font-weight | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
font-weight: bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>font-weight</title> <style> h2 { font-weight: normal; /* Нормальное начертание */ } .select { color: maroon; /* Цвет текста */ font-weight: 600; /* Жирное начертание */ } </style> </head> <body> <h2>Duis te feugifacilisi</h2> <p><span>Lorem ipsum dolor sit amet</span>, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window.]document.getElementById(«elementID»). style.fontWeight
style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold, normal и lighter. На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
font-weight — CSS | MDN
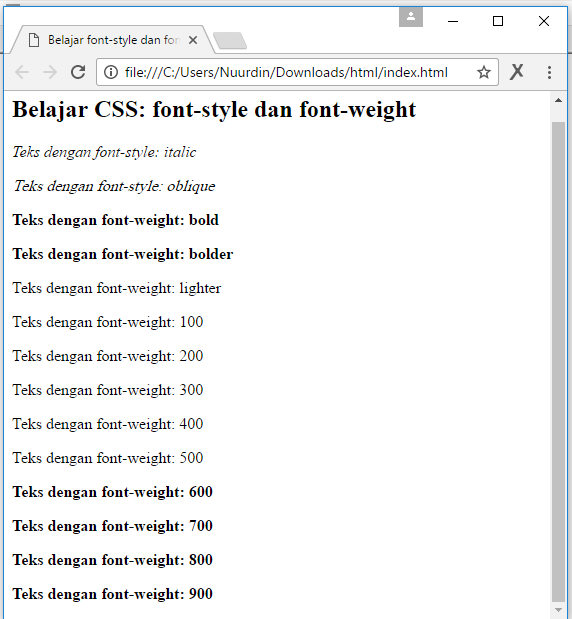
CSS свойство font-weight
font-weight: normal;
font-weight: bold;
font-weight: lighter;
font-weight: bolder;
font-weight: 100;
font-weight: 200;
font-weight: 300;
font-weight: 400;
font-weight: 500;
font-weight: 600;
font-weight: 700;
font-weight: 800;
font-weight: 900;
font-weight: inherit;
font-weight: initial;
font-weight: unset;
Значения
normal- Нормальное начертание. То же, что и
400. bold- Полужирное начертание.
 То же, что и
То же, что и 700 lighter- Изменяет начертание относительно насыщенности родительского элемента (сверхтонкое начертание).
bolder- Изменяет начертание относительно насыщенности родителя элемента (сверхжирное начертание).
100,200,300,400,500,600,700,800,900- Цифровые значения насыщенности шрифтов, которые позволяют задавать больше, чем нормальное и полужирное начертание.
Недоступность заданного значения
Если заданное цифровое значение насыщенности недоступно, для определения толщины отображаемого шрифта используется следующий алгоритм:
- Если задано значение выше
500, будет использовано первое доступное более жирное начертание (если такого не окажется, то первое доступное более светлое). - Если задано значение менее
400, будет использовано первое доступное более светлое начертание (если такого не окажется, то первое доступное более жирное).
- Если задано значение
400, будет применено500. Если500недоступно, то будет использован алгоритм для подбора значений менее400. - Если задано значение
500, будет применено400. Если400недоступно, то будет использован алгоритм для подбора значений менее400.
Это означает, что для шрифтов, которые предоставляют только normal и bold начертания, 100-500 normal, и 600-900 bold.
Значение относительных весов
Когда используется жирнее или светлее, следующая таблица используется для вычисления абсолютного веса элемента:
| наследуемое значение | жирнее | светлее |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Определение веса имени
Значения от 100 до 900, примерно, соответствуют следующим распространённым именам насыщенности:
| Значение | Общее название |
|---|---|
100 | Тонкий (Волосяной) Thin (Hairline) |
| Дополнительный светлый (Сверхсветлый) Extra Light (Ultra Light) |
300 | Светлый Light |
400 | Нормальный Normal |
500 | Средний Medium |
600 | Полужирный Semi Bold (Demi Bold) |
700 | Жирный Bold |
800 | Дополнительный жирный (Сверхжирный) Extra Bold (Ultra Bold) |
900 | Чёрный (Густой) Black (Heavy) |
Интерполяция
Значения font-weight интерполируются с помощью дискретных шагов (кратные 100). Интерполяция происходит в действительном пространстве чисел и превращается в целое число путём округления до ближайшего числа, кратного 100, со значениями посредине между кратными 100 округлёнными в сторону положительной бесконечности.
Интерполяция происходит в действительном пространстве чисел и превращается в целое число путём округления до ближайшего числа, кратного 100, со значениями посредине между кратными 100 округлёнными в сторону положительной бесконечности.
Формальный синтаксис
HTML
<p> Alice was beginning to get very tired of sitting by her sister on the bank, and of having nothing to do: once or twice she had peeped into the book her sister was reading, but it had no pictures or conversations in it, 'and what is the use of a book,' thought Alice 'without pictures or conversations?' </p> <div>I'm heavy<br/> <span>I'm lighter</span> </div>
CSS
p {
font-weight: bold;
}
div {
font-weight: 600;
}
span {
font-weight: lighter;
}Result
BCD tables only load in the browser
Alumni who also served as faculty are listed in bold font, with degree and year. | Выпускники, которые также служили в качестве преподавателей, перечислены жирным шрифтом, со степенью и годом. |
| Bold font indicates that party won the presidential election. | Жирный шрифт указывает на то, что партия победила на президентских выборах. |
| Also, suggest not having the bold font since it doesn’t work well because there is a mix of blue and black characters. | Кроме того, предложите не использовать жирный шрифт, так как он плохо работает, потому что есть смесь синих и черных символов. |
| Другие результаты | |
| Select the Home tab and then select the formatting you want like font, font size, Bold, Italic, or Underline. | Откройте вкладку Главная и выберите необходимые параметры форматирования, например шрифт, его размер, полужирное начертание, курсив или подчеркивание. |
For example, you can select text and make it Bold, change the Font, and increase Font Size. | Например, вы можете выделить текст и сделать его полужирным, изменить шрифт и увеличить его размер. |
| I like the new typography and the serif headers elsewhere, but on the Main Page they look weird because of the extra bold applied to the font which was there before. | Мне нравится новая типография и заголовки с засечками в других местах, но на главной странице они выглядят странно из-за дополнительного полужирного шрифта, примененного к шрифту, который был там раньше. |
| Bold-faced text can be softened, or visually thinned, by using dark gray text, rather than typical black, as the text font-color. | Полужирный текст можно смягчить или визуально утончить, используя темно-серый текст, а не типичный черный, как цвет шрифта текста. |
| Technical document design stresses proper usage of document design choices like bullet points, font-size, and bold text. | Различные типы суглинистых почв имеют несколько иные характеристики, причем некоторые из них дренируют жидкости более эффективно, чем другие. |
| Roboto Bold is the default font in Unreal Engine 4, and in Kodi. | Roboto Bold-это шрифт по умолчанию в Unreal Engine 4 и в Kodi. |
| Bolded+Italicized would indicate that you substitute strings into those positions, while regular font means you put down what you see. | Жирный шрифт+курсив означают, что вы подставляете строки в эти позиции, в то время как обычный шрифт означает, что вы записываете то, что видите. |
| I think this statement is a bit bold, given that Just Fontaine, who scored 13 goals at the 1958 world cup was from Morocco. | Я думаю, что это заявление немного смелое, учитывая, что только Фонтейн, который забил 13 голов на чемпионате мира 1958 года, был из Марокко. |
| Influenced by Didone serif fonts of the period and sign painting traditions, these were often quite solid, bold designs suitable for headlines and advertisements. | Под влиянием дидонских шрифтов с засечками того периода и традиций росписи вывесок, они часто были довольно твердыми, смелыми рисунками, подходящими для заголовков и рекламных объявлений. |
| Members of the Cabinet are indicated with bold fonts. | Члены Кабинета министров выделены жирным шрифтом. |
HTML полужирный
Скопируйте / вставьте коды для создания полужирного текста в HTML.
В HTML есть несколько способов выделить текст полужирным шрифтом. Это может немного сбивать с толку, особенно если вы не знакомы с кодированием HTML. Однако, как только вы разберетесь с этим, вы обнаружите, что у каждого метода есть свое место, и вы можете — и, вероятно, должны — использовать их комбинацию всякий раз, когда вам нужен полужирный текст HTML.
CSS Bold:
font-weight Свойство CSS предоставляет свойство font-weight , чтобы сделать текст жирным.
Вот пример:
Пример текста  ..
..
… и теперь весь абзац выделен жирным шрифтом.
Вы также можете указать «коэффициент жирности» (вместо того, чтобы просто указывать полужирным шрифтом ).Другими словами, вы можете применять разные уровни жирности к разному тексту. Кроме того, вы даже можете указать, что текст font-weight .
Полужирный шрифт HTML:
Тег Когда большинство людей думают, что HTML полужирный, они обычно думают о тексте, выделенном жирным шрифтом с помощью тега HTML .
Вот пример создания полужирного шрифта HTML с использованием тега :
Пример текста жирным шрифтом HTML . ..
..
… и теперь весь абзац выделен жирным шрифтом.
Использование тега HTML , вероятно, является самым быстрым / простым способом выделить текст жирным шрифтом, однако только то, что вам нужен полужирный текст, не означает, что вы должны автоматически использовать тег HTML
Итак, какой тег HTML Bold мне следует использовать?
Спецификация HTML включает несколько тегов для выделенного жирным шрифтом / выделенного / выделенного текста. Каждый тег имеет свое особое значение.
В следующей таблице перечислены рассматриваемые теги HTML:
| HTML-тег | Когда использовать этот тег |
|---|---|
| Использовать в тексте для стилистического смещения от обычной прозы без передачи какой-либо дополнительной важности, такой как ключевые слова в аннотации документа, продукт имена в обзоре или другие отрывки текста, типичное типографское представление которых выделено жирным шрифтом. |
| Этот элемент представляет собой акцент на своем содержании. Используйте этот тег, когда хотите выделить определенное слово или фразу. |
| Используйте эти теги для определения различных уровней заголовки. |
| Этот элемент представляет собой фрагмент текста в одном документе, отмеченный или выделенный для справочных целей из-за его релевантности в другом контексте.Используйте этот тег, если хотите выделить определенное слово или фразу для справки. |
| Этот элемент имеет большое значение для его содержания. Используйте этот тег, когда хотите подчеркнуть важность определенного слова или фразы. |
Вот что в спецификации HTML говорится о полужирном HTML и другом выделенном / выделенном тексте:
Элемент-следует использовать в крайнем случае, когда нет более подходящего элемента.В частности, заголовки должны использовать элементы от
до, акцент на ударение должен использовать элемент, важность должна быть обозначена элементом, а текст отмечен или выделен следует использовать элемент
Объединение полужирного шрифта CSS и полужирного шрифта HTML
На самом деле, сочетание CSS и HTML часто является лучшим способом выделить текст в HTML-документах полужирным шрифтом.
Вы должны использовать HTML для определения , означающего размеченного текста, а затем использовать CSS, чтобы определить способ, которым текст выглядит .
Как указано в спецификации HTML:
Таблицы стилей можно использовать для форматирования элементов-, как и любой другой элемент, который можно изменить. Таким образом, содержание в элементах-не обязательно будет выделено жирным шрифтом.
font-weight — CSS: каскадные таблицы стилей
Свойство font-weight CSS устанавливает насыщенность (или полужирность) шрифта. Доступные веса зависят от установленного в настоящее время семейства шрифтов .
шрифт: нормальный;
font-weight: жирный;
font-weight: светлее;
font-weight: жирнее;
font-weight: 100;
font-weight: 200;
font-weight: 300;
font-weight: 400; // нормальный
font-weight: 500;
font-weight: 600;
font-weight: 700; // жирный
font-weight: 800;
font-weight: 900;
вес шрифта: наследовать;
font-weight: начальный;
вес шрифта: вернуться;
font-weight: не установлено;
Свойство font-weight задается с использованием любого из значений, перечисленных ниже.
Значения
-
нормальный - Нормальная толщина шрифта.То же, что
400. -
полужирный - Полужирный шрифт.
 То же, что
То же, что 700. -
зажигалка - На один относительный вес шрифта легче, чем у родительского элемента. Обратите внимание, что для расчета относительного веса учитываются только четыре веса шрифта; см. раздел «Значение относительных весов» ниже.
-
полужирный - На один относительный вес шрифта тяжелее родительского элемента. Обратите внимание, что для расчета относительного веса учитываются только четыре веса шрифта; см. раздел «Значение относительных весов» ниже.
-
<номер> -
<число>, значение от 1 до 1000 включительно. Более высокие числа обозначают веса, которые жирнее (или полужирнее), чем более низкие числа. Некоторые часто используемые значения соответствуют общим именам весов, как описано в разделе «Сопоставление общих имен весов» ниже.
В более ранних версиях спецификации font-weight свойство принимает только значения ключевых слов и числовые значения 100, 200, 300, 400, 500, 600, 700, 800 и 900; неизменяемые шрифты действительно могут использовать только эти установленные значения, хотя мелкие значения (например. грамм. 451) будет преобразовано в одно из этих значений для неизменяемых шрифтов с использованием системы весов Fallback.
грамм. 451) будет преобразовано в одно из этих значений для неизменяемых шрифтов с использованием системы весов Fallback.
CSS Fonts Level 4 расширяет синтаксис, чтобы принимать любое число от 1 до 1000, и вводит переменные шрифты, которые могут использовать этот гораздо более тонкий диапазон веса шрифта.
Резервные веса
Если точный вес недоступен, то для определения фактически визуализированного веса используется следующее правило:
- Если заданный целевой вес находится в диапазоне от
400до500включительно:- Найдите доступные веса между целевым значением и
500в порядке возрастания. - Если совпадений не найдено, ищите доступные веса меньше целевого в порядке убывания.
- Если совпадений не найдено, найдите доступные веса больше
500в порядке возрастания.
- Найдите доступные веса между целевым значением и
- Если задан вес меньше
400, ищите доступные веса меньше целевого в порядке убывания. Если совпадений не найдено, ищите доступные веса, превышающие целевой, в порядке возрастания.
Если совпадений не найдено, ищите доступные веса, превышающие целевой, в порядке возрастания. - Если задан вес больше
500, ищите доступные веса больше целевого значения в порядке возрастания.Если совпадений не найдено, ищите доступные веса меньше целевого в порядке убывания.
Значение относительных весов
Если указано светлее или полужирнее , на приведенной ниже диаграмме показано, как определяется абсолютный вес шрифта элемента.
Обратите внимание, что при использовании относительного веса учитываются только четыре веса шрифта: тонкий (100), нормальный (400), полужирный (700) и жирный (900). Если у семейства шрифтов больше доступных весов, они игнорируются при расчете относительного веса.
| Унаследованное значение | полужирный | зажигалка |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Отображение общих названий весов
Числовые значения от 100 до 900 примерно соответствуют следующим общим названиям весов (см. Спецификацию OpenType):
Спецификацию OpenType):
| Значение | Общее название массы |
|---|---|
| 100 | Тонкий (волосяной покров) |
| 200 | Extra Light (Ультра легкий) |
| 300 | Свет |
| 400 | Обычный (Обычный) |
| 500 | Среднее |
| 600 | Полужирный (полужирный) |
| 700 | Полужирный |
| 800 | Extra Bold (Ультра жирный) |
| 900 | Черный (тяжелый) |
| 950 | Extra Black (Ультра-черный) |
Вариативные шрифты
Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в отображении имени общего веса.Однако некоторые шрифты, называемые вариативными шрифтами, могут поддерживать диапазон весов с более или менее мелкой детализацией, и это может дать дизайнеру гораздо более точную степень контроля над выбранным весом.
Для шрифтов с переменной шириной TrueType или OpenType вариант «wght» используется для реализации различной ширины.
Для работы приведенного ниже примера вам понадобится браузер, поддерживающий синтаксис CSS Fonts Level 4, в котором font-weight может быть любым числом от 1 до 1000.
HTML
<заголовок>
.... было бы нехорошо встретить мегалозавра длиной около сорока футов, который ковыляет, как слоновая ящерица, по Холборн-Хилл.
CSS
@ font-face {
src: url ('https://mdn.mozillademos.org/files/16011/MutatorSans.ttf');
семейство шрифтов: 'MutatorSans';
стиль шрифта: нормальный;
}
метка {
шрифт: 1rem моноширинный;
белое пространство: nowrap;
}
.container {
максимальная высота: 150 пикселей;
переполнение-у: авто;
}
.образец {
преобразование текста: прописные буквы;
шрифт: 1. 5rem 'MutatorSans', без засечек;
}
5rem 'MutatorSans', без засечек;
}
JavaScript
пусть weightLabel = document.querySelector ('label [for = "weight"]');
let weightInput = document.querySelector ('# вес');
let sampleText = document.querySelector ('. sample');
function update () {
weightLabel.textContent = `вес шрифта: $ {weightInput.value};`;
sampleText.style.fontWeight = weightInput.value;
}
weightInput.addEventListener ('ввод', обновление);
Обновить();
Люди с ослабленным зрением могут испытывать трудности с чтением текста, для которого установлено значение font-weight , равное 100 (тонкие / тонкие) или 200 (сверхлегкие), особенно если шрифт имеет низкую контрастность цвета. .
Установка толщины шрифта
HTML
Алисе стало очень надоедать сидеть рядом с сестрой на
банка, и от того, что ей нечего делать: раз или два она заглянула в
книгу, которую читала ее сестра, но в ней не было ни картинок, ни разговоров на
«а что толку от книги», - подумала Алиса, - без картинок или
разговоры? "
Я тяжелый
Я легче
CSS
п {
font-weight: жирный;
}
div {
font-weight: 600;
}
охватывать {
font-weight: светлее;
} Результат
Таблицы BCD загружаются только в браузере
HTML Bold Text Tutorial — How to Use the b Tag
В этой статье мы узнаем, как использовать тег и чем он отличается от тега .
Что такое тег
(полужирный) в HTML? Тег - используется для выделения части текста полужирным шрифтом без особой важности. Вот пример использования тега -.
Это пример полужирного текста
Согласно HTML Living Standard, тег может использоваться со следующими примерами:
ключевых слов в аннотации документа, названия продуктов в обзоре, ключевые слова в интерактивном текстовом программном обеспечении или в статье.
Вот пример использования
для названия продукта в обзоре. Наушники Sennheiser IE 300 хорошо ложатся в уши и обладают невероятным звуком.
Тег - предназначен для привлечения внимания пользователя к фрагменту текста. Он не должен иметь какого-либо значения или передавать тон срочности или серьезности.
Это было бы неправильным использованием тега .
ВНИМАНИЕ !! Эта зона опасна.
Подходящим тегом для этой ситуации был бы тег , потому что он передает ощущение серьезности.
Различия между тегами
и в HTML Когда я впервые начал изучать HTML, я подумал, что тег и тег — одно и то же. Отчасти путаница заключается в том, что в большинстве браузеров они имеют одинаковый стиль жирного шрифта по умолчанию.
Одно из ключевых отличий состоит в том, что теги следует использовать, когда текст имеет большое значение, имеет ощущение срочности или серьезности. С другой стороны, теги должны использоваться для привлечения внимания к диапазону текста без повышенной важности.
Этот пример тега сообщает пользователю, какой элемент списка следует прочитать первым и что он имеет большее значение, чем два других элемента списка.
Список дел на понедельник:
Оплачивать аренду.
-
Начало курсовой работы.
-
Сходите за продуктами.
Еще одно ключевое отличие состоит в том, что теги не должны использоваться в заголовках и заголовках, тогда как теги могут.
Вот пример использования тега для придания важности названию главы.
Глава 5:
Битва
Обычно в тег добавляют атрибут класса, чтобы добавить больше семантического значения.
Если у вас есть серия предложений, вы можете добавить такой класс к первому тегу
<статья>
Мальчик воссоединился с биологической матерью
Шестилетний мальчик неожиданно встречает свою биологическую мать в местном продуктовом магазине.
Мальчик и его дедушка делали покупки в продуктовом магазине, когда к ним сзади подошла молодая женщина.
[...]
Следует ли использовать тег
для стилизации текста в HTML? В HTML 5 нецелесообразно использовать тег для стилизации текста. Предпочтительный метод стилизации — использовать свойство CSS font-weight .
Пример использования ключевого слова жирным шрифтом
Я использую CSS, чтобы сделать текст жирным.
.demo-para {
font-weight: жирный;
} Пример использования числовых значений
.demo-para {
font-weight: 700;
} Заключение
Хотя теги и могут выглядеть в браузере одинаково, они имеют разные значения. Важно знать разницу между ними, чтобы использовать их надлежащим образом.
теги используются для привлечения внимания к диапазону текста, но не имеют особого значения. С другой стороны, теги
С другой стороны, теги следует использовать, если текст передает ощущение важности, серьезности или срочности.
Надеюсь, вам понравилась эта статья и вы узнали, когда использовать теги .
HTML: 3 способа сделать текст полужирным в CSS
В этом руководстве вы научитесь выделять текст полужирным шрифтом в CSS тремя способами.
В большинстве случаев вы будете использовать ключевое слово полужирный, чтобы выделить шрифт жирным шрифтом с помощью свойства font-weight . Но если вы хотите применить разную степень смелости, вы можете использовать числа, кратные 100.
Кроме того, вы можете использовать встроенный CSS для элементов и использовать элементы и , чтобы выделить текст в абзаце жирным шрифтом.Ниже приведены примеры:
1. Использование свойства CSS font-weight в разделе Head
Для font-weight вы указываете число, определяющее жирность шрифта: нормальный, полужирный, полужирный, светлее или кратные 100 от 100 до 900 , где 400 соответствует нормальному. Более жирный и светлый оттенки относятся к родительскому элементу.
Более жирный и светлый оттенки относятся к родительскому элементу.
Синтаксис для font-weight
font-weight: нормальный | полужирный | жирный | светлее | номер | начальный | наследование;
Как указать начертание шрифта
font-weight: 700; font-weight: жирный; / * то же, что 700 * / шрифт: нормальный; / * то же, что и 400 * / font-weight: светлее; / * относительно родительского элемента * /
CSS для класса в разделе Head
<стиль>
. bold_text {
font-weight: жирный;
}
HTML
Этот абзац полностью выделен жирным шрифтом.
Выход
Этот абзац полностью выделен жирным шрифтом.
2. Использование
элементаПоместите элемент между элементом абзаца, чтобы выделить определенную часть абзаца жирным шрифтом.
HTML
.Часть абзаца выделена жирным шрифтом
Выход
Часть абзаца выделена жирным шрифтом .
3. Использование
элементаВыделите текст определенной части абзаца жирным шрифтом с помощью элемента .
HTML
Часть абзаца выделена жирным шрифтом с использованием сильного элемента .
Выход
Часть абзаца выделена жирным шрифтом с использованием сильного элемента .
Полный пример
<стиль>
.жирный текст {
font-weight: жирный;
}
Примеры: выделение текста жирным шрифтом в CSS
Использование класса CSS
Этот абзац полностью выделен жирным шрифтом.
Использование элемента b
Некоторая часть абзаца выделена жирным шрифтом .
Использование сильного элемента
Некоторая часть абзаца выделена жирным шрифтом с использованием сильного элемента .
Выход
Как показано на изображении в этой статье.
См. Также:
дополнительных стилей шрифтов HTML — полужирный / курсив
Помимо форматирования текста с помощью элемента font и его атрибутов — начертания, размера и цвета — существует множество других стилей шрифтов HTML, которые вы можете использовать для форматирования текста на своей веб-странице.Они подробно перечислены ниже вместе с примерами кодов:
- Полужирный ~ Использование полужирного текста будет отображать ваш текст более толстым шрифтом, благодаря чему одно или несколько слов действительно будут выделяться среди остальных и будут привлекать внимание читателя к эти слова. Это имеет множество применений и во многом дело вкуса. Жирный текст иногда используется для заголовков списков, например, в этом списке стилей шрифтов. Чтобы выделить жирный текст, поместите желаемый текст в
...тегов.Пример:
Здесь выделен жирный текст. - Курсив ~ Стиль курсивного шрифта наклоняет текст вправо и, таким образом, также может использоваться для привлечения особого внимания к одному или нескольким словам. Вы можете использовать курсив вместо полужирного, если полужирный шрифт слишком «громкий» для ваших целей. Курсив имеет множество других применений, и его использование в значительной степени зависит от вкуса.Курсив часто применяется к названиям газет, журналов и книг, например, когда нужно упомянуть The New York Times . Чтобы отобразить текст курсивом с использованием HTML, поместите желаемый текст в теги
....Пример:
Здесь идет ваш курсивный текст. - Подчеркнутый ~ Подобно полужирному и курсиву, подчеркивание также может использоваться для выделения одного или нескольких слов, но это имеет тенденцию ограниченно использоваться на веб-страницах, поскольку подчеркнутый текст также является шрифтом по умолчанию стиль для гиперссылок.Опытные интернет-пользователи автоматически предполагают, что весь подчеркнутый текст представляет собой гиперссылку. Таким образом, если вы используете подчеркивание, имейте в виду, что некоторые читатели будут вынуждены наводить указатель мыши на подчеркнутый текст, думая, что это гиперссылка. Затем, обнаружив, что это всего лишь текст, который вы хотели выделить, они могут рассердиться на то, что вы зря потратили их время, и, что еще хуже, могут проигнорировать подлинные гиперссылки, которые позже появляются на веб-странице. Следовательно, для ясности следует избегать подчеркнутого текста.Однако в зависимости от обстоятельств это может не быть проблемой. Чтобы создать подчеркнутый текст, поместите желаемый текст в теги
....Пример:
Здесь указывается подчеркнутый текст. - Зачеркнутый ~ Используя HTML, вы можете создать текст, который выглядит как зачеркнутый или выглядит так, как будто через него проведена линия. Формально это используется для обозначения текста, который был отредактирован или изменен, но в нем также есть
забавныхумныхюмористических приложений, которые, возможно, стоит изучить.Чтобы создать зачеркнутый текст, поместите желаемый текст в теги......Пример:
Здесь находится зачеркнутый текст. - Телетайп ~ Этот вид текстового стиля имитирует моноширинный текст, созданный пишущей машинкой или телетайпом, и часто используется для обозначения исходного кода HTML в справочных файлах или учебных пособиях, таких как этот.Чтобы создать текст телетайпа, поместите желаемый текст в теги
....Пример:
Здесь находится текст телетайпа.
Стиль моноширинного текста также можно создать с помощью тегов...
Здесь находится текст вашего кода. - Надстрочный индекс ~ Используя HTML, вы можете создать текст, который поднимается над предыдущим текстом и отображается меньшим шрифтом.Это можно использовать для математических соображений или для формального аннотирования композиций, таких как статьи или эссе. Например:
Чтобы создать надстрочный текст, поместите желаемый текст (обычно число) в теги
....Пример:
Такой-то и такой-то официально заявил, что он очень одобряет последнее соглашение.1Однако в другом месте сообщалось, что он не одобрил.2 - Нижний индекс ~ Этот тип текста расположен ниже базовой линии предыдущего текста и отображается меньшим шрифтом. Это можно использовать для отображения химических обозначений:
Для создания подстрочного текста поместите желаемый текст в теги
....Пример:
Химическое обозначение воды - H20.
Теперь, когда вы познакомились с кодами HTML, которые можно использовать для форматирования текста на своей веб-странице, возможно, вам интересно, как правильно комбинировать стили шрифтов…
См. Также:
Доступность в Пенсильвании | Полужирный и курсив в HTML
Содержание страницы
Жирный вместо курсива
Курсив в печатном виде используется по ряду причин, включая перечисление названий книг и фильмов, иностранные слова и математические переменные, а также для выделения. К сожалению, курсивный текст в Интернете часто не так ясен, поэтому многие редакторы используют полужирный шрифт или сочетание полужирного и курсивного шрифта, тогда как в печати используется только курсив.См. Примеры ниже.
Форматирование печати
Книга «Маленький принц » считается поэтической и философской во французской литературной культуре (см. французская Википедия: «Маленький принц »).
Веб-форматирование 1 (полужирный)
Книга «Маленький принц » считается поэтической и философской во французской литературной культуре (см. Французскую Википедию: «Маленький принц»).
Веб-форматирование 2 (полужирный и курсив)
Книга «Маленький принц» считается поэтической и философской французской литературной культурой (см. Французскую Википедию: «Маленький принц»).
B по сравнению с STRONG
Почему EM и СИЛЬНЫЙ
Многие эксперты по специальным возможностям рекомендуют использовать STRONG вместо B для полужирного текста и EM вместо I для курсивного текста. Причины этой рекомендации:
- STRONG и EM — семантические теги, означающие, что они указывают на то, что автор желает сделать акцент, который выделяется полужирным шрифтом / курсивом в визуальном браузере или в различных стилях речи в программе чтения с экрана.
- Теоретически программы чтения с экрана могут произносить STRONG и EM другим голосом или стилем. Однако на практике это случается редко (то же самое верно для тегов B и I ).
Почему не критично
С другой стороны, реальные соображения делают это различие не столь важным, как другие вопросы.
- Обычные программы чтения с экрана в настоящее время обрабатывают теги B / I идентично тегам STRONG / EM. То есть игнорируются , если пользователь не указывает, что они должны быть указаны.Некоторые пользователи сообщают, что объявление об изменениях может отвлекать.
- Многие авторы в любом случае выделяют полужирный шрифт или курсив исключительно по визуальным причинам (в этом случае может быть предпочтительнее B / I) или не уверены, почему они добавляют форматирование, тем самым удаляя полезность STRONG / EM.
ПРИМЕЧАНИЕ: Никакие спецификации специальных возможностей не требуют исключения использования тегов B и I, а только их правильного использования.
Некоторые возможные семантические варианты использования полужирного шрифта и курсива
Эти элементы являются примерами элементов, которые можно пометить как STRONG и EM .
- Предупреждающие таблички
- Ключевые понятия или ключевых словарных элемента в курсе.
Но использование полужирного шрифта для выделения каждого экземпляра выразительной интонации может быть просто немного отвлекающим в длинном тексте, но может быть полезным в визуальных браузерах.
Некоторые возможные визуальные варианты использования полужирного шрифта и курсива
- Чтобы сделать цветной или мелкий текст более четким и разборчивым
- академических съездов, в том числе:
- Названия книг и фильмов (например,грамм. Унесенные ветром )
- Иностранные слова в английском тексте (например, «Испанское слово« кошка »- el gato .»)
- Переменные в текстах по математике, естествознанию и информатике (например, x = 2)
Использование CSS
Когда полужирный шрифт или курсив в основном визуальный и привязан к конкретному использованию в презентации, часто лучше включить спецификацию CSS для полужирного или курсивного начертания.Например, если вы хотите, чтобы тег CAPTION в TABLE всегда был полужирным или жирным и курсивом, вы можете использовать объявление CSS, например:
Примеры использования CSS для полужирного и курсива
caption {font-weight: bold}
caption {font-style: italic; font-weight: bold;}
Тем не менее, могут быть случаи, когда использование тега B или I, чтобы указать, что визуальное форматирование является наиболее эффективным решением. С точки зрения стандартов, решение таблицы стилей, такое как class = "bold"> Полужирный текст , так же семантически бессмысленно, как Полужирный текст и потребляет намного больше символов ASCII в файле HTML.
Больше альтернативных тегов
Есть некоторые малоизвестные теги, предназначенные для представления различных семантических концепций, которые обычно обозначаются курсивом или другими изменениями форматирования. Эти теги поддерживаются всеми браузерами и могут быть изменены с помощью CSS.
Тег CITE (по умолчанию курсив)
Тег CITE семантически предназначен для коротких цитат, таких как названия книг. Форматирование по умолчанию — курсив, но можно использовать CSS, чтобы сделать этот тег и полужирным, и курсивом.
Тег VAR (курсив по умолчанию)
Тег VAR семантически предназначен для представления переменных в компьютерном коде или математических уравнениях.
Тег DEL (по умолчанию зачеркнутый)
Тег DEL семантически предназначен для обозначения текста, который следует удалить, и должен использоваться вместо тега STRIKE.
Тег INS используется для обозначения недавно вставленного текста или текста, заменяющего удаленный текст.По умолчанию текст подчеркнут, но вы можете использовать CSS, чтобы изменить его на другой формат (возможно, с новым цветом или с цветным фоном).
Теги CODE и KBD (моноширинный шрифт по умолчанию)
Тег CODE семантически предназначен для описания кода, такого как теги HTML (например, ) или спецификации CSS (например,
{font-weight: bold} ).
Тег KBD предназначен для указания ключей, вводимых пользователем (например, RETURN ) в технической документации.
HTML 5
Новая спецификация HTML 5 включает дополнительные семантические теги, которые также можно использовать вместе с CSS для обеспечения соответствующей разметки и форматирования. Некоторые примеры включают:
- РИСУНОК — Создает видимый текст, описывающий изображение
- MARK — Создает выделенный или выделенный текст
Начало страницы
HTML | Форматирование текста — GeeksforGeeks
HTML предоставляет нам возможность форматировать текст так же, как мы это делаем в MS Word или любом другом программном обеспечении для редактирования текста.В этой статье мы рассмотрим несколько таких вариантов.
- Выделение текста жирным или сильным : Мы можем выделить текст жирным шрифтом с помощью тега . Тег использует как открывающий, так и закрывающий теги. Текст, который необходимо выделить полужирным шрифтом, должен находиться в пределах тегов и .
Мы также можем использовать тег , чтобы сделать текст более сильным, с добавлением семантической важности. Он также открывается тегом и заканчивается тегом .
Пример :
HTML
|
- Выход :
- 33 50 : Тег используется для выделения текста курсивом.Он открывается тегом и заканчивается тегом .
Тег используется, чтобы выделить текст с дополнительной смысловой важностью. Он открывается тегом и заканчивается тегом .
Пример :
HTML
|
- Выход :
- Выделение текста также возможно с помощью текста: Это текст тег .Он имеет открывающий тег и закрывающий тег .
Пример :
HTML
|
- Вывод :
- Подстрочный текст Элемент используется для надстрочного индекса текста, а элемент используется для подстрочного индекса текста.У них обоих есть открывающий и закрывающий теги.
Пример :
HTML
|
- Выход :
s Все элементы
Пример :
HTML
|
- Выход :
- Вычеркнутый текст чтобы зачеркнуть текст, отмечая часть как удаленную.Он также имеет открывающую и закрывающую бирки.
Пример :
HTML
|
- Выход :
- Используемый элемент 50 Добавление текста: подчеркните текст, помечающий деталь как вставленную или добавленную.Он также имеет открывающую и закрывающую бирки.
Пример :
HTML
|
- Выход :
Внимание, читатель! Не прекращайте учиться сейчас.

