Что такое CSS спрайт? Горизонтальное меню на CSS спрайтах
Скачать материалы:Скачать 15 видеоурок по CSS Размер: 12.3 MB, скачали: 649 раз.
Скачать исходники к 15 видеоуроку по CSS Размер: 279.1 kB, скачали: 678 раз.
- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
Что такое спрайт?
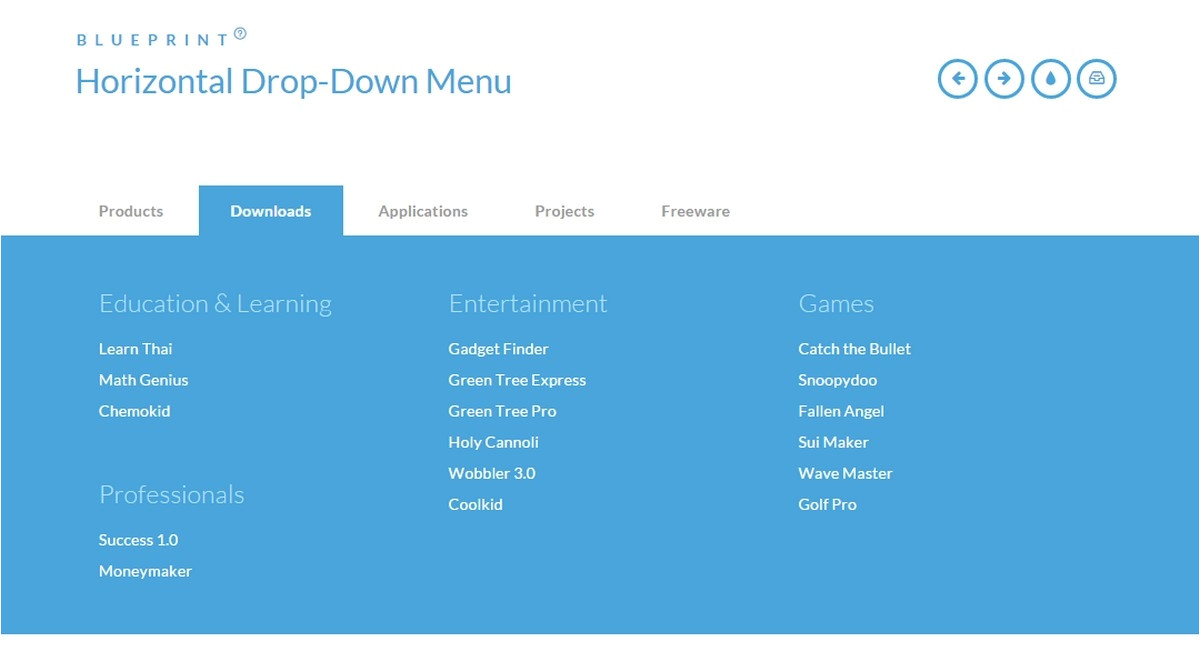
Спрайт — это изображение, в состав которого включено некоторое количество более мелких изображений. На своих экранах вы видите пример спрайта. В нем находится 12 маленьких изображений. Давайте посмотрим, что мы имеем на данный момент, и что мы будем иметь в конце видеоурока. Мы видим горизонтальное меню, которое располагается по центру экрана вне зависимости от его ширины. При наведении на пункт меню, у нас меняется фон и цвет текста. При нажатии на пункт меню, у нас тоже меняется фон, но браузер Opera моей версии этого не отображает. Однако все другие современные браузеры это показывают. Поэтому в этом видеоуроке мы будем работать с браузером Firefox.
Мы видим горизонтальное меню, которое располагается по центру экрана вне зависимости от его ширины. При наведении на пункт меню, у нас меняется фон и цвет текста. При нажатии на пункт меню, у нас тоже меняется фон, но браузер Opera моей версии этого не отображает. Однако все другие современные браузеры это показывают. Поэтому в этом видеоуроке мы будем работать с браузером Firefox.
Горизонтальное меню с помощью CSS спрайтов
Давайте перейдем в код, и пошагово будем создавать меню. CSS спрайт, из которого мы будем создавать меню, будет находиться в дополнительных материалах и лежать в папке img.
Первым делом давайте вернем наши три абзаца текста в блок content.
<div> <div> <img src="img/trash_full.png" alt=""> <h4>Что такое Lorem Ipsum?</h4><img src="img/man_grey.png"><p>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века.В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн.</p><br> <h4>Где его взять?</h4><img src="img/f_user.png"><p>Есть много вариантов Lorem Ipsum, но большинство из них имеет не всегда приемлемые модификации, например, юмористические вставки или слова, которые даже отдалённо не напоминают латынь. Если вам нужен Lorem Ipsum для серьёзного проекта, вы наверняка не хотите какой-нибудь шутки, скрытой в середине абзаца. Также все другие известные генераторы Lorem Ipsum используют один и тот же текст, который они просто повторяют, пока не достигнут нужный объём. </p><br> <h4>Почему он используется?</h4><img src="img/barak_obama.png"><p>Давно выяснено, что при оценке дизайна и композиции читаемый текст мешает сосредоточиться. Lorem Ipsum используют потому, что тот обеспечивает более или менее стандартное заполнение шаблона, а также реальное распределение букв и пробелов в абзацах, которое не получается при простой дубликации "Здесь ваш текст. . Здесь ваш текст.. Здесь ваш текст.." Многие программы электронной вёрстки и редакторы HTML используют Lorem Ipsum в качестве текста по умолчанию, так что поиск по ключевым словам "lorem ipsum" сразу показывает, как много веб-страниц всё ещё дожидаются своего настоящего рождения. </p><br> <h4>Откуда он появился?</h4><img src="img/photo.png"><p>Многие думают, что Lorem Ipsum - взятый с потолка псевдо-латинский набор слов, но это не совсем так. Его корни уходят в один фрагмент классической латыни 45 года н.э., то есть более двух тысячелетий назад. Ричард МакКлинток, профессор латыни из колледжа Hampden-Sydney, штат Вирджиния, взял одно из самых странных слов в Lorem Ipsum, "consectetur", и занялся его поисками в классической латинской литературе. </p><br> </div> </div>
После каждого шага мы будем проверять, как это смотрится в браузере.
Вторым этапом давайте уберем верхнее изображение. Мы не будем исключать его из кода, а просто зададим ему минусовой z-индекс.
#header img#pic2 {
width: 100px;
height: 100px;
position: absolute;
top: 68px;
left: 490px;
z-index: -2;
}
Далее нам нужно определиться с тем, в каком блоке будет располагаться наше меню. Мы можем его расположить в блоке контента либо в оболочке wrapper. Нам нужно, чтобы наше меню находилось в центре экрана, но позиционировать меню мы будем по центру блока, в котором оно находится и никак иначе. Если оно будет находиться в блоке content, то оно будет позиционироваться по центру блока content, но так как наше правое меню больше, чем левое, то блок с нашим горизонтальным меню не будет находиться по центру. Именно поэтому нам нужно располагать наше меню по центру оболочки wrapper. Возможно, это сейчас непонятно, но если вы попробуете расположить меню в блоке content, а потом в оболочке wrapper, то вы заметите разницу.
Давайте пропишем код меню на нашей странице. Я его вставляю после блока content, так как оно должно располагаться над этим блоком.
<ul> <li> <a href="page.html" title="Главная">Главная</a> </li> <li> <a href="#" title="Обо мне">Обо мне</a> </li> <li> <a href="#" title="О сайте">О сайте</a> </li> <li> <a href="#" title="Контакты">Контакты</a> </li> </ul>
Давайте разберем код нашего меню. Это обычный ненумерованный список. Он имеет идентификатор menu, внутри него есть теги <li></li> — пункты нашего меню, внутри которых находятся ссылки на страницы нашего сайта. В каждом пункте меню по одной ссылке. Сохраняем и смотрим, что у нас получается.
Мы видим, что меню отобразилось ниже всего сайта и виден только пункт меню «Главная» и половина пункта «Об авторе». Чтобы это исправить, нам нужно добавить стили для идентификатора нашего меню.
Переходим в таблицу стилей. Наш спрайт имеет ширину 420 пикселей и высоту 180 пикселей. Для списка с идентификатором menu мы задаем абсолютное позиционирование.
ul#menu {
margin-left: -210px;
position: absolute;
left: 50%;
top: 70px;
}
Далее мы задаем стили тегам <li>, которые находятся в нашем меню. Каждому пункту меню мы задаем фоновое изображение — наш спрайт. Следует заметить, что фон не должен повторяться. Чтобы наши пункты меню располагались горизонтально, мы прописываем им обтекание left. Ставим значения высоты и ширины каждому пункту меню. Если посмотреть на примере, то синий прямоугольник показывает ширину и высоту каждого пункта меню.
Если посмотреть на примере, то синий прямоугольник показывает ширину и высоту каждого пункта меню.
ul#menu li {
background: url('img/menu.png') no-repeat;
float: left;
height: 60px;
width: 105px;
}
Дальше мы прописываем стили для ссылок, которые находятся в данном меню. Мы их пока уберем и просто посмотрим, что у нас получается на данный момент. Мы видим, что наши пункты меню имеют фоновое изображение. Оно не кликабельно. На этих фоновых изображениях у нас есть ссылки, которые кликабельны.
Теперь давайте добавим стили для ссылок. Значение display: block делает наши ссылки блочным элементом. Мы им задаем ширину и высоту 100%, что означает, что они будут занимать всю область пункта меню. Свойство text-indent с большим отрицательным значением прячет наш текст ссылки за область экрана. Зачем нам текст ссылки, если у нас есть спрайт, на котором мы увидим и фон, и текст?
ul#menu li a {
display: block;
height: 100%;
width: 100%;
text-indent: -9999px;
}
Сохраняем. Смотрим, что получается. У нас исчез текст ссылки, и пункт меню стал полностью кликабельным. Хочу сказать, что половину дела мы уже сделали.
Смотрим, что получается. У нас исчез текст ссылки, и пункт меню стал полностью кликабельным. Хочу сказать, что половину дела мы уже сделали.
Давайте перейдем в код и добавим еще стили для трех состояний пункта меню home: простое состояние, состояние при наведении и состояние при нажатии. Это только для одного пункта меню. В каждом состоянии мы прописываем лишь одно свойство — background-position. А вот значения в разных состояниях отличаются.
ul#menu li#home {
background-position: 0px 0px;
}
ul#menu li#home:hover {
background-position: 0px -60px;
}
ul#menu li#home:active {
background-position: 0px -120px;
}
Давайте посмотрим на примере. Синий прямоугольник показывает вам пункт меню home. Мы видим, что этот пункт включает лишь левую верхнюю часть всего спрайта. Также мы видим две оси: ось Х (значение left) и ось Y (значение top). Простое состояние пункта меню home находится в значении ноль по оси X и Y. Если мы посмотрим, то мы это и прописали. При наведении на пункт меню у нас должна высвечиваться другая часть спрайта.
Давайте сохраним и проверим в браузере, что у нас получилось. Наводим мышку на пункт меню «Главная» — она меняет у нас фон и цвет текста. А теперь попробуем нажать. Фон становится чуть темнее.
Теперь давайте пропишем стили для второго пункта меню «Об авторе». Здесь у нас уже будет отрицательное значение и по оси Х. Мы ставим -105 пикселей по оси Х, а дальше все происходит по тому же принципу.
ul#menu li#author {
background-position: -105px 0px;
}
ul#menu li#author:hover {
background-position: -105px -60px;
}
ul#menu li#author:active {
background-position: -105px -120px;
}
Сохраняем. Смотрим, что получается. Второй пункт меню тоже заработал.
Смотрим, что получается. Второй пункт меню тоже заработал.
То же самое делаем и с остальными пунктами меню.
ul#menu li#about {
background-position: -210px 0px;
}
ul#menu li#about:hover {
background-position: -210px -60px;
}
ul#menu li#about:active {
background-position: -210px -120px;
}
ul#menu li#contact {
background-position: -315px 0px;
}
ul#menu li#contact:hover {
background-position: -315px -60px;
}
ul#menu li#contact:active {
background-position: -315px -120px;
}
Все пункты меню у нас работают, и на этом можно было бы закончить, но мы видим, что меню мешает заголовку первого абзаца. Эта проблема решается быстро. Нам просто нужно задать отступ от верхнего края для блока content. Зададим 20 пикселей.
#content {
background-color: #fff;
margin: 20px 20% 0 120px;
padding-bottom: 40px;
}
Вторая возможная проблема — это когда мы будем уменьшать сайт, то наше горизонтальное меню может залезть на левое и правое меню. Чтобы этого не случилось, мы уже знаем, что нам нужно задать минимальную ширину для блока wrapper. Меняем 600 пикселей на 720.
Чтобы этого не случилось, мы уже знаем, что нам нужно задать минимальную ширину для блока wrapper. Меняем 600 пикселей на 720.
#wrapper {
width: 80%;
min-width: 720px;
max-width: 1200px;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
margin: 0 auto;
background-color: #fff;
text-align: left;
min-height: 100%;
height: auto !important;
height: 100%;
position: relative;
}
Сохраняем. Проблема решена.
Поздравляю вас с новыми знаниями. Чтобы их не забыть, вам следует их потренировать на практике. Создайте, например, какое-нибудь красивое вертикальное меню или оформите с помощью спрайтов весь свой сайт. Возможно, это покажется удивительным. Как это так — весь сайт оформить с помощью спрайтов? Но хочу вам сказать, что многие интернет сайты делают большую часть своего оформления при помощи CSS спрайтов, так как они сокращают скорость загрузки сайта. Все-таки есть разница: загрузите вы одно изображение или штук двадцать.
Сервис создания CSS спрайтов
Напоследок хочу вас познакомить с сайтом, который поможет вам в создании CSS спрайтов — http://csssprites. com. Если у вас уже есть изображения. Например, одно — фон страницы, другое — фон меню, третье — фон хедера, то при помощи кнопки «Обзор» вы их можете загрузить на этот сайт. Если вам требуется больше изображений, то нажмите «need more?». В опциях вы можете отрегулировать отступы между элементами, рамку для изображений, положение элемента (слева или сверху) и фоновый цвет (прозрачный либо RGB). Потом нажимаете кнопку «generate!», после чего у вас генерируется изображение. Чуть ниже у вас есть таблица. В левой колонке указаны все участвующие изображения, а справа указаны стили, чтобы использовать эти изображения. Спрайт вы можете загрузить в формате png либо просмотреть его в формате html. У нас получился спрайт, состоящий из четырех изображений.
com. Если у вас уже есть изображения. Например, одно — фон страницы, другое — фон меню, третье — фон хедера, то при помощи кнопки «Обзор» вы их можете загрузить на этот сайт. Если вам требуется больше изображений, то нажмите «need more?». В опциях вы можете отрегулировать отступы между элементами, рамку для изображений, положение элемента (слева или сверху) и фоновый цвет (прозрачный либо RGB). Потом нажимаете кнопку «generate!», после чего у вас генерируется изображение. Чуть ниже у вас есть таблица. В левой колонке указаны все участвующие изображения, а справа указаны стили, чтобы использовать эти изображения. Спрайт вы можете загрузить в формате png либо просмотреть его в формате html. У нас получился спрайт, состоящий из четырех изображений.
Спасибо за внимание. До встречи в следующем видеоуроке!
Простое меню с горизонтальной прокруткой с помощью CSS
Я уже давно думаю об альтернативном подходе к адаптивной навигации. Что-то, что не связано со значком переключения «гамбургер». Это сложно, потому что нам не предоставлено то же пространство, что и нативным приложениям.
Это сложно, потому что нам не предоставлено то же пространство, что и нативным приложениям.
Хотя я, конечно, не первый, кто использует эту идею, она использовалась в ранних версиях приложения Facebook и используется на некоторых страницах веб-сайта Apple. Это шаблон, который может стать идеальной заменой меню «гамбургер». Итак, в этом посте цель состоит в том, чтобы использовать только CSS для горизонтальной навигации с прокруткой.
Чего мы хотим избежать при создании этого меню
Что сделало меню «гамбургер» таким успешным, так это то, насколько дискретно и легко было просто убрать все эти элементы. Что, в свою очередь, является причиной того, что это было признано неудачным с точки зрения участия. Видимость является основной причиной для изучения различных вариантов, но есть и другие вещи, которых было бы идеально избегать.
Обычно фиксированные элементы, поскольку для них требуется два метчика
То, как работает Mobile Safari на iOS, ужасно для всего, что закреплено в нижней части области просмотра. Централизация его в окне просмотра слева или справа может скрыть содержимое, что, в свою очередь, будет столь же раздражающим. Затем все сводится к тому, что более неудобно для пользователя; так как есть несколько хороших примеров использования нижней навигации на веб-сайте.
Централизация его в окне просмотра слева или справа может скрыть содержимое, что, в свою очередь, будет столь же раздражающим. Затем все сводится к тому, что более неудобно для пользователя; так как есть несколько хороших примеров использования нижней навигации на веб-сайте.
Любой список, подобный
Список, подобный меню, может мешать самой странице. Хотя он очень доступен с самого начала, тем не менее, я думаю, вы можете продвигать более ценный контент, который вы хотели бы, чтобы посетитель увидел изначально. Особенно на сайте, где вы хотите, чтобы контент потреблялся, может стать утомительным прокручивать навигацию каждый раз, когда вы нажимаете на ссылку.
Коснитесь/щелкните, чтобы перейти в меню
Просто, ничем не лучше «гамбургера». У вас все те же проблемы, и не так уж очевидно, что вы прыгнули вниз по странице. Это может быть немного неудобно, если вы не найдете то, что хотели, в рамках навигации.
Так чем же лучше горизонтальная навигация?
На устройствах с сенсорным экраном горизонтальная прокрутка гораздо более естественна и плавна (особенно на iOS), чем горизонтальная прокрутка на компьютере — по крайней мере, в большинстве случаев. Вы видите этот шаблон, используемый во всех приложениях и галереях. Так почему бы не навигация? Навигация всегда видна, хотя некоторые элементы могут не отображаться, это преимущество перед полным скрытием навигации.
Вы видите этот шаблон, используемый во всех приложениях и галереях. Так почему бы не навигация? Навигация всегда видна, хотя некоторые элементы могут не отображаться, это преимущество перед полным скрытием навигации.
Реализация
Реализация гибка для работы с вашим макетом. Независимо от того, расположен ли он рядом с вашим логотипом, он будет работать. Просто примените стили к любому элементу, который вы предпочитаете.
УСБ
Здесь работают два свойства: white-space: nowrap и overflow-x: auto . Вы должны убедиться, что элементы не переносятся, иначе они будут вести себя нормально, а разрешение прокрутки с использованием auto означает, что прокрутка будет доступна при необходимости. Это небольшое количество CSS заставит любую область иметь горизонтальную прокрутку.
/* [1]: Все элементы помещаются в одну строку, что приводит к переполнению при необходимости. [2]: автоматическое переполнение означает, что полоса прокрутки не будет отображаться, если она не нужна.[3]: Сделайте плавную прокрутку на устройствах iOS, прежде чем [4]: скрыть уродливые полосы прокрутки в Edge, пока не будет наведена прокручиваемая область. [5]: скрыть полосу прокрутки в браузерах WebKit. */ .прокрутить { пробел: nowrap; /* [1] */ переполнение-х: авто; /* [2] */ -webkit-overflow-scrolling: сенсорный; /* [3] */ -ms-overflow-style: -ms-autohiding-scrollbar; /* [4] */ } /* [5] */ .scroll::-webkit-полоса прокрутки { дисплей: нет; }
Важно использовать -webkit-overflow-scrolling , так как это увеличивает скорость и простоту использования областей прокрутки. Однако, начиная с Safari 13, это поведение по умолчанию. На устройствах Android по умолчанию проще прокручивать, поэтому вам не о чем беспокоиться. -ms-overflow-style: -ms-autohiding-scrollbar позволяет пользователям IE 10, 11 и Edge использовать полосу прокрутки при наведении.
Затем вы можете полностью скрыть полосу прокрутки. Вы можете сделать это, ориентируясь на ::-webkit-scrollbar псевдоэлемент и улучшить внешний вид для пользователей Windows Chrome. Однако из-за небольшого тестирования в Windows прокрутка может быть сложнее. Я считаю, что это может зависеть от вашей мыши.
Однако из-за небольшого тестирования в Windows прокрутка может быть сложнее. Я считаю, что это может зависеть от вашей мыши.
Наконец, вам может быть интересно узнать о Firefox, похоже, на момент написания статьи такого способа не существовало.
HTML
<заголовок> Логотип <навигация> Блог Портфолио Загрузки О нас Контакты
В зависимости от того, какую область вы хотите прокрутить, вы можете применить стили к заголовку или навигации.
Варианты использования
См. навигацию Pen Horizontal Scroll от Стива (@stevemckinney) на CodePen.
навигацию Pen Horizontal Scroll от Стива (@stevemckinney) на CodePen.
Убедитесь, что для элементов не задана ширина
При таком подходе вас может зацепить область, в которой к элементам применяется процент ширины . Если вам нужно убедиться, что что-то всегда имеет процентную ширину , попробуйте вместо этого использовать min-width . Использование процента ширины всегда будет процентом видимой области, а не тем, что переполняется.
Минусы
На самом деле это довольно простое решение, хотя у каждого решения есть недостатки, я перечислил те, которые я могу придумать ниже. Я не видел ни одного источника, тестирующего подобную навигацию, поэтому я перечисляю проблемные области.
Потребность в возможностях
Доступность не является серьезной проблемой. Поскольку многие вещи требуют аффордансов. Я всегда стараюсь, чтобы элемент навигации был частично обрезан. Другие альтернативы включают добавление тени или затухание элементов.
Не совсем идеально, если пользователь просматривает через узкое окно в Windows
Горизонтальная прокрутка не самая лучшая на настольном компьютере (если у вас нет Magic Mouse). Если вы работаете в Windows, вам не обойтись без перетаскивания полосы прокрутки. Единственный разумный метод скрытия полос прокрутки существует для IE11 и Edge, если вы хотите, чтобы он вел себя аналогично OS X. Если для вас это проблема, есть решение.
Фликити
Что-то, на что я хочу обратить внимание, будет реализовано с помощью Flickity. Мне нравится Flickity из-за ванильной реализации Javascript. Использование этого метода означает, что полосы прокрутки скрыты. Удобство использования будет увеличено на всех типах устройств благодаря различным способам взаимодействия с ним.
После внедрения Flickity вы можете сохранить .scroll CSS и добавить к нему следующее:
.scroll::-webkit-полоса прокрутки {
дисплей: нет; }
Как я уже упоминал ранее, я сказал использовать это осторожно. Однако в сочетании с Flickity вы можете без проблем скрыть полосу прокрутки.
Однако в сочетании с Flickity вы можете без проблем скрыть полосу прокрутки.
Редактировать: с тех пор я написал пост об улучшении горизонтальной прокрутки с помощью быстрых движений.
Использование флексбокса
Вас также может заинтересовать альтернативный подход с flexbox. Основные различия между использованием 9Подход 0033 со встроенным блоком по сравнению с подходом flex заключается в том, что код имеет тенденцию быть немного более аккуратным.
Что вы думаете?
Это разумный способ отображения навигации на основе того, с чем вам приходится конкурировать на разных устройствах. Вы использовали что-то подобное в последних проектах? Я хотел бы услышать в твиттере.
Как создать горизонтальное меню CSS с выравниванием по центру в Dreamweaver?
Мы получили ряд запросов от пользователей Dreamweaver о создании меню, и мы здесь, чтобы помочь! В этом посте «Ответы на ваши вопросы» мы рассмотрим основы создания меню в Dreamweaver. В следующих постах мы углубимся в изучение того, как создавать выпадающие меню и адаптивные меню, а пока давайте начнем с прочной основы, на которой можно строить.
В следующих постах мы углубимся в изучение того, как создавать выпадающие меню и адаптивные меню, а пока давайте начнем с прочной основы, на которой можно строить.
Если вы новичок в Dreamweaver, см. нашу предыдущую публикацию «Ответы на ваши вопросы», в которой рассказывается о настройке сайта в Dreamweaver. После того, как вы настроите сайт, вы будете готовы приступить к этому руководству.
Приступаем к кодированию!
Создать новую страницу в Dreamweaver
- Выберите «Файл» > «Создать»
- Выберите вариант по умолчанию (HTML) и нажмите «Создать».
- Выберите «Файл» > «Сохранить как» и сохраните файл как menu.html
Создайте неупорядоченный список в теле страницы HTML
Ваш код должен выглядеть примерно так:
__
__
- Дом
__
- О
__
- Карьера
__
- Связаться с нами
В зависимости от того, в каком представлении вы находитесь, вы должны увидеть неупорядоченный список в представлении «Дизайн» или интерактивном представлении. Обратите внимание, что каждый элемент в списке связан с тегом
Обратите внимание, что каждый элемент в списке связан с тегом . Вы указываете место назначения для каждого элемента в теге . Например, когда вы нажимаете «Главная», браузер открывает страницу home.html.
Мы еще не создали целевые страницы. Так что переход по ссылкам сейчас никуда вас не приведет.
https://blog.adobe.com/media_e72c9422ea597e6f86793cfbbccb1ec9a1153ac3.gif
Удалить маркеры из списка
Вы не хотите маркеров в своем меню CSS, но не бойтесь. Мы будем использовать CSS, чтобы позаботиться об этом! После того, как вы закончите с кодом, щелкните представление «Дизайн». Маркеры в списке должны исчезнуть, оставив вам чистый список.
Сразу под тегом «создайте теги стиля:
Вставьте этот фрагмент кода CSS между тегами стиля.
ул {
тип-списка: нет;
поля: 0;
заполнение: 0;
}
list-style-type:none : удаляет маркеры из упорядоченного списка.
Установка полей и отступов на 0 переопределяет любые настройки браузера по умолчанию.
Укажите ширину для каждого элемента списка
Если мы не укажем ширину для элементов списка, они будут иметь ширину по умолчанию. Чтобы указать ширину, мы укажем стиль для «тега, связанного с каждым элементом в этом списке.
Ниже приведен код CSS для тега ul. Вставьте этот фрагмент кода:
a {
дисплей: блок;
ширина: 60 пикселей;
}
display:block : Это делает кликабельной всю область вокруг ссылки, а не только текст.
Указав ширину 60 пикселей, мы переопределяем любые настройки ширины браузера по умолчанию.
Вы не заметите каких-либо существенных изменений в представлении «Дизайн», за исключением рамки вокруг каждого элемента в списке.
Поскольку мы создаем горизонтальное меню, мы хотим расположить пункты меню рядом друг с другом. Для этого мы должны сначала удалить разрыв строки, связанный с каждым элементом. Хотя вы не видите разрыва строки в коде, каждый элемент блока связан с разрывом строки до и после элемента.
Хотя вы не видите разрыва строки в коде, каждый элемент блока связан с разрывом строки до и после элемента.
Для этого используйте:
li {
дисплей: встроенный;
}
Хорошо, теперь разрывы строк исчезли. Вы ничего не увидите в представлении «Дизайн», но это нормально. По умолчанию каждый из элементов занимает всю ширину браузера. Когда мы перемещаем их влево, мы приказываем каждому из этих элементов двигаться влево и освобождать место для следующего элемента в списке, который перемещается вверх и занимает пустое место справа.
li {
отображение: встроенное;
поплавок:левый;
}
Теперь пункты меню должны располагаться рядом друг с другом. Идеальный.
https://blog.adobe.com/media_28cbc0ad19479bf3a61e33d0f752644cf0171cc6.gif
Меню теперь на месте, но оно не имеет цвета, и вы не видите, что что-то происходит при перемещении по каждому из пунктов меню. Давайте исправим это!
Давайте исправим это!
Определение стиля для обычного и посещенного состояний
При работе в Интернете вы, вероятно, видели случаи, когда цвет элементов меню меняется после того, как вы щелкнули и посетили страницу, связанную со ссылкой на элемент меню. Это визуальный индикатор, информирующий вас о том, что вы ранее посещали эту страницу хотя бы один раз.
Это хорошая идея для обычных ссылок, но не лучший вариант для меню. Мы не хотим, чтобы наше меню меняло цвет после посещения пользователем страницы. Итак, мы собираемся запретить это изменение.
«Тег или тег, связанный со ссылками, имеет четыре состояния:
a:ссылка — обычная, непосещенная ссылка
a:посетили — ссылка, которую посетил пользователь пользователь наводит на нее курсор
a:active – ссылка в момент нажатия
Удалить этот фрагмент кода:
a {
дисплей: блок;
ширина: 60 пикселей;
}
Теперь введите этот код между вашими тегами стиля:
a:ссылка, a:посетили {
display: block;
ширина: 120 пикселей;
вес шрифта: полужирный;
цвет: #FFFFFF;
цвет фона: #98bf21;
выравнивание текста: по центру;
отступ: 4 пикселя;
украшение текста: нет;
преобразование текста: верхний регистр;
}
Теперь стиль для нормального и посещенного состояний меню определен. Посмотрите в своем представлении дизайна. Вы должны увидеть что-то вроде этого:
Посмотрите в своем представлении дизайна. Вы должны увидеть что-то вроде этого:
https://blog.adobe.com/media_6ad91ca791e879d935e42ecc1b13076885712106.gif
Определение стиля для наведения и активных состояний
Давайте не будем усложнять. Мы не хотим, чтобы происходили две разные вещи, когда пользователь наводит указатель мыши на ссылку и когда он пытается щелкнуть ее. Нам нужен одинаковый стиль для обоих действий. Все, что мы сделаем, это изменим цвет фона для этих состояний.
Изменение цвета фона позволяет пользователю узнать элемент меню, на который нажимают.
a: hover, a: active {
background-color: #7A991A;
}
Вы должны видеть эффекты при наведении указателя мыши на каждый из пунктов меню. Однако, поскольку этих страниц не существует, при переходе по этим ссылкам на самом деле ничего не происходит. Вам нужно будет создать каждую из этих страниц и добавить на них некоторый контент, чтобы увидеть меню в действии.