что это простыми словами. Зачем нужен и как создать?
Фавикон (favicon) — маленькая иконка, которая показывается на вкладках браузера рядом с названием веб-страницы, а также в результатах поисковой выдачи Яндекса напротив ссылки на сайт. Кроме того, словом favicon часто называют иконки мобильных приложений, которые отображаются на экране смартфона и планшета. Изображение на фавиконе обычно дублирует логотип, тематику бизнеса или часть названия бренда так, чтобы пользователю было понятно, к какому именно сайту относится это изображение.
Пример полноценного логотипа и фавикона на его основе от дизайнера Mehedi Islam. ИсточникСодержание
- Зачем нужен favicon
- Правила создания favicon
- Размер фавикона
- Форматы фавикона
- Онлайн-сервисы для создания фавиконки
- Как добавить фавикон на сайт
- Распространенные ошибки
Одна из главных задач такой иконки — привлечь внимание к сайту. Изображение запоминается лучше, чем название бренда, особенно если он малоизвестный. Кроме того, если у пользователя открыто много вкладок, фавикон — единственное, что он будет видеть на каждой из них. В поисковой выдаче фавиконка располагается напротив ссылки на сайт и перед сниппетом, делая его более заметным. Будь то контекстная реклама или статья на странице сайта, удачно сделанный фавикон притянет взгляд пользователя к тексту.
Изображение запоминается лучше, чем название бренда, особенно если он малоизвестный. Кроме того, если у пользователя открыто много вкладок, фавикон — единственное, что он будет видеть на каждой из них. В поисковой выдаче фавиконка располагается напротив ссылки на сайт и перед сниппетом, делая его более заметным. Будь то контекстная реклама или статья на странице сайта, удачно сделанный фавикон притянет взгляд пользователя к тексту.
В истории просмотра удобнее найти нужный сайт не по содержанию, а по картинке — фавикону. Так больше вероятности, что пользователь вернется на ваш сайт, а значит, его кликабельность увеличится. Если пользователь добавит сайт в закладки или сохранит ссылку на рабочем столе ПК, фавиконка поможет отыскать его среди других.
С фавиконом бренд запомнят быстрее, поскольку удачно подобранная картинка вызывает ассоциации с ним. Увидев сначала фавиконку, пользователь вспомнит и о бренде.
Фавикон — часть дизайна целого сайта, поэтому требования к нему предъявляются не меньшие, чем к логотипу.![]() В идеале в фавиконке нужно отобразить миссию и ценности бренда или его основное предназначение.
В идеале в фавиконке нужно отобразить миссию и ценности бренда или его основное предназначение.
Фавикон не влияет на оптимизацию сайта для поисковых систем, однако Яндекс обращает внимание на наличие этой иконки. Если ее нет, то владелец сайта получит сообщение об ошибке в сервисе Яндекс.Вебмастер.
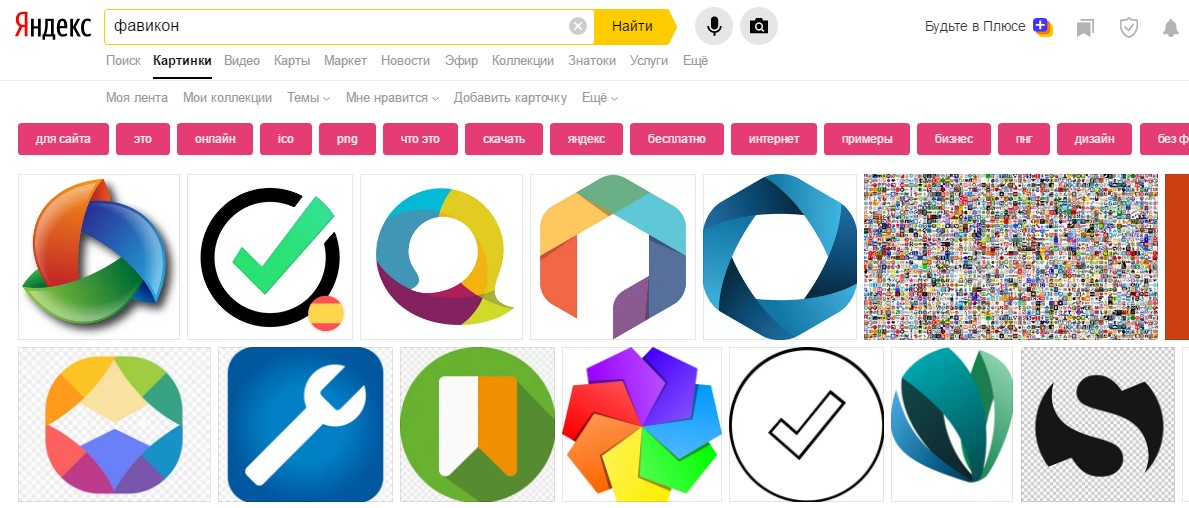
Примеры favicon в результатах поисковой выдачи ЯндексаПравила создания favicon- Чаще всего для фавиконки берут логотип бренда, адаптируя его под маленький размер. Если логотипа нет, можно взять основные (в идеале контрастные) цвета, используемые для оформления веб-ресурса. В этих цветах создают знак, который будет вызывать у потребителя ассоциации с деятельностью компании. Часто это первая буква названия компании.
- Мелкие детали на фавиконке не будут видны, поэтому текст и другие маленькие элементы лучше не использовать.
- Фавиконка в идеале должна отличаться от конкурентных. Например, яркий цвет или запоминающийся символ, связанный с тематикой бренда, поможет выделить сайт.

- Чтобы favicon в разных местах размещения отображался корректно и в хорошем качестве, его лучше создавать в двух вариантах. Для вкладок в браузере и для поисковой выдачи следует сделать фон прозрачным. Во второй версии лучше использовать сплошную заливку фона.
- Не менее важно соблюсти и технические требования. Причем для разных браузеров и поисковых систем они свои. Подробнее с условиями вы сможете ознакомиться в справках конкретного браузера, Яндекса или Google. Всю важную информацию о разрешении и форматах значков мы приводим ниже.
Фавикон измеряется в пикселях. Требования к размерам определяют, исходя из вида устройства и браузера.
У поисковых систем допустимые размеры и рекомендуемые форматы фавиконок отличаются:
- Яндекс рекомендует формат SVG. Он векторный, для него неактуальны конкретные размеры (так как в векторе нет пикселей), и в нем фавикон будет лучшего качества.
 Можно применять и другие распространенные форматы: ICO, PNG, JPEG и др. Размеры иконок в них — 120×120, 32×32 или 16×16 px.
Можно применять и другие распространенные форматы: ICO, PNG, JPEG и др. Размеры иконок в них — 120×120, 32×32 или 16×16 px. - В Google есть возможность добавлять фавикон только в мобильную версию. Здесь другие требования. Разрешен размер, кратный 48 пикселям, например 48×48 или 144×144 px. При изменении масштаба качество картинки такого размера не пострадает.
Android-гаджеты с браузером Chrome допускают фавиконки формата png и размером 192×192 px. Операционная система Safari для Apple предусматривает множество вариантов png-иконки в зависимости от размера ссылки на сайт: от 57×57 до 152×152 и даже 180×180 px. На размер фавиконки также влияет и формат. Например, для SVG-формата точных размеров для картинки нет, она просто должна быть квадратной.
Хотя для разных устройств можно сделать единую иконку в формате ICO, PNG или SVG, для удобства пользователей лучше адаптировать фавикон конкретно под те поисковые системы, браузеры и устройства, на которых сайт или приложение будут использоваться.![]()
Растровые форматы ICO и PNG являются основными для фавиконки. Особенность формата ICO в том, что он в одном файле хранит картинки разных размеров. Но современные браузеры умеют подтягивать нужные размеры из разных файлов, поэтому ICO не так распространен, как раньше. Еще одна причина ухода этого формата — большой вес в том случае, если он хранит в себе много иконок разных размеров. Большинство браузеров, ОС и устройств поддерживает формат PNG. Он более распространен, чем ICO, меньше весит и позволяет создать изображение без фона (с прозрачным фоном).
Однако совсем отказываться от ICO не стоит. Некоторые старые браузеры, например Internet Explorer версии 10 и ниже, работают только с этим форматом. А если пользователю понадобится сохранить ссылку на сайт на рабочем столе Windows, ICO-файл тоже придет на помощь. Если вы знаете, что юзеры заходят через старые браузеры или сохраняют ссылки на компьютере, — лучше запастись ICO.![]()
Другие разрешенные форматы иконок — SVG, GIF и JPEG — совместимы не со всеми браузерами. Например, формат JPEG в некоторых системах может отображаться некорректно (совсем без картинки или как «битый» файл).
Отдельно стоит сказать про анимированные картинки. Они поддерживаются браузерами Opera и Firefox, но не стоит использовать их слишком часто. Мелькающее изображение может отвлекать или даже раздражать юзера, что явно не пойдет на пользу сайту. Кроме того, создать качественную анимацию иконки технически сложно.
Варианты иконок приложения в разных цветах от дизайнера Rohanur Rahman Reon. ИсточникОнлайн-сервисы для создания фавиконкиЕсли вы пока не владеете Adobe Photoshop и Adobe Illustrator — главными графическими редакторами для создания логотипов и иконок, можно попробовать себя в роли дизайнера фавиконок с помощью доступных онлайн-сервисов.
Favicon.by. В программе можно самому нарисовать иконку для сайта по пикселям или подкорректировать уже имеющуюся.![]() Здесь можно загрузить картинку с компьютера или с сайта и потом отредактировать. Просмотр результата возможен до скачивания. В итоге вы получаете фавикон в формате ICO и размере 16×16 px.
Здесь можно загрузить картинку с компьютера или с сайта и потом отредактировать. Просмотр результата возможен до скачивания. В итоге вы получаете фавикон в формате ICO и размере 16×16 px.
Logaster. В приложении можно сделать логотип и на его основе — фавикон. Для расширенного функционала придется доплатить.Perfectoweb. Чтобы создать иконку, нужно загрузить картинку, выбрать подходящий размер и скачать готовый фавикон. Доступны все популярные размеры.
Favicon.io. Этот сервис позволяет сделать фавикон из текста, картинки и даже эмодзи. Вы можете сами выбрать цвет иконки или общий фон. В результате получаются фавиконы нескольких размеров в формате ICO и PNG. Можно скачать иконку или вставить ее сразу на сайт путем копирования кода.
Пример работы генератора иконок в сервисе Favicon.io. Стрелкой показан будущий вид фавикона в разных размерах.Faviconit. В приложение надо загрузить картинку (минимальный размер 310×310 px, вес не более 5 Мб). После обработки изображения можно скачать архивом вместе с кодом для вставки.![]()
Realfavicongenerator. Создает фавиконы для браузеров, различных ОС и устройств. Одна из функций программы — просмотр изображения в разных форматах и возможность отредактировать его при необходимости.
Favic-o-matic. Здесь можно генерировать фавиконы сразу в 20 вариантах размера или в стандартных размерах: 16х16, 32х32 px. Принимаются исходники размером от 310×310 px. Готовый пакет скачивается автоматически с генерацией кода для сайта.
Favicon & App Icon Generator. В программе можно делать фавиконки для операционных систем Android и iOS. Картинку можно выбрать из галереи или нарисовать с нуля. Чтобы улучшить результат, конструктор дает возможность настраивать изображения вручную.
Xiconeditor.com. Полноценный пиксельный графический редактор для иконок. Здесь есть все инструменты: кисти, карандаши, ластики и другие. Если у вас есть готовое изображение, можно загрузить его на сайт для редактирования. Готовый фавикон можно предварительно посмотреть так, как его увидят другие пользователи.
Antifavicon.com. От перечисленных выше программ отличается тем, что фавиконка генерируется из текста, а не из изображений. Чтобы получить картинку, нужно ввести в поле буквы или числа. Можно поменять цвета фона или самого текста. Здесь нет большого выбора инструментов для дизайна, но редактор отлично подойдет, если нужен простой и незатейливый значок.
Дизайнерские favicon от Sanni Joe. ИсточникКак добавить фавикон на сайтСуществуют разные способы добавления фавиконки на сайт в зависимости от системы управления сайтом (CMS).
Если сайт без CMS
- Между тегами <head>…</head> на главной странице нужно вставить часть кода с адресом фавикона и типом передаваемых данных. Укажите путь к месту хранения картинки (url), имя файла и используемый формат.
- Если страница редактировалась не на хостинге, нужно загрузить файл этой редактируемой страницы на хостинг, заменив существующий, и затем сохранить.

- Поместите изображение в корневой каталог сайта. Он должен быть доступен по прямой ссылке и отдавать ответ сервера «200 OK». Файл может быть загружен через собственную панель управления или через сторонний менеджер файлов.
Чтобы посмотреть, как будет выглядеть фавикон в браузерах, нужно добавить адрес следующих сервисов к URL сайта:
- http://favicon.yandex.net/favicon/mysite.ru — для Яндекса;
- http://www.google.com/s2/favicons?domain=mysite.ru — для Google.
Если сайт на CMS
В этом случае фрагмент кода также добавляется между <head>-тегами в файл с шаблоном хедера сайта.
В WordPress можно добавить фавиконку через стандартные настройки:
- Зайти в раздел «Внешний вид» аккаунта администратора CMS и кликнуть по «Настройкам».
- Затем кликнуть по кнопке с выбором изображения в разделе иконки сайта.
- Загрузить изображение.
- Щелкнуть на кнопку публикации, чтобы сохранить изменения.

Если сайт сделан на конструкторе
Здесь все просто. Вам надо найти раздел Favicon в настройках сайта, подгрузить изображение допустимого размера и формата, далее разрешить применение и после этого опубликовать страницу сайта заново.
Дизайн логотипа и иконок на фонах различного цвета от Star Wolfy. ИсточникРаспространенные ошибкиЕсли фавикон сайта не отображается, это может говорить об одной или нескольких проблемах:
- Индексация фавикона поисковой системой еще не произошла. Обычно этот процесс занимает от двух недель до двух месяцев.
- Недопустимый размер или формат фавикона. В коде иконки должны быть все обязательные атрибуты.
- Код иконки размещен не в том блоке. Корректный блок для размещения фавикона — <head>.
- Индексация иконки в файле robots.txt не разрешена. Если это так, исправьте Disallow («Не разрешать») на Allow («Разрешить»).
- Недопустимое изображение. На картинке не должно быть запрещенных и похожих на них символов.

- Фавикон низкого качества или скопирован. Если вы скопируете иконку с какого-то другого источника или загрузите ее в плохом качестве, поисковая система может проигнорировать ее.
- Браузерное кеширование. Чтобы устранить проблему, почистите кеш браузера и затем обновите страницу. Воспользуйтесь сочетанием клавиш Ctrl + F5, чтобы остаться при этом на странице.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Другие термины на букву «F»
FigmaFramer
← Все термины
Что такое Favicon, и как его сделать.
Фавикон – favorite icon (иконка для избранного) – это маленькое изображение, которое отображается в результатах поисковой выдачи около названия сайта, а также в закладках браузера.![]()
Фавикон нужен для того, чтобы выделить ваш сайт среди остальных. Изображение, используемое в иконке зачастую создано, чтобы вызывать ассоциации с сайтом. Фавикон хорошо запоминается человеком, и, в большинстве случаев, какой-либо сайт идентифицируют именно по знакомому фавикону, зрительно выделяя его из всей массы ссылок или множества закладок в браузере.
Размеры фавикона могут быть разные – 16х16px, 32х32px, 120х120px. Зачастую используется первый размер – 16×16 пикселей, так как остальные размеры редко где отображаются. Формат иконок тоже можно выбрать из нескольких – ICO, JPEG, PNG, BMP. Мы рекомендуем использовать формат ICO, так как он создан специально для создания и отображения иконок. Они не размываются, остаются чёткими, ведь при таком маленьком размере очень важно то, чтобы пользователь мог различить хотя бы очертания рисунка фавикона, а не видел кашу из пикселей.
Фавикон, как уже говорилось, отображается в поисковой выдаче слева от названия сайта. За индексацию иконок отвечает YandexFavicons, который собирает и обновляет по мере необходимости всю информацию об иконках интренет-ресурсов. Если вы сегодня установили на свой сайт favicon, и не увидели его в поисковой выдаче – не пугайтесь. Индексация занимает от нескольких дней до нескольких месяцев. Но на практике это, конечно же, быстрее.
За индексацию иконок отвечает YandexFavicons, который собирает и обновляет по мере необходимости всю информацию об иконках интренет-ресурсов. Если вы сегодня установили на свой сайт favicon, и не увидели его в поисковой выдаче – не пугайтесь. Индексация занимает от нескольких дней до нескольких месяцев. Но на практике это, конечно же, быстрее.
После того, как сервис YandexFavicons найдёт вашу иконку, он добавит её к себе в базу. Проверить это можно по ссылке
- https://favicon.yandex.net/favicon/ (адрес вашего сайта)
Как самостоятельно создать фавикон?
Наконец, вы решились на этот шаг – создание Favicon для вашего сайта, значит у него уже есть узнаваемый стиль и дизайн. При создании старайтесь соответствовать единому стилю сайта. Когда у сайта есть фавикон, то это даёт следующие преимущества –
- Бренд становится более узнаваем;
- Повышается доверие посетителей;
- Пользователи чаще заходят на ваш сайт;
- Посетители быстрее находят ваш сайт в поисковой выдаче;
- Сайт легко найти среди множества вкладов в браузере.

Путей создания фавиконов три –
Нарисовать самому в Photoshop. Если вы хороший дизайнер и умеете рисовать, или просто решили попробовать свои силы в создании Favicon, вы можете воспользоваться графическим редактором. Самый популярный – Adobe Photoshop. В интернете есть множество уроков по рисованию иконок.
Воспользоваться специальными сервисами. На просторах интернета существует множество специальных сервисов, так называемых Генераторов фавиконов. К одному из самых популярных относят Faviсon.cc. У него понятный на интуитивном уровне интерфейс, он может сохранять иконки в разных форматах. Если вы не умеете рисовать, то можете просто загрузить изображение на сервер, он автоматически сделает из него фавикон.
Нанять дизайнера. На фриланс-биржах множество исполнителей с различными умениями и навыками. Вы можете обратиться к ним за помощью, и, если повезет, вы получите отличный Favicon. Но эта услуга стоит денег.
Ну, и самый простой вариант – вы можете найти уже готовый Favicon на просторах интернета, благо их скопилось великое множество.
Подводя итоги, можно сказать, что фавикон хоть и не является обязательным шагом, и почти не влияет на SEO, но наличие его на сайте весьма повышает конверсию и узнаваемость вашего ресурса среди остальных.
Как создать фавикон для своего сайта. Пошаговое руководство от А до Я
- Что такое фавикон?
- Почему фавикон важен?
- Как создать фавикон?
- Где я могу использовать фавикон?
- Как установить фавикон на свой сайт?
Несмотря на уровень ваших знаний, при разработке веб-сайта некоторыми вещами часто пренебрегают.
Прекрасным примером является фавикон веб-сайта. Вы знаете, что такое фавикон? Вы используете его эффективно?
Что такое фавикон?
Фавикон — это небольшая иконка размером 16×16 или 32×32 пикселя, обычно содержащая логотип, первую букву бренда или типичное изображение, отражающее род деятельности или тематику сайта.
Почему фавикон важен?
Функции фавикона следующие:
– Брендинг.![]()
— Идентификация сайта пользователем (юзабилити).
— придает веб-сайту профессиональный вид.
Давайте подробнее расскажем об основных преимуществах фавиконки.
Распознавание бренда
Фавикон — это что-то вроде идентификации веб-сайта. Как упоминалось во введении, фавикон помогает пользователям запомнить ваш сайт среди других просматриваемых. Фавикон помогает пользователю легко найти ваш сайт и перейти к истории просмотров, результатам поиска Google или списку закладок сайтов в вашем браузере.
Будь то история просмотров, результаты поиска в Google или список закладок сайтов в вашем браузере, фавикон помогает пользователю найти ваш сайт и легко перейти на него.
Достоверность
Пользователи склонны судить о продавцах товаров и услуг через Интернет по тому, насколько профессионален их сайт. Если у вас нет фавикона (поисковики отображают сайт без фавикона со значком пустого документа), это может легко привести к потере доверия, особенно когда вас сравнивают с конкурентами.
Повторные визиты
Известно, что люди лучше реагируют на изображения, чем на текст. Теперь предположим, что посетитель вашего сайта спешил посетить его впервые и решил добавить его в закладки, чтобы вернуться позже. Предположим, что этот человек позже решит снова посетить ваш сайт, вернувшись к закладкам. Вам повезло, если фавикон узнаваем, как замечательная и уникальная буква G для Google, и пользователь найдет вас. Если фавикона нет, ваш сайт можно удалить из списка закладок.
Экономит время пользователя
Фавикон экономит время, необходимое пользователю для идентификации сайта в закладках, истории или других местах, где браузер добавляет фавикон для быстрой идентификации. Это просто облегчает жизнь среднему посетителю вашего сайта.
Преимущества для SEO
Если на вашем сайте есть фавикон, он будет более заметен в результатах поиска по сравнению с сайтами без него, и, следовательно, вы сможете привлечь больше посетителей.
Как создать фавикон?
Существует множество инструментов, с помощью которых можно создать фавиконку за несколько минут. Если у вас нет навыков дизайна или вы не умеете это делать, попробуйте создать фавикон с помощью ZenBusiness.
Для этого выполните следующие действия:
Шаг 1. Введите название вашей компании и нажмите «Создать логотип»
Шаг 2. Выберите понравившийся логотип
ZenBusiness создаст вам десятки вариантов логотипа . Если у вас уже есть какое-то видение вашего будущего бренда, например, вы хотите видеть его в определенном цвете, у вас есть возможность задать свою отрасль бизнеса, цветовую палитру, чтобы сузить варианты выбора. Если вам понравились несколько логотипов, то сохраните их в «Избранное», вернитесь позже и выберите лучший.
Шаг 3. Настройте свой логотип
Редактор предлагает множество возможностей для изменения дизайна вашего логотипа. Во-первых, нет ограничений на редактирование. Вы можете изменить название своей компании, шрифт или цвет, а также значок, макет логотипа или любой другой элемент. И все это совершенно бесплатно. Не забудьте нажать «Сохранить», чтобы не потерять сделанные изменения.
Вы можете изменить название своей компании, шрифт или цвет, а также значок, макет логотипа или любой другой элемент. И все это совершенно бесплатно. Не забудьте нажать «Сохранить», чтобы не потерять сделанные изменения.
Шаг 4. Выберите изображение для дизайна фавиконки
Теперь ваш логотип готов. И вам нужно выбрать логотип для вашего будущего дизайна фавикона. Для этого на странице с логотипом нажмите кнопку «Комплект социальных сетей», расположенную в левой строке меню. Затем прокрутите вниз до LinkedIn Social Assets и выберите значок своего логотипа (квадратный логотип LinkedIn размером 60*60) для загрузки.
Шаг 7. Преобразование файла PNG в формат ICO
Следующий шаг — преобразование файла в формат ICO. Наберите в поиске Google «конвертировать .PNG в .ICO онлайн» и выберите один из предложенных сервисов. Большинство сервисов предлагают установить нестандартные размеры. Но обратите внимание, что фавикон может быть 32×32, 64×64 или 16×16 .
Чтобы найти вдохновение для фавиконки, посетите один из следующих веб-сайтов:
The Favicon Gallery
Свежие фавиконки
Где я могу использовать фавикон?
Можно использовать фавикон:
– Онлайн;
— На мобильных устройствах. Пользователь может добавить фавиконку на главный экран своего устройства (как закладку) – Android, IOS, Windows Phone и т.д.;
– Приложения для ПК/Mac.
Как установить фавикон на свой сайт?
После создания фавикона его установка на сервер занимает не более пары минут и выполняется в два этапа. Вам необходим доступ к корневой директории вашего сайта и текстовый редактор для изменения HTML-кода сайта.
Шаг 1.
Необходимо загрузить файл favicon.ico на сервер. Для этого вам необходимо скачать и установить ftp-клиент, например, FileZilla.
Затем введите логин и пароль и скачайте файл. Подробнее о том, как скачать файл фавикона, читайте здесь.
Шаг 2.
Теперь вам нужно отредактировать HTML-страницу вашего сайта, чтобы браузеры могли найти вашу фавиконку.![]() Пока окно FTP открыто, найдите и загрузите с сервера файл index.html или header.php.
Пока окно FTP открыто, найдите и загрузите с сервера файл index.html или header.php.
Перед редактированием кода обязательно сделайте копию файлов, чтобы восстановить их в случае каких-либо ошибок.
Откройте файл index.html в текстовом редакторе — Notepad, Notepad++, Sublime Text.
Если ваш сайт содержит чистый HTML, вставьте специальный код в HEAD-файл index.html.
Если вы используете WordPress, вставьте следующий код в файл HEAD header.php.
Как только это будет сделано, загрузите файл туда, откуда вы его взяли. Выполнено! Пожалуйста, перезагрузите страницу вашего сайта, чтобы увидеть фавиконку.
Большинство современных браузеров достаточно умны, чтобы знать, как найти файл фавикона, даже без этого кода, но только в том случае, если формат изображения фавикона составляет 16×16 пикселей, имеет имя favicon.ico и хранится в корневом каталоге Ваш сайт.
Мы надеемся, что эта статья предоставит вам полезную информацию, которая поможет создать фавикон, который сделает ваш сайт более успешным и привлекательным.
Как создать Favicon
Если вы чем-то похожи на нас, у вас редко бывает меньше десяти (ладно, 20 ) вкладки открываются одновременно. Но когда так много всего в пути — так много всего, что можно посмотреть, и так много сайтов, конкурирующих за одно и то же пространство браузера, — становится трудно перемещаться между ними.
Вот тут-то и появляется фавикон. Если вы никогда раньше не слышали этот термин, вы почти наверняка знакомы с тем, что он обозначает — маленьким значком, который появляется на вкладке, в вашей истории или на панели закладок.
Но фавиконы важны не только для нас, пользователей Интернета. Они также жизненно важны для того, чтобы помочь вашему бизнесу выделиться — для создания вашего бренда в Интернете и демонстрации его миру. Плюс фавиконки хорошо выглядят и идеально подходят для того, чтобы добавить дополнительный штрих доверия и профессионализма к присутствию вашего бизнеса в Интернете.
Так что же такое , , фавикон, и зачем он нужен вашему бизнесу? Более того, как вы можете его создать и где?
Давайте узнаем.![]()
Что на этой странице
- 1 Что такое фавикон? Перейти к разделу
- 2 Почему фавикон важен для моего онлайн-бизнеса? Перейти к разделу
- 3 Как создать значок Favicon Перейти к разделу
- 4 Генератор Favicon онлайн: лучшие 5 Перейти к разделу
1
Следующий шаг
Что такое Favicon?
Фавикон (также известный как значок ярлыка, значок вкладки, значок веб-сайта, значок URL-адреса или значок закладки) — это небольшое изображение, обычно размером 16 x 16 пикселей, представляющее веб-сайт в браузере. Это может быть на вкладке, в списке закладок, в результатах интернет-истории или в строке поиска.
Как правило, фавикон представляет собой логотип сайта (или уменьшенную версию его логотипа), но на самом деле это может быть что угодно — главное, чтобы он соответствовал бренду и помогал пользователю идентифицировать сайт с первого взгляда.
Для быстрой демонстрации взгляните на верхнюю часть экрана и на открытые в данный момент вкладки.![]() Какие образы вы там видите?
Какие образы вы там видите?
Вот мой. В крайнем левом углу сразу узнаваемый логотип Gmail, затем синяя страница Документов Google. Далее вы видите наш логотип WBE (тада!), а также голову льва Премьер-лиги (потому что мне нужно следить за футбольными счетами, пока я пишу!).
Фавиконы также полезны при пролистывании панели закладок:
Как видите, фавиконы позволяют легко выделить нужную вкладку среди остальных.
Когда на сайте нет фавиконки (как в случае с моим любимым рецептом рваной свинины выше), ваш браузер обычно генерирует обычное изображение земного шара, чтобы заполнить пространство. И, как вы можете видеть, это не помогает пользователю, пытающемуся перейти в нужное место, а также не способствует узнаваемости сайта или узнаваемости бренда.
2
Следующий шаг
Почему фавикон важен для моего онлайн-бизнеса?
Фавиконы — это не просто «хорошо иметь», их следует учитывать только тогда, когда остальная часть вашего веб-сайта запущена и работает.![]() Нет, они обязательны для и .
Нет, они обязательны для и .
Каждый раз, когда пользователь добавляет ваш сайт в закладки, там появляется фавикон. Каждый раз, когда они заходят на ваш сайт, там появляется фавикон. И каждый раз, когда они просматривают свою интернет-историю, там будет ваша фавиконка — если , то есть он у вас есть.
Хороший фавикон:
- Повышает осведомленность о вашем бренде и повышает уровень узнаваемости бренда
- Повышает количество повторных посещений и повышает лояльность к бренду
- Придает вашему веб-сайту более надежный и профессиональный вид оптимизация) выгоды за счет повышения удобства использования сайта и опыта
3
Следующий шаг
Как создать значок Favicon
- №1. Используйте существующий логотип или создайте новое изображение Перейти к разделу
- #2. Преобразуйте Image Jump в раздел
- #3. Загрузите свой новый фавикон на свой веб-сайт Перейти к разделу
Итак, теперь вы знаете что такое фавикон и почему они важны.![]() Но как именно вы оборудуете свой сайт одним из них?
Но как именно вы оборудуете свой сайт одним из них?
№1. Используйте свой существующий логотип или создайте новое изображение
Ну, вам нужно начать с изображения, которое представляет ваш бренд. Он должен быть легко запоминающимся, сочетать цвета вашего бизнеса и уникальный «внешний вид», а также быть незаметным на переполненной панели инструментов. По всем этим и многим другим причинам ваш логотип – или, по крайней мере, его сокращенная форма – отличное место для начала.
Когда у вас есть это изображение — вы можете использовать фоторедактор, такой как Photoshop или Canva, — вам нужно сохранить его (форматы .png или .jpg подходят лучше всего), в идеале с размером 64 x 64 пикселей. Это облегчит редактирование, и вы сможете уменьшить его до идеального размера значка (16 x 16 пикселей) позже.
Псс… вы уже создали логотип своей компании? Если нет, не расстраивайтесь — наше руководство по созданию логотипа поможет!
№2. Конвертируйте изображение
Когда ваше изображение будет готово, вам нужно будет преобразовать его в favicon.![]() ico, который является форматом, который большинство веб-браузеров рекомендуют для фавиконов. Вы можете сделать это бесплатно с помощью онлайн-генератора фавиконок, которых доступно множество — ниже мы рассмотрим пятерку лучших, чтобы помочь вам выбрать.
ico, который является форматом, который большинство веб-браузеров рекомендуют для фавиконов. Вы можете сделать это бесплатно с помощью онлайн-генератора фавиконок, которых доступно множество — ниже мы рассмотрим пятерку лучших, чтобы помочь вам выбрать.
№3. Загрузите свой новый фавикон на свой веб-сайт
Затем вам нужно будет загрузить свой фавикон (в формате .ico) в корневой каталог вашего сайта, чтобы браузеры могли найти ваш файл фавикона и соответствующим образом отобразить изображение.
Вы также можете напрямую редактировать HTML-код своего сайта, добавив в заголовок следующий фрагмент кода.
Вам не нужно делать этот последний бит — большинство браузеров в наши дни смогут найти ваш значок без него, но это гарантирует, что старые браузеры также смогут не отставать.
4
Следующий шаг
Онлайн-генератор фавиконок: 5 лучших
- #1.
 Favicon.io Перейти к разделу
Favicon.io Перейти к разделу - #2. RealFaviconGenerator.net Перейти к разделу
- #3. Favicon-generator.org Перейти к разделу
- #4. Favic-o-Matic Перейти к разделу
- #5. Favicon.cc Перейти к разделу
Онлайн-генераторы значков позволяют загружать изображения и превращать их в значки. Более того, некоторые из этих инструментов действуют как редактор изображений 9Генератор фавиконок 0127 и – это означает, что вы можете создать свой логотип, а затем превратить его в красивый фавикон.
Вот наша пятерка лучших.
№1. Favicon.io
Favicon.io — это лучший выбор для получения простых и быстрых результатов, предлагающий безупречный UX (пользовательский опыт) наряду с бесплатным созданием фавиконок. Вы можете создать фавикон из существующего изображения, сделать его с нуля или выбрать один из сотен эмодзи, чтобы придать фавикону более индивидуальный вид.
#2. RealFaviconGenerator.net
RealFaviconGenerator. net позволяет загрузить существующее изображение или нажать кнопку «Демо со случайным изображением» для быстрой и эффективной демонстрации. Удобно, что вы также можете использовать его функцию «Проверить свой значок», чтобы просмотреть, как выглядит существующий значок вашего сайта, и определить возможности для улучшения.
net позволяет загрузить существующее изображение или нажать кнопку «Демо со случайным изображением» для быстрой и эффективной демонстрации. Удобно, что вы также можете использовать его функцию «Проверить свой значок», чтобы просмотреть, как выглядит существующий значок вашего сайта, и определить возможности для улучшения.
#3. Favicon-generator.org
С базовым стилем и рекламой, загромождающей интерфейс, Favicon-generator.org выглядит немного более «грубым и готовым», чем первые два инструмента, которые мы уже упоминали. Но это не делает его менее эффективным – вы можете создавать значки избранного для Интернета, Android, Microsoft и iOS и даже сохранять исходные размеры изображения.
Внизу главной страницы Favicon-generator.org также есть некоторая полезная информация о фавиконах (хотя, поскольку вы уже читаете эту статью, мы не думаем, что она вам понадобится!).
#4. Favic-o-Matic
Выбор хипстеров, Favic-o-Matic отличается причудливым продуманным дизайном, броским текстом и лозунгами, добавляющими нотку веселья. Он прост в использовании, но не лишен функциональности: его «расширенные настройки» позволяют изменять размер изображения, цвет фона и URL-адрес RSS-канала. Он также делает свою работу быстро, хотя непрерывная медийная реклама может немного раздражать!
Он прост в использовании, но не лишен функциональности: его «расширенные настройки» позволяют изменять размер изображения, цвет фона и URL-адрес RSS-канала. Он также делает свою работу быстро, хотя непрерывная медийная реклама может немного раздражать!
#5. Favicon.cc
Favicon.cc может выглядеть как реинкарнация MS Paint начала 90-х, но пусть вас не вводит в заблуждение его урезанный вид. Он может похвастаться всеми функциями, которые вам понадобятся для создания фавикона, а затем его правильного экспорта. Вы даже можете просмотреть последние и самые популярные значки фавиконов, чтобы вдохновиться, и предварительно просмотреть свой собственный значок перед его загрузкой.
Сделайте их хорошо, и фавиконки будут выглядеть потрясающе . Они помогают пользователям идентифицировать ваш бренд, переходить на ваш сайт и добавлять его в закладки для будущего использования. И это простой и эффективный способ развития и распространения уникального фирменного стиля вашего бизнеса, а также поощрения лояльности и возврата трафика.

 Можно применять и другие распространенные форматы: ICO, PNG, JPEG и др. Размеры иконок в них — 120×120, 32×32 или 16×16 px.
Можно применять и другие распространенные форматы: ICO, PNG, JPEG и др. Размеры иконок в них — 120×120, 32×32 или 16×16 px.