Установка и настройка Google Tag Manager
#Системы аналитики #Google Tag Manager
#64
Март’18
2
Март’18
2
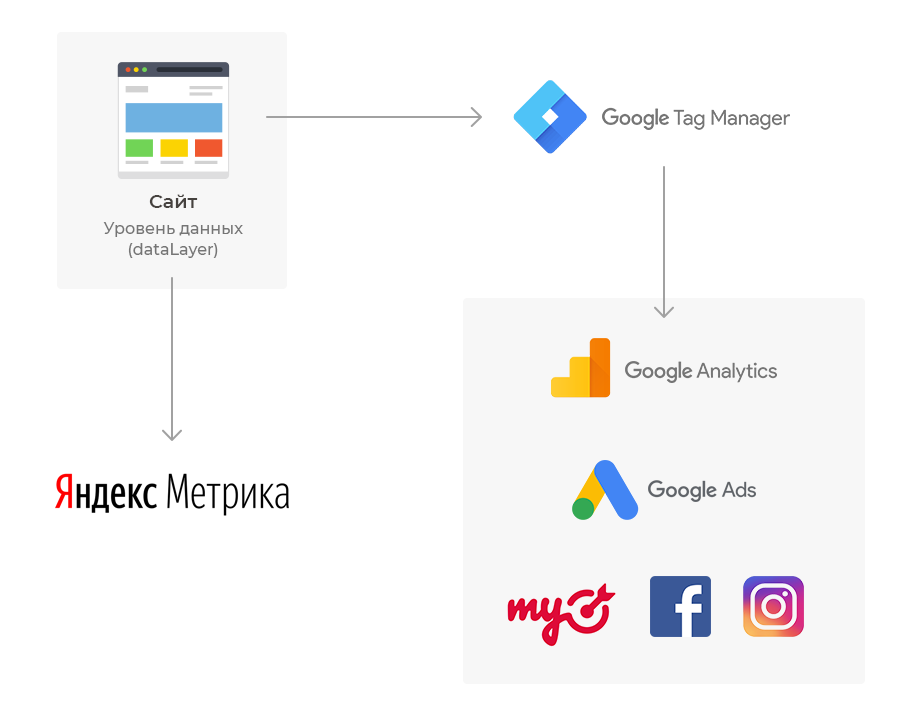
Google Tag Manager — диспетчер тегов, который позволяет установить на сайт коды сторонних сервисов, например счетчики Яндекс Метрики, Google Analytics и др. Хранение всех тегов в одном месте очень удобно: это позволяет быстро изменять существующие данные или добавлять новые.
- Перейдите на сайт сервиса и авторизуйтесь.
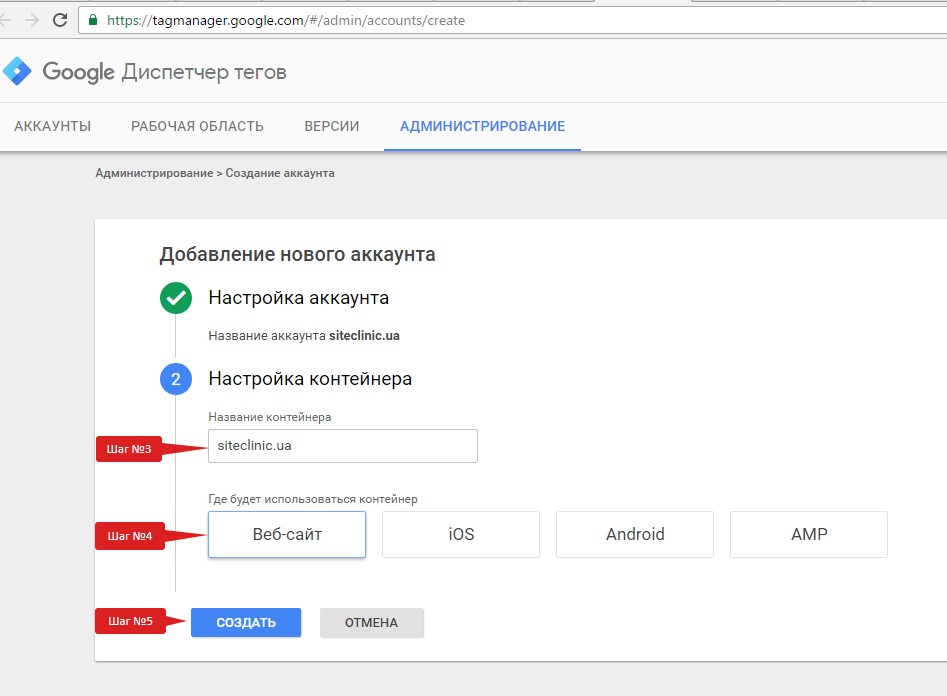
- Кликните по ссылке «Создать аккаунт», введите название аккаунта и контейнера. Кроме этого необходимо выбрать, где будет использоваться контейнер, и согласиться с условиями пользования.
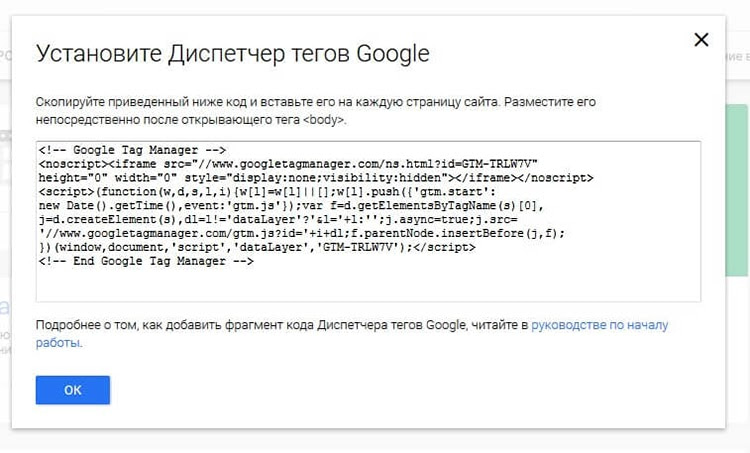
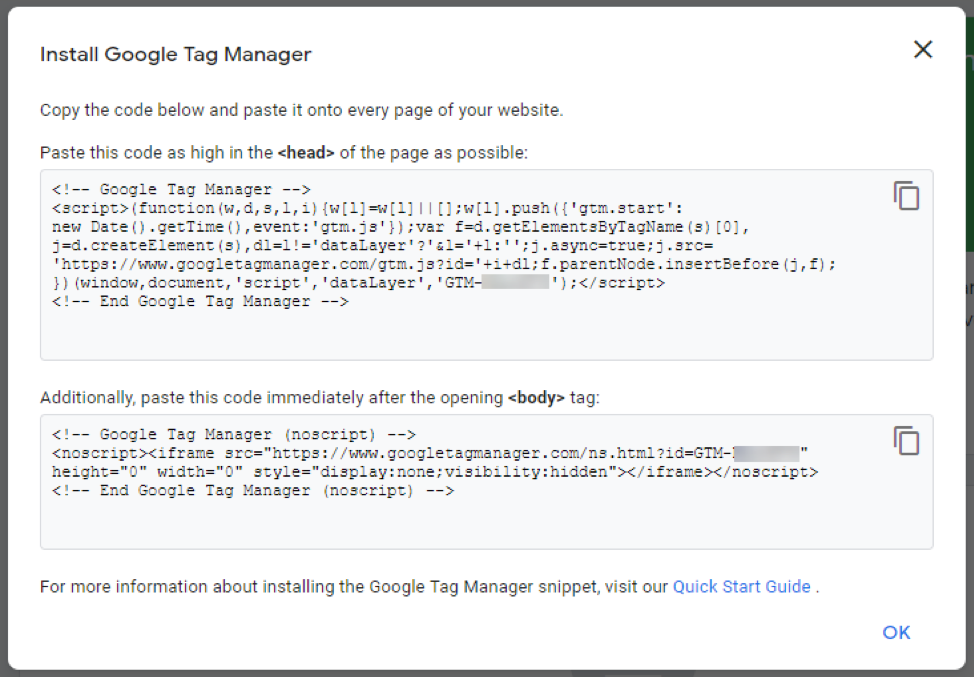
- После этого появится окошко с кодом, который необходимо установить на страницы сайта. Первую часть кода размещаем как можно ближе к началу тега <head>, второй фрагмент — после открывающего тега <body>.

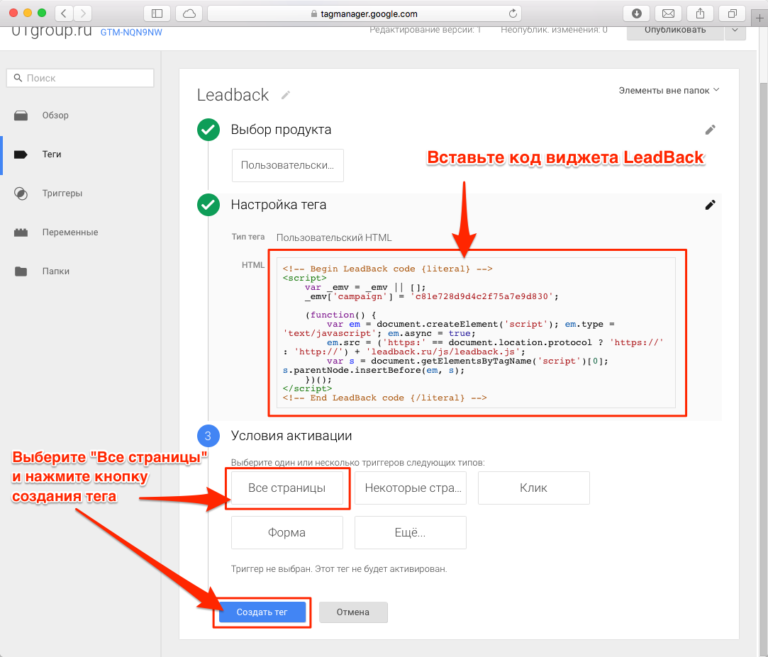
- Чтобы установить Google Analytics на сайт с помощью диспетчера тегов, необходимо выбрать раздел «Теги» и кликнуть создать.
- Далее выбираем тип тега, тип отслеживания, включаем переопределение настроек и указываем идентификатор счетчика Google Analytics. В разделе «Триггеры» выбираем просмотр всех страниц.
- Чтобы установить Яндекс.Метрику на сайт с помощью Tag Manager, нужно выбрать тип тега «Пользовательский HTML», поместить соответствующий код счетчика, взяв его из настроек Метрики, и выбрать триггер.
- В итоге мы настроили системы веб-аналитики с помощью сервиса Google Tag Manager.
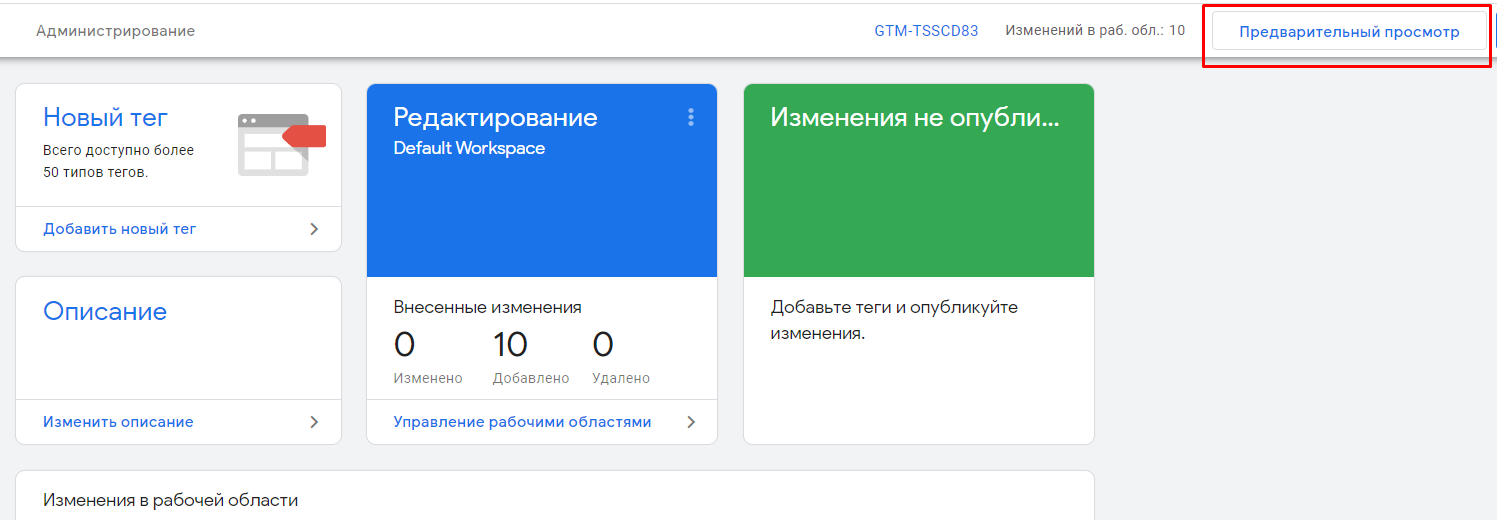
Чтобы убедиться в этом, можно кликнуть на «Предварительный просмотр», и открыть сайт. Внизу вы увидите окошко данного сервиса. В разделе «Tags» будет выведено два списка: теги, присутствующие на странице, и теги, отсутствующие на ней.
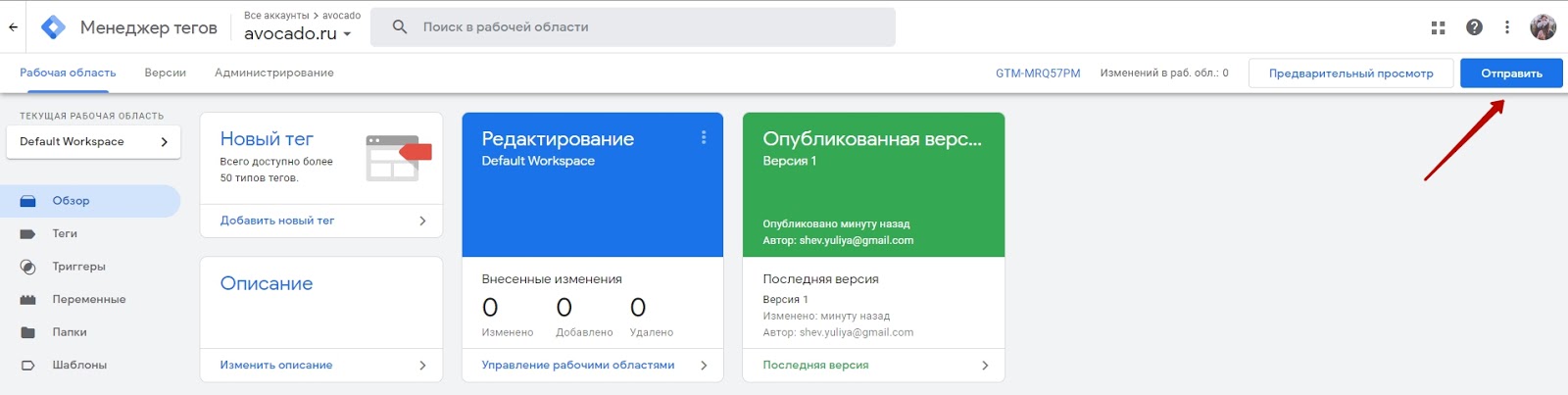
После этого надо выйти из режима предварительного просмотра и отправить изменения.
О том, как настроить цели в Google Tag Manager, можно прочитать в этой заметке.
Похожее
Системы аналитики Google Tag Manager
Динамическая подмена контента
с помощью GTM
Системы аналитики Google Tag Manager
Отслеживание видимости элементов и глубины скроллинга с помощью Google Tag Manager
Системы аналитики Google Tag Manager
#123
Динамическая подмена контента
с помощью GTM
Апрель’19
3502
18Системы аналитики Google Tag Manager
#105
Отслеживание видимости элементов и глубины скроллинга с помощью Google Tag Manager
Февраль’19
2109
Системы аналитики Google Tag Manager
#65
Настройка целей через Google Tag Manager
Март’18
7983
2Установка и настройка Google Analytics через Google Tag Manager
Инструкция по настройке аналитики с помощью Google Tag Manager
Google Tag Manager — инструмент, который облегчает настройку веб-аналитики для вашего бизнеса. Хотите установить счетчик Google Analytics через Tag Manager? Читайте, как это сделать, в нашей статье.
Хотите установить счетчик Google Analytics через Tag Manager? Читайте, как это сделать, в нашей статье.
Поделиться
Google Tag Manager — инструмент, который облегчает настройку веб-аналитики для вашего бизнеса. Хотите установить счетчик Google Analytics через Tag Manager? Читайте, как это сделать, в нашей статье.
А зачем это нужно?
Веб-аналитика нужна для того, чтобы оценивать и повышать эффективность рекламных кампаний. С ее помощью можно:
- Iпонять, какие рекламные кампании работают лучше;
- грамотно распределить рекламный бюджет;
- снизить стоимость привлечения клиентов;
- набрать данные для ремаркетинга — чтобы «возвращать» покупателей.
Кратко о Google Tag Manager
Чтобы веб-аналитика работала, нужно добавить в код вашего сайта счетчики всех рекламных систем, которые вы используете. Это могут быть, например, код Google Analytics, Яндекс. Метрики и пиксель Facebook. Затем для каждого из них требуется настроить отправку событий, цели и конверсии — во многих случаях вам понадобится помощь программиста.
Метрики и пиксель Facebook. Затем для каждого из них требуется настроить отправку событий, цели и конверсии — во многих случаях вам понадобится помощь программиста.
Вместо того, чтобы размещать и проводить настройку счетчиков по одному, вы можете разместить их на сайте одним «пакетом» — через Google Tag Manager. Этой системой также удобно пользоваться, если ваш бизнес переедет на другой сайт — вы просто перенесете контейнер с тегами одним действием, и повторную настройку проводить не понадобится.
Установка аналитики через Tag Manager
Подготовка: создание аккаунта в Google Tag Manager
- Войдите в учетную запись Google, введите в поисковой строке tagmanager.google.com.
- Нажмите на кнопку «Создать аккаунт».
Кнопка «Создать аккаунт» в Менеджере тегов - Назовите аккаунт и выберите страну.
Создание аккаунта Google Tag Manager - Дайте название контейнеру — в нем будут собраны все счетчики рекламных систем для вашего сайта.

- Выберите целевую платформу — веб-сайт, приложение для iOS или Android, AMP или сервер.
- Нажмите на кнопку «Создать».
Создание контейнера в Менеджере тегов
Получение кода счетчика GTM
Теперь нужно установить Google Tag Manager на ваш сайт. На экране после создания аккаунта появятся два фрагмента кода. Скопируйте их и вставьте на страницы, где хотите отслеживать активность пользователей.
Коды Google Tag Manager
Установка счетчика Google Analytics в GTM
- Нажмите на вкладку «Теги», а затем — на кнопку «Создать».
Настройка аналитики в Google Tag Manager - Назовите тег и нажмите на вкладку «Конфигурация тега» — в ней вы выбираете действие, которое будет отслеживаться системой.
Вкладка «Конфигурация тега» - Выберите один из вариантов конфигураций тега. Дефолтный — Google Аналитика: UA.
Типы конфигураций тега - В выпадающем меню «тип отслеживания» выберите по стандарту «Просмотр страницы».

Настройка конфигурации в GTM - В выпадающем меню «Настройки Google Analytics» выберите «Новую переменную» и введите ее конфигурацию. Подробная инструкция о том, где ее найти, есть в «Справке» Google.
- На вкладке «Триггеры» кликните на All Pages — чтобы тег применялся ко всем страницам сайта.
- Нажмите на кнопку «Сохранить».
Кнопка «Сохранить» в меню настройки тега
Установка счетчика Яндекс.Метрики в GTM
- Нажмите на вкладку «Теги» в Google Tag Manager, а затем — на кнопку «Создать».
- Назовите тег и нажмите на вкладку «Конфигурация тега». Выберите пункт «Пользовательский HTML».
Тип тега «Пользовательский HTML» - Скопируйте код из Яндекс.Метрики и вставьте в появившееся окошко.
Поле для ввода кода из Яндекс.МетрикиКод счетчика в Яндекс.Метрике находится во вкладке «Настройки» — найдите его и нажмите на кнопку «Скопировать код».

Код счётчика Яндекс.Метрики - На вкладке «Триггеры» в GTM кликните на All Pages.
- Нажмите на кнопку «Сохранить».
Установка Facebook Pixel в GTM
Добавить Facebook Pixel в Менеджер тегов можно так же, как и счетчик Яндекс.Метрики. Скопируйте код пикселя в Facebook Ads и вставьте в окошко Google Tag Manager — через конфигурацию «Пользовательский HTML».
Еще один способ — партнерская интеграция. Для этого зайдите в настройки пикселя в Events Manager на Facebook. В разделе API Conversions нажмите на кнопку «Выбрать партнера» — и найдите в списке Google Tag Manager.
Раздел API Conversions в настройках Facebook Pixel
Настройка отслеживания событий
Чтобы созданные вами теги работали, нужны триггеры — события, на которые будут реагировать счетчики рекламных систем. Настроить их можно как при создании тега во вкладке, так и отдельно:
- Нажмите на вкладку «Триггеры», а затем — на кнопку «Создать».

Кнопка «Создать» на вкладке «Триггеры» - Нажмите на вкладку «Настройка триггера». В появившемся меню выберите его тип. Например — «Взаимодействия пользователей» → «Глубина прокрутки».
Меню выбора типа триггера в GTM - Дальше укажите детали. В случае с глубиной прокрутки страницы можно указать проценты или пиксели. Допустим, пользователь скроллит страницу и пролистывает ее на 25% — срабатывает триггер и событие засчитывается.
Меню настройки триггера в GTM - Нажмите на кнопку «Сохранить».
Важно! Триггеров должно быть столько, сколько событий вы хотите отслеживать. К счетчикам можно добавлять любое количество триггеров прямо в интерфейсе Google Tag Manager — а также проводить их настройку и удалять.
Чтобы добавить, изменить или удалить триггер, зайдите во вкладку «Теги», поставьте галочку у нужного вам тега и нажмите на значок «Изменить триггеры».
Значок «Изменить триггеры» во вкладке «Теги»
Верификация сайта в Google Search Console и Яндекс.
 Вебмастер через GTM
Вебмастер через GTMЕще одна полезная вещь, которую можно сделать с помощью Менеджера тегов — подтвердить право собственности на сайт в Google Search Console и Яндекс.Вебмастере. Это инструменты, с помощью которых вы можете узнать, по каким запросам и на какие страницы сайта попадают пользователи из Google и Яндекса.
Google Search Console
- Войдите в Google Search Console через ту же учетную запись, которую вы используете для Tag Manager.
- Система предложит вам выбрать тип ресурса и ввести URL — сделайте это и нажмите на кнопку «Продолжить».
Меню выбора типа ресурса в GSC - Откроется окно «Подтверждение права собственности». Выберите пункт «Google Менеджер тегов» и нажмите на кнопку «Подтвердить».
Пункт «Google Менеджер тегов»
Яндекс.Вебмастер
- Войдите в Яндекс.Вебмастер и на странице «Мои сайты» нажмите на кнопку «Добавить сайт».
Страница «Мои сайты» в Яндекс. Вебмастере
Вебмастере - Укажите адрес сайта и нажмите на кнопку «Добавить».
Строка добавления сайта в Яндекс.Вебмастер - Выберите метатег как способ подтверждения прав на сайт — и скопируйте его.
Метатег для подтверждения права владения сайтом - Зайдите в GTM и создайте новый тег с конфигурацией «Пользовательский HTML». Вставьте код в окошко.
Поле для ввода метатега из Яндекс.Вебмастера - На вкладке «Триггеры» кликните на All Pages.
- Нажмите на кнопку «Сохранить».
Если в дальнейшем в код счетчиков нужно будет внести изменения, это легко сделать через Google Tag Manager.
Оглавление
Что ещё почитать
Как работают ПромоСтраницы от Яндекс? Обзор и запуск нового формата
Промоcтраницы Яндекса — это один из инструментов контент-маркетинга, который продвигает товар или услугу при помощи текста. Это публикации, в которых вы можете подробно рассказать о продукте и пригласить читателя познакомиться с ним подробнее на сайте. О том, как именно работают промостраницы Яндекса и как их настроить — читайте в статье K50.
Это публикации, в которых вы можете подробно рассказать о продукте и пригласить читателя познакомиться с ним подробнее на сайте. О том, как именно работают промостраницы Яндекса и как их настроить — читайте в статье K50.
Как рассчитать и повысить узнаваемость бренда компании?
Узнаваемость бренда — показатель, который стоит включить в стратегию продвижения бизнеса. Ведь чем больше потенциальные покупатели осведомлены о ваших товарах и услугах, тем чаще им на ум приходит ваша компания, когда нужно совершить покупку. И тем больше прибыли вы получаете. О стратегиях повышения brand awareness читайте в статье K50.
Работа с расширениями для объявлений в Яндекс Директе
Расширения в Яндекс Директе — это инструмент, который позволяет привлечь внимание пользователей к вашей контекстной рекламе. Рассказать им больше о товаре или услуге, чем это позволяет стандартное объявление. О том, какими бывают дополнения и как их настроить — читайте в статье K50.
Рассказать им больше о товаре или услуге, чем это позволяет стандартное объявление. О том, какими бывают дополнения и как их настроить — читайте в статье K50.
Что такое Диспетчер тегов Google и как его использовать для настройки Google Analytics
Чтобы использовать системы веб-аналитики, рекламные сервисы и другие сторонние инструменты, вам необходимо добавить их код на свой сайт. Это несложно, если вы разбираетесь в HTML и пользуетесь парой сервисов или если у вас есть штатный разработчик. Вы начинаете сталкиваться с проблемами, когда вам нужно внести изменения в установленный код или добавить новые интеграции. Во-первых, это занимает много времени. Во-вторых, внеся изменения в один фрагмент кода, можно случайно сломать весь сайт. К счастью, Google создал отличный инструмент, который поможет вам — Google Tag Manager или GTM.
Оглавление
- Что такое Диспетчер тегов Google?
- Плюсы и минусы Диспетчера тегов
- Структура и термины Диспетчера тегов Google
- Как настроить Google Analytics с помощью GTM
- Возможные проблемы при работе с GTM
- Полезные ссылки и примеры задач, которые можно решить с помощью Менеджера тегов
Что такое Диспетчер тегов Google?
Диспетчер тегов Google позволяет легко управлять тегами JavaScript и HTML без помощи разработчика — ну, почти без помощи. Вам все равно придется попросить разработчика установить код диспетчера тегов на ваш сайт. Но после этого вы можете самостоятельно добавлять любые сервисы и новые скрипты прямо в интерфейсе Google Tag Manager.
Вам все равно придется попросить разработчика установить код диспетчера тегов на ваш сайт. Но после этого вы можете самостоятельно добавлять любые сервисы и новые скрипты прямо в интерфейсе Google Tag Manager.
С помощью Tag Manager Account вы можете:
- настроить передачу данных в Google Analytics, AppsFlyer и другие аналитические системы
- разместить теги Google Ads, DoubleClick, Facebook и другие ремаркетинга на своем сайте
- разместить пользовательские HTML-скрипты на свой сайт для показа баннеров, проведения A/B тестирования и т.д.
- быстро редактировать теги.
Для кого предназначен Диспетчер тегов Google?
- Веб-аналитики и интернет-маркетологи — для самостоятельного внедрения внешних сервисов, создания эффективных систем сквозной аналитики и отслеживания важных KPI
- Специалисты по контекстной рекламе и SEO — для ремаркетинга, оценки эффективности рекламных кампаний и постановки целей
- Владельцам небольших сайтов — для управления веб-аналитикой без помощи разработчика
- Агентства интернет-маркетинга — для быстрой и эффективной работы с клиентскими аккаунтами
Если вам нужна помощь в установке и настройке Диспетчера тегов Google, вы можете воспользоваться услугой настройки OWOX Web Analytics. Наши специалисты разработают индивидуальную метрическую систему под ваши цели и бизнес-задачи.
Наши специалисты разработают индивидуальную метрическую систему под ваши цели и бизнес-задачи.
ЗАКАЗАТЬ ДЕМО
Плюсы и минусы Диспетчера тегов
В дополнение к описанным выше функциям Диспетчер тегов имеет дополнительные преимущества, которые упрощают вашу жизнь и помогают сэкономить время и деньги.
- Это совершенно бесплатно.
- Есть масса готовых интеграций с другими сервисами. Вы можете увидеть список всех поддерживаемых сторонних тегов в меню справки.
- Повышает скорость вашего сайта за счет сокращения кода, чтобы страницы загружались быстрее.
- Имеет режим проверки и отладки. Вы можете проверить, как работают теги, прежде чем добавлять их на свой сайт.
- Сохраняет все изменения в настройках. Вы можете вернуться к предыдущей версии в любое время, если вы публикуете код с ошибками. Вы также можете точно узнать, кто и когда внес какие изменения в код.

- Вы можете делегировать разные уровни доступа к аккаунтам Менеджера тегов своим сотрудникам или маркетологам из рекламного агентства, с которым вы сотрудничаете.
- В Search Console легко подтвердить право собственности на сайт.
- Диспетчер тегов имеет большое сообщество, официальный форум и раздел поддержки, где можно найти ответы на многие вопросы.
Но есть и недостатки Google Tag Manager:
- Если случайно повредить код контейнера GTM при внесении правок, то все развернутые с ним теги перестанут работать. Вам придется просмотреть код, чтобы исправить ошибку.
- Для установки кода GTM на свой сайт и наличия гибких настроек (например, пользовательских тегов) требуется знание HTML, JavaScript и DOM.
- GTM не предлагает онлайн-поддержку или отчеты.
Структура и условия Диспетчера тегов Google
В Диспетчере тегов Google можно создать несколько учетных записей для одного адреса Gmail. Но часто достаточно одного, если вы не агентство, которое работает с сайтами для многих компаний.
Но часто достаточно одного, если вы не агентство, которое работает с сайтами для многих компаний.
Следующим шагом над учетными записями в иерархии GTM является контейнер . В контейнере хранятся все теги для вашего веб-сайта, мобильного приложения или страницы AMP. Вы можете создать несколько контейнеров в личном кабинете — отдельный для каждого ресурса. С технической стороны контейнер — это основной код GTM, который устанавливается на сайт и позволяет запускать теги для других сервисов.
Тег — фрагмент кода — фрагмент исполняемого кода. Он может передавать данные в системы аналитики и другие сторонние приложения, запускать ремаркетинговые кампании, отправлять электронные письма пользователям, бросившим свои корзины, изменять содержимое A/B-тестов и так далее.
Вы можете использовать готовые шаблоны тегов:
Или создавать собственные теги, если знаете HTML:
Триггер является обязательным условием для активации тега. Его можно установить для активации и блокировки тега. Триггер должен содержать событие: нажатие на кнопку, загрузка страницы, нажатие на ссылку и т. д. Вы также можете установить фильтры для каждого триггера, например, указав URL-адреса страниц, на которых должен срабатывать тег.
Триггер должен содержать событие: нажатие на кнопку, загрузка страницы, нажатие на ссылку и т. д. Вы также можете установить фильтры для каждого триггера, например, указав URL-адреса страниц, на которых должен срабатывать тег.
В Google Tag Manager все триггеры разделены на четыре группы:
- Просмотр страницы — активировать тег, когда страница только начинает загружаться или когда она полностью загрузилась
- Клик — установить триггер для кликов по любому элементу или ссылка
- Взаимодействие с пользователями — просмотр видео, глубина просмотра страницы, просмотр элементов сайта, отправка формы
- Другое — например, установка таймера для срабатывания тега, настройка отслеживания ошибок JavaScript или создание любого пользовательского события, которое нет в шаблонах триггеров
Триггеры в Диспетчере тегов:
Переменная — это параметр и его значение. Вы можете установить фильтры в триггерах, используя переменные. Например, если вам нужно отслеживать просмотры страниц www. site.com/product, вы можете настроить триггер просмотра страниц, который будет срабатывать только тогда, когда переменная URL страницы принимает значение site.com/product. В тегах переменные используются для хранения и передачи данных о действиях пользователей на сайте, транзакциях, продуктах и так далее.
site.com/product, вы можете настроить триггер просмотра страниц, который будет срабатывать только тогда, когда переменная URL страницы принимает значение site.com/product. В тегах переменные используются для хранения и передачи данных о действиях пользователей на сайте, транзакциях, продуктах и так далее.
В настоящее время GTM имеет 44 встроенных переменных для веб-сайтов. Просто поставьте галочку, чтобы активировать переменную:
Если встроенных переменных недостаточно, вы можете создать собственные, используя код JavaScript и селекторы CSS. Это позволяет отслеживать практически все действия посетителей на сайте.
Как настроить Google Analytics с помощью GTM
Шаг 1. Создайте учетную запись в Google Analytics, если у вас ее еще нет. Мы подробно описали, как это сделать, в нашем руководстве по настройке учетной записи Google Analytics.
Шаг 2. Установите код контейнера GTM на свой сайт. Для этого вы можете воспользоваться инструкциями, которые мы подготовили↴
Для этого вы можете воспользоваться инструкциями, которые мы подготовили↴
Шаг 3. Создайте переменную просмотра страницы. Для этого на вкладке Рабочая область выберите Переменные → Пользовательские переменные и нажмите Создать . В поле Variable type выберите из выпадающего списка вариант Analytics Settings , а в поле Tracking ID введите ID вашего ресурса Google Analytics, на который вы хотите передать данные.
Придумайте имя для переменной — скажем, GUA Pageview — и сохраните его.
Не знаете, где найти идентификатор ресурса? Откройте Google Analytics, перейдите на вкладку Admin , выберите Настройки ресурса и найдите идентификатор отслеживания:
Шаг 4. Создайте тег, который будет отправлять данные о просмотре страницы в ресурс Google Analytics. Для этого перейдите в раздел Теги , нажмите Создать и выберите из списка тип Google Analytics — Universal Analytics tag . Укажите Просмотр страницы в поле Tracking Введите поле , а в поле Analytics Settings укажите переменную, созданную на шаге 3. Затем выберите встроенный триггер All Pages , назовите и сохраните тег.
Укажите Просмотр страницы в поле Tracking Введите поле , а в поле Analytics Settings укажите переменную, созданную на шаге 3. Затем выберите встроенный триггер All Pages , назовите и сохраните тег.
Шаг 5. Опубликуйте изменения, которые вы только что внесли в свой контейнер. Для этого нажмите кнопку Submit на вкладке Workspace .
В открывшемся окне укажите название новой версии контейнера и нажмите Опубликовать .
Важно! Если вы ранее размещали Google Analytics на своем сайте вручную, вам нужно будет удалить его и одновременно опубликовать контейнер GMT. В противном случае данные будут дублироваться.
Шаг 6. Проверьте, передаются ли данные в Google Analytics. Для этого войдите в свою учетную запись Google Analytics и откройте отчет в режиме реального времени — обзор . Этот отчет должен начать получать данные:
Возможные проблемы при работе с GTM
Проблема: Теги корректно работают в режиме отладки, но Google Analytics не получает данные.
Причина: В настройках вашего тега Google Analytics указан недопустимый идентификатор отслеживания. Из-за этого данные не отправляются на нужный ресурс.
Решение: Введите действительный идентификатор отслеживания. Подробнее см. шаг 3.
Проблема: При переходе на Диспетчер тегов Google количество сеансов и пользователей резко увеличивается.
Причина: Контейнер GTM был опубликован, но установленный вручную код Google Analytics все еще находится на сайте. Данные передаются в Google Analytics как через GTM, так и через код сайта, поэтому они дублируются.
Решение: Удалите код Google Analytics со своего сайта.
Проблема: Вы внесли изменения в контейнер Диспетчера тегов Google, но не видите их в режиме отладки.
Причина: После каждого изменения необходимо обновить превью. Убедитесь, что вы это сделали. Или у вас может быть несколько рабочих областей и режим предварительного просмотра не установлен для той, в которой были внесены изменения.
Решение: Обновите предварительный просмотр. Проверьте, какое рабочее пространство находится в режиме предварительного просмотра.
Полезные ссылки и примеры задач, которые можно решить с помощью Менеджера тегов
Диспетчер тегов Google в связке с Google Analytics дает вам гибкую систему аналитики и позволяет настроить сбор практически любых данных с вашего сайта. Мы подготовили подборку статей на эту тему. Узнайте, какие еще проблемы можно решить с помощью GTM.
- Как вы можете обрабатывать повторяющиеся транзакции в Google Analytics? — Узнайте причины повторных транзакций и прочитайте наше руководство о том, как настроить GTM, чтобы избежать дублирования данных.
- Заявите о своей независимости от разработчиков с помощью пользовательских тегов HTML в Диспетчере тегов Google. Узнайте, как создавать пользовательские теги для проведения A/B-тестирования, размещения новых элементов на сайте (например, баннеров) и динамической замены номеров телефонов.

- Сайта мало: руководство по аналитике мобильных приложений — Читайте о том, как отслеживать установку мобильных приложений с помощью Google Tag Manager.
- Полное руководство по расширенному отслеживанию электронной торговли в Google Analytics — настройка расширенной электронной торговли в Google Analytics с помощью GTM.
- Как настроить динамический ремаркетинг в Google AdWords с помощью Диспетчера тегов Google. Узнайте, как это сделать, из пошагового руководства.
У нас также есть вебинар «Советы и методики использования Google Tag Manager», на котором Андрей Суховой, руководитель отдела аналитики, и Павел Лоба, наш технический руководитель, наглядно объясняют, как:
- отслеживать ошибки JavaScript, которые мешают посетителям вашего сайта делать то, что они хотят;
- отслеживать глубину прокрутки для определения эффективности разделов и авторов, а также для отслеживания эффективности страниц, занимающих несколько экранов;
- предотвратить дублирование транзакций в Google Analytics;
- используйте последовательность тегов, рабочие области, утверждения и другие полезные параметры в GTM.

Заполните форму ниже, и мы вышлем вам по электронной почте запись нашего вебинара с советами и методами использования Google Tag Manager.
ПОСМОТРИТЕ ВЕБИНАР
Как проверить, установлен ли Диспетчер тегов Google на веб-сайте
В этой статье мы рассмотрим, как проверить, установлен ли Диспетчер тегов Google (GTM) на веб-сайте. Это может быть ваш собственный или любой другой сайт, который вы хотите проверить, например, один из ваших конкурентов.
Диспетчер тегов Google, или GTM, — это распространенная система управления сценариями для простой установки сценариев, тегов и другого кода на ваш веб-сайт без вмешательства в исходный код вашего сайта. За исключением добавления кода GTM, конечно.
Мы не будем разбирать причины наличия GTM. Это потому, что мы хотели бы думать, что если вы ищете, как проверить, установлен ли GTM, то вы уже понимаете причины его установки в первую очередь.
1 Как проверить, установлен ли GTM?
2 Заключение
3 Часто задаваемые вопросы
Как проверить, установлен ли GTM?
Чтобы проверить, правильно ли установлен Диспетчер тегов Google на вашем сайте, необходимо выполнить несколько шагов.
- Проверьте исходный код
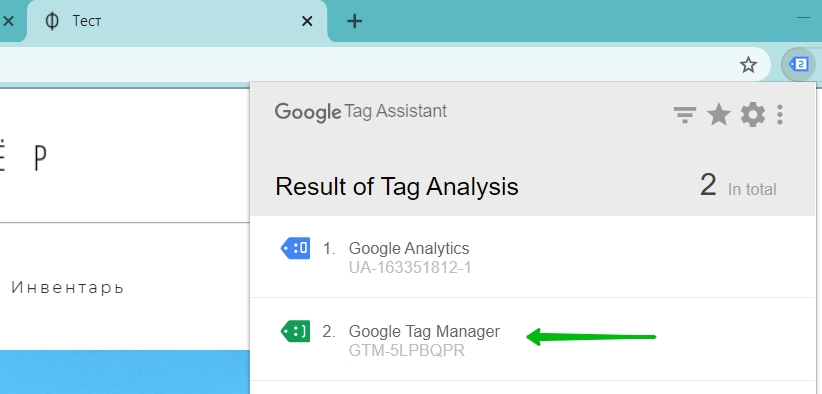
- Tag Assistant (от Google)
- Режим отладки
- SEO Tools
- SEO Tools
- SEO Tool шагов чуть подробнее ниже.
Проверить исходный код веб-страницы
Самый простой способ проверить, установлен ли на вашем сайте или любом другом сайте GTM, — через исходный код в браузере.
 Этот метод, пожалуй, самый простой из всех!
Этот метод, пожалуй, самый простой из всех!- Перейдите на веб-страницу, которую хотите проверить. – Ты здесь? Мы можем подождать
- Щелкните правой кнопкой мыши на фоне. — Не изображение. Если в контекстном меню отображается «скопировать адрес ссылки» или «скопировать адрес изображения», это не фон. Вы должны увидеть «просмотреть исходный код страницы». Тем не менее, ярлык Ctrl+U
- Нажмите «просмотреть исходный код страницы». – Откроется новая вкладка
- Нажмите Ctrl+F. — Откроется диалоговое окно поиска. – Ваш курсор автоматически переместится в поле ввода
- Введите: gtm.js. — Caps Lock здесь не имеет значения
Если Диспетчер тегов Google установлен правильно, вы увидите хотя бы одно вхождение с текстом «gtm.js» , окруженным

