Вопрос — Как лендос сделанный в Adobe Muse перекинуть на движок WordPress.
JavaScript отключён. Чтобы полноценно использовать наш сайт, включите JavaScript в своём браузере.
- Автор темы Юзер
- Дата начала
Юзер
- #1
Смысл такой: есть сайт на WP, нужно сделать так, чтобы на главной странице был лендинг, а с него народ уже попадал на сам сайт.
Сортировка по дате Сортировка по голосам
ЖенЬчик
-
- #2
Делай главной статическую страницу, вставляй свой шаблон и прописывай для него всего его попки.
Позитивный голос 0
volan
- #3
Для начала нужно создать свою тему и правильно структурировать его.
Позитивный голос 0
Войдите или зарегистрируйтесь для ответа.
Поделиться:Vkontakte Odnoklassniki Mail.ru Liveinternet Livejournal
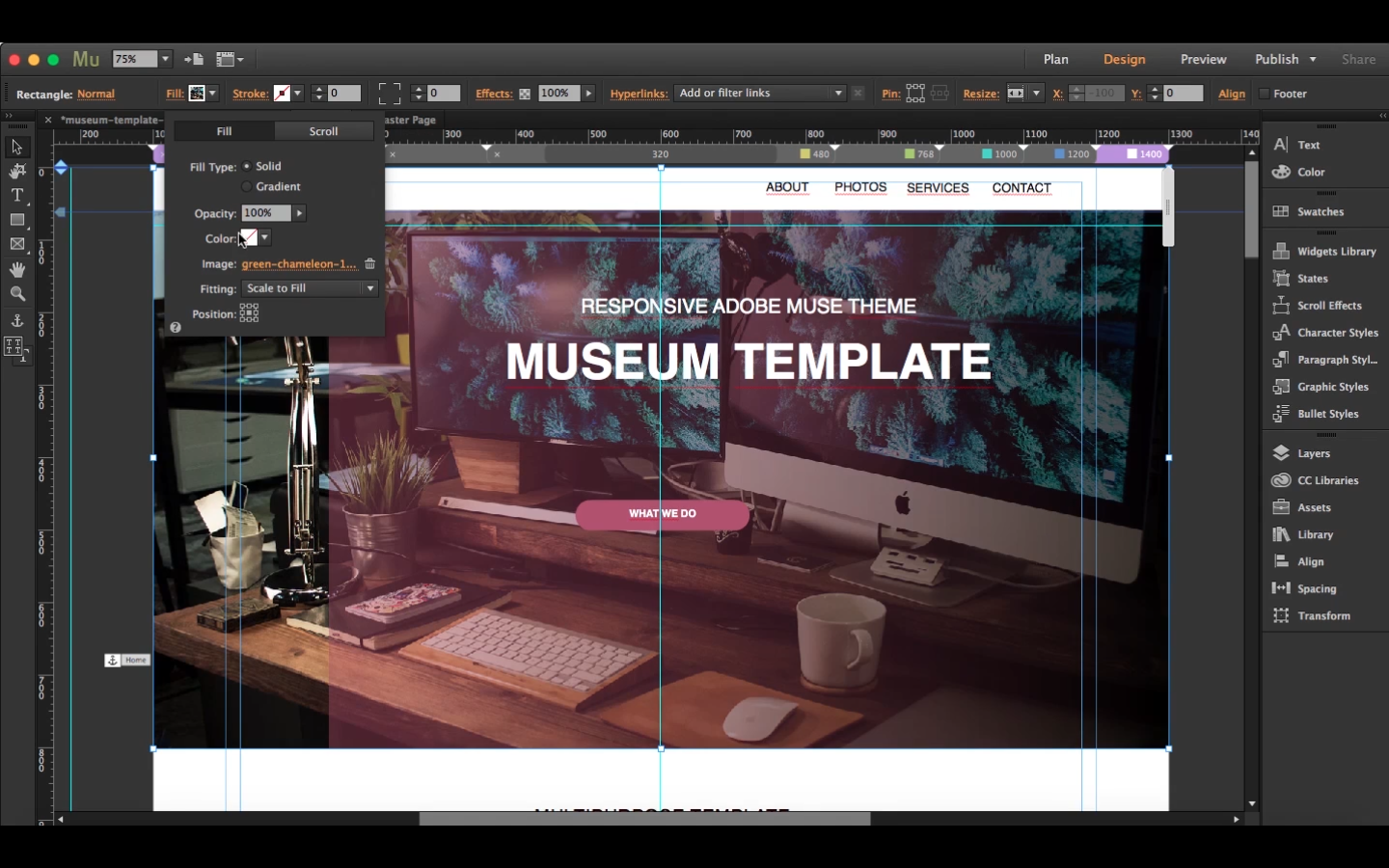
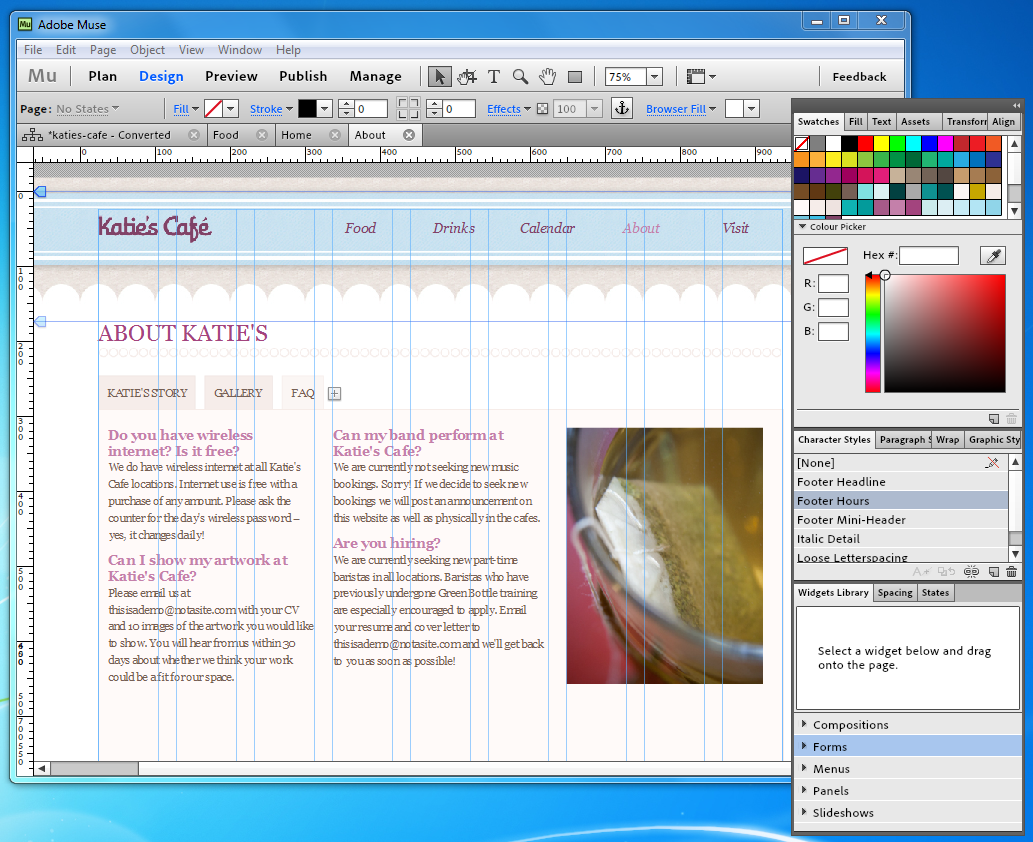
Создание верхних и нижних колонтитулов в Adobe Muse
Определите области верхнего и нижнего колонтитула вашего веб-сайта, чтобы добавить меню, логотипы, уведомления об авторских правах и многое другое в Adobe Muse.
Adobe Muse позволяет легко создавать верхние и нижние колонтитулы веб-страницы. Хорошей практикой является достижение единообразного внешнего вида вашего веб-сайта, сохраняя одинаковый внешний вид элементов верхнего и нижнего колонтитула. Этого можно добиться, определив элементы верхнего и нижнего колонтитула в Master в Adobe Muse. Обновление главной страницы приводит к изменениям на всех страницах вашего веб-сайта.
Когда вы создаете веб-сайт с помощью HTML и CSS, отдельные страницы часто имеют разную высоту в зависимости от уникального содержимого, отображаемого на каждой странице. Muse включает в себя функции, которые позволяют отображать страницы сайта разной длины в зависимости от уникального содержимого каждой страницы. Вы можете настроить регионы таким образом, чтобы верхний колонтитул всегда оставался вверху, а содержимое нижнего колонтитула всегда отображалось непосредственно под содержимым страницы, независимо от высоты каждой страницы.
Прежде чем приступить к определению областей верхнего и нижнего колонтитула страницы, убедитесь, что направляющие верхнего и нижнего колонтитула отображаются.
Кроме того, вы можете использовать меню «Вид» на панели управления, чтобы включить направляющие верхнего и нижнего колонтитула.
Убедитесь, что направляющие верхнего и нижнего колонтитула включены.
При желании вы также можете щелкнуть правой кнопкой мыши в левой части рабочей области, сразу за пределами окна браузера. Включите параметр «Показать верхний и нижний колонтитулы» в появившемся контекстном меню.
Линейка должна быть включена, чтобы изменить положение направляющих верхнего и нижнего колонтитула. Линейка позволяет установить направляющие в точное положение в пикселях. По умолчанию также отображаются обычные направляющие (которые отображают количество столбцов, заданное вами при создании нового сайта).
Пять синих горизонтальных направляющих охватывают всю ширину страницы. Начиная сверху, эти пять направляющих используются для определения верхней части страницы, нижнего края верхнего колонтитула, верхнего края нижнего колонтитула, нижней части веб-страницы и нижней части окна браузера.
Три средние направляющие определяют содержимое, которое будет отображаться в области верхнего и нижнего колонтитула. Оставшаяся центральная область — это область, в которую вы добавите уникальный контент страницы; эта центральная область расширяется, чтобы соответствовать высоте элементов, размещенных на каждой странице.
Вы также можете выбирать прямоугольники и элементы на странице. Полезно использовать ограничивающие рамки выбранных элементов, чтобы помочь вам выровнять направляющие при настройке областей верхнего и нижнего колонтитула.
Примечание:
Нижняя часть окна браузера определяет самую нижнюю часть области отображения, когда посетитель просматривает сайт в браузере; в зависимости от дизайна вы можете установить цвет фона или фоновое изображение для самого браузера и установить направляющую для нижней части страницы над нижней частью руководства браузера, чтобы этот фоновый цвет или изображение отображались под содержимым страницы..png)
Чтобы определить элементы верхнего и нижнего колонтитула, выполните следующие действия:
- Перетащите нижнюю часть направляющей страницы и нижнюю часть направляющей браузера в одно и то же место внизу страницы, непосредственно под прямоугольником нижнего колонтитула, как показано на рисунке. на изображении ниже.
Определение элементов верхнего и нижнего колонтитула в Adobe Muse
- Выберите прямоугольник в нижнем колонтитуле, содержащий мозаичное фоновое изображение. Перетащите направляющую нижнего колонтитула, пока она не выровняется с верхней частью прямоугольника нижнего колонтитула.
- Оставьте направляющую верхней части страницы в самом верху (в точке Y: 0 пикселей). Перетащите направляющую заголовка вниз до нужного уровня.
Содержимое заголовка будет отображаться в области между верхней частью страницы и направляющей заголовка.
Перетащите направляющую заголовка, чтобы установить область заголовка
В любой момент в процессе проектирования вы можете вернуться на страницу A-Master, если вам нужно отрегулировать направляющие в соответствии с содержимым верхнего и нижнего колонтитула.
Щелкните ссылку План или щелкните вкладку с надписью katiesCafe, чтобы вернуться к представлению План.
Обратите внимание, что все эскизы страниц на сайте теперь отображают элементы дизайна, которые вы добавили на связанную страницу A-Master.
Дизайн A-Master отображается на всех миниатюрах связанных страниц в виде сверху.
В любое время при разработке сайта изменения, которые вы вносите в главную страницу, автоматически обновляют связанные страницы. Главные страницы упрощают обновление или обслуживание сайта, поскольку вы можете обновить одну главную страницу, чтобы изменить внешний вид сайта.
Поскольку логотип сайта будет отображаться на каждой странице сайта, он идеально подходит для размещения в заголовке главной страницы.
Выберите «Файл» > «Поместить». Или, если хотите, используйте сочетание клавиш Control+D (Windows) или Command+D (Mac), чтобы поместить изображение.
В появившемся диалоговом окне «Импорт» выберите файл Logo.
 png в папке Kevins_Koffee_Kart. Щелкните Выбрать.
png в папке Kevins_Koffee_Kart. Щелкните Выбрать.Используйте инструмент «Выделение», чтобы перетащить логотип вверх к верхней части области заголовка, которую вы определили ранее.
Затем вы разместите другое изображение, которое будет служить фоновым изображением виджета «Панель меню», который вы добавите в следующем разделе.
Выберите «Файл» > «Поместить» или используйте сочетание клавиш для вашей операционной системы: Control+D (Windows) или Command+D (Mac).
Перейдите в папку Kevins_Koffee_Kart и выберите файл с именем top-nav.png.
Щелкните один раз в верхней части страницы в области, которую вы ранее определили как заголовок. Обязательно поместите изображение над маркером заголовка, чтобы оно отображалось в одном и том же месте над содержимым главной страницы на каждой странице.
Используйте инструмент «Выделение», чтобы перетащить изображение коричневой ленты, которое вы только что разместили, так, чтобы красные велосипедные шины на логотипе едва касались верхней части коричневой ленты.
 Такое расположение создает иллюзию того, что велосипед едет по коричневой ленте.
Такое расположение создает иллюзию того, что велосипед едет по коричневой ленте.Еще раз выберите «Файл» > «Поместить». Найдите и выберите файл с именем thedrip.png. Щелкните один раз в нижней правой части изображения коричневой ленты, чтобы сохранить исходный размер изображения.
Используйте инструмент «Выделение», чтобы изменить положение изображения капель так, чтобы оно совпадало с коричневой лентой, а кофе капал с правой стороны.
Содержимое заголовка после добавления логотипа и фона для навигации по сайту.
Вы можете проверить пример действующего сайта, чтобы увидеть правильное расположение логотипа и верхней навигации.
В следующем разделе вы узнаете, как добавлять виджеты после краткого обзора того, как работать с контейнерами виджетов.
Использование параметра «Приклеенный нижний колонтитул» позволяет прикрепить элемент нижнего колонтитула к веб-странице. Sticky Footer специально разработан для посетителей с большими мониторами. Включение параметра «липкий нижний колонтитул» приводит к тому, что нижний колонтитул остается в нужном месте, даже если окно браузера значительно больше, чем дизайн веб-страницы.
Sticky Footer специально разработан для посетителей с большими мониторами. Включение параметра «липкий нижний колонтитул» приводит к тому, что нижний колонтитул остается в нужном месте, даже если окно браузера значительно больше, чем дизайн веб-страницы.
Параметр «Прилепленный нижний колонтитул» доступен в диалоговом окне «Новый сайт » ( Файл > «Новый сайт ») при создании сайта в Muse. Вы также можете получить доступ к Sticky Footer на Свойства страницы ( Страница > Свойства страницы ) и Свойства сайта диалоговые окна ( Файл > Свойства сайта )
Параметр «Приклеенный нижний колонтитул» включен по умолчанию. Вообще говоря, лучше всего использовать функцию липких нижних колонтитулов при разработке сайтов. Однако, если вы заметите, что длина страниц отображается намного дольше, чем хотелось бы (поскольку на сайте меньше содержимого страниц и страницы довольно короткие), вы всегда можете отключить эту функцию, сняв флажок в диалоговом окне «Свойства страницы».
Однако, если вы хотите отключить его для всего веб-сайта, вы можете сделать это, сняв флажок в диалоговом окне свойств сайта.
Официальные уведомления | Политика конфиденциальности в Интернете
Новейшие вопросы о музе Задавать вопрос
Adobe Muse — это продукт компании Adobe Systems. Программное обеспечение ориентировано на то, чтобы позволить дизайнерам создавать веб-сайты без необходимости писать какой-либо код. Это приложение доступно через Adobe Creative Cloud.
- Узнать больше…
- Лучшие пользователи
- Синонимы
113 вопросы
Новейший
Активный
Баунти
Без ответа
Сортировать по Нет ответов Ответ не принят Имеет награду Отсортировано по Новейший Последние действия Наивысший балл Самый частый Щедрость скоро закончится Отмечен Мои просматриваемые теги Следующие теги:0 голоса
1 отвечать
153 Просмотры
MuseJSAssert: ошибка при вызове функции селектора: TypeError: this.
 elem.get(…) не определено
elem.get(…) не определеноПри посещении этой целевой страницы мы получаем следующее сообщение: http://elpasounited.com/ В FireFox: «MuseJSAssert: ошибка при вызове функции выбора: TypeError: this.elem.get(…) is undefined&…
- JavaScript
- Adobe
- Muse
1 голосование
1 отвечать
362 Просмотры
Не получать значения после вызова startNotifications() в chrome web BLE
Я пытаюсь подключить повязку Muse в Chrome, чтобы я мог передавать данные мозговых волн в реальном времени. Я могу нормально подключаться и передавать данные в python, используя порты, но у меня возникают проблемы с потоковой передачей данных через веб-BLE. …
- javascript
- google-chrome
- bluetooth
- bluetooth-lowenergy
- muse
0 голоса
0 ответы
73 Просмотры
Две мои кнопки конфликтуют друг с другом
У меня есть сайт Adobe Muse, однако у меня есть возможность добавлять HTML. Когда я запускаю одну кнопку, она работает отлично, но когда я добавляю вторую кнопку, возникает конфликт. Судя по тому, что вы видите, я…
Когда я запускаю одну кнопку, она работает отлично, но когда я добавляю вторую кнопку, возникает конфликт. Судя по тому, что вы видите, я…
- JavaScript
- HTML
- муза
-2 голоса
1 отвечать
712 Просмотры
Отсутствующие элементы при маленьком размере экрана
Я пытался решить эту проблему в течение недели. Меня попросили удалить форму от стороннего поставщика, что я и сделал, добавил ссылку на электронную почту, и она работает. Этот сайт был создан в Muse кем-то другим. …
- javascript
- html
- css
- отзывчивый
- muse
0 голоса
1 отвечать492 Просмотры
Как мне декодировать данные, если я не знаю кодировку
Я получаю данные с помощью сервера OSC, и данные выглядят так:
b’Person0/elements/alpha_absolute\x00,dddd\x00\x00\x00\x00\x00\x00\x00\x00\x00\x00\x00\x00\x00\x00\x00\x00\x00\x00\x00? \xbbP\x128\. ..
..
- python
- кодирование
- декодирование
- osc
- muse
1 голосование
0 ответы
100 Просмотры
Добавление хэш-тега к URL испортило CSS на странице
У меня самая странная проблема. Когда вы переходите на эту страницу на моем сайте на рабочем столе (более 1200 пикселей) без хэш-тегов, все выглядит отлично: http://smartcookie.media/ttec/services.html …
- HTML
- CSS
- муза
0 голоса
1 отвечать2к Просмотры
Форма Adobe Muse не отправляет письма
Я использую виджет контактной формы на своем веб-сайте, созданном музой. Электронные письма не отправляются, и я продолжаю получать следующее сообщение об ошибке:
«На веб-сервере отсутствует PHP-скрипт формы, или PHP…
Электронные письма не отправляются, и я продолжаю получать следующее сообщение об ошибке:
«На веб-сервере отсутствует PHP-скрипт формы, или PHP…
- php
- виджет
- муза
0 голоса
2 ответы
396 Просмотры
Вертикальное выравнивание текста внутри композиции, чтобы он реагировал вертикально при изменении размера браузера.
Я пытаюсь сделать две композиции, которые вертикально реагируют на изменение размера браузера. У меня есть пример, и я использую Adobe Muse. Красная коробка и синяя коробка — это то, чего я пытаюсь достичь в…
- HTML
- CSS
- Adobe
- вертикальное выравнивание
- muse
2 голоса
1 отвечать
78 Просмотры
Как прокрутить iframe в Adobe Muse?
Я делаю веб-страницу с Muse. Как изменить структуру iframe или просто scrollTop?
iframe называется «booking_iframe». Он находится на обычной веб-странице Adobe Muse. Внутри …
Как изменить структуру iframe или просто scrollTop?
iframe называется «booking_iframe». Он находится на обычной веб-странице Adobe Muse. Внутри …
- javascript
- php
- jquery
- html
- муза
0 голоса
1 отвечать245 Просмотры
Div HTML/CSS исчезает после изменения размера браузера до 960 пикселей
В настоящее время я работаю над своей веб-страницей с фотографиями. При изменении размера браузера в меньшую сторону пропадает весь html с 960px вниз и не показывает ничего, кроме серого фона. Кто-нибудь может объяснить, почему это…
- HTML
- CSS
- изменение размера
- Adobe
- муза
0 голоса
0 ответы
234 Просмотры
Adobe Muse — прослушиватель событий в пользовательском встраивании HTML не работает должным образом после добавления в muse?
У меня возникла довольно странная проблема при попытке создать эту страницу в Adobe Muse. Я не специалист по кодированию javascript, так что не сердитесь, если что-то не так, но вот что я пытаюсь…
Я не специалист по кодированию javascript, так что не сердитесь, если что-то не так, но вот что я пытаюсь…
- JavaScript
- HTML
- Adobe
- Muse
-2 голоса
1 отвечать
213 Просмотры
Что такое html, чтобы сделать звуковой эффект лопающегося воздушного шара при опрокидывании?
Я изучаю графику как один из моих предметов в школе. В настоящее время моя задача — сделать сайт для вечеринки, поэтому я начал создавать домашнюю страницу. На главной странице есть четыре всплывающих подсказки, и когда вы прокручиваете…
- HTML
- Adobe
- Muse
0 голоса
1 отвечать953 Просмотры
Как применить дополнительные стили CSS к определенным элементам с помощью Adobe Muse?
Я новичок в Muse, но не в веб-разработке в целом.