Линейные градиенты в CSS и генераторы градиентов
Градиентом называют плавный переход из одного цвета к другому. Когда-то этот прием был достаточно популярен для сайтов в стиле веб 2.0. Помнится, многие дизайнеры применяли яркие градиенты для создания красочных логотипов, дизайнов сервисов и т.п. В настоящее время с помощью CSS3 данную фишку можно реализовать без каких-либо картинок, фотошопа, а используя только стили CSS. Я уже как-то писал про градиентные кнопки CSS3 сегодня поговорим про градиенты чуть более детально.
Линейные градиенты – самая простая реализация. При их создании используется функция linear-gradient(), которая задается как свойство для background-image. Например:
Вот что в итоге получается.
Для функции linear-gradient в самом простом варианте используется 3 параметра. Первый задает угол градиент в градусах (в примере выше – 180deg; по умолчанию, если не указывать, также будет 180). Второй и третий параметр – соответственно цвета с какого начинается и заканчивается градиент (в примере от красного red к черному #000000).
При этом вы можете задавать для цветов начало и окончание применения градиента. Например, если использовать следующий код:
То получится такая картинка:
В этом случае золотой цвет (gold) переходит в черный (#000000) начиная с 40% блока и заканчивая 95%. То есть до 40% – это обычный золотой цвет, как и после 95% черный.
В коде можно использовать и более двух цветов.
Результат:
При этом с помощью градиента вы легко можете создавать полосатый фон. В примере выше цвета используются не особо сочетающиеся (черный, серый, зеленый). Попробуйте такой код:
Кроме линейных градиентов есть еще радиальные. Для них используется функция radial-gradient(). При этом градиент распространяется из центральной точки по круговому или эллиптическому принципу. Выглядит приблизительно так:
Описание и примеры реализации поищите тут + можно нагуглить много других статей по теме (их хватает). Синтаксис там несколько иной, если понадобиться, разберетесь. Однако, думаю, чаще будете сталкиваться именно с линейными градиентами.
Однако, думаю, чаще будете сталкиваться именно с линейными градиентами.
Я, в принципе, постарался максимально просто объяснить как формируются градинеты, но понимаю, что не всем это легко воспринимать. Для таких пользователей есть специальные сервисы создания градиентов. В подборке генераторов CSS3 и HTML5 вы могли уже встречать подобные инструменты. В них нужно лишь определить разные параметры , а на выходе получаете готовый код. Все максимально просто и доступно.
CSS Gradient Generator (HTML Generator)
Здесь есть выбор цветов, типа градиента, ползунки для настройки тех или иных параметров. Управление генератором интуитивно понятное. Внизу найдете HTML и CSS код для вставки на сайт.
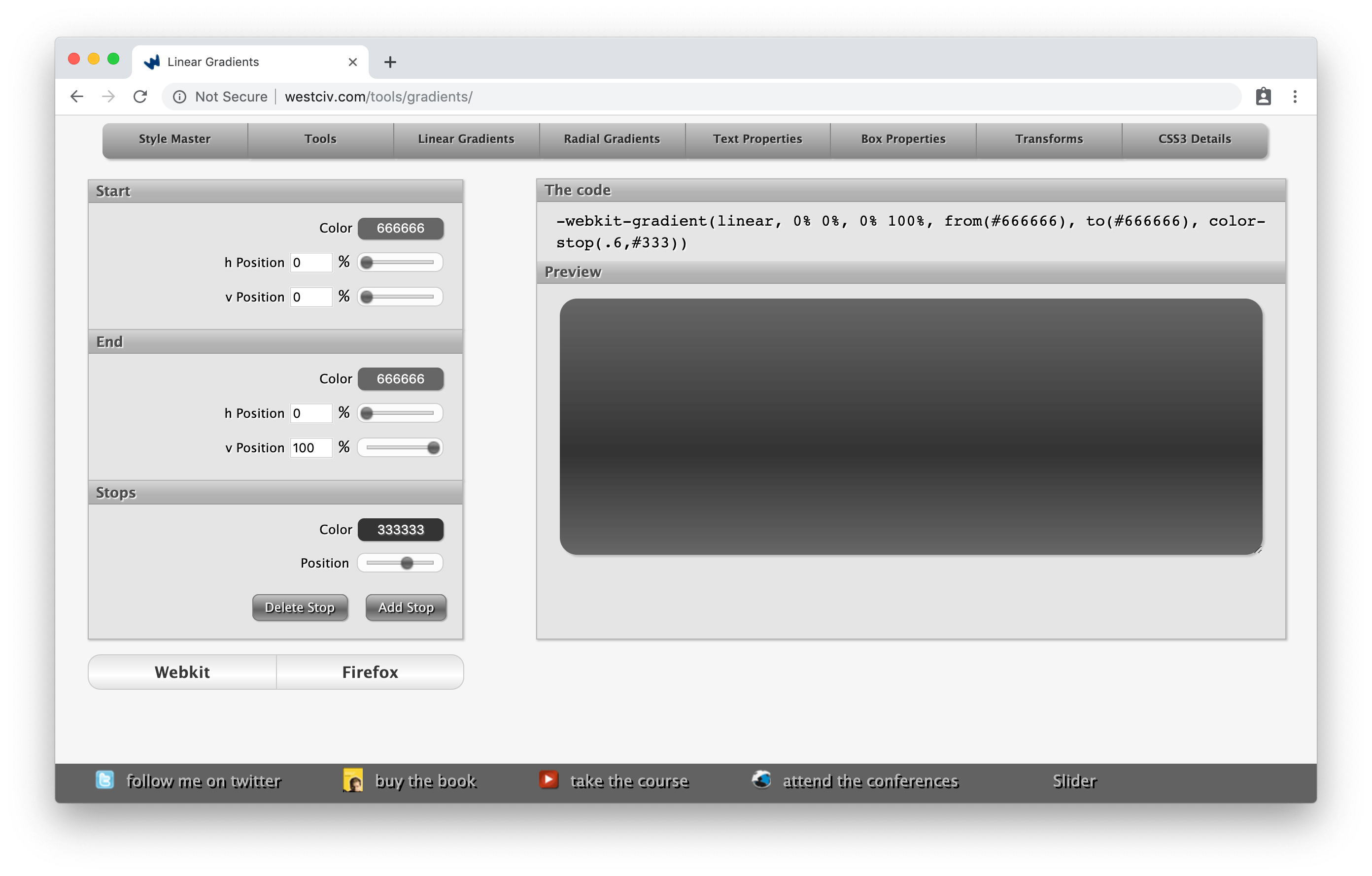
CSS Gradient Generator (CSS Portal)
Отличительными фишками второго генератора я бы назвал, во-первых, наличие парочки цветовых решений градиентов по умолчанию, а во-вторых, комментарии в CSS коде. Из них вы можете понять, какая строка кода к какому браузеру будет применяться. Как видите, стандартная функция linear-gradient дополняется определенными вариантами для разных браузеров. Сервис также поддерживает и радиальные градиенты.
Как видите, стандартная функция linear-gradient дополняется определенными вариантами для разных браузеров. Сервис также поддерживает и радиальные градиенты.
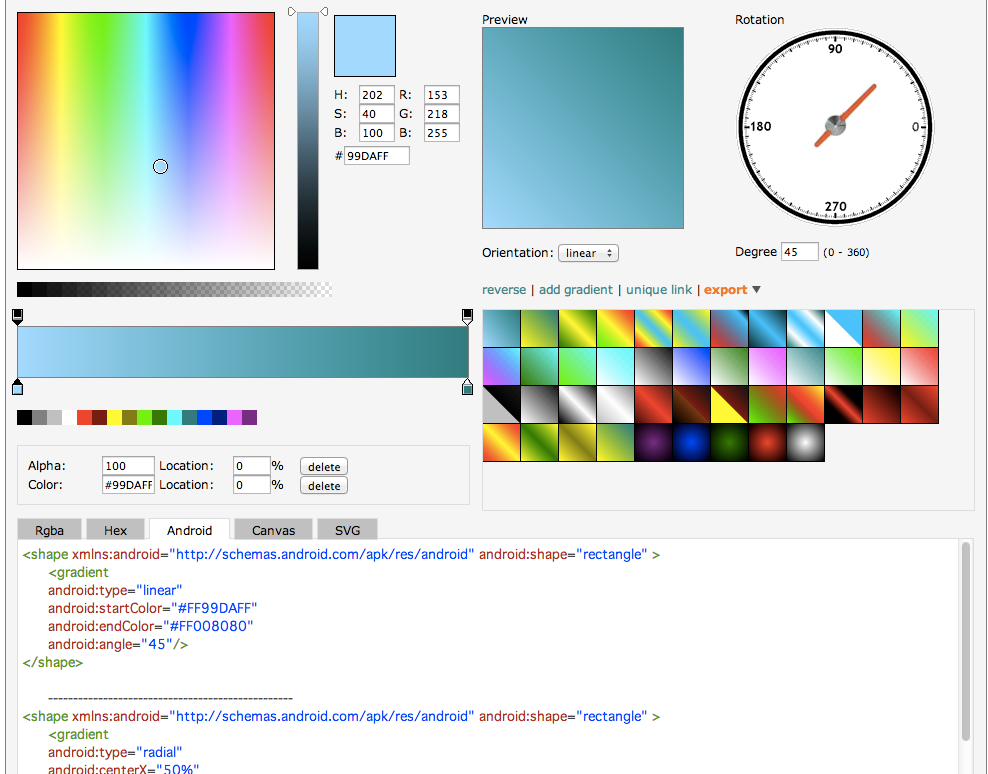
CSS Gradient Generator (Virtuosoft)
Данный инструмент содержит много разных мелочей и функций, которых нет в предыдущих двух. Настройка чуть более продвинутая. Не будут детально вникать в нюансы, сами потестируете. Единственное, что при копировании CSS в коде имеется зашифрованный фрагмент кода с помощью base64 (что немного странно). Зато есть поддержка iOS.
Вообще, конечно, возможности CSS3 по сравнению с тем простым CSS, что я учил когда-то, мягко говоря, поражают. Признаться, изначально хотел поговорить про формы CSS, но там вопрос еще куда более сложный, поэтому пришлось остановиться на градиентах. Если сравнивать CSS градиент с использованием картинки (пусть даже GIF и PNG) то он является более быстрым методом. Возможно, у вас будет что добавить по теме – пишите в комментариях.
Теги: CSS Верстка, есть более CSS3 этом градиенты
App Store: Gradient Image Generator
Описание
Gradient Image Generator generate 3 types of gradient image. CSS3 Codes, SVG Codes and Images. with instant previewing so you get exactly what you had in mind.
CSS3 Codes, SVG Codes and Images. with instant previewing so you get exactly what you had in mind.
Generate a linear gradient and save it as an image, css code or sag code. You can set the dimensions for the image, the colors, the orientation and the zoom of the gradient.
Features:
— Able to set number of colours from 2 to 12
— Able to set custom colour for each node
— Able to set colour node position
— Able to set Gradient orientation such as horizontal, vertical, 30°, 45° or custom angle
— Able to set image size range from 5 to 8000 pixels in rectangular shape
Saving options:
— Save generate Gradient Image to camera roll
— Copy generate CSS 3 Code into clipboard and paste into any html app you desire
Gradient images are used everywhere in web page design, background design. Eg, it can be use as the background buttons, html table, DIVs, to act as shadows and other interesting visual effects etc.
In computer graphics, a color gradient specifies a range of position-dependent colors, usually used to fill a region. For example, many window managers allow the screen background to be specified as a gradient. The colors produced by a gradient vary continuously with position, producing smooth color transitions.
Thanks for your support and do visit nitrio.com for more apps for your iOS devices.
Версия 1.1
— Update for Newest Devices
— Bug Fixed
Оценки и отзывы
1 оценка
Just wasted my time… and money for nothing
If you expect this app helps you with gradients your are wrong
Разработчик Nitrio указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже.
Сбор данных не ведется
Разработчик не ведет сбор данных в этом приложении.
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, задействованных функций или других факторов. Подробнее
Информация
- Провайдер
- Tan Chia Ling
- Размер
- 11,1 МБ
- Категория
- Утилиты
- Возраст
- 4+
- Copyright
- © Tan Chia Ling
- Цена
- 249,00 ₽
- Сайт разработчика
- Поддержка приложения
- Политика конфиденциальности
Поддерживается
Другие приложения этого разработчика
Вам может понравиться
Градиентный фон для вашего письма
Зачем использовать сплошной фон, если вы можете добавить блики градиентов в свое письмо в формате HTML.
Чрезвычайно прост в реализации, и я объясню, как это сделать, а также покажу, как сделать так, чтобы он плавно переходил в сплошной фон, если почтовый клиент не поддерживает градиент CSS3.
Градиент CSS3
При использовании градиента CSS3 для добавления градиентного фона требуется всего одна строка CSS. Нам больше не нужно создавать градиентные изображения и вызывать их в CSS как фоновое изображение. Одним запросом к серверу меньше. Вы можете создать линейный, а также радиальный градиент с двумя или более цветами. Большинство основных браузеров поддерживают эту спецификацию, и у нас есть префикс производителя для некоторых браузеров.
Как насчет поддержки в почтовых клиентах. Все ли почтовые клиенты поддерживают градиент CSS3? Нет, не все почтовые клиенты поддерживают градиент CSS3, но мы всегда можем вернуть его к сплошному фону. Тот факт, что некоторые почтовые клиенты (в основном более старые версии Outlook) не поддерживают эту спецификацию, не означает, что мы не должны отправлять электронные письма с красивым градиентным фоном пользователям, которые проверяют свою электронную почту в современных клиентах.
Я не буду вдаваться в подробности CSS3 Gradient. В Интернете есть множество ресурсов, на которых вы можете учиться. Если вы используете генератор градиентов CSS в Google, вы найдете несколько веб-сайтов, которые сгенерируют его для вас. Объявление градиента CSS, которое мы будем использовать для нашего шаблона, показано ниже:
Будет создан диагональный (45 градусов) линейный градиент фона от цвета #8e36e0 до цвета #164b92 .
Использование градиента CSS3 в электронной почте
Вы можете узнать больше о написании градиента CSS, который соответствует вашим требованиям к дизайну. Теперь давайте посмотрим, как это написано для этого шаблона.
В этом шаблоне мы применяем градиентный фон в ячейке таблицы, которая охватывает весь документ и охватывает основной CTA нашего электронного письма. В приведенном ниже HTML-коде показано, как именно это сделать.
Давайте посмотрим на ключевые строки кода электронной почты:
- Строка 1
Эта таблица станет основой для нашего шаблона электронной почты.
- Строка 3
Это ячейка таблицы, в которую мы собираемся добавить градиент CSS3 в качестве встроенного стиля. Здесь важно отметить атрибут bgcolor со значением #164c92 . Также обратите внимание, как это появляется перед встроенным стилем с градиентным стилем. Порядок размещения не имеет значения для почтовых клиентов, не поддерживающих градиент CSS3, но для других почтовых клиентов, если Атрибут bgcolor идет после встроенного стиля, градиентный фон будет переопределен сплошным цветом, назначенным атрибутуbgcolor .
Вот как мы устанавливаем переход к сплошному фону для почтовых клиентов, которые не поддерживают градиент CSS3. - Строка 6 — Строка 11
Эта строка предназначена для того, чтобы градиентный фон работал для Outlook с использованием условного CSS, аналогичного тому, который мы используем для таргетинга на IE7, IE8 или IE lt 9. Но с электронной почтой мы проверяем 9.0015 mso для целевых версий Outlook. Обратите внимание на mso-width-percent:1000
Но с электронной почтой мы проверяем 9.0015 mso для целевых версий Outlook. Обратите внимание на mso-width-percent:1000 - Строка 13 – Строка 19
Это будет таблица, в которой мы будем кодировать CTA. Все, что мы хотим завернуть в ячейку градиента, должно находиться здесь. - Строка 30 — Строка 34
Сюда попадают другие копии электронной почты за пределами градиентной ячейки.
Я не хочу утомлять вас дальнейшим чтением. У вас будет гораздо лучшее понимание, когда вы загрузите исходный код (просто нажмите кнопку загрузки) и откроете его в текстовом редакторе.
DryIcons.com — Иконки и векторная графика
» Перейти к инструменту генератора градиента CSS3
В последнее время в мире веб-дизайна происходят крутые вещи. HTML5 и CSS3 очень легко задевают всех, кто так или иначе связан с веб-разработкой. Хотя все эти вещи не являются революционными и уже давно используются в компьютерном дизайне, возможность создавать цветовые градиенты, тени блоков и текста и даже переходы и анимацию с помощью простого текстового кода просто может не оставит вас равнодушным. Хорошей новостью является то, что большинство браузеров, доступных на широком спектре современных электронных устройств, уже принимают и способны отображать эти новые функции HTML и CSS. Плохая новость заключается в том, что HTML5 и CSS3 еще не являются стандартами, и нам придется подождать некоторое (довольно долгое) время, пока они не выйдут из рабочих черновиков W3C и не станут стандартами де-факто.
HTML5 и CSS3 очень легко задевают всех, кто так или иначе связан с веб-разработкой. Хотя все эти вещи не являются революционными и уже давно используются в компьютерном дизайне, возможность создавать цветовые градиенты, тени блоков и текста и даже переходы и анимацию с помощью простого текстового кода просто может не оставит вас равнодушным. Хорошей новостью является то, что большинство браузеров, доступных на широком спектре современных электронных устройств, уже принимают и способны отображать эти новые функции HTML и CSS. Плохая новость заключается в том, что HTML5 и CSS3 еще не являются стандартами, и нам придется подождать некоторое (довольно долгое) время, пока они не выйдут из рабочих черновиков W3C и не станут стандартами де-факто.
Но кому нужно ждать, когда все эти вкусности уже доступны. Safari и Chrome, основанные на webkit, наряду с всегда амбициозным Firefox сделали возможным использование большинства новых функций HTML и CSS, Opera также достойно поддерживает темп (на момент написания он не поддерживает фоновые градиенты).
Одной из долгожданных функций новой эры веб-дизайна являются градиенты. В сочетании с тенями и закругленными границами они являются хорошей отправной точкой для создания красивых дизайнов без единого изображения и с помощью всего нескольких строк кода. Недостатком, по крайней мере на данный момент, является то, что вы должны явно определять большинство новых свойств CSS для каждого движка браузера. Например, если вы хотите добавить градиентный фон в Safari или Chrome и Firefox, вам нужно будет включить «-webkit-gradient» для Safari и Chrome на основе webkit и «-moz-linear-gradient» для Mozilla Firefox для фона. -image в вашем стиле CSS.