Установка и настройка Google Tag Manager
#Системы аналитики #Google Tag Manager
#64
Март’18 3 Март’18 3Google Tag Manager — диспетчер тегов, который позволяет установить на сайт коды сторонних сервисов, например счетчики Яндекс Метрики, Google Analytics и др. Хранение всех тегов в одном месте очень удобно: это позволяет быстро изменять существующие данные или добавлять новые.
- Перейдите на сайт сервиса и авторизуйтесь.
- Кликните по ссылке «Создать аккаунт», введите название аккаунта и контейнера. Кроме этого необходимо выбрать, где будет использоваться контейнер, и согласиться с условиями пользования.
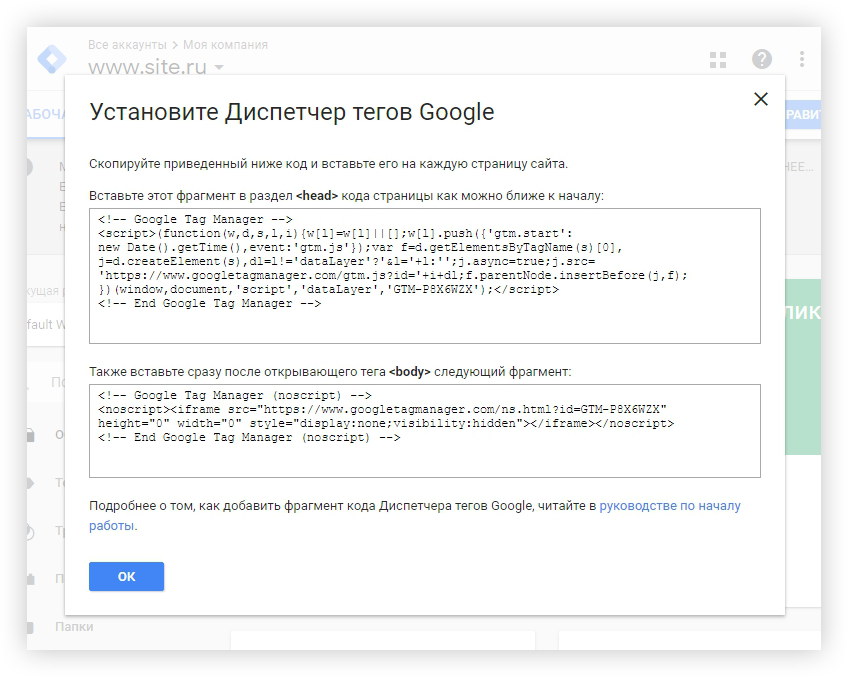
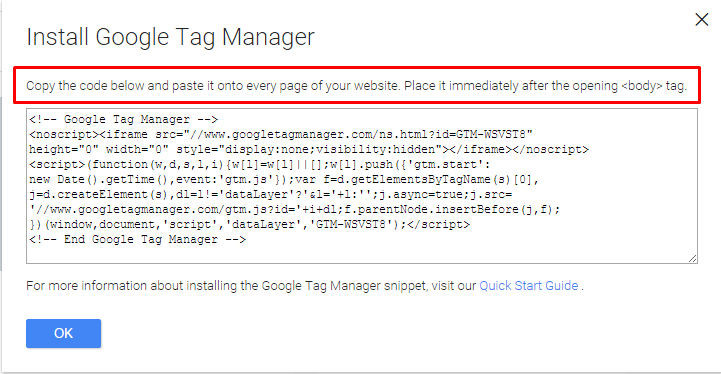
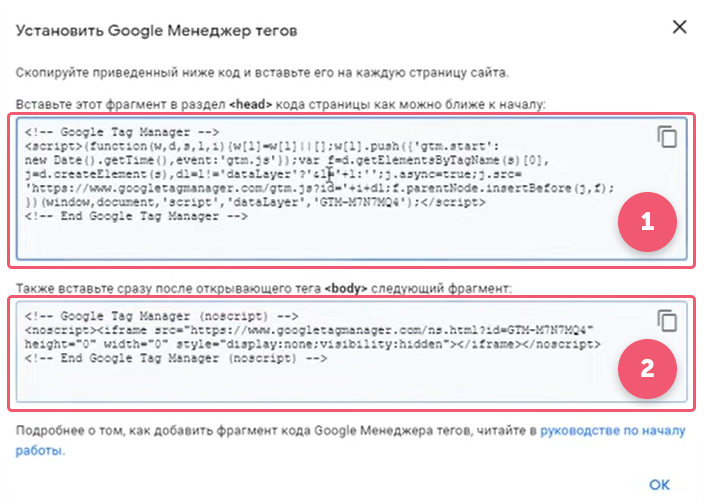
- После этого появится окошко с кодом, который необходимо установить на страницы сайта. Первую часть кода размещаем как можно ближе к началу тега <head>, второй фрагмент — после открывающего тега <body>.
- Чтобы установить Google Analytics на сайт с помощью диспетчера тегов, необходимо выбрать раздел «Теги» и кликнуть создать.

- Далее выбираем тип тега, тип отслеживания, включаем переопределение настроек и указываем идентификатор счетчика Google Analytics. В разделе «Триггеры» выбираем просмотр всех страниц.
- Чтобы установить Яндекс.Метрику на сайт с помощью Tag Manager, нужно выбрать тип тега «Пользовательский HTML», поместить соответствующий код счетчика, взяв его из настроек Метрики, и выбрать триггер.
- В итоге мы настроили системы веб-аналитики с помощью сервиса Google Tag Manager.
Чтобы убедиться в этом, можно кликнуть на «Предварительный просмотр», и открыть сайт. Внизу вы увидите окошко данного сервиса. В разделе «Tags» будет выведено два списка: теги, присутствующие на странице, и теги, отсутствующие на ней.
После этого надо выйти из режима предварительного просмотра и отправить изменения.
О том, как настроить цели в Google Tag Manager, можно прочитать в этой заметке.
Похожее
Системы аналитики Google Tag Manager
Динамическая подмена контента
с помощью GTM
Системы аналитики Google Tag Manager
Отслеживание видимости элементов и глубины скроллинга с помощью Google Tag Manager
Системы аналитики Google Tag Manager
#123
Динамическая подмена контента
с помощью GTM
Системы аналитики Google Tag Manager
#105
Отслеживание видимости элементов и глубины скроллинга с помощью Google Tag Manager
Февраль’19 2623 2Системы аналитики Google Tag Manager
#65
Настройка целей через Google Tag Manager
Март’18 9516 2Как установить и настроить Гугл Тег Менеджер в 2023 году
Содержание- Основы GTM
- Установка Google Tag Manager на сайт
- Настройка Гугл Тег Менеджер: теги, триггеры, переменные
- Настройка целей через Google Tag Manager
- Заключение
Статья обновлена 16. 01.2023
01.2023
Название Google Tag Manager — диспетчер тегов Гугл — означает бесплатный инструмент крупнейшего поисковика для работы с тегами. Сервис упрощает настройку отслеживания событий на сайте и помогает устанавливать различные теги без взаимодействия с кодом страницы. То есть позволяет настраивать интеграции с системами веб-аналитики даже тем, кто далек от программирования.
Основы GTM
Базовые понятия
Разберем определения, которые помогут вам глубже разобраться в данной теме.
Контейнер — виртуальная «емкость» с фрагментами кода, то есть тегами, триггерами и переменными. Вы управляете ими в рабочем пространстве с интуитивно понятным интерфейсом. Есть и другая часть контейнера — техническая, это код JavaScript, который размещается на всех сайтах, где должен работать GTM.
Тег, tag — фрагмент кода на языке JavaScript. Например, код счетчика Яндекс.Метрика или Google Analytics, пиксель ВКонтакте. Проще говоря, tag — это скрипт, обычно на сайт их ставят несколько: счетчики аналитических систем, код верификации домена и так далее.
Проще говоря, tag — это скрипт, обычно на сайт их ставят несколько: счетчики аналитических систем, код верификации домена и так далее.
Триггер — условие, при котором тег сработает. Триггеры связаны с событиями, можно задавать дополнительные условия. Пример: клик пользователя по переходу в корзину, условие — текст кнопки «Оформить покупку». Или заполнение формы на странице. Или скроллинг до кнопки определенного раздела. Слово триггер образовано от английского «trigger», то есть «спусковой крючок» или «импульс». По сути это причина, по которой происходят события.
Переменная — объект, который принимает какое-то значение в зависимости от действия на странице. Например, переменная становится текстом или идентификатором кнопки после ее нажатия.
Гугл Tag Manager упрощает работу с описанными понятиями. Без GTM потребовался бы специалист по разработке: открыть код сайта, найти нужный фрагмент head или body, добавить скрипт. А в случае GTM вы просто один раз копируете фрагмент его кода в код сайта, а затем все нужные пользовательские триггеры событий сможете добавлять, редактировать и удалять в удобном интерфейсе — вообще без кодов. Для этого не требуется специальных знаний.
Для этого не требуется специальных знаний.
Настройка сервиса не потребует много времени, однако на некоторые моменты всё же стоит обратить внимание. В данном материале мы рассмотрим каждый этап настройки и разберем нюансы работы с системой. Но сначала подробнее расскажем, как используют Google Tag Manager и зачем вообще его подключать.
Какие задачи можно решать в системе
Чем могут помочь решения для управления тегами? Google Tag Manager упрощает работу с тегами, позволяя устанавливать и менять их без редактирования кода.
Через GTM часто настраивают цели по событиям:
- нажатия на кнопки;
- успешные отправки форм на сайте;
- видимость элемента в нужной части экрана, например, экран лендинга или баннер.
Система позволяет решать не только эти задачи, но и в целом помогает:
- внедрить на сайт аналитический сервис GA или ЯМ и собирать статистику о поведении посетителей;
- настраивать пиксели для сбора данных по аудиториям соцсетей;
- запускать тестирование, например, через Google Optimize;
- добавлять системы, для интеграции которых в исходный код страниц нужно разместить фрагмент на JavaScript.

Про работу с популярными триггерами расскажем в разделе «Настройка событий».
Благодаря Google Tag Manager любой аналитик или интернет-маркетолог сумеет настроить и создать необходимые условия для отслеживания данных. В дальнейшем это поможет увеличить конверсии и посещаемость ресурса.
Преимущества использования GTM и кейс Airbnb
Среди преимуществ GTM отметим следующие.
- Предоставляет простые и надежные решения для управления тегами. Сами теги, в свою очередь, помогают лучше отслеживать уровень конверсии, статистику сайта и пользовательское поведение.
- Легко интегрируется со всеми тегами Гугл и сторонних производителей.
- Сам проверяет ошибки, функции безопасности и скорость загрузки тегов. Такая система проверки гарантирует качественную работу всех тегов.
- Имеет широкие возможности для командной работы. Функции рабочих областей, детальный контроль доступа и поддержка тестирования в нескольких средах позволяют маркетингу и ИТ эффективно работать вместе.

- Возможность изучения всех имеющихся тегов и всех связанных с ними триггеров одновременно. В сервисе легко добавлять теги или выбирать те, которые нужно изменить или удалить.
Рассмотрим пример конкретной пользовательской выгоды.
Airbnb — туристическое сообщество, основанное в 2008 году, которое предлагает услуги аренды недвижимости, экскурсий и общения в путешествиях. Рынок жилья Airbnb предлагает доступ к миллионам мест для проживания в более чем 190 стран мира. В России на данный момент не работает.
У Airbnb есть продуктовая группа, которая участвует в маркетинговых проектах. Компания использует большое количество тегов веб-сайтов, в том числе уникальный tag для каждой из своих многочисленных РК в Google Ads. А также другие теги для множества поставщиков, которые измеряют различные типы конверсий.
Чтобы удовлетворить потребности поставщиков, многие теги приходилось дублировать несколько раз. В какой-то момент у Airbnb стало 88 различных списков аудиторий и 100 разных тегов. Чтобы предотвратить возникновение несогласований между операционными и маркетинговыми командами, Airbnb потребовалась надежная система управления тегами. Первое решение, которое попробовала компания, оказалось безуспешным. Для реализации тегов требовались значительные технические знания, а также дополнительные инструменты для контроля качества. Это было слишком дорого.
Чтобы предотвратить возникновение несогласований между операционными и маркетинговыми командами, Airbnb потребовалась надежная система управления тегами. Первое решение, которое попробовала компания, оказалось безуспешным. Для реализации тегов требовались значительные технические знания, а также дополнительные инструменты для контроля качества. Это было слишком дорого.
Изучив альтернативные решения, в Airbnb решили перенести свои теги на Google Tag Manager. На решение повлиял ряд факторов. Во-первых, компания уже использовала несколько инструментов Гугл, поэтому переход на шаблоны диспетчера тегов стал достаточно легким. Обширные функции контроля качества и отчетности в GTM упростили локальное тестирование и развертывание тегов.
Теперь компания может быстро создавать новые теги от поставщиков и отправлять их команде инженеров для внедрения. В прошлом подобное взаимодействие представляло собой непрерывный процесс, на выполнение которого требовалось в среднем два-три дня.
Решение также обеспечило возможность реализации совершенно новых маркетинговых стратегий. Компания смогла расширить маркетинговую деятельность на несколько рекламных аккаунтов, а GTM упростил загрузку и объединение всех тегов. Теперь сотрудники предварительно форматируют заготовки тегов так, чтобы достаточно было заменить всего несколько данных для создания нового образца. Компании стало проще пробовать новые инструменты, использовать больше сторонних поставщиков и запускать рекламные программы на любой платформе, где требуется тегирование веб-сайтов.
Компания смогла расширить маркетинговую деятельность на несколько рекламных аккаунтов, а GTM упростил загрузку и объединение всех тегов. Теперь сотрудники предварительно форматируют заготовки тегов так, чтобы достаточно было заменить всего несколько данных для создания нового образца. Компании стало проще пробовать новые инструменты, использовать больше сторонних поставщиков и запускать рекламные программы на любой платформе, где требуется тегирование веб-сайтов.
Установка Google Tag Manager на сайт
Рассмотрев преимущества работы с сервисом, перейдем к практике и расскажем, как добавить Google Tag Manager на собственный сайт.
- Перейдите на страницу GTM и создайте аккаунт.
- Заполните название аккаунта, адрес ресурса, укажите площадку для сбора данных. Это может быть сайт или приложение. В рассматриваемом примере мы выбрали первую опцию и будем взаимодействовать с сайтом.
- Примите соглашение о конфиденциальности от Гугл. Система сгенерирует специальный код.

- Скопируйте полученный код Google Tag Manager и вставьте на свой ресурс, чтобы система могла начать работу. После закрытия всплывающего окна данный код будет находиться на главной странице аккаунта. Если вы не успели его скопировать и установить, то к этому этапу всегда можно вернуться и продолжить настройки.
Готово! Кстати, Tilda, Wix и другие конструкторы сайтов легко интегрируются с сервисом — у них есть специальный раздел, в котором достаточно ввести номер GTM. После сохранения проекта и его повторной публикации изменения вступят в силу, и можно будет создавать теги и вести их загрузку.
На сайты с CMS код Google Tag Manager устанавливается через специальные плагины. Эту установку вы можете выполнить самостоятельно или обратившись к техническому специалисту.
Как мы уже говорили, устанавливать код Гугл Tag Manager понадобится всего один раз. Дальнейшую работу вы сможете выполнять в удобном интерфейсе GTM.
Настройка Гугл Тег Менеджер: теги, триггеры, переменные
Теги
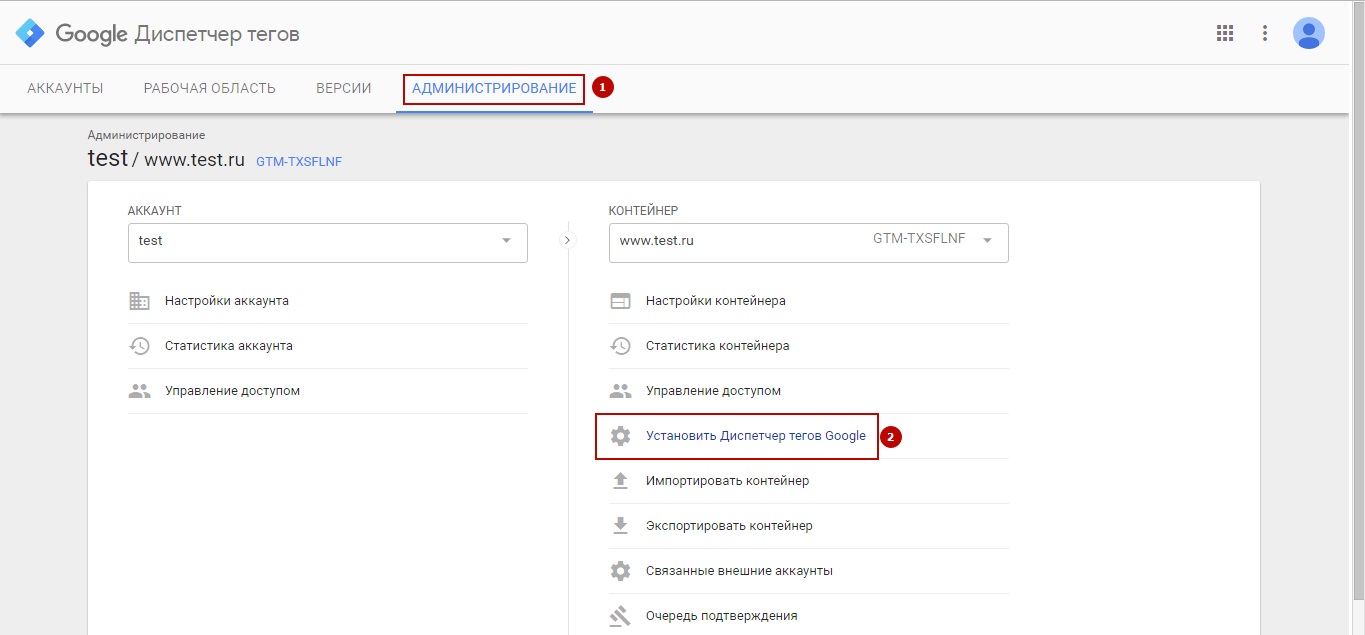
- Перейдите в указанный ниже раздел Google Tag Manager с главной страницы аккаунта.

- В открывшемся окне вы сможете настроить конфигурацию тега, а также триггера, который его вызывает.
- Выберите тип тега: можно отслеживать продажи, конверсии в Google Ads, пользовательское поведение в Google Analytics и многое другое. В примере мы выберем tag для Google Analytics 4.
- Укажите идентификатор аккаунта Google Analytics. Это позволит подключить GA к GTM.
Идентификатор аккаунта — строка числового типа. Получить идентификатор можно в настройках GA.
- Задайте название тега и выберите приоритеты активации.
Настройка целей через Google Tag Manager завершена, теперь необходимо сохранить тег.
Триггеры
Чтобы созданный tag активировался, нужна причина, по которой он это сделает. Речь идет о триггерах.
В качестве триггера, активирующего теги, можно задать:
- события;
- определенную глубину просмотра ресурса;
- прокрутку до конкретного элемента;
- заполнение формы;
- появление элемента на экране;
- загрузку страницы;
- специально созданное событие;
- клики;
- действия пользователей;
- просмотры видео и так далее.

Триггеры активируются только в ответ на заданное событие. Чтобы тег сработал, с ним нужно связать хотя бы один триггер.
Теперь расскажем о создании такого «спускового крючка».
- Перейдите в меню «Триггеры». Появится окно, в котором нужно выбрать тип события. Нажмите кнопку «Подробнее».
- Выберите интересующий вас вариант в зависимости от задачи тега.
В примере мы выбрали клик по ссылке.
- Настройте условие активации триггера: задайте тип переменной Click URL и ссылку, переходы по которой вы отслеживаете.
- Сохраните готовое событие. Теперь оно будет отображаться в общем списке. Созданный аналогичным образом триггер можно будет привязать к любому из ранее созданных тегов
Переменные
- Чтобы использовать переменные GTM, выберите пункт с таким названием в главном меню системы.
- Здесь вы можете взять готовые встроенные шаблоны переменных.
 Если ничего не подходит, создайте пользовательские. Выберите подходящий вариант переменной.
Если ничего не подходит, создайте пользовательские. Выберите подходящий вариант переменной.
- Когда вы отметите переменную, она будет доступна в фильтре триггера.
Настройка целей через Google Tag Manager
Рассмотрим, как настроить систему для отслеживания событий, которые чаще всего нужны в веб-маркетинге.
Клики по кнопкам соцсетей
- Создайте тег, подходящая форма — «Пользовательский HTML».
- Скопируйте код кнопок «Поделиться» для нужного сервиса.
- Укажите триггер «All Pages», то есть для всех страниц сайта.
- Сохраните и опубликуйте контейнер. Триггер можно указать как для всех страниц, так и выборочно.
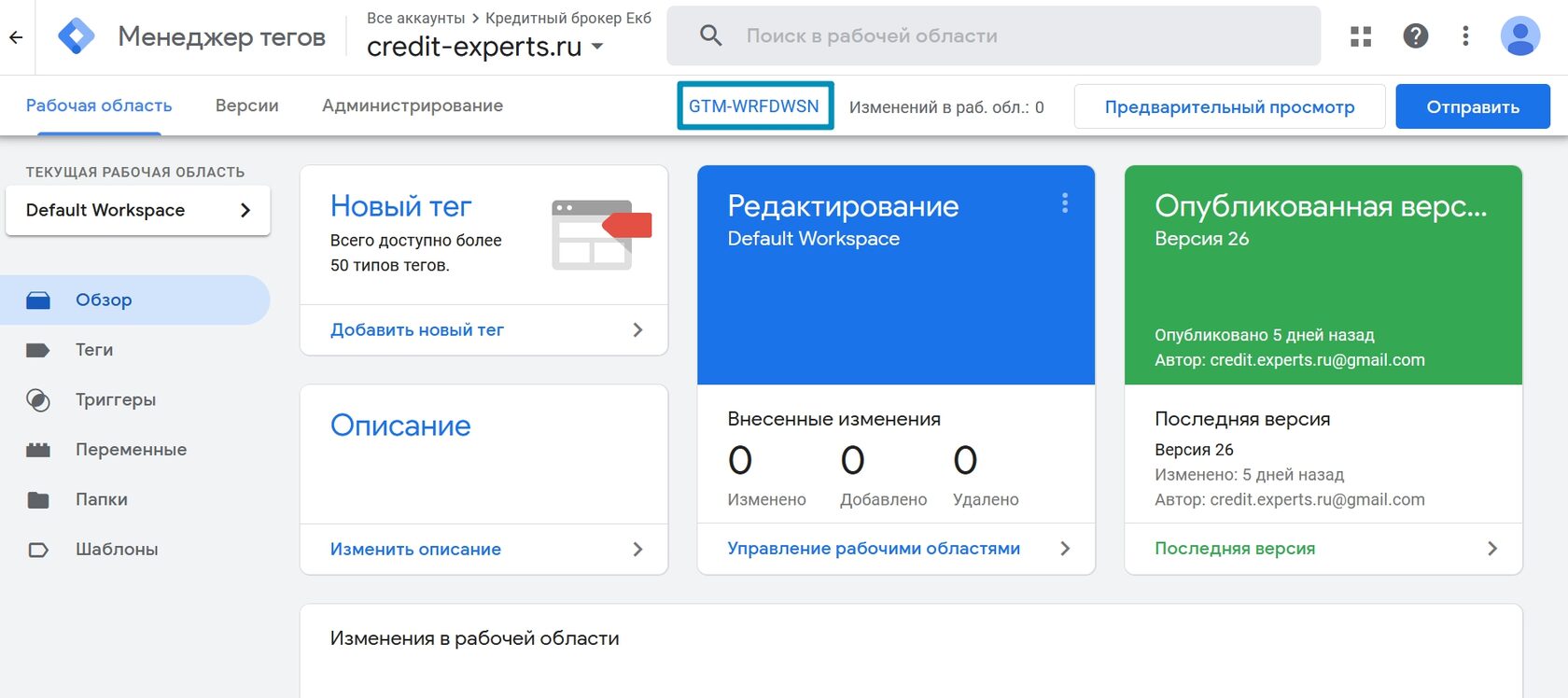
- Зайдите в окно предпросмотра и убедитесь, что теги контейнера работают.
На скрине ниже показан результат успешной процедуры в форме предпросмотра.
Переходы по внешним ссылкам
- Создайте новый тег, подходящая форма — Universal Analytics.
.jpg)
- Настройте конфигурацию тега, как показано на скрине ниже.
- Настройте триггер «Только ссылки», пункт «Некоторые ссылки» и событие активации триггера.
- Сохраните и опубликуйте контейнер с тегом, но сначала убедитесь, что он активировался. Для этого нажмите на окно предпросмотра и кликните по любой внешней ссылке.
- Проверьте в вашем аккаунте Google Analytics вкладку события в режиме реального времени.
- Если событие зафиксировано, то необходимые данные передаются — созданный тег работает.
Показатель отказов
Отказ с точки зрения GA — это визит менее 10 секунд с нахождением пользователя только на одной странице и без совершения любых действий. В противном случае посещение уже не будет считаться отказом. Увеличение или уменьшение числа отказов — важная метрика, по которой можно судить о востребованности контента, технических аспектах работы сайта и так далее.
Благодаря триггерам вы можете отслеживать длительность визитов без привязки к действиям. Если кто-то просматривал страницу более 10 секунд — это уже не отказ. Если вам подходит подобное событие, настройте это следующим образом.
- Создайте тег Universal Analytics, тип отслеживания «Событие».
- Задайте триггер «Таймер» и задайте требуемый интервал в миллисекундах.
- Проверьте подключение тега в окне предпросмотра.
Если вы просматривали страницу больше указанного времени, а показатель отказов в GA снизился, то тег работает.
Электронная коммерция
Google Tag Manager поможет отследить на сайте результаты электронной торговли: конверсии, продажи и прочие факторы интереса пользователя к товарам. Для активации системы отслеживания сначала нужно настроить функцию e-commerce в Гугл Analytics.
- Нажмите кнопку настроек в левом нижнем углу экрана и перейдите на панель «Администратор».
- Нажмите на кнопку «Настройка электронной торговли».

- Установите значение ВКЛ.
Теперь осталось обратиться к разработчику, чтобы он отправил новые настройки в код отслеживания на сайте. Данные транзакции электронной торговли вы можете отправить сами в аккаунт Google Analytics через Диспетчер тегов Гугл.
- Создайте tag через главную страницу Google Tag Manager и кнопку «Добавить новый тег».
- Выберите подходящую версию.
- Выберите триггер, который активирует ваш тег.
Стандартные отчеты по электронной торговле в Google Analytics позволяют анализировать покупательскую активность на сайте или в приложении. Можно увидеть такие переменные: информацию о продукте и название транзакции, среднюю стоимость заказа, коэффициент конверсии электронной торговли, время до покупки и другие данные.
Мы вкратце описали, как настроить Google Tag Manager для распространенных задач. С переменными, которые система позволяет транслировать, можно ознакомиться в официальной инструкции Гугл.
Заключение
Навык работы с Google Tag Manager пригодится любому бизнесу, который продает товары на сайте, а также привлекает пользователей на свой веб-ресурс. Инструмент GTM упрощает работу с тегами и делает ее доступной для сотрудников любых специальностей. Выполнив указанные выше шаги, можно быстрее и тщательнее изучить ценность своего трафика и поведение посетителей.
Частые вопросы
Как установить Гугл Тег Менеджер на сайт?Создайте аккаунт в Google Tag Manager, GTM. Система сгенерирует специальный код. Его нужно добавить на сайт. Доверьте эту работу техническому специалисту. А если ваш сайт сделан на платформе-конструкторе, то этот шаг легко выполнить самостоятельно. Об этом мы пишем во втором разделе материала. После установки кода на сайт можно создавать в менеджере теги и триггеры уже без внесения дополнений в код.
Сколько времени занимает настройка Google Tag Manager, GTM?Настройка и регистрация занимает считанные минуты. Однако когда вы подключаете сайты с электронной торговлей, потребуется больше времени и настроек различных триггеров.
Если вы управляете каким-либо сайтом, который принимает денежные транзакции и используете Гугл Analytics, настроить отслеживание при помощи Google Tag Manager значительно проще. Если еще сомневаетесь, прочитайте кейс Airbnb в начале этого материала.
Следующая статья: « Сквозная аналитика для Rusbarrier: как убрать нецелевые звонки и начать зарабатывать на 300% больше
Содержание- Основы GTM
- Установка Google Tag Manager на сайт
- Настройка Гугл Тег Менеджер: теги, триггеры, переменные
- Настройка целей через Google Tag Manager
- Заключение
Средняя оценка: 4.7 Количество оценок: 11
Понравилась статья? Поделитесь ей:
Подпишитесь на рассылку ROMI center: Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике:Вы успешно подписались на рассылку. Адрес почты:
Адрес почты:
Читать также
Как увеличить продажи в несколько раз с помощью ROMI center?Закажите презентацию с нашим экспертом. Он просканирует состояние вашего маркетинга, продаж и даст реальные рекомендации по её улучшению и повышению продаж с помощью решений от ROMI center.
Запланировать презентацию сервиса Попробуйте наши сервисы:- Импорт рекламных расходов и доходов с продаж в Google Analytics
Настройте сквозную аналитику в Google Analytics и анализируйте эффективность рекламы, подключая Яндекс Директ, Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно - Импорт рекламных расходов и доходов с продаж в Яндекс Метрику
Настройте сквозную аналитику в Яндекс.Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно - Система сквозной аналитики для вашего бизнеса от ROMI center
Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете.
Попробовать бесплатно Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Сквозная аналитика для Google Analytics позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатноСквозная аналитика для Яндекс.Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатноСквозная аналитика от ROMI позволит высчитывать ROMI для любой модели аттрибуции Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете.
Подробнее → Попробовать бесплатно Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Google Tag Manager: установить контейнер (с кодом отслеживания)
Установка для: Analytics, Tag Manager, Audience Manager, Consent Manager
Если вы используете Диспетчер тегов Google на своем веб-сайте, вы можете быстро установить контейнер Piwik PRO. Это позволит вам использовать все наши модули — Analytics, Tag Manager, Audience Manager, Consent Manager.
Во-первых, вам нужно добавить сайт или приложение в Piwik PRO. Затем добавьте наш код в качестве пользовательского HTML-тега в Google Tag Manager. В этой статье мы покажем вам, как это сделать.
Добавить сайт или приложение в Piwik PROЧтобы добавить сайт или приложение в Piwik PRO, выполните следующие действия:
- Перейти к Меню > Администрирование .

- Перейти к сайтам и приложениям .
- Нажмите Добавить сайт или приложение.
- Введите имя и адрес сайта или приложения и нажмите Сохранить .
Примечание: Если вы хотите отслеживать несколько доменов с одинаковым кодом отслеживания, добавьте их адреса.
- Установите часовой пояс и валюту.
Примечание: Мы будем показывать данные в отчетах в этом часовом поясе. Мы будем использовать эту валюту для дохода от цели.
- Перейти к Установка .
- В
- Скопируйте код из Базовый код контейнера .
Примечание: Этот контейнер содержит ваш код отслеживания и используется для обработки большинства тегов. Всегда устанавливайте этот контейнер.
- Сохраните скопированный код в текстовом редакторе.
 Он понадобится вам в Диспетчере тегов Google.
Он понадобится вам в Диспетчере тегов Google.
Требуемые разрешения: Редактировать или выше для вашего контейнера в Диспетчере тегов Google
Чтобы установить контейнер Piwik PRO с Диспетчером тегов Google, выполните следующие действия:
- В Диспетчере тегов Google выберите контейнер для своего сайта или приложения.
- Перейти к Теги .
- Нажмите New , чтобы добавить новый тег.
- Назовите свой тег. Пример:
Контейнер Piwik PRO. - Нажмите Выберите тип тега, чтобы начать настройку…
- Найдите Custom HTML и нажмите на него.
- Вставьте код контейнера Piwik PRO, который вы скопировали ранее.
- В Trigging нажмите Выберите триггер, чтобы активировать этот тег…
- Выбрать Все страницы

- Нажмите Сохранить .
- Нажмите Отправить , а затем нажмите Опубликовать , чтобы внести изменения на свой сайт или в приложение.
- Готово! Данные появятся в отчетах примерно через час. Данные в отладчике трекера появятся моментально.
Совет: Вы также можете вручную проверить, работает ли отслеживание. Подробнее
- Мы начнем показывать форму согласия на вашем сайте после установки контейнера. Добавьте адрес своей политики конфиденциальности в форму или отключите форму согласия.
План Enterprise Примечание: Если вы решите установить Piwik PRO с помощью менеджера тегов, отличного от нашего, мы не сможем предоставить техническую поддержку для такой установки. Наша цель — предоставить вам наилучший сервис, но мы не можем сделать это для сторонних инструментов.
Была ли эта статья полезной?
Да НетТехническая поддержка
Если у вас остались вопросы, посетите наше сообщество. Всегда есть кто-то, кто рад помочь!
Всегда есть кто-то, кто рад помочь!
Как установить Диспетчер тегов Google в WordPress
Вы, наверное, знаете, что
Диспетчер тегов Google — отличный и
Если вы не умеете изменять темы WordPress, вы можете не знать, как установить Диспетчер тегов Google на сайт WordPress.
К счастью, это не так сложно. Вы можете сделать это менее чем за 10 минут. Вот как.
Шаг 1. Создайте учетную запись Диспетчера тегов Google и контейнер для своего веб-сайта
Прежде чем мы начнем, я должен упомянуть, что если вы предпочитаете смотреть видео, а не читать пост, люди, которые используют Google Analytics обучение в webucator создали это видео, которое проведет вас через шаги.
Если вы еще этого не сделали, создайте учетную запись Диспетчера тегов Google.
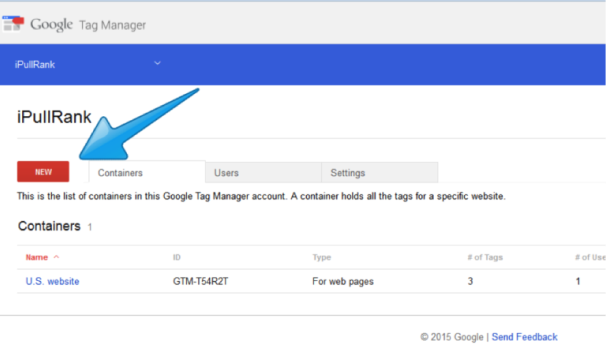
В ходе этого процесса вы создадите контейнер, в котором будете хранить все теги для своего сайта WordPress. Используйте имя своего веб-сайта в качестве имени этого контейнера (в будущем у вас могут быть другие контейнеры для других веб-сайтов). Выберите «Веб» для «Где использовать контейнер».
Используйте имя своего веб-сайта в качестве имени этого контейнера (в будущем у вас могут быть другие контейнеры для других веб-сайтов). Выберите «Веб» для «Где использовать контейнер».
Если у вас уже есть учетная запись Диспетчера тегов Google, вам может потребоваться создать новый контейнер для вашего сайта WordPress. В этом случае просто перейдите в раздел «Администратор» и в селекторе контейнеров выберите «Создать контейнер…».
После настройки контейнера откройте его и щелкните вкладку «Администрирование», чтобы войти в область администрирования контейнера. Нажмите на значок шестеренки рядом с надписью «Установить Диспетчер тегов Google».
Это вызовет фрагмент кода, который вы собираетесь вырезать и вставить в WordPress.
Шаг 2. Вставьте фрагмент кода в свою тему WordPress (или дочернюю тему)
Чтобы установить Диспетчер тегов Google, скопируйте и вставьте этот фрагмент кода в WordPress. В частности, вы собираетесь вставить его в правильный файл в теме WordPress, которую использует ваш сайт.
В частности, вы собираетесь вставить его в правильный файл в теме WordPress, которую использует ваш сайт.
Обратите внимание: если вы используете тему стороннего производителя (например, тему, которую вы приобрели), чтобы сохранить совместимость с будущими обновлениями, вы можете не захотеть редактировать свою тему напрямую. В этом случае вы должны
изменить свою тему, используя дочернюю тему. В любом случае процесс вставки вырезанного кода одинаков.
Чтобы начать, войдите в WordPress и перейдите в раздел «Внешний вид» > «Редактор».
В правом верхнем углу, где написано «Выберите тему для редактирования», убедитесь, что вы выбрали активную тему для своего сайта.
Если вы не уверены, какая тема активна, нажмите «Темы» на левой панели навигации и посмотрите, какая из установленных тем выделена.
Затем в правом столбце в разделе «Шаблоны» щелкните соответствующий файл заголовка. По умолчанию это будет «Заголовок» (header. php). Однако тема может использовать другой файл, в зависимости от того, как его настроили разработчики. В этом случае наш сайт использует файл с именем «header-megalytic.php». Если вы не уверены, какой файл является вашим активным заголовочным файлом, уточните у своего разработчика или используйте метод проб и ошибок, проверяя по ходу дела (процесс тестирования описан ниже).
php). Однако тема может использовать другой файл, в зависимости от того, как его настроили разработчики. В этом случае наш сайт использует файл с именем «header-megalytic.php». Если вы не уверены, какой файл является вашим активным заголовочным файлом, уточните у своего разработчика или используйте метод проб и ошибок, проверяя по ходу дела (процесс тестирования описан ниже).
Предполагая, что ваш активный заголовочный файл — header.php, нажмите на эту ссылку в правой колонке. Текстовый редактор в центре страницы теперь содержит файл header.php. Прокрутите вниз, пока не найдете открывающий тег
. Затем вставьте фрагмент кода GTM прямо под этим тегом.
После вставки фрагмента прокрутите страницу вниз и нажмите кнопку «Обновить файл», чтобы сохранить изменения.
Шаг 3. Проверка правильности установки Диспетчера тегов Google в WordPress
Далее мы собираемся использовать Tag Assistant (от Google), чтобы убедиться, что Диспетчер тегов Google установлен правильно. Для этого вам нужно будет использовать браузер Google Chrome. Итак, если у вас нет Chrome, установите его на свой компьютер прямо сейчас.
Для этого вам нужно будет использовать браузер Google Chrome. Итак, если у вас нет Chrome, установите его на свой компьютер прямо сейчас.
Откройте браузер Chrome и установите Tag Assistant. После установки Tag Assistant просто перейдите на страницу своего сайта и щелкните значок тега в верхней части браузера. Вы должны увидеть зеленый смайлик с надписью «Диспетчер тегов Google», указывающий на то, что GTM успешно установлен.
Проверьте также некоторые другие страницы вашего сайта. Вы должны увидеть, что Диспетчер тегов Google установлен на каждой странице. Если это не так, вам, возможно, придется уточнить у своих разработчиков, есть ли более одного заголовочного файла, куда вам нужно вставить фрагмент кода.
Заключение
Теперь, когда у вас установлен Диспетчер тегов Google, вы можете использовать его для установки всех видов тегов отслеживания, таких как Google Analytics, Google AdWords, AdRoll, CrazyEgg и других. Чтобы узнать больше о работе с Диспетчером тегов Google, ознакомьтесь с Кратким руководством Google 9.

