Вендон Блейк — Начинаем рисовать. Графика читать онлайн бесплатно
Тут можно читать онлайн Вендон Блейк — Начинаем рисовать. Графика — бесплатно полную версию книги (целиком). Жанр: Руководства, издательство Попурри, год 2011. Здесь Вы можете читать полную версию (весь текст) онлайн без регистрации и SMS на сайте LibKing.Ru (ЛибКинг) или прочесть краткое содержание, предисловие (аннотацию), описание и ознакомиться с отзывами (комментариями) о произведении.
Название:
Начинаем рисовать. Графика
Автор:
Жанр:
Издательство:
Попурри
Год:
2011
ISBN:
978-985-15-1135-4
Рейтинг:
3/5. Голосов: 11
Избранное:
Добавить в избранное
Ваша оценка:
Вендон Блейк — Начинаем рисовать. Графика краткое содержание
Начинаем рисовать. Графика — описание и краткое содержание, автор Вендон Блейк, читайте бесплатно онлайн на сайте электронной библиотеки LibKing.
Начинаем рисовать. Графика — читать онлайн бесплатно полную версию (весь текст целиком)
Начинаем рисовать. Графика — читать книгу онлайн бесплатно, автор Вендон Блейк
Свет
Шрифт:
↓
↑
GeorgiaGeorgiaTahomaArialVerdanaSymbolИнтервал:
↓
↑
Закладка:
Сделать
Свет
Шрифт:
↓
↑
GeorgiaGeorgiaTahomaArialVerdanaSymbolИнтервал:
↓
↑
Закладка:
Сделать
Вендон Блейк читать все книги автора по порядку
Вендон Блейк — все книги автора в одном месте читать по порядку полные версии на сайте онлайн библиотеки LibKing.
Начинаем рисовать. Графика отзывы
Отзывы читателей о книге Начинаем рисовать. Графика, автор: Вендон Блейк. Читайте комментарии и мнения людей о произведении.
Понравилась книга? Поделитесь впечатлениями — оставьте Ваш отзыв или расскажите друзьям
обучение на 2D-художника онлайн — Skillbox
Если какой-то материал тяжело даётся, есть вопрос по ДЗ, достаточно написать преподавателю, который поможет разобраться с информацией и подскажет как решить задачу.
По итогу 9-месячной учебы стал по-другому смотреть на сайты. Замечаю «баги», разбираюсь в вёрстке, веду репорты. Узнал, как работать со специфическим ПО.
Уже сейчас нисколько не жалею, что выбрал Skillbox. Спасибо!!!
Благодаря урокам я научилась создавать классные постеры и векторные изображения.
Также мой список новых скиллов пополнили ретушь и обтравка изображений — одни из главных навыков профессионального графического дизайнера.
Ну и умение верстать журналы! Теперь я, как самый настоящий графический дизайнер, с легкостью могу создать разворот какого-нибудь модного журнала.
Курс очень круто структурирован, там есть все знания, которые мне нужны, чтобы освоить программу. Сама бы я точно что-нибудь пропустила.
Преподаватели всё спокойно и терпеливо объясняют. Если ты что-то не понял, снимут дополнительный видеоролик и покажут ещё раз.
Самое крутое в курсах Skillbox — постоянная связь с теми, кто подскажет, как правильно.
Мой сайт
Работать дизайнером мне очень нравится, от UX я вообще в восторге, тяга к аналитике у меня была всегда. После долгих поисков работы в новой сфере подруга помогла мне получить заказ на редизайн сайта большой компании.
Отдельно хочу сказать спасибо преподавателю Александру Свобода, он очень подробно расписывал все недочёты и ошибки решений в дизайне.
Мой сайт
«Почему бы не сделать из хобби источник заработка?», — однажды подумала я.
Недолго размышляя, записалась на курс в Skillbox и встала в ряд претендентов на гордое звание копирайтера.
Работа с текстом помогла мне вернуть свою жизнь, вдохновила. Я начала снова ухаживать за собой, читать. Увидела, что я не только мать, но и писатель.
Читайте мои тексты в Instagram
Я узнала, что такое охваты, KPI и прочие непонятные слова, которые пугали в группах по SMM. Поняла, что чем проще и понятней, тем лучше. Разобралась в сложной иерархии рекламного кабинета и научилась настраивать аудиторию и рекламу.
Я уже в теме и не боюсь назвать своих более опытных друзей коллегами.
Мой дипломный проект
Рисование кривой или окружности
Рисование кривой
-
На вкладке Вставка в группе Иллюстрации нажмите кнопку Фигуры.
-
В области Линиищелкните Кривая .
-
Щелкните место, где необходимо начать кривую, перетащите указатель для рисования кривой, а затем щелкните в место, где необходимо добавить кривую.
-
Чтобы завершить рисование фигуры, выполните одно из следующих действий:
-
Чтобы оставить фигуру незамкнутой, дважды щелкните в любой момент рисования.

-
Чтобы замкнуть фигуру, щелкните вблизи ее начальной точки.
-
К началу страницы
Нарисуйте овал или круг
-
На вкладке Вставка в группе элементов Иллюстрации нажмите кнопку Фигуры.

-
В области Основные фигурыщелкните Овал .
-
Щелкните в том месте, откуда следует начать круг. Чтобы получить круг, удерживайте нажатой клавишу SHIFT при перетаскивании указателя.
Примечания:
-
Вы можете изменить внешний вид круга или кривой, добавив заливку или эффект либо настроив границы.
-
Если вы хотите получить более сложную схему, например перекрывающиеся круги, организационную диаграмму или блок-схему, можно создать графический элемент SmartArt, а не рисовать каждую фигуру вручную.

-
К кругу или овалу по умолчанию применяется заливка. Чтобы она не скрывала находящиеся под ней ячейки, выберите фигуру, а затем в разделе
Средства рисования на вкладке Формат в группе Стили фигур щелкните Заливка фигуры и выберите значение Нет заливки.
-
К началу страницы
GAOMON S620 Pen Tablet & 2-finger Gloves — Графический планшет для цифрового рисования / 2D 3D-анимация / Подписание аннотаций / Онлайн-обучение: Электроника

Мы не знаем, когда и появится ли этот товар в наличии.
- Убедитесь, что это подходит введя номер вашей модели.
- 【ДЛЯ ОБУЧЕНИЯ И ВСТРЕЧИ ОНЛАЙН】 Графический планшет GAOMON S620 можно использовать для онлайн-обучения и удаленных встреч. Он работает с большинством программ для онлайн-встреч, такими как Zoom и т. Д. 【ДЛЯ ЦИФРОВОГО ИСКУССТВА И ТВОРЕНИЯ】 — Не только для новичков, но и для профессионалов в области цифрового рисования, эскизов, графического дизайна, трехмерных работ, анимации и т.
 Д. 【ДЛЯ АННОТАЦИИ И ПОДПИСИ】 — Вы можете подписывать и писать в Excel, word, pdf, ppt и т. д. 【ДЛЯ Осу! И ИГРЫ】 — Это большое подспорье для таких ритм-игр, как Osu!
Д. 【ДЛЯ АННОТАЦИИ И ПОДПИСИ】 — Вы можете подписывать и писать в Excel, word, pdf, ppt и т. д. 【ДЛЯ Осу! И ИГРЫ】 — Это большое подспорье для таких ритм-игр, как Osu! - 【ПАССИВНОЕ ПЕРО】 — Перо без батарейки сокращает неудобства при зарядке пера.【8192 ВЫСОКОЕ УРОВЕНЬ ДАВЛЕНИЯ ПЕРА И 4 НАСТРАИВАЕМЫХ ЭКСПРЕСС-КЛАВИШИ】 Он обеспечит вам точный контроль и точность на кончиках ваших пальцев, чтобы получить более естественные линии и повысить творческую производительность. 4 настраиваемых экспресс-клавиши могут быть настроены на большее количество функций по вашему желанию. Использование их во время работы значительно улучшит ваш рабочий процесс.
- 【СОВМЕСТИМОСТЬ ИЛИ ПРИМЕНЕНИЕ】 — Совместимость с Win 7/8/10 или выше и macOS 10.12 или выше. Работайте с большинством художественных программ, таких как Adobe Photoshop, Illustrator, Clip Studio, Lightroom, Sketchbook Pro, Manga Studio, CorelPainter, FireAlpaca, OpenCanvas, Paint Tool Sai2, Krita и т. Д.【РАБОТА С УСТРОЙСТВАМИ ANDROID】 — Он работает с устройствами Android с системой 6.
 0 или выше, которые поддерживают функцию OTG. 2 адаптера в комплекте предназначены только для устройств Android, а не для компьютеров.
0 или выше, которые поддерживают функцию OTG. 2 адаптера в комплекте предназначены только для устройств Android, а не для компьютеров. - 【СКОРОСТЬ ОТЧЕТОВ 266 PPS + РАЗРЕШЕНИЕ 5080LPI + ВЫСОТА ЧТЕНИЯ ПЕРОМ 10 ММ + АКТИВНАЯ ОБЛАСТЬ 6,5 * 4 ДЮЙМА】 — Этот размер более портативный и легкий, его легко носить с собой в сумке для ноутбука на работу, в школу и в путешествие. Но он также достаточно велик для цифровой живописи, рукописного ввода, игр, дизайна анимации и т. Д.【ГУМАНИЗИРОВАННАЯ КОНСТРУКЦИЯ】 (- 4 резины созданы для обеспечения устойчивости планшета к тапочкам.
- 【ГУМАНИЗИРОВАННАЯ КОНСТРУКЦИЯ】 — 4 резины созданы для обеспечения устойчивости планшета к тапочкам. 【ЛЕВАЯ И ПРАВАЯ ПОДДЕРЖКА】 — Установите поворот на 180 градусов внутри драйвера GAOMON, чтобы установить левый режим.
15 бесплатных потрясающих инструментов для рисования и рисования для учителей и студентов
 Требуется регистрация.
Требуется регистрация.2- Блокнот
Sketchpad — это отличная платформа, с помощью которой вы можете создавать потрясающие рисунки, используя текст и широкий спектр цветов и узоров.
3- Комиксы
Это еще один крутой веб-сайт, который позволяет пользователям рисовать комиксы и делиться ими с другими.
4- Быстрые карты
5- Краска для смокинга
Это бесплатная программа для рисования для детей от 3 до 12 лет.Он имеет удобный интерфейс и забавные звуковые эффекты. Он доступен для загрузки для Windows XP, 2000, Vista 7.
6- Drawing Game Maker
Это бесплатная программа для рисования для детей с множеством хороших опций. Он позволяет пользователям рисовать разными перьями и ставить штампы на свои рисунки. Его можно скачать бесплатно.7- Живая щетка
Livebrush — это приложение для рисования.
 В нем используется простой в использовании инструмент кисти, который реагирует на ваш жест.Комбинируя простые элементы управления движением со стилями кисти, Livebrush предлагает увлекательный и уникальный способ создания графики.
В нем используется простой в использовании инструмент кисти, который реагирует на ваш жест.Комбинируя простые элементы управления движением со стилями кисти, Livebrush предлагает увлекательный и уникальный способ создания графики.8- FlockDraw
FlockDraw — это бесплатный онлайн-инструмент для рисования и рисования на основе доски. Это позволяет легко рисовать онлайн бесплатно с несколькими людьми.
9- DoInk
DoInk — это простой и удобный векторный редактор, который позволяет пользователям создавать анимацию в стиле flash. 10- Чоггер
Chogger — это простая платформа, на которой вы можете использовать различные инструменты для создания потрясающих рисунков.Это бесплатно и доступно в Интернете.
11- Любители цвета
Это творческое сообщество, в котором люди со всего мира создают и делятся цветами, палитрами и узорами, обсуждают последние тенденции и изучают красочные статьи.
12- Psyko Paint
Psykopaint — это веб-сайт, на котором пользователи учатся и получают удовольствие от рисования, используя широкий спектр инструментов, таких как кисти, карандаши и многие другие.
 Это так весело использовать.
Это так весело использовать. 13- Kerproof
Вы, наверное, уже слышали об этом инструменте.В Kerprof есть раздел, предназначенный для пользователей, которые могут создавать и тренировать свои навыки рисования с помощью нескольких инструментов.
14- Odosketch
Odosketch — еще один отличный инструмент, который позволяет бесплатно создавать великолепные эскизы. Требуется регистрация.
15- Карандаш
Pencil — это программа для рисования и анимации для Mac OS X, Windows и Linux. Он позволяет создавать традиционную рисованную анимацию (мультфильм), используя как растровую, так и векторную графику.Pencil бесплатен и имеет открытый исходный код. это требует загрузки.
Закон требует, чтобы мы спрашивали вас о ваших предпочтениях в отношении ваших личных данных. Сначала отключите «Защиту от отслеживания», затем мы спросим вас о ваших предпочтениях.
Я не хочу выбирать свои предпочтения сейчас
Ваши предпочтения относительно ваших личных данных ПРИМЕЧАНИЕ. Ваши предпочтения будут применены со следующей страницы, которую вы посетите / загрузите.
Используя этот веб-сайт, вы соглашаетесь с тем, что мы используем такие технологии, как анонимная статистика и файлы cookie, для улучшения вашего просмотра на нашем сайте, настройки контента и рекламы и анализа нашего трафика.
Использование файлов cookie на этом сайте позволяет улучшить ваш онлайн-опыт, обеспечить его надлежащее функционирование, улучшить его функции, позволяет нам отслеживать наш трафик и предоставлять вам релевантную рекламу. Вы можете настроить или отключить их полностью, но, к сожалению, мы не можем гарантировать вам оптимальную производительность и удобство использования нашего веб-сайта. ВНИМАНИЕ! Вы решили полностью отключить ВСЕ файлы cookie. Это ваше право, но имейте в виду, что, к сожалению, мы не можем гарантировать вам оптимальную производительность и удобство использования нашего веб-сайта. Используйте Сохраните эти настройки |
Создание слоев эскиза — Справка ArcGIS Online
В Map Viewer (ранее известном как Map Viewer Beta) вы можете создавать объекты на карте, создавая слой эскиза. Слой эскиза — это тип коллекции элементов.Когда вы создаете слой эскиза, вы создаете объекты, чтобы обозначить то, что вы хотите показать на карте. Вы также можете добавить описательную информацию, которая появляется во всплывающих окнах при нажатии на функцию.
Слой эскиза — это тип коллекции элементов.Когда вы создаете слой эскиза, вы создаете объекты, чтобы обозначить то, что вы хотите показать на карте. Вы также можете добавить описательную информацию, которая появляется во всплывающих окнах при нажатии на функцию.
Объекты в слое эскиза сохраняются вместе с картой, так что только вы, автор карты, можете редактировать и сохранять их. Создание слоя эскиза — хороший способ добавить на карту небольшое количество объектов, например бассейны, находящиеся в ведении городских парков и отдела отдыха. Слои эскиза также позволяют создавать векторные слои, если у вас нет учетной записи организации с правами публикации или доступом к ArcGIS Server.
Существует шесть типов объектов, которые вы можете рисовать на слое эскиза. Выбирайте из штампов, линий, многоугольников, прямоугольников, кругов и текста.
Примечание:
Когда вы устанавливаете стиль для элемента эскиза, стиль и всплывающее содержимое сохраняются для впоследствии размещаемых элементов этого типа. Изменения стиля применяются к самому недавно размещенному элементу и к последующим элементам.
Изменения стиля применяются к самому недавно размещенному элементу и к последующим элементам.
Добавьте марки
Можно использовать штампы для обозначения достопримечательностей на карте.Например, вы можете использовать специальные символы для обозначения больниц, пунктов эвакуации или пешеходных маршрутов.
Чтобы добавить штамп, выполните следующие действия:
- На панели инструментов Содержание (темная) нажмите Добавить и выберите Слой эскиза.
- В разделе «Возможности рисования» выберите «Штамп».
- Щелкните точку на карте, где вы хотите разместить штамп.
На карту ставится штамп по умолчанию.
- На панели «Штамп» разверните раздел «Символы» и выберите набор символов в раскрывающемся меню.
- Выберите символ из набора символов. При желании нажмите «Инвертировать цвет фона», чтобы увидеть, как символы отображаются на темном фоне.
Штамп по умолчанию изменится на выбранный символ.
- Используйте следующие параметры, в зависимости от символа, для изменения внешнего вида штампа:
- Размер — используйте ползунок, чтобы изменить размер символа или значение в пикселях в текстовом поле. При желании установите флажок Автоматически настраивать размер, чтобы оптимизировать размер символа в соответствии с масштабом карты.
- Поворот — используйте ползунок, чтобы изменить угол поворота символа или значение градуса в текстовом поле.

- Заливка — убедитесь, что переключатель включен.Выберите цвет из предустановленных параметров или из пользовательского палитры цветов. Вы также можете указать собственный цвет, используя шестнадцатеричное значение. Нажмите «Добавить», чтобы сохранить пользовательский цвет, и «Удалить», чтобы удалить сохраненный цвет. При необходимости используйте ползунок «Прозрачность заливки», чтобы применить прозрачность к заливке, или измените значение прозрачности в текстовом поле.
- Outline — убедитесь, что переключатель включен. Выберите цвет и прозрачность контура, как вы делали для Заливки. В разделе «Обводка» используйте ползунок, чтобы изменить ширину линии, или измените значение пикселя в текстовом поле.Вы также можете установить флажок Автоматически настраивать ширину.
- При желании добавьте к штампу всплывающее окно, выполнив следующие действия:
- На панели «Штамп» щелкните Всплывающее окно.

- Включите переключатель Включить всплывающее окно.
- Щелкните «Изменить» рядом с полем «Заголовок» и введите имя в текстовое поле.
- Щелкните элемент Text по умолчанию и введите дополнительную информацию о функции в текстовое поле. Щелкните Параметры, чтобы удалить или дублировать текстовый элемент по умолчанию, и щелкните Добавить содержимое, чтобы добавить новый текст или элементы изображения.
- По завершении щелкните стрелку назад, чтобы вернуться на панель «Штамп».
- На панели «Штамп» щелкните Всплывающее окно.
- На панели «Штамп» нажмите Готово.
Примечание:
Эти символы представлены в формате масштабируемой векторной графики (SVG), который является
формат векторных изображений для 2D-графики. Векторные символы поддерживаются только в некоторых приложениях,
включая ArcGIS Instant Apps, ArcGIS StoryMaps и ArcGIS Field Maps. Вместо того
векторные символы, которые вы применяете к карте, символ по умолчанию
применяется, когда карта используется в приложениях, которые еще не поддерживают эти
символы.
Векторные символы поддерживаются только в некоторых приложениях,
включая ArcGIS Instant Apps, ArcGIS StoryMaps и ArcGIS Field Maps. Вместо того
векторные символы, которые вы применяете к карте, символ по умолчанию
применяется, когда карта используется в приложениях, которые еще не поддерживают эти
символы.
Добавьте линии
Вы можете использовать линии для обозначения границ и маршрутов.
Чтобы добавить линию, выполните следующие действия:
- На панели инструментов Содержание (темная) нажмите Добавить и выберите Слой эскиза.
- В разделе «Нарисовать элементы» выберите «Линия».

- Щелкните точку на карте, чтобы начать рисование.
На карте появляется точка, от которой проходит линия, управляемая указателем мыши.
- Щелкните другую точку на карте, чтобы соединить линию с этой точкой. Продолжайте щелкать другие точки на карте, чтобы добавить больше вершин и сегментов линии.
Если вы допустили ошибку при рисовании, вы можете использовать сочетания клавиш для отмены и повторения вершин.
- Дважды щелкните или воспользуйтесь сочетанием клавиш, чтобы разместить конечную точку и завершить линию.
Линия нарисована на карте.
- Выполните одно из следующих действий на панели «Линия», чтобы изменить внешний вид линии:
- Выберите цвет из предустановленных параметров или из пользовательского палитры цветов.Вы также можете указать собственный цвет, используя шестнадцатеричные значения. Нажмите «Добавить», чтобы сохранить пользовательский цвет, и «Удалить», чтобы удалить сохраненный цвет.
 При желании можно использовать ползунок прозрачности контура, чтобы применить прозрачность к линии.
При желании можно использовать ползунок прозрачности контура, чтобы применить прозрачность к линии. - В поле «Обводка» выберите образец линии и при необходимости выберите стрелку. Используйте ползунок, чтобы изменить ширину линии или значение пикселя в текстовом поле.
- Выберите цвет из предустановленных параметров или из пользовательского палитры цветов.Вы также можете указать собственный цвет, используя шестнадцатеричные значения. Нажмите «Добавить», чтобы сохранить пользовательский цвет, и «Удалить», чтобы удалить сохраненный цвет.
- При желании добавьте всплывающее окно к строке, выполнив следующие действия:
- На панели «Линия» щелкните Всплывающее окно.
- Включите переключатель Включить всплывающее окно.
- Щелкните «Изменить» рядом с полем «Заголовок» и введите имя в текстовое поле.
- Щелкните элемент Text по умолчанию и введите дополнительную информацию о функции в текстовое поле. Щелкните Параметры, чтобы удалить или дублировать текстовый элемент по умолчанию, и щелкните Добавить содержимое, чтобы добавить новый текст или элементы изображения.
- По завершении щелкните стрелку назад, чтобы вернуться на панель «Линия».

- На панели «Линия» щелкните Готово.
Добавить многоугольники
Вы можете использовать многоугольники для обозначения областей неправильной формы.
Чтобы добавить многоугольник, выполните следующие действия:
- На панели инструментов Содержание (темная) щелкните Добавить и выберите Слой эскиза.
- В разделе «Нарисовать объекты» выберите «Многоугольник».
Появится панель «Многоугольник».
- Щелкните точку на карте, чтобы разместить вершину. Линии автоматически соединяются с вершинами по мере их размещения.
Если вы допустили ошибку при рисовании, вы можете использовать сочетания клавиш для отмены и повторения вершин.
- Дважды щелкните или воспользуйтесь сочетанием клавиш, чтобы разместить последнюю вершину и завершить многоугольник.
Многоугольник нарисован на карте.
- Используйте любой из следующих параметров на панели Многоугольник, чтобы изменить внешний вид многоугольника:
- Заливка — убедитесь, что переключатель включен.
 Выберите цвет из предустановленных параметров или из пользовательского палитры цветов. Вы также можете указать собственный цвет, используя шестнадцатеричное значение. Нажмите «Добавить», чтобы сохранить пользовательский цвет, и «Удалить», чтобы удалить сохраненный цвет.При необходимости используйте ползунок «Прозрачность заливки», чтобы применить прозрачность к заливке, или измените значение прозрачности в текстовом поле.
Выберите цвет из предустановленных параметров или из пользовательского палитры цветов. Вы также можете указать собственный цвет, используя шестнадцатеричное значение. Нажмите «Добавить», чтобы сохранить пользовательский цвет, и «Удалить», чтобы удалить сохраненный цвет.При необходимости используйте ползунок «Прозрачность заливки», чтобы применить прозрачность к заливке, или измените значение прозрачности в текстовом поле. - Outline — убедитесь, что переключатель включен. Выберите цвет и прозрачность контура, как вы делали для Заливки. В разделе «Обводка» используйте ползунок, чтобы изменить ширину линии или значение пикселя в текстовом поле.
- Заливка — убедитесь, что переключатель включен.
- При желании можно добавить всплывающее окно к многоугольнику, выполнив следующие действия:
- На панели «Многоугольник» нажмите «Всплывающее окно».
- Включите переключатель Включить всплывающее окно.
- Щелкните «Изменить» рядом с полем «Заголовок» и введите имя в текстовое поле.

- Щелкните элемент Text по умолчанию и введите дополнительную информацию о функции в текстовое поле. Щелкните Параметры, чтобы удалить или дублировать текстовый элемент по умолчанию, и щелкните Добавить содержимое, чтобы добавить новый текст или элементы изображения.
- По завершении щелкните стрелку назад, чтобы вернуться на панель «Многоугольник».
- На панели Многоугольник нажмите Готово.
Добавьте прямоугольники и круги
Вы можете использовать прямоугольники и круги для обозначения областей правильной формы.
Чтобы добавить прямоугольник или круг, выполните следующие действия:
- На панели инструментов Содержание (темная) нажмите «Добавить» и выберите «Слой эскиза».
- В разделе «Нарисовать элементы» выберите «Прямоугольник» или «Круг».
Появится панель «Прямоугольник» или «Круг» соответственно.
- Щелкните карту, на которой вы хотите разместить объект, и перетащите, чтобы начать рисование.

- Отпустите кнопку мыши, чтобы завершить создание объекта и разместить его на карте.
- При необходимости выполните одно из следующих действий на панели «Прямоугольник» или «Круг», чтобы изменить внешний вид элемента:
- Убедитесь, что переключатель «Заливка» включен, чтобы изменить заливку. Выберите цвет из предустановленных параметров или из пользовательского палитры цветов. Вы также можете указать собственный цвет, используя шестнадцатеричное значение. Нажмите «Добавить», чтобы сохранить пользовательский цвет, и «Удалить», чтобы удалить сохраненный цвет. При желании можно использовать ползунок «Прозрачность заливки», чтобы применить прозрачность к заливке или изменить значение прозрачности в текстовом поле.
- Убедитесь, что переключатель Outline включен, чтобы изменить контур. Выберите цвет и прозрачность контура, как вы делали для Заливки. В разделе «Обводка» используйте ползунок, чтобы изменить ширину линии, или измените значение пикселя в текстовом поле.

- При желании можно добавить всплывающее окно к прямоугольнику или кругу, выполнив следующие действия:
- На панели «Прямоугольник» или «Круг» щелкните «Всплывающее окно».
- Включите переключатель Включить всплывающее окно.
- Нажмите кнопку «Изменить» рядом с полем «Заголовок» и введите имя в текстовое поле.
- Щелкните элемент Text по умолчанию и введите дополнительную информацию о функции в текстовое поле. Щелкните Параметры, чтобы удалить или дублировать текстовый элемент по умолчанию, и щелкните Добавить содержимое, чтобы добавить новый текст или элементы изображения.
- По завершении щелкните стрелку назад, чтобы вернуться на панель «Прямоугольник» или «Круг».
- На панели «Прямоугольник» или «Круг» щелкните Готово.
Добавить текст
Вы можете использовать текст для обозначения или предоставления информации обо всем на карте.
Чтобы добавить текст, выполните следующие действия:
Редактируйте элемент эскиза
Вы можете изменить стиль, форму, размер или положение элемента эскиза после того, как он был нанесен на карту.
Чтобы отредактировать элемент эскиза, выполните следующие действия:
- Откройте панель «Эскиз», выполнив одно из следующих действий:
- На панели инструментов Содержание (темная) нажмите «Слои». Выберите слой с эскизом или нажмите «Параметры» на слое и выберите «Скетч».
- На панели свойств слоя эскиза нажмите «Редактировать эскиз».
- В разделе «Выбрать функции» выберите «Выбрать».
- Щелкните объект на карте.
Объект будет выбран на карте, и появится панель, связанная с ним.
- При желании перетащите элемент в новое место.
- При необходимости перетащите маркеры элемента, чтобы изменить его размер или повернуть.

- При необходимости измените форму линии, многоугольника, прямоугольника или окружности:
- Щелкните выбранный объект.
Вершины фигуры отображаются оранжевым цветом, а середины сегментов линии отображаются белым цветом.
- Перетащите вершину или среднюю точку в новое место.
- Щелкните среднюю точку, чтобы добавить вершины.
Средняя точка становится вершиной, и с каждой стороны добавляются две новые средние точки.
- Щелкните выбранный объект.
- При желании щелкните Удалить на панели функций, чтобы удалить функцию.
- Щелкните Готово на панели функций, чтобы подтвердить изменения и отменить выбор.
Редактирование нескольких элементов эскиза
Вы можете вращать, изменять размер или перемещать более одного элемента за раз после того, как они были нарисованы на карте.
Чтобы отредактировать несколько элементов эскиза, выполните следующие действия:
Горячие клавиши эскиза
Вы можете использовать сочетания клавиш, чтобы рисовать элементы эскиза, такие как линии или многоугольники. В следующей таблице перечислены и описаны доступные сочетания клавиш:
В следующей таблице перечислены и описаны доступные сочетания клавиш:
| Ярлык | Описание |
|---|---|
Ctrl | Нажмите во время рисования, чтобы отключить привязку. Привязка предоставляет визуальные подсказки, которые помогают рисовать под прямым углом, рисовать прямые линии и размещать элементы непосредственно на краях и вершинах других элементов эскиза. |
C | Полный чертеж. |
Z | Отменить последнюю вершину. |
R | Повторить последнюю вершину. |





 0 или выше, которые поддерживают функцию OTG. 2 адаптера в комплекте предназначены только для устройств Android, а не для компьютеров.
0 или выше, которые поддерживают функцию OTG. 2 адаптера в комплекте предназначены только для устройств Android, а не для компьютеров.
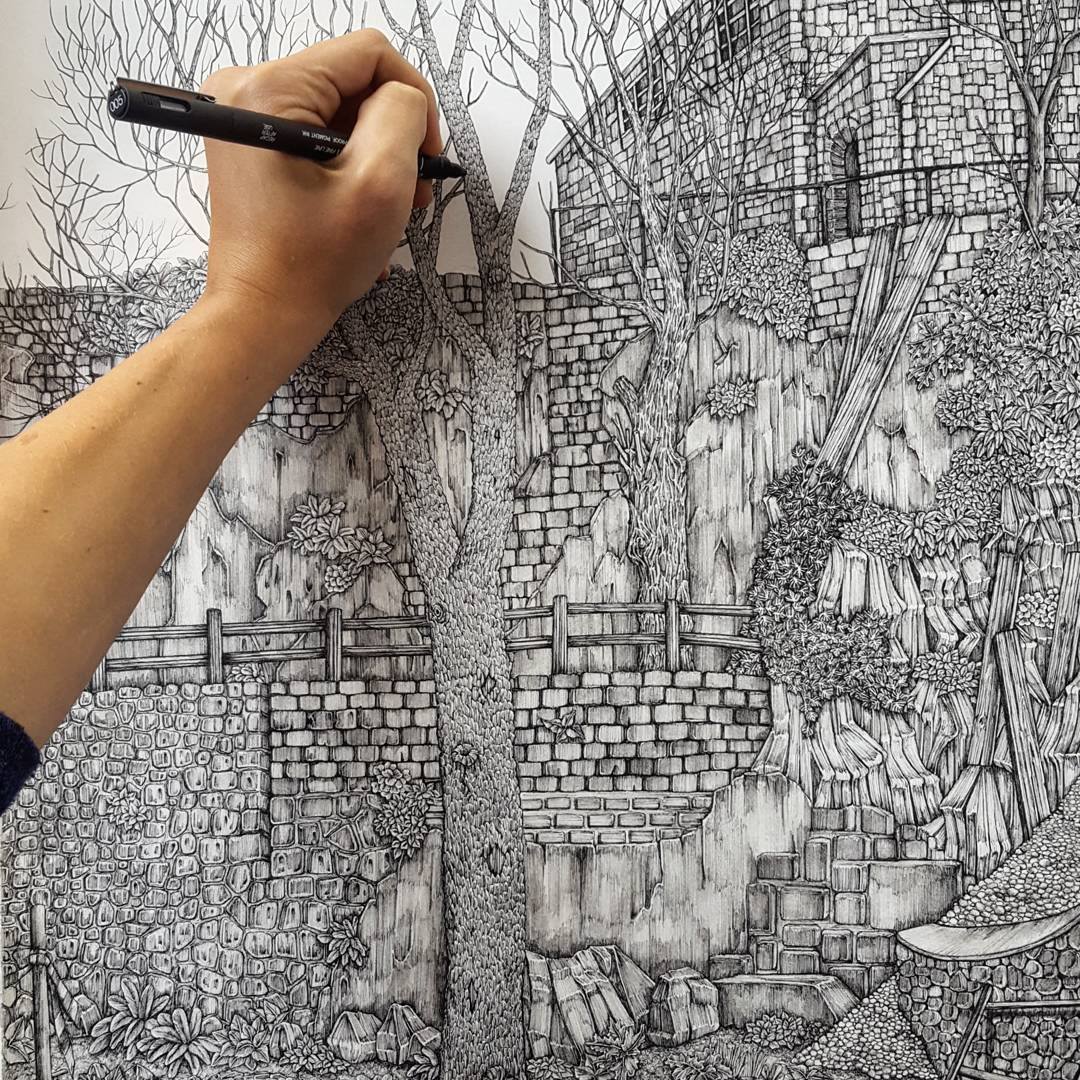
 .. и создайте реалистичный рисунок!
.. и создайте реалистичный рисунок! 




 При желании можно использовать ползунок прозрачности контура, чтобы применить прозрачность к линии.
При желании можно использовать ползунок прозрачности контура, чтобы применить прозрачность к линии.
 Выберите цвет из предустановленных параметров или из пользовательского палитры цветов. Вы также можете указать собственный цвет, используя шестнадцатеричное значение. Нажмите «Добавить», чтобы сохранить пользовательский цвет, и «Удалить», чтобы удалить сохраненный цвет.При необходимости используйте ползунок «Прозрачность заливки», чтобы применить прозрачность к заливке, или измените значение прозрачности в текстовом поле.
Выберите цвет из предустановленных параметров или из пользовательского палитры цветов. Вы также можете указать собственный цвет, используя шестнадцатеричное значение. Нажмите «Добавить», чтобы сохранить пользовательский цвет, и «Удалить», чтобы удалить сохраненный цвет.При необходимости используйте ползунок «Прозрачность заливки», чтобы применить прозрачность к заливке, или измените значение прозрачности в текстовом поле.