Картинки графика (50 фото)
Рисунки графики отличает повышенная выразительность, достигаемая чёрным цветом. Для создания произведения, в данном искусстве, художнику достаточно карандаша с листом бумаги. Уже в доисторические времена на наскальных картинках проявлялись первые признаки графики. Одними из главных изобразительных средств являются линия, контур и пятно. Представляем вам картинки про графику, которые тут можно скачать.
Экзотическая порода кота.
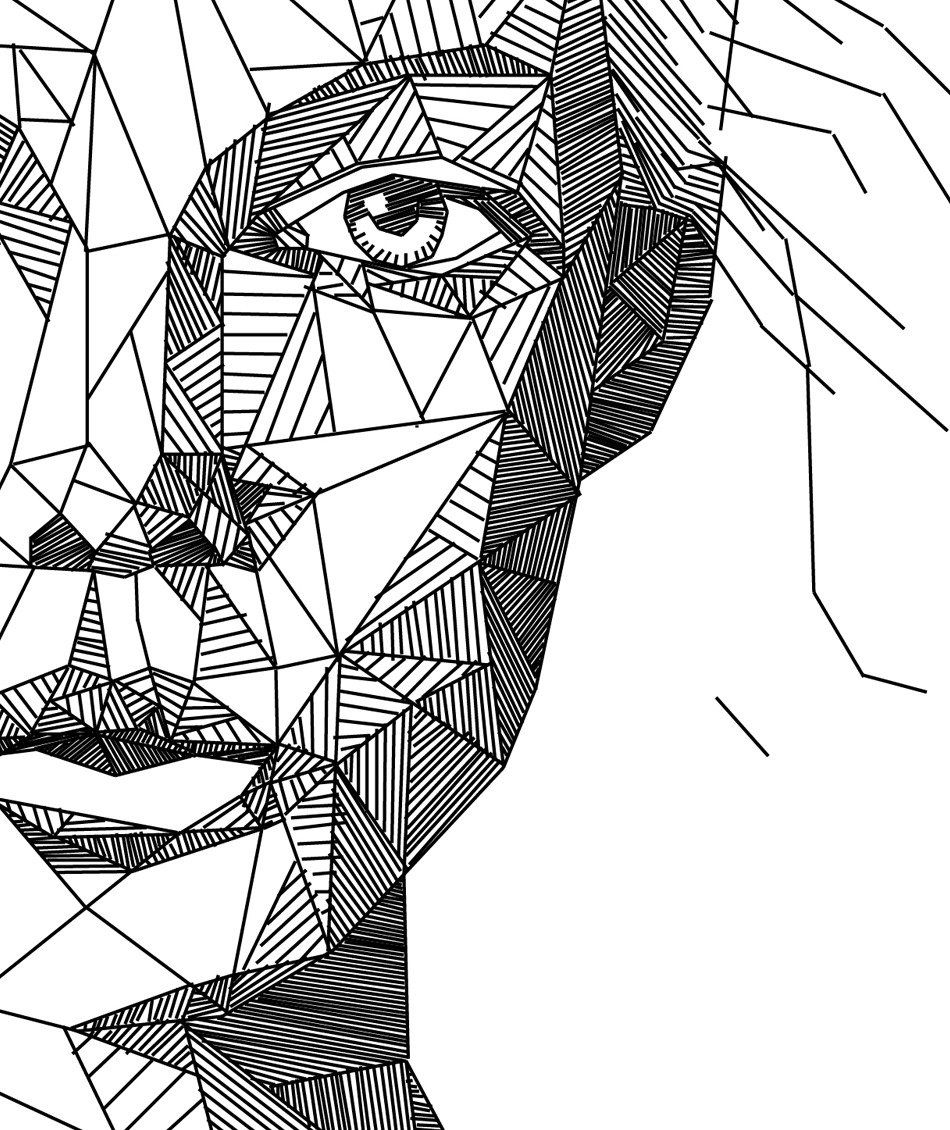
Графика лица девушки.
Строение, нарисованное при помощи штрихов.
Графика на картинке.
Рисунок цветов.
Графика с разными узорами.
Крупные лепестки растения.
Профессиональная графика.
Водопад под мостом вдалеке.
Графика улицы в городе.
Нарисованная голова лошади.
Графика льва.
Пчела с острым жалом.
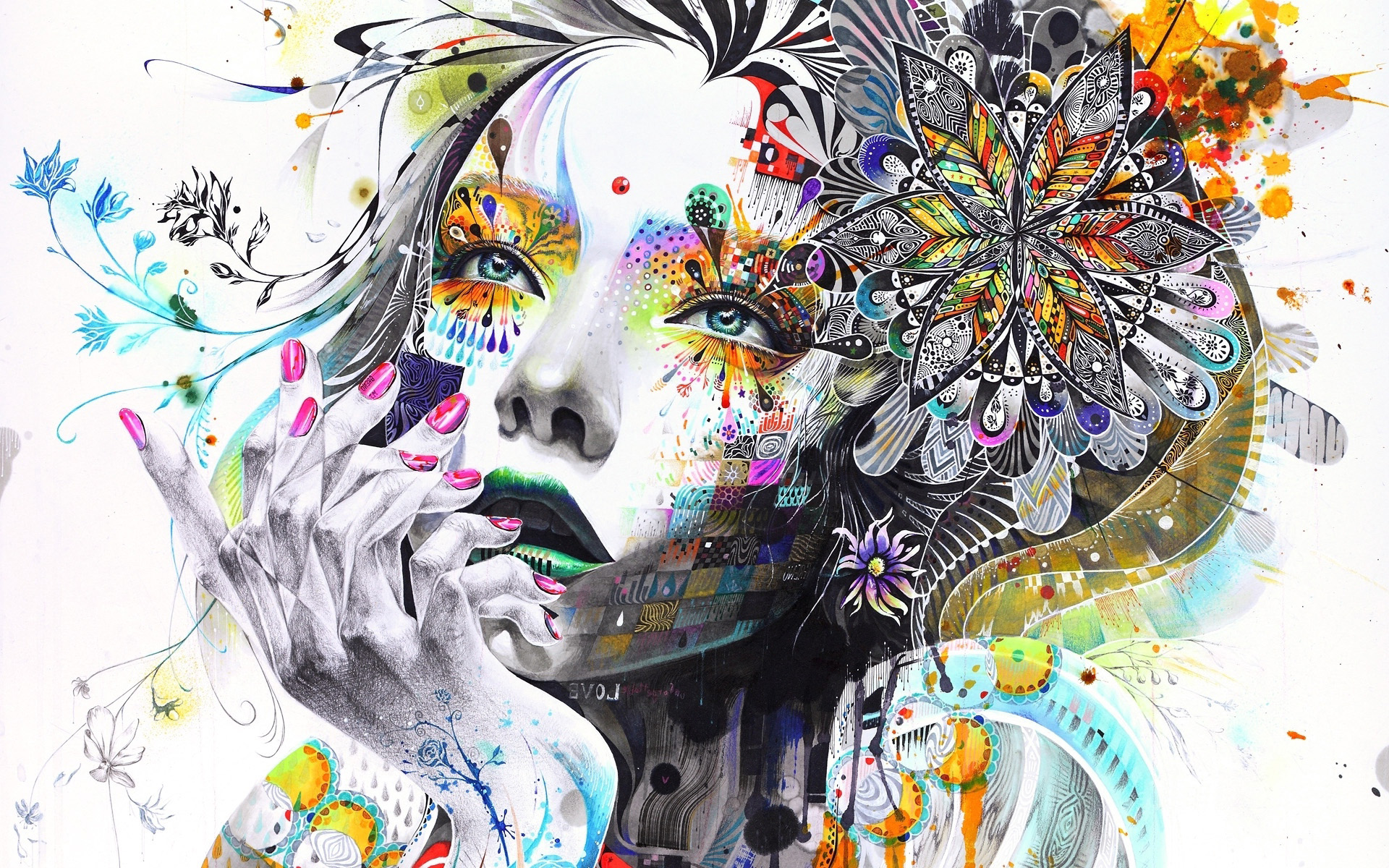
Красивая графика бабочки.
Девушка среди листвы.
Картинка графики.
Рисунок ветки с цветоами.
Линии строений в графике.
Известный учёный в области физики.
Графика сельской местности.
Качественная прорисовка деталей.
Графика, выполненная карандашом.
Стеклянная ваза с водой.
Графика толпы людей.
Рисунок натюрморта с овощами.
Графика малоэтажной застройки.
Филин сидит на дереве.
Красивая картинка графики.
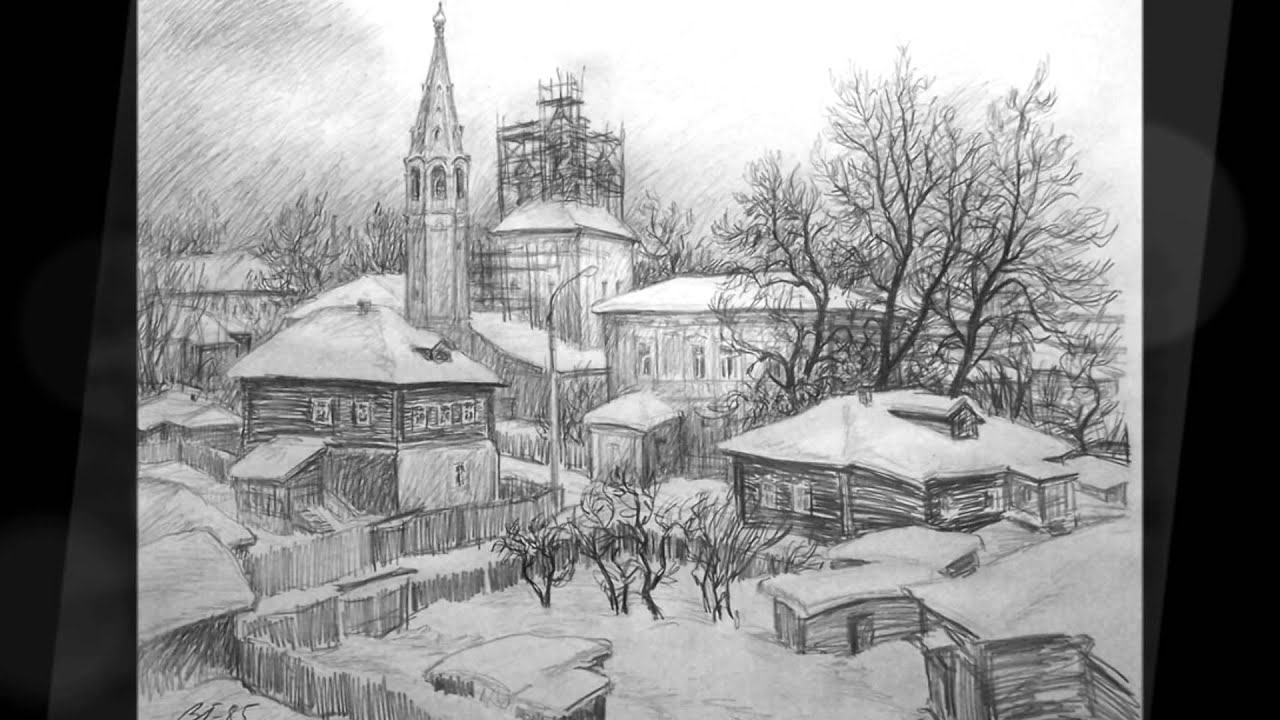
Деревянные дома зимой.
Графика девушки со спины.
Цветок с нескольких ракурсов.
Интересная графика.
Тренировка графики на цветах.
Лодки на небольшом причале.
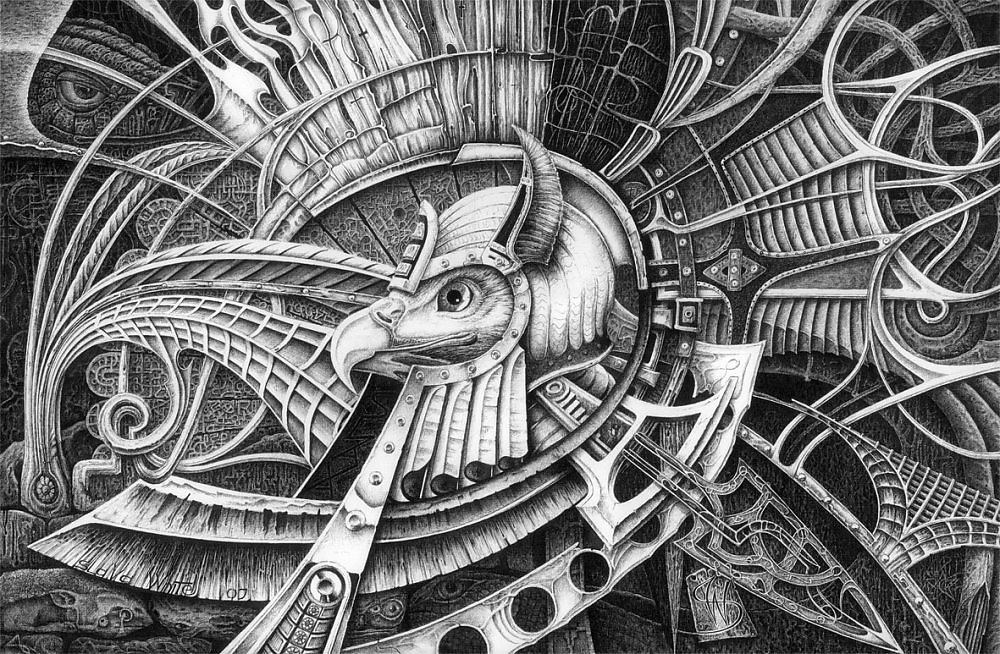
Графика хищной птицы.
Рисунок глаз, носа, губ, волос.
Графика с фруктами вокруг кувшина.
Орёл в шлеме.
Картинка графики ленточек.
Волшебные узоры чёрного цвета.
Рисунок для тренировки художника.
Графика с открытой кастрюлей и половником.
Нарисованный холст с изображением.
Картинка графики ребёнка в кроватке.
Черты лица простыми штрихами.
Чёрно-белая графика.
Трамвай, автомобили, люди.
Графика снежных сугробов.
Прикольный стиль рисунка известного актёра.
Графика арки.
Понравился пост? Оцените его:
Рейтинг: 5,00/5 (голосов: 3)
Поделитесь с друзьями!
Красивые картинки с графикой (40 фото) • Развлекательные картинки
Прекрасное искусство изображать детали с помощью штрихов, разных линий и пятен, не используя при этом красок. Графика сейчас очень популярна. Предлагаем вашему вниманию красивые картинки с графикой.
Чудесный волк с синими глазами.
Интересный цветок.
Бурый медведь графика.
Высокие дома, деревья, город.
Прекрасная церковь с помощью графики.
Дом с красивыми окнами.
Рисунок девушки в шляпе с котенком на руках.
Одуванчик из линий и точек на белом холсте.
Красивая улица в городе.
Чудесные узоры графикой.
Рисунок рыбки с помощью техники графика.
Много разнообразных воздушных змеев.
Чудесная графика с девушкой.
Интересные узоры и круги.
Сердце с лепестками и цветами.
Замечательная графика города на картинке.
Прекрасный царь зверей.
Лесная красавица с помощью графики.
Интересная графика машины на черном фоне.
Сова с красивыми глазами.
Рисунок собаки с помощью штрихов и линий.
Прекрасная графика рыбки на дне моря.
Черно-белая сова на дереве.
Рисунок ласточки и цветов.
Волшебная графика с рыбками, птицами, кроликом.
Необычный рисунок.
Река, город, лодки.
Милая графика с бабочкой на картинке.
Деревня, домики, деревья, люди.
Мужчина смотрит на свое отражение в шаре.
Графика с парком в городе.
Замечательный рисунок льва узорами.
Много лодок отплывают.
Графический рисунок орла.
Совы нарисованные с помощью штрихов.
Красивая девушка в шляпе.
Картинка с графикой совы со скрипкой.
Необычный рисунок лисы с узорами.
Черная пантера на белом.
Веселые картинки для добрых людей
Администрация сайта не является организатором мероприятий, указанных на сайте infanoj.ru, а представляет собой информационный портал о событиях, о которых администрации сайта стало известно как от самих организаторов, так и из открытых источников — средств массовой информации, сайтов региональных и муниципальных органов власти, третьих лиц.
Команда «Инфаной» просит Вас соблюдать все необходимые меры для профилактики и своевременного выявления вирусных заболеваний. Общая информация и последние рекомендации Министерства здравоохранения Российской Федерации размещены на сайте https://covid19.rosminzdrav.ru
Команда «Инфаной» не уполномочена и физически не может проверять фактическое соблюдение обязательных мер предупреждения распространения новой коронавирусной инфекции, в связи с чем просим каждого посетителя перед тем, как запланировать посещение какого-либо мероприятия, связаться с организатором мероприятия и уточнить информацию по соблюдению обязательных требований.
Уважаемые организаторы и посетители мероприятий, убедительно просим Вас соблюдать все необходимые меры.
Берегите себя и своих близких. Наше здоровье в наших руках!
Спасибо, понятно
Выставка
графика, живопись, архитектура
Описание
Музей «Градостроительство и архитектура Симбирска-Ульяновска»
приглашает посетить персональную выставку Почётного архитектора России, члена Союза архитекторов СССР, члена Союза архитекторов России, Сухорукова Александра Валентиновича «Веселые картинки для добрых людей», приуроченную к 60-летию автора.
Александр Валентинович Сухоруков закончил Пензенский инженерно-строительный институт по специальности «Архитектура». Трудовую деятельность начал в отделе Генерального плана института «Омскгражданпроект», принимал участие в проектировании генпланов городов и посёлков области, микрорайонов, метрополитена г. Омска. Спустя 5 лет по приглашению приехал в город Ульяновск и работал в институте «Ульяновскгражданпроект». Его авторству принадлежат проекты: микрорайонов Ульяновского центра микроэлектроники, проекты торговых комплексов «Пушкаревское кольцо», «Амарант», «Сити» и многие другие…
На выставке «Веселые картинки для добрых людей» посетители смогут познакомиться не только с архитектурными проектами, но и с графическими коллажами, и живописными работами Александра Валентиновича. Искусством живописи он стал заниматься еще в студенческие годы. В основном писал для друзей и родственников, в подарок на юбилеи и дни рождения. Особенно активно начал рисовать десять лет назад. Коллажи, с юмором и любовью, посвящены коллегам по работе в проектной организации «Гражданпроект-1».
Открытие выставки: 6 февраля 2020
Работает до: 23 апреля 2020
Источник: http://www.ulzapovednik.ru
Событие завершено
Организатор:
ул. Льва Толстого, 24
Выставка: другие анонсы
материалы об изучении Народным артистом РСФСР Анатолием Устюжаниновым наследия Владимира Ленина
Не пропустите
 Н. Севастьяновой
Н. Севастьяновой6. Картинки — Компьютерная графика и вэб-дизайн
<img src=»my.jpg»>
Вместо my.jpg мы можем подставить имя любой картинки (me.gif, main.png). Самое главное понять, что все расположенное между кавычками — ссылка (путь к картинке). Наш пример говорит о том, что картинка лежит в том же каталоге (директории, папке), в которой лежит и наш документ.
- Если картинка лежит в поддиректории (в папке, которая лежит в вашей основной папке), то ссылка на неё будет выглядеть так:
- <img src=»my/my.jpg»>
- Если картинка лежит на уровень выше, а документ находится в поддиректории, то ссылка на неё будет такой: <img src=»../my.jpg»>
- Если картинка лежит на другом сайте, то путь прописывается полностью: <img src=»http://www.homepage.ru/my/my.jpg»>
Для вашего удобства кладите картинку в ту же папку, что и документ, тогда путаницы будет меньше.
Регистр в именах нужно учитывать!
Чтобы текст располагался весь рядом с картинкой:
- <img src=»pr1.png» align=»left»> картинка будет прижата к левому краю экрана, а текст будет обтекать ее справа
- <img src=»pr1.png» align=»right»> картинка справа, текст слева
- <img src=»pr1.png» align=»bottom»> текст внизу картинки (это также по умолчанию)
- <img src=»pr1.
 png» align=»middle»> картинка посередине текста
png» align=»middle»> картинка посередине текста - <img src=»pr1.png» align=»top»> картинка вверху текста
Кроме атрибута align для тэга <img> можно ввести еще несколько атрибутов:
- (1) — <img src=»pr1.png» vspace=»10″>
- (2) — <img src=»pr1.png» hspace=»30″>
- (3) — <img src=»pr1.png» alt=»моя фотография»>
- (4) — <img src=»pr1.png»>
- (5) — <img src=»pr1.png»>
- (6) — <img src=»pr1.png» border=»5″>
Теперь последуют объяснения по пунктам.
(1) — атрибут vspace — задает расстояние между текстом и рисунком по вертикали. Расстояние задается в пикселях. Pixel — минимальная единица изображения, точка. Например, разрешение экрана 800х600 — 800 на 600 точек. В нашем примере расстояние равно 10 пикселям.
(2) — атрибут hspace — тоже задает расстояние между текстом и рисунком по горизонтали. Расстояние задается в пикселях. В нашем примере оно равно 30 пикселям (точкам).
(3) — атрибут alt — краткое описание картинки. Если навести курсором мыши на рисунок, и так подержать его (курсор) несколько секунд, выскочит описание картинки. В нашем случае это будет фраза — «моя фотография». Если параметр alt не задавать, описания не будет. Но умные люди говорят, что описание картинкам задавать следует (особенно, если это кнопки), т.к. есть особенные люди, которые бродят по интернету с отключенной графикой. Без alt им не будет видно на что нажимать (если картинка является ссылкой или кнопкой в меню), т.к. картинка не отображается, а при заданном alt, можно увидеть надпись, для чего картинка предназначена.
(4) атрибут width — ширина картинки (в пикселях). Если ширину не задавать специально, то по умолчанию она будет равна реальной ширине картинки (а так вы можете ее сделать или уже, или шире).
(5) — атрибут height — высота картинки (в пикселях). Так же как в случае с width высоту (height) картинки можно и не задавать. Правда, те же умные люди говорят, что размеры картинок следует задавать, для тех же особенных людей с отключенной графикой…
Правда, те же умные люди говорят, что размеры картинок следует задавать, для тех же особенных людей с отключенной графикой…
(6) – атрибут border — рамка вокруг картинки (в пикселях). Можно не задавать. Однако, по умолчанию, рамка вокруг картинки есть всегда. И если вы хотите убрать ее, то выставляйте атрибут border равным нулю.
Как мы помним, атрибуты для одного тэга могут употребляться одновременно друг с другом, чтобы избежать путаницы продемонстрирую наглядно на нашей страничке. Введем следующие атрибуты для нашей картинки:
<img src=»pr1.png» align=»left» hspace=»30″ vspace=»5″ alt=»моя фотография»>
Наша картинка будет прижата к левому краю экрана, текст будет обтекать ее справа, расстояние до текста по горизонтали — 30 пикселей, по вертикали — 5 пикселей (чтобы красиво все смотрелось), ну, и если вы наведете на картинку курсор, то выскочит надпись — «моя фотография».
Как расположить картинку в центре экрана (справа, слева). Здесь все очень просто, вспомните параграфы (<p></p>) или другие тэги для выравнивания текста, о которых мы говорили, ведь они не только текст выравнивают, но и картинку заключают в параграф, как и текст).
Здесь все очень просто, вспомните параграфы (<p></p>) или другие тэги для выравнивания текста, о которых мы говорили, ведь они не только текст выравнивают, но и картинку заключают в параграф, как и текст).
Картинку можно сделать фоном документа:
<body text=»#336699″ bgcolor=»#000000″ background=»ваш_фон.jpg»>
Прерывание обтекания картинки текстом:
<br clear=»left»>тэг <br>, который осуществляет принудительный перевод текста на другую строку, атрибут тэга <br> — clear.
У атрибута clear существует несколько значений — all, left, right. All — завершить обтекание объекта текстом. Left — завершить обтекание текстом объекта, выровненного по левому краю. Right — завершить обтекание текстом объекта, выровненного по правому краю.
Начальный графический дизайн: изображения
/en/beginning-graphic-design/layout-and-composition/content/
Сила образов
Изображения могут быть мощной силой в дизайне. Независимо от предмета, нас естественным образом тянет к ним. От красивых фотографий высокой четкости до тщательно обработанной графики , обычно это первое, что мы видим.
Независимо от предмета, нас естественным образом тянет к ним. От красивых фотографий высокой четкости до тщательно обработанной графики , обычно это первое, что мы видим.
Однако изображения служат не только для украшения. По дизайну они представляют собой крючок , который притягивает зрителя к .Привлекательные визуальные эффекты могут помочь вам установить контакт с аудиторией и произвести сильное впечатление еще до того, как они прочтут хотя бы одно слово.
Посмотрите видео, чтобы узнать больше об изображениях.
Поиск изображений
Вам не нужно быть художником, чтобы использовать изображения в своей работе. Все, что нужно, это немного творчества и готовность мыслить нестандартно. Имея правильные ресурсы, вы можете научиться выделять свои проекты. Первое: найти высококачественных изображений практически для любого типа проекта.
Использование запаса
Может быть, вы умеете обращаться с камерой или имеете опыт графического дизайна — это здорово! Если нет, не паникуйте. Есть бесчисленное множество онлайн-источников , которые предлагают изображения именно для этой цели.
Правда в том, что большинство людей (включая профессионалов) полагаются на бесплатные или недорогие изображения под названием Stock . Stock идеально подходит, когда вам нужно что-то конкретное — например, фото крошечной собачки в чайной чашке — и у вас нет ни времени, ни ресурсов, чтобы сделать это самостоятельно.
Выбор эффективного запаса
Большинство сайтов с изображениями позволяют просматривать или искать их предложения. Ищите результаты, которые релевантны вашему проекту, но также в некотором роде уникальны.
В этом примере мы искали слово travel . Изображение ниже было бы прекрасным выбором, потому что оно тонко иллюстрирует концепцию, но имеет личное ощущение.
Как зрители, нас естественным образом привлекают изображения, которые кажутся подлинными , например, четкие, но правдоподобные фотографии и графика, рассказывающие историю.Лучшие изображения с открытым концом . T задают тон вашему проекту, но оставляют место для интерпретаций.
Некоторые стоковые изображения слишком универсальны , чтобы быть эффективными. Например, сколько раз вы видели бизнес-презентацию с чем-то вроде рисунка ниже?
Для более современного, профессионального дизайна избегайте изображений, которые не имеют контекста или имеют слишком буквальное значение. Вместо этого ищите образы, которые связаны с вашей работой, но более тонким , родственным образом.
Права на использование изображения
Почти каждое стоковое изображение имеет лицензию , в которой указано, как его можно использовать. Некоторые очень щедры и просят мало или ничего взамен. Другие носят более ограничительный характер и могут иметь серьезные юридические последствия в случае несоблюдения.
Другие носят более ограничительный характер и могут иметь серьезные юридические последствия в случае несоблюдения.
Прежде чем использовать стоковое изображение, убедитесь, что вы понимаете связанную с ним лицензию (возможно, вам придется провести некоторое исследование, если это не ясно объяснено). Если лицензия не указана рядом с изображением, дважды проверьте политики поставщика акций или FAQ s .
Чтобы узнать больше о правах на использование в целом, просмотрите наш урок Авторское право и добросовестное использование. Для получения конкретной информации об изображениях посетите веб-сайт StockPhotoRights.com.
Важность качества
Конечно, дело не только в содержании. Есть также техническая сторона изображений, которая может оказать большое влияние на ваш дизайн. Не имеет значения, если выбранная вами фотография абсолютно идеальна во всех остальных отношениях. Если изображение размыто или имеет пиксели, это может дать неправильное впечатление .
Ищите высококачественные изображения, четкие, четкие и без искажений. В общем, чем больше , тем лучше , потому что с ним больше возможностей для работы. большое изображение с высоким разрешением всегда можно обрезать или уменьшить , в зависимости от потребностей проекта.
К сожалению, наоборот это не работает. Если вы увеличите маленькое изображение — другими словами, сделаете его на больше, чем его первоначальный размер , — будет заметна потеря качества.Изображение станет размытым и/или искаженным, как в примере ниже.
Растр против вектора
Есть причина, по которой маленькие изображения теряют качество при увеличении. Это потому, что они состоят из тысяч, а иногда даже из миллионов крошечных пикселей . Слово для этого типа изображения растр .
Когда вы просматриваете растровое изображение в исходном размере или меньше , пиксели невидимы — они слишком малы, чтобы их можно было увидеть. Они становятся очевидными только при увеличении или увеличении изображения.
Они становятся очевидными только при увеличении или увеличении изображения.
Векторная графика сильно отличается от растровой. Вы можете сделать их любого размера , больших или маленьких, без потери качества. В приведенном ниже примере изображение было увеличено, но пикселизации нет — даже немного.
Это потому, что векторы состоят из чего-то более сложного, чем пиксели. Они визуализируются с использованием специальной формы геометрии . Вы вряд ли найдете векторную графику за пределами профессиональных настроек дизайна, но полезно знать, что это такое.
Редактирование изображений
Немногие стоковые изображения идеальны сами по себе, даже если они технически высокого качества. Возможно, изображение имеет неправильный размер или нужно немного поработать с цветами. К счастью, даже базовые программы позволяют выполнять простых настроек . Ищите эти параметры в следующий раз, когда вам нужно исправить или улучшить изображение.
Чтобы узнать больше о редактировании изображений, прочитайте наш учебник «Редактирование изображений 101».
Обрезка
Обрезка может использоваться для изменения размера, формы или фокуса изображения, что делает его полезным во многих различных ситуациях.
Попробуйте эту функцию, если ваша графика имеет неправильный размер или содержит что-то, что вы бы предпочли вырезать.
Изменение размера
Изменение размера изображения обеспечит его идеальное соответствие вашему проекту. Просто помните, что вы не можете сделать изображение на больше, чем его первоначальный размер, без ущерба для его качества.
Если изображение, с которым вы работаете, недостаточно велико, лучше выбрать что-то другое. Вы также можете найти творческий способ для работы с размером изображения, который у вас есть.В приведенном ниже примере мы добавили фоновое изображение вместо увеличения портрета.
Другие корректировки
Косметические настройки позволяют улучшить определенные качества изображения, включая яркость, контрастность, насыщенность и цвет.
Если ваша любимая программа предлагает фильтров или пресетов, вы можете кардинально изменить свое изображение, затрачивая очень мало времени и усилий.
Собираем все вместе
Добавление фотографий , графики и других визуальных элементов к вашей работе — отличный способ сделать ее более привлекательной.Даже простое фоновое изображение может превратить ваш дизайн в нечто особенное.
Просто помните, что вы узнали о качестве изображения — как технических, так и концептуальных — и ваша работа обязательно выделится по правильным причинам.
Надеемся, вам понравилось изучение основ работы с изображениями!
Обязательно ознакомьтесь с остальными темами по графическому дизайну, в том числе:
/ru/начало графического дизайна/основы дизайна/контент/
Получение изображений для веб-графики
Обзор
В этом уроке вы узнаете о различных методах получения цифровых
изображения для работы при создании веб-графики. В зависимости от ресурсов
доступны в вашем регионе, вы изучите использование сканирования, цифрового
камеры, а также поиск и загрузка изображений из Интернета.
В зависимости от ресурсов
доступны в вашем регионе, вы изучите использование сканирования, цифрового
камеры, а также поиск и загрузка изображений из Интернета.
При получении изображений важно помнить, что изображения защищены законом об авторском праве и не могут быть использованы без письменного разрешения предоставлено владельцем авторских прав, или изображение находится в общественном достоянии. В этом уроке вы познакомитесь с рядом веб-сайтов, предлагающих бесплатные или общедоступные изображения для образовательных целей.
Результаты учащегося
По завершении этого упражнения вы сможете:
- использовать сканер или цифровую камеру для получения изображений для использования на веб-страницах.
- найти в Интернете изображения с сайтов, на которые не распространяются ограничения, препятствующие загрузке и использованию этих изображений на вашем собственном веб-сайте.
- загрузите найденные изображения и сохраните их для будущего использования.

Деятельность
В следующих упражнениях вы будете собирать изображения, используя различные методов и источников. Сохранить все изображения в папке изображений подпапка .
Часть 1: Сбор изображений с цифровых устройств
Ваш инструктор продемонстрирует, как получать цифровые изображения через сканирование и/или загрузка изображений с цифровой камеры, в зависимости от ресурсы, доступные в вашем регионе. Если есть доступ к оборудованию, вы получите по одному изображению из каждого источника.
Изображения в конечном итоге будут использованы для создания мини-фотоальбома в Интернете, где
максимальный размер изображения 450 x 450 пикселей.При сканировании изображений или установке
настройки качества на вашей цифровой камере, не забудьте подумать о
общее количество пикселей, которые вы снимаете, и какой окончательный размер вы хотите
изображение для отображения на веб-странице. Это хорошая идея, чтобы захватить изображение, которое
имеет больше пикселей, чем вам нужно, так как графическая программа может быть использована для создания
изображение меньше, но нельзя увеличить изображение, не уменьшая
качество.
Это хорошая идея, чтобы захватить изображение, которое
имеет больше пикселей, чем вам нужно, так как графическая программа может быть использована для создания
изображение меньше, но нельзя увеличить изображение, не уменьшая
качество.
Часть 2. Сбор изображений из Интернета
То Интернет предоставляет потрясающий источник изображений, которые можно использовать для веб-сайт, но вы должны быть осторожны в соблюдении авторских прав ограничения.Вспомните, что вы узнали об авторских правах и изображениях на интернет однако. Изображения в сети защищены законом об авторском праве и не могут быть использованы без письменного разрешения владельца авторское право. К счастью, существуют соглашения, которые был установлен для владельцев произведений, защищенных авторским правом, чтобы разрешить для других людей, чтобы использовать произведения. Как вы уже узнали, изображения размещенные в открытом доступе, могут использоваться без разрешения.
Другим источником изображений и других медиафайлов является Creative Commons. Креатив Коммонс
это тип лицензии на авторское право, которая позволяет людям делиться своей работой
и разрешить его повторное использование другими при определенных условиях. Ниже приведен список некоторых часто используемых лицензий Creative Commons:
Креатив Коммонс
это тип лицензии на авторское право, которая позволяет людям делиться своей работой
и разрешить его повторное использование другими при определенных условиях. Ниже приведен список некоторых часто используемых лицензий Creative Commons:
- CC BY (Атрибуция) — Эта лицензия позволяет другим повторно использовать работу как до тех пор, пока они отдают должное автору оригинального творения.
- CC BY SA (Share Alike). Эта лицензия позволяет другим повторно использовать произведение при условии, что они указывают оригинального автора и лицензируют любые новые творения под той же лицензией.
- CC BY NC (некоммерческая) — эта лицензия позволяет другим повторно использовать работу до тех пор, пока использование некоммерческое, и они обеспечивают кредит оригинальному автору.
Ниже приведен список некоторых популярных сайтов для получения изображений, которые можно использовать на веб-сайтах.
Креатив Коммонс
При использовании изображений Creative Commons внимательно ознакомьтесь с
тип используемой лицензии и требования. Более
информацию можно найти на веб-сайте Creative Commons.Ниже приведены хорошие источники изображений Creative Commons:
Более
информацию можно найти на веб-сайте Creative Commons.Ниже приведены хорошие источники изображений Creative Commons:
Правительственные веб-сайты
Многие правительственные веб-сайты предоставляют общедоступные изображения для повторного использования, но не все изображения есть в общественном достоянии. Убедись, что ты посмотрите лицензию на авторское право для каждого изображения.
Сайты стоковой фотографии
Сайты стоковой фотографии требуют оплаты за использование своих изображений, но могут быть хороший выбор, если вы выполняете работу для коммерческого клиента.
После просмотра этих сайтов попробуйте самостоятельно выполнить поиск сайтов.
которые предлагают творческое достояние, стоковые фотографии, изображения без лицензионных отчислений или
изображения общественного достояния.Не забудьте ознакомиться с требованиями об авторских правах
и использовать ограничения на использование изображений на этих сайтах. Поделитесь любым хорошим
сайты, которые вы найдете с вашим классом. Получите не менее трех изображений. По крайней мере, одно из трех изображений должно быть получено с цифрового устройства (как описано в части 1).
и по крайней мере одно изображение должно быть получено из Интернета (как описано в Части 2). Вы будете использовать эти изображения в следующих
урок. Если вам не удалось получить три изображения, потому что вы не
иметь доступ к необходимым ресурсам, у вашего инструктора могут быть изображения
делиться.
Получите не менее трех изображений. По крайней мере, одно из трех изображений должно быть получено с цифрового устройства (как описано в части 1).
и по крайней мере одно изображение должно быть получено из Интернета (как описано в Части 2). Вы будете использовать эти изображения в следующих
урок. Если вам не удалось получить три изображения, потому что вы не
иметь доступ к необходимым ресурсам, у вашего инструктора могут быть изображения
делиться.
Ресурсы/онлайн-документы
- сканер
- цифровой фотоаппарат
- Доступ в Интернет и возможность загрузки файлов изображений
Все готово?
Убедитесь, что вы получили не менее трех изображений и сохранили файлы в папку изображений . Вы будете использовать эти изображения для завершения следующего урока. Когда у вас будет три изображения, переходите к Уроку 3.
Фотожурналистика, графика и редактирование изображений: Эванс, Гарольд: 9780712673884: Amazon.
 com: Books
com: BooksГарольд Эванс — автор двух признанных критиками знаменательных историй Америки: бестселлеров New York Times «Век Америки» и «Они создали Америку: два века новаторов», выбранных журналом Fortune к его 75-летию. как одна из лучших книг за предыдущие 75 лет. Телевидение WGBH сняло четыре документальных фильма по произведениям Эванса.
Эванс впервые приехал в Америку в 1956 году в качестве научного сотрудника Харкнесса в Чикагском и Стэнфордском университетах; он путешествовал по 40 штатам и сообщил The Manchester Guardian о своем непосредственном опыте борьбы за гражданские права на Глубоком Юге.По возвращении он стал помощником редактора сестринской газеты Manchester Evening News, а затем редактором ведущей провинциальной ежедневной газеты The Northern Echo, где ему удалось убедить сопротивляющееся правительство разработать жизненно важную программу выявления шейки матки. раком и добился королевского помилования человека, несправедливо казненного за убийство.
Назначенный редактором влиятельной лондонской газеты Sunday Times в 1967 году, а затем The Times в 1981 году, Эванс был признан британскими журналистами величайшим редактором всех времен, а также получил золотую европейскую награду за расследования и кампании, которые он вел: его команда Insight разоблачил шпиона Кима Филби, отследил причину крушения авиалайнера DC-10 под Парижем (тогда это была самая смертоносная катастрофа в мире) и добился справедливости для детей, пострадавших от талидомида.
Поселившись в Америке в 1982 году после знаменитой битвы с Рупертом Мердоком, он был главным редактором US News & World Report, редактором-основателем Condé Nast Traveller и президентом Random House с 1990 по 1997 год. US News, главный редактор журнала The Week и частый ведущий передач по американским делам на BBC.
В 2004 году он был посвящен в рыцари за заслуги перед журналистикой. Сейчас он гражданин США, который живет в Нью-Йорке со своей женой Тиной Браун, сыном и дочерью.
Humanware — PIAF Picture in a Flash Tactile Graphic Maker — Слепота
Humanware — PIAF Picture in a Flash Tactile Graphic Maker — Слепота — Решения для слабовидящих и слепыхМагазин не будет работать корректно в случае, если куки отключены.
Похоже, в вашем браузере отключен JavaScript. Для наилучшего взаимодействия с нашим сайтом обязательно включите Javascript в своем браузере.
Картинки в тактильном графическом редакторе
PIAF переводит изображения в простые или сложные тактильные понятия, как часовой механизм. Используемый в различных образовательных, профессиональных и личных условиях, он предлагает вам простой способ подготовки тактильной графики, тиснения любых черных линий, букв или форм, которые нарисованы или напечатаны.
Pictures in a Flash — отличный инструмент для создания простых графиков, карт, рисунков любого рода.Это обязательное устройство, если вы работаете со брайлевскими ридерами в образовательной среде!
Как этот продукт меняет вашу жизнь?
Используя термочувствительную капсульную бумагу, PIAF создает тактильную графику, которая поможет вам освоить новую среду и заняться другими делами. Нарисуйте, распечатайте или скопируйте изображения на пузырчатую пленку и наслаждайтесь результатом за считанные секунды! Он открывает дверь в огромный мир графической информации, включая географию, математику, естественные науки и многие другие области.
Вы можете научиться выражать себя графически, распознавать почерк, получать доступ к изображениям, создавать шахматные доски, просматривать блок-схемы и исследовать карты мира. PIAF — это программа для создания тактильной графики, которая поможет вам увидеть большую картину одним движением пальца.
Вас также могут заинтересовать следующие продукты
Работа с графикой и рисунками в Word 2019
Документы не были бы полными, если бы вы не могли добавлять изображения и графику.Вы даже можете добавлять графики, созданные в Microsoft Excel, в документы Word, потому что любой продукт Microsoft хорошо работает с другими продуктами разработчика. Будь то графики или изображения, вы можете копировать и вставлять их в свои документы, но обычно вам нужно форматировать их для работы с другим текстом в документе.
Добавление изображений в документ
Word поддерживает вставку изображений из Интернета или с локального компьютера. Если вы можете скопировать изображение, вы можете вставить его в свой документ.Вы можете использовать свои собственные изображения, хранящиеся на вашем компьютере, или вы можете скопировать изображение из Интернета и использовать его в своем документе. Прежде чем копировать изображение из Интернета, убедитесь, что владелец предлагает бесплатное использование без указания авторства или оплаты. Некоторые владельцы изображений требуют оплаты, прежде чем вы сможете использовать их на своем сайте или в личных документах.
Чтобы скопировать изображение из Интернета, откройте браузер и перейдите на веб-страницу, содержащую изображение, которое вы хотите скопировать. Щелкните изображение правой кнопкой мыши и выберите «Копировать» (формулировка в контекстном меню немного отличается в разных браузерах).Когда вы копируете изображение с веб-страницы, оно копируется в буфер обмена, который работает в фоновом режиме вашего компьютера и не виден с рабочего стола.
Вернитесь к своему документу и щелкните раздел документа, куда вы хотите вставить изображение. Щелкните документ правой кнопкой мыши и выберите «Вставить». Изображение вставляется в ваш документ, но его все равно необходимо отформатировать для вашего текста. Мы обсудим форматирование изображения после того, как объясним, как вставить изображение из длинного списка свободно используемых изображений Microsoft Word, доступных в программном обеспечении Microsoft Office.
(меню управления иллюстрацией)
Обратите внимание, что в списке параметров вы можете добавлять изображения, расположенные в Интернете или локально, но вы также можете добавлять фигуры, значки, диаграммы моделей и даже снимки экрана. В Word есть несколько вариантов вставки изображений в ваши документы. Вставка различных типов изображений и фигур одинакова для каждого элемента управления.
Во-первых, давайте взглянем на опцию «Изображение». Откроется окно с просьбой выбрать изображение. Дважды щелкните изображение, и оно отобразится в вашем документе.Что делать, если вам нужны идеи для изображения или у вас нет своей? Вы можете использовать онлайн-поиск Microsoft для изображений, расположенных в облаке.
Дважды щелкните изображение, и оно отобразится в вашем документе.Что делать, если вам нужны идеи для изображения или у вас нет своей? Вы можете использовать онлайн-поиск Microsoft для изображений, расположенных в облаке.
Нажмите кнопку «Онлайн-изображения». На этот раз открывается окно с подсказкой онлайн-поиска.
(Поиск картинок в Интернете)
Онлайн-поиск изображений в Word осуществляется с помощью Bing, поэтому вы можете заметить некоторые изображения, если также выполните поиск Bing. Обратите внимание, как классифицируются изображения. Вы можете щелкнуть одну из этих категорий, чтобы просмотреть список доступных изображений, относящихся к этой категории.Например, выберите категорию «Apple».
(Поиск изображений по категории Apple)
При выборе категории «Apple» отображается несколько изображений. Отображается клипарт, фотография и даже логотип технологической компании Apple. Онлайн-поиск изображений Microsoft дает вам большой выбор возможных изображений, которые вы можете использовать, но вы не ограничены только поиском по категориям.
В верхней части поиска изображений вы видите текстовое поле ввода «Поиск в Bing». Введите любую фразу в это текстовое поле и нажмите «Ввод».» Word ищет в Bing изображения, связанные с вашим поиском, и отображает их.
Дважды щелкните изображение, которое вы хотите включить в документ, и Microsoft перенесет его из окна онлайн-поиска в ваш документ. В этом примере в документ добавляется изображение яблока.
(изображение Apple добавлено в документ)
Обратите внимание, что вокруг изображения есть рамка со стрелкой вверху и значок в правом верхнем углу. Эти подсказки важны, поскольку они предоставляют способы настройки того, как изображение будет выглядеть в вашем документе.
Рамки вокруг изображения с кружками, расположенными на каждой строке, позволяют изменять размер изображения. Используя угловые круги, вы можете изменить размер изображения во всех размерах, чтобы изображение не искажалось в документе.
Стрелка вверху позволяет вращать его. Вы можете повернуть его влево или вправо. Щелкните стрелку, а затем переместите курсор в том направлении, в котором вы хотите задать поворот. После того, как вы повернете изображение, отпустите кнопку мыши, и оно отобразится в вашем документе.
Вы можете повернуть его влево или вправо. Щелкните стрелку, а затем переместите курсор в том направлении, в котором вы хотите задать поворот. После того, как вы повернете изображение, отпустите кнопку мыши, и оно отобразится в вашем документе.
Наиболее важной частью форматирования изображения является настройка обтекания текста вокруг него. В Word есть несколько вариантов этого стиля. Вы можете перейти к нему, щелкнув значок «Параметры макета» в правом верхнем углу изображения. Откроется меню, отображающее форматирование текста и обтекание изображения содержимым.
(Параметры текста макета)
Макет по умолчанию выделен на изображении выше. Это «Встроенный в текст» устанавливает, что изображение работает так же, как текст на странице.Текст, который вы помещаете в документ, не обтекает изображение, а обрабатывает его как текст, хотя и большой текст внутри абзаца. Этого значения по умолчанию достаточно для изображения, помещенного в текст, без необходимости обтекания текстом, но у вас есть другие параметры, которые можно увидеть в меню.
То, как текст обтекает изображение, видно по значкам в меню «Параметры макета». Вы даже можете разместить текст над изображением или под ним. Наведите указатель мыши на каждую опцию и просмотрите текст, отображаемый во всплывающем окне.Отображаемый текст указывает способ выравнивания текста с изображением. Например, выберите «Tight», и текст будет обтекать изображение, не создавая возврат каретки и перевод строки в документе. При выборе этого параметра текст будет отображаться так же, как при просмотре веб-страницы с изображением, которое обтекается текстом, без создания разрывов страниц.
Вставка фигур
Microsoft Word имеет ряд форм, которые вы можете добавить в свои документы. Эти фигуры удобны для рабочих процессов и диаграмм, требующих простых фигур.Щелкните пункт меню «Фигуры», и отобразится список фигур, которые можно включить в ваши документы.
(Список фигур, доступных в Word)
Любую из этих фигур можно добавить в документ Word, щелкнув пункт меню. После того, как вы щелкнете пункт меню, ваш курсор изменится, чтобы предложить вам нарисовать то же самое. Например, щелкните прямоугольный значок в разделе «Недавно использованные фигуры». Курсор изменится на значок креста, предлагающий нарисовать прямоугольник.Перейдите в свой документ и нарисуйте прямоугольник в своем документе, и он будет нарисован, как только вы отпустите курсор.
После того, как вы щелкнете пункт меню, ваш курсор изменится, чтобы предложить вам нарисовать то же самое. Например, щелкните прямоугольный значок в разделе «Недавно использованные фигуры». Курсор изменится на значок креста, предлагающий нарисовать прямоугольник.Перейдите в свой документ и нарисуйте прямоугольник в своем документе, и он будет нарисован, как только вы отпустите курсор.
(вставленная форма)
Обратите внимание, что вставленная фигура также имеет точки вдоль каждой линии и в углах. В этих точках вы можете изменить размер и форму прямоугольника. Размер каждой фигуры, которую вы добавляете в документ, можно изменить, щелкнув эти точки и перетащив мышь, чтобы увеличить или уменьшить фигуру. Якорь используется для привязки объекта к документу и окружающему его тексту.На изображении выше фигура не окружена текстом, но если вокруг нее есть текст, вы можете использовать привязку, чтобы определить способ форматирования текста вокруг фигуры.
Просмотрите другие параметры в категории «Иллюстрации», и вы сможете вставить эти дополнительные изображения и формы. Например, кнопка «Значки» откроет окно, похожее на кнопку «Онлайн-изображения», где вы можете искать и просматривать изображения значков для вставки в документ. Другие опции в этом списке меню работают аналогично.Вам просто нужно определить, какой тип изображения вы хотите добавить в свой файл.
Например, кнопка «Значки» откроет окно, похожее на кнопку «Онлайн-изображения», где вы можете искать и просматривать изображения значков для вставки в документ. Другие опции в этом списке меню работают аналогично.Вам просто нужно определить, какой тип изображения вы хотите добавить в свой файл.
Используйте эти пункты меню для вставки любых изображений, которые вы хотите добавить в свою документацию. Вы можете использовать либо образы Word, включенные в вашу установку, либо те, которые вы храните на локальном жестком диске.
Обрезать изображение
Когда вы обрезаете изображение, вы обрезаете внешний край изображения, чтобы создать новую версию.
Давайте обрежем изображение ниже.
Нажмите на изображение, чтобы выбрать его.Вы увидите ограничивающую рамку вокруг изображения.
Щелкните правой кнопкой мыши изображение, и вы увидите в меню пункт «Обрезать». Мы выделили его ниже.
Щелкните Обрезать.
Теперь вы увидите метки обрезки вокруг изображения — во всех четырех углах и с каждой стороны. Это черные метки. Нажмите и перетащите мышь на любую из этих меток. Нажмите и перетащите внутрь изображения, пока не обрежете область, от которой хотите избавиться на изображении.
Область, которую вы обрезаете, затенена серым цветом.
Щелкните за пределами изображения и серой области, чтобы удалить обрезанную область.
ПРИМЕЧАНИЕ. Вы также можете нажать на вкладку «Вставка» после того, как вы выбрали изображение, и перейти к «Обрезка»> «Обрезать».
Вы можете легко настроить цвет любого изображения, которое вы размещаете в своих документах.
Для этого дважды щелкните изображение.
Затем вы увидите вкладку Формат инструментов для работы с изображениями.
Нажмите кнопку Цвет.
Выберите цветовой эффект, который вы хотите применить к своему изображению.
Вы также можете настроить и изменить цвета изображения с помощью цветокоррекции. Еще раз перейдите на вкладку Формат обработки изображений, дважды щелкнув изображение.
Нажмите кнопку Исправления.
Выберите цветовую коррекцию.
Точно так же, как вы можете использовать Photoshop и другие программы для редактирования фотографий, чтобы добавлять эффекты к своим изображениям, вы также можете использовать для этого Word.
Дважды щелкните изображение, чтобы открыть вкладку «Формат», затем нажмите кнопку «Художественные эффекты».
Выберите художественный эффект, который вы хотите применить к своему изображению.
Удаление фона с изображений
Хотя Microsoft Word — это программа для обработки текстов, она также предлагает некоторые инструменты для редактирования фотографий, как мы уже видели в этом уроке. Возможно, одним из самых полезных инструментов для редактирования фотографий в Word является инструмент для удаления фона. Этот инструмент позволяет удалять фон с ваших изображений.
Этот инструмент позволяет удалять фон с ваших изображений.
Мы собираемся удалить фон с нашего изображения:
Чтобы использовать этот инструмент, дважды щелкните изображение, для которого вы хотите удалить фон. Нажмите кнопку «Удалить фон» в группе «Настройка» на вкладке «Формат инструментов для работы с рисунками».
При нажатии кнопки «Удалить фон» на ленте появится вкладка «Удаление фона». Фон вашего изображения — и, возможно, ваше изображение — также изменит цвет.Не волнуйтесь. Это временно.
Области, выделенные фиолетовым цветом, — это области, которые Word определил как фоновые области, которые необходимо удалить. Если какие-либо области изображения, которые вы хотите сохранить, окрашены в фиолетовый цвет, вы можете перетащить маркеры ограничительной рамки, которая появляется над изображением. Перетащите маркеры наружу, чтобы сохранить большую часть изображения.
На снимке выше видно, что стебель цветка и часть лепестка кажутся фиолетовыми. Если мы оставим их фиолетовыми, они будут удалены с изображения.Мы можем перетащить руки ограничивающей рамки, чтобы исправить это, как показано на рисунке ниже.
Если мы оставим их фиолетовыми, они будут удалены с изображения.Мы можем перетащить руки ограничивающей рамки, чтобы исправить это, как показано на рисунке ниже.
После настройки ограничительной рамки, если на изображении все еще есть фиолетовые области, которые не должны быть фиолетовыми, перейдите на вкладку «Удаление фона» на ленте. Помните, что любые фиолетовые области считаются фоновыми в Word.
Нажмите кнопку «Отметить области для сохранения».
Ваш курсор превратится в карандаш.
Просто нажмите на область, которую вы хотите сохранить.
Как показано на снимке выше, в месте щелчка появляется знак плюса. Если вы посмотрите на наш предыдущий снимок, вы увидите, что эта область раньше была фиолетовой, но, щелкнув по ней, она восстанавливает свой первоначальный цвет.
Теперь мы можем щелкнуть все области, которые хотим сохранить.
Вы также можете пометить области изображения для удаления. Вполне возможно, что Word не обнаружит все фоновые области, поэтому эти области не будут отображаться фиолетовым цветом.Чтобы отметить области, которые вы хотите удалить с помощью инструмента, перейдите на ленту и нажмите «Отметить области для удаления».
Вполне возможно, что Word не обнаружит все фоновые области, поэтому эти области не будут отображаться фиолетовым цветом.Чтобы отметить области, которые вы хотите удалить с помощью инструмента, перейдите на ленту и нажмите «Отметить области для удаления».
Щелкайте по областям, которые нужно удалить, так же, как вы щелкали по областям, которые хотели сохранить. Однако на этот раз эти области станут фиолетовыми.
Когда вы закончите, нажмите кнопку «Сохранить изменения» на ленте.
Обтекание и размещение текста вокруг изображений
Word также может размещать абзацы вокруг изображений, диаграмм и графиков, как в примере ниже.
Чтобы обернуть текст вокруг изображения или арт-объекта, дважды щелкните изображение. Вкладка «Формат» появится на ленте. Перейдите в группу «Упорядочить».
В группе «Упорядочить» щелкните «Позиция», чтобы открыть раскрывающееся меню.
В раскрывающемся меню вы увидите миниатюры иллюстраций документов с изображениями в них. Расположение изображения на иллюстрации показывает, где ваше изображение будет размещено по отношению к вашему тексту.
Расположение изображения на иллюстрации показывает, где ваше изображение будет размещено по отношению к вашему тексту.
Чтобы обтекать изображение текстом, нажмите кнопку Обтекание текстом, чтобы оборачивать текст вокруг изображения. При нажатии на кнопку появится следующее выпадающее меню:
Плотный текст обтекает изображение, обнимая его форму. Если вы вставите круглую форму, текст будет иметь круговой узор вокруг текста.
Вы можете привязать изображение к тексту, чтобы при перемещении текста перемещалось и изображение.Для этого нажмите кнопку «Обтекание текстом», выберите «Дополнительные параметры макета». На вкладке «Положение» выберите «Переместить объект с текстом».
ПРИМЕЧАНИЕ. Вы также можете обтекать изображение текстом, как только вставите его в документ, не переходя на ленту. Посмотрите на значок обтекания текстом на снимке ниже. При нажатии на нее открывается меню параметров макета.
WordArt — очень популярная функция Word. Чтобы использовать WordArt, перейдите в группу «Текст» на вкладке «Вставка».
Кнопка WordArt выглядит так:
Когда вы нажмете стрелку вниз, вы увидите меню WordArt:
Выберите, как должен выглядеть ваш текст, и нажмите на него.
Теперь WordArt можно форматировать так же, как фигуры и изображения.
Вы можете вставлять видео в свои документы так же легко, как и изображения. Чтобы вставить видео, перейдите на вкладку «Вставка» и нажмите кнопку «Онлайн-видео» в группе «Медиа».
Вы можете вставлять видео, выполнив поиск в Bing, из кода встраивания видео, который вы найдете на веб-страницах с видео, таких как YouTube, и даже с самого YouTube.
Поищем видео с котом в Bing.
Введите «кошка» в поле поиска видео Bing.
После этого вы увидите результаты поиска.
Нажмите на миниатюру видео, чтобы выбрать его, затем нажмите кнопку «Вставить».
Видео вставлено в ваш документ.
Затем вы можете вращать, изменять размер и положение видео так же, как и изображение.
Форматирование картинок и рисунков с помощью инструментов для работы с рисунками и ленты форматирования
Всякий раз, когда изображение вставляется или выбирается, вкладка «Формат» автоматически отображается как вкладка на ленте. Он предоставляет вам несколько наиболее часто используемых функций, доступных в программном обеспечении для редактирования изображений, таком как Photoshop. Вы можете изменить контрастность, добавить художественные эффекты, удалить фон или обрезать его.Чтобы просмотреть вкладку Формат, выберите изображение, дважды щелкнув по нему.
В центре этой ленты вы увидите стили, которые можно добавлять к изображениям. Вы можете добавлять рамки, тени, отражения и т. д.
Вы также можете добавить собственное форматирование к своим изображениям. Помните, что стиль — это всего лишь кусок форматирования, сложенный вместе.
Помните, что стиль — это всего лишь кусок форматирования, сложенный вместе.
Чтобы отформатировать изображение, вы можете нажать «Граница изображения», «Эффекты изображения» или «Макет изображения», как показано ниже.Они расположены в группе «Стили» на вкладке «Формат».
При добавлении рамки изображения можно выбрать цвет границы, толщину (или толщину) линии и даже тип линии (штриховая и т. д.).
Если вы помните, ранее в этом курсе вы узнали, как добавлять текстовые эффекты, такие как тени и отражения. Вы также можете добавить их к своим изображениям, нажав «Эффекты изображения».
Если вы выберете «Макет изображения», вы можете отформатировать изображение, добавив подпись или дополнительную информацию.
Вот варианты, которые можно выбрать при нажатии Picture Layout:
Выберите макет, который хотите использовать. Мы выбрали:
Word также предоставляет поле, в которое мы можем ввести заголовок:
ПРИМЕЧАНИЕ. Вы также можете щелкнуть изображение правой кнопкой мыши и выбрать «Добавить подпись». Приведенный выше метод придает вашему изображению дополнительное форматирование.
Вы также можете щелкнуть изображение правой кнопкой мыши и выбрать «Добавить подпись». Приведенный выше метод придает вашему изображению дополнительное форматирование.
Использование инструмента «Снимок экрана»
Функция создания снимков экрана появилась впервые в Word 2010.Это дает вам возможность сделать снимок экрана и мгновенно отобразить его в ваших документах. Чтобы использовать эту функцию, поместите курсор в то место, где должен появиться снимок экрана. Выберите вкладку «Вставка» и нажмите кнопку «Снимок экрана». Выглядит так:
Имейте в виду, однако, что эта функция несколько ограничена, позволяя делать скриншоты только активных окон. Окна, свернутые на панель задач, будут недоступны. Когда мы нажмем кнопку «Снимок экрана», мы увидим список доступных окон, как в следующем примере.
Выбор доступного окна сделает скриншот всего этого и вставит его в ваш документ. Затем вы можете использовать ленту «Формат», чтобы обрезать снимок экрана или изменить другие атрибуты.
Если вы не хотите делать скриншот всего окна, вы можете выбрать команду Screen Clipping в нижней части окна.
При выборе команды «Обрезка экрана» все окно будет непрозрачным. Щелкните левой кнопкой мыши и перетащите указатель на область, которую хотите захватить.Эта выбранная область станет чистой. Отпустите кнопку мыши, чтобы сделать снимок экрана, и он автоматически появится в вашем документе.
Использование SmartArt и инструментов SmartArt
Согласно Microsoft, SmartArt — это быстрый и удобный способ создания визуального представления информации в вашем документе. Это полный рот, не так ли? На самом деле они означают, что это быстрый и удобный способ создания блок-схем. Ниже приведен пример доступного шаблона SmartArt.
Кнопка SmartArt находится в разделе «Иллюстрации» на вкладке «Вставка». Выглядит так:
Щелкните по нему, и откроется диалоговое окно. Это дает вам различные категории SmartArt на выбор. Есть списки, процессы, циклы, иерархии и т.д.
Есть списки, процессы, циклы, иерархии и т.д.
Если у вас есть доступ к Word, найдите время, чтобы изучить различные графические элементы SmartArt, доступные в каждом разделе. Увидев их все своими глазами, вы получите лучшее представление обо всех возможностях.Вы даже можете щелкнуть «Office.com» и найти графику SmartArt, созданную другими пользователями Office.
Найдя понравившийся графический элемент SmartArt, выберите его и нажмите кнопку ОК.
Когда изображение открывается в документе или когда оно выбрано, рядом с ним открывается панель. Вы можете щелкнуть области с пометкой [Текст] на графике или на панели. Нажмите на них, затем введите текст. В некоторые шаблоны также можно вставлять картинки.
Чтобы вставить диаграмму, перейдите на вкладку «Вставка» и нажмите кнопку «Диаграмма».Выглядит так:
Откроется диалоговое окно «Вставить диаграмму».
Типы диаграмм расположены в левой части окна.
Выберите диаграмму, которую хотите использовать, затем нажмите OK.
Если на вашем компьютере установлен Microsoft Excel, он также откроется вместе с вашей диаграммой. Вы можете вводить данные в Excel, которые затем будут отображаться на вашей диаграмме.
Типы диаграмм
Word содержит несколько новых типов диаграмм, которые помогут вам лучше иллюстрировать данные, которые вы включаете в свои документы.
К этим типам диаграмм относятся:
- Древовидная карта . Диаграмма древовидной карты отображает иерархически структурированные данные. Данные отображаются в виде прямоугольников, содержащих другие прямоугольники. Набор прямоугольников на уровне сохранения в иерархии соответствует столбцу или выражению. Отдельные прямоугольники на одном уровне соответствуют категории в столбце. Например, прямоугольник, представляющий штат, может содержать другие прямоугольники, представляющие города в этом штате.

- Водопад .Как пояснили в Microsoft, «водопадные диаграммы идеально подходят для того, чтобы показать, как вы пришли к чистой стоимости, разбивая кумулятивный эффект положительных и отрицательных вкладов. Это очень полезно для многих различных сценариев, от визуализации финансовых отчетов до навигации по данным о население, рождаемость и смертность».
- Парето . Диаграмма Парето содержит как столбцы, так и линейный график. Отдельные значения представлены полосами. Суммарный итог представлен линией.
- Гистограмма . Гистограмма отображает числовые данные в ячейках. Бункеры представлены полосами. Он используется для непрерывных данных.
- Коробка и ус . Диаграмма с прямоугольниками и усами, как поясняет Microsoft, представляет собой «диаграмму с прямоугольниками и усами, показывающую распределение данных по квартилям с выделением среднего значения и выбросов. В прямоугольниках могут быть вертикальные линии, называемые «усами».
Эти линии указывают на изменчивость за пределами верхнего предела. и нижние квартили, и любая точка за пределами этих линий или усов считается выбросом.»
- Солнечные лучи . Диаграмма солнечных лучей — это круговая диаграмма, отображающая реляционные наборы данных. Внутренние кольца диаграммы связаны с внешними кольцами. Это иерархическая диаграмма с внутренними кольцами наверху иерархии.
Использование инструментов диаграммы
Всякий раз, когда вы вставляете новую диаграмму в документ, открываются вкладки «Дизайн диаграммы» и «Формат диаграммы», как показано на рисунке ниже.
Это вкладка «Дизайн диаграммы». По умолчанию это вкладка, которую вы увидите.
Вы также можете щелкнуть вкладку «Формат диаграммы» справа от вкладки «Дизайн диаграммы».
Давайте взглянем на инструменты диаграммы, доступные на вкладке «Дизайн».
Как и в текстовой ленте, у вас есть выбор экспресс-стилей диаграммы. Вы можете применять их так же, как текст, абзацы и изображения.
Вы можете применять их так же, как текст, абзацы и изображения.
Используйте группу «Макеты диаграмм» на ленте, чтобы добавить элементы диаграммы или изменить макет.
Теперь посмотрите на разделы Type и Data. Раздел данных позволяет нам выбрать существующий набор данных или отредактировать его.
С их помощью мы можем изменять тип диаграммы, переключать строки на столбцы или наоборот, выбирать и редактировать данные. Скажем, например, что после того, как мы ввели наши данные, мы поняли, что, возможно, круговая диаграмма не является правильным способом их передачи. Вместо этого мы решили использовать графическую диаграмму. Для этого мы нажмем кнопку «Изменить тип диаграммы» и выберем новую диаграмму.
Теперь давайте посмотрим на вкладку Формат для диаграмм:
Используйте группу Current Selection для изменения форматирования текущего выделения.
Используйте группу Insert Shapes для добавления и вставки фигур. Используйте раздел «Стили фигур», чтобы изменить стиль фигур. Вы также можете изменить стили WordArt, отображаемые на диаграмме.
Используйте раздел «Стили фигур», чтобы изменить стиль фигур. Вы также можете изменить стили WordArt, отображаемые на диаграмме.
Группа Упорядочить позволяет упорядочивать данные и изображения, включая обтекание текстом и положение.
Группа Размер позволяет настроить размер диаграммы (в дюймах).
Шокирующая правда о том, как веб-графика влияет на конверсию
Эта ситуация кажется вам знакомой? —
Ваш веб-дизайнер считает, что ваш сайт устарел.Это заставляет вас выглядеть дилетантски. Если быть честными, мы могли бы даже сказать, что это совершенно уродливо, и вам должно быть стыдно привязывать это к своему бренду.
Решение?
Редизайн, конечно. Имейте в виду, не просто несколько настроек, а переосмысление, взяв ваш старый уставший веб-сайт и превратив его в современный день.
В нем будут шикарные векторные контуры, милые мультяшные сцены, карусели jQuery, полностраничные фоновые фотографии с высоким разрешением, работы. К тому времени, когда вы закончите, у вас будет захватывающий дух дизайн, создание которого обойдется вам в целое состояние, но вы не должны медлить, потому что оно того стоит.
К тому времени, когда вы закончите, у вас будет захватывающий дух дизайн, создание которого обойдется вам в целое состояние, но вы не должны медлить, потому что оно того стоит.
Почему?
Ну, проверьте причины!
1. Сайты с изображениями выглядят хорошо, и людям нравится их привлекательность, поэтому они с большей вероятностью просматривают около
2. Изображения привлекают внимание, поэтому новые посетители не будут нажимать кнопку «Назад»
3. Привлекательный сайт впечатляет потенциальных клиентов, а впечатленные потенциальные клиенты с большей вероятностью купят
4. Яркие образы показывают, что вы круты и современны, а люди доверяют модным и современным компаниям, поэтому вы увеличиваете продажи
5.Подводя итоги, можно сказать, что каждая симпатичная деталь на вашем сайте увеличивает ваши продажи в среднем на 16,5%*
.Неправильно, неправильно, неправильно!
Много лет назад легенда рекламы Дэвид Огилви заказал исследование использования изображений. Он хотел быть уверенным, что когда он будет писать объявления, изображения в них повысят количество откликов. Преобладающее мнение заключалось в том, что любое изображение привлечет внимание и, следовательно, заставит людей читать. Но Огилви не был так уверен.
Он хотел быть уверенным, что когда он будет писать объявления, изображения в них повысят количество откликов. Преобладающее мнение заключалось в том, что любое изображение привлечет внимание и, следовательно, заставит людей читать. Но Огилви не был так уверен.
То, что он обнаружил при тестировании различных видов и размещений изображений, сильно отличалось от распространенного мнения дизайнеров — тогда и , теперь:
Изображения могут уменьшить число читателей.
Да, они привлекают внимание людей. Но без некоторых очень специфических условий это внимание , а не приводит к тому, что люди читают основной текст или выкашливают деньги.
Возможно, вам интересно, зачем вам интересоваться исследованиями, проведенными в офлайн-рекламе. Ну, реклама Ogilvy была специально структурирована, чтобы выглядеть как новостные статьи. Они имеют сверхъестественное сходство с большинством форм онлайн-контента. И лучшие практики, которые он обнаружил для изображений, вращаются вокруг широких психологических принципов, а не тактик, специфичных для среды. Таким образом, они применимы ко всем видам контента, а не только к рекламному тексту.
Таким образом, они применимы ко всем видам контента, а не только к рекламному тексту.
Что открыл Огилви
Вот четыре принципа, которые выявило исследование Огилви. Если вы игнорируете эти принципы, ваши изображения, как правило, уменьшат вашу читательскую аудиторию. Если вы будете применять эти принципы, ваши изображения увеличат вашу читательскую аудиторию.
Конечно, это всего лишь лучшие практики — разумное начало. Единственный способ узнать наверняка, как они будут работать на вас, — это протестировать.
1. Размещение имеет большое значение
Естественная последовательность чтения включает в себя очень специфический порядок. Сначала смотрим на изображение, если оно есть. Затем сканируем заголовок. Затем читаем основной текст (если заголовок достаточно интересен).
Изображение в верхней части страницы — обычная практика, чтобы привлечь внимание людей и привлечь их к статье. Но если вы делаете это, вам лучше убедиться, что выше в вашем заголовке.
Заголовок этого сайта не так уж и много говорит, но, по крайней мере, он соответствует проверенному макету — расположен под изображением, где он будет прочитан.
Огилви обнаружил, что в среднем заголовки, расположенные под изображением, читают на 10 % больше людей, чем заголовки над ними. Поскольку чтение заголовка является обязательным условием чтения основного текста, вы теряете потенциальные 10% своей аудитории, если отвлекаете их изображением в неправильном месте. Если у вас большая аудитория — скажем, 145 000 человек, — то размещение вашего изображения под заголовком может стоить вам почти 90 218 пятнадцати тысяч 90 219 потенциальных читателей! Как сардонически заметил Огилви, на это не следует чихать.
2. Подписи читаются чаще, чем основной текст — в четыре раза чаще
Изображение, размещенное где-то в середине текста, привлекает внимание читателя больше, чем сам текст. Это может даже вытянуть его из копии (см. следующий пункт). По этой причине крайне важно иметь подпись под каждым изображением — чтобы донести основную мысль и, надеюсь, вернуть его в копию.
Это может даже вытянуть его из копии (см. следующий пункт). По этой причине крайне важно иметь подпись под каждым изображением — чтобы донести основную мысль и, надеюсь, вернуть его в копию.
Подписи под изображениями читаются в среднем на 300% чаще, чем сам текст, поэтому их неиспользование или неправильное использование означает упущение возможности привлечь огромное количество потенциальных читателей.(Для изображений над заголовком сам заголовок может служить подписью.)
Газеты давно осознали ценность подписей для привлечения читателей. Однако это знание, похоже, не дошло до веб-дизайнеров и маркетологов.
В тексте, предназначенном для продажи, ваша подпись должна включать название вашего бренда и ваше обещание. Таким образом, у вас есть еще один шанс заинтересовать читателя и подтолкнуть его обратно к тексту или даже непосредственно к призыву к действию.Вы должны максимально использовать его краткое внимание.
Для других видов контента определите основную цель самой страницы и отразите ее в подписи. Целесообразно создавать подписи так же, как и заголовки, потому что они одинаковой длины и преследуют схожие цели.
Целесообразно создавать подписи так же, как и заголовки, потому что они одинаковой длины и преследуют схожие цели.
3. Не нарушать левое поле
Когда мы читаем, мы полагаемся на то, что левое поле всегда присутствует в качестве якоря, чтобы дать нам место, к которому можно вернуться. Без постоянного левого поля очень сложно следить за текстом.(Обратное верно для текста, читаемого справа налево.)
Вот почему в западном мире размещение основного текста никогда не оправдано по центру или справа: если положение левого поля изменится, нам придется переместить его, прежде чем мы сможем продолжить чтение. Наш зрительный путь прерывается вместе с ходом наших мыслей.
Тем не менее, вы увидите очень много веб-сайтов, которые разбрасывают изображения, выровненные по левому краю, по всему тексту. Если у вас есть особенно умный дизайнер, текст может даже художественно обтекать изображения.
Это заставляет левое поле копии изменить положение, прерывая поток вашего читателя и заставляя его приспосабливаться. Такие приемы не только не помогают удержать его внимание, но и угрожают его потерей.
Такие приемы не только не помогают удержать его внимание, но и угрожают его потерей.
«Упс». Я не мог удержаться от того, чтобы слегка подтолкнуть Unbounce, которые ломают левое поле здесь, в своем блоге.
Для изображений, размещенных в тексте, всегда обязательно выравнивайте их по правому полю. Никогда не нарушайте левое поле.
4. Изображения без явной релевантности — пустая трата места
Если изображения, которые вы используете, не связаны четко с вашим ценностным предложением или с центральной темой вашей страницы, то они только запутают ваших читателей. В лучшем случае они будут бессмысленными отвлекающими факторами. В худшем случае они произведут неправильное впечатление и заставят читателей почувствовать себя обманутыми или разочарованными.
На самом деле довольно легко избежать нерелевантных изображений, просто используя подписи. Если вы не можете придумать хорошую подпись к изображению, возможно, это потому, что изображению не место на странице.
Лучшие виды изображений делятся всего на две категории:
1. Изображения с сюжетной привлекательностью
2. Изображения, которые демонстрируют
Изображение с привлекательным сюжетом лучше всего поместить над заголовком. Это вызывает сильное чувство любопытства у вашего читателя. Он хочет знать, что там происходит, поэтому он читает вашу копию, чтобы узнать.
Несмотря на то, что brewshop.co.nz не все делает правильно, изображение на его главной странице имеет серьезную сюжетную привлекательность.
Но такие образы придумать не так-то просто. Большинство изображений, которые я вижу в начале веб-страницы, очевидно, взяты прямо с какого-то стокового сайта и имеют в лучшем случае слабую связь с контентом на своих страницах. Мало того, что у них мало сюжетной привлекательности, но когда я их вижу, я сразу же подозреваю, что история, которую они рассказывают, не совпадает с историей в тексте.
Изображение, которое демонстрирует , в точности соответствует звучанию.Это демонстрирует то, что вы сказали в тексте.
Трудно ошибиться с таким изображением — единственная оговорка заключается в том, что оно должно передавать ваше ценностное предложение или основную тему с большей силой, чем это может сделать один только текст. Фотографии продуктов, снимки «до и после», диаграммы или графики, показывающие сравнения и т. д., — все это прекрасно отвечает всем требованиям. И чем выше качество, тем лучше — если его нужно уменьшить, чтобы он поместился в довольно узкую колонку текста (и, вероятно, так и будет), сделайте его кликабельным, чтобы читатели могли увидеть увеличенную версию в лайтбоксе.
Изображения, которые отталкивают читателей
Вот некоторые изображения, которых следует избегать как чумы. Они будут отвлекать ваших читателей своим визуальным доминированием, но не будут интересовать ваших читателей своим содержанием. И очень часто они будут создавать впечатление, что вы некомпетентны, легкомысленно относитесь к содержанию своей страницы или просто не можете придумать что-то действительно качественное.
И очень часто они будут создавать впечатление, что вы некомпетентны, легкомысленно относитесь к содержанию своей страницы или просто не можете придумать что-то действительно качественное.
- Стоковые фотографии, которые явно являются стоковыми фотографиями — их общая скучность и недостаток воображения сказываются на вас.Просто потому, что стоковое фото привлекательно не означает, что оно будет эффективно .
- Низкокачественные изображения любого вида — лучше ничего не показывать, чем показывать что-то пикселизированное, чрезмерно сжатое, плохо измененного размера, с низким разрешением или иным образом некачественное.
- Массовые выстрелы. Старайтесь использовать фотографии с одним основным объектом — люди находят снимки толпы скучными, потому что не на ком сосредоточиться.
- Изображения лиц больше, чем в натуральную величину. По словам Огилви, читатели избегают их, потому что они кажутся слегка гротескными.
- Исторические сюжеты — если вы не обслуживаете аудиторию энтузиастов истории, можно с уверенностью сказать, что ваши читатели найдут исторические кадры скучными.

Этот веб-сайт представляет собой исследование неправильно сделанных изображений: вверху в центре есть стоковое фото, на котором изображена модель, которая, как мы все знаем, не работает для Datacom, и, в довершение ко всему, она была искажена из-за изменения размера. Изображения в столбцах ниже имеют значение только в том смысле, что они были включены в контекст без необходимости — они не несут никакой ценности, поскольку ничего не демонстрируют.
Каждое изображение должно быть на вес страницы в золоте
И, наконец, пока вы размышляете над тем, какой причудливой графикой ваш веб-дизайнер хочет украсить вашу страницу, подумайте вот о чем: время загрузки страницы по-прежнему является критерием номер один для увеличения читательской аудитории. Например, несколько месяцев назад Google обнаружил, что увеличение времени загрузки с 0,4 секунды до 0,9 секунды снижает трафик на 20%. На самом деле, мы создали удобную инфографику, показывающую, как все больше и больше читателей покидают страницу по мере увеличения времени загрузки. Излишне говорить, что изображения увеличивают время загрузки страницы.
Излишне говорить, что изображения увеличивают время загрузки страницы.
Итак, взгляните на свой последний графический контент. Этот лишний вес действительно помогает ? Демонстрирует ли каждое изображение ваше ценностное предложение насильно или дразнит вашего читателя своей историей? Правильно ли он расположен и имеет ли заманчивые подписи? Стоит ли оно на вес золота? Если вы не уверены, пришло время начать тестирование, измерение и, возможно, отбраковку.
* Цифры полностью выдуманы для эффекта.Дизайнеры на самом деле не заходят так далеко… но я уверен, что некоторые из них хотят, чтобы сделали то же самое.
Об авторе: Бнонн известен в округе как Информационный разбойник. Он помогает предпринимателям продавать больше в Интернете, улучшая веб-текст и дизайн. Когда он не по колено в кишках чьей-то домашней страницы, он рассказывает своим детям о стимпанке, Натане Филлионе и о том, как схватиться с зомби и не получить укуса.
Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт
- SEO — разблокируйте огромные объемы SEO-трафика.
 Смотрите реальные результаты.
Смотрите реальные результаты. - Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Платные медиа — эффективные платные стратегии с четкой окупаемостью.
Заказать звонок
Работа с изображениями и графикой в Microsoft Word
Работать с изображениями и графикой в Microsoft Word легко, если знать, что делать. Воспользуйтесь советами из этого полезного руководства по редактированию и посмотрите обучающее видео ниже, чтобы увидеть, насколько это просто.
Вставка изображения или логотипа
- В меню «Вставка» выберите «Изображение», затем нажмите «Из файла».
- Найдите картинку, которую хотите вставить.
- Дважды щелкните изображение, которое хотите вставить.
Перемещение изображения или графика в любое место на странице
Вы можете заметить, что не можете свободно перемещать вставленное изображение или графику на странице. Это легко исправить:
Это легко исправить:
- Перейдите на вкладку Работа с рисунками.
- В разделе «Расстановка» выберите «Обтекание текстом».
- Выберите Перед текстом.
Теперь вы можете свободно перемещать рисунок по странице и перемещать его в нужное место.
Переместить изображение или графику вперед или назад
Если ваша фотография или картинка накладываются на другую графику и текст, вы можете переместить их вперед или назад.
- Выберите изображение.
- На вкладке Работа с рисунками выберите Отправить на задний план.
- Используйте эти инструменты для перемещения графики вперед и назад на одну позицию за раз или полностью вперед или назад.
Изменение размера или кадрирование изображения
Если изображение слишком велико для места или имеет неправильную форму, его нужно обрезать или масштабировать. Помните, что нельзя искажать изображение, увеличивая его или корректируя по краям. Уменьшите изображение, щелкнув угол и переместив указатель мыши внутрь к центру изображения. Если вы просто хотите уменьшить размер с одной или нескольких сторон, выберите инструмент обрезки и используйте рукоятки, чтобы выполнить соответствующую настройку.
Уменьшите изображение, щелкнув угол и переместив указатель мыши внутрь к центру изображения. Если вы просто хотите уменьшить размер с одной или нескольких сторон, выберите инструмент обрезки и используйте рукоятки, чтобы выполнить соответствующую настройку.
Для изменения размера:
- Щелкните изображение или фигуру, размер которой нужно изменить.
- Перетащите маркер изменения размера от центра или к нему.
Обрезать:
- Выберите изображение, которое вы хотите обрезать.
- В разделе «Работа с рисунками» на вкладке «Формат» в группе «Размер» нажмите «Обрезать».
- Перетащите маркеры обрезки на ту сторону или угол, который вы хотите настроить.
Примечание: Векторные изображения можно масштабировать без потери качества изображения.
Превратить изображение в фигуру
Если у вас есть необходимость, вы можете сделать свою фотографию в виде круга или другой формы.
- На вкладке «Вставка» нажмите «Фигуры».
- Нарисуйте свою фигуру на странице.
- На вкладке «Средства рисования» щелкните «Заливка формы» и выберите «Изображение».
- Перейдите к фотографии, которую вы хотите вставить в свою фигуру.
- На вкладке «Средства рисования» измените контур фигуры на «без контура».
Редактирование цвета фигуры или картинки
Вы можете легко изменить цвет векторной графики или картинки в макете.
- Выберите рисунок.
- Перейдите на вкладку Инструменты рисования.
- Щелкните Заливка формы и выберите цвет.
Посмотрите видео, чтобы увидеть эти полезные советы в действии
Руководство по редактированию шаблонов для Word
Более подробные инструкции по редактированию документов Word см.
