Палитра (компьютерная графика) | это… Что такое Палитра (компьютерная графика)?
У этого термина существуют и другие значения, см. Палитра (значения).
Основная статья: Палитра цвета
В компьютерной графике палитра — ограниченный набор цветов, который позволяет отобразить графическая система компьютера. Синоним: индексированные цвета.
Содержание
|
Принцип действия
Из широкого цветового пространства выбираются любые N цветов, и их координаты (обычно: R, G и B) хранятся в специальной таблице — палитре. Данные растровой графики, использующие палитру, представляют собой массив, где хранятся номера (индексы) цветов в палитре.
Палитровая графика позволяет совместить широкий цветовой охват изображения с невысоким расходом памяти.
Принцип хранения палитрового изображения; перекрашивание с помощью замены палитры
Палитровые видеорежимы
Рисунок в неправильной палитре — нередкая картина в 1990-е годы.
Палитровые режимы — видеорежимы, в которых каждый пиксель может принимать один из небольшого (от 2 до 256) количества цветов. Видеопамять в таких режимах делится на две части: таблицу цветов (палитру), которая содержит значения красного, зелёного и синего для каждого из цветов, и кадровый буфер, в котором для каждого пикселя хранится номер цвета в палитре.
Как правило, палитру можно изменять независимо от кадрового буфера. Если каким-то образом на экран попала картинка в неправильной палитре, возникает специфический видеоэффект.
Чтобы вывести на 256-цветный экран изображение, в котором более чем 256 цветов, требуется построить палитру, приближающую потребные цвета. Качественное построение 256-цветной палитры может занимать довольно много времени (до нескольких секунд на компьютерах того времени). Поэтому там, где требуется скорость (веб, игры, воспроизведение видео) палитра жёстко задаётся в графических данных, а не строится динамически.
Поэтому там, где требуется скорость (веб, игры, воспроизведение видео) палитра жёстко задаётся в графических данных, а не строится динамически.
Палитровые спецэффекты
Тот факт, что палитру можно менять независимо от кадрового буфера, широко применяется в видеоиграх для получения очень быстрых спецэффектов. Вот (не исчерпывающий) список игр с подобными видеоэффектами.
- Doom: вспышки экрана, когда герой подбирает предмет или ранен, а также изменение цвета изображения при пользовании скафандром.
- Warcraft II: плеск воды. Интересно, что в редакторе Warcraft II плеск воды также реализован — разумеется, только в 256-цветных режимах.
Также осветление-затемнение цвета в палитровых играх выполняется очень быстро (хоть и некачественно) с помощью таблиц замены цветов — в одну-две машинных команды на пиксель. В Doom с помощью замены цветов реализованы темнота, прибор ночного видения и неуязвимость; практически во всех стратегиях того времени (да и в том же Doom) — перекраска опознавательных знаков в цвет игрока. В truecolor эту же операцию приходится делать покомпонентно, что требует намного больше процессорного времени.
В truecolor эту же операцию приходится делать покомпонентно, что требует намного больше процессорного времени.
Сравнение с HighColor и TrueColor
Преимущества:
- Малый расход памяти.
- Быстрые палитровые спецэффекты.
Недостатки:
- Неполный набор цветов.
- Построение оптимальной палитры для полноцветного изображения может потребовать больших вычислительных ресурсов.
Палитровые файлы
Палитровые, или индексированные файлы — графические файлы, устроенные аналогичным образом. Аналогично палитровым видеорежимам, заменой палитры можно перекрашивать объекты (например, в компьютерной игре встречаются автомобили шести цветов, при этом в файлах данных хранится одна картинка автомобиля с шестью палитрами). См. Цифровое изображение.
Палитровые видеорежимы практически не применяются с современными компьютерными мониторами. Тем не менее, палитровые графические файлы всё ещё активно используются.
- Если используется 256 (или меньше) разных цветов, палитровый рисунок может быть подвергнут более сильному сжатию без потерь качества, нежели полноцветный.

- Уменьшение количества цветов — разновидность сжатия с потерями.
Прозрачный цвет
В палитровом файле один или несколько цветов могут быть сделаны прозрачными. При отрисовке таких файлов пиксели полностью прозрачного цвета не рисуются, и на их месте остаётся фон.
Графический формат PNG позволяет 8-битный альфа-канал в 8-битном изображении.
Графическая палитра — frwiki.wiki
Для одноименных статей см. Палитра .
Работа над видеопалитрой
Графическая палитра представляет собой сборку, содержащая графический планшет , а компьютер и видео систему доставки , используемый главным образом в 1970 — х , 1980 — х и 1990 — х годах и позволяя рисунки, а также их творческий процесс, сделанные дизайнерами будут транслироваться по видео. или художники. На смену ему в конце 1990-х гг. Пришли чисто цифровые процессы на потребительских компьютерах, менее специализированные и с гораздо большими возможностями.
Созданный в 1970-х годах, он стал популярным на профессиональном рынке в 1990-х годах , где он использовался в видео для редактирования изображений , для рисования и редактирования изображений в прессе (графический редактор Quantel в 1988-1995 годах), а также для анимации. (видео (Харриетт, Гарри и Edit-Box).
Графические палитры Quantel работали под Unix и имели графические планшеты со стеклянными пластинами (в середине 1990-х), удобство работы которых до сих пор не имеет себе равных. Этим объясняется стоимость этих планшетов, предназначенных для профессиональных фотографов; Например, стилус для планшета в то время был выставлен на счет около (3000 французских франков без учета налогов (около 450 евро ), что соответствует цене, включая налог, для текущих готовых потребительских планшетов.
Сам компьютер, на котором размещалась палитра графики в этой системе, стоил несколько миллионов французских франков , позволял работать в режиме реального времени, что в то время было недоступно для обычных компьютеров.
Эти очень сложные машины состояли из жестких дисков, смонтированных в системе Raid (Stripping) и «набитых» оперативной памятью. Изображения были сохранены на жестком диске, а также на огромных пленках (диаметром, близких к диаметру виниловых пластинок со скоростью 33 об / мин) или на оптических носителях, стоимость устройства чтения-записи которых в 1995 году составляла около 50 000 французских франков. Для реализации этих устройств требовалось отдельное от рабочего места помещение с кондиционером.
Причина таких затрат заключалась в том, что память, необходимая для управления изображениями, и электронные схемы для их обработки производились в индивидуальном порядке в соответствии с желаемыми эффектами; современные микропроцессоры неспособны обрабатывать такие массивы информации в реальном времени.
В то же время конкурентами Quantel, лидера в этой области, были французские компании Scytex и Getris Images.
Резюме
- 1 Некоторые виды использования
- 2 Конец графической палитры
- 3 ссылки
- 4 См.
 Также
Также
Некоторые виды использования
Музыкальная группа The Residents, безусловно, была первой, кто использовал этот инструмент для создания видеоклипа .
Телевизионная программа Droit де réponse ( 1 981 — 1 987 ), устроенная Мишель Polac пригласила различные карикатурист ( Sine , Планта , Wiaz , Жорж Woliński или Каий ) , чтобы проиллюстрировать дебаты жить с помощью графической палитры.
Кики Пикассо создал в 1993 году студию Art Force Industrie вокруг Quantel Paintbox, которую финансировали Мишель Гаврас , художники Пласид , Музо , Лулу Ларсен , Жером Лефдуп и Стефан Труа Каррес.
клипы, анимация и экспериментальные работы производятся в это время. Paintbox был подключен к аналоговому Betacam видеокассету самописца Boy Georges , ты мой героин ..
Конец графической палитры
В 1991 году TVPaint появился на Amiga , используя принципы графической палитры, используя увеличенные возможности Amiga и графических карт расширения, и в то же время сокращая непомерные затраты на выделенные системы.
С 1999 года мощность, достигаемая компьютерами, позволяет им всем получать доступ к графическому планшету, больше не требуя использования графической палитры.
Рекомендации
- ↑ Статья на Getris Images
Смотрите также
- Графический планшет
- Оптический карандаш
- Мышь
- Инфографика
<img src=»//fr.wikipedia.org/wiki/Special:CentralAutoLogin/start?type=1×1″ alt=»» title=»»>
6 удобных генераторов цветовых палитр для графических дизайнеров
Цвет — мощный инструмент, когда дело доходит до дизайна, и, возможно, выбор гармоничных цветов — одна из самых увлекательных частей процесса проектирования.
Нет ничего лучше, чем воплотить вашу работу в жизнь с помощью продуманной и индивидуальной цветовой схемы, которая задает тон вашему дизайну и передает ваше сообщение.
Может быть, ваш процесс слепо бросает дротик в цветовой круг, или, возможно, у вас есть несколько готовых образцов или шестнадцатеричных кодов, на которые вы регулярно полагаетесь. Может быть, вы смешиваете в уме основные цвета и сразу визуализируете похожие цвета.
Каким бы ни был ваш метод выбора идеального цвета для ваших проектов, мы подготовили несколько генераторов цветовых палитр и инструментов, которые пригодятся вам в следующий раз, когда вы застрянете в поиске новых цветов или просто ищете вдохновения.
Мы позаботились о том, чтобы включить множество способов использования этих инструментов, чтобы вы могли максимально эффективно использовать процесс выбора цвета. Кроме того, мы надеемся, что такие инструменты также могут быть полезны, когда вы ищете избранные цвета для инклюзивного дизайна, когда могут возникнуть проблемы с доступностью, такие как дальтонизм. Удачного проектирования!
1. Khroma
Khroma, также известный как инструмент цвета AI для дизайнеров, позволяет искать и сохранять бесконечное количество цветовых комбинаций на основе персонализированного алгоритма.
Как это работает? Как новый пользователь, вам будет предложено выбрать 50 ваших любимых цветов из сотен представленных вариантов. Далее вы попадаете на страницу с бесконечным списком цветовых комбинаций, основанных на этих избранных. Вы можете выбрать просмотр комбинаций различными способами — в виде стандартных палитр, градиентов, использования шрифта и даже применения к фотографии.
Khroma Week #7 Обзор Средний
Люси Байгарт
Обзор нового носителя здесь 👉 Medium Пробовали ли вы создавать свои собственные цветовые комбинации? Сделать это можно здесь 👉http://khroma.co/ Удачного дня, Люси Инстаграм Середина Твиттер Behance
Посмотреть на Dribbble
Нам также нравится, что вы можете управлять своими настройками, чтобы заблокировать отображение цветовых комбинаций, не отвечающих коэффициенту контрастности WCAG, потому что мы всегда должны думать о специальных возможностях.
Это действительно потрясающий персонализированный опыт, когда дело доходит до цвета, и не говоря уже о том, что пройти через этот процесс очень весело.
2. Цветная охота
В прошлом году мы были очень рады представить в блоге Галь Шира, создателя Цветной охоты. Color Hunt — это бесплатная и открытая платформа с тысячами цветовых палитр, подобранных самим Галом.
Что замечательно, так это то, что вы также можете искать цветовые палитры по оттенку, если вы имеете в виду основной цвет. Вы также можете «Нравится» палитры, чтобы сохранить их в разделе «Нравится» для вашего собственного списка избранных.
Если вам действительно нравится этот инструмент, лучше всего то, что вы можете загрузить его как расширение Google Chrome. Каждая новая открытая вкладка будет генерировать новую палитру для бесконечного вдохновения. Ниже несколько слов от самого создателя. Подробнее о том, что он говорит о сайд-проекте, читайте здесь.
Гал Шир Цифровой художник 🍭
«Я запустил Color Hunt, чтобы поделиться своей страстью к цветам и предоставить ресурс для дизайнеров, художников, разработчиков, иллюстраторов и всех, кому нужна свежая цветовая комбинация для их дизайнерского проекта.
Мне пришла в голову идея создать простую веб-страницу с несколькими основными цветовыми комбинациями, которые я сделал. Я подумал, что, сделав это, я мог бы легко отправить ссылку своим друзьям и сразу же предложить им выбрать цветовую палитру, которую я сделал раньше».
3. ColorBox
ColorBox — это инструмент с открытым исходным кодом, созданный командой дизайнеров Lyft, позволяющий создавать различные наборы цветов.
Используя уникальный алгоритм, ColorBox имеет ряд различных входных данных, которые дают вам массу контроля над оттенком, насыщенностью и яркостью цвета. С помощью этого инструмента вы можете многое сделать, чтобы получить нужную цветовую схему, и, конечно же, Lyft создал ее с учетом доступности.
Дизайнер Lyft Кевин Арнотт более подробно рассказывает об этом инструменте и о том, как он был создан, в своей статье на Medium. Вот что он сказал о целях команды при создании ColorBox:
Люфт Насладиться поездкой
«В Lyft мы верим в инклюзивное будущее, в котором каждый может приобрести продукт и добиться успеха.
Мы считаем, что для того, чтобы наступило инклюзивное будущее, нам всем нужно думать и создавать доступные продукты. Итак, сегодня мы поделились своими знаниями о работе с цветом и открыли исходный код нашего алгоритма цвета. Чтобы гарантировать, что каждая команда, которая заинтересована в использовании этого цветового алгоритма, сможет это сделать, мы объединили его в виде веб-инструмента, который мы называем ColorBox.
4. Colors Cafe
Colors Cafe, еще не являющееся полноценным инструментом, представляет собой очень удобный аккаунт в Instagram, где ежедневно публикуются цветовые палитры, которые курирует наш собственный дрибблер Гига Тамарашвили. Это отличный способ получить неожиданные потоки цветового вдохновения, когда вы просматриваете свою ежедневную ленту.
Некоторые посты даже содержат иллюстрацию используемой палитры. В настоящее время Гига работает над веб-сайтом для Colors Cafe, но пока у него есть забавная целевая страница, которую мы держим на уровне 9. 0063 очень внимательно следите за обновлениями.
0063 очень внимательно следите за обновлениями.
5. Coolors
Coolors — красиво оформленный веб-сайт, который генерирует бесконечное количество цветовых палитр одним нажатием клавиши пробела. Что нам особенно нравится, так это степень контроля пользователей с точки зрения редактирования каждого цвета в вашей палитре.
Coolors также позволяет загружать изображения, на основе которых будет создаваться палитра. Что нам действительно нравится в Coolors, так это то, что мы можем создать учетную запись, чтобы сохранить (и назвать) все наши любимые палитры. Мы также можем изучить последние палитры, созданные другими пользователями.
Создатель (и Dribbbler) Фабрицио Бьянки сделал приложение Coolors доступным для iOS и Android, что упрощает просмотр цветовых палитр прямо с телефона. За 5 долларов вы также можете загрузить надстройку Coolors для Adobe Illustrator и Photoshop, чтобы иметь доступ к сохраненным цветовым палитрам прямо из этих программ.
6.
 ColourCode
ColourCodeИ последнее, но не менее важное — это ColourCode — интерактивный инструмент выбора цвета, который занимает весь ваш браузер. Просто прокручивайте мышь по экрану, пока не остановитесь на цвете, который вас устраивает, затем щелкните, чтобы зафиксировать его.
Продолжайте добавлять цвета на экран, щелкнув значок [+] справа. Переместите мышь вниз, чтобы осветлить оттенок выбранных вами цветов, или переместите ее вверх, чтобы затемнить оттенок. В крайнем левом углу страницы вы увидите несколько вариантов, которые вы можете протестировать и которые автоматически создадут вам цветовую палитру на основе выбранных вами настроек (монохроматический, аналоговый и т. д.). Опыт ColourCode чрезвычайно удобен и интерактивен, поэтому мы его большие поклонники.
Являетесь ли вы веб-дизайнером, иллюстратором или графическим дизайнером, эти инструменты выбора цвета и генераторы цветовых схем могут использоваться кем угодно; мы рады видеть, как каждый инструмент продолжает развиваться с течением времени, помогая вам придать красивый цвет вашей работе! ■
Узнайте больше об обновлениях в нашем блоге Courtside. Есть предложение? Свяжитесь со историями@dribbble.com.
Есть предложение? Свяжитесь со историями@dribbble.com.
23 идеи цветовой палитры, которые вдохновят вас на следующий проект графического дизайна
23 идеи цветовой палитры, которые вдохновят вас на следующий проект графического дизайна
Цвета пробуждают эмоции и создают воспоминания. Запоминающаяся цветовая палитра — это та, которая полностью соответствует видению вашей компании и может использоваться во всем, от полного редизайна веб-сайта до разработки графических изображений для социальных сетей.
Поиск цветов, которые хорошо смотрятся вместе, может оказаться непростой задачей. Вот почему мы создали эти 23 цветовые палитры, одобренные графическими дизайнерами, чтобы вы могли использовать их в своем следующем дизайн-проекте.
Ознакомьтесь с ними, чтобы найти свое визуальное вдохновение и дать волю творчеству.
1. Скрытые сокровища
Эта зеленая палитра одновременно богата и успокаивает. Благодаря добавлению Зорбы на основе светлого загара рыжевато-коричневый оттенок сырой сиены остается сдержанным. Hidden Treasures станет отличной палитрой для любой компании, связанной с природой или отдыхом на природе.
Благодаря добавлению Зорбы на основе светлого загара рыжевато-коричневый оттенок сырой сиены остается сдержанным. Hidden Treasures станет отличной палитрой для любой компании, связанной с природой или отдыхом на природе.
2. Неоновый поп
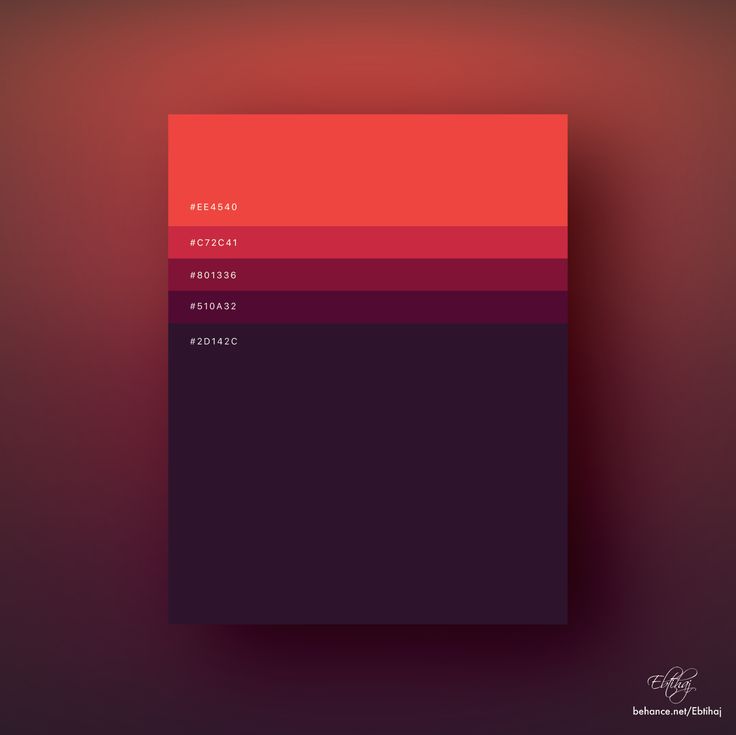
Яркие цвета Torch Red, Neon Carrot и Puerto Rico успокаиваются и компенсируются персиково-розовыми и темно-серыми оттенками. Подобно блестящему рекламному щиту или плакату, висящим на твердой каменной стене, Scorpion основывает и поддерживает эти другие цвета, которые имеют тенденцию появляться со страницы.
3. Paris Interlude
Монохроматические цвета, взятые из одного оттенка, отлично подходят для сдержанных образов, а эти яркие фиолетовые оттенки сделают ваш дизайн ярким и захватывающим. Даже самый глубокий оттенок Woody Brown имеет фиолетовый оттенок, напоминающий глубокий закат над лесным массивом.
Нет ничего лучше помощи профессиональных графических дизайнеров. Получите неограниченное количество графических дизайнов за фиксированную ежемесячную плату.
Получите неограниченное количество графических дизайнов за фиксированную ежемесячную плату.
4. Золотая осень Слава
Краски осени яркие и бодрящие, и эта палитра создает такую же энергию. Эта красивая палитра, идеально подходящая для компаний, которым нужно ощущение уюта, или для тех, кто любит природу, сочетает в себе яркие цвета с насыщенным винным оттенком. Несмотря на яркость, вы можете смягчить цвета, используя Zeus для текста, Fire Bush для фона и три других оттенка для графических элементов.
5. Pacific Sunrise
Яркий пастельный рассвет наполнит вас энергией и волнением на весь день, а эта палитра вызовет у ваших клиентов восторг от вашего бренда. Хотя цвета яркие, они идеально подходят для мягких линий или детских брендов.
6. Карибское приветствие
Если вы хотите вызвать приключения и воображение, эта палитра — отличное начало. Каждый дополнительный цвет четкий и яркий, пленяющий разум и возбуждающий эмоции. Напоминая ярко раскрашенные дома и магазины на берегу Карибского моря, эти цвета создают атмосферу изобилия, напоминающую отпуск.
Каждый дополнительный цвет четкий и яркий, пленяющий разум и возбуждающий эмоции. Напоминая ярко раскрашенные дома и магазины на берегу Карибского моря, эти цвета создают атмосферу изобилия, напоминающую отпуск.
7. Зимний туман
Монохроматические оттенки серого и черного в этой палитре компенсируются чистым желтым цветом Милана. Подобно тому, как солнце проглядывает сквозь заснеженные деревья морозным зимним днем, Милан будет заглядывать в вашу графику, показывая вашим клиентам, что у вашего бренда действительно есть сердце и душа, и приглашая их попробовать ваш бизнес.
8. Насыщенный ноябрь
Chathams Blue — невероятно насыщенный цвет, часто встречающийся на интенсивно окрашенном белье. В сочетании с дополнительным оттенком Golden Grass эти роскошные оттенки согревают душу. Эта палитра придаст захватывающий вид магазину по соседству, антикварному магазину или бренду предметов роскоши. Используйте Дель-Рио в качестве фона и Балтийское море в качестве текста, и ваш дизайн будет полностью готов.
9. Международный рейс
Путешествие по миру приносит приключения и тепло в душу, как и эта цветовая палитра. В то время как Armadillo и Zeus закрепляют ваш бренд в мире, Hit Pink и International Orange помогут вам взлететь. Идеальная палитра для бренда для взрослых, International Flight — умная и утонченная, но в то же время смелая.
10. Building Storm
Два самых естественных цвета — зеленый и синий, которые восходят к земле и небу. Эта естественная палитра удерживает от мягкости приятного дня и вместо этого вызывает эмоции с помощью чувственных и ярких цветов. Рассмотрите это для мужского бренда или бренда для активного отдыха.
11. Мексиканские воды
Прохладная и освежающая, как день на берегу моря, эта палитра подарит вам множество синих тонов, подходящих практически для любого настроения. Синие палитры, которые считаются цветом, связанным с надежностью, хорошо подходят для туристических, медицинских и коммуникационных брендов.
12. Субботний бранч
Субботний бранч, наполненный изысканностью и элегантностью с ярким красным цветом, который снимает любое напряжение, — это мотивирующая палитра, идеально подходящая для демонстрации решительности вашего бренда. Рассмотрите эту палитру для брендов, связанных с продуктами питания, таких как рестораны и предприятия пищевой промышленности.
13. Old West
Землистые цвета здесь указывают на бренд, который невероятно приземлен и знает своих клиентов. Однако эта палитра не боится рисковать с Guardsman Red. Несмотря на насыщенность, эти цвета также привлекательны и особенно хорошо подходят для производства вина или напитков.
14. Полярная звезда
Жизнерадостность шафрана и рома с маслом в сочетании с успокаивающим присутствием эбенового дерева и синего байу приведет вас на истинный север. Хотя это, безусловно, уникальная группа цветов, каждый из них очень приземлен, и вся палитра показывает вашим клиентам, что вы заслуживаете доверия.
15. Весенние цветы
Хотя эти цвета более женственные, особенно с добавлением сладкого цвета Can Can, им не хватает приторности, которая заставила бы мужчин смотреть на них свысока. Это идеальные цвета для цветочного магазина или даже пекарни по соседству.
16. Витраж
Эта палитра не может не привлекать внимания. Asphalt, в основном с оттенками радуги, закрепляет другие цвета. Stained Glass Window привлекает внимание, провозглашая вас страстной, экстравертной, клиентоориентированной компанией.
17. Повседневная элегантность
Это яркая, непринужденная и элегантная комбинация, которая подходит для всех проектов графического дизайна. Рассмотрите возможность использования только лососево-розового цвета в качестве основного цвета для более драматичного эффекта.
18. Уютный французский
Уютное сочетание синего и фиолетового, эта приглушенная палитра напомнит вам о загородном французском фермерском доме холодным зимним вечером. Прекрасная альтернатива для использования во время сезонных изменений Весны или Осени и выделения из толпы.
Прекрасная альтернатива для использования во время сезонных изменений Весны или Осени и выделения из толпы.
19. Классика середины века
Всегда стильные, эти цвета, вдохновленные серединой века, неподвластны времени независимо от текущих цветовых тенденций.
20. Сонная Седона
Это пастельные тона пустыни Аризоны, где она встречается с ленивыми городами, окруженными песком и сагуаро. Хотя эти цвета спокойные и успокаивающие, они все же говорят о многом, поскольку светло-синий означает общение и ясность ума. Рассмотрите возможность использования этого для органического бренда или для компании, специализирующейся на здоровье и красоте.
21. Старая Аризона
На более резкой стороне западного десерта находится эта палитра Старой Аризоны, которая сочетает в себе серый барвинок безоблачных дней с традиционным цветом штукатурки Just Right. Эти цвета приглашают глаз задержаться и дают ощущение расслабления, а это именно то, что нужно компании в индустрии гостеприимства, чтобы добиться успеха.
22. Индустриальные серые
Темная и бурная, эта коллекция серых и темно-коричневых оттенков напоминает промышленное пространство со стальным каркасом, силу и уверенность. Очевидно, что это удивительные цвета для промышленной компании или строительного бренда, который хочет позиционировать себя как надежный выбор.
23. Грядущая буря
Эти оттенки синего одновременно сильны и пробуждают воспоминания, взывая к глубинам души. Waikawa Grey и Casper говорят о доверии и стабильности, а Horizon и Taupe выводят эту палитру на еще более сложный уровень. Эти темные и мужские тона могут хорошо подойти для финансовой индустрии.
Следующие шаги
Готовы вывести визуальные эффекты вашего бренда на новый уровень?
Когда вы пользуетесь нашими неограниченными услугами графического дизайна, наши профессиональные графические дизайнеры могут помочь вам узнать больше о том, какие цвета хорошо сочетаются друг с другом, помочь вам подобрать цвета к вашему текущему бренду или продукту и привести вас к дизайну, который говорит с вами и ваша аудитория.


 Также
Также Мне пришла в голову идея создать простую веб-страницу с несколькими основными цветовыми комбинациями, которые я сделал. Я подумал, что, сделав это, я мог бы легко отправить ссылку своим друзьям и сразу же предложить им выбрать цветовую палитру, которую я сделал раньше».
Мне пришла в голову идея создать простую веб-страницу с несколькими основными цветовыми комбинациями, которые я сделал. Я подумал, что, сделав это, я мог бы легко отправить ссылку своим друзьям и сразу же предложить им выбрать цветовую палитру, которую я сделал раньше». Мы считаем, что для того, чтобы наступило инклюзивное будущее, нам всем нужно думать и создавать доступные продукты. Итак, сегодня мы поделились своими знаниями о работе с цветом и открыли исходный код нашего алгоритма цвета. Чтобы гарантировать, что каждая команда, которая заинтересована в использовании этого цветового алгоритма, сможет это сделать, мы объединили его в виде веб-инструмента, который мы называем ColorBox.
Мы считаем, что для того, чтобы наступило инклюзивное будущее, нам всем нужно думать и создавать доступные продукты. Итак, сегодня мы поделились своими знаниями о работе с цветом и открыли исходный код нашего алгоритма цвета. Чтобы гарантировать, что каждая команда, которая заинтересована в использовании этого цветового алгоритма, сможет это сделать, мы объединили его в виде веб-инструмента, который мы называем ColorBox.