Обучение в HTML Academy
Обучение в HTML AcademyВ добрый путь к успеху
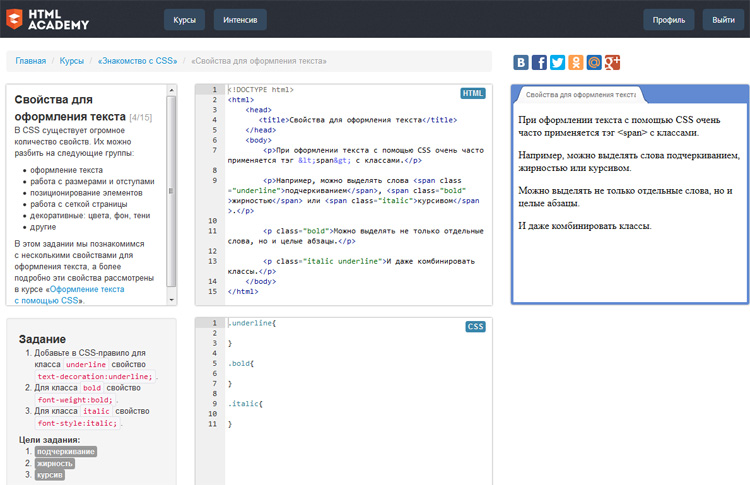
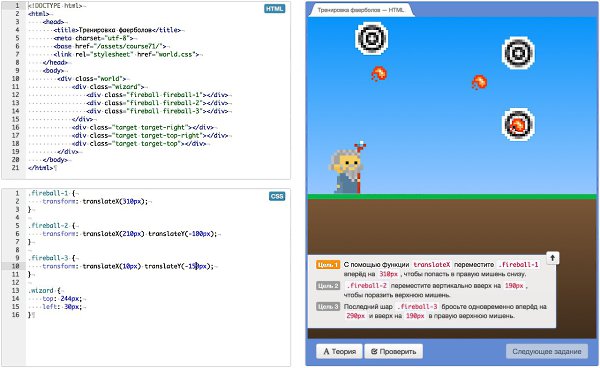
Тренажёры
И вы разработчик домашних страничек
Вы изучили азы HTML, CSS и JavaScript. Теперь вы знаете, как размечать абзацы, заголовки, списки, как задавать размеры элементов и добавлять на фон красивые картинки. Этого достаточно для того, чтобы создавать домашние странички для себя, друзей и кота.
Список тренажёров
Если хотите стать профессионалом, самое время записаться на онлайн‑курс «HTML и CSS. Профессиональная вёрстка сайтов».
Онлайн‑курс
HTML и CSS. Профессиональная вёрстка сайтов
И вот вы младший верстальщик с зарплатой в 30 000 ₽
Смотреть вакансии
Теперь вы можете разрабатывать коммерческие проекты. Соответствие макету, устойчивые к переполнению сетки, валидная и семантичная разметка — для вас не пустой звук.
Подробнее о курсе
19 сентября — 21 ноября
Ещё можно записаться
Следующий поток пройдёт 16 января — 20 марта.
Чтобы браться за сложные и дорогие проекты, вам пора записаться на онлайн‑курс «HTML и CSS. Адаптивная вёрстка и автоматизация».
Онлайн‑курс
HTML и CSS. Адаптивная вёрстка и автоматизация
И вы уже верстальщик с зарплатой в 45 000 ₽
Смотреть вакансии
Вы овладели адаптивной и резиновой вёрсткой и разобрались в современных инструментах. Методологии, препроцессоры, автоматизация — всё это поможет вам работать эффективнее.
Подробнее о курсе
21 ноября — 6 февраля
Записаться
Следующий поток пройдёт 27 марта — 29 мая.
После всего этого, будет самое время изучить JavaScript на онлайн‑курсе «JavaScript. Профессиональная разработка веб-интерфейсов.»
Онлайн‑курс
JavaScript. Профессиональная разработка веб-интерфейсов
И вот вы хороший верстальщик на зарплате в 55 000 ₽
Смотреть вакансии
Валидация данных, работа с графикой, шаблонизация — всё это позволит вам добавлять в проекты интерактивные элементы.
Подробнее о курсе
27 сентября — 28 ноября
Ещё можно записаться
Следующий поток пройдёт 14 февраля — 17 апреля.
Хотите научиться создавать приложения и сложные сервисы? Записывайтесь на онлайн‑курс «JavaScript. Архитектура клиентских приложений».
Онлайн‑курс
JavaScript. Архитектура клиентских приложений
И, между прочим, вы фронтендер с зарплатой в 75 000 ₽
Смотреть вакансии
Теперь вы умеете создавать современные веб-приложения. Знаете, как писать код на ES2015 (ES6), умеете его тестировать, умело применяете паттерны проектирования.
Подробнее о курсе
5 декабря — 20 февраля
Записаться
Следующий поток пройдёт 24 апреля — 26 июня.
Следующий шаг — разобраться, как применять библиотеку React для разработки сложных интерфейсов на онлайн-курсе «React. Разработка сложных клиентских приложений».
Разработка сложных клиентских приложений».
Онлайн‑курс
React. Разработка сложных клиентских приложений
И вы супер фронтендер с зарплатой в 100 000 ₽
Смотреть вакансии
Теперь вы умеете создавать современные веб-приложения. Уверенно применяете новые возможности последних редакций ES, пишете надёжный код, покрытый тестами, используете объектно-ориентированный подход.
Подробнее о курсе
17 октября — 19 декабря
Записаться
Следующий поток пройдёт 27 февраля — 1 мая.
Следующий шаг — разобраться, как работают повседневные инструменты на онлайн-курсе «Node.js. Разработка серверов приложений и API».
Онлайн‑курс
Node.js. Разработка серверов приложений и API
в асинхронном формате
Вжух, и вы фронтендер с зарплатой 100 000 ₽
Смотреть вакансии
Вы точно научитесь работать с Node. js, но остальные подробности покрыты тайной. Мы долго пытали Кекса, но он молчит как кот. Остаётся просто смотреть программу курса.
js, но остальные подробности покрыты тайной. Мы долго пытали Кекса, но он молчит как кот. Остаётся просто смотреть программу курса.
Подробнее о курсе
Начните обучение, когда удобно вам
Записаться
Никто ничего не знает о том, что же будет дальше.
Плюсы обучения с нами
Обучение на реальных проектах
Весь процесс обучения проходит в максимально приближенных к реальным условиям работы: дробление на задачи, ревью кода, процесс в Гитхабе.
Работа с личным наставником
Наставник лучше всех передаст опыт работы, познакомит с нюансами разработки, даст хороший пинок к старту карьеры. Кстати, с нами работает более трёхсот наставников! И мы всегда набираем новых.
Доступ в Центр карьеры
На всех этапах с выпускниками работает Центр карьеры. Там помогут устроиться на работу мечты — найдут вакансию в вашем городе, помогут связаться с компанией и проверят, в порядке ли резюме.

Контакты
Остались вопросы? Проконсультируем по телефону 8 800 555-86-28.
Неудобно по телефону?
Отвечаем и помогаем во Вконтакте, Фейсбуке или по почте.
или
Эл. почта
Пароль
Нажимая кнопку «Зарегистрироваться», вы даёте своё согласие на обработку персональных данных в соответствии с «Политикой конфиденциальности» и соглашаетесь с «Условиями оказания услуг».
Вход
«Писать код — не главное». Авторы курсов из HTML Academy делятся секретами профессии / Хабр
Академия началась 10 лет назад с интерактивных тренажёров по вёрстке, которые сделал Саша Першин, но довольно быстро появились и полноценные интенсивные курсы для верстальщиков. Через какое-то время добавились курсы по JavaScript, а потом и по PHP.
Всё это добро нужно было кому-то вести — сначала всё делали Саша и Лёша Симоненко, а потом появились и другие авторы. Некоторых вы и без меня хорошо знаете — например, Вадима Макеева. А всего за 10 лет у профкурсов Академии было 14 авторов. При этом автор — не наставник и не преподаватель в привычном смысле. Он не занимается отдельно с каждым студентом и не проверяет домашние задания и итоговые проекты.
А всего за 10 лет у профкурсов Академии было 14 авторов. При этом автор — не наставник и не преподаватель в привычном смысле. Он не занимается отдельно с каждым студентом и не проверяет домашние задания и итоговые проекты.
Чтобы узнать, чем на самом деле занимаются авторы, я подловил их в тёмном коридоре и задал кучу неудобных вопросов. Поговорили о работе авторов, секретах профессии, революциях в вебе, HTML 6 и ответственности за судьбы людей.
Привет. Расскажите, кто вы, чем занимаетесь и что любите делать больше всего?
Андрей Серёдкин: Джуниор-верстальщик и автор курсов в Академии (смеется) Нет, только автор курсов по вёрстке в Академии. Люблю играть в Splatoon и BOTW на Nintendo Switch.
Коля Шабалин: Автор профессиональных курсов в направлении HTML.
Кирилл Сенкевич: Автор курсов по PHP. Занимаюсь этим больше пяти лет, а всего в разработке 12 лет. Мне кажется, лучше всего у меня получается планировать работу, дробить её на отдельные этапы и уточнять требования.
Кирилл Сенкевич, автор курсов по PHP
Игорь Антонов: Автор курсов по JavaScript и техлид в HTML Academy. Пишу код с 2006 года. Люблю программировать и писать технические статьи.
Кто такой автор? Писать курс — это как? Что нужно уметь?
Кирилл: Нужно объяснять вещи простым языком и влезать в шкуру студента. Тебе может быть понятно всё, но студент при этом не понимает ни слова. Ещё нужно уметь структурировать информацию — чтобы не перегружать студентов, но раскрывать всю нужную теорию.
Коля: Моя версия — подбирать слова и быть сдержанным. Смотреть, что бывает в окружающем мире, понимать, какие приёмы использовать, а какие лучше не надо.
Андрей: На самом деле нужно не очень много специфических навыков — это умение структурировать информацию и желание донести информацию. Разница в том, что в Академии научат доносить информацию, а желание донести — важная вещь, которой не научишь.
Андрей Серёдкин, автор курсов по вёрсткеИгорь: Добавлю еще одну популярную мысль — нужно простыми словами рассказывать о сложных вещах. Самое главное — проверять то, чему учишь и быть уверенным, что это можно использовать на практике. Главное — понимать конечную задачу, потому что без задачи обучение не даст эффекта.
Самое главное — проверять то, чему учишь и быть уверенным, что это можно использовать на практике. Главное — понимать конечную задачу, потому что без задачи обучение не даст эффекта.
Программирование — не самоцель, мы учим решать задачи при разработке веб-приложений.
Правда, что автор курсов должен сначала поработать программистом, а только потом идти в авторы?
Коля: Думаю, что да. Знать путь и пройти путь — разные вещи. Можно знать, как работает асинхронное программирование в теории, но не уметь с ним работать.
Кирилл: Я согласен, нужно отработать хотя бы 3-4 года. Это время, за которое можно стать опытным разработчиком и поучаствовать в проектах разной сложности.
Андрей: А по мне неоднозначный вопрос. Опыт в разработке будет полезен для понимания каких-то сложных вещей, но мне кажется, что умение донести информацию важнее. Оно не зависит от работы и огромного опыта.
Игорь: Я скорее согласен с Колей и Кириллом. Многие вещи невозможно рассказать, пока сам не попробуешь и не набьешь кучу шишек.
Многие вещи невозможно рассказать, пока сам не попробуешь и не набьешь кучу шишек.
На что похожа работа автора?
Игорь: Это смесь работы профессиональным разработчиком (потому что пишем код), тимлидом (потому что делаем ревью кода) и журналистом (потому что пишем статьи).
Андрей: Работа автора похожа на некрасивый пирог. Сначала кажется, что это что-то непонятное и бесформенное, особенно, если почитать задачи. Но когда пробуешь кусочек, понимаешь, что это вкусная и интересная вещь. Я занимаюсь вещами, которыми раньше никогда не занимался — пишу статьи, делаю информацию понятной, общаюсь с сообществом не как участник, а как ведущий. Это круто.
Коля: Мне кажется, работа автора похожа на золотоискателя, такого, который любит своё дело. Он откапывает тонну золота, но не останавливается, потому что знает, что всегда есть ещё. И я, например, собираюсь копать еще глубже.
Кирилл: Это смесь из разработки и творчества. Первая часть — когда делаешь демонстрации, примеры кода. Вторая часть — творческая, когда ты как автор пишешь учебник.
Писать учебник — это как? Садишься и пишешь каждый день по 20 страниц как книжку?
Андрей: Нет. Это сложная командная работа. Написание курса — это очень много обсуждений, разговоров, споров и анализа. Чтобы учить, нужно понимать, чему учить, а эти вещи нужно сначала самому найти. Поэтому написание это, как ни странно, очень много чтения.
Кирилл: Курс по PHP — учебник, и задания, и проект, критерии. Курс разрабатывается полгода. Сначала появляются учебный и личный проект и их код, затем задания. Дальше теория — пишешь главы, ищешь примеры, аналогии, роешься в документации.
Так что если говорить о том, что делается каждый день — все понемножку.
Что такое курс на выходе? Большой вордовский файл?
Коля: Нет. Это сервис, сайт для обучения студентов. Там уже есть всё, что нужно. Оно разложено по полочкам, в нужный момент о себе напомнит, протестирует, задаст вопросы.
Это сервис, сайт для обучения студентов. Там уже есть всё, что нужно. Оно разложено по полочкам, в нужный момент о себе напомнит, протестирует, задаст вопросы.
Андрей: То, что видят студенты — и есть рабочий материал. Курс существует внутри интерфейса, а его контент — внутри репозитория. Эти вещи мы и обновляем. Нет какого-то отдельного места для хранения. Каждый поток — отдельный репозиторий.
Игорь, а правда, что в учебнике по Node.js миллион знаков?
Игорь: Правда, их почти 1 400 000. Два тома «Войны и мира».
Его вообще реально прочитать целиком?
Игорь: Да, я же его написал (смеётся).
Бывает ли у вас ощущение «Да о чём тут ещё рассказывать» перед очередным обновлением курса?
Андрей: Иногда такое ощущение есть, но как только начинаешь копаться в материале, всплывают какие-то штуки, которые появились недавно. Или всплывают старые, о которых ты не знал. Можно провести сравнение было—стало.
Можно провести сравнение было—стало.
Коля: А у меня не было ни разу. Потому что стандарты развиваются, каждый месяц выходит по одной новой спецификации, которую внедрят через 5-8 лет, а значит, в любой момент времени есть спецификация, которую можно внедрить сейчас.
С вами над курсами в Академии работает много людей. Расскажите вкратце, кто они?
Андрей: Давай расскажу на примере курсов по вёрстке. Мы пишем курсы вдвоём с Колей. Второй автор — важная роль, в общении с другим человеком можно понять плюсы и минусы написанного.
Коля Шабалин, автор курсов по вёрсткеЕсть менеджер — человек, который берет на себя всю текучку, помогает не уходить в работу только над курсом, а делать и сопутствующие задачи. Вместе с менеджером работает продюсер — человек, у которого есть видение курсов как продукта, и того, как они будут развиваться.
Одна из редких рабочих встреч в офисеКураторы и адвайзеры — ещё одни руки, которые помогают при работе со студентами, своеобразная техподдержка, да и просто поддержка. Разработка помогает с интерфейсом курса. Контентщики пишут много статей, которые мы добавляем в учебные материалы.
Разработка помогает с интерфейсом курса. Контентщики пишут много статей, которые мы добавляем в учебные материалы.
Ну и господин Першин — методист, помогает в определении направления программы.
Кирилл: Добавлю, что на курсах по PHP кураторы помогают с технической частью, занести задания в репозиторий, найти ошибки в тексте, вычитку сделать. Иногда привлекаем сторонних людей, например, для курса по Laravel мы привлекли стороннего разработчика для консультаций и написания кода.
Как взаимодействуете со студентами?
Коля: Давайте отвечу за всех. Всё начинается со знакомства на первом лайве и ответов на вопросы вживую. Дальше мы можем встретиться в студенческом чате в Дискорде. Третье — личная жизнь. Например, ко мне в соцсети может прийти любой студент и сказать «Коля, помоги перед первым собеседованием». Я помогаю.
Студенты не бесят?
Коля, Андрей, Кирилл одновременно: Нет!
Игорь: Нет, не бесят. Общение со студентами — челлендж. Если они не понимают материал, то нужно пересмотреть повествование и сделать материал более простым и понятным.
Общение со студентами — челлендж. Если они не понимают материал, то нужно пересмотреть повествование и сделать материал более простым и понятным.
Чего студентам точно не надо делать, чтобы успешно защититься?
Коля: Сейчас будет сложный ответ. Не ежедневно верстать и читать материалы. Думать о том, что «Не буду делать ничего в течение недели, а потом в субботу и воскресенье доделаю» — так не заработает. Не надо отвлекаться на посторонние вещи.
У нас процесс обучения плотный, мы сразу предупреждаем студентов, что у них не будет времени на то, что мешает учёбе. Работать параллельно с курсом можно, но каждый день тусить с друзьями на вечеринках и марафонить сериалы времени точно не будет.
Андрей объясняет Коле, почему он тоже не сможет марафонить сериалы, пока не сделает HTML3Игорь: Да, всё так. Есть соблазн, что в начале может быть слишком легко, но нагрузка меняется и можно наломать дров, если бежать вперед. А так студентам нужно обязательно читать все материалы, которые даются при подготовке к лайвам.
Чувствуете ли вы ответственность за судьбы студентов?
Андрей: Я думаю, что люди влияют на свои судьбы сами. Мы можем помогать, упрощать моменты, связанные с пониманием разработки, но обычно студенты делают всё сами.
Кирилл: В какой-то мере чувствую. Всегда есть ощущение, что нужно делать работу качественно, чтобы студент не бросал обучение, потому что ему непонятно. Если ты сделаешь понятный курс, это кому-то поможет найти новую работу.
Ещё более редкая встреча в офисе. В синей рубашке — Саша Сушко, один из авторов курсов по JavaScript.Технологии, спецификации, революции
Это правда, что вы постоянно читаете спецификации? Что там интересного из свежего?
Коля: Да. Читаю спеки HTML еженедельно, но хотелось бы ежедневно. Из последнего читал про каскадные слои и это взорвало мне мозг, потому что это новая технология, которая только будет внедряться. И пока непонятно, для чего она нужна и для каких задач подходит. Я пока придумал одну типовую задачу — сторонние виджеты на сайте.
Я пока придумал одну типовую задачу — сторонние виджеты на сайте.
Андрей: Да, я тоже регулярно читаю спеку. Если что-то непонятно, то вместо поиска по форумам иду и читаю документацию. Например, недавно я читал про создание тултипов и доступность тултипов через aria-атрибуты или элементы взаимодействия.
Игорь: Да. Но не каждый день, а по мере необходимости: при подготовке материалов, обновлениях спеки и так далее. На днях перечитывал раздел о приведении типов, чтобы сделать более развернутый материал.
Кирилл: Последнее из нового в PHP — типизация, близкая к уровню Java в последних версиях. Это очень круто.
Коля, Андрей, когда нам ждать HTML6?
Коля: Никогда, если не придут бунтари. HTML 5 это живой, вечнозелёный стандарт.
Андрей: Согласен, что HTML6 никогда не будет. Потому что HTML развивается эволюционно, и HTML не отменял то, что было раньше, он дополнял.
Ну хотя бы JavaScript чем-нибудь новым заменят?
Игорь: Вряд ли. Это сложная задача, да и никто не захочет отказываться от миллионов уже существующих приложений. Поэтому и развивают обратную совместимость. Хороший пример — TypeScript. Он приносит много полезностей для разработчика, но не заменяет JavaScript.
Это сложная задача, да и никто не захочет отказываться от миллионов уже существующих приложений. Поэтому и развивают обратную совместимость. Хороший пример — TypeScript. Он приносит много полезностей для разработчика, но не заменяет JavaScript.
Нужна ли вебу революция? Какой она должна быть?
Кирилл: Это так не работает, это невозможно. Таких революций история технологий не знает, может, только Flash. Веб-технологии развиваются эволюционно, а с чистого листа никогда.
Андрей: Кажется, это не очень хорошая идея, потому что это как «Всё плохо, давай переделывать». В итоге мы придём к такому же моменту, где находимся сейчас, а время потеряем.
Коля: Думаю, что революция не нужна. Конечно, в вебе куча проблем. Чтобы сверстать форму, можно знать всё про формы, быть гением форм. Но при этом можно подключить библиотеку и снять проблемы.
Что вас больше всего раздражает в ваших языках?
Игорь: Раздражает API в JavaScript. Местами он странный и разрозненный, потому что проектировался в разное время. Например, не всегда из названия функции или метода понятно, как эта штука работает. Другая проблема: многие вещи можно сделать несколькими способами. С одной стороны это хорошо, а с другой «зачем», да и как объяснить выбор новичку?
Местами он странный и разрозненный, потому что проектировался в разное время. Например, не всегда из названия функции или метода понятно, как эта штука работает. Другая проблема: многие вещи можно сделать несколькими способами. С одной стороны это хорошо, а с другой «зачем», да и как объяснить выбор новичку?
Плюс есть сложные темы, в которые нужно погрузиться, чтобы понять. Например, Event Loop, контекст или ООП, в котором используется прототипное наследование.
Андрей, Коля и Саша обсуждают критерии качества вёрстки. Наверное.Кирилл: В PHP самая раздражающая вещь в том, что все до сих пор считают, что он 3 или 4 версии. В этом отчасти есть здравое зерно, потому что правда есть много легаси и плохих решений. Но в целом язык уже вырос, и сейчас меня раздражает только его имидж. Очевидно, что PHP не умирает.
Кирилл, к вопросу об имидже. Все говорят, что пора уходить с PHP на Go
Кирилл: А зачем уходить, если можно совмещать? Go — язык довольно узкого применения по сравнению с PHP. У Go есть свои плюсы, но это довольно нишевый язык, в том плане, что невозможно переписать всё с PHP на Go 1 в 1. А вот выучить стоит — хотя бы для повышения своей ценности, общего развития и для того, чтобы если встанет задача на проекте, которая лучше решается на Go, решить её.
У Go есть свои плюсы, но это довольно нишевый язык, в том плане, что невозможно переписать всё с PHP на Go 1 в 1. А вот выучить стоит — хотя бы для повышения своей ценности, общего развития и для того, чтобы если встанет задача на проекте, которая лучше решается на Go, решить её.
А верстальщикам чего не хватает для счастья?
Коля: Быстрого внедрения новых CSS-свойств. Ещё нет новых HTML-тегов. Ну и хочется, чтобы все тесты писались быстрее.
Андрей: Не хватает более тонкой работы над типографикой. Например, починить параметр line-height, который не совсем совпадает с книжной типографикой. Но это мелочи — так-то всего хватает.
Когда у веб-разработчика наступает середина карьеры?
Кирилл: У меня есть мнение, с которым могут не согласиться. Продолжительность карьеры разработчика 7-10 лет. Дальше можно продолжать, но это довольно грустно, потому что зарплата не растет, новых вызовов нет, большинство проектов не требуют десятилетнего опыта, поэтому разработчика легко могут заменить. Поэтому нужно идти в управление — тимлиды, техлиды и так далее.
Поэтому нужно идти в управление — тимлиды, техлиды и так далее.
Раскройте секрет — чего не рассказывают на курсах, но что потом встречается в реальной работе?
Кирилл: На курсах не учат копаться в легаси-коде и исправлять ошибки, а в жизни джунам нужно участвовать в реальных проектах, где много старого кода. И большую часть времени джун тратит на попытки выяснить, как работает чужой код.
Андрей: Что многие вещи решаются переговорами между людьми, а не следованием четкому ТЗ. На курсах дают хорошие макеты и вылизанные ТЗ. Но в реальности ТЗ не высечены в камне, поэтому, например, компоненты можно обсудить с дизайнером.
Игорь: Как минимум, на работе приходится не только применять навыки программирования, но и сталкиваться с другими инструментами — например, с консольными утилитами.
То же самое с навыками программирования. Например, у нас есть система критериев качества вёрстки, которую мы составляем с сообществом, и мы учим работать на её основе. Но в компании, куда джун приходит после курсов, могут быть другие правила, и тогда придется немного доучиваться. Хотя мы стараемся доносить, что в разных компаниях всё по-разному.
Но в компании, куда джун приходит после курсов, могут быть другие правила, и тогда придется немного доучиваться. Хотя мы стараемся доносить, что в разных компаниях всё по-разному.
Лайвы и теннисные мячики
Каждую неделю вы ведёте лайвы, где полтора-два часа что-то рассказываете студентам. Как вы готовитесь?
Андрей: Если это новый материал, который я ещё не рассказывал, то устраиваем прогон лайва без зрителей. За счет этого ещё и время отмеряем. Только я не учу наизусть, а делаю как преподы по математике — как бы вывожу всё, что скажу, по тем материалам, которые уже есть.
Коля: В день лайва я всем говорю, что сегодня Коля занят и не будет отвечать ни на какие вопросы — мне помогает Андрей. Дальше я обязательно пересматриваю лайв из предыдущего потока, пересматриваю презентацию, полчаса думаю, как её улучшить, если можно это сделать. За час до лайва начинаются дыхательно-ротовые тренировки, чтобы речь была более правильной. За полчаса до лайва дышу.
Раз в неделю у вас полтора часа со специалистом по речи. Постановка речи — сложное занятие?
Коля: Невероятное сложное. Я не выговариваю Р и Л. Самое сложное упражнение — на выговаривание этих букв. А кроме этого тяжёлое упражнение на темпоритм — нужно управлять скоростью речи и балансировать ей по шкале от 1 до 9. Долго объяснять подробнее 🙂
Кирилл: Вспоминая занятия, могу сказать, что это было непросто, какие аспекты ни возьми. И дикция, и выражение. Не могу сказать, что я сильно чего-то достиг во время занятий, но научился ставить акценты.
В каждой студии, где проводятся лайвы, лежат теннисные мячики. Зачем они?
Коля: Это как раз инструмент для работы с речью. С помощью мячиков мы тренируем произношение. А ещё они постоянно пропадают.
Игорь: Дополню, что мячики нужны, чтобы оттачивать чувство ритма и успевать проговаривать скороговорки, пока мяч летит партнеру. И мы пока даже ничего не разбили (смеется).
И мы пока даже ничего не разбили (смеется).
Про уверенность в своих силах
Важно ли верить в то, что делаешь?
Коля: Да. Особенно мне — я человек-сомнение.
Андрей: Да. Если мы учили пользоваться инструментом, а потом поняли, что это плохой инструмент, мы внутри команды обсуждаем это дело. И если все согласны, что он не ок, то проще его убрать. Но вот, например, Pixel Perfect никто не любит, но на начальном этапе это хороший инструмент, чтобы натренировать насмотренность.
Чувствуете себя звездами?
Игорь: Нет. Это не очень подходит нашей профессии. Хотя есть конференции — возможность структурировать свои мысли и поделиться ими с аудиторией. Но и там самое ценное не выступить, а получить какой-то опыт после выступления, обменяться мнениями.
Андрей: Есть некоторое волнение перед людьми, но прям звездой, наверное, нет. На улицах ещё не узнают и фанатки не бегают.
Коля: Вообще ноль. Один раз ко мне с журфака какого-то университета пришли и взяли интервью, но потом не было никакой обратной связи. Так что нет, звездой я себя не чувствую.
У вас есть сайд-проекты?
Коля: Я человек с миллионом сайд-проектов. На 3 месте «Петрович» — склонятор фамилий и имён в онлайне. 2 место — генератор рандомной строки. 1 место — сервис по поиску статей по веб-разработке. Ещё я с недавнего времени составляю фронтенд-новости для Хабра.
Игорь: Да, несколько пет-проектов. На них я тренируюсь в изучении новых технологии. Самый многострадальный — блог, у меня есть движок блога, который я постоянно перепиливаю. Второе — система мотивации моих детей, где можно оставить задачу и получить вознаграждение и ачивку за выполнение. Ещё я вхожу программный комитет Podlodka TechLead Crew и помогаю организовывать онлайн-конференции.
Андрей: А у меня нет. Я считаю, что если сайд-проект появляется, то он живет внутри работы. Соблюдаю ворк-лайф баланс.
Соблюдаю ворк-лайф баланс.
Чем будешь заниматься, если фронтенд запретят?
Кирилл: Буду заниматься трафиком.
Андрей: Пойду копать каналы (смеется). Пойду в психологи или коучи.
Игорь: Буду заниматься другой разработкой — я же начинал с десктопа на Delphi. Так что писал бы под мобилку или под десктоп.
Коля: А я создам подпольную штаб-квартиру по изучению фронтенда.
Если вы тоже хотите когда-нибудь создать подпольную штаб-квартиру по изучению фронтенда или просто любите выступать, делиться опытом и пишете код на JavaScript, React или Node.js, то давайте знакомиться. Напишите Соне — её контакты внутри ссылок, а она расскажет, что делать дальше.
элементы HTML уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Новые элементы в HTML5
Ниже приведен список новых элементов HTML5 и описание того, для чего они используются.
Новые семантические/структурные элементы
HTML5 предлагает новые элементы для лучшей структуры документа:
| Тег | Описание |
|---|---|
| <article> | Определяет статью в документе |
| <aside> | Определяет содержание в стороне от содержимого страницы |
| <bdi> | Изолирует часть текста, которая может быть отформатирована в другом направлении от другого текста за его пределами |
| <details> | Определяет дополнительные сведения, которые пользователь может просматривать или скрывать |
| <dialog> | Определяет диалоговое окно или окно |
| <figcaption> | Определяет заголовок для элемента <Figure> |
| <figure> | Определяет автономное содержимое |
| <footer> | Определяет нижний колонтитул для документа или раздела |
| <header> | Определяет заголовок документа или раздела |
| <main> | Определяет основное содержание документа |
| <mark> | Определяет выделенный/выделенный текст |
| <menuitem> | Определяет команду/пункт меню, который пользователь может вызвать из всплывающего меню |
| <meter> | Определяет скалярное измерение в пределах известного диапазона (датчика) |
| <nav> | Определяет навигационные ссылки |
| <progress> | Представляет ход выполнения задачи |
| <rp> | Определяет, что отображать в обозревателях, не поддерживающих аннотации Ruby |
| <rt> | Определяет объяснение/произношение символов (для восточно-азиатских типографии) |
| <ruby> | Определяет аннотацию Ruby (для восточно-азиатских типографий) |
| <section> | Определяет раздел в документе |
| <summary> | Определяет видимый заголовок для элемента <Details> |
| <time> | Определяет дату и время |
| <wbr> | Определяет возможный разрыв строки |
Подробнее о семантике HTML5.
Новые элементы формы
| Тег | Описание |
|---|---|
| <datalist> | Задает список предварительно заданных параметров для элементов управления вводом |
| <output> | Определяет результат вычисления |
Прочитайте все о старых и новых элементах формы в элементах HTML-формы.
Новые типы входных данных
| Новые типы входных данных | Новые входные атрибуты |
|---|---|
|
|
Узнайте все о старых и новых типах входных данных в
Типы ввода HTML.
Узнайте все о входных атрибутах в атрибутах ввода HTML.
HTML5-новый синтаксис атрибутов
HTML5 позволяет использовать четыре различных синтаксиса для атрибутов.
В этом примере демонстрируются различные синтаксисы, используемые в теге
| Тип | Пример |
|---|---|
| Empty | <input type=»text» value=»John» disabled> |
| Unquoted | <input type=»text» value=John> |
| Double-quoted | <input type=»text» value=»html5css.ru»> |
| Single-quoted | <input type=»text» value=’html5css.ru’> |
In HTML5, all four syntaxes may be used, depending on what is needed for the attribute.
Графические адаптеры HTML5
| Тег | Описание |
|---|---|
| <canvas> | |
| <svg> | Рисование масштабируемых векторных рисунков |
Подробнее о холсте HTML5.
Подробнее о HTML5 SVG.
Новые мультимедийные элементы
| Тег | Описание |
|---|---|
| <audio> | Определяет звуковое содержимое |
| <embed> | Определяет контейнер для внешнего (не HTML) приложения |
| <source> | Определяет несколько мультимедийных ресурсов для элементов мультимедиа (<Video> и <Audio>) |
| <track> | Определяет текстовые дорожки для элементов мультимедиа (<Video> и <Audio>) |
| <video> | Определяет видео или фильм |
Подробнее о видео HTML5.
Подробнее о аудио HTML5.
❮ Назад Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
238 отзывов о школе и о 7 программах обучения
akito ichi
02.10.2022
Хорошая онлайн-школа, дающая крепкую базу
Я проходила курсы по вёрстке в HTML Academy в 2020 году. Моей целью было стать фронтенд-разработчиком. Подруга, уже работающая в этой сфере, рассказала мне об HTML Academy. Я прошла все тренажеры на их сайте и решила попробовать пройти курсы по верстке, поскольку впечатления после тренажеров у меня сложились очень хорошие. Я с большим удовольствием прошла оба курса по вёрстке. Подача материала очень подробная, с самых азов. Много ссылок на полезные материалы, постоянная работа с наставником, который ревьюил мой код — все это было большим подспорьем в самом начале моего пути. После курсов по вёрстке, я прошла также курс по JavaScript и ничуть не пожалела. Сейчас я могу сказать, что все было не зря, моя мечта сбылась — я работаю фронтенд-разработчиком и по сей день очень благодарна HTML Academy за крепкие знания, которые я у них получила.
Плюсы: Структурированные материалы, работа с наставником.
Минусы: Хороший и ответственный наставник может попасться не с первого раза
 com
comlerusya68
02.10.2022
Это отличный старт для новой профессии!
В конце далекого 2019 года я начала впадать в депрессию. На тот момент я работала на заводе уже почти 7лет, сделала свою карьеру от сортировщика-сдатчика металла до бригадира, дальнейшего роста не планировалось(женщины в нашем цеху никогда не становились мастерами и выше). Так как я была в отпуске, депрессивное настроение не сильно мешало. Но вот уже январь 2020 и я выхожу на работу, на которую очень сложно заставить себя идти. А тут еще везде реклама обучения профессии на htmlAcademy, на сайте, который я знаю с 2015года(на одном обучающем сайте российских ВУЗов и институтовбыли курсы web-разработка, где вся информация была с htmlAcademy и методом гугления я нашла сайт-основу). 25 января я призналась мужу, что больше так не могу и очень хочу начать обучение по профессии React-разработчик.

 Закончила его также, недели за 2 до конца и отдыхала перед третьим интенсивом) В это время пришлось сменить наставника, так как Дмитрий был только на html, а на js уже не наставничал, но он договорился со своим знакомым наставником, чтобы тот принял меня, и я чертовски благодарна за это! Мне достался наставник, который всегда был в топе лучших наставников на курсе и к которому очень сложно записаться — Виктор. Мы с ним сразу нашли общий язык, не всегда я понимала с первого раза то, что он пытался мне донести, но в таких случаях он снимал видео уроки с подробнейшими объяснениями, регулярно скидывал аудио сообщения и общались просто текстом. Я не любитель созвонов в скайпе и прочем, поэтому для меня такой формат был просто идеальным!И вот третий интенсив по основам JavaScript с новым наставником. Все было супер, наставник объяснял непонятное, на лекциях рассказывали интересно, задания выполнялись. Особых воспоминаний тоже не осталось, но это был не очень сложный и достаточно интересный курс.
Закончила его также, недели за 2 до конца и отдыхала перед третьим интенсивом) В это время пришлось сменить наставника, так как Дмитрий был только на html, а на js уже не наставничал, но он договорился со своим знакомым наставником, чтобы тот принял меня, и я чертовски благодарна за это! Мне достался наставник, который всегда был в топе лучших наставников на курсе и к которому очень сложно записаться — Виктор. Мы с ним сразу нашли общий язык, не всегда я понимала с первого раза то, что он пытался мне донести, но в таких случаях он снимал видео уроки с подробнейшими объяснениями, регулярно скидывал аудио сообщения и общались просто текстом. Я не любитель созвонов в скайпе и прочем, поэтому для меня такой формат был просто идеальным!И вот третий интенсив по основам JavaScript с новым наставником. Все было супер, наставник объяснял непонятное, на лекциях рассказывали интересно, задания выполнялись. Особых воспоминаний тоже не осталось, но это был не очень сложный и достаточно интересный курс. Но возможно другим он был немного сложнее, просто я проходила JavaScript в тренажерах и поэтому основы языка я уже знала и просто училась их применять. На этом курсе мы учились по стандарту ES5.Начался четвертый интенсив по архитектуре приложений. Вот это был настоящий ад! Стандарт JavaScript был уже ES6, интенсив давался ооочень тяжело. Наставник как мог объяснял, его помощь в выполнении заданий была основной. Практически до конца интенсива я не могла уместить в голове всё то, что давали на лекциях и дополнительных материалах. Я не могла до конца осознать эту схему MVP как она работает и зачем она вообще нужна. Лишь на последних правках своего личного проекта я, наконец-то осознала, что же тут происходит, и стало всё восхитительно понятно! Но при этом до сих пор считаю, что это был самый сложный интенсив и самый важный! После него всё становится на свои места!И вот последний, пятый интенсив React. После четвертого интенсива React становится сразу весь понятен и прост) ничего такого крайне сложного тут нет.
Но возможно другим он был немного сложнее, просто я проходила JavaScript в тренажерах и поэтому основы языка я уже знала и просто училась их применять. На этом курсе мы учились по стандарту ES5.Начался четвертый интенсив по архитектуре приложений. Вот это был настоящий ад! Стандарт JavaScript был уже ES6, интенсив давался ооочень тяжело. Наставник как мог объяснял, его помощь в выполнении заданий была основной. Практически до конца интенсива я не могла уместить в голове всё то, что давали на лекциях и дополнительных материалах. Я не могла до конца осознать эту схему MVP как она работает и зачем она вообще нужна. Лишь на последних правках своего личного проекта я, наконец-то осознала, что же тут происходит, и стало всё восхитительно понятно! Но при этом до сих пор считаю, что это был самый сложный интенсив и самый важный! После него всё становится на свои места!И вот последний, пятый интенсив React. После четвертого интенсива React становится сразу весь понятен и прост) ничего такого крайне сложного тут нет. Хотя мне не очень давались е2е тесты, да до сих пор оно так. Снапшоты, сторишоты, тесты на редакс, на сагу, на апи, все фигня) е2е — моя боль. Хотя с детоксами стало, конечно, проще в том плане, что именно должен проверять тест, но детоксы это тоже своя боль) искренне не люблю их писать, хоть и считаю это достаточно увлекательным процессом)Наконец-то! Все сертификаты по отдельным интенсивам и по профессии React-разработчик получены!На дворе декабрь 2020года. Обучение заняло почти год. Ни о чем не жалею. Быстрее обучиться этому всему — очень сложно. Самостоятельно — очень сложно отфильтровать информацию и получить помощь, которую тут давал наставник. Я встала в очередь на стажировку, раскидала резюме по компаниям, и каждый день мониторю новые вакансии.Февраль 2021. Едем в Челябинск с завода. Траурное мероприятие, но не суть, появилась новая вакансия! По требованиям — требуется джун разработчик приложений со знаниями React Redux, или React Native Redux! Боже мой, я ж подхожу! Отправила резюме, собственно ни на что особо не надеясь.
Хотя мне не очень давались е2е тесты, да до сих пор оно так. Снапшоты, сторишоты, тесты на редакс, на сагу, на апи, все фигня) е2е — моя боль. Хотя с детоксами стало, конечно, проще в том плане, что именно должен проверять тест, но детоксы это тоже своя боль) искренне не люблю их писать, хоть и считаю это достаточно увлекательным процессом)Наконец-то! Все сертификаты по отдельным интенсивам и по профессии React-разработчик получены!На дворе декабрь 2020года. Обучение заняло почти год. Ни о чем не жалею. Быстрее обучиться этому всему — очень сложно. Самостоятельно — очень сложно отфильтровать информацию и получить помощь, которую тут давал наставник. Я встала в очередь на стажировку, раскидала резюме по компаниям, и каждый день мониторю новые вакансии.Февраль 2021. Едем в Челябинск с завода. Траурное мероприятие, но не суть, появилась новая вакансия! По требованиям — требуется джун разработчик приложений со знаниями React Redux, или React Native Redux! Боже мой, я ж подхожу! Отправила резюме, собственно ни на что особо не надеясь. Компания очень большая, зарплату предлагают хорошую, а джунов всяких огромное количество, короче где я, а где они. Через несколько дней мне пишет в телеграмм HR из этой компании! Офигеть, я там на заводе прыгала от счастья, потому что за 3 месяца это первый живой HR, который решил со мной поговорить! Договорились о собеседовании вечером, после моей работы. Созвонились, поговорили, потупила(на элементарные вопросы отвечала неправильно, ужас как стыдно было) дали тестовое. На дворе четверг или пятница(не помню), говорю что сделаю до понедельника. А язык то новый, непонятный) я такого не делала еще) React Native! Но ничего. К понедельнику все готово, отправила. Передали резюме от руководителя, которая проверяла тестовое. Имелись некоторые недочеты, но в целом неплохо. Итак, договорились о техническом собеседовании на следующий день. Как меня потряхивало! Я перечитала кучу основной информации по реакту, чтобы если что не забыть, как на собеседовании с HR. На этом собеседовании я ответила далеко не на все вопросы.
Компания очень большая, зарплату предлагают хорошую, а джунов всяких огромное количество, короче где я, а где они. Через несколько дней мне пишет в телеграмм HR из этой компании! Офигеть, я там на заводе прыгала от счастья, потому что за 3 месяца это первый живой HR, который решил со мной поговорить! Договорились о собеседовании вечером, после моей работы. Созвонились, поговорили, потупила(на элементарные вопросы отвечала неправильно, ужас как стыдно было) дали тестовое. На дворе четверг или пятница(не помню), говорю что сделаю до понедельника. А язык то новый, непонятный) я такого не делала еще) React Native! Но ничего. К понедельнику все готово, отправила. Передали резюме от руководителя, которая проверяла тестовое. Имелись некоторые недочеты, но в целом неплохо. Итак, договорились о техническом собеседовании на следующий день. Как меня потряхивало! Я перечитала кучу основной информации по реакту, чтобы если что не забыть, как на собеседовании с HR. На этом собеседовании я ответила далеко не на все вопросы. Но если я что-то не знала или не помнила — я так и говорила. Лучше признаться в том что ты что-то не знаешь, чем нести откровенную чушь. В итоге с 09.03.2021г я работаю в этой компании разработчиком приложений на React Native. С момента окончания обучения прошло около 4х месяцев.На стажировке от HTMLAcademy я так и не была, так как в этом не было необходимости)Сейчас на обновленном курсе по моему, нежнейшему, отзыву учится моя подруга)Было бы желание — всё получится!
Но если я что-то не знала или не помнила — я так и говорила. Лучше признаться в том что ты что-то не знаешь, чем нести откровенную чушь. В итоге с 09.03.2021г я работаю в этой компании разработчиком приложений на React Native. С момента окончания обучения прошло около 4х месяцев.На стажировке от HTMLAcademy я так и не была, так как в этом не было необходимости)Сейчас на обновленном курсе по моему, нежнейшему, отзыву учится моя подруга)Было бы желание — всё получится!Плюсы: Удобно, личный наставник, много информации.
Минусы: Не всегда хватает теории
Источник: otzovik.compapillon1997
27. 09.2022
09.2022
Прошла бы еще не один раз!
Хотелось бы написать мотивационный отзыв для тех, кто сомневается. Мне 25, с 18 работаю по юридической специальности + на данный момент заканчиваю магистратуру по ней же. Год назад стали посещать мысли о том, что больше не хочу (хотя раньше в другой сфере даже представить себя не могла, дело всей жизни и все такое). IT-сфера манила сильно и всегда, но лишь тем, что была очевидно в списке «вау, круто, но никогда не смогу, ведь я гуманитарий». В начале 2022 рандомно в чате о релокации познакомилась с девушкой, она посоветовала HTML-академию. Мне кажется никто и никогда в жизни меня так не мотивировал: реальная история, она училась на профессии фронтенд-разработчика, нашла хорошую работу. Ближе к делу 🙂 Я прошла два курса по верстке и да, я влюблена в академию. Забудьте о том, что вы гуманитарий. Подача материала — на мой взгляд даже слишком много разжевывают, ведут за ручку и опекают. Крайне много зависит от наставника и вашей заинтересованности. У меня нет детей и ипотеки, но есть работа и вторая учеба. Я кодила на работе, после работы, на выходных. Могла сидеть сутки, не замечая как проходит день. Иногда бывало сложно, но спасибо моим чудесным наставникам за всестороннюю помощь и поддержку. Мне было и есть очень интересно. Информация общая в курсе есть, ее достаточно. За бОльшим — к наставнику или самостоятельно. Но сильно углубляться времени не будет. Как и заявляет академия — если заниматься регулярно (я не занималась каждый день по 4 часа, но именно регулярно — да, в выходные сидела больше бывало), вы все успеете.Посыл мой такой — если вы ХОТИТЕ научится, не боитесь задавать вопросы и не ждете чуда, вас доведут до конца, все сдадите. С разработкой у вас не пойдет однозначно, если вы будете с тяжелым сердцем и ленью садится за учебу, и если не интересно разбираться что к чему, как оно работает. Я вечный студент, и это обучение — лучшее из тех, что я походила. Сегодня начинается курс по JS, но если честно я уже скучаю по верстке )) Ниже мой сертификат об успешном прохождении курса по адаптиву.
Крайне много зависит от наставника и вашей заинтересованности. У меня нет детей и ипотеки, но есть работа и вторая учеба. Я кодила на работе, после работы, на выходных. Могла сидеть сутки, не замечая как проходит день. Иногда бывало сложно, но спасибо моим чудесным наставникам за всестороннюю помощь и поддержку. Мне было и есть очень интересно. Информация общая в курсе есть, ее достаточно. За бОльшим — к наставнику или самостоятельно. Но сильно углубляться времени не будет. Как и заявляет академия — если заниматься регулярно (я не занималась каждый день по 4 часа, но именно регулярно — да, в выходные сидела больше бывало), вы все успеете.Посыл мой такой — если вы ХОТИТЕ научится, не боитесь задавать вопросы и не ждете чуда, вас доведут до конца, все сдадите. С разработкой у вас не пойдет однозначно, если вы будете с тяжелым сердцем и ленью садится за учебу, и если не интересно разбираться что к чему, как оно работает. Я вечный студент, и это обучение — лучшее из тех, что я походила. Сегодня начинается курс по JS, но если честно я уже скучаю по верстке )) Ниже мой сертификат об успешном прохождении курса по адаптиву.
Плюсы: Все понятно объяснено для уровня с 0, помощь 24/7, цена-качество.
Минусы: Мало часов в сутках.
Источник: otzovik.comRedBull89
25.09.2022
Курсы HTML-Academy
Прошел два курса «HTML и CSS. Профессиональная верстка сайтов» и «HTML и CSS. Адаптивная верстка и автоматизация».Первый курс у меня зашел отлично, так как до этого прошел много тренажеров и пару блоков «навыков» все в той же академии. Второй курс оказался тяжким, так как пришлось вникать в БЭМ, Gulp, больше работать с гитом в командной строке. К этому я не был готов от слова совсем. Поэтому тем, кто возьмет курс, рекомендую хотя бы немного ознакомиться с теорией. Также не советовал бы идти на второй курс (адаптив) с нулевым багажом знаний, будет крайне тяжело. Если конечно у вас есть куча свободного времени, то можно.Что понравилось:1) Много подготовленной теории и видео.2) Есть комьюнити в телеге.3) Чат в дискорде с наставниками, кураторами и другми студентами.4) Кураторы и наставники всегда все придут на помощь, если что-то не понятно.5) Кураторы и наставники не просто технари, которые умеют программировать, но не умеют общаться. Они отлично подкованы технически и доходчиво доносят информацию.6) По итогу все, что я изучал до этого по тренажерам, где-то читал и т. д. уложилось в четкое понимание что и как делать.Минусы:1) В конце каждого раздела идет «ретро», это вебинар на котором разбираются сложные вопросы раздела. Но проблема в том, что к этому ретро по уму вы должны уже все сделать, т. к. раздел закончен. А раз все сделано, то вопросов значит нет.
К этому я не был готов от слова совсем. Поэтому тем, кто возьмет курс, рекомендую хотя бы немного ознакомиться с теорией. Также не советовал бы идти на второй курс (адаптив) с нулевым багажом знаний, будет крайне тяжело. Если конечно у вас есть куча свободного времени, то можно.Что понравилось:1) Много подготовленной теории и видео.2) Есть комьюнити в телеге.3) Чат в дискорде с наставниками, кураторами и другми студентами.4) Кураторы и наставники всегда все придут на помощь, если что-то не понятно.5) Кураторы и наставники не просто технари, которые умеют программировать, но не умеют общаться. Они отлично подкованы технически и доходчиво доносят информацию.6) По итогу все, что я изучал до этого по тренажерам, где-то читал и т. д. уложилось в четкое понимание что и как делать.Минусы:1) В конце каждого раздела идет «ретро», это вебинар на котором разбираются сложные вопросы раздела. Но проблема в том, что к этому ретро по уму вы должны уже все сделать, т. к. раздел закончен. А раз все сделано, то вопросов значит нет. Было бы не плохо поставить ретро за несколько дней до завершения, чтобы поправить косяки.2) На втором курсе очень очень странно распределено время. На разделы дано примерно по неделе, если не меньше. Завершено все должно быть к началу сентября, при этом до завершения курса еще пол месяца. В итоге многие не успевали ничего сделать, и к ретро были не готовы, приходилось смотреть в записи. Доделывали за оставшиеся пол месяца. Можно было дать больше времени на отдельные разделы.3) Опять же на втором курсе, кривой макет. Нам конечно сказали, что в реальности тоже не будет идеальных макетов, и он был специально сделан с ошибками. Но не настолько же, даже наставники удивлены были. Косяки с шрифтами и отступами. Пришлось делать огромное количество классов-модификаторов.Несмотря на наличие минусов, плюсы с лихвой их перекрывают, поэтому твердая пятерка.P.S. После прохождения курса стал амбассадром html-academy, поэтому если кто-то планирует пойти на профессию, пишите в личку, дам код на скидку.
Было бы не плохо поставить ретро за несколько дней до завершения, чтобы поправить косяки.2) На втором курсе очень очень странно распределено время. На разделы дано примерно по неделе, если не меньше. Завершено все должно быть к началу сентября, при этом до завершения курса еще пол месяца. В итоге многие не успевали ничего сделать, и к ретро были не готовы, приходилось смотреть в записи. Доделывали за оставшиеся пол месяца. Можно было дать больше времени на отдельные разделы.3) Опять же на втором курсе, кривой макет. Нам конечно сказали, что в реальности тоже не будет идеальных макетов, и он был специально сделан с ошибками. Но не настолько же, даже наставники удивлены были. Косяки с шрифтами и отступами. Пришлось делать огромное количество классов-модификаторов.Несмотря на наличие минусов, плюсы с лихвой их перекрывают, поэтому твердая пятерка.P.S. После прохождения курса стал амбассадром html-academy, поэтому если кто-то планирует пойти на профессию, пишите в личку, дам код на скидку.
Плюсы: Удобное обучение.
Минусы: Мало времени.
Источник: otzovik.comirenquick
21.09.2022
Все хорошо
На данный момент я прошла один курс из Профессии Фронтенд-разработчик. В целом, курс был очень насыщенный. Новой информации действительно много для начинающего. Понравилось подача материала: видео, презентации, текст, практика, что не может не отложиться в голове. Кроме того, проходили дополнительные разборы пройденного раздела, где можно было задать вопросы в прямом эфире. Мне изначально не очень повезло с наставником, так как долго ждала обратную связь, тем самым опаздывала со сдачей проекта. Вовремя поменяла наставника и обратилась к куратору, объяснила сложившуюся ситуацию и мне пошли навстречу, за что очень благодарна. В итоге, интенсивном режиме сдала сложный проект на 100%.Здесь главное желание и большой интерес к новой профессии!
Мне изначально не очень повезло с наставником, так как долго ждала обратную связь, тем самым опаздывала со сдачей проекта. Вовремя поменяла наставника и обратилась к куратору, объяснила сложившуюся ситуацию и мне пошли навстречу, за что очень благодарна. В итоге, интенсивном режиме сдала сложный проект на 100%.Здесь главное желание и большой интерес к новой профессии!
Плюсы: Максимум практики за короткое время
Минусы: Должно повести с наставником, регламент
Источник: otzovik.comLeeMit
16.09.2022
Что не так с профессией React-разработчик?
Осенью 2021 года. Я пошла на курс «Профессия React-разработчика» в html-academy.Ранее я уже проходила интенсив по верстке в html-academy, и была в полном восторге. На профессии же академия предлагает не только три интенсива (два по JavaScript, один по Rect), но и производственный этап — акселератор, и в дальнейшем стажировку в Лиге А.Что касается базовых знаний, то я считаю их одними из лучших. И если бы вернуться на год назад, то я снова выбрала бы академию. Чтобы ваше обучение проходило лучше, надо не боятся задавать наставнику вопросы. С этим, конечно, у меня возникли проблемы. Моя работа с наставником сводилась к проверки домашнего задания, или решения проблем. Я не задавала вопросы из разряда — как решить задачу эффективнее или по другому, в основном потому, что голова и так кипела от заданного материала, и главное было сделать домашку и чуть чуть выдохнуть. Теперь про производственный этап. После трех интенсивов, вам присылают задание на проверку — грейдирование. Самое интересное, все время обучения — вас максимально ведут как слепого котенка, прописывают домашние задания по пунктам, напоминают про ТЗ и критерии.
Я пошла на курс «Профессия React-разработчика» в html-academy.Ранее я уже проходила интенсив по верстке в html-academy, и была в полном восторге. На профессии же академия предлагает не только три интенсива (два по JavaScript, один по Rect), но и производственный этап — акселератор, и в дальнейшем стажировку в Лиге А.Что касается базовых знаний, то я считаю их одними из лучших. И если бы вернуться на год назад, то я снова выбрала бы академию. Чтобы ваше обучение проходило лучше, надо не боятся задавать наставнику вопросы. С этим, конечно, у меня возникли проблемы. Моя работа с наставником сводилась к проверки домашнего задания, или решения проблем. Я не задавала вопросы из разряда — как решить задачу эффективнее или по другому, в основном потому, что голова и так кипела от заданного материала, и главное было сделать домашку и чуть чуть выдохнуть. Теперь про производственный этап. После трех интенсивов, вам присылают задание на проверку — грейдирование. Самое интересное, все время обучения — вас максимально ведут как слепого котенка, прописывают домашние задания по пунктам, напоминают про ТЗ и критерии. А вот на грейдировании вам присылают проект со стилевым решением style in JS, с какой то странной сборкой и говорят ну вот бери делай. Если бы не чатик среди обучающихся, я бы не сдала, я очень сильно растерялась, потому что не поняла, а что будет нормой, чтобы тебе засчитали и пустили дальше в акселератор. По чатику, я поняла, что это задание все сделали максимально разнообразно — кто в лес, кто в гору.Акселератор очень крутая штука для повышения своих навыков и самоуверенности. Ты делаешь проект самостоятельно, иногда можно спросить что-то у наставника. Задачи появляются новые, не то что были в интенсиве.И теперь стажировка, ради которой многие идут на профессию. У меня она вызвала очень много вопросов. Самый первый — вам говорят, что академия готовит специалистов, но на стажировки вам будут платить баллы? Один балл — один рубль, что это за фигня?! То есть сама Лига беря нас с академии не видит нас как специалистов? как же нам быть уверенными в поиске работы? Я так понимаю в Лиге и раньше было мало проектов для React.
А вот на грейдировании вам присылают проект со стилевым решением style in JS, с какой то странной сборкой и говорят ну вот бери делай. Если бы не чатик среди обучающихся, я бы не сдала, я очень сильно растерялась, потому что не поняла, а что будет нормой, чтобы тебе засчитали и пустили дальше в акселератор. По чатику, я поняла, что это задание все сделали максимально разнообразно — кто в лес, кто в гору.Акселератор очень крутая штука для повышения своих навыков и самоуверенности. Ты делаешь проект самостоятельно, иногда можно спросить что-то у наставника. Задачи появляются новые, не то что были в интенсиве.И теперь стажировка, ради которой многие идут на профессию. У меня она вызвала очень много вопросов. Самый первый — вам говорят, что академия готовит специалистов, но на стажировки вам будут платить баллы? Один балл — один рубль, что это за фигня?! То есть сама Лига беря нас с академии не видит нас как специалистов? как же нам быть уверенными в поиске работы? Я так понимаю в Лиге и раньше было мало проектов для React. Теперь же их нет вообще, но можно пойти верстать. И опять вопрос — академия всегда четко разделяет профессию верстальщика и react-разработчика, но последним предлагает поверстать. Честно, я была огорчена.Мой совет, если хотите сэкономить, покупайте отдельные интенсивы. Или идите на профессию фронтенд-разработчика, там то уж должны попасть в стажировку на верстку, ну а там можно будет докупить реакт, если понадобится.
Теперь же их нет вообще, но можно пойти верстать. И опять вопрос — академия всегда четко разделяет профессию верстальщика и react-разработчика, но последним предлагает поверстать. Честно, я была огорчена.Мой совет, если хотите сэкономить, покупайте отдельные интенсивы. Или идите на профессию фронтенд-разработчика, там то уж должны попасть в стажировку на верстку, ну а там можно будет докупить реакт, если понадобится.
Плюсы: Отличные базовые знания
Минусы: отсутствие стажировки на реакт, ради которой шла на профессию.
Источник: otzovik.comkaputinea
15. 09.2022
09.2022
Отличное место для учебы в сфере IT
С HTML Academy познакомился по рекомендации друга, который заканчивал курсы академии и успешно работал фронтенд разработчиком. Закончил 5 курсов и один был прослушан(фото сертификатов прилагаю), а так же прошел большое количетсво тренажеров для новичков. HTML Academy предоставляет широкий выбор курсов и тренажеров, а так же появились наборы курсов(профессии), которые подойдут для новчиков и уже действующих специалистов для поднятия скилла разработки. Учеба и полученные знания в HTML Academy мне помогли поменять специальность и найти работу по душе. Совмещал курсы и работу, что было непросто, но курс построен так, что времени на освоение программы и выполнение заданий хватает. Неоценимую помощь играют наставники на курсах, которые проверяют задания и делятся опытом. На лекциях подробно разбирают материал и она проходит в лайф режиме, что удобно так как по ходу лекции можно задать вопросы в чат на которые почти сразу получишь ответ. Очень продуманная система самого рабочего процесса, максимально приближена к рабочему процессу. Так же есть быстрая обратная связь с кураторами в случае каких либо вопросов относительно проведения курса. Материал подобран очень качественно, обучают актуальным технологиям, которые применются сейчас в IT.В данный момент продолжаю учебу в академии для повышения своих скиллов.Однозначно рекомендую HTML Academy для всех кто хочет обучится на IT специальности!
Очень продуманная система самого рабочего процесса, максимально приближена к рабочему процессу. Так же есть быстрая обратная связь с кураторами в случае каких либо вопросов относительно проведения курса. Материал подобран очень качественно, обучают актуальным технологиям, которые применются сейчас в IT.В данный момент продолжаю учебу в академии для повышения своих скиллов.Однозначно рекомендую HTML Academy для всех кто хочет обучится на IT специальности!
Плюсы: материал,наставники, актуальные технологии, формат обучения, возможность совмещать с работой
Минусы: нету
Источник: otzovik.compolina ax
06. 09.2022
09.2022
Отличная школа для тех, кто не умеет в верстку, но очень хочет попробовать
В HTML-academy я училась полтора года назад. Хотела больше узнать о верстке сайтов, эта тема отчасти перекликается с моей основной работой. Выбрала базовый курс html и css. За два месяца научилась строить сетку сайта, наполнять ее текстом и изображениями, делать кнопки и ссылки. На курс я пришла с нулевыми знаниями: читала до этого пару самоучителей по html, но никогда не писала страницы самостоятельно. Честно, было очень сложно, причем уже на этапе знакомства с гитхабом. Непривычные интерфейсы, куча тонкостей и правил… К счастью, мне попался очень терпеливый и спокойный наставник, который готов был объяснять все непонятные моменты снова и снова.Учеба очень плотная: насколько сейчас помню, две лекции в неделю с объемным домашним заданием. Совмещать с работой трудно, если бы не удаленка, я бы не справилась. Верстка занимала всё свободное время. С другой стороны, в этом есть плюс: залениться и оставить домашку «на завтра» не получиться — иначе просто не успеешь сделать проект.В общем, это реальная учеба, а не просто курс с поверхностными знаниями. Много теории, интенсивная практика, постоянная связь с наставником… Новичкам будет очень сложно, но зато материал усвоится железно. Я не использую html в работе, буквально на этапе выпускного в жизни произошли изменения, и знания верстки мне пока что не нужны. Но я до сих пор помню, для чего нужны div-ы и input-ы, и надеюсь, что однажды смогу вернуться в этот мир и продвинуться в его изучении дальше.
С другой стороны, в этом есть плюс: залениться и оставить домашку «на завтра» не получиться — иначе просто не успеешь сделать проект.В общем, это реальная учеба, а не просто курс с поверхностными знаниями. Много теории, интенсивная практика, постоянная связь с наставником… Новичкам будет очень сложно, но зато материал усвоится железно. Я не использую html в работе, буквально на этапе выпускного в жизни произошли изменения, и знания верстки мне пока что не нужны. Но я до сих пор помню, для чего нужны div-ы и input-ы, и надеюсь, что однажды смогу вернуться в этот мир и продвинуться в его изучении дальше.
Плюсы: Реальные знания, много практики, отзывчивые наставники
Минусы: Очень трудно совмещать с работой, иногда не хватало времени на сон и отдых
Источник: otzovik. com
comAndrey-431
06.09.2022
стоит своих денег
У меня на этом портале есть опыт подписки на тренажеры, опыт прохождения одного из курсов академии, также я купил несколько навыков — это такие отдельные миникурсы на более узкие темы. Мне понравилось все. Большие двухмесячные курсы — очень много полезнейшей инфы, большие гайды по технологиям, интереснейшие стримы. Пошагово объясняются все моменты. Очень хорошая организация самого курса. Единственное, рекомендую покупать такие курсы заранее, чтобы успеть пройти подготовительные материалы к курсу.Что касается отдельных навыков — я даже не ожидал, что там настолько подробно объясняются темы. Стоит, на мой взгляд, смешных денег за такое количество информации, которая настолько хорошо структурирована.Ну а начинал я с подписки на тренажеры — там хорошо, уровень за уровнем, можно понять основы. Удобный интерфейс, хорошие задания, смешные коты в заданиях.
Удобный интерфейс, хорошие задания, смешные коты в заданиях.
Плюсы: очень последовательное, подробное обучение
Минусы: даже не знаю, минусов я не нашел
Источник: otzovik.comWalk-in
05.09.2022
Просто всё отлично и разумно! Вне всякой конкуренции!
Почему вне всякой конкуренции?! Вот моя краткая история как я пришёл на обучение в HTML Academy! На сегодняшний день мне исполнилось полных 52 года! Моё первое знакомство с компьютером состоялось в далёком 2000 г. На тот момент я его даже включить не мог. Потом дело пошло! И дошло до того, что я сам смог установить (переустановить) ОС! На тот момент это была Windows`97 и устанавливалась с дискеты! Страх был, так что коленки тряслись (ну, это я утрирую, но… доля правды есть)! Прочитал книгу Фигурнова Э. В., и начал… Какой же это был кайф, когда сам, просидев за компом почти 3 дня и 2 ночи, я смог установить «Винду» (работал из под DOS)! После этого мне уже было практически ничего не страшно! Ну, и дальше больше, пошло-поехало! Начал сам осваивать VB и VBA for Excel (как говориться методом научного тыка…), по Help! А, свой путь (тернистый) по обучению веб-разработке у меня начался с онлайн школы «Нетология» в 50 лет. Спустя почти год обучения, оставил эту «школу»…! По рекомендации знакомого пришел на обучение в HTML Academy на фронтенд-разработку! В принципе я и ранее смотрел в сторону HTML Academy, но на тот момент в Нетологии были большие скидки, да и отзывы были нормальные (не понятно только кто их эти лестные отзывы писал!), тем и «купили», так и попал туда.
Потом дело пошло! И дошло до того, что я сам смог установить (переустановить) ОС! На тот момент это была Windows`97 и устанавливалась с дискеты! Страх был, так что коленки тряслись (ну, это я утрирую, но… доля правды есть)! Прочитал книгу Фигурнова Э. В., и начал… Какой же это был кайф, когда сам, просидев за компом почти 3 дня и 2 ночи, я смог установить «Винду» (работал из под DOS)! После этого мне уже было практически ничего не страшно! Ну, и дальше больше, пошло-поехало! Начал сам осваивать VB и VBA for Excel (как говориться методом научного тыка…), по Help! А, свой путь (тернистый) по обучению веб-разработке у меня начался с онлайн школы «Нетология» в 50 лет. Спустя почти год обучения, оставил эту «школу»…! По рекомендации знакомого пришел на обучение в HTML Academy на фронтенд-разработку! В принципе я и ранее смотрел в сторону HTML Academy, но на тот момент в Нетологии были большие скидки, да и отзывы были нормальные (не понятно только кто их эти лестные отзывы писал!), тем и «купили», так и попал туда. .. О чем и по сей день очень-очень жалею! Время ушло впустую!!! От обучения одни обрывки, нет целостности знаний… Подача материла отвратительная! Теории минимум, не говоря уже об объяснении сложных моментов! «Лекции» преподносятся в виде презентации в pdf формате! Можете себе это представить?! Ну, и многое, многое, многое другое минусовое! Попав HTML Academy, в полной мере ощутил мощь всей программы обучения! Можно сказать её красоту, красоту построения обучения! Богатейший глубокий теоретический материал, структура лекционного материала и, многое, многое, многое…! Одни тренажёры чего стоят! И это не реклама Академии, может кому так и покажется, а реалии человека, который проучился почти год в другой онлайн школе! Поверьте, есть с чем сравнивать! Сейчас пока в процессе прохождение обучения… Тормоза из-за катастрофической нехватки свободного времени… Это мой бич, но, наверное и не только мой… Но, не сдаюсь, и не собираюсь бросать обучение, так как есть реальная хоть какая-то возможность (не смейтесь!) сменить ненавистную работу! Кто-то может и иронически отнестись к моему оптимизму, но, Да! Да, я уверен, что это обучение в HTML Academy стоит того, что бы все свое возможное свободное время отдавать учебе! Резюмирую всё вышеизложенное, скажу одно: РЕКОМЕНДУЮ БЕЗ СОМНЕНИЯ!
.. О чем и по сей день очень-очень жалею! Время ушло впустую!!! От обучения одни обрывки, нет целостности знаний… Подача материла отвратительная! Теории минимум, не говоря уже об объяснении сложных моментов! «Лекции» преподносятся в виде презентации в pdf формате! Можете себе это представить?! Ну, и многое, многое, многое другое минусовое! Попав HTML Academy, в полной мере ощутил мощь всей программы обучения! Можно сказать её красоту, красоту построения обучения! Богатейший глубокий теоретический материал, структура лекционного материала и, многое, многое, многое…! Одни тренажёры чего стоят! И это не реклама Академии, может кому так и покажется, а реалии человека, который проучился почти год в другой онлайн школе! Поверьте, есть с чем сравнивать! Сейчас пока в процессе прохождение обучения… Тормоза из-за катастрофической нехватки свободного времени… Это мой бич, но, наверное и не только мой… Но, не сдаюсь, и не собираюсь бросать обучение, так как есть реальная хоть какая-то возможность (не смейтесь!) сменить ненавистную работу! Кто-то может и иронически отнестись к моему оптимизму, но, Да! Да, я уверен, что это обучение в HTML Academy стоит того, что бы все свое возможное свободное время отдавать учебе! Резюмирую всё вышеизложенное, скажу одно: РЕКОМЕНДУЮ БЕЗ СОМНЕНИЯ!
Плюсы: Во всём! Создатели, это люди высочайшего профессионализма! С большой ответственностью подошли к процессу обучения!
Минусы: Их, просто нет!
Источник: otzovik. com
comAndy-Andy
04.09.2022
Не просто, но очень интересно
Я прошёл курс «JavaScript. Профессиональная разработка веб-интерфейсов» входящий в обучение по профессии «Фронтенд-разработчик». Курс полностью оправдал мои ожидания. Большое обилие практики, которое подкреплялось теорией. Спикеры — настоящие профессионалы своего дела. Доступно и подробно объясняют нужную информацию. На обучение я пришёл с нулевыми знаниями по JavaScript. Особый респект выбранному мною куратору (Alex Elkin), который был на связи 24/7, активно направлял и разъяснял дополнительно, по необходимости, как правильно применять полученные знания на практике. Была предоставлена возможность выбирать дипломный проект по уровню сложности. Я работал и учился одновременно и, благодаря гибкому графику в академии, смог успешно закончить обучение и защитить дипломный проект. Также здорово, что не нужно быть привязанным к месту, главное чтобы был интернет и ПК)) Приятно было попасть в сообщество людей, объединённых одним интересом и замотивированным на результат.
Также здорово, что не нужно быть привязанным к месту, главное чтобы был интернет и ПК)) Приятно было попасть в сообщество людей, объединённых одним интересом и замотивированным на результат.
Плюсы: экспертно, чётко, интересно, творчески, есть выбор
Минусы: минусов я не нашёл, академия действительно крутая
Источник: otzovik.comit-anastasya
04.09.2022
Отличные курсы для начала изучения!
HTML Academy идеально подходит для тех, кто хочет начать свой путь в сфере IT. Я проходила курсы по верстке, чтобы разобраться в html и css. Очень полезная информация с элементами геймификации, где наглядно видно каждое изменение кода. Помогает создать устойчивую базу, чтобы изучение более глубоких тем проходило гораздо проще!
Я проходила курсы по верстке, чтобы разобраться в html и css. Очень полезная информация с элементами геймификации, где наглядно видно каждое изменение кода. Помогает создать устойчивую базу, чтобы изучение более глубоких тем проходило гораздо проще!
Плюсы: Геймификация, понятный материал
Минусы: Для меня нет
Источник: otzovik.comstasrndn
02.09.2022
Одна из лучших площадок обучения для получения прочной базы для веб-разработки!
Искренне благодарен наставникам за их поддержку, терпение, профессионализм! Довольно много узнал нового для себя на курсе. При прохождении курса всегда приходили на помощь когда мне это требовалось, давали ценные советы, говорили как делать можно, а какой мой код можно вовсе выбросить в корзину. Как итог, проект курса сдан на 100 баллов! Прикреплю свой сертификат! Огромное спасибо за пробуждение моего интереса к JavaScript! Самостоятельные попытки изучения не всегда приводили меня к успеху, а тут просто невозможно ничего не делать. Затягивает процесс обучения очень сильно! Ещё раз, спасибо!
При прохождении курса всегда приходили на помощь когда мне это требовалось, давали ценные советы, говорили как делать можно, а какой мой код можно вовсе выбросить в корзину. Как итог, проект курса сдан на 100 баллов! Прикреплю свой сертификат! Огромное спасибо за пробуждение моего интереса к JavaScript! Самостоятельные попытки изучения не всегда приводили меня к успеху, а тут просто невозможно ничего не делать. Затягивает процесс обучения очень сильно! Ещё раз, спасибо!
Плюсы: Внимательность к студентам, отличная подача материала, да и в целом вполне высокое качество обучения!
Минусы: Есть много отсылок на различные сторонние источники при изучении тем. Но, это даже скорее не минус. Это вполне нормально. Все ровно так, как и в любом учебном заведении )
Источник: otzovik. com
comvdregdes
02.09.2022
Курсы превзошли мои ожидания
До учебы в Академии пытался обучаться самостоятельно, по Ютубу. После полугода обучения на Ютубе думал, что я хорошо верстаю, и никакие курсы мне не нужны, но после того, как столкнулся с реальным проектом понял, что адаптив у меня не получается. И все-таки задумался о покупке курса, выбор пал на HTML Академию, просто потому, что везде видел ее рекламу и проходил немного там тренажеры в далеком 17 году, отзывы об Академии больно то не читал. Школу выбирал недолго, а вот насчет выбора курса были сложности, так как думал, что первый уровень я прошел на Ютубе. Но что-то меня все-таки сподвигло начать обучение с первого курса «HTML и CSS. Профессиональная вёрстка сайтов». Записался на курс, до начала оставалось около 1-1,5 месяца. В разделе «Подготовка к курсу» предоставлен список тренажеров, которые рекомендуется пройти до начала курса. Я их не проходил, т. к. думал, что всё знаю. Начался курс, первые 3 домашки дались легко. Но уже на четвертой началось непонимание, и наставник порекомендовал пройти тренажеры. После бессонной ночи за тренажерами, я понял, что на Ютубе я почти ничему не научился. Дальше рассказывать как что было не вижу смысла. Подведу итог. Самостоятельно по Ютубу и статьям в Интернете я может быть и научился бы верстать не хуже, чем умею сейчас, после прохождения курса, но с моим лентяйством у меня бы это заняло бы больше года, а в Академии я научился этому за 2 месяца. На данный момент в HTML Академии я успешно закончил два курса, на них останавливаться не планирую.
Я их не проходил, т. к. думал, что всё знаю. Начался курс, первые 3 домашки дались легко. Но уже на четвертой началось непонимание, и наставник порекомендовал пройти тренажеры. После бессонной ночи за тренажерами, я понял, что на Ютубе я почти ничему не научился. Дальше рассказывать как что было не вижу смысла. Подведу итог. Самостоятельно по Ютубу и статьям в Интернете я может быть и научился бы верстать не хуже, чем умею сейчас, после прохождения курса, но с моим лентяйством у меня бы это заняло бы больше года, а в Академии я научился этому за 2 месяца. На данный момент в HTML Академии я успешно закончил два курса, на них останавливаться не планирую.
Плюсы: отличные наставники, хорошие менторы
Минусы: не выявил
Источник: otzovik. com
commindgap
27.08.2022
Отличные курсы по фронтенду Интерактивные упражнения стоят криминально дешево, и ничего лучше для наработки базовых знаний в русскоязычном интернете нет, именно по HTML/CSS. Интерактивный JS тоже хороший, но его не так подробно проходил.Платные интенсивы качественные, наставники хорошие специалисты, программа выстроена грамотно.
Плюсы: Качество обучения, лекции, наставники
Минусы: Интенсив по реакту хотелось бы чтобы шел подольше по времени/материалу
Источник: otzovik. com
comlarsen86
26.08.2022
В процессе обучения профессии React-разработчик, пока что все нравится.
Школу мне посоветовала подруга, которая отучилась и получила работу. Меня ее история очень вдохновила, тем более она мне дала свою амбасадорскую скидку. Сейчас прохожу модуль по JavaScript на расширенном тарифе. Сразу напишу, что у меня вторая попытка обучения, тк в первый раз я записалась на курс спустя месяц старта, не имея никаких знаний о программировании, надеясь на то, что я сообразительная. Мне предоставили бесплатный доступ на три дня, чтобы я оценила процесс обучения. Я погоняла тренажеры, они показались мне очень интересными и простыми, поэтому подумала, что сложностей у меня не возникнет. НО объем информации настолько большой, что даже если разбирать ее непрерывно, на усвоение все равно не хватит времени. Я поняла, почему на подготовку к курсу дается целый месяц. У меня его не было. Я не успевала сдавать домашки. Кстати, сейчас тоже вовремя не успеваю сдавать. Для работающего человека очень сложно держать темп, так что хорошо оцените свои временные ресурсы и свой уровень. Говорится, что в день Вы будете тратить 2-3 часа. Дак вот это только на практику, а на теорию еще закладывайте столько же+. Некоторые, конечно, жалуются на медленное обучение, но таких, мне кажется, меньшинство, и это люди уже с опытом в разработке. в общем, на середине курса я поняла, что это становится для меня адом, я написала кураторам. Порадовало, что кураторы всегда относятся с пониманием к просьбам и стараются индивидуально подойти к проблеме. мне предложили три варианта решения моего вопроса. Я выбрала расширенный тариф и начать сначала, чтобы хорошо подготовиться и изучить основные материалы. Удовольствие, конечно, не дешевое, но рассрочка выручает. Отдельно стоит сказать про наставников. Тщательно выбирайте. Он ваш друг и товарищ, папа и мама на курсе.
Я поняла, почему на подготовку к курсу дается целый месяц. У меня его не было. Я не успевала сдавать домашки. Кстати, сейчас тоже вовремя не успеваю сдавать. Для работающего человека очень сложно держать темп, так что хорошо оцените свои временные ресурсы и свой уровень. Говорится, что в день Вы будете тратить 2-3 часа. Дак вот это только на практику, а на теорию еще закладывайте столько же+. Некоторые, конечно, жалуются на медленное обучение, но таких, мне кажется, меньшинство, и это люди уже с опытом в разработке. в общем, на середине курса я поняла, что это становится для меня адом, я написала кураторам. Порадовало, что кураторы всегда относятся с пониманием к просьбам и стараются индивидуально подойти к проблеме. мне предложили три варианта решения моего вопроса. Я выбрала расширенный тариф и начать сначала, чтобы хорошо подготовиться и изучить основные материалы. Удовольствие, конечно, не дешевое, но рассрочка выручает. Отдельно стоит сказать про наставников. Тщательно выбирайте. Он ваш друг и товарищ, папа и мама на курсе. В принципе, все очень хорошие и идут в академию, по большей части, не за деньгами, а из-за желания обучать и самим обучаться. Но время доступности наставника очень важно. Тк это интенсив, все идет в бешеном темпе, и помощь нужна быстро. В общем, пока не знаю, что меня ждет дальше, но считаю, что материала и информации для вхождения в программирование более, чем достаточно. Проекты интересные. Мне не с чем сравнить, но меня все устраивает. Прежде, чем начать, просто попробуйте бесплатные тренажеры, которых очень много в академии. И почитайте отзывы)
В принципе, все очень хорошие и идут в академию, по большей части, не за деньгами, а из-за желания обучать и самим обучаться. Но время доступности наставника очень важно. Тк это интенсив, все идет в бешеном темпе, и помощь нужна быстро. В общем, пока не знаю, что меня ждет дальше, но считаю, что материала и информации для вхождения в программирование более, чем достаточно. Проекты интересные. Мне не с чем сравнить, но меня все устраивает. Прежде, чем начать, просто попробуйте бесплатные тренажеры, которых очень много в академии. И почитайте отзывы)
Плюсы: Интересные проекты
Минусы: Лично для меня — темп обучения.
Источник: otzovik.comNiklays
25. 08.2022
08.2022
Хорошая, нацеленная на результат
Я уже проходила обучение по вёрстке 2 года назад и вернулась в Академию, потому что она лучшая!Главное, выполнять вовремя домашние задания и удобрять полученные знания дополнительными материалами. Не бояться спрашивать. Задавать даже самые глупые вопросы! Я бы сравнила обучение с лесной тропой, на пути которой есть бревна, ветки, клещи, паутина. Ты идешь, паутина липнет к лицу, спотыкаешь о бревна, отмахиваешься от веток, но, главное, ты ЗНАЕШЬ, что идешь по верному пути, что эта тропа, она правильная и в конце пути тебя сто процентов ждет приз.Это такой кайф, понимать, что ты делаешь. Когда знаешь, ЧТО делать, но видишь весь объем работы. Когда садишься и знаешь, ЧТО нужно делать и КАК.Академия дает эту тропу и даже ведет за руку.Наставники мне попадались «родственные души». Выбирала по времени, которое мне удобно и по мини-резюме. Ни разу не прогадала, а у меня их было три на каждом модуле. Сейчас обучаюсь профессии Реакт-разработчик.
Сейчас обучаюсь профессии Реакт-разработчик.
Плюсы: Наставники, удобный интерфейс, лекторы огонь
Минусы: Сложно, но возможно. Почему этот пункт со звездочкой
Источник: otzovik.compatrik291095
24.08.2022
Отличное
Прошла 2 курса по вёрстке сайтов 1 и 2 уровня, смогла пройти тестовое задание по работе, нужно было сверстать страничку, и устроиться контент-менеджером. Работала недолго в связи с наступившей пандемией, компания не была готова к ней и много сотрудников, в том числе и я, были вынуждены уйти. На работе, в основном, вела интернет магазин, немного верстки было, когда системный администратор просил редактировать или назначить цвета, шрифты расстояния и местоположение текста. Сейчас работаю на другой работе, но считаю, что опыт в htmlacademy был полезный.
На работе, в основном, вела интернет магазин, немного верстки было, когда системный администратор просил редактировать или назначить цвета, шрифты расстояния и местоположение текста. Сейчас работаю на другой работе, но считаю, что опыт в htmlacademy был полезный.
Плюсы: Преподаватели, кураторы, наставник, проект, материал, лекции
Минусы: Мне немного не хватало времени, была вынуждена идти на пересдачу, так как взяла сложный проект, а мир вёрстки был для меня совершенно новым
Источник: otzovik.comAlinaGlinskaya
23.08.2022
Отличные курсы
Мой путь в HTML Academy начался ещё в 2018 году, с прохождения интерактивных тренажёров. Затем я записалась на курс «Профессия фронтенд-разработчик» и успешно его закончила. На всех курсах даются действительно актуальные знания, которые пригодятся в будущей работе. А для тех, кто хочет ещё глубже погрузиться в материал, всегда даны ссылки на дополнительные интересные статьи. И сейчас, в 2022 году, когда я вновь решила освоить новое, прошла курс «Javascript: Архитектура клиентских приложений». Как и всегда, меня ждали интересные лайвы. И лекторы, которые действительно отвечают на все возникающие вопросы, не посылая студентов в гугл)Программа была довольно сложной, но вполне посильной — главное своевременно выполнять домашние задания, и тогда в итоге в голове сложится цельная картина.Здесь не создают иллюзии, что после того, как ты скопипастил какие-то готовые решения — ты освоил тему. Придётся попотеть и поразбираться) Но именно за этим я и приобретаю курсы. А если что-то пойдёт не так — всегда есть наставник, готовый помочь и проконсультировать.Я рекомендую эти курсы тем, кто действительно стремится получить знания.
Затем я записалась на курс «Профессия фронтенд-разработчик» и успешно его закончила. На всех курсах даются действительно актуальные знания, которые пригодятся в будущей работе. А для тех, кто хочет ещё глубже погрузиться в материал, всегда даны ссылки на дополнительные интересные статьи. И сейчас, в 2022 году, когда я вновь решила освоить новое, прошла курс «Javascript: Архитектура клиентских приложений». Как и всегда, меня ждали интересные лайвы. И лекторы, которые действительно отвечают на все возникающие вопросы, не посылая студентов в гугл)Программа была довольно сложной, но вполне посильной — главное своевременно выполнять домашние задания, и тогда в итоге в голове сложится цельная картина.Здесь не создают иллюзии, что после того, как ты скопипастил какие-то готовые решения — ты освоил тему. Придётся попотеть и поразбираться) Но именно за этим я и приобретаю курсы. А если что-то пойдёт не так — всегда есть наставник, готовый помочь и проконсультировать.Я рекомендую эти курсы тем, кто действительно стремится получить знания. И хвастаюсь ещё одним своим сертификатом)
И хвастаюсь ещё одним своим сертификатом)
Плюсы: актуальные знания, интересные учебные проекты, наставники
Минусы: нет
Источник: otzovik.comalekseisychv
22.08.2022
Отличные курсы для начинающих
С 16 мая по 18 июля 2022 года проходил курс html и css. Профессиональная верстка сайтов. Курс завершил защитой личного проекта. В процессе обучения разобрался в основах и погрузился в написание кода на html и css. Все представленные материалы, лекции и тренажеры были очень подробными и не вызывали вопросов. Отдельно хочу отметить интерфейс «Академии» который прост в освоении, понятен и просто отлично работает.Рекомендую HTML Academy как мастеров своего дела. Не секунды не жалею что выбрал именно их как ориентир на своем пути веб разработчика. Спасибо!
Отдельно хочу отметить интерфейс «Академии» который прост в освоении, понятен и просто отлично работает.Рекомендую HTML Academy как мастеров своего дела. Не секунды не жалею что выбрал именно их как ориентир на своем пути веб разработчика. Спасибо!
Плюсы: Простота понятность доступность интересно цена интерфейс
Минусы: Нет
Источник: otzovik.comCaneklis
22.08.2022
Точно лучшие обучение фронтенду в рунете
Начинал смену профессии с курсов Академии в 2016 году с верстки. В дальнейшем прокачивался на курсах по js и php. Сейчас прошел обновленный курс по js, с 2018 года он очень сильно изменился (в лучшую сторону). С уверенностью могу сказать, что это лучшее онлайн образование в рунете. Особенно верстка. Если хотите сменить сферу берите сразу профессию. Будет тяжело, но оно того стоит.Ниже развернутые плюсы и минусы.Плюсы:1. Много разных курсов начиная с самых азов. Есть асинхронные курсы для «для прокачки», а так же различные навыки.2. Наставники.3. Интерактивные тренажеры.4. Проекты, как на реальной жизни.5. Курсы обновляются по мере обновления технологий.Минусы:1. Где-то с мая этого года поменялись тарифы и теперь в самом простом тарифе нет индивидуального наставника и вся работа идет в группе (до 19 человек).2. Вместо онлайн лекция теперь скринкасты. Но после каждого раздела есть ретроспектива, где можно задать вопрос и лектор поможет разобраться.3. На js много дается для самостоятельного обучения. Не подготовленным людям нужно закладывать больше времени для обучения.
В дальнейшем прокачивался на курсах по js и php. Сейчас прошел обновленный курс по js, с 2018 года он очень сильно изменился (в лучшую сторону). С уверенностью могу сказать, что это лучшее онлайн образование в рунете. Особенно верстка. Если хотите сменить сферу берите сразу профессию. Будет тяжело, но оно того стоит.Ниже развернутые плюсы и минусы.Плюсы:1. Много разных курсов начиная с самых азов. Есть асинхронные курсы для «для прокачки», а так же различные навыки.2. Наставники.3. Интерактивные тренажеры.4. Проекты, как на реальной жизни.5. Курсы обновляются по мере обновления технологий.Минусы:1. Где-то с мая этого года поменялись тарифы и теперь в самом простом тарифе нет индивидуального наставника и вся работа идет в группе (до 19 человек).2. Вместо онлайн лекция теперь скринкасты. Но после каждого раздела есть ретроспектива, где можно задать вопрос и лектор поможет разобраться.3. На js много дается для самостоятельного обучения. Не подготовленным людям нужно закладывать больше времени для обучения.
Плюсы: Много курсов на любой уровень, множества вариантов оплаты, наставники
Минусы: Теперь лекции не в прямом эфире, а в виде скринкастов, но есть ретроспективы с разбором.
Источник: otzovik.compavkakova
21.08.2022
Академия — хорошее место чтобы изучать HTML и CSS
Я прошел в академии 4 курса. На тот момент я уже работал в ИТ использовал данный сайт для прокачки навыков.Если коротоко:ни один курс академии не гарантирует вам будущую работу, полученных знаний будет недостаточно, чтобы пойти и искать работу сразу, НО курсы позволят вам понять нравится вам или нет веб разработка (так как они действительно довольно хорошо приближены к настоящей работе) и позволят получить навыки, чтобы самостоятельно развиваться дальше, практиковаться и уже потом искать работу. Так же очень важно, какой вам попадется наставник. Если вам повезло — то курсы будут и полезными и интересными. Если нет — увы. И это ИМХО главная проблема курсов и академии — качество наставников.Материал структурирован, дополнительные материалы полезны. Но бывает довольно много «воды».Тем довольно высокий, если взялись учиться, расчитывайте на то, что будет сложно.
Так же очень важно, какой вам попадется наставник. Если вам повезло — то курсы будут и полезными и интересными. Если нет — увы. И это ИМХО главная проблема курсов и академии — качество наставников.Материал структурирован, дополнительные материалы полезны. Но бывает довольно много «воды».Тем довольно высокий, если взялись учиться, расчитывайте на то, что будет сложно.
Плюсы: Дешевле Яндекс.Практикум, есть бесплатные тренажеры, макеты очень хорошие
Минусы: Качество очень зависит от наставника, довольно много воды на лекциях
Источник: otzovik.comElisMari
18. 08.2022
08.2022
Для готовых влюбиться в веб-разработку
Мое знакомство с HTML Academy началось в 2021 году с бесплатного марафона «Заверстаю». Надо сказать, что до этого я делала несколько подходов к курсам других компаний по верстке, в итоге пришла к выводу, что это направление мне совсем не нравится. На марафон пошла из чистого любопытства, начала выполнять задания в тренажерах — и понеслось! Оказалось, что первое мое впечатление о веб-разработке было обманчивым, и помогла мне его развеять именно Академия. Тренажеры академии — отдельный вид искусства. Доступная теория, понятные интерактивные задания — и вы уже знаете основные понятия и приемы HTML, CSS и Javascript. Если что-то непонятно, есть форум, где можно посмотреть решения других участников, а еще большое дружелюбное коммьюнити, где помогут всем, даже с самым «глупым» вопросом (но академия учит, что глупых вопросов не бывает))))Достаточно долго я не могла определиться, покупать ли отдельные курсы или профессию. Чем отличаются эти форматы:- курс — двухмесячный интенсив по верстке или программированию, за время которого вы делаете самостоятельный проект. Учитесь в это время по материалам академии (статьи, записи лайвов, учебник — кстати, написанный простым, доступным языком так, что любому новичку станут понятны сложные темы). Раз в неделю или чаще проходят ретроспективы с авторами курса, на которых вы можете задать любой интересующий вопрос по теме. Кроме того, на курсе у каждого студента есть наставник (зависит от тарифа, личный или на группу в 8-10 человек), который тоже готов ответить на вопросы и помочь справиться с возникающими сложностями. Итогом курса является защита проекта.- профессия — состоит из нескольких курсов, включает в себя грейдирование (что-то наподобие оценки приобретенных навыков), акселератор (тренировку и прокачку навыков) и стажировку в Лиге А.В конечном итоге все-таки выбор был сделан в пользу профессии «Фулстек-разработчик» — когда приобретаешь профессию, свернуть с намеченного пути уже гораздо труднее)) На данный момент я успешно завершила первый курс профессии — «Javascript.
Чем отличаются эти форматы:- курс — двухмесячный интенсив по верстке или программированию, за время которого вы делаете самостоятельный проект. Учитесь в это время по материалам академии (статьи, записи лайвов, учебник — кстати, написанный простым, доступным языком так, что любому новичку станут понятны сложные темы). Раз в неделю или чаще проходят ретроспективы с авторами курса, на которых вы можете задать любой интересующий вопрос по теме. Кроме того, на курсе у каждого студента есть наставник (зависит от тарифа, личный или на группу в 8-10 человек), который тоже готов ответить на вопросы и помочь справиться с возникающими сложностями. Итогом курса является защита проекта.- профессия — состоит из нескольких курсов, включает в себя грейдирование (что-то наподобие оценки приобретенных навыков), акселератор (тренировку и прокачку навыков) и стажировку в Лиге А.В конечном итоге все-таки выбор был сделан в пользу профессии «Фулстек-разработчик» — когда приобретаешь профессию, свернуть с намеченного пути уже гораздо труднее)) На данный момент я успешно завершила первый курс профессии — «Javascript. Профессиональная разработка интерфейсов». Курс показался мне средним по сложности, особенно порадовало то, что наставник проверял каждую мелочь, поэтому на защите проекта замечаний практически не было (да, надо отметить, что итоговую проверку проекта делает случайный наставник, который в первый раз видит проект, и это замечательно, потому что код-ревью много не бывает).Благодаря теплой, дружеской атмосфере, которая буквально пропитывает Академию, настрой на дальнейшую учебу замечательный! Спасибо Академии за то, что открыла мне дверь в удивительный мир веба!
Профессиональная разработка интерфейсов». Курс показался мне средним по сложности, особенно порадовало то, что наставник проверял каждую мелочь, поэтому на защите проекта замечаний практически не было (да, надо отметить, что итоговую проверку проекта делает случайный наставник, который в первый раз видит проект, и это замечательно, потому что код-ревью много не бывает).Благодаря теплой, дружеской атмосфере, которая буквально пропитывает Академию, настрой на дальнейшую учебу замечательный! Спасибо Академии за то, что открыла мне дверь в удивительный мир веба!
Плюсы: качественные учебные материалы, дружелюбная атмосфера, доступные цены, код-ревью опытных наставников
Минусы: нет
Источник: otzovik. com
comimax07
16.08.2022
Отличные тренажеры для новичков Начал свое обучение с тренажеров. Очень полезная вещь. После краткой теории реальные примеры с поэтапным выполнением. Много самостоятельныхзаданий. Особенно полезно, если не только повторяешь пошагово, а пытаешься вникнуть и разобраться со всем кодом примера. Лично для меня такой формат learning by doing значительно эффективнее чтения учебника. Материала много, наиболее полно раскрыта тема верстки ( HTML CSS), по JavaScript основы и немного PHP. Почти за 3 месяца интенсивных занятий прошел чуть больше половины. Тренажеры закладывают хорошую базу, начинаешь понимать, в каком направлении развиваться и углубляться дальше.
Плюсы: Реальные и интересные примеры, понятное и доступное изложение материала, структурированность, самостоятельные задания.
Минусы: Автоматическое продление подписки нужно отключать вручную
Источник: otzovik.comvyachowski
14.08.2022
Отличная методология и много приятных мелочей Учусь на большом курсе «Профессия «Фронтенд-разработчик» и первая его часть это «HTML и CSS. Профессиональная вёрстка сайтов».Конечно первоначальный восторг неофита уже прошел, и в курсе я вижу и достоинства и недостатки, но даже сейчас курс кажется мне отличным выбором. Чувствуется, что школа сфокусирована на одном направлении и глубоко понимает тему, которой обучает.
Плюсы: Отличная методология, очень удобные тренажеры, очень подробные разборы.
Минусы: Единственный минус это кураторы. Не совсем понимаю, какую роль они играют.
Источник: otzovik.commasha8709
13.08.2022
Очень хороший курс
Добрый день! Закончила курс HTML и CSS. Профессиональная вёрстка сайтов в HTML Academy. Мне очень понравилось. Здорово, что перед курсом дают доступ к тренажёрам и за это время уже можно писать код, учить html и css. Очень благодарна своему наставнику, что помогал мне. И вообще очень здорово, что академия придумала такую систему с наставничеством. И когда ты не появляешься пару недель с домашними заданиями, приходит сообщение от наставника, который спрашивает, как продвигается проект, есть ли вопросы. Это очень здорово. Защитилась на 98%. Есть разные по сложности проекты. Я выбрала средний. Очень хочу закончить ещё курс по JS, так что записалась на сентябрь. Общее впечатление от курса только положительное. Буду дальше идти с HTML Academy к профессии Frontend-разработчик.
Это очень здорово. Защитилась на 98%. Есть разные по сложности проекты. Я выбрала средний. Очень хочу закончить ещё курс по JS, так что записалась на сентябрь. Общее впечатление от курса только положительное. Буду дальше идти с HTML Academy к профессии Frontend-разработчик.
Плюсы: Возможность выбора проект, собственный наставник, доступ к интерактивным курсам
Минусы: Минусов я не обнаружила
Источник: otzovik.comg123udini
05.08.2022
Это будет ода любви, но максимально объективная)
Данные курсы не первое, что попалось мне на пути к новой профессии. В октябре прошлого года я решил сменить профессию. Всегда нравилось программирование, но сомневался, что хватит мозгов. Посмотрев на своих одноклассников, которые работают сейчас айтишниками и прекрасно себя ощущают, понял, что мозгов точно хватит)Начал я с бесплатных курсов по python, js, php и c++. Прошел огромное количество уроков на степике, юдеми и иных ресурсах. Понял, что точно настроен на смену профессии, мне это интересно и я, вроде как, справляюсь. Решив, что точно буду максимально развиваться в этом направлении, начал изучать уже на какие платные курсы пойти. Я, как и наверняка тот, кто читает этот отзыв, начал шерстить различные сайты с отзывами, интересоваться у знакомых, которые сами вошли в айти или у программистов, которые работали где то менторами. Так мой выбор пал на htmlacademy, так как, помимо учеников с успешным опытом обучения, в кругу моих знакомых оказался человек, который не только был ментором на курсах, но и помогал в их разработке. Перед стартом курса я потратил кучу времени на тренажеры (по промокоду).
В октябре прошлого года я решил сменить профессию. Всегда нравилось программирование, но сомневался, что хватит мозгов. Посмотрев на своих одноклассников, которые работают сейчас айтишниками и прекрасно себя ощущают, понял, что мозгов точно хватит)Начал я с бесплатных курсов по python, js, php и c++. Прошел огромное количество уроков на степике, юдеми и иных ресурсах. Понял, что точно настроен на смену профессии, мне это интересно и я, вроде как, справляюсь. Решив, что точно буду максимально развиваться в этом направлении, начал изучать уже на какие платные курсы пойти. Я, как и наверняка тот, кто читает этот отзыв, начал шерстить различные сайты с отзывами, интересоваться у знакомых, которые сами вошли в айти или у программистов, которые работали где то менторами. Так мой выбор пал на htmlacademy, так как, помимо учеников с успешным опытом обучения, в кругу моих знакомых оказался человек, который не только был ментором на курсах, но и помогал в их разработке. Перед стартом курса я потратил кучу времени на тренажеры (по промокоду). Решил все, что связано с программированием на js и php и разобрался с html и css. Так как верстать мне не понравилось от слова совсем, а для себя я решил, что хочу в бэк, а не фронт, я решил пойти на профессию бекэнд-разработчика.Почему профессия? Потому что я был уверен, что с программированием я на долго и срок в год и 2 месяца меня не пугал. А плюшки в виде акселерации, непрерывного глубокого изучения и несколько готовых проектов на выходе меня подкупили. Стоило это все удовольствие 159к, если брать в последний момент перед началом курса, и 110, по моему, платил я, так как брал сильно раньше старта курса.Так как я на профессии, могу говорить только за обучение в рамках данного формата. Профессия бекэнд разработчика включает в себя 3 курса по php, акселерацию и курс по js. Что это куда и как расписывать долго, да и нет необходимости, так как на сайте все подробно описано, поэтому я расскажу о главном.Главный плюс и вообще крутость этих курсов — наставник. У меня они были восхитительные! 24/7 были на связи и все объясняли (один был по php, другой по js).
Решил все, что связано с программированием на js и php и разобрался с html и css. Так как верстать мне не понравилось от слова совсем, а для себя я решил, что хочу в бэк, а не фронт, я решил пойти на профессию бекэнд-разработчика.Почему профессия? Потому что я был уверен, что с программированием я на долго и срок в год и 2 месяца меня не пугал. А плюшки в виде акселерации, непрерывного глубокого изучения и несколько готовых проектов на выходе меня подкупили. Стоило это все удовольствие 159к, если брать в последний момент перед началом курса, и 110, по моему, платил я, так как брал сильно раньше старта курса.Так как я на профессии, могу говорить только за обучение в рамках данного формата. Профессия бекэнд разработчика включает в себя 3 курса по php, акселерацию и курс по js. Что это куда и как расписывать долго, да и нет необходимости, так как на сайте все подробно описано, поэтому я расскажу о главном.Главный плюс и вообще крутость этих курсов — наставник. У меня они были восхитительные! 24/7 были на связи и все объясняли (один был по php, другой по js). Здесь я видел отзывы о том, что наставник не выходит на связь или еще что то — да, такое было и на моем потоке, люди говорили об этом, но тут же писали кураторам курса и им заменяли наставника. Не понимаю зачем терпеть такое отношение, а потом жаловаться на это, если ни один раз написано, да и сказано, что если не нашли общий язык или наставник не отвечает — меняйте. Понятно, что бывает неловко сказать, что стрижка не очень и можно было бы по лучше, но здесь же решается вопрос вашего образования, а значит и ваше будущее в профессии, и именно поэтому необходимо, чтобы наставник был как у меня, который заставит подумать и догадаться самому, а если не получается то все подробно объяснит и поможет))))).Плюс очевидно, что курсы по JS существуют давно, потому что они гораздо подробнее и, как бы сказать, вообще все до мелочей разобрано и разжевано в отличии от курсов по PHP, где больше приходилось тыркать наставника или гуглить. Но как говорят все программисты: «Тебе всегда придется у кого то что то спрашивать или гуглить.
Здесь я видел отзывы о том, что наставник не выходит на связь или еще что то — да, такое было и на моем потоке, люди говорили об этом, но тут же писали кураторам курса и им заменяли наставника. Не понимаю зачем терпеть такое отношение, а потом жаловаться на это, если ни один раз написано, да и сказано, что если не нашли общий язык или наставник не отвечает — меняйте. Понятно, что бывает неловко сказать, что стрижка не очень и можно было бы по лучше, но здесь же решается вопрос вашего образования, а значит и ваше будущее в профессии, и именно поэтому необходимо, чтобы наставник был как у меня, который заставит подумать и догадаться самому, а если не получается то все подробно объяснит и поможет))))).Плюс очевидно, что курсы по JS существуют давно, потому что они гораздо подробнее и, как бы сказать, вообще все до мелочей разобрано и разжевано в отличии от курсов по PHP, где больше приходилось тыркать наставника или гуглить. Но как говорят все программисты: «Тебе всегда придется у кого то что то спрашивать или гуглить. И лучше сначала все погуглить (желательно на английском) и только потом уже спрашивать». Наставники в академии, к счастью, достаточно терпеливы и отвечают даже на тупые вопросы)Еще один неочевидный плюс — это технологии. В академии дают актуальные и самые распространенные технологии. Иными словами открыв вакансии после курса, вы будете почти везде видеть ваш стек и не придется дополнительно что то отдельно изучать, чтобы претендовать на вакансию.Несмотря на то, что мое обучениях еще не подошло к концу и я прошел только 3 модуля из 6, я уже беру какие то заказы по оживлению страниц на js или работе с шаблонами для WordPress на php, а значит обучение дает свои плоды). Я намеренно не меняю работу до конца обучения, так как надо еще и в магистратуре доучиться, а для этого необходимо работать по образованию)Но самое главное, что хочется сказать тем, кто думает какие курсы взять и где же его всему научат побыстрее да попроще. Свое образование бакалавра я получал на юридическом факультете СПБГУ, а магистратуру заканчиваю в МГУ.
И лучше сначала все погуглить (желательно на английском) и только потом уже спрашивать». Наставники в академии, к счастью, достаточно терпеливы и отвечают даже на тупые вопросы)Еще один неочевидный плюс — это технологии. В академии дают актуальные и самые распространенные технологии. Иными словами открыв вакансии после курса, вы будете почти везде видеть ваш стек и не придется дополнительно что то отдельно изучать, чтобы претендовать на вакансию.Несмотря на то, что мое обучениях еще не подошло к концу и я прошел только 3 модуля из 6, я уже беру какие то заказы по оживлению страниц на js или работе с шаблонами для WordPress на php, а значит обучение дает свои плоды). Я намеренно не меняю работу до конца обучения, так как надо еще и в магистратуре доучиться, а для этого необходимо работать по образованию)Но самое главное, что хочется сказать тем, кто думает какие курсы взять и где же его всему научат побыстрее да попроще. Свое образование бакалавра я получал на юридическом факультете СПБГУ, а магистратуру заканчиваю в МГУ. И нигде вас ничему не научат, если вы не будете прикладывать необходимые усилия и заставлять себя учиться. Любое образование в первую очередь — самообразование, а ВУЗ или курсы это лишь способ сделать свое обучение чуточку проще).Всем удачи!.
И нигде вас ничему не научат, если вы не будете прикладывать необходимые усилия и заставлять себя учиться. Любое образование в первую очередь — самообразование, а ВУЗ или курсы это лишь способ сделать свое обучение чуточку проще).Всем удачи!.
Плюсы: Подача материала, наставники, цена
Минусы: Для себя минусов не нашел.
Источник: otzovik.comaltermouse
29.07.2022
Отличные курсы
В мае 2022 году поступила в HTML Academy на профессию Фронтенд-разрабочик. К тому моменту я знала о существовании Академии, даже несколько лет назад пробовала проходить некоторые тренажеры чисто из любопытства. Сейчас, находясь в отпуске по уходу за ребенком, я решила круто поменять свою сферу деятельности (по образованию и профессии я учитель русского языка и литературы). Курсы я выбирала тщательно, изучала различные варианты. И мой выбор пал на курсы HTML Academy. При выборе опиралась на отзывы, ну и на стоимость, разумеется (радует возможность рассрочки). За 2 месяца обучения у меня не возникло претензий к академии. Мне, как абсолютному новичку, было очень сложно местами. Времени не всегда хватало (но это скорее из-за собственной занятости). Задания составлены грамотно, постепенно усложняются. Тяжело было общаться в общем чате, потому что там многие ребята уже явно не новички, обсуждают какие-то запредельные для моего понимания темы, это немного убивало мотивацию (типа вот они умные, а я…). Но это мелочи) с наставником мне очень повезло! Читала другие отзывы, кому-то вот не очень повезло, но мой наставник был прям настроен на то, чтобы я освоила программу и защитила работу, поддерживал и подбадривал, связь мы поддерживали через Телеграм, а иногда устраивали созвоны через google meet.
Сейчас, находясь в отпуске по уходу за ребенком, я решила круто поменять свою сферу деятельности (по образованию и профессии я учитель русского языка и литературы). Курсы я выбирала тщательно, изучала различные варианты. И мой выбор пал на курсы HTML Academy. При выборе опиралась на отзывы, ну и на стоимость, разумеется (радует возможность рассрочки). За 2 месяца обучения у меня не возникло претензий к академии. Мне, как абсолютному новичку, было очень сложно местами. Времени не всегда хватало (но это скорее из-за собственной занятости). Задания составлены грамотно, постепенно усложняются. Тяжело было общаться в общем чате, потому что там многие ребята уже явно не новички, обсуждают какие-то запредельные для моего понимания темы, это немного убивало мотивацию (типа вот они умные, а я…). Но это мелочи) с наставником мне очень повезло! Читала другие отзывы, кому-то вот не очень повезло, но мой наставник был прям настроен на то, чтобы я освоила программу и защитила работу, поддерживал и подбадривал, связь мы поддерживали через Телеграм, а иногда устраивали созвоны через google meet. Сейчас у нас только начинается второй интенсив, надеюсь все пройдет так же круто, как и на первом. Курсы рекомендую новичкам, реально желающим этим заниматься и потом зарабатывать на этом деньги. Сложно, но если очень хочется, есть интерес, то все всегда возможно, ребята из академии поддержат на 100%.
Сейчас у нас только начинается второй интенсив, надеюсь все пройдет так же круто, как и на первом. Курсы рекомендую новичкам, реально желающим этим заниматься и потом зарабатывать на этом деньги. Сложно, но если очень хочется, есть интерес, то все всегда возможно, ребята из академии поддержат на 100%.
Плюсы: Удобный формат обучения, рассрочка, доступность материала
Минусы: нет
Источник: otzovik.comtanja0001
28.07.2022
С нулевыми знаниями не стоит идти. Тяжело будет. Закончила профессию «Фронтенд-разработчик». В день тратила от 10 часов, а не 4-5 часов. Так как я пришла с нулевыми знаниями, то было тяжко и с куратором, на 1 уровне не повезло. 2 уровень — уже прошел легче, с куратором повезло, преподаватель от бога. 3 уровень — все очень печально, большую часть сделал МЧ, куратор даже не заметил. А что работы сдаются, деньги оплачены, а то что человека так не на учили — это без разницы.Я до сих пор не могу устроится. JS так не изучила. Для меня, преподавалось JS плохо… максимум узнала типы. Потрачен год на обучение, потрачены деньги и если за результат брать трудоустройство, то я не достигла результата. Html и Css преподают отлично. JS — лекции с ошибками.P.S. На последнем собеседовании людям понравилось как сверстала макет. На этом все плюсы.
Закончила профессию «Фронтенд-разработчик». В день тратила от 10 часов, а не 4-5 часов. Так как я пришла с нулевыми знаниями, то было тяжко и с куратором, на 1 уровне не повезло. 2 уровень — уже прошел легче, с куратором повезло, преподаватель от бога. 3 уровень — все очень печально, большую часть сделал МЧ, куратор даже не заметил. А что работы сдаются, деньги оплачены, а то что человека так не на учили — это без разницы.Я до сих пор не могу устроится. JS так не изучила. Для меня, преподавалось JS плохо… максимум узнала типы. Потрачен год на обучение, потрачены деньги и если за результат брать трудоустройство, то я не достигла результата. Html и Css преподают отлично. JS — лекции с ошибками.P.S. На последнем собеседовании людям понравилось как сверстала макет. На этом все плюсы.
Плюсы: отлично преподают Html и Css
Минусы: на курс JS- зря потраченные деньги и нервы
Источник: otzovik. com
comMoMcGee
27.07.2022
Пожалуй, лучшие курсы в Рунете
Наконец дошли руки написать отзыв об обучении в Html-Академии. До этого не отпускала злая работа :)С Академией я знакома давно и нежно ее люблю. Пробовала их интерактивные тренажеры еще с тех пор, когда Кекс был котенком 🙂 Делала несколько заходов, но никак не решалась на более плотное обучение. Думала: вдруг не потяну, старая уже, мозги не те… Наконец собралась и записалась на курс «HTML и CSS. Профессиональная вёрстка сайтов. Уровень 1», чтоб уже закрыть гештальт и успокоиться :)И я его закрыла :)Но к делу.Плюсы: — До принятия решения об обучении вы можете попробовать бесплатную часть тренажеров (кроме того, довольно часто на каникулах и праздниках, Академия открывает бесплатный доступ к части либо ко всем материалам на время). Часто проводятся лайвы по разным темам — от практического занятия по верстке до интервью с профессионалами о сложностях карьеры. А уж новогодние челленджи — это отдельный подарок, когда ждешь наступления Нового Года, чтобы получить новые впечатления, а заодно повторить базу 🙂 — Структурированная подача материала — все разбито по лекциям на конкретную тему, к лекциям дается приличное количество дополнительный список чтения, что очень удобно, потому что самому эту информацию откопать в Сети непросто.К лекциям же предлагается пройти либо повторить конкретные тренажеры на тему, чтобы подтянуть теорию.- Во время лекций можно задавать вопросы, на которые лекторы отвечают очень подробно. Также на вопросы отвечают кураторы в чате лекции. Поэтому если вы чего-то не поняли, что-то хотите уточнить, в чем-то сомневаетесь — спрашивайте, вам помогут.- В каждой практической теме лектор показывает руками и объясняет в прямом эфире, как правильно сделать и почему. Потом остается только внимательно пересмотреть, сделать по образцу типовой сайт и повторить в выбранном вами проекте. — Все ссылки на нужные программы, плагины и т. п.
А уж новогодние челленджи — это отдельный подарок, когда ждешь наступления Нового Года, чтобы получить новые впечатления, а заодно повторить базу 🙂 — Структурированная подача материала — все разбито по лекциям на конкретную тему, к лекциям дается приличное количество дополнительный список чтения, что очень удобно, потому что самому эту информацию откопать в Сети непросто.К лекциям же предлагается пройти либо повторить конкретные тренажеры на тему, чтобы подтянуть теорию.- Во время лекций можно задавать вопросы, на которые лекторы отвечают очень подробно. Также на вопросы отвечают кураторы в чате лекции. Поэтому если вы чего-то не поняли, что-то хотите уточнить, в чем-то сомневаетесь — спрашивайте, вам помогут.- В каждой практической теме лектор показывает руками и объясняет в прямом эфире, как правильно сделать и почему. Потом остается только внимательно пересмотреть, сделать по образцу типовой сайт и повторить в выбранном вами проекте. — Все ссылки на нужные программы, плагины и т. п. — даются в материалах.- Есть большое позитивное сообщество с чатом в Телеграм, которое всегда поддержит: ответит на вопрос, поможет решить задание или найти ошибку в коде, посоветует, что почитать по теме и как стоит строить карьеру.- Минусы: Особых минусов не обнаружено. Разве что по общению с другими студентами, сложилось впечатление, что Академии стоит понятнее объяснять права студентов в работе с наставниками, потому что не всегда понятно, что именно входит в обязанности наставника и на чем студенты должны настаивать. Многие из-за этого стесняются и остаются с чувством разочарования.Обучение на курсах HTML-Академии — очень хороший опыт. Конечно, вы можете месяцами и годами пытаться освоить все самостоятельно, но если вам не хватает самодисциплины и обратной связи, такие курсы — то, что нужно.Лично мне очень помогло, потому что по жизни я жуткий раздолбай, привыкший все откладывать на завтра, а тут дедлайны и надо держать темп, иначе не успеешь сдать проект на проверку вовремя. В итоге, я собралась, сосредоточилась и сдала все в сроки, на 100%.
— даются в материалах.- Есть большое позитивное сообщество с чатом в Телеграм, которое всегда поддержит: ответит на вопрос, поможет решить задание или найти ошибку в коде, посоветует, что почитать по теме и как стоит строить карьеру.- Минусы: Особых минусов не обнаружено. Разве что по общению с другими студентами, сложилось впечатление, что Академии стоит понятнее объяснять права студентов в работе с наставниками, потому что не всегда понятно, что именно входит в обязанности наставника и на чем студенты должны настаивать. Многие из-за этого стесняются и остаются с чувством разочарования.Обучение на курсах HTML-Академии — очень хороший опыт. Конечно, вы можете месяцами и годами пытаться освоить все самостоятельно, но если вам не хватает самодисциплины и обратной связи, такие курсы — то, что нужно.Лично мне очень помогло, потому что по жизни я жуткий раздолбай, привыкший все откладывать на завтра, а тут дедлайны и надо держать темп, иначе не успеешь сдать проект на проверку вовремя. В итоге, я собралась, сосредоточилась и сдала все в сроки, на 100%. Кроме того, обратная связь с наставником дает уверенность, что ты делаешь что-то вменяемое, что не стыдно показать (многим, кто учится самостоятельно, этой уверенности не хватает).Мой постоянный наставник указывал на ошибки, записывал видео, как можно сделать, даже подсказывал иногда лайфхаки, которых не было в курсе :)Дипломную работу проверяет уже другой наставник и этот оказался куда жестче, я даже в какой-то момент, подумала, что не сдам, но в итоге все сделала и узнала много нового даже в эти недели работы над дипломным проектом :)Несколько советов тем, кто собирается идти на курс:- Если вы думаете, что вам волшебным образом вложат в голову знания и вам ничего не придется для этого делать, — это не ваше. Попробуйте поискать индивидуального насавника (правда, это уже совсем другие деньги). Но и там вам придется работать.- Привыкайте к мысли, что искать дополнительную информацию, — это нормально. Если вы собираетесь идти в веб и вообще в IT, вам придется делать это всю профессиональную жизнь, потому что технологии не стоят на месте и всегда найдется что-то, чего вы еще не знаете.
Кроме того, обратная связь с наставником дает уверенность, что ты делаешь что-то вменяемое, что не стыдно показать (многим, кто учится самостоятельно, этой уверенности не хватает).Мой постоянный наставник указывал на ошибки, записывал видео, как можно сделать, даже подсказывал иногда лайфхаки, которых не было в курсе :)Дипломную работу проверяет уже другой наставник и этот оказался куда жестче, я даже в какой-то момент, подумала, что не сдам, но в итоге все сделала и узнала много нового даже в эти недели работы над дипломным проектом :)Несколько советов тем, кто собирается идти на курс:- Если вы думаете, что вам волшебным образом вложат в голову знания и вам ничего не придется для этого делать, — это не ваше. Попробуйте поискать индивидуального насавника (правда, это уже совсем другие деньги). Но и там вам придется работать.- Привыкайте к мысли, что искать дополнительную информацию, — это нормально. Если вы собираетесь идти в веб и вообще в IT, вам придется делать это всю профессиональную жизнь, потому что технологии не стоят на месте и всегда найдется что-то, чего вы еще не знаете. Если для вас это слишком сложно, значит, IT — это не ваше.- Задавайте вопросы. Гуглу. Наставнику. В чате. На любых форумах. Не стесняйтесь. Вам никто не откусит голову, напротив, вам объяснят и покажут.Конечно, человеческий фактор никто не отменял и люди попадаются всякие, но большинство отнесется к вам с пониманием и поможет, если вопрос задан корректно и вменяемо.- Старайтесь не снижать темп и не откладывать на завтра. Если делать все последовательно, занятие за занятием, то к защите ваш проект будет практически готов. Если остается время — попробуйте повторить все еще раз, в другом сайте. Попробуйте поменять что-нибудь, посмотрите, что получится, это даст вам лучшее понимание, как все работает.- Не воспринимайте учебный и дипломный проект, как работу в портфолио. Лучше по окончании курса сделайте такой же, но с другими данными, гаммой, картинками. Это даст вам и дополнительный опыт, и оригинальную работу.В общем, по моему мнению, обучение в Html-Академии подходит как для обучения с нуля, так и для того, чтобы упорядочить в голове надерганную по ютубу информацию и дать представление о профессиональных стандартах.
Если для вас это слишком сложно, значит, IT — это не ваше.- Задавайте вопросы. Гуглу. Наставнику. В чате. На любых форумах. Не стесняйтесь. Вам никто не откусит голову, напротив, вам объяснят и покажут.Конечно, человеческий фактор никто не отменял и люди попадаются всякие, но большинство отнесется к вам с пониманием и поможет, если вопрос задан корректно и вменяемо.- Старайтесь не снижать темп и не откладывать на завтра. Если делать все последовательно, занятие за занятием, то к защите ваш проект будет практически готов. Если остается время — попробуйте повторить все еще раз, в другом сайте. Попробуйте поменять что-нибудь, посмотрите, что получится, это даст вам лучшее понимание, как все работает.- Не воспринимайте учебный и дипломный проект, как работу в портфолио. Лучше по окончании курса сделайте такой же, но с другими данными, гаммой, картинками. Это даст вам и дополнительный опыт, и оригинальную работу.В общем, по моему мнению, обучение в Html-Академии подходит как для обучения с нуля, так и для того, чтобы упорядочить в голове надерганную по ютубу информацию и дать представление о профессиональных стандартах. Но оно потребует от вас собранности и отдачи. Как любое серьезное дело, впрочем 🙂
Но оно потребует от вас собранности и отдачи. Как любое серьезное дело, впрочем 🙂
Плюсы: Структурированность, доступность объяснений, обучение стандартам, помощь наставника и сообщества, относительно невысокая стоимость. И Кекс!
Минусы: Может не повезти с наставником, но мне повезло 🙂 Также потребует самостоятельной работы и успевать к дедлайнам.
Источник: otzovik.comBaelian
26.07.2022
Абсолютно бесполезный курс » Vue.js для опытных разработчиков»
Очень хорошая заманиловка в описании курса. Много положительных отзывов о конторе. Эти два фактора побудили во мне приобрести курс.Я уже имею опыт работы в Vue, данный курс было решено купить для структурирования знаний и, может, получить новый опыт и кейсы. По факту, вся теоретическая часть состоит из текста, слизанного с официального сайта vue. То есть, нужный теоретический материал можно было изучить самостоятельно и без этой конторы, не тратя денег.Может быть практика не подкачает? Нет, и тут полно косяков. Есть места в коде, которые при определенных кейсах работать не будут и за такой код на работе явно хвалить не станут.В целом, дополнительных навыков от прохождения курса не получено, структурности знаний не прибавилось. Может кому-то этот курс и поможет, но явно не разработчикам на Vue.
Много положительных отзывов о конторе. Эти два фактора побудили во мне приобрести курс.Я уже имею опыт работы в Vue, данный курс было решено купить для структурирования знаний и, может, получить новый опыт и кейсы. По факту, вся теоретическая часть состоит из текста, слизанного с официального сайта vue. То есть, нужный теоретический материал можно было изучить самостоятельно и без этой конторы, не тратя денег.Может быть практика не подкачает? Нет, и тут полно косяков. Есть места в коде, которые при определенных кейсах работать не будут и за такой код на работе явно хвалить не станут.В целом, дополнительных навыков от прохождения курса не получено, структурности знаний не прибавилось. Может кому-то этот курс и поможет, но явно не разработчикам на Vue.
Плюсы: Стильный интерфейс сайта
Минусы: Плохо предоставлен материал
Источник: otzovik. com
comnilifv
26.07.2022
По моему мнению это лучшая образовательная площадка
Проходил курс «HTML и CSS. Профессиональная верстка сайтов» в 2022 году. Пошел учиться по рекомендации знакомого. Могу сказать, что если сравнивать htmlacademy с другими платформами для обучения — выбор однозначно падает на htmlacademy. Методы обучения построены так, что ты не просто слушаешь лекции и решаешь банальные задачки, а реализуешь свои полученные знания на своём проекте. Это очень помогает разобраться со всеми недопониманиями. В личном кабинете куча дополнительной литературы, скринкастов и разъяснительных статей. Еще очень много значит опыт преподношения информации — Андрей Серёдки и Николай Шабалин определенно профессиональные преподаватели. Если есть желание научиться новому и не растягивать эту цель на долго — htmlacademy доступно, с пониманием, обратной связью от наставников и преподавателей и реальным опытом на учебном проекте поможет осуществить эту цель.
Плюсы: Отлично построенная программа обучения
Минусы: не обнаружил
Источник: otzovik.comsashascript2022
26.07.2022
Я считаю курс JavaScript. Профессиональная разработка веб-интерфейсов отличным началом изучения JavaScript
Я прошел этот курс c 15 февраля по 18 апреля 2022. И получил прочные начальные знания в языке JavaScript. Но это далеко не всё, чем я занимался на курсе. А так же я изучил основы HTML, CSS, основы работы с Git и Github и многое другое. Я реализовал 2 различных по сложности проекта, а так же прошел финальное грейдирование, и завершил его успешно. Что хочется сказать: было очень много информации теоретической. Я очень много читал, занимался на уникальных тренажерах Академии. Но самое главное — это Практика. Без практики читай — не читай научишься немногому.В каждом проекте у меня был отдельный наставник, который делился со мной личным опытом и помогал мне разобраться во всех вопросах, которые у меня возникали. Почти каждую неделю проходил лайв по одной из глав проекта, где Авторы проекта объясняли как справиться с данной главой и приводили примеры на другом учебном проекте, разработанном в Академии. И я считаю это очень эффективной идеей. Вот так не напрямую, не касаясь текущей домашней работы объяснять как её сделать на другом проекте) Крутая идея). Классный курс. Если планируете изучать вэб — технологии, то без JavaScript никуда). А получить взрывной старт Вы сможете приняв участие в курсе JavaScript. Профессиональная разработка веб-интерфейсов) Спасибо за внимание).
Что хочется сказать: было очень много информации теоретической. Я очень много читал, занимался на уникальных тренажерах Академии. Но самое главное — это Практика. Без практики читай — не читай научишься немногому.В каждом проекте у меня был отдельный наставник, который делился со мной личным опытом и помогал мне разобраться во всех вопросах, которые у меня возникали. Почти каждую неделю проходил лайв по одной из глав проекта, где Авторы проекта объясняли как справиться с данной главой и приводили примеры на другом учебном проекте, разработанном в Академии. И я считаю это очень эффективной идеей. Вот так не напрямую, не касаясь текущей домашней работы объяснять как её сделать на другом проекте) Крутая идея). Классный курс. Если планируете изучать вэб — технологии, то без JavaScript никуда). А получить взрывной старт Вы сможете приняв участие в курсе JavaScript. Профессиональная разработка веб-интерфейсов) Спасибо за внимание).
Плюсы: Актуальный материал, ничего лишнего,без воды + вышеперечисленные плюсы
Минусы: Мне было очень трудно на первых порах, так как я изучаю язык с нуля)
Источник: otzovik. com
comAnastasiia Chas
25.07.2022
курс «Профессиональная вёрстка сайтов» – отличный старт для погружения в новую профессию
Я поступила на профессию Фронтенд-Разработчик в Htmlacademy в апреле этого года. Сейчас, спустя три месяца, у меня есть мой первый сертификат о прохождении курса «Профессиональная вёрстка сайтов». Пока что обучение превосходит мои ожидания – я не думала, что спустя пару месяцев смогу сверстать целый сайт, который не стыдно будет разместить на гитхабе. На любой свой вопрос я получала ответ либо от наставника, либо от кураторов. Не было ощущения заброшенности. Сейчас начинается новый этап, более глубокое погружение в вёрстку и автоматизацию. В целом, профессиональный трек сложный, скажу честно. У меня есть небольшой опыт программирования и много свободного времени, и если бы чего-то из этого не было, то не уверена, закончила бы я этот курс с оценкой 100%. Но на расширенном тарифе, как я понимаю, сроки более мягкие, но и обучение займет больше двух лет. Htmlacademy дает то, что невозможно получить на бесплатных курсах типа Stepik или Coursera – общение с наставниками, которые давно в профессии. + у преподавателей есть свои тг-каналы и блоги на habr, где они делятся последними новостями разработки. Для меня это критерий профессионализма.Отзыв получился очень хвалебный, но я действительно пока не вижу минусов и очень рада, что весной выбрала именно их.
Но на расширенном тарифе, как я понимаю, сроки более мягкие, но и обучение займет больше двух лет. Htmlacademy дает то, что невозможно получить на бесплатных курсах типа Stepik или Coursera – общение с наставниками, которые давно в профессии. + у преподавателей есть свои тг-каналы и блоги на habr, где они делятся последними новостями разработки. Для меня это критерий профессионализма.Отзыв получился очень хвалебный, но я действительно пока не вижу минусов и очень рада, что весной выбрала именно их.
Плюсы: Удобный сайт, Продуманный интерфейс, Наставник, Поддержка в дискорде, Интересные задания, Реальный проект
Минусы: Сложность проекта, Мало времени на реализацию на стандартном тарифе (я тратила около 6-7 часов в день в последние 2 недели, чтобы сдать его вовремя)
Источник: otzovik. com
comZel-na
25.07.2022
Сильные курсы Закончила по частям три курса html1, html2, javascript. Можно купить профессиональный курс, где вы получите комплексную программу, рассчитанную примерно на год. Это дешевле. Огромный объем знаний, лекции, дополнительные тренажёры для прокачки скилов, тренировочные проекты. Выбираете себе наставника, но готовьтесь много работать. Час в день это для вундеркиндов. Я очень много занималась, придётся выходить и за рамки курса, даже математику вспоминать. Честно, для начинающих будет сложно. Но вас научат
Плюсы: Прекрасная обратная связь, ощущение полного погружения в учебный процесс. Увлекательные тренажёры с элементами игры.
Минусы: Халявы не будет, защитить проект непросто!
Источник: otzovik. com
comstinkie
24.07.2022
Сменил профессию и получил первую работу
Знакомство с HTMLAcademy у меня началось с прохождения тренажеров, думаю как и у многих. Проходя тренажеры я понял как тут подают информацию и объясняют базовые вещи и технологии. Чуть более двух месяцев ушло на прохождение всех тренажеров. После этого решил попробовать пройти курсы по верстке. Оказалось, что ранее пройденные тренажеры очень помогли и часть материала и синтаксис языков я усвоил быстрее. Прохождение первого курса по верстке дало мне понимание, что это именно то место и те люди, опыт и знания которых я хочу перенять. В итоге я прошел 5 курсов, 3 из которых были в рамках профессии React-разработчик. Также пройдены Грейдирование, это что-то вроде дипломной работы после прохождения профессии. И Акселератор, а вот это уже полноценная стажировка в команде с менеджером и тестировщиками, которая невероятно прокачала меня и показала мои слабые стороны. И вот я закончил обучение, стажировку и даже получил приглашение в Лигу А, где я мог бы получить свой первый коммерческий опыт. Но я отказался т. к нашел работу frontend-разработчиком немного раньше.В завершении. Что мне дало обучение в HTMLAcademy? Я смог с нуля обучиться новой профессии и найти свою первую работу разработчиком. Буду ли я советовать своим друзьям академию? Да! Вернусь ли я в академию для прохождения новых курсов? Определенно, да! Ну и напоследок мои сертификаты 🙂
И вот я закончил обучение, стажировку и даже получил приглашение в Лигу А, где я мог бы получить свой первый коммерческий опыт. Но я отказался т. к нашел работу frontend-разработчиком немного раньше.В завершении. Что мне дало обучение в HTMLAcademy? Я смог с нуля обучиться новой профессии и найти свою первую работу разработчиком. Буду ли я советовать своим друзьям академию? Да! Вернусь ли я в академию для прохождения новых курсов? Определенно, да! Ну и напоследок мои сертификаты 🙂
Плюсы: Структурированная подача, актуальные технологии, подробное объяснение, личный наставник, комьюнити, поддержка студентов, тренажеры
Минусы: нет
Источник: otzovik. com
comtipkrut
12.07.2022
Если хотите обучиться разработке сайтов, вам сюда Очень понравилось обучаться на этом ресурсе! Около года учился фронтенд разработке, недавно закончил, сейчас работаю. Еще пользуюсь их услугами, купил небольшой курс для повышения квалификации. Знайте, темп обучения не слабый, будьте к этому готовы, но рассчитан на работающих.
Плюсы: Удобно, понятно, структурированно, фидбек от наставников недолгий
Минусы: Темп обучения иногда высокий
Источник: otzovik. com
comkpatoc33
09.07.2022
Лучшие интерактивные курсы по веб разработке
Начал свой путь обучения я год назад … Решил заняться программированием и наверное как человек без опыта полез в начале в ютуб смотреть как все устроенно … в начале очень блуждал в потоке информаций … в ютубе конечно есть толковые ребята но дело в том что все что в бесплатном доступе либо устарело либо не структурировано или же вообще не для новичков … попробовав сверстать шаблон сайта у одного довольно успешного автора я понял что повторяя по шагам что он там верстает и не объяснят основ а просто наговаривает что он делает в редакторе я понял что я ничему не научусь . Прошел курсы верстки еще на одном довольно известном сайте с ценой курса около 10 баксов … подумал ну вроде не плохо но мне вдруг захотелось попробовать не только веб а и android разработку . .. на том же сайте взял за 13 баксов курс … прошёл частично и по жизненным обстоятельствам успешно забил на учебу ) спустя месяц вернулся … и понял что уже ничего не помню ) повторил курс но что то мне не имелось и я решил попробовать бэкенд разработку на том же сайте … и понял что бэкенд не мое ))) а времени уже убил я на это дело просто вагон !! В тот момент я подумал что я слишком блуждаю и надо бы определится чем заниматься. и тогда меня озарило что фронт энд и то самое что нужно изучать … Вот несколько моментов что я понял в блуждание ) Фронтенд это не только сайты … но и при желание андройд разработка которая мне понравилась. а еще фронтенду легче научится чем например тому же бекенду ну и не маловажно фронтендирам лучше живется на фрилансе чем кому либо так как очень востребовано.Сделав эти выводы нашел я на просторах интернета курс от одного крутого ютубера и начал учебу но столкнулся с тем что информация не структурирована и мне сложно его понимать так как курс рассчитан не на полных нулей и я просто на просто почти ничего не понимал и успешно забил на 2 месяца .
.. на том же сайте взял за 13 баксов курс … прошёл частично и по жизненным обстоятельствам успешно забил на учебу ) спустя месяц вернулся … и понял что уже ничего не помню ) повторил курс но что то мне не имелось и я решил попробовать бэкенд разработку на том же сайте … и понял что бэкенд не мое ))) а времени уже убил я на это дело просто вагон !! В тот момент я подумал что я слишком блуждаю и надо бы определится чем заниматься. и тогда меня озарило что фронт энд и то самое что нужно изучать … Вот несколько моментов что я понял в блуждание ) Фронтенд это не только сайты … но и при желание андройд разработка которая мне понравилась. а еще фронтенду легче научится чем например тому же бекенду ну и не маловажно фронтендирам лучше живется на фрилансе чем кому либо так как очень востребовано.Сделав эти выводы нашел я на просторах интернета курс от одного крутого ютубера и начал учебу но столкнулся с тем что информация не структурирована и мне сложно его понимать так как курс рассчитан не на полных нулей и я просто на просто почти ничего не понимал и успешно забил на 2 месяца . .. Но потом собрался силами и все таки вернулся к учебе но к другому ютуберу ) и в этот раз курс был хороший но опять не продуманная структура но понимать было легче … но проблема оказалась в том что в бесплатном варианте он был очень сырой и не раскрывались многие темы и не кому было проверить код. и я успешно забил )) но в этот раз на 2 недели ) Собравшись с мыслями я начал снова шерстить ) и попалось мне видео одно с интервью ребят из академий где они рассказывали как у них устроенно и я понял что мне надо к ним ))) Посмотрев их сайт я понял что они специализируются на фронтенде и у них много курсов по таким важным направлениям как HTML-CSS ( верстка ) Js-PHP-React-NodeJs ну думаю это все хорошо на наверное сложно для новичков ) но я я решил что то попробовать … начал конечно с базы …Html-Css .А именно с их тренажера … и как я был удивлен что за такие не большие деньги можно получить такой качественны продукт … и структурирован и не сложен для новичков … но и даже если ты что то знаешь уже то есть несколько уровней и ты можешь подобрать для себя то что нужно .
.. Но потом собрался силами и все таки вернулся к учебе но к другому ютуберу ) и в этот раз курс был хороший но опять не продуманная структура но понимать было легче … но проблема оказалась в том что в бесплатном варианте он был очень сырой и не раскрывались многие темы и не кому было проверить код. и я успешно забил )) но в этот раз на 2 недели ) Собравшись с мыслями я начал снова шерстить ) и попалось мне видео одно с интервью ребят из академий где они рассказывали как у них устроенно и я понял что мне надо к ним ))) Посмотрев их сайт я понял что они специализируются на фронтенде и у них много курсов по таким важным направлениям как HTML-CSS ( верстка ) Js-PHP-React-NodeJs ну думаю это все хорошо на наверное сложно для новичков ) но я я решил что то попробовать … начал конечно с базы …Html-Css .А именно с их тренажера … и как я был удивлен что за такие не большие деньги можно получить такой качественны продукт … и структурирован и не сложен для новичков … но и даже если ты что то знаешь уже то есть несколько уровней и ты можешь подобрать для себя то что нужно . .. ну думаю хорошо … а как же самоя большая боль курсов что я проходил ?! А именно проверка заданий ?! ну и тут htmlacademy меня просто поразил в сердце ) в тренажере есть эталонные решения и штука проверяющие написанный код на корректность … в общем то что нужно … ну и важно что можно занимается в нужном темпе с компьютера и даже с телефона … так как я работаю и учусь то для меня это важно … и все информация в одном месте и не нужно перелопачивать тонны информаций что бы найти что то толковое … В общем я очень доволен и продолжаю учебу … а Вам советую не совершать моих ошибок и начать с тренажера академий и далее пройти по предложенной ими программой .А вот например на скриншоте уровни обучение в тренажере и часть программы с моими результатами )
.. ну думаю хорошо … а как же самоя большая боль курсов что я проходил ?! А именно проверка заданий ?! ну и тут htmlacademy меня просто поразил в сердце ) в тренажере есть эталонные решения и штука проверяющие написанный код на корректность … в общем то что нужно … ну и важно что можно занимается в нужном темпе с компьютера и даже с телефона … так как я работаю и учусь то для меня это важно … и все информация в одном месте и не нужно перелопачивать тонны информаций что бы найти что то толковое … В общем я очень доволен и продолжаю учебу … а Вам советую не совершать моих ошибок и начать с тренажера академий и далее пройти по предложенной ими программой .А вот например на скриншоте уровни обучение в тренажере и часть программы с моими результатами )
Плюсы: -Проверка кода -Структурировано -Все в одном месте -Доступно финансово
Минусы: -нет
Источник: otzovik. com
comNeuromancer2022
09.07.2022
Весьма годно, но есть и минусы.
Всем привет! Вообщем попробовал обучение в Академии по рекомендации товарищей-разработчиков, как о площадке которой можно доверять. И считаю, что это так. Вроде как нет такого мрачного маркетинга, как у конкурентов. Прошел два курса. Первый курс по верстке был увлекательным и по своему трудным приключением, на котором мне очень помог наставник.Второй по адаптиву не смог защитить из-за перегорания на работе, запрашивал перенос обучения, но консенсус был как для всех — 50% скидка на следующий курс. И мой наставник заболел ковидом. Однако все равно получил нужное мне понимание.На начале мне очень везло с наставниками. Стоит сказать, что они играют вообще самую большую роль в обучении. Поэтому тут надо удачно выбрать.Увы, не предусмотрен перенос обучения, при каких то сложных обстоятельствах, притом что площадка зарабывает интересные суммы. Тренажеры успели поднадоесть за несколько повторений (хочется чтобы их обновили), но это мое субъективное мнение. Относительный минусПодписка на тренажеры подорожала за эти 3 года, и по сути платишь за тренажеры php, в который лезть не хочется.
Тренажеры успели поднадоесть за несколько повторений (хочется чтобы их обновили), но это мое субъективное мнение. Относительный минусПодписка на тренажеры подорожала за эти 3 года, и по сути платишь за тренажеры php, в который лезть не хочется.
Плюсы: Доступность Тренажеры Много дополнительного контента и статей ОЧЕНЬ хорошие учебники и мануалы Площадка имеет образовательную лицензию Скидки на макеты по верстке
Минусы: Дорогой дополнительный контент для тренировки
Источник: otzovik.comalex idealist
08.07.2022
Качественный карьерный старт в web-разработке
Сотрудничество с Академией для меня началось давно и было очень плодотворным. Впервые я наткнулась на курсы в далеком 2015-м, мне нужно было выполнить задачку по верстке на стажировке, а я совсем не была «в теме». Курсы тогда оказались как нельзя кстати и позволили после стажировки попасть в штат it-подразделения (сразу отвечу на возникающий вопрос: на стажировке никого специально не учили практической части, была поставлена общая задача и задан дедлайн: такие маленькие Голодные игры 🙂 Уже работая в штате, я пришла в Академию, чтобы пройти профессию целиком (выбрала «React-разработчик» из 5 интенсивов). На мое решение значительно повлиял формат обучения: на этих курсах тебя не бросают один на один с новой сферой, а приставляют наставника, который проверяет домашние задания и делится лучшими практиками. Такая система менторства мне кажется невероятно удачной.После почти годового обучения я значительно повысила свои компетенции (и, конечно, зарплату), а полученные знания сразу удалось применить для реализации рабочего проекта.Следует учесть, что учебная нагрузка достаточно высокая, поэтому совсем начинающим, на мой взгляд, может быть сложно совмещать обучение с работой фулл-тайм.
Впервые я наткнулась на курсы в далеком 2015-м, мне нужно было выполнить задачку по верстке на стажировке, а я совсем не была «в теме». Курсы тогда оказались как нельзя кстати и позволили после стажировки попасть в штат it-подразделения (сразу отвечу на возникающий вопрос: на стажировке никого специально не учили практической части, была поставлена общая задача и задан дедлайн: такие маленькие Голодные игры 🙂 Уже работая в штате, я пришла в Академию, чтобы пройти профессию целиком (выбрала «React-разработчик» из 5 интенсивов). На мое решение значительно повлиял формат обучения: на этих курсах тебя не бросают один на один с новой сферой, а приставляют наставника, который проверяет домашние задания и делится лучшими практиками. Такая система менторства мне кажется невероятно удачной.После почти годового обучения я значительно повысила свои компетенции (и, конечно, зарплату), а полученные знания сразу удалось применить для реализации рабочего проекта.Следует учесть, что учебная нагрузка достаточно высокая, поэтому совсем начинающим, на мой взгляд, может быть сложно совмещать обучение с работой фулл-тайм. Однако результат однозначно того стоит.Last but not the least: очень импонирует, что Академия постоянно обновляет образовательные продукты и очень внимательно следит за индустрией. Так что даже практикующему разработчику не стыдно зайти и освежить какие-то моменты (сама сейчас перепрохожу интенсив по React)P.S. Сейчас все переходят на электронные сертификаты, но я еще застала времена классных ламинированных копий. Поставлялись с прикольными наклейками. До сих пор их храню :)P.P.S. Обучение официальное, все документы оперативно высылают. После прохождения профессии оформила налоговый вычет за обучение.
Однако результат однозначно того стоит.Last but not the least: очень импонирует, что Академия постоянно обновляет образовательные продукты и очень внимательно следит за индустрией. Так что даже практикующему разработчику не стыдно зайти и освежить какие-то моменты (сама сейчас перепрохожу интенсив по React)P.S. Сейчас все переходят на электронные сертификаты, но я еще застала времена классных ламинированных копий. Поставлялись с прикольными наклейками. До сих пор их храню :)P.P.S. Обучение официальное, все документы оперативно высылают. После прохождения профессии оформила налоговый вычет за обучение.
Плюсы: — персональный ментор; — большое количество актуального учебного материала; — самые современные технологии;
Минусы: Минусы скорее субъективные: — обучение требует самых серьезных вложений времени; — ценник достаточно высокий, но соотношение «цена-качество» превосходное;
Источник: otzovik. com
comEli Roodkin
06.07.2022
Очень прикольная штука, доступно, с юмором Всем Привет! Купил в академии подписку на тренажеры сначала на 3 месяца, понял что нужно больше времени(в связи с основной работой), продлил на год… объем материала большой, всегда( в течении подписки) можно вернуться освежить знания. Очень прикольная штука, доступно, с юмором есть блог, где пользователи делятся опытом, адекватная поддержка. Для тех кто хочет пробывать себя в IT, но со старта не готов покупать курсы… «Если вы совсем новичок и хотите узнать, что такое HTML, CSS, JavaScript и PHP — этот тренажёр для вас.»
Плюсы: цена, доступность материалов, интерактив.
Минусы: для себя не выявил.
DariyB
03.07.2022
Познавательно,удобно,интересно — стоит брать!
Я проходила обучение в Академии более 6 месяцев назад. Все началось с рекомендации знакомого, что Академия очень классно преподносит информацию и стоит рассмотреть ее курсы. Первоначально я прошла бесплатные тренажеры, чтобы посмотреть как обстоят дела и влиться в огранизованный процесс. Затем, недолго думая, я записалась на самый первый интенсив, который еще в то время назывался «HTML и CSS уровень 1», я была на 27 потоке. Я точно не пожалела выбрав именно HTML Academy. Помимо наглядных тренажеров, которые помогают освоить новое, запомнить детали и наработать руку, в академии присутствуют интенсивы, которые разработаны на более глубокое погружение в обучение. Интенсивы на тот момент проходили 9 недель, 5 из которых(если я правильно помню) включали в себя лекции 2 раза в неделю, домашки и работу с наставником. После первой ознакомительной лекции вы выбираете проект(или несколько), которые должны будете сделать для прохождения обучения и получения сертификата (с припиской, что вы закончили курс и защитили проект).И после первого… я подсела. В какой-то момент я пожалела, что не записалась сразу на прохождение и получение «профессии», а брала курсы раздельно, но тем не менее — мне понравилось все.Лекции можно было смотреть в записи(для живущих в другом часовом поясе это просто шикарно, и я как раз относилась к таким ребятам) и пересматривать потом в удобное время если на протяжении обучения вам нужно было что-то припомнить.На них самих разбирались задачи, которые нужно будет выполнить и в тренировочном проекте, и в своем личном. Также кураторы и преподаватели отвечали на возникающие вопросы тех, кто смотрел лекции онлайн-лайв, тк параллельно был чат для учеников.
Интенсивы на тот момент проходили 9 недель, 5 из которых(если я правильно помню) включали в себя лекции 2 раза в неделю, домашки и работу с наставником. После первой ознакомительной лекции вы выбираете проект(или несколько), которые должны будете сделать для прохождения обучения и получения сертификата (с припиской, что вы закончили курс и защитили проект).И после первого… я подсела. В какой-то момент я пожалела, что не записалась сразу на прохождение и получение «профессии», а брала курсы раздельно, но тем не менее — мне понравилось все.Лекции можно было смотреть в записи(для живущих в другом часовом поясе это просто шикарно, и я как раз относилась к таким ребятам) и пересматривать потом в удобное время если на протяжении обучения вам нужно было что-то припомнить.На них самих разбирались задачи, которые нужно будет выполнить и в тренировочном проекте, и в своем личном. Также кураторы и преподаватели отвечали на возникающие вопросы тех, кто смотрел лекции онлайн-лайв, тк параллельно был чат для учеников. Затем у вас есть время выполнить домашку — пройти определенные тренажеры, если вы не сделали этого до(или пройти их снова, чтобы вспомнить как и что делать), с элементами, которые присутствуют в задачах для проектов и затем по 1-2 заданию для каждого вашего проекта. Позже, на моем 3-4 интенсиве появилась возможность Q&A по лекции — супер вещь!И так, по истечению 9 недель у вас должен был быть хотя бы один готовый личный проект, который вы защищаете через проверку другими наставниками и получаете баллы в %. (у меня всего было 100%).Готово! Вот вы и обладатель не только практических знаний, но и крутого сертификата об обучении и защите проекта! (на первых трех моих интенсивах их еще можно было получить по почте, а не только виртуально, что было круто!)All in all, у меня остались исключительно положительные эмоции от Академии и от предоставленных услуг. То как сайт сделан для выполнения задач и просмотра лекций, кураторы и подбор наставников, классные проекты.Тем, кто задумывается начать изучать front-end в частности — 100% стоит рассмотреть и выбрать Академию!
Затем у вас есть время выполнить домашку — пройти определенные тренажеры, если вы не сделали этого до(или пройти их снова, чтобы вспомнить как и что делать), с элементами, которые присутствуют в задачах для проектов и затем по 1-2 заданию для каждого вашего проекта. Позже, на моем 3-4 интенсиве появилась возможность Q&A по лекции — супер вещь!И так, по истечению 9 недель у вас должен был быть хотя бы один готовый личный проект, который вы защищаете через проверку другими наставниками и получаете баллы в %. (у меня всего было 100%).Готово! Вот вы и обладатель не только практических знаний, но и крутого сертификата об обучении и защите проекта! (на первых трех моих интенсивах их еще можно было получить по почте, а не только виртуально, что было круто!)All in all, у меня остались исключительно положительные эмоции от Академии и от предоставленных услуг. То как сайт сделан для выполнения задач и просмотра лекций, кураторы и подбор наставников, классные проекты.Тем, кто задумывается начать изучать front-end в частности — 100% стоит рассмотреть и выбрать Академию!
Плюсы: Удобно, есть поддержка наставников, разъяснение проблем и вопросов, в ногу со временем
Минусы: Было бы классно вернуть ежемесячную рассылку с парочкой проектов для практики, особенно для тех,кто только закончил обучение.
Catshavrina
02.07.2022
Отличные онлайн-курсы для старта в мире фронтэнда
Знакомство с HTML Academy для меня началось с прохождения тренажеров, затем я прошла два курса по верстке «HTML и CSS. Профессиональная вёрстка сайтов» и «HTML и CSS. Адаптивная вёрстка и автоматизация».Конечно, первым, кто меня встретил был инструктор Кекс, который своими мягкими лапками провел меня через тренажеры, где я познакомилась с теорией, выполняя интерактивные задания и получая за это достижения. Затем, долго колеблясь и изучая отзывы, я все же решила купить первый курс по верстке. Купила и не пожалела. Понравилось, что у курса есть четкий план, которому следуют авторы курса, материалы для самостоятельного изучения при подготовке к лайвам. На лайвах лекторы объясняют материал в демо-версиях учебного проекта. Если по ходу лайва появляются вопросы, то можно задавать их авторам курса в чат. Записи лайвов и история чата доступны в интерфейсе курса на следующий день.Отдельно отмечу отношение Академии к качеству кода и трудоустройству наставников. Каждый наставник проходит обязательное тестирование перед устройством. По ходу курса наставника можно поменять или обратиться к куратору курса, если наставник долго не отвечает но, к счастью, мне не пришлось этого делать. Я очень довольна работой своего наставника Германа Карева, с которым работаю и по окончании курсов. Герман так быстро проверял мои работы, что иногда я отправляла задания на проверку непосредственно перед выходом из дома, чтобы хоть немного проветриться перед очередным мозговым штурмом :))Каждый проект должен соответствовать критериям качества и проверка готового проекта проводится двумя наставниками: своим и случайным. С первого раза почти никто не проходит проверку, обычно случайный наставник замечает какие-либо несоответствия критериям, которые должны быть устранены для успешной защиты проекта.
На лайвах лекторы объясняют материал в демо-версиях учебного проекта. Если по ходу лайва появляются вопросы, то можно задавать их авторам курса в чат. Записи лайвов и история чата доступны в интерфейсе курса на следующий день.Отдельно отмечу отношение Академии к качеству кода и трудоустройству наставников. Каждый наставник проходит обязательное тестирование перед устройством. По ходу курса наставника можно поменять или обратиться к куратору курса, если наставник долго не отвечает но, к счастью, мне не пришлось этого делать. Я очень довольна работой своего наставника Германа Карева, с которым работаю и по окончании курсов. Герман так быстро проверял мои работы, что иногда я отправляла задания на проверку непосредственно перед выходом из дома, чтобы хоть немного проветриться перед очередным мозговым штурмом :))Каждый проект должен соответствовать критериям качества и проверка готового проекта проводится двумя наставниками: своим и случайным. С первого раза почти никто не проходит проверку, обычно случайный наставник замечает какие-либо несоответствия критериям, которые должны быть устранены для успешной защиты проекта. Работать приходилось много, иногда, при подготовке проекта к защите, я просиживала за кодом все выходные, но это того стоило :)Немного жалею сейчас, что сразу не купила расширенный курс «Профессия Фронтэнд разработчик», где есть и практика, но в настоящий момент мне удобнее постигать фронтэнд малыми шагами.
Работать приходилось много, иногда, при подготовке проекта к защите, я просиживала за кодом все выходные, но это того стоило :)Немного жалею сейчас, что сразу не купила расширенный курс «Профессия Фронтэнд разработчик», где есть и практика, но в настоящий момент мне удобнее постигать фронтэнд малыми шагами.
Плюсы: Материалы План курса Грамотные наставники Система обучения Контроль качества кода Интересные проекты Удобный интерфейс курса
Минусы: Субъективно, но я не всегда успевала сделать дз перед лайвом, хотя их можно доделать перед защитой.
Источник: otzovik.comegorlight04
01. 07.2022
07.2022
Школа, где можно познать WEB с нуля
Очень классный проект, проходил на нём 2 курса, посвящённые разработке сайтов HTML и CSS. Если вкратце, то за несколько месяцев я познал именно тот минимум, который даёт старт в этом направлении. Вас постепенно знакомят с технологиями и их ньюансами. Сначала разметка на HTML, потом стили на CSS, потом оживление на JS. Также дадут поработать с Gulp-сборщиком и препроцессорами (2 курс по адаптивной вёрстке и автоматизации). Каждый курс сопроваждается личным проектом. Единственное — если вы сами не захотите получать знания, Академия их в вас не впихнёт. Более того, большую часть времени вы будете проводить именно с самообучением. Это очень важный навык, который у вас будет вырабатываться. Здесь вам помогут встроенные в курс тренажёры. Начальная часть из них доступна бесплатно — обязательно попробуйте.Также, если на курсе будут возникать какие-то вопросы, вам сможет помочь ваш личный наставник. Наставники могут попадаться разные по характеру, но лично у меня был опытный frontend-разработчик из Екатеринбурга. Мы быстро подружились, учиться под его менторством было достаточно приятно. В общем, если бюджет позволяет — берите. Курсы отличные.
Наставники могут попадаться разные по характеру, но лично у меня был опытный frontend-разработчик из Екатеринбурга. Мы быстро подружились, учиться под его менторством было достаточно приятно. В общем, если бюджет позволяет — берите. Курсы отличные.
Плюсы: Активное сообщество Возможность бесплатного получения платной подписки Высокий уровень знаний Интересные задания
Минусы: Не обнаружил
Источник: otzovik.comroman-chv
30.06.2022
Отличные курсы для новичков, и для тех кто хочет укрепиться в программировании
Крутая академия! Есть все для того чтобы стать прекрасным специалистом в IT. Чтобы проверить себя есть замечательные тренажеры по верстке и не только. Именно с них и началось мое обучение. Сейчас прошел курсы по JS и очень доволен и программой и подачей информации. Познакомился с многими интересными людьми. Есть наставники которые всегда помогут в любой сложной ситуации и наставят на путь истинный так сказать. Если менять профессию то с HTML Academy.
Чтобы проверить себя есть замечательные тренажеры по верстке и не только. Именно с них и началось мое обучение. Сейчас прошел курсы по JS и очень доволен и программой и подачей информации. Познакомился с многими интересными людьми. Есть наставники которые всегда помогут в любой сложной ситуации и наставят на путь истинный так сказать. Если менять профессию то с HTML Academy.
Плюсы: доступная цена, легкость обучения, наставники, современная программа по последним стандартам.
Минусы: Пока не обнаружил
Источник: otzovik.comAlexBoost
29.06.2022
Очень хороший старт для фронтенд разработчиков
Знакомство началось с бесплатных тренажеров. Очень понравились и затянуло. Потом купил подписку на них. Когда большую часть прошел — мне написали с академии и предложили скидку на обучение. В итоге закончил профессию React-разработчик. Объясняют на интенсивах очень понятно и доходчиво. Перед каждым занятием дают перечень материалов для лучшего понимания темы, можно задавать вопросы, и на каждый отвечают. После каждого занятия необходимо выполнить домашнее задание, которое проверяет личный наставник. Для сдачи проекта есть перечень требований, где к каждому есть описание с примерами как правильно и неправильно. Для каждого интенсива выбираешь себе наставника. Большая часть наставников очень отзывчивые. С двумя удалось договориться на большой рассказ о своем старте в профессии и трудностях на пути.По завершению первого интенсива открылся центр карьеры. Через него получилось найти работу.
Очень понравились и затянуло. Потом купил подписку на них. Когда большую часть прошел — мне написали с академии и предложили скидку на обучение. В итоге закончил профессию React-разработчик. Объясняют на интенсивах очень понятно и доходчиво. Перед каждым занятием дают перечень материалов для лучшего понимания темы, можно задавать вопросы, и на каждый отвечают. После каждого занятия необходимо выполнить домашнее задание, которое проверяет личный наставник. Для сдачи проекта есть перечень требований, где к каждому есть описание с примерами как правильно и неправильно. Для каждого интенсива выбираешь себе наставника. Большая часть наставников очень отзывчивые. С двумя удалось договориться на большой рассказ о своем старте в профессии и трудностях на пути.По завершению первого интенсива открылся центр карьеры. Через него получилось найти работу.
Плюсы: Все собрано в одном месте, структурировано, понятно. Не нужно лазить по разным ресурсам, чтобы что-то понять; хорошая поддержка; часто дают скидки. Есть центр карьеры, где реально найти работу.
Не нужно лазить по разным ресурсам, чтобы что-то понять; хорошая поддержка; часто дают скидки. Есть центр карьеры, где реально найти работу.
Минусы: Зарплатные ожидания. В промо профессии указывали приблизительную зарплату, значительно превышающую реальную для junior разработчика. Для такой зарплаты нужно хотя-бы год интенсивно поработать
Источник: otzovik.comLozaLazareva
28.06.2022
Нечистоплотное взаимодействие с пользователями
Не стану вдаваться в подробности обучающих программ и методик учебного ресурса HTML Academy, возможно они и неплохи. Однако, хочу обратить внимание всех, кто решил у них прикупить какой-нибудь обучающий пакет или программу или доступ к тренажерам – быть очень внимательными, потому как действуют они как-то о и, оформляя подписку, например, на три месяца, по завершении этого периода, если вы не сподобились потратить свое личное время и прочесть адову кучу страниц пользовательского соглашения, а просто поставили галочку и случайным образом среди массы второстепенной информации не отыскали ссылку по которой можно отключить автопродление – с вашей карты, без какого-либо дополнительного уведомления и согласия, спишут деньги. А когда вы обратитесь в поддержку, очень вежливо объяснят, что вы собственно, сами виноваты и ничем они вам помочь не могут. Ничего не напоминает???? Вот такая незатейливая схема получения доп. доходвов у ребят. Именно поэтому никаких дел с сервисом HTML Academy я больше иметь не хочу и никому не советую, стоит выбирать для обучения серьезной профессии – серьезные учебные заведения с честными и прозрачными договорными условиям.
А когда вы обратитесь в поддержку, очень вежливо объяснят, что вы собственно, сами виноваты и ничем они вам помочь не могут. Ничего не напоминает???? Вот такая незатейливая схема получения доп. доходвов у ребят. Именно поэтому никаких дел с сервисом HTML Academy я больше иметь не хочу и никому не советую, стоит выбирать для обучения серьезной профессии – серьезные учебные заведения с честными и прозрачными договорными условиям.
Плюсы: нет
Минусы: не клиентоориентрованны
Источник: otzovik.comjeks0n
27.06.2022
Материал курса хорошо проработан
Мой опыт прохождения интенсивов:Я хотел получить базу по вёрстке, Javascript, основы ООП (за это отдельное спасибо, что не убрали после того как React перешёл в функциональный стиль), React’у и я её получил. Изначально, до курсов, я не был совсем на нулевом уровне. Я работал до этого в области хранилищ данных, отчётности и по должности был ближе к тимлиду, имел математический бекграунд в институте, поэтому более или менее я знал на что иду. Признаться, я думал, что курсы будут легче. Сложность курса меня приятно удивила и дедлайны на мой взгляд нужны, т. к. иначе с такой сложностью курс может легко оказаться «долгостроем».Наставников спрашивал редко о чём-либо, почти все ответы находил в инете сам, мне больше были важны практические задания и чтобы меня кто-то направлял по современным трендам разработки. Я учился один как волк-одиночка, это гораздо сложнее. Говорю это точно, потому после окончания обучения предложил коллегам на работе пройти этот же курс — создал общий чат и смотрю как легче они проходят через испытания чем я, как они описывают разный опыт общения с наставниками и так далее. Ну и ещё редко бывает когда коллеги решают одну и ту же задачу, обычно есть разграничение по обязанностям и каждый в своём огороде, а коллективное прохождение курсов рождает спортивный интерес, сплачивает команду ну и добавляет общий опыт решения проблем.
Изначально, до курсов, я не был совсем на нулевом уровне. Я работал до этого в области хранилищ данных, отчётности и по должности был ближе к тимлиду, имел математический бекграунд в институте, поэтому более или менее я знал на что иду. Признаться, я думал, что курсы будут легче. Сложность курса меня приятно удивила и дедлайны на мой взгляд нужны, т. к. иначе с такой сложностью курс может легко оказаться «долгостроем».Наставников спрашивал редко о чём-либо, почти все ответы находил в инете сам, мне больше были важны практические задания и чтобы меня кто-то направлял по современным трендам разработки. Я учился один как волк-одиночка, это гораздо сложнее. Говорю это точно, потому после окончания обучения предложил коллегам на работе пройти этот же курс — создал общий чат и смотрю как легче они проходят через испытания чем я, как они описывают разный опыт общения с наставниками и так далее. Ну и ещё редко бывает когда коллеги решают одну и ту же задачу, обычно есть разграничение по обязанностям и каждый в своём огороде, а коллективное прохождение курсов рождает спортивный интерес, сплачивает команду ну и добавляет общий опыт решения проблем. После прохождения я думал, что во всех школах так основательно учат. И решил купить курс по мобильной разработке на другом портале и понял что нет, не все школы так ответственно подходят к подаче материалов — год прошёл, а тот курс я так и не закончил. Htmlacademy уникальны также в своём живом общении и весёлых лекциях, где царит дружеская атмосфера. В моём потоке на онлайн лекциях по вёрстке сайта барбершоп на конюшенной «Кекс регулярно перегрызал шнур с онлайн трансляцией», кто учился со мной в потоке, тот поймёт :)В общем интенсивы htmlacademy не стыдно советовать проходить друзьям — только имейте ввиду, что свободных 15-20 часов в неделю нужно иметь.Выше я описал про интенсивны, если говорить про онлайн-тренажёры, то они возможно больше подойдут новичкам, если хочется в какой-то определённой теме разобраться. А так, на мой взгляд, они больше для шарма и атмосферы, из минусов съедают много времени при подготовке к лекциям во время интенсивов — хотя обязаловки их проходить для успешного прохождения интенсивна вроде бы нет, но я старался всё пройти, и когда коллегам на работе советовал, рекомендовал пройти побольше тренажёров до старта учёбы, чтобы больше времени было на сам проект.
После прохождения я думал, что во всех школах так основательно учат. И решил купить курс по мобильной разработке на другом портале и понял что нет, не все школы так ответственно подходят к подаче материалов — год прошёл, а тот курс я так и не закончил. Htmlacademy уникальны также в своём живом общении и весёлых лекциях, где царит дружеская атмосфера. В моём потоке на онлайн лекциях по вёрстке сайта барбершоп на конюшенной «Кекс регулярно перегрызал шнур с онлайн трансляцией», кто учился со мной в потоке, тот поймёт :)В общем интенсивы htmlacademy не стыдно советовать проходить друзьям — только имейте ввиду, что свободных 15-20 часов в неделю нужно иметь.Выше я описал про интенсивны, если говорить про онлайн-тренажёры, то они возможно больше подойдут новичкам, если хочется в какой-то определённой теме разобраться. А так, на мой взгляд, они больше для шарма и атмосферы, из минусов съедают много времени при подготовке к лекциям во время интенсивов — хотя обязаловки их проходить для успешного прохождения интенсивна вроде бы нет, но я старался всё пройти, и когда коллегам на работе советовал, рекомендовал пройти побольше тренажёров до старта учёбы, чтобы больше времени было на сам проект. Некоторые вещи в тренажёрах были нереально крутые: игра с с волшебником Пендальфом на css, svg, анимация и прочее. Я и не знал что такие вещи можно на голой вёрстке делать — тот кто это придумывал явно потратили кучу времени на это. 🙂
Некоторые вещи в тренажёрах были нереально крутые: игра с с волшебником Пендальфом на css, svg, анимация и прочее. Я и не знал что такие вещи можно на голой вёрстке делать — тот кто это придумывал явно потратили кучу времени на это. 🙂
Плюсы: Курс ООП на классах позволил испытать катарсис по прохождению. Ребята делают курс на драйве
Минусы: Не ожидайте от наставников много (это везде так), главное вас направят по теории и практике
Источник: otzovik.commatvejs
26.06.2022
Первый шаг к изменению вашей жизни
Я являюсь студентом политехнического университета СПБ Петра Великого, а теперь и студентом академии. В процессе обучения в университете я заметил, что начала пропадать любовь к программированию, а преподаватели совершенно не умеют прививать любовь к своему предмету, тогда я начал задумываться о месте, в котором тебе дадут руку помощи и покажут-расскажут-научат всем подноготным мира программирования. Мой выбор пал на HTML Academy, естественно, на мое решение повлиял не один десяток отзывов с интернета, а также самый главный отзыв — моего знакомого, который сам выучился в академии и уже работает по специальности. Веб-разработка сейчас востребована, и, что немаловажно, приносит эстетическое удовольствие — написал некоторый фрагмент кода и он сразу отобразился в браузере. Я не стал медлить и выбрал профессию React-разработчик. Пройдя первый курс, я ни о чем не пожалел, комьюнити состоит из профессионалов — от наставников до преподавателей. Почувствовал нереальный толчок в развитии, ну и получил первую плюшку в виде сертификата. Не рекомендую обучаться тем, у кого в голове возникла мысль, что программирование — это про деньги, программирование — это про усидчивость и преодоление нескончаемых неприятных преград на всем пути.
В процессе обучения в университете я заметил, что начала пропадать любовь к программированию, а преподаватели совершенно не умеют прививать любовь к своему предмету, тогда я начал задумываться о месте, в котором тебе дадут руку помощи и покажут-расскажут-научат всем подноготным мира программирования. Мой выбор пал на HTML Academy, естественно, на мое решение повлиял не один десяток отзывов с интернета, а также самый главный отзыв — моего знакомого, который сам выучился в академии и уже работает по специальности. Веб-разработка сейчас востребована, и, что немаловажно, приносит эстетическое удовольствие — написал некоторый фрагмент кода и он сразу отобразился в браузере. Я не стал медлить и выбрал профессию React-разработчик. Пройдя первый курс, я ни о чем не пожалел, комьюнити состоит из профессионалов — от наставников до преподавателей. Почувствовал нереальный толчок в развитии, ну и получил первую плюшку в виде сертификата. Не рекомендую обучаться тем, у кого в голове возникла мысль, что программирование — это про деньги, программирование — это про усидчивость и преодоление нескончаемых неприятных преград на всем пути. Подумайте об этом, когда будете проходить бесплатные тренажеры в академии, а стоит ли оно того?
Подумайте об этом, когда будете проходить бесплатные тренажеры в академии, а стоит ли оно того?
Плюсы: Надежность, подача, удобство, быстрый прогресс
Минусы: Не все наставники хороши, но это скорее замечание, чем минус
Источник: otzovik.comVarvaraSergeeva
26.06.2022
Лично мне курсы помогли улучшить навыки вёрстки и дали много новой и полезной информации.
Приобрела в Академии Курс по Адаптивной вёрстке и автоматизации. Понравилась динамика обучения и поддержка со стороны преподавателей и наставников. Курсы приобретала в первую очередь для обратной связи, чтобы другие люди посмотрели как я пишу код и указали на пробелы, которые мне стоит подтянуть. В академии дают крепкую базу и множество дополнительной информации, что важно для новичка. Информацию подают в различных вариантах, что не мало важно, так как восприятие у всех разнится: формат видео уроков, презентации, демонстрации пошаговой вёрстки, подробные статьи, тренажёры и непосредственный разбор вопросов. Ты всегда можешь задать свой вопрос по конкретной проблеме и он не останется без ответа, тебе будут объяснять до тех пор, пока ты его не усвоишь. Особого внимания заслуживает отношение команды к самому курсу, они обновляют и дополняют информацию в зависимости от развития технологий, вносят коррективы в работу и подачу материала основываясь на отзывах своих студентов. Довольна своим приобретением, он дал мне отличный толчок к дальнейшему развитию! Для подтверждения прикрепляю свой сертификат))
Курсы приобретала в первую очередь для обратной связи, чтобы другие люди посмотрели как я пишу код и указали на пробелы, которые мне стоит подтянуть. В академии дают крепкую базу и множество дополнительной информации, что важно для новичка. Информацию подают в различных вариантах, что не мало важно, так как восприятие у всех разнится: формат видео уроков, презентации, демонстрации пошаговой вёрстки, подробные статьи, тренажёры и непосредственный разбор вопросов. Ты всегда можешь задать свой вопрос по конкретной проблеме и он не останется без ответа, тебе будут объяснять до тех пор, пока ты его не усвоишь. Особого внимания заслуживает отношение команды к самому курсу, они обновляют и дополняют информацию в зависимости от развития технологий, вносят коррективы в работу и подачу материала основываясь на отзывах своих студентов. Довольна своим приобретением, он дал мне отличный толчок к дальнейшему развитию! Для подтверждения прикрепляю свой сертификат))
Плюсы: Много практики, отвечают на все вопросы, структурированная свежая информация, благоприятная атмосфера при обучении.
Минусы: Для начинающего требует действительно много времени.
Источник: otzovik.comCisco Networking Academy Builds IT Skills & Education For Future Careers
Все эти возможности доступны и вам. Технологии меняют мир, подключая к сетям миллиарды устройств, которые меняют к лучшему нашу жизнь, работу, развлечения и отношение к окружающей среде. Это справедливо для любой отрасли. Вы готовы изменить вашу жизнь и сделать мир лучше?
Сетевые технологии ОС и ИТ Программирование Интернет вещей Автоматизация инфраструктуры Кибербезопасность Packet TracerСмотреть обзор
Миру нужны кибергерои.
 Вы готовы принять вызов? Записаться на курс
Вы готовы принять вызов? Записаться на курсОнлайн-обучение
Онлайн-курсы предназначены для самостоятельного изучения и используют ту же учебную программу, которая преподается в учебных классах Сетевой академии по всему миру. Некоторые из самых популярных категорий онлайн-курсов:
Интернет вещей1 курс
Для Linux4 курса
Безопасность2 курса
Очное обучение
Большинство наших студентов проходят курсы очно в местных образовательных учреждениях. Это лучший способ получить практический опыт по мере приобретения навыков карьерного роста. Начните свой путь уже сегодня, выполнив поиск ближайшего к вам местоположения и подойдя к ним напрямую.
- Более 12 000 учебных заведений по всему миру
- 3 000 000 студентов, начавших обучение только в прошлом году
- Курсы помогают подготовиться к международно признанным сертификациям
Найдите местоположение рядом с вами
Город и штат, провинция или район, или почтовый индекс
Смотреть все темы и курсы
Обучение прошли более 1000 студентов. Большинство сейчас работает в крупных организациях и корпорациях.
Большинство сейчас работает в крупных организациях и корпорациях.
См. Рассказ Сарады
Сарада Хеттиараччи
За последние девять лет я провел обучение более 1000 студентов. Большинство из них сейчас работает в крупных организациях и корпорациях.
Это было 2007, и мне было 22 года, и у меня ничего не было для того, чтобы начать карьеру. В то время на Шри-Ланке была только одна Сетевая академия Cisco, поэтому я выбрал самостоятельное обучение для подготовки к экзамену CCNA 640-802 (старая версия) в 2008 году.
В декабре 2008 года я стал инструктором Сетевой академии Cisco в рамках курса IT Essentials. Я был самым молодым инструктором курса ITE в Шри-Ланке, а в 2011 году получил возможность стать самым молодым сертифицированным инструктором академии (CCAI) для CCNA. Сейчас у меня много профессиональных наград, я первый инструктор CCNP в южно-азиатском регионе и единственный инструктор, который может проводить обучение по всем курсам Сетевой академии в Шри-Ланке.
За последние девять лет я провел обучение более 1000 студентов Сетевой академии Cisco. Большинство из них сейчас работает на крупные организации и операторов связи. Программы Сетевой академии включают большое количество практических упражнений, и именно это привлекает студентов.
Сетевая академия Cisco — это глобальная платформа, которая может вдохновлять студентов и инструкторов на перемены в жизни.
Сетевая академия Cisco позволяет применить теорию и навыки на практике.
См. Рассказ Паолы
Паола ди Нино
«В университете все учат теорию, но возможности попробовать на практике то, что вы изучаете, нет. Благодаря Сетевой академии у меня получилось применить теорию и знания на практике.
Все мы слышали о тех, кто ведет двойную жизнь. Паола ди Нино, старший инженер сети Verizon, ведет тройную жизнь. Днем она создает процессы, команды и архитектуры для серверных помещений и управляет ими. Ночью она пишет романы, которые получают международное признание. А в выходные дни она занимается верховой ездой. За свою последнюю книгу, «Осужденный на смерть» (Condemned to Death), Паола получила четыре литературные премии в своей родной стране — Италии.
Ночью она пишет романы, которые получают международное признание. А в выходные дни она занимается верховой ездой. За свою последнюю книгу, «Осужденный на смерть» (Condemned to Death), Паола получила четыре литературные премии в своей родной стране — Италии.
«В университете все учат теорию, но возможности попробовать на практике то, что вы изучаете, нет. Благодаря Сетевой академии у меня получилось применить теорию и знания на практике.
Паола работала программистом JavaScript в Милане, когда случайно увидела рекламу Сетевой академии Cisco и захотела в нее поступить. Практическая направленность курсов и обучающие инструменты для оттачивания навыков вдохновили ее на изучение проектирования сетей. Благодаря успехам в Сетевой академии она переехала в Швейцарию, где продолжает заниматься любимыми делами.
Устанавливая контакт между рекуртерами персонала и выпускниками, обладающими необходимыми практическими навыками.
См. Рассказ Джона
Джон Гриндли
«Работа с Cisco помогает нам находить студентов и выпускников, начинающих профессиональный путь в этой отрасли.
Таким образом, наша бизнес-модель выходит на новый уровень».
Джон Гриндли впервые узнал о Сетевой академии Cisco, работая с NBA во время Олимпиады в Рио в 2016 году. Ему выделили трех студентов из Бразилии для помощи со специфическим развертыванием сети. Несмотря на языковой барьер, Джона поразила квалификация и разносторонняя подготовка его помощников.
Вернувшись домой, Джон связался со специалистами Сетевой академии, чтобы узнать о возможностях сотрудничества академии с его компанией Straight Up Technologies, которая специализируется в создании сетей для кинокомпаний и спортивных клубов. Это решение полностью изменило его бизнес. Вместо того чтобы отправлять сотрудников на другой конец света, он обращается к местным учреждениям, предлагающим курсы Сетевой академии. Для помощи своим инженерам Джон нанимает студентов, которые уже прошли обучение и стремятся получить реальный опыт. Джон уже не представляет свою жизнь без Сетевой академии.
Студенты Сетевой академии получают приоритетный доступ к отличным возможностям трудоустройства из нашего банка избранных партнеров.
«Наше постоянное сотрудничество с Сетевой академией Cisco основано на потребности в надежном кадровом резерве, и в первую очередь мы ориентированы на молодых специалистов. Эти студенты приходят к нам с сертификатами Cisco начального уровня, быстрее учатся и осваивают другие навыки. Студенты стали бесценным активом для нашего бизнеса, и мы с нетерпением ожидаем пополнения наших кадров в будущем».
Дэн Макги, управляющий директор, компания Red River
VEX Академия | Главная
ОБРАЗОВАТЕЛЬНЫЙ РОБОТОТЕХНИЧЕСКИЙ ПРОЕКТ
ПО ИЗУЧЕНИЮ ОСНОВ РОБОТОТЕХНИКИ
НА БАЗЕ РОБОТОТЕХНИЧЕСКОЙ ПЛАТФОРМЫ
VEX ROBOTICS
Уроки позволяют освоить материал без предварительного обучения, в простой и доступной форме разъясняют основные робототехнические термины и понятия, помогают освоить навыки конструирования и программирования.
ВИДЕО УРОКИ ПО VEX IQ И VEX EDR
НАЧАТЬ УРОК ПРЯМО СЕЙЧАС
ПОДРОБНЕЕ О VEX ROBOTICS
ХОТИТЕ СТАТЬ
СОЗДАТЕЛЕМ РОБОТОВ ?
НАЙТИ КОМАНДУ
СВОЕЙ МЕЧТЫ?
СТАТЬ НАСТОЯЩИМ
ЧЕМПИОНОМ ?
ОСВОИТЬ ПРОФЕССИЮ
БУДУЩЕГО ?
ПОЧЕМУ VEX ROBOTICS?
УЧИТЕСЬ
ВМЕСТЕ С VEX ROBOTICS
ВОПЛОЩАЙТЕ В ЖИЗНЬ СВОИ МЕЧТЫ!
ВЫБИРАЙТЕ НАПРАВЛЕНИЕ ДЛЯ ИЗУЧЕНИЯ
ПОЧЕМУ VEX IQ?
ПОЧЕМУ VEX EDR?
Ориентирован на приобретение навыков и знаний по основам мобильной робототехники, и может использоваться начиная с 3 класса (8+) для индивидуальной, фронтальной, а так же групповой работы. Программная среда RobotC имеет графический интерфейс по типу Scratch и подходит для использования учащимися младших возрастов. Состав оборудования поддерживает дополнительные компоненты и предусматривает подготовку команд к робототехническим соревнованиям по регламентам: Vex IQ Challenge, World Skills Junior: Mobile Robotics.
Программная среда RobotC имеет графический интерфейс по типу Scratch и подходит для использования учащимися младших возрастов. Состав оборудования поддерживает дополнительные компоненты и предусматривает подготовку команд к робототехническим соревнованиям по регламентам: Vex IQ Challenge, World Skills Junior: Mobile Robotics.
Предназначен для углубленного изучения мехатроники и мобильной робототехники учащимися средней и старшей школы, может использоваться начиная с 7 класса (14+) для индивидуальной, фронтальной, а так же групповой работы. Платформа позволяет применять несколько типов контроллеров и программных сред (RobotC, Arduino, LabView, TRIKStudio). Состав оборудования предусматривает подготовку команд к робототехническим соревнованиям по регламентам: Vex Robotics Competitions, Кубок РТК, различные открытые категории.
ПОДРОБНЕЕ О VEX IQ
ПОДРОБНЕЕ О VEX EDR
ВЫБИРАЙТЕ ПЛАТФОРМУ ДЛЯ ИЗУЧЕНИЯ
НАЧАТЬ УРОКИ ПО VEX IQ
НАЧАТЬ УРОКИ ПО VEX EDR
Автор уроков: Олег Горнов
Доцент МГПУ, кандидат физико-математических наук, тренер сборной России по робототехнике, автор книг, лауреат всероссийского конкурса мастерства педагогов дополнительного образования «Сердце отдаю детям».
КОМБИНИРУЙТЕ МЕТОДЫ ОБУЧЕНИЯ
ИСПОЛЬЗУЙТЕ ВСЕ ДОСТУПНЫЕ МАТЕРИАЛЫ И ДОПОЛНЕНИЯ
СМОТРИТЕ
ТЕМАТИЧЕСКИЕ
ВИДЕО УРОКИ
ЗНАКОМЬТЕСЬ С ТЕОРЕТИЧЕСКИМИ СВЕДЕНИЯМИ
СЛЕДУЙТЕ
СЦЕНАРИЮ
УРОКА
ПОЛЬЗУЙТЕСЬ ИНСТРУКЦИЯМИ ПО СБОРКЕ
ЗАПОЛНЯЙТЕ
РАБОЧИЙ ЛИСТ
УРОКА
УЧАСТВУЙТЕ В РОБОТОТЕХНИЧЕСКИХ
СОРЕВНОВАНИЯХ
Для развития полученных знаний и закрепления материалов создайте свою команду, тренируйтесь с друзьями, совершенствуйте навыки и участвуйте в робототехнических соревнованиях.
VEX IQ CHALLENGE
VEX EDR COMPETITION
ПАРТНЕРЫ ПРОЕКТА
ООО «ЭКЗАМЕН-ТЕХНОЛАБ»
Авторизированный эксклюзивный дистрибьютор Компании VEX ROBOTICS Inc. в Российской Федерации, Республике Беларусь и Казахстане.
Комплексные поставки робототехники.
YouTube КАНАЛ
«EASY TECH» Олега Горнова
Все о робототехнике. Информация об основных тенденциях развития образовательной робототехники
и робототехнических соревнованиях.
Организация и проведение курсов повышения профессиональной квалификации работников образования, создание информационных ресурсов, касающихся профессиональной подготовки и переподготовки работников системы образования.
адрес сайта: vex.examen-technolab.ru
адрес канала: youtube.com/channel/easytech
адрес сайта: ncio.ru
Государственное бюджетное образовательное учреждение дополнительного образования города Москвы «Дворец творчества детей и молодежи
имени А.П.Гайдара»
Государственное автономное образовательное учреждение высшего образования города Москвы «Московский городской
педагогический университет»
Повышение уровня профессиональных компетенций, общение и обмен опытом, знакомство с передовыми образовательными практиками России и мира, образовательный стажировки и туры,
образовательный консалтинг.
адрес сайта: dpgaidar.mskobr.ru
адрес сайта: www.mgpu.ru
адрес сайта: academy.prosv.ru
Педагогический STEAM-ПАРК
Государственно-частное партнерство
производителей учебного оборудования и педагогической науки
адрес сайта: stem-park. ru
ru
КОНТАКТЫ
Для обращения по вопросам
повышения квалификации преподавателей
e-mail: [email protected]
Контактный телефон: +7 (495) 734-79-88
© VEX Академия. 2018
ПОДРОБНЕЕ О КУРСАХ
КУРСЫ ПОВЫШЕНИЯ
КВАЛИФИКАЦИИ
ПРЕПОДАВАТЕЛЕЙ
ГЛАВНАЯ
О ПРОЕКТЕ
ПАРТНЁРЫ
КОНТАКТЫ
дизайнов, тем, шаблонов и загружаемых графических элементов Html Academy на Dribbble
Просмотреть Edumate — Образовательный HTML-шаблон
Edumate — Образовательный HTML-шаблон
Просмотреть Академию GoDaddy
Академия GoDaddy
Просмотр Curso — макет онлайн-курса
Curso — макет онлайн-курса
View Curso — адаптивный вид онлайн-курса
Curso — адаптивный просмотр онлайн-курса
Посмотреть тему музыкальной академии Брисбена
Тема музыкальной академии Брисбена
Просмотр Teach.
 academy: целевая страница
academy: целевая страницаTeach.Academy: целевая страница
Просмотреть Академию электронной коммерции — исследования
Академия электронной коммерции — исследования
Посмотреть приложение онлайн-курса Laernify
Приложение онлайн-курса Laernify
Просмотр Curso — Целевая страница онлайн-курса
Curso — Целевая страница онлайн-курса
Просмотреть Академию электронной коммерции — Домашняя страница
Академия электронной коммерции — Домашняя страница
Посмотреть ГЛИФЫ Академии Stepick
ГЛИФЫ Академии Stepick
Просмотреть Selena Academy — информационная панель курса E
Академия Селены — Панель инструментов курса E
Посмотреть Академию Вектора — Панель инструментов
Академия Вектора — Панель управления
Просмотреть Curso — Комплект пользовательского интерфейса онлайн-курса
Curso — комплект пользовательского интерфейса онлайн-курса
Посмотреть классную площадку
Классная площадка
Посмотреть комплект пользовательского интерфейса онлайн-курса Curso
Комплект пользовательского интерфейса онлайн-курса Curso
View Nanod — Дизайн пользовательского интерфейса веб-сайта онлайн-академии
Nanod — Веб-сайт онлайн-академии Дизайн пользовательского интерфейса
Посмотреть Академию электронной коммерции — разделы
Академия электронной коммерции — Разделы
Посмотреть Академию GoDaddy 👨💻👩💻
Академия GoDaddy 👨💻👩💻
View Awwwards (SOTD) — Теннисная академия Любичича
Awwwards (SOTD) — Теннисная академия Любичича
Посмотреть онлайн-академию — Мобильное приложение
Онлайн-академия — Мобильное приложение
Просмотр веб-интерфейса
Веб-интерфейс
Посмотреть Ofspace | Веб-исследования | Финтех-индустрия
Офкосмос | Веб-исследования | Индустрия финансовых технологий
Просмотр 🎓 Сегмент — Analytics Academy
🎓 Сегмент — Академия аналитики
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка…
Изучайте программирование | Онлайн-курсы от JetBrains Academy
Выберите направление обучения
Выберите трек, которым вы хотите следовать, и мы поможем вам завершить обучение, один шаг
вовремя.
Разработчик Java
30+ проектов
260+ тем
180+ часов
Python для начинающих
7 проектов
60+ тем
30+ часов
Основы Котлина
20+ проектов
180+ тем
100+ часов
JavaScript для начинающих
4 проекта
50+ тем
10+ часов
Ядро Python
30+ проектов
220+ тем
150+ часов
Разработчик Котлин
20+ проектов
290+ тем
140+ часов
Посмотреть все треки
Доступ к Kotlin Basics спонсируется JetBrains, создателем Kotlin, и предоставляется для
свободно.
Присоединяйтесь к нашим студентам
Начинать всегда сложно. Однако правильный подход к обучению может сгладить трудности. Благодаря проектному обучению вы можете изучать теорию программирования и применять свои знания. знания путем создания реальных, работающих приложений, шаг за шагом.
Получите индивидуальный план обучения
Ваш учебный план содержит все действия, необходимые для достижения вашей цели обучения. Он разделен на несколько этапов по возрастающей сложности, что позволяет постепенно расширять свои знания не перегружаясь.
Учитесь на ходу
Вместо того, чтобы пытаться выучить все сразу, вы будете расширять свои знания шаг за шагом. и применять навыки, которые вы развиваете, в различных задачах. Каждая тема, которую вы изучаете, актуальна
в соответствии с вашим уровнем владения языком и текущим этапом проекта.
и применять навыки, которые вы развиваете, в различных задачах. Каждая тема, которую вы изучаете, актуальна
в соответствии с вашим уровнем владения языком и текущим этапом проекта.
Примените свои знания на практике
Закрепляйте полученные знания, применяя их на практике. С пошаговым руководством, вы будете писать полнофункциональные приложения, такие как простая игра, веб-сайт, чат-бот или даже блокчейн.
Получите обратную связь прямо сейчас
Как только вы отправляете свой код, он сразу же тестируется. Если вы когда-нибудь застрянете со своим кодом, вы
никогда не останется брошенным! Существует целое сообщество людей, к которым вы можете обратиться и
которые с удовольствием поделятся с вами своим опытом.
Опубликуйте свой проект на GitHub
Ваше портфолио на GitHub — это лучшее резюме, которое вы можете иметь как разработчик. Завершите проекты, чтобы улучшите свой профиль и поделитесь своими результатами с сообществом из более чем 50 миллионов разработчиков.
Получите сертификат об окончании
Если у вас есть действующая подписка, каждый раз, когда вы завершаете трек, вы будете получать именной сертификат об окончании. Добавьте его в свое резюме или профиль LinkedIn, чтобы увеличить Ваши шансы быть замеченными рекрутерами.
Интеграция с профессиональными IDE
IDE JetBrains дополнят ваш учебный процесс, предоставляя интеллектуальную помощь в написании кода, например
анализ кода, рефакторинг и завершение кода. Они также предлагают вам возможность получить
опыт работы с профессиональными инструментами разработки во время обучения программированию.
Они также предлагают вам возможность получить
опыт работы с профессиональными инструментами разработки во время обучения программированию.
Карта знаний
С помощью карты знаний вы можете получить целостную картину содержания обучения и увидеть, как все темы связаны. Отслеживание вашего прогресса поможет вам лучше понять что вы сделали и что вам еще нужно узнать, чтобы закрепить свои знания.
Вы не одиноки в этом путешествии
Присоединяйтесь к сообществу из более чем 600 000 пользователей.
Подписывайтесь на нас, чтобы оставаться на связи!
Когда, что и как вводить прикорм | Питание
Для получения дополнительной информации о том, как узнать, готов ли ваш ребенок начать есть, какие продукты ему давать в первую очередь и чего ожидать, посмотрите эти видеоролики от 1000 Days.
Диетические рекомендации для американцев и Американская академия педиатрии рекомендуют приучать детей к еде, отличной от грудного молока или детских смесей, в возрасте около 6 месяцев. Вводить прикорм до 4 месяцев не рекомендуется. Все дети разные. Как узнать, готов ли ваш ребенок к другим продуктам, кроме грудного молока или детской смеси? Вы можете искать эти признаки того, что ваш ребенок готов к развитию.
Ваш ребенок:
- Сидит самостоятельно или с поддержкой.
- Может управлять головой и шеей.
- Открывает рот, когда ему предлагают еду.
- Проглатывает пищу, а не выталкивает ее обратно на подбородок.
- Подносит предметы ко рту.
- Пытается схватить мелкие предметы, например игрушки или еду.
- Переносит пищу с передней части языка на заднюю для проглатывания.
Какие продукты следует давать ребенку в первую очередь?
Американская академия педиатрии утверждает, что большинству детей не нужно давать продукты в определенном порядке. Ваш ребенок может начать есть твердую пищу примерно в 6 месяцев. К тому времени, когда ему или ей исполнится 7 или 8 месяцев, ваш ребенок может есть разнообразные продукты из разных пищевых групп. Эти продукты включают детские каши, мясо или другие белки, фрукты, овощи, злаки, йогурты и сыры и многое другое.
Ваш ребенок может начать есть твердую пищу примерно в 6 месяцев. К тому времени, когда ему или ей исполнится 7 или 8 месяцев, ваш ребенок может есть разнообразные продукты из разных пищевых групп. Эти продукты включают детские каши, мясо или другие белки, фрукты, овощи, злаки, йогурты и сыры и многое другое.
Если ваш ребенок ест каши для детского питания, важно предлагать различные каши для детского питания, такие как овсяные, ячменные и мультизерновые, а не только рисовые каши. Управление по санитарному надзору за качеством пищевых продуктов и медикаментов не рекомендует давать детям только рисовые хлопья, поскольку существует риск воздействия мышьяка на детей. Посетите внешний значок Управления по санитарному надзору за качеством пищевых продуктов и медикаментов США, чтобы узнать больше.
Как познакомить ребенка с едой?
Ваш ребенок нуждается в определенных витаминах и минералах, чтобы расти здоровым и сильным.
Теперь, когда ваш ребенок начал есть, убедитесь, что вы выбрали продукты, которые содержат все необходимые витамины и минералы.
Щелкните здесь, чтобы узнать больше о некоторых из этих витаминов и минералов.
Позвольте вашему ребенку сначала попробовать пищу, состоящую из одного ингредиента. Это поможет вам увидеть, есть ли у вашего ребенка какие-либо проблемы с этой пищей, например, пищевая аллергия. Подождите от 3 до 5 дней между каждой новой едой. Прежде чем вы это узнаете, ваш ребенок будет на пути к еде и наслаждению множеством новых продуктов.
Вводить потенциально аллергенные продукты при введении других продуктов.
Потенциально аллергенные продукты включают продукты из коровьего молока, яйца, рыбу, моллюсков, лесные орехи, арахис, пшеницу, сою и кунжут. Не рекомендуется пить коровье молоко или обогащенные соевые напитки, пока вашему ребенку не исполнится 12 месяцев, но другие продукты из коровьего молока, такие как йогурт, можно вводить до 12 месяцев. Если у вашего ребенка тяжелая форма экземы и/или аллергия на яйца, поговорите с лечащим врачом или медсестрой о том, когда и как безопасно вводить продукты с арахисом.
Как приготовить еду для ребенка?
Поначалу вашему ребенку легче есть протертые, протертые или процеженные продукты с очень гладкой текстурой. Ребенку может потребоваться время, чтобы привыкнуть к новой текстуре пищи. Ваш ребенок может кашлять, давиться или срыгивать. По мере развития оральных навыков вашего ребенка можно вводить более густые и комковатые продукты.
Некоторые продукты потенциально опасны для удушья, поэтому важно кормить ребенка продуктами, структура которых соответствует его или ее развитию. Чтобы предотвратить удушье, готовьте продукты, которые легко растворяются слюной и не требуют жевания. Кормите небольшими порциями и поощряйте ребенка есть медленно. Всегда наблюдайте за своим ребенком, пока он ест.
Вот несколько советов по приготовлению пищи:
- Смешивайте каши и пюре из вареных зерен с грудным молоком, смесью или водой, чтобы ребенку было легче их глотать.
- Измельчите или превратите в пюре овощи, фрукты и другие продукты, пока они не станут однородными.

- Твердые фрукты и овощи, такие как яблоки и морковь, обычно необходимо готовить, чтобы их можно было легко превратить в пюре или пюре.
- Готовьте пищу, пока она не станет достаточно мягкой, чтобы ее можно было легко размять вилкой.
- Удалите весь жир, кожу и кости с птицы, мяса и рыбы перед приготовлением.
- Удалите семена и твердые косточки из фруктов, а затем нарежьте фрукты на мелкие кусочки.
- Нарежьте мягкую пищу небольшими кусочками или тонкими ломтиками.
- Нарежьте цилиндрические продукты, такие как хот-доги, колбасы и сыр, на короткие тонкие полоски вместо круглых кусочков, которые могут застрять в дыхательных путях.
- Нарежьте небольшие круглые продукты, такие как виноград, вишня, ягоды и помидоры, на мелкие кусочки.
- Приготовьте и мелко измельчите или разомните цельнозерновые зерна пшеницы, ячменя, риса и других зерен.
Узнайте больше о потенциальной опасности удушья и о том, как предотвратить удушье вашего ребенка.
К началу страницы
Неделя ориентации (O-Week) — Texas A&M Galveston, TX
Общая
ИнформацияНажмите здесь, чтобы просмотреть/распечатать/загрузить пакет общей информации, который содержит такую информацию, как «Что брать с собой», «Что не брать с собой» и «Подготовка к O-Week».
Будьте в курсе новостей о коронавирусе на https://www.tamug.edu/covid-19/
- Необходимые покупки
ОБНОВЛЕНО НА ВЕСНУ 2023 Г.:
Обязательно просмотрите Единый лист заказа, заполните его и отправьте по электронной почте на адрес электронной почты, указанный в форме. Информацию о правильном размере и посадке можно найти в Руководстве по измерению NROTC и таблицах размеров. Ориентировочная стоимость Cadet Bookstore Pack – 550 долларов США. Поступающие кадеты могут заказать рюкзак O-Week, посетив веб-сайт книжного магазина TAMUG по адресу https://www.
 tamugbookstore.com/category/corps/o-week-backpak. Стоимость рюкзака будет снята со счета студента.
tamugbookstore.com/category/corps/o-week-backpak. Стоимость рюкзака будет снята со счета студента.- Обязательное участие в O-Week
Участие в O-Week является обязательным для всех новых кадетов (включая компанию Victor) независимо от принадлежности к программе (т. е. Вариант лицензии, NROTC, SSMP или Drill & Ceremonies). Поступающие новые кадеты, переходящие из другой Государственной морской академии или из старшей военной академии (например, по программе ROTC), должны по-прежнему посещать весь период O-Week.
- ВСЕ кадеты , поступающие весной 2023 года, должны явиться в воскресенье, 08 января 2023 года, с 13:00 до 15:00.
- Парковка для родителей и посетителей
Информацию о парковке для родителей и/или посетителей можно найти ЗДЕСЬ.
Транспортные средства всех кадетов, участвующих в O-Week, должны иметь действующее разрешение на парковку TAMUG (или, по крайней мере, предъявить квитанцию для подтверждения покупки).
 Информация о разрешении на парковку доступна ЗДЕСЬ.
Информация о разрешении на парковку доступна ЗДЕСЬ.- Обязательное тестирование на наркотики
Все вновь поступающие кадеты, повторно принятые кадеты и нынешние кадеты, работающие в качестве кадрового персонала, будут проходить тестирование на наркотики в течение O-Week, независимо от принадлежности к программе (т. е. Вариант лицензии, NROTC, SSMP или Drill и церемонии). Если вы принимаете лекарства, которые могут дать положительный результат (например, лекарства от СДВГ), пожалуйста, возьмите с собой рецепт(ы).
Береговая охрана США нетерпима к незаконному употреблению продуктов CBD в качестве наркотиков или ненадлежащему/неправильному использованию отпускаемых по рецепту лекарств. Любой кадет с положительным результатом на наркотики будет осужден в соответствии с Руководством по эксплуатации корпуса и будет отстранен от участия в Кадетском корпусе и Техасской морской академии A&M на срок не менее одного года.
- Howdy Week и лагерь SALT
Информацию о Howdy Week и лагере SALT можно найти по адресу https://www.
 tamug.edu/newaggie/newaggie-saltcamp.html
tamug.edu/newaggie/newaggie-saltcamp.html- Жилье и вселение
- Актуальную информацию о въезде см. по адресу: https://www.tamug.edu/cll/MovingIn.html
All Spring O -Неделя курсантов
Воскресенье, 08 января 2023 г.
- 13:00-15:00: Регистрация
Понедельник, 09 января 2023 г.
- 0545-2200: учебный день 2 (детали обучения не разглашаются)
Вторник, 10 января 2023 г.
- 0545-2200: учебный день 3 (детали обучения не будут доступны)
Среда, 11 января 2023 г.
- 0545-2200: учебный день 4 (детали обучения не будут доступны)
Четверг, 12 января 2023 г.
- 0545-2200: учебный день 5 (детали обучения не будут доступны)
Пятница, 13 января 2023 г.
- 05:45-15:00: учебный день 7 (детали обучения не будут доступны)
- 15:30: Pass-In-Review: Родители приглашаются отпраздновать окончание O-Week, поскольку их курсанты-первокурсники приветствуются в корпусе.

- Курсанты-первокурсники имеют свободу после проходного экзамена до 22:00 понедельника, 16 января.
Вторник, 17 января 2023 г.
- Начало занятий
Часто задаваемые вопросы O-WEEK
- Как мне определить свой размер и посадку для моей униформы?
Чтобы определить размер и соответствие вашей униформе, мы настоятельно рекомендуем вам ознакомиться с рекомендациями по замерам и таблицами размеров ниже. Вы можете сделать замеры самостоятельно или воспользоваться услугами профессионального портного/швеи. Чтобы центр поддержки униформы ВМФ обработал правильный размер, мы рекомендуем вам приложить копию заполненной таблицы размеров униформы вместе с заполненной формой заказа униформы.
Руководство NROTC по измерениям и таблицы размеров
- Должен ли я покупать все предметы униформы, указанные в листе заказа униформы?
Если вы были официально приняты в NROTC/SSMP , вам необходимо будет приобрести все предметы из списка, поскольку вы можете иметь право на замену.
 Вам нужно будет связаться с NROTC, чтобы определить ваше право на замену.
Вам нужно будет связаться с NROTC, чтобы определить ваше право на замену.Если вы входите как не-NROTC/SSMP (License Option-Deck, License Option-Engine, Drill & Ceremonies) , вам нужно будет приобрести все товары в соответствующем разделе Единой формы заказа. Мы настоятельно рекомендуем вам приобрести Акриловый свитер с V-образным вырезом, который можно носить в качестве второго слоя под курткой-ветровкой. Мы также настоятельно рекомендуем кадетам с лицензией приобрести зеленую спортивную сумку или «морскую сумку».
Девушки-кадеты могут приобрести мужские рубашки и брюки, а также соответствующий ремень и пряжку. Гардемарин NROTC должен уточнить у NROTC OIC требования, прежде чем делать это.
- Будет ли стоимость униформы добавлена к моей ведомости вознаграждения TAMUG?
Нет. Оплата униформы должна производиться кредитной или дебетовой картой непосредственно в Центр поддержки униформы ВМФ.
- Если я нахожусь в кампусе на своей новой студенческой конференции, могу ли я забрать форму?
Да, вы можете забрать свою форму до O-Week; тем не менее, вы должны убедиться, что ваша униформа доставлена.

Когда будет подтверждено, что ваша униформа прибыла, вы можете прийти в рабочее время (с понедельника по пятницу с 8:00 до 17:00). Для проверки вам понадобится удостоверение личности с фотографией. Если кто-то другой заберет вашу униформу от вашего имени, ему потребуется ваше письменное разрешение, а также ваше удостоверение личности с фотографией.
Сетевая академия Cisco развивает ИТ-навыки и образование для будущей карьеры
Вас ждет невероятная возможность. Технологии меняют мир, соединяя миллиарды устройств и улучшая то, как мы живем, работаем, играем и обращаемся с нашей планетой. Ни одна отрасль не застрахована. Готовы ли вы изменить свою жизнь и, возможно, сделать мир лучше?
Сеть ОС и ИТ Программирование Интернет вещей Автоматизация инфраструктуры Кибербезопасность Трассировщик пакетовСмотреть обзор
youtube.com/embed/NiZWvLqGL3s?iframe=true» title=»»>Попробуйте
бесплатный онлайн-курс с нашим новым персонализированным обучением «Навыки для всех в Сетевой академии Cisco».Онлайн-обучение
Онлайн-курсы предназначены для самостоятельного обучения и используют ту же учебную программу, которую преподают в классах Сетевой академии по всему миру. Некоторые из наших наиболее популярных категорий онлайн-курсов:
Интернет вещей1 курс
4 блюда
Кибербезопасность2 курса
Очное обучение
Большинство наших студентов проходят курсы очно в образовательном учреждении по месту жительства. Это лучший способ получить практический опыт, поскольку вы приобретаете навыки, необходимые для карьерного роста. Начните свое путешествие сегодня, найдя ближайшее к вам место и связавшись с ним напрямую.
- Более 12 000 офисов по всему миру
- 3 миллиона студентов поступили только в прошлом году
- Курсы соответствуют международно признанным сертификатам
Найдите ближайшее к вам отделение
Город и штат, провинция или район или почтовый индекс
Просмотреть все темы и курсы
Обучил более 1000 студентов. Большинство из них сейчас работают в организациях корпоративного уровня.
Большинство из них сейчас работают в организациях корпоративного уровня.
Посмотреть историю Сарады
Сарада Хеттиараччи
За последние 9 лет мне выпала честь обучить более 1000 студентов. Большинство из них сейчас работают в организациях корпоративного уровня.
Это был 2007 год, мне было 22 года, и у меня не было ничего, чтобы начать карьеру. В то время в Шри-Ланке была только одна Сетевая академия Cisco, поэтому я выбрал самостоятельную подготовку для подготовки к экзамену CCNA 640-802 (старая версия) в 2008 году.
В декабре 2008 года я стал специалистом по сетевым технологиям Cisco Преподаватель Академии по основам ИТ. В то время я был самым молодым инструктором ITE в Шри-Ланке, а в 2011 году у меня появилась возможность стать самым молодым CCAI для CCNA в Шри-Ланке. В настоящее время, получив множество наград, я являюсь первым инструктором-инструктором CCNP в регионе СААРК и единственным, кто может проводить обучение инструкторов для всех курсов Сетевой академии в Шри-Ланке.
Мне выпала честь обучить более тысячи студентов Сетевой академии Cisco за последние 9 лет. Большинство из них сейчас работают в организациях корпоративного уровня и сетях поставщиков услуг. Программы NetAcad разработаны с большим количеством практических занятий, и это то, что привлекает студентов к программе.
Сетевая академия Cisco — это глобальная платформа, которую можно использовать, чтобы вдохновить студентов и преподавателей сделать свое будущее более ярким.
Сетевая академия Cisco претворяет теорию и практический опыт в практику.
Посмотреть историю Паолы
Паола ди Нино
В университете вы изучаете теорию, но вы никогда не сможете приложить руки к тому, что изучаете. С Сетевой академией я смог применить теорию и знания на практике.
Вы слышали о двойной жизни. Паола Ди Нино, старший сетевой инженер Verizon, ведет тройную жизнь. Днем она разрабатывает и управляет процессами, командами и архитектурой серверных комнат. Ночью она пишет всемирно известные романы. По выходным она катается на лошадях. Ее последняя книга «Приговоренные к смерти» получила четыре литературные премии в ее родной Италии.
Ночью она пишет всемирно известные романы. По выходным она катается на лошадях. Ее последняя книга «Приговоренные к смерти» получила четыре литературные премии в ее родной Италии.
«В университете вы изучаете теорию, но у вас никогда не получается приложить руки к тому, что вы изучаете. В Сетевой академии я смог применить теорию и знания на практике».
Когда-то Паола работала в Милане программистом на языке JavaScript, когда на нее нашло вдохновение в виде рекламы сетевой академии Cisco. Она решила записаться и обнаружила, что практичные и практические инструменты обучения, предлагаемые на ее курсах, пробудили энтузиазм в области проектирования сетей. Ее успех в Сетевой академии привел ее в Швейцарию, где она продолжает заниматься всеми своими многочисленными увлечениями.
Соединение рекрутеров со студентами, которые заканчивают обучение с навыками, необходимыми в этой области.
См. историю Джона
John Grindley
Работа с Cisco помогает нам общаться со студентами и людьми, которые закончат учебу и сделают карьеру в нашей области.
Это добавило совершенно новый уровень в нашу бизнес-модель.
Работая с НБА во время Олимпийских игр в Рио-де-Жанейро в 2016 году, Джон Гриндли впервые познакомился с Сетевой академией Cisco благодаря трем бразильским студентам, которые помогали ему в развертывании специализированной сети. Несмотря на языковой барьер, Джон был поражен тем, насколько хорошо обученными и разносторонними были его помощники.
Вернувшись домой, Джон связался с программой Сетевой академии, чтобы узнать, как его компания Straight Up Technologies, которая специализируется на создании сетей для кинокомпаний и спортивных франшиз, может принять более активное участие. Эта связь полностью изменила его бизнес. Вместо того, чтобы развозить сотрудников по всему миру, он связывается с местными учреждениями, предлагающими курсы Сетевой академии, чтобы набрать студентов, которые уже обучены и хотят получить реальный опыт, для тесного сотрудничества с его инженерами. Сейчас Джон не представляет жизни без Сетевой академии.
Студенты Сетевой академии получают приоритетный доступ к захватывающим возможностям трудоустройства от наших избранных партнеров по трудоустройству.
«Наше постоянное партнерство с Сетевой академией Cisco основано на нашей необходимости поддерживать надежный поток сотрудников, поскольку мы фокусируемся на талантах «новичков в карьере». Эти студенты приходят к нам с сертификатами Cisco начального уровня, их легче обучать и быстро осваивать другие навыки. Студенты оказались бесценным активом для нашего бизнеса, и мы надеемся, что в будущем у нас будет больше сотрудников».
Дэн МакГи, главный исполнительный директор, Red River
Corso Web Developer с Аттестатом
в сотрудничестве с
Корсо pratico онлайн Че paghi соло quando trovi lavoro.
- Non servono laurea o competenze specialhe
- Il corso è 100% онлайн, lo segui da dove vuoi tu
- Dopo soli 3 mesi farai un lavoro stimolante e ben pagato
- E con la Formula 0 rischi paghi fra due anni, соло себе lavori
КАНДИДАТИ ОРА
ФОРМАТ полный рабочий день
ДУРАТА 12 сеттимане
МОДАЛИТА 100% онлайн
ПРОССИМИ КОРСИ все и меси
ЛАВОРО 90% размещение
CANDIDATI AI CORSI DI HTML. IT
IT
Лучший опытный разработчик с Академией HTML.it?
Торговый рынок труда, в котором работают специалисты веб-разработчика. Te lo dicono i numeri: 100 000 соно ле posizioni aperte per programmatori; 65.000 è il numero di sviluppatori disponibili. Questo significa che, ogni anno, potresti avere oltre 35.000 offerte di lavoro (соло в Италии) tra cui scegliere. Sì, sarai tu a scegliere. Hai capito come cambiano le cose?
I corsi HTML.it Academy
Front-end Developer
3 месяца
Sviluppa e crea siti web occupandoti di tutta l’interfaccia lato utente.
Полный комплект
6 месяцев
Diventa la figura più completa del mondo веб-разработка
Cosa imparerai con HTML.
 it Academy
it AcademyДинамическая настройка веб-сайтов Ci sono due tipi di siti: quelli “limitati” e quelli complessi. Ecco, tu i primi non li costruirai mai. Неанче за скерцо. Qui imparerai a costruire solo siti «wow»
Создание веб-приложений Фейсбук. YouTube. Gmail. Всего собрано множество веб-приложений. E sì, ti stiamo dicendo che imparerai a creare applicazioni di questo tipo.
Использовать интерфейсную и серверную части инфраструктуры HTML, CSS, PHP, Angular, Laravel. Ура только одно соло и известные имена. Alla fine del corso saprai cosa sono e come utilizzarli.
Interagire с базой данных Con il corso HTML.
 IT svilupperai anche delle doti oracolari. Sì, perché ti insegneremo опрос в базе данных (е не далеко и может быть в аварии).
IT svilupperai anche delle doti oracolari. Sì, perché ti insegneremo опрос в базе данных (е не далеко и может быть в аварии).
INVIA ORA LA TUA CANDIDATURA
Дидатский метод
Лезиони в прямом эфире Il corso è 100% онлайн и lezioni sono в прямом эфире. Interagisci con i docenti e con i compagni di corso
Персональный тренер по карьере Ti guidiamo nellaricerca di un impiego e ti prepariamo come si deve al mondo del lavoro
Моделирование Alleniamo il решатель проблем, который находится в sfidanti test technici di gruppo
Портфолио Ti aiutiamo a valorizzare le tue esperienze e le competenze acquisite grazie al nostro corso
Вызов Scopriamo как реактивное моделирование делле sfide lavorative che proponiamo в classe
Гостевая лекция Impara dai migliori l’arte del Farsi riconoscere
INVIA ORA LA TUA CANDIDATURA
Tutto quello che ti offriamo
CHE COSA ASPETTI?
PARLA ORA CON UN NOSTRO CONSULENTE
Ti diciamo per chi pensato il nostro corso.

Ти риконоски?
Se hai motivazione, e ne hai abbastanza per risolvere i Problemi Complessi di un mondo semper più iperconnesso, siamo felici di conoscerti.
Неодипломный номер
Предоставление диплома и подтверждение без оплаты за проезд.
Precario
Hai un lavoro ma è precario (oppure non ti piace).
Laureato
Hai una laurea, ma non ti ha portato un lavoro.
Cervello
in fuga
Hai una terra d’origine bellissima e non vuoi lasciarla.
Ecco с 4 пассами для каждого шага через al tuo futuro nel mondo tech.
Коллоквиум ди Селезионе Il corso HTML.it fa per te? Lo capiamo insieme attraverso un colloquio di selezione.
Тест Срок действия: ип тест психо-установки verificherà ла tua motivazione e ле tue capacità analitich.

Аксессационе Hai superato иль коллоквиум иль тест? Оттимо! Riceverai una lettera di accettazione e i documenti necessari per l’iscrizione.
Искриционе L’ultimo passo spetta solo a te. Avrai il coraggio di farlo?
Scegli il методо ди pagamento.
0 Rischi
Inizi a pagare tra 2 anni.
Индивидуальные наборы цветов.
- Косто-корсо: 4700 евро
- Ottieni subito un finanziamento grazie Banca Intesa (минимальные реквизиты)
- Paghi € 200 all’iscrizione
- Se trovi lavoro entro 12 mesi dalla fine del corso pagherai 62 € / месяц за 72 тариф
- Se NON trovi lavoro entro 12 mesi dalla fine del corso ti riaccreditiamo l’intero importo (€ 4.
 700), estinguendo subito il tuo finanziamento.
700), estinguendo subito il tuo finanziamento.
Супербонус 110%
Paga durante il corso.
E se non trovi lavoro, ti restituiamo il 110%
- Costo corso: 4700 евро
- Nessun finanziamento richiesto
- Paghi € 200 all’iscrizione
- Dopo 14 dall’inizio del corso, paghi i restanti 4.500€ в единственном решении или в 6 ценах меньше 750€
- Se NON trovi lavoro entro 12 mesi dalla fine del corso ti restituiamo il 110% del costo del corso (5.170€)
Мета и мета
Пага иль 50% дуранте иль корсо.
Осталось 50% соло из набора лаваша.
- Косто-корсо: 5 200 евро
- Nessun finanziamento richiesto
- Paghi € 200 all’iscrizione
- Dopo 14 giorni dall’inizio del corso, paghi 2.

