10+ примеров горизонтального меню JavaScript
Навигация — очень важная часть дизайна вашего веб-сайта. Ключ к навигации по пользовательскому интерфейсу (UI) с учетом UX (User Experience) начинается с навигационного меню. Это способ, с помощью которого ваши посетители исследуют основные территории вашего сайта и упрощают им поиск вашего отличного контента. Очевидно, что JS — идеальный язык для структурирования восхитительных навигационных меню. Его можно применить к веб-сайту, и он действительно адаптируется. Не пугайтесь, если ваши собственные возможности JS действительно ограничены, так как существует множество невероятных руководств, которые помогут вам включить идеальные и профессионально выглядящие JS-меню на вашем веб-сайте. Вы можете либо переупорядочить код в свою собственную структуру, либо настроить меню в соответствии с вашими потребностями. Итак, в этой статье мы обсудим замечательную коллекцию из 10+ примеров меню горизонтальной навигации JavaScript/JS.
Простота в использовании, понимание и SEO, и то, и другое законно пропорционально. В тот момент, когда вы составляете план, который клиенты любят использовать, в конечном итоге вы получите более высокий уровень обязательств. Навигационные меню берут на себя жизненно важную функцию, направляя клиентов на нужную страницу и помогая роботам поискового робота легко находить страницы для файла.
В тот момент, когда вы составляете план, который клиенты любят использовать, в конечном итоге вы получите более высокий уровень обязательств. Навигационные меню берут на себя жизненно важную функцию, направляя клиентов на нужную страницу и помогая роботам поискового робота легко находить страницы для файла.
Таким образом, конфигурация вашего меню должна вдобавок к тому, что пользователь расположен к поисковой системе по-соседски. В этом кратком изложении мы собрали некоторые из удивительных и красивых моделей навигационного меню JS, которые помогут вам создать круто выглядящее SEO-дружественное навигационное меню.
Коллекция примеров дизайна горизонтального меню на JavaScript с исходным кодом
Будь то для вдохновения для вашего веб-макета или для обучения, мы обеспечили вам безопасность во всех меню JS. Исключительно горизонтальное навигационное меню для этой ситуации.
Если это не то, что вы ищете, попробуйте проверить другие наши статьи, где вы обязательно найдете то, что вам нужно. В любом случае, всего несколько минут вашего времени для этого будут добавлены в вашу информационную базу планирования.
В любом случае, всего несколько минут вашего времени для этого будут добавлены в вашу информационную базу планирования.
Связанные
- Bootstrap Примеры значков меню гамбургеров
- Мегаменю Примеры CSS-примеров Фрагмент
- Меню гамбургеров CSS-значок Анимированный
- CSS-навигация по меню Off-Canvas 9002 7
Итак, без лишних слов, давайте перейдем к обсуждению. А не ___ ли нам?
1. JavaScript Отзывчивое плоское горизонтальное меню
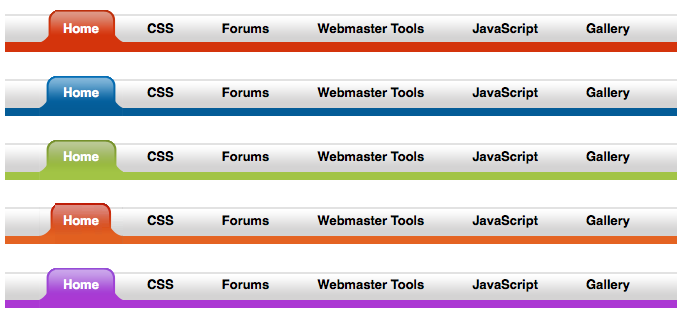
Отзывчивое плоское горизонтальное меню — это горизонтальное навигационное меню, которое предлагает различные цветные индикаторы на каждом из них. Я не улавливаю, в чем смысл? По сути, это означает, что когда вы наводите курсор, начиная с одного компонента меню, а затем на следующий, динамический индикатор показывает цвет.
Как и в нижней модели, мы видим синий фон для каждого из пунктов меню. Меню расположены внутри тегов ul и li. Это подлинный случай прямого воздействия с бросающимися в глаза воздействиями.
Наряду с текстами вы также можете увидеть значки вместе с ним. Кроме того, некоторые из них имеют раскрывающийся список, показывающий подменю.
Такой стиль навигации по меню лучше всего подходит для целевых страниц приложений и форматов полностраничных галерей.
Демонстрация/Код
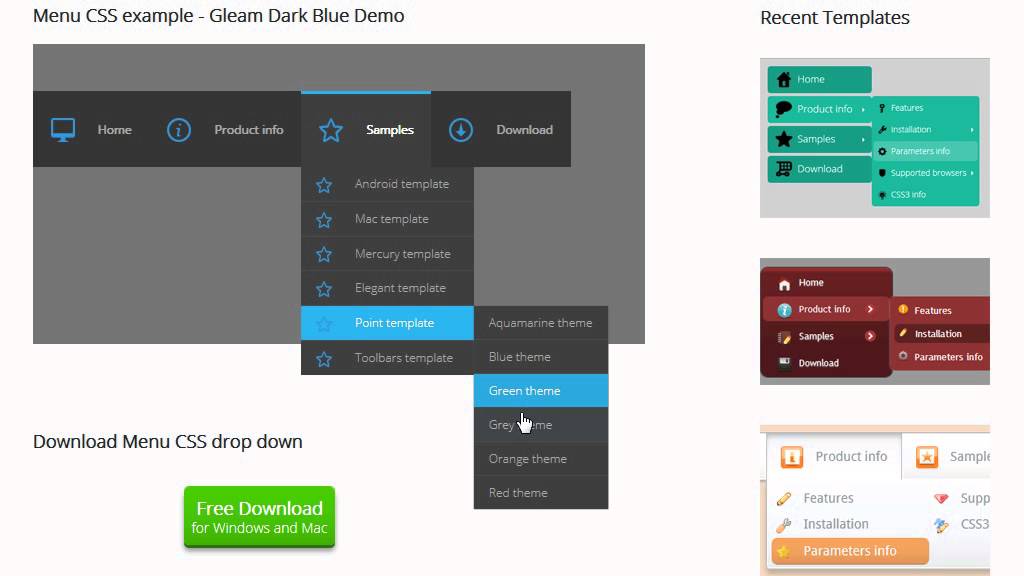
2. Горизонтальное отзывчивое мегаменю JS Пример
Это Мегаменю представляет собой интуитивно понятный план меню. Дизайнер использовал великолепные маркеры, чтобы продемонстрировать клиентам, какое меню они выбирают. Используя сам скрывающий код, клиент, несомненно, может найти категорию контента.
Вы можете использовать этот замечательный план меню CSS на веб-сайтах, таких как журналы и новостные сайты.
Влияния на прогресс более плавные и быстрые, поэтому клиент может без проблем ассоциироваться с вашим меню. Как следует из названия, это меню является адаптивным и подходит для всех гаджетов.
Код можно использовать абсолютно бесплатно. Таким образом, вы можете щелкнуть ссылку ниже, чтобы получить код вместе с руководством о том, как разработчику удалось это сделать.
Демонстрация/Код
3. Горизонтальное навигационное меню JavaScript с анимированным окном поиска
Горизонтальная строка меню, которую мы здесь имеем, представляет собой комбинацию некоторых из лучших отдельных меню Javascript и анимационных воздействий, настроенных вместе. Это на том основании, что мы не можем обсуждать только одну вещь.
Я не уверен, стоит ли говорить о быстром эффекте анимации или о оживленном значке поиска, который обеспечивает еще одну панель поиска вверху.
Специальные визуализации также совершенны и плавны благодаря использованию сильно закодированного HTML, CSS и немного JS.
Этот вариант меню веб-сайта знает о творческом плане макета личного веб-сайта. Опять же, этот дизайн меню веб-сайта также лучше всего подходит для макетов одностраничного плана.
Если вы веб-дизайнер или разработчик веб-сайтов, вы, безусловно, можете использовать этот.
Демонстрация/Код
Эта страница блога была спланирована Мирославом Диной. Это великолепная страница веб-сайта, разработанная с использованием CSS и JS. Он имеет удивительную строку меню, которая содержит пять модных меню: «Главная», «О программе», «Блог», «Контакты» и «Часто задаваемые вопросы».
Это великолепная страница веб-сайта, разработанная с использованием CSS и JS. Он имеет удивительную строку меню, которая содержит пять модных меню: «Главная», «О программе», «Блог», «Контакты» и «Часто задаваемые вопросы».
В меню нет наведения. Преимущество в том, что в этом вы получите цепкую навигационную панель.
Это означает, что при прокрутке вниз панель навигации будет даже сейчас очевидна. Вы также получаете возможность включить логотип в левом верхнем углу.
Если вы работаете над страницей портфолио, вы можете использовать эту ручку. Цвет фона также взял на себя важную роль в этом.
Взгляните на это, это также подойдет для веб-сайта о путешествиях. Общая структура великолепна, но вы можете попытаться улучшить план.
Щелкните ссылку ниже, чтобы получить фрагмент кода.
Демонстрация/Код
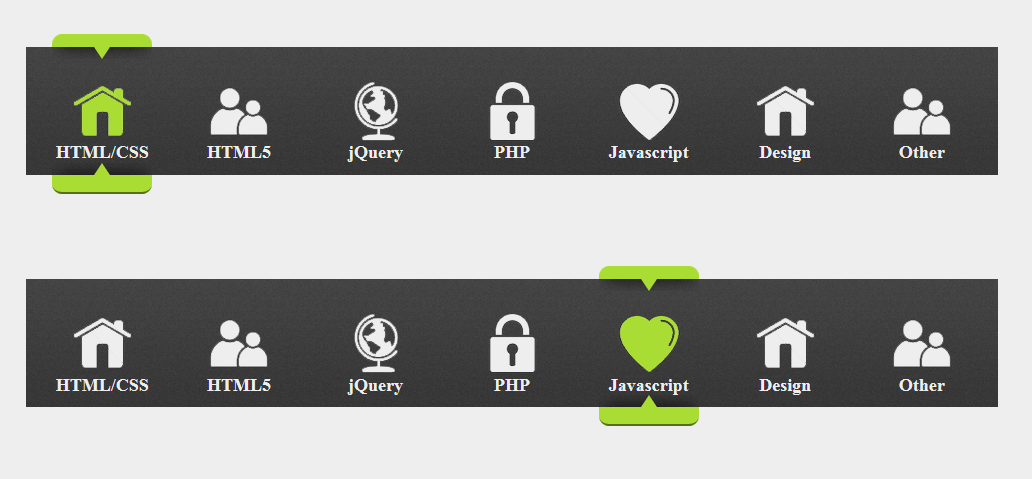
5. Темное Горизонтальное Меню Иконок Javascript
Комбинация Иконок и меток меню — отличный вариант навигации для клиентов. Как бы то ни было, проблема заключается в том, как объединить и то, и другое. Если у вас возникла та же проблема, посмотрите на прилагаемую модель.
Если у вас возникла та же проблема, посмотрите на прилагаемую модель.
В горизонтальном меню у нас есть 5 различных опций для навигации, к которым можно обращаться только с помощью значка CSS. Вы можете видеть, как вы наводите курсор на любой из них, нет никакого воздействия.
В любом случае, когда вы щелкнете по нему, вы увидите, что для них отображается название меню. Это невероятное влияние как с точки зрения визуальных эффектов, так и с точки зрения простоты клиента.
Также есть две отличительные панели навигации, которые имеют схожий рабочий эффект, но различаются по цвету.
Верхний имеет тусклые значки и при нажатии на него становится белым. А у нижнего белые значки и при нажатии на него слишком темнеет.
Демонстрация/Код
6. Горизонтальное меню JavaScript с индикатором
Устали от прямого воздействия строки для вашего компонента меню? Почему бы не дать им какой-нибудь классный ход с помощью CSS, например, по горизонтальному навигационному меню.
Удар напоминает быструю волну, которую мы обычно наблюдаем, имея дело с испачканной простыней или работая с веревками. Еще одно простое включение с некоторым привлекательным эффектом, без сомнения.
Вы также можете включить дополнительную визуализацию, чтобы сделать план привлекательным для клиентов. Разработчик использовал только линейное влияние на это меню.
Вам передан исходный код всей этой коллекции. Вы должны просто выбрать тот, который вам нравится, и начать редактировать код в соответствии с вашими потребностями.
Демонстрация/Код
7. Простой отзывчивый дизайн горизонтального меню
Мы управляем различными базовыми навигационными меню с невероятным эффектом. То же самое можно сказать и о следующем примере меню горизонтальной навигации, которое сопровождает еще одно простое, но замечательное влияние CSS и JS.
Меню навигации расположены между двумя строками вверху и внизу. Нет эффекта наведения.
Как бы то ни было, при нажатии на нее можно увидеть треугольный указатель, подсвечивающий конкретный пункт меню.
В то время как подавляющее большинство влияния на горизонтальную панель навигации ограничивается именно здесь, есть небольшое дополнение, которое включает другие элементы. То есть вы также можете наблюдать изменение цвета фона для каждого меню, которое вы нажимаете.
Демонстрация/Код
8. Отзывчивое меню навигации с иконкой и текстом
Наименее сложное воздействие при наведении, которое вы когда-либо наблюдали. Он всегда предпочитал иметь что-то, а не ничего. Таким образом, если у вас нет достаточной возможности получить анимацию и эффекты наведения на каком-либо следующем уровне, вы обычно можете завершить работу с базовым изменением цвета фона.
Кроме того, вы можете охарактеризовать смещение стилей шрифта для чего-то, что выделяется из коробки для разумного различия.
Для обозначений меню навигации разработчик использовал как текст, так и значки. Незначительная структура этого меню позволяет легко разместить его на любой части веб-сайта.
Демонстрация/Код
9. Концепция дизайна простого горизонтального меню на чистом JS
Еще одна концепция меню Bootstrap — базовая и практически подходящая структура меню. Меню открывается на всю страницу с плавной анимацией. Чтобы показать параметры меню, о которых сообщают клиенты, используются воздействия кликов.
Макет очень хорошо сочетается со светлыми цветами темы. Стиль и внешний вид CSS для горизонтальной панели навигации действительно просты.
У нас есть различные горизонтальные компоненты, разделенные общим подчеркиванием. Как бы то ни было, эта скользящая анимация из меню в другое довольно увлекательна.
В этом плане полностраничного меню много места, которое вы можете использовать для включения других компонентов, таких как ссылки на профили в социальных сетях.
План, а также структура кода этой модели остаются базовыми для упрощения настройки.
Демонстрация/Код
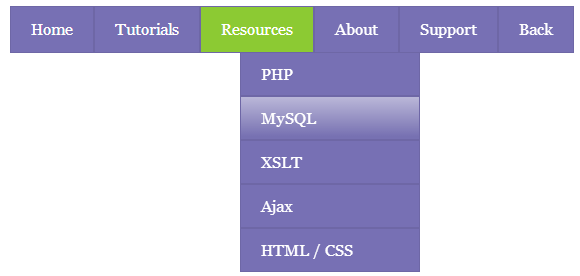
10. Горизонтальное навигационное меню Javascript с раскрывающимся списком Пример элемента
Созданная Адель Зин, эта ручка представляет собой отличный пример панели навигации или строки меню. Вы можете поместить название своего бренда в левой половине этой строки меню, а с правой стороны есть значок меню, при нажатии которого открываются меню, включая раскрывающиеся меню.
Вы можете поместить название своего бренда в левой половине этой строки меню, а с правой стороны есть значок меню, при нажатии которого открываются меню, включая раскрывающиеся меню.
Таким образом, меню содержат ссылки и выпадающие меню, которые также содержат ссылки. Этот вид урегулирования меню является весьма ценным. Таким образом, вы можете размещать свои меню в различных категориях.
Таким образом, будут различные категории меню. Вы можете увидеть меню при наведении на значок. Убирая мышь из меню, подменю разбивается.
Поскольку меню скрыты, страница вашего веб-сайта будет выглядеть менее сложной.
Демонстрация/Код
11. Анимированное меню навигации со значками дока в стиле OS X
Док в Mac OS X интуитивно понятен, настраиваем и эстетичен, что является безошибочным отличием от неуклюжего факультатива Windows.
Мы видели различные виды меню в веб-приложениях. Для меню используются различные стили, различные анимации, различные цвета и т. д.
д.
Если вы знаете о Mac OS, вы должны знать, как устроено меню Docker.
Докер — это панель значков, расположенная внизу экрана. Это дает простой доступ к некоторым приложениям Apple на вашем Mac.
Как должно быть очевидно при наведении курсора мыши, конкретная иконка меню уменьшается, чтобы создать привлекательный эффект. Это красочная структура навигационного меню JS. Если вы планируете формат школьного веб-сайта для детей, такая конфигурация навигационного меню отлично подойдет.
Каждый пункт навигационного меню рассматривается как карточка и отлично запитывается для более простого взаимодействия.
Анимационные воздействия выполняются быстро и четко, поэтому клиенту не нужно долго ждать появления опции.
Демонстрация/Код
12. Горизонтальное меню навигации Пример HTML CSS и Javascript/JS
Таким образом, это полностью поддерживает сегодняшний день. Мы готовы продолжить работу в горизонтальном меню с использованием CSS и JS. Как бы то ни было, не расстраивайтесь из-за того, что последний — это бампер, предлагающий простую, но замечательную горизонтальную панель навигации CSS для навигации.
Как бы то ни было, не расстраивайтесь из-за того, что последний — это бампер, предлагающий простую, но замечательную горизонтальную панель навигации CSS для навигации.
Простой макет для более профессионального и делового вида веб-сайта. Некоторым компаниям не хочется возиться и сразу переходить к делу.
Это относится к той же модели, где нет запутанных цветов и прочего, только простое меню заголовка с возможностью навигации по другим частям. В любом случае, влияние наведения все еще присутствует, чтобы клиенты знали, куда они идут.
Демонстрация/Код
Заключение
Итак, это были одни из лучших бесплатных примеров горизонтального меню JS, которые вы можете использовать для своего сайта. Каждый из форматов уникален по-своему. Чтобы помочь вам собрать обширную коллекцию, мы выяснили, как собрать бесплатные форматы меню веб-сайта с различной структурой и подсветкой.
Какой макет меню бесплатного веб-сайта вам больше всего нравится? И как клиент, что вы обычно ожидаете от меню веб-сайта? Предложите свои мысли в разделе комментариев ниже.
Горизонтальное навигационное меню CSS — Блог Джесина
Горизонтальное навигационное меню CSS — это основное меню, отображаемое на большинстве веб-сайтов сразу под логотипом . Создать такой тип меню очень просто, используя неупорядоченные списки HTML и CSS. Он удобен для поисковых систем и использует дизайн без таблиц. Горизонтальное меню CSS будет создано с эффектом наведения, чтобы оживить ситуацию. Это изменит цвет и стиль пункта меню при наведении на него указателя мыши. Давайте начнем шаг за шагом создавать горизонтальное меню CSS
С помощью HTML-тега
- создайте неупорядоченный список пунктов меню. Все элементы должны быть гиперссылками, указывающими на соответствующие страницы.
<ул>
Атрибут ID добавлен в тег ul, чтобы можно было использовать селектор CSS ID для применения стилей.
