтобы увидеть разницу
Наряду с модой на стиль 80-х, эффект помех также за последние несколько лет обрел популярность. Его используют в стоковых фото, текстовых эффектах и, конечно же, в видеороликах.
В этом уроке мы будем создавать анимированный эффект RGB-помех в Adobe Photoshop. Советую вам изучить различные шаблоны для фото на GraphicRiver, чтобы лучше понимать, как работает этот эффект.
Скачать архив с материалами к уроку
1. Превращаем слои в смарт-объекты
Шаг 1
Создаем новый документ размером 450 х 700 пикселей. Очень важно установить Color Mode (Цветовой режим) на RGB.
Шаг 2
В данном уроке для работы мы будем использовать бесплатное фото женщины с цветком с сайта Pixabay. Копируем и вставляем его на рабочий документ. При необходимости, корректируем масштаб фото (Ctrl+T), чтобы оно вписывалось в размеры документа.
Шаг 3
Называем слой «фото». Кликаем по нему правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Очень важно конвертировать фото в смарт-объект, чтобы сохранить качество и упростить редактирование. На панели слоев смарт-объект отмечен черно-белой иконкой в правом нижнем углу миниатюры слоя.
2. Подготовка к анимации
Шаг 1
По ходу работы мы будем использовать большое количество слоев, поэтому возьмите себе за правило содержать панель слоев в порядке и группировать слои. Добавляем новую группу, нажав на кнопку в виде папки в нижней части панели слоев, и называем ее «Эффект помех». Здесь мы создадим первый кадр. Внутри группы добавляем подгруппу и называем ее «1».
Шаг 2
Дублируем (Ctrl+J) смарт-объект «фото» и переносим копию в группу «1».
Шаг 3
Далее нам необходимо с помощью параметров наложения отключить определенные каналы. Дважды кликаем по копии смарт-объекта, чтобы открыть окно Layer Style (Стиль слоя). Снимаем галочку с каналов G и B. Нажимаем ОК и переименовываем слой на «R» (по названию канал Red (Красный)).
Шаг 4
На данный момент нет видимых изменений. Дважды дублируем (Ctrl+J) получившийся слой. Для первой копии переключаем канал на G (канал Green (Зеленый)), а для второй – на B (канал Blue (Синий)). Также не забываем дать соответствующие имена дубликатам.
Шаг 5
Так что же все-таки изменилось? Изображение состоит из трех основных цветов или каналов и, смешиваясь друг с другом, они образуют оттенки, которые мы видим на экране. Ниже вы можете увидеть результат только с включенным красным каналом (слой «R»).
А вот такой эффект получается, если включить видимость оригинального слоя. При этом мы видим все три канала, которые в целом дают нам привычную картинку.
Шаг 6
Далее к слою с красным каналом применяем фильтр Filter – Distort – Wave (Фильтр – Искажение – Волна). Используем небольшое значение для параметра Number of Generators (Число генераторов), например, 5. Полученный результат не должен быть слишком искаженным. Благодаря смарт-объекту, фильтр превратится в смарт-фильтр, которые в любой момент можно удалить, скрыть или изменить настройки. Это одно из преимуществ использования смарт-объектов.
Шаг 7
Применяем фильтр Wave (Волна) к остальным слоям с каналами. Кстати, чтобы быстро применить последний использованный фильтр, используйте комбинацию клавиш Ctrl+F. Если вы предварительно хотите изменить параметры, то используем комбинацию Ctrl+Alt+F. В открывшемся диалоговом окне фильтра Wave (Волна) нажимаем кнопку Randomize (Рандомизировать), чтобы этот результат отличался от предыдущего.
Шаг 8
Применяем фильтр к оставшемуся каналу Blue (Синий).
Шаг 9
Нам нужно больше искажения, поэтому дублируем все три слоя. Для этого зажимаем клавишу Alt и левой кнопкой мышки тянем слои на панели слоев или просто используем комбинацию Ctrl+J.
Шаг 10
Чтобы результат был более разнообразный, мы изменим настройки фильтра. Для этого дважды кликаем по названию смарт-фильтра на панели слоев. В диалоговом окне Wave (Волна) меняем нужные параметры. Либо вы можете попробовать другой фильтр из категории Distortion (Искажение), например, Shear (Искривление).
Шаг 11
Зажимаем клавишу Alt и нажимаем на кнопку Add Layer Mask (Добавить слой-маску), в нижней части панели слоев, чтобы добавить черную маску на слой с каналом. Повторяем действия для всех каналов.
Шаг 12
Для следующего кадра нам понадобится больше слоев. Дублируем группу «1» и называем копии «2», «3», «4» и «5».
Шаг 13
Начнем добавлять непосредственно помехи. Жмем клавишу D, чтобы сбросить цвета на черный и белый. Используя Rectangular Marquee Tool (M) (Прямоугольное выделение) создаем прямоугольное выделение в области рта. Затем жмем Ctrl+Delete, чтобы заполнить выделение белым цветом и восстановить часть красного канала.
Шаг 14
Повторяем действия для всех каналов во всех группах. Чтобы одновременно создать несколько выделений, во время работы с Rectangular Marquee Tool (М) (Прямоугольное выделение) удерживаем клавишу Shift. Как и в предыдущем шаге, заливаем выделение белым цветом.
3. Добавляем ТВ-линии
Шаг 1
В этом разделе мы добавим легкий эффект линий, который присутствует на старых видеокассетах. Создаем новый документ (Ctrl+N) размером 5 х 3 пикселя.
Шаг 2
Добавляем новый слой (Ctrl+Shift+N). Верхнюю часть документа заполняем черным цветом. Фоновый слой нам не нужен, поэтому мы его скрываем, кликнув на значок глаза напротив названия, или удаляем.
Шаг 3
Выделяем все рабочее полотно (Ctrl+A). Переходим Edit – Define Pattern (Редактирование – Определить узор), в появившемся окне вводим подходящее название и сохраняем новый узор. Текущий документ нам больше не нужен, поэтому мы его закрываем без сохранения и переходим на основной документ.
Шаг 4
Добавляем новый слой и называем его «тв-линии». Затем переходим Edit – Fill (Редактирование – Выполнить заливку). В появившемся окне Contents (Содержимое) устанавливаем на Pattern (Узор) и выбираем созданный выше узор.
Шаг 5
Чтобы уменьшить интенсивность эффекта, мы устанавливаем Opacity (непрозрачность) слоя с линиями на 40%.
Шаг 6
Далее добавим эффект виньетки. Создаем новый слой и очень большой мягкой кисточкой (В) черного цвета затемняем углы документа. Уменьшаем непрозрачность слоя, чтобы сделать эффект мягче.
Шаг 7
Добавляем новый слой и по краям рабочего полотна ставим цветные пятна.
Шаг 8
При желании, можете отключить некоторые каналы на слое с цветными пятнами, чтобы получить более интересный эффект.
4. Создаем покадровую анимацию
Шаг 1
С этого шага мы начнем анимировать слои. Открываем панель Window – Timeline (Окно – Временная шкала) и нажимаем на кнопку Create Frame Animation (Создать анимацию кадра).
Шаг 2
Сейчас мы находимся на первом кадре анимации. В основной группе «Эффект помех» скрываем все, кроме подгруппы «1». Это будет первый кадр. На временной шкале длительность кадра устанавливаем на 0,1 секунду, а Loop (Цикл) – на Forever (Постоянно).
Шаг 3
Добавляем второй кадр, для которого мы скрываем группу «1» и включаем видимость группы «2». Для третьего кадра включаем видимость только группы «3».
Шаг 4
Мы можем продолжить дублировать слои, чтобы добавить больше пяти кадров анимации, но это значительно увеличит размер файла с готовой анимацией. Тем не менее, мы можем добавить шестой кадр с помощью различных комбинаций уже имеющихся слоев.
Шаг 5
Продолжаем добавлять новые кадры. Чтобы протестировать анимацию, жмем на кнопку Play (Воспроизведение) в нижней части временной шкалы.
5. Сохраняем анимацию в формате GIF
Чтобы сохранить анимацию, нажимаем комбинацию клавиш Ctrl+Shift+Alt+S. В открывшемся окне Save for Web (Сохранить для веб) устанавливаем тип файла на GIF. На данный момент это единственный адекватный формат, поддерживающий анимацию. Однако у GIF есть ограничение по количеству цветов, и в итоге картинка может получиться немного пиксельной. Чтобы улучшить качество, вы можете увеличить количество используемых цветов, например, до 256 и в выпадающем меню Dithering (Дизеринг) выбрать Diffusion (Случайное). Закончив, нажимаем на кнопку Save (Сохранить).
Вы можете посмотреть результат анимации как видеоизображение
6. Редактируем содержимое смарт-объекта
Шаг 1
В этом уроке мы работали со смарт-объектом и его копиями, которые абсолютно идентичны друг другу. Нам нужно всего лишь отредактировать один и этих смарт-объектов, чтобы изменения автоматически отразились на всех дубликатах. Для этого мы дважды кликаем по оригинальному смарт-объекту, который находится в начале панели слоев. Однако, мы можем использовать любой смарт-объект, так как все они связаны, просто до оригинального проще всего добраться, потому что он не спрятан в группе.
Шаг 2
Содержимое смарт-объект откроется в отдельном окне.
Шаг 3
Давайте попробуем анимацию с другим фото с сайта Pixabay (мужчина с планшетом). Перетаскиваем его на документ со смарт-объектом. Настроив масштаб фото, жмем Enter и сохраняем документ (Ctrl+S).
Шаг 4
Закрываем документ со смарт-объектом и возвращаемся к оригинальному файлу с анимацией. Как видите, содержимое автоматически изменилось.
Шаг 5
Сохраняем новую анимацию в формате GIF.
И смотрим результат работы:
Как видите, все проделанные действия достаточное простые и не требуют серьезного и долгого изучения Photoshop, а результат выглядит аккуратно и красиво. Надеюсь, вы, как и я, узнали из урока новые техники и приемы работы.
Я бы с удовольствием посмотрел на вашу работу, поэтому не забудьте поделиться анимацией в комментариях ниже. Спасибо за внимание!
Автор: Mohammad Jeprie
Глитч эффект на фото в фотошопе
В сегодняшнем уроке мы будет создавать популярный сейчас глитч эффект.
Из урока вы узнаете, как пользоваться инструментами Прямоугольная область и Перемещение, фильтром Полутоновой узор, режимами наложения слоев, стилями слоя, узнаете, как загружать градиенты, масштабировать и перемещать объекты и многое другое.
![]()
Открываем в фотошоп (Ctrl+O) фотографию из папки с исходниками.
![]()
Создаем дубликат фонового слоя (Ctrl+J). Переименовываем слой в «Чб». Чтобы переименовать слой, в панели слоев дважды щелкните по имени слоя, введите новое имя и нажмите клавишу Enter.
![]()
Переходим в меню Изображение-Коррекция-Обесцветить или нажимаем сочетание клавиш Shift+Ctrl+U.
![]()
![]()
Создаем дубликат слоя (Ctrl+J) «Чб». Переименовываем дубликат в «Помехи».
![]()
Активируем инструмент Прямоугольная область. Создаем прямоугольное выделение на девушке. Пока будем работать с левой частью изображения. Зажимаем клавишу Shift, чтобы добавить к выделенной области и создаем остальные прямоугольники. Размер, количество и т.п. зависит только от ваших предпочтений.
Когда все прямоугольники будут созданы, переходим к инструменту Перемещение. Зажимаем клавишу Ctrl и при помощи клавиш стрелок на клавиатуре сдвигаем выделенную область влево. Один клик клавишей стрелкой=1 сдвиг на 1 пиксель.
Если при перемещении дополнительно зажать клавишу Shift, то 1 клик клавишей стрелка будет соответствовать сдвигу на 10 пикселей. Снимаем выделение (Ctrl+D).
![]()
![]()
![]()
![]()
Повторяем действия для правой части холста. Создаем прямоугольники и передвигаем их вправо. Снимаем выделение (Ctrl+D).
![]()
![]()
Дважды кликаем по слою «Помехи» в панели слоев, чтобы открыть стили слоя. В окне стилей слоя снимаем галочки у зеленого и голубого каналов. Можете поэкспериментировать и оставить, например, зеленый канал.
![]()
![]()
При помощи инструмента Перемещение и клавиш стрелок сдвигаем слой «Помехи» на 50 пикселей влево.
![]()
Выше всех слоев создаем новый пустой слой и переименовываем его в «Текстура».
![]()
![]()
Заливаем слой «Текстура» 50% серым цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне выбираем «50% серого».
![]()
![]()
![]()
Переходим в меню Фильтр-Галерея фильтров. В папке «Эскиз» выбираем фильтр «Полутоновой узор» и настраиваем, как на рисунке ниже.
![]()
![]()
![]()
В панели слоев меняем режим наложения слоя «Текстура» на Мягкий свет. Вы можете поэкспериментировать с режимами наложения слоев. В зависимости от выбранного изображения может лучше подойти режим Перекрытие или Жесткий свет.
![]()
![]()
Выше всех слоев помещаем в документ (Файл-Поместить) текстуру царапин из папки с исходниками. Переходим в меню Редактирование-Трансформирование-Повернуть на 90 градусов против часовой стрелки. Далее зажимаем клавиши Shift (для сохранения пропорций) и Alt (чтобы масштабирование происходило из центра) и, потянув за уголки рамки, растягиваем текстуру на весь холст.
![]()
![]()
![]()
![]()
Чтобы скрыть черный оттенок, в панели слоев меняем режим наложения слоя «Текстура царапин» на Экран, и понижаем прозрачность слоя.
![]()
![]()
Глитч эффект готов, осталось только добавить тонировку.
Выше всех слоев создаем корректирующий слой Карта градиента. Кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов нажимаем на «шестеренку» справа и выбираем «Фотографическое тонирование».
В появившемся окне соглашаемся с заменой или добавлением набора градиентов. Выбираем из списка загруженных градиент, отмеченный стрелочкой.
![]()
![]()
![]()
![]()
В панели слоев меняем режим наложения слоя Карта градиента на Мягкий свет.
![]()
![]()
Выше всех слоев создаем корректирующий слой Цвет, выбираем оттенок #494d85. Меняем режим наложения корректирующего слоя Цвет на Исключение и понижаем его прозрачность.
![]()
![]()
![]()
![]()
Для сравнения результат в виде до и после.
![]()
Финальный результат
![]()
Отличного настроения и пусть Муза никогда не покидает вас!
Автор урока — Ольга Максимчук
23 урока по созданию Glitch эффекта в After Effects и Photoshop
Glitch — это эффект помех, который применяется в фото и видео.
Уже довольно давно стало популярным «ухудшать» качество изображений, придавать потертости и так далее, делать их винтажными. Glitch — эффект более свежий и интересный, смотрите уроки и учитесь новому.
Эффект Glitch в After Effects
Эффект Glitch в Adobe Photoshop
Глитч (Glitch) эффект в Photoshop — PhotoDrum.com — сайт дизайнера
Вам нравится гран-эффект, который выглядит как изображение на старых кассетах VHS? Тогда в этом уроке мы сделаем нечто подобное. Существуют много способов добавления этих эффектов к изображениям и можно даже создать анимацию из статичных фотографий.
Этот урок научит вас, используя только стандартные инструменты Photoshop, применяйте Глитч (Glitch) эффект к любому изображению.
Подготовка изображения
Для этого урока нам понадобятся следующие ресурсы:
Используя Ctrl + N создайте новый документ со настройками: ширина 1500 пикселей ; высота 1000 пикселей ; разрешение 300 точек на дюйм .

Перейдите к Файл> Поместите и поместите изображение внутрь документа.

Подгоните размера изображения к размеру документа и нажмите Enter.

Нажмите « T » и создайте новый текстовый слой с надписью « PLAY » в верхнем верхнем углу.

Нажмите « U » и выберите инструмент Инструмент «Многоугольник» , затем создайте треугольник, поместив его перед надписью, как показано на рисунке ниже:

Нажмите все слои, удерживая Shift щелкните правой кнопкой мыши и выберите « Объединить слои ».

Теперь щелкните правой кнопкой мыши на получившемся слое и выберите « Convert to Smart Object ».

Создайте четыре дубликата смарт-объекта с помощью Ctrl + J или через правый клик мыши.

Создание эффектов
Сделайте все слои, кроме первых двух, невидимыми, а затем сделайте двойной щелчок на втором слое и снимите флажки с зеленым и синего каналов.

Нажмите « V » и переместите второй слой, удерживая снимок Shift , на 30 пикселей вправо.

Сделайте третий слой видимым и снимите флажки с красного и зеленого каналов, как вы делали это выше. Затем переместите этот слой, удерживая Shift , 20 пикселей влево.

Сделайте четвертый слой видимым, и дальше к Layer> New Adjustments Layer> Hue / Saturation .

Сделайте двойной щелчок на слое корректировки и измените настройку насыщенности на +100 .

Как вы можете видеть, насыщения ко всему изображению, а нам он нужен только в нескольких областях.

Щелкните правой кнопкой мыши на корректирующем слое « Hue / Saturation » и выберите Clipping Mask , так этот эффект будет использовать только на нужный нам слой.

Теперь добавьте маску (Добавить маску) к четвертому слою.

Удерживая инструмент Alt и эффективную левую кнопку мыши, открываем для редактирования маску слоя.Заполните ее черным цветом.

Нажмите « M » и выберите области на маске, к которому вы хотите применить эффект, и залейте их белым цветом.

Теперь эффектом получения только в нескольких областях:

Добавьте маску к пятому слою и заполнить ее черным цветом. Затем создайте большую белую область чуть выше центра маски.

Переместите этот слой на 600 пикселей вниз, удерживая Shift .

Перейдите к Filter> Blur> Motion Blur и исполни следующие параметры: Угол 15 ° ; Расстояние 15 .

Давайте добавим еще немного искажений к изображению. Перейдите к Filter> Distortion> Twirl и выполните следующие настройки: Угол 50 ° .

Щелкните правой кнопкой мыши на корректирующем слое Hue / Saturation и выберите « Duplicate ».Затем, поставьте его над пятым слоем и создайте обтравочную маску ( Create A Clipping Mask ).

Вот как наше изображение будет после всех манипуляций, перечисленных выше:

Создание VHS текстуры
Создайте новый слой с помощью Shift + Ctrl + N и заполнить его белым цветом.

Перейдите к Фильтр> Галерея фильтров> Эскиз и выберите Полутоновый узор .Используйте следующие настройки: Size 2 ; Контраст 2 .

Дважды щелкните мышью на слое и установите следующие параметры: Режим наложения — Оверлей ; Непрозрачность 25% . Снимите флажок с красного и синего каналов и ОК .

Продублируйте слой с текстурой, а затем, укрепите Ctrl + T и удерживайте его Shift , поверните его на 90 ° и подгоните его размеры под границы документа.

Сделайте двойной щелчок мыши на этом слое и установите следующие параметры: Режим наложения — нормальный ; Непрозрачность 15% . Снимите флажок с зеленого и голубого каналов.

Нажмите кнопку « U » и выберите инструмент «Прямоугольник » . Потом, создайте форму со внедрением: шириной 1800 пикселей ; высота: 120 .

Щелкните правой кнопкой мыши на слое выбранное и выберите Растрировать слой .

Перейдите к Фильтр> Шум> Добавить шум и исполни следующие настройки: Amount 400% ; Распределение — униформа ; Монохромный .

Перейдите к Фильтр> Размытие> Размытие в движении и исполни следующие параметры: Угол 0 ° ; Расстояние 20 пикселей .

Перейдите к Изображение> Настройки> Яркость / Контраст и исполни следующие настройки: Яркость 150 ; Контраст 100 .

Используя сочетание клавиш Ctrl + I на слое с прямоугольником, инвертируем цвета режим шума, а затем изменим смешивания на Color Dodge .

Продублируем слой с полосой-шумом несколько раз удерживая изображение Shift , перенося копии на разные места изображения.

Создайте новый слой с помощью Shift + Ctrl + N и заполните его черным цветом.

Перейдите к Фильтр> Шум> Добавить шум и исполни следующие настройки: Amount 400% ; Распределительная униформа ; Монохромный .

Теперь добавим лоскутного эффекта с помощью Фильтр> Галерея фильтров> Patchwork с использованием следующих настроек: Square Size 0 ; Рельеф 0 .

Перейдите к Изображение> Регулировки> Порог и установите его значение на 240 .

Двойной щелчок на этом слое и примените следующие настройки: Blending Mode — Screen ; Непрозрачность — 100% .Снимите флажок с красного и синего каналов.

Теперь, нужно продублировать слой и поставить флажки на красный и синий каналы, а у зеленого канала снять.

Переместить этот новый слой на 60 точек вправо удерживая положение Shift .

Создайте новый слой (все тем же способом — Shift + Ctrl + N ) и заполнить его черным цветом. Изменение значения Заливка на 0% .

Двойным щелчком откройте параметры слоя и параметр Stroke . Используйте следующие настройки: Размер 25 пикселей ; Положение — Внутри ; Цвет — Чёрный .

Теперь вам нужно растеризовать стиль слоя: щелкните правой кнопкой мыши и выберите Растрировать стиль слоя .

Перейдите к Filter> Blur> Gaussian Blur и выполните следующие настройки: Radius 4px .

Измените размер, удар Ctrl + T и удерживая съем Shift немного увеличьте слой с рамкой.

Цветовая коррекция
Теперь вам нужно создать корректирующие цвета слои, чтобы сделать наше изображение более похожим на «VHS». Перейдите к слою > Новый корректирующий слой> Кривые .

Продублируйте слой « Curves 1 » и поместите их над самым первым слоем.

Сделайте двойной щелчок на иконке первого корректирующего слоя и используйте следующие настройки:

Теперь сделайте двойной щелчок на слое и установите Непрозрачность 35% .

Двойной щелчок на втором слое кривых и выберите стандартную предустановку Photoshop — Strong Contrast .

Вот и все! Таким образом мы можем создать VHS-стиль «Глитч» из любой фотографии, используя только стандартные инструменты Photoshop.

Если при выполнении урока у вас возникли трудности, обращайтесь через комментарии к этому уроку. Удачи.
Автор здесь.

Похожие уроки и статьи
Оценка посетителей
[Всего: 33 Среднее: 3.9] .Создаем глитч эффект в Photoshop за 2 минуты
Фотоэффекты — отличный способ практиковать и использовать свои навыки в Photoshop. Уже довольно давно стало популярным качество изображений, придавать потертости и так далее, делать их винтажными. Glitch — эффект более свежий и интересный, эта статья научит вас делать такую фишку в Photoshop буквально за 2 минуты.
1. Загружаем на рабочую зону картинку, в которой хотим применить гринч эффект. Желательно, чтобы фотография имел динамику.Например, на ней может быть изображен сноубордист, который спускается с заснеженной горы.

2. Для получения эффекта сбоя для этой фотографии перейти к каналу. Если нет возле вкладки слоя, то следует перейти в верхнюю часть в меню «Окно» и выбрать «Каналы». Теперь можно заменить четыре выделенных канала: RGB, красный, зеленый и синий.

3. Выбираем только красный. После этого фото превратится в черно-белое, ведь сейчас убрались три слоя.

4. Заходим в меню «Фильтр» и выбираем «Искажение». Следуем в правый бок по стрелочке и из предложенного выбираем только «Искривление».

5. Открывается небольшое окно, где немного смещаем точку от вертикальной центральной линии. После этого нажимаем на «Ок», чтобы увидеть результат проделанной работы.

6. Картинка теперь имеет искривление.

7. Чтобы увидеть желаемый эффект гальванического изображения следует на слой RGB.Теперь видны все слои. В том числе и искривление, которое превратилось в такой интересный эффект.

8. Переходим в слои и подгоняем размеры самой фотографии.

Получаем готовое фото сноубордиста в гринч эффекте.

Создаем анимированный глитч эффект в Фотошоп / Фотошоп-мастер
Двигайте ползунок, чтобы увидеть разницу
Наряду с модой на стиль 80-х, эффект также помех за последние несколько лет обрел популярность. Его используют в стоковых фото, текстовых эффектах и, конечно же, в видеороликах.
В этом уроке мы будем создавать анимированный эффект RGB-помех в Adobe Photoshop.Советую вам изучить шаблоны для фото на GraphicRiver, чтобы лучше понимать, как работает этот эффект.
Скачать архив с материалами к уроку
1. Превращаем слои в смарт-объекты
Шаг 1
Создаем новый документ размером 450 х 700 пикселей. Очень важно установить Color Mode (Цветовой режим) на RGB.
Шаг 2
В данном уроке для работы мы будем использовать бесплатное фото женщины с цветком с сайта Pixabay.Копируем и вставляем его на рабочий документ. При необходимости, корректируем масштаб фото (Ctrl + T), чтобы оно вписывалось в размеры документа.
Шаг 3
Называем слой «фото». Кликаем по нему правой кнопкой мышки и выбираем Преобразовать в Smart Object (Преобразовать в смарт-объект). Очень важно конвертировать фото в смарт-объект, чтобы сохранить качество и упростить редактирование.На панели смарт-объект отмечен черно-белой иконкой в нижнем нижнем углу миниатюры слоя.
2. Подготовка к анимации
Шаг 1
По ходу работы мы будем использовать большое количество слоев, поэтому возьмите себе за правило панель слоев в порядке и группировать слои. Добавляем новую группу, кнопку в виде папки в нижней части панели слоев, и называем ее «Эффект помех». Здесь мы создадим первый кадр.Внутри группы добавляем подгруппу и называем ее «1».
Шаг 2
Дублируем (Ctrl + J) смарт-объект «фото» и переносим копию в группу «1».
Шаг 3
Далее нам необходимо с помощью средств наложения отключать каналы. Дважды кликаем по копиям смарт-объекта, чтобы открыть окно Layer Style (Стиль слоя). Снимаем галочку с каналов G и B. Нажимаем ОК и переименовываем слой на «R» (по названию канала Red (Красный)).
Шаг 4
На данный момент нет видимых изменений. Дважды дублируем (Ctrl + J) получивший слой. Для первой копии переключаем канал на G (канал Green (Зеленый)), а для второго — на B (канал Blue (Синий)). Также не забываем дать соответствующие имена дубликатам.
Шаг 5
Так что же все-таки изменилось? Изображение состоит из трех основных цветов или каналов и, смешиваясь друг с другом, они образуют оттенки, которые мы видим на экране.Ниже вы можете увидеть результат только с включенным красным каналом (слой «R»).
А вот такой эффект получается, если включить видимость оригинального слоя. При этом мы видим все три канала, которые в целом дают нам привычную картинку.
Шаг 6
Далее к слою с красным каналом применяем фильтр Filter — Distort — Wave (Фильтр — Искажение — Волна). Используем небольшое значение для параметра Число из Генераторы (Число генераторов), например, 5.Полученный результат не должен быть слишком искаженным. Благодаря смарт-объекту, фильтр превратится в смарт-фильтр, который в любой момент можно удалить, скрыть или изменить настройки. Это одно из использования использования смарт-объектов.
Шаг 7
Применяем фильтр Wave (Волна) к остальным слоям с каналами. Кстати, чтобы быстро применить последний использованный фильтр, используйте комбинацию клавиш Ctrl + F.Если вы хотите изменить параметры, то использовать комбинацию Ctrl + Alt + F. В открывшемся диалоговом окне фильтра Wave (Волна) нажимаем кнопку Произвести случайное изменение (Рандомизировать), чтобы этот результат отличался от предыдущего.
Шаг 8
Применяем фильтр к оставшемуся каналу Blue (Синий).
Шаг 9
Нам нужно больше искажения, поэтому дублируем все три слоя.Для этого зажимаем меню Alt и левой кнопкой тянем слои на панели слоев мышки или просто используем комбинацию Ctrl + J.
Шаг 10
Чтобы результат был более разнообразный, мы изменим настройки фильтра. Для этого дважды кликаем по названию смарт-фильтра на панели слоев. В диалоговом окне Wave (Волна) меняем нужные параметры. Либо вы можете попробовать другой фильтр из категории Distortion (Искажение), например, Shear (Искривление).
Шаг 11
Зажимаем Alt и нажимаем на кнопку Добавить Layer Mask (Добавить слой-маску) в нижнюю часть панели слоев, чтобы добавить черную маску на слой с каналом. Повторяем действия для всех каналов.
Шаг 12
Для следующего кадра нам больше слоев. Дублируем группа «1» и называем копии «2», «3», «4» и «5».
Шаг 13
Начнем непосредственно помехи.Жмем восстановить D, чтобы сбросить цвета на черный и белый. Используя Rectangular Marquee Tool (M) (Прямоугольное выделение) создаем прямоугольное выделение в области рта. Затем жмем Ctrl + Delete, чтобы заполнить выделение белым цветом и восстановить часть красного канала.
Шаг 14
действия для всех каналов Повтор всех групп. Чтобы создать одновременно несколько выделений, во время работы с Прямоугольный Marquee Инструмент (М) (Прямоугольное выделение) удерживаем положение Shift.Как и в предыдущем шаге, заливаем белым цветом.
3. Добавляем ТВ-линии
Шаг 1
В этом разделе мы добавим легкий эффект линий, который присутствует на старых видеокассетах. Создаем новый документ (Ctrl + N) размером 5 х 3 пикселя.
Шаг 2
Добавляем новый слой (Ctrl + Shift + N). Верхняя часть документа заполняем черным цветом.Фоновый слой нам не нужен, поэтому мы его скрываем, кликнув на значок глаза напротив названия, или удаляем.
Шаг 3
Выделяем все рабочее полотно (Ctrl + A). Переходим Edit — Define Pattern (Редактирование — Определить узор), в появившемся окне вводим подходящее название и сохраняем новый узор. Текущий документ нам больше не нужен, поэтому мы его закрываем без сохранения и переходим на основной документ.
Шаг 4
Добавляем новый слой и называем его «тв-линии». Затем переходим Edit — Fill (Редактирование — Выполнить заливку). В появившемся окне Contents (Содержимое) устанавливается на Pattern (Узор) и выбираем созданный выше узор.
Шаг 5
Чтобы уменьшить интенсивность эффекта, мы устанавливаем Непрозрачность (непрозрачность) слоя с линиями на 40%.
Шаг 6
Далее добавим эффект виньетки. Создаем новый слой и очень большой мягкой кисточкой (В) черного цвета затемняем углы документа. Уменьшаем непрозрачность слоя, чтобы сделать эффект мягче.
Шаг 7
Добавляем новый слой и по краям рабочего полотна ставим цветные пятна.
Шаг 8
При желании, отключить некоторые каналы на слое с цветными пятнами, чтобы получить более интересный эффект.
4. Создаем покадровую анимацию
Шаг 1
С этого шага мы начнем анимировать слои. Открываем панель Window — Timeline (Окно — Временная шкала) и нажимаем на кнопку Create Frame Animation (Создать анимацию кадра).
Шаг 2
Сейчас мы находимся на первом кадре анимации. В основной группе «Эффект помех» скрываем все, кроме подгруппы «1».Это будет первый кадр. На временной шкале длительность кадраем устанавливается на 0,1 секунду, а Loop (Цикл) — на Forever (Постоянно).
Шаг 3
Добавляем второй кадр, для которого мы скрываем группу «1» и включаем видимость группы «2». Для третьего кадра включаем видимость только группы «3».
Шаг 4
Мы можем продолжить дублировать слои, чтобы больше пяти кадров анимации, но это значительно увеличили размер файла с готовой анимацией.Тем не менее, мы можем добавить шестой кадр с помощью различных комбинаций уже менее эффективных слоев.
Шаг 5
Продолжаем добавочные новые кадры. Чтобы протестировать анимацию, жмем на кнопку Play (Воспроизведение) в нижней части временной шкалы.
5. Сохраняем анимацию в формате GIF
Чтобы сохранить анимацию, нажимаем комбинацию клавиш Ctrl + Shift + Alt + S. В открывшемся окне Сохранить для Web (Сохранить для веб) установить тип файла на GIF.На данный момент это единственный адекватный формат, поддерживающий анимацию. Однако у GIF есть ограничение по количеству цветов, и в итоге может получиться немного пиксельной. Чтобы улучшить качество, вы можете увеличить количество используемых цветов, например, до 256 и в выпадающем меню Dithering (Дизеринг) выбрать Diffusion (Случайное). Закончив, нажимаем на кнопку Сохранить (Сохранить).
Вы можете посмотреть результат анимации как видеоизображение
6.Редактируем содержимое смарт-объекта
Шаг 1
В этом уроке мы используем смарт-объектами, которые абсолютно друг другу друг. Нам нужно всего лишь отредактировать один и эти смарт-объекты, чтобы изменения автоматически отразились на всех дубликатах. Для этого мы дважды кликаем по оригинальному смарт-объекту, который находится в начале панели слоев. Однако, мы можем использовать любой смарт-объект, так как все они связаны, просто до оригинального простого подключения.
Шаг 2
Содержимое смарт-объект откроется в отдельном окне.
Шаг 3
Давайте попробуем анимацию с другими фото с сайта Pixabay (мужчина с планшетом). Перетаскиваем его на документ со смарт-объектом. Настроив масштаб фото, жмем Войдите и сохраняем документ (Ctrl + S).
Шаг 4
Закрываем документ со смарт-объектом и возвращаемся к оригинальному файлу с анимацией.Как видите, содержимое автоматически изменилось.
Шаг 5
Сохраняем новую анимацию в формате GIF.
И смотрим результат работы:
Как видите, все проделанные действия достаточно красиво простые и не требуют серьезного и долгого изучения Photoshop, результат выглядит аккуратно и красиво. Надеюсь, вы, как и я, узнали из урока новые техники и приемы работы.
Я бы с удовольствием посмотрел на вашу работу, поэтому не забудьте поделиться анимацией в комментариях ниже.Спасибо за внимание!
Автор: Мохаммад Джепри
.Глитч эффект на фото в фотошопе
В сегодняшнем уроке мы будем создавать популярный сейчас глитч эффект.
Из урока вы узнаете, как пользоваться инструментами Прямоугольная область и Перемещение , фильтром Полутоновой узор , режимами наложения слоев, стилями слоя, узнаете, как загружать градиенты, масштабировать и перемещать объекты и многое другое.
![]()
Открываем в фотошоп ( Ctrl + O ) фотографию из папок с исходниками.
![]()
Создаем дубликат фонового слоя ( Ctrl + J ). Переименовываем слой в « Чб ». Чтобы переименовать слой, в панели слоев дважды щелкните по имени слоя, введите новое имя и нажмите Введите .
![]()
Переходим в меню Изображение-Коррекция-Обесцветить или нажимаем сочетание клавиш Shift + Ctrl + U .
![]()
![]()
Создаем дубликат слоя ( Ctrl + J ) « Чб ».Переименовываем дубликат в « Помехи ».
![]()
Активируем инструмент Прямоугольная область . Создаем прямоугольное выделение на девушке. Пока будем работать с левой частью изображения. Зажимаем работу Shift , чтобы добавить к выделенной области и создаем прямоугольники. Размер, количество и т.п. зависит только от ваших предпочтений.
Когда все прямоугольники будут созданы, переходим к инструменту Перемещение .Зажимаем управление Ctrl и при помощи клавиш стрелок на клавиатуре сдвигаем выделенную область влево. Один клик клавишей стрелкой = 1 сдвиг на 1 пиксель.
Если при перемещении использовать зажать Shift , то 1 клик клавишей стрелка будет соответствовать сдвигу на 10 пикселей. Снимаем выделение ( Ctrl + D ).
![]()
![]()
![]()
![]()
действия для правой части холста.Создаем прямоугольники и передвигаем их вправо. Снимаем выделение ( Ctrl + D ).
![]()
![]()
Дважды кликаем по слою « Помехи » в панели слоев, чтобы открыть стили слоя. В окне стилей слоя снимаем галочки зеленого и голубого каналов. Можете поэкспериментировать и оставить, например, зеленый канал.
![]()
![]()
При помощи инструмента Перемещение и клавиш стрелок сдвигаем слой « Помехи » на 50 пикселей влево.
![]()
Выше всех слоев создаем новый пустой слой и переименовываем его в « Текстура ».
![]()
![]()
Заливаем слой « Текстура » 50% серым цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне выбираем « 50% серого ».
![]()
![]()
![]()
Переходим в меню Фильтр-Галерея фильтров .В шаблоне « Эскиз » выбираем фильтр « Полутоновой узор » и настраиваем, как на рисунке ниже.
![]()
![]()
![]()
В панели меняем режим наложения слоя « Текст » на Мягкий свет . Вы можете поэкспериментировать с режимами наложения слоев. В зависимости от выбранного режима может лучше подойти режим Перекрытие или Жесткий свет .
![]()
![]()
Выше всех слоев помещаем в документ ( Файл-Поместить ) текстуру царапин из папок с исходниками.Переходим в меню Редактирование-Трансформирование-Повернуть на 90 градусов против часовой стрелки. Далее зажимаем клавиши Shift (для сохранения пропорций) и Alt (масштабирование происходило из центра) и, потянув за уголки рамки, растягиваем текстуру на весь холст.
![]()
![]()
![]()
![]()
скрыть черный оттенок, в панели слоев меняем режим наложения слоя « Текстура царапин » на Экран , и чтобы снизить прозрачность слоя.
![]()
![]()
Глитч эффект готов, осталось только добавить тонировку.
Выше всех слоев создаем корректирующий слой Карта градиента . Кликаем по строке выбора градиента, чтобы открыть Редактор градиентов . В Редакторе градиентов нажимаем на « шестеренку » справа и выбираем « Фотографическое тонирование ».
В появившемся окне соглашаемся с заменой или добавлением набора градиентов.Выбираем из списка загруженных градиент, отмеченный стрелочкой.
![]()
![]()
![]()
![]()
В панели меняем режим наложения слоя Карта градиента на Мягкий свет .
![]()
![]()
Выше всех слоев создаем корректирующий слой Цвет , выбираем оттенок # 494d85 . Меняем режим наложения корректирующего слоя Цвет на Исключение и понижаем его прозрачность.
![]()
![]()
![]()
![]()
Для сравнения результата в виде до и после.
![]()
Финальный результат
![]()
Отличного настроения и пусть Муза никогда не покидает вас!
Автор урока — Ольга Максимчук
.