Что такое Google Tag Manager и как его использовать? • Roman.ua
В 20 выпуске РОМАН РУЛИТ о диспетчере тегов Google:
- Google Tag Manager (GTM) — что это такое?
- что дает его установка и как эффективно использовать Google Tag Manager?
- что такое Data Layer и зачем он нужен?
Читай также: Зачем сайту Google Analytics?
О чем рассказал:
00:00:41 Что такое Google Tag Manager и зачем он нужен?
00:04:42 Работа с Data Layer в ГТМ
00:09:10 Скорость загрузки сайта при установленном Google Tag Manager
Расшифровка выпуска «Что такое Google Tag Manager (Диспетчер тегов Google) и как его использовать?»
Всем привет. Это новый выпуск «Роман Рулит». И сегодня мы поговорим о важной такой штуке, которую уже оценили множество и множество маркетологов, интернет-маркетологов, программистов, владельцев бизнеса, — это Google Tag Manager или Диспетчер тегов Google, — что это такое и зачем он нужен.
Что такое Google Tag Manager?
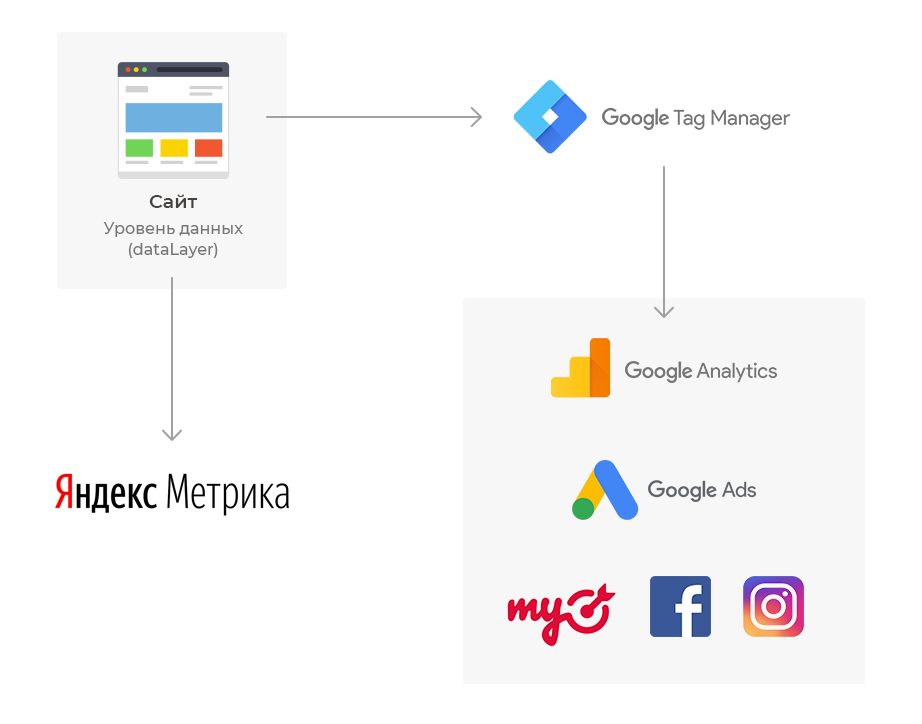
Начнем с того, что это такое, да, что такое Google Tag Manager, почему, например, ваш подрядчик просит установить его и какие от этого плюшки. Google Tag Manager — это код, который ставится на сайт, и потом ускоряет установку всех остальных кодов. Что имеется в виду? Один раз ты ставишь на сайт код Google Tag Manager и потом большинство кодов ты ставишь вообще без привлечения программистов, т.е. ты вешаешь код Аналитики, ты вешаешь код Facebook-пикселя, ты вешаешь код ремаркетинга, конверсий, можешь даже повесить коды каких-нибудь, например, чатов или попапов, которые собирают имейлы, и тебе не нужно каждый раз об этом просить программиста и удостоверяться, что он установил правильно.
Зачем устанавливать Google Tag Manager?
Что дает Google Tag Manager, что позволяет потом экономить время программиста. Он выступает таким вот контейнером или коробкой, которую ты ставишь и потом можешь удалённо управлять, какие другие коды из этой коробки будут вызываться.
При этом есть множество правил, по которым эти коды будет вызываться. Ну, самое простое, да. Код Аналитики вызывается на все страницах сайтах. Хорошо. Дальше. Код конверсий можно в Google Tag Manager легко настроить без привлечения программиста, что он будет вызываться, например, только на странице «Спасибо за заказ», а код, не знаю, товарного ремаркетинга будет вызываться только на страницах с карточками товаров. При этом есть достаточно продвинутые настройки. Можно настраивать Google Tag Manager, чтобы он вызывался только для определенного региона или для пользователей, которые заходят только с мобильных устройств. И таких вариантов очень много.
И вместо того, чтобы программист каждый код, каждый раз должен писать какую-то логику, как он вызывается, добавлять его в шаблоны, проверять, что всё корректно работает, Google Tag Manager позволяет буквально, там, в пару кликов настроить, какие коды на каких страницах будут вызываться. При этом они используют систему версий, т. е. если ты что-то или твой маркетолог настроит неправильно, можно будет откатиться. Если какой-то код, например, сейчас не используется, его можно поставить на паузу. Таким образом не удалять совсем, а как бы вот сейчас он пусть не вызывается, но в будущем, возможно, он нам пригодится.
е. если ты что-то или твой маркетолог настроит неправильно, можно будет откатиться. Если какой-то код, например, сейчас не используется, его можно поставить на паузу. Таким образом не удалять совсем, а как бы вот сейчас он пусть не вызывается, но в будущем, возможно, он нам пригодится.
И там есть множество доступов, т.е., например, там, у нас некоторые клиенты агентства оставляют за собой доступ на публикацию, да, то есть, там, а мы можем редактировать, т.е. мы наредактировали, наредактировали, они просмотрели и всё опубликовали. Это достаточно, там, безопасно, и они перепроверяют код, они любят перепроверить перед тем, как что-то опубликовать. В принципе никаких ошибок не было, но вот они чувствуют себя так безопасней. При этом не надо выдавать куче агентств достаточно чувствительные доступы к твоему хостингу, например, к FTP, потому что там, не знаю, компьютеры у людей взламываются, программист увольняется, ты должен каждый раз менять эти FTP-пароли, когда ты перестал работать с подрядчиком. Ты просто один раз просишь добавить код Google Tag Manager и в дальнейшем выдаешь доступ именно к Google Tag Manager, а не ко всему, ко всему.
Ты просто один раз просишь добавить код Google Tag Manager и в дальнейшем выдаешь доступ именно к Google Tag Manager, а не ко всему, ко всему.
При этом я использовал Google Tag Manager не только для классических задач типа, там, настройка аналитики, настройка конверсий, настройка событий под Google Analytics, но и более продвинутых. Например можно сделать такую штуку, чтобы на мобильном у пользователей не грузились какие-то твои шрифты, которые выводятся на компьютере. Чтобы на мобильном выводились стандартные шрифты, сайт грузился быстрее, а на компьютере уже выводились красивые шрифты, где пользователь в состоянии это всё оценить. Соответственно, таких штук очень много и очень много есть инструкций, как использовать Google Tag Manager.
Что такое Data Layer?
В принципе единственная вещь, вот я уже оговорился, что привлекая сильно меньше своих программистов, единственная вещь, где программистов привлекать придётся, это в работе с Data Layer Google Tag Manager. Очень многие агентства и подрядчики любят, так сказать, рукожопить и… Вот есть у тебя дизайн сайта, да, и они хотят настроить, там, не знаю, событие на клик «Добавить в корзину», и соответственно они начинают привязываться к существующей верстке сайта. Например, как только пользователь кликает по какому-то элементу с каким-то идентификатором, чтобы в Google Tag Manager отправлялось событие, это событие потом отправлялось, например, в Facebook, в Google Analytics и в другие системы. И они вешаются на существующую верстку. Но мы считаем этот подход неправильным. Почему? Потому что программист не знает, что маркетологи повесили, соответственно, он может где-то поправить верстку, изменить, сделать редизайн и всё отвалится.
Очень многие агентства и подрядчики любят, так сказать, рукожопить и… Вот есть у тебя дизайн сайта, да, и они хотят настроить, там, не знаю, событие на клик «Добавить в корзину», и соответственно они начинают привязываться к существующей верстке сайта. Например, как только пользователь кликает по какому-то элементу с каким-то идентификатором, чтобы в Google Tag Manager отправлялось событие, это событие потом отправлялось, например, в Facebook, в Google Analytics и в другие системы. И они вешаются на существующую верстку. Но мы считаем этот подход неправильным. Почему? Потому что программист не знает, что маркетологи повесили, соответственно, он может где-то поправить верстку, изменить, сделать редизайн и всё отвалится.
Поэтому мы всегда приверженцы того, что мы по максимуму всё настраиваем в Google Tag Manager, но все события, о которых Google Tag Manager должен узнать, например, там, добавление в корзину, ошибка, удачная регистрация, этот пользователь авторизован, у этого пользователя 5 заказов, все вот события и параметры, которые нам нужно передавать в Аналитику, в рекламные системы и в прочие места, мы передаем через структурированное хранилище внутри Google Tag Manager, которое называется Data Layer. Data Layer позволяет тебе один раз, например, отправить, что произошло событие, — успешной заказ или, там, добавление в корзину, — и от этого события вызвать столько кодов, систем разных, сколько нужно. То есть, например, там, будет вызван код Google Analytics, будет вызван код Facebook-пикселя, т.е. программист отдал одно событие, а это событие привело к тому, что в системы аналитики и рекламные системы отправляется 3-5 событий и так далее. Вот.
Data Layer позволяет тебе один раз, например, отправить, что произошло событие, — успешной заказ или, там, добавление в корзину, — и от этого события вызвать столько кодов, систем разных, сколько нужно. То есть, например, там, будет вызван код Google Analytics, будет вызван код Facebook-пикселя, т.е. программист отдал одно событие, а это событие привело к тому, что в системы аналитики и рекламные системы отправляется 3-5 событий и так далее. Вот.
И это крайне удобно, потому что в таких случаях программист сам знает, какие события он вешал, он помнит это, он это ценит, и соответственно, если у него поменяется дизайн, с большей вероятностью он обновит, что это будет работать, эти события, на новом дизайне или увидит это в коде. Если же некоторые подрядчики сами чего-нибудь повесили от верстки сайта, то программист об этом не знает, не помнит, не ценит, поменял верстку, всё поломалось — нужно всё перенастраивать. А ты же понимаешь как бы. Пока поломалось, пока заметили, пока исправили, пока оттестировали, потеряли, там, не знаю, 3-5-7 дней, иногда недели и месяцы, в зависимости от того, насколько четко у тебя стоит мониторинг этого всего, и реклама этот период работает на порядок менее качественно, ей не хватает данных. И соответственно ты теряешь деньги, ты теряешь время, и ничего лучше не становится.
И соответственно ты теряешь деньги, ты теряешь время, и ничего лучше не становится.
Поэтому вот единственное, что нужно освоить — это передачу в Data Layer тех событий, которые нужно отслеживать потом дальше в Аналитике и в рекламных системах. Если ты научишься это делать, Google Tag Manager станет просто твоим помощником, спасителем, ускорит разработку, ускорит внедрение всех кодов рекламных систем. Одну вещь, которую ты, например, внедрил, ее можно будет использовать кучу раз. Например, ты внедряешь, что у тебя выводится, сколько заказов сделал клиент или в каком сегменте он находится. И дальше от этой логики ты можешь: а) передать это в Google Analytics, посмотреть потом, насколько разные сегменты пользователей хорошо работают или плохо. Дальше ты от этого можешь конкретно на этих людей включить коды ремаркетинга, передать отдельные события, отдельные конверсии. И соответственно и не нужно каждый раз выдумывать велосипед.
Да пребудет с тобой сила правильной установки Google Tag Manager, правильной его настройки, и тогда ты будешь экономить массу времени просто на внедрении кодов Аналитики, кодов рекламных систем, а с каждым месяцем этих кодов всё больше и больше.
И ещё один бонус Google Tag Manager — это то, что эти коды не будут задерживать загрузку сайта, т.е. Google Tag Manager начинает работать после того, как сайт прогрузился. Соответственно, это работает асинхронно. Сайт прогрузился и потом начинают вызываться эти коды, и ты можешь быть уверен, что пользователь вначале сможет выполнить целевые действия на сайте, а потом уже будут отрабатывать вот эти все коды Аналитики, грузиться коды разных систем и так далее.
Поэтому обязательно внедряй Google Tag Manager, если ещё не внедрил. Если внедрил, проверь, не настроены ли у тебя какие-то события, которые вешаются на верстку сайта. С высокой вероятностью они отвалятся при переверстке, поэтому нужно об этом помнить и поставить техзадание, или исправить это, или перейти уже на Data Layer.
И да пребудет с тобой сила эффективного интернет-маркетинга. Пока, пока.
актуальные и неочевидные фишки (вторая часть)
В прошлой статье мы разобрали, что такое dataLayer, поняли, что следует использовать dataLayer. push (), научились настраивать передачу данных и отображение фрагментов URL в Google Analytics для одностраничных приложений (SPA-сайтов).
push (), научились настраивать передачу данных и отображение фрагментов URL в Google Analytics для одностраничных приложений (SPA-сайтов).
Сейчас давайте поймем, как с помощью Google Tag Manager отслеживать исходящие ссылки на сайте и загрузки файлов с него.
Отслеживание исходящих ссылок
Эта опция очень нужна и востребована. Определить точку выхода почти так же важно, как отследить точку входа на ваш сайт. С помощью отслеживания исходящих внешних ссылок можно разобраться:
- на какие именно внешние ссылки переходит пользователь;
- количество переходов по этим ссылкам.
Отслеживание исходящих ссылок настраивается путем создания переменной, которая фиксирует имя хоста ссылки, и триггера, который будет запускать наш тег.
1. Создание переменной
Нужно создать новую переменную автоматического события, назовем ее, к примеру, «Click URL Hostname». В типе переменной следует выбрать «URL элемента», а в типе компонента — «имя хоста».
Вы можете выбрать «Убрать www. » — переменная будет возвращать одинаковое значение без www, как для www.mydomain.com, так и для mydomain.com.
» — переменная будет возвращать одинаковое значение без www, как для www.mydomain.com, так и для mydomain.com.
2. Создание триггера
Выбираем создание нового триггера с типом «Только ссылки», активацию триггера при некоторых условиях и ставим в условии нашу переменную «Click URL Hostname», которая не содержит наш домен, — это гарантирует, что ссылка не является внутренней ссылкой.
3. Создание тега
Создаем новый тег с типом отслеживания «Событие» и добавляем наш триггер, который мы делали в пункте 2.
После того как мы создали тег, сохраняем его, проверяем корректность работы в режиме отладчика, — если все работает корректно, отправляем и публикуем наш тег.
В этом теге и в следующем я использую одну и ту же константу {{UA}} для ID аналитики — это очень удобно, когда необходимо создать много тегов, в которых нужно указывать идентификатор Universal Analytics.
Отслеживание скачивания файлов через GTM
С помощью GTM можно легко и просто настроить отслеживание загрузок файлов с вашего сайта. Для этого нам потребуется выполнить следующие действия:
Для этого нам потребуется выполнить следующие действия:
1. Создание триггера
Создаем новый триггер с типом «Только ссылки» и настраиваем условия активации «Click URL», которые будут соответствовать регулярному выражению .+\.(xlsx|pdf|docx|zip|csv). Это значит, что тег будет срабатывать только тогда, когда совершен клик по ссылке с окончанием, которое указано в условии.
2. Создание тега
Далее создаем тег с типом отслеживания «Событие» и настраиваем параметры событий:
- в «Категория» указываем «Downloads»;
- в «Действие» указываем {{Click URL}} — это переменная, которая будет передавать в Google Analytics URL ссылки скачанного файла;
- в «Ярлык» указываем {{Click Text}} — это переменная, которая передает в GA текст ссылки;
- добавляем триггер, который мы создавали «Click on download»;
- сохраняем наш тег и тестируем его в режиме отладчика.
Выводы
- Отслеживание переходов по внешним ссылкам поможет понять, на какие ссылки и сколько раз переходят пользователи вашего сайта.

- Если у вас на сайте несколько типов файлов и вы хотите их отслеживать, достаточно в триггере с типом «Только ссылки» в условиях активации «Click URL» подставить регулярное выражение, которое содержит популярные форматы файлов .+\(xlsx|pdf|docx|zip|csv).
Если вас заинтересовал материал и вы хотите уточнить детали, добро пожаловать в комментарии.
Обзор Google Tag Manager — Раздел 2. Урок 1 — Онлайн-курс «Digital-аналитика» — This is Data
Знакомимся с Google Tag Manager
Google Tag Manager — это диспетчер тегов. А если более простыми словами — это сервис, который упрощает работу с кодом сторонних служб на сайтах и в приложениях.
С помощью GTM можно легко добавить коды счетчиков Google Analytics, Яндекс.Метрики, ретаргетинга, настроить отслеживание необходимых событий на сайте, не задействуя при этом разработчиков.
Диспетчер тегов использует собственный фрагмент кода, который один раз размещается на всех страницах сайта или приложения.
Веб-интерфейс Google Tag Manager достаточно прост и содержит в себе:
- Теги — фрагменты кода и не только, которые мы хотим активировать на сайте;
- Триггеры — условия активации тега;
- Переменные — могут использоваться как в триггерах, так и в тегах.
Совокупность этих компонентов называется контейнером, в каждом из которых есть три рабочие области, доступные для редактирования.
В процессе можно предварительно посмотреть изменения, чтобы проверить, все ли работает.
Чтобы увидеть изменения на сайте, нужно их опубликовать (кнопка «Отправить») контейнер, изменения вступают в силу сразу же.
Что такое теги?
Тег — это часть JavaScript кода, которая собирает маркетинговые данные на сайте и в приложении, а затем пересылает их на сторонние сервисы, например Google Analytics, Google Ads, Twitter, Facebook и другие.
В Google Tag Manager большое количество шаблонов тегов, которые облегчают работу с ними:
- Пользовательский HTML;
- Пользовательское изображение.
Далее, на практике мы разберем теги подробнее.
Что такое триггеры?
Триггер — это основное условие срабатывания тега, без которого он работать не будет.
Выделяют два вида триггеров:
- Триггер активации — условие, при котором тег срабатывает;
- Триггер блокировки — исключение, при котором тег работать не будет.
В свою очередь триггеры активации делятся на:
- Встроенные триггеры
- Пользовательские триггеры — которые можно настраивать самому.
Например, если ты хочешь через GTM добавить какой-либо код на все страницы сайта, то на тег «Пользовательский HTML» ты повесишь триггер на просмотр всех страниц. Если же наоборот, тебе нужен код только на одной странице, то ты настроишь его в соответствии с URL страницы, которая тебе нужна.
Если же наоборот, тебе нужен код только на одной странице, то ты настроишь его в соответствии с URL страницы, которая тебе нужна.
Наиболее популярные триггеры:
- Просмотр страниц — тег будет срабатывать на той странице, которую ты задашь;
- Клики — тег будет срабатывать при кликах на заданный HTML-атрибут или ссылку;
- Пользовательское событие — один из важных триггеров, который помогает настроить отслеживание необходимых событий на сайте.
Ниже представлен список некоторых шаблонов триггеров, которые по умолчанию предоставляет Google Tag Manager:
Что такое переменные?
Переменная представляет собой функцию, которую можно вызвать внутри другой переменной, тега или триггера. Они нужны для хранения данных или передачи информации в тег.
Примером хранимых данных могут быть:
- Объекты HTML;
- Cookies-сайта;
- JavaScript-переменная.
Переменные, как и триггеры бывают:
- Встроенные — в виде шаблонов и уже готовые к использованию;
- Пользовательские — которые можно определить самому.

По умолчанию в GTM доступны не все переменные, но недостающие можно активировать и они будут доступны для дальнейшего использования.
Переменная уровня данных dataLayer
При работе с GTM веб-аналитики довольно часто встречаются с особого рода переменной — переменной уровня данных или dataLayer.
dataLayer — это название JS-объекта, который служит для передачи данных, необходимых для работы GTM, в виде пар «ключ-значение» внутри него.
Переменная уровня данных позволяет диспетчеру тегов считывать значения из настроенных уровней данных и передавать их в теги, триггеры и переменные. Сам объект уровня данных представляет из себя список пар «ключ-значение». Под ключом подразумевается определенная категория и у него могут быть различные значения. Так, например, можно передавать выбранный язык на сайте или город, который выбрал пользователь.
В данном случае код будет выглядеть так:
<script>
dataLayer = [{'language': 'RU', 'city': 'Москва'}];
</script>
Чтобы ее установить, необходимо попросить разработчиков разместить переменную уровня данных до объявления кода GTM на сайте.
Как настраивать в диспетчере тегов дополнительные переменные, мы разберем чуть позже.
Тест
Какие основные компоненты содержит в себе контейнер GTM?
Переменные, Теги, Триггеры
Рабочие области, Объекты, Условия
Тебе нужно добавить собственный JS-код в контейнер. Какой тип тега ты выберешь?
Google Аналитика — Universal Analytics
Связывание конверсий
Пользовательский HTML
Продолжить >>
Где будет виден режим предпросмотра GTM?
На компьютерах всех пользователей.
Только на моем компьютере.
Только в браузере, в котором открыта вкладка с GTM и включен режим предпросмотра.
Продолжить >>
Сколько рабочих областей доступно для редактирования в контейнере?
Продолжить >>
Что содержит в себе dataLayer?
Список пар «объект-значение».
Список пар «ключ-значение».
Настройки необходимые для работы GTM.
Продолжить >>
Раздел 2. Урок 1Тест пройден!
Можешь приступить к изучению следующего урока.
Тест не сдан 🙁
СЫГРАТЬ ЕЩЕ РАЗ !
Установка кода Google Tag Manager
С помощью Google Tag Manager (GTM) можно установить сторонний скрипт на сайт: виджет онлайн чата или всплывающей формы для сбора контактов, счетчики и цели в Google Analytics или Яндекс Метрике и другие скрипты.
GTM позволяет запускать скрипты на определенных страницах и элементах страниц, а также при определенных действиях: просмотр, клик, отправка формы и т.д.
- Регистрация и создание контейнера
- Добавление кода в бэк-офисе
- Публикация контейнера
- Проверка работы GTM
Регистрация и создание контейнера
1. Перейдите по ссылке.
2. Нажмите «Создать аккаунт» или выберите имеющийся:
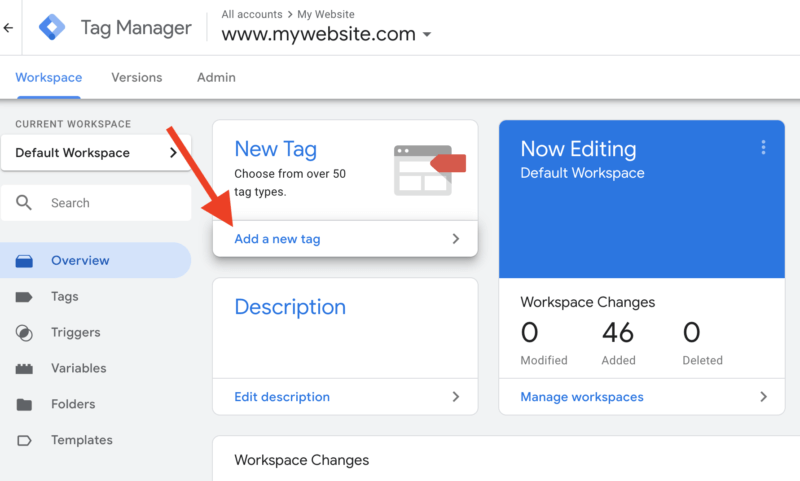
3.
4. Примите соглашение об условиях пользования диспетчером тегов Google.
Добавление кода в бэк-офисе
1. Скопируйте идентификатор контейнера:
2. Перейдите в бэк-офис в раздел Настройки → Счетчики и коды и вставьте скопированный идентификатор:
3. Сохраните изменения:
Важно: если вы собираетесь устанавливать Google Analytics или Яндекс Метрику через GTM, убедитесь, что они не дублируются в разделе «Счетчики и коды», чтобы избежать ошибок.
Публикация контейнера
1. Опубликуйте контейнер, даже если вы еще не добавили в него ни одного тега.
Проверка работы GTM
1. Установите официальное расширение Google Tag Assistant для браузера Chrome.
2. После установки откройте ваш сайт и кликните по значку Google Tag Assistant. Нажмите Enable, чтобы разрешить отслеживание:
3.Обновите страницу. Должно отобразиться, что контейнер GTM успешно установлен на страницах вашего магазина:
Теперь вы можете размещать через GTM любые сторонние скрипты и с их помощью растить продажи вашего магазина.
Google Tag Manager: установка, настройка, обзор примеров
Google Tag Manager (GTM или диспетчер тегов) – это система управления тегами, которая позволяет устанавливать код отслеживания и другие фрагменты кода (теги) на сайте или в мобильном приложении. Основное преимущество этого инструмента в том, что он позволяет добавлять теги и управлять ими без постоянного привлечения программиста.
Зачем нужен Google Tag Manager
В работе интернет-маркетолога присутствуют различные инструменты, требующие установки дополнительных фрагментов отслеживания на сайт. Например, если вы занимаетесь рекламой в Facebook/Instagram, вам понадобится установить Facebook Pixel. Для контекстной рекламы в Google Ads – тег этой системы. Для анализа трафика необходима система веб-аналитики, у которой тоже есть свой код отслеживания.
Помимо этого, вмешательство в код сайта потребуется, когда вы захотите отслеживать не просто просмотры страниц, но и взаимодействия с контентом: клики по кнопкам, отправки форм, просмотры видео и пр. Чтобы для решения каждой из этих задач не привлекать программиста, можно воспользоваться Google Tag Manager. Единожды установив код GTM на сайт, вы сможете реализовать большинство отслеживаний сами, в его удобном и понятном интерфейсе.
Чтобы для решения каждой из этих задач не привлекать программиста, можно воспользоваться Google Tag Manager. Единожды установив код GTM на сайт, вы сможете реализовать большинство отслеживаний сами, в его удобном и понятном интерфейсе.
Кому пригодится Google Tag Manager:
-
Интернет-маркетологам в агентстве или инхаус-команде.
-
SEO-специалистам.
-
Специалистам по контекстной рекламе и таргетированной рекламе в соцсетях.
-
Веб-аналитикам.
-
Владельцам небольших проектов, которые развивают сайт самостоятельно.
Создание аккаунта Google Tag Manager
Для регистрации аккаунта нужно перейти на сайт диспетчера тегов и кликнуть на «Start for free».
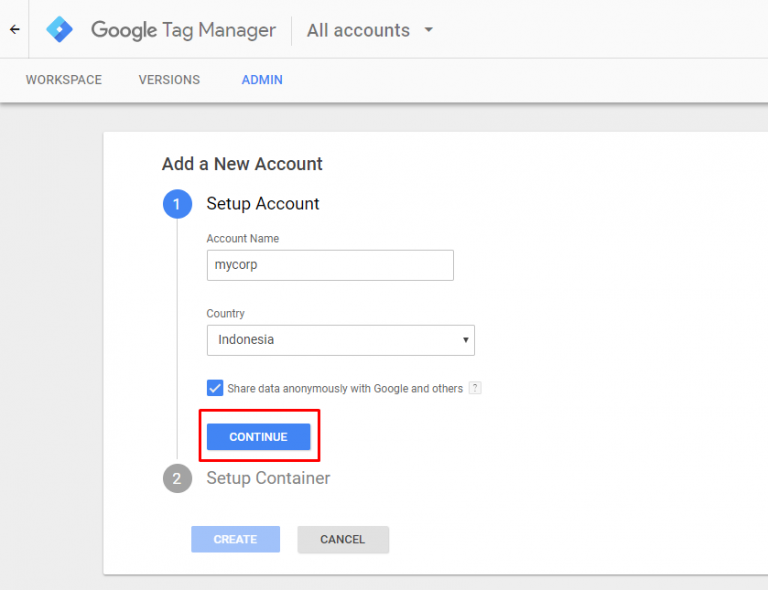
Аккаунт – это самый высокий уровень иерархии в GTM. Поэтому при добавлении нового аккаунта для удобства лучше указывать название компании/клиента в качестве названия аккаунта. Затем указываете страну и по желанию можете установить галочку «Передавать анонимные данные в Google и другие службы».
Затем указываете страну и по желанию можете установить галочку «Передавать анонимные данные в Google и другие службы».
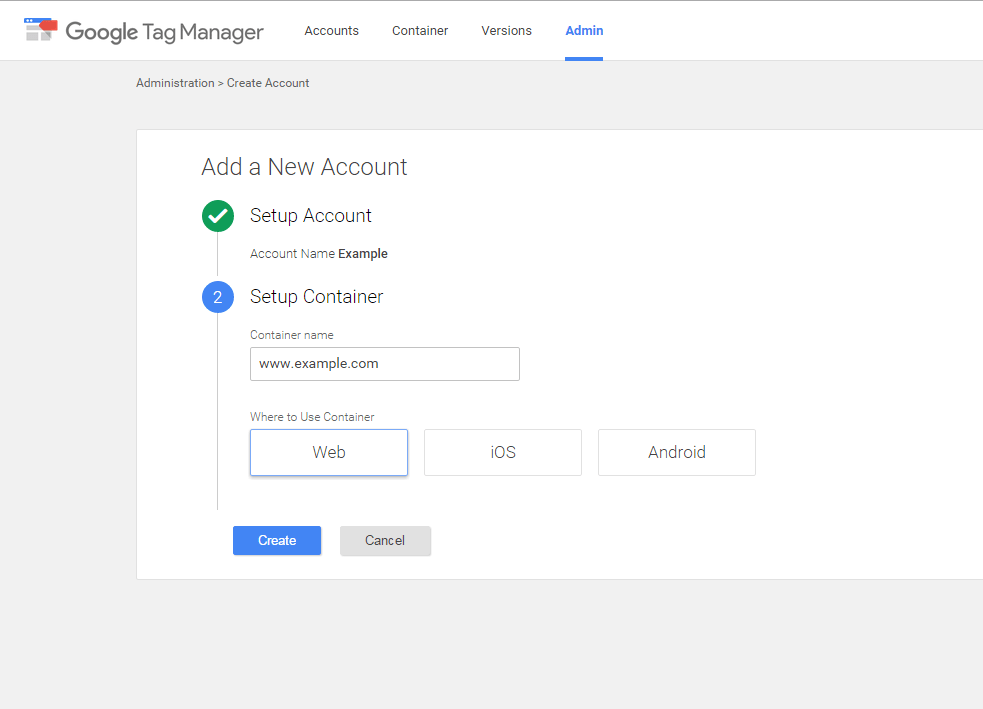
Далее следует этап создания контейнера. В одном аккаунте может быть несколько контейнеров. Контейнеры разделяются по типу целевой платформы: сайт, мобильное приложение для iOS, мобильное приложение для Android, AMP-страницы. Давайте название контейнеру в соответствии с целевой платформой.
Примите соглашение об условиях использования Tag Manager.
Установка кода Google Tag Manager на сайт
В открывшемся интерфейсе Google Tag Manager появится окно с кодом. Его нужно установить на все страницы сайта в соответствии с указанными требованиями. Код GTM состоит из двух блоков. Первый блок должен находиться в разделе , как можно ближе к началу. Это необходимо для того, чтобы фрагмент кода загружался быстрее и данные о посещениях сайта не потерялись. Вторая часть кода должна быть размещена сразу после . Если вы администрируете сайт, можно установить код самостоятельно. В ином случае нужно обратиться к программисту.
В ином случае нужно обратиться к программисту.
Если прямо сейчас вы не можете или не хотите устанавливать код на сайт, нажмите «OK» и переходите в интерфейс. Вы всегда сможете найти этот фрагмент кода, кликнув на идентификатор справа вверху.
Как проверить корректность установки Google Tag Manager на сайте
После того, как тег диспетчера тегов размещен на сайте, необходимо опубликовать контейнер. Для этого в правом верхнем углу нажмите на «Отправить»
и на следующем экране на «Опубликовать».
Тут вам будет предложено дать название версии контейнера. Версия – это копия контейнера, которая содержит текущий вариант рабочей области. В случае необходимости можно восстановить предыдущую версию. Это позволяет вернуть рабочие настройки, если новые настройки были выполнены с ошибкой.
Подробнее о версиях и том, как с ними работать.
Далее необходимо убедиться в корректности установки кода на сайт.
Для этого можно использовать расширение для браузера Tag Assistant (by Google). Установить расширение можно по ссылке. После установки вам будут предложены теги систем, которые будет отслеживать расширение.
Затем необходимо включить Tag Assistant
и перезагрузить страницу. Tag Assistant покажет все обнаруженные на странице теги.
В случае корректной установки цвет значка возле названия тега будет зеленым, как на моем скриншоте.
Красный и желтый цвет значка означают критичные и менее критичные ошибки, соответственно. Синий – некритичные недочеты.
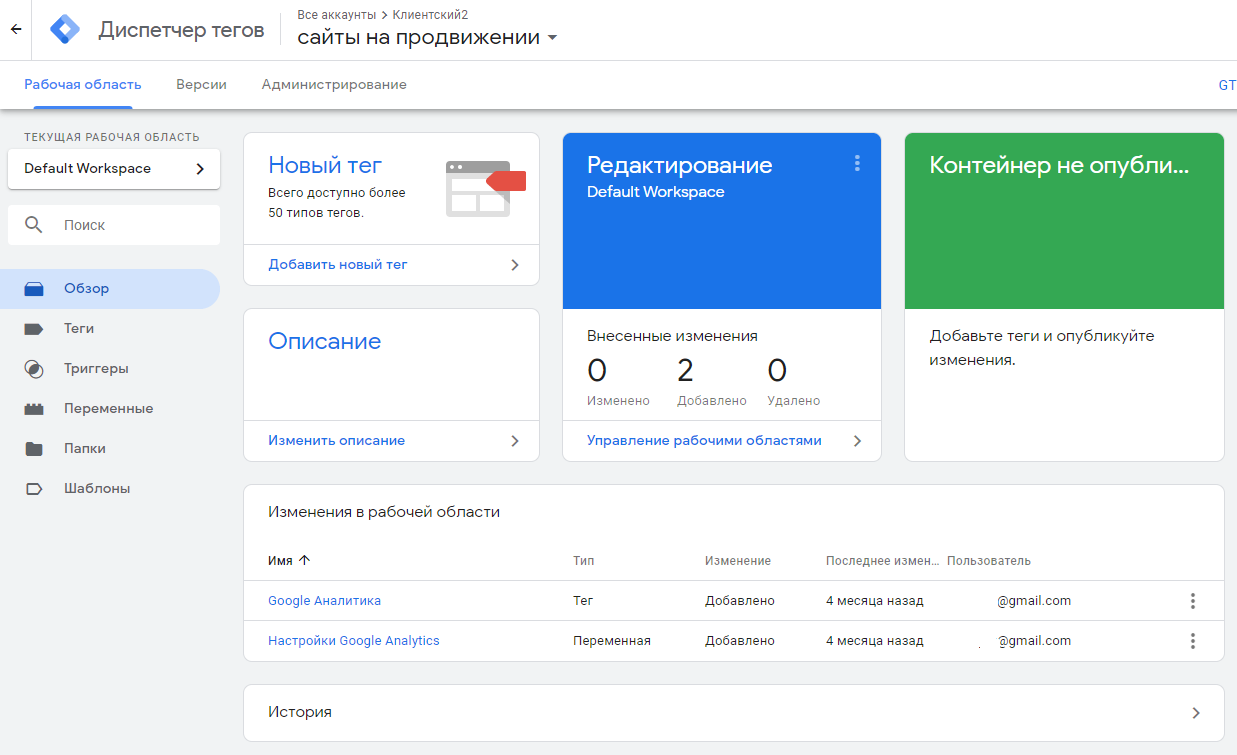
Из чего состоит аккаунт Google Tag Manager
Как я уже упоминала раньше, аккаунт GTM содержит контейнеры. Для каждого контейнера по умолчанию формируется рабочая область. Все настройки производятся в рабочей области. Если аккаунтом GTM занимаетесь только вы, вам ее будет достаточно. А когда нужно разделить зоны ответственности разных специалистов, можно создать дополнительные рабочие области.
Подробнее о рабочих областях, и как с ними работать.
Каждый контейнер имеет теги, триггеры и переменные. Это самые важные элементы в GTM, разберем их подробно.
Переменные
Переменная в GTM – это параметр, который может принимать разные значения. Переменная представляет собой пару «ключ-значение». Ключ – это неизменное название переменной. Например, переменная Page URL хранит значение URL текущей страницы сайта.
В Google Tag Manager есть два типа переменных: встроенные и пользовательские.
Встроенные переменные в Google Tag Manager
Встроенные переменные – это переменные, которые сразу доступны в интерфейсе GTM. Для того, чтобы начать ими пользоваться, нужно перейти в раздел «Переменные« и нажать «Настроить».
В этом меню вы можете включить нужные переменные, и они станут доступны в вашем контейнере.
Список встроенных переменных с объяснением их сути для контейнера WEB.
Тут же можно найти списки для контейнеров AMP, iOS и Android.
Пул встроенных переменных покрывает базовые отслеживания. Если встроенных переменных не хватает, можно использовать пользовательские переменные.
Пользовательские переменные в Google Tag Manager
Чтобы добавить пользовательскую переменную, нужно перейти в раздел «Переменные» и кликнуть на «Создать».
Далее необходимо задать тип переменной. По ссылке доступен перечень всех типов пользовательских переменных.
Теги
Тег – это фрагмент кода, который выполняется на странице.
В GTM есть встроенные теги, например, Google Analytics, Google Ads, Bing Ads и другие. Полный перечень всех поддерживаемых тегов доступен по ссылке. Если вам нужно установить тег системы, которой нет в списке поддерживаемых, не беда. Для этого можно использовать пользовательский тег. Далее я разберу установку такого тега на примере Facebook Pixel.
Чтобы задать момент, в который должен сработать тег, используется триггер.
Триггеры
Триггер – это условие для активации тега. В роли триггера может выступать просмотр определенной страницы, какое-либо событие на сайте, например, клик по кнопке, просмотр видеоролика, отправка формы и пр. Триггеры определяют, когда должны сработать теги.
Полный перечень триггеров с описанием и примерами использования.
Как установить Google Analytics с помощью Google Tag Manager
Рассмотрим установку встроенного тега на примере Google Analytics.
Чтобы создать новый тег, нужно перейти на вкладку «Теги» и нажать «Создать».
Даем тегу название и задаем конфигурацию. Важно давать тегам понятные и информативные названия, это поможет в будущем не потеряться в своем аккаунте.
Выбираем тип тега «Google Аналитика – Universal Analytics».
В качестве типа отслеживания указываем «Просмотр страницы».
Создаем новую переменную
типа «Настройки Google Analytics». В поле «Идентификатор отслеживания» вставляем ID своего ресурса Google Analytics.
Чтобы его скопировать, нужно перейти в аккаунт Google Analytics – «Настройки ресурса».
Далее нужно задать триггер – условие, по которому тег будет отправлять данные.
Так как код отправки данных о просмотрах должен срабатывать на всех страницах, в качестве триггера нам подойдет существующий по умолчанию триггер «All Pages».
Сохраняем настройки.
Для того, чтобы эта версия контейнера GTM появилась на сайте, необходимо опубликовать ее.
Базовый тег Google Analytics довольно прост в установке. Тут сложно допустить ошибку, но при установке более серьезных отслеживаний перед публикацией стоит проверить корректность работы своего тега с помощью режима отладки.
Режим отладки в Google Tag Manager
Режим отладки (режим предварительного просмотра) в Google Tag Manager позволяет проверить свои настройки до публикации на сайте и удостовериться, что ваше отслеживание настроено корректно и не провоцирует ошибок.
Чтобы перейти в режим отладки, кликните на «Предварительный просмотр» в правом верхнем углу.
Ярко-оранжевая область свидетельствует о том, что вы вошли в режим отладки.
Чтобы провести отладку, в соседней вкладке браузера откройте ваш сайт, на котором установлен GTM. Внизу страницы появится панель отладки. Ее видите только вы, остальным посетителям сайта она недоступна.
При загрузке страницы сразу же должен сработать тег Google Analytics. На панели отладки он появится в блоке «Tags Fired».
На левой панели также видим упорядоченный список событий, которые GTM отправляет по умолчанию:
-
Container Loaded (gtm.js) срабатывает как можно раньше после загрузки страницы.
-
Событие DOM Ready (gtm.dom) срабатывает, когда модель DOM готова.
-
Window Loaded (gtm.load) срабатывает, когда полностью загрузится первоначальный контент страницы.
После установки кода Google Analytics с помощью Tag Manager также не будет лишним убедиться в поступлении данных при помощи отчетов реального времени в аналитике.
Как установить пользовательский тег с помощью Google Tag Manager
Если вам нужно установить тег отслеживания, которого нет в списке предлагаемых, можно воспользоваться пользовательским тегом.
Разберем установку пользовательского тега на примере Facebook Pixel (пиксель Фейсбука).
Facebook Pixel – это инструмент, с помощью которого можно отслеживать действия пользователей на сайте и передавать эти данные в Facebook для оптимизации рекламы в соцсетях Facebook/Instagram.
Получить код пикселя можно в рекламном аккаунте Facebook, перейдя в «Events Manager».
По клику на «Создать пиксель» откроется окно с фрагментом кода.
Затем в интерфейсе Google Tag Manager нужно создать новый тег типа «Пользовательский HTML».
В текстовое поле вставляем скопированный ранее код пикселя. Так как этот тег должен загружаться при просмотре каждой страницы сайта, в качестве триггера выбираем «Все страницы», так же, как и в случае с базовым тегом Google Analytics.
Проверяем работу тега перед публикацией с помощью отладчика.
Чтобы увидеть поступление данных о просмотрах страниц непосредственно в интерфейсе Facebook, нужно перейти в «Events Manager», раздел «Тестирование событий». В нем, аналогично отчету в режиме реального времени в Google Analytics, появляется информация о посещениях сайта.
Отслеживание взаимодействия пользователей с контентом сайта с помощью Google Tag Manager
Помимо базовых тегов отправки данных о просмотрах, которые я рассмотрела выше, с помощью GTM можно отследить и более специфичные взаимодействия пользователя с элементами сайта. Например, глубину прокрутки страницы, клики по кнопкам, ссылкам, переходы на сторонние ресурсы, отправки форм, время нахождения на странице и пр.
Рассмотрим, как выполнить такое отслеживание на примерах.
Пример 1. Отслеживание скроллинга страницы.
Создаем новый триггер.
В качестве типа триггера выбираем «Глубина прокрутки».
В настройках триггера задаем значение глубины скроллинга, при достижении которого хотим активировать тег. Значение можно задавать в пикселях или процентах, а также указывать направление скроллинга – горизонтальное или вертикальное. По умолчанию тег будет активироваться на всех страницах.
Если отслеживание скроллинга нужно выполнять не на всех страницах, а только на конкретных, выбираем «Некоторые страницы» и задаем условие активации. В первом выпадающем списке выбираем переменную, с помощью которой мы можем идентифицировать нужную страницу/страницы. Если нужная встроенная переменная недоступна, можно прямо отсюда активировать ее.
Во втором выпадающем списке указываем тип соответствия переменной значению.
В текстовом поле указываем значение переменной, при котором должен срабатывать наш триггер.
Например,
При таких настройках триггер сработает при выполнении скроллинга не менее 80 % на всех страницах, URL которых содержит /blog/.
Мы закончили создание триггера. Далее нужно отправить информацию по действию триггера в какую-либо систему. Рассмотрим, как это сделать, на примере Google Analytics.
Создаем новый тег типа «Google Аналитика – Universal Analytics». Так как в этот раз мы отправляем информацию в Google Analytics не просто при просмотре страницы, а при определенном действии пользователя, то в качестве типа отслеживания указываем «Событие».
При отправке событий в Google Analytics нужно задать параметры отслеживания событий. В качестве категории я укажу статическое значение «Scroll 80 %». А в действие могу добавить встроенную переменную Page Path, чтобы иметь возможность в Google Analytics анализировать скроллинг в разрезе страниц.
Обращаю особое внимание читателей на параметр «Не взаимодействие». Он всегда вызывает много вопросов. Если вы хотите, чтобы отправленное событие повлияло на показатель отказов, устанавливаете «False». В ином случае – «True».
В поле «Настройки Google Analytics» добавляем переменную – идентификатор ресурса, которую мы создавали в самом начале.
Выбираем триггер, созданный на предыдущем шаге:
Тестируем настройку, пользуясь отладчиком. Прокрутив страницу до установленной отметки, вы заметите событие Scroll Depth и активировавшийся тег отправки события в GA.
Помимо триггера активации, можно использовать также триггер исключения (или триггер блокировки), который служит для блокировки триггера при определенных условиях. Например, если я хочу, чтобы предыдущий тег срабатывал во всех случаях, кроме страницы «Контакты», я могу создать соответствующий триггер
и добавить его в качестве исключения.
Пример 2. Отправка события в Google Analytics по клику на кнопку.
Создаем новый триггер.
Так как я хочу отследить клик по кнопке, в качестве типа триггера выбираю «Клик» – «Все элементы».
Далее формируем условие активации. По умолчанию установлено «Все клики». Это значит, что триггер будет приводить в действие тег при любом клике на сайте. Мне же нужно отследить конкретный клик, поэтому я выбираю опцию «Некоторые клики». В появившемся меню задаем условие активации.
Тут нам необходимо идентифицировать элемент, по которому мы хотим отследить клик. К примеру, я хочу отследить клик по кнопке «Оставить заявку».
Определить эту кнопку можно с помощью одной из встроенных переменных группы «Клики»: Click ID, Click Classes, Click Text и другие. В моем примере самое простое и быстрое решение – привязаться к тексту кнопки «ОСТАВИТЬ ЗАЯВКУ». То есть триггер будет выглядеть следующим образом:
Сохраняем триггер и создаем новый тег отправки данных в Google Analytics с типом отслеживания «Событие».
Указываем триггер активации и тестируем настройку в режиме отладчика. При клике на кнопку видим событие клика слева и тег аналитики, который активировался по этому событию.
Какие задачи можно решать посредством GTM
Аналогично приведенным примерам отслеживания клика по кнопке и скроллинга с помощью встроенных триггеров, можно отслеживать клики по разным элементам сайта, ссылкам на другие ресурсы, отправки форм, время нахождения пользователя на странице, нахождение определенных элементов в зоне видимости пользователя, просмотр и взаимодействие с видеороликом на странице.
Еще несколько популярных задач, которые можно решить с помощью GTM:
-
Отслеживание копирования текста на сайте.
-
Отслеживание заполнения полей формы и конверсии перехода на каждое поле.
-
Отслеживание использования чекбоксов, выпадающих списков и прочих элементов фильтрации.
-
Отслеживание ошибок JavaScript на сайте.
-
Настройка стандартной и расширенной электронной торговли для интернет-магазинов.
-
Настройка динамического ремаркетинга для рекламных систем.
-
Проведение A/B-тестирования.
-
Размещение баннеров на вашем сайте.
С чего начать самостоятельное изучение Google Tag Manager
Если вы хотите углубиться в возможности GTM, могу дать вам несколько советов:
-
Для начала стоит пройти бесплатный курс по основам Google Tag Manager на платформе Google Analytics Academy.
-
Изучить справочный центр Google Tag Manager. Это позволит вооружиться необходимой теоретической базой.
-
Практиковаться на реальных задачах. Нет лучшего рецепта для освоения нового сервиса, чем пробовать что-то настроить самому.
-
Задавать вопросы в сообществе практикующих специалистов.
-
Читать блог Simo Ahava. Это лучшее, что есть по GTM, заодно и инглиш подтянете. Если на английском воспринимать новую информацию пока сложно, в Рунете в открытом доступе тоже есть много полезной информации и классных решений от разных аналитиков.
Если хотите овладеть всеми навыками работы с Google Analytics и Яндекс.Метрика, то курс «Веб-аналитика: отслеживание эффективности интернет-рекламы» разработан именно для вас. Полученные знания помогут найти своего покупателя, улучшить воронку конверсии. Курс также будет полезен всем, кто хочет разобраться с аналитикой своего сайта.
ЗАПИСАТЬСЯ
Если Вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter
Google Tag Manager: неочевидные и полезные настройки триггеров
Маркетолог в Otzyvmarketing Станислав Романов рассказал, как с помощью диспетчера тегов Google Tag Manager (GTM) настроить аналитику и отслеживать скачивание файлов с сайта. Статья для тех, кто знает основы языка JavaScript и уже работал с GTM.
DataLayer — обычная переменная JavaScript. В нее можно записывать данные, чтобы затем передать их сервисам Google:
Название переменной можно изменить — вместо переменной dataLayer использовали имя dataOlga:
Если объявить dataLayer=[], то в памяти компьютера это имя будет ссылаться на целый массив. Таким образом, присваивание переменной новых данных означает простую перезапись значений. Теряется доступ к переменным из первого массива.
Это выглядит примерно так:
При этом dataLayer.push() — не переменная и не массив. Это метод, который можно применять к любому массиву и либо получать что-то на выходе, либо как-то изменять сам массив. Иными словами, берем массив dataLayer и применяем к нему метод push() — получаем dataLayer.push(). Push не перезаписывает данные, как в случае переопределения массива, а добавляет к массиву новые значения.
Лучше всего при работе с GTM использовать метод push так:
В таком виде push нужно применять, чтобы дополнительно проверить, была ли вообще задана переменная dataLayer как массив. Проверка позволяет избежать ненужных ошибок при работе сайта.
GTM позволяет без проблем синхронизировать работу одностраничника с Google Analytics. Под одностраничником я подразумеваю сайт, где все страницы имеют единственную оболочку, а новые данные появляются на сайте динамически посредством AJAX. Он мешает обычной работе GA, поэтому тут не обойтись без триггера GTM:
После создания триггера следует применить его к Universal Analytics:
Теперь GA сможет получать данные не только, когда пользователь заходит или уходит со страницы, но и во всех остальных случаях перегрузки динамических данных.
Правда, описанный выше метод не подходит для сайтов, где используются различные переменные get-запросов и «портится» URL. Для таких усложненных адресов придется настраивать GTM более хитрым образом.
Заходим в настройки раздела «Переменные» и выбираем New History Fragment и History Source — они нужны для сохранения URL вместе с get-запросами и их проверки.
После этого придется поработать с JavaScript и создать свою переменную getPathWithFragment, в которую записываем URL. Адрес отправится в GA и таким образом поможет аналитике Google разобраться, когда URL на самом деле меняется:
Код возвращает путь, строку и хеш URL-адреса.
После настройки триггера History fragment change выбираем его тип. Здесь следует взять History change и выбрать активацию popstate. Все эти манипуляции позволят зафиксировать изменение активной записи истории:
Далее настраиваем Universal Analytics. В настройках выбираем Page и переменную getPathWithFragment, которую создали ранее:
Вот и все, осталось только добавить триггер History fragment change и проверить работу тега.
Если пользователь, зашедший на сайт, нажимает на ссылку, которая нужна для подгрузки новых данных динамической страницы, срабатывает созданный триггер и, как следствие, тег GA. Благодаря этому данные бесперебойно поступают в аналитику Google.
Отслеживание ссылок бывает очень полезно. Так можно узнать, куда пользователь переходит с сайта и как часто он это делает. Настройка GTM в этом случае немного отличается от того, что было описано выше. Для отслеживания нужно создать переменную, в которую система будет записывать все необходимые для аналитики данные. Запись будет происходить тогда, когда сработает триггер.
Нам нужно объявить новую переменную, которая будет регистрировать событие. Можно назвать ее Click_URL_Hostname. Поскольку переменная будет содержать адрес, то ее тип будет URL. При этом лучше убрать www, чтобы избежать удвоения информации:
Выбираем тип «Только ссылки». В качестве условия выбираем ранее созданную переменную Click_URL_Hostname:
Создаем тег, который будет отслеживать действия пользователя и повторяем алгоритм, который описывали выше:
Если все сделали правильно, то тег должен работать. Конечно, его нужно проверить с помощью отладчика. Отметим, что UA — это постоянная, в которую записан ID аналитики. Это обычный прием программистов: вместо чисел использовать константы, чтобы потом легко производить массовые замены.
Что такое Google Tag Manager, зачем он нужен и как его использовать в бизнесе. Основы работы с GTM | Analytics Tips
Google Tag Manager один из тех инструментов, которые могут сделать вашу жизнь проще, эффективнее, а в некоторых случаях еще и принести дополнительную прибыль.
“Зачем ты мучаешься с этими кодами отслеживания, пишешь огромные ТЗ и ждешь, когда программист их внедрит? Используй Google Tag Manager и твоя жизнь будет проще.” — такую фразу в какой-то момент слышали многие маркетологи, которые сейчас используют этот инструмент на благо своего бизнеса.
Вам знакома такая ситуация: нужно поставить на сайт код отслеживания, вы пишете ТЗ программисту и ждете… ждете… ждете…?
Если да, тогда эта статья для вас 😉
Google Tag Manager (известный также как GTM) — это удобная и, что не менее важно, бесплатная система управления скриптами (тегами), которая позволяет вам устанавливать различные полезные фрагменты кодов непосредственно на ваш сайт. GTM включает в себя десятки предопределенных шаблонов тегов, не требующих пользовательского кодирования. Ниже мы разберем основы работы с этим инструментом:
- Почему стоит использовать Google Tag Manager
- Регистрация аккаунта
- Установка диспетчера тегов на сайт
- Теги, что это такое и зачем они нужны
- Работа с триггерами в GTM
- Переменные в диспетчере тегов Google
Почему стоит использовать Google Tag Manager
Одна из основных причин использования заключается в том, что вам больше не нужно полагаться на вашего разработчика (который очень часто даже не ваш, а на аутсорсе) и ждать когда же он установит нужные вам коды на сайт. С помощью диспетчера тегов вы можете сделать это самостоятельно и без особых знаний программирования. Другими словами, установив на своем веб-сайте скрипт GTM, вы сможете быстро установить другие теги Google, такие как Google Analytics или сторонние сценарии/пиксели, например Facebook Pixel всего в несколько кликов.
Это особенно полезно, если вам нравится тестировать и искать новые пути повышения конверсии на вашем сайте. Например, если вам интересно узнать, как пользователи взаимодействуют с вашим сайтом, вы можете использовать Google Tag Manager для установки кода Hotjar без привлечения разработчика.
Дополнительные преимущества использования диспетчера тегов включают более быстрое время загрузки сайта, более точную аналитику и многое другое.
Регистрация аккаунта в диспетчере тегов Google
Чтобы создать аккаунт нужно сделать всего несколько простых действий:
- Залогиниться в свою учетную запись Google или, если такой нет, то создать ее;
- Ввести данные по аккаунту:
- В поле Название аккаунта вводим название вашей компании;
- Выбираем страну, в которой работает компания;
- Галочку в этом пункте ставим в зависимости от желания и доброты душевной.
- Заполнить данные для создания контейнера:
- Указываем название ресурса, для которого регистрируем аккаунт. В большинстве случаев это адрес вашего сайта;
- Выбираем где будет использоваться контейнер. Обычно диспетчер тегов используют для веб сайтов и AMP страниц;
- И не забываем нажать кнопку “Создать”.
- Осталось принять соглашения об условиях использования и можно приступать к установке на сайт.
Установка диспетчера тегов на сайт
Перед тем как начать работу с Google Tag Manager вам нужно установить его на сайт. И здесь, есть несколько вариаций:
- сделать это самостоятельно. Самый быстрый способ, но требует определенных навыков программирования;
- использовать различные плагины CMS вашего сайта для установки GTM — навыков программирования не требует, но нужно потратить время на поиск соответствующего плагина. Плюс всегда есть вероятность, что при установке таким способом код будет срабатывать не на всех страницах сайта или возникнут другие ошибки. В большинстве случаев это не самый оптимальный, хотя и самый простой способ;
- написать ТЗ программисту и дождаться его внедрения. Почему бы напоследок не воспользоваться его услугами 🙂 Это самый оптимальный способ, да и времени он занимает очень мало.
Написание ТЗ программисту
В конце, когда вы создали контейнер, вы должны были увидеть следующее окно:
Именно в нем и описано все, что нужно сделать вашему программисту для установки. Просто берем и копируем информацию с этого окна в файл и отправляем в работу.
Если вдруг вы закрыли это окно, то найти инструкцию можно просто кликнув на идентификатор контейнера вверху меню.
Проверка корректности установки GTM на сайте
Конечно, написать ТЗ это еще только полдела. Нужно убедиться в корректности установки кодов. Здесь, как в Матрице — два варианта:
- Перейти в исходный код сайта и посмотреть все ли верно:
- Использовать расширение Google Tag Assistant. Оно позволяет увидеть все коды отслеживания компании Google, которые стоят на сайте, а также подсказывает, если какой-то из них установлен неверно. Например, на скриншоте ниже мы видим, что диспетчер тегов с идентификатором GTM-NS4QQ3P установлен некорректно, о чем свидетельствует красная пиктограмма возле него.
Чтобы более детально узнать об ошибке, необходимо кликнуть на выделенный блок. Теперь мы видим больше информации по нашему тегу. Снизу, в отдельном блоке Where to optimize отображается информация, с чем связана ошибка. В нашем случае мы видим, что код ответа HTTP — Status 404. Данная ошибка связана с тем, что наш контейнер пуст и в нем не опубликовано никаких настроек. Если информации по ошибке в блоке Where to optimize вам не достаточно, есть возможность нажать на знак “?” и получить еще более детальное описание ошибки.
Теперь, GTM на нашем сайте установлен, самое время перейти к знакомству с основными сущностями, с которыми нам придется работать.
Теги в Google Tag Manager, что это такое и зачем они нужны
Поскольку мы с вами изучаем инструмент для управления тегами, то логично начать наше знакомство именно с этой сущности.
Тег — это фрагмент кода, который вы размещаете на своем сайте. Вы можете использовать как встроенные шаблоны для настройки тегов, например для Google Analytics или Hotjar или же добавлять пользовательские фрагменты с помощью тегов типа Пользовательский HTML и Пользовательское изображение.
Другими словами, если вы хотите добавить на сайт какой-то код отслеживания, то для этого вам необходимо создать тег с определенными настройками. Например, для установки кода Google Analytics с помощью GTM нужно создать следующий тег:
Более подробно почитать о тегах вы можете в статье Теги в Google Tag Manager. Руководство для новичков и не только.
Работа с триггерами в GTM
При создании тега помимо блока конфигурации тега, есть еще второй блок, который называется триггеры.
Триггер — это условие, когда тег (фрагмент кода) должен сработать. Например, если мы хотим установить код Google Analytics, то согласно инструкции, он должен быть размещен на каждой странице нашего сайта. Поэтому, будем использовать триггер All Pages.
Другими словами, если мы хотим внедрить на сайт какой-то код отслеживания, нам обязательно нужно выполнить всего два пункта:
- Добавить фрагмент кода — Тег с нужной конфигурацией для отправки данных;
- Указать условие, когда этот код будет срабатывать — Триггер с нужными настройками.
Каждому из этих пунктов стоит уделить внимание, ведь вы же не хотите, чтобы информация об отправке формы на сайте срабатывала в момент загрузки каждой страницы?
И есть еще одна сущность, без которой, вроде как, и можно обойтись, но которая очень упрощает работу — Переменная.
Переменные в диспетчере тегов Google
Если очень упростить, то переменную можно представить как пару ключ — значение. Где ключ — это название переменной. При работе с GTM вы обнаружите два типа переменных: встроенные и пользовательские.
Встроенные переменные
Как понятно с названия, встроенные переменные существуют в диспетчере тегов по умолчанию. Примером такой переменной может быть Page URL, в которой храниться URL адрес текущей страницы.
При этом встроенные переменные можно разделить условно еще на две категории: включенные по умолчанию и те, которые нужно включить самостоятельно. Чтобы добраться до вторых, нужно нажать на кнопку Настроить в верхнем правом углу и отметить галочками переменные, которые вы хотите включить.
Во встроенных переменных в основном хранится расширенная техническая информация о совершенном действии. Например, в момент события клика по кнопке в переменной Click Classes будет храниться информация о классе кнопки, по которой был клик; в переменной Click Text будет храниться информация о тексте, который был на этой кнопке.
Пользовательские переменные
Если же вам недостаточно той информации, которая есть во встроенных переменных и вы хотите хранить какие-то свои данные — можете создать пользовательскую переменную. Например, у нас может быть переменная с названием UA_ID в которой мы будем хранить идентификатор Google Analytics со значением UA-92839822-1. В таком случае нам не придется каждый раз при настройке нового события бежать в аккаунт Google Analytics и искать там идентификатор.
Вместо заключения
Конечно, в одной статье рассказать обо всех, даже базовых понятиях диспетчера тегов, очень сложно, поэтому продолжение следует.
Если у вас появляются вопросы в работе с этим инструментом — пишите их в комментарии.
Что такое Диспетчер тегов Google и зачем его использовать? Вся правда о Google Tag Manager.
Если вы не слишком хорошо знакомы с Диспетчером тегов Google, вам, вероятно, интересно, что это такое и зачем вам его использовать. Давайте ответим на самые распространенные вопросы о Диспетчере тегов Google.
Что такое Диспетчер тегов Google (GTM)?
Диспетчер тегов Google — это бесплатный инструмент, который позволяет вам управлять и развертывать маркетинговые теги (фрагменты кода или пиксели отслеживания) на вашем веб-сайте (или в мобильном приложении) без изменения кода.
Вот очень простой пример того, как работает GTM. Информация из одного источника данных (вашего веб-сайта) передается из другого источника данных (Google Analytics) через Диспетчер тегов Google. GTM становится очень удобным, когда вам нужно управлять множеством тегов, потому что весь код хранится в одном месте.
Огромным преимуществом Диспетчера тегов является то, что вы, как маркетолог, можете управлять кодом самостоятельно. «Больше никаких разработчиков не требуется. Ух! »
Звучит просто, правда? К сожалению, не все так просто.
«К сожалению, GTM неправильно понимают, злоупотребляют и злоупотребляют. Хотя идея дать маркетологам возможность легко выполнять технические работы на веб-сайтах была / остается очень привлекательной, последствия неполного понимания технических последствий вставки кода и тегов могут пагубно сказаться на структуре страницы и производительности времени загрузки ». — Энджи Шоттмюллер, Оптимизатор конверсий |
Легко ли использовать Диспетчер тегов Google?
По данным Google,
«Диспетчер тегов Google помогает упростить управление тегами , легко и надежно , позволяя маркетологам и веб-мастерам размещать теги веб-сайтов в одном месте.”
Они говорят, что это «простой» инструмент, которым может пользоваться любой маркетолог, не нуждаясь в веб-разработчике.
В разделе комментариев меня могут наткнуть за то, что я говорю это, но я стою на своем. Диспетчер тегов Google непросто использовать без определенных технических знаний или обучения (курсов или самоучки).
У вас должны быть некоторые технические знания , чтобы понимать, как настраивать теги, триггеры и переменные. Если вы добавляете пиксели Facebook, вам понадобится или понимания того, как работают пиксели отслеживания Facebook.
Если вы хотите настроить отслеживание событий в Диспетчере тегов Google, вам потребуется примерно знаний о том, что такое «события», как работает Google Analytics, какие данные можно отслеживать с помощью событий, как выглядят отчеты в Google Analytics. и как назвать свои категории, действия и ярлыки.
Хотя управлять несколькими тегами в GTM «легко», необходимо научиться. Как только вы переступите порог, с помощью GTM можно легко отслеживать то, что вы можете отслеживать.
«Диспетчер тегов Google упростил процесс управления аналитическими и маркетинговыми тегами, чем когда-либо прежде.При этом большинство маркетологов не понимают, что на самом деле делает Диспетчер тегов Google и что происходит, когда совершаются ошибки. В Analytics Pros мы никогда не рекомендуем никому использовать Диспетчер тегов Google на своем действующем сайте без нескольких месяцев обучения и опыта. GTM внедряет код прямо на сайт, что означает, что маловероятно, но есть вероятность, что ваш сайт сломается. Мы сталкивались с проблемами, когда пользователи вставляли открытый текст на свои страницы, неработающие URL-адреса и неработающие маркетинговые теги и аналитику. У наиболее успешных учетных записей GTM есть как маркетинговые, так и технические ресурсы, связанные с настройкой, обслуживанием и обновлениями. ” – Чарльз Фарина, специалисты по аналитике, @CharlesFarina |
Давайте посмотрим, как работает Диспетчер тегов Google…
Диспетчер тегов Google состоит из трех основных частей:
- Теги : фрагменты JavaScript или пиксели отслеживания
- Триггеры : сообщает GTM, когда и как активировать тег
- Переменные : GTM может потребоваться дополнительная информация для работы тега и триггера
Что такое теги?
Теги — это фрагменты кода или пиксели отслеживания из сторонних инструментов.Эти теги сообщают Google Tag Manager , что делать .
Примеры общих тегов в Диспетчере тегов Google:
- Универсальный код отслеживания Google Analytics
- Код ремаркетинга Adwords
- Код отслеживания конверсий AdWords
- Код отслеживания тепловой карты (Hotjar, CrazyEgg и т. Д.)
- пикселей Facebook
Что такое триггеры?
Триггеры — это способ активировать установленный вами тег.Они сообщают диспетчеру тегов , когда делают то, что вы хотите. Хотите активировать теги при просмотре страницы, щелчке по ссылке или это настраивается?
Что такое переменные?
Переменные — это дополнительная информация, которая может понадобиться GTM для работы вашего тега и триггера. Вот несколько примеров различных переменных.
Самый простой тип постоянной переменной, которую вы можете создать в GTM, — это номер Google Analytics UA (идентификационный номер отслеживания).
Это самые основные элементы GTM, которые вам нужно знать, чтобы начать управлять тегами самостоятельно.
Если вам скучно читать это прямо сейчас, у вас не возникнет проблем с управлением тегами. Если вы полностью заблудились, вам понадобится помощь кого-то более технического.
Чем Диспетчер тегов Google отличается от Google Analytics?
Google Tag Manager — это совершенно другой инструмент, используемый только для хранения и управления сторонним кодом.В GTM нет отчетов или каких-либо способов анализа.
Google Analytics используется для фактических отчетов и анализа. Управление всеми целями и фильтрами отслеживания конверсий осуществляется через Google Analytics.
Все отчеты (отчеты о конверсиях, пользовательские сегменты, продажи в электронной торговле, время на странице, показатель отказов, отчеты о взаимодействии и т. Д.) Выполняются в Google Analytics.
Каковы преимущества Диспетчера тегов Google?
После того, как вы закончите обучение, то, что вы можете делать в Диспетчере тегов Google, становится просто потрясающим.Вы можете настроить данные, которые отправляются в Google Analytics.
Вы можете настраивать и отслеживать основные события, такие как загрузки PDF-файлов, переходы по исходящим ссылкам или нажатия кнопок. Или сложное расширенное отслеживание товаров и продвижений в электронной торговле.
Допустим, мы хотим отслеживать все исходящие ссылки на веб-сайте. В GTM выберите название категории, действие и метку. Мы выбрали внешнюю ссылку, щелкнули и щелкнули URL-адрес.
В Google Analytics перейдите в Поведение> События> Основные события> Внешняя ссылка.
Теперь выберите действие по событию или метку, чтобы получить полные отчеты. Данные, которые мы настроили в Диспетчере тегов Google, теперь отображаются в отчетах Google Analytics. Отлично!
Хотите опробовать инструмент на бесплатной пробной основе? Вы можете добавить код в Диспетчер тегов и протестировать его без участия разработчиков.
Другие льготы:
- Это может помочь вашему сайту быстрее загружаться, в зависимости от того, сколько тегов вы используете.
- Он работает с продуктами сторонних производителей.
- Гибкость, позволяющая поиграть и протестировать практически все, что угодно.
- Весь сторонний код в одном месте. У
- GTM есть режим предварительного просмотра и отладки, так что вы можете увидеть, что работает, а что нет, прежде чем что-нибудь запустить. Он показывает, какие теги активированы на странице. Мне нравится эта функция!
Какие есть недостатки?
1. Вы должны обладать некоторыми техническими знаниями даже для базовой настройки.
Ознакомьтесь с документацией от Google о том, как настроить Диспетчер тегов Google. После того, как вы прочитаете «Руководство по быстрому запуску», вы перейдете к руководству разработчика. Не руководство для маркетолога. Если вы впервые пользуетесь, это будет выглядеть как тарабарщина.
2. Это вложение времени.
Если вы не опытный разработчик, вам придется потратить немало времени на исследования и тестирование. Даже если он читает несколько сообщений в блоге или посещает онлайн-курс.
3. Найдите время для устранения неполадок.
При настройке тегов, триггеров и переменных выполняется множество действий по устранению неполадок. Особенно, если вы не пользуетесь Диспетчером тегов регулярно, очень легко забыть то, что вы только что узнали. Для более сложных тегов вам, вероятно, понадобится разработчик, знающий, как создавался веб-сайт.
Что можно отслеживать в Диспетчере тегов Google (GTM)?
«Одно из моих любимых — группировка контента в Google Analytics в сочетании с Google Tag Manager.Это позволяет вам определять группы контента с помощью правил / макросов. Затем вы можете увидеть, какие элементы ваших сообщений в блоге (например, изображения, видео, длина, длина заголовка) приводят к наибольшему количеству конверсий, наибольшему времени на странице и т. Д. Я также использую его для междоменного отслеживания, отслеживания социальных взаимодействий и кликов по телефонным номерам на мобильных устройствах. — Шанель Маллин, ConversionXL, @shanelle_mullin |
Мы лишь поверхностно касаемся того, что вы можете делать в Диспетчере тегов Google.Возможности кажутся почти безграничными. Но, как указывает Химаншу Шарма, чем больше у вас тегов и источников данных, тем сложнее ими управлять.
«Счастье, которое вы получаете, управляя всеми тегами из одного центра, недолговечно, и проблемы не за горами. По мере того, как ваша потребность в интеграции данных веб-сайта с различными источниками данных увеличивается и становится более сложной, вы быстро понимаете, насколько сложно может быть создание и поддержание каждой интеграции.”– Химаншу Шарма, Optimize Smart, @optimizesmart |
Где я могу узнать больше о Google Tag Manager?
Я прошел курс «Конверсия XL» с Крисом Мерсером. Это был один из лучших онлайн-курсов, которые я посещал. Вы можете приобрести записи, если хотите.
Другие полезные ресурсы:
Ваша очередь. Что вы думаете о Диспетчере тегов Google?
Диспетчер тегов Google определенно может облегчить вам жизнь, если вы хотите узнать, как он работает.Убедитесь, что вы действительно используете данные, которые настраиваете в GTM. Иначе какой в этом смысл?
Мне любопытно узнать о вашем опыте работы с Диспетчером тегов Google. Это было легко или сложно? Как вы используете это в своем маркетинге?
11 причин, почему вам следует использовать Диспетчер тегов Google в 2020 году
Обновлено: 1 июня 2020 г. Дайте угадаю, как вы попали на эту страницу: вы слышали, как люди вокруг вас говорили об этом инструменте под названием Google Tag Manager (GTM).На самом деле, вы все чаще и чаще замечаете это имя на форумах, различных мероприятиях и т. Д. Некоторые говорят, что это поможет вам намного проще отслеживать посетителей, а другие обещают, что вам больше не понадобятся разработчики, вы сможете установить коды отслеживания / пиксели самостоятельно.
В этой статье я объясню, почему вам следует использовать Диспетчер тегов Google и для чего он нужен. На простом английском.
Зачем использовать Диспетчер тегов Google?
Вот краткое изложение. Если вы хотите узнать об определенной причине, просто нажмите на нее.
- Быстрое развертывание кодов отслеживания
- Все теги управляются в одном месте
- Инструменты для испытаний
- Шаблоны многоразовых контейнеров (рецепты)
- Это бесплатно
- Простое (своего рода) отслеживание событий
- Шаблоны тегов
- Версии, рабочие области и среды
- Безопасность
- Разрешения пользователей
- Растущая популярность и дружелюбное / полезное сообщество
Что такое Диспетчер тегов Google?
Прежде чем мы углубимся в то, почему вам следует использовать Диспетчер тегов Google, позвольте мне дать вам краткий обзор самого инструмента.
Google Tag Manager — это бесплатное программное обеспечение от Google, которое позволяет вам устанавливать различные типы кода (теги) на ваш сайт. Хорошими примерами тегов являются код отслеживания Google Analytics, коды событий Google Analytics, скрипт конверсии Adwords и теги ремаркетинга. Есть еще много типов кода, которые можно добавить на ваш сайт с помощью GTM, включая пользовательские коды.
Некоторые люди путают Диспетчер тегов Google с Google Analytics, спрашивая, какой из них им использовать. Собственно, ответ в том, что они должны использовать и то, и другое.В другом своем сообщении в блоге я объясняю, в чем разница между Google Analytics и Google Tag Manager. Так что, если вы новичок в этом, обязательно посмотрите.
До GTM коды отслеживания GA должны были быть жестко запрограммированы веб-разработчиком на каждой отдельной странице. Наличие сотен событий очень сложно, когда дело доходит до их поддержки / обновления. Но Диспетчер тегов Google решает эту проблему, потому что все ваши теги хранятся в одном месте — в вашей учетной записи GTM.
Представьте себе Диспетчер тегов Google как набор инструментов, в котором вы храните все свои инструменты: линейку (Google Analytics), молоток (Google Adwords) и т. Д.
Диспетчер тегов Google также позволяет тестировать теги, чтобы убедиться, что они срабатывают, когда вы загружаете нужную страницу или нажимаете определенную кнопку. Еще одно большое преимущество: вы можете изменить свои теги и способ их работы без фактического изменения исходного кода вашего веб-сайта (что вы, возможно, не сможете сделать из-за медленных циклов выпуска или загруженного графика разработчиков) — вместо этого вы просто редактируете теги в Пользовательский интерфейс GTM и публикуйте изменения одним нажатием кнопки.
Google Analytics — не единственный тег, совместимый с Диспетчером тегов Google.Другие примеры включают:
Если вы хотите узнать больше о GTM, загрузите бесплатное руководство, указав свой адрес электронной почты в форме ниже.
Причины, по которым вам следует использовать Диспетчер тегов Google
№1. Быстрое развертывание кодов отслеживания
Давайте сделаем шаг назад и вспомним классический способ , как раньше управляли кодами отслеживания:
- Маркетолог (аналитик или кто-либо другой) решает начать использовать новую маркетинговую платформу для отслеживания поведения пользователей.
- Он / она получает код отслеживания и отправляет его разработчику.
- Разработчик говорит, что занят и займется этим на следующей неделе.
- Что делать, если вам нужно отслеживать дополнительные события? В этом случае вам нужно будет написать подробную задачу и отправить электронное письмо разработчику, чтобы установить эти коды. Это может занять больше нескольких недель.
Что, если бы я сказал, что вы можете избежать разработчика (в большинстве случаев) и реализовать эти коды отслеживания самостоятельно? С Диспетчером тегов Google эта мечта становится реальностью.
Каждый код отслеживания называется тегом , и вы можете управлять им через интерфейс GTM.
Диспетчер тегов Google ускоряет многие процессы. Новые теги можно добавлять быстро, и многие из них не требуют изменения кода веб-сайта. Это отличный инструмент для маркетологов, потому что он действительно может ускорить время запуска, тестируя каждое изменение самостоятельно и развертывая его, когда оно будет готово.
Фактически, Bounteous опубликовал небольшое исследование, в котором их клиент испытал на улучшение времени внедрения тегов на 600%.
И именно поэтому я поставил эту причину на первое место в списке причин, по которым вам следует использовать Диспетчер тегов Google. Но это точно не последнее.
№2. Управление всеми тегами в одном месте
Раньше, когда управление тегами было неизвестным термином, все коды отслеживания кодировались непосредственно в исходном коде веб-сайта / приложения. Хуже всего то, что эти маленькие фрагменты кода JavaScript были разбросаны по разным файлам. Поэтому, если вам нужно было внести незначительные изменения, разработчик должен: (1) найти все эти коды, (2) обновить их.
Благодаря GTM этот процесс стал проще: все теги контролируются в одном месте.
№3. Инструменты для испытаний
Устранение неполадок и исправление ошибок тегов упрощается благодаря режиму предварительного просмотра и отладки Диспетчера тегов Google, который показывает, какие теги активируются на странице, а какие нет. Он также включает информацию о триггерах, запускающих теги, и данные, содержащиеся в тегах отслеживания.
Почему это важно? С решениями для отладки GTM вы убедитесь, что ваши теги работают, прежде чем публиковать их на действующем сайте.Кроме того, не будем забывать и о других полезных расширениях браузера, таких как Tag Assistant. Я перечислил гораздо больше из них в записи блога под названием «Лучшие расширения Диспетчера тегов Google для Chrome».
№4. Шаблоны многоразовых контейнеров (рецепты)
Еще одна замечательная причина, по которой вам следует использовать Диспетчер тегов Google, — это возможность экспортировать все теги, триггеры и переменные в один файл (который можно импортировать позже). Что это значит? Что ж, вы можете создавать свои собственные шаблоны с часто используемыми кодами / настройками отслеживания.
Это особенно полезно для агентств, которым приходится многократно внедрять стандартные события Google Analytics, например отслеживание просмотров страниц, переходы по исходящим ссылкам и т. д.
На самом деле, эта функция настолько популярна, что моя библиотека бесплатных рецептов (шаблонов) GTM является одним из самых посещаемых разделов этого блога. Продолжайте, нажмите на эту ссылку, загрузите любой понравившийся шаблон, следуйте инструкциям и начните отслеживание через несколько минут.
№ 5. Это бесплатно
На самом деле, добавить здесь особо нечего.Как и Google Analytics, Google Tag Manager бесплатен. Хотя в Google Analytics 360 Suite есть его премиум-версия, бесплатной версии более чем достаточно для большого числа предприятий (малых и средних).
№6. Простое (своего рода) отслеживание событий
Как я уже упоминал ранее, отслеживание событий включает в себя пользовательские коды JavaScript, которые вы должны добавить на веб-сайт для отслеживания событий, таких как клики, отправка форм и т. Д. Чтобы упростить задачу, в Диспетчере тегов Google есть функция, называемая автоматическим отслеживанием событий.
После включения определенных триггеров в Диспетчере тегов Google они начнут автоматически прослушивать определенные взаимодействия на веб-странице. По-прежнему требуется некоторая настройка, но сделать это относительно легко. Вы можете использовать эти взаимодействия для активации кодов отслеживания, например Тег события Google Analytics.
Основные события, которые вы можете отслеживать (по умолчанию) в GTM, основаны на:
- Кликов
- Переходы по ссылке
- Подача форм
- Время, проведенное на странице и т. Д.
Но подождите, это еще не все! Благодаря растущему сообществу пользователей и энтузиастов GTM, количество функций автоматического отслеживания событий постоянно увеличивается. Вы также можете добавить пользовательские функции, которые записывают такие вещи, как глубина прокрутки, новые комментарии и многое другое.
Почему это важно? Что ж, это дает вам возможность понять, какие действия пользователи совершают на вашем сайте. Они взаимодействуют с контентом? Они заполняют ваши формы? Затем вы можете использовать эти события для создания целей, соответствующих потребностям вашего бизнеса в Google Analytics.
№ 7. Шаблоны тегов
GTM имеет ряд важных встроенных тегов для классической и универсальной аналитики, конверсий AdWords, ремаркетинга и т. Д. Это позволяет маркетологу с небольшими знаниями программирования или без него настраивать теги, не внедряя сложный код и не обращаясь за помощью к разработчику.
В настоящее время в вашем распоряжении более 80 шаблонов, и ожидается, что их число будет расти в будущем. Также в 2019 году команда GTM представила функциональность Custom Templates, и это потрясающе!
№ 8.Версии, рабочие области и среды
Каждый раз, когда вы публикуете изменение в контейнере (где хранятся ваши коды отслеживания), GTM создает новую версию. Если в какой-то момент вам понадобится восстановить предыдущую (или любую другую существующую) версию, вы можете сделать это очень легко.
Случайно опубликованы изменения на действующем сайте, хотя некоторые теги все еще не заполнены? Не проблема. Просто перейдите на страницу Версии и опубликуйте предыдущую версию. Это простой способ решить все Ooops… моментов.
Что касается двух других функций (рабочие области и среды), они отлично подходят для предприятий с несколькими командами, которые могут вносить изменения в веб-сайт, компаний, работающих с внешними поставщиками, или проектов, которые могут длиться недели или месяцы.
Среды позволяют вам управлять установкой вашего менеджера тегов на веб-сайтах или в приложениях, работающих и работающих в режиме реального времени, а также в их аналогах для разработки и тестирования. Эта функция диспетчера тегов позволяет публиковать теги в различных средах, например на тестовом сервере, поэтому вы не повлияете на текущую версию и не измените ее при публикации.
Рабочие области позволяют нескольким членам команды работать в одном контейнере Диспетчера тегов Google, не перезаписывая изменения друг друга. После того, как их работа сделана, изменения в обоих рабочих областях объединяются в одну сущность.
№ 9. Безопасность
Google автоматически сканирует все сценарии отслеживания, добавленные с помощью пользовательских тегов HTML в учетные записи GTM, и приостанавливает работу, если они соответствуют известному домену вредоносного ПО, IP-адресу или URL-адресу. Кроме того, вы можете контролировать, кто имеет доступ к вашим учетным записям GTM, и можете отозвать доступ в любое время.
Вы также можете настроить белые или черные списки, добавив некоторые команды на свой уровень данных на своем веб-сайте. Это контролируется сервером веб-сайта, поэтому, даже если GTM будет скомпрометирован, последнее слово остается за вами, разрешено ли выполнение пользовательских сценариев отслеживания на вашем сайте.
№ 10. Полномочия пользователей
Диспетчер тегов Google позволяет предоставлять доступ к учетной записи нескольким людям с разными уровнями прав на просмотр, редактирование и публикацию.Эта функция обеспечивает удобство для агентств, желающих предоставить доступ нескольким сотрудникам или которым необходим общий доступ с клиентами, при этом гарантируя, что только определенные лица имеют главный контроль.
Вы можете выбрать один из следующих уровней разрешений.
- Нет доступа
- Читать
- Редактировать
- Опубликовать
- Утвердить
- Опубликовать
№11. Растущая популярность и дружелюбное / полезное сообщество
Google известен тем, что запустил и убил множество продуктов, таких как Google Glasses, RSS Reader и т. Д.Но похоже, что Диспетчер тегов Google никуда не денется: его популярность растет, все больше и больше людей используют его в качестве рабочего инструмента, количество бесплатных и платных ресурсов GTM также постоянно увеличивается.
Кроме того, если вы застряли в GTM, вы всегда можете получить помощь в разных местах, например Субреддит GTM, сообщество GTM на Facebook.
Что это значит? Что ж, чем больше людей используют GTM, тем больше сообщений в блогах, учебных пособий и других типов контента будет доступно.Назову несколько:
Дополнительные ресурсы
Если вы хотите узнать больше, вот несколько дополнительных ресурсов, которые вы можете продолжить:
Заключительные мысли о том, почему вам следует использовать Диспетчер тегов Google
Надеюсь, это помогло вам решить начать использовать GTM или убедить кого-то сделать это. На мой взгляд, начать использовать Диспетчер тегов Google нетрудно. Это относительно простое в использовании решение для управления кодами отслеживания в одном месте.
Очевидно, что если вы хотите отслеживать более сложные вещи, вам определенно нужно потратить некоторое время на изучение (есть бесплатные и платные варианты). Но по моему опыту, учиться было действительно весело, интересно и увлекательно.
Наконец, я не думаю, что перечислил ВСЕ причины, по которым вам следует использовать Диспетчер тегов Google. Я почти уверен, что есть еще кое-что, что я забыл или еще не обнаружил. Я что-нибудь пропустил? Дай мне знать в комментариях.
Что такое Диспетчер тегов Google (GTM)?
Не ждите, пока это сделает кто-то другой.Возьмите на работу себя и начните командовать.
Начни бесплатно Что такое Диспетчер тегов Google?Диспетчер тегов Google (GTM) — это бесплатная платформа для управления тегами, которая позволяет маркетологам развертывать и отслеживать маркетинговые данные, легко добавляя фрагменты кода на свои веб-сайты или в приложение. Он позволяет маркетологам отслеживать конверсии, аналитику веб-сайтов, ретаргетинг и многое другое без вмешательства веб-мастеров.
Как работают вместе Диспетчер тегов Google (GTM) и Google Analytics (GA)? Диспетчер тегов Google не был создан для замены Google Analytics.Вместо этого они работают гармонично, предоставляя маркетологам простую в управлении и гибкую систему отслеживания различной аналитики. Диспетчер тегов Google позволяет пользователям размещать код отслеживания на выбранных страницах, и Google Analytics использует этот код для отслеживания различных данных, включая конверсии. GTM — это инструмент, который меняет правила игры: он предоставил специалистам по маркетингу свободу добавлять, редактировать или удалять теги измерений без какого-либо жесткого программирования, что значительно упрощает и ускоряет процесс.
До появления диспетчера тегов Google каждый раз, когда нужно было добавить, отредактировать или удалить тег, веб-разработчик должен был участвовать в жестком кодировании веб-сайта.Теперь один и тот же фрагмент кода (код контейнера GTM), который может содержать различные теги маркетинга и аналитики, размещается на всех страницах веб-сайта. Для редактирования, удаления или добавления новых тегов требуется несколько щелчков мышью, и все это можно сделать через удобный интерфейс GTM.
# 2 GTM позволяет предприятиям развиваться быстрееЧрезмерная зависимость от веб-разработчиков — проблема многих предприятий с ограниченными ресурсами. Это тормозит рост и экспериментирование, которые имеют жизненно важное значение в быстро меняющемся цифровом мире, в котором мы живем.Маркетолог не может позволить себе неделями ждать, пока ИТ-команда освободит время и развернет кучу тегов. Диспетчер тегов Google — это экономичное и надежное решение, которое помогает компаниям адаптироваться к меняющимся условиям маркетинга и переходить от одного эксперимента к другому намного быстрее и без каких-либо дополнительных затрат.
# 3 GTM упрощает расширенное отслеживаниеДиспетчер тегов Google позволяет пользователям выполнять ту же задачу, которая раньше занимала дни или даже недели, за считанные минуты.Он поставляется с множеством встроенных тегов и функций, которые позволяют пользователям реализовывать расширенное отслеживание за короткий промежуток времени. Например, вместо того, чтобы добавлять код отслеживания событий к каждой кнопке «Отправить» на сайте, пользователь может обратиться к GTM, чтобы создать один тег с определенным набором правил для отслеживания кликов по всем кнопкам на сайте.
# 4 GTM может повысить скорость веб-сайтаТеги диспетчера тегов Google развертываются асинхронно, что означает, что медленная загрузка тега не помешает срабатыванию других тегов.
# 5 GTM централизованное управление тегамиПредоставляя вам единое место для управления всеми маркетинговыми и аналитическими тегами, используемыми на вашем сайте, GTM значительно повышает эффективность управления тегами и упрощает процесс добавления, редактирования и удаления тегов, устраняя повторение и снижая вероятность ошибок.
Как настроить GTM?Если вы используете Google Analytics (GA), начать работу с Диспетчером тегов Google не составит труда.Вот базовое пошаговое руководство по его настройке на вашем веб-сайте.
Шаг № 1 : Создайте аккаунт Диспетчера тегов Google
Шаг 2 : Добавьте код контейнера на каждую страницу своего сайта
Шаг № 3 : Создайте свой первый тег (обычно это фрагмент кода GA)
Шаг № 4: Включите режим предварительного просмотра, чтобы увидеть, активизируется ли тег
Шаг № 5: Перейдите к отчету GA в режиме реального времени, чтобы убедиться, что посещения записываются.
Шаг 6: Публикация контейнера
Хотите узнать больше?
Есть ли что-нибудь еще, о чем вы хотели бы узнать больше, и что бы вы хотели включить в эту статью? Дайте нам знать!
Введение и подробный обзор работы Диспетчера тегов Google
Лучшие кампании начинаются с данных о потенциальных клиентах: кто ваши посетители, что они сделали, как их привлечь дальше.Проблема в том, что получение и использование этих данных может вызвать всевозможные проблемы для вашей команды и даже для ваших потенциальных клиентов.
тегов JavaScript на внутренней стороне веб-страниц — это то, что позволяет маркетологам использовать информацию о своих посетителях. Подумайте о пикселях Facebook или отслеживании конверсий в Google Рекламе. Они полезны, но вручную настраивать и поддерживать их утомительно. Копирование, вставка, точная настройка небольших строк кода и обеспечение их размещения в нужном месте — это еще одна вещь, о которой нужно беспокоиться, особенно при большом количестве кампаний и страниц.Вот почему есть Диспетчер тегов Google.
Что такое Диспетчер тегов Google?
Google Tag Manager — это система для простого управления тегами на внутренней стороне веб-страниц. Благодаря интуитивно понятному интерфейсу пользователи могут обновлять и добавлять теги без необходимости развертывать дополнительный код или манипулировать им.
Зачем использовать Диспетчер тегов Google?
Каждому программному обеспечению, которое интегрируется с вашим веб-сайтом, требуется собственное пространство на внутренней стороне ваших веб-страниц. Для ремаркетинга используются тепловые карты и даже простое отслеживание конверсий.JavaScript заставляет все это работать. И чем больше данных вы собираете, тем чаще вам нужно повторно посещать эти теги — добавлять, обновлять и удалять их. Диспетчер тегов Google упрощает процесс. Но это не единственная причина его использовать.
Плюсы использования Google Tag Manager:
- Повышение скорости сайта: поскольку Диспетчер тегов Google упрощает обслуживание тегов, он также упрощает ускорение вашего веб-сайта, удаляя ненужные. Диспетчер тегов Google также загружается асинхронно, то есть веб-странице не нужно ждать загрузки Диспетчера тегов Google перед загрузкой своего содержимого.
- Он обладает гибкостью, позволяющей настраивать теги в соответствии с вашими конкретными потребностями для отслеживания разнообразного поведения. Просто выберите тег и выберите один из предустановленных триггеров, чтобы определить, когда он сработает. Или создайте свой собственный.
- Вы можете использовать Диспетчер тегов Google с мобильными приложениями, а также с веб-сайтами и страницами AMP.
- Отслеживание ошибок и режим предварительного просмотра позволяют легко выявлять проблемы до того, как они появятся. Без этих проверок часто возникает ошибка, связанная с человеческим фактором, что может привести к закрытию веб-сайта.
Минусы использования Google Tag Manager:
- Нужно учиться. Начать работу с Диспетчером тегов Google не так просто, как утверждают некоторые. Тем не менее, в конечном итоге проще, чем часто заходить в серверную часть веб-страниц, настраивать теги.
Помимо кривой обучения, Эмма Фрэнкс, менеджер по работе с клиентами в цифровом маркетинге в Hanapin Marketing, говорит следующее:
Многие известные платформы PPC (например, Facebook, Bing Ads) используют опцию настраиваемого тега HTML, потому что в GTM нет встроенной интеграции для них.
Как использовать Диспетчер тегов Google
Диспетчер тегов Google состоит из трех компонентов: тегов, триггеров и переменных.
Теги
Теги — это фрагменты кода JavaScript, которые вы можете разместить в задней части своего веб-сайта для выполнения определенной функции. Это, как упоминалось выше, фрагменты кода, которые могут перенаправлять посетителей или отслеживать конверсии. Они могут измерять глубину прокрутки или отправлять поведенческие электронные письма и многое другое. Сегодня не так уж много тегов.Среди самых популярных — теги из Google Analytics, DoubleClick и WordPress.
Триггеры
В Диспетчере тегов Google теги активируются на основе пользовательских событий. Вы указываете, какие это события. Типы триггеров на выбор включают: просмотр страницы, щелчок, видимость элемента, отправка формы, изменение истории, ошибка JavaScript, глубина прокрутки, таймер, видео YouTube и пользовательские события.
Переменные
Это условия, которые дают тегу дополнительную информацию, необходимую для активации.Google предлагает пример:
Допустим, вы хотите активировать тег ремаркетинга, когда посетитель потратит на вашем сайте более 100 долларов. Чтобы реализовать это, создайте триггер просмотра страницы и добавьте это условие триггера:
Сумма транзакции превышает 100 долларов США
Поскольку переменной «Сумма транзакции» не существует, вам необходимо ее определить. Вы бы сказали Диспетчеру тегов Google искать значение суммы транзакции в переменной JavaScript transactionAmt (при условии, что эта переменная JavaScript присутствует на странице подтверждения покупки вашего веб-сайта).
В этом примере, когда пользователь тратит деньги на вашем веб-сайте, GTM оценивает, превышает ли оно 100 долларов США. Если это так, сработает триггер ремаркетинга.
Контейнеры
Вместе группа тегов, триггеров и переменных называется контейнером. Контейнер устанавливает правила для определенного домена. После того, как вы настроили тег, триггер и указали какие-либо переменные, у вас есть контейнер. С помощью контейнера вы можете свободно управлять тегами для своих доменов — добавлять, обновлять, удалять, не возвращаясь постоянно в серверную часть каждой страницы.
Подготовка к внедрению Google Tag Manager
Внедрение любого инструмента требует подготовки. Что вам нужно для Диспетчера тегов Google:
Кто будет управлять счетом?
Слишком большое количество пользователей в Диспетчере тегов Google, добавляющих теги и изменяющих их, может привести к закрытию веб-страницы. Убедитесь, что вам назначены одна или две роли и установлен протокол, если менеджер (-ы) учетной записи уходит или больше не может выполнять свои обязанности.
Как это будет управляться?
После назначения членов команды важно определить рабочий процесс. Даже самая маленькая ошибка может сделать тег бесполезным или, что еще хуже, помешать работе другого программного обеспечения. Вы можете захотеть, чтобы администратор перепроверил реализацию менеджера или завел журнал аудита, чтобы убедиться, что ошибки выявляются и предотвращаются в будущем.
Кому еще может понадобиться доступ?
У вашей компании может быть администратор GTM, но нужен ли доступ кому-нибудь еще? Возможно, вы передаете работу агентству, которому может потребоваться добавить теги к некоторым целевым страницам после клика.Может быть, вы нанимаете фрилансера для анализа тепловой карты или создания ретаргетинговых кампаний. Если это звучит знакомо, вы можете разрешить им доступ к своей учетной записи Google Tag Manager и попросить назначенного внутреннего менеджера проверить их работу.
Для скольких доменов вы будете использовать GTM?
Если вы управляете тегами с помощью GTM для нескольких доменов, Google рекомендует использовать один и тот же контейнер для всех из них, за исключением следующих случаев: Во-первых, если вам нужно адаптировать теги для каждого домена.После публикации контейнер применяется ко всем доменам. Поэтому, если вам нужно применить изменения к одному, а не к другому, лучше использовать несколько контейнеров. Во-вторых, если конфигурации разные — если теги срабатывают при разных обстоятельствах в разных доменах — вы можете использовать несколько контейнеров, так как конфигурации нелегко разделить между доменами.
Вы изучали Google Tag Manager?
Диспетчер тегов Google рекламируется как простой в использовании инструмент для самостоятельной работы, но Аманда Гант из Orbit Media говорит, что его неправильно понимают:
Диспетчер тегов Google непросто использовать без определенных технических знаний или обучения (курсы или самоучка).Вы должны обладать некоторыми техническими знаниями, чтобы понимать, как настраивать теги, триггеры и переменные.
По правде говоря, хотя Диспетчер тегов Google упрощает управление тегами, это не то, что вы можете освоить без какого-либо предварительного обучения. Это не значит, что вам нужно записаться на дорогостоящий учебный курс, этого от Google должно быть более чем достаточно, чтобы вы начали.
На вашей странице уже есть теги, закодированные вручную?
Контейнер заменяет закодированные вручную теги на веб-странице, например теги Google Рекламы, Google Analytics и других сторонних поставщиков.Google рекомендует, когда вы решите использовать Диспетчер тегов Google, перенести сразу все теги, а не оставлять некоторые в подвешенном состоянии. Это не обязательно, так как GTM может активировать ваши теги в любом случае, но это рекомендуется. Чем больше JavaScript на вашей странице, тем медленнее она будет загружаться.
Настройка Диспетчера тегов Google
Чтобы приступить к настройке диспетчера тегов, Google предлагает следующие шаги:
Создать новую учетную запись и контейнер
- В Диспетчере тегов Google нажмите «Учетные записи», а затем «Создать учетную запись».”
- Введите имя учетной записи и выберите, хотите ли вы анонимно обмениваться данными с Google и другими.
- Нажмите «Продолжить».
- Введите описательную метку контейнера и укажите один из следующих типов контента: Интернет, AMP, Android или iOS.
- Нажмите «Создать».
Установить емкость
- В Диспетчере тегов Google выберите «Рабочая область».
- Найдите свой идентификатор контейнера в верхней части окна, отформатированный следующим образом: « GTM-XXXXXX ».
- Щелкните идентификатор контейнера, чтобы открыть окно «Установить Диспетчер тегов».
- Скопируйте сгенерированные фрагменты кода и вставьте их на свой веб-сайт.
- Проверьте или устраните неполадки при установке с помощью режима предварительного просмотра Диспетчера тегов и расширения Tag Assistant для Chrome.
Добавить, обновить и опубликовать теги
После установки контейнера вы можете начать добавлять к нему теги, выполнив следующие действия.
1. В Диспетчере тегов выберите свою учетную запись.
2. Щелкните «Теги» в меню навигации.
Чтобы добавить тег: нажмите «Создать». Выберите тип тега (например, «Отслеживание конверсий Google Рекламы») и укажите триггеры, при которых тег должен срабатывать.
Для редактирования тега: Щелкните тег в списке и внесите изменения на странице «Редактировать тег».
Чтобы удалить тег: Перейдя на страницу «Редактировать тег», щелкните меню в правом верхнем углу экрана и выберите «Удалить».
3. Предварительный просмотр дает вам возможность оценить ваши теги, переменные и конфигурации, прежде чем они будут запущены.Вы можете использовать параметр отладки, чтобы увидеть, какие теги активируются при использовании сайта. Когда вы находитесь на странице с неопубликованными изменениями в рабочей области, нажмите стрелку рядом с «Опубликовать», чтобы открыть дополнительные параметры, затем нажмите «Предварительный просмотр».
4. Если все в порядке, просто нажмите «Опубликовать» в правом верхнем углу экрана, чтобы начать публикацию изменений.
Пример Google Tag Manager
Считайте это гипотетическим: если вы хотите отслеживать конверсии, настраивать электронные письма, запускаемые по поведению, показывать рекламу на определенной странице и отслеживать все это с помощью аналитической платформы, для этого вам понадобятся теги из всех этих программ.С Диспетчером тегов Google все, что вам нужно, это добавить один раз:
В конце концов, это упрощает и упрощает поддержку тегов для вашей команды.
Начните создавать лучший и надежный пользовательский интерфейс
Диспетчер тегов Google не только сэкономит ваше время и избавит от головной боли, но и может улучшить работу ваших пользователей. Вы сможете легко добавить любое программное обеспечение, улучшающее персонализацию: автоматизацию электронной почты, чат в реальном времени — даже программное обеспечение для тепловых карт, которое может предоставить вам данные, необходимые для улучшения взаимодействия с пользователем.Вы также сможете сделать страницы легкими, управляя JavaScript, что ускорит загрузку и удержит пользователей от подпрыгивания. Это, в свою очередь, увеличивает вероятность их конверсии. Начните создавать универсальные и удобные для пользователя целевые страницы после щелчка сегодня с помощью Instapage, демонстрации Instapage Enterprise сегодня.
Что такое Диспетчер тегов Google? Как это работает с GA?
Диспетчер тегов Google (GTM) — это система управления тегами (TMS), которая позволяет пользователям легко добавлять и редактировать фрагменты пользовательского или шаблонного кода, называемые тегами, на веб-сайт.Теги могут добавлять отслеживание аналитики, управлять рекламными пикселями или создавать дополнительные функции сайта. GTM включает в себя десятки предопределенных шаблонов тегов, не требующих специального кодирования.
Как GTM работает с Google Analytics
В течение некоторого времени Google Analytics (GA) помогал вам собирать, обрабатывать, настраивать и составлять отчеты о данных веб-сайтов и мобильных приложений, которые позволяют получать полезные сведения. Затем в 2012 году Google объявил о выпуске своего нового революционного продукта, известного как Google Tag Manager (Диспетчер тегов или GTM).
Короче, нам это нравится. И мы часто об этом пишем! Несмотря на полезность GTM, до сих пор остается непонятным, что это такое, что он делает и чем отличается от Google Analytics. Итак, мы решили посвятить этот бит, чтобы рассеять путаницу.
Где люди ошибаются в диспетчере тегов
Распространенное заблуждение состоит в том, что Диспетчер тегов — это то же самое, что (или последняя версия) Google Analytics. Это не так! На самом деле Google Tag Manager — это совершенно отдельный инструмент.
Разрушая его
Короче говоря, Google Tag Manager — это удобное решение для управления тегами или фрагментами JavaScript, которые отправляют информацию третьим лицам на вашем веб-сайте или в мобильном приложении. Добавление других продуктов на ваш сайт, включая, помимо прочего, отслеживание конверсий и ремаркетинг AdWords, DoubleClick Floodlight и, конечно же, Google Analytics.
Более подробно, GTM облегчает вашу жизнь, упрощая процесс добавления этих фрагментов JavaScript на ваш сайт.Вместо обновления кода на своем веб-сайте вы используете интерфейс, чтобы решить, что нужно запускать и на какой странице или какое действие. Затем GTM добавляет на ваш сайт соответствующее отслеживание, чтобы убедиться, что все работает.
Диспетчер тегов Google состоит из трех основных частей:
- Тег: фрагмент кода (обычно JavaScript), добавляемый на страницу.
- Триггеры: определяет, когда и где выполняются теги.
- Переменные: используются для получения или хранения информации, которая будет использоваться тегами и триггерами.
До и после Диспетчера тегов
До появления Диспетчера тегов Google необходимо было жестко запрограммировать JavaScript на вашем веб-сайте или в мобильном приложении. Другими словами, вы были вынуждены объединиться с разработчиками, чтобы внести даже малейшие изменения в ваше отслеживание. Нужно добавить событие? Будьте в очереди за неотложными проблемами на объекте и текущим техническим обслуживанием. Или, если вы отвечаете за обновление своего сайта, отслеживание определенных ссылок или форм может потребовать борьбы с JavaScript / jQuery, чтобы получить именно то, что вам нужно.
Теперь Диспетчер тегов предоставляет вам удобный пользовательский интерфейс, который шаг за шагом проведет вас через создание тегов, что избавляет от необходимости иметь обширный опыт работы с JavaScript. Чтобы начать работу, вы добавляете сгенерированный пользователем код отслеживания, также называемый тегом контейнера, на свой веб-сайт или в мобильное приложение.
Где следует разместить фрагмент кода Диспетчера тегов Google?
Автор: Афина Эрмидис,
Дата публикации: 22 ноября 2016 г.
После этого Диспетчер тегов Google позволяет любому пользователю с соответствующими разрешениями добавлять, изменять и отлаживать теги для вашего веб-сайта.Вы можете использовать его для управления и точной настройки того, что запускается на вашем веб-сайте, пока он доставляет JavaScript на ваш сайт для вас.
Самое главное… Вы можете взять теги в свои руки и управлять отслеживанием по своему желанию, быстро и легко, без этих иногда надоедливых драйверов на заднем сиденье (ваших разработчиков).
Значит, GTM и GA — не старая супружеская пара?
Не обязательно. Диспетчер тегов Google и Google Analytics — это два совершенно разных инструмента, которые могут работать независимо друг от друга: вы можете использовать Google Analytics на своем сайте отдельно, точно так же, как вы можете использовать Диспетчер тегов Google на своем сайте отдельно.
Однако, как всегда говорит наш технический менеджер по маркетингу Джон, «Google любит Google». Поэтому неудивительно, что они очень хорошо работают вместе.
GTM и GA работают вместе
Честно говоря, возможности совместной работы этих двух инструментов безграничны!
Однако есть несколько распространенных способов использования Диспетчера тегов Google с Google Analytics. Например, вы можете использовать GTM для отправки различных фрагментов данных в Google Analytics, таких как просмотры страниц и события.Позвольте мне повторить, что обычно вам пришлось бы добавить JavaScript на свой сайт, но не при использовании Диспетчера тегов.
Вот пример:
Ради Google мы покажем вам, как отправлять данные в Google Analytics с помощью Диспетчера тегов. Допустим, вам нужно отслеживать загрузки ресурсов на вашем веб-сайте (PDF, DOCX, XLS). Для отслеживания важно знать две вещи:
- Сколько людей скачали файл?
- На какой странице находился пользователь при загрузке?
В этом случае GTM позволяет легко настроить триггер клика и тег Google Analytics, чтобы видеть, какие ресурсы и где загружаются, без необходимости добавлять какой-либо дополнительный код на ваш сайт.
Кроме того, вы можете использовать триггеры Диспетчера тегов Google, чтобы указать, когда эти данные должны быть отправлены в Google Analytics. Чтобы расширить наш предыдущий пример, возможно, вы хотите отправлять виртуальный просмотр страницы в Google Analytics только тогда, когда пользователь нажимает ссылку для загрузки ресурса. В таком случае вы можете использовать триггеры Диспетчера тегов, чтобы указать эти условия.
Семь причин, почему Диспетчер тегов Google особенный
1. Это F-R-E-E, бесплатно.
Не волнуйтесь, это одновременно бесплатно и круто! Диспетчер тегов Google имеет множество надежных функций, включая (но не ограничиваясь) удобство использования, учетные записи и роли пользователей, правила активации тегов и поддерживаемые теги (теги Google, сторонние и пользовательские теги HTML).
2. Сделай сам
Вставьте тег контейнера один раз, внесите изменения в любое время без особых хлопот и — вуаля ! С помощью доступных инструментов отладки и режима предварительного просмотра вы можете быть уверены в том, что делаете, прежде чем публиковать его.
3. Забудьте об ограничениях
Диспетчер тегов Google можно использовать не только с продуктами Google. Взгляните на другие предопределенные теги, такие как Marin, comScore, AdRoll и другие! Не можете найти нужный тег? Настройте один! Вы также можете добавить Диспетчер тегов не только на свой веб-сайт, но и в приложения для iOS и Android.Вы действительно безграничны.
4. Интересные функции с помощью Google Analytics
Диспетчер тегов Google упрощает реализацию некоторых более сложных функций Google Analytics, таких как отслеживание идентификаторов пользователей. Отслеживание идентификаторов пользователей дает вам возможность измерять реальных пользователей, а не устройства. Это дает вам более точные данные, что в конечном итоге помогает вашим пользователям! Это беспроигрышный вариант. Диспетчер тегов также помогает с общими проблемами в Google Analytics, такими как специальные параметры, междоменное отслеживание для нескольких сайтов, которые отслеживаются вместе в Google Analytics, и расширенная электронная торговля, требующая сотрудничества с разработчиками.
5. Легко отслеживать больше вещей
С таким количеством замечательных ресурсов, доступных в Интернете (и на нашем собственном сайте!), Теперь проще, чем когда-либо, отслеживать такие вещи, как видео YouTube на вашем сайте, отслеживание печати или отправка форм AJAX.
6. Worry-Free Security
Не беспокойтесь. Диспетчер тегов Google имеет все необходимые функции безопасности. Одной из замечательных функций является двухфакторная аутентификация, для которой требуется как ваш обычный пароль, так и числовой код, который вы получаете через текстовое сообщение, голосовой вызов или мобильное приложение.Вы также можете контролировать доступ, предоставляя разные уровни разрешений как на уровне учетной записи, так и на уровне контейнера.
7. Центр отладки
Благодаря параметрам отладки, встроенной проверке ошибок и контролю версий вы можете расслабиться, зная, что все, что вы делаете с помощью Диспетчера тегов Google, можно протестировать и отладить до того, как оно будет запущено.
10 причин начать использовать Диспетчер тегов Google прямо сейчас Автор: Грег Хаузер,
Дата публикации: 23 марта 2017 г.
Когда можно перейти на Диспетчер тегов Google?
В любое время — хорошее время для перехода, особенно если вы еще не обновили до последней версии Google Analytics (Universal Analytics), тогда это будет отличная возможность также перейти на Диспетчер тегов Google.Ознакомьтесь с приведенными ниже важными советами и приемами миграции, которые вам следует применить на практике. Выполняйте миграцию, когда почувствуете, что готовы воспользоваться множеством замечательных функций!
Безопасный переход на Диспетчер тегов Google Автор: Дэн Вилкерсон,
Дата публикации: 16 июля 2015 г.
Чем мы можем помочь?
Готовы попробовать? Мы — сертифицированный партнер Google Tag Manager, который поможет вам внедрить Google Tag Manager и Google Analytics через GTM. Вы можете связаться с нами, проверить некоторые из наших других блогов в Диспетчере тегов Google, ознакомиться с нашей Книгой GTM и рецептами GTM или узнать, когда к вам прибудут наши тренинги по Диспетчеру тегов Google!
Диспетчер тегов Google: простое руководство
Сбор данных с помощью таких инструментов, как Google Analytics, имеет решающее значение для расширения охвата вашего бизнеса в Интернете, превращения потенциальных клиентов в клиентов и оптимизации стратегии цифрового маркетинга для укрепления отношений с вашей аудиторией.
Однако легче сказать, чем сделать сбор данных. Google Analytics и другие аналогичные инструменты аналитики помогают этому процессу, но они работают более эффективно с добавлением тегов.
Что такое теги Google?
Теги, в общем смысле, представляют собой фрагменты кода, которые вы встраиваете в javascript или HTML своего веб-сайта для извлечения определенной информации.
Для маркетологов необходимая информация тегов обычно включает в себя, как долго пользователи посещают страницу вашего сайта, отправленные формы, как они попали на ваш сайт, по каким ссылкам они нажимали или даже какие продукты они удалили из своей корзины покупок.
Каждый тег отслеживает что-то свое. Например, вы можете создать тег, чтобы видеть, сколько людей заполнили форму на вашей странице «Свяжитесь с нами». Затем этот тег может отправлять более точную информацию в Google Analytics, AdWords или другую третью сторону.
К сожалению, ручное кодирование тегов может быть утомительным и сложным процессом для маркетологов, не имеющих большого опыта в разработке или кодировании, а заполнение заявок для ИТ-отдела требует много времени.
С Диспетчером тегов Google весь процесс добавления тегов становится намного проще.Все, что вы делаете, — это один раз встраиваете код на страницы своего сайта, а затем каждый раз, когда вы хотите создать тег, Диспетчер тегов Google кодирует его и встраивает за вас.
Что такое Диспетчер тегов Google?
Google Tag Manager — это система управления тегами, которая позволяет создавать и отслеживать теги в пользовательском интерфейсе без написания нового кода каждый раз, когда вы хотите создать тег. Вы просто вставляете код Диспетчера тегов Google на каждую страницу своего веб-сайта. Это избавляет от ручного процесса создания тегов, делая ваш маркетинговый процесс более эффективным и точным.
Диспетчер тегов Google выполняет несколько функций: во-первых, он позволяет вашим разработчикам и ИТ-отделу сосредоточиться на задачах общей картины, устраняя необходимость кодирования каждого отдельного маркетингового тега.
Во-вторых, поскольку Диспетчер тегов Google кодирует теги за вас, это значительно снижает вероятность человеческой ошибки.
В-третьих, Диспетчер тегов Google позволяет вашему маркетинговому отделу полностью контролировать теги, которые они создают и отслеживают. Предоставление вашим маркетологам полного контроля над своими тегами повышает эффективность.Кроме того, использование тегов повышает точность вашей аналитической системы, гарантирует более качественные отчеты и лучшее понимание вашей истинной онлайн-аудитории.
С учетом всего сказанного, это все еще инструмент, который вы, возможно, захотите попробовать сами, прежде чем решить, идеально ли он подходит — возможно, у вас уже есть система тегов, или вы не чувствуете, что вам нужен такой уровень организации, поскольку вашему сайту обычно не нужны новые теги.
Диспетчер тегов Google бесплатен, поэтому вы можете попробовать его практически без риска.Здесь мы покажем вам, как настроить учетную запись, как создать новый тег, как использовать Диспетчер тегов Google с вашей учетной записью Google Analytics и как встроить инструмент в WordPress.
После этого вы можете решить для себя, подходит ли эта система для вашего бизнеса.
Как настроить Диспетчер тегов Google
Создать учетную запись
Создать бесплатную учетную запись — это простой двухэтапный процесс, но он отличается от любых других ваших учетных записей Google Analytics или Gmail.Чтобы обеспечить вам безболезненную настройку, мы записали наш процесс создания учетной записи.
Вот что вы делаете:
1. Зарегистрируйте аккаунт.
Перейдите в Диспетчер тегов Google и нажмите зеленую кнопку «Зарегистрироваться бесплатно». Вам будет предложено ввести имя вашей учетной записи (компания), страну и URL-адрес веб-сайта, а также место, где вы хотите использовать тег Google (Интернет, iOS, android, AMP). Когда вы закончите, нажмите синюю кнопку «Создать».
2. Следуйте инструкциям по кодированию.
Затем вам будут предоставлены коды и инструкции по включению одного кода в начало
страницы, а другого — после открывающего тега. Вы можете сделать это сейчас или применить коды к своему сайту позже (они доступны на вашей панели управления). По завершении нажмите «ОК».Настройка тега
Если у вас есть учетная запись Диспетчера тегов Google, первое, что вам нужно узнать, — это как настроить тег.
В Диспетчере тегов Google можно создавать неограниченное количество конфигураций тегов.
Это полезно для создания подробных отчетов о поведении вашей аудитории, но может стать неэффективным, если вы не организуете свои теги должным образом.
Google рекомендует использовать следующее соглашение об именах: тип тега — название приложения — деталь.
Возможно, вы назовете одну конфигурацию тегов «Конверсии AdWords — iOS — кампания 2018-02», а затем другую «Google Analytics — CTA — Страница« О нас »».
Таким образом, вы можете правильно идентифицировать и собирать данные, относящиеся к определенным кампаниям или страницам.
Например, второй тег, «Google Analytics — CTA — страница« О нас »», сообщает вам, насколько хорошо работает ваша кнопка с призывом к действию «О нас». Эта информация ценна и может быть потеряна, если вы назовете свои теги более общими словами, например, «кнопка CTA».
Теперь, когда мы это прояснили, давайте посмотрим, как настроить тег:
1. Создайте новый тег на панели управления Диспетчера тегов Google.
На панели управления Диспетчера тегов Google нажмите кнопку «Добавить новый тег», обведенную ниже красным.
2. Настройте свой тег.
Назовите свой тег, а затем щелкните в любом месте верхнего поля «Конфигурация тега», чтобы выбрать тип тега.
3. Выберите тип тега.
Существуют десятки типов тегов (здесь отображаются не все, и вы также можете настроить тип тега). Я выбрал «Классический Google Analytics».
4. Свяжите свой тег с отслеживанием Google Analytics.
Если вы хотите, чтобы ваш тег отслеживался в Google Analytics, следующим шагом будет ввод идентификатора вашего веб-ресурса, указанного в вашем аккаунте Google Analytics.Затем выберите «Тип трека». Я выбрал «Просмотр страницы», но есть и другие варианты.
5. Выберите триггер, чтобы определить, когда тег будет записан.
Затем выберите триггер (триггер означает, что тег должен записываться, т.е. «каждый раз, когда кто-то посещает страницу»). Я выбрал «Все страницы», чтобы получать информацию каждый раз, когда кто-то просматривает любую из моих веб-страниц, но это зависит от ваших целей.
6. Сохраните свой тег.
Когда вас устраивает информация в полях «Конфигурация тега» и «Запуск», нажмите синюю кнопку «Сохранить».
7. Активируйте свой тег, нажав «Отправить».
Затем нажмите синюю кнопку «Отправить». Ваш тег не будет работать, пока вы этого не сделаете.
Когда вы нажмете «Отправить», вы попадете на страницу «Конфигурация отправки». Есть два варианта: «Опубликовать и создать версию» или «Создать версию». Поскольку я готов разместить тег на всех страницах своего сайта, я выбрал «Опубликовать и создать версию», а затем нажал синюю кнопку «Опубликовать» в правом верхнем углу.
8. Добавьте имя и описание к своим тегам, чтобы упорядочить их.
Наконец, вам будет показано это «Описание версии контейнера». Чтобы упорядочить теги, добавьте название и описание, чтобы понять, что вы пытаетесь записать с помощью этого тега.
9. Убедитесь, что ваш тег присутствует в отчете «Сводка версий».
Итак, вы успешно создали свой первый тег.
Диспетчер тегов Google и Google AnalyticsЕсли вы хотите использовать Диспетчер тегов Google вместе с Google Analytics, вам нужно сделать несколько шагов.Тем не менее, это стоит того — встраивание тегов на ваш сайт повысит точность отчетов Google Analytics.
Прежде всего, вам нужно удалить код GA со страниц вашего сайта. Вам понадобится только встроенный код тега Диспетчера тегов Google — если вы используете оба, он просто сообщит обо всем дважды и испортит ваши данные.
Во-вторых, вы, вероятно, захотите создать переменную для своего идентификатора отслеживания Google Analytics. Переменная — это инструмент Google Tag Manager, предназначенный для повышения вашей эффективности за счет сохранения дополнительных (необязательных) данных, которые вы предоставляете.
Если вы сохраните свой идентификатор отслеживания GA как переменную, вам не придется искать его каждый раз, когда вы создаете новый тег для Google Analytics (что делает меня очень ленивым).
Как создать переменную в Диспетчере тегов Google
1. Нажмите «Переменные» на главной странице Диспетчера тегов Google.
2. В разделе «Пользовательские переменные» нажмите «Создать».
3. Назовите вашу переменную.
Я назвал его «Идентификатор отслеживания GA», чтобы запомнить. Затем щелкните поле «Конфигурация переменной».
4. Выберите тип переменной.
Выберите «Константа» в качестве типа переменной, так как вы не хотите, чтобы идентификатор изменялся для разных тегов.
5. Сохраните настройки.
Теперь введите свой идентификатор отслеживания Google Analytics в поле «Значение», а затем выберите «Сохранить» в правом верхнем углу.
Затем давайте отредактируем наш TestTag1, который мы создали ранее в этом посте, и включим новую переменную, которую вы только что создали.
Как отредактировать тег и изменить его значение
1.Выберите тег для редактирования.
Вернувшись на главную страницу, выберите «Теги» на боковой панели. Щелкните по тегу, который хотите отредактировать (я нажал «TestTag1»).
2. Щелкните серый значок «+» рядом с полем «Идентификатор веб-ресурса».3. Отредактируйте переменную.
Появится всплывающее окно «Выберите переменную», и первая опция «Идентификатор отслеживания GA» — это только что созданная нами переменная. Выберите это.
4. Щелкните Сохранить.
Теперь в теге «Идентификатор веб-ресурса» должно быть указано (или как вы назвали переменную).Нажмите «Сохранить», и ваш тег будет обновлен.
Диспетчер тегов Google для WordPressЕсли ваша компания использует WordPress для размещения своего веб-сайта, существует простой двухэтапный процесс для интеграции Диспетчера тегов Google в WordPress.
Если вы заплатили за бизнес-версию WordPress, доступны плагины, такие как Диспетчер тегов Google от DuracellTomi.
Однако, если вы предпочитаете делать это вручную, это относительно просто. Это будет утомительно только в том случае, если у вас есть множество разных страниц вашего сайта и вы хотите использовать теги на всех из них — вам придется скопировать и вставить код под тегом
на каждой странице.Вот что вы делаете:
1. Скопируйте код тега.
Скопируйте код Диспетчера тегов Google, указанный в процессе настройки. Если вы уже настроили свою учетную запись, нажмите синий код Диспетчера тегов Google рядом с надписью «Изменения рабочей области» на главной странице Диспетчера тегов Google (обведен красным ниже). Этот синий код также предоставит вам ваш конкретный код Диспетчера тегов Google.
2. Установите код в WordPress.
Теперь вставьте этот код под тегом
на каждой странице вашего сайта WordPress.Изображения любезно предоставлены WordPress.org
Теперь ваш сайт WordPress подготовлен для любых тегов, которые вы хотите создать в Диспетчере тегов Google. Диспетчер тегов Google автоматически кодирует будущие теги и встраивает их в любую выбранную вами страницу.
Примечание редактора: этот пост был первоначально опубликован в мае 2018 года, но был обновлен в декабре 2019 года для полноты.
Консультационные услуги Google Tag Manager (GTM)
Диспетчер тегов Google (GTM) — это простой и эффективный способ внедрения всех маркетинговых тегов Google, широкого спектра сторонних маркетинговых тегов, а также аналитики веб-сайтов и приложений, чтобы вы могли понять эффективность маркетинга и поведение веб-сайта.
Простое, надежное, легко интегрируемое управление тегами
Несмотря на то, что GTM является отдельным продуктом от Google Analytics, он отлично работает вместе, предоставляя вам технологию, позволяющую легко и когда угодно добавлять и обновлять теги вашего веб-сайта, не беспокоя ИТ-специалистов. Как и Google Analytics Standard, GTM — это бесплатный инструмент от Google.
Воспользуйтесь опытом давнего сертифицированного партнера
Работая с Blast, сертифицированным партнером Google Analytics и сертифицированным партнером Google Tag Manager , одобренным специально для поддержки Google Tag Manager, вы получаете опыт команды, которая работала над комплексными решениями GTM с участием многосайтовых экосистем, множества тегов и сложный уровень данных.
Для разработчиков
Диспетчер тегов Google был разработан для маркетологов, но веб-мастерам и ИТ-специалистам он тоже понравится благодаря таким функциям, как разрешения пользователей, автоматическая проверка ошибок и консоль отладки.
Спокойствие
Функции безопасности, проверка ошибок и скоростьGTM означают, что все ваши теги будут работать без ущерба для производительности или безопасности вашего сайта.
Простое тестирование
Вы хотите, чтобы определенные теги работали в определенное время, например, когда пользователь подписывается на вашу рассылку новостей или достигает страницы с благодарностью после покупки.Вот почему Диспетчер тегов Google включает технологию уровня данных, управляемую событиями, которая в сочетании с опытом давнего сертифицированного партнера поможет вашей команде разработчиков легко внедрить в свой стек технологий.
Событийный
Вы хотите, чтобы определенные теги работали в определенное время, например, когда пользователь переходит на страницу благодарности после покупки. Вот почему Диспетчер тегов Google позволяет создавать собственные правила и макросы для сбора нужной информации в нужное время.
Хорошо ладит с другими
Диспетчер тегов Google поддерживает маркетинговые теги Google и сторонних поставщиков, многие из которых имеют встроенные шаблоны. Таким образом, вы можете быстро освоить новые маркетинговые инструменты, когда будете готовы. Если встроенный шаблон недоступен, мы можем создать его для вас с помощью пользовательских шаблонов.
Диспетчер тегов Google 360
Вы ищете решение для управления тегами, которое может поддерживать множество различных веб-сайтов и приложений?
Диспетчер тегов Google (GTM) 360 — это корпоративное предложение Google, которое предоставляет дополнительные функции, позволяющие эффективно управлять несколькими реализациями на веб-сайтах и в приложениях.
Рабочие места
С GTM 360 у вас может быть неограниченное рабочее пространство вместо трех по стандарту GTM. При управлении несколькими цифровыми каналами у вас часто будет много одновременных проектов тегов, и вы не хотите, чтобы вас ограничивало количество доступных рабочих пространств.
Рабочие процессы утверждения
Крайне важно, чтобы управление крупномасштабными рабочими процессами внедрения цифровой аналитики и утверждения выполнялось именно так. С помощью GTM 360 вы можете применять политики утверждения, чтобы гарантировать, что нужные люди будут контролировать, что и когда развертывается.
Зоны
Включенные в GTM 360 зоны — идеальное решение для крупномасштабных внедрений на многих веб-сайтах и в приложениях, которые имеют общий дизайн реализации, с дополнительным преимуществом улучшенного контроля доступа к вашей критически важной инфраструктуре тегов.
Консультационные услуги Google Tag Manager
Если вам нужны консультационные услуги Google Tag Manager или помощь в определении того, является ли GTM подходящей системой управления тегами для вашей компании, свяжитесь с нами или позвоните по телефону 1 (888) 252-7866.
Blast — это аналитическая и маркетинговая компания с большой командой сертифицированных экспертов по стратегии, внедрению, оптимизации и обучению решений для управления тегами.
Мы можем помочь вам с выбором TMS, установлением потребностей в тегах, очисткой и переносом тегов, внедрением, развертыванием, аудитом после внедрения, обслуживанием, оптимизацией, анализом и обучением вашей команды.
Следуя нашей проверенной методологии, мы гарантируем, что ваша организация использует все преимущества Диспетчера тегов Google, принимает решения на основе данных и получает максимальную отдачу от этого решения для управления тегами.
.