Горячие клавиши программы Adobe Muse — сборник таблиц
Горячие клавиши программы Adobe Muse
|
ACTION |
SHORTCUT |
|
General |
|
|
New Site |
Ctrl + N |
|
Open Site |
Ctrl + O |
|
Close Site |
Ctrl + Shift + W |
|
Close Page |
Ctrl + W |
|
Save Site |
Ctrl + S |
|
Save Site As |
Ctrl + Shift + S |
|
Place File |
Ctrl + D |
|
Create PSD Button |
Ctrl + B |
|
Exit |
Ctrl + Q |
|
Export to HTML |
|
|
Upload to FTP Host |
Ctrl + Alt + F |
|
Preview Page in Browser |
Ctrl + Shift + E |
|
Preview Site in Browser |
Ctrl + Alt + E |
|
Publish Menu |
Ctrl + Alt + P |
|
Create New Site Bypassing Dialog |
Ctrl + Alt + N |
|
Edit Menu |
|
|
Undo |
Ctrl + Z |
|
Redo |
Ctrl + Shift + Z |
|
Cut |
Ctrl + X |
|
Copy |
Ctrl + C |
|
Paste |
Ctrl + V |
|
Paste in Place |
Ctrl + Alt + Shift + V |
|
Duplicate |
Ctrl + Alt + Shift + D |
|
Select All |
Ctrl + A |
|
Deselect All |
Ctrl + Shift + A |
|
Select Same |
Ctrl + Alt + Shift + A |
|
Backspace |
Backspace |
|
Delete Word Backwards |
Ctrl + Backspace |
|
Delete Word Forwards |
Ctrl + Delete |
|
Delete |
Delete |
|
Toggle Spellchecker |
Ctrl + Alt + I |
|
Page Menu |
|
|
Add Top Level Page |
Ctrl + Shift + P |
|
Go to Page |
Ctrl + J |
|
Go to Master Page |
Ctrl + Shift + M |
|
Go to Matching Desktop Page |
Ctrl + Shift + 7 |
|
Go to Matching Tablet Page |
Ctrl + Shift + 8 |
|
Go to Matching Phone Page |
Ctrl + Shift + 9 |
|
View Menu |
|
|
Plan Mode |
Ctrl + M |
|
|
Ctrl + I |
|
Preview Mode |
Ctrl + P |
|
Zoom In |
Ctrl + + (plus) |
|
Zoom Out |
Ctrl + — (minus) |
|
Fit Page |
Ctrl + 0 |
|
|
Ctrl + 1 |
|
Toggle Rulers |
Ctrl + R |
|
Toggle Guides |
Ctrl + ; (semi-colon) |
|
Show/Hide Smart Guides |
Ctrl + U |
|
Lock/Unlock Guides |
Ctrl + Alt + ; (semi-colon) |
|
Toggle Header and Footer |
Ctrl + Shift + ; (semi-colon) |
|
Toggle Grid |
Ctrl + ‘ (apostrophe) |
|
Zoom 200% |
Ctrl + 2 |
|
Zoom 50% |
Ctrl + 5 |
|
Next Tab |
Ctrl + Tab |
|
Previous Tab |
Ctrl + Shift + Tab |
|
Desktop Layout |
Ctrl + 7 |
|
Tablet Layout |
Ctrl + 8 |
|
Phone Layout |
Ctrl + 9 |
|
Scroll to Top |
Home |
|
|
End |
|
Scroll Up |
Page Up |
|
Scroll Down |
Page Down |
|
Object Menu |
|
|
Bring to Front |
Ctrl + Shift + J |
|
Bring Forward |
|
|
Send to Back |
Ctrl + Shift + [ |
|
Send Backwards |
Ctrl + [ |
|
Group |
Ctrl + G |
|
Ungroup |
Ctrl + Shift + G |
|
Lock |
Ctrl + L |
|
Unlock All |
Ctrl + Alt + L |
|
Hide |
Ctrl + 3 |
|
Show All |
Ctrl + Alt + 3 |
|
Fit Content Proportionally |
Ctrl + Alt + Shift + E |
|
Fit Frame Proportionally |
Ctrl + Alt + Shift + C |
|
Nudge Right |
Right |
|
Nudge Left |
Left |
|
Big Nudge Up |
Shift + Up |
|
Big Nudge Down |
Shift + Down |
|
Big Nudge Right |
Shift + Right |
|
Big Nudge Left |
Shift + Left |
|
Link to File |
Ctrl + Shift + F |
|
Select Parent |
Esc |
|
Select Child |
Shift + Esc |
|
Select Next |
Tab |
|
Select Previous |
Shift + Tab |
|
Bump Text Size +2 |
Ctrl + Shift + . |
|
Bump Text Size -2 |
Ctrl + Shift + , (comma) |
|
Bump Text Size +10 |
Ctrl + Alt + Shift + . (period) |
|
Bump Text Size -10 |
Ctrl + Alt + Shift + , (comma) |
|
Leading +2 |
Alt + Down |
|
Leading -2 |
Alt + Up |
|
Tracking +1 |
Alt + Right |
|
Tracking -1 |
Alt + Left |
|
Bold Text |
Ctrl + Shift + B |
|
Italic Text |
Ctrl + Shift + I |
|
Underline Text |
Ctrl + Shift + U |
|
Left Align Text |
Ctrl + Shift + L |
|
Center Align Text |
Ctrl + Shift + C |
|
Right Align Text |
Ctrl + Shift + R |
|
Tools Menu |
|
|
Anchor Tool |
A |
|
Crop Tool |
C |
|
Hand Tool |
H |
|
Rectangle Tool |
M |
|
Selection Tool |
V |
|
Text Tool |
T |
|
Vertical Text Tool |
Shift + T |
|
Zoom Tool |
Z |
|
Palettes Menu Region |
|
|
Show/Hide Control Strip |
Ctrl + Alt + 6 |
|
Show/Hide Assets Palette |
Ctrl + Shift + D |
|
Show/Hide Text Palette |
Ctrl + T |
|
Show/Hide Wrap Palette |
Ctrl + Alt + W |
|
Show/Hide Spacing Palette |
Ctrl + Alt + T |
|
Show/Hide Warnings Palette |
Ctrl + Shift + Alt + W |
|
Other |
|
|
Color Sampler Cancel |
Esc |
|
Preferences |
Ctrl + K |
|
Place Gun |
|
|
Place Gun Cycle Previous |
Left |
|
Place Gun Cycle Next |
Right |
|
Place Gun Cycle Previous |
Up |
|
Place Gun Cycle Next |
Down |
|
Remove From Place Gun |
Esc |
|
Popups |
|
|
Close/OK |
Enter |
|
Close/Cancel |
Esc |
|
Dialogs and Alerts |
|
|
Okay |
O |
|
Cancel |
C |
|
Yes |
Y |
|
No |
N |
|
View Site |
V |
|
Save |
S |
|
Don»t Save |
D |
Adobe Muse и WordPress.
 Шаг 1
Шаг 1Ранее я уже писал о том, что можно достаточно легко и эффективно связать Adobe Muse с движком WordPress. Вот уже более полугода я практикую данную схему и получаю положительные результаты. Не скрою, есть и серьезные недочеты, которые никогда не возникли бы при классическом подходе к верстке шаблонов.
Минусы данного подхода:
- Нет единых файлов header.php и footer.php, а также sidebar.php. Все это жестко закреплено в мастер-шаблоне в самом Muse, а WordPress получит дублирование хедера, футера и сайдбара для каждого файла шаблона
- Adobe Muse предоставляет потрясающую возможность простого создания адаптивных сайтов. С февраля 2016 года (статья пишется в сентябре 2016 года) адаптивность сделана прилично и нет прежних заморочен с тремя различными версиями сайта. Однако, адаптив реализован не без помощи JavaScript. Поэтому данный момент нужно как-то обходить, иначе контент будет отображаться на станице только после полной загрузки страницы.

- Adobe Muse выдает валидный, но не читабельный для человека код. Если Вы создаете шаблон в Muse, то вся его последующая обработка должна быть автоматически: либо через проект Muse, либо регулярными выражениями PHP (позже поясню, что здесь имеется в виду). Никаких ручных правок HTML или CSS. Забудьте об этом.
- Нужно все время учитывать специфику верстки в данной программе. Нельзя просто взять и накидать элементов в проект. Это приведет лишь к том, что у Вас все «сползет» сразу, как только Вы вставите динамичный контент в шаблон.
- Еще один минус данного подхода — лишний код CSS и HTML. Но мой опыт говорит мне, что если верстку делает человек, то это совсем не гарантирует оптимизированный код и в поисковой выдаче на первых строчках часто бывают сайты с грязным кодом, а иногда и с нарушением валидности (последнего никогда не будет по вине Adobe Muse).
Минусов много и они могут показаться серьезными. Но не все так плохо и я убежден, что со временем эти минусы можно будет решить или нивелировать, а за визуальной версткой будущее. Теперь поговорим о хорошем.
Теперь поговорим о хорошем.
Плюсы данного подхода:
- Снижение на порядок времени верстки дизайна сайта. Некоторые (особо сложные) страницы удавалось верстать за сущие мгновенья по сравнению с «версткой кодом». Следствие: снижение времени и расходов на верстку.
- Совмещение труда дизайнера и верстальщика. Дизайнеры итак часто делают прототипы в Adobe Muse, а теперь их прототипы можно достаточно легко адаптировать и экспортировать как основу для верстки.
- Легкость при создании нестандартных страниц, высокохудожественных лэндингов и т.д. Вы когда-нибудь пробовали воплотить в жизнь задумку дизайнера, который никогда не слышал о этих Ваших модульных сетках, бутстрапах и так далее? А ругаться с такими дизайнерами и трепать себе нервы приходилось? Теперь вопрос отпал. Вы можете без проблем верстать самые сложные дизайнерские макеты и получить от этого удовольствие 🙂
- Полный контроль адаптивности. Вы наглядно будете видеть какие элементы куда будут перемещаться при смене разрешения.
 И видеть Вы это будете не только в браузере, но и при проектировании шаблона. Снижение времени на отладку.
И видеть Вы это будете не только в браузере, но и при проектировании шаблона. Снижение времени на отладку. - Виджеты и шаблоны. Для Adobe Muse существует масса виджетов и уйма шаблонов лендингов. Вы можете съкономить на дизайнере, используя лэндинг-шаблоны, которые затем с легкостью встроите в свой сайт с ЧПУ, динамическим контентом и другими плюшками. Далее Вы сможете включить и настроить в визуальном режиме виджеты, которые гарантированно будут там, где Вы их расположите на всех разрешения экрана.
Если для Вас плюсы превысили минусы, то читайте далее — первый (подготовительный) шаг.
Итак, сначала нам нужно сформировать структуру нашей будущей темы и экспорта шаблона.
Предлагаю вот такую структуру:
/tpl/tmp_1/ — папка, куда следует настроить экспорт из Adobe Muse через FTP
/tpl/tmp_1/css/ — папка со стилями (создается автоматически самим Muse)
/tpl/tmp_1/fonts/ — папка с картинками (создается автоматически самим Muse)
/tpl/tmp_1/images/ — папка со скриптами (создается автоматически самим Muse)
/tpl/tmp_1/scripts/ — папка со шрифтами (создается автоматически самим Muse)
ВНИМАНИЕ! Ничего не меняем в файлах и папках, указанных выше! При следующем экспорте Muse Вам просто все затрет и запишет заново.
/tpl/html/ — папка со скомпилированными файлами шаблона, который будем подключать из темы WordPress
/tpl/css/ — папка со стилями, которые будем подключать, чтобы кастомизировать шаблоны Muse.
/tpl/img/ — папка с изображениями темы на тот случай, если нужно вставить картинку, которой нет в экспортированном шаблоне Muse
/tpl/js/ — папка с кастомными скриптами на языке JavaScript
/tpl/php/ — папка с PHP-скриптами, которыми будет обрабатывать HTML-файлы, полученные из Muse.
/wp-content/themes/your_theme/ — Ваша тема
На этом первый шаг окончен. Продолжение следует в шаге 2.
ОБНОВЛЕНИЕ от 22.06.2017: записан скринкаст связки Adobe Muse и CMS WordPress
Создание верхних и нижних колонтитулов в Adobe Muse
Определите области верхнего и нижнего колонтитула вашего веб-сайта, чтобы добавить меню, логотипы, уведомления об авторских правах и многое другое в Adobe Muse.
Adobe Muse позволяет легко создавать верхние и нижние колонтитулы веб-страницы. Хорошей практикой является достижение согласованного внешнего вида вашего веб-сайта, сохраняя одинаковый внешний вид элементов верхнего и нижнего колонтитула. Этого можно добиться, определив элементы верхнего и нижнего колонтитула в Master в Adobe Muse. Обновление главной страницы приводит к изменениям на всех страницах вашего веб-сайта.
Хорошей практикой является достижение согласованного внешнего вида вашего веб-сайта, сохраняя одинаковый внешний вид элементов верхнего и нижнего колонтитула. Этого можно добиться, определив элементы верхнего и нижнего колонтитула в Master в Adobe Muse. Обновление главной страницы приводит к изменениям на всех страницах вашего веб-сайта.
Когда вы создаете веб-сайт с помощью HTML и CSS, отдельные страницы часто имеют разную высоту в зависимости от уникального содержимого, отображаемого на каждой странице. Muse включает в себя функции, которые позволяют отображать страницы сайта разной длины в зависимости от уникального содержимого каждой страницы. Вы можете настроить регионы таким образом, чтобы верхний колонтитул всегда оставался вверху, а содержимое нижнего колонтитула всегда отображалось непосредственно под содержимым страницы, независимо от высоты каждой страницы.
Прежде чем приступить к определению областей верхнего и нижнего колонтитула страницы, убедитесь, что направляющие верхнего и нижнего колонтитула отображаются. Если нет, выберите Просмотр > Показать верхний и нижний колонтитулы .
Если нет, выберите Просмотр > Показать верхний и нижний колонтитулы .
Кроме того, вы можете использовать меню «Вид» на панели управления, чтобы включить направляющие верхнего и нижнего колонтитула.
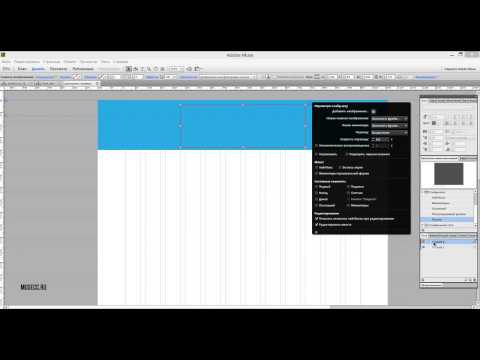
Убедитесь, что направляющие верхнего и нижнего колонтитула включены.
При желании вы также можете щелкнуть правой кнопкой мыши в левой части рабочей области, сразу за пределами окна браузера. Включите параметр «Показать верхний и нижний колонтитулы» в появившемся контекстном меню.
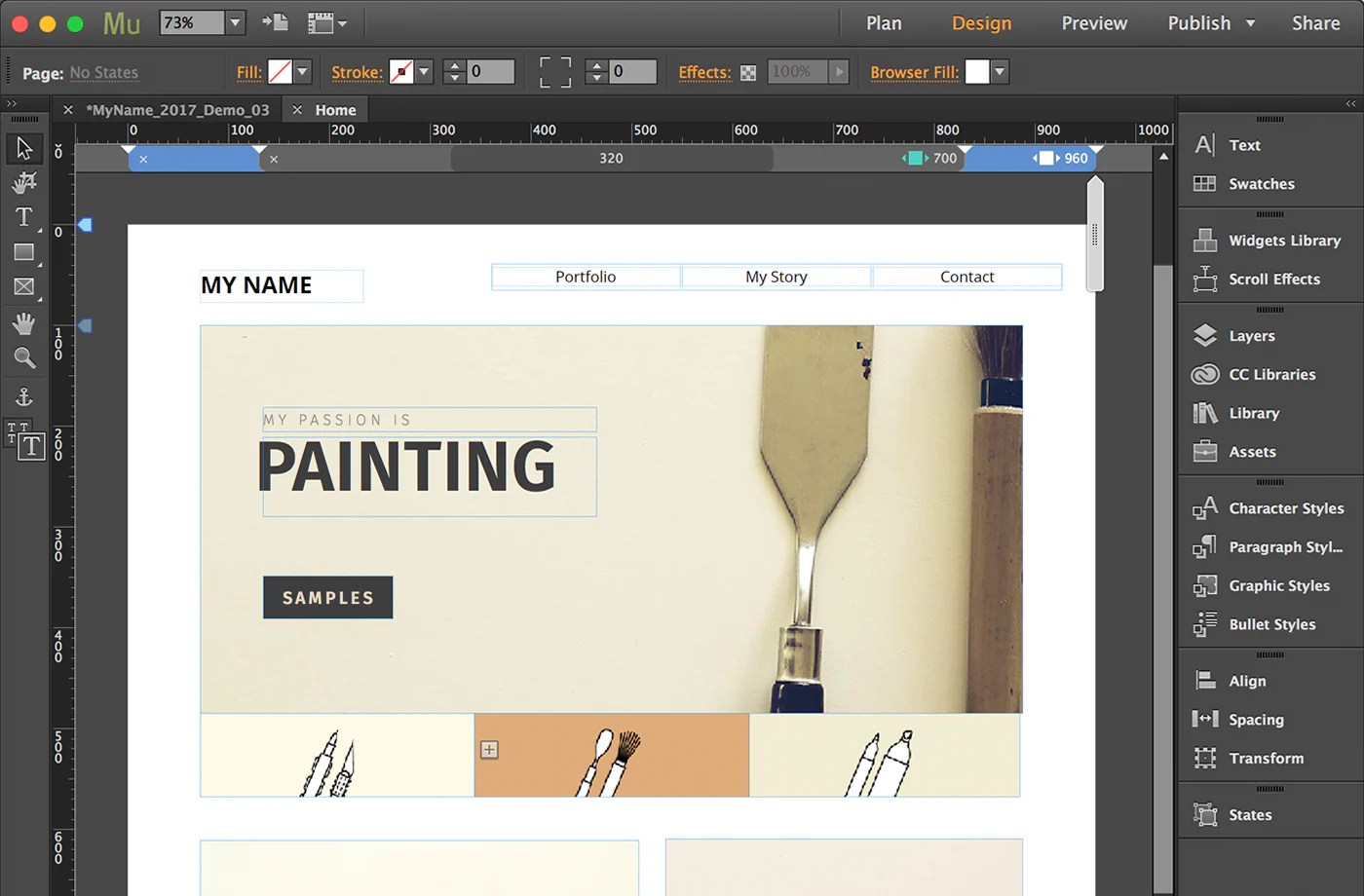
Линейка должна быть включена, чтобы изменить положение направляющих верхнего и нижнего колонтитула. Линейка позволяет установить направляющие в точное положение в пикселях. По умолчанию также отображаются обычные направляющие (которые отображают количество столбцов, заданное вами при создании нового сайта).
Пять синих горизонтальных направляющих охватывают всю ширину страницы. Начиная сверху, эти пять направляющих используются для определения верхней части страницы, нижнего края верхнего колонтитула, верхнего края нижнего колонтитула, нижней части веб-страницы и нижней части окна браузера. Когда вы перетаскиваете направляющие для определения этих областей, всплывающая подсказка описывает каждую направляющую и ее текущее местоположение. Возможно, вам будет полезно увеличить масштаб страницы, чтобы вы могли увеличить масштаб для более точного расположения направляющих.
Когда вы перетаскиваете направляющие для определения этих областей, всплывающая подсказка описывает каждую направляющую и ее текущее местоположение. Возможно, вам будет полезно увеличить масштаб страницы, чтобы вы могли увеличить масштаб для более точного расположения направляющих.
Три средние направляющие определяют содержимое, которое будет отображаться в области верхнего и нижнего колонтитула. Оставшаяся центральная область — это область, в которую вы добавите уникальный контент страницы; эта центральная область расширяется, чтобы соответствовать высоте элементов, размещенных на каждой странице.
Вы также можете выбирать прямоугольники и элементы на странице. Полезно использовать ограничивающие рамки выбранных элементов, чтобы помочь вам выровнять направляющие при настройке областей верхнего и нижнего колонтитула.
Примечание:
Нижняя часть окна браузера определяет самую нижнюю часть области отображения, когда посетитель просматривает сайт в браузере; в зависимости от дизайна вы можете установить цвет фона или фоновое изображение для самого браузера и установить направляющую для нижней части страницы над нижней частью руководства браузера, чтобы этот фоновый цвет или изображение отображались под содержимым страницы.
Чтобы определить элементы верхнего и нижнего колонтитула, выполните следующие действия:
- Перетащите нижнюю часть направляющей страницы и нижнюю часть направляющей браузера в одно и то же место внизу страницы, непосредственно под прямоугольником нижнего колонтитула, как показано на рисунке. на изображении ниже.
Определение элементов верхнего и нижнего колонтитула в Adobe Muse
- Выберите прямоугольник в нижнем колонтитуле, содержащий мозаичное фоновое изображение. Перетащите направляющую нижнего колонтитула, пока она не выровняется с верхней частью прямоугольника нижнего колонтитула.
- Оставьте направляющую верхней части страницы в самом верху (в точке Y: 0 пикселей). Перетащите направляющую заголовка вниз до нужного уровня.
Содержимое заголовка будет отображаться в области между верхней частью страницы и направляющей заголовка.
Перетащите направляющую заголовка, чтобы установить область заголовка
В любой момент в процессе проектирования вы можете вернуться на страницу A-Master, если вам нужно отрегулировать направляющие в соответствии с содержимым верхнего и нижнего колонтитула.
Щелкните ссылку План или щелкните вкладку с надписью katiesCafe, чтобы вернуться к представлению План.
Обратите внимание, что все эскизы страниц на сайте теперь отображают элементы дизайна, которые вы добавили на связанную страницу A-Master.
Дизайн A-Master отображается на всех миниатюрах связанных страниц в виде сверху.
В любое время при разработке сайта изменения, которые вы вносите в главную страницу, автоматически обновляют связанные страницы. Главные страницы упрощают обновление или обслуживание сайта, поскольку вы можете обновить одну главную страницу, чтобы изменить внешний вид сайта.
Поскольку логотип сайта будет отображаться на каждой странице сайта, он идеально подходит для размещения в заголовке главной страницы.
Выберите «Файл» > «Поместить». Или, если хотите, используйте сочетание клавиш Control+D (Windows) или Command+D (Mac), чтобы поместить изображение.
В появившемся диалоговом окне «Импорт» выберите файл Logo.
 png в папке Kevins_Koffee_Kart. Щелкните Выбрать.
png в папке Kevins_Koffee_Kart. Щелкните Выбрать.Используйте инструмент «Выделение», чтобы перетащить логотип вверх к верхней части области заголовка, которую вы определили ранее.
Затем вы разместите другое изображение, которое будет служить фоновым изображением виджета «Панель меню», который вы добавите в следующем разделе.
Выберите «Файл» > «Поместить» или используйте сочетание клавиш для вашей операционной системы: Control+D (Windows) или Command+D (Mac).
Перейдите в папку Kevins_Koffee_Kart и выберите файл с именем top-nav.png.
Щелкните один раз в верхней части страницы в области, которую вы ранее определили как заголовок. Обязательно поместите изображение над маркером заголовка, чтобы оно отображалось в одном и том же месте над содержимым главной страницы на каждой странице.
С помощью инструмента «Выделение» перетащите изображение коричневой ленты, которое вы только что разместили, так, чтобы красные велосипедные шины на логотипе едва касались верхней части коричневой ленты.
 Такое расположение создает иллюзию того, что велосипед едет по коричневой ленте.
Такое расположение создает иллюзию того, что велосипед едет по коричневой ленте.Еще раз выберите «Файл» > «Поместить». Найдите и выберите файл с именем thedrip.png. Щелкните один раз в нижней правой части изображения коричневой ленты, чтобы сохранить исходный размер изображения.
С помощью инструмента «Выделение» переместите изображение капли так, чтобы оно совпадало с коричневой лентой, а кофе капал с правой стороны.
Содержимое заголовка после добавления логотипа и фона для навигации по сайту.
Вы можете проверить пример действующего сайта, чтобы увидеть правильное расположение логотипа и верхней навигации.
В следующем разделе вы узнаете, как добавлять виджеты после краткого обзора того, как работать с контейнерами виджетов.
Использование параметра «Приклеенный нижний колонтитул» позволяет прикрепить элемент нижнего колонтитула к веб-странице. Sticky Footer специально разработан для посетителей с большими мониторами. Включение параметра «липкий нижний колонтитул» приводит к тому, что нижний колонтитул остается в нужном месте, даже если окно браузера значительно больше, чем дизайн веб-страницы.
Sticky Footer специально разработан для посетителей с большими мониторами. Включение параметра «липкий нижний колонтитул» приводит к тому, что нижний колонтитул остается в нужном месте, даже если окно браузера значительно больше, чем дизайн веб-страницы.
Параметр «Прилепленный нижний колонтитул» доступен в диалоговом окне «Новый сайт » ( Файл > «Новый сайт ») при создании сайта в Muse. Вы также можете получить доступ к Sticky Footer на Свойства страницы ( Страница > Свойства страницы ) и Свойства сайта диалоговые окна ( Файл > Свойства сайта )
Параметр «Приклеенный нижний колонтитул» включен по умолчанию. Вообще говоря, лучше всего использовать функцию липких нижних колонтитулов при разработке сайтов. Однако, если вы заметите, что длина страниц отображается намного дольше, чем хотелось бы (поскольку на сайте меньше содержимого страниц и страницы довольно короткие), вы всегда можете отключить эту функцию, сняв флажок в диалоговом окне «Свойства страницы».
Однако, если вы хотите отключить его для всего веб-сайта, вы можете сделать это, сняв флажок в диалоговом окне свойств сайта.
Официальные уведомления | Политика конфиденциальности в Интернете
Добавление текста на ваш веб-сайт
Дизайн и верстка — это только начало разработки веб-сайта. Вашим посетителям нужно что-то почитать, чтобы они остались на вашем сайте и просмотрели все ваши страницы. Хотя Muse CC позволяет добавлять на веб-страницы видео и аудио, текст по-прежнему является частью вашего веб-сайта, от которой зависит его успех. Тем не менее, знание того, как размещать текст на своем веб-сайте с помощью Muse CC, а затем знание того, как его форматировать, будет двумя самыми важными вещами.
Для работы с этой статьей вернитесь в представление «План» и дважды щелкните домашнюю страницу, чтобы открыть ее в представлении «Дизайн».
При желании размер текста можно изменить, изменив значение в поле справа от типа шрифта (показано ниже). Текущий размер шрифта 14.
Текущий размер шрифта 14.
Теперь вы можете ввести текст в текстовое поле. При необходимости текстовое поле автоматически изменит свой размер, чтобы вместить текст, который вы вводите.
Не забывайте использовать в тексте ключевые слова, поскольку они встречаются естественным образом. Не пытайтесь добавлять ключевые слова. Если ваша страница ограничена одной или двумя темами, ключевые слова будут появляться автоматически при вводе контента.
Возможно, вам придется снова щелкнуть текстовое поле, чтобы выбрать его, или щелкнуть внутри текстового поля, чтобы увидеть курсор, прежде чем начать печатать.
Импорт текста из других программ
Вы также можете импортировать текст из других программ в Muse CC и на свою страницу.
Для этого нажмите Файл в строке меню, затем Поместить (File>Place).
Выберите файл, который вы хотите импортировать. Обратите внимание, что Muse CC не импортирует форматирование, поэтому, если вы импортируете документ Word, он должен быть сохранен в формате . txt или в формате обычного текста.
txt или в формате обычного текста.
Нажмите Открыть.
После этого в Muse CC появится значок «Загруженный текст».
Нажмите, чтобы создать текстовый фрейм.
После этого текст документа появится в текстовом поле.
Вставить текст
Вы также можете скопировать текст из другого файла, а затем вставить его в Muse CC.
Чтобы научиться вставлять текст, откройте документ Microsoft Word. Выделите часть или весь текст, который хотите вставить в Muse.
Теперь нажмите кнопку «Копировать» в Word.
Перейдите в Muse и создайте текстовое поле, затем нажмите «Правка» в строке меню, затем вставьте («Правка»> «Вставить»).
Вы можете вставлять из любого текстового редактора или текстового редактора. Просто помните, что Muse не распознает форматирование из других программ. Если вы вставите из Excel, вы вставите неформатированный текст.
Текст-заполнитель
Вы можете использовать текст-заполнитель в текстовых полях до тех пор, пока не введете реальный текст. Вы могли бы сделать это, если бы вы создавали макет и хотели посвятить определенные области вашей веб-страницы тексту. Вы можете просто рисовать текстовые поля, не помещая в них текст; однако текст-заполнитель позволяет увидеть весь эффект вашего дизайна, даже если вы не добавили текст.
Вы могли бы сделать это, если бы вы создавали макет и хотели посвятить определенные области вашей веб-страницы тексту. Вы можете просто рисовать текстовые поля, не помещая в них текст; однако текст-заполнитель позволяет увидеть весь эффект вашего дизайна, даже если вы не добавили текст.
Lorem Ipsum — самый популярный тип текста-заполнителя. Если вы когда-либо использовали шаблон веб-сайта, то вы видели, как Lorem Ipsum использовался для текста-заполнителя в прошлом.
Использовать Lorem Ipsum для текста-заполнителя очень просто. Откройте веб-браузер и перейдите на сайт www.lipsum.com.
Решите, сколько абзацев или слов вам нужно для текста-заполнителя, затем нажмите кнопку «Создать Lorem Ipsum».
Далее выделите текст, щелкните его правой кнопкой мыши и выберите Копировать.
Вернитесь к Muse CC. Выберите инструмент «Текст» на главной панели инструментов. Создайте текстовое поле на своей странице.
Выберите «Правка» в строке меню, затем нажмите «Вставить» («Правка» > «Вставить»).
Изменение размера текстовых полей
Вы можете легко изменить размер текстовых полей, и текст в них будет смещен, чтобы соответствовать новому размеру или форме поля.
Чтобы изменить размер текстового поля, щелкните текст в текстовом поле, чтобы выбрать текстовое поле. Когда он выбран, он будет иметь синюю рамку вокруг него.
Затем нажмите инструмент «Выделение» на главной панели инструментов.
Затем вы увидите белые маркеры в углах и по бокам вашего текстового поля.
Нажмите и перетащите эти маркеры, чтобы изменить размер окна. Однако следует помнить, что Muse CC не позволит уменьшить размер текстового поля, если это означает, что весь текст не будет отображаться.
Специальные символы
Специальные символы — это простые символы, отличные от букв и цифр, которые можно вставлять в документы и веб-страницы. Эти символы включают символы, такие как символы авторского права и товарных знаков.
Вставка символа авторского права
Символы авторского права появляются внизу веб-страницы, обычно в нижнем колонтитуле. Они отображаются в виде буквы c с кружком вокруг нее.
Они отображаются в виде буквы c с кружком вокруг нее.
Давайте узнаем, как создать символ авторского права в Muse CC.
Перейдите к инструменту «Текст», затем щелкните в текстовом поле.
Затем нажмите и удерживайте клавишу Alt на клавиатуре, затем введите 0169 на цифровой клавиатуре, чтобы создать символ авторского права.
Вы должны использовать цифровую клавиатуру. Цифры, которые появляются над буквой на вашей клавиатуре, не будут работать для создания символа авторского права.
Копирование символов из Word
Вы также можете копировать и вставлять символы из Microsoft Word.
Для этого откройте MS Word. Используя эту программу, вставьте символ товарного знака в документ, как показано на рисунке ниже.
Выберите и скопируйте символ в MS Word.
Теперь вернитесь к Muse CC.
Щелкните Правка > Вставить.
Символ будет вставлен в активное текстовое поле (выбранное и обведенное синей рамкой). Если текстовое поле не выбрано, Muse CC создаст текстовое поле и вставит в него ваш символ.
Если текстовое поле не выбрано, Muse CC создаст текстовое поле и вставит в него ваш символ.
Копирование символа с вашего компьютера
У каждого на компьютере есть карта символов, которая включает специальные символы и символы. В Windows карта символов выглядит так:
Найдите карту символов на своем компьютере.
Далее выберите символ, который хотите скопировать, нажав на него.
Нажмите кнопку «Выбрать», затем кнопку «Копировать».
Вернуться к Muse CC.
Хотите узнать больше? Почему бы не пройти онлайн-курс Adobe Muse?
Щелкните Правка > Вставить.
Установить минимальную высоту страницы
Вы можете установить минимальную высоту страницы для создаваемых вами страниц. Таким образом, независимо от того, сколько контента вы размещаете (или не размещаете) на своей странице, ваша страница гарантированно будет иметь минимальную высоту.
Чтобы установить минимально допустимую высоту страницы, щелкните и перетащите направляющую внизу страницы в нужное место.
Направляющая внизу страницы расположена внизу страницы. Вы увидите три синие стрелки. Направляющая внизу страницы — это вторая стрелка. Вы можете навести указатель мыши на стрелки, чтобы увидеть их назначение и убедиться, что вы двигаетесь в правильном направлении.
Место, куда вы переместите стрелку, теперь является минимальной высотой страницы для этой страницы.
Создание колонтитулов с изменяемой шириной
Точно так же, как вы создали нижние колонтитулы с изменяемой шириной, вы также можете создавать текстовые поля с изменяемой шириной.
Для этого щелкните инструмент «Выделение» и выберите текстовое поле.
Перетащите левую ручку управления к краю, пока не увидите красную направляющую.
Ширина содержимого теперь привязана к левому краю браузера.
Следуйте тем же инструкциям для правого края.
Это делается для того, чтобы ваш контент был шириной с окно браузера.
Контент без прокрутки
Контент без прокрутки всегда виден пользователю, даже когда он прокручивает страницу вниз. Это также известно как закрепление контента.
Это также известно как закрепление контента.
Для этого добавьте текстовое поле, затем введите текст в текстовое поле.
Щелкните инструмент «Выделение» и выберите текстовое поле, которое необходимо закрепить.
Далее перейдите на панель управления. Щелкните параметр инструмента «Закрепить».
Выберите место на странице, где вы хотите его закрепить: вверху слева, вверху по центру, вверху справа, внизу слева, внизу по центру или внизу справа. Мы собираемся выбрать верхний центр.
Теперь выберите «Файл» > «Предварительный просмотр
» в браузере.
Как видите, даже при прокрутке вниз закрепленный контент остается в области просмотра.
Форматирование текста
То, как вы форматируете текст, может оказать огромное влияние на реакцию посетителей на ваш сайт. Форматирование может вдохновить их начать читать, привлечь их внимание к определенным частям страницы и даже сделать дизайн и макет вашего сайта более привлекательными.
Шрифты Muse CC
В Muse CC есть два типа шрифтов: шрифты Web Safe и системные шрифты. Веб-безопасные шрифты автоматически устанавливаются в большинстве браузеров, которые будут использовать ваши посетители. Это означает, что ваши посетители смогут просматривать эти шрифты на вашем веб-сайте без каких-либо проблем. Естественно, из-за этого это лучшие типы шрифтов, которые вы можете использовать на своих веб-страницах.
Вы можете использовать системный шрифт для текста на своих страницах. Однако, поскольку большинство браузеров не распознают системный шрифт без установленного подключаемого модуля, Muse CC преобразует текст, который вы вводите на веб-странице с помощью системного шрифта, в изображение. Вы по-прежнему сможете редактировать текст в Muse CC. Оно не будет отображаться как изображение в Muse. Он появится в виде изображения на ваших веб-страницах, когда вы опубликуете его в Интернете.
Взгляните на снимок ниже. Вы можете увидеть веб-безопасные и системные шрифты, перечисленные в раскрывающемся списке «Шрифт».
Основное форматирование текста
При форматировании текста изменяется его внешний вид. Muse CC позволяет форматировать текст так же, как в текстовом редакторе, таком как Microsoft Word. Вы можете изменить тип, размер или цвет шрифта. Вы также можете выделить текст полужирным шрифтом, курсивом или подчеркнуть его.
Изменение типа шрифта
Чтобы изменить тип шрифта для текста, используйте инструмент «Текст» на главной панели инструментов, чтобы выбрать текст, который вы хотите изменить. Мы собираемся изменить текст, изображенный ниже.
Перейдите на панель управления и щелкните раскрывающийся список «Шрифт». Выберите шрифт, который хотите использовать. При выборе помните о разнице между веб-сейфом и системным шрифтом.
Мы сменили номер на Verdana.
Изменение размера шрифта
Чтобы изменить размер шрифта, используйте инструмент «Текст», чтобы выделить текст, затем щелкните раскрывающееся меню размера.
Выберите нужный размер. Если вы не видите нужный размер, вы можете ввести его в поле выше, а затем нажать Enter.
Мы увеличили шрифт до 28 на изображении ниже.
Жирный текст
Чтобы текст был выделен жирным шрифтом, выделите текст с помощью инструмента «Текст». Перейдите на панель управления и нажмите кнопку с полужирной буквой T. Она изображена ниже и является первой из трех кнопок с буквой T.
Выбранный вами текст выделен для вас жирным шрифтом.
Выделение текста курсивом
Чтобы выделить текст курсивом, выделите текст с помощью инструмента «Текст». Нажмите кнопку курсива. Эта кнопка появляется справа от кнопки Bold. Выглядит так:
Затем текст выделяется курсивом.
Подчеркнуть текст
Чтобы подчеркнуть текст, выделите текст, который хотите подчеркнуть, с помощью инструмента «Текст». Затем нажмите кнопку Подчеркнуть. Он расположен справа от кнопки «Полужирный и курсивный». Это выглядит так:
Это выглядит так:
Затем ваш текст появляется с линией под ним.
Изменить цвет шрифта
Чтобы изменить цвет шрифта, выделите текст с помощью инструмента «Текст».
Затем щелкните раскрывающийся список «Цвет» на панели управления. Он выглядит так:
Вы можете выбрать нужный цвет либо из образцов, либо из палитры цветов.
Ваш цвет применяется к тексту за вас.
Выравнивание текста
Вы также можете выровнять текст по левому краю, центру или правому краю текстового поля. Вы также можете обосновать это.
Кнопки для выравнивания текста находятся справа от кнопки подчеркивания. Они выглядят так:
Слева направо эти кнопки:
Выровняйте текст.
Чтобы выровнять текст, выберите текст, который вы хотите выровнять, с помощью инструмента «Текст». Нажмите соответствующую кнопку на панели управления.
Интервал
Muse CC предлагает два способа установки интервала для текста. Вы можете настроить интервал между символами или между строками символов.
Вы можете настроить интервал между символами или между строками символов.
Если вы хотите настроить расстояние между символами, выберите текст, который вы хотите настроить, с помощью инструмента «Текст», затем перейдите на панель управления.
В поле выше введите значение. Вы также можете использовать стрелки для увеличения или уменьшения интервала между символами.
Чтобы добавить интервал между строками символов, выделите текст с помощью инструмента «Текст», затем перейдите на панель управления.
Межстрочный интервал можно настроить так же, как и между символами.
Панель «Текст»
Панель «Текст» предоставляет те же параметры форматирования текста, что и панель управления, а также некоторые другие, включая левый и правый отступы.
Чтобы просмотреть панель «Текст», выберите «Окно» > «Текст».
Панель «Текст» выглядит следующим образом:
Стили символов
Допустим, вы изменили шрифт, увеличили размер, а затем выделили его жирным шрифтом, чтобы создать заголовок для абзаца, как мы сделали на снимке ниже.
Мы создали заголовок, но есть вероятность, что это не единственный заголовок на нашем сайте. На самом деле, мы, вероятно, отформатируем большинство наших заголовков одинаково на всем сайте, чтобы наш сайт имел единообразный вид.
Однако форматирование текста за счет увеличения размера, изменения шрифта и преобразования его в полужирный каждый раз при создании заголовка занимало бы много времени. Эти три шага достаточно просты, но требуют времени. Что мы хотим сделать, так это сэкономить наше время, чтобы мы могли сосредоточиться на других областях нашего сайта.
Всякий раз, когда вы используете одно и то же форматирование символов для нескольких выделений текста, проще просто создать стиль символов. Стиль символа — это все форматирование, которое вы использовали для раздела текста.
В приведенном выше примере наш стиль таков:
Шрифт: Verdana
Размер шрифта: 24
Полужирный
Мы также можем сказать, что это стиль нашего заголовка или заголовка страницы.
Muse CC позволяет сохранять стили, подобные приведенному выше, в качестве стиля персонажа. Когда вы сохраняете стиль символа, требуется всего один шаг, чтобы применить к нему все форматирование.
Чтобы создать стиль символов, выберите текст, который вы хотите использовать для создания стиля символов, с помощью инструмента «Текст».
Выберите «Окно» > «Стили символов», чтобы открыть панель «Стили символов».
Нажмите кнопку «Новый стиль», изображенную ниже.
Как видите, на панель добавлен новый стиль.
Дважды щелкните стиль, чтобы открыть диалоговое окно параметров стиля символов.
Введите описательное имя для нового стиля. Затем нажмите ОК.
Мы выбрали Заголовок страницы для нашего имени.
Как видите, теперь он отображается на панели «Стили символов».
Применение стиля символов
Чтобы применить стиль символов к выделенному тексту, сначала выделите текст с помощью инструмента «Текст».
Затем перейдите на панель «Стиль символов». Нажмите на стиль, который вы хотите применить.
Щелкнем по заголовку страницы.
Затем применяется стиль.
Изменение стиля символов
Создав стиль, вы можете решить, что хотите внести в него некоторые изменения. Возможно, в приведенном выше примере мы решили, что хотим сделать шрифт еще больше.
Чтобы изменить стиль символов, сначала выберите текст, который вы хотите изменить, с помощью инструмента «Текст».
Внесите нужные изменения форматирования. Для нас мы собираемся увеличить размер шрифта.
Теперь вернитесь к панели «Стили символов».
Нажмите кнопку «Переопределить выбранный стиль» на кнопке «Примененные атрибуты». Выглядит так:
Затем стиль изменяется.
Стили абзацев
Стили абзацев очень похожи на стили символов, за исключением того, что они применяются ко всему абзацу(ам) текста. Вы можете отформатировать весь абзац текста, а затем создать стиль абзаца, который можно применить к другим абзацам на вашем веб-сайте.
Чтобы создать стиль абзаца, выделите абзац текста с помощью инструмента «Текст».
Отформатируйте абзац.
Мы изменили тип шрифта на Georgia и выделили текст курсивом.
Затем откройте панель «Стили абзацев», выбрав «Окно» > «Стили абзацев».
Нажмите кнопку «Новый стиль». Это выглядит так:
Создается новый стиль абзаца, как показано ниже.
Дважды щелкните по нему, чтобы открыть диалоговое окно «Параметры стилей абзаца».
Введите описательное имя стиля, затем нажмите OK.
Стиль теперь отображается на панели «Стили абзацев».
Применение стиля абзаца
Чтобы применить стиль абзаца к абзацу, сначала выберите абзацы с помощью инструмента «Текст».
Затем перейдите на панель «Стиль абзацев». Нажмите на стиль, который вы хотите применить.
Мы нажмем Style1.
Затем применяется стиль.
Изменение стиля символов
Создав стиль, вы можете решить, что хотите внести в него некоторые изменения.

 (period)
(period)