HTML5 и CSS3 генераторы
CSS3 20.03.2013
Здравствуйте, уважаемые читатели моего блога! А Вы пользуетесь генераторами CSS3 или HTML5? Если нет, то может стоит попробовать. Просто представьте, можно отказаться от ручного описания стилей для кнопок, углов в блоках, теней, градиентов если кто использует и так далее, так же HTML5. Зачем писать один и тот же код каждый раз при создании нового проекта, когда можно «забить» параметры в окошечки нажать кнопочку и получить готовый исходный код, а если надо то и пофиксить его!
В этой статье покажу Вам подборку из таких генераторов. Преимущественно это будут генераторы CSS3 и парочка для HTML5. Чтобы перейти на сайт сервиса — Жмем на ссылку сервиса или картинку!
CSS3 генераторы:
www.css3.me
Один из самых лучших генераторов. Автором является Eric Hoffman. Есть возможность изменить и установить закругление, тень, градиент и прозрачность — самые часто используемые эффекты.
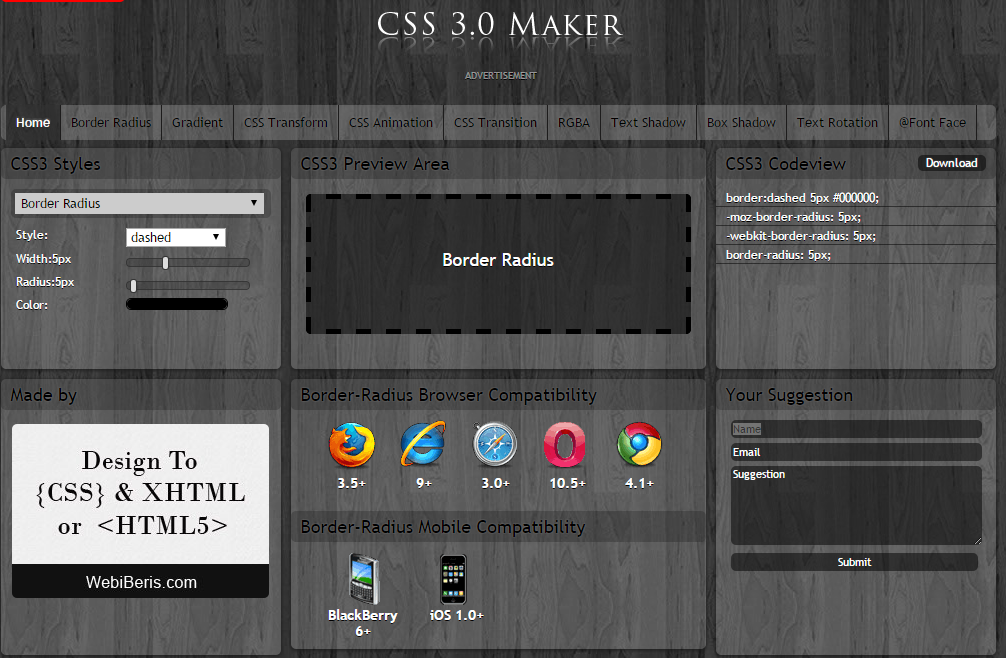
www.css3maker.com
Есть практически все и еще чуть-чуть. Вы можете настроить @font face, css анимацию, тень блоков, тень текста, вращение текста, трансформацию, градиенты, закругление и многое другое.
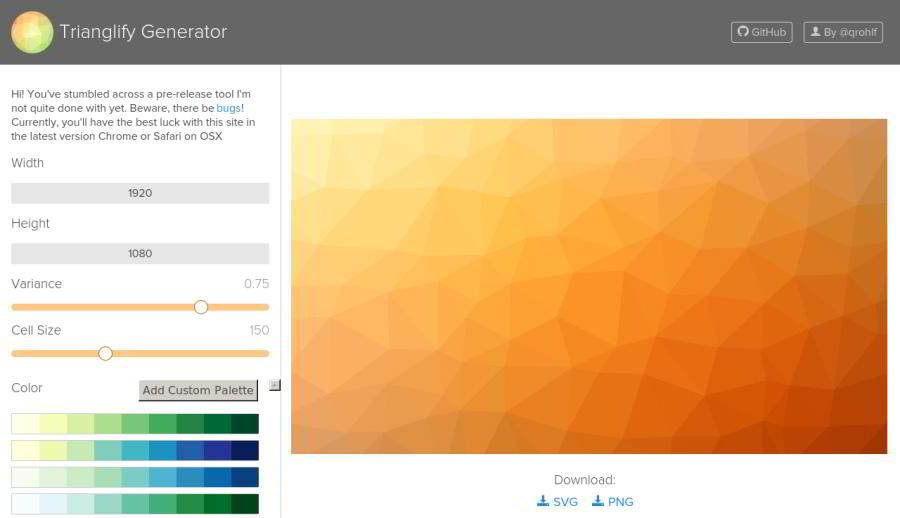
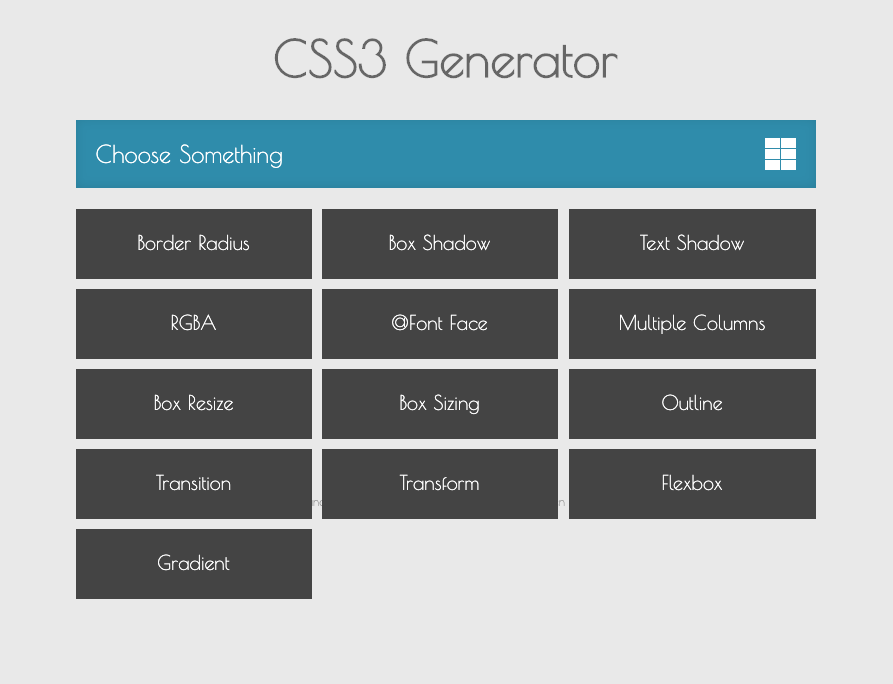
www.css3generator.com
Имеет примерно такой же функционал как и предыдущий генератор. Нужно выбрать из выпадающего списка интересующий пункт, и ввести первичные данные.
www.css-tricks.com
Этот генератор кнопочек немного попроще. Весь процесс создания кнопки построен на перетаскивании ползунков. Здесь ставка делается на фон, то есть игра с цветами кнопки.
www.css3button.net
Вот еще не плохой генератор css кнопок. Можно настраивать фон кнопки, границу, тень внешнюю, внутреннюю тень, размер, цвет текста и тень текста. При внесении изменений в блоке справа сразу изменяется код.
Border Image и Radius генератор
www.border-radius.com
Достаточно скромный функционал: можно настроить только закругление углов, но зато каждого угла в отдельности.
HTML5 генератор
www.initializr.com
Initializr является генератором HTML5 шаблонов, которые помогут вам начать работу с новым проектом. Initializr
материалы сайта xozblog.ru
Статьи по теме
Эффект заливки текста
CSS3
Закрепленный заголовок таблицы
CSS3
Ползунок сравнения изображений
jQuery
Эффект зума шапки сайта с помощью CSS3
CSS3
15 great HTML5 and CSS3 generators
Содержание
- 1 Генераторы CSS3
- 1.1 GENERAL GENERATORS
- 1.2 BUTTON GENERATORS
- 1.3 BORDER IMAGE & RADIUS GENERATORS
- 1.4 CSS3 GRADIENT GENERATORS
- 1.5 TYPOGRAPHIC GENERATORS/EDITORS
- 1.6 REVERSE CSS3 GENERATOR
- 1.7 CSS3 DROP SHADOW GENERATORS
- 2 HTML5 Generators
HTML5 и CSS3 отличные языки, которые нужно начать изучать уже сегодня. Удобным способом изучения HTML5 и CSS3 была, есть и будет манипуляция с уже существующим кодом. И в этом нам помогут автоматические генераторы HTML5 и CSS3.
Удобным способом изучения HTML5 и CSS3 была, есть и будет манипуляция с уже существующим кодом. И в этом нам помогут автоматические генераторы HTML5 и CSS3.
Кроме того, генераторы могут нам помочь в повседневной рутинной разработке, когда нужно делать одно и тоже раз за разом.
Ниже мы собрали подборку из генераторов кода. Наибольшей популярностью пользуются генераторы CSS3, меньше в интернете генераторов HTML5.
Генераторы CSS3
GENERAL GENERATORS
This section will focus on generators that take care of the broad spectrum needs and usages. These will cover almost everything you could need, or want in a generator, but by their very nature they may be worse at specifics. This is why I will be giving so many options later in this article for specific types.
CSS3.me
This is one of the exact generators I was just referring to. This one was created by one of my favorite designers, Eric Hoffman, and it is amazing. Very simple, minimal, and stylish, but at the same time very functional. Giving you the ability to change and set the border radius, drop shadow, the gradient, and opacity — it is quite functional.
Giving you the ability to change and set the border radius, drop shadow, the gradient, and opacity — it is quite functional.
Note: Take a look at Eric’s site; it is a great example of mobile first design. He is also a designer at Zendesk, so send him some love if you’ve ever enjoyed that product.
CSS3 Maker
Often times people will find generators that they love, and stick with them. And that is exactly what happened with a client I had worked with previously with regards to this generator. He was absolutely in love with it, and I can see why — it is surely functional. It may not be the most beautiful thing ever made but it does seem to have all the bells and whistles.
You can do @font-face work, animation work, box shadows, text shadows, text rotation, transitions, gradients, border radius, and a lot more. It is one that I usually have bookmarked, but rarely use simply because of how well the smaller generators do in each of their respective categories. But it is certainly a good generator to try if you need one and don’t like to jump around to a bunch of different ones.
But it is certainly a good generator to try if you need one and don’t like to jump around to a bunch of different ones.
CSS3 Generator
This is another good general one that provides a lot of functionality. I like this one because it has nice and easy drop downs, and easy to use functionality. The design is also quite nice. It also offers a nice box size functionality. This one offers great ability to do the following: border radius, box shadow, text shadow, RGBA, multiple columns, box sizing, outline, transitions, transforms, selectors gradients. I think this is one of my favorites, because the design and UI is so clean. I usually use this one when I forget about cssmaker.
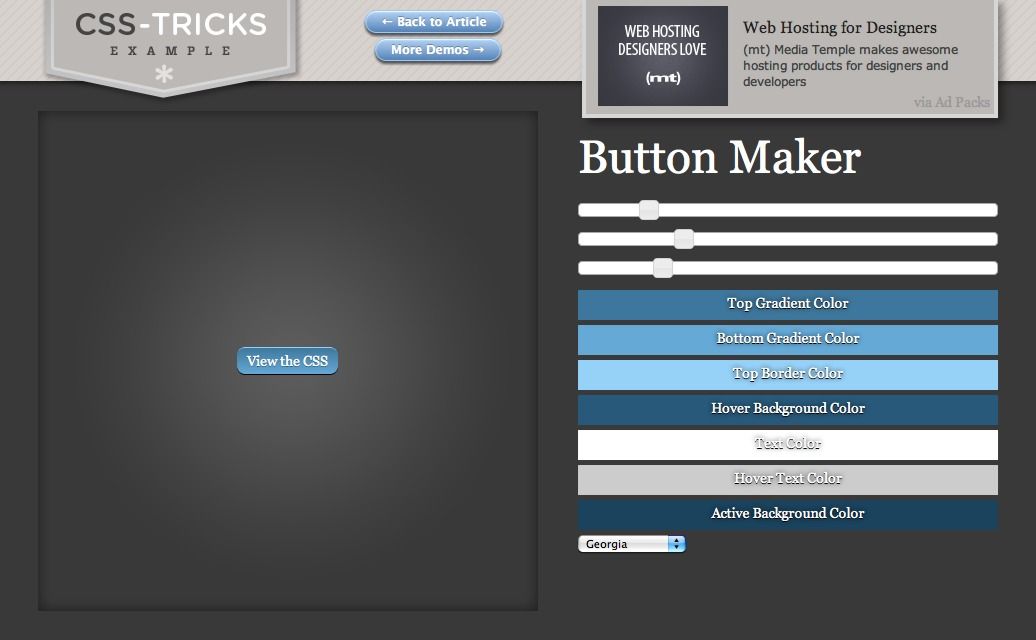
BUTTON GENERATORS
CSS3-Tricks Button Maker
One of the first button makers I saw back in the day really made me cringe. It was very linear, had no UI to it (ironically) and was overall a horribly designed product. As a side note, I will be talking about something similar next, but for now I will show one I found over at css3tricks, and it is really a nice one.
One of the key points to reference here is the fact that it is almost entirely controllable by a drag and drop slider, which is really nice. Just wait till you have to enter everything manually using the keyboard and you will wish you had a nice dragging slider. As a final side note, CSS3 Tricks is a wonderful site with a ton of well organized and thoughtful content that you all would love to check out.
CSS3 Button.net
And now we come to the generator I was just referring to. The design may be lacking, but it offers a lot more choice than the previous one, which is ironically often how things work. Sometimes you’d like ease of use and sometimes you need some serious choice when it comes to generators, and these last two really hit both of those points.
This one offers the ability to add multiple text shadows, inner-shadows, border, and font colors whereas the last one really didn’t get into that much detail. It may be hard to figure out at first but you will get it if you just play with it for a few minutes. I find this one to be the most useful if you are used to Windows UI’s, and as a result I’ve had clients tell me this was their favorite because they’ve been stuck on XP for years and don’t know any better. And by now I’m sure some of you are wondering, but it’s honestly how it goes — some clients want links to generators to learn for themselves after you impress them. I usually link them to Lynda, TeamTreehouse, and a few of these generators for good measure.
I find this one to be the most useful if you are used to Windows UI’s, and as a result I’ve had clients tell me this was their favorite because they’ve been stuck on XP for years and don’t know any better. And by now I’m sure some of you are wondering, but it’s honestly how it goes — some clients want links to generators to learn for themselves after you impress them. I usually link them to Lynda, TeamTreehouse, and a few of these generators for good measure.
CSS3 Button Generator
This is a really fun one. It gives you one big button to manipulate, that is in a rad retro color as well. You then can manipulate shadow, border, color, and on top of that it gives you the ability to edit the hover-over. I like this one because it is one that I found a while back when I was first getting into CSS, and it really gave me an idea of what it can do. The drag and drop sliders are great for people who are new to the languages, because you can see what you are able to do immediately. Now, I will say, I don’t use this one particularly anymore — in light of other ones that have come about, but it is a great memory.
Now, I will say, I don’t use this one particularly anymore — in light of other ones that have come about, but it is a great memory.
BORDER IMAGE & RADIUS GENERATORS
Border-Image
Nothing beats border-image.com when it comes to taking a specific image and then replicating it to find the right border style. Make sure you don’t infringe copyright though, and use someone else’s image without attribution.
But let’s say you drew an arrow or triangle and you’d like to find a generator to repeat it throughout your site’s border or even an element’s border. Well, nothing is better than this site when it comes to that need. You can manipulate the offset, the size, and the repeat that the image has.
As soon as you arrive on the site, you’ll see an example image they have loaded in but it is really much more useful than that image has shown. I often will use it for designs in backgrounds that I want to repeat and/or see how it would look real quick, before actually replicating the entirety of the background in Photoshop. You can use it for anything related to repeated images, really.
You can use it for anything related to repeated images, really.
Border-Radius
This is a great and minimal little tool, that I often find is very practical. With it, all you do is simply set how much of a rounded edge you want on each corner. Very practical, very simple. And then you just check off what sort of browser prefix you want included, and boom done. It is a beautiful UI in all honesty. There should be tests in computer science courses where all you do is try to come up with something as simple and functional as this is.
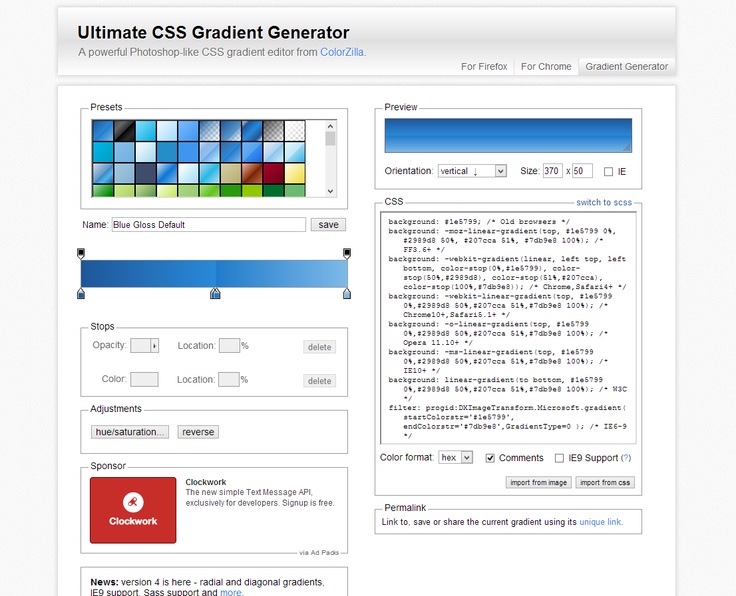
CSS3 GRADIENT GENERATORS
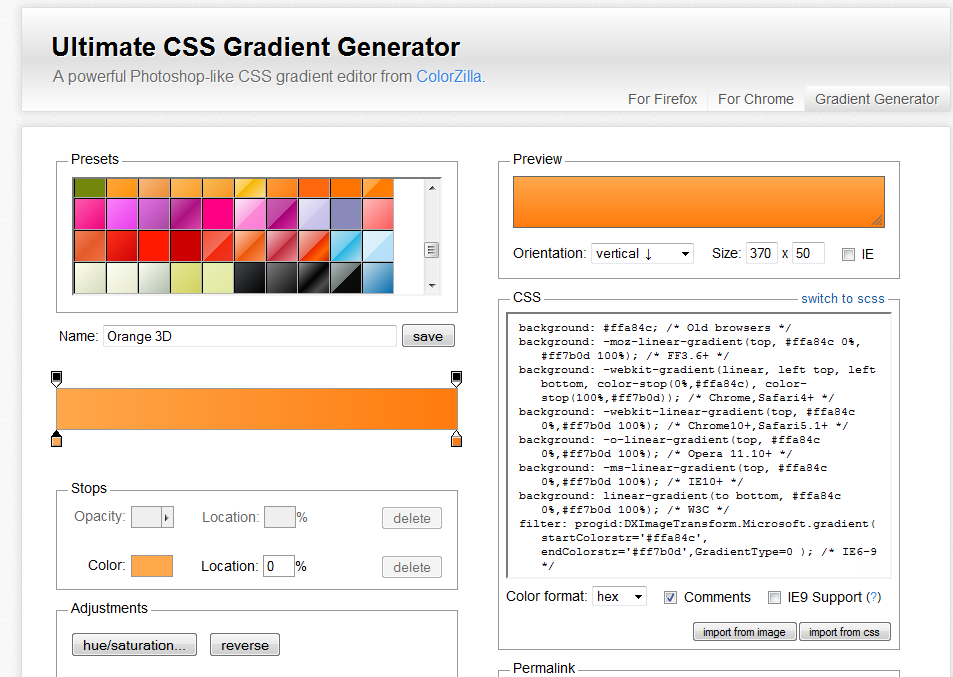
Color Zilla Gradient Editor
This is billed as the ultimate CSS3 Gradient Editor, and for good right. In fact, it is so awesome that it is the only gradient editor that I will be including here. It has a ton of features, and is very usable and easy to get started with. Simply drag around the black and blue pencils a bit and you will quickly see what they do. They also make a browser editor in Chrome or Firefox that is really useful for designers working on the web. Also be sure to play around with the presets in this one, because often times those are good enough — whoever chose them did a great job.
They also make a browser editor in Chrome or Firefox that is really useful for designers working on the web. Also be sure to play around with the presets in this one, because often times those are good enough — whoever chose them did a great job.
TYPOGRAPHIC GENERATORS/EDITORS
@fontface Generator
This is a really interesting product. What it does is allows you to upload fonts that you have chosen from the web or may have on the computer, and then gives you an outputted file that is ready to work with on the web. You get more than one thing though, you get a few things. You get the CSS for @font-face properties given the font you chose, and an HTML file that displays the font and its many uses. It is really a great tool to go about checking out a font’s full potential if you aren’t quite sure about it, and especially if you don’t have the time to generate an entire website with that font before making the decision.
REVERSE CSS3 GENERATOR
CSS3 Please
This is a really fascinating product. Basically what it does is that it gives you a box set, and all the CSS for it, and then gives you the ability to turn the sections on and off to see what they do. So you can essentially reverse engineer the CSS3 to find out what it does, and then you can see what you are doing. This is a great way to learn CSS3 if you are interested, but think that generators are a bit too complicated.
Basically what it does is that it gives you a box set, and all the CSS for it, and then gives you the ability to turn the sections on and off to see what they do. So you can essentially reverse engineer the CSS3 to find out what it does, and then you can see what you are doing. This is a great way to learn CSS3 if you are interested, but think that generators are a bit too complicated.
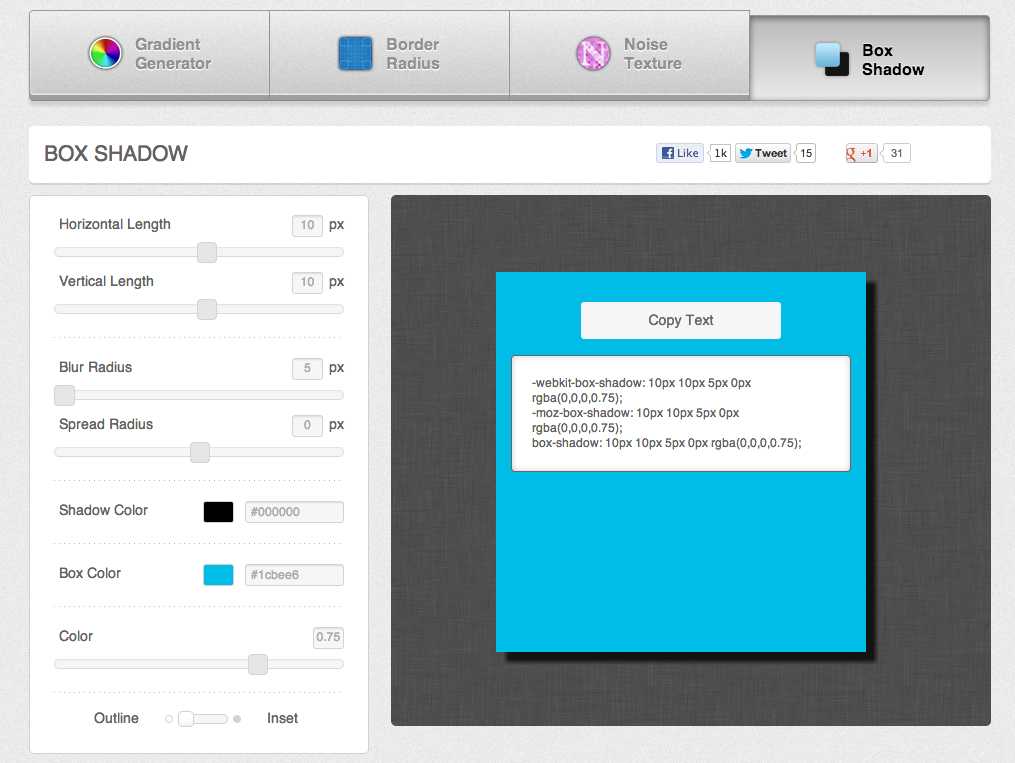
CSS3 DROP SHADOW GENERATORS
Webestools Shadow Generator
I like this shadow generator quite a lot, because it goes into detail and depth regarding drop-shadows that the other generators just don’t. It may not look like the best designed product ever, but it is certainly awesome. It has inset shadows, outset shadows and the ability to manipulate offsets, set colors, and do pretty much anything you could do with code – but instead with a nice dragging bar. Oh how I love the dragging bar. Check this one out if you need to see generally what your shadow idea may look like before you hard-code it.
HTML5 Generators
HTML5 Generators are sort of hard to come by, and the reason for that is probably because of how great HTML5 Boilerplate is. We won’t be talking about that, because it isn’t specifically a generator, so I will sum it up right here: It is basically an HTML5 template already filled out and ready for you to work with, so go check it out if you haven’t seen it. It is pretty awesome actually. A lot of people use it as a starter template for their sites, and for good reason. Now back to generators. Finding a quality one is actually pretty difficult, but I have managed to find a few here that I will be showing — and then afterwards I have a few more generalized ones that touch on all the topics in this article.
Shikiryu HTML5 Generator
Shikiryu’s HTML5 Generator is a lot more complex. You can add in features that allow you to do things inside of Blueprint (mixins, etc), and fancy-type — so it is actually quite useful. I like it because it is a bit more semantic than the other options, and at the same time allows you to add in really popular third party applications that people love to use.
Switch to HTML5 Generator
This is an interesting generator. What it does is it allows you to generate a quick and easy framework for building sites, but unlike HTML5 Boilerplate, it lets us choose exactly what selectors we’d prefer to see in our framework. I actually have tended to use this to generate code instead of HTML5 Boilerplate when I need a few more selectors or items than it offers. Now, it doesn’t exactly follow all of the beautifully designed principles of semantic markup — like HTML5 Boilerplate does — but it does a good enough job, and you can go in and do the rest if you really need to use it.
Quackit HTML5 Generator
This one takes a step back, and instead of just giving you a group of code that is pretty generic and basic, allows you to enter all your own information. This is really useful, and I have found others who are newer to websites really love it. They especially love it, I have found, in that it generates the standard base HTML for you to then make look however you wish with CSS. So if you are learning CSS, and are still a bit hazy on HTML (though not sure why that would be the case), then you can do it this way.
So if you are learning CSS, and are still a bit hazy on HTML (though not sure why that would be the case), then you can do it this way.
And that will about wrap it up. These generators are just amazing for working in a quick and agile way, but instead of for entrepreneurs they’re for designers. And that is really brilliant in my opinion. Have a quick idea for a border radius (tab’d perhaps?), or a shadow, or a color gradient, or an html5 template with blueprint included – well these are just made for you then. Take note though that this wasn’t an exhaustive list, but it was a few of my favorites and ones that my colleagues in the past have used. I really enjoy using a lot of these, and hope you do too.
Лучшие бесплатные генераторы градиентов CSS » Автор CSS
- 1 ноября 2022 г.
Градиенты CSS — это удобный инструмент для любого дизайнера. Возможность создавать плавные переходы между  Градиенты очень забавны в использовании. Вероятно, поэтому они так распространены в веб-дизайне. В них есть что-то, что добавляет яркости дизайну.
Градиенты очень забавны в использовании. Вероятно, поэтому они так распространены в веб-дизайне. В них есть что-то, что добавляет яркости дизайну.
С таким количеством доступных вариантов процесс создания Градиенты CSS были значительно ускорены. Вместо того, чтобы собирать градиенты вручную, вы можете создать их за считанные минуты.
Благодаря простоте использования и широкому спектру применения, ассортимент
Есть много типов для 9Доступны генераторы градиентов 0007 CSS , и вот некоторые из самых популярных из них.
1. Генераторы линейного градиента CSS
Линейный градиент просто означает градиент, который движется параллельно заданному направлению. Этот тип градиента обычно используется в качестве эффекта затухания. Следующие инструменты позволят вам указать начальный и конечный цвета и точки на осях x и y для создания плавного градиента
Следующие инструменты позволят вам указать начальный и конечный цвета и точки на осях x и y для создания плавного градиента
2. Генераторы радиального градиента CSS
Радиальный градиент перемещается перпендикулярно заданному направлению. Это означает, что цвета в градиенте образуют круг. Они обычно используются для световых эффектов, таких как солнце.
3. Генераторы градиента сетки
Сетчатые градиенты создаются с использованием нескольких точек для сопоставления цветов в вашем градиенте. Следующие инструменты позволят вам указать размер вашей сетки и цвет для каждой точки.
4. Генераторы градиента изображения
Процесс создания градиентов CSS из изображений немного сложнее. Инструмент позволит вам вставить изображение и образцы цветов из вашего изображения, чтобы использовать их в качестве начального и конечного цветов для вашего нового градиента.
5. Генераторы анимированных градиентов
Популярность анимации CSS означает, что несколько генераторов градиентов CSS позволяют анимировать ваши градиенты, что делает их идеальными для использования в качестве эффектов наведения или эффектов перехода.
Это самые лучшие из множества генераторов градиентов CSS, доступных онлайн. Независимо от ваших потребностей, обязательно найдется генератор, который поможет вам получить идеальный градиент для вашего проекта. Итак, начните сегодня и убедитесь, как легко добавить немного дополнительного стиля к своим веб-страницам с помощью градиентов CSS.
См. также
Градиент CSS
Источник
Gradientify Генератор градиентов CSS
Источник
Градиенты CSS3
Источник
Градиент ColorSpace
Источник
Создатель градиента
Источник
Colorffy
Источник
Генератор градиента CSS
Источник
Генератор градиента
Источник
Градиента
Источник
uiГрадиенты
Источник
Создатель градиента онлайн
Источник
Градиенты теней CSS
Источник
Полихромия
Источник
Градиенты
Источник
Градиентос
Источник
Генератор фонового градиента CSS
Источник
Генератор градиента цвета
Источник
Градиент цвета
Источник
Градиент PNG
Источник
Генератор градиента Omatsuri
Источник
Генератор градиентного фона
Источник
Генератор градиента
Источник
драГградиенты
Источник
Генератор градиента
Источник
Мешер — генератор градиента сетки
Источник
Цветовая трансформация
Источник
Генератор анимированных градиентов CSS
Источник
Генератор анимированного градиентного фона
Источник
Аниматор градиента CSS
Источник
Генератор градиента CSS
Источник
Игровая площадка с зернистым градиентом
Источник
Ящик для инструментов
Источник
Смесь
Источник
Градпад
Источник
Градиентант
Источник
Генератор градиента Colordrop
Источник
Дополнительные графические градиенты CSS
Источник
Градиенты копирования
Источник
Итого
57
Акции
Саджан
Саджан — веб-дизайнер и специалист по поисковой оптимизации
13 красивых инструментов для создания градиентов, которые должен знать каждый веб-дизайнер 💯👍
Подпишитесь на мою рассылку и не пропустите мои новые статьи
Использование градиентов широко распространено в современном веб-дизайне. Мы видим их повсюду: от фона героев до иллюстраций, цветов текста, границ, анимации наведения и многого другого.
Мы видим их повсюду: от фона героев до иллюстраций, цветов текста, границ, анимации наведения и многого другого.
Создание их непосредственно в CSS может занять много времени и потребует некоторых знаний о том, как создаются различные типы градиентов.
Чтобы помочь вам в этой статье, я собрал некоторые из моих любимых инструментов для создания градиентов. Я предоставлю вам прямую ссылку на инструменты, дам вам краткое описание, а также включу скриншот инструмента, чтобы вы могли получить первое впечатление на лету.
Веб-градиенты
Бесплатная коллекция из 180 линейных градиентов, которые вы можете использовать в качестве фона контента в любой части вашего веб-сайта. Просто скопируйте кросс-браузерный код CSS3 и используйте его в одно мгновение!
Grabient
Добавьте до 6 цветов, измените угол градиента с помощью современного пользовательского интерфейса.
Градиенты пользовательского интерфейса
Просмотрите множество предопределенных градиентов из галереи и отредактируйте направление градиента в генераторе. Открытый исходный код, добавьте свои собственные градиенты с помощью кода.
Открытый исходный код, добавьте свои собственные градиенты с помощью кода.
HyperColor
Подборка красивых CSS-градиентов Tailwind с использованием всего спектра цветов Tailwind CSS. Легко копируйте и вставляйте имена классов, CSS или даже сохраняйте градиенты в виде изображения.
Король градиентов
Просмотрите множество градиентов на основе цветовой темы. Также включает возможность создания градиента на основе цветов загруженного изображения. Возможность войти и сохранить избранное.
CoolHue
Попробуйте плагин Coolhue Gradient Palette. С его помощью вы можете напрямую получить доступ к палитре цветов градиента прямо из ваших любимых инструментов прототипирования, таких как Sketch App и Figma.
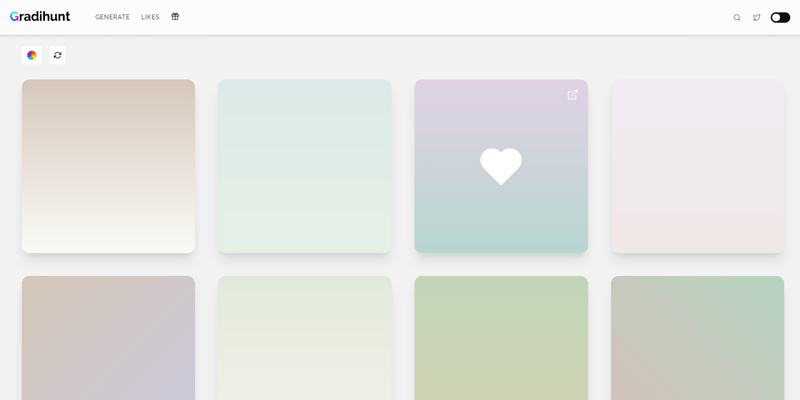
GradientHunt
Gradient Hunt — это бесплатная и открытая платформа для вдохновения цветом с тысячами модных цветовых градиентов ручной работы.
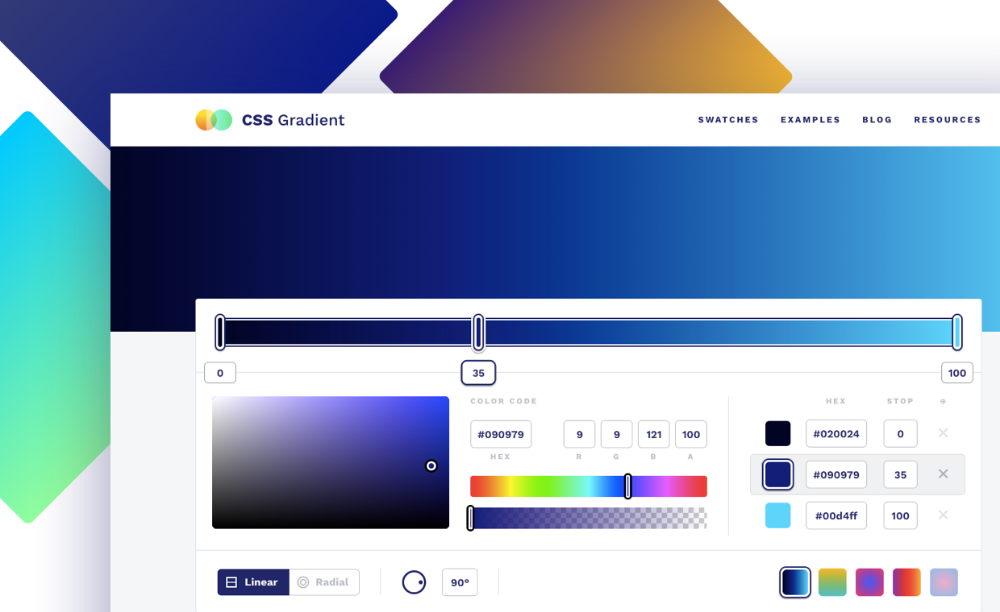
CSS Gradient
Генератор градиентов с современным пользовательским интерфейсом и множеством параметров настройки.
Gradient Png
Поддерживает добавление до 5 цветов, переключение их позиций, изменение веса и другие параметры настройки. Случайный режим, чтобы придумать удивительные пресеты.
Mycolor.space
Создание цветового градиента CSS с 2 или 3 цветами. Измените направление и скопируйте код CSS, когда будете готовы.
Градиент цвета
Генератор цвета CSS для классных фонов и элементов пользовательского интерфейса.
Генератор градиента
Расширенный генератор градиента CSS от Джоша В.Комо. Множество параметров настройки, таких как цветовой режим, угол и кривая смягчения.
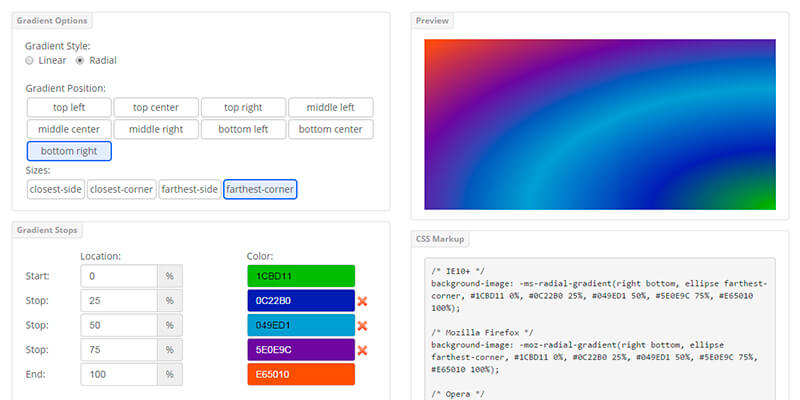
CSS Gradient Generator
Создание линейных и радиальных градиентов. Экспериментируйте со случайными цветовыми режимами и редактируйте направления градиента. Переключение между режимами HEX и RGBA.
Писать всегда было моей страстью, и мне доставляет удовольствие помогать и вдохновлять людей.