Горизонтальный скролл становится модным. Разберемся в этом
В последнее время все более популярным становится подход в проектировании сайтов с использованием горизонтального скролла. Нас очень беспокоит целесообразность и юзабилити данного подхода. Чтобы разобраться в этом вопросе, мы перевели статью посвященную горизонтальному скроллу. Предлагаем ознакомиться с материалом и обсудить данную тему в комментариях…
Оригинальное название публикации: “Иск против горизонтального скролла”…
Время от времени всё переосмысливается. А значит нет ничего удивительного в том, что сайты с горизонтальным расположением контента становятся модными. Это смелая и впечатляющая дизайнерская инновация, так как в настоящее время в интернете подавляющее большинством веб-сайтов используют вертикальную прокрутку.
Причина популярности подхода с вертикальной прокруткой очевидна — его проще реализовать, он привычен и чаще используется. Сайты с вертикальной прокруткой считаются также и более эффективными.
Избравшие «стезю» горизонтальной прокрутки, рассуждают с позиции собственного выбора. А организации, которые предпочли данный метод, провозглашают свои сайты произведением искусства.
(http://www.guillaumejuvenet.com/)
Горизонтальные сайты — это заявление о собственной уникальности и нежелании вписываться в общественные рамки. В результате, торговая марка, использующая такую конструкцию сайта, часто зарабатывает себе репутацию «причудливой» и «ушлой».
Почему некоторые используют горизонтальный скролл
Так как прокручивание сайтов вверх-вниз стало негласным правилом, многим и в голову не придет, что может быть как-то иначе. Компьютерные мыши с колесиком прокрутки, скроллы в тачпадах на ноутбуках — еще больше укоренили эту идею. Веб-сайты, использующие горизонтальную прокрутку, явно пренебрегают нормами стандартных веб-сайтов, заявляя о своей индивидуальности.
Ставка на мобильные устройства может быть не такой удачной идеей
Горизонтальное пролистывание в смарфотнах и планшетах уже не ново и довольно широко применяется благодаря своей простоте. Его использование на целом ряде различных устройств, часто объясняется более последовательным представлением контента. С другой стороны, на настольных компьютерах горизонтальная прокрутка встречается намного реже.
Основная причина этого уже была высказана выше. Люди не знают о том, что можно просматривать контент, просто прокручивая его как-то по-другому.
Поскольку экраны мобильных телефонов или планшетов и экраны десктопов считаются достаточно специфичными относительно друг друга, сходство здесь не применимо. Нельзя использовать горизонтальное пролистывание на настольном компьютере, просто потому что оно распространено на планшетах и телефонах.
Здесь за основу берется принцип того, что люди используют эти устройства с различным подходом в мышлении, и изменение принятого положения вещей может привести к некоторому недопониманию, оставив пользователей вне их зоны комфорта.
Основным же недостатком в реализации горизонтальной прокрутки является то, что пользователи предпочитают не уникальные механики просмотра контента на странице, а единообразие в веб-интерфейсах.
Продуктивное использование вертикального пространства для контентной области
В вертикальном макете, весь контент вне зависимости от степени его важности, идёт друг за другом. Ключевую информацию можно выделить только оформлением, а не позиционированием на странице. Единственное что может дизайнер — разместить ключевую информацию в начале страницы.
В отличие от популярных вертикально-ориентированных макетов, горизонтальные макеты имеют одно преимущество. Они аккуратно предоставляют лишь небольшую часть информации в области горизонтального скролла. А ключевую информацию можно закрепить в вертикальном пространстве, обратив на неё внимание пользователей не только оформлением, но и позиционированием.
Когда стоит использовать горизонтальный скроллинг, если вы это точно хотите
(
http://qandhlondon. com/
com/)
Cайты с горизонтальным расположением контента больше всего подходят для ситуаций, когда необходимо единовременно отображать несколько объектов: графических изображений, небольших информационных блоков, групп иконок или превью, ссылающиеся на более подробное описание.
Мобильные версии “десктопных” сайтов, или веб-сайты, рассчитанные на просмотр с мобильных устройств — вот сфера применения, где горизонтальный скролл полностью уместен. Однако, он также хорошо подходит и ряду других сайтов, позволяя им отображать большое количество информации простым и выгодным способом.
Проблема юзабилити
(
http://movingislands.com/en)
Хотя множеству пользователей сегодня знакомо и даже привычно горизонтальное пролистывание (когда меняется всё наполнение страницы), горизонтальную прокрутку (с плавной подгрузкой контента) многие по-прежнему осуждают. Она продолжает получать отрицательные отзывы от многих пользователей, и поэтому применять ее следует с осторожностью.![]()
Пользователи игнорируют блоки сайтов с горизонтальной прокруткой
Одна из основных реакций, которую вызывает горизонтальный скроллинг, заключается в игнорировании разделов с ним. Так как это провоцирует выход пользователя из его зоны комфорта.
Люди, как правило, не замечают даже явные подсказки, касающиеся навигации по веб-сайту с горизонтальной прокруткой, часто оставляя большие стрелки и другие элементы горизонтальной навигации незамеченными и нетронутыми.
(http://www.lorenzobocchi.com/)
Главным образом так происходит, потому что такая форма использования не соответствует ожидаемой схеме функционирования и в результате не является приемлемой или значимой.
Нередко сайты, где перелистываются страница полностью (аналогично бумажным книгам и журналам), вызывают у пользователей высокие ожидания, но в последствии, люди часто оказываются разочарованы предоставленным контентом. Таким образом, неплохое решение для одного (те самые бумажные книги и журналы), может оказать для другого медвежью услугу.
Таким образом, неплохое решение для одного (те самые бумажные книги и журналы), может оказать для другого медвежью услугу.
Как же правильно?
(
http://www.themobileplaybook.com/en-us/#/overview)
Что же делать, если вы все-таки хотите реализовать у себя на сайте горизонтальную прокрутку и не терять при этом пользователей? Все на самом деле просто — добавить дополнительные возможности навигации.
Добавьте в механику горизонтального скроллинга меню, которое позволит не только перемещаться от одного раздела к следующему, но также перескакивать некоторые разделы совсем. Это принесет гибкости и воодушевит большее количество пользователей просматривать интересующие их разделы.
Горизонтальный скролл-бар также является обязательным, чтобы показывать, сколько еще осталось не просмотренного контента. Иногда это мотивирует людей прочитать немного больше, когда они уже собрались покинуть сайт.
Что следует принимать во внимание
(
http://www. richard-hill.org.uk/
richard-hill.org.uk/)
Хотя отношение к использованию горизонтальной прокрутки медленно меняется с приходом новых технологий, таких как сенсорные экраны, планшеты, ПК в форм-факторе моноблоков с тачскрином и т.д., данный метод все еще не доминирует.
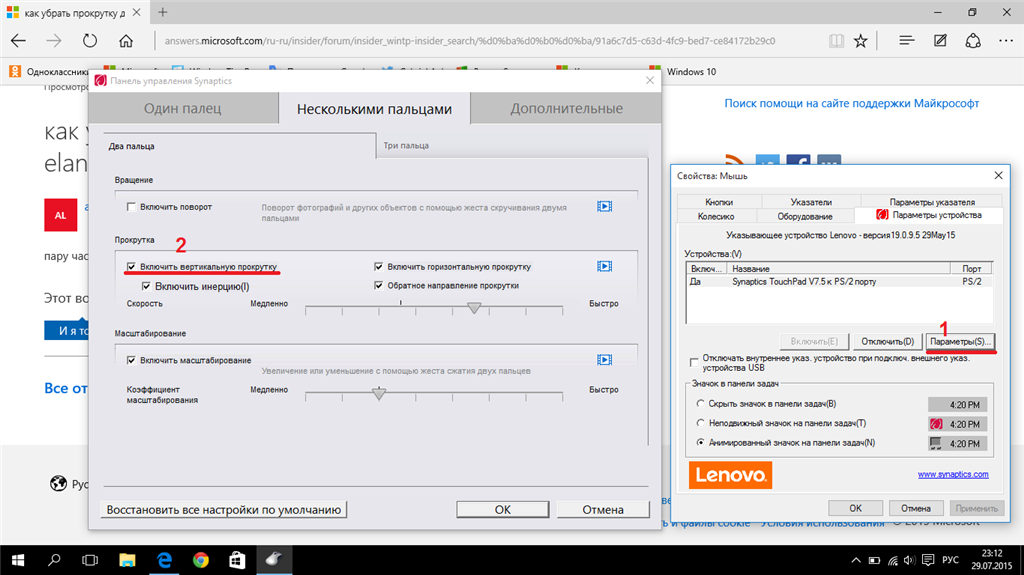
В аналоговых клавиатурах легче манипулировать клавишами «вверх/вниз», чем «вправо/влево». А вот на тачпаде добавление новых жестов будет более удобным при реализации горизонтального скролла.
Скорость прокрутки также должна быть оптимизирована. Слишком быстрый скроллинг может вызвать головную боль, а слишком медленный может сильно раздражать.
Несмотря на тот факт, что мы привыкли читать слева направо, медленно прокручивая страницу вниз, эта привычка сейчас меняется. С появлением электронных книг и различных приложений для смартфонов, планшетов и тачпада, люди постепенно привыкают и к перелистыванию при чтении. Однако, всегда важно принимать во внимание, то с чем пользователи могут столкнуться при внедрении новых концепций в повседневную жизнь.
В заключение
(
http://www.archi-graphi.fr/)
Раз горизонтальная прокрутка пришлась кстати на мобильных устройствах с тачскринами, это не значит, что она будет столь же популярной на десктопах. Не стоит «выходить за рамки» только для того, чтобы выделиться из толпы, но пробуйте, если действительно верите в такой подход. Однако даже в этом случае не упускайте из внимания комфорт пользователей, ибо это вы зависите от них, а не наоборот.
Если вы намерены применить относительно новый метод для просмотра вашего сайта, постарайтесь не усложнить жизнь его посетителей. Вместо совершенно нового дизайна привнесите нечто знакомое и в то же время реализованное по новой концепции, чтобы пользователь смог оценить и удобство сайта, и вашу изобретательность.
Переводчик: Аня, тестировщик Mockup editor SletchBuilder
overflow-x | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
6. 0+ 0+ | 1.0+ | 9.5+ | 3.0+ | 1.5+ | 2.1+ | 2.0+ |
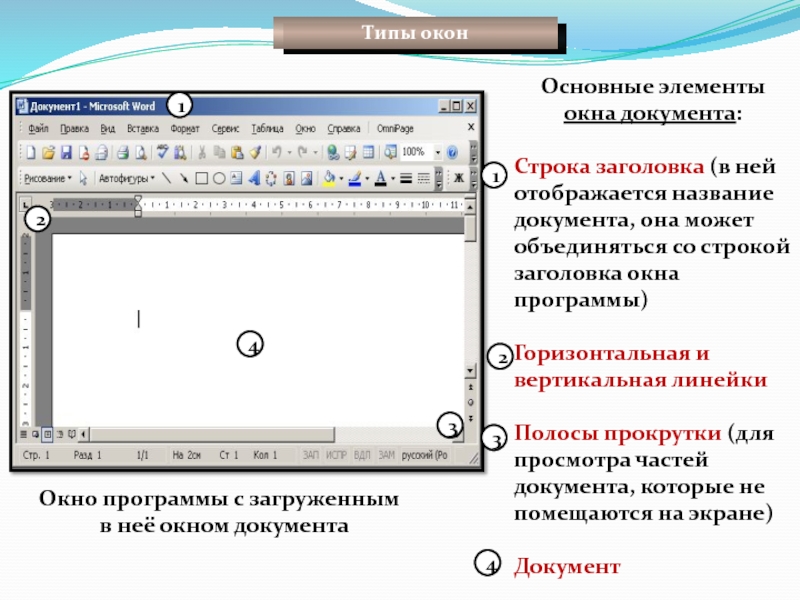
Краткая информация
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-box/#overflow-x |
Версии CSS
Описание
Свойство overflow-x управляет отображением содержания блочного элемента по горизонтали, если контент целиком не помещается и выходит за область справа или слева от блока.
Синтаксис
overflow-x: auto | hidden | scroll | visible
Значения
- visible
- Отображается все содержание элемента, даже за пределами установленной ширины.
- hidden
- Отображается только область внутри элемента, остальное будет скрыто.
- scroll
- Всегда добавляется горизонтальная полоса прокрутки.

- auto
- В зависимости от браузера, в основном, горизонтальная полоса прокрутки добавляется только при необходимости.
Пример
HTML5CSS 2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>overflow-x</title>
<style>
.layer {
overflow-x: scroll; /* Добавляем полосу прокрутки */
width: 300px; /* Ширина блока */
height: 150px; /* Высота блока */
padding: 5px; /* Поля вокруг текста */
border: solid 1px black; /* Параметры рамки */
white-space: nowrap; /* Запрещаем перенос строк */
}
</style>
</head>
<body>
<div>
<h3>Duis te feugifacilisi</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. </p>
</div>
</body>
</html>
</p>
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства overflow-x
Объектная модель
[window.]document.getElementById(«elementID»).style.overflowX
реализуем горизонтальную прокрутку секции на Flexbox
В этой статье мы рассмотрим решение повседневной задачи: как создать горизонтально прокручиваемую секцию сайта? Если вкратце, ответ — Flexbox.
Давайте разберёмся с этим более детально.
Каркас
Взгляните на эту разметку. Это простой блок section с несколькими вложенными div:
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>Стили
Плохой дизайн никто не любит, поэтому давайте сделаем страничку более опрятной:
html,
body {
width: 100%;
height: 100%;
}
body {
background-color: #8e44ad;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
}Сперва мы явно задаём ширину и высоту корневых элементов равной 100%. Затем мы определяем цвет фона, убираем отступ у
Затем мы определяем цвет фона, убираем отступ у body и центрируем вложенный в него элемент.
Для наглядности применим стили к этому элементу <section>:
.card {
background-color: #fff;
min-width: 100%;
min-height: 200px;
}С первым свойством всё понятно, второе указывает секции всё время занимать 100% ширины родительского элемента, а третье гарантирует, что высота секции всегда будет не менее 200px. Вот, что получилось на данном этапе:
Поместим все блоки card--content в секцию card и снова займёмся стилями. Сперва сделаем card flex-контейнером:
.card {display: flex}Затем займёмся .card--content:
.card--content {
background-color: #e74c3c;
min-width: 200px;
margin: 5px;
}Третья строка гарантирует, что ширина каждой карточки будет не меньше 200px, всё остальное просто и понятно. Вот результат:
Вот результат:
Как вы могли заметить, прокручивается вся страница. Так происходит, потому что в секцию card помещаются не все элементы.
Исправим это так:
.card {
overflow-x: auto;
}И теперь прокручивается только секция:
Неплохо!
Прячем полосу прокрутки
Красоты ради можно спрятать полосу прокрутки. Для webkit-браузеров (Chrome и Safari) есть очень простой способ:
.card::-webkit-scrollbar {
display: none;
}Согласитесь, так страничка выглядит лучше.
Способы применения
В качестве примера мы использовали пустые блоки, но применить этот приём можно во многих приложениях. Вот пара примеров:
Ваша собственная версия Instagram:
Простая доска для заметок:
Перевод статьи «How to create horizontally scrollable sections with Flexbox»
Как создать горизонтально прокручиваемые контейнеры
Контейнеры с горизонтальной прокруткой становятся все более популярными. Особенно среди мобильно оптимизированных сайтов, где они используются для уменьшения высоты веб-страниц.
Особенно среди мобильно оптимизированных сайтов, где они используются для уменьшения высоты веб-страниц.
После реализации нескольких таких элементов я захотел выяснить, как с помощью минимального объема кода создать горизонтальную прокрутку, которая корректно работает, на всех типах пользовательских устройств.
Сначала создадим контейнер и дочерние div внутри него, которые будут прокручиваться по горизонтали.
<div> <div><h3>Card</h3></div> <div><h3>Card</h3></div> <div><h3>Card</h3></div> <div><h3>Card</h3></div> <div><h3>Card</h3></div> <div><h3>Card</h3></div> <div><h3>Card</h3></div> <div><h3>Card</h3></div> <divclass="card"><h3>Card</h3></div> </div>
Существует два способа сделать эти div горизонтально прокручиваемыми.
Вот CSS, который нам нужен. Никаких префиксов и jQuery. Простое использование overflow и еще одного свойства.
Никаких префиксов и jQuery. Простое использование overflow и еще одного свойства.
.scrolling-wrapper {
overflow-x: scroll;
overflow-y: hidden;
white-space: nowrap;
.card {
display: inline-block;
}
}
Для контейнера нужно отключить вертикальную прокрутку (overflow-y) и включить горизонтальную (overflow-x). Затем для каждой карточки установим display: inline-block, чтобы они отображались в строке.
Свойство CSS, с которым вы, вероятно, не встречались — это white-space: nowrap. Оно используется для управления тем, как текст переносится в контейнере. В данном случае мы хотим отключить перенос с помощью значения nowrap.
Четыре строки свойств CSS, и у нас есть горизонтально прокручиваемый контейнер.
Как насчет поддержки браузерами? Идеально. Если вы не заботитесь об Internet Explorer или Edge. В Microsoft говорят, что они включат поддержку этого свойства в будущую версию браузера Edge.
Flexbox также может выполнить эту работу.
.scrolling-wrapper-flexbox {
display: flex;
flex-wrap: nowrap;
overflow-x: auto;
. card {
flex: 0 0 auto;
}
}
card {
flex: 0 0 auto;
}
}
Мы используем flex-wrap для достижения того же эффекта, что и в предыдущем примере.
Поддержка браузерами решения на основе flexbox лучше. Оно работает в IE и Edge.
В iOS веб-страницы прокручиваются с импульсом ускорения. Если вы быстро протянете пальцем вверх или вниз, страница будет продолжать прокручиваться после того, как уберете палец. Если вы достигнете верхней или нижней части страницы, он а отскочит назад от конца контейнера, прежде чем встанет на место.
К счастью, эту проблему легко решить:
.scrolling-wrapper {
-webkit-overflow-scrolling: touch;
}
Теперь у нас есть прокрутка для горизонтального контейнера. Вот пример того, как это выглядит:
По умолчанию контейнер с прокручиваемым контентом будет иметь полосы прокрутки. Но что, если мы не хотим добавлять скроллинг? Такое решение легко реализовать. Хотя работает оно только в браузерах на WebKit.
.scrolling-wrapper {
&::-webkit-scrollbar {
display: none;
}
}
Контейнеры с горизонтальной прокруткой становится все более распространенными. Поэтому лучше сохранить эти примеры:они понадобятся вам в будущем. Также можно обернуть код в медиа-запрос и отобразить горизонтальную прокрутку только для определенных устройств. И никакой головной боли с jQuery!
Поэтому лучше сохранить эти примеры:они понадобятся вам в будущем. Также можно обернуть код в медиа-запрос и отобразить горизонтальную прокрутку только для определенных устройств. И никакой головной боли с jQuery!
Данная публикация является переводом статьи «How To Create Horizontal Scrolling Containers» , подготовленная редакцией проекта.
Как создать горизонтально прокручиваемые контейнеры
Контейнеры с горизонтальной прокруткой становятся все более популярными. Особенно среди мобильно оптимизированных сайтов, где они используются для уменьшения высоты веб-страниц.
После реализации нескольких таких элементов я захотел выяснить, как с помощью минимального объема кода создать горизонтальную прокрутку, которая корректно работает, на всех типах пользовательских устройств.
Сначала создадим контейнер и дочерние div внутри него, которые будут прокручиваться по горизонтали.
<div> <div><h3>Card</h3></div> <div><h3>Card</h3></div> <div><h3>Card</h3></div> <div><h3>Card</h3></div> <div><h3>Card</h3></div> <div><h3>Card</h3></div> <div><h3>Card</h3></div> <div><h3>Card</h3></div> <divclass="card"><h3>Card</h3></div> </div>
Существует два способа сделать эти div горизонтально прокручиваемыми.
Вот CSS, который нам нужен. Никаких префиксов и jQuery. Простое использование overflow и еще одного свойства.
.scrolling-wrapper {
overflow-x: scroll;
overflow-y: hidden;
white-space: nowrap;
.card {
display: inline-block;
}
}
Для контейнера нужно отключить вертикальную прокрутку (overflow-y) и включить горизонтальную (overflow-x). Затем для каждой карточки установим display: inline-block, чтобы они отображались в строке.
Свойство CSS, с которым вы, вероятно, не встречались — это white-space: nowrap. Оно используется для управления тем, как текст переносится в контейнере. В данном случае мы хотим отключить перенос с помощью значения nowrap.
Четыре строки свойств CSS, и у нас есть горизонтально прокручиваемый контейнер.
Как насчет поддержки браузерами? Идеально. Если вы не заботитесь об Internet Explorer или Edge. В Microsoft говорят, что они включат поддержку этого свойства в будущую версию браузера Edge.
Flexbox также может выполнить эту работу.
.scrolling-wrapper-flexbox {
display: flex;
flex-wrap: nowrap;
overflow-x: auto;
.card {
flex: 0 0 auto;
}
}
Мы используем flex-wrap для достижения того же эффекта, что и в предыдущем примере.
Поддержка браузерами решения на основе flexbox лучше. Оно работает в IE и Edge.
В iOS веб-страницы прокручиваются с импульсом ускорения. Если вы быстро протянете пальцем вверх или вниз, страница будет продолжать прокручиваться после того, как уберете палец. Если вы достигнете верхней или нижней части страницы, он а отскочит назад от конца контейнера, прежде чем встанет на место.
К счастью, эту проблему легко решить:
.scrolling-wrapper {
-webkit-overflow-scrolling: touch;
}
Теперь у нас есть прокрутка для горизонтального контейнера. Вот пример того, как это выглядит:
По умолчанию контейнер с прокручиваемым контентом будет иметь полосы прокрутки. Но что, если мы не хотим добавлять скроллинг? Такое решение легко реализовать. Хотя работает оно только в браузерах на WebKit.
.scrolling-wrapper {
&::-webkit-scrollbar {
display: none;
}
}
Контейнеры с горизонтальной прокруткой становится все более распространенными.Поэтому лучше сохранить эти примеры:они понадобятся вам в будущем. Также можно обернуть код в медиа-запрос и отобразить горизонтальную прокрутку только для определенных устройств. И никакой головной боли с jQuery!
Данная публикация является переводом статьи «How To Create Horizontal Scrolling Containers» , подготовленная редакцией проекта.
лучшие практики — CMS Magazine
В июле 2014 года в интернете уже насчитывалось 996 миллионов сайтов. Часть из них составляет прямую конкуренцию вашему ресурсу: пытается выйти на рынок или увеличить имеющуюся долю за ваш счёт. Они пытаются привлечь тех же пользователей, что и вы. Или, что еще хуже, они пытаются откусить кусок от вашего пирога или пользовательской базы. Разумеется, точное количество конкурентов зависит от направления деятельности, целевой аудитории, масштаба компании — регионального, национального или международного — и многих других факторов.
Но после семи лет работы в SEO я могу вас заверить, что конкуренция есть на любом рынке. Да, в некоторых отраслях она выше, и они развиваются быстрее. Очевидно, что в интернете, где конкуренция предельно высока, бренды особенно жаждут выделиться. Вопрос только в том, как это сделать.
Сильный выразительный веб-дизайн — один из лучших способов обратить на себя внимание. Ведь нам нужно, чтобы сайт «зацепил» пользователей уже в первые секунды — прежде чем они заскучают и отправятся смотреть свежее видео с котиками.
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →Как горизонтальный скроллинг помогает привлечь внимание
Горизонтальный скроллинг (он же горизонтальная навигация) всегда был предметом для споров веб-дизайнеров и довольно долго считался провальным ходом. Как бы то ни было, он появился ещё на заре интернета и иногда становится трендом — причём настолько мощным, что какое-то время (правда, недолго) считается самым популярным и современным решением.
Как бы то ни было, он появился ещё на заре интернета и иногда становится трендом — причём настолько мощным, что какое-то время (правда, недолго) считается самым популярным и современным решением.
Развитие сенсорных устройств и освоение пользователями свайпинга спровоцировали возвращение горизонтального скроллинга. Может быть, именно благодаря пролистывающему движению они стали привыкать к горизонтальной навигации. Хорошо продуманный сайт с горизонтальной прокруткой способен привлечь внимание пользователей, заставить их задержаться на нём подольше и запомниться. Как же этого добиться?
Один из самых известных сайтов с горизонтальным скроллингом после редизайна — MySpace Спросите себя: действительно ли мне нужен горизонтальный скроллинг?Прочитав этот вопрос в статье о лучших практиках горизонтальной прокрутки вы, должно быть, удивитесь. Тем не менее, вопрос вполне оправдан. Учитывая спорное отношение к горизонтальному скроллингу со стороны дизайнеров и UX-специалистов, стоит всерьёз задуматься о том, нет ли других способов привлечь к себе внимание. Согласно исследованию UX-гуру Якоба Нильсена, информацию, скрытую за боковыми «полями» страницы, находит только 1% пользователей. С другой стороны, правильный подход к горизонтальному скроллингу может сделать пользовательский опыт интересным. Рассмотрим несколько примеров выразительного сочетания горизонтальной прокрутки с параллакс-эффектом. В конце концов, эта статья посвящена именно тому, как, используя горизонталь, добиться отличного UX.
Согласно исследованию UX-гуру Якоба Нильсена, информацию, скрытую за боковыми «полями» страницы, находит только 1% пользователей. С другой стороны, правильный подход к горизонтальному скроллингу может сделать пользовательский опыт интересным. Рассмотрим несколько примеров выразительного сочетания горизонтальной прокрутки с параллакс-эффектом. В конце концов, эта статья посвящена именно тому, как, используя горизонталь, добиться отличного UX.
По мнению Демиена Риса (Damian Rees), есть 4 случая, когда горизонтальная прокрутка делает пользовательский опыт лучше:
- На сайте много картинок (например, сайт о фотографии или сайт-портфолио)
- Сайт содержит визуальный контент крупного формата, который не воспринимается быстро (например, карта)
- Структура ресурса представляет собой несколько разделов или слайдов в приложении
- Крупный каталог товаров, где должно быть удобно просматривать различные категории
Любой веб-дизайнер знает, что всё начинается с планирования. Однако спустя некоторое время многие расслабляются и начинают перепрыгивать эту ступеньку. Сайт с горизонтальным скроллингом требует особо тщательного планирования, создания бумажных прототипов и макетов. Вы должны заранее продумать, что и как будет работать на сайте. Придётся учесть множество моментов и, поскольку большинство дизайнеров и пользователей не так часто сталкиваются с подобными решениями, планирование горизонтального сайта может показаться сложнее, чем планирование вертикального.
Однако спустя некоторое время многие расслабляются и начинают перепрыгивать эту ступеньку. Сайт с горизонтальным скроллингом требует особо тщательного планирования, создания бумажных прототипов и макетов. Вы должны заранее продумать, что и как будет работать на сайте. Придётся учесть множество моментов и, поскольку большинство дизайнеров и пользователей не так часто сталкиваются с подобными решениями, планирование горизонтального сайта может показаться сложнее, чем планирование вертикального.
Вот то, но что чаще всего жалуются пользователи горизонтальных сайтов. Может случиться, что самая красивая навигация покажется им неудобной и заставит их уйти и найти сайт попроще.
Навигация должна быть привлекательной и понятной с первого взгляда. Всё должно выглядеть и работать так, как этого ожидают пользователи. Они не хотят кликать и перетаскивать ползунок горизонтального скроллбара. Большинство из них листает страницы с помощью мыши или стрелок на клавиатуре и забывает, что можно передвигать ползунок. Они используют скроллбар как маркер своего положения на странице. Особенно это касается молодого поколения, для которого, скорее всего, и предназначается ваш сайт.
Они используют скроллбар как маркер своего положения на странице. Особенно это касается молодого поколения, для которого, скорее всего, и предназначается ваш сайт.
Навигация должна быть простой и располагаться на виду. Она должна быть интуитивно понятной — чтобы пользователи могли сразу догадаться, как попасть туда, куда им надо.
Основная навигацияГоризонтальный скроллинг не отменяет главной цели любого сайта — донести информацию до пользователей. Поэтому принципы хорошей навигации здесь так же актуальны. Убедитесь, что с помошью простого и всегда заметного меню посетители легко доберутся до нужной страницы, особенно до главной. Так они смогут полюбоваться уникальным дизайном, а затем узнать о вашей компании и продуктах, которые вы предлагаете.
Сайт фотографа Алекса Фуэраса (Alex Fueras Photography) — отличный пример простой основной навигации в боковом меню и футере, которая обеспечивает быстрый доступ ко всем страницам. Используйте подсказкиВажно понимать, что горизонтальные сайты не настолько интуитивно понятны пользователям, как вертикальные, которые они видят каждый день по многу раз. У них могут возникнуть трудности с пониманием того, как работает тот или иной элемент. Ипользуйте подсказки. Даже если вам всё кажется предельно ясно, пользователи могут воспринимать это иначе, и случайному кликанью по элементу они наверняка предпочтут подсказку.
У них могут возникнуть трудности с пониманием того, как работает тот или иной элемент. Ипользуйте подсказки. Даже если вам всё кажется предельно ясно, пользователи могут воспринимать это иначе, и случайному кликанью по элементу они наверняка предпочтут подсказку.
Кому понравится чувствовать растерянность и гадать, как же работает эта штука, когда можно просто прочитать немного текста? Я готов повторять это снова и снова: если посетители не сумеют разобраться во всём достаточно быстро, они просто уйдут.
Чтобы показать пользователям, что сайт скроллится горизонтально, HereDesign использует простые стрелки. Не пренебрегайте контентомПри работе над горизонтальным сайтом дизайн нередко превращается в самоцель. Чаще всего такая угроза существует на трендовых сайтах, богатых визуальным контентом. Не стоит забывать о настоящей цели сайта, которая только в очень редких случаях звучит как «чтобы пользователи просто смотрели все эти крутые картинки».![]() Убедитесь, что на сайте присутствует информация о бизнесе, продуктах и услугах, контактная информация, формы заказа и т.д.
Убедитесь, что на сайте присутствует информация о бизнесе, продуктах и услугах, контактная информация, формы заказа и т.д.
Помните: горизонтальная ориентация сайта не делает его контент менее значимым, чем контент вертикальных сайтов. Если вы хотите, чтобы пользователи снова и снова возвращались на ресурс, позаботьтесь окачестве контента.
Один из лучших горизонтальных сайтов, которые я когда-либо видел. Своевременные подсказки и простая навигация помогают организовать уйму контента так, что вам хочется посмотреть буквально каждую страницу. Программирование
Кажется, здесь всё просто, но это не так. Сложность программирования горизонтального сайта легко недооценить, поэтому я хочу обратить на это особое внимание. Веб-программирование заточено под вертикальные сайты — как самые привычные, удобные и привлекательные на взгляд большинства людей. Поэтому написать горизонтальный сайт может оказаться сложнее, чем вы думали.![]() Возможно, вы не знаете с чего начать?
Возможно, вы не знаете с чего начать?
Здесь существует несколько подходов.Вот отличный урок, из которого вы узнаете, как создать отличный и функциональный сайт с помощью базовых элементов HTML и CSS. Это только один способ, кроме него существуют и другие.
Последнее предупреждение (Да, ещё одно!)Горизонтальный сайт может привлечь внимание пользователей и заставить их побродить по нему подольше, но когда дойдёт до дела, они захотят быстро получить то, что им нужно и так же быстро уйти. Если вы попытаетесь удержать их, сделав сайт похожим на лабиринт, они просто закроют страницу. Помните, пользователям намного проще пролистывать сайт вертикально, при помощи колёсика мыши.
Горизонтальный скроллинг требует от пользователей больших усилий: надо наводить курсор мыши на определённые объекты, перетаскивать ползунок зажатой кнопкой мыши или постоянно нажимать на неё. Кроме того, иногда горизонтальная прокрутка происходит рывками, и это тоже плохо сказывается на пользовательском опыте. Наконец, помните, что посетители сайта привыкли не только пролистывать, но и просматривать страницы по вертикали. Горизонтальная прокрутка — неудачное решение для страниц, где много текста.
Наконец, помните, что посетители сайта привыкли не только пролистывать, но и просматривать страницы по вертикали. Горизонтальная прокрутка — неудачное решение для страниц, где много текста.
Если вы по-прежнему уверены, что на вашем сайте горизонтальный скроллинг придётся очень кстати — вперёд! Гавное — всегда думайте о пользователях. Сайт должен быть не просто красивым, но и удобным — чтобы люди могли быстро найти нужную им информацию и захотели приходить за ней снова и снова.
Скроллинги бывают разные. Мало придумать отличную идею, важно еще ее эффектно воплотить в жизнь.
Ищете команду, способную не только выдавать высококлассный креатив, но и качественно его реализовывать? Обязательно воспользуйтесь рейтингом креативности веб-студий.
Во-первых, он независимый и объективный.
Во-вторых, вы сможете сразу изучить карточки или сайты его участников.
В-третьих, помимо общего зачета, в рейтинге креативности разработчиков сайтов было сформировано несколько подрейтингов относительно количества побед в каждом из 6 конкурсов: «Рейтинг Рунета», «Золотой сайт», Webby Awards, CSS Design Awards, Awwwards, а также FWA.
Оригинал: http://usabilitygeek.com/horizontal-scrolling-user-experience-best-practices/
17 потрясающих примеров сайтов с горизонтальным скроллингом
Интуитивно понятная навигация — один из ключевых элементов веб-дизайна. То, как мы переходим от одного раздела сайта к другому, и как мы просматриваем контент, может сильно повлиять на наш пользовательский опыт.
В большинстве случаев владельцы веб-сайтов хотят перестраховаться, поэтому они используют проверенную вертикальную навигацию, к которой мы все привыкли. Однако горизонтальный скроллинг может выглядеть намного интереснее, чем его вертикальный аналог.
Макет с боковой прокруткой — привлекательный и практичный выбор, особенно для сайтов-портфолио, каталогов, карт и т. д… Открывать проекты, исследовать города и посещать онлайн-галереи гораздо интереснее благодаря горизонтальному скроллингу. Если все сделано правильно, горизонтальная прокрутка может сделать веб-сайт более привлекательным, увлекательным и запоминающимся, что прекрасно иллюстрируют веб-сайты в нашем списке. Вот несколько уникальных примеров, которые представляют собой идеальный синтез яркого контента и четкой горизонтальной навигации:
Вот несколько уникальных примеров, которые представляют собой идеальный синтез яркого контента и четкой горизонтальной навигации:
Square
Веб-сайт Squareподарит вам незабываемые впечатления. Это онлайн-платформа, где люди могут выставлять свои работы, и она выполнена очень необычно. С самого начала вас приглашают исследовать сайт с Let’s Rock! Это кнопка, при нажатии на которую открывается врата веб-империи, где вас приветствуют контрастные цвета, популярные анимированные GIF-файлы, изображения в стиле 90-хи синтезаторные мелодии. И все это происходит еще до того, как вы получите доступ к основному контенту.
Чтобы увидеть работы художников, сначала нужно перетащить мышью квадрат, пока он не достигнет финишной черты, обозначенной красной точкой. Когда вы катитесь по квадрату, появляются известные иллюстрированные персонажи, которые составляют вам компанию, такие как Супер Марио, Дарт Вейдер, Эрик Картман, Бендер из Футурамы и т. д… Только после того, как вы завершите эту мини-игру, вы сможете увидеть избранные проекты.
На главной странице вы увидите слово Square,написанное огромными заглавными буквами на экране, и, в зависимости от того, как вы перемещаете указатель мыши, буквы будут наклоняться в том же направлении. Это действие также влияет на то, как вы перемещаетесь по сайту. Если вы переместите курсор в любом направлении, ваше плавание во вселенной Square начнется. Вы можете выбрать, хотите ли вы исследовать его по горизонтали, вертикали или даже случайным образом.
Home Société
Home Société — это бренд, который производит роскошную мебель для дома и открытых пространств. Их веб-сайт был разработан известным агентством Locomotive, поэтому неудивительно, что он выглядит таким креативным и интересным от самого первого до последнего экрана. Это одностраничная страница с гладкой горизонтальной прокруткой слева направо. Весь сайт по сути прост, но увлекателен плавными анимационными эффектами и привлекательными витринами работ компании. Основная навигация четкая и всегда видимая, она расположена в левой части экрана, поэтому вы всегда можете перейти прямо к наиболее интересному разделу. Когда вы дойдете до конца горизонтальной прокручиваемой домашней страницы, вас встречает полноэкранный раздел с большой типографикой.
Когда вы дойдете до конца горизонтальной прокручиваемой домашней страницы, вас встречает полноэкранный раздел с большой типографикой.
D. Potfer Studio
D. Potfer Studio — французская консалтинговая и коммуникационная студия, специализирующаяся на искусстве жизни, культуре, еде и напитках. Их работы представлены в карусельной галерее с горизонтальной прокруткой. Изображения выглядят очень мягкими, мечтательными и прекрасно сочетаются с тонкой, четкой типографикой. Графика также великолепно анимирована, что делает приключение с прокруткой еще более увлекательным.
Kwok Yin Mak
Сайт Kwok Yin Mak — прекрасный оазис минимализма, который, несомненно, производит сильное впечатление на посетителей. Это еще один потрясающий пример одностраничного веб-сайта с горизонтальной прокруткой, который в данном случае работает в обоих направлениях. Как только сайт загрузится, вы можете выбрать прокрутку влево или вправо. Основная навигация скрыта в нижнем левом углу экрана. Но при наведении указателя мыши на О себе, Работаи Гостевая книга, стрелка укажет вам, в каком направлении прокручивать, чтобы добраться до этих разделов. Благодаря использованию привлекательных фотографий, отличному выбору типографики, размерам шрифтов и простым анимационным эффектам Квоку удалось создать потрясающий веб-сайт, который прекрасно демонстрирует его творческие способности и навыки.
Но при наведении указателя мыши на О себе, Работаи Гостевая книга, стрелка укажет вам, в каком направлении прокручивать, чтобы добраться до этих разделов. Благодаря использованию привлекательных фотографий, отличному выбору типографики, размерам шрифтов и простым анимационным эффектам Квоку удалось создать потрясающий веб-сайт, который прекрасно демонстрирует его творческие способности и навыки.
Prevint
Prevint — это программа предотвращения межличностного насилия, цель которой — повысить осведомленность о различных типах насилия, которым люди чаще всего подвергаются. Разработчики этого сайта выбрали горизонтальную навигацию, чтобы познакомить посетителей с тем, чем занимается их организация, и поделиться тремя спектрами, которые могут быть полезны людям, подвергающимся насилию. Этот веб-сайт является отличным примером того, как работает горизонтальный скроллинг, когда вы хотите представить некоторые общие идеи своим пользователям, и при этом вам не обязательно придерживаться его на всем сайте. Фактически, здесь горизонтальная навигация исчезает в пользу эффекта прокрутки повествования, когда посетители нажимают, чтобы узнать больше о любом из спектров. Веб-сайт Prevint был неоднократно награжден и выигрывал награды CSS Design Awards, Awwwards, и The FWA.
Фактически, здесь горизонтальная навигация исчезает в пользу эффекта прокрутки повествования, когда посетители нажимают, чтобы узнать больше о любом из спектров. Веб-сайт Prevint был неоднократно награжден и выигрывал награды CSS Design Awards, Awwwards, и The FWA.
Canals
Canals — очаровательный проект, созданный с целью рассказать историю знаменитых каналов Амстердама. Этот увлекательный веб-сайт напоминает журнал, и благодаря горизонтальной навигации мы ощущаем, что держим в руках настоящий журнал и листаем его страницы. Великолепные изображения, эффект параллакса, смелая типографика и яркие цвета мгновенно перенесут вас прямо на берег этих исторических каналов. Главное меню отображается в левой части экрана. По мере прокрутки цвет меню будет меняться в зависимости от оттенка фона слайда, на который вы смотрите.
Qode Interactive Catalog
Интерактивный каталог Qodeсоздан с целью продемонстрировать оригинальный подход к современному веб-дизайну. Каталог представляет собой тщательно подобранную подборку нескольких творческих тем, каждая из которых обладает особыми эстетическими качествами, вдохновленными различными формами искусства. В проекте реализован горизонтальный скроллинг, чтобы вызвать эффект прогулки по галерее и просмотра произведений искусства. Когда вы наводите курсор на название каждой из представленных тем, вы можете мельком увидеть ее дизайн. И нажав на заголовок, вы можете начать изучение страницы проекта темы.
Каталог представляет собой тщательно подобранную подборку нескольких творческих тем, каждая из которых обладает особыми эстетическими качествами, вдохновленными различными формами искусства. В проекте реализован горизонтальный скроллинг, чтобы вызвать эффект прогулки по галерее и просмотра произведений искусства. Когда вы наводите курсор на название каждой из представленных тем, вы можете мельком увидеть ее дизайн. И нажав на заголовок, вы можете начать изучение страницы проекта темы.
Каталог QI получил несколько наград, в том числе « Сайт дня».признание Awwwards, награда « Веб-сайт дня» от CSSDA и награда Webpicksот Communication Arts.
Christie Tang
Кристи Танг — дизайнер продуктов с замечательным сайтом-портфолио. Горизонтальная навигация позволяет нам исследовать ее последние работы, которые элегантно перемещаются из правой в левую часть экрана. Когда вы дойдете до седьмого проекта, цвет фона изменится с белого на черный, а навигация перейдет с горизонтальной на вертикальную. С каждым новым свитком вы попадаете прямо в глубины творческого мира Кристи, где представлены примеры ее мастерства и разносторонности. Главное меню всегда видно: оно находится в верхней части экрана. Когда вы наводите курсор на меню, происходит классная вещь — забавные видеоролики появляются на всем экране (в одном из них даже изображена сама Кристи, играющая в видеоигру), побуждая вас узнать больше об этом, несомненно, уникальном и вдохновляющем дизайнере.
С каждым новым свитком вы попадаете прямо в глубины творческого мира Кристи, где представлены примеры ее мастерства и разносторонности. Главное меню всегда видно: оно находится в верхней части экрана. Когда вы наводите курсор на меню, происходит классная вещь — забавные видеоролики появляются на всем экране (в одном из них даже изображена сама Кристи, играющая в видеоигру), побуждая вас узнать больше об этом, несомненно, уникальном и вдохновляющем дизайнере.
Peak’n Film
За Peak’n Filmстоит Том Гарсин, французский фотограф и видеомейкер. Этот удивительный веб-сайт представляет собой увлекательную демонстрацию захватывающих произведений Тома. Все просто и минималистично, что позволяет его творчеству привлекать внимание. Вверху страницы есть индикатор выполнения, показывающий, как далеко вы продвинулись и сколько его изображений осталось увидеть. Горизонтальный скроллинг гладкий, работает волшебно в обоих направлениях и идеально дополняет портфолио Тома. Весь проект поразителен, отсюда и все награды, которые он получил на FWA, Awwwardsи CSS Design Awards.
Gosha Khidzhakadze
Гоша Хиджакадзе — разработчик с незатейливым веб-сайтом, который очень интересно исследовать. Изображение одноцветное, а фон нейтральный. Итак, что сразу привлекает ваше внимание, так это имя Гоши, написанное массивными оранжевыми буквами, которые медленно уходят за пределы экрана, когда вы просматриваете его работы. Когда вы наводите курсор мыши на любой проект, изображения становятся волнистыми, как если бы они наблюдались сквозь воду, и именно здесь становится очевидным опыт Гоши в анимации. Указатель принимает форму рассеянного круга, и когда вы перемещаете его по фотографии, он открывает фрагменты других изображений, представленных в выбранном проекте.
Gingko
Сайт Gingkoтакже является отличным примером горизонтальной навигации в действии. С каждым экраном вы все больше погружаетесь в манящий мир ландшафтной архитектуры Карин Гокс. Все эффекты анимации ненавязчивы и плавны, но горизонтальная гармония немного нарушена в разделе, где отображаются работы Карин — вот где вертикальная навигация берет бразды правления, пусть даже на мгновение.
Emanuele Milella
Эмануэле Милелла — креативный директор и интерактивный дизайнер с отличным сайтом-портфолио. Страницы покрыты песчаной зернистой текстурой, которая придает сайту атмосферу ретро. В разделе « Работы» появляется эффект горизонтальной прокрутки. Вы можете отслеживать, сколько проектов вы просмотрели, следя за массивными жирными цифрами, отображаемыми рядом с каждым проектом, или проверяя индикатор выполнения, расположенный под изображениями. Когда вы наводите указатель мыши на изображение, графика начинает следовать за движением курсора и поэтому искажается, хотя и не сильно. Это просто забавный элемент, который демонстрирует внимание Эмануэля к деталям.
Myles Nguyen
Содержание веб-сайта Майлза Нгуена, кажется, беспрерывно шевелится. В буквальном смысле. Эффект волнистости распространяется на весь сайт, поэтому выбор горизонтальной навигации имеет смысл. С каждым поворотом колеса мышки пользователи чувствуют, что они покоряют волны, которые приводят их прямо к примерам работ Майлза. Чтобы сделать эту в основном монохромную витрину еще более запоминающейся, Майлз добавил в содержание немного юмора, еще больше продемонстрировав свою интересную личность.
Чтобы сделать эту в основном монохромную витрину еще более запоминающейся, Майлз добавил в содержание немного юмора, еще больше продемонстрировав свою интересную личность.
Parsons Branding
Parsons Branding — студия стратегии и дизайна бренда из Кейптауна. На их веб-сайте вы можете выбирать между бесконечной каруселью и полной сеткой проекта. Если вы выберете первое (которое установлено по умолчанию), вы сможете просматривать проекты студии, используя горизонтальную прокрутку. Как только вы найдете проект, о котором хотите узнать больше, нажмите на него, чтобы открыть кейс. И когда вы дойдете до конца исследования, загрузится еще одно, посвященное другому проекту, и так далее, поддерживая идею непрерывности, которая вездесуща на этом сайте.
Studio Björk
Веб-сайт Studio Björk — еще один яркий пример горизонтальной прокрутки, которая используется на каждой странице сайта. Этот сайт довольно минималистичный, в основном черно-белый, а более яркие цвета видны только на выставленных работах. Экран разделен на несколько частей, каждая из которых соответствует одному проекту. Под каждой картинкой есть несколько основных деталей о работе, о которой идет речь.
Экран разделен на несколько частей, каждая из которых соответствует одному проекту. Под каждой картинкой есть несколько основных деталей о работе, о которой идет речь.
Ciao Bella
Чао Беллабыл создан Netflix в честь Найроби, одного из главных героев популярного шоу La Casa de Papel. Сайт заполнен фотографиями, видео, письмами и аудиоконтентом, которые люди со всего мира отправляют своему любимому персонажу. Контент отображается на всем экране, и вы можете перемещаться по нему, перетаскивая курсор в любом направлении. Когда вы найдете что-то, что хотите посмотреть, прочитать или послушать, просто нажмите. Затем вы можете перетащить указатель мыши по горизонтали, чтобы изучить контент, представленный в той же строке, и узнать, что еще фанаты и актеры сериала сказали о Найроби.
Vogue España
Интернет-издание Vogue Españaо моде 80-х представляет собой одностраничный журнал, в котором освещаются все основные модные тенденции эпохи синти-попа. Вы можете перемещаться по графическому и текстовому контенту 80-х годов с помощью горизонтальной навигации, и именно этот эффект придает всему веб-сайту особый внешний вид.
Вы можете перемещаться по графическому и текстовому контенту 80-х годов с помощью горизонтальной навигации, и именно этот эффект придает всему веб-сайту особый внешний вид.
Горизонтальная прокрутка — это эффект, который может сделать просмотр страниц более увлекательным и приятным. Главное — хорошо спланировать, упростить использование, организовать контент и обеспечить постоянную видимость основной навигации. Важно, чтобы все было просто и понятно, чтобы не запутать посетителей. Но это не значит, что вам не следует экспериментировать с выбором шрифтов, цветов и захватывающих анимационных эффектов. Не будем забывать об эффекте параллакса, который так эффективно использовался на нескольких сайтах из нашего списка. Дело в том, что элементы, которые вы могли бы добавить на вертикальный сайт, могут так же хорошо работать и на горизонтальном аналоге. Не ограничивайте себя только потому, что вы выбрали менее популярный тип навигации. Сделайте свой веб-сайт эстетически приятным, добавьте привлекательный и информативный контент и, прежде всего, убедитесь, что ваш проект приносит пользу вашим пользователям.
Источник
Как это сделать хорошо
Когда вы думаете о «прокрутке» веб-сайтов и приложений, в первую очередь, вероятно, приходит на ум одно направление: вниз.
В этом есть смысл — практически каждая веб-страница структурирует свое содержимое по вертикали. Чтобы увидеть больше, просто прокрутите вниз с помощью мыши, трекпада или клавиатуры. Некоторые веб-сайты могут попытаться улучшить взаимодействие с пользователем с помощью анимированных всплывающих элементов или эффектов параллакса. Даже в этом случае ориентация прокрутки почти всегда остается вертикальной.Вертикальная прокрутка работает нормально…но как насчет его аналога оси X, горизонтальной прокрутки ? Вы могли подумать о добавлении этой более редкой функции на свой сайт. Но является ли метод горизонтальной прокрутки интуитивно понятным или даже полезным? Это лучше вертикальной прокрутки? И как это может обогатить ваш UX?
В этом посте я отвечу на все эти вопросы, а затем покажу вам, как создать базовую горизонтальную прокрутку с помощью пользовательского HTML и CSS, если вы считаете, что это хорошо подходит для вашего сайта.![]()
Что такое горизонтальная прокрутка?
Горизонтальная прокрутка — это метод навигации по страницам, при котором пользователь прокручивает влево и вправо, чтобы открыть содержимое по бокам окна или контейнера.Горизонтальную прокрутку можно выполнить, щелкнув и перетащив горизонтальную полосу прокрутки, проведя вбок на сенсорной панели настольного компьютера или мыши трекпада, нажав клавиши со стрелками влево и вправо или проведя пальцем в сторону на сенсорном экране.
Другими словами, колесо прокрутки заставляет страницу перемещаться по экрану горизонтально, а не вертикально. Вот пример вертикальной прокрутки на сайте фотографа:
Источник изображения
В то время как вертикальная навигация является основой подавляющего большинства веб-сайтов, мы видим горизонтальную гораздо реже.Это связано с тем, что горизонтальная прокрутка широко рассматривается как неэффективный и устаревший метод пользовательского интерфейса, практически не имеющий практического применения.
Это может показаться немного резким, поэтому давайте расширим его и обсудим, почему вы, вероятно, не слишком часто прокручиваете в сторону.
Недостатки горизонтальной прокрутки
Мнения о горизонтальной прокрутке неоднозначны как среди веб-дизайнеров, так и среди веб-пользователей. Даже я сам не слишком увлечен этим по нескольким причинам:
Это противоречит ожиданиям пользователей.
Вертикальная прокрутка — это норма навигации. За исключением редких стилистических украшений, каждая веб-страница структурирует свое содержимое по вертикали. Поэтому, естественно, пользователи будут ожидать прокрутки таким образом, а не слева направо.
Это нормально — время от времени нарушать правила дизайна, чтобы добавить визуального чутья и изюминки. Но игнорирование этой конкретной конвенции без четкой цели смутит и расстроит посетителей больше, чем увлечет. И многие просто предполагают, что ваша страница / элемент страницы сломан.
А как насчет сенсорных экранов? В то время как появление интеллектуальных мобильных технологий нормализовало жесты бокового смахивания (глядя на вас, Tinder), пользователи, естественно, будут прокручивать мобильный веб-сайт вниз без подсказки. Поэтому обычно лучше использовать вертикальную прокрутку как на настольных, так и на мобильных сайтах.
Поэтому обычно лучше использовать вертикальную прокрутку как на настольных, так и на мобильных сайтах.
Имеет высокую стоимость взаимодействия.
С точки зрения UX, стоимость взаимодействия — это количество усилий, которые требуется пользователю для выполнения действия, такого как взаимодействие с элементом страницы.Стоимость взаимодействия состоит из (1) того, насколько усердно мы должны думать о задаче и (2) физических усилий, необходимых для выполнения задачи.
Вертикальная прокрутка имеет низкую стоимость взаимодействия. Опять же, мы этого ожидаем, поэтому нам не нужно думать, чтобы это сделать. Кроме того, с точки зрения эргономики можно выполнять вертикальную прокрутку с помощью колеса мыши, трекпада или клавиш со стрелками.
Горизонтальная прокрутка, напротив, имеет гораздо более высокую стоимость взаимодействия.
Мысленно мы должны приспособиться к новой ориентации прокрутки и обрабатывать ввод контента с нового направления экрана.Мы не привыкли к дополнительной когнитивной нагрузке, и это негативно сказывается на наших впечатлениях от просмотра. Пользователи, которым нужна горизонтальная полоса прокрутки, также должны найти этот элемент, что требует дополнительной работы.
Пользователи, которым нужна горизонтальная полоса прокрутки, также должны найти этот элемент, что требует дополнительной работы.
Горизонтальная прокрутка также более требовательна к пользователям. Пользователи трекпада и мобильных устройств могут смахивать в сторону, чтобы открыть контент, но это невозможно для пользователей настольных компьютеров, оснащенных стандартной мышью. Эти пользователи должны либо перейти к клавишам со стрелками, либо щелкнуть и перетащить полосу прокрутки.
Его легко упустить или проигнорировать.
Эта проблема возникает из-за отсутствия ожиданий — если пользователи не знают, что на веб-странице появляется горизонтальная навигация, они не будут ее искать, упуская потенциально релевантный контент.
Четкие визуальные подсказки для горизонтальной навигации, такие как значки стрелок или информационный текст, могут частично решить эту проблему. Но есть шанс, что пользователи его упустят. Если они действительно замечают реплики, им все равно может быть непонятно, что на самом деле представляет собой скрытый контент.![]() В этом сценарии большинство просто не будет беспокоиться о взаимодействии с контентом за пределами области просмотра.
В этом сценарии большинство просто не будет беспокоиться о взаимодействии с контентом за пределами области просмотра.
Это создает проблемы для доступности.
Дополнительный размер прокрутки усложняет простую вертикальную прокрутку, особенно когда оба используются одновременно. Элемент страницы с горизонтальной и вертикальной прокруткой может дезориентировать, и его трудно использовать людям с двигательными нарушениями.
Для людей с физическими ограничениями, умственными ограничениями или просто меньшим опытом работы с технологиями горизонтальная прокрутка часто является ненужным препятствием, которого можно избежать с помощью лучшего дизайна.
Когда работает горизонтальная прокрутка
Учитывая проблемы с горизонтальной прокруткой, вы можете задаться вопросом, есть ли когда-нибудь такая функция полезной.
Но пока не исключаю этого. Есть несколько случаев, когда горизонтальная прокрутка может быть эффективной, если ее реализовать осторожно и точно. Давайте теперь рассмотрим его наиболее распространенное использование:
Давайте теперь рассмотрим его наиболее распространенное использование:
Чтобы скрыть вторичное содержимое
На любом веб-сайте вы хотите минимизировать количество прокруток, которые пользователи должны выполнять, чтобы достичь желаемого контента.Здесь может пригодиться горизонтальная прокрутка: вы можете сэкономить вертикальное пространство страницы, разместив специальный элемент, который показывает связанный контент из горизонтальной прокрутки.
Большинство реализаций этого метода четко указывают на функцию прокрутки и предлагают альтернативный метод навигации, такой как нажатие кнопки, для отображения большего количества содержимого. Например, пользователи могут горизонтально прокручивать галерею изображений или ссылки на миниатюры на сообщения в блогах или новостные статьи.
Для отображения предложений по категориям
Кстати, контейнеры с горизонтальной прокруткой полезны для сегментирования контента по категориям.Пользователи прокручивают по вертикали, чтобы найти интересующую их категорию, а затем вбок, чтобы найти конкретный продукт, видео, статью или другой тип элемента в этой категории.
сайтов электронной торговли используют этот метод для разделения своего каталога на типы товаров. Стриминговые платформы делают то же самое со своими фильмами и сериалами. Посмотрите, как Netflix интегрирует горизонтальную прокрутку в свой пользовательский интерфейс:
Источник изображения
Также обратите внимание, что в этом примере предлагается альтернатива прокрутки — кнопки со стрелками.
Для навигации по большому изображению или визуальному элементу
Иногда один элемент может быть слишком большим для вашей страницы, и вы хотите уместить его в меньший элемент окна. Карты, изображения с большим количеством деталей и растянутые визуализации, такие как временные шкалы, — все это представляет собой проблему дизайна. Чтобы помочь пользователям ориентироваться и исследовать большую 2D-плоскость, рассмотрите возможность использования горизонтальной прокрутки.
Однако обратите внимание, что в настоящее время метод перетаскивания более распространен, чем двойная вертикальная и горизонтальная прокрутка. Пользовательское тестирование полезно для определения того, какой подход лучше всего подходит для вашего конкретного экземпляра. В любом случае, эти большие визуальные элементы должны быть доступны для навигации с помощью клавиатуры.
Пользовательское тестирование полезно для определения того, какой подход лучше всего подходит для вашего конкретного экземпляра. В любом случае, эти большие визуальные элементы должны быть доступны для навигации с помощью клавиатуры.
Рекомендации по горизонтальной навигации
- Избегайте горизонтальной прокрутки на полных веб-страницах.
- Разрешить другие методы взаимодействия.
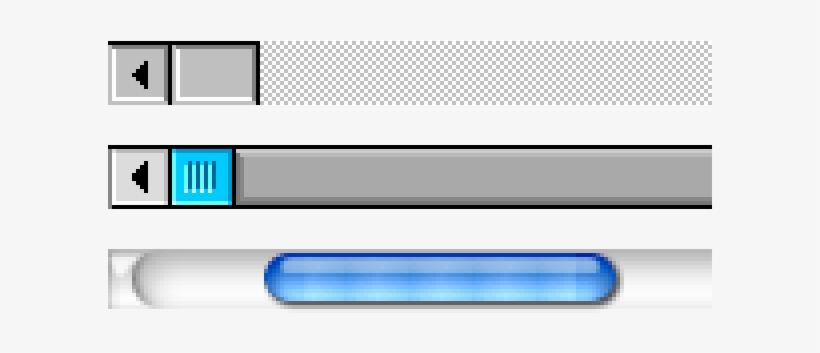
- Создавайте горизонтальные полосы прокрутки как вертикальные полосы прокрутки.
- Сделайте горизонтальную прокрутку визуально заметной.
Итак, вы думаете, что горизонтальная навигация имеет место на вашем сайте? Вот несколько рекомендаций, о которых следует помнить:
1. Избегайте горизонтальной прокрутки на полных веб-страницах.
Горизонтальная прокрутка никогда не должна заменять вертикальную прокрутку на всей веб-странице. Нарушение этого правила оттолкнет большинство пользователей.
Нарушение этого правила оттолкнет большинство пользователей.
Если вы хотите, чтобы разные разделы вашей главной страницы переходили по горизонтали, рассмотрите возможность запуска горизонтальной анимации с вертикальной прокруткой, как показано на этом впечатляющем веб-сайте дизайнерского агентства:
Источник изображения
В этом примере пользователь выполняет прокрутку вниз.Появление СМИ справа поначалу неожиданно, но вы быстро понимаете, что происходит.
2. Включите другие методы взаимодействия.
Даже если на вашей странице используется горизонтальная прокрутка, мы рекомендуем предоставить пользователям настольных компьютеров еще один способ раскрытия скрытого содержимого. Кнопка со стрелкой может иметь ту же функцию:
Источник изображения
Мобильные пользователи будут испытывать меньше проблем с боковым смахиванием, поэтому кнопки на мобильных сайтах не нужны. Тем не менее, основная ориентация прокрутки должна оставаться вертикальной на устройствах с сенсорным экраном.
3. Создайте горизонтальные полосы прокрутки как вертикальные полосы прокрутки.
На рабочем столе горизонтальные полосы прокрутки должны быть доступны в своих контейнерах. Горизонтальные полосы прокрутки должны выглядеть и функционировать так же, как их вертикальные аналоги, для единообразия дизайна. Избегайте нестандартных стилей полос прокрутки, так как они помогают и не должны отвлекать внимание
Есть несколько исключений для размещения видимых полос прокрутки. Если с обеих сторон контейнера есть кнопки, которые позволяют пользователям прокручивать, пользователи могут щелкать по ним вместо перетаскивания полосы прокрутки.Кроме того, не показывайте полосу прокрутки, если содержимое контейнера возвращается к началу в конце потока содержимого.
4. Сделайте горизонтальную прокрутку визуально заметной.
Обязательно сведите к минимуму вероятность того, что посетители пропустят ваш контент, сообщив, что возможна горизонтальная прокрутка.
В дополнение к индикаторам кнопок, таким как стрелки, вы можете настроить прокручиваемые контейнеры так, чтобы при наведении курсора мыши появлялась горизонтальная полоса прокрутки.
Или попробуйте показать фрагмент скрытого содержимого в прокручиваемом контейнере.Сайты электронной торговли, такие как Patagonia, делают это для списков продуктов — обратите внимание на миниатюры продуктов, торчащие с обеих сторон контейнера для дисплея:
Источник изображения
Наконец, можно использовать текст с инструкциями, например «Прокрутите, чтобы узнать больше». Попробуйте все эти реализации при создании прототипов и тестировании.
Как создавать контейнеры с горизонтальной прокруткой в HTML и CSS
Когда элемент HTML — скажем,
Чтобы включить горизонтальную прокрутку, мы можем использовать свойство CSS overflow-x .
Если мы присвоим значение scroll свойству overflow-x элемента-контейнера, браузер скроет содержимое, выходящее за границы, и сделает его доступным с помощью горизонтальной прокрутки. Чтобы это работало, необходимо указать ширину как элемента контейнера, так и дочернего элемента (элемента в контейнере).
Чтобы это работало, необходимо указать ширину как элемента контейнера, так и дочернего элемента (элемента в контейнере).
Давайте разберем этот метод более подробно ниже.
Шаг 1. Используйте HTML для создания контейнера.
В этом примере я создал контейнерный элемент
с установленной шириной 1000 пикселей. Поскольку ширина
превышает ширину
Вот HTML-код моего примера, как показано выше:
(Ваш текст находится здесь.Кроме того, вы можете размещать другие элементы в этом родительском div.